Рисунки фотошоп: 8 шагов к созданию рисунка в Фотошоп / Creativo.one
8 шагов к созданию рисунка в Фотошоп / Creativo.one
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.
Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.
Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.
Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass.
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.
Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.
Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи.
Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:
Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Автор: Rabie Rahou
8 шагов к созданию рисунка в Фотошоп / Creativo.one
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.
Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего.
Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.
Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.
Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.
Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.
Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.
Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:
Шаг 8.
 Кадрирование
Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Автор: Rabie Rahou
8 шагов к созданию рисунка в Фотошоп / Creativo.one
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.
Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.
Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.
Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.
Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.
Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.
Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.
Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.
Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:
Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Автор: Rabie Rahou
8 шагов к созданию рисунка в Фотошоп / Creativo.one
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.
Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.
Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.
Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.
Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.
Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.
В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.
Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.
Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:
Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!
Автор: Rabie Rahou
Отец «оживляет» персонажей с детских рисунков в Photoshop, и это очень мило – Сей-Хай
Этот папа делает интернет намного лучше и веселее! Том Кертис из Лондона ведет страничку «Вещи, которые я нарисовал» в Instagram, где он показывает, что произойдет, если детские рисунки станут реальностью.
У Тома двое детей – Дом (11) и Эл (9). Чтобы позабавить их, он фотошопит рисунки их и других детей. Результат получается одновременно и ужасным, и очень веселым.
«Раньше я утверждал, что все животные настоящие. По легенде, я потратил много лет, чтобы найти и сфотографировать их. Правда, шутка быстро всем надоела», – рассказывает Том.
Кертис рассказывает, что на каждый рисунок тратит около 10 часов. Чем детальнее рисунок, тем дольше времени понадобится: прорисовать текстуру у ящериц – целая вечность! Когда он только стал популярным, в неделю Том получал больше 50 запросов от родителей – все они хотели превратить рисунки детей в забавные проекты. Сейчас ажиотаж немного утих: у Тома всего 2-3 заказа в день.
Кертис столкнулся с еще одной проблемой: Дом и Эл повзрослели, поэтому их рисунки не выглядят такими детскими и наивными, как еще несколько лет назад.
«Сейчас это изощренные работы. Но, к счастью, я до сих пор храню довольно много старых вещей. В наши дни мальчики больше увлекаются играми, чем рисованием, хотя Эл любит создавать странных персонажей со странными головами. Я еще не добрался до них в своей подборке «Вещей, которые я нарисовал».
В наши дни мальчики больше увлекаются играми, чем рисованием, хотя Эл любит создавать странных персонажей со странными головами. Я еще не добрался до них в своей подборке «Вещей, которые я нарисовал».
После 5 лет фотошопа инстаграм Тома разросся до 766 тысяч подписчиков – невероятные цифры! Казалось бы, простая идея – но за ней стоит большой опыт: Кертис почти четверть века увлекался Photoshop.
Однажды отец увидел рисунок Дома: странно выглядящее животное. Но главная деталь – как и все дети, Дом рисовал глаза и рот на одной стороне. «Мне в голову пришла мысль о том, что, может быть, мы, взрослые, неправильно смотрели на мир. Представьте, вдруг дети все правильно поняли, а это мы ошибаемся». Так и появилась идея огромного проекта.
На инстаграме Том не остановился – у него даже есть книга «Вещи, которые я нарисовал: в зоопарке». А ведь он всего-то посмотрел на рисунки своего ребенка.
Источник
Читайте также:
Люди нарисовали автомобильные логотипы по памяти – и получилось очень смешно
Новый дизайн PlayStation 5 вызвал волну смешных и креативных мемов
Дизайнер школьных учебников нашел необычный способ заинтересовать детей
Рисунок из фотографии — уроки фотошоп
Фотошоп рисунок из фото
28. 07.2014
07.2014
Сегодня я расскажу, как из фото сделать рисунок авторучкой на тетрадном листе.
Открываем фото в фотошоп. File / Open
Снимаем замочек со слоя, кликнув по нему дважды в панели Layers.
Затем добавим новый слой, нажав в панели «Слои» на иконку создания нового слоя.
Новый слой заливаем белым цветом ( сделать это можно заливкой или закрасить белой кистью)и перетаскиваем мышкой под слой с фото.
Переходим к слою с фотографий. Делаем его активным – он должен быть выделен синим цветом в панели Layers (слои).
Переводим фото из цветного в черно-белое изображение Image / Adjustments / Black & White
Если на фото присутствуют очень темные участки, то их можно немного осветлить при помощи инструмента Dodge.
Далее изменяем цвета – основной – черный, фоновый – белый. И применяем фильтр Filter / Sketch / Photocopy…
Двигаем рычажки и настраиваем изображение.
Переходим в каналы.
Выбираем любой из каналов – у меня Red. Удерживая клавишу Ctrl кликаем по каналу данного слоя – он выделится движущимся пунктиром.
Переходим в слои. Нажимаем клавишу Delete и удаляем фон.
Теперь нам нужно сделать цветокоррекцию изображения – из черного – в синий. Нажимаем комбинацию Image / Adjustments / Color Balance… и делаем значения, как на фото.
Фотографию мы сделали, займемся фотоном и превратим его в тетрадный лист.
Для этого нам нужно загрузить паттерны с разлиновкой – скачать их можно здесь.
Кликаем дважды на слой с фоном, открываем окно Layer Style (стили слоя), находим Pattern Overlay. Выбираем из списка загруженные нами паттерны, выбираем паттерн с разлиновкой и двигая джойстик, регулируем и подбираем размер. Лист мы разлиновали.
Добавим красные поля. Снова добавляем новый слой. Открываем линейку Ctrl+R. Выбираем инструмент кисть Brush, задаем ей красный цвет и размер 5px.
Открываем линейку Ctrl+R. Выбираем инструмент кисть Brush, задаем ей красный цвет и размер 5px.
Отступаем от правого края необходимое расстояние и вверху ставим точку кистью.
Теперь удерживая Shift снизу, соизмеряя расстояние по линейке, ставим внизу вторую точку – точки соединятся прямой линией.
Мы сделали в фотошоп рисунок из фото.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.
Источник: http://idei-photoshop.com/fotoshop-risunok-iz-foto/
Магия Photoshop: четыре способа превращения фотографии в картину
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды.
А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE).
Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU.
Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти.
Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным.
Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»).
Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения.
Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста.
В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»).
Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками.
Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher.
Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей.
Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины.
Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Источник: https://3dnews.ru/632563
Рисунок из фотографии в Photoshop CS3 :
Дело было так: вы свое время мы выпускали студенческую газету. Цветная печать была, само-собой, не по карману, печатали на ризографе. где качество фотографий было просто ужасным. Поэтому после первого же номера с нечто непонятным вместо лиц мы решили перейти на рисунки.
Конечно, что-то рисовали, но создавать рисунки на все 12 полос мы были не в состоянии, а потому научились быстренько создавать из фотографий рисунки. Конечно, к каждой фотографии нужен свой подход — что стереть, что оставить, ансколко вытянуть кривую и т.д. Но, главное, понять методику.
Итак, берем любую фотографию В данном случае, фотография известна любому, кто хоть раз заглядывал ко мне в профиль 🙂
Итак, первое, что делаем — дублируем слой.
Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Итак, у нас есть второй слой, который мы обесцвечиваем. Для этого идем в меню: «Изображение» -> «Коррекция» -> «Обесцветить» (та же операция выполняется и по нажатию клавиш Shift+Ctrl+U)
Получили, собственно говоря, ту же самую фотографию, только черно-белую.
Затем мы создаем из этой черно-белой фотографии еще один слой (правой кнопкой по слою — «Создать дубликат слоя» или клавишами Ctrl+J).
А дальше очень ответственная операция. В новом третьем слое делаем «Изображение» -> «Коррекция» -> «Инверсия» (та же операция выполняется и по нажатию клавиш Ctrl+I) (в данном случае на скриншоте два слоя видно. но их должно быть три — просто у меня глючит что-то и упорно именно с этого меню не хочет делать нормальные скриншоты — вот только аська вылетела и скрин сделался — сам по себе 🙂
В результате применения инверсии получается вот такой негатив.
Теперь в этом слое мы выбираем «Линейный осветлитель» в режимах наложения слоев.
Ой! Вот тут главное — не пугаться. У нас получился абсолютно белый лист. Но на самом деле все не совсем такое,к аким кажется на первый взгляд. Давайте пойдем в меню «Фильтр» — > «Размытие» — > «Размытие по Гауссу».
Выбираем где-то около 10 радиус размытия. дело в том, что чем меньше, тем тоньше будут линии. Для моей фотографии мне показалось оптимальным поставить на 8. А, главное, рисунок наш проявился.
Далее нам следует усилить какие-то штрихи. Для этого берем инструмент кисть. Обязательно выставляем ей черный цвет. Непрозрачность где-то в районе 2%, а затем «подкрашиваем» те моменты, которые бы нам хотелось усилить.
Вот, собственно, результат моего закрашивания.
Чтобы осветлить какие-то моменты, стоит взять белую кисть, выставить напрозрачность уже где-то 10% и заретушировать участки, которые должны быть посветлее — ведь в карандашном рисунке может и не быть таких уж деталей. ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
Идем в меню «Слой» -> «Новый корректирующий слой» -> «Кривые»
он предлагает нам создать корректирующий слой — соглашаемся, конечно.
И далее на открывшемся графике тянем вниз линию. Чем ниже потянем, тем более графичным будет рисунок. Он даже из карандашного может стать вполне угольным.
Теперь стоит добавить типа размытостей вокруг основного рисунка.
Только сначала объединим три слоя: черно-белый, инвертированный и с коррекрирующей кривой (выделяем нужные слои, удерживая Ctrl, а затем щелкаем правой кнопкой , выбирая в меню «Объединить слои»).
Дальше берем инструмент лассо (L), выставляем размытость 50 пикселей и выделаяем по контуру основной рисунок. Затем идем в меню «Выделение» -> «Инверсия» (Ctrl+Shift+I) и получается, что теперь выделен не внутри рисунок, а снаружи.
Теперь идем в меню «Фильтр» — > «Размытие» — > «Радиальное размытие». Выставляем следующие параметры:
Выставляем следующие параметры:
Ну вот, собственно, готово. Можно еще добавить текстуру на рисунок, если зайти в меню «Фильтр» -> «Текстура» — > «Текстуризатор/ Но в данном случае я этого не делала.
Конечно, не советую пытаться сделанные таким образом рисунки выкладывать в галерею изобразительного искусства — ибо они все равно достаточно сильно отличаются от настоящих профессиональных карандашных рисунков, но для того, чтобы порадовать близких или сделать в какой-то работе такой эффект — вполне подойдет.
Источник: http://vos.dviger.com/gallery/work/c_18141.html
Рисунок из фотографии, Уроки
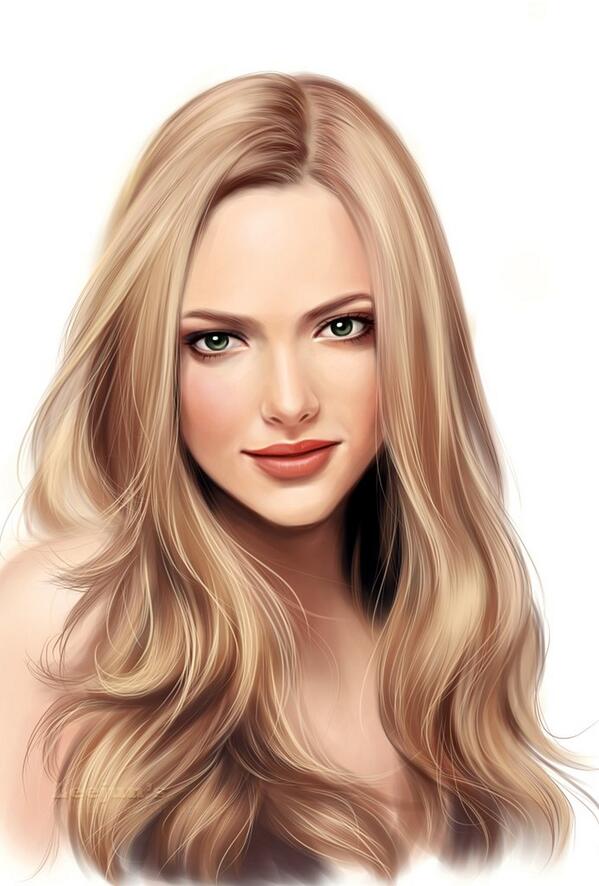
В нашем сегодняшнем уроке Фотошоп вы научитесь из простой фотографии создавать красивый яркий рисунок.
Мы будем использовать различные цвета палитры, соотношения света и тени для наиболее точной передачи черт и особенностей лица девушки.
Конечно, применение графического планшета значительно упрощает работу, но и обычная компьютерная мышь способна превратить ваше фото в качественный рисунок.
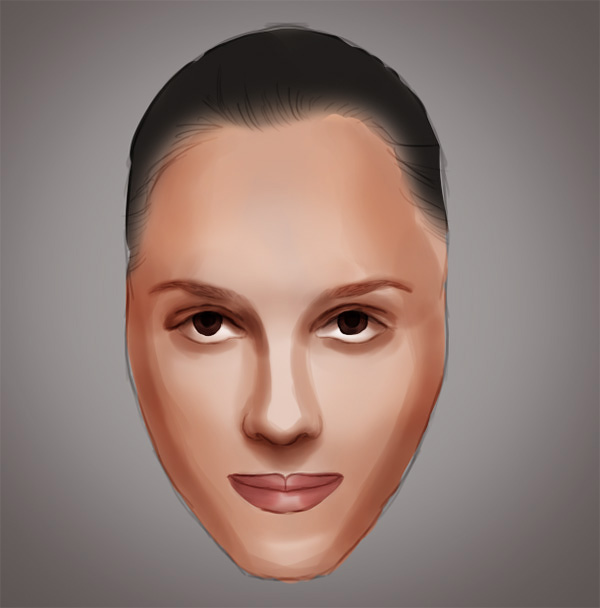
Превью финального результата:
Шаг 1
Для начала скачайте фотографию девушки с сайта «Stockvault» (в ресурсах урока) и откройте (Ctrl+O) ее в Фотошоп.
Шаг 2
Создаем Новый документ (Сtrl+N) в Фотошоп размером 9х12 дюймов, разрешением 150 пикселей на дюйм (рх/inch) c белым фоном. Вставляем фото с девушкой на наш документ.
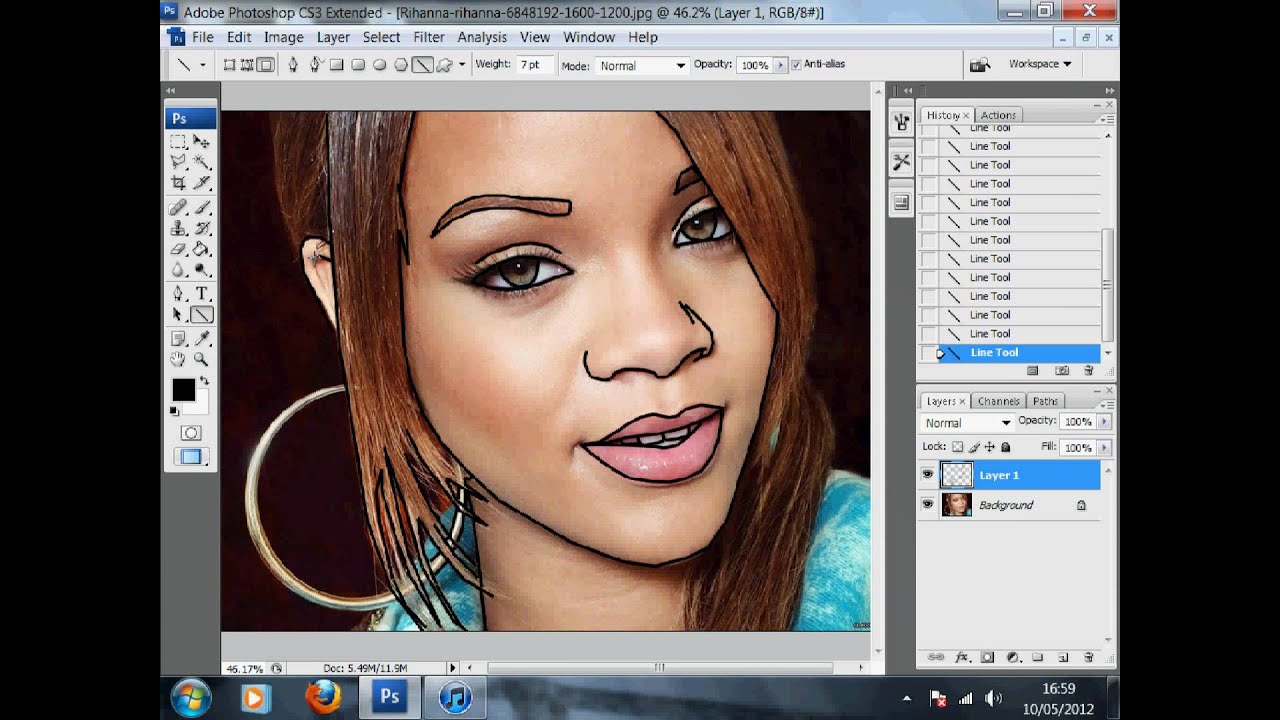
Шаг 3
Создаем Новый слой (Ctrl+Shift+N) над слоем с фото. Называем слой «Контур». Можете для удобства работы воспользоваться сеткой. Для этого, перейдите в меню Просмотр-Показать-Сетку (View-Show-Grid). Снимите флажок с опции «Привязать к» (snap to) в меню Просмотр (View). Для увеличения изображения нажмите Ctrl+.
Активируйте жесткую круглую Кисть (Brush) маленького размера (при работе с планшетом используйте нажим пера) цвета # A23B03. Кистью на слое «Контур» аккуратно обрисовываем основные контуры лица девушки.
Шаг 4
Под слоем с контуром лица модели создаем Новый слой (Ctrl+Shift+N) и заполняем его (Edit-Fill… или Shift+F5) зеленым цветом # 174208.
Шаг 5
Кистью (Brush) черного цвета размером 400 рх закрасьте правый верхний, левый нижний углы и правую сторону снизу на зеленом слое.
Затем, инструментом Восстанавливающая Кисть (Healing Brush) с режимом смешивания Умножение (Multiplay), взяв за источник зеленый цвет фона (удерживая Alt, делаем клик, взяв образец) проводим по черным закрашенным местам холста.
В верхнем меню выполните настройки кисти: размер 188 рх, жесткость (hardness) 100%, интервал (spacing) 25%. Такой прием позволяет хорошо смешать цвета и сделать размытие, избежав пластикового эффекта, часто встречающегося при использовании фильтра «Размытие по Гауссу» (Gaussan Blur).
Шаг 6
Прежде чем начать работу над лицом, помните, что слой с контурами лица должен находиться всегда выше всех слоев для вспомогательного использования его в рабочем процессе. Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Cоздаем Новый слой (Ctrl+Shift+N или Layer-New Layer) под слоем «Контур» и называем его «Кожа». Этот слой будет базой для основного тона кожи лица. Выберите Кисть (Brush) 100% жесткости, размером 135 рх и закрасьте лицо цветом # E7B4B1. Очень важно, чтобы лицо было правильной формы, в противном случае результат будет выглядеть неправдоподобно.
Шаг 7
Создаем Новый слой (Ctrl+Shift+N или значок листа с согнутым краем внизу панели слоев) под слоем «Кожа» и называем его «Волосы». Закрасьте волосы девушки цветом # 3D0502, используя предыдущие настройки кисти.
Далее, образуем новый слой «Глаза» над слоем «Кожа». Используем нейтральный серый цвет кисти для закрашивания склер глаз.
Если же вы возьмете за основу белый цвет для склер, глаза будут слишком яркие и неестественные на нашем рисунке.
Шаг 8
Для создания слезного протока во внутреннем углу глаза используйте жесткую Кисть (Brush) цветом # 984340 размером 11 рх, непрозрачностью 65%.
Затем, возьмите Осветлитель (dodge tool) с мягкой кистью в диапазоне светов (highlight), размером 15 рх, с 11% экспозиции (Exposure), чтобы придать объем белку глаза. Не злоупотребляйте осветлителем, поскольку это может сделать вашу работу нереалистичной.
В области слезного протока также примените Осветлитель (dodge tool), но с 6% непрозрачностью (Opacity), чтобы добавить глубины взгляду.
Шаг 9
Для контура радужной оболочки глаза и зрачка используйте жесткую кисть (Brush) c предыдущими настройками цветом # 0D0302.
Шаг 10
Сделаем тень на радужке. Под слоем с контуром зрачка и радужки создаем новый слой (Ctrl+Shift+N) и инструментом «Овальное выделение» (Ellipse Marquee tool) создаем область по контуру радужной оболочки.
Выбираем Градиент (Gradient) c линейным стилем и заполняем выделение сверху-вниз, начиная от темного цвета # 061302 к светлым тонам # 061302, # 547131.
Далее, возьмите мягкую Кисть (Brush) c 45% непрозрачности (Opacity) цветом # 497D88 и проведите ей по нижней части радужки. Добавление этого синего оттенка сделает тень более глубокой.
Шаг 11
Теперь снова воспользуемся Осветлителем (Dodge Tool) с размером кисти 5 рх в диапазоне теней (shadows) на радужке глаза, делая ее более объемной.
Старайтесь избегать манга-стиля, при котором используется осветление центра зрачка, что делает взгляд плоским.
Если вы хотите добавить больше деталей, используйте зеленый цвет Кисти (Brush) c 45% непрозрачностью (Opacity) и маленьким размером на радужке, добавляя тоненькие полосы неровной формы. Не перестарайтесь с их количеством.
Шаг 12
Далее, сделаем аккуратную подводку вокруг глаза. Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Шаг 13
Для складки верхнего века используем Кисть (Brush) с настройками предыдущего шага.
Шаг 14
Закрасьте область между верхней границей глаза и складкой века цветом # 586452. Затем, возьмите Осветлитель (Dodge Tool) c мягкой кистью, размером в 21 рх, 11% непрозрачности, в режиме теней (Shadows).
Проведите им по внутреннему углу глаза, над обводкой и по направлению к внешнему углу. Затем, переключитесь на Затемнитель (burn tool) c мягкой кистью, размером 34 рх, 32% непрозрачности, в режиме средних тонов (midtones).
Затемните правую часть века ниже обводки и сверху нее, сделав красивую стрелку внешнего уголка. Подчеркните насыщенность обводки на левой стороне глаза.
Шаг 15
Активируйте инструмент Палец (smudge tool) c мягкой кистью, размером 25рх, интенсивности (strength) 25% и смягчите линии подводки.
Шаг 16
Чтобы нарисовать ресницы, используйте жесткую Кисть (Brush) цвета подводки # 1E2207, размером 7 рх с 75% непрозрачности. Создайте лишь впечатление ресниц, а не прорисовывайте каждую ресничку индивидуально. У основания века ресницы должны быть толще.
Шаг 17
Используем Осветлитель (dodge tool) еще раз для выделения основных деталей глаза. Кисть мягкая, размером 35 рх , 11% непрозрачности в режиме светов (highlights). Осветляем область в нижней части радужки, придавая ей выпуклый блестящий эффект.
Шаг 18
Создаем новый слой (Ctrl+Shift+N) и называем его «Брови». Тень же над самим глазом сделайте на слое «Глаз», что очень важно.
Для тени на правой части верхнего века выберите Кисть (Brush) размером 64 рх, 45% непрозрачности цветом # CD9987.
Далее, для рисования бровей выберите жесткую кисть (Brush) размером 6 рх и 80% непрозрачности цветом #552819. Используйте ту же технику, как при рисовании ресниц ( у основания волос толще, к краю тоньше).
Шаг 19
Закрасьте поверх волосков бровь мягкой Кистью (Brush) того же цвета (или чуть темнее) размером 78 рх, 21% непрозрачности. В центре брови выполняйте длинные штрихи, а по краям короткие.
Далее, кистью с теми же настройками, но цветом # EEE1C8 придайте объем бровям, осветляя их, начиная от середины и далее к внешнему краю. Такой прием позволяет визуально сделать глаз больше.
Этот этап может потребовать создания множества слоев, чтобы у вас получился реалистичный взгляд.
Шаг 20
Повторите этапы создания глаза и брови для другой стороны лица. Для внутреннего уголка второго глаза используйте мягкую Кисть (Brush) 13 рх, с 50% непрозрачности. Назовите слои с глазом и бровью «Глаз 2» и «Бровь 2».
Шаг 21
Создаем Новый слой (Layer-New Layer или иконка с согнутым листком внизу панели слоев) выше слоя «Кожа», но ниже слоев «Глаз» и «Глаз 2». Называем его «Нос».
Начните рисовать нос, выделяя темные зоны. Лучше всего это получится с жесткой Кистью (Brush) размером 56 рх и 50% непрозрачности цветом #A76662.
Далее, добавим оттенков средних тонов и света.
Как видите, я часто включаю видимость слоя с контурами лица для удобства работы. В данном случае мне нужно видеть правильное расположение носа по отношению ко рту. Вы можете использовать свой слой с контурами, когда вам это необходимо.
Шаг 22
Теперь, на Новом слое (Ctrl+Shift+N) придайте объем лицу, выделив его приподнятые области.
Активируйте мягкую Кисть (Brush) цветом #F0CCA1 размером 72 рх, 53% непрозрачности и проведите ей над бровями, под глазами и надо ртом.
Помимо этого, я взял оттенок красного # EA9382 и освежил некоторые места мягкой Кистью 350 рх, 25% непрозрачности, использовав его в зонах центра лба, правой щеки и подбородке.
На левой щеке используем светло-розовый цвет # E7B4B1.
Выделим ноздри при помощи жесткой Кисти (Brush) размером 10 рх, 45% непрозрачности цвета # 753D1D.
Шаг 23
Далее, обозначим на левой стороне носа темный контур цветом #753D1D, используя жесткую Кисть (Brush) 27 рх с 10% непрозрачности (наслаивая!! штрихи).
Шаг 24
Закончим работу над формированием линий носа и лица.
Для окончательного оформления носа берем Кисть (Brush) 85 рх с 8% непрозрачности цветом #B27556. Затемнение выполняем с левой стороны носа. Не забываем про области под ноздрями и внутри них, подчеркивая это углубление. Не перестарайтесь с количеством наносимого темного оттенка, иначе результат будет представлять собой зияющие отверстия.
Теперь обратимся к коррекции лица.
Выбираем Осветлитель (dodge tool) с кистью размером 375 рх, 6% экспозицией (exposure) в режиме средних тонов (midtones) и осветляем зоны над бровями, ртом и под глазами.
Далее, берем мягкую Кисть (Brush) цветом #B5836B, размером 180 рх с 6% непрозрачностью и оттеняем зону лба над правым глазом.
Шаг 25
Объединяем вместе слои с глазами и носом. Инструментом «Пипетка» (eyedropper tool) кликните в области под глазами, взяв образец цвета. Активируйте Кисть (Brush) c мягкими краями размером 45 рх и 20% непрозрачности и выровняйте кожу под глазами, осветлив ее.
Затем, возьмите Ластик (Eraser tool), лучше с жесткими краями, и короткими движениями удалите цветную дымку, окружающую лицо девушки. Это позволит сделать черты лица четче.
Шаг 26
Этот шаг будет итоговым в формировании линий лица. Выберите Осветлитель (Dodge) с мягкой кистью, размером 102 рх, с 22% экспозиции (exposure). Проведите инструментом по светлым областям лица (1,5 секунды в каждой области) и в зоне челюсти.
В финале, добавим глубины лицу при помощи Кисти (Brush) 102 рх, 40% непрозрачности цвета #BC8D72 на левой стороне лица, взяв за основу исходное фото. Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Шаг 27
Создаем Новый слой (Ctrl+Shift+N) выше всех слоев и называем его «Волосы». Установите цвет для Кисти (Brush) #430704 с размером 45 рх, жесткими краями и проведите кистью между лицом и плечом девушки, создавая впечатление перекинутых вперед волос. На этом пока оставим работу с волосами, вернемся позже.
Шаг 28
Приступим к оформлению губ. Создаем Новый слой (Layer-New Layer) выше слоя «Нос». Включите видимость слоя с контуром лица, чтобы облегчить работу над губами.
Начнем с верхней губы.
Для нее используем Кисть (Brush) c жесткими краями, 35 рх цветом # CA7072 (с нажимом пера на планшете). Закрасьте губу, начиная с верхнего контура. Затем, кистью того же размера, но цвета # B15A5C заполните верхнюю часть нижней губы и обведите ее.
Пипеткой (eyedropper tool) кликните по цвету верхней губы и заполните основное пространство нижней губы этим цветом.
Шаг 29
Подчеркните контур нижней губы и линию между губами Кистью (Brush) с жесткими краями, размером 14 рх, непрозрачностью 38% и цветом # 762A2C. Насыщеннее должна быть левая часть контура.
Шаг 30
Используя те же настройки кисти, но цвет # B35E5F, добавьте тень на губы.
Шаг 31
Снова с теми же параметрами кисти (Brush), но используя цвет # DA999A, добавьте блики на губы. Вы можете применить Осветлитель (Dodge Tool) в режиме светов (highlights), чтобы сделать блики ярче.
Шаг 32
Теперь применим Затемнитель (burn tool) на участках губ, имитируя тень и углубления c мягкой кистью. Используем размер кисти в 32 рх с 55% экспозицией (exposure) в режиме полутонов (midtones). Затемнение снова сосредоточьте на левой стороне губ.
Для складок губ примените Затемнитель (burn tool) с экспозицией 11% и размером, варьирующимся между 14 и 5 рх. Это позволит обеспечить реалистичность губ.
Это позволит обеспечить реалистичность губ.
Шаг 33
Далее, мы должны объединить созданные губы со всеми остальными чертами лица так, чтобы они не выглядели вставленными в рисунок. Для этого, создаем еще один слой (Ctrl+Shift+N) выше слоя «Губы» и называем его «Рот».
Чтобы выделить впадинку над центром губ, используем мягкую Кисть (Brush) размером 60 рх с 7% непрозрачностью цветом # DB8779. Я сделал это короткими тонкими штрихами на 10 слоях. Это позволит создать мягкие края губ.
Сделайте небольшой изгиб на правом краю губ той же кистью.
Для углубления загиба и складки между губами используйте Затемнитель (Burn tool) c мягкой кистью 35 рх, 62% экспозиции в режиме полутонов (midtones).
Мы закончили с губами и вот, что получилось:
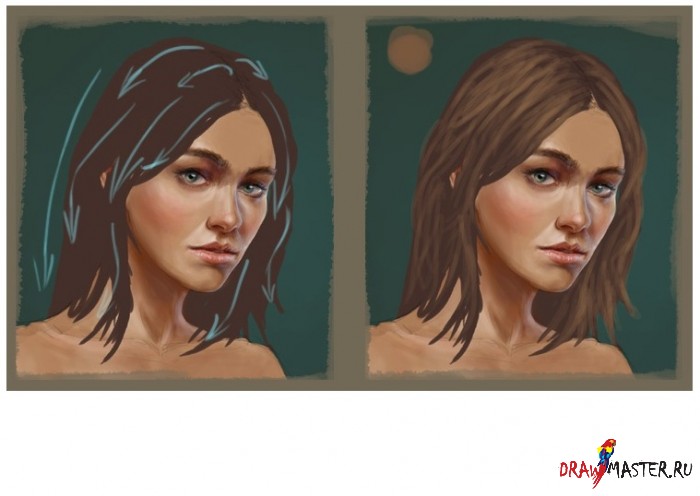
Шаг 34
Теперь переходим непосредственно к волосам модели. Создаем Новый слой (Ctrl+Shift+N) выше слоя «Волосы» и называем его «Волосы светлые».
Этот этап является самой трудоемкой частью работы, но если вы все сделаете правильно, то результат будет достаточно реалистичным.
Начните рисовать волосы с зоны немного выше плеч. Используйте длинные тонкие штрихи, создавая впечатление каскада волос.
С правой стороны часть волос не включена в фотографию, поэтому и начинать рисовать в этом месте перекинутые через плечо волосы нужно за пределами холста, чтобы создать логичное их расположение. Сделайте некоторые волоски короткими, с сужающимися кончиками.
Используйте разные оттенки цвета фона волос, достигая их естественности. Добавьте немного коротких волосков спереди, используя цвет фона волос.
Шаг 35
Напоследок, добавьте темный оттенок для разделения волос цветом # 150201.
Используйте Кисть (Brush) с мягкими краями большого размера 70% непрозрачности, затем более детально прорисуйте Кистью размером 4 рх вокруг плеч и границы волос.
По завершении, выберите Ластик (Eraser) c жесткими краями и очистите лицо от лишних волосков.
Шаг 36
Вот почти и готов наш рисунок! Вы можете добавить несколько волосков на лицо девушки и сделать более объемным плечо. Для формирования плеча используйте оттенки светлого #ECC7B6 и темного #CB9C81 телесного цвета, полностью не закрашивая плечо, а оставив основной оттенок кожи на нем.
Благодарю вас за прочитанный урок! Надеюсь, у вас прекрасно получилось. Удачи!
Используемые материалы:
Источник: http://www.photoshop-info.ru/c117-398.html
Как раскрасить рисунок в фотошопе
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
Ниже находиться “визуальное” объяснение того, что мы создадим:
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.
ЦВЕТ!
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение. В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
Выберите светлый оттенок розового, нажав на часть лица Рури.
Создайте новый слой.
Переименуйте его в ” base skin” (основная кожа).
В настройке слоя выставите Multiply.
Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.
Закрасьте лицо, не выходя за границы контура.
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.
А на этом рисунке слой с параметрами ” Multiply”.
Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):
– Нанести цвет неаккуратно, а затем исправить:
– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».
Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.
СПОСОБ 2:
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.
Добавляем цвет волосам и одежде.
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.
Потом платье
Затем рюкзак Рури…
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
Должен получиться примерно такой результат.
Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Онлайн-изменение размера изображений | Бесплатное изменение размера фото
.dexter-FlexContainer-Items {
минимальная высота: 65 пикселей;
}
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items> *: nth-child (1) {
flex: 0 0 авто; максимальная ширина: 100%; ширина: авто;
минимальная высота: 65 пикселей;
}
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex {
цвет фона: #CACACA;
}
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex {
цвет: # 4B4B4B;
}
@media screen и (min-width: 600px) {
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex>. dexter-FlexContainer-Items {
}
}
@media screen и (min-width: 1200px) {
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items {
}
} ]]> dexter-FlexContainer-Items {
}
}
@media screen и (min-width: 1200px) {
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items {
}
} ]]> | .dexter-FlexContainer-Items {
минимальная высота: 65 пикселей;
}
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items> *: nth-child (1) {
flex: 0 0 авто; максимальная ширина: 100%; ширина: авто;
минимальная высота: 65 пикселей;
}
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy {
цвет фона: #CACACA;
}
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy {
цвет: # 4B4B4B;
}
@media screen и (min-width: 600px) {
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy>. dexter-FlexContainer-Items {
}
}
@media screen и (min-width: 1200px) {
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items {
}
} ]]> dexter-FlexContainer-Items {
}
}
@media screen и (min-width: 1200px) {
# root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items {
}
} ]]> |
Фоторедактор Photoshop Express в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, СТИЛИРУЙТЕ ФОТОГРАФИИ И ДЕЛАЙТЕ СВОИ ФОТОГРАФИИ.
Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы творческих людей. Редактируйте изображения, как профессионалы, с помощью этой простой в использовании цифровой студии, полной функций редактирования фотографий на мобильном устройстве.
Photoshop Express предоставляет полный спектр бесплатных фотоэффектов и функций редактирования у вас под рукой. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, вносите быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Работайте над одной частью изображения, пока остальная часть остается нетронутой, чтобы создать поразительные фотоэффекты с помощью выборочного редактирования.
• Комбинируйте фотографии, чтобы создать свои собственные уникальные стили наложения.
• Сделайте ваши моменты ярче с помощью фотоэффектов из категорий Looks: Черно-белый, Портрет, Природа и Дуэт тонов.
• Улучшите внешний вид вашей фотографии с помощью уникального набора новых эффектов наложения.
• Изучите цветовую температуру, яркость и другие цветовые эффекты с помощью простого ползунка регулировки.
• Удалите атмосферный туман или устраните дымку для получения четких пейзажей с богатой детализацией.
ПРЕКРАСНЫЕ ФОТО КОЛЛАЖИ
• Создавайте фотоколлажи профессионального качества, добавляя готовые фоны, градиенты и макеты.
• Примените функцию переноса стиля, чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить потрясающий эффект.
• Дайте волю творчеству с создателем фотоколлажей, применяя уникальные эффекты для стремления к мастерству.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Настраивайте стикеры, мемы и подписи, добавляя собственные уникальные штрихи.
• Оформляйте свои сообщения с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Вдохновляйтесь подходящими по цвету рамками фотографий или выбирайте уникальные индивидуальные рамки.
• Точная настройка размещения текста с помощью параметров панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии для создания привлекательных композиций.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием и сделайте идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и смешивайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых изображений.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
РАСШИРЕННОЕ ИСЦЕЛЕНИЕ ИЗОБРАЖЕНИЙ
• Точно удаляйте любые нежелательные элементы с ваших снимков и добивайтесь идеально отполированных результатов.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG.Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы согласны с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http://www. adobe.com/go/privacy_policy_linkfree
adobe.com/go/privacy_policy_linkfree
Не продавать мою информацию:
https: // www.adobe.com/privacy/ca-rights-linkfree.html
Удаление туристов с фотографий в Photoshop
В этом уроке Photoshop мы собираемся использовать Image Stacks , чтобы удалить людей, проходящих через сцену. Этот метод требует некоторого планирования и использования нескольких фотографий, но результаты потрясающие!
Режим стека изображений Метод идеально подходит для удаления людей из людных мест или нежелательных объектов, движущихся по сцене.
Режим стека изображений будет использовать статистическое среднее значение содержания всех фотографий.Он сохранит идентичные области и удалит все, что меняется между разными снимками.
Весьма вероятно, что автомобили и люди будут перемещаться и менять места. Таким образом, они будут удалены при применении алгоритма, оставив только фон.
Когда вы снимаете вне дома, убедитесь, что ваша камера установлена на штатив, чтобы изображения лучше сочетались во время смешивания. Если у вас нет штатива, убедитесь, что вы держите камеру как можно устойчивее при съемке изображений.
Если у вас нет штатива, убедитесь, что вы держите камеру как можно устойчивее при съемке изображений.
Подождите около 20 секунд между выстрелами. Вы хотите дать людям и машинам время двигаться. В большинстве случаев вам понадобится от 8 до 20 фотографий.
В этом уроке мы собираемся использовать девять фотографий, которые я сделал на свой мобильный телефон без штатива.
Для этого видео я хотел использовать фотографии, снятые не в идеальных условиях, чтобы вы могли увидеть всю мощь этой техники.
Шаги для завершения этого руководства:
Загрузить несколько файлов как слои
Первый шаг — перенести эти файлы в Photoshop в виде слоев.Для этого перейдите в Файл> Скрипты> Загрузить файлы в стек…
В окне « Load Layers » выберите « Folder » из раскрывающегося списка « Use ». Затем нажмите кнопку « Обзор » и найдите папку, содержащую ваши изображения. Если вы следите за моими изображениями, найдите папку с названием «stacking».
Нажмите OK после того, как вы выбрали папку.
Имена файлов появятся в окне.Если все файлы там, нажмите кнопку ОК, чтобы переместить файлы в Photoshop.
Автоматическое выравнивание слоев
Для работы Image Stack эти слои необходимо выровнять. Если вы использовали штатив при съемке изображений, ваши слои уже должны быть выровнены.
Фотографии, использованные в этом уроке, были сняты без штатива, поэтому их необходимо выровнять в Photoshop.
Чтобы выровнять слои, выберите их все, нажав Command Option A (ПК: Ctrl Alt A).
Затем перейдите в меню Edit и выберите « Auto-Align Layers ». Убедитесь, что выбрано « Auto », и нажмите «OK».
Photoshop затем просмотрит все ваши слои, чтобы найти похожие пиксели и выровнять их вместе.
Поместите выровненные изображения в смарт-объект
Снова выберите все слои, щелкните правой кнопкой мыши сбоку от любого выбранного слоя и выберите « Convert to Smart Object ».
Теперь, когда все слои находятся внутри смарт-объекта, мы можем управлять смешиванием набора, используя « Stack Mode .Перейдите в меню «Слой »> «Смарт-объекты»> «Режим стека»> «Медиана ».
Этот режим стека принимает статистическое среднее значение содержимого всех фотографий. Он сохраняет идентичные области и удаляет все, что меняется между разными снимками.
Другими словами, Photoshop удалит любой объект, который непостоянен на всех или большинстве слоев, например людей, идущих по сцене.
Более быстрый способ сделать это! Скрипт статистики
Вы можете перейти к этому моменту в руководстве, просто используя одну команду.
Перейдите в Файл> Сценарии> Статистика .
В окне статистики изображений выберите Папка как Использовать и нажмите кнопку Обзор , чтобы найти изображения, которые вы хотите использовать в стеке изображений.
После загрузки изображений выберите Медиана в качестве режима стека и отметьте « Попытка автоматического выравнивания исходных изображений ».
Эта команда автоматически выравнивает изображения, помещает их в смарт-объект, используя режим среднего стека .Подводя вас к этой части учебника.
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Исправление ошибок стека изображений
Проблемы могут возникнуть при работе с постоянно движущимися элементами фона, такими как вода или флаги.
В этом примере два флага на вершине Башни Трибуны исчезают.Мы можем вернуть их, скопировав и вставив флаг с одного из исходных изображений.
Для этого перейдите в Layer> Smart Object> Edit Contents.
Откроется новая вкладка, содержащая содержимое смарт-объекта.
Затем перейдите к слоям с пометкой «02.jpg», это изображение, на мой взгляд, содержит лучшую версию обоих флагов.
Выберите Lasso и выделите его вокруг американского флага. При активном выделении нажмите Command C (ПК: Ctrl C), чтобы скопировать.
Вернитесь к рабочему документу и вставьте туда флаг. Command Shift V (ПК: Ctrl Shift V). Повторите эти шаги с меньшим флагом под американским флагом.
Обрезать изображение
Используйте инструмент кадрирования, чтобы обрезать изображение. Нажмите C на клавиатуре, затем с помощью ручек отрегулируйте размер кадрирования. По завершении нажмите Return.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Откройте для себя лучшее приложение Photoshop для iPhone Редактирование фотографий
Какое приложение Photoshop для iPhone является лучшим? Хотя существуют сотни приложений для редактирования фотографий на iPhone, некоторые из них превосходят остальные. В этой статье вы найдете 10 лучших приложений для фотошопа. И мы анонсируем лучшее приложение для фотошопа для создания потрясающих фотографий.
В этой статье вы найдете 10 лучших приложений для фотошопа. И мы анонсируем лучшее приложение для фотошопа для создания потрясающих фотографий.
1. Snapseed
Комплексное приложение для редактирования, удобное для новичков:- Быстрое редактирование одним нажатием
- Основные функции редактирования: настройка экспозиции и цвета
- Расширенные функции редактирования: кривые , коррекция перспективы и настройки тонального контраста
- Кисти и выборочный инструмент для точной настройки
- Пользовательские стили для быстрого редактирования «копирование и вставка»
- Коллекция инструментов фильтрации, включая винтаж, драму и гранж
- Цена: БЕСПЛАТНО
Хотите приложение для фотошопа с простой навигацией для iPhone? Интерфейс Snapseed невероятно прост в использовании.Вы можете плавно перемещаться по инструментам при редактировании изображений.
Инструменты «Обрезка», «Поворот» и «Перспектива» отлично подходят для улучшения ваших композиций. А инструмент «Настроить изображение» позволяет быстро настроить яркость, цвет изображения и многое другое. Фильтры «Гранж», «Винтаж» и «Драма» — отличные способы улучшить настроение.
А инструмент «Настроить изображение» позволяет быстро настроить яркость, цвет изображения и многое другое. Фильтры «Гранж», «Винтаж» и «Драма» — отличные способы улучшить настроение.
Для еще более точной настройки вы можете обратиться к инструментам «Кисть» и «Выборка». С их помощью вы можете ограничить редактирование определенной части вашего изображения.
Наконец, Snapseed предоставляет ряд предустановок, называемых Looks. Это позволяет вам улучшать ваши фотографии одним касанием. И вы даже можете создавать собственные образы. Эта полезная функция позволяет вам применять к фотографиям свой собственный стиль.
Если вы новичок в редактировании, Snapseed — отличный вариант. Даже среди группы лучших приложений для фотошопа Snapseed удается выделиться.
Snapseed доступен БЕСПЛАТНО в магазине приложений. Нет рекламы или покупок в приложении.
Щелкните здесь, чтобы получить полное руководство по использованию приложения для редактирования фотографий Snapseed.
2. Adobe Photoshop Express (PS Express)
Полнофункциональный фоторедактор, отлично подходит для последних штрихов:- Границы и наложение текста для презентации изображений
- Коллажи для одного и нескольких изображений
- Коллекция одного -tap Ищет быстрые улучшения
- Регулировка света, цвета и деталей для точной настройки
- Интересные функции, такие как наклейки
- Цена: БЕСПЛАТНО (с покупками в приложении и возможностью подписки)
Вы ищете добавить последние штрихи к вашим изображениям? Тогда вам понравится Adobe Photoshop Express.
От границ до виньеток — в PS Express есть все необходимые инструменты для презентации ваших изображений. PS Express также предлагает оверлеи. Это элементы (например, текст, границы и формы), которые применяются поверх ваших исходных фотографий.
Например, опция наложения текста помещает текст на ваши фотографии. Это позволяет создавать мемы и добавлять подписи. Вы также можете использовать опцию наложения текста для добавления водяных знаков.
Вы также можете использовать опцию наложения текста для добавления водяных знаков.
Кроме того, приложение имеет свои основные инструменты редактирования.Вы можете быстро изменить экспозицию и контраст. Вы можете изменить температуру и насыщенность, чтобы ваши изображения были яркими.
А для быстрого редактирования в PS Express есть отличная коллекция образов. Это фильтры, которые можно легко применить к вашим фотографиям, чтобы улучшить настроение. Они варьируются от Basic и B&W до Nature и Duo Tone.
Раздел приложения с коллажами — еще один интересный вариант. Используйте шаблоны коллажей на одном изображении для создания творческого эффекта. Или выберите более одного изображения для включения в один из макетов шаблона.Вы даже можете настроить размер и расположение каждого изображения в коллаже.
Если вы хотите добавить завершающие штрихи к своим изображениям, PS Express — отличный выбор.
Adobe Photoshop Express доступен БЕСПЛАТНО в App Store. Для полного доступа требуется подписка.
Для полного доступа требуется подписка.
Щелкните здесь, чтобы узнать, как использовать Adobe Photoshop Express для создания потрясающих правок.
3. Enlight Photofox
Мощное, но забавное приложение с полным набором функций:- Большой выбор инструментов для редактирования
- Художественные фильтры для рисования и рисования
- Добавьте забавные наклейки, формы и текст к вашим изображениям
- Основные функции редактирования: настройка экспозиции и цвета, кадрирование
- Отличные обучающие программы в приложении
- Цена: БЕСПЛАТНО (с подпиской на доступ ко всем инструментам)
Enlight Photofox — это приложение для фотошопа с впечатляющим набором инструментов редактирования .Photofox предлагает стандартные функции, такие как настройка экспозиции и цвета. Но Photofox также предлагает забавные изменения: наклейки, формы и многое другое.
Хотите применить к изображениям эффекты рисования и рисования? Enlight Photofox — отличный выбор. Вы можете превратить свои фотографии в акварельные и карандашные наброски одним нажатием. И есть много других художественных фильтров, которые можно попробовать.
Вы можете превратить свои фотографии в акварельные и карандашные наброски одним нажатием. И есть много других художественных фильтров, которые можно попробовать.
Плюс, если вы хотите быстро научиться фотошопу на iPhone, Photofox поможет вам.Интерфейс приложения несколько ошеломляющий. Но учебная информация удобно помещается в каждый набор инструментов. Таким образом, вы можете работать и учиться в одной области!
Если вы хотите использовать инструменты для творческого редактирования, Enlight Photofox может быть лучшим приложением для фотошопа.
Enlight Photofox доступен БЕСПЛАТНО в магазине приложений. Чтобы получить доступ ко всем функциям, требуется подписка.
4. TouchRetouch
Приложение, предназначенное для плавного удаления объектов с фотографий вашего iPhone:- Простое удаление нежелательных объектов
- Расширенная функция удаления линий
- Инструменты кисти и лассо для точного удаления объектов
- Easy-to -использование, сенсорный процесс
- Улучшение портретов с удалением дефектов
- Цена: 1 доллар.
 99
99
TouchRetouch — это приложение, предназначенное для одного: удаления объектов с фотографий. В этом он выделяется.
Инструмент удаления объектов — одна из самых мощных функций этого приложения. Одним касанием вы можете выделить отвлекающие объекты на вашем изображении. Затем наблюдайте, как — пуф! — объект исчезает при нажатии кнопки.
Но это еще не все. Хотите сделать более точную ретушь? TouchRetouch позволяет настраивать размер кисти для удаления объектов.Или вы можете использовать инструмент лассо приложения, чтобы выделить ненужные объекты.
Инновационная функция удаления линий в приложении отлично справляется со стиранием объектов в форме линий. Это фантастический способ избавиться от отвлекающих проводов, столбов и линий электропередач.
TouchRetouch также полезен для редактирования портретов. Используйте инструмент для удаления пятен, чтобы стереть мелкие дефекты. Благодаря этому ваши портреты будут выглядеть чистыми и профессиональными.
А если результат вас не устраивает, каждый шаг редактирования можно отменить одним нажатием.
Если вы хотите удалить элементы со своих фотографий, то TouchRetouch вас не разочарует! Это отличное приложение для ретуши фотографий.
TouchRetouch можно приобрести в магазине приложений по цене 1,99 доллара США.
Нажмите здесь, чтобы узнать, как использовать TouchRetouch для простого удаления нежелательных объектов с ваших фотографий.
5. Adobe Lightroom CC
Популярное универсальное приложение для редактирования:- Подходит как для любителей, так и для профессионалов
- Создание или импорт предустановок для изменения фотографий одним касанием
- Базовые настройки экспозиции при редактировании и цвет
- Расширенные инструменты для точной настройки изображений
- Синхронизация с Adobe Creative Cloud для редактирования между устройствами
- БЕСПЛАТНО (с подпиской на доступ ко всем инструментам)
Adobe Lightroom CC используется как профессионалами, так и любителями. Причина этого ясна: приложение простое, интуитивно понятное и очень, очень мощное.
Причина этого ясна: приложение простое, интуитивно понятное и очень, очень мощное.
Lightroom CC хорошо известен своими предустановками. Это настраиваемые фильтры, которые могут использоваться пользователями. Приложение не разочаровывает, предлагая более 40 готовых пресетов.
Lightroom даже позволяет создавать собственные предустановки, а затем применять их к другим фотографиям. Это позволяет разработать собственный неповторимый стиль. И вы можете применять его последовательно во всех фотосессиях.
Lightroom также имеет более продвинутые инструменты для редактирования изображений.Его модули редактирования позволяют тщательно настраивать экспозицию и цвет. И вы можете использовать кривые и параметры цвета для еще более точных корректировок. Это дает большую гибкость в улучшении ваших фотографий.
Вы хотите редактировать свои фотографии, подчеркивая свой уникальный стиль? Если это так, Lightroom CC будет фантастическим выбором.
Lightroom CC доступен БЕСПЛАТНО в магазине приложений. Для доступа ко всем инструментам редактирования требуется ежемесячная подписка.
Для доступа ко всем инструментам редактирования требуется ежемесячная подписка.
6.Adobe Photoshop Fix
Мощный фотошоп для iPhone с впечатляющими инструментами для улучшения портрета:- Интуитивно понятный, простой интерфейс с расширенными функциями редактирования
- Обрезка, настройка экспозиции и цвета
- Мощные инструменты портретной ориентации для изменения пропорций лица и сглаживания лиц
- Инструменты рисования для творческой корректировки
- Инструменты лечения и исправления, чтобы стереть недостатки
- Цена: БЕСПЛАТНО
Photoshop Fix — это мощное приложение для фотошопа.Но у него есть дополнительный бонус в том, что он чрезвычайно прост в использовании. Редактирование происходит быстро и интуитивно.
К основным функциям относятся настройки кадрирования, цвета и экспозиции.
Более продвинутые функции позволяют выборочно регулировать свет и цвет. Вы можете использовать их, чтобы ваши фотографии появлялись на странице.
Вы можете использовать их, чтобы ваши фотографии появлялись на странице.
И все же инструменты редактирования портрета — это то, где приложение действительно сияет.
Photoshop Fix распознает лица на фотографиях. Это позволяет корректировать черты лица.Вы можете расширить улыбку или сжать нос человека, приподняв его скулы.
Инструмент для сглаживания поверхности одним нажатием устранит незначительные дефекты. А мощный лечебный инструмент позволяет легко устранять недостатки.
В Photoshop Fix ваши портреты изменятся от «хороших» до «потрясающих» за несколько касаний.
Вы ищете многоцелевой редактор с мощными инструментами для улучшения портрета? Тогда Photoshop Fix — одно из лучших приложений для фотошопа.
Photoshop Fix доступен БЕСПЛАТНО в магазине приложений.
Щелкните здесь, чтобы узнать, как сделать свои портреты выразительными с помощью Photoshop Fix.
7. Adobe Photoshop Mix
Приложение Photoshop для начинающих для смешивания фотографий:- Объедините несколько фотографий в одно изображение
- Различные режимы наложения для творческих комбинаций
- Инструмент автоматического вырезания для удаления фона из фотография
- Коллекция образов для редактирования одним касанием
- Основные настройки редактирования: цвет, экспозиция, обрезка
- Работает вместе с Photoshop Fix
- Цена: БЕСПЛАТНО
Если вы хотите смешать изображения, вам нужно попробовать Photoshop Mix.
Photoshop Mix интуитивно понятен, но при этом очень эффективен. Приложение имеет 10 различных режимов наложения. Каждый из них объединит ваши изображения по-своему. Вы можете использовать их для создания невероятно креативных фотографий.
Инструмент автоматического вырезания позволяет легко изменять фон фотографии. Этот инструмент вырезает ключевые элементы фотографии одним нажатием.
Тогда вы можете легко вставить их в другое изображение!
Photoshop Mix также предлагает большой набор предустановок, называемых Looks.Вы можете применить их к отдельным фотографиям в рамках проекта. Это дает вам массу творческих возможностей. Вы сможете улучшить свои фотографии одним касанием.
И тех, кто ищет стандартные функции редактирования, Photoshop Mix не разочарует. Вы найдете инструменты редактирования для настройки экспозиции, цвета и т. Д.
Photoshop Mix работает даже в партнерстве с Photoshop Fix. Это означает, что вы можете перемещать проекты между приложениями. Во время работы над проектом в Photoshop Mix у вас будет легкий доступ к нескольким инструментам Photoshop Fix.Это обеспечивает еще большую гибкость при редактировании.
Во время работы над проектом в Photoshop Mix у вас будет легкий доступ к нескольким инструментам Photoshop Fix.Это обеспечивает еще большую гибкость при редактировании.
Вы новичок в смешивании изображений? Простой подход делает Photoshop Mix отличным выбором.
Photoshop Mix доступен БЕСПЛАТНО в магазине приложений.
8. AirBrush
Полнофункциональное приложение для редактирования портретов:- Предназначено для редактирования лиц
- Исправьте плохое освещение с помощью основных инструментов настройки экспозиции и цвета
- Измените черты лица с помощью инструментов изменения формы, размера и отбеливания зубов
- Добавьте различные эффекты макияжа
- Впечатляющий выбор фильтров
- Цена: БЕСПЛАТНО (с покупками в приложении)
Любите редактировать портреты? Тогда вам понравится AirBrush.
AirBrush — это мощное приложение для редактирования портретов с упором на мощные возможности. Приложение предлагает все инструменты для ретуширования портретов, которые вы только можете себе представить.
Приложение предлагает все инструменты для ретуширования портретов, которые вы только можете себе представить.
Удаление морщин? Проверять. Отбеливание зубов? Проверять. Изменение оттенка кожи? Проверять. Есть даже средство для удаления прыщей.
Приложение также предлагает более изобретательные инструменты для улучшения портрета. Например, вы когда-нибудь хотели нанести макияж на портретные объекты? AirBrush поможет вам.
Вы можете выбирать между различными образами макияжа, включая Тонкий, Розовый, Знойный и Дымчатый.Есть даже возможность добавить веснушки. Используйте настраиваемые инструменты для создания естественных или драматических эффектов макияжа.
AirBrush также предлагает инструменты для коррекции лица. Это позволит вам настроить пропорции лица вашего объекта. Вы можете растягивать, лепить или иным образом изменять черты лица. Используйте их, чтобы ваши объекты выглядели еще более потрясающе.
Если вы хотите выйти за рамки простого улучшения портрета, AirBrush — отличный выбор!
AirBrush доступен БЕСПЛАТНО в магазине приложений (с покупками внутри приложения).
9. Superimpose X
Лучшее приложение для фотошопа для объединения нескольких изображений:- Инструменты наложения и маскирования для смешивания нескольких фотографий
- Изменение фона, создание наложений
- Создание двойной экспозиции
- Множество стандартных инструментов редактирования
- Выбор забавных эффектов наложения для добавления звезд, бабочек, сердечек и прочего к вашим изображениям.
- Цена: $ 4.99
Сложно найти хорошие приложения для фотошопов для объединения фотографий.Тем не менее, когда дело доходит до смешивания нескольких изображений, Superimpose X делает все возможное.
Что делает приложение таким замечательным? С Superimpose X у вас есть полный контроль над процессом смешивания изображений.
К сожалению, макет приложения может немного утомлять. Так что Superimpose X лучше всего подходит для более опытных редакторов.
Вы можете использовать Superimpose X, чтобы комбинировать различные элементы фотографий. Вы также можете редактировать фотографии с помощью кистей и фильтров.
Вы также можете редактировать фотографии с помощью кистей и фильтров.
Например, Superimpose X позволяет смешивать и сочетать передний и задний план.Вы также можете переносить объекты между изображениями. Это позволяет создавать бесконечные комбинации потрясающих изображений.
Если вы хотите создавать потрясающие художественные правки, Superimpose X станет отличным выбором.
Superimpose X доступен в магазине приложений по цене 4,99 доллара США.
Чтобы узнать, как создавать невероятные изображения с помощью Superimpose X, щелкните здесь, чтобы просмотреть наше руководство!
10. Polarr
Полнофункциональный редактор с настраиваемым рабочим пространством:- Настраиваемые параметры рабочего пространства для начинающих и более опытных фотографов
- Десятки настраиваемых фильтров
- Инструменты для улучшения портретов
- Наложения, предлагающие широкий выбор погодные и световые эффекты
- Множество обучающих программ в приложении, которые помогут вам максимально эффективно использовать инструменты
- Цена: БЕСПЛАТНО с покупками в приложении
Мощные приложения для редактирования часто содержат огромное количество значков редактирования. Но Polarr решает эту проблему: он позволяет настроить интерфейс приложения так, чтобы отображались только те инструменты, которые вы хотите использовать.
Но Polarr решает эту проблему: он позволяет настроить интерфейс приложения так, чтобы отображались только те инструменты, которые вы хотите использовать.
Всего доступно 25 инструментов редактирования. К ним относятся стандартные параметры, такие как настройка экспозиции и цвета. Но Polarr также предлагает более продвинутые функции.
Например, приложение позволяет точно настраивать экспозицию с помощью инструмента «Кривые». Вы можете использовать это, чтобы действительно выделить ваши фотографии.
В приложении также есть большой выбор оверлеев для начинающих.
Например, вы можете применить ряд погодных эффектов одним нажатием. Наложения снега, дождя, облаков и т. Д. Позволяют превратить обычную фотографию в нечто особенное.
Если вам нужен многоцелевой редактор с наложениями, попробуйте Polarr.
Polarr доступен БЕСПЛАТНО в магазине приложений. Чтобы получить доступ ко всем инструментам редактирования, приобретите подписку.
Какое приложение Photoshop лучше?
В этой статье вы открыли для себя ряд фантастических приложений для фотошопа.Но какое приложение претендует на приз?
В одном приложении Photoshop есть все: удобный для начинающих интерфейс, удобное редактирование, а также базовые и расширенные инструменты редактирования.
Итак, титул Лучшее приложение для Photoshop достается…
Snapseed .
Если вы новичок, вам необходимо установить это приложение. А если вы более продвинуты, то вам тоже стоит это получить. Snapseed предлагает много возможностей!
Как редактировать фотографии из путешествий
Советы по редактированию в Photoshop
Магия Photoshop — это то, с чем мы все знакомы.Вы видели либо изображения в модных журналах, отредактированные в пределах сантиметра реальности, фальшивые фоны, интенсивное небо, которое никогда не было таким драматичным, либо что-то простое, например текст, написанный поверх фотографии.
Когда дело доходит до фотографии из путешествий, лучше всего делать редактирование простым и реалистичным. Путешествие — это впечатления, путешествие, люди, которых вы встречаете по пути, и удивительные места, которые вы видите. Кто хочет исказить эту реальность?
Что вы можете сделать, так это сделать его немного красивее.
Нет ничего плохого в том, чтобы создавать фотографии из путешествий, которые выглядят профессионально, и в этом посте я покажу вам несколько простых приемов, которые помогут сделать ваши фотографии яркими с помощью Adobe Photoshop (полностью созданный для рифмы!).
Во-первых, если вы не хотите сразу переходить на полную версию Photoshop, вы можете воспользоваться 30-дневной пробной версией, чтобы протестировать ее, или заплатить помесячно! Мне нравится использовать и Adobe Lightroom, и Photoshop, поэтому скоро я расскажу о моих методах работы с Lightroom в отдельном посте.
Вы найдете несколько инструментов, о которых я упомянул ниже, в меню «Изображение»> «Коррекция» в Photoshop.
Прежде чем вы начнете читать дальше, мой самый большой совет:Перед редактированием фотографий ВСЕГДА сохраняйте исходную версию дважды на свой компьютер, чтобы случайно не сохранить плохо отредактированное изображение. Работа с копией позволит вам протестировать методы редактирования и корректировки, не беспокоясь о том, что вы зайдете слишком далеко и испортите оригинал.
Техника первая: Использование кривыхДля городских или уличных снимков вы хотите сохранить их реалистичность, но взволновать зрителя сценой, которую они мечтают посетить. Этот образ Рима прекрасен, но в реальности он стал намного более живым с цветом и настроением, что инструмент Curves может создать с помощью всего лишь нескольких настроек.
Инструмент «Кривые» находится в верхнем меню в разделе «Изображение»> «Коррекция»> «Кривые». Во всплывающем окне установите для предустановки значение «Пользовательский», переключите канал на RGB, а затем с помощью стрелки курсора потяните вверх маленькую линию на графике, чтобы настроить яркость / темноту и оттенки вашего изображения. Использование режима RGB позволяет настроить все цвета одновременно, так что вы можете сделать изображение ярче или темнее на досуге. Будьте осторожны при использовании кривых, потому что они могут нарушить баланс вашего изображения, и всегда захватывайте линию прямо в центре графика для получения ровного тона.Поиграйте, чтобы увидеть, насколько безумно могут выглядеть вещи. Несколько раз схватив линию, вы измените блики, средние тона и тени… не бойтесь, если вы внезапно увидите возвращение ретро-эры 70-х… просто отмените и начните заново.
Использование режима RGB позволяет настроить все цвета одновременно, так что вы можете сделать изображение ярче или темнее на досуге. Будьте осторожны при использовании кривых, потому что они могут нарушить баланс вашего изображения, и всегда захватывайте линию прямо в центре графика для получения ровного тона.Поиграйте, чтобы увидеть, насколько безумно могут выглядеть вещи. Несколько раз схватив линию, вы измените блики, средние тона и тени… не бойтесь, если вы внезапно увидите возвращение ретро-эры 70-х… просто отмените и начните заново.
Изменение канала кривых с RGB на красный, зеленый или синий позволяет настраивать тона каждой отдельной цветовой палитры, и, в частности, красный — отличный способ добавить тепла вашему изображению. Для этого изображения я использовал красный цвет, чтобы усилить тона римских зданий, чтобы отделить их от фонтана.Чтобы фонтан тоже не стал красным, используйте инструмент «Область выделения», чтобы определить, какие части вы хотите отрегулировать.
Если вы не хотите добавлять эффект ко всему изображению, вы можете использовать удобный инструмент выделения денди, чтобы выделить конкретную область для работы. У инструмента есть несколько вариантов форм; прямоугольные, круглые и т. д. Обычно я просто использую прямоугольную опцию, а затем в верхней строке меню меняю растушевку на 222 пикселя (просто случайное число, которое лучше всего работает), что делает его немного более круглым.
Вы можете выбрать большую часть изображения, например, участок неба, или, если вам есть над чем работать, вы можете выделить меньшие участки, удерживая клавишу Shift.
Удерживая нажатой клавишу Shift и перекрывая ваши выделения, инструмент выделения будет создавать необычные формы, позволяющие выделять пространство вокруг объекта.
После того, как вы выбрали части, над которыми хотите работать, вы можете легко переключить фокус на другие области, не выбирая их повторно. В пункте меню под названием «Выбрать» прокрутите вниз до пункта «Инверсия», щелкните по нему, и он автоматически выберет оставшиеся части вашего изображения, что позволит вам работать с ними, не нарушая первоначального выбора.
В пункте меню под названием «Выбрать» прокрутите вниз до пункта «Инверсия», щелкните по нему, и он автоматически выберет оставшиеся части вашего изображения, что позволит вам работать с ними, не нарушая первоначального выбора.
Инструмент контрастности находится в меню Изображение> Коррекция> Яркость / Контрастность. Этот простой драгоценный камень просто добавляет контрастности или яркости вашему изображению. Я знаю, очевидно.
Использование этих двух методов вместе регулирует тональный диапазон вашей фотографии, добавляя блики или тени в зависимости от того, как вы скользите.
Обычно для стандартного пейзажного изображения с синими, коричневыми и зелеными оттенками я использую немного контраста. Я избегаю чрезмерно контрастных изображений, потому что я не большой поклонник глубоких теней с синим и черным, но это полностью зависит от личных предпочтений. Вы заметите, что чем больше контраста вы добавляете, тем четче становится ваше фото, что отлично подходит для городских пейзажей и подчеркивает детали зданий, скал и т. Д.
Д.
Вы не всегда будете в нужном месте в нужное время и будете стоять в наилучшей позиции, чтобы запечатлеть сцену. Если да, я хочу поехать с тобой! Обрезка изображения — это просто еще одна форма композиции вашего снимка.
Хотя всегда лучше попытаться сделать это прямо в камере, чтобы избежать обрезки и потери качества изображения, инструмент кадрирования может стать отличным способом изменить точку обзора. Вы найдете его в меню инструментов в левой части экрана.
Возьмем, к примеру, этот снимок озера Хавеа в Новой Зеландии. Оригинал является вашим стандартным размером фотографии, но я не чувствовал, что он имеет вау-фактор, потому что гигантские части голубого неба и отражающая голубая вода немного отвлекали. Обрезка до панорамной формы демонстрирует длину горного хребта, а также выделяет удивительное отражение и линию облаков.
Вы можете кадрировать, чтобы увеличить, кадрировать, чтобы увеличить, или кадрировать, чтобы соответствовать определенному размеру, это просто вопрос настройки размеров на панели инструментов. Если вы публикуете свои изображения в Интернете, возможно, у вас уже есть собственная методика создания изображений с низким разрешением, но в Photoshop это очень просто. Перед обрезкой всегда создавайте копию изображения в папке, чтобы не обрезать оригинал. Откройте его в Photoshop, выберите инструмент кадрирования, введите точные размеры, которые вы хотите получить, и разрешение, а затем обрезайте. Для социальных сетей и своего блога я использую разрешение 800 пикселей в ширину + 300 пикселей на дюйм, возможно, намного больше, чем вам нужно, но мне нравится, чтобы они были резкими и четкими.
Если вы публикуете свои изображения в Интернете, возможно, у вас уже есть собственная методика создания изображений с низким разрешением, но в Photoshop это очень просто. Перед обрезкой всегда создавайте копию изображения в папке, чтобы не обрезать оригинал. Откройте его в Photoshop, выберите инструмент кадрирования, введите точные размеры, которые вы хотите получить, и разрешение, а затем обрезайте. Для социальных сетей и своего блога я использую разрешение 800 пикселей в ширину + 300 пикселей на дюйм, возможно, намного больше, чем вам нужно, но мне нравится, чтобы они были резкими и четкими.
Эти два инструмента похожи на секретное оружие. Они действительно создают магию, поэтому не спрашивайте меня, как они это делают. Однако я знаю, как их использовать.
Иногда на объективе или датчике изображения попадает пыль, капли воды или неожиданно выскакивающая ошибка. Лучший способ удалить эти нежелательные элементы с ваших фотографий — использовать то, что я называю кнопкой Bandaid, техническое название — Spot Healing Brush. Он делает именно то, что предполагает его название.Накладывает на проблемный участок немного бинта и фиксирует место.
Он делает именно то, что предполагает его название.Накладывает на проблемный участок немного бинта и фиксирует место.
Вы также можете использовать инструмент «Клонирование», чтобы удалить с фотографии все, что вам не нужно. Клонирование позволяет вам выбрать небольшой набор пикселей или часть фотографии, скопировать их и поместить в другое место.
Просто нажмите клавишу ALT, чтобы выбрать фрагмент фотографии, и инструмент «Клонирование» затем клонирует этот фрагмент в любом месте. Для этого также можно использовать пластырь. Однако он работает лучше всего, когда вокруг человека или объекта, которого вы хотите удалить, есть пространство … он собирает пиксели из области вокруг, поэтому, если у вас есть белый пляж и человек посередине, щелкните повязкой над человеком, и он будет легко возьмите песок и накройте человека, наблюдая с изумлением.
Техника шестая: Инструменты Dodge и Burn В меню инструментов в левой части Photoshop вы найдете инструменты затемнения и осветления. Оба очень удобны, чтобы осветлить или затемнить меньшую часть вашего изображения. Если вы хотите, например, увеличить яркость лица, используйте инструмент Dodge Tool, чтобы мягко осветлить тона и экспозицию. Это немного похоже на использование кисти и отлично подходит для более сложной работы.
Оба очень удобны, чтобы осветлить или затемнить меньшую часть вашего изображения. Если вы хотите, например, увеличить яркость лица, используйте инструмент Dodge Tool, чтобы мягко осветлить тона и экспозицию. Это немного похоже на использование кисти и отлично подходит для более сложной работы.
Если вы случайно передержали фотографию, вы можете использовать инструмент затемнения, чтобы затемнить участки и вернуть больше деталей.Вы можете выбрать размер инструмента и работать с крошечными участками, например, под глазами, или увеличить инструмент, чтобы работать сразу с половиной фотографии для участка неба.
Меню инструментов для редактирования находится в левой части окна.
Какие инструменты использовать для…Подводные изображения — Если вы не используете высококачественную цифровую SLR под водой, ваши изображения, вероятно, будут немного более блеклыми, чем реальность. Голубые тона подводного мира могут уменьшиться при использовании небольших ручных водонепроницаемых камер, поэтому не забудьте добавить немного насыщенности или голубых тонов, используя технику кривых.
Городские сцены — Добавление некоторого контраста и яркости к городской сцене всегда делает ее яркой. Очевидно, это зависит от сцены, но ваша обычная улица с дорогами и зданиями будет выглядеть потрясающе, если вы добавите некоторый контраст или выделите улицу некоторыми кривыми / яркостью.
Фотографии заката — Использование инструмента Кривые и настройка красных тонов творит чудеса на фотографиях заката. Используя инструмент выделения для выбора участка неба на изображении, вы можете выделить насыщенные красные оттенки и улучшить фотографию.Если вы когда-либо смотрели на невероятный закат только для того, чтобы сделать снимок, который получился скучным и скучным, инструмент кривых — ваш друг. Добавьте немного насыщенности, если чувствуете необходимость, но не переусердствуйте, думайте о своем закатном небе как о загар … слишком много выглядит фальшивым. Все дело в улучшении реальности, а не в ее искажении.
В меню «Изображение»> «Коррекция» Photoshop вы найдете множество полезных инструментов, таких как «Насыщенность / оттенок», «Яркость», «Черно-белый», «Тени / светлые участки» и т. Д.Получайте удовольствие от изучения и тестирования всех инструментов, чтобы увидеть, что лучше всего подходит для вашего стиля фотографии.
Как всегда, если вы нашли эти советы полезными, дайте мне знать в комментариях ниже! Мне бы очень хотелось увидеть ваши изображения, поэтому не стесняйтесь обращаться к нам по электронной почте hello@thewanderinglens.com или делиться в Instagram с хэштегом #thewanderinglens.
* Это не спонсируемый пост или обзор продукта, я просто делюсь некоторыми своими приемами редактирования.
Здравствуйте! Я основатель и фотограф The Wandering Lens.
Имея 14 + летний опыт работы в качестве профессионального фотографа-путешественника и пейзажиста, все советы на этом сайте основаны на моем личном опыте в дороге. Я надеюсь, что это будет полезно для ваших путешествий, и я хотел бы услышать в комментариях о ваших поездках и впечатлениях по всему миру.
Инсайдер Photoshop Скотта Келби — Photoshop и методы фотографии, новости, книги, обзоры и многое другое
#TravelTuesday снова наступил, и я, Дэйв Уильямс, снова здесь, на ScottKelby.com, как всегда, с небольшими кусочками из мира путешествий, фотографии и Photoshop. Сегодня речь идет о последнем, но он применяется повсеместно. Давайте не будем тратить время на вступление, начнем!
Когда мы делаем фотографии в формате RAW, мы видим предварительный просмотр на задней части экрана, который представляет собой JPEG-представление изображения RAW. Это означает, что оно несколько «отфильтровано» и выглядит немного иначе, чем изображение в формате RAW. Одним из отличий будет насыщенность, и мы часто перемещаем ползунок насыщенности в Adobe Photoshop, когда возвращаемся в публикацию, чтобы вернуть изображение в том виде, как оно выглядело на экране предварительного просмотра, когда мы делали снимок.Изображение прямо здесь, Vibrance, делает что-то визуально похожее, но знаете ли вы разницу между ними? Если нет, то вы не одиноки!
Сегодня я рассмотрю различия, разделив насыщенность и яркость и объясняя каждое из них, чтобы вы поняли, что делают эти ползунки.
Saturation
Ползунок Saturation настолько ожесточенно обсуждается, что, вероятно, может начать войну. Ползунок «Насыщенность» регулирует цвета изображения. Все они! Когда мы перемещаем ползунок «Насыщенность» влево, мы постепенно удаляем цвет из изображения (и сейчас я воспользуюсь возможностью указать на написание , цвет — я британец — разберитесь с ним.)
Обратите внимание на мой выбор слов — «все из них». Ползунок насыщенности регулирует все пиксели изображения. В практическом смысле это означает каждый пиксель, независимо от его насыщенности (высокой или низкой), что, в свою очередь, означает, что, если мы переместим ползунок слишком далеко, мы в конечном итоге выдохнем пиксели, которые уже имеют высокую насыщенность.
Обратите внимание, что я выбрал там слова — «все из них». Ползунок насыщенности регулирует все пиксели изображения. В практическом смысле это означает каждый пиксель, независимо от его насыщенности (высокой или низкой), что, в свою очередь, означает, что, если мы переместим ползунок слишком далеко, мы в конечном итоге выдохнем пиксели, которые уже имеют высокую насыщенность.
Vibrance
Теперь мы знаем, что Saturation дает одинаковую, неизбирательную обработку для каждого пикселя нашего изображения, давайте посмотрим, в чем разница с Vibrance. Ползунок «Яркость» применяет изменение только к наименее насыщенным цветам изображения. Это означает, что вероятность того, что пиксели будут размыты, снижается, поскольку он фокусируется только на наименее насыщенных пикселях и оставляет более насыщенные.
Когда мы применяем Vibrance, мы достигаем менее сюрреалистичного результата по сравнению с использованием ползунка Saturation.Результат также кажется более контрастным, что часто может быть приятным штрихом.
Попробуйте сравнить крайние края ползунков «Яркость» и «Насыщенность», чтобы увидеть разницу между ними, теперь вы это знаете, и я уверен, что вы получите гораздо лучшие изображения. Просто помните, как всегда, использовать половинное правило для ретуширования: как только вы переместите ползунки, установите их на половину значения и посмотрите, будет ли результат более реалистичным;)
С любовью
Дэйв
Использование копирования и вставки в Photoshop
Из этого урока по Photoshop вы узнаете:
|
Этот учебник дает вам основу для работы с копированием и вставкой в Adobe Photoshop.Это четвертый урок в книге Adobe Photoshop Digital Classroom . Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI. |
В этом уроке вы узнаете, как комбинировать изображения, и получите представление о разрешении изображения и размере файла. Вы также узнаете о форматах файлов и параметрах сохранения файлов для использования в Интернете или для печати.
1 При необходимости щелкните вкладку изображения петуха ps0402.psd, чтобы сделать его активным.
В Photoshop может быть открыто несколько документов одновременно, но только один из них является активным в любой момент времени. |
2 Выберите «Выделение»> «Все», чтобы выделить все изображение. Это создает область выделения вокруг внешнего края изображения. Подробнее о выборе можно узнать в Уроке 5 «Как сделать лучший выбор».
3 Выберите «Правка»> «Копировать», чтобы скопировать выделенную область изображения. Теперь изображение находится в буфере обмена вашего компьютера, и его можно вставить в другой документ.
4 Выберите вкладку изображения сарая ps0401.psd, чтобы сделать его активным документом. Выберите «Правка»> «Вставить», чтобы поместить изображение петуха на изображение сарая.
Петух появляется наверху сарая, а фон, окружающий петуха, блокирует часть изображения. Оба эти вопроса будут рассмотрены в следующих шагах этого урока.
Изображение петуха теперь находится в |
5 Выберите вкладку изображения петуха, ps0402.psd, и выберите «Файл»> «Закрыть», чтобы закрыть файл. Не сохраняйте никаких изменений.
Перетаскивание для копирования изображения
В этом разделе вы перетащите одно изображение в другое.
1 Выберите «Окно»> «Упорядочить»> «Две вертикальные» для одновременного просмотра изображений коровы (ps0403.psd) и коровника (ps0401.psd). Функции упорядочивания позволяют определять, как окна отображаются на вашем мониторе.Функции плитки позволяют видеть все открытые изображения.
2 Выберите инструмент «Перемещение» (), а затем выберите изображение коровы, которое является изображением ps0403.psd. Щелкните и перетащите изображение коровы на изображение коровника. Когда ваш курсор окажется над изображением сарая, отпустите кнопку мыши. Изображение коровы помещается в изображение коровника на новом слое.
Как и при использовании команды «Копировать и вставить», вы можете использовать инструмент «Перемещение» для копирования изображений из одного документа в другой.
Щелкните и перетащите изображение коровы на изображение коровника. |
Вам не нужно располагать изображения рядом друг с другом, чтобы переместить их из одного файла изображения в другой. Вы также можете перетащить изображение на вкладку документа другого изображения, а затем перетащить его в область изображения. |
3 Выберите вкладку ps0403.psd и выберите «Файл»> «Закрыть», чтобы закрыть файл, содержащий изображение коровы. Не сохраняйте никаких изменений в файле.
4 Включите составное изображение сарая, петуха и коровы, выберите «Просмотр»> «По размеру экрана» или используйте сочетание клавиш Ctrl + 0 (ноль) (Windows) или Command + 0 (ноль) (Mac OS). Это поместит все изображение в окно вашего документа. Вы также можете видеть, что в этом документе есть три слоя.
Изображение сарая в сочетании с другими изображениями. Теперь изображения являются слоями. |
5 Выберите «Файл»> «Сохранить как», чтобы сохранить этот файл.Когда появится диалоговое окно «Сохранить как», перейдите в папку ps04lessons и введите ps0401_work в текстовом поле «Имя». В раскрывающемся меню формата выберите Photoshop и нажмите «Сохранить». Если появится диалоговое окно «Параметры формата Photoshop», нажмите «ОК».
Преобразование и редактирование комбинированных изображений
Хотя вы объединили три изображения вместе, они все еще требуют некоторой работы. Фон остается на двух импортированных изображениях, и изображение коровы не соответствует пропорциям по сравнению с коровником.
Чтобы использовать параметры преобразования, пораженная область должна находиться на слое. Слои действуют как четкие наложения на ваше изображение и могут использоваться разными способами. Узнайте больше о слоях в Уроке 8 «Знакомство со слоями» и Уроке 9 «Максимальное использование слоев». |
В этом разделе вы сделаете следующее:
- Просмотрите порядок наложения слоев, которые были автоматически созданы при объединении изображений;
- Удалить фон у скопированных изображений;
- Уточнить края объединенных изображений;
- Назовите слои, чтобы их упорядочить.


 Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию) На левой щеке используем светло-розовый цвет # E7B4B1.
На левой щеке используем светло-розовый цвет # E7B4B1. 99
99