Как пользоваться инструментом в фотошопе перо: Рисование с помощью группы инструментов «Перо» в Photoshop
Как использовать инструмент «Перо» для простого выделения в Photoshop?
Когда кто-то называет редактор изображений, независимо от того, использовали вы его или нет, вы всегда думаете о Photoshop, потому что это эталон дизайна в мире в течение многих лет . Почему? Очень простой, лучший интерфейс и лучшие инструменты. Именно поэтому вы пришли сюда, чтобы узнать, как использовать инструмент «Перо» в Photoshop.
Потому что, если правда, что Photoshop уникален, верно и то, что его не так просто использовать вначале, это вопрос привыкания к большое количество инструментов он представляет. Поэтому вам следует знать для чего нужны инструменты Photoshop.
Используйте инструмент Photoshop Pen Tool
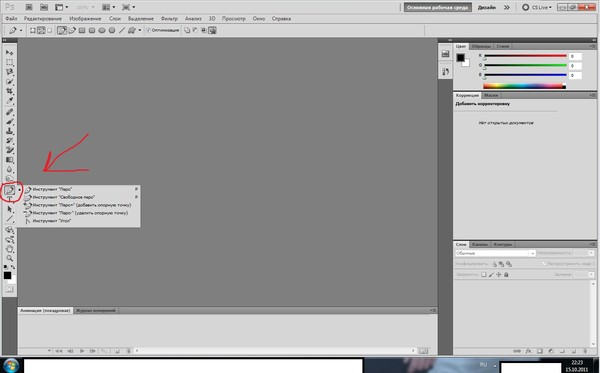
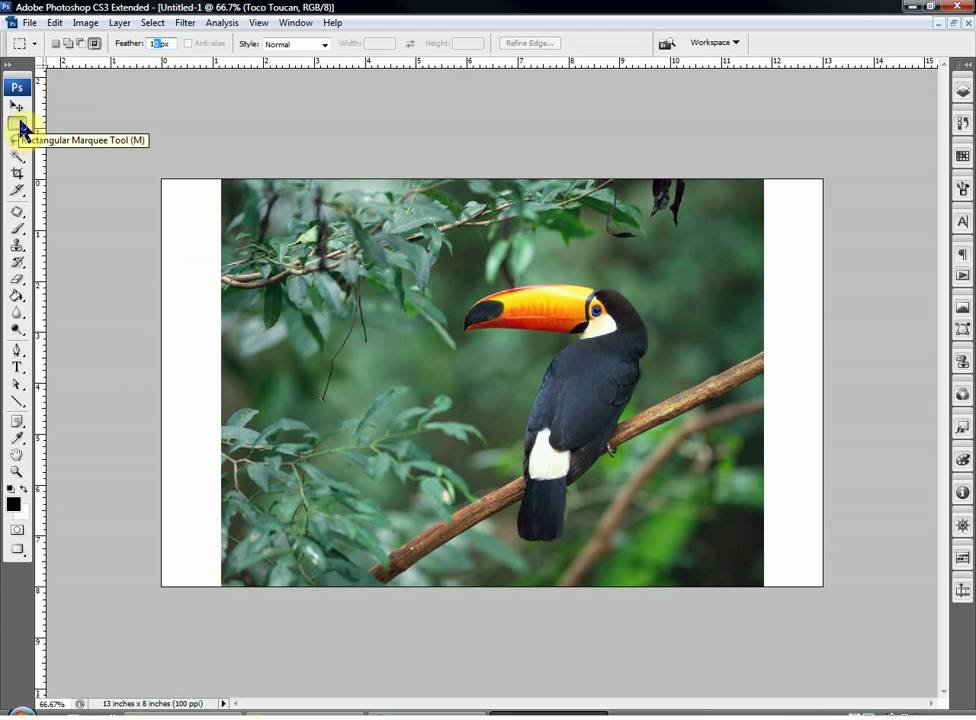
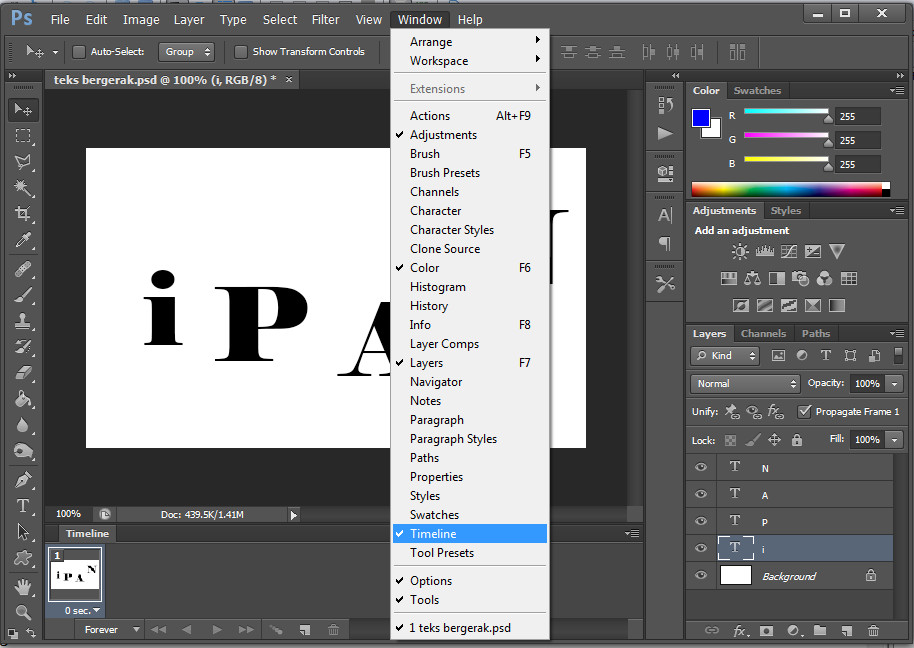
Первое, что вам нужно знать, это, очевидно, где находится этот инструмент. Над инструментом используется для текста, который представлен буквой T , значок, который представляет его, очевидно, является ручкой.
Вы должны понимать, как использовать панель инструментов Adobe Photoshop чтобы ваша жизнь была проще.
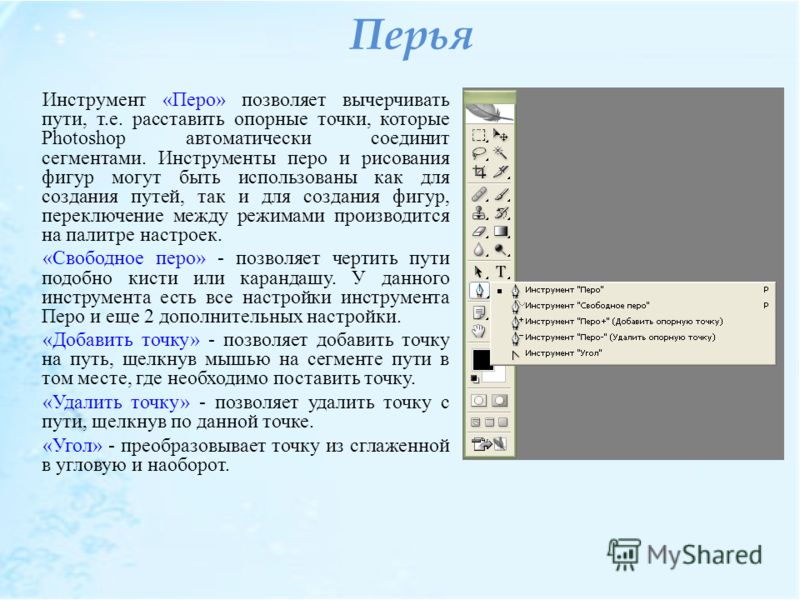
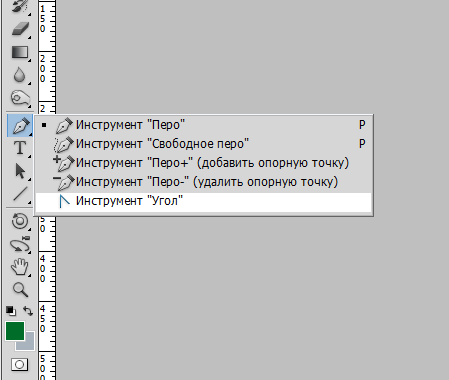
Вы также можете получить к нему доступ, нажав букву P на клавиатуре, один раз нажав на нее и удерживая ее мышью, чтобы отобразить параметры самого инструмента, это:
«Инструмент» Перо « et «Инструмент пера произвольной формы» , а также есть «Добавить опорную точку» , «Инструмент удаления опорной точки» и, наконец, «Инструмент преобразования опорной точки».
Все эти варианты помогут вам создавать дизайн по своему желанию и особенно делать разрезы (которые являются его основной функцией). Следует отметить, что это не единственный инструмент, который позволяет делать надрезы или линии, другие, такие как петля, делают то же самое, но ручка — это тот инструмент, который позволяет делать как прямые, так и круглые.
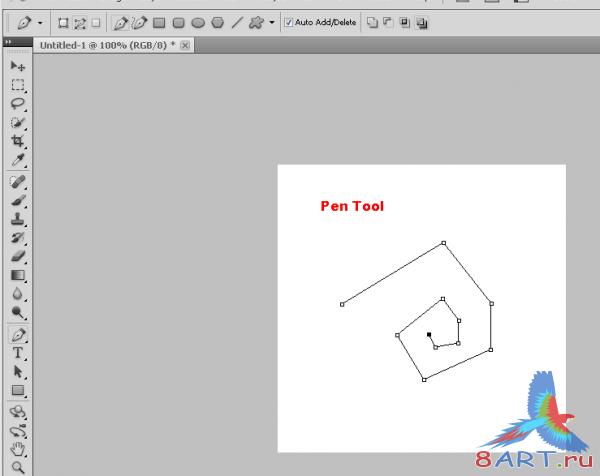
Использование пера
Прямо Сейчас , как использовать Автора перо инструмент Photoshop ? , первое, что вам нужно знать, это создавать пути, но точка-точка они называются опорными точками.
У них есть много преимуществ, например: с лассо для отмены трека, если вы допустили ошибку, вам нужно удалить все, с помощью пера вы можете перемещать их или удалять по пунктам, а не все.
Чтобы устранить один из этих путей, просто встаньте на него. (вы, должно быть, выбрали ручку) , когда он уже наверху, этот знак » – Появится, нажмите его и все, или вы также можете нажать кнопку инструмента несколько раз для достижения той же цели.
Если вы хотите добавить точку, вы должны сделать то же самое с той разницей, что знак, который появится рядом с ручкой, будет » + «, Который, щелкнув в любом месте пути, добавит новую точку.
Также, как я читал, можно перемещать несколько точек одновременно, для этого вам нужно использовать другие инструменты Photoshop, которые «Выбор пути» et «Прямой выбор»,

Первое, что нужно сделать, это выбрать путь, чтобы вы могли перетаскивать его как хотите. А второй выбирает несколько точек, просто нажимайте на разные точки пути с нажатой клавишей Shift, а затем останавливайтесь на одной из них, чтобы переместить их. Вот и все, вы можете эффективно использовать инструмент Photoshop «Карандаш» для создания контуров и обрезки изображений.
Два типа стежка
Есть два типа точек : «Угловые точки» а также » Мягкие точки », первые — прямые стежки, и создать их так же просто, как создать точки на изображении, которые объединяются с линиями рисования.
Для кривых есть два способа их размещения: первый — провести пером по любому пути и добавить новую точку (которая будет автоматически изогнутой), а второй — удерживая мышь нажатой или нажатой. При создании точки снова, что приведет к появлению ручек.
При создании точки снова, что приведет к появлению ручек.
Их можно перемещать по желанию, чтобы согнуть острие. А теперь, если все готово, можно сесть перед компьютером и используйте инструмент «Перо» Photoshop как профессионал.
Выбор с помощью инструмента «Перо» в Photoshop
Когда дело доходит до выбора в Photoshop, на самом деле есть два типа людей: те, кто знает, как использовать Pen Tool, и те, кто борется. Большинство людей откладывают обучение тому, как использовать Pen Tool как можно дольше, в то время как другие никогда не удосуживаются изучить его, полагая, что это слишком запутанно, слишком сложно и просто неестественно.
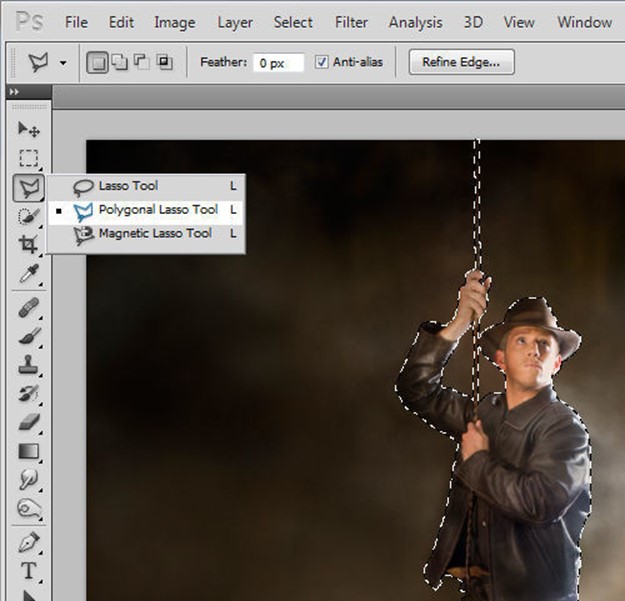
В конечном счете, их работа в Photoshop страдает из-за этого, поскольку они застряли, полагаясь на инструмент Лассо практически для всего, что они не могут выбрать с помощью инструментов Rectangular или Elliptical Marquee. В этом  Мы собираемся узнать, насколько просто сделать выбор с помощью инструмента Pen Tool.
Мы собираемся узнать, насколько просто сделать выбор с помощью инструмента Pen Tool.
Теперь, когда я говорю «легко», я не имею в виду, что вы собираетесь читать этот учебник и мгновенно превращаться в мастера пера. Научиться пользоваться Pen Tool очень похоже на обучение катанию на велосипеде. Как только вы научитесь, это будет казаться совершенно естественным, и вы удивитесь, как кто-то может не знать, как использовать что-то такое простое. Но для достижения этой цели требуется немного практики и усилий, и, читая каждую книгу о том, как ездить на велосипеде, можно научить основам работы педалей, шестерен и тормозов. чтобы сохранить равновесие, что настоящее обучение начинается.
Одна из замечательных особенностей Pen Tool — это то, что он не является эксклюзивным для Photoshop. Отнюдь не! Практически каждая популярная программа для редактирования фотографий, графики и верстки страниц использует инструмент «Перо» в той или иной форме, поэтому, как только вы научитесь использовать его в Photoshop, у вас уже будет хорошее понимание того, как использовать его во многих и другие программы!
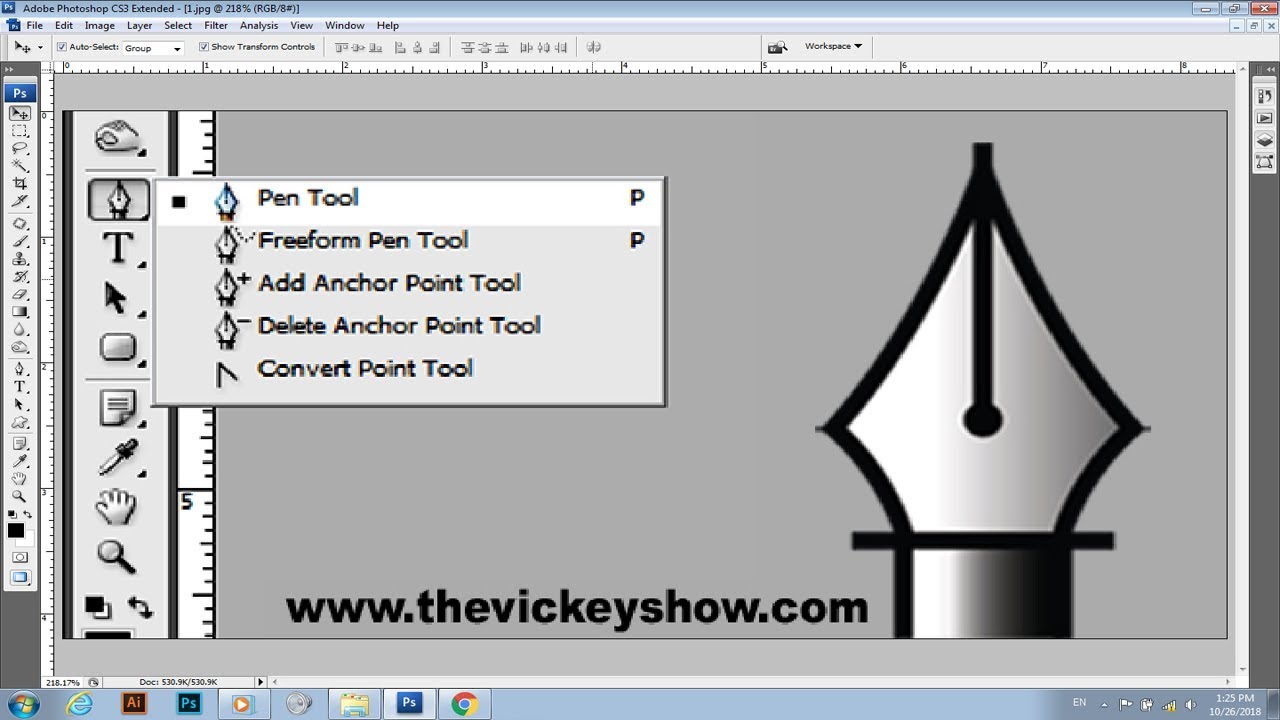
Где я могу найти Pen Tool?
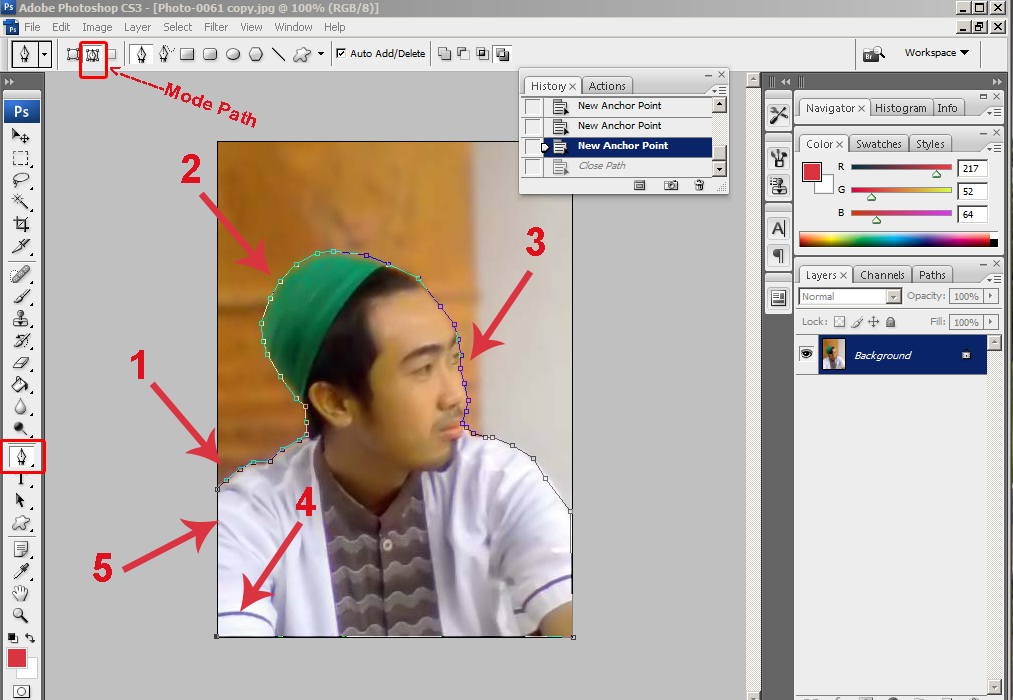
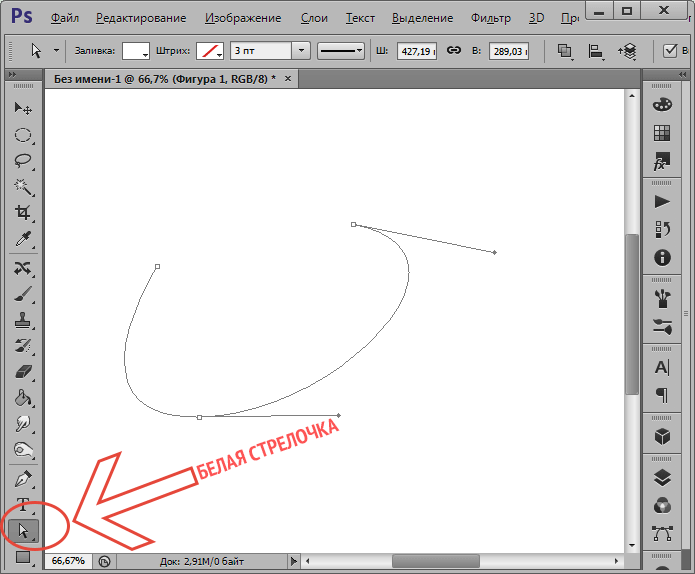
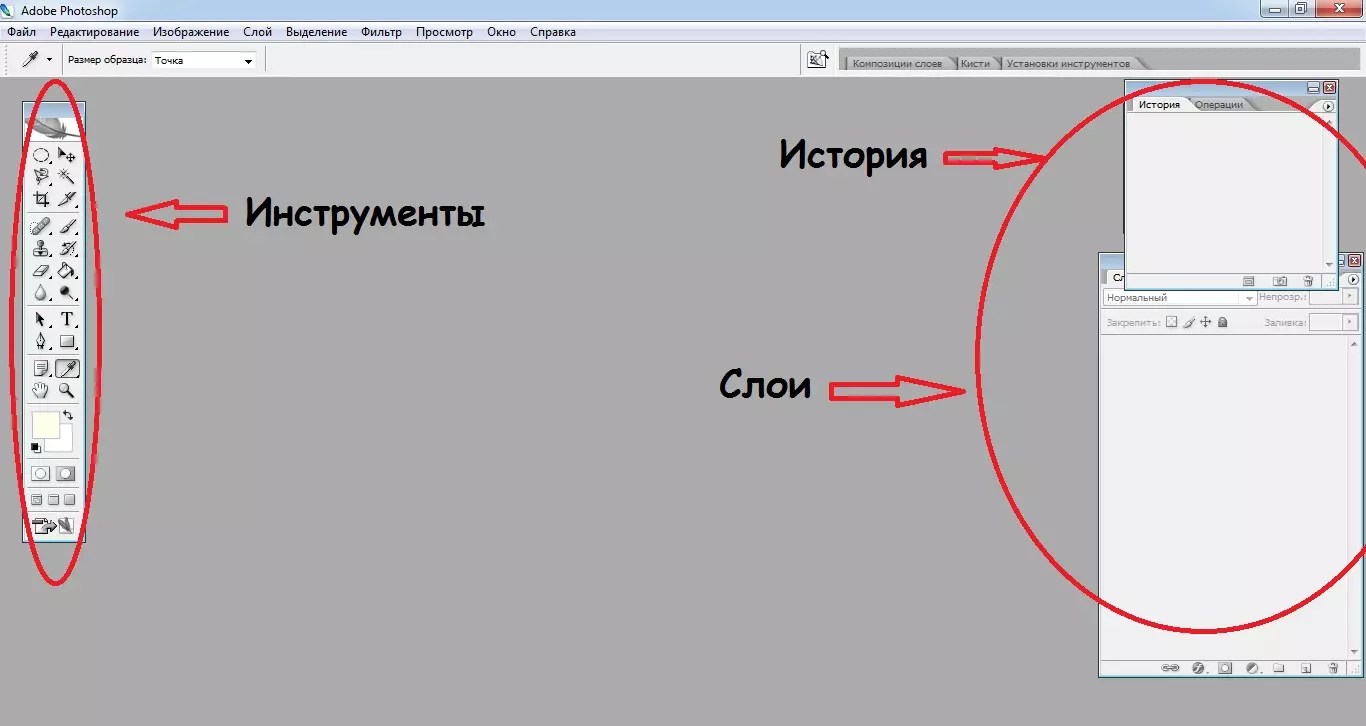
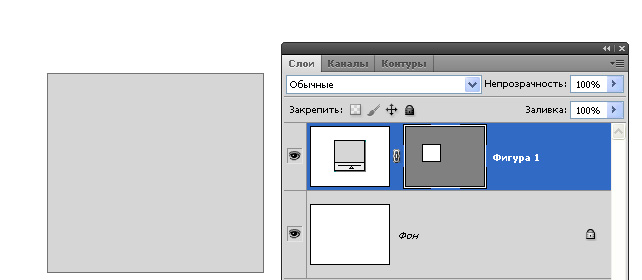
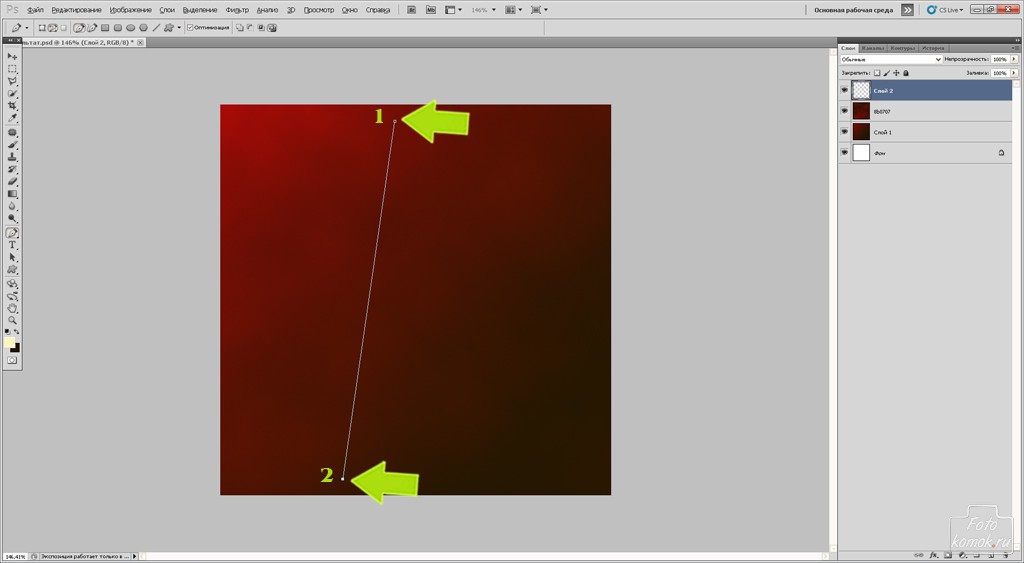
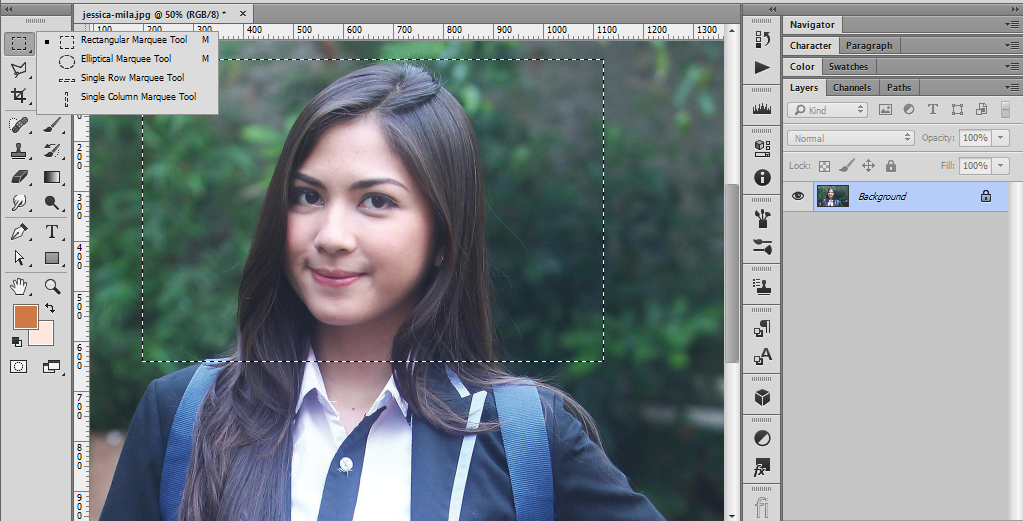
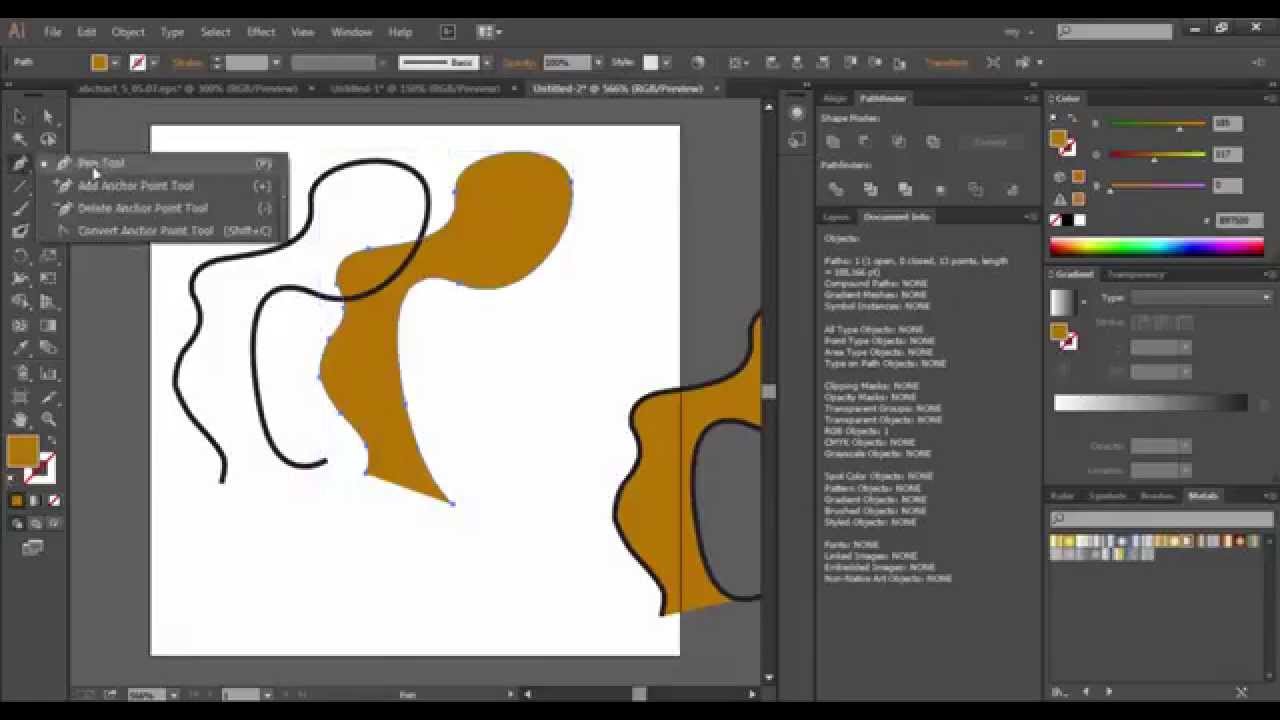
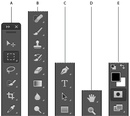
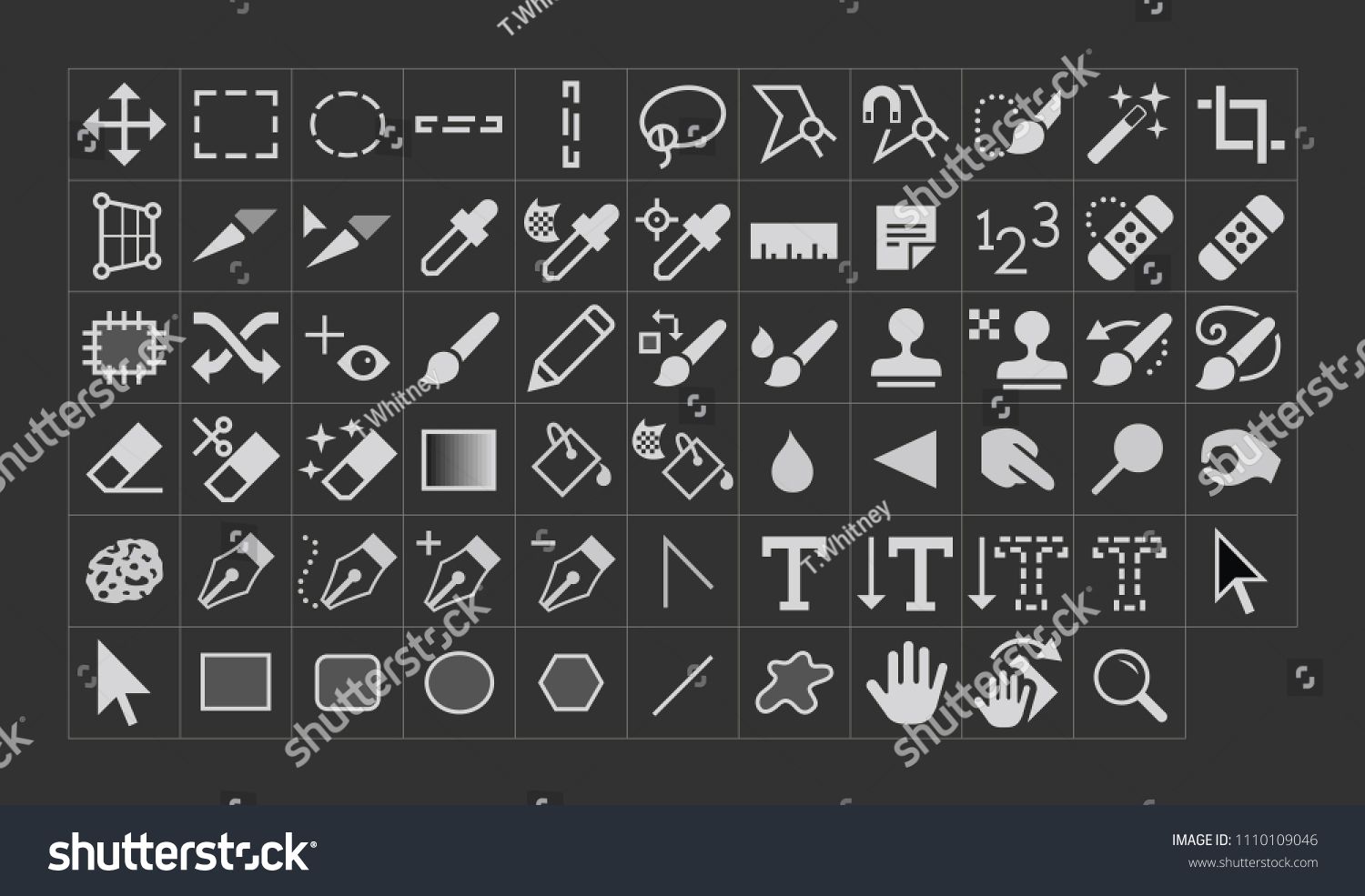
Прежде чем мы начнем говорить о том, что такое Pen Tool или как его использовать, мы должны сначала посмотреть, где его найти в Photoshop. Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с помощью инструментов «Форма», инструмента «Текст» и инструментов «Выбор пути» (белая стрелка) и «Прямой выбор» (черная стрелка) (см. Изображение слева).
Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с помощью инструментов «Форма», инструмента «Текст» и инструментов «Выбор пути» (белая стрелка) и «Прямой выбор» (черная стрелка) (см. Изображение слева).
Инструмент «Фотошоп»
Конечно, это может поставить вопрос о том, почему, если мы можем делать выборки с помощью инструмента «Перо», он не сгруппирован с другими инструментами выделения (инструмент «Прямоугольная область», «Инструмент эллиптической области», «Инструмент Лассо» и т. Д.) В верхняя часть палитры инструментов? Почему это там с теми другими инструментами, которые явно не являются инструментами выбора?
Это отличный вопрос, и, как оказалось, есть не менее отличный ответ, который мы дадим, и мы вскоре к нему ответим.
Почему он называется «Ручка»?
Одним из первых камней преткновения в изучении того, как использовать Pen Tool, как и во многих других вещах в Photoshop, является его имя, поскольку, в конце концов, если есть что-то, что каждый, кто когда-либо пытался использовать его, знает, эта вещь не ручка. По крайней мере, не та ручка, о которой вы обычно думаете, когда слышите слово «ручка». Попробуйте написать свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите запутанный, запутанный беспорядок и все вокруг друг друга (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
По крайней мере, не та ручка, о которой вы обычно думаете, когда слышите слово «ручка». Попробуйте написать свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите запутанный, запутанный беспорядок и все вокруг друг друга (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
Так что, если он не действует как традиционное чернильное перо, почему он называется Pen Tool? На протяжении многих лет Pen Tool называли несколько вещей, и под этим я не имею в виду то, что вы, возможно, называли в моменты разочарования. Возможно, вы слышали, что его называют Pen Bezier или Bezier Tool, и это потому, что он был создан человеком по имени Пьер Безье (слева), французским инженером и универсальным умным парнем, который придумал Причудливая математика для работы с инструментом во время работы в автомобильной компании Renault (Pen Tool изначально был создан для проектирования автомобилей).
Возможно, вы также слышали, что Pen Tool упоминается как Paths Tool, и это действительно наиболее подходящее название для него. Pen Tool — это все о рисовании «контуров». Чтобы сделать выборки с помощью инструмента «Перо», мы просто конвертируем нарисованные пути или пути в выборки. Однако всегда начинается с пути.
Pen Tool — это все о рисовании «контуров». Чтобы сделать выборки с помощью инструмента «Перо», мы просто конвертируем нарисованные пути или пути в выборки. Однако всегда начинается с пути.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Что такое путь?
Честно говоря, «путь» — это нечто, что может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop — это прежде всего пиксельная программа. Это берет миллионы крошечных квадратных пикселей, которые составляют типичное цифровое изображение и что-то с ними делают. Пути, с другой стороны, не имеют абсолютно никакого отношения к пикселям, поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь на самом деле является не чем иным, как линией, проходящей из одной точки в другую, линией, которая полностью независима и не заботится о пикселях под ней. Линия может быть прямой или изогнутой, но она всегда идет из одной точки в другую, и, как я уже говорил, она никак не связана с пикселями на изображении. Путь полностью отделен от самого изображения. На самом деле путь настолько отделен, что, если вы попытаетесь напечатать свое изображение с видимым на экране путем, этот путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG.webp и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Дорожки только для твоих глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Линия может быть прямой или изогнутой, но она всегда идет из одной точки в другую, и, как я уже говорил, она никак не связана с пикселями на изображении. Путь полностью отделен от самого изображения. На самом деле путь настолько отделен, что, если вы попытаетесь напечатать свое изображение с видимым на экране путем, этот путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG.webp и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Дорожки только для твоих глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужно минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть путь к той же точке, с которой он начинался, мы можем создать различные формы из контуров, что в точности и работает в Photoshop. Инструмент «Прямоугольник» использует контуры, соединенные точками, для рисования прямоугольной формы. Инструмент Эллипс использует контуры, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает Photoshop Type Tool, хотя Photoshop работает с шрифтом немного иначе, чем с обычными фигурами, но весь тип в Photoshop по существу сделан из контуров. Фактически вы можете преобразовать тип в фигуры, что дает вам все те же параметры редактирования контура с типом, которые вы получаете при работе с фигурами.
Инструмент «Прямоугольник» использует контуры, соединенные точками, для рисования прямоугольной формы. Инструмент Эллипс использует контуры, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает Photoshop Type Tool, хотя Photoshop работает с шрифтом немного иначе, чем с обычными фигурами, но весь тип в Photoshop по существу сделан из контуров. Фактически вы можете преобразовать тип в фигуры, что дает вам все те же параметры редактирования контура с типом, которые вы получаете при работе с фигурами.
Возможно, вы также слышали пути, называемые контурами, и это довольно хорошее описание того, что такое путь, или, по крайней мере, каким может быть путь. Мы можем нарисовать квадратный путь, и если мы больше ничего не будем с ним делать, так как мы не заполняем его цветом или не наносим на него штрих, то все, что у нас есть, — это базовый контур квадрата. То же самое с кругом или любой другой формой, которую мы рисуем. Сам путь — это просто контур фигуры. До тех пор, пока мы не сделаем что-то с путем, таким как заливка, применение обводки или преобразование в выделение, путь на самом деле становится чем-то большим, чем просто контур.
Вы можете выбрать весь путь, используя инструмент выбора пути (также известный как инструмент «черная стрелка»), или вы можете выбрать отдельные точки или сегменты пути, используя инструмент прямого выбора (инструмент «белая стрелка»). Путь «сегмент» или «отрезок линии», как его иногда называют, — это любой путь между двумя точками. Например, прямоугольный путь будет состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вдоль верха, низа, слева и справа для создания формы прямоугольника, являются сегментами пути, Сам фактический путь — это комбинация всех отдельных сегментов пути, которые составляют форму.
Это может немного смущать, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какой это размер. Я выберу размер 640×480 из списка предустановок, но, как я уже сказал, не имеет значения, какой размер вы выберете. Выберите инструмент «Перо» в палитре «Инструменты». Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима пера
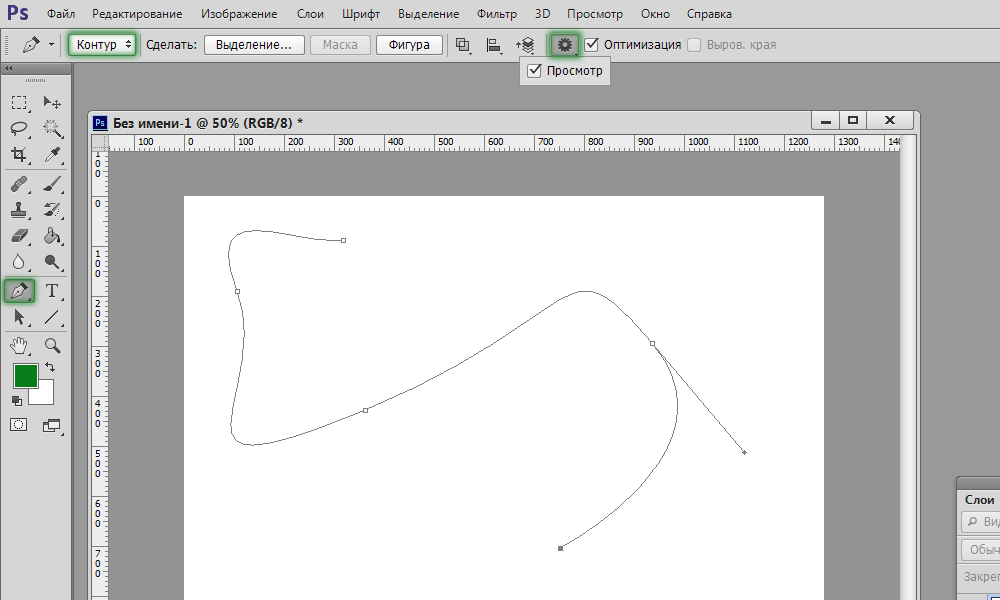
Теперь, прежде чем мы продолжим, нам сначала нужно убедиться, что мы работаем с путями, и это потому, что Pen Tool фактически имеет два разных режима, в которых он может работать, и по умолчанию он использует другой. С выбранным инструментом Pen Tool, если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:
Панель параметров в Photoshop показывает группу из трех значков, представляющих каждый из трех режимов Pen Tool.
Я знаю, что сказал, что есть два режима, в которых Pen Tool может работать, и все же, как будто, чтобы сделать вещи более запутанными, есть три значка, но значок справа, который является значком «Заполнить пиксели», затенен и недоступен при работе с помощью инструмента «Перо». Он доступен только при работе с различными инструментами Shape, поэтому нам нужно посмотреть только на две иконки.
Значок слева — это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию. Если бы мы работали с инструментом Pen Tool с выбранным значком, мы рисовали бы фигуры, как если бы мы использовали любой из различных инструментов Shape, за исключением того, что вместо рисования предварительно определенной фигуры, такой как прямоугольник или эллипс, мы мог нарисовать любую форму, которую мы хотели. Как я уже сказал, это не то, что мы хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Если бы мы работали с инструментом Pen Tool с выбранным значком, мы рисовали бы фигуры, как если бы мы использовали любой из различных инструментов Shape, за исключением того, что вместо рисования предварительно определенной фигуры, такой как прямоугольник или эллипс, мы мог нарисовать любую форму, которую мы хотели. Как я уже сказал, это не то, что мы хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Учебные пособия по Photoshop: нажмите значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
Выбрав инструмент «Перо» и значок «Контуры» на панели параметров, щелкните один раз в любом месте документа. Не нажимайте и перетаскивайте, просто нажмите. Когда вы это сделаете, вы добавите небольшую квадратную точку. Я увеличил это здесь:
Щелкните один раз внутри документа с помощью инструмента «Перо», чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. Сейчас у нас на самом деле нет пути. Все, что у нас есть, это отправная точка. «Точка» технически называется точкой привязки или точкой привязки, и она называется так, потому что она привязывает путь к месту. Эта первая точка будет привязывать начало пути к этой точке внутри документа. Поскольку мы добавляем больше точек, каждая из них будет привязывать путь к месту в этом месте.
Сейчас у нас на самом деле нет пути. Все, что у нас есть, это отправная точка. «Точка» технически называется точкой привязки или точкой привязки, и она называется так, потому что она привязывает путь к месту. Эта первая точка будет привязывать начало пути к этой точке внутри документа. Поскольку мы добавляем больше точек, каждая из них будет привязывать путь к месту в этом месте.
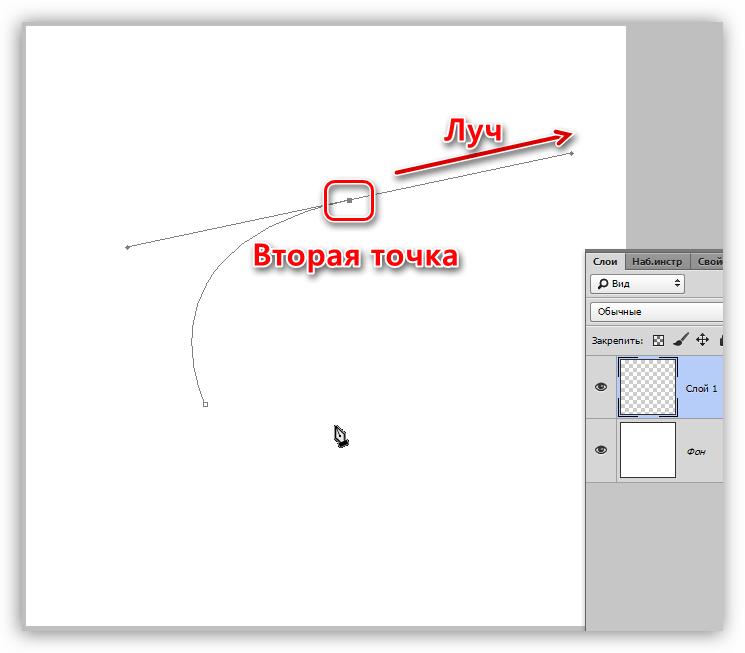
Давайте добавим еще один момент. Нажмите где-нибудь еще внутри документа. Везде будет делать. Я собираюсь щелкнуть где-нибудь справа от моей начальной точки:
Уроки Photoshop: добавьте вторую опорную точку, щелкнув где-нибудь еще внутри документа.
Теперь я добавил вторую точку привязки и посмотри, что случилось. Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия — мой путь. Как я упоминал ранее, нам нужно минимум две точки для создания пути, так как нам нужно знать, где начинается и где заканчивается путь, и теперь, когда у нас есть как начальная, так и конечная точка, Photoshop смог соединить две точки вместе, создавая наш путь.
Давайте добавим еще несколько пунктов просто для удовольствия. Нажмите еще несколько раз в разных местах внутри документа. Опять же, не нажимайте и не тяните, просто нажмите:
Добавьте дополнительные точки, щелкая в разных местах внутри документа.
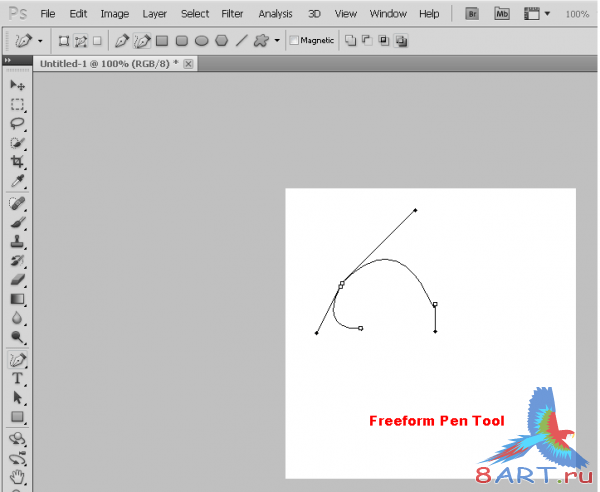
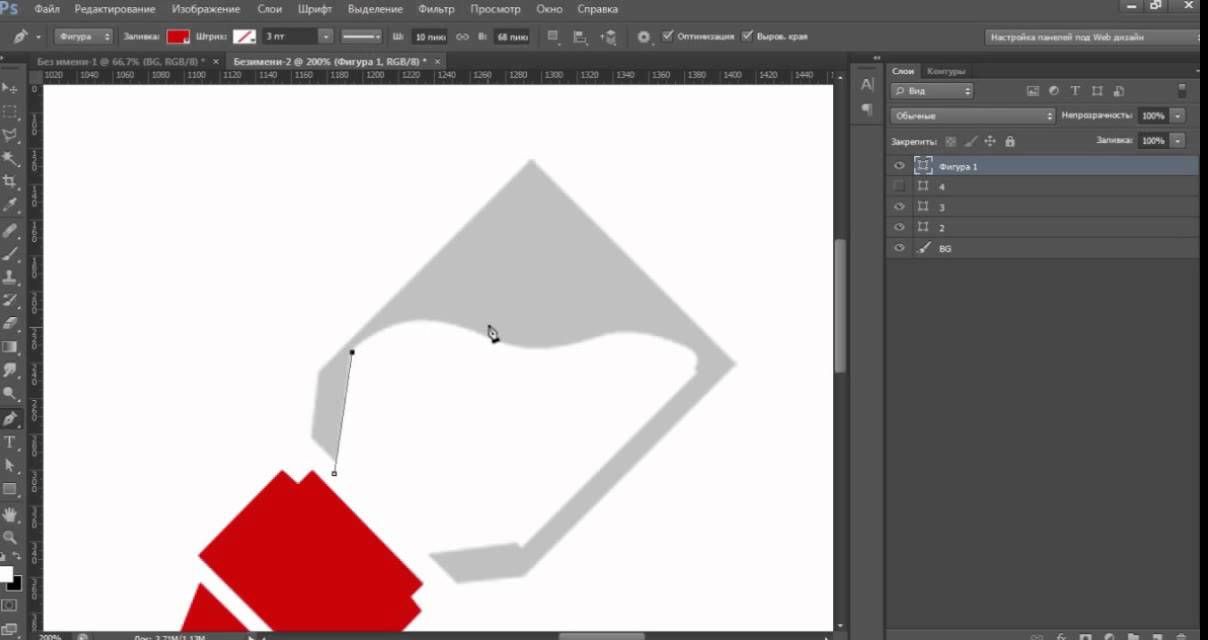
На изображении выше я добавил еще семь опорных точек, щелкая по разным точкам с помощью инструмента «Перо», и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой и новой точкой добавлялся новый «сегмент» пути. новая точка. Мой путь теперь состоит из девяти опорных точек и восьми отрезков пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить больше опорных точек и сегментов пути, но сейчас я действительно хотел бы закрыть свой путь, чтобы он сформировал законченную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это нажать еще раз на нашей начальной отправной точке. Когда вы наведете курсор мыши на начальную точку, в правом нижнем углу значка пера появится маленький кружок:
При наведении курсора на начальную начальную точку контура в правом нижнем углу значка пера появляется маленький кружок.
Этот круг говорит нам, что мы собираемся пройти «полный круг» с нашим путем, заканчивая его там, где он начался. Чтобы закрыть его, просто нажмите непосредственно на начальную точку.
Ниже мы видим, что мой путь стал замкнутым и теперь является основным контуром фигуры:
Путь теперь закрыт, заканчивая в начальной точке, создавая замкнутый путь.
Хотя этот путь был нарисован просто для забавы в качестве примера того, как нарисовать базовый путь с помощью инструмента «Перо», я легко могу превратить этот путь в выделение. Для этого нам понадобится палитра Photoshop’s Paths, и мы рассмотрим это позже.
Превращая путь в выбор
До сих пор мы рассмотрели, что такое путь и как нарисовать базовый путь с помощью инструмента Photoshop Pen Tool. Но как вы делаете выбор из пути?
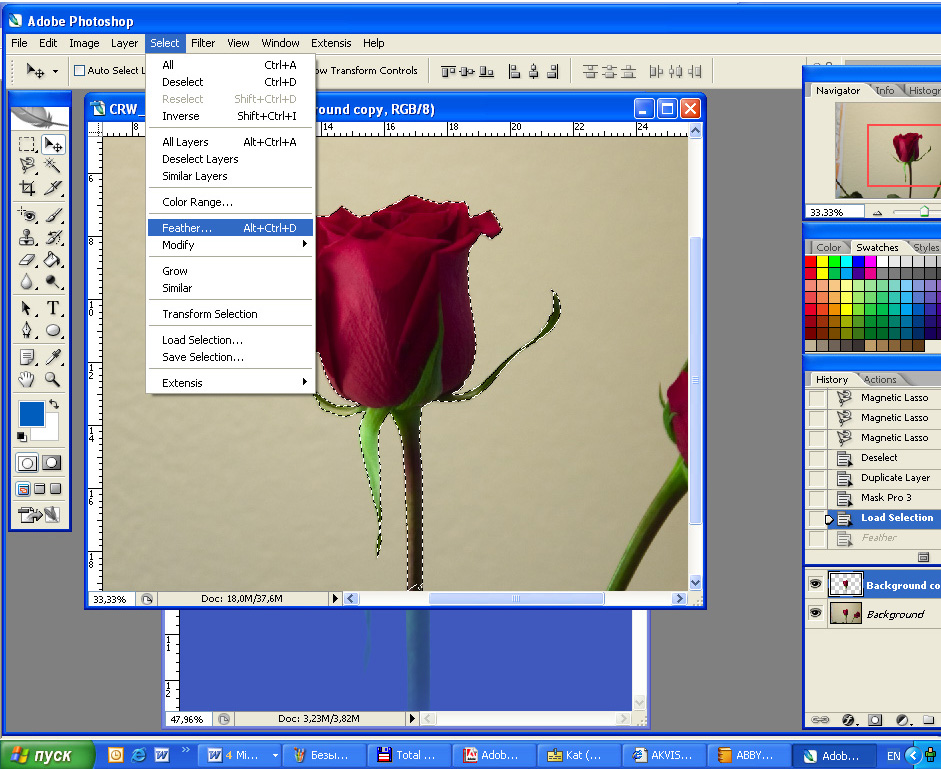
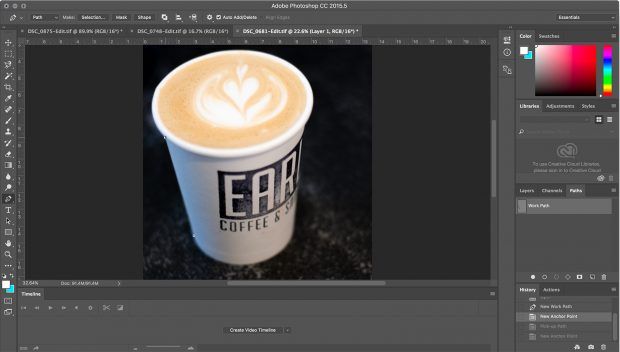
Легко! Есть несколько способов превратить путь в выделение, в том числе удобное сочетание клавиш, но прежде чем мы рассмотрим быстрый способ, давайте посмотрим на официальный путь. «Официальный путь» включает использование палитры «Пути» в Photoshop, сгруппированной с палитрой «Слои» и палитрой «Каналы»:
«Официальный путь» включает использование палитры «Пути» в Photoshop, сгруппированной с палитрой «Слои» и палитрой «Каналы»:
Палитра путей фотошопа.
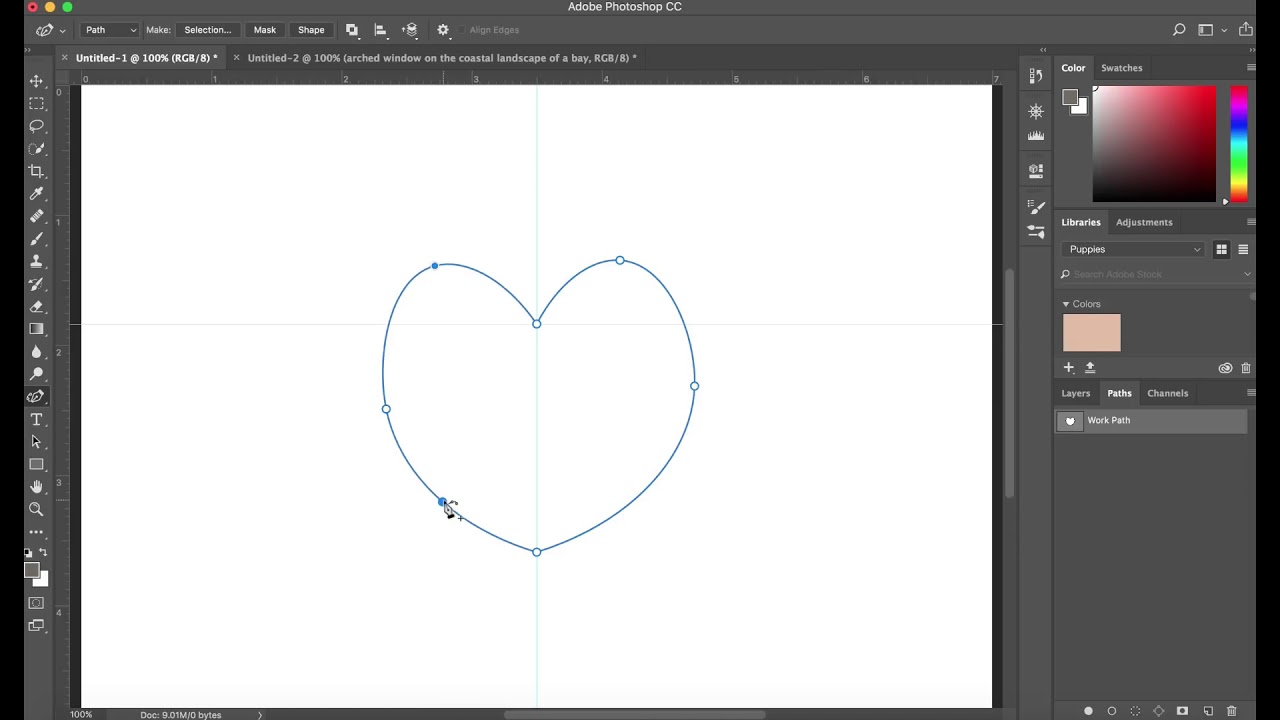
На первый взгляд палитра «Пути» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала это так, чтобы вам было удобнее с ней работать. Мы можем видеть миниатюру предварительного просмотра формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», который в основном представляет собой причудливый способ сказать «временный», как если бы вы создавали другой путь теперь без переименования этого пути во что-то другое, этот будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите сохранить его, вам нужно будет дважды щелкнуть его имя в палитре «Пути» и присвоить ему другое имя, прежде чем создавать новый путь.
Так как мой путь немного напоминает корону, я собираюсь дважды щелкнуть по названию «Рабочий путь», которое при появлении диалогового окна «Сохранить путь» в Photoshop, и я переименую свой путь в «Корону»:
Вы можете сохранить временный «рабочий путь», просто переименовав его.
Когда я закончу, я нажму OK, и теперь, если я снова загляну в палитру Paths, то могу убедиться, что мой «Рабочий путь» был переименован в «Crown»:
Палитра «Пути» показывает, что путь был переименован в «Корона».
Переименовав его, путь теперь сохраняется и не исчезнет, если я пойду, чтобы создать новый путь. Кроме того, все сохраненные пути сохраняются вместе с документом Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все равно останется в палитре «Пути».
Сохранение пути — это не то, что вам нужно сделать, чтобы превратить его в выборку. В большинстве случаев, когда вы используете инструмент «Перо» для выбора, вам не понадобится путь после выбора из него, поэтому нет необходимости его сохранять. Если вы все же хотите сохранить его, просто переименуйте его во что-то, отличное от «Work Path», и оно будет сохранено.
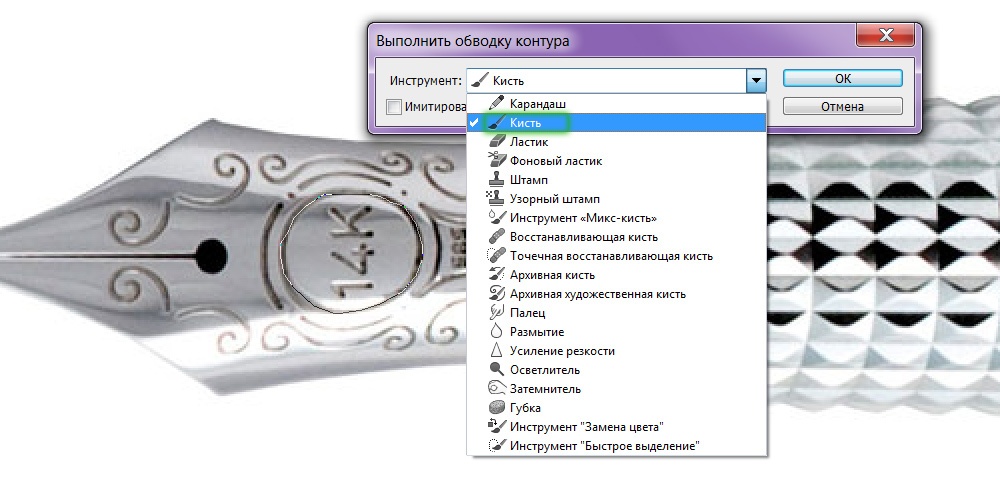
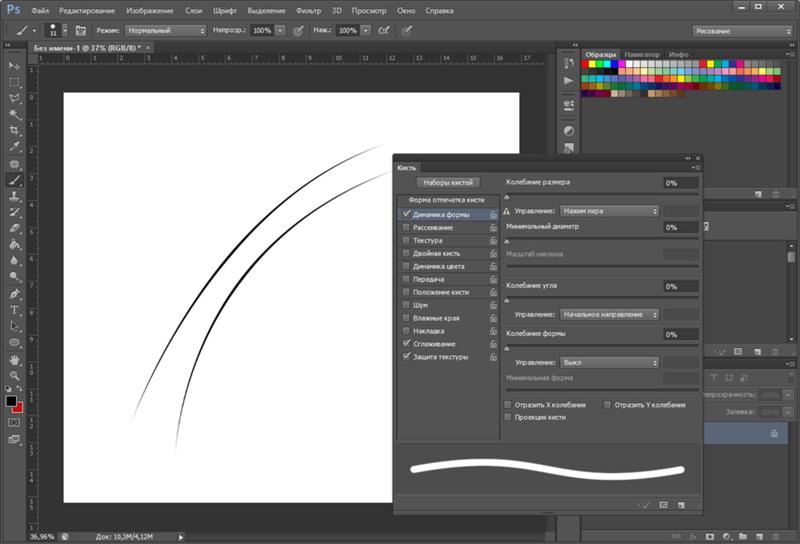
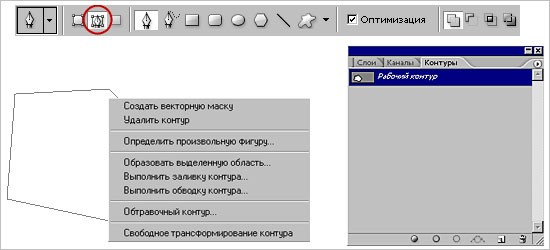
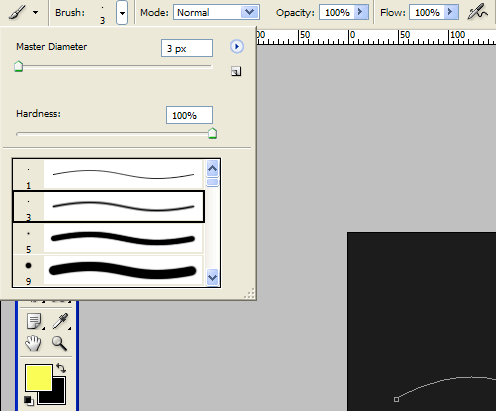
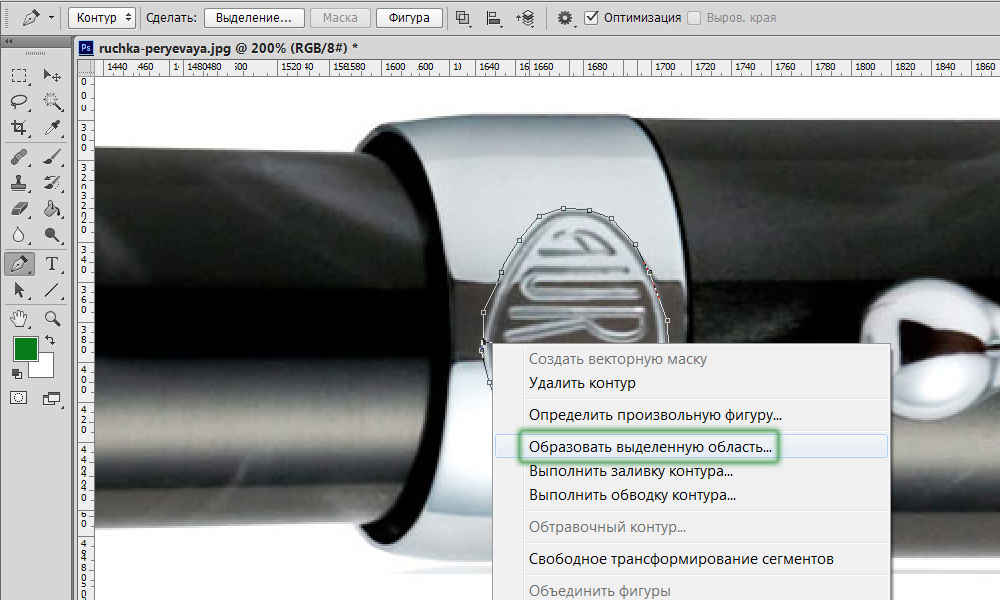
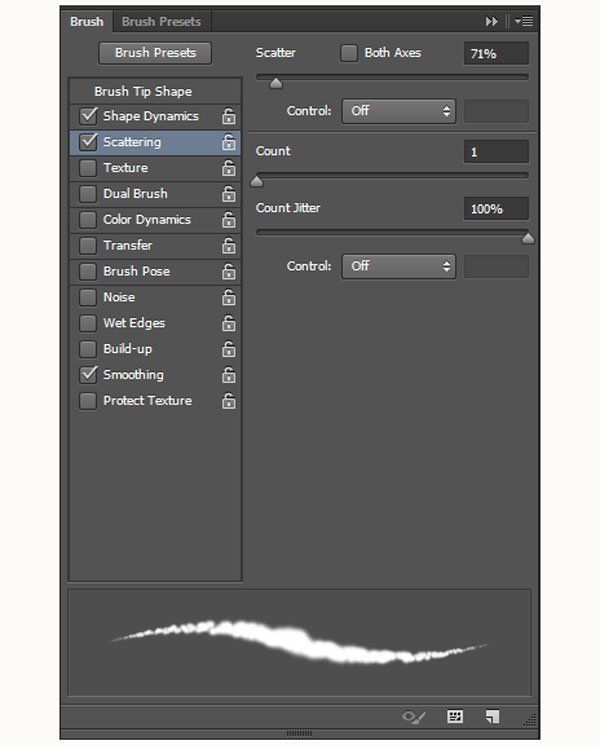
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры «Пути», мы увидим несколько значков. Эти значки позволяют нам делать разные вещи с нашим путем. Первый значок слева — это «Заливка пути» с цветным значком «Передний план», и, как видно из его названия, щелчок по нему заполнит наш путь текущим цветом переднего плана. Интересно, но это не то, что мы хотим. Второй значок слева — это контурный контур с иконкой кисти, который будет применять штрих к нашему контуру с помощью любой кисти, которую мы в данный момент выбрали.
Эти значки позволяют нам делать разные вещи с нашим путем. Первый значок слева — это «Заливка пути» с цветным значком «Передний план», и, как видно из его названия, щелчок по нему заполнит наш путь текущим цветом переднего плана. Интересно, но это не то, что мы хотим. Второй значок слева — это контурный контур с иконкой кисти, который будет применять штрих к нашему контуру с помощью любой кисти, которую мы в данный момент выбрали.
Это отличный способ создавать интересные эффекты в Photoshop, но для того, что мы делаем здесь, превращение пути в выделение, это не то, что мы хотим. Нам нужен третий значок слева, путь загрузки в качестве значка выбора:
Значок «Загрузить путь как выделение» внизу палитры «Контуры».
Как только я нажимаю на этот значок, мой путь внутри документа становится выделенным, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения в Photoshop:
Путь теперь преобразован в выделение.
Это так просто! На самом деле, это даже проще, чем это, потому что есть сочетание клавиш для превращения пути в выделение без необходимости вообще переключаться на палитру Paths. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Победа) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Победа) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
В настоящее время для вас может быть более очевидным, почему, несмотря на то, что Pen Tool является инструментом выбора, он не сгруппирован с другими инструментами выбора в верхней части палитры Tools. Причина в том, что Pen Tool — это прежде всего инструмент Path. Он создает выборки, сначала создавая контуры, и по этой причине он имеет больше общего с различными инструментами Shape и Type Tool, которые используют пути, чем с базовыми инструментами выделения, такими как Rectangular Marquee Tool или Lasso. Инструмент, который делает выборки только на основе пикселей.
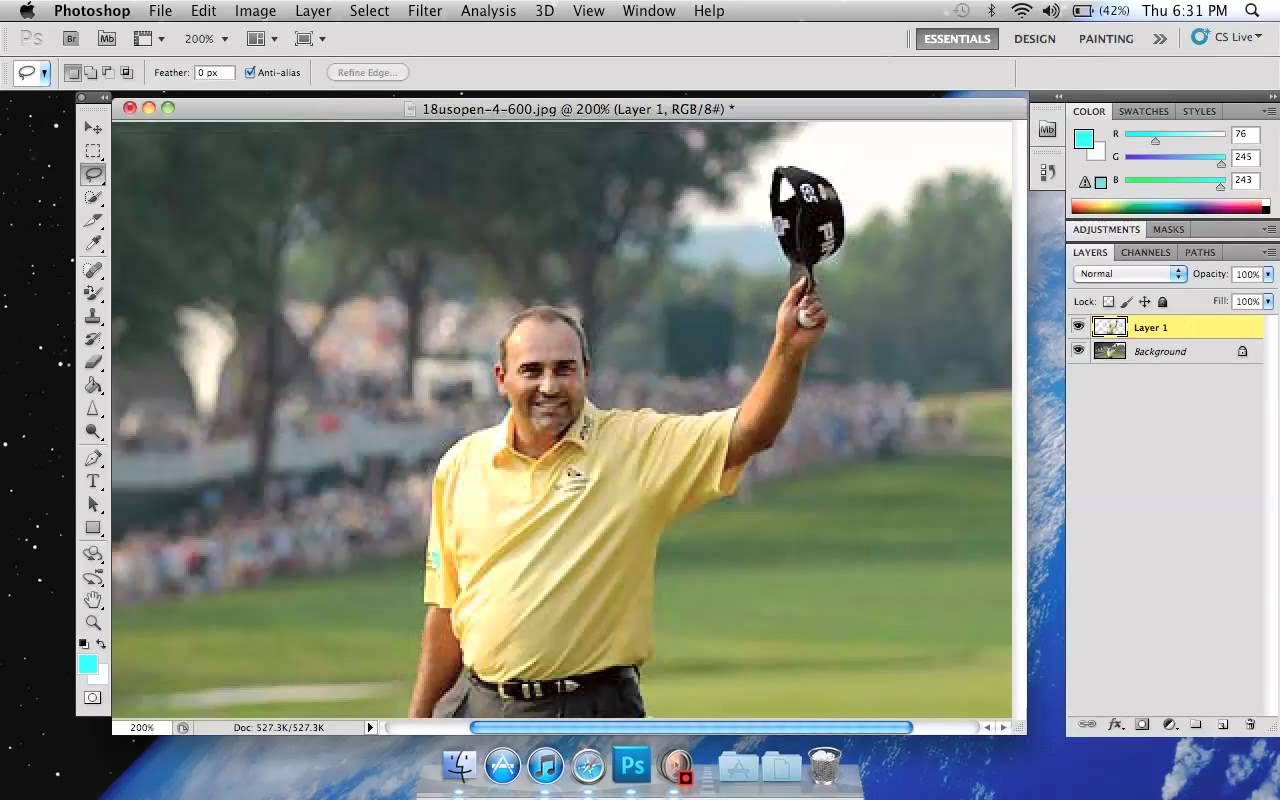
Давайте посмотрим на практический пример того, что мы узнали до сих пор. Здесь у нас есть фотография знака остановки перед некоторыми скалистыми утесами:
Фото знак остановки.
Допустим, я хотел выбрать этот знак остановки, чтобы я мог скопировать его на свой слой. Стоп-знак состоит из не более чем серии прямых линий, что сделает это чрезвычайно простым. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную опорную точку. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Стоп-знак состоит из не более чем серии прямых линий, что сделает это чрезвычайно простым. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную опорную точку. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Нажмите один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличил здесь, когда я нажимаю. Вам будет легче, когда вы делаете выбор с помощью Pen Tool, чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что держите свой путь только внутри области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня просто есть отправная точка для моего пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавив точку привязки в каждом углу, где путь должен изменить направление. Когда я добавляю каждую опорную точку, появляется новый сегмент пути, соединяющий предыдущую опорную точку с новой, пока я не обойду весь знак. Чтобы закрыть путь, я просто нажму обратно на начальную начальную точку. Это немного сложно увидеть на скриншоте ниже, но теперь у меня есть путь вокруг всего знака остановки, включая пост, к которому он прикреплен, просто обходя щелчком в углах, где путь должен изменить направление:
Чтобы закрыть путь, я просто нажму обратно на начальную начальную точку. Это немного сложно увидеть на скриншоте ниже, но теперь у меня есть путь вокруг всего знака остановки, включая пост, к которому он прикреплен, просто обходя щелчком в углах, где путь должен изменить направление:
Теперь вокруг знака остановки на изображении появляется путь.
Если я сейчас загляну в палитру «Пути», то очень четко увижу, что у меня есть путь в форме знака остановки:
Палитра путей Photoshop, показывающая путь, нарисованный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив его сначала, переименовав его. Даже если я не создам новый путь, я все равно потеряю его, когда закрою документ, если сначала не сохраню его. Мне не нужно сохранять этот путь, поэтому я не буду беспокоиться об этом. В большинстве случаев вам не нужно беспокоиться об этом.
Чтобы преобразовать мой путь в выделение, я щелкну «Загрузить путь» в виде значка выделения в нижней части палитры «Слои», или я мог бы так же легко нажать Ctrl + Enter (Победа) / Command + Return (Mac):
Щелкните значок «Загрузить путь как выделение» в палитре «Пути» или нажмите «Ctrl + Enter» (Win) / «Command + Delete» (Mac), чтобы преобразовать путь в выделение.
Как только я это сделаю, мой путь преобразуется в выделение, и теперь выбран знак остановки:
Стоп знак теперь выбран после преобразования пути в выделение.
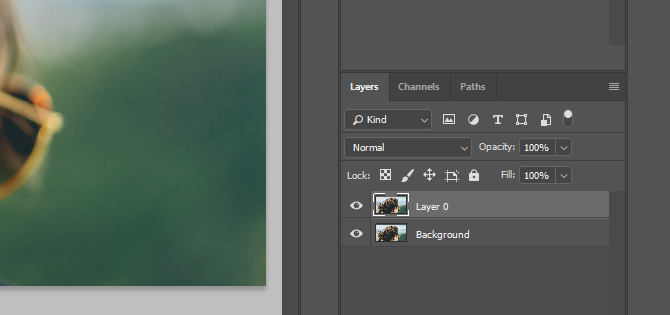
Я переключусь обратно на свою палитру слоев и, чтобы скопировать знак остановки на свой собственный слой, воспользуюсь сочетанием клавиш Ctrl + J (Win) / Command + J (Mac), которое ставит знак самостоятельно слой над фоновым слоем:
Знак остановки теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, меняя фон другим изображением или делая фон черно-белым, оставляя знак цветным, что бы я ни думал. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью инструмента «Перо», который создал путь вокруг знака, а затем я просто преобразовал путь в выделение.
Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью инструмента «Перо», который создал путь вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор в нашем рассмотрении выбора с помощью инструмента «Перо» в Photoshop мы узнали, что перо — это инструмент выделения, так же как и более распространенные инструменты выбора Photoshop, такие как «Прямоугольная область» и «Лассо», но вместо того, чтобы делать выборки на основе. на пикселях, как это делают другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделения либо из палитры «Контуры», либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры «Инструменты» вместе с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами контура, такими как различные инструменты формы, инструмент «Текст» и инструменты выбора контура и прямого выбора., Pen Tool — это все пути, а не пиксели.
Мы узнали, что мы можем добавить точки привязки внутри нашего документа, которые привязывают путь на месте, просто щелкая в разных местах с помощью инструмента «Перо», и по мере того, как мы добавляем все больше и больше точек привязки, мы создаем путь в качестве каждой новой точки. связан с предыдущей точкой новым отрезком пути. Мы также узнали, что путь — это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавляем, ни один из них не будет виден на бумаге, когда мы будем печатать изображение., Они также не будут видны, если мы отобразим изображение на веб-сайте. Пути видны только нам при работе в Photoshop (хотя другие программы, такие как Adobe Illustrator, также поддерживают пути). До тех пор, пока мы не сделаем что-то с путем, например, не закрасим его, не наложим на него обводку или не преобразуем его в выделение, путь станет чем-то большим, чем просто непечатный контур формы.
Мы увидели, как легко будет использовать Pen Tool, чтобы выбрать что-то вроде знака остановки, обведя его контуром, состоящим из серии прямых отрезков, и затем превратив его в выделение. Это замечательно, но на самом деле, мы еще ничего не сделали, что не могли бы сделать проще с помощью чего-то вроде инструмента Лассо или, еще лучше, инструмента Полигональный лассо, который был специально создан для выбора плоских форм, таких как наш стоп. подписать. Скорее всего, если у вас нет какого-то странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, а под «интересным» я имею в виду более сложное. И под «вызовом» я подразумеваю то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит, когда вы теряете уважение к основным инструментам выбора. К счастью, это также время, когда Pen Tool действительно сияет!
Это замечательно, но на самом деле, мы еще ничего не сделали, что не могли бы сделать проще с помощью чего-то вроде инструмента Лассо или, еще лучше, инструмента Полигональный лассо, который был специально создан для выбора плоских форм, таких как наш стоп. подписать. Скорее всего, если у вас нет какого-то странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, а под «интересным» я имею в виду более сложное. И под «вызовом» я подразумеваю то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит, когда вы теряете уважение к основным инструментам выбора. К счастью, это также время, когда Pen Tool действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы сделали до этого момента, было довольно простым. Нажмите здесь, нажмите там, преобразовать путь в выделение, готово. Следующая часть, в которой мы разберемся с рисованием кривых, не так проста, хотя, конечно, это не сложно, но если вы впервые используете Pen Tool или у вас мало опыта, работа с кривыми может показаться немного неестественно и даже немного подавляюще. Именно в этом и заключается аналогия «езды на велосипеде». Сначала вы можете несколько раз упасть и удивиться, как кому-то удается это сделать, но чем больше вы тренируетесь и чем больше придерживаетесь этого, тем больше у вас в этом смысла. начинает зарабатывать. Вскоре вам это покажется второй натурой, и вы вдруг поймете, почему так много людей клянутся, что Pen Tool — единственный лучший инструмент выбора во всем Photoshop! Серьезно, это действительно так.
Именно в этом и заключается аналогия «езды на велосипеде». Сначала вы можете несколько раз упасть и удивиться, как кому-то удается это сделать, но чем больше вы тренируетесь и чем больше придерживаетесь этого, тем больше у вас в этом смысла. начинает зарабатывать. Вскоре вам это покажется второй натурой, и вы вдруг поймете, почему так много людей клянутся, что Pen Tool — единственный лучший инструмент выбора во всем Photoshop! Серьезно, это действительно так.
Получение Ручки На Ручках Направления
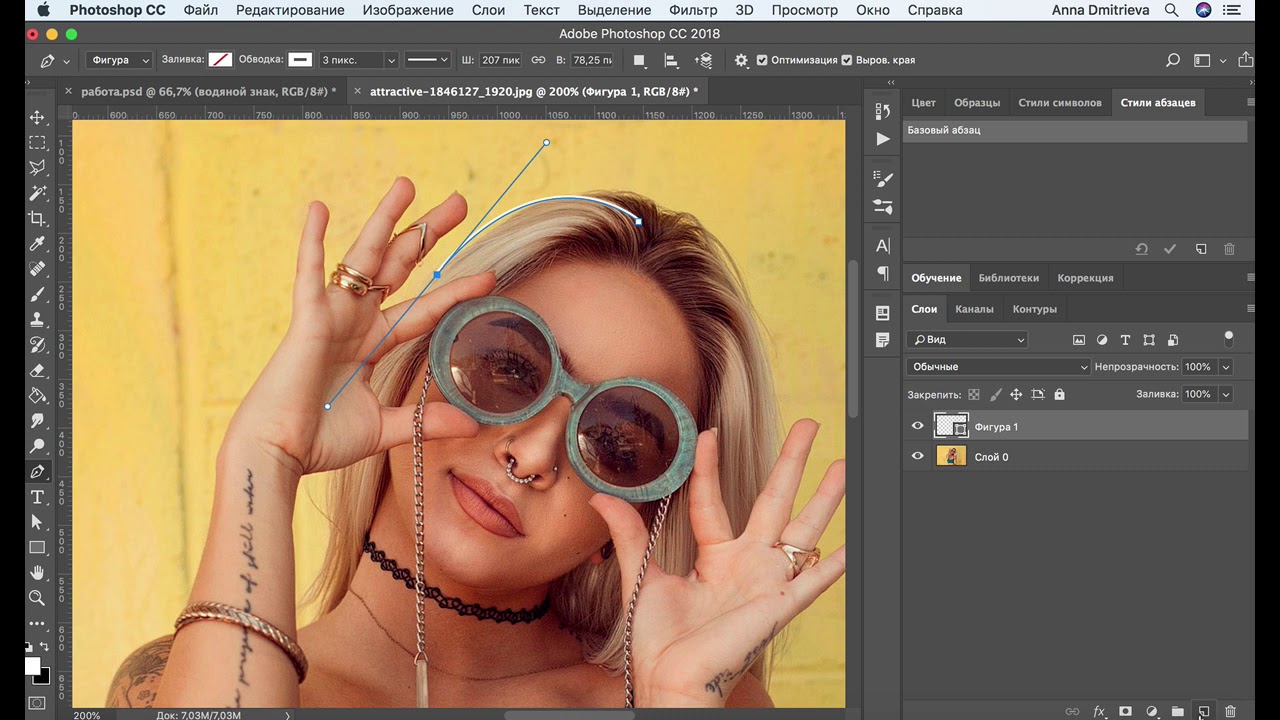
Давайте начнем снова с Pen Tool. Откройте новый пустой документ Photoshop или просто удалите то, что вы уже сделали в существующем документе, чтобы мы начали заново. Затем с выбранным инструментом «Перо» и выбранным параметром «Контуры» на панели параметров (помните, по умолчанию используется параметр «Слои формы», поэтому необходимо убедиться, что выбран параметр «Контуры»), щелкните один раз в любом месте внутри документа, как мы делали раньше. На этот раз, хотя, а не просто нажав добавить узловую точку, нажмите и перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Щелкните в любом месте внутри документа с помощью инструмента «Перо», затем перетащите на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите опорную точку с двумя линиями, выходящими из нее. На первый взгляд, вы можете подумать, что нам каким-то образом удалось растянуть путь с помощью Pen Tool. В конце концов, похоже, у нас есть три опорные точки, одна на каждом конце и одна посередине, с двумя отрезками пути, соединяющими их. Если мы посмотрим немного ближе, то увидим, что точки на обоих концах немного меньше, чем в середине, и что они на самом деле имеют другую форму. Точка посередине имеет квадратную форму, и, как мы видели, опорная точка имеет квадратную форму, но точки с обоих концов кажутся ромбовидными. Являются ли некоторые опорные точки квадратными, а некоторые ромбовидными?
Нет. Все точки привязки являются квадратными, и все они имеют одинаковый размер, что означает, что эти меньшие, ромбовидные точки на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, так как нам нужны как минимум две опорные точки для создания пути, и сейчас единственная опорная точка, которую мы имеем, это та, что находится посередине. Так что же это за линии, идущие от точки привязки? Это ручки направления!
Так что же это за линии, идущие от точки привязки? Это ручки направления!
«Ах, ручки направления!» ты говоришь. «Теперь я понимаю!»
… … …………….
«Подожди, нет, я не знаю. Какого черта ручки направления?»
Дескрипторы направления — это, в общем-то, дескрипторы, и они используются только при создании изогнутых сегментов пути. При создании отрезков прямой траектории не требуется указателей направления. Обычно их два, хотя иногда есть только один, и, как мы уже видели, они выходят из опорных точек. Они называются «ручками», потому что, как мы увидим через мгновение, вы можете фактически взять их и переместить их.
Ручки направления управляют двумя вещами. Они контролируют угол кривой, контролируют длину кривой и делают это очень аккуратно. Причина есть, как правило, два из них, потому что один из них регулирует угол и длину кривой, поступающей в опорной точке, а остальные элементы управления угол и длину кривой, вытекающей из точки привязки.
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех в рисовании кривых во многом будет зависеть от нашей способности управлять маркерами. Не волнуйтесь, это, как говорится, не ракетостроение. Есть только несколько простых вещей, которые нужно изучить. Мы уже видели, как создавать указатели направления, щелкнув с помощью инструмента «Перо», а затем перетащив его из точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут указатели направления. Чем длиннее ручка, тем длиннее кривая. Короткая ручка, короткая кривая. Длинная ручка, длинная кривая.
Одна из приятных вещей, которые вы довольно быстро узнаете о Pen Tool, это то, что он чрезвычайно простителен. Нет никакой причины беспокоиться о том, чтобы все было правильно с первого раза, когда рисуете пути с ним, потому что мы можем легко вернуться и исправить все, когда закончим! Вы поставили опорную точку в неправильном месте? Нет проблем! Просто переместите его туда, где вам нужно! Мы увидим, как это сделать через минуту. Вы вытащили указатель направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном направлении. Опять же, посмотрим, как это сделать. Одно из ваших указателей слишком длинное или короткое? Совершенно никаких проблем. Просто нажмите на него, а затем перетащите его длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути всегда полностью редактируемы, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или исправить ее с первого раза. Разве это не заставляет вас чувствовать себя немного лучше?
Вы вытащили указатель направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном направлении. Опять же, посмотрим, как это сделать. Одно из ваших указателей слишком длинное или короткое? Совершенно никаких проблем. Просто нажмите на него, а затем перетащите его длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути всегда полностью редактируемы, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или исправить ее с первого раза. Разве это не заставляет вас чувствовать себя немного лучше?
Вращающиеся и изменяющие размер ручки направления
Как я уже упоминал, они называются «ручками» направления, потому что вы можете захватывать их как ручки и перемещать их. Посмотрим, как это сделать. Сначала мы рассмотрим, как вращать обе ручки одновременно. Используя опорную точку и два указателя направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac). Вы увидите, что значок инструмента «Перо» временно превратится в значок инструмента «Прямое выделение» (белая стрелка), и это потому, что при выбранном инструменте «Перо» нажатие клавиши «Ctrl / Command» становится быстрым ярлыком для временного доступа к инструменту прямого выбора, который что мы используем, чтобы выбрать разные части нашего пути. Затем просто нажмите непосредственно на маленькую ромбовидную форму в конце любой из направляющих ручек (нажатие на «линию» само по себе не сработает, поэтому вам всегда нужно нажимать на ромбовидную форму в конце ручки, чтобы что-то сделать с ним) и перетащите его вокруг точки привязки, чтобы повернуть его. Когда вы поворачиваете одну из рукояток, другая рукоятка вращается вместе с ней в противоположном направлении, что-то вроде качалки. Вы также можете заметить, что как только вы начнете перетаскивать маркер, значок курсора мыши снова изменится, на этот раз на значок инструмента перемещения, поскольку мы перемещаем что-то из одного места в другое:
Затем просто нажмите непосредственно на маленькую ромбовидную форму в конце любой из направляющих ручек (нажатие на «линию» само по себе не сработает, поэтому вам всегда нужно нажимать на ромбовидную форму в конце ручки, чтобы что-то сделать с ним) и перетащите его вокруг точки привязки, чтобы повернуть его. Когда вы поворачиваете одну из рукояток, другая рукоятка вращается вместе с ней в противоположном направлении, что-то вроде качалки. Вы также можете заметить, что как только вы начнете перетаскивать маркер, значок курсора мыши снова изменится, на этот раз на значок инструмента перемещения, поскольку мы перемещаем что-то из одного места в другое:
Удерживайте «Ctrl» (Победа) / «Команда» (Mac) и нажмите на конец любой из ручек направления, затем перетащите ручку, чтобы повернуть ее вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl / Command», как только вы начнете перетаскивать ручку. Нет необходимости держать его все время.
Нет необходимости держать его все время.
Чтобы изменить размер ручки направления во время ее вращения, просто перетащите конец ручки в направлении точки привязки, чтобы сделать ее короче, или перетащите ее в сторону от точки привязки, чтобы сделать ее длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Вы не можете изменить размер обоих маркеров одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно будет перетаскивать каждый из них длиннее или короче по отдельности. Единственное, что вы можете сделать для них обоих, это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек, и курсор снова превратился в значок инструмента «Перо», и вам нужно изменить размер одной из ручек, вам нужно будет еще раз удерживать «Ctrl / Command», чтобы временно Вернитесь к инструменту прямого выбора, а затем нажмите и перетащите конец маркера, чтобы изменить его размер:
Перетащите концы рукояток к точке привязки, чтобы укоротить их, или перетащите их от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. Чтобы повернуть одну ручку, не затрагивая другую, сначала отпустите кнопку мыши, если вы поворачивали или изменяли размеры ручек, чтобы курсор снова превратился в значок инструмента «Перо». Затем, вместо того, чтобы удерживать нажатой клавишу «Ctrl / Command», которая перемещает обе ручки одновременно, удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и нажмите на конце любой из ручек направления. Вы увидите, как курсор поменяется на значок инструмента «Преобразовать точку», который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута). Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы делали это раньше, и на этот раз ручка будет вращаться независимо от другой, разрывая соединение между ними:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), нажмите на конец любой из ручек направления, затем перетащите ручку, чтобы повернуть ее вокруг точки привязки независимо от другой ручки.
Опять же, вы можете отпустить клавишу «Alt / Option» после того, как вы начали перетаскивание. Вы не должны держать это все время.
Вы также можете изменить размер маркеров направления с помощью клавиши «Alt / Option» точно так же, как вы можете с помощью клавиши «Ctrl / Command». Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и курсор снова показывает значок инструмента «Перо», вам нужно еще раз удерживать нажатой клавишу «Alt / Option», затем щелкнуть конец маркера и перетащить его, чтобы изменить его размер.
Есть ли разница между изменением размеров дескрипторов с помощью «Ctrl / Command» и «Alt / Option» для этого? Да, есть. Если вы еще не «разорвали соединение» между маркерами, перетаскивая один независимо от другого, изменение размера дескриптора с помощью «Ctrl / Command» приведет к тому, что маркеры будут соединены вместе. Он не изменит размер обоих дескрипторов одновременно, но и не разорвет связь между ними, так что вы все равно сможете вращать их вместе, если вам это нужно. Если вы измените размер дескриптора с помощью «Alt / Option», вы нарушите соединение между дескрипторами. Даже если вы не поворачиваете ручку при изменении ее размера, соединение все равно будет разорвано.
Если вы измените размер дескриптора с помощью «Alt / Option», вы нарушите соединение между дескрипторами. Даже если вы не поворачиваете ручку при изменении ее размера, соединение все равно будет разорвано.
Что если вы разорвали связь между ручками, вращая их с помощью «Alt / Option», а затем хотите снова повернуть их вместе? Можно ли, так сказать, «восстановить соединение», выбрав один из них, удерживая нажатой клавишу «Ctrl / Command», как и раньше? Хороший вопрос, а ответ — нет. После того, как вы разорвали связь между дескрипторами, клавиша «Ctrl / Command» сама по себе не вернет ее. Вам нужно будет выбрать один из маркеров, удерживая Ctrl + Alt (Win) / Command + Option (Mac) в этой точке, чтобы снова совместить маркеры.
Краткое резюме Пока …
Мы рассмотрели здесь много информации о работе с указателями направления, поэтому прежде чем мы продолжим и начнем рисовать некоторые реальные кривые, давайте сделаем краткий обзор:
- Чтобы добавить точку привязки, просто щелкните с помощью инструмента «Перо».

- Чтобы добавить узловую точку с направлением ручки простирающейся от него, нажмите с помощью Pen Tool, а затем перетащить в стороне от точки привязки, прежде чем отпустить кнопку мыши. Чем дальше вы перетаскиваете, тем длиннее будут указатели направления.
- Чтобы повернуть маркеры направления вместе, удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), которая временно переключит вас на инструмент «Прямой выбор», затем нажмите на конец любой ручки и перетащите ее вокруг точки привязки. Другая ручка будет вращаться в противоположном направлении.
- Чтобы повернуть маркеры направления независимо, удерживайте нажатой клавишу «Alt» («Победа») / «Option» (Mac), которая временно переключит вас на инструмент «Преобразовать точку», затем щелкните конец любой ручки и перетащите ее вокруг точки привязки. Другая ручка не будет вращаться.
- Чтобы изменить размеры маркеров, не разрывая соединение между ними, удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac), чтобы переключиться на инструмент прямого выбора, а затем нажмите на конец любого маркера.
 Перетащите его в направлении точки привязки, чтобы сделать его короче, или перетащите его в сторону от точки привязки, чтобы сделать его длиннее.
Перетащите его в направлении точки привязки, чтобы сделать его короче, или перетащите его в сторону от точки привязки, чтобы сделать его длиннее. - Чтобы изменить размеры маркеров и разорвать соединение между ними, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы переключиться на инструмент «Преобразовать точку», затем нажмите на конец любого маркера. Перетащите его в направлении точки привязки, чтобы сделать его короче, или перетащите его в сторону от точки привязки, чтобы сделать его длиннее.
- Чтобы повернуть указатели направления вместе после разрыва соединения, удерживайте нажатой клавишу Ctrl + Alt (Победа) / Command + Option (Mac), затем нажмите на конец любой ручки и перетащите ее вокруг точки привязки. Другая ручка снова вращается вместе с ней.
Хорошо, это в значительной степени покрывает основы того, как управлять указателями направления. Давайте посмотрим, как мы можем использовать их, чтобы нарисовать некоторые кривые!
Мы уже проделали большую работу. Мы знаем о точках привязки и указателях направления. Мы знаем, что для того, чтобы рисовать отрезки прямых линий, все, что нам нужно сделать, — это установить серию опорных точек везде, где они нам нужны, просто щелкая с помощью инструмента «Перо», и по мере того, как мы добавляем все больше и больше опорных точек, мы добавляем больше прямых разделы на нашем пути. Мы знаем, как создавать указатели направления и как поворачивать их вместе или по отдельности, а также как изменять их размер.
Мы знаем о точках привязки и указателях направления. Мы знаем, что для того, чтобы рисовать отрезки прямых линий, все, что нам нужно сделать, — это установить серию опорных точек везде, где они нам нужны, просто щелкая с помощью инструмента «Перо», и по мере того, как мы добавляем все больше и больше опорных точек, мы добавляем больше прямых разделы на нашем пути. Мы знаем, как создавать указатели направления и как поворачивать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, как превратить путь в выделение, щелкнув значок «Загрузить путь как выделение» в нижней части палитры «Пути» или просто нажав «Ctrl + Enter» (Win) / «Command + Return» (Mac) на клавиатура. Я еще не упомянул одну вещь: независимо от того, состоит ли наш путь из прямых,
Кривые или комбинация прямых линий и кривых, преобразование их в выделение выполняется точно так же, и мы уже научились это делать, а это значит, что мы уже на пути к освоению создания выделений с помощью пера ! Все, что нам нужно сделать, это немного попрактиковаться в рисовании кривых, и это именно то, что мы собираемся сделать!
Все еще прокручиваете? Загрузите этот учебник в формате PDF!
Рисование кривой
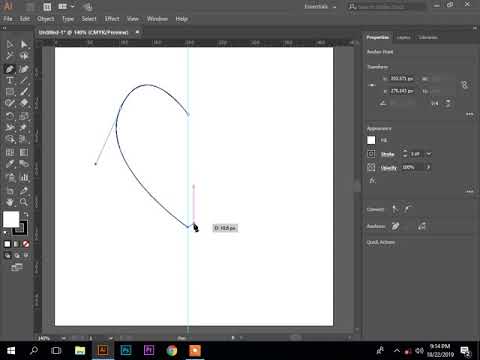
Давайте еще раз начнем все сначала, открыв новый пустой документ в Photoshop или удалив то, что вы уже сделали. Мы собираемся нарисовать нашу первую кривую, чтобы мы могли использовать все наши новые знания о направлении движения. Во-первых, выбрав инструмент «Перо» и параметр «Контуры» на панели параметров, щелкните один раз где-нибудь в документе, чтобы добавить точку привязки. Просто нажмите, не нажимайте и тяните. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Мы собираемся нарисовать нашу первую кривую, чтобы мы могли использовать все наши новые знания о направлении движения. Во-первых, выбрав инструмент «Перо» и параметр «Контуры» на панели параметров, щелкните один раз где-нибудь в документе, чтобы добавить точку привязки. Просто нажмите, не нажимайте и тяните. Когда вы закончите, у вас должна быть одна точка привязки на экране.
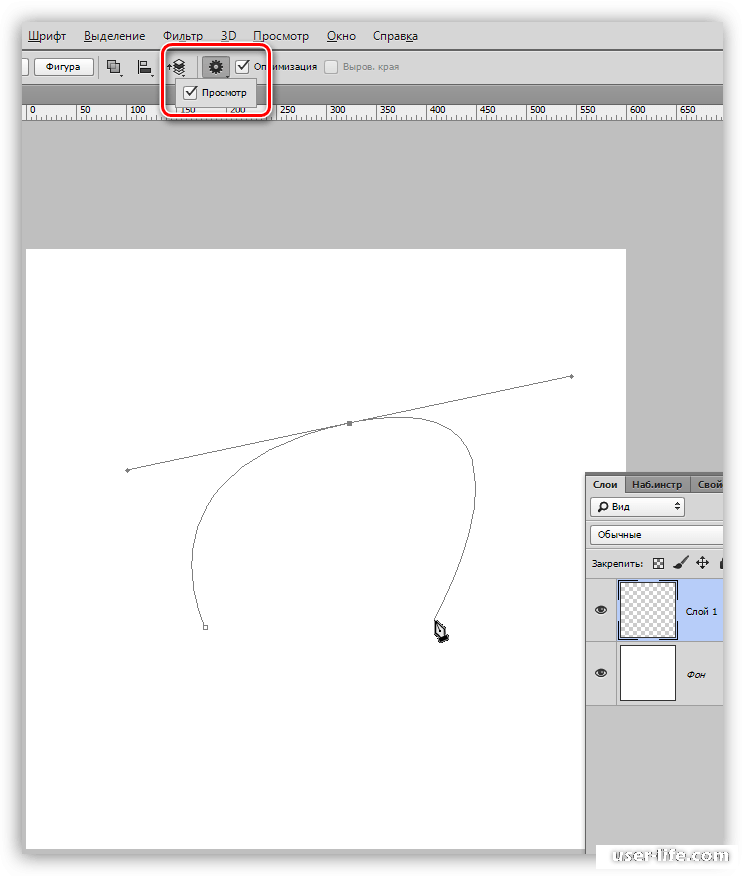
Затем переместите курсор мыши вверх и вправо от начальной точки привязки. Нажмите еще раз, чтобы добавить вторую точку привязки, но на этот раз, перетащите мышь немного вправо от точки привязки, чтобы вытаскивать направление ручки. Удерживайте нажатой клавишу «Shift» во время перемещения, чтобы ограничить движение в горизонтальном направлении. Когда вы перетаскиваете указатели направления, вы увидите, что ваш путь выглядит как кривая между двумя опорными точками! Чем дальше вы перетаскиваете мышь, тем дольше вы создаете указатели направления и тем больше кривой вы создаете:
Нажмите один раз, чтобы добавить опорную точку, затем нажмите и перетащите вторую опорную точку с указателями направления, создавая изогнутый отрезок пути между двумя точками.
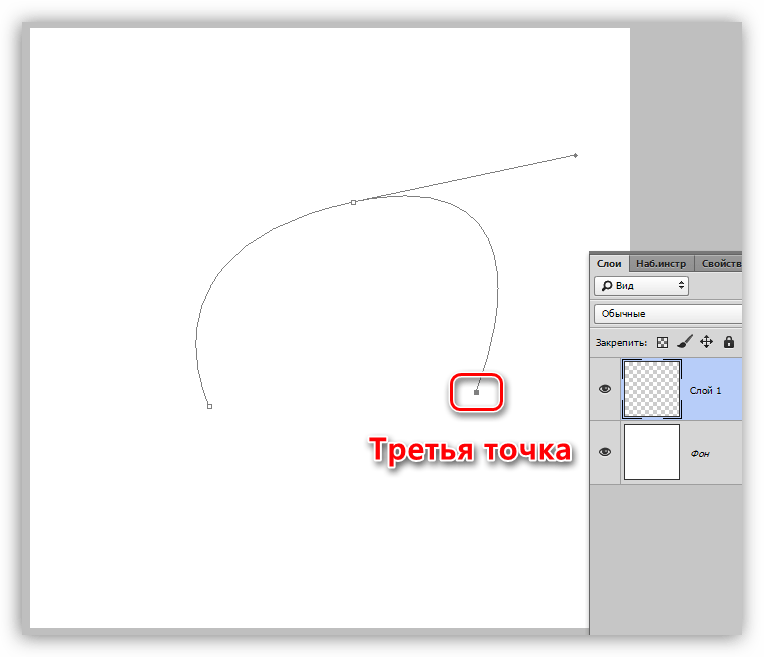
Нажмите вниз и справа от второй точки привязки, чтобы добавить третью точку привязки. На этот раз не нажимайте и перетаскивайте, просто нажмите:
Добавьте третью опорную точку вниз и справа от второй, щелкнув с помощью инструмента «Перо».
Как только вы добавите третью опорную точку, появится второй сегмент пути, соединяющий вторую опорную точку с третьей. И поскольку наша вторая опорная точка имеет направляющие маркеры, продолжающиеся от нее, этот новый сегмент пути также изогнут! Теперь у нас есть приятная плавная дуга, начиная с первой точки слева, затем проходя через опорную точку с направлением вверх и заканчивая в третьей точке.
Одна вещи, которую вы, возможно, заметили, и вы можете видеть это на скриншоте выше, является то, что при добавлении третьей узловой точки, направление ручка растекающейся левой стороны второй узловой точки исчезла. Это все еще там, Фотошоп просто скрыл это из поля зрения. Чтобы увидеть это снова, используйте сочетание клавиш, которое мы уже научились, временно переключиться на инструмент прямого выбора, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), а затем нажмите на вторую точку привязки, чтобы выбрать Это. Как только вы это сделаете, исчезнет указатель направления, как если бы он был там все время (что было):
Как только вы это сделаете, исчезнет указатель направления, как если бы он был там все время (что было):
Удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac), чтобы временно переключиться на инструмент «Прямой выбор», затем нажмите на верхнюю опорную точку, чтобы выбрать ее. Отсутствующая точка привязки появляется снова.
Удерживая нажатой клавишу «Ctrl / Command», чтобы у вас все еще был доступ к инструменту прямого выбора, попробуйте изменить размер каждого указателя направления, щелкнув по концу каждого из них, чтобы выбрать его, а затем перетащив его в направлении и от своей точки привязки. Опять же, удерживайте «Shift» во время перетаскивания, чтобы ограничить движение по горизонтали, и наблюдайте, что происходит. При увеличении длины маркера вы получаете больше кривой, а при уменьшении ее длины вы получаете меньше кривой. Также обратите внимание, что каждый маркер контролирует свою сторону кривой. Ручка на левой контрольной кривой, поступающей в опорную точку слева, а ручка на правой контрольной кривой, вытекающих из узловой точки справа.
Здесь я сделал свою ручку слева короче, и, как мы видим, теперь изгиб гораздо меньше, чем был изначально, почти превращаясь в прямую линию. Я также сделал ручку справа длиннее, и в результате кривая справа теперь намного более выражена. Слабая кривая является оригиналом для сравнения:
Измените форму кривых, изменив размеры маркеров направления. Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Я собираюсь отменить свои изменения, нажав пару раз Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы вернуть мои указатели направления к их исходным размерам, чтобы они снова стали равными по длине. Теперь давайте попробуем вращать ручки. Удерживайте нажатой клавишу «Ctrl / Command» еще раз, чтобы получить доступ к инструменту прямого выбора, затем нажмите на конец любой ручки, чтобы выбрать его, и попробуйте повернуть его вокруг точки привязки. Поскольку мы выбрали дескриптор с помощью «Ctrl / Command», обе ручки вращаются вместе. Здесь я перетащил свою левую ручку вниз и вправо, и угол кривой слева изменился вместе с ней, теперь он выглядит как более наклонный, когда он поднимается к точке привязки. Передвигая левую ручку вниз и вправо, попаду правой ручки, чтобы повернуть вверх и влево, и опять же, угол кривой на правом изменилась вместе с ним, теперь возвышается над точкой якоря кратко, прежде чем сделать крутые приличные вниз к точке крепления справа. Опять же, слабая кривая является оригиналом для сравнения:
Здесь я перетащил свою левую ручку вниз и вправо, и угол кривой слева изменился вместе с ней, теперь он выглядит как более наклонный, когда он поднимается к точке привязки. Передвигая левую ручку вниз и вправо, попаду правой ручки, чтобы повернуть вверх и влево, и опять же, угол кривой на правом изменилась вместе с ним, теперь возвышается над точкой якоря кратко, прежде чем сделать крутые приличные вниз к точке крепления справа. Опять же, слабая кривая является оригиналом для сравнения:
Вращайте ручки направления, чтобы изменить угол кривых. Выберите ручку, удерживая клавиши «Ctrl» (Win) / «Command» (Mac), чтобы повернуть обе ручки вместе.
Страшная «Петля»
Единственное, чего вы хотите избежать — это слишком сильно поворачивать ручки, что приведет к тому, что сегменты вашего пути будут перекрываться и создавать петли. Здесь я повернул свои ручки так, что левая ручка теперь находится справа, а правая ручка слева, и обратите внимание на то, что произошло. Мои сегменты пути теперь перекрывают друг друга, создавая цикл:
Поворот указателей направления слишком далеко приводит к перекрытию сегментов пути, создавая нежелательную петлю в пути.
Циклы могут быть вызваны слишком большим поворотом ручек направления, как я делал выше, но чаще всего они вызваны слишком длинной ручкой, что делает кривую слишком длинной и заставляет ее перекрываться с самим собой. Если это происходит, что иногда происходит, когда вы рисуете путь, просто укоротите длину указателя направления. Большинство людей создают целую кучу циклов на своем пути, когда они впервые начинают работать с Pen Tool, так что не думайте, что вы единственный. Не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «разомкнуть» петлю!
Я собираюсь нажать Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) несколько раз, чтобы отменить мои изменения и сбросить мой путь обратно к красивой плавной дуге, с которой я начал. А как насчет поворота ручек направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать маркеры отдельно, вместо того, чтобы выбирать их с помощью «Ctrl / Command», мы просто выбираем их, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), что дает нам временный доступ к Convert Инструмент Точка. Нажмите на конец маркера, чтобы выбрать его, затем перетащите его мышкой, чтобы повернуть, и на этот раз другой маркер останется на месте, разрывая связь между ними.
Нажмите на конец маркера, чтобы выбрать его, затем перетащите его мышкой, чтобы повернуть, и на этот раз другой маркер останется на месте, разрывая связь между ними.
Здесь я выбрал ручку справа, удерживая «Alt / Option», а затем повернул ее вниз и влево. Обратите внимание, что еще раз угол сегмента пути справа изменяется в соответствии с новым направлением маркера, и на этот раз ручка слева вместе с сегментом пути слева остаются на месте. Мой путь теперь выглядит как акулий плавник:
Удерживайте нажатой клавиши «Alt» (Победа) / «Опция» (Mac), чтобы временно получить доступ к «Инструменту преобразования точек», затем щелкните по концу маркера направления, чтобы выбрать его, и поверните его независимо от другого маркера.
Перемещение Anchor Point
Одна вещь, на которую мы еще не смотрели, это как переместить опорную точку. Если вы помните, я упоминал на предыдущей странице, что Pen Tool чрезвычайно простителен, и одна из причин этого, помимо возможности поворачивать и изменять размеры наших указателей направления после того, как мы их создали, заключается в том, что мы можем легко перемещать привязку указывает с одного места на другое, если нам нужно. Как мы уже узнали, точки привязки привязывают путь к месту. Сами точки привязки, однако, не закреплены на месте. Вы можете перемещать опорную точку в любом месте, в любое время, и любые сегменты пути, которые связаны с ней, будут двигаться и корректироваться вместе с ней.
Как мы уже узнали, точки привязки привязывают путь к месту. Сами точки привязки, однако, не закреплены на месте. Вы можете перемещать опорную точку в любом месте, в любое время, и любые сегменты пути, которые связаны с ней, будут двигаться и корректироваться вместе с ней.
Чтобы переместить опорную точку, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac), чтобы временно получить доступ к инструменту прямого выбора, как мы уже делали, затем просто нажмите на опорную точку, чтобы выбрать ее, и перетащите ее на новое место с помощью твоя мышь Любые связанные с ним отрезки пути будут перемещаться вместе с ним в новое место. Здесь я немного утащил свою среднюю опорную точку от ее первоначального местоположения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам путь изменил форму, чтобы приспособиться к новому местоположению точки привязки:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите ее в новое место. Любые отрезки пути, соединенные с точкой, будут двигаться вместе с ней, изменяя форму по мере необходимости.
Любые отрезки пути, соединенные с точкой, будут двигаться вместе с ней, изменяя форму по мере необходимости.
Как правило, при изложении объекта с путем, чтобы выбрать его с помощью Pen Tool, вам не нужно будет двигаться к точке якорной столь же далеко, как то, что я сделал выше, но это очень часто, чтобы вернуться вокруг своего путем после Вы создали это и подтолкнули несколько опорных точек здесь и там, чтобы точно настроить путь. Выбрав опорную точку, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что если я не хочу, чтобы оба моих отрезка пути были кривыми? Что, если мне нужно было изогнуть первый отрезок пути, а второй должен быть прямым? Посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Сначала я нажму, чтобы добавить опорную точку, чтобы начать все сначала. Затем, как и раньше, я нажму, чтобы добавить вторую опорную точку вверх и справа от моей начальной точки, и на этот раз я вытяну указатели направления, которые создадут кривую траекторию, соединяющую две точки, давая мне именно то, что у меня было в начале этой страницы:
Нажмите один раз, чтобы добавить опорную точку, затем нажмите, чтобы добавить вторую опорную точку, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы мой следующий отрезок пути был прямым. Если бы я был просто щелкнуть где-нибудь, чтобы добавить другую точку привязки прямо сейчас, я хотел бы получить другие кривой, потому что у меня есть, что направление ручка простирающаяся с правой стороны последней точки привязки я добавил. Что мне нужно сделать, это избавиться от этой однонаправленной ручки. Без ручки направления, контролирующей угол и длину кривой, мы получаем прямую линию.
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это удерживать нажатой клавишу Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент «Преобразовать точку», а затем я просто нажмите непосредственно на точку привязки. Когда я это сделаю, указатель направления справа исчезнет, оставив только один слева:
Удерживая нажатой клавишу «Alt» (Победа) / «Опция» (Mac), нажмите непосредственно на точку привязки, чтобы удалить указатель направления справа, оставив только ту, которая слева.
Теперь, когда ручка направления исчезла, если я щелкну, чтобы добавить новую опорную точку, я получу прямой отрезок пути между двумя точками:
Теперь, когда указатель направления справа исчез, нажатие, чтобы добавить новую опорную точку, добавляет прямой отрезок пути между двумя точками.
Теперь у меня есть изогнутый участок пути слева и прямой справа! Что если я хотел с точностью до наоборот? Предположим, мне нужно начать с отрезка прямой траектории, а затем следовать по кривой? Чтобы сделать это, сначала я начну с щелчка, чтобы добавить начальную опорную точку. Затем, поскольку я хочу отрезок прямой траектории, все, что мне нужно сделать, это щелкнуть где-нибудь еще, чтобы добавить вторую опорную точку, и я автоматически получу прямую траекторию, соединяющую две точки:
Щелкните с помощью инструмента «Перо», чтобы добавить начальную точку привязки, затем щелкните еще раз где-нибудь еще, чтобы добавить вторую точку привязки и создать отрезок прямой линии между ними.
Я буду удерживать мою кнопку мыши нажатой после нажатия, чтобы добавить свою вторую опорную точку, потому что я хочу, чтобы мой следующий сегмент пути был изогнут, и мы знаем, что для создания кривой нам нужен указатель направления. Чтобы добавить маркер, выходящий справа от моей точки привязки, я буду удерживать нажатой клавишу «Alt» («Победа» / «Option» (Mac)), и, удерживая кнопку мыши нажатой, я просто буду перетаскивать вправо. от узловой точки. Как и я, указатель направления будет вытягиваться вместе с ним:
Удерживая нажатой клавишу «Alt» (победа) / «Option» (Mac), перетащите указатель направления справа от точки привязки.
Обратите внимание, что указатель направления вытянут только справа от точки привязки, а не с обеих сторон, оставляя мой участок прямой траектории слева на месте. И теперь, когда у меня есть ручка направления справа, все, что мне нужно сделать, чтобы создать кривую, это щелкнуть, чтобы добавить третью точку:
Нажмите, чтобы добавить третью опорную точку, которая создает изогнутый отрезок пути между предыдущей узловой точкой и новым.
И там мы идем! Теперь у меня есть прямой отрезок пути слева, за которым следует изогнутый отрезок справа. Конечно, большинство путей, которые вы рисуете, будут состоять из более чем трех опорных точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий отрезок пути также был изогнут. Как и несколько минут назад, после нажатия на кнопку мыши, чтобы добавить третью точку, я удерживал ее нажатой. Я бы удерживал Alt (Победа) / Option (Mac) и вытаскивал другой указатель направления. До сих пор мы только перетаскивали маркеры вправо, но то, что вы действительно хотите сделать, это перетаскивать маркеры в общем направлении, по которому должна следовать кривая. Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь вытянуть небольшую ручку в том же общем направлении:
Вытяните ручки направления в общем направлении кривой.
Чаевые! Хорошей практикой является сохранение небольших указателей направления при первом их перетаскивании, поскольку вы действительно никогда не знаете, как долго или под каким точным углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы Я добавил обе свои опорные точки. После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести любые необходимые корректировки в маркеры. Вы можете даже подождать, пока вы не нарисуете весь путь, прежде чем беспокоиться о регулировке ручек.
После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести любые необходимые корректировки в маркеры. Вы можете даже подождать, пока вы не нарисуете весь путь, прежде чем беспокоиться о регулировке ручек.
Создав указатель направления, я собираюсь щелкнуть, чтобы добавить четвертую опорную точку, и также вытянуть указатели направления из нее:
Добавление четвертой точки привязки наряду с направлением ручки, проходящей от нее.
Теперь у меня есть третий отрезок, добавленный к моему пути, этот — кривая. Обратите внимание, что эта кривая на самом деле имеет две ручки направления, управляющие ею: одна простирается справа от моей третьей точки привязки, а другая — слева от моей четвертой точки:
Третий сегмент пути теперь имеет две ручки направления, по одному на каждом конце, которые работают вместе для управления кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с кривой, когда я двигаю ручки. Я перетаскиваю нижнюю ручку вниз и вправо, а я перетаскиваю верхнюю ручку вверх и влево. Я также потяну обе эти ручки дольше. Слабая кривая является оригиналом для сравнения:
Посмотрите, что происходит с кривой, когда я двигаю ручки. Я перетаскиваю нижнюю ручку вниз и вправо, а я перетаскиваю верхнюю ручку вверх и влево. Я также потяну обе эти ручки дольше. Слабая кривая является оригиналом для сравнения:
Изменение направления и / или длины любой ручки меняет общую форму кривой. После поворота и удлинения обеих ручек кривая теперь отображается в форме буквы «S».
Кривая теперь немного «S» формы, и это потому, что нижняя рукоятка управления углом и длины кривой, как это вытекает из третьей точки привязки, в то время как верхняя рукоятка управления углом и длины кривой, как оно впадает в четвертую точку. Изменение длины и / или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) пару раз, чтобы отменить сделанные мной изменения, чтобы кривая снова была в простой форме дуги, как это было на мгновение. назад, и я думаю, что я закончу этот путь с другим прямым сегментом, что означает, что мне нужно будет удалить эту ручку направления, выходящую из правой стороны четвертой точки привязки. Мы уже узнали, как это сделать, удерживая Alt (Win) / Option (Mac) и нажимая непосредственно на точку привязки:
Мы уже узнали, как это сделать, удерживая Alt (Win) / Option (Mac) и нажимая непосредственно на точку привязки:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните непосредственно на точке привязки, чтобы удалить указатель направления справа.
После того, как дескриптор направления исчез, все, что мне нужно сделать сейчас, чтобы добавить отрезок прямой траектории, это щелкнуть, чтобы добавить еще одну опорную точку:
Указатель направления справа теперь пропал, поэтому мы можем добавить отрезок прямой траектории, просто щелкнув, чтобы добавить еще одну опорную точку.
Мы могли бы продолжать этот путь так долго, как хотели, добавив больше прямых сегментов и кривых, но я думаю, что на этом мы остановимся, потому что мы в значительной степени рассмотрели все, что нам нужно знать о рисовании контуров с помощью инструмента Pen Tool на данный момент. Это было много информации, особенно если вы впервые узнаете о путях. Как я уже упоминал в начале, вы не станете мастером пера, просто прочитав этот учебник, точно так же, как вы не научитесь ездить на велосипеде, водить машину, учиться плавать или играть на пианино, просто читать об этом. Но, надеюсь, у вас есть какой-то смысл в том, как рисовать контуры с помощью инструмента «Перо», как рисовать прямые отрезки, как рисовать кривые, перетаскивая маркеры направления, как изменять длину и угол кривой, вращая и изменяя размер ручки, и как объединить прямые и изогнутые сегменты в пути.
Но, надеюсь, у вас есть какой-то смысл в том, как рисовать контуры с помощью инструмента «Перо», как рисовать прямые отрезки, как рисовать кривые, перетаскивая маркеры направления, как изменять длину и угол кривой, вращая и изменяя размер ручки, и как объединить прямые и изогнутые сегменты в пути.
Чтобы завершить наш взгляд на выбор с помощью инструмента «Перо», давайте посмотрим на практический пример выбора объекта с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно пара очень пышных существ:
Фото двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы мы могли использовать их для дизайна или коллажа, или в любом другом случае. Если бы вы попытались выбрать их с помощью инструмента Lasso Tool, который, скорее всего, вы бы использовали, если бы вы не знали, как использовать инструмент Pen Tool, не только у вас были бы трудные времена, вы бы даже труднее пытаться убедить себя, что вы были довольны результатами, когда закончили. Причина в том, что инструмент Лассо просто не способен делать изогнутые выделения очень хорошо. Самая большая проблема с ним, помимо того, что он является инструментом выбора на основе пикселей, заключается в том, что он опирается на то, что у вас достаточно устойчивая рука, чтобы плавно перемещать ее по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально гладкую кривую с помощью мыши или даже планшета, и когда вы, наконец, сдадитесь, вы все равно останетесь с выбором, полным грубых, неровных краев, которые просто кричат »любитель!» Никто не любит, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Причина в том, что инструмент Лассо просто не способен делать изогнутые выделения очень хорошо. Самая большая проблема с ним, помимо того, что он является инструментом выбора на основе пикселей, заключается в том, что он опирается на то, что у вас достаточно устойчивая рука, чтобы плавно перемещать ее по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально гладкую кривую с помощью мыши или даже планшета, и когда вы, наконец, сдадитесь, вы все равно останетесь с выбором, полным грубых, неровных краев, которые просто кричат »любитель!» Никто не любит, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Изучите объект первым
Всякий раз, когда вы собираетесь что-то выбрать с помощью инструмента «Перо», прежде чем начать, уделите время тщательному осмотру объекта, чтобы понять, где вам нужно разместить точки привязки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где области, где форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это плавная непрерывная дуга или угол изменяется в точке вдоль кривой? Визуализируйте в своем уме, где вам нужно будет разместить свои опорные точки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть отрезок пути между двумя точками.
Где области, где форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это плавная непрерывная дуга или угол изменяется в точке вдоль кривой? Визуализируйте в своем уме, где вам нужно будет разместить свои опорные точки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть отрезок пути между двумя точками.
Инструмент элегантности
Еще одна вещь, которую нужно иметь в виду, заключается в том, что Pen Tool призван стать инструментом элегантности. Это не гвоздодер или степлер. Вы не хотите просто щелкать мышью по своей фигуре, добавляя опорные точки все «волей-неволей» (это технический термин). Используя его для рисования кривых, вы хотите, чтобы эти кривые были красивыми и плавными, в противном случае мы могли бы просто придерживаться инструмента Лассо. Чтобы кривые текли плавно, нам нужно ограничить количество опорных точек, которые мы используем для их создания. Вот почему вы хотите вначале изучить объект и визуализировать, где должны быть точки привязки. Если вы можете выделить большую часть формы, используя только один изгиб с узловой точкой на обоих концах, это то, что вы хотите сделать, потому что это то, что собирается дать вам вид результатов, которые вы ищете. Результаты, которые кричат »определенно не любитель!»
Если вы можете выделить большую часть формы, используя только один изгиб с узловой точкой на обоих концах, это то, что вы хотите сделать, потому что это то, что собирается дать вам вид результатов, которые вы ищете. Результаты, которые кричат »определенно не любитель!»
Давайте выберем этих дельфинов. Я собираюсь начать свой путь в середине фотографии, с того места, где сторона дельфина слева перекрывает задний плавник дельфина справа. Там нет правильного или неправильного места, чтобы начать путь. Именно с этого я и решил начать. Первая часть этого заднего плавника прямая, поэтому, поскольку мне не нужен указатель направления для создания отрезка прямой траектории, я просто собираюсь один раз щелкнуть с помощью инструмента «Перо», чтобы добавить свою первую точку привязки, которая будет служить отправная точка для моего пути:
Добавление первой точки привязки.
Как я упоминал ранее, вам, вероятно, будет полезно увеличивать изображение по мере того, как вы рисуете свой путь. Чтобы прокрутить изображение на экране по мере увеличения, удерживайте нажатой клавишу пробела, которая временно переключит вас на ручной инструмент и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Чтобы прокрутить изображение на экране по мере увеличения, удерживайте нажатой клавишу пробела, которая временно переключит вас на ручной инструмент и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Верхняя часть этого плавника имеет небольшую кривую, когда он приближается к хвостовой части дельфина, поэтому для моей второй точки привязки я собираюсь щелкнуть в точке, где встречаются плавник и хвостовая часть, и я собираюсь вытащите ручки короткого направления, перетаскивая их вверх и вправо в направлении движения хвостовой части. Обратите внимание, что я теперь создал небольшую кривую вдоль флиппера:
Добавляем вторую опорную точку и перетаскиваем маленькие ручки направления, чтобы добавить небольшую кривую к первому сегменту пути.
Продолжая подниматься вдоль хвоста, я вижу, что он остается прямым на коротком расстоянии, за которым следует кривая вправо, поэтому я собираюсь щелкнуть, чтобы добавить третью опорную точку в том месте, где начинается кривая. Это дает мне прямой отрезок пути между предыдущей точкой и новой. Я знаю, что есть ручка с коротким направлением, выходящая из предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, а потому что ручка такая короткая и также движется в том же направлении, что и отрезок пути, к нему нет заметной кривой. Считайте, что это «в основном прямой» отрезок пути:
Это дает мне прямой отрезок пути между предыдущей точкой и новой. Я знаю, что есть ручка с коротким направлением, выходящая из предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, а потому что ручка такая короткая и также движется в том же направлении, что и отрезок пути, к нему нет заметной кривой. Считайте, что это «в основном прямой» отрезок пути:
Нажмите, чтобы добавить третью опорную точку, создавая (в основном) сегмент прямой линии.
Продолжая, мы приходим к первой реальной кривой на нашем пути. Для этого мне нужно будет перетащить указатель направления из только что добавленной точки привязки, поэтому я буду удерживать нажатой клавишу «Alt» (Win) / «Option» (Mac), а затем перетаскивать указатель в общем направлении. где я хочу, чтобы кривая текла, как она начинается. Обратите внимание, что я перетаскиваю маркер только с одной стороны точки привязки, а не с обеих:
Удерживайте «Alt» (Победа) / «Option» (Mac), чтобы перетащить указатель направления с одной стороны точки привязки.
Чтобы добавить кривую, я нажму и перетащу в точку, где кривая заканчивается, формируя кривую, когда я вытаскиваю ручки, пока она не совпадает с кривой хвоста дельфина. Если бы мне было нужно, я мог бы также вернуться и изменить длину и направление маркера в начале кривой, чтобы настроить его, но в этом случае мне не нужно этого делать:
Добавляем опорную точку на противоположном конце кривой и перетаскиваем из нее указатели направления, поворачивая и изменяя их размеры по мере необходимости, пока кривая не будет соответствовать кривой объекта.
Следующая область дельфина довольно прямая, вплоть до тех пор, пока ее спина не начнет сливаться с спинным плавником, в этой точке есть другая кривая, поэтому я собираюсь щелкнуть, чтобы добавить опорную точку непосредственно перед кривой вверх по спинному плавнику. начинается, что даст мне еще один «в основном прямой» отрезок пути между предыдущей точкой и новой точкой. Затем я снова буду удерживать Alt (Win) / Option (Mac) и перетаскивать указатель направления, пока я готовлюсь к следующему сегменту пути, который будет изогнут:
Нажмите, чтобы добавить точку привязки, затем удерживайте «Alt» (Win) / «Option» (Mac) и перетащите указатель направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой вверх, пока она не достигнет самой вершины, и в этот момент форма изменится, поэтому для создания этой кривой я собираюсь щелкнуть и перетащить в точку рядом с вершиной, где кривая изменит направление. Как мы можем видеть на скриншоте, это добавляет изогнутый отрезок пути между предыдущей узловой точкой и новым, но кривой еще не следуя по форме плавника. Это потребует некоторой доработки:
Добавление кривой вдоль левой стороны спинного плавника. Кривая все еще нуждается в некоторой корректировке.
Чтобы настроить кривую, я просто буду удерживать нажатой клавишу Ctrl (Win) / Command (Mac), которая дает мне временный доступ к инструменту прямого выбора, и я буду перетаскивать ручку, выступающую снизу. закрепите точку вправо, чтобы удлинить ее, что приведет к вытягиванию угла кривой в направлении вправо вместе с ним, аккуратно выровняв его с кривой плавника. Я также немного повернул верхние ручки направления по часовой стрелке, чтобы быть придирчивыми, но большая часть регулировки была сделана с использованием нижней ручки направления:
Отрегулируйте кривую, отрегулировав ее ручки направления.
Чтобы добавить кривую вокруг вершины плавника, я нажму и перетащу на противоположную сторону, чтобы добавить другую опорную точку с короткими ручками направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне кривой слишком длинная, и она оттягивает кривую от вершины плавника:
Ручка направления слева от кривой слишком длинная, в результате чего кривая не соответствует форме плавника.
Чтобы это исправить, все, что мне нужно сделать, это снова удерживать нажатой клавишу Ctrl (Win) / Command (Mac), затем щелкнуть по концу маркера, чтобы выбрать его, и перетаскивать его короче, пока кривая не приобретет правильную форму:
Укоротить длину ручки направления, чтобы отрегулировать форму кривой.
Давайте закончим создание нашего пути вокруг спинного плавника. Остальная часть плавника в основном является прямой линией, поэтому я собираюсь щелкнуть у основания плавника, чтобы добавить еще одну опорную точку, которая добавляет отрезок прямой траектории, завершая наш путь вокруг плавника:
Добавляем опорную точку у основания плавника, чтобы закончить рисование пути вокруг него.
Так как мы с тобой были бы здесь весь день, если бы я продолжал комментировать каждую опорную точку, указатель направления и отрезок пути, пока мы медленно продвигаемся вокруг дельфинов, и так как мы рассмотрели все, что нам нужно знать на данный момент Я собираюсь пойти дальше и нарисовать остаток пути, обрисовав в общих чертах обоих дельфинов:
Оба дельфина теперь обведены тропой.
Дельфины теперь обведены контуром пути, и если мы посмотрим на палитру «Пути», то увидим, что достаточно точно, у нас есть путь в форме дельфинов:
Палитра Photoshop’s Paths показывает контур дельфинов в уменьшенном изображении предварительного просмотра.
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его в другое имя, например «Дельфины» в данном случае. Я не буду беспокоиться об этом, так как мне не нужно его сохранять. Все, что я хочу сделать на этом этапе, — преобразовать мой путь в выделение, и, поскольку я уже на палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Все, что я хочу сделать на этом этапе, — преобразовать мой путь в выделение, и, поскольку я уже на палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Нажмите значок «Загрузить путь как выделение» в нижней части палитры «Контуры».
Я также мог бы использовать сочетание клавиш Ctrl + Enter (Win) / Command + Return (Mac). В любом случае мой путь превращается в выделение, и если я смотрю на свою фотографию, я вижу, что мой путь действительно превратился в выделение вокруг дельфинов:
Путь вокруг дельфинов был теперь преобразован в выбор.
Куда пойти дальше …
Как пользоваться инструментом перо в Фотошопе
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью.
 Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
- Ставим пером первую опорную точку.
- Ставим вторую точку и, не отпуская кнопку мыши, протягиваем луч. От направления «протягивания» зависит, в какую сторону будет изогнут участок между точками.
Если луч оставить нетронутым и поставить следующую точку, то кривая изогнется автоматически.

Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из которой он был протянут. Луч должен полностью пропасть.
Изгиб контура можно произвести и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем
- Перемещение любых точек в контуре осуществляется с зажатой клавишей CTRL, перемещение лучей – с зажатой клавишей ALT.
- Закрытие контура происходит, когда мы кликаем (ставим точку) на начальной точке.
Заливка контура
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».
- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку.

Обводка контура
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти».
1. Выбираем инструмент «Кисть».
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо», кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура».
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК.
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть».
2. Даем название кисти и жмем ОК.
Созданную кисть можно найти в настройках формы инструмента («Кисти»).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру».
2. Как и в примере с кистью, даем имя фигуре и жмем ОК.
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура»,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка») увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК.
Дальше уже сами решайте, что делать с полученным выделением. Чаще всего нажимают CTRL+J, чтобы скопировать его на новый слой, тем самым отделив объект от фона.
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур».
На этом закончим урок об инструменте «Перо». Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРуководство по применению инструмента Перо в Фотошоп, Уроки
Инструмент Перо (Pen Tool) присутствует практически во всем диапазоне продукции Adobe. Его функции и применение варьируются в зависимости от используемого приложения, и, освоив Перо (Pen tool), вы будете работать значительно быстрее, качественнее и с лучшими результатами. В этом уроке вы узнаете, как использовать Перо в программе Photoshop.
Прежде чем начать изучение инструмента, скачайте файл PSD с упражнением (http://d2f8dzk2mhcqts.cloudfront.net/221_Pen_Tool/Pen_Tool_Exercise.psd.zip) и, следуя рекомендациям в уроке, попробуйте сами создать подобный контур.
Функции
Перо (Pen Tool): кликните по холсту, создавая контур из нескольких прямых сегментов. Кликните и перетащите манипуляторы из опорной точки для создания контуров с изогнутыми линиями, так называемыми «кривыми Безье». (http://en.wikipedia.org/wiki/Bézier_curve). Используя манипуляторы, можно округлять сегменты, выстраивая плавные очертания контура.
Инструмент «Свободное перо» (Freehand Pen tool): щелкните по холсту и свободно рисуйте, как если бы вы рисовали кистью.
Инструмент «Добавить опорную точку» (Add Anchor Point): щелкнув по любому сегменту контура, вы можете добавить дополнительную опорную точку.
Инструмент «Удалить опорную точку» (Delete Anchor Point): щелкнув по любой опорной точке контура, вы можете удалить ее с него.
Инструмент «Угол» (Convert Point tool): нажмите на любую точку контура и вытяните из нее манипуляторы для изменения формы сегмента. Чтобы удалить манипуляторы с опорной точки, снова щелкните по ней.
Сочетание клавиш
Клавиша P: Выбор инструмента Перо (Pen Tool) или Свободное Перо (Freeform Pen tool) в зависимости от того, который был последним установлен в панели инструментов.
Курсоры
Инструмент Перо (Pen tool) принимает различные формы в зависимости от того, что именно вы делаете, когда его используете.
Клавиша Caps Lock выполняет переключение между указателем (иконка) и перекрестием инструмента.
– подготовка к началу создания контура;
– в процессе создания или редактирования контура;
– при нажатии мышью;
– добавить опорную точку контура;
– удаление опорной точки с контура;
– возврат в начальную точку контура при его закрытии;
– остановка на конечной точке во время создания контура для ее редактирования;
–подготовка для преобразования опорной точки;
–свободное перо;
– магнитное свободное перо;
– инструмент Direct Selection Tool (Стрелка). Активируется также инструментом Перо (Pen Tool) с нажатой клавишей Ctrl (Сommand).
Активируется также инструментом Перо (Pen Tool) с нажатой клавишей Ctrl (Сommand).
– инструмент Path Selection Tool (Выделение контура). Активируется с инструментом Перо (Pen tool) c нажатыми клавишами Alt+Ctrl (Alt+Command).
–время остановки над холстом с нажатой клавишей Ctrl, подготовка для опций меню.
Вторичное управление мышью (во время создания контура автоматическое добавление (Add)/удаление (Delete)) опорных точек).
Инструмент Перо при подведении мыши к любой опорной точке контура изменяется на инструмент «Удалить опорную точку» (Delete anchor point tool).
Инструмент Перо при подведении мыши к любому сегменту контура изменяется на инструмент «Добавить опорную точку» (Add anchor point tool).
Управление клавиатурой
— Нажатие Ctrl и клик по холсту открывает меню опций;
— Нажатие Shift на опорной точке контура выполняет управление кривой под углами 45, 90, 135 или 180° при ее создании или редактировании;
— Выбираем опорную точку контура инструментом «Стрелка» (Direct selection tool) и нажимаем клавишу Delete (Удалить). Удаляется данная опорная точка и два прилегающих к ней сегмента;
Удаляется данная опорная точка и два прилегающих к ней сегмента;
— Сочетание Перо (Pen Tool)+Alt активирует инструмент «Угол» (Convert anchor point tool);
— Сочетание Перо (Pen Tool)+Alt позволяет редактировать контур, используя на узловой точке кривую Безье. Разбивает кривую на две рукоятки.
— Сочетание Перо (Pen tool)+Ctrl во время создания контура активирует инструмент «Стрелка» (Direct Selection Tool), позволяющий переместить созданные ранее опорные точки.
Параметры
Панель параметров (Windows-Options), как правило, расположена в верхней части экрана, и содержит наиболее важные настройки для выбранного вами инструмента.
Это также относится и к инструментам группы Перо (Pen Tools).
1. Наборы (Presets): данная опция позволяет сохранять созданные наборы выбранного вами инструмента. Определяет опции, показанные ниже, и сохраняет созданный набор для быстрого возврата к нему в случае необходимости. Сохранение набора выполняется нажатием на иконку нового набора справа (выглядит, как иконка нового слоя).
Сохранение набора выполняется нажатием на иконку нового набора справа (выглядит, как иконка нового слоя).
2. Слой-фигура (Shape Layers): вторая иконка в панели параметров. При ее активации контур будет создаваться в виде векторной фигуры с заданным цветом. Отражается в палитре «Контуры» (Paths) и в панели «Слои» (Layers) в виде векторной маски.
3. Контуры (Paths): третья иконка в панели параметров. Выглядит, как перо в рамке. При ее активации контур создается обычным способом. Отражается в панели «Контуры» (Paths).
4. Заливка пикселей (Fill Pixels): четвертая иконка в панели параметров. Активируется при выборе любого инструмента векторных фигур. При создании фигуры заполняется выбранным цветом заливки.
Перо (Pen Tool): эта иконка активирует инструмент Перо.
Свободное перо (Freehand Pen Tool): активирует инструмент Свободное перо (Freehand Pen Tool).
Резиновая лента (Rubber Band) или просмотр контура: эта опция доступна при активации инструмента Перо (Pen Tool). Помогает представить визуально контур, который вы хотите создать, без необходимости нажатия мышью на холсте.
Кривые (Curve fit): опция доступна при активации инструмента «Свободное перо» (Freehand Pen Tool). Позволяет установить свои настройки для создания контура. Введенное значение погрешности определяет точность, с которой манипуляторы Безье будут добавлены к вашему свободному контуру. Чем выше значение, тем точнее будет ваш результат. Требуемое значение от 0,5 до 10 рх.
Магнитное перо (Magnetic): опция доступна при активации инструмента «Свободное перо» (Freehand Pen). Позволяет создавать контур по краю изображения, как бы «примагничиваясь» к пограничным пикселям. В параметрах настройки инструмента можно задать ширину области контура, контрастность пикселей и частоту (кол-во) опорных точек контура.
Опция «Нажим пера» (Pen Pressure): доступна при активации инструмента «Свободное Перо» (Freehand Pen Tool). позволяет при использовании планшета выполнять имитацию нажима на ручку, влияет на толщину пера.
Автоматическое добавление/удаление (Add/Delete): опция доступна при активации инструмента Перо (Pen tool). Позволяет добавлять или удалять опорные точки при создании контура (см. главу «Вторичное управление мышью»).
Варианты выделения контуров (Pathfinders): эти параметры позволяют выполнить добавление контуров, вычитание, их исключение и пересечение.
Стиль слоя (Layer Style): опция доступна при активации параметра слоя-фигуры (иконка рамки в верхней панели настроек). При выбранном вами в верхнем выпадающем меню стиле слоя создается векторная фигура с заданными параметрами как отдельный слой (если активна иконка скрепки) или на текущем слое (если иконка скрепки не активна).
Дополнительные рекомендации
— В состоянии выделения контура клавиша Пробел (Spacebar) активирует инструмент «Рука» (Hand Tool), позволяющий выполнять прокрутку изображения на экране монитора без снятия выделения контура или смены инструментов.
— Переходим в меню Просмотр — Показать – Сетку (View > Snap To > Grid) для более точного создания контура.
Лучшие практические советы
— Перетаскиваем манипуляторы из первой опорной точки, когда начинаем создавать кривую контура;
— Перетаскиваем манипуляторы вокруг одной трети кривой для округления вашего контура.
— Располагайте опорные точки на кривой там, где контур начинает изменять направление, но не в середине контура.
— Используйте опорные точки дозировано: чем их меньше, тем аккуратнее контур.
Упражнения
Теперь, чтобы лучше закрепить теоретический материал, выполните наше практическое упражнение. Скачайте его из ресурсов урока и попробуйте самостоятельно создать контур букв, следуя рекомендациям статьи.
Скачайте его из ресурсов урока и попробуйте самостоятельно создать контур букв, следуя рекомендациям статьи.
Как использовать и владеть пресловутым сложным инструментом для пера в Photoshop 📀
Photoshop и Illustrator имеют темную точку, которую многие пользователи предпочитают избегать — пресловутый инструмент «Перо». Это может быть пугающим, но его можно освоить и, конечно же, невозможно использовать. Продолжайте читать советы и видеоролики, чтобы помочь.
Инструмент «Перо» и векторы являются важными частями Photoshop и в значительной степени запускают шоу в рамках Illustrator. Отпугнули еще? Если нет, продолжайте и посмотрите, насколько легко (и насколько сложно) Pen Tool на самом деле.
Векторы против пикселов, снова
Одна из самых полезных вещей перед погружением в инструмент «Перо» в Photoshop или Illustrator — это основное понимание того, как работают векторы, каковы они и как они отличаются от пикселей. Как вы помните, How-To Geek уже рассмотрел различия между пикселями и векторами в старой статье за прошлый год. Может быть полезно обновить вашу память от разницы; просто потому, что вы можете работать в Photoshop, это не означает, что его инструмент «Перо» не является исключительно инструментом векторного рисования. Как только вы удовлетворитесь своими знаниями об векторах, вы можете уверенно погрузиться в инструмент Pen Tool для Photoshop.
Как вы помните, How-To Geek уже рассмотрел различия между пикселями и векторами в старой статье за прошлый год. Может быть полезно обновить вашу память от разницы; просто потому, что вы можете работать в Photoshop, это не означает, что его инструмент «Перо» не является исключительно инструментом векторного рисования. Как только вы удовлетворитесь своими знаниями об векторах, вы можете уверенно погрузиться в инструмент Pen Tool для Photoshop.
Прямые линии по сравнению с изогнутыми линиями
Первое, что нужно знать о Pen Tool, состоит в том, что он создает два основных типа линий, Прямые линии, а также Изогнутые линии, Эти строки создаются с помощью тех точек, которые вы рисуете, когда вы выбираете инструмент «Перо» и нажимаете на своем холсте.
Создание прямых линий между точками так же просто, как щелчок одиночными точками с помощью мыши или стилуса. При использовании Pen Tool любой щелчок без перетаскивания создает точку или соединяется с вашей последней активной точкой с прямой линией.
В образце видео вы можете видеть активные точки создания линии, затем соединяться с исходной точкой, создавая полную смежную фигуру.
Изогнутые линии немного сложнее, и основная причина большинства разочарований пользователей. Они создаются щелчком и перетаскиванием, чтобы создать опорную точку, которая влияет на следующую нарисованную кривую. Каждая новая добавленная точка влияет на кривую раньше и кривую после нее, что может помешать пользователям новых инструментов Pen Tool. Тем не менее, существует множество инструментов для добавления, редактирования и повторного редактирования этих точек, кривых и опорных точек снова и снова.
Инструмент «Перо» и друзья
В качестве одного из самых сложных инструментов в Photoshop и Illustrator Toolbox, Pen Tool имеет множество сопутствующих инструментов, чтобы быть немного более удобным для пользователя. Давайте посмотрим на некоторые из них в Photoshop и посмотрим, что может помочь вам сэкономить некоторое разочарование.
Инструмент Pen Tool: Быть всем и заканчивать все, инструмент для пера — это то, почему вы здесь, в первую очередь. Нажмите и удерживайте Pen Tool в панели инструментов, чтобы открыть эти другие параметры в контекстном меню.
Инструмент Pen Pen: Только Photoshop. Инструмент Pen Free Pen позволяет рисовать с помощью мыши или стилуса. Когда вы отпустите нарисованную линию, Photoshop создаст путь, основанный на вашей нарисованной линии.
Добавить инструмент привязки привязки: Инструмент, полезный для добавления точек сочленения в линию, которую вы уже нарисовали. Просто выберите этот инструмент и нажмите или щелкните и перетащите, чтобы добавить к нему новые точки.
Удалить инструмент привязки привязки: Длинное имя, чтобы сказать, что удаляет точки артикуляции из линии, которую вы уже нарисовали. Выберите этот инструмент и щелкните любую точку, которую вы нарисовали на любой строке, чтобы удалить ее.
Инструмент преобразования точки: С активным инструментом пера, клавишей быстрого доступа
, Более полезно, что это звучит, инструмент точки конвертации позволяет вам изменять однократные «точки» углового стиля, чтобы щелкнуть и перетащить «изогнутые» точки. Это также позволит вам более точно контролировать ваши очки, так как вы можете использовать его для перемещения ваших опорных точек.Инструмент выбора пути: Выбирает и перемещает весь подключенный путь без изменения его формы, движущихся точек или якорей или изменения того, что вы нарисовали, кроме простого перемещения. Нажмите и удерживайте инструмент «Выбор пути» на панели инструментов, чтобы выбрать скрытый инструмент «Прямой выбор».
Инструмент прямого выбора: Может выбирать отдельные точки, линии и якоря, перемещать их вокруг и деформировать линии и пути. Полезно для повторного редактирования ваших линий и опорных точек, как только вы их нарисовали.
Панель путей: Если вы не видите этого, вы можете перейти в Window> Paths, чтобы открыть эту панель. Подобно панели слоев, Photoshop работает с различными путями в этих разных контейнерах внутри этой панели. Переход от Пути 1 к Пути 2 приведет к тому, что любые линии, нарисованные для Пути 1, исчезнут с экрана. Photoshop будет показывать только один из этих активных путей за раз. Имейте в виду, что каждый из этих контейнеров может содержать десятки, если не сотни реальных линий и точек, которые не соединяются, и Photoshop все равно будет рассматривать их «Путь 1» или «Путь 2.». Подумайте об этом как о «слое» путей , только у вас не может быть более одного слоя, включенных одновременно.
Rectangle Tool, и др.: Набор инструментов, которые рисуют регулярные векторные фигуры. Если вы не знаете, как работают векторы, вы можете поэкспериментировать здесь, чтобы получить свои морские ноги с векторными способностями Photoshop. В противном случае эти инструменты мало повлияют на ваше использование инструмента «Перо» и могут быть смело проигнорированы при рисовании с ним.
Сравнение, манипулирование двумя типами точек
Два типа точек, как мы показали ранее, «сделаны» из тех же типов информации.Нажатие и перетаскивание в комбинации создадут различные типы точек, позволяя создавать и манипулировать сложными рисунками.
При выборе Pen Tool используйте комбинацию клавиш
для выбора стрелки прямого выбора. Это позволит вам перемещать точки и якоря вокруг, меняя свои кривые и местоположение ваших линий.Опять же, если выбран инструмент «Перо»,
плюс щелчок по строке позволит вам добавить к ней очки. плюс щелчок и перетаскивание позволит вам добавить кривые точки к линии. также позволяет перемещать точки привязки кривой независимо друг от друга, как показано на видео выше. Наблюдайте и переучивайте его, так как все эти методы очень полезны для рисования точных линий.Рисование сложных кривых и овладение инструментом Pen
Комбинации этих методов позволят читателям рисовать линии, чтобы следовать элегантным кривым с удивительной точностью. Это происходит не сразу, и иногда это расстраивает. Объясняя использование инструмента и различных вспомогательных инструментов, вы до сих пор читаете читателей, изучая инструмент «Перо».
Это происходит не сразу, и иногда это расстраивает. Объясняя использование инструмента и различных вспомогательных инструментов, вы до сих пор читаете читателей, изучая инструмент «Перо».
Дело в том, что это несколько сложно понять и требует много практики, чтобы стать точным при рисовании кривых. Может быть полезно посмотреть, как нарисованы определенные сложные изогнутые фигуры, как в видео выше. В то время как практика делает совершенным, эта практика должна дать вам хорошее начало для выяснения некоторых более сложных и запутанных аспектов инструмента и всех связанных с ним инструментов и панелей, необходимых для того, чтобы даже иметь общее представление об этом.
Инструмент Pen все еще дает вам кошмары? Отправьте свои вопросы Photoshop и графики на [email protected] или просто добавьте их в раздел комментариев ниже. Ваш вопрос может быть представлен в следующей статье Photoshop о How-To Geek.
Image Credits: Все авторские права принадлежат автору. Пожалуйста, не используйте без разрешения. Пиксели против векторов изображения, занесенные в его оригинальную статью.
Пиксели против векторов изображения, занесенные в его оригинальную статью.
Tweet
Share
Link
Plus
Send
Send
Pin
9) Как использовать Pen Tool?
В фотошопе есть множество инструментов выделения, но инструмент пера — единственный инструмент, который дает вам очень чистый и четкий выбор без размытых линий или мягких краев, потому что инструмент пера использует «векторную технологию».
Поэтому, если вы хотите вырезать какой-либо предмет с чистыми острыми краями, вы должны иметь некоторые знания об «инструменте пера». Итак, начнем с этого.
Вот мое изображение, и я хочу вырезать это солнцезащитное стекло с помощью «ручки».
Итак, сначала перейдите и выберите инструмент пера на панели инструментов. Мы видим разные типы инструментов, но сейчас я использую этот первый инструмент.
Мы видим разные типы инструментов, но сейчас я использую этот первый инструмент.
Когда вы начнете рисовать контур с помощью инструмента «Перо», я предлагаю вам начать его с любой угловой точки объекта. и взять очень мало контрольных точек.
Теперь нажмите и перетащите его, вы можете увидеть движущуюся ручку контрольной точки, она изгибает путь, как вы можете видеть. мы можем правильно установить наш путь с помощью этой ручки.
Теперь нажмите и перетащите для следующей контрольной точки и согните ее ручку таким образом, чтобы установить ее правильно.
Здесь вы можете видеть, что путь выходит за пределы линии bcz, когда рисуете предыдущую контрольную точку, которую мы согнули ее ручкой. поэтому, чтобы преодолеть эту проблему, просто удерживайте нажатой клавишу Alt и щелкните последнюю контрольную точку, прежде чем создавать новую. Это удалит ручку и позволит вам правильно нарисовать путь.
Продолжайте рисовать путь, как это.
Это панель пути. В этом вы можете увидеть путь, который вы нарисовали раньше. Просто дважды щелкните по нему и сохраните.
В этом вы можете увидеть путь, который вы нарисовали раньше. Просто дважды щелкните по нему и сохраните.
Вот путь, который я создал раньше. щелкните по нему и увидите, что внизу панели пути есть значок «Загрузить путь как выделение», нажав на этот значок, вы можете преобразовать путь в выделение.
Итак, теперь выберите слой и нажмите CTRL + J, чтобы создать новый слой выбранной части.
Здесь я хочу правильно вырезать эту дыру с пути. Поэтому мне нужно перейти на панель контуров и снова выбрать свой путь, и посмотреть здесь, в опциях «Path Finder», я должен выбрать «Subtract Front shape».
Теперь нарисуйте путь на краю этого отверстия. И выберите его и удалите.
Позвольте мне увеличить здесь.
Здесь вы можете увидеть, что края объекта все еще очень острые. Они не были размыты.
Таким образом, с помощью инструмента «Перо» вы можете получить очень чистое, четкое и точное извлечение, больше, чем любой другой метод извлечения в Photoshop, потому что он следует векторной технологии.
Как вырезать с помощью пера «фотошопа». Как вырезать объект в фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики , для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки , проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Этот инструмент мне был знаком еще тогда, когда фотошоп я изучала методом тыка: выбирала понравившуюся вкладку в Панели инструментов и смотрела, к чему приводят результаты использования каждого. Тогда-то я и наткнулась на Волшебную палочку . Итак, откроем изображение, с которого надо отделить объект.
Нажимаем правой кнопочкой в указанном на скриншоте месте в Панели инструментов и выбираем инструмент Волшебная палочка .
Перед использованием его необходимо немного настроить, иначе результат разочарует. Но для этого нужно знать, по какому принципу работает данный инструмент. В отличие от , которые ищут границы перехода пикселей одного цвета в другой и привязываются к контурам объекта, Волшебная палочка реагирует на тон того места, где мы кликнем ею. И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска . Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.д.) и все их нужно выделить. Если я установлю значение 20, то это значит, что будет выделено 20 более темных и 20 более светлых рядом стоящих оттенков. Чем больше это значение, тем больше пикселей разных цветов захватит Волшебной палочкой. Посмотрите пример: слева установлено значение допуска 20, справа 50.
И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска . Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.д.) и все их нужно выделить. Если я установлю значение 20, то это значит, что будет выделено 20 более темных и 20 более светлых рядом стоящих оттенков. Чем больше это значение, тем больше пикселей разных цветов захватит Волшебной палочкой. Посмотрите пример: слева установлено значение допуска 20, справа 50.
Я же выберу 35. Выделять сам цветок будет долго и сложно, предлагаю конкретно на этом фото выделить фон, а затем, инвертировав выделение, вырезать объект. Обратите внимание, чтобы выделение проходило успешно, необходимо выбрать в настройках параметр Добавить к выделенной области .
Теперь смело кликаем по фону, очерчивая все больше участков до тех пор, пока весь он не окажется выделенным. В тех местах, где захватываются лишние пиксели, уменьшаем величину Допуска перед кликом.
В тех местах, где захватываются лишние пиксели, уменьшаем величину Допуска перед кликом.
Теперь либо копируем на новый слой (Ctrl+ J ), либо вырезаем и вставляем в новый документ.
Лишнее стираем ластиком, не забыв его настроить.
Обратите внимание, что не любая фотография подойдёт для вырезания данным способом. Желательно, чтобы фон и объект имели достаточно четкую границу и контрастировали, иначе работа Волшебной палочкой займет немало времени.
После трансформирования и удаления лишней части стеблей наших гербер мы имеем вот такой результат. Я люблю этим инструментом вырезать цветы, получается довольно неплохо и, главное, быстро (если фото подходящее).
2. Инструмент Перо
Сразу скажу, этот инструмент у меня №1 среди всех остальных. Поскольку именно он может дать точное выделение объекта без бесконечных подстроек, захватов лишних пикселей и т.д. На первый взгляд может показаться, что сам процесс долог, но поверьте мне, при выделении объектов с почти сливающимся с ним фоном лучше этого способа не найти, потому что попытки применить другие методы как правило заканчиваются провалом. Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Давайте посмотрим в настройки инструмента: вверху выбираем параметр Контуры и установим параметр Исключить наложение областей .
Принцип действия Пера следующий: когда вы кликаете по картинке, в этом месте появляется опорная точка. Таким образом, нажимая в разных местах объекта, мы получим ломаную линию, как и при использовании прямолинейного лассо. Если же мы не просто нажмем, а еще и потянем в сторону мышкой, то получим уже не отрезок прямой, а кривую, которую можно регулировать направляющими по касательной. Предупреждаю, поначалу мышка не слушается, и кривые получаются как попало, нужно потренироваться! В отличие от Лассо, здесь у нас уже получается полноценный контур, каждую точку которого можно отредактировать в любой момент при рисовании. Например, если нам нужно удалить опорную точку, мы подводим к ней мышь и при появлении значка «-» нажимаем на нее. При этом остальная часть контура останется. Для добавления промежуточной точки нужно кликнуть на контур в том месте, где собираетесь ее добавить (при этом увидите знак «+»).
При этом остальная часть контура останется. Для добавления промежуточной точки нужно кликнуть на контур в том месте, где собираетесь ее добавить (при этом увидите знак «+»).
Таким образом, обойдя вокруг весь объект, мы получим замкнутый контур, который в дальнейшем легко преобразовать в выделение. Я решила выделить одно яблочко.
Мы получили выделение, теперь копируем на новый слой. Предлагаю поменять цвет нашего яблока. Для этого зажимаем клавишу Ctrl и кликаем мышью по иконке слоя, загрузив тем самым выделение. Далее создаем над ним новый слой, нажав на специальный значок.
Выбираем кисть с настройками: размер 300 пикс, цвет f92a5b , непрозрачность 100% . Закрашиваем этой кистью выделенную область на новом слое, меняем режим смешивания слоя на Умножение .
Теперь сделаем яблоко более натуральным, добавим несколько светлых пятен. Меняем цвет кисти на f9ee94, непрозрачность 22%. И пару раз проходимся ею по яблоку.
Аналогичным образом делаем тень от яблока. Вот что у нас получилось.
Как видите, инструмент Перо позволяет выделить любой объект на любом фото, поэтому данный метод считается универсальным. За что я его и полюбила. Единственный минус этого способа – невозможность выделить сложные объекты, такие как листья и ветки деревьев, волосы (хотя их всегда можно дорисовать). Здесь уже нужны более совершенные методы, о которых пойдет речь в следующем уроке.
Теперь Вы знаете, каким еще образом можно вырезать объект в фотошопе , а значит, в скором времени сможете начать создавать великолепные коллажи. А мои уроки для начинающих Вам в этом помогут. Но всему свое время. А на сегодня все! Если что не понятно – пишите, постараюсь ответить. И жду вас снова! До скорого!
Ваш домовенок Елена.
Всякие разные новости:
Вкусные идеи для Вас.
Я снова вас приветствую, мои дорогие читатели. Погода как обычно радует и с +1 перескочила до -10, из-за чего после позавчерашнего «плавания по лужам» вся вода замерзла и на работу я уже не шел, а катился как на коньках.![]() Хорошо, что хоть не упал). Ну это нам не помешает нашим занятиям в фотошопе, тем более, что я еще рассказал не про все инструменты выделения области.
Хорошо, что хоть не упал). Ну это нам не помешает нашим занятиям в фотошопе, тем более, что я еще рассказал не про все инструменты выделения области.
Сегодня мы с вами для этих целей воспользуемся таким инструментом как «Перо» . Этот инструмент чем-то напоминает прямолинейное лассо, о котором я рассказывал в своей . Только выделение пером в фотошопе имеет ряд преимуществ, одно из которых состоит в том, что вы сможете редактировать выделенную область по опорным точкам, которые вы ставили, а также вы сможете пользоваться любыми другими инструментами, даже если выделение с помощью пера вы еще не закончили.
Вообще это не основное назначение пера, но раз уж мы сейчас проходим выделение объектов в фотошопе, то я не смог не вставить данный способ. В общем давайте сразу приступим к практике. Готовы? Тогда поехали!
Ну и сразу же ваш объект будет выделен уже знакомой пунктирной линией. И теперь можете вместе с нашим яичком или проделать с ним другие манипуляции.
Кстати, кроме обычного пера есть еще и инструмент «Свободное перо»
, находящийся в данной группе. Но работает он по типу обычного инструмента «лассо», т.е. вы сами аккуратно ведете линию выделения. Такой способ подходит далеко не для всех.
Но работает он по типу обычного инструмента «лассо», т.е. вы сами аккуратно ведете линию выделения. Такой способ подходит далеко не для всех.
Увеличение опорных точек
В чем еще одно преимущества Пера, так это в том, что само выделение можно редактировать даже после того как вы его закончили.
Представьте, что вы сделали выделение пером, но оно у вас получилось каким-то неровным и некоторые части выделения стоят дальше, чем края самого объекта и получается, что выделение какое-то обрезанное. Это не беда, так как всё это выделение можно отредактировать и сделать четким и ровным.
Видите опорные точки, которые вы сами и ставили? Вот их-то мы и сможем пододвигать или отодвигать. Для этого убедитесь, что вы находитесь в режиме пера и зажмите клавишу CTRL . Теперь наведите на любую опорную точку и нажмите на неё один раз, после чего зажмите левую кнопку мыши на этой точке. Теперь двигайте мышкой и смотрите как себя будет вести линия выделения.
Добавление опорных точек
Если вам кажется, что опорных точек мало и вам нужны дополнительные, чтобы сделать выделение точнее, то выберете инструмент «Перо+»
и добавьте еще одну или несколько точек на линии выделения. И редактировать будет легче. Ну и как вы поняли, с помощью инструмента «Перо- »
мы наоборот сможем некоторые ненужные опорные точки убрать.
И редактировать будет легче. Ну и как вы поняли, с помощью инструмента «Перо- »
мы наоборот сможем некоторые ненужные опорные точки убрать.
После того как вы все отредактировали, действуйте как было показано выше, т.е. нажимайте правую кнопку мыши и выбирайте «Выделить область» .
Ну как? Я надеюсь, что у всех всё получается, но если есть вопросы или комментарии, то не забудьте выразить свои мысли.
Ну конечно же это далеко не все возможности инструмента «Перо» . Я просто рассмотрел его в этом контексте, чтобы уж изучить побольше инструментов для выделения. Но к перу мы еще обязательно вернемся.
А еще лучше посмотрите этот замечательный видеокурс . Там подробно и с примерами вам покажут как работать со всеми инструментами, да и вообще во всём фотошопе в целом. Всё рассказано подробно, а самое главное, что информация прекрасно усваивается и после изучения курса, вы уже будете очень хорошо разбираться в Adobe Photoshop.
Ну а на этой прекрасной ноте я с вами прощаюсь. Заходите еще ко мне в гости и обязательно подпишитесь на обновления моего блога, тогда уж вы точно будете в курсе всего самого полезного и интересного. Удачи вам. Пока-пока!
Заходите еще ко мне в гости и обязательно подпишитесь на обновления моего блога, тогда уж вы точно будете в курсе всего самого полезного и интересного. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку.
 Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки; - «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ».
 Элемент будет помещен на новый слой.
Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.

Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Очень часто мне приходится слышать от любителей Фотошопа (та и других графических редакторов), что такое инструмент Перо (Pen Tool) . Так что же это такое и с чем его едят? Попробую ответить на этот вопрос достаточно полно (как мне кажется).
Выделение объекта в Фотошопе – Перо (Pen Tool)
Перо (Pen Tool) в Фотошопе является наиболее точным инструментом из общего фона, хотя и наиболее сложным. Я бы даже сказал не сложным, а нудным способом. Ведь не каждый способен высидеть столько времени, чтобы выделить большой объект. Основным плюсом по сравнению с другими вариантами отделения объекта является то, что с помощью инструмента Перо (Pen Tool) возможно вырезать с точностью меньше пикселя.
Давайте попробуем от общего фона. Для этого я буду использовать фотографию, которую сделал совсем недавно.
Выбираем инструмент Перо (Pen Tool), который находится в правой колонке Инструменты (Tools) и для этого инструмента выбираем параметр Пути (Paths), который находится на верхней панели слева.
Теперь аккуратно начинаем обводить наш объект, который мы собираемся отделить, если нам необходимо подправить созданное выделение, сделать это можно инструментом Стрелка (Direct Selection Tool), который находится рядом с инструментом Перо (Pen Tool). Если же надо добавить несколько узлов, то для этого используется инструмент Добавить узловую точку (Add Anchor Point Tool) (он находится там же, где и Перо (Pen Tool) ). Для удаления узлов используем Удалить узловую точку (Инструмент Delete Anchor Point Tool).
Если же надо добавить несколько узлов, то для этого используется инструмент Добавить узловую точку (Add Anchor Point Tool) (он находится там же, где и Перо (Pen Tool) ). Для удаления узлов используем Удалить узловую точку (Инструмент Delete Anchor Point Tool).
Теперь кликнем правой кнопкой мыши по изображению или же идем в меню Окно (Window) -> Пути (Paths) и так кликнем правой кнопкой и выбираем Создать выделение (Make Selection).
Теперь нам показалось окно, в котором необходимо указать Радиус растушевки (Feather Radius) углов в пикселях. Если мы оставим этот параметр равным нулю, то углы будут острыми. Для небольших объектов достаточно указать радиус равным 1 px, для нас же вполне хватит 2-3 пикселей растушевки.
Теперь нажимаем Ctrl+C, чтобы скопировать изображение в буфер обмена и вставляем его туда, куда нам надо.
Как использовать инструмент «Перо» в Photoshop — Photoshop Tutorial :: Мелисса Эванс
В этом уроке Photoshop мы рассмотрим, как использовать инструмент «Перо».
Сначала мы рассмотрим основные элементы управления инструмента «Перо» . Мы рассмотрим создание путей, модификацию кривизны и настройку опорных точек.
Далее, на следующей странице, мы воспользуемся нашими новыми навыками инструмента «Перо», чтобы вырезать изображение . Этот навык очень важен при использовании Adobe Photoshop , и он действительно иллюстрирует мощь инструмента пера.
Наконец, мы увидим, как контур, созданный с помощью инструмента «Перо», можно использовать для создания пользовательских фигур . Пользовательские формы являются векторами, поэтому они никогда не будут пикселироваться или терять качество. Опять же, это такой удобный навык, что в конечном итоге вы будете использовать его постоянно!
ОСНОВНЫЕ ОРГАНЫ УПРАВЛЕНИЯ ИНСТРУМЕНТОМ
Инструмент «Перо» Photoshop у вас есть три варианта: Создать новый рабочий контур , Создать новый слой формы и Заполнить пиксели .
Мы будем использовать параметр Создать новый рабочий путь , так как он используется чаще всего.Вы можете найти эти параметры в верхнем левом углу окна Photoshop. См. изображение ниже.
Так же, как и инструменты выделения, инструмент «Перо» имеет несколько различных параметров для результирующего контура. Чаще всего используется «добавить в область пути». См. изображение ниже.
Возьмите инструмент «Перо» и нажмите на пустой холст, как я сделал ниже. Каждый раз, когда вы нажимаете , вы создаете точку привязки .
Удерживая Shft, переместите мышь и щелкните еще раз.Удерживая клавишу Shift при создании точки привязки , она создается на прямой линии с последней точкой привязки.
Мы можем добавить и удалить опорные точки на созданном нами пути. Щелкните правой кнопкой мыши инструмент «Перо» на панели инструментов, чтобы открыть дополнительные инструменты. Используйте инструмент «Добавить и удалить опорную точку», чтобы сделать это!
Используйте инструмент «Добавить и удалить опорную точку», чтобы сделать это!
Я использовал инструмент «Удалить опорную точку», чтобы удалить четвертую опорную точку.
Теперь давайте посмотрим на инструмент Convert Point Tool для модификации кривизны и перемещения опорных точек.
С помощью инструмента преобразования точек щелкните и перетащите вторую узловую точку. Не отпуская, перемещайте мышь и смотрите, как это влияет на кривую. Созданная линия называется Tangent Line . Касательная линия управляет кривизной кривой.
Удерживая нажатой клавишу Ctrl, нажмите на точку привязки и переместите мышь, посмотрите, как это позволяет перемещать точку привязки .
Нажмите на один конец касательной и перетащите.
Это разбивает касательную пополам и создает резкие изменения траектории.
Переместите весь путь , выбрав инструмент выбора компонента пути на панели инструментов, и перетащите путь в новое место.
Удалите свой путь , щелкнув правой кнопкой мыши путь и выбрав Удалить путь.
Наконец, я кратко коснусь еще одного стиля создания пути. С помощью инструмента «Перо» создайте две опорные точки, однако при втором щелчке не отпускайте его, перетащите щелчок, чтобы создать касательную.Касательная линия повлияет на следующую точку привязки, которую вы создадите. Попробуйте. Я не использую эту технику, потому что считаю ее более медленной, но многие используют технику, которая кажется вам подходящей.
Итак, это основы инструмента «Перо» в Photoshop. Попробуйте выполнить следующие упражнения на следующей странице, вырезав изображение и создав собственную фигуру, чтобы попрактиковаться в использовании инструмента «Перо».
Упражнения с пером >>
Как использовать инструмент «Перо» в Photoshop
Photoshop — это прежде всего инструмент для работы с пикселями.Тем не менее, он включает в себя определенные векторные элементы, которые чаще всего ассоциируются с такими программами, как Illustrator, сохраняя их в виде контуров, которые можно использовать различными полезными способами. Одним из основных способов достижения этого является использование инструмента «Перо».
Одним из основных способов достижения этого является использование инструмента «Перо».
Этот инструмент является одним из лучших способов сделать сложные выделения, включающие множество кривых в Photoshop. Однако, если вы когда-либо пытались использовать его, не понимая, как он работает, вы, вероятно, были в замешательстве.
Имея это в виду, давайте посмотрим, что такое перо на самом деле, для чего оно используется и как его использовать в Photoshop.Давайте прыгать!
Что такое инструмент «Перо»?
Чаще всего инструмент «Перо» используется для выделения объектов неправильной формы в Photoshop. После выбора их можно вырезать из фона, поместить в альтернативные изображения и далее манипулировать ими.
Для тех, кто не знает, как это работает, выделение неправильных форм обычно делается в Photoshop с помощью лассо. Однако аркан может делать только прямые линии. Хотя увеличения изображения и тщательной навигации по кривым с помощью серии коротких линий с помощью лассо может быть достаточно, это не так точно, как выбор, сделанный с помощью пера.
Инструмент «Перо» отличается тем, что вместо выбора пикселей он рисует линии, известные как пути, на основе математических формул. Он использует чистые и контролируемые векторы, которые идеально подходят для точных вырезов и других подобных вещей.
Где найти инструмент «Перо»?
Интересно, что, несмотря на все эти разговоры об использовании его для выделения, этот инструмент не входит в число других инструментов выделения Photoshop на палитре. Вместо этого он группируется с помощью инструмента «Текст», инструмента «Форма» и стрелок выбора.
Фотография FunkyFocus, лицензия CC0
Причина в том, что он предназначен для создания точек и путей. Инструмент обычного выделения, такой как «Лассо», «Прямоугольная область» и «Круговая область», делает выбор на основе пикселей, в которых сделано изображение. Инструмент «Перо» создает пути на основе векторов и поэтому лучше сгруппирован с инструментами «Прямой выбор» (черная стрелка) и «Выбор пути» (белая стрелка).
Почему инструмент называется «Перо»?
Одна из первых вещей, которую немедленно обнаружит любой, кто попытается использовать инструмент «Перо» в Photoshop, — это то, что он не предназначен для письма, по крайней мере, не в традиционном смысле этого слова.Учитывая, что инструменты «Кисть» и «Карандаш» в Photoshop выполняют функции, аналогичные их физическим аналогам, никто не может обвинить вас в том, что вы ожидаете, что этот инструмент будет действовать как шариковая ручка.
Если бы вы попытались использовать этот инструмент, чтобы написать свое имя в Photoshop, вы бы получили запутанный беспорядок. Независимо от того, насколько грязной может быть ваша подпись, у вас останутся бессмысленные циклы, ничего похожего на то, чего вы пытались достичь. Итак, почему в мире он называется инструментом «Перо»?
По правде говоря, у этого конкретного инструмента было несколько разных названий.До того, как он стал известен как инструмент «Перо», он назывался «Перо Безье» или «Инструмент Безье», названный в честь его создателя Пьера Безье. Он также называется Paths Tool, что, вероятно, является для него наиболее подходящим названием.
Он также называется Paths Tool, что, вероятно, является для него наиболее подходящим названием.
Пьер Безье был французским инженером, работавшим в автомобильной компании Renault. Он сыграл значительную роль в развитии компьютерного геометрического моделирования. Он применил математические принципы к компьютерному программному обеспечению для создания трехмерного моделирования и дизайна.
Фото Free-Photos License Under CC0
Безье взял математические уравнения, впервые разработанные Полем де Кастельжо в 1959 году, и создал нотацию, состоящую из узлов с прикрепленными ручками управления.Эти управляющие маркеры используются для управления кривыми, которые стали называть кривыми Безье.
Итак, инструмент «Перо» создан. Сначала он использовался для проектирования автомобилей, но позже был принят программами обработки изображений, такими как Photoshop, для всех типов графического дизайна.
Итак, почему инструмент называется «Перо»? Ну, это имя дал ему Photoshop, потому что он рисует пути. Оттуда эти пути можно преобразовать в выделение, но на самом деле инструмент рисует пути.
Оттуда эти пути можно преобразовать в выделение, но на самом деле инструмент рисует пути.
Как работает инструмент «Перо»?
Как мы уже упоминали, инструмент «Перо» в Photoshop работает путем рисования контуров. Затем эти пути могут быть преобразованы в выделение. Однако, прежде чем мы забегаем вперед, давайте посмотрим, как работают пути.
Что такое путь?
По сути, путь — это линия. Это может быть прямая линия между двумя точками или кривая. Пути не имеют ничего общего с пикселями. Их не волнует изображение под ними или миллионы пикселей, из которых оно состоит.
На самом деле, странно видеть такой инструмент в такой программе, как Photoshop, учитывая, что почти все остальные инструменты предназначены для манипулирования пикселями. Однако возможность рисовать пути с помощью векторов, а не пикселей, оказывается весьма полезной.
Путь — это линия, соединяющая как минимум две точки, но их может быть сколько угодно. Если вы создадите достаточно точек, чтобы прийти к первой точке, вы можете создать фигуру, используя путь. Фактически, это именно то, что делают эллиптические и прямоугольные инструменты.В обоих случаях пути используются для создания обозначенной формы.
Фактически, это именно то, что делают эллиптические и прямоугольные инструменты.В обоих случаях пути используются для создания обозначенной формы.
Отличный способ думать о путях — это контуры. Мы можем создать путь любой формы, какой захотим, но пока мы не закрасим его цветом, не нанесем линии или не преобразуем в выделение, это будет просто контур.
Для выбора пути можно использовать инструмент выбора пути, также известный как черная стрелка. Кроме того, вы можете выбрать одну точку или сегмент пути, используя инструмент прямого выбора или белую стрелку.Делая этот выбор, имейте в виду, что путь на самом деле представляет собой всю форму, состоящую из отдельных точек и сегментов линии.
Что такое вектор?
Как мы уже упоминали, Photoshop — это программа для манипулирования пикселями, в то время как инструмент «Перо» создает контуры, составленные из кривых Безье, определяемых векторами. Итак, теперь, когда мы знакомы с путями и кривыми Безье, какое отношение векторы имеют к этому инструменту Photoshop?
В математических терминах вектор описывает направление и величину. Например, когда мяч брошен, у него есть направление и величина (или скорость), с которой он брошен. Используя векторы, мы можем описать путь, который мяч проходит из одной точки в другую.
Например, когда мяч брошен, у него есть направление и величина (или скорость), с которой он брошен. Используя векторы, мы можем описать путь, который мяч проходит из одной точки в другую.
При создании цифровых изображений существует два разных типа файлов: растровые и векторные. Растровые изображения состоят из пикселей, крошечных квадратов, которые вы видите, когда увеличиваете изображение. С другой стороны, векторные файлы создаются с использованием математических формул, которые устанавливают точки на сетке.
Векторные файлы в некоторых ситуациях более универсальны, так как их размер можно регулировать без потери разрешения.Тем не менее, они также являются большими файлами и имеют свои ограничения.
Что касается использования векторов для инструмента «Перо» в Photoshop, то они используются для расчета точек и кривизны сегментов линии между каждой точкой. Используя векторы, путь может быть создан с гораздо большей точностью, чем линия, нарисованная с помощью пикселей.
Как использовать инструмент «Перо» в Photoshop
Фото Firmbee, лицензия CC0
Теперь, когда мы знаем, как работает инструмент «Перо» в Photoshop, давайте рассмотрим, как его использовать.Большинство из нас подходят к инструменту «Перо» с некоторыми предвзятыми представлениями о том, как он должен работать, и быстро обнаруживают, что это не то, что мы думаем.
К сожалению, инструмент «Перо» в Photoshop не является естественным или интуитивно понятным в использовании. Хотя это помогает понять, как это работает, прежде чем использовать его, поэтому мы начали эту статью с таких вещей, для правильного использования все же требуется некоторая практика.
В отличие от инструмента «Карандаш» в Photoshop, который рисует на странице, инструмент «Перо» рисует контуры с помощью точек и маркеров.Вы начинаете с добавления точек, а затем манипулируете ими, чтобы получить желаемый путь. Затем, когда вы закончите, удерживайте нажатой клавишу Ctrl/Cmd и щелкните в любом месте окна документа, чтобы завершить процесс.
Следует также отметить, что инструмент «Перо» имеет два разных режима. Один будет рисовать фигуры, пока вы идете, а другой создает путь. При первом выборе инструмента «Перо» вы увидите два режима, доступных на панели параметров в верхней части экрана.
Фото Adobe Лицензия CC BY 1.0
Для следующих примеров нам нужен второй вариант. Сначала мы узнаем, как создавать пути, а затем как преобразовывать их в выборки.
Прямые пути
Для начала давайте воспользуемся инструментом «Перо», чтобы нарисовать прямую линию. Конечно, если все, что вам нужно, это прямая линия, может быть проще использовать инструмент «Карандаш», но это отличное место для начала изучения того, как использовать инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов Photoshop. Затем выберите параметры рисования на панели параметров.Таким образом, вы можете нарисовать контур, пиксели заливки или слой Shape.
Щелкните один раз, чтобы отметить первую точку. Затем щелкните в другом месте, чтобы отметить вторую точку. Прямая линия соединяет две точки. Оттуда вы можете либо продолжить создание линий, либо завершить процесс, удерживая клавишу Ctrl/Cmd и щелкая в точке, где вы хотите, чтобы линия заканчивалась без перетаскивания.
Затем щелкните в другом месте, чтобы отметить вторую точку. Прямая линия соединяет две точки. Оттуда вы можете либо продолжить создание линий, либо завершить процесс, удерживая клавишу Ctrl/Cmd и щелкая в точке, где вы хотите, чтобы линия заканчивалась без перетаскивания.
Фотография Adobe Лицензия CC BY 1.0
Таким образом, вы можете использовать инструмент «Перо» в Photoshop, чтобы нарисовать неправильную форму.Для этого продолжайте создавать линии, пока не получите нужную форму, и снова соедините выделение с первой точкой.
U-образные изгибы
В отличие от инструмента карандаш в Photoshop, инструмент перо может создавать кривые. Эта функция является одной из причин, по которой это такой ценный инструмент, позволяющий вам сопоставлять неправильные формы.
Хотя кривые сложнее прямых линий, немного потренировавшись, вы будете счастливы, что у вас есть такая бесценная способность. Хитрость заключается в том, чтобы поставить точку, а затем перетащить ее в нужном направлении. Чем дальше вы перетащите, тем большую дугу вы создадите.
Чем дальше вы перетащите, тем большую дугу вы создадите.
Чтобы построить U-образную кривую, начните с размещения двух точек. Затем перетащите вниз. Когда вы это сделаете, вы увидите, что дорожка изгибается в форме буквы U. Также появятся две ручки, которыми вы можете манипулировать, пока не получите нужную кривую.
Ручки определяют направление кривой и ее остроту. Перетащите кривую в желаемом направлении. Не беспокойтесь, если это не совсем так, как вы хотите; вы всегда можете вернуться и настроить любую кривую.
Простые S-образные изгибы
Простая кривая S может быть создана между двумя точками. Для этого обратите внимание, что вы можете изменить угол перетаскивания.
Начните с перетаскивания линии влево, чтобы создать маркер направления рядом с верхней точкой. Затем перетащите линию вправо возле нижней точки. Когда вы меняете угол ручек, вы можете изменить форму и дуги S-образной формы.
Удерживая нажатой клавишу Ctrl, щелкните мышью, чтобы завершить простую форму буквы S.![]()
Сложные S-образные кривые
Чтобы создать S-образную кривую, вам нужно ввести третью точку.Итак, начнем с создания трех точек. Оттуда перетащите верхний сегмент линии влево. Используйте созданные маркеры, чтобы настроить кривую, пока она не станет гладкой.
Далее перейдите к нижнему сегменту строки. Перетащите его вправо. Используйте ручки, чтобы манипулировать кривой, пока она не будет соответствовать форме первой.
Теперь вы фактически создали две соединенные U-образные кривые, идущие в противоположных направлениях. Таким образом, у вас есть S-образная кривая.
Удерживая нажатой клавишу Ctrl, щелкните мышью, чтобы завершить сложную S-образную форму.
Технически каждая S-образная кривая, созданная таким образом, является «сложной», что означает, что она имеет три точки вместо двух. Тем не менее, важно помнить, что вы можете деформировать и сгибать S наружу или внутрь.
Вы также можете изменить исходные точки, чтобы увеличить S. Нажмите на точку и переместите ее в нужное место.
Нажмите на точку и переместите ее в нужное место.
М Кривые
Рисование М-образной кривой может быть немного сложнее. Как и кривая S, начните с трех точек.От начальной точки перетащите вверх, чтобы создать первый маркер направления.
Затем переместитесь вправо и перетащите центральную точку вниз. Это создаст перевернутую U-образную форму.
Затем, удерживая клавишу Alt/Option, перетащите вверх. Это изменит направление ручки для следующей кривой.
Поместите указатель справа от второй точки и перетащите вниз. Это создаст кривую М.
Чтобы остановить рисование, удерживайте нажатой клавишу Ctrl и щелкните вне контура.Кроме того, вы можете перетащить любую точку в новое место, удерживая нажатой клавишу Ctrl.
Подождите, что здесь происходит?
Чтобы понять, что здесь происходит, вам нужно знать, как работает инструмент «Перо». Первоначальное перетаскивание мышью устанавливает маркер направления, а следующий щелчок определяет кривую на основе этого направления.
Используя клавишу Alt/Control, вы конвертируете точку. Таким образом, вы можете создать острую кривую, не меняя ранее нарисованную.Эта острая кривая называется пиком.
Замкнутые пути
Все предыдущие кривые, которые мы сделали до сих пор, были открытыми кривыми. Теперь пришло время создать несколько закрытых путей.
Если вы планируете использовать инструмент «Перо» в Photoshop для создания произвольного выделения, вам нужно сначала разместить достаточное количество точек в желаемой конфигурации, пока они не образуют замкнутую форму. Таким образом, вы можете сделать что угодно, от простого треугольника до многосегментного контура, включающего серию сегментов линии.
Помимо преобразования замкнутых контуров в выделение, вы также можете заполнить их цветом, текстурой или узорами. Вы также можете создать видимые линии, очерчивающие путь. Более того, закрытый путь — это отличный способ применить фильтр или специальную настройку к изолированной части изображения.
Например, чтобы создать прямоугольник в Photoshop, нарисуйте четыре точки с помощью инструмента «Перо» на изображении. Завершите эту форму, поместив курсор на первую точку, которую вы сделали.Вы должны увидеть маленький кружок рядом со значком пера. Этот кружок означает, что когда вы щелкнете по точке, вы закроете путь.
Теперь у вас есть замкнутый цикл. Когда это произойдет, инструмент «Перо» перестанет рисовать, и вы сможете использовать различные ручки для манипулирования и изгиба каждого сегмента линии.
Объединение прямых путей с кривыми
Хотя создание прямоугольника — это хорошо, это не то, что вы не могли бы так же легко сделать, используя другие инструменты.В чем сияет инструмент «Перо», так это в его способности сочетать прямые линии с изогнутыми.
Например, чтобы сделать форму сердца, начните с размещения трех точек в ряд и четвертой по центру внизу. Затем поместите курсор над начальной точкой. Когда появится маленький кружок, щелкните начальную точку, чтобы замкнуть путь.
Оттуда с помощью ручек вытяните два верхних сегмента линии в восходящие дуги. Затем отредактируйте кривизну каждого сегмента, пока не получите нужную форму.Теперь у вас есть форма сердца.
Конечно, предположим, что вы собираетесь выделить часть изображения неправильной формы в Photoshop. В этом случае процесс с использованием инструмента «Перо» состоит из размещения столько точек, сколько вам нужно, а затем манипулирования каждым сегментом линии с помощью маркеров для создания кривизны.
Выделение с помощью инструмента «Перо»
Как мы уже говорили, инструмент «Перо» в Photoshop — один из лучших способов выделить части изображения неправильной формы.Комбинируя сегменты прямых линий с изогнутыми, вы можете сделать точный контур всего, что хотите, с гораздо большей точностью, чем с помощью инструмента лассо.
Для этого в Photoshop есть палитра Paths. Вы найдете его сгруппированным с палитрами «Слои» и «Каналы». Она очень похожа на палитру слоев, но для другой цели.
В палитре «Пути» у вас есть возможность присвоить имя и сохранить путь. Если вы этого не сделаете, Photoshop отобразит только текущий путь, который вы используете, назвав его «Рабочий путь».
При желании вы можете дважды щелкнуть заголовок, переименовать его и сохранить путь для последующего использования. Этот параметр может быть полезен, если вы планируете выделить несколько разных частей изображения одинаковой формы и размера. В противном случае обычно нет необходимости сохранять каждый созданный вами путь.
Тем не менее, если вы решите сохранить путь, он будет доступен для использования позже. Если вы этого не сделаете, он будет заменен следующим путем, который вы создадите.
Превращение пути в выделение
В нижней части палитры «Контуры» в Photoshop есть несколько значков.Каждый значок делает что-то свое с путем. Например, первый значок (выглядящий как круг, заполненный градиентом) заполнит выбранный путь текущим цветом переднего плана. Приятно знать, что он есть, но это не то, что мы ищем прямо сейчас.
Приятно знать, что он есть, но это не то, что мы ищем прямо сейчас.
Используйте третий значок (пунктирный кружок), чтобы превратить ваш путь в выделение. Официально это называется иконкой «Загрузить путь как выделение». Щелчок по этому значку преобразует путь в выделение, как если бы вы использовали один из инструментов выделения.
Вы также можете добиться того же эффекта, нажав Ctrl+Enter для Windows или Cmd+Return для пользователей Mac. Теперь у вас есть выбор, и вы можете заполнить его цветом, применить фильтр или вырезать выделенную часть изображения, чтобы скопировать ее на другой фон.
Рукоятки направления освоения
Как только вы поймете, что можно делать с помощью этого инструмента, вы, возможно, удивитесь, узнав, что есть еще кое-что. Пути рисования с помощью инструмента «Перо» в Photoshop можно выполнять разными способами.
Ключ к освоению этого инструмента заключается в знании того, как обращаться с маркерами направления. При прямом пути нет причин иметь ручки. Однако, как только задействованы кривые, маркеры направления позволяют вам достичь точного требуемого угла.
При прямом пути нет причин иметь ручки. Однако, как только задействованы кривые, маркеры направления позволяют вам достичь точного требуемого угла.
Также стоит отметить, насколько этот инструмент прощает ошибки при создании путей. Вы можете свободно перемещать точки после их размещения, а с помощью маркеров направления вы можете сгибать и изгибать каждый сегмент линии по своему усмотрению.
Основы ручки
Ручки направления называются ручками, потому что их можно брать и перемещать. Они управляют углом кривой и ее направлением.
Обычно их два, по одному с каждой стороны сегмента пути. Один управляет углом и длиной кривой, входящей в точку, а другой управляет углом и длиной кривой, идущей наружу от точки.
Опорные точки обозначаются маленькими квадратиками, а ромбы управляют маркерами направления.Чем дальше от точки привязки вы перетаскиваете, тем длиннее становится маркер направления. Чем длиннее ручка, тем длиннее изгиб.
Например, с помощью инструмента «Перо» щелкните один раз и перетащите. Теперь вы установили единую точку и создали маркер направления. Ручку направления можно поворачивать в зависимости от того, где вы собираетесь разместить следующую точку, и кривой пути, которого вы пытаетесь достичь.
Теперь вы установили единую точку и создали маркер направления. Ручку направления можно поворачивать в зависимости от того, где вы собираетесь разместить следующую точку, и кривой пути, которого вы пытаетесь достичь.
Ручки поворота и изменения размера
Чтобы повернуть маркер направления, щелкните один из ромбов в конце опорной точки и перетащите его вокруг, чтобы повернуть.Если при этом вы будете удерживать нажатой клавишу Ctrl/Cmd, вы заметите, что обе ручки направления вращаются одновременно.
Чтобы изменить размер маркера направления, перетащите маркер ближе или дальше от точки привязки, удерживая нажатой клавишу Ctrl/Cmd. Более короткая ручка сделает более короткую кривую, а более длинная сделает более длинную кривую.
Если вам нужно повернуть или отрегулировать маркер направления независимо от других, удерживайте нажатой клавишу Alt/Option и щелкните конец маркера направления.Курсор изменится на значок инструмента «Преобразовать точку» (простая стрелка, состоящая всего из двух линий). Оттуда вы можете перетаскивать курсор, чтобы повернуть ручку направления.
Оттуда вы можете перетаскивать курсор, чтобы повернуть ручку направления.
Короче говоря, вращение маркера направления с помощью Ctrl/Cmd будет держать маркеры направления связанными. Однако, если вы используете клавишу Alt/Option, вы сможете изменять размер и поворачивать маркер направления сам по себе, не затрагивая другие.
Перемещение опорной точки
В любой момент вы можете переместить точку привязки, щелкнув ее и перетащив в нужное место.Таким образом, вы можете добавлять точки, перемещать их и соединять по своему усмотрению.
При создании кривых может возникнуть необходимость переместить опорную точку, прежде чем манипулировать маркером направления, чтобы кривая имела желаемый эффект. Инструмент «Перо» часто является лучшим способом выбора изогнутых объектов на изображении из-за его простоты в использовании.
Несмотря на свое название, точку привязки можно переместить куда угодно в любое время. При этом сегменты линии, обозначающие путь, который вы создаете, будут двигаться вместе с ними.
Чаще всего это используется для того, чтобы вернуться после того, как вы создали нужный путь, и сдвинуть точки вокруг, чтобы точно настроить выделение. Вы также можете переместить точку привязки с помощью стрелок на клавиатуре после выбора точки.
Автоматическое добавление/удаление
При использовании инструмента «Перо» рекомендуется установить флажок «Автоматическое добавление/удаление». Вы можете найти это поле на панели параметров при использовании этого инструмента.
Этот параметр позволяет переключаться между инструментами «Добавить опорную точку» и «Удалить опорную точку» при наведении указателя мыши на опорную точку.Это также будет делаться, когда вы наводите курсор на существующий путь.
Резиновая лента (опция)
Пока вы учитесь пользоваться инструментом «Перо» и экспериментируете с кривыми Безье, вам может пригодиться вариант с резинкой. Эта функция покажет вам предварительный просмотр следующей кривой, прежде чем вы перейдете к ее размещению.
Фотография Adobe Лицензия CC BY 1.0
Чтобы включить опцию резиновой ленты, перейдите на панель параметров. В раскрывающемся списке «Параметры геометрии» (представленном шестеренкой) вы увидите параметр «Резиновая лента».Установите флажок рядом с ним и поиграйте с ним. Некоторые считают эту функцию полезной, в то время как другие предпочитают не использовать ее, как только разберутся, как работает этот инструмент.
Магнитная ручка
Еще одна скрытая функция — магнитная ручка. Как и магнитное лассо, магнитное перо помогает вашим линиям прилипать к любым краям, обозначенным на изображении. Например, если вы рисуете путь вокруг силуэта птицы в голубом небе, магнитная функция автоматически проведет линии пути к краю птицы.
Во-первых, чтобы включить магнитное перо, переключитесь на параметр пера произвольной формы, нажав Shift P, чтобы просмотреть различные параметры пера. Затем в параметрах инструмента над изображением установите флажок «Магнитный».
7 лучших советов и рекомендаций по работе с пером
Когда дело доходит до инструмента «Перо», его либо любят, либо ненавидят. Тем не менее, как только вы освоите его, вы будете поражены тем, что вы можете делать в Photoshop.
Тем не менее, потребуется некоторая практика, чтобы эффективно использовать этот инструмент.Кроме того, многим из нас удается использовать другие инструменты выделения, такие как лассо и волшебная палочка. Хотя обычные инструменты выделения могут работать во многих проектах, перо действительно является лучшим инструментом для выделения объектов неправильной формы, состоящих из прямых линий и кривых.
Помня об этом, мы собрали несколько советов и приемов, которые помогут ускорить ваше мастерство.
1. Оцените объект перед началом работы
Перед тем, как взять инструмент «Перо» и начать расставлять точки, найдите минутку, чтобы оценить объект, который вы собираетесь обвести.Во-первых, если объект полностью состоит из прямых линий и углов, вам может быть удобнее использовать другой инструмент, например лассо.
Как только вы пришли к выводу, что ручка — лучший инструмент для работы, спланируйте, где вы будете размещать опорные точки. Какие части кривые, а какие прямые? Являются ли дуги гладкими и непрерывными или углы меняются в определенных точках?
При размещении опорной точки следует помнить о следующей точке.Как должен выглядеть сегмент пути между этими двумя точками? Визуализация того, где вам нужно разместить опорные точки, чтобы создать желаемый путь, может избавить вас от необходимости стирать то, что вы делаете, и начинать все сначала.
2. Нажмите и перетащите перед размещением каждой точки
Для более гладких и сложных кривых рекомендуется щелкнуть, чтобы разместить опорную точку, и перетащить курсор наружу перед размещением следующей точки. Таким образом, вы увидите формирование изогнутого сегмента между этими двумя точками, прежде чем размещать его.
Конечно, после того, как сегмент будет установлен, вы все еще можете настроить его и переместить опорные точки по мере необходимости. Удерживая нажатой кнопку мыши и перетаскивая наружу из точки, вы создадите свою первую ручку и сможете вращать и расширять ее.
Удерживая нажатой кнопку мыши и перетаскивая наружу из точки, вы создадите свою первую ручку и сможете вращать и расширять ее.
Использование этого метода гораздо более интуитивно понятно, чем размещение двух узловых точек и последующая работа с маркерами. Ваши изгибы станут более гладкими и будут выглядеть более профессионально.
3. Используйте клавишу Alt/Option для достижения наилучших результатов
Как мы уже говорили выше, клавиша alt/option является бесценной частью эффективного использования инструмента «Перо».Вы можете использовать клавишу alt/option, чтобы убрать последнюю опорную точку и создать замкнутый путь.
При создании криволинейного пути и достижении точки, в которой необходимо создать прямую линию, используйте клавишу alt/option, чтобы отвести ручку от конца последней опорной точки. Затем вы можете начать делать прямые сегменты пути.
Также при создании пути методом клика и перетаскивания можно с помощью клавиши alt/option выйти из этого режима и вернуться к стандартному. Таким образом, мы больше не зависим от манипуляторов и можем свободно щелкать и перетаскивать опорные точки и создавать замкнутый путь. Чтобы соединить две точки, удерживайте нажатой клавишу Alt/Option и щелкните начальную точку.
Таким образом, мы больше не зависим от манипуляторов и можем свободно щелкать и перетаскивать опорные точки и создавать замкнутый путь. Чтобы соединить две точки, удерживайте нажатой клавишу Alt/Option и щелкните начальную точку.
4. Изменение внешнего вида путей
С 2018 года Photoshop предоставляет возможность изменить внешний вид ваших контуров. Таким образом, вы больше не зацикливаетесь на тонких линиях, которые по умолчанию обозначают путь.
Бывают случаи, когда стандартные тонкие линии пути почти невозможно увидеть.Ваше изображение может быть слишком темным или уже включать похожие линии, что затрудняет определение того, какие линии обозначают путь, а какие являются частью изображения.
На панели параметров над изображением щелкните значок шестеренки, и вы увидите параметры для настройки толщины линий контура и цвета. Обратите внимание, что это то же самое место, где вы переводите инструмент в режим резиновой ленты.
Одна вещь, которую вы можете сделать, это выбрать цвет для вашего пути, который контрастирует с цветами на изображении. Например, если вы создаете путь на изображении голубого неба, вы можете выбрать цвет, например красный, противоположный синему, чтобы путь был виден и им было легко манипулировать.
Например, если вы создаете путь на изображении голубого неба, вы можете выбрать цвет, например красный, противоположный синему, чтобы путь был виден и им было легко манипулировать.
5. Установите для параметров «Заливка» и «Обводка» значение «Ничего»
Прежде чем начать строить путь, перейдите на панель параметров над изображением. Установите обводку на нуль и заливку на ничего. Эти настройки обеспечат вам чистый и точный путь, который вы можете использовать.
Хотя иногда вам могут понадобиться эти параметры, в большинстве случаев они только разбавят ваши результаты при работе с инструментом «Перо».Очень важно уметь рисовать как изогнутые, так и прямые линии с максимальной точностью.
6. Используйте как можно меньше опорных точек
При создании пути рекомендуется использовать как можно меньше узловых точек. Слишком большое количество опорных точек, расположенных слишком близко друг к другу, может сделать ваш путь нечетким и менее точным.
Помните, что вы всегда можете добавлять и удалять опорные точки. Самый простой способ сделать это — установить флажок «Автоматическое добавление/удаление» на панели параметров.Если эта опция включена, всякий раз, когда вы наводите курсор на сегмент линии, вы увидите, что он меняется на инструмент «Добавить опорную точку». Кроме того, при наведении курсора на существующую точку вы сможете ее удалить.
7. Не забудьте ручку произвольной формы
Для невероятно сложной работы вы можете переключить инструмент «Перо» в режим произвольной формы. Это позволяет рисовать путь вручную. Конечно, мы все знаем, как сложно использовать такие инструменты, поэтому вы можете установить флажок «Магнитный», чтобы получить максимальную отдачу от этого режима.
Тем не менее, истинная сила этого инструмента заключается в его способности создавать кривые Безье в Photoshop. Тем не менее, приятно знать, что у вас есть этот вариант.
Некоторые дополнительные советы
Фото Janeb13 Лицензия CC0
Если вы дочитали до этого места, то теперь у вас есть довольно хорошее представление о том, что такое инструмент «Перо» и как его использовать. Во многих отношениях эффективное использование этого инструмента — одна из вещей, которая отличает начинающих пользователей Photoshop от более продвинутых.
Во многих отношениях эффективное использование этого инструмента — одна из вещей, которая отличает начинающих пользователей Photoshop от более продвинутых.
Как использовать инструмент «Перо» в Photoshop для удаления фона
Этот инструмент является одним из самых эффективных инструментов, которые вы можете использовать для создания выделения в Photoshop. Тот факт, что вы можете нарисовать контур вокруг объекта неправильной формы, а затем преобразовать его в выделение, делает его идеальным для вырезания объекта переднего плана из изображения, чтобы удалить его фон,
После того, как вы нарисовали контур и закрыли его, чтобы идеально обвести желаемый объект, вы можете сохранить контур, вырезать его, чтобы добавить к другому изображению, или преобразовать его в маску слоя.Затем вы можете создать новый слой и добавить яркий контрастный цвет, чтобы увидеть, как выглядит ваш путь.
Как использовать инструмент «Перо» в Photoshop для вырезания изображений
Вы можете использовать инструмент «Перо», чтобы вырезать изображения. Начните с создания замкнутого контура вокруг желаемого изображения. Оттуда вы можете преобразовать путь в выделение, следуя приведенным выше указаниям. Затем просто перейдите в «Правка» > «Вырезать».
Начните с создания замкнутого контура вокруг желаемого изображения. Оттуда вы можете преобразовать путь в выделение, следуя приведенным выше указаниям. Затем просто перейдите в «Правка» > «Вырезать».
Вырезанное изображение исчезнет, после чего вы сможете перейти в меню «Правка» > «Вставить», чтобы либо переместить его в другое место на изображении, либо вставить в другое изображение.
Как раскрасить инструмент «Перо» в Photoshop
Вы можете раскрасить путь, который вы создаете в Photoshop, с помощью этого инструмента, перейдя на панель параметров над изображением. Нажмите на символ шестеренки и выберите цвет, которым вы хотите, чтобы ваш путь был. Вы также можете настроить толщину линий пути здесь, если хотите.
При желании вы также можете настроить параметры обводки для рисования линий на изображении по контуру, созданному с помощью инструмента «Перо». Не забывайте, что этот метод можно использовать, особенно если вы изо всех сил пытаетесь добиться желаемого результата с помощью кисти или карандаша.
Элегантный инструмент
Элегантный инструмент «Перо». Вы не можете взять это и начать щелкать повсюду и ожидать результатов. Для эффективного использования требуется ловкость, практика и понимание. Однако, как только вы освоите его, вскоре вы обнаружите, что это один из ваших любимых инструментов в Photoshop.
Более того, теперь вы присоединились к элитным пользователям Photoshop и поражены тем, что вы можете делать.
Как использовать инструмент «Перо» для создания подробных выделений
Инструменты выделения в Photoshop позволяют изолировать один объект или удалить фон фотографии, но если вы ошибетесь с помощью инструмента «Лассо», единственный вариант — вернуться к началу обводки все сначала.Вот почему, когда дело доходит до конкретных, подробных выделений, многие профессионалы Photoshop вообще не используют какие-либо инструменты выделения. Вместо этого они смотрят на несколько значков ниже на панели инструментов и получают в награду инструмент «Перо».
В отличие от инструмента «Лассо», инструмент «Перо» не обращает внимания на пиксели под ним, предоставляя вам полный контроль над тем, что выделено, от простых геометрических фигур до тонких кривых. Создавая постоянные пути вместо временных выделений, инструмент «Перо» позволяет вернуться назад и отредактировать выделение, независимо от того, сколько шагов вы сделали между ними.Хотя инструмент «Перо» часто требует больше времени, чем другие параметры, когда дело доходит до сложных и точных выделений, перо сильнее меча — ошибаюсь, выделение. Вот как освоить инструмент «Перо» в Photoshop.
Это здесь — Неделя Photoshop 2017 на в прямом эфире прямо сейчас . 42 урока, посвященные всему, что вам нужно знать о Photoshop, и его бесплатному просмотру прямо сейчас.Хотя вы можете использовать его для рисования фигур, для фотографов этот инструмент идеально подходит для вырезания объектов.
После выбора инструмента «Перо» на боковой панели инструментов — того, который выглядит как кончик старомодной чернильницы — простым щелчком создается первая точка. Второй щелчок добавляет еще одну точку, соединяя их прямой линией. Добавление точек по всему объекту до тех пор, пока щелчок по этой первой точке еще раз не сделает полный выбор.
Второй щелчок добавляет еще одну точку, соединяя их прямой линией. Добавление точек по всему объекту до тех пор, пока щелчок по этой первой точке еще раз не сделает полный выбор.
Совет. При нажатии P на клавиатуре также выбирается инструмент «Перо».
В то время как простой щелчок отлично подходит для выбора геометрических объектов с прямыми линиями, как насчет объектов, следующих за кривой? Вместо того, чтобы щелкать для этой следующей точки, щелкая и перетаскивая мышь, создается изогнутая линия. Перетаскивание вверх и вниз изменяет высоту кривой, а перетаскивание слева направо изменяет интенсивность кривой, от прямой до высокой кривой.
Когда вы щелкаете и перетаскиваете, чтобы создать кривую, вы увидите всплывающие маркеры или прямую линию. Когда вы перетаскиваете точку, ручки будут указывать направление и интенсивность этой кривой.Чтобы создать плавную кривую, оставьте эти маркеры примерно на 1/3 длины расстояния между следующей точкой — это слишком долго, и ваша кривая сначала отклонится назад в другом направлении.
Продолжайте создавать точки вокруг объекта, используя новую точку каждый раз, когда вам нужно изменить направление, щелкая для прямых линий или щелкая и перетаскивая для кривых. После того, как вы прошли весь путь вокруг объекта, завершите путь, щелкнув самую первую точку пера — вы увидите круг, когда наведете указатель мыши на первую точку.
Завершив создание пути, перейдите на панель «Пути» (по умолчанию это вкладка с панелью слоев) и переименуйте путь, чтобы сохранить его. Если вы не переименуете путь, он исчезнет, если вы начнете создавать второй путь.
Редактирование контуров с помощью инструмента «Перо»Самым большим преимуществом использования инструмента «Перо» является то, что вы можете вернуться и отредактировать выделенный фрагмент по пунктам. не нужно переделывать весь выбор, как если бы вы использовали инструмент лассо.
Чтобы изменить путь, убедитесь, что правильный путь выделен на панели «Пути». Если вам нужно переместить точку, чтобы настроить прямую линию или кривую, используйте инструмент «Прямое выделение» — это курсор со стрелкой белого, а не черного цвета. Чтобы настроить прямую линию, щелкните эту точку и перетащите ее в новое место; чтобы настроить кривую, возьмитесь за одну из ручек или прямые линии, отходящие от кривой.
Если вам нужно добавить дополнительные опорные точки между существующими точками или удалить точки, нажмите и удерживайте инструмент «Перо» на панели инструментов и выберите инструменты добавления или удаления опорных точек.
Чтобы переместить весь путь сразу, вернитесь к инструменту стрелки, только на этот раз используйте черный вариант инструмента выбора пути. Щелчок и перетаскивание линии приведет к перемещению всего пути.
Настройтесь на Неделю Photoshop 2017 . Бесплатные онлайн-уроки, охватывающие все, что вам нужно знать о Photoshop.
Создание выделения из контура
До сих пор все, что вы сделали, — это создали невидимый контур внутри фотографии. Далее вам нужно преобразовать его в выделение.
Вернувшись в окно «Пути», щелкните правой кнопкой мыши (или выберите вариант на Mac) на пути, который вы сделали, и выберите «Сделать выбор» в появившихся раскрывающихся параметрах. Во всплывающем окне выберите радиус растушевки или степень мягкости края. Если вы вырезаете объект, некоторые края которого не в фокусе, используйте более высокое растушевывание.
Теперь ваш путь превращается в пунктирную линию — объект, который вы вырезали, теперь выбран. Отсюда вы можете скопировать выделение, чтобы вставить его в другой файл, или вы можете добавить маску для таких задач, как удаление фона.Когда выделение все еще выделено, щелкните слой, содержащий объект (он называется просто «Фон», если вы еще не коснулись слоев), затем щелкните значок «Добавить маску» в нижней части панели «Слои», который выглядит как прямоугольник с темным кругом внутри. Маска будет автоматически применена при выборе слоя, удаляя фон. Отсюда вы можете продолжить редактирование фотографии, добавляя другой фон или продолжая уточнять края с помощью инструментов маски слоя.
Если вам нужно вернуться и отредактировать путь после того, как вы уже применили выделение к слою, вам просто нужно убедиться, что этот слой выделен, прежде чем вернуться на панель «Контуры» и выбрать путь для дальнейшая тонкая настройка.
С помощью инструмента «Перо» у вас есть полный редактируемый контроль над любым выделением в Photoshop. И хотя это может быть не самый быстрый инструмент выделения в наборе инструментов Photoshop, когда дело доходит до точности, инструмент «Перо» затмевает остальные.
Настройтесь на Photoshop Week 2017 и смотрите уроки в прямом эфире.
Руководство для начинающих по изучению инструмента «Перо» в Photoshop
by Elizabeth Kosowesky, 13 августа 2019 г.Главное знать, какой из них лучше всего использовать.
Некоторые могут опасаться использования Pen Tool из-за неоднозначных отзывов о креативах. Как правило, основная претензия к этому инструменту заключается в том, что он требует много времени, утомителен и сложен в освоении.
Для более подробного ознакомления с этим инструментом творцу рекомендуется ознакомиться с руководством для начинающих по инструменту «Перо», чтобы понять, насколько важен этот инструмент. Вот некоторые важные аспекты, которые следует изучить.
- Что такое инструмент «Перо»?
- Когда следует использовать инструмент «Перо» в Photoshop?
- Использование стилуса с инструментом «Перо» в Photoshop
- Как использовать инструмент «Перо» в Photoshop
- Как создать одну опорную точку с помощью инструмента «Перо»
- Заливка объекта
- Лучшее применение инструмента «Перо»
- Как сделать Photoshop Pen Tool толще?
- Где можно найти учебные пособия по Photoshop?
Чтобы использовать Pen Tool, вам необходимо загрузить Photoshop.Если у вас его еще нет, вы можете получить его через план Adobe Creative Cloud, который также включает Lightroom, за 9,99 долларов США в месяц.
Что такое Photoshop Pen Tool?
Инструмент «Перо» предлагает множество возможностей для различных типов творчества, от обводки объекта до создания фигур. Существует заблуждение, что этот инструмент в основном предназначен для дизайнеров, но на самом деле он очень полезен при редактировании фотографий.
Инструмент «Перо» — это точный инструмент, который создает прямые линии или кривые, чтобы очертить или нарисовать фигуру, которую затем можно заполнить цветом.В других случаях с помощью инструмента «Перо» можно удалить объекты с фона и переместить их в другое место.
Для графических дизайнеров этот инструмент обычно используется для создания простых или сложных логотипов или форм. Другие инструменты, такие как инструмент «Форма» или «Инструмент прямого выбора», имеют аналогичные возможности, но не имеют таких же параметров настройки. Креативщики могут специально указать, где они хотели бы, чтобы Photoshop «врезался» в изображение или размер логотипа, вместо того, чтобы программа принимала решение сама.
Когда следует использовать инструмент «Перо» в Photoshop?
При принятии решения о том, какой инструмент использовать для выполнения задачи, существуют разные варианты, но главное знать, какой из них является лучшим. Например, если необходимо удалить объект с фона, для выполнения этой задачи есть три различных инструмента.
Первый вариант — это инструмент «Прямое выделение», который может показаться более быстрым процессом, но может создавать неровные пиксельные углы. Photoshop сэмплирует пиксели, окружающие область, что может показаться более точным, но добавит больше краев, чем необходимо.
Второй вариант — инструмент «Лассо», предназначенный для тех, у кого твердая рука. Этот инструмент позволяет человеку обрисовывать объект «от руки», но его не следует рассматривать для детальной работы.
Последней доступной опцией является Pen Tool, который является наиболее рекомендуемым инструментом для использования, поскольку этот инструмент позволяет пользователю изменять рабочий путь контура в любой момент времени и позволяет избежать включения в Photoshop нежелательных областей.
В более сложных случаях, когда есть изображение человека с длинными распущенными волосами, которое создает большое количество углов, может потребоваться использование более одного инструмента для выполнения этой задачи.используйте инструмент «Перо», чтобы очертить лицо, но используйте другой процесс, например, инструмент «Быстрое выделение», чтобы заполнить область вокруг волос. Каждый объект будет отличаться, но наиболее рекомендуемым инструментом будет Pen Tool.
Использование стилуса с инструментом «Перо» в Photoshop
Мир творчества и доступ к нему расширились за эти годы, сделав Photoshop более доступным для различных типов форматов. Photoshop доступен не только на настольных компьютерах, но и на ноутбуках и планшетах, что делает доступ к работе «на ходу» более доступным для творческих людей и фрилансеров.
Наиболее популярным инструментом для создания дизайна в Photoshop является стилус, также называемый графическим планшетом. Стилус — это инструмент в форме ручки, который позволяет сделать редактирование более точным и способен создавать эффект «рисования от руки» с помощью настроек чувствительности к давлению в Photoshop. Компонент планшета с чувствительной поверхностью лежит ровно рядом с компьютером, который представляет собой экран компьютера или может использоваться в качестве мыши.
Кто-то может подумать, что нет никакой разницы между использованием мыши или стилуса при использовании Pen Tool, но на самом деле небольшая разница есть.При использовании мыши с инструментом «Перо» выберите любую область рабочей области, чтобы создать различные точки в рабочей области.
Чтобы создать изогнутую область, выберите точку и перетащите мышь в любом направлении, чтобы создать кривую. При использовании графического планшета просто коснитесь области, которую нужно отрегулировать, вместо того, чтобы щелкать область мышью.
Уникальная функция стилуса — нажатие кнопки «вверх» сбоку стилуса. Эта кнопка позволяет быстро выполнить обводку или заполнить контур.Это действие сравнимо с нажатием правой кнопки мыши. Хотя есть небольшая разница, использование стилуса экономит время и дает более точные результаты.
Как пользоваться инструментом «Перо» в Photoshop
Пробуя разные инструменты в Photoshop, пользователь обычно получает представление о том, что делает этот инструмент и как его использовать. Инструмент «Перо» не так прост в использовании, если вы не знаете основ этого инструмента. Этот инструмент требует большей практики перед реализацией каких-либо серьезных проектов.
Компоненты инструмента «Перо» состоят из линий, рабочих контуров и опорных точек. Точки привязки появляются, когда необходимо изменить направление или форму в пределах созданного рабочего пути. Чтобы настроить любые точки, просто выберите и переместите мышь, чтобы создать другой угол.
Изучение всех возможностей Pen Tool является ключом к пониманию того, как его использовать.
1. Сначала найдите левую часть рабочего пространства Photoshop , где расположена панель инструментов. На панели инструментов найдите инструмент «Перо», который определяется символом в форме наконечника пера.
2. Найдя , выберите инструмент «Перо» и удерживайте кнопку мыши , чтобы открыть раскрывающееся меню инструмента «Перо». Существует не только «общий» инструмент «Перо», но и различные варианты инструмента и параметры на выбор.
3. Выберите верхний инструмент «Перо» и обратите внимание на различные пользовательские параметры, которые появляются в рабочей области выше.
Во-первых, вы должны указать, является ли целью этого проекта создание формы или контура. Эта опция находится в верхней левой части рабочей области.
При выборе формы в верхней части рабочей области появляются различные параметры, помогающие настроить нужную форму. Измените цвет и контур фигуры, отрегулировав параметры «Заливка» и «Обводка».
Окно рядом с Stroke позволяет настроить ширину линии в пикселях и тип дизайна линии. Вы можете настроить измерения в полях «W» и «H».
Важно всегда проверять, как новый путь будет взаимодействовать с панелью слоев в правой части рабочей области.Квадратный символ, указывающий на эту опцию, расположен рядом с высотой.
Параметры в раскрывающемся меню позволяют пользователю указать, хочет ли он, чтобы новый дизайн сочетался с другими фигурами, стал новым слоем и т. д. флажок. При выборе этого параметра все привязки добавляются или удаляются в любой момент создания линии. Это может сэкономить время при работе над большими проектами.
Параметр «Путь» в верхней части рабочей области не дает столько вариантов, сколько «Форма», но дает возможность настроить взаимодействие линии с дизайном.
«Универсальный» инструмент «Перо» полностью ручной, а это означает, что Photoshop не расшифровывает, где должны располагаться линии. Это дает полный доступ к креативу при выборе дизайна объекта.
Второй вариант, Freeform Pen Tool, позволяет пользователю активно отслеживать объект, удерживая кнопку мыши. Как только вы отпустите кнопку мыши, опорные точки будут появляться при каждом изменении направления движения мыши.
Инструмент «Перо кривизны» — это лучший инструмент «Перо», с которого можно начать изучение работы с инструментом «Перо».Этот параметр автоматически создает линии и кривые, чтобы сделать контур объекта быстрее и проще.
Инструмент «Добавить опорную точку» и «Удалить опорную точку» позволяют добавлять или удалять опорные точки к любой линии, созданной с помощью инструмента «Перо». Якоря обозначаются синим квадратом, который появляется по всему созданному пути.
Последним пунктом в раскрывающемся меню является инструмент «Преобразовать точку». Этот инструмент позволяет превратить изогнутую линию между двумя точками привязки в идеально прямую линию, просто выбрав точку привязки.
Как создать одну опорную точку с помощью инструмента «Перо»
Вы можете использовать инструмент «Перо» для создания нескольких точек и опорных точек, но могут быть случаи, когда вашему проекту требуется только одна опорная точка или одна линия.
Есть несколько способов выполнить эту задачу, но в этом случае быстрее и проще использовать сочетание клавиш. Допустим, вам нужно создать кривую только с одной опорной точкой.
1.Выбрав «общий» инструмент «Перо», выберите холст , чтобы разместить начальную точку для инструмента «Перо».
2. Теперь выберите другую точку и удерживайте кнопку мыши . Удерживая мышь, нажмите и удерживайте кнопку Command на клавиатуре и перетащите мышь вниз . Обратите внимание, как кривая появляется внутри линии.
3. Теперь удерживайте Option и выберите вторую точку , которую вы только что создали. После выбора появится одна привязанная линия.
Заливка объекта
После того, как вы использовали инструмент «Перо» для создания контура или создания рисунка, вы можете продвинуть проект еще на один шаг, выбрав различные параметры.Если вы хотите заполнить объект цветом, есть определенные шаги, которые вы можете предпринять для реализации этой задачи.
1.Выбрав Pen Tool, наведите указатель мыши на выделенную область . Инструмент должен иметь звездочку (*), расположенную рядом с символом в виде ручки.
2. Выбрав исходный файл, щелкните правой кнопкой мыши область , чтобы открыть раскрывающуюся вкладку с различными параметрами. В этом случае выберите Fill Path… , и появится окно Fill Path с различными способами настройки пути.
3. Первый вариант позволяет выбрать, какой тип Контента заполнять. Photoshop автоматически установит цвет переднего плана по умолчанию, но доступны такие параметры, как «Цвет фона», «Цвет…» и «50% серый». Для этого примера выберите 50% серого .
4. Второй параметр, Режим, позволяет применить к выделению Режим наложения. Вы можете выбрать этот вариант позже. Непрозрачность показывает, насколько слой будет видимым или невидимым, но в этом случае установлено на 100% .
5. После завершения выберите OK . Теперь Photoshop заполнит созданную область серым цветом с помощью Pen Tool.
Примеры использования инструмента «Перо» в Photoshop
Инструмент «Перо» можно использовать разными способами. Важно знать, когда инструмент «Перо» является наиболее подходящим инструментом для использования. Ответ на этот вопрос заключается в том, что это полностью зависит от формы объекта и цели конечного продукта.
Фоторедакторы обычно предписывают инструмент «Перо» для обводки объекта, будь то размещение объекта на другом фоне или удаление фона.В других случаях, когда вам требуется уникальная обрезка изображения, инструмент «Перо» не ограничивает обрезку только типичным квадратным или прямоугольным форматом.
Графический дизайн включает в себя углы и измерения, которые определяют возможности инструмента «Перо» и являются наиболее рекомендуемым инструментом для дизайна. Инструмент «Перо» также упрощает процесс, поскольку позволяет в любой момент настроить контур, щелкнув и перетащив точки привязки.
Если этот процесс кажется трудоемким или слишком утомительным, попробуйте использовать инструмент Curvature Pen Tool в не слишком сложных проектах, чтобы ускорить процесс.
Как сделать инструмент «Перо» в Photoshop толще
При использовании инструмента «Перо» можно выбрать различные параметры для создания более толстой или более тонкой линии. Этот аспект полностью зависит от настроек инструмента «Кисть». Если вы установите инструмент «Кисть» с большой кистью с непрозрачностью 50%, то обведенные области будут казаться больше только с 50%-ным потоком.
1. Чтобы настроить толщину инструмента «Перо», сначала создайте желаемую выделенную область.
2. Выберите инструмент «Кисть» на панели инструментов после того, как вы свяжете последнюю точку.
3. Например, выберите большую кисть , установите Hardness на 100% и Opacity на 100% .
4. Теперь повторно выберите инструмент «Перо» на панели инструментов и наведите указатель мыши на выделенную область.
5. Щелкните правой кнопкой мыши , чтобы просмотреть раскрывающееся меню, в котором появится опция Stroke Path….
6. Выбрать путь обводки… Эта опция открывает окно, позволяющее выбрать инструмент, который вы хотите использовать для создания пути.
7. Выберите инструмент «Кисть» в качестве нужного инструмента и оставьте флажок «Имитация давления» снятым.
8. Выберите параметры и нажмите OK для просмотра конечного продукта. Чтобы удалить синие линии Pen Tool, просто нажмите кнопку возврата или ввода на клавиатуре.
Как узнать, когда использовать инструмент «Перо» в Photoshop
В Photoshop так много инструментов с множеством возможностей, что иногда бывает трудно определить, когда использовать конкретный инструмент. Инструмент «Перо» — не единственный способный инструмент в Photoshop для проектирования или обводки объекта.Важно понимать, когда использовать Pen Tool вместо других инструментов.
Прежде чем приступить к редактированию, обратите внимание на объект, который вы хотите изолировать, и обратите внимание на углы и кривые, которые вам нужно создать. Если во дворе есть изображение ветряной мельницы, и человек просто хочет, чтобы ветряная мельница была размещена на белом фоне. Ветряная мельница состоит из нескольких углов, которые другим инструментам может быть трудно точно выбрать, поэтому инструмент «Перо» является подходящим инструментом для этой работы.
В других случаях, если есть изображение человека с длинными распущенными волосами, то для участка волос на изображении более целесообразны другие процессы и инструменты.Что касается аспекта графического дизайна инструмента «Перо», то инструмент «Перо» является наиболее настраиваемым инструментом, когда речь идет о создании рисунков или логотипов. Если вы хотите создать определенные рисунки или узоры, лучше всего начать с инструмента «Перо», поскольку он может создавать точные углы и выполнять точные измерения.
Где можно узнать больше об инструменте «Перо»?
Существует множество способов узнать больше об использовании Pen Tool. Первый шаг к тому, чтобы узнать больше об инструменте «Перо», — это потратить время на практику.Просто откройте пустой холст или изображение в Photoshop и проверьте, как работает каждый из инструментов Pen.
При запуске используйте инструмент «Перо кривизны», чтобы лучше понять, как работает инструмент «Перо». Перо кривизны автоматически выбирает линии и привязки, когда вы перетаскиваете мышь по области изображения. Попробуйте потренироваться на более простых изображениях, чтобы инструмент не казался таким пугающим и отнимающим много времени.
Потренируйтесь регулировать якоря, чтобы увидеть, как каждое движение меняет траекторию. Попрактиковавшись, теперь попробуйте вручную использовать Pen Tool на объекте с разными типами углов.
Освоение ручного инструмента «Перо» сделает возможности человека безграничными. Другие способы узнать больше об инструменте «Перо» — изучить инструмент в Интернете и найти учебные пособия, чтобы еще больше расширить возможности человека.
Где можно найти учебные пособия по Photoshop?
При поиске надежного источника, чтобы найти различные типы учебных пособий в Интернете, есть миллионы различных вариантов на выбор, но вопрос заключается в том, какой из ресурсов является лучшим? Без сомнения, один из первых ресурсов, к которому люди обращаются, когда у них возникает вопрос, — это использование Google, но Google, к сожалению, не всегда предоставляет надежные ресурсы.
В наши дни любой может создать веб-сайт и разместить контент в Интернете, не получая «штампа надежности». Это делает сортировку ссылок более трудоемким процессом.
Второе мгновенное «обращение», которое люди будут использовать для помощи, — это Youtube, который является более надежным веб-сайтом, чем Google, но может показаться ошеломляющим из-за количества предлагаемых вариантов. Простой поиск учебников одного типа выдаст тысячи руководств по этой конкретной теме.
Лучший способ узнать, является ли видео надежным, — изменить параметры поиска на «поиск по просмотрам».Это заставит Youtube показывать только видео с большим количеством просмотров, что может помочь сузить поиск. Многие заслуживающие доверия ресурсы или известные компании размещают учебные пособия на Youtube, но главное знать, как их искать.
Независимо от того, включает ли проект создание логотипа или выделение объекта, инструмент «Перо» является важным инструментом для изучения. Всегда помните, что, хотя инструмент «Перо» может показаться пугающим или отнимающим много времени, он дает самые точные и точные результаты.
В наше время программное обеспечение или приложения для редактирования доступны во всех форматах.Photoshop стал доступен не только на компьютерах, но и на смартфонах и планшетах.
К сожалению, Pen Tool доступен не на всех мобильных устройствах, но есть несколько альтернатив для замены этого важного инструмента. Вот несколько отличных способов, как удалить человека с фотографии на вашем iPhone.
Вы можете получить Adobe Lightroom и Photoshop вместе здесь, в рамках плана Adobe Creative Cloud.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Это то, что я получаю, когда использую инструмент «Перо». КАЖДЫЙ. ВРЕМЯ. : photoshop
Инструмент «Перо» — абсолютный УБЛЮДОК для изучения. Шутки в сторону. Как будто он был специально разработан, чтобы трахнуть людей, просто чтобы команда разработчиков Photoshop могла посмеяться над их счетом.
Единственный способ, которым я, в конце концов, научился этому, — посмотреть обучающее видео на YouTube (серьезно, видео — единственный способ понять, как это работает) и постоянно практиковаться.
Другое дело, что у всех людей есть свой способ использования Pen Tool.Некоторые люди делают грубую трассировку объекта, а затем возвращаются и «исправляют» ее. Некоторые люди (например, я) просто делают все правильно, когда идут. Некоторые люди относятся к ручкам по-разному. Некоторые люди всегда идут по часовой стрелке. Практика — единственный способ понять, как это будет работать для вас.
Сказав, что просмотр видео — единственный способ учиться (и я знаю, что вы упомянули, что смотрели несколько руководств), теперь я попытаюсь объяснить, как я его использую, предполагая, что мы «отслеживаем» вокруг чего-то.
1: Найти начальную точку.Это должна быть «острая» точка, например, угол или конец прямой линии.
2: Щелкните там, где будет ваша вторая точка, но НЕ ОТПУСКАЙТЕ КНОПКУ МЫШИ.
3: Переместите указатель мыши и посмотрите, как формируется кривая. Если кривая достаточно проста, и вы можете сделать ее правильно за один шаг, отлично! Отпустите кнопку мыши, когда будете довольны. Если ваш следующий шаг — прямая линия, постарайтесь, чтобы ручка, указывающая вперед, двигалась под тем же углом, что и ваша следующая линия.
4: Ключ в том, чтобы поставить рукоятку, указывающую вперед (один указывает «вперед» в направлении пути, который вы создаете, а другой указывает «назад») в нужном месте. При входе в большую кривую вам может понадобиться удлинить ручку (ALT + щелчок и перетаскивание), чтобы поставить ее в нужное место, чтобы начать следующий шаг вашего пути.
5: Серьезно, поиграй с этой ручкой. Поиграйте с ним очень хорошо. Наблюдайте, как это повлияет на следующую часть вашего пути. Здесь в игру вступают практика и чутье.В конце концов вы будете точно знать, где вам нужно разместить этот маркер, чтобы создать следующую часть вашего пути.
6: Никогда не обращайте внимания на заднюю ручку. Это все личные предпочтения. Некоторым нравится задняя ручка, я ее никогда не трогаю.
Я работаю фотографом, работающим полный рабочий день, и использую перо весь день, каждый день. Сейчас я с этим справляюсь неприлично быстро, несмотря на то, что ненавидел его первые несколько недель, когда пытался научить себя. Держитесь, старайтесь использовать его каждый день и продолжайте смотреть видеоуроки, чтобы понять, как его можно использовать.В конце концов вы разработаете как лучший способ для .
(Alt+Click&Drag на передней ручке является ключевым, ИМХО)
Learn Photoshop Freeform Pen Tool
Что такое инструмент произвольной формы?
Инструмент «Свободное перо» позволяет рисовать так же, как если бы вы теоретически рисовали карандашом. Точки привязки добавляются автоматически при рисовании. Вы не понимаете, где расположены точки, но вы можете изменить их, как только путь будет завершен.Чтобы рисовать с большей точностью, используйте инструмент «Перо». Инструмент Freeform Pen в Photoshop CS6 представляет собой тип гибридного инструмента Lasso/Pen. Просто щелкните и перетащите вокруг элемента, который вы хотите выделить, и инструмент создаст контур, который следует за курсором мыши, точно так же, как лассо.
После того, как вы отпустите кнопку компьютерной мыши, Photoshop предложит опорные точки, линии и кривые для этого пути. Таким образом, Freeform Pen работает точно так же, как Pen.
Недостаток пера произвольной формы в том, что вам снова потребуется твердая рука, чтобы получить точный выбор.Инструмент Freeform Pen, возможно, на одну ступеньку лучше по сравнению с инструментом Lasso, поскольку вы получаете путь, который вы можете улучшить, прежде чем упаковать его в качестве выделения.
Вот несколько советов по инструментам произвольной формы:
- Чтобы создать прямые сегменты с помощью пера произвольной формы, удерживайте нажатой клавишу «Alt» (опция на Mac), нажимая кнопку мыши, а затем щелкните мышью, чтобы создать опорную точку.
- Удержание клавиши Alt (опция на Mac) временно превращает перо произвольной формы в обычное перо.Когда вы захотите вернуться к использованию пера произвольной формы, отпустите клавишу Alt (клавиша Option на Mac), не отпуская кнопку компьютерной мыши.
Если вы отпустите клавишу Alt (клавиша Option на Mac) после отпускания кнопки мыши, Photoshop завершит ваш путь, и вы также ничего не сможете с этим поделать.
В следующих разделах представлены краткие сведения о параметрах (которые можно просмотреть, щелкнув значок шестеренки на панели параметров), которые идут рука об руку с инструментом «Свободное перо».
ВАРИАНТ ПОДГОТОВКИ КРИВОЙ В PHOTOSHOP FREEFORM PEN TOOL
Опция Curve Fit позволяет корректировать количество ошибок, допускаемых Photoshop при попытке подогнать движение стрелки к траектории. Вы можете ввести значение от 0,5 до 10 пикселей; значение по умолчанию — 2 пикселя.
По умолчанию Photoshop не регистрирует никаких движений курсора на 2 пикселя или меньше. Установка значения 0,5 пикселя делает Freeform Pen действительно чувствительным к вашему движению, а также требует, чтобы инструмент точно следовал за краем.Недостатком этой опции является то, что ее использование также вызывает ненужные точки привязки. Хотя значение 10 пикселей устраняет эту проблему, делая параметр гораздо менее чувствительным, ваш путь может быть не таким точным, если вы уменьшите чувствительность.
Pen Tool в Photoshop | Узнайте, что сами
В этом блоге мы узнаем об «Инструменте «Перо» в Photoshop», «Как использовать инструмент «Перо» в Photoshop», «Создание мазка кистью с помощью инструмента «Перо», «Создание контура текста с помощью инструмента «Перо»». и «Выделение с помощью Pen Tool».
Я Лалит М.С. Адхикари , и мы находимся по адресу LTY . Давайте начнем.
Инструмент «Перо» в Photoshop
Видео с объяснением инструмента «Перо» в Photoshop. Инструмент «Перо» в Photoshop
Инструмент «Перо» — один из самых передовых и точных способов создания выделения в Photoshop. Если вам нужно вырезать объект из фона, инструмент «Перо» — один из лучших вариантов.
Использование инструмента «Перо» может занять немного больше времени, чем некоторые другие методы выделения, но когда дело доходит до точности, это лучший способ.
Вы можете использовать инструмент «Перо», чтобы делать действительно удивительные вещи, такие как логотипы , пользовательские формы и многое другое.
Вы можете создавать пути, которые открыты или закрыты, или можете размещать текст или узор вдоль пути, чтобы следовать этому пути, и, что наиболее важно, вы можете сделать выбор из этого пути.
Инструмент «Перо» во многом похож на инструмент «Лассо» и «Многоугольное лассо» , но с лучшим контролем и точностью.
Ярлык для инструмента «Перо» — P , или вы можете перейти на панель инструментов и выбрать инструмент «Перо», который выглядит как наконечник старого гусиного пера .
Как использовать инструмент «Перо» в Photoshop
Первое, что вы можете сделать с помощью инструмента «Перо», — это создать прямой путь. При выборе инструмента «Перо», если щелкнуть в любом месте холста, это будет его первая опорная точка.
А если щелкнуть из одного места в другое, то получится прямая линия. Если вы продолжите щелкать в случайном порядке, то получится несколько прямых линий, которые называются открытым путем.
Если вы наведете курсор на свою первую опорную точку, вы увидите значок в виде буквы «О», и если вы нажмете на эту первую опорную точку, вы получите закрытый путь.
Вы можете создавать точные прямые линии в 0 градусов, 90 градусов и 45 градусов, и для этого вам нужно нажать и удерживать Shift клавишу на клавиатуре.
Чтобы создать кривую траекторию, сначала создайте опорную точку, а затем при создании второй опорной точки просто перетащите мышь или стилус, не отпуская кнопку мыши. Вы увидите, как формируется кривая, и вы можете расположить кривую в соответствии с вашими потребностями.
Если вы хотите изменить форму только что созданной кривой, нажмите клавишу Ctrl , и вы сможете сдвигать или перемещать маркеры опорных точек.
Если изменения необходимо внести только в одну часть кривой, то вы можете сделать это, нажав клавишу Alt и затем переместив маркеры точки привязки.
Примечание : Чтобы сломать ручку кривой, нажмите Alt , щелкнув опорную точку.
Создание мазка кистью с помощью инструмента «Перо»
Во-первых, вам нужно создать любой путь с помощью инструмента «Перо». Затем выберите инструмент «Кисть», нажав B на клавиатуре или выбрав его на панели инструментов.
Теперь нам нужно настроить все в инструменте «Кисть» в соответствии с нашими потребностями: непрозрачность , жесткость, размер кисти и цвет мазка кисти. После этого выберите инструмент «Перо», щелкните правой кнопкой мыши по холсту и выберите параметр «Путь обводки» .
После выбора параметра откроется диалоговое окно, в котором вы найдете различные варианты «инструмента» например, карандаш, ластик, кисть и т. д. Нажмите на вариант кисти, а затем нажмите «ОК».
Вы получите желаемый мазок кистью, который будет следовать вместе с контуром мазка, который вы только что создали с помощью инструмента «Перо». Если вы хотите удалить путь, просто щелкните его правой кнопкой мыши и выберите опцию «удалить путь».
Примечание: Вы можете повторить эту же процедуру с другими инструментами, такими как ластик и карандаш, и она будет действовать так же, как кисть.
Создание текстового контура
Введите по контуруСначала создайте нужный контур с помощью инструмента «Перо», а затем выберите инструмент «Текст», нажав T на клавиатуре или выбрав инструмент «Текст» на панели инструментов.
Если вы наведете курсор на путь, который вы только что создали, вы увидите, что значок вашего текстового инструмента изменится. И теперь вы можете ввести все, что хотите, и вы увидите, что текст следует за вашим путем.
Еще одна вещь, на которую следует обратить внимание, это то, что если вы снова выберете инструмент «Перо» и измените форму существующего контура, текстовый контур также изменится, чтобы он мог следовать вместе с контуром инструмента «Перо», и это действительно полезно в некоторых случаях. ситуация.
Создание выделения с помощью инструмента «Перо»
Существует два основных способа выделения с помощью инструмента «Перо»:
- Создайте замкнутый контур, как я объяснил выше, и после того, как вы создали замкнутый контур, нажмите Ctrl + Введите и получите выбор.
- И метод Second , который немного лучше, потому что у вас будет больше контроля над ним. Итак, после того, как вы сделаете закрытый путь, щелкните правой кнопкой мыши и выберите параметр «Сделать выбор» . После этого откроется диалоговое окно с параметром ‘Радиус растушевки’ , если у вас выбрано 0 пикселей , тогда выделение будет иметь очень резкий край, и если вы увеличите количество пикселей, то выделение будет быть намного мягче.Таким образом, у вас может быть выбор, который сильно контролируется в соответствии с вашим дизайном.
Инструмент «Перо произвольной формы»
Это второй пункт в раскрывающемся меню инструмента «Перо». Этот инструмент делает то, что если вы рисуете что-либо с помощью этого инструмента, он преобразует это в путь. Этот инструмент редко используется.
Инструмент «Добавить опорную точку»
Если вы хотите добавить опорную точку на свой путь, просто щелкните путь, в который вы хотите добавить опорную точку.
Инструмент «Удалить опорную точку»
Если вы хотите удалить опорную точку с вашего пути, то этот инструмент подходит для этого.


 Перетащите его в направлении точки привязки, чтобы сделать его короче, или перетащите его в сторону от точки привязки, чтобы сделать его длиннее.
Перетащите его в направлении точки привязки, чтобы сделать его короче, или перетащите его в сторону от точки привязки, чтобы сделать его длиннее.
 Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки; Элемент будет помещен на новый слой.
Элемент будет помещен на новый слой.