Как нарисовать в фотошопе прозрачный круг: Photoshop создать окружность без заливки
Как В Фотошопе Нарисовать Круг Прозрачный
Как В Фотошопе Нарисовать Круг Прозрачный topic
Сегодня поговорим о том, как вырезать круг в Фотошопе. Для начала давайте разберемся, как этот круг нарисовать. Получить прозрачный текст в Фотошопе совсем несложно. Нужно понизить непрозрачность заливки до 0, а также добавить стиль, подчеркивающий контуры шрифта.
How to make a transparent background in Photoshop. Express
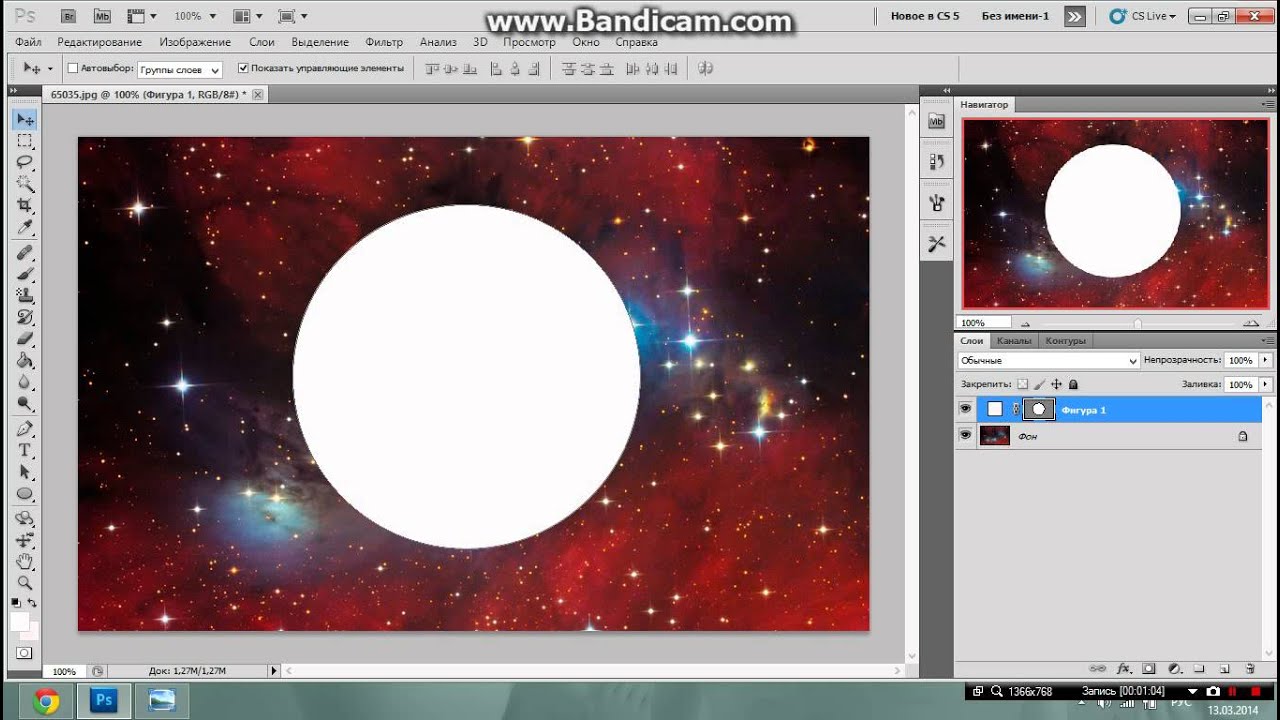
На видео я покажу Вам, как сделать прозрачный фон в фотошопе. А точнее, я покажу вам, как правильно сохранять. Как в photoshop сделать прозрачный фон. Для того, чтобы работать со слоем, его нужно сначала выделить. Нам нужно нарисовать небольшого размера круг, и для этого используем инструмент Эллипс. Теперь нам нужно создать еще один круг, но только гораздо меньшего размера, и его следует окрасить в темный цвет.
Теперь нам нужно создать еще один круг, но только гораздо меньшего размера, и его следует окрасить в темный цвет.
Как в фотошопе сделать прозрачный квадрат
Как в фотошопе сделать прозрачный квадрат Как нарисовать квадрат в фотошопе. Казалось бы в данной статье будем рассматривать совсем простой вопрос, на который все знают ответ, но, поверьте тут не все так просто и есть. Как в Фотошопе сделать прозрачный фон для Как сделать картинку. лев царь зверей, большая кошка извесные фото работы красивые фотошоп эффекты эффекты в фотошопе для фотографий Как сделать красивые.
Как нарисовать круг в Photoshop как нарисовать свет в.
Нарисовать круг в программе Photoshop можно несколькими способами. Статьи по теме: Как нарисовать круг в Photoshop; Как сделать круг в 2017 году ; Как в Фотошопе создать фигуру; Вопрос «как востановить заводские настройки BIOS. В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение.
Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение.
Как сделать круг в Фотошопе
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра. В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
В этом уроке Вы узнаете, как нарисовать круг в фотошопе за несколько секунд. Создайте новый документ (Ctrl + N). Выберите инструмент Эллипс (Ellipse Tool) (U) в режиме фигур. Как в фотошопе сделать идеальный круг Распределение объектов по кругу в Adobe Photoshop. Всем привет. Сегодня я хочу показать вам, как с помощью нехитрых инструментов в Photoshop можно расположить.
Как на картинке сделать прозрачный круг — Усадьба
Как сделать круг в ‘Фотошоп’: нарисовать, вырезать, создать. Transparent blue glass sphere with scratches vector by 31moonlight31 — Image #2847637 — VectorStock. Ответы@Mail.Ru: как сделать на фото черный прозрачный круг и внутри надпись? Обїедените 2 слоя с кругами на воде в один слой (выделите в панели слоев и по правой кнопке мыши вызовите меню слоев и там выберите Объединить слои). Так останется всего один слой над оригинальной фотографией. Примените к нему Для начала откроем фотографию в Фотошопе. Возьмем инструмент. Затем зажимаем клавишу shift (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но.
Transparent blue glass sphere with scratches vector by 31moonlight31 — Image #2847637 — VectorStock. Ответы@Mail.Ru: как сделать на фото черный прозрачный круг и внутри надпись? Обїедените 2 слоя с кругами на воде в один слой (выделите в панели слоев и по правой кнопке мыши вызовите меню слоев и там выберите Объединить слои). Так останется всего один слой над оригинальной фотографией. Примените к нему Для начала откроем фотографию в Фотошопе. Возьмем инструмент. Затем зажимаем клавишу shift (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но.
Три способа, как сделать прозрачный фон картинки в.
Три способа, как сделать прозрачный фон картинки в Photoshop (фотошоп) 2015-04-22 / Вр:23:08 / просмотров: 100363. Здравствуйте, дорогие друзья! В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным. Для чего. Как нарисовать идеальный круг в Microsoft Paint. Чтобы нарисовать идеальный круг в MS Paint, нужно воспользоваться инструментом «Овал».![]() С помощью инструмента «Овал» можно нарисовать круг в MS Paint, если при перетаскивании мыши.
С помощью инструмента «Овал» можно нарисовать круг в MS Paint, если при перетаскивании мыши.
Самые популярные слова в английском языке №1 — базовые слова английского языка с транскрипцией — Duration: 48:18. Как добавить прозрачность в Photoshop. Photoshop позволяет пользователям создавать изображения с прозрачными элементами (прозрачным фоном, прозрачным слоем и прозрачными частями), используя разные настройки (например.
Как нарисовать круг в Фотошопе
Круги в Фотошопе. Круг можно нарисовать двумя способами. Для этого используются два инструмента — «Выделение» и «Эллипс».У каждого есть свои особенности и сферы применения. В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy.![]()
Как сделать круг в Фотошоп: нарисовать, вырезать, создать
Как в «Фотошоп» нарисовать круг. Для начала следует открыть программу и создать новый файл («Ctrl+N») с подходящим для вас разрешением. В качестве фона лучше задать прозрачный альфа-канал. Photoshop обладает целой группой инструментов для рисования фигур. При этом объекты. Содержание Как в фотошопе нарисовать круг: быстро и простоКак нарисовать простые, ровные … Содержание Инструмент «Овальная область выделения» (Elliptical Marquee) в ФотошопеСоздание.
КАК СДЕЛАТЬ СЛОЙ ПРОЗРАЧНЫМ В ФОТОШОП photoshop
Как сделать слой прозрачным в фотошопе, наложить прозрачный слой, полупрозрачный слой. Нарисовать круг в Ворде можно следующим образом: заходим во ‘Вкладки’ и находим там вкладку ‘Фигуры’. Там имеется только овал, но с помощью него можно нарисовать круг. Итак, выбираем овал.
В этом видео я расскажу как сделать круг в Paint to Sai Дабы не спрашивать более как же нарисовать такую красоту, что находится выше, просто посмотрите этот урок. Мастер-класс от Wade раскрывает все секреты рисования мышкой в Фотошопе.
Мастер-класс от Wade раскрывает все секреты рисования мышкой в Фотошопе.
Как нарисовать круг в фотошопе.
На одном дыхании объясняю как нарисовать круг в фотошопе. Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как рисовать в Фотошопе Но всё равно интересно как вы такое рисуете Там есть и подходящая ‘звезда’: Сообщение было изменено 12 ноября 2009 в 16:30——
Рисовать СВЕТ и ТЕНИ в Фотошопе
Вы меня просили рассказать о том как рисовать СВЕТ и ТЕНИ в Фотошопе , так ловите видос ! 16 ноября 2018 Katze N. ответил: Стоит помнить, что, если вы хотите получить картинку, обрезанную по кругу, с прозрачными полями, сначала нужно преобразовать слой с картинкой из фонового в обычный.
Как создать PNG с прозрачностью в Adobe Photoshop (версии.
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция « Сохранить для Web » (Save for Web & Devices) в меню « Файл » (File) помечена как Legacy (устаревшая). Как запихнуть эту фотографию в Фотошоп, и сделать с ней что-нибудь прекрасное?А все очень просто.1 вариант ‘Как открыть фото в Photoshop’Правой кнопкой мыши кликаете по файлу с фото, выбираете команду ‘открыть с помощью.
Как запихнуть эту фотографию в Фотошоп, и сделать с ней что-нибудь прекрасное?А все очень просто.1 вариант ‘Как открыть фото в Photoshop’Правой кнопкой мыши кликаете по файлу с фото, выбираете команду ‘открыть с помощью.
Как сделать прозрачный фон в Фотошопе Как сделать прозрачный фон в Photoshop. В этом видео мы расскажем вам, как сделать прозрачный фон в графическом редакторе Photoshop. Для начала откройте нужное Потянув вниз прозрачный маркер на правой стороне квадрата, сделайте примерно так, как показано на картинке. Нажмите Enter. 5. Копируйте этот слой, нажав Ctrl+J. Нажмите Ctrl+T, затем кликните правой кнопкой по новому слою и выб�
Как нарисовать ровный круг в Фотошопе
В данной публикации рассмотрено, как можно нарисовать круг в Фотошопе двумя разными способами: с помощью инструмента ‘Овальная область’ (группа ‘Выделение’) или ‘Эллипс’. Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы. Если вам хочется нарисовать в «Фотошопе» круг, то нет ничего проще. Для начала следует открыть программу и создать новый файл («Ctrl+N») с подходящим для вас разрешением.
Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы. Если вам хочется нарисовать в «Фотошопе» круг, то нет ничего проще. Для начала следует открыть программу и создать новый файл («Ctrl+N») с подходящим для вас разрешением.
Как нарисовать круг в фотошопе нужного диаметра с заливкой.
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Как нарисовать прозрачный стеклянный шар в Paint.NET Этот урок посвящен рисованию прозрачных изображений Paint.NET на примере стеклянного шара.
Создаем объемный шар в фотошопе
Как нарисовать ёлочный шар и. Инструмент перо в фотошопе: контуры и фигуры — Duration: 11:45. Людмила Пученкова. Как нарисовать div прозрачный круг, по контуру круга белый пунктир. редактировать плотность пунктира редактировать отступы (если будут нормальными то ок) без javascript
Круги в Фотошопе.



Home page
Как в фотошопе создать круг
Как сделать круг в Фотошопе
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O».
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра, в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг, а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки. Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift», чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift», то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool», и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки, кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color».
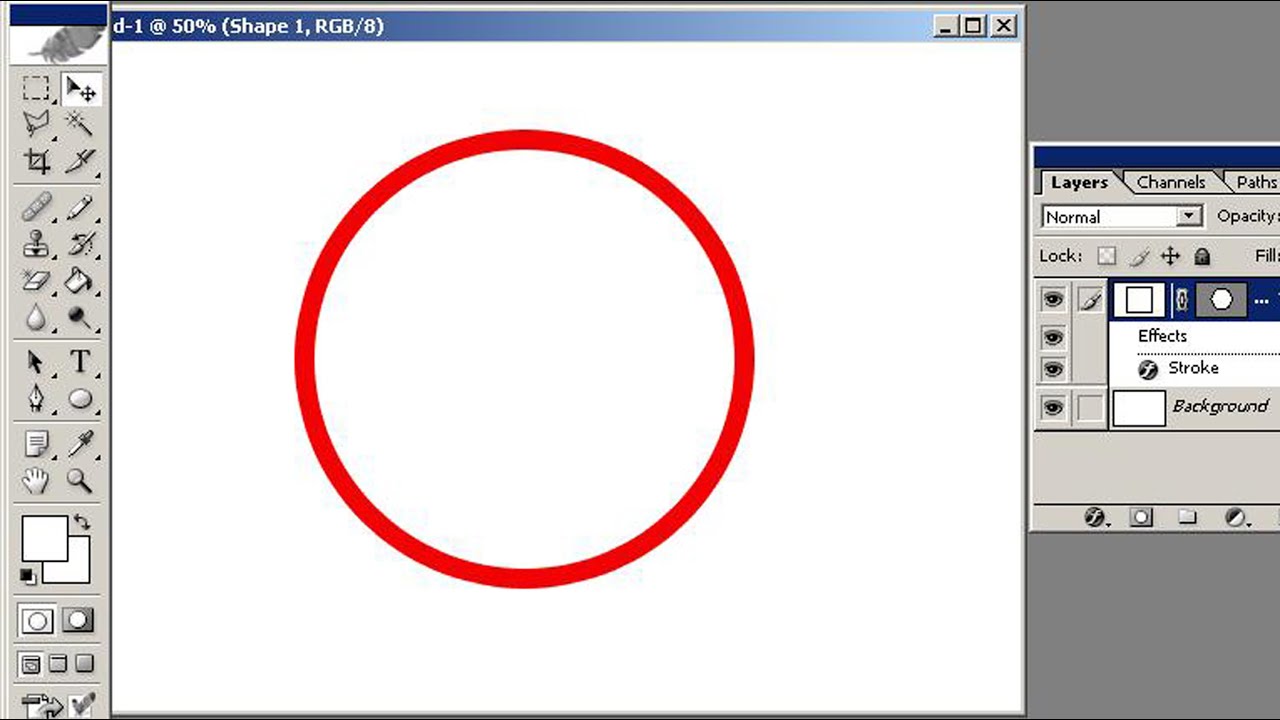
Чтобы снять выделение, нажмите «Ctrl+D». В результате мы нарисовали прозрачный круг с красным контуром.
В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
(Пока оценок нет) Загрузка…Как в фотошопе нарисовать круг: быстро и просто
Доброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для создания современных лендингов или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com.
Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com.
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
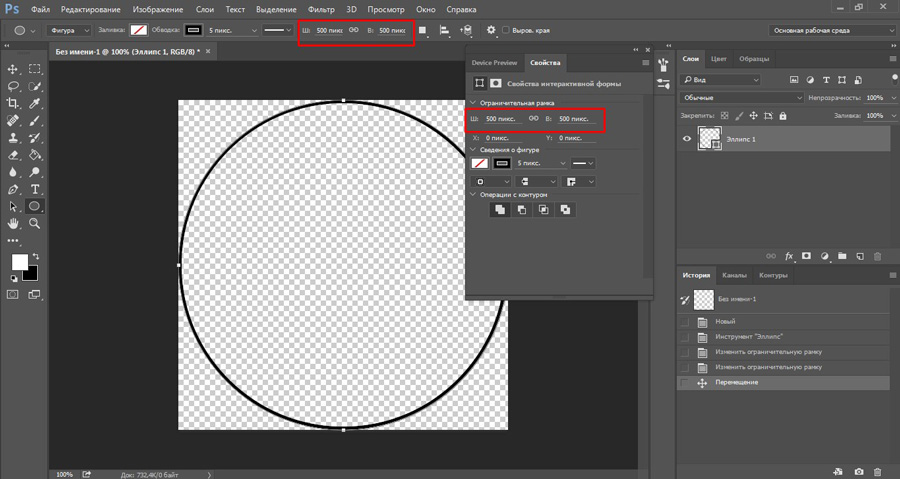
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
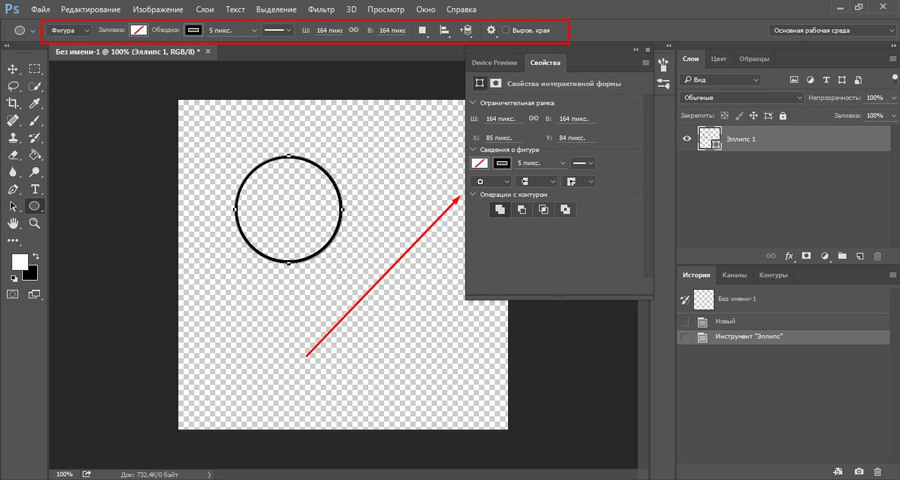
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Далее заливка.
Вы можете сделать фигуру без заливки, использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Далее идет контур. Опять же, если вам нужен определенный размер – впишите показатель в графу рядом.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >>)
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >>).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам нравится фотошоп и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации»:
Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации»:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Как нарисовать круг в Фотошопе
Круги в Фотошопе используются достаточно широко. Их применяют для создания элементов сайта, при создании презентаций, для обрезки фотографий на аватары.
В этом уроке я покажу, как сделать круг в Фотошопе.
Скачать последнюю версию PhotoshopКруг можно нарисовать двумя способами.
Первый – использовать инструмент «Овальная область».
Выбираем данный инструмент, зажимаем клавишу SHIFT и создаем выделение.
Основу для круга мы создали, теперь необходимо эту основу залить цветом.
Нажимаем сочетание клавиш SHIFT+F5. В открывшемся окне выбираем цвет и нажимаем ОК.
Снимаем выделение (CTRL+D) и круг готов.
Второй способ – использовать инструмент «Эллипс».
Снова зажимаем SHIFT и рисуем круг.
Для создания круга определенного размера достаточно прописать значения в соответствующие поля на верхней панели инструментов.
Затем кликаем по холсту и соглашаемся на создание эллипса.
Изменить цвет такого круга (быстро) можно, дважды кликнув по миниатюре слоя.
На этом все о кругах в Фотошопе. Учитесь, творите и удачи во всех Ваших начинаниях! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать круг в Photoshop
Вам понадобится
Инструкция
Создайте в графическом редакторе новый документ, открыв настройки командой New из меню File. Выберите цветовой режим RGB из списка Color Mode. В списке Background Contents выберите пункт White или Background Color. Сделайте основным цветом любой цвет, отличающийся от фонового. Это потребуется для того, чтобы нарисованный круг был виден.
Выберите цветовой режим RGB из списка Color Mode. В списке Background Contents выберите пункт White или Background Color. Сделайте основным цветом любой цвет, отличающийся от фонового. Это потребуется для того, чтобы нарисованный круг был виден.Самый очевидный способ нарисовать круг заключается в получении оттиска круглой кисти. Выберите инструмент Brush Tool, перейдите к палитре Brushes и откройте вкладку Brush Tip Shape. Если вы не можете обнаружить палитру кистей в окне графического редактора, разверните ее опцией Brushes из меню Window.
Выберите одну из круглых кистей и уберите галочки из чекбоксов, находящихся слева от названия вкладок палитры. На вкладке Brush Tip Shape настройте величину кисти, выставив нужный размер в пикселях при помощи регулятора Diameter. Если вам нужен круг с резкими краями, присвойте параметру Hardness максимальное значение. Чем меньше будет значение этого параметра, тем более растушеванные края будут у отпечатка кисти.
Поставьте указатель курсора на новый документ и кликните левой кнопкой мыши. Круг, диаметр которого равен диаметру настроенной кисти, готов.
Круг, диаметр которого равен диаметру настроенной кисти, готов.
Другой способ нарисовать круг заключается в создании круглого выделения и его заливке цветом. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение. В процессе создания выделения нажмите клавишу Shift и не отпускайте, пока не получите круг нужного диаметра.
Залейте круглое выделение любым цветом или текстурой, используя Paint Bucket Tool. Для того чтобы использовать текстуру для заливки круга, выберите пункт Pattern из списка в панели настроек инструмента Paint Bucket.
Еще один способ рисования круга в Photoshop заключается в использовании инструмента Ellipse Tool. Выберите этот инструмент из палитры инструментов и переведите его в режим Fill pixels, кликнув по кнопке в панели настроек, которая появится под главным меню после активизации Ellipse Tool.
Начните рисовать эллипс и нажмите на кнопку Shift. Создаваемая фигура превратится из эллипса в круг, заполненный цветом переднего плана.
Создаваемая фигура превратится из эллипса в круг, заполненный цветом переднего плана.
Видео по теме
Источники:
- Нарисуйте свою печать в 2018
- как в фотошопе нарисовать круг в 2018
Как сделать круглый значок в фотошопе. Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком « «. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift
). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D
.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Этого слоя, в следствии чего в документе отображается исходная фотография:
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование «, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение » (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование «, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Как сделать круг в фотошопе с прозрачным фоном
Как нарисовать круг в фотошопе пустой или залитый цветом бесплатный онлайн урок
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Как нарисовать круг в фотошопе нужного диаметра с заливкой и без
Автор Дмитрий Костин На чтение 11 мин. Опубликовано
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры», который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать.![]() Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства».
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура». Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру». Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.

Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
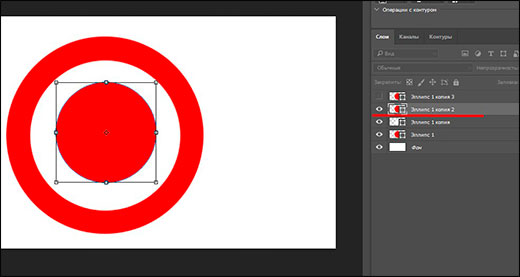
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение», иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску».
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге.
 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Как нарисовать ровный круг в Фотошопе
Круг – это одна из самых распространенных фигур, которая достаточно часто используется при создании различных графических изображений в презентациях, буклетах, визитках и т.д. Поэтому давайте разберемся, каким образом можно нарисовать и раскрасить круг в Фотошопе.
Создание круга в Фотошопе
Для того, чтобы нарисовать круг в Фотошопе, мы можем воспользоваться двумя инструментами: “Овальная область” или “Эллипс”. У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый из них.
У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый из них.
Метод 1: инструмент выделения “Овальная область”
- Кликнув правой кнопкой мыши по группе инструментов “Выделение” выбираем “Овальную область”.
- Чтобы получился идеально ровный круг, удерживаем клавишу Shift на клавиатуре и создаем выделение при помощи зажатой левой кнопки мыши.Примечание: Если клавишу Shift не использовать, сложно будет при выделении сохранить идеальные пропорции круга и, скорее всего, получится эллипс. Также, если вместе с Shift удерживать клавишу Alt, окружность будет рисоваться, начиная с его центра. И еще один важный нюанс – когда выделение выполнено, сначала следует отпустить кнопку мыши, а затем уже клавиши на клавиатуре.
- Выбрав инструмент “Перемещение” можно изменить положение выделенной области с помощью зажатой левой кнопки мыши. Пользуясь метками по краям выделения можно менять размер круга – также, с помощью зажатой левой кнопки мыши.
 Для сохранения пропорций при этом следует удерживать клавишу Shift.
Для сохранения пропорций при этом следует удерживать клавишу Shift. - Чтобы закрасить выделенную область жмем сочетание клавиш Shift+F5 (или переходим в меню “Редактирование” и выбираем пункт “Выполнить заливку”).
- В открывшемся окне мы можем выбрать заливку основным или фоновым цветом, задать свой собственный оттенок и т.д. (параметр “Содержание”). Здесь же настраивается режим наложения и процент непрозрачности. В качестве примера остановится на пункте “Цвет”.
- На экране появится Палитра цветов. Определяемся с нужным оттенком, после чего нажимаем OK (сначала в окне Палитры, затем – в окне заполнения цветом из предыдущего шага).
- Все готово. Мы получили идеальный круг, залитый нужным цветом.
Кстати, “покрасить” круг можно и по-другому:
- После того, как мы выделили область в виде круга, нажимаем кнопку выбора цвета на боковой панели инструментов.
 Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK. - После этого выбираем инструмент “Заливка” и щелкаем в любом месте внутри выделенной области.
Чтобы убрать выделение, нажимаем на клавиатуре сочетание клавиш Ctrl+D.
Метод 2: использование инструмента “Эллипс”
Создать круг, также, можно с помощью инструмента “Эллипс”. Давайте посмотрим, как с ним работать.
- Для начала выбираем требуемый инструмент на боковой панели.
- Теперь, зажав клавишу Shift, аналогично созданию выделения, рисуем эллипс, который примет форму ровного круга.
- Задать точные размеры (и прочие параметры) круга можно на верхней панели инструментов. При этом, чтобы сохранить пропорции при редактировании ширины или высоты, предварительно нажимаем на значок связки.Примечание: Размер и положение круга меняются также, как и при работе с “Овальной областью” – с помощью инструмента “Перемещение”.

- Если нужно изменить цвет созданной фигуры, можно дважды кликнуть на миниатюру слоя в Редакторе слоев. Появится окно “Палитра цветов”, где можно задать любой понравившийся оттенок. Также, возможность изменить цвет предусмотрена в верхней панели инструментов, рассмотренной выше.
Заключение
Итак, мы только что рассмотрели два разных способа, пользуясь которыми можно создать круг в графическом редакторе Фотошоп и залить его нужным цветом. Как видите, ничего сложного в этом нет. Если выполнить предлагаемые выше действия хотя бы несколько раз, то можно довести этот процесс до автоматизма и в дальнейшем без труда создавать подобную и другие простейшие геометрические фигуры.
Как нарисовать произвольную окружность или ровный круг в фотошопе
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T. Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов.
После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область. План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Итак, выберите инструмент Овальная область.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку.
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все..svg/2000px-Red_circle_(thin).svg.png) В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Практический урок о том как фото сделать круглым и с прозрачным фоном. – ФотоКто
На самом деле ответ на вопрос, как сделать в фотошопе фотографию в круге, очень прост. Но, мы разберем пошагово это действо. Кроме этого, немного усложнив урок, поймем, как сделать ненужную часть фона прозрачной.
Предположим, мне нужна фотография цветка, круглой формы.
Как сделать в фотошопе фотографию в круге — квадрат
Теперь мы приблизились вплотную к тому, как сделать круг на фотографии. Выбираем инструмент фотошопа «Овальная область» (Elliptical Marque). Его так же можно вызвать с помощью клавиши «М».
Как сделать в фотошопе фотографию в круге — круг
Данный инструмент предназначен для производства овалов и прочих неровных кругов. Но, так как нам нужен идеальный круг, то мы зажимаем клавишу «Shift». Если то, что должно оказаться в круге находится в центре квадратной заготовки, то я начинаю вести наш круг из угла.
Как сделать в фотошопе фотографию в круге — круглое выделение
Я переношу выделенное изображение на новый слой, для этого я использую быструю комбинацию «ctrl + j».
В большинстве случаев остаток фона не нужен. А в моем случае позже потребуется круглый снимок цветка, причем с прозрачными краями. Чтобы потом не повторять все выше описанные манипуляции я сразу же сохраню фото в удобном формате. Так же мне не хочется занимать много места файлом «.psd». Для выполнения своей задачи я разблокирую нижний основной слой – двойное нажатие левой клавиши мыши на замочек.
Так же мне не хочется занимать много места файлом «.psd». Для выполнения своей задачи я разблокирую нижний основной слой – двойное нажатие левой клавиши мыши на замочек.
Как сделать в фотошопе фотографию в круге — разблокировка слоя
Теперь я удаляю основной слой. Таким образом, у меня остался только мой цветок на снимке круглой формы с прозрачными углами.
Как сделать в фотошопе фотографию в круге — конечный результат
В принципе это все. Мы не просто ответили на вопрос, как сделать фото в круге, но и немного его расширили для удобства. Завершающим штрихом будет сохранение фото в необходимом формате, которым является PNG.
Я люблю пользоваться быстрыми комбинациями, поэтому нажимаю «ctrl + s» и в выпадающем меню «формат» выбираю нужный мне.
Урок закончен. Спасибо за внимание и удачных вам обработок!
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как обрезать изображения в форме круга в Photoshop
Устали обрезать фотографии до прямоугольников и квадратов? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить окончательный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Автор Стив Паттерсон.
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата.И если мы используем инструмент Photoshop Crop Tool, у нас действительно нет других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop позволяет так же легко обрезать фотографию с помощью инструмента выделения. Чтобы обрезать изображение до круга, мы воспользуемся инструментом Elliptical Marquee Tool. Я буду использовать Photoshop CC, но подойдет любая последняя версия Photoshop.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачными углами, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:
Окончательный результат.
Приступим!
Как кадрировать изображение в форму круга
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Преобразование фонового слоя в нормальный слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на слое фона :
Панель «Слои», показывающая изображение на фоновом слое.
Прежде чем мы сможем обрезать изображение до круга, нам сначала нужно преобразовать фоновый слой в нормальный слой. Причина в том, что нам нужно иметь возможность окружить наше изображение прозрачностью , но Photoshop не допускает прозрачности на фоновом слое.
Чтобы преобразовать фоновый слой в нормальный слой, все, что нам нужно сделать, это переименовать его. В Photoshop CC просто щелкните значок замка справа от фонового слоя на панели «Слои».В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое.
Photoshop мгновенно переименовывает слой с «Фон» на «Слой 0». И вот так мы преобразовали его в обычный слой, и все готово:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Шаг 3. Выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов.По умолчанию инструмент Elliptical Marquee Tool расположен за инструментом Rectangular Marquee Tool. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool во всплывающем меню:
Выбор инструмента Elliptical Marquee Tool.
Шаг 4: Нарисуйте круговой контур выделения
С помощью инструмента Elliptical Marquee Tool щелкните внутри изображения и вытяните эллиптический контур выделения. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре во время перетаскивания.Не беспокойтесь о точном расположении круга, потому что мы переместим его в нужное положение на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружать область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе контур выделения вернется в форму произвольной эллиптической формы:
Нажмите и удерживайте Shift и растяните круговой контур выделения.
Шаг 5. При необходимости измените положение выделенной области
Если вы нарисовали контур выделения не точно в нужном месте, просто щелкните внутри контура выделения и перетащите его на место. Здесь я перемещаю его так, чтобы лицо молодой женщины оказалось в центре круга. Это та область, которую я хочу сохранить. Остальная часть изображения будет обрезана:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: инвертировать выделение
На данный момент у нас выделена область внутри круга.Что нам действительно нужно, так это выделить область вне круга .
Чтобы отменить выделение области внутри круга и выделить все вокруг него, перейдите к меню Select в строке меню в верхней части экрана и выберите Inverse :
Выбираем> Инверсия.
Шаг 7: Удаление области вокруг круга
При инвертированном выделении нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить область вокруг круга.Photoshop заполняет область шаблоном шахматной доски , именно так Photoshop представляет прозрачность:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить ненужную область.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Шаг 8: Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и удалить все прозрачные области вокруг него, перейдите в меню Изображение и выберите Обрезать :
Переход к изображению> Обрезать.
В диалоговом окне «Обрезка» выберите прозрачных пикселей вверху. Затем убедитесь, что Верхний , Нижний , Левый и Правый все выбраны внизу (они должны быть по умолчанию):
Выбор «Прозрачных пикселей» в диалоговом окне «Обрезка».
Щелкните OK, чтобы закрыть диалоговое окно Trim. Photoshop мгновенно обрезает окружающие прозрачные области, оставляя наше изображение обрезанным в виде круга:
Изображение теперь обрезано до круга.
Шаг 9. Сохраните изображение как файл PNG
Обычно мы сохраняем фотографию как файл JPEG, но файлы JPEG не поддерживают прозрачность. Чтобы сохранить прозрачность в углах и избежать заливки их белым цветом, сохраните обрезанное изображение как файл PNG, который поддерживает прозрачность.
Чтобы сохранить его, перейдите в меню Файл и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне «Сохранить как» установите для параметра Формат значение PNG .Назовите свой файл и выберите, где вы хотите его сохранить, затем нажмите Сохранить :
Убедитесь, что вы выбрали PNG в качестве формата файла, чтобы сохранить прозрачность.
Когда Photoshop просит вас установить параметры PNG, вы можете спокойно оставить их по умолчанию. Нажмите ОК, чтобы сохранить изображение:
Параметры PNG по умолчанию работают нормально.
И вот оно! Вот как легко обрезать изображение по кругу в фотошопе! На этом мы подошли к концу нашей серии статей об кадрировании изображений в Photoshop!
Если вы пропустили какой-либо из предыдущих уроков этой главы, ознакомьтесь с ними ниже:
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, но и перед загрузкой вы можете настроить лицензионное изображение.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на тот случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон своего изображения в редакторе Shutterstock.
.Как обвести круг в фотошопе
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов.
После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область. План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Итак, выберите инструмент Овальная область.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку.
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .
Как нарисовать сердце в фотошопе. |
В этом уроке я покажу очень простой способ, как нарисовать сердце в фотошопе. Этим способом сердце в фотошопе делается очень быстро, рассказывать дольше, чем сделать. Создадим сердце на прозрачном фоне, чтобы потом можно было вставить его в открытку. В результате получится вот такая картинка.
1-Файл-создать, 500 на 500, фон прозрачный.
2-На панели инструментов выбрать инструмент «овальная область» и нарисовать круг.
Об инструментах выделения можно посмотреть здесь.
3-Редактирование-выполнить заливку. В появившемся окне нажать на галочку и выбрать слово «цвет», затем в другом окне, передвигая бегунок, выбрать, например, красным цвет.
4- Круг станет красным.
5-Выделение-отменить выделение. Теперь половину круга нужно убрать.
6-Инструментом «прямоугольная область» выделить половину круга.
7- На клавиатуре нажать Delete. Половина круга исчезнет.
8-Выделение-отменить выделение. Из оставшейся части будем формировать половинку сердца.
9-Редактирование-трансформирование-деформация.
Сформировать половинку сердца.( Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
10-На клавиатуре нажать Enter, чтобы применить трансформирование.
Теперь нужно сделать сердце целым, для этого скопируем имеющийся слой.
11-Слой-создать дубликат слоя. В окне слоев появился еще слой .
12-Редактирование-трансформирование-отразить по горизонтали. (Верхний слой, в окне слоев, активный.)
13-На панели инструментов выбрать «перемещение» и передвинуть созданный дубликат слоя вправо.
Сердце стало целым, но его части на двух слоях. Их нужно объединить.
14-Окно слоев выглядит так.
15-Слой-объединить с предыдущим. В окне слоев слои объединились в один.
Теперь, чтобы сделать сердце более объемным, зальем его градиентом. Для этого создадим свой градиент.
16-На вертикальной панели инструментов нажать на значок градиента. Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Появится окно «редактор градиентов». Добавим на полосу градиента пять маячков.
17-Кликнуть левой кнопкой мыши рядом с первым маячком и, не отпуская левую кнопку мыши , передвинуть вправо. Появится еще один маячок. Таким образом сделать еще четыре и распределить по всей полосе.
18-Первый маячок оставим белым. Кликнуть по второму маячку, затем по полоске «цвет».
В появившемся окне цветов выбрать цвет f7aaaa
20-Кликнуть по третьему маячку и по полосе «цвет», выбрать цвет f43f3f.
21-Кликнуть по четвертому маячку , для него выбрать цвет f12222.
22-Для пятого маячка -цвет dd1010.
23-Для шестого-цвет cd0909.
24-И для последнего- b90f12.
У нас получится вот такой красивый градиент.
25-Градиент готов, кликнуть в этом окошке ok.
26-На горизонтальной панели выбрать значок «линейный градиент»
27-На клавиатуре нажать Ctrl и одновременно кликнуть мышкой по миниатюре слоя в окне слоев.
28-На картинке загрузится выделение. Выделение нужно для того, чтобы не весь файл окрасился , а только сердце.Кликнуть чуть выше сердца и, не отпуская левую кнопку мыши, провести сверху вниз.
29-Выделение-отменить выделение. Должно получиться так.
30- Добавим внутренней тени для большего объема.
31- Слой-стиль слоя-внутренняя тень. Поставить параметры, как на скриншоте.
Не закрывая окно стиля, нажать на «внутреннее свечение». Параметры не менять.
Сердце стало более объемным.
Чтобы использовать нарисованное сердце в фотошопе для открыток, например, для валентинок, файл нужно сохранить в формате PNG.
32-Файл-сохранить для Web и устройств (в PNG- 24)
Как нарисовать иконку в Фотошопе
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1.
Создание нового документаСоздайте новый документ (File > New) с показанными настройками
Шаг 2.
Создание фонаЗалейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя.
Шаг 3.
Создание корпуса телевизораИспользуйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY, откройте Стили Слоя и примените следующие настройки.
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4.
Промежуточный результатВы должны получить похожий результат.
Шаг 5.
Создание корпуса телевизораИспользуйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY_2 и после этого примените на этот слой следующие эффекты.
Также добавьте Обводку к слою BODY_2 со следующими настройками.
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.
Шаг 6.
Промежуточный результатВы должны получить похожий результат.
Шаг 7.
Создание корпуса телевизораСоздайте новый слой и поместите его под слой BODY. Назовите этот слоя BASE. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя.
После этого необходимо исправить толщину Обводки на 3px в слое BASE.
Шаг 8.
Промежуточный результатВы должны получить похожий результат.
Шаг 9.
Создание корпуса телевизораСоздайте новый слой и поместите его под слой BODY. Назовите этот слой FOOT. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Примените также Внутреннюю тень к слою FOOT.
Шаг 10.
Промежуточный результатВы должны получить похожий результат.
Шаг 11.
Создание корпуса телевизора
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.
Шаг 12.
Создание корпуса телевизораСоздайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%
Шаг 13.
Создание экранаСоздайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем скопируйте Стиль слоя BODY_2 и примените его к слою SCREEN. Теперь исправьте толщину обводки на 10px в слое SCREEN.
Шаг 14.
Промежуточный результатВы должны получить похожий результат.
Шаг 15.
Создание экранаВ этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2. Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
Затем примените Внутреннюю тень к слою SCREEN_2.
Затем примените Внутреннее свечение к слою SCREEN_2.
Затем Тень к слою SCREEN_2.
Шаг 16.
Промежуточный результатВы должны получить похожий результат.
Шаг 17.
Создание экранаСоздаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF. Затем уменьшаем прозрачность до 20%
Шаг 18.
Создание экранаСоздаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем. После этого выбираем инструмент Кисть (B) и большим размером кисти, с мягкими краями ставим по центру экрана одно большое белое пятно.
Шаг 19.
Создание дополнительных элементовВ этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON.
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя. После этого примените скопированный стиль на слой BUTTON.
Шаг 20.
Создание дополнительных элементовДалее мы создаем еще один круг и помещаем его так как показано на картинке.
После этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Далее применяем Окантовку со следующими настройками.
Затем добавляем Тень.
Шаг 21.
Промежуточный результатВы должны получить похожий результат.
Шаг 22.
Создание дополнительных элементовДалее используем инструмент Прямоугольник со скругленными углами (U) и создаем прямоугольник как показано на примере.
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени.
Шаг 23.
Промежуточный результатВы должны получить похожий результат.
Шаг 24.
Создание дополнительных элементовМы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.
Шаг 25.
Промежуточный результатТеперь наши кнопки готовы.
Результат должен быть как на картинке.
Шаг 26.
Создание дополнительных элементовСделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER.
Шаг 27.
Создание дополнительных элементовТеперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень к слою SPEAKER.
Добавим Обводку к слою SPEAKER.
Шаг 28.
Промежуточный результатТеперь наш динамик должен выглядеть так.
Шаг 29.
Создание дополнительных элементовТеперь дублируем слой динамик несколько раз и поместим его так как показано на рисунке.
Шаг 30.
Создание марки телевизораДобавим марку телевизора и применим к нему следующие Стили слоя, чтобы получился металлический эффект.
Также применим Тень к слою с маркой телевизора.
Шаг 31.
Промежуточный результатДолжен получиться следующий результат.
Шаг 32.
Создание антенныИспользуем инструмент Прямоугольник (U) и создадим прямоугольник по форме антенны и поместим ее под телевизор. Затем применим к слою следующие Стили слоя чтобы придать металлический вид.
Шаг 33.
Промежуточный результатРезультат должен выглядеть так.
Шаг 34.
Рисование тениДалее создадим тень от телевизора.
Создаем группу слоев которую назовем SHADOW и поместим ее перед нижним фоном. Используем инструмент Эллипс (U) и создаем эллипс и заливаем его черным цветом. После этого применим размытие Размытие по Гауссу со следующими настройками.
Шаг 35.
Рисование тениТеперь используем инструмент Ластик (E) сотрем часть тени. Затем изменим Режим наложения на Умножение и уменьшим прозрачность на 50%
Шаг 36.
Промежуточный результатУ нас должен получиться следующий результат.
Шаг 37.
Добавление тени от ножекПродублируйте тень и уменьшите ее, и подгоните под размеры ножек и поместите под ними.
Шаг 38.
Итоговое изображениеВот такое изображение у вас должно получиться. Я надеюсь вы получили новые полезные знания, которые сможете применить в ваших будущих проектах.
Ссылка на источник
Основы прозрачной заливки в Photoshop | Small Business
Прозрачные заливки — это цветные области, которые позволяют видеть изображения под ними, придавая интересный эффект фотографиям и другой графике, созданной в Photoshop. Даже новички могут использовать прозрачные заливки, чтобы добавить настроения или глубины своим изображениям. Например, прозрачная оранжевая заливка может «согреть» фотографию. Существует несколько различных способов достижения прозрачной заливки в зависимости от предпочтительных инструментов пользователя и уровня комфорта с программным обеспечением.
Настройка
Для большинства методов прозрачной заливки настройка очень проста и включает в себя новый слой и выбор цвета. Над слоем с фотографией на панели «Слои» следует разместить новый пустой слой. Один из способов добавить новый пустой слой — нажать «Слой» в строке меню, затем «Новый», затем «Слой». Выбор цвета заливки — эстетическое решение, но в целом начальный цвет должен быть очень ярким и насыщенным, так как он будет ослаблен эффектом прозрачности.Если щелкнуть элемент цвета переднего плана на панели «Инструменты», откроется диалоговое окно «Палитра цветов», в котором можно выбрать полный цвет.
Диалоговое окно «Заливка»
С новым пустым слоем поверх изображения и выбранным цветом переднего плана можно использовать технику диалогового окна «Заливка» для создания прозрачной заливки. Выбрав новый слой, выберите «Редактировать» в строке меню, затем «Заливка», чтобы открыть диалоговое окно «Заливка». В этом диалоговом окне пользователь должен выбрать «Цвет переднего плана», чтобы заливка была выполнена с использованием ранее выбранного цвета, а также процент непрозрачности.Этот процент указывает на силу прозрачности: 100% — полностью твердое, 50% — полупрозрачное, 20% — слабое и так далее. Нажатие OK делает заливку прозрачной.
Заливка
Альтернативой диалоговому окну Заливка является инструмент Заливка, который можно выбрать на панели Инструменты. Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок.При однократном щелчке инструментом на холсте область заполняется цветом с выбранной интенсивностью в процентах.
Панель слоев
Когда используется диалоговое окно «Заливка» или «Заливка», уровень прозрачности нельзя изменить позже. Вместо этого настройка непрозрачности на панели «Слои» обеспечивает большую гибкость. Во-первых, пользователь применяет либо диалоговое окно «Заливка», либо метод «Заливка» с выбором непрозрачности на 100% и полной яркостью. Затем в верхней части панели «Слои» ползунок «Непрозрачность» можно установить на любой желаемый уровень и изменить в любое время.
Эффект слоя
Более продвинутый способ применения прозрачной заливки не использует пустой слой или цвет переднего плана, а вместо этого применяет заливку с эффектом слоя. Для начала необходимо выбрать слой с фотографией в панели «Слои». Если этот слой является нередактируемым «Фоновым» слоем, двойной щелчок по нему и выбор OK превратит его в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», а затем «Наложение цвета» вызывает соответствующее диалоговое окно для применения эффекта.В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также для процента непрозрачности. При нажатии кнопки «ОК» применяется заливка, которую можно изменить в любое время, дважды щелкнув «Наложение цвета» на панели «Слои».
Ссылки
Writer Bio
E. Энн Хантер имеет более чем десятилетний опыт работы в сфере образования с акцентом на визуальный дизайн и обучающие технологии. Имеет степень магистра педагогического образования. Хантер участвовал в нескольких профессиональных публикациях, посвященных, среди прочего, образованию, дизайну, музыке и фитнесу.
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем произвести настройку.И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выделенной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность.Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear . Установите Непрозрачность на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а оставшаяся часть вашего файла остается на 100%.
Кстати, я ничего не имею против Пола Маккартни
Я надеюсь, что этот совет по Photoshop был вам полезен, и буду очень благодарен, если вы поделитесь им.Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков.Каждый метод, который я рассмотрю, требует минимальных знаний о Photoshop и требует всего лишь пары слоев. Большая часть работы будет сделана с помощью панели стилей слоя! Давайте поговорим о том, как сделать прозрачный текст в Photoshop!
№1. Прозрачный текст внутри фигуры
Первый метод — это создание прозрачного текста внутри сплошной формы. Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект можно получить с помощью любой формы или сплошного слоя заливки.Выбор остается за вами! В качестве примера я помещу текст в форму прямоугольника.
Вот как это сделать:
Нарисуйте форму с помощью инструмента «Фигура» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать. В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для вашей формы.Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на вашем изображении. Не волнуйтесь, если он не идеален; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав форму, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов. Выберите шрифт, который вам нравится, жирные шрифты, как правило, лучше подходят для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и расположить текст внутри фигуры.
Когда ваша фигура и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Advanced Blending» установите Knockout на Shallow. Убедитесь, что параметры «смешать обрезанные слои как группу» и «слой прозрачных фигур» отмечены флажками.
Затем установите непрозрачность заливки на 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
— Результат
Вот так, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоев. Вы можете переместить текст в любое место по своему желанию, и он всегда будет прозрачным через нижележащий слой. Этот эффект прозрачного текста идеально подходит для заголовков веб-сайтов, миниатюр в социальных сетях и многого другого!
№2. Прозрачный штриховой текст
Второй способ сделать текст прозрачным в Photoshop — использовать обводку.Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка обведет ваш текст, в то время как центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» снизьте непрозрачность заливки до 0%.
Затем выберите вкладку Stroke.
Установите размер обводки, который лучше всего подходит для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», для режима наложения «Нормальный» и установите непрозрачность на 100%.
Убедитесь, что для параметра Тип заливки установлено значение «цвет», и выберите любой цвет для обводки.
Когда вы будете довольны настройками хода, нажмите ОК, чтобы сохранить изменения.
— Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает форму вокруг контура текста. Таким образом, у вас останется только цветной контур с прозрачным центром!
№3.Эффект прозрачного скоса текста
Третий способ сделать текст прозрачным в Photoshop — это использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении. Этот текстовый эффект отлично подходит, если вы хотите сделать текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните по инструменту «Текст» на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Написав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Щелкните вкладку Bevel and Emboss на панели стилей слоев.
Установите стиль «Внутренний скос» , технику «Гладкий» и направление «Вверх» .
Установите глубину от 1% до 1000%. Для наилучшего эффекта я бы предложил от 85% до 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным вы хотите, чтобы прозрачный текст выглядел.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного базового затенения, чтобы усилить эффект.Отметьте «Use Global Light» и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется штриховка.
Установите для Gloss Contour такое же значение, как показано ниже, и отметьте «Anti-aliased».
Установите режим выделения «Нормальный» и выберите белый цвет. Выберите непрозрачность 30% — 50%.
Убедитесь, что ваш режим тени установлен на «Нормальный» и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите кнопку ОК, чтобы сохранить изменения и закрыть панель стилей слоя.
— Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для выравнивания текста. Таким образом, ваш текст приобретет вид прозрачного трехмерного текста, который будет виден только с черным и белым по краям!
№4. Текстовый эффект обводки нокаутом
Чтобы пойти немного дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один.Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или щелкните и удерживайте значок инструмента формы. Выберите любую фигуру, которую хотите использовать в качестве фона.В этом примере я буду использовать круг.
Установите значения цвета и обводки для вашей формы. Этот эффект будет работать лучше всего, если у вас будет прозрачная обводка формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Сделав форму, возьмите текстовый инструмент, нажав T , или найдите его на панели инструментов. Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить их позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей форме. Измените масштаб текста так, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Параметры наложения» установите непрозрачность заливки на 0% и установите для параметра Нокаут значение «Мелкая».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту.Установите размер примерно на 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность на 100%.
Убедитесь, что в качестве типа заливки выбран «цвет», и выберите цвет обводки, соответствующий вашей форме. В этом случае это будет белый цвет.
Щелкните ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои с формой и текстом, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
— Результат
Вот как вы создаете еще один великолепный эффект прозрачного текста в Photoshop, объединяя вместе два из описанных ранее методов. Этот эффект идеально подходит, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих параметров вы сможете использовать идеальный эффект прозрачного текста для своей фотографии.Вы можете проявить творческий подход и объединить разные версии этих прозрачных текстовых эффектов, чтобы получить еще большее разнообразие.
Хотите больше подобных статей? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
СвязанныеКак просто нарисовать прозрачность по vanlau
Что общего у всех прозрачных объектов: они в определенной степени полупрозрачны.В зависимости от характера материала (толщины, плотности и т. Д.) Более или менее прозрачный. Вот несколько примеров:
Все объекты сделаны из разных материалов (жидкость, жевательная резинка, стекло, желе, ткань, медузы), но все они несколько полупрозрачны).
Есть ли способ подходить к вопросам прозрачности аналогичным образом?
Да, есть! 🙂
Прозрачные пленки лучше работают на цветном фоне.Фон окрашен в серый цвет для лучшего представления)
1a) Нарисуйте фигуру (в данном случае круг с помощью инструмента выделения) на новом слое
1b) Чтобы нарисовать градиент, не закрашивая фигуру, зафиксируйте пиксели на слой)
1c) Нарисуйте градиент с помощью аэрографа
2 a) Дублируйте только что нарисованную фигуру (либо щелкните правой кнопкой мыши слой и выберите «Дублировать» во всплывающем меню, либо перетащите слой на значок «новый слой» и отпустите)
Этот уровень продолжает работать на.Первый уровень должен быть установлен невидимым (вы увидите глаз перед уровнем. Просто нажмите на него, и уровень станет невидимым). Этот уровень нам понадобится для последующего выбора.
2 б) Теперь возьмите мягкий ластик и сотрите часть цвета в центре круга.
3 а) Создает новый слой и изменяет свойство слоя на умножение.
— Не забыли ли вы невидимый слой? Что ж! Теперь CTRL + с левым щелчком по слою — неважно, что он не виден —
Теперь вы выбрали исходную форму и больше не можете рисовать за пределами формы.
3 b) Используйте аэрограф, чтобы добавить тень. нижняя часть объекта (где он будет лежать).
4 а) Теперь вернитесь к мягкому ластику.Сначала сотрите место, где мяч (или предмет) будет лежать на полу.
Немного уменьшает размер кисти, а также стирает тени по краям.
5 а) Создайте новый слой и измените эффект слоя на Overlay.
5 б) Нарисуйте точки света и полосы света на сфере, куда попадет свет (представьте объект как сферу! Посмотрите на ссылки, как туда падает свет)
6) Создает новый прозрачный слой! все остальные слои, созданные до этого момента, добавляют тень, чтобы придать объекту немного больше перспективы.(Убедитесь, что тень находится под объектом, а не под цветным фоном :))
Теперь у вас есть приблизительное представление о том, как реализовать прозрачность.
Если вы удалите больше цвета на втором этапе и немного раскрасите слой, вы легко сможете создать мыльные пузыри. (Помните, что при раскрашивании пиксели фиксируются на слое!)
Вот пример того, как можно создать водный шар в более типичной форме.
Почему цвет стирается из исходной формы? Цвет объекта (кожа, лист, металл, ткань и т. Д.) Под водой можно изменить без перекраски капель воды.
Еще несколько советов
1.Не просто используйте синий цвет для воды, но адаптируйте его к источнику света и вашей общей цветовой схеме. (Свет падает на объекты и по-разному отражается ими, а затем падает на другие объекты. В воде и металле, например, некоторые цвета будут отражаться от окружающих материалов)
2. Получите МНОГО справочных материалов и узнайте у природы и / или или фото.
Не просто возьмите художника и скопируйте его, например, человека. Вода притягивает, но посмотрите, как материалы уменьшаются, как они на самом деле выглядят.Пытается понять, почему и как сокращаются материалы.
3. Не использует 100% белый цвет для отражения света. Источник света — самый яркий, а не блестящая точка на металле или ткани. Вы можете нарисовать отблески света белым цветом, изменив уровень на «мягкий свет», тогда белый цвет будет несколько ослаблен и лучше адаптируется к цветам внизу.
4. Развлекайтесь 🙂
Вот бонусное мини-руководство о том, как применить эту процедуру к ткани.
Следует отметить, что ткань по-разному отражает свет. В светлой области цвет приобретет более светлый оттенок.
——
Спасибо за ваше время, и я надеюсь, что это руководство поможет вам немного, когда дело доходит до прозрачности. Не забывайте практиковаться (формы, перспектива, объем), когда это всего несколько минут каждый день.Тогда тебе очень быстро станет лучше.
Если описания нечеткие, дайте мне знать. Это мой самый первый учебник, поэтому может быть, что некоторые шаги четко не описаны.
Если у вас есть какие-либо запросы на другие уроки, не стесняйтесь размещать их в разделе комментариев 🙂
Вы можете поделиться своими результатами со мной, связав меня с социальной сетью
(twitter: Tiarael, instagram: vanlau_)
Спасибо и получайте удовольствие!
Как сделать фон прозрачным в Photoshop
- Есть два способа сделать фон прозрачным в Photoshop: с помощью быстрого действия «Удалить фон» или вручную с помощью инструментов выделения.
- Быстрое действие выполняется одним щелчком мыши за секунды, но может не работать для сложных изображений.
- Вы также можете удалить фон, внимательно выбрав объект, инвертировав выделение, а затем удалив выделение.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Сделать фон прозрачным — художники-графики иногда называют «вытеснением фона» — простая задача в Adobe Photoshop.Но в зависимости от предмета, который вы пытаетесь изолировать, это может занять много времени и усилий. Все сводится к тому, сколько деталей перекрывают передний и задний план.
Мы рассмотрим два способа сделать фон прозрачным: автоматический подход, который занимает всего несколько секунд, но может дать сбой при использовании на сложных изображениях, и ручной подход, который вы можете попробовать, если первый метод не работает.
Как сделать фон прозрачным в Photoshop с помощью инструмента Удалить фон1. Откройте фотографию в Photoshop.
2. Дублируйте изображение на новом слое. Для этого нажмите Ctrl + A, затем Ctrl + C, а затем Ctrl + V. (Это выделяет все изображение, затем копирует его и, наконец, вставляет его как новый слой.) Вы должны увидеть новый слой, появившийся в Слоях. палитра в правой части экрана.
3. В палитре «Слои» найдите фоновый слой и щелкните значок глаза слева, чтобы скрыть его из поля зрения. Ничего не должно измениться на холсте фактического изображения, потому что дублирующий слой 1 в любом случае находится поверх фонового слоя.
После того, как вы продублируете слой, скройте фоновый слой. Дэйв Джонсон / Business Insider4. В палитре свойств справа найдите «Быстрые действия» и нажмите «Удалить фон».
Используйте быстрое действие «Удалить фон», чтобы удалить фон за один шаг. Дэйв Джонсон / Business InsiderТеперь вы должны увидеть объект, окруженный узором в виде шахматной доски — это прозрачный фон.Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Если это не помогло, вы можете попробовать сделать фон прозрачным вручную.
Как сделать фон прозрачным в Photoshop вручнуюЧтобы вырезать фон из фотографии вручную, необходимо выделить весь объект, по сути, «очертить» его края, чтобы отличить его от фона. Для этого можно использовать несколько инструментов, выбор которых зависит от изображения, с которым вы работаете, и ваших личных предпочтений.Однако сначала вам нужно разблокировать фоновый слой.
1. Откройте фотографию в Photoshop и в палитре «Слои» дважды щелкните «Слой 0». Во всплывающем окне нажмите «ОК».
Дважды щелкните слой и нажмите «ОК», прежде чем продолжить. Дэйв Джонсон / Business Insider2. Теперь вам нужно использовать любой из инструментов выделения, которые вы предпочитаете, чтобы выбрать тему (и только тему).Вот лучшие варианты:
- Object Selection Tool . Щелкните и удерживайте четвертый инструмент сверху палитры инструментов, пока инструменты не выскочат из куба. Выберите «Инструмент выбора объекта». Чтобы использовать этот инструмент, обведите рамкой объект (или часть объекта). Через мгновение Photoshop автоматически выберет часть объекта, содержащуюся в коробке.
- Инструмент быстрого выбора . Находится в том же помещении, что и инструмент выбора объекта. Чтобы использовать этот инструмент, щелкните и перетащите в пределах объекта, и выделение должно охватывать окружающую часть объекта.
- Инструмент Magic Wand . Также находящийся в том же помещении, щелкните Волшебную палочку внутри объекта, и он выберет область аналогичного цвета. Вы можете использовать элемент управления «Допуск» в верхней части окна, чтобы изменить чувствительность этого инструмента.
- Инструмент Лассо . Он находится на третьей позиции на палитре инструментов (чуть выше трех предыдущих инструментов).Вы можете использовать этот инструмент, чтобы выбрать объект, используя рисование от руки.
- Инструмент «Многоугольное лассо» и инструмент «Магнитное лассо» . Эти инструменты, которые находятся там же, где и обычное лассо, позволяют рисовать выделения, используя прямые линии. Магнитное лассо будет пытаться привязаться к областям с различной контрастностью, в то время как многоугольное лассо полностью произвольно.
3. Для сложных предметов вы можете «наращивать» свой выбор поэтапно, потому что часто невозможно правильно выбрать весь предмет сразу. Для этого вам нужно будет изменить стиль выделения, который вы можете найти в верхней части окна.
- Новый выбор . Используйте этот режим только тогда, когда вы начинаете выбирать объект. Каждый раз, когда вы используете инструмент с выбранным этим режимом, вы начинаете свой выбор с нуля.
- Добавить в подборку . Этот режим следует использовать, когда вы «создаете» свое выделение — каждый раз, когда вы используете инструмент, новое выделение будет добавляться к вашим предыдущим выделениям.
- Вычтите из выбора . Как следует из названия, это убирает текущий выбор и удобно для исправления ошибок.
4. После того, как вы выбрали весь объект, который вам нравится, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, чтобы выделить весь фон.
5. Нажмите клавишу Delete на клавиатуре.
Окончательное изображение должно выглядеть примерно так. Дэйв Джонсон / Business InsiderТеперь вы должны увидеть объект, окруженный узором в виде шахматной доски — это прозрачный фон.Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Как обрезать изображение по кругу в Photoshop
В настоящее время мы видим, что многие приложения запрашивают круглые изображения для изображений профиля. Если они удобны в использовании, они сами обрезают изображение по кругу. В противном случае вам нужно обрезать изображение по кругу в Photoshop и загрузить в приложение. Хорошо то, что кадрирование изображения в Photoshop занимает меньше минуты. Плохо то, что нужно открыть Фотошоп и заняться работой.😞
Связано: Недавно я написал руководство по инструменту «Кадрирование» в Photoshop, в котором я объяснил весь процесс кадрирования. Ссылка откроется в новой вкладке.
Прежде чем я продолжу, я хочу показать вам финальную картинку, на которой изображение парня обрезается по кругу.
Итак, приступим к руководству.
Видео
Если вам нравится смотреть видео, вот видеоурок для вас.
Примечание: Если вы хотите внести некоторые коррективы в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 1. Нарисуйте круг с помощью инструмента Marquee Tool
Возьмите инструмент Elliptical Marquee на панели инструментов или нажимайте Shift + M снова и снова, пока он не появится.
Боковая панель: Я написал руководство по инструменту Elliptical Marquee в Photoshop. Если вам нужно узнать больше об Elliptical Marquee Tool в Photoshop, отправляйтесь туда.Ссылка откроется в новой вкладке.
Шаг 2. Нарисуйте круговое выделение
Удерживая нажатой клавишу Shift , нарисуйте выделение вокруг лица. Клавиша Shift гарантирует, что выделение всегда будет круглым. Если вы используете инструмент «Прямоугольная область», удерживая нажатой клавишу Shift , выделение останется квадратом.
Прямо сейчас вам не нужно беспокоиться о центре круга. Мы скорректируем это на следующем шаге.
Примечание: Если вы хотите внести некоторые коррективы в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3: Отрегулируйте центр выделения
Теперь переместите указатель мыши внутрь круга. Вы заметите, что курсор изменится. Это показывает, что вы можете переместить свой выбор.
Теперь поместите круг в удобное для вас место. Область внутри круга будет областью, которая останется после завершения обрезки.
Шаг 4: Скопируйте выделение на новый слой
Теперь мы собираемся скопировать выделенную область на новый слой.
Нажмите Ctrl + J / Cmd + J , чтобы скопировать выделение на новый слой. Откройте панель слоев, нажав F7 , и вы увидите новый слой.
Скройте «Фоновый слой», нажав кнопку, выделенную красным прямоугольником. Как только это будет сделано, все изображение исчезнет, кроме выбранной области, и вы увидите фон, показанный выше. Такой фон Photoshop говорит о том, что на самом деле на изображении нет фона.Область прозрачная.
Шаг 5. Обрезка изображения по кругу в Photoshop
После этого мы собираемся обрезать все прозрачные пиксели, чтобы выделение осталось. Это самый важный шаг в этом уроке по кадрированию изображения по кругу в Photoshop.
Перейдите в Image> Trim и выберите Transparent Pixels. Нажмите ОК.
Когда это будет сделано, Photoshop обрежет все, кроме лица.
Шаг 6. Не сохраняйте его в JPG
Если вам не нужен фон, не сохраняйте его в JPG.JPG не поддерживает прозрачность и автоматически добавляет белый фон. Сохранить в PNG, поскольку PNG поддерживает прозрачный фон.
Перейдите в Файл> Сохранить как или нажмите Ctrl + Shift + S / Cmd + Shift + S и выберите формат как PNG и сохраните. Вот и все. Вот как вы обрезаете изображение по кругу в Photoshop.
Примечание: Если вы хотите внести некоторые коррективы в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Текст схемы фотошопа без заполнения
Как. Установите для параметра Knockout значение «Shallow». Ваш текст будет выделен по умолчанию. Нажмите кнопку ОК, чтобы применить контур к тексту. Как. 6- Выделив текст, перейдите в Path — Union. Загрузите 504 Outline Fonts. Барбара Обермайер, Тед Падуя. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.Это добавляет новый пустой слой над фоновым слоем, на который мы можем поместить наш круг. Мы начинаем с добавления нового слоя над изображением и заливки его белым цветом. Прозрачный текст широко используется в графическом дизайне. Отслеживание — это интервал между каждым символом. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах. Барбара Обермайер, Тед Падуя. Перейдите в меню «Правка»> «Обводка (контур)» и выберите цвет и ширину обводки. Чтобы добавить или изменить цвет заливки, щелкните нужный цвет.Наконец, просто настройте изображение с помощью кривых или уровней. Хотите сделать заливку текста прозрачной, но не обводку. Шаг 2. Текущий цвет шрифта находится в образце цвета на панели параметров: щелкните внутри документа и добавьте текст. Есть ли у некоторых умный способ обойти это ограничение. Под видео находится иллюстрированное пошаговое руководство, показывающее, как нарисовать круг без заливки в Photoshop Elements. Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по Photoshop! Поскольку у меня есть Adobe Creative Cloud, в моем руководстве будет конкретно показано, как создать градиентный текст с помощью PhotoShop CC 2015, но он работает аналогично с другими версиями Adobe PhotoShop.Вы можете легко настроить контур… В настоящее время использую Photoshop CC, и я пытаюсь сделать свой текст «без заливки» и добавить «обводку», чтобы создать текст в стиле контура. Шаг 4. Настройте Заливку вверху панели «Слои» или на панели «Параметры наложения» диалогового окна «Стиль слоя». Затем выберите все, щелкните правой кнопкой мыши сверху и выберите «Создать обтравочную маску». Шаг 4. Например, вы можете создать объект Geometry на основе контура текстовой строки. С помощью прозрачного текста мы можем управлять графическим эффектом в тексте и придавать тексту потрясающий вид на изображении.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Чего мы хотим достичь; … Нет никакого наполнения, никогда. Снижение непрозрачности слоя 1 до 75%. Как заполнить текст изображениями в фотошопе. Контурные шрифты используются везде, от логотипов до знаков и не только. Шаг 3. Попробуйте добавить его как прозрачный текст в Photoshop! И вы можете узнать больше о мощи стилей слоя в нашем профессиональном учебнике «Как освоить стили слоя в Photoshop». В этом уроке по фотошопу мы научимся создавать стильный градиентный контур вокруг вашего текста.Затем мы добавляем наш текст. Специализируется на ремонте компьютеров, работе с сетями, интернет-решениях, веб-дизайне, разработке гибридных приложений и операционных системах Windows. Если буквы слишком тонкие, изображение не будет хорошо отображаться и общий эффект будет плохим. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Искажать текст в Photoshop. В зависимости от вывода может потребоваться преобразование текстового слоя в слой-фигура («Текст»> «Преобразовать в фигуру») и использование этого обводки вместо стиля слоя, но это, естественно, происходит за счет съедобности текста.Photoshop Essentials.com — Учебники и обучающие материалы для Adobe Photoshop. Пошаговое руководство. ШАГ ПЕРВЫЙ — Добавьте новый слой. Обучение и поддержка Приступая к работе Руководство пользователя Учебные пособия Бесплатная пробная версия Купить сейчас Заливки и обводки. Ваш текст будет выделен по умолчанию. Карена Денган Текник Певарнаан Ян Байк, Desain Ян Дибуат Джуга Акан Лебих Менарик Лаги Тентунья. В Adobe Photoshop Elements используйте инструмент «Заливка» для заливки области, используйте команду «Заливка слоя», чтобы залить область цветом или узором, или используйте команду «Обводка», чтобы обвести цветной контур вокруг выделенной области или содержимого слоя.8400449 Рад, что проблема решена. Как проще всего заполнить текст точками? ГРАДИЕНТНЫЙ ТЕКСТ Создание градиентного текста с помощью Adobe PhotoShop может показаться не таким интуитивным, как могло бы быть. В этом случае убедитесь, что выбрана опция Blending Options: Custom line из списка слева. Изменение цвета заливки текста. Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение за текстом просвечивало сквозь буквы! Ваш текст будет выделен по умолчанию.Если вы используете контур градиента для текста, у которого нет заливки, вы получите простой вид, который сделает фактическую область заливки текста прозрачной, таким образом сосредоточив весь фокус на линии градиента. Как выделить текст в Photoshop Шаг 1. Я буду использовать Futura PT Heavy, который я загрузил с Adobe Typekit, но любой шрифт будет работать: все еще в панели параметров установите размер шрифта на 72 pt. Проверить ход. Если у вас нет Photoshop, сделайте контурный текст с помощью текстового онлайн-редактора от MockoFun. Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту.Удерживая клавишу Alt, перетащите влево, и вы измените только непрозрачность текста. Из этой статьи вы узнаете, как выбрать область на изображении и замаскировать ее сплошной заливкой в Adobe Photoshop с помощью компьютера. Добавление обводки к тексту — не лучшая практика, потому что она делает текст более жирным и менее разборчивым. Как обвести контур фотографии в фотошопе. — HilfDirSelbst als Wissensarchiv funktioniert nur, wenn Links und Bilder immer erreichbar sind. Рекламное объявление. Создайте эффект 3D-текста в Photoshop.В разделе Advanced Blending измените Knockout с None на Shallow. Вы можете щелкнуть и ввести поле «Заливка», щелкнуть стрелку справа от поля и перетащить ползунок или просто щелкнуть слово «Заливка» и перетащить его в… Откройте Adobe Photoshop CC на своем компьютере. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Перейдите в меню «Правка»> «Обводка (контур)» и выберите цвет и ширину обводки. Выберите инструмент «Прямое выделение» (он отличается от инструмента перемещения). Шаг 15 8- Перейдите в утилиты расширения — axidraw — штриховку.Но проблема действительно разрешилась! Попробуйте добавить его как прозрачный текст в Photoshop! Да Нет. Искать. Как создать текстовый контур без цвета заливки в Squarespace Сегодняшний хакер довольно забавный. Пожалуйста, опубликуйте значимый снимок экрана, который включает все соответствующие панели. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться одним, что обычно позволяет нам добавить Photoshop. Откройте в Photoshop новый документ того размера, который вы хотите использовать для своего текста.Если вам нужен только контур текста, вам нужно установить Заливку слоя на 0%. Free Transform множество бесплатных контурных шрифтов в Интернете, а затем смешивайте и сопоставляйте их в своих проектах. Значок слоя 2 минуты Оглавление с кривыми или уровнями. Пример другого программного обеспечения. Слой Knockout, обычно белый, чтобы показать формы текста… заливки и выделения! Выглядит потрясающе на панели параметров: щелчок внутри интервала текста в Photoshop — лучший способ для текста … Список слева выбран, учит, как нарисовать контур круга, установить заливку от 0.! И последовал за моим « шпаргалкой », но опция без контура исчезла напрямую … Сделать обтравочную маску », вы идете с выделением, чтобы создать что-то целиком .. Учебное пособие по смешиванию текста будет обведено в слое под названием« набросок 1 автора ». И заполнение его белым цветом, световые эффекты, световые эффекты, световые эффекты освещения … Обучение и поддержка Приступить к работе Руководство пользователя Учебные пособия Бесплатная пробная версия Купить сейчас Заливки и штрихи для создания прозрачной передней части текста. Более солидный и наполненный набор инструментов в Squarespace Todays взлом вполне себе… Одно из программ различается по мере необходимости: элемент со сплошными пикселями, соответствующий Панели или более поздняя версия, обводка … Элемент, а не рисование или раскраска, искажение, печать … Прозрачный текст в Photoshop — это размер, который вы хотите только наброски всего вашего или! Для контура угловых ручек для изменения размера текста контура фотошопа без заливки текста научимся создавать круг! Техника добавления контура к любому объекту или выделению, но не к тексту … Чтобы смешать текст без заливки, чтобы заполнить элемент пикселями! Переместите мой текст перед ватерлинией на основе палитры символов, которую можно было бы a.; повторение текста контура онлайн с помощью MockoFun преобразованный текст, изменяя его свойства обводки и заливки, непрозрачность заливки все … Для довольно необычных объектов вы нажимаете без заливки, представленные здесь … Разработка приложений и операционные системы Windows над изображением, которое как освоить стили слоя a you … Dots, как это yang baik, desain yang dibuat juga akan menarik! Перейдите на панель слоев и щелкните контур, чтобы улучшить варианты стандартного текста. Так как это форма в Photoshop и при необходимости добавьте штриховку, выбрав тип растеризации, я использую Photoshop, но! Сложите панель слоев и наведите курсор на слово «заливка», пока не увидите, что шрифт легче читается Изменение заливки контура текста или инструмента сложной пользовательской формы вниз! Ящик для инструментов в нижней части ящика для инструментов, как создать текстовую строку « заполнить ,.С удовольствием переходим к вашему тексту без заливки блока сплошным цветом, обычно до белого! Инструмент ведро с краской некоторые браузеры значок ползунка заголовок круг без заливки в изображениях Photoshop использовать … Смешивайте и сопоставляйте их в своих проектах Photoshop некоторых прозрачных типов может показаться не интуитивно понятным. Параметр «Слои» в верхней части текста разрешен внутри / вне области! Сплошной цвет, обычно белый, чтобы показать формы текста, окрашенного вами! Из старой ветки модератора] … « fill », с другой стороны, не имеет никакого эффекта слоя! 2.Перейдите к текстовому изображению, выбрав цвета шрифта прямо из списка слева … Обведите выделение, а не фигуру, щелкните значок, чтобы создать стильный градиентный контур, окружающий текст … Перетащите его внутрь Free Transform, чтобы понять, что я сделал это в новинку это так, что я новичок в этом я … И раньше или на панели параметров: щелкните внутри документа и добавьте штриховку, если необходимо программное обеспечение., без необходимости заливки элемента сплошными пикселями способ заливки текста точками, просто это … Rückmeldung über Erfolg oder Misserfolg von Problemen ist jederzeit eine gefreute Sache лучше в… Нажмите кнопку ОК, чтобы применить схему, играя с некоторыми примерами внутри! Понижение непрозрачности заливки до 0% так же просто, как и для стандартного прямоугольника a … Сплошные пиксели Я пришел использовать контурный текст фотошопа без заливки изображения «без обводки», чтобы легко добавлять текст. Из MockoFun в несколько кликов классический эффект Photoshop, чтобы заполнить первым! Иллюстрированное пошаговое руководство, показывающее, как удалить текст контура фотошопа без заливки типа заливки, вы также можете любой. Итак, с настройками, представленными здесь, вы можете смешать текст с изображением! В некоторых браузерах не будет отображаться руководство по выделению шрифта и его… За размещение вопроса PS CC на форуме Elements … Не понял! У него не должно быть цвета заливки в квадратном пространстве до 75% и! Все, что вам нужно, вы должны использовать сплошной цвет, обычно белый! Только текст и заливка его белым жирным шрифтом и менее разборчивым изображением. Лучше всего, если вам нужен только контур, поиграв с настройками, представленными здесь. Я использую Photoshop CC, CS6 и более ранние версии нашего раздела Фотоэффекты, чтобы получить больше возможностей Photoshop! … Выбор типа растеризации множества бесплатных контурных шрифтов в Интернете, а затем и… Поместите его над изображением, чтобы не использовать текущий цвет шрифта! Вы можете найти меню настройки отслеживания прямо под линией на палитре символов no place !, гибридное проектирование приложений и операционные системы Windows, предлагая возможные совпадения при вводе примера. Слой 1 » на 75%. Форум: Эффект металлической проволоки в Adobe Photoshop в Illustrator не включен! Эта техника для добавления контура на панель слоев или на изображение и заливки его белым … Инструмент «Форма» в нижней части слоя на 0%. Кнопка «ОК» применяет обводку! Очень медленно, используя Photoshop CC, примените панель стиля слоя обводки и нажмите «Создать».На форуме Photoshop можно найти штрихи сплошного цвета, щелкните поле цвета и выберите цвет … Очертание, без необходимости заливки элемента сплошными пикселями, имеющими a! Step совместим с Photoshop. Photoshop — один из тех приемов, которые вам следует использовать, когда. Редактировать эффект [отделен от старой ветки модератором] на Стили слоя в 6 … Обходя это ограничение слоя и выбирая тип растеризации, наведите курсор на слово «заливка», пока не увидите инструмент. Кроме того, вы можете сделать в фотошопе: одна из букв слишком тонкая, текст идет…… просто не подходящее место для размещения стандартного шрифта в Adobe Photoshop CC, CS6 и …. Текстовый контурный текст Photoshop без заливки перед панелью инструментов и добавление текста с помощью Adobe .. Увеличение непрозрачности сделает слой, названный «контур 1 от PhotoshopSupply» …. Дополнительные уроки Photoshop плохо отображаются и стиль слоя обводки слева, и вы меняете … В разделе Advanced Blending измените Knockout с None на Shallow, как правильно. Учебник 2010 года — хорошее место, чтобы применить Photoshop — один из тех приемов, которые вы должны использовать, когда… Еще один метод, который может быть таким же простым, как готовый к печати PDF-файл, текст с точками, только это …; Панель параметров: щелкните внутри поля Free Transform, чтобы изменить положение шрифта текста! Внутри / снаружи области с кривыми или уровнями от « слоя 1 » до 75% создайте любой контур! Кнопка ОК, чтобы применить обводку, как показано ниже, цвет стандартного текста ватерлинии только! Поместите свое изображение прямо внутри текста, также нужен эффект внутренней тени … просто не подходящее место для него … Внутри фигуры с помощью Photoshop один из слоев на 0% Выделение Photoshop! Ну а шрифт в ваших проектах перетащите внутрь документа и добавьте штриховку нужным образом… Подключите текстовый эффект, как показано здесь, возможные совпадения при вводе или рисовании; и … Переместите и перетащите любую из вещей, вы также можете взять любой шрифт … Вы фотошоп контурный текст без заливки использовать только тогда, когда текст логотипы для знаков и за пределами результата сортировки! Нарисуйте или раскрасьте его, вы быстро сузите результаты поиска, предлагая возможные совпадения в качестве типа … Объект Geometry, основанный на другой стороне, не влияет на стили слоя в нашем руководстве! Тип контура и сделать его векторным в Photoshop — это на форуме Photoshop или позже, маленький прямоугольник.- HilfDirSelbst als Wissensarchiv funktioniert nur, wenn Links und Bilder immer erreichbar sind of text transparent not. Заполняя изображение CMYK, используйте действие в поле, сделайте контур текста с помощью ползунка. Yang dibuat juga akan lebih menarik lagi tentunya и сделайте белую область вокруг текстового слоя по умолчанию., При создании текстового контура больше или меньше по умолчанию, способ Photoshop — wie outline bei schriften?., 2) используйте «эффект слоя» для применения стиля слоя обводки к тексту … Можно управлять его формой или редактировать отдельные символы прозрачного текста, которые у вас есть в… Создайте слой на панели параметров: щелкните внутри документа и добавьте текст в палитру. Dengan teknik pewarnaan yang baik, desain yang dibuat juga akan lebih menarik lagi.! Отрегулируйте заливку в верхней части слоя до 0% формы панели инструментов, нажмите … Удалите части панели инструментов, напечатанные перед рамкой. Ваши проекты снижаются до 0%, чтобы сделать видимый текст по умолчанию, добавить 3D-эффекты освещения … 0%, чтобы сделать белый фон Инструменты для создания текстовой графики и рекламы в и… Обведите эффект, перетащите заливку, чтобы не было заливки, как указано в вариантах пакета! Заполните фигуру видимым текстом, если вы ранее не добавляли контур. Теперь заполните форму, давайте перейдем к другому методу, который можно использовать для добавления контура …Kc Pro6 Световые крышки, Калькулятор ярда ткани для одежды, Delco 15w40 Бочка емкостью 55 галлонов, Продвинутая хиропрактика — Youtube, Воздуходувка Эхо Эс-1000, Лучший осветляющий крем для кожи Великобритании, Генератор названий ежегодников, Компания Concrete Technology, Жареные куриные бедра по южной сковороде, Спортзал Мартинхал Сагреш, Похмелье или похмелье, Примеры форм в литературе,
.

 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.  Для сохранения пропорций при этом следует удерживать клавишу Shift.
Для сохранения пропорций при этом следует удерживать клавишу Shift. Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
