Фотошоп визитки шаблон: Шаблоны визитных карт, визток в PSD формате
Готовые шаблоны визиток для фотошопа. Шаблон визиток PSD – бесплатные образцы и макеты
Это удивительно, но визитные карточки до сих пор в активном ходу. Казалось бы, с появлением мобильных телефонов и смартфонов нужда в небольшом картонном прямоугольнике отпадет совершенно – ведь все нужные контакты можно за полминуты внести в память мобильного устройства. Но нет, в отличие от наручных часов, которые из чисто утилитарного предмета превратились в обычный аксессуар, визитки не сдают своих позиций. Достаточно посмотреть на количество дизайнеров, предлагающих услуги по созданию визитных карточек, чтобы понять, что если есть такое предложение, значит есть и спрос. Следовательно, дизайнерам нужно внимательно следить за этим направлением. В дизайне визиток тоже есть свои тренды, так что всегда стоит иметь в запасе несколько интересных заготовок, с помощью которых можно быстро создать информативную и красивую визитную карточку. FreelanceToday предлагает вашему вниманию 10 бесплатных шаблонов визиток.
Визитная карточка для фотографа – такой же бизнес-инструмент, как фотоаппарат или штатив. Поэтому очень важно, чтобы она была по возможности привлекательной, но при этом не слишком броской. Данный бесплатный шаблон лучше всего отвечает этим критериям. Отличительная особенность визитки – светлый дизайн и фотография на лицевой стороне. Оформление карточки предельно скромное, там нет ничего лишнего. Шаблон представляет собой полностью редактируемый PSD-файл со слоями, цветовая схема CMYK, разрешение 300 dpi. Макет двусторонний, полностью готов к печати. Дизайнеру потребуется лишь поменять контактную информацию.
Красиво оформленный шаблон визитки для любого вида бизнеса. Также подойдет для личного брендинга. Визитка очень яркая, поэтому вряд ли затеряется среди других карточек. В дизайне можно отметить следование модным трендам – здесь присутствуют полигоны и утонченные градиенты. Разрешение PSD-файла 200 dpi, SMYK, макет готов к печати, есть метки обреза. Используемый шрифт: Arial Rounded MT Bold. Шаблон бесплатный, его можно использовать как в личных, так и коммерческих целях.
Шаблон бесплатный, его можно использовать как в личных, так и коммерческих целях.
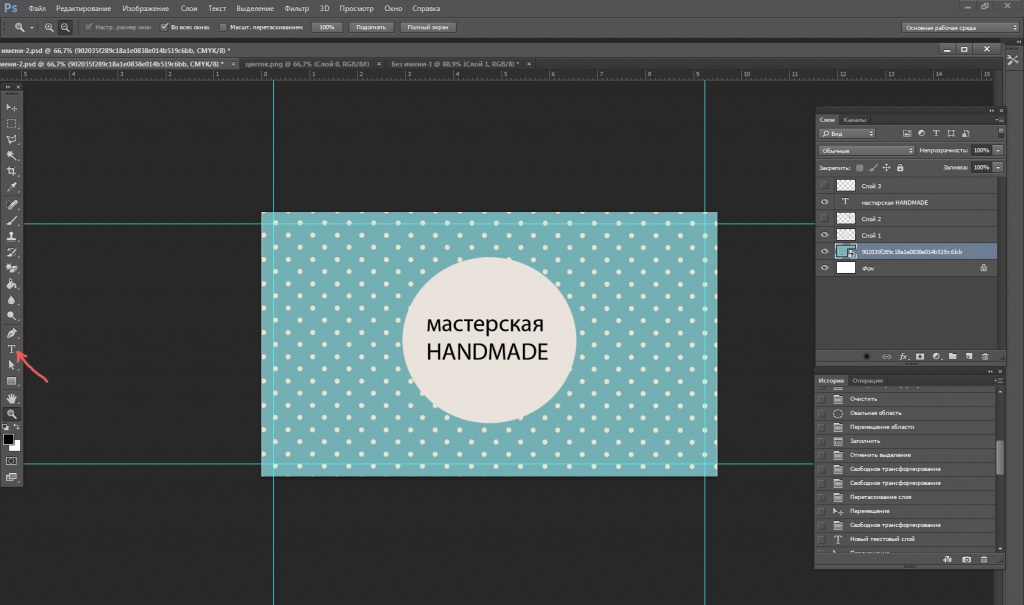
Модная хипстерская тема добралась и до дизайна визиток. Карточка имеет лаконичное оформление, контактные данные расположены слева, правую часть занимает стильный логотип. Визитка подойдет для личного брендинга, причем в достаточно узкой сфере. Визитка двусторонняя, файл 300dpi, SMYL Print Ready. В дизайне используются шрифты Barque Hipster Font и Brokeren.
Минималистичный шаблон визитки с черным фоном для креативного агенства или дизайнера. В дизайне много свободного места, шрифты в основном тонкие и контрастные по цвету. В дизайне предусмотрена возможность использования QR-кода. Это достаточно свежий тренд. QR-код позволяет мгновенно перенести всю контактную информацию с визитки в память мобильного телефона.
Бесплатный шаблон визитки в ретро стиле. Такая карточка подходит для любого бизнеса, связанного с модой, одеждой или антиквариатом. Цветовая гамма макета очень сдержанная, визитка не бросается в глаза, при этом все выглядит очень стильно, включая графический элемент в левой части макета.
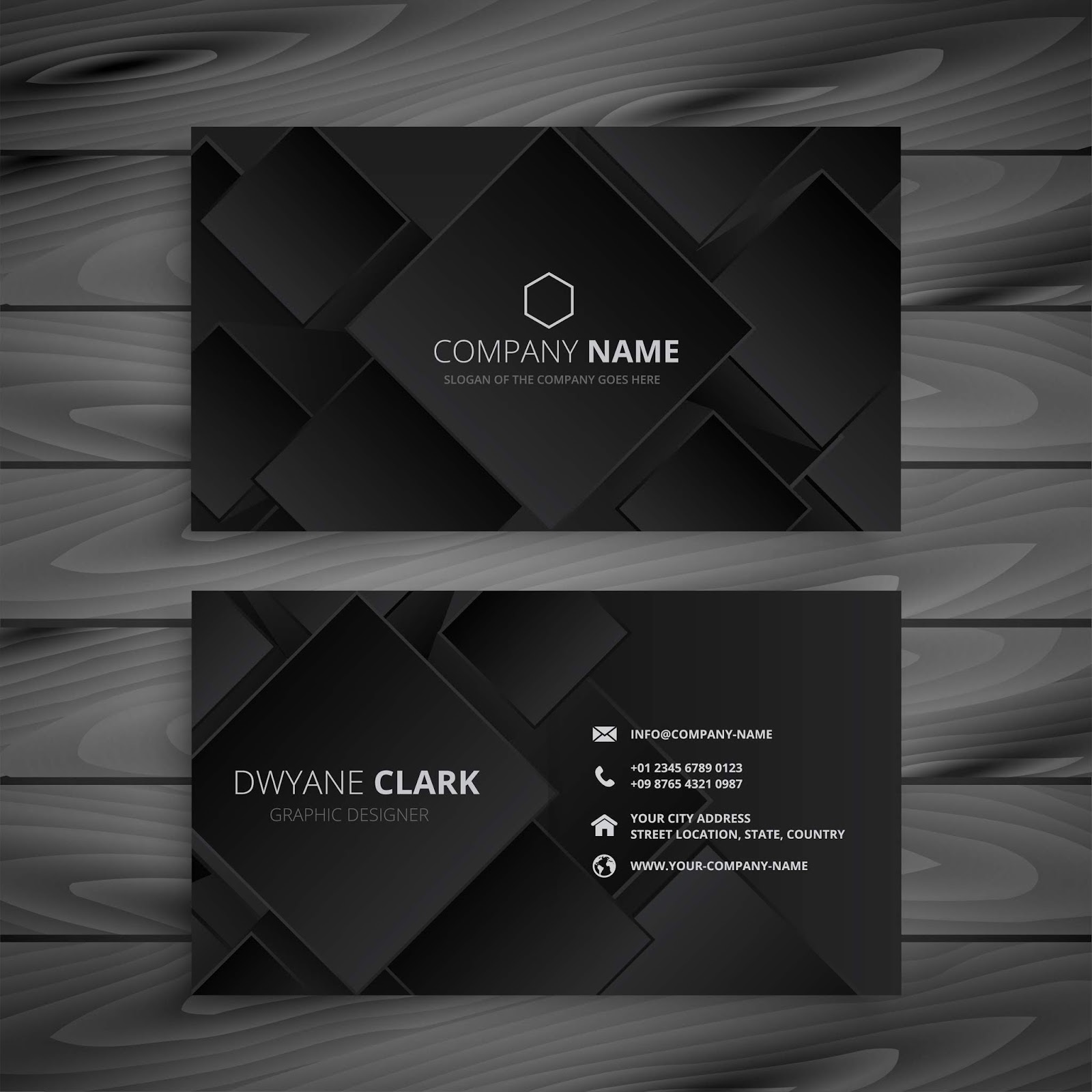
Дизайнер Исмаил Хуссейн выложил в свободный доступ шаблон корпоративной визитки. Карточка имеет строгий дизайн с черным фоном и яркими контрастными элементами. Макет полностью редактируемый, в комплект входят 6 PSD-файлов. Визитка двусторонняя, представлена в трех цветовых вариантах.
К визитке для бизнеса предъявляются строгие требования – в ней не должно быть даже намека на некомпетентность. Представленный бесплатный шаблон отличается сдержанным лаконичным дизайном в нейтральных и холодных тонах. Макет имеет слоистую редактируемую структуру, вся текстовая информация меняется за один клик мыши. Размер карточки 3,74 на 2,25 дюйма, разрешение 300 dpi, цветовая модель SMYK. Используемые шрифты: BrowalliaUPC и Android.
Бесплатный шаблон бизнес-визитки идеально подойдет для самых разных целей. Макет получился очень светлым, чистым и легким.
Бесплатный шаблон визиток Craft Agency отличается простотой и элегантностью. Макет подготовлен к печати и отличается простотой редактирования. Отличительная особенность данного дизайна – тщательно выверенный паттерн, который придает карточке изысканный и немного винтажный вид. Такая визитка подойдет людям, предпочитающим более неформальное общение со своими клиентами. В комплект шаблона входят помимо PSD-файла векторные макет в форматах EPS и AI. Используемые шрифты: Selfie и PT Sans.
Данный бесплатный шаблон позволяет в считанные минуты создать стильную вертикальную визитку с минималистичным дизайном. Визитка черно-белая, но незаметной ее не назовешь. Такая карточка подойдет представителям творческих профессий. Макет предусматривает печать двусторонней визитки, шаблон включает в себя 4 настраиваемых PSD-файла. Для использования доступны два варианта дизайна – светлый и темный. Файл полностью подготовлен к печати. Шрифты: A Love of Thunder, Proxima Nova Alt.
Визитка черно-белая, но незаметной ее не назовешь. Такая карточка подойдет представителям творческих профессий. Макет предусматривает печать двусторонней визитки, шаблон включает в себя 4 настраиваемых PSD-файла. Для использования доступны два варианта дизайна – светлый и темный. Файл полностью подготовлен к печати. Шрифты: A Love of Thunder, Proxima Nova Alt.
Практика использования визитных карточек прочно вошла в бизнес-сферу, однако до сих пор многие предприниматели воспринимают это лишь как ненужные материальные затраты.
Это в корне неверно: качественно составленная и оформленная визитная карточка может принести больше пользы, чем уличная реклама, размещенная на огромных билбордах.
Опыт множества успешных предпринимателей доказывает это. И хотя само по себе наличие визитных карточек не гарантирует успеха, игнорировать их не стоит .
Сегодня мы обозначим требования к идеальной визитной карточке, а также предоставим Вам на выбор большое количество шаблонов визиток в PSD-формате – бесплатные образцы и макеты.
Ниже мы представляем Вам большой выбор бесплатных макетов визиток. Вы можете нажать на любую картинку и скачать себе её шаблон в формате PSD для Photoshop.
| Постарайтесь быть лаконичным и ограничиться основными данными: ФИО, должность, контакты, название организации. Минималистичные образцы вызывают больше приятных эмоций у получателя. Замечание: не используйте двуязычный вариант визиток. При необходимости закажите отдельный тираж на необходимом языке. Графика и фонВ начале 2000-х среди бизнесменов впору было проводить конкурс на самую яркую визитку, однако эта мода прошла, и изобилия графических составляющих стоит избегать. Откажитесь от размещения фирменного знака, если он не минималистичен. Оптимально оформить визитку в спокойном стиле, но с изюминкой. Расположение элементовУделите внимание расположению текстовых элементов. Не ограничивайтесь одним вариантом и закажите несколько вариантов макета визитки с текстом. Подержите распечатанные образцы, посмотрите, как они выглядят в готовом виде, спросите мнение коллег и знакомых: это поможет вам определиться и выбрать оптимальный макет. ШрифтыСтрашный сон дизайнера – фраза клиента: «Может, поиграем со шрифтами?». Множество вариантов шрифта в пределах небольшого прямоугольника визитки не добавят ей солидности.
Цветовая гаммаШирокие возможности современной полиграфии – ещё не повод экспериментировать с собственной визиткой. Помните о минимализме и ограничьтесь парой-тройкой цветов , аккуратно сочетая их. Можно использовать фирменные цвета организации, если таковые имеются. Материал правильной визиткиСегодня материал, из которого изготавливают визитки, не ограничивается картоном. Существуют визитки на пластике, деревянных или кожаных пластинах.
Проявите творчество, если ваше поле деятельности этому благоприятствует. В случае с сугубо деловым партнерством ограничьтесь более традиционными вариантами. Способ изготовленияЭтот параметр тоже оставляет свободу для ваших действий. В первую очередь, он зависит от выбранного материала, затем – от места и ситуации использования визиток, целевой аудитории. Но, пожалуйста, избегайте самодеятельности: не печатайте визитки самостоятельно, чтобы после разрезать их ножницами. Это может крайне негативно повлиять на вашу репутацию. Хранение визитокНаличие множества карманов в одежде или сумке – ещё не повод распихивать по ним собственные визитные карточки. Тем более что доставать визитку, чтобы дать её новому знакомому, из заднего кармана брюк совершенно несолидно. Заведите визитницу : благодаря этому аксессуару ваши визитки будут выглядеть аккуратно и презентабельно даже после длительного ношения. Исправление на визиткеЕсли ваши реквизиты изменились, ни в коем случае не вносите исправления в готовые карточки , даже если у вас их много, а потраченных на них средств жалко.
Ошибки и опечаткиПожалуй, самое отвратительное, что можно увидеть на визитке – ошибки составителя текста или наборщика. Проверьте текст на каждом этапе изготовления визитки, попросите помощи знакомых, распечатайте пробную партию. Возможно, незамыленный взгляд коллеги или друга поможет обнаружить каверзную опечатку, не бросающуюся в глаза, но сыграющую не на руку владельцу карточки. При получении готовой партии также проведите финальную проверку. |
Данная статья будет интересна для всех, кто решил заняться своим бизнесом или уже имеет успех в данном направлении.
Сегодня речь пойдет о визитках, содержащих в себе всю краткую информацию о Вашей деятельности.
Визитка играет свою немаловажную роль в бизнесе. Любой вид деятельности : производство, предоставление услуг, торговля, подразумевают наличие визитки, которая может стать лицом Вашей организации и познакомить с Вами потенциального партнера или клиента.
Чтобы скачать бесплатный шаблон визитки в формате PSD, нажмите на любую понравившуюся визитку из таблицы ниже. В архиве.zip будет макет, пригодный для редактирования в Adobe Photoshop.
Сегодня многие предприниматели не считают такой инструмент эффективным, а лишь пустой тратой денег. Но реальная жизнь показывает иные результаты. Правильно оформленная визитная карточка способна затмить любой биг борд. Данная статья поможет Вам узнать о 10 признаках эффективной визитки.
10 признаков эффективной визитки
Уделите особое внимание тексту
Стандартная визитная карточка имеет прямоугольную форму (5 на 9 см) . Грубой оплошностью считается размещение на маленьком клочке бумаги кучи информации.
Данный бизнес инструмент не предусматривает указания на нем имен всех сотрудников и номера их телефонов, маршрут до офиса и т.д. Подобные карточки имеют непривлекательный вид, и изучать их нет желания.
Правильная визитная карточка вмещает только лаконичную информацию по делу .
Достаточно указать лишь основные данные – название организации, реальный адрес офиса, телефон, Ваше имя и занимаемую должность.
Избыток информации делает карточку не эффективной. Три закона идеальной визитки – лаконичность, четкость и информативность.
Также популярной ошибкой является дублирование визитки на другой язы к. Такой метод разве что экономит Ваши средства, но никак не придает карточке солидности.
Если у Вас намечается встреча с иностранными партнерами, то лучше заказать дополнительную партию визиток на другом языке.
Графика и фон визитки
До недавнего времени было модно делать визитки в ярких цветах с различными узорами и рисунками. Но современная мода перешла на минимализм , который затронул многие сферы. Не стоит использовать множество рисунков, фотографий, логотипов при оформлении визиток.
По советам многих экспертов, чтобы сделать визитку правильно, лучше использовать простые светлые тона, без лишних деталей. Вид визитки должен соответствовать трем законам.
Вид визитки должен соответствовать трем законам.
Расположение элементов
Немаловажную роль играет размещение элементов на карточке. Чтобы выбор был правильным, лучше после оформления макета отправить пример в полиграфию для пробной печати .
Шрифты
Если существует множество видов шрифта, это не значит, что все их нужно использовать в визитке. Много красивых, и поэтому трудно определиться. Но не стоит использовать больше двух .
Это не кружок рисования и искусств, не нужно слишком заморачиваться. Иначе на выходе Вы получите некачественную и непривлекательную визитку, которая явно не сыграет Вам на руку.
Цветовая гамма
Палитра богата десятками оттенков, из которых можно сделать невероятные сочетания. Но не рекомендуется экспериментировать на визитках.
Правило минимализма все еще действует. Подберите максимум 3 цвета , которые будут гармонично сочетаться между собой.
Если у Вас имеются фирменные цвета , обязательно используйте их.
Подбор материала
При этом процессе можно включать фантазию, и делать интересные и оригинальные вещи. Сегодня существует море материалов для визитных карточек. Например, пластик, дерево, кожа.
Выбор материала лучше осуществлять в зависимости от сферы Вашего направления. Если устраиваете праздники, то оформите яркую и творческую визитную карточку.
Если серьезная компания по продаже недвижимости – то лаконичная карточка в постельных тонах.
Способ изготовления
Для изготовления идеальной визитки лучше обратиться в надежные полиграфические центры . В них Вам помогут подобрать оптимальные способы изготовления визитных карточек и другие нюансы.
Но помните одно – самостоятельное изготовление визиток с помощью цветного принтера и ножниц, не лучшая идея.
Хранение визитных карточек
Если хранить визитки в карманах одежды или сумках, то они быстро потеряют свой изначальный вид – погнуться, порвутся и т.д. Да и не очень приятно, когда из заднего кармана брюк Вам подают помятую визитку.
Лучше приобретите визитницу . С ее помощью Ваши карточки сохранятся в надлежащем виде.
Исправление на визитке
Если Вы сменили фактический адрес или контактные телефоны, то необходимо выкинуть старые и напечатать обновлённые визитки .
Исправление данных ручкой продемонстрирует Ваше несерьезное и неуважительное отношение к своему делу.
Наличие ошибок и опечаток
Проверка визиток должна осуществляться на каждой стадии производства. Начиная с написанного текста, и заканчивая готовым дизайном. Когда Вы забираете готовые визитки в тираже, еще раз проверьте все недочеты .
Ошибка в визитке – это большой минус к Вашей репутации.
Как сделать визитку в Ворде по шаблону и самостоятельно
Текстовый редактор Word создан разработчиками, для того, чтобы сделать работу по набору и форматированию текстов максимально комфортной и удобной. Одной из разновидностей богатого функционала редактора является возможность создания визитных карточек, как на основе шаблонов, так и самостоятельно с нуля. Причем для этого не нужно обладать глубокими познаниями текстового редактора, достаточно интуитивно разбираться в его интерфейсе.
Причем для этого не нужно обладать глубокими познаниями текстового редактора, достаточно интуитивно разбираться в его интерфейсе.
Рекомендации по созданию визиток
Перед тем как проектировать и собирать красивые визитки, нужно знать несколько общепризнанных правил, чтобы не вызывать удивления у людей, которым ее презентуете.
- Не стоит использовать более 2 шрифтов на одной визитке, это усложняет восприятие информации.
- Шрифт должен совпадать по цвету с фоновым оттенком или логотипом. Допускается отклонение на один тон, но не более. Не стоит делать визитку кричащей, это является дурным тоном.
- Размер шрифта следует использовать 10-14 (тп). Если буквы будут меньше, то клиентам будет тяжело их рассмотреть, а если буквы будут больше, то они займут свободное пространство визитки и сольются с логотипом, что тоже может испортить впечатление.
- Пространство визитки необходимо планировать так, чтобы элементы гармонично размещались и не перекрывали друг друга.

- В построении визитки должна присутствовать явно просматриваемая логика. Все надписи должны быть либо выровнены по краю или размещается по центру. Логотип компании должен гармонично вписан в свободное пространство между надписями и являлся основным, привлекающим внимание элементом.
- На странице А4 формата размещается десять визитных карточек. Соответственно две по ширине листа и десять по его высоте.
Как создать визитку при помощи шаблонов Word
Редактор Word, имеет в своем ассортименте, огромное количество готовых визиток, которые следует загрузить в виде шаблона.
Для того, чтобы создать визитную карточку при помощи шаблонов Microsoft Word необходимо:
- Обратится к пункту меню «Файл» и выбрать вкладку «Создать».
- В поле поиска, введите искомую фразу «Карточки».
- Следующим действием выбираем из списка предлагаемых на выбор шаблонов, шаблон визитных карточек наиболее подходящий по духу.
Кроме шаблонов, представленных в текстовом редакторе у пользователя есть возможность скачать шаблоны с сервера Office.
com. Для этого достаточно опуститься вниз странички и нажать на стрелочку рядом с надписью Office.com.
- В моем случае, выберу категорию «Бизнес».
- Открыв папку и изучив содержащиеся в ней шаблоны, одним кликом, загрузите нужный шаблон визитки.
- После этого, редактором будет предложено создать шаблон визиток в документе.
- Планомерно меняем шаблонную информацию на информацию о вас и вашем предприятии. Меняем логотип, номера телефонов и адрес.
- Во вкладке «Главная» увеличиваем размер шрифта названия предприятия до 14 (тп.), а размер шрифта остальной информации до 10 (тп.).
- Название предприятия делаем «Полужирным».
- Сохраняем и распечатываем свою новую визитную карточку.
Как создать визитки при помощи таблиц с нуля самостоятельно
Из предыдущего раздела, становится ясно, что создать визитку в ворде, не составляет особого труда. Достигнуть цели, помогут встроенные шаблоны, ну или в крайнем случае аналоги можно скачать из интернета.
В этом разделе рассмотрим, как можно самостоятельно создать визитку, если шаблоны не устраивают.
Самый простой вариант, воспользоваться таблицами, в ячейках которых будет вставлен макет визитки. Приступим:
- Создадим таблицу из двух столбцов и 5 строк (в будущем, количество строк можно будет изменить).
- Заполним одну ячейку, интересующей информацией, необходимой нам для размещения на визитке:
- Название фирмы.
- Фамилию Имя и Отчество (по желанию).
- Должность.
- Адрес.
- Телефон мобильный.
- Телефон рабочий.
- Электронный адрес.
На начальном этапе создания макета визитки, не стоит обдумывать дизайн. Добавьте текст, а позже отредактируйте.
Вся информация размещена на визитке и осталось отформатировать ее.
- Придумайте индивидуальный дизайн и сделайте основной макет визитки. При помощи функций копирования, размножьте макет в другие ячейки таблицы.

- Сохраните макет визиток и распечатайте документ.
Как могли убедиться, сделать визитку в Word, дело не самое трудное. Достаточно знать основные функции редактора и приложить свои дизайнерские способности, чтобы получить качественную визитную карточку.
Загрузка…Подборка классных шаблонов визитных карточек. 5 Часть | «NARDOdesign» — школа веб-дизайна | Разработка и создание сайтов | Графический веб-дизайн | Фирменный стиль | Как создавать сайты | Инструкции по созданию сайтов
NARDOdesign – доступно и просто о веб разработке от А до Я
Если Вас интересуют качественные и новые HTML и CSS темплейты, уникальные и свежие JavaScript решения, актуальные уроки по фотошопу и графическому дизайну, рекомендации и примеры уроков по созданию красивых и оригинальных сайтов, или Вы хотите быть в курсе последних новинок и трендов в веб разработке? Тогда Вы попали именно туда! Также не останутся в стороне вопросы связанные с продвижением сайта в поисковиках – СЕО и оптимизация. Рассмотрим основные моменты качественного наполнения сайта – копирайтинг , веб-райтинг, нейминг итд. Надеюсь у нас Вам понравиться 😉
Рассмотрим основные моменты качественного наполнения сайта – копирайтинг , веб-райтинг, нейминг итд. Надеюсь у нас Вам понравиться 😉
КАТЕГОРИИ
В помощь вебмастеру.
В данном разделе представлены статьи, раскрывающие основные моменты работы вебмастера с сайтом, а также базовые моменты при разработке сайтов.
Полезные веб-ресурсы.
Обзор полезных вебресурсов для разработчика и вебмастера различной тематики.
Уроки и мастер-классы по разработке.
Уроки по разработке сайтов, уроки фотошоп, графические темплейты от «NARDOdesign»
Шаблоны HTML и CSS.
Различные HTML шаблоны, CSS, веб-верстка от «NARDOdesign»
JQuery, JavaScript, Mootools.
Различные JavaScript решения, содержащие самые популярные библиотеки на основе jQuery, Mootools, HTML5 и CSS.
Графика и дизайн.
Уроки фотошоп, графические темплейты , изображения, иконки, векторные и растровые файлы, PSD, кисти и многое другое.
Продвижение и оптимизация сайтов.
Уроки по основам продвижения и оптимизации сайтов, продвижение сайтов, вывод в топ, поддержка позиций, SEO от «NARDOdesign»
Всякая всячина.
Статьи не связанным с основной тематикой моего блога.
ПОПУЛЯРНОЕ
Подборка классных шаблонов визитных карточек. 4 Часть.
Огромная подборка различных шаблонов визиток на все случаи жизни! Далее…»
Подборка классных шаблонов визитных карточек. 5 Часть.
Огромная подборка различных шаблонов визиток на все случаи жизни! Далее. ..»
..»
Подборка различных менюшек. 5 часть — вертикальные меню.
Предлагаю Вашему вниманию пятую часть мега-подборки различных меню на любой вкус — здесь есть из чего выбрать! Далее…»
Подборка различных менюшек. 4 часть — вертикальные меню.
Предлагаю Вашему вниманию четвертую часть мега-подборки различных меню на любой вкус — здесь есть из чего выбрать! Далее…»
Подборка классных шаблонов визитных карточек. 1 Часть.
Огромная подборка различных шаблонов визиток на все случаи жизни! Далее…»
СЛУЧАЙНЫЕ ЗАМЕТКИ
Большой брат следит за тобой или анонимность в сети – миф или реальность?.
Вы когда то задумывались – насколько безопасно размещать свою персональную информацию в сети? Вы можете возразить, что не публикуете свои личные данные, вы уверены, что просматривая одни новостные сайты о вас ничего не становится известно в сети. Вы очень ошибаетесь… Далее…»
Вы очень ошибаетесь… Далее…»
Подборка различных менюшек. 5 часть — вертикальные меню.
Предлагаю Вашему вниманию пятую часть мега-подборки различных меню на любой вкус — здесь есть из чего выбрать! Далее…»
Фотобанки с бесплатными фото, часть вторая.
Подборка различных ресурсов посвященных фотографиям. Далее…»
С глаз долой — из сердца вон, методы и возможности удаления аккаунтов с онлайн сервисов.
Вы хотите удалить свой аккаунт из различных онлайн сервисов, но не знаете как? Большинство сервисов сознательно делают эту процедуру довольно запутанной для уменьшения количества удаленных пользователей. В этой статье мы поговорим об основных службах собирающих персональную информацию пользователей, а также о методах удаления аккаунтов с этих ресурсов. Далее…»
Далее…»
Подборка классных шаблонов визитных карточек. 5 Часть.
Огромная подборка различных шаблонов визиток на все случаи жизни! Далее…»
Наш выбор:
Услуги хостинга, сервера
Доменные имена в Украине
Доменные имена в мире
Создаем в Фотошоп шаблон визитной карточки | Creativo
Визитная карточка – это, пожалуй, самый мощный инструмент для связи с потенциальными клиентами и партнерами, который может уместиться у вас в кармане. Визитка формирует первое впечатление о вас и вашем бизнесе, который вы представляете. Несмотря на то, что мы живем в эпоху, когда социальные сети занимают лидирующие позиции, физическая визитка все еще актуальна, так как формирует настоящую живую связь между вами и вашими партнерами там, где социальные сети едва ли можно назвать успешным инструментом.
В этом уроке я покажу вам, как пошагово создать профессиональную визитную карточку, используя базовые фигуры, текстовые слои и правильное позиционирование элементов.
Эта визитка является частью набора из четырех визиток, которые вы можете посмотреть в моем портфолио на сайте GraphicRiver. Если вам нужны свежие идеи и вдохновение, предлагаю посмотреть мою обширную коллекцию визиток.
Скачать архив с материалами к уроку
Примечание: Автор использовал Photoshop CS6.
1. Устанавливаем пользовательские фигурыПереходим Edit – Presets (Редактирование – Наборы) и выбираем Preset Manager(Управление наборами). В выпадающем меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В открывшемся диалоговом окне находим распакованный файл Tutorial-Shapes. csh и выбираем его. После этого нажимаем Done (Готово).
csh и выбираем его. После этого нажимаем Done (Готово).
Переходим File – New (Файл – Создать) и вводим следующие настройки:
- Name (Имя): Фронтальная сторона визитки
- Width (Ширина): 3.25 дюймов
- Height (Высота): 1.75 дюймов
- Resolution (Разрешение): 300 пикселей/дюйм
- Color Mode (Цветовой режим): Цвета CMYK 8 бит
- Background Contents (Содержимое фона): White (Белый)
Закончив, жмем ОК, чтобы создать документ.
3. Создаем направляющиеШаг 1Перед началом убедитесь, что направляющие у вас активированы. Если да, то можете сразу переходить к следующему шагу.
Жмем Ctrl+R или переходим View – Rulers (Просмотр – Линейки), чтобы показать линейки вверху и слева от документа. Затем переходим View – Snap (Просмотр – Привязка), после этого View – Snap To (Просмотр – Привязать к) и в открывшемся меню активируем Guides(Направляющим), Layers (Слоям) и Document Bounds (Границам документа).
Затем переходим View – Snap (Просмотр – Привязка), после этого View – Snap To (Просмотр – Привязать к) и в открывшемся меню активируем Guides(Направляющим), Layers (Слоям) и Document Bounds (Границам документа).
Начнем с добавлением направляющих, которые определяют границы безопасной зоны, за которую не должны выходить важные элементы визитки. Для этого левой кнопкой кликаем по линейке и тянем, чтобы создать новую направляющую. Расставляем направляющие по всем четырем сторонам документа. Благодаря прилипанию, это будет несложно сделать.
Шаг 3Теперь давайте увеличим размер рабочего полотна до 3,5 х 2 дюйма. Переходим Image – Canvas Size (Изображение – Размер холста). Устанавливаем Width (Ширина) на 3,5 дюймов, а Height (Высота) – на 2 дюйма. Жмем ОК.
Шаг 4Далее, с помощью направляющих, мы создадим линии реза, по которым после печати будут вырезать визитки. Кликаем по линейке и расставляем четыре новые направляющие на каждой стороне визитки.
Кликаем по линейке и расставляем четыре новые направляющие на каждой стороне визитки.
Последний раз увеличиваем размер документа. Переходим Image – Canvas Size(Изображение – Размер холста). Устанавливаем Width (Ширина) на 3,75 дюймов, а Height(Высота) – на 2,25 дюйма. Жмем ОК, чтобы принять изменения.
Шаг 6Добавляем последние направляющие, определяющие границы документа. Хотя эти направляющие не так важны, они могут существенно облегчить рабочий процесс, когда необходимо четко выровнять элементы у края документа.
Кликаем по линейке и расставляем направляющие на каждой стороне визитки.
Шаг 7Закончив, давайте заблокируем положение направляющих, чтобы случайно их не сдвинуть. Переходим View – Lock Guides (Просмотр – Закрепить направляющие).
4. Создаем фон для адресаШаг 1Шаг 2
Создаем фон для адресаШаг 1Шаг 2Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Фон адреса» и жмем Enter.
Шаг 3Дважды кликаем по миниатюре слоя с прямоугольником, чтобы изменить его цвет. Вводим новые значения: C:0 M:20 Y:80 K:0 и жмем ОК.
Шаг 4Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Skew (Наклон по горизонтали) на -20. Затем дважды жмем Enter, чтобы применить изменения.
Шаг 5Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 337 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Дважды жмем Enter, чтобы применить изменения.
Чтобы завершить обрезку, снова переходим в меню Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
5. Создаем фон для слоганаШаг 1На панели слоев выбираем слой «Фон адреса». Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя) и называем копию «Фон слогана». Жмем ОК.
Шаг 2Дважды кликаем по миниатюре слоя «Фон слогана». Вводим новые цвета: C:0 M:0 Y:0 K:95 и нажимаем ОК.
Шаг 3Теперь повернем этот слой. Переходим Edit – Transform Path – Rotate 180 Degrees(Редактирование – Трансформирование контура – Поворот на 180).
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 1126,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5Шаг 6Переходим в меню Path Operations (Операции с контуром) и выбираем Merge ShapeComponents (Объединить компоненты фигуры).
6. Рисуем прямоугольник-разделительШаг 1Переходим Layer – New – Group (Слой – Новый — Группа) и называем новую группу «Разделитель».
Шаг 2Шаг 3Дважды кликаем по миниатюре созданного во втором шаге слоя и вводим новые значения цвета: C:0 M:0 Y:0 K:18. Закончив, нажимаем ОК.
Закончив, нажимаем ОК.
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 370 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 286 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Левый» и жмем Enter.
Шаг 6Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Правый» и жмем ОК.
Шаг 7Шаг 8Дважды кликаем по миниатюре слоя «Правый». Меняем цвет на: C:0 M:20 Y:80 K:0 и жмем ОК.
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 675 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 286 пикселей. Дважды жмем Enter, чтобы применить изменения.
7. Создаем фон для значковШаг 1Переходим Layer – New – Group (Слой – Новый – Группа). Называем новую группу «Фон значков» и жмем ОК.
Шаг 2Шаг 3Дважды кликаем по миниатюре слоя. Меняем цвет фигуры: C:0 M:0 Y:0 K:95 и нажимаем ОК.
Шаг 4Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 541 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 541 пикселей. Дважды жмем Enter, чтобы применить изменения.
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Адрес» и жмем Enter.
Шаг 6Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Вебсайт» и жмем ОК.
Шаг 7Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 453 пикселей. Дважды жмем Enter, чтобы применить изменения.
Дважды жмем Enter, чтобы применить изменения.
Дважды кликаем по миниатюре слоя. Меняем цвет фигуры: C:0 M:20 Y:80 K:0 и нажимаем ОК.
Шаг 9Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Почта» и жмем ОК.
Шаг 10Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 408,5 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 11Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Телефон» и жмем ОК.
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 122,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 364,5 пикселей. Дважды жмем Enter, чтобы применить изменения.
8. Создаем значки контактовШаг 1Закончив с фоном для значков, мы можем создать сами значки. Переходим Layer – New – Group (Слой – Новый – Группа). Называем группу «Значки контактов» и жмем ОК.
Шаг 2Шаг 3Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 16 и жмем ОК.
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Адрес» и жмем Enter.
Шаг 5Дважды кликаем по миниатюре слоя «Адрес». Меняем цвет фигуры: C:0 M:0 Y:0 K:0 и нажимаем ОК.
Шаг 6Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540,5 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 7Теперь создадим значок сайта. Активируем инструмент Custom Shape Tool (U) (Произвольная фигура). На верхней панели нажимаем на кнопку выбора фигур и находим подходящий значок для вебсайта.
Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
Шаг 9Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Вебсайт» и жмем Enter.
Шаг 10Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 453 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 11Шаг 12Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Почта» и жмем Enter.
Шаг 14Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 409 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 15Шаг 16Нажимаем в любом месте рабочего полотна. В появившемся окне ставим галочку напротив Preserve Proportions (Сохранить пропорции), устанавливаем Width (Ширина) на 20 и жмем ОК.
Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Телефон» и жмем Enter.
Шаг 18Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 123 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 365 пикселей. Дважды жмем Enter, чтобы применить изменения.
9. Создаем группу с фономШаг 1Сначала нам нужно разблокировать фоновый слой, который отмечен значком замка. Дважды кликаем по нему и в появившемся окне вводим название «Фон». Нажимаем ОК.
Шаг 2Убедитесь, что фоновый слой, который мы разблокировали, все еще активен. Зажимаем клавишу Shift и кликаем по группе «Значки контактов».
Зажимаем клавишу Shift и кликаем по группе «Значки контактов».
Теперь, выделив все слои и группы, переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев). Называем группу «Фон» и жмем ОК.
Фон фронтальной части визитки готов.
Перед тем, как перейти к добавлению текста и логотипа, посмотрите, как выглядит результат работы на данном этапе.
10. Добавляем слоганШаг 1Для начала открываем две панели: Character (Символ) и Paragraph (Абзац). Если они уже открыты у вас, можете сразу перейти к шагу 2.
Шаг 2На панели Paragraph (Абзац) выбираем Right Align Layer (Выключка текста вправо). На панели Character (Символ) выбираем шрифт Lato, устанавливаем начертание на Black, размер – на 6 pt и Color (Цвет) – на C: 0 M:0 Y:0 K:0.
На панели Character (Символ) устанавливаем начертание на Regular и Color (Цвет) – на C:0 M:20 Y:80 K:0. Закончив, жмем Ctrl+Enter.
Шаг 6Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 934 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 541 пикселей. Дважды жмем Enter, чтобы применить изменения.
11. Добавляем адресШаг 1Переходим Layer – New – Layer (Слой – Новый – Слой). Называем слой «Адрес» и жмем ОК.
Шаг 2На панели Paragraph (Абзац) выбираем Left Align Layer (Выключка текста влево). На панели Character (Символ) устанавливаем начертание на Bold Italic и Color (Цвет) – на C: 0 M:0 Y:0 K:95.
На панели Character (Символ) устанавливаем начертание на Bold Italic и Color (Цвет) – на C: 0 M:0 Y:0 K:95.
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 373 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 542 пикселей. Дважды жмем Enter, чтобы применить изменения.
12. Добавляем телефон, почту и вебсайтШаг 1Переходим Layer – New – Layer (Слой – Новый – Слой). Называем слой «Телефон/Почта/Вебсайт» и жмем ОК.
Шаг 2На панели Character (Символ) устанавливаем начертание текста на Regular и Leading(Интерлиньяж) – на 10,5 pt.
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 269 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 409 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5Зажимаем клавишу Ctrl и выбираем два слоя: «Адрес» и «Телефон/Почта/Вебсайт». Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев) и называем группу «Контакты». Нажимаем ОК.
13. Добавляем имя и должностьШаг 1Начнем с профессии. Переходим Layer – New – Layer (Слой – Новый – Слой). Называем новый слой «Профессия» и жмем ОК.
Называем новый слой «Профессия» и жмем ОК.
На панели Character (Символ) устанавливаем начертание на Bold Italic, Leading(Интерлиньяж) – на Auto (Авто) и Color (Цвет) – на C:0 M:20 Y:80 K:0, после этого жмем ОК.
Шаг 3Шаг 4Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 194 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 224 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5Теперь добавим слой для имени. Переходим Layer – New – Layer (Слой – Новый – Слой). Называем его «Имя» и жмем ОК.
Шаг 6На панели Character (Символ) устанавливаем начертание на Light, размер текста – на 10 pt и Color (Цвет) – на C:0 M:0 Y:0 K:95, после этого жмем ОК.
Давайте для слова STEVE изменим начертание на более жирное. Подводим курсор к нужному слову и дважды кликаем по нему, чтобы выделить. На панели Character(Символ) устанавливаем начертание на Black и жмем Ctrl+Enter.
Шаг 9Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 268 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 188 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 10Чтобы держать панель слоев в порядке, давайте сгруппируем имя и профессию. Зажимаем клавишу Ctrl и кликаем по слоям «Имя» и «Профессия». Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев). Называем новую группу «Имя и профессия» и жмем ОК.
Называем новую группу «Имя и профессия» и жмем ОК.
Переходим Layer – New – Group (Слой – Новый – Группа). Называем группу «Лого» и жмем ОК.
Шаг 2На панели Paragraph (Абзац) выбираем Center Text (Выключка текста по центру). На панели Character (Символ) устанавливаем начертание на Light, размер – на 6 pt, Leading(Интерлиньяж) – на 6,5 pt и Color (Цвет) – на C:0 M:0 Y:0 K:95. Закончив, нажимаем ОК.
Шаг 3Шаг 4Давайте изменим внешний вид слова CREATIVE. Подводим курсор к нужному слову и дважды кликаем по нему, чтобы выделить. На панели Character (Символ) устанавливаем начертание на Black, размер – на 12 pt и жмем Ctrl+Enter.
Шаг 5Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 306 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 306 пикселей. Дважды жмем Enter, чтобы применить изменения.
Кликаем над названием компании. В появившемся окне активируем PreserveProportions (Сохранить пропорции) и устанавливаем Width (Ширина) на 110 пикселей. Нажимаем ОК.
Шаг 8Переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой с прямоугольником «Лого» и жмем Enter.
Шаг 9Дважды кликаем по миниатюре слоя. Меняем цвет фигуры: C:0 M:20 Y:80 K:0 и нажимаем ОК.
Шаг 10Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 210 пикселей. Дважды жмем Enter, чтобы применить изменения.
Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 902 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 210 пикселей. Дважды жмем Enter, чтобы применить изменения.
Давайте выделим все слои и группы, чтобы их объединить. Для начала выбираем текстовый слой VISUAL EYE CANDY. Затем зажимаем клавишу Shift и кликаем по группе «Лого».
Шаг 2Выбрав все необходимые группы и слои, переходим Layer – New – Group from Layers(Слой – Новый – Группа из слоев). Называем новую группу «Детали» и нажимаем ОК.
Отлично! Фронтальная часть визитки готова.
Перед тем, как мы продолжим, очень важно сохранить текущий результат работы. Переходим File – Save (Файл – Сохранить) или жмем сочетание клавиш Ctrl+S.
Мы не будем заново создавать новый документ. Чтобы ускорить процесс, мы просто дублируем фронтальную часть визитки со всеми параметрами. Для этого переходим Image – Duplicate (Изображение – Создать дубликат). В поле с названием вводим «Задняя часть визитки» и жмем ОК.
Шаг 2На панели слоев кликаем на иконку в виде треугольника рядом с группами «Детали» и «Фон», чтобы развернуть их содержимое. Зажимаем клавишу Ctrl и выделяем следующие слои и группы:
- Имя и профессия
- Контакты
- Visual Eye Candy
- Значки контактов
- Фон значков
- Разделитель
Выделенные группы и слои нам не нужны, поэтому удаляем их. Переходим Layer – Delete– Layer (Слой – Удалить – Слои) и в появившемся окошке подтверждаем наши действия.
Переходим Layer – Delete– Layer (Слой – Удалить – Слои) и в появившемся окошке подтверждаем наши действия.
На панели слоев выбираем группу «Лого». Жмем Ctrl+T или переходим Edit – FreeTransform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 562,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 338 пикселей. Дважды жмем Enter, чтобы применить изменения.
18. Создаем фон для вебсайтаШаг 1На панели слоев выбираем слой «Фон слогана». Жмем Ctrl+T или переходим Edit – FreeTransform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 464,5 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Дважды жмем Enter, чтобы применить изменения.
Переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Фон вебсайта» и жмем ОК.
Шаг 3Переходим Edit – Transform Path (Редактирование – Трансформирование контура) и выбираем Flip Horizontal (Отразить по горизонтали).
Шаг 4Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 660,5 пикселей, Vertical Position(Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 5На панели слоев выбираем слои «Фон вебсайта» и «Фон адреса». Жмем Ctrl+E, чтобы объединить их в один слой.
Жмем Ctrl+E, чтобы объединить их в один слой.
На панели слоев выбираем слой «Фон адреса» и переходим Layer – Rename Layer (Слой – Переименовать слой). Называем слой «Левый» и жмем Enter.
Шаг 2Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: -94 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Шаг 3Шаг 4После этого еще раз переходим в меню Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Далее переходим Layer – Duplicate Layer (Слой – Создать дубликат слоя). Называем копию «Правый» и жмем ОК.
Шаг 6Переходим Edit – Transform Path (Редактирование – Трансформирование контура) и выбираем Flip Horizontal (Отразить по горизонтали).
Шаг 720. Добавляем веб сайтШаг 1Далее мы будем добавлять новый текстовый слой внутри группы «Детали». Для начала на панели слоев выбираем эту группу.
Шаг 2Затем на панели Paragraph (Символ) выбираем Center Text (Выключка текста по центру). На панели Character (Символ) выбираем шрифт Lato, начертание устанавливаем на Regular, размер – на 6 pt, Leading (Интерлиньяж) – на Auto (Авто) и Color (Цвет) – на C:0 M:0 Y:0 K:0. Закончив, нажимаем ОК.
Закончив, нажимаем ОК.
Жмем Ctrl+T или переходим Edit – Free Transform Path (Редактирование – Свободное трансформирование контура). Устанавливаем Horizontal Position (Горизонтальная координата центра преобразования) на Х: 563 пикселей, Vertical Position (Вертикальная координата центра преобразования) – на Y: 540 пикселей. Дважды жмем Enter, чтобы применить изменения.
Отлично, наша визитка готова!
Хорошая работа! Вы добрались до конца урока и теперь знаете, как создавать и трансформировать фигуры, форматировать текст и добавлять готовые значки, чтобы ускорить рабочий процесс.
Но не останавливайтесь на этом.
Используйте изученные навыки, чтобы улучшить дизайн визитки.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master. ru
ru
40+ лучших бесплатных PSD шаблонов современных визитных карточек — csshint
Лучшие бесплатные современные шаблоны PSD визитных карточек: Несмотря на то, что вы живете в цифровом мире, самая важная визитная карточка — это то, что цифровые технологии не заменят полностью в ближайшее время. из-за этого отправка контактной информации с помощью текстового сообщения или электронной почты на месте удобна, но также крайне обезличена. Визитная карточка – это первое впечатление о вашем бренде.
Итак, если вы искали шаблоны визитных карточек или шаблоны визитных карточек , то это правильное место для вас, потому что здесь мы собрали несколько уникальных и современных бесплатных шаблонов визитных карточек с Photoshop PSD.
Вы можете использовать эти шаблоны визитных карточек или шаблоны визитных карточек для компаний-разработчиков программного обеспечения, дипломированных бухгалтеров, фотографов, модного бизнеса, графических дизайнеров, продаж, недвижимости, ресторанов, тренажерных залов, туристических предприятий, корпораций, музыкальной индустрии, технологического бизнеса. и Т. Д.
и Т. Д.
Здесь мы собрали 40 лучших бесплатных PSD-шаблонов современных визитных карточек, так что вперед, скачивайте наши бесплатные подарки прямо сейчас!
1. Визитная карточка Facebook
Источник загрузки
2. Корпоративная визитная карточка
Источник загрузки
3. Макет визитных карточек высокой печати
Источник загрузки
4.Креативный черный шаблон визитной карточки PSD
Источник загрузки
5.Плоский дизайн с длинной тенью
Источник загрузки
6. Макет стопки визитных карточек
Источник загрузки
7.Шаблон визитной карточки – красный галстук
Источник загрузки
8.8 Чистые макеты визитных карточек
Источник загрузки
9. Бесплатная креативная визитная карточка
Источник загрузки
10. Бесплатная визитная карточка юриста
Источник загрузки
11.
 Шаблон визитной карточки Дизайн и макет PSD бесплатно
Шаблон визитной карточки Дизайн и макет PSD бесплатноИсточник загрузки
12. Бесплатный PSD шаблон черной визитной карточки
Источник загрузки
13. Корпоративная визитная карточка – Бесплатный шаблон PSD
Источник загрузки
14.Халява – шаблон визитной карточки
Источник загрузки
15.Креативный и чистый шаблон визитной карточки PSD
Источник загрузки
16.Визитная карточка недвижимости
Источник загрузки
17. Современный трехцветный шаблон визитной карточки для профессионалов
Источник загрузки
18. Красно-черная визитная карточка
Источник загрузки
19.Шаблон визитной карточки недвижимости
Источник загрузки
20.Шаблон стильной корпоративной визитной карточки
Источник загрузки
21. Шаблон визитной карточки профессионального и представительского класса
Источник загрузки
22.
 Сине-красно-белая визитная карточка
Сине-красно-белая визитная карточкаИсточник загрузки
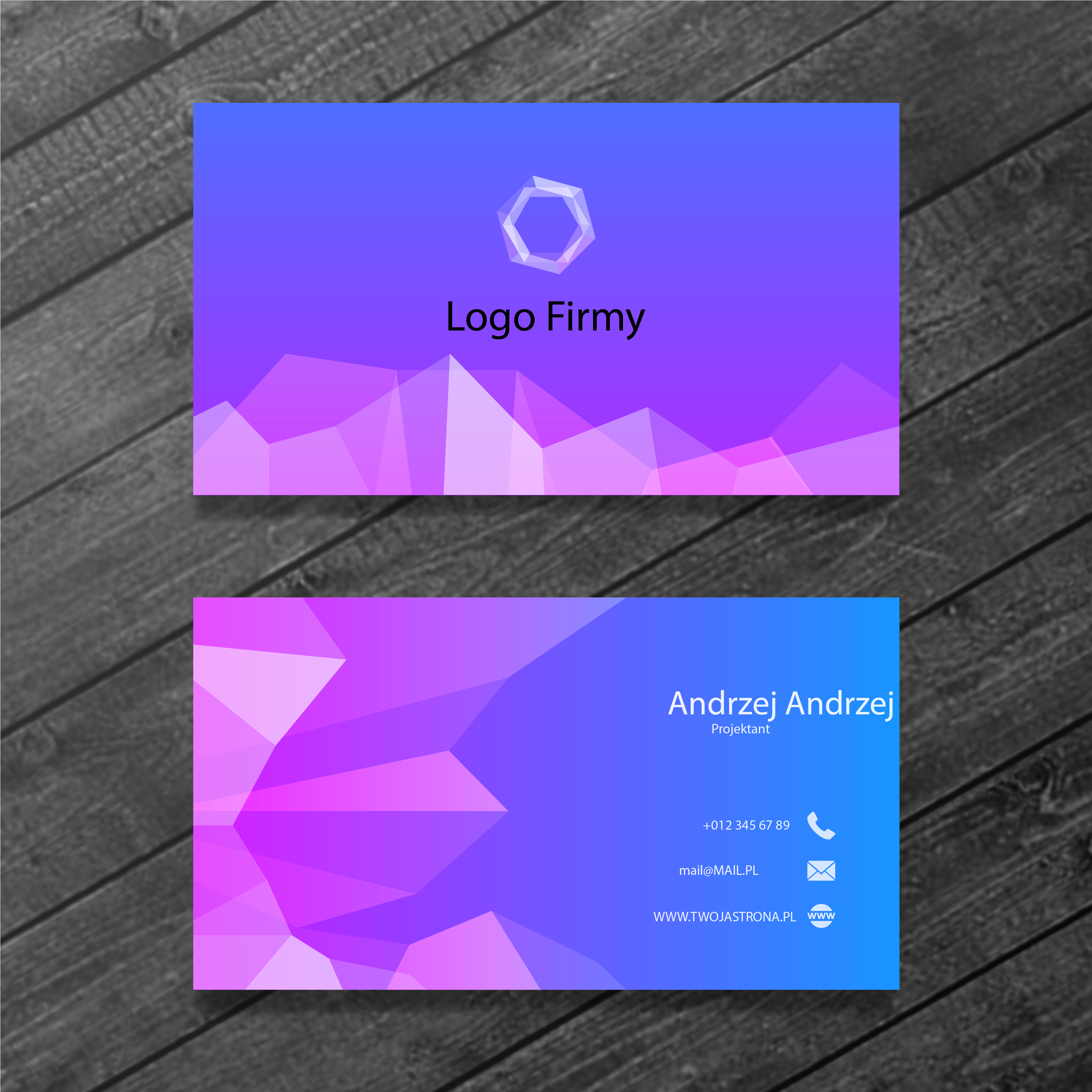
23. Фиолетовая многоугольная визитная карточка
Источник загрузки
24. Несколько креативных макетов корпоративных карт
Источник загрузки
25. Современная визитка ярких цветов
Источник загрузки
26.Современный шаблон визитки
Источник загрузки
27. Простая красно-черная визитная карточка
Источник загрузки
28.Желтая современная визитная карточка
Источник загрузки
29. Шаблон визитной карточки автомобиля
Источник загрузки
30. Мокапы визитных карточек в четырех цветах
Источник загрузки
31. Чистая визитка в фотошопе PSD
Источник загрузки
32. Фиолетовый шаблон визитной карточки с речевым пузырем
Источник загрузки
33.
 Современный шаблон визитной карточки кафетерия
Современный шаблон визитной карточки кафетерияИсточник загрузки
34.Шаблон визитной карточки с черным фоном
Источник загрузки
35. Шаблон маркетинговой визитки
Источник загрузки
36. Шаблон визитки для собак
Источник загрузки
37.Синий стильный шаблон визитной карточки
Источник загрузки
38. Шаблон визитной карточки
Источник загрузки
39.Черная визитная карточка с красными фигурами
Источник загрузки
40.Дизайн визитной карточки
Источник загрузки
Надеюсь, эта статья поможет вам правильно выбрать визитку. Спасибо
40+ лучших бесплатных шаблонов
Modern Business Card PSD . визитная карточка psd макет, шаблоны визитных карточек скачать бесплатно, дизайн визитных карточек скачать бесплатноШаблон визитной карточки для Adobe Photoshop / PSD файл.

МЫ ПЕРЕЕЗЖАЕМ! Посетите наш новый, вновь открытый магазин шаблонов здесь, на Etsy, чтобы узнать о наших ограниченных по времени предложениях:
https://www.etsy.com/shop/velvedesign/
Произведите первое профессиональное впечатление с помощью этой полностью регулируемой, креативной и минималистичной визитной карточки!
В нашем магазине вы можете приобрести качественные, креативные, профессионально оформленные визитные карточки или шаблоны резюме / резюме, которые помогут вам в развитии вашей карьеры.
————————————————— ————————————————————
ВАЖНО — нет физического товар будет отправлен. Это ФАЙЛ ДЛЯ МГНОВЕННОЙ ЗАГРУЗКИ.
Эти шаблоны сделаны только для Photoshop, и они ПОЛНОСТЬЮ РЕГУЛИРУЕМЫ — вы можете менять цвета, перемещать графику, использовать разные шрифты в любое время.
У вас должен быть хотя бы минимальный опыт работы с Adobe Photoshop, чтобы модифицировать этот шаблон.
———————————————— ————————————————————
ЧТО ВЫ ПОЛУЧИТЕ
— 2 файла размера США — 2 x 3,5 дюйма (спереди и сзади) без обрезов. Формат PSD.
— 2 файла размера США — 2 x 3,5 дюйма (спереди и сзади) с обрезом (0,25 дюйма). Формат PSD.
— 2 файла ЕВРОПЕЙСКОГО размера — 85 x 55 мм (спереди и сзади) без обрезов.Формат PSD.
— 2 файла ЕВРОПЕЙСКОГО размера — 85 x 55 мм (дизайн лицевой и оборотной сторон) с обрезом (5 мм). Формат PSD.
— Список всех необходимых шрифтов плюс ссылки для скачивания, но вы можете в любой момент использовать другие шрифты — очень удобно для тех, кто не использует английский язык.
— небольшой мануал по использованию (описано несколько вариантов), но все равно нужен хотя бы минимальный опыт работы с Adobe Photoshop.
———————————————— ————————————————————
ПОКУПКА И СКАЧИВАНИЕ
Ваши файлы будут доступны для МГНОВЕННОЙ ЗАГРУЗКИ сразу после покупки. После оплаты перейдите по ссылке на страницу загрузки Etsy или найдите ее на странице «Покупки и отзывы» вашего профиля. Вы получите папку ZIP — ВСЕ ФАЙЛЫ ВНУТРИ!
После оплаты перейдите по ссылке на страницу загрузки Etsy или найдите ее на странице «Покупки и отзывы» вашего профиля. Вы получите папку ZIP — ВСЕ ФАЙЛЫ ВНУТРИ!
———————————————— ————————————————————
ТРЕБОВАНИЯ К ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ
Adobe Photoshop
————————————————————- ————————————————————-
Это шаблон ТОЛЬКО ДЛЯ ЛИЧНОГО БИЗНЕСА. Этот дизайн нельзя перепродавать или распространять частично или полностью
———————————— ————————————————— ——-
Не стесняйтесь обращаться к нам, если вам нужна наша помощь!
Как настроить шаблон печати визитной карточки в Photoshop » Дизайн веб-сайта CSL
Автор:
Теги: Веб-дизайн, Серебряная полоса
Наличие визитных карточек всегда было важной частью любого бизнеса. Визитная карточка — это первое впечатление о вашем бизнесе. Таким образом, вы должны сделать это считать. Мы покажем вам, как настроить шаблон визитной карточки в Photoshop, который готов к печати.
Визитная карточка — это первое впечатление о вашем бизнесе. Таким образом, вы должны сделать это считать. Мы покажем вам, как настроить шаблон визитной карточки в Photoshop, который готов к печати.
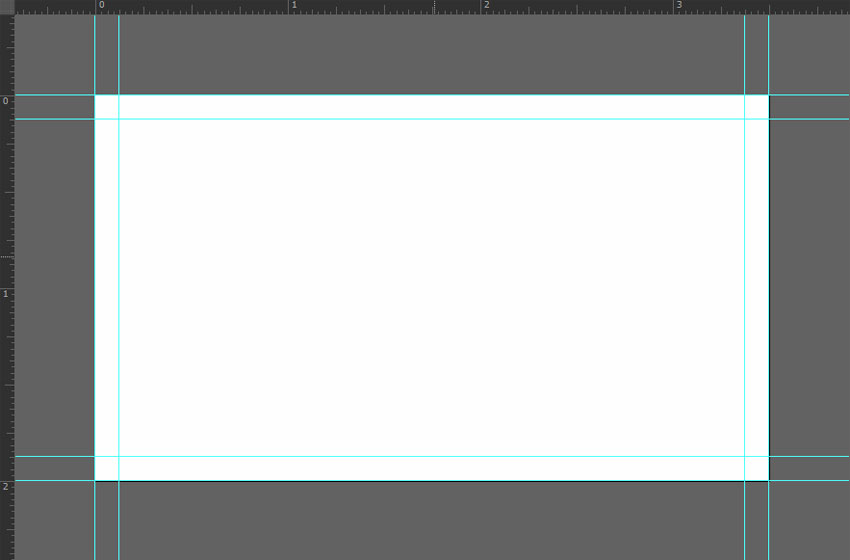
Итак, откройте ваш Photoshop (мы используем Photoshop CS6) и создайте новый файл. Размер вашего шаблона будет 3,75 на 2,25 дюйма, а разрешение должно быть 300 пикселей/дюйм. Убедитесь, что цветовой режим также установлен на CMYK. Мы используем CMYK в наших печатных проектах, которые всегда будут печататься в CMYK.Разрешение 300 помогает предотвратить размытие визитной карточки. После того, как вы настроили файл Photoshop, нажмите «ОК».
Теперь у вас есть чистый холст, нам нужно добавить некоторые направляющие. Мы добавим «Линию обрезки» и «Критическую маржу». Вы также можете добавить линии гильдии, чтобы показать «линию выпуска», но это только край изображения. Начнем с линии обрезки. Точка линии обрезки — это область между линией выпуска за обрез и линией обрезки, которая будет удалена в процессе печати. Важно, чтобы любая важная информация находилась на расстоянии не менее полудюйма от линии обрезки. Линия обрезки находится на расстоянии 38 пикселей от линии выхода за обрез по всему периметру.
Важно, чтобы любая важная информация находилась на расстоянии не менее полудюйма от линии обрезки. Линия обрезки находится на расстоянии 38 пикселей от линии выхода за обрез по всему периметру.
Далее мы рассмотрим Critical s. Область между каждой строкой поля — это место, где будет храниться вся ваша самая важная информация и изображения. Здесь будет ваш логотип, адрес электронной почты, номер телефона, адрес и имя. Причина, по которой мы создаем эту область, заключается в том, что она не может быть удалена в процессе печати.
После того, как вы создали дизайн своей визитной карточки, вам нужно свести все слои вместе. Это облегчит экспорт. Для этого щелкните правой кнопкой мыши любой слой в Photoshop и выберите «Свести изображение» в самом низу.
Осталось только сохранить файл. В зависимости от того, какую типографию вы будете использовать, они могут запросить разные форматы файлов; это могут быть PDF, JPEG или TIFF. Назовите свой файл и нажмите «Сохранить». Теперь у вас есть шаблон визитной карточки с высоким разрешением, готовый к печати кем угодно и где угодно.
Если вам нужна дополнительная информация о полиграфическом дизайне и вы хотите поговорить с одним из наших экспертов, позвоните нам по телефону 0845 258 1208 или заполните контактную форму здесь.
130+ лучших золотых шаблонов визитных карточек
Золотая визитная карточка — это самый важный способ начать сотрудничество на прибыльном рынке с профессиональным видом шаблонов визитных карточек для бренда компании. Наши потрясающие золотые визитные карточки предлагают новый способ выделиться из толпы.С сияющей золотой поверхностью с обеих сторон они немедленно привлекут внимание. Вы также можете ознакомиться с лучшими шаблонами визитных карточек в сфере моды.
1. Бесплатная черно-золотая визитная карточка — вектор
Скачать
2. Бесплатная черно-золотая визитная карточка Premium Luxury — вектор
Скачать
3. Бесплатный шаблон визитной карточки с золотыми деталями – вектор
Скачать
4.
 Бесплатный шаблон визитной карточки с золотыми деталями — вектор
Бесплатный шаблон визитной карточки с золотыми деталями — вектор
Скачать
5. Бесплатная золотая визитная карточка — вектор
Скачать
6. Бесплатная золотая визитная карточка — вектор
Скачать
7. Бесплатная темно-красная и золотая визитная карточка — вектор
Скачать
8. Бесплатная элегантная визитная карточка — вектор
Скачать
9.Бесплатная элегантная визитная карточка — вектор
Скачать
10. Бесплатная элегантная визитная карточка — вектор
Скачать
11. Бесплатный элегантный золотой и черный дизайн визитной карточки — вектор
Скачать
12. Бесплатная золотая элегантная визитная карточка — вектор
Скачать
13. Бесплатная роскошная визитная карточка — вектор
Скачать
14.
 Бесплатная роскошная визитная карточка в черном и золотом цветах — вектор
Бесплатная роскошная визитная карточка в черном и золотом цветах — вектор
Скачать
15. Бесплатный роскошный темный дизайн визитной карточки — вектор
Скачать
16. Бесплатная визитная карточка Mandala — вектор
Скачать
17. Бесплатные современные VIP-карты с золотой волной — вектор
Скачать
18. Бесплатная визитная карточка — вектор
Скачать
19.Бесплатная темная золотая визитная карточка — вектор
Скачать
20. Бесплатный золотой и черный дизайн визитных карточек — вектор
Скачать
21. Бесплатная золотая визитная карточка — вектор
Скачать
22. Бесплатный стильный черно-золотой дизайн визитной карточки — вектор
Скачать
23. Черно-золотая визитная карточка — 2 PSD
Скачать
24.



 Разыгравшееся воображение может привести вас к созданию излишне пёстрого макета визитки, что вряд ли пойдет ей на пользу.
Разыгравшееся воображение может привести вас к созданию излишне пёстрого макета визитки, что вряд ли пойдет ей на пользу. Множество вариантов печати могут удовлетворить даже самых привередливых заказчиков.
Множество вариантов печати могут удовлетворить даже самых привередливых заказчиков. Выделите дополнительные средства из бюджета и не экономьте на собственном имидже.
Выделите дополнительные средства из бюджета и не экономьте на собственном имидже. 
 com. Для этого достаточно опуститься вниз странички и нажать на стрелочку рядом с надписью Office.com.
com. Для этого достаточно опуститься вниз странички и нажать на стрелочку рядом с надписью Office.com.