Как сделать логотип в иллюстраторе: Создание логотипа в иллюстраторе | PVStoker
Как создать логотип в adobe illustrator
Автор Admin На чтение 3 мин. Просмотров 152 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Сегодня мы хотим рассказать и показать вам, как быстро и легко создать какой-нибудь логотип в Adobe Illustrator.
В качестве примера мы хотим показать вам, как делается градиентный логотип в Иллюстраторе, всего за несколько минут, но это при условии, что вы достаточно хорошо знаете программу. Если же нет – не беда, мы подробно расскажем о всех наших действиях.
Изначально создаем в программе файл, размерами 300х200 мм и цветовой моделью CMYK Color.
Далее мы рисуем круг и убираем его заливку. Круг выбираем на левой панели инструментов. Заливка будет находиться там же, в виде значка с двумя квадратиками, наложенных друг на друга.

Далее вам нужно будет скопировать ваш круг, нажать комбинацию горячих клавиш Ctrl+K и, в открывшейся таблице, в первом пункте, выбрать ширину шага от 15 до 20 мм.
Далее зажимаем ALT и нажимаем на стрелочку вправо.
Далее выделяем оба получившихся круга, с правой стороны, заходим в Pathfinder, который будет в нижнем окошке списка функций в правой части рабочего стола, и выбираем Minus Front, для обрезки верхнего элемента.

Далее снова зажимаем ALT и дважды кликаем по стрелочке вправо.

После этого разукрасьте каждый из получившихся полумесяцев в разные цвета. Функция добавления цвета находится в правой части экрана, вверху. Естественно, вам нужно будет предварительно выбрать каждый из элементов.
Далее, поочередно, изменяйте угол поворота ваших полумесяцев, после чего переместите заготовку на ваш левый круг. Получится следующая картина:
Сделайте 3 копии, получившегося круга. Из каждой копии удалите по одной детали, разного цвета. Таким образом, у вас получится двойной полумесяц, с различными цветами на каждой копии.
Теперь опять применяете команду Minus Front на каждую из копий. Единственное – вы должны наложить слои полумесяцев в правильном порядке, так, чтобы на средней копии у вас синий полумесяц находился над желтым. Это важно!
Если у вас останутся лишние элементы, то воспользуйтесь комбинацией горячих клавиш Ctrl+Shift+G и удалите их.
Полученные фигуры верните на первый круг. Размещайте их точно и аккуратно, чтобы не один из цветных фрагментов не выступал за пределы круга.
Теперь можно приступать к созданию градиента. Для этого выделите один из фрагментов, зажмите кнопку G и меняете цвета CMYK.

Само собой, цвет подбираете на свой вкус, под свой логотип.
При необходимости вы можете найти вверху функцию Recolor Artwork, чтобы быстро сменить цвет вашего градиента. Сохраняете ваш логотип (как это делать правильно мы писали, в одной из наших первых статей по Adobe Illustrator) и выводите его для дальнейшей работы.
На этом мы закончим нашу статью, всем удачи и до новых встреч.
30 уроков Illustrator по созданию логотипов
Geometric Flower Effect Logo In Illustrator
3D Logo
Vivid Ways Logo
Zee Logo In Illustrator
Create The Renault Logo
Create an Aged Vintage Style Logo Design in Illustrator
CREATE A SIMPLE ITALIAN CUISINE CHARACTER AND LOGO IN ILLUSTRATOR
Abduzeedo Logo Design
How To Create a Retro Badge/Emblem Style Logo
How To Create a Cubist Style Logo Design in Illustrator
Create the Toyota Logo
How To Create a Colorful Logo Style Ribbon Graphic
Creating A Crazy Cool Logo
Create The Mac Finder Logo
Easy Hulk Logo On Illustrator And Photoshop
RAWZ Logo Design Process
Create the Volkswagen Logo
Logo Design Tutorials
Create a Customizable Aluminum and Glass Styled Vector Emblem
the Audi Logo
Vector bacterial logo tutorial in Adobe Illustrator
CREATE A CLEAN RETRO BADGE IN ADOBE ILLUSTRATOR
Create the bmw logo
the Honey Farm Logo
The Logo Design Process for Ultimate Potential
Logo Design Process
Complex Symbols With Pathfinder
Create a Realistic 3D Sphere Logo from Scratch Using CorelDraw
How to Create a Dynamic 3D Puzzle Effect in Adobe Illustrator
Видеоуроки
logo design illustrator tutorial
How to Design a Logo using Adobe Illustrator
Illustrator CS6 Logo Design Tutorial — Archfold
3D company logo tutorial (Illustrator CS5)
Pro 3D Logo tutorial
Автор подборки — Дежурка
Смотрите также:
- Создаем пивную этикетку в Adobe Illustrator
- 50 уроков Illustrator по созданию иконок
Создание декоративного логотипа в Illustrator
1.Introduction and project overview
2. The client briefing and creative brief
3. The research and experimentation phases
4. Setting up our document
5. Beginning to build the first ‘M’ in ‘Mayhem’
7. Continuing to add flourishes to the letter ‘M’
8. Finishing our ‘M’ and beginning the letter ‘A’
9. Finishing the letter ‘A’ in ‘Mayhem’
10. Beginning to build the letter ‘Y’ in ‘Mayhem’
11. Finishing our ‘Y’ and beginning the letter ‘H’
12. Continuing to build the letter ‘H’ in ‘Mayhem’
13. Finishing our ‘H’ and beginning the letter ‘E’
14. Finishing our ‘E’ and beginning the second ‘M’
15. Finishing ‘Mayhem’ and starting ‘Scooters’
16. Continuing to build the letter ‘S’ in ‘Scooters’
17. Finishing the first ‘S’ in ‘Scooters’
18. Beginning to handle overlapping letterforms
19. Finishing with overlapping letterforms
20. Building the letter ‘C’ in ‘Scooters’
22. Building the letter ‘T’ in ‘Scooters’
23. Building the letter ‘R’ in ‘Scooters’
24. Spacing and the baseline tweaks for ‘Scooters’
25. Beginning to fine tune the word ‘Mayhem’
26. Finishing adjustments to the word ‘Mayhem’
27. Adding a flourish underneath ‘Scooters’
28. Finishing the flourish underneath ‘Scooters’
29. Proofing our letterforms
30. Adding finishing touches
— В этих уроках по Illustrator мы будем создавать логотип с витиеватым рисунком. Первый наш шаг будет разработка самого дизайна нашего лого. Этот шаг включает знакомство с клиентом и его проектом на брифинге или интервью. Далее мы должны собрать вдохновляющую информацию и сохранить ее в виде референсов на будущее. Это способствует быстрому созданию эскизов во время «фазы экспериментов». И уже далее непосредственно начнем работу над векторной версией логотипа.
Сайт производителя: www.digitaltutors.com
Год выпуска: 2010
Автор: Eddie Russell
Язык: Английский
Качество: HD
Размер: 1.41 гб
Продолжительность: 5 часов 17 минут
Файлы примеров: присутствуют
Используемый софт: Adobe Illustrator CS4
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Как создать логотип
Используйте векторные фигуры в Adobe Illustrator, чтобы создать логотип, который будет хорошо смотреться на экране и в печати. Самое лучшее в векторной графике — это то, что она масштабируется до любого размера — от визиток до рекламных щитов — без потери качества.

Создайте новый документ и настройте рабочее пространство.Принесите эталонное изображение, чтобы использовать его в качестве вдохновения, и используйте панель «Слои», чтобы легко управлять своими работами.
Узнайте, как создать новый документ, сбросить рабочее пространство, разместить эталонное изображение и открыть панель «Слои».
Используйте базовые формы для создания сложного искусства
Комбинируйте прямоугольники, треугольники, круги и фигуры произвольной формы, чтобы создавать свои работы.Используйте быстрые направляющие для выравнивания различных элементов.
Узнайте, как включить быстрые направляющие для простого выравнивания иллюстраций, управления динамической формой и рисования произвольной формы.
Применяйте цвета ко всем компонентам вашего логотипа с помощью интуитивно понятных элементов управления, которые позволяют легко вносить изменения. Чтобы цвета и формы вашего логотипа всегда были под рукой, просто добавьте их в свои библиотеки Adobe Creative Cloud.
Узнайте, как редактировать цвет, сохранять цвет в библиотеке и получать доступ к готовым библиотекам образцов цвета.
Теперь отрегулируйте масштаб ваших фигур и поверните их, чтобы собрать начинку на кусочке пиццы.
Узнайте, как повернуть фигуру и повторно использовать цвет из библиотеки.
Завершите свой логотип, добавив название компании, используя мощные функции набора в Illustrator. Участники Creative Cloud могут выбирать из обширной библиотеки высококачественных шрифтов от Adobe Typekit.
Узнайте, как добавлять текст, изменять шрифт, добавлять шрифты из Typekit и добавлять интервалы между буквами.
Предварительный просмотр и сохранение вашего логотипа
Посмотрите, как ваш логотип выглядит на макетах повседневных вещей, таких как футболки и визитки.И узнайте, как легко сохранить изображение вашего логотипа для печати, публикации в формате PDF, публикации в Интернете и т. Д.
Узнайте, как сохранить готовый логотип в библиотеке, сохранить его в формате PDF и выбрать другие параметры для общего использования в Интернете.
Все, что вам нужно знать о создании логотипов в Illustrator
Логотипы повсюду, повсюду вокруг нас.Просто посмотрите, что на вас надето — скорее всего, вас заклеймили как пони Наскара, даже не осознавая этого. А теперь ваша очередь добавить к этому миксу, потому что вас попросили разработать логотип.
Прежде чем мы зайдем слишком далеко, давайте поговорим о том, что именно вас просили сделать.Для начала, что такое логотип?
Элементы логотипа
Логотип — это графический элемент, который представляет что-то о компании и ассоциированном бренде.Большинство логотипов состоит из двух элементов: логотипа и логотипа .
Логотип представляет собой иллюстрацию или графику.
Логотип — это типографская обработка слова или фразы.Большинство логотипов каким-то образом стилизованы, но есть и такие, которые созданы с использованием подлинного шрифта или даже созданы вручную. Качества, отображаемые в логотипе, также говорят о бренде и сообщении.
В качестве примера возьмем логотип Nike:
Логотип Nike состоит из двух отдельных элементов: галочки и слова «Nike».«Галочка — это логотип, а« Nike »- это логотип.
Так что же представляют собой эти вещи? Логотип в виде галочки представляет собой крылья Ники, греческой богини победы.Но галочка также олицетворяет гораздо больше идеалов Nike: скорость, изящество, мощь, ловкость или лицо ребенка, который пролетел мимо вас на футбольном поле.
Стилизованный логотип «NIKE».Логотип Nike не оставляет сомнений в том, что бренд — это уверенность и смелость.
Некоторые бренды выбирают только одно или другое.Например, Apple и Twitter выбрали логотип, а Canon — только логотип. FedEx пошла с логотипом, но таким образом, чтобы создать дополнительную форму, создав стрелку из отрицательного пространства между буквами E и x.
Создание сильного логотипа
Невозможно узнать все возможные способы использования вашего логотипа в будущем, но есть некоторые вещи, которые вы можете сделать сейчас, чтобы ваша работа продолжалась.
1.Независимость логотипа и логотипа. Важно, чтобы логотип и логотип работали вместе, чтобы поддержать бренд, но не менее важно — если не больше — чтобы каждый из них мог стоять самостоятельно.
Думаю об этом; вам не нужно ничего видеть, кроме галочки, чтобы знать, на какую марку снаряжения вы смотрите.А сколько раз вы видели толстовки с надписью «Nike»?
Все лучшие логотипы состоят из элементов, которые могут постоять за себя.
Вот еще несколько примеров логотипов, которые вы все равно узнаете без текста:
2.Стремитесь к простоте. Посмотрите на коллекцию известных логотипов. Скорее всего, все они относительно простые знаки. Вы вряд ли найдете слишком много цветов, градиентов, несметного количества линий или слишком сложных форм среди множества.
3.Ожидайте его использования. Подумайте о том, как ваш логотип будет использоваться. Будет ли он крошечным, на стене здания, на шляпе, на торте, на экране или еще где-нибудь? Чем проще ваша оценка, тем легче ему будет справиться со всеми этими проблемами, не развалившись или, что еще хуже, стоить вашему клиенту руки и ноги для воспроизведения.
Например, логотип Starbucks появляется на вывесках, упаковке и многом другом.
Зачем создавать свой логотип с помощью Illustrator?
Это правило простоты подводит нас к сути этой статьи и к тому, для чего вы, вероятно, пришли сюда: Adobe Illustrator.Да, есть другие программы, которые сделают то, что мы собираемся обсудить, но ни одна из них не справится с этой работой с таким же уровнем универсальной уверенности и легкости.
Использование Adobe Illustrator для создания вашего логотипа является разумным по ряду причин, но давайте сосредоточимся на самой важной: векторах.
Когда вы работаете в Illustrator, вы работаете с векторами.
Проще говоря, векторы позволяют рисовать с помощью математики.Не волнуйтесь, вам не нужно знать, что такое синус, или уметь определять кривую Безье; программа выполнит все эти беспорядочные вычисления за вас.
Все, что вам нужно знать, — это то, что когда вы проектируете с помощью векторов, вы проектируете с точностью, и ваша работа может быть изменена до любого размера без потери деталей.Это означает, что данное векторное изображение может быть маленьким, как учетная карточка, или проецироваться на фасад здания, и оно будет выглядеть точно так же.
Эта математическая точность дает дизайнеру поразительный уровень контроля над своей работой.Вы можете контролировать толщину линий, идеальные кривые, закругленные углы, редактировать типографику и многое другое.
Шаги по созданию логотипа
Нет правильного способа создать логотип.Некоторые дизайнеры сразу переходят к работе с пикселями, сначала набросав набросок на бумаге, и, вероятно, есть хотя бы один, кто балуется черной магией, чтобы добиться успеха.
Какой бы путь вы ни выбрали, следите за своей работой, маркируйте слои и помните о послании бренда.
Мы предлагаем следующий метод:
1.Сделайте свое исследование
Посмотрите на другие логотипы в отрасли и тенденции дизайна в этой области.Вам не нужен логотип, который выглядит как у всех, но вы также не хотите выделяться по неправильным причинам.
2.Понять миссию
Если это логотип для кого-то другого, поговорите с ним и поймите, чего они хотят достичь.Также убедитесь, что вы оба находитесь на одной странице с точки зрения результатов.
Ожидает ли клиент нескольких форматов файлов? Ожидают ли они разных размеров для использования в социальных сетях? Сколько изменений вы хотите внести? Какой крайний срок? Все это следует продумать заранее.
Помимо логистики, для бесперебойной и успешной работы вам необходимо понимать их бренд: какой продукт или услугу предлагает компания? Кто их целевая аудитория? Кто их конкуренты?
Если это ваш логотип, убедитесь, что у вас есть четкое представление обо всем, о чем вы просите клиента.Подумайте о цветах, эстетике и настроении — обо всем, что клиент должен вам передать или что вам нужно будет выяснить самостоятельно.
3.Старт на Бумаге
Если вас не устраивает Illustrator или цифровой дизайн, начните с бумаги.Каждый может набросать идею карандашом или ручкой. Чистый лист бумаги может быть менее пугающим, чем пустой экран. Набросайте несколько разных идей. Наличие нескольких вариантов — хорошо, особенно если вы имеете дело с клиентом.
4.Перейти в Illustrator
Пришло время воспроизвести и усовершенствовать этот дизайн в Illustrator.В следующем разделе статьи мы более подробно расскажем, как создать логотип в Adobe Illustrator.
5.Представить, исправить, доставить
Последний шаг — представить свою работу клиенту, внести правки и предоставить конечный продукт на основе заранее оговоренной сделки.Мы предлагаем показывать клиенту не более трех-пяти сильных вариантов.
Этот логотип может стать частью вашего портфолио, и вы хотите быть уверены, что работа, которую вы представляете, всегда отражает то, кем вы являетесь как дизайнер.
У дизайнера Аарона Драплина есть отличное видео о процессе создания логотипа, которое вы можете просмотреть ниже:
Создание логотипа в Illustrator
Поначалу Adobe Illustrator может немного ошеломить своим множеством панелей и многим другим, но как только вы научитесь использовать программу, вы сможете многое с ней сделать.
Adobe Illustrator уже давно является предпочтительным инструментом для иллюстраций для художников-графиков. Готовы воплотить свои проекты в жизнь? Вот как вы можете бесплатно изучить Adobe Illustrator.
Посмотрите видео ниже, чтобы узнать, как настроить Illustrator для создания логотипа:
В Illustrator есть несколько инструментов, которые можно использовать для создания фигур и текста, из которых состоит ваш логотип.Это хорошее место для начала, если вы только начинаете заниматься дизайном.
Инструмент «Форма»
Используя сочетание клавиш M или щелкнув инструмент фигуры в меню инструментов, вы можете создавать прямоугольники, прямоугольники с закругленными углами, круги, многоугольники и звезды.
Видео ниже представляет собой отличное введение в инструмент Фигура для начинающих:
Инструмент «Перо»
Инструмент «Перо» (сочетание клавиш P) — один из наиболее сложных инструментов для использования в Illustrator, который отлично подходит для создания фигур произвольной формы.
Вы можете использовать игру Безье, чтобы точно понять, как работает инструмент «Перо».
Инструмент «Линия»
Добавьте тонкие или толстые линии в свой дизайн с помощью инструмента «Отрезок линии» (горячая клавиша \), отрегулировав размер штриха.
Инструмент Type
Добавьте свой логотип с помощью инструмента «Текст» (сочетание клавиш T).
Есть множество сайтов, на которых легко найти идеальный шрифт, но обязательно соблюдайте лицензию на шрифт, особенно если этот логотип относится к коммерческому предприятию.
С помощью инструмента «Текст» вы можете не только выбрать шрифт, но и отрегулировать интервал между буквами (кернинг) и интервал между строками (интерлиньяж).
Инструмент создания контуров
Помните, как я упоминал, что Illustrator отлично подходит для логотипов, потому что позволяет создавать векторы? Если вы хотите векторизовать свой текст, вы можете сделать это, щелкнув текст правой кнопкой мыши и выбрав Create Outlines .
Используйте этот инструмент только в том случае, если вы уверены, что ваш текст выглядит именно так, как вы хотите, или если вы планируете перемещать буквы по отдельности.Создание контуров из вашего шрифта означает, что текст больше нельзя редактировать.
Это также означает, что если вам нужно поделиться логотипом с кем-то, у кого нет шрифта, который вы использовали, это не имеет значения.
Кроме того, вы можете использовать эту функцию для изменения размера или перемещения букв ближе или дальше друг от друга, не заходя на панель символов.
Инструмент для создания фигур
Если вы хотите создать свой логотип полностью вне форм, инструмент Shape Builder Tool ( Shift + N ) — ваш новый лучший друг.Вы можете использовать это, чтобы эффективно комбинировать формы.
Это действительно требует, чтобы вы могли рассматривать серию фигур как нечто большее, чем просто фигуры — есть бесконечные возможности, когда вы думаете об объединении фигур или удалении частей перекрывающихся фигур.
Вы можете увидеть, как именно конструктор фигур можно использовать в дизайне логотипа, в видео ниже:
Следопыт
Если вы находите инструмент Shaper Tool сбивающим с толку, панель Pathfinder ( Windows> Pathfinder ) предлагает более простой, но менее надежный метод объединения и вычитания объектов.
Инструмент цвета
Когда вы знаете, с какими цветами вы работаете, вы можете создать цветовую палитру в Illustrator и держать ее под рукой.Если вы хотите изменить цвет элемента в своем дизайне, наличие этого образца означает, что вы можете просто использовать инструмент пипетки, чтобы легко изменить цвет. Посмотрите это в действии на видео ниже:
Управление версиями вашего логотипа в Illustrator
У Аарона Драплина также есть несколько отличных советов для вашего процесса в Illustrator.Он рекомендует создать форму, продублировать ее, отработать вторую форму и продолжать делать это на протяжении всего процесса проектирования.
Таким образом, вы можете легко вернуться к более раннему этапу вашего дизайна, если вы недовольны своим прогрессом.Он также позволяет легко создавать несколько версий логотипа, начиная с разных точек.
Увидеть все вместе
Вы можете увидеть, как большинство этих инструментов собраны вместе, чтобы создать логотип менее чем за минуту:
Практическое руководство в Illustrator: создание растекания логотипа в Illustrator
Когда Innosanto Nagara из Design Action разработал логотип для конференции в Таиланде, посвященной защите здоровья и безопасности мировых рек, он столкнулся с целым потоком различных приложений и предпосылок.Его логотип должен был работать в различных средствах массовой информации, от плакатов и обложек для отчетов до футболок, а также на различных фонах, включая сплошной черный квадрат и фотографию. Он справился с этой задачей с помощью Adobe Illustrator CS.
Рисунок 1: Главный финальный логотип конференции Rivers For Life.
Wave Action
Нагара разработал логотип в виде двух компонентов: название конференции «Реки для жизни», разделенное на две строки; и чередующиеся цветные волны, разделяющие строки заголовка.Чтобы чередовать синие и зеленые формы волн, Нагара начал с рисования набора изогнутых синих форм.
Рисунок 2: Набор форм синих волн, которые Нагара нарисовал в качестве первого шага в создании чередующихся синих и зеленых волн.
Вместо того, чтобы рисовать второй набор зеленых волн, Нагара выбрал формы синих волн, которые он только что нарисовал с помощью инструмента «Выделение», а затем дважды щелкнул инструментом «Поворот». В диалоговом окне «Поворот» он ввел 180 ° в поле «Угол» и затем нажал кнопку «Копировать».Не снимая выделения с копии, он изменил цвет заливки с синего на зеленый. (Если дважды щелкнуть инструмент «Повернуть», Illustrator автоматически установит центральную точку поворота в точном центре выбранной иллюстрации. Это означает, что ваша копия точно накладывается на оригинал на монтажной области.)

Рисунки 3a и 3b: Диалоговое окно «Повернуть» и зеленые кривые, созданные, когда Нагара нажимает кнопку «Копировать».
Не снимая выделения с набора зеленых волн, Нагара завершил чередование синих и зеленых волн, создав третий набор форм волн.Используя на этот раз инструмент «Отражение», он дважды щелкнул по инструменту «Отражение» (вы можете получить доступ к этому инструменту, нажав кнопку мыши на значке инструмента «Повернуть» на панели инструментов Illustrator). В диалоговом окне «Отражение» Нагара установил для оси отражения значение «Горизонтальное» и нажал кнопку «Копировать». Он изменил заливку форм волн на синий, дав ему серию форм волн от синего к зеленому и синему.

Рисунки 4a и 4b: Диалоговое окно Reflect и третий (синий) набор волн Нагары, созданный нажатием кнопки Copy.
At The River’s Edge
Нагара решила прорезать верхний и нижний края букв логотипа плавной волнообразной формой, чтобы показать действие волн. Поскольку логотип будет появляться перед разнообразной графикой и изображениями, Нагара понял, что он не может просто вставить заполненную цветом форму перед шрифтом, чтобы визуально заблокировать его. Вместо этого ему нужен был способ вырезать надпись с помощью объекта, который оставался бы невидимым на разном фоне.
Набрав две строки текста как отдельные объекты типа, Нагара нарисовал новую форму волны с помощью инструмента «Перо» и скопировал ее, чтобы позже использовать ее со второй строкой текста. Он перемещал волнообразную форму по шрифту, пока она не перекрывала буквы так, как он хотел.
Рис. 5: Нагара нарисовал эту форму волны, чтобы она служила объектом вычитания при применении области «Вычесть из формы».
Затем он выбрал типовой объект и форму волны и в разделе «Режимы формы» палитры Обработка контуров щелкнул значок «Вычесть из области формы».
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Рисунок 6: Диалоговое окно Pathfinder.
Для нижней строки шрифта Нагара выбрал текстовый объект и выбрал «Вставить на передний план», чтобы наложить форму волны перед второй линией букв. Он повторил команду «Вычесть из области формы», чтобы завершить шрифт логотипа.

Keep Things Fluid
Когда вы применяете один из режимов формы Pathfinder к иллюстрации, результатом является составной контур, в котором верхний объект (в случае Nagara, форма волны, которая вычитается из типового объекта под ним) остается редактируемым. Вы можете выбрать форму вычитания с помощью инструмента «Прямое выделение» и изменить ее с помощью инструмента «Прямое выделение» или «Карандаш», если хотите. Это особенно полезно, когда неровные контуры и счетчики (отверстия) линии надписи требуют точной настройки формы вычитания.Если вы используете один и тот же объект более одного раза, как это делал Нагара, вы можете настроить каждый из них, чтобы они выглядели немного по-разному, что придало бы большей спонтанности законченному произведению искусства.

Рисунок 7: Выбор формы вычитания в составном контуре.
Будьте осторожны при работе с составной формой, помните, что выбор формы вычитания и применение ширины штриха не повлияет на то, насколько эта форма врезается в объект под ней. У вас может возникнуть соблазн попробовать это, потому что, если вы работали с формой с цветной заливкой, которую вы размещаете над своим шрифтом, добавление обводки увеличит визуальный размер формы, блокируя больше надписей под ней.Добавление обводки или увеличение ее ширины повлияет на нижний объект — когда этот объект является шрифтом, обводка изменит внешний вид букв.
Создайте собственный шрифт логотипа с закругленными углами в Illustrator
Речь идет о том, как управлять текстом шрифта для создания логотипа в Adobe Illustrator.

Углы текста на логотипе выше закруглены, а также внесены другие изменения, чтобы он выглядел более привлекательно и оригинально.Вот слово, написанное основным шрифтом (Сансуми).

В этом конкретном примере я выбрал очень маленький радиус закругленных углов, и вы едва можете увидеть разницу. Но мне кажется, это делает логотип более узнаваемым и современным. Вот видео о том, как настроить текст для создания логотипа в Adobe Illustrator.
Закругляя углы или изменяя буквы в логотипе, вы можете сделать «собственный шрифт» для логотипа вашего клиента.
Превратить текст в контуры
При создании логотипа всегда лучше работать с векторами. Итак, в Illustrator с выделенным текстом выберите «Текст»> «Создать контуры» (Cmd / Ctrl-Shift-O), чтобы превратить текст в редактируемый вектор. Затем выберите «Объект»> «Разгруппировать» (Cmd / Ctrl-Shift-G), если вы хотите переместить отдельные буквы.
Совет Illustrator: всегда поддерживайте версию текста «вживую», то есть всегда напечатайте логотип вашим базовым шрифтом для справки.Это связано с тем, что если вам нужно вернуться, чтобы изменить написание или заглавные буквы, вам не нужно перемещать шрифт и / или форматирование.
Создание закругленных углов в Illustrator
Чтобы создать закругленные углы в Illustrator с выбранным объектом, вам нужно перейти в Эффект> Стилизация> Скругленные углы…

В появившемся диалоговом окне установите флажок предварительного просмотра и изменяйте радиус до тех пор, пока не будет достигнута желаемая округлость углов. После нажатия ОК, выберите «Объект»> «Разобрать оформление», чтобы нарисовать контур вокруг закругленных углов.
Однако все усилия Illustrator для закругленных углов редко бывают идеальными, поэтому вам придется просмотреть логотип, чтобы выполнить небольшую настройку.
Редактирование объектов и фигур в Illustrator
Итак, когда шрифт правильно преобразован в контуры, позвольте мне познакомить вас с вашими новыми лучшими друзьями на панели инструментов Illustrator.
При работе с текстом вашего логотипа вы будете чаще всего использовать следующие инструменты:
- Инструмент выделения (V)
- Инструмент прямого выбора (A)
- Инструмент «Перо» (P)
- Инструмент Добавить опорную точку (+)
- Инструмент Удалить опорную точку (-)
- Инструмент Преобразовать опорную точку (Shift + C)
Как я уверен, вы знаете, инструмент «Выделение» (V) выбирает объекты, тогда как инструмент «Прямое выделение» (A) выбирает опорные точки.Инструментом «Перо» (P) нарисуйте линии с кривыми Безье. Вы можете добавить или удалить опорные точки вдоль пути или контура с помощью инструмента «Добавить опорную точку» (+) или инструмента «Удалить опорную точку» (-). Если щелкнуть и перетащить опорную точку с помощью инструмента «Преобразовать опорную точку» (Shift + C), вы получите более плавную кривую.
Эти инструменты особенно полезны после использования эффекта «Круглые углы» Illustrator. Прямоугольный или «угловой» угол можно скруглить вручную, сначала дважды щелкнув инструментом «Добавить точку привязки» (+) по обе стороны от угла, а затем, нарисовав кривую между двумя новыми точками привязки.
Работа с инструментом «Перо» и кривыми Безье требует времени для освоения. Но продолжайте и сохраняйте копии всего, что вы делаете, и все будет в порядке.
Представляем логотипы клиентам
Теперь, когда вы снова и снова просматриваете свой новый логотип, чтобы довести его до совершенства, вы должны представить его своему клиенту.
Многие люди говорят, что вам следует показывать клиенту только черно-белую версию, поскольку лакмусовая бумажка отличного логотипа — это то, что выглядит столь же маленьким и монохромным, как и большим и красочным.Однако я обнаружил, что клиенты с гораздо меньшей вероятностью примут логотипы, представленные таким образом, поэтому я стараюсь представлять логотип в цвете, который, по моему мнению, лучше всего подходит для логотипа и бренда. Я помещаю небольшой логотип в центре горизонтального PDF-файла. Таким образом, клиент не отвлекается на просмотр логотипа.
Что вы, делаете?
Вы когда-нибудь разрабатывали логотип для клиента или для себя? Как ты сделал это? Как вы представляете клиенту варианты своего логотипа?
Как создать логотип в стиле оригами в Illustrator
Недавно я получил отличное учебное пособие от читательницы по имени Бриджид, которая спросила, могу ли я создать руководство по созданию иллюстрации в стиле оригами.Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном, благодаря его расширенным возможностям редактирования форм и, в частности, будем использовать умные направляющие, чтобы идеально выровнять наши векторные контуры. Как только набросок нашего дизайна, вдохновленного оригами, будет завершен, мы воплотим его в жизнь с помощью ярких цветов, в результате чего получится современная графика, которая будет отлично смотреться как часть дизайна логотипа.

Дизайн, который мы создадим в этом уроке, представляет собой графику, вдохновленную оригами, в которой используются острые угловые линии для создания пересекающихся форм, имитирующих складки бумаги.
Хорошее место для начала — это Google Images, чтобы получить представление о формах, которые нам понадобятся для создания упрощенного контура нашего объекта, которым в данном случае является колибри. Также неплохо ознакомиться с общими формами реальных творений оригами.

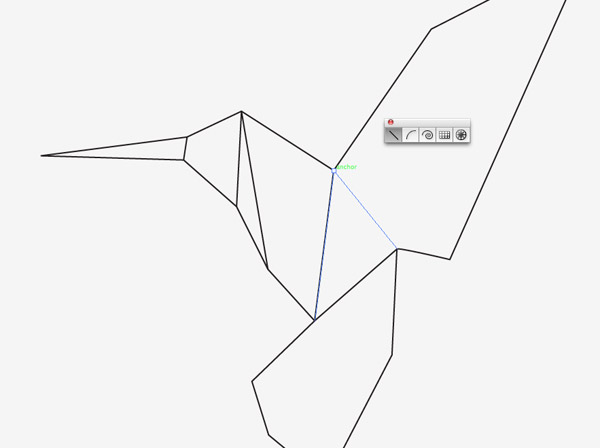
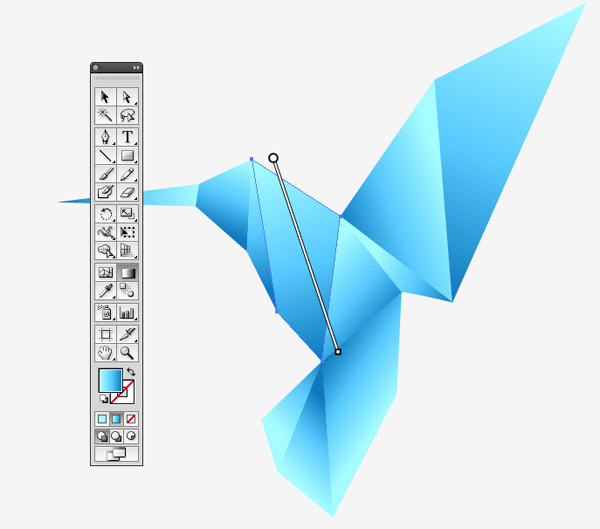
Используя изображение в качестве образца, используйте инструмент «Перо», чтобы нарисовать упрощенный контур, используя всего лишь один щелчок для создания прямых линий. Завершите форму, замкнув путь в начальной точке.

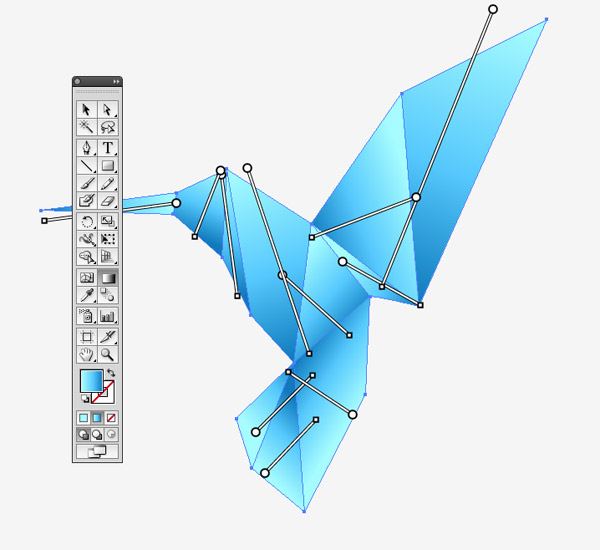
Включите интеллектуальные направляющие (CMD + U), чтобы упростить выравнивание следующей серии путей по существующим точкам привязки. Smart Guides покажет немного зеленые уведомления, когда вы привязываются к точке крепления, так что используйте инструмент Линии пересекать форму между различными углами.

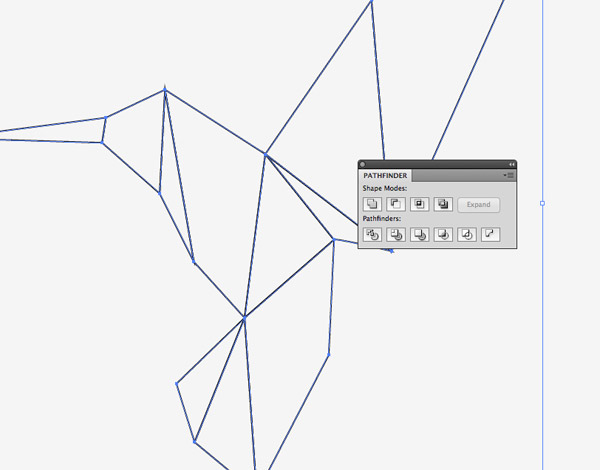
Когда вас устраивает количество сегментов, выделите всю иллюстрацию и нажмите кнопку «Разделить» в левом нижнем углу панели «Обработка контуров».

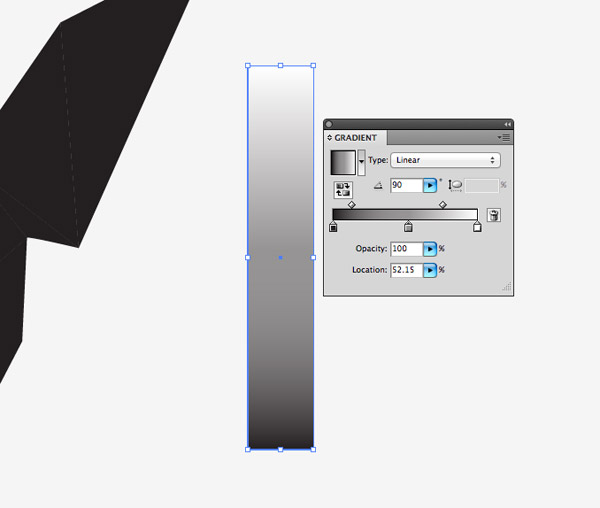
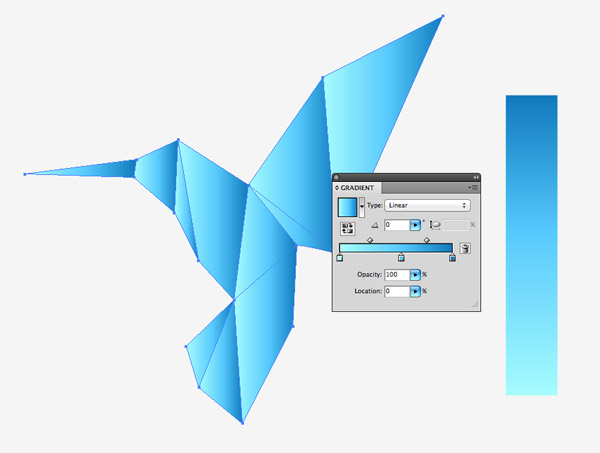
После того, как рисунок был разделен, все эти сегменты теперь можно выбрать как отдельные фигуры, чтобы им можно было задать сплошной цвет заливки. Однако простая заливка немного утомляет, поэтому настройте линейный градиент для временной формы.

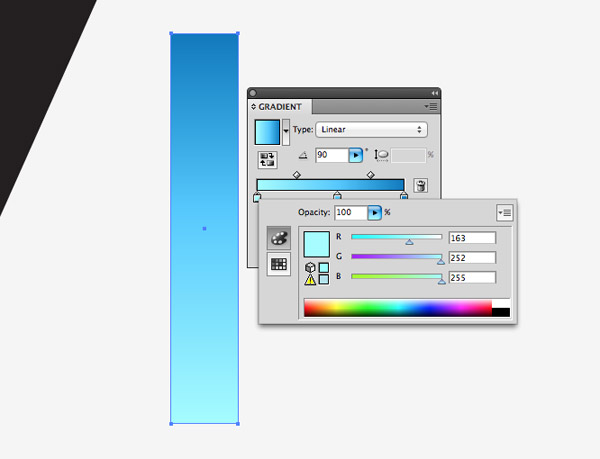
Настройте ползунки градиента для создания яркого сочетания цветов от темных до средних и светлых тонов. Настройка этого градиента на отдельном элементе позволяет легко настроить цвета перед применением к мелким частям.

Перетащите выделение на все формы дизайна, затем используйте инструмент «Пипетка», чтобы выбрать градиент и применить его ко всем элементам.

В настоящее время все градиенты текут в одном направлении. Используйте инструмент «Градиент», чтобы изменить поток, придав каждой форме различное направление.

Настройте и отрегулируйте градиенты, чтобы не было резких контрастов между каждым градиентом. Используйте более темные тона, чтобы имитировать складки между разными участками бумаги.

Окончательный дизайн выглядит великолепно с упрощенными линиями и пересекающимися формами, которые создают эффект современного оригами. Этот стиль оформления популярен среди дизайнеров логотипов, яркие цвета и простая графика делают крутой дизайн, который хорошо работает в разных размерах.
Получить доступ к этой загрузке
Простое руководство по использованию живых углов в Adobe Illustrator
Используйте это простое руководство, чтобы познакомиться с инструментом «Живые углы» в Adobe Illustrator.Управляйте своими изогнутыми краями, чтобы создавать нестандартные формы с идеально гладкими углами.
Изображение на обложке через Incomible.
В старые добрые времена, если вам нужна форма с закругленными углами, вы должны выбрать коробку с закругленными углами и просто принять ее как есть. Точно так же вы могли бы использовать инструмент «Перо», чтобы добавить опорные точки и нарисовать кривую, а затем поработать над ней в течение часа, настраивая и моргая. . . затем повторите для остальных углов. Не совсем забавная штука.
Несколько лет назад Adobe сделала нам тихий подарок под названием Live Corners.Как только вы познакомитесь с ним, это станет одним из тех приемов, к которым вы задаетесь вопросом, как дизайнеры так долго жили без него. В этом простом руководстве я покажу вам, как использовать интерактивные углы для быстрого создания закругленных форм.
Создание равномерных закругленных углов
Чтобы скруглить все углы фигуры сразу, начните с создания фигуры. Не снимая выделения с объекта, нажмите и перетащите один из угловых маркеров (синие точки внутри углов фигуры). Когда вы это сделаете, вы увидите синий контур предварительного просмотра.Используйте это, чтобы увидеть, как будет выглядеть ваша фигура, когда вы закончите.

Кроме того, вы можете выбрать форму, нажать A на клавиатуре, чтобы активировать инструмент Direct Select (белая стрелка), а затем изменить числовые значения Corner Radius в разделах Corners панели управления .
Просто введите значение или используйте клавиши со стрелками на клавиатуре для увеличения или уменьшения радиусов с шагом 1/10 ″ (.1 дюйм).

Настройка кривых на отдельных углах
Иногда нужно закруглить только определенные углы или разные радиусы для разных углов. Это очень удобный вариант для нестандартных форм в плоских дизайнах и иллюстрациях.
Выделив фигуру, нажмите A на клавиатуре для прямого выбора (белая стрелка). Вместо того, чтобы перетаскивать угол, тем самым равномерно регулируя кривую по всем углам, щелкните один раз по углу, который вы хотите изменить, затем щелкните и перетащите в нужное место.Или вы можете щелкнуть, чтобы выбрать угол, затем нас
.