Как написать вертикально текст в фотошопе: на 90 градусов, произвольный угол
Как в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.

Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
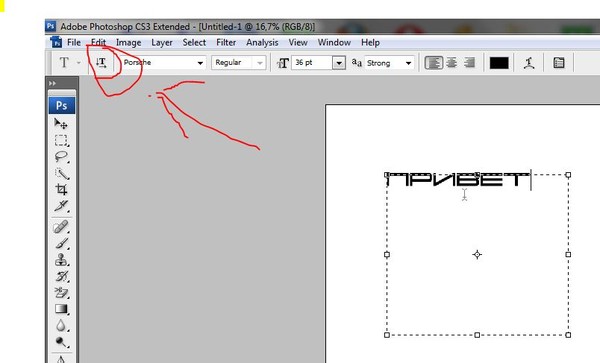
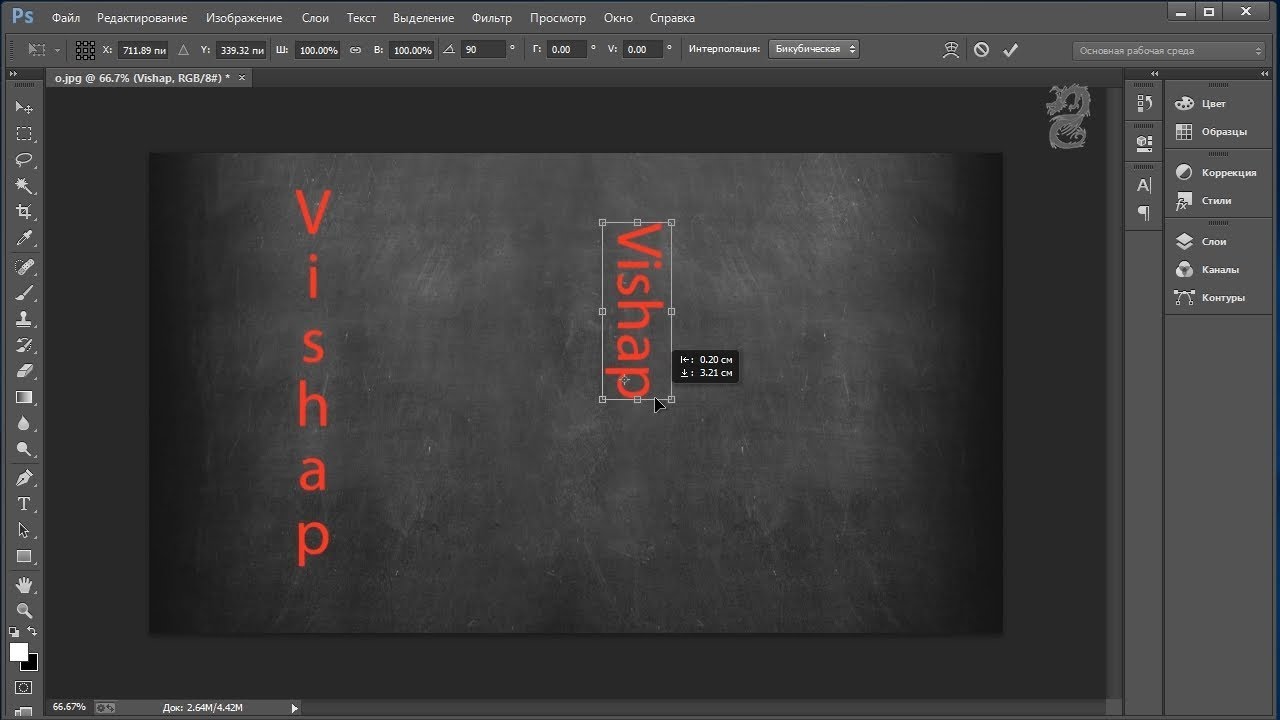
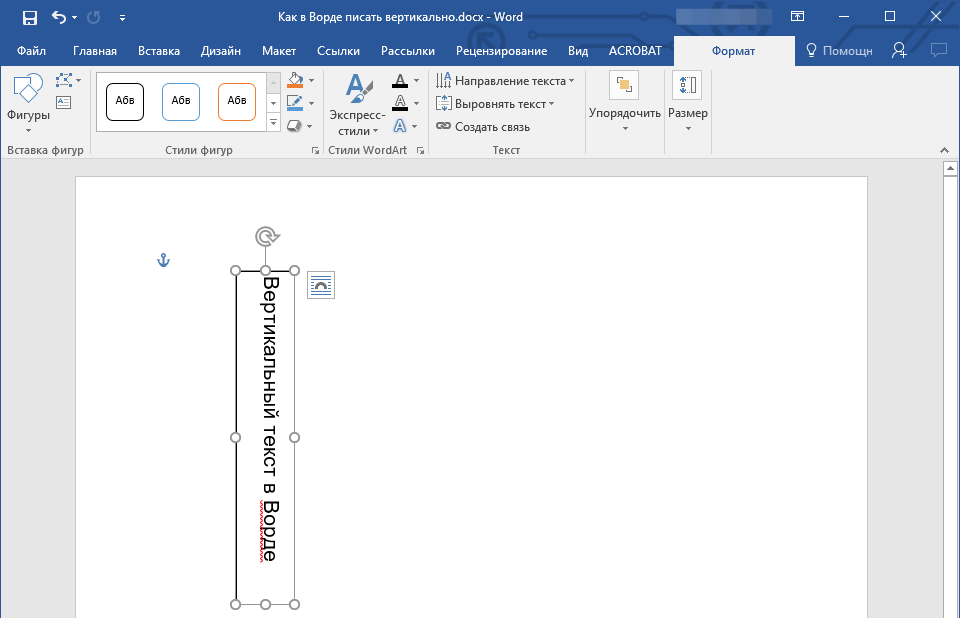
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали.![]()
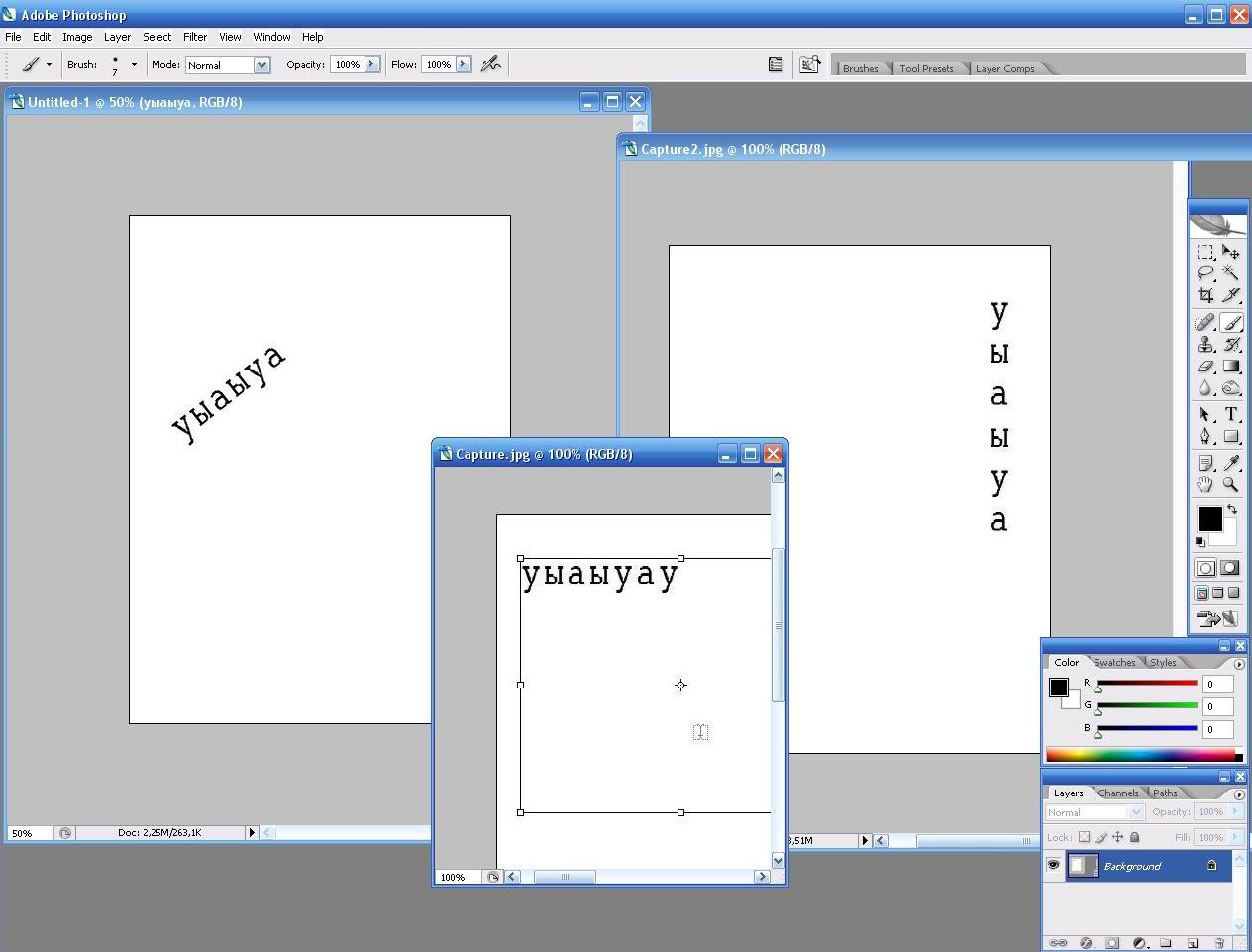
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
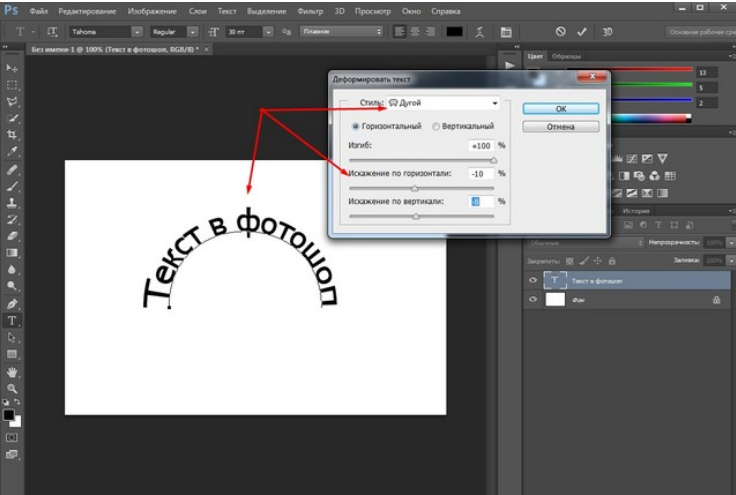
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали).
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали.
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
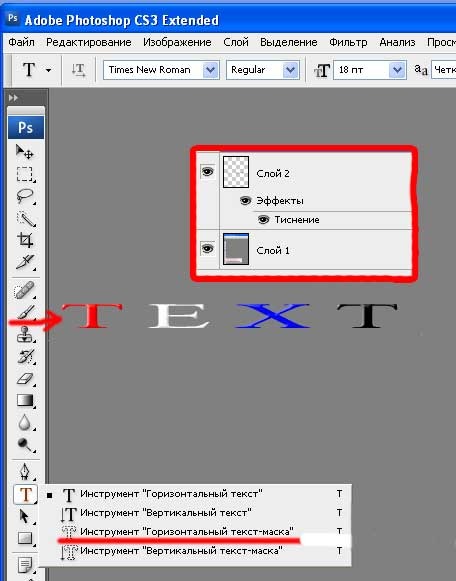
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Советы для начинающего CG-шника. Часть 2 – Инструмент Палец (Smudge Tool) / Creativo.one
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity (Непрозрачность) и Flow (Нажим), начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4. Ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
Автор: Мельниченко Антонина
Фотошоп: Урок №4 Текст
Всем привет) в сегоднешнем уроке я расскажу вам про Инструмент (Type Tool) — текст. Он встречается давольно частно на фотографиях, картинках, плакатах, календарях. Сразу говорю что не очень просто будет в этом уроке)но думаю все справятся! Напоминаю что уроки дальше будут все сложнее и сложнее. Так что набираемся сил и начинаем:
Инструмент Text
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал? Именно поэтому я решила написать о текстовом инструменте и его самых важных особенностях.
Основы.
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.Type Tool расположен на Панели инструментов в Photoshop в виде буквы Т.
Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента: — «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали. — «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом. — «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно). — «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст. На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05)(применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста
.
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна. Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквойТ. Перемещение и трансформирование.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение»\Move Tool (V). При помощи команды «Свободноетрансформирование»\Free Transform вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift. Изменить размер(Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок
Форматирование текста
Итак, если вы откроете Окно\Символ(Window\ Character) перед вами откроется палитраСимвол (Character), весьма полезная при работе с текстом. На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать размер шрифта
Text Color – изменять цвет
Kerning – настройка расстояний между символами внутри заданных пар
Тracking – задавать межзнаковое расстояние Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration). All Caps(Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock. Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его. Superscript (Верхний индекс) Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками
Обзор палитры Paragraph(Абзац) Window \ Paragraph (Окно\Абзац) Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation(Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически. Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
Деформация (Warp) текста.
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям. Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку«Создать искривлённый текст»(Create Warped Text) на панели параметров. Перед вами появится окно параметров Warp Text В списке Style (Стиль) можете выбрать вариант искривления. Переключатель Горизонталь\Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень искривления
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру. Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете. При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта
.
Редактирование (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент«Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура. Создайте текстовый слой и в менюСлой\Текст(Layer\Type) выберите «Преобразовать в кривые» ( Convert Work Path), выберите инструмент«Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента:«Горизонтальный текст-маска»\Horizontal Type Mask и «Вертикальный текст-маска»\ Vertical Type Mask. Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Я привожу пример использования «Горизонтальный текст-маска»\Horizontal Type Mask, чтобы создать маску слоя на картине. Урок по работе с масками мы рассмотрим в сл.уроках.
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop. Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента. И для вас нет никаких границ для креатива с этим замечательным инструментом.
И так приступим к домашнему заданию: Ваша задача, написать свое имя любыми 3 -мя вариантами из этого урока!Всем спасибо за внимание!)
Инструмент текст в фотошопе: как с ним работать
Автор Олег Евгеньевич Просмотров 139 Обновлено
Приветствую покорителей фотошопа! Если Вы заглянули в эту статью, значит вы любознательный человек и решили досконально разобраться во всех тонкостях фотошопа. Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Итак, в этой статье постараюсь раскрыть все возможности инструмента текст в фотошоп.
Активация инструмента
Инструмент Текст (Type Tool) размещен на главной панели инструментов, вызвать команду можно с помощью горячей клавиши «T».
Главная задача инструмента – создать надпись.
При этом фотошоп позволяет видоизменять стиль отображения надписи, используются для этого специальные инструменты управления характеристиками.
С помощью инструмента Текст создается надпись на отдельном слое, он не привязывает ни к какому текущему слою.
Поскольку надпись является векторным графическим элементом, на нее можно накладывать любые доступные эффекты, использовать стили форматирования.
Инструмент Текст имеет четыре подгруппы, используя которые можно создавать горизонтальный или вертикальный текст.
Также доступна функция создания горизонтальной или вертикальной маски текста (область, выделенная двигающимся штрих-пунктиром).
Создание нового текста
Создать новый текст можно двумя способами.
В первом варианте после выбора команды «Текст» необходимо кликнуть левой кнопкой мыши в месте, где планируется надпись.
В результате на экране появиться мигающая вертикальная палочка, которую все мы привыкли видеть в любых текстовых редакторах.
Второй вариант более походит тем, кто работает с чертежной графикой.
Для создания текста необходимо указать область, где будет отображаться текст. Для этого необходимо клацнуть левой кнопкой мыши и, не отпуская ее, отвести курсор в сторону, рисуя прямоугольник.Также в фотошоп выполняется выделение области. Смотрите изображение ниже.
После этого можно вводить текст. Отлично работает функция вставки текста из буфера обмена.
Чтобы подтвердить или отменить создание текста необходимо использовать кнопки на панели привязанных инструментов, которая находится вверху над рабочей областью.
Здесь находиться галочка, которая подтверждает создание текста и перечеркнутый круг, который отменяет создание надписи.
Для более быстрого подтверждения создания надписи используют клавиши Ctrl+Enter. Также можно нажать на текущий слой текста или выбрать любую другую команду на панели инструментов.
Перемещение текста и форматирование
Чтобы сместить или выровнять надпись, нажмите клавишу Enter, затем горячей клавишей V выберите инструмент перемещение и с помощью мыши или курсорами перетаскивайте текст в нужное место.
Для точного выравнивания можно использовать возможности меню редактирования.
Выделите текстовый слой, сочетанием горячих клавиш Ctrl+T и выберете функцию Трансформирование. Теперь можно двигать текстовый блок с помощью стрелок вверх, вниз, влево или вправо. Смещение происходит на один пиксель.
Чтобы встать на текстовый слой для его редактирования нужно кликнуть левой кнопкой мыши на текст в рабочей области или перейти на вкладку слои и сделать клик на слой с текстом.
Основные функции изменения текста, его форматирование происходит с помощью окна Символ (Character).
Самые важные параметры здесь – это выбор шрифта, применяемого к нему начертания, если оно подгружено в шрифт, выбор размера шрифта и его цвета. Эти функции управления дублируются на строку быстрого управления, которая находится над рабочей областью.
Здесь же находятся кнопки выравнивания текста по правому, левому краям или по центру. По умолчанию в окне стоит стандартная размерная сетка шрифтов, но можно вводить произвольные значения.
Из интересных инструментов здесь же представлена возможность масштабирования текста по вертикали или горизонтали.
Для примера приведу масштабирование слова текст по вертикали и горизонтали.
При помощи соответствующего пункта меню можно задать необходимое расстояние между каждой буквой.
Если необходимо, часть текста, можно поднять выше, относительного другой части текста. Вертикальное смещение задается цифрами, но перед этим необходимо выделить текст, который смещается.
В нижней части окна можно найти стандартные формы редактирования текста. Здесь задается текст в режиме курсив, жирный или обычный.
Можно заставить фотошоп писать все символы строчными или заглавными буквами, вынести текст в верхний или нижний регистр, сделать перечеркнутый текст.
Следует обратить внимание на кнопку способов сглаживания. Изменение этого параметра будет заметно при увеличении текста. Попробуйте менять сглаживание от резкого к плавному и вы увидите разницу в начертании текста.
На этом тему инструмента текст в фотошоп я не заканчиваю. В одной из следующих статьей расскажу о деформации текста.
Подписывайтесь на обновления, чтобы не пропустить новые статьи.
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Как изогнуть текст в Photoshop
Изучив , как изогнуть текст в Photoshop , вы сможете стать более гибким дизайнером. Слова могут изгибаться вокруг форм, вписываться в ограниченное пространство или имитировать естественный почерк, добавляя стиля и сложности вашей работе. Этого можно добиться двумя основными способами: изгибом и деформированием. Изогнутый текст следует по заранее заданному пути, но сами буквы не меняются. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений.Ниже мы описали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста».
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изгиб текста
Сначала откройте файл изображения, с которым хотите работать, в Photoshop. Если вы хотите создать только текст, запустите новый файл, нажав Ctrl + N.
Затем выберите инструмент «Перо» на главной панели инструментов (или нажмите P). После того, как он будет выбран, верхняя панель инструментов изменится и отобразит ряд значков, связанных с пером. Выберите значок «Пути» — он выглядит как инструмент «Перо» в рамке. Эта опция позволяет вам установить начальную и конечную точки для текста.
Чтобы создать начальную точку, щелкните в любом месте основного изображения. Затем щелкните в том месте, где должна быть конечная точка, и Photoshop нарисует прямую линию между двумя точками.Отсюда вы можете щелкнуть левой кнопкой мыши в любом месте линии, чтобы создать «точку привязки», которая определяет, как будет выглядеть изогнутый текст.
Если удерживать нажатой клавишу Ctrl и перетащить точку привязки, линия начнет изгибаться в соответствии с расположением точки привязки. Вы можете добавить более одной точки привязки для более сложных кривых. Создав желаемую кривую, вы можете добавить текст. Выберите инструмент «Текст» (или нажмите клавишу T), а затем щелкните в том месте, где вы хотите начать печатать на кривой.
Наконец, введите свой текст.Изогнутый текст имеет те же функциональные возможности, что и обычный текст, поэтому вы можете выбирать из того же набора цветов, шрифтов и размеров.
Деформация текста
В определенных ситуациях деформированный текст лучше, чем изогнутый. Для начала выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши инструмент «Текст» и выбрав его из списка. Затем создайте новое текстовое поле на своем изображении.
Перед деформацией вы должны напечатать текст и выбрать подходящий размер шрифта для вашего проекта.Когда вы закончите вводить текст, вам нужно будет нажать на зеленую галочку в правом верхнем углу экрана, чтобы принять текст. Это подтвердит размер и стиль шрифта, но вы всегда можете вернуться и изменить его, дважды щелкнув текст.
Затем выберите инструмент Деформация текста на верхней панели инструментов. Он выглядит как буква «Т» с изогнутой линией под ней. Появится новое поле «Деформация текста» со списком настроек стиля. Выберите, как вы хотите деформировать текст; вы увидите небольшое визуальное представление каждого стиля деформации.Затем вы можете настроить проценты изгиба, горизонтального искажения и вертикального искажения для более экстремального искажения. Нажмите OK, и настройки деформации будут применены.
Эффекты искажения и трехмерной перспективы
Автор Стив Паттерсон.
В этом уроке я покажу вам, как преобразовать текст с помощью команд «Искажение» и «Перспектива» в Photoshop! Обычно Photoshop не позволяет нам использовать слои «Искажение» или «Перспектива» со слоями «Текст».Но здесь я покажу вам простой трюк, позволяющий разблокировать обе команды и сделать текст полностью редактируемым.
Я использую последнюю версию Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Добавление текста
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop, чтобы использовать в качестве фона для своего эффекта. Я загрузил это из Adobe Stock:
Фоновое изображение.Фото: Adobe Stock.
И если мы посмотрим на панель «Слои», мы увидим, что я тоже пошел дальше и добавил текст над изображением. Я включу его, щелкнув значок видимости слоя Type :
Включение текста.
А вот мой текст:
Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, который я скачал с Adobe Typekit:
Шрифт, используемый в эффекте.
Команды «Искажение» и «Перспектива»
Я бы хотел придать своему тексту больше трехмерного вида, как будто он наклоняется к горизонту, а это означает, что я хочу изменить его перспективу .А самый простой способ добавить перспективу — использовать команду Photoshop Perspective .
Чтобы добраться до него, я перейду в меню Edit в строке меню и выберу Transform . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что, хотя мы можем получить доступ к таким вещам, как масштабирование, поворот, наклон и даже деформация, два наиболее интересных варианта — , Искажение, и , перспектива, , — неактивны:
Параметры «Искажение» и «Перспектива» недоступны.
Преобразование текстового слоя
Причина в том, что Photoshop не позволяет нам использовать искажение или перспективу со слоем типа. Итак, прежде чем я смогу добавить трехмерную перспективу к моему тексту, мне сначала нужно преобразовать мой текстовый слой во что-то еще.
Вариант 1. Растеризация текста
Одна вещь, которую я мог бы сделать, — это растрировать моего текста, что означает преобразование моего шрифта в пиксели. И я мог сделать это на панели «Слои», щелкнув правой кнопкой мыши (Win) / Ctrl + щелкнув (Mac) прямо на слое типа :
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на слое «Текст».
Затем выберите в меню Rasterize Type :
Команда «Растрировать тип».
Но вот в чем проблема. Если я конвертирую свой шрифт в пиксели, я теряю возможность редактировать свой текст. А когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Итак, растеризация шрифта — не лучший выбор.
Вариант 2. Преобразование шрифта в форму
Другой вариант в том же меню — Преобразовать в форму :
Команда «Преобразовать в форму».
Преимущество формы по сравнению с пикселями состоит в том, что мы можем преобразовывать форму сколько угодно без потери качества. Но у нас все равно будет проблема, потому что мы все равно потеряем возможность редактировать наш текст. Так что преобразование его в форму — тоже не лучший выбор.
Вариант 3. Преобразование шрифта в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект , выбрав Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует текстовый слой в смарт-объект, и мы знаем это по значку смарт-объекта в правом нижнем углу миниатюры:
Типовой слой теперь является смарт-объектом.
Смарт-объекты неразрушают, поэтому мы можем преобразовывать их сколько угодно без потери качества. И наш слой Type теперь встроен в смарт-объект , что означает, что мы можем открывать смарт-объект и редактировать наш текст, когда нам нужно. Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
Связано: Как изменить размер изображений без потери качества
Искажение
Я вернусь в меню Edit и снова выберу Transform . И на этот раз доступны все параметры преобразования, включая Искажение и Перспективу:
И искажение, и перспектива доступны после преобразования текста в смарт-объект.
Начну с выбора Distort :
Выбор команды искажения.
Команда «Искажение» позволяет нам щелкнуть и перетащить любой из угловых маркеров вокруг текста независимо друг от друга.Мы можем перетащить их в любом направлении, чтобы исказить текст в разные формы:
В режиме искажения независимо перетащите угловые маркеры.
Отмена преобразования
Это не совсем то, что я хочу делать, поэтому я отменю команду «Искажение», не внося никаких изменений, нажав клавишу Esc на клавиатуре. И теперь я вернулся к исходной форме текста:
Нажмите Esc, чтобы отменить преобразование.
Перспектива
Я, , хочу, чтобы сделал так, чтобы текст выглядел так, как будто он наклоняется к горизонту, что-то вроде прокручиваемого текста, который вы видите в начале фильма «Звездные войны».Я мог бы сделать это с помощью команды «Искажение», но команда «Перспектива» сделает это проще.
Чтобы выбрать его, я вернусь в меню Edit , выберу Transform , а затем выберу Perspective :
Идем в Edit> Transform> Perspective.
Искажение против перспективы
Разница между искажением и перспективой заключается в том, что в режиме искажения мы можем перетаскивать угловые маркеры в любом направлении, и мы можем перетаскивать их отдельно друг от друга.В режиме перспективы мы по-прежнему перетаскиваем угловые маркеры, но мы можем перемещать их только вверх и вниз или влево и вправо, а маркер в противоположном углу будет перемещаться вместе с ним в противоположном направлении.
Обратите внимание, что если я перетащу ручку в верхнем левом углу вверх, ручка в нижнем левом углу переместится вниз:
Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменю это, перейдя в меню Edit и выбрав Undo или нажав Ctrl + Z (Win) / Command + Z (Mac).Это отменит последний шаг, но по-прежнему будет держать меня в режиме перспективы:
Идем в Edit> Undo.
Чтобы текст выглядел так, как будто он наклоняется назад, я нажимаю на тот же маркер в верхнем левом углу, но на этот раз перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположный маркер в правом верхнем углу также перемещается внутрь:
При перетаскивании маркера вправо противоположный маркер перемещается влево.
Переключение между командами преобразования
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места внизу.Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами преобразования, щелкнув правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) в любом месте документа и выбрав другой вариант из списка. Я выберу Scale :
Переход от перспективы к масштабу.
Затем я нажимаю на нижний маркер и перетаскиваю его вниз:
Масштабирование текста путем перетаскивания нижнего центрального маркера вниз.
Принятие преобразования
Чтобы принять его и закрыть мою команду Transform, я нажимаю Enter (Win) / Return (Mac):
Текст после применения преобразований «Перспектива» и «Масштаб».
Связанный: Изучите основные навыки Photoshop Free Transform
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я собираюсь быстро добавить пару эффектов.
Изменение режима наложения
Я вернусь на панель «Слои» и изменю режим наложения своего смарт-объекта с «Нормальный» на «Перекрытие»:
Изменение режима наложения на Overlay.
Это смешивает текст с изображением:
Текст после изменения режима наложения на Overlay.
Добавление внешнего свечения
Затем я добавлю свечение к тексту, щелкнув значок Layer Styles (значок fx ):
Щелкните значок «Стили слоя».
И выбрав Outer Glow :
Выбор стиля слоя Outer Glow.
В диалоговом окне «Стиль слоя» я нажимаю образец цвета , чтобы изменить цвет свечения:
Щелкнув образец цвета.
Затем я наведу курсор мыши на изображение и щелкну зеленый цвет, чтобы выбрать его:
Выбор цвета из изображения для внешнего свечения.
Я нажимаю ОК, чтобы закрыть палитру цветов. А затем вернувшись в диалоговое окно Layer Style, я увеличу Size свечения до 60 пикселей и непрозрачность с до 50% :
Параметры внешнего свечения.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот результат:
Текст с примененным внешним свечением.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:
Текст открывается в отдельном документе.
И если мы посмотрим на панель Layers, мы увидим наш слой Type:
Исходный слой типа находится внутри смарт-объекта.
Редактирование текста
Выберите инструмент Type на панели инструментов:
Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю свой с «ПРОСТРАНСТВО» на «ЧУЖОЙ» Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Редактирование текста внутри смарт-объекта.
Связанный: Как редактировать смарт-объекты
Сохранение сдачи
Чтобы изменение отображалось в основном документе, нам нужно сохранить и закрыть смарт-объект.Поднимитесь в меню File и выберите Save :
Переход к файлу> Сохранить.
Затем вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
И снова в основном документе тот же эффект теперь появляется с новым текстом:
Тот же эффект после редактирования текста.
И вот оно! Вот как можно добавить эффекты искажения и перспективы к вашему тексту в Photoshop! Ознакомьтесь с разделами «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как реалистично наложить текст на фотографию в Adobe Photoshop. Урок
В этом уроке Photoshop показано, как добавить текст так, чтобы он выглядел как часть фотографии.Здесь вы узнаете несколько вещей, в том числе:
- Как добавить текст к фотографии
- Как выбрать цвет
- Как нанести удар
- как деформировать текст, чтобы он соответствовал форме
- Как использовать режимы наложения для добавления реализма
- как добавить глубину с помощью стилей слоя
Спасибо за ознакомление с учебником на этой неделе.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, Cafe Crew, это Колин Смит, и на этой неделе я покажу вам, как добавить текст на этот ствол, чтобы он выглядел реалистично, как будто он был там выгравирован.Итак, я просто собираюсь воспользоваться некоторыми режимами наложения и некоторыми другими вещами в Photoshop.
Создайте и раскрасьте текст
Step 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.
Шаг 2.
Давайте выберем цвет.
Будем использовать цвет с фото. Возьмите палитру цветов и с помощью пипетки выберите темное дерево на стволе.
Шаг 3.
Выберите инструмент «Текст».Я использую сокращенный шрифт, это Bernard MT Condensed.
И я собираюсь набрать PHOTOSHOP CAFE и перетащить его на место.
Step 4
Самый быстрый способ изменить размер текста — это нажать Ctrl T, это будет Command T на Mac, переместиться в угол, удерживать клавишу Shift, чтобы ограничить его, а затем перетащить его пропорционально Наполни эту бочку.
Нажмите Enter, чтобы применить.
Заставить текст обтекать объект
Нам нужно сделать две вещи:
- Во-первых, мы хотим немного обернуть его вокруг формы
- Мы действительно хотим, чтобы все выглядело так, как будто это не так. просто застрял там, но на самом деле это часть текстуры, поэтому она фактически текстурирована.
Step 5
Щелкните правой кнопкой мыши слой типа на панели «Слои» и затем выберите «Растрировать тип».Это преобразует его в пиксели, чтобы мы могли их исказить.
Шаг 6
Нажмите Ctrl / Cmd + T; бесплатно Transform.
Щелкните правой кнопкой мыши и выберите «Деформация», потому что это позволяет нам согласовывать кривые и прекрасно работает на скругленных поверхностях. (Теперь нам не нужно растрировать тип, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся сделать, нам понадобится растеризованный тип).
Возьмитесь за среднюю часть и немного потяните ее вниз, чтобы она немного выпирала посередине.
Потяните вниз за края, чтобы они выглядели так, как будто они повторяют контур. Совет: с помощью инструмента Warp Tool вы можете щелкнуть по точкам ИЛИ вы можете перетащить внутрь меша, чтобы заставить его работать.
Нажмите Enter, чтобы применить.
Наложение текстуры на текст в фотошопе
Последнее, что нам нужно сделать, это наложить текст на текстуру, мы собираемся изменить режим наложения.
Step 7
В верхней части панели Layers вы увидите слово «normal», это режим наложения слоев.(Загрузите мою бесплатную электронную книгу о режимах наложения слоев, чтобы полностью понять их).
Измените режим наложения на Overlay Blend Mode. Это работает очень хорошо. Теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит застрявшей там.
Это основные шаги. Для большей реалистичности читайте дальше!
Xtra Кредит: Повышение реалистичности текста Photoshop с грубыми краями и тиснением.
Теперь немного сделаем его шероховатым.
Шаг 8
Создайте маску слоя на текстовом слое, выбрав текстовый слой и нажав кнопку Layer Mask в нижней части панели слоев. (Значок прямоугольника с кружком в нем)
Нажмите клавишу D, чтобы выбрать черный цвет в качестве цвета переднего плана.
Нажмите клавишу B, чтобы выбрать Brush Tool. Убедитесь, что непрозрачность равна 100, а режим наложения — нормальный.
Найдем грубую кисть. Если вы посмотрите на верхнюю панель параметров, щелкните кисть в верхнем левом углу.Вы увидите панель с шестеренкой. Щелкните значок шестеренки.
Теперь вы можете загружать различные типы кистей из появившегося списка. Вот увидите, сухие средние кисти, выбирайте их.
Выберите «Добавить» из появившихся вариантов.
step 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным цветом на маске, вы просто слегка покусываете эти края, чтобы создать немного более проблемный вид.
И это тоже то, что вы сделали бы, если бы хотели просто создать базовый проблемный шрифт.Я не собираюсь слишком увлекаться, потому что не хочу, чтобы это было слишком избито и расстроено, но вы поняли общую идею.
Совет: вы можете загружать кисти из таких мест, как Brusheezy или DeviantArt и тому подобное, и вы можете найти несколько нестандартных кистей, которые действительно справятся с этим намного лучше (возможно, я скоро добавлю их в PhotoshopCAFE).
Добавление глубины 3D к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы он выглядел так, как будто он был немного выжжен, и у него есть небольшая глубина, как будто они использовали горячий бренд или что-то в этом роде .
Step 10
Выделив текстовый слой, щелкните маленький «fx» в нижней части панели слоев, чтобы добавить стиль слоя. Выберите внутреннюю тень. Поверните Непрозрачность полностью до 100 и немного увеличьте расстояние, и посмотрите, как это придаст ему такой точеный вид.
Измените угол, и вы увидите, что он начинает выглядеть как будто высеченный в дереве.
Так что, в любом случае, это очень простой небольшой урок о том, как добавить Type и сделать его более реалистичным.
Теперь обратите внимание, что режимы наложения играют большую роль в создании реалистичного изображения, и есть много вещей, которые вы можете сделать с помощью режимов наложения слоев. И поэтому я действительно создал для вас бесплатную электронную книгу. Здесь нет рекламы. Это просто чистый контент. Посмотри на эту электронную книгу. Он дает пример каждого отдельного режима наложения, а также множество мест, где его можно использовать. Загрузите бесплатную электронную книгу о режимах наложения слоев здесь! (На данный момент 200 000 загрузок! Ура!)
В любом случае, спасибо, ребята, за ознакомление с этим руководством, не забудьте, оставьте комментарий.Давайте начнем обсуждение. Я стараюсь ответить на все вопросы.
Надеюсь, вам это понравится, и каждую неделю будьте готовы к новому!
Не забудьте ознакомиться с нашими учебниками премиум-класса для непревзойденного обучения Photoshop!
До следующей недели.
Рад видеть вас здесь, в КАФЕ
Колин
Как писать текст на хинди в Photoshop
Привет всем, сегодня мы расскажем вам, как писать на хинди в Photoshop.Мы знаем, как больно, когда мы хотим писать на хинди в Adobe Photoshop, и во время письма появляются эти уродливые разметки. Вы не знаете, что делать в такой ситуации.
Итак, хотите пошалить? Нравится писать на хинди с помощью любых доступных онлайн-инструментов, а затем вставлять их в Photoshop? Что ж, это не сработает.
Вы попытаетесь загрузить некоторые инструменты, которые могут писать на хинди на свой компьютер, и снова попытаетесь писать на хинди, но это также не сработает.
Попробуйте написать в Блокноте и скопировать вставку в Photoshop, ну, это тоже больше не будет работать.
Оказаться в такой дилемме, когда вы ничего не можете сделать и действительно хотите писать на хинди в Photoshop, действительно болезненно.
Как написать текст на хинди в Photoshop: —
Что ж, после долгого процесса борьбы и исследований нам наконец удалось найти замечательный PSD-шаблон Adobe Photoshop, который напрямую поможет вам писать на хинди и выполнять свою работу.
Затем вы можете скопировать текст оттуда и вставить его в исходный рабочий лист.
Для этого вам нужно будет загрузить инструмент, с помощью которого вы сможете писать на хинди прямо на свой компьютер и выполнять работу.
Для этого мы загрузим Google Input Tools с поддержкой Hindi Typing.
Вы можете загрузить средства ввода Google отсюда.
Теперь установите его на свой компьютер и переключитесь на набор текста на хинди со значка на панели задач. Все сделано.
Теперь вы можете загрузить этот PSD-шаблон, чтобы набирать хинди напрямую в Photoshop.
Вы можете скачать шаблон PSD с поддержкой хинди отсюда.
Просто откройте шаблон PSD на хинди в Photoshop и начните писать на хинди, а затем скопируйте и вставьте текст в исходный лист.
Все готово. Надеюсь, вы завершили набор текста на хинди, вы выполнили шаги в точности, как мы сказали.
Последняя мысль: —
Начать набор текста на хинди в Photoshop — действительно трудоемкая задача. Вы можете загрузить этот инструмент и шаблон и с удовольствием писать на хинди в Photoshop, а также на своем ПК для других работ.
Надеюсь, вам понравилась статья и она вам понравилась, поделитесь ею на своей временной шкале в Facebook и помогите нам помочь другим, если они хотят писать текст на хинди в Photoshop.
Спасибо, пока, ты классный. Продолжайте посещать блог intHow, чтобы найти все удивительные учебники по технологиям и другим материалам. Пока,: D.
Простое редактирование текста в Photoshop с использованием различных приемов
, Алек Драгган, 23 августа 2019 г.
Вы хотите применить редактирование текста на своих фотографиях? Добавление, редактирование или изменение текста на изображении позволяет проявить много творчества. Это позволяет вставлять сообщения, создавать рекламу или добавлять водяные знаки к изображениям.Вот некоторые из самых простых способов редактирования текста в Photoshop CC из Adobe Creative Cloud.
Это быстрое руководство призвано научить вас основам редактирования слов и языка в Photoshop CC. Photoshop CC — фантастическая программа, которая позволяет редактировать текст, но вы можете взглянуть на несколько замен Photoshop CC здесь.
Добавление текста — забавный и полезный инструмент, который можно добавить к вашему кругу редактирования изображений, и я надеюсь, что вы найдете несколько отличных будущих приложений для редактирования изображений в Photoshop CC
Мы собираемся перейти к наиболее распространенному редактированию на основе слов задачи в Photoshop CC.К общим задачам редактирования текста в Photoshop относятся:
- Реализовать на изображении
- Удалить на изображении
- Заменить на изображении
Это ключевые шаги для редактирования текста в Photoshop.
Реализация нового текста на изображении
У вас есть изображение, и вы хотите что-то добавить к нему. Вы можете рекламировать свой бренд, фотографии или что-то еще. Первое, что вам нужно сделать, это открыть изображение в Photoshop .
Теперь, когда у вас открыто изображение, выберите инструмент Horizontal Type Tool , нажав T или щелкнув его левой кнопкой мыши в окне инструментов. Вот изображение, над которым я буду работать:
Прежде всего, вы должны понять, где разместить свой текст. Следование общим правилам фотографии, таким как золотое сечение , правило третей или любое другое правило, позволит вам более профессионально разместить желаемый язык. Первое, что я сделаю, это добавлю Guide Layout .
(я рекомендую завершить оставшуюся часть редактирования, прежде чем добавлять эти творческие правки).
Создание макета направляющей
Чтобы создать новый макет направляющей , просто перейдите к View >> New Guide Layout… и создайте его. Параметры столбца и строки различаются в зависимости от того, что вы пытаетесь выполнить, но я выбрал три строки и три столбца без желоба, чтобы получить типичный макет третей.
После того, как я установил свой макет руководства, я могу использовать эти руководства, чтобы выбрать, куда будет идти выбранное мной слово.Фраза, которую я собираюсь внедрить в это изображение, будет словом «мечта», набранным очень жирным белым шрифтом. Вот сообщение в блоге Васима Аббаса, в котором объясняется, как редактировать цвет вашего шрифта.
После того, как вы добавили текст с помощью инструмента Horizontal Type Tool , вам, вероятно, потребуется внести в него несколько изменений. Вот некоторые из этих изменений:
- Изменение шрифта
- Изменение «эффекта» шрифта
- Изменение размера
- Перемещение текста
Чтобы изменить шрифт текста, выделите текст и выберите другой шрифт в раскрывающемся меню при использовании инструмента Horizontal Type Tool .Если нужный шрифт не отображается, возможно, вам придется импортировать этот шрифт. Вот простой урок о том, как импортировать шрифты в Photoshop .
Изменение размера или эффекта шрифта — очень быстрый и аналогичный процесс. Просто выделите текст и измените любой из параметров. Чтобы выделить текст, убедитесь, что у вас выбран слой шрифта и в настоящее время используется инструмент Horizontal Type Tool . Теперь перетащите инструмент по тексту, и он должен выделиться.
Перемещение и изменение слов
Использование инструмента перемещения путем нажатия V или выбора его на панели инструментов позволит вам делать небольшие движения. Если вы хотите расположить текст точно на направляющей, использование параметра привязки к в Photoshop — отличный способ идеально выровнять текст. Чтобы включить Snap to , просто перейдите в View >> Snap или View >> Snap To . Наконец, вы можете использовать инструмент Move Tool , чтобы переместить текст , идеально привязанный к направляющей!
Вот где мое изображение оказалось после этих быстрых правок.Я сделал свой шрифт невероятно жирным, но использовал более плотный и мелкий шрифт, чтобы добиться желаемого вида. Я позаботился о том, чтобы мой текст был на трети, а также по центру круглой части изображения, чтобы обеспечить чистый вид, который я намеревался достичь.
Требуется немного поработать, чтобы получить изображение там, где вы хотите, но стоит убедиться, что все ваше редактирование настолько безупречно, насколько вы можете его получить.
При выборе таких вещей, как цвет и шрифт, очень важно понимать, как вы выражаете свой выбор.Изучение основ цвета и типографики — отличный способ начать познавать большой мир дизайна.
Отличный совет для Photoshop CC — использовать текстовый слой с режимом наложения. Режимы наложения можно найти в раскрывающемся меню над панелью слоев. В раскрывающемся списке режимов наложения вы можете выбрать различные режимы наложения, такие как наложение или вычитание.
Используя один из этих режимов наложения, вы можете легко добавить текст к элементу, например рубашке или чашке, или добавить текстуру к тексту и повысить его плавность с помощью изображения.У вас должны быть навыки редактирования изображений с режимами наложения!
Удаление текста с изображения
Есть ли логотип, торговая марка или что-то еще, что вас отвлекает? Как насчет фрагмента текста, который вы хотите заменить чем-то совершенно другим? В этом разделе руководства вы узнаете, как удалить текст в Photoshop . В следующих разделах вы узнаете, как удалить, а затем заменить текст.
Удаление текста в Photoshop очень похоже на удаление всего в Photoshop .Основные три метода — это Spot Healing Brush , Clone Stamp Tool и Content-Aware Fill .
Удаление мелкого текста
Точечная восстанавливающая кисть — очень простой инструмент, который позволяет рисовать поверх области и пытается удалить то, чего в этой области быть не должно. Это особенно полезно для небольших фрагментов текста. Чтобы использовать точечную восстанавливающую кисть , просто выберите ее на панели инструментов или нажмите клавишу J .
Изучение сочетаний клавиш сделает вас невероятно быстрым редактором фотографий!
Для областей среднего размера инструмент Clone Stamp Tool позволяет легко удалять куски, которые нельзя легко удалить с помощью кисти Spot Healing Brush .
Выберите инструмент Clone Stamp Tool , нажав клавишу S или выбрав его на панели инструментов, а затем выберите фон, которым вы хотите заменить текст, удерживая клавишу Alt и щелкнув фон левой кнопкой мыши.Затем просто нарисуйте фон поверх текста.
Удаление текста большой области
Инструмент Content Aware Fill — это, по сути, большая версия Spot Healing Brush , которая позволяет заменять всю область с помощью встроенных алгоритмов Photoshop , чтобы выяснить, что должно быть вместо этого в этой области.
Сначала выделите текст с помощью одного из многих инструментов выделения в Photoshop , таких как инструменты лассо , инструменты выделения или инструменты быстрого выбора ( L, M, и W ключи соответственно).
Окно заполнения с учетом содержимого Идеальная работаПосле того, как вы создали выделение вокруг текста, перейдите в Правка >> Заливка с учетом содержимого , и появится новое окно, позволяющее выбрать, какие области фона вы хотите использовать . Используя кисть, выберите, какие области вы хотите выделить, пока текст не будет правильно заменен, как показано справа.
Убедитесь, что вы сохраняете многослойный документ как файл PSD, чтобы не потерять работу! Файл PSD запомнит каждый слой и то, что на нем было, поэтому вам не нужно делать какое-либо беспорядочное редактирование, чтобы вернуться на то место, где вы были раньше!
Замена текста в Photoshop
Замена текста в Photoshop представляет собой комбинацию двух предыдущих иллюстрированных методов.Чтобы взять исходный текст и заменить его новым текстом, нужно выполнить два шага: удалить исходный текст и добавить новый.
Итак, теперь вы можете объединить два шага, которые вы изучили в этом руководстве. Даже при использовании похожего текста полная замена текста новым является более эффективным способом усовершенствования конечного продукта.
В результате вы можете выбрать новое форматирование, интервалы, шрифты, уровни жирности и текстуры для нового текста. Вы также можете импортировать файлы PNG и использовать их для редактирования таких вещей, как PDF-файлы, легко добавляя электронные подписи.
Следовательно, чтобы заменить текст в Photoshop , просто выполните два предыдущих шага этого урока! Безусловно, практика этих новых навыков позволит еще больше редактировать текст.
Лучшие уроки
Какой лучший учебник по редактированию текста в Photoshop CC?
Может быть, вы хотите изучить точные стили и методы с помощью некоторых руководств. Обучающие программы — отличный способ узнать что-то новое, и опробование различных из них позволит вам освоиться с этими инструментами по мере практики.
Вот несколько уроков, которые вы должны попробовать, просто чтобы испытать себя, чтобы стать лучше при редактировании текста в Photoshop . Текстовые эффекты можно создавать разными способами. Как вы думаете, какое руководство по редактированию текста в Photoshop CC является лучшим?
Есть несколько отличных способов включить редактирование текста в более художественные или визуально впечатляющие способы, чтобы поддержать ваше повествование.
Отличные профессиональные руководства по редактированию текста
Еще один отличный способ показать ваши фотографии — в книге или журнале.Узнайте, как создать шаблон оформления книги в Photoshop, если вы хотите создать фотокнигу.
У каждого фотографа должна быть своя собственная визитка. Это невероятно полезно для всех фотографов и других деловых людей. Свежая чистая визитка — хорошее начало для привлечения новых клиентов!
Если вы хотите узнать, как создать типографский портрет в Photoshop, прочтите этот пост в нашем блоге, чтобы получить подробное руководство.
Вы можете загрузить пакет Adobe Creative Cloud за ежемесячную плату, если у вас еще нет Photoshop на вашем компьютере.
Если вы нашли эту запись в блоге и учебное пособие приятными или полезными, не стесняйтесь подписываться на нас в Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Вертикально центрировать текст в текстовом поле
11 мая 2006 г.Я выбираю текстовый инструмент и перетаскиваю его, чтобы создать рамку.Я набираю текст, но он всегда идет вверх. Есть ли способ сделать так, чтобы весь текст внутри этого поля автоматически центрировался по вертикали?
Посмотреть 9 ответовПохожие сообщения:
- Illustrator :: Выровнять текст по горизонтали и вертикали в текстовом поле — текст немного выше центра
- Photoshop :: Как центрировать горизонтальный прозрачный текст по вертикали
- Photoshop :: Центрирование текста по вертикали в текстовом поле
- Photoshop :: Как вертикально выровнять текст в текстовом поле
- GIMP :: Выровнять текст не по вертикали в нижней части текстового поля?
- Photoshop :: Текст растягивается по вертикали?
- Photoshop :: Деформация текста по вертикали
- Photoshop :: Как равномерно разместить текст (по вертикали)?
- Photoshop :: CS6 Поворачивает текст на 90 градусов вправо вместо выравнивания символов по вертикали?
- AutoCad 2D :: Вложенный текст в тип линий, автоматически ориентирующий верх текста к центру дуги
- AutoCAD Civil 3D :: Текст метки для выравнивания по центру в перетаскиваемом состоянии Текст с накоплением
- Paint Shop Pro :: Пространство добавлено в конец текста / текста вне центра?
- GIMP :: Вертикальный ввод текста
- Краска.NET :: Вставить текст по вертикали
- Illustrator :: CS6 — Выровнять текст в текстовом поле по центру и вертикали?
- AutoCad :: Многострочный текст на плане — автоматическая установка по вертикали
- Illustrator :: Увеличить текст или цветную рамку по вертикали или по горизонтали?
- CorelDRAW Graphics Suite X4 :: Вертикальное центрирование текста в ячейке?
- AutoCAD Inventor :: Вертикальное центрирование текста в спецификации
- AutoCAD Dynamic Blocks :: Масштабировать блок по вертикали, но не текст атрибута?
- AutoCAD LT :: Центрировать вертикально многотекстовый текст различных размеров?
- Photoshop :: Не получается центрировать текст
- GIMP :: Текст вдоль контура и выравнивание центра текста по контуру?
- Photoshop :: Выровнять текст по центру
- Photoshop :: Как центрировать текст поверх изображения
- Photoshop :: Выровнять текстовый слой по центру
- Photoshop :: Как выровнять фотографии по центру баннера с текстом
- Photoshop :: Способ центрирования текста или объекта в середине вашего изображения
- Photoshop :: Центрировать текст в изображении (различной ширины)
- CorelDRAW X4 :: Как центрировать слово (текст) в поле
9 июля 2013 г.
При выравнивании текста по горизонтали и вертикали в текстовом поле по центру текст располагается немного выше центра.Есть ли способ настроить действие или настройку, чтобы справиться с этим, вместо того, чтобы каждый раз настраивать на глаз?
Посмотреть 4 ответов Просмотреть похожие 6 мая 2012 г.Я пытаюсь работать с каким-то прозрачным текстом и не могу центрировать его по вертикали. У меня нет проблем с обычным текстом, но, используя инструмент Horizontal Type Mask Tool, он, похоже, не позволяет мне это сделать.
Посмотреть 4 ответов Посмотреть похожие 17 июня 2013 г.Когда вы открываете текстовое поле, как вы центрируете текст посередине сверху вниз (по вертикали), а не слева направо.Текст начинается сразу в верхнем левом углу. Мне нужно, чтобы он находился в центре заранее определенного размера текстового поля, так что если вы проведете линию через центр поля слева направо, верхняя половина букв будет выше линии, а нижняя половина будет ниже центральная линия. Другими словами, должно быть такое же расстояние над словами до верхнего края текстового поля, что и до низа текстового поля от центра.
Посмотреть 5 ответов Посмотреть похожие 22 октября 2012 г. Я создаю баннер для сайта.Баннер имеет ширину 400 пикселей и высоту 60 пикселей. Я перетаскиваю инструмент горизонтального типа так, чтобы он точно покрыл всю прямоугольную форму. Я могу центрировать текст по горизонтали, выбрав «Окно» -> «Абзац», а затем нажав центральную кнопку. Однако я не могу центрировать текст по вертикали в баннере с помощью некоторых опций Photoshop. После того, как текст напечатан, я могу переместить его в то место, которое я считаю вертикально центрированным, но это может быть неточно.
Причина, по которой я ищу точность, заключается в том, что мне нужно создать несколько баннеров одного размера, но текст внутри будет другим.Некоторые баннеры будут одной строкой, а другие — двумя строками. Я бы предпочел их точно центрировать по вертикали.
, есть ли в GIMP возможность выровнять текст не по вертикали в нижней части текстового поля (есть варианты для левого, правого, центрального и заливки, но это только горизонтальное выравнивание). Мотивация заключается в том, что я довольно часто меняю текст в изображении, и он должен «выровняться», если всегда будет выровнен по нижней части текстового поля.
Посмотреть 3 ответов Посмотреть похожие 29 июля 2013 г.Текст Photoshop растягивается по вертикали. Мои настройки текста на 100%.
Посмотреть 1 ответы Посмотреть похожие 17 апреля 2005 г.Пытаюсь сделать, но горизонтально. Мне нужно сделать это вертикально, чтобы буквы располагались друг на друге, а не с буквами, повернутыми в стороны, как в «вертикальном текстовом инструменте»
. Посмотреть 3 ответов Посмотреть похожие 15 июня 2009 г.У меня 4 строки текста.В настоящее время они находятся в 4 отдельных слоях, поскольку представляют собой 4 отдельные кнопки. Как мне убедиться, что расстояние по вертикали между ними ровное?
Посмотреть 1 ответы Посмотреть похожие 13 июня 2012 г. Введите текст и попробуйте изменить ориентацию на вертикальную, и программа повернется на 90 градусов вправо вместо выравнивания текста.
Я сделал сброс файла настроек Photoshop (CTRL + SHIFT + ALT при загрузке Photoshop) и никаких изменений в проблеме.
Видео выпуска включено.
Windows XP SP3
Photoshop CS6 Extended
Использование: Land Desktop Companion 2009
Проблема: при использовании расширенного текста в типе линий верх текста автоматически ориентируется по направлению к центру дуги. Я попытался «перевернуть ломаную линию», чтобы исправить это, но текст не изменился. Есть ли свойство линии, которое мне не хватает, которое позволит тексту ориентироваться как читаемый от точки дуги от начала до конца?
Посмотреть 2 ответов Посмотреть похожие 11 апреля 2013 г.В состоянии перетаскивания я не хочу использовать «Как составлено», потому что метка составлена так, чтобы быть параллельной линии, но я хочу, чтобы при перетаскивании она отображалась горизонтально по отношению к виду.Это нормально работает с «Stacked Text»
Что не работает, так это выравнивание текста. Я хочу, чтобы он оставался выровненным по центру, как он составлен. Но, похоже, для этого нет никакой возможности, когда вы используете опцию «Составной текст» для состояния перетаскивания. Я думал, что установка «Обоснование лидера» на ложь может сработать, но это просто делает его всегда оправданным по левому краю. Я что-то упустил? Нет ли опции «Верхний правый / нижний правый / средний центр / верхний левый…» для составного текста? И если нет, то почему?
Я в 2011 году.
Посмотреть 9 ответов Посмотреть похожие 8 мая 2011 г.Я много работаю над дизайном компакт-дисков, и часто мой текст сосредоточен на передней обложке. Однако, когда я помещаю текст по центру, PSP добавляет дополнительное пространство в конец текста, поэтому, когда я центрирую его на холсте, текст фактически смещается от центра слева. Когда я перехожу к редактированию текста, справа от слов, которые нужно удалить, нет места.
Выделенный текст выглядит вот так: правый край рамки должен быть на одном уровне с правым краем последней буквы «Т».
Посмотреть 11 ответов Посмотреть похожие 8 августа 2011 г.Я изо всех сил пробовал использовать инструмент «Путь», и каждый учебник объясняет это так просто, но ничего не работает. Я не могу ввести текст в путь. Это должно быть так просто, но это не так. Я создаю вертикальный путь, затем выбираю инструмент «Текст» и набираю текст. Затем нажмите текст на путь, и ничего не произойдет. Вращение не дает мне того же качества в конечном результате, поэтому его нет.
Посмотреть 8 ответов Посмотреть похожие 30 декабря 2013 г.как я могу вставить текст в мою фотографию вертикально.
Посмотреть 3 ответов Посмотреть похожие 20 февраля 2013 г.Параметры Inset Spacing в раскрывающемся списке Area Type Options слишком громоздки. Есть ли более простой способ центрировать текст в текстовом поле, как в InDesign? Почему они исключили это из Illustrator CS6.
Посмотреть 2 ответов Посмотреть похожие 12 марта 2012 г.Я успешно использую многострочный текст. Когда я играл со вставкой таблиц, я вращал текст в таблицах.
Теперь, когда я использую свой многострочный тест на своих планах, они также автоматически настраиваются вертикально, а не горизонтально.
Где я могу это исправить. В свойствах угол поворота установлен на 0 градусов.
Посмотреть 5 ответов Посмотреть похожие 5 сен.2013 г.Как увеличить текст или цветное поле по вертикали или горизонтали?
Посмотреть 2 ответов Посмотреть похожие 22 янв.2013 г.Я пытаюсь центрировать текст в ячейке (в таблице, конечно) по вертикали. До сих пор я пробовал «Выровнять и распределить», когда ячейка активна, используя текстовый селектор.Я также попытался выбрать инструмент таблицы и выделить столбец, а затем попробовать функции выравнивания и распределения. Оба не подходят.
Посмотреть 2 ответов Посмотреть похожие 23 октября 2012 г.Я пытаюсь выровнять текст в строке моего списка деталей по вертикали, но, похоже, не могу найти способ сделать это. См. Строку с номером 5 в прилагаемом jpeg-файле. Поведение по умолчанию кажется главным оправданием.
Я обнаружил возможность изменения горизонтального выравнивания влево / по центру / вправо в диалоговом окне «Формат столбца», но ничего для вертикального выравнивания. Я также попытался изменить настройки в «редакторе стилей», перейдя к используемому мной стилю списка деталей, затем к стилю текста, указанному для данных, и изменив выравнивание для этого стиля текста на выравнивание по центру (см. 2-е приложение ), но, похоже, это не повлияло на текст в моем списке деталей, как я хотел.
Посмотреть 2 ответов Посмотреть похожие 3 июня 2013 г.У меня есть блок, который я хочу показать с 10-кратным увеличением по вертикали.Как мне сделать так, чтобы блок имел шкалу Y 10 без растяжения текста атрибута внутри блока в направлении Y 10x?
Я хотел бы использовать шкалу Y, равную 10, а не блок с 10-кратной длиной, потому что у меня есть поле, которое возвращает параметр длины, и я не хочу, чтобы это значение было в 10 раз больше, чем оно должно быть, и это упростить задачу, чтобы не умножать свои значения в 10 раз каждый раз, когда я использую блок.
Посмотреть 1 ответы Посмотреть похожие 14 августа 2012 г.Мне нужно создать многотекстовый текст со шрифтами разного размера и расположить их по центру вертикально вдоль линии.Я могу сделать это с двумя объектами mtext, но предпочел бы объединить их все в один. Когда я пробую это в одном объекте mtext, нижняя часть буквы выравнивается даже с выравниванием по центру. Как я могу заставить один объект mtext выровнять вертикально по осевым линиям?
LT, C3D 2005 — 2014
XP, Vista, 7
Я погуглил и поискал по форумам, но не нашел рабочего решения.
Я использую cs2.
Создан новый файл с прозрачным фоном (150×75 пикселей)
Нарисовал прямоугольник с закругленными углами и добавил новый слой цвета заливки.
Инструмент выделенного текста и введенный текст.
При попытке переместить текст в центр я могу выровнять по горизонтали, но он не будет центрироваться по вертикали. Кажется, что текст прыгает вверх или вниз рядом с центром.
Посмотреть 1 ответы Посмотреть похожие 23 мая 2013 г.У меня нет проблем с перемещением текста по пути, но у меня возникают проблемы с выравниванием текста и пути так, чтобы центр текстового элемента находился по центру пути.
Возможно ли это, или мне нужно каким-то образом придумать, чтобы мой путь имел определенную длину, чтобы в итоге текст идеально подходил к нему?
Вот скриншот моей текущей проблемы. Вы можете видеть, что текст и изображение под ним расположены по центру. Затем я разместил несколько направляющих линий, чтобы убедиться, что мой путь также находится по центру. Когда я разместил этот текст вдоль пути, он оставил текст по ширине, когда я хочу, чтобы он был центрирован вместо этого.
Посмотреть 2 ответов Посмотреть похожие 22 февраля 2007 г.Мне нужно скопировать две строки текста в сотни изображений, причем одна часть должна быть по центру, на 3 пикселя сверху, а другая по центру внизу? Есть ли способ сделать действие, которое поместит объекты в центр, независимо от размера изображения?
Посмотреть 1 ответы Посмотреть похожие 5 июня 2008 г.Я вижу только варианты центрирования текста в текстовом поле.
Я хочу разместить текст по центру изображения (холста).
Посмотреть 1 ответы Посмотреть похожие 28 декабря 2006 г.Прошло много времени с тех пор, как я здесь, и мне ДЕЙСТВИТЕЛЬНО нужна экстренная помощь, потому что мой разум полностью отключился от ВОЗРАСТА.
Я пытаюсь создать действие, которое буду использовать для пакетной обработки.
У меня есть изображение, на котором мне нужно разместить 3 текстовых слоя.
Первый слой, который мне нужно центрировать по изображению примерно на 100 пикселей снизу
Второй слой мне нужно центрировать по изображению примерно на 300 пикселей снизу
Третий слой I нужно разместить примерно 200 пикселей от правого края и примерно 600 пикселей снизу
Как мне выровнять фотографии таким образом и как разместить этот баннер в центре с текстом? Я использую CS5.
Посмотреть 5 ответов Посмотреть похожие 4 августа 2005 г.способ центрировать текст, или объект в середине вашего изображения … У меня есть текст, который я хочу в центре, но я не могу понять его правильно, всегда кажется, что смотрит в сторону.
Посмотреть 6 ответов Посмотреть похожие 25 сен.2007 г.У меня есть несколько сотен изображений, на которых мне нужно нанести водяной знак.Водяной знак я могу сделать нормально. но у меня разная ширина изображения.
Я хочу, чтобы водяной знак был размещен на изображении централизованно. Я также хочу группировать процесс, поэтому я пытаюсь понять, можно ли централизовать действие.
Посмотреть 3 ответов Посмотреть похожие 23 октября 2010 г.Я хочу поместить слово в квадратное поле, и оно должно быть в центре поля. Как я могу его отцентрировать? Мне нужны равные промежутки между словом и рамкой со всех четырех сторон.

 Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.