Как изгибать текст в фотошопе: Деформация изображений или текста в Photoshop
Как написать текст по кругу и контуру
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Добавляем в фотошопе текст на неровную поверхность / Creativo.one
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр 
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2

Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Скручиваем текст в Фотошоп / Creativo.one
В этом уроке Вы узнаете, как быстро создать скрученный текст.
Шаг 1. Начнем с создания нового документа (Ctrl + N) 600 × 600 пикселей. Заполним слой цветом # 0593a4.
Шаг 2. Выберите инструмент Произвольная фигура (Custom Shape Tool) и одну из стандартных фигур Photoshop (Registration Target 2 — фигура в виде лучей), которую Вы видите на картинке ниже. Установите цвет переднего плана на # 02a0b3 и создайте форму, как на картинке ниже.
Этот слой должен быть выбран (активным слоем), растрируем форму, перейдя в меню Слой-> Растрировать-> Фигуру (Layer-> Rasterize-> Shape).
Шаг 3. Применим фильтр Фильтр–> Искажение–> Скручивание (Filter-> Distort-> Twirl).
Шаг 4. Пора добавить несколько фраз. Мы добавим текст по кривой линии. Для этого эффекта активируем инструмент Перо (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)). Нарисуйте вашу линию, используя пути.
Теперь нам нужно набрать текст по кривой линии. Изменим цвет переднего плана на белый (# FFFFFF). Активируем инструмент Горизонтальный текст (Horizontal Type Tool). Подведите к началу контура курсор текстового инструмента. Указатель мыши изменит вид (будет перпендикулярен кривой). Кликните мышкой и введите текст, который хотите.
После того как Вы напишете текст, перейдите в меню Слой-> Растрировать-> Текст (Layer-> Rasterize-> Type), чтобы растрировать слой. Добавьте несколько строк текста, повторяя все шаги, чтобы получить изображение как на картинке ниже.
Добавьте несколько строк текста, повторяя все шаги, чтобы получить изображение как на картинке ниже.
Шаг 5. Нам нужно добавить больше декоративных элементов для изображения. Прежде чем начать добавлять элементы декора, выберите Кисть (Brush Tool) и одну из стандартных кистей (Падающие звезды (Flowing stars)) из галереи Photoshop кисти.
Нажмите клавишу F5, чтобы изменить другие значения этой кисти:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Рассеивание (Scattering):
Установите цвет переднего плана # a0d6dc. Выберите инструмент Перо (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)) и нарисуйте новую линию кривой.
Создадим новый слой (Ctrl + Shift + N). Щелчок правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите кисть в выпадающем меню. Убедитесь, что стоит галочка Имитировать нажим (Simulate Pressure).
Щелкните правой кнопкой мыши на пути снова и выберите Удалить контур (Delete Path). Повторите процесс несколько раз, чтобы Ваше изображение было похоже на изображение ниже.
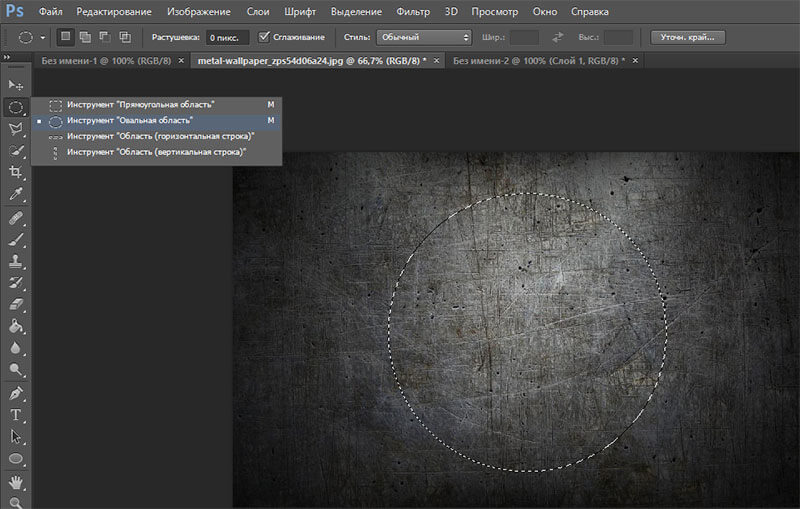
Шаг 6. Нужно добавить одно темное пятно в центре изображения. Создайте новый слой (Ctrl + Shift + N) над слоем фона. Выберите инструмент Овальная область (Elliptical Marquee Tool), чтобы создать выделение в центре документа, и заливаем выделенную область цветом # 005964.
Снимаем выделение, нажав Ctrl + D и применим Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
На этом урок окончен, у нас получилось интересное изображение.
Автор: Photoshopstar
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
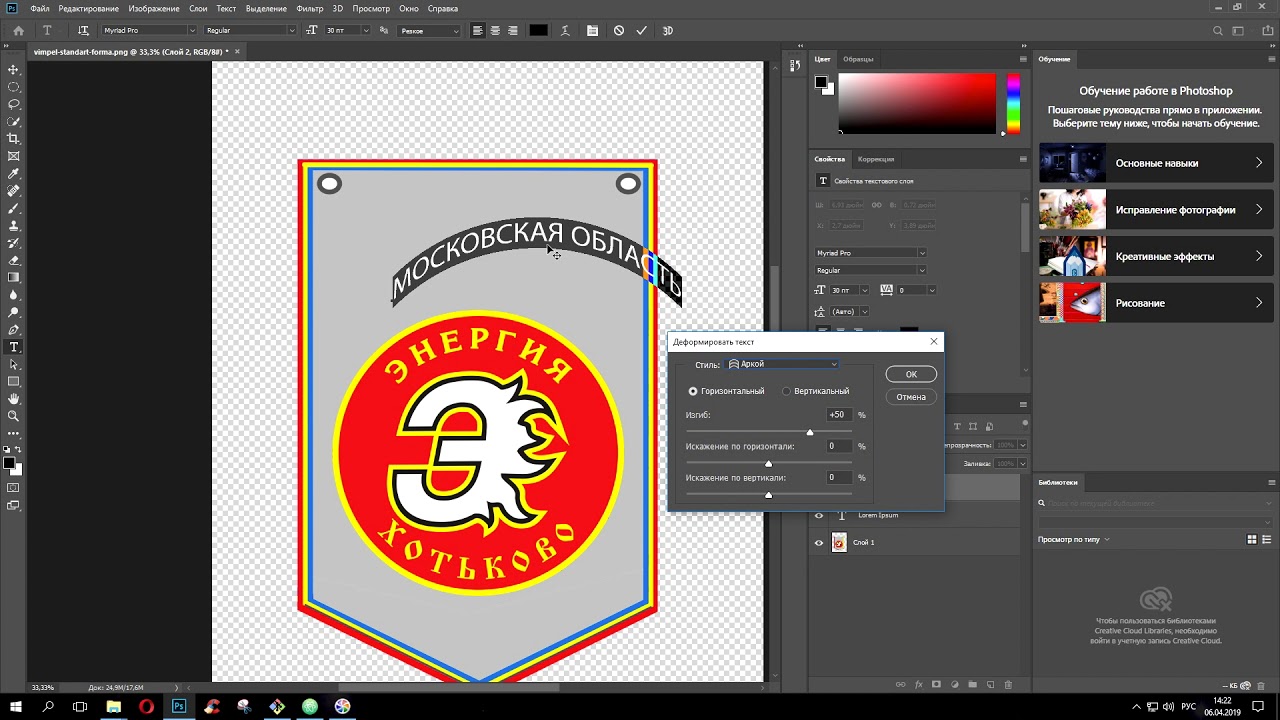
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Создаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform.![]() После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
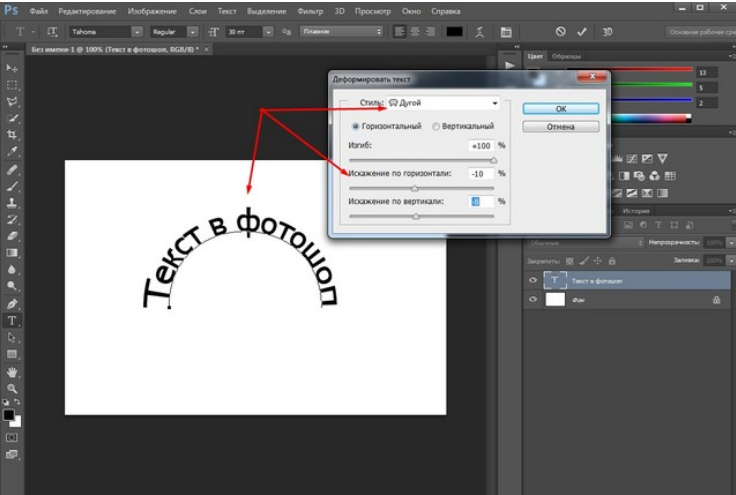
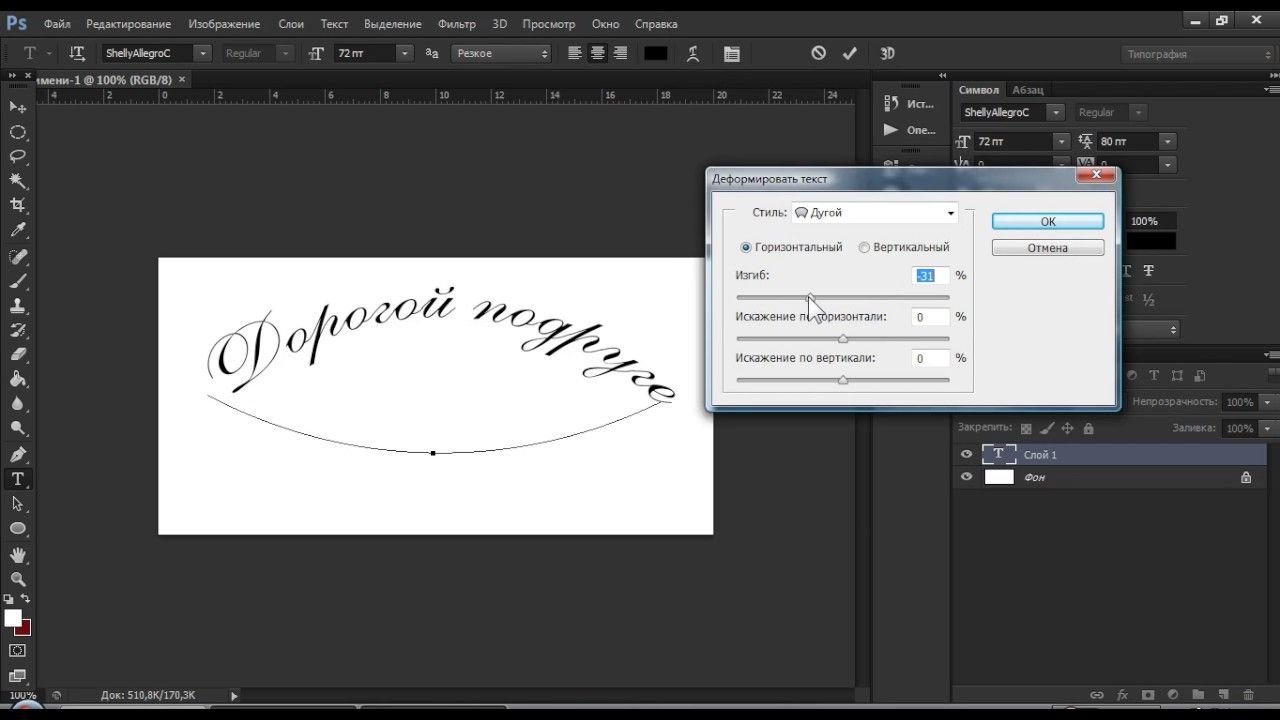
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
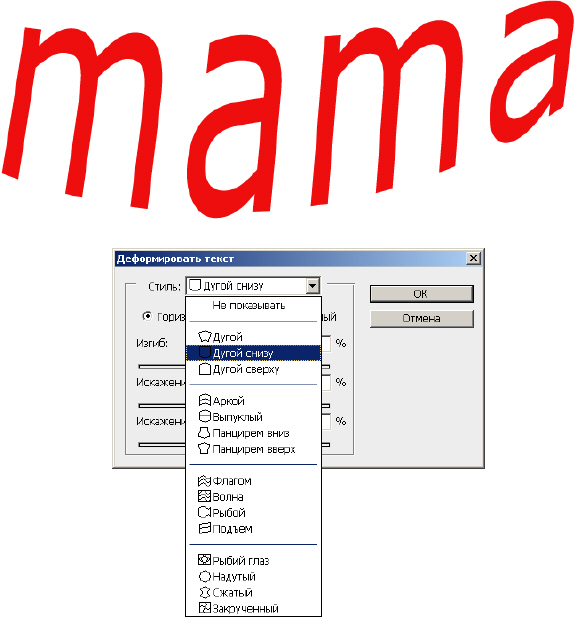
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
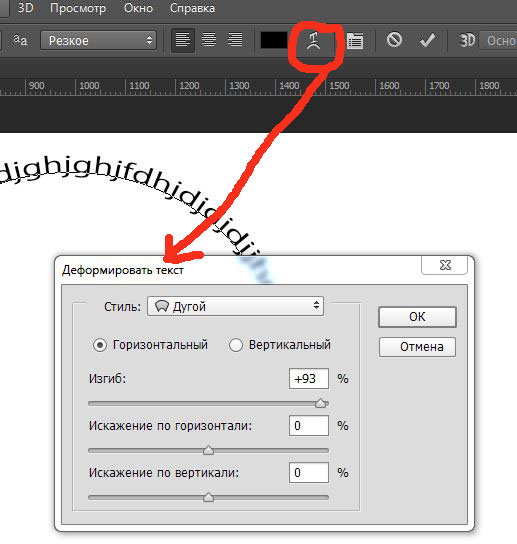
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Получаем вдавленный текст в фотошопе
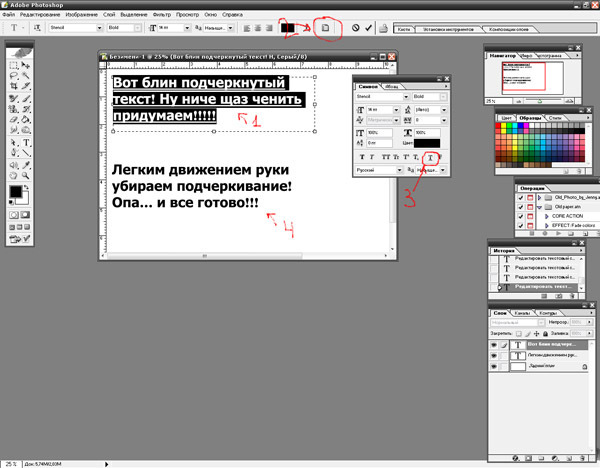
Хм, интересный сегодня день получился. Как всегда я проверил почту и увидел там письмо от Лёши, в котором он меня попросил сделать урок вдавленного текста. Ну что же, Алексей, держите 😉
Да и вообще, я долго не думал, писать ли этот пост, так как вдавленный текст является очень актуальным в наше время, достаточно повнимательнее глянуть на свой интернет-браузер и вы точно найдете там надпись или же забавную кнопочку, которую вдавили и они превосходно смотрятся!
Я уверен, что Вы уже все поняли и сейчас мы приступим к уроку, только сперва подпишитесь на паблик Вконтакте, так Вы сможете следить за свежими обновлениями на ARTtime.
Делаем вдавленный текст
Сделать такой эффект проще простого, создайте новый документ и там напишите что-нибудь… можете пофотошопить онлайн, прямо в браузере!
Теперь нужно открыть «Стиль слоя», все, что нам понадобится – это внешняя и внутренняя тень. Да, чтобы открыть стиль слоя, достаточно дважды щелкнуть левой кнопкой мыши по нашему слою, в моем случае это “TeXT”.
Кстати, советую глянуть мой урок о полезных фишек фотошопа.
В первом этапе я применил тень, поменял ее цвет на белый, снизил прозрачность и смещение, размер поставил по 1 px. Такими манипуляциями я добился падающего света с одной стороны текста. Осталось сделать внутреннюю тень.
Для внутренней тени был выбран немного светловато-черный цвет, прозрачность около 70% и смещение 1 px, а размер 5 px для того, чтобы тень была более мягкой. Вот и все, вдавленный текст готов!
В общем, достаточно добавить с одной стороны света, а с противоположной внутренней тени 😉 Простой, но полезный урок окончен. Советую подписаться на мою E-mail рассылку для того, чтобы получить все самое лучшее первым.
Хорошего дня!
Как согнуть текст с помощью инструмента «Перо» в Photoshop
Добавление текста в изображение — это не ракетная наука при использовании Adobe Photoshop. Всего за несколько щелчков мышью вы можете легко добавить текст к изображениям и сделать плакаты, брошюры и т.д. В уроке вы узнаете, как согнуть текст в Photoshop. Вы также можете узнать об инструментах Selection, Crop and Slice.
Для гибки текста в Photoshop вам необходимо выполнить следующие действия.
- 1 st всего, что вам нужно, чтобы открыть существующий файл или создать новый документ.
- Перейдите в меню Файл и щелкните Открыть , чтобы открыть существующий файл, или щелкните Новый для создания нового документа.
- Теперь вам нужно нажать на Pen Tool ( Pen Tool — это значок в форме кончика перьевой ручки, расположенный в нижней части панели инструментов )
- Pen Tool также можно получить, просто набрав буква P с клавиатуры.
- Теперь вам нужно нажать на Путь . Путь находится в раскрывающемся меню рядом со значком пера.
- Теперь вам нужно создать начальную точку кривой, и это можно сделать, щелкнув в любом месте текущего выбранного слоя.
- Теперь создайте конечную точку кривой, и для этого вам нужно еще раз щелкнуть по слою.
- После определения конечной точки между двумя точками будет построена прямая линия.
- Теперь создайте точку привязки, щелкнув середину созданной линии.
- Теперь вам нужно изогнуть линию, нажав и удерживая клавишу Ctrl , и щелкнуть по точке привязки, пока линия не будет сделана на той же дуге, где вы хотите изгибать текст.
- Теперь нажмите Text Tool (нажмите T на клавиатуре, чтобы получить доступ к Text Tool).
- Щелкните по кривой в точке, где должен начинаться текст.
- Теперь введите текст, который должен быть изогнутым.
Повернуть Переворот и масштабировать отдельные буквы в тексте
Автор Стив Паттерсон.
Photoshop позволяет легко вращать, переворачивать и масштабировать целые слова или строки текста в документе, но что, если мы хотим преобразовать только одну букву в слове или по-разному преобразовывать разные буквы, вращая одни, переворачивая другие по горизонтали или вертикали , а масштабирование других? Похоже, это должна быть довольно простая задача для команды Photoshop Free Transform, но если вы когда-либо пробовали это сделать, вы знаете, что это не так просто, как могло бы показаться. Давайте посмотрим на проблему.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот документ, который я открыл на своем экране — простой дизайн со словом «буквы» на фоне градиентного фона:
Исходный документ.
Если мы посмотрим на мою панель «Слои», то увидим, что документ состоит из двух слоев — обычного слоя Type наверху, содержащего слово «буквы» (со стилем слоя тени, примененным для добавления некоторого интереса) и градиента на Фоновый слой под ним:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обычно, чтобы перевернуть, повернуть или масштабировать текст, мы используем команду Photoshop Free Transform. Я выберу его, перейдя к меню Edit в строке меню в верхней части экрана и выбрав Free Transform :
Выбор команды «Свободное преобразование» в меню «Правка».
Это помещает ограничивающую рамку Free Transform и ручки вокруг слова, и в этом заключается наша проблема. Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, помещая ограничивающую рамку и ручки вокруг нее.Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, вращается все слово, а не только отдельная буква:
Free Transform поворачивает все слово, так как выделено все содержимое текстового слоя.
Я нажму клавишу Esc на клавиатуре, чтобы отменить поворот. Попробуем перевернуть письмо вверх ногами. Пока функция Free Transform все еще активна, я нажимаю правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа и выбираю Flip Vertical в появившемся меню:
Выбор «Отразить по вертикали» в контекстном меню.
И снова мы сталкиваемся с той же проблемой. Free Transform влияет на все слово, поэтому все слово переворачивается вверх ногами:
Free Transform снова влияет на все слово.
Я нажму Esc на клавиатуре, чтобы отменить команду «Отразить по вертикали». Попробуем масштабировать букву. Удерживая Shift + Alt (Win) / Shift + Option (Mac), я нажимаю на один из угловых маркеров Free Transform и перетаскиваю внутрь к центру ограничивающей рамки.Удерживая нажатой клавишу Shift во время перетаскивания, я сохраню исходные пропорции текста без изменений при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что текст следует масштабировать от его центра. И неудивительно, что мы сталкиваемся с той же проблемой, что и раньше. Все слово сокращается в целом:
Без возможности выбрать конкретную букву все слово становится меньше.
Может показаться, что Free Transform представляет собой проблему, поскольку не дает нам возможности выбрать отдельные буквы в слове, но настоящая проблема на самом деле заключается в самом тексте.Или, точнее, проблема в том, что слово — это текст. Это может показаться странным. Я имею в виду, конечно, это текст, верно? Тем не менее, это проблема, потому что Photoshop не позволяет нам выделять отдельные буквы в строке текста. По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы иметь возможность работать с отдельными буквами, — это преобразовать текст во что-то еще!
Итак, во что мы можем его преобразовать, чтобы при этом он выглядел как текст? Что ж, мы могли бы преобразовать его в пикселя и путем его растрирования, но это не лучшее решение, потому что мы потеряем резкие, четкие края букв, особенно когда мы начнем их вращать и масштабировать.Гораздо лучшее решение — преобразовать текст в форму . Как фигура, она по-прежнему будет выглядеть как текст и сохранит свои острые края, что бы мы с ней ни делали. Единственным незначительным недостатком является то, что после преобразования текста в фигуру его больше нельзя будет редактировать, поэтому сначала убедитесь, что у вас все написано правильно.
Чтобы преобразовать текст в форму, убедитесь, что на панели «Слои» выбран слой «Текст», затем перейдите в меню «Слой » вверху экрана, выберите « Тип », затем выберите « Преобразовать в форму». :
.Перейдите в Layer> Type> Convert to Shape.
Казалось бы, в окне документа ничего особенного не произошло, но если мы посмотрим на панель Layers, мы увидим, что слой Type был преобразован в слой Shape , что означает, что наш текст был успешно преобразован в форму:
Слой Type теперь является слоем Shape.
Теперь, когда текст имеет форму, мы можем легко выбрать любую из отдельных букв. Чтобы выбрать букву, нам понадобится инструмент Path Selection Tool (черная стрелка), который вы можете взять с панели инструментов:
Выберите инструмент выбора пути.
Затем, используя инструмент «Выбор пути», просто щелкните нужную букву. Я нажимаю на первую букву «е» в слове, чтобы выделить ее. Вокруг буквы появятся точки привязки (маленькие квадраты), чтобы показать, что она выбрана:
Щелкните инструментом Path Selection Tool на букве, которую хотите выделить.
Выделив букву, я могу преобразовать ее любым способом, используя Free Transform. Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро вызвать ограничивающую рамку и ручки Free Transform (это быстрее, чем выбор Free Transform в меню Edit), и это время, вместо того, чтобы появляться вокруг всего слова, они появляются вокруг буквы, которую я выбрал:
Free Transform теперь может работать с отдельными буквами.
Я поверну букву так же, как я повернул все слово ранее, щелкнув в любом месте за пределами ограничивающей рамки Free Transform и перетащив мышью. Я поверну против часовой стрелки. Когда вы закончите преобразование буквы, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:
Вращение буквы против часовой стрелки.
Я сделаю то же самое со второй буквой «е» в слове.Сначала я выберу его, щелкнув по нему с помощью инструмента выбора пути, затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать его. . Чтобы повернуть его, я нажимаю за пределы ограничивающей рамки и перетаскиваю мышью. На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменение и выйти из Free Transform:
Вращая вторую букву «е», на этот раз по часовой стрелке.
Что, если я хочу, чтобы перевернуть букву по горизонтали или вертикали? Теперь, когда текст имеет форму, это просто! Опять же, мне просто нужно щелкнуть по букве инструментом выбора пути, чтобы выделить ее. Я выберу вторую букву «т» в слове. Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг него. Чтобы перевернуть букву, я щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) в любом месте документа и выберу один из двух вариантов (Отразить по горизонтали или Отразить по вертикали) в нижней части появившееся меню.Я выберу Flip Horizontal :
Выбор «Отразить по горизонтали» в контекстном меню.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять изменение, и вот так буква переворачивается:
Вторая буква «т» теперь является зеркальным отражением буквы перед ней.
Для масштабирования (изменение размера) буквы, снова просто щелкните по ней с помощью инструмента «Выбор пути», затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать «Свободное преобразование».Щелкните любой из четырех угловых маркеров, удерживайте нажатой клавишу Shift , чтобы сохранить исходную форму буквы без изменений при изменении ее размера, затем перетащите ручку, чтобы увеличить или уменьшить букву. Удерживайте Alt (Win) / Option (Mac), пока вы перетаскиваете ручку, чтобы изменить размер буквы от ее центра. Здесь я масштабирую букву «r» и делаю ее больше. Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение:
Перетаскивание углового маркера наружу для увеличения размера буквы.
Поскольку буквы представляют собой формы, а не пиксели, вы можете продолжать вращать, переворачивать и масштабировать их сколько угодно без потери качества изображения, поэтому не стесняйтесь продолжать выбирать буквы и экспериментировать с Free Transform, пока не будете довольны результаты, достижения. Вы также можете переместить буквы внутри документа, если вам нужно, просто выбрав их с помощью инструмента выбора пути и перетащив их с помощью мыши. Свободное преобразование не требуется, если все, что вы делаете, это перемещаете букву.
Когда вы закончите трансформировать и перемещать буквы, щелкните любой другой слой на панели «Слои», чтобы отменить выбор формы. Это удалит все видимые очертания или точки привязки букв. Поскольку в моем документе всего два слоя, я нажимаю на фоновый слой, чтобы выбрать его:
Щелкните другой слой, чтобы скрыть контуры или опорные точки вокруг букв, когда закончите.
Вот как теперь выглядит мое слово после того, как я еще немного скремблировал буквы с помощью Free Transform:
Окончательный результат.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Деформация текста в Photoshop CC
- Программное обеспечение
- Adobe
- Photoshop
- Деформация текста в Photoshop CC
Питер Бауэр
При редактировании изображения с текстом в Photoshop CC вы можете изменить линию, вдоль которой ваш шрифт перетекает либо с помощью функции Warp Text, либо путем ввода пути.Деформация текста использует предопределенные формы, по которым формируется ваш шрифт (и может использоваться как с точечным, так и с абзацевым типом), а при вводе текста по контуру используется настраиваемый контур (и используется только с точечным шрифтом).
Деформация и размещение шрифта вдоль пути — отличные способы оживить ваше сообщение, если вы не переусердствуете и не сделаете сообщение неразборчивым или отвлечете от общего вида вашего произведения искусства. Деформация текста — это быстрый и простой способ согнуть текст, в то время как размещение текста по контуру — более сложный и более контролируемый метод.
Применить предопределенные деформации текста
При активном текстовом слое на панели «Слои» и выбранном текстовом инструменте нажмите кнопку справа от образца цвета на панели параметров. Это открывает диалоговое окно Warp Text, как показано на этом рисунке, в котором вы выбираете как искажение, которое хотите применить, так и настройки.
Photoshop предлагает 15 различных предустановок деформации текста, каждый из которых можно настроить, перетащив любой из трех ползунков. Можно также использовать отрицательные числа, обращая искривление.Вы также можете установить ползунок «Сгиб» на 0 и отрегулировать два нижних ползунка, чтобы создать видимость глубины или перспективы для текстового слоя, но имейте в виду, что кнопки «Горизонталь» и «Вертикаль» недоступны для некоторых стилей.
Warp Text — одна из действительно забавных функций Photoshop. Лучший способ познакомиться с ним — открыть диалоговое окно и протестировать каждый из вариантов. И не забудьте попробовать горизонтальные и вертикальные кнопки, когда они доступны!
Настроить курс текста с контурами
Вы можете использовать инструменты фигуры или инструмент «Перо», чтобы создать собственный контур, по которому вы добавляете текст.Чтобы добавить шрифт вдоль пути, просто выберите инструмент «Горизонтальный текст» или «Вертикальный текст», щелкните путь и введите текст.
Направление шрифта от точки на пути, по которой вы щелкнули, определяется параметром выравнивания, который вы выбираете на панели параметров или панели абзаца. Если текст выровнен по левому краю, символы добавляются справа от точки, в которой вы щелкаете (называемая исходной точкой для типа).
Выравнивание по левому краю отлично подходит при добавлении текста вдоль открытого контура, такого как верхний контур на этом рисунке.Однако вы можете выбрать выравнивание по центру при добавлении шрифта в верхней части дуги или окружности, чтобы вы могли щелкнуть по верхней части дуги и не беспокоиться о перетаскивании текста позже, чтобы центрировать его.
| добавить для сравнения Учебники по Photoshop — где каждый может изучить основы Photoshop .com Простые пошаговые уроки Photoshop, которые делают изучение Photoshop увлекательным и легким, идеально подходят для начинающих или любого уровня навыков! Покрытие Photoshop CS2 до CS5! Учебники по основам Photoshop, ретуши фотографий, фотоэффектам, текстовым эффектам и многому другому на сайте Phot … | 0 | |
| добавить для сравнения YouTube
— Заявить о себе. youtube.com YouTube — это место для поиска, просмотра, загрузки и обмена видео. | 0 | |
| добавить для сравнения wikiHow — Практическое руководство, которое вы можете редактировать wikihow.com wikiHow — это вики-проект, созданный для создания крупнейшего в мире руководства самого высокого качества.В нашем многоязычном руководстве есть бесплатные пошаговые инструкции о том, как делать все, что угодно. | 0 | |
| добавить для сравнения University at Albany Libraries | Главная library.albany.edu Библиотеки Университета Олбани. | 0 | |
| Добавить для сравнения Zen и Computing ofzenandcomputing.com | 0 | |
| добавить для сравнения Adobe TV tv.adobe.com | 0 | |
| добавить к сравнению Hoffman Art Design hoffmanartdesign.com | 0 | |
| добавить для сравнения TechIMO Справка технической поддержки и Форумы экспертов по компьютерному оборудованию techimo.com TechIMO — Техническая поддержка и рекомендации по производительности | 0 |
Photoshop :: Форма изгиба
6 декабря 2004 г.Можно ли выложить прямоугольник в фотошопе 7.0?
Я искал и искал в Интернете, но ничего не добился.
Есть идеи?
Посмотреть 3 ответов
Похожие сообщения:
- Моделирование в 3ds Max :: Текст кривой / сгиба по форме монеты
- AutoCAD Inventor :: Форма листового металла — поперечный сгиб
- Photoshop :: Сгиб текста
- Photoshop :: Изгиб страницы
- Photoshop :: Невозможно масштабировать слой-маску слоев-фигур независимо от формы
- Photoshop :: Создать векторную форму из контура без необходимости определять новую произвольную форму?
- Photoshop :: Создание формы из нескольких слоев сложной формы и контура
- Photoshop :: Как согнуть кисть по контуру?
- Photoshop :: Сгибание прямой графики
- Photoshop :: Как изогнуть изображение в полукруг
- Photoshop :: Деформация / искривление текста
- Photoshop :: Удаление более одной фигуры из файла коллекции фигур
- Photoshop :: Свойства живой формы / Создание новой формы для замены старой
- Photoshop :: Как согнуть линейный экструдированный 3D-объект в CS6
- Photoshop :: Как равномерно согнуть прямые линии.
- Photoshop :: Как изогнуть прямую линию (путь)?
- Photoshop Elements :: Как отключить Project Bend
- Photoshop :: Изгиб прямых кирпичей вокруг изгиба
- Photoshop :: Градиантная заливка формы?
- CorelDRAW Graphics Suite 12 :: Выровнять форму и текстовый объект по центру формы?
- CorelDRAW Graphics Suite X3 :: Текст внутри формы с точным сохранением контура формы
- AutoCAD Inventor :: Вытеснение текста / формы в конус с использованием Wrap To Face
- 3ds Max :: Изменить размер радиуса изгиба?
- AutoCad :: Сгибать 2D-объект?
- Краска.NET :: Как согнуть изображение
- Xara :: Преобразование формы ряби в копию растрового изображения и последующее нарезание формы
- Illustrator :: Форма лицевой стороны становится тоньше после вычитания из формы обратной стороны
- Illustrator :: перестает сжимать фигуру, используя контуры со смещением, и только расширяет фигуру
- Illustrator :: Как сделать форму прозрачной, чтобы форма была заполнена цветом фона
- CorelDRAW X4 :: Невозможно выделить рамкой прямоугольной формы с помощью инструмента формы
7 февраля 2014 г.
Я пытаюсь сделать монету с текстом, цифрами и всем остальным.. Но поскольку форма круглая, мне нужно согнуть текст, чтобы он соответствовал форме монеты!
Посмотреть 1 ответы Посмотреть похожие 16 янв.2012 г.Я хочу создать эту форму, я пытаюсь использовать команду loft, чтобы получить результат, но после того, как я получил форму, я не могу создать форму на вершине формы чердака, мне нужно сделать разрез по сгибу. показать правильный шаг, чтобы получить эту форму? Прикрепите файл детали в формате .jpg.
Посмотреть 4 ответов Посмотреть похожие 3 мая 2007 г.Я нарисовал листок бумаги с небольшим изгибом к нему. Текст должен располагаться сверху, как будто он написан на бумаге. Проблема в том, что мне нужно, чтобы текст изгибался вместе с кривой в нижнем левом углу страницы по мере приближения.
Посмотреть 2 ответов Посмотреть похожие 8 апреля 2007 г.Как мне исказить изображение, чтобы оно соответствовало изгибам страницы в книге?
Я бы хотел, чтобы изображение соответствовало странице в левой части книги,
Посмотреть 9 ответов Посмотреть похожие 25 сен.2012 В Photoshop CS6, когда у вас есть слой-фигура с маской слоя, и они не связаны друг с другом, и маска слоя выбрана, вы должны иметь возможность масштабировать маску слоя независимо от формы.На самом деле происходит масштабирование формы, а маска слоя остается нетронутой. Фактически, даже если вы нажмете опцию на маску слоя, чтобы отобразить маску отдельно, а затем попытаетесь ее масштабировать, вы все равно масштабируете форму вместо маски. Даже если вы дойдете до пиксельного выделения маски слоя и попытаетесь масштабировать пиксели, форма все равно будет масштабирована, а маска слоя останется на месте! Невероятно!
Это работает правильно в CS4, но не в CS6 (не знаю о CS5).
Я хочу создать векторную фигуру из контура. Есть ли способ обойти необходимость определения новой пользовательской формы? Я просто хочу быстро добавить векторную фигуру на новый слой, но мне не нужно ее определять, так как она будет использована только один раз.
Посмотреть 5 ответов Посмотреть похожие 15 сентября 2005 г.Создание формы из нескольких слоев сложной формы и контуров?
, поэтому у меня мало слоев (все векторные пути и формы).
А теперь как из всего этого сделать форму. каждая новая форма — это слой для себя. Мне это нужно для логотипа.
Посмотреть 7 ответов Посмотреть похожие 30 мая 2008 г.Недавно я научился сгибать кисть по контуру в иллюстраторе, но хотел бы иметь возможность делать то же самое в фотошопе. Возможно ли это, и если да, то как?
Посмотреть 3 ответов Посмотреть похожие 2 нояб.2006 г.У меня есть изображение полосы зебры, длинного прямоугольника с различными полосами, идущими вертикально вниз, разных форм и размеров.Мне нужно «согнуть» его в круг. Я пробовал просто создать из него узор и заполнить им круговое выделение, но он не изогнут равномерно из-за того, как он заполняется.
Посмотреть 1 ответы Посмотреть похожие 12 июля 2005 г.как прямоугольное изображение согнуть в полукруг ?? т.е. создание изображения типа циферблата.
Я использую Photoshop CS (8) …. Версия Windows
Посмотреть 3 ответов Посмотреть похожие 26 февраля 2007 г.изгиб текста по внешней стороне круга.Команда arc под текстом деформации не совсем такая, как мне хотелось бы. Есть ли другой способ изогнуть текст?
Посмотреть 9 ответов Посмотреть похожие 24 октября 2013 г.каким-либо способом удалить более одной формы за раз из файла коллекции форм, например, шаг за шагом с помощью клавиши выбора? У меня есть одна коллекция, содержащая около 400 форм, и я хотел бы сохранить ее для некоторых «групп», таких как люди, стрелки, устройства..
Посмотреть 1 ответы Посмотреть похожие 18 сен.2013 г.С момента выпуска Photoshop CC «Свойства живой формы» в основном выбирали, когда она появляется и не хочет отображаться …. иногда я даже создаю новую форму, чтобы заменить старую, и она ВСЕ ЕЩЕ не показывает живую свойства формы … насколько сложно обеспечить постоянную доступность параметров? Я выбираю скидку, так как это наполовину рабочее приложение, а функции, которые вы выделили, практически не работают…
Посмотреть 1 ответы Посмотреть похожие 30 декабря 2012 г. Способ сгибания линейного трехмерного экструдированного объекта в пространстве Z? Я хочу согнуть такой объект, как этот (созданный в Photoshop CS6):
В такой объект, как этот (достигается в специальном 3D-приложении), но я хочу иметь возможность сделать это в Photoshop.
Вы знаете, как создать прямую линию с помощью инструмента «Линия», и есть ли способ начать ее изгибать по своему желанию.Например, чтобы получить кривую симметричного) типа.
Посмотреть 4 ответов Посмотреть похожие 3 сен.2007 г. Хочу загнуть строчку в фотошопе. Я создаю путь с помощью инструмента «Линия», но что потом? Если я добавлю опорную точку, будет создана новая линия, закрывающая фигуру .. Я могу расположить эту линию над линией изгиба, но я могу сделать это проще. Посмотреть 2 ответов
Посмотреть похожие
8 июля 2013 г.
Каждый раз, когда я переключаюсь на «Быстрое редактирование», включается «изгиб проекта».Я выключаю его, но каждый раз, когда переключаюсь обратно в «Быстрый», он снова включается?
Посмотреть 1 ответы Посмотреть похожие 29 сентября 2005 г.Я работаю над визуализацией домов, и мне нужно положить кирпичи на арку окна. У меня есть фотография кирпичей, выстроенных в ряд, но они прямые, и мне нужно, чтобы они изгибались по кривой.
20 Handy Text Photoshop Tutorials
Photoshop — одно из самых популярных программ для редактирования изображений в мире.Его можно использовать для всего, от исправления основных семейных фотографий до создания более обширных и сложных изображений для таких вещей, как реклама и веб-дизайн. Даже создание красивых и профессиональных текстовых эффектов с помощью Photoshop вполне выполнимо даже для некоторых новичков! В Интернете доступно множество текстовых руководств по Photoshop для всех уровней навыков, от новичка до гуру!
Ищете уникальные и креативные текстовые уроки Photoshop, чтобы попробовать? Ознакомьтесь с текстовыми уроками Photoshop ниже!
1.Обтекание текстом в Photoshop
Практические инструкции о том, как обернуть текст вокруг объекта, начинается с этого списка или текстовых руководств по Photoshop. Это простое руководство, которое, вероятно, пригодится несколько раз!
Посмотреть руководство2. Word Wall Text Text Photoshop Tutorial
Стена слов создает мощный текстовый эффект Photoshop!
Посмотреть руководство3. Трехмерные слова из букв Текстовый эффект
Этот потрясающий трехмерный текстовый эффект, сделанный из букв и слов, является разновидностью стены со словами!
Посмотреть руководство4.Эффект текста из выжженного дерева
Существует множество уроков по Photoshop с текстами из дерева, которые вы можете попробовать, но этот текстовый эффект из выжженного дерева немного более уникален.
Посмотреть руководство5. Photoshop Leaves Text Effect
Если вы ищете учебники по Photoshop, вдохновленные природой, то этот отличный учебник по осенним листьям может вас заинтересовать.
Посмотреть руководство6. Кровавое учебное пособие по тексту в Photoshop
Но, если вы ищете мрачные текстовые уроки Photoshop, вам больше подойдет небольшой кровавый текст на стене.
Посмотреть руководство7. Учебное пособие по тексту сигаретного дыма
Smokey text Уроки Photoshop могут помочь вам создать действительно интересные сообщения, с сигаретой или без нее.
Посмотреть руководство8. Сшитое текстовое руководство в Photoshop
Текст, наложенный на фон, определенно дает довольно интересный эффект!
Посмотреть руководство9. Текстовый эффект гитарной струны
Для любителей музыки, ищущих текст в уроках Photoshop, вот потрясающий эффект со словами, написанными на гитарных струнах!
Посмотреть руководство10.Сценический текст Учебное пособие по Photoshop
Летний текст Учебники по Photoshop всегда забавны, но эту сцену на пляже на самом деле можно заменить практически любым другим живописным видом!
abc
Посмотреть руководство11. Учебное пособие по Photoshop Slime Text
Иногда вам просто нужны уроки Photoshop с грубым текстом, и этот слайм-текст отлично подходит для всех ваших требований!
Посмотреть руководство12.Эффект веревочного текста в Photoshop
Если вам нужно написать сообщение веревкой, для этого есть даже текстовые уроки Photoshop!
Посмотреть руководство13. Ice Text Photoshop Tutorial
Трудно не заметить, как большие куски льда что-то пишут!
Просмотреть учебное пособие14. Текст на классной доске Учебное пособие по Photoshop
Ищете учебники по Photoshop с текстом «Назад в школу»? Вы действительно не ошибетесь с текстом на классной доске!
Посмотреть руководство15.Светящийся текст Учебное пособие по Photoshop
Светящийся текст — верный способ привлечь внимание к вашему сообщению!
Просмотреть учебное пособие16. Учебное пособие по заполнению букв текстом
Узнайте, как создать букву, заполненную текстом, в этом учебном пособии по тексту в Photoshop!
Посмотреть руководство
17. Ретро-текст в Photoshop
Photoshop также можно использовать для создания забавного и забавного ретро-текста!
Посмотреть руководство18.Учебник по Photoshop «Необычный металлический текст»
Металлический текст сам по себе довольно хорош, но красивый шрифт делает его немного более привлекательным!
Посмотреть руководство19. Эффект сложенного текста на бумаге
Создайте забавное маленькое сообщение, которое выглядит так, будто оно создано из вырезанных сложенных кусочков бумаги!
Посмотреть руководство20. Эффект стеклянного текста Photoshop
Стеклянные буквы — это определенно то, на что стоит взглянуть!
Посмотреть руководство
 Добавляем текст
Добавляем текст