Как в иллюстраторе отзеркалить: Вращение и отражение объектов в Illustrator
Урок как поменять направление линии / отрезка в Illustrator
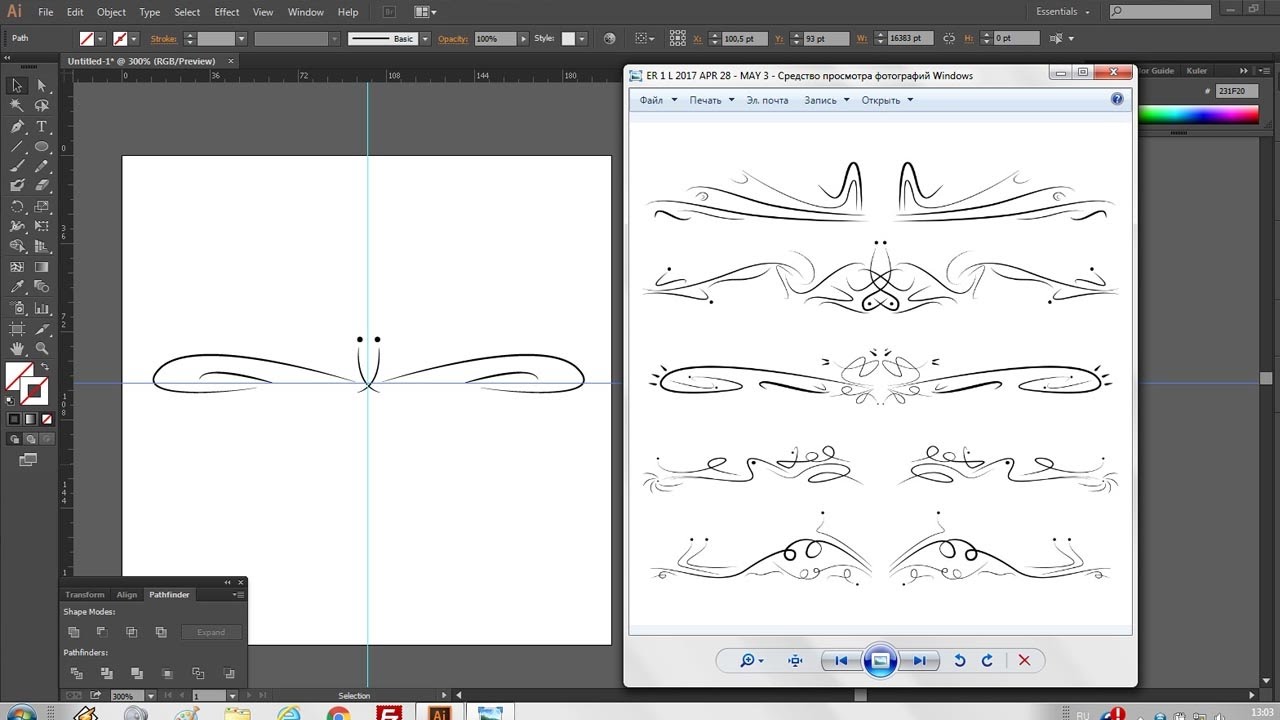
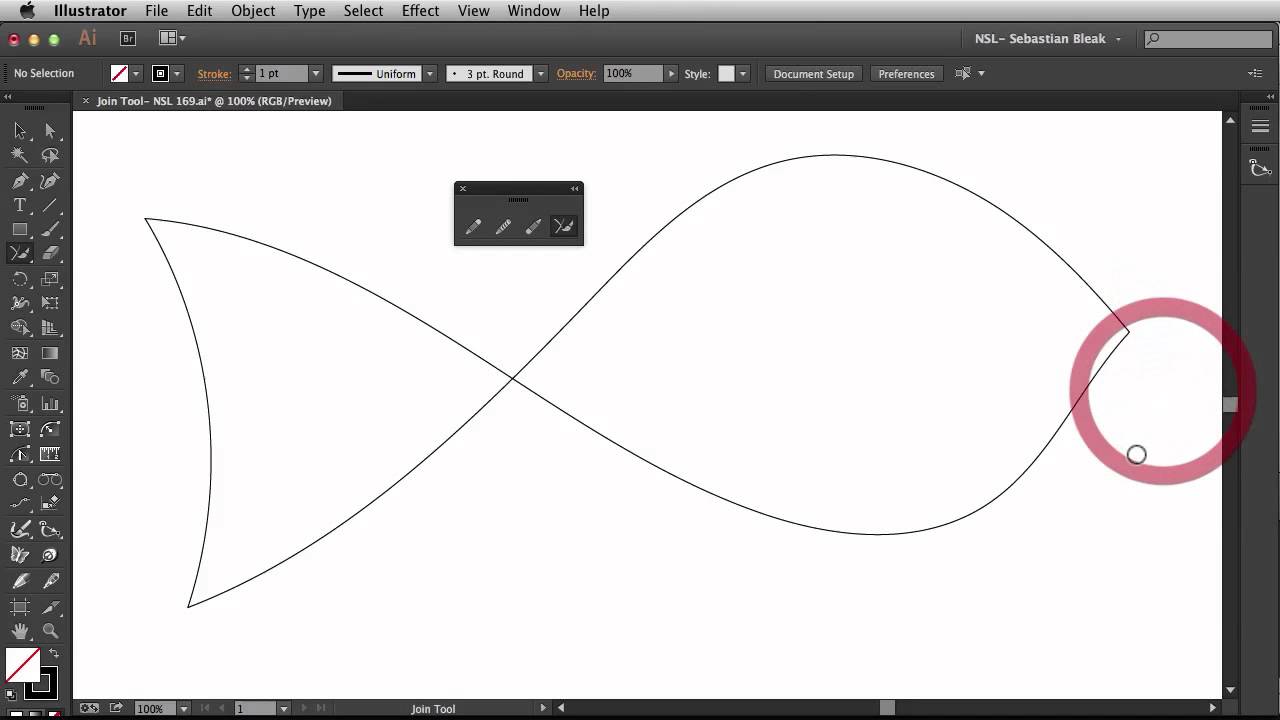
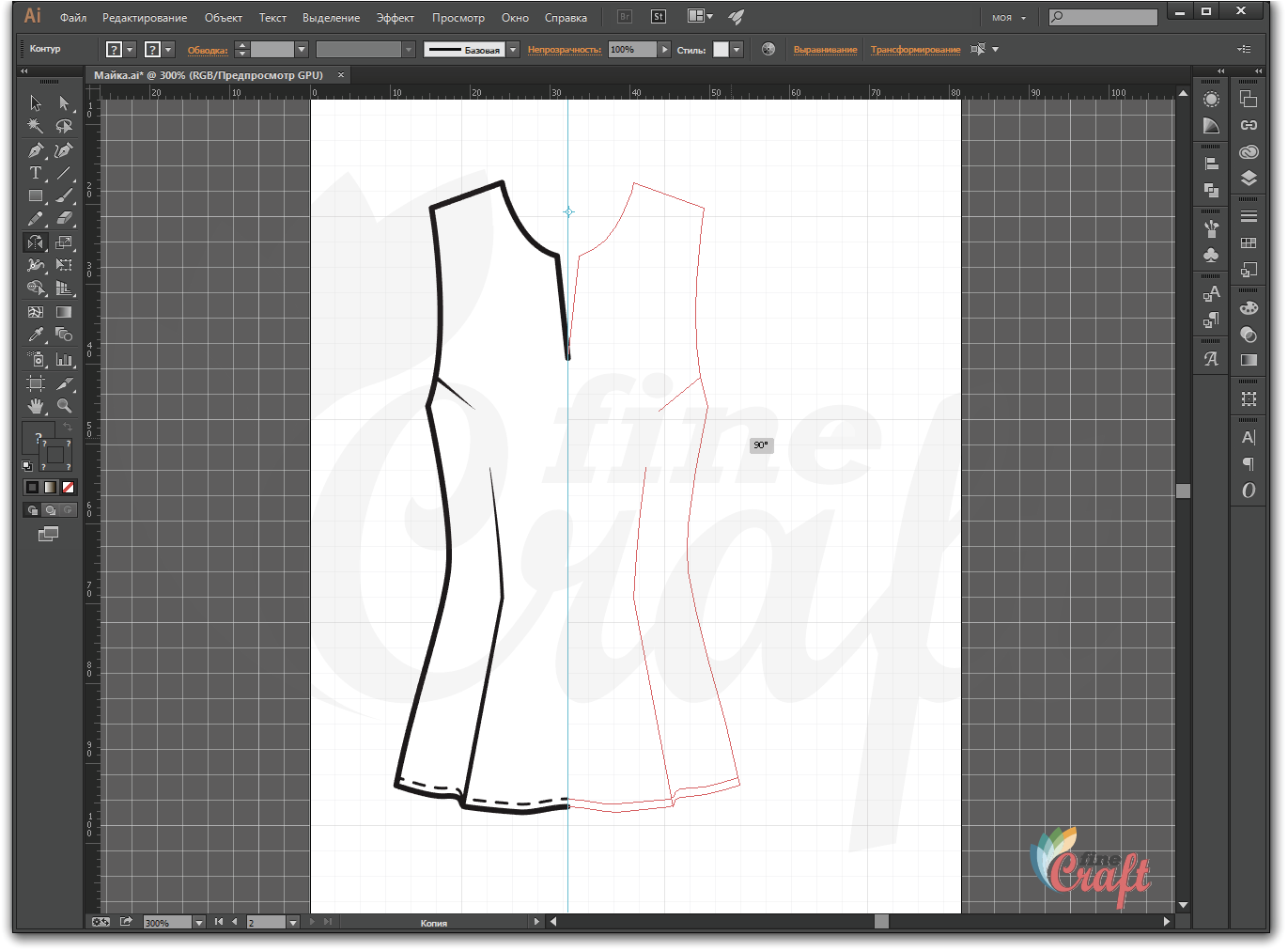
Я рисую иллюстрации своими «неоновыми кистями». Часто хочу сделать симметричный рисунок, нарисовав только одну сторону, отзеркаливание дает искажение второй части рисунка. Из-за чего левая часть отличается от правой. Причина в том, что меняется направление линии снизу вверх или где было начало, теперь конец.(english) I draw illustrations with my «neon brushes.» Often want to make a symmetrical lines, drawing only one side, mirroring provides distortion of the second part of the figure. So left side is different from right side. The reason is that the line changes it’s direction from bottom to top, or where was the beginning, is now over.
Что бы изменить направление линии или отразка нужно:
(english)How to change line direction:
1. Муторный вариант, но я им долго пользовалась, радуясь что придумала путь решения. Нужно создать такую же кисть и изменить в настройках её направление. Тогда пожелав изменить всему рисунку новый цвет у кисти, вам придется группировать элементы с первой кисточкой и им давать новый цвет. И группировать еще набор отзеркаленных линий, применять к ним вторую кисточку с измененным направлением. Итого в файле будет 2 кисти
И группировать еще набор отзеркаленных линий, применять к ним вторую кисточку с измененным направлением. Итого в файле будет 2 кисти
(english) 1. My first but harder idea is to create 2 brushes. And change the direction for second brush. Then I grouped left and right parts separately. I chose first brush for left side, and second brush for right side.
2. Есть еще вариант дорисовать рядом ненужную линию и пером Pen Tool прикоснуться к началу или концу нужного нам отрезка, он автоматически поменяет направление. Ненужный отрезок удалить.
(english) 2. To draw some temporary line and to fix it with Pen Tool. The original line change the direction, then delete the temporary line
3. Более удобный вариант, еще раз убеждаюсь, что программу нужно знать идеально, это облегчает жизнь. Прочитала в интернете, спасибо тем, кто пишут на форумах советы.
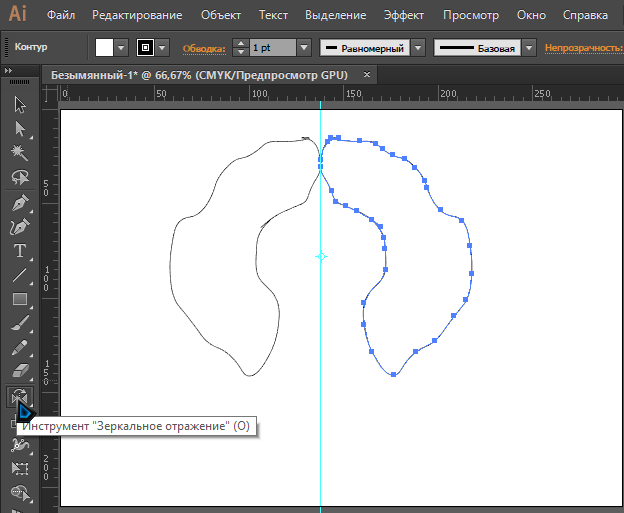
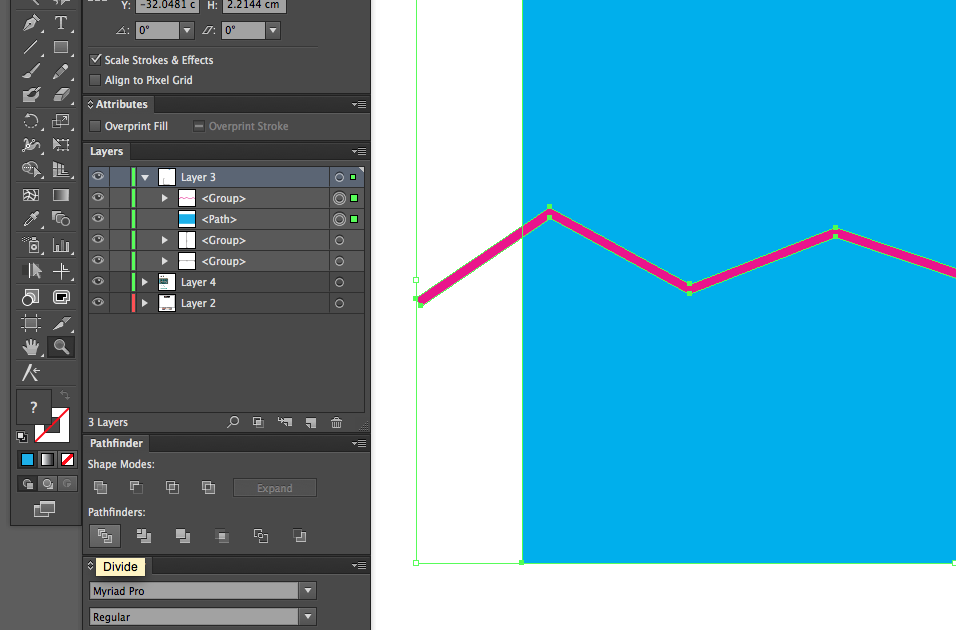
Создать копию первой нужной линии, выбрать вторую отзеркаленную линию вместе с этой копией и нажать ctrl + 8 — произойдет, так называемая оптимизация.
{english) 3. The best decision how to change line direction:
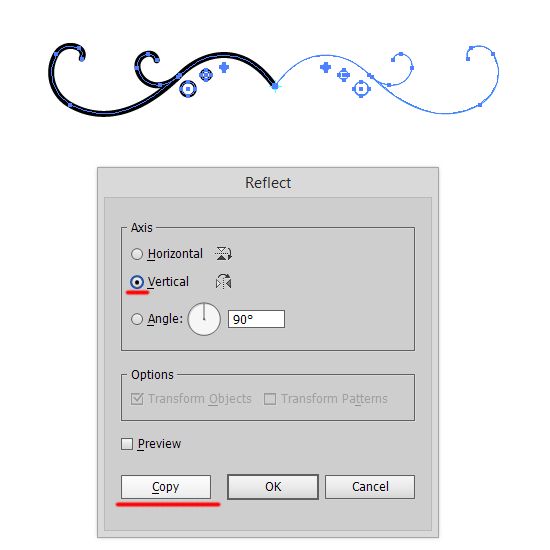
Transform — Reflect (vertical)
we have 2 same linesand used only 1 brush
Вот что в итоге у меня получается =)
here is the result of my work
Krita — бесплатный растровый редактор с открытым кодом
Krita — это растровый графический редактор для рисования с открытым исходным кодом. Приятный момент в том, что она бесплатная, я скачала ее и немного потестировала, а теперь рассказываю про фишки и свои впечатления.
У Криты есть ряд преимуществ, например эта программа доступна для любой операционной системы — Mac, Windows и даже Linux, скачать ее можно с официального сайта. Кстати в Steam есть платная версия с более быстрыми обновлениями, таким образом разработчики монетизируют разработку.
Итак, чем же так хороша Krita? Вот несколько самых интересных и удобных фишек:
Интерфейс
Очень простой, чем-то похож на Photoshop, но не такой монструозный. Все панели можно перемещать и настраивать под себя, сохранять все личные настройки как рабочее пространство. Можно даже создавать отдельные ярлыки для инструментов.
Все панели можно перемещать и настраивать под себя, сохранять все личные настройки как рабочее пространство. Можно даже создавать отдельные ярлыки для инструментов.
Krita включает в себя 3 разных способа сглаживания и стабилизации мазков кисти. Существует даже специальный инструмент Dynamic Brush, который можно настроить под себя.
Всплывающая палитра
Быстрый выбор цвета и кисти, при щелчке правой кнопкой мыши на холсте. Все полностью настраивается и показывает в том числе последние использованные цвета и кисти. Очень удобная вещь при рисовании, похожая штука есть в ArtRage, но в Крите она более продуманная на мой взгляд.
Гибкие настройки для кистей
Можно создавать свои кисти на базе 9 готовых уникальных кистей. Каждая из них имеет большое количество настроек и выполнена с учетом особых потребностей художников. Можно также хранить и организовывать кисти с помощью уникальной системы маркировки Krita.
Создание паттернов
В Крите очень легко создавать бесшовные текстуры — при нажатии «W» во время рисования переключается режим и изображение клонируется вдоль оси x и y. Паттерн можно просматривать в режиме реального времени, после повторного нажатия останется готовый тайл — я от этой функции в восторге.
Менеджер ресурсов
Можно бесплатно добавлять кисти других художников и делиться с сообществом своими кистями. Доступные пакеты кистей можно посмотреть во вкладке «Ресурсы».
Зеркальные инструменты
Быстрое вертикальное и горизонтальное отзеркаливание с инструментами на панели инструментов, есть инструмент Multibrush, позволяющий вращать отзеркаливание, а также добавлять больше осей для эффекта калейдоскопа. В дополнение к зеркальным инструментам есть также опция быстрого зеркального холста, которая позволяет переворачивать холст и проверять наличие проблем в построении. И никаких специальных платных плагинов!
В дополнение к зеркальным инструментам есть также опция быстрого зеркального холста, которая позволяет переворачивать холст и проверять наличие проблем в построении. И никаких специальных платных плагинов!
Управление слоями
Слои могут быть с различными вариантами наложения друг на друга, растровые, векторные, слои-фильтры. Поддерживается вложенность слоев в папки. Прозрачность слоя легко регулируется.
OpenGL Enhanced
Krita использует преимущества OpenGL для некоторых своих операций. С включенным OpenGL заметно ускоренное вращение холста и масштабирование. Холст также будет выглядеть четче при уменьшении.
Поддержка PSD
Крита умееет и открывать и сохранять PSD, что очень удобно, если работать в двух программах одновременно.
Поддержка HDR
Krita — единственное специализированное приложение для рисования, которое позволяет открывать, сохранять, редактировать и создавать HDR изображения. Мне пока не очень понятно это преимущество, но наверняка кому-то это нужно.
Мне пока не очень понятно это преимущество, но наверняка кому-то это нужно.
Поддержка масок и альфа каналов, возможность создания экшенов, автосохранение, помощники рисования, куча гибких настроек почти для всего — перечислять удобные фичи можно очень долго, их тут реально много. Моя отдельная любовь — куча режимов выделения и интересные ластики.
В общем и целом Krita интересный инструмент для рисования. Над ней постоянно работают и внедряют интересные штуки, она полностью совместима с Photoshop, но гораздо лучше заточена именно под рисование. У меня первое впечатление положительное, многие фишки в том же Фотошопе требуют покупки плагинов, а тут идут прямо из коробки. Все можно настроить и подстроить под себя, хотя обилие настроек может быть и минусом — уж слишком их много лично для меня. Если бы редактор был еще и векторный со всеми имеющимися фичами — пользовалась бы непременно, потому что растр я рисую крайне редко. Интересно сравнить Криту с тем же SAI в плане удобства и интересных штук.
А вы пользуетесь Krita?
Как написать в зеркальном отражении на бумаге. Делаем зеркальное отражение фотографий и текста
Когда при работе в MS Word возникает необходимость повернуть текст, далеко не все пользователи знают, как это можно сделать. Для эффективного решения данной задачи следует взглянуть на текст не как на набор букв, а как на объект. Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Тема поворота текста нами уже была рассмотрена ранее, в этой же статье хочется поговорить о том, как в Ворде сделать зеркальное отражение текста. Задача хоть и кажется более сложной, но решается тем же методом и парой дополнительных кликов мышкой.
1. Создайте текстовое поле. Для этого во вкладке
2. Скопируйте текст, который необходимо отразить зеркально (CTRL+C ) и вставьте в текстовое поле (CTRL+V ). Если текст еще на напечатан, введите его непосредственно в текстовое поле.
Если текст еще на напечатан, введите его непосредственно в текстовое поле.
3. Выполните необходимые манипуляции над текстом внутри текстового поля — измените шрифт, размер, цвет и другие важные параметры.
Зеркальное отражение текста
Отразить текст зеркально можно в двух направлениях — относительно вертикальной (сверху вниз) и горизонтальной (слева направо) осей. В обоих случаях сделать это можно с помощью инструментов вкладки
1. Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат» .
2. В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
3. Текст внутри текстового поля будет зеркально отражен.
Сделайте текстовое поле прозрачным, для этого выполните следующие действия:
- Правой кнопкой мышки кликните внутри поля и нажмите на кнопку «Контур» ;
- В выпадающем меню выберите параметр «Нет контура» .

Горизонтальное отражение также можно сделать и вручную. Для этого необходимо просто поменять местами верхнюю и нижнюю грань фигуры текстового поля. То есть, нужно кликнуть по среднему маркеру на верхней грани и потянуть его вниз, расположив под нижней гранью. Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Теперь вы знаете, как зеркально отобразить текст в Word.
В Ворде изо дня в день по всему миру создаётся огромное количество текстовых документов. У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени.
Отражение картинки «зеркально»
Зеркально отобразить рисунок можно с помощью следующих шагов. Изначально вставьте картинку в документ Ворд:
Чтобы отразить изображение нужно:
Горизонтальное отражение рисунка
Бывают ситуации, когда необходимо сменить направление рисунка. В данном случае, необходимо сменить направление дедушки мороза в левую сторону. Чтобы отразить картинку по горизонтали нужно сделать следующее:
Примечание. Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Настройка для зеркального отображения рисунка
Для достижения нужного эффекта во время отражения фото можно настроить все параметры вручную. Кликнув по фото, перейдите во вкладку «Формат».
В окне «Формат рисунка» установите нужный вид «Заготовки», к примеру «Среднее… касание».
Примечание. Отзеркалить фото можно со смещением на несколько пунктов от оригинального рисунка, для этого нужно выбрать вариант «Отражение в 4 пт или 8 пт».
Отзеркалить фото можно со смещением на несколько пунктов от оригинального рисунка, для этого нужно выбрать вариант «Отражение в 4 пт или 8 пт».
Любой сдвиг можно наблюдать даже при открытом активном окне «Формат рисунка». Для этого сдвиньте окно параметров левее или правее от изображения, что находится на листе документа Ворд.
«ЗЕРКАЛЬНОЕ» ПИСЬМО БУКВ.
ВЫЯВЛЕНИЕ, ПРЕДУПРЕЖДЕНИЕ, ИСПРАВЛЕНИЕ.
«Зеркальное» письмо букв – один из видов нарушения письма, в основе которого лежит недостаточная сформированность:
- зрительно-пространственного восприятия и представлений;
- зрительного анализа и синтеза;
- знаний о буквах.
Если ребенок дошкольного возраста до начала обучения грамоте не научился сравнивать предметы по величине и форме, плохо ориентируется в пространственном расположении предметов по отношению к себе и друг другу, то ему сложно будет усвоить и дифференцировать различия оптически сходных букв.
В русском языке 33 буквы, и 23 из них вызывают затруднение из-за свойств зеркальности, а именно:
- Б, В, Г, Е, И, К, Р, С, Ц, Щ, ы, ь, ъ (элементы прописываются справа)
- З, Л, У, Ч, Э, Я (элементы прописываются слева)
«Зеркальное» письмо букв встречается у детей 6-7 лет и выявляется при их обучении письму.
ВЫЯВЛЕНИЕ «ЗЕРКАЛЬНОСТИ» ЗРИТЕЛЬНОГО ВОСПРИЯТИЯ
Рисунок, на котором изображены правильно и зеркально написанные буквы.
Ребенку можно предложить следующие задания:
- В каждой паре букв покажи правильно написанную.
- Придумай и расскажи, как можно переделать неправильную (зеркальную) букву в правильную.
С началом школьного обучения дети с нарушением зрительного восприятия точно так же будут воспроизводить и буквенные знаки. Это говорит об устойчивом характере имеющихся у ребенка трудностей и об общей несформированности пространственных представлений. Поэтому нужно думать не столько об отдельных буквах, сколько о необходимости решения проблемы в целом. И решать ее нужно именно в дошкольном возрасте, не ожидая появления устойчивых нарушений письма, а, стараясь их, по возможности, предупредить.
Поэтому нужно думать не столько об отдельных буквах, сколько о необходимости решения проблемы в целом. И решать ее нужно именно в дошкольном возрасте, не ожидая появления устойчивых нарушений письма, а, стараясь их, по возможности, предупредить.
I. ПОДГОТОВИТЕЛЬНЫЙ ЭТАП
Цель : развитие у ребенка умения ориентироваться
на собственном теле.
- Воспитание четкой дифференциации правой и левой руки.
(Какая рука у тебя правая? А какая левая? В какой руке ты держишь карандаш, ложку?). - Упражнение в безошибочном нахождении правой ноги, правого глаза, левого уха, правой щеки и т. д.
(- Попрыгай на левой ноге. — Положи левую руку на правую щёку.) - Обучение ориентировке в пространстве с точки зрения учета правой и левой стороны.
Ребенку необходимо объяснить, что все те предметы, которые расположены ближе к правой его руке, находятся справа от него, а которые ближе к левой руке – слева.
После этого ребенку задаются вопросы о местонахождении различных предметов. (Шкаф слева или справа от тебя? Твой друг Миша сидит слева или справа от тебя? Почему ты так считаешь?) - Когда ребенок научится безошибочно отвечать на такие вопросы, можно переходить к определению местонахождения предметов по отношению друг к другу.
Например: «Положи тетрадь слева от книги. Сядь справа от Димы».
И только после того, как ребенок усвоит особенности пространственного расположения предметов, он сможет, наконец понять, справа или слева от вертикальной палочки нужно писать горизонтальную палочку и половинку овала в букве «Б».
II. ИГРЫ И УПРАЖНЕНИЯ, НАПРАВЛЕННЫЕ НА ПРЕДУПРЕЖДЕНИЕ и ИСПРАВЛЕНИЕ «ЗЕРКАЛЬНОГО» ПИСЬМА
Цель: освоение понятий «верх», «низ», «право», «лево», «центр». Совершенствование зрительного анализатора.
1. Игра «Виртуальный паук»
Положите перед ребёнком лист с квадратной сеткой. В центре сетки находится «паук» — фишка, которая может перемещаться только по сигналу и только на одну клетку в пределах поля. Начало отсчёта – середина (центр) поля. Даётся сигнал: вверх – вправо – вниз. Ребёнок передвигает свою фишку по листу бумаги, отмечая, где остановился «паук». Постепенно ускоряется темп и увеличивается количество перемещений от 2-3 до 8-10. На последнем этапе ребёнок определяет положение «паука» с закрытыми глазами и называют это место. В результате этой игры чётко и прочно усваиваются понятия верх-низ, вправо-влево, а также дети запоминают названия квадратов.
В центре сетки находится «паук» — фишка, которая может перемещаться только по сигналу и только на одну клетку в пределах поля. Начало отсчёта – середина (центр) поля. Даётся сигнал: вверх – вправо – вниз. Ребёнок передвигает свою фишку по листу бумаги, отмечая, где остановился «паук». Постепенно ускоряется темп и увеличивается количество перемещений от 2-3 до 8-10. На последнем этапе ребёнок определяет положение «паука» с закрытыми глазами и называют это место. В результате этой игры чётко и прочно усваиваются понятия верх-низ, вправо-влево, а также дети запоминают названия квадратов.
2. После такой подготовки ребёнку можно предложить графические диктанты для рисования орнаментов, фигур и букв.
Например, поставить точку на листе клетчатой бумаги и от неё вести карандашом линии по клеточкам под диктовку:
8 клеток вверх, 2 клетки вправо, 3 клетка вниз,2 клетки влево, 3 клетки вверх, 2 клетки вправо, 8 клеток вниз, 2 клетки влево, 3 клетки вверх, 2 клетки влево, 3 клетки вниз, 2 клетки влево.
Если нет ошибок, то получится буква «Н», которую ребёнок штрихует. Таким образом, можно нарисовать любую букву. Эта работа очень нравится детям, хотя она требует концентрации внимания, чёткости выполнения инструкции, сформированного зрительно-пространственного восприятия.
3. Выкладывание букв из палочек с фиксированием внимания на том, в какую сторону направлена буква, где расположены элементы и в каком количестве.
4. Определение букв, написанных на карточках, где представлены как правильные, так и ложные (зеркальные) буквы.
5. Ощупывание картонных букв с закрытыми глазами (игра «Чудесный сундучок»). Необходимо достать букву из сундучка с закрытыми глазами, определить на ощупь, какая буква, назвать её, придумать слова, содержащие эту букву, положить её на стол так, чтобы она отражала верное написание.
6. Определение букв, написанных на спине, руке, на ладони (пальцем медленно проводить контур буквы), в воздухе (с закрытыми и с открытыми глазами).
Для более младших детей можно использовать это упражнение, рисуя вместо букв знакомые им геометрические фигуры (круг, квадрат, треугольник).
7. Нахождение недостающих элементов букв . Игра «Буква сломалась».
8. Обведение букв по трафарету, шаблону, выкладывание контура букв ниточками, семечками, проволокой, палочками; рисование букв на асфальте, на снегу, на стекле, на песке.
9. Демонстрация букв в разном положении.
10. Предъявление букв разного шрифта: печатные, прописные, строчные, стилизованные.
11. Игра «Морской бой». Правила этой игры известны всем. В данном случае для «координатной сетки» берутся буквы и заглавные, и строчные.
12. Поиск букв, написанных одна на фоне другой, или «зашумлённых» букв.
13. Реконструирование букв.
Например из буквы Р можно сделать букву В, дорисовав один элемент, а из буквы Н получится буква П, если передвинуть всего одну палочку.
14. Определение букв, которые можно выложить из трёх, четырёх или из двух палочек.
Из трёх палочек – Н, П, И, А, С, К, Ж
Из двух палочек – Т, Л, Х, Г.
Из четырёх – Ш, М
III . ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП
Цель: закрепление образа буквы и её письменного написания.
Письмо смешиваемых букв под диктовку. Буквы диктуются в неопределенной последовательности, чтобы исключить возможность догадки, например: в, в, б, с, б ….
Таким образом, проблема «зеркального» письма существует и требует пристального внимания от педагогов и родителей.
Желаем успеха Вашим детям!
Зам. зав. по УМР МБДОУ детский сад № 13 «Сказка» Агафонова Ю.В.
Инструкция
Для того чтобы напечатать текст с эффектом зеркальных полей, для начала необходимо настроить сами поля. При использовании приложения Word 2007 или 2010 зайдите в главном меню в раздел «Разметка страницы». Кликните по пункту «Поля» и в развернувшемся списке выберите строку «Зеркальное». Если вы хотите поменять размеры полей, выберите нижнюю строчку «Настраиваемые поля». Откроется отдельное окно, где можно изменить значения размера полей.
При использовании приложения Word 2007 или 2010 зайдите в главном меню в раздел «Разметка страницы». Кликните по пункту «Поля» и в развернувшемся списке выберите строку «Зеркальное». Если вы хотите поменять размеры полей, выберите нижнюю строчку «Настраиваемые поля». Откроется отдельное окно, где можно изменить значения размера полей.
Если вы работаете с Word 2003 и более ранними версиями, пройдите по вкладке «Файл», выберите пункт меню «Параметры страницы» и в открывшемся окне введите нужные вам параметры («Зеркальные поля» либо «Брошюра»), после чего нажмите кнопку ОК.
В Word-2007 или 2010 зайдите в раздел «Файл». Здесь в меню слева вы увидите пункт «Печать». Выбрав этот пункт, вы увидите страницу настраивания печати. Здесь вы можете указать количество необходимых вам копий, выбрать принтер, обозначить страницы, которые хотите печатать, а также выбрать вид печати – одностороннюю или двустороннюю. Вторая может потребовать ручной подачи листов в принтер. В поле рядом с меню печати вы увидите, каким будет ваш документ в виде.
В Word-2003 и более ранних версиях нажмите на значок принтера на панели управления (быстрая печать) либо во вкладке «Файл» выберите строку «Печать». В открывшемся отдельном окне у вас будет возможность выбрать принтер, количество копий, одностороннюю-двустороннюю печать и так далее. Для того чтобы просмотреть, как будет выглядеть напечатанный документ, кликните по значку «Предварительный просмотр» на панели управления.
Источники:
- как поменять страницы в word 2003
С появлением цифровых фотоаппаратов и фотопринтеров каждый может напечатать фото на , не выходя из дома. Но все не так просто: существуют определенные правила, которых необходимо придерживаться. Эти правила меняются в зависимости от назначения фотографий.
Инструкция
Сначала несколько правил, предъявляемых к на любые документы . На фото должен быть один человек, который должен в , выражение лица нейтральное. Изображение человека должно соответствовать тому, как он выглядит на данный момент. Допускается съемка в головных уборах, которые не скрывают овал лица, если религиозные убеждения запрещают показываться перед посторонними без головных уборов. Для , постоянно носящих очки, обязательно сниматься в очках без тонированных стекол. При этом линзы должны быть чистыми, а оправа не должна закрывать глаза. Наличие теней на фотографии не допускается.
Допускается съемка в головных уборах, которые не скрывают овал лица, если религиозные убеждения запрещают показываться перед посторонними без головных уборов. Для , постоянно носящих очки, обязательно сниматься в очках без тонированных стекол. При этом линзы должны быть чистыми, а оправа не должна закрывать глаза. Наличие теней на фотографии не допускается.
Фотография на паспорт гражданина Российской Федерации. Фотография должна быть изготовлена в черно-белом изображении. Необходимый размер 35х45 мм. Размер лицевой части головы должен быть равен 11-13 мм (расстояние от подбородка до линии глаз). При этом, поле над головой должно быть 4-6 мм.
Фотография на заграничный паспорт. Размер, как и для паспорта РФ — 35х45 мм, но фотография должна быть . Фото должно быть выполнено на матовой бумаге, с растушевкой. Размер головы от подбородка до макушки должен составлять 25-35 мм. Обратите внимание, что ОВИРы не всегда принимают фотографии, сделанные цифровыми, а не аналоговыми . Это является нарушением закона, т. к. в законодательстве РФ нет ни слова упоминания о запрете на использование цифровых фотографий на заграничный паспорт.
к. в законодательстве РФ нет ни слова упоминания о запрете на использование цифровых фотографий на заграничный паспорт.
Фотография на шенгенскую визу. Фотография должна быть цветной, размером, опять же, 35х45 мм. Высота лица, от корней волос до кончика подбородка должна составлять 32-36мм. Цвет фона зависит от страны, в которую вы собираетесь. Например для Франции обязателен серый или светло-голубой фон.
Видео по теме
Реферат –и одна из самых простых форм письменной работы, в которой не требуется глубокого анализа и изобретения чего-то нового. По сути реферат – это обзор имеющихся данных по достаточно узкой теме и личные выводы автора.
Инструкция
На титульном листе укажите наименование учебного заведения, название темы и вид работы (), учебный предмет, в рамках которого вы пишете эту работу, фамилию и инициалы автора реферата и преподавателя, который будет ее проверять, а также место (город, населенный пункт) и год написания реферата.
Видео по теме
Источники:
- Что такое реферат в 2019
При работе за компьютером нередко возникает потребность распечатать страницу , чтобы информация была под рукой. Это могут быть и важные документы, и интересные веб-страницы.
Вам понадобится
- компьютер;
- принтер;
- бумага.
Инструкция
Подключите к компьютеру или принтер. Чтобы принтер работал, на должны быть установлены его драйвера. Для используйте диск, который шел с ним в комплекте. Убедитесь, что при подключении принтера он распознается операционной системой компьютера или . Убедитесь, что кабель от принтера к компьютеру присоединен, сам принтер включен в розетку, а на нем горит лампочка индикатора. В должен быть картридж с черной краской (если вы будете печатать страницу в черно-белой гамме) или картриджи с цветной краской (если вы собираетесь страницу в цвете). Загрузите нужное количество листов в специальный лоток для бумаги.
Подготовьте страницу к печати. Если вы пользуетесь программой Microsoft Word или другим текстовым редактором, отформатируйте текст и придайте ему желаемый вид. Выставите нужный шрифт и цвет . Когда все готово, нажмите вкладку «Файл» — «Печать». Выполните необходимые настройки: укажите, сколько копий страницы должно быть распечатано, какие именно страницы из документа подлежат печати, выберите или ориентацию листа, укажите и т.д. Запустите печать.
Если вы хотите распечатать изображение, это можно сделать в большинстве графических редакторов, также зайдя во вкладку «Файл» — «Печать», либо нажав на значок печати. Появится «Мастер печати фотографий». Нажмите «Далее», поставьте галочки напротив изображений для печати и опять нажмите «Далее». Программа попросит вас выбрать принтер.
Видео по теме
При работе с электронными документами или поиске информации в сети часто требуется создать твердую копию, т.е. распечатать текст . Настройка принтера и внешнего вида документа производится средствами операционной системы.
Инструкция
Для вывода текст ового файла на печать в меню «Файл» выберите опцию «Печать». Эту команду можно заменить сочетанием горячих клавиш Ctrl+P или нажатием кнопки «Печать» в виде значка принтера на панели инструментов. Появится окно настроек печати.
Если вы используете несколько принтеров (например, сетевой и локальный), в разделе «Принтер» раскройте список «Имя» и отметьте нужное устройство.
Нажмите «Свойства». Во вкладке «Расположение» задайте параметры печати. Вид напечатанного текст а будет зависеть от ориентации листа – «Альбомная» или «Книжная» и от количества страниц на листе. Попробуйте менять эти параметры – внешний вид страницы отобразится в окне предварительного просмотра справа.
Если вы хотите распечатать часть текст а, в разделе «Страницы» укажите нужные номера страниц или выделите фрагмент курсором и установить переключать в положение «Выделенный фрагмент». В разделе «Копии» укажите нужное количество дубликатов напечатанных страниц.
Функция настройки зеркальных полей в документах Microsoft Word — незаменимая опция, особенно если вам нужно распечатать и потом сшить реферат или диплом, или сделать из вашего документа брошюру. Работать с ней не сложнее, чем с любой другой опцией MS Word.
Инструкция

Читайте также…
Камо гильоши: chegr — LiveJournal
Давайте же учиться!
Для рисования такой фигулины в Adobe Illustrator нам понадобится следующий продуктовый набор:
- Сам Иллюстратор.
 Версия некритична.
Версия некритична. - Гениальный бесплатный плагин Mesh Tormentor. Я радовался как ребёнок, когда нашёл его.
- Волшебный скрипт Merge Overlapped Anchors.
- Необязателен, но упрощает работу практичный плагин Round Any Corner. Его функцию можно либо сымитировать двойным смещением контура (об этом ниже), либо полностью заменить платным плагином Xtream Path.
- Пригодится полезнейший скрипт Join Gaps Reasonably. Его функции можно либо заменить кропотливой ручной работой в сочетании в палитрой Pathfinder, либо платным плагином Concatenate.
В оригинальном скрипте было жёстко задана чувствительность, поэтому я его допилил, добавив диалоговое окно.
Скрипты нужно сунуть куда-то вроде C:\Program Files\Adobe\Adobe Illustrator CS3\Presets\Scripts. Плагин нужно бережно положить в C:\Program Files\Adobe\Adobe Illustrator CS3\Plug-ins.
Не забудьте перезагрузиться, потому что Иллюстратор не переподгружает ни то, ни другое, на лету.
Я буду работать на обыкновенной миллиметровой сетке (10 на 10), все настройки и величины задаю жёстко, но если вам это неудобно — можете делать иначе, конечно же. Каждый шаг объясняю и в меру иллюстрирую. Все команды даю на английском языке, потому что я работаю на нём.
У меня заменена стандартная подсветка edges с вырвиглаз-cyan на привычный light blue, увеличены маркеры узлов, не пугайтесь.
Урок рассчитан на тех, кто хочет научиться делать такие штучи.
Очевидно, что запутанные центральные части можно сделать с помощью Mesh Envelope Distort. Такой меш вручную крайне сложно сделать, так как Иллюстратор не даёт нормального контроля над мешами — они не любят smart guides и не всегда внятно понимают привязку к сетке. На глаз — может быть, но аккуратного результата не получится. Мы будем именно чертить. Этот меш набит зигзагообразными пресекающимися линиями, предварительно деформированные с ускорением-замедлением по ходу движения. Итак.
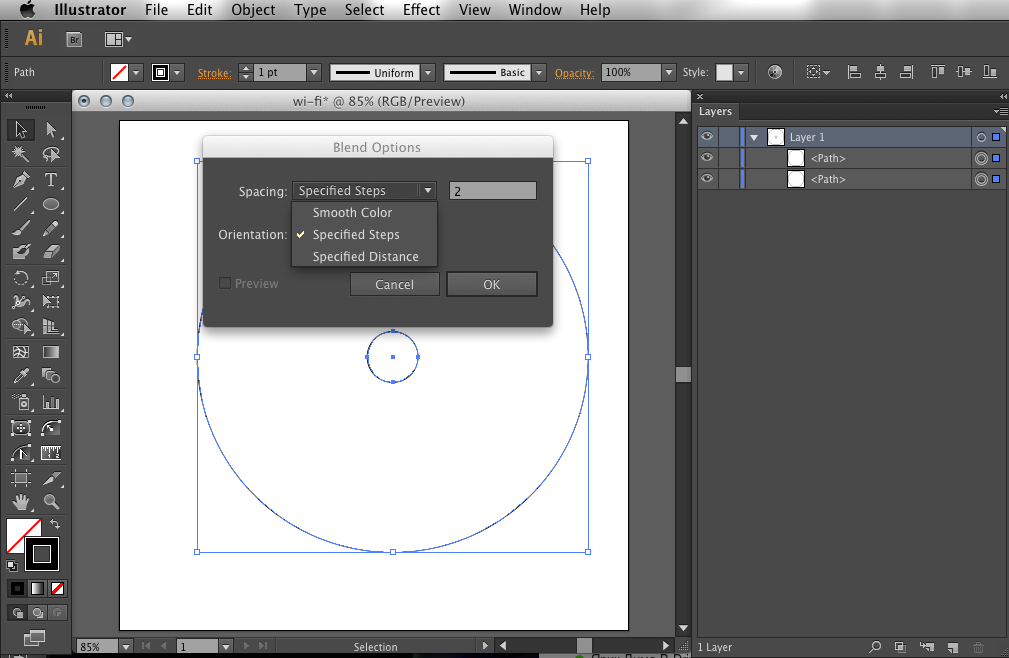
- Рисуем четыре концентрические окружности, с диаметрами 1.
 5, 5, 6 и 12мм. Толщина линий здесь — четверть пункта. Это можно сделать быстрее, тыкая с альтом в предполагаемый центр и вбивая размер в диалоговое окно.
5, 5, 6 и 12мм. Толщина линий здесь — четверть пункта. Это можно сделать быстрее, тыкая с альтом в предполагаемый центр и вбивая размер в диалоговое окно. - Самую маленькую не трогаем. Пятёрочной и шестёрочной вешаем эффект Zig Zag: Size: Absolute 0.25mm; 2 Ridges per; Smooth.
Не снимая выделения, вешаем эффект Transform: Rotate: 30.
Делаем Expand appearance и Ungroup. - У внешней окружности волнистость несинусоидальная, более округлая, поэтому её будем делать по другому.
Рисуем ещё одну окружность диаметром 6мм и сдвигаем её относительно центра на 5мм выше. Делаем дубликат и вешаем зеркально вниз. - Выделяем оба, выбираем инструмент Rotate, жмём Enter и вбиваем 45, Copy — пара дублируется с поворотом.
- Нажмите дважды Control+D и получите ещё два поворота.
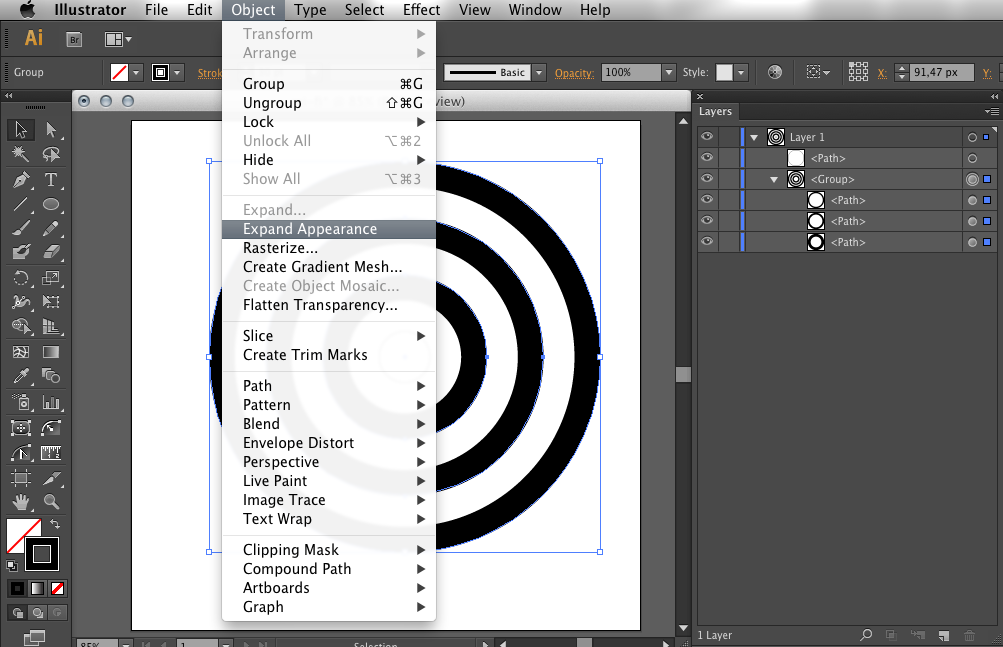
- Выделите все дублированные окружности вместе с самой большой и жамкните Add в палитре Pathfinder.
 Можете сразу сделать это с альтом, либо нажать после Expand, чтобы превратить shape в path.
Можете сразу сделать это с альтом, либо нажать после Expand, чтобы превратить shape в path. - Выделите инструментом Direct selection («белая стрелочка», гыгы) внутренние острые узлы и выполните скрипт Round Any Corner: 0.5mm. Это делается через File > Scripts, если кто не знает. Скрипт не сработает, если вы не превратили shape в path.
Сделайте копию этой линии и переместите её куда-нибудь, она пригодится в конце.
Кругление узлов можно сделать с помощью плагина Xtream Path, если он у вас есть. Кроме того, этот же фокус можно сделать и вручную, штатными средствами (но сейчас не пробуйте). Для этого нужно выделить всю ромашку целиком и повесить эффект Offset path: 1mm, round joins. Потом сверху повесить второй отступ, но уже -1mm. После Expand appearance будет почти то же самое, но на экстремальных точках пути (то есть точках перелома пути у вертикальных и горизонтальных касательных) появятся лишние узлы. В нашем случае они совсем не нужны. Этот практичный трюк хорош тем, что до выполнения сведения оставляет путь живым, а не изменяет его физически.
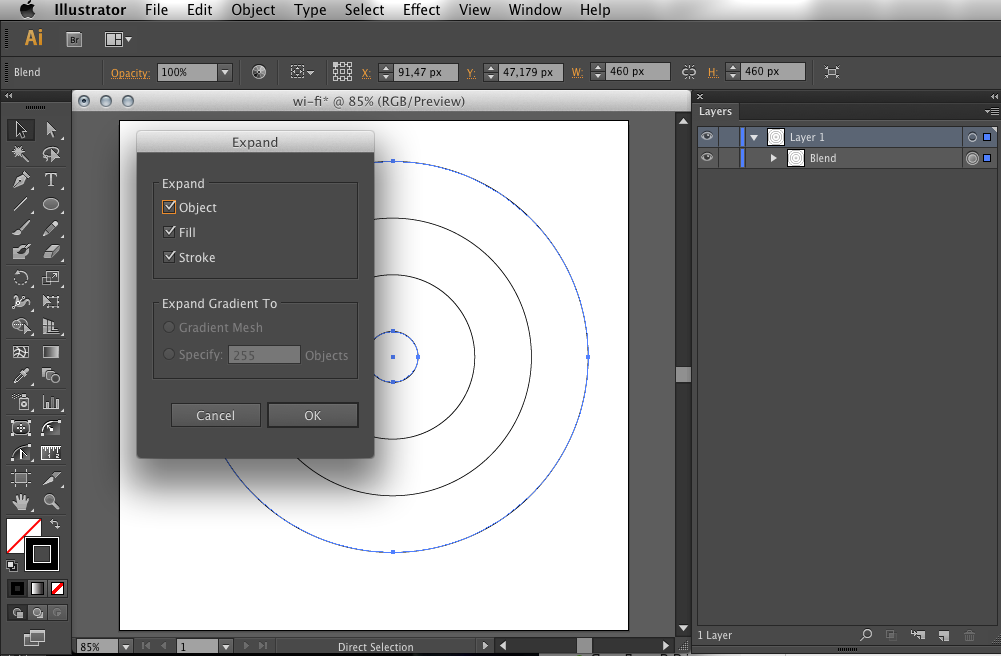
В нашем случае они совсем не нужны. Этот практичный трюк хорош тем, что до выполнения сведения оставляет путь живым, а не изменяет его физически. - Выделите ромашку целиком и сделайте поворот на 45/2 градусов. Получились внешние границы для оболочки искривления волнистой загогулины.
- Выделите две крайние линии и сделайте Compound path любым привычным способом. Повторите для двух внутренних. Выделите обе фигуры и сделайте Shift+X для обмена пустого цвета заливки на цвет линии.
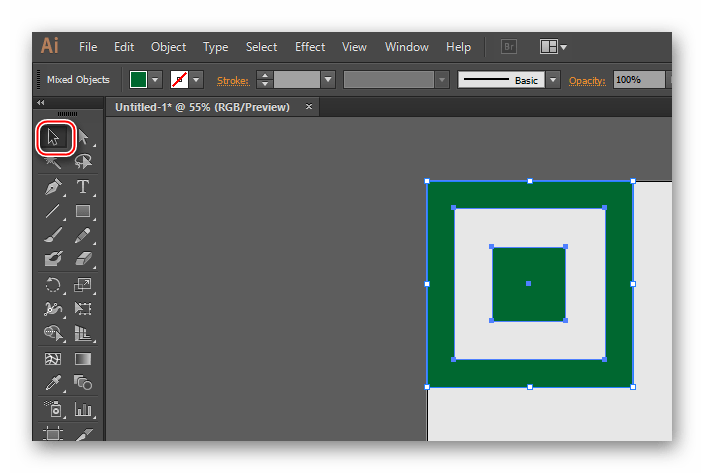
- Розетка получится зеркально-симметричной по двум осям, её можно разделить на 4 повторяющихся сегмента. Вырежем этот сегменты и выкинем остальное.
Рисуем квадрат от центра в правый верхний угол, перекрывающий внешние границы большой фигуры. - Копируем его в буфер, добавляем в выделение бОльшую фигуру и делаем Alt+Intersect в Pathfinder.
- Вставляем квадрат из буфера на то же место (Control+F) и повторяем операцию с маленькой фигурой.

- Выделяем оба огрызка и выполняем скрипт Merge Overlapped Anchors. Молочный зуб даю, что две пары слипшихся точек у вас уйдут. Этот шаг критичен, так как из этих фигур будут сделаны оболочки для искривления, в которых лишние точки приведут с незапланированным искажениям. Это можно сделать и руками, пошевелив все точки, но скрипт быстрее.
- Откройте палитру Mesh Tormentor из меню Window. Помимо всего прочего, этот плагин умеет превращать любую замкнутую кривую в меш, избавляя нас, таким образом, от неполноценных средств контроля точек меша. Но если прямо сейчас попробовать трансмутировать одну из созданных корявок в меш, то узловые точки распределятся не так, как ожидается, плюс появятся лишние. Я предположил, что это происходит из-за неверной стартовой точки и попробовал переназначить её скриптом Start Anchor (здесь невыложенного), но увы, ничего не получилось. Поэтому я быстро нашёл альтернативное решение.
Выделите линейные сегменты у обоих фигур и удалите их.
- Соедините сегменты вручную заново; можете пером, можете командой Control+J при выделенной паре узлов. Теперь фигуры превратятся в правильные меши. Выделите обе и жамкните кнопку Create one cell mesh, based on path на ранее открытой палитре.
- Теперь рисуем линию, которой будет набит конверт. Я её сделаю несколько избыточным способом; изначально он позволил мне отрегулировать характер линии. Нарисуйте горизонтальный отрезок длиной 24мм.
- Примените к нему эффект Zig Zag: Size: Absolute 4mm; 3 Ridges per; Smooth.
- Сделайте шесть копий со сдвигом 2мм; гребёнка в середине замкнётся. Сделайте Expand appearance и Ungroup.
- Точно нарисуйте прямоугольник вокруг повторяющейся части орнамента и положите его на задний фон. Включите Smart Guides и выключите привязку к сетке (они в паре не дружат).
- Поочерёдно выделите пути, пересекающиеся с прямоугольником и почикайте ножницами в точках пересечения этих линий с границей прямоугольника.

Можно, конечно, сделать и автоматически, через палитру Pathfinder, через Divide, например, но тогда появятся лишние точки на пересечениях и при последующем искажении там вылезут изломы. - Выкиньте всё срезанное и оставьте только повторяющийся элемент.
Если Smart guides вас бесят — самое время их выключить и вернуть привязку к сетке. - Нарисуйте невидимый прямоугольник (в смысле — без заливки и обводки) ровно по размеру сегмента и положите его на задний план.
- Выделите этот бутерброд, откройте палитру Brushes и перетащите его туда. Выберите в диалоговом окне Pattern brush, далее настройки по умолчанию.
Невидимая рамка, если кто не в курсе, ограничивает повторяющийся сегмент кисти; несмотря на то, что линии уже обрезаны, Иллюстратор будет стыковать сегменты не по крайним точкам пути, а по видимому контуру контура, то есть с маленьким зазором. Удалите бутерброд, он больше не нужен. - Нарисуйте вертикальный отрезок длиной 8мм и примените к нему созданную кисть.

На этом шаге я случайно переключился на первый вариант кисти, где контур был толщиной 0.05mm, поэтому на моих картинках далее всё немного тоньше. - Сверху нарисуйте пером хитрый прямоугольник с одиночными усами в крайних точках: длиной 5мм сверху и 1мм снизу; горизонтальных усов не надо.
- Выделите бутерброд и сделайте Object > Envelope Distort > Make with Top Object (Control+Alt+C).
- Сделайте Expand, разгрупируйте (до упора, там несколько вложенных групп), выкиньте пустой путь в середине.
- Готово, сегмент для последней деформации готов. В том кусочке, который был сделан ранее, умещается 4 таких фрагмента, зеркально повторяясь. Сделайте три копии с отражением.
- Теперь надо соединить все разрозненные части в цельные линии. Полностью автоматически это сделать не получится, но упростить работу можно. Выделите последовательно сегменты самой правой кривой и выполните скрипт Join Gaps Reasonably с шагом 0.
 5, он соединит смежные точки. Прямой участок, соединяющий концы, удалите вручную (уже потом, копаясь в скрипте, я выяснил, что замыкание пути тоже легко отключается исправление значения одной переменной). Тот же фокус может сделать платный плагин Concatenate.
5, он соединит смежные точки. Прямой участок, соединяющий концы, удалите вручную (уже потом, копаясь в скрипте, я выяснил, что замыкание пути тоже легко отключается исправление значения одной переменной). Тот же фокус может сделать платный плагин Concatenate. - Повторите то же самое для следующих двух кривых участков. Левую половину делать не надо, она симметрична правой.
Чтобы не выделять эти запчасти вручную, выделите только три правые уже целые кривые, с шифтом нарисуйте рамку вокруг рисунка, и удалите сегменты, попавшие в инвертированное выделение. - Сделайте дубликат правых кривых и отразите по горизонтали.
- Выделите все получившиеся кривые, перенесите их на задний план документа (Control+Shift+[) и скопируйте в буфер. Добавьте к выделению большой меш и выполните Object > Envelope Distort > Make with Top Object (Control+Alt+C).
- Вставьте из буфера на прежнее место, на задний план (Control+B) скопированные ранее кривые и отчекрыжьте верхнюю половину.

- Добавьте к выделению маленький меш и повторите команду искажения верхним объектом.
- Сделайте три копии и отзеркальте их на нужные места.
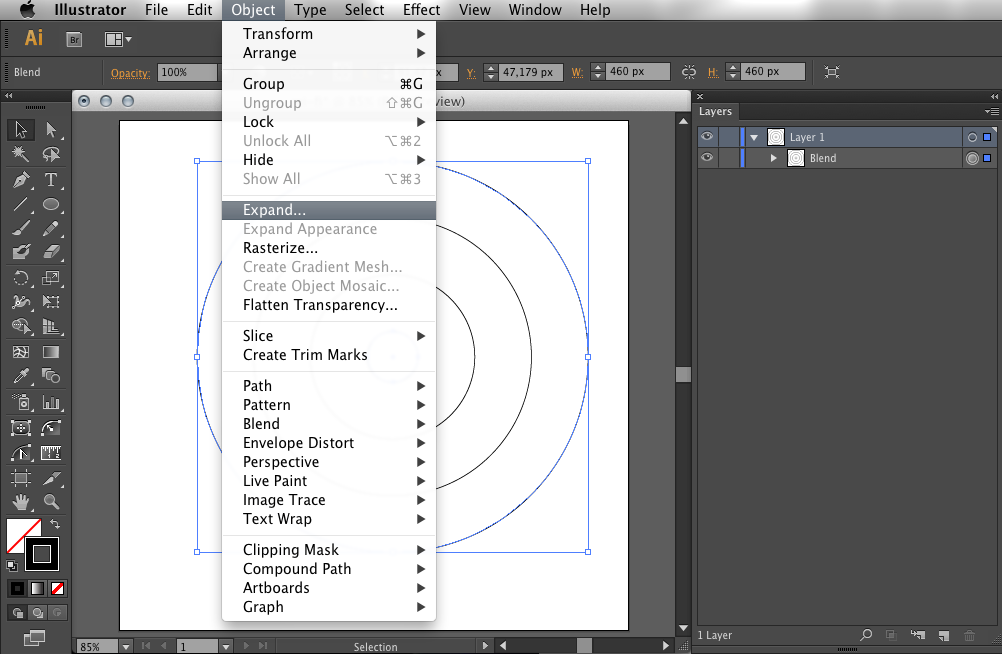
- Выполняем Expand, но пока не разгрупировывайте.
- Разгрупировываем внешний орнамент. Далее сложнее — нужно опять выделить последовательные сегменты. Окончательный результат будет состоять из двух симметричных переплетённых путей, поэтому щёлкать придётся долго и внимательно следить. Мне помогало оттаскивание выделенной части в сторону для поиска конца кривой на чистом фоне. Потом я отменял перемещение и продолжал щёлкать. После смыкания концов выполните скрипт Join Gaps Reasonably с шагом 0.5. Удалите требуху — обратите выделение рамкой и исключите внутренний орнамент — для этого его и не надо было разгруппировывать шагом ранее.
- Делаем копию и отражаем на месте по любой из осей.
- Повторяем операцию для маленького орнамента. В отличие от большого, у маленького все кривые отдельные, дважды круг не делают.
 Чувствительность скрипта Join Gaps Reasonably надо уменьшить до 0.25, иначе слипнутся плотно стоящие точки ближе к центру. После склеивания всех частей прогоните весь орнамент через скрипт Merge Overlapped Anchors — такие маленькие объекты меш искажает неидеально, стыки получаются довольно большие, и предыдущий скрипт не всегда склеивает концы в одиночный узел.
Чувствительность скрипта Join Gaps Reasonably надо уменьшить до 0.25, иначе слипнутся плотно стоящие точки ближе к центру. После склеивания всех частей прогоните весь орнамент через скрипт Merge Overlapped Anchors — такие маленькие объекты меш искажает неидеально, стыки получаются довольно большие, и предыдущий скрипт не всегда склеивает концы в одиночный узел. - Нарисуйте в центре окружность диаметром 5.5мм, и примените к ней Zig Zag: Size: Absolute 0.25mm; 2 Ridges per; Smooth. Доверните, применив Tranform: Rotate: 30.
- Возьмите отложенную ранее копию внешнего контура и наколдуйте ей Offset Path: 0.25mm.
- В середину воткните маленькую окружность диаметром 0.75мм, к которой примените эффект Pucker & Bloat: 75%.
Вторую розетку мы будем чертить попозже.
Есть ли вопросы из зала?
Как отразить и повторить объекты в Illustrator
youtube.com/embed/ZNkZha0-V30″ frameborder=»0″ allowfullscreen=»»/>
Вы когда-нибудь искали быстрый способ отразить или размножить объекты в Illustrator? Узнайте все, что вам нужно знать о функциях повторения, создавая простую мандалу в Illustrator. ► Загрузите неограниченное количество надстроек Illustrator: https://elements.envato.com/add-ons/compatible-with-adobe-illustrator?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
Загрузите ресурсы, использованные в этом видео:
• Illustrator Ink Brush: https://elements.envato.com/shaky-inks-for-adobe-illustrator-C4VEGM?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
• Музыка: https://elements.envato.com/indian-advertising-4WD59KM?utm_campaign =yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
Вот что вы узнаете:
00:50 Как настроить новый документ
04:19 Как зеркально отразить объект в Illustrator с помощью функции Repeat-Mirror
13:11 Как повторить фигуры в круге с помощью функции Repeat-Radial
14:14 Как для создания повторяющегося узора в Illustrator с помощью функции Repeat-Grid
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements. envato.com?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
envato.com?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
Узнайте больше о том, как отразить и повторить объекты в Illustrator на Envato Tuts+: https://design.tutsplus.com/tutorials/how-to-mirror-and-repeat-objects-in-illustrator–cms-36608?utm_campaign= yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Envato Tuts+
Откройте для себя бесплатные практические руководства и онлайн-курсы.Создайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с элементами Envato: https://elements. envato.com?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=описание
envato.com?utm_campaign=yt_tutsplus_ZNkZha0-V30&utm_medium=referral&utm_source=youtube.com&utm_content=описание
► Подпишитесь на Envato Tuts+ на YouTube: https://www.youtube.com/tutsplus
► Подпишитесь на Envato Tuts+ в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts+ на Facebook: https://www .facebook.com/tutsplus
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
источник
Как создать или отразить объект в Adobe Illustrator
Adobe Illustrator может стать отличным вариантом для создания креативных дизайнов.Поэтому, если вам нужно применить определенный эффект к любому из ваших графических произведений, мы рекомендуем вам прочитать эту статью, потому что здесь мы научим вас создавать или создавать эффект отражения объекта в Adobe Illustrator.
Что такое Adobe Illustrator?
Adobe Illustrator — приложение, созданное для дизайнеров графических элементов. Этот инструмент широко известен в сфере цифрового искусства и имеет долгую историю, которая насчитывает уже более тридцати лет.
С момента своего создания Adobe Illustrator представил хороший набор инструментов дизайна , а также различные версии, доступные для Windows и MAC OS.
Для чего используется Adobe Illustrator?
Adobe Illustrator имеет различные функции, связанные с векторизацией изображений и иллюстраций. В этом смысле пользователи могут создавать векторные рисунки, использовать длинный список шрифтов с различными стилями, применять поворот, изменять размер и добавлять эффекты.
Кроме того, Adobe Illustrator позволяет создавать фигуру с глубиной и создавать графические элементы с четкими и привлекательными линиями в зависимости от уровня творчества дизайнера.
Как создать или отразить объект в Adobe Illustrator
Чтобы создать эффект отражения объекта в Adobe Illustrator, мы рекомендуем очень простую технику, которая станет одним из ваших лучших союзников при разработке изображений, как мы объясним ниже.
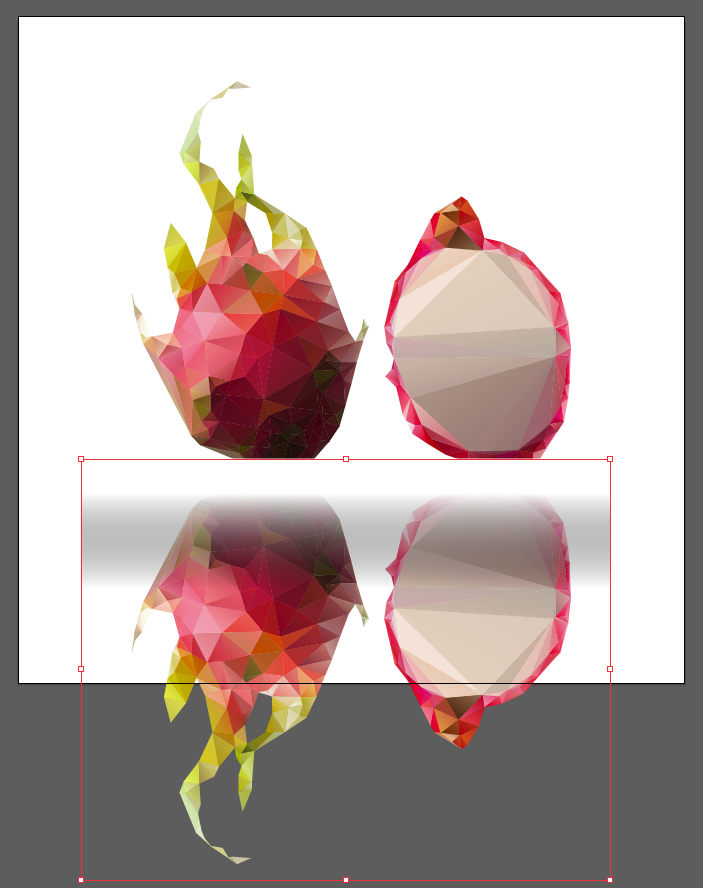
Что такое рефлекторный эффект?
Эффект отражения заключается в создании дубликата изображения, связанного с невидимой осью. Этот эффект можно применить в различных программах графического дизайна , например , чтобы добавить больше качества и реализма изображению с помощью определенных инструментов преобразования и элементов управления, которые создают отражение объектов.
Действия по созданию или зеркалированию объекта
Если вы хотите создать или дублировать объект с помощью Adobe Illustrator, вы должны воспользоваться инструментами, предлагаемыми этим приложением, такими как создание символа, отражение и эффект преобразования .
Использовать параметры символа
Прежде всего, вам необходимо преобразовать объект в символ, нажав кнопку «Новый символ», которую вы найдете во вкладке «Символы». Когда откроется окно «Параметры символа», вам нужно будет ввести имя для идентификации символа и нажать кнопку «ОК».
Используйте рефлекторный инструмент
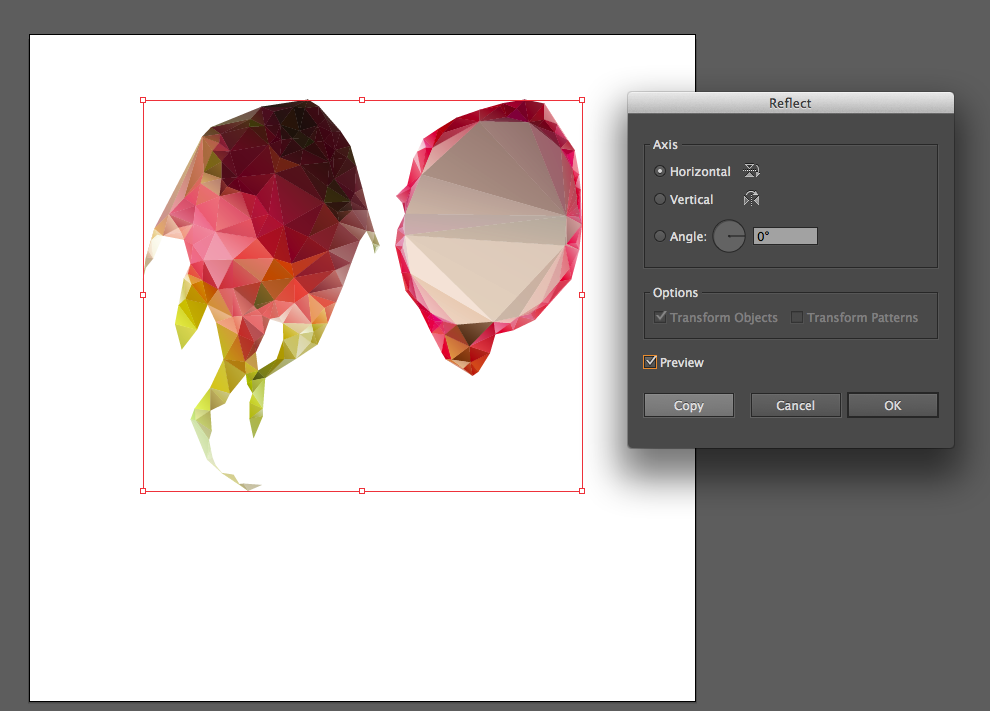
После создания символа необходимо продублировать символ . Для этого найдите меню, нажмите «Объект», затем выберите «Преобразование», затем «Отражение».
В новом окне «Отражение» вы найдете параметры для определения оси, преобразования объектов и узоров. Выберите только опцию «Горизонтально» для оси и нажмите кнопку «ОК», чтобы применить изменения.
Почему я должен преобразовывать свое изображение или объект в символ?
Как правило, некоторые пользователи используют его для дублирования объекта, размещения нового изображения под ним, а затем применения преобразования отражения для горизонтальной оси .Таким образом получается отражение объекта, но могут быть недостатки, если вы вносите изменения в исходный объект, потому что вам нужно снова изменить отражение.
Чтобы избежать этой проблемы, лучше создать символ, потому что это позволит нам воспроизвести изменения во всех его экземплярах. Кроме того, можно добавлять различные фильтры и применять вариации к объекту, изменять цвет, модифицировать рисунок, формы и содержание.
Кроме того, можно добавлять различные фильтры и применять вариации к объекту, изменять цвет, модифицировать рисунок, формы и содержание.
Альтернатива для создания эффекта отражения в Adobe Illustrator
Adobe Illustrator также предлагает эффект «преобразования» для отражения объекта .Использовать этот эффект очень просто, просто зайдите в меню, нажмите «Эффект», найдите «Искажение и преобразование» и выберите «Трансформировать».
Вы увидите новое окно с несколькими разделами. Активируйте опцию «Предварительный просмотр», напишите значение 1 в «Копии», добавьте значение, аналогичное размеру объекта, в опции «Вертикально» в разделе «Перемещение», активируйте опцию «Отразить Y» и нажмите на кнопку «ОК». » кнопка. Вы также можете создать тени, если хотите, чтобы преобразовать результат эффекта отражения.
Как сделать зеркальный эффект в Illustrator?
Выберите объект для отражения.
- Чтобы отразить объект вокруг центральной точки объекта, выберите «Объект» > «Трансформировать» > «Отражение » или дважды щелкните инструмент «Отражение » .

- Чтобы отразить объект вокруг другой контрольной точки, щелкните, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), в любом месте окна документа.
Нажмите, чтобы увидеть полный ответ
Еще вопрос, как сделать стекло в Illustrator?
Создание эффекта стеклянного окна в Illustrator
- Поиск эффекта.Найдите встроенный в Illustrator эффект «Стекло», щелкнув меню «Эффект» и выбрав «Искажение». «Стекло» — это один из вариантов в разделе «Искажение». Откроется второе окно для предварительного просмотра эффекта на выбранном объекте.
- Создание вручную.
- Использование.
- Сопутствующие эффекты.
Аналогично, как создать источник света в Illustrator? 9. Добавьте источник света и отражения от поверхности в Adobe Illustrator
- На панели «Слои» добавьте новый слой с именем «Источник» и скройте все остальные слои, кроме фона.
- Выберите инструмент «Прямоугольник» в левом меню, чтобы создать прямоугольник в исходном слое, который покрывает фигуру.

- Перейдите на панель Grading справа и выберите градиентную заливку «Fade to black».
Аналогичным образом, как отразить текст на пути в Illustrator?
Для переверните направление текста вдоль пути , перетащите скобку по пути . Либо выберите Введите > Введите по пути > Введите по пути Параметры, выберите Отразить и нажмите OK.
Есть ли в Illustrator инструмент «Зеркало»?
Используйте инструмент Reflect для создания зеркального изображения в Illustrator . Выберите «Объект», «Преобразование», затем « Отразить ». Выберите опцию «Вертикально» для отражения слева направо . Выберите параметр «Горизонтальный» для отражения сверху вниз . Нажмите «ОК». Изображение выглядит так, как оно выглядело бы в зеркале .
Зеркальное рисование в реальном времени в Illustrator
Некоторые графические и 3D-редакторы имеют функцию рисования в зеркальном отображении, позволяющую рисовать одновременно с обеих сторон одной или нескольких осей симметрии. К сожалению, Adobe Illustrator не имеет этой функции, хотя это очень мощное и многофункциональное приложение. Однако мы можем реализовать живое зеркальное рисование в Illustrator, используя только его основные функции. Как это сделать, вы узнаете, прочитав сегодняшнюю статью.
К сожалению, Adobe Illustrator не имеет этой функции, хотя это очень мощное и многофункциональное приложение. Однако мы можем реализовать живое зеркальное рисование в Illustrator, используя только его основные функции. Как это сделать, вы узнаете, прочитав сегодняшнюю статью.
Детали учебника
Окончательное изображение
Как всегда, это финальное изображение, которое мы будем создавать:
Создайте шаблон для живого зеркального рисования
Шаг 1
Откройте Adobe Illustrator и создайте новый документ (Файл > Создать) .Размеры монтажной области и цветовой режим нового документа зависят только от ваших предпочтений. Возьмите Rectangle Tool (M) и создайте прямоугольник размером больше, чем размер монтажной области. Цвета обводки прямоугольника не имеют значения, но вам нужно установить заливку на 0, чтобы увидеть предварительный просмотр зеркального изображения.
Шаг 2
Включите линейки (Command/Ctrl+R) и создайте горизонтальные и вертикальные направляющие, перетаскивая их с соответствующих линеек. Направляющие должны проходить через центр созданного прямоугольника.
Направляющие должны проходить через центр созданного прямоугольника.
Нет необходимости создавать направляющие, так как они просто показывают положение осей симметрии. В основном мы их настроили для собственного удобства.
Шаг 3
Создать случайный объект на монтажной области. Я создал стрелку, чтобы указать направление пути.
Шаг 4
Выберите весь слой на панели «Слои» .
Теперь переходим Эффект > Исказить и трансформировать > Трансформировать… и в диалоговом окне указать ось симметрии и количество копий равное 1.Для визуального контроля над ситуацией отметьте опцию Preview и нажмите OK.
Ваш шаблон готов, можно приступать к рисованию.
Чертеж живого зеркала
Шаг 5
Отключаем видимость созданного объекта (в моем случае это стрелка) в панели слоев .
Шаг 6
Теперь выберите любой из инструментов рисования, например Paint Brush Tool (B) , и создайте путь.
Как видите, у нас есть прямая симметрия относительно горизонтальной оси.При этом можно рисовать по обе стороны от оси симметрии.
К сожалению, у этого метода есть два недостатка, о которых я, конечно же, должен вас предупредить. При пересечении оси симметрии связь созданного пути с его зеркальной копией отсутствует.
Путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если вы, конечно, этого не планируете.
Также нельзя рисовать за пределами прямоугольника, созданного на первом шаге, так как это нарушит симметрию всей системы.Вот почему мы создали прямоугольник, который больше монтажной области.
Редактирование шаблона чертежа Live Mirror
Шаг 7
Вы всегда можете сбросить настройки шаблона. Для этого выберите слой с шаблоном и щелкните эффект преобразования на панели оформления (Окно > Внешний вид) . Это откроет диалоговое окно с параметрами эффекта.
Это откроет диалоговое окно с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 8
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив необходимое количество копий и угол поворота.
Но в этом случае помимо симметрии мы получаем еще и поворот относительно точки пересечения осей.
Завершение рисования зеркала
Шаг 9
Теперь нарисуем что-нибудь. Я создал абстрактный дизайн в стиле тонкой полоски от руки.
Когда рисунок будет завершен, выберите весь слой, затем перейдите к Object > Expand Appearance . Зеркальное отражение материализовалось в обычные векторные объекты.
Шаг 10
Вспомогательные элементы, такие как стрелки и прямоугольники, теперь можно удалять.
Сегодня я рассказал вам, как сделать зеркальный рисунок, используя стандартные возможности Adobe Illustrator. Этот метод кажется немного неудобным с некоторыми ограничениями. Обратите внимание, что это не единственный способ сделать зеркальный рисунок.Недавно появился новый плагин MirrorMe для мгновенной симметрии в Adobe Illustrator, который намного удобнее в использовании, да и возможностей у него больше.
Этот метод кажется немного неудобным с некоторыми ограничениями. Обратите внимание, что это не единственный способ сделать зеркальный рисунок.Недавно появился новый плагин MirrorMe для мгновенной симметрии в Adobe Illustrator, который намного удобнее в использовании, да и возможностей у него больше.
Автор: Ярослав Лазунов
Меня зовут Ярослав Лазунов, я графический дизайнер из Украины. Я рада, что наконец-то нашла работу в своей жизни, что могу делиться с вами своими знаниями и экспериментами в своих уроках. Подпишитесь на меня в Twitter или посетите мой блог Vectorboom.com.
Пост Live Mirror Drawing in Illustrator впервые появился на Vectips.
Нарисуйте блестящее косметическое зеркало в Adobe Illustrator
В этом уроке мы создадим красивое зеркало для макияжа, используя в основном оттенки серого и четкие формы для достижения эффекта блестящего металла, также мы будем использовать эффекты размытия по Гауссу и инструмент сетки для лучшего результата.
Шаг 1
Начнем с создания овалов 245 на 296 пикселей и 204 на 257 пикселей с помощью Инструмента «Эллипс» (L).
Шаг 2
Выберите оба овала и используйте палитру Align (Shift + F7) для центрирования по вертикали и горизонтали.
Шаг 3
Переместите меньший овал на 1px вниз и 8px влево.
Шаг 4
Выберите оба овала и в палитре Pathfinder (Shift + Command + F9) нажмите Minus Front.
Шаг 5
Инструментом «Поворот» (R) поверните фигуру на -17 градусов.
Шаг 6
Выделив фигуру, откройте панель «Градиент» (Command + F9). Щелкните градиент оттенков серого по умолчанию и добавьте два ползунка в середине градиента, дважды щелкнув в любом месте между двумя ползунками на цветовой полосе.
Также откройте цветовую панель (F6) и щелкните параметр панели (в правом верхнем углу панели), чтобы убедиться, что в списке выбраны оттенки серого. Назначьте ползункам цвет и расположение: Slide1 Оттенки серого 20% с положением 0%. Slide2 Оттенки серого 48% с местоположением 45%. Slide3 Оттенки серого 8% с местоположением 75%. Slide4 Оттенки серого 48% с местоположением 100%. Угол должен быть 45º с типом Linear.
Slide2 Оттенки серого 48% с местоположением 45%. Slide3 Оттенки серого 8% с местоположением 75%. Slide4 Оттенки серого 48% с местоположением 100%. Угол должен быть 45º с типом Linear.
Шаг 7
Создайте внутри фигуры овал размером 204 на 257 пикселей и поверните его на -17 градусов.Заполните его градиентом (оттенки серого): Slide1 Оттенки серого 0% с Местоположением 40%. Slide2 Оттенки серого 22% с местоположением 100%. Угол должен быть -20º. Добавьте обводку к овалу (Command + F10) с толщиной 1 пт и цветом обводки в оттенках серого 40%.
Шаг 8
Инструментом Pen Tool (P) нарисуйте красные фигуры, как на картинке. Заполните их указанными цветами, затем сотрите штрихи.
Шаг 9
Снова используйте Pen Tool (P), чтобы нарисовать красные фигуры, как на картинке.Заполните его указанными градиентами, затем сотрите штрихи.
Шаг 10
Добавим резкие тени. Нарисуйте красные фигуры, как на картинке, и залейте их оттенками серого 100%, за исключением фигуры 6, которая должна быть заполнена оттенками серого 10%.
Шаг 11
Нарисуйте красные фигуры, как на картинке. Заполните самую большую фигуру оттенками серого 50%, а узкую фигуру — оттенками серого 78%. Создайте овал размером 11 на 17 пикселей и залейте его оттенками серого 90%.Скопируйте и вставьте его в то же место (Command + C и Command + F). Выберите верхний овал и заполните его оттенками серого 20%, сдвиньте его на 3 пикселя вправо и на 2 пикселя вверх. Выделите оба овала и сгруппируйте их.
Шаг 12
Используйте Pen Tool (P) и нарисуйте фигуру, как на картинке (1), залейте ее оттенками серого 65%. Выбрав фигуру, создайте градиентную сетку (Меню > Объект > Создать градиентную сетку) с 2 рядами и 2 столбцами (2). Заполните центральную опорную точку оттенками серого 10% (3).Создайте в центральной опорной точке прямоугольник 3px на 5px и залейте его оттенками серого 100% (4). Сгруппируйте две созданные фигуры и убедитесь, что они размещены в нижней части зеркала.
Шаг 13
Инструментом Pen Tool (P) нарисуйте красные фигуры, как на нижнем рисунке. Заполните его градиентами и цветами, указанными в поле.
Заполните его градиентами и цветами, указанными в поле.
Шаг 14
Инструментом «Эллипс» (L) создайте пять овалов и установите значения, как показано на изображении А. Поместите второй овал на первый овал, выровняйте их по вертикали и горизонтали, затем переместите второй овал на 2 пикселя. вправо (а).Поместите 3-й овал на 2-й овал, затем выровняйте их вправо по горизонтали и к центру по вертикали (b). Поместите 4-й и 5-й овалы точно в центр 3-го овала. Переместите 4-й овал на 1 пиксель вправо (c). Выберите и сгруппируйте их все.
Шаг 15
Создайте семь фигур, как показано в таблице A. Примените соответствующие заливки. Разместите детали в соответствии с образцом, показанным в таблице B, и сгруппируйте их все. Поместите его слева от зеркала (С).
Шаг 16
На этом этапе мы будем работать с инструментом Mesh Tool (Menu > Object > Create Gradient Mesh).Теперь нам нужно создать различные формы, которые составят основу зеркала. Мы собираемся разделить основу на части и работать над каждой фигурой, как показано в таблице А, отдельно.
Мы собираемся разделить основу на части и работать над каждой фигурой, как показано в таблице А, отдельно.
Инструментом «Перо» (P) нарисуйте половину каждой фигуры в шаге 17.
Инструментом «Зеркальное отражение» (O) создайте копию в вертикальном отражении, поместите её рядом с другой фигурой.
Выберите обе фигуры и откройте панель «Выравнивание» (Shift + F7), затем нажмите «Вертикальное выравнивание по центру».
Соедините обе фигуры.Откройте панель Pathfinder (Shift + Command + F9) и нажмите Режимы формы: Объединить.
1 . Инструментом «Прямое выделение» (А) выберите опорную точку, как показано на изображении. Переместите его на 3 пикселя вниз. Вам придется повторить следующий процесс со всеми фигурами, изменив значения.
1-а . Выделите все фигуры и закрасьте их оттенками серого 25%.
2 . Выбрав фигуру, откройте панель инструментов «Сетка градиента» («Меню» > «Объект» > «Создать сетку градиента») и введите следующие значения: Строки = 3 — Столбцы = 4. Остальные значения всегда остаются неизменными (Внешний вид: Плоский – Подсветка: 100%).
Остальные значения всегда остаются неизменными (Внешний вид: Плоский – Подсветка: 100%).
Затем выберите указанные опорные точки, как показано на изображениях, и закрасьте их установленными цветами: 3 . Оттенки серого 65%, 4 . Оттенки серого 10% и 5 . Оттенки серого 0% соответственно.
Шаг 17
Инструментом «Прямоугольник» (T) нарисуйте черные прямоугольники, как показано на картинке. Нарисуйте слишком похожие фигуры, как те, что выбраны на изображении, и залейте их оттенками серого 55%.
Шаг 18
1 . Нарисуйте овал размером 187 на 49 пикселей. Скопируйте и вставьте его в то же место (Command+C и Command+F) и переместите верхний овал на 26 пикселей вверх.
2 . Выделите оба овала, откройте панель Обработка контуров (Shift + Command + F9) и нажмите Минус передний.
3 . Создайте прямоугольник 187 на 25 пикселей, выберите обе фигуры, откройте панель «Выравнивание» (Shift + F7) и отцентрируйте их по вертикали и горизонтали.
4 .Переместите прямоугольник на 25 пикселей вверх.
5 . Выберите обе формы, откройте панель Обработки контуров и нажмите Режимы формы: Объединить.
6 . Нарисуйте овал размером 187 на 49 пикселей. Выберите обе фигуры, снова откройте панель «Выравнивание» и отцентрируйте их по вертикали и горизонтали.
7 . Переместите овал на 25 пикселей вверх. Назначьте заливки, как показано на нижнем изображении. Овал — это градиент: ползунок 1 — оттенки серого 15% с положением 0%, ползунок 2 — оттенки серого 50% с положением 100% и углом 60º.Нижняя форма имеет градиент и угол 0º с линейным типом. Ползунок 1: оттенки серого 50% с местоположением 0%, слайдер 2 с оттенками серого 0% и местоположением 70% и ползунок 3: оттенки серого 50% с местоположением 100%.
Шаг 19
1 . Чтобы создать базовый рефлекс, продублируйте 4-ю и последнюю форму.
2 . Инструментом «Масштаб» (S) увеличьте масштаб на 40% по вертикали.
Инструментом «Масштаб» (S) увеличьте масштаб на 40% по вертикали.
3 . Выберите только нижнюю фигуру, примените масштаб 170% по вертикали и переместите ее на 1 пиксель вниз.
4 . Выделите все, откройте панель «Прозрачность» (Shift+Command+F10), затем нажмите «Непрозрачность» и введите значение 75%.
Шаг 20
Теперь давайте добавим форму и последние детали для базового рефлекса.
1 . Создайте овал размером 33 на 6 пикселей, залейте его оттенками серого, равными 100%. Поместите его под основание и выровняйте их по вертикали.
2 . Выбрав овал, откройте Меню > Эффект > (Эффекты Photoshop) Размытие > Размытие по Гауссу и примените Радиус 5 пикселей.Переместите овал на 3 пикселя вверх.
3 . Поместите овал сзади основания: откройте «Меню» > «Объект» > «Упорядочить» и нажмите «Отправить на задний план» (Shift + Command + [ ).
4 . Выбрать все. Инструментом «Зеркальное отражение» (O) примените рефлекс: горизонтальный. Поместите его в то же место, как показано на нижнем изображении. Выберите базовый рефлекс с формой, созданной на шаге 18, и отправьте все на задний план.
Выбрать все. Инструментом «Зеркальное отражение» (O) примените рефлекс: горизонтальный. Поместите его в то же место, как показано на нижнем изображении. Выберите базовый рефлекс с формой, созданной на шаге 18, и отправьте все на задний план.
Шаг 21
Используйте Pen Tool (P) и Rectangle Tool (R), чтобы создать фигуры, показанные на нижнем изображении.Все фигуры будут заполнены оттенками серого на 100%, но форма 3 имеет прозрачность с непрозрачностью 15%.
Шаг 22
Инструментом Pen Tool (P) нарисуйте 5 красных фигур, как показано на нижнем рисунке. Вы можете увидеть увеличение фигур 1 и 5 в качестве эталона. Примените цвета и градиенты, указанные в таблице. Белая фигура должна идти впереди, потому что она сияет.
Шаг 23
На этом этапе мы собираемся применить к фигурам размытие по Гауссу. Используйте инструмент группового выделения и выберите фигуры: 2, 3, 4, 5, 7 и 9.Откройте панель «Размытие по Гауссу»: Меню > Эффект > (Эффекты Photoshop) Размытие > Размытие по Гауссу.
Примените радиус 3,0 пикселя. Теперь выберите фигуру 6 и примените Gaussian Blur с радиусом 5,0 пикселей. Наконец, выберите фигуры 1 и 8 и примените Gaussian Blur с радиусом 1,5 пикселя.
Шаг 24
Наконец, давайте добавим небольшую деталь. Создайте форму, как показано на изображении, с соответствующими значениями и поместите ее в то же место, что и на изображении.
Окончательное изображение
Это окончательный результат. Я надеюсь, что вам понравилось.
photoshop cs5 скачать бесплатно фотошоп шрифты купить фотошоп cs5
.



 Версия некритична.
Версия некритична. 5, 5, 6 и 12мм. Толщина линий здесь — четверть пункта. Это можно сделать быстрее, тыкая с альтом в предполагаемый центр и вбивая размер в диалоговое окно.
5, 5, 6 и 12мм. Толщина линий здесь — четверть пункта. Это можно сделать быстрее, тыкая с альтом в предполагаемый центр и вбивая размер в диалоговое окно. Можете сразу сделать это с альтом, либо нажать после Expand, чтобы превратить shape в path.
Можете сразу сделать это с альтом, либо нажать после Expand, чтобы превратить shape в path. В нашем случае они совсем не нужны. Этот практичный трюк хорош тем, что до выполнения сведения оставляет путь живым, а не изменяет его физически.
В нашем случае они совсем не нужны. Этот практичный трюк хорош тем, что до выполнения сведения оставляет путь живым, а не изменяет его физически.



 5, он соединит смежные точки. Прямой участок, соединяющий концы, удалите вручную (уже потом, копаясь в скрипте, я выяснил, что замыкание пути тоже легко отключается исправление значения одной переменной). Тот же фокус может сделать платный плагин Concatenate.
5, он соединит смежные точки. Прямой участок, соединяющий концы, удалите вручную (уже потом, копаясь в скрипте, я выяснил, что замыкание пути тоже легко отключается исправление значения одной переменной). Тот же фокус может сделать платный плагин Concatenate.
 Чувствительность скрипта Join Gaps Reasonably надо уменьшить до 0.25, иначе слипнутся плотно стоящие точки ближе к центру. После склеивания всех частей прогоните весь орнамент через скрипт Merge Overlapped Anchors — такие маленькие объекты меш искажает неидеально, стыки получаются довольно большие, и предыдущий скрипт не всегда склеивает концы в одиночный узел.
Чувствительность скрипта Join Gaps Reasonably надо уменьшить до 0.25, иначе слипнутся плотно стоящие точки ближе к центру. После склеивания всех частей прогоните весь орнамент через скрипт Merge Overlapped Anchors — такие маленькие объекты меш искажает неидеально, стыки получаются довольно большие, и предыдущий скрипт не всегда склеивает концы в одиночный узел.
