Как наложить цвет в фотошопе на картинку: Как вписать любой объект в фон в Photoshop?!
Как вписать любой объект в фон в Photoshop?!
Посмотреть видео-урок
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп «- как вписать объект в фон?». Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий. На сайте имеется еще один урок на данную тему, в котором рассматривается вопрос о том, как вписать объект в фон по цвету, но сегодня речь пойдёт о другом, более качественном способе.
Для работы я взял вот такое изображение, которое будет фоном и два объекта — ретро-автомобиль и девушка.
Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
Берём эти объекты, перетаскиваем на фон и с помощью функции «свободного трансформирования» расставляем их по местам, настраиваем положение и размер.
1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра «Цветовой тон/насыщенность». Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность». После этого на глаз настраиваем значения данного фильтра до получения необходимого результата..
А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку «Корректирующий слой» в нижней части панели слоёв.
После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая «Alt» на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.
После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.
Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное.
Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.
Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.
С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.
Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая «Alt» и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни» и выставляем ползунок в крайнее левое положение.
Затем в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни» и выставляем ползунок в крайнее левое положение.
В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией «Искажение» подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню «Редактирование» — «Трансформирование» — «Искажение» и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.
Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром «размытие по Гаусу» и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение «5».
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.
После этого берём инструмент «Линейный градиент», устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.
Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить — черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения «мягкий свет».
Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.
После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.
Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.
Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения «Мягкий свет», беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.
Затем размываю данный слой фильтром «Размытие по Гаусу» и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.
3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие — вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения «мягкий свет», выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае — такой желтоватый.
Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.
После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента «Точечная восстанавливающая кисть» удаляем не нужное и инструментом палец корректируем бампер.
Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром «Рябь».
Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы — это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой —
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.
Ну вот наш коллаж и готов.
На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты..jpg)
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.

Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.

Данная публикация представляет собой перевод статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
Как наложить текстуру в Фотошопе на объект или фото
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
Пример 1 — наложение текстуры на объект
1. Открываем объект, на который будем накладывать текстуру. В данном случае это будет футболка.
2. Используем инструмент «Быстрое выделение», чтобы выделить футболку. Затем уточняем края.
3. Копируем объект и вставляем в новом слое. Первый базовый слой с футболкой скрываем. Продолжаем работать с новым.
4. Если объект у вас цветной, то его необходимо обесцветить. Для этого заходим в верхнюю панель в «Изображение», где выбираем «Коррекция» и «Обесцветить».
5. Открываем текстуру, которую хотим наложить на объект. В этом случае это картинка с главными героями фильма «Мстители».
6. Перемещаем картинку с героями на новый слой и уменьшаем ее непрозрачность. Корректируем размер, чтобы она полностью закрыла футболку, а главные герои были в центре.
7. Кликаем правую кнопку мыши и выбираем «Создать обтравочную маску».
8. Текстура приняла контур объекта после примененной опции. Однако, следует улучшить результат.
9. Для этого выбираем режим «Умножение» для слоя с картинкой героев фильма.
10. Можем заметить значительную разницу: проявились складки и объекты футболки, но цвет текстуры значительно стал темнее. Для этого значительно увеличим яркость.
11. Также подкорректируем уровни, чтобы цвет стал ярче и контрастнее. В итоге получим прекрасный результат.
12. Добавим воротник и заднюю часть спинки футболки, которые не будут окрашены в текстуру. Для этого перейдем в первый слой и выделим верхнюю часть одежды. Подкорректируем края.
Подкорректируем края.
13. Копируем и вставляем на новый слой. Перемещаем его в самый верх.
14. Вот такой результат получаем после небольших действий в Photoshop.
Пример 2 — текстура на фото
Загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
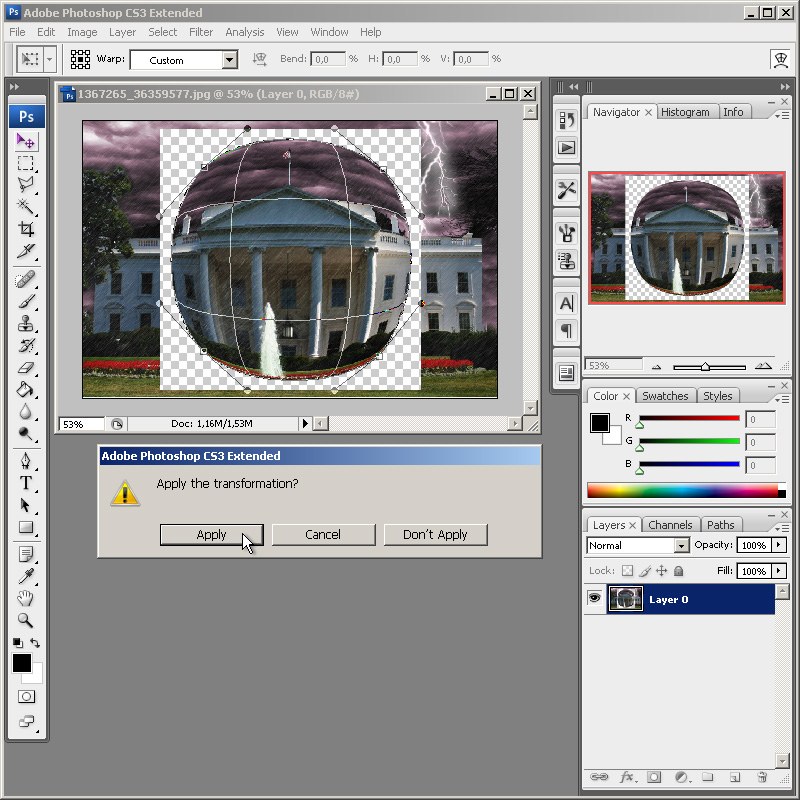
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
Как изменить цвет глаз в Photoshop (+ БЕСПЛАТНЫЕ экшены)
Узнайте, как изменить цвет глаз в Photoshop за 3 простых шага. Многие люди задаются вопросом, как бы изменилась их внешность, если бы глаза были другого цвета. Для изменения цвета глаз Photoshop может быть полезен при создании сложных фотоколлажей или редактировании творческих манипуляций.
Метод №1 Классическая техника изменения цвета глаз
Заказать услугу ретуши портрета $ 5 за фотоЕсть много способов изменить цвет глаз в Photoshop.Давайте рассмотрим, как настроить параметры, используя самый популярный способ — слой Hue / Saturation, который имеет множество параметров, позволяющих изменить цвет глаз на любой цвет.
Шаг 1: Добавьте корректирующий слой оттенка / насыщенности
Во-первых, нам нужно создать новый корректирующий слой. Откройте раскрывающееся меню и выберите «Оттенок / Насыщенность» из списка параметров.
Шаг 2: инвертируйте маску слоя
Следующее, что нам нужно сделать для успешного изменения цвета глаз в Photoshop, — это инвертировать нашу маску.Первый способ сделать это — перейти в «Настройки» и затем выбрать «Инвертировать». Второй способ — использовать сочетание клавиш «Ctrl + I».
Шаг 3. Создайте полупрозрачный слой
Выберите слой оттенка / насыщенности, который вы создали. Щелкните «\», чтобы сделать его полупрозрачным.
Шаг 4: Закрасьте глаза инструментом Brush Tool
Теперь вам нужно выбрать белый инструмент «Кисть» на панели инструментов слева. Будет намного проще сделать с полупрозрачным слоем.Чтобы избавиться от прозрачности, просто нажмите «\» еще раз.
Шаг 5: Измените цвет
Откройте меню «Свойства», дважды щелкнув миниатюру слоя. Установите флажок рядом с опцией «Раскрашивать».
Теперь вы можете использовать ползунок «Оттенок», «Насыщенность» и «Яркость», чтобы получить нужный цвет глаз. Перетащите их слева направо, чтобы увидеть все цвета радуги, нанесенные на глаза модели.
Перетащите их слева направо, чтобы увидеть все цвета радуги, нанесенные на глаза модели.
Шаг 6: Готово! Сравнить фотографии
Как видите, все легко, просто и быстро.Теперь вы знаете первый способ изменить цвет глаз в фотошопе. Чтобы сравнить готовую картинку с исходной, вам просто нужно включить или выключить видимость слоя Hue / Saturation на панели Layers.
Когда корректирующий слой выключен, вы увидите исходный цвет глаз модели. Чтобы вернуть результат, щелкните значок видимости еще раз. Вы можете увидеть результаты, которых вы можете достичь ниже:
Метод № 2: Изменение цвета глаз с помощью сплошного цвета
Это еще один эффективный метод изменения цвета глаз в Photoshop.Также он предлагает вам множество вариантов смены цвета.
Шаг 1. Создайте корректирующий слой «Solid Color»
Чтобы изменить цвет глаз в Photoshop, создайте корректирующий слой «Solid Color». Для этого найдите кнопку быстрого доступа в нижней части панели «Слои». Выберите параметр вверху раскрывающегося меню.
Выберите параметр вверху раскрывающегося меню.
Шаг 2. Выберите желаемый цвет
Теперь вы увидите палитру цветов. Выберите цвет, на который хотите обратить внимание. Нажмите ОК.
Шаг 3: инвертировать маску слоя
Следующий шаг — инвертирование нашей маски.Вы можете либо перейти в «Настройки», а затем выбрать «Инвертировать», либо воспользоваться сочетанием клавиш «Ctrl + I».
Шаг 4: Измените режим наложения
Изначально режим наложения установлен на Нормальный. Чтобы изменить цвет глаз в Photoshop, измените его на «Overlay».
Шаг 5: Закрасьте глаза
Выберите инструмент «Кисть» и начните аккуратно закрашивать глаза. Увеличьте изображение для более точных результатов.
Шаг 6: При необходимости уменьшите непрозрачность
Если цвет слишком интенсивный, вы всегда можете уменьшить непрозрачность, чтобы получить более естественный вид.
Попробуйте сделать это еще дальше, изменив режим наложения. Вот результат, который я получил, когда переключил его на «Темнее»:
Вот результат, который я получил, когда переключил его на «Темнее»:
Изменение этого параметра на «Умножение» дает немного другое изменение того же цвета:
Режим «Насыщенность» помогает добиться совершенно другого броского вида:
Шаг 7: Готово! Сравните свои фотографии
Моя инструкция по изменению цвета глаз в фотошопе закончена, и задача выполнена! Если вы хотите сравнить исходный цвет глаз и тот, который у вас есть, просто нажмите на видимость нового слоя, выключив или включив ее.Просто посмотрите на все красочные результаты, которых вы можете достичь.
В этой статье, помимо руководства по изменению цвета глаз, вы также найдете лучшее приложение для изменения цвета глаз на изображениях и БЕСПЛАТНЫЕ экшены Photoshop, чтобы глаза выглядели ярче и красивее.
Метод № 3: Изменение цвета глаз через оттенок / насыщенность
Есть много способов изменить цвет глаз в Photoshop, чтобы стилизовать конкретную фотосессию и исправить неправильно переданный оттенок при съемке со вспышкой. Но это фото пошаговое руководство — самый быстрый способ сделать это в Photoshop.
Но это фото пошаговое руководство — самый быстрый способ сделать это в Photoshop.
Сегодня вы узнаете о методе, использующем оттенок / насыщенность. Обязательно сначала использовать увеличение, чтобы нужная площадь была близко и удобна для будущей работы.
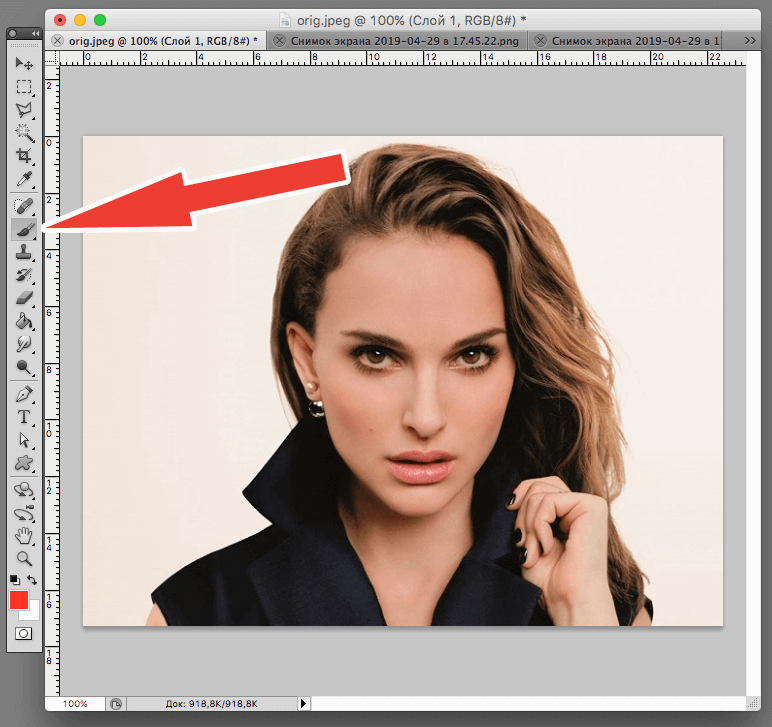
ШАГ 1. Откройте Photoshop и увеличьте фотографии, чтобы лучше видеть глаза.
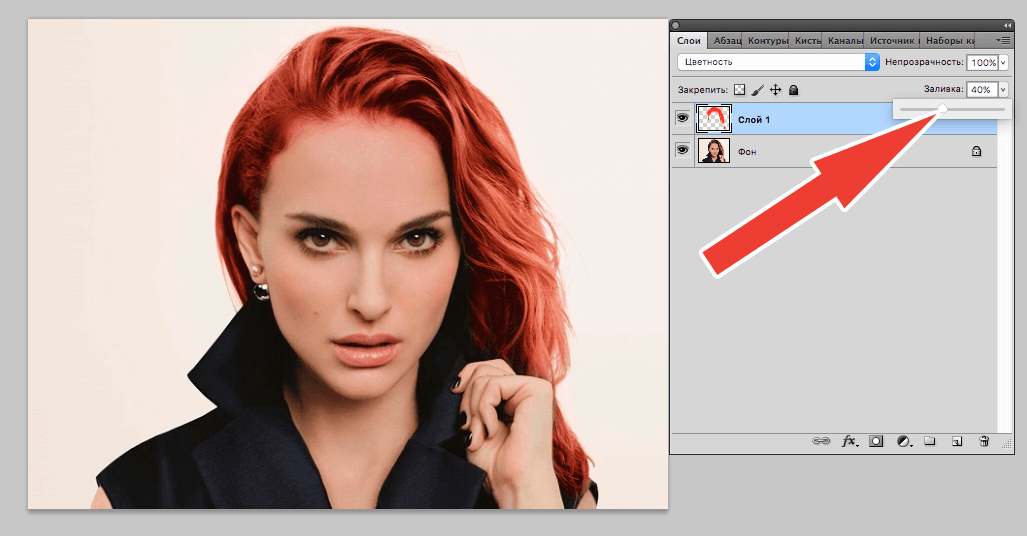
ШАГ 2. На панели «Слои» вам нужно щелкнуть строку Hue / Saturation в раскрывающемся списке.
ШАГ 3. Теперь пришло время выбрать оттенок, для которого вы хотите изменить фактический цвет.
Совет: Не торопитесь, двигайте ползунок по линии Оттенок осторожно и наблюдайте за возможными вариациями. Позже оттенок можно изменить, но лучше с самого начала быть осторожным. Чтобы продемонстрировать это, мы выбрали синий цвет и установили следующие параметры:
ШАГ 4. Глаза уже выглядят хорошо, но мы не хотим менять цвет кожи, поэтому придется проделать еще несколько манипуляций. Для следующего шага нашего урока о том, как изменить цвет глаз в Adobe Photoshop, нам нужно создать маску Mask на слое с оттенком, инвертировать ее и залить черным.
Для следующего шага нашего урока о том, как изменить цвет глаз в Adobe Photoshop, нам нужно создать маску Mask на слое с оттенком, инвертировать ее и залить черным.
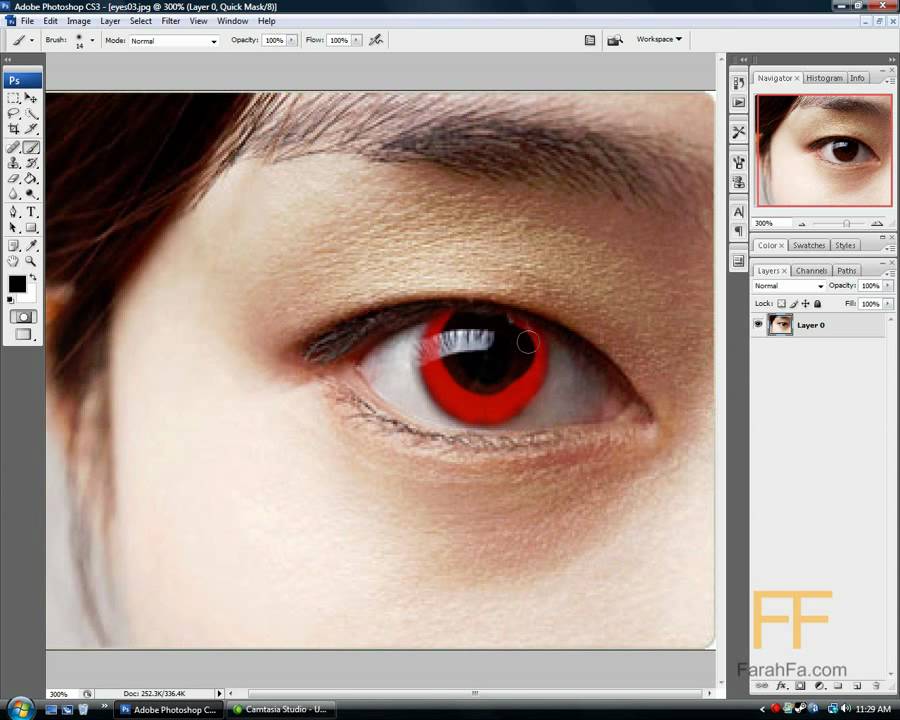
ШАГ 5. Вы заметили, что при нанесении на маску черного цвета мы полностью потеряли изменившийся цвет глаз? Поэтому все было сделано правильно! Теперь применим Brush , который находится на панели инструментов. Выберите Soft Round из стандартного набора.
ШАГ 6. Перед изменением цвета глаз фоторедактор предложит выбрать цвет кисти и ее размер. Цвет должен быть Белый , это правило работы с маской. И размер выбирайте в зависимости от вашего изображения, для нашего портрета мы взяли Brush Size 42 .
ШАГ 7. Теперь это самый важный шаг в нашем уроке о том, как легко изменить цвет глаз в Photoshop. Чтобы показать цвет, который мы установили в Step 3 , нам нужно использовать кисть, чтобы нарисовать те места, которые мы хотим закрасить новым цветом. Будьте осторожны, чтобы не закрасить зрачок, а также белые блики на глазу. Если провести кистью по этим местам, цвет изменится на синий (в нашем случае).
Будьте осторожны, чтобы не закрасить зрачок, а также белые блики на глазу. Если провести кистью по этим местам, цвет изменится на синий (в нашем случае).
ШАГ 8. Отлично! Вы успешно изменили цвет глаз в Photoshop. Теперь посмотрите на результат портретной фотосъемки и оцените, насколько хорошо вы прорисовали радужную оболочку.
ШАГ 9. В общем, можно было бы остановиться и больше не вносить никаких изменений, но мы рекомендуем всегда оценивать изображение с точки зрения здравого смысла, чтобы понять, насколько естественно выглядят глаза, и не переборщить. с яркостью оттенков.Для этого конкретного портрета мы решили снизить непрозрачность слоя до 79%, и изображение сразу стало гармоничным.
ШАГ 10. Мы успешно изменили цвет глаз. Наслаждайтесь результатом.
Бесплатные экшены для изменения цвета глаз в Photoshop
Если вы хотите автоматизировать этот процесс, вы можете загрузить наши бесплатные экшены Photoshop, чтобы осветлить глаза, изменить радужную оболочку, очистить глаза, сделать их яркими, добавить цветовые эффекты или повысить резкость в несколько кликов.
Бесплатный экшен Photoshop для глаз «Изменить радужку на зеленый»
Идеально подходит для портретной съемки крупным планом. Если вы собираетесь изменить цвет глаз вашей модели на загадочный зеленый, то этот оверлей для вас.
Вы будете поражены полученным броским и характерным результатом. Также учтите, что этот экшен идеально подходит для съемки животных.
Бесплатный экшен Photoshop для глаз «Color POP»
Этот экшен изменит цвет глаз Photoshop на более необычный и яркий.Весь образ станет более привлекательным и завораживающим.
Попробуйте применить этот экшен к снимкам с высоким разрешением, и результат вас приятно удивит.
Бесплатный экшен Photoshop для глаз «Цветовой эффект»
Тогда этот экшен отлично сработает, если вы хотите добиться очаровательного, загадочного образа всего в несколько кликов.
Другие способы изменения цвета глаз в Adobe Photoshop и других приложениях
Как изменить цвет глаз PHLEARN
Этот видеоурок посвящен тому, как изменить цвет темных глаз в портрете в Photoshop.Аарон Нэйс — основатель PHLEARN — делает снимок темных глаз, чтобы показать, как сделать их светлее, а затем изменить цвета. Этот метод включает в себя выделение, работу с кривыми и оттенок / насыщенность.
Фото
Иногда фотографы используют для этих целей мобильные приложения, одно из самых удобных — PicsArt. Благодаря этому источнику вы узнаете, как изменить цвет глаз в PicsArt буквально за пару кликов, используя стандартные инструменты. Это очень просто, поскольку не требуется никаких специальных знаний, только использование Eye Tool.
пикселей
Есть люди, которые привыкли использовать для ретуши фото в онлайн-редакторах. В этом нет ничего странного, поэтому мы рассмотрим видеоурок о том, как изменить цвет глаз в Pixlr. Все, что вам нужно, это использовать изображение со своего рабочего стола и какой-нибудь инструмент этого онлайн-редактора. Используя стандартные инструменты этого приложения, вы можете самостоятельно и очень просто изменить цвет глаз на изображении.
Все, что вам нужно, это использовать изображение со своего рабочего стола и какой-нибудь инструмент этого онлайн-редактора. Используя стандартные инструменты этого приложения, вы можете самостоятельно и очень просто изменить цвет глаз на изображении.
Лунапик
Lunapic — еще один интересный редактор смены цвета глаз, который легко справляется с задачей изменения цвета глаз, а также с другими проблемами при ретушировании изображений.Это приложение нельзя назвать полностью профессиональным для редактирования фотографий, но если вы хотите применить какой-то другой метод, помимо Photoshop, это отличный способ.
Выберите приложение, чтобы изменить цвет глаз на фотографиях
Не все используют Photoshop, есть даже огромное количество людей, которые ежедневно редактируют фото для своих страниц в Instagram или других социальных сетях и при этом используют только приложения для телефона. Мы представляем вам список таких приложений, среди которых вы можете выбрать приложение для изменения цвета глаз и волос, который вам больше всего нравится.
Студия цвета глаз
Стоимость: бесплатно
Размер: 39,5 МБ
Операционная система: iOS, Android
Хотели бы вы оценить свою внешность с некоторыми изменениями, например, если бы ваша радужная оболочка была синей, а не зеленой? Используя это приложение для изменения цвета глаз на фотографиях, вам не нужно выбирать один из трех оттенков, вам будет предоставлена богатая палитра разных цветов, чтобы выбрать тот, который вам больше всего понравится.Кроме того, вы можете самостоятельно создавать шаблоны цвета глаз из загружаемых фотографий, а затем использовать их в качестве фильтров для других.
Макияж для изменения цвета глаз
Стоимость: бесплатно
Размер: 115,7 МБ
Операционная система: iOS
Это приложение для изменения цвета глаз. IPhone использует один из простейших интерфейсов. Просто используйте одну из 150 контактных линз, которые предоставляет программа, и наслаждайтесь результатом естественных глаз или чего-то фантастического.
Просто используйте одну из 150 контактных линз, которые предоставляет программа, и наслаждайтесь результатом естественных глаз или чего-то фантастического.
Волшебный цвет глаз
Стоимость: бесплатно
Размер: 69,5 МБ
Операционная система: iOS
Это приложение для изменения цвета глаз на картинках может стать огромным помощником в использовании, современное может стать огромным помощником в решении различных проблем. Это может быть удаление красных глаз на фотографии, моделирование радужной оболочки или применение эффектов даже к зрачку. Это приложение способно даже создать зрачок-радугу, только представьте, как вы покорите всех таким неожиданным эффектом на своих фотографиях.
Красящее средство для глаз
Стоимость: бесплатно
Размер: 35,3 МБ
Операционная система: iOS
Вероятно, это почти единственное приложение для изменения цвета глаз на iPhone, в котором используется уникальный процесс сглаживания цветов, что дает прекрасную возможность создать невероятно естественный вид измененного цвета. Кроме того, вы можете смело использовать это приложение, чтобы осветлить глаза фотографии, снятой при слабом освещении или в любых других проблемных условиях.
Кроме того, вы можете смело использовать это приложение, чтобы осветлить глаза фотографии, снятой при слабом освещении или в любых других проблемных условиях.
Устройство смены цвета линз для глаз
Стоимость: бесплатно
Размер: 15,5 МБ
Операционная система: iOS
Используйте это приложение, чтобы изменить цвет глаз на фотографиях, чтобы изменить цвет глаз людей на групповых фотографиях. Благодаря встроенным настройкам для быстрой смены вы можете добиться превосходных естественных оттенков всего за несколько секунд. Кроме того, вы можете настроить наложение цвета, управляя областью окраски.
Независимо от того, планируете ли вы использовать какие-либо приложения или программы, такие как Photoshop, наиболее успешным подходом по-прежнему остается Photoshop.Мы надеемся, что благодаря этой статье вы узнали, как изменить цвет глаз в Photoshop.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
Как изменить цвет фона в Photoshop
В этом удобном руководстве мы рассказали, как изменить цвет фона в Photoshop, чтобы вы могли настроить фоновый слой (или создать новый) в любой момент творческого процесса.
Выбор фона в новом проекте
Откройте Photoshop и выберите «Файл»> «Новый», чтобы начать новый проект. В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон. Назовите файл проекта в верхней части диалогового окна и нажмите OK.
Создание нового фонового слоя
Если вы уже работаете над проектом и вам нужно настроить фон, просто выберите «Windows»> «Слои», чтобы открыть панель «Слои».Все ваши текущие слои перечислены на этой панели, и вы можете расположить их от переднего плана к фону.
Затем выберите «Слой»> «Новый слой заливки»> «Сплошной цвет» в главном меню, чтобы создать собственный фоновый слой. Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем нажмите и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои».
Наконец, выберите «Слой»> «Объединить вниз» в главном меню, и исходный фон будет обновлен до нового цвета.
Настройка цвета фона изображения
Если ваш проект Photoshop содержит файл изображения с неприглядным фоном, вы можете выделить объект изображения и настроить цвет фона.
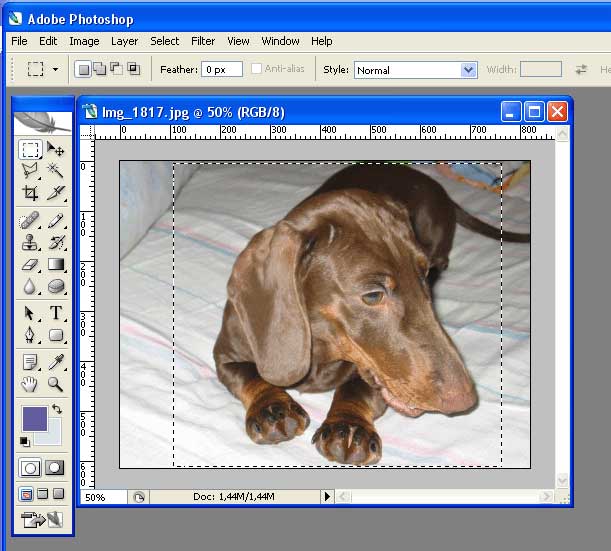
Выберите инструмент «Быстрое выделение» (он выглядит как кисть, рисующая пунктирный круг) и перетащите курсор по диагонали от одного конца объекта к другому. Вокруг объекта должна появиться пунктирная линия. Если часть объекта не была включена, просто продолжайте нажимать на эти области, чтобы увеличить общий выбор.
Затем нажмите кнопку «Уточнить край» в дальней правой части панели управления «Быстрый выбор». В следующем диалоговом окне поэкспериментируйте с ползунком радиуса, найдите желаемый параметр и нажмите OK. Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией.
Наконец, выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. Когда вы научитесь изменять цвет фона в Photoshop, вы сможете использовать инструмент «Быстрое выделение» для настройки практически любого участка изображения!
В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. Когда вы научитесь изменять цвет фона в Photoshop, вы сможете использовать инструмент «Быстрое выделение» для настройки практически любого участка изображения!
Как перекрасить иконку PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный путь: 9 шагов в фотошопе.Эта статья подробно описывает это.
- Простой способ: один щелчок в веб-приложении Icons8. Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.
Итак, вы скачали бесплатный набор иконок для Windows 8 или iOS9, отлично. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения). Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную 30-дневную пробную версию .
 По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере.
По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере. - Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, кандидаты наук и магистры делового администрирования, но все же я собираюсь научить вас, как открывать файл 🙂
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O ( Ctrl + O в Windows) для открытия диалога. Подсказка: не беспокойтесь о том, что Adobe навязывает вам под названием Adobe Bridge.Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим — RGB
Если это оттенков серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню нажмите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть палитра слоев на экране
Убедитесь, что у вас есть палитра слоев на экране
Это выглядит так:
Обычно он находится в правой нижней части экрана. Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок Fx для эффектов
4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет
7. Нажмите ОК во всех диалоговых окнах.
Наслаждайтесь результатом. Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите такое диалоговое окно:
8. Убедитесь, что для файла задано значение PNG-24
9.Нажмите «Сохранить»
.Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему Photoshop?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью . Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов. Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько изуродованного ее тела:
- Другая причина в том, что вы изучаете мощный инструмент.Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-либо образом разрушить, вы можете сделать это с помощью дополнительных движений. Разве это не здорово?
Рано или поздно перекрашенный значок — это значок проданного. Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как сделать значок с идеальным пикселем, как сделать бесшовный фон и как создать водяной знак в Photoshop
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.

 По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере.
По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере. Убедитесь, что у вас есть палитра слоев на экране
Убедитесь, что у вас есть палитра слоев на экране