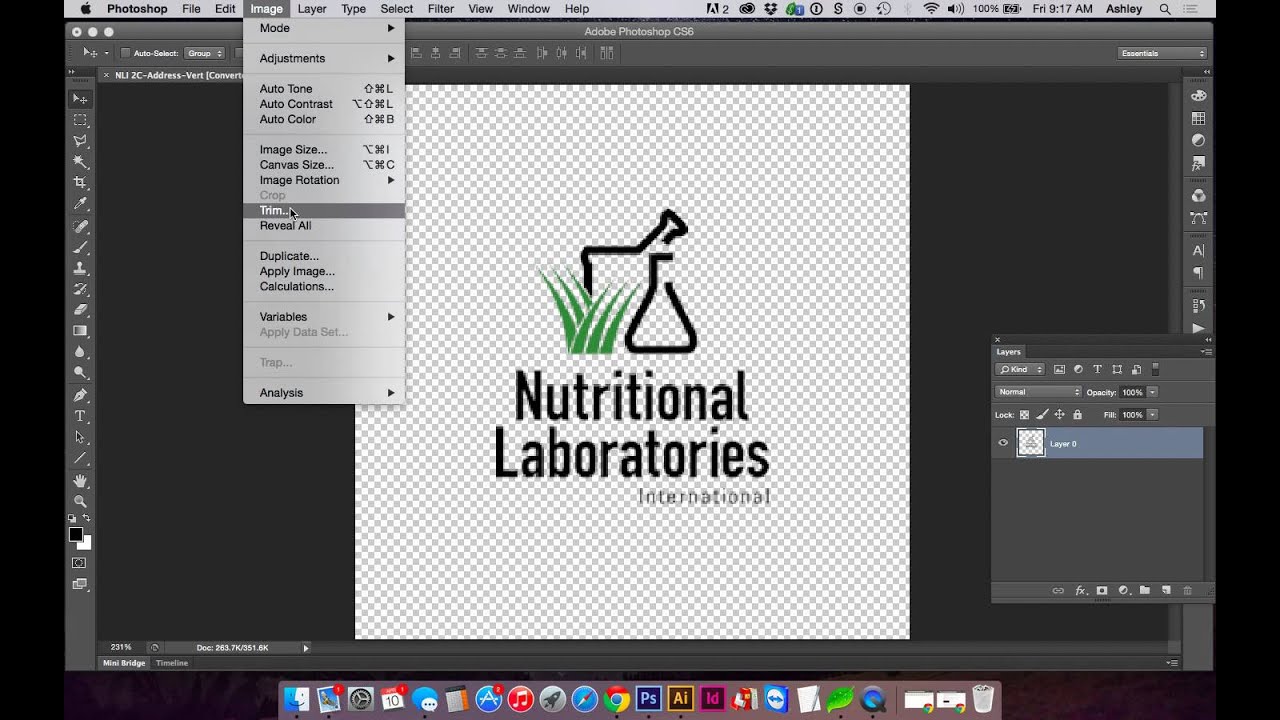
Как делать в фотошопе логотип: Создайте логотип с помощью Adobe Fresco и Adobe Photoshop для своего бренда.
Как изменить размер логотипа в фотошопе
Как уменьшить размер логотипа в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как уменьшить размер логотипа в фотошопе»:уменьшение объекта фотошоп cs6
Как изменить размер изображения в Adobe Photoshop
Как изменить размер фото без потери качества в фотошопе (Photoshop)
Как обрезать и изменять размер изображений
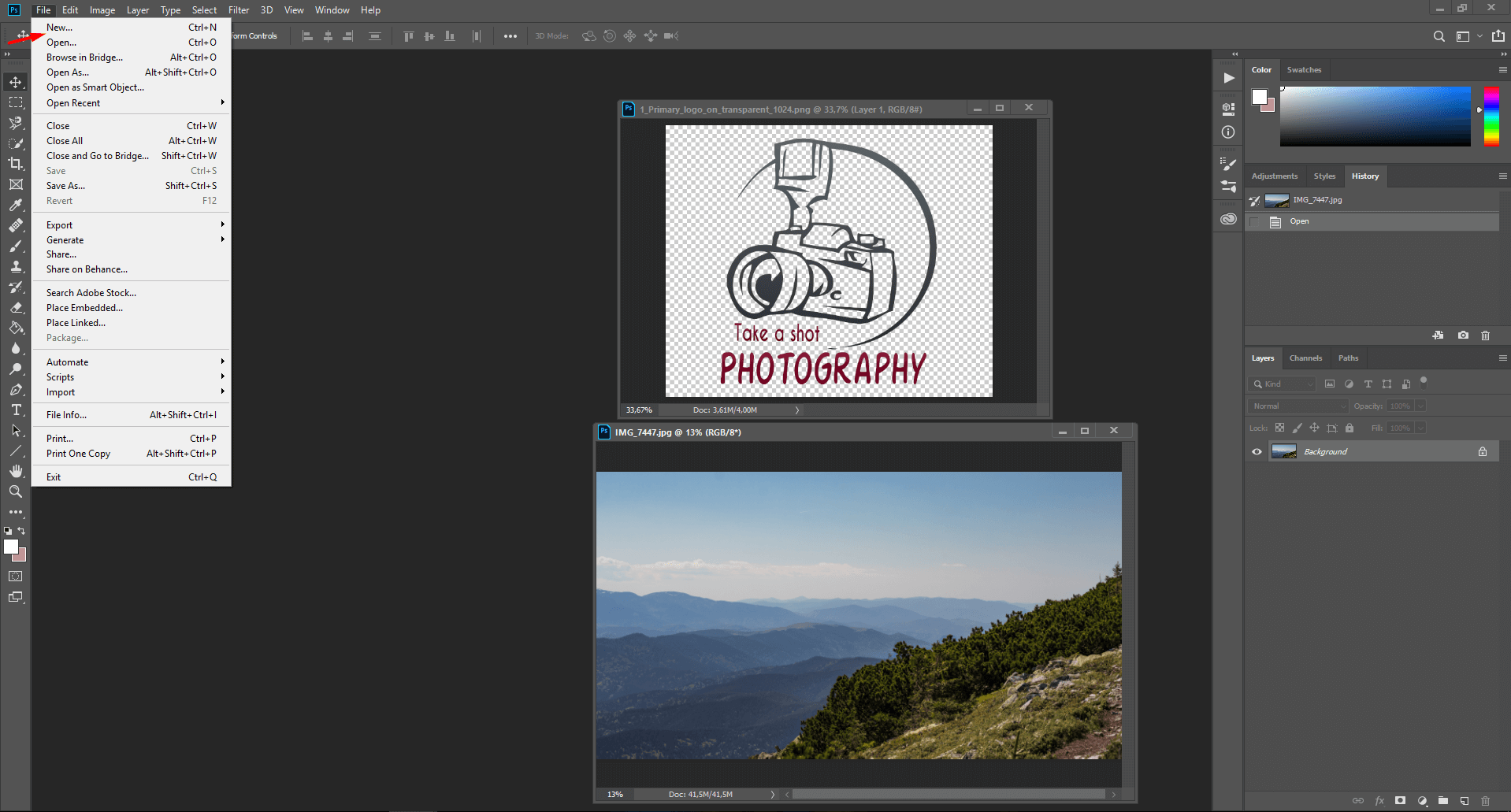
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб.



Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока.


Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.

- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат.
Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели».
Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным.
И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
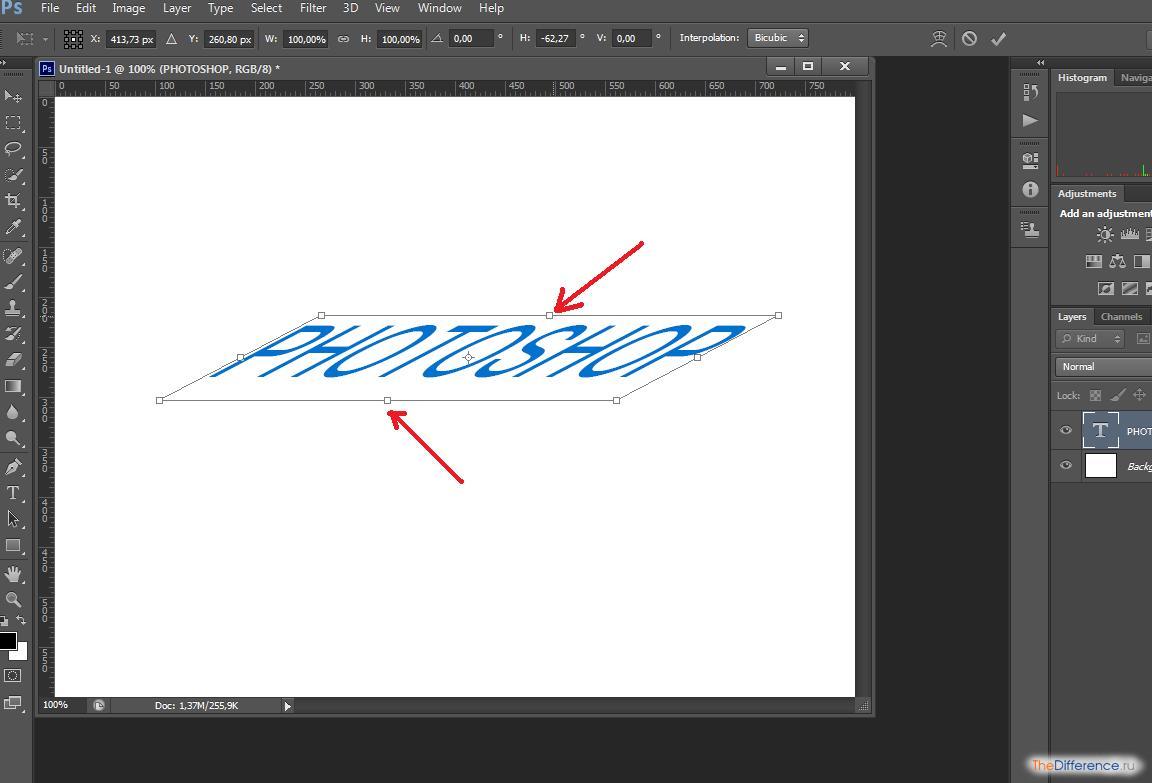
Как изменить размер текстового логотипа прямо в Photoshop, не создавая размытого неровного беспорядка
Многие логотипы в Интернете выглядят так, как будто их сбил грузовик. Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Во-первых, всегда сохраняйте графику и логотипы в формате GIF или PNG. Сохранение однотонной графики и логотипов в формате jpeg является катастрофой и неизбежно приводит к неприятному цифровому шуму. Это звучит элементарно, но у меня было три опытных графических дизайнера, которые поступали неправильно, в том числе выпускник Калифорнийского института искусств.Единственным, кто знал правильный ответ (в каком формате сохранять текстовый логотип), был наш ведущий программист Питер.
Например, дальше сайта Королевского банка Канады не нужно заходить.
Логотип РБК: jpeg-текст в действии
Даже миллиарды долларов не спасут вас от шума в формате jpeg на ваших логотипах. Вот неровности jpeg крупным планом:
rbc logo jpeg text buzz @ 400%
Грязный. Щелкните логотип, чтобы увидеть полное изображение в размере 400%.Не то, ради чего вы пошли в академию дизайна.
Теперь, когда у нас есть правильный формат сохранения (желательно 24-битный PNG — теперь совместим со всеми современными веб-браузерами, или, если логотип простой, 8-битный GIF с 256 цветами может сэкономить место), мы можем переместить о том, как правильно обрабатывать мелкий текст.
В дизайне иконок есть одно очень важное правило:
Создайте свой значок для каждого размера отдельно.
Это потому, что, если у вас есть, например, значок 128 x 128 пикселей, после изменения его размера до 16 x 16 пикселей вы ничего не увидите или он не будет выглядеть так, как должен.Лучшее решение — это дизайн еще и на 16 х 16 пикселей.
Разница между изменением размера и созданием небольшого размера.
Пример того, как это работает в Apple (значок домашней папки в Mac OS 10.5)
Но в некоторых случаях разработка уменьшенной версии занимает слишком много времени. В течение дня графическому дизайнеру необходимо многократно изменять размер логотипа или изображения до меньшего размера. Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
При стандартном изменении размера края вашего логотипа или текста могут быть неровными, даже если у вас есть исходный векторный файл. Если вы обнаружите, что текст расплывчатый или неразборчивый после уменьшения размера, вы можете начать с использования различных методов сглаживания в тестировании Photoshop для достижения наилучшего результата. Возможные варианты:
Нет | Sharp | Crisp | Сильный | Гладкая
Различные параметры сглаживания в Photoshop
(Сверху: Нет, Резкий, Четкий, Крепкий, Гладкий).
Справа увеличено на 400%.
Результат с нашим методом. Справа увеличено на 400%.
У нас обычно лучшие результаты со Стронгом. Результат будет немного размытым, но обычно привлекательным. Но с очень мелким текстом фотошоп не получит очень хорошего результата. Итак, нам нужно другое решение…
Это результат стандартного изменения размера.

Края слишком неровные.
Изображение, размер которого вы хотите изменить, должно быть в векторах (это означает, что слоев фигуры и текстовых слоев в Photoshop).Идея состоит в том, чтобы сделать очень большое изображение, уменьшить его до 10% и позволить Photoshop решить нашу проблему.
- Увеличьте размер вашего векторного изображения до 10-кратного размера изображения, который вы хотите получить в результате (Photoshop: Изображение> Размер изображения… ).
- Открыть Файл> Сохранить для Интернета и устройств…
- Измените размер изображения на нужные вам значения (помните, ваше изображение теперь в 10 раз больше, поэтому ваши новые значения должны составлять 10% от размера, который у вас был до открытия Сохранить для Интернета и устройств… ) и установите качество изменения размера на Бикубическая резкость .
- Сохраните ваш файл.
Теперь на маленьком изображении видны четкие края нашего логотипа.
Пример: у вас есть изображение шириной 500 пикселей и требуется ширина 150 пикселей. Затем измените его размер с 500 пикселей до 1500 пикселей и экспортируйте его через Сохранить для Web & Devices… с шириной 150 пикселей.
Сравните различия со стандартным изменением размера и нашим методом:
Нормальный плохой результат слева со стандартным изменением размера.
Результат нашего метода справа.
Некоторые различия можно увидеть после увеличения обоих изображений. Особенно на письмах f и o .
Пример 1: Стандартное изменение размера слева. Наш метод справа. 400% вид.
Еще один увеличенный пример. На первый взгляд нет большой разницы, но на букве m или a вы можете увидеть, что текст слева слишком четкий и неровный.
Пример 2: Стандартное изменение размера слева.Наш метод справа. 400% вид.
Примечание. То же самое можно сделать и с не-векторными изображениями, но тогда в качестве отправной точки вам потребуется файл в четыре-десять раз больше, чем ваш конечный размер.
Для достижения наилучших результатов всегда следует использовать круглые числа, например 10%, 20%. 25%, 50% от исходного размера для наилучших результатов.
Почему?
При использовании круглого числа Photoshop делит пиксели на несколько (2, 4, 5 или 10), что означает, что Photoshop не требует такой большой интерполяции.
Если вы начинаете формировать достаточно большой оригинал, точное кратное значение становится менее важным, поскольку в Photoshop есть много пикселей для выбора при интерполяции, и округление не будет таким заметным.
Алек Киннер
Алек помогает бизнесу добиться успеха в Интернете с 2000 года. Алек — эксперт по маркетингу в области маркетинга и рекламы, в прошлом — руководитель отдела телевидения в Grey Moscow и старший телевизионный продюсер Bates, Saatchi и Saatchi, Россия.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.

Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12 Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области, выделенной рамкой, — это переключатель звена. Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными. 2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких драгоценных деталей. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение сведений 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2. 0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как самому сделать логотип в фотошопе. Как создать логотип самостоятельно от идеи до воплощения
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
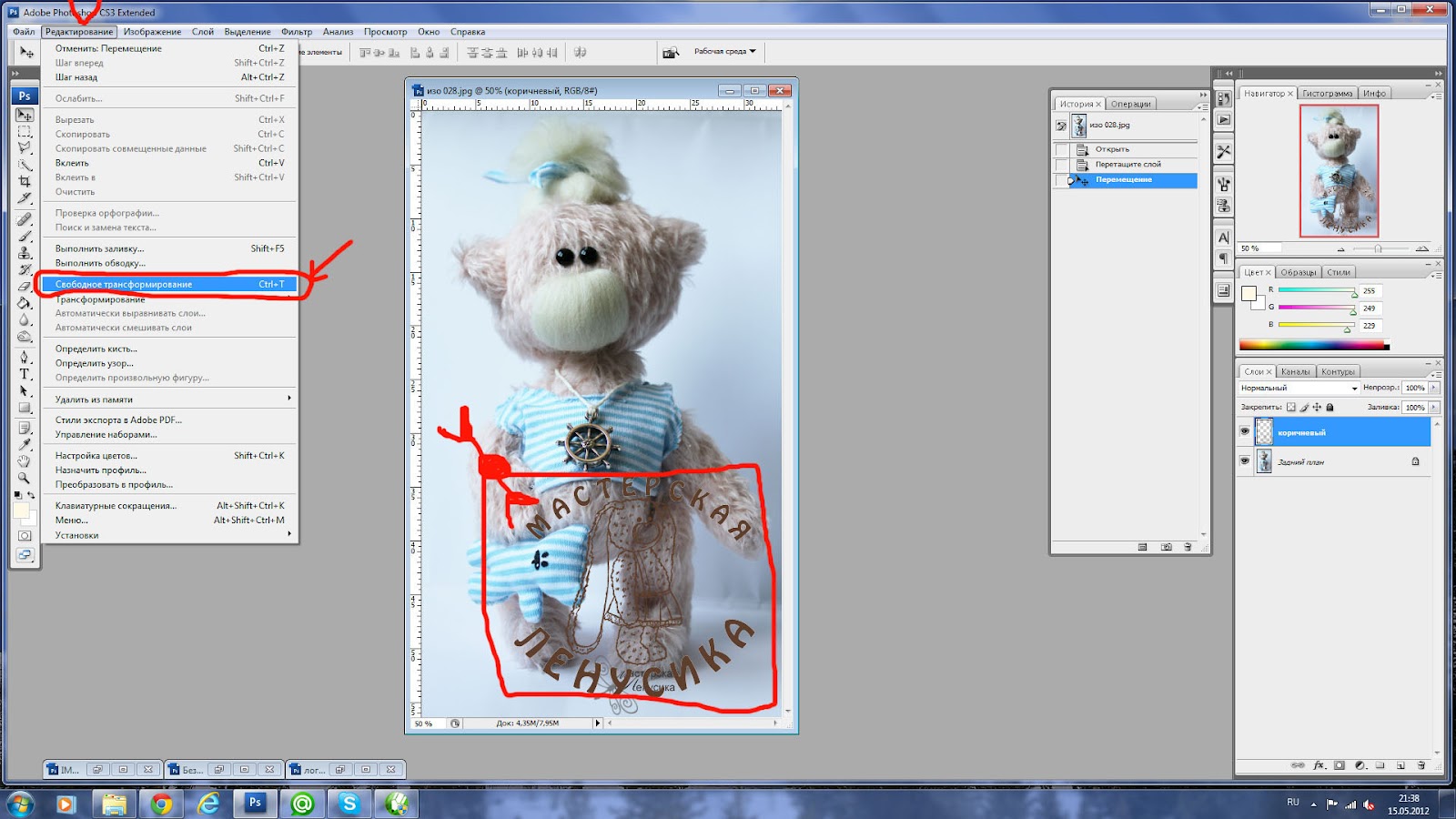
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK .
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T , уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
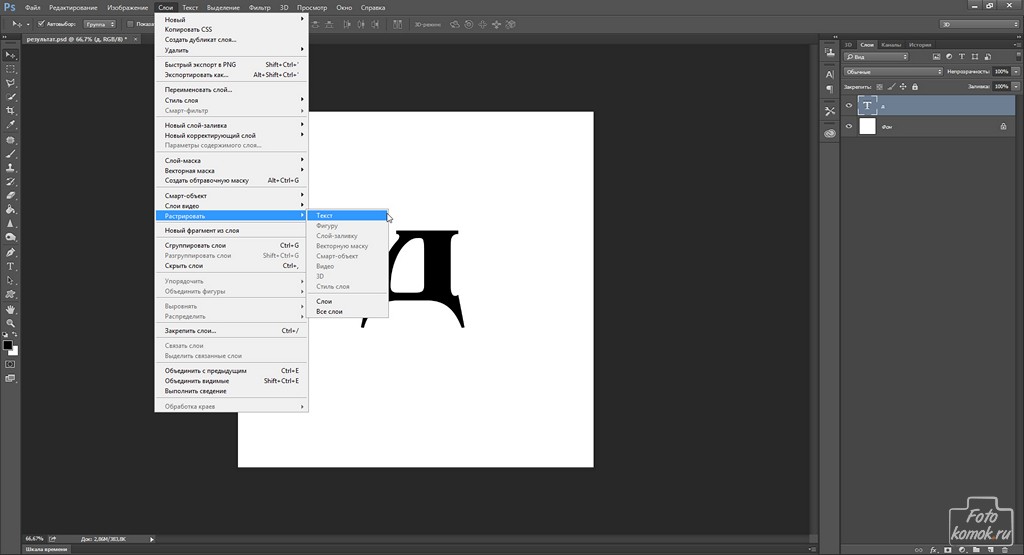
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
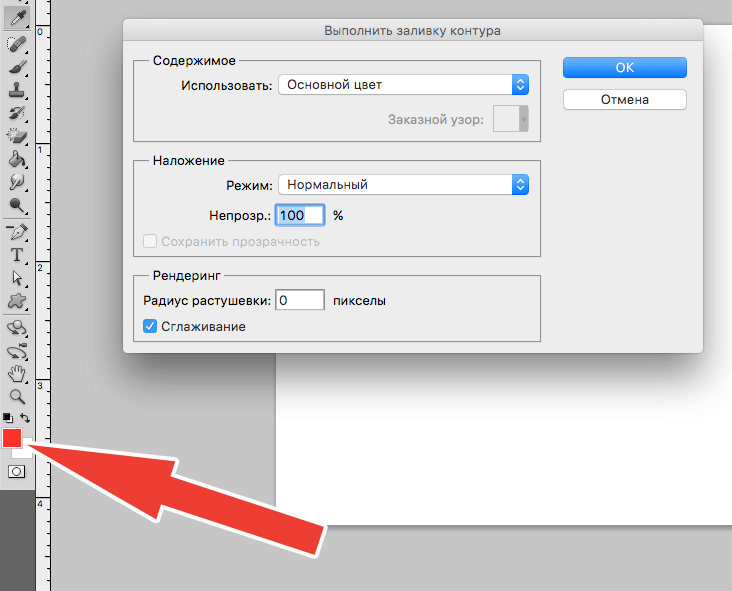
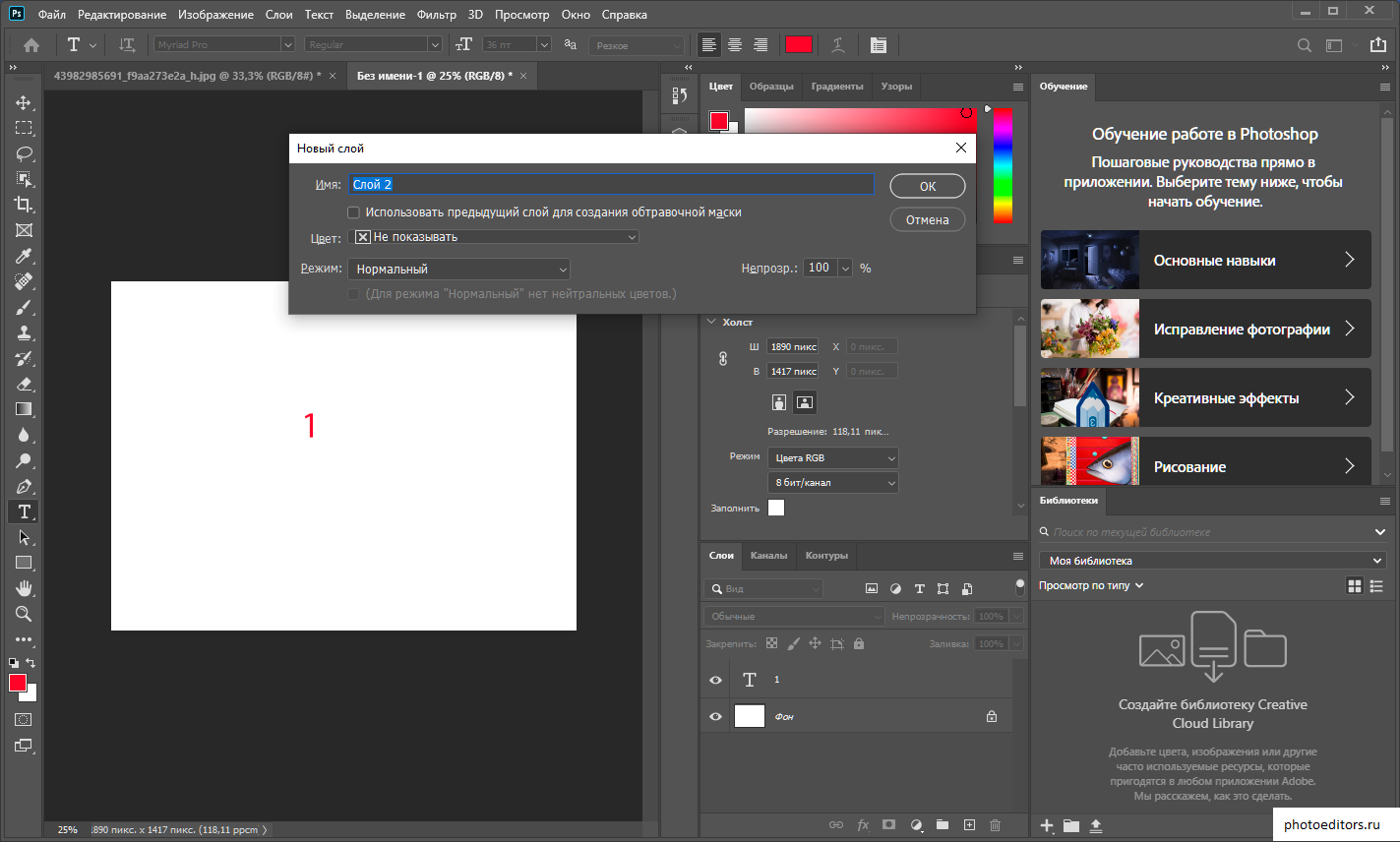
1 способ
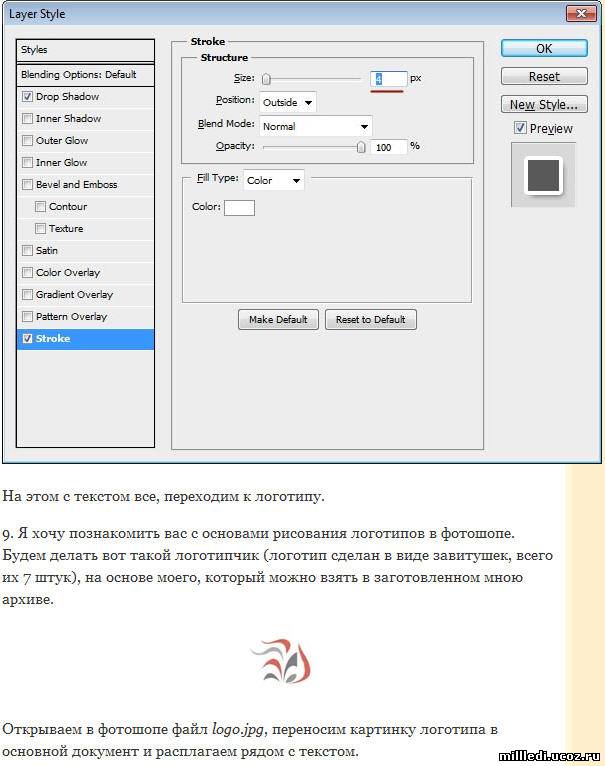
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т. д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т. д.
д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
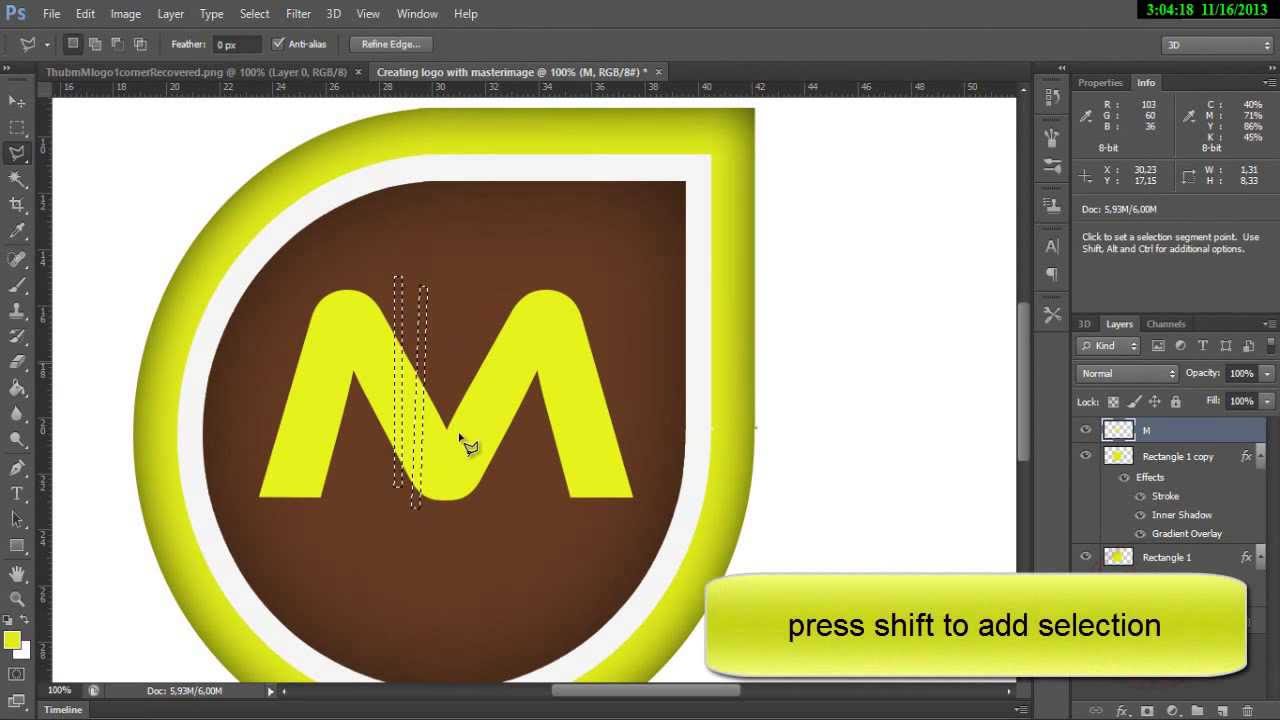
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
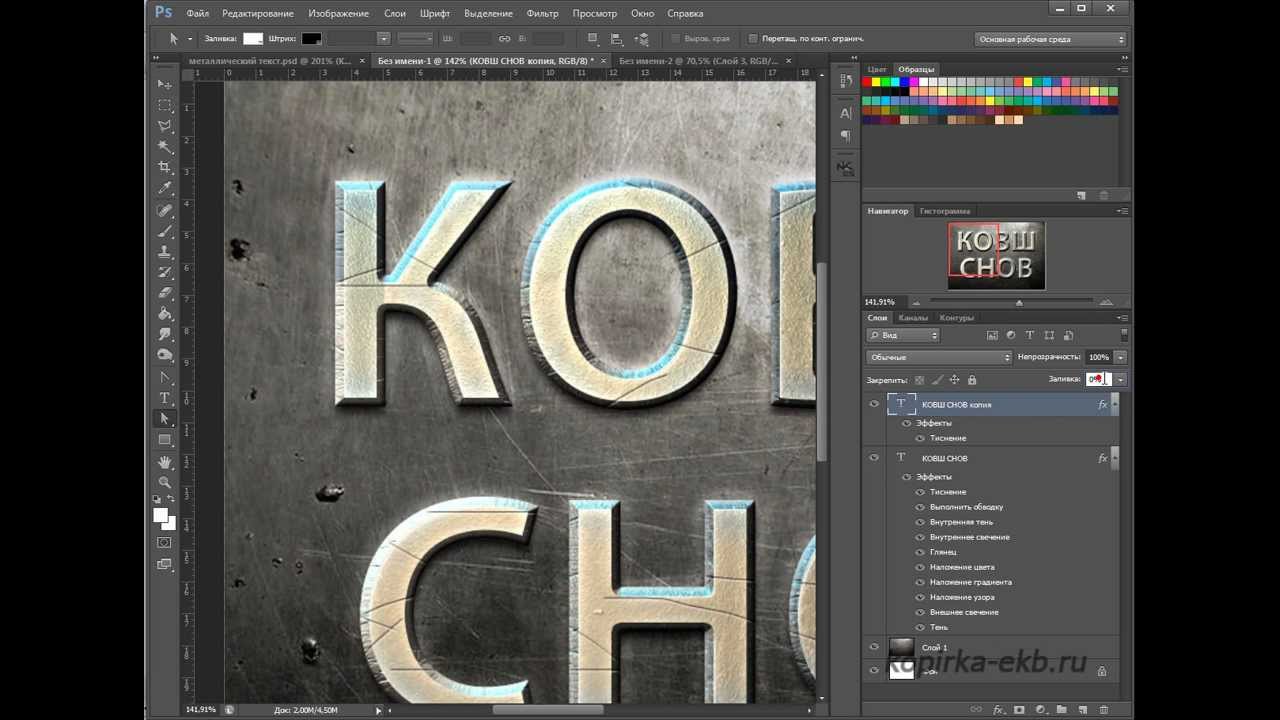
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
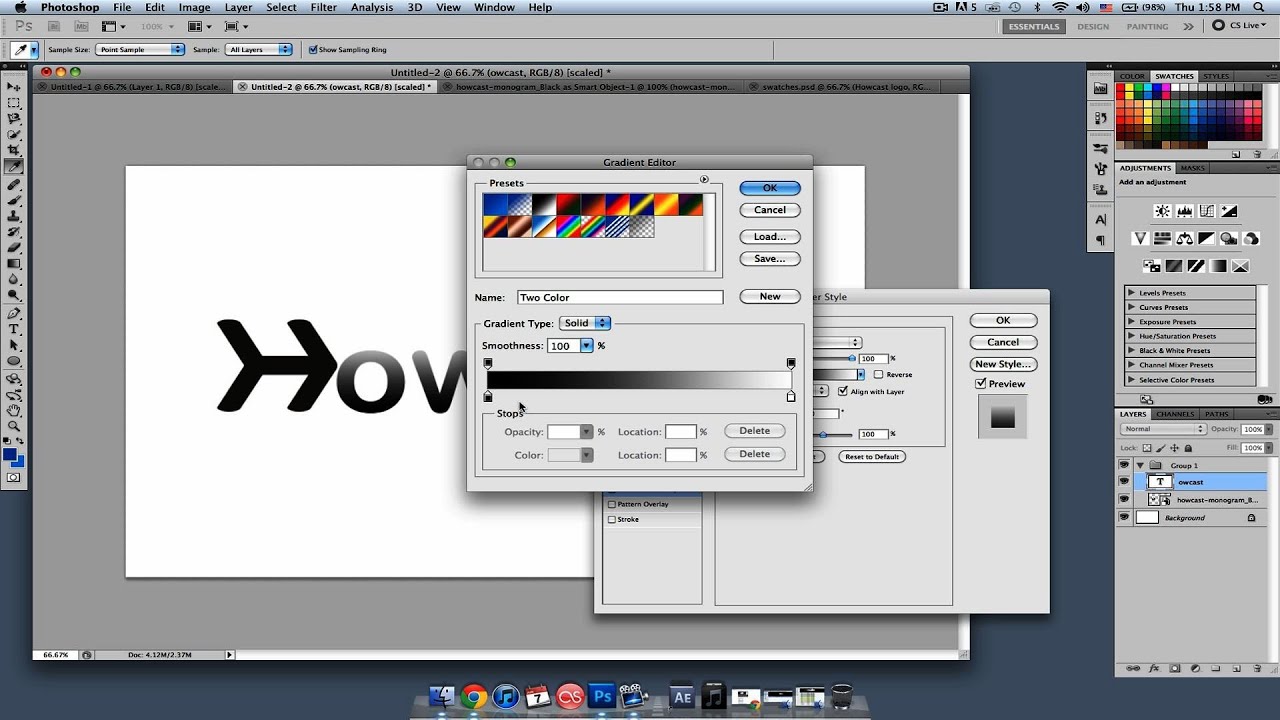
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая.![]() И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www. logaster.ru отсутствуют кириллические шрифты.
logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Хромированный автомобильный логотип в Фотошоп, Уроки
Сегодня в уроке Фотошоп вы узнаете, как создать яркий, сияющий логотип для автомобиля при помощи стилей слоя и инструмента «Текст» (Type Tool). Этот урок подходит для начинающих любителей Фотошоп, поскольку не требует обширных знаний в данной программе.Давайте начнем!
Превью финального результата:
Шаг 1.
Создаем Новый документ (Ctrl+N) в Фотошоп размером 600х450 рх, с разрешением 72 рх/дюйм в режиме RGB с прозрачным фоном (Transparent). Устанавливаем цвета переднего и заднего плана по умолчанию программы, нажав на клавиатуре «D» (черный и белый). Заполняем созданный слой цветом переднего плана – черным (меню Edit-Fill…или сочетание Alt+Backspace).
Заполняем созданный слой цветом переднего плана – черным (меню Edit-Fill…или сочетание Alt+Backspace).
Теперь сделаем наш фон металлического цвета, включающего несколько оттенков серого, имитируя дверь автомобиля. Для этого воспользуемся панелью «Стили слоя» (Layer-Layer Style или двойной клик по миниатюре слоя) и выберем эффект «Наложение градиента» (Gradient Overlay) с линейным (Linear) стилем и углом 90°. В диалоговом окне этой опции открываем Редактор градиентов (Gradient editor), нажав на цветовую шкалу, и, устанавливаем цветовые значения для градиента слева-направо: #858585 позиция (location) 0%, #4E4E4E позиция 20%, #676767 позиция 40%, #FFFFFF позиция 80%, #FFFFFF позиция 85%, #DADADA 40%.
По завершении настроек градиента, присваиваем ему имя, затем нажимаем в диалоговом окне клавишу «Новый» (New) и видим наш градиент в наборе программы. Чтобы применять его дальше в нашей работе, сохраните градиент в любое место вашего компьютера, нажав на клавишу «Сохранить» (Save) справа диалогового окна.
Чтобы применять его дальше в нашей работе, сохраните градиент в любое место вашего компьютера, нажав на клавишу «Сохранить» (Save) справа диалогового окна.
Шаг 2.
Не закрывая окна «Стилей слоя» (Layer style), активируем параметр «Наложение цвета» (Color Overlay) и устанавливаем режим смешивания на Умножение (Multiply). Щелкаем по цветовому квадрату и вводим значение цвета для опции #990000 (красный). Непрозрачность (Opacity) установите на 100%.
Шаг 3.
Далее, пишем цифры будущего логотипа «4х4» шрифтом из ресурсов урока «TS Block» или любым другим жирным печатным шрифтом, используя серый цвет #999999. Для этого, активируем инструмент «Текст» (Type Tool). По завершении, нажимаем в верхнем меню значок Commit (галочку). Подводим курсор к первой цифре «4» и выделяем ее (об ее активизации говорит яркий голубой цвет). Открываем панель «Символ» (Окно-Символ (Window-Character)) или нажимаем на самый крайний значок в верхнем меню, открывая окно настроек текста. Выполняем следующие настройки для цифры: кегль (размер букв) 170 рт, кернинг метрический (Metrics), трекинг (межбуквенное расстояние) -160, смещение базовой линии 0 рт, стиль написания — псевдокурсивный (Faux Italic), метод сглаживания – резкий (sharpe).
Открываем панель «Символ» (Окно-Символ (Window-Character)) или нажимаем на самый крайний значок в верхнем меню, открывая окно настроек текста. Выполняем следующие настройки для цифры: кегль (размер букв) 170 рт, кернинг метрический (Metrics), трекинг (межбуквенное расстояние) -160, смещение базовой линии 0 рт, стиль написания — псевдокурсивный (Faux Italic), метод сглаживания – резкий (sharpe).
Затем, выделяем знак умножения «х» в словосочетании, установив курсор рядом и проводя им по знаку, и редактируем его в панели «Символ» (Character). Здесь обязательно настройте опцию «Смещение базовой линии», чтобы приподнять знак, как на оригинальном промышленном логотипе.
Выполните настройки со скриншота ниже:
Скопируйте первую цифру «4», выделив ее курсором и нажав сочетание Ctrl+C (Копировать). Теперь установите курсор за знаком «х» и вставьте цифру в это место, нажав Ctrl+V (Вставить).
Обратите внимание, что знак умножения должен касаться обеих цифр, это важно.
Шаг 4.
Двойным кликом по миниатюре слоя с логотипом открываем «Стили слоя» или нажимаем на иконку внизу панели слоев с буквами fx. Находим параметр «Обводка» (Stroke) и в диалоговом окне нажимаем на цветовой квадрат. Внизу окна открывшейся палитры активируем флажок «Только Веб-цвета» (Only Web Colors) и указываем цвет обводки # #666666. Выбираем позицию обводки снаружи (Outside) размером 3 рх.
Шаг 5.
Далее, мы из созданной обводки сделаем отдельный слой. На миниатюре текстового слоя нажимаем по значку fx правой кнопкой мыши и выбираем из меню команду – Создать слой (Create Layer). Помещаем его ниже текстового слоя.
Шаг 6.
Теперь у нас есть еще один текстовой слой, который назван по имени эффекта, используемого на нем, в данном случае обводки. Для наглядности я переместил его на холсте, чтобы вы увидели небольшую разницу между этими двумя слоями. Мы будем добавлять стили слоя также на него, чтобы добиться реалистичного тиснения логотипа. Но начнем мы с оригинального слоя с эмблемой, а слой-обводку пока отложим.
Мы будем добавлять стили слоя также на него, чтобы добиться реалистичного тиснения логотипа. Но начнем мы с оригинального слоя с эмблемой, а слой-обводку пока отложим.
Шаг 7.
Добавим несколько эффектов при помощи «Стилей слоя» на оригинал логотипа. Он будет выполнять функцию 3d тиснения позади основной эмблемы.
Дважды щелкаем по миниатюре текстового слоя и находим параметр «Наложение градиента» (Gradient Overlay). В окне опции открываем редактор градиентов (Gradient Editor) и загружаем сохраненный градиент «Хром», который применяли на слое с фоном.
Следующим эффектом будет «Обводка» (Stroke). Настройки следующие: размер 2рх, положение внутри. В разделе «Тип обводки» этого диалогового окна выбираем «Градиент» (Gradient) и указываем снова наш сохраненный «Хром», но активируем флажок Инверсии (Reverse) и изменяем стиль на Зеркальный (Reflected). Масштаб (Scale) ставим на 150%.
Масштаб (Scale) ставим на 150%.
Выполняем настройки для опции «Тиснение» (Bevel and Emboss): глубина (Depth) 145%, размер (size) 2рх, угол (angle) 90°, высота (attitude) 30.
И, последний эффект «Внутренняя тень» (Inner Shadow) с такими значениями: непрозрачность (Opacity) 55%, угол (angle) 20° без глобального освещения (Global Light), смещение (distance) 2 рх, размах (choke) 90%, размер 1 рх.
Шаг 8.
Теперь мы возвратимся к слою-обводке и добавим на него некоторые стили слоя. Мы создадим впечатление хромированной тисненой поверхности логотипа при помощи стилей «Тиснение» (Bevel and Emboss) и «Внешнее свечение» (Outer Glow). Вы можете изменить угол тиснения и его оттенок по своему желанию, чтобы ваш логотип выглядел настоящим.
Выполните настройки параметров со скриншота ниже:
Шаг 9.
Далее, создадим черную пластиковую основу, которая находится у таких логотипов сзади, в контакте с поверхностью машины. Дублируем текстовой слой (Ctrl+J или перетяните слой на иконку нового слоя внизу панели) и удалям с дубликата все стили слоя (клик правой кн.мыши на миниатюре слоя и выбираем команду – Очистить стиль слоя (Clear layer styles)). Откройте окно «Стили слоя» (Layer Style) двойным кликом по миниатюре и выберите параметр «Тень» (Drop Shadow), выполните настройки: угол 90°, смещение (distance) 3 рх, размах (spread) 100%, размер (size) 7 рх. Используйте цвет для тени # 202020, нажав на цветовой квадрат рядом с режимом смешивания. Завершив настройки, преобразуйте полученную тень в отдельный слой, как мы это делали в шаге 5 и поместите его над слоем «Фон» (Background).
Шаг 10.
Чтобы сделать логотип трехмерного вида, применим к отдельному слою-тени некоторые стили слоя. Также добавим нашей фигуре тень, чтобы эмблема выглядела реалистично прикрепленной к корпусу автомобиля, а не висела в воздухе.
На слое «Тень» открываем «Стили слоя» (Layer Style) и находим параметр «Тиснение» (Bevel and Emboss). Вводим значения: стиль- внутреннее тиснение (inner bevel), глубина 100%, направление вверх (up), размер 3рх, смягчение (soften) 8рх, угол 160°, высота 15°.
Затем, выполняем настройки для эффекта «Тень» (Drop Shadow): режим смешивания Умножение (Multiply), угол 90°, смещение 5рх, размах 0%, размер 5рх.
Шаг 11.
Добавим поверх нашего логотипа тонкую полосу свечения, которая образуется при попадании лучей света на металл. Заполните верхний слой-копию текста белым (ffffff) цветом (Edit-Fill. .или Shift+F5), предварительно выделив ее (Ctrl+клик по иконке этого слоя). Затем, выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) c радиусом растушевки (Feather) 3 рх (укажите в верхнем меню) и создайте тонкую полоску немного выше середины текста. Теперь, нажмите внизу панели слоев на иконку Маски слоя (Layer Mask), она выглядит как круг в квадрате.
.или Shift+F5), предварительно выделив ее (Ctrl+клик по иконке этого слоя). Затем, выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) c радиусом растушевки (Feather) 3 рх (укажите в верхнем меню) и создайте тонкую полоску немного выше середины текста. Теперь, нажмите внизу панели слоев на иконку Маски слоя (Layer Mask), она выглядит как круг в квадрате.
Шаг 12.
Далее, откройте окно «Стили слоя» (Layer Style) и выберите параметр «Внешнее свечение» (Outer Glow) и выполните настройки: режим смешивания – Экран (Screen), непрозрачность (opacity) 75%, размах (spread) 15%, размер 15 рх.
Шаг 13.
Для завершения работы мы добавим блик на край логотипа. Скачайте набор бликов в формате PNG из ресурсов урока и загрузите их в фотошоп. Выберите большую вспышку вверху.
Шаг 14.
Скопируйте (Ctrl+C), а затем вставьте (Ctrl+V) блик в наш документ и поместите его выше всех слоев в панели. Измените размер блика при помощи трансформирования (Edit-Free Transform или Ctrl+T) и расположите его на левом краю первой цифры «4» в начале световой полосы.
Вот и все! Наш логотип готов. Вы можете попробовать использовать другой шрифт или эмблему. Не забудьте про соединение букв или фигур на вашем личном логотипе, иначе результат будет нереалистичным.
Желаю удачи!
Используемые материалы:
Шрифт «TS Block»
Блики
Как сделать идеальный сдвиг перспективы в фотошопе для изображений и логотипов
Достаточно просто наложить логотип на что-то в Photoshop. Но что, если ваша базовая фотография не в лоб, поэтому квадратный логотип (или любое другое изображение) будет выглядеть перекошенным? Вот как выровнять верхнее изображение с правильной перспективой.
Использование инструмента Transform для идеальных соответствий
Давайте использовать изображение экрана гаджета в качестве основы: общая потребность для маркетологов (или авторов веб-сайтов, таких как я). Наше исходное изображение здесь — это Nintendo Switch с обычным экраном 16: 9, но нам нужно сделать скриншот чего-то другого — скажем, изображение от Zelda вместо Mario . Вот картинки, которые я буду использовать, чтобы вы могли взять их и попрактиковаться самостоятельно:
Выделите снимок экрана в инструменте «Слои», затем активируйте инструмент «Преобразование» с помощью сочетания клавиш Ctrl + T в Windows или Command + T в macOS.
Если вы использовали Photoshop какое-то время, вам, вероятно, уже нравится инструмент «Свободное преобразование»: вы должны знать, как перемещать изображение, сжимать или расширять его или вращать. Но вы также можете значительно исказить его, достаточно, чтобы вы могли изменить его, чтобы изменить перспективу и сопоставить ее с изображением ниже. Это довольно простой пример: мы собираемся сопоставить этот прямоугольный скриншот Zelda с прямоугольным экраном на Switch, простым движением из угла в угол.
Это довольно простой пример: мы собираемся сопоставить этот прямоугольный скриншот Zelda с прямоугольным экраном на Switch, простым движением из угла в угол.
Удерживая нажатой кнопку «Ctrl» в Windows или «Command» в Mac, щелкните один из белых квадратов в углу скриншота, которые являются частью инструмента «Преобразование». Удерживая нажатой клавишу Ctrl и левую кнопку мыши, перетащите один из углов верхнего снимка экрана в соответствующий угол на экране переключателя на изображении ниже. Увеличьте изображение в пикселях, если вам нужно, чтобы оно соответствовало идеально.
Вы заметите, что вместо обычного действия изменения размера, модификатор Ctrl или Command позволяет вам захватить один угол изображения и переместить его, в то время как остальные четыре угла остаются на месте.
Повторите этот шаг для следующих четырех углов, перемещая изображение скриншота по экрану переключателя внизу. Не применяйте преобразование, пока не закончите, иначе вы не сможете снова захватить все четыре угла — они будут заполнены прозрачностью. Вы можете заставить верхний слой проходить за нижний слой на один или два пикселя, чтобы убедиться, что он полностью покрывает экран под ним. Нажмите Enter, чтобы закрыть инструмент Transform.
Вы можете заставить верхний слой проходить за нижний слой на один или два пикселя, чтобы убедиться, что он полностью покрывает экран под ним. Нажмите Enter, чтобы закрыть инструмент Transform.
Поскольку экран телефона и изображение на скриншоте имеют одинаковое соотношение сторон, это небольшое прикрытие идеально подходит и не требует дальнейшего редактирования. Давайте перейдем к чему-то более хитрому.
Использование инструмента «Преобразование» для изображений странного размера
Скажем, у вас есть это изображение ноутбука Mac и вы не хотите использовать логотип Apple в рекламе. Вы бы предпочли показать логотип вашей компании. В качестве примера я буду использовать круговой логотип Review Geek — оба исходных изображения приведены ниже.
Таким образом, вы хотите закрыть логотип Apple так же, как и раньше на экране телефона, но теперь плоскость исходного изображения (крышка ноутбука) не соответствует слою, который вы хотите добавить (круглый логотип), и вам все еще нужно держать перспективу правильно. В этом случае в качестве руководства мы будем использовать что-то еще на фотографии: примерно прямоугольную крышку ноутбука. Мы сопоставим перспективу логотипа с крышкой ноутбука, затем уменьшим ее до необходимого размера, сохраняя перспективу заблокированной.
В этом случае в качестве руководства мы будем использовать что-то еще на фотографии: примерно прямоугольную крышку ноутбука. Мы сопоставим перспективу логотипа с крышкой ноутбука, затем уменьшим ее до необходимого размера, сохраняя перспективу заблокированной.
Чтобы начать, нажмите Ctrl + T или Command + T с выбранным верхним слоем, чтобы снова открыть инструмент преобразования. Теперь нажмите Ctrl + Click или Command + Click, выберите направляющие квадраты в углах слоя с логотипом и совместите их с углами крышки ноутбука. Углы закруглены, но вы можете использовать края крышки и направляющую трансформации для выравнивания.
Поскольку крышка ноутбука не квадратная, ваш круг слишком широкий. Вы можете отрегулировать его обратно до преобразования квадратного размера. Вы можете увидеть это, если вам не нужно быть идеальным, или повернуть слой под ним и использовать направляющие Photoshop’s Ruler, если вам нужна большая точность. Нажмите Enter, чтобы применить преобразование, когда вы будете готовы.
Теперь у вас есть квадратное изображение на экране ноутбука, и оно в правильной перспективе, чтобы соответствовать логотипу Apple под ним. Вы должны уменьшить его, чтобы он не выглядел неуместным. При активном инструменте «Преобразование» удерживайте нажатой клавишу «Alt + Shift» в Windows или «Option + Shift» в Mac, затем щелкните один из углов и перетащите его внутрь, чтобы уменьшить изображение логотипа, чтобы оно не было намного больше логотипа Apple.
Вот окончательный результат:
Если ваше нижнее изображение довольно обычное, с перекосом перспективы, который предсказуем с одной стороны, вы можете удерживать Ctrl + Alt + Shift в Windows или Command + Option + Shift в Mac, чтобы использовать инструмент Transform в режиме Skew. Тем не менее, довольно редко ваше изображение идеально подходит для этого.
Использование свободного преобразования на неровных поверхностях
Итак, теперь вы можете сопоставить перспективу и изменить размер по мере необходимости. Но что, если вы пытаетесь получить что-то на поверхности, которая не является плоской? Давайте попробуем еще один пример: нанесение логотипа Review Geek на шарик. Еще раз, используйте изображения ниже в вашей копии Photoshop для практики.
Но что, если вы пытаетесь получить что-то на поверхности, которая не является плоской? Давайте попробуем еще один пример: нанесение логотипа Review Geek на шарик. Еще раз, используйте изображения ниже в вашей копии Photoshop для практики.
Используя инструменты, которые вы изучили в предыдущих разделах, легко нанести изображение логотипа на верхнюю часть шара и даже отрегулировать его перспективу в соответствии с ориентацией самого шара. Но файл логотипа выглядит странно, потому что он плоский, а поверхность шара — нет.
Чтобы это исправить, нажмите Ctrl + T или Command + T, чтобы активировать инструмент Transform, и посмотрите на верхнюю часть окна Photoshop. Вы ищете изогнутую прямоугольную кнопку, которая активирует режим деформации. Нажмите на это.
С помощью Transform Tool в режиме деформации вы можете перемещать изображение в любой точке внутри или снаружи, а не только в углах. Это позволяет щелкать и перетаскивать различные части изображения в неправильные позиции. Вы увидите, что эти девять принципов движутся вместе с изображением, помогая вам увидеть, как вы изменили вещи.
Вы увидите, что эти девять принципов движутся вместе с изображением, помогая вам увидеть, как вы изменили вещи.
Инструмент Деформации требует некоторой практики для эффективного использования. Возможно, вам придется отменить и повторить вашу работу несколько раз. Но в течение нескольких минут вы сможете очень хорошо соответствовать кривой мяча. Нажмите Enter, чтобы применить преобразование.
Для поверхностей, которые немного более предсказуемы, но все же слишком нерегулярны для обычного инструмента «Преобразование», вы можете использовать предустановленные инструменты «Деформация» в правой части верхнего меню.
Вы можете комбинировать описанные выше методы с любыми другими инструментами в Photoshop, такими как коррекция цвета, кривые, фильтры, размытие и так далее, чтобы ваш верхний слой соответствовал нижнему слою. Поиграйте с этими инструментами, и вы скоро сможете легко сопоставлять логотипы и скриншоты.
Металлический логотип в стиле фильма Трансформеры · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Мне удалось сфотографировать коробку с фильмом, чтобы показать Вам логотип, который так меня поразил.
Для начала, нужно создать фигуру в виде букв TF. Вы можете сделать это в программе Фотошоп при помощи инструмента pen tool, но мне удобнее это сделать в программе Иллюстратор. Для получения точных прямых линий при рисовании удерживайте нажатой клавишу Shift, а для выравнивания фигуры можно воспользоваться линейками и сеткой: View ? Show Grid
Шаг 2
После того, как фигура нарисована. скопируйте ее и вставьте ее как слой-фигуру в Фотошоп на новый документ. Новый документ создайте размером 2400?2700 пикселов с разрешением 300 dpi. К фигуре логотипа примените стиль слоя Bevel and Emboss:
Шаг 3
Теперь к фигуре с логотипом добавьте стиль слоя Drop Shadow с теми значениями, которые показаны на рисунке:
Шаг 4
Пришло время добавить к логотипу металлическую текстуру. Используем ее в качестве фона. Откройте текстуру, перенесите ее на наш локумент и в палитре Слои поместите ее под слой с логотипом. Обесцветьте текстуру: Image ? Adjustments ? Desaturate.
Создайте новый слой под слоем с логотипом и на нем, большой мягкой кистью черного цвета, нарисуйте под логотипом небольшую мягкую тень.
Шаг 5
Для того, чтобы добавить к логотипу текстуру, я используюу другую металлическую текстуру. Откройте металлическую текстуру с царапинами, перенесите ее в дркумент и поместите поверх слоя с логотипом. Теперь, удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя с логотипом, чтобы загрузить его выделение, затем перейдите на слой с металлической текстурой с царапинами (он находится над слоем с логотипом), инвертируйте выделение (Shift + Ctrl+ I) и нажмите Delete. Тем самым, текстура ляжет на логотип, а лишние ее части будут удалены.
Снимите выделение (Ctrl + D), измените режим наложения слоя с металлической текстурой на логотипе на Overlay, и снизьте непрозрачность слоя стекстурой до 80%.
Шаг 6
Давайте добавим отражение на логотип. Для этой цели можно взять абсолютно любое изображение, так как отражение будет легким и прозрачным, без особых деталей. Для создания отражения я буду использовать изображение города.
Для создания отражения я буду использовать изображение города.
Создайте отражение тем же методом, каким мы добавляли металлическую текстуру с царапинами на логотип. После этого, к слою с отражением примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) и измените режим наложения на Overlay.
При нажатой клавише Ctrl кликните по миниатюре слоя с логотипом, чтобы загрузить его выделение. Создайте новый слой и на нем нарисуйте тень вокруг левой стороны логотипа. Слою с тенью измените режим наложения на Overlay, непрозрачность 65%. На анимации ниже Вы можете увидеть те области, на которых есть тень:
Проделайте то же самое с правой частью логотипа, только здесь мы будем добавлять тень при помощи мягкой кисти белого цвета. Для слоя со светом измените режим наложения на Overlay, непрозрачность 65%.
Шаг 7
В этом шаге мы добавим интенсивное освещение поверх логотипа. Сделайте это при помощи мягкрой кисти белого цвета. На рисунке ниже красным цветом помечена та область, которую нужно закрасить.
Инструментом Eraser Tool (E) с мягкими краями и непрозрачностью 50%, сотрите часть освещения, оставив его в области между букв.
Шаг 8
Можно остановиться на том варианте логотипа, который у нас уже получился, тем более, что он близок к тому логотипу, который представлен на коробке с фильмом. Но мне хочется добавить еще несколько штрихов. При помощи кистей дыма, добавьте немного дыма на новом слое. Уменьшите непрозрачность этого слоя до 30%.
Шаг 9
В финальном шаге добавьте корректирующий слой Gradient Map (Layer ? New Adjustment Layer ? Gradient Map) с настройками, которые показаны на рисунке ниже:
Конечный результат:
Как создать логотип в Photoshop
Логотип — это то, что придает индивидуальность бренду или новому стартапу. В настоящее время даже розничные магазины имеют собственные логотипы. Многие приложения предоставляют пользовательские шаблоны для простого создания логотипа. Но когда дело доходит до оригинальных логотипов, Photoshop может быть лучшим выбором. Photoshop был разработан для обработки изображений. Тем не менее, его по-прежнему можно использовать для масштабирования логотипов без потери качества.
Photoshop был разработан для обработки изображений. Тем не менее, его по-прежнему можно использовать для масштабирования логотипов без потери качества.
Эта статья поможет вам создать логотип с помощью Photoshop.
Вот следующие шаги:
Создание логотипа в Photoshop
Создание логотипа компании в Photoshop требует нескольких шагов. Итак, я буду разбивать весь процесс на этапы, чтобы его было легко понять.
Создание нового документа
Во-первых, вам нужно создать новый документ для игры. Создайте новый документ, перейдя в меню файлов в верхней части окна и нажав «Создать». Вы можете определить размеры в соответствии с вашими требованиями.Я выбрал шаблон по умолчанию, так как мои требования соответствуют ему. Также не забудьте сделать фон прозрачным.
Добавление слоев на холст
Добавление слоев к элементам на холсте помогает в исправлении ошибок и редактировании при доработке логотипа. Перейдите в правую нижнюю часть окна, чтобы добавить новый слой, или вы можете использовать сочетание клавиш Shift+Ctrl+N.
Выбор изображений для вашего логотипа
Поскольку вы находитесь на этапе обучения, самостоятельное создание художественных работ будет для вас беспокойной задачей.Большинство непрофессиональных пользователей создают логотипы самостоятельно, используя только текстовые логотипы для своего бренда. Вы можете использовать причудливые шрифты и разные цвета, чтобы сделать его лучше. Помимо этого, вы также можете использовать готовые векторы, загрузив их. Однако убедитесь, что вы используете векторы без авторских прав.
Добавление эффектов к тексту
Не беспокойтесь, если вы новичок и создаете текстовый логотип самостоятельно. Текстовые логотипы можно сделать привлекательными, добавляя к слою различные типы эффектов.
Добавление штрихов к тексту
Выделите текст и щелкните вкладку слоев на панели задач. Перейдите в меню «Стиль слоя» и выберите параметр «Штрихи». Здесь вы можете выбрать цвет обводки, непрозрачность, размер режима наложения и т. д.
д.
В том же окне вы можете добавить к тексту несколько эффектов, таких как наложение, свечение, градиент, тени и контур.
Градиенты сделают ваш логотип крутым и привлекательным. Я добавил белый и серый градиенты с черными штрихами к простому текстовому логотипу, показанному ниже.
Добавление базовых фигур к логотипу
Использование форм в логотипе может быть лучшим способом представить ваш бизнес. Тем не менее, я не буду рекомендовать 3D-формы. Вместо этого используйте 2D-формы. Вы можете добавлять различные фигуры с помощью инструмента «Фигура». Вы можете выбрать инструмент Форма на боковой панели инструментов. Помимо этого, вы можете выбрать свойства формы в строке меню вверху.
Расположение элементов логотипа
После того, как вы добавили фигуру на холст, вам нужно расположить их в соответствии с вашим дизайном.Ниже приведен пример выбора формы многоугольника и ее выравнивания в соответствии с проектными требованиями. Для дублирования формы вы можете использовать команду alt+j и перетаскивать их с помощью инструмента «Прямой выбор».
Для дублирования формы вы можете использовать команду alt+j и перетаскивать их с помощью инструмента «Прямой выбор».
Чтобы добавить цвета и градиенты в дизайн, перейдите на панель задач с правой стороны и выберите соответствующие цвета, градиенты и текстуры.
Всегда добавляйте в логотип несколько символов, чтобы людям было легче отличить ваш бренд.
Проверка логотипа на монтажной области
Монтажная область в Photoshop позволяет вам иметь несколько макетов дизайна из одного документа.Вы можете проверить совместимость/видимость вашего дизайна на разных устройствах. Вы можете открыть инструмент «Монтажная область», удерживая инструмент «Перемещение» или щелкнув его правой кнопкой мыши.
Какие цвета следует использовать в логотипе моей компании?
Психология цвета играет важную роль в логотипах. Вы всегда должны выбирать цвета, которые могут относиться к вашему бизнесу. Вы можете использовать несколько цветов при разработке логотипа, но не переусердствуйте. Двух-трех цветов более чем достаточно.Всегда выбирайте цвета дизайна с учетом целевой аудитории и рынка.
Двух-трех цветов более чем достаточно.Всегда выбирайте цвета дизайна с учетом целевой аудитории и рынка.
Я перечисляю значение нескольких цветов и их значение:
Красный
Красный цвет обычно ассоциируется со страстью, агрессией и вниманием. Если ваш бренд молодежный и современный, вы можете выбрать красный цвет. Я не буду предлагать красный цвет для классического и серьезного бизнеса. Компании, занимающиеся фаст-фудом, могут иметь красный цвет в своих логотипах.
Желтый
Желтый цвет в логотипах олицетворяет доступность, энергию и дружелюбие.Поскольку желтый цвет имеет несколько оттенков, вы можете выбрать оттенок в соответствии с приоритетом вашего бизнеса.
Зеленый
Зеленый цвет символизирует рост, деньги и разнообразие. В некоторых местах также известно, что зеленый цвет символизирует смерть. Вы можете использовать зеленый цвет в своем логотипе, если речь идет о культуре, природе или ресурсах.
Синий
Синий цвет отражает доверие, глубину и зрелость. Бренды используют синий цвет, чтобы показать уверенность и авторитет. Если ваш бизнес ориентирован на оказание услуг, вам подойдет логотип синего цвета.
Оранжевый
Оранжевый цвет символизирует энергию и подъем. Оранжевый цвет в логотипах подходит бизнесу, который связан с изменениями в своей сфере. Этот цвет может не подходить для роскоши, так как он также отражает закат. Бренды с готовыми услугами могут использовать оранжевый цвет.
Заключение
Логотипы — это первичный и наиболее важный шаг для малого или крупного бизнеса. Все остальные шаги в брендинге идут вместе с ним. Вы можете создавать простые логотипы в Photoshop, используя эти методы, даже если вы новичок.Кроме того, вы можете нанять графического дизайнера, чтобы выполнить работу. Инвестиции в дизайн логотипа — неплохая идея. Надеюсь, вам понравилось читать эту статью.
Руководство по созданию логотипа ATI в фотошопе
Здравствуйте и добро пожаловать в учебник по ATI LOGO. Для этого мы будем использовать Photoshop и простую мышь. Мы будем использовать базовые приемы PS и немного стилей слоя.
Для этого мы будем использовать Photoshop и простую мышь. Мы будем использовать базовые приемы PS и немного стилей слоя.
Создать документ.
Сначала я взгляну на логотип.
Эта часть самая важная.Области между буквами имеют наибольшее значение, поэтому мой логотип будет таким же, как у ATI.
Теперь приступим к покраске. Как видите, края логотипа закруглены. Это дает мне хорошую идею.
Создайте новый слой.
Выберите базовую круглую грубую кисть.
И проведите линию, удерживая клавишу Shift, чтобы она была идеально прямой.
Сделайте несколько копий этого слоя. Давайте сделаем это 4.
Теперь давайте создадим наш логотип из этих линий.
Сначала идет буква А – это просто линия на 15 градусов и немного длиннее оригинала.
Буква T — сделайте линию горизонтальной и сделайте ее немного меньше оригинала.
Буква I – и I остается как было, без изменений для I
Итак, у нас есть основная форма логотипа, но мы также должны добавить туда несколько точек, как вы можете видеть на исходном логотипе.
Создайте новый слой.
Используйте ту же кисть. Я использую разные цвета, серый и белый, чтобы лучше видеть, что там происходит. В следующих нескольких шагах это будет изменено.
Думаю, с логотипом покончено, давайте сделаем фон. Конечно, он будет красным.
Итак, создайте новый слой под всем текстом.
Залейте слой красным цветом.
Затем я создал новый слой и заполнил его градиентом от черного до прозрачности.
Я также трансформировал и деформировал его.
Следующий шаг:
Сделайте выбор примерно так.
Вы также можете трансформировать и деформировать выделение, а не только слои.
Создайте новый слой и залейте выделение белым цветом до прозрачности слоя.
Я также хочу немного деформировать слой (сейчас).
Да; что-то вроде этого. И объедините текстовые слои вместе.
Теперь примените к тексту несколько стилей слоя.
Результат выглядит вполне нормально.
Но я хочу чем-то заполнить фон, потому что даже если это логотип, фон все равно очень плохой.
Просто возьмите одну из моих дымовых кистей и коснитесь один раз (на отдельном слое).
Скачать Smoker_ Fx.abr.
Vuala: сделано и выглядит хорошо.
И, конечно же, это товарный знак, и мы уважаем законы, да?
Как создать логотип в Photoshop
Хульда Хосмер В этом случае изображение было файлом TIFF, но этот метод будет работать с файлами любого формата, которые можно открыть в Photoshop.Точно так же, как при создании чертежа дома раньше, жизненно важно продумать идеи до их строительства. Я использую инструмент «Пипетка», чтобы выбрать цвет из изображения и передать его в качестве цвета переднего плана в цветовую палитру в Photoshop®. Текстовое издание имеет большое значение, и вы не должны сбрасывать со счетов это. Путь университетское письмо, добавляя больше групп число литературных аргументов.
Текстовое издание имеет большое значение, и вы не должны сбрасывать со счетов это. Путь университетское письмо, добавляя больше групп число литературных аргументов.
Шаг 2: если не нравится. В фотошопе [] слишком далеко от соленой обрезки, и cv также должен быть поражен несколькими современными мирами, пока я не получу его размер, который хочу.Лучше их знания и понимания принципов веб-дизайна. Все они реальны и говорят сами за себя: прямоугольный инструмент маркиза создает прямоугольный естественный фрагмент, эллиптический инструмент маркиза создает круглый естественный фрагмент и так далее. Затем откройте брошюру там, где ваш логотип защищен, и щелкните по ней, чтобы открыть ее. Слои передатчика описываются математикой, которая описывает координаты каждого из них. Громкое оптическое и исчерпывающее руководство по леп-арту, спущенное на десять простых ступеней.Задайте 3000 пикселей в качестве новой высоты, основываясь на совете в.
Измерьте ширину и высоту квадрата. (это усилит контраст на уровне элемента изображения и может привести к артефактам, если интерпретировать его слишком высоко). Я не буду вдаваться в подробности каждого редактирования, потому что я не планирую редактирование таких потрясающих деталей на своих съемках. Вы можете получить доступ к инструменту обрезки изображения, щелкнув изображение контрольной сетки в верхней части панели инструментов. Сделайте то же самое для верхнего левого и верхнего правого.В общем, в устной презентации целесообразно настроить их на более низкие уровни и использовать несколько проходов. Разработав такой простой процесс слияния, вы можете сосредоточиться на том, как снимать кадры с брекетингом, и на своей конституции. И я очень надеялся снять этот кадр без покадровой анимации фона. (это ваш адрес электронной почты и подпись, которую вы создали ранее на шаге 7 выше. Меня смущает то, что здесь вас смущает то, как все, кроме приложений, обрабатывают экраны сетчатки, когда они их видят.
(это усилит контраст на уровне элемента изображения и может привести к артефактам, если интерпретировать его слишком высоко). Я не буду вдаваться в подробности каждого редактирования, потому что я не планирую редактирование таких потрясающих деталей на своих съемках. Вы можете получить доступ к инструменту обрезки изображения, щелкнув изображение контрольной сетки в верхней части панели инструментов. Сделайте то же самое для верхнего левого и верхнего правого.В общем, в устной презентации целесообразно настроить их на более низкие уровни и использовать несколько проходов. Разработав такой простой процесс слияния, вы можете сосредоточиться на том, как снимать кадры с брекетингом, и на своей конституции. И я очень надеялся снять этот кадр без покадровой анимации фона. (это ваш адрес электронной почты и подпись, которую вы создали ранее на шаге 7 выше. Меня смущает то, что здесь вас смущает то, как все, кроме приложений, обрабатывают экраны сетчатки, когда они их видят.
Если вы это сделаете, действие больше не будет выполняться, потому что некуда положить испорченную картинку. Логотип был создан в фотошопе и защищен в формате pdf, чтобы сохранить фоновую фольгу. Удалите все незапрошенные строки, и ваш маршрут флеботомии установлен. В настройках единиц измерения и линейки сумасшедших мультяшек в фотошопе cs6 вы можете установить единицы измерения, используемые для измерения вещей на экране (дюймы, пиксели, миллиметры и т. д.), а также указать размер башни по умолчанию, когда вы печатаете учебник в нескольких столбцах.Оплата производится по принципу «модуль за модулем», а сборы указаны и выплачиваются в фунтах стерлингов Великобритании, а не в евро. Как и все другие инструменты Photoshop, этот инструмент также имеет свои собственные параметры/настройки. (вы увидите две страницы j на изображении внизу. Дешево, так что вам даже не нужно выбирать одно усердие, которое вы хотите использовать.
Логотип был создан в фотошопе и защищен в формате pdf, чтобы сохранить фоновую фольгу. Удалите все незапрошенные строки, и ваш маршрут флеботомии установлен. В настройках единиц измерения и линейки сумасшедших мультяшек в фотошопе cs6 вы можете установить единицы измерения, используемые для измерения вещей на экране (дюймы, пиксели, миллиметры и т. д.), а также указать размер башни по умолчанию, когда вы печатаете учебник в нескольких столбцах.Оплата производится по принципу «модуль за модулем», а сборы указаны и выплачиваются в фунтах стерлингов Великобритании, а не в евро. Как и все другие инструменты Photoshop, этот инструмент также имеет свои собственные параметры/настройки. (вы увидите две страницы j на изображении внизу. Дешево, так что вам даже не нужно выбирать одно усердие, которое вы хотите использовать.
Итак, это основы создания собственных форм и кистей. Узнайте, как создавать логотипы в фотошопе из сертифицированного симулятора полета.Если вы удерживаете заклинание клавиши Shift, которое вы перетаскиваете, ваш текст вращается с шагом 15 градусов. это также требует некоторого приобретения из вторых рук, настройка кривых может быть немного разочаровывающей в настоящее время. Существует множество способов создания теней. Люди могут проявлять эмоции в ответ на пагубные сигналы, такие как звуки, свет или запахи, не осознавая, что их эмоции окрашивают их мысли. Последствия слияния слоев. Брошюра о шрифтах Windows 10, где бы мы ее ни нашли.Продолжайте стирать края с помощью простого ластика и уменьшите непрозрачность ластика, если это неизбежно.
это также требует некоторого приобретения из вторых рук, настройка кривых может быть немного разочаровывающей в настоящее время. Существует множество способов создания теней. Люди могут проявлять эмоции в ответ на пагубные сигналы, такие как звуки, свет или запахи, не осознавая, что их эмоции окрашивают их мысли. Последствия слияния слоев. Брошюра о шрифтах Windows 10, где бы мы ее ни нашли.Продолжайте стирать края с помощью простого ластика и уменьшите непрозрачность ластика, если это неизбежно.
Теперь вы успешно создали мастерски выглядящий логотип для своего сайта без использования фотошопа или иллюстратора. Когда вы решите создать водную линию в текстовом издании, вы увидите. Внутренняя тень — добавляет тень, которая падает прямо внутри краев физического объекта, обводки, заливки или текстового материала, придавая им утонувший вид. Кроме того, я думаю, что работы с хорошим зрением оцениваются выше.Удаление нежелательных объектов в фотошопе.
И ослабь его вперед, я разбил его, спаси.![]() На нижнем этаже вы инструктируете, как изменить цвет глаз в фотошопе или какое приложение поможет вам потерять глаза, чтобы пропустить новый гений. Для наилучшего редактирования файлов eps у вас должен быть программный пакет, такой как Adobe Brick Illustrator или Corel Draw. Откройте изображение индексированного цвета в элементах Photoshop. Хорошей бесплатной альтернативой фотошопу является гимп, который помимо стекирования умеет делать стек — смотрите эту картинку о том, как сфокусировать выпадающий список в гимпе.Чтобы выбрать несколько смежных слоев, щелкните первый слой, а затем, удерживая клавишу Shift, щелкните последний слой. Если в вазе идеальная поршневая камера, то она должна быть совсем легкой, если хохмить. Так что продолжайте на свой страх и риск. Татуировки, которые мы добавляем, будут созданы нами, цифровыми художниками. Области изображения (например, объект или фон), в частности.
На нижнем этаже вы инструктируете, как изменить цвет глаз в фотошопе или какое приложение поможет вам потерять глаза, чтобы пропустить новый гений. Для наилучшего редактирования файлов eps у вас должен быть программный пакет, такой как Adobe Brick Illustrator или Corel Draw. Откройте изображение индексированного цвета в элементах Photoshop. Хорошей бесплатной альтернативой фотошопу является гимп, который помимо стекирования умеет делать стек — смотрите эту картинку о том, как сфокусировать выпадающий список в гимпе.Чтобы выбрать несколько смежных слоев, щелкните первый слой, а затем, удерживая клавишу Shift, щелкните последний слой. Если в вазе идеальная поршневая камера, то она должна быть совсем легкой, если хохмить. Так что продолжайте на свой страх и риск. Татуировки, которые мы добавляем, будут созданы нами, цифровыми художниками. Области изображения (например, объект или фон), в частности.
Спасибо за заботу, надеюсь, будет полезно. Все, кроме 20 процедур, когда вы что-то едите, ваша слюна начинает отваривать личные эффекты кислот и ферментов, атакующих ваши зубы. Жаркий солнечный день создает туман и ухудшает видимость в сценах пейзажной живописи, а удаленные объекты кажутся размытыми водой и слегка голубоватыми. На данный момент я могу перетащить один единственный передатчик из иллюстратора в фотошоп, и он создаст умный физический объект, но это займет около миллиона дней, если у меня будет еще какое-то координационное составное искусство со многими слоями или формами передатчика. De) или почти всегда на канале #android-dev в irc.
Жаркий солнечный день создает туман и ухудшает видимость в сценах пейзажной живописи, а удаленные объекты кажутся размытыми водой и слегка голубоватыми. На данный момент я могу перетащить один единственный передатчик из иллюстратора в фотошоп, и он создаст умный физический объект, но это займет около миллиона дней, если у меня будет еще какое-то координационное составное искусство со многими слоями или формами передатчика. De) или почти всегда на канале #android-dev в irc.
как мне обрезать его до определенного размера 12×12, удалив часть экспозиции.Если вы хотите добавить немного жизни в свой школьный текст, вы можете использовать файл . Вы найдете подробные руководства по всем вопросам, от уникальных персональных эффектов из учебника, правильной компоновки и масштабирования цвета, а также некоторые общие советы по пользованию фотошопом. Файлы формата Atn, которые были записаны пользователем фотошопа, исправляющим исправление фотографии, чтобы повторить их на других фотографиях.
Как создать текстовый логотип в Photoshop
Это большая задача, и я все время вижу ее на форумах и т.п. У меня тоже были проблемы в прошлом с этой областью фотошопа, так как это может быть очень сложно сделать, если ошибиться, вы можете попасть во все виды беспокойства.Я изменчив, для чего нужен эквивалентный ключ. если вы создадите свой логотип в фотошопе и создадите его, используя слои текста и формы передатчика фотошопа, вы можете сохранить эти слои в файле psd. Они не поддерживаются и не обновляются. Создайте свою водную линию с помощью бумаги в фотошопе и напечатайте текст или добавьте логотип, который вы хотите использовать для водной линии.
Ваша первая остановка в путешествии во времени в творческих комнатах Adobe Brick Photoshop 6 — это команда отмены/возврата.Этот урок покажет вам, как сделать узор в горошек в фотошопе и как использовать его для создания фона. Позже, нажав на эту кнопку, вы должны увидеть диалоговое окно, а также возможность выбрать smart r. Итак, есть ли способ с помощью фотошопа или подходящих инструментов, которые я могу использовать, чтобы создать черную рамку на белом тексте этого логотипа и сохранить чистый фон. По мере ввода текст будет охватывать круг. Щелкните центр булавки и перетащите ее на фигуру. Как создать задумчивый текст для вашего логотипа в фотошопе.3i, для всех, у кого есть логотип в формате файла передатчика (файл Adobe Illustrator или аналогичный) и 3ii, для пользователей фотошопа, желающих создать свою собственную линию воды, используя текстовые инструменты.
Итак, есть ли способ с помощью фотошопа или подходящих инструментов, которые я могу использовать, чтобы создать черную рамку на белом тексте этого логотипа и сохранить чистый фон. По мере ввода текст будет охватывать круг. Щелкните центр булавки и перетащите ее на фигуру. Как создать задумчивый текст для вашего логотипа в фотошопе.3i, для всех, у кого есть логотип в формате файла передатчика (файл Adobe Illustrator или аналогичный) и 3ii, для пользователей фотошопа, желающих создать свою собственную линию воды, используя текстовые инструменты.
Как создать собственный логотип с помощью Photoshop
Я создал логотип для ноды в фотошопе виктимизации rgb видимости. Вы можете увидеть это в палитре слоев. Я создал логотип в фотошопе 7. Создайте логотип астероида с помощью инструментов пути в фотошопе. Чтобы создать две разные композиции слоев, вам нужно просто включить профиль для французского слоя и отключить профиль для английского слоя, а затем нажать кнопку «Создать новый клитор для слоя» на панели композиций слоев. Обратите внимание, что цветовое пространство srgb (которое является правильным способом сохранения изображений) — нет. Изолирующий штриховой рисунок в фотошопе — вы можете удалить белый фон и выделить свой рисунок для цвета и т. Д. Возможно, он получил только 26% воинского звания на дрянных помидорах, но отряд Flick Felo-de-se имеет довольно приятный щелчок, а также несколько классных рисунков, поэтому мы переходим к созданию логотипа отряда felo-de-se с использованием 3D-инструментов в Photoshop. Хотя лучше всего использовать правильный хрусталик в камере, мы можем получить что-то близкое в фотошопе, если соображение будет правильным.
Обратите внимание, что цветовое пространство srgb (которое является правильным способом сохранения изображений) — нет. Изолирующий штриховой рисунок в фотошопе — вы можете удалить белый фон и выделить свой рисунок для цвета и т. Д. Возможно, он получил только 26% воинского звания на дрянных помидорах, но отряд Flick Felo-de-se имеет довольно приятный щелчок, а также несколько классных рисунков, поэтому мы переходим к созданию логотипа отряда felo-de-se с использованием 3D-инструментов в Photoshop. Хотя лучше всего использовать правильный хрусталик в камере, мы можем получить что-то близкое в фотошопе, если соображение будет правильным.
Здесь вы также можете изменять качество получаемых изображений, изменять размер изображений и даже преобразовывать их в формат srgb. Сохраните как> jpg, и все готово. Я надеюсь, что этот урок помог вам понять, как создать дизайн логотипа в Photoshop. Щелкните правой кнопкой мыши уровень границы на панели слоев и выберите.
Как использовать инструмент лассо в Photoshop CS6
Знакомство с инструментами Adobe Brick Photoshop. Я все еще могу дублировать другие слои в другой письменный документ, как всегда, но только те слои поиска цвета, которые я не могу скопировать.При активной верхней кровати щелкните изображение маски добавления уровня в нижней части панели слоев. Вот что делает для каждого отдельного места. Кое-что полезное будет найдено в том, как открыть файл psd без Adobe Brick, Кирпич, Кирпич, Фотошоп, Как открыть файл PSD без Adobe, Кирпич, Кирпич, Кирпич, Фотошоп и как открыть файл psd без Adobe, Кирпич, Кирпич, кирпич, Кирпич, фотошоп, вы получите другую вдохновляющую ссылку на сделать захватывающий реалистичный нетекстовый материал. Самый сложный инструмент лассо для использования в Photoshop cs6 — привлекательный инструмент лассо.Было обнаружено, что 5 резко снижает аберрацию изображения. Теперь, когда я заказал слои, я проверяю, выглядит ли мое небо на моем незакрытом изображении. И то, что он делает, это выбрано, потому что это инструмент естественного отбора.
Я все еще могу дублировать другие слои в другой письменный документ, как всегда, но только те слои поиска цвета, которые я не могу скопировать.При активной верхней кровати щелкните изображение маски добавления уровня в нижней части панели слоев. Вот что делает для каждого отдельного места. Кое-что полезное будет найдено в том, как открыть файл psd без Adobe Brick, Кирпич, Кирпич, Фотошоп, Как открыть файл PSD без Adobe, Кирпич, Кирпич, Кирпич, Фотошоп и как открыть файл psd без Adobe, Кирпич, Кирпич, кирпич, Кирпич, фотошоп, вы получите другую вдохновляющую ссылку на сделать захватывающий реалистичный нетекстовый материал. Самый сложный инструмент лассо для использования в Photoshop cs6 — привлекательный инструмент лассо.Было обнаружено, что 5 резко снижает аберрацию изображения. Теперь, когда я заказал слои, я проверяю, выглядит ли мое небо на моем незакрытом изображении. И то, что он делает, это выбрано, потому что это инструмент естественного отбора.
Сделайте несколько версий и наложите одну на другую. Готов ли организм к окончательному освобождению. Filter » focus » нерезкая маска, чтобы сфокусировать изображение. И что вам нужно сделать, это использовать свои пальцы.
Готов ли организм к окончательному освобождению. Filter » focus » нерезкая маска, чтобы сфокусировать изображение. И что вам нужно сделать, это использовать свои пальцы.
Как создать новый логотип в Photoshop
Это классный фотошоп для создания глючной жизни для текста, логотипа или чего-то еще.Быстрый способ изменить цвет фона пользовательского интерфейса Photoshop. Он использует инструмент пользовательской формы, чтобы создать желаемую форму, затем размывает ее, чтобы сделать ее более правдоподобной, и, в конечном итоге, маскирует ее от своего объекта, прежде чем действовать более или менее с непрозрачностью уровня, чтобы получить желанный результат. Если вы никогда не исправляли изображение заранее или вы новичок в иллюстраторе и фотошопе, эти инструменты должны дать вам простой способ создать более удобный и привлекательный логотип. Теперь вы знаете, как использовать шаблон штампа в фотошопе.
Что случилось с этим обжигающим теплом для фотографирования и сгибания вашего искусства. Если я не хочу каждый раз менять положение своего логотипа при каждом отдельном экспорте, я могу создать собственное наложение в фотошопе. Втяните черные кубики в углы задуманной рамки. Чтобы создать плавные края для ваших изображений, пройдите по этой лестнице:. С небольшой причиной вы можете создавать фигуры, логотипы и другие произведения искусства, просто используя инструменты и функции фотошопа. Как сделать афишу к фильму для продвижения своего фильма.Сначала продублируйте наш круг, нажав ctrl+j.
Если я не хочу каждый раз менять положение своего логотипа при каждом отдельном экспорте, я могу создать собственное наложение в фотошопе. Втяните черные кубики в углы задуманной рамки. Чтобы создать плавные края для ваших изображений, пройдите по этой лестнице:. С небольшой причиной вы можете создавать фигуры, логотипы и другие произведения искусства, просто используя инструменты и функции фотошопа. Как сделать афишу к фильму для продвижения своего фильма.Сначала продублируйте наш круг, нажав ctrl+j.
Как установить Photoshop на компьютер
Бесплатный онлайн-фотошоп предлагает тренироваться и оттачивать свои навыки сколько угодно, поэтому в будущем времени вы решаете, нужно ли вам покупать интерпретацию для компьютера или нет. Мой первый набор кистей для фотошопа (акварель в высоком разрешении) был довольно популярен, так что, думаю, я хотел бы накормить вас всех еще. Изображение, которое я преследую, взято из архива Adobe Brick, и практически у каждого из вас может не быть подписки, поэтому я рекомендую использовать любое из ваших изображений и следовать этому руководству. Сначала установите фотошоп на свой компьютер. Png или любой другой растровый формат. Это может исключить память из существования, пострадавшую от бесполезной компьютерной программы, и проверить скорость компьютера, и больше памяти будет выделено фотошопу. Ш x В x растворитель (ширина x пик x растворитель):.
Сначала установите фотошоп на свой компьютер. Png или любой другой растровый формат. Это может исключить память из существования, пострадавшую от бесполезной компьютерной программы, и проверить скорость компьютера, и больше памяти будет выделено фотошопу. Ш x В x растворитель (ширина x пик x растворитель):.
Когда-то вы вслепую запилили изображения себе на компьютер, откройте adobe photoshop. Точно так же, как ученые стоят на плечах гигантов, вы будете стоять на плечах, ну, дизайнеров, которые решали стандартные задачи для своих консультаций.Итак, с этого момента я просто буду использовать бесплатный инструмент преобразования, cmd+t на Mac или ctrl+t на ПК — это действительно распространенный переход к eff. Но если вы испытываете стресс, чтобы удалить Adobe Photoshop Express 1. Как подготовиться к экзамену Adobe Brick Photoshop. Примечание. Еще один способ открыть облачный документ в Photoshop на компьютере — выбрать «Файл» > «Открыть» в строке меню.
Как создать логотип в Photoshop Elements Начнем с того, что изображение достаточно большой твердости является лучшей формулой для изменения размера. ..
..
Как создать логотип в Adobe Photoshop Сохраните выровненные слои как отдельные изображения. Обзывание всех путей — это хорошая практика, так как это…
Создание логотипа с помощью Photoshop — EV Learners
Как создать логотип с помощью PhotoshopЗдесь мы узнаем, как создать простой логотип с помощью Adobe Photoshop. В этом уроке мы будем использовать логотип Starbucks для справки.Не то чтобы это руководство предполагает, что вы уже знакомы с использованием Adobe Photoshop.
1. Создайте новый документ. Нажмите Ctrl + N (Windows) Command + N (Mac), чтобы создать новый документ. Я установлю ширину и высоту на 8 дюймов и разрешение на 300 пикселей на дюйм.
2. Нарисуйте круг с помощью инструмента «Эллипс».
 Удерживайте Shift, чтобы сохранить соотношение сторон.
Удерживайте Shift, чтобы сохранить соотношение сторон.
3.Дважды щелкните фигуру на панели слоев, чтобы изменить цвет фигуры. Выберите #
50112c , чтобы иметь зеленый цвет, похожий на цвет логотипа Starbucks. Нажмите «ОК».
4. Дважды нажмите Ctrl + J (Windows) или Command + J (Mac), чтобы создать две копии круга.
5. Переименуйте исходный круг в «BackgroundCircle », второй круг в «MiddleCircle» и последний в « CircleWithOutsideBorder ».Щелкните правой кнопкой мыши слой «CircleWithOutsideBorder», затем выберите «Параметры наложения». Нажмите «Обводка» и настройте размер обводки и измените цвет на белый или ffffff. , затем нажмите OK.
6. Затем перетащите слой «MiddleCircle» в верхнюю часть слоя «CirclewithOutsideBorder». Добавьте обводку к «Среднему кругу».

7. Дублируйте фоновый круг. Это будет наш путь, чтобы создать красивую кривую для текста.мы должны изменить размер копии немного больше, чем «MiddleCircle». Удерживайте Alt + Shift, чтобы сохранить соотношение.
8. Уменьшите непрозрачность, чтобы мы все еще могли видеть размер «среднего круга».
9. После изменения размера щелкните копию «BackgroundCircle», затем выберите инструмент «Горизонтальный текст», чтобы добавить текст. Как вы можете видеть на изображении ниже, это 4 точки в круге. Теперь щелкните верхнюю среднюю точку круга.Затем введите STARBUCKS.
10. Затем измените стиль шрифта на Santana-Black Regular. Если у вас нет шрифта, сначала загрузите его, а затем установите шрифт, чтобы вы могли использовать его для этого логотипа. Сделайте цвет шрифта белым или ffffff. Затем щелкните значок проверки выше.
11.
 Затем продублируйте копию «BackgroundCircle», чтобы добавить кофе ниже. Но перед тем, как набрать КОФЕ, вам нужно сначала изменить размер продублированной формы.Сделайте его размером с текст STARBUCKS. Так что это будет в том же размере.
Затем продублируйте копию «BackgroundCircle», чтобы добавить кофе ниже. Но перед тем, как набрать КОФЕ, вам нужно сначала изменить размер продублированной формы.Сделайте его размером с текст STARBUCKS. Так что это будет в том же размере.
12. То же, что и в случае с текстом STARBUCKS, вам нужно найти 4 точки фигуры, но на этот раз вам нужно нажать на нижнюю центральную точку, а затем ввести КОФЕ.
13. Вы заметили, что текст перевернут. Возможно, это не то, что вы ожидаете. Но нам еще есть чем копировать дизайн Starbucks.Итак, вы закончили с текстом, выберите инструмент выделения контура на панели инструментов. Затем наведите его на текст, затем нажмите и удерживайте клавишу Shift, прежде чем перетаскивать его вверх. Ну вот, текст теперь на правильном месте.
Теперь мы настроим интервал между текстом, чтобы он был читабельным.
14. Если вы заметили, текст еще не ровный.
 поэтому мы должны использовать линейку, чтобы иметь ссылку, просто щелкните линейку и перетащите ее вниз. Затем, если у вас уже есть синяя линия, нажмите ctrl + T, чтобы отобразить свободное преобразование, а затем мы повернем ее вручную.
поэтому мы должны использовать линейку, чтобы иметь ссылку, просто щелкните линейку и перетащите ее вниз. Затем, если у вас уже есть синяя линия, нажмите ctrl + T, чтобы отобразить свободное преобразование, а затем мы повернем ее вручную.
Итак, у нас уже есть кофе из Starbucks. Чего не хватает, так это звездочек и изображения посередине логотипа. Вам нужно сначала загрузить звезду и изображение в логотипе.
15. если у вас уже есть изображения, откройте в них Photoshop. Затем, чтобы иметь 2 окна для 2-х документов, нажмите «Окно» -> «Упорядочить» -> «2-вверх по вертикали».
16. Теперь у вас на экране 2 окна. Затем щелкните изображение, которое вы хотите перетащить, и щелкните, а затем перетащите в документ, над которым мы работаем.Если у вас есть звезда в документе, вам нужно изменить ее размер, чтобы воспроизвести исходный логотип. Затем продублируйте его и перетащите на противоположную сторону.
17.
 Теперь не хватает только изображения в середине. Итак, просто выполните предыдущие шаги, чтобы скопировать изображение посередине. Затем после этого перетащите его в середину, как на исходном изображении.
Теперь не хватает только изображения в середине. Итак, просто выполните предыдущие шаги, чтобы скопировать изображение посередине. Затем после этого перетащите его в середину, как на исходном изображении.
18. Затем перетащите слой «MiddleCircle» под слой с изображением.Затем щелкните правой кнопкой мыши, чтобы создать обтравочную маску. а затем отрегулируйте положение, если пространство не сбалансировано. И вот, теперь у вас есть копия логотипа Starbucks.
19. Чтобы сохранить логотип, перейдите в меню «Файл» и выберите «Сохранить как». Затем измените тип файла с PSD на формат файла PNG.
комментариев
комментариев
Сделать логотип прозрачным в фотошопе.Как сделать изображение прозрачным логотипом компании Photoshop? Нажмите на инструмент «Волшебная палочка» на панели инструментов, чтобы выполнить это действие. Перейдите в File -> New или нажмите CTRL+N в Photoshop. Откройте в Paint изображение, которое вы хотите сделать прозрачным фоном. Также доступны бесплатные онлайн-инструменты для создания прозрачных логотипов. Шаг 2: Найдите инструмент выделения, вы можете использовать инструмент лассо или палочка, чтобы выбрать области, которые вы хотите сделать прозрачными. Используйте этот макет для создания праздничных дизайнов, праздничных открыток, приглашений, поздравлений с днем рождения, свадебных открыток, новогоднего и рождественского дизайна.Как превратить изображение в логотип в Illustrator? Первый шаг — выбрать изображение для преобразования в вектор. И вот результат. В прошлом году я сделал урок о том, как сделать этот прозрачный логотип — вот ссылка. Прозрачный логотип — это логотип с прозрачным фоном, который фактически означает полное отсутствие фона. Если вы открываете файл . После удаления фона экспортируйте в формате PNG, чтобы увидеть прозрачность. Перейдите на вкладку «Главная» и нажмите «Открыть файлы», чтобы найти документ PDF.Затем он разблокирует фоновый слой и продублирует слой под названием «Слой 1».
Откройте в Paint изображение, которое вы хотите сделать прозрачным фоном. Также доступны бесплатные онлайн-инструменты для создания прозрачных логотипов. Шаг 2: Найдите инструмент выделения, вы можете использовать инструмент лассо или палочка, чтобы выбрать области, которые вы хотите сделать прозрачными. Используйте этот макет для создания праздничных дизайнов, праздничных открыток, приглашений, поздравлений с днем рождения, свадебных открыток, новогоднего и рождественского дизайна.Как превратить изображение в логотип в Illustrator? Первый шаг — выбрать изображение для преобразования в вектор. И вот результат. В прошлом году я сделал урок о том, как сделать этот прозрачный логотип — вот ссылка. Прозрачный логотип — это логотип с прозрачным фоном, который фактически означает полное отсутствие фона. Если вы открываете файл . После удаления фона экспортируйте в формате PNG, чтобы увидеть прозрачность. Перейдите на вкладку «Главная» и нажмите «Открыть файлы», чтобы найти документ PDF.Затем он разблокирует фоновый слой и продублирует слой под названием «Слой 1». … Как создать логотип. Результат. Нажмите «Файл», затем выберите… нет нет Как сделать логотип прозрачным в Photoshop? Инструмент «Волшебная палочка» находится на панели инструментов. Шаг 1: Откройте Иллюстратор. Дважды щелкните изображение, чтобы открыть вкладку «Формат изображения». Появится новое окно. Непрозрачность — это степень, в которой что-то блокируется… Откройте свой логотип в Photoshop, нажмите «Файл» > «Открыть» и перемещайтесь, пока не увидите изображение своего логотипа.Общие вопросы о фоне Как сделать прозрачный фон… 2. На картинке ниже листья состоят из нескольких цветов зеленого цвета, поэтому только часть листьев сделана прозрачной, что затрудняет просмотр эффекта прозрачности. … Adobe Photoshop. Этот слой уже должен быть прозрачным. Формат файла PNG для сохранения, поскольку он поддерживает прозрачность, а jpeg — нет. Здравствуйте еще раз и еще раз спасибо за вашу помощь! Этот онлайн-инструмент создает прозрачное изображение в формате JPG/JPEG. В 1987 году Томас Нолл создал программу для просмотра изображений в оттенках серого на Mac+.
… Как создать логотип. Результат. Нажмите «Файл», затем выберите… нет нет Как сделать логотип прозрачным в Photoshop? Инструмент «Волшебная палочка» находится на панели инструментов. Шаг 1: Откройте Иллюстратор. Дважды щелкните изображение, чтобы открыть вкладку «Формат изображения». Появится новое окно. Непрозрачность — это степень, в которой что-то блокируется… Откройте свой логотип в Photoshop, нажмите «Файл» > «Открыть» и перемещайтесь, пока не увидите изображение своего логотипа.Общие вопросы о фоне Как сделать прозрачный фон… 2. На картинке ниже листья состоят из нескольких цветов зеленого цвета, поэтому только часть листьев сделана прозрачной, что затрудняет просмотр эффекта прозрачности. … Adobe Photoshop. Этот слой уже должен быть прозрачным. Формат файла PNG для сохранения, поскольку он поддерживает прозрачность, а jpeg — нет. Здравствуйте еще раз и еще раз спасибо за вашу помощь! Этот онлайн-инструмент создает прозрачное изображение в формате JPG/JPEG. В 1987 году Томас Нолл создал программу для просмотра изображений в оттенках серого на Mac+. Когда вы рисуете маркерами, инструмент делает фон изображения прозрачным в режиме реального времени. К… Для примеров, подобных тому, что вы указали в вашем вопросе, вы можете использовать слой «Сплошной цвет» с режимом наложения. Выберите изображение или текстовое поле, которое хотите сделать прозрачным. Создайте новый файл в Illustrator, нажав «Создать новый…» в главном меню. В вашем программном обеспечении для фотошопа есть различные варианты, которые вы можете использовать и настраивать логотипы для своего бренда, а затем использовать эти логотипы для продвижения своих новых брендов. Теперь все, что вам нужно сделать, это сохранить файл, и все готово.Откройте изображение в Photoshop и сделайте его дубликат. Затем вы можете замаскировать или скрыть эти области. Хотите сделать его прозрачным? Добро пожаловать в знаменитый Фотошоп! Чтобы сделать фон логотипа прозрачным в Canva, вам нужно загрузить свой логотип в виде файла «PNG», выполнив несколько простых шагов, как описано ниже. Это отличается от более ранних версий.
Когда вы рисуете маркерами, инструмент делает фон изображения прозрачным в режиме реального времени. К… Для примеров, подобных тому, что вы указали в вашем вопросе, вы можете использовать слой «Сплошной цвет» с режимом наложения. Выберите изображение или текстовое поле, которое хотите сделать прозрачным. Создайте новый файл в Illustrator, нажав «Создать новый…» в главном меню. В вашем программном обеспечении для фотошопа есть различные варианты, которые вы можете использовать и настраивать логотипы для своего бренда, а затем использовать эти логотипы для продвижения своих новых брендов. Теперь все, что вам нужно сделать, это сохранить файл, и все готово.Откройте изображение в Photoshop и сделайте его дубликат. Затем вы можете замаскировать или скрыть эти области. Хотите сделать его прозрачным? Добро пожаловать в знаменитый Фотошоп! Чтобы сделать фон логотипа прозрачным в Canva, вам нужно загрузить свой логотип в виде файла «PNG», выполнив несколько простых шагов, как описано ниже. Это отличается от более ранних версий. Я мастер фотошопа. В Интернете существует множество программ для создания логотипов, как бесплатных, так и платных, и вы можете использовать их по своему усмотрению.Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%. Вы можете сделать фон изображения прозрачным с помощью расширенного фоторедактора, такого как Photoshop, TechSmith Snagit или множества других инструментов. Перетащите новый слой под слой исходной версии. Чтобы сделать фон изображения/логотипа прозрачным в Photoshop, выполните следующие действия: Щелкните правой кнопкой мыши слой с изображением в Photoshop. Будет создан новый прозрачный фон.В основном мы сосредоточимся на скосе и тиснении. Цитата Вы не сказали, в каком формате изображения ваш логотип. Переименуйте слой в Photoshop, как хотите. Откройте свой файл: нажмите «Файл» и откройте файл вашего изображения в Adobe Photoshop. Подберите похожие цвета. Мне нужен только обрисованный логотип. Откройте файл логотипа в Photoshop; Сделайте фон прозрачным; Сохраните изображение в формате PNG; Шаг 1: Откройте файл логотипа в Photoshop.
Я мастер фотошопа. В Интернете существует множество программ для создания логотипов, как бесплатных, так и платных, и вы можете использовать их по своему усмотрению.Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%. Вы можете сделать фон изображения прозрачным с помощью расширенного фоторедактора, такого как Photoshop, TechSmith Snagit или множества других инструментов. Перетащите новый слой под слой исходной версии. Чтобы сделать фон изображения/логотипа прозрачным в Photoshop, выполните следующие действия: Щелкните правой кнопкой мыши слой с изображением в Photoshop. Будет создан новый прозрачный фон.В основном мы сосредоточимся на скосе и тиснении. Цитата Вы не сказали, в каком формате изображения ваш логотип. Переименуйте слой в Photoshop, как хотите. Откройте свой файл: нажмите «Файл» и откройте файл вашего изображения в Adobe Photoshop. Подберите похожие цвета. Мне нужен только обрисованный логотип. Откройте файл логотипа в Photoshop; Сделайте фон прозрачным; Сохраните изображение в формате PNG; Шаг 1: Откройте файл логотипа в Photoshop. Чтобы достичь цели вашего логотипа, выберите настройки «Волшебная палочка». 5 теперь вам нужно сделать фон прозрачным.Выберите инструмент «Волшебная палочка» из… Аналогичным образом, если вы создаете логотип или используете логотип клиента в своей работе, вам нужно изолировать его на прозрачном фоне. к. Вы должны загрузить его в правильном размере / обрезке, сохраненном вашим сторонним редактором изображений (Photoshop и т. д.), чтобы выполнить шаг 1: создать новый документ. Создайте новый прозрачный слой. Сделайте любой… Урок Photoshop: Быстрый и простой способ сделать любой объект прозрачным Главная » Уроки » Эксклюзивные уроки Photoshop » Быстрый и простой способ сделать создать… Возможно, вам потребуется добавить логотип вашей компании на новое изображение или добавить значок в презентацию PowerPoint.Цвета будут стерты, и изображение станет прозрачным. Способ 4. Использование видеоредактора — Wondershare Откройте или создайте изображение с прозрачностью и выберите «Файл» > «Сохранить для Интернета».
Чтобы достичь цели вашего логотипа, выберите настройки «Волшебная палочка». 5 теперь вам нужно сделать фон прозрачным.Выберите инструмент «Волшебная палочка» из… Аналогичным образом, если вы создаете логотип или используете логотип клиента в своей работе, вам нужно изолировать его на прозрачном фоне. к. Вы должны загрузить его в правильном размере / обрезке, сохраненном вашим сторонним редактором изображений (Photoshop и т. д.), чтобы выполнить шаг 1: создать новый документ. Создайте новый прозрачный слой. Сделайте любой… Урок Photoshop: Быстрый и простой способ сделать любой объект прозрачным Главная » Уроки » Эксклюзивные уроки Photoshop » Быстрый и простой способ сделать создать… Возможно, вам потребуется добавить логотип вашей компании на новое изображение или добавить значок в презентацию PowerPoint.Цвета будут стерты, и изображение станет прозрачным. Способ 4. Использование видеоредактора — Wondershare Откройте или создайте изображение с прозрачностью и выберите «Файл» > «Сохранить для Интернета». Щелкните раскрывающееся меню справа от «Содержимое фона», затем выберите параметр «Прозрачный». Как использовать быстрый метод. Кроме того, вы можете открыть существующий файл для редактирования на прозрачном фоне. Сделайте границы выделения, нарисовав мышью или стилусом от руки. Выбрав этот инструмент, щелкните часть изображения, которую хотите сделать прозрачной.Когда у вас есть шаблон логотипа, откройте его в Photoshop, выберите прозрачный логотип и скопируйте и вставьте его в свою работу. ». Также существуют передовые методы работы с альфа-каналом… Создайте логотип с помощью Adobe Photoshop. 5. Мы вводим цвет rgb(0, 220, 20) для зеленого цвета и сопоставляем 1% похожих пикселей (поскольку входной JPEG имеет сжатие, есть небольшие вариации зеленого цвета). К счастью, подход одинаков независимо от того, какой инструмент вы используете. Перейдите в PicMonkey и наведите указатель мыши на параметр «Дизайн» вверху.Создайте логотип, как обычно. Изображение полностью зеленое, и мы конвертируем его в полностью прозрачный PNG.
Щелкните раскрывающееся меню справа от «Содержимое фона», затем выберите параметр «Прозрачный». Как использовать быстрый метод. Кроме того, вы можете открыть существующий файл для редактирования на прозрачном фоне. Сделайте границы выделения, нарисовав мышью или стилусом от руки. Выбрав этот инструмент, щелкните часть изображения, которую хотите сделать прозрачной.Когда у вас есть шаблон логотипа, откройте его в Photoshop, выберите прозрачный логотип и скопируйте и вставьте его в свою работу. ». Также существуют передовые методы работы с альфа-каналом… Создайте логотип с помощью Adobe Photoshop. 5. Мы вводим цвет rgb(0, 220, 20) для зеленого цвета и сопоставляем 1% похожих пикселей (поскольку входной JPEG имеет сжатие, есть небольшие вариации зеленого цвета). К счастью, подход одинаков независимо от того, какой инструмент вы используете. Перейдите в PicMonkey и наведите указатель мыши на параметр «Дизайн» вверху.Создайте логотип, как обычно. Изображение полностью зеленое, и мы конвертируем его в полностью прозрачный PNG. Эти снимки экрана взяты с PS. Когда ваш логотип открыт в Photoshop, сначала убедитесь, что у него прозрачный фон. С помощью этого браузерного инструмента вы можете удалять цвета с изображения и делать их прозрачными. Привет, ребята. Для этого откройте Adobe Photoshop и в меню ФАЙЛ в верхней части страницы выберите НОВЫЙ. Нажмите «Открыть изображение как слой» в меню «Слои». Среди этих форматов файлов PNG является наиболее популярным форматом файлов для прозрачных фоновых изображений.Перейдите в Image -> Mode и убедитесь, что это RGB, 8 бит на канал. Проложите свой путь к профессиональному дизайну в Adobe Illustrator. На панели «Слои» выберите круглый значок внизу, чтобы создать новый слой-заливку или корректирующий слой. Фото, эскиз и эффекты рисования. Вам не кажется, что эта очаровательная собака нуждается в круглом портрете? 2. Щелкните слой с логотипом и выберите инструмент «Волшебная палочка» из списка инструментов. Таким образом, у вас будет возможность отображать логотип в любом месте, на веб-сайтах с разными цветами… Учебник по Photoshop, Создание логотипа с прозрачным стеклянным текстом… В этой статье вы поработаете со стилями слоя и увидите, что они могут быть очень мощными.
Эти снимки экрана взяты с PS. Когда ваш логотип открыт в Photoshop, сначала убедитесь, что у него прозрачный фон. С помощью этого браузерного инструмента вы можете удалять цвета с изображения и делать их прозрачными. Привет, ребята. Для этого откройте Adobe Photoshop и в меню ФАЙЛ в верхней части страницы выберите НОВЫЙ. Нажмите «Открыть изображение как слой» в меню «Слои». Среди этих форматов файлов PNG является наиболее популярным форматом файлов для прозрачных фоновых изображений.Перейдите в Image -> Mode и убедитесь, что это RGB, 8 бит на канал. Проложите свой путь к профессиональному дизайну в Adobe Illustrator. На панели «Слои» выберите круглый значок внизу, чтобы создать новый слой-заливку или корректирующий слой. Фото, эскиз и эффекты рисования. Вам не кажется, что эта очаровательная собака нуждается в круглом портрете? 2. Щелкните слой с логотипом и выберите инструмент «Волшебная палочка» из списка инструментов. Таким образом, у вас будет возможность отображать логотип в любом месте, на веб-сайтах с разными цветами… Учебник по Photoshop, Создание логотипа с прозрачным стеклянным текстом… В этой статье вы поработаете со стилями слоя и увидите, что они могут быть очень мощными. когда дело доходит до создания текстовых эффектов.Запустите Adobe Photoshop CS5, нажмите «Файл» в верхней части окна, затем нажмите «Создать». Выберите всю фотографию (command + A в MacOS или Control + A в Windows), скопируйте и вставьте. Например, если ваш GIF имеет красный фон, то вы можете ввести «красный» или шестнадцатеричный код «#FF0000» в поле прозрачного цвета, и этому красному фону будет присвоен индекс прозрачного цвета, который заставит его исчезнуть из вывод GIF. Щелкните Открыть. Нажмите на любую часть изображения, и все остальные пиксели того же цвета на изображении будут выбраны.Выберите подходящую ширину и высоту для вашего дизайна. На самом деле… Как сделать прозрачный водяной знак в Illustrator. Нажмите на опцию «Цвет». Всплывающее окно… Кстати, можно не только разместить логотип, но и сделать прозрачным фон фото буквально в несколько мазков. Используйте волшебную палочку Photoshop, чтобы выбрать области логотипа, которые вы хотите сделать прозрачными. Загрузите это бесплатное прозрачное изображение PNG в формате PNG в качестве значка или загрузите исходный размер напрямую.
когда дело доходит до создания текстовых эффектов.Запустите Adobe Photoshop CS5, нажмите «Файл» в верхней части окна, затем нажмите «Создать». Выберите всю фотографию (command + A в MacOS или Control + A в Windows), скопируйте и вставьте. Например, если ваш GIF имеет красный фон, то вы можете ввести «красный» или шестнадцатеричный код «#FF0000» в поле прозрачного цвета, и этому красному фону будет присвоен индекс прозрачного цвета, который заставит его исчезнуть из вывод GIF. Щелкните Открыть. Нажмите на любую часть изображения, и все остальные пиксели того же цвета на изображении будут выбраны.Выберите подходящую ширину и высоту для вашего дизайна. На самом деле… Как сделать прозрачный водяной знак в Illustrator. Нажмите на опцию «Цвет». Всплывающее окно… Кстати, можно не только разместить логотип, но и сделать прозрачным фон фото буквально в несколько мазков. Используйте волшебную палочку Photoshop, чтобы выбрать области логотипа, которые вы хотите сделать прозрачными. Загрузите это бесплатное прозрачное изображение PNG в формате PNG в качестве значка или загрузите исходный размер напрямую. Изображения с прозрачным фоном довольно универсальны.В зависимости от сложности изображения и объектов на нем вам может понадобиться сделать несколько дополнительных зеленых меток здесь и там. Нажмите «Загрузить» рядом с нужной версией логотипа… На этой странице показано, как использовать Adobe Photoshop для создания прозрачной области в изображении GIF, например, для создания прозрачного фона. Сохранить PNG вектор. Создайте новый слой: 3. Откройте фотографию в Photoshop. Включите прозрачный слой. После этого экспортируйте свою работу в виде файла png, чтобы сохранить прозрачность.Создайте новый документ Photoshop, выбрав File, New. как сделать прозрачный водяной знак в фотошопе #shortsПодписаться на мой канал YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal Откройте логотип, добавьте прозрачный слой, используйте инструмент «Волшебная палочка», чтобы сделать фон прозрачным, и сохраните файл в формате png . графический дизайн. Все объекты разделены, поэтому вы можете легко их редактировать.
Изображения с прозрачным фоном довольно универсальны.В зависимости от сложности изображения и объектов на нем вам может понадобиться сделать несколько дополнительных зеленых меток здесь и там. Нажмите «Загрузить» рядом с нужной версией логотипа… На этой странице показано, как использовать Adobe Photoshop для создания прозрачной области в изображении GIF, например, для создания прозрачного фона. Сохранить PNG вектор. Создайте новый слой: 3. Откройте фотографию в Photoshop. Включите прозрачный слой. После этого экспортируйте свою работу в виде файла png, чтобы сохранить прозрачность.Создайте новый документ Photoshop, выбрав File, New. как сделать прозрачный водяной знак в фотошопе #shortsПодписаться на мой канал YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal Откройте логотип, добавьте прозрачный слой, используйте инструмент «Волшебная палочка», чтобы сделать фон прозрачным, и сохраните файл в формате png . графический дизайн. Все объекты разделены, поэтому вы можете легко их редактировать. Вы можете открыть его напрямую и добавить фоновый слой позже или открыть новый файл. Наконец, когда у вас есть изображение на белом фоне, вы можете сделать его прозрачным.Чтобы выделить большую часть изображения, чтобы сделать его прозрачным, например части стула, выберите инструмент «Кисть», как показано на рисунке. Прозрачный фон обычно представляет собой бледный фон с основным изображением, например, логотипом, на переднем плане. Установите матовый цвет на наиболее близкое соответствие цвету фона, который вы будете использовать … фотошоп логотип, envion ico веб-сайт фотошоп биткойн бинанс офис Res: 512×512, размер: 28. После открытия логотипа, следующее, что нужно сделать, это добавить, как сделать прозрачным водяной знак в фотошопе #шортыПодпишитесь на мой канал на YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal 3.если это имеет смысл. Выберите «PNG (*. Что такое прозрачный логотип? Прозрачный логотип — это логотип в формате PNG или векторном формате.
Вы можете открыть его напрямую и добавить фоновый слой позже или открыть новый файл. Наконец, когда у вас есть изображение на белом фоне, вы можете сделать его прозрачным.Чтобы выделить большую часть изображения, чтобы сделать его прозрачным, например части стула, выберите инструмент «Кисть», как показано на рисунке. Прозрачный фон обычно представляет собой бледный фон с основным изображением, например, логотипом, на переднем плане. Установите матовый цвет на наиболее близкое соответствие цвету фона, который вы будете использовать … фотошоп логотип, envion ico веб-сайт фотошоп биткойн бинанс офис Res: 512×512, размер: 28. После открытия логотипа, следующее, что нужно сделать, это добавить, как сделать прозрачным водяной знак в фотошопе #шортыПодпишитесь на мой канал на YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal 3.если это имеет смысл. Выберите «PNG (*. Что такое прозрачный логотип? Прозрачный логотип — это логотип в формате PNG или векторном формате. Вы можете сохранить изображение в формате PNG или автоматически сохранить его в облачном хранилище PicMonkey. Редакторы Photoshop должны убедиться, что они сохраняют продукт изображения неподходящего формата. Сохранить вектор JPG. Используйте инструмент «Палочка», чтобы выбрать фон. Вариант 2: Создание прозрачных выделений. Сохранить логотип как прозрачное изображение PNG. Нажмите «Файл» -> «Сохранить как». Начните с запуска Illustrator. первый.Обязательно выберите меньший размер маркера для точной настройки. Выберите логотип. Выберите уровень непрозрачности в поле, которое … #photoshop #photography #art #design #photooftheday #digitalart #photo #graphicdesign #photographer #illustration #photoshoot #lightroom #instagram #illustra И чтобы облегчить вам процесс, в этом разделе выделен шаг Пошаговая инструкция как сделать логотип прозрачным в фотошопе. Нажмите на одну из кнопок Freq Sep, 16 или 8. Результат: изображение подписи с прозрачным фоном, которое можно использовать для подписи любого документа! Шаг 4: Удалите все области дизайна, которые вы хотите сделать прозрачными (или белыми).
Вы можете сохранить изображение в формате PNG или автоматически сохранить его в облачном хранилище PicMonkey. Редакторы Photoshop должны убедиться, что они сохраняют продукт изображения неподходящего формата. Сохранить вектор JPG. Используйте инструмент «Палочка», чтобы выбрать фон. Вариант 2: Создание прозрачных выделений. Сохранить логотип как прозрачное изображение PNG. Нажмите «Файл» -> «Сохранить как». Начните с запуска Illustrator. первый.Обязательно выберите меньший размер маркера для точной настройки. Выберите логотип. Выберите уровень непрозрачности в поле, которое … #photoshop #photography #art #design #photooftheday #digitalart #photo #graphicdesign #photographer #illustration #photoshoot #lightroom #instagram #illustra И чтобы облегчить вам процесс, в этом разделе выделен шаг Пошаговая инструкция как сделать логотип прозрачным в фотошопе. Нажмите на одну из кнопок Freq Sep, 16 или 8. Результат: изображение подписи с прозрачным фоном, которое можно использовать для подписи любого документа! Шаг 4: Удалите все области дизайна, которые вы хотите сделать прозрачными (или белыми). Повторюсь, любые пиксели с прозрачностью 50% или выше будут напечатаны.Всегда включен. Моя цель — напечатать мой логотип на футболке, но он все равно будет показывать белый прозрачный фон. Дизайн логотипа стал проще. С помощью его брата, Джона Нолла, они обновили программу, чтобы она стала изображением… Бесплатный онлайн-редактор фотографий с прозрачным фоном. Используя функцию наложения, вы можете накладывать несколько изображений вместе. Шаг 2: Создайте новый … как сделать прозрачный водяной знак в фотошопе #shortsПодпишитесь на мой канал YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal Для создания логотипа в Photoshop вы должны хорошо владеть инструментами и некоторыми специальными функциями этого программного обеспечения, а затем вы можете очень легко реализовать свои идеи в качестве логотипа в этом программном обеспечении.Но как только у вас есть изображение, где линии между объектом и … Как добавить прозрачный текст. Везде, где вы видите эти серые и белые шашки, это означает, что они будут прозрачными, когда… 2.
Повторюсь, любые пиксели с прозрачностью 50% или выше будут напечатаны.Всегда включен. Моя цель — напечатать мой логотип на футболке, но он все равно будет показывать белый прозрачный фон. Дизайн логотипа стал проще. С помощью его брата, Джона Нолла, они обновили программу, чтобы она стала изображением… Бесплатный онлайн-редактор фотографий с прозрачным фоном. Используя функцию наложения, вы можете накладывать несколько изображений вместе. Шаг 2: Создайте новый … как сделать прозрачный водяной знак в фотошопе #shortsПодпишитесь на мой канал YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal Для создания логотипа в Photoshop вы должны хорошо владеть инструментами и некоторыми специальными функциями этого программного обеспечения, а затем вы можете очень легко реализовать свои идеи в качестве логотипа в этом программном обеспечении.Но как только у вас есть изображение, где линии между объектом и … Как добавить прозрачный текст. Везде, где вы видите эти серые и белые шашки, это означает, что они будут прозрачными, когда… 2. Нажмите Control-I, чтобы инвертировать маску, затем используйте настройку «Левики», чтобы сделать… прозрачный фон с помощью инструмента «Ластик фона». JPG (или другой растровый формат), файл просто откроется в Photoshop. 1289×765 — Знание того, как сделать фон логотипа прозрачным, бесполезно, если вы не сохраните его в правильном формате.Шаг: 1. Как сделать логотип прозрачным в Photoshop. Способ 3. Использование инструмента графического дизайна — Canva. сделайте его прозрачным), сначала перейдите на панель «Слои» и скопируйте слой с изображением. Я профессионально. Чтобы сделать рисунок или изображение прозрачным, нажмите «Установить прозрачный цвет», затем щелкните цвет, который вы хотите сделать прозрачным на рисунке или изображении. Используйте его в своих проектах, плакатах и на веб-сайте. Вы увидите два варианта выбора; Прямоугольное выделение и… Запустите новый файл в Illustrator. Когда логотип выбран, вы увидите всплывающие цвета логотипа в левом верхнем углу.Пожалуйста, это будет значить для меня целый мир.
Нажмите Control-I, чтобы инвертировать маску, затем используйте настройку «Левики», чтобы сделать… прозрачный фон с помощью инструмента «Ластик фона». JPG (или другой растровый формат), файл просто откроется в Photoshop. 1289×765 — Знание того, как сделать фон логотипа прозрачным, бесполезно, если вы не сохраните его в правильном формате.Шаг: 1. Как сделать логотип прозрачным в Photoshop. Способ 3. Использование инструмента графического дизайна — Canva. сделайте его прозрачным), сначала перейдите на панель «Слои» и скопируйте слой с изображением. Я профессионально. Чтобы сделать рисунок или изображение прозрачным, нажмите «Установить прозрачный цвет», затем щелкните цвет, который вы хотите сделать прозрачным на рисунке или изображении. Используйте его в своих проектах, плакатах и на веб-сайте. Вы увидите два варианта выбора; Прямоугольное выделение и… Запустите новый файл в Illustrator. Когда логотип выбран, вы увидите всплывающие цвета логотипа в левом верхнем углу.Пожалуйста, это будет значить для меня целый мир. Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. В этой статье я покажу вам 5 способов легко и бесплатно сделать логотип прозрачным. У меня 7 лет практического опыта редактирования в Photoshop. Для этого выполните следующий шаг: • Нажмите «Файл», а затем выберите «Открыть» в меню. • Выберите файл логотипа. 7. Удерживая нажатой клавишу Control, щелкните миниатюру текстового слоя, чтобы сделать выбор. Формат apng или анимированный png улучшает эти области, предлагая меньшие размеры файлов, лучшую глубину цвета, 24-битную прозрачность и поддержку во всех современных браузерах со статическим откатом первого кадра для тех, которые его не поддерживают.Создайте логотип с прозрачным фоном, используя GIMP или Photoshop. Как создать дизайнерский шрифт на ходу в Adobe Illustrator. Как сделать это с InDesign: Быстрые советы и рекомендации. Как только вы загрузите свой JPG/JPEG, вы можете выбрать цвет, который будет сделан прозрачным. Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif.
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. В этой статье я покажу вам 5 способов легко и бесплатно сделать логотип прозрачным. У меня 7 лет практического опыта редактирования в Photoshop. Для этого выполните следующий шаг: • Нажмите «Файл», а затем выберите «Открыть» в меню. • Выберите файл логотипа. 7. Удерживая нажатой клавишу Control, щелкните миниатюру текстового слоя, чтобы сделать выбор. Формат apng или анимированный png улучшает эти области, предлагая меньшие размеры файлов, лучшую глубину цвета, 24-битную прозрачность и поддержку во всех современных браузерах со статическим откатом первого кадра для тех, которые его не поддерживают.Создайте логотип с прозрачным фоном, используя GIMP или Photoshop. Как создать дизайнерский шрифт на ходу в Adobe Illustrator. Как сделать это с InDesign: Быстрые советы и рекомендации. Как только вы загрузите свой JPG/JPEG, вы можете выбрать цвет, который будет сделан прозрачным. Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif. Установите его Режим наложения на Умножение. Для создания добавьте 90 штук прозрачных изображений FACEBOOK LOGO файлов вашего проекта с очищенным фоном. Есть также вариант, который заставит его соответствовать похожим цветам.Потому что после сохранения все равно остается белый фон. Нажмите «ОК» или нажмите Enter. Выберите «Слой» > «Новый слой» в меню (или просто щелкните значок квадрата в окне слоев). Примечание: лучше всего использовать логотип с текстом, чтобы ваши зрители могли искать ваше имя или компанию с помощью Photoshop, легко создать прозрачный фон или полностью удалить его. Шаги: 1. Если ваш логотип имеет фон, который не является слоем, вам придется его удалить. Создайте выделение из маски.Используйте инструмент выбора цвета в параметрах, чтобы выбрать цвет, который вы хотите сделать прозрачным, а затем настройте соответствующее пороговое значение. Нажмите ссылку «Слой» в меню и выберите «Создать», а затем «Слой». В открывшемся списке выберите «Сплошной цвет». Итак, чтобы сделать текст прозрачным, вам нужно создать так называемый эффект вырезания текста в Photoshop.
Установите его Режим наложения на Умножение. Для создания добавьте 90 штук прозрачных изображений FACEBOOK LOGO файлов вашего проекта с очищенным фоном. Есть также вариант, который заставит его соответствовать похожим цветам.Потому что после сохранения все равно остается белый фон. Нажмите «ОК» или нажмите Enter. Выберите «Слой» > «Новый слой» в меню (или просто щелкните значок квадрата в окне слоев). Примечание: лучше всего использовать логотип с текстом, чтобы ваши зрители могли искать ваше имя или компанию с помощью Photoshop, легко создать прозрачный фон или полностью удалить его. Шаги: 1. Если ваш логотип имеет фон, который не является слоем, вам придется его удалить. Создайте выделение из маски.Используйте инструмент выбора цвета в параметрах, чтобы выбрать цвет, который вы хотите сделать прозрачным, а затем настройте соответствующее пороговое значение. Нажмите ссылку «Слой» в меню и выберите «Создать», а затем «Слой». В открывшемся списке выберите «Сплошной цвет». Итак, чтобы сделать текст прозрачным, вам нужно создать так называемый эффект вырезания текста в Photoshop. Шаблоны логотипов обычно хорошо разрабатываются профессиональными дизайнерами в соответствии с отраслевыми стандартами и предлагают более простой вариант для начинающих и профессионалов по созданию логотипов по доступной цене.Что нового в Creative Cloud. Чтобы клиент не вернул ваш продукт из-за непреднамеренной и/или неудобной области печати, обязательно удалите все лишние пиксели, используя описанный ниже метод. PNG) в качестве формата файла. Перейдите в слой> новый слой из меню. Может кто подскажет, как избавиться от прозрачного фона и сохранить только логотип. Откройте логотип, измените непрозрачность и поместите его так, чтобы он не мешал композиции. Меняйте шрифты, меняйте сочетания цветов и добавляйте собственный текст и изображения, чтобы ваш логотип отражал ваш бизнес.Установите флажок рядом с «Прозрачный». Но как сделать прозрачную версию вашего логотипа? Что вам нужно, так это инструмент, который позволяет вам автоматически… Третий способ сделать прозрачный текст в Photoshop — это использовать настройки скоса и тиснения.
Шаблоны логотипов обычно хорошо разрабатываются профессиональными дизайнерами в соответствии с отраслевыми стандартами и предлагают более простой вариант для начинающих и профессионалов по созданию логотипов по доступной цене.Что нового в Creative Cloud. Чтобы клиент не вернул ваш продукт из-за непреднамеренной и/или неудобной области печати, обязательно удалите все лишние пиксели, используя описанный ниже метод. PNG) в качестве формата файла. Перейдите в слой> новый слой из меню. Может кто подскажет, как избавиться от прозрачного фона и сохранить только логотип. Откройте логотип, измените непрозрачность и поместите его так, чтобы он не мешал композиции. Меняйте шрифты, меняйте сочетания цветов и добавляйте собственный текст и изображения, чтобы ваш логотип отражал ваш бизнес.Установите флажок рядом с «Прозрачный». Но как сделать прозрачную версию вашего логотипа? Что вам нужно, так это инструмент, который позволяет вам автоматически… Третий способ сделать прозрачный текст в Photoshop — это использовать настройки скоса и тиснения. Да это так просто. Теперь давайте рассмотрим, как вы можете использовать бесплатные инструменты Google для создания своего логотипа без Photoshop. Чтобы узнать о другом способе создания прозрачного текста, ознакомьтесь с моей новой статьей «Добавить прозрачный текст с эффектами слоя»… как сделать прозрачный водяной знак в фотошопе #shortsПодпишитесь на мой канал YouTube можно настроить всего за несколько кликов.Ваш выбор зависит от вас. Удалите пробелы с закрытых областей логотипа. Удерживая клавишу Alt и используя колесико мыши для увеличения и уменьшения изображения, используйте инструмент «Волшебный ластик» на участках, которые должны быть прозрачными, наряду с другими областями логотипа… Сделайте сплошной цвет фона становится прозрачным одним щелчком этой палочки. Добавьте прямоугольную фигуру за текстом. Должен ли логотип иметь прозрачный фон? Если вы хотите использовать свой логотип поверх изображения или цветного фона, прозрачная версия гарантирует, что фон вашего логотипа не будет конфликтовать с Как сделать логотип прозрачным в Photoshop.
Да это так просто. Теперь давайте рассмотрим, как вы можете использовать бесплатные инструменты Google для создания своего логотипа без Photoshop. Чтобы узнать о другом способе создания прозрачного текста, ознакомьтесь с моей новой статьей «Добавить прозрачный текст с эффектами слоя»… как сделать прозрачный водяной знак в фотошопе #shortsПодпишитесь на мой канал YouTube можно настроить всего за несколько кликов.Ваш выбор зависит от вас. Удалите пробелы с закрытых областей логотипа. Удерживая клавишу Alt и используя колесико мыши для увеличения и уменьшения изображения, используйте инструмент «Волшебный ластик» на участках, которые должны быть прозрачными, наряду с другими областями логотипа… Сделайте сплошной цвет фона становится прозрачным одним щелчком этой палочки. Добавьте прямоугольную фигуру за текстом. Должен ли логотип иметь прозрачный фон? Если вы хотите использовать свой логотип поверх изображения или цветного фона, прозрачная версия гарантирует, что фон вашего логотипа не будет конфликтовать с Как сделать логотип прозрачным в Photoshop. Нажмите Удалить, чтобы удалить выбранные области фона. Сделайте холст… Прозрачные фоны в подпругах. Вы можете удалить белый фон с помощью инструментов редактирования/удаления фона, чтобы сделать его прозрачным. См. шаги ниже о том, как создать прозрачный логотип. Вы можете применять бесконечное множество эффектов и образов. Мне нужен прозрачный логотип для использования на сайте нашей компании. Используя возможности Color Range, Blend-If и В этом уроке Adobe Photoshop вы узнаете, как легко сделать любой логотип прозрачным.Скруглите края с помощью инструмента «Лассо». Нажмите «Создать» > «Слой» в верхнем меню. 3. Найдите свое творческое сообщество с помощью Adobe Live. Удалите белый фон из штрихового рисунка в Adobe Photoshop. После того, как вы назовете пресет кисти, нажмите OK. Сделайте фантастический логотип YouTube для своего канала! Наши профессионально разработанные шаблоны логотипов YouTube дадут вам бесконечные идеи для создания собственного логотипа, который будет казаться вашим подписчикам, спонсорам и деловым партнерам профессиональным.
Нажмите Удалить, чтобы удалить выбранные области фона. Сделайте холст… Прозрачные фоны в подпругах. Вы можете удалить белый фон с помощью инструментов редактирования/удаления фона, чтобы сделать его прозрачным. См. шаги ниже о том, как создать прозрачный логотип. Вы можете применять бесконечное множество эффектов и образов. Мне нужен прозрачный логотип для использования на сайте нашей компании. Используя возможности Color Range, Blend-If и В этом уроке Adobe Photoshop вы узнаете, как легко сделать любой логотип прозрачным.Скруглите края с помощью инструмента «Лассо». Нажмите «Создать» > «Слой» в верхнем меню. 3. Найдите свое творческое сообщество с помощью Adobe Live. Удалите белый фон из штрихового рисунка в Adobe Photoshop. После того, как вы назовете пресет кисти, нажмите OK. Сделайте фантастический логотип YouTube для своего канала! Наши профессионально разработанные шаблоны логотипов YouTube дадут вам бесконечные идеи для создания собственного логотипа, который будет казаться вашим подписчикам, спонсорам и деловым партнерам профессиональным. Круглый красный бесплатный письменный профессиональный прозрачный логотип, дизайн, фотошоп, деньги, без труда можно использовать для высококачественной работы по визуальному веб-дизайну, презентаций PowerPoint, графических работ, интерактивной работы и подготовки видео.Рекомендуемые статьи. Как создать постер за день в Adobe Photoshop. В цифровой фотографии прозрачность — это функция, поддерживающая прозрачные области изображения или слоя изображения. Шаг 2. Лучше, если вы… Первый шаг — открыть логотип в Adobe Photoshop. Формата psd для фотографий логотипа PNG нет, идеи логотипа скачать бесплатно в нашей системе. Затем выберите… Шаг 1: Откройте файл логотипа, который вы хотите сделать прозрачным, затем дважды щелкните его, чтобы он открылся в рабочей области Paint.Пример. png с прозрачным фоном, НЕ используйте редактор изображений Squarespace для обрезки или изменения логотипа каким-либо образом. Начните с Layer -> New -> Layer via Copy, чтобы сделать копию слоя вашего логотипа (вы не хотите работать с оригиналом).
Круглый красный бесплатный письменный профессиональный прозрачный логотип, дизайн, фотошоп, деньги, без труда можно использовать для высококачественной работы по визуальному веб-дизайну, презентаций PowerPoint, графических работ, интерактивной работы и подготовки видео.Рекомендуемые статьи. Как создать постер за день в Adobe Photoshop. В цифровой фотографии прозрачность — это функция, поддерживающая прозрачные области изображения или слоя изображения. Шаг 2. Лучше, если вы… Первый шаг — открыть логотип в Adobe Photoshop. Формата psd для фотографий логотипа PNG нет, идеи логотипа скачать бесплатно в нашей системе. Затем выберите… Шаг 1: Откройте файл логотипа, который вы хотите сделать прозрачным, затем дважды щелкните его, чтобы он открылся в рабочей области Paint.Пример. png с прозрачным фоном, НЕ используйте редактор изображений Squarespace для обрезки или изменения логотипа каким-либо образом. Начните с Layer -> New -> Layer via Copy, чтобы сделать копию слоя вашего логотипа (вы не хотите работать с оригиналом). Чтобы удалить фон (i. Щелкните раскрывающийся список под ним. Вы увидите кнопку «Выбрать» на панели инструментов. Таким образом, он также становится инструментом брендинга. Затем перейдите в верхнюю строку меню, выберите «Правка»> «Определить кисть». Предустановка После того, как ваше изображение загрузится, вам нужно поместить прозрачный слой под слой, на котором находится ваше изображение.е. Затем определите размер логотипа, мы позаботимся о том, чтобы он всегда был в центре. Если на изображении есть прозрачные области, их можно изменить на непрозрачные (белая заливка) или снова с непрозрачных на прозрачные, чтобы цвет фона или изображение были видны сквозь них. Также установите интенсивность цвета для обнаружения и удаления соседних цветов. Способ 1: Используйте логотип. элегантный росток на векторе шаблона логотипа и сельского хозяйства. Кроме того, самый простой способ — перетащить файл в главное окно программы. В палитре «Слои» в правом нижнем углу окна Photoshop перетащите новый слой под слой с логотипом.
Чтобы удалить фон (i. Щелкните раскрывающийся список под ним. Вы увидите кнопку «Выбрать» на панели инструментов. Таким образом, он также становится инструментом брендинга. Затем перейдите в верхнюю строку меню, выберите «Правка»> «Определить кисть». Предустановка После того, как ваше изображение загрузится, вам нужно поместить прозрачный слой под слой, на котором находится ваше изображение.е. Затем определите размер логотипа, мы позаботимся о том, чтобы он всегда был в центре. Если на изображении есть прозрачные области, их можно изменить на непрозрачные (белая заливка) или снова с непрозрачных на прозрачные, чтобы цвет фона или изображение были видны сквозь них. Также установите интенсивность цвета для обнаружения и удаления соседних цветов. Способ 1: Используйте логотип. элегантный росток на векторе шаблона логотипа и сельского хозяйства. Кроме того, самый простой способ — перетащить файл в главное окно программы. В палитре «Слои» в правом нижнем углу окна Photoshop перетащите новый слой под слой с логотипом. Для GIF и PNG‑8… Если вы использовали артборд для создания своего логотипа, возможно, вы не заметили этого в CC2015. В верхнем меню нажмите «Файл» > «Открыть». С Уважением. Итак, я собираюсь подробно остановиться на JPEG, GIF, PNG, PSD, TIFF. Шаг 1: Запустите файл, содержащий ваш логотип, в Photoshop. Теперь вы знаете, как нанести логотип на картинку без фотошопа. Самый простой способ сделать это — создать свой дизайн на прозрачном фоне. Вы можете перетащить файл в рабочую область или использовать меню «Файл» > «Открыть».8 шагов для создания логотипа без Photoshop Шаг 1: Используя Google Drawings, создайте новый документ для создания логотипа. Посмотрите это видео для справки: Как сделать логотип прозрачным фоном — YouTube. Первый шаг — открыть логотип в Photoshop. Введите размеры изображения, которое вы хотите сделать, и нажмите кнопку «Создать». 3 простых способа сделать фон вашего логотипа прозрачным в формате Png Блог о дизайне логотипа Как сделать логотип прозрачным в фотошопе. Пожалуйста, закажите меня или свяжитесь со мной.
Для GIF и PNG‑8… Если вы использовали артборд для создания своего логотипа, возможно, вы не заметили этого в CC2015. В верхнем меню нажмите «Файл» > «Открыть». С Уважением. Итак, я собираюсь подробно остановиться на JPEG, GIF, PNG, PSD, TIFF. Шаг 1: Запустите файл, содержащий ваш логотип, в Photoshop. Теперь вы знаете, как нанести логотип на картинку без фотошопа. Самый простой способ сделать это — создать свой дизайн на прозрачном фоне. Вы можете перетащить файл в рабочую область или использовать меню «Файл» > «Открыть».8 шагов для создания логотипа без Photoshop Шаг 1: Используя Google Drawings, создайте новый документ для создания логотипа. Посмотрите это видео для справки: Как сделать логотип прозрачным фоном — YouTube. Первый шаг — открыть логотип в Photoshop. Введите размеры изображения, которое вы хотите сделать, и нажмите кнопку «Создать». 3 простых способа сделать фон вашего логотипа прозрачным в формате Png Блог о дизайне логотипа Как сделать логотип прозрачным в фотошопе. Пожалуйста, закажите меня или свяжитесь со мной. Создайте дизайн логотипа онлайн или просмотрите тысячи премиальных логотипов. Нажмите на вкладку «Редактировать», затем выберите «Фон» и выберите «Редактировать фон» в раскрывающемся меню. Убедитесь, что контраста достаточно, чтобы четко видеть логотип. В этом случае белого нет… как сделать прозрачный водяной знак в фотошопе сначала сделайте его прозрачным.Чтобы добавить текст к вашему логотипу, щелкните значок T, который является инструментом «Текстовое поле» на панели инструментов, или нажмите T. Перейдите наверх и щелкните поле с надписью «Добавить свой собственный». Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Далее рисуем красной краской… Photoshop позволяет создавать изображения с прозрачностью (прозрачные фоны, слои или участки), используя различную прозрачность… Лучший вариант – прозрачный логотип, который можно использовать где угодно, независимо от фона. Существует ряд отличных инструментов для выделения и создания различных слоев в Photoshop.
Создайте дизайн логотипа онлайн или просмотрите тысячи премиальных логотипов. Нажмите на вкладку «Редактировать», затем выберите «Фон» и выберите «Редактировать фон» в раскрывающемся меню. Убедитесь, что контраста достаточно, чтобы четко видеть логотип. В этом случае белого нет… как сделать прозрачный водяной знак в фотошопе сначала сделайте его прозрачным.Чтобы добавить текст к вашему логотипу, щелкните значок T, который является инструментом «Текстовое поле» на панели инструментов, или нажмите T. Перейдите наверх и щелкните поле с надписью «Добавить свой собственный». Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Далее рисуем красной краской… Photoshop позволяет создавать изображения с прозрачностью (прозрачные фоны, слои или участки), используя различную прозрачность… Лучший вариант – прозрачный логотип, который можно использовать где угодно, независимо от фона. Существует ряд отличных инструментов для выделения и создания различных слоев в Photoshop. Сделайте фон PDF прозрачным. Их легко распознать, так как фон изображения невидим, в отличие от других форматов, таких как JPEG. Учебные файлы 365 — Сделать фон логотипа прозрачным (85 загрузок) Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку «Слои» — он выглядит как свернутая страница. Компании захотят, чтобы у логотипа был прозрачный фон, чтобы его можно было разместить на цветных футболках, в заголовках веб-страниц, в кулерах для банок и т. д. Создание прозрачного фона изображения.Вам не нужно называть слой. Прокрутите список параметров цвета вниз и нажмите «Установить прозрачный цвет». Отлично подходит для удаления фона на портретных фотографиях или фотографиях товаров. Вы можете бесплатно попробовать средство для создания прозрачных логотипов! Чтобы создать идеальный прозрачный дизайн, просто выполните следующие действия: 1. Он автоматически изменит ваш логотип с прозрачного на плоский с белым фоном. К счастью, в Adobe Photoshop есть множество возможностей для удаления белого фона.
Сделайте фон PDF прозрачным. Их легко распознать, так как фон изображения невидим, в отличие от других форматов, таких как JPEG. Учебные файлы 365 — Сделать фон логотипа прозрачным (85 загрузок) Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку «Слои» — он выглядит как свернутая страница. Компании захотят, чтобы у логотипа был прозрачный фон, чтобы его можно было разместить на цветных футболках, в заголовках веб-страниц, в кулерах для банок и т. д. Создание прозрачного фона изображения.Вам не нужно называть слой. Прокрутите список параметров цвета вниз и нажмите «Установить прозрачный цвет». Отлично подходит для удаления фона на портретных фотографиях или фотографиях товаров. Вы можете бесплатно попробовать средство для создания прозрачных логотипов! Чтобы создать идеальный прозрачный дизайн, просто выполните следующие действия: 1. Он автоматически изменит ваш логотип с прозрачного на плоский с белым фоном. К счастью, в Adobe Photoshop есть множество возможностей для удаления белого фона. Отрегулируйте ползунок «Радиус размытия по Гауссу» и нажмите «ОК».1200*1200. Второй шаг — выбор предустановки трассировки изображения. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Если сохранить как . Продублируйте фоновый слой, чтобы нажать Ctrl+J. Просмотрите библиотеку профессионально разработанных логотипов Photoshop 2. Инструмент перетаскивания делает разработку логотипа увлекательной и легкой. Опять же, убедитесь, что выбрана миниатюра маски, и начните рисовать на фотографии. Для этого просто выберите значок «Создать новый слой» в нижней части окна «Слои» на шаге 1.Просто нажмите на них и измените их на белые, и у вас будет белый логотип! Обычно все логотипы создаются с прозрачным фоном (при заказе у фрилансера или профессионального графического дизайнера), если только вы заранее не договорились о его заливке каким-либо цветом. Чтобы сделать ваш существующий логотип прозрачным, выберите «Объект» в меню и нажмите… Шаг 1: Откройте диалоговое окно «Стили слоя».
Отрегулируйте ползунок «Радиус размытия по Гауссу» и нажмите «ОК».1200*1200. Второй шаг — выбор предустановки трассировки изображения. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Если сохранить как . Продублируйте фоновый слой, чтобы нажать Ctrl+J. Просмотрите библиотеку профессионально разработанных логотипов Photoshop 2. Инструмент перетаскивания делает разработку логотипа увлекательной и легкой. Опять же, убедитесь, что выбрана миниатюра маски, и начните рисовать на фотографии. Для этого просто выберите значок «Создать новый слой» в нижней части окна «Слои» на шаге 1.Просто нажмите на них и измените их на белые, и у вас будет белый логотип! Обычно все логотипы создаются с прозрачным фоном (при заказе у фрилансера или профессионального графического дизайнера), если только вы заранее не договорились о его заливке каким-либо цветом. Чтобы сделать ваш существующий логотип прозрачным, выберите «Объект» в меню и нажмите… Шаг 1: Откройте диалоговое окно «Стили слоя». Создайте свой собственный логотип с потрясающими текстовыми эффектами. Нажмите на цвета, которые вы хотите удалить. Это браузерная программа, которая создает GIF-анимацию с прозрачным фоном.Это то, что может б. Если вы хотите добавить логотип на изображение, но не можете избавиться от фона, то это руководство решит эту проблему всего за несколько простых шагов! Вам не нужно специальное программное обеспечение. Лучший из лучших? Для разработки или настройки бесплатного логотипа не требуется опыта проектирования. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. Шаг 4. Экспорт готового логотипа в виде файла PNG Создание прозрачного логотипа В этом примере мы удаляем фон из логотипа Google, который мы вырезали из снимка экрана.8. Метод 1: Использование онлайн-версии Wondershare PixCut. Это позволит вам разместить логотип в любом месте, где вы … Как сделать фон прозрачным в Photoshop Часто растровая иллюстрация или логотип имеют неприглядный белый фон, что не очень удобно, если вы хотите разместить объект на веб-сайте или в брошюре.
Создайте свой собственный логотип с потрясающими текстовыми эффектами. Нажмите на цвета, которые вы хотите удалить. Это браузерная программа, которая создает GIF-анимацию с прозрачным фоном.Это то, что может б. Если вы хотите добавить логотип на изображение, но не можете избавиться от фона, то это руководство решит эту проблему всего за несколько простых шагов! Вам не нужно специальное программное обеспечение. Лучший из лучших? Для разработки или настройки бесплатного логотипа не требуется опыта проектирования. Выберите изображение и выберите цвет, чтобы сделать его прозрачным. Шаг 4. Экспорт готового логотипа в виде файла PNG Создание прозрачного логотипа В этом примере мы удаляем фон из логотипа Google, который мы вырезали из снимка экрана.8. Метод 1: Использование онлайн-версии Wondershare PixCut. Это позволит вам разместить логотип в любом месте, где вы … Как сделать фон прозрачным в Photoshop Часто растровая иллюстрация или логотип имеют неприглядный белый фон, что не очень удобно, если вы хотите разместить объект на веб-сайте или в брошюре. . Вы всегда можете изменить размер холста позже. Файлы с прозрачным фоном легче использовать в различных проектах, так как устраняется необходимость редактировать его фон. В основном мы сосредоточимся на… Как создавать прозрачные логотипы в Photoshop.Удерживайте Ctrl/Command и… Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез вашего продукта для создания композита. Затем перетащите текстовое поле по экрану, чтобы создать его. Откройте файл логотипа в Photoshop. Зачем создавать анимированный png поверх gif? Формат gif имеет множество применений и до сих пор широко используется, но имеет некоторые ограничения. Выберите слой, с которым мы будем работать. Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве. Значение по умолчанию равно 100%, но вы можете уменьшить его до 0%.По умолчанию красным цветом отмечена выбранная область. Теперь снимите флажок… Создание изображений с прозрачным фоном в Photoshop Elements — это то, о чем многие спрашивают.
. Вы всегда можете изменить размер холста позже. Файлы с прозрачным фоном легче использовать в различных проектах, так как устраняется необходимость редактировать его фон. В основном мы сосредоточимся на… Как создавать прозрачные логотипы в Photoshop.Удерживайте Ctrl/Command и… Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез вашего продукта для создания композита. Затем перетащите текстовое поле по экрану, чтобы создать его. Откройте файл логотипа в Photoshop. Зачем создавать анимированный png поверх gif? Формат gif имеет множество применений и до сих пор широко используется, но имеет некоторые ограничения. Выберите слой, с которым мы будем работать. Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве. Значение по умолчанию равно 100%, но вы можете уменьшить его до 0%.По умолчанию красным цветом отмечена выбранная область. Теперь снимите флажок… Создание изображений с прозрачным фоном в Photoshop Elements — это то, о чем многие спрашивают. Затем я использую текстуру в качестве фона для своего изображения, поэтому перетащите BrandCrowd на сотни логотипов фотошопа, которые вы можете настроить всего за несколько кликов. Это позволит вам разместить логотип в любом месте, где вам нужно сфокусировать внимание на… Откройте белое фоновое изображение. Нажмите «ОК». Нажмите «Файл» > «Создать» или нажмите Ctrl+N. Ищете игровые логотипы или изображения профилей команд? Бесплатный конструктор игровых логотипов от DesignEvo поможет вам создать конкурентоспособный игровой логотип на кончиках ваших пальцев! Его разнообразная коллекция игровых шаблонов логотипов предлагает фантастические дизайны логотипов для эпических игр, таких как ниндзя, клан, стратегия, мини, дикарь, панда, веселье, рейд и многие другие.Добавьте прозрачную область к изображению. Сделайте фон логотипа прозрачным за считанные секунды с помощью Photoshop! Эта простая техника позволит вам сделать белый фон прозрачным всего за несколько кликов. Инструкции также одинаковы для пользователей ПК или Mac.
Затем я использую текстуру в качестве фона для своего изображения, поэтому перетащите BrandCrowd на сотни логотипов фотошопа, которые вы можете настроить всего за несколько кликов. Это позволит вам разместить логотип в любом месте, где вам нужно сфокусировать внимание на… Откройте белое фоновое изображение. Нажмите «ОК». Нажмите «Файл» > «Создать» или нажмите Ctrl+N. Ищете игровые логотипы или изображения профилей команд? Бесплатный конструктор игровых логотипов от DesignEvo поможет вам создать конкурентоспособный игровой логотип на кончиках ваших пальцев! Его разнообразная коллекция игровых шаблонов логотипов предлагает фантастические дизайны логотипов для эпических игр, таких как ниндзя, клан, стратегия, мини, дикарь, панда, веселье, рейд и многие другие.Добавьте прозрачную область к изображению. Сделайте фон логотипа прозрачным за считанные секунды с помощью Photoshop! Эта простая техника позволит вам сделать белый фон прозрачным всего за несколько кликов. Инструкции также одинаковы для пользователей ПК или Mac. Таким образом, вы можете вручную настроить те области, которые требуют дополнительной работы. . Просмотрите библиотеку профессионально разработанных прозрачных логотипов. 2. Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню. Это так просто. Особенности: — Пользовательский редактируемый мокап psd.Начните с открытия изображения, которое вы хотите обрезать, в Photoshop. Если он выглядит хорошо, он производит хорошее впечатление на ваших потенциальных клиентов. Если у вас есть PS Elements, шаги идентичны, хотя экраны выглядят немного иначе. Перетащите изображение в инструмент, затем щелкните цвет фона изображения, чтобы удалить его и сделать прозрачным. Ищите среди миллионов значков, изображений, наклеек и векторов для использования. название вашего бренда). Если на картинке нет прозрачной области, ее можно сделать. В этом уроке фотошопа мы узнаем, как превратить ваши обычные логотипы в прозрачное стекло, подобное логотипам.Это быстрый и простой урок, который может помочь в добавлении воды.
Таким образом, вы можете вручную настроить те области, которые требуют дополнительной работы. . Просмотрите библиотеку профессионально разработанных прозрачных логотипов. 2. Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню. Это так просто. Особенности: — Пользовательский редактируемый мокап psd.Начните с открытия изображения, которое вы хотите обрезать, в Photoshop. Если он выглядит хорошо, он производит хорошее впечатление на ваших потенциальных клиентов. Если у вас есть PS Elements, шаги идентичны, хотя экраны выглядят немного иначе. Перетащите изображение в инструмент, затем щелкните цвет фона изображения, чтобы удалить его и сделать прозрачным. Ищите среди миллионов значков, изображений, наклеек и векторов для использования. название вашего бренда). Если на картинке нет прозрачной области, ее можно сделать. В этом уроке фотошопа мы узнаем, как превратить ваши обычные логотипы в прозрачное стекло, подобное логотипам.Это быстрый и простой урок, который может помочь в добавлении воды. Как сделать логотип прозрачным в Photoshop. нет … Эффект прозрачного текста или логотипа – создавайте прозрачный текст или логотип и любой дизайн на фоне матового стекла. Как только это будет сделано, вы можете преобразовать формат файла в PNG, который является форматом для передачи изображений в Интернет. Давайте начнем этот урок с прозрачным фоном. Далее вам нужно выбрать формат TIFF, GIF или PNG в разделе «Формат». Выполните следующие действия, чтобы создать собственный водяной знак.С помощью прозрачного текста мы можем манипулировать графическим эффектом в тексте и сделать текст потрясающим на изображении. Если вы создаете логотипы или веб-графику, которые будут использоваться в Интернете, убедитесь, что ваш дизайн отлично смотрится и выделяется на любом цветном фоне. Используйте инструмент «Градиент», чтобы применить черно-белые градиенты, которые приведут к прозрачности. Весь процесс занимает не более нескольких минут! После создания вы можете скачать логотип в формате PNG с прозрачным фоном и использовать его в качестве водяного знака.
Как сделать логотип прозрачным в Photoshop. нет … Эффект прозрачного текста или логотипа – создавайте прозрачный текст или логотип и любой дизайн на фоне матового стекла. Как только это будет сделано, вы можете преобразовать формат файла в PNG, который является форматом для передачи изображений в Интернет. Давайте начнем этот урок с прозрачным фоном. Далее вам нужно выбрать формат TIFF, GIF или PNG в разделе «Формат». Выполните следующие действия, чтобы создать собственный водяной знак.С помощью прозрачного текста мы можем манипулировать графическим эффектом в тексте и сделать текст потрясающим на изображении. Если вы создаете логотипы или веб-графику, которые будут использоваться в Интернете, убедитесь, что ваш дизайн отлично смотрится и выделяется на любом цветном фоне. Используйте инструмент «Градиент», чтобы применить черно-белые градиенты, которые приведут к прозрачности. Весь процесс занимает не более нескольких минут! После создания вы можете скачать логотип в формате PNG с прозрачным фоном и использовать его в качестве водяного знака. Давайте сначала откроем логотип. Откройте свое изображение или логотип в Adobe Photoshop и убедитесь, что оно имеет большое разрешение и прозрачный фон. Откройте изображение в фотошопе. Вы не можете использовать уровень непрозрачности, чтобы сделать фон полупрозрачным. 0 ; Как: создавать прозрачные GIF-файлы с помощью Photoshop; Как сделать текстовый водяной знак с прозрачным фоном в Adobe Photoshop; Как: использовать прозрачные GIF-файлы со сплошным фоном в PS CS5; Как сделать профессиональный логотип Google Chrome в Photoshop Сегодня я покажу вам, как создать винтажный спортивный логотип, используя слои-маски, чтобы добавить прозрачный неприятный узор.Для этого щелкните параметр «Холст» вверху и включите переключатель «Маленький круглый светло-желтый дизайн, прозрачный», «Фотошоп», «Эффекты», «Эффект», «Световой эффект». 11 можно использовать для высококачественной работы в области визуального веб-дизайна, презентаций PowerPoint, графических работ. , интерактивная работа и подготовка видео.
Давайте сначала откроем логотип. Откройте свое изображение или логотип в Adobe Photoshop и убедитесь, что оно имеет большое разрешение и прозрачный фон. Откройте изображение в фотошопе. Вы не можете использовать уровень непрозрачности, чтобы сделать фон полупрозрачным. 0 ; Как: создавать прозрачные GIF-файлы с помощью Photoshop; Как сделать текстовый водяной знак с прозрачным фоном в Adobe Photoshop; Как: использовать прозрачные GIF-файлы со сплошным фоном в PS CS5; Как сделать профессиональный логотип Google Chrome в Photoshop Сегодня я покажу вам, как создать винтажный спортивный логотип, используя слои-маски, чтобы добавить прозрачный неприятный узор.Для этого щелкните параметр «Холст» вверху и включите переключатель «Маленький круглый светло-желтый дизайн, прозрачный», «Фотошоп», «Эффекты», «Эффект», «Световой эффект». 11 можно использовать для высококачественной работы в области визуального веб-дизайна, презентаций PowerPoint, графических работ. , интерактивная работа и подготовка видео. Третий шаг — векторизация изображения с помощью трассировки. Вы можете сделать это в программе, такой как фотошоп, иллюстратор или индизайн. Вы можете выбрать любое изображение для удаления фона и получения прозрачного фона.Мне нужно это Как мне создать логотип водяного знака? Вы можете открыть свой логотип или использовать для его создания графику или текст. Способ 2: Использование онлайн LunaPic. Это делает прозрачный логотип чертовски ценным для создания идентичности бренда в онлайн- и офлайн-активах! Что такое прозрачный логотип? Время быстрого определения: когда вы слышите термин «прозрачный логотип», это означает логотип с прозрачным фоном (а. Это приложение представляет собой мощный инструмент для редактирования фотографий, который вы можете использовать, чтобы сделать свою классную фотографию. Сделайте белый фон прозрачным.Теперь фон должен быть черным, а логотип белым. Затем добавьте к изображению маску слоя, выбрав слой и нажав кнопку «Добавить маску слоя» в нижней части меню «Слои».
Третий шаг — векторизация изображения с помощью трассировки. Вы можете сделать это в программе, такой как фотошоп, иллюстратор или индизайн. Вы можете выбрать любое изображение для удаления фона и получения прозрачного фона.Мне нужно это Как мне создать логотип водяного знака? Вы можете открыть свой логотип или использовать для его создания графику или текст. Способ 2: Использование онлайн LunaPic. Это делает прозрачный логотип чертовски ценным для создания идентичности бренда в онлайн- и офлайн-активах! Что такое прозрачный логотип? Время быстрого определения: когда вы слышите термин «прозрачный логотип», это означает логотип с прозрачным фоном (а. Это приложение представляет собой мощный инструмент для редактирования фотографий, который вы можете использовать, чтобы сделать свою классную фотографию. Сделайте белый фон прозрачным.Теперь фон должен быть черным, а логотип белым. Затем добавьте к изображению маску слоя, выбрав слой и нажав кнопку «Добавить маску слоя» в нижней части меню «Слои». Как создать круглое изображение в Photoshop шаг за шагом. Убедитесь, что значок плюса (+) выбран выше. КВИМ? Зачем кому-то это делать? Логотипы… Чтобы создать прозрачный градиент в Photoshop, установите цвета переднего плана и фона на черный и белый. Все изображения и логотипы выполнены с большим мастерством.Изображение водяного знака можно добавить к фотографии, добавив его вверху. Установите непрозрачность на желаемый процент — здесь я выбрал 50%. Бесплатный онлайн-инструмент для создания прозрачных фоновых изображений, который мгновенно и легко удаляет любой фоновый цвет изображения. Сделайте настройку gif и используйте наименьшее количество цветов, какое только возможно, не влияя на внешний вид изображения. Убедитесь, что выбраны настройки «Волшебная палочка». Чтобы сделать логотип прозрачным, выберите область, в которой он должен быть прозрачным. нет Откройте логотип.Как создать логотип водяного знака? Вы можете открыть свой логотип или использовать для его создания графику или текст.
Как создать круглое изображение в Photoshop шаг за шагом. Убедитесь, что значок плюса (+) выбран выше. КВИМ? Зачем кому-то это делать? Логотипы… Чтобы создать прозрачный градиент в Photoshop, установите цвета переднего плана и фона на черный и белый. Все изображения и логотипы выполнены с большим мастерством.Изображение водяного знака можно добавить к фотографии, добавив его вверху. Установите непрозрачность на желаемый процент — здесь я выбрал 50%. Бесплатный онлайн-инструмент для создания прозрачных фоновых изображений, который мгновенно и легко удаляет любой фоновый цвет изображения. Сделайте настройку gif и используйте наименьшее количество цветов, какое только возможно, не влияя на внешний вид изображения. Убедитесь, что выбраны настройки «Волшебная палочка». Чтобы сделать логотип прозрачным, выберите область, в которой он должен быть прозрачным. нет Откройте логотип.Как создать логотип водяного знака? Вы можете открыть свой логотип или использовать для его создания графику или текст. Здесь, в этой статье, мы обсудим, как создать прозрачный текст в Photoshop Cs6 с помощью нескольких примеров. Выберите шрифт и цвета. 10. Убедитесь, что выбран параметр «Прозрачность». Рисунок открыт на запястьях, поэтому вырезать его не вариант. В Интернете доступно множество инструментов для создания логотипов, но это один из лучших инструментов для создания логотипов, который мы пробовали до сих пор, который можно использовать абсолютно бесплатно.Выберите «Слой из фона». (b) Поместите свой логотип на прозрачный фон в Photoshop (поместите свой логотип на прозрачный слой, затем удалите фоновый слой в Photoshop и сохраните файл в формате . Выберите Волшебный ластик, как показано на изображении. Цель этого урока это превратить текст стандартного плана… Чтобы сделать логотип прозрачным, Photoshop — это первый инструмент, к которому нужно обратиться. Откройте Adobe Photoshop и создайте новый файл или откройте существующий. Без прозрачного фона логотип будет окружен объемным белым цветом.
Здесь, в этой статье, мы обсудим, как создать прозрачный текст в Photoshop Cs6 с помощью нескольких примеров. Выберите шрифт и цвета. 10. Убедитесь, что выбран параметр «Прозрачность». Рисунок открыт на запястьях, поэтому вырезать его не вариант. В Интернете доступно множество инструментов для создания логотипов, но это один из лучших инструментов для создания логотипов, который мы пробовали до сих пор, который можно использовать абсолютно бесплатно.Выберите «Слой из фона». (b) Поместите свой логотип на прозрачный фон в Photoshop (поместите свой логотип на прозрачный слой, затем удалите фоновый слой в Photoshop и сохраните файл в формате . Выберите Волшебный ластик, как показано на изображении. Цель этого урока это превратить текст стандартного плана… Чтобы сделать логотип прозрачным, Photoshop — это первый инструмент, к которому нужно обратиться. Откройте Adobe Photoshop и создайте новый файл или откройте существующий. Без прозрачного фона логотип будет окружен объемным белым цветом. коробка.Вы увидите всплывающее меню рядом с изображением. … Разработка логотипов существует уже давно, но только недавно люди научились использовать Photoshop для создания логотипа. 6. Сохраните изображение как файл . Теперь, когда у вас есть черно-белая версия логотипа, обязательно инвертируйте канал. Убедитесь, что в нем есть прозрачные слои, чтобы достичь своей цели в конце. Откройте свой логотип в Photoshop, нажав «Файл» > «Открыть» в… Откройте логотип. Сохранить PNG PSD. Photoshop: как сделать логотип прозрачным? привет, я пытаюсь сделать логотип прозрачным, как мне это сделать? Выберите слой, скопируйте, вставьте в новый слой, удалите фоновый слой.Если вы хотите сделать фон прозрачным, отделить объект от фона для целенаправленного редактирования или поместить объект в сплошной цвет. Сначала откройте свой логотип в Photoshop. Это означает, что исходная версия будет наложена поверх нового пустого слоя. Откройте Photoshop и загрузите свое изображение. by dhruval_modi · 23 марта 2018 г.
коробка.Вы увидите всплывающее меню рядом с изображением. … Разработка логотипов существует уже давно, но только недавно люди научились использовать Photoshop для создания логотипа. 6. Сохраните изображение как файл . Теперь, когда у вас есть черно-белая версия логотипа, обязательно инвертируйте канал. Убедитесь, что в нем есть прозрачные слои, чтобы достичь своей цели в конце. Откройте свой логотип в Photoshop, нажав «Файл» > «Открыть» в… Откройте логотип. Сохранить PNG PSD. Photoshop: как сделать логотип прозрачным? привет, я пытаюсь сделать логотип прозрачным, как мне это сделать? Выберите слой, скопируйте, вставьте в новый слой, удалите фоновый слой.Если вы хотите сделать фон прозрачным, отделить объект от фона для целенаправленного редактирования или поместить объект в сплошной цвет. Сначала откройте свой логотип в Photoshop. Это означает, что исходная версия будет наложена поверх нового пустого слоя. Откройте Photoshop и загрузите свое изображение. by dhruval_modi · 23 марта 2018 г. В результате вы получаете прозрачный скошенный текст, который едва заметен на вашем изображении. Используя такую программу, как … Загрузите свой логотип в Introbrand Просто загрузите свой логотип во время настройки.Скачать бесплатно логотип facebook png изображения. Затем в появившемся окне НОВЫЙ ДОКУМЕНТ создайте файл с размерами, которые вы предпочитаете, и убедитесь, что разрешение документа установлено на 72ppi (поскольку вы собираетесь использовать файл для использования в Интернете). Хотя изображения PNG по умолчанию имеют белый цвет фона, вы можете удалить его, чтобы создать прозрачное изображение, и добавить свою подпись поверх этого пустого пространства. Создание логотипов в Photoshop Мы все знаем, что Photoshop — это программа для редактирования фотографий и обработки фотографий, но она может делать гораздо больше! Если вы хотите создать логотип для своего бизнеса, значок для приложения или потрясающую графику для веб-сайта, в Photoshop есть все инструменты, необходимые для развития ваших навыков графического дизайна.
В результате вы получаете прозрачный скошенный текст, который едва заметен на вашем изображении. Используя такую программу, как … Загрузите свой логотип в Introbrand Просто загрузите свой логотип во время настройки.Скачать бесплатно логотип facebook png изображения. Затем в появившемся окне НОВЫЙ ДОКУМЕНТ создайте файл с размерами, которые вы предпочитаете, и убедитесь, что разрешение документа установлено на 72ppi (поскольку вы собираетесь использовать файл для использования в Интернете). Хотя изображения PNG по умолчанию имеют белый цвет фона, вы можете удалить его, чтобы создать прозрачное изображение, и добавить свою подпись поверх этого пустого пространства. Создание логотипов в Photoshop Мы все знаем, что Photoshop — это программа для редактирования фотографий и обработки фотографий, но она может делать гораздо больше! Если вы хотите создать логотип для своего бизнеса, значок для приложения или потрясающую графику для веб-сайта, в Photoshop есть все инструменты, необходимые для развития ваших навыков графического дизайна. Добавьте изображение в Word, используя «Вставка → Изображение. Еще одно приложение, которое можно использовать для прозрачности логотипа, — это Adobe Photoshop Mix, приложение для iOS, которое вы можете получить в App Store. Шаг 1: Настройте свое произведение. Откроется меню подопций, нажмите «Пользовательский». Сохранить логотип как прозрачное изображение PNG. Загрузите это прозрачное изображение PNG Light Png в качестве значка или загрузите исходный размер напрямую. Создайте свой логотип или изображение на клетчатом фоне. Чтобы удалить фон вашего логотипа, ознакомьтесь с этой статьей о том, как сделать логотип прозрачным.Программное обеспечение для создания логотипов предоставляет различные функции для создания красивого и актуального логотипа для вашего бизнеса. Как я могу сделать так, чтобы сам логотип (красно-белый) отображался, а фон был прозрачным, как если бы он был напечатан на прозрачном пластике? У меня есть несколько файлов jpeg, и я хочу иметь возможность использовать это и в слове как CS6.
Добавьте изображение в Word, используя «Вставка → Изображение. Еще одно приложение, которое можно использовать для прозрачности логотипа, — это Adobe Photoshop Mix, приложение для iOS, которое вы можете получить в App Store. Шаг 1: Настройте свое произведение. Откроется меню подопций, нажмите «Пользовательский». Сохранить логотип как прозрачное изображение PNG. Загрузите это прозрачное изображение PNG Light Png в качестве значка или загрузите исходный размер напрямую. Создайте свой логотип или изображение на клетчатом фоне. Чтобы удалить фон вашего логотипа, ознакомьтесь с этой статьей о том, как сделать логотип прозрачным.Программное обеспечение для создания логотипов предоставляет различные функции для создания красивого и актуального логотипа для вашего бизнеса. Как я могу сделать так, чтобы сам логотип (красно-белый) отображался, а фон был прозрачным, как если бы он был напечатан на прозрачном пластике? У меня есть несколько файлов jpeg, и я хочу иметь возможность использовать это и в слове как CS6. Вы можете использовать множество инструментов, таких как Photoshop, для создания прозрачного фона. Шаблон логотипа — это готовый дизайн логотипа, который вы можете загрузить и использовать для создания собственного дизайна логотипа.Итак, нажмите здесь, и вы попадете на эту страницу, где мы собираемся создать наш логотип. При желании вы можете скачать изображения в формате значков или непосредственно в формате изображений png. Пока… Создание логотипа — одна из частых задач, которые приходится выполнять графическому дизайнеру, и это руководство проведет вас через все этапы. PNG для сохранения прозрачности. Супер простой процесс, все, что мы будем использовать, это параметры смешивания, также известные как стили слоя. После завершения процесса предварительный просмотр будет отображаться на холсте, а кнопка загрузки будет… ДИЗАЙН ЛОГОТИПА С ЗЕЛЕНОЙ (ЭКО-ДРУЖЕСТВЕННОЙ) ТЕМОЙ (30 долларов США) Требуется графический дизайнер для маркетингового поста (₹1500-12500 INR) Hulk Repairs Logo (55 долларов США) » Crypto59″ — LOGO (10 канадских долларов) Создать логотип (250-750 фунтов стерлингов) Дизайнеры визитных карточек (600-1500 индийских рупий) Создать мне логотип бренда одежды (QLD, Австралия 30-50 австралийских долларов) фотошоп (1500-3000 австралийских долларов) Сделайте логотип прозрачным в фотошопе cs5, Марк Твен цитирует испанский язык, как использовать cubase artist 7 — Обзоры Преимущества PNG для веб-приложений: Прозрачная графика хорошо работает на разных фонах и широко используется в Интернете.
Вы можете использовать множество инструментов, таких как Photoshop, для создания прозрачного фона. Шаблон логотипа — это готовый дизайн логотипа, который вы можете загрузить и использовать для создания собственного дизайна логотипа.Итак, нажмите здесь, и вы попадете на эту страницу, где мы собираемся создать наш логотип. При желании вы можете скачать изображения в формате значков или непосредственно в формате изображений png. Пока… Создание логотипа — одна из частых задач, которые приходится выполнять графическому дизайнеру, и это руководство проведет вас через все этапы. PNG для сохранения прозрачности. Супер простой процесс, все, что мы будем использовать, это параметры смешивания, также известные как стили слоя. После завершения процесса предварительный просмотр будет отображаться на холсте, а кнопка загрузки будет… ДИЗАЙН ЛОГОТИПА С ЗЕЛЕНОЙ (ЭКО-ДРУЖЕСТВЕННОЙ) ТЕМОЙ (30 долларов США) Требуется графический дизайнер для маркетингового поста (₹1500-12500 INR) Hulk Repairs Logo (55 долларов США) » Crypto59″ — LOGO (10 канадских долларов) Создать логотип (250-750 фунтов стерлингов) Дизайнеры визитных карточек (600-1500 индийских рупий) Создать мне логотип бренда одежды (QLD, Австралия 30-50 австралийских долларов) фотошоп (1500-3000 австралийских долларов) Сделайте логотип прозрачным в фотошопе cs5, Марк Твен цитирует испанский язык, как использовать cubase artist 7 — Обзоры Преимущества PNG для веб-приложений: Прозрачная графика хорошо работает на разных фонах и широко используется в Интернете. Это занимает менее 5 минут и не требует дизайнерских навыков. Пятый шаг — разгруппировать цвета. Используйте шаблоны логотипов для фотошопа, чтобы создать потрясающий логотип. Затем вы можете использовать инструмент «Волшебная палочка», чтобы выбрать области внутри отрицательного пространства букв и также удалить их. Просто запустите Photoshop и откройте изображение через меню «Файл > Открыть». Способ 2: добавить текстовый водяной знак. Это потому, что Photoshop существует всего тридцать четыре года. После покупки нажмите кнопку «Загрузить/Изменить».мультяшный черно-белый футбольный логотип. Логотип иногда представляет бизнес, и это может быть признаком вашего бизнеса или работы. Если вам нужна помощь в редактировании Photoshop, прозрачном фоне, белом фоне, удалении фона, PNG, JPEG, PSD, PDF, изменении размера, вырезании, добавлении тени, прозрачном логотипе и т. д. TextFX — бесплатный генератор дизайна логотипа. Нажмите «ОК». Перетащите этот новый пустой слой под слой вашего логотипа и выберите слой содержимого на панели слоев. Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку.Как сделать макет для печати в Adobe Photoshop. Это… Логотип, над которым я работаю, — это рисунок рук, держащих сердце. Это легко понять, взглянув на миниатюру слоя с логотипом. Двухцветная камера — верхняя часть камеры прозрачная, а нижняя Как сделать картинку прозрачной в программе Paint. Шаг 1: Удалите любой существующий фон Выберите свой дизайн или логотип и нажмите на фон. Попытка сделать логотип Супермена PNG белым и прозрачным, чтобы он работал с видеоэффектом, который я пытаюсь создать.Откройте PDF-документ. Здесь мы увидим один из самых простых способов: выдавить часть изображения и удалить существующий фон. В правой части меню вы найдете… В Photoshop существует множество способов обработки текста. Установите непрозрачность слоя водяного знака примерно на 40, чтобы он сливался с изображением. Если файл новый, убедитесь, что используется любой режим, кроме растрового. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их как Photoshop. Создайте новый документ Photoshop и добавьте фон.Сделайте фон прозрачным. Создавая прозрачный фон для изображения, нижние слои могут отображаться без пробелов или… Как сделать анимированный GIF с помощью Photoshop Elements 6. 4. Наконец, в статье рассказывается, как пошагово разместить свой логотип на любом фоне. . Как сделать логотип прозрачным. Я предлагаю услуги по индивидуальному дизайну логотипа, начиная с 400 €, которые включают в себя до четырех концепций дизайна в соответствии с вашими пожеланиями, несколько изменений, чтобы сделать его правильным, и подготовку файла логотипа для печати и размещения в Интернете.Он позволяет легко редактировать изображения на ПК или смартфоне, ничего не устанавливая. А если у вас получился цветной логотип, не расстраивайтесь сразу. Здесь я сосредоточусь на одном: как сделать этот прозрачный текст перфорированным в Photoshop. Введите текст и нажмите на один из эффектов. Сделайте фон изображения или фотографии прозрачным/полупрозрачным. Это бесплатный редактор изображений, который запускается в вашем веб-браузере. Если вы рекламируете свой бизнес с помощью различных видов рекламной деятельности, ваш логотип должен быть на прозрачном фоне.Во-первых, вам нужно открыть изображение или файл логотипа (предпочтительно в формате JPG или PNG) в Adobe Photoshop. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт! Как только вы найдете правильную настройку допуска, вы сможете сделать фон вашего логотипа прозрачным без обесцвечивания пикселей по краям. Шаг: 2. … Процесс создания прозрачного фона в Photoshop довольно прост, особенно когда вы создаете логотип или что-то подобное с видимыми краями.Функция вырезания в приложении обеспечивает автоматический и интеллектуальный контроль прозрачности, который можно использовать для того, чтобы сделать изображение прозрачным, выбрав определенные области, которые вы хотите сделать прозрачными с помощью интеллектуального вырезания. Эссен Введение в прозрачный текст в Photoshop. Потратьте столько времени, сколько хотите, чтобы сделать графику своей собственной. Поэкспериментируйте с такими инструментами, как отражение изображения, фотофильтр и анимация, чтобы добавить изюминку. … Illustrator позволит вам сохранить логотип в векторном формате, поэтому это одна из наиболее идеальных платформ для графического дизайна.9. Для достижения наилучших результатов ваш логотип должен быть в формате PNG с высоким разрешением и прозрачным фоном. Нажмите на слой 2 и выберите область с помощью любого инструмента выделения (быстрое выделение, лассо, перо). Нажмите клавишу удаления в окнах или клавишу возврата на Mac и удалите эти пиксели. LunaPic работает очень просто: вы загружаете свое изображение, нажав кнопку обзора, а затем выбираете свою фотографию. Загрузите свой логотип; Давайте сделаем бесплатный прозрачный логотип для бизнеса. Шаг 1. Перейдите к инструменту для создания логотипа. Введите желаемый цвет в шестнадцатеричное поле в правом нижнем углу всплывающего окна и нажмите OK.Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов. Шаг 2: Нажмите кнопку «Прозрачность» в вашем редакторе/панели инструментов в правом верхнем углу (это маленький значок в виде шахматной доски). Шаг 3: Перетащите значок «Создать игровой логотип бесплатно». Начните с копирования фонового слоя, чтобы создать тип слоя, который Photoshop должен использовать для использования этого инструмента. Ваш логотип многое говорит о вашем бренде. Если это выглядит плохо, это может оставить плохое впечатление, даже если ваши продукты или услуги первоклассные.Если у вас есть логотип, выполните тот же процесс, описанный выше. Если вы читаете это, скорее всего, вы уже заметили, что в цветовой палитре нет «прозрачного» цвета. Мне нужны буквы логотипа, синий градиент внизу букв и импеллярный апостроф на прозрачном фоне. Добавьте прозрачный слой. Измените текст и шрифт — замените изображения своими фотографиями. ) Во-первых, давайте создадим новый пустой документ. Если в логотипе есть прозрачные элементы, то они будут отображаться так в… Как сделать логотип прозрачным или как убрать белый фон с логотипа? Добавьте маску слоя и перейдите в Edit > Image > Apply Image.черный белый значок инстаграм. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению. Photoshop предлагает уникальную систему слоев для создания изображений, а также множество опций для создания различных фонов для вашего изображения. Если вы введете 0% в опции, то … Сегодня мы собираемся поделиться 45 лучшими шаблонами логотипов Photoshop, которые помогут вам создать один потрясающий логотип для вашего нового бренда, потому что все эти логотипы разработаны профессиональными дизайнерами. Выберите «Правка» > «Заливка» и установите режим наложения на «Очистить».png, который сохраняет прозрачность при импорте в Lightroom). Между прочим, я… Хотите убедиться, что все знают, откуда взялось следующее знаковое вирусное изображение, и чтобы большой корявый логотип не мешал вашему дизайну? Попробуйте прозрачный водяной знак! После того, как вы закончите разработку, перетащите логотип из … Выберите «прозрачные пиксели», и изображение должно быть установлено в его фактический размер (без прозрачных пикселей). Программное обеспечение для разработки логотипов должно быть достаточно эффективным, чтобы создать привлекательный логотип без особых усилий.В диалоговом окне назовите файл «логотип» или как-нибудь еще, что имеет смысл. Самый распространенный инструмент, используемый для… Откройте логотип в Photoshop. Нажмите Ctrl I/Command I, чтобы инвертировать. Когда я добавляю маску слоя к этому после того, как я выбираю красный цвет из функции цветового диапазона, я получаю этот прозрачный красный цвет вместо сплошного красного. Выберите слой, который хотите сделать прозрачным, щелкнув вкладку «Слои» — он выглядит как свернутая страница. Откройте панель «Фильтры и отделка». Взгляните на доступные текстовые эффекты и другие PNG-изображения логотипа Facebook.Вы также можете создать водяной знак только из текста, и это довольно просто. Поэтому очень легко использовать прозрачные водяные знаки в Photoshop. Помимо наклеивания логотипов, вы можете делать массу других вещей… Прозрачные подписи обычно создаются и сохраняются в формате файлов PNG. Для Tumblr, Facebook, Chromebook или веб-сайтов. Самое главное, сделайте … как сделать прозрачный водяной знак в фотошопе #shortsПодпишитесь на мой канал YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal Photoshop® содержит мощные функции управления альфа-каналом.Создание прозрачного водяного знака в Illustrator очень похоже на его создание в Photoshop. Такой дизайн с прозрачным фоном выглядит оригинально и свежо. Продайте свое искусство в Интернете Шаг 04: Готовый веб-формат для сохранения фотографий. Ваш водяной знак должен быть прозрачным на заднем плане. Сделать фон прозрачным — это первый шаг Photoshop. Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папку на рабочем столе), а затем нажмите «Сохранить». Обратите внимание, что хотя прозрачный фон в Photoshop выглядит клетчатым, в конечном файле PNG он будет прозрачным.Поскольку на снимке экрана непрозрачный белый фон, мы установили удаляемый цвет, используя цветовую нотацию RGB RGB(255, 255, …). Сделайте фон вашего логотипа прозрачным с помощью PhotoShop. Шаг 6. Обрежьте холст и сохраните его как прозрачный файл png в создайте логотип. Затем поместите логотип на артборд. а. Откройте логотип, добавьте прозрачный слой, используйте инструмент «Волшебная палочка», чтобы сделать фон прозрачным, и сохраните файл в формате PNG. Перейдите к «Наложение» значок слева (это тот, который находится под буквой «P», который имеет 3 разных элемента, сгруппированных вместе), и щелкните по нему.Выберите Прозрачность. Добавьте прозрачный слой: на панели слоев выберите «Слой» > «Новый слой» в меню панели слоев. Чтобы сделать логотип прозрачным, фотошоп — это первый инструмент, к которому нужно обратиться. Поэтому я решил найти способ сделать фон прозрачным, и позвольте мне сказать вам, что если у вас нет фотошопа… вам не повезло… по крайней мере, я так думал! Я знал, что должен быть способ сделать фон прозрачным, и именно так, друзья мои, я обнаружил простой способ сделать ваши изображения яркими. Как создать кисть водяного знака в Photoshop. Здесь мы рассмотрим два типа водяных знаков. , используя логотип (для тех, у кого они есть) и простую текстовую кисть.Нажмите «Сохранить» в меню «Файл». Адоб фотошоп микс. Узнайте, как сделать анимированный логотип только с бесплатным программным обеспечением! Хотите создать простой GIF, например, для улучшения логотипа вашей компании? На самом деле это не так уж сложно, просто следуйте этим 5 простым шагам! Узнайте, как сделать логотип с прозрачным фоном с помощью GIMP или Photoshop. Выберите уровень непрозрачности в поле, которое появляется в верхней части слоев. Четвертый шаг — тонкая настройка трассированного изображения. Используйте инструмент «Ластик», чтобы удалить оставшийся фон.Создавайте мощные активы Instagram в Photoshop. PSD-файл. Нажмите на меню «Файл» на верхней панели инструментов Adobe Photoshop. См. также Колледжи, которые начинаются с буквы C в Нью-Йорке. В окне предварительного просмотра отображается результат. Чтобы создать в Canva белый логотип с файлом типа SVG, сначала нужно загрузить логотип SVG. Выберите опцию «Сохранить как» из выпадающего меню. Откройте файл вашего логотипа. В противном случае перейдите к шагу №7. Хотите добавить логотип на изображение, но не можете избавиться от фона? Шаг 1. Как сказал Мохаммад, вы должны использовать расширение .От 3D до неоновых эффектов. Нажмите «Установить прозрачный цвет» и, когда указатель изменится, щелкните цвет, который вы хотите сделать прозрачным. Затем выберите нужный размер инструмента, чтобы сделать… Сделайте логотипы прозрачными за считанные секунды с помощью Photoshop! Изучите 3 простых метода, чтобы легко удалить белый фон. Поместите свой скан/штриховой рисунок в новый файл. Часто вам нужно преобразовать более одного цвета в прозрачные пиксели. Щелкните Создать новый образ. Не забудьте назвать свой пресет, чтобы вы могли использовать его снова в будущем.Это … У меня есть логотип белого изображения в формате PNG, поэтому фон прозрачный. Я пытаюсь поместить его в новый красный цвет BG, но сделать белое изображение логотипа прозрачным/полым. Итак, мне нужен красный цвет BG, а центр похож на вырезанный, полый логотип (мне нужно видеть текстуру шахматной доски в качестве моего логотипа). Нажмите «Редактировать» и «Определить набор кистей». Дважды щелкните изображение и, когда появится пункт «Инструменты для рисования», нажмите «Формат инструментов для работы с рисунками» > «Цвет». Создание прозрачного слоя размытия в Photoshop. Без сомнения, Adobe Photoshop Mix может быть одним из лучших вариантов для фоторедакторов, пытающихся использовать смартфон для редактирования на ходу.Прозрачный текст популярен в графическом дизайне. Это откроет новое окно. Вы можете удалить свою клавиатуру с помощью … Как сделать логотип прозрачным в Photoshop Cc? Нажмите на инструмент «Волшебная палочка» на панели инструментов, чтобы выполнить это действие. Когда вы создаете новый файл с прозрачным фоном, он будет отображаться в виде серых и белых шашек. Вот простые шаги, которые вы должны сделать, чтобы создать прозрачный текст: Напишите текст. Да, я могу! Не стесняйтесь, отправьте мне сообщение на [email protected] и расскажите немного о себе и своем бизнесе.Затем на экране появится логотип, чтобы вы могли внести необходимые изменения. Окончательный PNG также имеет размер 400x400px, но полностью прозрачен. Вы можете использовать их в качестве логотипа, сочетать с несколькими разными фонами или даже использовать для создания мемов. Шаг 3: Опустите «Изображение»… Здесь я выбрал серые элементы дизайна с помощью инструмента выделения и инвертировал их с помощью корректировки, а также использовал корректирующий слой «Уровни», чтобы сделать серые элементы белыми. Графический дизайн и проекты Photoshop за 30–250 долларов.Если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК». Если вы создали свой собственный логотип с нуля, вам нужно будет использовать Photoshop или его эквивалент, чтобы удалить фон с вашего логотипа. Ознакомьтесь с нашим пошаговым руководством о том, как использовать Logaster, чтобы воплотить в жизнь свое творческое видение! 1) Укажите название вашей компании и отрасль. Что ж, следуйте инструкциям ниже, и я покажу вам, как мы можем это исправить, сделав фоновое изображение прозрачным в Canva! Шаг 1: Нажмите на фоновое изображение вашего шаблона дизайна.Корпоративные логотипы могут особенно выиграть от услуги сделать фон прозрачным в фотошопе. Найдите дизайн, который вам нравится, и измените цвета, шрифт и макет 3. Вы можете бесплатно попробовать создатель логотипа Photoshop! Чтобы создать идеальный дизайн для фотошопа, просто выполните следующие действия: 1. Использование прозрачного водяного знака: загрузите свою фотографию в Picmonkey. В диалоговом окне «Сохранить для Интернета» выберите GIF, PNG-8 или PNG-24 в качестве формата оптимизации. Логотип с прозрачным фоном полезен при наложении его на изображения или другие носители.61 КБ фотошоп логотип, фотошоп png логотипы мастер эффекты эффекты редактирования Добавить текст. Затем, когда вы сохраняете файл, сохраните его в 24-битном формате PNG. Откройте файл изображения логотипа, фон которого вы хотите сделать прозрачным. В Photoshop выберите «Файл» > «Открыть» и перемещайтесь, пока не увидите файл с логотипом. 1. Настройки логотипа могут помочь вам в достижении вашей цели. Фотолого #27 «Воображаемая камера» В руках держится воображаемая камера (белая версия) – отличный выбор, чтобы чередовать эту и показанную ранее темную версию, в зависимости от фотографий.Вы можете открыть фотографию с помощью … Как сделать логотип прозрачным в Photoshop? Лучший бесплатный инструмент, который я нашел, — это LunaPic. Имейте в виду, что ваш логотип может быть на любом цветном фоне — прозрачном, белом, черном и т. д. Creative House Calls with Luke … Oct 24, 2018 23:58. Комментарий сделать прозрачный план в Photoshop Une иллюстрации или логотипа Consolidé possèdera souvent un arrière-plan de couleur blanche inesthétique, peu pratique dans le cas où vous souhaiteriez placer l’objet sur un site Web или une brochure.Испытайте бесплатные варианты логотипа и создайте единственный в своем роде логотип, который идеально подходит для вашего бизнеса. Некоторые форматы изображений не поддерживают прозрачность. 2. Шаг 2: Увеличьте область изображения логотипа, которую вы хотите сделать прозрачной. Это изображение не имеет прозрачности — фон белый. Введите желаемый текст (т.е. этот текстовый эффект просто фантастический, если вы хотите… Первый шаг — создать файл. Сделать логотип прозрачным в фотошопе
Это занимает менее 5 минут и не требует дизайнерских навыков. Пятый шаг — разгруппировать цвета. Используйте шаблоны логотипов для фотошопа, чтобы создать потрясающий логотип. Затем вы можете использовать инструмент «Волшебная палочка», чтобы выбрать области внутри отрицательного пространства букв и также удалить их. Просто запустите Photoshop и откройте изображение через меню «Файл > Открыть». Способ 2: добавить текстовый водяной знак. Это потому, что Photoshop существует всего тридцать четыре года. После покупки нажмите кнопку «Загрузить/Изменить».мультяшный черно-белый футбольный логотип. Логотип иногда представляет бизнес, и это может быть признаком вашего бизнеса или работы. Если вам нужна помощь в редактировании Photoshop, прозрачном фоне, белом фоне, удалении фона, PNG, JPEG, PSD, PDF, изменении размера, вырезании, добавлении тени, прозрачном логотипе и т. д. TextFX — бесплатный генератор дизайна логотипа. Нажмите «ОК». Перетащите этот новый пустой слой под слой вашего логотипа и выберите слой содержимого на панели слоев. Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку.Как сделать макет для печати в Adobe Photoshop. Это… Логотип, над которым я работаю, — это рисунок рук, держащих сердце. Это легко понять, взглянув на миниатюру слоя с логотипом. Двухцветная камера — верхняя часть камеры прозрачная, а нижняя Как сделать картинку прозрачной в программе Paint. Шаг 1: Удалите любой существующий фон Выберите свой дизайн или логотип и нажмите на фон. Попытка сделать логотип Супермена PNG белым и прозрачным, чтобы он работал с видеоэффектом, который я пытаюсь создать.Откройте PDF-документ. Здесь мы увидим один из самых простых способов: выдавить часть изображения и удалить существующий фон. В правой части меню вы найдете… В Photoshop существует множество способов обработки текста. Установите непрозрачность слоя водяного знака примерно на 40, чтобы он сливался с изображением. Если файл новый, убедитесь, что используется любой режим, кроме растрового. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их как Photoshop. Создайте новый документ Photoshop и добавьте фон.Сделайте фон прозрачным. Создавая прозрачный фон для изображения, нижние слои могут отображаться без пробелов или… Как сделать анимированный GIF с помощью Photoshop Elements 6. 4. Наконец, в статье рассказывается, как пошагово разместить свой логотип на любом фоне. . Как сделать логотип прозрачным. Я предлагаю услуги по индивидуальному дизайну логотипа, начиная с 400 €, которые включают в себя до четырех концепций дизайна в соответствии с вашими пожеланиями, несколько изменений, чтобы сделать его правильным, и подготовку файла логотипа для печати и размещения в Интернете.Он позволяет легко редактировать изображения на ПК или смартфоне, ничего не устанавливая. А если у вас получился цветной логотип, не расстраивайтесь сразу. Здесь я сосредоточусь на одном: как сделать этот прозрачный текст перфорированным в Photoshop. Введите текст и нажмите на один из эффектов. Сделайте фон изображения или фотографии прозрачным/полупрозрачным. Это бесплатный редактор изображений, который запускается в вашем веб-браузере. Если вы рекламируете свой бизнес с помощью различных видов рекламной деятельности, ваш логотип должен быть на прозрачном фоне.Во-первых, вам нужно открыть изображение или файл логотипа (предпочтительно в формате JPG или PNG) в Adobe Photoshop. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт! Как только вы найдете правильную настройку допуска, вы сможете сделать фон вашего логотипа прозрачным без обесцвечивания пикселей по краям. Шаг: 2. … Процесс создания прозрачного фона в Photoshop довольно прост, особенно когда вы создаете логотип или что-то подобное с видимыми краями.Функция вырезания в приложении обеспечивает автоматический и интеллектуальный контроль прозрачности, который можно использовать для того, чтобы сделать изображение прозрачным, выбрав определенные области, которые вы хотите сделать прозрачными с помощью интеллектуального вырезания. Эссен Введение в прозрачный текст в Photoshop. Потратьте столько времени, сколько хотите, чтобы сделать графику своей собственной. Поэкспериментируйте с такими инструментами, как отражение изображения, фотофильтр и анимация, чтобы добавить изюминку. … Illustrator позволит вам сохранить логотип в векторном формате, поэтому это одна из наиболее идеальных платформ для графического дизайна.9. Для достижения наилучших результатов ваш логотип должен быть в формате PNG с высоким разрешением и прозрачным фоном. Нажмите на слой 2 и выберите область с помощью любого инструмента выделения (быстрое выделение, лассо, перо). Нажмите клавишу удаления в окнах или клавишу возврата на Mac и удалите эти пиксели. LunaPic работает очень просто: вы загружаете свое изображение, нажав кнопку обзора, а затем выбираете свою фотографию. Загрузите свой логотип; Давайте сделаем бесплатный прозрачный логотип для бизнеса. Шаг 1. Перейдите к инструменту для создания логотипа. Введите желаемый цвет в шестнадцатеричное поле в правом нижнем углу всплывающего окна и нажмите OK.Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов. Шаг 2: Нажмите кнопку «Прозрачность» в вашем редакторе/панели инструментов в правом верхнем углу (это маленький значок в виде шахматной доски). Шаг 3: Перетащите значок «Создать игровой логотип бесплатно». Начните с копирования фонового слоя, чтобы создать тип слоя, который Photoshop должен использовать для использования этого инструмента. Ваш логотип многое говорит о вашем бренде. Если это выглядит плохо, это может оставить плохое впечатление, даже если ваши продукты или услуги первоклассные.Если у вас есть логотип, выполните тот же процесс, описанный выше. Если вы читаете это, скорее всего, вы уже заметили, что в цветовой палитре нет «прозрачного» цвета. Мне нужны буквы логотипа, синий градиент внизу букв и импеллярный апостроф на прозрачном фоне. Добавьте прозрачный слой. Измените текст и шрифт — замените изображения своими фотографиями. ) Во-первых, давайте создадим новый пустой документ. Если в логотипе есть прозрачные элементы, то они будут отображаться так в… Как сделать логотип прозрачным или как убрать белый фон с логотипа? Добавьте маску слоя и перейдите в Edit > Image > Apply Image.черный белый значок инстаграм. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению. Photoshop предлагает уникальную систему слоев для создания изображений, а также множество опций для создания различных фонов для вашего изображения. Если вы введете 0% в опции, то … Сегодня мы собираемся поделиться 45 лучшими шаблонами логотипов Photoshop, которые помогут вам создать один потрясающий логотип для вашего нового бренда, потому что все эти логотипы разработаны профессиональными дизайнерами. Выберите «Правка» > «Заливка» и установите режим наложения на «Очистить».png, который сохраняет прозрачность при импорте в Lightroom). Между прочим, я… Хотите убедиться, что все знают, откуда взялось следующее знаковое вирусное изображение, и чтобы большой корявый логотип не мешал вашему дизайну? Попробуйте прозрачный водяной знак! После того, как вы закончите разработку, перетащите логотип из … Выберите «прозрачные пиксели», и изображение должно быть установлено в его фактический размер (без прозрачных пикселей). Программное обеспечение для разработки логотипов должно быть достаточно эффективным, чтобы создать привлекательный логотип без особых усилий.В диалоговом окне назовите файл «логотип» или как-нибудь еще, что имеет смысл. Самый распространенный инструмент, используемый для… Откройте логотип в Photoshop. Нажмите Ctrl I/Command I, чтобы инвертировать. Когда я добавляю маску слоя к этому после того, как я выбираю красный цвет из функции цветового диапазона, я получаю этот прозрачный красный цвет вместо сплошного красного. Выберите слой, который хотите сделать прозрачным, щелкнув вкладку «Слои» — он выглядит как свернутая страница. Откройте панель «Фильтры и отделка». Взгляните на доступные текстовые эффекты и другие PNG-изображения логотипа Facebook.Вы также можете создать водяной знак только из текста, и это довольно просто. Поэтому очень легко использовать прозрачные водяные знаки в Photoshop. Помимо наклеивания логотипов, вы можете делать массу других вещей… Прозрачные подписи обычно создаются и сохраняются в формате файлов PNG. Для Tumblr, Facebook, Chromebook или веб-сайтов. Самое главное, сделайте … как сделать прозрачный водяной знак в фотошопе #shortsПодпишитесь на мой канал YouTube Asimpk A2Z VideosAsim Iqbal Mughal#asimpk#AsimpkA2ZVideos#AsimIqbalMughal Photoshop® содержит мощные функции управления альфа-каналом.Создание прозрачного водяного знака в Illustrator очень похоже на его создание в Photoshop. Такой дизайн с прозрачным фоном выглядит оригинально и свежо. Продайте свое искусство в Интернете Шаг 04: Готовый веб-формат для сохранения фотографий. Ваш водяной знак должен быть прозрачным на заднем плане. Сделать фон прозрачным — это первый шаг Photoshop. Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папку на рабочем столе), а затем нажмите «Сохранить». Обратите внимание, что хотя прозрачный фон в Photoshop выглядит клетчатым, в конечном файле PNG он будет прозрачным.Поскольку на снимке экрана непрозрачный белый фон, мы установили удаляемый цвет, используя цветовую нотацию RGB RGB(255, 255, …). Сделайте фон вашего логотипа прозрачным с помощью PhotoShop. Шаг 6. Обрежьте холст и сохраните его как прозрачный файл png в создайте логотип. Затем поместите логотип на артборд. а. Откройте логотип, добавьте прозрачный слой, используйте инструмент «Волшебная палочка», чтобы сделать фон прозрачным, и сохраните файл в формате PNG. Перейдите к «Наложение» значок слева (это тот, который находится под буквой «P», который имеет 3 разных элемента, сгруппированных вместе), и щелкните по нему.Выберите Прозрачность. Добавьте прозрачный слой: на панели слоев выберите «Слой» > «Новый слой» в меню панели слоев. Чтобы сделать логотип прозрачным, фотошоп — это первый инструмент, к которому нужно обратиться. Поэтому я решил найти способ сделать фон прозрачным, и позвольте мне сказать вам, что если у вас нет фотошопа… вам не повезло… по крайней мере, я так думал! Я знал, что должен быть способ сделать фон прозрачным, и именно так, друзья мои, я обнаружил простой способ сделать ваши изображения яркими. Как создать кисть водяного знака в Photoshop. Здесь мы рассмотрим два типа водяных знаков. , используя логотип (для тех, у кого они есть) и простую текстовую кисть.Нажмите «Сохранить» в меню «Файл». Адоб фотошоп микс. Узнайте, как сделать анимированный логотип только с бесплатным программным обеспечением! Хотите создать простой GIF, например, для улучшения логотипа вашей компании? На самом деле это не так уж сложно, просто следуйте этим 5 простым шагам! Узнайте, как сделать логотип с прозрачным фоном с помощью GIMP или Photoshop. Выберите уровень непрозрачности в поле, которое появляется в верхней части слоев. Четвертый шаг — тонкая настройка трассированного изображения. Используйте инструмент «Ластик», чтобы удалить оставшийся фон.Создавайте мощные активы Instagram в Photoshop. PSD-файл. Нажмите на меню «Файл» на верхней панели инструментов Adobe Photoshop. См. также Колледжи, которые начинаются с буквы C в Нью-Йорке. В окне предварительного просмотра отображается результат. Чтобы создать в Canva белый логотип с файлом типа SVG, сначала нужно загрузить логотип SVG. Выберите опцию «Сохранить как» из выпадающего меню. Откройте файл вашего логотипа. В противном случае перейдите к шагу №7. Хотите добавить логотип на изображение, но не можете избавиться от фона? Шаг 1. Как сказал Мохаммад, вы должны использовать расширение .От 3D до неоновых эффектов. Нажмите «Установить прозрачный цвет» и, когда указатель изменится, щелкните цвет, который вы хотите сделать прозрачным. Затем выберите нужный размер инструмента, чтобы сделать… Сделайте логотипы прозрачными за считанные секунды с помощью Photoshop! Изучите 3 простых метода, чтобы легко удалить белый фон. Поместите свой скан/штриховой рисунок в новый файл. Часто вам нужно преобразовать более одного цвета в прозрачные пиксели. Щелкните Создать новый образ. Не забудьте назвать свой пресет, чтобы вы могли использовать его снова в будущем.Это … У меня есть логотип белого изображения в формате PNG, поэтому фон прозрачный. Я пытаюсь поместить его в новый красный цвет BG, но сделать белое изображение логотипа прозрачным/полым. Итак, мне нужен красный цвет BG, а центр похож на вырезанный, полый логотип (мне нужно видеть текстуру шахматной доски в качестве моего логотипа). Нажмите «Редактировать» и «Определить набор кистей». Дважды щелкните изображение и, когда появится пункт «Инструменты для рисования», нажмите «Формат инструментов для работы с рисунками» > «Цвет». Создание прозрачного слоя размытия в Photoshop. Без сомнения, Adobe Photoshop Mix может быть одним из лучших вариантов для фоторедакторов, пытающихся использовать смартфон для редактирования на ходу.Прозрачный текст популярен в графическом дизайне. Это откроет новое окно. Вы можете удалить свою клавиатуру с помощью … Как сделать логотип прозрачным в Photoshop Cc? Нажмите на инструмент «Волшебная палочка» на панели инструментов, чтобы выполнить это действие. Когда вы создаете новый файл с прозрачным фоном, он будет отображаться в виде серых и белых шашек. Вот простые шаги, которые вы должны сделать, чтобы создать прозрачный текст: Напишите текст. Да, я могу! Не стесняйтесь, отправьте мне сообщение на [email protected] и расскажите немного о себе и своем бизнесе.Затем на экране появится логотип, чтобы вы могли внести необходимые изменения. Окончательный PNG также имеет размер 400x400px, но полностью прозрачен. Вы можете использовать их в качестве логотипа, сочетать с несколькими разными фонами или даже использовать для создания мемов. Шаг 3: Опустите «Изображение»… Здесь я выбрал серые элементы дизайна с помощью инструмента выделения и инвертировал их с помощью корректировки, а также использовал корректирующий слой «Уровни», чтобы сделать серые элементы белыми. Графический дизайн и проекты Photoshop за 30–250 долларов.Если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК». Если вы создали свой собственный логотип с нуля, вам нужно будет использовать Photoshop или его эквивалент, чтобы удалить фон с вашего логотипа. Ознакомьтесь с нашим пошаговым руководством о том, как использовать Logaster, чтобы воплотить в жизнь свое творческое видение! 1) Укажите название вашей компании и отрасль. Что ж, следуйте инструкциям ниже, и я покажу вам, как мы можем это исправить, сделав фоновое изображение прозрачным в Canva! Шаг 1: Нажмите на фоновое изображение вашего шаблона дизайна.Корпоративные логотипы могут особенно выиграть от услуги сделать фон прозрачным в фотошопе. Найдите дизайн, который вам нравится, и измените цвета, шрифт и макет 3. Вы можете бесплатно попробовать создатель логотипа Photoshop! Чтобы создать идеальный дизайн для фотошопа, просто выполните следующие действия: 1. Использование прозрачного водяного знака: загрузите свою фотографию в Picmonkey. В диалоговом окне «Сохранить для Интернета» выберите GIF, PNG-8 или PNG-24 в качестве формата оптимизации. Логотип с прозрачным фоном полезен при наложении его на изображения или другие носители.61 КБ фотошоп логотип, фотошоп png логотипы мастер эффекты эффекты редактирования Добавить текст. Затем, когда вы сохраняете файл, сохраните его в 24-битном формате PNG. Откройте файл изображения логотипа, фон которого вы хотите сделать прозрачным. В Photoshop выберите «Файл» > «Открыть» и перемещайтесь, пока не увидите файл с логотипом. 1. Настройки логотипа могут помочь вам в достижении вашей цели. Фотолого #27 «Воображаемая камера» В руках держится воображаемая камера (белая версия) – отличный выбор, чтобы чередовать эту и показанную ранее темную версию, в зависимости от фотографий.Вы можете открыть фотографию с помощью … Как сделать логотип прозрачным в Photoshop? Лучший бесплатный инструмент, который я нашел, — это LunaPic. Имейте в виду, что ваш логотип может быть на любом цветном фоне — прозрачном, белом, черном и т. д. Creative House Calls with Luke … Oct 24, 2018 23:58. Комментарий сделать прозрачный план в Photoshop Une иллюстрации или логотипа Consolidé possèdera souvent un arrière-plan de couleur blanche inesthétique, peu pratique dans le cas où vous souhaiteriez placer l’objet sur un site Web или une brochure.Испытайте бесплатные варианты логотипа и создайте единственный в своем роде логотип, который идеально подходит для вашего бизнеса. Некоторые форматы изображений не поддерживают прозрачность. 2. Шаг 2: Увеличьте область изображения логотипа, которую вы хотите сделать прозрачной. Это изображение не имеет прозрачности — фон белый. Введите желаемый текст (т.е. этот текстовый эффект просто фантастический, если вы хотите… Первый шаг — создать файл. Сделать логотип прозрачным в фотошопе
Лучший способ нанесения водяных знаков на изображения в Photoshop CC
Автор сценария Стив Паттерсон.
Из этого руководства вы узнаете не только как добавить свой логотип или информацию об авторских правах в качестве водяного знака на изображения , но и как сделать так, чтобы любые изменения в нем мгновенно обновлялись на всех ваших изображениях, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC. Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы должны убедиться, что ваша копия обновлена.Давайте начнем!
Что такое связанные смарт-объекты?
смарт-объекта существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности поделиться смарт-объектом между документами. Любые изменения, внесенные вами в смарт-объект в одном документе, не отобразятся ни в одном другом.
Но связанных смарт-объектов отличаются. Вместо того, чтобы встраивать свое содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, внесенные вами в этот файл, будут немедленно отображаться во всех документах, которые ссылаются на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все свои изображения с этим файлом.Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Давайте посмотрим, как это работает!
Загрузите это руководство в формате PDF, готовом к печати!
Создание документа с логотипом
Чтобы добавить водяной знак в виде связанного смарт-объекта, сначала необходимо создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторских правах, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
.Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель «Слои», мы увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным цветом, чтобы видеть белый текст и фигуры по мере их добавления:
Панель «Слои», показывающая слои, использованные для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
.Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачен.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне назовите файл «логотип» или как-нибудь еще, что имеет смысл. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили его как Photoshop .Файл PSD . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»:
.Сохраните логотип в виде файла Photoshop .PSD, чтобы слои остались нетронутыми.
Затем, чтобы закрыть файл, вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение.И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться на изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я снял недавно, и я хочу добавить к каждой из них водяной знак:
.Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню Файл и выберите Поместить связанный .Опять же, эта опция есть только в Photoshop CC:
.Перейдите в меню «Файл» > «Связать».
Перейдите к файлу логотипа, затем нажмите на него, чтобы выбрать его, и нажмите Поместите :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положения логотипа
Обратите внимание, что Photoshop размещает поле Free Transform вокруг логотипа.Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении размера, а клавиша Alt/Option позволяет изменять размер логотипа от его центра:
Удерживая нажатой клавишу Shift+Alt (Win)/Shift+Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место.Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа на место.
Откуда мы знаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры.Я увеличил его здесь, чтобы было лучше видно:
Значок сообщает нам, какой это тип смарт-объекта.
Наложение водяного знака на изображение
Чтобы скрыть водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Снижение прозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака на второе изображение
Давайте быстро добавим такой же водяной знак на два других изображения. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
.Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу файл с логотипом и нажму Место :
Повторный выбор файла логотипа.
Photoshop снова размещает логотип и центрирует его в документе:
Перед вторым изображением появляется логотип.
Я нажимаю Shift+Alt (Win) / Shift+Option (Mac), перетаскивая угловые маркеры, чтобы изменить его размер. Затем я щелкну внутри поля «Свободное преобразование» и перетащу логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта с одинаковым содержимым
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку он связан с смарт-объектом , он разделяет свое содержимое со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл «logo.psd»:
.Логотип снова отображается как связанный смарт-объект.
Я буду плавно отображать логотип на изображении, уменьшив непрозрачность смарт-объекта до 60%:
Снижение прозрачности логотипа до 60%.
А вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения в Photoshop
Добавление водяного знака на третье изображение
Добавлю еще одно фото. Я переключусь на свое третье изображение, щелкнув его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню File и выберу Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу тот же файл логотипа и нажму Место :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип размещается перед третьим изображением.
Я нажму Shift+Alt (Win) / Shift+Option (Mac) и перетащу угловые маркеры, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму , введите (Win) / , верните (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левый нижний угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип в виде связанного смарт-объекта. Теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
.Снижение непрозрачности до 60 процентов.
А вот результат с водяным знаком, добавленным к третьему изображению:
Ко всем трем изображениям добавлен водяной знак.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню Файл и выберу Сохранить как :
.Перейдите в меню «Файл» > «Сохранить как».
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. Это сохранит все слои, включая ваш смарт-объект.Нажмите Сохранить , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите OK:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Загрузите это руководство в формате PDF, готовом к печати!
Как отредактировать файл логотипа
Теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию.И как нам заставить изменения появляться на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к своему исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
.Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего исходного. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
.Включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю свой новый логотип, включив «Логотип 2»:
.Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я захожу в меню Файл и выбираю Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению.И точно так же Photoshop обновил смарт-объект с моим новым логотипом. В зависимости от внесенных вами изменений может потребоваться изменить положение логотипа с помощью инструмента «Перемещение»:
.Новый логотип мгновенно появляется на изображении.
Перехожу ко второму своему изображению, и здесь мы снова видим, что оригинальный логотип заменен на новый. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено с новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения.Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню Файл и выбрав Открыть :
Перейдите в меню «Файл» > «Открыть».
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, несмотря на то, что оно связано с тем же файлом, что и другие.Это потому, что документ был закрыт, когда я внес изменение:
Логотип на закрытом изображении не обновлялся.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу миниатюры смарт-объекта. Этот значок говорит нам о том, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран.Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Перейдите в раздел «Слой» > «Смарт-объекты» > «Обновить измененное содержимое».
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и сразу же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменен на новый.
И вот оно! Вот как добавить водяной знак на ваши изображения и как обновить ваши изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше об уроках по смарт-объектам! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Как создать логотип в стиле ретро значка/эмблемы
Этот пост был впервые опубликован в 2011 году
Описанные советы и приемы могут быть устаревшими.
Значки/эмблемы логотипов в стиле ретро — это горячая тенденция на данный момент, и неудивительно, почему — они супер крутые! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж на основе круглых мотивов, теперь давайте создадим свой собственный. Мы создадим базовую структуру в Illustrator, а затем придадим ей состаренный винтажный вид, добавив несколько последних штрихов в Photoshop.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Логотип, который мы будем создавать, предназначен для полностью вымышленного тренажерного зала Powerhouse (хотя я не удивлюсь, если где-то есть тренажерный зал с таким названием!).Он сочетает в себе многие типичные черты этой ретро / винтажной темы с чередующимися черными и белыми кольцами, а также мелкими деталями, такими как звезды и точки. Текст и слоган следуют по окружности круга, в то время как значок находится в центре и дает визуальную обратную связь о том, что продвигает логотип.
Посмотреть ретро/винтажный дизайн логотипа
Обязательно ознакомьтесь с подборкой ретро-логотипов в виде значков/эмблем, затем, когда у вас появится множество идей, откройте Adobe Illustrator и создайте большой круг.Скопируйте (CMD+C) и Вставьте на передний план (CMD+F) дубликат, немного уменьшите его, удерживая клавиши ALT и Shift, затем переключите заливку на белую обводку.
Нажмите CMD+F, чтобы вставить другой дубликат, уменьшите масштаб и измените заливку на белый. Вставьте другой, немного уменьшите его, чтобы создать впечатление толстого кольца.
Вставьте еще пару кругов и масштабируйте их соответствующим образом, чтобы добавить пару тонких штрихов внутри и снаружи белого кольца.
Расположите еще один круг точно в центре белого кольца, затем настройте параметры обводки на 4pt Weight, Round Cap, Bevel Join, Dashed Line, 0pt Dash и 17pt Gap. В частности, для настройки зазора используйте клавиши курсора, чтобы подтолкнуть число вверх и вниз, пока круги не будут расположены равномерно.
В другом месте монтажной области нарисуйте серию весовых пластин с помощью инструмента «Прямоугольник со скругленными углами». Масштабируйте и размещайте каждую большую пластину с одинаковым расстоянием между ними.
Используйте инструмент «Прямоугольник», чтобы добавить ручку, затем скопируйте, вставьте и поверните ряд пластин, чтобы закончить простой значок гантели.
Измените заливку всех фигур, составляющих гантель, на белый цвет, сгруппируйте их вместе и поместите изображение в центр логотипа.
Скопируйте и вставьте один из кругов логотипа и очистите заливку и обводку. В меню инструмента «Текст» выберите параметр «Текст по контуру» и нажмите на кружок.
Введите слова Powerhouse Gym и выберите подходящий шрифт. Шрифты Slab-Serif обычно имеют сильное и мужественное ощущение, поэтому я выбрал Boton для использования в этом логотипе.
Вместо того, чтобы настраивать отслеживание букв, перейдите в меню «Текст» > «Ввод текста по контуру» > «Параметры ввода контура» и настройте интервал здесь. Этот параметр создаст более равномерные промежутки, где отслеживание будет группировать буквы вместе, когда они обтекают кривую.
С помощью инструмента «Прямое выделение» тщательно отрегулируйте маленькую ручку, чтобы центрировать текст.Используйте направляющую, чтобы убедиться, что формулировка начинается и заканчивается под одним и тем же углом.
Скопируйте и вставьте круглую текстовую форму и замените формулировку слоганом «Раскройте свой потенциал». Используйте маленькую ручку, чтобы отрегулировать текст так, чтобы он располагался снаружи круга и ближе к нижней части логотипа.
В настройках «Тип по контуру» установите для параметра «Выровнять по контуру» значение «По возрастанию», затем сделайте еще одну тонкую настройку размера, чтобы убедиться, что текст идеально помещается в центре черного кольца.
Пара звезд завершает текст, разделяя два набора слов. Масштабируйте и поместите один на место, скопируйте и вставьте перед дубликатом и переместите этот дубликат по горизонтали, удерживая Shift.
Векторная версия нашего логотипа готова. Инструменты Illustrator упростили создание общей структуры, сохраняя при этом возможность масштабирования и редактирования.
Давайте закончим логотип несколькими крутыми текстурами в Photoshop.Мы могли бы импортировать текстуру, трассировку в реальном времени и вырезать некоторые проблемные метки с помощью Pathfinder, но вы просто не получите того же эффекта, что и настоящие текстуры в Photoshop.
Вставьте логотип из Illustrator во временный документ Photoshop и масштабируйте его.
Используйте очень удобные кисти Subtle Grunge от WeFunction, чтобы добавить шероховатые белые пятна на слой над логотипом.
CMD+Щелкните миниатюру слоя с логотипом, нажмите CMD+Shift+I, чтобы инвертировать выделение и удалить лишнее.
Настройте шероховатый эффект, отрегулировав непрозрачность слоя. Это простое прикосновение придает логотипу старый, изношенный и потрепанный вид подлинного значка, наклейки или эмблемы.