Где в фотошопе находятся фигуры: Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Как в фотошопе вставить фигуру
Как добавить фигуры в фотошоп и пользоваться ими
Автор Дмитрий Костин На чтение 12 мин. Опубликовано
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
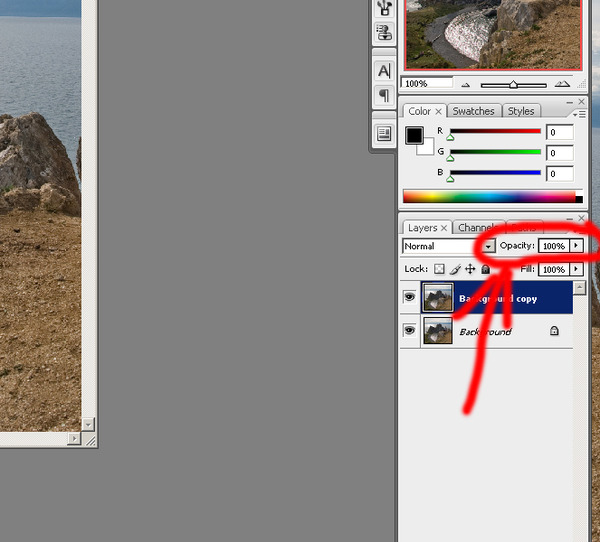
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
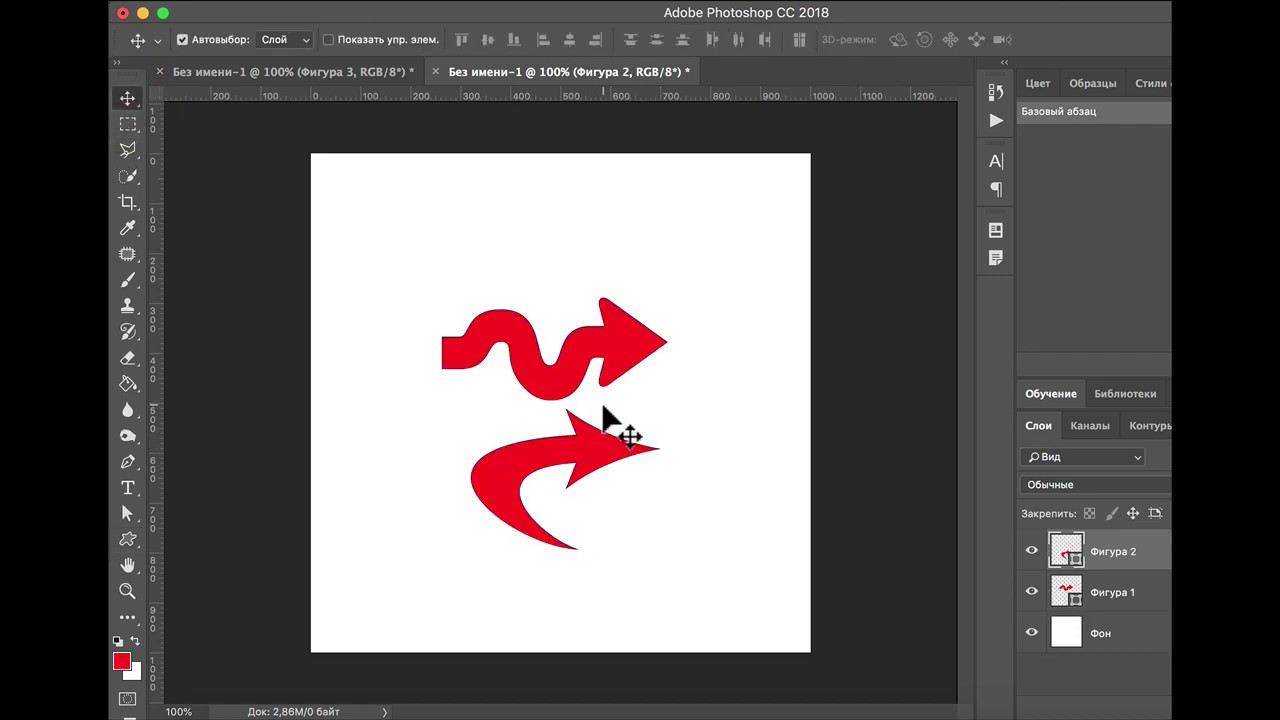
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
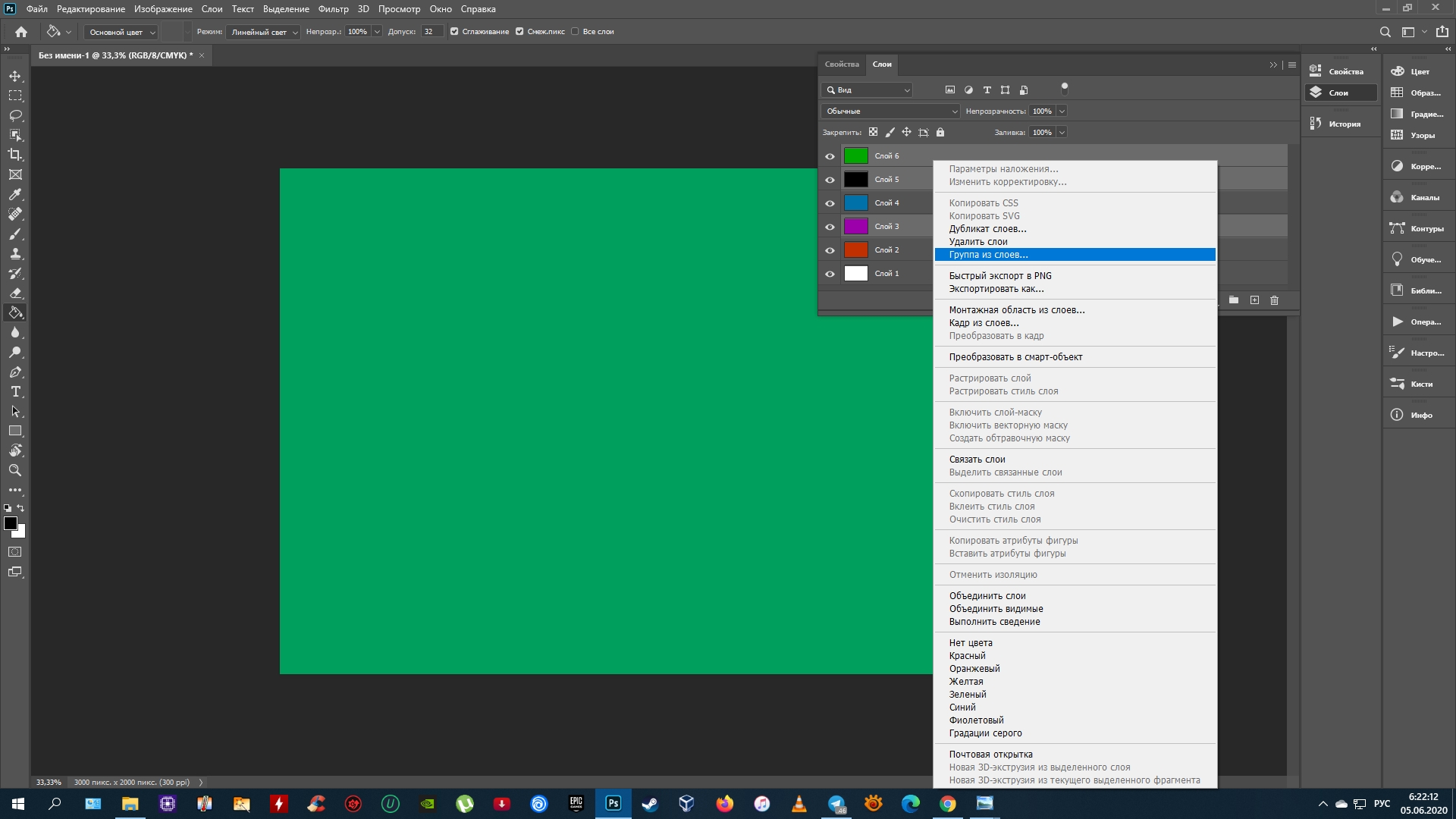
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй.
 Получиться в итоге должно примерно так.
Получиться в итоге должно примерно так. - Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как установить новые фигуры в Photoshop / Creativo.one
Этот урок поможет вам установить новые фигуры для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows 10, Photoshop CC 2017. Для других версий Photoshop алгоритм будет тот же.
Для других версий Photoshop алгоритм будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми фигурами и распакуйте его, если он заархивирован.
Далее, откройте программу Photoshop СS6 и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Загружаем фигуры в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Заказные фигуры (Custom Shapes):
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры:
Примечание: если фигур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые фигуры
Вот и все, программа Photoshop скопировала указанный файл с фигурами в свой набор. Можете пользоваться!
До встречи на creativo.one!
Примечание: статья обновлена 20.03.2019.
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
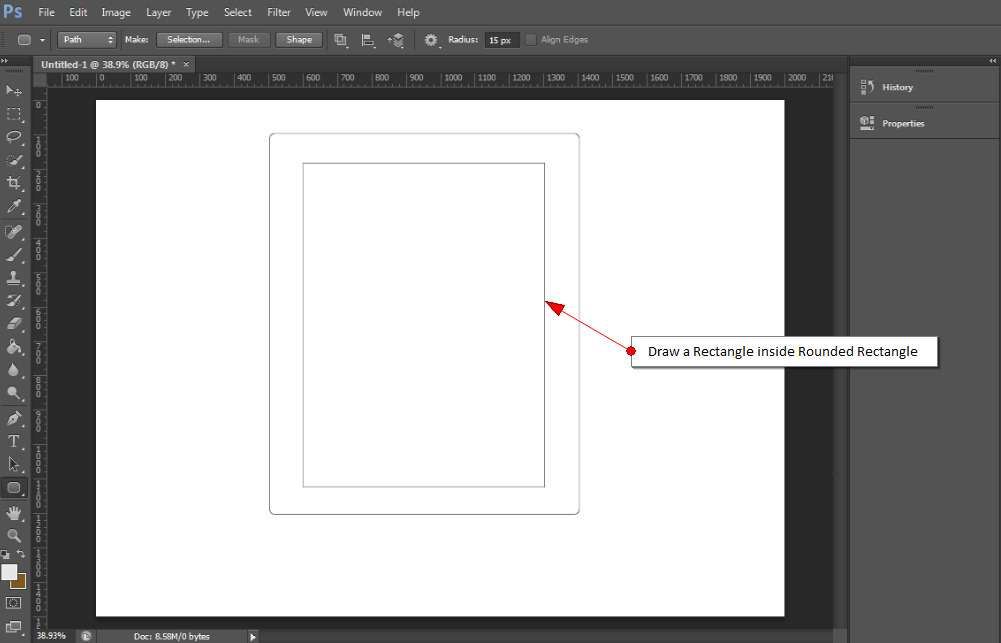
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.

Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
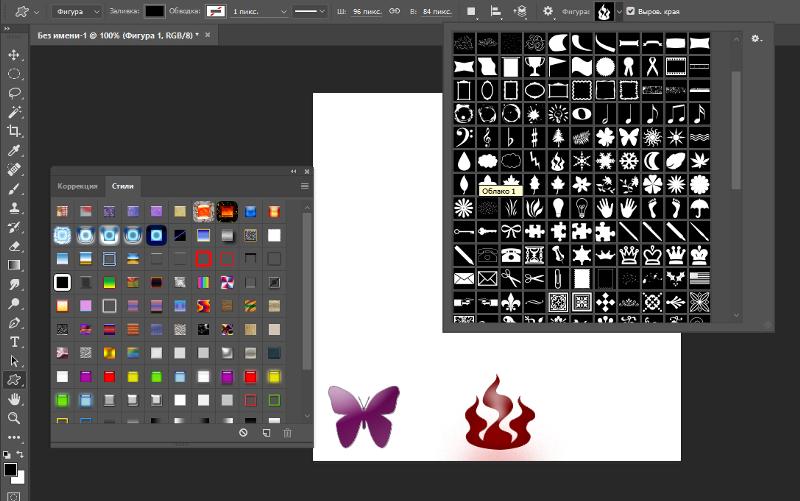
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
Как установить фигуру в Photoshop
Для начала выясним, что же такое фигура (Shape). В Фотошопе основными изображениями являются растровые, т.е состоящие из отдельных пикселей. В отличие от них, фигура представляют собой совокупность векторных данных (векторное изображение). Это значит, что фигура всегда имеет точные границы, то есть качество фигуры не зависит от разрешения. Фигура представляет собой геометрический объект или область определенной формы.
В отличие от них, фигура представляют собой совокупность векторных данных (векторное изображение). Это значит, что фигура всегда имеет точные границы, то есть качество фигуры не зависит от разрешения. Фигура представляет собой геометрический объект или область определенной формы.
Итак, Вы скачали файл с векторными фигурами для Фотошопа. Этот файл имеет разрешение csh. Чтобы Фотошоп «увидел» его, необходимо разместить данный файл в соответствующей папке программы.
Варианты установки фигур в папки Фотошопа.
Вариант 1
Загрузить в папку Custom Shapes. Эта папка является скрытой, поэтому в проводнике Windows в свойствах папки необходимо включить пункт «Показывать скрытые файлы и папки». После этого, открываем папку по адресу
● для Windows XP
C:\Documents and Settings\Ваше имя пользователя\Application Data\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
● а для Vista и Windows 7 адрес будет следующим: C:\Users\Ваше имя пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
и загружаем в неё файл с фигурами csh.
После чего на панели инструментов активируем «Инструмент Произвольная фигура» (Custom Shape Tool)
Затем вверху рабочего окна Фотошопа, под главным меню, кликаем по стрелкам-треугольничкам и выбираем строку «Загрузить фигуры» (Load Shapes), можно также выбрать «заменить фигуры» (Replase Shapes), если вы хотите, чтоб фигуры, установленные на данный момент в Фотошопе, удалились и заменились на новые.
После клика по одной из этих строк откроется папка Custom Shapes с Вашим файлом csh, остаётся только дважды кликнуть по нему левой клавишей мыши.
Вариант 2
Способ гораздо проще, и не надо искать папку Custom Shapes в проводнике.
Открываем папку с нашим файлом фигур, копируем его в буфер обмена. Как и в первом варианте, выбираем «Инструмент Произвольная фигура», затем выполняем действия 1, 2, 3 на рисунке вверху, открывается окно с папкой Custom Shapes, и просто вставляем туда файл csh.
Вариант 3
Через управление наборами.
Копируем файл с фигурами в буфер обмена.
Идём по вкладке главного меню Редактирование —> управление наборами (Edit —> Preset Manager), в открывшемся окне в поле выбора вверху выбираем пункт «Заказные фигуры» (Custom Shapes) и кликаем по кнопке «Загрузить» (Load), расположенному справа от поля с этой строкой. Также открывается окно с папкой Custom Shapes и вставляем туда файл.
Произвольные фигуры в фотошопе. Как установить дополнительные наборы фигур
В фотошопе есть интересный инструмент — «Произвольная фигура». На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура.
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift, чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Совет
Чтобы в дальнейшем вы могли ее редактировать, вращать и изменять размер, рекомендую для каждой фигуры создать новый слой Ctrl+Shift+N. Подробнее как создать слой.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с кистями или стилями слоя. Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh.
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…», откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…», будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…», вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…». В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes», обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как установить фигуры в Фотошоп
В Фотошопе существует огромное количество инструментов, при помощи которых можно не только успешно корректировать изображения, а даже самостоятельно создавать отдельные рисунки.
Для этих целей, в том числе, созданы и фигуры в Фотошопе. Где находятся они и как ими пользоваться стремятся узнать начинающие дизайнеры, наслышанные о таких уникальных возможностях.
Что представляют собой фигуры в Adobe Photoshop
Понятие «фигура» знакомо абсолютно всем современным людям, поскольку этот термин изучается в школьной программе по математике. Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Отличительные особенности фигур в Adobe Photoshop
Все изображения, применяемые в Фотошопе, являются растровыми, то есть сопровождаемые пикселями. А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Слева — растровая, справа — векторная графика
Также фигуры в Фотошопе первоначально не отображаются никаким цветом, поскольку они не имеют собственной заливки. Помимо этого, у них отсутствуют границы, поэтому дизайнер самостоятельно может сделать желаемую обводку, выбрать цветовой оттенок, а также успешно скомпоновать несколько геометрических вариантов, получая при этом задуманное изображение.
В Фотошопе можно воспользоваться готовыми наборами, в которых собраны самые разнообразные формы фигур. Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
На панели инструментов можно легко найти кнопку, кликнув по которой раскрывается список с наборами геометрических форм, установленных в графическом редакторе. Среди этого списка имеется последний пункт «Произвольная фигура».
Воспользовавшись таким инструментом, удаётся нарисовать фигуру, которой не оказалось в предложенном перечне. Управляя мышкой, дизайнер самостоятельно может установить желаемую форму и размеры фигуры.
Выберите любую из предустановленных фигур
Если важно нарисовать её с идеально ровными сторонами, следует воспользоваться некоторыми хитростями. В частности, зажав клавишу «Shift», все контуры получаются без погрешностей, идеально ровными.
Вторым секретом, о котором не следует забывать, является рекомендация опытных дизайнеров, заключающаяся в том, что круги, прямоугольники, квадраты, овалы лучше всего создавать на отдельном слое. В этом случае их впоследствии можно будет редактировать, изменять их положение, вращая вокруг оси, а также видоизменять размер.
Установка дополнительных наборов
Невзирая на то, что в Adobe Photoshop имеются уже готовые наборы, может всё-таки случиться так, что дизайнеру потребуется дополнительный вариант, отсутствующий в перечне предлагаемых. В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
Процесс установки дополнительных наборов
Итак, можно достаточно просто разобраться с вопросом расширения установленных пакетов, ознакомившись с инструкцией, как установить фигуры в Фотошоп.
Безусловно, первоначально следует найти их в интернете, загрузить на компьютер, сохранить в определённую папку, запомнив путь к ней. Фигуры, которые поддерживаются графическим редактором Adobe Photoshop, имеют расширение csh.
В интернете можно найти наборы фигур на любой вкус и под любую задачу
Далее следует открыть соответствующее меню, найти пункт «Загрузить…», кликнуть по нему. На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
Если просто загрузить закачанный файл, то все новые фигуры отобразятся в конце списка. Если же будет предложен вариант «Заменить», с которым дизайнер согласится, все сохранённые ранее образцы будут удалены, а на их месте появятся новые.
Также Adobe Photoshop предоставляет возможность не просто сохранить набор, а воспользоваться вариантом «Сохранить произвольные». В этом случае можно будет отобранный набор не только лично использовать, но и переслать другому пользователю.
Опытные пользователи могут воспользоваться иным способом, позволяющим быстрее установить нужные фигуры в системную папку графического редактора. Для этой цели следует зайти в Program Files, найти папку «Adobe», затем отыскать подпапку «Presets», в которой также сконцентрировано несколько папок. Среди них находится искомая «Custom Shapes». Кликнув по ней, она раскроется, и пользователю останется только добавить скачанный ранее файл с расширением csh.
Имея достаточное количество разнообразных вариантов фигур, графические дизайнеры получают возможность не загонять свои креативные идеи в «тупик», а создавать всё то, что приходит на ум. Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Итак, создание изображения на основе векторных данных является увлекательным и творческим процессом. Установить недостающие варианты фигур сможет даже начинающий дизайнер, если будет следовать безукоризненно всем рекомендациям опытных пользователей.
Как добавлять формы в Photoshop
Что вы узнали: Создание формы
- На панели инструментов нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент «Форма», отображаемый на панели «Инструменты» в данный момент), чтобы просмотреть все инструменты фигур. Выберите инструмент для фигуры, которую хотите нарисовать.
- На панели параметров выберите цвет заливки и другие параметры для вашей формы. Позже их можно будет изменить.
- Удерживайте клавишу Shift, чтобы не искажать форму при перетаскивании изображения для создания редактируемой формы.Это автоматически создает новый слой-фигуру на панели «Слои».
- Используйте инструмент «Перемещение», чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или вращайте фигуру без ущерба для качества изображения, выбрав Правка> Свободное преобразование или нажав Control + T (Windows) или Command + T (macOS).
- Чтобы изменить цвет фигуры, перейдите на панель «Слои», найдите слой-фигуру, который вы хотите изменить, и дважды щелкните миниатюру этого слоя, чтобы открыть палитру цветов .
 Щелкая цвета в палитре цветов, вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.
Щелкая цвета в палитре цветов, вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
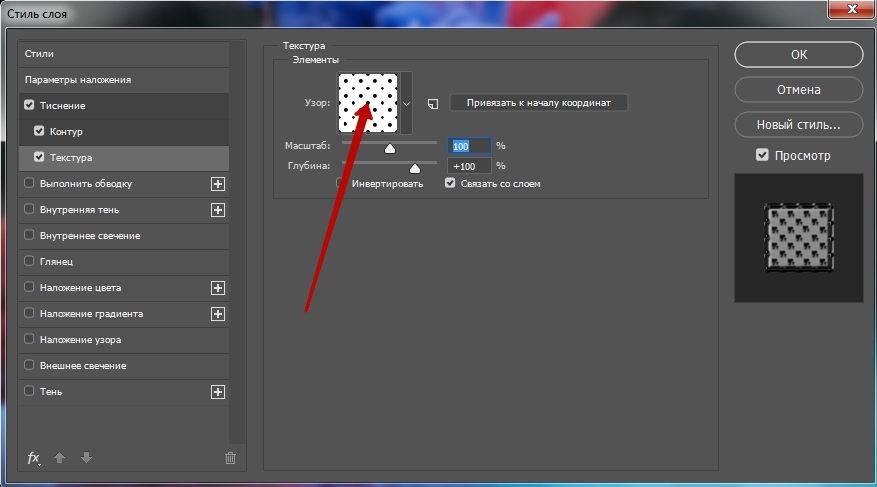
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели « Preset Details» справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора формы Custom с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор произвольной формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
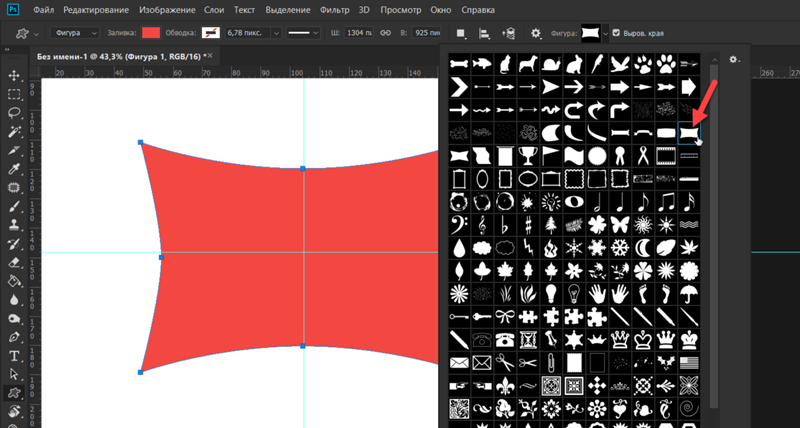
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать форму, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение формы на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
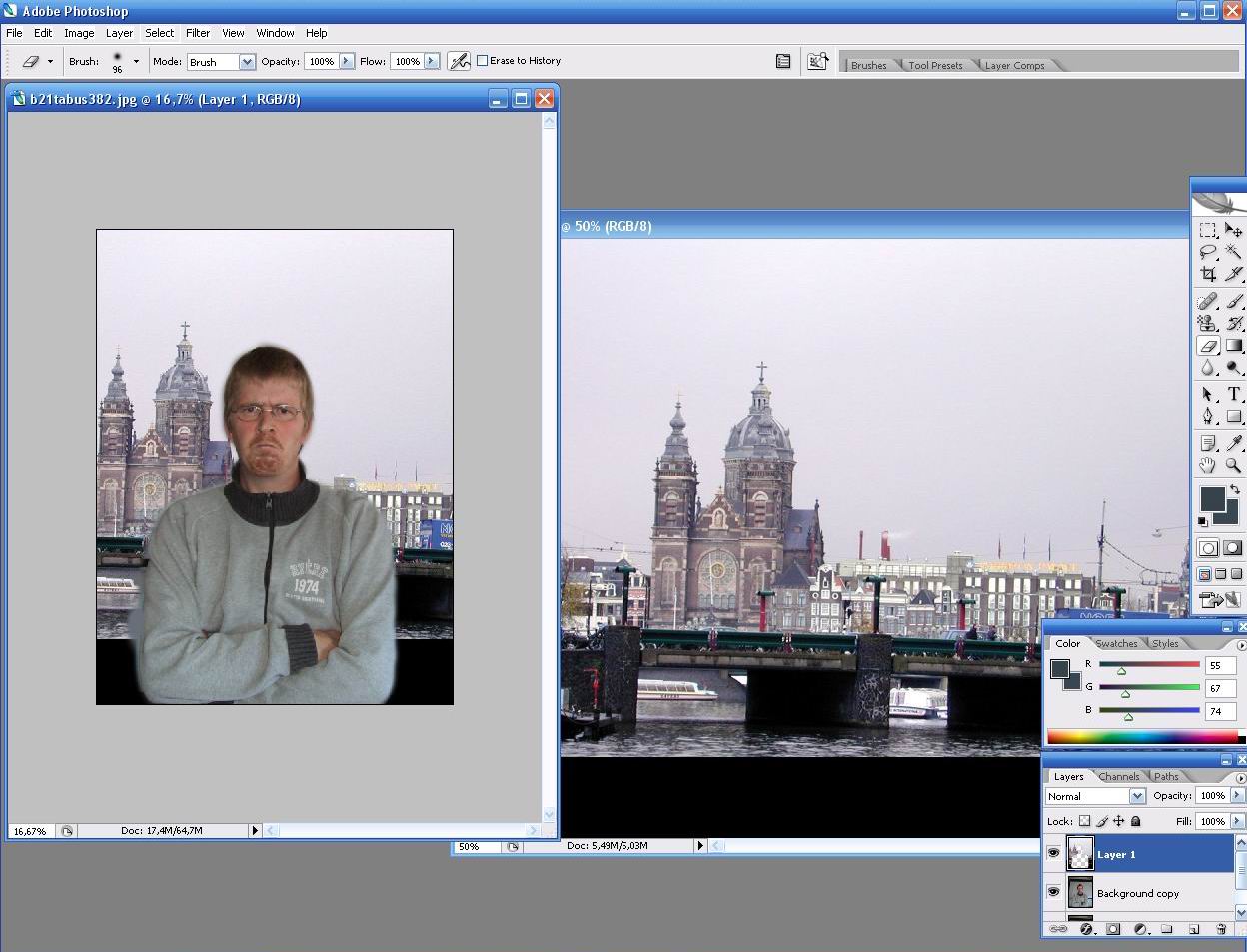
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем формы:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Рамка «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в правом верхнем углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало лицу девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.Как вставить изображение в фигуры в Photoshop
Введение
В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop.
Шаг 1
Откройте Adobe Photoshop CS5.1.
Шаг 2
Откройте изображение, используя «Ctrl + o», чтобы разместить его внутри фигур.
Шаг 3
Выберите этот слой изображения в палитре слоев. Затем щелкните его правой кнопкой мыши и выберите «Дублировать слой» из контекстного меню.
Дубликат слоя в палитре слоев
Шаг 4
Возьмите новый пустой слой между этими слоями изображения и залейте его белым цветом.
Шаг 5
Выберите первый слой изображения в палитре слоев.
Step 6
Выберите белый цвет в качестве цвета переднего плана, затем щелкните правой кнопкой мыши инструмент формы и выберите инструмент произвольной формы.
Шаг 7
Выберите пользовательскую форму во всплывающем окне пользовательской формы.
Шаг 8
Нарисуйте форму в соответствии с вашими требованиями.
Шаг 9
Измените размер и положение фигуры с помощью команды «Свободное преобразование» («Ctrl + t»).
Шаг 10
Перетащите слой-фигуру ниже первого слоя изображения в палитре.
Шаг 11
Щелкните правой кнопкой мыши первый слой изображения и выберите «Создать обтравочную маску» из контекстного меню.
Finale Output
В финальном выводе вы увидите, что ваше изображение будет видно только внутри фигуры.
Как установить фигуры в фотошоп
Как установить фигуры в Фотошоп
Тема сегодняшнего дня: «Как установить фигуры в Фотошоп». Фигуры в Фотошопе представляют собой объекты геометрической формы и ранее часто использовались для построения диаграмм и плакатов. На сегодня наборы фигур настолько расширились, что благодаря им возможно создавать полноценные клипарты.
Ну, а мы давайте начнём с малого и узнаем, как добавить фигуры в Фотошоп.
СПОСОБ 1: В редакторе Фотошоп выбираем «Редактирование → Наборы (для CS6) → Управление наборами», далее выбираем «Заказные фигуры» и кликаем на кнопку «Загрузить».
Через диалоговое окно выбираем скачанные ранее фигуры с расширением .CSH.
- На нашем сайте Вы всегда можете скачать разнообразные фигуры для Фотошопа.
Вот и всё! Новые фигуры уже в вашем Фотошопе. Теперь, если кликнуть по треугольничку в кружочке (в CS6 — по шестерёнке), Вы сможете выбрать способ отображения миниатюр и восстановить набор фигур по умолчанию.
СПОСОБ 2: Активируем инструмент «Фигуры». Кликаем по черному треугольничку отмеченному красной галочкой, далее по черному треугольничку в кружочке (в CS6 — по шестерёнке) и в контекстном меню Вы видите все доступные команды по работе с фигурами.
Желаю Вам удачи и творческих успехов.
Также интересное по теме:
Как установить градиенты в Фотошоп
Как включить в Фотошопе слои
Установка фигур в Фотошопе
В Фотошопе существует огромное количество инструментов, при помощи которых можно не только успешно корректировать изображения, а даже самостоятельно создавать отдельные рисунки.
Для этих целей, в том числе, созданы и фигуры в Фотошопе. Где находятся они и как ими пользоваться стремятся узнать начинающие дизайнеры, наслышанные о таких уникальных возможностях.
Что представляют собой фигуры в Adobe Photoshop
Понятие «фигура» знакомо абсолютно всем современным людям, поскольку этот термин изучается в школьной программе по математике. Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Отличительные особенности фигур в Adobe Photoshop
Все изображения, применяемые в Фотошопе, являются растровыми, то есть сопровождаемые пикселями. А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Слева — растровая, справа — векторная графика
Также фигуры в Фотошопе первоначально не отображаются никаким цветом, поскольку они не имеют собственной заливки. Помимо этого, у них отсутствуют границы, поэтому дизайнер самостоятельно может сделать желаемую обводку, выбрать цветовой оттенок, а также успешно скомпоновать несколько геометрических вариантов, получая при этом задуманное изображение.
В Фотошопе можно воспользоваться готовыми наборами, в которых собраны самые разнообразные формы фигур. Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
На панели инструментов можно легко найти кнопку, кликнув по которой раскрывается список с наборами геометрических форм, установленных в графическом редакторе. Среди этого списка имеется последний пункт «Произвольная фигура».
Воспользовавшись таким инструментом, удаётся нарисовать фигуру, которой не оказалось в предложенном перечне. Управляя мышкой, дизайнер самостоятельно может установить желаемую форму и размеры фигуры.
Выберите любую из предустановленных фигур
Если важно нарисовать её с идеально ровными сторонами, следует воспользоваться некоторыми хитростями. В частности, зажав клавишу «Shift», все контуры получаются без погрешностей, идеально ровными.
Вторым секретом, о котором не следует забывать, является рекомендация опытных дизайнеров, заключающаяся в том, что круги, прямоугольники, квадраты, овалы лучше всего создавать на отдельном слое. В этом случае их впоследствии можно будет редактировать, изменять их положение, вращая вокруг оси, а также видоизменять размер.
Установка дополнительных наборов
Невзирая на то, что в Adobe Photoshop имеются уже готовые наборы, может всё-таки случиться так, что дизайнеру потребуется дополнительный вариант, отсутствующий в перечне предлагаемых. В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
Процесс установки дополнительных наборов
Итак, можно достаточно просто разобраться с вопросом расширения установленных пакетов, ознакомившись с инструкцией, как установить фигуры в Фотошоп.
Безусловно, первоначально следует найти их в интернете, загрузить на компьютер, сохранить в определённую папку, запомнив путь к ней. Фигуры, которые поддерживаются графическим редактором Adobe Photoshop, имеют расширение csh.
В интернете можно найти наборы фигур на любой вкус и под любую задачу
Далее следует открыть соответствующее меню, найти пункт «Загрузить…», кликнуть по нему. На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
Если просто загрузить закачанный файл, то все новые фигуры отобразятся в конце списка. Если же будет предложен вариант «Заменить», с которым дизайнер согласится, все сохранённые ранее образцы будут удалены, а на их месте появятся новые.
Также Adobe Photoshop предоставляет возможность не просто сохранить набор, а воспользоваться вариантом «Сохранить произвольные». В этом случае можно будет отобранный набор не только лично использовать, но и переслать другому пользователю.
Опытные пользователи могут воспользоваться иным способом, позволяющим быстрее установить нужные фигуры в системную папку графического редактора.
Имея достаточное количество разнообразных вариантов фигур, графические дизайнеры получают возможность не загонять свои креативные идеи в «тупик», а создавать всё то, что приходит на ум. Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Итак, создание изображения на основе векторных данных является увлекательным и творческим процессом. Установить недостающие варианты фигур сможет даже начинающий дизайнер, если будет следовать безукоризненно всем рекомендациям опытных пользователей.
Как установить новые фигуры в Фотошоп
Примечание
Для примера установки можно скачать набор из 72 фигур орлов.
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем.
Разархивируем загруженный файл с фигурами, используя 7-zip.Теперь доступен файл в нужном формате — .CSH (Custom Shape)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).![]()
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с фигурами» — «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).
Выбираем через проводник файл с фигурами (расширение .CSH)После загрузки Фотошоп добавляет фигуры в свой набор.
Можно пользоваться.
Новые фигуры в ФотошопеУдачи.
Финальный результатАвтор: Даниил Богданов
- Как установить в Фотошоп новую кисть
- Как установить в Фотошоп новый узор
⇐ • Как установить новый узор (предыдущая страница учебника)
• Как установить новый экшен (следующая страница учебника) ⇒
• Перейти к оглавлению учебника по ФотошопуКак установить новые фигуры в Photoshop
В программе Photoshop есть готовые наборы встроенных фигур, которые могут быть использованы в качестве векторных масок или для художественного оформления изображений. Это позволяет значительно сократить время работы над изображением. К уже установленным фигурам можно добавить новые, созданные самостоятельно или скачанные из интернета.
Содержание статьи
Откройте Photoshop и в главном меню нажмите на кнопку «Редактирование». Из выпадающего списка выберите пункт «Управление наборами». Перед вами откроется диалоговое окно, в его верхней части вы увидите прокручивающийся список «Тип набора», предназначенный для выбора дополнения, которое необходимо установить. Это могут быть кисти, текстуры, стили и другие элементы.Выберите тип дополнения «Заказные фигуры» и нажмите на кнопку «Загрузить», расположенную в правой части окна. С помощью проводника укажите программе путь к нужному файлу. Он должен иметь расширение csh. Снова нажмите на кнопку «Загрузить». Новый набор будет добавлен к уже существующим, и вы сможете воспользоваться им в любое время.
Видео по теме
Распечатать
Как установить новые фигуры в Photoshop
Инструмент прямоугольник в фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Теперь вы умеете их создавать, причем двумя способами.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
В пилотном материале о векторных фигурах Photoshop я рассказал, как в этой программе выбирать различные векторные инструменты формы на панели инструментов, как выбрать нужный тип заливки и обводки и назначить им цвет.
Теперь давайте узнаем, как создавать сами векторные фигуры. Мы начнем с первого инструмента в списке, это «Прямоугольник» (Rectangle Tool). Выберем его на панели инструментов:
Выбор инструмента «Прямоугольник» (Rectangle Tool)
Инструмент «Прямоугольник» позволяет нам создавать простые четырехсторонние прямоугольные фигуры.
Рисование прямоугольника следует начинать с установки в документе начальной точки фигуры посредством нажатия левой клавишей мыши в определённой точке документа. Клавишу не отпускать! Далее, удерживая клавишу мыши нажатой, перетащите курсор по диагонали, чтобы нарисовать фигуру. Как только вы начнёте перетаскивать курсор, вы увидите только тонкий контур, и, пока клавиша не отпущена, фигура будет выглядеть так:
Фигура «Прямоугольник» в процессе создания. При перетаскивании курсора отображается только контур фигуры. Крестик в нижнем правом углу контура – это курсор мыши.
При перетаскивании курсора отображается только контур фигуры. Крестик в нижнем правом углу контура – это курсор мыши.
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. – W) и «Высота» (В, в англ. – H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Урок 13 Пути с фигурами, или Фигуры среди путей. Фотоприколы с помощью Photoshop
Урок 13 Пути с фигурами, или Фигуры среди путей
Растровый редактор Photoshop не был бы столь велик и могуч, если бы его пользователи, помимо работы с растровыми объектами, не могли редактировать еще и нерастровые. Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
Напомним, что векторные изображения описываются не массивом точек (как растр), а набором специальных тригонометрических функций, так называемых кривых Безье. В связи с этим векторные изображения можно как угодно увеличивать или трансформировать без искажений (рис. 13.1).
Рис. 13.1. Пример векторных изображений
С контурами в Photoshop работают инструменты группы Pen (Перо). Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Пройдемся по контуру
Давайте рассмотрим контур под микроскопом нашего внимания, изучим, так сказать, составные части и рычаги управления его гибким телом (рис. 13.2).
Рис. 13.2. Типичный контур1. Кривая Безье, которая и является контуром. Ей можно придать любую форму с помощью вспомогательных элементов, о которых вы узнаете прямо сейчас.
2. Anchor Point (Якорная точка). У каждого контура есть такие точки: в них происходит воздействие на его траекторию. Чтобы создать якорную точку, достаточно щелкнуть на контуре при активном инструменте редактирования контура.
3. Control Handle (Направляющая линия). Они выходят из якорных точек и являются касательными к контуру. Смена расположения либо длины направляющей линии немедленно отразится на траектории контура.
4. Маркеры. Они располагаются на концах направляющих линий, и именно с их помощью можно менять длину и расположение направляющих линий.
Необходимо помнить, что пути – это вспомогательные элементы, а не часть изображения. Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Инструменты группы Pen (Перо)
Хоть инструменты, предназначенные для работы с контурами, занимают две группы, их все (целых семь штук) относят к инструментам группы Pen (Перо).
Pen(Перо)Этот инструмент создает контуры, а активизируется клавишей Р либо кнопкой
на палитре инструментов. Контуры можно строить как в виде отрезков, так и в виде кривых.
Контуры можно строить как в виде отрезков, так и в виде кривых.
Для создания контура, состоящего из прямых отрезков, щелкните в любом месте изображения, создав тем самым якорную точку. Теперь отведите указатель мыши в сторону и снова щелкните. Вы увидите, как две якорные точки соединились по прямой. Если вы будете при этом держать клавишу Shift, то узлы будут располагаться друг относительно друга либо под прямым углом, либо под углом 45° (рис. 13.3).
Рис. 13.3. Создание контура из прямых линийЕсли вы хотите замкнуть контур, подведите указатель мыши к его первой точке и щелкните на ней. Указатель при этом примет вид
Если вы не хотите, чтобы ваш контур замкнулся, после создания последней якорной точки нажмите клавишу Ctrl. Инструмент переключится в режим Direct Selection (Направление), при котором контур редактируется. Вы же просто щелкните кнопкой мыши вне контура.
Как создавать криволинейные контуры? Начинаем точно так же с первой якорной точки, для чего щелкаем на изображении. После этого отводим указатель мыши в сторону и снова щелкаем, создавая вторую якорную точку. Но при этом (внимание!) одновременно продолжаем движение указателя мыши! Пусть звучит немного мудрено, но вы попробуйте и сразу поймете, как это делается. Как только вы одновременно со щелчком начнете движение, в этом направлении появится направляющая, а сам контур начнет изгибаться (рис. 13.4). Если при этом держать нажатой клавишу Shift, то траектории плавных линий будут как бы описаны вокруг окружности.
Рис. 13.4. Так рождается контур с плавным изгибомДавайте познакомимся с панелью параметров инструмента Pen (Перо) (рис. 13.5).
Рис. 13.5. Параметры инструмента Pen (Перо)Сразу заметим, что некоторые параметры относятся не к контурам, а к фигурам, поэтому сейчас мы будем рассматривать только то, что относится к делу.
1. Три кнопки переключения режимов. Если выбран режим Shape layers (Слои фигуры)
вы будете работать не с контурами, а с фигурами.
При выборе режима Paths (Пути)
под указателем мыши рождается именно путь (то, что мы учились создавать в начале урока).
Режим Fill pixels (Рисовать)
не создает путь или слой с фигурой, а рисует пикселами по контуру выбранной фигуры.
2. Кнопки переключения между инструментами Pen (Перо) и Freeform Pen (Свободное перо), о котором разговор пойдет дальше.
3. Флажок Rubber Band (Резиновая лента). При его установке траектория пути станет проявляться вслед за указателем мыши сразу же после создания первой якорной точки (а не после закрепления последующей точкой).
4. Флажок Auto Add/Delete (Автоматическое добавление/удаление). Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
5. Кнопки-переключатели. Они определяют, станет ли новый путь добавляться к существующему или вычитаться из него либо он будет пересечением или исключением существующих путей.
6. Параметры слоя фигуры.
• Style (Стиль). В этом меню можно назначить стандартный стиль Photoshop для фигуры, не используя палитру Styles (Стили).
• Color (Цвет). Если стиль не назначен, то с помощью данного параметра задается цвет фигуры.
Freeform Pen (Свободное перо)Инструмент Freeform Pen (Свободное перо)
также создает пути. По своему действию он похож на инструмент выделения Lasso (Лассо). Вы перемещаете указатель мыши, а за ним остается траектория пути. После выбора инструмента на панели параметров появятся новые настройки (рис. 13.6).
Рис. 13.6. Параметры инструмента Freeform Pen (Свободное перо)Параметр Curve Fit (Закругление пути) устанавливает, насколько точно траектория пути будет соответствовать движению указателя. В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
Если установить флажок Magnetic (Режим магнитного пера), то работа Freeform Pen (Свободное перо) будет похожа на действие инструмента Magnetic Lasso (Магнитное лассо): путь будет создаваться с учетом значений яркости окружающих пикселов. Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
• Width (Ширина) определяет радиус указателя мыши. Если объект, который вы хотите обвести, не сильно контрастирует с фоном, установите значение поменьше.
• Contrast (Контраст) определяет степень отличия пикселов по яркости, достаточную, чтобы провести между ними границу контура.
• Frequency (Частота) определяет частоту якорных точек.
• Флажок Pen Pressure (Нажим пера) устанавливают при работе с графическим планшетом.
Add Anchor Point (Добавить якорную точку)Инструмент Add Anchor Point (Добавить якорную точку)
редактирует созданный контур. Щелкните на пути – в этом месте появится новая якорная точка, ее можно перемещать либо задействовать направляющие. Все манипуляции тут же скажутся на внешнем виде контура.
Кстати, когда вы щелкнете на контуре, появится не только эта, а вообще все якорные точки пути. Редактировать можно любую.
Delete Anchor Point (Удалить якорную точку)Инструмент Delete Anchor Point (Удалить якорную точку)
тоже редактирует существующий путь. Принцип использования простейший: щелкаете на якорной точке – она удаляется. Контур при этом соединяется по кратчайшей траектории между двумя соседними якорными точками.
Convert Point (изменить точку)Инструмент редактирования путей Convert Point (Изменить точку)
воздействует на свойства якорных точек. Прежде чем разговаривать о его влиянии на контуры, необходимо пояснить, что якорных точек два вида: угловые и гладкие. У угловых нет направляющих линий, и соединяют они, как правило, прямые участки с резкими перегибами (см. рис. 13.3). У гладких якорных точек есть направляющие, и соединяют они плавные изгибающиеся участки пути (см. рис. 13.4).
Так вот, теперь о принципах работы с инструментом Convert Point (Изменить точку).
• Если вы, активизировав данный инструмент, щелкнете на якорной точке, она поменяет свой тип. Была угловая – станет гладкой, и наоборот.
• Превратив угловую точку в гладкую, вы можете редактировать траекторию пути с помощью направляющих якорной точки.
• После превращения гладкой якорной точки в угловую она соединится с соседними посредством прямых отрезков.
Path Selection (Выделение контура)Инструмент Path Selection (Выделение контура)
находится в соседней группе инструментов и вызывается клавишей A. С его помощью контуры и фигуры перемещаются и свободно трансформируются.
Если использовать его при нажатой клавише Shift, двигать пути и фигуры можно лишь под прямым углом или под углом 45°. При перемещении одновременно с нажатием клавиши Alt путь копируется.
Direct Selection (Направление)Инструмент Direct Selection (Направление)
который находится в одной группе с описанным выше, также редактирует путь. Если вы щелкнете на контуре, появятся якорные точки. Вы сможете перемещать их, воздействовать на направляющие и маркеры, но не сможете менять тип либо добавлять новые.
Палитра Paths (Пути)
В нелегком деле укрощения путей и фигур поможет специально созданная для этого палитра Paths (Пути), которая вызывается с помощью команды Window ? Paths (Окно ? Пути) (рис. 13.7).
Рис. 13.7. Палитра Paths (Пути)Вы можете выбрать на палитре тот или иной путь, отредактировать его или превратить в выделение. Как только вы начинаете рисовать новый путь, он отображается в новой строке под названием Work Path (Рабочий путь). Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Для удаления пути у вас есть несколько вариантов действий.
• Чтобы удалить контур из изображения, выделите его с помощью инструмента Path Selection (Выделение контура) и удалите, используя клавишу Delete или команду Delete Path (Удалить путь) из контекстного меню, которое появится после щелчка правой кнопкой мыши на выделенном пути. Контур удалится, но на палитре Paths (Пути) останется его строка.
• Чтобы удалить часть контура из изображения, воспользуйтесь инструментом Direct Selection (Направление). Щелкните на узловой точке, которую вы хотите удалить, затем нажмите клавишу Delete. Точка удалится. При повторном нажатии путь удалится полностью.
• Чтобы удалить контур с палитры, выделите строку, содержащую миниатюру ненужного контура, затем либо перетащите ее на кнопку Delete Path (Удалить контур)
в нижней части палитры, либо просто нажмите эту кнопку.
С помощью кнопки Fill path with foreground color (Залить путь цветом переднего плана)
замкнутый активный контур мгновенно заливается соответствующим цветом. Если вы хотите не просто так залить контур, а настроить чего-нибудь перед этим, выберите команду Fill Path (Залить путь) в меню палитры.
Кнопка Stroke Path (Вычертить путь)
обводит созданный путь по контуру, то есть рисует вдоль контура тонкую линию основного цвета с настройками, принятыми по умолчанию. Однако возможности этого инструмента намного шире, поскольку параметры обводки можно настраивать. Выберите одноименную команду в меню палитры Paths (Пути). Из появившегося окна вы узнаете, что для обводки можно использовать все-все инструменты рисования и редактирования.
Кнопка Load path as a selection (Перевести путь в выделение)
раскрывает еще одну полезную функцию путей – превращение их в выделение. Если вы просто ее нажмете, все произойдет мгновенно, без особых излишеств. Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Если вы захотите настроить некоторые параметры будущего выделения, выберите в меню палитры команду Make Selection (Перевести в выделение).
Так же легко и изящно можно проделать и обратную операцию – преобразовать созданное выделение в путь. Использовать это можно, например, для создания художественных контуров сложной формы (рис. 13.8).
Рис. 13.8. Нарисовали стул без особых усилийВ деле подделывания собственных художественных способностей нам поможет кнопка Make work path from selection (Перевести выделение в путь)
Если вы щелкнете на ней при нажатой клавише Alt, появится окно настроек. Единственный параметр Tolerance (Допуск) определяет, на сколько пикселов путь может отклоняться от выделения (в ту или иную сторону).
Что такое Shapes (Фигуры)
Фигуры – более сложные, чем контуры, векторные элементы. Новый объект Shape (Фигура) расположится на отдельном слое – слое фигуры. Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Рис. 13.9. Инструменты группы Shapes (Фигуры)Они легко и непринужденно создают фигуры заданной формы. Выберите, например, инструмент Rectangle (Прямоугольник) и нарисуйте фигуру точно так же, как создавали прямоугольное выделение. Какой именно объект у вас получится в итоге, зависит от параметров инструмента.
Чтобы разобраться с этим, посмотрим на панель параметров инструмента группы Shapes (Фигуры) (рис. 13.10).
Рис. 13.10. Параметры инструмента Rectangle (Прямоугольник)Многие из них мы уже рассматривали при изучении инструмента Pen (Перо). Сейчас разберем кнопки для переключения между режимами создания фигур.
При выборе режима Shape layers (Слои фигуры)
создаются объекты, которые совмещают в себе свойства контура и слоя, – самые загадочные фигуры. Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак рисовать векторные фигуры в Photoshop CS6
Как рисовать векторные фигуры в Photoshop CS6http://webdesignkryvenko.blogspot.com/2016/09/13-vektornyie-figuryi-v-photoshop-cs6.html
В этом уроке мы изучим основы рисования векторных фигур в программе Photoshop CS6 с помощью простых инструментов группы «Фигуры»! Мы начнем с изучения работы инструментов«Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool) и «Линия» (Line Tool). Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Этот урок рассчитан для пользователей программы Photoshop CS6. Если вы работаете в более старой версии программы, то изучите исходный урок «Фигура и слой-фигура в Фотошоп».Большинство людей считают, что программа Photoshop используется только для обработки пиксельных изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator». Действительно, возможности редактора Adobe Illustrator намного шире, чем программы Photoshop, но, тем не менее, как нам станет видно из этого и следующих уроков, различные инструменты группы «Фигуры» позволяют легко добавлять простые векторные изображения на рисунки и чертежи
Инструменты группы «Фигуры»
Программа Photoshop предлагает нам на выбор шесть инструментов группы «Фигуры»:«Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Нажатие на значок инструмента «Прямоугольник» позволит нам просмотреть другие инструменты группы фигуры
Я выберу первый инструмент в списке – инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
Векторные фигуры, контуры и пиксельные формы
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, поскольку в действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы. Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6», в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.Для того чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, выберите параметр «Фигура» (Shape) на панели настроек инструмента в верхней части экрана:
Выбираем на панели настроек режим инструмента «Фигура»
Заполнение фигуры цветом
Далее, что мы обычно хотим сделать – выбрать цвет для нашей фигуры. В версии программы Photoshop CS6 для этого нам потребуется кликнить по значку образца цвета Заливки (Fill) на панели настроек:
Кликаем по значку образца цвета заливки
В результате, откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры, обозначенных отдельным значком. Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
4 параметра заливки фигуры («Нет цвета», «Чистый цвет», «Градиент» и «Узор»)
Способ заливки «Нет цвета»
Как следует из названия, способ заливки «Нет цвета» (No Color) фигуру никаким цветом не заполняет. Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
При выборе параметра «Нет цвета» фигура никаким цветом не заполнится
Ниже приведен образец фигуры после применения параметра «Нет цвета». Всё, что мы видим – это тонкие очертания фигуры, так называемый «контур». Контур можно увидеть только в программе Photoshop, поэтому если вы начнете распечатывать документ или сохранять его в форматах JPEG или PNG, контур исчезнет. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Когда в качестве способа заливки выбран параметр «Нет цвета», виден только контур фигуры (и то, только в программе Photoshop)
Способ заливки «Чистый цвет»
Для того чтобы заполнить фигуру цветом, выберите параметр «Чистый цвет» (Solid Color) (второй значок слева):
Кликаем по значку параметра «Чистый цвет»
После выбора параметра «Чистый цвет», выбираем цвет для фигуры, кликнув по одному из образцов цвета. Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета»(Recently Used Colors) над основными образцами:
Выбираем цвет, кликнув по его образцу
Если среди образцов нет требуемого цвета, кликните по иконке Палитры цветов в правом верхнем углу диалогового окна:
Кликаем по иконке Палитры цветов
Затем в Палитре цветов выберите нужный цвет. Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
В Палитре цветов выбираем цвет для заливки фигуры
Ниже представлена та же фигура, только на этот раз заполненная цветом:
Наша фигура теперь заполнена цветом
Способ заливки «Градиент»
Для того чтобы заполнить фигуру градиентной заливкой, выберите параметр «Градиент» (Gradient). Затем кликните по одной из миниатюр для выбора нужного образца градиента или создайте собственный с помощью опций, расположенных под миниатюрами градиентов. В отдельном уроке мы рассмотрим, как создавать и редактировать градиенты:
Сначала выбираем параметр «Градиент», а затем – нужный образец градиента
Ниже представлена та же фигура, только на этот раз заполненная градиентной заливкой:
Наша фигура теперь заполнена одним из образцов готовых градиентов
Способ заливки «Узор»
И, наконец, выбрав параметр «Узор» (Pattern), мы сможем заполнить фигуру узором. Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Сначала выбираем параметр «Узор», а затем – нужный образец узора
И вот как будет выглядеть фигура, заполненная одним из узоров программы Photoshop. Для того чтобы закрыть диалоговое окно «Заливка» (Fill), нажмите клавишу Enter (Win) / Return (Mac) или кликните по пустому месту на панели настроек. Если вы сомневаетесь в выборе правильного цвета, градиента или узора для фигуры, не переживайте, позже мы изучим, как их можно изменить:
Фигура, заполненная выбранным узором
Добавление к фигуре Обводки
По умолчанию, программа Photoshop не добавляет обводки по краям фигуры, однако добавить ее так же легко, как и выполнить заливку цветом. В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, кликните по образцу цвета обводки на панели настроек:
Кликаем по образцу цвета обводки
В результате, откроется диалоговое окно с теми же самыми параметрами, что и для заливки, за исключением того, что теперь мы выбираем цвет для обводки. В верхней части окна опять находятся четыре значка «Нет цвета» (No Color), «Чистый цвет» (Solid Color), «Градиент» (Gradient) и «Узор»(Pattern). По умолчанию, выбран параметр «Нет цвета». Я, в свою очередь, выберу параметр «Чистый цвет» и затем в качестве цвета обводки установлю черный, выбрав его из образцов. Так же как и в случае с заливкой, если нужного вам цвета среди образцов нет, кликните по значку Палитры цветов в верхнем углу, чтобы выбрать нужный цвет вручную:
Выбираем для обводки параметр «Чистый цвет», а затем из образцов цвета выбираем нужный
Изменение ширины Обводки
Для того чтобы изменить ширину (толщину) обводки, воспользуйтесь параметром «Ширина» (Width), расположенным справа от образца цвета обводки на панели настроек. По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
Изменяем ширину обводки
Опция «Выровнять края»
Если вы посмотрите далее в правую часть панели настроек, то увидите опцию «Выровнять края»(Align Edges). При включенной опции (с выставленной галочкой) программа Photoshop будет выравнивать края фигуры по пиксельной сетке, в результате чего они будут оставаться острыми и четкими:
Удостоверьтесь, что опция «Выровнять края» включена
Однако, для того чтобы опция «Выровнять края» работала, недостаточно просто выбрать ее. Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Для того чтобы опция «Выровнять края» работала, установите ширину обводки в пикселях (рх)
Ниже к фигуре применена черная обводка шириной 10 рх:
Простая фигура с черной обводкой вокруг нее
После добавления фигуре обводки, если я вернусь обратно и кликну по образцу цвета заливки на панели настроек, выбрав способ заливки «Нет цвета» (No Color), у меня останется только контур фигуры с обводкой. Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Та же самая фигура, с параметром заливки «Нет цвета»
Дополнительные опции обводки
По умолчанию, программа рисует обводку в виде непрерывной линии, но мы можем изменить это, кликнув по кнопке «Задать тип штриха фигуры» (Stroke Options) на панели настроек:
Кликаем по кнопке «Задать тип штриха фигуры»
В результате откроется диалоговое окно «Параметры обводки» (Stroke Options), где мы сможем изменить внешний вид обводки с непрерывной линии на штриховую или пунктирную. Параметр«Выровнять» (Align) позволяет нам выбрать тип выравнивания для обводки: внутри контура, снаружи или посередине. Мы можем сделать концы линий для обводки (параметр «Концы» (Caps)) округлыми, квадратными или утолщенными, а места соединения линий в обводке (параметр «Углы» (Corners)): острыми, закругленными или скошенными. При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
Параметры обводки
Ниже приведена фигура с той же самой обводкой, но только на этот раз вместо непрерывной линии выбрана пунктирная:
Внешний вид обводки изменился с непрерывной линии на пунктирную
Инструмент «Прямоугольник»
Итак, мы уже узнали, как выбирать различные инструменты группы «Фигуры» на панели инструментов, как выбирать цвет заливки и обводки, как изменять внешний вид обводки. Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке – «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке – «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Выбираем инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появится тонкий контур фигуры
Когда вы отпустите кнопку мыши, программа заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Изменение размера фигуры после того, как она нарисована
Как только вы нарисовали первоначальную фигуру, на панели настроек появятся ее текущие размеры: ширина (Width (W)) и высота (Height (H)). В моем случае, я нарисовал фигуру 533 пикселя шириной и 292 пикселя высотой:
На панели настроек видны первоначальные размеры фигуры (ширина и высота)
Если вам требуется изменить размер фигуры, после того как вы ее нарисовали (этот способ подходит для всех инструментов группы «Фигуры»), просто введите новые значения в соответствующие поля «Ширина» и «Высота». Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Активируйте значок цепочки, чтобы сохранить пропорции фигуры при изменении ее размеров
Далее, активировав значок цепочки, введите новое значение высоты или ширины. Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Изменяем размеры фигуры
Изменение размера фигуры до того, как она нарисована
Если так случится, что вы будете знать точную высоту и ширину фигуры до момента ее рисования, есть один удобный прием. Выбрав инструмент группы «Фигуры», просто кликните в любом месте внутри документа. В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
Кликните в любом месте внутри документа для ввода значений ширины и высоты, и программа автоматически нарисует фигуру
Рисование фигуры от центра
Давайте изучим несколько простых, но полезных клавишных комбинаций. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник». Обратите внимание, что сначала надо начать рисовать фигуру и только потом нажимать клавишу Alt (Win) / Option (Mac). Также необходимо отпускать первой кнопку мыши и только потом нажатую клавишу Alt (Win) / Option (Mac), иначе прием не сработает:
Нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра
Рисование квадратов
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, чтобы нарисовать квадрат
И снова, в процессе рисования вы будет видеть только тонкий контур квадрата, но когда вы отпустите кнопку мыши, программа Photoshop заполнит его выбранным цветом:
Программа всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить фигуру цветом
Опции инструмента группы «Фигуры»
Если вы посмотрите на панель настроек, то слева от параметра «Выровнять края» (Align Edges) вы увидите значок шестерни. Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликаем по значку шестрени
Поскольку у меня выбран инструмент «Прямоугольник» (Rectangle Tool), нажатие на значок шестерни отобразит дополнительные опции для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы изучим позже, вы не будете слишком часто использовать это меню, потому что мы с вами уже рассмотрели, как получить доступ к данным опциям с клавиатуры. Например, параметр «Произвольно» (Unconstrained) позволяет нам рисовать фигуры любого размера и с любым соотношением сторон, но поскольку по умолчанию, все инструменты группы фигур работают таким образом, нет необходимости специально выбирать данный параметр. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты с помощью инструмента «Прямоугольник», но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Если вы выберете параметры «Заданный размер» (Fixed Size) или «Задать пропорции»(Proportional) и введете значения ширины и высоты, то данные значения также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которую вы уже нарисовали. Поэтому нужно помнить о том, чтобы после рисования фигуры вернуться и заново выбрать параметр«Произвольно» (Unconstrained), в противном случае каждая новая нарисованная фигура будет такого же размера или с такими же пропорциями:
Параметры, которые вы видите, зависят от того, какой инструмент группы «Фигуры» выбран
Редактирование слоев-фигур
Ранее мы с вами изучили, что для того чтобы нарисовать в программе Photoshop векторные фигуры, нам нужно установить режим рисования — «Фигура» (Shapes) (в отличие от контуров и пиксельных форм). Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Каждая новая векторная фигура размещается на отдельном слое-фигуре
Визуально разница между обычным слоем и слоем фигуры заключается в том, что слои-фигуры имеют маленький значок фигуры в правом нижнем углу миниатюры слоя:
Значок на миниатюре слоя говорит нам о том, что это слой-фигура
Главное же отличие между слоем-фигурой и обычным пиксельным слоем состоит в том, что слои-фигуры остаются полностью редактируемыми. Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется – удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Выбрав слой-фигуру, кликаем по образцу цвета Заливки
Далее, я выберу для моей фигуры из представленных образцов другой цвет:
Кликаем по образцу голубого цвета
Как только я кликну по образцу, программа немедленно заполнит фигуру новым цветом:
Цвет фигуры был изменен без необходимости заново рисовать фигуру
И, если мы опять посмотрим на панель слоев, то увидим, что миниатюра слоя-фигуры также изменила свой цвет:
Когда мы внесли изменения, миниатюра слоя-фигуры также изменила свой вид
Инструмент «Прямоугольник со скругленными углами»
Давайте рассмотрим второй из инструментов группы «Фигуры» — «Прямоугольник со скругленными углами» (Rounded Rectangle Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. Значение радиуса необходимо устанавливать до начала рисования фигуры, в моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
После установки значения радиуса рисование прямоугольника со скругленными углами похоже на рисование обычного прямоугольника. Сначала кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов в программе Photoshop CS6 нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Если вам не нравится закругление углов прямоугольника, после того как вы его нарисовали, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Отменить: Инструмент «Прямоугольник со скругленными углами»» (Undo Rounded Rectangle Tool) (или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac)), в результате чего фигура будет удалена из документа. Затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Выбираем «Редактирование» > «Отменить: Инструмент «Прямоугольник со скругленными углами»
Те же самые комбинации клавиш, которые мы рассмотрели при изучении инструмента «Прямоугольник», работают и в случае с инструментом «Прямоугольник со скругленными углами». Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac). И, наконец, совместное нажатие клавиш Shift+Alt (Win) / Shift+Option (Mac) приведет к тому, что будет нарисован квадрат от центра. Клавиши необходимо отпустить только после того, как вы отпустите кнопку мыши.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Я выберу его на панели инструментов:
Выбираем инструмент «Эллипс»
Так же, как и при работе с другими инструментами, которые мы рассмотрели, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Фигура заполнена цветом.
Чтобы нарисовать идеально ровный круг с помощью инструмента «Эллипс», начните перемещать курсор и далее, нажмите и удержите нажатой клавишу Shift. Для того чтобы нарисовать эллипс от центра, нажмите и удержите клавишу Alt (Win) / Option (Mac) после начала рисования. Удержание одновременно нажатыми клавиш Shift+Alt (Win) / Shift+Option (Mac) позволит вам нарисовать круг от центра. И как всегда, отпускайте клавиши только после того, как вы отпустите кнопку мыши:
Круг, нарисованный инструментом «Эллипс»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Я выберу его на панели инструментов:
Выбираем инструмент «Многоугольник»
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра«Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Введите количество сторон в окошко параметра «Стороны»
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Фигура с 5 сторонами, нарисованная с помощью инструмента «Многоугольник»
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Ниже представлен многоугольник с числом сторон равным 12. Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт«Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, кликните по иконке шестерни на панели настроек, затем выберите параметр «Звезда» (Star):
Кликаем по иконке шестерни и выбираем параметр «Звезда»
Затем кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» (Sides) на панели настроек определяет число вершин звезды, таким образом, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
Рисуем фигуру, похожую на взорвавшуюся звезду, увеличив значение параметра «Глубина лучей»
И вот, какая фигура у меня получилась:
Взорвавшаяся звезда, нарисованная с помощью инструмента «Многоугольник»
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр«Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
Последним из основных инструментов группы Фигуры является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Линия»
Данный инструмент позволяет нам рисовать простые прямые линии, но также мы можем с его помощью нарисовать стрелки. Для того чтобы нарисовать прямую линию, во-первых, установите толщину линии, введя значение (в пикселях) в окошко параметра «Толщина» (Weight) на панели настроек. По умолчанию, значение толщины равно 1 пикселю, я увеличу его до 16 пикселей:
Параметр «Толщина» отвечает за толщину (или ширину) линии
Во-вторых, так же, как и в случае с другими инструментами группы «Фигуры», кликните в окне документа и протяните курсор, чтобы нарисовать линию. Для того чтобы было проще нарисовать горизонтальную или вертикальную линию, нажмите и удержите клавишу Shift, после того как вы начали рисовать линию, затем отпустите кнопку мыши и в самую последнюю очередь клавишу Shift:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Рисование направляющих стрелок
Для рисования стрелок, кликните по иконке шестерни на панели настроек, чтобы открыть опции«Стрелки» (Arrowheads). Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Кликните по иконке шестерни, чтобы получить доступ к опциям «Стрелки».
Ниже нарисована линия, похожая на предыдущую, за исключением того, что на конце расположен значок стрелки:
С помощью инструмента «Линия» легко рисовать направляющие стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%, но я увеличу его до 50%:
Изменяем форму стрелки, увеличив значение параметра «Кривизна»
И вот как теперь выглядит стрелка. Убедитесь, что вы выбрали значение параметров инструмента «Линия» прежде, чем начали рисовать линию, поскольку в процессе рисования их изменить нельзя. Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Всякий раз как мы рисовали в этом уроке фигуру, программа отображала ее тонкий контур. Когда мы отпускали кнопку мыши, программа заканчивала рисовать фигуру и заполняла ее цветом. Проблема состоит в том, что если вы внимательно посмотрите на нарисованную вами фигуру, то, скорее всего, увидите вокруг нее тонкий контур, который никуда не делся. В&
http://webdesignkryvenko.blogspot.com/2016/09/13-vektornyie-figuryi-v-photoshop-cs6.htmlhttps://photoshop-master.ru/articles/basics_a/220-kak-risovat-vektornyie-figuryi-v-photoshop-cs6.html
Что нового в Adobe Photoshop 2020? | GraphiCC.ru
Облачные документы — это файлы в собственном облачном формате Adobe, которые можно без труда открывать и редактировать в совместимых приложениях Adobe.
Облачные документы обеспечивают бесшовный доступ к проекту на разных устройствах. Просто подключитесь к Интернету, откройте проект PSD на вкладке Облачные документы начального экрана приложения и продолжайте работу с того места, на котором остановились до этого.Сохранение творческих проектов в виде облачных документов дает эксклюзивные преимущества.
- Бесшовный доступ к файлам на всех устройствах: открывайте свой проект где угодно — в Photoshop на компьютере или ноутбуке, в Photoshop на iPad и в Adobe Fresco. Работа надежно сохраняется в облаке, которое следует за вами повсюду.
- Использование одного файла в разных продуктах: просто создайте облачный документ в Photoshop на компьютере, а потом работайте с ним в Adobe Fresco или Photoshop на iPad. Или наоборот.
- Поддержание актуальности файлов: при работе с облачными файлами автоматически сохраняется самая последняя версия. Это означает, что вы можете продолжить работу с того места, на котором вы остановились, на любых своих устройствах: сидя за рабочим столом или удобно расположившись на диване.
- Работа в автономном режиме: автономная версия автоматически синхронизируется при повторном подключении к Интернету. Для Photoshop на компьютере работа в автономном режиме не претерпела изменений по сравнению с предыдущими версиями.
Облачные документы, файлы Creative Cloud и другие синхронизируемые файлы относятся к службам Creative Cloud, которые включены в подписку и находятся в хранилище Creative Cloud.
Для получения дополнительных сведений об облачных документах см. следующие ресурсы.
Улучшения наборов настроекНаборы настроек нашли новое воплощение и позволяют абсолютно по-новому организовать рабочий процесс в последней версии Photoshop.
В строке меню выберите Окно > Образцы, Градиенты, Узоры, Фигуры или Стили. Теперь вы получаете следующее.
- Новые современные наборы настроек по умолчанию, такие как градиенты, узоры, фигуры и стили.
- Выделенные панели для градиентов, узоров и фигур.
- Возможность управлять наборами настроек путем организации в группы. Просто перетаскивайте наборы настроек на другие панели или на новое место внутри той же панели.
- Возможность перетаскивать градиенты, узоры, образцы и стили с панели наборов настроек на холст.
- Предварительный просмотр в реальном времени на холсте при выборе набора настроек на панели — возможность сразу оценить результат.
При желании можно открыть знакомые наборы настроек из прежних версий, включив параметр Прежние наборы настроек в контекстном меню панели.
Новый инструмент «Выделение объектов»
На базе технологии Adobe Sensei
Созданный на основе Adobe Sensei новый инструмент Выделение объектов упрощает процесс выделения одного объекта, нескольких объектов или фрагментов объекта в изображении, будь то люди, машины, мебель, животные, одежда и многое другое.
Просто нарисуйте прямоугольную область или лассо вокруг объекта, а инструмент Выделение объектов автоматически выделит нужный объект внутри указанной области, ускоряя процесс выделения объектов со сложными контурами.
Вызвать инструмент Выделение объектов можно в следующих местах:
- с главной панели «Инструменты» приложения в Photoshop, которая находится в одной группе с инструментами Быстрое выделение и Волшебная палочка;
- с панели «Инструменты» в рабочем пространстве Выделение и маска.
Теперь можно пропорционально трансформировать несколько слоев независимо от их типа и без использования клавиши «Shift».
В этом выпуске Photoshop внесены следующие изменения и улучшения в поведение трансформирования.
- Теперь при трансформировании любых типов и объектов слоя по умолчанию выполняется пропорциональное масштабирование, на что указывает кнопка Сохранять пропорции (значок звена цепи) в состоянии «ВКЛ» на панели «Параметры».
- Чтобы изменить поведение трансформирования по умолчанию на непропорциональное масштабирование, просто нажмите кнопку Сохранять пропорции, чтобы выключить ее.
- Теперь нажатие и удерживание клавиши Shift переключает кнопку Сохранять пропорции. Если кнопка Сохранять пропорции включена, при нажатии и удерживании клавиши «Shift» она выключается (и наоборот).
- Теперь Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию при следующем запуске Photoshop в следующий раз.
Как вернуть прежнее поведение трансформирования?
В строке меню выберите Редактирование (Windows)/Photoshop (Mac) > Установки > Основные, а затем выберите Использовать устаревшее поведение при свободном трансформировании
На панели Свойства теперь находится еще больше элементов управления свойствами документа, пиксельного слоя и текстового слоя, благодаря чему больше не нужно открывать разные панели и диалоговые окна. Свойства отображаются в контекстном режиме с учетом выделенного содержимого. Новые Быстрые действия также ускоряют выполнение общих задач. Например, одним щелчком мыши теперь можно удалить фон, выделить объект, находясь в панели свойств пиксельного слоя, или быстро преобразовать слои текста в кадр или фигуру.
| Панель «Свойства» | Добавлено больше свойств на | Добавлены Быстрые действия |
| Свойства документа |
|
|
| Свойства пиксельного слоя |
|
|
| Свойства текстового слоя |
|
|
В этом выпуске Photoshop можно без труда преобразовать смарт-объект в составляющие его слои, не выполняя дополнительных действий.
Просто выберите смарт-объект на панели Слои, затем выполните одно из следующих действий.
- Правой кнопкой мыши или удерживая клавишу «Control», щелкните слой смарт-объекта и выберите Преобразовать в слои в контекстном меню.
- В строке меню выберите Слои > Смарт-объекты > Преобразовать в слои.
Усовершенствованный инструмент «Деформация» обеспечивает дополнительные возможности управления креативными деформациями в Photoshop. Просто добавьте контрольные точки в любом месте или разделите изображение на участки с помощью настраиваемой сетки, а затем трансформируйте его, выбирая узлы по одному или сразу по несколько. Инструмент «Деформация» теперь предоставляет следующие возможности.
- Выбирайте новые варианты предустановленные варианты размера сетки: 3 x 3, 4 x 4, 5 x 5.
- Создавайте собственные сетки нужного размера.
- Добавляйте свои собственные линии сетки и узловые точки.
- Удаляйте линии сетки.
- Выделяйте и перетаскивайте несколько узловых точек.
- Отменяйте отдельные шаги редактирования деформации.
Чтобы попробовать, выберите меню Редактирование > Трансформирование > Деформация.
Другие усовершенствования
Стилистические наборы для шрифтов OpenType
В Photoshop доступны стилистические наборы для шрифтов OpenType. Стилистические наборы упрощают доступ к альтернативным глифам шрифта. Теперь можно без труда вызвать меню Наборы стилей на панели Свойства, чтобы применить один или несколько стилистических наборов к тексту.
Чтобы применить стилистический набор в Photoshop:
- Выполните одно из следующих действий.
- Выберите инструмент «Текст» и создайте новый текстовый слой.
- Выберите один или несколько текстовых слоев на панели «Слои».
- Выберите инструмент «Текст», а также конкретный фрагмент текста на текстовом слое.
- Перейдите на панель Свойства (Окно > Свойства).
- Прокрутите панель Свойства вниз до модуля «Параметры инструмента «Текст»». Разверните модуль, если потребуется.
- Щелкните значок «Наборы стилей», чтобы открыть меню.
- Выберите нужный стилистический набор.
Улучшенная заливка с учетом содержимого
В этом выпуске Photoshop добавлено три новых параметра области пробы в рабочее пространство «Заливка с учетом содержимого». Эти параметры можно использовать для определения области пробы в изображении, где Photoshop должен искать исходные пиксели для содержимого заливки.
- Авто: использует содержимое, похожее на содержимое окружающей области заливки.
- Прямоугольная: используйте прямоугольную область вокруг области заливки.
- Заказная: использует область пробы, определенную вручную. Вы указываете, какие именно пиксели использовать для заливки.
Чтобы опробовать новые параметры, откройте изображение и выделите область для заливки. Затем выберите Редактирование > Заливка с учетом содержимого. Параметры области пробы отображаются на панели «Заливка с учетом содержимого» в правой части рабочего пространства.
Теперь корректировки Кривые и Яркость/Контрастность можно использовать в 32-битных документах, чтобы вносить непосредственные изменения, применять корректирующие слои или смарт-фильтры, что особенно полезно в процессе работы с HDR.
Экран «Новые возможности» в приложении
Теперь можно узнавать о новых возможностях Photoshop прямо в приложении.
Чтобы прочитать обзор новых функций в Photoshop, перейдите на экран Главная, затем щелкните Открыть в приложении справа.
Новые комбинации клавиш
Рисуйте и стирайте той же кистью
Используйте клавишу «тильда» (~) под клавишей «Esc»), чтобы переключаться между рисованием и стиранием одним и тем же кончиком кисти. Эта функция также доступна в виде сенсорного ярлыка в Photoshop на iPad.Переход к содержимому слоя
На панели Слои щелкните слой, удерживая клавишу «Alt» (Win) или «Option» (Mac), чтобы перейти к просмотру содержимого этого слоя. Для этого также можно использовать команду Просмотр > Масштабировать слои по размеру экрана в строке меню.
Поворот кончика кисти
Теперь можно быстро повернуть кончик кисти, используя клавиши «Стрелка влево» и «Стрелка вправо», когда активен инструмент «Кисть».
- Нажатие клавиши «Стрелка влево» поворачивает кончик кисти на 1 градус против часовой стрелки.
- Нажатие клавиши «Стрелка вправо» поворачивает кончик кисти на 1 градус по часовой стрелке.
- Нажатие клавиш «Shift» + «Стрелка влево» поворачивает кончик кисти на 15 градусов против часовой стрелки.
- Нажатие клавиш «Shift» + «Стрелка вправо» поворачивает кончик кисти на 15 градусов по часовой стрелке.
Кроме того, добавлены установки для начинающего пользователя (Установки > Инструменты > Клавиши со стрелками поворачивают кончик кисти) в диалоговое окно Установки. Эта установка включена по умолчанию.
Поддержка анимированных файлов GIF
Теперь можно сохранять документы Photoshop с кадрами в формате GIF, выбрав Файл > Сохранить как. При сохранении с помощью команды Файл > Сохранить как все параметры, отображаемые в диалоговом окне Параметры сохранения файлов GIF, поддерживаются при записи анимированных файлов GIF.
Улучшенная производительность диалогового окна «Новый документ»
Благодаря улучшениям, внесенным в данный выпуск Photoshop, окно Новый документ (Файл > Создать) теперь открывается практически мгновенно.
Благодаря улучшениями фильтра «Размытие объектива» можно более эффективно использовать данные о глубине в изображении, снятом с помощью камеры. Теперь можно установить фокусную точку, чтобы выбрать, что на изображении будет размыто, а что останется в фокусе. Благодаря улучшениям, связанным с использованием графического процессора, улучшено быстродействие при применении фильтров «Размытие объектива».
Улучшение вкладки «Документы»
В этом выпуске добавлен параметр Закрыть остальные, который позволяет закрывать все открытые документы (закрепленные и незакрепленные окна), кроме активного. Вызвать эту команду можно следующими способами.
- В строке меню выберите Изменить > Закрыть остальные.
- Щелкните вкладку документа правой кнопкой мыши (Win) или удерживая клавишу «Control» (Mac), затем выберите Закрыть остальные в контекстном меню.
- Используйте следующие комбинации клавиш.
- Win: Ctrl + Alt + P
- Mac: Command + Option + P
Теперь можно сохранить вариант композиции слоя в смарт-объекте, чтобы не терять время на настройку каждого варианта вручную. Выберите Окно > Композиции слоев.
- В диалоговом окне Новая композиция слоев добавлен новый параметр Выбор композиции слоев для смарт-объектов.
- В окне Композиции слоев добавлен параметр Включить/выключить выбор композиций слоев для смарт-объектов.
- В нижней части окна Композиции слоев добавлен параметр для обновления выбора композиции слоев смарт-объекта.
Параметр «Универсальный макет» модуля обработки текста
В этом выпуске Photoshop добавлен новый параметр модуля обработки текста, Универсальный макет, который обеспечивает правильное формирование слов азиатской письменности (Индия, Ближний Восток, Юго-Восточная Азия) в документах. Чтобы настроить этот макет в качестве предпочитаемого параметра модуля обработки текста, выберите Редактирование (Win)/Photoshop (Mac) > Установки > Текст, затем выберите Универсальный макет в списке Выберите параметры модуля обработки текста.
В установках можно настроить или отключить автоматическое отображение или отключение главного экрана при запуске Photoshop. Выберите Редактирование (Win)/Photoshop (Mac) > Установки > Основные, затем установите или снимите флажок Автоматически открывать главный экран.
Приложение Adobe Asset Link версии 1.1 теперь доступно в Creative Cloud для корпоративных клиентов и пользователей AEM Assets.
Adobe Asset Link упрощает совместную работу между разработчиками контента и маркетологами в процессе работы над проектом. Это приложение связывает Adobe Experience Manager Assets (AEM Assets) с компьютерными приложениями Creative Cloud (InDesign, Photoshop и Illustrator). Панель Adobe Asset Link позволяет разработчикам контента просматривать и редактировать контент, который хранится в AEM Assets, не выходя из основных приложений, с которыми они лучше всего знакомы.
Изменения
- В дополнение к установке Установки > Общие > Использовать устаревшее поведение при свободном трансформировании добавлен значок для ссылки «Сохранять пропорции» на панели параметров трансформирования, который позволяет быстро переключаться между вызовами (каждый раз, когда выбирается Редактирование > Свободное трансформирование или используется сочетание клавиш CMD/CTRL+T) и запусками (каждый раз при выходе и повторном запуске Photoshop). Примечание. При удерживании клавиши SHIFT выполняется противоположное действие в зависимости от состояния значка ссылки «Сохранять пропорции».
- Инструмент «Выделение объектов» теперь является инструментом по умолчанию в четвертом слоте снизу вместо инструмента «Быстрое выделение». Нажмите и удерживайте Выделение объектов», чтобы отобразились инструменты «Быстрое выделение» и «Волшебная палочка», или нажимайте клавишу «W» для переключения между этими инструментами.
- Наборы настроек, которые входили в предыдущие версии Photoshop, теперь называются «Прежние наборы настроек», их заменили новые наборы настроек. Чтобы загрузить прежние наборы настроек, откройте любое меню панели набора настроек и выберите Загрузить прежние наборы настроек. Примечание.Если не загрузить прежние наборы, могут возникать ошибки при выполнении некоторых действий. Обходное решение.– Загрузка прежних наборов настроек
- Если при запуске отображается ошибка «Рабочий диск заполнен», появляется диалоговое окно, в котором можно выбрать другой рабочий диск, после чего можно продолжить работу.
- Параметр Установки > Общие > Автообновление открытых документов теперь заменен на Установки > Общие > Автообновление открытых документов на базе файлов и определяет, следует ли автоматически повторно считывать открытые документы на базе файлов, обновленные не в Photoshop; облачные документы не затрагиваются этой настройкой.
- Параметр Установки > Общие > Отключить начальный экран заменен на Установки > Общие > Автоматически открывать начальный экран и автоматически открывает начальный экран, когда нет открытых документов.
- Добавлен параметр Настройки > Обработка файлов > Локальный рабочий каталог облачных файлов, который позволяет выбрать локальный каталог для связанных файлов облачных документов.
- ПараметрТекст > Добавление шрифтов из Typekit… изменен на Текст > Получить больше шрифтов из Adobe Fonts.
- Образцы TOYO COLOR FINDER больше не включены в Photoshop по умолчанию. Свяжитесь с Toyo Ink, чтобы получить их библиотеки цветов.
Custom Shape Tool в Фотошопе
Вы читайте хронофаг.ру и новый обзор о так называемом инструменте Custom Shape Tool или Произвольная фигура. На деле произвольная фигура не такая уж и произвольная, а очень даже конкретная фигура. Или правильнее — целый пакет фигур. Custom Shape Tool включен в серию векторных примитивов Фотошопа. Причина, по которой я выделил его заключается в том, что Custom Shape Tool слишком объемный для описания, имеет менеджер фигур и несколько выделяется из стройного ряда окружностей да прямоугольников.
Custom Shape Tool, как и остальные векторные инструменты Фотошопа рисует заливки, заключенные в векторные контуры. Подробнее об этом я писал в своей статье: Shape Layer, Path и Fill Pixels в Фотошопе и Векторные инструменты рисования в Фотошопе. В дополнение к этой статье можно просмотреть мой видео урок о работе с Произвольной фигурой.
Произвольная фигура в Фотошопе
Прямоугольник, линия и окружность несомненно здорово. Но на этом далеко не уедешь. Часто для работы необходимы конкретные и простые векторные изображения: крестик, сердечко, треугольник, знак Стоп. В конце концов не рисовать же эти фигуры с чистого листа в векторе каждый раз? А если нужны часто? Сохранять в отдельный фаилик? Custom Shape Tool аналог символов из Иллюстратора или Корел Дро. Тех самых, которые можно сохранять в большом количестве и вызывать по надобности.
Выберите инструмент Произвольных примитивов и обратитесь в меню настроек. Там вы увидите, как общие настройки для любых фигур и инструментов вектора Фотошопа, так и индивидуальные настройки Custom Shape Tool. В выпадающем меню спрятаны все имеющиеся фигуры инструмента. По изначальным установкам там находится ряд популярных фигур по дефолту. Кроме стандартной коллекции имеются тематические коллекции на тему животных, знаков, людей и не только. Само окно менеджера работает точно так же как и все окна менеджеров Фотошопа. Например менеджер Tool Presets.
Выберите любую фигуру из менеджера и растяните её по рабочей области. Вот и все, вы научились пользоваться инструментом Произвольных примитивов. На этом я и заканчиваю свой обзор (шутка).
Обратимся к настройкам Custom Shape Tool. С краю менеджера фигур есть небольшая кнопочка, нажмите её и увидите выпадающее меню.
Настройки менеджера Custom Shape Tool
Rename Shape — переименовывает фигуру. Для этого её нужно выбрать.
Delete Shape — Удаляет фигуру. Конечно, в этом случае её тоже нужно заранее выбрать. К сожалению менеджер не позволяет осуществлять групповые удаления. Зачем нужны такие ограничения не понятно. Слава богу, Preset Manager исправляет ситуацию, но об этом позже.
Следующая группа настроек в меню, относится к настройкам вида отображения фигур. Просто пощелкайте их и вам все станет понятно.
Text only — только текст.
Small Thumbnail — маленькие иконки
Large Thumbnail — большие иконки
Small List — маленький список
Large List — большой список
Далее по списку стоит особняком Preset Manager. Это общий менеджер объединяющий в себе фигуры, кисти, контуры, градиенты, палитры, стили, паттерны и инструменты. В Preset Manager можно осуществлять массовое удаление ненужного, загружать нужное. Сохранять выборочно. Одним словом, этот менеджер объединяет в себе все фенечки и позволяет групповое редактирование.
Следующая группа настроек регулирует контакт произвольных фигур в целом. В этой группе настроек можно загружать новый контент фигур из фаилов, сохранять в фаилы. Фотошоп поддерживает специальные фаилы, которые содержат фигуры в формате SCH.
Reset Shapes — обнуляет фигуры до стандартного набора.
Load Shapes — загружает фигуры в менеджер из специального фаила, который сохраняет фигуры.
Save Shapes — создает фаил и сохраняет туда фигуры. Например, вы можете сами нарисовать свои контуры и сохранить их в пак про запас.
Replace Shapes — заменить имеющиеся фигуры, на другие фигуры из фаила.
Следующие настройки всем списком добавляют тематические фигуры по различным тематикам, таким как Музыка, Природа, Рамки, Предметы либо все фигуры сразу (All). При этом можно как добавить коллекцию к уже открытым (Append) фигурам, так и заменить.
Теперь, обсудив все настройки инструмента Custom Shape Tool вы вероятно недоумеваете: как же сделать что-то реальное? Как же сделать свою собственную фигуру, сохранить её в менеджер, а затем в фаил? Как сохранить в фаил вы поняли. Многие дизайнеры работают на подобный графический материал. Создают фигуры, делают коллекцию, например подборку узоров, иконок, контуров людей и прочее. И выкладывают в интернет за деньги или бесплатно. Поищите сами в поисковике, вы найдете уйму готовых коллекций фигур на любые темы, от животных, до сцен из кино. У меня лично подобного материала на несколько гигобайтов. Так много что я едва пересмотрел их. Итак:
Как сделать Произвольную фигуру
Custom Shape в Фотошопе?Очень просто, выберите любой векторный инструмент. Например Rounded Rectangle Tool. Нарисуйте прямоугольник.
Переключитесь в опциях векторных фигур на Subtract From Shape Area. Если вы не понимаете что это, то вам стоит прочитать мою статью Add, Subtract, Intersect и Exlude в Фотошопе.
Теперь ваш Rounded Rectangle Tool работает на вырез. Исключите из примитива крупную область справа, и изобразите подобие кнопочек слева. Затем переключитесь в тех же настройках векторных фигур на Add Shape Area и пририсуйте антенку. Несколько примитивных манипуляций, и мы получили вполне приличную стилизованную иконку телевизора. Он и станет нашей фигурой. Только не осуждайте за кривизну. Доведите фигуру до совершенства.
Конечно, все это возможно только в том случае, если ваша векторная маска остается постоянно выделенной. Выделен должен быть не только сам слой, но и серая иконка на которой изображен телевизор. Убедитесь, что она и сейчас выделена и зайдите в Edit > Define Custom Shape. Все, фигура создана. Запасной вариант: выберите любой векторный инструмент и кликните правой кнопкой мыши по векторной фигуре. Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Ну вы уже поняли что стругать таких иконок можно десятками. Сохранять в коллекции, выкладывать в нете. Одни дизайнеры делают эти фигуры, другие пользуются. Такой вот выгодный обмен. И это все что вам нужно знать об инструменте произвольных фигур Custom Shape, потому что больше знать тут просто нечего. Всего хорошего и до завтра!
Автор:
Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов . Чтобы выбрать его, нажмите и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур.Выберите инструмент Custom Shape Tool в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры. Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры — это гибкий , редактируемый и , не зависящий от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Для прокрутки эскизов используйте полосу прокрутки справа.
Выбор пользовательской формы с предварительным просмотром эскизов каждой формы.
Загрузка дополнительных фигур
Как я уже упоминал в начале урока, изначально доступно лишь несколько форм, но есть еще много других, из которых мы можем выбирать.Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкнув значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских форм , которые Adobe включает в Photoshop. Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все вверху списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми.Если вы нажмете кнопку «Добавить» , вместо того, чтобы заменять текущие фигуры новыми фигурами, программа Photoshop сообщает, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть ОК .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера средства выбора произвольной формы
Теперь, когда все формы загружены, у нас есть гораздо больше выбора. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его в нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора пользовательской формы.
Лично я считаю это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали нестандартную форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них еще раз в качестве напоминания:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра Без цвета слева оставит вашу произвольную фигуру пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Recently Used Colors над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите ОК , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заливать форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его эскиз (используйте полосу прокрутки справа для прокрутки эскизов) или используйте параметры под эскизами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам множество шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Введите (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область на панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Это удаляет форму из документа:
Выбираем Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после , когда вы начали перетаскивать, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустит кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите , введите (Win) / , верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму для вас
Если вы еще не нарисовали фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление штриха
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между No Color , Solid Color , Gradient и Pattern :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину и штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей формы с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( pt ) . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Больше вариантов хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка отображаться вдоль внутри краев фигуры, за пределами краев или по центру по краям. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою «Выбор пользовательской формы» на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку правильных пропорций, я подожду, пока не начну перетаскивать, затем нажмите и удерживайте клавишу Shift и продолжаю перетаскивание:
Нажатие и перетаскивание, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое «Фигуры».
Выбрав слой с бабочкой, я нажимаю образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и форма бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой-фигура и активен инструмент «Фигура», вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательской формы:
Щелкнув значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Инструмент нестандартной формы в Photoshop
Инструмент нестандартной формы
Вы найдете инструмент Custom Shape Tool, вложенный в другие инструменты Photoshop Shape, в том же месте на панели инструментов. По умолчанию отображается инструмент «Прямоугольник», но если вы щелкните по нему и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других инструментов, доступных в этом месте.Инструмент Custom Shape Tool находится внизу списка:
Щелкните и удерживайте инструмент «Прямоугольник», затем выберите инструмент «Пользовательская форма» во всплывающем меню.
Если у вас уже выбран один из других инструментов «Форма», вы можете быстро выбрать инструмент «Пользовательская форма» на панели параметров. Вы увидите серию из шести значков, каждая из которых представляет отдельный инструмент «Форма». Инструмент Custom Shape Tool — последний значок справа (этот значок выглядит как капля):
Если другой инструмент «Форма» уже активен, инструмент «Пользовательская форма» можно выбрать на панели параметров.
Выбор нестандартной формы
После того, как мы выбрали инструмент Custom Shape Tool, нам нужно выбрать фигуру, которую мы хотим нарисовать. Миниатюра для предварительного просмотра фигуры появится на панели параметров справа от значка инструмента Custom Shape Tool. На миниатюре отображается текущая выбранная произвольная форма:
Миниатюра предварительного просмотра отображает выбранную в данный момент произвольную форму.
Чтобы выбрать другую форму, щелкните миниатюру предварительного просмотра. Это откроет Shape Picker , в котором отображаются все формы, из которых мы сейчас можем выбирать.Photoshop на самом деле имеет гораздо больше форм, чем то ограниченное количество, которое мы представляем вначале. Мы скоро увидим, как загрузить другие формы:
Щелкните эскиз предварительного просмотра, чтобы открыть средство выбора формы.
Чтобы выбрать фигуру, просто щелкните ее миниатюру, затем нажмите Введите (Win) / Верните (Mac), чтобы закрыть средство выбора формы. Или дважды щелкните на миниатюре, чтобы выбрать форму и закрыть для вас окно выбора формы. Я выберу форму Сердца:
Выбор формы сердца в палитре форм.
Выбор цвета для формы
После того, как вы выбрали форму, выберите для нее цвет, щелкнув образец цвета справа от слова Цвет на панели параметров:
Щелкните образец цвета, чтобы выбрать цвет для нестандартной формы.
Photoshop откроет панель выбора цвета , чтобы мы могли выбрать нужный цвет. Поскольку я выбрал форму сердца, я выберу красный в качестве своего цвета. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите цвет формы в палитре цветов.
Выберите опцию «Слои формы»
Как я уже упоминал в предыдущем уроке, Photoshop позволяет нам рисовать три очень разных типа фигур с помощью инструментов «Фигура». Мы можем нарисовать векторных фигур , которые не зависят от разрешения и полностью масштабируемы без потери качества изображения (тот же тип фигур, который мы рисуем в такой программе, как Illustrator). Мы также можем нарисовать контуров , которые представляют собой просто контуры фигур, или мы можем нарисовать пиксельных фигур , где Photoshop заполняет форму цветными пикселями.В большинстве случаев мы хотим рисовать векторные фигуры, и для этого нам нужно выбрать параметр Shape Layers на панели параметров. Это левый значок в группе из трех значков в крайнем левом углу панели параметров:
Выберите параметр «Слои фигур» на панели параметров, чтобы рисовать векторные фигуры.
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите в сторону от начальной точки. По мере перетаскивания Photoshop отображает контур того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем растяните остальную часть формы.
Отпустите кнопку мыши, чтобы завершить форму, и в этот момент Photoshop заполнит ее цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop не пытается сохранить правильные пропорции или соотношение сторон фигуры, когда мы ее рисуем.Я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить фигуру и попробовать еще раз.
Чтобы нарисовать произвольную форму с правильными пропорциями, щелкните документ, удерживайте кнопку мыши нажатой и начните перетаскивать форму, как обычно. Как только вы начнете перетаскивание, нажмите и удерживайте клавишу Shift на клавиатуре и продолжайте перетаскивание. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, как контур фигуры принимает правильное соотношение сторон:
Удерживая Shift, вытягивайте фигуру, чтобы нарисовать ее с правильными пропорциями.
Когда вас устраивает размер фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift (убедитесь, что вы отпустили клавишу Shift после того, как отпустил кнопку мыши). Photoshop снова заполняет его цветом:
Отпускайте клавишу Shift только после того, как отпустите кнопку мыши.
Я снова нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить форму, затем я выберу другую форму, щелкнув эскиз предварительного просмотра на панели параметров, чтобы откройте средство выбора формы.На этот раз я выберу ноты:
Щелкните миниатюру музыкальных нот, чтобы выбрать форму.
Чтобы нарисовать музыкальные ноты, я щелкаю внутри документа, чтобы установить начальную точку, и, удерживая кнопку мыши, я начинаю перетаскивать от начальной точки. Как только я начал перетаскивать, я нажимаю и удерживаю клавишу Shift , чтобы заставить фигуру принимать правильные пропорции, продолжая перетаскивать:
Удерживая Shift, я перетаскиваю, чтобы сохранить правильные пропорции нот.
Я отпущу кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее тем же цветом, который я выбрал для предыдущей формы:
Новая форма залита тем же цветом, что и предыдущая.
Далее мы узнаем, как изменить цвет существующей формы и как загрузить все дополнительные пользовательские формы Adobe, включенные в Photoshop!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Изменение цвета существующей формы
Что, если бы я хотел, чтобы моя новая форма была другого цвета, чем предыдущая? Я мог бы просто выбрать другой цвет на панели параметров, прежде чем рисовать новую форму, но так же легко изменить цвет фигуры после того, как мы ее нарисовали.Каждая новая настраиваемая форма, которую мы рисуем, помещается на свой собственный слой формы на панели слоев, и каждый слой формы имеет свой собственный значок образца цвета , который отображает текущий цвет формы. Чтобы изменить цвет, дважды щелкните образец цвета:
Дважды щелкните образец цвета слоя Shape, чтобы изменить его цвет.
Photoshop повторно откроет палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу фиолетовый:
Выберите новый цвет для формы в палитре цветов.
Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов, и точно так же Photoshop изменит цвет формы для нас:
Мы можем изменить цвет любой векторной фигуры в любое время.
Загрузка дополнительных наборов форм
Как я уже упоминал, в Photoshop есть больше нестандартных форм, из которых мы можем выбирать, чем те, которые нам даны для начала. Нам просто нужно загрузить их в себя, и мы делаем это, щелкнув миниатюру предварительного просмотра формы на панели параметров, чтобы открыть средство выбора формы, а затем щелкнув маленькую стрелку в верхнем правом углу средства выбора формы:
Щелкните маленькую стрелку в правом верхнем углу средства выбора формы.
Откроется меню с различными параметрами, а в нижней части меню находится список дополнительных наборов фигур , установленных вместе с Photoshop. Каждый из этих наборов представляет собой набор форм, которые имеют общую тему, например Animals , Music , Nature и т. Д. Некоторые из перечисленных здесь наборов являются новыми в Photoshop CS5 (это версия, которую я использую), но большинство из них доступны в любой последней версии Photoshop:
Все эти дополнительные наборы фигур включены в Photoshop, но их нужно загружать вручную.
Если вы знаете, какой набор содержит нужные вам формы, вы можете выбрать его, щелкнув его имя в списке. Однако проще просто загрузить их все сразу, что мы можем сделать, выбрав Все в верхней части списка:
Выберите «Все», чтобы загрузить все дополнительные пользовательские формы в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми или добавить новые вместе с оригиналами.Выберите Приложение , которое сохранит исходные формы и добавит новые после них:
Выберите «Добавить», чтобы загрузить новые формы в Photoshop, сохранив при этом оригиналы.
А теперь, если мы откроем средство выбора формы, щелкнув миниатюру предварительного просмотра формы на панели параметров, мы увидим все новые формы, из которых нам нужно выбрать! Я немного расширил Средство выбора формы, чтобы мы могли видеть больше эскизов фигур. Используйте полосу прокрутки справа от средства выбора формы для прокрутки всего списка:
Средство выбора формы теперь загружено со всеми пользовательскими формами, которые Adobe включила в Photoshop.
Вот случайная выборка некоторых из множества доступных нам форм:
Средство выбора формы теперь загружено со всеми пользовательскими формами, которые Adobe включила в Photoshop.
Какими бы полезными ни были эти готовые нестандартные формы, вполне возможно, что даже после их загрузки мы все равно не найдем форму, которая нам нужна для конкретного дизайна, над которым мы работаем, и именно здесь В этом заключается реальная сила пользовательских форм Photoshop, потому что Photoshop позволяет нам создавать любую форму, которую мы хотим, с нуля! Обязательно ознакомьтесь со всем, что вам нужно знать о создании, сохранении и использовании ваших собственных коллекций нестандартных фигур!
фигур Photoshop: что это такое и как их использовать
Фигуры Photoshop — это векторные изображения, размер которых можно увеличивать или уменьшать без ухудшения качества изображения.Лучшее в использовании Shapes — это то, что это экономит ваше время. Например, мало кто может нарисовать идеальный круг (особенно мышкой). Если щелкнуть, перетащить и нарисовать векторное изображение, а не рисовать его вручную с помощью одного из инструментов пера, вы можете нарисовать произвольную форму за считанные секунды.
Вы начинаете с выбора инструмента Фигуры. По умолчанию используется прямоугольная форма, поэтому ищите квадрат на панели инструментов (в настоящее время седьмой значок снизу между выделением контура и инструментом «Рука»).Вы можете выбрать один из инструментов «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» или «Пользовательская форма».
По-прежнему лучший фоторедактор — Adobe Photoshop CC Individual — 1 месяцПользовательские формы Photoshop
Photoshop предоставляет несколько библиотек пользовательских фигур. Это не то же самое, что ваши персональные формы, которые вы можете создать с помощью инструмента «Перо». Это также не то же самое, что многие тысячи пользовательских форм, доступных для загрузки из Интернета. Фигуры Photoshop имеют .csh , поэтому ищите файлы, которые заканчиваются этим форматом.
Инструмент «Произвольная форма» содержит библиотеку векторных фигур, которые помогут вам начать работу: деревья с листьями, дикие животные, лодки и цветы. Если у вас есть предыдущие версии Photoshop на вашем компьютере, вы можете импортировать все фигуры из этих коллекций фигур и умножить свою библиотеку. Щелкните значок шестеренки (верхний правый угол подменю Shape, затем перейдите в папку Adobe > Photoshop > Presets > Custom Shapes .
Выберите Все из списка файлов и нажмите кнопку Загрузить . Файл All включает еще 12 категорий фигур: Животные, Стрелки, Баннеры, Рамки, Музыка, Природа, Объекты, Орнаменты, Фигуры, Символы, Пузыри и Плитки. Если вы не хотите или не нуждаетесь в доступе ко всем этим фигурам, просто импортируйте или загрузите отдельные файлы, которые применимы.
JD Sartain / IDGВыберите фигуры для перетаскивания векторных изображений
Как использовать и редактировать фигуры Photoshop
Чтобы найти и использовать фигуры Photoshop, выберите инструмент «Фигуры» на главной панели инструментов, щелкните правой кнопкой мыши, чтобы увидеть подменю, затем наведите курсор на фигуру, которую вы хотите использовать.Обратите внимание, что меню вверху меняется в зависимости от выбранной вами формы. Например, если вы выберете «Многоугольник», выберите необходимое количество сторон в поле Sides (вверху, справа). Или, если вы выберете инструмент «Произвольная форма», в раскрывающемся списке «Фигуры» (также вверху, справа) отобразятся десятки векторных вариантов.
В верхнем меню также отображаются параметры редактирования «Заливка», «Обводка», «Ширина», «Высота» и «Форма» (например, «Объединить фигуры», «Пересечь фигуры и т. Д.)», «Параметры выравнивания», «Сложить слои» (например, «На передний план», «На задний план»). и Т. Д.), параметры контура (под значком шестеренки) и, наконец, функция «Выровнять края», которая выравнивает края векторных фигур по пиксельной сетке. Поэкспериментируйте с этими функциями, чтобы изменить или улучшить формы Photoshop.
Обратите внимание, что когда форма выбрана, маркеры блока (называемые опорными точками) появляются в нескольких местах вокруг и по всей форме. Используйте эти точки, чтобы редактировать или перерисовывать форму. Например, щелкните точку привязки на правой стороне ствола листа и перетащите ручку вниз и вправо.Повторите процесс с левой стороны стебля листа.
При щелчке по одной из точек привязки появляется линия с точками на каждом конце (называемая точками направления). Щелкните одну из этих точек, затем с помощью курсора перетащите линию, пока стержень не изменится так, как вам нравится. Если вам нужно больше редактировать изображение, вы можете легко добавить дополнительные точки привязки с помощью инструмента «Перо» (или удалить их).
JD Sartain / IDGКак рисовать редактировать векторную фигуру с опорными точками
Как создавать собственные формы Photoshop
Даже если вы не умеете рисовать, вы можете обвести изображение, верно? Вот как легко создавать свои собственные векторные фигуры в Photoshop.Во-первых, загрузите бесплатную картинку-раскраску из Интернета, например, из Super Coloring. Затем попробуйте следующее:
1. Перейдите на страницу 3 (номера страниц внизу каждой страницы экрана), прокрутите вниз (или страницу вниз) четыре раза, затем дважды щелкните (выберите) рождественскую елку.
2. Щелкните изображение правой кнопкой мыши, затем выберите Сохранить изображение как …
3. Перейдите в папку «Изображения» и сохраните файл (в имени файла отображается simple-christmas-tree-color-page.png поле поле).
4. Откройте файл в Photoshop.
5. Выберите Изображение > Размер изображения (или Alt + Ctrl + i (одновременно).
6. Текущий размер — 4,7 дюйма в ширину и 6,6 дюйма в высоту с разрешением 72 пикселя на дюйм. . Измените количество пикселей на дюйм до 300. Это может немного размыться, но это нормально. Мы собираемся перерисовать это изображение с помощью инструмента «Перо» и точек привязки, чтобы оно стало векторным изображением.
ВАЖНОЕ ПРИМЕЧАНИЕ: Всегда используйте, создавайте или преобразуйте свою работу с минимальным разрешением 300 пикселей на дюйм, прежде чем вносить какие-либо изменения или модификации.Вы всегда можете уменьшить размер изображения или разрешение с минимальным или нулевым качеством изображения. Однако вы не можете увеличить изображение с низким разрешением без ухудшения качества.
7. Сохраните файл с новыми настройками размера изображения.
8. Используйте инструмент Magic Wand и щелкните в любом месте фона (убедитесь, что выбран весь фон).
9. Выберите Выберите > Инверсия (или Shift- Ctrl + i ), чтобы повторно выбрать дерево, затем выберите Правка > Копировать (или Ctrl + C ).
10. Откройте новый файл Photoshop: 8x10x 300 ppi и выберите Edit > Paste . Теперь, когда у нас есть векторное изображение, оригинал больше не нужен.
11. Выберите инструмент «Перо» на палитре «Инструменты» (внизу). В этом упражнении для начинающих толстые линии изображения являются плюсом.
12. Начните со звезды. Щелкните верхнюю точку звезды, и появится точка привязки. Щелкните следующую звезду, и появится еще одна точка привязки (соединенная с первой).Продолжайте движение по периметру звезды, затем закройте вектор, снова щелкнув первую исходную точку привязки.
13. Выберите Edit > Define Custom Shape , затем введите имя для своей формы и нажмите OK .
14. Снова выберите инструмент «Перо» и щелкните каждый угол первого раздела дерева.
15. Снова выберите Редактировать > Определить произвольную форму . Назовите фигуру TreeTop и нажмите OK .
16.Повторите этот процесс для средней и нижней части дерева, а затем еще раз для стойки.
ПРИМЕЧАНИЕ: Каждый раз, когда вы создаете новый вектор, убедитесь, что у вас выбран Layer1, полный слой «Рождественская елка». Каждый раз, когда определяется новый вектор, на панели «Слои» появляется новый слой. Назовите эти слои так же, как и Shapes.
JD Sartain / IDGКак создавать собственные формы в Photoshop
Как рисовать, изменять форму и добавлять цвета или узоры в Photoshop Shapes
1.Как только все формы определены, вы можете использовать эти векторные формы снова и снова.
2. Откройте новый файл Photoshop размером 8x10x 300 пикселей на дюйм.
3. Выберите инструмент «Форма», затем инструмент «Пользовательская форма».
4. Перейдите в поле «Библиотека форм» в подменю и щелкните стрелку вниз справа.
5. Прокрутите раскрывающееся меню вниз и выберите векторную звезду.
6. Поместите курсор в верхний левый угол и перетащите его вниз и снова, пока звезда не приобретет нужный размер и форму.
7. Пока звезда все еще выделена — на панели «Слои» щелкните правой кнопкой мыши на векторном изображении.
8. Выберите Параметры наложения из подменю.
9. В диалоговом окне Layer Style щелкните слово Stroke (одного щелчка по полю будет недостаточно).
10. На панели Обводка выберите размер «6» пикселей для ширины обводки. Позиция = Снаружи; Режим наложения = Нормальный; Непрозрачность = 100%; Тип файла = Цвет; Цвет = черный; и нажмите ОК .Теперь у вашей звезды есть очертание. Без этой строки звезда была бы невидимой на странице.
11. Теперь щелкните правой кнопкой мыши слой Star1 еще раз, выберите Blending Options > Patterns . Прокрутите библиотеку шаблонов и выберите тот, который выглядит как звездочка.
12. Повторите шаги с 1 по 11, чтобы перетащить и нарисовать оставшиеся слои, а также добавить контур и узорную заливку.
13. Добавьте цвет или градиент к фону, и готово (или вроде того).Получилась простая детская картинка елки со звездой наверху. Но теперь вы знаете, как создавать свои собственные формы.
14. Сохраните файл с именем (мы будем использовать Star1) и создайте еще одну произвольную форму.
JD Sartain / IDGКак рисовать изменение формы, редактирование и заливка пользовательских фигур
Преобразование шрифтов, крыльев, паутины и других маркеров символов в фигуры Photoshop
В старых версиях Photoshop преобразование шрифтов и других символов было не таким простым делом.В версиях CS это проще простого.
1. Откройте новый файл и убедитесь, что панель «Символ / абзац» отображается на экране.
2. Измените шрифт на Wingdings и размер на 300 пунктов.
3. Выберите инструмент «Текст» и растяните текстовое поле.
4. Введите левую квадратную скобку, и на экране появится символ инь / янь.
5. Выберите Тип > Преобразовать в форму .
6. Выберите инструмент «Выбор контура» (черная стрелка на панели инструментов), и на символе инь / янь и вокруг него появятся несколько десятков точек привязки.
Этот символ теперь является векторным изображением, которое можно изменять, искажать, вращать, наклонять, деформировать; изменить перспективу, цвет; добавить множество эффектов, таких как Bevel, Emboss, Contouring, 3D; а также добавляйте текстуры, градиенты, узоры, тени, свечение и многое другое. Варианты бесконечны, потому что в Интернете доступны тысячи шрифтов с маркерами символов.
JD Sartain / IDGКак преобразовать маркеры и символы в векторные фигуры
Найдите бесплатные формы Photoshop и маркеры символов
На любом сайте, на котором есть шрифты (а их десятки), будут маркированные маркеры.Например, попробуйте любой из следующих вариантов:
1001 Бесплатные шрифты
DaFont
Fontspace
1001 Fonts
Urbanfonts
Найдите категории, называемые «Символы», «Пули», «Декоративные», «Крылья» или «Орнаменты».
Чтобы загрузить формы Photoshop, попробуйте любой из этих:
Brusheezy
Shapes4free
Inspirationfeed
Template Monster
Полная коллекция пользовательских фигур Photoshop
Или просто делайте то, что я делаю: ищите в Интернете «бесплатные формы Photoshop» »Или« бесплатные шрифты.«Тогда экспериментируйте, играйте и получайте удовольствие!
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Установка и использование пользовательских фигур Photoshop
Совместимость:
Photoshop 7, CS-CS6, CC
В этом руководстве вы узнаете, как установить и использовать пользовательские формы Photoshop.Здесь вы можете найти мои формы.
1. Прежде всего, загрузите набор нестандартных фигур. В этом примере я буду использовать наш набор Banners & Scrolls Shapes. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Извлеченный файл должен иметь расширение .CSH. Когда вы распаковываете / распаковываете, он спросит вас, куда вы хотите поместить файл .csh. Если вы работаете в Windows, выберите Program Files> Adobe> Photoshop> Presets> Custom Shapes (это может варьироваться в зависимости от вашей версии Photoshop и места установки, но последние несколько каталогов будут одинаковыми).Если у вас Mac, найдите папку, в которую вы установили Photoshop (обычно это папка с приложениями), и выберите Photoshop> Presets> Custom Shapes.
2. Теперь откройте Photoshop. (Если он был открыт во время установки, вам нужно будет закрыть его и снова открыть, прежде чем файл автоматически появится в списке пользовательских фигур.)
Щелкните инструмент пользовательских фигур Photoshop (или нажмите «U»). Если инструмент нестандартных форм не отображается, нажмите «U», чтобы найти нужное место на палитре инструментов, затем щелкните его правой кнопкой мыши, чтобы отобразить параметры, затем выберите «Инструмент нестандартной формы».”
3. Теперь загрузим наш набор фигур. На верхней панели, чуть ниже меню, найдите миниатюру формы и щелкните маленькую стрелку справа от нее (обозначенную цифрой «1» на нашей иллюстрации).
В появившемся окне отображаются загруженные в данный момент фигуры. Чтобы загрузить наш набор, нам нужно щелкнуть по этой маленькой стрелке в правом верхнем углу этого окна (на нашей иллюстрации она отмечена цифрой 2). Найдите в этом списке «SS-scrolls-banner» и щелкните по нему. Photoshop спросит вас, хотите ли вы «Заменить текущие фигуры на фигуры из SS-scrolls-banner.csh? » Выберите ОК.
4. Теперь вы должны увидеть баннеры и формы из нашего набора в окне предварительного просмотра. Щелкните по одному из них. Я буду использовать форму № 18.
В левой части верхней панели вы увидите три варианта использования этой формы. Предполагая, что вы хотите использовать его для создания фигуры, а не контура, выберите тот, который находится слева — «Слои фигур». Это создаст индивидуальную форму в выбранном вами дизайне, и ее можно будет очень легко изменить или изменить размер, если вам понадобится сделать это позже — без потери качества!
5.Нажмите «D» на клавиатуре, чтобы переключить цвета переднего плана / фона на черный / белый. Откройте новый файл с помощью File> New (или ПК: CTRL-N / Mac: Command-N). Сделайте 1500 на 1500 пикселей, разрешение не имеет значения, цветовой режим RGB, фоновое содержимое белый.
Щелкните в верхнем левом углу холста и потяните вниз и вправо. Вы должны увидеть форму. Если вы хотите убедиться, что соотношение сторон остается таким же, каким оно было изначально, удерживайте нажатой клавишу SHIFT во время перетаскивания (вы даже можете поднять его и отпустить, чтобы увидеть разницу при перетаскивании).Как только вы отпустите, ваша форма будет создана.
6. Вы заметите вокруг него странную линию, как это. Эта линия показывает вам путь фигуры.
Вы также заметите что-то странное в палитре слоев. На самом деле он применяет эту форму или путь как векторную маску (то, что вам не нужно понимать, чтобы использовать фигуры, но подумал, что я укажу на это тем из вас, кто использует маски). По сути, в случае с фигурами это означает, что мы все еще можем изменять размер или трансформировать эту фигуру в любое время, без какого-либо размытия или потери качества.Он изменяет размер или форму контура, а не набора пикселей, поэтому он намного точнее.
7. Это основы установки и использования пользовательских форм Photoshop. Совет: если вы хотите лучше рассмотреть этот дизайн, не показывая линии контура по краям, вы можете сделать одно из двух:
- Щелкните правой кнопкой мыши слой с фигурой и выберите «Растрировать слой». Однако, как только вы это сделаете, форма будет преобразована в пиксели, и ее нельзя будет изменить или изменить размер без потери качества.
- В палитре слоев щелкните вкладку «Пути». Вы должны увидеть выделенный контур «Векторная маска формы 1». Щелкните в любом месте прямо под этим путем, чтобы отменить его выбор. Теперь вы можете вернуться на вкладку «Слои», чтобы продолжить работу, и вы должны видеть фигуру без этой линии вокруг нее.
Как загрузить файл .csh (пользовательская форма Photoshop) — Design Aglow
Пользовательские формы Photoshop — это удобные мелочи, которые нужно иметь в своем дизайнерском арсенале.Файл Custom Shape или .csh — это набор графических изображений, которые можно использовать для рисования фигур в Photoshop. Инструмент «Произвольная форма» работает точно так же, как инструменты рисования «Прямоугольник», «Овал» и «Круг» в Photoshop, с той лишь разницей, что вместо скучных геометрических фигур вы можете рисовать практически все.
Некоторые из наших продуктов поставляются в виде файлов Custom Shape (.csh), которые позволяют рисовать дизайны в любом формате изображений в Photoshop без потерь из-за уменьшения / увеличения размера файлов JPG, PSD и Tiff.Это связано с тем, что пользовательские формы имеют векторный формат и при отображении зависят от математического алгоритма, а не от данных пикселей. Векторы могут быть вставлены крошечными, как пиксель, или большими, как рекламный щит, без каких-либо изменений в внешнем виде дизайна.
КАК УСТАНОВИТЬ ФАЙЛ .CSH (в Photoshop)
1. Откройте Photoshop и выберите «РЕДАКТИРОВАТЬ» -> «МЕНЕДЖЕР ПРЕДУСТАНОВКИ» в верхнем меню.
2. Когда появится PRESET MANAGER, выберите «Custom Shapes» в раскрывающемся меню.
3.Выберите «Загрузить».
4. Когда появится диалоговое окно с файлом, найдите файл .csh, который вы загрузили из Design Aglow, и выберите его.
5. Выберите ОК.
Теперь вы увидите предварительный просмотр всех пользовательских форм в наборе в окне Preset Manager. Если вы не видите предварительный просмотр, щелкните крошечную черную стрелку в правом верхнем углу окна Preset Manager. Выберите «БОЛЬШИЕ МАТЕРИАЛЫ». Когда вы уверены, что ваши пользовательские формы загружены, вы можете выбрать «Готово» и начать рисовать с их помощью.
Пользовательские фигуры также работают в Photoshop Elements! Если у вас есть PSE, выполните следующие действия:
Для Mac:
1) Открыть Finder
2) Выберите «Macintosh HD»
3) Выбираем папку «Приложения»
4) Выберите «Adobe Photoshop Elements X» ([где X — номер вашей версии Elements (6, 7 и т. Д.)] 5) Выберите папку «Presets»
6) Выберите папку «Custom Shapes» 7) Перетащите «TEXT_ACCESSORIES_DELIGHTFUL.csh» в папку «Custom Shapes»
8) Перезапустите Photoshop Elements
Для Windows:
1) Откройте Мой компьютер
2) Перейдите в папку «Program Files»
3) Выбираем папку «Adobe»
4) Выберите папку «Photoshop Elements X» [где X — номер вашей версии Elements (6.0, 7,0 и т. Д.)]
5) Выбираем папку «Presets»
6) Выберите папку «Custom Shapes»
7) Перетащите «TEXT_ACCESSORIES_DELIGHTFUL.csh» в папку «Custom Shapes»
8) Перезапустите Photoshop Elements
← Предыдущее сообщение Более поздняя публикация →
Установить пользовательские формы в Photoshop Учебное пособие, как
Узнайте, как установить пользовательские фигуры CSH в Photoshop и как загрузить их на панель пользовательских фигур.
Пользовательские формы могут быть установлены в учетной записи администратора (программные файлы или папки приложений на ПК и Mac соответственно), но они также могут быть добавлены также в учетную запись пользователя (не требуется никаких прав для добавления установки настраиваемых фигур CSH). Вы также можете загрузить пользовательские фигуры несколькими другими способами (не все работают во всех версиях), поэтому местом установки пользовательских фигур может быть любая папка. Вы можете использовать команду открытия файла для загрузки пользовательских фигур в Photoshop.
Вы можете дважды щелкнуть файл пользовательских фигур CSH, чтобы загрузить их. Вы можете использовать команду open with для загрузки файлов CSH (нескольких). Вы также можете использовать команды загрузки и замены на панели пользовательских фигур Photoshop для загрузки и выбора пользовательских фигур CSH в Photoshop. Вы также можете загрузить настраиваемые формы CSH через диспетчер предустановок меню редактирования (так что установка настраиваемых фигур может происходить из любой папки). Из этого туториала Вы узнаете, как установить пользовательские формы в Photoshop, а также загрузить их с помощью функции «загрузка / замена» и т. Д.
Выберите файлы CSH и скопируйте
зайти в папку приложений (mac) и файлы программ (для пк)
перейдите в Adobe Photoshop cc и т. Д. (Mac) и Adobe / Photoshop CC и т. Д. (ПК)
, перейдите в папку предустановок, а затем в «нестандартные формы»
вставьте файлы CSH в папку пользовательских фигур
Запустите Photoshop
перейти к инструменту пользовательских фигур на панели инструментов Photoshop
перейти к раскрывающемуся меню панели нестандартных форм
в правом боковом меню и выберите файл пользовательских фигур по имени
.
Существует несколько различных способов установки пользовательских фигур Photoshop — все они приводят к тому, что фигуры становятся доступными для использования через инструмент пользовательских фигур и панель предустановок
Как и во многих случаях, связанных с Adobe ® Photoshop ®, существует несколько способов установки элементов, но все они имеют конечный результат добавления векторных изображений на панель предустановок, чтобы их можно было выбирать и использовать как слои, а также как пути. и заливки / пиксели в элементах PS и PS.
Добавление настраиваемых фигур в учетную запись пользователя для упрощения доступа и отсутствия необходимости добавлять пароль и т. Д.
Вы также можете добавить фигуры в учетную запись пользователя (не требует прав администратора). для Adobe Photoshop CC
~ / Библиотека / Поддержка приложений / Adobe / Adobe Photoshop CC / Пресеты / Пользовательские формы (mac)
C: \ Users \ <имя вашей учетной записи> \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC \ Presets \ Custom shape (pc)
перейдите в ~ / Library на Mac (вероятно, это скрытая папка, поэтому потребуется меню go и команда goto to folder на Mac
: перейдите в папку пользователей вашей учетной записи (может быть любое имя) и данные приложения на компьютере.
добавить файлы CSH в папку предустановок «custom shape» там
доступ к ним через меню правой стороны панели пользовательских фигур
Лично расположение гораздо лучше, чем расположение файлов программ и приложений.
Вы можете дважды щелкнуть, чтобы быстро добавить пользовательские формы CSH в Photoshop
.В большинстве случаев файл CSH будет связан с PS или PSE, и вы можете просто дважды щелкнуть его. Конечно, ассоциация файлов может быть неправильной, и она может быть связана с настраиваемым сценарием оболочки или чем-то еще, и это не так полезно. Вы всегда можете повторно связать CSH с текущей версией PS.
Если дважды щелкнуть CSH (или щелкнуть правой кнопкой мыши и выбрать команду «Открыть» или «Открыть с помощью»), то все векторные изображения загружаются в панель предустановок вместе со всеми существующими в настоящее время изображениями на панели.Однако на самом деле это не установка, поскольку элементы могут быть расположены в любой папке (так обстоит дело с моей системой, поскольку у меня обычно все мои файлы CSH находятся в одном разделе папки с большими ресурсами в моей учетной записи).
По крайней мере, это означает, что если у вас несколько версий Photoshop, все они расположены в одном месте, а не все ресурсы в нескольких местах, хотя вы всегда можете просто удалить все версии при переходе от версии к версии.Другой подход — щелкнуть правой кнопкой мыши файл CSH и затем выбрать версию PS, а затем векторы будут загружены в эту версию PS (у меня есть несколько версий PS, находящихся на моем жестком диске, а также PSE)
Перейти к файлу CSH
дважды щелкните CSH
Проверьте панель фигур Photoshop, чтобы убедиться, что они добавлены.
Выберите несколько файлов CSH в браузере файлов, затем щелкните правой кнопкой мыши и выберите команду «Открыть» в Photoshop
.Выберите пять или шесть наборов CSH за раз и используйте опцию правой кнопки мыши, чтобы выбрать опцию открытия.Затем все выбранные предустановки CSH будут открыты и загружены (установлены) на панель предустановок PS, чтобы вы могли загрузить 100 файлов CSH, например любое количество пользовательских форм
выберите 5 или 6 файлов пользовательских фигур CSH в папке
щелкните правой кнопкой мыши и выберите команду «открыть с помощью»
выберите правильные версии Photoshop (возможно, отображается несколько версий)
перейдите на панель пользовательских фигур и посмотрите, что элементы были добавлены.
Если вы предпочитаете размещать файлы CSH в любом месте и просматривать их с помощью команд загрузки / замены
Перейти в Photoshop
открыть файл
выберите инструмент нестандартных форм
: перейдите к средству выбора нестандартных форм в верхней части приложения.
: перейдите в правое боковое меню средства выбора предустановок пользовательских фигур.
выберите команду загрузки или замены
найдите файл CSH
Если вы выберете «Загрузить», то фигуры из нового файла будут добавлены к существующему.Если выбрать замену, старые будут удалены и заменены
Добавьте пользовательские формы в предустановленные «пользовательские фигуры» и получите доступ через панель выбора пользовательских фигур.
Выберите файлы CSH
скопируйте их
: перейдите в папку Adobe Photoshop и в пресеты и вниз до «нестандартных форм».
вставьте файлы CSH в эту папку (возможно, вам придется ввести пароль администратора)
Запуск Photoshop
открыть документ
Перейти к инструменту пользовательских фигур на панели инструментов
: перейдите к средству выбора предустановок пользовательских фигур в верхней панели приложения.
в правом боковом меню и выберите команды загрузки / замены, и вы увидите в списке файлы, добавленные в папку пользовательских фигур (перечисленные по имени)
выберите один из этих файлов
, фигуры теперь будут добавлены в средство выбора предустановок
выберите форму
Если вы добавили фигуры в папку с предустановками в учетной записи пользователя, вы также увидите фигуры там
Загрузите и замените пользовательские формы Photoshop с помощью команды меню редактирования / менеджера предустановок
Вы также можете сделать то же самое, что упоминалось выше, в менеджере предустановок в меню редактирования, хотя это варьировалось в разных версиях.Вы можете загружать элементы и т. Д. Некоторые функции находятся в кнопках, а некоторые в боковом меню, что странно и, честно говоря, не имеет большого смысла. Тем не менее, все предустановки собраны в одном месте, и это полезный диалог, но он не предлагает ничего нового или отличного от другого подхода.
Или используйте диспетчер предустановок в меню редактирования, не во всех версиях он находится в этом месте
Откройте Photoshop
меню редактирования
пресетов
менеджер предустановок
нагрузка
В некоторых случаях вы можете использовать команду открытия в Photoshop, хотя в некоторых версиях она не работает.
В некоторых версиях Photoshop вы можете открывать их напрямую с помощью команды открытия файла, и это очень быстрый способ их загрузки, но это не работает во многих версиях PS, поэтому не особенно полезен.Приведенные ниже подходы гораздо более полезны и обычно работают нормально. Не совсем установка, но это означает, что вы можете добавить работы из любой папки за секунды
В некоторых случаях работает команда open.
Импорт фигур
В более поздних версиях Photoshop теперь вы можете перейти на панель фигур и выбрать команду импорта, и теперь вы можете импортировать новые наборы CSH в приложение.
Другие руководства по установке Adobe Photoshop
1.Как установить красочные градиенты GRD в Photoshop tutorial
Источники и ссылки
1. Пользовательские формы для Adobe Photoshop на Adobe.com
Freebie нестандартные формы для вас
1. Бесплатная нестандартная форма
Как создать 10 основных форм в Adobe Photoshop — Medialoot
Инструменты Photoshop
Если вы читали пост «Элементы и принципы дизайна», то наверняка помните, что формы являются одним из ключевых элементов — неотъемлемым строительным блоком, используемым дизайнерами для создания чего-то намного большего, чем сумма его частей.Форма — это элемент, определяемый своим периметром: замкнутый контур. Это область внутри подразумеваемой линии, имеющая два измерения: высоту и ширину. Сегодня я покажу вам, как создать 10 основных фигур в Photoshop с помощью различных инструментов.
Поскольку все основные формы, которые мы создадим в Photoshop, будут векторными (чтобы мы могли масштабировать их вверх или вниз без потери качества), есть одна вещь, на которую нам нужно обратить особое внимание, чтобы создать их.Для каждого инструмента, который мы выбираем (прямоугольник, перо, эллипс и т. Д.), Нам нужно установить режим инструмента на «Форма». Чтобы установить для режима инструмента значение «Форма», каждый раз, когда мы выбираем инструмент на панели «Инструменты», на верхней панели инструментов будет отображаться раскрывающееся меню для этого конкретного инструмента. На верхней панели инструментов, рядом со значком инструмента, будет раскрывающееся меню «Режим инструмента». Щелкните раскрывающееся меню и выберите «Форма».
Площадь
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите требуемый размер квадрата и нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей.
Прямоугольник
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер прямоугольника и нажмите OK. В этом случае у меня будет ширина 350 пикселей и высота 200 пикселей.
Квадрат со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите размер и радиус скругленного квадрата, а затем нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей с радиусом 10 пикселей.
Прямоугольник со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите размер прямоугольника со скругленными углами и радиус, которые вы хотите, и нажмите OK. В этом случае у меня будет ширина 350 пикселей, высота 200 пикселей и радиус 10 пикселей.
Круг
На панели инструментов выберите инструмент «Эллипс» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер круга и нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей.
Овальный
На панели инструментов выберите инструмент «Эллипс» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер овала и нажмите OK. В этом случае у меня будет ширина 350 пикселей и высота 200 пикселей.
Треугольник
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер треугольника (у меня ширина и высота 350 пикселей), а количество сторон — 3, затем нажмите «ОК».
Пентагон
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер пятиугольника (у меня ширина и высота 350 пикселей), установите для параметра «Количество сторон» значение 5 и нажмите «ОК».
Звезда 5 баллов
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер звезды (у меня ширина и высота 350 пикселей), установите количество сторон на 5, отметьте опцию «Звездочка», установите отступ сторон на 50.

 Получиться в итоге должно примерно так.
Получиться в итоге должно примерно так. 
 Щелкая цвета в палитре цветов, вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.
Щелкая цвета в палитре цветов, вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.