Как в фотошопе согнуть текст: Как изогнуть текст в фотошопе
Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
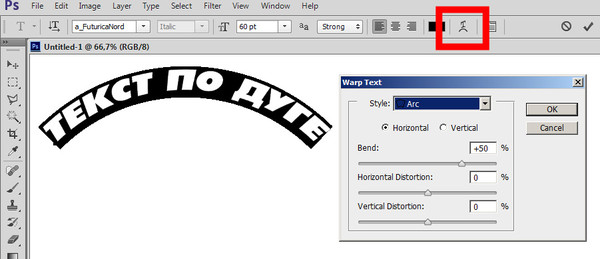
После этого в верхней панели инструментов станет активной такая кнопка
. Это и есть функция деформирования текста. Жмем на нее.Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
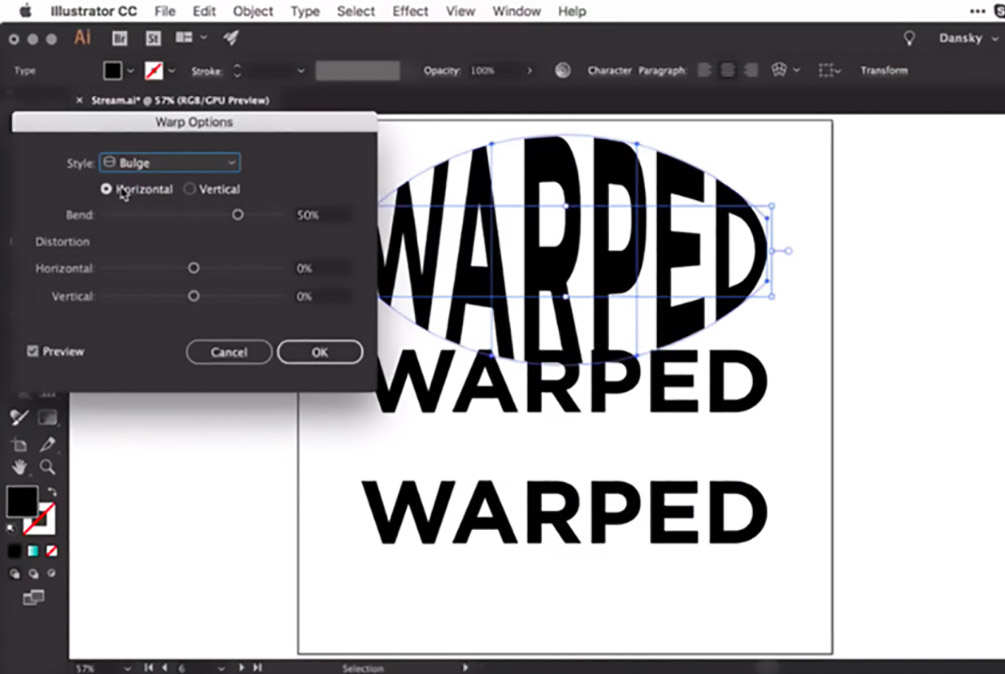
Если предыдущий пункт выполнен правильно, откроется такое окно:
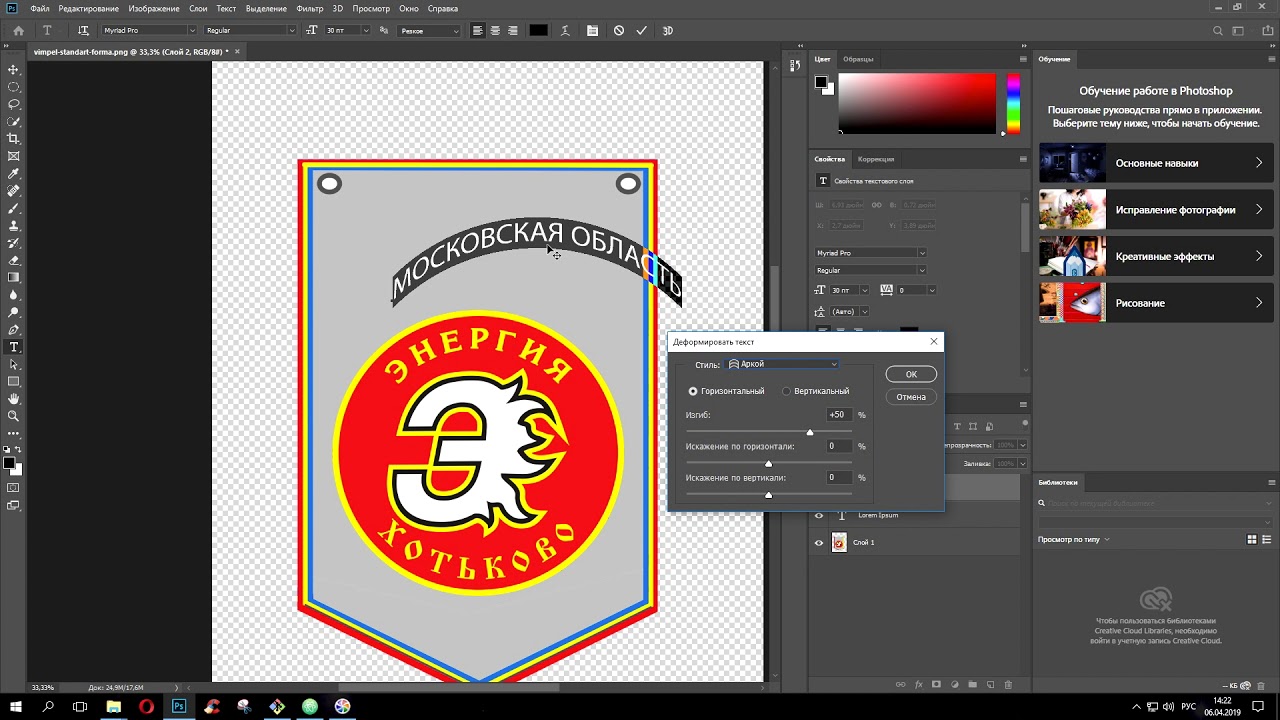
Выберите подходящий эффект – просто щелкните по выбранной опции.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
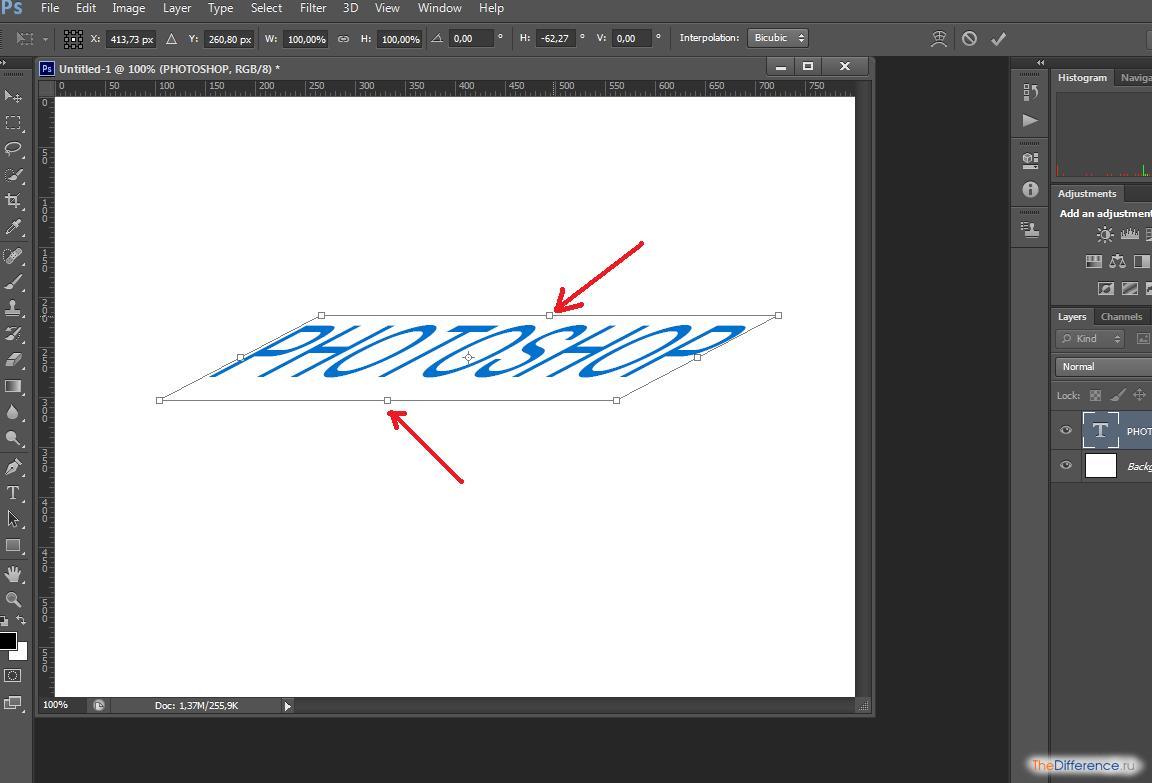
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.

Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой
.4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так:
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.Чтобы удлинить линию, выбираем инструмент Стрелка.
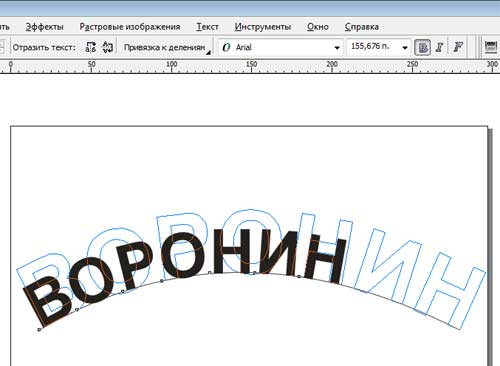
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.

Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
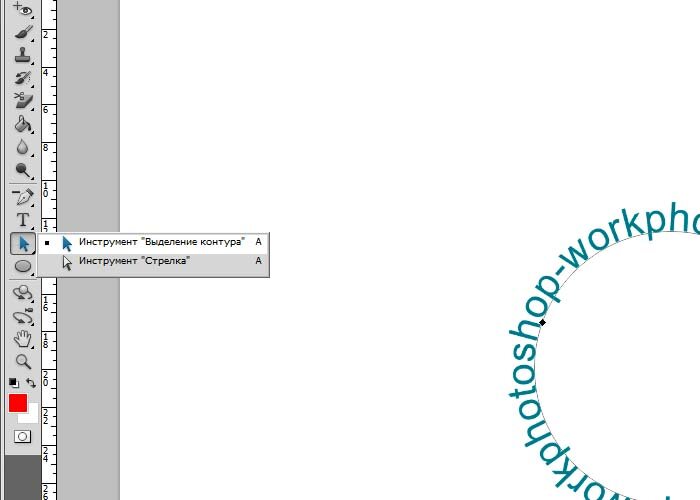
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.

- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто запомни это обтекание текста по кругу отличается от деформации текста в фотошопе
— последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите Эллипс инструмент.
 Измените тип на Дорожка.
Измените тип на Дорожка. - Перетащите и нарисуйте, чтобы сделать круг на вашем документе. нажмите сдвиг ключ при перетаскивании, чтобы сделать идеальный круг.
- Выберите Горизонтальный тип инструмент. На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите Выбор пути инструмент из панели инструментов. Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.

Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, сердцем) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Деформация текста в фотошоп: подробное описание функции
Автор Олег Евгеньевич Просмотров 1.6к. Обновлено
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Создаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров.
 Нажатие на перечеркнутый круг — отменит правку.
Нажатие на перечеркнутый круг — отменит правку. - Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
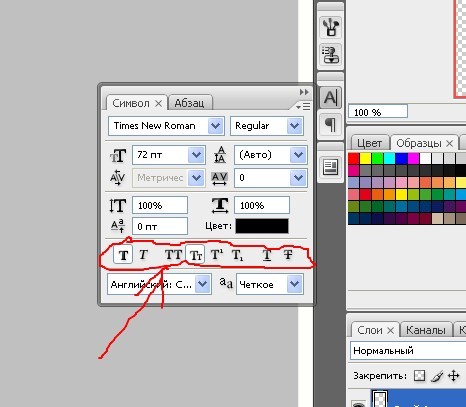
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
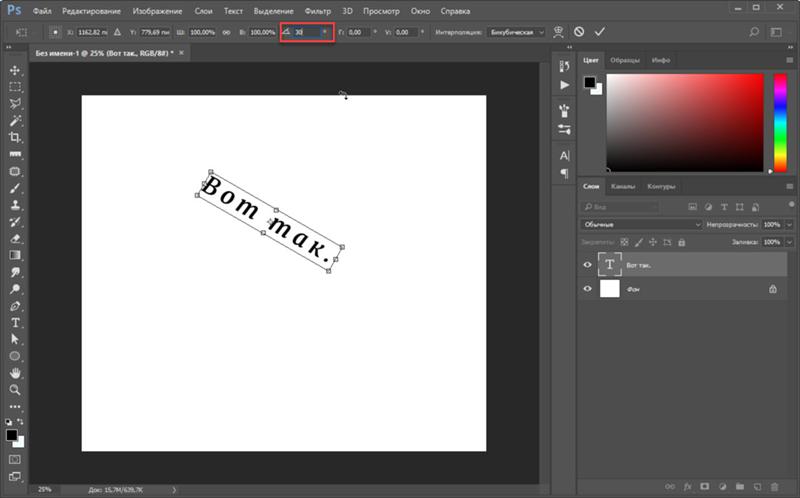
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
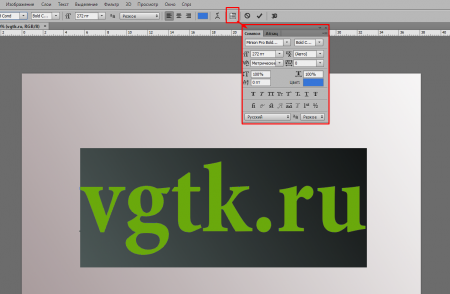
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
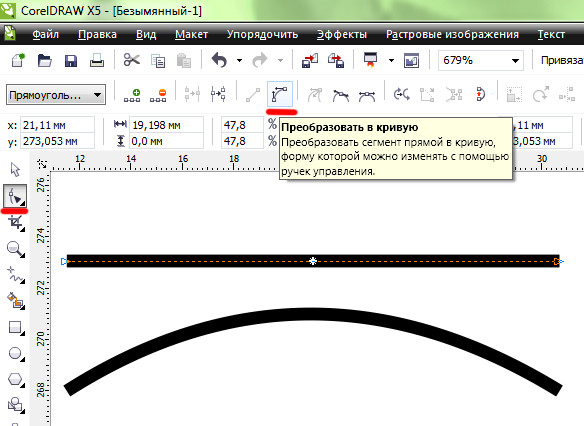
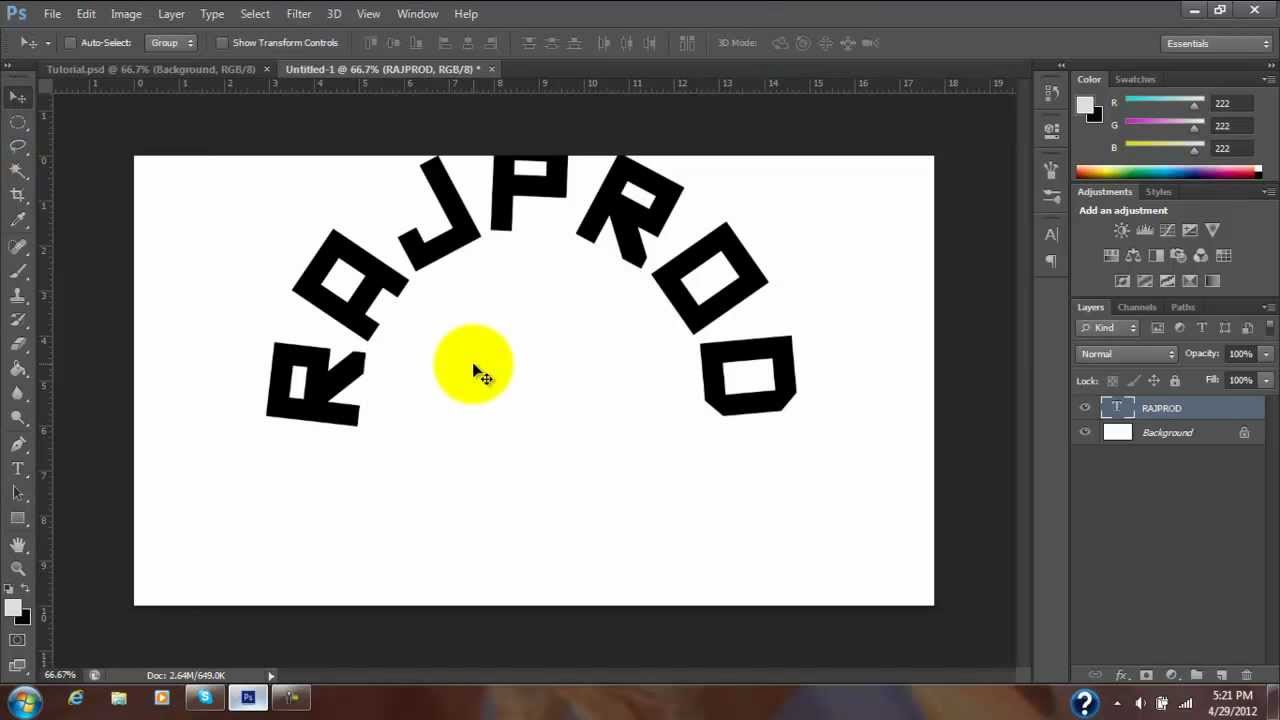
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.

2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.

Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как изогнуть текст в фотошопе
Из многих вещей, которые вы можете сделать для редактирования текста в Фотошоп, создание изогнутого текста – одно из самых популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Изогнуть текст в Photoshop с помощью деформации текста
Самый простой способ создать эффект изогнутого текста в Photoshop – использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вы захотите открыть свой проект и ввести текст или выбрать слой уже набранного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов для получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.Когда текст будет выглядеть так, как вы хотите, нажмите «ОК», чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента Path
Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, – это использовать инструмент Path. Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и переместите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой Ellipse и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Используйте инструмент смарт-объектов
Третий способ изогнуть текст в Photoshop – это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект. Затем, не снимая выделения с слоя, перейдите в Edit> Transform> Warp.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Деформация. Щелкните по нему и выберите Arc. Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Однако вы можете выбрать маршрут смарт-объектов, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст. Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Создание ретро-фальцованной типографии с помощью Photoshop
Предварительный просмотр
Щелкните изображение для предварительного просмотра ниже, чтобы увидеть конечный продукт в полном масштабе.
Учебные ресурсы
- Текстура бумаги от Zen Textures
- Гранж текстуры от Zen Textures
Шаг 1. Работа вне компьютера
Чтобы создать сложенный текст, мы сначала хотим увидеть в реальной жизни, как будут выглядеть сложенные полоски бумаги. Этот метод позволяет нам уменьшить количество предположений, которые мы должны делать, и дает нам ориентир.Эти уроки могут дать вам навыки, необходимые для создания мультимедийных материалов для вашего сайта, поэтому вам не придется платить веб-дизайнеру за их выполнение!
Итак, сначала возьмите кусок обычной бумаги размером 8,5 x 11 дюймов и разрежьте его на полоски с помощью ножниц или ножниц.
Начинаем складывать полоски до тех букв, которые нам нужны. Я складываю все буквы под углом примерно 90 o , кроме буквы «N» (угол которой нам нужен).
Теперь мы можем точно увидеть, как будут выглядеть складки для букв, которые мы используем.
Шаг 2: Настройка документа
Теперь, когда у нас есть общее представление о том, как должна выглядеть складка на наших бумажных полосках, мы собираемся перейти в Photoshop и создать новый документ размером 1200 x 600 пикселей.
Напишите «ДИЗАЙН» и небольшую «ИНСТРУКЦИЮ» под ним, используя инструмент «Горизонтальный текст» (T), как я сделал ниже. Я использую Futura Bold для своего шрифта, потому что он имеет ретро-вид. Если у вас нет Futura, попробуйте использовать любой широкий жирный шрифт, который дает нам возможность работать.
Мы собираемся использовать его в качестве основы для нашего шрифта для направляющих размеров и ширины при складывании наших складок.
Шаг 3: Добавление цвета
Теперь мы изменим цвет текста. Во-первых, текст «ДИЗАЙН» будет разным цветом для каждой буквы. Ваши цвета не обязательно должны быть точными цветами, которые я предлагаю ниже, но я пытаюсь использовать широкий спектр цветов, которые, как мне кажется, превратятся в приятные ретро-цвета.
Во-первых, текст «ДИЗАЙН» будет разным цветом для каждой буквы. Ваши цвета не обязательно должны быть точными цветами, которые я предлагаю ниже, но я пытаюсь использовать широкий спектр цветов, которые, как мне кажется, превратятся в приятные ретро-цвета.
Буквы и соответствующие им шестнадцатеричные значения цвета следующие:
- D: # 00AEB7 (синий)
- E: # FF9900 (оранжевый)
- S: # BA0000 (красный)
- I: # 01AD4E (зеленый)
- G: # FEDE58 (светло-желтый)
- N: # FF99AB (розовый)
Также мы собираемся изменить текст INSTRUCT на коричневый цвет (# 3B2601).Если вы не знаете, какие цвета использовать, попробуйте смешать их с помощью a!
Шаг 4: Направление «D»
Начнем с работы над буквой «D». Давайте создадим новую группу Photoshop (Layer> New> Group). Назовем эту группу «D».
Затем создайте новый слой (Ctrl / Cmd + Shift + N) в группе «D».
Мы собираемся выложить несколько руководств по Photoshop, которые помогут нам с формированием нашей буквы D. Нам нужны направляющие сверху, снизу, слева-справа и внутри-слева от буквы «D».
Нам нужны направляющие сверху, снизу, слева-справа и внутри-слева от буквы «D».
Шаг 5: Создание шаблона
Поскольку все полоски бумаги имеют одинаковую ширину, мы должны убедиться, что линии буквы «D» (и остальных наших букв) одинаковой ширины. Мы собираемся сделать это, сначала нажав на инструмент Rectangular Marquee Tool (M) на панели инструментов, чтобы активировать инструмент.
Удерживая нажатой клавишу Shift, чтобы получился идеальный квадрат, щелкните и перетащите квадратное выделение, начиная с верхнего левого угла буквы «D», по направлению к внутренней направляющей.
Создайте новый слой (Ctrl / Cmd + Shift + N) и залейте его (Edit> Fill) черным (# 000000), чтобы мы могли легко его увидеть (цвет не имеет значения, потому что этот квадрат просто помогает нам сформировать наш текст).
Это будет наш шаблон, чтобы все изображения были одинакового размера. Мы будем перемещать этот квадратный шаблон на протяжении всего процесса создания с помощью инструмента «Перемещение» (V).
Шаг 6: Добавление дополнительных направляющих к «D»
Теперь, когда у нас есть шаблон, мы можем перетащить направляющую вниз так, чтобы она оказалась в нижней части только что созданного поля.
Щелкните и перетащите прямоугольник вниз к нижней направляющей и поместите направляющую в верхней части поля.
Также, используя инструмент «Перемещение» (V), переместите коробку вправо и поместите направляющую в левую часть этого поля.То, что мы делаем с помощью направляющих, — это отверстие посередине, при этом следя за тем, чтобы все линии были одинаковой ширины.
Шаг 7: Вычитание из «D»
Теперь, когда у нас есть вся первая буква, мы можем приступить к ее редактированию. На панели слоев нажмите на слой «D», который мы создали на шаге 4, чтобы сделать его нашим активным слоем. Используя инструмент Rectangular Marquee Tool (M), нарисуйте рамку вокруг внешних направляющих, чтобы она закрывала букву. Затем залейте его тем же синим цветом, что и наша буква «D» (# 00AEB7).
Перед тем, как вычесть среднюю часть, мы хотим щелкнуть правой кнопкой мыши текст «ДИЗАЙН» и выбрать «Слой»> «Растрировать»> «Тип». Это позволит нам удалить области из исходного текста — мы не сможем этого сделать, если это все еще текстовый слой.
Создайте выделение с помощью внутренних направляющих, щелкните слой «D» на панели слоев, а затем нажмите клавишу «Удалить», чтобы удалить область под выделением.
Мы также можем полностью удалить букву «D» из исходного базового текстового слоя, потому что она нам больше не нужна.
Теперь у вас должна получиться коробка с белой дырочкой посередине.
Шаг 8: Формирование буквы «D»
Теперь мы собираемся отрубить углы с правой стороны, чтобы придать нам форму буквы «D», похожую на то, как выглядит наш реальный образец.
Используя инструмент Polygonal Lasso Tool (L), щелкните на пересечении верхней и внутренней правой направляющих. Затем нажмите на пересечение внутренней верхней и внешней правой направляющих. Наконец, закройте путь, щелкнув вокруг, чтобы выделить верхний правый угол, а затем нажмите «Удалить», чтобы убрать раздел под нашим выделением.
Наконец, закройте путь, щелкнув вокруг, чтобы выделить верхний правый угол, а затем нажмите «Удалить», чтобы убрать раздел под нашим выделением.
Теперь проделаем то же самое с правым нижним углом.
Шаг 9: Добавление недостатков
Так как эти буквы выглядят сложенными, мы собираемся сделать их небольшими дефектами, сделав так, чтобы концы сложенной полоски бумаги перекрывали букву.
Используя инструмент Rectangular Marquee Tool (M), нарисуйте квадрат внутри двух верхних направляющих и за левой стороной буквы «D». Залейте выделение (Edit> Fill) синим цветом (# 00AEB7).
Переместите выделение вниз к двум нижним направляющим и залейте эту область синим цветом (# 00AEB7).
Шаг 10: Добавление направляющих к «E»
Мы собираемся поработать над тенями и элементами отделки позже, так что теперь перейдем к другим буквам. Создайте новую группу (Layer> New> Group), назовите ее «E» и создайте новый слой (Ctrl / Cmd + Shift + N) внутри этой группы.
Теперь мы собираемся использовать квадратный шаблон, который мы создали для буквы «D», чтобы убедиться, что наша буква имеет одинаковую ширину.
Поскольку мы создали направляющие для буквы «D», мы уже заметили, что верхнее и нижнее плечо буквы «E» недостаточно высоки. Мы также можем предположить, что его средняя часть тоже имеет ту же проблему. Мы должны исправить эти проблемы.
Принесите наш квадратный шаблон и поместите его в центр средней руки. Поместите направляющую сверху и снизу шаблона.
Также сделайте направляющие на левой и правой сторонах буквы «E», а также там, где заканчивается средняя рука.
Шаг 11: Заполнение буквы «E»
Щелкните по слою, который мы создали в группе «E».Используйте тот же оранжевый цвет (# FF9900), что и буква «E», чтобы заполнить области так, чтобы руки были такими же, как стержень буквы «E».
Шаг 12: Формирование буквы «E»
Поместите наш шаблон в верхний левый угол буквы «E» и сделайте направляющую с правой стороны от него так, чтобы он проходил по внутренней стороне стержня. Как и в шаге 8, мы собираемся отрубить углы буквы «E» на исходном текстовом слое.
Мы также сделаем так, чтобы средний стержень выступал так же, как в шаге 9.
Шаг 13: Создание буквы «S»
Создайте новую группу слоев под названием «S» и новый слой внутри этой группы.
Мы собираемся использовать букву «S» в качестве основы для существующей буквы «E». Сначала выберите область от верхней направляющей до края левой стороны буквы «S» до самой нижней направляющей у правого края буквы «S», а затем залейте ее красным цветом (# BA0000).
Мы хотим, чтобы все буквы были одинаковой высоты, поэтому мы обрезаем верхний и нижний края буквы «S».
Шаг 14: Черновая обработка буквы «S»
Используя инструмент Rectangular Marquee Tool (M), выделите две области между направляющими, которые проходят между ответвлениями буквы «E», а затем нажмите клавишу Delete, чтобы удалить область под вашим выделением. Это должно дать нам три горизонтальные полосы той же ширины, что и буква «E».
Шаг 15: Формирование буквы «S»
Поместите шаблон в верхний левый угол S-образной формы, а затем поместите направляющую на его правую сторону.Переместите черный квадратный шаблон в нижний правый угол и поместите направляющую слева от него.
Теперь, используя инструмент Rectangular Marquee Tool (M), чтобы выделить область, залейте пустую область слева вверху и справа внизу красным цветом (# BA0000).
Шаг 16: Завершение буквы «S»
Отключите видимость исходного текстового слоя в нашем окне, чтобы упростить следующий процесс.
Мы хотим избавиться от некоторых из этих углов, как с нашими буквами «D» и «E». У двух концов не отрубаются углы, потому что они не складываются.
Буква S сейчас выглядит забавно, но позже она будет хорошо смотреться, когда мы начнем накладывать на нее тени.
Удалите букву «S» из исходного базового текстового слоя, если хотите, потому что он нам больше не нужен.
Шаг 17: Без изменений «I»
«Я» останется как есть, поскольку на нем нет складок.
Шаг 18: Создание основной формы буквы «G»
Создайте новую группу для «G» и — вы уже знаете, как это сделать — новый слой (Ctrl / Cmd + Shift + N) внутри нее.Как и в случае с буквой «S», мы собираемся выделить область сверху вниз направляющими и слева направо от края буквы «G».
После выбора залейте его желтым цветом (# FEDE58).
Теперь давайте поместим направляющие на левую и правую стороны коробки.
Шаг 19: Формирование буквы «G»
Это начнется аналогично букве «D». Сначала поместите квадратный шаблон вверху слева, а направляющую — с правой стороны.
Затем поместите шаблон внизу справа и поместите направляющую на его левую сторону.Выберите область, которую направляющие образуют внутри поля, а затем удалите ее из поля и исходный текст.
Шаг 20: Завершение G-образной формы
Чтобы превратить нашу букву в букву «G», мы собираемся переместить квадратный шаблон так, чтобы его верхушка лежала на вершине внутреннего круга. Создайте руководство внизу шаблона, чтобы помочь нам.
Теперь, используя инструмент Rectangular Marquee Tool (M), выделите область, которая начинается в верхней части внутреннего круга направляющей, которую мы только что создали, чтобы мы могли избавиться от верхней правой части рамки.
Шаг 21: Округление буквы «G»
Теперь мы хотим избавиться от всех прямых углов нашей буквы (как показано ниже). Используйте инструмент Polygonal Lasso Tool (L), чтобы сделать выделение, и просто нажмите клавишу Delete, чтобы очистить область под выделенной областью.
Шаг 22: Уменьшите ширину буквы «G»
Наша буква «G» слишком широка для нашего дизайна. Чтобы исправить это, возьмите инструмент Rectangular Marquee Tool (M) и выберите правую половину нашей буквы.
Выделив соответствующую область, щелкните инструмент «Перемещение» (V) на панели инструментов, удерживая нажатой клавишу «Shift», переместите выбранную область влево.
Шаг 23: Создание базовой формы для буквы «N»
Для нашей буквы «N» давайте создадим новую группу, а также новый слой внутри группы. Создайте рамку вокруг исходного символа «N» и залейте его розовым цветом (# FF99AB).
Переместите наш квадратный шаблон с помощью инструмента «Перемещение» (V), поместив его в верхний левый угол буквы. Также поместите руководство слева и справа, чтобы сделать наш выбор проще и точнее.
Переместите квадратный шаблон в правый угол, а также разместите направляющие слева и справа.
Теперь выберите среднюю часть с помощью Rectangular Marquee Tool (M) и удалите ее.
Шаг 24: Добавление перекладины
Снова используя инструмент Rectangular Marquee Tool (M), мы собираемся создать рамку вокруг правой основы буквы «N» и скопировать выделение на новый слой, нажав Ctrl / Cmd + J.
Возьмите стебель, который мы продублировали, и затем используйте команду Free Transform (Ctrl / Cmd + T), чтобы наклонить его так, чтобы он превратился в перекладину нашей «N».
Немного поэкспериментируя, верхний левый угол должен совпадать с левым углом левого стержня, а нижний левый угол должен совпадать с нижним левым углом правого стержня.
Выберите часть перекладины, которая идет над верхней направляющей, с помощью инструмента Rectangular Marquee Tool (M) и удалите ее.
Шаг 25: Завершение «N»
Если вы посмотрите на фактическую складку буквы «N» на нашей эталонной фотографии, вы заметите, что складки вверху и внизу не полностью горизонтальны. Мы собираемся создать эти углы, переместив квадратный шаблон в верхний левый угол.
Используйте команду «Свободное преобразование» (Ctrl / Cmd + T) и переместите направляющую по горизонтальному среднему элементу управления преобразованием.Мы делаем направляющую на полпути шаблона. Проделайте это с правым нижним углом.
С помощью инструмента Polygonal Lasso Tool (L) удалите углы, используя направляющие, которые мы только что создали в качестве боковых точек.
Шаг 26: Очистка текста
Прямо сейчас у вас должно быть что-то, что выглядит довольно неаккуратно. Давайте очистим шрифт, удалив лишние элементы, которые нам не нужны в исходном тексте.
Еще хотим получить букву «Е» на одном слое.Щелкните исходный текстовый слой на панели слоев, удерживая Ctrl / Cmd. Затем с помощью инструмента Rectangular Marquee Tool (M) удерживайте Alt / Option, чтобы создать квадратное выделение вокруг буквы «I», чтобы вычесть его из текущего выделения.
Теперь, удерживая Shift + Ctrl / Cmd, щелкните оставшуюся часть «E» в группе «E». Щелкните слой «E» в группе «E» и залейте выделенную область оранжевым цветом (# FF9900).
Шаг 27: Создание складок на «D»
Теперь мы можем приступить к созданию складок для буквы «D».Чтобы создать складки, мы будем использовать наши руководства, а также нашу реальную модель для справки.
Горизонтальные части — это те, что находятся сверху для буквы «D», поэтому на двух вертикальных частях будут тени.
Чтобы создать тени, выберите область посередине с помощью инструмента Rectangular Marquee Tool (M) и создайте градиент с предустановкой градиента от черного к прозрачному с помощью инструмента Gradient Tool (G).
Поиграйте с этим, пока не получите что-то хорошее.Если вам не нравится созданный вами градиент, просто нажмите Ctrl / Cmd + Z, чтобы отменить его, а затем повторите попытку. Старайтесь не начинать градиент прямо по краю, но также старайтесь не делать его слишком тонким и заниженным.
Чтобы избавиться от лишнего градиента, Ctrl / Cmd + щелкните слой «D», перейдите в Select> Inverse (Shift + Ctrl / Cmd + I), чтобы инвертировать ваш выбор, и нажмите клавишу Delete, чтобы избавиться от выбранная область.
Шаг 28: Создание складок на «E»
С нашей буквой «E» вертикальный стержень будет верхней частью с тремя руками, получающими тени (точно так же, как наш реальный образец).
Шаг 29: Создание складок на «S»
Для буквы «S» изогнутые части будут верхними, а остальные заштрихованы.
Шаг 30: Никаких складок на «I»
Наша буква «I» довольно скучная — для «I» не требуется никакого затенения.
Шаг 31: Создание складок на «G»
Для буквы «G» две вертикальные линии будут сверху, поэтому горизонтальные будут иметь тени.
Шаг 32: Создание складок на «N»
Для «N» левая штанга будет находиться под перекладиной, а перекладина — под правой штангой.
Шаг 33: Наложение теней
Теперь мы собираемся изменить режим наложения всех теневых слоев на Overlay, кроме правого сгиба на «N», который будет изменен на Soft Light.
Шаг 34: Обесцвечивание обратной стороны буквы «D»
Теперь складки выглядят довольно хорошо, но мы хотим немного выделить переднюю и заднюю часть, приглушив цвет обратной стороны бумаги, чтобы придать буквам некоторую глубину.
Выберите части, которые должны были быть загнуты, с помощью инструмента Rectangular Marquee Tool (M) и откройте команду настройки изображения Hue / Saturation (Ctrl / Cmd + U).
Примечание: Чтобы сделать несколько разрозненных выделений, как на изображении ниже, удерживайте нажатой клавишу Shift (при этом на курсоре мыши должен появиться маленький знак «+», указывающий, что это правильный режим).
Измените насыщенность на -40 и яркость на +20. Мы используем параметр «Яркость» в разделе «Оттенок / насыщенность», потому что он размывает цвета, что нам и нужно.
Шаг 35: Обесцветьте остальные буквы
Примените оттенок / насыщенность из шага 34 к остальным буквам.
Шаг 36: Добавьте стиль слоя Satin
Щелкните слой «D» и перейдите в меню «Слой> Стиль слоя> Атлас». Это придаст тексту немного блеска и выделит средние области текста.
Примените это также к остальным буквам. Ярлык состоит в том, чтобы щелкнуть правой кнопкой мыши слой «D», выбрать «Копировать стиль слоя», выбрать другие слои, щелкнуть их правой кнопкой мыши и затем выбрать «Вставить стиль слоя» в появившемся контекстном меню.
Шаг 37: Добавление карты градиента
Мы собираемся добавить эффекты к нашему тексту и изображению. Во-первых, мы собираемся перейти в Layer> New Adjustment Layer> Gradient Map.
Щелкните по предустановке градиента от желтого к красному, а также выберите параметр «Обратный».
Уменьшите непрозрачность корректирующего слоя Gradient Map примерно до 15%. Это должен быть ваш самый верхний слой. Это придаст всей нашей детали желтоватый, состаренный вид.
Шаг 38: Добавление корректирующего слоя оттенка / насыщенности
Мы также собираемся снизить яркость нашей работы.Перейдите в Layer> New Adjustment Layer> Hue / Saturation.
Шаг 39: Придайте тексту неровный вид
Теперь мы собираемся придать нашему тексту немного неровный, естественный вид. Во-первых, убедитесь, что цвет переднего плана и фона черный и белый (нажмите D, чтобы сбросить цвета).
Создайте новый слой, нажав Ctrl / Cmd + Shift + N, а затем перейдите в Filter> Render> Clouds. Убедитесь, что слой находится прямо под слоями Gradient Map и Hue Saturation.
Измените режим наложения этого нового слоя на Overlay и уменьшите непрозрачность до 50%.
Шаг 40: Добавление текстуры фона
Давайте откроем текстуру бумаги, включенную в список ресурсов в Photoshop.
В качестве альтернативы можно использовать собственную бумажную текстуру или посмотреть в разделе «Бесплатные подарки» в Руководстве по дизайну текстур, которые вы, возможно, захотите использовать вместо них.
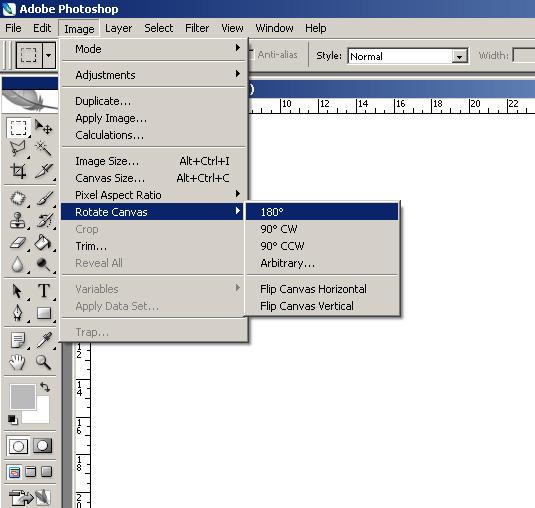
Перейдите в Image> Image Rotation> 90 o CCW, чтобы привязка текстуры находилась внизу холста.
Перейдите в Image> Image Size и измените ширину на 1200 пикселей, чтобы текстура была такой же ширины, как и наш основной холст.
Подготовив текстуру, скопируйте и вставьте ее в наш ретро сложенный бумажный холст Photoshop.
Измените режим наложения слоя текстуры на Overlay и затем откройте диалоговое окно настройки изображения уровней (Ctrl / Cmd + L). Измените значения параметров так, чтобы они были похожи на то, что я указал ниже — эти настройки сделают текстуру более заметной.
Шаг 41: Настройка текстуры
Откройте диалоговое окно Hue / Saturation и уменьшите Saturation до -40. Также уменьшите непрозрачность этого слоя примерно до 50%. Это сделает цвет текстуры более нежным.
Шаг 42: Добавление второй текстуры
Дублируйте текстуру бумаги с помощью Ctrl / Cmd + J и переместите ее вниз по стопке слоев под всеми буквами.
Измените режим наложения на Умножение и уменьшите непрозрачность до 20%.
Шаг 43: Добавление виньетки
Для художественного эффекта и для того, чтобы привлечь внимание зрителя к центру нашего произведения, мы собираемся затемнить края холста, создав имитацию виньетки. Щелкните инструмент Rectangular Marquee Tool (M) на панели инструментов и на панели параметров измените Feather на 50 пикселей. Щелкните и перетащите рамку по всему холсту (или нажмите Ctrl / Cmd + A).
Перейдите в Select> Inverse и залейте инвертированное выделение черным цветом (# 000000).Это должно заполнить только края.
Измените режим наложения слоя виньетки на Overlay.
Шаг 44: Альтернативная текстура
Вы также можете поэкспериментировать с дополнительными текстурами. Я собираюсь сохранить фон с такой же текстурой бумаги. Я собираюсь скрыть текстуру бумаги, которая была над текстом.
Затем я собираюсь добавить эту другую текстуру (также включенную в список ресурсов выше), чтобы придать изображению более грязный и шероховатый вид.Поиграйте с разными текстурами, чтобы создать что-то свое.
Шаг 45: Окончательная регулировка
Я немного сдвинул буквы, чтобы сделать кернинг более ровным. Вы можете сделать это более точно с помощью инструмента «Линейка» в Photoshop (I), но это нормально — идеальный интервал не важен, потому что мы хотим, чтобы текст выглядел несовершенным, сделанным вручную.
Краткое содержание учебника
В этом уроке Photoshop я показал вам, как создать интересную типографику из сложенной бумаги.Во-первых, мы создали реальную модель нашего текста, которая, я надеюсь, продемонстрирует вам ценность ссылки перед запуском вашего любимого графического редактора и созданием иллюстраций в цифровом виде. Эти навыки полезны на всех уровнях веб-дизайна! Колледж может использовать эти навыки для веб-дизайна своего университета или научить этому своих студентов! Научиться этим дизайнерским навыкам очень ценно!
Мы использовали простые приемы Photoshop, такие как выделение областей вручную с помощью инструментов Photoshop Lasso и Marquee.Чтобы сделать наш выбор более точным, а наши буквы более однородными, мы создали квадратный шаблон и использовали большое количество руководств Photoshop. Чтобы завершить работу, мы применили несколько базовых корректирующих слоев, чтобы придать нашему изделию ретро-блеклый вид.
Надеюсь, вам понравилось это руководство, и я с нетерпением жду ваших собственных версий в групповом пуле Design Instruct Flickr.
Скачать исходные файлы
Учебное пособие по эффекту сложенного текста: шрифт Paper Notebook
Есть несколько хороших руководств по эффектам «сложенного» текста, но в этом руководстве используется немного другой подход к реализации концепции.Мы создадим сложенный текст и простой узор, чтобы он выглядел так, как будто он вырезан из записной книжки. Буква «O» будет использоваться для иллюстрации концепции, так как это требует дополнительной работы.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Extended
- Время: 1:30 — 2:45
Ресурсы
Шаг 1
Создайте новый документ размером 1024 x 768 пикселей.Залейте фон цветом # 817d57 , затем установите цвета переднего плана и фона обратно на черный и белый. Создайте новый слой и назовите его Radial Gradient . Выберите градиентную заливку от переднего плана к прозрачной , щелкните значок радиального градиента и установите флажок Обратный на панели параметров .
Начиная с центра фона, перетащите градиент к одному из углов.
Измените режим наложения слоя слоя Радиальный градиент на Мягкий свет.
Шаг 2
Поместите Paper Texture поверх слоя Background и переименуйте его в Background-1 .
Перейдите в меню Image> Adjustments> Hue / Saturation , измените Saturation на -100 и Lightness на -20.
Измените режим наложения слоя Background-1 на «Умножение» и непрозрачность на 50%.
Поместите текстуру Grungy paper поверх всех слоев, переименуйте ее слой в Background-2 и измените его Blend Mode на Multiply.
Шаг 3
Создайте новый документ размером 300 x 300 пикселей и залейте фон цветом # f7f4fb .
Установите цвет переднего плана на # d0d5de . Выберите мягкую круглую кисть и на панели Brush (Window> Brush) измените ее Settings , как показано ниже:
— Форма кончика щетки
— Динамика формы
Начните создавать горизонтальные линии, щелкая и перетаскивая.Нажатие и удерживание клавиши Shift при этом поможет вам получить прямые линии, но не забудьте отпускать ее каждый раз, прежде чем нажимать, чтобы создать новую линию, затем нажмите и удерживайте ее снова и так далее.
Простой и быстрый способ сохранить одинаковое расстояние по вертикали между линиями — создать квадрат или прямоугольник и переместить его вниз после рисования каждой линии, чтобы нарисовать линию под ней.
Когда вы закончите рисовать линии, перейдите в меню « Правка»> «Определить узор» и введите имя узора.
Шаг 4
Вернитесь к исходному документу, создайте текст, каждой буквы на отдельном слое , используя шрифт Arial Black , размер 286 pt и цвет # eceac9 .
Затем сгруппируйте буквы и вызовите группу Текст . Эта группа будет использоваться для хранения исходных слоев букв, поэтому слои внутри нее не будут использоваться, кроме как для их дублирования и создания копий.
Итак, для каждой буквы в этой группе продублируйте ее, затем поместите копию в отдельную новую группу с названием буквы, затем сделайте группу исходных букв невидимой, щелкнув значок глаза рядом с ней.Это поможет держать вещи в порядке.
Шаг 5
Выберите слой с первой буквой (после того, как вы продублируете его и поместите в отдельную группу) — он будет называться исходным слоем , затем перейдите в меню Edit> Transform> Rotate и поверните его по своему усмотрению, затем нажмите Enter / Return , чтобы принять изменения.
Еще раз продублируйте слой с буквой и сделайте исходный слой невидимым. Щелкните правой кнопкой мыши дублированный слой и выберите Rasterize Type .
Шаг 6
Используя инструмент Rectangle Tool , нарисуйте прямоугольник поверх буквы. Затем используйте инструмент Direct Selection Tool , чтобы выбрать углы прямоугольника и переместить их, чтобы создать край, который простирается от одной точки буквы до другой.
Шаг 7
Выберите слой с растрированной буквой и используйте инструмент Polygonal Lasso Tool , чтобы выделить части за пределами края сгиба, и нажмите клавишу Delete , чтобы избавиться от них.
Кроме того, для таких букв, как O , вам также необходимо удалить область, в которой сгиб закрывает букву. Поэтому просто убедитесь, что складка выглядит именно там, где она находится, и удалите все лишние части вокруг нее.
Шаг 8
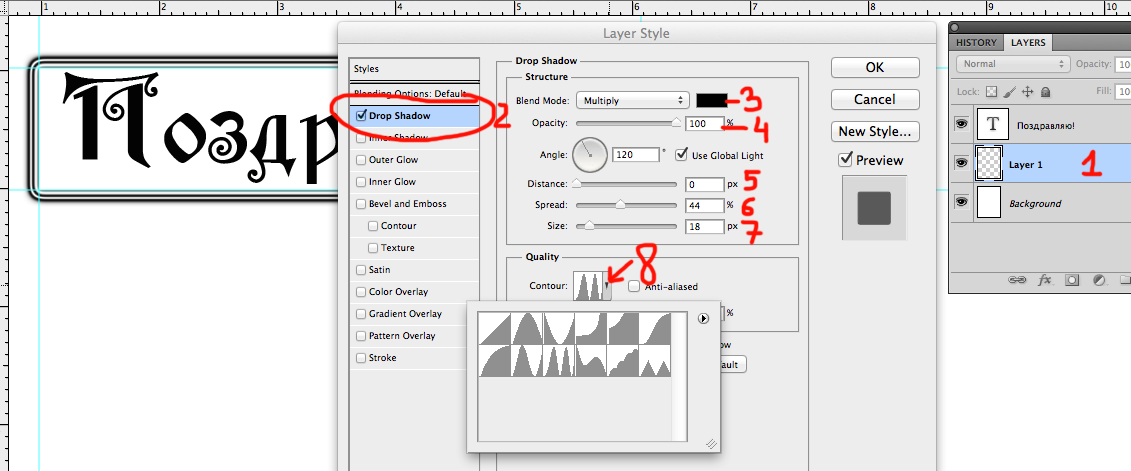
Дважды щелкните слой с растрированной буквой и примените эффект Drop Shadow , используя цвет # 7b7b7b .
Дважды щелкните слой сгиба, чтобы применить следующий стиль слоя:
— Тень
Снимите флажок Use Global Light , чтобы вы могли изменять значения Angle и Distance , перемещая тень непосредственно на слой.Для этого вы должны убедиться, что установлен флажок Preview .
Так что просто щелкните и перетащите тень, чтобы разместить ее там, где ее должна отбрасывать складка.
— Внутренняя тень
- Цвет:
#dbdacd - Размер: 18
Переместите тень под складку.
Шаг 9
Создайте новый слой между слоем с буквой и слоем сгиба, назовите его Линии — буква .Используйте инструмент Elliptical Marquee Tool , чтобы создать выделение вокруг буквы.
Выберите инструмент Paint Bucket Tool , выберите Pattern Fill на панели Options , затем выберите lines pattern , чтобы заполнить круг, и измените режим наложения слоя заливки узором на Яркость.
Причина создания выделения, которое больше буквы, вместо выделения самой буквы, заключается в том, что эти дополнительные части позволят вращать узор без получения каких-либо пустых частей.Итак, перейдите к Edit> Transform> Rotate , чтобы повернуть линии под тем же углом, что и буква, затем нажмите Enter / Return , когда закончите.
Шаг 10
Ctrl / Cmd + щелкните миниатюру слоя буква , чтобы создать выделение.
Перейдите к Select> Inverse , затем нажмите Delete , чтобы избавиться от лишних частей.
Шаг 11
Создайте новый слой поверх слоя сгиба, переименуйте его в Lines — fold .Снова создайте выделение и залейте его узором.
Измените линии — сложите режим наложения слоя на «Разделение» и поверните узор.
Ctrl / Cmd + щелкните миниатюру слоя с фигурной складкой, чтобы создать выделение, инвертировать его и удалить лишние части.
Вот что вы получите.
Шаг 12
Повторите те же шаги, чтобы создать остальные буквы.
Когда вы закончите, вам нужно будет нажать и удерживать клавишу Shift, , затем Ctrl / Cmd + щелкать каждую букву и складывать миниатюры слоев, чтобы создать выделение из окончательного текста, который у вас есть.
Нажмите кнопку New Adjustment Layer в нижней части панели Layers , выберите Levels , обязательно поместите корректирующий слой поверх всех слоев, затем измените значение Shadows на 75. Это будет затемнено до конечного результата.
Наконец, переместите слой Background-2 прямо под корректирующий слой Levels .
И вот оно!
Эффект резкого складывания текста: шрифт Photoshop
для сложенной бумаги Из этого туториала Вы узнаете, как создать эффект резкого складывания текста путем преобразования слоя текста в слой формы, добавления и перемещения пары опорных точек и использования простой градиентной заливки с различными режимами наложения.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Extended
- Время: 1:00 — 1:45
Ресурсы
Шаг 1
Создайте новый документ размером 1024 x 768 пикселей. Установите цвет переднего плана на #dbdbdb и цвет фона на #bcbcbc , затем создайте радиальный градиент от центра документа к одному из углов.
Создайте текст, используя цвет # 7b7b7b . Используемый шрифт: Magnum и Size — 250 pt.
Скопируйте текстовый слой и измените цвет шрифта копии на # c91544 . Сделайте исходный текстовый слой невидимым (щелкните значок глаза рядом с ним).
Щелкните правой кнопкой мыши слой с текстом копии и выберите Преобразовать в форму .
Это преобразует текстовый слой в слой формы. Миниатюра слева — это цвет Fill , и вы можете дважды щелкнуть по нему, чтобы изменить цвет в любое время.Миниатюра справа — это маска слоя , и она показывает форму пути, которая определяет то, что видно на слое.
* Обязательно щелкните маску слоя перед изменением пути.
Шаг 2
Выберите инструмент прямого выбора . Это инструмент, который мы будем использовать для перемещения любых точек на пути.
Щелкните и перетащите, чтобы выбрать точки привязки первой буквы.
Точки привязки — это точки, управляющие траекторией.Добавление, удаление или перемещение любого из них изменит форму пути. Попробуйте добавить складки там, где не так много действительно близких опорных точек.
Выберите инструмент Add Anchor Point Tool , чтобы начать добавлять опорные точки сгиба. Для каждого сгиба потребуется 3 точек крепления с каждой стороны. Те, что справа и слева, — это место, где начинается и заканчивается складка (желтая подсветка), а те, что посередине, контролируют фактическую складку (синяя подсветка).
Щелкните, чтобы добавить 6 точек привязки с каждой стороны.Не беспокойтесь о точном выравнивании точек, вы даже можете оставить разные промежутки между опорными точками, чтобы создать более наклонный сгиб.
Снова выберите инструмент прямого выбора , щелкните и перетащите, чтобы выбрать опорные точки посередине (или Shift + щелкните по ним).
Используйте кнопку со стрелкой Вверх (должен быть выбран инструмент «Перемещение» (V)), чтобы переместить выбранные опорные точки немного вверх.
При создании горизонтальных сгибов вместо этого следует перемещать сгиб вправо.
Повторите те же шаги, чтобы создать больше складок в любом месте.
Шаг 3
Создайте два новых слоя поверх всех слоев и назовите их Light и Dark . Мы будем использовать их, чтобы добавить градиенты по бокам сгиба.
Установите режим наложения слоя слоя Light на Мягкий свет и его непрозрачность на 30%.
Установите для слоя Blend Mode слоя Dark значение Multiply.
Шаг 4
Ctrl / Cmd и щелкните миниатюру маски слоя формы, чтобы создать выделение.
Выберите инструмент Polygonal Lasso Tool и щелкните значок Intersect with Selection на панели параметров.
Затем создайте выделение, которое пересекается с правой половиной (стороной) сгиба.
Убедитесь, что выбран слой Dark .
Выберите инструмент Gradient Tool и щелкните значок Linear Gradient на панели параметров.Установив цвет переднего плана на #dbdbdb , выберите градиент от переднего плана к прозрачному и залейте выделение, начиная с середины сгиба.
Установленный ранее режим наложения Multiply сделает градиент похожим на тень, покрывающую выбранную область.
Выделите фигуру еще раз (Ctrl / Cmd + щелкните миниатюру) и используйте инструмент «Многоугольное лассо», чтобы создать выделение, которое пересекается с левой половиной сгиба.
Выберите на этот раз слой Light , затем залейте выделение градиентом.
Это немного осветлит левую часть сгиба.
Примечание: Старайтесь не включать в выделение области, разделенные углами, и также не перетаскивайте градиент за пределы выделения.
В противном случае градиентные заливки будут полностью отключены.
Просто убедитесь, что выделенные области являются смежными, а градиенты заканчиваются у края выделения.
Это сделает градиентные заливки более плавными и реалистичными.
Проделайте то же самое со всеми оставшимися складками. Помните, что изгибающиеся вверх части должны быть светлее, а опускающиеся — темнее. Просто примените градиентную заливку по часовой стрелке ко всем складкам.
Шаг 5
Сделать видимым исходный текстовый слой.
Щелкните правой кнопкой мыши исходный текстовый слой и выберите Rasterize Type .
Это приведет к повторной обработке текстового слоя, что означает, что вы больше не сможете изменять текст. Если хотите, вы можете использовать смарт-объектов .
Перейдите к Filter -> Blur -> Gaussian Blur и установите для Radius значение 2.
Установите режим наложения слоя с растрированным текстом на Умножение. Выберите инструмент Move Tool и с помощью клавиш со стрелками переместите текст немного вниз и вправо, чтобы создать простую тень.
Шаг 6
Дважды щелкните слой Shape, чтобы добавить простой градиент :
— Наложение градиента
- Режим наложения: Мягкий свет
- Непрозрачность: 60%
- Стиль: Отражение
- Щелкните поле «Градиент», чтобы создать градиент.
Используемый градиент очень простой.Щелкните каждую из Color Stops (внизу панели градиента), затем щелкните поле Color ниже и установите цвета на #ffffff и # 000000 .
Теперь щелкните каждую из ступеней непрозрачности (вверху полосы градиента), чтобы установить значения непрозрачности на 0 и 100%.
Это добавит к тексту красивый градиент.
И, наконец, поместите текстуру Grungy seamless tiling цемент поверх всех слоев и измените режим наложения слоя на Soft Light.
Вот и все!
Как согласовать текст или рисунок с любыми складками ткани в Photoshop
Fabric Folds Text tutorial, я покажу вам, как использовать фильтр «Смещение», чтобы правильно применить текст к динамической поверхности и привести его в соответствие с этой поверхностью, чтобы получить более реалистичный результат.
Откройте изображение «Текстура ткани», выберите «Изображение»> «Коррекция»> «Обесцветить»
.Перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 3.
Большее значение Радиуса сделает конечный эффект более плавным и мягким, а меньшее значение Радиуса приведет к более резкому и детальному результату.
, затем выберите «Файл»> «Сохранить как» и сохраните файл PSD изображения с именем «Карта смещения».
Снова откройте исходное изображение текстуры ткани, создайте текст или поместите любой рисунок или опечатку в документ
Преобразуйте текстовый слой в смарт-объект, а затем измените его значение «Заливка» на 0.
Дважды щелкните текстовый слой, чтобы применить следующий стиль слоя.
Добавьте скос и тиснение и добавьте цветовой оверлей с этими настройками.
Это стилизует текстовый слой. Вы можете видеть, что, хотя складки ткани просматриваются сквозь текст, она все равно выглядит немного плоской и нереалистичной. Это то, над чем мы будем работать дальше.
Теперь перейдите в Filter> Distort> Displace. Появится диалоговое окно.
Значения шкалы по горизонтали и вертикали контролируют интенсивность и силу эффекта.
Чем больше значение, тем крупнее и волнистее складки; меньшие значения создадут более тонкий результат.
Для карты смещения выберите параметр «Растянуть по размеру», а для «Неопределенные области» выберите «Повторять пиксели края» и нажмите «ОК».
Когда откроется обозреватель файлов, перейдите к файлу карты смещения, который мы создали в начале этого руководства, и откройте его, чтобы применить к тексту.
Теперь вы можете увидеть, как это создает реалистичный эффект, заставляя текст соответствовать текстуре и форме фонового изображения.
перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 1.Это поможет смягчить эффект.
Вот окончательный результат.
Вы можете использовать корректирующий слой оттенка и насыщенности, чтобы легко изменить цвет фона.
Чтобы изменить цвет текста, просто нажмите на Color Overlay и измените цвет.
Добавление текста к динамическому фону может быть немного сложным, поскольку обычно он выглядит плоским и фальшивым.
Попробуйте этот метод, чтобы получить реалистичные эффекты при размещении текста или дизайна на ткани.
Как обернуть изображение вокруг объекта в Photoshop
Деформация элементов в Photoshop позволяет вам обернуть изображение или текст вокруг объекта без искажения изображения.Есть два способа исказить изображение. Во-первых, вы можете использовать форму в меню стилей деформации. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Художники часто сначала используют формы, а затем настраивают обтекание, изменяя траекторию отдельных точек.
Давайте представим, что у вас есть этот векторный дизайн тыквы с акварелью и тушью.
С изменением осенних листьев и понижением температуры наступил сезон тыквенных специй, и вы не можете дождаться, чтобы отпраздновать его, заказав кружку для латте из тыквы.Но прежде чем отправлять дизайн на создание, убедитесь, что изображение будет хорошо выглядеть. К счастью, деформировать изображение вокруг кружки довольно просто, и это можно сделать за четыре шага.
Шаг 1. Загрузите изображения в Photoshop
Загрузите фотографию простой кружки и вытащите ее в Photoshop. Затем перетащите изображение, которое вы хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки.
Шаг 2: Найдите преобразование искривления
Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите Edit> Transform> Warp .
Шаг 3. Выберите форму в стилях деформации
Выберите форму в раскрывающемся меню вверху, чтобы найти форму, которая больше всего соответствует правильной форме для вашей фотографии.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 4. Используйте пользовательскую деформацию для точной настройки вашего дизайна
Сохраните эти изменения на верхнем слое, затем определите, сколько осталось деформаций.Отсюда вы можете снова перейти в меню Edit> Transform> Warp , а затем переместить остальные точки в пользовательском режиме, чтобы все было идеально.
Возможно, вы не поймете это правильно с первого раза, но практика ведет к совершенству. Просмотрите нашу библиотеку стоковых изображений, чтобы найти изображения для практики. А если вы хотите начать с иллюстрированного вектора тыквы, вы можете найти его здесь.
ЗавернитеДжордан МакЭлвейн
Специалист по поисковой оптимизации
Джордан — наш штатный специалист по поисковой оптимизации и написанию ключевых слов.Она любит копаться в данных, чтобы найти темы, которые могут быть интересны нашим читателям. Вы обнаружите, что большинство ее произведений короткие, милые и по существу.
Узнайте, как создать эффект сложенного текста
В сегодняшнем уроке вы познакомитесь со знаменитым эффектом складки. Мы создаем эффект свернутого текста, но вы можете использовать его на любых бумагах, значках или кнопках.Это действительно ваше дело. Итак, начнем.
Предварительный просмотр: —
Шаг 1: —
Создайте новый файл шириной 600 пикселей и высотой 400 пикселей.
Шаг 2: —
Выберите инструмент «ведро с краской» и залейте фон цветом # 000000. Или вы также можете добавить рамку, если хотите.
Шаг 3: —
Теперь выберите «Инструмент текста» и добавьте текст.Вы можете использовать любой цвет, который вам нравится, но я использую этот цвет # e103c4.
Шаг 4: —
Теперь выберите «Pen Tool» и создайте прямоугольник в верхнем углу нашей «P».
Шаг 5: —
Теперь щелкните правой кнопкой мыши путь и выберите «Сделать выбор». Затем нажмите Правка> Вырезать.
Шаг 6: —
Теперь вставьте это. Затем нажмите «Правка»> «Свободное преобразование», щелкните правой кнопкой мыши и выберите «Отразить по горизонтали», а затем «Отразить по вертикали».
Шаг 7: —
Щелкните «Слой»> «Стиль слоя»> «Наложение градиента» и добавьте к нему градиент. Выберите для этого белый и черный градиент. И оставьте настройку такой же, как показано на рисунке ниже.
Шаг 8: —
Теперь мы повторим тот же процесс с другими буквами.
Шаг 9: —
Теперь создадим отражение. Для этого нам нужно сгруппировать эти слои.Затем щелкните группу правой кнопкой мыши и выберите «Дублировать группу». Теперь нажмите «Правка»> «Свободное преобразование», щелкните правой кнопкой мыши и выберите «Отразить по вертикали». Теперь разместите его под нашим основным текстом.
Шаг 10: —
Сначала выберите инструмент «Ластик» и удалите нижнюю область, используя «Мягкую круглую кисть», затем выберите инструмент «Кисть» и используйте «Мягкую круглую кисть» размером 50 пикселей и цветом # ff85ef. Используйте его между нашим основным текстом и отражением и уменьшите непрозрачность до 15%.
Теперь мы закончили, вы научились создавать сложенный вид.Это довольно просто, это не так. Теперь, если вы хотите, вы можете добавить несколько звезд и текстуру, чтобы улучшить внешний вид. Давайте посмотрим на наш окончательный результат.
Обертывание объектов с помощью карт смещения Учебное пособие по Photoshop
Это техника, которая обернет ваше искусство вокруг объектов и (по-видимому) волшебным образом заставит их охватить каждый контур.
У меня также есть вариант этого урока, где я оборачиваю текст вокруг фотографии.
Шаг 1
Начните с текстуры, вы должны быть в режиме RGB.У меня есть еще один урок по текстурам, который покажет вам, как создать эту каменную поверхность. Вы также можете просто скачать его, если хотите.
Загрузите текстуру камня здесь
Шаг 2
Щелкните палитру каналов и щелкните каждый канал, пока не найдете наиболее контрастный (от темного к светлому). В данном случае это Красный канал.
Step 3
Нам нужно создать новый документ из канала.
Щелкните правой кнопкой мыши / Control + щелкните область канала на палитре каналов или щелкните стрелку вверху справа, чтобы открыть раскрывающееся меню.Выберите «повторяющийся канал».
В разделе «Место назначения»> «Документ» выберите новый.
Нажмите ОК
Шаг 4
Теперь у вас будет новый документ. Это станет нашей картой смещения. Примените размытие по Гауссу 0,7 (Фильтр> Размытие> Размытие по Гауссу), чтобы немного снизить резкость деталей. Это в конечном итоге сделает изображение более гладким.
Шаг 5
Сохраните документ как .psd, я назвал его displacementMap.psd, подойдет любое имя, просто запомните его и местоположение.Ставлю свой на рабочий стол.
Теперь мы создали нашу карту смещения для использования в дальнейшем.
Step 6
В нашем исходном документе щелкните «RGB», чтобы восстановить отображение канала по умолчанию.
Шаг 7
Откройте панель слоев и добавьте рисунок или текст на новый слой. Это контент, который вы хотите исказить. Убедитесь, что у вас есть все, что вы хотите деформировать, на одном слое. Если у вас есть текст, растеризуйте его сейчас. (Щелкните правой кнопкой мыши на палитре слоев рядом с именем и выберите «растеризовать слой» во всплывающем меню.
Шаг 8
Теперь применим карту смещения…
Фильтр> Искажение> Смещение
Шаг 9
Используйте настройки, показанные здесь, когда открывается палитра Смещения.
Нажмите ОК
Шаг 10
Теперь вы увидите браузер, предлагающий выбрать карту смещения. Перейдите на рабочий стол и загрузите изображение, которое мы создали в начале этого урока.
Щелкните «Открыть»
Step 11
Теперь вы увидите, как ваше изображение искажается, чтобы охватить текстуру камня.
Давайте немного оживим.
Шаг 12
Выберите режим наложения, чтобы добавить реалистичное смешивание.
Дублируйте искаженный слой, чтобы добавить эффекту немного большей силы. Я уменьшил непрозрачность верхнего слоя до 30, чтобы немного смягчить его.
Вот результат режима наложения.
Посмотрите, как цвет сочетается с текстурой.
Step 13
Вот точно такое же изображение, но с вариацией.Я добавил стиль внутреннего слоя тени к верхнему слою.
Я надеюсь, что вы получили удовольствие от этого урока и многому научились.
У меня также есть вариант этого урока, в котором я оборачиваю текст вокруг фотографии.
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.




 Измените тип на Дорожка.
Измените тип на Дорожка.
 Нажатие на перечеркнутый круг — отменит правку.
Нажатие на перечеркнутый круг — отменит правку. Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.