Как нарисовать дракона в фотошопе: Как нарисовать дракона Photoshop + Wacom — Video
Рисование мышкой в фотошопе. Как нарисовать себя в фотошопе Рисуем прямое освещение
Как нарисовать дракона;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Реклама. Курс
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер.
Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника. Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для . На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и объясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Урок 27
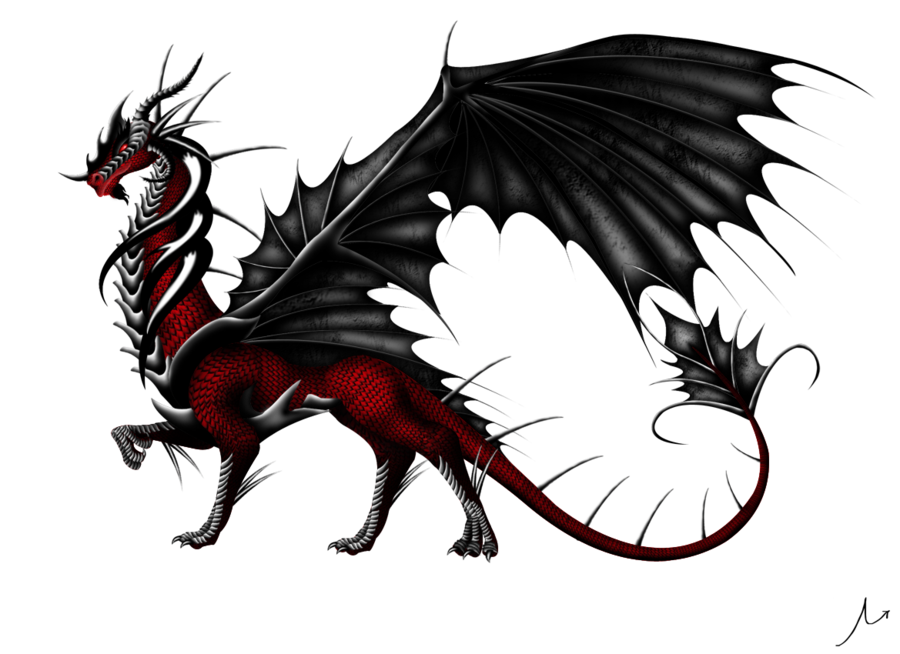
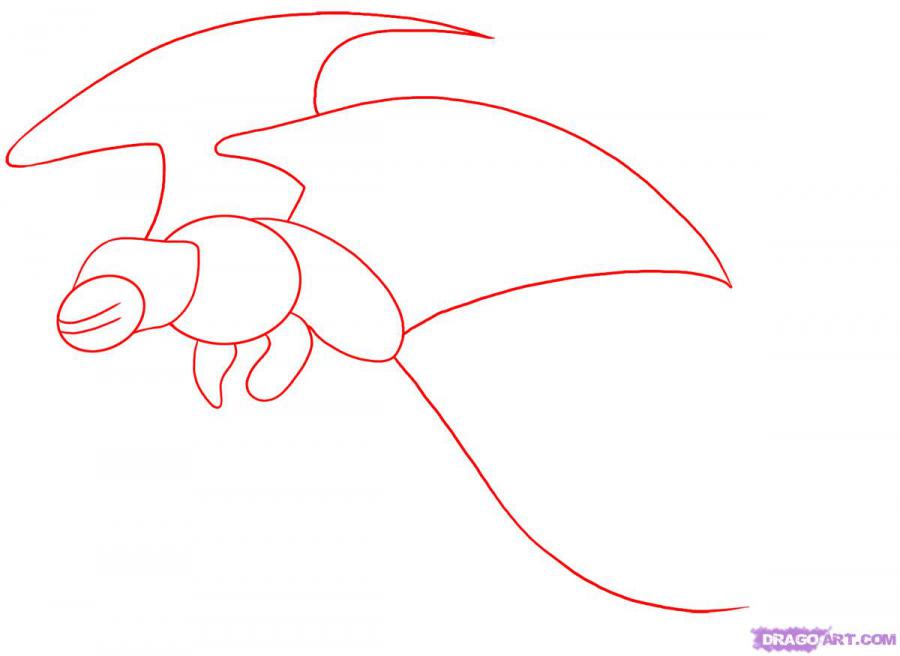
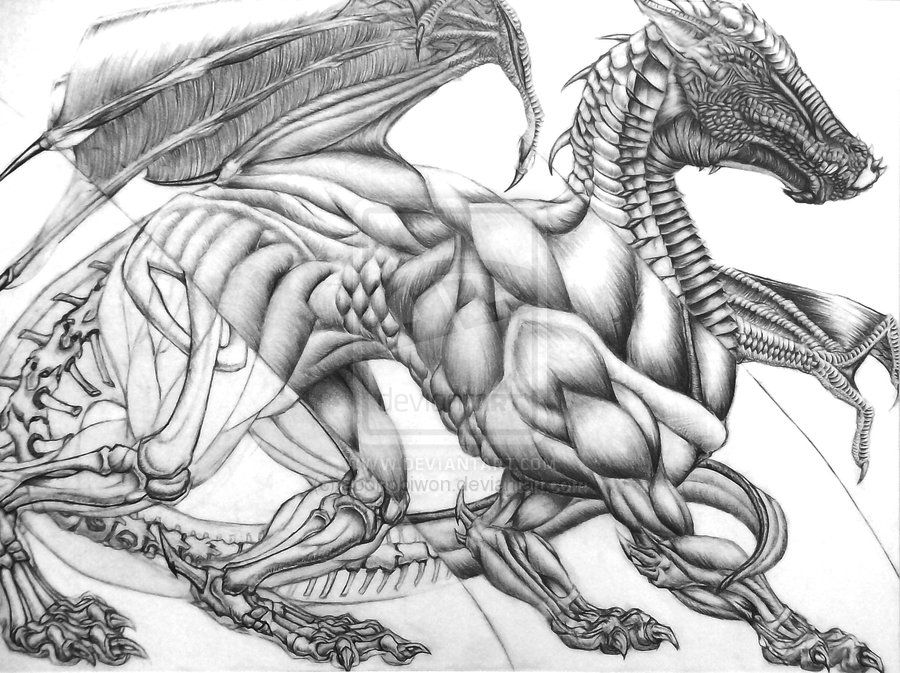
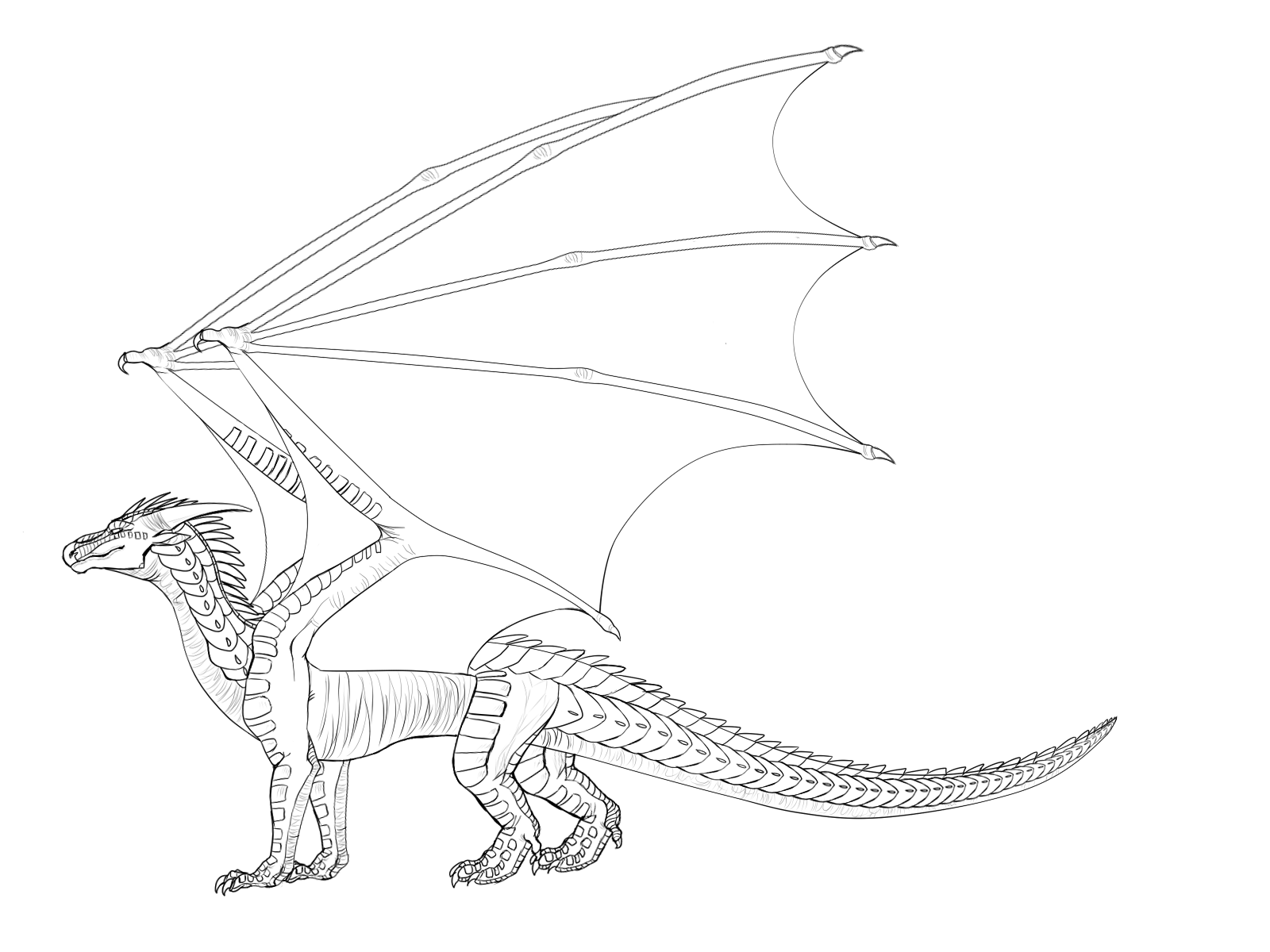
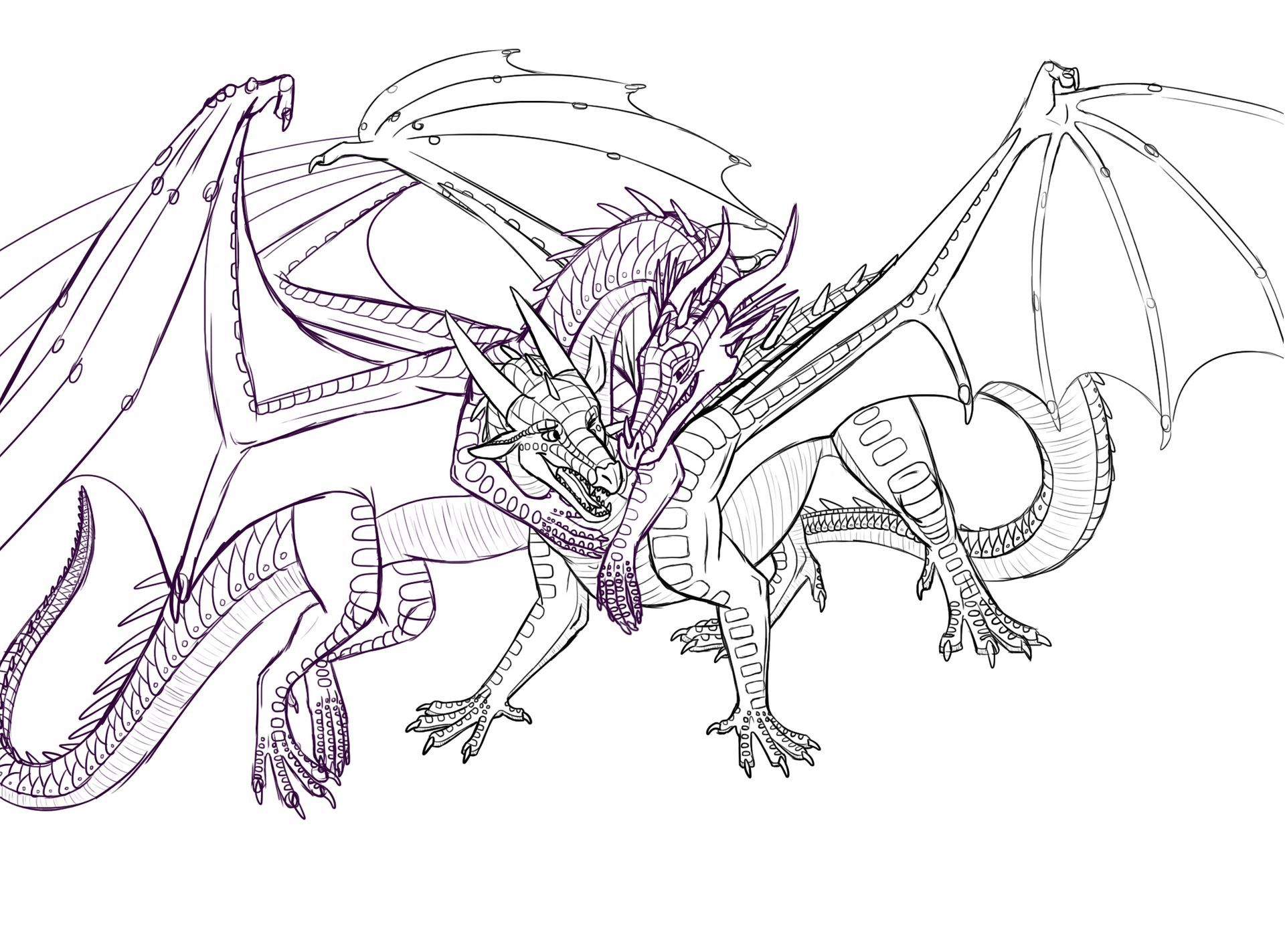
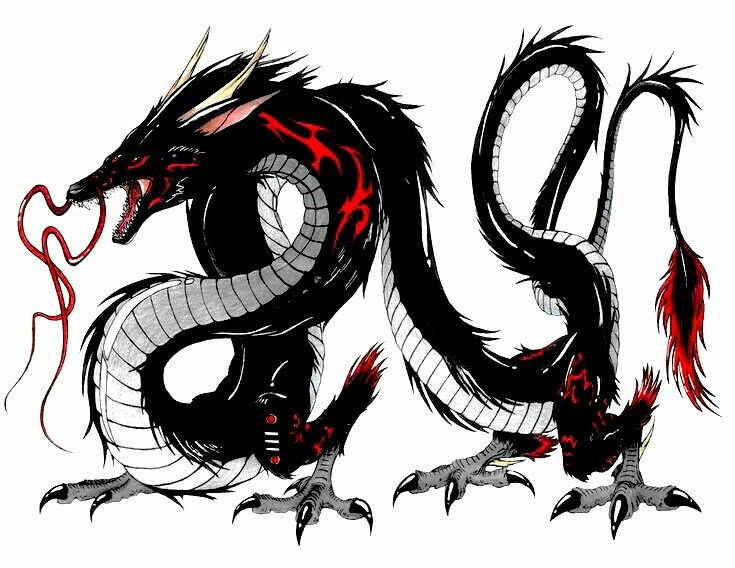
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен рисованию персонажа дракона. Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки 1 и 5, поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.
 д.
д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
В «Фотошопе» есть целый спектр инструментов для и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и — желательно — новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента — это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.

- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть .
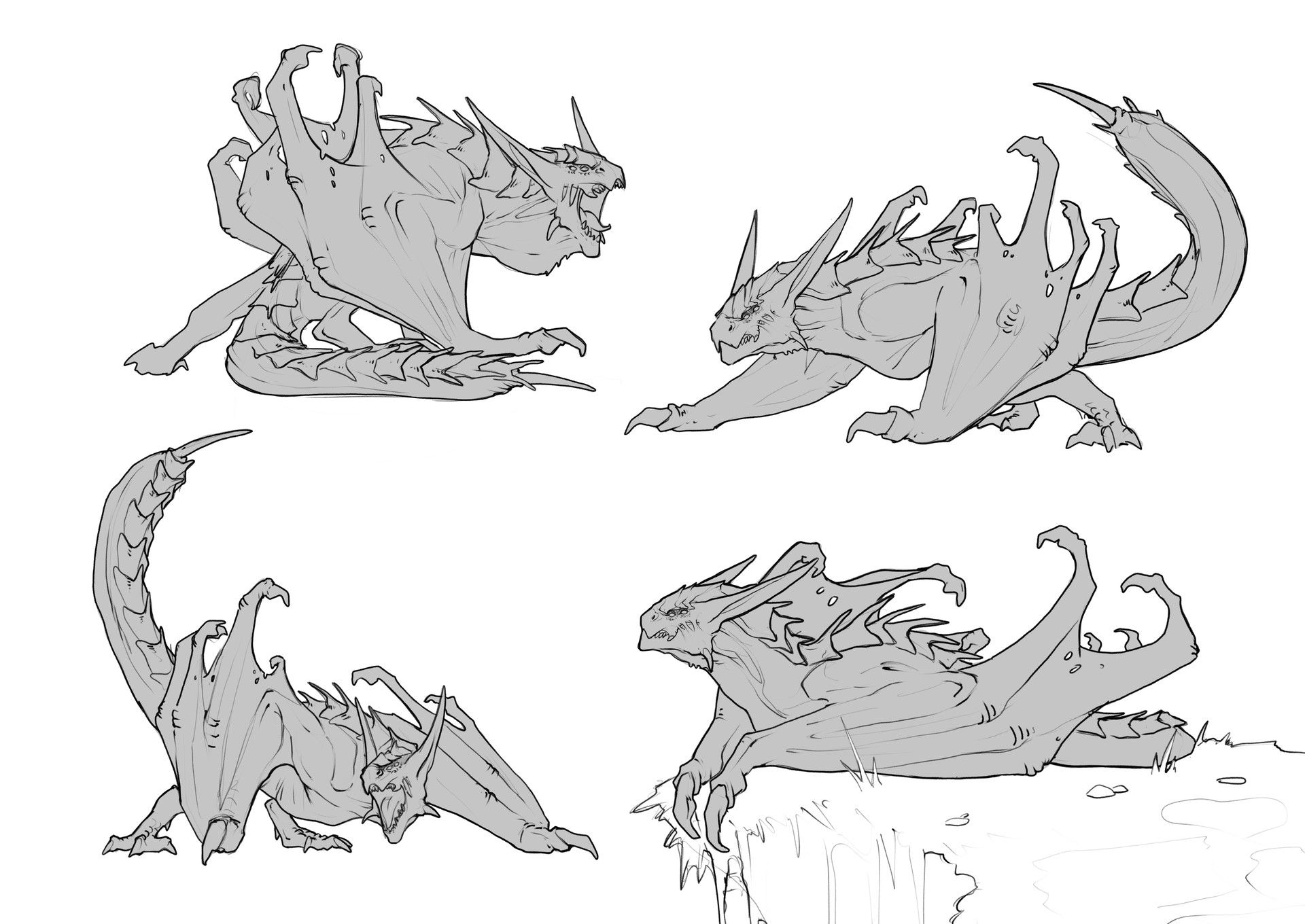
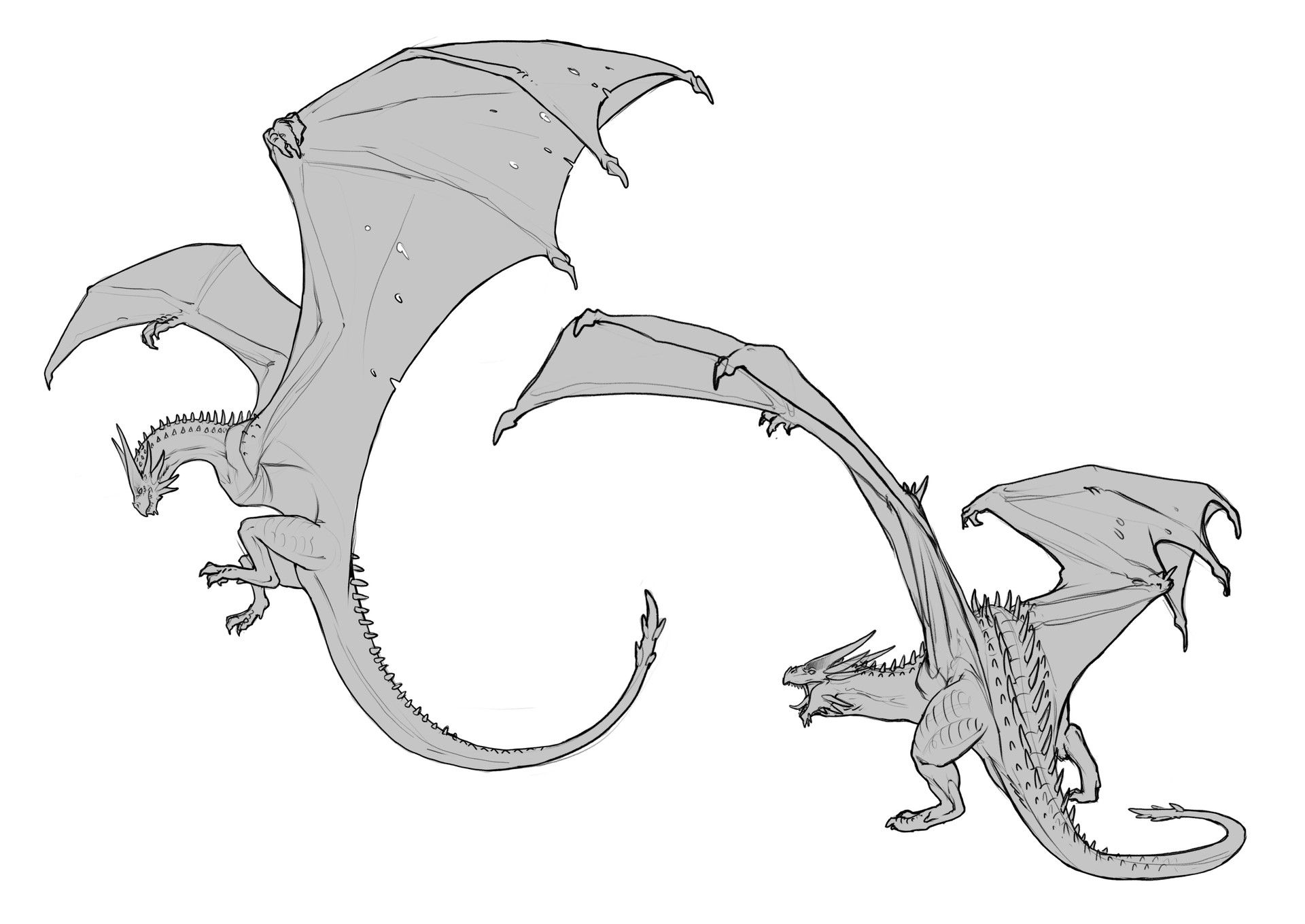
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета.
Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т. д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v`
Вот и всё! Наш портрет готов.
P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v`
Вот и всё! Наш портрет готов.
P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Семь ошибок начинающего Photoshop художника | by PFY (Твой фотошоп)
Вы рисуете потому, что вам хочется. Вот так просто. Даже если ваши способности пока ограничены, вы не хотите ограничивать себя — ведь у вас столько идей! Сегодня вы рисуете сражение дракона с роботом, завтра вы работаете над пейзажем. Позже вы хотите попрактиковаться в перспективе, чтобы нарисовать целый город. Вы постоянно ощущаете громадный прилив вдохновения, и это потрясающее чувство…если бы только рука вас слушалась…
Рисование — это не какой-то один навык. Даже, несмотря на то, что каждый рисунок состоит из линий, которые создаются при помощи идентичных движений руки, самое важное это то, что происходит в голове в этот момент. А процесс, происходящий в голове, для каждого рисунка будет разным.
Задумайтесь: в чем разница между письмом и рисованием, чисто технически? Разве первое это не рисование букв? Забудьте на минутку про инструмент; вы можете рисовать шариковой ручкой и писать карандашом. Получается, что если вы умеете писать, то вы уже умеете рисовать! Более того, у вас даже уже есть свой собственный стиль!
Разница заключается в намерениях, а не в результате. Для работы с разными намерениями — разными целями — предназначаются разные части мозга. В написанном слове может быть столько же линий, сколько и в нарисованной лошади, но для вашего мозга это два совершенно разных процесса.
Например, рисование животных обычно касается «ощущения» пропорций тела. Ваша задача состоит только в том, чтобы преобразовать это ощущение в линии. С другой стороны, рисование города требует математического мышления. Стоит сделать одну из линий слишком короткой или исказить угол и все будет испорчено. А вот в рисовании пейзажа, возможно, линии даже не главное в данном случае, вам лучше обратить внимание на свет и тень, и попытаться воссоздать их на бумаге при помощи штриховых линий.![]()
Пытаясь нарисовать все, что приходит вам в голову, вы, сами того не зная, создаете себе лишние трудности. Вы можете нарисовать милого котенка, но это не значит, что вы должны без проблем нарисовать для него фон, а построение тела человека для вашего мозга может очень сильно отличаться от построения космического корабля!
Рисуя в различных направлениях, вы улучшаете свой «общий навык рисования» (В). Этот навык огромен, так как включает себя рисование всего-всего, и поэтому он растет очень медленно. Вместо того, чтобы пытаться развить его на 100%, сконцентрируйтесь на улучшении навыков поменьше (А). Например, приблизиться к 100% в рисовании котят намного проще!
Вам необходимо решить, что вы хотите уметь рисовать. Вместо того, что смешивать латинские и китайские символы и удивляться, почему получается какая-то бессмыслица, сконцентрируйтесь на чем-то одном. Не перескакивайте с одной темы на другую просто потому, что у вас такое настроение.
Старайтесь развиваться в одном направлении единовременно, и самое важное — не рассматривайте свои рисунки, как индикаторы вашего «общего навыка рисования». Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
Вы видели множество собак в своей жизни, и нет никаких сомнений, что вы знаете, как они выглядят! Правда, дело в том, что ваша рука не понимает, что вы ей говорите. Вы пытаетесь нарисовать лапы, а они получаются очень странными, и совсем не такими, как в жизни. Но вы-то знаете, какими они должны получиться, так почему ничего не выходит?
Вы пробуете еще и еще. Каждый раз лапы выходят по-разному, но ни один из этих рисунков не выглядит так, как вы представляли. Эх, как было здорово, если бы вы были талантливы! Но, очевидно, что это не про вас, и все, что вам остается — это лучше стараться…
Вы не знаете, как должны выглядеть лапы. Если бы вы знали, вы бы так их и нарисовали. Что, не верите? Ну, давайте, опишите их в мельчайших деталях. Нет-нет, не рисуйте их. Я понимаю, что вам очень хочется, но подождите немного. Представьте, что вы их уже нарисовали. Что вы видите? Опишите их!
Что вы видите? Опишите их!
В большинстве случаев вы обнаружите, что сказать об объекте, который вы хотите нарисовать, вы можете очень и очень немного. У вас есть ощущение, что вы можете нарисовать все детально, но, неожиданно вы понимаете, что даже не можете сказать, где находятся эти детали. Ну да, голова носорога большая и у нее есть рог…или два рога? Маленькие глазки…где-то на лице…и рот…где он?
Чем больше вы задаете себе вопросов об объекте, тем лучше вы будете понимать, почему что-то выходит не так. На самом деле, вы не очень-то хорошо знаете, что вы пытаетесь нарисовать. Вы сможете понять, то ли это, что вы хотели изобразить только тогда, когда рисунок будет перед вами. Поэтому вы пытаетесь снова и снова. Каждый раз перед вами оказывается новая картинка, и вы пытаетесь понять, так ли вы это представляли…но это совсем не значит, что вы хоть на шаг приблизились к своему видению. Вы играете в угадайку!
На самом деле, вы точно не знаете, где должны быть глаза. Вы только можете сказать, выглядит ли хорошо готовый рисунок
Конечно, существует небольшой шанс, что, в конце концов, вы угадаете верную комбинацию линий, но зачем это нужно? Просто чтобы доказать себе, что вы можете рисовать по воображению без какой-либо помощи? Если это и есть ваша цель — ладно, стремитесь к ней, но не перекладывайте свои неудачи на недостаток таланта. Вы выбрали играть в эту игру на самом сложном из возможных уровней, так что не плачьте, если выиграть трудно.
Вы выбрали играть в эту игру на самом сложном из возможных уровней, так что не плачьте, если выиграть трудно.
Чтобы нарисовать что-то по воображению, для начала, вам нужно создать для этого мысленный рецепт. Недостаточно того, что вы «помните, как выглядит собака», вам необходима иная форма воспоминаний, дабы вы смогли удачно преобразовать ее в линии. Это сродни тому, чтобы пытаться воссоздать рецепт блюда по фотографии, не зная ингредиентов — задача окажется практически невозможной, если в готовке вы новичок.
Изображение в вашей голове примерно следующее: «четыре ноги, прикрепленных к телу, длинная шея, вытянутая морда, хвост из волос, копыта». Это вся информация, необходимая для того, чтобы распознать лошадь на рисунке, но ее недостаточно для того, чтобы нарисовать ее реалистично. Это описание детских каракуль!
Мысленный рецепт — это нечто более детализированное. В нем есть пропорции между ногами торсом, информация о том, где именно сгибаются ноги, и какой в этом месте находится сустав. Там содержится непросто информация о том, что тело лошади покрыто шерстью, но также и о том, в каком направлении лежит эта шерсть. Вся эта информация в вашей голове должна выглядеть примерно вот так:
Там содержится непросто информация о том, что тело лошади покрыто шерстью, но также и о том, в каком направлении лежит эта шерсть. Вся эта информация в вашей голове должна выглядеть примерно вот так:
Есть три способа получить такой рецепт:
- Нарисовать один и тот же объект несколько раз, используя разные источники и ваш разум начнет искать более простые пути рисования, чтобы процесс с каждым разом ускорялся.
- Проанализировать несколько источников этого объекта, и создать настоящий рецепт (лист с отсылками), и рисовать по нему до тех пор, пока вы его не запомните.
- Найти готовый хороший лист с отсылками и рисовать по нему до тех пор, пока вы его не запомните (Вот тут будьте осторожны! Если вы не создавали рецепт сами, то существует риск повторения ошибок автора.)
Прежде, чем вы начнете рисовать, убедитесь, что вы знаете рецепт. Если вы его не знаете и знать не хотите, просто смотрите на источник в процессе и сверяйтесь. Это не жульничество! Конечно, здорово рисовать что-то по памяти, но для этого необходимо, чтобы это что-то было в памяти!
Рисование — навык непростой, и вы это знаете. Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать — ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать — ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Говоря в целом, вы пытаетесь украсить нечто сломанное. Даже если вначале рисунок выглядит хорошо, сейчас вы явно делаете что-то не так. Не притворяйтесь, что эти проблемы можно исправить цветом, вряд ли это так. Если нога сгибается неправильно, и у вас не получается это исправить, зачем пытаться завершить рисунок? Даже если вы покроете его золотом, это не исправит анатомический кошмар!
Поза изначально была провальная, но я отказывалась в это верить. Моя работа, 2010 год
Если вы видите, что что-то в процессе рисования пошло не так — остановитесь. Не важно, сколько времени вы уже потратили на создание этого рисунка — вы все еще можете сэкономить некоторое время, если остановитесь прямо сейчас. В большинстве случаев, вы потратите меньше сил, если попробуете нарисовать что-либо с нуля, нежели если вы будете пытаться исправить рисунок снова и снова.
Если вы переживаете, что у вас не получится нарисовать что-то настолько же крутое снова, это указывает на большую проблему, чем эта неправильно согнутая нога. Вы не уверены в своих способностях, что означает, что вам стоит попрактиковаться, прежде чем тратить часы на одну работу. Можно понять, что вы хотите показать другим, как вы хороши, но правда в том, что на данный момент это не так. Не пытайтесь скрыть эту правду, притворяясь, что вы не совершили ошибку, а лучше попытайтесь понять, как не совершить ее в следующий раз.
Вы не только обязательно завершаете каждый начатый рисунок, вы еще и всегда в обязательном порядке выкладываете его в социальные сети, дабы его увидели ваши друзья и фанаты. И не важно, что это произведение искусства, набросок или процесс изучения чего-то — вы всем делитесь. У вас просто так заведено.
Вообще, это кажется чем-то безобидным. Проблема лежит глубже. Когда вы понимаете, что рисунок, над которым вы работаете, кто-то увидит, вы автоматически пытаетесь подстроиться под нужды и желания этого кого-то. Рисунок должен быть идеальным! И так как вы выкладываете в сеть каждый свой рисунок, вам нельзя совершать ошибок, никогда.
Рисунок должен быть идеальным! И так как вы выкладываете в сеть каждый свой рисунок, вам нельзя совершать ошибок, никогда.
Ошибки — это естественный побочный эффект в процессе освоения чего-то нового. Если вы хотите их избегать, то лучший способ — это вовсе ничего не пробовать. Это то, что может произойти с вами, если вы выкладываете каждый рисунок: даже заполняя страницу в блокноте набросками рук, вы выбираете только те позы, в которых вы уверенны. Страшно представить, что будет, если ваши фанаты увидят плохой рисунок!
Если публика всегда наблюдает за каждым вашим шагом — это делает вас менее подверженным риску. Если существует шанс, что вы можете проиграть, лучше всего не играть вовсе, и притворяться, что вы могли бы выиграть, если бы захотели. Вы упускаете возможность узнать что-то новое, так как слишком боитесь, что другие увидят вашу неудачу!
Существует два способа. Первый — это рисовать для себя. Делитесь только теми рисунками, которые вам больше всего нравятся, а наброски оставляйте для себя. При изучении новой темы не думайте о том, как классно было бы показать другим страницы, заполненные набросками («Смотрите, какой я сегодня продуктивный!»). Подсознательно это заставляет вас стараться сильнее и делает менее открытым к экспериментам. И вообще, изучение нужно не чтобы хвастаться, а чтобы научиться чему-то новому!
При изучении новой темы не думайте о том, как классно было бы показать другим страницы, заполненные набросками («Смотрите, какой я сегодня продуктивный!»). Подсознательно это заставляет вас стараться сильнее и делает менее открытым к экспериментам. И вообще, изучение нужно не чтобы хвастаться, а чтобы научиться чему-то новому!
Если вам все-таки хочется похвастаться своей продуктивностью, то лучше всего комбинировать наброски в большие рисунки так, чтобы неудачные эксперименты не были особо заметны.
Второй способ — это…расслабиться. Научитесь спокойно жить с мыслью, что другие могут увидеть ваши ошибки. Гордитесь своими недостатками и позвольте себе сделать что-то плохо. Уж лучше делиться всеми своими рисунками, плохими и хорошими, нежели рисовать только то, что вы точно знаете, будет выглядеть хорошо.
Когда вы новичок, каждый рисунок кажется священным. Вы что-то начали, а затем вы обязаны закончить это, и поделиться своей работой со всем миром. Так не должно быть! Давайте, попробуйте! Набросайте что-то, а затем выбросьте, вот так вот просто. Это не последний рисунок в вашей жизни, и не лучший рисунок, который вы когда-либо нарисуете. Чем больше вам нравится ваш рисунок, тем сложнее вам будет учиться и меняться.
Это не последний рисунок в вашей жизни, и не лучший рисунок, который вы когда-либо нарисуете. Чем больше вам нравится ваш рисунок, тем сложнее вам будет учиться и меняться.
Ошибок не избежать. Не притворяйтесь, будто бы вы никогда не нарисуете ничего плохо. Позвольте себе это, а затем найдите ошибки, и разберитесь, что вы можете сделать, чтобы избежать их в следующий раз. Рисуйте, чтобы становиться лучше, а не ради похвалы.
Возможно, вы не лучший художник на свете, но есть несколько вещей, в которых вы достаточно хороши. Например, людям нравится, как вы рисуете пони. Каждый раз, когда вы выкладываете рисунок пони, вы получаете кучу позитивных комментариев, очень уж хорош рисунок. Раньше вы рисовали и другие вещи, но никто на них не реагировал, и вы перестали.
Конечно же, вам нравится, когда вас хвалят, и то, что вы хотите создать рисунок, который всем понравится абсолютно естественно. Проблемы возникает тогда, когда эта необходимость становится патологической, вы не можете создать что-то еще из-за боязни, что рисунок не воспримут позитивно.
В дополнение ко всему, вы становитесь рабом публики. Ваши нужды и желания не имеют значения, вы должны удовлетворить зрителя. В ответ вы получаете похвалу, но разве не было бы лучше, если бы вас хвалили за что-то, что вы сами решили нарисовать?
Фан-арт — это здорово, но убедитесь, что это не единственное, что вам можно рисовать
Слушайте свое сердце! Если вам нравятся пони — отлично, но не рисуйте их только потому, что вам кажется, что это единственное, что зритель хочет увидеть. Если вы хотите, чтобы у вашего творчества были фанаты, не у стиля/объекта рисунков, вы должны рисовать то, что хочется вам. Фан-арт — это хороший способ привлечь внимание, но это не должно становиться единственным способ удерживания аудитории.
И порой лучше иметь несколько истинных фанатов, чем прислуживать дюжинам тех, кого вы на самом деле не волнуете.
У вас множество идей, но вы обнаруживаете, что не можете начать рисунок. Вы закрываете глаза на эту проблему, используя наброски и базы других художников, и иногда вы используете фото, чтобы создать собственный набросок, попросту переведя его линии.
Если вы рисуете ради забавы — нет проблем, но если вы хотите стать хорошим художником, это ни к чему вас не приведет. Расставлять мебель по дому это совсем не то же самое, что его строить, и вы не можете называть себя строителем, если вы просто поставили диван в гостиную. Аналогично вы, на деле, не совсем художник, если все, что вы можете — это завершить чью-то работу.
И дело не только в определениях. Начать рисунок сложнее всего, и вы никогда не научитесь это делать, просто избегая эту часть. Люди, которые создали для вас наброски, сначала научились этому. Вы тоже можете это сделать, если только перестанете полагаться на легкие решения.
Худшая версия этого «греха» — это когда вы переводите линии и используете базу, но притворяетесь, что не делаете этого. Это как проехать на автобусе до финишной черты забега. Даже если все вас хвалят, истина от этого не меняется — вы не умеете рисовать, как бы хорошо ваши рисунки не выглядели.
Дело не в результате, а в процессе, который к нему ведет.
Решение очень простое: чтобы развиваться, делайте то, что сложно. Если вам слишком сложно, это значит, что вы еще этого не можете, однако если процесс станет легче, это будет означать, что вы растете. Избегание сложностей обратно этому процессу — очень некомфортно к ним возвращаться, если вы уже привыкли эту сложность избегать.
Вы можете воображать, что талант все облегчает, и оправдывать подобное жульничество, но на деле это все ваша лень. Люди тратят долгие часы в попытках научиться рисовать, а вы просто говорите, «У меня нет таланта, так что я должен…помочь себе, дабы создать что-то».
Если вы хотите стать хорошим художником, измените свой образ мышления, и начните усердно работать. Если вы хотите только похвалы, даже если она фальшива, тогда…почему вы вообще это читаете?
Вы знаете, что ваши рисунки не идеальны, но они неплохи. Вам нравится, когда люди ценят то время, что вы проводите за демонстрацией своих работ, но если кто-то делает противоположное, в вас закипает обида. Как смеют они указывать вам на ваши промахи? Это ваш рисунок, и вам уж точно виднее, как он должен выглядеть!
Как смеют они указывать вам на ваши промахи? Это ваш рисунок, и вам уж точно виднее, как он должен выглядеть!
Для начала, парочка определений:
- Факт — есть истина для всех, основанная на объективных свойствах («вода влажная»)
- Мнение — есть истина для некоторых людей, основанная на субъективных свойствах («розы красивые»)
Люди, комментирующие ваши работы, попросту высказывают свое мнение. «Так красиво!» — это не факт, потому что не все с этим согласятся. Это утверждение не определяет вашу работу, как красивую, и никаким образом ее не меняет. Все, что оно означает — это то, что человеку понравилась ваша работа.
Аналогично, когда кто-то говорит «Ты не умеешь рисовать» — это их мнение. Это не значит, что вы не умеете рисовать (согласно некому объективному стандарту), а значит только то, что этот человек невысокого мнения о ваших способностях. Их мнение не меняет истины!
Проблема в том, что люди склонны все упрощать, чтобы думать и реагировать быстрее. Факт — это то, с чем все согласны, но «все» может быть упрощено до «все, кого я знаю». А потом, если вы спросите 10 человек, каждый из них окажется способен создать «факт» утверждением своего мнения!
Факт — это то, с чем все согласны, но «все» может быть упрощено до «все, кого я знаю». А потом, если вы спросите 10 человек, каждый из них окажется способен создать «факт» утверждением своего мнения!
Если смотреть на это подобным образом, каждое мнение, с которым вы сталкиваетесь очень опасно. Иногда лучше просто полностью остановить их («Без комментариев, пожалуйста, я просто учусь»). Но тогда вы не получите и позитивных комментариев, а значит, не узнаете, хорош ли ваш рисунок! Есть два способа решения этой проблемы:
- Рисуйте идеально, дабы получать только позитивные мнения
- Рисуйте не идеально, а затем говорите, что каждое негативное мнение неверно
Первый способ, на самом деле, невозможен — вы никогда не удовлетворите всех (но вы можете симулировать эту ситуацию, тщательно выбирая тех, кому вы покажете свой рисунок). А второй просто нечестный — это если бы вы сказали «Только те, кто согласен со мной, правы».
Позвольте мнениям быть тем, чем они являются на самом деле — утверждением о личных чувствах. Если вам не нравятся помидоры, вы не обязаны никому объяснять, почему; вам попросту не нравится их вкус. То, что они вам не нравятся, не делает их плохими, однако фермер может и расстроиться.
Если вам не нравятся помидоры, вы не обязаны никому объяснять, почему; вам попросту не нравится их вкус. То, что они вам не нравятся, не делает их плохими, однако фермер может и расстроиться.
У всех есть право на то, чтобы ваши рисунки им не нравились, также как и вам необязательно восхищаться Мона Лизой. Кто-то говорит, что ваш рисунок плох? Отлично! Они правы настолько же, насколько и те, кто говорит, что он хорош. Реагируйте на все одинаково. Однако, есть определенные объективные стандарты, опираясь на которые вы можете утверждать факты.
Мы отделяем одни вещи от других создавая для них определения. Если что-то не совпадает с определением — это либо ненормальная версия этого предмета, либо попросту не этот предмет. Если вы столкнетесь с птицей, которая не откладывает яйца — значит, это не птица. Если вы увидите лошадь с крыльями — значит, это не лошадь. Но лошадь, у которой колени согнуты в обратную сторону — это все еще лошадь, просто ненормальная.
Слева направо: кот, ненормальный кот и не кот. Вы не можете винить кого-то в том, что они заметили, что ваш кот выглядит ненормально!
Вы не можете винить кого-то в том, что они заметили, что ваш кот выглядит ненормально!
Это значит, что если кто-то скажет «У волков лапы длиннее», они утверждают факт, а не мнение. Крики «Это мой стиль!» не изменят того факта, что у «ваших» волков лапы короче, чем у настоящих. Это правда. Людям может это не понравиться (мнение), но человек, обращающий внимание на правду, попросту прав, и все тут.
Факты не могут быть плохими или хорошими и только ваше мнение о них делает их таковыми. Ваша злость на них попросту означает, что вам бы хотелось, чтобы было иначе. Например, если кто-то говорит, что ваш медведь не выглядит, как настоящий медведь (потому что он ходит на пальцах, как собака), и вы злитесь — на самом деле вы злитесь на свою неспособность нарисовать реалистичного медведя. И, повторюсь, вы думаете, что человек, который произносит факт вслух и создает его, а посему вы направляете свою злость на них.
Если вы хотите стать лучшим художником, вам необходимо быть более открытым к критике. Это просто слова о вашей работе, и не более того. Вы можете игнорировать их, или использовать их для того, чтобы стать лучше. Спросите комментатора, почему он считает, что ваш медведь непохож на настоящего? И что вам следует сделать, чтобы медведь стал более реалистичным?
Это просто слова о вашей работе, и не более того. Вы можете игнорировать их, или использовать их для того, чтобы стать лучше. Спросите комментатора, почему он считает, что ваш медведь непохож на настоящего? И что вам следует сделать, чтобы медведь стал более реалистичным?
Зачастую ваши комментаторы видят больше, чем вы сами. Прислушайтесь к фактам, учитесь у них, и применяйте то, чему они вас научат к вашим работам. Со временем таких комментариев будет меньше, потому что все меньше и меньше будет тех вещей, которые нужно улучшить! Не притворяйтесь, что у вас и так все хорошо, иначе это никогда не станет истиной.
Рисование кажется обманчиво простым, и наше неверное представление этого процесса может с легкостью стать препятствием на пути к нашему улучшению. Я надеюсь, что больше эти семь грехов не будут стоять на вашем пути!
PFY
Как в фотошопе сделать фрактал
Делаем фрактальный рисунок в Фотошоп / Creativo.one
Шаг 1. Для начала мы должны создать новый документ с размером 1600х1200 пикселей. Затем нажмите (Ctrl +R), чтобы вызвать линейку и измените единицу на проценты. Разделите изображение на четыре равные части. Затем используя градиент Tool , нарисуйте радиальный градиент (# 095261 — # 000000), который должен быть похож на изображение ниже.
Для начала мы должны создать новый документ с размером 1600х1200 пикселей. Затем нажмите (Ctrl +R), чтобы вызвать линейку и измените единицу на проценты. Разделите изображение на четыре равные части. Затем используя градиент Tool , нарисуйте радиальный градиент (# 095261 — # 000000), который должен быть похож на изображение ниже.
Шаг 2. Теперь возьмите Ellipse tool (U) и нарисуйте белый круг. Помните, что круг должен быть правильным, поэтому не забывайте удерживать кнопку Shift. Теперь создайте папку и поместите туда круг. Как на рисунке ниже.
Шаг 3. Давайте добавим глубину и объем для нашей формы с помощью Layer style (Стиль слоя). Как на изображениях ниже.
Шаг 4. Сделайте 3 дубликата нашему кругу и поместите их как на рисунке ниже. Потом объедините четыре круга в новый слой (Ctrl + E) кроме фона, назовите его «Fractal 1».
Шаг 5. Теперь, дублируем слой (Ctrl +J) и нажимаем Ctrl+T. Уменьшаем нашу копию, немного наклоняем ее и смещаем центр (transform center) в сторону.
Шаг 6. Теперь мы будем использовать другую полезную комбинацию клавиш. Нажмите Ctrl+ Shift + Alt + T, чтобы применить Free Transform несколько раз.
Если вы повторите эту команду несколько раз, то вы увидите, что получается интересный фрактальный объект . Photoshop создает новый слой каждый раз, когда вы применяете эту команду.
Шаг 7. Выделите все свои слои с фигурами (кроме фона) и слейте их в один слой (Ctrl+E). Передвиньте наш слой с фигурой немного ниже.
Шаг 8. Дублируйте наш слой с фигурой и трансформируйте так, как на изображении ниже.
Шаг 9. А теперь мы повторим шаг 6, нажимаем клавиши Ctrl+Shift+Alt+T и мы получили третий фрактал, ничего не вращая и не дублируя, умный фотошоп все сделал за нас. Теперь, когда у нас есть все три фрактала, объедините их в один слои (Ctrl +E) и назовите fractal 2.
Шаг 10. Продублируйте слой и нажмите Ctrl+T. С помощью зажатого shift + alt, поверните и чуть-чуть уменьшите изображение, как на фото.
Шаг 11. Теперь, мы немного проиграемся с настройками цвета. Hue/Saturation (Сtrl +U). Сделаем нашу картинку немного зеленее.
Шаг 12. И снова копируем, трансформируем и меняем цвет (Ctrl + U).
Шаг 13. Повторите комбинацию (ctrl+shift+Alt+t). Главное не забудьте менять цвет ваших фракталов. Когда закончите, соедините все слои кроме фона и назовите fractal 3.
Главное не забудьте менять цвет ваших фракталов. Когда закончите, соедините все слои кроме фона и назовите fractal 3.
Шаг 14. Добавьте теней фракталу (Layer>Layer Style>Drop Shadow).
Шаг 15. Продублируйте слой fractal 3 и трансформируйте его. Как и в 5 шаге, уменьшите копию в размере, слегка поверните, и сместите в сторону transform center.
Шаг 16. Free Transform снова (ctrl+shift+alt+T) так как на рисунке.
Вот финальный результат.
А вот результат переводчика.
Автор: Alvaro Guzman.
Перевод: Alexandru Gheorghistean.
Ссылка на источник
Как сделать фрактальный дизайн в Photoshop | Small Business
Fractal Foundation определяет фракталы как конструкции, которые остаются самоподобными, даже если масштаб изменяется, что приводит к бесконечным узорам. С точки зрения дизайна, фракталы — это узоры, которые издалека кажутся почти такими же, как и вблизи, обеспечивая уникальный декоративный элемент объектам. Фрактальный дизайн можно создать с помощью специального программного обеспечения, но вы также можете воспроизвести эффект с помощью Adobe Photoshop. Самый простой способ создать фрактальный дизайн — использовать множество доступных бесплатных кистей.Вы также можете создавать свои собственные фрактальные конструкции с нуля, хотя этот метод может занять много времени в зависимости от того, насколько сложным вы хотите получить результат.
С точки зрения дизайна, фракталы — это узоры, которые издалека кажутся почти такими же, как и вблизи, обеспечивая уникальный декоративный элемент объектам. Фрактальный дизайн можно создать с помощью специального программного обеспечения, но вы также можете воспроизвести эффект с помощью Adobe Photoshop. Самый простой способ создать фрактальный дизайн — использовать множество доступных бесплатных кистей.Вы также можете создавать свои собственные фрактальные конструкции с нуля, хотя этот метод может занять много времени в зависимости от того, насколько сложным вы хотите получить результат.
Кисти
Откройте раздел фракталов на бесплатном веб-сайте кистей Photoshop, например BrushKing, QBrushes или Brusheezy (ссылки в Ресурсах), и загрузите кисть, которую вы хотите использовать для своего фрактального дизайна. Например, персонализированный набор Fractal Flower Brush (ссылка в разделе Ресурсы) содержит 21 фрактальную кисть с цветочным узором.
Закройте Adobe Photoshop, если он открыт, и поместите фрактальные кисти, которые вы загрузили, в папку «Presets / Brushes» в папке установки Photoshop.
Откройте Adobe Photoshop и создайте новый документ.
Выберите инструмент «Кисть» в окне «Инструменты», а затем нажмите кнопку со стрелкой вниз рядом с выбором предустановок кисти.
Щелкните значок в виде шестеренки и выберите «Загрузить кисти». Выберите фрактальную кисть, которую вы загрузили, и нажмите «Загрузить».
Выберите фрактальную кисть, которую вы хотите использовать для создания своего дизайна, а затем используйте ползунок «Размер», чтобы настроить размер.Выберите цвет кисти, а затем щелкните «Холст», чтобы создать свой дизайн. Измените размер и цвет кисти для вариаций дизайна.
Дизайн с нуля
Откройте Adobe Photoshop и создайте новый документ.
Нажмите «Просмотр» и выберите «Линейки», если линейки еще не видны. Щелкните горизонтальную линейку и перетащите курсор вниз к середине документа, чтобы создать направляющую. Щелкните вертикальную линейку и перетащите курсор в середину документа, чтобы создать вторую направляющую. Точка пересечения двух направляющих — это средняя точка вашего изображения.
Точка пересечения двух направляющих — это средняя точка вашего изображения.
Выберите инструменты «Заливка» или «Градиент» и создайте фон для своего изображения. Используйте сплошной цвет или градиент в зависимости от ваших предпочтений.
Выберите инструмент «Эллипс» и нарисуйте круг в центре изображения, используя направляющие линейки в качестве ориентира.
Щелкните «Создать новую группу» в окне «Слои» и назовите группу «Фрактал». Щелкните и перетащите слой «Эллипс 1» в группу «Фрактал» в окне «Слои».
Щелкните «Слой» в строке меню и выберите «Стили слоя». Выберите «Параметры наложения» и настройте круг по своему вкусу, применив такие эффекты, как наложение градиента, тень, текстура или скос и тиснение. Не существует правильных или неправильных значений, поэтому экспериментируйте, пока не найдете стиль, который вам нравится.
Удерживая нажатой клавишу «Alt», перетащите круг, чтобы дублировать слой. Нажмите «Ctrl-T» и, удерживая «Shift», измените размер круга примерно до половины размера оригинала. Создайте еще две копии круга с измененным размером и поместите их вокруг большего круга.
Создайте еще две копии круга с измененным размером и поместите их вокруг большего круга.
Удерживая «Ctrl», щелкните исходный слой круга, а также все три меньших слоя круга в окне «Слои». Щелкните правой кнопкой мыши выделенные слои и выберите «Объединить слои».
Дважды щелкните объединенный слой и введите «Fractals 1» в качестве имени слоя.
Нажмите «Ctrl-Alt-T», чтобы продублировать выбранный слой и активировать свободное преобразование. Переместите центр преобразования в левую часть изображения.
Удерживая нажатой клавишу «Shift», щелкните и перетащите маркеры свободного преобразования, чтобы изменить размер копии слоя и повернуть изображение по часовой стрелке.
Нажмите «Ctrl-Shift-Alt-T», чтобы воссоздать предыдущий эффект трансформации на новом слое. Продолжайте нажимать горячую клавишу «Ctrl-Shift-Alt-T», чтобы создать фрактальный водоворот, используя созданный вами узор.
Щелкните правой кнопкой мыши группу «Фрактал» в окне «Слои» и выберите «Дублировать группу». Выделите дублированную группу и нажмите «Ctrl-E», чтобы объединить ее в новый слой.Щелкните значок глаза рядом с папкой «Фрактал» в окне «Слои», чтобы скрыть исходный фрактал.
Выделите дублированную группу и нажмите «Ctrl-E», чтобы объединить ее в новый слой.Щелкните значок глаза рядом с папкой «Фрактал» в окне «Слои», чтобы скрыть исходный фрактал.
Щелкните и перетащите новый слой вниз и вправо от центральной точки изображения.
Нажмите «Ctrl-Alt-T» с выделенным слоем фрактальной копии и переместите центр преобразования в центр изображения.
Поверните только что созданную копию слоя на 120 градусов, а затем используйте сочетание клавиш «Ctrl-Shift-Alt-T», чтобы создать новый фрактальный узор.
Измените размер и направление каждого нового слоя, чтобы создать вариации узора, которые сделают ваш дизайн более интересным.Комбинируйте свой фрактальный дизайн с другими рисунками или изображениями, если хотите, чтобы создать более сложные рисунки.
.Как рисовать фрактальные узоры павлина в Photoshop
Можно ли использовать Photoshop для фракталов?
Давно увлекался фрактальными узорами. Фракталы есть повсюду, и они часто используются в цифровом искусстве, поскольку зависят от многократного применения одного и того же математического преобразования к форме. Я всегда думал, что для создания фракталов нужны специальные программы, и никогда не думал, что их можно нарисовать в фотошопе. Недавно я обнаружил интересное сочетание клавиш, позволяющее легко создавать довольно сложные конструкции в фотошопе.
Я всегда думал, что для создания фракталов нужны специальные программы, и никогда не думал, что их можно нарисовать в фотошопе. Недавно я обнаружил интересное сочетание клавиш, позволяющее легко создавать довольно сложные конструкции в фотошопе.
Картинка выше — результат моей первой попытки цифрового «рисования» в фотошопе. Я использовал его для украшения предметов в моем магазине zazzle, и это основная причина, по которой я пытался научиться новым трюкам с моим старым программным обеспечением для редактирования фотографий.
Лично я доволен трехмерной сложностью и текстурой окончательного изображения, но мне жаль, что я не уделял больше внимания цветам, когда я добавлял новые элементы, я думаю, что разные оттенки несколько противоречат друг другу, возможно, я переделаю это, выбрав мои цвета более тщательно.Одна из проблем такого рода рисования, по крайней мере для меня, заключается в том, что я не могу точно предсказать, как будет выглядеть окончательный узор.
Конечно, если вы серьезно относитесь к фрактальному искусству, вам, вероятно, следует приобрести один из бесплатных генераторов фракталов, доступных в Интернете. Знаете ли вы, что теперь вы можете использовать их для создания трехмерных фракталов?
Знаете ли вы, что теперь вы можете использовать их для создания трехмерных фракталов?
Основной ярлык Photoshop для фракталов
Если вы не хотите читать весь процесс, а просто хотите, чтобы они выполняли ключевую команду, вот она: CTRL + SHFT + ALT + T.Нажатие этих четырех кнопок вместе — секрет этого способа создания классных рекурсивных художественных узоров.
В основном вам нужно сделать простую форму. Затем вы дублируете форму (либо переходите к слою -> дублировать слой из главного меню, либо ctrl + J) и выполняете небольшое преобразование дубликата (редактировать -> свободное преобразование или ctrl + T). Вы можете сделать новый объект немного меньше и повернуть его на несколько градусов. Также нужно сместить центр трансформации. После того, как вы закончите преобразование, вы можете повторять это действие столько раз, сколько захотите, одновременно нажимая четыре кнопки, ctrl, shft, alt и T.Это просто повторит действия, которые вы выполнили ранее.
Чтобы сделать более сложный дизайн, продублируйте последний созданный вами объект три или четыре раза, используйте их для создания нового объекта, затем несколько раз перекрывайте его, каждый раз меняя оттенок. Затем вы можете использовать созданную вами новую графику в качестве основы для нового фрактального дизайна. Вот и все …. иди и играй.
Затем вы можете использовать созданную вами новую графику в качестве основы для нового фрактального дизайна. Вот и все …. иди и играй.
Пошаговое руководство по созданию фрактала
Если вы хотите более подробное объяснение того, как я создал фрактал павлина (как я решил его назвать), читайте дальше.Я предполагаю, что вы в целом знакомы с использованием Photoshop, также я уверен, что это возможно сделать в других программах, таких как PaintShop, я просто не знаю подробных команд.
Вам обязательно нужно знать слои в Photoshop и научиться объединять несколько выбранных слоев в один. Хотя некоторые люди используют папки, чтобы поддерживать порядок на своей работе, это выходит далеко за рамки моего беспорядочного рисования.
Мой метод группировки нескольких объектов в один слой состоит в том, чтобы снять отметку (скрыть) все слои, которые я хочу выделить отдельно, например фон, в правом столбце.Затем я перехожу к слоям в главном меню и нажимаю «объединить видимые». Все слои, которые не были скрыты, теперь будут объединены в один объект, их все можно будет преобразовать вместе.
Все слои, которые не были скрыты, теперь будут объединены в один объект, их все можно будет преобразовать вместе.
Простая графика для начала фрактала
Я начал рисовать с простого 5-кругового «цветка», нарисованного из круга в центре и 5 эллипсов для «лепестков». Я заполнил круги красивыми узорами, но думаю, что мог бы просто залить их цветным градиентом или какой-нибудь текстурой.
Затем импульсивно я применил фильтр «twirl» (главное меню -> filter -> twirl), просто чтобы заинтересовать старт.Интересно, был бы узор совсем другим, если бы я просто оставил круги такими, какими они были.
Создание первого «фрактала»
Чтобы создать первый узор, я продублировал слой «цветок» (ctrl + J), затем немного трансформировал его (ctrl + T), я сделал его немного меньше, перетащив угол, пока удерживая клавишу Shift, чтобы сохранить пропорции, и немного повернул ее. Я также переместил центр трансформации влево. Теперь тяжелая работа была сделана, я просто нажимал 4 волшебные кнопки (ctrl, shift, alt и T) одновременно несколько раз, создавая новые шаблоны, каждый из которых немного отличался от предыдущего.
Вы можете увидеть получившийся образец ниже
Делаем дизайн более сложным
Этот дизайн немного сложнее первого, и его можно использовать для более сложных фракталов. Во-первых, в вашем документе теперь много слоев. Скройте фоновый слой и объедините все остальные слои в один. Затем сделайте пару дубликатов, соедините их и повторите процесс. В итоге я получил дизайн справа.
Этот новый дизайн, объединенный в один слой, снова может стать основой для преобразований.Я сделал две копии второго шаблона и сформировал из них кольцо, как показано. Я объединил три слоя, продублировал их, немного изменил цвета с помощью ползунка «Оттенок» (в разделе изображение -> настройки -> насыщенность оттенка в главном меню), затем сделал этот объект немного меньше и повернул его. немного.
Изображение ниже начинает приобретать интересный трехмерный вид. Для меня он имеет довольно зловещий вид, как куча свернувшихся змеями. Интересно то, что если бы я сделал «кольцо» справа фиолетовым цветом внутрь и зелеными «крыльями дракона» снаружи, окончательный узор выглядел бы совершенно иначе.
Пришло время объединить все слои, и в итоге вы получите один слой «змеиный клубок». Это будет отправной точкой для последней цепочки преобразований. Дублируйте этот слой, немного измените его масштаб и ориентацию, а затем распространите преобразования, как указано выше.
Последний фрактал Photoshop
В конце этого рисунка в фотошопе я закончил с изображением слева. Это сразу напомнило мне половину павлиньего хвоста. Я продублировал его, перевернул по горизонтали и альт! Друг посоветовал мне добавить сердечко, поэтому я нашел это красивое изображение сердечка из свечи в открытом доступе и подсунул его посередине.
Я был не очень доволен полученными цветами. Я поигрался с экспозицией, настройками яркости и т. Д., И мне кажется, мне удалось сделать изображение немного более живым.
Надеюсь, я убедил вас, что вы можете рисовать фракталы в фотошопе и что вы будете экспериментировать со своими изображениями. Это очень весело, потому что конечные результаты настолько непредсказуемы, и небольшие вариации во время процесса могут иметь большое значение для окончательного изображения.
Как создать эффект фрактального зеркала в Photoshop
Уроки от Diego Sanchez 22 июля, 2019
Умножьте свое изображение
В последнее время популярным эффектом является разделение лица на несколько панелей, называемое «Фрактальное зеркало». Это достаточно крутой вид, что даже певцы и группы используют этот эффект для обложек своих альбомов. Создать основу этого эффекта в Photoshop очень просто, но она может стать немного сложнее, если вы хотите добавить больше эффектов, таких как наложения градиента, зеркальные отражения, источники света и т. Д.Сегодня я хотел бы показать вам, как вы можете создать прочную основу для зеркального эффекта в Photoshop, который позже вы можете использовать для добавления любых эффектов, которые вы хотите, при сохранении исходного изображения нетронутым.
Шаг 1
Откройте изображение объекта в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Parts» и нажмите OK.
Шаг 3
Скройте фоновый слой.
Шаг 4
При активном слое «Parts» выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 5
При активном выделении перейдите в Layer> New> Layer Via Cut.
Шаг 6
Скройте слой «Layer 1» и выберите слой «Parts».
Шаг 7
Снова выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 8
С активным выделением перейдите в Layer> New> Layer Via Cut.
Шаг 9
Скройте слой «Layer 2» и выберите слой «Parts».
.Рисуем дракона в Photoshop • Уроки Adobe Photoshop
На сегодняшний день некоторые считают пиксельную графику слишком ограниченной и простой. С помощью современных инструментов мы можем создавать реалистичные и подробные рисунки. Но, тем не менее, даже в таких условиях пиксель-арт все равно привлекает внимание.
Но, тем не менее, даже в таких условиях пиксель-арт все равно привлекает внимание.
Многие думают, что в пиксель-арте не действуют правила традиционного рисунка. Но это не так. Не забывайте про работу света и теней, цвета, формы и т. д. На самом деле это не такой уж и сложный процесс.Вам не придется часами сидеть перед монитором и прорисовывать каждый пиксель.
В этом уроке вы научитесь простому способу создания изображения в стиле пиксель-арт.
1. Готовим набросок
Как и в любом виде рисования, сначала надо сделать обычный набросок.
Шаг 1
Рисуем набросок, намечая основные детали персонажа.
Шаг 2
Затем из простых блоков создаем том.
Шаг 3
С помощью блоков добавляем новые детали.
Шаг 4
Добавьте последние детали и очистите эскиз. Не пытайтесь создать идеальный эскиз.
2.
 Подготовьте документ
Подготовьте документШаг 1
Создайте новый файл (Ctrl + N) размером 245 x 331 пикселей (или меньше). Размер документа должен быть достаточно маленьким, чтобы рисунок был четким, и таким большим, чтобы оставалось достаточно свободного места.
Шаг 2
Вставьте эскиз в созданный документ. Нажмите Ctrl + T, чтобы активировать свободное преобразование , Удерживайте Shift и отрегулируйте размер контура. Назовите слой «Эскиз».
Шаг 3
Зайдя в меню View — Show — Pixel Grid (Вид — Показать — Пиксельная сетка), мы активируем специальную сетку, которая облегчит нам работу с отдельными пикселями.
Шаг 4
Уменьшите непрозрачность слоя «Эскиз» до 40% и заблокируйте этот слой, щелкнув значок замка.
3. Создайте пиксельный контур
Шаг 1
Создайте новый слой (Ctrl+Shift+Alt+N) и активируйте Pencil tool (B) (Карандаш) (размер 1 px). Рисуем карандашом по контуру контура. На данном этапе за жесткие края не беспокойтесь.
Рисуем карандашом по контуру контура. На данном этапе за жесткие края не беспокойтесь.
Шаг 2
Из-за скученности пикселей появляются резкие края. Плавная аккуратная линия в мелком масштабе должна содержать как можно меньше пикселей. Для этого убедитесь, что каждый пиксель соединен только в одном месте (либо в вершине, либо в ребре).
Но у фотошопа совсем другое видение плавности линий, поэтому и получаются такие шероховатости. Внимательно осмотрите весь эскиз, чтобы удалить лишние пиксели.
Шаг 3
Берём режим Ластик (E) Карандаш (Карандаш) (режим переключается на верхней панели с параметрами инструмента). В настройках кисти (F5) деактивируйте параметр Передача (Трансляция).Размер установлен на 1 пиксель.
Правило гладкой линии имеет одно исключение. Заостренные элементы следует покрыть дополнительными пикселями, чтобы при их уменьшении эти места не выглядели битыми.
Сравните результаты до и после. Назовите слой с контуром «Контур».
Шаг 4
Теперь мы должны выделить внутреннюю часть дракона. Для этого:
- Активируйте Magic wand tool (W) (Волшебная палочка) и установите Tolerance (Tolerance) на 0.
- Деактивировать сглаживание.
- Выберите область внешнего контура.
- Нажмите Ctrl + Shift + I, чтобы инвертировать выделение.
Шаг 5
Под слоем «Контур» создайте новый серый цвет (#808080) и залейте выделение Paint Bucket Tool (G) (Заливка). Назовите этот слой «Обтравочная маска».
Шаг 6
Поместите эскиз между слоями Outline и Clipping Mask.Удерживая Ctrl, выберите слои Outline и Sketch, затем нажмите Ctrl+Alt+G, чтобы преобразовать их в обтравочных масок .
Шаг 7
Теперь создадим внутренние детали контура. Под слоем «Контур» создайте новый и нарисуйте.
Под слоем «Контур» создайте новый и нарисуйте.
Шаг 8
Очистите контур и назовите слой «Line art».
4. Создаем объем
Мы закончили работу с контуром и можно приступать к нанесению теней.Для этого мы будем использовать черный и белый цвета.
Шаг 1
На этот раз мы немного увеличим размер карандаша и активируем параметр кисти. Передача (Трансляция). Убедитесь, что для Control (Control) установлено значение Pen Pressure (Push brush) (нажатие работает только на графических планшетах!).
Шаг 2
Под слоем «Line art» создайте новый и назовите его «Ambient Occlusion 1».Теперь мы должны создать базу для дальнейшего нанесения светотени.
Этот метод очень прост. Берем цвет светлее основы и легкими движениями наносим его на участки между контуром. Но не близко к контуру! Если нажимать на кисть достаточно мягко, мы получим штрихи с переменной непрозрачностью.
Шаг 3
Уменьшите непрозрачность слоя «Рисунок» до 10%. Этот слой также будет служить тенями.
Шаг 4
Создайте новый слой и назовите его «Ambient Occlusion 2».Берем новый цвет, светлее предыдущего, и поверх первых штрихов делаем новые, не касаясь контура.
Шаг 5
Теперь добавим тени. Создайте новый слой «Тень». Измените его режим наложения на Multiply (Умножение). Мягкая серая кисть (В) (не карандашом, а кистью!) Нарисуйте тени, как на обычном цифровом рисунке.
Шаг 6
Кисть слегка смазала пиксели.Чтобы это исправить, продублируйте слой с тенью (Ctrl+J), скройте оригинал (нажав на значок глаза на панели слоев) и переименуйте копию в «Тень 2». Затем перейдите Фильтр — Конвертировать для смарт-фильтров (Фильтр — Конвертировать для смарт-фильтров). Нажмите OK и примените фильтр. Фильтр — Шум — Добавить шум (Фильтр — Шум — Добавить шум).
Фильтр — Шум — Добавить шум (Фильтр — Шум — Добавить шум).
Шаг 7
Снова сделайте слой «Тень» видимым и посмотрите на результат. Если пиксели по-прежнему плохо видны, уменьшите непрозрачность слоя «Тень» или удалите его вовсе.Количество шума всегда можно изменить, нажав на смарт-фильтр. Добавить шум (Добавить шум) на панели слоев.
Шаг 8
Создайте новый слой и назовите его Свет. Белой мягкой кистью прокрасьте место, где должны быть блики. Измените режим наложения слоя на Экран (Осветление).
Шаг 9
Снова отфильтровать Добавить шум (Добавить шум). Только на этот раз мы используем высокий процент шума.
Шаг 10
Сравните результаты.
Шаг 11
Пиксели все еще немного размыты, но мы постараемся это исправить. Слегка увеличьте непрозрачность слоя «Line art». Вы также можете вручную добавить белые пиксели на новый слой.
Вы также можете вручную добавить белые пиксели на новый слой.
Шаг 12
Добавьте больше светло-серых пикселей, чтобы создать плавный переход между светлыми и темными участками.
Также добавьте темные пиксели в местах с тенями.
5. Добавьте цвет
Шаг 1
Создайте новый слой «Основа цвета». Выберите базовый цвет (в моем случае #496d91) и залейте им дракона. После этого измените режим наложения слоя на Multiply (Умножение).
Шаг 2
Скройте слой «Основа цвета». Для каждого нового цвета мы создаем отдельный слой. Возьмите кисть (В), включите режим Dissolve (Растворение) и закрасьте нужные участки.Излишняя аккуратность здесь не нужна. Затем снова сделайте видимым слой «Цветная основа», измените режим наложения цветовых слоев на Цвет и уменьшите непрозрачность, чтобы слои были хорошо видны и совпадали.
Шаг 3
Создайте новый слой «Цветной свет». Мягкая кисть ( B ) в режиме Normal рисуем блики. Затем измените режим наложения слоя на Overlay (Перекрытие).
Шаг 4
Из-за бликов на предыдущем шаге пиксели размыты.Чтобы исправить это, создайте новый слой «Pixel Light». Залейте области, где мы нарисовали блики, хаотично расположенными яркими пикселями. Для этого используем Pencil tool (B) (Карандаш).
Шаг 5
Измените режим наложения слоя «Pixel Light» на Color Dodge (Осветление базы) и уменьшите непрозрачность до 40%.
Шаг 6
Создайте новый слой «Выделение цветом». Белым карандашом (В) ставим точки в самых светлых местах рисунка.После этого измените режим наложения слоя на Экран (Осветление).
Шаг 7
Создайте новый слой «Цветная тень». Закрасьте участки с тенями в цвет окружающей среды. Например, если ваш дракон находится возле костра, то он может быть оранжевым или красным. На уроке она будет сиреневой. Измените режим наложения слоя на Цвет (Цвет) и уменьшите непрозрачность до 40%.
Закрасьте участки с тенями в цвет окружающей среды. Например, если ваш дракон находится возле костра, то он может быть оранжевым или красным. На уроке она будет сиреневой. Измените режим наложения слоя на Цвет (Цвет) и уменьшите непрозрачность до 40%.
Шаг 8
Создайте новый слой «Отраженный свет». Карандаш (B) Нарисуйте отраженный свет. Цвет берите светлее, чем тот, что мы использовали в предыдущем шаге. Этот цвет добавляется только в затененных областях! После этого измените режим наложения слоя на Overlay (Перекрытие).
6. Последние штрихи
Шаг 1
Теперь нам нужно изменить обводку. Как видите, он сливается с черным фоном и портит общий вид картинки.
Чтобы исправить это, мы добавим внутреннюю световую обводку.Для этого создайте новый слой под слоем «Контур» и назовите его «Сглаживание». Белым карандашом (В) нарисуйте штрих справа от черного контура. Нет необходимости отслеживать всю картину! Измените режим наложения слоя на Экран (Осветление) и уменьшите непрозрачность до 73%.
Нет необходимости отслеживать всю картину! Измените режим наложения слоя на Экран (Осветление) и уменьшите непрозрачность до 73%.
С таким штрихом картинка будет отлично смотреться практически на любом фоне.
Шаг 2
По завершении нажмите Ctrl + Alt + Shift + S, чтобы сохранить файл для Интернета и устройств.Формат выбираем GIF и активируем параметр Transparency (Прозрачность).
Поиграв с настройками, мы можем сделать изображение более пиксельным. Можно уменьшить количество цветов, но результат будет не очень качественным. Вместо этого лучше изменить параметры. Web snap (Цвета для Интернета) и Lossy (Потери).
Превратите иллюстрацию в реалистичного дракона: учебник по Photoshop
Раньше я несколько раз пытался создать дракона, начиная с игуаны или крокодила, но он всегда выглядел как искаженная игуана или крокодил, и я выбрасывал его, поэтому на этот раз я начал с отсканированного карандашного рисунка дракона. :
:
Это все исходные изображения, которые я использовал:
За исключением зубов, языка и перепонок ушей, весь дракон был сделан из кусочков головы игуаны, которые я отразил горизонтально, чтобы они соответствовали направлению рисунка, прежде чем выбрать фрагменты для использования.Важно найти большие качественные изображения, особенно когда вы собираетесь вырезать из них много бит и искажать их.
Я начал выбирать глаз игуаны и размещать его на рисунке. У всех нас есть свои любимые способы выделения, и я обычно использую инструмент «Лассо», чтобы грубо обрезать объекты, а затем использую небольшой ластик с мягкими краями, чтобы подчистить края:
Чтобы изменить направление глаза, я выделил зрачок и радужную оболочку, скопировал их, переместил вперед и стер переднюю часть, чтобы она соответствовала размеру глаза, затем я использовал небольшой инструмент «Клонирование», чтобы закрасить оригинальный глаз цветом и текстурой область глазного яблока, которая была немного неудобной, так как там было не так много работы.
Я нахожу, что работа на белом фоне немного резковата и отвлекает, поэтому я поместила серый слой под рисунок и изменила сам рисунок на слой «Умножение». Затем я начал выбирать подходящие области игуаны, чтобы построить голову дракона, масштабируя и деформируя выделенные области, чтобы они подходили по мере продвижения:
Вы заметите, что я несколько раз использовал область щеки игуаны, так как она имеет наилучшую чешуйчатую текстуру.
Я продолжал создавать различные области, используя ноздрю и рот игуаны, масштабируя и деформируя каждый элемент, прежде чем перейти к следующему:
Я выбрал и импортировал рог из носа игуаны и поместил его на нос дракона, слегка растянув и деформировав его, чтобы сделать его длиннее и острее.Затем я продублировал рог, чтобы создать все остальные рогатые части, масштабируя, растягивая, деформируя и стирая края по мере необходимости. Даже тонкие задние биты были сделаны из одного и того же источника:
. Мембрана между роговыми элементами, составляющими уши, была взята из крыла летучей мыши и обрезана, чтобы соответствовать области, затем я использовал Цветовой тон / Насыщенность, чтобы настроить цвет так, чтобы он гармонировал с зеленым цветом остальной части головы, и продублировал его и затемнили для другого уха.
Язык был создан из выделенной части рта другой игуаны, растянут, деформирован и обрезан, чтобы соответствовать рисунку.Все зубы были сделаны из одного зуба крокодила:
Шея была создана таким же образом, как голова из щеки игуаны для верхней части шеи и рта для нижней стороны, масштабируя и деформируя их, чтобы они соответствовали. Шипы на спине были просто копиями одного из рогов сбоку головы, масштабированного и деформированного, чтобы соответствовать размеру. Я также добавил лягушку в этот момент. Я оставил лягушку того же цвета, что и дракон, потому что хотел, чтобы зритель внимательно посмотрел на изображение, чтобы заметить его:
. Я избавился от рисунка и затемнил фон, чтобы дракон лучше выделялся.Я сгладил все элементы головы и шеи и Ctrl/щелкнул по миниатюре слоя с головой, чтобы выбрать его. Затем я создал слой «Умножение» поверх и использовал черную кисть с мягкими краями, чтобы нарисовать все тени, размазывая их там, где это необходимо, чтобы получить нужный эффект. Выбор означал, что я не мог отклоняться от области головы во время рисования. Затем я поиграл с непрозрачностью слоя с тенью, пока он не стал примерно 75%.
Выбор означал, что я не мог отклоняться от области головы во время рисования. Затем я поиграл с непрозрачностью слоя с тенью, пока он не стал примерно 75%.
Поверх слоя «Умножение» я создал слой «Экран» и, не снимая выделения с области головы, использовал светло-желтый цвет, чтобы закрасить все блики, снизив непрозрачность примерно до 80 процентов.
Я добавил фоновый слой с небольшим размытием по Гауссу. Затем я поместил сверху матово-зеленый слой Multiply с непрозрачностью около 25% и еще один слой Multiply поверх него с градиентом от белого к черному сверху вниз с полной непрозрачностью. Целью этих слоев было убедиться, что фон не конкурирует с драконом. Они не всегда могут быть необходимы, и их можно варьировать по цвету и силе в соответствии с индивидуальными потребностями изображения.
Наконец, я рисовал на солнечном свете на слое экрана под драконом и лягушкой, размывал его и уменьшал непрозрачность, пока он не выглядел правильно, и добавлял дым на другом слое экрана над драконом:
Наконец, я добавил желтый слой Overlay поверх всего слоя примерно на 25%, чтобы придать единообразие теплых цветов всему изображению.
Есть много других способов добиться тех же результатов, но я могу только рассказать вам, как я создал этот конкретный образ. Я надеюсь, что это будет полезно.
Учебник Photoshop от bajazet , первоначально опубликованный на Worth2000.
Если вы ищете дополнительные руководства, попробуйте это для создания киборга-леопарда или посетите blog.designcrowd.com/tag/tutorial, чтобы получить дополнительные полезные советы и советы по развитию своих дизайнерских навыков
Написано DesignCrowd в четверг, 25 мая 2017 г.
DesignCrowd — это онлайн-рынок, предоставляющий услуги по разработке логотипов, веб-сайтов, полиграфии и графическому дизайну, предоставляя доступ к внештатным графическим дизайнерам и студиям дизайна по всему миру.
Как нарисовать голову дракона с помощью Photoshop
Курс рисования карикатур«В первой части этого курса вы изучите основные понятия карикатуры. Вы будете использовать такие понятия, как преувеличение и абстракция, чтобы превратить грубый набросок в полностью проработанный карикатурный рисунок. Часть 2 курса развивает ваши карикатурные мускулы».
Вы будете использовать такие понятия, как преувеличение и абстракция, чтобы превратить грубый набросок в полностью проработанный карикатурный рисунок. Часть 2 курса развивает ваши карикатурные мускулы».
Курс рисования анималистического портрета Аарона Блейза «Аарон Блейз — бывший аниматор Диснея и профессиональный художник, который является настоящим мастером, когда дело доходит до рисования и раскрашивания животных.В этой демо-версии шедевра у вас будет возможность понаблюдать за ним в его студии и посмотреть, как он с нуля нарисует большой портрет льва».
Курс рисования реалистичных портретов Стивена Баумана«Стивен Бауман — отмеченный наградами художник-фигурист, и в этой демонстрации «Шедевр» вы увидите, как он создает шедевр с нуля. Вы увидите весь его процесс от начала до конца. 12+ часовая версия в реальном времени. “
Курс портретной живописи маслом Аарона Вестерберга«Аарон Вестерберг – известный художник, обладающий особым талантом и пониманием цвета.В этой демо-версии шедевра вы будете мухой на стене в его студии. Вы можете наблюдать, как профессиональный художник создает шедевр с нуля».
Вы можете наблюдать, как профессиональный художник создает шедевр с нуля».
Курс «Лаборатория монстров по дизайну персонажей» Скотта Фландерса «Узнайте, как создавать монстров с нуля! Этот курс по концепции персонажей научит вас переходить от листа идей, выработанных методом мозгового штурма, к убедительному произведению цифрового искусства. Наряду с изучением основ дизайна монстров я также сосредоточусь на том, чтобы научить вас своей технике фигурного вырезания.”
Скульптура портретов из книги Зои Дюфур «Портретная скульптура» Зои Дюфур«Зои Дюфур — мастер-скульптор с невероятным мастерством моделирования форм. В этой демо-версии шедевра вы сможете посетить ее студию и посмотреть, как она создает более длинную скульптуру с нуля».
Портретная живопись маслом с использованием метода визуального размера. Курс Корнелии Хернес«Корнелия Хернес — известная художница-реалистка и преподаватель Флорентийской академии художеств. В этой демо-версии Masterpiece вы увидите, как профессиональный художник создает шедевр с нуля. Корнелия расскажет о своей палитре, даст советы по смешиванию цветов, характеристикам красок, типам кистей, растворителям и окрашиванию свежего холста».
Корнелия расскажет о своей палитре, даст советы по смешиванию цветов, характеристикам красок, типам кистей, растворителям и окрашиванию свежего холста».
Классические методы и концепции портретной живописи Курс Стивена Баумана Этот курс будет преподаваться в 3 частях: портретный рисунок, живопись гризайлем и полная палитра. Часть 1 будет состоять из 3 демонстраций (каждая с уточненной версией в реальном времени), которые будут публиковаться один раз в неделю в течение следующих 3 недель. Части 2 и 3 будут опубликованы в сентябре и январе.Вы можете предварительно приобрести все 3 сейчас, чтобы получить оптовую скидку.
Учебники, советы и рекомендации по Adobe Photoshop
Учебники, советы и рекомендации по Adobe Photoshop
Добро пожаловать в Photoshop Dragon! Здесь вы найдете множество учебных пособий, которые научат некоторым замечательным приемам выполнения множества довольно крутых вещей с помощью Photoshop. И самое приятное то, что для этого не нужно быть опытным художником или графическим дизайнером. Все уроки здесь написаны так, чтобы любой, кто понимает основные операции с инструментами в Photoshop, мог следовать им и создавать изображения, как эксперт.
И самое приятное то, что для этого не нужно быть опытным художником или графическим дизайнером. Все уроки здесь написаны так, чтобы любой, кто понимает основные операции с инструментами в Photoshop, мог следовать им и создавать изображения, как эксперт.
Начнем!
Последние уроки по категориям
Цифровая фотография
Shadow Recovery — узнайте, как просто закрасить нежелательные тени на цифровой фотографии |
Текстовые эффекты
Художественные приемы
Создание крутой эмблемы дракона из блестящего атласного металла. Из этого простого руководства вы узнаете, как создать вид блестящих полированных металлических поверхностей с атласной отделкой. |
Фоновые изображения световых вспышек. Создавайте драматические вспышки света с лучами, исходящими из центра, без необходимости рисовать что-то одно |
Lined Backgrounds — создавайте фоны с горизонтальными и вертикальными линиями, включая шаблоны линий развертки |
Базовое раскрашивание штриховых рисунков. В этом учебном пособии вы найдете основные советы и рекомендации по простому раскрашиванию штриховых рисунков в Photoshop |
Создание рамки из матового металла. |
Текстуры
Специальные эффекты
Советы и рекомендации
Ссылки
Как нарисовать дракона за 5 минут и советы по быстрой раскраске от KhunIX
Добро пожаловать!
Привет, ребята, я Khunix
, я хотел бы поделиться с вами видео о том, как я рисую дракона в клип-студии Paint.
Это видео включает в себя пошаговое рисование дракона от эскиза до штрихового рисунка, включая голосовое объяснение и субтитры.
Я поделюсь с вами несколькими полезными советами в Clip Studio Paint, которые помогут вам легко нарисовать дракона.
Я также делюсь бонусными советами по быстрой окраске.
Шаг 1: Базовая структура
Использование простой формы для начала рисования может упростить сложный объект.
На этом этапе важны направление и положение формы, чтобы создать ощущение трехмерности на чертеже.
Шаг 2: Нарисуйте дизайн структуры дракона.
Поскольку базовая структура завершена, на этом этапе мы можем потратить больше времени на разработку и создание динамической позы.
Шаг 3: Штриховой рисунок и тень
Нарисуйте чистый штриховой рисунок и добавьте больше деталей на дракона.
Толстый и тонкий мазок кисти в лайнарте может сделать наш рисунок более привлекательным.
Источник света исходит из верхнего левого угла, затемняется в соответствии с исследованием сферы ценностей.
Бонусные советы: скоростная раскраска
Я поделюсь с вами, как использовать инструмент градиента, чтобы ускорить раскрашивание.
Ссылка на видео на YouTube
Надеюсь, вам было полезно это видео.
Подписывайтесь на меня, если вам нравятся мои работы!
Мой идентификатор в социальных сетях: Khunix
Спасибо за прочтение!
Как создать драматического крылатого дракона с помощью Photoshop
В этом уроке мы будем создавать фантастическую иллюстрацию. Я покажу вам, как объединить два изображения в одно с помощью масок слоя и изменить форму изображения с помощью фильтра «Пластика». Мы возьмем изображение детеныша игуаны и еще одно изображение летучей мыши, а затем объединим их, чтобы создать фантастического дракона.Давайте начнем!
Предварительный просмотр окончательного изображения
Во-первых, взгляните на изображение, которое мы будем создавать. Вы можете просмотреть окончательный предварительный просмотр изображения ниже или просмотреть увеличенную версию здесь.Шаг 1
Мне всегда нравились драконы, на этот раз у меня есть возможность создать дракона, используя несколько фотографий из реальной жизни, и превратить существо в реалистичный пейзаж. Прежде всего, найдите свои фотографии. Сцена не проблема, вы можете использовать любую картинку, я использую эту, которая представляет собой хороший разрушенный замок, чтобы поместить на него моего дракона.Мы увидим, как выбрать правильные изображения, чтобы сделать хорошую композицию. Я должен сказать, что это не всегда пошаговый процесс. Я пишу шаги в соответствии со своим творческим процессом, но вы можете следовать своему чутью, чтобы получить очень похожий результат, не следуя тому же порядку.
Создайте новый документ, 1440 пикселей на 900 пикселей RGB. Вставьте изображение замка на новый слой. С помощью пипетки выберите образец цвета неба и создайте новый слой-заливку с этим цветом (в данном случае #EAEFF5).Затем перейдите в Layer > Layer Mask > Reveal all и залейте маску вертикальным градиентом от черного к белому (#000000 — #FFFFFF). Наконец, объедините оба слоя и назовите получившийся слой «Замок».
Шаг 2
Давайте добавим основную часть нашего дракона. После двух часов поисков изображения, которое соответствовало бы форме замка, я нашел эту красивую фотографию детеныша игуаны. Вставьте его на новый слой и уменьшите его, затем переместите изображение над замком.
Шаг 3
Выберите слой «Ящерица» и немного уменьшите его непрозрачность, возможно, до 65%.Измените размер изображения, пытаясь разместить ноги игуаны над замком. Далее идет самая сложная часть всего процесса: извлечение формы ящерицы. Я пытался найти какой-нибудь простой и быстрый способ выделить игуану из фона с помощью цветового канала, но результат мне не понравился. Итак, я просто беру инструмент «Лассо» и извлекаю фигуру классическим способом . Это заняло около двадцати минут. Также снимите немного кожи с шеи.
Шаг 4
Возможно, этот детеныш игуаны — самая милая ящерица на свете, но нам нужно раскрыть ее темную сторону.Перейдите в Filter > Liquify и выберите инструмент Pucker Tool, затем установите размер кисти на 150 и плотность кисти на 50 и сделайте несколько кликов по глазу ящерицы, чтобы уменьшить его. Также убедитесь, что параметр «Показать фон» отключен. Нажмите OK, чтобы увидеть результат.
Шаг 5
Перейдите в окно Liquify и выберите инструмент Forward Warp Tool (W). Установите размер кисти на 50 и плотность на 50. Затем начните деформировать небольшие участки головы ящерицы. Втяните шею внутрь, сделайте нос шире, а носовое отверстие немного выше.Попробуйте получить что-то вроде нижней части изображения ниже. Поскольку это процесс проверки и ошибки , вы можете редактировать форму столько раз, сколько хотите, пока не найдете желаемый вид. Кроме того, вы можете играть с размерами кисти и значениями плотности.
Шаг 6
Процесс пластики сделал некоторые области немного размытыми, поэтому выберите инструмент Sharpen Tool (R) и заострите ноздрю, глаз и рот ящерицы.
Шаг 7
Теперь давайте добавим пару крыльев нашему дракону.Поскольку динозавры исчезли, нет возможности сфотографировать крыло рептилии, поэтому мы будем использовать наиболее похожее изображение, которое сможем найти, в данном случае крыло летучей мыши. Найдите свою летучую мышь или загрузите эту, а затем извлеките одно из крыльев. На этот раз вы можете использовать инструмент Lasso Tool. Постарайтесь также получить кусок тела летучей мыши, когда будете извлекать.Шаг 8
Перейдите в окно Liquify и выберите инструмент Forward Warp Tool (W). Затем заострите одну из точек крыла.
Шаг 9
Выберите крыло и перейдите в Edit > Transform > Flip Horizontal.Затем примените Слой-маску > Показать все и мягкой кистью черного цвета (#000000) закрасьте маску слоя, чтобы скрыть лишнее крыло. Попробуйте получить что-то вроде нижней части следующего изображения.
Шаг 10
Теперь измените оттенок/насыщенность слоя «Крыло», нажав Command + U. И установите следующие значения.
Шаг 11
Теперь немного деформируйте крыло, чтобы оно растянулось. Чтобы деформировать изображение, просто используйте параметры «Свободное преобразование», щелкните угол и выберите «Деформация» в параметрах меню.Нажмите «Возврат», когда закончите.
Шаг 12
Затем используйте кисть белого цвета (#FFFFFF), чтобы закрасить слой-маску крыла, чтобы показать некоторые небольшие области крыла, постарайтесь создать красивое соединение между кожей крыла и кожей тела. Также улучшите форму крыла, особенно на волне рядом с корпусом. Меняйте размер кисти, уменьшая или увеличивая ее в любое время.
Шаг 13
Дублируйте слой «Крыло» и поместите его за всеми остальными слоями. Затем слегка трансформируйте второе крыло, чтобы сделать его меньше.
Шаг 14
Клонируйте некоторые области второго крыла, чтобы скрыть сухожилия.
Шаг 15
Немного деформируйте второе крыло, чтобы оно выглядело иначе. Затем перейдите в Фильтр> Размытие> Размытие и примените его несколько раз.
Шаг 16
На данный момент наш дракон обрел форму, но мы должны улучшить детали. Перейдите в окно Liquify и выберите инструмент Bloat Tool, чтобы немного надуть ногу. Затем выберите инструмент Sharpen Tool и немного заострите пальцы.
Шаг 17
Теперь это важный шаг, с помощью инструмента «Лассо» скопируйте большую часть слоя «Замок» и вставьте ее над слоями «ящерица» и «крылья», назовите ее «части замка». Затем с помощью инструмента Magic Wand Tool выделите небо над «частями замка» и удалите его. С помощью маленького ластика сотрите границы и попытайтесь добиться естественного эффекта на камнях стены.
Шаг 18
Обратите внимание на освещение, наш дракон не сочетается с освещением замка.Давайте исправим это! Прежде всего нам нужно создать две копии всего дракона. Создайте новую папку, поместите в нее слои «Ящерица» и «Крылья» и назовите папку «Дракон», затем продублируйте папку и объедините копию, не удаляйте исходные слои «Ящерица» и «Крылья», потому что мы используя их позже, просто скройте исходную папку. После того, как вы создали две копии дракона, давайте изменим их освещение, нажмите Command + L, чтобы настроить уровни первой копии и сделать ее светлее. Затем выберите вторую копию и настройте уровни, чтобы сделать ее темнее.Затем примените маску слоя > Скрыть все к каждой копии и, наконец, поместите обе копии над исходным драконом на палитре слоев.
Шаг 19
Давайте возьмем инструмент «Кисть» и начнем рисовать белым цветом (#FFFFFF) в маске слоя копии света дракона. Закрасьте левые области дракона в соответствии с источником света (см. Тени замка для справки). Меняйте размер кисти в любое время, также, если вы допустили ошибку при рисовании, просто переключите цвет на черный (# 000000) и закрасьте. над.
Шаг 20
Теперь повторите предыдущий шаг на темной копии дракона на этот раз. Помните, что вы будете рисовать на маске слоя. Когда вы закончите этот процесс, вы заметите, что освещение стало намного лучше, чем раньше.
Шаг 21
Выберите слой «Замок», возьмите инструмент «Затемнитель» и немного закрасьте темные области замка. Также сожгите слой «Части замка».
Шаг 22
Поместите все слои дракона в новую папку, продублируйте папку и объедините копию, затем скройте оригинал.Это хороший момент, чтобы увернуться и сжечь объединенного дракона. Мне он нравится таким, какой он есть, но передняя нога должна быть менее насыщенной, поэтому я воспользуюсь Sponge Tool.
Шаг 23
Теперь мы собираемся добавить драматический стиль небу. Инструментом «Волшебная палочка» выберите небо на слое «Замок», удерживая клавишу Shift, выберите и море. Создайте новый слой над слоем «Замок» и назовите его «Облака1».
Установите цвет переднего плана на черный (#000000), а цвет фона на серый (#A8A8A8), затем перейдите в Filters > Render > Clouds.Затем измените режим наложения слоя «Clouds1» на Color Burn и скройте нижнюю часть слоя «Clouds1», добавив к нему градиентную (#FFFFFF — #000000) слой-маску.
Шаг 24
Теперь нам нужно исправить некоторые недостатки на лице нашего дракона. Скройте большие белые круги на шее дракона с помощью инструмента Clone Tool.
Шаг 25
Теперь мы нарисуем тени на драконе, см. Шаг 18. Перейдите в исходную папку и щелкните, удерживая клавишу Shift, на миниатюре слоя «Ящерица», затем, удерживая клавишу Shift, щелкните слой «Крыло», удерживая клавишу Command.Затем нажмите Command + Shift + I, чтобы инвертировать выделение.
Шаг 26
Теперь возьмите мягкую черную кисть (#000000) и нарисуйте несколько областей теней на новом слое под названием «Тени». Кроме того, измените режим наложения слоя «Тень» на «Умножение». Используя выделение, вы будете рисовать только в выбранной области, оставляя остальную часть чистой.
Шаг 27
Снимите выделение с предыдущего выделения и нарисуйте больше темных областей по всей форме дракона и над замком. Вы можете использовать инструмент Smudge Tool, чтобы сгладить рисунок.
Шаг 28
Используйте меньшую кисть, чтобы нарисовать несколько темных деталей на лице, рту и глазах.
Шаг 29
Теперь добавьте немного светлых деталей здесь и там, используя белые (#FFFFFF) кисти нескольких размеров. Используйте инструмент Smudge Tool, если это необходимо.
Шаг 30
На данный момент у нас почти готов дизайн. Вот трюк, чтобы создать более драматическую сцену. Нажмите D на клавиатуре, чтобы загрузить палитру по умолчанию. Создайте новый слой над всеми остальными слоями и назовите его «Верх облаков».» Перейдите в меню «Фильтр» > «Рендеринг» > «Облака» и измените его режим наложения на «Перекрытие» и уменьшите непрозрачность до 85%.
Шаг 31
Поместите все свои слои в новую папку под названием «Дракон», затем продублируйте папку и объедините копию. Перейдите в Фильтр > Размытие > Размытие по Гауссу, установите радиус на 2 пикселя и нажмите ОК. Затем измените режим наложения слоя «Копия дракона» на «Перекрытие» и уменьшите непрозрачность до 35%.
Шаг 32
Наконец, если хотите, добавьте новый корректирующий слой > Фотофильтр, выберите параметр «Цвет» и установите цвет на #D5A461.
Заключение
Вот и все, попробуйте создать собственное фантастическое существо. Вы можете просмотреть окончательный предварительный просмотр изображения ниже или просмотреть увеличенную версию здесь.Скачать Как нарисовать реалистичного дракона в Photoshop бесплатно
Как нарисовать реалистичного дракона в цифровом виде в Photoshop Udemy Скачать бесплатно. (Концепт-арт и иллюстрация существ).
Этот курс написан очень популярным автором Udemy Крисом Скальфом. Последний раз он был обновлен 15 апреля 2018 года.Язык этого курса — английский, но также есть субтитры (заголовки) на английском (США) языке для лучшего понимания. Этот курс размещен в категориях «Дизайн», «Инструменты дизайна» и «Photoshop» на Udemy.
Более 3009 человек уже записались на курс «Как нарисовать реалистичного дракона в цифровом виде в Photoshop», что делает его одним из самых популярных курсов на Udemy. Вы можете бесплатно скачать курс по ссылкам ниже. Он имеет рейтинг 4,2, данный 515 людьми, что также делает его одним из лучших курсов в Udemy.
The Udemy Как нарисовать реалистичного дракона в цифровом виде в Photoshop. Бесплатная загрузка также включает 5 часов видео по запросу, 7 статей, 40 загружаемых ресурсов, полный пожизненный доступ, доступ на мобильных устройствах и ТВ, задания, сертификат об окончании и многое другое. .
Чему я буду учиться?
Если вам интересно, что вы собираетесь изучать или чему научит вас этот курс перед бесплатной загрузкой Как нарисовать реалистичного дракона в цифровом виде в Photoshop, то вот некоторые вещи:
- Учащиеся поймут необходимость базовой формы под дизайном существ, а также узнают, как создавать чрезвычайно подробные текстуры, а также узнают, как на них влияют свет и тени.
Что мне нужно?
Это очень немногое, что вам нужно в первую очередь, прежде чем вы сможете бесплатно скачать Как нарисовать реалистичного дракона в цифровом виде в Photoshop:
- Необходимо иметь базовые знания Photoshop и уметь пользоваться графическим планшетом (например, Wacom Intuos, Cintiq и т. д.)
Подходит ли мне этот курс?
Если вы все еще не уверены, следует ли вам скачать бесплатно Как нарисовать реалистичного дракона в цифровом виде в Photoshop или это именно тот курс, который вы действительно ищете, то вам следует знать, что этот курс лучше всего подходит для:
- Люди, которые хотят научиться создавать существ в цифровом виде для концептуального искусства, иллюстрации и даже анимации.
Описание курса
Изучите мои методы создания драконов в цифровом виде в фотошопе, используя настоящие фотографии аллигатора. Я начинаю с того, что рассказываю вам о своем процессе и о том, как (и почему) я рисую своих драконов именно так, как я это делаю. (Вдохновение из прошлого в сочетании с современными исследованиями анатомии динозавров и реальных животных.) Само рисование – это новый рубеж для меня, поскольку я бросаю себе вызов выйти на новый уровень, выходящий за рамки типичного способа, которым я всегда иллюстрировал драконов до сих пор. .Я не только изучаю сложные детали как существа, так и этого окружения, я также немного спотыкаюсь на нескольких вещах (например, на фоне) и показываю вам, как я оправился от этого.
Скачать бесплатно Как нарисовать реалистичного дракона в цифровом виде в Photoshop
Получено сhttps://www.udemy.com/how-to-digitally-drawpaint-a-realistic-dragon-in-photoshop/
Прямые загрузкиИмя файла : udemy-how-to-digital-drawpaint-a-realistic-dragon-in-photoshop.zip
Размер файла : 983,13 МБ
Последнее обновление : 15 апреля 2018 г.
Ссылка для скачивания :
https://uplod.net/r9nazjk6zhc0fume
Имя файла : udemy-how-to-digitally-drawpaint-a-realistic-dragon-in-photoshop.torrent
Размер файла : 48,37 КБ
Последнее обновление : 15 апреля 2018 г.
6 Ссылка для скачивания56 :
https://uplod.net/9mvknrwvkbrg9czx
Скорость загрузки торрента может быть низкой из-за очень малого количества раздач, мы настоятельно рекомендуем вам использовать прямую ссылку для более быстрой загрузки.Если вы используете торрент, то раздавайте как можно дольше.
.
 д.
д.
 Металлические поверхности отлично подходят для эмблем, логотипов, медальонов и так далее.
Металлические поверхности отлично подходят для эмблем, логотипов, медальонов и так далее. Улучшите качество любого произведения искусства или цифровой фотографии, добавив к изображению рамку в виде рамки из матового металла
Улучшите качество любого произведения искусства или цифровой фотографии, добавив к изображению рамку в виде рамки из матового металла