Как из фотографии сделать рисунок в фотошопе: Как сделать рисунок из фото в фотошопе
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
Данный эффект лучше всего будет смотреться на портретных фотографиях.
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J). Переименовываем дубликат слоя в «Эскиз». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
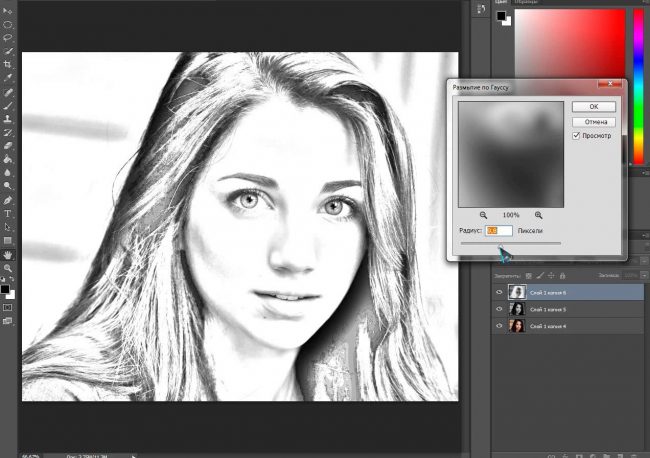
Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».
Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».
В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.
Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).
В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».
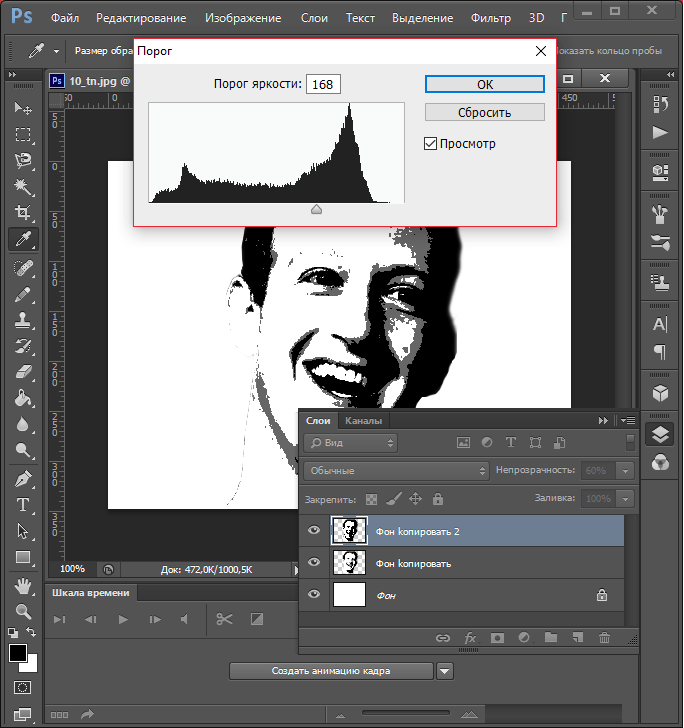
Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».
Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.
В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «1» на Умножение.
Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».
Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.
В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «2» на Умножение.
Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».
Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.
В панели слоев меняем режим наложения слоя «3» на Умножение.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту).
Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.
Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.
Или Экран.
Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.
И финальный результат. Урок «
Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать фото как нарисованное с помощью PhotoShop?
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно – это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой – это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ – это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее – «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее – «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Как сделать фото, нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из фотографии рисунок, используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
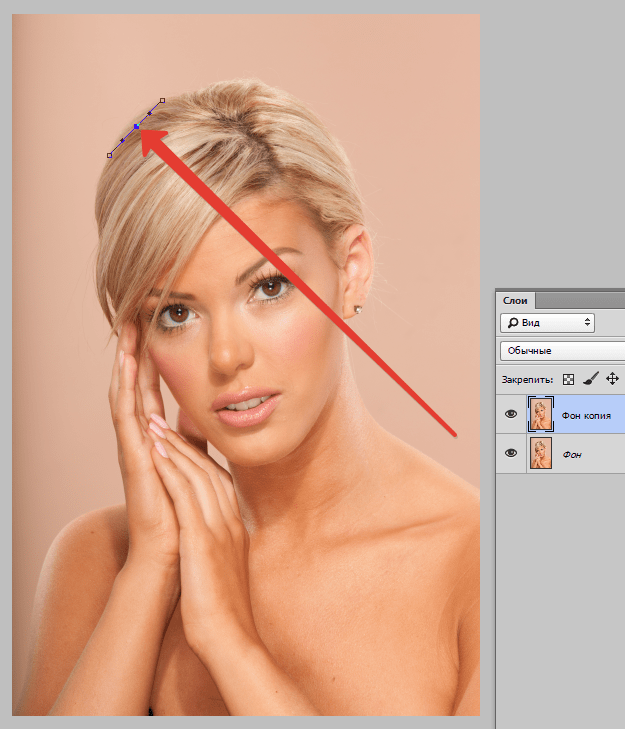
- Открываем нужное изображение в редакторе «Фотошоп».
- Справа находится панель «Слои», в которой пока что отображается только один слой нашего фото – «Фон». Копируем его либо с помощью правой кнопки мышки – «Создать дубликат слоя», либо просто перетянув его вниз на иконку «Создать новый слой». В списке слоёв появится «Фон копия».
- Теперь нужно обесцветить новый слой с помощью верхнего меню «Изображение – Коррекция – Обесцветить». Получаем черно-белое фото.
- После повторяем копирование и снова через верхнее меню проделываем еще одну операц
Как из фото сделать рисунок за 2 шага — видеоинструкция
Привет, ребята на связи Олег Лютов! Сегодняшней темой снова является урок по работе с «фотошопом», а именно как из фото сделать рисунок, с помощью фото редактора.
Причём я покажу целых два метода, при которых получатся разные, но все равно рисунки.
Сразу начну с того, что для противников долгого и нудного чтения в блоге размещено видео с моей личной видеоинструкцией, как сделать рисунок из фото. Можете пролистать статью вниз и просмотреть увлекательный видеоролик по созданию рисунка из фото.
Но, прежде чем начать статью хочу всех мужчин поздравить с наступающим праздником 23 Февраля и пожелать крепкого здоровья и любви. Я, надеюсь, ваши женщины прочитали мою статью, о лучших подарках к 23 Февраля, заказав товар, и он уже в пути к вашему дому.
Кстати, вы также можете заказать товар для своих возлюбленных, прочитав статью, что дарить к 8 Марту. В общем, покупайте, дарите — и, главное, будьте счастливы.
Но, возвращаясь к теме урока, разъясню, что эта публикация обучит даже самого отдалённого от фотошопа пользователя и он также следуя моей видеоинструкции, сможет нарисовать рисунок по фотографии в этой программе.
Как из фото сделать рисунок, простые шаги
Этот урок, в принципе, поможет усовершенствовать (или приобрести) навыки работы в графическом редакторе фотошоп, ну и успешным ученикам удастся порадовать себя мультяшным рисунком в результате обработки собственного, ну или чужого, фото.
Для получения результата потребуется фото и азы работы с фотошопом. Повторюсь, что методов сразу два, и начать стоит именно со второго, так как он намного проще.
Рисунок из фото в фотошоп
Итак, вариант превращения фотографии в мультяшный рисунок вторым методом:
ШАГ 1. Первое, что нужно сделать, открыть сам редактор!
Далее, загрузить любую понравившуюся фотографию через кнопку в верхней панели «Файл» далее жмём пункт «Открыть». Появляется диалоговое окно, где и следует выбрать нужное фото и приступить к обработке.
ШАГ 2. После появления фотографии на экране следует перейти к разделу «слои» на боковой панели, для создания дубликата слоя. Это можно сделать при помощи выбора пункта «создать дубликат слоя…». Его создание является обязательным, иначе никакого эффекта обработка не даст и изображение не преобразуется.
Это можно сделать при помощи выбора пункта «создать дубликат слоя…». Его создание является обязательным, иначе никакого эффекта обработка не даст и изображение не преобразуется.
ШАГ 4. Следующий этап переход во вкладку «фильтры» где во всплывающем окне нужно будет выбрать пункт «галерея фильтров». Программа предоставит доступные фильтры, среди которых нужно будет выбрать именно «очертание края».
ШАГ 5. Потребуется указание следующих параметров:
толщина краёв — 2; интенсивность -1; пастеризация-2.
Собственно говоря, всё! Рисунок становится мультяшным. Далее, его можно будет подредактировать и подобрать фон, как указано на скриншоте ниже.
Как из фото сделать рисунок в фотошопе
Стоит перейти к первому, более сложному варианту превращения фотографии в рисунок:
ШАГ 1.Начальный этап такой же, выбираем нужное фото и переходим к слоям. В данном варианте потребуется уже не дубликат слоя, а создание нового слоя, главное, не перепутать.
В данном варианте потребуется уже не дубликат слоя, а создание нового слоя, главное, не перепутать.
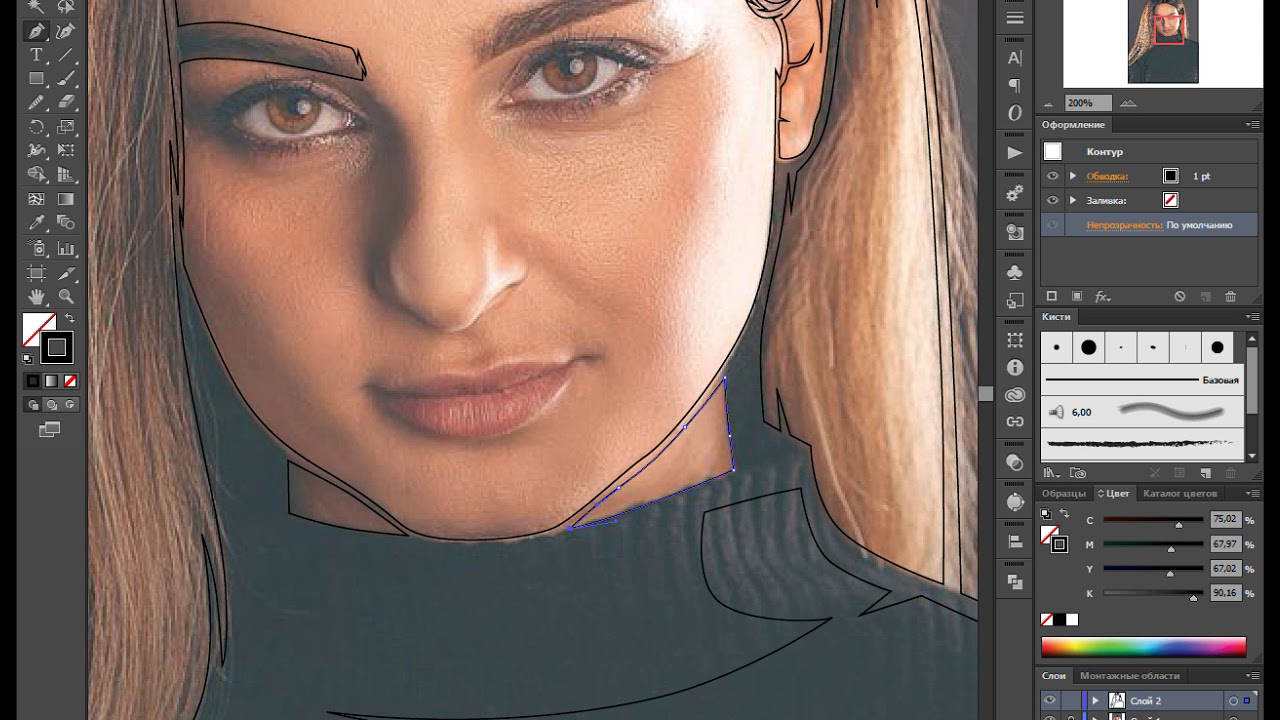
ШАГ 2. Далее, на противоположной боковой панели нужно будет выбрать инструмент — карандаш и установить желаемую толщину линии, я предпочитаю параметр единицы, и на той же панели увеличиваем его.
ШАГ 3. Карандашом нужно будет очертить все контуры требуемых деталей: ушей, глаз, головы, рук и т. д. Главное, проследить за тем, чтобы контур обязательно замыкался.
Когда все контуры обведены, и, главное, замкнуты на панели переходим к слоям и убираем подставку. Кстати, на просвеченном окне хорошо видно надрывы контура.
ШАГ 4. Далее, с помощью «пипетки», инструмента, находящегося недалеко от «карандаша» подбираем цвет требуемых деталей.
ШАГ 5. Определив цвет, нужно будет залить, с помощью инструмента «заливка», контуры в соответствии с желаемыми цветами.
После заливки всех элементов получаем рисунок, сделанный из фото, уже более напоминающий мультяшный кадр. Как и во втором варианте, можно подредактировать рисунок и подобрать любой интересный фон.
Теперь мультяшные рисунки, причём в двух различных вариантах, доступны к созданию любому пользователю фотошопа, прочитавшему эту статью и ознакомившегося с обеими инструкциями.
Если есть желание, можно дополнительно ознакомится с уже упомянутым видео, где более детально видно всю работу. Особенно полезно для новичков.
Видеоинструкция, как сделать рисунок из фото
Вот так просто можно создать рисунок из фото, используя фотошоп.
Теперь, хочется услышать ваше мнение, по поводу этого урока. Может, кто знает способ легче? Напишите мне об этом в комментариях. А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
Как сделать из фотографии рисованную картинку в фотошопе
Как же сделать из обычной фотографии рисованную картину? Как превратить фото в шедевр искусства? Фотография – это конечно хорошо, но многие хотели бы себе повесить на стену свой рисованный портрет или портрет своих родных, либо просто красивый пейзаж. Для этого нам понадобится бесплатная программа Photoshop, которая доступна в сети. Многие хотели бы научиться ею пользоваться без специальных курсов, именно этим мы и занимаемся.
Итак, сначала нужно открыть фотографию, которую Вы решили переделать в картину, размером где-то 800*600 пикселей. Стоит обратить внимание, что чем больше разрешение фото, тем хуже будет картина, т.е. мазки будут меньше видны. Поэтому надо выбирать средний размер. После можете поэкспериментировать, чтоб проверить эту теорию.
Затем надо найти команду Цветовой тон/Насыщенность (Hue/Saturation) в меню Изображение/Коррекция (Image/Adjustments) либо просто нажать Ctrl+U.
В открывшимся окне надо увеличить значение Насыщенности (Saturation) до 50 , что видно на рисунке, далее подтвердить, нажимая на ОК, чтоб получились насыщеннее цвета. Следующим шагом будет – выбрать из меню Фильтр (Filter) команду Галерея фильтров (Filter Gallery).
В появившимся окне надо выбрать Искажение (Distort) и нажать на фильтр Стекло (Glass), как видно на рисунке.В настройках справа там где написано Смягчение и Искажение задаем значение 3 обоим параметрам, в блоке текстура (Texture) выбираем в выпадающем списке команду Холст (Canvas), а где у нас указан Маштаб (Scaling) надо изменить значение на 79%. Но завершать кнопкой ОК пока не стоит.
Затем надо выбрать Создать слой эффектов (New effect layer), который расположен внизу, там, где находится мусорная корзина.
Потом надо нажать на Масляная Живопись, после выбрать фильтр Рисование пальцем (Paint Daubs). Где указан параметр Размер кисти (Brush Size), надо задать 4, а там где написано Резкость (Sharpness) задать 1, а в появившимся списке Тип кисти (Brush Type) надо выбрать значение Простой (Simple).
Где указан параметр Размер кисти (Brush Size), надо задать 4, а там где написано Резкость (Sharpness) задать 1, а в появившимся списке Тип кисти (Brush Type) надо выбрать значение Простой (Simple).
Следующим шагом будет – нажать на значок Создать новый слой эффектов (New effect layer) в нижней части окна. Из перечня надо выбрать набор Мазки кисти (Brush Strokes) и нажать на фильтр Наклонные мазки (Angled Strokes). Для значения Баланс направления (Direction Balance) надо выбрать 46, для другого параметра Длина мазка (Stroke Length) – 3, а там где написано Резкость (Sharpness) выбрать 1. Нажмите на значок Создать слой эффектов (New effect layer) внизу окна. Чтобы добавить текстуру в виде холста, нужно найти и выбрать набор Текстура (Texture) и нажать на фильтр Текстуризатор (Texturizer). В появившимся списке Текстура (Textura) надо выбрать значение Холст (Canvas), для характеристики Масштаб (Scaling) надо задать 65%, а где указан параметр Рельеф (Relief) – выбрать 2, в списке Источник света (Light) выбрать параметр Сверху слева (Top Left). И наконец, нажмите ОК, чтоб применить все изменения в фильтрах к рисунку. Нажмите на комбинацию клавиш, чтоб создать копию слоя. Далее нужно нажать на комбинацию клавиш для уменьшения насыщенности цветов. Выбрав палитру Layers, надо изменить положение Normal на Overlay, как видно на изображении. Затем выберите Барельеф (Emboss) из меню Фильтр-Стилизация (Filtre-Stylize). В открывшимся окне Барельеф (Emboss), где указан параметр Угол (Angle) выберите 135°, на характеристике Высота (Height) – 1, а для характеристики Степень (Amount) – 500% (что видно на рисунке), после нажмите на завершение ОК.
И наконец, нажмите ОК, чтоб применить все изменения в фильтрах к рисунку. Нажмите на комбинацию клавиш, чтоб создать копию слоя. Далее нужно нажать на комбинацию клавиш для уменьшения насыщенности цветов. Выбрав палитру Layers, надо изменить положение Normal на Overlay, как видно на изображении. Затем выберите Барельеф (Emboss) из меню Фильтр-Стилизация (Filtre-Stylize). В открывшимся окне Барельеф (Emboss), где указан параметр Угол (Angle) выберите 135°, на характеристике Высота (Height) – 1, а для характеристики Степень (Amount) – 500% (что видно на рисунке), после нажмите на завершение ОК.
Выберите палитру Слои (Layers) и там уменьшите параметр Непрозрачность (Opacity) до 40%, чтоб завершить эффект. На этом все, обычная фотография превратилась в настоящее произведение. Все последующие изображения можно делать примерно также, но каждая может иметь свою особенность.
Несколько видео подборок о том как можно сделать из фотографии рисованную картинку
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
| Скачать фотошоп вы можете здесь же на сайте: ADOBE PHOTOSHOP CS5 ADOBE PHOTOSHOP CS6 Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉 Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед! 1. 1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно. 1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию. 1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета. 1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко: Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними.  На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении: На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении: Теперь уже можно сравнить и убедиться, что результат стал намного лучше. 2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления. 2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали Вот что у меня получилось: На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять. 2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X) У вас откроется окно пластики: Для исправлений нам нужен инструмент «Деформация»(W): Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие: То, что сделала я можно посмотреть здесь: 2. 2.4. Выбираем инструмент Кисть(B) и ставим белый цвет. Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать. Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую. Для удобства можно еще настраивать прозрачность кисти, это настраивается в верхней панели, именуется как «Непрозр.» В итоге у меня вышло вот так: Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто. 2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A) Вокруг картинки должен появиться мерцающий контур, если он появился, то нажимаем правой кнопкой мыши на рисунок и выбираем «Вырезать на новый слой» В итоге теперь у вас должно быть два слоя и Слой 1 активный, на нем находится контур: 2.6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X. Контур получился очень бледным, но это еще не все. 2.7. Во вкладке слои нажимаем на квадратик Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь. Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое. 2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение. Получается примерно вот так: 2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет. Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа) 2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой. Голубой контур исчезнет. 2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V) На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X. 3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение. В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура. 3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой. 3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%. Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время. 3.4. Контур я делаю обычной кистью с такими параметрами 3.5. Создаем новый слой над картинкой и рисуем. Вот и все, что я хотела бы рассказать в этом уроке. Удачи и успехов в рисовании и освоении фотошопа! |
Как заменить небо на любой фотографии с помощью Photoshop
Если вы хотите, чтобы ваши пейзажные фотографии действительно выделялись, попробуйте изменить небо.
Вы когда-нибудь видели красивый пейзаж и задавались вопросом, как фотограф запечатлел такое потрясающее небо? Для преданных своему делу профессионалов это может быть не случайно.
Известно, что профессиональные фотографы проводят дни или даже недели на природе в ожидании идеального снимка.Но вы можете быть удивлены, узнав, что есть много фотографов, которые вместо этого обычно заменяют свое небо в Photoshop. Что намного быстрее и проще.
В этой статье мы покажем вам простой способ заменить небо на любой фотографии с помощью Photoshop.Чтобы сделать еще один шаг вперед, мы также покажем вам, как легко и быстро отредактировать остальную часть изображения, чтобы она соответствовала новому небу.
Как заменить небо в Photoshop
- Запустите Photoshop и импортируйте ваше изображение.Затем выберите Edit > Sky Replacement .
- Появится диалоговое окно замены неба. В окне эскизов Sky вверху щелкните стрелку вниз.
- Откроется другое диалоговое окно. Выберите шестеренку и New Sky .
- Photoshop откроет окно с указанием места загрузки по умолчанию. Выберите изображение неба, которое вы хотите использовать, и нажмите Открыть .
- Когда ваше небо загружено в окно предварительного просмотра, будут доступны все элементы управления Sky Replacement, которые помогут смешать два изображения вместе.Отрегулируйте каждый ползунок по своему вкусу. Затем нажмите ОК .
Для большинства изображений потребуются собственные уникальные настройки. Мы рекомендуем вам поэкспериментировать с каждым ползунком, чтобы увидеть, как Photoshop обработает каждую настройку.
Прежде чем мы перейдем к следующему шагу, вот краткие объяснения каждого варианта настройки, найденного на шаге 5.
- Shift Edge сместит линию горизонта вашего нового неба вверх или вниз с помощью градиента.
- Fade Edge — это гораздо более тонкая настройка для перехода основного изображения с новым небом.
- Sky Adjustments — это раскрывающееся меню с тремя вариантами, которые следует учитывать: Яркость , Температура и Масштаб . Если вы установите флажок Flip , ваше небо перевернется по горизонтали, чтобы придать вам другой вид.
- Регулировка переднего плана — это еще одно раскрывающееся меню, содержащее параметры «Режим освещения », «Регулировка освещения », и «Регулировка цвета» . Эти элементы управления еще больше улучшат зону перехода вашего основного изображения и нового неба.
- Выходные данные сообщает Photoshop, как визуализировать ваше новое небо в стеке слоев. Параметр по умолчанию — Новые слои , что обычно является лучшим способом дальнейшего улучшения изображения.
Редактирование изображения в соответствии с новым небом
Photoshop сгруппирует эти корректирующие слои вместе как Sky Replacement Group прямо над вашим изображением Background .
Будет три или четыре разных слоя, в зависимости от того, изменили ли вы яркость на шаге 5.Если это так, то этот слой будет наверху с пометкой Sky Brightness , за которым следуют слои Sky , Foreground Lighting и Foreground Color .
Хотя Photoshop обычно отлично справляется с компоновкой нового неба на вашей фотографии, результат на этом этапе может показаться нереалистичным в зависимости от того, насколько разные цвета на каждом изображении.
В этом примере это выглядит не совсем правильно.В то время как горы и озеро на переднем плане залиты красивыми оттенками пурпурного, трудно себе представить такое освещение, создаваемое преимущественно черно-белой фотографией неба. Требуются дополнительные изменения.
Насколько далеко вы решите зайти в творческом улучшении своего имиджа, зависит от вас.Вы можете потратить до часа или больше, пытаясь добиться высокохудожественного вида. Но для целей строго замены неба мы рекомендуем создать два дополнительных слоя для успешной замены неба, прежде чем переходить к более продвинутым методам.
Для первого слоя мы воспользуемся этим быстрым приемом Photoshop, чтобы изменить цвета изображений.
Слой 1
- Сверните слой Sky Replacement Group, щелкнув стрелку вниз.Убедитесь, что этот слой выделен. Выберите Создайте новый слой из правой нижней панели. Пустой слой с именем «Layer 1» теперь должен появиться над слоем Sky Replacement Group.
- Измените режим наложения с Normal на Color .
- Выберите инструмент «Пипетка » и нажмите на цветную область фотографии, которую вы хотите видеть в небе (они должны немного совпадать, чтобы выглядеть реалистично!). Поле переднего плана должно отражать выбранный вами цвет.
- Щелкните B для инструмента Brush . Это лишь одно из ряда полезных сочетаний клавиш Photoshop.
- Выберите кисть Soft Round из набора General Brushes.
- Раскрасьте выделенные области ваших облаков выбранным цветом.В этом примере это оттенок пурпурного. Обратите внимание, что вы можете настроить Flow вниз со 100%, если эффект слишком сильный. Также вы можете отрегулировать размер кисти с помощью клавиш со скобками «[]».
- При необходимости отрегулируйте слой Непрозрачность , чтобы настроить эффект.
Слой цветового баланса
Добавление слоя Color Balance — это вишенка на торте.Использование дополнительных корректировок теней, светов и полутонов оживит ваше новое небо и завершит процесс замены неба.
- Выберите значок корректирующего слоя заливки в правом нижнем углу и нажмите Color Balance .Должно открыться окно параметров. Если нет, дважды щелкните миниатюру слоя Color Balance.
- Отрегулируйте ползунки Midtones по своему вкусу. Сделайте то же самое для Highlights и Shadows .
- При необходимости отрегулируйте слой Непрозрачность , чтобы настроить эффект.
- Выделите готовую маску Mask из слоя Color Balance .Затем нажмите B для Brush .
- Переключите клавишу X , чтобы выбрать Black как Foreground Color .
- С помощью инструмента Brush уберите эффект цветового баланса с вашего изображения, пока небо и исходное изображение не смешаются друг с другом. На этом этапе вы можете вернуться к своим отдельным слоям и внести непрозрачность и другие настройки для точной настройки изображения.
Это оно! Вы можете остановиться на этом этапе или внести дополнительные коррективы, чтобы сделать изображение более художественным.
Упрощение замены неба в Photoshop
Не все фотографии неба одинаковы.Это означает, что важно изучить свое изображение, прежде чем искать замену неба, уделяя пристальное внимание цветам и качеству света.
В этом примере снимок сделан с длинной выдержкой, вероятно, на восходе солнца.Расположение изображения с такой цветовой схемой было бы идеальным, но, как мы только что продемонстрировали, не всегда необходимо.
Также важно определить, как будут выглядеть облака.Темные тяжелые облака будут более драматичными, а рассеянные и легкие облака будут отражать более спокойную атмосферу.
Когда дело доходит до фотографирования неба для возможного использования в дальнейшем, также не помешает знать, как убрать шум на ваших изображениях, чтобы обеспечить чистое небо, если вы так хотите.
Кредит изображения: Кайл Роксас / Пекселс
Как создать собственный градиент с помощью Photoshop CCPhotoshop CC — отличный инструмент для создания градиентов.Просто смешав два цвета вместе, вы можете добавить к своим изображениям визуальный «всплеск». В Photoshop есть несколько встроенных опций для этого, но что, если вы …
Об авторе Крейг Беман (Опубликована 1 статья)Американский фотограф Крейг Беман живет в Мумбаи.Он начал свою профессиональную карьеру в фотографии, когда одно из его уличных изображений было выбрано для обложки немецкого издания Le Monde Diplomatique в 2015 году. С тех пор его внимание было сосредоточено на фотографии в общественных местах, с долгосрочными уличными и документальными проектами в Калькутта и Мумбаи. Крейг проводит семинары по уличной фотографии и принимает заказы и заказы. Его работы были показаны на фотовыставках по всему миру и представлены в таких изданиях, как Le Monde Diplomatique, Verve Magazine и The Hindustan Times.
Ещё от Craig BoehmanПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
размытых фотографий в Photoshop — основные советы для начинающих [с изображениями]
Фильтр размытия в Photoshop — важная особенность Photoshop. Photoshop может применять различные методы размытия для всех изображений или их части. Просто ознакомьтесь с 4 часто используемыми методами в этой части.
Создать размытие линзы в Photoshop
Фильтр размытия фотографий объектива в Photoshop может уловить фокус людей на ваших целевых объектах.Вы можете создавать изображения глубины так же, как DSLR. Многие фотографы часто применяют эффект линзы для размытия в Photoshop.
Шаг 1: Дублируйте фоновый слой. Что касается пользователей Windows, вы можете нажать «Ctrl» и «J», а пользователи Mac нажмите «Command» и «J».
Шаг 2: Перейдите к «Палитре каналов» вашего нового фонового слоя. Щелкните значок «Новый канал», чтобы создать новый канал в палитре RGB, Red, Green и Blue Channel. Используйте инструмент «Кисть» на правой панели и установите непрозрачность на 50%.
Шаг 3: Вернитесь к своему каналу и щелкните глаз перед каналом RGB, чтобы сделать его видимым. Установите цвет переднего плана на белый, а затем с помощью кисти нарисуйте область размытия линзы в Photoshop. Кисть с мягкими краями сначала может быть большой, позже вам нужно будет уменьшить ее, чтобы рисовать.
Шаг 4: По-прежнему щелкните канал RGB, после чего вернитесь к слоям. В раскрывающемся списке «Объектив» выберите «Размытие при линзах». Когда вы увидите диалог, выберите имя вашего нового слоя для карты глубины, не забудьте поставить галочку «Инвертировать».
Шаг 5: С помощью ползунка «Радиус» установите область эффекта размытия. Вы обнаружите, что размытие объектива в Photoshop распространяется плавно, что похоже на фотографии с зеркальных фотокамер.
Дизайн размытия поля в Photoshop
Эффект размытия поля в Photoshop означает, что вы можете установить один фокус, а затем размыть другие, независимо от того, хотите ли вы размыть фоновый эффект или фотографии переднего плана в Photoshop. Вам нужно продублировать фоновый слой как другое размытие в уроках Photoshop.
Шаг 1: Выберите «Размытие поля» в меню «Размытие». Используйте ползунок размытия в Photoshop CS6. Контролируйте степень размытия поля в Photoshop. Вы можете просмотреть изображение во время поворота булавки, чтобы увидеть эффект размытия в Photoshop.
Шаг 2: Щелкните значок булавки, а затем выберите опцию «Добавить», чтобы создать дополнительные булавки, для которых можно настроить размытие поля в Photoshop.
Шаг 3: Повторить вращение булавок для настройки различных эффектов размытия в Photoshop. Вы можете перемещать различные ползунки на правой панели.Степень размытия легко настроить.
Шаг 4: Вы можете добавить булавки к другим частям изображения, чтобы создать эффект размытия всего поля в Photoshop. Щелкните значок «ОК», чтобы применить эффект размытия поля в Photoshop.
Шаг 5: Вы можете нажать «H», чтобы временно скрыть эти булавки для предварительного просмотра эффекта размытия. Если вы хотите удалить определенный пин, просто щелкните его, а затем нажмите «Удалить» на клавиатуре, чтобы удалить.
Как превратить любую фотографию в 3D-фотографию Facebook в Photoshop
Когда вы находитесь в Facebook и прокручиваете страницу, внезапно кажется, что фотография оживает.Когда вы перемещаете мобильное устройство или мышь, вы увидите классный эффект параллакса. Может быть, вам интересно, как они это делают. Или, если вы можете это сделать. Возможно, вы думали, что это требует особого снаряжения или особых навыков. Хорошая новость в том, что это действительно просто, и вы можете получить этот эффект с любой фотографией. Вот руководство, в котором показано, как превратить любую из ваших фотографий в захватывающую 3D-фотографию Facebook в Photoshop. Наслаждаться.
Вот живой пример (например, фото, комментарий + подписывайтесь на меня в FB и присоединяйтесь к группе PhotoshopCAFE).
Ваша фотография может быть сделана с помощью телефона без глубины или любой камеры. Если у вас есть телефон с глубиной, такой как пиксель Google или iPhone X, снимайте в портретном режиме и загружайте, готово. Если у вас нет такого телефона, o вы хотите творить чудеса с фотографиями без глубины, то читайте дальше.
Это фото было снято на гопро мой инструктор по паддлбордингу из SurfHNL. Это я на Гавайях, впервые пытаюсь заняться серфингом с веслом (SUP). К слову, мне это понравилось.
Шаг 2. Выделите объект вокруг объекта.
Используйте инструмент быстрого выбора, чтобы сделать выбор. (Создание выделений в Photoshop)
Шаг 3.
Создайте новый слой
Шаг 4.
Залейте новый слой белым (или любым другим цветом на данный момент).
Ctrl + Delete (win) / Cmd + Backspace (mac) заливка цветом фона.
Alt + Delete (win) / option + Backspace (mac) будет заливать цветом переднего плана.
Cmd / Ctrl + D, чтобы отменить выбор
Шаг 5. Выберите середину земли
Выберите воду и здания
Шаг 6.
Создайте новый слой
Залейте середину земли белым .
Шаг 7. Добавляем дополнительную глубину.
Сделайте выделение вокруг дальних зданий, это будет далеко от середины земли.
Шаг 8.
Новый слой, затем Заливка белым.
Шаг 9.
Создайте новый слой и залейте его черным цветом.
Переместите черный слой в нижнюю часть слоев карты глубины, как показано.
Это наша предыстория.
Шаг 10. Создание карт глубины.
Помните, мы определяем расстояние, используя разные оттенки серого. Чем темнее оттенок, тем дальше назад и чем светлее оттенок, тем дальше вперед.
Выберите средний слой земли и Ctrl / Cmd + щелкните миниатюру слоя, чтобы загрузить выделение.
(1) Выберите инструмент градиента
(2) Выберите передний план на задний план
(3) Линейный
(4) Нормальный режим наложения
(5) Непрозрачность 100%
Шаг 11.
Создайте градиент, перетащив инструмент градиента на изображение.
Не забудьте сделать более светлую сторону градиента внизу, которая ближе к зрителю.
Когда вы делаете градиент, убедитесь, что часть градиента — это область, где есть расстояние. Площадь подобных построек будет достаточно ровной, поэтому они должны быть ровного оттенка. Это достигается завершением градиента перед зданиями. Используйте более короткое сопротивление. Если вы новичок в градиентах Photoshop, попробуйте несколько раз, и вы поймете это достаточно быстро.
Шаг 12.
Выберите слой и загрузите выделение из фоновых зданий.
Шаг 13.
Залейте их более темным серым цветом, но не таким темным, как фон.
Шаг 14.
Включите слой paddle boarder и загрузите выделение.
Использование пипетки (удерживайте alt / option в градиенте к образцу). Попробуйте оттенок рядом с нижней частью Paddle Boarder.
Совет: когда вы хотите закрепить объект, его оттенок должен соответствовать нижележащему слою, иначе он просто будет плавать в пространстве при преобразовании в 3D.
Шаг 15.
Примените градиент так, чтобы верхняя часть объекта была немного светлее низа. Убедитесь, что нижняя часть сливается. Если фон имеет достаточно градиента, вы можете залить объект сплошным оттенком и получить лучший результат.
Хорошо, теперь наша карта глубины готова. давайте опубликуем это как трехмерное изображение в Facebook.
Как Facebook считывает карты глубины и создает 3D-фотографии
На самом деле заставить изображение работать в Facebook действительно просто. Нам нужно загрузить и фото, и карту глубины. Они могут быть как в формате jpg, так и в формате PNG, подойдет любой. Если сделать фотографию в формате jpg, она будет в 10 раз меньше png, и вы не увидите большой разницы.
Примечание. Поскольку сплошные оттенки лучше работают с PNG, чем с jpg (артефакты), вы можете сделать свою карту глубины PNG, да, вы можете смешивать и сопоставлять форматы. Это улучшит внешний вид людей, пользующихся 3D-очками, такими как Occulus.Конечно, если вы используете jpg для обоих, люди, просматривающие на мобильном устройстве, не заметят большой разницы.
Шаг 16. Загрузка фото в Facebook как 3D-фото.
Пока скройте слои карты глубины и покажите исходное изображение.
Выберите файл «Сохранить как …» или «Файл> Экспорт> Сохранить для Интернета» (убедитесь, что размер изображения не превышает 4000 пикселей).
Назовите и сохраните изображение.
Шаг 17.
Включите видимость слоя для всех слоев карты глубины.
Выберите «Файл»> «Сохранить как …» или «Файл»> «Экспорт»> «Сохранить для Интернета» и сохраните карту глубины с тем же именем, что и фотография, но с _depth в конце имени.
Ключ в именовании. Карты глубины имеют то же имя, что и изображение, но с глубиной подчеркивания. например. name.jpg / name_depth.jpg
Шаг 18. Загрузка на Facebook
Перейдите в свой профиль facebook
Установите конфиденциальность на Только я , чтобы вы могли протестировать.
Нажмите на фото / видео
Выберите фото и карту глубины
Facebook объединит фотографии и обработает трехмерное изображение, это займет немного времени, поэтому не закрывайте браузер пока что.
И, наконец, у вас будет классное 3D-изображение Facebook.
Измените конфиденциальность на общедоступную или для друзей, чтобы другие люди могли ее увидеть и добавить описание, эй, может быть, даже добавьте ссылку на этот учебник 😉
Вот живой пример (например, фотография, комментарий + подписка на меня FB и присоединяйтесь к группе PhotoshopCAFE).
Надеюсь, вам понравился этот урок, и вам было легко следовать ему.
Я работаю над более продвинутым вариантом для обучения Photoshop Composites для Facebook 3D и скоро опубликую его, следите за этим сайтом: PhotoshopCAFE.com за это.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории из Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга режимов наложения здесь
Как преобразовать нарисованную вручную иллюстрацию в цифровую графику
Ниже приведено руководство по использованию Adobe Illustrator для преобразования рисованной иллюстрации в цифровую графику.В частности, мы будем использовать функцию Illustrator Image Trace для преобразования рисунка в векторное изображение. Векторное изображение состоит из большого набора точек, которые можно бесконечно масштабировать (увеличивать или уменьшать) без потери разрешения.
Чтобы начать процесс подготовки иллюстрации для Интернета, сделайте снимок с высоким разрешением (8,3 мегабайта) на iPhone 6. У нас не было под рукой сканера.
Настройка холста
В Adobe Illustrator откройте новый файл с профилем Web , размером 1280 x 800 пикселей и альбомной ориентацией.Это достаточно большой холст, чтобы создать изображение, достаточно большое, чтобы его можно было установить как изображение функции в Storybench.
Загрузите фотографию, щелкнув Поместить… в меню Файл .
Обрезка фото
Мы хотим использовать функцию Clipping Mask для кадрирования фотографии и удаления всей лишней информации, которую нет смысла отслеживать или даже включать. В меню Object щелкните Clipping Mask , а затем Make .
Затем перетащите границы, чтобы обрезать фотографию.
Преобразовать в оттенки серого и растрировать
Затем мы конвертируем рисунок в оттенки серого, что, как мне сказали, упрощает отслеживание в Adobe Illustrator. В меню Edit выберите Edit Colors , а затем Convert to Grayscale .
Затем растрируйте изображение, чтобы можно было его проследить.Выберите Растрировать… в меню Объект . Выберите Grayscale под Color Model .
Трассировка изображения
А теперь самое интересное. Выбрав иллюстрацию, щелкните Image Trace в меню Window .
Затем установите флажок рядом с Предварительный просмотр . Перемещая кнопку «Порог», вы можете сделать линии толще или светлее.
Далее мы хотим преобразовать изображение трассировки в вектор, то есть в набор точек. Перейдите в меню Object , выберите Image Trace и нажмите Expand .
При более внимательном рассмотрении можно увидеть точки, составляющие каждую часть иллюстрации.
Разгруппировать точки
Далее мы хотим разгруппировать точки.Это позволит нам перемещать отдельные элементы или меньшие подмножества точек, например, если мы хотим отодвинуть судью подальше от игрока. Выберите Разгруппировать в меню Объект . Иногда может потребоваться разгруппировать несколько раз.
Мы также можем выбрать подмножества точек и перегруппировать их. После того, как вы выбрали эту подгруппу (с помощью клавиши Shift , чтобы помочь), нажмите Группа в меню Объект . Здесь мы переместили игрока подальше от судьи.
Добавление цвета
Так как футболист был смоделирован по образцу игрока из Сиэтл Сихокс, мы решили сделать его синим. Чтобы скопировать цвет из изображения, Файл > Поместите… снимок экрана с цветом на свой холст. (Я сделал снимок экрана с логотипом Seattle Seahawks).
Чтобы создать образец с этим конкретным оттенком синего, мы хотим открыть поле Swatches из меню Window .Затем щелкните инструмент «Пипетка» в левом меню и щелкните снимок экрана с цветом.
Он будет отображаться как основной цвет в вашем окне образцов. Щелкните значок New Swatch , который находится в правом нижнем углу, слева от значка корзины. Вам будет предложено сохранить новый образец. Нажмите ОК . Теперь он будет сохранен в вашем списке образцов цвета.
Выберите футболиста, перетащив инструмент «Выделение» (или черный указатель в левом верхнем углу) по всем точкам футболиста.Когда проигрыватель выбран, нажмите на новый образец, который вы только что создали. Вуаля.
Удалите цветной снимок экрана и экспортируйте изображение, используя Файл > Экспорт…
Здесь несколько важных опций. Убедитесь, что Use Artboards выбран для включения всего холста, над которым вы работали. Если этот флажок не установлен, экспортируемое изображение будет иметь высоту и ширину ровно столько, сколько вы проследили, то есть игрок и ссылка. Щелкните Экспорт .В следующем поле Параметры PNG у вас есть возможность выбрать Белый , Черный , Прозрачный или Другой из раскрывающегося меню Цвет фона . Прозрачный отлично подходит для наложения PNG на другие изображения.
Мы выбрали белый цвет и получили это:
Все изображения благодаря Luna Bajak.
РедакторомStorybench является Алешу Баяк, научный журналист и бывший научный сотрудник Knight Science Journalism в Массачусетском технологическом институте.

 Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.
Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.  3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.