Свечение в иллюстраторе: Обзор эффектов в Illustrator
«Эффект» > «Объемное изображение» | Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять. См. также: Создание объемных объектов |
«Эффект» > «Имитация» | Имитация живописной техники для традиционных материалов. См. также: Эффекты имитации |
«Эффект» > «Размытие» | Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. См. также: Эффекты размытия |
«Эффект» > «Штрихи» | Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил. См. также: Эффекты штрихов |
«Эффект» > «Преобразовать в фигуру» | Перерисовка векторного или растрового объекта. См. также: Перерисовка объектов с эффектами |
«Эффект» > «Метки обрезки» | Применяет метки обреза к выделенному объекту. См. также: Задание меток обреза для обрезки и выравнивания |
«Эффект» > «Исказить и трансформировать» (верхний раздел меню) | Перерисовка векторных объектов или применение эффектов к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление». См. также: Перерисовка объектов с эффектами |
«Эффект» > «Искажение» (нижний раздел меню) | Геометрическое искажение и перерисовка изображения. См. также: Эффекты искажения (нижняя часть меню) |
«Эффект» > «Контур» | Сдвиг контура объекта относительно его первоначального расположения, преобразование текста в набор составных контуров, которыми можно манипулировать точно так же, как любыми другими графическими объектами, и замена обводки выбранного объекта на объект с заливкой, толщина которой совпадает с толщиной первоначальной обводки. Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление». См. также: Сдвиг дублирующихся объектов, Преобразование текста в кривые, Преобразование обводок в составные контуры |
«Эффект» > «Обработка контуров» | Объединение групп, слоев или подслоев в единые редактируемые объекты. См. также: Применение эффектов «Обработка контуров» |
«Эффект» > «Оформление» | Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета. См. также: Эффекты пикселизации |
«Эффект» > «Растрировать» | Преобразование векторного объекта в растровый. См. также: Растрирование векторного объекта |
«Эффект» > «Резкость» | Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов. См. также: Эффект резкости |
«Эффект» > «Эскиз» | Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства. См. также: Эффекты эскиза |
«Эффект» > «Стилизация» (верхний раздел меню) | Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей. См. также: Создание тени, Применение внутреннего или внешнего свечения, Добавление стрелок, Растушевка краев объекта, Создание эскиза с помощью эффекта «Каракули», Скругление углов объектов |
«Эффект» > «Стилизация» (нижний раздел меню) | Команда «Свечение краев» смещает пикселы, а также находит и усиливает контраст в изображении, создавая в выделенной области эффект живописи или импрессионизма. См. также: Эффект стилизации (нижняя часть меню) |
«Эффект» > «Фильтры SVG» | Добавление в графический объект графических свойств на основе XML, например теней. См. также: Применение SVG-эффектов |
«Эффект» > «Текстура» | Придает изображению глубину или вид какого-либо вещества либо органического материала. См. также: Эффекты текстуры |
«Эффект» > «Видео» | Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения. См. также: |
Как сделать неоновый эффект в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! Так как мы выходим на финишную прямую перед праздниками, то и рисовать следует что-то новогоднее. Помогать нам в этом будет Елена Горда со своим новым уроком про создание неонового эффекта в Adobe Illustrator. Урок имеет весьма полезное практическое значение, так как неоновый эффект легко сохраняется в виде графического стиля. То есть можно в один клик применять неоновое свечение к любым другим объектам своей иллюстрации. И ещё один интересный трюк — это преобразование растрового эффекта в векторный Gradient Mesh. Да, вы правильно поняли, такая векторная иллюстрация уже будет соответствовать техническим требованиям микростоков.
Привет! Я начала знакомиться с иллюстратором два-три месяца назад, и когда возникла идея сделать сет неоновых иконок к рождеству, посмотрела несколько уроков, попробовала разные способы, порисовала и к концу работы поняла, как надо было делать. Теперь хочу поделиться опытом. Метод, как и получающийся эффект, довольно простой.
Создадим файл Ctrl+N размером 300х300 пикселей и прямоугольник для фона такого же размера, зальем черным (или любым темным) цветом и разместим посередине рабочей области.
Создадим новый слой, выберем инструмент Star Tool и кликнем в любом месте рабочей области, введем параметры как на картинке.
Советую закрепить нижний слой с фоном, установив замочек в панели Layers.
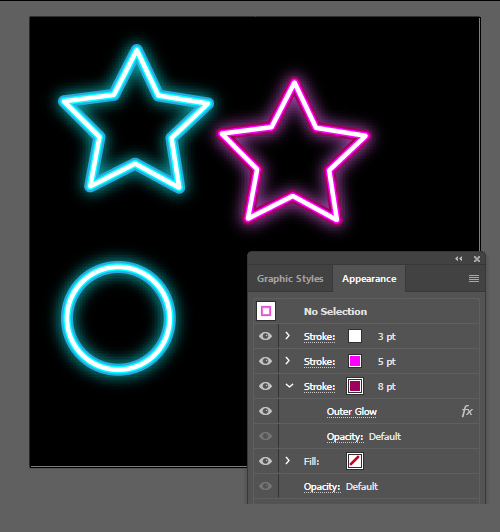
Уберем заливку звезды и покрасим обводку в белый цвет, установим параметры обводки, как на картинке.
А дальше собственно суть метода. Открываем панель

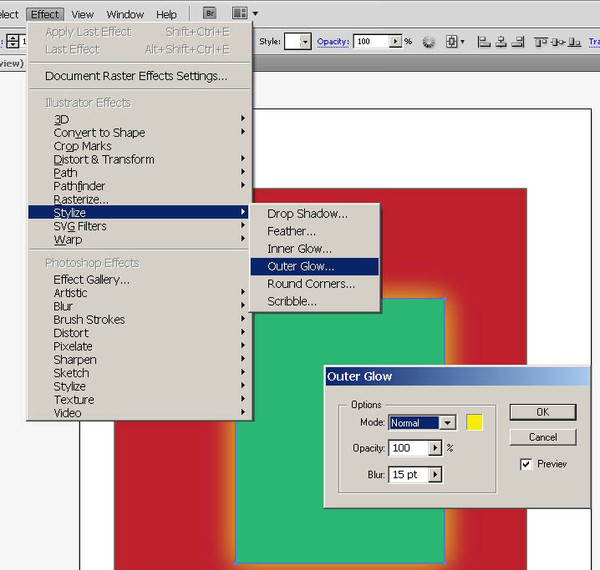
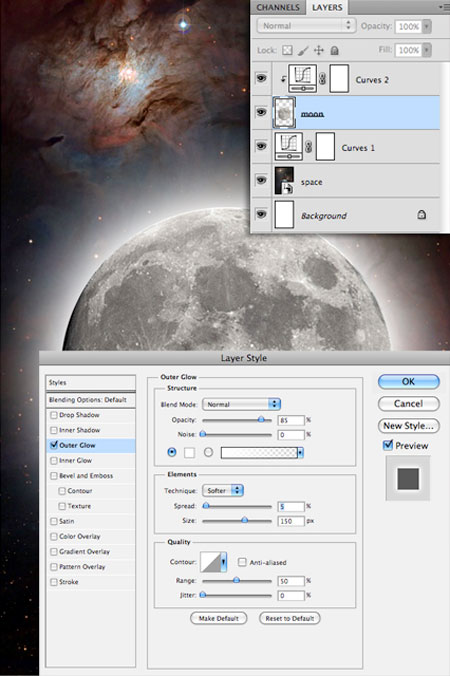
Далее выбираем самую нижнюю и широкую обводку нажимаем на кнопку Add New Effect (внизу панели), в появившемся меню выбираем Stylize (в верхней части меню), затем Outer Glow и задаем параметры и цвет как на картинке.
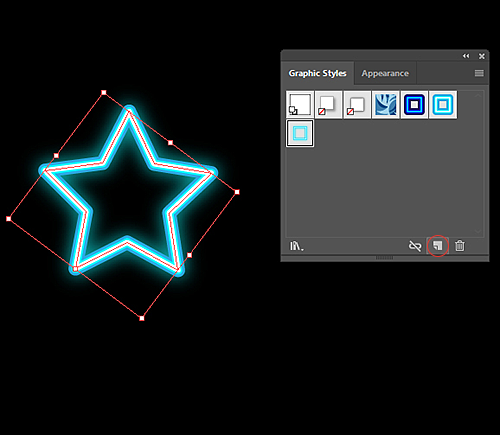
Затем открываем панель Graphic Styles, снова выделяем наш объект и нажимаем New Graphic Style. И у нас появляется новый стиль, содержащий все настройки для неонового эффекта.
Для стоков все эффекты и обводки необходимо разбирать (Expand Appearance и Expand). Свечение при этом конвертируется в растр. Как превратить его в меш (градиентную сетку) с помощью бесплатного плагина Mesh Tormentor, описано в уроке по ссылке ниже (там в меш преобразуют эффект падающей тени, для свечения все точно также):

Если объект сложный, со множеством отдельных контуров, как, например, снежинка выше, то перед тем, как применить Expand Appearance, необходимо создать составной контур из объектов с одинаковым стилем. Выделяем все контуры с одинаковым стилем и выбираем в меню Object > Compound Path > Make. Если этого не сделать, то после экспанда свечение разобьется на множество отдельных растров, что значительно увеличит размер файла и замедлит работу программы.
После того как разобрали оформление, обводку, преобразовали растр в градиентную сетку и сохранили файл в формате EPS-10, в итоговом файле может появиться такой неприятный артефакт, как тонкая рамка по краю меша. Чтобы от него избавиться, открываем EPS, выделяем градиентную сетку, на панели Transparency устанавливаем галочку напротив Clip и снова сохраняем в EPS.
Очень надеюсь, что урок вам понравился и будет полезен 🙂
Ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!
Елена Горда специально для блога Записки микростокового иллюстратора
Читать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Урок Illustrator — Как создать векторную иллюстрацию ночного города — Уроки
Цель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > [2P Normal View], конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
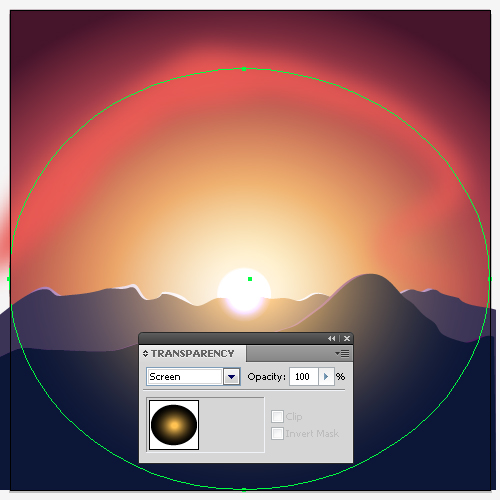
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Создаем векторную вспышку светяшку в Иллюстраторе — Уроки
Цель Урока
This article was originally published on Vectips.com in English. You can view the original article here…
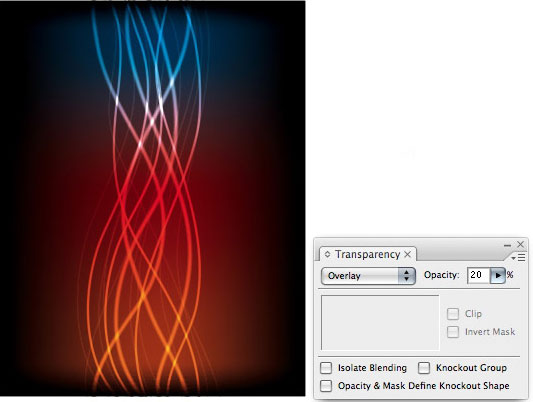
Сегодня мы научимся создавать вспышку света на полупрозрачном фоне, используя простые векторные объекты, режимы смешивания и Flare Tool.
Шаг 1
Создадим новый документ (File > New…). Установим размеры арт-боард – 600x600px. Выбираем RGB цветовой режим.
Шаг 2
Приступим к созданию полупрозрачного фона. Это довольно популярный сегодня элемент оформления. Создадим светло-серый квадрат при помощи Rectangle Tool (M). Размеры этого прямоугольника должны соответствовать размерам арт-боард.
Теперь в левом верхнем углу рабочей области создадим квадрат темно-серого цвета с размерами 20x20px.
Шаг 3
Выделяем темно-серый квадрат, затем переходим Effect > Distort & Transform > Transform… и устанавливаем горизонтальное смещение= 40px и 14 копий в диалоговом окне.
Применим эффект Transform еще раз и установим значения и опции, указанные на рисунке ниже.
Благодаря этим действиям теперь наш фон выглядит как шахматная доска.
Шаг 4
Создадим новый квадрат с размерами рабочей области и зальем его темно-синим цветом, например R= 5; G= 11; B=20.
Дублируем этот квадрат (Cmd/Ctrl + C; Cmd/Ctrl + F). Применяем к этому объекту линейный градиент от серого цвета (K= 50) к белому цвету.
Шаг 5
Выделяем два верхних квадрата, затем нажимаем на кнопку Make Mask в панели Transparency для создания маски.
Полупрозрачный фон готов, можно приступать к созданию вспышки.
Шаг 6
При помощи Ellipse Tool (L) создадим окружность в центре рабочей области. Заливаем окружность радиальным градиентом от серого цвета (K= 30) к черному цвету (R= 0; G= 0; B= 0).
Применяем к этому объекту режим смешивания Color Dodge в панели Transparency.
Шаг 7
Дублируем окружность (Cmd/Ctrl + C; Cmd/Ctrl + F). Заменим серый цвет белым у градиента верхней окружности.
При помощи Selection Tool (V) трансформируем верхнюю окружность в эллипс и повернем на произвольный угол.
Шаг 8
Дублируем последний эллипс несколько раз, поворачиваем копии на другие углы. Вы также можете изменять размеры и уменьшать непрозрачность некоторых эллипсов. В результате получаем звезду подобную показанной ниже.
В результате получаем звезду подобную показанной ниже.
Шаг 9
Создаем окружность с заливкой радиальным градиентом от серого цвета (K= 50) к черному цвету (R= 0; G= 0; B= 0) и помещаем ее в центре звезды.
Применяем к окружности режим смешивания Screen в панели Transparency.
Шаг 10
Берем Flare Tool и кликаем в центре верхнего круга. В открывшемся диалоговом окне устанавливаем параметры подобные, указанным на рисунке ниже.
Не думаю, что все объекты flare здесь нужны. Выделяем Flare, затем переходим Object > Expand… и выбираем только опцию Object в диалоговом окне.
Шаг 11
Теперь мы можем удалить некоторые окружности, оставив на ваш взгляд только необходимые.
И отредактировать цвета градиентов любой из окружностей, которые ранее входили в Flare объект.
Я обесцветил все градиенты для того чтобы вспышку можно было использовать на фоне любого цвета.
Как сделать градиентную прозрачность в иллюстраторе
RSS
В своих мультяшных картинках я часто использую полу-прозрачные плашки, когда хочу добиться чуть большего реализма, сделать так, чтобы картинка была «вкусной» и «блестящей».
Для того чтобы это реализовать, есть достаточно простой в техническом исполнении, но эффектный в визуальном плане, прием. Ниже я опишу данный способ.
Прозрачность в иллюстраторе — это довольно простой прием. Добиться прозрачности той или иной плашки можно несколькими способами. Первый способ интуитивно понятный, достаточно выделить нужный объект и «поиграть» с ползунком прозрачности Opacity
но коль уж мы тут говорим про стоки, то конечный размер файла для нас критичен, и если ваша картинка будет напичкана большим кол-вом полупрозрачных плашек реализованных подобным образом, то размер картинки будет пухнуть прямо на глазах.
Выход есть! Берем карандашик и записываем изящный прием которому меня научил Ярослав Лазунов. Пользуясь случаем передаю привет и свое мерси.
Итак. вводные данные:
- картинка ваша должна быть в цветовом пространстве RGB иначе нужного эффекта добиться не получится.
- выделяем плашку которую вы хотите сделать полупрозрачной и применяем к ней градиентную заливку из двух цветов (белый и черный)
- проверяем, чтобы цвета градиента обязательно были в RGB (черный (0.
 0.0), белый (255.255.255))
0.0), белый (255.255.255)) - А теперь магия. К градиентной плашке применяем эффект наложения Screen (чтобы получился красивый эффект свечения, полупрозрачный блик, световой переход от света к тени и пр.)
Если вы хотите сделать световое свечение или блик более естественным, то можно добиться того чтобы градиентная плашка была подкрашена цветом нижнего слоя. Для это нужно применить режим наложения Color Dodge
Вот и все премудрости. Найти применение данному способу в своих иллюстрациях сможет каждый. При определенном опыте работы, можно добиваться во истину потрясающих эффектов. А самое главное, что конечный размер файла будет оставаться не большим.
Удачных вам экспериментов! Возникнут сложности пишите в комментарии, будем разбираться!
Еще интересно почитать
Как быстро создать реалистичные блики в Иллюстраторе
Блики и радужные пятна являются популярным художественным элементом. Adobe Illustratorизначально имеет инструмент, с помощью которого можно быстро поставить блик. Но как создать уникальную работу? Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
Но как создать уникальную работу? Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
Шаг 1. Делаем фон
Создадим файл 600х600 пикселей и настройками как на рисунке ниже.
Нарисуем на всю площадь квадрат (М) и зальем его светло-серым цветом.
Далее нарисуем небольшой черный квадратик 20×20 пикселей.
Не снимая выделения с квадратика выберем эффет Трансформация (Effect > Distort & Transform > Transform) и зададим следующие параметры.
А затем применим этот же эффект с иными настройками.
В итоге получим шахматную доску — классический шаблон для отображения прозрачного фона. Перейдем к созданию полупрозрачной заливки. Для этого создадим квадрат на всю рабочую область и зальем темно-синим цветом. Например R = 5; G = 11; B = 20. Продублируем его (Ctrl + C; Ctrl + F) и зальем градиентом от белого к серому под углом в 45 градусов.
Выделим два последних квадрата и на вкладке Прозрачность нажмем «Создать маску прозрачности». В результате получим вот такой фон.
Шаг 2. Делаем блик
Сделаем новый слой и заблокируем фон для удобства. Нарисуем по центру окружность (L). Зальем её радиальным градиентом от серого к черному (K = 30) — (R = 0; G = 0; B = 0).
Не снимая выделения на панели Прозрачности выберем режим наложения Осветление основы (Color Dodge).
Продублируем окружность (Ctrl + C; Ctrl + F) и заменим в ней заливку на радиальный градиент о белого к черному. Получится вот такая яркая точка.
Далее, с помощью инструмента Выделение (V) мы можем сжать и повернуть последнюю окружность на любой угол.
Дублируя и вращая эллипс, мы получим «звёздочку» блика.
Шаг 3. Добавляем детали
Заблокируем слой блика для удобства. На новом слое по центру нарисуем окружность (можно продублировать созданную ранее) и зальем её градиентом от серого к черному (K = 50) — (R = 0; G = 0; B = 0).
Применим к окружности режим наложения Экран (Screen).
Возьмем инструмент Блик (Flare Tool), кликнем по окружности и выберем в появившемся окне следующие параметры.
Стандартный вариант изображения данного инструмента нам не интересен, поэтому мы его несколько модифицируем. Развернем (Expand) получившийся объект и уберем некоторые элементы.
И в заключении поменяем заливку для некоторых объектов. Наш блик готов.
Теперь его можно использовать как отдельную работу или как элемент композиции в рисунке для стоков или других целей.
Ссылка на источник
Использование внутреннего и внешнего свечения в Illustrator
Если вы создаете сказочный пейзаж в стиле ретро 80-х или свет неоновой луны, эффекты внутреннего и внешнего свечения Illustrator упрощают задачу.
Raster Effects в Illustrator легко не заметить, поскольку это в первую очередь векторная программа. Обычно мы думаем о тенях и свечении с точки зрения Photoshop, но вы можете использовать их для большого эффекта в векторной графике и типографике, не выходя из приложения.
Обычно мы думаем о тенях и свечении с точки зрения Photoshop, но вы можете использовать их для большого эффекта в векторной графике и типографике, не выходя из приложения.
В этой статье мы рассмотрим, как вы можете применить два из этих эффектов, внутреннее и внешнее свечение, к вашим проектам Illustrator.Затем узнайте, как устанавливать, изменять и настраивать эффекты, чтобы получить красивое гладкое свечение внутри или снаружи ваших векторов.
Внутреннее свечение для легкого неонового образа
Быстрый и простой способ получить неоновый эффект на векторах — использовать Inner Glow, который можно найти в главном меню под Effect> Stylize> Inner Glow . Откроется диалоговое окно с параметрами для управления эффектом.
В раскрывающемся меню «Эффект» выберите «Внутреннее свечение». Настройка этого файла довольно проста с плоскими формами.Я нашел скриптовый шрифт, который выглядел «радикально», и превратил его в контуры ( Command + O ), чтобы объединить его в одну фигуру. Это также позволяет вам выровнять обводку по внешней стороне в окне Обводки, а также дать внешнему небольшому разделению, чтобы вещи не стали слишком размытыми.
Это также позволяет вам выровнять обводку по внешней стороне в окне Обводки, а также дать внешнему небольшому разделению, чтобы вещи не стали слишком размытыми.
Выберите элемент, который нужно зажечь, затем откройте окно «Эффект внутреннего свечения». Здесь вы увидите несколько полей параметров.
- Mode : устанавливает режим наложения для эффекта, как и в окне «Прозрачность».
- Непрозрачность : устанавливает общую прозрачность эффекта.
- Blur : устанавливает размер свечения.
- Центр : этот переключатель устанавливает исходную точку в центре формы.
- Edge : этот переключатель устанавливает исходную точку на внешних краях формы.
На изображении выше я установил эффект в соответствии с его размером. Эти настройки хороши для этого изображения, но они не обязательно будут переводиться напрямую, поэтому попробуйте их, но изучите и другие варианты.
Эти настройки хороши для этого изображения, но они не обязательно будут переводиться напрямую, поэтому попробуйте их, но изучите и другие варианты.
Цель состояла в том, чтобы получить мягкое свечение, имитирующее форму трубки самого неонового света, но при этом придавая свету глубину. Хитрость заключается в том, чтобы использовать оттенок объекта в качестве цвета свечения (выберите его, щелкнув образец цвета рядом с «Режимом»).
Используйте внешнее свечение для завершения образа
Теперь, когда внутренняя часть надписи сияет, мы можем добавить эффект, имитирующий отбрасываемый свет: Outer Glow. Вы найдете это в том же меню «Стилизация» в верхней части экрана в разделе «Эффект».
Как и в Inner Glow, вы просто выбираете тот же объект и открываете окно, чтобы установить элементы управления. Не забудьте проверить предварительный просмотр, потому что есть вероятность, что никто точно не знает, что делать, не увидев этого вживую.
Outer Glow создает эффект мягкого света, излучаемого цветной лампочкой.
Эти настройки создают свечение примерно того же цвета, что и надпись, но прозрачное и мягкое — поскольку предполагается, что оно отбрасывается цветным светом (но не фотореалистичным; не убивайте себя этим), вам нужна мягкость, которая позволяет объекты позади него, чтобы просачиваться.
В идеале свечение должно иметь такую же яркость, что и основной объект. Поиграйте в первую очередь с режимами наложения и размером размытия. Если вы не можете найти правильную комбинацию из первых двух настроек, отрегулируйте непрозрачность в крайнем случае. При необходимости осветлите цвет, но сохраните его ближе к оригиналу.
Блестки и другие штрихи помогут завершить дизайн.Теперь вы можете добавить небольшие штрихи, например блестки, и добавить эффект к другим частям изображения, чтобы получить полностью проявленный вид.
Sparkle векторов через mStudioVector .Изображение обложки предоставлено 300 библиотекарями .
Этот пост был первоначально опубликован в апреле 2010 года. Он был обновлен, чтобы отразить изменения в программном обеспечении.
Он был обновлен, чтобы отразить изменения в программном обеспечении.
Ищете другие советы и рекомендации Illustrator? Проверьте это.
Night Lights: создание эффекта светящегося неона в Illustrator
В этом уроке мы покажем, как создать эффект светящегося неона с помощью Adobe Illustrator, который может привлечь внимание аудитории своей красотой и уникальностью.Давайте начнем!
Этот впечатляющий эффект действительно привлекает внимание. Использование техники, имитирующей светящийся неон на вашей иллюстрации, может сделать то же самое, что и настоящая неоновая вывеска, — привлечь внимание аудитории своей красотой и уникальностью. К тому же, это просто весело!
Step 1
Черный или другой темный фон очень хорошо оттеняет неоновый эффект. Создайте черный фон, нарисовав прямоугольник с черной заливкой.Используя инструмент «Перо» (или, если вы предпочитаете рисовать от руки, инструмент «Карандаш» или «Кисть»), создайте простой контур. В этом примере я нарисовал фламинго. Сделайте обводку пока белой, а для заливки нужно установить значение «Нет».
В этом примере я нарисовал фламинго. Сделайте обводку пока белой, а для заливки нужно установить значение «Нет».
Шаг 2
Выберите новую форму с помощью инструмента «Выделение». Перейдите в Object> Path> Simplify. В меню «Упростить» выберите параметр «Предварительный просмотр», а затем поэкспериментируйте с процентом точности кривой, пока ваша форма не станет гладкой, как неоновая трубка.В этом примере я установил точность кривой на 60%.
Шаг 3
Выберите слой в палитре «Слои», содержащий вашу фигуру, а затем щелкните маленький треугольник в верхнем правом углу. В открывшемся меню выберите опцию Дублировать. Повторите этот шаг еще раз, так что вы получите три отдельных слоя с вашей фигурой на каждом из них. Назовите эти слои 1, 2 и 3, где 1 будет вторым нижним слоем, затем 2, затем 3, как показано здесь..
Шаг 4
Отключите видимость для слоев 3 и 2, щелкнув значок глаза перед ними в палитре слоев. Выделите фигуру на слое 1 (используя инструмент «Выделение») и измените цвет обводки на более глубокий и насыщенный оттенок. В этом примере я выбрал темно-розовый. Затем увеличьте ширину обводки до 9 пунктов с помощью палитры «Обводка» («Окно»> «Обводка»).
Выделите фигуру на слое 1 (используя инструмент «Выделение») и измените цвет обводки на более глубокий и насыщенный оттенок. В этом примере я выбрал темно-розовый. Затем увеличьте ширину обводки до 9 пунктов с помощью палитры «Обводка» («Окно»> «Обводка»).
Шаг 5
Выделите свою форму, а затем перейдите в Эффект> Размытие> Размытие по Гауссу.В диалоговом окне «Размытие по Гауссу» установите Радиус равным 2 и нажмите ОК. Это придаст сияние вашей неоновой форме.
Шаг 6
Включить видимость уровня 2 сейчас. Выделите фигуру на этом слое, затем измените ее ширину обводки
на 4 точки и цвет на более светлый вариант той, которую вы выбрали на четвертом шаге.
Шаг 7
Теперь включите видимость слоя 3. Выберите фигуру на этом слое. Возможно, вам потребуется увеличить изображение, чтобы выделить линию.Измените ширину его обводки на 1 точку и цвет на еще более светлый вариант того, который вы выбрали на шаге 4.
Заключение
Используя ту же технику, теперь легко создать более сложное изображение со всеми элементы, имеющие собственное яркое неоновое свечение.
My Outer Glow не работает должным образом — Rocky Mountain Training
Опубликовано: 20 ноября, 2014 Автор: barb.binder Категория: Adobe Illustrator
Барб Биндер, сертифицированный инструктор Adobe по Illustrator
От ученика школы Rocky Mountain:
Привет, Барб, у меня к тебе быстрый вопрос.Я пытаюсь переключиться с создания большей части нашей рекламы, плакатов и т. Д. В InDesign на Illustrator, так как теперь я чувствую себя комфортно с Illustrator. =) Я пытаюсь добавить внешнее свечение к тексту в Illustrator, и ничего не происходит, когда я выбираю текстовое поле и перехожу к эффектам-стилизовать-внешнее свечение. Я также попробовал создать контуры с текстом, а затем добавить эффект…. есть идеи? Благодарность!
Традиционное внешнее свечение — это светлый цвет на темном фоне. Для этого вам нужно будет выделить объект и выбрать Effects> Illustrator Effects> Stylize> Outer Glow .Установите режим на Экран и выберите светлый цвет (возможно, белый или желтый):
Для этого вам нужно будет выделить объект и выбрать Effects> Illustrator Effects> Stylize> Outer Glow .Установите режим на Экран и выберите светлый цвет (возможно, белый или желтый):
Для темного свечения на светлом фоне установите режим на Умножение и выберите темный цвет:
Спасибо, Барб!
Определение Adobe этих двух режимов наложения может помочь понять причину ответа (выделено мной):
- Экран . Просматривает информацию о цвете каждого канала и умножает инверсию смешанного и основного цветов. Цвет результата всегда более светлый. Растрирование черным цветом не меняет цвет. Растрирование белым дает белый цвет. Эффект похож на проецирование нескольких слайдов друг на друга.
Умножить. Просматривает информацию о цвете в каждом канале и умножает основной цвет на смешанный цвет. Цвет результата всегда более темный.
 Умножение любого цвета на черный дает черный цвет. При умножении любого цвета на белый цвет остается неизменным.Когда вы рисуете другим цветом, кроме черного или белого, последовательные мазки с помощью инструмента рисования создают все более темные цвета. Эффект аналогичен рисованию на изображении несколькими маркерами.
Умножение любого цвета на черный дает черный цвет. При умножении любого цвета на белый цвет остается неизменным.Когда вы рисуете другим цветом, кроме черного или белого, последовательные мазки с помощью инструмента рисования создают все более темные цвета. Эффект аналогичен рисованию на изображении несколькими маркерами.
Нет? Вот как я бы сказал: экран всегда светлеет и лучше всего работает на темном фоне. Умножение всегда затемняет, и лучше всего работает на светлом фоне. Чтобы помочь вам запомнить, умножение — это режим наложения по умолчанию для падающих теней, когда вы хотите затемнить цвет фона, как тень в реальной жизни.Если вы положите руку на твердую поверхность, а затем поднимете пальцы вверх, чтобы увидеть тень под ней — это умножается.
Сообщение навигации
исправлено: изменение или удаление эффекта внешнего свечения в Illustrator EPS
.Вопрос:
Я добавил эффект «Внешнее свечение» к моему векторному рисунку в Adobe Illustrator, но с тех пор я изменил дизайн рисунка и теперь хочу удалить (или отредактировать) эффект внешнего свечения, но не могу найти способ сделать это . .. Что мне делать?
.. Что мне делать?
Ответ:
«Внешнее свечение», «Внутреннее свечение», «Тень» и «Растушевка» — это некоторые из параметров функции «Стилизация» в меню «Фильтры» Adobe Illustrator (в верхней строке меню).Они добавляют эффекты, которые раньше можно было создать только с помощью Photoshop (поскольку они являются нестандартными векторными эффектами, они выглядят как пиксельные).
—- СОЗДАТЬ —-
Чтобы добавить эффект «Внешнее свечение» (или любой другой эффект «Стилизация») к вашему векторному рисунку:
— выберите объекты, на которые вы хотите создать эффект
— перейдите в «Фильтры» (в верхней строке меню) -> «Стилизация» -> «Внешнее свечение» (или любое другое)
— в появившемся окне отметьте «Предварительный просмотр», настройте параметры (напр.грамм. измените цвет эффекта) и нажмите «ОК», если вам нравится результат
— Готово.
—- РЕДАКТИРОВАТЬ —-
Для редактирования эффекта «Внешнее свечение» (или любого другого эффекта «Стилизация»), присутствующего в векторном рисунке:
— убедитесь, что панель «Внешний вид» видна (для этого перейдите в «Окно» в верхней строке меню и убедитесь, что напротив «Внешний вид» стоит галочка)
— выберите объекты, которые нужно редактировать на чертеже
— посмотрите на панель «Внешний вид», там вы должны увидеть эффект, который хотите отредактировать, в списке (например. грамм. «Outer Glow») с указанием «fx» за ним
грамм. «Outer Glow») с указанием «fx» за ним
— если вы не видите эффект, указанный на панели «Внешний вид», вы, вероятно, выбрали группу элементов чертежа, в которой эффект не применяется одинаково ко всем из них … чтобы исправить это, просто разгруппируйте элементы и выбирайте только те, которые вам нужны (снова), пока эффект не появится в списке панели «Внешний вид»
— затем дважды щелкните название эффекта, указанное на панели «Внешний вид», и появится всплывающее окно, в котором вы можете настроить параметры фильтра.
— Готово.(но не забудьте перегруппировать элементы чертежа)
—- УДАЛИТЬ —-
Чтобы удалить эффект «Внешнее свечение» (или любой другой эффект «Стилизация»), присутствующий в векторном рисунке:
— убедитесь, что панель «Внешний вид» видна (для этого перейдите в «Окно» в верхней строке меню и убедитесь, что напротив «Внешний вид» стоит галочка)
— на вашем чертеже выберите объекты, для которых вы хотите удалить эффект из
— посмотрите на панель «Внешний вид», там вы должны увидеть эффект, который хотите отредактировать, в списке (например. грамм. «Outer Glow») с указанием «fx» за ним
грамм. «Outer Glow») с указанием «fx» за ним
— если вы не видите эффект, указанный на панели «Внешний вид», вы, вероятно, выбрали группу элементов чертежа, в которой эффект не применяется одинаково ко всем из них … чтобы исправить это, просто разгруппируйте элементы и выбирайте только те, которые вам нужны (снова), пока эффект не появится в списке панели «Внешний вид»
— затем перетащите имя эффекта, указанное на панели «Внешний вид», на небольшой значок корзины в нижней части панели «Внешний вид».
— Готово.(но не забудьте перегруппировать элементы чертежа)
Нравится:
Нравится Загрузка …
Связанные
6. Создайте светящиеся волны с помощью стрелок с помощью Adobe Illustrator
Это было сделано с помощью Adobe Illustrator CS5.1.
1. В поле редактирования Layers создайте несколько новых слоев с именами Waves1, Waves2, Waves3 и т. Д. Выберите нижний слой Waves1.
2. Скройте все остальные слои, кроме фона, щелкнув значки с изображением глаз на панели «Слои». На слое Waves1 создайте синюю линию, используя инструмент отрезка линии. На панели обводки справа установите толщину линии на 18.
На слое Waves1 создайте синюю линию, используя инструмент отрезка линии. На панели обводки справа установите толщину линии на 18.3. Поместите стрелку на линию на панели Обводка и установите ее размер на 35%.
4. Пока линия выделена, перейдите в Эффект -> Искажение и трансформирование -> Зигзаг.
5. В диалоговом окне «Зигзаг» установите размер 0,5 см, 6 выступов на сегмент и точки «Сглаживание». Нажмите ОК.
6. Перейдите в Effect -> Blur -> Gaussian Blur и установите его на 40 пикселей.
7. Скопируйте стрелку, Ctrl + C.
8. Теперь выберите слой Waves2 на панели Layers и нажмите Ctrl + V, чтобы вставить стрелку в этот слой. Поместите стрелку прямо над стрелкой в нижнем слое Waves1.9. Выберите новую строку и перейдите на панель «Оформление». Прокрутите вниз и нажмите Gaussian Blur.
10. Установите новое размытие на 20 пикселей в радиусе.
11. На панели «Оформление» выберите «Обводка» и установите для него новую толщину 5 пунктов.
12.Повторите шаги 8-11 на верхних слоях с волнами, продолжая делать стрелку тоньше и менее размытой. Последняя волна-стрелка на верхнем слое должна быть более белой, иметь толщину обводки около 1,2, отсутствие размытия и непрозрачность 65%.
13. Чтобы закруглить стрелку, мы добавляем несколько точек свечения вдоль волны. Выберите слой Glare на панели Layers и скопируйте один из смешанных бликов внутреннего красителя, созданных на предыдущей странице этого урока.
14. Выберите верхний слой, здесь Waves6, и вставьте смесь, нажав Ctrl + V.Измените форму и поверните смесь так, чтобы она вписывалась в волновой вектор и вдоль него.
15. Повторите шаг 14 пару раз и вставьте точки свечения в различные положения вдоль волны. Последняя волна будет выглядеть примерно так:
16. Повторите шаги 2-15 для других стрелок. Теперь фигура должна выглядеть так:
10 шагов, чтобы нарисовать симпатичную светящуюся медузу в Adobe Illustrator
Следуйте этому руководству и научитесь рисовать симпатичную светящуюся медузу за 10 простых шагов, используя основные геометрические фигуры, панель Pathfinder и различные эффекты. Мы будем применять яркие градиенты, чтобы наш персонаж выглядел сияющим и ярким. Готовы ли вы вместе исследовать подводную фауну? Давайте начнем!
Мы будем применять яркие градиенты, чтобы наш персонаж выглядел сияющим и ярким. Готовы ли вы вместе исследовать подводную фауну? Давайте начнем!
Подробное описание учебника
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Охваченные темы: Построение формы, Панель Обработки контуров, Эффекты, Панель Обводки, Инструмент Градиента
- Приблизительное время выполнения: 20 минут
Окончательное изображение: Симпатичные светящиеся медузы
Шаг 1
Начнем с фона.Возьмите инструмент Rectangle Tool (M) и щелкните им один раз в любом месте фона, чтобы создать темно-синий квадрат 600 x 600 пикселей .
Шаг 2
Продолжайте использовать инструмент Rectangle Tool (M) и нарисуйте прямоугольник 150 x 120 пикселей . Откройте панель Gradient (Window> Gradient) и установите цвет ползунков на электрический синий и темно-синий. Используйте инструмент Gradient Tool (G) , удерживая Shift , чтобы настроить направление заливки.
Используйте инструмент Gradient Tool (G) , удерживая Shift , чтобы настроить направление заливки.
Шаг 3
Выберите обе верхние опорные точки формы с помощью инструмента Direct Selection Tool (A) и сделайте углы полностью закругленными, потянув за маркер круга на динамических углах .
Сделайте и нижние углы немного закругленными, чтобы получилась «голова» медузы. Мы также можем настроить угол Corner Radius с панели управления вверху, установив желаемое значение.
Шаг 4
А теперь сделаем «капюшон» нашей медузы.Возьмите инструмент Ellipse Tool (L) и создайте круг 20 x 20 пикселей с темно-синей заливкой с линейным градиентом. Нажмите Control- [от до Send Backward.
Переключитесь на инструмент Selection Tool (V), зажмите Alt-Shift и переместите фигуру вправо, создав копию.
Несколько раз нажмите Control-D , чтобы повторить предыдущее действие, создав новые круги. Сгруппируйте (Control-G) все круги вместе.Теперь мы можем выбрать оба объекта и нажать Horizontal Align Center на панели Align .
Сгруппируйте (Control-G) все круги вместе.Теперь мы можем выбрать оба объекта и нажать Horizontal Align Center на панели Align .
Шаг 5
Используйте инструмент Arc Tool , чтобы добавить обводку поверх головы. Установите цвет обводки на темно-синий на панели Color и настройте Weight на панели Stroke (Window> Stroke) . Установите колпачок на с круглым колпачком.
Добавьте небольшой кружок под обводку, чтобы сделать изображение более детальным.
Шаг 6
Перейдем к морде! Инструментом Ellipse Tool (L) нарисуйте два темно-синих круга 13 x 13 пикселей для глаз. Создайте еще один маленький круг для рта, и давайте его немного изменим. Возьмите инструмент «Ножницы » (C) и щелкните левую и правую опорные точки, чтобы разделить круг. Удалите его верхнюю половину.
Шаг 7
Нажмите X на Поменяйте местами заливку и обводку и сделайте линию толще, установив Weight на 4 pt на панели Stroke .
Добавьте два маленьких розовых пятна для румянца на щеках нашей медузы.
Шаг 8
Пришло время добавить щупальца или руки медузы! С помощью инструмента Line Segment Tool (\) нарисуйте прямую вертикальную линию, удерживая нажатой клавишу Shift. Сделайте его толщиной 7 pt и перейдите в меню Effect> Distort & Transform> Zig Zag.
Отсюда установите
- Размер от до 2 пикс. ;
- Абсолютный;
- гребней на сегмент с по 8;
- Пункты от до Гладкие.
Вы можете установить флажок Preview и немного поэкспериментировать с параметрами, если что-то не так. Нажмите OK , когда будете довольны результатом.
Шаг 9
Object> Expand Appearance щупальца, чтобы применить эффект, а затем Object> Expand еще раз, чтобы повернуть Stroke в форму. Нажмите Control- [ несколько раз, чтобы поместить щупальце под капюшон.
Нажмите Control- [ несколько раз, чтобы поместить щупальце под капюшон.
Используйте инструмент Gradient Tool (G) и панель Gradient , чтобы заполнить форму светящимся линейным градиентом от темно-пурпурного вверху до ярко-пурпурного внизу.
Щелкните и перетащите щупальце, удерживая Alt-Shift , чтобы создать копию. Несколько раз нажмите Control-D , чтобы сделать больше копий.
Шаг 10
Осталось несколько завершающих штрихов! Давайте выберем голову нашей медузы вместе с кругами под ней и перейдем к Object> Path> Offset Path .Установите значение Offset на 5 пикселей и нажмите OK . Нажмите Unite на панели Pathfinder , пока фигуры все еще выделены, чтобы объединить их.
Залейте новую форму темным линейным градиентом от синего к черному и установите Blending Mode на Screen на панели Transparency .
Поздравляем! Наша симпатичная светящаяся медуза готова!
Отличная работа, все! Теперь мы можем добавить к фону некоторые мелкие детали, такие как пузыри и крошечные рыбки, чтобы композиция выглядела более сбалансированной.






 0.0), белый (255.255.255))
0.0), белый (255.255.255)) Умножение любого цвета на черный дает черный цвет. При умножении любого цвета на белый цвет остается неизменным.Когда вы рисуете другим цветом, кроме черного или белого, последовательные мазки с помощью инструмента рисования создают все более темные цвета. Эффект аналогичен рисованию на изображении несколькими маркерами.
Умножение любого цвета на черный дает черный цвет. При умножении любого цвета на белый цвет остается неизменным.Когда вы рисуете другим цветом, кроме черного или белого, последовательные мазки с помощью инструмента рисования создают все более темные цвета. Эффект аналогичен рисованию на изображении несколькими маркерами.