Как поставить стрелку в фотошопе: Как нарисовать стрелку в фотошопе
Как отменить действие в фотошопе. Как сделать отмену последнего действия в фотошопе если вы накосячили
Редактор Adobe Photoshop является мощным инструментом обработки цифровых изображений. Это средство для решения профессиональных задач. Вследствие ориентированности на профессиональную среду, Photoshop не славится простотой. Поэтому у новичков, использующих Photoshop, возникает масса вопросов. Один из первых, пожалуй, будет о том, как отменить в фотошопе сделанные изменения.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
 Вместо выбора указанного пункта меню, можно нажать сочетание клавиш Ctrl+Z. Следует помнить, что данная операция производит отмену только одного последнего действия. При повторном выборе того же пункта меню, либо нажатия Ctrl+Z, отмененная операция будет повторена.
Вместо выбора указанного пункта меню, можно нажать сочетание клавиш Ctrl+Z. Следует помнить, что данная операция производит отмену только одного последнего действия. При повторном выборе того же пункта меню, либо нажатия Ctrl+Z, отмененная операция будет повторена.
Зачастую при работе с любой программой и даже на любом сервере можно сделать отмену действий. Дело в том, что неизбежны ошибки или опечатки, а также случайное нажатие клавиш, поэтому имеется и возможность вернуть все, как было.
Основные сведения о работе в программе «Фотошоп»
«Фотошоп» — очень сложная графическая программа, имеющая множество функций для создания различных спецэффектов. Любую фотографию можно изменить до неузнаваемости, либо создать сказочный коллаж. Но чтобы получилось все красиво и выглядело безупречно, нужно придерживаться определенной последовательности действий.![]()
Даже профессионал может совершить ошибку, кроме того, он постоянно изучает, экспериментирует, сравнивает. Поэтому в подобной программе без функции отмены не обойтись. Только в отличие от тех же офисных программ, загнутая стрелочка, означающая отмену, здесь спрятана в меню. Кроме того, существует функция отката сразу нескольких последних действий.
Об этом подробнее будет чуть ниже. А сейчас кратко рассмотрим все варианты, как отменить действие в «Фотошопе CS6»:
- через горизонтальное меню;
- при помощи горячих клавиш;
- через окно «История».
Пожалуй, этих трех вариантов вполне достаточно, но самыми удобными и востребованными являются последние два.
Какие причины бывают для отмены действий?
Существует множество причин, по которым можно отменить действие. Например, вы сделали надпись на фото при помощи инструмента «Кисть», но получилось некрасиво. И вы задумались о том, как отменить действие в «Фотошопе CS6». Можно, конечно, воспользоваться инструментом «Ластик», но при этом сотрется содержимое всего активного слоя.
То есть у вас активен слой «Фотография_1» с изображением цветка. А на его фоне вы сделали надпись «С 8 марта!». Таким образом, применив виртуальный ластик, вы рискуете стереть не только текст, но и фон. Чтобы этого не произошло, лучше отменить действия.
Другая ситуация: работая со слоями, мастер понял, что фотография получается не очень удачной. Нужно отменить сразу несколько действия, чтобы вернуться не к исходному рисунку, а к тому моменту, когда все красиво получалось. Можно легко и быстро сделать даже эту процедуру.
Выше мы перечислили кратко, как отменить последнее действие в «Фотошопе CS6», а также сразу несколько. Стоит теперь приступить к подробному изучению процесса отмены.
Отмена через меню «Редактирование»
Откройте программу «Фотошоп». Загрузите нужную картинку и примените к ней несколько действий, например: обесцветьте и нанесите надпись разными цветами при помощи кисти. Чтобы отменить действие с последней кистью, направьте курсор на верхнюю часть экрана, где располагается горизонтальное меню. Выберете второй пункт «Редактирование» (Edit). Обратите внимание на самые верхние три команды:
Выберете второй пункт «Редактирование» (Edit). Обратите внимание на самые верхние три команды:
- «Отменить».
- «Шаг вперед».
- «Шаг назад».
Эти команды придуманы неслучайно. Вернемся к примеру с написанным кисточкой текстом. Вы сделали ошибку, или вам не понравилось, когда нарисовали первую букву. Нужно вернуться назад. У вас есть два способа: нажать или «Отменить», или «Шаг назад». Но если бы вы нарисовали уже две буквы, а надо стереть обе, то нужно «Отменить» нажать дважды. Если же вы посчитаете, что команда применена напрасно, то нажмите «Шаг вперед» и текст вернется.
Чтобы лучше понять, как отменить действие в «Фотошопе CS6» при помощи команд меню, рекомендуем попрактиковаться. Кроме того, при желании, вы можете заучить горячие клавиши, которые указаны справа от названия команд в меню. То есть, если вы нажмете на клавиатуре Ctrl+Z , то вы сразу вернете изображение в предыдущее состояние.
Отмена через окно «История»
А теперь изучим более сложный процесс — как отменить несколько действий в «Фотошопе CS6».
Именно в нем указана последовательность действий и названия операций. Нужно выделить нижние операции, которые являются лишними, либо поставить галочки на ненужные команды выборочно и нажать «Корзину» внизу окна, согласившись с действием по удалению.
Надеемся, что вы смогли понять, как нужно отменять действие в «Фотошопе CS6». Нет ничего сложного, а главное — можно выбрать наиболее удобный способ.
Графический редактор от Adobe под названием Photoshop уже почти десятилетие считается фаворитом фотографов и графических дизайнеров. Здесь, в электронной среде, вы можете исправить любую свою ошибку и вернуться назад на несколько действий, что сложно воплотить на бумаге. В этой статье вы узнаете все нюансы отмены действий в Фотошопе.
Как быстро отменить действие в Фотошопе
Если вам нужно откатить одно или три действия, то можно сделать это с помощью горячих клавиш Фотошоп. Это особые комбинации кнопок, которые нужно запомнить, так как они в разы сокращают время работы с программой и позволяют значительно упростить ее.
Это особые комбинации кнопок, которые нужно запомнить, так как они в разы сокращают время работы с программой и позволяют значительно упростить ее.
Полностью отменить последние действие: CTRL + ALT + Z. Так вы вернетесь на шаг назад в своем редактировании.
Ещё один метод: CTRL + Z. Он работает совсем иначе. Вы откатываете действие назад, но если снова нажать на это сочетание клавиш, то последний шаг снова вступит в силу. Это очень удобно, когда вы не уверены, хотите ли отменять последние действие. Нажав несколько раз на CTRL и Z вы сможете посмотреть оба варианта и выбрать лучший.
Если вы откатите изменения этим способом и не станете их возвращать, снова нажимая на комбинацию, то откат так и останется в силе.
Как отменить действие в Фотошопе через вкладку “История”
Если вам предстоит откатить изменения в редактировании на много шагов назад, то лучше сразу перейти во вкладку “History”. Настроить ее отображение достаточно просто.
Зайдите в раздел “Window” или “Окно”. Выберите пункт “History” или “История”.
Выберите пункт “History” или “История”.
На экране сразу же появится небольшое окошко с идентичным названием.
Как только вы начнете редактировать фото, в “Истории” начнут появляться всё новые строки с названием инструментов. Например, если вы взяли кисть и разукрасили какую-либо область, в истории появится пункт “Кисть”.
Чтобы отменить сразу несколько действий, просто нажмите мышкой на тот период редактирования, к которому нужно откатить изменения. Так вы можете перемещаться по истории и выбирать любую точку.
Также в истории доступна вкладка с настройками, где вы можете немного изменить вид этого окна. Нажмите на три полоски в правом верхнем углу. Затем выберете раздел “History Options”.
Как увеличить размер истории в Фотошопе
Часто бывает так, что история внезапно заканчивается на самом нужном месте. Вам нужно отменить изменения, но этих строк уже нет. Для этого нужно увеличить кэш памяти для потребления историей.
Откройте вкладку “Edit” или “Редактирование”, далее зайдите в “Preferences”. Всплывает еще одно окно, в котором нужно нажать на “General” или “Общие”. Всё зависит от языка вашей программы.
В появившемся окне перейдите во вкладку “Perfomance”, в которой отыщите раздел с надписью “History States”. По умолчанию в нем стоит значение “50”, измените его на максимально доступное “1000”, просто потянув за ползунок вправо.
Теперь вашу историю трудно заполнить: она будет хранить каждое ваше действие, а вы сможете отменить любой шаг.
Постарайтесь запомнить горячие клавиши и данный способ, чтобы легче ориентироваться в редакторе.
При работе в программе «Фотошоп» часто возникает необходимость сделать шаг назад. А зачастую и не один. Но ? А можно отменить действия только для части изображения? Оказывается, можно! Давайте разбираться.
Комбинация клавиш
Как и в любом текстовом редакторе, в Adobe Photoshop работает стандартная комбинация клавиш Ctrl+Z, которая отменяет последнее действие. (Аналог: Главное меню → Редактирование (Edit) → Отменить (Undo)). Но проблема в том, что эта комбинация отменяет только одно действие. При повторном нажатии — отменяется отмена, т. е. всё возвращается, как было. Если необходимо отменить несколько действий, то следует использовать Ctrl+Alt+Z (Аналог: Главное меню → Редактирование (Edit) → Шаг назад (Step Backward)). Можно отменить отмену, т. е. шаг вперед: Ctrl+Shift+Z (Аналог: Главное меню → Редактирование (Edit) → Шаг вперёд (Step Forward)).
(Аналог: Главное меню → Редактирование (Edit) → Отменить (Undo)). Но проблема в том, что эта комбинация отменяет только одно действие. При повторном нажатии — отменяется отмена, т. е. всё возвращается, как было. Если необходимо отменить несколько действий, то следует использовать Ctrl+Alt+Z (Аналог: Главное меню → Редактирование (Edit) → Шаг назад (Step Backward)). Можно отменить отмену, т. е. шаг вперед: Ctrl+Shift+Z (Аналог: Главное меню → Редактирование (Edit) → Шаг вперёд (Step Forward)).
По умолчанию можно отменить только 20 последних действий. При необходимости это число можно увеличить до 1000. Только нужно понимать, что если у Вас не самый мощный компьютер, и он кое-как справляется с «Фотошопом», то подобное действие приведет к торможению. Необходимо найти баланс, при котором сохранялось бы достаточное количество шагов, и программа при этом не «висела»! Для изменения данного числа проходим по пути: Главное меню → Редактирование (Edit) → Настройки (Preferences)→ Производительность (Performance). В строчке «история действий» (History States) вводим необходимое число. Ok.
В строчке «история действий» (History States) вводим необходимое число. Ok.
Палитра История
Более наглядно отменить действие можно на палитре «История» (History). По умолчанию палитры находятся справа.
Если у Вас нет палитры «История», то заходим: Главное меню → Окно (Window) и ставим «птичку» в строчке «История» (History).
Палитры могут быть и в свернутом виде.
В этом случае находим пиктограмму палитры «История» (стрелка 1) (Если навести курсор на пиктограмму и подождать некоторое время, то всплывет название палитр). Нажав на неё, откроется уменьшенная версия палитры. Или можно развернуть все палитры, нажав на двойные стрелки в углу (стрелка 2). Палитра «История» может быть в любом месте области палитр. Вы можете перенести ее, куда Вам удобно. Или вообще отцепить её от остальных палитр и перенести в удобное для Вас место. Более подробно о работе с палитрами я расскажу в следующем уроке.
На палитре «История» (History) последовательно прописаны все действия, которые Вы проделывали после открытия документа. Количество запоминаемых действий такое же, как и при отмене с помощью комбинации клавиш. Если Вы в настройках прописали 50, то в палитре их тоже будет 50 (Как изменять количество запоминаемых действий, написано выше). Двигаясь вверх по строчком, Вы отменяете по одному действию.
Количество запоминаемых действий такое же, как и при отмене с помощью комбинации клавиш. Если Вы в настройках прописали 50, то в палитре их тоже будет 50 (Как изменять количество запоминаемых действий, написано выше). Двигаясь вверх по строчком, Вы отменяете по одному действию.
В каждой строчке прописано название инструмента и стоит его пиктограмма. Слева от пиктограммы имеется пустое окошечко, о котором мы поговорим чуть позже, в следующем способе отмены действия. Переходя вверх по списку, нижние строчки становятся серыми. Это значит, что они отменились, но остались в памяти. К ним можно снова вернуться. Но если Вы, отменив несколько действий, используете какой-нибудь инструмент или совершите еще какое-либо действие, то эти шаги (серые строчки) будут утеряны. На палитре можно делать снимки удачных вариантов. Изображение фотоаппарата внизу палитры (стрелка 1). При дальнейших изменениях снимок останется в самом верху списка палитры (стрелка 2).
Архивная кисть
В этом способе мы рассмотрим, как вернуть часть изображения назад. В этом нам поможет инструмент «Архивная кисть» (History Brush), который находится на панели инструментов, или клавиша Y (Shift+Y).
В этом нам поможет инструмент «Архивная кисть» (History Brush), который находится на панели инструментов, или клавиша Y (Shift+Y).
Рядом с названием инструмента, если Вы обратили внимание, стоит буква Y. Это значит, что, нажав Y, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+Y перебирает все инструменты, отмеченные Y. Использование горячих клавиш значительно повышает производительность!
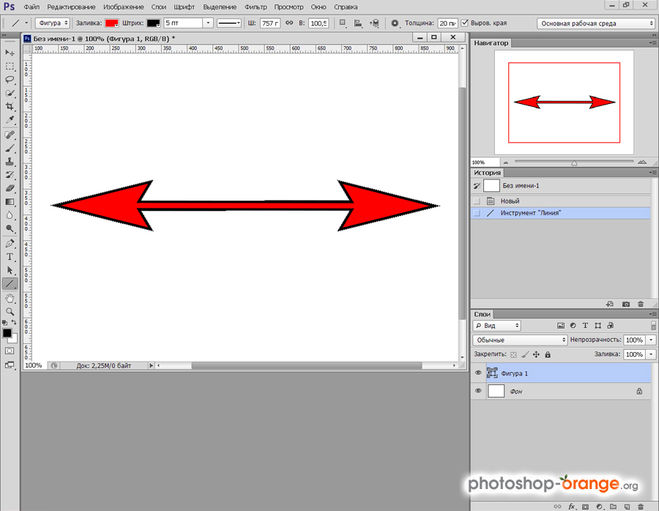
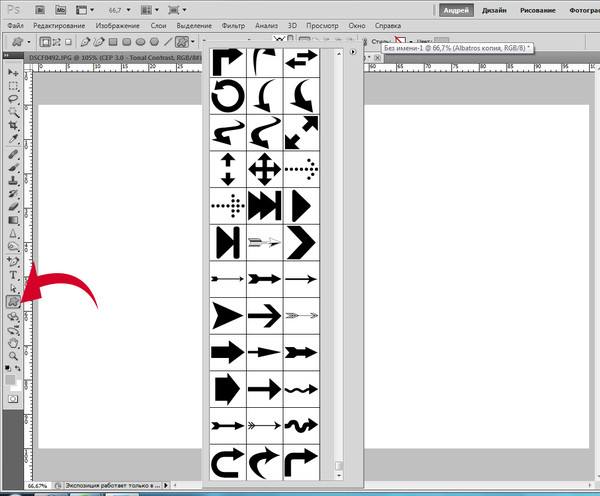
Допустим, для примера, я по стрелке пущу облако листочков.
Причем сначала я нарисую желтые и зеленые листики, а следующим действием добавлю красные. При этом на палитре «История» (History) у меня будет две строчки с инструментом «Кисть».
Теперь я хочу убрать красные листики, которые были нарисованы вторыми. Но уберём их не везде, а только по стрелке. Для этого на палитре «История» слева от пиктограммы первой кисточки кликаем в пустое окошечко. Появляется изображение архивной кисти (смотри на стрелку).
Теперь выбираем инструмент «Архивная кисть» (History Brush). Параметры у неё такие же, как и у обычной кисточки. Выставляем нужную непрозрачность и жесткость и убираем всё ненужное с изображения. Для этого проводим Архивной кистью по месту, где нужно убрать изменения. В моём случае – это по стрелке. В итоге красные листочки со стрелки благополучно удалились, а зелёные остались.
Параметры у неё такие же, как и у обычной кисточки. Выставляем нужную непрозрачность и жесткость и убираем всё ненужное с изображения. Для этого проводим Архивной кистью по месту, где нужно убрать изменения. В моём случае – это по стрелке. В итоге красные листочки со стрелки благополучно удалились, а зелёные остались.
Таким способом можно, например, размывать фон на фото. Сначала при помощи фильтра размыть всё фото (не перестарайтесь!), а потом с помощью Архивной кисти вернуть фигуре прежнюю резкость.
Восстановить историю (Архивный ластик)
Подобным образом работает функция «Восстановить историю» (Erase to History), действующая через инструмент «Ластик» (Eraser).
Если было удалено что-то лишнее в процессе работы с ластиком, то можно попробовать вернуть промежуточный вариант. Для своего примера я снова по стрелке пущу листики разных цветов. На палитре «История» у меня будет три кисточки.
Так сейчас выглядит мой рисунок.
Допустим, теперь мне надо удалить листочки, идущие по стрелке. Для этого выбираем обычный ластик (клавиша E) подбираем нужный размер кисти (клавиши [ и ]) и проводим им по стрелке.
Для этого выбираем обычный ластик (клавиша E) подбираем нужный размер кисти (клавиши [ и ]) и проводим им по стрелке.
Теперь мы вернём листочки одного цвета назад на стрелку. Для этого переходим в палитру «История». Находим необходимую строчку (на которой мы наносили листочки нужного цвета). Нажимаем на неё. Ставим значок архивной кисти (стрелка 1). У нас стало активно окошко «Восстановить историю» (Erase to History). Теперь мы можем поставить галочку (стрелка 2).
Переходим в самый конец палитры «История», где мы стёрли листочки, и проводим архивным ластиком по стрелке.
У нас стали появляться листики. Если мы проведем этим ластиком мимо стрелки, то сотрутся листики, нарисованные после нашей выбранной точки отката.
Ещё одно условие работы архивного ластика – в параметрах палитры «История» необходимо поставить птичку напротив «Автоматически создавать первый снимок» (Automatically Create First Snapshot).
Параметры можно найти на палитре «История» сверху справа в строчке с названием палитры четыре горизонтальных черточки.
Данный инструмент может пригодится в том случае, если вы что-то случайно стёрли обычным ластиком, и вам необходимо это вернуть.
Достаточно мудрёный способ, но при необходимости освоить можно.
Команда Восстановить
Если по каким-либо причинам изображение уже нельзя восстановить с помощью палитры «История» (History) или другими действиями, то можно воспользоваться командой «Восстановить» (Revert). Программой будет восстановлено последнее сохранённое состояние.
Для восстановления проходим по пути: Главное меню → Файл (File) → Восстановить (Revert) или клавиша F12.
Заключение
Мы рассмотрели пять способов, как отменить действие в фотошопе , которые помогут Вам не бояться пробовать что-то новое и интересное в своих работах. Если что-то пойдет не так, Вы всегда сможете восстановить частично или полностью первоначальный вариант.
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Как в Фотошопе отменить действие?
Есть на клавиатуре такие интересные клавиши, которые отменяют последнее действие в фотошопе.
Это две клавиши, их нужно нажать одновременно CTRL+Z. Они находятся рядом в левой части клавиатуры. Думаю одновременно не составит нажать две эти клавиши.
Быстро, легко, удобно и доступно)
Обычно, чтобы отменить действие в фотошоп я использую историю, но в истории у меня можно отменять 20 шагов. Я думаю, что и в Вашем фотошоп тоже самое. Чтобы не терять информацию я обычно при редактировании использую смарт объекты, например, когда в работе требуется к изображению применить несколько фильтров,таким образом в палитре слов всегда можно вернуться к этим фильтрам и изменить настройки фильтров.
Отменить действие в Adobe Photoshop можно при помощи сочетания quot;горячих клавишquot; Ctrl+Z . Так же в этой программе есть окно в котором отображаются последние операции, в нем также можно отменить крайние действия в случаи необходимости.
Можно отменить действие через верхнее меню Редактирование или воспользоваться горячими клавишами Ctrl+Z. Если необходимо отменить несколько действий, то можно использовать сочетание клавиш Ctrl+Alt+Z (отменяет действие по шагам). очень удобно использовать дополнительное окно История (чтобы включить его, нужно зайти в верхнее меню Окно и выбрать из списка История). В настройках самого фотошопа можно поставить количество действий, которое храниться в Окне История, но учтите что это будет нагружать оперативную память.
очень удобно использовать дополнительное окно История (чтобы включить его, нужно зайти в верхнее меню Окно и выбрать из списка История). В настройках самого фотошопа можно поставить количество действий, которое храниться в Окне История, но учтите что это будет нагружать оперативную память.
Справа есть небольшое окно, где показаны все действия, если выделить действие выполненное ранее, например, на 5 шагов и удалить в корзину, то все последующие действия удалятся
Отменить действие в Фотошопе можно с помощью горячих клавиш CTRL+Z — после применения сочетания этих клавиш вы вернтесь на один шаг назад. Но так же вы можете вернуться на один шаг назад или на большее количество шагов назад, если будете использовать окно История , которое можно активировать с помощью меню Окно . Обычно в этом окне уже запрограммировано на запоминание 16-20 шагов. Количество шагов устанавливается с помощью команды Редактирование-Установки .
1.В том случае, если потребуется вернуться назад, тогда открываем quot;Редактирование quot; и здесь выбираем такую опцию, как quot;Отменитьquot; или quot;Шаг назадquot;.
2.Помощь quot;горячих клавишquot; :
Ctrl+Z для отмены последнего действия;
Alt+Ctrl+Z для выполнения шага назад.
3.Для отмены совершенных изменений открываем quot;История quot;, находим нужную операцию и возвращаемся к ней, кликнув по ней левой кнопкой мыши. Вы вернтесь на тот шаг на который кликнете.
В Яндекс.Диске появился редактор скриншотов
«Яндекс» обновила свой облачный сервис Яндекс.Диск, добавив в него новый инструмент — редактор скриншотов.
Если вы пользуетесь классическим способом создания скриншотов, то этот редактор вас приятно удивит автоматической загрузкой при нажатии на клавишу PrntScrn, интуитивно понятным интерфейсом, наличием основных инструментов редактирования (стрелочки, рамочки, текст и тому подобное) и возможностью сразу поделиться с друзьями ссылкой на изображение.
Напомню, что скриншот — это снимок экрана экрана. Часто на них необходимо нарисовать стрелки и/или другие подобные элементы, чтобы придать большей информативности для тех, кому он адресован. Например, для статей мне приходится постоянно делать снимки программы фотошоп и я тратил много времени, чтобы нарисовать стрелки. Понятное дело, что хочется сделать их красиво и стильно. Из-за недостатка времени, качество стрелок и скриншотов оставляло желать лучшего.
Например, для статей мне приходится постоянно делать снимки программы фотошоп и я тратил много времени, чтобы нарисовать стрелки. Понятное дело, что хочется сделать их красиво и стильно. Из-за недостатка времени, качество стрелок и скриншотов оставляло желать лучшего.
Теперь, установив на компьютер Яндекс.Диск, вы получаете отличный редактор. Он позволяет делать скриншоты всего экрана, заранее настроенной области и скрин окна. Нажав на клавишу PrntScrn откроется такое окно:
Нажмите, чтобы увеличить
В верхней части экрана располагаются все инструменты. Строчкой ниже, на черном фоне, настройки инструмента. Коротко расскажу обо всех.
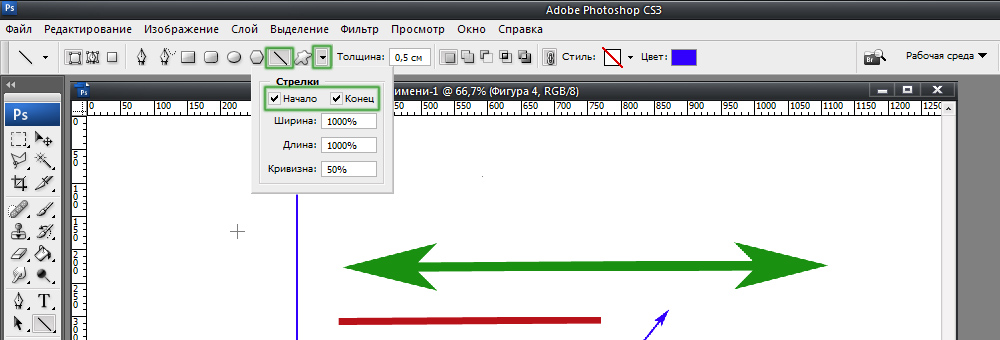
СтрелкиНа панели настроек представлены два типа стрелок (обыкновенная и пунктирная) и палитра из цветов. Пунктирная стрелка слегка изгибается.
ТекстК сожалению, размер текста изменить нельзя. На выбор дается три шрифта: Arial, Georgia и Comic Sans. Можно добавить для текста черный, белый фон или сделать без него. Палитра цветов везде однотипная.
Можно добавить для текста черный, белый фон или сделать без него. Палитра цветов везде однотипная.
На выбор имеются классические рамочки в виде прямоугольника, круга, а также прямая линия и непонятная рамочка с острыми сторонами. Вы можете изменить толщину и цвет.
Совет
Чтобы нарисовать правильную фигуру или расположить линии и стрелки под углом 45°, нажмите и удерживайте при рисовании клавишу Shift.
МаркерЧестно говоря, маркер мне понравился меньше всех. Хотя тут и можно настроить толщину, но ее не достаточно и хотелось бы побольше. Еще не хватает возможности нарисовать линию прямой, например, если нужно выделить текст. Пока же все получается слишком криво и коряво. Тем более, что не всех природа оградила руками, как у хирургов…
РазмытьИнтересный инструмент. Благодаря ему можно стильно убрать нежелательные элементы с изображения, при этом они не полностью удаляются, а оставляют признаки существования и некой загадочности. Яркий пример использования — замылить персональные данные, попавшие на скриншот.
Яркий пример использования — замылить персональные данные, попавшие на скриншот.
Выберите мышью участок изображения, который нужно оставить и нажмите «Применить» на панели настроек. Все остальное будет удалено.
МасштабНажимайте на иконки с плюсом и минусом, чтобы увеличить и уменьшить скриншот соответственно.
Все вышеперечисленные элементы можно двигать и редактировать. Для этого нажмите мышкой, например, на стрелку. Появится рамка, которую можно перемещать и растягивать.
Закончив редактирование скриншота, нажмите на кнопку «Сохранить». Изображение сохранится на Яндекс.Диске в папке «Скриншоты» в формате PNG. Либо нажмите на кнопку «Поделиться», тогда в буфере обмена появится ссылка на изображение. Останется только нажать Вставить (Ctrl+V), например, в сообщениях ВКонтакте.
Для большего удобства в редакторе предусмотрены горячие клавиши. Главное — запомнить команду Ctrl+Z — отмена последнего действия. Именно она чаще всех нужна.
Главное — запомнить команду Ctrl+Z — отмена последнего действия. Именно она чаще всех нужна.
Первая группа команд «Создание скриншотов» дополнительно дублируется в меню Яндекс.Диска. Щелкните правой кнопкой мыши по миниатюре Диска. В открывшемся меню выберите «Скриншоты», а затем уже — нужный вариант.
В этом же меню есть команда «Открыть файл в редакторе». Она дает возможность загрузить абсолютно любое изображение и отредактировать его инструментами Яндекса.
В настройках Яндекс.Диска можно отключить автоматический перехват нажатия клавиши PrntScrn. Для этого во вкладке скриншоты снимите галочку «перехватывать системные сочетания клавиш». Здесь также можно назначить свои сочетания клавиш для команд.
Я уверен, что этот редактор скриншотов будет пользоваться популярностью, поэтому ждем новых обновлений, которые дополнят и улучшат существующий функционал. Я точно буду пользоваться только им, так как от представленного функционала остался в восторге!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как легко добавить или создать белый фон для моих фотографий в фотошопе
Если вы задумались, как поставить или создать белый фон для моих фотографий в фотошопе ? И вы хотите сделать это просто, поскольку в качестве основного инструмента вы должны использовать приложение Adobe Photoshop. Или, если хотите, вы также можете использовать веб-версию.
Белый фон сопровождает публикацию с момента ее создания, являясь инструментом, позволяющим сосредоточить внимание на изображении и получить более четкое представление о рассматриваемом объекте.
Первый способ создания белого фона на фотографиях в фотошопе
Для первого метода мы будем использовать инструмент быстрый выбор Photoshop установлен по умолчанию, мы можем найти его на левой панели под номером три сверху вниз.
В верхней панели , вы можете выбрать размер и форму указателя, чтобы вам было легче начать выделять все пространство, которое вы собираетесь сделать белым. Затем вам нужно будет начать затенение фона изображения, что бы вы ни хотели, чтобы он был белым, вы должны начать, щелкнув угол и перетащив мышь, чтобы покрыть остальную область.
Затем вам нужно будет начать затенение фона изображения, что бы вы ни хотели, чтобы он был белым, вы должны начать, щелкнув угол и перетащив мышь, чтобы покрыть остальную область.
Этот процесс нужно делать очень спокойно. , чтобы при выделении использовался только фон и вы не захватывали ненужные части, медленно перемещайте указатель мыши по контуру изображения.
Как только все будет готово, вам нужно нажмите кнопку «Удалить» На клавиатуре откроется небольшое окно, в котором вы можете выбрать нужный цвет для фона, прозрачности и режима, здесь вам просто нужно нажать «Принять», и слой будет применен.
Если вы выполняете этот процесс для фотографии юридического документа, вы можете помочь себе с помощью других инструментов, таких как отбеливание зубов в картинке . удалять также все остальные лишние объекты на фото.
Второй способ создания белого фона на фото в фотошопе
Для начала, добавим белый слой под фото , а затем воспользуйтесь инструментом лассо, с помощью которого мы можем быстро выбрать часть, которую хотим стереть. Он находится в левой части экрана и имеет три варианта: нормальный, многоугольный и привязанный.
Он находится в левой части экрана и имеет три варианта: нормальный, многоугольный и привязанный.
В этом случае мы можем использовать тот, который нам наиболее удобен, по линии изображения или фотографии, которую мы фиксируем, многоугольник хорош для прямых линий или замкнутых углов, а с другой стороны, магнетизм называется так, потому что он придерживается контура изображения, являясь одним из наиболее часто используемых для этих задач.
Как только у нас есть выбрал один из трех вариантов нам нужно будет следовать контуру всего, что мы хотим удалить, это делается медленно, и даже рекомендуется увеличивать более аккуратные части, такие как волосы или между пальцами.
Когда мы выбрали весь фон, нам просто нужно будет нажмите Удалить или Удалить на клавиатуре, и фон исчезнет. Если у вас есть рабочая команда и что у него разные преобразования приложения , вы можете сохранить свою работу в режиме совместимости.
Третий способ создания белого фона на фото в фотошопе
Если какой-либо из предыдущих шагов кажется очень сложным или вы просто хотите изучить другие способы чистый фон изображения, что может быть лучше, чем одноименный инструмент. Чтобы использовать его, вам также необходимо сначала создать пустой слой под тем, который мы собираемся редактировать.
Чтобы использовать его, вам также необходимо сначала создать пустой слой под тем, который мы собираемся редактировать.
С помощью этого инструмента у вас есть только одно значение, которое нужно переместить, это так называемый «допуск», который вам подходит. иметь близко к 25% в 30% , и его использование очень простое, когда вы выберете его, в центре и вокруг круга появится стрелка, чтобы применить ее, вы должны поместить стрелку прямо на фон и быть осторожными, чтобы не выбрать часть изображения из первый щелчок.
Поскольку этот инструмент основан на первом щелчке, чтобы узнать, что такое фон, вам просто нужно долго щелкать и перетаскивать то, что вы хотите стереть. На этом все будет кончено.
создание идеальных стрелок в Adobe XD
Если вы хоть немного похожи на меня, то вы уже сталкивались с ситуациями, когда вам нужно создать стрелки для блок-схем или иконок. И нет ничего более раздражительного, чем пытаться идеально выровнять концы острия стрелки.![]() Всегда есть слегка неровный край или проблема выравнивания частей, из-за которых вы хотите, чтобы можно было просто прилепить острие стрелы к линии и дело с концом.
Всегда есть слегка неровный край или проблема выравнивания частей, из-за которых вы хотите, чтобы можно было просто прилепить острие стрелы к линии и дело с концом.
Этот совет от настоящего профи – моего коллеги в компании Adobe Сета Уокера, который продемонстрировал следующую технику для нас в одном прекрасно записанном GIF-файле. Я разложила его по пунктам ниже.
Шаг 1: Создаем квадраты- Выберите инструмент “Прямоугольник” (R) и удерживайте нажатой клавишу shift, чтобы нарисовать квадрат.
- Или копируйте и вставьте (Cmd+C, Cmd+V) или создайте копию (Cmd+D для Mac) вашего квадрата, примените поворот на 45º.
- Или снова вставьте, или выберите оригинальный квадрат и создайте копию. К этому новому квадрату примените поворот на -45º.
- Выделите все три квадрата и добавьте их все в единую (Add) Boolean группу.
Теперь, когда у вас есть Boolean группа, вы можете играть с объектами внутри группы, чтобы сделать острие стрелки.
- Двойной клик по Boolean группе и выделите все объекты (Cmd+A для Mac).
- В инспекторе свойств, увеличьте числовое значение. Это расширяет зубцы стрелок в трех направлениях. (Волшебная точка!)
- Выберите свойства закругленных углов и регулируя их, увеличьте числовое значение.
- Выберите только центральный прямоугольник и растяните его в длину, чтобы сделать линию стрелки.
- Нажмите Escape, чтобы выйти из режима редактирования.
Теперь у вас есть a Boolean группа, которую вы можете редактировать! Для стрелок в шапке этой статьи, я удалила границу и добавила слабый градиент.
Хотите больше публикаций подобного рода? Ставьте лайки, делайте репосты, и напишите мне (или в комментариях, или в Twitter) какую тему вы хотите, чтобы я подробно разобрала в следующий раз!
Как обычно, если у вас есть предложения о том какие новые функции вы хотите видеть в Adobe XD, переходите на наш UserVoice сайт, чтобы проголосовать за ваши любимые функции и предложить новые.
Элейн – продакт-менеджер в компании Adobe. Ее аккаунт в Twitter – @elainecchao.
Создание масштабной линейки и стрелки на север
Создать масштабную линейку
1.Откройте usa48.ai из папки Tutorial Data.
2. На панели инструментов MAPublisher нажмите кнопку Масштабная линейка. При появлении запроса создайте слой легенды.
3. В диалоговом окне «Масштабная линейка» используйте раскрывающийся список «Стиль», чтобы просмотреть стили масштабной линейки (в этом учебном пособии используйте стиль по умолчанию, который называется «Простой»).
4. На вкладке «Интервалы» выберите «Километр» в раскрывающемся списке «Единицы». В поле Интервал введите 250.В поле Количество помеченных интервалов введите 4. Установите для параметра Количество интервалов для разделения значение 1, а для параметра Количество подынтервалов значение 5.
Эти настройки создают масштабную линейку, представляющую общее расстояние в 1000 км. Он состоит из четырех основных интервалов, каждый из которых представляет собой 250 км, причем первый интервал далее делится на пять меньших интервалов.
Он состоит из четырех основных интервалов, каждый из которых представляет собой 250 км, причем первый интервал далее делится на пять меньших интервалов.
5. В поле Высота введите 8.
6. Щелкните гиперссылку Внешний вид. В диалоговом окне «Внешний вид линейки масштаба» измените «Альтернативный цвет» на «20 % черного» и «Обводка» на 0.5 пт. Затем нажмите ОК.
7.Перейдите на вкладку «Ярлыки». Щелкните гиперссылку «Образ метки с галочкой», чтобы открыть диалоговое окно «Редактировать внешний вид текста». Щелкните значок переключения Стиль символов/пользовательский стиль, чтобы отобразился [Обычный стиль символов]. Нажмите «ОК».
8. Установите флажок Отображать значение масштаба, выберите «Показать выше» в раскрывающемся списке и выберите «Выровнять по центру».
9. Установите флажок Отображать единицы справа от метки последнего интервала.
10. Установите флажок Отображать соотношение единиц измерения страницы к карте, выберите «Сантиметры» в раскрывающемся списке «Единицы страницы для подписей», измените «Точность» на 0 десятичных знаков и выберите «Показать ниже» в раскрывающемся списке «Размещение».
11. Нажмите OK, чтобы принять настройки диалогового окна Масштабная линейка.
Масштабная линейка размещается в центре страницы в соответствии с заданными настройками. При необходимости измените размер линейки масштаба, используя ограничительную рамку. Масштаб автоматически настраивается после изменения размера.
12. Чтобы изменить размер линейки масштаба, щелкните линейку масштаба, чтобы выбрать ее, и используйте левую или правую привязку ограничительной рамки, чтобы изменить размер линейки масштаба.
Масштабная линейка автоматически изменяет размер и вычисляет новые значения на основе текущих настроек интервала.
13. Оставьте документ открытым для следующего урока.
Масштабную линейку можно редактировать после ее создания. Выберите масштабную линейку и нажмите кнопку «Масштабная линейка» на панели инструментов MAPublisher. При изменении масштаба представления карты масштабная линейка обновляется динамически. Масштабную линейку можно развернуть, чтобы редактировать как обычную иллюстрацию Adobe Illustrator (однако при этом нарушается связь со значением масштаба вида MAP).
Создать стрелку на север
13. На панели MAP Views добавьте новый слой MAP с именем North Arrow и укажите тип объекта как Legend.
14. Откройте панель символов Adobe Illustrator. Щелкните меню параметров панели и выберите «Открыть библиотеку символов» > «Символы карты» > «Другие символы» > «Стрелки севера».
15. Щелкните и перетащите символ стрелки севера на монтажную область.
16. Выберите символ стрелки севера и нажмите кнопку со стрелкой севера на панели инструментов MAPublisher.
Стрелка севера изменена с обычного символа на динамическую стрелку севера и выровнена в направлении севера.Проекция карты учитывает вращение северной стрелки. Если его переместить, он изменит свое вращение и продолжит указывать на север. Стрелки севера можно создать из любого символа Adobe Illustrator. Обратите внимание, что созданная стрелка севера теперь добавлена на панель «Символы».
Примеры дизайна стрелки на север находятся в папке «Полезные стили и символы».
17. На панели MAP Views дважды щелкните изображение usa MAP View.
18. В редакторе MAP View установите угол 45 градусов, нажмите кнопку Auto Scale и выравнивание по центру страницы.
19. Нажмите OK, чтобы принять изменения угла.
Стрелка севера ориентируется в соответствии с видом карты, в котором она находится. Любые изменения, внесенные в систему координат или угол обзора карты, заставят стрелку севера автоматически ориентироваться на север.
20. Закройте документ без сохранения.
Создание простых стрелочных графиков с помощью инструмента Live Paint в Illustrator — Medialoot
Изучите инструмент «Живое рисование»
Инструмент «Живое рисование» — это мощный инструмент в Adobe Illustrator.Но это также то, что иногда упускается из виду при создании простых фигур. Давайте посмотрим, как можно использовать инструмент «Быстрая заливка» для создания простых стрелочных графиков.
Шаг 1.
 Создание круга В Adobe Illustrator создайте новый документ и выберите инструмент «Эллипс» (L). Удерживая нажатыми клавиши Shift и Options на клавиатуре, щелкните и перетащите новую форму круга. Установите обводку фигуры на 30 пикселей. Цвет сейчас не имеет значения. Щелкните Объект | Разверните, чтобы создать фигуру из обводки.Теперь выберите инструмент «Многоугольник». Если вы его не видите, нажмите и удерживайте кнопку инструмента «Эллипс» на панели инструментов, и инструмент «Многоугольник» появится в появившемся меню. Нажмите и перетащите новую фигуру, и, не отпуская мышь, используйте клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество сторон до 3 (треугольник). Прежде чем отпустить мышь, удерживайте клавишу Shift, чтобы точно выровнять треугольник. Немного уменьшите размер треугольника, поверните его и выровняйте по краю круга. Инструментом «Отрезок линии» (\) нарисуйте линию, пересекающую край круга.
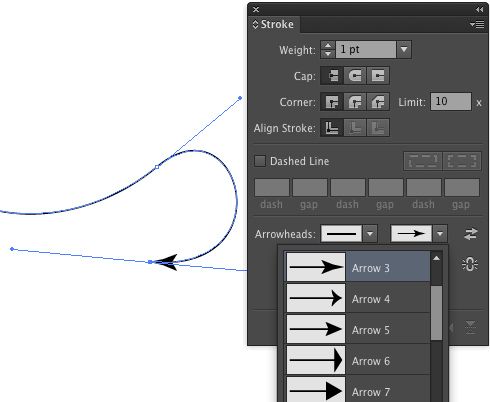
Создание круга В Adobe Illustrator создайте новый документ и выберите инструмент «Эллипс» (L). Удерживая нажатыми клавиши Shift и Options на клавиатуре, щелкните и перетащите новую форму круга. Установите обводку фигуры на 30 пикселей. Цвет сейчас не имеет значения. Щелкните Объект | Разверните, чтобы создать фигуру из обводки.Теперь выберите инструмент «Многоугольник». Если вы его не видите, нажмите и удерживайте кнопку инструмента «Эллипс» на панели инструментов, и инструмент «Многоугольник» появится в появившемся меню. Нажмите и перетащите новую фигуру, и, не отпуская мышь, используйте клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество сторон до 3 (треугольник). Прежде чем отпустить мышь, удерживайте клавишу Shift, чтобы точно выровнять треугольник. Немного уменьшите размер треугольника, поверните его и выровняйте по краю круга. Инструментом «Отрезок линии» (\) нарисуйте линию, пересекающую край круга.Шаг 2. Применение инструмента «Быстрая заливка»
Выделите все фигуры и выберите Live Paint Bucket (K) на панели инструментов. Начните щелкать различные фигуры, чтобы заполнить их новым цветом. Вы можете использовать инструмент «Групповое выделение», чтобы выбрать линию разреза, а затем использовать инструмент «Поворот», чтобы переместить конец стрелки, чтобы включить больше или меньше формы круга.
Начните щелкать различные фигуры, чтобы заполнить их новым цветом. Вы можете использовать инструмент «Групповое выделение», чтобы выбрать линию разреза, а затем использовать инструмент «Поворот», чтобы переместить конец стрелки, чтобы включить больше или меньше формы круга.Шаг 3. Расширение и завершение
Теперь выберите все фигуры и щелкните Объект | Расширять. Затем щелкните Объект | Разгруппировать. После разгруппировки вы можете щелкнуть каждую фигуру по отдельности.Удалите разделитель строк. Выберите все формы зеленых стрелок и нажмите кнопку «Объединить» на панели поиска пути, чтобы объединить их в одну форму. В завершение попробуйте добавить градиент, чтобы сделать стрелочный график более контрастным.6 простых шагов для создания потрясающих 3D-стрелок в Illustrator
Программное обеспечение: Illustrator
Время проекта: 10 минут
Цель: Создайте потрясающие цветные стрелки с глубиной за шесть простых шагов
Создание потрясающих 3D-стрелок для электронного обучения — это быстрый и простой процесс. Позвольте мне показать вам немного моего сладкого соуса, чтобы я мог сэкономить вам время и помочь вам выглядеть как мастер 3D-стрелок. В этом сообщении блога мы воспользуемся шестью простыми шагами, чтобы создать потрясающую 3D-стрелку для ваших курсов. Готовый?
Позвольте мне показать вам немного моего сладкого соуса, чтобы я мог сэкономить вам время и помочь вам выглядеть как мастер 3D-стрелок. В этом сообщении блога мы воспользуемся шестью простыми шагами, чтобы создать потрясающую 3D-стрелку для ваших курсов. Готовый?
#1 Выберите цвет и форму контура
В Illustrator создайте стрелку своего любимого цвета. Если наконечник стрелки выглядит слишком большим, уменьшите его до желаемого размера. Стрелка может быть прямой, а может иметь кривую. Создайте стрелку по вашему выбору.
#2 Создайте свои 3D-стрелки
Убедитесь, что ваша стрелка выделена, затем перейдите в Эффект > Выдавливание и скос. Играйте с параметрами, пока не будете довольны.
#3 Немного оживите
Теперь давайте сделаем его еще лучше. Расширьте внешний вид вашей 3D-стрелки, выбрав Объект > Разобрать внешний вид. Расширив внешний вид, вы превратите стрелку в редактируемые грани. Это хорошо.
Это хорошо.
#4 Редактировать лица
Этот шаг зависит от ориентации вашей стрелки и от того, изогнута она или нет.
Выберите две верхние грани (или, в данном случае, две голубые) и перейдите в Навигатор и Объедините, чтобы объединить эти две части. Если ваша стрелка находится на прямом пути, перейдите к шагу 5. Если ваша стрелка находится на изогнутом пути, после объединения этих двух частей временно заблокируйте их, возьмите все части, которые являются частью кривой, и объедините их. Разблокируйте все заблокированные лица.
#5 Добавить градиенты
Добавьте градиенты ко всем различным граням.Когда вы почувствуете себя хорошо с добавленными вами градиентами, переходите к следующему шагу.
#6 Сделай это популярным
Что вам нужно сделать, так это добавить обводку к основному лицу, а затем выровнять ее по внутренней стороне, чтобы сделать ее более заметной. Поэкспериментируйте с этим процессом. Вы найдете несколько хороших результатов.
Поэкспериментируйте с этим процессом. Вы найдете несколько хороших результатов.
Когда вы будете довольны своими результатами, сохраните их в виде файла .png с прозрачностью и используйте в своих проектах электронного обучения.
Специальный бонус
Спасибо, что прочитали мой пост о 3D-стрелках.В качестве специального бонуса я создал несколько стрелок с шестью шагами. Не стесняйтесь использовать их. Наслаждаться!
Какие советы по электронному обучению искусству и дизайну вы хотели бы видеть в Illustrator или Photoshop? Какие вопросы раздражают вас больше всего? Поделитесь с нами своими комментариями и мыслями.
————————————————— ————————————————— ————————-
Нужны изображения и графика для электронного обучения в вашем курсе электронного обучения? У нас есть множество премиальных стрелок, офисных изображений, кнопок, значков предупреждений, бизнес-значков и т. д.!
д.!
Создание графики с прозрачностью в Photoshop: Только для IU: Файлы: Создание графики для Интернета: Все темы обучения: UITS IT Training Content Library: Университет Индианы
Photoshop позволяет нам создавать графику с прозрачностью, что может интересные эффекты для нашей веб-графики.Ханна спросила, можем ли мы сфотографировать собаку и придать ей форму сердца с прозрачной областью вокруг сердца. Мы можем легко сделать это в Photoshop, используя маски.
Нам нужно создать новый документ для размещения нашего изображения.
ПРИМЕЧАНИЕ. Если вы хотите ознакомиться с приведенными ниже шагами, посмотрите это видео о создании графики с прозрачностью в Photoshop.
Шаг 1. Чтобы создать новое изображение, в строке меню
Нажмите «Файл», нажмите «Создать»…
Откроется окно Новый документ :
Здесь мы можем изменить настройки нашего документа, чтобы наша графика с самого начала была готова к работе в Интернете. Первое, что мы сделаем, это изменим тип документа.
Первое, что мы сделаем, это изменим тип документа.
Шаг 2. Чтобы изменить тип создаваемого документа, на панели в верхней части окна «Новый документ»
Щелкните «Веб». веб графика. Если вы посмотрите на панель справа, то заметите, что Photoshop уже установил разрешение для нашего нового файла на 72 ppi.Здесь мы установим размер нашего нового документа, а также укажем, что нам нужен прозрачный фон.
При создании веб-графики в Photoshop следует отметить, что веб-графику теперь можно создавать на монтажных областях . Монтажная область в Photoshop — это область в нашем документе, содержащая иллюстрацию, которую мы затем можем экспортировать в готовый для Интернета формат файла. У нас может быть несколько артбордов в Photoshop, каждый со своими слоями и рисунками; однако в этом упражнении мы будем использовать только одну монтажную область.
Начнем с определения размера нашей монтажной области. Photoshop предлагает несколько различных размеров для веб-графики, но нам нужно что-то немного меньшее, чем то, что представлено здесь, поскольку у нас есть ограниченное количество места для этой графики в нашем веб-документе. Давайте изменим размер нашей монтажной области на 300 квадратных пикселей.
Photoshop предлагает несколько различных размеров для веб-графики, но нам нужно что-то немного меньшее, чем то, что представлено здесь, поскольку у нас есть ограниченное количество места для этой графики в нашем веб-документе. Давайте изменим размер нашей монтажной области на 300 квадратных пикселей.
Шаг 3. Чтобы изменить размер нашей монтажной области, в поле Ширина в правой части окна Новый документ,
Нажмите и перетащите текущее значение, введите: 300 Клавиша Tab 300
Далее, мы изменим цвет фона нашего документа.В Photoshop мы можем указать, хотим ли мы установить определенный цвет для нашего фона, прежде чем мы начнем работать. По умолчанию цвет фона установлен белый, однако мы хотели бы иметь прозрачный фон. Мы можем изменить цвет фона в раскрывающемся списке «Содержимое фона».
Шаг 5. Чтобы указать, что нам нужен прозрачный цвет фона, в разделе «Содержимое фона» окна «Новый документ» введите
Щелкните, щелкните Прозрачный
ПРИМЕЧАНИЕ. , чтобы открыть раскрывающееся меню «Фоновое содержимое», в нижней части окна «Новый документ» нажмите .
, чтобы открыть раскрывающееся меню «Фоновое содержимое», в нижней части окна «Новый документ» нажмите .
Последнее, что мы хотим проверить, это цветовой режим нашего документа. Мы можем видеть это прямо над раскрывающимся списком «Фоновое содержимое». Как часть веб-профиля, для этого параметра установлено значение RGB, поскольку веб-графика обычно просматривается на экране. Компьютерные экраны всех типов используют цветовой режим RGB, сочетающий красный, зеленый и синий свет для отображения цветов на наших экранах. Рекомендуется перепроверить этот параметр, когда мы работаем с веб-графикой, чтобы убедиться, что мы используем правильный цветовой режим для нашей работы.
Шаг 6. Чтобы убедиться, что мы работаем в цветовом режиме RGB, при необходимости в раскрывающемся списке Цветовой режим
Щелкните, щелкните RGB
Теперь, когда мы убедились, что все наши настройки верны, мы готовы закончить создание нашего нового документа.
Шаг 7. Чтобы завершить создание нашего нового документа,
Нажмите
Откроется новый документ. Давайте начнем добавлять изображения, с которыми мы будем работать, в наш документ.
Использование команды Place
Чтобы добавить изображения в наш документ Photoshop, мы будем использовать команду Photoshop Place для импорта изображений.В Photoshop CC нам предоставляется два варианта размещения изображений: Place Embedded и Place Linked. Каждый из этих вариантов работает по-разному:
- Place Embedded позволяет нам поместить весь документ в наш документ Photoshop, и он обрабатывается как смарт-объект. Она работает так же, как команда «Поместить» в предыдущих версиях Photoshop.
- Разместить ссылку позволяет разместить ссылку на существующий файл в нашем документе Photoshop и упрощает обновление изображения, включенного в ряд документов.
 Команда «Поместить по ссылке» работает так же, как команда «Поместить» в InDesign.
Команда «Поместить по ссылке» работает так же, как команда «Поместить» в InDesign.
Сегодня мы будем использовать Place Embedded, так как мы не будем изменять изображения вне этого документа.
Шаг 1. Чтобы импортировать первое изображение, в строке меню,
Щелкните Файл, щелкните Разместить встроенный… -Нажмите white_dog.jpg
Наше первое изображение появится как новый слой на панели «Слои».Прежде чем мы поместим второе изображение, давайте изменим размер и положение этого изображения, чтобы собака была в центре монтажной области. Мы можем сделать это легко, так как мы еще не завершили размещение нашего изображения.
Шаг 3. Чтобы расположить курсор там, где он нам нужен,
Укажите на правый верхний угол изображения
Шаг 4. Чтобы изменить размер изображения,
3 90 вверх и вправо, пока собака не станет больше
ПРИМЕЧАНИЕ. В Photoshop CC 2018 и более ранних версиях, чтобы сохранить пропорции изображения при изменении его размера, нажмите и удерживайте клавишу Shift, затем нажмите и перетащите вверх и вправо, пока не изображение крупнее.
В Photoshop CC 2018 и более ранних версиях, чтобы сохранить пропорции изображения при изменении его размера, нажмите и удерживайте клавишу Shift, затем нажмите и перетащите вверх и вправо, пока не изображение крупнее.
Шаг 5. Чтобы переместить изображение так, чтобы собака оказалась в центре монтажной области,
Наведите курсор на изображение, нажмите и перетащите изображение, пока собака не появится в центре монтажной области
Шаг 6. При необходимости повторите шаги 4 и 5, чтобы сделать собаку достаточно большой, чтобы она занимала большую часть монтажной области, и расположить ее в центре.
На данном этапе наша монтажная область должна выглядеть так:
Теперь мы можем завершить процесс размещения нашего изображения.
Шаг 7. Чтобы закончить размещение нашего изображения, на клавиатуре нажмите:
Введите
Разместим второе изображение.
Шаг 8. Повторите шаги 1 и 2, чтобы разместить файл heart.png .
Появляется изображение сердца. Это уже идеальный размер, поэтому мы закончим размещать изображение, не изменяя его размер.
Шаг 9. Чтобы закончить размещение изображения, нажмите на клавиатуре:
Введите
Наше изображение должно выглядеть следующим образом:
Теперь мы готовы использовать сердце для создания маска для нашего изображения собаки.
Превращение изображения в маску слоя
Мы будем использовать панель «Слои», чтобы превратить форму сердца в рамку для нашего изображения — этот процесс также называется созданием маски слоя . Маски слоя — это настройки прозрачности, которые мы применяем к слоям, которые по существу скрывают пиксели от просмотра, не удаляя их. Это означает, что мы можем вернуться к переопределению прозрачных областей позже, потому что мы не удалили ни одного пикселя.
Во-первых, нам нужно подготовить изображение сердца для процесса маскирования слоя.Нам нужно растрировать слой сердце , чтобы превратить наше размещенное изображение в растровое изображение вместо того, чтобы рассматривать его как смарт-объект.
Шаг 1. Чтобы подготовить слой сердце к маскированию, на панели «Слои»
Щелкните правой кнопкой мыши пустую область рядом с именем слоя, нажмите «Растрировать слой».
Теперь наши слои готовы к работе. процесс маскировки. Давайте удостоверимся, что слой heart является активным слоем, прежде чем мы продолжим.
Шаг 2. Убедитесь, что слой сердце является активным слоем на панели «Слои».
Шаг 3. Чтобы начать создание маски, в строке меню
Щелкните Слой, Точечный слой-маска, Щелкните Из прозрачности
Теперь у нас есть маска, созданная из прозрачной области вокруг сердца, и Слой heart на панели слоев выглядит следующим образом:
Однако наша новая маска слоя должна находиться на другом слое. Нам нужно нажать и перетащить маску слоя на слой white_dog . Давайте сделаем это сейчас.
Нам нужно нажать и перетащить маску слоя на слой white_dog . Давайте сделаем это сейчас.
Шаг 4. Чтобы применить маску слоя к правильному слою, на панели «Слои»
Нажмите и перетащите маску слоя на слой white_dog
ПРИМЕЧАНИЕ: Убедитесь, что ваш курсор указав на маску слоя, прежде чем нажать и перетащить маску на слой white_dog ; в противном случае весь слой heart будет перемещен ниже слоя white_dog .
Теперь наша маска находится на правильном слое, и слой должен выглядеть примерно так:
Давайте скроем слой сердце , чтобы мы могли видеть наше завершенное изображение.
Шаг 5. Чтобы скрыть форму сердца, на панели «Слои»
Щелкните
Готовое изображение должно выглядеть примерно так: сайт.
Шаг 6. Сохраните файл как dog. psd .
psd .
Мы закончили работу над изображением в форме сердца, теперь давайте переключимся и создадим веб-графику в Illustrator.
Fantastic Flow Arrows для Sketch. В этом уроке показано, как сделать… | Стюарт Карри
Стрелка масштабируется, но углы не искажаютсяВ этом руководстве показано, как создавать масштабируемые динамические стрелки для блок-схем и пояснений UX. Он вдохновлен шаблоном User Flow Diagram Ярослава Цеборски — я увидел, что они создали, и подумал, что это очень умно, и хотел разобрать, как это было сделано.
Загружаемый контент: Вы можете просмотреть мой файл Sketch с четырьмя стилями линий и восемью наконечниками стрелок!
Версия библиотеки
Используйте эту версию для импорта в Sketch как библиотеку
Оригинал
Оставьте это здесь для справки
Создание обычного пути со скругленными углами и стрелкой дает вам искаженные углы и кончик при растяжении.
Используйте символы и функцию закругленных углов, чтобы элементы масштабировались элегантно.
- Нарисуйте линию с помощью инструмента Vector
- Привяжите точки к сетке, чтобы все они были выровнены
- Выберите два угла и установите кривую точки на Straight и измените Corners ползунок до нужной округлости.(см. рис. 4 )
- Сделайте линию символом
- Добавьте стрелку и дайте ей выйти за границы символа, чтобы линия совпадала с центром стрелки и верхней половиной стрелки находится за пределами ограничивающей рамки символа. (см. рис. 2, центральная панель)
- Установите параметр Изменение размера для стрелки на Прикрепить к углу (см. рис. 5). Линия может оставаться в качестве параметра по умолчанию Растянуть .
- Теперь вы можете дублировать, растягивать, переворачивать и масштабировать символ, как душе угодно!


 Команда «Поместить по ссылке» работает так же, как команда «Поместить» в InDesign.
Команда «Поместить по ссылке» работает так же, как команда «Поместить» в InDesign.