Фотошоп в карандашный рисунок: Создаём Карандашный Рисунок в программе Adobe Photoshop
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Шаг 3
Включите видимость слоя Левые Диагональные штрихи
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект
 Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём  Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Источник: creativo.one
Имитация карандашного рисунка в Photoshop
В этом уроке будет рассказано как сделать из цветного изображение визуальный эффект карандашного рисунка, в качестве изображения можете использовать что угодно.
Возьмите любую понравившуюся вам картинку, желательно не меньше 600 пикселей по ширине, и с не совсем мелкими деталями. В данном уроке будет использована картина Фредерика Лейтона «Урок музыки».
В данном уроке будет использована картина Фредерика Лейтона «Урок музыки».
Итак, приступим. Продублируем слой Ctrl+J и обесцветим его Image-Adjustment-Desaturate, вернитесь на базовое (нижнее) изображение и создайте новый слой, который окажется над ним. Перейдем на главное меню Edit-Fill, выберем 50% Gray и зальем новый слой серым цветом.
Оставаясь на том же слое, перейдем в Filters-Noise и в окне установим ползунок на 7, по Gaussian и проставленной птичкой на Monochromatic. Поднимемся на верхний обесцвеченный слой и продублируем его, затем перейдем в Layer-Layer Mask-Hide All
Спуститесь на нижний обесцвеченный слой и перейдите в Filter-Stylize-Glowing Edges и проставьте следующие параметры: Edge Width 1 Edge Brightness 7 Smoothness 11 Установите режим смешивания слоев Soft Light, прозрачность 50% и инвертируйте его Image-Adjustment-Invert. Как видите, у нас что-то проявляется, пока это только общие контуры.
Как видите, у нас что-то проявляется, пока это только общие контуры.
А теперь начнется самое интересное…. Поднимитесь на замаскированный слой и щелкните на маску, затем выберите мягкую кисть примерно 50 пикселей диаметра и прозрачностью 20% и быстрыми круговыми движениями пройдитесь по центру изображения.
Теперь, когда мы определились с основным изображением, выберите жесткую кисть до 2 пикселя, прозрачность примерно до 15% и начинаем наносить штрихи создавая фон (не забывайте, что вы работаете в маске)
Спуститесь на слой ниже (контурный) и объедините его с серой подложкой Ctrl+E, теперь создайте еще один новый слой поверх всех слоев и объедините его с нашим основным рисунком Ctrl+E, при вопросе применить ли маску к изображению, нажмите Apply. В режиме слоев установите  Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
Вообщем-то работа готова, и те кто не хочет разбавлять ее небольшой фантазией, может считать урок оконченным, но можно попробовать разнообразить ее. Итак, после многочисленных слоев и манипуляций с ними, в итоге мы имеем в работе два слоя: карандашный и оригинал картины. Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Источник: radioheads.net
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
После обработки
Еще больше о Photoshop — на курсах «Fotoshkola. net».
net».
Карандашный рисунок из фотографии в Photoshop
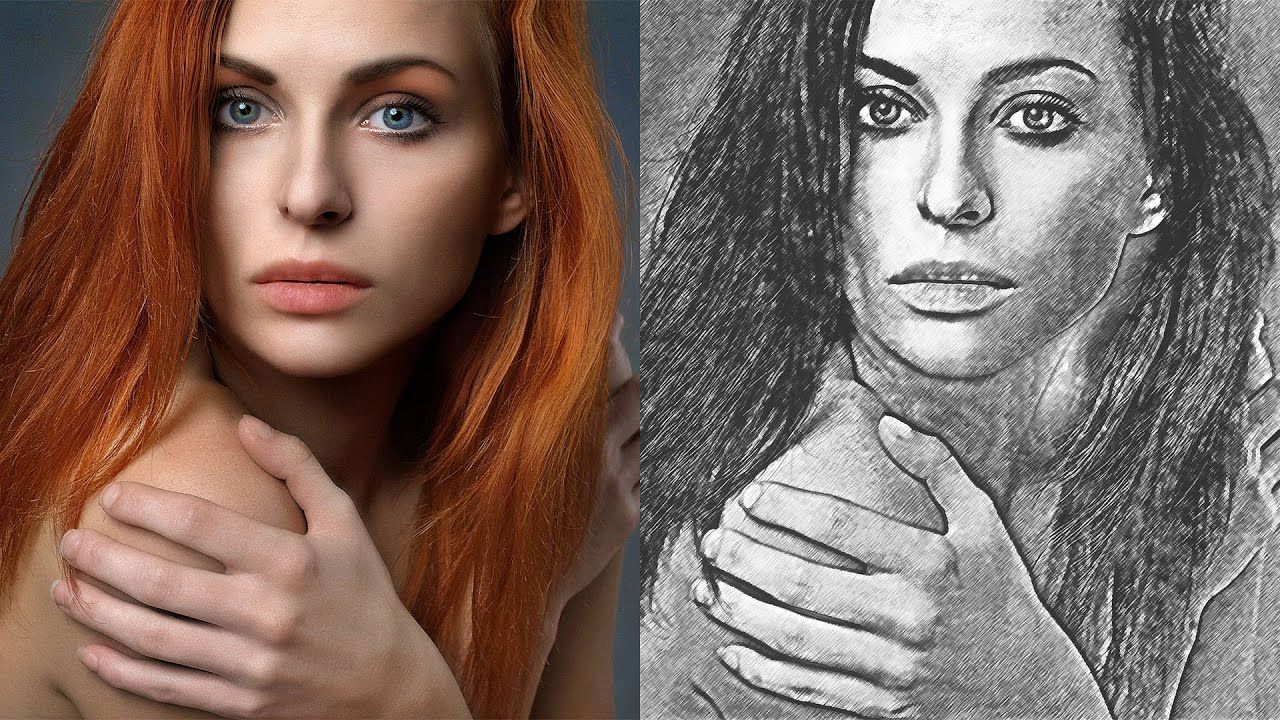
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
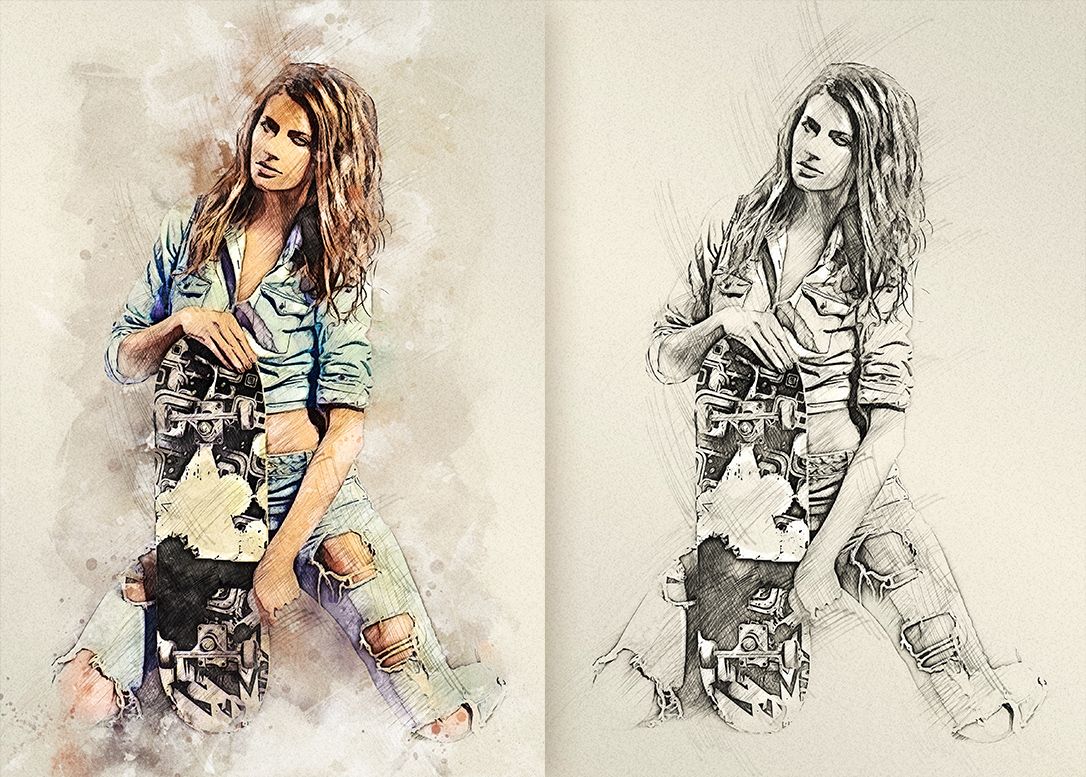
AKVIS Sketch превращает фотографии в рисунки, сделанные карандашом, углем, имитируя ручную работу, позволяет получить эффект рисунка акварелью.
Программа может работать как плагин Adobe Photoshop или любого другого графического редактора, поддерживающего формат 8bf, так и как отдельная самостоятельная программа, не требующая дополнительных программ-редакторов.
Программа может работать как с цветными, так и с черно-белыми изображениями. Результат преображения фото максимально близок к ручной работе художника.
Программа позволяет получить эффект сочетания фотографии и рисунка, эффект размытия определенной области изображения.
Смотреть другие материалы по созданию рисунка из фото:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Преобразуем фотографию в акварельный рисунок
Основное отличие этой программы от других аналогичных инструментов в том, что AKVIS Sketch при небольших усилиях дает удивительно качественный результат, похожий на ручную работу настоящего художника — и не требует никаких профессиональных навыков.
Кроме того, используя AKVIS Sketch можно добавить на изображение подпись автора, какой-либо водяной знак, поздравительную надпись.
Для работы с AKVIS Sketch как плагина Фотошоп, надо запустить плагин через вкладку Фильтр —> AKVIS —> Sketch (Filter —> AKVIS —> Sketch), как отдельная программа AKVIS Sketch запускается через меню Пуск —> Все Программы, выбрать папку AKVIS, в ней открыть папку Sketch и кликнуть по файлу AKVIS Sketch.
Плагин может работать в двух режимах, Экспресс и Эксперт.
В режиме Экспресс интерфейс программы предельно упрощён и содержит минимальный набор движков, позволяющих быстро получить удовлетворительный результат без особой нагрузки на ресурсы компьютера.
При режиме Эксперт доступны все параметры и инструменты, Рисунок, Фон, Надпись и Холст.
- В закладке Рисунок задаются параметры конвертации изображения в рисунок.
- В закладке Фон задаются параметры размытия изображения или его области.
- В закладке Надпись регулируются параметры подписи к рисунку.

- В закладке Холст настраиваются параметры поверхности, на которую будет нанесен рисунок
Карандашный рисунок из фото в Adobe Photoshop
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Примеры работ Винса ЛоуПримеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Как в Photoshop создать рисунок по примеру работ Винса ЛоуТак как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Исходное фото.
Результат.
Выбор графического планшетаИтак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom. Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Подготовка фото в PhotoshopСначала поработаем с мышью.
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Нанесение штриховки с помощью планшетаЧтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
com/embed/2nXhyKgj-Gc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами, так они будут казаться более объемными, плюс, всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров и эффектов, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 2 412 times, 2 visits today)
✅ Фоторедактор карандашный рисунок. Как сделать реалистичный эффект живописи в Photoshop
Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker. ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию. Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение«-«Коррекция«- «Обесцветить«.
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «Коррекция-Тени/Света» и изменяя ползунок пункта «Свет«, делаем изображение несколько четче.
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «смарт-объект«. Тогда в дальнейшем при применении фильтров, этот слой будет редактируемым. Чтобы сделать такое преобразование идем в «Слои» – «Смарт-объект» – «Преобразовать в смарт-объект«.
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим 2.
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет«. В результате получим готовую картинку в стиле акварели.
Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Как сделать реалистичный эффект живописи в Photoshop
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию. Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение«-«Коррекция«- «Обесцветить«.
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «Коррекция-Тени/Света» и изменяя ползунок пункта «Свет«, делаем изображение несколько четче.
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «смарт-объект«. Тогда в дальнейшем при применении фильтров, этот слой будет редактируемым. Чтобы сделать такое преобразование идем в «Слои» – «Смарт-объект» – «Преобразовать в смарт-объект«.
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим 2.
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет«. В результате получим готовую картинку в стиле акварели.
Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Источники:
http://fast-wolker.ru/kak-sdelat-risunok-iz-fotografii.html
http://studio.everypixel.com/ru/blog/painted-effect-in-photoshop/
http://fast-wolker.ru/kak-sdelat-risunok-iz-fotografii.html
Преображение фото: карандаш, масло, граффити
12 — 2008Инна Романова, ведущий преподаватель Центра компьютерного обучения «Специалист» при МГТУ им. Н.Э.Баумана
Часть I. Карандашный рисунок
Часть II. Портрет маслом
Часть III. Граффити
Данный урок состоит из трех частей, хотя тему преображения фото можно продолжать бесконечно — сюда можно включить и рисунок акварелью, и ретрофото, причем каждого из художественных эффектов можно добиться посредством разных приемов и различными наборами инструментов. Уроки весьма простые, но рассчитаны на пользователя программы Adobe Photoshop CS3. Впрочем, если вы даже впервые открыли программу, то при соблюдении несложных инструкций у вас все получится!
Часть I. Карандашный рисунок
1. Запускаем программу Adobe Photoshop CS3 и открываем фото для обработки.
2. Дублируем слой (Ctrl+J).Следите за активностью слоя — сейчас мы работаем на верхнем слое.
3. Обесцвечиваем слой : Image —> Adjustments —> Desaturate (Ctrl+Shift+U).
4. Повторяем дублирование (Ctrl+J). Теперь мы имеем три слоя и продолжаем работу на самом верхнем.
5. Инвертируем изображение: Image —> Adjustments —> Invert (Ctrl+I).
6. Меняем в палитре Layers режим смешивания верхнего слоя на Color Dodge. В палитре Layers по умолчанию задан режим смешивания Normal, прочие режимы всегда дают интересные эффекты, на чем и построен этот урок.
7. Изображение станет белым, все идет по плану!
8. Идем в Filter —> Blur —> Gaussian Blur и ставим значение по вкусу.
9. Значение зависит как от качества (разрешения) фотографии, так и от нужного вам эффекта!
10. А вот и результат.
Часть II. Портрет маслом
1. Повторяем действия 1 и 2, как в предыдущей части, выполняем команду Filter —> Texture —> Craquelure.
2. Проставляем настройки 2:0:9, как на скриншоте.
3. В результате фото стало более рельефным, мы подготовили «холст».
4. Выполняем команду Filter —> Others —> High Pass.
5. Проставляем значение в зависимости от качества фото — 20-25.
6. Изменяем в палитре Layers режим смешивания на Linear Light.
7. Получилось изображение, нарисованное маслом.
Часть III. Граффити
1. Повторяем действия 1 и 2, как в предыдущих частях, выполняем команду Filter —> Stylize —> Find Edges.
2. Применяем фильтр еще раз для усиления эффекта: Filter —> Stylize —> Find Edges.Фильтр автоматический и настроек не требует.
3. Изменяем в палитре Layers режим смешивания на Overlay.
4. Overlay (Перекрытие) — один из самых интересных режимов смешивания, позволяющий сочетать краски слоев, действительно перекрывая их друг с другом.
5. Проводим изображение через фильтр Filter —> Blur —> Gaussian Blur.
6. Проставляем настройки.
7. Сливаем слои (Ctrl+E).
8. Теперь нам нужна кирпичная структура — для этого выполняем команду Filter —> Texture —> Texturize.
9. Проставляем настройки: выбираем структуру «кирпич»; меняем направление света; регулируем размер кирпичей и глубину рельефа.
10. Но это еще не все, давайте немного усилим эффект: продублируем слой (Ctrl+J) и поменяем режим смешивания слоя на Multiply.
11. Результат — лицо на кирпичной кладке, должно быть, нарисовал влюбленный!
КомпьюАрт 12’2008
20 лучших экшенов Photoshop для невероятных эффектов рисования
Если вы хотите придать фотографии больше впечатления, лучше всего превратить ее в наброски. Это будет выглядеть фантастически, а также придать практическую привлекательность вашей работе.
Как этого добиться? Конечно, с помощью экшенов Photoshop. Здесь вы найдете солидный ресурс эскизных эффектов, которые можно добавить к вашим фотографиям с помощью экшенов Photoshop. Эти действия позволяют превратить фотографию в рисунок наугад, уделяя при этом внимание важности света и тени.
Чтобы вам не приходилось действовать в одиночку, мы собрали коллекцию невероятно полезных кетчинговых экшенов Photoshop, которые призваны упростить ваш рабочий процесс и помочь добавить новые эффекты в постобработку фотографий.
Дополнительные действия : 3D-эффекты, художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, эффекты дуплекса, эффекты рассеивания, эффекты двойной экспозиции, эффекты глитча, эффекты HDR, эффекты утечки света, ретро и винтаж Эффекты или текстовые эффекты.Первым в нашем списке идет набор экшенов Photoshop «Карандашный набросок». На самом деле он включает в себя 15 различных действий, которые вы можете использовать, чтобы превратить портреты в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печати.
Экшен Photoshop «Набросок да Винчи» мгновенно превращает любую фотографию, которую вы хотите, в иллюстрацию в тонах сепии, которая выглядит так, как будто она сделана из альбомов для рисования да Винчи.Он лучше всего работает с портретами и объектами, а также создает готовые фотографии, состоящие из слоев, которые можно настраивать и т. Д. Он также имеет 5 цветовых тонов пера и 10 цветовых предустановок.
Экшен Photoshop Pencil Sketch 2 — еще один отличный способ быстро превратить фотографию в произведение цифрового искусства. Вы можете редактировать отдельные слои и использовать их для самых разных целей. Это действие также сопровождается инструкциями на случай, если вы когда-нибудь застрянете.
Другой вариант — это экшены Photoshop для архитектурного эскиза.Этот набор поставляется с инструкцией по эксплуатации, полным контролем слоев и является неразрушающим. Он подходит для широкого спектра фотографий, например пейзажей и портретов. Это действие одним щелчком можно использовать как для Интернета, так и для печати.
Вот еще один интересный выбор. Экшен Photoshop Pen Sketch придает вашим фотографиям вид нарисованного от руки эскиза. Что отличает это от других, так это то, как экшен создает узор перекрестной штриховки для затенения. Он включает хорошо организованные слои и полные инструкции.
Другой экшен, который вы можете рассмотреть, — это экшен Photoshop Digital Sketch. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Он лучше всего работает с портретами, и у него действительно привлекательная мягкость. Он также имеет 10 цветовых эффектов.
Вот еще один интересный вариант для создания эскиза по фотографии. Это можно реализовать одним щелчком мыши, и конечный результат приятно смотреть. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать.Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Экшены Photoshop Sketch Art позволяют создать на фотографиях мягкий вид эскиза. Конечным результатом является реалистично выглядящий набросок, во многом напоминающий исходное изображение. Более того, исходный слой изображения останется невредимым, поэтому вы всегда можете вернуться к нему, если потребуется. Он также поставляется с инструкциями в формате PDF.
Этот экшен действительно выгодно отличается от других.Экшен Photoshop Color Sketch позволяет создать профессиональный красочный набросок из ваших фотографий. Это достигается с помощью штриховки и абстрактных эффектов. В нем есть редактируемые слои и цвета, а также есть видеоурок для упрощения навигации.
Экшен Photoshop Archi Sketch идеально подходит для архитектурных фотографий. Он превращает любое ваше изображение в архитектурный эскиз профессионального вида. Он имеет 10 цветовых эффектов, включает хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить желаемый вид.
Экшен Photoshop «Высококачественный карандашный набросок» — еще один простой способ создания цифровых изображений из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настраивать и настраивать. Поставляется с полными инструкциями. И, в конце концов, вы получите фотографию, которая выглядит так, как будто она имеет штриховку, наложение и многие другие особенности рисованного искусства.
Экшен PhotoshopPortretum Sketch Drawing идеально подходит для добавления изюминки вашей портретной фотографии.Это действие одним щелчком мыши может быть применено к любому портрету и включает файл действия, кисти, 10 цветовых предустановок, графические элементы и руководство пользователя.
Экшены Photoshop «Эскиз портрета» обеспечивают гладкий эффект рисования. Полученное изображение выглядит глянцевым, но при этом остается реалистичным. Он включает хорошо организованные слои и отлично экономит время. Лучше всего он работает с черно-белыми фотографиями.
Экшен Photoshop Concept Sketch — настоящий восторг для инженеров или архитекторов! Это позволяет легко превратить любой архитектурный чертеж в профессионально выглядящий эскиз.Это может быть использовано для строительства интерьеров, экстерьеров, а также для дизайна продуктов. Он поставляется с нарисованными вручную кистями и текстурами, включая 12 кистей и 18 узоров.
Экшен Photoshop «Карандашный набросок» может превратить любую портретную фотографию в цифровое произведение искусства, которое выглядит так, как если бы оно было нарисовано от руки. Он также работает с объектами, и вы можете выбрать из 10 предустановок цвета. Все можно нанести одним щелчком мыши, и конечный результат будет полностью многослойным и неразрушающим.
Вы также можете рассмотреть готовые наборы действий Sketch Photoshop. Примените это к одному месту на фотографии, затем запустите действие. Он превратит эту область в набросок со всеми тонкими штрихами и деталями настоящего нарисованного вручную произведения искусства. Это действие также имеет полностью редактируемые слои.
Вы также можете попробовать умный экшен Photoshop Sketch Art. С хорошо организованными слоями вы можете настроить это действие в соответствии с вашими конкретными потребностями и сделать выбор относительно фона, цвета и т. Д.Он поставляется с 10 кистями, 5 текстурами и кратким руководством по началу работы.
Вот еще один отличный вариант, если вы хотите добавить немного изюминки архитектурным фотографиям. Это действие превращает ваши фотографии зданий в эскизы одним щелчком мыши. Он предлагает 10 стилей, полагается на ИИ для достижения наилучших результатов и полностью настраивается в соответствии с вашими конкретными потребностями. У него даже есть эффект подчеркивания зелени, чтобы выделить листву на вашей исходной фотографии.
Это действительно интересный вариант в нашем списке.Экшен Photoshop Cartoonize превращает любую портретную фотографию в цифровую картину. Конечным результатом является изображение, похожее на мультфильм, и вы можете сделать это одним щелчком мыши. вы можете использовать полученное изображение в Интернете и в печати. К тому же действие неразрушающее.
Последним в нашем списке стоит экшен Photoshop Vintage Sketch, который превращает любую фотографию в винтажный набросок. Конечный результат — реалистичный рисунок, который можно сделать одним щелчком мыши.Он поставляется с 15 предустановками цвета и видеоуроком, которые упрощают запуск этого действия.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия в меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Action
- Щелкните треугольник слева от имени действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Вот и все! Наш список экшенов Photoshop разработан, чтобы превратить любую выбранную вами фотографию в профессиональный набросок.Все эти действия просты в использовании и позволяют существенно сократить время, которое вы тратите на редактирование фотографий. Мы желаем вам удачи в ваших проектах и надеемся, что эти действия будут вам полезны!
Карандашный набросокдля плавного цифрового затенения — Учебное пособие по фотошопу Троя Пакера :: Мелисса Эванс
Ссылки на учебные пособия: Страница 1 | Стр. 2 | Page 3
Учебное пособие по цифровому искусству, рекомендованное для пользователей Photoshop среднего уровня
Я цифровой художник, однако большую часть своего концепт-арта я начинаю с карандашного наброска.Следующее руководство представляет собой пошаговый взгляд на то, как я создаю карандашный набросок с помощью Adobe Photoshop . Эту технику быстро и очень легко применять, и она отлично подходит для всех тех, кому нужно добавить профессиональный вид в свои портфолио.
Помните, что это руководство предназначено для пользователей Photoshop среднего уровня, поэтому я не собираюсь утомлять страницу объяснениями того, как выполнять каждую мелкую функцию.
1) Карандашный набросок
Первое, что нужно сделать, это отсканировать карандашный набросок в Photoshop.Если хотите, можете на этом этапе немного прибраться.
Полностью обесцветьте изображение (Ctrl + Shft + U).
Изображение выше — мой карандашный набросок, с которого я начинаю.
Хороший способ проверить пропорции вашего рисунка — перевернуть изображение по горизонтали (Правка >> Трансформировать >> Отразить по горизонтали). Этот подход следует использовать как можно чаще.
2) Начало инструмента Smudge Tool
Затем мы переходим к инструменту размазывания и смешиваем карандашные отметки вместе.Я использую для этого мягкую кисть, так как растушевка получается более гладкой.
3) Еще немного
Это то, что мы получаем, когда смешиваем все карандашные отметки. Я знаю, что это не так уж много, через несколько проходов все начнет складываться.
4) Регулировка уровней
Следующий шаг — отрегулировать уровни, чтобы придать ему больше контраста и выделить больше тонов в среднем диапазоне.
Нажмите Ctrl + L, чтобы настроить уровни.
Теперь вы можете видеть, что первый проход размазывания требует некоторой чистки.
5) Сглаживание средних тонов
Теперь мы делаем еще один проход с размытием, чтобы все это очистить и сгладить. Обязательно выровняйте тона. Этот этап действительно раскрывает формы лица.
6) Снова отрегулируйте уровни
Здесь мы делаем еще одну настройку уровня, чтобы придать изображению большую глубину. Сейчас они начинают складываться, и форма лица становится намного яснее.
Продолжая работать над тем же слоем, я также прохожу по определенным областям с помощью инструментов Dodge и Burn, чтобы добавить немного больше контраста.
7) Одержимость деталями
Теперь самое время добавить более подробную информацию. Такие детали, как морщины, порезы, шрамы, вены и другие дефекты, могут быть применены, чтобы нарушить гладкость. Сколько времени вы проведете на этом этапе, зависит от вас. Если вы создаете шедевр, очевидно, вы действительно хотите сконцентрироваться на этом этапе. Снова используйте инструмент smudge вместе с инструментами Dodge и Burn.
На картинке ниже вы заметите, где морщинки уже существовали вокруг глаз, я добавил намного больше мелких морщин, уменьшая их.Губы стали более реалистичными, добавлено больше складок.
Картинка ниже — конечный результат техники размазывания. В итоге я немного скорректировал пропорции лица, снова просто используя инструмент размазывания.
Я немного увеличил значения оттенков в некоторых областях и уменьшил их в других… просто много доработал.
Продолжение этого руководства на следующей странице >>
Ссылки на учебные пособия: Страница 1 | Стр. 2 | Page 3
Как создать кисть с эффектом карандаша для наброска в Photoshop
Мы объясняем, шаг за шагом, как создать кисть графитового карандаша для наброска в Adobe Photoshop
Создание эскизов — важная часть процесса проектирования.Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана. Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
С развитием цифрового производства бумага становится практически ненужной, поэтому такие профессионалы, как Мерседес деБеллард (@mercedes_debellard), создают способы работы в Photoshop, используя традиционные процессы. Мерседес — иллюстратор, увлеченный цветными карандашами, который разработал технику создания цифровых текстур, имитирующих традиционные карандаши. Здесь она объясняет, как создать в Photoshop кисть, имитирующую текстуру графитового карандаша, чтобы вы могли использовать ее для создания цифровых эскизов:
Шаг 1. Настройте рабочее пространство.
Начните с создания нового документа в Photoshop, измеряя любой размер, который вы предпочитаете, с белым фоном.Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Шаг 2. Выберите форму кончика кисти.
Чтобы кисть имела эффект карандаша, вы должны выбрать мягкий круглый кончик и установить размер 30 пикселей. Хотя этот размер можно отрегулировать в соответствии с размером, который вы выбрали для своего холста.
Шаг 3. Измените динамику кисти.
Щелкните «Shape Dynamics», чтобы установить флажок. После того, как вы это сделаете и откроете различные параметры, вы сможете изменить «Колебание размера». Изменение этого параметра позволит вам изменить форму мазка кисти. Mercedes предлагает установить его от 30 до 40%, в зависимости от ваших личных предпочтений. Поиграйте с разными вариантами, пока не будете довольны результатом.
Она также советует вам активировать «Нажим пера», чтобы ход изменялся в зависимости от того, насколько сильно вы нажимаете.Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Шаг 4. Добавьте текстуру.
В списке в левой части панели кистей вы найдете параметр «Текстура». Нажмите, чтобы активировать эту опцию, и на новой панели вы найдете раздел с различными текстурами по умолчанию. Выберите текстуру под названием «Ant Farm» и убедитесь, что «Invert» не активирован.
Среди различных настроек текстуры вы также можете изменить «Масштаб», который изменяет пропорцию текстуры в мазке кисти.Mercedes рекомендует устанавливать его от 30 до 40%.
Ниже вы можете управлять «Яркостью», которая изменяет видимость текстуры. Согласно Mercedes, для этой кисти лучше всего установить яркость -100.
Также активируйте «Текстурировать каждый кончик» и для «Режима» выберите «Вычитание».
Шаг 5. Выберите прозрачность.
Активируйте опцию «Перевод» на левой боковой панели. Справа вы найдете настройки непрозрачности. Выберите 50%.
Шаг 6. Смягчите ход.
Вы также найдете опцию «Сглаживание». Если вы активируете его, мазок карандаша будет более плавным, как графитовый.
Шаг 7. Сохраните кисть для рисования.
Чтобы сохранить предварительные настройки вашей новой кисти, все, что вам нужно сделать, это щелкнуть меню в верхнем правом углу окна панели кистей и выбрать «New Brush Preset». Откроется окно, в котором вы сможете выбрать имя для сохранения кисти.
В следующий раз, когда вы захотите использовать его, вы найдете его в меню кистей.
Мерседес деБеллар — испанский иллюстратор, известная своими портретами цветным карандашом и рисунками животных. Она ведет курс «Доместика» «Цифровая иллюстрация с цветными карандашами», в котором она показывает вам все свои приемы создания иллюстраций в Photoshop, как если бы вы работали на бумаге.
Вам также может понравиться:
— Как создавать простые узоры в Photoshop
— 20 основных ярлыков, которые вы должны знать в Adobe Photoshop
Эффект карандашного наброска в Photoshop
Photoshop и все его аналоги для редактирования фотографий предлагают различные художественные фильтры, которые могут превратить ваше изображение в акварель или картину маслом.Некоторые из них могут быть весьма эффективными. Однако фильтр карандашного наброска, предлагаемый Photoshop, на самом деле не отражает суть нарисованного от руки изображения. Однако в Photoshop есть подход, который может приблизить вас на шаг к созданию более реалистичного эффекта карандашного наброска.
Это требует вашего любимого изображения, нескольких слоев Photoshop и немного терпения. Не нужно быть Леонардо да Винчи, чтобы создать шедевр — просто умение рисовать!
Шаг 1 — Перво-наперво.Откройте свое изображение в Photoshop и назовите этот слой «базовым». Это всего лишь небольшая уборка, так как мы будем создавать несколько копий базового образа по мере продвижения.
Шаг 2 — Нам нужно создать все материалы, которые придадут нам вид карандашного наброска. Сначала это серый слой, который будет цветом нашей бумаги. Нажмите «Слой»> «Новый слой заливки»> «Сплошной цвет».
Шаг 3 — Назовите этот новый слой «цвет бумаги» и нажмите OK. Используйте палитру цветов, чтобы выбрать цвет для вашей бумаги.Выберите светло-серый цвет и нажмите ОК. Появится новый слой с названием «цвет бумаги».
Шаг 4 — Небольшое количество текстуры значительно добавит нашему эскизу. Нажмите «Слой»> «Новый слой заливки»> «Узор». И снова появится новое диалоговое окно, в котором вы сможете дать этому новому слою имя. Назовите это «текстура бумаги» и нажмите «ОК».
Шаг 5 — Небольшое количество текстуры значительно добавит нашему эскизу. Нажмите «Слой»> «Новый слой заливки»> «Узор». И снова появится новое диалоговое окно, в котором вы сможете дать этому новому слою имя.Назовите это «текстура бумаги» и нажмите «ОК».
Шаг 6 — Убедитесь, что слой текстуры все еще выбран, установите его непрозрачность на 50%, нажмите кнопку «Режимы наложения» и установите режим наложения на «Умножение». Слой текстуры теперь будет сливаться со слоем серой бумаги под ним.
Шаг 7 — Слои текстуры и цвета хранятся отдельно, поэтому вы можете вернуться к каждому из них в любое время и изменить их значения, если хотите.
Шаг 8 — Щелкните по базовому слою, чтобы сделать его активным, перейдите в верхнее меню и выберите Layer> New Layer.Вы можете использовать сочетание клавиш Cmd + J, если хотите. Назовите этот слой «контур». Убедитесь, что этот новый слой находится наверху вашей стопки слоев.
Шаг 9 — Нам нужна ссылка на схему, когда вы начнете рисовать. Перейдите в «Слой»> «Галерея фильтров» и выберите «Светящиеся края» на панели параметров «Стилизация». Используемые вами настройки будут зависеть от разрешения вашего изображения.
Step 10 — То, что вы ищете, — это в основном черное изображение, на котором видны только основные черты лица.Когда результат вас устраивает, нажмите ОК.
Шаг 11 — В настоящий момент это контурное изображение нам не подходит в его нынешнем состоянии белых деталей на черном. Убедитесь, что ваш слой «Контур» активен, и выберите «Изображение»> «Коррекция»> «Инвертировать» (Cmd + I).
Шаг 12 — Теперь ваше изображение будет иметь темные детали лица на белом фоне. Перейдите в Image> Adjustments> Desaturate (Shift + Cmd + U), чтобы удалить любой цвет с изображения.
Шаг 13 — В меню Layers сделайте непрозрачность 50% и установите режим наложения на Multiply.Контур теперь будет смешан с серым текстурированным слоем бумаги под ним в стопке.
Шаг 14 — Как и на шаге 8, щелкните свой «базовый» слой, чтобы сделать его активным, продублируйте его, назовите его «эскиз» и перетащите этот новый слой на самый верх стопки. Теперь нам нужно преобразовать это изображение в черно-белое.
Шаг 15 — Перейдите в Image> Adjustments> Black & White (Alt + Shift + Cmd + B). То, как вы конвертируете в черно-белое, зависит от личного вкуса, но рекомендуется сделать изображение достаточно контрастным, чтобы позже создать эффект эскиза.
Шаг 16 — Теперь убедитесь, что ваш черно-белый слой «набросок» активен, и выберите «Добавить маску слоя» в нижней части панели слоев. Если ваша маска слоя белая, просто нажмите Cmd + I, чтобы инвертировать ее, чтобы она стала черной.
Шаг 17 — Когда вы это сделаете, он будет скрыт от просмотра, потому что маска теперь черная и препятствует просвечиванию изображения, и все, что вы увидите, это контур и слои бумаги ниже. Теперь нам нужно чем-то рисовать.
Шаг 18 — Убедитесь, что на панели инструментов слева выбран инструмент «Кисть», или просто нажмите B.Вы можете выбрать кисть в верхнем левом меню параметров или щелкнуть вкладку «Наборы кистей», закрепленную на панели слоев справа.
Шаг 19 — Вместо карандаша лучше выбрать щетку. Щетинки действуют как несколько карандашей и сэкономят ваше время. Кисть Flat Curve Thin Stiff Bristles с настройками по умолчанию — хороший вариант.
Шаг 20 — Размер кисти 300 пикселей. Убедитесь, что ваш цвет переднего плана белый.Нажатие D гарантирует, что передний план и фон по умолчанию черно-белые. Теперь вы можете начать свой набросок
Шаг 21 — При активном слое «эскиз» щелкните миниатюру маски слоя, чтобы выбрать его. Вы собираетесь использовать кисть на этой маске слоя, а не на изображении. Для справки у вас есть контур на слое ниже.
Шаг 22 — Щелкните и удерживайте левую кнопку мыши и проведите кистью по маске слоя широкими мазками, как если бы вы наносили краску настоящей кистью.По мере того, как вы рисуете маску белым цветом, каждый штрих постепенно начинает раскрывать больше черно-белого изображения.
Шаг 23 — Поскольку изображение раскрывается посредством штрихов кисти, кажется, что изображение было нарисовано серией штрихованных штрихов карандашом.
Шаг 24 — Использование мыши для рисования таким способом может быть немного странным, но по мере продвижения вы обнаружите, что это становится довольно легко. Проведите мышью по изображению под противоположными углами, создавая при этом плотность штрихов.
Step 25 — Вы можете рисовать так, как вам нравится, зависит от вашего художественного видения. Если в любой момент вы сделаете ошибку, просто нажмите X, чтобы переключить кисть на черный цвет и закрасить любые мазки кистью. Затем снова нажмите X и продолжите рисование белой кистью.
Шаг 26 — Если бы вы нажали Alt + левую кнопку мыши на миниатюре маски слоя, над которой вы работали, вы можете просмотреть маску отдельно. Это показывает, как все мазки кисти сформировались для создания эффекта карандашного наброска.
Шаг 27 — Теперь идея состоит в том, чтобы показать столько черно-белого изображения, сколько вы предпочитаете. Имейте в виду, что по мере того, как вы наносите количество белых мазков на маску, они со временем сольются и исчезнут.
Шаг 28 — Текстура мазков кисти постепенно исчезнет, и вы можете остаться с исходным черно-белым изображением, как будто с ним ничего не делали. Просто закрашивайте, пока не получите что-то приятное для глаз.
Шаг 29 — На этом этапе вы можете изменить непрозрачность слоя «Контур» примерно до 20%. Это уменьшает влияние резких контуров, усиливает художественный эффект и продает ощущение эскиза. Ваш эскиз готов.
Другие подобные руководства можно найти в…
Эффект простого наброска текста в Photoshop Учебное пособие по Photoshop
www.psd-dude.comВ этом уроке вы узнаете, как создать текст эскиза в Photoshop , используя несколько простых фильтров Photoshop и эффектов. Эффект карандашного наброска создается с нуля, и вы можете использовать его для любого типа шрифта и даже для фигур или растра. Вы можете автоматизировать этот процесс с помощью действий и ускорить процесс.Если вы хотите превратить фотографию в карандашный набросок , вы можете попробовать мой набросок.
ТвитнутьЭтот текстовый эффект выглядел бы потрясающе, добавленный к изображению JPG. Посмотрите этот урок о том, как редактировать текст на изображении с помощью Photoshop.
Прежде чем мы начнем создавать этот эффект эскиза карандаша , давайте быстро взглянем на окончательный предварительный просмотр изображения.Как видите, мы получим довольно реалистичный карандашный набросок , который можно комбинировать с различными текстурами бумаги и даже вырезать изображение. Или вы можете комбинировать это с некоторыми каракули кисти. Я использовал это изображение карандаша для предварительного просмотра.
Начнем с фонового слоя. Для текстового эффекта эскиза лучшим выбором является текстура бумаги , поэтому откройте это Текстуру блокнота на холст и назовите Background Layer .В качестве альтернативы вы можете использовать любую другую бесплатную текстуру бумаги для блокнотов от Textures4Photoshop.
Напишите простой текст, используя не очень округлый шрифт ; Я использовал шрифт Cambria Font размером около 165 пикселей в зависимости от размера вашего холста. Если у вас нет этого шрифта и вы не знаете, как загрузить его в список шрифтов, прочтите это краткое руководство о том, как установить шрифт в фотошопе. Назовите этот первый слой Sketch Text Layer . Дублируйте его и переименуйте дублированный слой Sketch Outline 1 Layer .
Уменьшите Fill до 0% и добавьте 2 пикселя черного цвета Stroke к Sketch Outline 1 Layer . Также продублируйте этот слой два раза и назовите новые. Sketch Outline 2 Layer and Sketch Outline 3 Layer . Возможно, будет полезно взглянуть на один из моих других руководств о том, как создать контурный текст в Photoshop.
Давайте быстро посмотрим на слои, которые у нас есть на данный момент; у нас есть одно поле с черным слоем и три слоя с черным контуром 2 пикселя.
Now будет работать с одним слоем за раз, поэтому оставьте слой Sketch Outline 1 Layer видимым и скройте остальные три. Сначала вы должны растрировать эффект Stroke этого слой, добавив новый пустой слой, и объедините два слоя; сохранить то же имя. Добавьте слой-маску к этому слою и используйте фильтр > шум > Добавьте шум внутри маски. Узнайте о маске слоя Photoshop.
Щелкните правой кнопкой мыши на маске слоя и выберите Применить маску ; вы увидите, что маска и слой теперь объединены с примененным эффектом.
Перейдите к Filter > Blur и выберите Motion Blur как на изображении.
Теперь сделайте видимым слой Sketch Outline 2 Layer и выполните те же действия, что и для слоя Sketch Outline 1 Layer ; единственная разница в том, что для Motion Blur , вы должны выбрать Угол 0.
Вы можете применить фильтр Smart Sharpen , если хотите получить более резкий результат; и вы также можете уменьшить непрозрачность обоих слоев от 50% до 80%.Вот результат.
Растеризуйте эффект Stroke для слоя Sketch Outline 3 Layer и перейдите к Filter > Distort и выберите Ripple . Установите непрозрачность слоя на 25%.
Пришло время поработать с последним слоем, Sketch Text Layer . Растрируйте текстовый эффект и добавьте маску слоя с тем же шумовым эффектом .
Примените маску слоя и добавьте Motion Blur со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте эффект Smart Sharpen :
Вот результат для текста эскиза в Photoshop .Как вы можете видеть на изображении предварительного просмотра, вы также можете получить эффект контура эскиза , если скроете Слой текста эскиза . Эскиз с текстом выглядит довольно реалистично.
Чтобы получить цветной карандашный набросок с текстом , вам просто нужно добавить Color Overlay к Sketch Text Layer с желаемым цветом.
Вы можете комбинировать этот эффект с текстурой из коллекции текстур винтажной бумаги от PhotoshopSupply или с любой из нашей огромной коллекции бесплатных высококачественных изображений текстуры старой бумаги.
Этот эффект эскиза работает отлично если вы хотите создать фон для вырезок.
Оцените эти премиальные стили для эскизов Photoshop
Этот ресурс PREMIUM Photoshop содержит 2 файла шаблона PSD, которые позволит вам легко создавать индивидуальные эффекты эскиза из вашего собственного текста или фигуры . Все шаблоны PSD содержали сгруппированные слои и смарт-объекта, , поэтому вы можете изменить почти все аспекты, касающиеся размера, цвета и других стилей слоя.
Там восемь стилей , нарисованных вручную карандашом и пером , которые можно настроить размещение собственного текста или фигур. Файлы PSD созданы с использованием смарт-объектов с неповрежденный слой стилей , поэтому можно изменить все аспекты эффекта эскиза.
Как создать реалистичный эффект карандашного наброска в Photoshop
В этом уроке Photoshop мы собираемся создать реалистичный эффект карандашного наброска. Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.
Вам понадобится Photoshop CS или CC, чтобы следовать этому руководству. Если у вас нет Photoshop, загрузите Photoshop CC.
Давайте начнем с создания эффекта карандашного наброска. Урок
Откройте вашу фотографию. Рекомендуется использовать фотографии с белым фоном и хорошей контрастностью. Если вы хотите использовать ту же фотографию, что и в этом уроке, вы можете найти ее здесь. Как только вы откроете фотографию в Photoshop, продублируйте фоновый слой (CTRL + J) и инвертируйте его (CTRL + I) .
Превратите этот слой в смарт-объект (щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект»), чтобы мы могли редактировать смарт-фильтры в будущем, если это необходимо. Теперь давайте добавим смарт-фильтр: Размытие по Гауссу (Фильтр -> Размытие -> Размытие по Гауссу), около 40 пикселей. Теперь переключите режим наложения слоя на Color Dodge .
Затем добавьте корректирующий слой «Уровни». Сделайте изображение темнее, переместив ползунки теней и полутонов вправо.Затем добавьте корректирующий слой Black & White.
Затем объедините все слои в новый слой (CTRL + Shift + Alt + E), убедитесь, что этот слой находится сверху. Превратите этот слой в смарт-объект на случай, если вы захотите изменить смарт-фильтры в будущем. Перейдите в Filter -> Filter Gallery -> откройте вкладку Artistic , выберите Poster Edges и установите Edge Thickness: 3 Edge Intensity: 1, Posterization: 6. Сгруппируйте все слои, которые вы создали.
Последние штрихи
Загрузите текстуру линованной бумаги здесь.Откройте PNG в Photoshop и превратите его в узор (Правка -> Определить узор -> Назовите его и нажмите ОК) . Теперь вернитесь к своему эскизу. Добавьте слой с белой заливкой под группой и добавьте линованную бумагу в качестве стиля слоя Pattern Overlay (последний узор будет в конце списка). Установите режим наложения группы на Multiply . Я также снизил непрозрачность до 85%, чтобы он выглядел более похожим на набросок.
Наконец, вы можете обработать края кистью Scribble Brush, чтобы придать еще более реалистичный эффект карандашного наброска.
Как оцифровать рисунок в Photoshop
Ваши эскизы и рисунки заслуживают максимального внимания, и превращение ваших эскизов в цифровой дизайн — это первый шаг к тому, чтобы приблизиться к всеобщему вниманию. В нашем пошаговом руководстве показано, как оцифровать нарисованные от руки эскизы с помощью Photoshop, чтобы подготовить их к продаже на торговой площадке.
Вот как вы оцифровываете рисунки в Photoshop
Для использования этого урока необходимо установить программное обеспечение Photoshop.Photoshop CC (текущая версия) можно загрузить как бесплатную пробную версию. Полную версию более ранней версии Photoshop CS2 можно загрузить бесплатно.
1. Ничья
- Используйте гладкий чистый белый лист бумаги
- Если вы не хотите, чтобы ваше оцифрованное изображение выглядело как карандашный рисунок, вы должны использовать тонкий черный маркер, чтобы обвести линии, чтобы они были более четкими.
2. Сканировать
- Отсканируйте свой рисунок, а не фотографируйте его (таким образом оцифровка рисунка будет намного проще и быстрее; см .: устранение среднего человека)
- Рисунки карандашом лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 точек на дюйм вернет дизайн в исходный размер.600dpi поможет вам обрезать (увеличивать) часть дизайна позже, не теряя четко очерченных линий)
- Если у вас есть камера под рукой, убедитесь, что у вас правильное освещение, и держите камеру прямо над рисунком при съемке.
3. Отрегулируйте контрастность и цвета
Ваша цель — сделать все последние линии черными, а фон — белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот как:
- Откройте ваш.jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на Панели Слоёв (оставьте этот слой в покое)
- Скопируйте его для будущего редактирования, щелкнув по нему левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Image → Adjustments → Levels , чтобы открыть гистограмму, которая дает вам возможность настроить уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии в вашем дизайне не станут черными
- Сдвиньте правый переключатель влево, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.Последние штрихи
- Чтобы стереть ненужные линии, используйте кисть Brush на панели инструментов, установите белый цвет и закрасьте ненужные линии
- Чтобы отретушировать некоторые из ваших черных линий, используйте инструмент Brush с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к появлению нежелательных теней по краям.Если это так, вы можете использовать инструмент Brush и закрасить эти области белым цветом.
- Используйте волшебную палочку на панели инструментов слева и щелкните область фона, которую вы хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет. Чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом с помощью инструмента Paint Bucket .Теперь выберите слой с вашим рисунком и используйте инструмент Eraser , чтобы удалить все нежелательные белые пятна.
6. Обрежьте и сохраните изображение
- Вы хотите, чтобы ваш дизайн отображался в полном размере в области печати футболки позже. Обрежьте свой дизайн, избавившись от периферийных областей прозрачности: Изображение → Обрезать → На основе прозрачных пикселей
- Чтобы изменить размер изображения, перейдите к Изображение → Размер изображения (размер вашего дизайна не должен превышать 4000 x 4000 пикселей)
- Сохраните ваш дизайн как файл.png и загрузите его на Spreadshirt
Показанная здесь процедура — лишь один из многих способов оцифровки чертежа. Каждый дизайнер со временем разрабатывает свою технику. Не торопитесь, чтобы открыть для себя множество других функций, и вы сможете дальше редактировать и развивать свой дизайн.
Хотите зарабатывать деньги своим творчеством? Получите прибыль от своих дизайнов, открыв 100% БЕСПЛАТНЫЙ интернет-магазин сегодня!
Откройте собственный интернет-магазин
Поделитесь с сообществом несколькими советами и приемами и дайте нам знать, какие еще уроки вы найдете полезными!
.
