Как нарисовать в фотошопе свой логотип: Лучшие программы для создания логотипов
Как нарисовать круглый логотип в Фотошопе
Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.
Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.
Таким же образом дорисовываем всю фигуру.
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт
В окне заливки выбираем цвет, как на скриншоте – оранжевый.
После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».
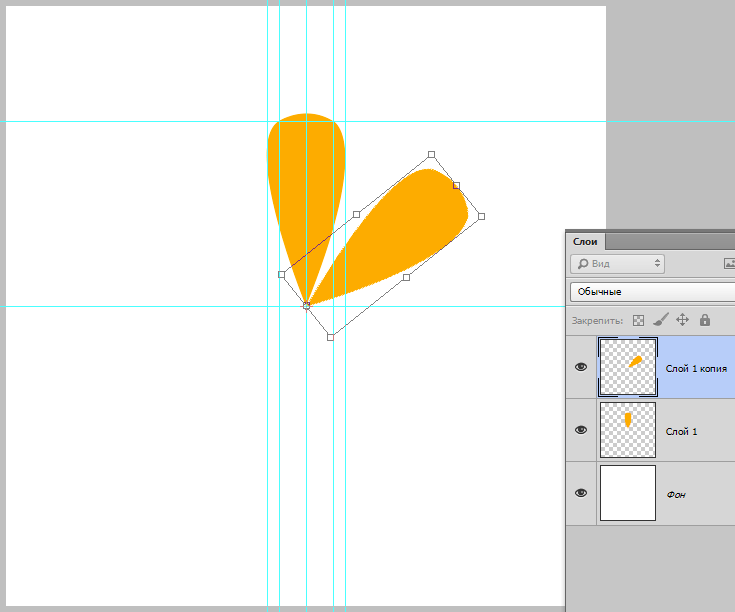
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.
Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.
Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:
Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.
Повторяем действие еще несколько раз.
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.
Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.
Логотип готов. Нажмем сочетание клавиш
На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаём красочный логотип в Фотошоп / Creativo.one
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов.
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1

Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе.
Шаг 5
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Далее, мы также поменяем цвет квадратиков.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Урок в формате PSD
Автор: designstacks.net
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор».
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как создать логотип для сайта – пошаговое руководство от А до Я
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый. Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
- Знаковый. Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный.
 Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность. Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность. Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность. «Всё гениальное — просто». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Ответ на вопрос «как разработать логотип?» в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была «засвечена» на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop. Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности.
 Реализована возможность работы с контурами и слоями;
Реализована возможность работы с контурами и слоями; - Adobe Illustrator. Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW. Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd:
- Откройте Photoshop и создайте новый документ с разрешением 250 пикселей на 100 пикселей.
 Содержимое фона — прозрачное:
Содержимое фона — прозрачное: - Создайте новый слой и инструментом «заливка» закрасьте его белым цветом. Зажав на линейке левую клавишу мыши, поставьте горизонтальные направляющие в 15 пикселях от низа и верха и вертикальные направляющие в 20 пикселях от левой и правой стороны рисунка:
- Необходимо получить круг, размером 70 на 70 пикселей:
- Кликните по цвету, и в настройках укажите код #2d2d2d;
- Выберите инструмент с названием «эллипс»;
- Нарисуйте круг, поставив для точности ещё одну направляющую.
- Нарисуйте в круге букву F c помощью шрифта Avant Quelombre, который предварительно придётся скачать и установить.
Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
- Напишите слово «Famous» (используется лишь в качестве примера) с помощью цвета #2d2d2d и следующих характеристик:
- Напишите слово «website» цветом #767676 и c параметрами, изображенными на рисунке:
- Удалите белый фон, сохраните картинку и сам проект.
 Итогом простейших действий с использованием только текста и круга стал данный логотип:
Итогом простейших действий с использованием только текста и круга стал данный логотип:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
- Cool Text. Выберите заинтересовавший вас стиль среди предлагаемых вариантов.
 Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла: - Logo Maker. В первую очередь выберите из предоставленной коллекции визуальный символ для логотипа, затем напишите текст, выберите шрифт и настройте его расположение. Обратите внимание, что данный сервис требует регистрации на этапе сохранения файла, однако ознакомиться с его работой можно и без авторизации:
- Logo Yes. Сверху главной страницы этого сайта располагается ссылка «Logo Creator», нажав на которую, вы в полной мере получите ответ на вопрос «как создать логотип для сайта?». Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
- Logo Ease. Работает данный сервис по стандартному принципу и имеет большое количество настроек, однако требует авторизацию. Шаблоны логотипов представлены в избытке.

- Simwebsol. Довольно простой сайт без лишних «наворотов». Напишите текст, выберите шрифты, цвета, изображение, формат файла, нажмите «Create Logo» и сохраните готовый логотип:
- Logo Design Engine. Данный сервис позволяет создать не только логотип, но и кнопки для сайта. В зависимости от того, что вам необходимо, выберите в меню «Free Web Buttons» или «Free Logo Design»:
- Logo Snap. Данный сайт требует регистрацию. После нажатия на «Create a logo» работает по стандартному принципу:
- Logotype Creator. После нажатия на кнопку «Generate Logo Now!» работает по уже описанной схеме:
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Как создать логотип в Фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Категория: Обработка фотографий в фотошопе.
Обратите внимание: в этом материале, для удобства восприятия материала, Вам предлагается посмотреть одновременно текстовый урок и видеоурок на одну и ту же тему.
В этом уроке научимся создавать в программе Photoshop CC 2015 собственный логотип и добавлять его на любую Вашу работу или фотографию. Повторить этот урок можно в любой версии программы.
Логотип – это графический знак, эмблема или символ, используемый для повышения узнаваемости, представляет собой название, которое он идентифицирует, в виде стилизованных букв и/или идеограммы.
Для начала необходимо создать новый документ. Обращаемся к меню «Файл» и выбираем строку «Создать…» или нажимаем комбинацию клавиш Ctrl+N.
Появляется окно настроек «Новый», в котором устанавливаем размер по ширине 2000 пикселей и по высоте 500 пикселей, разрешение 300 пикселей/дюйм. Нажимаем «Ок».
Получаем документ с прозрачным фоном и достаточными размерами, на котором будем создавать наш логотип.
Для создания логотипа можно использовать любое изображение, которое можно найти и скачать в интернете, или любую векторную картинку созданную Вами самостоятельно.
Проявим уважение к нашему сайту и сделаем логотип с изображением уже нам привычного изображения сундучка с драгоценным багажом знаний.
Открываем изображение в программе. Нажимаем комбинацию клавиш Ctrl+A, этим мы выделяем все наше изображение, копируем его в буфер обмена с помощью одновременного нажатия клавиш Ctrl и C.
Переходим к созданному нами пустому документу, нажав левой кнопкой мыши (ЛКМ) на название в верхней строке над окном просмотра.
Вставляем на пустой прозрачный фон изображение сундучка, нажав комбинацию клавиш Ctrl+V.
Подгоним размер изображения сундучка и поместим его в центре заготовленного нами фона. Для этого нажав Ctrl+T, вызываем функцию свободного трансформирования. Вокруг картинки появляется рамка ограничивающая изображение.
Наводим курсор мыши на один из углов рамки, он при этом меняет свой вид на двунаправленную стрелку, зажимаем одновременно ЛКМ и для пропорционального изменения размера клавишу Shift, тянем уголок к центру, уменьшая размер.
Для того чтобы поместить изображение по центру пустого поля, необходимо навести курсор мыши на изображение с сундучком, нажать на ЛКМ и подтянуть картинку к предполагаемому центру. В момент, когда центр изображения совпадет с центром поля, появятся вспомогательные направляющие малинового цвета и высветиться табло с цифровым указанием смещения относительно центра.
После размещения изображения в необходимом месте подтверждаем примененные изменения нажатием клавиши Enter (Ввод) или галочку на панели настройки инструмента.
Теперь для большей идентификации добавим надпись PhotoshopSunduchok.
Для добавления надписи берем инструмент «Горизонтальный текст», на панели инструментов нажимаем ЛКМ на пиктограмму с изображением буквы «Т».
На панели настройки инструмента выбираем шрифт и его тип, размер и цвет.
Размещаем курсор мыши, примерно на горизонтальной осевой линии нашего документа, кликаем ЛКМ, появляется вертикальный мигающий маркер. Набираем текст на клавиатуре «Photoshop», нажимаем 8÷10 пробелов и далее опять текст «Sunduchok».
Почему текст черного цвета? Да потому что логотип удобнее добавлять на изображение, когда он выполнен в виде кисти. А как Вы знаете, кисти бывают только белого или черного цвета, причем черный цвет дает больший контраст и плотность кисти. По этим же соображениям и наш сундучок сделаем черно-белым и более контрастным.
Переходим на слой с изображением сундучка, нажав на пиктограмму с его изображением, вокруг нее по периметру появляется пунктирная линия.
Создадим корректирующий слой «Черно-белое», нажав внизу палитры слоев на значок создания корректирующего слоя.
На панели «Свойства» корректирующего слоя достаточно сдвинуть все регуляторы в крайнее левое положение.
На палитре слоев перейдем на самый верхний слой с текстом, одновременно нажимаем кнопки Ctrl+Shift+Alt+E. Образуется еще один слой, объединяющий в себе все ниже лежащие.
Ну а теперь самое интересное!
Идем в меню «Редактирование», опускаем на строку «Определить кисть» и нажимаем на нее ЛКМ.
Появляется окошко «Имя кисти». В нем можно прописать имя, например, «Лого». Нажимаем «Ок».
Откроем любое изображение в программе, и на панели инструментов активируем «Кисть».
Далее щелкаем по кнопке, которая открывает окно выбора набора кистей.
Переместив слайдер вниз, находим нашу вновь образованную кисть в форме логотипа. Выбираем ее. Тут же можно отрегулировать размер кисти, но удобнее это делать с помощью клавиш «[» (уменьшение) и «]» (увеличение).
Логотип размещать лучше на пустом слое созданного поверх основного изображения. Почему, думаю, разберетесь ниже.
Внизу палитры слоев нажимаем на значок «Создать новый слой».
Находясь на новом пустом слое, наводим кисточку на любое место изображения и щелкаем ЛКМ. Получаем отображение логотипа.
Для того чтобы логотип был более читабельным на цветном фоне можно подобрать основной цвет для кисти. Нажимаем ЛКМ на значок выбора основного цвета на панели инструментов.
Высветится палитра цветов,
в которой методом подбора выбираем необходимый цвет.
Почему же логотип размещать лучше на пустом слое созданного поверх основного изображения? Просто мы сможем менять у этого слоя непрозрачность, можем поэкспериментировать с режимами наложения и добавлять различные эффекты и стили слоя.
А для закрепления материала и чтобы было легче и не так скучно его осваивать предлагаю Вам посмотреть ниже небольшой видеоролик.
Все то же самое, но в видеоформате!
Удачи и творческих успехов!
Если у Вас не очень быстрый Интернет, нажмите на «Play», а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Как создать логотип в Photoshop за 7 минут – пошаговая инструкция
В этом руководстве я покажу вам, как создать логотип в Photoshop, имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш онлайн конструктор логотипов!
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).
Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
Меловая доска
Штриховой рисунок
Эскиз
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.
Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:
2. Добавьте эффекты в Photoshop
Шаг 1.
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.
Шаг 3.
Теперь наложите эскиз логотипа поверх других слоев.
Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.
На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.
Шаг 4.
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).
Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки:
Теперь необходимо применить Обтравочную маску (Clipping Mask), чтобы корректирующий слой повлиял только на цвет логотипа, но не на фон или виньетку. Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.
В этой статье я рассказал, как самостоятельно сделать меловой логотип в Фотошопе. В результате получается очень реалистичный эффект, который можно применить к абсолютно любому штриховому рисунку. Я надеюсь, что мои советы помогут вам создать потрясающие графические работы!
Также мы добавили небольшое видео как в программе Photoshop быстро и просто сделать фирменный логотип для сайта.
Читайте также
Как создать простой логотип в Photoshop
Photoshop может гораздо больше, чем просто редактировать фотографии. Он не такой мощный, как Illustrator или InDesign, но все же более чем способен выполнять простую дизайнерскую работу. Сегодня я покажу вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать, и они отлично смотрятся.Если у вас небольшой бизнес, и вы не можете позволить себе нанять профессионального дизайнера, имеет смысл собрать что-нибудь самостоятельно. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и приемы, которые я показываю, чтобы сделать свои собственные.
В коротком скринкасте ниже вы можете увидеть, как я работаю над созданием моего нового логотипа; Читайте дальше, чтобы узнать, что именно я делаю.
Придумывая идеи
Самое сложное в дизайне логотипа — придумывать хорошие идеи.Зимой я много занимаюсь приключенческой фотографией, поэтому хотел, чтобы мой логотип отражал это. Я продумал различные концепции и пришел к идее использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял.Набросайте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. С кругами, квадратами, треугольниками и другими, более сложными фигурами легко работать и комбинировать в Photoshop. Я использую всего три треугольника, но вы можете использовать любую комбинацию форм, которая вам нравится.
Как только у вас появится представление о том, как должен выглядеть логотип, пора переходить в Photoshop.
Шаг первый: настройка холста
Начнем с создания нового документа.Для своего логотипа я создал квадратный холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать с несколькими различными конфигурациями.
Затем вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа.Перейдите в View> New Guide и создайте направляющие Horizontal и Vertical на 50% . При необходимости вы можете создать больше руководств.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника.Самый простой способ их создать — начать с квадрата.
Выберите инструмент Rectangle Tool (его сочетание клавиш — U ) и убедитесь, что выбрано Shape .Удерживая нажатой клавишу Shift , чтобы ограничить пропорции, нарисуйте квадрат со стороной примерно 220 пикселей в любом месте холста.
Затем возьмите инструмент Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали.Это удалит точку привязки и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T , чтобы преобразовать треугольник.Поверните его так, чтобы прямой угол смотрел вверх.
С помощью инструмента перемещения (сочетание клавиш V ) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: размещение фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте дважды ( Command или Control + J ).
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выделите другую копию и трансформируйте ее так, чтобы она на 125% больше по вертикали и горизонтали.С помощью инструмента Move расположите его так, чтобы его основание было выровнено с двумя другими треугольниками, а его верхний угол располагался на центральной направляющей.
Шаг четвертый: раскрашивание фигур
Чтобы создать ощущение глубины, я хочу, чтобы ближайшие горы были темнее, чем расположенные вдалеке.Выберите инструмент Rectangle , а затем выберите один из треугольников переднего плана. Измените его Fill и Stroke на черный. Проделайте то же самое с другим треугольником переднего плана.
Для фонового треугольника измените его Fill и Stroke на темно-серый.Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в нижнюю часть стопки слоев.
Шаг пятый: добавление текста
После создания фактической формы логотипа самое время добавить текст.С помощью текстового инструмента (сочетание клавиш T ) щелкните где-нибудь на холсте и введите название своей компании; для меня это Harry Guinness Photography .
Выровняйте текст по центру и выберите шрифт, который соответствует вашему желанию.Я выбрал Gotham Bold заглавными буквами. С помощью инструментов Move и Transform расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип вместе, я изменил цвет Photography на тот же темно-серый, что и для большого треугольника.
Шаг шестой: Попробуйте разные варианты
Секрет хорошего дизайна логотипа в том, чтобы попробовать множество различных вариантов.Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я пробовал множество других вариаций той же идеи. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые — нет.Уловка состоит в том, чтобы объединить все, что действительно работает. Как только вы сделаете свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цветной рисунок, попробуйте черно-белый. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-нибудь потрясающее.
Завершение
Photoshop — настолько мощная программа, что с ней мало что поделать.При создании простого логотипа используется только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых навыков дизайна, ознакомьтесь с этими замечательными курсами.
Я хотел бы видеть любые созданные вами логотипы, следуя этой статье.Поделитесь ими и задавайте любые вопросы в комментариях ниже.
Как извлечь аудио из видео на всех платформах
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать 3D-текст, логотипы и графику в Photoshop CC
Описание учебника
Иногда добавление глубины и размера тексту или логотипу может оживить его. Узнайте, как преобразовать любой двухмерный слой в 3D и редактировать его в трехмерном рабочем пространстве! В этом уроке мы покажем вам, как создать 3D-экструзию из 2D-слоя, как сгруппировать 3D-объекты и как изменить такие вещи, как освещение и цвет тени.
Преобразование слоя в 3D
Независимо от того, работаете ли вы с текстом или фигурами в Photoshop или загружаете векторные файлы или изображения из внешних источников, почти любой тип слоя можно преобразовать в 3D. В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением.
Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Photoshop поместит содержимое этого слоя в трехмерную сцену.Вот где происходит волшебство. После преобразования слоя в 3D у вас будет возможность настроить высоту, ширину и глубину объекта. Вы также можете изменить перспективу, настроив камеру, что позволит вам просматривать этот 3D-слой под любым углом.
Свет, тень и глубина
Помимо трехмерной формы и перспективы, вы также сможете влиять на то, как тени и освещение появляются на изображении. Вы можете создавать и перемещать источники света по сцене, как в реальной живой фотосессии, для получения различных эффектов.
Рендеринг 3D в Photoshop
3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Даже на более хороших машинах время рендеринга может быть большим. Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей любые 3D-объекты. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются.
3D может быть мощным визуальным инструментом. Если вы ищете новый способ сделать логотип или текст более динамичным, попробуйте 3D в Photoshop!
Как создать отличный логотип
Вам сложно сделать отличный логотип? Это может быть очень сложно, если вы новичок в дизайне логотипов или дизайне в целом.Ваш бизнес заслуживает отличного логотипа, и я хотел бы работать с вами, если у вас возникнут проблемы. Я работал с более чем 2000 клиентов . Закажите свой логотип сегодня и приступим!
Получите свой логотип сейчас Мое портфолио логотиповНиже * довольно * устаревшее руководство. В наши дни (2016-2017) вы можете найти меня на моем новом сайте Курсетро, тренинг для разработчиков полного цикла. Мы записываем и пишем уроки по дизайну и разработке по широкому кругу тем. Так что ознакомьтесь с нашим последним бесплатным курсом, если вы хотите изучить angular 2 и многое другое!
Введение
Когда я начинал мои приключения на компьютерах в 98 году на AOL, я был одним из многих загипнотизированных миром «проги» AOL.Я начал писать свой собственный код Мы с В.Б. помним, что одна из вещей, на которых я любил сосредоточиться лично, была весь вводный арт. Я видел несколько, сейчас не могу вспомнить имена, но их удивительные огненные эффекты с их молниями поразили меня. Так началось мое путешествие по дизайну.
Я разработал для Примерно 9 лет, и я многому научился. Это также помогло мне зарабатывать деньги в Интернете. Из основных корпоративных профессиональный дизайн, забавный игровой дизайн, дизайн для взрослых.Накопительный опыт всех этих направлений действительно помог мне развить мои способности когда я противостою каждому новому проекту.
В этом руководстве Я начну и закрою логотип, документируя весь процесс. я посоветуйте вам открыть фотошоп и следить за каждым шагом, это поможет вы узнаете гораздо больше, чем просто читаете.
Я использовал технику Я буду учить разрабатывать много логотипов. Вот лишь несколько:
Adobe Photoshop
Я буду использовать Adobe Photoshop CS2 для разработки этого логотипа.Многие клянутся иллюстратором, но я верю для создания учебника лучше всего использовать Photoshop как он будет обслуживать более широкую аудиторию. Фотошопом использовали больше людей, чем Иллюстратор. Кроме того, я создал 95% всех своих логотипов в Photoshop, поэтому бери что хочешь.
Начнем : Проект
Мой приятель бежит игровой веб-сайт bluelaguna.net, и он хотел новый логотип для некоторых время, поэтому я согласился сделать это для этого урока.Итак, давайте посмотрим на текущий логотип:
( Примечание: Изображение выше не является логотипом, это целый заголовок. Фактическое название bluelaguna.net вместе со слоганом является самим логотипом. я думал, что это было бы неплохо показать весь заголовок, чтобы увидеть, как он реагирует с общим дизайном. )
Один из самых важных Этому логотипу не хватает удобочитаемости. Когда пользователь посещает веб-сайт, или посещает любой носитель, на котором отображается логотип, первое, что На них должен быть логотип.И по тем или иным причинам первая Место, где мы, люди, смотрим, — это верхний левый угол сайта. Электрический ток логотип размещается посередине заголовка, мелким шрифтом и темно-синий в «СИНИЙ» плохо читается.
Там тоже ничего нет захватывающий с этим логотипом. Чтобы логотип был эффективным, он должен «брендировать» образ, он должен застрять у вас в голове. Весь этот логотип — новый раз Роман на замке заглавных букв.
Теперь, когда мы ушли почему их нынешний логотип не подходит, давайте начнем с фактических руководство.
Сбор информации
Важно всегда знайте специфику того, что ищете вы или клиент ты начинаешь. Обычно для большинства проектов мне нужно только спросить клиента 5 вопросов:
| 1. Название услуги / товара: | BlueLaguna.Net | |
| 2.любой лозунги использовать ?: | «Ваш №1 Источник для RPG Media « | »|
| 3. Любые Имеются в виду конкретные цветовые схемы ?: | Соответствует текущему дизайн | |
| 4. Что вы пытаетесь передать через логотип ?: | Серьезные, связанные с игрой сайт. | |
| 5. Любые другие особенности: | У вас нет чтобы использовать текущий дизайн заголовка. Получить взлом |
Довольно прямолинейно, теперь мы знаем, с чем нам нужно работать.
1. Настройка документа в Photoshop
- Если у вас есть фотошоп откройте, перейдите в Файл -> Новый .Затем укажите имя логотипа и ширину 600 и высоту 500 .
- Затем нажмите « OK » (см. Снимок экрана ниже).
После тебя нажмите «ОК». Ваша установка должна выглядеть так: |
2. Экспериментируйте с выделением шрифта
В качестве отправной точки, Я всегда экспериментирую со шрифтом, который, как мне кажется, хорошо сочетается с логотипом. Вы должны понимать, какой шрифт будет работать, а какой — нет. специфика проекта в уме. Поскольку для bluelaguna мы пытаемся сосредоточиться на серьезном, но геймерском ощущении, серьезный выбор шрифта может будь лучшим выбором.Очень важно иметь собственный арсенал шрифтов. У меня самого есть несколько тысяч.
|
3. Хороший и плохой выбор шрифтов
Так как наша цель с этот конкретный логотип должен быть серьезным, нам нужны серьезные шрифты.Просто нужно время, чтобы научиться понимать, что серьезно, а что нет.
Здесь несколько примеров неправильного выбора шрифта для этого проекта: Первый логотип (верх), имеет очень непринужденный, веселый / непрофессиональный тон. Второй логотип выглядит просто глупо, и это всегда плохо чтобы выбрать логотип, имеющий внутреннюю тень. Третий логотип слишком «оборванный» со своими оборками повсюду, определенно нет. Каллиграфия логотипы, как правило, устарели, особенно со странными «каплями» исходящий от них. Последний логотип вы даже не умеете читать. Помните, что логотип должен быть легко читаемым. |
Здесь несколько примеров хороших выбор шрифтов для этого проекта: Все эти логотипы, за исключением 4 и 6, очень похожи. № 1, 2, 3 и 5 выглядят очень упрощенно и серьезно. Logo 4 еще выглядит «серьезным», хотя существенно отличается от остальных. Я выбрал это на всякий случай, если захочу поэкспериментировать с Собираем вместе шрифты для слова «Синий» и «Лагуна». Logo 6 — это очень жирный / курсивный логотип, который ничего не говорит, кроме серьезного. |
4. Завершение выбора шрифта
Как только у вас будет немного возможные варианты шрифтов, каждый на своем слое, вы дополнительно анализируете их и посмотрите, что работает. С логотипами, состоящими из более чем одного слова, большинство времени хорошо отделить внешний вид слов от каждого Другие. Поскольку в этом конкретном проекте есть два слова: «Синий» и «Лагуна», мы захотим разделить их, возможно, выбрав два разных шрифта.Вы также можете отделить слова друг от друга, сохраняя тот же шрифт, но меняющий цвет. Итак, я собираюсь поэкспериментировать с 6 хороших вариантов шрифтов выше.
Это вот что я придумал: Хотя я не используйте один из 6 шрифтов, которые я изначально выбрал для слова «синий», Я просто использовал не выделенную жирным шрифтом версию «LAGUNA», которая сохраняет постоянство ощущения, но также позволяет разделить два слова. |
5. Добавление символа
Иногда работают логотипы хорошо с использованием только шрифтов, но в большинстве случаев добавляя соответствующий символ действительно выделит логотип. Когда я говорю «символ», Я имею в виду любую часть логотипа, которая не является фактическим текстом. Итак, начнем с первый выбор шрифта сверху:
Теперь вот где взгляд на дизайн и опыт — действительно большая помощь.Нам нужно чтобы начать обдумывать идеи того, что именно мы можем добавить к этому логотипу сделать это круто. Итак, первое, что я делаю, это просто сижу и смотрю при выборе шрифта подумайте, что именно товар / услуга / сайт это все о. Что ж, BlueLaguna.Net посвящен играм, а точнее говоря, это сайт, который предлагает средства массовой информации RPG (ролевые игры). Следовательно, нам нужно работать с двумя вещами: RPG и Media. Что именно мы можем ассоциироваться и с РПГ, и с СМИ? Что ж, у нас не обязательно передать через логотип и RPG, и Media (если вы попытаетесь усложнить, логотип станет загроможденным).Мы можем выбрать то или другое, если мы хотеть. Я думаю, что было бы логичнее сосредоточиться на всем аспекте RPG, так как вы можете найти средства массовой информации повсюду, и это не совсем уникальный концепция.
Итак, давайте проведем небольшое исследование о ролевых играх. Нам нужно найти символ, который действительно может представляют РПГ. В текущем BlueLaguna.Net есть 3d женщина, возможно это как-то связано с РПГ? Что ж, позвольте мне поискать по изображениям.google.com для «РПГ». Результаты вернули несколько разных женских персонажей, Хм! Первые несколько результатов, учитывая трехмерный женский персонаж на текущий заголовок bluelaguna.net, похоже, предполагает, что изображение женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение / мистические среды также связаны с RPG.
Теперь, когда я знаю, что Я могу ассоциироваться с РПГ, могу придумать несколько возможных идей для символ.Я думаю, может быть, с изображением лица одной из этих ролевых женщин может быть, с намеком на мистицизм.
Инструмент «Перо» — ваш друг
Самое главное Когда дело доходит до дизайна логотипа, инструмент перо. Если есть один инструмент чтобы полностью понять, это должен быть инструмент «Перо». Инструмент «Перо» позволяет вы можете создавать любые формы, которые хотите, и поддерживать векторный формат (который очень важно, если вы когда-нибудь захотите увеличить или уменьшить размер своего логотипа (для профессиональных печать или что-то еще.)
Всегда хорошо нарисовать свой логотип от руки, не копируя картинку (векторная трассировка), но если вы не очень талантливы и не имеете большого опыта, это может быть вашим единственным вариантом. Итак, чтобы оказать наибольшее влияние на это урока, я научу вас всех отличной технике создания отличных ищу символы для ваших логотипов.
Находка подходящее изображение
Если вы собираетесь trace, я всегда рекомендую использовать такой сайт, как istockphoto.com, чтобы найти имидж и заплатить за это. Таким образом, вы не будете использовать изображения, защищенные авторским правом, для проследить. Или сделайте свой снимок, чтобы обвести его. К сожалению, istockphoto не имеет ничего общего с RPG или «аниме». Так что я просто пошел на images.google.com и нашел картинку, которая мне кажется подходящей, вот это:
Когда Я наткнулся на эту картинку, мне пришло в голову, что я умею векторную трассировку по ее лицу и волосам, чтобы создать то, что я хочу, а затем интегрировать это вместе с выбором шрифта каким-то уникальным способом. Итак, как только вы нашел картинку, которую вы хотите отследить (если она не та), сохраните его на жесткий диск, откройте его в фотошопе, нажмите CTRL-A, CTRL-C, чтобы выберите его и скопируйте, вернитесь к основному документу с логотипом и CTRL-V. Теперь вы импортировали это изображение в документ с логотипом. После того, как вы его импортировали, с Ее слой выбран, вы можете отрезать нижнюю половину ее тела.(Выберите первый инструмент в верхнем левом углу меню инструментов, Rectangular Marquee Tool), выберите нижнюю половину ее тела и нажмите клавишу удаления. Ваш экран должен выглядеть примерно так к настоящему времени (вы можете скрыть текстовые слои за ним). |
Вектор Розыск
Теперь выберите увеличительное стекло в меню инструментов и выделите вокруг девушки, это будет выглядеть так это увеличено примерно до 400%:
Сейчас выберите инструмент «Перо» в меню инструментов: |
Убедитесь, что цвет переднего плана (черный квадрат внизу картинки наверху right — ^) — это тот же темно-синий цвет текста, который мы указали.
В окне слоев справа выберите маленький круглый круглый значок> в верхнем в правом углу окна и нажмите «Создать новый слой». в появившемся окне. Нажмите «ОК», а затем в слоях В окне с новым выбранным слоем измените непрозрачность на 0%. Мы делаем это потому что как только мы начнем обводить изображение, мы не хотим, чтобы темно-синий цвет, скрывающий изображение девушки внизу.
И с помощью пера выделенный, щелкните точку где-нибудь на контуре волос (вверху), а затем щелкните, чтобы обозначить еще одну точку где-нибудь на линии роста волос, где линия начнет формироваться.Вы можете удерживать и «направлять» угол линии для создания кривой определенного типа. Требуется время, чтобы научитесь, но это очень легко, как только вы освоитесь. После нанесение точек на всю прядь волос, ваши волосы должны выглядеть одинаково на это: (Примечание: я осветил непрозрачность девушки, чтобы проиллюстрировать, что ваши линии должны выглядеть так)
| (непрозрачность 100%) |
Это не идеально, но пока это хорошее начало.
Теперь я просто пойду чтобы продолжить создавать больше форм, например черты лица. Через 15-20 минут или около того, чтобы создать различные черты лица и само лицо, вот что я придумал:
Как как видите, я указал другой цвет для лица (голубой). К настоящему времени у меня есть около 15 различных слоев. Есть отдельный слой для верхней части каждого глаза, нижняя часть каждого глаз, середина и маленький блеск.Также есть слой для фон лица и ухо. Итак, продолжим и добавим тени … | |
Есть всего 3 разных слоя для волос. Это несколько утомительно процесс затенения волос просто потому, что прядей много волос! Но вы должны просто их сжать и получить общее идея затенения, и это хорошо сработает. Затем я сделал несколько легкие растушевки на лице и шее. Теперь я рассматриваю фактический набросок символа завершен. Давайте начнем текстовый слой видим и посмотрим, что мы можем сделать, чтобы интегрировать символ с текстом. |
Сначала вам захочется чтобы выбрать от самого последнего до самого первого созданного вами векторного слоя (у вас будет пара десятков или больше), удерживайте Shift, чтобы вы могли выбрать торговый центр.Затем в окне слоев нажмите маленькую круглую круглую кнопку и выберите «Новая группа из слоев». Это поставит все слои девушки в одну легко управляемую группу слоев. Сюда, вы можете перемещаться по одной группе, и она сохранит все свои позиции вместе, чтобы не разбить ее лицо.
Теперь это на самом деле не выглядит так уж плохо, само по себе. Но доля голова аниме слишком велика по сравнению с BLUELAGUNA.Итак, мы захотим уменьшить голову. Попробуем переместить его влево и добавить слоган + текст «.net». Вот как это выглядит:
Теперь это чертовски хорошо выглядит, да? Единственное, что я сделал, было ручкой инструмент, я добавил белую фигуру поверх буквы «B» в «СИНИЙ» чтобы лицо не сталкивалось с B.
К сожалению Я напортачил и не создавал это на темно-синем фоне, который блюлагуна.чистая имеет. Итак, я собираюсь изменить цвета логотипа чтобы соответствовать фону соответствующего заголовка для сайта.
Как ты видеть, простое изменение цвета действительно может изменить внешний вид и ощущение логотипа. Я считаю этот логотип победителем.
6. Вывод
я могу в значительной степени гарантируют вам, что если вы впервые пользуетесь ручкой инструмент или фотошоп в этом отношении, он не будет таким красивым, как мой сделал.Чтобы по-настоящему научиться, нужно время и терпение. Это все о том, чтобы проявить немного творчества и поработать над этим некоторое время.
———————————————— ————————————————— ————
Нужен логотип?
Посмотрите мое портфолио
У меня более 10 лет опыта в разработке логотипов. Получите свой логотип в течение 24 часов!
————————————————- ————————————————— ———-
ПРОВЕРИТЬ МОЙ ДИЗАЙН-КУРС!
Узнайте, как создавать полноценные веб-сайты и логотипы с помощью моего недавно запущенного курса дизайна.ком!
Нравится этот учебник ?:
Как создать профессиональный логотип БЕЗ Photoshop — Курс лучшего брендинга
НО прямо сейчас, , ваша цель №1 должна заключаться в том, чтобы представить свою идею миру в самой лучшей, ПЕРВОЙ версии, которую вы можете . И это то, что должны охватывать эти основные правила.
1. Избегайте использования более двух гарнитур при создании логотипа.
Это довольно стандартное практическое правило для дизайна логотипов.Вы не хотите, чтобы ваш логотип отвлекал или казался несвязным, поэтому, ограничившись двумя хорошо сбалансированными шрифтами, вы можете гарантировать, что ваш логотип останется эффективным и универсальным. Для дальнейшего чтения о типографике и сочетании гарнитур мне нравится этот пост на Go Live HQ.
2. Ошибаешься на стороне простой и разборчивой, а не умной и стилистической.
Понятно. Может возникнуть соблазн создать какой-нибудь супер-мета, очень концептуальный логотип. Возможно, вы вязальщица, которая использует экологически чистые нитки, поэтому вам нужен лист с иглой, продетый через него, и круг, чтобы символизировать цикличность наших отношений с землей.Все это замечательно.
НО, если он не будет выполнен должным образом, это может оставить вашу аудиторию в некотором недоумении. Цель логотипа — быть узнаваемым и поддерживать память об идентичности вашего бренда в умах людей. В этом случае самый безопасный вариант — убедиться, что ваш дизайн разборчив, прост для понимания и не слишком сложен.
Я несколько раз совершенствовал свои продукты и услуги, трижды менял дизайн своего веб-сайта, один раз обновлял свой брендинг, и вы знаете ОДИН ВЕЩЬ, который остался неизменным? Мой логотип.Тот, который я разработал за 10 минут, когда пытался запустить свой сайт три года назад. Зачем? Потому что это было достаточно просто и гибко, чтобы двигаться вместе со мной по мере моего развития. И продолжает служить мне хорошо.
3. Будьте честны с собой при создании логотипа.
Главное здесь: не пытайтесь быть кем-то, кем вы не являетесь, когда дело касается ваших дизайнерских навыков. Сочетание цветов или выбор шрифтов заставляют вас немного разбегаться по ульям? ИЛИ, у вас есть противоположная проблема? Вы заблудились в кроличьей норе DIY-дизайна, потому что не знаете, когда просто РЕШИТЬ и двигаться дальше? В любом случае это нормально!
Какими бы ни были ваши слабые стороны, разберитесь с участниками процесса проектирования и планируйте их соответствующим образом.
Если дизайн пугает вас, позвольте себе сохранить простоту. А если вы обычно теряетесь в пресловутом дизайнерском лесу? Установите для себя временные рамки, а затем возьмите на себя обязательство: решить и двигаться дальше.
Помните: ничто не вечно, и ваша задача — создать то, что вам удобно и что вы можете с гордостью продвигать при запуске своего бизнеса!
Теперь давайте рассмотрим, как можно использовать бесплатные инструменты Google для создания логотипа без Photoshop.
Создайте свой собственный логотип — попробуйте бесплатно
Логотип Вдохновение
Найдите идеи логотипа по типу бизнеса и отрасли
Реклама и СМИ
Издатели, связи с общественностью, маркетинг
Продажа и обслуживание автомобилей
Автомобильные дилеры, Кузов и покраска автомобилей, Автоклубы
Деловые услуги
Бизнес-коучинг, Полиграфические услуги
Компьютеры и телекоммуникации
Компьютеры / ИТ-услуги, телекоммуникации
Строительство и строительные услуги
Генеральные подрядчики, строительство, инженеры, архитекторы
Образование
Колледжи и университеты, Образовательные услуги, школы K-12
Развлечения
Искусство, развлечения, отдых, путешествия, события, музеи
Финансы и страхование
Банки, Финансовые консультанты, Страхование
Правительство
Местное, Государственное, Федеральное правительство
Здоровье и фитнес
Медицинские центры и клиники, Стоматологи
Дом и сад
Дом и сад, Ремонт, Ванная и кухня
Гостиничный бизнес
Гостиницы и мотели, Помещения для мероприятий и конференций, Курорты
Юридический
Юридические услуги, разводное / семейное право
Некоммерческие организации
Семейные, общественные и общественные организации
Персональные услуги и уход
Салоны и СПА, Похоронные бюро, Обучение водителей
Коммунальные предприятия и окружающая среда
Утилиты, Интернет, Кабельное
Недвижимость, переезд и хранение
Жилой, Коммерческий, Переезд, Хранение
Рестораны
Полный комплекс услуг, Обычный ресторан, Фастфуд
Покупки и розничная торговля
Бытовая техника, одежда, одежда, аксессуары
Спорт и отдых
Поля для гольфа и загородные клубы, Спортивные сооружения, Спортивные команды
Транспорт
Аренда автомобилей и грузовиков, Парковка у аэропорта
Дизайн логотипа сайта
Интернет-магазины, личные и профессиональные сайты
| добавить для сравнения Flash Software, SWF Decompiler, Flash Banner Maker, Drop Down Menu, Logo Maker sothink.com Sothink предоставляет идеальное программное обеспечение для Flash и программное обеспечение для веб-дизайна, такое как SWF-декомпилятор, SWF-редактор, Flash Maker, Flash Banner Maker, Drop Down Menu, Logo Maker и т. д. | 1 | |
| добавить для сравнения wikiHow — Практическое руководство, которое вы можете редактировать wikihow.com wikiHow — это вики-проект, целью которого является создание крупнейшего в мире руководства самого высокого качества. В нашем многоязычном руководстве есть бесплатные пошаговые инструкции о том, как делать все типы вещей. | 6 | |
| добавить к сравнению Инструмент для рисования drawisland.com Этот веб-сайт представляет собой онлайн-инструмент для рисования, в котором вы также можете создавать красивые рисунки и анимировать изображения. | 0 | |
| добавить для сравнения Блог веб-дизайна — Webdesigner Depot webdesignerdepot.com Ресурсы веб-дизайна для веб-дизайнеров.Мы включаем учебные пособия по Photoshop, плагины WordPress и инструменты веб-разработки. Скачайте бесплатные иконки, кисти и инструменты Photoshop для веб-дизайнеров и графических дизайнеров. | -4 | |
| добавьте для сравнения thesitewizard.com: дизайн веб-сайтов, продвижение, CGI, PHP, сценарии JavaScript и получение дохода. thesitewizard.com Бесплатные статьи и обучающие программы по веб-дизайну, продвижению, PHP, CGI, сценариям JavaScript и зарабатыванию денег на вашем веб-сайте | -1 | |
| добавить для сравнения Бесплатные загрузки и обзоры программного обеспечения — Softonic en.softonic.com Обзоры и бесплатные загрузки программного обеспечения для Windows, Mac, Palm, Pocket PC и мобильных телефонов.Лучшие программы и игры. Покупайте программное обеспечение прямо в Интернете. | 7 | |
| добавить для сравнения Эмануэле Феронато — итальянский компьютерщик и программист emanueleferonato.com | 3 | |
| добавить для сравнения Adobe — Справка helpx.adobe.com | -5 | |
| добавить к сравнению БЕСПЛАТНЫЙ конструктор логотипов — БЕСПЛАТНЫЙ конструктор логотипов — бесплатный онлайн-дизайн логотипа logomaker. |

 Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака. Реализована возможность работы с контурами и слоями;
Реализована возможность работы с контурами и слоями; Содержимое фона — прозрачное:
Содержимое фона — прозрачное: Итогом простейших действий с использованием только текста и круга стал данный логотип:
Итогом простейших действий с использованием только текста и круга стал данный логотип: Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла: