Как нарисовать кнопку в фотошопе: Как нарисовать красивую кнопку для сайта — уроки фотошоп
Как нарисовать красивую кнопку для сайта — уроки фотошоп
Создаем красивую кнопку для сайта в Фотошопе
Каждому сайту нужны нужны кнопки, а чтобы поставить их на сайт, необходимо сначала разработать дизайн в фотошопе. В этом уроке я расскажу как просто сделать в Photoshop объемные и плоские кнопки для веб-сайта, а также дам возможность скачать их шаблоны в psd формате.
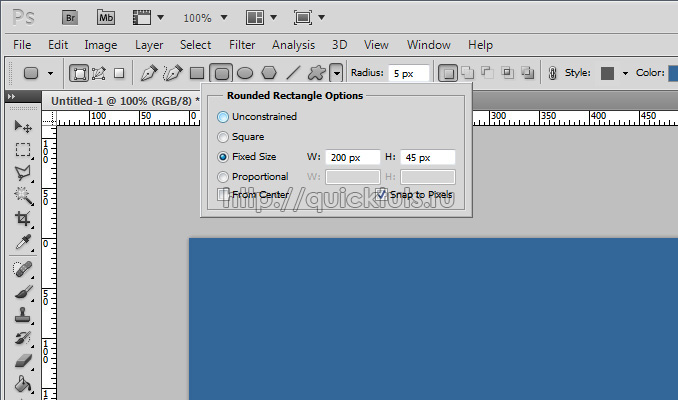
Начнем с того, что создадим новый документ, на котором будем работать. Я сделал серенький фон (почему-то часто попадается такой фон на сайтах, где нужны кнопки). На панели инструментов выбираем Rounded Rectangle Tool (прямоугольник со скругленными краями). Показал на скриншоте ниже.
Вверху экрана выставляем настройку радиуса на уровень 9px, либо можете поиграться с другими числами (чем больше число, тем больше будут загруглены края).
Делаем форму
Создаем при помощи выбранного инструменты такую фигуру.
На панели слоев выбираем слой с нашей фигурой и добавляем ей стили Gradient и Stroke (для этого внизу панельки Layers нажимаем на кнопку Functions и выбираем один из перечисленных ранее стилей, второй настроем уже в открывшейся панели).
В настройках Gradient выставляем прозрачность 100%, цвет градиента от #0e6aab до #73d8fe, а также стиль Linear и угол 90 градусов. Чтобы было нагляднее, сфоткал этот экран.
Настраиваем теперь Stroke – это будет рамка или ободок для нашей кнопки. Делаем максимально тонкой – выставляем всего 1px, “Color” ставим такой же, как внизу градиента – #0e6aab.
Получаем вот такую основу, с которой нам предстоит совсем чуть-чуть поработать.
Добавляем текстовую надпись
Добавляем на нашу основу текст. Например, при нажатии должно отправляться письмо, поэтому сделаем надпись “Отправить”. Шрифт я выбрал Arial размера 18 и начертанием Bold, цвет белый.
Создадим еще белый слой-подложку и сдвинем его по аналогии с текстом. Это поможет немного отделить объект от фона, добавит объем.
Это поможет немного отделить объект от фона, добавит объем.
Скачать PSD-шаблоны кнопок для сайта (набор из 8 штук)
Для того, чтобы скачать мой результат работы, а также семь других вариантов, перейдите по ссылке (ссылка прямая, без всякой рекламы и прочего шлака) :
Скачать (размер архива 380 кб)
Видео-урок на ту же тему
Если вам лень читать текст и смотреть скрины и вы привыкли к видео-урокам, то можете посмотреть несколько хороших мануалов от сторонних авторов.
Похожие публикации на блоге:
Источник: http://astrapromo.com/articles/uroki-photoshop/sozdaem-krasivuyu-knopku-dlya-sayta-v-fotoshope.html
Создание кнопки в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом.
Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.

- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку)
Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем.
И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу.
Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки.
Расположим группы ниже по порядку, для этого выделим инструмент
перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается.
Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента 
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие.
Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок.
Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Источник: http://FotoDizArt.ru/knopka-v-fotoshope.html
В предыдущей статье я рассказала вам об основных правилах стиля WEB 2.0. А в этой статье применим эти правила на примере создания кнопки для сайта.
Идём в Photoshop и создаём новый документ CTRL+N.
Ширину выставляем 500px, высоту 300px.
На верхней панели нажимаем на пункт меню «окно» и выбираем «слои», или просто нажимаем F7.
У нас появляется вот такое окно:
Слою 1 даём название «фон». Чтобы изменить название, нужно щёлкнуть два раза мышкой по Слою1.
!!! Всегда давайте названия каждому слою! Именно по названию вы всегда сможете найти нужный вам слой.
Кнопку для сайта мы сделаем на голубом фоне.
Берём инструмент «Заливка»
и заливаем фон голубым цветом.
Для точного подбора цвета скачайте программу ColorMania.
Сама кнопка будет шириной 300px, высотой 100px.
Включаем линейку: CTRL+R или на верхней панели нажимаем пункт «просмотр» и выбираем «линейки».
Выставляем направляющие. Вертикальные на 100px и на 400px, горизонтальные на 100px и на 200px.
!!!Направляющие советую выставлять всегда, это приучит вас к правильной работе над web-дизайном.
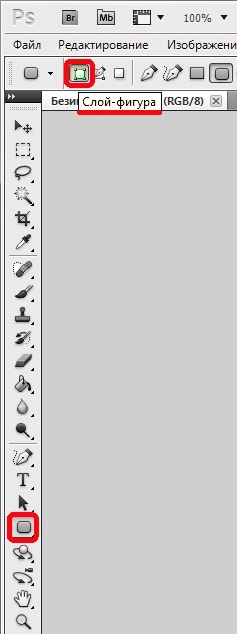
Берём инструмент «прямоугольник со скруглёнными углами». Он находится на панели слева, ближе к низу, или горячая клавиша U.
Вверху выставляем параметры: заливку выбираем белую, обводку выключаем.
Радиус (там же на верхней панели) делаем 10px.
А теперь аккуратно строго по направляющим рисуем нашу кнопку.
У вас должно получиться вот так:
Направляющие отключаем CTRL+;
Обратите внимание на то, что в окне «слои» появился новый слой, переименовываем этот слой, щёлкнув два раза левой кнопкой мыши, и даём ему название «кнопка».
!!! Всегда давайте слоям названия, так вы в них никогда не запутаетесь.
Основа для нашей кнопки готова, теперь наша задача cделать из неё кнопку с градиентом в стиле WEB 2.0.
Итак, для этого применяем стили.
Наложение градиента
Выбираем слой «кнопка», щёлкнув по нему один раз мышкой.
Нажимаем на кнопку fx и выбираем пункт «наложение градиента»
У нас появляется вот такое окно:
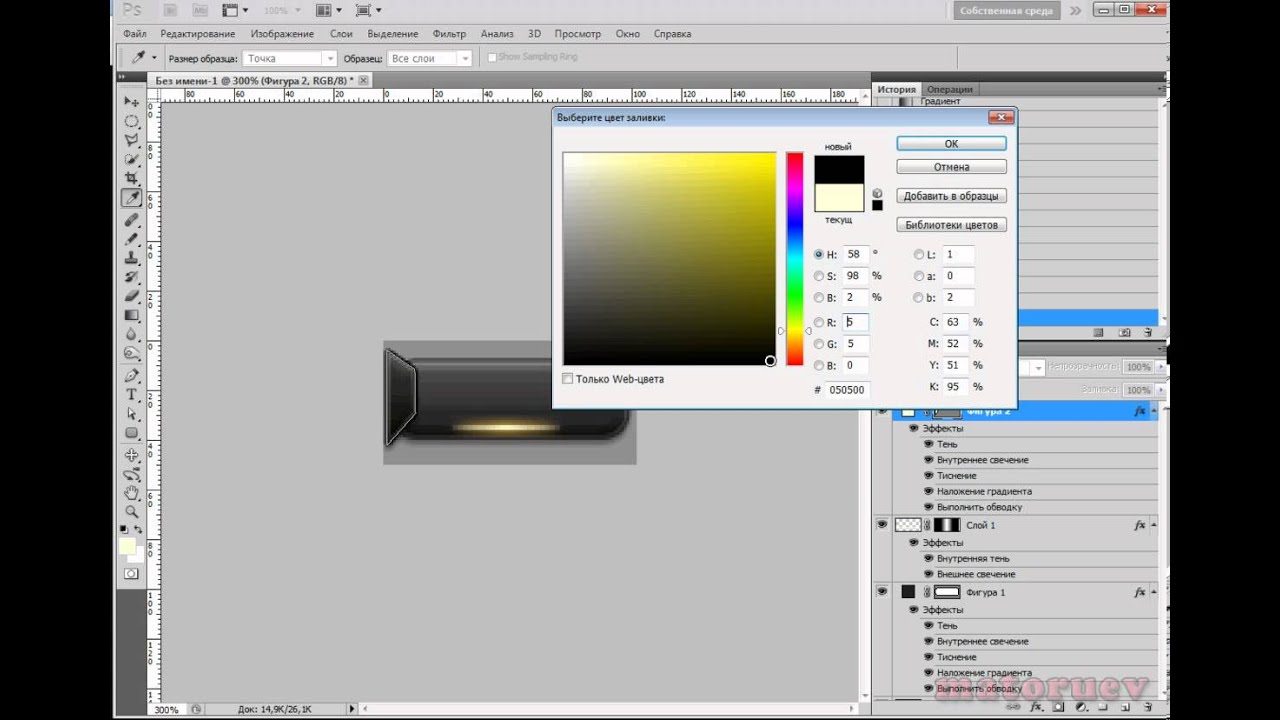
После того, как мы нажали на окно с градиентом, у нас появляется окно, в котором мы меняем цвета градиента.
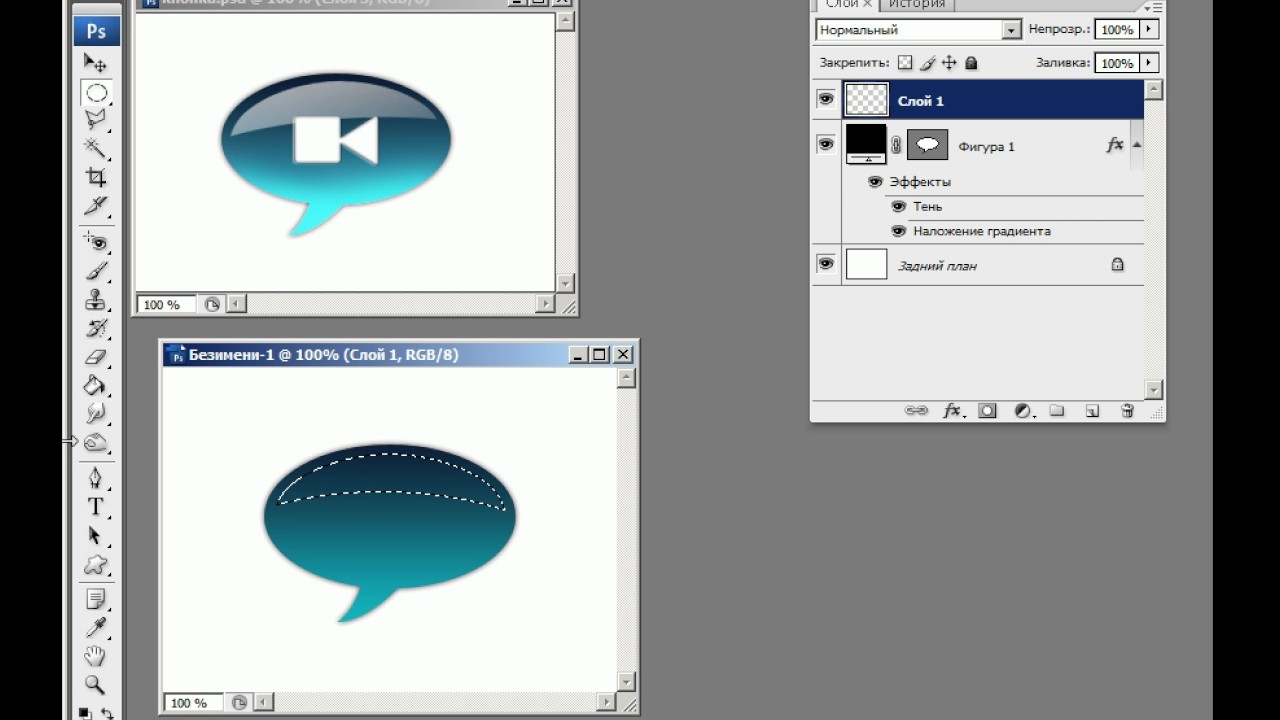
Нижний цвет берём тёмно-синий, верхний голубой, нажимаем везде OK и у нас получается вот такая кнопка для сайта с градиентом:
Но выглядит она как-то плосковато, поэтому добавляем тень и обводку.
Нажимаем fx и выбираем стиль «тень» и выставляем параметры как на картинке.
И добавляем обводку: fx -> обводка.
Наша кнопка для сайта теперь выглядит вот так:
Ну а теперь можно дать нашей кнопке название.
Берём инструмент «текст» или просто нажимаем латинскую клавишу «T», параметры текста выставляем следующие:
Шрифт – Verdana, bold, 30px.
И пишем текст «КНОПКА».
Применяем к тексту стиль «тень» с параметрами как на картинке.
И, наконец, у нас получилась вот такая замечательная кнопка для сайта:
Сохраняем нашу кнопку в формате Photoshop(*. PSD;*.PDD).
PSD;*.PDD).
Это самый простой вариант кнопки с градиентом.
Как сверстать такую кнопку с помощью HTML и CSS читайте вот здесь
Источник: http://www.fly-webmaster.ru/knopka-dlya-sajta.html
Рисуем кнопку-переключатель в Adobe Photoshop
Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель.
Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI.
Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, которые видите на картинке ниже.
Включите сетку (View > Show > Grid) и привязку с сетке (View > Snap To > Grid). Для начала нам понадобится расстояние между линиями сетки в 5px.
Зайдите в Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7.
После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Откройте палитру Info (Window > Info), чтобы следить за размером и расположением вашей работы.
Шаг 2
Выберите в качестве первого цвета #e8d8a7, возьмите инструмент Rounded Rectangle Tool и обратите внимание на меню настроек вверху экрана. Укажите радиус в 30px, создайте векторную фигуру размером 190 на 60px и убедитесь что она осталась выделенной.
Продолжаем работать с Rounded Rectangle Tool. Снова обращаемся к верхнему меню настроек и выбираем кнопку Add. Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Убедитесь что ваша фигура все еще выделена, и все тем же инструментом Rounded Rectangle Tool нарисуйте вторую векторную фигуру (как на третьей картинке).
Шаг 3
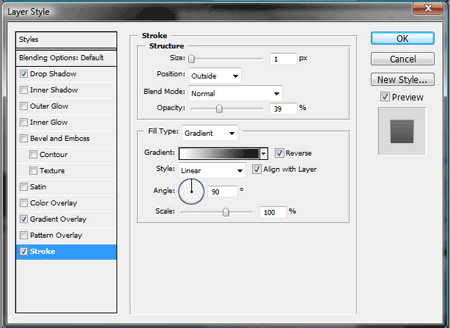
Посмотрите на палитру Layers (Window > Layers). Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.
Шаг 4
Выберите в качестве первого цвета #a29261 и возьмите инструмент Rounded Rectangle Tool. Нарисуйте фигуру размером 180 на 50px, расположите ее как на картинке ниже и убедитесь что она все еще выделена. Убедитесь, что выбранный инструмент — Rounded Rectangle Tool, и в верхнем меню настроек нажмите на кнопку Subtract.
Нарисуйте фигуру размером 170 на 40px и расположите ее так, как показано на картинке ниже. Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.
Шаг 5
Укажите в качестве первого цвета #d4c493 и выберите инструмент Rounded Rectangle Tool. Создайте фигуру размером 170 на 40px и разместите как показано на картинке ниже. Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Вернитесь в палитру Layers и переименуйте этот слой в «interior».
Шаг 6
Для выполнения следующего шага нам понадобится расстояние между линиями сетки в 1px. Зайдите в меню в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета #ac9c6b, возьмите инструмент Ellipse Tool, создайте круг размером в 4px и поместите так, как показано на картинке ниже.
Откройте окно Layers Style для этого слоя и введите параметры, что указаны ниже.
Шаг 7
Дублируйте фигуру, которую нарисовали в предыдущем шаге (CTRL + J). Выделите эту копию и перетащите ее вправо, как показано ниже.
Шаг 8
Укажите в качестве первого цвета #a29261 и возьмите Rounded Rectangle Tool. Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
В окне Layers Style для этого слоя введите указанные параметры.
Шаг 9
Дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой на только что сделанную копию слоя и выберите Clear Layer Style.
Также для этого слоя снизьте параметр Fill до 0%, затем откройте Layer Style и введите указанные ниже параметры.
Шаг 10
Снова дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой по этой копии и выберите Сlear Layer Style.
Далее работаем с палитрой Layers. Удерживая CTRL нажмите на слой «interior». Должно появиться выделение по форме этой фигуры. Убедитесь что это случилось, затем выберите слой, который создали в начале этого шага и нажмите кнопку «Add layer mask».
После применения маски ваша работа должна выглядеть как на третьей картинке ниже. Нажмите Control + D чтобы снять выделение.
Шаг 11
Снова задайте выделение фигуре, к которой применили маску, снизьте параметр Fill до 0%, затем откройте окно Layer Style. Поставьте галочку напротив «Layer Mask Hides Effects», после чего активируйте Drop Shadow и введите параметры как на картинке ниже.
Шаг 12
Выберите в качестве первого цвета #85bc46, возьмите Rounded Rectangle Tool, создайте фигуру размером 5 на 14px и убедитесь что она осталась выделена. В верхнем меню настроек нажмите кнопку Add, и нарисуйте еще две фигуры размером 5 на 14px, как показано на картинке ниже.
Шаг 13
Выделите фигуры, которые нарисовали в предыдущем шаге и разместите как показано ниже. Откройте Layer Style для этого слоя и введите параметры, показанные на картинке ниже.
Шаг 14
Возьмите инструмент Type Tool (T) и просто напишите «ON», как показано на первой картинке ниже. Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.
Шаг 15
Зайдите в палитру Layers. Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите четыре слоя фигур, которые составляют округлую кнопку, удерживая Shift переместите их на 74px правее. В итоге работа должна выглядеть как на второй картинке ниже.
Шаг 16
Выделите текст, перепишите «ON» на «OFF» и разместите как на картинке ниже. Выберите слой с фигурой, к которой применяли маску и в меню выберите Edit > Transform > Flip Horizontal. После чего откройте Layer Style и просто инвертируйте угол указанный в закладке Drop Shadow.
Шаг 17
Теперь работаем с зелеными фигурами. Выделите их в палитре Layer, откройте Layer Style и измените параметры на те, что указаны ниже.
Работа сделана!
Вот как выглядит финальный вариант:
Автор урока Andrei Marius
Перевод — Дежурка
Читайте также:
Источник: http://www.dejurka.ru/tutorial/photoshop-tutorial-switch-button/
Как нарисовать кнопки для сайта
Привет всем! Сегодня мы поговорим о том, как можно не только создать симпатичную кнопку, но и добавить ее себе на сайт, используя стили разметки css Начнем.
Для начала необходимо эту кнопку нарисовать. Причем не только ее одну, но и все варианты, которые будут использоваться на сайте.
А именно, вид кнопки в обычном состоянии, вид при наведении мыши и вид при клике по кнопке левой клавишей мыши.
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Шаг 2Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
Теперь фон похож на радиальный градиент.03
Подробнее: Photoshop-master.ru
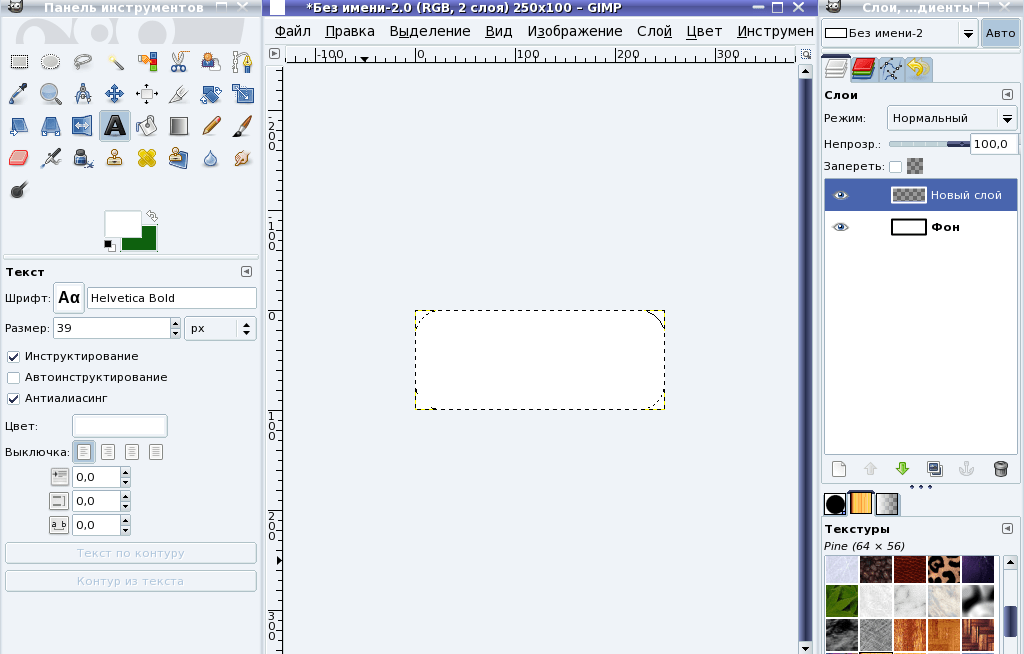
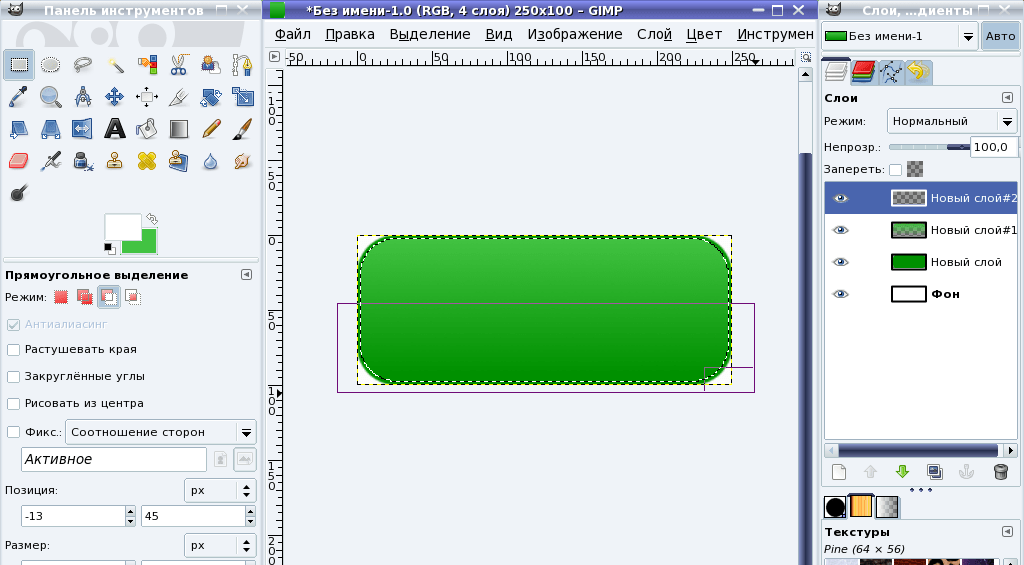
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp. Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками. В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Подробнее: www.gimpart.org
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
Очередной урок в программе Adobe Photoshop, который поможет Вам научиться делать красивые элементы своего Веб-сайта. В данном уроке будем рисовать интересную кнопку для сайта. Приступаем к уроку ФотошопаНе знаю почему, но я решил, что это «мечтательная» кнопка. С этим суждением Вы можете и не согласиться, но надеюсь, тот факт, что это очень красивая кнопочка, Вы оспаривать не будете.
Подробнее: photoshoppro.ru
В этом уроке Вы узнаете, как нарисовать веб-кноку для сайта.
Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Шаг 2
Залейте фон цветом #CCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
Подробнее: softsettings.com
В самом начале работы с сайтом, столкнулась с тем, что нужно было нарисовать кнопку для второго сайта. В интернете есть ресурсы, которые позволяют это сделать чуть ли не автоматически. Но иногда хочется, что бы кнопка была только твоя, неповторимая. Как всегда на помощь приходит программа фотошоп.
Подробнее: photoshop-i-ya. ru
ru
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах. Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
В этом уроке я покажу вам, как за несколько простых шагов создать кнопку для сайта в Фотошоп. Такая кнопка позволит вам с легкостью приукрасить дизайн вашего сайта. Воспользуйтесь также сеткой, для этого перейдите View > Show > Grid (Просмотр > Показать > Сетка) она поможет нам в позиционировании элементов кнопки.
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов.
Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Подробнее: o-zarabotkeonline.ru
Предлагаю вашему вниманию урок фотошоп по теме «создание дизайна сайта», в котором будем учиться делать симпатичные кнопки для сайта, интернет-магазина, блога и т.д. Делаем заготовку.С помощью инструмента «Прямоугольник со скругленными краями» (Rounded Rectangle) рисуем такую фигуру. У меня радиус закругления 5 пикселей.
Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведет активное противостояние заказчикам и у них есть на то важные причины.
Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Подробнее: www. webdesguru.com
webdesguru.com
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383. Выберите инструмент Rounded tool(Прямоугольник со скругленными краями). Установите следующие настройки: Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Подробнее: photoshoplesson.ru
Шаг 1. Создайте новый документ, цвет фона задайте показателем: #f7f5f6. Активизируйте инструмент Rounded reqtangle Tool (Прямоугольник со скругленными углами) с радиусом скругления 10 пикселей. В качестве цвета для переднего плана установите цвет с показателем: #2f88bb. На новом слое создайте небольшой скругленный прямоугольник.
Как нарисовать кнопку для сайта в иллюстраторе Полезный видео урок по иллюстратору, где можно понять смысл рисование кнопок для сайта. В данном видео уроке будут применены градиенты разных цветов и простое наложение надписи на кнопку. Если возникли трудности при создании кнопки в иллюстраторе, вы сможете оставить свои комментарии на сайте видеокласс…
Каждому сайту нужны нужны кнопки, а чтобы поставить их на сайт, необходимо сначала разработать дизайн в фотошопе. В этом уроке я расскажу как просто сделать в Photoshop объемные и плоские кнопки для веб-сайта, а также дам возможность скачать их шаблоны в psd формате.
Подробнее: astrapromo.com
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе.
Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда.
Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Первый онлайн сервис позволит в два счета создать нужную вам кнопочку, сохранить ее себе на компьютер и использовать в дальнейшем по необходимости. А второй способ позволит создавать нужные вам кнопочки прямо на своем сайте с помощью прописывания нужного кода в нужном месте.
Подробнее: KtoNaNovenkogo.ruЕще по теме: Zara последние новости
Источник: http://www.chsvu.ru/kak-narisovat-knopki-dlya-sajta/
Объемные кнопки Фотошоп | как сделать стеклянную кнопку в Photoshop
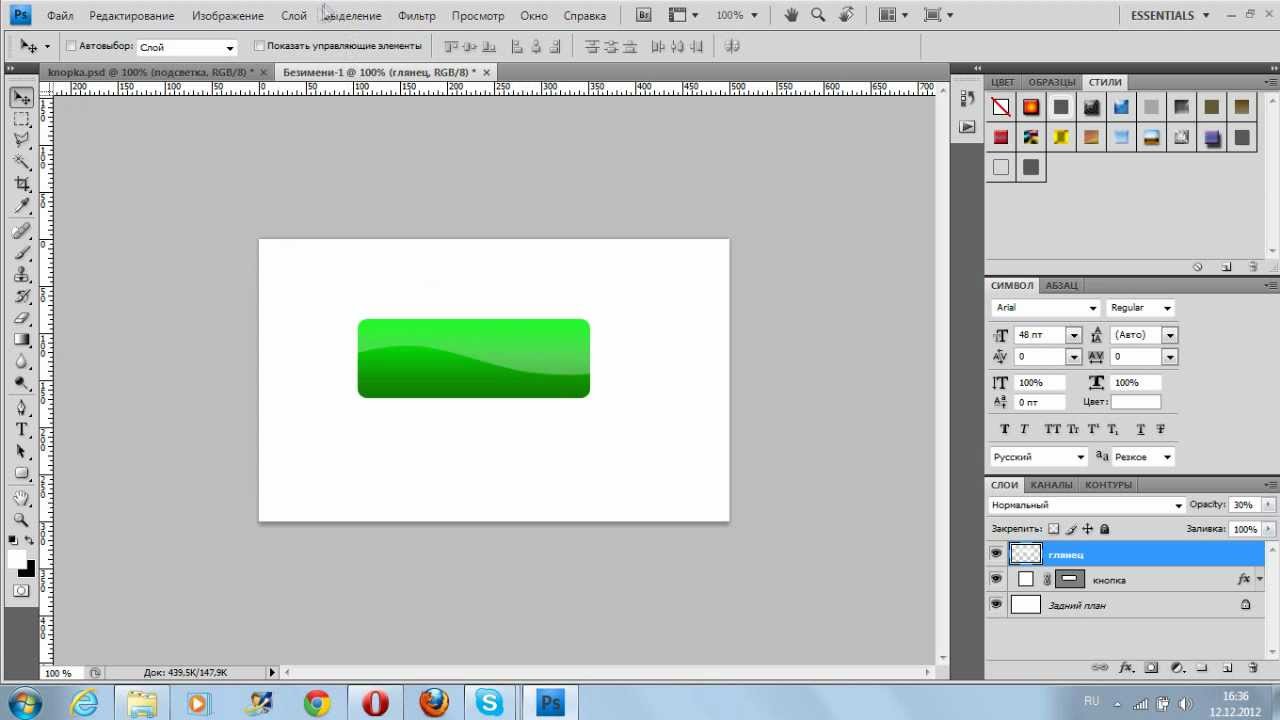
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать здесь.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.

Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Как сделать кнопку в графическом редакторе Фотошоп онлайн
Мы уже с Вами изучили полностью графический редактор Фотошоп онлайн, все его основные элементы. В нюансах работы с ним Вы легко разберетесь сами. И теперь уверенно можете создавать в этом редакторе свои изображения, или редактировать те картинки и фотографии, которые у Вас есть.
Давайте подведем итоги, использовав полученные знания практически. Весь объем возможностей этого графического редактора мы конечно, за раз отработать не сможем, но кое-что все-таки сделаем. Я предлагаю Вам с нуля сделать кнопку, похожую на кнопку Фотошоп онлайн — эта кнопка на сайте pro444.ru открывает редактор Фотошоп онлайн.
Откройте графический редактор Фотошоп онлайн, и в нем создайте новое изображение, с помощью меню Файл — Новый рисунок. Размеры поставьте такие, чтобы они были больше размеров предполагаемой кнопки, Вы картинку потом обрежете, на ней должна быть тень от кнопки, и другие эффекты создания трехмерного изображения. Сразу сделайте фон нового изображения прозрачным, поставив галочку в чекбоксе Прозрачность.
Теперь нужно добавить рисунок для кнопки. Он для кнопки фотошопа должен быть достаточно красочным и абстрактным. Найдите соответствующую картинку в поиске Гугла, вбив поисковый запрос: узоры, абстрактные картинки, фотошоп, и еще какой-то вроде этих запросов. Выбираете пункт Картинки, и находите то, что Вам нужно. Для поиска можно использовать фильтр Инструменты поиска, с помощью которого Вы можете искать картинки подходящих размеров, цвета, типа.
Для поиска можно использовать фильтр Инструменты поиска, с помощью которого Вы можете искать картинки подходящих размеров, цвета, типа.
Когда найдете то, что нужно, нажимаете на картинку правой клавишей мыши, и выбираете Копировать картинку.
Перейдите на графический редактор Фотошоп онлайн, и выберите пункт меню Редактировать — Вставить. Можно также нажать Ctrl + V. На палитре слои Вы увидите новый слой, который и будет содержать эту картинку.
Теперь выберите пункт меню Редактировать — Free Transform, и откорректируйте размер и расположение картинки так, как нужно, двигая его за граничные маркеры.
Окончательно расположите картинку, используя инструмент Перемещение.
Теперь давайте воспользуемся маской слоя. Нажмите на иконку Добавить маску слоя на палитре Слои. На палитре слои добавится иконка маски, правее иконки слоя.
Маска скроет слой с изображением. Чтобы изображение проявить, нужно на нем что-то нарисовать.
Сделайте активным инструмент Рисование, и выберите фигуру Закругленный прямоугольник на панели свойств этого инструмента. Опции поставьте следующие: непрозрачность 100%, режим Normal, размеры границы 0, радиус 5. Также должна стоять галочка в чекбоксе Заполнить форму.
Нарисуйте этот прямоугольник таких размеров, какие должны быть у Вашей кнопки. Через этот прямоугольник проявится Ваше изображение.
Теперь нужно добавить стили для слоя с картинкой. Выберите пункт меню Слой — Стили слоев, и активируйте все стили, выставляя галочки напротив их названий — все эти стили в данном случае будут уместны. Выделяя каждый стиль, подберите для них параметры, и нажмите кнопку Да.
Это еще не все — изображение нужно сделать более прозрачным, чтобы оно не было таким ярким, а только чуть проглядывало. Для этого используйте команды коррекции. Для каждого случая может быть своя команда коррекции, которая подходит больше остальных. Например, с помощью команды Цветовой тон/Насыщенность можно увеличить насыщенность и уровень цвета картинки.
Для этого используйте команды коррекции. Для каждого случая может быть своя команда коррекции, которая подходит больше остальных. Например, с помощью команды Цветовой тон/Насыщенность можно увеличить насыщенность и уровень цвета картинки.
Последнее, что осталось — добавить текст на кнопку. Инструментом Текст напишите его, шрифт выберите с засечками, к примеру Times New Roman, потому что простой шрифт для кнопки фотошопа мало подходит, это не тот случай, когда нужен минимализм. Подберите размер, стиль сделайте жирный. Цвет — по вкусу и чтобы подходил по дизайну к кнопке и к тому сайту, где Вы ее будете ставить.
Расположите текст на кнопке. используя инструмент Перемещение. Добавьте стили для текста, с помощью меню Слой — Стили слоев, например, выберите Drop Shadow такого же цвета, как и текст, и Outer glow белого цвета.
Вот и все, кнопка готова, остается ее только откадрировать инструментом Обрезка, сохранить в JPEG, и использовать.
Видео о том, как сделать кнопку в графическом редакторе Фотошоп онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Создаем симпатичную хромированную кнопку в Фотошоп
В арсенале каждого дизайнера должен быть минимальный набор элементов пользовательского интерфейса, таких как кнопки, иконки и т. д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп, учитывая все возрастающую популярность смартфонов и планшетов, и вероятность того, что в какой-то момент вам придется создать такую кнопку.
д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп, учитывая все возрастающую популярность смартфонов и планшетов, и вероятность того, что в какой-то момент вам придется создать такую кнопку.
1. Создание основы кнопки
Создайте новый документ (1920х900px). На новом слое нарисуйте белый круг (используйте инструмент «Овальная область — M» с зажатой клавишей Shift, чтобы получился ровный круг). Назовите этот слой «Кнопка».
Примените к нему стиль Gradient Overlay (Наложение градиента). Добавьте несколько контрольных точек к градиенту (10-15), используя разные оттенки серого (как на рисунке ниже).
При выборе контрольных точек важно, чтобы крайние точки были одинакового цвета.
Настройки градиента:
- Режим наложения: Нормальный
- Стиль: Угловой
- Угол: 90
Теперь наш белый круг должен выглядеть как металлический диск с бликами.
2. Добавляем матовый эффект к металлу
Создайте новый слой над слоем «Кнопка», залейте его черным цветом, и назовите его, например, «Матовый эффект».
Сначала применим к слою фильтр Шум (Фильтр – Шум – Добавить шум)(Filter – Noise – AddNoise) с таким настройками:
- Эффект: около 100% (подберите оптимальное значение)
- Распределение: По Гауссу
- Ставим галочку «Монохромный».
Теперь добавим к слою фильтр Радиальное размытие (Фильтр – Размытие – Радиальное размытие) (Filter – Blur – RadialBlur):
- Количество: можно выставить и максимум – 100
- Метод: Кольцевой
- Качество: Наилучшее.
Мы должны получить нечто похожее, как на рисунке ниже.
3. Перенесем матовый эффект на слой «Кнопка»
Уменьшим непрозрачность слоя «Матовый эффект» до 80% и изменим режим наложения на «Мягкий свет». Инструментом «Перемещение» — V, перетащим центр получившейся спирали так, чтобы он совпал с центром кнопки.
Нам нужна только та часть слоя «Матовый эффект», которая перекрывает нашу кнопку, поэтому отсечем лишнее. Можете использовать свой излюбленный способ применения маски, мы же воспользуемся простым способом: с зажатой клавишей Ctrl кликнем на иконке слоя «Кнопка» (загрузится выделение кнопки). Выделим слой «Матовый эффект» кликнув по нему, инвертируем выделение (Ctrl+Shift+I) и нажмем Delete. Этим мы оставим только кнопку. Теперь можно снять выделение – Ctrl+D.
Можете использовать свой излюбленный способ применения маски, мы же воспользуемся простым способом: с зажатой клавишей Ctrl кликнем на иконке слоя «Кнопка» (загрузится выделение кнопки). Выделим слой «Матовый эффект» кликнув по нему, инвертируем выделение (Ctrl+Shift+I) и нажмем Delete. Этим мы оставим только кнопку. Теперь можно снять выделение – Ctrl+D.
А наша кнопка становится все красивее!
4. Добавим кнопке объема
Применим к слою «Кнопка» стиль «Тиснение» со следующими настройками:
- Стиль: Внутренний скос
- Метод: Жесткая огранка
- Глубина: 1000%
- Направление: Вверх
- Размер: 2px
- Смягчение: 3px
- Угол: 110.
- Режим Тени: Умножение
- Непрозрачность: 30-50%
Для придания кнопке объема добавим стиль слоя «Тень» с непрозрачностью около 50%
5. Делаем основу под кнопкой
Создайте новый слой под слоем с кнопкой и нарисуйте на нем прямоугольник со скругленными краями (клавиша U, радиус 100px).
Для придания объема общей кнопке применим несколько стилей этому слою.
«Тиснение» с настройками:
- Стиль: Внутренний скос
- Метод: Мягкая огранка
- Глубина: 100%
- Размер: 25px
- Смягчение: 16px
- Непрозрачность режима тени: 10%
Стиль «Внутреннее свечение»:
- Режим наложения: Умножение
- Непрозрачность: 50%
- Цвет: #b3b3b3
Стиль «Наложение градиента»:
- Градиент: от #f9f9f9 до #e7e7e7
- Угол: -60
Стиль «Тень»:
- Режим наложения: Перекрытие
- Непрозрачность: 60%
- Угол: 140
- Смещение: 12px
- Размер: 7px.
Продублируем слой с кнопкой (Alt+J) и перенесем его под слой «Кнопка». Выключим все скопированные стили на этом слое, но присвоим ему новый – «Внешнее свечение»:
- Режим наложения: Умножение
- Непрозрачность: 10%
- Цвет: # ebebeb
- Размах: 50%
- Размер: 15px
Последние штрихи
Добавим надпись и … у нас получилась симпатичная хромированная кнопка!
И в дополнение к статье посмотрите видео-урок:
youtube.com/embed/2cfs06qvGw0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В арсенале каждого дизайнера должен быть минимальный набор элементов пользовательского интерфейса, таких как кнопки, иконки и т.д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп.
7 крутых советов как нарисовать кликабельную кнопку
Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведет активное противостояние заказчикам и у них есть на то важные причины. Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Урок для начинающих, в котором ты рассмотришь главные критерии качественного дизайн кнопок. И так, создаем кнопку в фотошопе!
Как нарисовать кнопку в фотошопе, чтобы она привела к нажатию?
Контрастирующие цветовые палитры
Эффект Фон Рестора – явление зрения и восприятия мозга человека. Простыми словами – сканирую все что вижу, останавливаю взгляд на том, что контрастирует с окружением.
Против природы не попрешь, и потому нужно брать это правило за главное в области веб-дизайна. Действенным способом рисовки кнопки в фотошопе, будет создание кнопки, которая контрастно смотрится на фоне общей заливки фото графических элементов сайта или мобильного приложения.
Советуем тебе как для новичка, окунуться в азы «цветовых контрастов» (сочетание цветов и степень их выразительности). Например, это – красный-зеленый, синий-оранжевый, черный-белый и т. д.
д.
Кстати, Иоганнес Иттен посвятил всю свою научную жизнь, изучению цвета. Результатом тому — ряд идеальных формул, которые стоит применять в любой области дизайна. Советуем тебе прочесть его книгу «Искусство цвета». И создать кнопку в фотошопе не составит особого труда.
Да сделай ты уже эту кнопку больше!
Юзеру должно быть удобно и просто осуществлять нажатие. Одинаково удобно курсором мыши или пальцами. Это очень хорошо, что бывают утонченные и тоненькие пальчики, но не забываем и о тех, кто, простите, эстетикой пальцев не вышел. Потому кнопка для сайта в фотошопе рисуется большой!
Изучением этого вопроса, активно занимается компания Apple. Потому, советует выпускать кнопки минимум размеров в 44×44 пикселей, поскольку это близко к среднему размеру указательного пальца человека.
Если в твоем приложении, скажем, будет определено, что касание будет осуществляться большим пальцем. Делаем размер минимум 45×72 пикселей или не боимся и рисуем значительно больше.
Текст на кнопке просто обязан отвечать на вопрос
Существует общепринятый алгоритм, называемые «WYLTIWLT». Расшифровывается он так: «Would You Like То? I Would Like То» (досл. пер. — «Хотели бы вы? Я хотел бы»).
Перед тем как писать на кнопке текс, нужно убедиться, будет ли надпись отвечать на вопрос или будет продолжением мысли.
- «Хотели бы вы {ТЕКСТ КНОПКИ}»
Или:
- «Я хотел бы {ТЕКСТ КНОПКИ}».
Иными словами, рисуем кнопку в Photoshop с текстом, который глаголет о желании действия. И оно должно происходить от имени посетителя.
Например:
«Какой классный сайт, хочу ПОДПИСАТЬСЯ»;
«Ухты какой красивый продукт, хочу КУПИТЬ его»;
«Мне срочно нужно ЗАРЕГИСТРИРОВАТЬСЯ»;
«А где здесь можно перейти к разделу ОФОРМИТЬ ЗАКАЗ» и т.д.
Мы на «Ты» или на «Вы»?
Как известно по итогам тестирований разработчиков мировых корпораций. На кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
На кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
То бишь, текст кнопки должен выражать прямое осуществление действия потребителя. Надписи от второго лица («Перейти к вашим покупкам») работают не так эффективно. Урок для чайников, но учимся делать правильно.
Рисуем кнопку в Photoshop, используя местоимение. Оно играет важную роль в посещаемости и куда лучше смотрится чем, скажем нейтральные фразы, который как бы ни к кому толком не обращаются.
Призыв к действию, вместо безликого глагола
По сути, кнопка – это своеобразная метафора призыва к действию. Желательно, чтобы первым здесь шел глагол, который явно объясняет, что будет после нажатия.
Без глагола:
- «Дополнительная информация»
- «Загрузка»
- «Подписка на рассылку»
С глаголом:
- «Узнать больше»
- «Загрузить»
- «Подписаться на рассылку»
Опять же таки – кнопка тут отвечает на вопросы клиента: «Где здесь я могу ЗАГРУЗИТЬ книгу?», «Хочу УЗНАТЬ БОЛЬШЕ об этом продукте» или «Как же мне ПОДПИСАТЬСЯ НА РАССЫЛКУ онлайн-газеты?».
Не агитировать что-либо, словно это последний день жизни
Часто ты видишь громкие текста на кнопках с призывом сделать что-то или купить немедленно. Так вот так делать не нужно! Такие фразочки негативно влияют на психологические реакции мозга. Простыми словами – вызывают тревогу или раздражение.
Ответной реакцией человека, будет как можно быстрее избавиться от этого чувства, а значит – быстро уйти с сайта мобильного приложения. Потому слова-призывы не всегда бывают полезны. Конечно, они дают результат, но не такой высокий как хотелось бы.
Потому, не пиши текста кнопок, принуждающие к действию прямо сейчас, упрости до адекватного действия. Например, вместо «Начать шопинг», поставь «Открыть каталог».
Кнопка не должна выражать чувство, будто посетителя хотят развести на деньги в тупую и быстро. Она стремиться дать ему выбор самому принимать решение — тратить деньги и время или нет.
Она стремиться дать ему выбор самому принимать решение — тратить деньги и время или нет.
Больше кода – меньше графики
Графические кнопки дольше загружать, они могут не отображаться в email-сообщениях (пока не нажмешь «Показывать изображения»), а также они бывают недоступны для пользователей с ограниченными возможностями.
Потому уделяй внимание созданию кнопок-картинок, сделанных под ссылки. Можно создавать отличные кнопки с помощью НTML и СSS, ведь они отображаются везде и всегда.
По материалам: www.webdesguru.com
Как поменять подпись кнопки в фотошопе. Как нарисовать кнопку в фотошопе.
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе . Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были и , а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:
Шаг 1
Создайте новый документ (Ctrl + N ) размером 1280 x 1024 пикселов.
Шаг 2
Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
Шаг 3
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:
Шаг 4
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:
Шаг 5
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:
Шаг 6
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние. На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Читайте также…
Как в фотошопе сделать кнопку
Красивая кнопка для сайта
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
веб 2.0 веб-дизайн кнопкаКак нарисовать кнопку в фотошопе
В этом уроке мы научимся рисовать кнопку для сайта. Этот урок будет полезен для создателей сайтов и новичков в веб дизайне. Итак давайте приступим.
Шаг № 1 Создадим новый документ Шаг № 2 Выбираем Инструмент «Прямоугольник со скругленными углами» Шаг № 3 Радиус устанавливаем 10 пикс. Шаг № 4 Рисуем на нашем документе прямоугольник Шаг № 5 Заходим в стили слоя Шаг № 6 Выбираем Наложение градиента Шаг № 7 Кликнем по градиенту, как на картинке ниже. Шаг № 8 Установим плавный переход от точки один до точки два. Для этого кликаем по точке один и палитре цветов выбираем понравившейся нам цвет. Тоже самое проделываем с точкой два. Шаг № 9 Теперь давайте добавим текста к нашей кнопке
Такая вот кнопка для сайта у нас получилась
Изучив этот урок, вы с легкостью сможете рисовать такие же кнопки. Обязательно попрактикуйтесь и попробуйте создать свою кнопку.
Если вам понравился урок, не забывайте писать отзывы и делится с друзьями ниже. Заходите на сайт FotoshopDesign. ru
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
Подробный урок — Как сделать кнопку для сайта в фотошопе
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус — 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение—Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Сергей Иванов.
Как сделать кнопку в Photoshop
Иванова Наталья | Обновлена 2016-01-06 | вебдизайн, Уроки Photoshop |
Такая кнопка должна получиться в итоге:
1. Создаем новый документ:
2. Выбираем на панели инструментов перо и на панели настроек (под горизонтальным меню) выставляем такие настройки:
3. Создаем контуры кнопки:
4. Кликнув правой кнопкой мышки по контуру, вызываем меню, в котором выбираем пункт “образовать выделенную область” с радиусом растушевки в 2 px:
5. Создаем новый слой (Ctrl J), слой заднего плана удаляем,
6. Теперь нажимаем на кнопку Fx в палитре слоев и выбираем пункт “параметры наложения”
7. Перед нами откроются следующие окна, выставив такие значения для каждого параметра (обводки и градиента)(напоминаю, чо все скриншоты можете просмотреть в большем размере, кликнув по ним мышкой) :
Получаем кнопку такого вида:
Остается лишь написать на ней текст и добавив параметры наложения уже к слою текста, можем получить объемный текст с тенью, свечением и пр.
Я поставила такие настройки обводки и контура для текста, у вас могут быть свои:
8. Сохраняем кнопку в формате PNG
Видеоурок:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сделать простую 3d кнопку в фотошопе — Medialoot
Кнопки со стилями слоев
Создание кнопки в Photoshop кажется легкой задачей — до тех пор, пока, скажем, вам не придется сделать сотню из них в одном стиле, но разных цветов. Еще лучше, если вы передумаете позже и вам придется нажимать на каждую отдельную кнопку, внося изменения, чтобы исправить каждую из них для каждого цвета, который вы использовали. К счастью, вам больше никогда не придется этого делать!
Сегодня я покажу вам, как легко вы можете создать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко изменить ее обратно, если вы передумаете после того, как закончили. .
Шаг 1
Откройте Photoshop и создайте новый документ больше, чем размер кнопки, которую вы хотите сделать. В этом случае я установлю ширину 850 пикселей и высоту 250 пикселей, чтобы работать было удобнее.
Шаг 2
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона. Переключите цвета переднего плана и фона, нажав «X» на клавиатуре (теперь белый цвет должен быть основным цветом)
Шаг 3
Выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Шаг 4
Щелкните один раз по холсту и установите ширину 420 пикселей, высоту 50 пикселей, радиус 10 пикселей и нажмите ОК.
Шаг 5
Дважды щелкните миниатюру слоя, чтобы изменить цвет формы, и в окне выбора цвета установите цвет на # 5797d6 и нажмите OK.
Шаг 6
Перейдите в Layer> Layer Style> Inner Shadow и примените следующие настройки:
Шаг 7
По-прежнему в окне стиля слоя отметьте параметр «Наложение градиента» и щелкните миниатюру градиента, чтобы отредактировать его.
Шаг 8
Выберите градиент от переднего плана к прозрачному.
Шаг 9
Щелкните правой кнопкой мыши Color Stop, установите для параметра Location значение 50% и щелкните OK.
Шаг 10
По-прежнему в окне редактирования Gradient Overlay примените следующие настройки:
Шаг 11
Теперь отметьте опцию Drop Shadow и примените следующие настройки:
Шаг 12
Перед тем, как нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите для этого стиля имя «Форма кнопки» и нажмите «ОК».
Шаг 13
Нажмите ОК в окне «Стиль слоя».
Шаг 14
Перейдите в Window> Styles, чтобы открыть панель стилей. Как видите, созданный нами стиль «Button Shape» присутствует.
Шаг 15
Выберите инструмент «Текст» (T) и введите текст кнопки. В этом случае я использую Montserrat Bold с разрешением 16 пикселей и белым цветом.
Шаг 16
Выделив текстовый слой, перейдите в Слой> Стиль слоя> Тень и примените следующие настройки:
Шаг 17
Перед тем, как нажать кнопку «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите для этого стиля имя «Текст кнопки» и нажмите «ОК».
Шаг 18
Нажмите ОК в окне «Стиль слоя».
Шаг 19
Перейдите в Window> Styles, чтобы открыть панель стилей. Как видите, стиль «Текст кнопки», который мы только что создали, находится рядом с нашим стилем «Форма кнопки».
Шаг 20
Теперь, когда мы создали стили слоя, давайте посмотрим, насколько легко мы можем создать новую кнопку, используя эти стили. Скройте 2 слоя, которые мы использовали для создания кнопки, щелкнув значок глаза рядом с названием слоя.
Шаг 21
Выберите инструмент «Прямоугольник» (U) и щелкните один раз по холсту, чтобы отобразить окно «Создать прямоугольник». Установите ширину на 160 пикселей, высоту на 50 пикселей и нажмите ОК.
Шаг 22
Дважды щелкните миниатюру слоя, чтобы изменить цвет формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 58bf4d), и нажмите OK.
Шаг 23
Выделив слой-фигуру, перейдите в Window> Styles.На миниатюрах стилей нажмите на стиль «Button Shape», чтобы применить его к нашей форме.
Шаг 24
Выберите инструмент «Текст» (T) и введите текст кнопки. Теперь я использую Lato Black с разрешением 18 пикселей и цветом # cefac9.
Шаг 25
Выделив текстовый слой, перейдите на панель стилей и щелкните стиль «Текст кнопки», чтобы применить этот стиль к нашему тексту.
Шаг 26
Чтобы сделать шаг вперед, мы добавим к нему значок и воспользуемся одним из наших стилей, чтобы он выглядел более интересным.
Выберите инструмент Custom Shape Tool (U). Убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов, а из списка эскизов фигур выберите форму «Бычий глаз».
Шаг 27
Щелкните один раз по холсту. Установите ширину и высоту 30 пикселей и нажмите ОК.
Шаг 28
Дважды щелкните миниатюру слоя, чтобы изменить цвет произвольной формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 3da132), и нажмите OK.
Шаг 29
Выделив слой с произвольной формой, щелкните один раз над стилем «Текст кнопки» на панели стилей, чтобы применить этот стиль к нашей произвольной форме.
Некоторые заключительные примечания
Теперь, когда у нас есть стили слоя, вы можете заметить, что создание кнопки в Photoshop займет у вас всего несколько минут, а благодаря стилям, которые мы применили, вы можете легко использовать любой цвет текста, значка или фигуры для своих следующая кнопка.
Создайте элегантную кнопку Photoshop за 15 минут
Пуговицы, кнопки, кнопки! Вы видите этих маленьких парней почти везде, куда вы смотрите в Интернете — в меню, контактных формах и на страницах продуктов (и это лишь некоторые из них).Поскольку кнопки являются неотъемлемой частью пользовательского опыта, я собираюсь показать вам, как создать свою собственную элегантную кнопку в Photoshop. Это довольно простой процесс, занимающий не более 15-20 минут.
Давайте начнем и добавим немного удивительности вашему пользовательскому интерфейсу.
Откройте Photoshop — Ctrl + N, чтобы открыть новое окно холста. Ширина и высота полностью зависят от вас, но убедитесь, что разрешение составляет не менее 72 точек на дюйм , а цветовой режим — RGB 8 бит .
Мы собираемся быстро подготовить фон — залейте текущий фон серым цветом.
Затем добавьте эффект Noise (Фильтр> Шум> Добавить шум…).
У большинства кнопок закругленные углы, но в данном случае я хочу, чтобы они были квадратной формы. Создайте новый слой (Ctrl + Shift + N), установите цвет переднего плана на оранжевый и используйте инструмент «Прямоугольник» (U), чтобы создать новую форму. Обязательно выберите Слои формы в верхнем меню.
Когда основная форма нарисована, мы собираемся добавить стили слоя. Всякий раз, когда вы хотите добавить стиль к слою, просто дважды щелкните слой (или щелкните правой кнопкой мыши слой> Параметры наложения), и появится окно стиля слоя .
Первый стиль, который мы добавляем, — это Drop Shadow .
Не закрывайте палитру стилей слоя! Следующий стиль, который нужно добавить, — это Inner Shadow , это добавит блеска верхней части кнопки, придав ей трехмерный вид.
Двигаясь дальше, выберите Inner Glow , чтобы добавить объема. Это может показаться тонким дополнением, но поверьте мне, важны только мелкие детали.
Примените эффект Gradient Overlay и установите режим наложения на Overlay .Возможно, вам потребуется установить флажок Reverse рядом с градиентом, чтобы убедиться, что верхняя часть кнопки светлая, а нижняя — темнее.
Конечный эффект — Ход .
Мы хотим действительно подчеркнуть трехмерный эффект кнопки. Мы собираемся сделать это, создав новую фигуру белого цвета, поместив ее сверху так, чтобы она закрывала половину нашей оранжевой кнопки.
Теперь создайте обтравочную маску на белой фигуре (щелкните правой кнопкой мыши слой> Создать обтравочную маску).
Затем выделите слой с белой формой и добавьте маску слоя — щелкните значок маски слоя в нижней части палитры слоев.
Используйте инструмент «Градиент » (G) , чтобы покрыть белую форму градиентом от переднего плана к прозрачному .
Измените Blending mode для белой формы на Overlay. Теперь у нас есть гладкий эффект для кнопки.
Наша кнопка должна что-то говорить, верно? Я выбрал классический шрифт, например Helvetica Neue.
Легко расположить по центру текста на кнопке:
- Сначала выберите текстовый слой. Наведите указатель мыши на оранжевую фигуру, удерживайте Command и щелкните. Вы увидите, что вокруг оранжевой кнопки появятся линии выбора.
- На верхней панели нажмите Выровнять по центру по вертикали и Выровнять по центру по горизонтали .
Придайте тексту эффект Drop Shadow , как показано ниже:
Ура, мы создали кнопку! Надеюсь, этот урок помог добавить еще одну красивую кнопку в ваш веб-дизайн.
Есть вопросы по созданию кнопки для веб-сайта?
Как создать 3D-кнопки с помощью Adobe Photoshop
В Adobe Photoshop можно создавать множество удивительных вещей, которые могут быть полезны в Интернете, от простых рамок для изображений до сложных пользовательских интерфейсов. Одна из самых полезных вещей, которые вы можете создать в Photoshop, — это 3D-кнопки, которые пригодятся, если вы запустите блог или веб-сайт с настраиваемым интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop, а также визуальные состояния «вверх» и «вниз», чтобы вы могли их анимировать.(В этой статье мы не будем рассматривать саму анимацию.)
Шаг 1. Подготовьте документ
Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, демонстрации макетов продуктов и мобильные игры.В зависимости от того, для чего вы создаете эту кнопку, ваш окончательный формат файла и его размеры могут отличаться.
Чтобы создать 3D-кнопку в Photoshop, вам необходимо создать для нее собственный документ.Для этого откройте Photoshop и нажмите Create New> Custom . Начните вводить свои значения.
Чтобы создать 3D-кнопку, вам понадобится горизонтальный документ.Для наших мы использовали:
- 900 x 300 пикселей в высоту
- 300 пикселей / дюйм
- Цветовой режим RGB
Хотя эти спецификации определенно не являются жестким и быстрым правилом, это гарантирует, что у вас будет более чем достаточно места для работы и возможность масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2. Настройте прямоугольник для кнопки 3D
После того, как вы настроите спецификации для своего файла, вы попадете в свое рабочее пространство.У вас будет горизонтальный белый холст на одном слое, и именно здесь вы начнете создавать свою кнопку.
Чтобы создать свою 3D-кнопку, нажмите на инструмент Rounded Rectangle Tool в левой части экрана, который здесь выделен красным.Вы также можете использовать ярлык U для доступа к нему.
Щелкните один раз на белом слое: автоматически откроется окно Create Rounded Rectangle .Вы будете использовать это поле, чтобы указать размеры вашего прямоугольника.
Для нашей кнопки мы использовали:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также позаботились о том, чтобы углы были скруглены на 10 пикселей.Не слишком высоко и не слишком низко. Затем нажали ОК .
Примечание. Кнопки различаются по размеру и форме, поэтому не думайте, что вам нужно использовать именно эти размеры.Кроме того, если вам нужна дополнительная информация о сочетаниях клавиш, вот некоторые из наиболее полезных клавиатурных команд Photoshop.
Когда вы нажмете OK , Photoshop создаст прямоугольник с закругленными углами с этими размерами внутри вашего слоя.Вы можете изменить цвета Fill и Stroke , используя раскрывающиеся меню в верхнем левом углу экрана.
Для целей этого урока — и чтобы проиллюстрировать, как могут выглядеть кнопки «вверх» и «вниз» — мы собираемся сделать нашу кнопку «вниз» красной.
Шаг 3. Сделайте кнопку 3D
После того, как вы создадите свою базовую кнопку и выберете ее цвет, вам нужно будет настроить ее в диалоговом окне Layer Style .Это сделано для того, чтобы он выглядел более трехмерным.
Чтобы получить доступ к диалоговому окну Layer Style , вы можете выбрать Layer> Layer Style из верхнего меню.Вы также можете дважды щелкнуть слой, содержащий вашу кнопку, чтобы вызвать его автоматически. Этот способ намного быстрее, и мы лично его предпочитаем.
Когда ваше окно стиля слоя открыто, перейдите к опции Bevel & Emboss .Включи это.
Это быстрый и простой способ придать краям кнопки более рельефный, трехмерный вид.В этом уроке мы использовали следующие настройки:
Структура
- Стиль: Внутренний скос
- Техника: Chisel Soft
- Глубина: 605
- Направление: Вверх
- Размер: 5
- Смягчить: 1
Оттенок
- Угол: 90
- Высота: 37
- Highlight Mode: Color Dodge, 55% непрозрачность
- Shadow Mode: Multiple, 25% непрозрачность
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторую разницу, но не настолько сильной, чтобы она подавляла.
Закончив с Bevel & Emboss, мы перешли к Contour и тоже включили его.Контур немного усиливает определение Bevel & Emboss, и для этого урока мы выбрали настройку Cone — Inverted .
Затем включите Gradient Overlay .Это то, что придает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим наложения: Наложение
- Непрозрачность: 90
- Стиль: Линейный
- Угол: 90
- Масштаб: 100
Наконец, мы включили Drop Shadow , чтобы кнопка выглядела немного «приподнятой» на белом фоне веб-сайта или блога.Опять же, вот настройки:
Структура
- Режим наложения: Несколько
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Распространение: 6
- Размер: 8
Качество
- Контур: Линейный
- Шум: 0
- Layer Knocks Out Drop Shadow: On
Пришло время сохранить эти характеристики как стиль слоя.
Шаг 4: Сохраните как стиль слоя
Как только вы закончите с настройками кнопки, она начнет выглядеть трехмерно.Поскольку высока вероятность того, что вы создадите более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Перед тем как нажать OK в диалоговом окне Layer Style , нажмите New Style .Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для своей кнопки.
Если вы используете Photoshop CC, этот новый стиль будет сохранен в разделе библиотек , как вы можете видеть выше.Это очень быстро и легко получить доступ.
Шаг 5: Как использовать сохраненный стиль слоя
Теперь, когда вы создали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим, как она работает для вашего состояния «вверх».Ни слова неправды, это сократит ваше рабочее время вдвое.
Во-первых, давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так.Сделаем это зеленым, для акцента.
Далее — вместо двойного щелчка по самому слою, чтобы открыть диалоговое окно Layer Styles — дважды щелкните стиль слоя на панели Libraries .
Когда вы это сделаете, Photoshop автоматически применит ваш сохраненный стиль к новому слою кнопки, сохраняя его новый цвет и форму.Теперь у вас есть две кнопки — одна в активном состоянии, а другая в нижнем — и это так просто сделать. Мне нравится этот ярлык.
Шаг 6. Добавьте текст на кнопку
Затем мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями с кнопками.Щелкните инструмент «Текст» , чтобы начать печатать.
В этом уроке мы собираемся написать слово «подписаться», потому что это то, что вы довольно часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-шрифт с засечками.Окончательный выбор, какую из них использовать для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Однако после того, как это будет сделано, вам нужно сделать еще несколько тонких изменений, чтобы этот текст «всплыл».»
Сначала дважды щелкните слой, содержащий ваш текст, чтобы вы могли открыть его в диалоговом окне Layer Style .
Затем нажмите Inner Shadow , чтобы добавить к тексту немного углубления (или углубления).Это выглядит так, будто буквы выгравированы на кнопке. Ниже приведены точные настройки, которые мы использовали для этого урока.
Структура
- Режим наложения: Умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
Затем примените Gradient Overlay к этим буквам, чтобы они легче сливались с кнопкой, не выглядя плоскими.Опять же, настройки для наших:
- Режим наложения: Затемнение цвета
- Непрозрачность: 90
- Стиль: Линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершение
После создания этого стиля текста — особенно если вы хотите использовать его снова — перейдите к Новый стиль и сохраните его, прежде чем щелкнуть OK .
После этого вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Довольно круто, да? Чтобы сохранить файл, выберите « Файл»> «Сохранить как » и сохраните его как файл в соответствующем формате для любого проекта, над которым вы, возможно, работаете.
Настройте свой блог с помощью 3D-кнопок и виджетов
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить творческий подход, создавая свои собственные 3D-кнопки в соответствии с вашими потребностями.Обладая этими навыками в вашем арсенале, вы можете создать продукт, который будет не только профессиональным, но и индивидуальным.
Хотите узнать о других вещах, которые вы можете делать с помощью этой программы? Вот как удалить фон в Photoshop.
5 причин, по которым следует отключить Защитник Microsoft в WindowsХотите знать, следует ли выключать Microsoft Defender в Windows? Вот почему вам следует это сделать и как обезопасить себя после этого.
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Дизайн кнопки Glossy Web 2.0 в Photoshop
Хотите создать глянцевую кнопку Web 2.0? Вот простое руководство по Photoshop, в котором вы шаг за шагом узнаете, как создать красивую красную глянцевую кнопку.
Шаг 1 — Создание базы
Откройте новый холст и настройте следующие параметры (отмечены желтым) в соответствии с изображением ниже. Остальное должно быть по умолчанию.Вы также можете дважды проверить значения по умолчанию.
Создайте новый слой с вызовом «Кнопка»
На слое «Кнопка» выберите инструмент «Прямоугольник со скругленными углами»
.Задайте радиус 7 пикселей
Нарисуйте прямоугольник, подобный изображенному ниже.
Шаг 2 — Красная кнопка
Щелкните правой кнопкой мыши Параметры наложения для слоя «Кнопка»
Измените следующие настройки для
Тень
Внутренняя тень
Фаска и тиснение
Наложение градиента
Ваша кнопка должна выглядеть примерно так
Шаг 3 — Создание глянцевого эффекта
Создайте новый слой с именем «Glass»
Выберите инструмент Retangular Marquee Tool, убедитесь, что вы выбрали слой «Button».Удерживая нажатой клавишу ctrl, щелкните миниатюру слоя «Кнопки». Теперь ваша кнопка должна быть выделена.
Теперь нажмите кнопку «Стекло», удерживайте нажатой клавишу Alt с выбранным инструментом «Прямоугольная область». Нарисуйте (обрежьте) нижнюю половину кнопки, как на изображении ниже.
Залейте выделенную область белым цветом #ffffff с помощью Paint Bucket Tool
.Установите непрозрачность 18%
У вас должна получиться такая глянцевая кнопка.
Шаг 4 — Наложение узора
Давайте немного наложим на кнопку узор.Я буду использовать созданную ранее полосу stripe5px. Создайте новый слой с именем «Pattern» между «Button» и «Glass» и перейдите к параметрам наложения.
Выберите Pattern Overlay, выберите Stripe5px (или любой созданный вами узор) и нажмите OK, затем закройте диалоговое окно.
Убедитесь, что вы все еще используете инструмент «Прямоугольная область», удерживайте
Шаг 5 — Вставка текста
Добавьте случайный текст белого цвета #ffffff со следующими настройками
Используйте следующие эффекты наложения на моем текстовом слое.
Тень
Шаг 6 — Окончательный результат
У вас должно получиться вот такое изображение.
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать крутые и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите выделить что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, — это изучить только основы света и тени. Следуйте за мной в этом уроке и продолжайте практиковаться.
Шаг 1> Создайте новый документ
Создайте новый документ Photoshop для кнопки. Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2> Фон
Вы можете перейти прямо к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполним пустой фон.
Шаг 3> Форма кнопки
Чтобы создать основную форму, сначала измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool ( U ) в вашем наборе инструментов.Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять фигуру по центру, нажмите ( Ctrl + A ), чтобы выделить весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать фигуру.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав «Выровнять по центру по вертикали / горизонтали».
Шаг 4> Меньшая форма
Чтобы создать меньшую форму кнопки, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент Rounded Rectangle Tool ( U ) и создайте небольшую форму с шириной 115 пикселей, высотой 115 пикселей, радиусом 55 пикселей и нажмите OK. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Сначала создайте меньшую форму.
Добавьте обводку размером 9 пикселей, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5> Форма стрелки
Выберите инструмент Custom Shape Tool ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте. Выберите по умолчанию «Стрелку 2» и нарисуйте маленькую стрелку цвета # 92c946 .Перейдите в Edit> Transform> Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация», измените режим на «Только по вертикали», «Сумма» на -100% и нажмите ОК.
Выберите форму стрелки.
Поверните фигуру.
Сферизуйте форму стрелы
Шаг 6> Добавить текст
Вы можете добавить любой текст, но для этого урока напишите «Скачать» с шрифтом « Arial Rounded MT Bold » или аналогичным.Используйте белый цвет и размер текста 72 пункта. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Добавьте Drop Shadow с режимом наложения: Linear Burn и черным цветом. 20% Opacity, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7> Добавить свет
Создайте новый слой и назовите его «Основное выделение». Нажмите ( Ctrl + левый Щелкните ) на значке слоя «Базовый», чтобы выделить пиксели.Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткости 0 и размера 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8> Верхнее выделение
При активном выборе «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы залить выделение белым (# ffffff ) цветом. Переключитесь на инструмент Rectangular Marquee Tool ( M ) и дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре.Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем с активным слоем «Верхнее выделение» выберите инструмент «Перемещение» ( V ) и снова дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшое выделение вниз. Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Удалить.
Переместите небольшое выделение и уменьшите непрозрачность до 45%.
Шаг 9> Уменьшите выделение
Создайте еще один слой и назовите его «Нижнее выделение». Выберите инструмент Rectangular Marquee Tool ( M ) на панели инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью инструмента Paint Bucket Tool ( G ). Нажмите ( Ctrl + D ), чтобы снять выделение, и перейдите в Фильтр> Размытие> Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите ОК.
Шаг 10> Тень
Создайте новый слой и поместите его под слоем «Base» и поверх фона. Выберите инструмент Elliptical Marquee Tool ( M ) и нарисуйте небольшую округлую линию под кнопкой. Используйте Paint Bucket Tool ( G ), чтобы заполнить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Filter> Blur> Motion Blur, добавьте 100 пикселей Distance с 0 Angle и нажмите OK.Перейдите в Filter> Blur> Gaussian Blur и добавьте радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое закругленное выделение с помощью инструмента Elliptical Marquee Tool и залейте его черным цветом.
Добавьте Размытие в движении с расстоянием 100 пикселей.
Добавьте Размытие по Гауссу с радиусом 3,3 пикселя и нажмите OK.
Шаг 11> Еще одно выделение
Чтобы добавить еще один блик, создайте новый слой и назовите его «Highlight».Выберите инструмент Elliptical Marquee Tool ( M ) и нарисуйте большое выделение между двумя диагональными углами (изображение a). Перейдите в Select> Inverse, чтобы инвертировать выделение. Выберите инструмент «Градиент» ( G) с градиентом от белого переднего плана к прозрачному, залейте выделение снизу вверх, как в моем примере (изображение c). Затем нажмите ( Ctrl + Left Click) на значке слоя «Base» и перейдите в Select> Inverse. Нажмите кнопку «Удалить» на клавиатуре, чтобы уточнить выделение.Перейдите к Select> Deselect ( Ctrl + D ), чтобы отменить выделение. Наконец, установите режим наложения на Soft Light и уменьшите непрозрачность до 60-65%.
Создайте большое выделение с помощью инструмента Elliptical Marquee Tool.
Выберите белый передний план для прозрачного градиента.
Закрасьте выделение снизу вверх.
Заключение
Вы можете изменить цвет кнопки или добавить другие значки и текст.Размер кнопки в этом уроке огромен, но вы можете создать любой размер, какой захотите.
Создание стеклянной кнопки Photoshop с использованием стилей слоев и слоев-фигур
Урок Photoshop Стекло PhotoshopБазовое руководство по стилям слоя Photoshop
Одним из наиболее часто запрашиваемых руководств по Adobe Photoshop CC является тот, который показывает, как создать стеклянную сферу или кнопку. Никогда не отступая на задний план, я подумал, что добавлю свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop, вставленную в металлическую основу.В файле Photoshop используются три слоя плоской формы с примененными стилями слоев.
Поскольку эффект был создан с помощью векторных инструментов Photoshop, многослойный документ можно увеличить до любого размера без потери качества. Создание неразрушающих многослойных документов со слоями-фигурами, корректирующими слоями и стилями слоев — отличный способ раскрыть скрытые глубины мощи и универсальности Photoshop, а также позволяет с легкостью редактировать файл позже.
Так как же он был создан? Вы можете прочитать или просмотреть видеоурок по Photoshop ниже.
Учебное пособие по Photoshop Стекло PhotoshopВидеоурок по Photoshop
Урок Photoshop Стекло Photoshop
Создайте документ и слои формы
Для начала создайте документ Photoshop квадрат размером 550 пикселей. Залейте фон черным. Выберите инструмент Elipse и убедитесь, что на палитре «Параметры» выбрана кнопка «Слои формы», а не пустой параметр «Контуры».
Удерживая нажатой клавишу Shift, создайте идеальный круг на холсте, оставляя удобное пространство по краям.Поскольку наша кнопка будет синей, дважды щелкните образец цвета на новом слое формы (в палитре слоев) и выберите голубой (R76 G115 B241). Очевидно, вы можете выбрать свой собственный цвет, если он вам не нравится!
Чтобы центрировать круг на холсте, выберите инструмент «Перемещение», выберите все и нажмите кнопки «Выровнять горизонтальные центры» и «Выровнять вертикальные центры» в палитре «Параметры». Теперь продублируйте слой-фигуру дважды, перетащив его на кнопку «Создать новый слой» в нижней части палитры слоев, а затем еще раз, чтобы создать третий слой.Когда у вас есть черный фон и три синих, центрированных, круглых слоя формы, скройте два верхних слоя, выберите нижний (видимый) слой формы и переходите к следующему этапу.
Создание основы для кнопки с металлическим эффектом
Нажмите кнопку «Стили слоя» в нижней части палитры слоев и выберите «Обводка» (которая станет металлической основой). Введите значения, показанные здесь: (если настройки были проигнорированы, оставьте их значения по умолчанию)
- Размер: 30
- Позиция: центр
- Тип заливки: градиент
- Стиль: линейный
- Угол: -90 градусов
Щелкните полосу градиента, чтобы открыть редактор градиента и создать новый градиент, как показано ниже.Чтобы добавить новые точки, просто щелкните под полосой градиента. Появится точка образца, которую вы можете щелкнуть, чтобы отредактировать. Поиграйте с градиентом, пока не будете довольны. Нажмите ОК в редакторе градиентов.
Выберите Bevel and Emboss и введите следующие значения, не забывая оставить по умолчанию любые настройки, не упомянутые здесь. Это создаст паз, в котором будет находиться стеклянная кнопка:
- Стиль: внешний скос
- Глубина: 190%
- Направление: Вверх
- Размер: 6 пикселей
- Снимите флажок «Использовать глобальный свет»
- Угол: 90 градусов
- Высота: 15 градусов
- Щелкните миниатюру Gloss Contour и выберите «Кольцо».
- Непрозрачность выделения: 100%
- Непрозрачность режима тени: 100%
Создание стеклянной кнопки Photoshop
Сделайте средний слой формы видимым.Выделив средний слой формы, нажмите кнопку «Стиль слоя» и выберите «Обводка» во всплывающем меню. Введите эти значения, чтобы придать кнопке светлый контур, который будет выглядеть как отражающий край по окружности:
- Размер: 2
- Положение: внутри
- Режим наложения: Экран
- Непрозрачность: 90%
- Тип заливки: градиент
- Стиль: линейный
- Угол: -90 градусов
Щелкните полосу градиента, чтобы открыть редактор градиента и создать новый градиент, как показано ниже.Еще раз, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Когда закончите, нажмите OK в редакторе градиентов.
Чтобы добавить отраженную тень (помните, что это в черной среде) выберите Gradient Overlay. Выберите стандартный линейный градиент от черного к белому с помощью:
- Непрозрачность: 50%
- Режим наложения: Умножение
- Угол: 90 градусов
Теперь для отраженного света — выберите стиль слоя Inner Glow и задайте ему следующие атрибуты, используя градиент от голубого до прозрачного:
- Режим наложения: Экран
- Непрозрачность: 75%
- Источник: Edge
- Дроссель: 0%
- Размер: 60 пикселей
- Диапазон: 50%
Чтобы выделить тень у основания кнопки, мы можем предпринять дополнительный шаг, добавив центральную внутреннюю тень со следующими значениями:
- Режим наложения: Экран
- Непрозрачность: 75%
- Угол: -90
- Расстояние: 30
- Дроссель: 0%
- Размер: 100 пикселей
- Миниатюра контура: Конус — перевернутый
Когда вы закончите с этой задачей, нажмите OK и переходите к следующему (и заключительному) этапу.
Урок Photoshop Стекло PhotoshopСоздание отражения
Чтобы создать отражение в верхней части кнопки, нам нужно сделать видимым последний (самый верхний) слой формы. Выберите слой. Выберите инструмент «Перемещение». Убедитесь, что «Привязка к слоям» активна (Просмотр / Привязка к / Слои), и перетащите направляющую вниз, чтобы привязать к верхней части круга.
Теперь перейдите в Edit / Free Transform Path и, удерживая нажатыми клавиши SHIFT и ALT, уменьшите размер пути примерно на 60%.Клавиша SHIFT ограничивает пропорции шкалы, а также привязывает любое движение к одной оси. Клавиши ALT или OPTION удерживают преобразование в центре.
Теперь отпустите ALT, удерживайте нажатой клавишу SHIFT и перетащите круг вверх, пока он не зафиксируется на направляющей вверху. Нажмите RETURN, чтобы подтвердить преобразование. Установите режим наложения для слоя на Screen.
Чтобы усилить яркость отражения, выберите «Наложение градиента» и создайте стандартный линейный градиент от синего к белому, как показано. Используйте эти настройки:
- Режим наложения: Экран
- Непрозрачность: 80%
Осталось только одно! Добавьте маску слоя
Не снимая выделения с верхнего слоя-фигуры, нажмите «Добавить маску слоя» (находится в нижней части палитры слоев).На слое между образцом цвета и векторной маской появится простая белая миниатюра. Убедитесь, что он выбран.
Щелкните маленький значок Цвета переднего плана и фона по умолчанию в нижней части основной палитры инструментов. Затем выберите инструмент (линейный) градиент. Поместите курсор чуть ниже вершины небольшого круга слоя формы, удерживайте нажатой клавишу SHIFT, чтобы ограничиться осью Y, и перетащите вниз, чтобы чуть выше нижней части круга.
Теперь elipse должен плавно сливаться с нижележащим слоем, создавая красивое стеклянное отражение.Попробуйте повторить эту маску градиента несколько раз, пока не будете довольны.
Теперь у вас должна получиться красивая стеклянная пуговица!
Урок Photoshop Стекло PhotoshopНеобязательный шаг — добавление глубины
Если вы хотите продвинуть отраженную тень немного дальше, вы можете добавить еще кое-что. Выберите средний слой формы и нажмите кнопку стилей слоя. Выберите атлас. Введите следующие значения:
- Режим наложения: Умножение
- Цвет: черный
- Непрозрачность: 100%
- Угол: -90 градусов
- Расстояние: 180 пикселей
- Размер: 250 пикселей
- Контур: полукруглый
- Инвертировать: не отмечено
И вы получите что-то более темное и более богатое.Наслаждаться!
Ресурсы и дополнительная информация
Создайте большую красивую кнопку с призывом к действию в Photoshop
Вчера я опубликовал пост с некоторыми рекомендациями по созданию кнопок с призывом к действию. Сегодня мы сделаем его в фотошопе. Я использую довольно яркие цвета, но, конечно, вы можете изменить кнопку в соответствии со стилем и цветом вашего сайта. Давайте начнем.
1. Создайте новый документ в Photoshop 400 x 400 пикселей.
2. Выберите инструмент «Прямоугольник со скругленными углами» (нажмите Shift U на клавиатуре, чтобы переключаться между инструментами формы) и на панели параметров инструмента выберите «Слои формы», установите радиус 20 пикселей и выберите любой цвет. подобно.
3. Нарисуйте прямоугольник. В палитре «Слои» вы увидите новый слой с прямоугольником и миниатюрой векторной маски рядом с ним.
4.Мы добавим несколько стилей нашему прямоугольнику, чтобы он выглядел немного интереснее. Убедитесь, что выбран слой с прямоугольной формой, затем щелкните значок Fx в нижней части палитры слоев. В раскрывающемся меню выберите Drop Shadow.
5. Я выбрал следующие настройки. Режим наложения = умножение, цвет = средний серый # 666666, расстояние = 2, распространение = 2, размер = 2. Нажмите ОК, чтобы применить.
6. Снова щелкните значок стилей слоя на палитре слоев и выберите Gradient Overlay из выпадающего меню.Photoshop поставляется с множеством готовых градиентов, но мы собираемся сделать для этой кнопки свои собственные. Щелкните прямо в раскрывающемся списке градиента (не на треугольнике), чтобы изменить градиент.
В этом случае я выбрал темно-оранжевый для первой цветной точки слева, желтый для середины и белый для третьей цветной точки. (Чтобы добавить цветовую границу, просто щелкните под градиентом.)
На данный момент кнопка выглядит так. Градиент и тени тонкие, но уже выглядят намного лучше, чем простой прямоугольник, с которого мы начали.
7. Следующий стиль, который нужно добавить, тоже тонкий. Нам нужно немного внутренней тени, поэтому выберите ее в диалоговом окне эффектов слоя. Я использовал следующие настройки: режим наложения = умножение, цвет = # 666666, расстояние = 0, размер = 10 пикселей и непрозрачность около 35%.
Теперь кнопка выглядит так.
Итак, я оставлю это здесь со стилями. Вы можете добавить обводку или наложение цвета, просто поиграйте, пока не найдете то, что вам нравится.
Важная информация: если вы столкнулись с проблемой создания кнопки или любого другого слоя с несколькими стилями, рекомендуется сохранить стили, чтобы вы могли использовать их снова, не просматривая все вышесказанное. Поэтому, прежде чем щелкнуть OK в диалоговом окне «Стили слоя», щелкните «Новый стиль», дайте своему стилю имя и сохраните его.
Когда вы захотите использовать его снова, откройте диалоговое окно «Стили слоя», нажмите на слово «Стили» в верхнем левом углу (да, это кнопка!), И вы увидите там все готовые и ваши собственные стили.


