Как сделать шрифт прозрачный в фотошопе: Форматирование символов в Photoshop
Прозрачный текст в фотошопе | Как создать прозрачный текст?
Введение в прозрачный текст в Photoshop
Прозрачный текст пользуется популярностью в графическом дизайне. С помощью прозрачного текста мы можем манипулировать графическим эффектом в тексте и сделать текст на изображении ошеломляющим. Здесь, в этой статье, мы собираемся обсудить, как создать прозрачный текст в Photoshop Cs6 с помощью нескольких примеров.
Как создать прозрачный текст в фотошопе?
Существует несколько способов создания прозрачного текста в Photoshop, чтобы изображение выглядело потрясающе. Давайте посмотрим на два простых и быстрых метода прозрачного текста в Photoshop один за другим. Как мы можем сделать прозрачный текст в Photoshop
Метод № 1 — Использование обтравочной маски
Первый метод прозрачного текста в Photoshop показан пошагово.
Шаг 1: Перейдите в меню «Файл» и нажмите «Открыть». После нажатия кнопки «Открыть» появится всплывающее окно, как показано на рисунке ниже.
Шаг 2: Выберите подходящее изображение и откройте его.
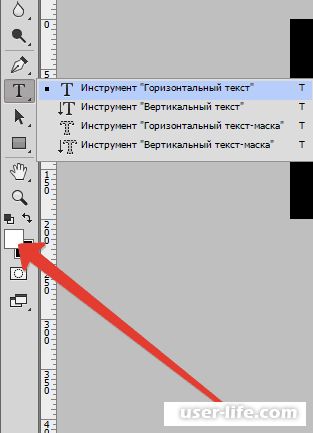
Шаг 3 : Щелкните правой кнопкой мыши по текстовому инструменту, выберите инструмент «Горизонтальный текст» и напишите текст, который вы хотите использовать. Я собираюсь написать текст, т. Е. Лондон.
Шаг 4: Зайдите в меню «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Ctrl + t, чтобы масштабировать текст до нужного размера.
Примечание : текстовый слой должен быть верхней стороной фонового слоя.
Шаг 5 : Теперь создайте один новый слой.
Есть три варианта создания нового слоя
- Вариант 1. Перейдите в меню «Слой», нажмите «Новый» и выберите «Слой».
- Вариант 2. Нажмите сочетание клавиш Shift + Ctrl + N, чтобы создать слой для вас.
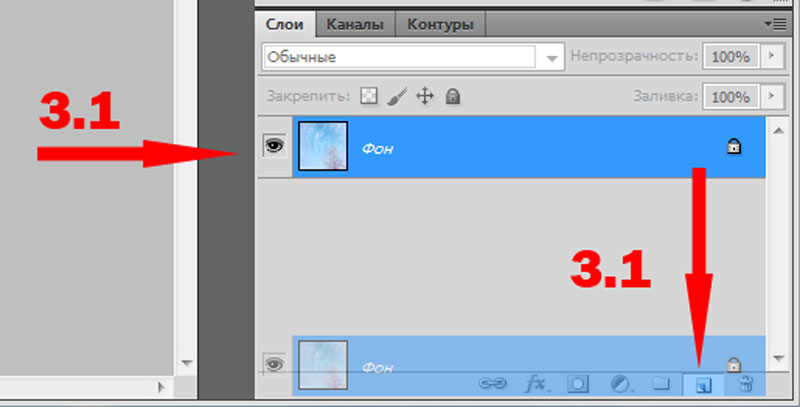
- Вариант 3 : создайте слой напрямую, щелкнув вправо вниз по углу рядом со свойствами слоя, как показано на рисунке ниже.

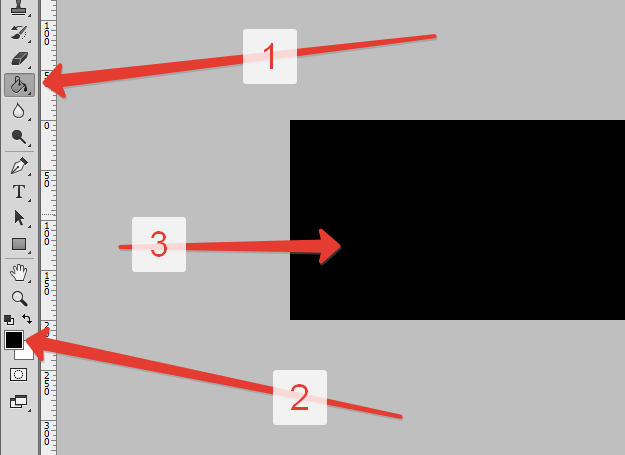
Шаг 6: Выберите инструмент выделения прямоугольника.
Шаг 7: Сделайте выделение вокруг текста, как показано на рисунке ниже.
Шаг 8: Теперь выберите цвет фона, который вы хотите, я собираюсь выбрать белый цвет. Затем нажмите Ctrl + Backspace, чтобы заполнить фон.
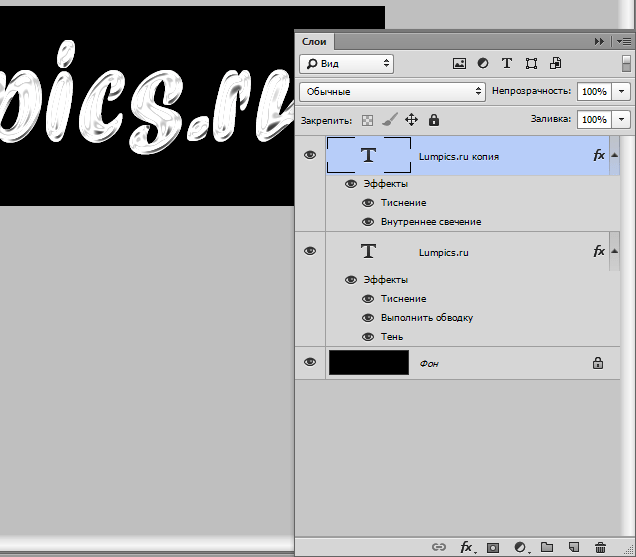
Шаг 9: Держите текстовый слой вверху заполненным белым фоновым слоем, который мы создали сейчас.
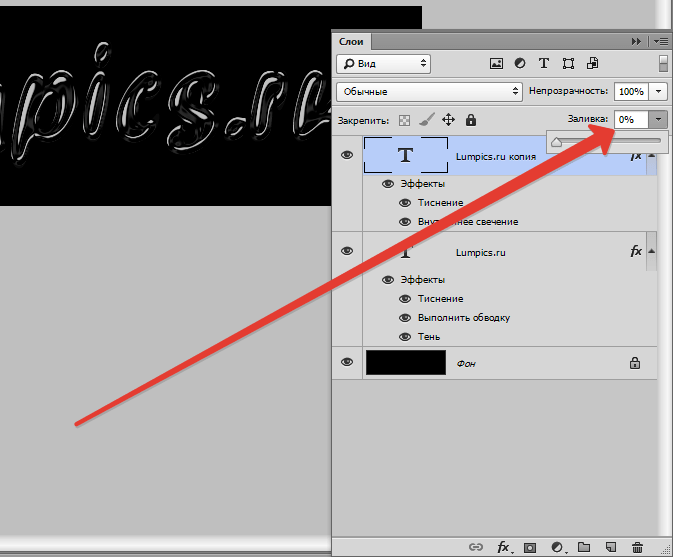
Затем отрегулируйте непрозрачность и заполните заливку белым фоновым слоем. Я только что уменьшил непрозрачность и немного закрасил.
Шаг 10 : Сделайте одну копию фонового слоя, нажав Ctrl + J, он создаст дублирующий слой фона и поместит этот слой вверху лондонского текста, как показано на рисунке ниже.
Шаг 11: Щелкните правой кнопкой мыши на фоновом изображении и выберите «Создать обтравочную маску».
Теперь он почти готов, как вы можете видеть изображение.
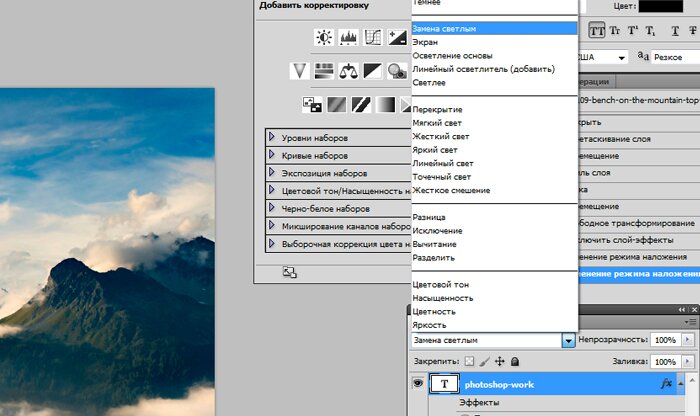
Шаг 12 : Затем перейдите в режим смешивания и после выбора режима смешивания вы получите опции Смешивание нескольких, из которых вы должны выбрать вариант Умножение, как показано на рисунке ниже.
Это немного увеличивает непрозрачность изображения, чтобы затемнить тень. Теперь прозрачный текст готов. Как вы можете видеть на изображении ниже.
Метод № 2: Использование метода мягкого света
Второй метод прозрачного текста в Photoshop показан пошагово.
Шаг 1: Перейдите к файлу и откройте его, в котором появится всплывающее окно, как показано на рисунке ниже. Выберите подходящее изображение, которое вы хотите.
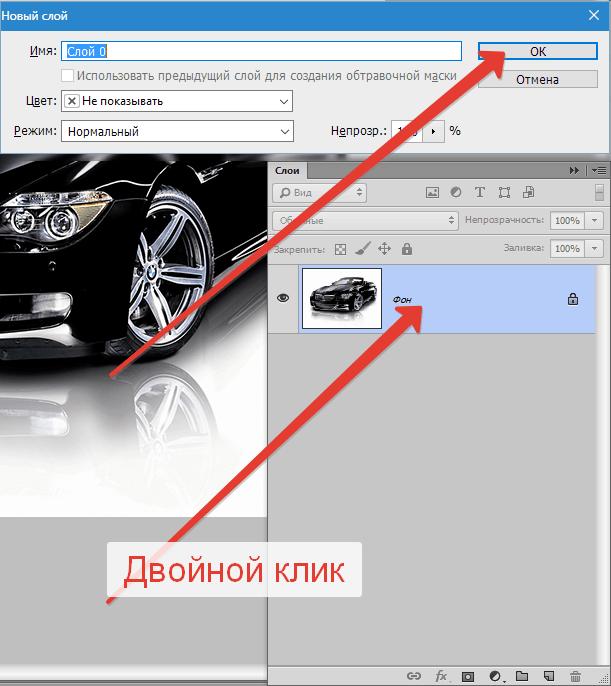
Шаг 2 : Дважды щелкните по слою и разблокируйте слой.
Шаг 3: Щелкните правой кнопкой мыши на текстовом инструменте и выберите инструмент «Горизонтальный тип».
Шаг 4: Нажмите на изображение, где вы хотите.
Шаг 5: Нажмите на кнопку «Текст».
Шаг 6: Перейдите в меню «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Ctrl + t, чтобы масштабировать текст до нужного размера.
Примечание . Текстовый слой должен быть вверху фонового слоя.
Шаг 7: Выберите инструмент горизонтального типа, выберите цвет текста и измените цвет текста на Черный.
Шаг 8: Теперь перейдите в режим смешивания, и после выбора режима смешивания вы получите опции Смешивание нескольких, из которых вы должны выбрать мягкий свет, как показано на рисунке ниже.
После выбора мягкого света ваше изображение будет выглядеть немного прозрачным, как показано на рисунке ниже.
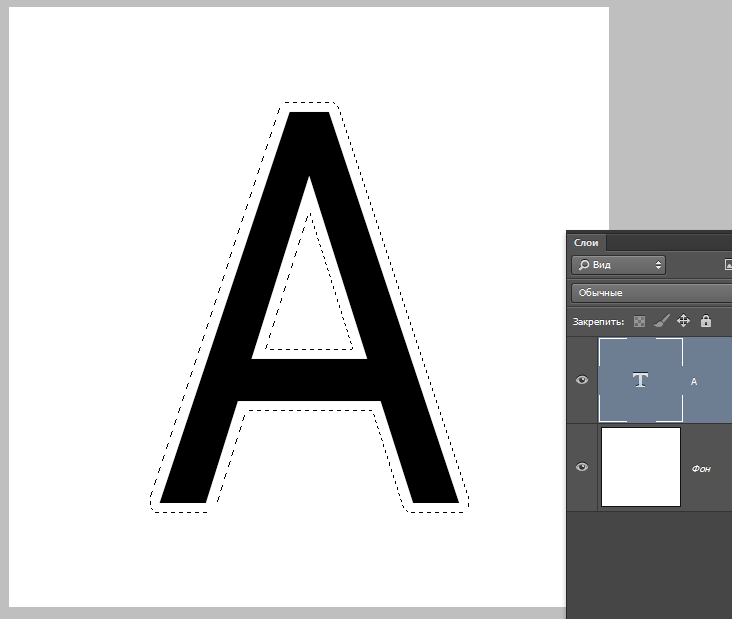
Шаг 9: Нажмите клавишу Ctrl и щелкните текстовый слой, чтобы сделать выбор.
Шаг 10: Перейдите в меню Select, затем нажмите Inverse или нажмите (Shift + Ctrl + I), чтобы сделать выбор Inverse. Он выберет полный фон, кроме текста. После выбора ваше изображение будет выглядеть так, как показано ниже.
После выбора ваше изображение будет выглядеть так, как показано ниже.
Шаг 11: Перейдите к корректирующему слою в правом нижнем углу, как показано на рисунке ниже, и выберите сплошной цвет, после чего вам нужно выбрать нужный вам цвет. Я собираюсь выбрать белый цвет.
Он создаст сплошной белый фон за исключением текста, который не был выделен при выделении. И делает новый слой. После выбора сплошного цвета ваше изображение будет похоже на изображение, показанное ниже.
Шаг 10: отрегулируйте непрозрачность и заполните в соответствии с вашим изображением. Я собираюсь выбрать непрозрачность 80% и заполнить 70%, как показано на рисунке ниже.
Он осветлит отбеленный фон и отобразит фон с прозрачным текстом.
Окончательный образ мы получаем !!!!!!
Вывод
Это означает, что мы рассмотрели все, что вам нужно сделать в этой практике, когда изображение, которое вам нужно раскрыть с помощью вашего контента, находится на фоновом слое. В случае, если у вас есть изображение поверх фонового слоя, вам нужно будет просмотреть содержимое. И там у нас это есть! Это способ эффективно добавлять простой контент в изображение Photoshop! И сделать прозрачный текст в фотошопе. Мы видели два метода создания прозрачного текста в Photoshop. Вот как вы можете сделать прозрачный текст в Photoshop быстрым и простым способом.
В случае, если у вас есть изображение поверх фонового слоя, вам нужно будет просмотреть содержимое. И там у нас это есть! Это способ эффективно добавлять простой контент в изображение Photoshop! И сделать прозрачный текст в фотошопе. Мы видели два метода создания прозрачного текста в Photoshop. Вот как вы можете сделать прозрачный текст в Photoshop быстрым и простым способом.
Рекомендуемые статьи
Это было руководство по прозрачному тексту в Photoshop. Здесь мы обсуждаем Концепцию и два разных метода применения прозрачности текста в фотошопе. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Adobe Photoshop Альтернативы
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- Sharpen Tool в фотошопе
Прозрачный текст в фотошоп. Создание прозрачного шрифта
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
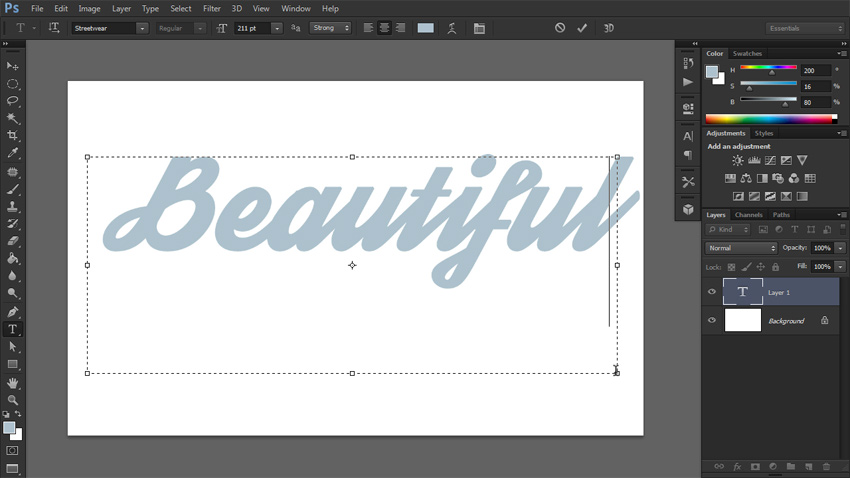
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы.
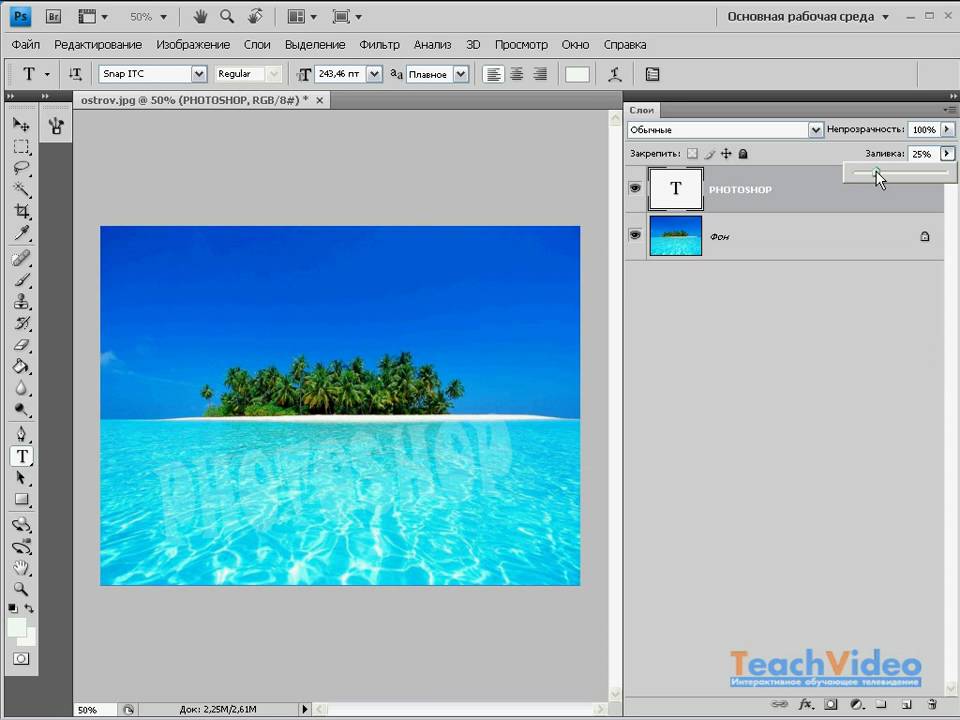
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
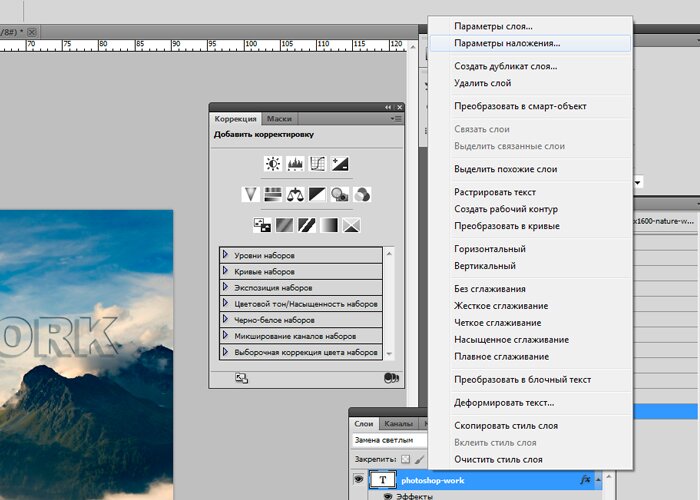
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
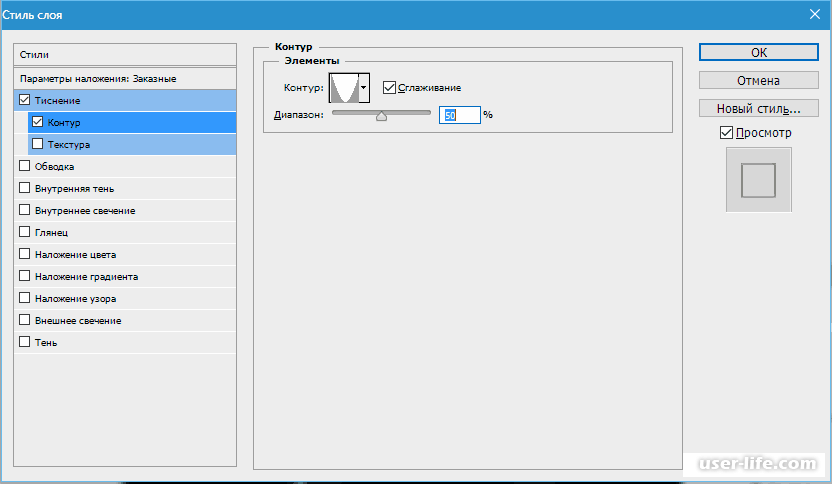
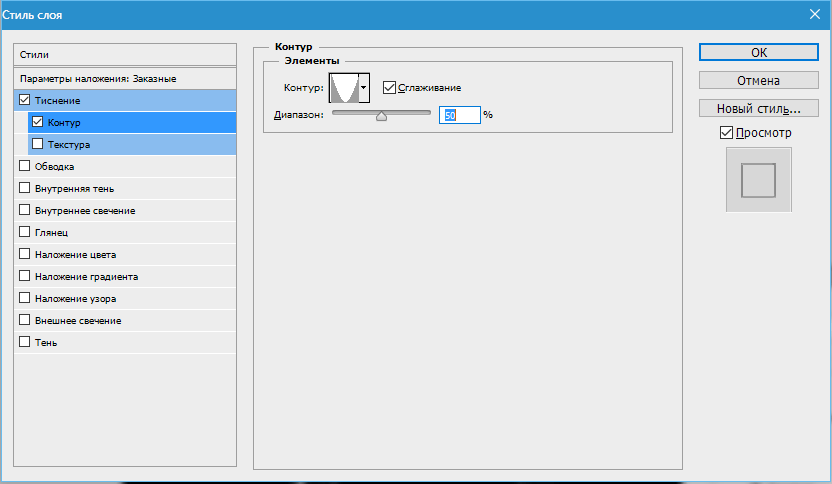
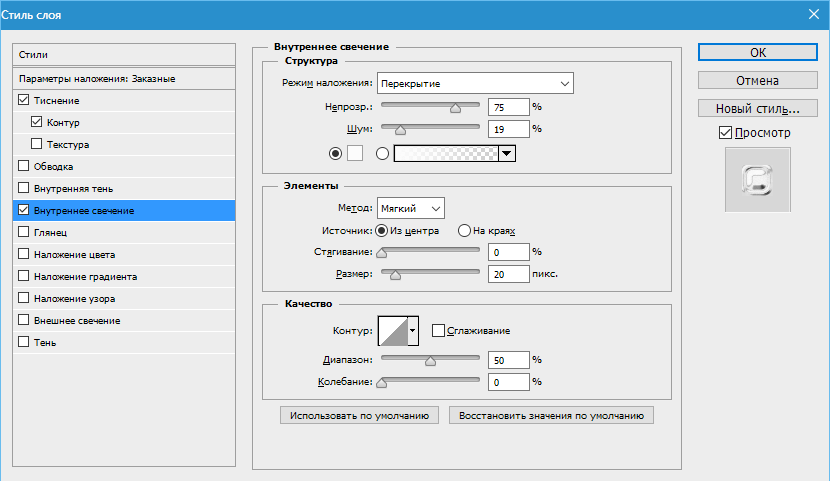
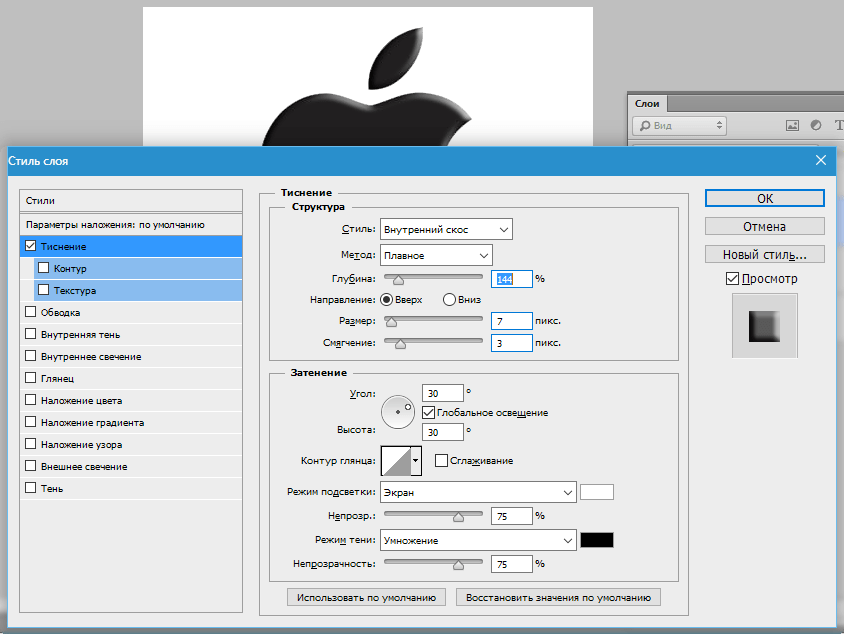
Нас интересуются параметры «тень», со следующими настройками:
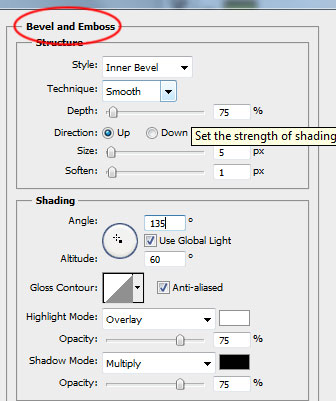
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
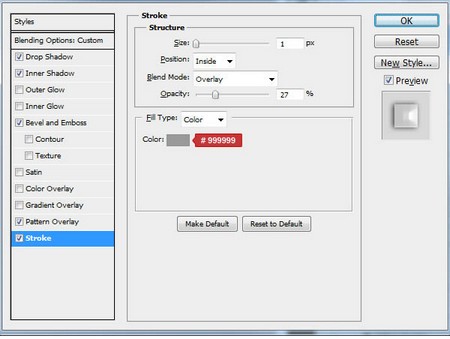
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора:
Шаг 3 — Приступим к созданию первого слоя с текстом
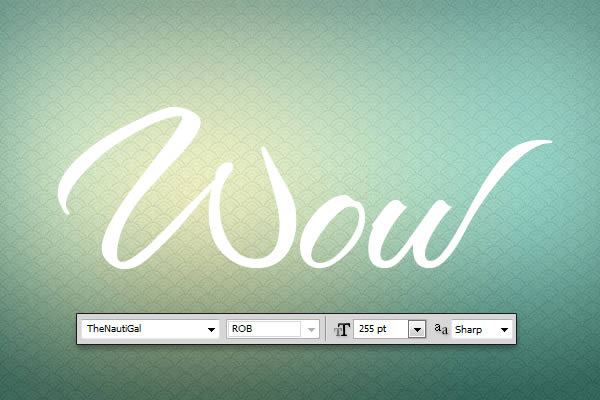
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс. , смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
, смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
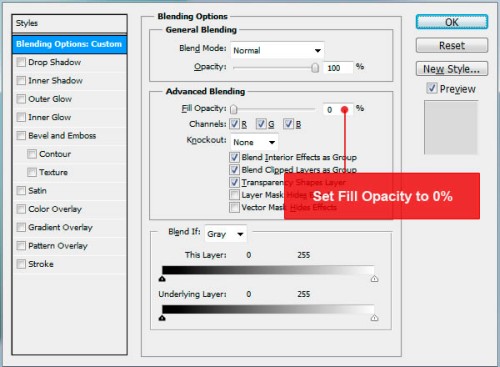
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Как сделать прозрачный текст в фотошопе.: mtv59 — LiveJournal
При цитировании достаточно нажать кнопку «Нравится»
Автор Надежда Горская
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
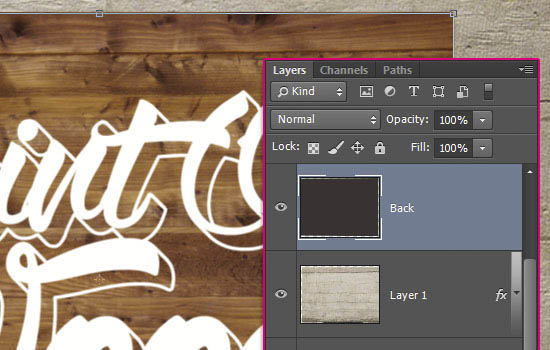
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
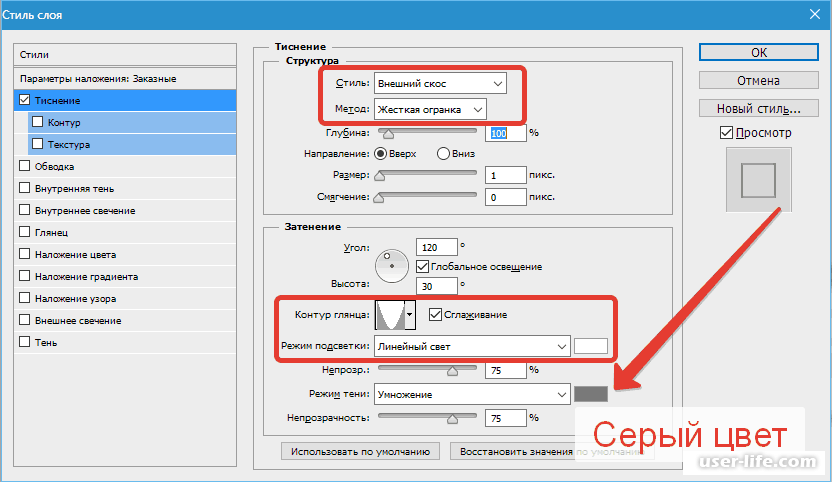
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
Серия сообщений «шрифты,экшены»:
Часть 1 — Как установить шрифты в фотошоп.
Часть 2 — Создание красивого объемного текста с анимацией.
…
Часть 24 — Текст по контуру объекта.
Часть 25 — Качаем и устанавливаем шрифты.
Часть 26 — Как сделать прозрачный текст в фотошопе.
Прозрачный текст на стеклянной бутылке в Photoshop, уроки фотошопа
Привет! Сегодня вы узнайте, как создать эффект прозрачного текста тисненого на стеклянной бутылке или любой другой стеклянной поверхности. В работе так же можно использовать любой логотип, форму и т.д. Этот эффект можно использовать для любого цвета стекла, просто меняя стили слоя, или легко его адаптировать для других поверхностей, таких как пластик.Откройте в программе изображение стеклянной бутылки.
Теперь поместите текст на отдельный слой (Ctrl+Shift+N) выше слоя с бутылкой. Вы также можете разместить любые другие формы. Для формы можно использовать контур вместо её фактической формы.
Вы также можете разместить любые другие формы. Для формы можно использовать контур вместо её фактической формы.
Откройте окно стилей слоя текста и добавьте следующие эффекты. Учтите, что вам, возможно, придется изменить некоторые настройки в зависимости от вашего текста, размер фигуры, цвета бутылки, и т.д.
Внутренняя тень:
Внешнее свечение, цвет # d9a55a, режим наложения для слоя Точечный свет.
Внутреннее свечение, режим смешивания для слоя Осветление основы:
Тиснение, режим подсветки установите на Осветление основы:
Гланец, цвет # 66847a.
После добавления этих стилей слоя измените режим смешивания для текстового слоя на Экран. Результат должен принять подобный вид:
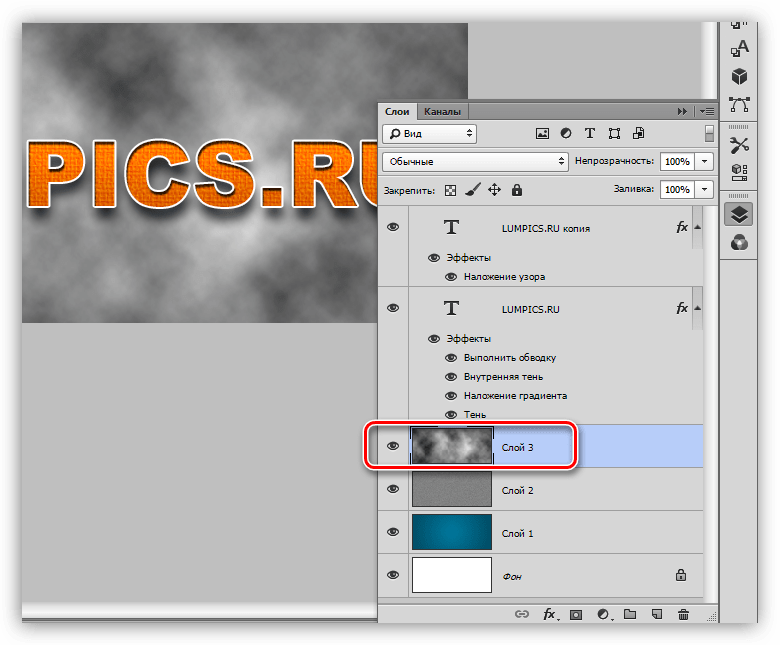
Для лучшего сочетания текстового слоя с изображением бутылки создадим новый слой (Ctrl+Shift+N) ниже текстового слоя. Установите цвет переднего плана # d6b041, а цвет заднего плана # 54796b и перейдите Фильтр> Рендеринг> Облака.
Установите режим смешивания этого слоя на Затемнение основы (Color Burn) и настройте уровень непрозрачности по вашему вкусу. Сделайте щелчок левой клавишей мыши по текстовому слою в панели слоев при зажатой клавише (Ctrl) и добавьте маску слоя.
Конечный результат:
Удачи и приятного обучения!
Используемые материалы:
Бутылка
Как сделать прозрачный текст в Photoshop — slazz.ru
Творческий подход, прозрачный текст и плоские элементы — три кита, на котором держатся современные шедевры дизайна. Всё это можно сделать самому. Ниже будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки.
Для тренировочки сделаем в качестве примера такую простую картинку:
Создадим новый файл и на нем напишем текст.
1. Файл — Создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2. Редактирование — Выполнить заливку. Здесь подойдет любой цвет.
3. На панели инструментов выбрать инструмент «Текст». А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста — белый.
4. Написать текст.
5. В окне слоев кликнуть правой кнопкой мыши по слою с текстом и в появившемся окошке выбрать «Растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6. Редактирование — Свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7. Слой — Стиль слоя — Параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8. Не убирая это окошко, кликните по строчке «Тиснение». В параметрах, я поставила «Внутренний скос», «Жесткая огранка», размер — 2 и смягчение — 4. У вас могут быть свои размеры.
9. Окошко остается открытым. Выбрать «Обводка». Параметры такие: размер — 1, «Снаружи», режим наложения «Умножение».
Все поставлено. Кликнуть «OK»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10. Файл — Открыть.
11. Перетянутьть мышкой этот фон на файл с текстом.
12. В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13. Слой — Выполнить сведение.
14. Сохраняем файл.
Видео: Делаем прозрачный текст в Photoshop
Автор Надежда Горская
отсюда
Работа с прозрачными текстовыми слоями в Photoshop — Medialoot
Покажите фон с помощью этого стильного эффекта «вырезания»
Вы когда-нибудь хотели сделать текстовые слои в Photoshop прозрачными и позволить фоновому слою просвечиваться? Слой-маски и обтравочные маски не могут быть непосредственно применены к текстовым слоям в Photoshop, поэтому мы должны использовать другой подход, если мы хотим избежать преобразования наших текстовых слоев либо в смарт-объекты, либо в векторы, либо в растровые изображения *gulp*.
Шаг 1
Создайте новый документ в Photoshop и поместите изображение для использования в качестве фона.
Множество отличных фотографий доступно бесплатно на Unsplash.
Шаг 2
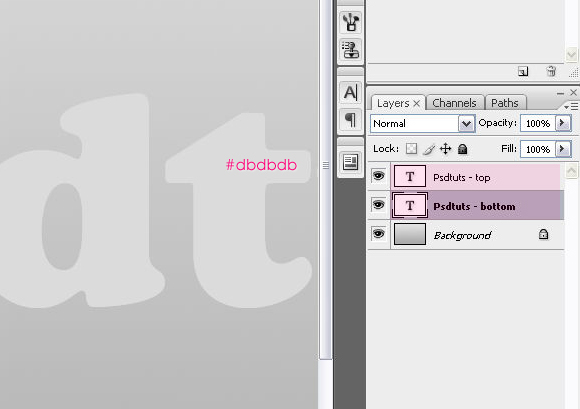
Нарисуйте белый прямоугольник на холсте и установите «Непрозрачность» примерно на 90%.
Шаг 3
Теперь добавьте текстовый слой, который мы сделаем прозрачным. Не забудьте сделать цвет текста 100% черным (#000000), а затем сгруппируйте текст и прямоугольник вместе.
Шаг 4
Дважды щелкните групповой слой, чтобы изменить параметры наложения. В нижней части окна «Параметры наложения» установите для параметра «Смешать, если» значение «Серый» и перетащите левый маркер «Этот слой» на значение не менее «1». Возможно, вам придется немного изменить значение, чтобы получить более гладкие края, но не слишком беспокойтесь о том, чтобы оно было идеальным, так как это временно.
Шаг 5
Теперь у вас есть полностью редактируемый прозрачный текстовый слой. Вы можете переключить фоновый слой для другого изображения, изменить стиль шрифта и/или свободно отредактировать слой прямоугольника.
Вы можете переключить фоновый слой для другого изображения, изменить стиль шрифта и/или свободно отредактировать слой прямоугольника.
Шаг 6
Когда вы закончите редактирование, я рекомендую преобразовать текстовый слой в фигуру и вычесть его из слоя прямоугольника, чтобы получить более гладкий и качественный результат.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Преобразовать в форму». Используйте инструмент «Выделение контура», чтобы выделить текст, вырезать (CMD+X) и вставить (CMD+V) его на слой с прямоугольником.Не снимая выделения с текстовых фигур, выберите «Вычесть переднюю форму» в раскрывающемся списке «Операции с контурами».
Результат
Вот окончательный результат, есть много разных способов добиться эффекта прозрачного текста, но я считаю, что это самый простой и гибкий способ работы с прозрачными текстовыми слоями. Возможность свободно редактировать текстовый слой без каких-либо лишних дополнительных действий крайне важна для дизайнеров.
Как создать эффект прозрачного текста на изображении — Photoshop Tutorial
В этом блоге и видео я покажу вам, как сделать текстовый эффект поверх изображения, как на картинках ниже.
Я создал видеоруководство, чтобы показать вам, как разместить прозрачный текст на изображении в Photoshop.
Когда мы помещаем текст на изображение, и текст трудно прочитать, читатели могут быть вынуждены выбирать между напряжением глаз и пропуском содержимого.
Вместо того, чтобы рисковать тем, что пользователи проигнорируют ваш текст, вы можете внести небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.
Итак, позвольте мне показать вам, как это сделать в фотошопе в видео ниже:
Если вы предпочитаете читать, а не смотреть видео, вот несколько шагов, которые нужно предпринять для создания этого эффекта прозрачности.
- В Photoshop мы начнем с открытия нового проекта, выберем и добавим фоновое изображение или начнем с открытия существующего изображения (здесь я буду использовать изображение HDR)
- Далее, Новый слой, Залейте этот слой белым цветом, Установите прозрачность около 60-70
- Следующий шаг — добавить текст, который мы хотим поместить поверх изображения, я тоже выделяю текст и начинаю вводить ваше сообщение, текст, который идет на картинке.
- Мы окрашиваем текст в черный цвет и помещаем его в центр рамки с помощью Ctrl-A, выбрав выравнивание по вертикали и горизонтали по центру, Ctrl-D, чтобы снять выделение
- Следующий шаг — сгруппировать текстовый слой с белым слоем, мы cam нажмите Ctrl-G или Cmd G на Mac или используйте меню Layer, сгруппируйте слои
- В группе мы выбираем текстовый слой и открываем параметры смешивания, щелкнув правой кнопкой мыши.Мы собираемся скрыть текст, выбрав мелкий, и мы устанавливаем непрозрачность заливки по своему вкусу, около 25-50%
Чтобы сделать текст более читаемым, но при этом сохранить хороший вид изображения, есть несколько вариантов
- Немного размойте фон (путем направленного размытия)
- Уменьшите размер слоя с белым прямоугольником, чтобы вы могли четко видеть изображение и одновременно читать текст
- Добавьте тень к тексту
Всегда обращайте внимание, когда вы накладываете текст на изображение, потому что вы жертвуете двумя вещами: Четкость изображения – Читабельность текста
Например, изображение парламента в Будапеште, размещение текста на менее сложных участках фотографии обычно улучшает читаемость, как мы сделали с изображением здесь. Наводя текст на воду, мы сохраняем предмет изображения, здание по-прежнему видно.
Наводя текст на воду, мы сохраняем предмет изображения, здание по-прежнему видно.
Добавление эффекта тени или обводки к тексту поможет улучшить читаемость более сложных фотографий.
Попробуйте поиграть с дизайном текста и посмотрите, какая комбинация лучше всего подходит для выбранного вами изображения.
Удачи!
Как создать прозрачный текст в Photoshop?
Добавление ваших контактных данных в виде прозрачного текста — лучший способ добавить водяной знак на ваши фотографии.Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют. В этом уроке я покажу вам, как создать прозрачный текст в Photoshop.
Это будет краткий урок. Мы не будем использовать какие-либо корректирующие слои, а будем использовать только стили слоя.
Прежде чем мы продолжим, я хочу показать вам фотографии после и до. Вот очень красивая фотография Praca do Comercio, которая находится в Лиссабоне, Португалия.
Это фото сделано Фрэнком Нюрнбургером и размещено на Pixabay. Хорошая работа, Фрэнк!
Хорошая работа, Фрэнк!
После
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать. Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО-ДЕМО
До
Приступим к обучению.
Шаг 1: Напишите текст
Возьмите инструмент «Текст» на панели инструментов.
Измените шрифт на тот, который вы хотите использовать. Я собираюсь выбрать League Spartan (один из моих любимых шрифтов 😀).
Напишите текст.
Шаг 2. Отрегулируйте положение текста
Перейдите к Редактировать > Свободное преобразование или нажмите Cmd + T / Ctrl + T , чтобы активировать инструмент Свободное преобразование.
Перетащите текст в нужное место. Нажмите Return/Enter , чтобы деактивировать инструмент Free Transform.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Шаг 3. Сделайте текст прозрачным в Photoshop
Перейдите к Окно > Слои , чтобы активировать панель слоев.
Сделать «Заливку» 0%.
Это сделает текст прозрачным.
Шаг 4: Добавьте стиль с помощью Layer Style
Нажмите кнопку fx внизу панели слоев. Это вторая иконка слева.Выберите «Скос и тиснение».
Отрегулируйте настройку в опции. Я собираюсь пойти с приведенными ниже настройками. Вы можете настроить эти параметры. Это придаст тексту эффект тиснения.
Нажмите Outer Glow и настройте параметры. Это сделает ваш текст светящимся.
Нажмите Тень. Это добавит тень к тексту.
Это добавит тень к тексту.
А вот так можно сделать текст прозрачным в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать.Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Как создать полупрозрачные, полупрозрачные текстовые эффекты в Photoshop
Photoshop — один из чрезвычайно полезных и удобных инструментов для каждого пользователя. Создать полупрозрачный и прозрачный текст в Photoshop очень просто, и для этого есть много разных способов. В этой статье советы по программному обеспечению помогут вам создать эффект размытия и прозрачности в Photoshop быстрее и красивее менее чем за 5 минут.
Шаг 1: Откройте фоновое изображение в Photoshop и щелкните значок New Layer (или Shift + Ctrl + N ), чтобы создать новую вкладку Layer .
Вкладка Layer после создания.
Шаг 2: На этом шаге вы применяете любой цвет к вашей Layer Card. Выберите Paint Bucket Tool (G) , чтобы выбрать цвет заливки.
Шаг 3: Вы переходите к выбору цвета, которым хотите залить изображение. Это будет фоновый цвет текста на изображении.
Шаг 4: После выбора цвета приступаем к заливке, как показано на рисунке.
Шаг 5: На данный момент Слой 1 имеет 100% Непрозрачность , так что белый цвет покроет весь фон.Вы продолжаете уменьшать непрозрачность примерно до 20-30%.
Шаг 6: Далее вы создаете новый значок слоя с помощью Новый слой или Shift + Ctrl + N . Этот слой мы будем использовать для написания текста.
Шаг 7: Выберите Text: Horizontal Type Tool и напишите текст.
Примечание:
- Выберите шрифт с большой толщиной.Чем больше толщина шрифта, тем лучше. Тонкий текст будет плохо смотреться
- Оставьте любой цвет текста независимо от цвета.
Шаг 8: После создания букв и выравнивания. Щелкните правой кнопкой мыши слой Text и выберите Convert to Smart Object .
Шаг 9: На этом этапе ваш слой больше не будет текстовым слоем , а будет преобразован в обычный слой .
Шаг 10: Продолжайте щелкнуть правой кнопкой мыши слой, который мы только что преобразовали, и выберите Создать обтравочную маску.
Шаг 11: Теперь наша вкладка Layer будет иметь значок стрелки перпендикулярно вниз завершено.
Шаг 12: На этом этапе ваши слова прозрачны. Если вы хотите размыть текст или полужирный шрифт, мы настроим непрозрачность так, чтобы это было разумно.
В конце концов, это результат после того, как мы закончим.
Таким образом, Советы по программному обеспечению помогут вам создать эффект размытия, прозрачности в Photoshop красиво и быстро. Удачи!
Как создать эффект прозрачного текста в Photoshop: TemplateHaven » Template Haven
[vc_row][vc_column][vc_column_text]Если вы заинтересованы в создании классного эффекта в Photoshop с минимальными усилиями, то вы можете проверить этот трюк, который позволит вам поместите прозрачный текст перед изображением.Вы можете использовать это для любого количества проектов и всегда получать профессиональный, чистый вид ваших фотографий.Вы можете начать работу сегодня, следуя приведенным ниже инструкциям.
Откройте изображение в Photoshop либо с помощью перетаскивания , либо через Файл > Открыть. [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11500″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Сейчас добавить текст. Перейдите к инструменту Text [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11501″ img_size=»large»][/vc_column][/vc_row][vc_row][ vc_column][vc_column_text]Введите слово/фразу и убедитесь, что размер шрифта достаточен для хорошего эффекта.Сохраняйте цвет шрифта, черный. Чтобы увеличить шрифты, нажмите Ctrl + T (чтобы активировать инструмент Преобразование ), нажмите Shift + перетащите на угол (нажатие Shift и перетаскивание сохранит пропорции прежними).[/vc_column_text] [/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11502″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]В качестве альтернативы, в то время как инструмент Шрифт выбран, вы можете выбрать фразу для изменения стиля, размера, цвета и выравнивания шрифта на панели инструментов вверху[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11503 ″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Для получения дополнительных параметров нажмите на панель переключения, расположенную справа, чтобы открыть панели «Символ» и «Абзац».
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11500″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Сейчас добавить текст. Перейдите к инструменту Text [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11501″ img_size=»large»][/vc_column][/vc_row][vc_row][ vc_column][vc_column_text]Введите слово/фразу и убедитесь, что размер шрифта достаточен для хорошего эффекта.Сохраняйте цвет шрифта, черный. Чтобы увеличить шрифты, нажмите Ctrl + T (чтобы активировать инструмент Преобразование ), нажмите Shift + перетащите на угол (нажатие Shift и перетаскивание сохранит пропорции прежними).[/vc_column_text] [/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11502″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]В качестве альтернативы, в то время как инструмент Шрифт выбран, вы можете выбрать фразу для изменения стиля, размера, цвета и выравнивания шрифта на панели инструментов вверху[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11503 ″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Для получения дополнительных параметров нажмите на панель переключения, расположенную справа, чтобы открыть панели «Символ» и «Абзац». соответствующих им окон.Внесите приятные изменения.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11504″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][ vc_column_text]Выберите тип слоя, перейдите в «Параметры наложения» и выберите «Мягкий свет».[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=»11505″ img_size=»large»][/vc_column ][/vc_row][vc_row][vc_column][vc_column_text]Выберите шрифт, зажав Ctrl + нажав на миниатюру.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11506″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Нам нужно чтобы выбрать внешнюю область, перейдите к Select > Inverse или нажмите Ctrl + Shift + I. ”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Теперь нажмите на корректирующий слой и выберите сплошной цвет.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column] [vc_single_image image=”11508″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Выберите белый цвет, затем нажмите OK.
соответствующих им окон.Внесите приятные изменения.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11504″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][ vc_column_text]Выберите тип слоя, перейдите в «Параметры наложения» и выберите «Мягкий свет».[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=»11505″ img_size=»large»][/vc_column ][/vc_row][vc_row][vc_column][vc_column_text]Выберите шрифт, зажав Ctrl + нажав на миниатюру.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11506″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Нам нужно чтобы выбрать внешнюю область, перейдите к Select > Inverse или нажмите Ctrl + Shift + I. ”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Теперь нажмите на корректирующий слой и выберите сплошной цвет.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column] [vc_single_image image=”11508″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Выберите белый цвет, затем нажмите OK. [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11509″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Опустите Непрозрачность. Я оставил его на уровне 43%. В зависимости от вашего изображения, ваше изображение может отличаться.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11510″ img_size=»large»][/vc_column][/vc_row][vc_row ][vc_column][vc_column_text]Чтобы изменить цвет, просто щелкните цветное поле слева от «Заливка цветом 1». Выберите желаемый цвет и нажмите «ОК».[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11511″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Окончательное изображение .[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11512″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Сейчас у вас есть инструменты, необходимые для создания![/vc_column_text][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11509″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Опустите Непрозрачность. Я оставил его на уровне 43%. В зависимости от вашего изображения, ваше изображение может отличаться.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11510″ img_size=»large»][/vc_column][/vc_row][vc_row ][vc_column][vc_column_text]Чтобы изменить цвет, просто щелкните цветное поле слева от «Заливка цветом 1». Выберите желаемый цвет и нажмите «ОК».[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11511″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Окончательное изображение .[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11512″ img_size=”large”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Сейчас у вас есть инструменты, необходимые для создания![/vc_column_text][/vc_column][/vc_row]
Как обвести текст в Photoshop — пошаговое руководство
Итак, вы хотите добавить дополнительный уровень к тому, как вы используете текст в Photoshop, и хотите обвести шрифт контуром? Это может показаться сложным, если вы не знаете, с чего начать, но, к счастью, это довольно просто, если вы знаете, что делаете. В этой статье мы разберем каждый шаг, который вам нужно сделать, чтобы обвести текст контуром. Давайте застрять!
В этой статье мы разберем каждый шаг, который вам нужно сделать, чтобы обвести текст контуром. Давайте застрять!
Подготовка текста
Первое, что вам нужно сделать, это подготовить текст, чтобы вы могли его обрисовать. Ведь нельзя редактировать то, чего нет. Откройте документ Photoshop, выберите инструмент «Текст» слева, выберите шрифт и введите слова, вокруг которых вы хотите поместить рамку.
Если вы хотите добавить контур к загруженному шрифту, просто убедитесь, что вы установили его в Photoshop, а затем выберите его в раскрывающемся списке шрифтов так же, как и с любым другим шрифтом.Подумайте, как выбранный вами шрифт может выглядеть с рамкой вокруг него. Контурный текст, как правило, лучше работает с более толстыми шрифтами, чем с более тонкими рукописными шрифтами.
Создание основного контура текста
Итак, после того, как вы написали и подготовили текст, следующим шагом будет его набросок. Оттуда мы можем посмотреть на настройки, такие как изменение ширины границы или изменение цвета, но давайте начнем с основ.
Выбрав текстовый слой, щелкните его правой кнопкой мыши на панели слоев и выберите «Параметры наложения».На вашем экране появится окно. Теперь в этом окне есть много сложных опций, но не беспокойтесь об этом. Нас интересует только один вариант, который называется «Инсульт». Это тот, который позволяет вам добавить контур к тексту в Photoshop.
Как только вы выберете параметр «Обводка», вокруг выбранного текстового слоя появится тонкий черный контур. Поздравляем, вы обвели текст рамкой! Теперь вы готовы начать изменять внешний вид контура.
Настройка контурного текста
Любой выбранный вами контур будет окружать текст снаружи. Это потому, что шрифты четко определяют край своих букв, а Photoshop может установить, где разместить границу. Creative Fabrica предлагает ряд высококачественных шрифтов, в том числе шрифты с засечками и без засечек, которые отлично смотрятся с контуром. Вы можете найти лучшие шрифты для Cricut и даже получить их бесплатно! Если вы хотите изменить внешний вид эффекта контура, вы можете сделать несколько разных вещей.
Во-первых, вы можете изменить цвет контура. По умолчанию он черный, но, возможно, вам нужен более яркий или светлый цвет. К счастью, это очень легко изменить. В окне «Обводка» есть небольшое поле «Цвет». Нажмите на нее, и откроется окно выбора цвета. Выберите любой цвет, который, по вашему мнению, подойдет для вашего текста, в этом примере я выбрал синий.
Вы также можете изменить толщину линии.Для этого вам нужно настроить раздел «Размер» в верхней части окна «Обводка». Вы можете либо отрегулировать ползунок, либо ввести количество пикселей в ширину, которым должен быть контур. Ваш текстовый слой будет меняться по мере того, как вы перемещаете настройки, поэтому вы можете увидеть, как будут выглядеть изменения, прежде чем вы их зафиксируете.
Делаем текстовый слой прозрачным
Помимо обводки вокруг текста, вы также можете сделать так, чтобы обводка стала текстом, сделав текстовый слой прозрачным.Это может быть полезным трюком, если вы хотите поместить текст поверх изображения. Давайте рассмотрим, как сделать текст прозрачным в Photoshop с помощью контура.
Давайте рассмотрим, как сделать текст прозрачным в Photoshop с помощью контура.
Для этого примените предыдущие изменения, а затем выйдите из окна Stroke. Выбрав текстовый слой, вы увидите, что в верхней части панели слоев есть несколько параметров. Тот, который нас интересует, называется «Заполнить». Вы можете либо щелкнуть крошечную стрелку, чтобы вызвать ползунок, который вы можете настроить, либо ввести число (по умолчанию 100).Чтобы сделать его прозрачным, вам нужно, чтобы это число было 0,
.И вуаля! Вы узнали, как обводить текст, в том числе как ставить рамку вокруг загруженного шрифта. Вы узнали, как изменить цвет и толщину этого контура. И вы узнали, как сделать текстовый слой прозрачным. Идите вперед и примените свои новые навыки Photoshop в действии!
Создание текстового эффекта граффити в Photoshop
Сегодня мы научимся создавать крутой текстовый эффект граффити в Photoshop.Граффити варьируется от простого письма до сложных творческих рисунков и рисунков.![]() Это может быть выразительная форма искусства, а также визуально передавать историю. Мы будем использовать инструменты Photoshop, такие как стили слоя и карты смещения, чтобы создать этот эффект.
Это может быть выразительная форма искусства, а также визуально передавать историю. Мы будем использовать инструменты Photoshop, такие как стили слоя и карты смещения, чтобы создать этот эффект.
Мы используем набор SVG с брызгами краски и изображение кирпичной стены в качестве фона. Мы добавим текстуру из этого пакета текстур в стиле гранж и классный шрифт для граффити под названием Street Art.
Шаг 1. Создайте карту смещения
Давайте создадим карту смещения нашего фонового слоя, которая будет использоваться позже в этом уроке.Карта смещения — это высококонтрастная черно-белая версия вашего изображения. Он добавляет глубину, создавая более реалистичный трехмерный вид текстового эффекта.
Начните с открытия фонового изображения.
Обесцветьте изображение
Нам нужно преобразовать изображение в черно-белое. Перейдите к Изображение > Настройки > Обесцвечивание ( Shift + Command/Control + U) . Если изображение уже черно-белое, переходите к следующему шагу.
Если изображение уже черно-белое, переходите к следующему шагу.
Увеличение контрастности
Теперь увеличьте контраст изображения. Откройте панель Levels ( Command/Control + L ), затем нажмите кнопку Auto и/или отрегулируйте рычаги теней и бликов.
Сохранить высококонтрастное изображение как PSD-файл
Мы сохраним высококонтрастное изображение как PSD-файл для нашей карты смещения. Чтобы карта смещения работала, ее необходимо сохранить в формате PSD.
При сохранении файла добавление слова «смещение» к имени файла упрощает идентификацию.Например, Grunge Overlay Displacement.
После сохранения файла нам нужно вернуться к исходному изображению. Вы можете отменить изменения или закрыть файл без сохранения, а затем снова открыть исходное изображение. Либо используйте Command/Control + Z , либо откройте панель History ( Window > History ), чтобы отменить изменения.
Шаг 2. Добавьте текст
Теперь мы добавим текст и настроим шрифт.Выберите инструмент Horizontal Type (T), выберите шрифт и введите текст. Используйте черный цвет для заливки и измените размер текста по мере необходимости. Мы изменили размер текста на 1200 pt.
Затем отцентрируйте текст, выбрав оба слоя на панели Слои . Затем щелкните значки Horizontal и Vertical Align Center в верхнем меню.
Шаг 3. Искажение текста
Чтобы придать тексту реалистичный вид, нарисованный от руки, нам нужно его немного исказить.Убедитесь, что вы находитесь на текстовом слое с выбранным инструментом Horizontal Type (T). Затем нажмите кнопку Создать искаженный текст .
Выберите Флаг со следующими значениями:
- горизонтальный
- изгиб : -15%
- 1 Горизонтальное искажение2: 0%
- Вертикальное искажение : + 5%
Преобразование текстового слоя в смарт-объект
Перед применением любого другого эффекта превратите текст в смарт-объект . Это помогает при возвращении и корректировке чего-либо позже. Щелкните правой кнопкой мыши поверх миниатюры текста и выберите Преобразовать в смарт-объект .
Это помогает при возвращении и корректировке чего-либо позже. Щелкните правой кнопкой мыши поверх миниатюры текста и выберите Преобразовать в смарт-объект .
Дублируйте текстовый слой
Создайте дубликат ( Command/Control + J ), затем скройте исходный текстовый слой. Щелкните значок маленького глаза слева от миниатюры на панели слоев . Затем переименуйте дубликат слоя в Text .
Шаг 4. Добавьте стили слоя к тексту
Граффити состоит из градиентов, теней и границ.Поэтому мы будем использовать стили слоя , чтобы добавить несколько элементов к одному текстовому слою.
Дважды щелкните миниатюру слоя Текст , чтобы открыть панель Стили слоя . На вкладке Параметры наложения уменьшите непрозрачность режима наложения до 90% и непрозрачность заливки до 0%.
Далее, нажмите на вкладку вкладки и Emboss и использование:
- Стиль : Внутренний кожи
- 1 Техника
- 1 Глубина : 200%
- 1 Направление : UP
- Размер
- : 20px
- Смягчить
- Угол
- Угол
- 1 Угол2: 110º
- Использование Global Light : снята
- Высота : 10º
- Contour Gloss2: Custom *
- Псевдонима : Проверено
- 1 Режим выделения
- : Normal
- Выделение цвета
- 6 Выделение Highlight2: #ffffff
- Высокая непрозрачность2: 95%
- Теневый режим : Умножьте
- тень : # 242422
- Непрозрачность теней : 1%
* Глянцевый контур : нажмите на миниатюру, чтобы открыть редактор контуров . Добавьте две опорные точки, щелкнув линию кривой сопоставления.
Добавьте две опорные точки, щелкнув линию кривой сопоставления.
Установите первую точку на Вход 46% и Выход 0% с установленным флажком Угол . Установите вторую точку на Input 54% и Output 100% с установленным флажком Corner .
Нажмите Ok , когда закончите, чтобы вернуться к панели Layer Style.
Под вкладкой Bevel and Emboss щелкните вкладку Contour :
- Выберите Gloss Contour : щелкните миниатюру, чтобы открыть Contour Editor , добавьте три точки привязки, щелкнув кривую .Установите следующие значения для каждой точки:
1. Вход 0%, Выход 100%,
2. Вход 25%, Выход 10%,
3. Вход 50%, Выход 50%,
4. Вход 75%, вывод 10%
5. ввод 100%, вывод 100%
-
- Диапазон
Нажмите на ход вкладки:
- Размер : 10Px
- 1 позиция
- Mode
- Mode
- непрозрачность2: 85%
- 1 SpenPrint : снят
- Tire : Цвет
- Цвет : # 000000
Щелкните значок + (плюс) в правой части вкладки, чтобы создать вторую вкладку Stroke .
Теперь, во втором ударе вкладка Использование:
- Размер2: 30PX
- 1 позиция
- 1
- 1 Mode
- Mode
: Normal
- 1 Непрозрачность2: 95%
- overprint : Не отмечено
- Тип заливки : Цвет
- Цвет : #ffffff
Эта вторая вкладка должна находиться под первой вкладкой Обводка .
Далее, нажимайте на Внутренняя тень Вкладка и использование:
- 1 Режим смеси : Normal
- Цвет
- Непрозрачность : 95%
- Угол : -63º
- 1 Использование глобального света : снят
- 1 Расстояние2: 20px
- Choke : 0%
- 1 Размер2: 0PX
- Контур
- Contour : Выбрать кольцо — Двухместный
- Antialias
- Шум : 33%
в Градиент Вкладка Использование:
- Mode
- Mode
- 1 Dither
- 1 Непрозрачность
- Осторожность : 95%
- Градиент : Синий, Красный Желтый* (см.
 примечание ниже)
примечание ниже) - Стиль : Линейный
- Выровнять по слою : Флажок
- Масштаб : 70%
*Чтобы выбрать градиент, щелкните маленькую стрелку слева от средства выбора градиента .Перейдите к папке Legacy Default Gradients .
Если вы не можете найти папку, перейдите на панель Градиенты . Нажмите на маленький значок меню в правом верхнем углу. Выберите Устаревшие градиенты в раскрывающемся меню.
Наконец, в Drop Shadow вкладка Использование:
- Mode
- 1 Mode
- 1 Цвет
- Цвет : #fffffff
- Непрозрачность2: 80%
- 1 Угол
- Используйте глобальный свет : снят
- 1 Расстояние2: 0Px
- 1
- 1
- 1
- 1 Размер
- 1 Размер
- 1 Contour
- AntialiaS
- 1
- Шум : 35 %
Нажмите «ОК», когда закончите редактирование настроек.
Шаг 5. Применение карты смещения к тексту
Перед применением карты смещения мы должны сначала продублировать наш текст. Убедитесь, что дубликат является самым верхним слоем. Затем переименуйте его в Effects .
С выбранным слоем Эффекты переходим к Фильтр > Искажение > Смещение . Используйте значение три для Horizontal и Vertical Scale .
Выберите Растянуть по размеру в качестве Карта смещения и параметр Повторить пиксели краев для Неопределенных областей .
Чем выше значение, тем сильнее искажение. После этого нажмите Ok , затем перейдите к файлу PSD , который мы создали ранее.
После применения карты смещения результаты должны быть аналогичны приведенным ниже. Текст искажен ровно настолько, чтобы казаться «нарисованным» на стене.
Шаг 6. Смешение текста с фоном
Мы хотим смешать текст со стеной с помощью параметра Смешать, если на панели Стили слоев .Сначала дважды щелкните его миниатюру, чтобы открыть панель.
На вкладке BlendingOptions найдите элементы управления Blend If в нижней части вкладки. На панели нижнего слоя перетащите рычаг теней (слева) вправо. Затем перетащите рычажок подсветки (справа) влево, чтобы смешать текст с фоном.
Чтобы смягчить переход, нам нужно разделить рычаги тени и света. Выберите один рычаг, затем, удерживая Option/Alt , нажмите и перетащите его в сторону, чтобы разделить его.Сделайте это для второго рычага. Это создаст переход с более плавным переходом.
Шаг 7. Настройка стилей слоя с текстом
Мы также собираемся изменить режим наложения в настройках слоя с текстом .
Дважды щелкните его миниатюру, чтобы открыть панель стилей слоя . Во вкладке Gradient измените режим наложения на Screen и уменьшите непрозрачность до 65%.
Прежде чем закрыть панель Layer Styles , мы хотим сохранить наш стиль для будущего использования.
Нажмите кнопку Новый стиль , назовите свой стиль Текст граффити . Обязательно установите флажки Include Layer Effects и Include Layer Blending Options , затем нажмите Ok .
Если вы хотите использовать этот стиль, выберите вкладку Стили на панели Стили слоя . Затем выберите миниатюру Graffiti Text , чтобы применить ее к слою.
Шаг 8. Добавление текстуры к вашему тексту
Мы хотим добавить текстуру к тексту граффити, чтобы придать ему более нарисованный вид.
Импорт изображения текстуры
Откройте файл текстуры, который вы хотите использовать. Затем нажмите и перетащите миниатюру текстуры на холст граффити.
При необходимости измените размер слоя с текстурой
Используйте Свободное преобразование (Command/Control + T), чтобы при необходимости изменить размер слоя с текстурой. Переместите миниатюру слоя с текстурой на панели слоев так, чтобы она располагалась поверх всего.
Изменить режим наложения слоя с текстурой
Назовите этот слой Текстура , измените его режим наложения с на . Умножьте и уменьшите непрозрачность до 80%.
Шаг 9. Добавляем брызги краски
Мы собираемся добавить брызги краски и раскрасить их, чтобы дополнить эффект граффити.
Импортируйте брызги в документ
Откройте файл, содержащий брызги, затем выберите один из них с помощью инструмента по вашему выбору. Мы использовали инструмент Лассо (L). Скопируйте свой выбор, используя Command/Control + C .
Мы использовали инструмент Лассо (L). Скопируйте свой выбор, используя Command/Control + C .
Вернитесь к файлу граффити и вставьте брызги ( Command/Control + V ).Убедитесь, что он расположен под слоями Text и Effects .
Изменение размера и/или поворот при необходимости. После того, как вы закончите, нажмите Введите или щелкните маленькую галочку в верхнем меню.
Измените цвет и наложение брызг
Затем отрегулируйте цвет брызг и лучше смешайте их со слоем Фон . Дважды щелкните миниатюру брызг, чтобы открыть панель Layer Styles .
На вкладке Color Overlay установите Режим наложения на Нормальный , Непрозрачность на 100%.Выберите цвет из палитры цветов . Мы использовали код #1e1ea0.
Во вкладке BlendingOptions сначала уменьшите непрозрачность до 86%. Затем перейдите к Blend If в нижней части вкладки. Отрегулируйте полосу нижнего слоя , перетащив рычаг теней (слева) вправо. Затем перетащите рычажок выделения (правая сторона) влево. Это смешает брызги с фоном.
Разделите рычаги так же, как Шаг 6 , чтобы сделать переход плавным.
Добавьте больше брызг
Добавьте столько брызг, сколько необходимо, регулируя их размер и расположение в соответствии с вашим дизайном.
Вместо того, чтобы каждый раз повторять параметры Стили слоя , щелкните правой кнопкой мыши поверх миниатюры первого пятна. Затем выберите Copy Layer Style из меню.
Щелкните правой кнопкой мыши каждое пятно и выберите Вставить стиль слоя . Измените цвет на вкладке Color и отрегулируйте Blend , если значение немного.
Сгруппируйте слои текста, эффектов и брызг
Выберите миниатюры слоев Splatters , Text и Effects . Сгруппируйте их вместе, нажав на маленькую иконку папки в нижней части панели Layers . Уберите Texture , Background и оригинальный текстовый слой. Назовите группу Text Effects .
Шаг 10. Редактирование текста
Если вы хотите отредактировать текст, просто щелкните правой кнопкой мыши исходный текстовый слой (тот, который скрыт) и выберите Редактировать содержимое .
Должно открыться новое окно, содержащее только ваш текст. Там вы можете применить свои изменения и перейти к Файл > Сохранить , когда закончите.
Теперь, если вы вернетесь к исходному файлу, текст должен отразить изменения.
Вы молодцы, создали потрясающий текстовый эффект граффити в Photoshop.