Как из фотошопа сохранить в jpg: Сохранение файлов в других графических форматах в Photoshop
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
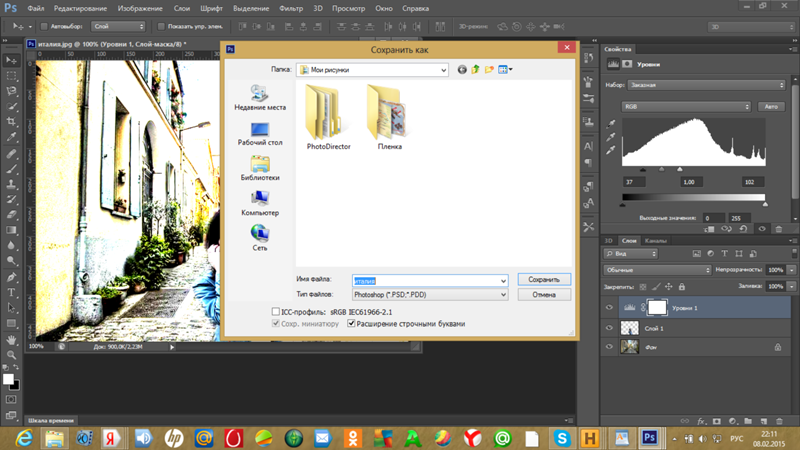
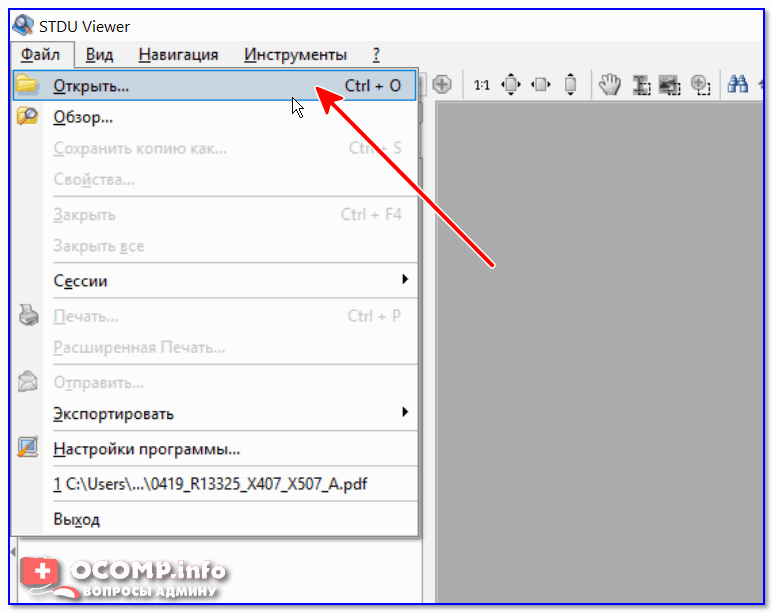
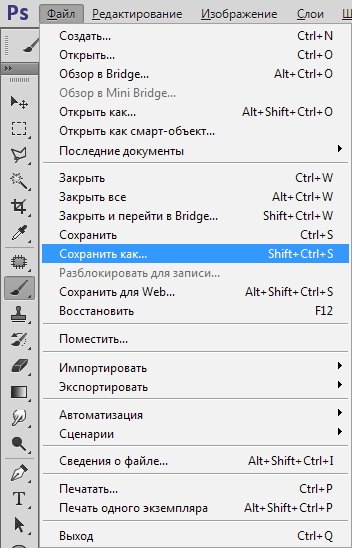
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
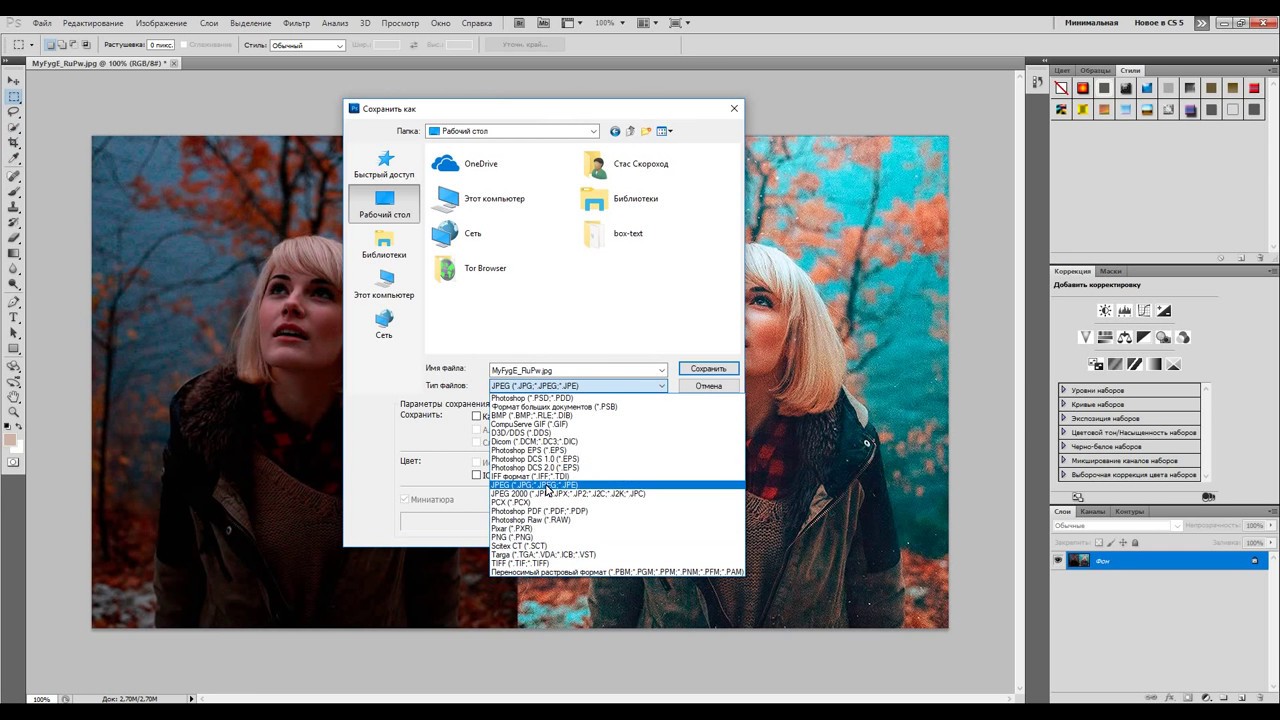
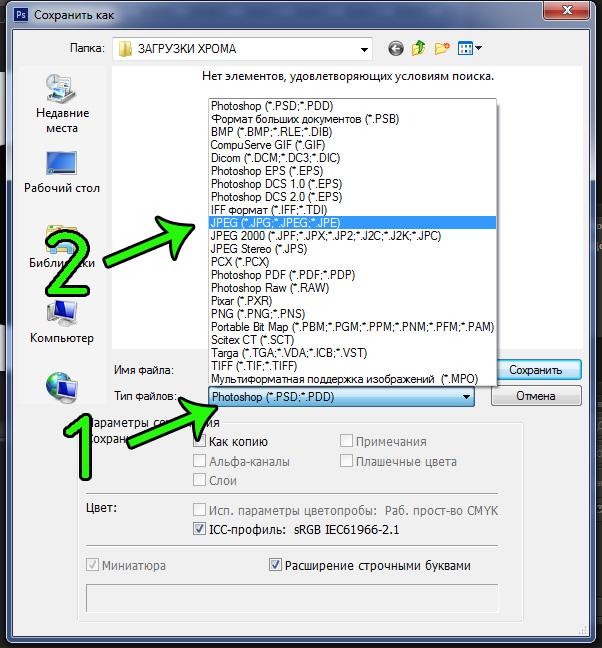
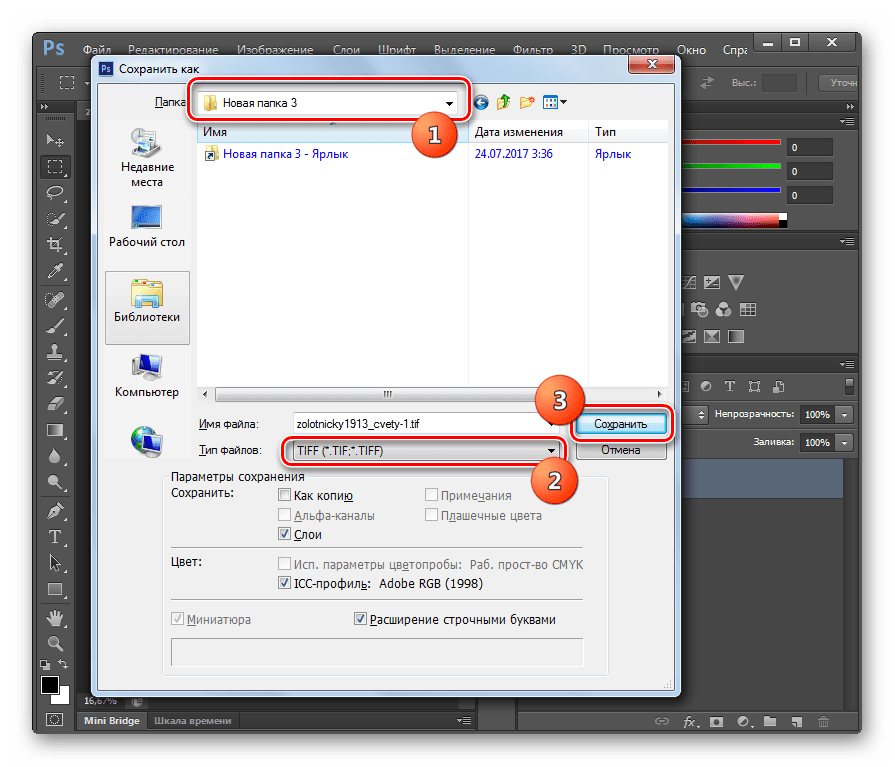
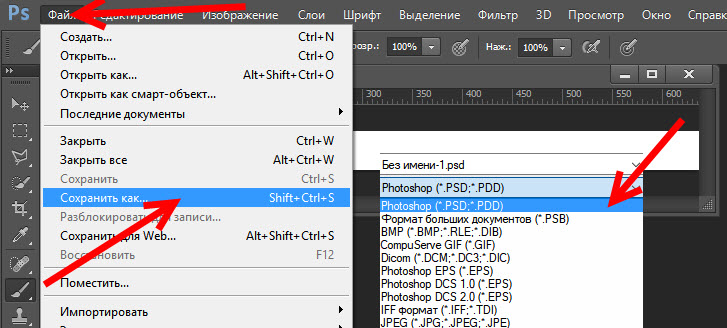
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
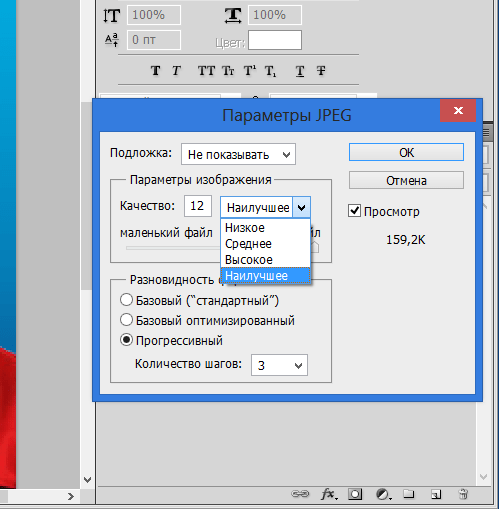
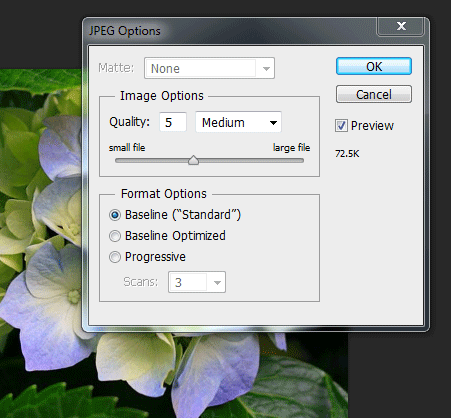
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
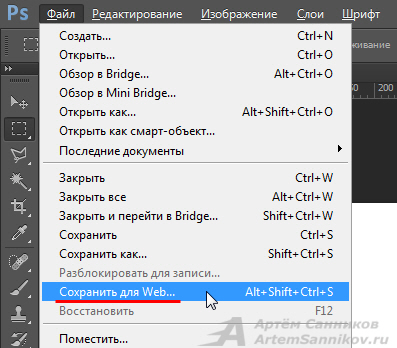
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
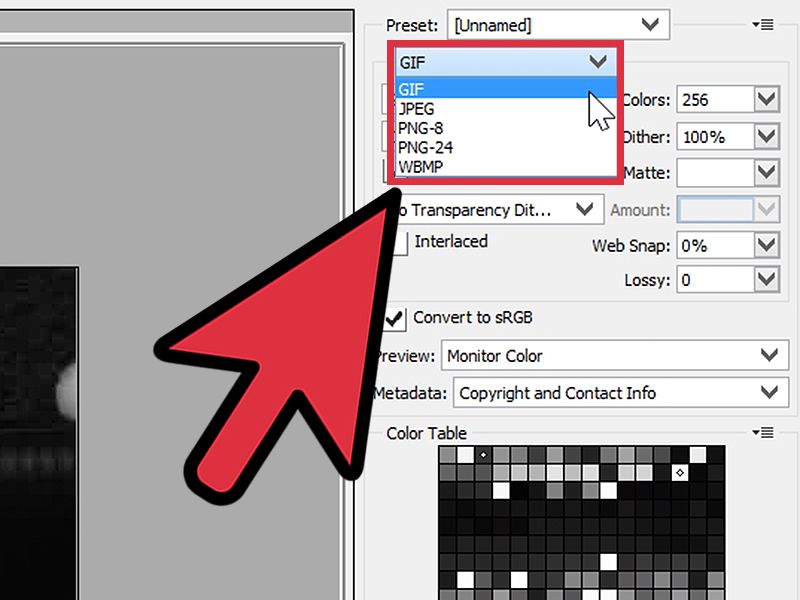
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
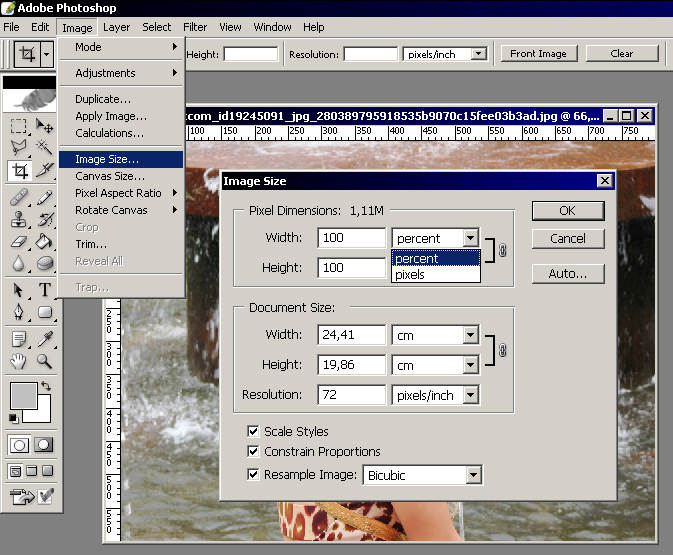
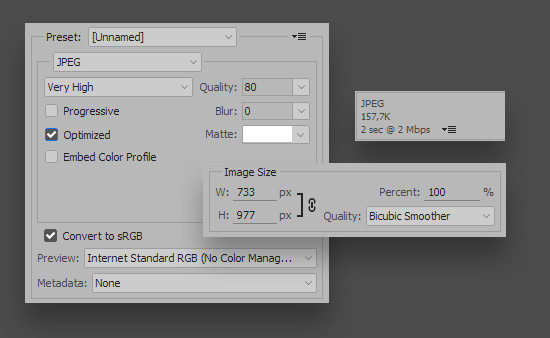
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио.
 Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне.
 Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits.
 В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе.![]() Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Как сохранить качественные изображения в Photoshop, объяснил
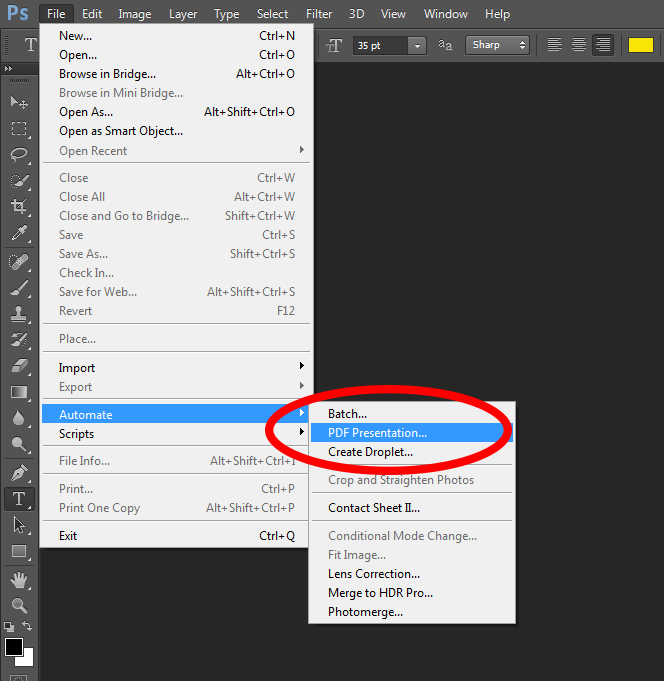
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
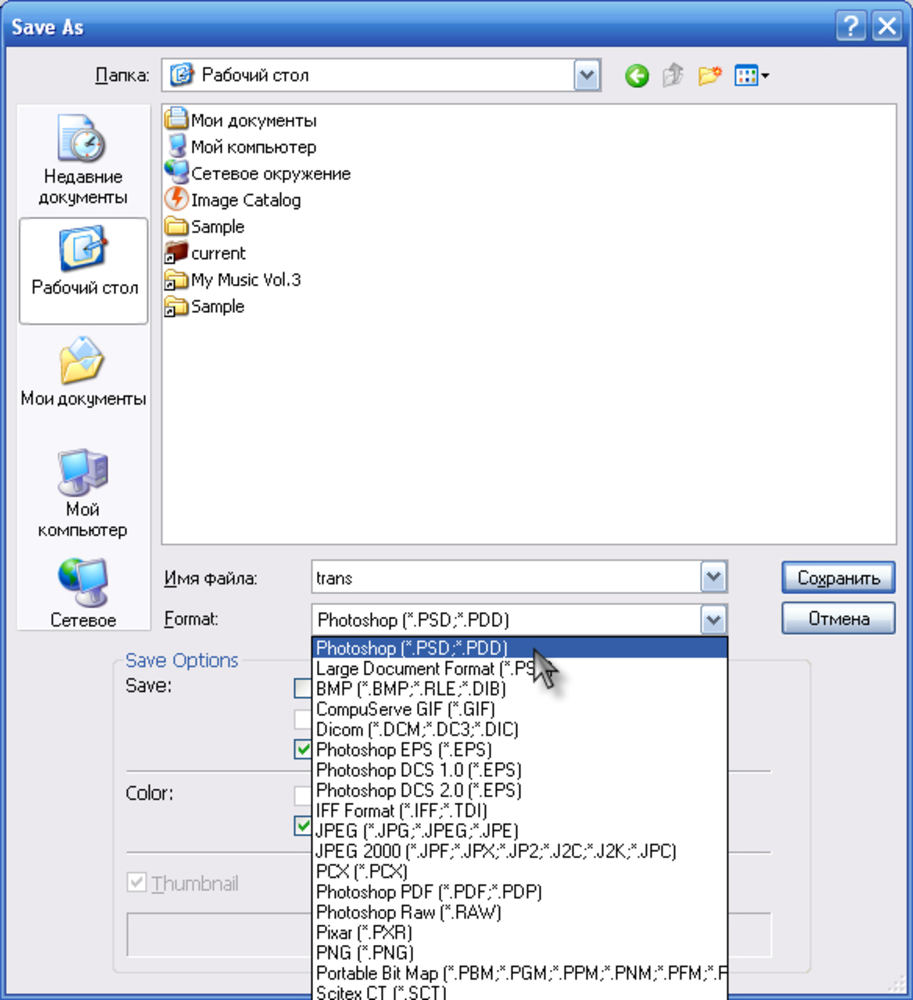
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.:max_bytes(150000):strip_icc()/009-photoshop-save-for-web-tool-tutorial-1697537-c147ef5ebd7842928857a34940049fd3.jpg)
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Как сделать из PSD картинки формата JPG и PNG
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
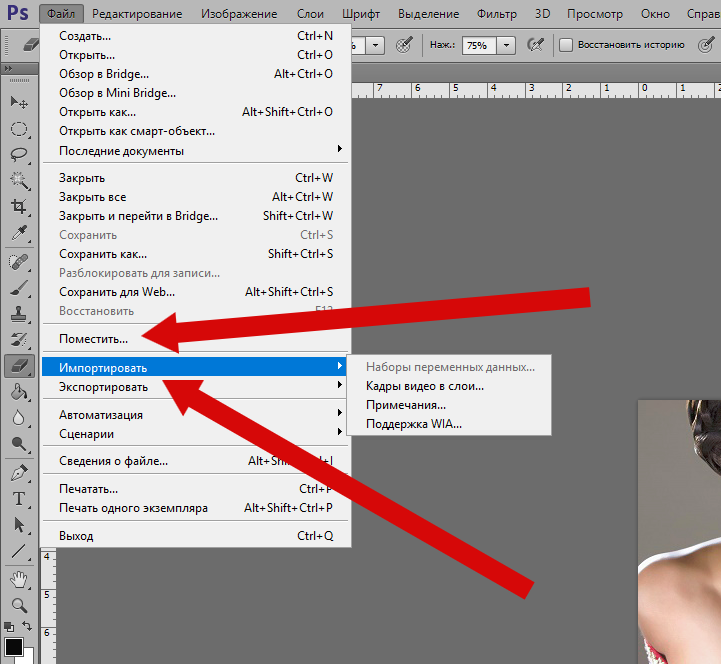
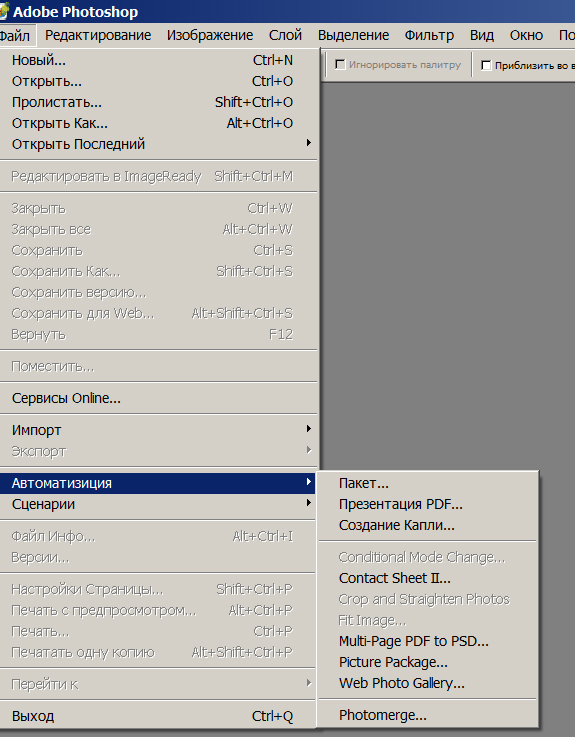
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG. Сразу откроется окно выбора пути сохранения файла-результата.
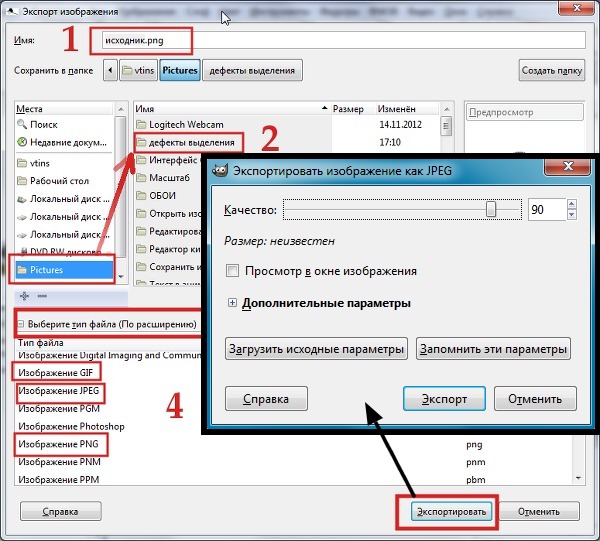
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
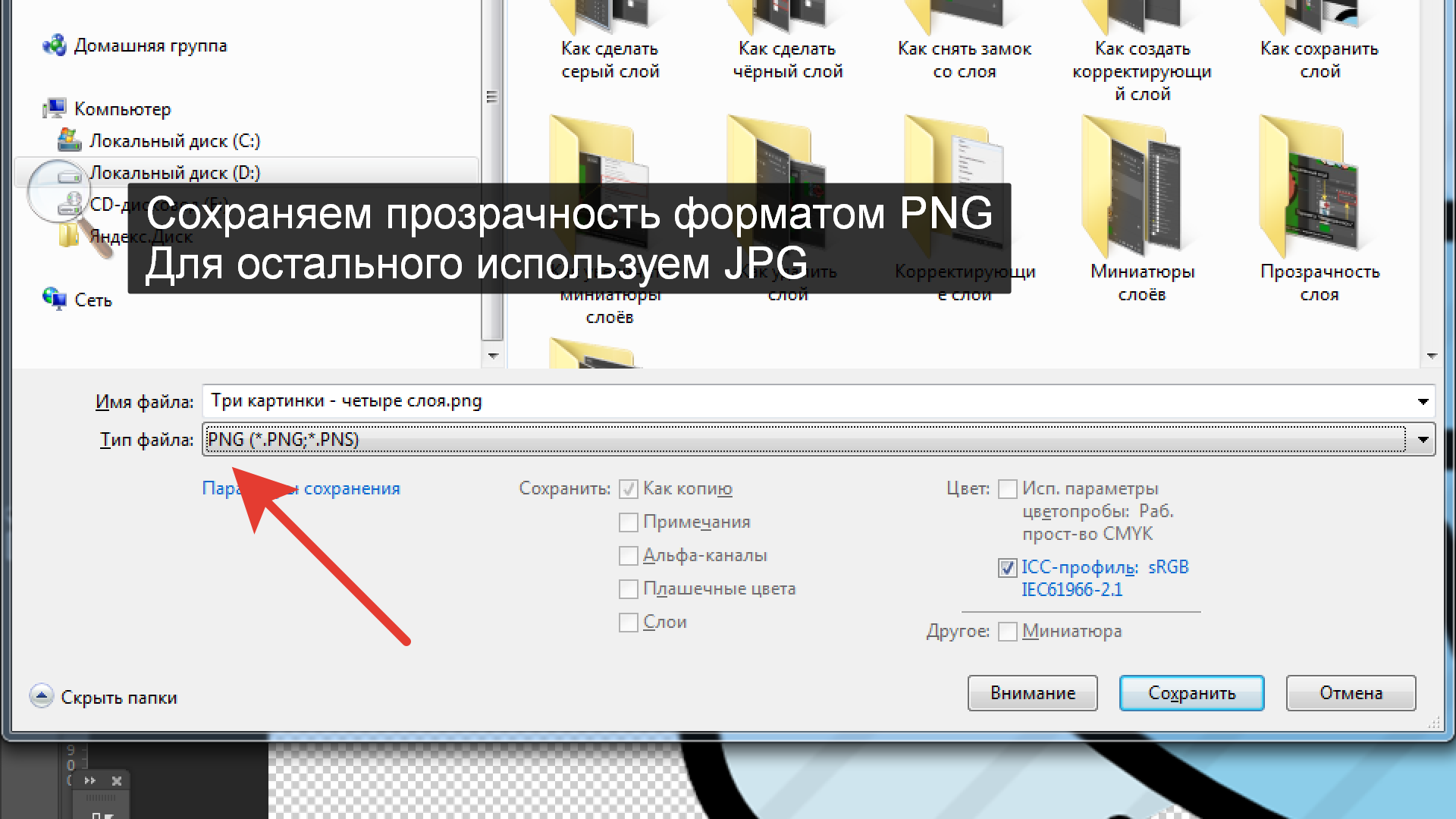
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
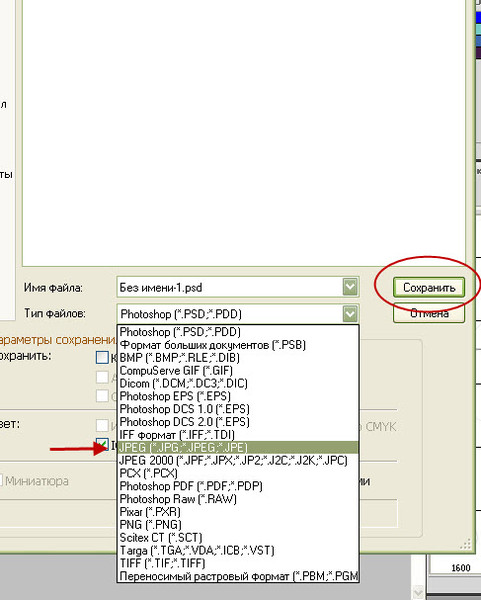
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранить файл в фотошопе чтобы сохранились слои
Главная » Разное » Как сохранить файл в фотошопе чтобы сохранились слоиЭкспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание.
Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.

- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.

- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сохранение, загрузка и повторное использование стилей слоев в Photoshop
В этом уроке по Photoshop мы научимся сохранять, загружать и повторно использовать стили слоев! Стили слоев в Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий и даже большого умения. Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Если свободного времени не хватает, не переживайте. Photoshop позволяет легко сохранять наши создания стилей слоя, поэтому мы можем легко повторно применить их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам кое-что для работы, мы собираемся создать простую фоторамку, используя только стили слоев. Когда мы закончим, мы собираемся сохранить готовый эффект, а затем мы увидим, как применить ту же самую фоторамку к другому изображению мгновенно!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная со стилями слоев в Photoshop.
Имейте в виду, что сама фоторамка не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель данного руководства — узнать, как легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем немедленно применить их к другим изображениям.
Давайте начнем!
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.

Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.

- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.

- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Решено: сохранение PDF-файла из Photoshop со слоями — Adobe Support Community
Привет,
Я создаю иллюстрацию, и она может иметь плашечный цвет на отдельном слое. Однако клиент требует, чтобы представленный формат был pdf со слоями, с плашечным цветом на отдельном слое.
Я не могу понять, как сохранить PDF-файл из фотошопа и сохранить слои.
У меня Mac работает с Photoshop CS5.
Если я сохраню как и выберу Photoshop PDF, а затем проверю «Слои», а затем сохраню, появится всплывающее окно с надписью «Параметры, которые вы выбираете в диалоговом окне« Сохранить Adobe PDF », могут переопределить текущие параметры в Диалоговое окно «Сохранить как».»Затем открывается диалоговое окно Adobe PDF, но в этом окне нет возможности сохранять слои.
Я приложил снимок экрана. Спасибо!
Обновление: я также попытался просто импортировать многослойный PSD в InDesign а затем повторно экспортировать в многослойный PDF из InDesign, но это тоже не сработало.
.Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и делиться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
.Решено: пакетное сохранение слоев в виде отдельных файлов JPEG — Adobe Support Community
Я искал на форумах и не нашел то, что искал. Я собрал множество отсканированных страниц из своего блокнота для рисования в один файл psd. В этом файле есть направляющие, которые я использую для регистрации и выравнивания каждой страницы (поэтому каждая страница является отдельным слоем). Есть ли способ сделать действие и сохранить каждый отдельный слой как отдельный jpeg? Я настроил действие, но не знаю, как заставить Photoshop сохранить его с отдельным пространством имен. Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Любая помощь будет оценена.
Спасибо
ACC
Решено: Невозможно сохранить мой смарт-объект без «Сглаживания …» — Сообщество службы поддержки Adobe
Эй, я беспомощен.
Я использую Photoshop CC 2014, всегда самую последнюю версию, на Mac.
Вот проблема: я обычно работаю с PSD с большим количеством слоев и некоторыми смарт-объектами . Внутри смарт-объектов у меня есть контент, который я могу изменить.
Итак, когда я сохраняю содержимое внутри смарт-объекта, он также меняет его внутри основного PSD.
НО — уже несколько месяцев я не могу сохранять изменения внутри смарт-объекта . Photoshop сообщает мне:
Photoshop сообщает мне:
Невозможно сохранить этот документ обратно в исходный формат файла. Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Когда я выравниваю изображение, смарт-объект мне не нужен, потому что он похож на растровый слой.
Кто-нибудь мне поможет? В инете не нашел решения!
Кстати: я уже пробовал переустановить Photoshop.Проблема все еще существует.
Спасибо.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.В каком формате сохранять фото в Фотошопе без потери качества
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
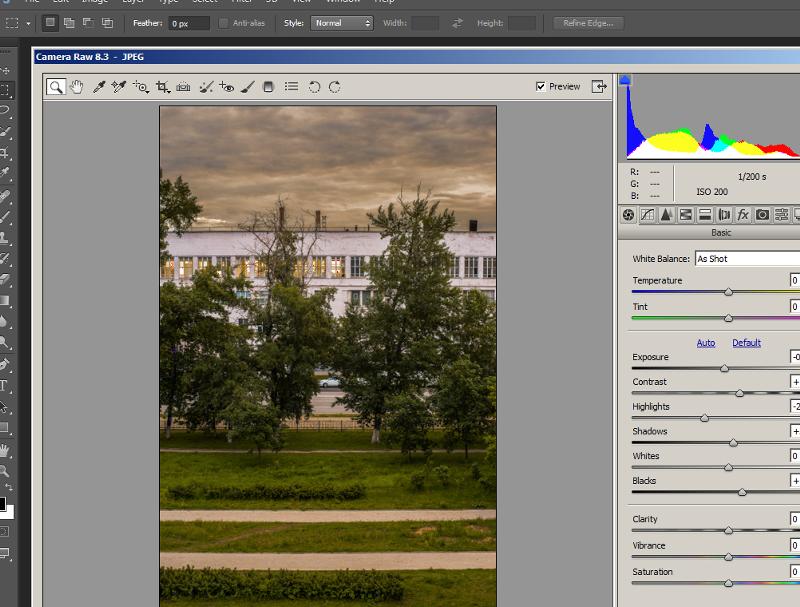
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у ДарьиТакже открыть данное окно можно комбинацией клавиш [knopka]Shift[/knopka]+[knopka]Ctrl[/knopka]+[knopka]S[/knopka].
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.
Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
Быстрый способ сохранить JPEG из Photoshop
Быстрый совет по сохранению JPEG из Photoshop
Мэтт Клосковски 26 декабря 2018 г. в 11:35
Шарон Блейс 3 декабря 2018 г. в 18:59
Гэри 3 декабря 2018 г. в 7:51
Мэтт Клосковски 3 декабря 2018 г. в 10:48
Джереми Брайт 1 декабря 2018 г. в 4:24
j.а. 30 ноября 2018 г. в 18:18
Мэтт Клосковски 1 декабря 2018 г. в 8:43
Энди 30 ноября 2018 г. в 14:28
Мэтт Клосковски 30 ноября 2018 г. в 16:22
Диана 30 ноября 2018 г. в 12:43
Боб Ингст 30 ноября 2018 г. в 12:35
Тони 30 ноября 2018 г. в 12:22
W.Блейн Пеннингтон 30 ноября 2018 г. в 12:04
Филип Дэвис 30 ноября 2018 г. в 11:40
Виллем ван дер Пост 30 ноября 2018 г. в 10:35
Подготовка изображений для Интернета или печати
В комплекте:
В этом руководстве объясняется, как преобразовать изображение с вашего компьютера в формат, более совместимый с Интернетом.Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения. Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Applications> Photoshop ..
Если вы используете Windows , щелкните меню «Пуск» в нижнем левом углу экрана. Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение изображения подходящего размера — это первый шаг. Ваш текущий размер экрана . Используя эту информацию в качестве справки, выясните, какого размера вы хотите, чтобы изображение отображалось на экране. Когда у вас будет общее представление о размере изображения, посмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать изображение.Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения …».
Откроется окно размера изображения. Здесь вы можете установить изображение любого размера по вашему желанию. Снятие флажка «Ограничить пропорции» предоставит больше свободы в выборе размера изображения, но с риском выглядеть непропорционально.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и степень сжатия.Для веб-изображений чаще всего используются форматы GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.Откройте изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Чтобы использовать формат JPEG, выберите в меню JPEG.
При использовании JPEG важно учитывать размер файла изображения, чтобы минимизировать время загрузки. Если оно слишком высокое, уменьшите качество.
По завершении нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поиграйте с настройкой «Цвета»: чем меньше цветов, тем меньше будет изображение.Используйте цветовую таблицу, чтобы удалить все лишние цвета; вы можете удалить цвета прямо из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями в размере оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества.Идеальный выбор формата файла для печати — TIFF, за которым следует PNG.Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Формат файла и руководство по DPI
Краткое руководство по формату файлов| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Больше набивки. Сжатие необратимо. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, содержащими менее 256 цветов. Очень плохо для фотографий. |
| TIFF | Сжатие без потерь. Отличное качество изображения. Идеально для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и в печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Вернуться к началу
Как использовать Photoshop «Сохранить для Интернета»
Графические дизайнеры, веб-дизайнеры и другие специалисты, создающие контент для Интернета, также создают готовые для Интернета изображения, такие как фотографии для веб-сайтов и рекламные баннеры.Перед загрузкой этих изображений изображения оптимизируются для быстрой загрузки и отображения в веб-браузере.
Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовить файлы JPEG для Интернета. Этот инструмент также сохраняет файлы GIF, PNG и BMP. Вот как использовать инструмент «Сохранить для Интернета», чтобы получить правильный баланс качества изображения и размера файла для ваших изображений.
Инструкции в этой статье относятся к Photoshop 5.5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
Что делает графику готовой к работе в Интернете?
Большинство веб-графики имеют общие характеристики:
- Разрешение 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшены в размере для более быстрой загрузки веб-страниц.
Как сохранить для Интернета в Photoshop
Сохранить для Интернета — это не такой инструмент, как Marquee, Move или Magnetic Lasso. Это способ экспортировать необработанный файл в формат, который могут легко использовать другие люди. Вот как его использовать для оптимизации изображений.
Откройте изображение, которое хотите сохранить, в Photoshop.
Выберите Image > Image Size . Или нажмите Alt / Option + Command + I на клавиатуре.
В поле Ширина введите новую ширину, выберите пикселей , затем выберите ОК .
Измените размер фотографии до небольшого размера, который можно использовать на веб-сайте.
Выберите File > Save for Web and Devices .Или используйте сочетание клавиш: Alt / Option + Command + Shift + S .
В других версиях Photoshop путь: Файл > Экспорт > Сохранить для Интернета . Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
В окне Сохранить для Интернета перейдите на вкладки Исходный , Оптимизированный , 2-Up и 4-Up . Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Выберите 2-Up , чтобы сравнить исходную фотографию с оптимизированной фотографией. Это показывает расположенные рядом копии изображения.
Измените значение Качество . По мере снижения качества изображение выглядит более грязным, а размер файла уменьшается. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Найдите золотую середину между размером файла и качеством. Качество от 40 до 60 — хороший диапазон. Используйте предустановленные уровни качества (например, JPEG Medium), чтобы сэкономить время.
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
При необходимости измените размер изображения. Введите ширину или высоту или масштабируйте ее в процентах.
Щелкните значок блокировки , чтобы изменить пропорции изображения. В противном случае введите другую ширину или высоту, чтобы пропорционально изменить другое значение.
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте.Эти числа обновляются по мере внесения изменений.
Когда фотография вас устроит, выберите Сохранить .
Введите имя фотографии и нажмите Сохранить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьСохранить изображение с прозрачным фоном
Есть много причин для сохранения изображения с прозрачным фоном.Вы можете создать коллаж, например, наложив одно изображение на другое. Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Первый шаг — изолировать нужное изображение на отдельном слое. Вы можете сделать это, скопировав фоновое изображение на новый слой, залив фон сплошным контрастным цветом во время работы, а затем удалив или, что еще лучше, замаскировав ту часть изображения, которую вы хотите сделать прозрачной.Мне нравится использовать маску слоя, потому что она предлагает больше контроля, чем просто стирание информации, формирующей изображение.
Как только слой показывает только ту часть изображения, которую вы хотите сохранить, пора убрать фон. Недостаточно сделать фон белым, черным или любым другим цветом — он действительно должен быть прозрачным перед сохранением. Итак, чтобы добиться этого, вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен.Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете. Где бы вы ни видели этот фон в виде шахматной доски, это способ Photoshop показать, что эта часть изображения на самом деле прозрачна. Пришло время сохранить файл.
Вы можете сохранять файлы изображений для веб-использования в формате JPEG, но файлы JPEG не поддерживают прозрачный фон. Поэтому вместо этого вам нужно использовать такой формат, как GIF, TIF или, в идеале, PNG. Файл PNG достаточно мал для использования в Интернете, но при этом обеспечивает высокое качество и прозрачность. Если ваше изображение представляет собой логотип в текстовом стиле, вам может подойти GIF, но для фотографий с непрерывным тоном вам лучше подойдет PNG.
В более ранней версии Photoshop «Сохранить для Интернета и устройств» в меню «Файл» было способом выполнить сохранение изображения с прозрачным фоном для этой цели.Теперь этот параметр находится под заголовком «Экспорт» в меню «Файл». В открытом диалоговом окне предлагаются параметры для всего, от готовых размеров и размера файла до формата файла и многого другого. Он предлагает ряд элементов управления для точной настройки готового изображения — если они вам нужны.
Если вы предпочитаете более простой вариант сохранения, просто убедитесь, что ваше изображение уже имеет желаемый размер (а если это не так, используйте элементы управления размером изображения, расположенные в меню «Изображение», чтобы изменить размеры), и выберите «Сохранить как» в Меню файла.Затем выберите соответствующий формат файла (например, PNG) из раскрывающегося списка «Формат». Теперь этот файл готов к использованию в Интернете или в любой другой ситуации, когда необходим прозрачный фон.
Первоначально опубликовано 5 сентября 2018 г.
Эффективное сохранение и экспорт файлов Photoshop
Сохранение, экспорт, создание… Photoshop предоставляет множество способов сохранения файлов. Как вы выполняете свою работу наиболее эффективно и результативно?
Параметры для сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия изменения требований, поэтому существует некоторое дублирование, которое может сбивать с толку.Давайте разберемся с вариантами, исходя из требований вашей работы.
Вам нужно сохранить слои?
Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат». Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут управлять слоями Photoshop.Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в композиции видео.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно может потребоваться документ в формате Photoshop.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Документ отправляется в печать?
Если вы готовите документ Photoshop к печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как». Всплывающее меню «Формат» в диалоговом окне «Сохранить как» содержит форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» предоставляет предустановки PDF / X, которые вы можете выбрать, если вам нужно привести документ Photoshop в соответствие со стандартом PDF / X.
Это документ для веб-страницы или мобильного устройства?
Многие пользователи изучают только один или два из множества способов получить веб-графику и мобильную графику из Photoshop. Знание полного набора опций может помочь вам решить больше задач с веб-графикой.
Сравнение экспорта как и сохранения для Интернета (устаревшая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл»> «Экспортировать как») в качестве первого варианта для большинства веб-графики. Вы можете использовать «Экспорт как» для создания копии документа Photoshop в формате PNG, JPEG, GIF или SVG.
«Экспортировать как» — это новый способ сохранения веб-графики из Photoshop.
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшая версия)» (выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)»).
Сохранить для Интернета (устаревший) — это старый способ сохранения веб-графики, но он по-прежнему полезен.
«Экспорт как» и «Сохранить для Интернета» (устаревшая версия) имеют много общего. Экспорт как основан на новом коде, который может обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения устройства и устройства HiDPI / Retina (например, масштабные коэффициенты 1x, 2x и 3x).Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выберите слои и выберите «Файл»> «Экспорт»> «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», поскольку вам не нужно останавливаться на диалоговом окне каждый раз, когда вы ее используете. Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл»> «Экспорт»> «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», выполняется мгновенный экспорт с использованием установленных вами настроек.Быстрый экспорт удобен, если вы несколько раз экспортируете с использованием одних и тех же настроек.
Понимание двух видов экспорта как
«Экспортировать как» также доступен в меню «Слой» и отличается от «Экспортировать как» в меню «Файл». Ключ к различию в том, где доступна каждая команда:
- Выберите «Файл»> «Экспорт»> «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой»> «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов.Обычно веб-графику и мобильную графику создают с кнопками, изображениями и другими компонентами на их собственных слоях, поэтому веб-разработчики и мобильные разработчики могут запрашивать эти слои как отдельные файлы. Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой»> «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация экспорта в Интернет с помощью генератора
Если вы веб-разработчик или разработчик приложений или тесно сотрудничаете с ним, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью генератора.То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Генератор экономит время тем, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, автоматически экспортируются все слои и группы слоев, названные с использованием синтаксиса генератора. Таким образом, экспорт всегда актуален.
Генератор обладает мощным синтаксисом. Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разного размера.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью генератора.
Если вы хотите использовать «Генератор», откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите «Файл»> «Создать»> «Активы изображения» и убедитесь, что эта команда включена.Дополнительные сведения об использовании и синтаксисе см. В разделе справки Adobe «Создание ресурсов изображения из слоев».
Варианты GIF и JPEG, которые могут вам не понадобиться
Вы можете увидеть следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но они устарели или используются сегодня в специализированных целях:
- (Сохранить как) CompuServe GIF. Другой способ экспорта в формате GIF — это выбрать «Файл»> «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат». Но это более старый метод, который вам может никогда не понадобиться, если параметры в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)» соответствуют вашим требованиям.
- (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл в формате JPEG, предназначенный только для печати или не загружаемый на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспорт как» или «Сохранить как» (устаревшая версия), поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели похожие приемы: Zoomify позволяет вам увеличивать изображение внутри прямоугольника определенного размера, так что увеличение не распространяется на всю веб-страницу.Для этого требуется не просто изображение, но и сопроводительный HTML-код. Это нормально, если вы пишете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение в социальных сетях или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен файл PDF?
Вы можете быть удивлены, узнав, сколькими способами можно преобразовать документ Photoshop в файл PDF. Для создания:
- Одностраничный PDF-файл. Выберите «Файл»> «Сохранить как» и выберите Photoshop PDF.При нажатии кнопки «Сохранить» открывается диалоговое окно «Сохранить Adobe PDF». Вы можете выбрать один из тех же пресетов Adobe PDF, что и другие приложения Adobe.
При выборе формата Photoshop PDF открывается диалоговое окно «Сохранить Adobe PDF», которое также имеется в других приложениях Adobe.
- Монтажные области в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Монтажные области в PDF», чтобы каждый мог просматривать созданные вами монтажные области, например дизайн веб-сайта.
- Композиции слоев в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Компоновка слоев в PDF», чтобы каждый мог просматривать варианты документа, созданные с помощью панели «Композиции слоев».
- Слайд-шоу из нескольких изображений. Выберите «Файл»> «Автоматизировать»> «PDF-презентация», чтобы создать многостраничный PDF-файл из выбранных файлов. Затем вы можете выбрать многостраничный документ или презентацию (самозапускающееся полноэкранное слайд-шоу при открытии в Acrobat).
Знание вашего выбора для доставки файлов Photoshop может помочь вам избавиться от запутанных вариантов, легче уложиться в сроки и более эффективно удовлетворить требования ваших клиентов и поставщиков услуг.
Узнайте, как конвертировать PDF в JPG … это просто + легко!
Файлы PDFНаучиться конвертировать PDF в JPG быстро и легко, и для этого не нужно дорогое приложение!
отличаются своим небольшим размером. Вот почему я сохраняю свои распечатки для планировщика в виде файлов PDF. Это означает, что вы используете как можно меньше данных для получения файлов для печати высокого качества.
Как разработчики цифровых технологий, мы хотим иметь возможность изменять и создавать наши файлы PDF, поэтому давайте посмотрим, как…
Легко конвертируйте PDF в JPG для цифровых мастеров!
Для продолжения вам потребуется:
и на ваш выбор:
#Tip : Если у вас Mac, преобразование файлов между типами очень просто с помощью приложения Preview.И доступно множество типов файлов.
Сначала мы рассмотрим использование Preview, приложения, которое входит в стандартную комплектацию вашего Mac, и очень мощной и часто недостаточно используемой программы, которая находится в папке Application. Помимо возможности конвертировать PDF в JPG, доступно множество других форматов файлов.
Преобразование PDF в JPG с помощью предварительного просмотра
- Запустить предварительный просмотр.
- Откройте файл PDF, который нужно преобразовать.
- Щелкните меню «Файл» и выберите «Экспорт».
- В этом окне щелкните меню рядом с «Форматировать», выберите «JPEG», измените разрешение на 300 и выберите качество изображения. Если вы планируете распечатать изображение, переместите ползунок в положение «Лучшее». Щелкните Сохранить.
# СОВЕТ : экспортируйте файл для преобразования PDF в JPG.
# Совет : Убедитесь, что у вас установлено разрешение 300 и лучшее качество, если вы собираетесь печатать.
Здесь также можно выбрать другие форматы файлов, например TIFF + PNG или любую комбинацию доступных форматов.
Пакетное преобразование файлов с предварительным просмотром
С помощью предварительного просмотра можно конвертировать сразу несколько файлов PDF.
- Просто откройте все файлы PDF, которые хотите преобразовать, в режиме предварительного просмотра.
- Щелкните в области предварительного просмотра слева, затем щелкните меню «Правка» и выберите «Выбрать все».
- Чтобы преобразовать все выбранные изображения, выберите в меню «Файл» команду «Экспортировать выбранные изображения».
- Создайте новую папку для ваших новых изображений или просто выберите место назначения для сохранения файлов.
- Выберите JPEG и измените разрешение на 300 и Лучшее качество изображения. Щелкните Сохранить.
# Подсказка : Эти инструкции предназначены только для отдельных файлов. Для преобразования многостраничных документов вы можете использовать приложение Automator на вашем Mac. Я опишу шаги по использованию Automator в будущей статье.
Конвертируйте PDF в JPG с помощью Adobe Photoshop или Elements
Использование графической программы, такой как Photoshop или Elements, отлично подходит для цифровых мастеров, поскольку позволяет изменять + создавать с помощью нескольких слоев файлов.
- Запустите Photoshop или Elements. Я использую CS6.
- Откройте файл PDF, который нужно преобразовать. Откроется окно «Импорт PDF», убедитесь, что у вас установлено разрешение 300. Нажмите «ОК». Файл откроется на прозрачном слое, что позволит вам легко изменить изображение.
- Если вам нужно изменить размер страницы, щелкните меню «Изображение» и выберите «Размер холста». Выберите желаемые единицы измерения и введите свои размеры. Щелкните ОК.
- Чтобы сохранить файл, выберите меню «Файл» и выберите «Сохранить как».Выберите тип файла, который мы сохраняем в формате JPEG, или для сохранения с прозрачным фоном и слоями выберите Photoshop. Щелкните Сохранить.
# СОВЕТ : Убедитесь, что у вас установлено разрешение 300, если вы собираетесь печатать.
# СОВЕТ : при необходимости измените размер страницы в меню «Изображение»> «Размер холста».
Конвертируйте PDF в JPG с помощью Paint Shop Pro + GIMP
Инструкции по использованию Paint Shop Pro и GIMP для преобразования PDF в JPG будут аналогичны инструкциям для Photoshop.Они также позволяют создавать с несколькими слоями, что делает их отличным вариантом для цифровых мастеров.
Заявление об ограничении ответственности: поскольку я лично не использую эти программы, у меня нет изображений экрана для вас.
- Запустить Paint Shop Pro.
- Откройте файл PDF, который нужно преобразовать.
- Выберите меню «Файл» и выберите «Сохранить как». Выберите JPG в качестве типа файла и желаемого качества. Щелкните Сохранить.
# Подсказка : Если у вас есть возможности для выбора качества файла, выберите 300 dpi и наилучшее доступное качество, если вы собираетесь печатать.
См. Эту статью для получения дополнительной информации о сохранении файлов в GIMP.
Какое бы приложение вы ни использовали, его можно быстро и легко преобразовать в файлы PDF в PNG и ряд других форматов файлов. Самое важное, о чем следует помнить, — это выбрать лучшее разрешение для печати.
Наслаждайтесь преобразованием + созданием!
#plansmomentslife
Объяснение параметров сохраненияПоделиться : Я хотел бы услышать от вас: « Какой формат файла вам больше всего нравится? “
JPEG — Photoshop
Знаете ли вы, что просто немного изменив параметры сохранения JPEG в Photoshop, мы сможем сэкономить более 10 ГБ места на жестком диске? Мы также можем увеличить скорость загрузки сайта на 45%, используя эту опцию.
Прежде чем продолжить, я хотел бы прояснить некоторые факты. Один из них — это разные форматы JPG и JPEG.
JPG против JPEG
Нет разницы между JPEG и JPG. Забавно, что многие думают, что они разные. Я также объяснил это в одном из моих старых постов о JPG vs. JPEG.
Они оба одинаковы и разработаны Joint Photographic Experts Group. Единственная причина его двух названий — это старая версия Microsoft Window. Старая версия Window принимает только три символа для любого формата.Поскольку JPEG состоит из четырех символов, группа сократила его название до JPG, чтобы этот формат также был доступен пользователям Window.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
В настоящее время большинство пользователей используют Window.Вот почему вы увидите JPG чаще, чем JPEG. С развитием технологий Window теперь поддерживает расширения с четырьмя символами, и, следовательно, теперь вы можете просматривать JPEG на своем ПК.
JPG Интересные факты
- JPEG — это Joint Photographic Experts Group.
- Это формат для хранения цифровых изображений с максимальным размером 65 535 x 65 535 пикселей.
- Сжимает размер файла, выборочно отбрасывая данные. Проверьте изображения ниже.
- Поддерживаются только 8-битные изображения.Если вы сохраните 16-битное изображение в этом формате, Photoshop автоматически снизит битовую глубину.
- Не сохраняет прозрачность.
Ниже приведен пример для вас. Вы можете увидеть огромную потерю деталей между первой и третьей фотографиями. Это фото сжато на 90%.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Параметры сохранения JPEG в Photoshop
1: Матовый
Формат JPEG не поддерживает прозрачность. Это означает, что если в изображении есть какая-либо часть без пикселей, JPG не поддерживает это. Некоторые распространенные примеры — фотография без фона, логотипа и т. Д.
Когда вы сохраняете изображение как файл JPG, прозрачные пиксели заполняются матовым цветом.
Чтобы имитировать эффект прозрачности фона, вы можете сопоставить матовый цвет с цветом фона веб-страницы. Если ваше изображение содержит прозрачность и вы не знаете цвет фона веб-страницы или если фон представляет собой узор, вам следует использовать формат, поддерживающий прозрачность (GIF, PNG ‑ 8 или PNG ‑ 24).
2: Параметры изображения
Эта штука действительно удивляет. Это позволяет сжать фотографию, уменьшив ее размер.
Если вы сохраняете фотографию для своего веб-сайта, вы не хотите, чтобы она занимала 5 МБ.Вы бы предпочли, чтобы он был в диапазоне 50–150 КБ. Это поле делает то же самое. Но это поле делает это за счет качества фотографии.
Качественная коробка и слайдер работают вместе. Вы можете вправить любое значение в диапазоне от 0 до 12, и ползунок изменится соответствующим образом.
Вот и выпадающие списки тоже работают синхронно. Если вы перетащите ползунок, значение раскрывающегося списка установится автоматически.
3: Параметры формата
Определяет формат вашего файла JPEG.Adobe сообщает, что
- Baseline («Стандартный») использует формат, распознаваемый большинством веб-браузеров.
- Baseline Optimized создает файл с оптимизированным цветом и немного меньшим размером файла.
- Progressive отображает серию более подробных версий изображения (вы указываете, сколько) по мере загрузки. Не все веб-браузеры поддерживают оптимизированные и прогрессивные изображения JPEG.
4: Предварительный просмотр
Отметка «Предварительный просмотр» позволяет предварительно просмотреть фотографию с параметрами выбора.Вы можете увидеть, как будет выглядеть фотография, перед ее сохранением. Я всегда держу это галочкой.
Чуть ниже Photoshop сообщает прибл. размер фото после сохранения. Это не имеет большого значения, если вы сохраняете свои личные фотографии, но будет иметь большое значение, если вы сохраните фотографии для своего веб-сайта.
Вы не хотите, чтобы веб-фотографии были в МБ, а должны быть в диапазоне 50–150 КБ. Для тяжелых фотографий потребуется больше времени для загрузки и увеличение времени загрузки сайта. Гугл говорит, что 1 сек. увеличение времени загрузки снижает просмотры страниц на 20%.Итак, если вы получаете 100 просмотров страниц и скорость загрузки вашего сайта составляет 3 секунды. Вы получите около 80 просмотров страниц, если скорость загрузки вашего сайта составит 4 секунды.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.
 Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо? Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям? В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества? Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.