Газета фон для фотошопа: Газеты, текстура газета, фон, скачать фото, newspaper texture background
Как сделать газету в фотошопе. Создание старой газеты в Photoshop. Создаем фон и текстовые слои
(После того, как кликните по ссылке — браузер выдаст вам ошибку «Forbidden…». Не закрывая окна браузера, в адресной строке «перейдите» по ссылке еще раз — начнется скачивание архива.)
Шаг 1
Создайте новый документ размером 1024×780 pх , с разрешением 72dpi, RGB 8 bit. Скачайте архив с материалами и пометите в ваш рабочий документ файл с гранжевой текстурой — DSC_0371.jpg (просто перетащите изображение из папки в ваш рабочий документ). Поскольку изображение не полностью перекрывает холст, растяните его до нужного размера, потянув на угловой маркер и удерживая клавишу Shift.
Теперь можете объединить фоновый слой и слой с текстурой, выделив их на панели слоев и нажав Ctrl+E.
Шаг 2
Выберите инструмент , проверьте, что у вас установлен режим Shape/Фигура на верхней панели настроек, и нарисуйте вот такой прямоугольник белого цвета:
Загрузите выделение прямоугольника, кликнув по его иконке на панели слоев с зажатой клавишей
Затем примените фильтр Add Noise (Filter> Noise> Add Noise/Фильтр > Шум > Добавить шум) к выделенной области со следующими настройками (В появившемся окошке с вопросом о растрировании слоя нажмите ОК):
Шаг 3
Кликните дважды по этому же слою на панели слоев, чтобы добавить стиль слоя Inner Shadow / Внутренняя тень со следующими настройками:
Шаг 4
Откройте папку с материалами к уроку и установите файл с кистями (ubersuper-folded-paper.
При необходимости, увеличьте размер кисти так, чтобы она полностью перекрывала белый прямоугольник
Шаг 5
Создайте еще один новый слой и снова при помощи инструмента Rectangle Tool (U)/ Инструмент «Прямоугольник» нарисуйте узкую полоску цветом #12adc8, как показано на рисунке:
Измените режим смешивания этого слоя с полоской на
Теперь возьмите инструмент Line Tool (U)/ Инструмент «Линия» и нарисуйте линии черного цвета как показано на рисунке:
Поместите на ваш рабочий холст изображения из папки с материалами или возьмите понравившиеся вам фотографии или картинки. Разместите их следующим образом:
Разместите их следующим образом:
Измените режим смешивания каждого слоя с картинкой на Multiply/Умножение:
Шаг 6
Возьмите инструмент и добавьте желаемый текст. Чтобы добавить текст ровно в прямоугольную колонку сделайте следующим образом: возьмите инструмент
Шаг 7
Теперь давайте добавим название газеты. В данном случае автор выбрал название «Le Monde» («Мир»). Вы можете либо поместить изображение с названием из папки с материалами, либо написать свое шрифтом GothicRusMedium или English Ggothic 17th
Шаг 8
Добавьте еще различных логотипов, надписей и изображений по своему вкусу. У автора получилось следующее:
Шаг 8
Снова загрузите выделение слоя с прямоугольником, который мы создали в самом начале (Ctrl+клик по иконке слоя на панели слоев). Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент», тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N) и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент», тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N) и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Измените режим смешивания слоя с градиентом на
Теперь выделите все слои кроме фонового слоя с текстурой, продублируйте их (правый клик по слоям на панели слоев > Duplicate Layers ) и слейте в один слой полученные копии (Ctrl+E) .
Выделите полученный слой, активируйте режим трансформации (Ctrl+T) и поверните верхнюю газету на небольшой угол:
Шаг 9
Добавьте объединенному слою с газетой два стиля слоя, кликнув по нему дважды на панели слоев:
Drop Shadow/Тень и Bevel and Emboss/Тиснение
Вот, что у вас получится:
Шаг 10
Продублируйте

И в завершении, добавьте корректирующий слой Color Balance/Цветовой Баланс (Layer> New Adjustment Layer> Color Balance/Слой > Новый Корректирующий слой > Цветовой Баланс) и установите для него следующие настройки:
Финальный результат!
Когда малый бизнес сталкивается с необходимостью организации собственной ИТ-инфраструктуры, непременно возникает вопрос организации собственной службы технической поддержки. Оптимальный решением для компаний такого размера является комплексное
К фото со средним разрешением подойдёт способ, который я опишу ниже.
Для начала создаём в фотошопе новый документ размером 2х2 пиксела на белом фоне. Для удобства работы увеличиваем отображение документа в окне, зажав клавишу Alt и прокручивая колёсико мыши,берём инструмент «карандаш» чёрного цвета, делаем диаметр кисти 1 пкс и делаем такой рисунок:
Создаём аналогичный документ 2х2 пкс, но уже на прозрачном фоне:
Затем создаём такие же рисунки, но 4х4 пкс и чёрные квадратики будут размером 2х2 пкс.
Для всех рисунков повторяем действия «Редактировать—>Определить узор…»
Эффект газетной сетки применяется, в основном, к чёрно-белым фотографиям. В Фотошопе существует множество способов преобразования цветной фотографии в чёрно-белую. Простейший из них — нажать клавиши Ctrl+Shift+U, но простой — не значит лучший. В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
Затем открываем палитру слоёв (клавиша F7), кликаем внизу панели по кнопке «Добавить стиль слоя», выбираем «Наложение узора».
Выбираем узор «чёрный с белым 4х4 пкс», режим наложения — Перекрытие, также по вкусу и в зависимости от разрешения рисунка подбираем масштаб и прозрачность. У меня эти значения 100%
Результат применения этих настроек можно увидеть в левой части фотографии, расположенной ниже.
Но если применить другие настройки, то и результат получится другим. Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения — затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.
Таким образом, комбинируя узоры и их прозрачность, режимы наложения, масштаб и другие параметры, можно добиться различных результатов для одной фотографии, от «журнального» качества до низкоконтрастной мутной фотки из бульварной газетки.
Газета для Фотошопа
(Фотошоп: фото в газете).
С помощью этого урока «Газета для Фотошопа » Вы сможете сделать своим друзьям замечательный шуточный подарок.
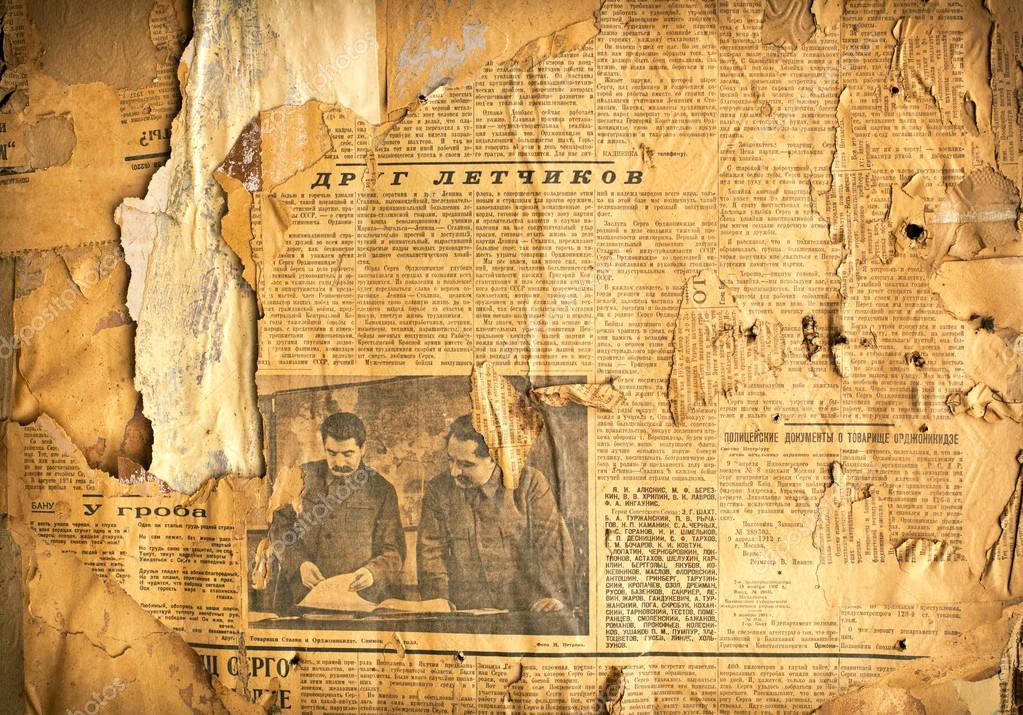
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе — Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл — Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.
Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.
Переходим в Редактирование — Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.
И подгоняем фотографию под размер картинки в газете.
Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.
Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои.
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.
Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.
Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр — Размытие — Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Обратите внимание — под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.
Получаем вот такую газету с нашей фотографией. Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт -“Time New Roman”- “Bold”, кегль — 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).
Объединяем два верхних слоя в Группу (CTRL + G). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.
Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) — нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial — Narrow размером в 9пт и остальными параметрами как на фото ниже.
Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки (по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.
Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.
Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст. Впечатываем вместо него продолжение нового текста.
Параметры шрифта остаются без изменений.
Наша газета для Фотошопа готова! Теперь можем отправить её Вашим друзьям, снабдив подписью типа: «Я и не подозревал, что Вы, друзья мои, так популярны в Вашем городе!». И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
На этом урок закончен.
Приятных творческих успехов
Скачать урок в формате PDF и исходники к нему:
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!
Начнем!
На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver .
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.
Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.
2. Добавляем фигуры и текстовые блоки
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type Tool (T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type — Paste Lorem Ipsum (Текст — Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum — это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.
Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.
3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.
Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).
Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.
Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).
Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.
Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.
5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).
Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.
6. Создаем кисточку в виде разорванных краев
Берем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
7. Создаем рабочий контур из выделения
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.
Шаг 2
Открываем панель Window — Paths (Окно — Контуры) и в нижней части нажимаем кнопку Make work path from selection (Создать рабочий контур из выделенной области).
8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.
Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.
Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.
Шаг 3
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.
10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7
Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Styl e (Вставить стиль слоя).
11. Добавляем просвечивающийся эффект
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.
Шаг 2
Переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.
12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.
Шаг 2
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.
Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.
Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.
13. Добавляем фон
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.
Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Газетный лист
Это действительно интересный эффект. Я его использовал не один раз — он производит сильное впечатление на людей, они часто хотят узнать, как я это делаю. Нет, я не использую печатный станок. И нет, я не не сканирую настоящую газету и не меняю текст Фотошопом. На самом деле я использую только Photoshop, от начала и до конца. Картинка была сделана с использованием различных приемов, которые в сочетании дают такой вот неплохой результат.
Для начала создайте новое RGB-изображение. Я задал размеры 400х400 пикселей.
Если вы когда-нибудь видели настоящую английскую газету, вы должны были заметить, что на самом деле она не черно-белая — газетная бумага имеет теплый оттенок. А поскольку мы хотим, чтобы было похоже, установим цвет краски как RGB (237,224,221) и фона — RGB (42,29,26).
Теперь давайте начнем.
Создайте новый слой и назовите его «Paper«. Используйте инструмент выделения, чтобы выделить квадрат (или прямоугольник, это не имеет значения) немного меньше, чем наш документ. 310-325 пиксел на каждую сторону будет нормально. Залейте его нашей краской, а потом уберите выделение (Ctrl+D).
Ну вот, настало время хорошенько повеселиться. Напечатайте статью цветом фона. Times и Times New Roman — хорошие газетные шрифты. Некоторые заголовки британских газет набираются шрифтом Old English. Используйте те шрифты, которые вам кажутся более подходящими. Создайте новый слой для создания разделителей статей (линеек). Их можно нарисовать, используя иструмент рисования линий с шириной 1 пиксель и цвет фона. Размещайте статью и рисунки так, чтобы они выходили за правую и нижнюю границу газеты.
Помните, я говорил, что цвета нашей газеты не черно-белые, а имеют розоватый оттенок? Это относится и к фотографиям. Поэтому нам нужно их подредактировать. Откройте фотографию в новом окне. Конвертируйте изображение в «grayscale» (оттенки серого), и потом снова верните в RGB. Создайте новый слой и заполните его цветом краски. Выделите все, уменьшите выделение на 1 пиксель и нажмите Delete. Мы получим черные (или, я бы сказал, теплые черные) границы вокруг картинки. Склейте слои и скопируйте в новый слой нашей газеты.
Поэтому нам нужно их подредактировать. Откройте фотографию в новом окне. Конвертируйте изображение в «grayscale» (оттенки серого), и потом снова верните в RGB. Создайте новый слой и заполните его цветом краски. Выделите все, уменьшите выделение на 1 пиксель и нажмите Delete. Мы получим черные (или, я бы сказал, теплые черные) границы вокруг картинки. Склейте слои и скопируйте в новый слой нашей газеты.
Примечание: Мы собираемся порвать газету справа и снизу. Держите это в голове, когда будете верстать статьи. Текст, который должен читаться, нужно разместить на некотором расстоянии от правой и нижней границы газеты.
Обычно на этом этапе я склеиваю текст, изображение и линейки в один слой. Однако, если вы следуете этому уроку и вдруг понимаете, что неправильно написали адрес своей веб-страницы, будет много слез. Поверьте мне, я знаю это на собственном опыте. Поэтому лучше делайте копии слоев или файла перед тем, как склеивать.
Ну а теперь — склеиваем слои и переименовываем получившийся слой в «Front Page«.
НА САМОМ ДЕЛЕ фотографию сделал не японский турист, я ее взял с Dr. Ozone’s Image Archives.
Если вы внимательно посмотрите на мою газету, то заметите текст и картинки на обратной стороне. Это придаст вашей газете реалистичность. Скройте слой «Front Page», а потом повторите все сначала, но теперь текст, заголовок и картинка должны быть другими. Единственная разница должна состоять в том, что граница картинки и текста должна быть справа, а не слева. Можно было бы просто дублировать слой «Front Page» и отразить его по горизонтали, но тогда газета будет выглядеть недостаточно реалистично.
Текст может быть нечитаемым, но заголовок и изображение должны быть настоящими.
Ну вот, мы создали обратную сторону, теперь можно склеить слои и назвать получившийся слой «Back Page«. Щелкните по этому слою и переверните его по горизонтали (Edit > Transform > Flip Horizontal) и выставьте непрозрачность на 10%. Теперь сделайте слой «Front Page» видимым и двигайте слой «Back Page» так, чтобы границы текста на обоих слоях совместились.
Теперь сделайте слой «Front Page» видимым и двигайте слой «Back Page» так, чтобы границы текста на обоих слоях совместились.
Примечание: Следующие несколько шагов описывают метод, без которого просто невозможно обойтись — неважно, делаете ли вы газету, обрабатываете ли фотографию или имитируете листок записной книжки. Тут описывается, как сделать реалистичные разрывы бумаги.
Надеюсь, вы оставили зазор справа для разрывов. Иначе вам придется долго мучиться с лассо, чтобы не удалить лишнего или вернуться на несколько шагов назад.
Переключитесь на слой с газетой и используйте инструмент «лассо«, чтобы нарисовать зубчатую линию справа и снизу изображения. Затем перейдите к левой части вырежите дырки в поле. Затем переместите инструмент к краю картинки, как можно ближе к точке, откуда вы начали выделение. Все это нужно сделать за один сеанс выделения. Теперь переключитесь на быстрое выделение («quick mask«).
Этот шаг придаст нашему рваному краю реалистичный вид. Выполните Filter->Pixelate->Cristalize со значением «3«. Если я объяснил все это недостаточно понятно — посмотрите на картинку ниже.
Выполните Filter->Pixelate->Cristalize со значением «3«. Если я объяснил все это недостаточно понятно — посмотрите на картинку ниже.
Инвертируйте выделение, затем переключитесь к нормальному режиму выделения и нажмите Delete. Удалите это выделение не только в слое «Front Page», но и в «Back Page». Если вы также осторожны, как я (ну, скажем, как я в Фотошопе), вы можете сохранить выделение прежде чем убирать его.
Верхний край газеты обычно перфорирован. Чтобы воспроизвести этот эффект, вам понадобиться создать новую кисть. Вот параметры, которые я использовал:
Diameter: 20
Hardness: 90%
Spacing: 75%
Angle: 90°
Roundness: 28%
Выберите инструмент «резинка» (тот, который похож на кирпичик), и, удерживая Shift кликните и тащите кисть горизонтально вдоль верхнего края картинки. Должно получиться примерно так:
Если все получается как надо, продолжайте, а если что-то не так, попробуйте поменять настройки кисти.
Если ваша картинка больше по размеру, чем моя, вам нужно увеличить размер кисти.
Чтобы придать нашей картинке реалистичную глубину, нужно добавить тень. Тем из вас, кто любит делать тень, используя эффекты слоя, придется пользоваться старомодным методом, если вы хотите еще сделать загиб страницы. Создайте новый слой под названием «Shadow» и заполнить его (fill) черным цветом (на этот раз совершенно черным). Выделите слой с газетой (Ctrl+клик на слое «Paper»), щелкните на слое «Shadow» и нажмите Delete. Затем выполните Gaussian blur со значением 3. Не сдвигайте пока тень, сначала создадим эффект загиба страницы.
Я делаю копию файла на этом этапе, так как сейчас нам нужно будет склеить слои. Склейте все, кроме слоя «Shadow» и фона, если он у вас есть.
Вот теперь можно сдвинуть тень на свой вкус, и все, в принципе, работу можно считать законченой, но я бы сделал загиб страницы, добавив изображению реалистичности.
Я очень растерялся, когда стал думать, как можно реализовать загиб страницы. И единственный приемлемый путь, который я в итоге нашел — использовать возможности displacement map. Но для начала нужно создать эту самую карту. Для этого создайте новое изображение размером 400х400 (такое же по размеру, как первое). Измените цвет краски и фона обратно к стандартным, черному и белому, без всяких оттенков.
И единственный приемлемый путь, который я в итоге нашел — использовать возможности displacement map. Но для начала нужно создать эту самую карту. Для этого создайте новое изображение размером 400х400 (такое же по размеру, как первое). Измените цвет краски и фона обратно к стандартным, черному и белому, без всяких оттенков.
Выберите инструмент градиентной заливки. Нажмите на кнопку с инструментом и держите, пока не появится дополнительная панель с кнопками заливки.
Теперь выберите «Gradient editor» (нажмите «edit» на панели инструментов или, если у вас версия 6+, два раза кликните на градиенте). Установите точку смещения на 80%.
Наведите курсор на точку, находящуюся несколько ниже верхнего левого угла изображения, щелкните и тяните вниз наискосок далеко за пределы нижней границы. Нам понадобится изменить контрастность карты (Ctrl+L), чтобы получить именно тот эффект, который необходим. Нажмите кнопку «auto«, чтобы контрастность стала максимальной. Затем установите Output levels на 128 и 255, чтобы изображение завернулось в одном направлении, а затем измените mid-levels так, чтобы получился хороший жесткий блок 50% серого в верхнем левом углу, который должен завернуться. Я установил mid-levels на .37
Нажмите кнопку «auto«, чтобы контрастность стала максимальной. Затем установите Output levels на 128 и 255, чтобы изображение завернулось в одном направлении, а затем измените mid-levels так, чтобы получился хороший жесткий блок 50% серого в верхнем левом углу, который должен завернуться. Я установил mid-levels на .37
Теперь давайте размоем все это. Выполните размывание по Гауссу (Gaussian blur) со значениями 8, 4, 2 и 1, поочередно. Это должно немного скруглить загиб, так, чтобы убрать артефакты.
Примечание: Иногда у меня не сразу получается то, что надо. Мне нравится, когда получается хорошая 50% серая область в левом верхнем углу, чтобы остаток страницы не загибался. Если мой градиент не имеет такой области, приходится заливать заново.
Ну наконец, все получается как надо, выделите все и скопируйте. Затем сохраните картинку как dismap.psd. Вот что неприятно в использовании displacement map, так это то, что приходится использовать внешний файл, я бы предпочел, чтобы можно было использовать каналы изображения, чтобы не приходилось производить весь этот обмен файлами, ну да ладно… Вернемся к файлу с газетой и вставим карту из буфера в новый слой. Он нам потом пригодится, но пока скроем его.
Затем сохраните картинку как dismap.psd. Вот что неприятно в использовании displacement map, так это то, что приходится использовать внешний файл, я бы предпочел, чтобы можно было использовать каналы изображения, чтобы не приходилось производить весь этот обмен файлами, ну да ладно… Вернемся к файлу с газетой и вставим карту из буфера в новый слой. Он нам потом пригодится, но пока скроем его.
Выбираем Filter > Distort > Displace…, а там выбираем dismap.psd. Устанавливаем для Horizontal Scale и Vertical scale одинаковые значения, а сами значения могут быть любыми. На мой взгляд с 50% работает хорошо, но вы можете выбрать значение чуть больше или чуть меньше.
Выбираем слой «Shadow». Используем фильтр Displacement с теми же или меньшими значениями, чем те, что мы использовали на газете, но добавьте еще минус перед значением. Я использовал -25%.
Ну вот, тень готова, но она должна смягчаться по мере отдаления от газеты. Если у вас еще сохранился наш градиент в буфере, вам везет, если же нет, придется вернуться в файл dismap.psd и достать его отткуда. Вставьте градиент в новый канал файла с газетой. Выполните Image -> Adjust -> Auto Levels на канале, чтобы увеличить контрастность (Shift+Ctrl+L). Теперь выделите этот канал.
Если у вас еще сохранился наш градиент в буфере, вам везет, если же нет, придется вернуться в файл dismap.psd и достать его отткуда. Вставьте градиент в новый канал файла с газетой. Выполните Image -> Adjust -> Auto Levels на канале, чтобы увеличить контрастность (Shift+Ctrl+L). Теперь выделите этот канал.
Вернемся к палитре слоев и сделаем активным слой с тенью. Снова размываем. Выполните Gaussian blur со значениями — последовательно 8, 4, 2 и 1. Уберите выделение и выполните на весь слой тени Gaussian blur со значением 5.
Выделите все (Ctrl+A) и сдвиньте тень на 3 пикселя вниз и на 3 пикселя направо.
Помните слой с градиентом? Теперь мы его используем, чтобы придать странице реалистичный вид загнутой, а не просто деформированной. Выделите слой с газетой и удалите выделенное со слоя с градиентом. Теперь установите параметр наложения слоя с градиентом на «Overlay«.
Теперь установите параметр наложения слоя с градиентом на «Overlay«.
Если хотите, можете слегка повернуть слой с газетой и тенью. Для этого склейте все слои кроме фона и выполните Edit -> Transform -> Rotate. Это будет завершающий штрих.
И последнее, но не в последнюю очередь — нам нужно прикрепить обрывок к «стенке». Я воспользовался уроком с Photoshop Guru’s Handbook (перевод урока на русский язык — здесь). Но вы можете вместо скотча использовать канцелярскую кнопку — воспользуйтесь любым уроком для создания кнопок и действуйте по аналогии.
Ну вот, теперь обрежьте лишние края картинки, и все готово!
Как быстро удалить грязные пятна, используя Медиану в Photoshop
Вы развернули ваш белый фон для съемки; будь то винил или бумага. Он немного грязный от обуви, но вам непременно нужно сделать фотосъемку, и вы приступаете. Когда съемка окончена и фотографии попадают в компьютер, вы понимаете на сколько плох был фон. Потертости, отпечатки ног, случайные волосы – чтобы удалить все это, понадобятся годы. Теперь вы сожалеете, что не помыли фон перед съемкой или не отрезали часть бумаги. Вздох. Но нужно приступать к обработке. В этом уроке по фотошоп я покажу один замечательный трюк, который сэкономит вам кучу времени на «чистке» снимков.
Потертости, отпечатки ног, случайные волосы – чтобы удалить все это, понадобятся годы. Теперь вы сожалеете, что не помыли фон перед съемкой или не отрезали часть бумаги. Вздох. Но нужно приступать к обработке. В этом уроке по фотошоп я покажу один замечательный трюк, который сэкономит вам кучу времени на «чистке» снимков.
Не обязательно удалять их методом клонирования. Есть простой способ с помощью одного менее известного инструмента в Photoshop, который называется Медиана. Медиана – это один из способов размытия, в котором группы пикселей меняются на среднее значение пикселей. Более высокие значения уменьшаются, более низкие – увеличиваются, усредняя значения.
Шаги по очистке вашего белого фона
Итак, на вашем полу имеются следы пыли, волосы и следы обуви.
Шаг первый – копируем слой
Скопируйте фоновый слой, перетащив его на иконку Новый слой внизу панели слоев.
Или используйте комбинацию клавиш Command/Control + J. Если у вас несколько слоев, тогда нажмите Shift + Cmd/Ctrl + Alt + E, чтобы превратить их в новый слой.
Шаг второй — Медиана
Перейдите в Фильтр >Шум>Медиана.
Перемещайте слайдер радиуса до тех пор, пока грязные пятна не исчезнут. Здесь я применил значение 10.
Шаг третий – применяем маску слоя
Если вы не знакомы с масками слоя, вы можете использовать Ластик, чтобы удалить участки, где размытие нежелательно, но я рекомендую использовать маску слоя.
Белая слой-маска показывает все на слое, черная же наоборот скрывает все содержимое. Вам понадобится черная маска для этого слоя, поэтому удерживайте клавишу Option на Mac (Alt для PC), и щелкните на иконку Новая слой-маска внизу панели слоев. На слое появится черная маска, а фильтр Медиана скроется.
Вам понадобится черная маска для этого слоя, поэтому удерживайте клавишу Option на Mac (Alt для PC), и щелкните на иконку Новая слой-маска внизу панели слоев. На слое появится черная маска, а фильтр Медиана скроется.
Затем выберите инструмент Кисть (используйте клавишу B), затем нажмите D для установки цветов по умолчанию. Затем используйте клавишу X, чтобы поменять местами передний и задний план, пока передний план (т.е. верхняя иконка на панели инструментов) не станет белой. С помощью мягкой кисти рисуйте по участкам с грязными пятнами, проявляя эффект фильтра Медиана. Не подходите слишком близко к очертаниям вашего объекта. Если вы допустили ошибку, нажмите Х, чтобы сменить кисть на черную, и рисуйте там, где хотите скрыть участок. Это преимущество слой-маски, вы можете вскрывать или прятать отдельные участки снова и снова без отмены предыдущих действий (это называется не деструктивное редактирование).
Этот трюк не ограничивается фонами. Вы можете использовать его на любых областях непрерывного тона, добиваясь результата быстро. Я использовал его для обработки неба, когда случайно использовал грязную кисть для очистки сенсора и оставил отметины на сенсоре. Вот как вы можете устранить эту проблему с помощью Медианы.
Исправление грязного неба с помощью Медианы
Как и в случае очистки фона, начните с копирования слоя. Вы можете видеть на небе проблемные участки достаточно отчетливо (ниже), а также на сглаженных участках реки.
Далее примените Фильтр>Шум>Медиана. Загрязнения потребуют гораздо большего радиуса, чем при работе с фоном.
Выберите только участок неба
Далее спрячьте слой с Медианой, нажав на «глаз» слоя, и выберите слой ниже. На панели инструментов выберите Быстрое выделение или нажмите W. Оттуда перетащите курсор вдоль неба ближе к зданиям. Из-за четких краев на фоне неба выделение сделать легко.
На панели инструментов выберите Быстрое выделение или нажмите W. Оттуда перетащите курсор вдоль неба ближе к зданиям. Из-за четких краев на фоне неба выделение сделать легко.
Затем нажмите «Выбрать и скрыть под маской» (выделено красным). Небо видно четко, а остальная часть изображения исчезла. Проведите кистью по вершинам зданий, уличных фонарей и других предметов, которые должны быть защищены от воздействия фильтра Медиана. Нажмите Enter, чтобы создать выделение с мигающими краями.
Включите видимость слоя для Медианы. Нажмите иконку слой-маски в панели слоев, чтобы создать маску.
Вы увидите участки, где фильтр Медиана размыл края, поэтому вам понадобится черная кисть, чтобы скрыть эффект. Не нужно делать это сверхточно, использование большой мягкой кисти вдоль краев зданий справится с задачей очень быстро.
Удалите эффект Медианы там, где очертания строений города размылись.
Завершающая часть работы состоит в том, чтобы пройтись вдоль воды белой кистью с непрозрачностью 50%, чтобы спрятать пятна на воде.
Конечное изображение выглядит значительно лучше, чем исходное.
Гораздо быстрее, чем ручной способ удаления каждого пятнышка, не так ли?
Автор: Sean McCormack
Перевод: Татьяна Сапрыкина
Шаблон газеты правда для фотошопа
Автор: Олег Лодянов. Дата публикации: 28 декабря 2016 . Категория: Уроки фотошопа коллажи.
(Фотошоп: фото в газете).
С помощью этого урока «Газета для Фотошопа» Вы сможете сделать своим друзьям замечательный шуточный подарок.
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе – Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
Сколько времени, по-Вашему, они будут искать эту газету?
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл – Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.
Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.
Переходим в Редактирование – Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.
Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.
Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.
Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.
Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр – Размытие – Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Обратите внимание – под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то
Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.
Получаем вот такую газету с нашей фотографией.
Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт –“Time New Roman”- “Bold”, кегль – 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).
Объединяем два верхних слоя в Группу ( CTRL + G ). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.
Выравнивая по линеечке.
Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) – нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial – Narrow размером в 9пт и остальными параметрами как на фото ниже.
Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки ( по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.
Для большей схожести текста можно уменьшить немного Непрозрачность.
Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.
Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст. Впечатываем вместо него продолжение нового текста.
Параметры шрифта остаются без изменений.
Наша газета для Фотошопа готова! Теперь можем отправить её Вашим друзьям, снабдив подписью типа: «Я и не подозревал, что Вы, друзья мои, так популярны в Вашем городе!». И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
На этом урок закончен.
Приятных творческих успехов
Автор – Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходники к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Тебе также может понравиться
Набор информационных шаблонов сообщений о последних новостях
nainizul
Пресс-релиз копирайтинг плоские крошечные люди векторная иллюстрация продаж дизайн шаблона целевой страницы
normaals
Газета экономика страниц реалистичные шаблон дизайна с диаграммами мировых деловых новостей карта бизнесменов черные силуэты векторные иллюстрации
macrovector_official
Бизнес шаблон вдохновения флаер
sapureceh
onyxprj
onyxprj
lembergvector
Современная газета логотип шаблон
luckycreative
Свернуть голубая белая волна воды абстрактный фон
nhonya
Бланк макета открытой газеты
maxstock
Профессиональный корпоративный бизнес флаер
user4137150
Отправка электронных писем и статей от начала до конца. конверты и компьютеры векторная иллюстрация концепции
конверты и компьютеры векторная иллюстрация концепции
nakigitsune-sama
Приложение новостей. современные плоские графические элементы для веб-баннера, шаблон целевой страницы, веб-сайт. иллюстрации.
benzoix
Бланк макета открытой газеты
maxstock
Подписаться на рассылку
user5751350
Веб-шаблон целевой страницы новостей сми и концепции газеты
efosstudio
Шаблон концепции новостей и медиа с телевизионным фургоном и новостным микрофоном в современном изометрическом стиле.
fatmawatilauda
Подписаться на электронную почту плоский дизайн векторные иллюстрации
agung.sptr
maxstock
Векторные иллюстрации шаржа сложенной газеты. шаблон важной информации. плоский векторные иллюстрации шаржа.
andrew_derr
Газетный журнал модульная конструкция с рекламной информацией вектор шаблон
microone
E-mail подписаться, онлайн шаблон рассылки с почтовым ящиком и кнопку отправки на экране ноутбука.
user1558154
Новости концепции целевой страницы для сайта
user12592530
Регулярно распространяется новостное издание по электронной почте с некоторыми темами, интересующими его подписчиков.
photoroyalty
Шаблон концепции новостей и медиа с тв-фургоном с современной изометрией для шаблона сайта
fatmawatilauda
Новости концепции целевой страницы для сайта
user12592530
E-mail подписаться, онлайн шаблон бюллетеня вектор с почтовым ящиком и кнопку отправки. векторная иллюстрация штока
user1558154
Пустой журнал макет на белом фоне.
maxstock
Набор медиа инфографики
macrovector_official
Шаблон электронной формы подписки.
pplahotya
Пустой газетный макет
lembergvector
Векторные иллюстрации шаржа сложенной газеты. шаблон важной информации с целью. целевой маркетинг мультфильм иллюстрации.
andrew_derr
Глобальный бизнес. новости на смартфоне
talexey
Шаблон целевой страницы читайте онлайн статьи
putr
Шаблон целевой страницы доставщика с почтовым ящиком
user12592530
Рельефный геометрический квадрат черный фон.
lim_pix
Картонная коробка со смартфоном
talexey
Рельефный геометрический квадрат черный фон.
lim_pix
Подписаться на электронную почту дизайн линии векторные иллюстрации
agung.sptr
Подписаться на рассылку
user5751350
Рельефный геометрический квадрат черный фон.
lim_pix
Цвет геометрических фигур фон
lim_pix
Рельефный геометрический квадрат черный фон.
lim_pix
Газетный заголовок шаблона реалистичный плакат
macrovector
Газета шаблон реалистичная афиша
macrovector
Газета онлайн шаблон реалистичный
macrovector_official
Газета шаблон реалистичная афиша
macrovector
Плакат с дизайном главной страницы газеты с заголовками последних мировых новостей на фоне темного дерева
macrovector
macrovector
Социальные сети
Получи эксклюзивные ресурсы прямо на свой почтовый адрес
Copyright © 2010-2020 Freepik Company S. L. Все права защищены.
L. Все права защищены.
Регистрируясь на этом веб-сайте, ты принимаешь наши Условия использования и Политику конфиденциальности
Зарегистрироваться
И наслаждайся преимуществами
Увеличь свой ежедневный лимит скачиваний
Получи доступ к эксклюзивным предложениям и скидкам
Получи набор из 20 Премиум-ресурсов бесплатно, подписавшись на нашу рассылку
Уже есть аккаунт? Войти
Зарегистрироваться с аккаунтом социальной сети
Помощь с паролем
Введи имя пользователя или адрес электронной почты чтобы восстановить пароль. Ты получишь письмо с инструкциями. Если у тебя возникли проблемы с восстановлением пароля, свяжись с нами.
Здравствуйте!
В нашей рассылке ты найдешь эксклюзивные дизайны, новости и рекламные предложения.
Подпишись и получи 20 векторов Премиум
Да, получить Нет, продолжить без получения пакета
Мы защитим твою личную информацию. Подробнее
Сообщить
Уведомление о нарушении Авторских Прав
Если ты являешься владельцем авторских прав или агентом, отвечающим за это, и считаешь, что какой-либо контент на сайте Freepik нарушает авторские права твоей работы, ты можешь подать уведомление в DMCA для уведомления о ресурсах, которые могут представлять собой нарушение соответствующих лицензий
Сообщить о проблеме с загрузкой
Что пошло не так?
Поздравляем! Теперь ты Премиум пользователь Freepik.

Теперь ты можешь использовать весь контент без атрибуции и скачивать ресурсы, помеченные значком Премиум.
Краткое описание лицензии
Наша лицензия позволяет тебе использовать контент
- Для коммерческих и личных проектов
- В цифровых или печатных СМИ
- Можно использовать, неограниченное число раз в течение долгого времени
- В любой точке планеты
- Можно изменять, или создавать работы на основе данного контента
* Этот текст является только кратким описанием и не содержит никаких договорных обязательств. Для получения дополнительной информации, перед использованием контента прочитай наши Условия использования.
газета зеленый Ночной мост
правда и в кружок логотипа концепции лифс
газеты и увеличительное стекло квартиру вектор иллюстрация
правда преступность все время
Розовая газета Ручная роспись газета Красивая газета Газета иллюстрация
хорошо питаться правда wordart питание
газеты бумажные кораблики
неоновая газета с неоновой культурой
китайская традиционная морская газета
археологическая газета с древними чернилами
правда большой луны
газета белого столика
розовая газета упростила плакат
антикварная рекламная рекламная газета
правда небольшой вулкана курица
правда волосы длинные волосы
Старик Старик читает газету газета Старик читает газету
рекламная газета с двойным экспозиционным строительством
черная традиционная шелковая газета
Краткая пятницкая рекламная рекламная газета
офис Девушка читает газету Чтение газеты компьютер
летняя газета с оранжевыми фруктами на лето
газета В таиландском питательном достопримечательности
газета по традиционным элементам в китае
газета голубое газета на Корейском полуострове
газета по теннису
газета для гольфа
Pngtree 3-я годовщина
Купить 1 получить 3 года
Pngtree offers over 1855газета правдаPNG and vector images, as well as transparant background газета правдаclipart images and PSD files. Download the free graphic resources in the form of PNG, EPS, AI or PSD.
Download the free graphic resources in the form of PNG, EPS, AI or PSD.
Присоединяйтесь к команде проектантов pngtree
Загрузите первый дизайн, защищенный авторским правом. получить пакет купонов дизайнера $5 + $88
Анастасия Костенко оправдалась за неумелый фотошоп
Супруге футболиста просто захотелось украсить скучный фон снимка
26-летняя вице-мисс Россия 2014 года Анастасия Костенко нередко становится объектом насмешек со стороны пользователей соцсетей. Это не значит, что жену футболиста Дмитрия Тарасова подписчики пытаются выставить исключительной пустышкой. Но нередко модель сама провоцирует немало насмешек в свой адрес из-за необдуманных высказываний.
Это не значит, что жену футболиста Дмитрия Тарасова подписчики пытаются выставить исключительной пустышкой. Но нередко модель сама провоцирует немало насмешек в свой адрес из-за необдуманных высказываний.
На этот раз мама двух прекрасных дочерей, Миланы и Евы, удивила даже собственных фанатов, разместив на своей странице в Instagram фото, к которому по неизвестным причинам оказался «приклеен» автомобиль марки Mercedes. В целом суть публикации Костенко сводилась к итогам уходящего года, который помимо коронавируса подарил звездному семейству младшую дочь, а еще переезд в гостеприимную Казань.
«Мы переехали в прекрасный, невероятно гостеприимный и красивый город Казань, где есть свои традиции и прелести. Мы обрели новых замечательных друзей и знакомых, которые с особым трепетом баловали нас татарскими яствами, и здесь мне выпала честь вести спортивное шоу для хоккейного клуба», — призналась Анастасия.
Однако пользователей больше привлекли не поздравления с Новым годом, а таинственная машина, которая зачем-то появилась на опубликованном моделью фото. «Анастасия, вас не смущает машина, которую вы в фотошопе приделали?»; «Анастасия, извините, а зачем вы автомобиль прифотошопили?»; «Машина как будто нарисованная», «Нелепица какая», «Я один от мерса оторваться не могу?» — удивились комментаторы.
«Анастасия, вас не смущает машина, которую вы в фотошопе приделали?»; «Анастасия, извините, а зачем вы автомобиль прифотошопили?»; «Машина как будто нарисованная», «Нелепица какая», «Я один от мерса оторваться не могу?» — удивились комментаторы.
Модель тут же попыталась оправдаться перед подписчиками, заявив, что прифотошопила «мерс», чтобы спрятать попавший в кадр чей-то неприглядный и грязный автомобиль. Как хорошо, когда человек стремится к прекрасному, пусть даже таким необычным образом!
как радиофугас уничтожил немецкого генерала — Российская газета
В ночь на 14 ноября 1941 года в оккупированном Харькове в доме по улице Дзержинского по команде, поданной с Воронежской радиовещательной станции, взорвался радиофугас. В результате взрыва был убит начальник гарнизона генерал-майор фон Браун и около 20 немецких офицеров. Это один из самых известных случаев взрыва радиофугасов во время Великой Отечественной войны.
Первый же взрыв произошел 12 июля 1941 года в городе Струги Красные Псковской области. Тогда при помощи радиосигнала взорвали три мины по 250 килограммов каждая на расстоянии до 150 километров. Погибли около сотни военнослужащих немецкого 56-го механизированного корпуса.
«РГ» уже рассказывала о том, что к началу Великой Отечественной войны на вооружении советских инженерных частей особого назначения были фугасы тактического и стратегического действия — ФТД, Ф-10 и другие со сложными радиотехническими устройствами. Поэтому их применяли для взрывов на расстоянии с того самого момента, как гитлеровцы напали на страну. А Ф-10 начали использовать для подрыва управляемых по радио фугасов. Эти взрывы были очень эффективными в глубоком тылу противника.
Начальник гарнизона оккупированного Харькова генерал-майор Георг фон Браун долго выбирал дом, в котором он должен был работать и жить. Остановился на особняке по улице Дзержинского. Но 54-летний генерал не сразу занял дом. Он дал задание тщательно его проверить. Саперы в подвале дома обнаружили огромную мину. Но они не знали, что под ней спрятана еще одна — радиоуправляемая.
Саперы в подвале дома обнаружили огромную мину. Но они не знали, что под ней спрятана еще одна — радиоуправляемая.
Командир саперного батальона доложил генерал-майору фон Брауну, что в особняк в центре Харькова можно заселяться. И в тот же вечер начальник гарнизона переехал. Об этом сразу же стало известно разведчикам. Они доложили командованию Юго-Западного фронта.
В своей новой резиденции генерал-майор проводил совещание. А в четыре часа 20 минут утра 14 ноября раздался мощный взрыв. Был уничтожен дом на улице Дзержинского, а вместе с ним и генерал-майор фон Браун с офицерами.
Эти радиофугасы установила в Харькове группа полковника Ильи Старинова еще до отхода советских войск. Они ждали своего часа и команды. Когда он настал, фугас привели в действие сигналом от мощной радиостанции, которая находилась в Воронеже.
После этого ЧП все здания, в которых располагались какие-то учреждения и штабы, немецкие саперы проверили. В одном нашли мину. После неудачной попытки ее уничтожить обнаружили поврежденные радиотехнические детали. И тогда предположили, что ее приводят в действие по радио.
И тогда предположили, что ее приводят в действие по радио.
А Красная Армия использовала радиофугасы до лета 1943 года. После разгрома немецко-фашистских войск на Курской дуге было развернуто наступление на всех фронтах, в условиях которого радиофугасы не были нужны.
Имитация газетной фотографии — мелкая сетка на фото. Газета для Фотошопа: урок из инета Как сделать газету в фотошопе
К фото со средним разрешением подойдёт способ, который я опишу ниже.
Для начала создаём в фотошопе новый документ размером 2х2 пиксела на белом фоне. Для удобства работы увеличиваем отображение документа в окне, зажав клавишу Alt и прокручивая колёсико мыши,берём инструмент «карандаш» чёрного цвета, делаем диаметр кисти 1 пкс и делаем такой рисунок:
Создаём аналогичный документ 2х2 пкс, но уже на прозрачном фоне:
Затем создаём такие же рисунки, но 4х4 пкс и чёрные квадратики будут размером 2х2 пкс.
Для всех рисунков повторяем действия «Редактировать—>Определить узор. ..»
..»
Эффект газетной сетки применяется, в основном, к чёрно-белым фотографиям. В Фотошопе существует множество способов преобразования цветной фотографии в чёрно-белую. Простейший из них — нажать клавиши Ctrl+Shift+U, но простой — не значит лучший. В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
Затем открываем палитру слоёв (клавиша F7), кликаем внизу панели по кнопке «Добавить стиль слоя», выбираем «Наложение узора».
Выбираем узор «чёрный с белым 4х4 пкс», режим наложения — Перекрытие, также по вкусу и в зависимости от разрешения рисунка подбираем масштаб и прозрачность. У меня эти значения 100%
Результат применения этих настроек можно увидеть в левой части фотографии, расположенной ниже.
Но если применить другие настройки, то и результат получится другим. Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения — затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.
Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения — затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.
Таким образом, комбинируя узоры и их прозрачность, режимы наложения, масштаб и другие параметры, можно добиться различных результатов для одной фотографии, от «журнального» качества до низкоконтрастной мутной фотки из бульварной газетки.
Газета для Фотошопа
(Фотошоп: фото в газете).
С помощью этого урока «Газета для Фотошопа » Вы сможете сделать своим друзьям замечательный шуточный подарок.
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе — Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл — Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.
Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.
Переходим в Редактирование — Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.
И подгоняем фотографию под размер картинки в газете.
Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.
Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои.
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.
Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.
Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр — Размытие — Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Обратите внимание — под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.
Получаем вот такую газету с нашей фотографией. Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт -“Time New Roman”- “Bold”, кегль — 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).
Объединяем два верхних слоя в Группу (CTRL + G). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.
Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) — нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial — Narrow размером в 9пт и остальными параметрами как на фото ниже.
Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки (по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.
Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.
Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст. Впечатываем вместо него продолжение нового текста.
Параметры шрифта остаются без изменений.
Наша газета для Фотошопа готова! Теперь можем отправить её Вашим друзьям, снабдив подписью типа: «Я и не подозревал, что Вы, друзья мои, так популярны в Вашем городе!». И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
На этом урок закончен.
Приятных творческих успехов
Скачать урок в формате PDF и исходники к нему:
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!
Начнем!
На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver .
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.
Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.
2. Добавляем фигуры и текстовые блоки
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type Tool (T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type — Paste Lorem Ipsum (Текст — Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum — это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.
Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.
3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.
Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).
Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.
Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).
Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.
Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.
5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).
Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.
6. Создаем кисточку в виде разорванных краев
Берем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
7. Создаем рабочий контур из выделения
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.
Шаг 2
Открываем панель Window — Paths (Окно — Контуры) и в нижней части нажимаем кнопку Make work path from selection (Создать рабочий контур из выделенной области).
8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.
Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.
Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.
Шаг 3
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.
10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7
Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Styl e (Вставить стиль слоя).
11. Добавляем просвечивающийся эффект
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.
Шаг 2
Переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.
12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.
Шаг 2
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.
Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.
Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.
13. Добавляем фон
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.
Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
(После того, как кликните по ссылке — браузер выдаст вам ошибку «Forbidden…». Не закрывая окна браузера, в адресной строке «перейдите» по ссылке еще раз — начнется скачивание архива.)
Шаг 1
Создайте новый документ размером 1024×780 pх , с разрешением 72dpi, RGB 8 bit. Скачайте архив с материалами и пометите в ваш рабочий документ файл с гранжевой текстурой — DSC_0371.jpg (просто перетащите изображение из папки в ваш рабочий документ). Поскольку изображение не полностью перекрывает холст, растяните его до нужного размера, потянув на угловой маркер и удерживая клавишу Shift.
Теперь можете объединить фоновый слой и слой с текстурой, выделив их на панели слоев и нажав Ctrl+E.
Шаг 2
Выберите инструмент , проверьте, что у вас установлен режим Shape/Фигура на верхней панели настроек, и нарисуйте вот такой прямоугольник белого цвета:
Загрузите выделение прямоугольника, кликнув по его иконке на панели слоев с зажатой клавишей Ctrl:
Затем примените фильтр Add Noise (Filter> Noise> Add Noise/Фильтр > Шум > Добавить шум) к выделенной области со следующими настройками (В появившемся окошке с вопросом о растрировании слоя нажмите ОК):
Шаг 3
Кликните дважды по этому же слою на панели слоев, чтобы добавить стиль слоя Inner Shadow / Внутренняя тень со следующими настройками:
Шаг 4
Откройте папку с материалами к уроку и установите файл с кистями (ubersuper-folded-paper. abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N) , возьмите инструмент Кисть/Brush Tool (B), выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N) , возьмите инструмент Кисть/Brush Tool (B), выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
При необходимости, увеличьте размер кисти так, чтобы она полностью перекрывала белый прямоугольник
Шаг 5
Создайте еще один новый слой и снова при помощи инструмента Rectangle Tool (U)/ Инструмент «Прямоугольник» нарисуйте узкую полоску цветом #12adc8, как показано на рисунке:
Измените режим смешивания этого слоя с полоской на Linear Burn/ Линейный затемнитель:
Теперь возьмите инструмент Line Tool (U)/ Инструмент «Линия» и нарисуйте линии черного цвета как показано на рисунке:
Поместите на ваш рабочий холст изображения из папки с материалами или возьмите понравившиеся вам фотографии или картинки. Разместите их следующим образом:
Разместите их следующим образом:
Измените режим смешивания каждого слоя с картинкой на Multiply/Умножение:
Шаг 6
Возьмите инструмент и добавьте желаемый текст. Чтобы добавить текст ровно в прямоугольную колонку сделайте следующим образом: возьмите инструмент Rectangle Tool (U)/ Инструмент «Прямоугольник» и нарисуйте прямоугольник нужной формы в режиме Path. Затем возьмите инструмент Horizontal Type Tool (T)/ Инструмент «Горизонтальный текст» , кликните внутри полученного контура и вставьте скопированный заранее текст (Ctrl+V).
Шаг 7
Теперь давайте добавим название газеты. В данном случае автор выбрал название «Le Monde» («Мир»). Вы можете либо поместить изображение с названием из папки с материалами, либо написать свое шрифтом GothicRusMedium или English Ggothic 17th
Шаг 8
Добавьте еще различных логотипов, надписей и изображений по своему вкусу. У автора получилось следующее:
Шаг 8
Снова загрузите выделение слоя с прямоугольником, который мы создали в самом начале (Ctrl+клик по иконке слоя на панели слоев). Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент», тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N) и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент», тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N) и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Измените режим смешивания слоя с градиентом на Difference/ Разница и уменьшите его Непрозрачность (Opacity) до 55%
Теперь выделите все слои кроме фонового слоя с текстурой, продублируйте их (правый клик по слоям на панели слоев > Duplicate Layers ) и слейте в один слой полученные копии (Ctrl+E) .
Выделите полученный слой, активируйте режим трансформации (Ctrl+T) и поверните верхнюю газету на небольшой угол:
Шаг 9
Добавьте объединенному слою с газетой два стиля слоя, кликнув по нему дважды на панели слоев:
Drop Shadow/Тень и Bevel and Emboss/Тиснение
Вот, что у вас получится:
Шаг 10
Продублируйте (Ctrl+J) полученный слой с газетой еще несколько раз и поверните копии в режиме трансформации (Ctrl+T) на небольшой угол относительно верхней газеты.
И в завершении, добавьте корректирующий слой Color Balance/Цветовой Баланс (Layer> New Adjustment Layer> Color Balance/Слой > Новый Корректирующий слой > Цветовой Баланс) и установите для него следующие настройки:
Финальный результат!
Когда малый бизнес сталкивается с необходимостью организации собственной ИТ-инфраструктуры, непременно возникает вопрос организации собственной службы технической поддержки. Оптимальный решением для компаний такого размера является комплексное
Дизайн старинных произведений искусства со старой газетой и акварельной кистью в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать это акварельное винтажное произведение с помощью старой газеты в Photoshop.
PSD-файл этого руководства доступен через VIP-зону для членов PSD Vault.
Попутно я покажу вам, как смешивать пользовательские акварельные кисти и старую газету, чтобы создать винтажный вид в Photoshop. Это учебник по Photoshop среднего уровня, поэтому некоторые шаги могут быть непростыми — если вы думаете, что справляетесь с этой задачей, пожалуйста 🙂
Это учебник по Photoshop среднего уровня, поэтому некоторые шаги могут быть непростыми — если вы думаете, что справляетесь с этой задачей, пожалуйста 🙂
Вдохновением для этого урока послужила иллюстрация, представленная в этом посте на Abduzeedo.
Примечание. Учебное пособие по Photoshop выполнено в CS6, поэтому некоторые снимки экрана могут иметь немного иной макет, чем в более ранней версии.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop.Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Акварельные кисти (выберите одну из списка)
Текстура бумаги
Модель
Газета
Шаг 1
Создайте новый документ размером 700 пикселей * 1020 пикселей с белым фоном, используйте акварельную кисть, которую вы загрузили, нарисуйте текстуру поверх фона:
Подсказка: установите поток кисти и непрозрачность примерно на 40% для мягкого эффекта.
Загрузите текстуру бумаги в Photoshop, выберите часть, как показано ниже:
Скопируйте и вставьте выделение поверх нашего документа, установите режим наложения на «наложение» для этого нового слоя:
Добавьте два следующих корректирующих слоя сверху:
Уровни
Кривые
, и пока у вас будет следующий эффект:
Шаг 2
Загрузите изображение модели в Photoshop, вырежьте модель и поместите ее в положение, показанное ниже:
Примените к этому новому слою следующий акварельный фильтр:
Добавьте маску слоя к этому слою модели и используйте акварельную кисть в качестве ластика, чтобы удалить некоторые части модели, как показано ниже:
Примените следующий фильтр «Уменьшение шума» к этому слою модели (Фильтр> Шум> Уменьшить шум):
, и пока у вас будет следующий эффект:
Шаг 3
Добавьте следующие корректирующие слои в качестве обтравочной маски к этому слою модели:
Черно-белое
Маска слоя на черно-белом корректирующем слое:
Уровни
Маска слоя на корректирующем слое уровней:
Кривые
, и пока у вас будет следующий эффект:
Шаг 4
Загрузите изображение из газеты в Photoshop, используйте инструмент «Лассо» с пером 10 пикселей, чтобы выделить его часть:
Скопируйте и вставьте выделение под слой модели, продублируйте этот слой несколько раз, поверните и измените размер, а затем разместите их вокруг модели, как показано ниже:
Также поместите копию над слоем модели в положение, показанное ниже:
Мягким ластиком удалите края текстуры газеты, чтобы они исчезли на фоне:
Нарисуйте еще немного акварельной текстуры на модели, как показано ниже:
Я немного скорректировал цветовой баланс, чтобы придать ему ощущение старой бумаги, и вот мой последний результат:
Вот и все для этого урока! Надеюсь, вам понравится и он будет вам полезен! До следующего раза, хорошего дня!
30+ лучших бумажных экшенов Photoshop для творческих эффектов
Превратите свои фотографии в потрясающее произведение искусства в кратчайшие сроки, используя наши вручную подобранные экшены Paper Photoshop.

Это вопрос всего лишь нескольких простых щелчков мышью, и вы будете поражены, увидев фантастические результаты, которые поможет вам достичь использование этих классных экшенов Paper Photoshop. Итак, здесь у нас есть коллекция из более 30 Paper Photoshop Actions для улучшения стиля ваших фотографий. Приятно провести время и наслаждаться!
Возможно вам понравится:
Экшен Photoshop в виде бумажной книги
Создайте абстрактный эффект на холсте. Сэкономьте часы работы с этим действием.Для использования экшена лучше всего подходят фото с улицами и архитектурными сооружениями.
Информация / Источник загрузки
Экшен Photoshop для печати на бумаге
Простота использования и неограниченный результат. Работайте с любым изображением. Начальный слой остается нетронутым, и все можно редактировать после выполнения действия.
Информация / Источник загрузки
Экшен Photoshop текст в газете
Высокодетализированный газетный текст Photoshop Action. Отличная работа с любым изображением.Поддержка 300 точек на дюйм. Таким образом, вы можете использовать его в маленькой или большой картинке.
Отличная работа с любым изображением.Поддержка 300 точек на дюйм. Таким образом, вы можете использовать его в маленькой или большой картинке.
Информация / Источник загрузки
Экшен Photoshop для рисования на бумаге
Будьте художником без какого-либо опыта (всего один щелчок мыши сделайте ваши фотографии художественными). Приветствие с потрясающей производительностью всего в один клик.
Информация / Источник загрузки
Экшен Photoshop Sketch
Создавайте реалистичные эскизы из ваших фотографий всего за несколько кликов. Вы также можете создать эффект выталкивающего трехмерного эскиза с помощью этого действия.
Информация / Источник загрузки
NewsPrint Photoshop Action
Простота использования и неограниченный результат. Работайте с любым изображением. Начальный слой остается нетронутым, и все можно редактировать после выполнения действия.
Информация / Источник загрузки
Экшен Photoshop Art Sketch
Экшен Photoshop Tech Sketch Art превращает ваши фотографии в шедевр современного рисованного пера и карандашного наброска. Сэкономьте часы работы с этим действием.После того, как действие завершит работу, вы получите хорошо организованный и структурированный файл с множеством слоев, папок и настроек для улучшения конечного результата.
Сэкономьте часы работы с этим действием.После того, как действие завершит работу, вы получите хорошо организованный и структурированный файл с множеством слоев, папок и настроек для улучшения конечного результата.
Информация / Источник загрузки
Экшен Photoshop Real Sketch Pro
Real Sketch Pro — это профессиональный экшен Photoshop одним щелчком, который преобразует ваше изображение в реалистичный нарисованный от руки эскиз.
Информация / Источник загрузки
Рисованный экшен Photoshop
Создавайте очень подробные реалистичные рисованные эффекты из ваших фотографий.
Информация / Источник загрузки
Набор комиксов Экшен Photoshop
Простой способ создать комикс своими руками. Сэкономьте часы работы с этим действием. После того, как действие завершит работу, вы получите хорошо организованный и структурированный файл с множеством слоев, папок и настроек для улучшения конечного результата.
Информация / Источник загрузки
Экшен Photoshop Quick Sketch
Фактически, вы получаете два экшена в одном, карандашный набросок и акварельный набросок, и можете комбинировать их как хотите.Этот экшен отлично подходит для детализированных изображений и подходит как для портретов, так и для персонажей, пейзажей и архитектуры.
Информация / Источник загрузки
Экшен Photoshop в стиле коллаж
Collage Art Photoshop Action превращает ваши фотографии в реалистичные коллажи. Сэкономьте часы работы с помощью экшена Photoshop Collage Art. После того, как действие завершит работу, вы получите хорошо организованный и структурированный файл с множеством слоев, папок и настроек для улучшения конечного результата.
Информация / Источник загрузки
Экшен Photoshop эскиз на бумаге для заметок
Художественный экшен Note Paper Sketch, который превращает вашу фотографию в профессиональный набросок на бумаге для заметок.
Информация / Источник загрузки
Винтажный экшен Photoshop
Создавайте художественные винтажные дизайны из ваших фотографий простым способом! Текстуры, использованные для создания эффекта, были созданы с помощью сканирования углем и акварели — это помогает придать эффекту максимально органичный вид.
Информация / Источник загрузки
Экшен Photoshop Art в газете
Создавайте реалистичные изображения газетных лоскутков из любой фотографии. Окончательный эффект включает винтажный эффект и несколько цветовых эффектов. Его очень легко использовать и вы сэкономите часы работы. Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек.
Информация / Источник загрузки
Экшен Photoshop для печати в газете
Великолепный экшен Photoshop для печати газет с 4 различными стилями печати.
Информация / Источник загрузки
Леонардо CS4 + Экшен Photoshop
Действие работает с фотографиями с разрешением, добавляя к изображениям эффекты бумаги старого стиля.
Информация / Источник загрузки
Журнал Art Photoshop Action
Идеально сбалансированные цвета и элементы дадут вам полную свободу идей и помогут легко достичь своей цели.
Информация / Источник загрузки
Мягкий цветной карандаш Photoshop Action
В старых винтажных журналах в стиле 20-30-х годов.Мягкое и чистое, нежное и артистичное действие. Также как у вас есть личный профессиональный графический дизайнер.
Информация / Источник загрузки
Газетный портрет с эффектом
Действие простое в использовании, работает с изображениями любого размера.
Информация / Источник загрузки
Экшен Photoshop в стиле современного искусства
ЭкшенModern Art Photoshop Action позволяет создать эффект интересных цветов, почерка и других фонов. Действие включает рукописные кисти, которые вы можете перемещать, куда хотите.
Информация / Источник загрузки
Экшен Photoshop Портрет газеты
Улучшите свои фотографии с помощью этих классных экшенов Photoshop для портретов из газет. Полностью редактируемый, меняйте цвета и стиль.
Полностью редактируемый, меняйте цвета и стиль.
Информация / Источник загрузки
Экшен Photoshop для обработки эскизов
Прекрасный экшен по работе с эскизами, который превращает вашу фотографию в профессию по манипулированию эскизами. Есть инструкция, которая поможет вам сделать это очень быстро с некоторыми расширенными функциями.
Информация / Источник загрузки
Экшен Photoshop Мягкий карандашный набросок CS3 +
Полностью структурированный и редактируемый PSD-файл. Полезно для изображений большого размера. Улучшите свой стиль фотографии.
Информация / Источник загрузки
Газета Арт.
Это мощный набор экшенов для Photoshop. Дизайн с фотографами для фотографов. Удивительные и профессиональные газетные эффекты для ваших фотографий.
Информация / Источник загрузки
Экшен Photoshop для журнала
Отличный эффект журнального оформления на ваших фотографиях.
Информация / Источник загрузки
Нарисованный от руки CS4 + Экшен Photoshop
Экономьте свое время и используйте эти экшены Photoshop, чтобы улучшить свои фотографии с помощью потрясающих эффектов.
Информация / Источник загрузки
Экшен Photoshop с эскизом старой книги CS3 +
Придайте своим фотографиям стиль старой книжной бумаги с помощью этого экшена Photoshop.
Информация / Источник загрузки
Винтажная печать CS4 + Экшен Photoshop
Сделайте свои фотографии стильными, как на винтажной бумаге, с помощью этого экшена Photoshop.
Информация / Источник загрузки
Экшен Photoshop «Эскиз в стиле да Винчи»
Оживите заново в стиле великого художника эпохи Возрождения. Создайте потрясающий рисованный эскиз в стиле да Винчи. Он очень прост в использовании и позволяет сэкономить часы работы. Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек.
Информация / Источник загрузки
Экшен Photoshop Media Art
Будьте художником без какого-либо опыта (всего один щелчок мыши сделайте ваши фотографии художественными).
Информация / Источник загрузки
30 макетов газет для предпринимателей и редакторов 2020
Ищете лучшие макеты газет в PSD для ускорения процесса разработки? У нас есть лучшие мокапы на рынке.
Обычно реклама в газетах лучше всего работает для местных предприятий, поскольку она может сильно повлиять на потребителей, когда дело доходит до поиска информации и принятия окончательных решений о покупке. Более того, газетная статистика показывает, что газета по-прежнему показывает хорошие результаты.Фактически, в 2016 году определенное исследование показало, что более 169 миллионов взрослых в США читают газеты за месяц. Итак, если вы предприниматель, который хочет заняться газетной рекламой, лучше ознакомьтесь с этим списком газетных макетов, которые мы для вас выбрали!
Если вы считаете, что реклама в печатных СМИ потеряла свою эффективность в бизнесе, подумайте дважды! Реклама в газетах способствует кампании по повышению осведомленности о бренде, представлению новых продуктов, посещению магазина и многим другим преимуществам. Более того, статистика показывает, что реклама в газетах побуждает людей посещать веб-сайт рекламодателя; сохраните объявление для использования в будущем, порекомендуйте кому-нибудь товар или услугу; побуждает людей интересоваться товарами, посещать магазин и даже рассматривать возможность приобретения товара или услуги. Зная эти факты, было бы здорово рискнуть в этой форме рекламы. Если вы задумывались об этом, вам следует проверить свой рекламный дизайн, содержит ли он все важные детали и всегда ли он выглядит фантастически во всех отношениях.Чтобы создавать профессиональные и привлекательные объявления, вы должны использовать макеты газет. Эти газетные макеты могут представить ваш дизайн стильно и реалистично.
Более того, статистика показывает, что реклама в газетах побуждает людей посещать веб-сайт рекламодателя; сохраните объявление для использования в будущем, порекомендуйте кому-нибудь товар или услугу; побуждает людей интересоваться товарами, посещать магазин и даже рассматривать возможность приобретения товара или услуги. Зная эти факты, было бы здорово рискнуть в этой форме рекламы. Если вы задумывались об этом, вам следует проверить свой рекламный дизайн, содержит ли он все важные детали и всегда ли он выглядит фантастически во всех отношениях.Чтобы создавать профессиональные и привлекательные объявления, вы должны использовать макеты газет. Эти газетные макеты могут представить ваш дизайн стильно и реалистично.
Зачем вам нужны эти исключительные макеты для газет
Было бы здорово создать газетное объявление, если бы вы могли предварительно просмотреть свой дизайн до его печати. Насколько это возможно, дизайн вашей рекламы должен быть достаточно привлекательным, чтобы привлекать внимание. В этой коллекции макетов газет вы можете найти различные способы презентации вашей рекламы.В частности, вы можете увидеть в этом списке руку, держащую газету, мужчину, читающего газету, газету с кожурой страницы, газету в пачках, сложенную и приоткрытую газету.
В этой коллекции макетов газет вы можете найти различные способы презентации вашей рекламы.В частности, вы можете увидеть в этом списке руку, держащую газету, мужчину, читающего газету, газету с кожурой страницы, газету в пачках, сложенную и приоткрытую газету.
Также мы включили макеты газет, которые предлагают горизонтальное рекламное место и вертикальное объявление. Если вы хотите предварительно просмотреть свое объявление на первой или внутренней страницах, вы также можете найти макеты газет здесь. В частности, в этих макетах есть слои смарт-объектов, куда вы можете быстро и легко вставлять свои собственные проекты.Так почему бы не пролистать этот список и не посмотреть, какие из них вам понадобятся для ваших будущих рекламных проектов в газетах.
Лучшие мокапы для газет в формате PSD
Мокап газеты в руках человека в синей рубашке
Когда вы придумываете дизайн лицевой стороны газеты, этот макет поможет вам проверить его. Не только это, но вы также можете использовать окончательный вариант для продвижения на своем веб-сайте, в социальных сетях или в рассылке новостей. Процесс украшения макета вашим дизайном быстрый и простой, поэтому всем нравится его использовать в полной мере.Всем, я особенно стремлюсь к тем, кто не разбирается в дизайне. В конце концов, вы просто загружаете дизайн, меняете цвет бумаги, и все готово. Конечно, вы также можете добавить наложение текста или графику, но это необязательно.
Процесс украшения макета вашим дизайном быстрый и простой, поэтому всем нравится его использовать в полной мере.Всем, я особенно стремлюсь к тем, кто не разбирается в дизайне. В конце концов, вы просто загружаете дизайн, меняете цвет бумаги, и все готово. Конечно, вы также можете добавить наложение текста или графику, но это необязательно.
Макет газеты с изображением женщины, сидящей на полу в гостиной
Вы можете использовать этот конкретный макет для самых разных целей, в том числе для демонстрации дизайна лицевой или оборотной стороны газеты. На полу в гостиной находится женщина, которая с удовольствием узнает последние новости.Благодаря функции быстрой загрузки теперь вы можете одним щелчком добавить свой дизайн и сразу увидеть его на макете. Размер рабочей области 700 х 1000 пикселей. Кроме того, вы можете изменить оттенок бумаги, используя практичный палитру цветов. Все, что вы планируете сделать с этим макетом, вы сделаете быстро, благодаря простоте Placeit.
Мокап газеты на бетонном столе
Утренний кофе, вкусный кекс и газета — вот так многие люди начинают свой день.Если вам нравится такая настройка, вот макет, который наверняка поможет. Мало ли вы знаете, что после нескольких щелчков мышью вы уже можете продемонстрировать свой газетный дизайн. Вам не нужно иметь какие-либо навыки и опыт работы с дизайном и макетами, любой может быстро и легко извлечь выгоду из шаблона Placeit. Добавьте графику, текст, измените цвет — и все готово, чтобы произвести впечатление. Если вы хотите что-то исправить, сейчас самое подходящее время, чтобы это произошло, а затем повторить процесс улучшения макета.
A4 Мокап газеты
Хотя мобильные устройства и просмотр всемирной паутины — это уже сегодня, тем не менее, многие берут газету, чтобы узнать, что сейчас популярно и актуально. Тем не менее, если вы разрабатываете газету или просто хотите проверить, как ваша реклама будет выглядеть в печатной версии, выберите этот макет газеты формата А4.
В комплекте вы получаете восемь файлов PSD с высоким разрешением и размером 4500 x 3000 пикселей. Кроме того, при использовании Adobe Photoshop вам нужно только искать слои смарт-объектов, чтобы редактировать и настраивать каждый шаблон в соответствии с вашими потребностями и требованиями.
Мокапы таблоидных газет
Для всех, кто ищет исключительно макеты таблоидных газет, этот конкретный шаблон — идеальное решение для вас. Он чистый, современный и изысканный, идеально подходит для отображения вашего содержимого в наилучшем свете. Имейте в виду, что набор предлагает вам пять разных файлов PSD, каждый из которых предлагает вам совершенно другой вид. Более того, все макеты полностью организованы и разбиты на слои для быстрого и легкого редактирования. После импорта файла PSD все, что вам нужно сделать, это дважды щелкнуть по слою смарт-объекта, перетащить дизайн и все.Перед сохранением вы также можете изменить и скорректировать внешний вид вашего контента, убедившись, что он выглядит именно так, как вы визуализировали.
Шаблон мокапа газеты
Отличный шаблон макета газеты во всех видах, открытых и закрытых. Вы можете создать дизайн передней и задней страницы, а также наполнить контент внутри с помощью развернутой презентации. Каждый макет имеет высочайшую четкость, поэтому результат гарантирует незабываемые впечатления. Более того, макет очень подробный, что дает вам возможность создать точный внешний вид вашей газетной идеи или конкретного элемента, который вам нравится.Измените тени, добавьте собственный фон, выберите свои любимые цвета и наслаждайтесь до трех различных отражений. Станьте свидетелем быстрого и простого процесса редактирования, и вы сможете продвигаться вперед всего за несколько кликов.
Мокапы газетных объявлений
Если вы разрабатываете рекламу для газеты, вам следует принять во внимание этот шаблон макета. С помощью семи различных файлов PSD вы можете создавать всевозможные стили и представления для своих рекламных идей.Вы также можете придумать множество различных вариантов и комбинаций, прежде чем определитесь с победителем. С фотореалистичной презентацией вы лучше понимаете, как ваша реклама будет выглядеть в реальном времени. Не нужно искать где-то еще, выберите этот макет газетной рекламы, вставьте свое творение с помощью смарт-объектов и сразу же увидите результаты. Убедитесь, что все, кто читает газету, сразу же увидят ваше сообщение.
С фотореалистичной презентацией вы лучше понимаете, как ваша реклама будет выглядеть в реальном времени. Не нужно искать где-то еще, выберите этот макет газетной рекламы, вставьте свое творение с помощью смарт-объектов и сразу же увидите результаты. Убедитесь, что все, кто читает газету, сразу же увидят ваше сообщение.
Мокапы газет размера таблоида Том 8
Еще один выдающийся макет таблоидной газеты, который включает девять макетов, которые вы можете без проблем использовать.Благодаря удивительным функциям настройки вы можете легко и эффективно настроить презентацию, которая будет отображать ваше содержимое изначально. Вы можете изменять фон, тени и освещение, создавая атмосферу, которая соответствует вашим желаниям, на букву T. При любом расположении и углах вы можете создать презентацию всего предстоящего номера газеты. С готовыми шаблонами вы можете рассчитывать на сверхбыструю реализацию реалистичной газетной презентации. Это гарантирует, что у вас появится множество различных взглядов на рекламу или любой другой контент, который вы хотели бы продвигать в газете.
Бесплатные макеты газет в формате PSD
Бесплатные макеты в формате PSD для газет с полезными функциями
Газета — одно из лучших средств массовой информации для рекламы вашего бизнеса. Добавив бесшовную рекламу в газетные рекламные ролики, ваш бренд будет широко известен и широко распространен. Итак, каким бы бизнесом вы ни занимались, вы можете предлагать свои продукты и услуги в определенном диапазоне распространения. Вот бесплатный PSD-макет газеты с полезными функциями, которые помогут вам в процессе проектирования.
Этот макет, в котором руки держат сложенную газету, поможет вам улучшить дизайн вашей рекламы на газете. Просто используйте слой смарт-объекта для интеграции ваших дизайнов, и всего за несколько щелчков мышью вы будете готовы к презентации. Этот макет может профессионально продемонстрировать ваши работы. Вы также можете изменить цвет фона по своему желанию.
Подробнее / СкачатьPSD Mockup для газетного дизайна, доступный бесплатно
Поскольку газета освещает глобальные и местные новости, многие люди обращаются к ней в поисках информации об открытии ближайших магазинов, возможностях трудоустройства, продажах и даже развлечениях. Если вы редактор, издатель или дизайнер, этот бесплатный макет PSD для газетного дизайна будет вам полезен.
Если вы редактор, издатель или дизайнер, этот бесплатный макет PSD для газетного дизайна будет вам полезен.
На этом макете изображена рука, открывающая газету, и отображаются ее левая и правая страницы. Каждая страница содержит смарт-объект, который позволяет вам добавлять в сцену свой собственный дизайн. Кроме того, каждая страница имеет идеальный оттенок, который делает вид вашей газеты еще более реалистичным. Если вы хотите изменить цвет фона, вы также можете это сделать.
Подробнее / СкачатьБесплатная газета Реклама Макет крупным планом в PSD
Это хорошая вещь, чтобы быть в курсе последних событий, технологий или проблем, происходящих в глобальном или локальном масштабе.И газеты могут эффективно предоставлять эту информацию. Итак, как дизайнер или предприниматель, всегда следите за тем, чтобы дизайн вашей рекламы был ясным и привлекательным, чтобы вы могли приглашать людей посетить ваш магазин или ваш веб-сайт. Вот бесплатный макет макета газетной рекламы в формате PSD, который вы можете использовать для презентации своей рекламы клиенту.
Благодаря изометрическому изображению газеты крупным планом, вы можете идеально продемонстрировать свою рекламу в четкой и удобочитаемой форме. В частности, вы можете отображать свои проекты вертикально, используя слой смарт-объекта.Просто разместите свой дизайн на рекламном месте, и он отобразится на этом макете газеты. Оцените эту полезную халяву сегодня!
Подробнее / СкачатьГазетная реклама PSD Mockup Доступен в горизонтальном дизайне
Если вы хотите рекламировать предстоящее спортивное мероприятие, новые гаджеты, деловые мероприятия, объявление в газете — отличный способ получить прекрасную рекламу. Если вам нужна помощь в оценке вашего дизайна, вы можете выбрать из этих газетных макетов, которые мы собрали для вас.Вот один из них, который вы можете использовать для оценки, — PSD-макет газетной рекламы, доступный в горизонтальном исполнении.
Этот макет представляет собой рекламное место в крупном плане газеты с текстурой темно-коричневого дерева. Очевидно, вы можете добавить дизайн вашей рекламы размером 15 x 6 дюймов через слой смарт-объектов. Непосредственно перед окончательной доработкой дизайна убедитесь, что ваш логотип или название вашей компании, а также цветовая схема вашего бизнеса размещены в организованном порядке. Посмотрите, нужно ли это для оценки вашего дизайна.
Очевидно, вы можете добавить дизайн вашей рекламы размером 15 x 6 дюймов через слой смарт-объектов. Непосредственно перед окончательной доработкой дизайна убедитесь, что ваш логотип или название вашей компании, а также цветовая схема вашего бизнеса размещены в организованном порядке. Посмотрите, нужно ли это для оценки вашего дизайна.
Газета Реклама PSD Mockup доступен бесплатно
Несмотря на то, что рост цифровых новостей популярен в наши дни, печатные СМИ никогда не теряли своей славы, когда дело доходит до получения информации. Это по-прежнему один из самых надежных источников информации независимо от возраста. Что ж, если вам нужна помощь в полировке вашего объявления в газете, этот PSD-макет газетной рекламы, доступный бесплатно, может быть тем, что вы искали.
Этот макет представляет собой вертикальное рекламное место на правой странице газеты.Место находится в правом нижнем углу, куда вы можете вставить свой собственный дизайн через слой смарт-объекта. Как правило, у вас будет четкий предварительный просмотр вашего объявления, поэтому убедитесь, что ваш логотип, название компании, контактный номер, адрес или другая важная информация должна быть у ваших потенциальных клиентов!
Как правило, у вас будет четкий предварительный просмотр вашего объявления, поэтому убедитесь, что ваш логотип, название компании, контактный номер, адрес или другая важная информация должна быть у ваших потенциальных клиентов!
Газетный PSD мокап с удобными функциями
Привычка читать газету — часть современной жизни. Это дает человеку широкий кругозор в разных областях, а также обогащает знания.Итак, как часть редакции, всегда делайте свой контент понятным и организованным. Чтобы помочь вам проверить свой макет и другие вещи, которые вам необходимо учитывать, мы выбрали этот PSD-макет газеты, доступный с удобными для пользователя функциями, который очень полезен для оценки дизайна и презентации вашей газетной рекламы.
Этот макет содержит три разных сцены газет в файлах PSD. В первой сцене показаны различные копии газет, сложенные и перевязанные веревкой. В частности, вы можете добавить свой собственный дизайн на передний план с помощью смарт-объекта. У вас также есть возможность использовать однотонный фон или фон с текстурой. Во второй сцене вы можете продемонстрировать две копии вашего газетного дизайна: одна вверху демонстрирует всю первую страницу, а вторая — в сложенном состоянии. Вы можете добавить первую страницу, используя слои смарт-объектов. То же самое и с опциями фона. Третий отображает вашу газету в сложенном виде, что позволяет вам продемонстрировать переднюю и заднюю страницы с помощью смарт-объекта.
У вас также есть возможность использовать однотонный фон или фон с текстурой. Во второй сцене вы можете продемонстрировать две копии вашего газетного дизайна: одна вверху демонстрирует всю первую страницу, а вторая — в сложенном состоянии. Вы можете добавить первую страницу, используя слои смарт-объектов. То же самое и с опциями фона. Третий отображает вашу газету в сложенном виде, что позволяет вам продемонстрировать переднюю и заднюю страницы с помощью смарт-объекта.
Free Newspaper Cover Plus Mockup Chair в PSD
Чтение газет приносит много преимуществ.Это выгодно как читателям, так и предпринимателям. Предприниматели могут использовать рекламные места в газете, чтобы представить свой новый продукт, новые услуги или любую рекламу, которую они хотят распространить. Следовательно, если вы решили выбрать эту стратегию, вы можете протестировать свои проекты с помощью газетных макетов. Вот один из них, который вы можете получить, — бесплатный макет кресла с обложкой для газет и макет в формате PSD.
Этот макет представляет собой изометрическую газету на красном стуле. В частности, вы можете вставить дизайн своей газеты размером 27 x 39 дюймов.Поскольку этот макет содержит слой смарт-объекта, вам будет проще заменить существующий дизайн на свой собственный. Просто вставьте свои дизайны, сохраните их, и они отразятся в этой газетной сцене.
Подробнее / СкачатьFree Man Reading Newspaper Mockup
Если человеку нужна информация о политике, спорте, развлечениях или списках вакансий, он может выбрать газету и найти то, что он ищет. Вот насколько полезна газета. Он может распространять информацию из надежного источника.Между тем, газету можно использовать и для рекламы любого бизнеса. Так что, если вы планируете внедрить это в свой бизнес, не пропустите этот мокап газеты Free Man Reading.
На этом макете изображены две разные сцены мужчины, читающего газету. В первой сцене мужчина читает внутренние страницы газеты, демонстрируя ее переднюю и заднюю обложки. В частности, вы можете интегрировать дизайн на эти страницы, используя слои смарт-объектов. На второй сцене изображен мужчина, держащий газету, на которой изображена первая или титульная страница газеты.На этот раз вы можете добавить только один дизайн через слой смарт-объекта.
В частности, вы можете интегрировать дизайн на эти страницы, используя слои смарт-объектов. На второй сцене изображен мужчина, держащий газету, на которой изображена первая или титульная страница газеты.На этот раз вы можете добавить только один дизайн через слой смарт-объекта.
Бесплатный макет таблоидной газеты в формате PSD
Если вы хотите увидеть окончательный вид вашей бульварной газеты, вы можете использовать макеты газет, которые могут дать реалистичные результаты. Вот один, который поможет вам разработать рекламу в газете. Бесплатный макет таблоидной газеты в формате PSD, который идеально подходит для ваших личных и коммерческих проектов.
На этом макете изображена бульварная газета в слегка открытом ракурсе.В частности, вы можете добавить переднюю и внутреннюю страницы, используя слой смарт-объекта. Вы также можете настроить тени и цветовые эффекты, предлагаемые этим макетом. Это графика с высоким разрешением, поэтому ваши проекты никогда не будут пиксельными.
Бесплатный макет печатной рекламы в газете PSD
Сделайте свой газетный дизайн реалистичным и очаровательным с помощью газетных макетов. Если вы собираетесь на презентацию для клиента, не упустите возможность продемонстрировать свой газетный дизайн в исключительной манере.Вот бесплатный макет печатной рекламы в формате PSD, который выделит ваш дизайн.
На этом макете изображены две газеты под разными углами. На верхнем изображена рука, держащая раскрытую газету, где вы можете интегрировать дизайн для левой и правой страниц, используя слои смарт-объектов. Тот, что внизу, позволяет вам также вставить дизайн на обложку или первую страницу с помощью смарт-объекта. Вы также можете изменить цвет фона для достижения желаемого результата.
Подробнее / СкачатьБесплатный реалистичный макет газеты в формате PSD
Вы хотите видеть свой дизайн на старинной газете? Вы хотите, чтобы ваш дизайн выделялся на презентации клиента? Что ж, вам лучше проверить эту удивительную халяву, которую мы включили в этот список газетных макетов. Бесплатный реалистичный макет газеты в формате PSD, идеально подходящий для полировки вашего дизайна.
Бесплатный реалистичный макет газеты в формате PSD, идеально подходящий для полировки вашего дизайна.
Этот макет включает в себя газету в винтажном стиле с кожурой страницы, сложенную газету, обложку старой книги в стиле гранж, набор чашек, винтажную коробку для ручек, крышку, iPhone 6, карандаш и горшок с растением. В частности, вы можете добавлять рисунки к этим элементам сцены с помощью слоев смарт-объектов, за исключением ручки и горшка. Однако цвет этих двух предметов можно изменить. Каждый из этих элементов помещается в папки и слои с соответствующими названиями.
Подробнее / Скачать3 бесплатных макета рекламы газеты в PSD
Содержание вашей газеты должно быть должным образом оценено. Это включает заголовок, изображения, истории и другую важную информацию — все это следует тщательно изучить. Кроме того, следует также проверить макет, достаточно ли он читается. Вот набор из трех бесплатных макетов газетной рекламы в формате PSD, которые вы можете свободно использовать для создания реалистичной графики.
Этот макет содержит три различных сцены и внешний вид газет в файлах PSD.Первый — это пачка газет на светло-коричневой деревянной текстуре, перевязанная веревкой. По сути, вы можете вставить свои собственные изображения на главную страницу с помощью смарт-объекта. Во второй сцене вы можете увидеть две сложенные друг за другом газеты. У них также есть два разных смарт-объекта для легкой интеграции дизайна. Третья сцена показывает три газеты под разным углом: одна вверху показывает сложенную газету, средняя — в закрытом виде, а нижняя — в открытом виде, где вы можете отображать только левую страницу.Проверить это!
Подробнее / СкачатьМокап газетной рекламы с двойным разворотом
Хотите протестировать дизайн рекламы с двойным разворотом? Вы не уверены, понравится ли вашему клиенту ваши работы и даст ли вам больше возможностей выделиться? Что ж, вам следует взять этот мокап с двойным распространением газетной рекламы, чтобы вы знали, будет ли ваша работа удовлетворительной или нуждается в дальнейшем улучшении.
На этом макете изображен мужчина, который реалистично и превосходно держит газету в два разворота.В нем есть слой смарт-объектов, куда вы можете вставить дизайн размером 21 x 16 дюймов. Этот макет позволяет с легкостью вставлять дизайны и настраивать световые эффекты для создания фантастического дизайна.
Подробнее / СкачатьБесплатный настраиваемый макет газетной рекламы
Ищете надежный источник информации о политике, экономике, текущих событиях, бизнесе или развлечениях? Газета может быть отличным средством массовой коммуникации. Если вам нужно разработать макет для клиента, этот бесплатный настраиваемый макет газетной рекламы будет более полезным и ценным для вас.
Этот макет с вертикальным рекламным местом в газете может стильно продемонстрировать вашу рекламу. В частности, вы можете добавить свои собственные изображения, рекламные конструкции в левый нижний угол газеты, используя смарт-объект. Вы также можете настроить цвет рекламного места, цвет фона и яркость сцены.
Бесплатный макет газетной рекламы в PSD
Большинство людей хотят быть в курсе текущих событий, и газеты могут удовлетворить эти потребности.Итак, если вы предприниматель, который хочет использовать газетные объявления для своего бизнеса, вы не должны пропустить этот бесплатный макет газетной рекламы в формате PSD, который без особых проблем превратит ваши плоские дизайны в реалистичную графику. Все, что вам нужно сделать, — это подготовить свой дизайн и вставить его в этот газетный макет.
Этот макет с изображением человека, читающего газету, может помочь вам хорошо протестировать ваши проекты. Он предлагает вам идеальное место для рекламы, где вы можете легко разместить свои рекламные конструкции с помощью смарт-объекта.После того, как вы вставите свое произведение и сохраните его, оно будет отражаться в этом рекламном месте без изъянов. Посмотрите, полезно ли это для ваших проектов. Скачать сейчас!
Подробнее / СкачатьPremium Newspaper Mockups
Некоторые мокапы имеют больше возможностей, чем бесплатные. Однако они могут обладать лучшими характеристиками, необходимыми для получения наилучшего продукта. Вот макеты газет премиум-класса, которые вы можете выбрать для своих проектов.
Однако они могут обладать лучшими характеристиками, необходимыми для получения наилучшего продукта. Вот макеты газет премиум-класса, которые вы можете выбрать для своих проектов.
Сцена мокапа газеты в винтажном стиле
Газеты все еще существуют даже в наши дни.Благодаря его совместимости с новостями со всего мира многие люди по-прежнему любят читать печатные газеты. Если вы работаете над газетным проектом или хотите проверить, выглядят ли ваши объявления чистыми, всеобъемлющими и удобочитаемыми, прежде чем они будут опубликованы, вам понадобится этот макет газеты. Вот макет из газеты в винтажном стиле, который поможет вам завершить дизайн. Поставляется с 4 макетами сцен в файлах PSD.
Во всех этих макетах есть смарт-объекты, в которые можно легко вставлять рекламу или дизайн. Он также имеет организованные слои, так что вы можете быстро изменить нужный элемент, не касаясь других объектов.В сцену включены газета, iPhone 6S, крышка, визитная карточка, книга в винтажном стиле, английские булавки, карандаш, ваза для цветов и ящик для ручек.
Berliner Newspaper Mockup
Не пропустите этот Berliner Newspaper Mockup для эффективной оценки ваших газетных объявлений, завершения редакционной страницы или создания макета вашей газеты. Этот ресурс премиум-класса является важным инструментом для редакторов, дизайнеров, предпринимателей и других профессионалов, желающих размещать рекламу в газетах.В частности, этот макет содержит 4 файла в формате PSD в разных ракурсах и видах газеты. Он также содержит организованные слои в файле с высоким разрешением, поэтому редактирование не станет головной болью.
В каждом из макетов есть смарт-объекты, куда вы можете легко вставить свой собственный дизайн. Более того, в каждом макете есть прекрасные сцены, которые действительно расскажут вам, какие компоненты или объекты в ваших проектах нуждаются в доработке. Что еще? Если вы хотите отредактировать фон, настройте эффекты, чтобы добиться реалистичного вида, что также возможно с этим макетом.
Newspaper Mockup PSD
Печатные и цифровые газеты всегда играют жизненно важную роль в распространении новостей по всему миру. Это не только полезно для этого, но и лучше всего для рекламы. Если вы планируете использовать газетную рекламу в рамках своей маркетинговой схемы, ознакомьтесь с этим PSD-макетом газеты. Это многослойный PSD-файл, который можно полностью редактировать.
Этот макет содержит слой смарт-объектов, где вы можете легко интегрировать свой дизайн в сцену.Он имеет размер 5184 × 3456 пикселей при разрешении 300 точек на дюйм. Этот макет премиум-класса можно использовать в личных и коммерческих целях. С помощью этого инструмента вы можете быть уверены, что ваши дизайны будут отличными и готовы к публикации.
Подробнее / СкачатьNewspaper Advertise Mockup
Планируете использовать газету для эффективной рекламы? Возможно, вам не стоит пропустить этот премиальный мокап для рекламы газет. Этот макет незаменим для всех предприятий, которые хотят охватить широкую аудиторию. В частности, этот макет поставляется с 5 разными PSD-файлами под разными углами, которые можно полностью настроить.
В частности, этот макет поставляется с 5 разными PSD-файлами под разными углами, которые можно полностью настроить.
Его можно редактировать в Photoshop с высоким разрешением 4500 × 3000 пикселей. Конечно, в этот макет включены смарт-объекты для удобной вставки дизайна вместе с 8 фонами, с которыми вы можете играть. Проверить это!
Подробнее / СкачатьМокап газеты
Вы ищете лучший макет газеты, чтобы продемонстрировать свои макеты? Если вас беспокоит, как будет выглядеть ваш дизайн, вы можете выбрать лучший макет газеты, который поможет вам провести оценку.Если он вам нужен для вашего проекта, вы можете получить этот мокап для газеты.
Этот макет содержит 8 PSD файлов газеты в разных кадрах. С такими разными углами вы можете быть уверены, что ваш макет или дизайн будут отлично смотреться в таких положениях. Вы можете найти здесь сложенные газеты, мужчину, читающего газету, газету сверху и много других полезных ракурсов. Кроме того, вы можете легко настраивать элементы, полностью настраивая их с помощью организованного слоя и разделенных объектов, таких как тени, рука и фон.
Набор мокапов для газет
Мокапы всегда были полезны, особенно для веб-дизайнеров и разработчиков. Эти макеты позволяют им увидеть свои проекты в реалистичном свете. Предоставляя им возможность увидеть недостатки и улучшить свой дизайн. Если вам нужен макет газеты, вы можете выбрать этот инструмент.
Этот пакет содержит 10 потрясающих PSD файлов газет в разных ракурсах. По сути, этот макет позволяет вам вставлять в сцену свои собственные проекты с помощью смарт-объекта.Это высококачественный макет с размерами 4000 × 3000 пикселей и разрешением 300 dpi. Вы также можете изменить фон, поскольку этот макет предлагает шесть различных вариантов, которые вам понравятся.
Подробнее / ЗагрузитьМакеты газетной рекламы, Том 2
Сегодняшние цифровые новостные и журнальные сайты могут показаться вам, что реклама в печатных СМИ потеряла свою эффективность. Но исследования показывают, что печатная реклама по-прежнему остается важной частью эффективных маркетинговых инструментов. Итак, если вы хотите завершить свои объявления в газете, вы можете выбрать этот том 2.
Итак, если вы хотите завершить свои объявления в газете, вы можете выбрать этот том 2.
Этот макет содержит 13 высококачественных PSD файлов газеты в разных ракурсах. Он использует отличное фотореалистичное расположение и настройки, поэтому ваш дизайн обязательно привлечет внимание. Кроме того, этот макет предлагает простой способ вставить ваш дизайн. Вам нужно только использовать слой смарт-объекта, и ваш дизайн будет отражаться в сценах. С этим пакетом вы можете быть уверены, что ваши проекты будут впечатляющими и превосходными.
Подробнее / СкачатьСоздание изображения заголовка газеты
Простое учебное пособие по Photoshop для начинающих по созданию графического изображения «вырезано из заголовков» с прозрачным фоном при качественном разрешении печати.
Откройте новый документ в Photoshop, примерно 6 дюймов в ширину и 2 дюйма в высоту, с разрешением 300 dpi, оттенки серого. Обязательно установите прозрачный фон. Если вы сохраните его как файл .psd, вы можете легко повторно отредактировать текст, и прозрачность будет сохранена при помещении в InDesign.
Фон
Щелкните образец цвета переднего плана и используйте диалоговое окно выбора цвета, чтобы создать 10% -ный серый цвет (чтобы получить доступ к палитре цветов, щелкните образцы цвета в нижней части панели инструментов, затем используйте следующие настройки — C: 0, M : 0, Y: 0, K: 10).Выделите все, нажав command-A, затем перейдите в строку меню и выберите Edit — Fill и залейте выделение цветом переднего плана.
Газетная бумага не является чисто серой, поэтому вам нужно немного изменить этот серый цвет и сделать его более текстурированным. Перейдите в строку меню и перейдите в Фильтр — Шум — Добавить шум, установите его на 13 пикселей и нажмите кнопку рядом с гауссовым. Теперь перейдите в Filter — Blur — Gaussian Blur и установите его на 4 пикселя.
Затем используйте инструмент лассо, чтобы сделать выделение шероховатым и создать неровные, рваные края.Удерживайте нажатой клавишу Shift во время рисования, чтобы добавить к выделенному, или удерживайте клавишу выбора, чтобы вычесть из выделения. Затем перейдите в Select — Inverse (это отменит выбор) и нажмите клавишу удаления. У вас будет что-то вроде этого:
Затем перейдите в Select — Inverse (это отменит выбор) и нажмите клавишу удаления. У вас будет что-то вроде этого:
Теперь вы добавите немного глубины, используя эффекты слоя. Перейдите к параметрам наложения (либо выбрав «Параметры наложения…» из раскрывающегося меню в палитре слоев, либо дважды щелкнув слой) и нажмите «Тень», а затем «Внутреннее свечение».Вы можете поиграть с размером на обоих, вот как были установлены образцы:
Вот и ваша газета.
Добавление текста
Восстановите цвета по умолчанию (щелкнув значок Цвета переднего плана и фона по умолчанию в нижней части панели инструментов или просто нажав «D» на клавиатуре). Выберите инструмент «Текст» и щелкните, чтобы разместить его на фоне газеты, и введите заголовок. Выберите подходящий шрифт (в примерах я использовал только Arial Black и Times New Roman).
Заголовки газет не отображаются сплошным черным цветом, поэтому вам нужно отрегулировать цвет. Дважды щелкните слой Text, чтобы перейти к параметрам наложения, и нажмите Pattern Overlay. В палитре «Узор» выберите «Акварель» (в наборе «Художественные поверхности») и установите непрозрачность на 15%.
В палитре «Узор» выберите «Акварель» (в наборе «Художественные поверхности») и установите непрозрачность на 15%.
И вот оно! Ваш рисунок готов для использования в приложении для создания макетов страницы, таком как InDesign.
20+ шаблонов мокапов газет (бесплатно и профессионально)
В классической печатной газете есть что-то такое, что невозможно воспроизвести на цифровых носителях, поэтому даже в современную эпоху безбумажных коммуникаций газеты остаются популярным способом распространения информации и рекламы продуктов и услуг.Конечно, цифровые публикации могут выглядеть совершенно по-другому в печатном виде, поэтому макеты — это очень полезный инструмент, позволяющий убедиться, что ваша газета окажет должное влияние, когда попадет в прессу.
Вот некоторые из лучших шаблонов макетов газет, доступных для мгновенной загрузки, включая бесплатные и премиальные варианты, а также ряд различных настроек и эстетики, чтобы гарантировать, что какой бы вид газеты вы ни выпускали, вы можете продемонстрировать ее что идеально дополняет его стиль и содержание.
Читайте коллекцию лучших шаблонов макетов газет.
Наш первый шаблон макета газеты представляет собой премиальную коллекцию из пяти различных макетов, каждый из которых отличается свежей утренней эстетикой, в которой представлены различные продукты для завтрака, фруктовый сок и кофе, а ваша газета гордо размещена в центре. Каждая опция оснащена функцией смарт-объекта и качеством HD.
Далее у нас есть еще один вариант премиум-класса от Envato Elements с восемью различными представлениями, в которых первая страница вашей газеты отображается на зеленом лиственном фоне.Смарт-объекты и организованные слои делают каждый макет в этом наборе невероятно простым в настройке.
Этот шаблон макета газеты отображает лицевую и оборотную стороны вашего газетного дизайна, а также некоторые внутренние страницы, лежащие на деревенской деревянной поверхности для создания винтажной художественной атмосферы. Он поставляется в виде многослойного PSD-файла со смарт-объектами, который вы можете заменить своим дизайном, и доступен для бесплатной загрузки с сайта Mockup World.
Если вы ищете простой и универсальный шаблон макета газеты, рассмотрите этот набор из девяти минималистичных и аутентичных макетов, в которых дизайн вашей газеты отображается в различных позах с фотореалистичными текстурами, тенями, эффектами и сменным фоном, например а также несколько различных стилей бумаги на выбор.
Еще один потрясающий шаблон макета газеты премиум-класса от Envato Elements, здесь у нас есть фотореалистичная газета, сидящая на мраморном столике, с мягким естественным светом, создающим аутентичные тени. Он включает в себя три разных угла и ряд расширенных настроек настройки, включая непрозрачность, цветовые эффекты и настройки контрастности.
Наш следующий шаблон макета газеты можно бесплатно загрузить с Hyperpix. Он идеально подходит, если вы хотите, чтобы классический шаблон без излишеств отображал первую страницу вашей газеты в реалистичном и тщательно разработанном макете.Вы можете просто отредактировать смарт-объект и заменить изображение своим собственным для мгновенного результата.
Этот вариант идеально подходит, если вы ищете макет на корпоративную или бизнес-тематику, чтобы увидеть дизайн вашей газеты в реальной жизни. На нем изображен бизнесмен, держащий вашу газету, сидя за столом, и его можно бесплатно загрузить в формате PSD с сайта Mockup Tree.
Следующим в нашей подборке лучших шаблонов макетов для газет стоит этот премиум-вариант от Envato Elements, который идеально подходит для минималистичного подхода.Он содержит семь реалистично выглядящих макетов с простыми, но эффективными макетами и рядом настраиваемых эффектов и теней, а также интеллектуальные объекты для легкой настройки.
Здесь у нас есть абстрактная тематическая серия из пяти премиальных шаблонов макетов газет с высоким разрешением, состоящих из отдельных наборов слоев и функциональности смарт-объектов, что упрощает редактирование. Этот вариант — отличный выбор для стильной, но профессиональной эстетики.
Если вы хотите более традиционный стиль шаблона макета газеты, чтобы увидеть, как будет выглядеть ваш дизайн после печати, рассмотрите этот бесплатный макет от Zippy Pixels, в котором несколько ваших страниц отображаются под разными углами, с отделкой с высоким разрешением и смарт-объекты включены.
Далее идет этот набор из шести шаблонов макетов для газет премиум-класса от Envato Elements, созданный на открытом воздухе, каждый из которых содержит хорошо организованные слои, интеллектуальные объекты и регулируемые эффекты света и тени, которые отображаются в красивом саду для реалистичных и высококачественных результатов .
Далее идет этот простой и современный макет от Mockup Tree, который поставляется в виде PSD-файла с высоким разрешением, содержащего хорошо описанные слои и настраиваемые цвета фона, параметры освещения и теневые эффекты, для простого, но привлекательного способа отображения вашей газеты. дизайн.Кроме того, он доступен бесплатно!
Если вы ищете универсальный и полностью настраиваемый вариант, который позволит вам отображать внутренние страницы вашей газеты, рассмотрите этот премиальный шаблон макета газеты от Envato Elements, который включает в себя пять различных ракурсов крупным планом в аутентичной и минималистичной обстановке.
Наш следующий шаблон макета газеты идеально подходит, если вы хотите, чтобы ваш дизайн выглядел как старинная старая газета. Он демонстрирует вашу газету на столе со сменными цветами и рядом предметов декора в стиле ретро, таких как будильник и радио.
Этот бесплатный шаблон макета газеты — по-настоящему аутентичный способ показать дизайн вашей газеты. В нем разумно используется освещение и тени для создания фотореалистичного эффекта. Он содержит один PSD-файл со смарт-объектами, что позволяет вам просто заменить существующий дизайн своим изображением для мгновенного создания собственного макета.
Здесь у нас есть потрясающий премиальный набор шаблонов макетов газет от Envato Elements, который включает 10 современных и профессионально оформленных дизайнов, в которых ваша газета размещена на светлом деревянном столе и подчеркнута такими элементами, как чашка кофе и iPhone.Он имеет сменные фоны, отражения и тени, а также регулируемые настройки цвета.
Чтобы получить представление о том, как будут выглядеть ваши газеты, когда они будут доставлены вам пачкой сразу после печати, ознакомьтесь с этой опцией в Mockup Tree, в которой есть стопка бумаг, перевязанных веревкой, на фоне, напоминающем паркетную доску. Этот шаблон макета газеты можно загрузить бесплатно.
Этот шаблон макета газеты можно загрузить бесплатно.
Если вы хотите передать винтажную атмосферу в свой газетный макет, подумайте об этой элегантной плоской планировке, состоящей из нескольких ретро-тематических элементов, таких как старый роман в мягкой обложке, чашка эспрессо и единственный цветок в белой керамической вазе, смешанные с современными такие элементы, как iPhone, все расположены на стильной коричнево-черной поверхности.
Этот потрясающий шаблон макета газеты отличается чистым, современным дизайном с творческим чутьем и позволяет вам продемонстрировать свою газету, используя семь различных макетов, которые дополняют ваш дизайн роскошными текстурами, канцелярскими принадлежностями и декоративными ветвями, а также художественными теневыми наложениями для некоторая добавленная драма.
Последний шаблон макета газеты в нашем обзоре представляет собой забавную фотореалистичную обстановку, в которой ваша газета окружена различными продуктами для завтрака и находится на нескольких взаимозаменяемых поверхностях, включая поднос и скатерть. Он имеет пять различных углов и очень легко настраивается с помощью смарт-объектов и наложения слоев PSD.
Он имеет пять различных углов и очень легко настраивается с помощью смарт-объектов и наложения слоев PSD.
И вместе с тем у вас есть огромный выбор бесплатных и премиальных шаблонов макетов газет на выбор, каждый из которых предлагает вам свой способ продемонстрировать свой газетный дизайн и воплотить его в жизнь прямо у вас на глазах!
Шаблоны мокапов
Мы учим вас использовать мокапы, выбирать эффективные шаблоны и показываем, где найти лучшие шаблоны мокапов для десятков различных дизайн-проектов.
Прочитать статью →52+ Мокапы и шаблоны для газет высокого качества 2021 (PSD, InDesign)
Все вы должны хорошо понимать важность шаблонов psd и indesign. Эти макеты позволяют донести ваше сообщение до клиентов. Та же идея относится и к макету газеты psd, и к шаблону газеты indesign. Так что будьте готовы получить полный список из 50+ профессиональных макетов газет.
ПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
Конкуренция сильно возросла почти во всех областях. В настоящее время покупатели требуют более качественных продуктов и услуг, за которые они платят. Учитывая высокий спрос со стороны клиентов, производители и поставщики услуг начали уделять внимание обеспечению качества. Безусловно, большинство людей читают газеты утром или днем. Если дизайн газеты не нравится, читатели скоро потеряют интерес. Также может случиться так, что они перестанут покупать эту газету в будущем. Таким образом, газетные агентства должны очень внимательно относиться к дизайну макета газеты.
В настоящее время покупатели требуют более качественных продуктов и услуг, за которые они платят. Учитывая высокий спрос со стороны клиентов, производители и поставщики услуг начали уделять внимание обеспечению качества. Безусловно, большинство людей читают газеты утром или днем. Если дизайн газеты не нравится, читатели скоро потеряют интерес. Также может случиться так, что они перестанут покупать эту газету в будущем. Таким образом, газетные агентства должны очень внимательно относиться к дизайну макета газеты.
Каждый год графические дизайнеры представляют сотни новых шаблонов газет indesign. Поэтому очень важно быть в курсе последних разработок макета газеты. Возможно, вам придется потратить много времени на поиски высококачественного графического дизайна для газеты, и все ваши усилия также могут оказаться бесполезными. Так что же делать в такой ситуации? Что ж! Если вы ищете профессиональные и хорошо оформленные макеты газет, то вы попали в нужное сообщение в блоге.В этой статье мы поделимся списком из более чем 50 последних газетных шаблонов и мокапов.
Каждый макет газеты, включенный в этот список, является премиальным. Это означает, что бесплатного шаблона газеты не существует, и вам придется заплатить определенную сумму, если вы хотите получить конкретный дизайн газеты. Лучшая часть этих шаблонов заключается в том, что они доступны как в формате psd, так и в формате indesign. Таким образом, выбор за вами — использование indesign шаблона газеты или макета газеты psd. Теперь вы можете создавать свои собственные газеты, поскольку эти шаблоны легко редактировать и настраивать.Изменить фон, освещение и тени по своему усмотрению довольно просто.
Вам также могут понравиться эти мокапы:
Шаблоны пивных бутылок
Шаблоны винных бутылок
Шаблоны коробок и упаковок
Шаблоны билетов
Шаблоны календарей
Шаблоны наружных рекламных щитов
Настенные шаблоны
Шаблоны для автобусов
Шаблоны для электронных книг
1. Шаблон таблоида Indesign Newspaper
Скачать2.
 Шаблон оформления газеты Indesign Скачать
Шаблон оформления газеты Indesign Скачать3.Газета Mockup
Скачать4. Мокапы из газет Berliner — Премиум
Представьте окончательный предварительный просмотр вашей печатной рекламы и газетного дизайна с помощью этих впечатляющих макетов. Эти макеты позволяют настраивать все и вся, просто используя смарт-объекты и слои. Кроме того, вы также можете изменить его фон.
Скачать5. Дизайн 16-страничной газеты v5
Шаблон дизайна 16-страничной газеты v5. Готов к использованию для: шаблонов дизайна газет «Журналистика, корпоративное право, бизнес, СМИ, информационное агентство, корпоративный бизнес» и т. Д.
Скачать6. Fasper Fashion Newspaper — Premium
Fasper — это еще одна чистая и профессиональная газета indesign, и все файлы полностью настраиваются и редактируются. Он содержит бесплатные шрифты, 300 dpi, размер таблоидов 279,4 мм * 431,8 мм, 12 страниц и так далее.
Скачать
7. Премиум — Дизайн макета газеты
Создайте свою газету с помощью этого красивого и крутого шаблона psd для газеты indesign, который используется для еженедельной или ежедневной публикации. Этот макет готов, его легко использовать и настраивать.
Этот макет готов, его легко использовать и настраивать.
8. Шаблон газеты Indesign — 20 страниц
Еще один газетный дизайн, который придаст вашему шаблону современный и профессиональный вид. Он включает в себя 300 dpi, бесплатные шрифты, стили символов и абзацев, 20 страниц, полностью редактируемые и т. Д.
Скачать9. Шаблон газеты — Премиум
Эта indesign газета состоит из 24-страничного макета, который подходит для разнообразного редакционного контента, чтобы профессионально представить ваш дизайн.Легко использовать и редактировать при необходимости.
Скачать10. Газета Элита — Премиум
Еще один газетный дизайн, чистый, крутой и профессиональный шаблон, который можно использовать в самых разных целях. Этот шаблон содержит 16 страниц, которые на 100% настраиваются и полностью редактируются.
Скачать11. Газетный шаблон 14 страниц — Премиум
Еще один премиальный макет газеты psd, который включает 14 страниц, 300 dpi, под обрез (готов к печати), используются бесплатные шрифты; Размер 279,4 мм * 431. 8мм, файлы полностью многослойные и т. Д.
8мм, файлы полностью многослойные и т. Д.
12. Многоформатная газета — Премиум
Эта многоформатная газета доступна в 2 размерах, включая A4 и A3, которые похожи по стилю, макету и дизайну, плюс все файлы готовы к печати и доступны полные цвета. Даже в файле все цвета и текст полностью редактируются.
Скачать13. Шаблон газеты Indesign (Премиум)
Хотите создать свою собственную газету, поскольку она профессионально оформлена и подходит для всех редакторов контента.При необходимости пользователи также могут добавлять или редактировать дополнительные страницы.
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
14. Премиум — шаблон газеты Storia
Скачать15. Шаблон газеты Inferno (Премиум)
Этот шаблон газеты включает 12 страниц, размер шаблона 297 * 420 мм / A3, разрешение 300 точек на дюйм, размер обрезки 3 мм и многие другие интересные функции.
16. 16-страничный дизайн газеты (премиум)
Еще один классный шаблон PSD для газетного дизайна, который используется в различных сферах, таких как информационные агентства, журналистика, средства массовой информации, корпоративный бизнес и так далее.
Скачать17. Indesign Newspaper Template 12 Page — Premium
Это дизайн макета газеты, который имеет чистый и простой макет, а также потрясающие результаты печати. Все 12 страниц полностью настраиваются, 300 точек на дюйм, 11 * 15 дюймов, плюс лучший вариант для начинающих.
Скачать18. Шаблон бизнес-бюллетеня
Это шаблон бизнес-бюллетеня, который можно использовать для любых бизнес-целей или любых других проектов. Все шрифты, формы и другие элементы очень легко редактировать и настраивать.
19. Шаблон газеты InDesign CS5 (Премиум)
Скачать20. Привлекательный шаблон газеты — Премиум
Этот привлекательный и красивый макет газетного дизайна обладает такими удивительными функциями, как 16 страниц, обрезка 5 мм, Idml, размер A3 / 11,6929 * 16,5354 и т. Д.
Д.
21. Шаблон газеты в формате PSD — Премиум
Еще один чистый и профессиональный дизайн макета газеты, поскольку этот дизайн полностью многослойный и легко настраивается.Шаблон полностью разработан с помощью CS5 Adobe Photoshop.
Скачать22. Шаблон первой страницы газеты (Премиум)
Это макет газеты в старом стиле, который можно распечатать дома и который можно полностью настроить. Частные лица могут использовать этот шаблон для многоцелевых проектов.
Скачать23. Реалистичный 12-страничный шаблон газеты — Премиум
Это современный, реалистичный и крутой 12-страничный шаблон, который поставляется со всеми необходимыми функциями, такими как вывод RGB или CMYK, дизайн рекламы, один газетный раздел и многое другое.
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
24. Шаблон формата А3 для 16-страничной газеты
• Легко менять фотографии, в том числе справка «Прочтите меня».
• Размер A3: 297 × 420 мм с областью выпуска под обрез 3 мм.
• Цветовой режим CMYK и разрешение 300 точек на дюйм.
• Готов к печати
• Полностью настраиваемый
• Фотографии используются только для предварительного просмотра. Они не включены в основные файлы.
25. 24-страничный шаблон газеты (премиум)
Скачать26.Премиум — шаблон берлинской газеты 20 страниц
Все цвета этого макета газеты psd легко меняются, а дизайн типографов можно редактировать в различных стилях абзацев. Файл справки также включен в этот дизайн.
Скачать27. DailyScope — Шаблон газеты (16 + 3 страницы) — Премиум
Если кому-то нужна газета indesign, которая используется для разных целей, то он должен попробовать этот шаблон, поскольку он имеет разрешение 300 dpi, 5 стилей объектов, 4 стиля таблиц, 5 мм под обрез, включая макет страницы и так далее.
Скачать28. Премиум — Собака Мокап Газеты PSD
Один из лучших макетов премиум-класса, если вы хотите представить свою презентацию в элегантном и уникальном стиле. Этот шаблон придаст вам фотореалистичный вид, поскольку он имеет разрешение 6780 * 5018 пикселей.
Этот шаблон придаст вам фотореалистичный вид, поскольку он имеет разрешение 6780 * 5018 пикселей.
29. Шаблон газеты InDesign, 5 столбцов — Премиум
Этот газетный дизайн придаст вашей газете indesign профессиональный и элегантный вид. Он поставляется с 23 различными стилями абзацев, которые можно полностью настроить.
Скачать30. Шаблон информационного бюллетеня Cleo (премиум)
Шаблон информационного бюллетеня CLEO для Adobe InDesign. Идеально подходит для вашего бизнеса и для продвижения вашей следующей публикации. Сборка в формате A4 и US Letter, проста в использовании. Совместим с Adobe CS4 или последней версией.
31. a4 Мокапы из газет
8 различных ракурсов
Высокое разрешение. 4500 × 3000 пикселей, 300 точек на дюйм
Простое и быстрое редактирование с помощью смарт-объектов
Организованные слои и папки
Изображения не включены
32.Премиум — Пачка газет
Если кто-то хочет сэкономить, купите эту пачку газеты, которая великолепна по дизайну, все ее шаблоны доступны, а также отраслевые размеры. Этот макет прост и удобен в использовании, сделайте свою газету.
Этот макет прост и удобен в использовании, сделайте свою газету.
33. Старый шаблон газеты — Премиум
Ключевые особенности этого шаблона: 3 размера (Legal, Letter и A4), стиль 15 абзацев, 2 мастер-страницы, черно-белый, нумерация страниц автоматическая, а текст полностью редактируемый.
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
34. Премиум — шаблон таблоидной газеты для InDesign
Еще один дизайн макета газеты, который лучше всего подходит для традиционной и цифровой печати таблоидов, так как он имеет хорошее качество разрешения 289 мм * 380 мм. Он также имеет 12 страниц, которые можно редактировать на 100%.
Скачать35. 8 страниц — Шаблон таблоидной газеты — Премиум
Этот шаблон имеет различные цвета и разделы, которые можно легко изменить.Его размер за обрез составляет 3 мм, а разрешение пикселей — 279 * 432 мм.
Скачать36.
 FakeNews — Шаблон 20-страничной газеты (Таблоид)
FakeNews — Шаблон 20-страничной газеты (Таблоид) Таблоид Размер: 289 × 380 мм.
Этот необычный дизайн идеально подходит для бизнеса или дизайнеров, которым нужен уникальный шаблон.
37. Премиум — Набор мокапов для газет (PSD)
Еще один дизайн макета газеты с высококачественными макетами, разрешением 4000 * 3000 пикселей, 10 файлами PSD, фоном, тенями и отражениями, которые можно изменять с помощью смарт-объектов.
Скачать38. Реалистичный мокап газеты (Премиум)
Пользователи могут использовать эти PSD макеты газет, чтобы придать своим работам реалистичное представление. Вы можете редактировать детали этого шаблона с помощью смарт-объекта, и все его папки и слои хорошо организованы. Также включены 5 фоновых текстур.
Скачать39. 20-страничный шаблон дизайна газеты A3
• Adobe InDesign: INDD для версии CS5 и IDML для InDesign CS4 и более ранней версии.
• Таким образом, все файлы можно полностью редактировать. Также включен файл «Readme» для Блокнота.
Также включен файл «Readme» для Блокнота.
40. Премиум — HD мокап газеты
Вы ищете макет HD-пакета? Попробуйте этот шаблон, так как он состоит из 8 различных углов, смарт-объект редактируемый, полностью наслоенный и именованный, 8 файлов PSD, разрешение 3500 * 2500 пикселей и добавлены инструкции файла.
Скачать41. Автоматический макет перспективной газеты (Премиум)
Скачать42. Газетные мокапы Vol. 5 — Премиум
Пакет из 13 невероятных газетных шаблонов для демонстрации ваших рекламных работ с потрясающим реализмом.Это макеты psd, которые представляют собой настраиваемое освещение, тени и фон, полностью наложенные на слои.
СкачатьПРИМЕЧАНИЕ. Для использования этих макетов PSD вам потребуется Adobe Photoshop
43. Premium — Набор мокапов для газет
Если вы ищете очень большую коллекцию из 99 экстравагантных и очень подробных газетных шаблонов для уникальной демонстрации вашего дизайна, тогда вам стоит попробовать этот макет, поскольку он поставляется в трех размерах (Berliner, Broadsheet и Tabloid).
Скачать44.9 PSD Газетный Мокап (Премиум)
Благодаря этому дизайну газеты пользователи могут легко редактировать детали с помощью смарт-объектов. Он имеет высокое разрешение 3000 * 2000 пикселей, что придает вашему изображению естественный вид.
Скачать45. Мокапы премиум-газет 01
Скачать46. Мокапы для газет, том 2 — Премиум
Особенности этого макета включают разрешение 5000 * 3400 пикселей, файл справки, 9 файлов psd, все файлы полностью разделены и могут быть легко отредактированы с помощью смарт-объекта.
Скачать47.Мокапы газет размера таблоида Vol.8
Этот дизайн макета газеты имеет достаточно места, что помогает в представлении вашей рекламы и газетных дизайнов. Этот файл шаблона легко и просто редактировать с помощью смарт-объектов.
Скачать48. Мокап цифровой газеты (Премиум)
Еще один цифровой шаблон, который помогает пользователям создавать газету indesign, которая доступна с 20 страницами, готовыми дисплеями (1536 * 2048) и 3 разными стилями: белым, бежевым и старым.
Скачать49. Набор мокапов для газет — Премиум
Этот комплект содержит плоский дизайн, 16 файлов PSD (высокого качества), включая файл справки, 3000 * 2000 пикселей, полные слои и имена и так далее.
Скачать50. Мокап газеты с оптимизацией для A3
Еще один газетный макет psd, который включает 6 фонов, высокое разрешение, простое и быстрое редактирование, 18 файлов psd, организованные папки и слои, 100% реалистичное изображение и так далее.
Скачать51.Мокапы для газет с графическим дизайном / v.3
Скачать
52. Мокап газеты / информационного бюллетеня — 2 (Премиум)
С помощью этого макета люди могут получить 8 файлов PSD, что дает газете / информационному бюллетеню фотореалистичный результат и поставляется с неограниченными вариациями. В шаблоне 3000 * 2000 пикселей.
Скачать Если вам понравился этот пост, пожалуйста, оцените его!бесплатных редактируемых шаблонов газет — Flipsnack
Давайте будем честными с самого начала! Независимо от возраста, мы все любим время от времени читать хорошую и информативную газету! Будь то школьная газета, университетская газета или просто классическая газета, так приятно держать листок бумаги в руках и просто листать его.Если вы работаете в редакционной сфере, вы знаете, насколько жестока конкуренция. Поверьте, создать профессиональную, современную и интересную газету непросто. Вот почему Flipsnack здесь, чтобы помочь вам! Когда у вас заканчиваются идеи для вашей следующей газеты, помните, что Flipsnack предлагает вам множество бесплатных шаблонов газет! Не знаете, как сделать газету, которая быстро станет чрезвычайно популярной? Попробуйте Flipsnack! Больше не беспокойтесь, мы всегда готовы удовлетворить ваши потребности. Вам не нужно нанимать дизайнера для создания шаблонов, мы уже разработали их для вас! Звучит здорово, правда? Допустим, вам нужно написать невероятную газетную статью о какой-то случайной школе.Вы действительно хотите произвести впечатление и на детей, и на родителей, не так ли? Как насчет выбора одного шаблона макета школьной газеты от Flipsnack? Все они такие заводные и интересные! Или, может быть, вам нужно опубликовать что-нибудь интересное о годах или деятельности университетов. У нас есть как шаблоны университетских газет, так и шаблоны студенческих газет. Выбери свой любимый! Может быть, писать не о школах и вузах, а просто обычные газетные статьи. Не волнуйтесь, Flipsnack предлагает множество классических шаблонов газет! Создать газету онлайн с Flipsnack так просто! И лучшее еще впереди! Flipsnack также предоставляет полностью редактируемые шаблоны газет.Во-первых, вы должны выбрать шаблон газеты, который лучше всего подходит для ваших целей. Затем поищите самые крутые фотографии в потрясающей библиотеке Flipsnack. У нас есть профессиональные стоковые фотографии для всего! Но если вы находите наши фотографии недостаточно подходящими для вас, не стесняйтесь загружать все, что захотите. Измените цвета, шрифты, добавьте текст, значки, подписи — все, что вы сочтете полезным и важным! Вы можете самостоятельно настроить весь шаблон макета газеты. Довольны конечным результатом? Скачайте газету, распечатайте и опубликуйте! Это будет полный успех! Вы также можете поделиться своей невероятной работой в социальных сетях! Попробуйте прямо сейчас! Создание собственной газеты с Flipsnack займет всего пару минут! Чтобы ваши читатели были в курсе, всегда используйте свежий и оригинальный контент, а затем загружайте его в наши редактируемые шаблоны газет.