Выравнивание объектов в иллюстраторе: Перемещение, выравнивание и распределение объектов в Illustrator
Как в Adobe Illustrator выравнивать и комбинировть векторные объекты — Советы
Сегодня мы поговорим о выравнивании объектов при помощи панели Align и их комбинировании при помощи панели Pathfinder и инструмента Shape Builder Tool. То, что вы прочтете в этом уроке — необходимый минимум, который позволит вам успешно работать с этими инструментами в Adobe Illustrator.
Выравнивание векторных объектов
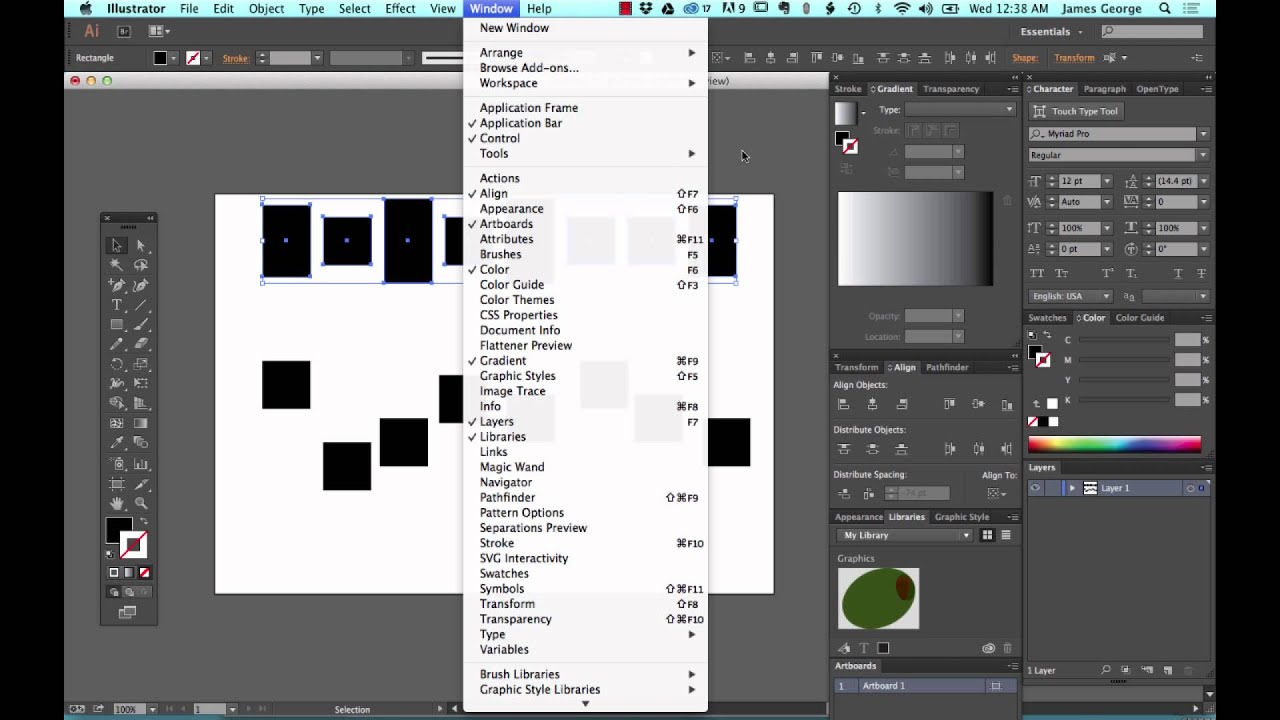
Для выравнивания объектов в Adobe Illustrator предназначена панель Align (Window > Align).
Те же опции выравнивания доступны в панели Control при условии, что выделено несколько объектов.
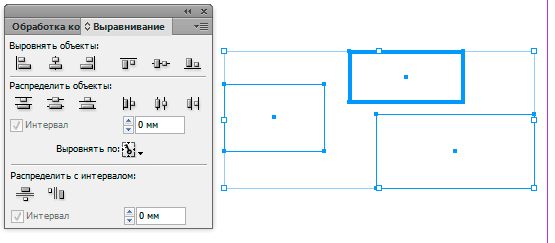
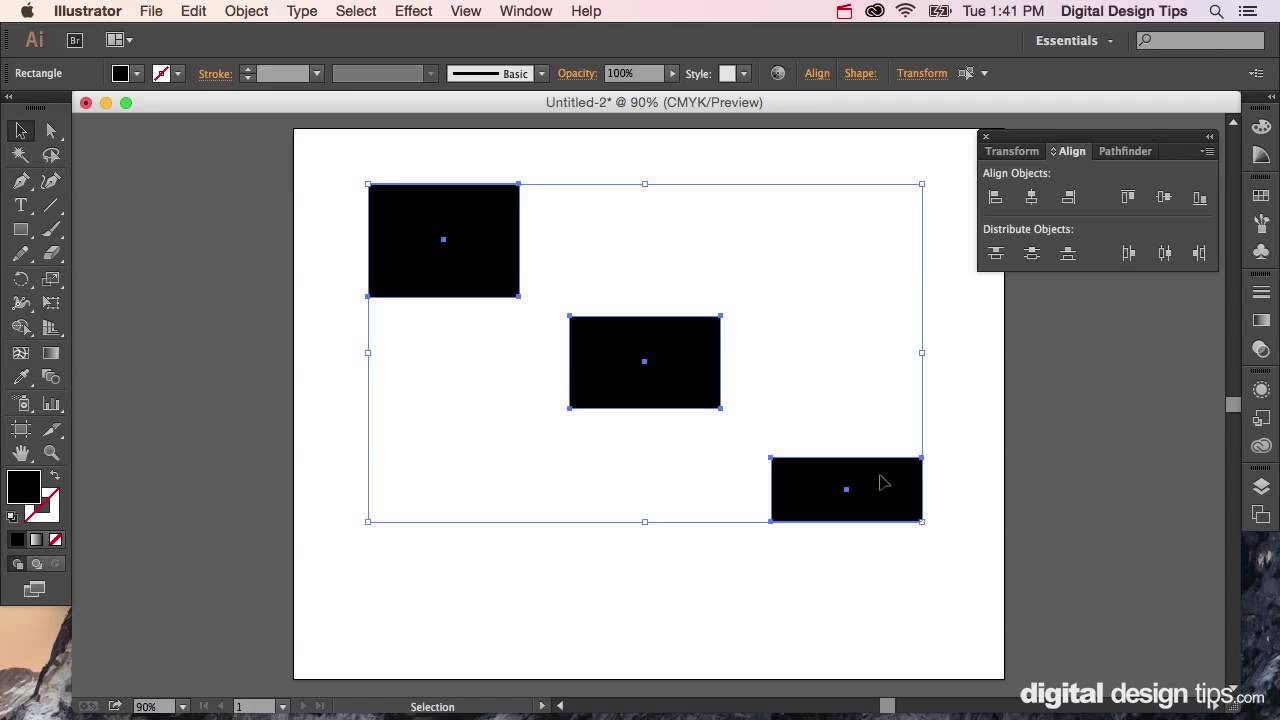
Верхний ряд кнопок в панели Align предназначен для абсолютного выравнивания объектов. Пиктограммы на кнопках ясно говорят нам, какого рода выравнивание будет осуществлено. На рисунке ниже представлено выравнивание объектов по нижнему краю. Фактически выравнивание происходит по нижней стороне ограничивающей рамки самого нижнего объекта.
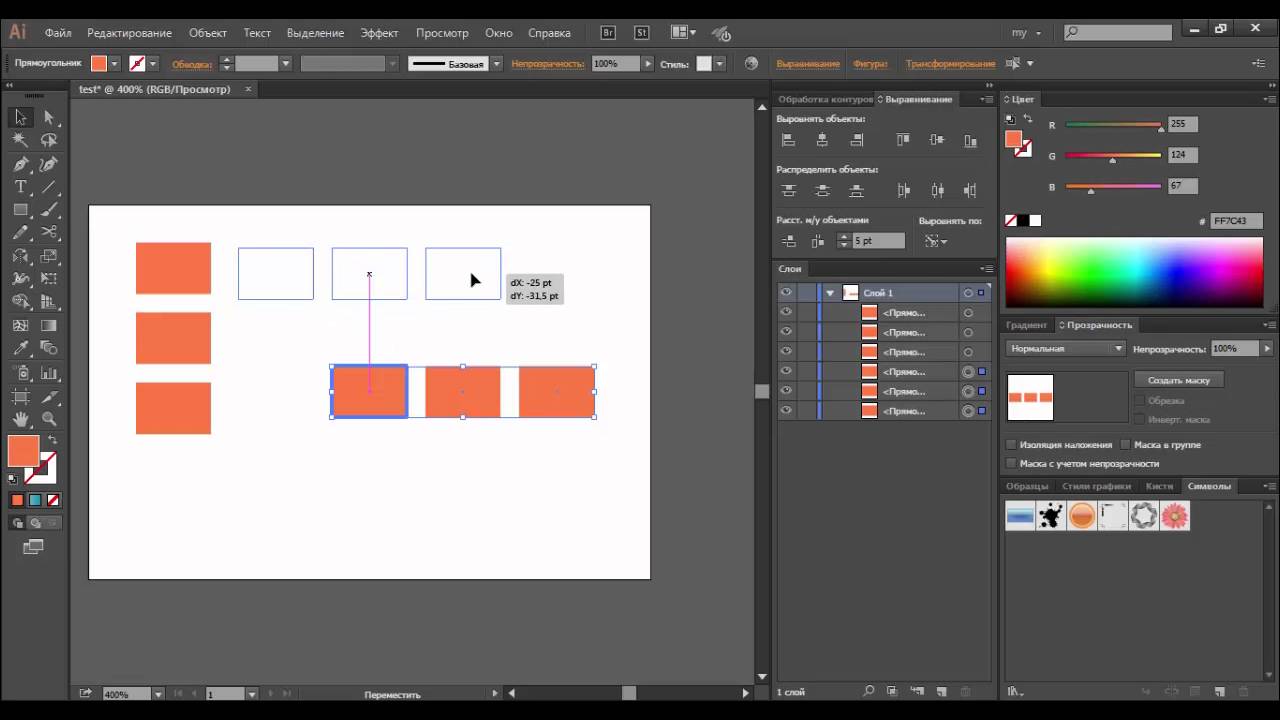
Средний ряд кнопок предназначен для распределения объектов в нескольких направлениях.
Открываем всплывающее меню Align и выбираем Align to Key Object
Вводим в числовое поле необходимое значение, затем нажимаем на кнопку Horizontal Distribute Space для распределения объектов в горизонтальном направлении.
Теперь объекты расположены так, как и было задумано.
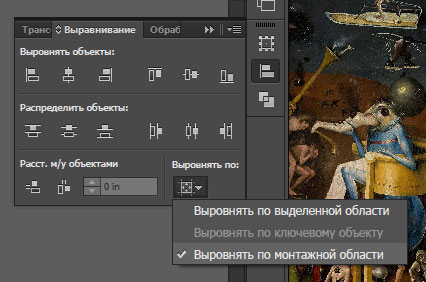
Иногда нам нужно выровнять объекты относительно монтажной области. Для этого выбираем Align to Artboard в меню Align.
Затем нажимаем на необходимую кнопку выравнивания в панели Align.
Теперь, давайте рассмотрим случай, когда нам нужно выровнять объекты относительно какого-то одного объекта. Это также очень распространенный случай. Выделяем все объекты, затем кликаем на объекте, по которому будет осуществляться выравнивание, удерживая клавишу Command/Ctrl.
Это также очень распространенный случай. Выделяем все объекты, затем кликаем на объекте, по которому будет осуществляться выравнивание, удерживая клавишу Command/Ctrl.
Теперь выбираем необходимую опцию выравнивания.
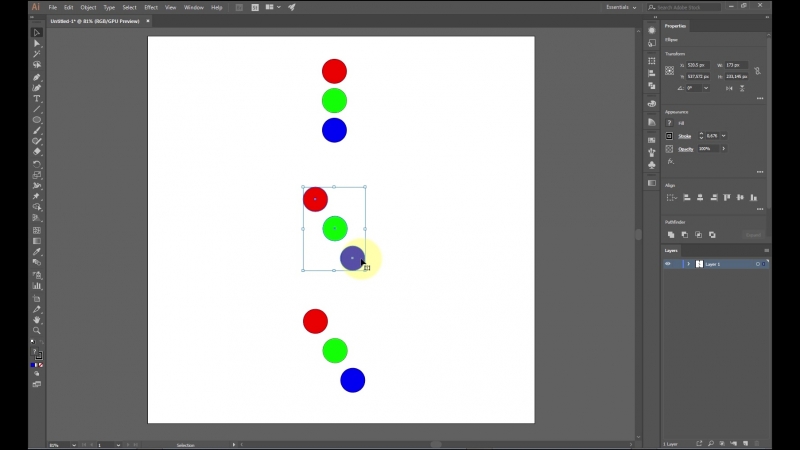
Выравнивать два объекта можно используя специальный режим, который называется Smart Guides (View > Smart Guides (Command/Ctrl + U)). При перемещении одного из объектов включаются временные направляющие, которые показывают центр и края соседнего объекта.
Кстати, я всегда работаю с включенным режимом Smart Guides.
Комбинирование объектов при помощи панели Pathfinder и инструмента Shape Builder Tool
Очень часто сложные геометрические формы можно создать комбинацией простых геометрических объектов, о создании которых мы говорили в статье опубликованной ранее: Создание объектов при помощи базовых геометрических форм в Adobe Illustrator. Например, форму гаечного ключа, показанного на рисунке ниже, не рационально создавать при помощи Pen Tool (P)
В таких случаях нам приходят на помощь простые геометрические объекты, панель Pathfinder и инструмент иллюстратора Shape Builder Tool. Панель Pathfinder имеет много функций, но на практике я использую всего четыре из них. Это Unite, Minus Front, Intersect и Divide.
Панель Pathfinder имеет много функций, но на практике я использую всего четыре из них. Это Unite, Minus Front, Intersect и Divide.
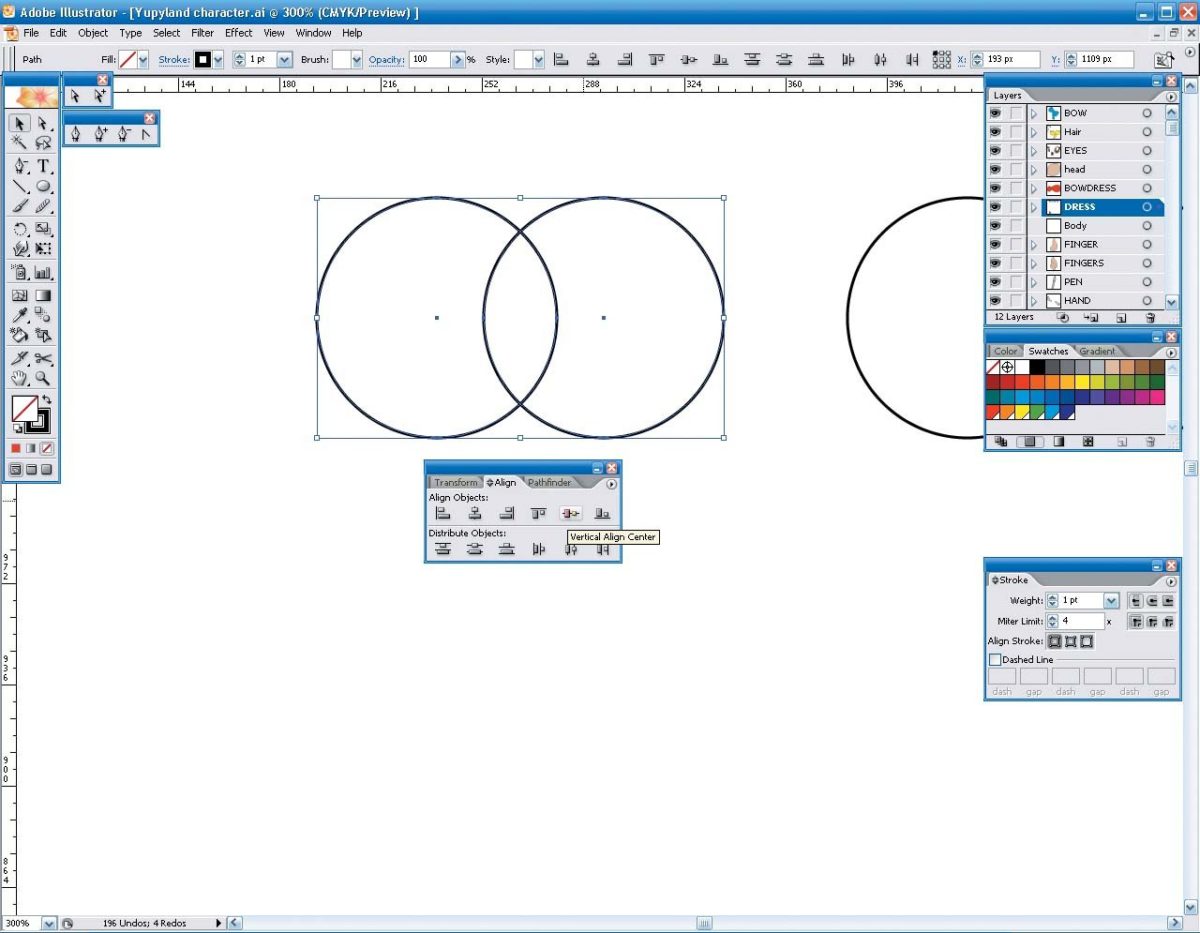
Давайте вернемся к нашему гаечному ключу и рассмотрим, как работают перечисленные функции. Итак, форму гаечного ключа можно представить комбинацией двух окружностей, двух шестиугольников и прямоугольника.
Для объединения прямоугольника и двух окружностей в одну форму предназначена кнопка Unite в панели Pathfinder.
Minus Front вычитает форму верхнего объекта из формы нижнего объекта.
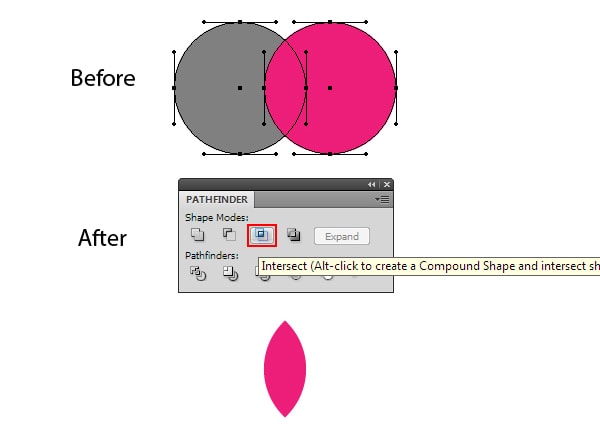
Команда Intersect удаляет части объектов, которые находятся за пределами их пересечения, комбинируя оставшиеся в один путь.
На практике Intersect используется для создания бликов и теней на объектах. Давайте посмотрим, как это делается. На рисунке ниже изображен гаечный ключ и форма, которая должна стать бликом.
Копируем форму ключа и вставляем ее вперед (Command / Ctrl + C, Command / Ctrl + F), затем выделяем верхнюю форму ключа и форму блика и нажимаем Intersect в панели Pathfinder.
Слишком много действий? Согласен. Два последних релиза Adobe Illustrator имеют инструмент Shape Builder Tool, который позволяет выполнить туже операцию намного быстрее. Вернемся к исходным объектам. Итак, выделяем форму блика и ключа, берем Shape Builder Tool и, удерживая клавишу Option / Alt, кликаем по частям блика, выходящим за пределы пересечения.
Это приведет к удалению выбранных частей объекта. Всего два клика и нужная форма готова.
Divide разрезает векторные объекты на отдельные части по линиям их пересечения.
На практике я чаще разделяю объект при помощи одного или нескольких путей.
На рисунке выше новые объекты раскрашены в разные цвета для наглядности.
Наверное, можно было бы написать книгу об инструментах, упомянутых в этой небольшой статье. Я только освещаю практическую сторону моего творческого процесса. И я думаю, что этого достаточно для успешной работы. В следующий раз поговорим о 3D моделировании в Adobe Illustrator.
Статья написана для designmodo.com
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Как центрировать объект в Illustrator? — Вокруг-Дом
Использовать
Центрировать объекты на артборде
кредит: Изображение предоставлено AdobeОткройте проект или создайте новый файл и поместите объект, который вы хотите выровнять, на монтажную область. Выберите Инструмент выбора из панели инструментов — или нажмите В — а затем нажмите на объект, чтобы выбрать его.
кредит: Изображение предоставлено AdobeНажмите Окно и выберите выравнивать из меню, чтобы отобразить диалог выравнивания.
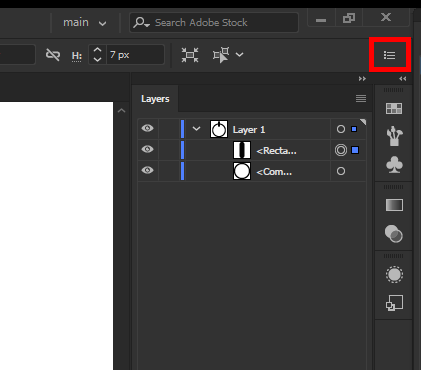
Нажмите на Опции кнопка — он имеет четыре горизонтальные линии — и выберите Показать параметры для отображения дополнительных параметров в нижней части диалогового окна выравнивания.
кредит: Изображение предоставлено AdobeНажмите на Выровнять по кнопку и выберите Выровнять по артборду выровнять объект по артборду.
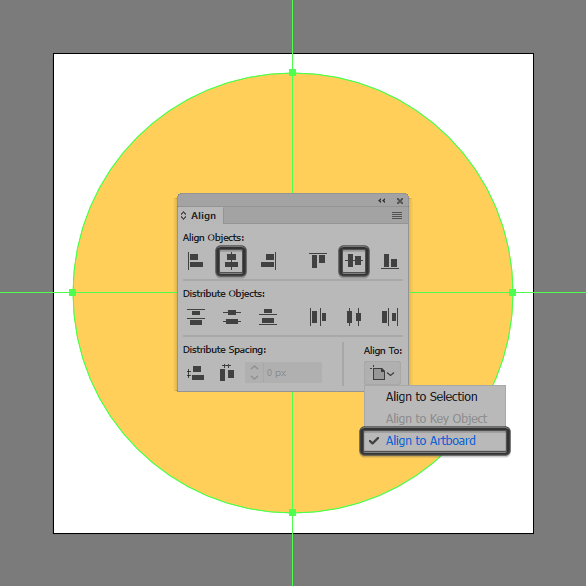
Нажмите на Горизонтальный центр выравнивания а также Вертикальный центр выравнивания кнопки для центрирования объекта на артборде.
Выровнять по другому объекту
кредит: Изображение предоставлено AdobeВыберите оба объекта, используя Инструмент выбора, Держать сдвиг и щелкните каждый объект, чтобы выбрать несколько объектов. Открой выравнивать диалоговое окно и отображать Опции раздел.
Открой выравнивать диалоговое окно и отображать Опции раздел.
Нажмите Выровнять по
Нажмите ключевой объект вы хотите, чтобы выровнять и затем нажмите Горизонтальный центр выравнивания а также Вертикальный центр выравнивания кнопки для центрирования другого объекта над или под ключевым объектом.
Нажмите Ctrl-S сохранить проект. Периодически сохраняйте свою работу, чтобы не потерять ее в случае сбоя или зависания Illustrator.
Выравнивание и распределение объектов
Палитра «Выравнивание» («Окно» > «Выравнивание») и параметры выравнивания на панели «Управление» используются для выравнивания и распределения выделенных объектов по указанной оси. Границы объектов или опорные точки можно использовать в качестве контрольной точки, а также выровнять по выделенной области, монтажной области или ключевому объекту.
Подробнее о курсе
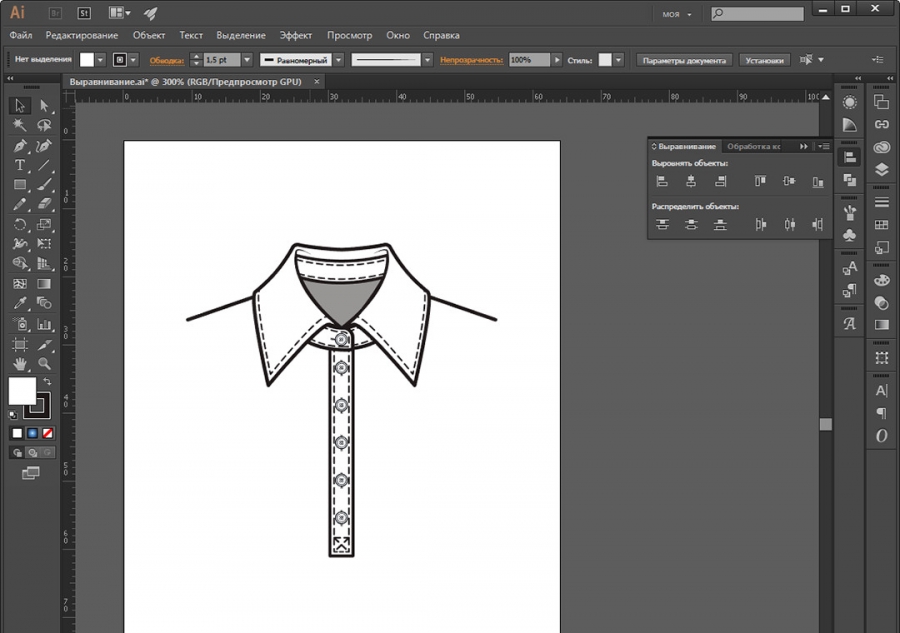
В этом уроке мы рассмотрим пример выравнивания и распределения пуговиц по планке застежки.
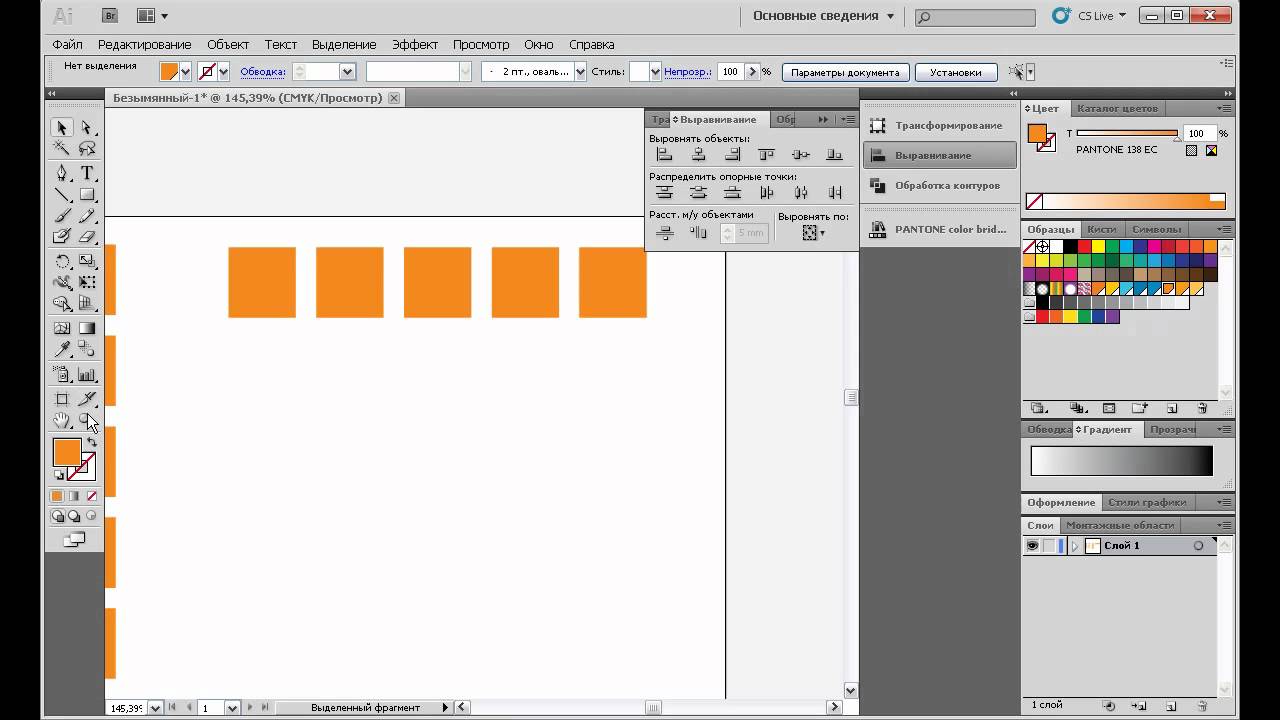
Для начала выравниваем пуговицы относительно друг друга. Для этого выделяем все наши пуговицы (каждая отдельная пуговица должна быть сгруппирована) и нажимаем «Горизонтальное выравнивание по центру» на панели «Выравнивание».
Получаем
Далее нам необходимо разместить наши пуговицы на планке. Если мы выделим пуговицы и планку и нажмем «Горизонтальное выравнивание по центру» получим вот такой результат
Чтобы избежать такого результат нам необходимо отметить элемент, относительно которого будут выравниваться все остальные. Итак выделяем пуговицы, планку, после этого еще раз кликаем мышкой на контур. Контур планки должен выделиться жирной окантовкой.
Теперь все элементы будут выравнены относительно планки. Нажимаем «Горизонтальное выравнивание по центру» на панели «Выравнивание»
Нажимаем «Горизонтальное выравнивание по центру» на панели «Выравнивание»
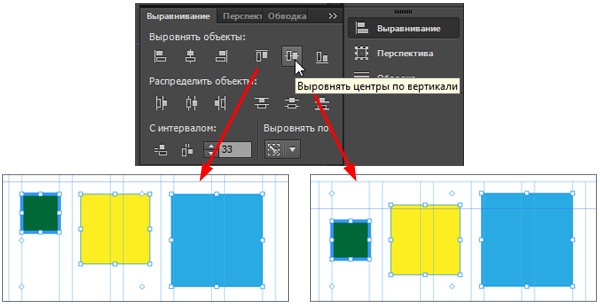
Но пуговицы распределены не равномерно. Выставим верхнюю и нижнюю пуговицы на свои места, двигая их вверх или вниз, удерживая «Shift». Затем выделяем все пуговицы на планке и наживаем «Распределение центров по вертикали»
И последним шагом поставим весь рисунок по центру рабочей области. Сгруппируем элементы. Выделяем все элементы и нажимаем Ctrl+G. Далее на рабочей панели выбираем «Выровнять по монтажной области»
И нажимаем последовательно «Горизонтальное выравнивание по центру» и «Вертикальное выравнивание по центру».
Получился вот такой результат
На этом урок окончен!
Подробнее о курсе
Adobe Illustrator CC. Руководство пользователя
Примечание.
Выделение объектов по характеристикам
Можно выделять объекты по различным критериям группирования, в том числе по атрибуту
форматирования, слою или типу объектов, такому как мазки кисти или обтравочные маски.
1.
Чтобы выделить все объекты в файле, выберите команду «Выделение» > «Все».
(Чтобы отменить выделение всех объектов, выберите команду «Выделение» >
«Отменить выделение».)
С помощью любого инструмента выделения также можно
отменить выделение всех объектов, щелкнув или перетащив мышь не менее
чем на 2 пиксела от любого объекта.
2.
Чтобы выделить все объекты с одинаковыми атрибутами, выделите один объект с
нужным атрибутом, выберите команду «Выделение» > «По общему признаку», а
затем выберите атрибут из списка: режим наложения, заливка и обводка, цвет
заливки, непрозрачность, цвет обводки, толщина линий, стиль, образец символа
или блоки текста одного материала.
При выборе атрибута «Блоки текста одного материала» автоматически выделяются
связанные текстовые блоки. Можно выбрать один из текстовых блоков, а затем
выполнить эту команду, чтобы выбрать все остальные связанные текстовые блоки.
Дополнительные сведения см. в разделе Связывание текста между объектами.
Можно также использовать инструмент «Волшебная палочка», чтобы
выделять все объекты на основе одинакового цвета, толщины линий, цвета
обводки, непрозрачности или режима наложения.
3.
Чтобы выделить все объекты определенного типа, отмените выделение всего
изображения, выберите команду «Выделение» > «По типу объектов», а затем
выберите тип объекта (мазки кисти, обтравочные маски, изолированные точки или
текстовые объекты).
Повторение, инвертирование и сохранение выделенной
области
Повторение или инвертирование выделения
Чтобы повторить последнюю использованную команду выделения, выберите
команду «Выделение» > «Выделить снова».
Чтобы выделить все невыделенные объекты и отменить выделение всех
выделенных объектов, выберите команду «Выделение» > «Инверсия».
Сохранение выделенной области
1.
Выделите один или несколько объектов и выберите команду «Выделение» >
«Сохранить выделенную область».
2.
В диалоговом окне «Сохранить выделенную область» введите имя в поле «Имя» и
нажмите кнопку ОК.
Можно перезагрузить сохраненную выделенную область, выбрав имя выделенной
области в нижней части команду «Выделение». Также можно удалить или
переименовать выделенную область, выбрав команду «Выделение» >
«Редактировать выделенную область».
336
Adobe Illustrator для веб-дизайнера 2.1) Перемещение, выравнивание и распределение объектов
Для выравнивания и распределения выделенных объектов используется палитра «Выравнивание» и ее команды в контрольной панели.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M.
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства».
- 📐 Направляющие и линейки
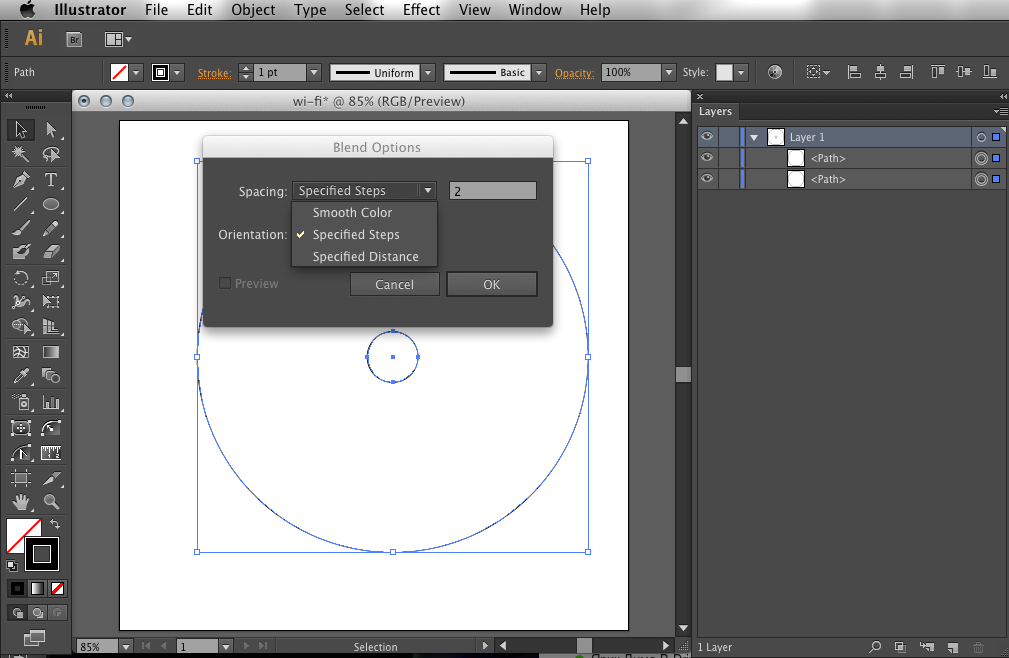
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Выравнивание по объекту.
- Выделить выравниваемые объекты с Shift’ом.
- Отпустить Shift.
- Кликнуть по ключевому объекту.
- Выровнять.
🔵 Распределение объектов по вертикали или горизонтали с указанным отступом.
- Сначала сгруппировать объекты зависимости от того, по какой оси буду распределяться объекты. Если по горизонтали — сгруппировать в колонки. Если по вертикали — в строки.
- Выделить распределяемые объекты.
- Выделить ключевой, кликнув по желаемому.
- Ввести размер отступа в палитру выравнивания.
- Кликнуть на одну из кнопок группы Distribute Spacing
25. Выравнивание и размещение объектов по горизонтали и по вертикали
| |
Выравнивание и размещение объектов по горизонтали и по вертикали
В практике графического дизайна постоянно требуется выравнивать объекты по одной линии или размещать их на равном расстоянии друг от друга. 0блегчить эту достаточно рутинную и нудную операцию помогает палитра Align (Выравнивание) (рис. 6.6), которая отображается на экране командой Show Align (Показать выравнивание) меню Window (Окно).
0блегчить эту достаточно рутинную и нудную операцию помогает палитра Align (Выравнивание) (рис. 6.6), которая отображается на экране командой Show Align (Показать выравнивание) меню Window (Окно).
| Рис 6.6. Палитра Align |
В этой палитре представлены следующие кнопки (слева направо):
| кнопки ряда Align Objects (Выровнять объекты) позволяют выравнивать выделенные объекты по правому краю, по горизонтальному центру, по левому краю, по верхнему краю, по вертикальному центру и по нижнему краю; | |
| кнопки ряда Distribute Objects (Распределить объекты) позволяют размещать выделенные объекты по равным расстояниям между верхними краями, между горизонтальными центрами, между нижними краями, между правыми краями, между вертикальными центрами и между левыми краями; | |
кнопки ряда Distribute Spacing (Распределить с равными промежутками) позволяют обеспечить одинаковые расстояния между объектами по вертикали и по горизонтали. Таким образом, кнопки работают, если в списке справа выбран вариант Auto (Автоматически). Таким образом, кнопки работают, если в списке справа выбран вариант Auto (Автоматически).Если выбрано цифровое значение, то объекты отодвигаются друг от друга на расстояние, равное этому значению. Процесс начинается с исходного объекта, который определяется щелчком инструмента Selection (Выделение) (). |
Если кнопки нижнего ряда отсутствуют, следует выполнить команду Show Options (Показать дополнительные поля) меню палитры, которая открывается щелчком на треугольной стрелке в верхней части палитры.
Для выравнивания объектов принята следующая логика:
| если объекты выделяются последовательно (с помощью клавиши [Shift]), то выравнивание происходит по последнему выделенному объекту; | |
если объекты были выделены с помощью штриховой рамки, то выравнивание происходит по тому объекту, расположение которого совпадает с кнопкой (например, выравнивание по правому краю будет осуществляться по правому краю самого правого объекта и т. д.). д.). |
Удаление объектов
Для удаления выделенного объекта или выделенной совокупности объектов следует нажать клавишу [Delete] или [ Backspaced]. Тот же результат можно получить, выполнив команду Clear (Очистить) меню Edit (Правка).
Вращение осей Х и Y
По умолчанию при открытии нового документа оси Х и Y располагаются параллельно горизонтальной и вертикальной сторонам экрана (рабочего листа). Оси можно при необходимости повернуть на любой угол, если ввести соответствующее значение в диалоговом окне Preferences (Установки).
Вращение осей может потребоваться, если все элементы (в том числе еще не созданные) должны располагаться под одинаковым углом (эта возможность пригодится тем дизайнерам, которые не мыслят себе оформления страницы без расположения элементов под углом в такой степени, что многие заказчики считают дизайном все, что «поперек страницы»).
После вращения осей на определенный угол все помещаемые на странице объекты располагаются под этим углом (рис. 6.7).
6.7).
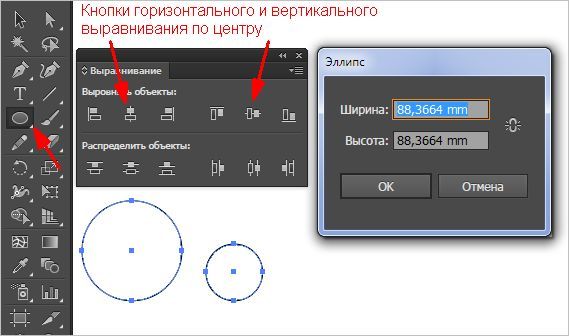
| Рис 6.7. Влияние установки значения в поле Constrain Angle: (1) рисование эллипса в осях по умолчанию, (2) рисование эллипса в осях, повернутых на 30° |
Для того чтобы установить угол поворота осей, необходимо командой Preferences (Установки) меню Edit (Правка) вызвать диалоговое окно Preferences (Установки) и открыть раздел General (Основные) (см. рис. 6.1).
В поле Constrain Angle (Угол поворота осей) следует ввести значение угла вращения осей: положительное значение вращает оси против часовой стрелки, а отрицательное — по часовой стрелке.
Значение угла сохраняется в файле установок программы Adobe Illustrator и все новые документы будут использовать эту установку до тех пор, пока не будет введено новое значение или не будет удален файл установок (в последнем случае программа возвращает все установки по умолчанию).
Эта установка значений влияет на расположение текстовых объектов, на углы градиентных растяжек, на объекты, которые создаются с помощью инструментов групп Rectangle (Прямоугольник), Ellipse (Эллипс) и Graph (Диаграмма).
Угол вращения осей влияет и на операции масштабирования, зеркального отражения, перемещения объектов с помощью клавиш управления курсором, а также на отображение углов в палитре Info (Инфо). Кроме того, при нажатии клавиши [Shift] перемещение или рисование в направлении, кратном 45 градусам, отсчитывается от повернутых координат. Таким же образом «поведут себя» «умные» направляющие (Smart Guides).
| Nota Bene. Следует обратить внимание, что повернутая система координат НЕ ВЛИЯЕТ на уже существующие объекты, на объекты, создаваемые инструментами Pencil (Карандаш) и Autotrace (Автотрассировка), а также на операции вращения объектов и создания серии промежуточных форм (blending). |
Расположение объектов в вертикальной «стопке»
В векторных программах, в том числе в программе Adobe Illustrator, все объекты независимы друг от друга: каждый объект можно произвольно перемещать и трансформировать без малейшего влияния на другие объекты. Однако если объекты перекрываются, то проявляется единственная зависимость их друг от друга: объект с заливкой, который располагается на самом верхнем уровне может перекрывать любые нижележащие объекты.
Однако если объекты перекрываются, то проявляется единственная зависимость их друг от друга: объект с заливкой, который располагается на самом верхнем уровне может перекрывать любые нижележащие объекты.
Расположение векторных объектов на плоскости напоминает принцип аппликации (рис. 6.8): объект, который «пришивается» или «приклеивается» раньше может перекрываться объектом, который «пришивается» или «приклеивается» позже.
Это означает, что все векторные объекты располагаются в виде некоторой бесконечной «стопки». Даже самый невзрачный объект располагает своим собственным уровнем в общей «стопке». Естественно, что объекты этой «стопки» могут свободно «тасоваться».
Дальнейшим развитием принципа аппликации является механизм слоев (layers), о которых пойдет речь в главе 10.
Nota Bene. Следует также иметь в виду, что при группировке объектов может меняться их порядок. Подробнее об этом смотрите далее в разделе «Группировка объектов в «стопке»» данной главы. |
| Рис 6.8. Расположение векторных объектов в «стопке»(принцип аппликации объектов) |
Все команды по перемещению объектов в «стопке» вызываются командой Arrange (Монтаж) меню Object (Объект). Таких команд четыре.
| Команды Bring to Front (На передний план) и Send to Back (На задний план) перемешают выделенный объект соответственно на самый верхний или на самый нижний уровни. | |
| Команды Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад) перемещают выделенный объект соответственно на один объект выше или ниже. |
Если объект является частью какой-либо группы, то команды Bring to Front (На передний план) и Send to Back (На задний план) перемещают выделенный объект на верхний/нижний уровень в пределах группы.
Вставка объекта в «стопку"
Команды Paste in Front (Вклеить вперед) и Paste in Back (Вклеить назад) меню Edit (Правка) позволяют поместить объект, который хранится в буфере обмена Clipboard, под выделенный объект или над выделенным объектом.
Эти команды удобно использовать вместо команд Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад), если в документе множество объектов и нужно поместить объект относительно другого объекта. Для этого используется команда Cut (Вырезать) меню Edit (Правка), которая временно переносит выделенный объект в буфер обмена. Затем следует выделить объект, относительно которого помещается объект, хранящийся в буфере, и выполнить одну из обсуждаемых команд.
Если при выполнении этих команд нет ни одного выделенного объекта, то объект из буфера помещается на самый верхний или на самый нижний уровень, соответственно.
При вставке из буфера нескольких объектов, все они сохраняют собственный порядок и располагаются под или над выделенным объектом.
| |
Эффективные приемы в Adobe Illustrator
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками». В этой статье мы рассмотрим приемы, связанные с выделением, масштабированием и выравниванием объектов. Вы узнаете, как разрезать объект по прямой линии с помощью инструмента Нож. И как исказить текст так, чтобы его и дальше можно было редактировать. Лично я нашла в этих статьях много новой и полезной информации.
Вы узнаете, как разрезать объект по прямой линии с помощью инструмента Нож. И как исказить текст так, чтобы его и дальше можно было редактировать. Лично я нашла в этих статьях много новой и полезной информации.
Выделяем невидимый объект
Чтобы выделить объект, который находится позади другого объекта, выделите видимый объект и нажмите Cmd/Ctrl + Opt/Alt + [. Таким образом, вы выделите тот объект, который находится под видимым объектом. Нажав сочетание клавиш несколько раз, вы сможете выделить объекты, которые спрятаны еще дальше. А сочетание клавиш Cmd/Ctrl + Opt/Alt + ] наоборот позволит выделить верхний объект.
Настройка линий и эффектов
Меняя размер и форму объектов, при желании можно изменить толщину обводки и примененные эффекты. Для этого в диалоговом окне команды Установки (Редактирование > Установки > Основные… (Cmd/Ctrl + K)) есть опция. Но есть и другой способ изменить эти настройки. И сделать это можно быстрее. Щелкните дважды инструмент Размер (Scale) на палитре инструментов и в открывшемся окне выберите нужную опцию. При этом изменится не только выделенный объект, но также и другие объекты, размер которых вы будете менять в дальнейшем.
При этом изменится не только выделенный объект, но также и другие объекты, размер которых вы будете менять в дальнейшем.
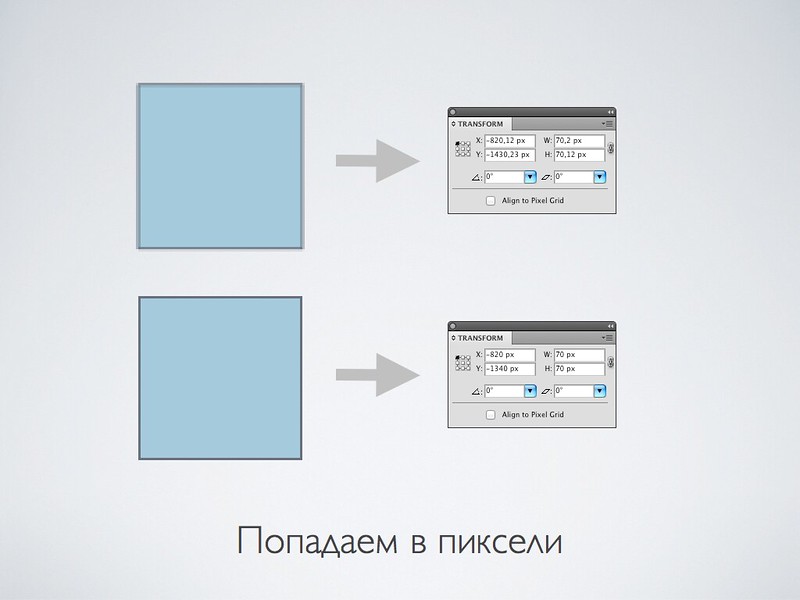
Неточные значения
Вы, наверное, заметили, что иногда, когда вы вводите значение в палитре Трансформирование (Transform), после нажатия клавиши Enter появляется совершенно другое число. Например, вы ввели число 3, а после нажатия клавиши Enter в числовом поле появляется 3,01. Эта ошибка происходит из-за того, что установлен режим Выравнивать по точкам (Snap to Point). Снимите галочку в меню Просмотр (View) или нажмите сочетание клавиш Cmd/Ctrl + Opt/Alt + «. И введенное число меняться не будет.
Разрезаем объект по прямой линии
Особенность инструмента Нож состоит в том, что в отличие от других инструментов, которые разрезают объект по прямой, нужно держать клавишу Opt/Alt вместо Shift. Чтобы разрезать по прямой горизонтально или вертикально, используйте сочетание клавиш Opt/Alt + Shift.
Повторная трансформация
Если после трансформации объекта нажать сочетание клавиш Cmd/Ctrl + D, трансформация будет выполнена еще раз. Это же действие следует применить к одной или нескольким опорным точкам контура. Выберите инструмент Прямое выделение (Direct Selection Tool) и перетащите опорную точку. А теперь можете выделить другую точку любого другого объекта и перетащить ее на такое же расстояние с помощью сочетания Cmd/Ctrl + D.
Это же действие следует применить к одной или нескольким опорным точкам контура. Выберите инструмент Прямое выделение (Direct Selection Tool) и перетащите опорную точку. А теперь можете выделить другую точку любого другого объекта и перетащить ее на такое же расстояние с помощью сочетания Cmd/Ctrl + D.
Выравнивание по ключевому объекту
В палитре Выравнивание (Align panel) можно выровнять объекты по стороне (левой, правой, верхней, нижней) или по центру. В этом случае размещение объектов — среднее. Чтобы выровнять объекты по ключевому объекту, выделите все объекты и щелкните тот объект, по которому нужно выровнять остальные (в последних версиях программы этот объект будет подчеркнут жирной линией). А сейчас воспользуйтесь соответствующей кнопкой в палитре Выравнивание (Align panel).
Копирование при перетаскивании из одного документа в другой
Чтобы скопировать объект в другой открытый документ, просто перетащите его в этот документ. Но есть одна проблема. Объекты разных слоев после перетаскивания в другой документ будут там расположены в одном слое. Чтобы этого избежать, установите галочку возле команды Вставить скопированные слои (Paste Remembers Layers) в меню палитры Слои. Только в этом случае структура сохранится.
Чтобы этого избежать, установите галочку возле команды Вставить скопированные слои (Paste Remembers Layers) в меню палитры Слои. Только в этом случае структура сохранится.
Искажаем текст
А это интересный способ искажения текста без создания контура. Выделите текст и откройте меню Объект (Object) > Искажение оболочки (Envelope Distort) > По сетке (Make with Mesh). И в открывшемся окне установите 1 строка и 1 столбец.
Теперь с помощью инструмента Градиентная сетка (Gradient Mesh Tool, U) или Прямое выделение (Direct Selection Tool, A) и перетащите узелки. Можете придать тексту любую форму. Чтобы редактировать текст откройте меню Объект (Object) > Искажение оболочки (Envelope Distort) > Редактировать содержимое (Edit Content).
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
6 советов по Adobe Illustrator для начинающих
6 полезных советов по Adobe Illustrator для начинающих
- Изучите ярлыки и используйте их с умом
- Используйте удобный инструмент Безье
- Настройте свое рабочее пространство
- Воспользуйтесь ресурсами Adobe
- Экспортируйте свою работу как файл .PNG или .PDF
- Ознакомьтесь с Adobe Align Tool
Когда мы думаем о программах для дизайна Adobe, «Удобный для пользователя» — это, вероятно, одно из последних, что приходит на ум.Похоже, что это у каждого дизайнера есть свой уникальный способ использования бесконечных возможностей Illustrator особенности и разгадка его скрытых загадок.
Хотя не существует единого способа правильно использовать программу, я составил список некоторых из наиболее важных советов и приемов, которые помогут максимально эффективно использовать вашу копию Illustrator.
# 1: Изучите свои ярлыки назад и вперед
В Illustrator есть сотни ярлыков, многие из которых сделают ваше время, проведенное с программой, намного более приятным. Ярлыки обычно рекламируются как способ ускорить процесс, но, что еще более важно, они открывают скрытые возможности инструментов программы. Думайте о ярлыках как о своем спасательном жилете, который поможет вам оставаться на плаву в огромном океане этой обширной программы.
Ярлыки обычно рекламируются как способ ускорить процесс, но, что еще более важно, они открывают скрытые возможности инструментов программы. Думайте о ярлыках как о своем спасательном жилете, который поможет вам оставаться на плаву в огромном океане этой обширной программы.
Хотите запомнить еще больше ярлыков? Распечатайте этот удобный информационный лист и получайте удовольствие:
https://helpx.adobe.com/illustrator/user-guide.html/illustrator/using/default-keyboard-shortcuts.ug.html
Совет: Как лучше всего запомнить все сочетания клавиш? Просто практикуйтесь, практикуйтесь, практикуйтесь. Привыкайте к этим популярным сочетаниям клавиш в приведенной ниже таблице, предоставленной Adobe.
# 2: Сделайте инструмент Безье своим лучшим другом
Этот совет несомненно
то, что вы найдете в любом руководстве по Illustrator, но важность
этого просто невозможно недооценить. Один из наиболее часто используемых инструментов в вашем арсенале
будет инструментом Безье.Этот инструмент похож на карандаш и используется для изготовления
формы, рисовать линии и создавать основу для вашего следующего Illustrator
шедевр.
Один из наиболее часто используемых инструментов в вашем арсенале
будет инструментом Безье.Этот инструмент похож на карандаш и используется для изготовления
формы, рисовать линии и создавать основу для вашего следующего Illustrator
шедевр.
Этот инструмент (также известный как Pen Tool) часто является проклятием для дизайнеров, особенно для новичков в использовании Illustrator, но изучение того, как управлять инструментом Безье, окажется особенно полезным на вашем пути к освоению этой программы!
Хотите попрактиковаться в использовании инструмента Безье? Я рекомендую поиграть на Bezier.method.ac , чтобы действительно отточить свои навыки.Этот веб-сайт поможет вам попрактиковаться, не беспокоясь о том, какие фигуры рисовать. Он предлагает решения проблем и советы по совершенствованию ваших навыков даже для опытных профессионалов в области Безье.
Совет: Попробуйте привыкнуть к использованию alt (опция на Mac) при рисовании кривых, чтобы отключить ручки управления. Это позволяет вам легко изменять форму и направление ваших кривых без необходимости щелкать мышью или возвращаться для редактирования форм после этого.
Это позволяет вам легко изменять форму и направление ваших кривых без необходимости щелкать мышью или возвращаться для редактирования форм после этого.
# 3: Сделайте свое рабочее место дворцом разума
В следующий раз, когда вы откроете Illustrator, подумайте об идеальной настройке интерфейса. Ваш видоискатель открыт? Где ваше окно OpenType? Ваше окно Pathfinder? Найдите время, чтобы обустроить свое пространство, перемещая панели и доки.
Используя раскрывающееся меню «Окно», вы можете выбрать один из предустановленных макетов Illustrator в категории «Рабочая область» (Рисование, Типографика, Интернет). Из этих готовых рабочих мест вы можете найти именно то, что вам подойдет.Но если нет, пора перейти вниз по списку и найти панели, которые помогут вам с легкостью выполнить свою работу.
Совет: Теперь вы можете легко сохранять свои рабочие места и управлять ими! Не упустите возможность воспользоваться этими инструментами, которые можно найти в категориях рабочей области и панелей инструментов в раскрывающемся списке Окно.
# 4: Воспользуйтесь огромным виртуальным садом ресурсов Adobe
Хотя Adobe больше не печатает громоздкие инструкции, раскрывающие все их секреты, у них есть руководства, доступные на их веб-сайтах, а также множество ресурсов.На сайте также есть пошаговые руководства, руководства по устранению неполадок, форумы и подробное руководство по функциям Illustrator.
Еще один замечательный инструмент Adobe — Color Tool (ранее известный как Kuler). Этот инструмент на основе браузера помогает вам выбирать цветовые палитры в соответствии с правилами цветовой гармонии или создавать свои собственные, как вам нравится (https://color.adobe.com/create).
Если у вас Adobe CC 2017 или новее, вы также можете получить доступ к «Руководству по цветам Adobe» из раскрывающегося меню «Окно» Illustrator.Эта панель позволяет вам получить доступ к очень похожему цветовому кругу для создания ваших палитр, возможность сохранить их в своей библиотеке и вкладку для изучения палитр, созданных другими пользователями.
Совет: Выбрав инструмент «Пипетка» в Illustrator, щелкните мышью по монтажной области и, удерживая нажатой, перетащите указатель мыши за пределы экрана! Это позволит вам брать образцы цветов из любого места, включая рабочий стол и веб-браузер.
# 5: Экспорт с умом… У вас есть сила!
Вы только что закончили свой последний шедевр и собираетесь сохранить его… как файл.jpg ?! Хотя это может работать и в программе-сестре Illustrator Photoshop, есть более эффективные способы экспортировать вашу тяжелую работу в Illustrator, чтобы сохранить ее качество.
Один из лучших вариантов включает «Экспорт для Интернета» (удобная, но несколько громоздкая комбинация горячих клавиш Shift + Option + Command + S доставит вас туда). Здесь вы можете свободно редактировать размеры вашего окончательного изображения и без особых усилий сделать фон прозрачным. Если вам нужен четкий .png-файл, то это сработает (вы также можете экспортировать его как.gif или .jpg по мере необходимости из этого меню). Если ваша работа должна сохранить свои векторные качества, попробуйте сохранить ее в формате .PDF!
Если вам нужен четкий .png-файл, то это сработает (вы также можете экспортировать его как.gif или .jpg по мере необходимости из этого меню). Если ваша работа должна сохранить свои векторные качества, попробуйте сохранить ее в формате .PDF!
Совет: Не забывайте о главном при экспорте своей работы! Вот контрольный список, которому нужно следовать:
# 1: Все ли ваши штрихи заменены на пути?
Выделите мазки и выполните «Объект> Контур> Контурная мазка» на панели задач. Это гарантирует, что контур будет масштабироваться вместе с остальной частью вашего изображения.
# 2: Весь ваш текст преобразован в формы?
Щелкните правой кнопкой мыши текст и выберите «Создать контуры» из раскрывающегося меню.
# 3: Цветовой формат вашего документа соответствует его назначению? Если ваша работа будет напечатана, предпочтительнее будет CMYK. RBG лучше всего работает, когда ваша работа будет просматриваться на мониторах! Выполните «Файл> Цветовой режим документа» на панели задач и выберите соответствующий вариант.
RBG лучше всего работает, когда ваша работа будет просматриваться на мониторах! Выполните «Файл> Цветовой режим документа» на панели задач и выберите соответствующий вариант.
# 6: Совместите свой дизайн Фен-шуй
Инструмент «Выравнивание»Illustrator — это специальный набор полезных команд, которые помогут вам скорректировать ваши работы.Это может быть особенно полезно при работе с уже существующим макетом или когда правильный и равномерный интервал важен для вашего готового проекта.
При доступе к инструменту «Выравнивание» его можно найти в раскрывающемся меню «Окно» как «Выровнять». Это откроет панель инструментов с рядом графических команд, которые вы можете использовать для выравнивания объектов и распределения объектов.
Прежде чем переходить к тому, что делает каждая отдельная кнопка, ознакомьтесь со значком в правом нижнем углу этой панели инструментов, кнопкой «Выровнять по:».Это кнопка, которая влияет на то, как все остальные получают свои команды. Вы можете выбрать любой из этих трех вариантов в зависимости от ваших потребностей:
Вы можете выбрать любой из этих трех вариантов в зависимости от ваших потребностей:
Выровнять по артборду — позволяет выровнять или распределить выбранные объекты на основе их корреляции с вашим живым артбордом
Выровнять по выделению — позволяет выровнять или распределить выбранные объекты на основе ограничивающей рамки, все выбранные объекты находятся в пределах
Выровнять по ключевому объекту — позволяет выровнять или распределить выбранные объекты относительно расположения выбранного объекта
После того, как вы определитесь с системой координат для выравнивания объекта, самое время перейти к многочисленным кнопкам, которые может предложить инструмент Align!
Наиболее распространенные кнопки, которые вы будете использовать при проверке, — это кнопки «Выровнять по горизонтали» и «Выровнять по центру».
С помощью кнопок Horizontal и Vertical Center Align объекты будут центрированы относительно друг друга, как показано здесь:
Вертикальный
Горизонтальный
Это также можно сделать в отношении вашего артборда. Это очень полезно, если вам нужно найти вертикальные или горизонтальные центры монтажной области или выровнять выбранные объекты.
Это очень полезно, если вам нужно найти вертикальные или горизонтальные центры монтажной области или выровнять выбранные объекты.
Аналогичным образом, кнопка «Центр распределения по вертикали» позволяет размещать объекты на одинаковом расстоянии друг от друга.Это часто работает лучше всего, если вы уже выровняли свои объекты одним из способов, показанных выше. Выберите все элементы, которые вы хотите включить, и распределите их соответствующим образом, как показано ниже:
Вот и все! Теперь вы официально можете почувствовать себя дизайнером Rockstar. В конце концов, изучение Adobe Illustrator не должно заставлять вас выдергивать волосы. Приведенные выше шесть советов помогут вам максимально эффективно использовать возможности программы, оптимизируя процесс. Удачного дизайна от ваших друзей из Quality Logo Products, Inc.®!
Если у вас все еще есть вопросы или вы хотите узнать что-нибудь еще об Adobe Illustrator, не стесняйтесь обращаться к нам. Команда Quality Logo Products® знает все инструменты торговли и готова сделать вашу жизнь проще.
Команда Quality Logo Products® знает все инструменты торговли и готова сделать вашу жизнь проще.
Поделитесь этим постом:
Поделиться этим сообщением в FacebookПоделиться этим сообщением в TwitterПоделиться этим сообщением в WhatsAppПоделиться этим сообщением по электронной почтеКак использовать инструмент «Выравнивание» в Adobe Illustrator: Пост с советами по дизайну № 4
Добро пожаловать в мини-серию советов по дизайну LabelValue.В части 4 нашей серии мини-дизайна мы покажем вам, как использовать инструмент выравнивания, а также некоторые из его опций в Adobe Illustrator. Серия мини-дизайна — это 8-недельный выпуск полезных дизайнерских знаний, собранных непосредственно нашей командой дизайнеров на LabelValue.com. Мы предлагаем полезные советы и советы по разработке программного обеспечения, которые помогут вам в процессе создания отличных этикеток!
Как всегда, если у вас есть вопросы, не стесняйтесь обращаться к нам по электронной почте. Мы хотели бы услышать от вас!
Мы хотели бы услышать от вас!
Совет по дизайну №4: Инструмент выравнивания иллюстратора
Один инструмент для выравнивания, множество опций
Illustrator дает вам множество возможностей для выравнивания ваших иллюстраций.Это может быть очень полезным инструментом в вашем наборе инструментов для дизайна. Однако эти параметры выравнивания не сразу очевидны, когда вы его используете. В этом руководстве мы рассмотрим два наиболее распространенных варианта использования инструмента выравнивания.
Во-первых, что такое артборд?
Когда вы создаете документ в Illustrator, ширина и высота, которые вы выбираете, определяют размер монтажной области. В большинстве случаев это будет размер вашего окончательного экспортированного документа, будь то для печати или для цифровых целей.Всегда полезно основывать размер вашего дизайна на спецификациях проекта. Это поможет избежать ненужных изменений общего макета в процессе проектирования.
Adobe Illustrator дает вам возможность выровнять формы и объекты по самой монтажной области. Это может быть отличным вариантом, если вам нужно центрировать фигуру или выровнять объект по вертикали или горизонтали.
Это может быть отличным вариантом, если вам нужно центрировать фигуру или выровнять объект по вертикали или горизонтали.
Вы можете выровнять элементы своей иллюстрации по монтажной области, выполнив следующие действия:
ШАГ 1. Открыв документ Adobe Illustrator, выберите форму, которую хотите выровнять.Для нашей формы мы сделали синий круг с нашим логотипом в нем.
ШАГ 2: Затем мы перейдем в подменю «Выровнять», расположенное в верхнем меню Adobe Illustrator.
ШАГ 3: Когда ваше меню выравнивания расположено, нам нужно убедиться, что у нас выбрана опция «Выровнять по монтажной области».
ШАГ 4: Теперь мы все настроены, чтобы выровнять наш круг по монтажной области по мере необходимости. Мы начнем с использования опции «Выровнять по центру по горизонтали». Выделив фигуру, нажмите центральную кнопку «Выровнять по горизонтали», вторую слева.Вы должны увидеть, как ваша фигура горизонтально выровнена по центру монтажной области.
ШАГ 5: Затем, чтобы центрировать нашу форму в центре монтажной области, мы будем использовать опцию «Выровнять по центру по вертикали». Выделив фигуру, нажмите кнопку «Выровнять по центру по вертикали», пятую слева. Теперь ваш объект переместится в вертикальный центр монтажной области. Теперь ваша фигура идеально отцентрирована по центру артборда.
ШАГ 6: Adobe Illustrator также имеет параметры выравнивания для «Выровнять по горизонтали по левому краю».Этот параметр выравнивает левый край вашей формы по левому горизонтальному краю монтажной области.
ШАГ 7: Выровняйте форму по правому краю монтажной области. Выберите «Выровнять по горизонтали по правому краю». Правая сторона вашего объекта будет выровнена по правому краю монтажной области.
ШАГ 8A: Illustrator дает вам возможность выровнять верх и низ монтажной области. Используйте параметр выравнивания «Выровнять по вертикали», чтобы выровнять форму по верхнему краю монтажной области.
ШАГ 8B: Кроме того, вы можете использовать опцию выравнивания «Вертикальное выравнивание по нижнему краю», чтобы выровнять свой объект по нижней части монтажной области.
ШАГ 9: Эти параметры выравнивания можно комбинировать в любой комбинации, чтобы выровнять форму именно там, где это нужно. Как и в этом примере, нам нужно, чтобы наша форма была выровнена по левому верхнему углу. Если сначала выбрать «Выровнять по горизонтали по левому краю», а затем «Выровнять по вертикали по верху»), наше изображение легко переместится в нужное место.
Что такое выбор?
В документе Illustrator вы можете иметь множество элементов, из которых состоит ваш дизайн. Текст, изображения, векторная графика и многое другое — все это элементы окончательного готового дизайна. Вы можете выбрать определенные части вашего дизайна для редактирования, упорядочивания, удаления или перемещения внутри вашего дизайна. Они называются «выделением», потому что вы выбираете их с помощью инструмента прямого выбора.
Мы только что увидели, как можно использовать инструмент выравнивания для выравнивания фигур по монтажной области в Adobe Illustrator.Но что, если у нас есть два объекта в файле Illustrator, которые нам нужно выровнять друг относительно друга? Это обычное явление при создании сложных векторных фигур.
К счастью, есть простой способ выровнять выделение с другими элементами в вашем художественном файле.
ШАГ 1: Начните с двух фигур, которые необходимо выровнять друг с другом. Откройте их оба в одном документе Illustrator. В нашем примере мы построим круг из двух частей для нашего логотипа. Большой синий кружок расположен в конце порядка объектов.Это важно, потому что при выравнивании фигур разного размера более крупные будут закрывать меньшие формы, если они расположены неправильно. Для этого выберите фигуру, которую нужно переставить, щелкните правой кнопкой мыши и перейдите к Упорядочить. В подменю «Упорядочить» выберите «Отправить на задний план».
ШАГ 2: Нам нужно убедиться, что «Выровнять по выделению» выбрано в нашем меню выравнивания. Для этого выберите один из ваших объектов и перейдите в верхнее меню Adobe Illustrator. В раскрывающемся меню выберите «Выровнять по выделенному».
ШАГ 3: Теперь, когда в нашем меню выравнивания установлено значение «Выровнять по выделению», мы можем начать выравнивать наши объекты. Выберите оба объекта, щелкнув по первому, затем, удерживая клавишу SHIFT, щелкните левой кнопкой мыши, чтобы выбрать другую форму, которую вы будете выравнивать. После выбора обеих фигур ваше меню выравнивания снова появится в верхнем меню Illustrator.
ШАГ 4: Не снимая выделения с обоих объектов, нажмите «Выровнять по центру по горизонтали». Как видите, он выровнял оба наших объекта по горизонтальному центру друг друга.
ШАГ 5: Затем мы выровняем вертикальные центры наших двух фигур. Не снимая выделения с двух фигур, используйте параметр выравнивания «Выровнять по центру по вертикали». Мы легко выровняли как вертикальные, так и горизонтальные центры наших двух фигур.
Мы легко выровняли как вертикальные, так и горизонтальные центры наших двух фигур.
ШАГ 6. Так же, как выравнивание по монтажной области, Illustrator также дает вам возможность выровнять два ваших объекта многими другими способами. Например, мы выровняем вершины двух наших фигур относительно друг друга, используя функцию «Выровнять по вертикали» на панели инструментов выравнивания.
ПРИМЕЧАНИЕ. Все остальные параметры выравнивания, которые мы рассмотрели ранее в части 1 этого руководства, также доступны для «Выровнять по выделенному участку». Инструмент выравнивания — одна из наиболее часто используемых функций Adobe Illustrator.
У вас есть вопрос, связанный с инструментом выравнивания или Adobe Creative Suite? Отправьте нам электронное письмо со своим вопросом на адрес [email protected], указав в теме «Вопрос о графическом дизайне».
Выравнивание и комбинирование объектов в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 6 февраля 2013 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Приблизительное время выполнения: 15 минут
Сегодня мы поговорим о выравнивании объектов с помощью панели Align и их объединении с помощью панели Pathfinder и Shape Builder Tool.Здесь вы найдете базовый минимум, который позволит вам эффективно работать с этими инструментами в Adobe Illustrator.
Выравнивание векторных объектов
ПанельAlign предназначена для выравнивания объектов в Adobe Illustrator (Window> Align).
Те же параметры выравнивания доступны на панели управления, если выбрано несколько объектов.
Верхний ряд кнопок на панели «Выравнивание» предназначен для абсолютного выравнивания объектов.Иконки на кнопках ясно говорят нам, какое выравнивание будет достигнуто. На рисунке ниже показано выравнивание по низу объектов. Фактически, выравнивание происходит по нижней части ограничивающей рамки самого нижнего объекта.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыСредний ряд кнопок предназначен для распределения предметов по нескольким направлениям.Я не буду подробно останавливаться на этих функциях, потому что за все годы моей практики я ни разу ими не пользовался. На практике вам часто нужно расположить объекты так, чтобы расстояние между ними было одинаковым заданным. Для этих целей предназначена нижняя часть панели Align. Посмотрим, как реализовать такое распределение. Предположим, у нас есть несколько похожих объектов, выровненных по вертикали, но на разном расстоянии друг от друга.
Откройте всплывающее меню «Выровнять по:» и выберите «Выровнять по ключевому объекту».
Введите необходимое количество в числовое поле и нажмите кнопку «Распределить пространство по горизонтали» для распределения объектов по горизонтали.
Теперь объекты расположены так, как мы хотели.
Иногда нам нужно выровнять объекты по монтажной области. Для этого выберите Align to Artboard в меню Align to:
Затем нажмите кнопку желаемого выравнивания на панели «Выравнивание».
Теперь давайте рассмотрим случай, когда нам нужно выровнять объекты по одному объекту.Это тоже очень распространено. Выделите все объекты, затем нажмите на объект, по которому будет производиться выравнивание, и удерживайте клавишу Command / Ctrl.
Теперь выберите желаемый вариант выравнивания.
Вы можете выровнять два объекта в специальном режиме, который называется «Быстрые направляющие» («Просмотр»> «Быстрые направляющие» (Command / Ctrl + U)). При перемещении одного из объектов включаются временные направляющие. Эти направляющие показывают центр и край ближайшего объекта.
Эти направляющие показывают центр и край ближайшего объекта.
Кстати, я всегда работаю с включенным режимом Smart Guides.
Комбинирование объектов с помощью панели Pathfinder и инструмента Shape Builder.
Очень часто сложные геометрические формы могут быть созданы с использованием комбинации простых геометрических объектов, создание которых мы обсуждали в статье «Создание объектов с использованием основных геометрических фигур в Adobe Illustrator». Например, неразумно создавать форму гаечного ключа, как показано на рисунке ниже, с помощью Pen Tool (P).
В таких случаях очень полезны простые геометрические объекты, панель Pathfinder и инструмент Shape Builder.Панель Pathfinder имеет множество функций, но на практике я использую только четыре из них. Это Unite, Minus Front, Intersect и Divide.
Давайте вернемся к нашему гаечному ключу и посмотрим, как работают эти функции. Таким образом, форму гаечного ключа можно представить как комбинацию двух окружностей, двух шестиугольников и прямоугольника.
Чтобы объединить прямоугольник и два круга в одну форму, используйте кнопку «Объединить» на панели «Обработка контуров».
Minus Front: вычитание формы верхнего объекта из формы нижнего объекта.
Команда Intersect удаляет некоторые объекты, находящиеся за пределами их пересечения, объединяя остальные в единый путь.
На практике Intersect используется для создания бликов и теней на объектах. Посмотрим, как это можно сделать. На рисунке ниже показан гаечный ключ и форма, которая станет бликом.
Скопируйте форму гаечного ключа и вставьте ее впереди (Command / Ctrl + C, Command / Ctrl + F), затем выберите верхнюю форму гаечного ключа и форму бликов и нажмите «Пересечение» на панели «Обработка контуров».
Слишком много действий? Я согласен. В последних двух выпусках Adobe Illustrator есть инструмент Shape Builder Tool, который позволяет выполнять ту же операцию намного быстрее. Вернемся к исходным объектам. Итак, выберите форму бликов и гаечный ключ, возьмите инструмент Shape Builder Tool, удерживая клавишу Option / Alt, нажмите на части бликов, выходящие за пределы пересечения.
Итак, выберите форму бликов и гаечный ключ, возьмите инструмент Shape Builder Tool, удерживая клавишу Option / Alt, нажмите на части бликов, выходящие за пределы пересечения.
Это удалит выбранные части объекта. Всего два клика и нужная форма готова.
Divide разрезает произведение искусства на отдельные части там, где формы перекрываются.
На практике я часто вырезаю объект с помощью одного или нескольких путей.
На картинке выше новые объекты для наглядности окрашены в разные цвета.
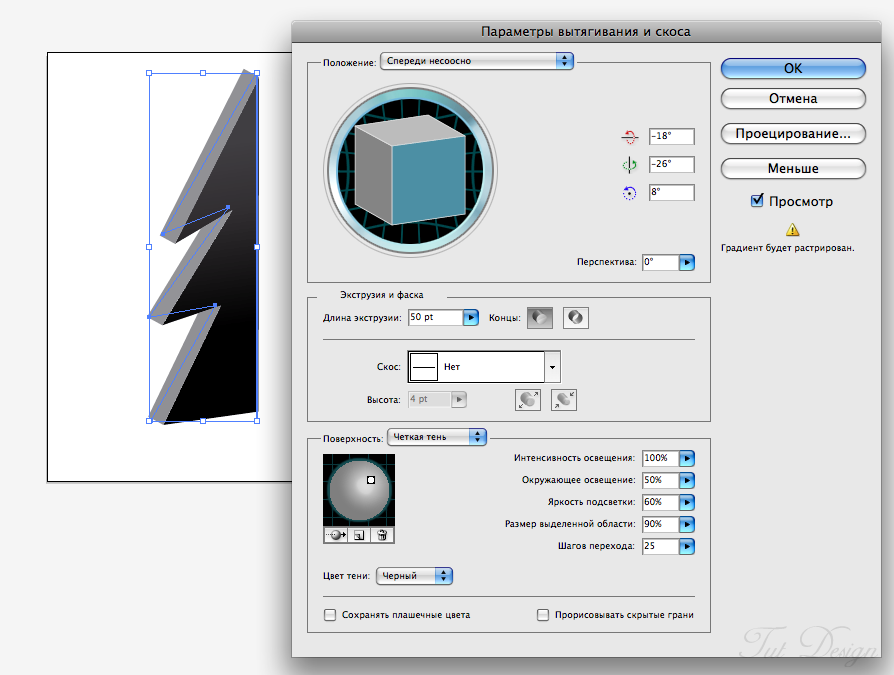
Возможно, мне стоит написать книгу об инструментах, описанных в этой короткой статье. Я освещаю только практическую сторону своего творческого процесса. И я думаю, что этого достаточно для успешной работы.В следующий раз поговорим о 3D-моделировании в Adobe Illustrator.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как использовать меню выравнивания в Adobe Design Apps
Используйте это руководство, чтобы познакомиться с меню выравнивания в Adobe Photoshop, Illustrator и InDesign.
Инструменты для выравнивания являются частью основы любой программы проектирования.Без него нам пришлось бы прибегать к приближениям и догадкам, чтобы выровнять, распределить и сложить элементы дизайна. К счастью, почти каждая программа или приложение графического дизайна включает этот инструмент.
Это руководство по инструментам поможет вам быстро освоить меню «Выравнивание» в «Большой тройке» — Adobe Photoshop, Illustrator и InDesign. Это незаменимый инструмент, когда вы хотите выровнять и точно разместить группу элементов дизайна. Лучше всего то, что все происходит автоматически!
Расположение меню выравнивания
В дизайн-приложениях Adobe, Illustrator, Photoshop и InDesign значки выравнивания выглядят и действуют одинаково.В Illustrator и InDesign они всегда доступны в отдельном окне.
Вот как найти меню выравнивания в каждом приложении:
- Illustrator — щелкните Window в меню программы вверху, затем Align , и появится окно.

- InDesign — щелкните Window в меню программы вверху, затем Object & Layout , затем Align .
- Photoshop — находится в меню «Параметры» вверху экрана или Application Frame , но только когда выбран инструмент «Перемещение» .
В других программах для дизайна или верстки поищите в меню «Выровнять» или общие символы, которые выглядят как крошечные столбиковые диаграммы.
Выравнивание объектов
Давайте взглянем на меню «Выровнять» в Adobe Illustrator (помните, оно будет выглядеть одинаково во всех приложениях Adobe). На изображении ниже показано, как обозначено меню.В верхнем ряду Выровнять объекты организованы по двум ориентациям: горизонтальной и вертикальной.
При горизонтальном выравнивании выбранные объекты складываются по левому, среднему или правому краю объектов. При вертикальном выравнивании объекты размещаются бок о бок вдоль верхнего, среднего или нижнего краев объектов.
При горизонтальном выравнивании объекты перемещаются по горизонтальной оси (X).
Вертикальное выравнивание в действии:
При вертикальном выравнивании объекты перемещаются по вертикальной оси (Y).
Объекты можно легко выровнять, указав направление выравнивания. Теперь давайте посмотрим, как в дальнейшем использовать это меню для равномерного распределения объектов.
Распространение объектов
Мы можем использовать одно и то же меню для равномерного распределения объектов или их распределения. Подобно «Выровнять», функция Распределить автоматически размещает объекты вдоль невидимой линии для создания точного распределения по выбранной вами ориентации.
Слева вы увидите варианты для вертикального, т.е.е. штабелированные, раздача. Вы можете распределить выбранные объекты по их верхнему краю, средней точке и нижнему краю. Справа вы увидите горизонтальное распределение по левому, среднему и правому краю выбранных объектов.
Объекты распределяются по вертикальной (Y) оси в соответствии с их верхним, центральным или нижним краем.
Когда вы выбираете каждый параметр, программа распределяет каждый объект равномерно по верхнему краю, средней точке или нижнему краю. Другими словами, все верхние края объектов равномерно расположены, даже если они перекрываются.
Что, если вы хотите контролировать расстояние между объектами, чтобы они не перекрывались?
Распространение по космосу
Используйте удобную функцию Распределить интервал для распределения объектов по промежутку между ними, а не по краям. Он находится в нижней части окна выравнивания. Если вы не видите этот раздел, нажмите гамбургер-меню в окне Align и нажмите Показать параметры .
Объекты равномерно распределены по вертикальной оси (Y). Сначала выровняйте объекты по вертикали, затем нажмите Распределить пространство по вертикали . Вы можете видеть, что пространство между каждым объектом идеально ровное. Это действительно удобно при распределении объектов разного размера.
Вы можете видеть, что пространство между каждым объектом идеально ровное. Это действительно удобно при распределении объектов разного размера.
Варианты распространения
Обратите внимание на значок справа под названием Выровнять по . Это назначает пространство, в котором будут распределены объекты. Думайте об этом как о выборе якоря.
- Выровнять по выделению — распределить объекты как группу в поле выбора.
- Выровнять по ключевому объекту — распределить объекты по заданному объекту привязки; с выбранной группой объектов щелкните еще раз на объекте, который хотите назначить в качестве привязки. Вы можете указать значение интервала в пикселях в поле «Распределить интервал».
- Выровнять по монтажной области — равномерно распределить выбранные объекты по монтажной области или рабочей области.
Объекты могут быть равномерно распределены по рамке выбора, монтажной области или по ключевому объекту.
Это руководство для начинающих по меню «Выравнивание» в дизайнерских приложениях Adobe является лишь отправной точкой в дизайне. Существует множество способов использовать различные инструменты «Выравнивание» для упорядочивания фигур, текста и прочего в ваших проектах. Поиграйте с инструментом, чтобы увидеть, чего вы можете достичь. Чем больше вы его используете, тем больше осознаёте его важность для вашего рабочего процесса.
Хотите получить больше вводных знаний, практических рекомендаций и повеселиться с формами? Ознакомьтесь с этими статьями:
Использование ключевых объектов для выравнивания в Illustrator и InDesign
Если вы какое-то время пользуетесь Adobe InDesign или Illustrator, одним из инструментов, которые вы, вероятно, будете использовать (и, вероятно, часто), является «Выравнивание».Когда два или более объекта необходимо центрировать относительно друг друга, лучше всего подойдет инструмент «Выравнивание». Забавно то, что инструмент работает по-разному в двух приложениях Adobe, и полезно знать, как работает каждое из них и почему ключевой объект является важной концепцией.
Начнем с InDesign, который, на мой взгляд, работает более естественно, когда вы используете инструмент «Выравнивание». Если у вас есть два объекта, например эти прямоугольники…
… и вы хотите центрировать по горизонтали, вы щелкаете по одному, затем, удерживая Shift, щелкните по другому:
… и щелкните инструмент «Выровнять по горизонтали по центру» на панели «Выравнивание»:
InDesign переместит розовый прямоугольник, сохраняя положение синего прямоугольника.В этом примере обратите внимание на положение обоих прямоугольников относительно серого фона:
Вот почему я считаю выравнивание InDesign более естественным — более широкий синий прямоугольник «охватывает» положение узкого розового прямоугольника и не сдвигается с места.
Предположим, однако, что розовый прямоугольник находится в предпочитаемом вами положении, но вы хотите, чтобы более широкий прямоугольник , синий, был перемещен относительно розового. Вот здесь-то и появляется концепция ключевого объекта.Как и во втором шаге выше, вы выбираете оба объекта. Но на этот раз вы снова щелкаете по ключевому объекту (кстати, не удерживая Shift) и получаете особый индикатор выделения вокруг розового прямоугольника:
Вот здесь-то и появляется концепция ключевого объекта.Как и во втором шаге выше, вы выбираете оба объекта. Но на этот раз вы снова щелкаете по ключевому объекту (кстати, не удерживая Shift) и получаете особый индикатор выделения вокруг розового прямоугольника:
Теперь, когда вы нажимаете тот же инструмент «Выравнивание», ключевой объект не сдвигается с места, а синий прямоугольник перемещается относительно розового:
Хорошо, теперь перейдем к Illustrator. Многое из вышеперечисленного в Illustrator совпадает с его аналогом в InDesign.Такая же установка:
Одинаковое выделение обоих объектов:
Инструмент Same Horizontal Align Center на панели Align:
Но вот в чем важное отличие. В Illustrator более широкой «всеобъемлющей» идеи не существует. Вместо этого Illustrator перемещает на оба объекта , чтобы усреднить их положение (обратите внимание, как они центрированы относительно друг друга, но они также переместились ближе к левому краю серого фона):
Однако снова в игру вступает концепция ключевого объекта, которая работает так же, как в InDesign. После выбора двух объектов нажмите еще раз на ключевой объект, чтобы он не двигался (в данном случае давайте выберем синий прямоугольник):
После выбора двух объектов нажмите еще раз на ключевой объект, чтобы он не двигался (в данном случае давайте выберем синий прямоугольник):
Когда вы нажимаете инструмент выравнивания, Illustrator больше не усредняет положение объектов, а перемещает только розовый прямоугольник относительно синего:
Знание о том, как объекты будут перемещаться, когда вы выберете их выравнивание в InDesign и Illustrator, и когда потребуется дополнительный щелчок по ключевому объекту, через очень короткое время становится второй натурой.
При работе с целым рядом объектов вам часто нужно выровнять их равномерно или распределить на заданном расстоянии. Вместо того, чтобы быть вынужденным самостоятельно вычислять математические расчеты, а затем вручную перемещать каждый объект, вы можете применить различные функции, содержащиеся в палитре «Выравнивание» Illustrator, к ряду объектов, чтобы точно выровнять и распределить объекты. Рисунок 4.58. Значки в палитре «Выравнивание» может быть немного сложно расшифровать, поэтому рекомендуется следить за всплывающими подсказками.Функции выравнивания рассматривают группу объектов как единый объект, поэтому выполнение функции выравнивания для группы ничего не даст (вы в основном выравниваете один объект относительно самого себя). Однако вы можете выбрать несколько групп и выровнять их, как если бы каждая группа была одним объектом. К сожалению, функции выравнивания работают только для полных путей. Вы не можете применять функции выравнивания к отдельным точкам пути.
Вы можете использовать функции распределения, которые отображаются в нижней половине палитры «Выравнивание», для равномерного размещения нескольких объектов.Illustrator берет объекты на двух крайних точках вашего выбора и использует их в качестве границ распределения. Все объекты, которые появляются между этими двумя формами, распределяются между ними равномерно в зависимости от выбранной вами конкретной функции распределения (рис. 4.60). Рисунок 4.60. Когда вы распределяете объекты, объекты на противоположных концах определяют границу, и все объекты равномерно распределяются между ними. Если вы выберете «Показать параметры» в меню палитры «Выравнивание», вы также сможете выполнять команды распределения на основе интервала. |
Ярлыки для выравнивания и распределения в Illustrator CC с помощью Действия
В этом видео мы собираемся изучить горячие клавиши для выравнивания и распределения. И краткий ответ: ярлыков по умолчанию нет, и их немного сложно сделать. Их нет в разделе «Редактировать», «Сочетания клавиш», вы также не можете сделать их такими. Мы собираемся использовать так называемую панель действий.Самое интересное в этом то, что мы собираемся узнать, как создавать такие пользовательские ярлыки, используя действия в Illustrator для выравнивания и распределения, но вы можете использовать это для чего угодно. Итак, приступим.
Во-первых, если вы просто хотите быть супер быстрым, вы не хотите на самом деле изучать это, вы хотите скачать мой, вы можете это сделать. Переходим в «Окно», «Действия». Я сделал несколько ярлыков по умолчанию. Это только для Mac, извините, пользователи ПК. Если вы сделаете компьютер классным, пришлите его мне, и я тоже добавлю его в файлы упражнений.Это было бы супер круто. Чтобы загрузить те, которые я приготовил, перейдите в это меню бургеров здесь. Перейдите в «Загрузить действия», там есть «Выровнять и распределить». У меня есть основы. Мы собираемся сделать вертикальную через секунду, но она будет там, когда вы ее загрузите.
Это только для Mac, извините, пользователи ПК. Если вы сделаете компьютер классным, пришлите его мне, и я тоже добавлю его в файлы упражнений.Это было бы супер круто. Чтобы загрузить те, которые я приготовил, перейдите в это меню бургеров здесь. Перейдите в «Загрузить действия», там есть «Выровнять и распределить». У меня есть основы. Мы собираемся сделать вертикальную через секунду, но она будет там, когда вы ее загрузите.
Ярлыки, которые у меня есть, помните, это только для Mac, я удерживаю клавишу «Command» и функциональную клавишу «Fn». Проверьте свою клавиатуру, там есть клавиша Fn. Вам нужно зажать оба из них, затем мы используем клавиши F вверху.Итак, F1, F2, F3, F4. По сути, если я выберу этих двух парней, Command-Function-F1 будет выровнен по левому краю. Command-Function-F2 выравнивается по правому краю. «F3», я просто проигнорирую командную функцию, хорошо? Итак, «F3» — это центр по горизонтали. «F4» — это вертикально, и тогда у нас есть распределение. Теперь распределение причин немного другое, если я возьму всех этих парней — это «Командная функция». Я использую F12 и F11 для вверх, вниз, влево и вправо. Вы можете менять свои, можете переименовывать их в горизонтальные, вертикальные.Вверх и вниз для меня больше смысла, чем вертикальное и горизонтальное. Вы можете пойти и изменить их, дважды щелкнув по ним.
Я использую F12 и F11 для вверх, вниз, влево и вправо. Вы можете менять свои, можете переименовывать их в горизонтальные, вертикальные.Вверх и вниз для меня больше смысла, чем вертикальное и горизонтальное. Вы можете пойти и изменить их, дважды щелкнув по ним.
Теперь то, с чем вы столкнетесь, когда создаете свой собственный, и что я сделал, я хочу использовать F5 для этого, но F5 открывает голос за кадром, который на самом деле является Command Function F5 на моем Mac. То, что мы все включили на каком-то этапе и не знаем, как его выключить. Когда вы делаете свою собственную, вы столкнетесь с некоторыми проблемами с уже существующими функциональными клавишами.ПК проще, под клавишами F. Теперь нам не хватает центральной вертикали. Итак, чтобы сделать это, что мы собираемся сделать, это перейти к пунктам «Новое», «Новое действие». Решите, куда его поставить. Я создал свою папку, вы можете просто вставить ее в действия по умолчанию, но я собираюсь вставить сюда свою. Решите, какой ярлык вы собираетесь использовать. И в нашем случае мы будем использовать F4, я тестировал это «Command-Function-F4». Каждый раз, когда он не говорит «Функция» на Mac, вы должны удерживать «Функция», даже если они этого не говорят.Но поцелуй их, чтобы увидеть, возможно, тебе придется вернуться, а затем изменить их, потому что это может открыть голос за кадром.
И в нашем случае мы будем использовать F4, я тестировал это «Command-Function-F4». Каждый раз, когда он не говорит «Функция» на Mac, вы должны удерживать «Функция», даже если они этого не говорят.Но поцелуй их, чтобы увидеть, возможно, тебе придется вернуться, а затем изменить их, потому что это может открыть голос за кадром.
Этот здесь будет называться Center Vertical. Часто я называю это вверх и вниз, а также влево и вправо. Не знаю, почему это так меня сбивает с толку. Во всяком случае, это запись. Он будет записывать ваше действие, и все, что вы делаете дальше, будет частью этого ярлыка. И мы собираемся пойти «Выровнять по вертикали». И вы можете видеть, как это записано. Нажмите «Стоп». И, надеюсь, теперь я смогу выбрать этих парней и нажать «Command-Function-F4», и это приведет его в соответствие.Вот как вы создаете свой собственный ярлык. Запустите его, создайте новый, дайте ему имя. Дайте ему ярлык, который вам, вероятно, придется протестировать несколько раз. Я знаю, что F5 не работает, и еще несколько на Mac не работают. Но да, тогда просто делайте вещи.
Но да, тогда просто делайте вещи.
Теперь вы можете пойти дальше и сделать такие вещи, как вращение и продолжение записи. Итак, если я перейду сюда и записал любое движение, оно будет вращаться, и, как вы видите, записано все. Так что теперь, если я остановлюсь и пойду, мой друг, мой ярлык: «Command-Function-F4».Он сдвинул его вверх и повернул. Так что, если вы делаете что-то очень повторяющееся, вы можете записать это, записывается все. Я хочу удалить этих парней здесь.
И это будем мы, я сохраню их в файлах упражнений, а вы можете просто использовать мои для ПК, я бы хотел, чтобы вы это сделали. Бросьте мне, отправьте мне сообщение. И я добавлю его в файлы упражнений. Хорошо, увидимся в следующем видео.
.



 Палитру «Выравнивание» можно открыть, выбрав «Окно»> «Выровнять». Чтобы выровнять диапазон объектов, выберите их и щелкните один из значков «Выровнять» на палитре «Выравнивание». По общему признанию, эти маленькие значки может быть трудно расшифровать, но если вы позволите указателю мыши навести на них курсор на секунду, появится всплывающая подсказка с указанием имени функции (рис. 4.58).
Палитру «Выравнивание» можно открыть, выбрав «Окно»> «Выровнять». Чтобы выровнять диапазон объектов, выберите их и щелкните один из значков «Выровнять» на палитре «Выравнивание». По общему признанию, эти маленькие значки может быть трудно расшифровать, но если вы позволите указателю мыши навести на них курсор на секунду, появится всплывающая подсказка с указанием имени функции (рис. 4.58). Для выравнивания определенных точек привязки вы в значительной степени ограничены использованием команды «Среднее», описанной ранее в этой главе.
Для выравнивания определенных точек привязки вы в значительной степени ограничены использованием команды «Среднее», описанной ранее в этой главе. Вы можете указать числовое значение, а затем распределить выбранные объекты по вертикали или горизонтали.
Вы можете указать числовое значение, а затем распределить выбранные объекты по вертикали или горизонтали.