Как рисовать стрелки в фотошопе: Как эффективно рисовать изогнутые или изогнутые линии или стрелки с помощью Photoshop?
Как рисовать диаграммы с помощью Photoshop? — Вокруг-Дом
Если вам нужно нарисовать организационную диаграмму, инфографику или блок-схему, в Adobe Photoshop CC есть все необходимое. Добавьте свои собственные изображения в диаграмму или используйте любую из уже предоставленных фигур для создания визуальных представлений для вашей аудитории. Начните с объектов и меток в первую очередь. После того, как они у вас есть, добавьте стрелки или линии, чтобы соединить их.
Используйте инструмент Rectangular Marquee Tool, чтобы добавить прямые квадратные линии. Кредит: Изображение предоставлено Adobe.Рисование базовой диаграммы
Новое окно Photoshop с предустановкой. Бумага США. Изображение предоставлено Adobe.Запустите Photoshop и выберите подходящий размер для вашей диаграммы. Если вы печатаете его, выберите «Бумага США» в меню «Предустановки». Если вам нужен альбомный холст вместо портретного, просто переключите значения «8.5» и «11» в полях «Высота» и «Ширина», прежде чем нажимать «ОК».
Выберите фигуру на панели инструментов, чтобы она служила фоном для надписей на диаграмме, таких как инструмент «Прямоугольник», «Закругленный прямоугольник» или «Эллипс». Если вы не видите нужную форму, щелкните и удерживайте форму, которая видна, чтобы показать остальные в раскрывающемся меню. Перетащите курсор на холст, чтобы нарисовать фигуру, затем используйте меню на панели параметров, чтобы указать цвет заливки, цвет обводки и толщину линии.
Прямоугольник с внутренним скосом и падающей тенью. Кредит: Изображение предоставлено Adobe. Чтобы добавить скос вокруг границы фигуры, выберите «Скос и тиснение» и выберите «Внутренний скос» в меню «Стиль».
Внешний текст, примененный к text.credit: Изображение предоставлено Adobe.
Чтобы добавить скос вокруг границы фигуры, выберите «Скос и тиснение» и выберите «Внутренний скос» в меню «Стиль».
Внешний текст, примененный к text.credit: Изображение предоставлено Adobe.Выберите «Text Tool» на панели инструментов, а затем нажмите на фигуру, которую вы нарисовали. Текстовое поле автоматически соответствует размеру вашей фигуры. Введите текст для метки, затем выделите его и отрегулируйте шрифт, размер шрифта и цвет по своему усмотрению, используя параметры на панели параметров.
Сгруппируйте текстовое поле и фоновую форму, чтобы их было легче перемещать. Выберите слой «Текст» и слой «Форма» на панели «Слои», щелкнув их, удерживая нажатой клавишу «Ctrl», а затем выберите «Группировать слои» в меню «Слои». Чтобы переместить оба слоя вместе, выберите папку. Перетаскивание папки на значок «Новый слой» в нижней части панели «Слои» копирует текст и форму фона. Чтобы редактировать любой слой отдельно, откройте папку и выберите соответствующий слой.
Нажмите «Custom Shape Tool» на панели инструментов, затем нажмите «Shapes» меню в правой части панели параметров. Меню «Фигуры» включает несколько различных стрелок, речевых пузырьков и других фигур, которые вы можете использовать для своей диаграммы. Нажмите стрелку, а затем перетащите курсор на холст, чтобы нарисовать его. Как только он будет нарисован, вы можете отформатировать его и применить к нему стили слоя, как и любую другую фигуру.
Выберите «Свободное преобразование» в меню «Редактировать», чтобы изменить размер или повернуть стрелку по мере необходимости.![]() Удерживание клавиши «Shift» при перетаскивании угла стрелки будет ограничивать соотношение сторон. Чтобы повернуть фигуру, наведите курсор на курсор вне угол, пока курсор не станет изогнутой стрелкой, а затем перетащите ее.
Удерживание клавиши «Shift» при перетаскивании угла стрелки будет ограничивать соотношение сторон. Чтобы повернуть фигуру, наведите курсор на курсор вне угол, пока курсор не станет изогнутой стрелкой, а затем перетащите ее.
При желании добавьте фоновую фигуру к вашей диаграмме. Чтобы сделать фон визуально интересным, попробуйте добавить к нему внутренний скос, а затем выберите параметр «Текстура» в левом меню окна «Стиль слоя» под «Скос и тиснение».
Рисование линий на диаграмме
Руководства по выравниванию отображаются при перемещении объекта. Кредит: Изображение предоставлено Adobe.Добавьте метки, фотографии, фигуры или любые другие объекты, которые вам нужны для вашей диаграммы. Поместите их в положение, которое вы хотите. Обратите внимание, что Photoshop отображает направляющие выравнивания при перемещении объектов, что позволяет легко размещать их равномерно.
Параметр «Обводка» в меню «Правка». Кредит: Изображение предоставлено Adobe.Добавьте новый слой на холст, нажав кнопку «Новый слой» в нижней части панели «Слой». Выберите «Прямоугольный инструмент» на панели инструментов, чтобы добавить прямые, квадратные линии на диаграмму. Перетащите инструмент через холст, затем выберите «Штрих» в меню «Правка».
Введите ширину в пикселях для толщины линии в окне обводки. Нажмите значок «Цвет» и выберите цвет линии, затем нажмите «ОК», чтобы закрыть каждое окно. Инструмент выделения теперь является прямоугольником.
Объекты, связанные прямыми, квадратными линиями. Кредит: Изображение предоставлено Adobe.Выберите «Инструмент Ластик», чтобы стереть ненужные части прямоугольника. Повторите этот процесс с помощью инструмента Rectangular Marquee Tool, чтобы нарисовать столько линий, сколько вам нужно.
Объедините прямоугольники и овалы в одну форму, удерживая клавишу «Shift» при рисовании любым из инструментов выделения. Каждый раз, когда вы добавляете новую фигуру, она автоматически комбинируется с уже существующими, поэтому вы можете рисовать планы этажей, перекрестки улиц или любые другие фигуры, которые вам могут понадобиться на диаграмме.
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в фотошопе
Создание нового документа
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Для этого урока я установлю ширину моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и думаете о другом размере, не стесняйтесь использовать его. Я оставлю для параметра « Разрешение» значение по умолчанию, равное
Новое диалоговое окно.
Выбор инструмента Градиент
Инструмент « Градиент» в Photoshop находится на панели «Инструменты» в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент Градиент, просто нажав клавишу G на клавиатуре:
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
С выбранным инструментом Gradient, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Одним из них является открытие градиентного выбора в Photoshop ; другой — открыв большой редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а в Gradient Editor, как следует из его названия, мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов в Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве пользовательской предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите на маленький
Нажмите на стрелку, чтобы открыть градиент.
При нажатии на стрелку открывается окно выбора градиента с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, нажмите на его миниатюру, затем нажмите
Выбор градиента.
Загрузка больше градиентов
По умолчанию доступно только небольшое количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки в градиенте.
Если вы заглянете в нижнюю половину появившегося меню, то увидите список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовые гармонии, металлы, пастель и т. Д. Если вы фотограф, то градиенты нейтральной плотности и фотографического тонирования особенно полезны:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его имя в списке. Я нажал на набор фотографического тонирования. Фотошоп спросит, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете «Добавить» , а не заменять исходные градиенты, они просто добавят новые под оригиналами. Как мы увидим через некоторое время, восстановить оригиналы очень просто, поэтому я нажму OK, чтобы заменить их набором Photographic Toning:
Нажмите OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в Gradient Picker, что оригинальные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по настройкам Photographic Toning :
Оригинальные градиенты были заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в окне выбора градиента:
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов на значения по умолчанию.
А теперь вернемся к оригиналам:
Градиенты по умолчанию были восстановлены.
Передний план к фоновому градиенту
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана до фона . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его эскиз (первый слева, верхний ряд):
Выбор градиента переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от цветов переднего плана и фона. Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом — цвет фона . По умолчанию цвет переднего плана установлен на черный, а цвет фона на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Так как он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех настраиваемых градиентов и часто оказывается наиболее полезным. Давайте использовать его, чтобы помочь нам узнать, как на самом деле нарисовать градиент, и по пути мы увидим, как легко изменить его цвета на то, что нам нужно!
Рисование градиента с помощью инструмента «Градиент»
Рисование градиента с помощью инструмента «Градиент» в Photoshop так же просто, как нажатие и перетаскивание мышью. Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки туда, где вы хотите, чтобы градиент закончился. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
Например, я нажму на левую сторону документа, затем, удерживая нажатой кнопку мыши, перетащу на правую сторону. Обратите внимание, что пока все, что мы можем видеть, это тонкая линия между начальной точкой и конечной точкой. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift при перетаскивании, что ограничит угол, под которым вы можете перетаскивать. Только помните , не ждать , пока после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift , или она не будет работать:
Нажатие и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Так как мой цвет переднего плана был установлен на черный, а цвет фона — белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпустите кнопку мыши.
Поменять цвета
Вы можете изменить цвета в вашем градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Обратный» в панели параметров.
С выбранным обратным, если я рисую точно такой же градиент, мы видим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто уберите галочку с опции Reverse, когда закончите, иначе следующие нарисованные градиенты также будут изменены на противоположные:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не должны работать горизонтально, как это. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой существующий градиент. Фотошоп просто заменит текущий градиент на новый. Я нажму на верхнюю часть моего документа, затем удерживаю кнопку мыши нажатой и тяну вниз вниз. Так же , как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент , если нажать и удерживать Shift , ключ , как вы перетаскиваете, убедившись , что не нужно ждать после того, как вы отпустили кнопку мыши , прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Здесь мы снова видим только тонкий контур:
Нажмите и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиентом вертикальный градиент от черного к белому:
Новый черно-белый вертикальный градиент.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета от текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели «Инструменты» (тот, который в настоящее время имеет черный цвет):
Нажав образец цвета переднего плана.
Это открывает палитру цветов Photoshop . Я выберу красный для моего нового цвета переднего плана, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета для нового цвета переднего плана.
Затем я изменю свой цвет фона, щелкнув его образец цвета (тот, который в настоящее время заполнен белым):
Нажав образец цвета фона.
Это еще раз открывает палитру цветов. Я поменяю цвет фона с белого на ярко-желтый, затем я в порядке, чтобы закрыть окно выбора цвета:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу документа и перетащив в верхний правый угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его новым:
Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его новым:
Рисование нового градиента от левого нижнего до правого верхнего угла документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного до желтого по диагонали через документ:
Новый красный или желтый диагональный градиент.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою свой Gradient Picker на панели параметров, миниатюра градиента переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра «Передний план — фон» в палитре «Градиент».
Вы можете в любое время изменить цвета для этого градиента, щелкнув образцы цветов переднего плана и / или фона на панели параметров и выбрав разные цвета. Но если вам нужно быстро вернуть цвета к значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (подумайте «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» вернутся к стандартному черно-белому цвету:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои» , то увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое :
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать слои и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись в меню « Правка» в верхней части экрана и выбрав « Заполнить» :
Собираюсь Правка> Заполнить.
Когда откроется диалоговое окно «Заливка», я установлю для параметра « Содержимое» вверху значение « Белый» , затем нажмите « ОК» . Это заполняет фоновый слой белым цветом:
Диалоговое окно Fill.
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на моей клавиатуре и щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac), одновременно нажимая значок «Новый слой».
При добавлении клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» Photoshop сначала открывает диалоговое окно « Новый слой », в котором мы можем назвать слой до его добавления. Я назову свой слой «Градиент», затем я нажму OK :
Диалоговое окно Новый слой.
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, чтобы войти в него):
Теперь у меня есть отдельный слой для моего градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что имеет значение не только направление, в котором вы перетаскиваете; расстояние между вашими исходными и конечными точками , также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной, определяет размер области перехода. Более длинные расстояния обеспечат более плавные переходы, а более короткие расстояния — более резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент переднего плана к фону с черным и белым по умолчанию. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая у правого края. Область между моими начальными и конечными точками станет областью перехода между моими двумя цветами (в данном случае, черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа:
Градиент с постепенным переходом между цветами.
Я отменим градиент, просто чтобы было легче его увидеть, зайдя в меню « Правка» в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираюсь Правка> Отменить градиент.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим промежутком между моей начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что, хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более внезапен и резок. Как мы видим, расстояние между вашей начальной и конечной точками столь же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей площадью перехода.
Прежде чем мы продолжим, давайте посмотрим на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на слое фона. Опять же, это не большая проблема в этом случае, но если вы привыкнете хранить все на отдельном слое, вам будет намного проще работать с Photoshop:
Теперь градиент располагается на собственном слое над фоновым слоем.
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop, но часто очень полезным является градиент от переднего плана к прозрачному , на который стоит обратить внимание, поскольку он ведет себя немного иначе, чем другие. Я выберу его из окна выбора градиента, дважды щелкнув по его миниатюре. Вы найдете его рядом с миниатюрой «Передний план — фон»:
Выбор переднего плана для прозрачного градиента.
Градиент «Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что он получает свой цвет от текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Что делает его особенным, так это то, что второго цвета нет. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю свой текущий градиент, зайдя в меню « Правка» и выбрав « Отменить градиент» . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели «Инструменты». На данный момент установлено черное:
Нажав образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму OK:
Выбор пурпурного цвета в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного ( рисунок в шахматной доске, который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность):
Теперь градиент переходит от фиолетового к прозрачному.
Я нарисую вертикальный градиент от верхней части моего документа до центра:
Рисование вертикального переднего плана к прозрачному градиенту вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, кажется, что я нарисовал базовый градиент от фиолетового до белого. Однако белый цвет, который мы видим, на самом деле из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый от градиента, но белый от фона под ним.
Чтобы доказать это, я временно отключу фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент переднего плана на прозрачный, если поверх него нарисовать еще один. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй передний план с прозрачным градиентом, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу свою кнопку мыши, и вместо того, чтобы перезаписывать мой исходный градиент, Photoshop добавляет ко мне второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Градиенты переднего плана и прозрачного были объединены.
Я снова включу фоновый слой в документе, щелкнув еще раз по значку его видимости :
Включение фонового слоя.
И теперь мы возвращаемся к тому, что выглядит как градиент от фиолетового к белому (фиолетовому), хотя мы знаем, что белый цвет — это просто фоновый слой, показывающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Опция прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в следующем руководстве). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбран параметр Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, который использует прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента «Передний план» в «Прозрачный», все, что вам в итоге нужно будет сделать, — это заполнить слой или выделение выбранным цветом «Переднего плана»:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, Белый Градиент
Мы не будем проходить через каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время установлены на что-то другое чем черный и белый, просто захватить черный, белый градиент от градиента Picker (третий эскиз с левой стороны , верхний ряд). В отличие от градиента переднего плана к фону, градиент черного и белого всегда будет рисовать градиент от черного к белому независимо от ваших текущих цветов переднего плана и фона:
Черно-белый градиент миниатюры.
Градиентные стили
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков стиля градиента . Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Алмазный :
Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Алмазный :
Значки линейного, радиального, углового, отраженного и алмазного градиента.
Давайте посмотрим, что может сделать каждый из этих стилей градиента. Я нажму несколько раз на клавиатуре Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока не вернусь к просмотру только белого документа. Затем я переключусь обратно на градиент переднего плана на фон , выбрав его в окне выбора градиента:
Выбор градиента переднего плана к фону.
Я буду нажимать букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интересно, я поменяю цвет фона с белого на светло-синий:
Мои последние цвета переднего плана и фона.
линейный
Стиль градиента по умолчанию в Photoshop — « Линейный» , но вы можете выбрать его вручную, если вам нужно, нажав на первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки до конечной точки по прямой линии в зависимости от направления, в котором вы перетащили. Выбор Reverse на панели параметров поменяет порядок цветов:
Пример стандартного линейного градиента.
радиальный
Radial стиль (вторая иконка слева) нарисует круговой градиент в направлении от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Чтобы нарисовать радиальный градиент, я нажму в центре моего документа, чтобы установить начальную точку, а затем потяну к краю наружу:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, когда он переходит в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию « Обратный» на панели параметров, цвета поменялись местами, начиная с синего в центре и переходя по кругу наружу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средняя иконка) — это то, где вещи начинают становиться интересными (хотя, возможно, не такими полезными):
Выбор стиля углового градиента.
Так же, как стиль Radial, стиль Angle также использует вашу начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Победа) / Command + Z (Mac) на моей клавиатуре, чтобы отменить мой последний градиент. Затем я нарисую градиент в стиле угла так же, как и радиальный градиент, щелкнув по центру документа, чтобы установить начальную точку, а затем уведя ее от себя:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента в Фотошопе, выбор «Инвертировать» на панели параметров даст вам тот же результат, но с заменой цветов:
Стиль угла оборачивает градиент вокруг вашей начальной точки против часовой стрелки.
отраженный
Стиль « Отраженный» (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все с одной стороны вашей начальной точки и отражая ее с другой стороны:
Выбор стиля отраженного градиента.
Здесь я щелкаю в центре документа, чтобы установить начальную точку, а затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней части моего документа между начальной и конечной точками, но затем отражает его в нижней половине, чтобы создать отражение:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с обращенными цветами:
Градиент в отраженном стиле с реверсом, выбранным на панели параметров.
ромб
Наконец, стиль градиента с бриллиантами переходит наружу от вашей начальной точки, аналогично стилю Radial, за исключением того, что он создает форму ромба:
Выбор стиля градиента бриллианта.
Я еще раз щелкну в центре моего документа, чтобы установить начальную точку, а затем уйду от нее:
Рисование градиента в стиле ромба из центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Градиент в алмазном стиле.
В этом случае, я думаю, что ромбовидная форма выглядит лучше с обращенными цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как он используется в вашем дизайне нашего макета:
Алмазный градиент с обращенными цветами.
Вариант дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это сглаживание . С выбранным Dither, Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы не являются достаточно гладкими). Опция Dither включена по умолчанию, и вы обычно хотите оставить ее выбранной:
Параметр «Сглаживание» помогает уменьшить уродливые полосы между цветами.
Параметры режима и прозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого учебника, поскольку они выходят за рамки базовых. Как опция Mode (сокращение от Blend Mode), так и опция Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои» . В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их отдельном учебном пособии:
Как опция Mode (сокращение от Blend Mode), так и опция Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои» . В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их отдельном учебном пособии:
Опции режима и непрозрачности.
Как нарисовать изогнутую стрелку в PowerPoint
Стрелки – довольно частый элемент презентации – связи, указатели, ссылки, – всего этого на слайдах хватает. Однако если нарисовать прямую стрелку обычно очень легко, то попытка немного усложнить задачу и добавить к слайду изогнутую стрелку, почти наверняка с первого раза не удастся. Впрочем, учитывая тот факт, что простые, прямые стрелки скучны до безобразия, нам придется что-то придумать.
К счастью, есть очень просто рецепт, которым я с вами сейчас поделюсь.
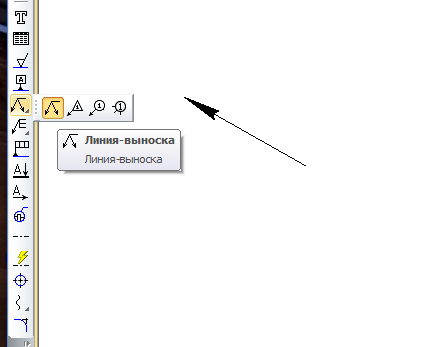
Основа для стрелкиПервым делом добавим контур нашей супер-стрелки, для этого в группе «рисование» на панели «Главная» выберем инструмент «Кривая». По сравнению с другими инструментами этой группы, «кривая» строится по принципу кривых Безье – с каждым щелчком мыши по слайду, на экране будет возникать не кратчайший путь от точки к точке, а плавный, точно выверенный маршрут. Как только кривая будет доведена до конца – нажмите «Esc», чтоб зафиксировать её положение. Если вышло совсем не так ровно, как хотелось – не страшно, сейчас мы это исправим.
Нарисую в PowerPoint два блока и соединю их кривой
Придаем стрелке форму.Выделяем нашу кривую, нажимаем на ней правой кнопкой мыши и выбираем в контекстном меню пункт «Начать изменение узлов». Линия изменит цвет, а узловые точки (места, где мы щелкали мышью) станут вновь активными. Перемещая узловые точки, придадим кривой аккуратный, ровный вид.
Перемещая узловые точки, придадим кривой аккуратный, ровный вид.
Обратите внимание: при выборе узловой точки, повторный вызов контекстного меню правой кнопки мыши, выведет ряд дополнительных настроек (добавление, удаление узловых точек, изменение их свойств).
А теперь, займемся кривыми Безье
Заканчиваем создание стрелкиУ наших кривых кое-чего не хватает, верно? Придадим им более соответствующий вид: выделяем кривую, нажимаем на ней правой кнопкой мыши и выбираем в контекстном меню пункт «Формат фигуры». В появившемся окне настроек, нас интересуют в первую очередь пункты «Тип конечной стрелки» и «Размер конечной стрелки» – они определяющие «навершие» нашей кривой.
Я немного дорисовал исходный рисунок. теперь превратим кривые в полноценные стрелки.
После того, как все встанет на свои места, можно дополнительно визуализировать наши стрелки. Для примера, я раскрасил их разными цветами («Цвет») и задал разную толщину – по степени важности («Ширина»).
Итоговая схема с закругленными стрелками
Как нарисовать эскиз в фотошопе
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска. То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается. Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим. Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый – двухцветный, а второй – полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
© 2015, Книга Фан-арта.
Все права и ответственность за работы, размещенные на сайте, несут авторы работ.
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 Как нарисовать локацию в цифровой графике;
- Урок 18 Как нарисовать панду ;
- Урок 19Как нарисовать добрую мумию;
- Урок 20Как нарисовать весенний пейзаж;
- Урок 21 Как нарисовать сову;
- Урок 22 Как нарисовать каменного голема;
- Урок 23 Как нарисовать лису;
- Урок 24Как нарисовать цветок;
- Урок 25 Как нарисовать забавного пса;
- Урок 26 Как нарисовать бумажный самолет;
- Урок 27 Как нарисовать дракона;
- Урок 28 Как нарисовать пейзаж;
- Урок 29 Как нарисовать атмосферный дирижабль;
- Урок 30 Как нарисовать водопады;
- Урок 31 Как нарисовать медвежонка;
- Урок 32 Как нарисовать феникс;
- Урок 33 Как нарисовать дракончика;
- Урок 34 Как нарисовать дорисовать картинку;
- Урок 35 Как нарисовать меч;
- Урок 36 Как нарисовать сказочный дом;
- Урок 37 Как нарисовать собаку-рыцаря;
- Урок 38 Как нарисовать магические порталы;
- Урок 39 Как нарисовать сказочное дерево;
- Урок 40 Разбор ДЗ по перспективе;
- Урок 41 Как нарисовать кошку;
- Урок 42 Как нарисовать мыша-авантюриста;
- Урок 43 Как нарисовать персонажа;
- Урок 44 Как нарисовать пейзаж;
- Урок 45 Как нарисовать пейзаж;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Данный урок был первоначально опубликован в феврале 2013 года в качестве платного урока из серии Tuts+ Premium. Теперь он доступен для бесплатного просмотра. Хотя в данном уроке не используется последняя версия Adobe Photoshop, методы и техники, описанные в этом уроке, по-прежнему актуальны.
Создание персонажей с помощью карандашного рисунка может быть очень увлекательным. Оживляя рисунок – это может оказаться сложной задачей, тем не менее, в этом уроке, я покажу вам, как с помощью инструментов программы Photoshop, превратить карандашный рисунок в красивую и динамичную иллюстрацию.
В этом уроке я покажу вам, как обработать рисунок, раскрасить его и, наконец, добавить светотени и текстуру. Данный урок включает в себя видеоурок, который поможет вам при выполнении урока. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы в этом уроке:
1. Подготавливаем Рисунок
Шаг 1
Я люблю рисовать мультипликационных героев. Как только у меня появляется идея, я сразу начинаю рисовать образ на бумаге, а затем сканирую нарисованный набросок.
Шаг 2
Уверен, что вам известно то чувство, когда вы не удовлетворены результатом карандашного рисунка. Например, пропорции персонажа неверно учтены или персонаж мог быть более динамичным. А так как мы работаем в цифровой программе, то мы можем решить эти проблемы очень легко и быстро. Поэтому, карандашный набросок необходимо подготовить прежде, чем мы приступим к раскраске. Откройте набросок в программе Photoshop, создайте дубликат слоя.
Шаг 3
С помощью инструмента Лассо (Lasso Tool), создайте выделение вокруг головы. Далее, щёлкните правой кнопкой мыши по созданному выделению и в появившемся окне, выберите опцию Инверсия выделенной области (Inverse), а затем нажмите клавишу ‘Delete’. Т.к. мы создали дубликат слоя ранее, то сейчас мы получим изображение головы на отдельном слое.
Шаг 4
Находясь на слое с выделенным изображением головы, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Свободная трансформация (Free Transform).
Шаг 5
Удерживая клавишу (Ctrl) + потяните за опорную точку, чтобы немного увеличить размер головы. Обратите внимание на то, чтобы голова оставалась в том же положении на шее, что и ранее.
Шаг 6
Проделайте то же самое с ногами. Продублируйте оригинальный слой с рисунком (набросок). Создайте выделение вокруг ног с помощью инструмента Лассо (Lasso Tool). Далее, щёлкните правой кнопкой мыши по созданному выделению и в появившемся окне, выберите опцию Инверсия выделенной области (Inverse), а затем нажмите клавишу ‘Delete’.
Шаг 7
Находясь на слое с выделенным изображением ног, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Свободная трансформация (Free Transform).
Шаг 8
Немного приподнимите изображение к началу ног, а затем слегка поверните выделенную область.
Шаг 9
Теперь мы можем повернуть всё тело, продублируйте оригинальный слой с рисунком (набросок). Удерживая клавишу (Ctrl), выделите последние три слоя.
Далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 10
Теперь мы можем повернуть всё тело с помощью Свободной трансформации (Free Transform).
Итак, поверните выделенное изображение.
Шаг 11
Далее, давайте почистим наш рисунок. Для этого, мы используем инструмент Штамп (Clone Stamp Tool), как показано на скриншоте ниже.
Шаг 12
Далее, мы изменим контраст рисунка, а для этого мы используем следующие настройки. Примечание переводчика: автор добавляет корректирующие слои Уровни (Levels) и Цветовой тон / Насыщенность (Hue/Saturation) поверх всех слоёв.
Теперь рисунок выглядит более подходящим для раскраски. Сохраните документ в формате JPG, а затем вновь откройте в программе Photoshop. Это самый простой способ преобразовать все слои и коррекции.
Шаг 13
Дополнительно, я часто использую инструмент Пластика (Liquify Tool), чтобы довести до идеала свои рисунки. В данном случае, я использовал пластику для усиления улыбки персонажа. Откройте изображение JPG в программе Photoshop, далее идём Фильтр – Пластика (Filter > Liquify).
Примените инструмент Деформация (Forward Warp Tool), чтобы растянуть улыбку.
Шаг 14
Мы завершили всю необходимую работу над подготовкой! Теперь мы можем приступить к процессу раскраски.
2. Приступаем к Раскраске Рисунка
Шаг 1
Я предпочитаю работать с документами больших размеров, потому что, это позволяет мне распечатывать свои работы в большом размере. Итак, убедитесь, чтобы Разрешение (Resolution) было 300 dpi. Идём Изображение – Размеры изображения (Image > Image Size). Для данной картины я использовал следующие размеры.
Шаг 2
Я всегда создаю дубликат основного слоя (наброска), чтобы была запасная копия, если я что-то испорчу. Поменяйте режим наложения для дубликата слоя на Умножение (Multiply). Данный режим поможет вам рисовать ниже слоя с рисунком. Закрепите этот слой замочком.
Шаг 3
Теперь, создайте новый слой. Расположите этот слой ниже слоя с рисунком (с режимом наложения Умножение (Multiply). Залейте этот слой базовым цветом. Это будет наш задний фон.
Далее, аккуратно нанесите основные цвета, которые вы будете использовать для раскраски своего рисунка, создав палитру цветов. Для палитры цветов, создайте отдельный слой. Далее, вы можете выбирать цветовой оттенок с помощью инструмента Пипетка (Eyedropper Tool). Как только вы завершаете закрашивать фрагмент композиции, закрепляйте слой с помощью замочка. Примечание переводчика: палитру цветов можно создать с помощью нескольких мазков кисти, автор создал палитру цветов в верхнем правом углу изображения.
Шаг 4
Далее, создайте новый слой, и мы приступаем к раскраске.
Я часто использую кисти от Майка Нэша. Это талантливый художник, на его сайте вы можете скачать множество фантастических кистей бесплатно.
Шаг 5
Теперь, когда мы уже выбрали основные цвета, нам нужно просто выбрать желаемые цветовые оттенки с помощью инструмента Пипетка (Eyedropper Tool). На данном этапе, очень важно выбрать правильные цветовые оттенки, т.к. картина будет создаваться на основе данной цветовой палитры.
Не увеличивайте масштаб изображения, когда будете прокрашивать задний фон, таким образом, вы сможете в полном масштабе увидеть картину. Выберите основные цвета, которые вы уже задумали с помощью Палитры цветов (Color Picker).
Шаг 6
Попробуйте представить источник света, откуда идёт свет. В данном случае, источник света расположен в левой части изображения, поэтому, верхний левый угол будет немного светлее.
Шаг 7
Полезная подсказка: периодически отражайте изображение по горизонтали, таким образом, вы сможете увидеть свою картину под другим взглядом, и это поможет вам обнаружить возможные ошибки.
Теперь, создайте новый слой для раскраски персонажа.
Шаг 8
Аккуратно закрасьте персонажа базовым цветом, используя стандартную кисть.
Шаг 9
Далее, нажмите кнопку Сохранить прозрачность пикселей (Lock Transparent Pixels).
Шаг 10
Теперь мы добавим объёма к изображению персонажа с помощью светлого оттенка. Текстура кисти придаст изображению красивый вид. Примечание переводчика: для создания нужной текстуры, используйте кисти Майка Нэша.
Шаг 11
Всегда хорошо работать, когда есть много слоёв, потому что, если вы сделаете ошибку, то вы можете исправить это быстро и легко.
Далее, создайте новый слой поверх слоя с персонажем в качестве обтравочной маски, мы будем раскрашивать персонажа. Обтравочная маски имеет тот же эффект, что и функция кнопки Сохранить прозрачность пикселей (Lock Transparent Pixels).
Шаг 12
Наш персонаж постепенно начинает оживать. Не забывайте, что это только базовые цвета, поэтому, пока ещё не фокусируйтесь на деталях. Старайтесь наносить всего лишь несколько мазков.
3. Добавляем Детали
Шаг 1
После того, как мы нанесли основные цвета, мы можем приступить к детальной работе.
Итак, мы будем прокрашивать поверх нашего рисунка, поэтому, создайте новый слой поверх слоя с рисунком (слой с наброском в режиме Умножение (Multiply).
Опять же, старайтесь создавать много слоёв. Если документ получается слишком большим, то просто объедините слои.
Я всегда начинаю со световых бликов, потому что, я лучше могу представить окружающий свет.
Подсказка: я часто рисую маленькие стрелки на отдельном слое. Они подсказывают мне, откуда поступает свет и куда должна падать тень.
Шаг 2
Пришло время ещё раз отразить наше изображение по горизонтали, таким образом, вы сможете увидеть свою картину под новым взглядом. Старайтесь наносить краски поверх наброска. Голова это центр картины, поэтому, вы должны обратить внимание на эту область.
Шаг 3
Как вы можете заметить, большинство карандашных штрихов наброска исчезли под цветовыми оттенками. Из-за яркости земли, мы можем нарисовать отражающий свет на животике персонажа, а также на руках.
Шаг 4
Для земли я использовал текстуру камня.
Загрузите текстуру камня на наш рабочий документ.
Шаг 5
Поменяйте режим наложения для слоя с текстурой камня на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 73%.
Шаг 6
Активируйте инструмент Свободная трансформация (Free Transform). Далее, растяните текстуру в нужном направлении.
Шаг 7
С помощью инструмента Ластик (Eraser Tool), скройте края текстуры.
Шаг 8
Далее, создайте новый слой поверх слоя с текстурой камня. Теперь мы можем прокрасить поверх текстуры.
Шаг 9
Картина почти готова – единственная оставшаяся деталь, это волосы.
Шаг 10
Для создания волос, нам нужна тонкая кисть. Идём в закладку Кисть (Brush) и в окне настройки кисти, для параметра Динамика формы (Shape Dynamics), я использовал следующие настройки.
Шаг 11
Задний фон немного пустой, поэтому, я нарисую несколько пылевых волн на заднем фоне.
Шаг 12
Чтобы придать работе заключительный штрих, создайте новый слой, залейте его серым цветом. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Установите Количество (amount) 21.27%. Нажмите ‘OK’.
Далее, идём Фильтр – Размытие – Размытие по рамке (Filter > Blur > Box Blur). Установите радиус размытия 2 px.
Теперь, поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 54%.
Мы завершили урок! Отличная работа!
На этом всё! Надеюсь, данный урок был полезным для вас, а также надеюсь, что он вдохновит вас на создание своих персонажей и своего стиля. Пока не забыл, последняя подсказка: Удачи!
Видео-урок
Данный урок также включает в себя видео-урок, демонстрирующий процесс урока. Данный видео-урок был отредактирован по длительности, но он отлично поможет вам, если у вас возникнут какие-либо вопросы.
Как правильно рисовать стрелки на глазах и делать смоки айс: уроки макияжа
Как сделать макияж за 5 минут, как круто накрасить глаза, как замаскировать под ними синяки и можно ли нарисовать пресс на животе? Дайджест лучших бьюти-туториалов.
Нюд-макияж
- Показывает: Наталья Миловидова, официальный визажист Lumene в России
Лена: Такой макияж делаю круглый год: сияющий тон, бронзер, румяна. И мне очень понравилось, как выглядит эта привычная схема со средствами Lumene.
Из материала:
Дневной макияж с акцентом на глаза
Юля: Я делаю подобный макияж и вот в этой цветовой гамме реально каждый день. Он простой и быстрый! И всегда подсматриваю лайфхаки у визажистов — а что можно сделать с коричневыми тенями еще? Казалось бы, ничего особенного Анна на мне не нарисовала, я поняла, что можно быть смелее даже в нюд-макияже (и не бояться выделять и нижнее веко!).
Из материала:
Мейк за пять минут
Маша: Фишка этих макияжей в том, что они сделаны исключительно карандашами (ну кроме тона и ресниц). Глаза, губы, брови, румянец — визажист Аня Меркушева показала, как парой-тройкой средств сделать полноценный образ легко и быстро. А такие многофункциональные карандаши влезут в любую косметичку. В общем, я покорена!
Из материала:
Smoky eyes
- Показывает: национальный визажист Dior в России Вячеслав Сасин
Юля: «Давай черный Diorshow Khol 099 Smoky Black, — предлагает Слава. — Вечер же делаем!» Я смотрю на него боязливо, но решаю, что раз боюсь — то именно это и надо делать. А иначе какой смысл в учебе? )
Из материала:
Юля: Смоки для меня — терра инкогнита: сама себе не решусь сделать такой макияж (хэштег #кривыеручки). Эти поразили тем, что они на самом деле очень простые! Самое сложное — нарисовать стрелку поверх -)
Из материала:
Стрелки
Лена: Лена Мотинова – гуру стрелок. Её мастер-классы собирают полные залы, и народ толпится, чтобы разглядеть, как – как она это делает? У вас – билет в первый ряд. Налейте чашечку цветочного чая, возьмите в руки подводку и зеркало, и гарантирую, ваш вечер пройдет не зря.
Из материала:
Маскировка пигментного пятна
Юля: Эдуардо показывает технику маскировки пигментации, которую я никогда не видела раньше. По сути это разблюр, как в фотошопе, – только в жизни. И это правда работает!
Из материала:
Маскировка синяков под глазами
Маша: В кадре я очень (очень!) волнуюсь — мне впервые довелось стать моделью для видео. И сразу — у такого мэтра, как Эдуардо. Он оказался страшно харизматичный, просто человек-зажигалка! Пришел в 8-00 утра, веселый, бодрый, энергичный. Мы с Юлей на его фоне были невыспавшимися зелеными человечками…
Из материала:
Как сочетать яркие оттенки теней
Настя: Единственное, о чем пожалела — что у меня не запланировано на вечер никакое мероприятие, и я просто поеду домой. Мне прямо очень!
Лена: Макияж Иры, на мой взгляд – самый красивый из всех, что мы когда-либо снимали для блога. Помню, как потащила её к окну: «Стой, стой! Закрой глаза! Посмотри вниз. А теперь вбок». На камеру – круто, а в жизни вообще была фантастика. Хорошо, что инструкция хранится в веках.
Из материала:
Юля: Яркие чистые оттенки теней — это то, чего я боюсь в макияже, как огня. А визажист доказывает: не стоит!
Из материала:
Как использовать цветную тушь
- Показывает: Анастасия Кириллова, визажист Giorgio Armani.
Лена: Только после беседы с Настей Кирилловой, я поняла, как носить цветную тушь так, чтобы ни у кого не осталось сомнений, что звезда тут – вы.
Из материала:
Как сочетать помаду и румяна
Юля: Какие румяна взять к красной помаде, какие — к ярко-розовой, а какие — к бордовой? Уверена, не одну меня мучает каждое утро такой вопрос!
Из материала:
Макияж для нависшего века
Оля: Дома я попробовала изобразить все то, что советовала Лена. Получилось у меня с первого раза криво, но, главное, я поняла принцип!
Из материала:
Праздничный макияж
- Показывает: ведущий визажист Shiseido в России Лилия Юнусова.
Лена: Настолько же нарядные – насколько универсальные. Хоть вечером в ресторан, хоть к подруге на свадьбу.
Из материалов:
- Показывает: Виктория Комутайтес, визажист Kiko Milano
Карина: Мне кажется, вечерний образ должен быть именно таким: яркие глаза, не вульгарные губы. Бордовые тени — довольно смелый прием. Не каждая решится. А зря: глаза становятся магически глубокими.
Из материала:
Макияж в стиле гранж
Юля: Если уж я что и поняла за десять лет в бьюти-индустрии, то это: когда красит Юра Столяров — надо бежать смотреть!
Из материала:
Модная форма бровей
- Показывает: Юрий Столяров, ведущий визажист Maybelline в России.
Маша: Мои брови получились очень «подиумными», каждый день я не решусь такие носить. Но мне понравился более мягкий изгиб и возможность сделать их чуть шире.
Из материала:
Скульптурирование тела — рисуем декольте, пресс и ноги
Маша: Никогда не задумывалась о том, чтобы красить части тела. Да и теперь в легком замешательстве. Выглядит оочень красиво и да, рельеф четче. Но жить в этом нужно крайне аккуратно — никого не обнимать, жакет не накидывать. Только сиять)
Из материала:
А какие уроки макияжа больше всего запомнились вам?
Читайте также:
Как нарисовать прямую линию на бумаге, в фотошопе, карандашом и т.д.
Несколько простых советов, как провести прямую линию:
На бумаге
Приложите линейку или другой ровный прямой предмет, например второй лист бумаги.
На стене
Используйте ватерпас (его еще называют уровень). Это такая линейка с прозрачной колбой, заполненной жидкостью, в котором плавает шарик-указатель уровня. Использовать его легко: уровень прикладывают к стене и выравнивают так, чтобы шарик-указатель совпал с линией поверхности жидкости. Затем отчерчивается прямая линия по ровной стороне.
Вертикальная линия
Привяжите к нитке грузик и подвесьте за свободный конец. Когда колебания нитки утихнут, можно провести прямую вдоль нее.
В графическом редакторе фотошоп
Если зажать клавишу Shift то кисть (B) будет рисовать идеально прямые линии, соединяя их по точкам.
Если вы рисуете карандашом
Рисование прямых линий — это основа и, пожалуй, первый камень преткновения для начинающих художников. Но если вы знаете, как правильно держать кисть или карандаш, и как правильно вести рукой, то это становится гораздо проще.
Обычно начинающие рисуют так: осторожно вырисовывают мелкими штрихами контуры изображения, затем стирают кривые и опять рисуют. И опять стирают…
Для того, чтобы научиться рисовать прямую линию нужно встать прямо и (без кисти или карандаша) просто рукой, пальцем, ладонью провести прямую линию в воздухе перед собой. Рука должна идти ровно, как маятник, импульс исходит от плеча, а кисть руки не прокручивается. Попробуйте несколько раз, оттачивая движение, рука должна двигаться широко, легко и быстро.
Затем переходите к бумаге. Для начала закрепите лист на мольберте или просто вертикально.
Карандаш возьмите за кончик уверенно, но не сжимая, представьте, что он продолжение вашей руки.
И затем повторяем наши движения без карандаша, все те же быстрые и ровные махи. Не стоит сразу пытаться вывести филигранно ровные линии, сейчас важно закрепить правильный навык — широкое уверенное движение руки с твердой, не вихляющей кистью.
Постоянные тренировки помогут вам отточить это умение.
Создание карты игрового мира в Photoshop
Вновь приветствую всех читателей!
По просьбам некоторых из вас, я постараюсь преподнести материал статьи наиболее доступным для понимания образом. Буду подробно описывать каждый этап, дабы любой человек, даже с минимальным уровнем владения Photoshop, смог бы проделать все нижеизложенное. Кроме того, я покажу как достичь результата разными способами, чтобы каждый смог выбрать для себя наиболее удобный ему вариант. Отмечу, что все описанное в этой статье было создано без использоания планшета, но если таковой у вас имеется, то вы сможете сравнить ваш результат с полученным у меня.
Итак, сегодня речь пойдет про рисование карт игровых локаций в Photoshop.
Ландшафты в играх бывают самые разнообразные, от далеких планет и футуристичных городов до темных подземелий с горящей лавой. Мы рассмотрим некоторые основные приемы рисования карт игрового мира на примере отдельно взятой части некоего фэнтезийного континента.
Итак, для начала отдельно (можно на обычной бумаге) нарисуем скетч (эскиз) будущей карты, показав основную форму террэйна, наметить реки, озера, леса и горы (если таковые есть). Также отметим точками города и населенные пункты и подпишем их. Далее создаем новый документ большого разрешения и заливаем холст светлым цветом либо текстурой. Чтобы залить весь слой цветом, нажимаем Ctrl+A, потом правым кликом выбираем Fill («Заливка») и в поле Color выбираем цвет (Можно и по другому: в главном меню выбираем пункт Layer «Слой», затем New fill layer, и Solid Color «Заливка цветом». В появившемся окошке вводим название слоя (если нужно) устанавливаем цвет слоя и прозрачность, нажимаем Ок, и в окне Color picker выбираем цвет. Можно залить холст бесшовным узором «Паттерном», для этого вместа пункта Solid color выбираем Pattern. Я обычно в качестве подложки использую реальные отсканированные текстуры (их можно скачать через Google картинки). Для этого я в меню File выбираю пункт Place «Поместить» и открываю сохраненную текстуру. После нажатия Ок, текстура сразу появляется на новом слое. Ее можно подогнать воспользовавшись управляющими маркерами по краям. Поверх новым слоем рисуем береговую линию (стараемся чтобы она была реалистичной, изорванной). Лично мне нравится следующий способ: в редакторе Paint.Net (который, кстати является отличной заменой MS Paint) я на отдельном слое крупной кистью рисую очертания суши
Затем я применяю фильтр «Вмятины».
Благодаря ему можно быстро сделать изорванную береговую линию.
Затем я переношу полученный результат можно сохранить в формате Png и затем открыть в Photoshop, воспользовашись в меню File командой Place либо просто в Paint.Net нажать Ctrl+A, потом Ctrl+C, и затем в Photoshop нажать Ctrl+V. В Photoshop я решил расширить формат рисунка, воспользовавшись масштабированием (пункт главного меню Edit «Правка» — Image size «Размер изображения»), обозначил реки воспользовавшись инструментом «Ластик» маленького радиуса и чуть подкорректировал береговую линию в некоторых местах.Делаем дубликат этого слоя. Теперь самое интересное: заходим в параметры наложения слоя (правой кнопкой на слое, выбираем пункт Blending options «Параметры наложения»), в окошке параметров устанавливаем прозрачность заливки «Fill opacity» на 0% и добавляем обводку радиусом в 1 писксель темно-коричневого цвета (самый последний пункт в окне параметров, слева, называется «Stroke» — обводка). Мы получили контур береговой линии. Вот как все выглядит с тексутурой на нижнем слое:
Далее, я установил наложение цвета (пункт «Color overlay», взял темно-коричневый), установил ему режим «Умножение» («Multiply») с прозрачностью 30%. Затем я создал дополнительный слой для водоемов на основе инвертированного слоя суши, и установил ему белую заливку и режим «Перекрытие» (overlay) с прозрачностью 35%. Поясняю это предложение русским языком:) выделяете слой, с которого мы делали дубликат, нажимаете Ctrl+i (эта команда инвертирет цвета, из черного делает белый и наоборот), потом устанавливаем режим «Перекрытие» (overlay) и прозрачность 35%
Я хотел придать морю немного глубины, поэтому воспользовавшись ластиком с прозрачностью 30% и мягкими краями я прошелся по определенным участкам:
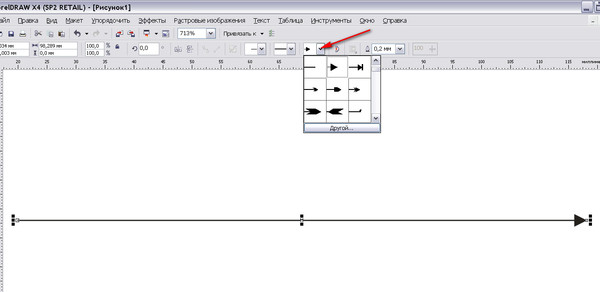
Разместим на карте компас для навигации: для этого сначала в любом месте холста на новом слое нарисуем ломанную линию
Затем, отразив ее по горизонтали мы получим стрелку компаса. Это делается так: создаете дубликат слоя, нажимаете Ctrl+A, потом выбираете инструмент Move tool (кнопка V), убеждаемся что вверху стоит галочка «Show transform controls» и используя управляющие маркеры отражаем стрелку (тянем боковой маркер в противоположную сторону). Выделяем слои с двумя половинками стрелки в списке слоев и объединяем их (Ctrl+E). Далее эту стрелку отразим по вертикали. Выделим обе стрелки, скопируем их и повернем на 90 градусов (кнопка V, потом наводим курсор чуть выше углового маркера и нажав левой кнопкой поворачиваем). В итоге получим 4 стрелки соответствующие 4-м сторонам света. Потом выделяем все стрелки и еще раз их копируем. Поворачиваем их на 45 градусов и добавляем произвольных окружностей над или под стрелками. Окружности можно рисовать по разному, перечислю некоторые способы:
1 — Берется кисть диаметра желаемой окружности с жесткими краями, ею ставится точка на месте будущей окружности, затем берется ластик диаметром чуть поменьше и ставиться точка в этом же месте. Ластик убирает заливку внутри и оставляет лишь окружность.
2 — Тоже самое что и в пункте 1, только вместо ластика щелкаем правой кнопкой на слое (убедитесь что вы рисуете окружность на новом слое), выбираем пункт Blending options «Параметры наложения»), в окошке параметров устанавливаем прозрачность заливки «Fill opacity» на 0% и добавляем обводку (пункт «Stroke» — обводка).
У меня получилось что-то похожее на печать Хаоса в Warhammer)
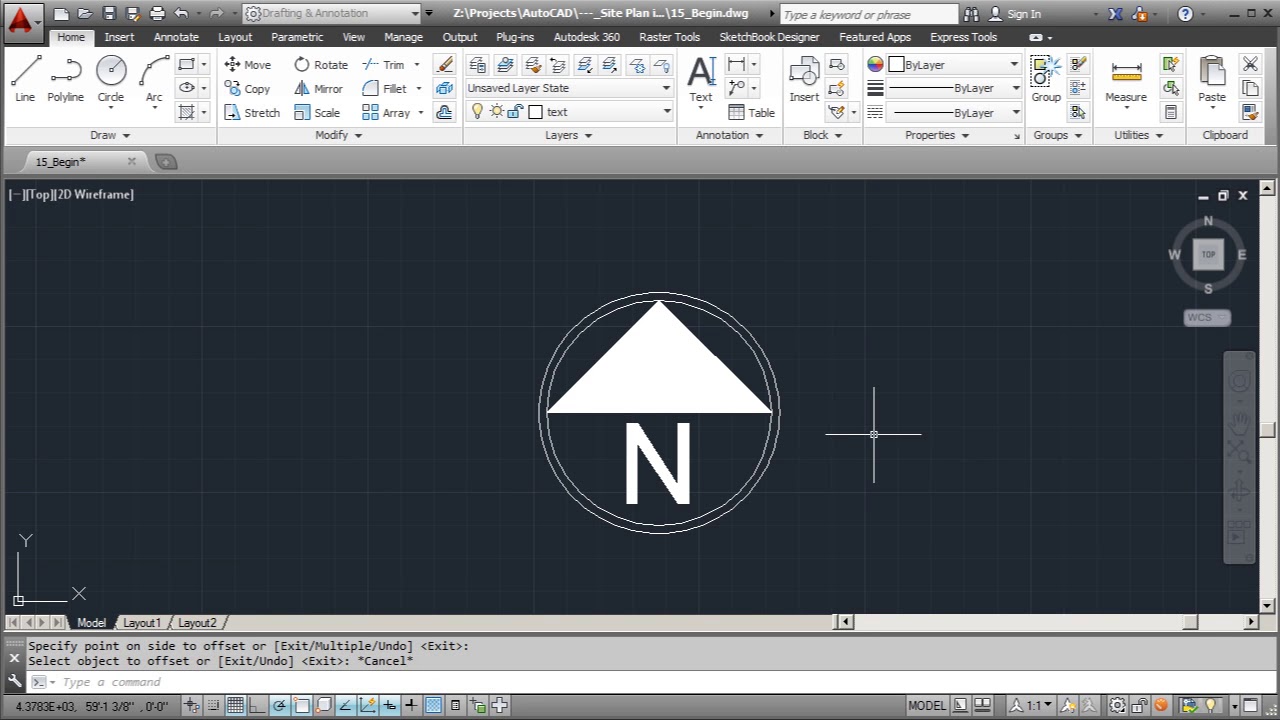
Я уменшил 4 дополнительные стрелки (выделяете слои с 4 стрелками, берете инструмент Move tool, клавиша V, тяните угловые маркеры), написал название частей света (инструмент Horizontal type tool, клавиша T) и разместил компас в наиболее подходящем месте карты (выделеив все слои с элементами компаса и передвинув их инструментом Move tool):Пришло время рисовать горы. По моей задумке континент вверху карты с севера покрывают обширные горные хребты. Создаем новый слой и начинаем рисовать горную гряду. Общий принцип примерно такой: сначала мелкой кисточкой показываем общие очертания гор (не зыбываем по краям добавлять горы поменьше и холмы, для реализма). Как я говорил, у меня под рукой нет планшета, так что простите за качество)Далее соединим вершины некоторых гор:
Постепенно добавляем детали:В дальнейшем мы более тщательно проработаем горы, сейчас главное наметить контуры. Таким образом я нарисовал северные горные хребты и небольшой отрог. При этом я копировал некоторые участки чтоб ускорить процесс. Как можно заметить из следующего рисунка (см. левый верхний угол), я начал менять геометрию рек. Делая реки более извилистыми я визуально хочу поменять угол зрения. Правило такое: сначала извилины маленькие, затем с движением реки к устью амплитуда увеличиваетсяДалее, начинаем рисовать конуры леса. Сначала рисуем обобщенно, чтоб показать границу леса:Затем добавляем детали, придавая глубину:Ну и напоследок нарисуем маленькие стволы деревьев:Продолжаем в том же духе заполняя карту, вот мой законченный рисунок контуров гор и лесов северной части континента для примера:
Когда все контуры лесов и гор на карте прорисованы, можно переходить к тональной проработке. Создаем новый слой (можно назвать его Shading), ставим режим наложения слоя Multiply («Умножение») и темным цветом рисуем тени на горах (тени должны быть всегда с одной стороны, противоположной вооброжаемому источнику света) и тени под нижней кромкой леса:
Далее, создаем новый слой с режимом наложения Screen («осветление») и проходим белым цветом по вершинам гор и легонько по деревьям.
Далее, я в той же технике нарисовал еще один лес, пару плато и начал потихоньку подписывать местные достопримечательности, используя инструмент Horizontal type tool, клавиша T и деформацию дугой. Чтобы ее применить нужно выделить слой с тектом, выбрать инструмент Move tool, клавиша V и нажать на один из управляющих маркеров. Затем вверху нажать кнопку , и выбрать деформацию из списка:
Вот что получается у меня на данном этапе:
Таким же образом рисуются города, на моей карте они будут показаны обобщенно (замок и несколько домиков). Для удобства рисования прямых линий кисточкой просто зажмите клавишу Shift. Чтоб провести линию из одной точки в другую, поставьте кисточкой точку, зажмите Shift наведите курсор на другую точку и щелкните левой кнопкой мыши.
Таким образом, постепенно я дорисовал все элементы на карте. Дополнительно я добавил пару украшательств и подписал карту. Данная карта была отрисована в целях обучения, сугубо для статьи и не имеет ничего общего с другими. Все совпадения названий, если таковые имеются являются случайными.
Поздравляю, вы дочитали статью до конца! Хочу поблагодарить тех, кто проделал все вышеперечисленное, и пожелать всем усидчивости в нелегком творческом труде и конечно же вдохновения! Рисуйте всегда, рисуйте везде! 🙂
P.S. Буду рад ответить на любые ваши вопросы, касательно данной статьи и Adobe Photoshop в целом.
Заполнен: Photoshop • Туториалы
Присвоен тэг: 2D • Ps
Рисование с фигурами в Photoshop Elements 4
Эта книга выдержка из фотошопа Elements 4: The Missing Manual — эксклюзив для Indezine. с разрешения O’Reilly Media, Inc.
Барбара Брандадж , автор книги был членом предварительных выпусков групп Adobe для Elements 3 и 4.
Отрывки, выбранные для публикации на Indezine, призваны показать насколько легко создавать графические элементы с фигурами в Photoshop Elements 4.
Мы хотим поблагодарить Theresa Pulido и Dawn Mann за облегчение разрешение на извлечение.
Рисование с фигурами
Прямоугольник и прямоугольник со скругленными углами
Эллипс
Многоугольник
Инструмент линии
Продолжение на странице 2 …
Рисунок с фигурами
Вау, столько вариантов кистей и еще Adobe не сделано — есть еще один способ рисовать в элементах. Elements включает инструмент Shape, который позволяет рисовать геометрически совершенные формы вне зависимости от ваших художественных способностей. И не просто формы, такие как круги и прямоугольники.Вы можете рисовать животных, растения, звездообразования, рамы для картин, разные вещи, как показано в Рисунок 11-20 . Этот инструмент должен понравиться любой, чьи школьные шедевры всегда казались на стене где-то за пианино.
Рисунок 11-20: Вот лишь несколько форм, которые вы можете
рисовать с Элементами, даже
если ты завалил художественный класс в
Начальная школа. Эти
объекты выглядят намного больше
впечатляет, как только ты
слейте их с помощью Layer
стили.
Превратите себя в художника с помощью Elements ’Shape инструмент прост. Просто следуйте эти шаги:
- Откройте изображение или создайте новое .
Вы можете добавлять фигуры в любой файл, который можно открыть в Elements.
- Активируйте инструмент Форма .
Щелкните инструмент Фигура на Панели инструментов или нажмите клавишу U. Инструмент Фигура иногда бывает немного сбивает с толку новичков в Elements, потому что значок отражает форма активный в данный момент, поэтому вы можете увидеть прямоугольник, многоугольник или линия для пример.Маленький мультяшный речевой шар нестандартной формы инструмент — это значок Elements изначально представляет вам. - Выберите форму, которую хотите нарисовать .
Щелкните нужную фигуру на панели параметров. Вы можете выбрать прямоугольник, а прямоугольник с закругленными углами, эллипс, многоугольник, линия или пользовательский форма. (Если ты выберите произвольную форму, у вас есть много разных форм на выбор от всего формы и их варианты описаны в следующие разделы.
- Настройте параметры на панели параметров .
Выберите цвет, щелкнув цветной квадрат на панели параметров. или используйте передний план цвет (стр.184). Если щелкнуть цветной квадрат панели параметров, вы видите Палитра цветов (стр. 185). Если щелкнуть стрелку вправо площади, вы вместо этого получите палитру «Образцы цвета» (стр. 189).
Если у вас есть особые требования, например, прямоугольник, ровно 1 «× 2», нажмите стрелка рядом с миниатюрой формы для палитры параметров формы и войдите в размер вашей формы.
Существует также настройка панели параметров, которая позволяет применять стиль слоя (см. стр. 325), пока вы рисуете свою форму. Просто щелкните стрелку раскрывающегося списка на правая сторона поля «Стиль» и выберите нужный стиль во всплывающем палитра. Идти вернувшись к рисованию без стиля, выберите прямоугольник с диагональная красная линия через это.
- Перетащите изображение, чтобы нарисовать фигуру .
Обратите внимание, что то, как вы перетаскиваете курсор, влияет на окончательный вид формы.То, как вы перетаскиваете, определяет пропорции вашей фигуры. Если ты рисуешь рыбу можно перетащить, чтобы она была длинной и тонкой или короткой и жир. Даже с практикой может потребоваться пара попыток, чтобы получить точные пропорции ты хочешь.
Примечание: Если вы пытаетесь создать точные копии определенного shape, используйте инструмент выбора формы, описанный ниже, для создания дубликатов первой формы ..
Инструмент Фигура автоматически помещает каждую фигуру на собственном слое.Если ты не хочешь для этого или вам нужно контролировать взаимодействие фигур, вы можете использовать квадраты в в середине панели параметров. Они такие же, как для управления выбором (стр.109). Используйте их, чтобы добавить более одной формы на слой, вычесть форма из фигуры, оставьте только область пересечения фигур или исключите области, где они пересекаются.
Вы также можете превратить любую фигуру из векторного изображения (бесконечное изменение размера) в растр изображение (нарисованное пиксель за пикселем), нажав кнопку Упростить на панели параметров.Поле «Растеризация векторных фигур» на странице 304 сообщает ты все, что тебе нужно знать разницу между векторным и растровым изображениями.
Совет: Если вы хотите нарисовать несколько фигур на одном слое, щелкните прямоугольник «Добавить в фигуру» на панели параметров. Тогда все, что вы делаете, будет на одно и тоже слой. Формы не должны касаться или перекрываться использовать эту опцию.
В следующих разделах описываются все основных категорий форм и их особых настройки.
Задний
Прямоугольник и прямоугольник со скругленными углами
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» в значительной степени работают так же и очень популярны для создания кнопок веб-страниц.Они оба есть параметры формы настройки на панели параметров для:
- Без ограничений: Выберите Без ограничений, чтобы нарисовать прямоугольник любых размеров ты хочешь. То, как вы перетаскиваете, определяет пропорции вашего форма.
- Квадрат: Чтобы нарисовать квадрат вместо прямоугольника, щелкните этот переключатель кнопка перед вы начинаете, или просто удерживайте клавишу Shift при перетаскивании.
- Фиксированный размер: Этот параметр заставляет элементы рисовать вашу форму по размеру вы указываете.Просто введите нужные размеры в дюймах, пикселях, или сантиметры.
- Пропорционально: Используйте эту настройку, если вам известны пропорции, которые вы хочу твой прямоугольник иметь, но не точного размера. Просто введите пропорции. Итак, если вы войдете длина 2 и высота 1, независимо от того, где вы перетащить, форма всегда вдвое длиннее, чем на высоте.
- From Center: Этот параметр позволяет рисовать фигуру из ее центра вместо из угла. Это полезно, когда вы точно знаете, где тебе нужна форма, но не уверены, насколько он должен быть большим.
- Привязка к пикселям: Этот параметр гарантирует, что край вашего прямоугольник падает ровно на краю пикселя. Вы станете более четкими края с включенным. Доступно только для прямоугольников и Инструменты прямоугольника со скругленными углами.
Большинство инструментов «Форма» имеют похожие параметры. Закругленный прямоугольник есть один вариант, тем не менее: Радиус. Радиус — это сумма, в пикселях, углы округляются. Более высокое число означает большее округление.
Задний
Эллипс
Эллипс имеет те же параметры формы, что и инструмент «Прямоугольник».Единственная разница в том, что вы можете выбрать круг вместо квадрата. Смена ключ сдерживает Эллипс в круг.
Задний
Многоугольник
С помощью этого инструмента можно нарисовать любой многоугольник. Вы устанавливаете количество сторон на панели параметров.
Параметры формы в раскрывающемся меню панели параметров немного разные для этого инструмент:
- Радиус: Этот параметр устанавливает расстояние от центра к крайним точкам.
- Гладкие углы: Если вам не нужны острые края на углы, выберите Smooth Углы.
- Звезда: Этот параметр инвертирует углы для создания звездообразной формы, как показано в Рисунок 11-21 .
- Отступ сторон: Если вы рисуете звезду, это устанавливает сколько (в процентах) ты хотите, чтобы стороны имели отступ.
- Smooth Indent: Используйте Smooth Indent, если вы не хотите резкого углы на твоих звезда.
Задний
Инструмент линии
Используйте этот инструмент для рисования прямых линий и стрелок.Уточнить вес (ширина) строки в пикселях на панели параметров. Если вы хотите стрелка на вашей линии, Параметры формы дают вам некоторые настройки для добавления одного к вашему линия при рисовании:
- Начало / конец: Вы хотите, чтобы стрелка в начале или конец строки вы рисовать? Сообщите Elements о своих предпочтениях с помощью этой настройки.
- Ширина и длина: Этот параметр определяет, как широкий и как долго ты хочешь стрелка быть. Единица измерения — процент ширины линии, поэтому, если вы введете число меньше 100, стрелка уже, чем линия, к которой он прикреплен.Вы можете выбрать значения между 10 процентов и 5000 процентов.
- Вогнутость: Используйте этот параметр, если хотите, чтобы стороны стрелки с отступом. В число определяет величину кривизны на самом широком часть наконечника стрелы. См. Рисунок 11-22 . Выберите настройку от -50 процентов. и +50 процентов.
Совет: Есть еще стрелки в инструменте Custom Shape, если вы хотите что-то более интересное.
Рисунок 11-21: Вверху: шестиугольник, нарисованный с помощью инструмента «Форма».
Внизу: При включении опции «Звезда» углы инвертируются. а многоугольник, поэтому вместо рисования шестиугольника вы создаете а звезда.
Рисунок 11-22: Две стрелки, нарисованные с помощью инструмента «Линия».
Слева: Стрелка без вогнутость.
Справа: Стрелка с вогнутостью 50 процентов. Обе стрелки имеют К ним применены стили слоя, чтобы они не выглядели так плоский. Ты можешь читать подробнее о том, как это сделать, в следующей главе.
Задний
Продолжение на странице 2 …
Авторские права © 2006
O’Reilly Media, Inc. Все права защищены.
Нарисуйте контур формы с помощью Photoshop Elements
Участник форума хочет знать, как создавать контуры фигур с помощью Photoshop Elements. BoulderBum пишет: «Я знаю об инструменте формы, но все, что я могу заставить его создать, — это сплошная форма. Должен быть способ рисовать только контур формы! В конце концов, контур появляется, когда форма выбрана… Возможно ли это? »
Мы рады сообщить, что это возможно, хотя процедура совсем не очевидна! Для начала давайте разберемся с природой фигур в Photoshop Elements.
Природа форм в Photoshop Elements
В Photoshop Elements формы представляют собой векторную графику, что означает, что эти объекты состоят из линий и кривых. Эти объекты могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур.Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая основной объект. Объект можно изменить не только путем изменения его атрибутов, но также путем формирования и преобразования его с помощью узлов и управляющих указателей.
Поскольку они масштабируемы, векторные изображения не зависят от разрешения. Вы можете увеличивать и уменьшать размер векторных изображений в любой степени, и ваши линии останутся четкими и резкими как на экране, так и при печати.Шрифты — это тип векторного объекта.
Еще одно преимущество векторных изображений заключается в том, что они не ограничены прямоугольной формой, как растровые изображения. Векторные объекты можно размещать поверх других объектов, и объект ниже будет виден сквозь них.
Эта векторная графика не зависит от разрешения, то есть ее можно масштабировать до любого размера и печатать с любым разрешением без потери деталей или четкости. Вы можете перемещать, изменять размер или изменять их без потери качества графики. Поскольку компьютерные мониторы отображают изображения в виде пиксельной сетки, векторные данные отображаются на экране в виде пикселей.
Как нарисовать контур формы с помощью Photoshop Elements
В Photoshop Elements формы создаются в слоях фигур. Слой-фигура может содержать одну фигуру или несколько фигур, в зависимости от выбранного вами параметра области фигуры. Вы можете использовать более одной формы на слое.
Выберите инструмент произвольной формы .
На панели параметров выберите произвольную форму из палитры форм .В этом примере мы используем «Бабочку 2» из фигур по умолчанию в Elements 2.0.
Щелкните рядом с Style , чтобы открыть палитру стилей .
Щелкните маленькую стрелку в правом верхнем углу палитры стилей.
В меню выберите видимость и выберите стиль скрыть из палитры стилей .
Щелкните в окне документа и растяните фигуру.У фигуры есть контур, но это всего лишь индикатор пути, а не настоящий контур, состоящий из пикселей. Мы собираемся преобразовать этот путь в выделение, а затем обвести его.
Убедитесь, что ваша палитра слоев видна (выберите Window > Layers , если это не так), затем Ctrl + Щелкните (для пользователей Mac Cmd + щелкните ) на слое формы . Теперь контур пути начнет сверкать. Это потому, что выделенная область перекрывает траекторию, поэтому это выглядит немного странно.
Нажмите кнопку новый слой на палитре слоев . Область выделения теперь будет выглядеть нормально.
Перейдите к Edit > Stroke .
В диалоговом окне штрихов выберите ширину , цвет и позицию для контура. В этом примере мы выбрали 2 пикселя, ярко-желтый и центр.
Отменить выбор .
Теперь вы можете удалить слой-фигуру — он больше не нужен.
Шаги для Photoshop Elements 14
Нарисуйте фигуру бабочки и залейте ее цветом Black .
Нарисуйте свою форму и щелкните один раз на слое Shape .
Щелкните Упростить , чтобы превратить фигуру в векторный объект.
Выберите Edit > Stroke (Outline) Selection .
Когда откроется панель «Обводка » , выберите цвет обводки и ширину обводки .
Щелкните ОК . Теперь ваша бабочка имеет очертания.
Переключитесь на инструмент Quick Selection , щелкните и перетащите Цвет заливки .
Нажмите Удалить , и вы получите схему.
Наконечник s
- Обведенная фигура находится на отдельном слое, поэтому вы можете перемещать ее независимо.
- Обведенная фигура не является векторным объектом, поэтому ее нельзя масштабировать без потери качества.
- Изучите другие стили фигур, которые входят в состав меню «Элементы».
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно подробностей Сложно понятьДобавьте стильные стрелки к изображениям в Photoshop
Стрелки удобны для быстрого наведения и фокусировки на сложном снимке экрана. Вы можете легко оживить свои снимки экрана, добавив стильные стрелки.Это можно сделать с помощью инструмента Custom Shape tool в Adobe Photoshop. Он позволяет быстро добавлять к фотографиям изогнутые, полужирные, тонкие и другие формы стрелок.
Вставка стрелок на снимки экрана фото в Photoshop
1. Запустите программу Photoshop и выберите Файл> Открыть , чтобы открыть снимок экрана фотографии, на который вы хотите добавить стрелки.
В качестве альтернативы вы можете нажать Клавиша Print Scrn , чтобы сделать снимок экрана рабочего стола. (нажмите одновременно клавиши Alt и Print Scrn , чтобы захватить только активное окно).Затем нажмите клавиши Ctrl + N, чтобы открыть пустой холст, и нажмите клавиши Ctrl + V, чтобы вставить снимок экрана. Продвигаемся вперед, сделав снимок экрана программы «Калькулятор» в Windows 7.
2. Щелкните инструмент Custom Shape на левой панели. Новые параметры должны появиться в верхней строке меню: щелкните параметр инструмента «Пользовательская форма» в строке меню, чтобы получить параметры формы.
3. Затем щелкните стрелку вниз рядом с параметром формы , чтобы выбрать желаемую форму по вашему выбору. Вы можете выбрать любой стиль стрелки из раскрывающегося списка.
4. Если параметры стрелок отсутствуют в списке, вы можете загрузить формы стрелок в Photoshop. Нажмите кнопку со стрелкой вправо в раскрывающемся меню фигур, а затем нажмите кнопку «Загрузить фигуры», чтобы импортировать фигуры стрелок в Photoshop.
5. После того, как вы выбрали определенный стиль стрелки, с помощью мыши нарисуйте стрелку на изображении скриншота.
6. Вы можете дополнительно настроить его, изменив форму и направление стрелки. Нажмите Ctrl + T , чтобы получить линии сетки для модификации.Используйте углы, чтобы повернуть стрелку и средние маркеры на , чтобы изменить размер стрелки по горизонтали или вертикали.
7. Чтобы настроить цвет , щелкните параметр цвета в верхней строке меню. Выберите цвет стрелки на изображении.
Точно так же вы можете добавить несколько стрелок к любому изображению, используя вышеуказанную процедуру. Если Adobe Photoshop слишком интересный вариант, вы можете добавить стрелки онлайн с помощью редактора Aviary Falcon для редактирования изображений.
Photopea — Создание фигур
Photopea предлагает несколько инструментов для создания векторной графики: Pen, Free Pen, Rectangle, Ellipse, Polygon и т. Д.. Каждый инструмент имеет один из трех режимов, которые вы можете переключить в верхнем меню.
- Путь — добавляет новые элементы в текущий контур (текущий слой формы, векторная маска или в текущий контур, выбранный на панели «Контуры»).
- Shape — создает новый слой Shape
- Пикселей — результат немедленно растеризуется, а затем объединяется с текущим растровым слоем
Когда вы выбираете режим Path, вы также можете выбрать логическую операцию, которая будет использоваться для новых элементов.
Ручка
Этот инструмент позволяет создавать пути узел за узлом. Нажмите мышью в области изображения, чтобы добавить узел. Затем перетащите и отпустите, чтобы добавить ручки, или сразу отпустите, чтобы ручки оставались свернутыми. Повторный щелчок по первому узлу на пути закроет путь. Попробуйте эту игру, чтобы узнать, как использовать инструмент «Перо».
Если уже выбран один узел, новый узел добавляется сразу после этого узла (по тому же пути). В противном случае начинается новый путь, и узел становится первым узлом на новом пути.
Обычное использование — щелкнуть, чтобы начать новый путь, затем продолжайте щелкать, чтобы добавить другие узлы. (поскольку каждый новый узел выбирается после добавления, следующий узел добавляется сразу после него). Но вы также можете выбрать какой-либо узел вручную (с помощью прямого выбора), и новые узлы будут добавлены после него (в существующий путь).
Бесплатная ручка
Щелкните мышью и нарисуйте какую-нибудь фигуру. Затем отпустите мышь. Ваш штрих будет преобразован в плавную векторную кривую. Измените значение допуска, чтобы сделать кривую более плавной.
Особые формы
Щелкните и перетащите мышью, чтобы нарисовать путь определенной геометрической формы. Удерживайте Shift, чтобы сохранить пропорции нового пути.
Нестандартная форма
С помощью этого инструмента вы можете добавить сложную фигуру из текущей галереи фигур. Вы можете импортировать свои собственные коллекции фигур в формате CSH, используя File — Open.
Параметрическая форма
Этот инструмент может рисовать другие экзотические формы, требующие некоторых параметров.Вы можете нарисовать Многоугольник, Звезду, Спираль и, возможно, многие другие формы в будущем. Каждая фигура имеет несколько параметров, которые позволяют настраивать фигуру.
Текст в форму
Вы можете преобразовать любой текстовый слой в слой векторной формы, щелкнув его правой кнопкой мыши (на панели «Слои») и нажав Преобразовать в форму . Каждый персонаж станет дорожкой с узлами, которую вы можете изменить вручную (например, повернуть каждый символ на случайный угол).
Создайте пунктирную или пунктирную линию в Photoshop по контуру
Нарисуйте пунктирную или пунктирную линию в Photoshop по контуру
Возможно, содержание этой статьи устарело.Он был заархивирован и больше не будет обновляться, комментарии закрыты, и страница предоставляется только для справки.
В Illustrator легко нарисовать пунктирную линию. Вы просто меняете его в палитре штрихов. Вы можете подумать, что в Photoshop это было так же просто, но это немного сложнее. Этот короткий урок призван показать вам, как быстро создать пунктирную или пунктирную линию в Photoshop, а затем применить ее к кривой.
1 .Откройте палитру кистей
.Откройте палитру кистей, выбрав «Окно»> «Кисти», или нажмите F5 на клавиатуре. В открывшемся окне нажмите «Brush Tip Shape» в палитре «Кисти» и выберите кисть размером 9 пикселей.
Окно «Кисть» позволяет изменять внешний вид кисти в Photoshop.
Примечание: вам может потребоваться сбросить настройки кистей — в правом верхнем углу палитры под крестом есть маленькая стрелка вниз с тремя линиями справа от нее.Щелкните по нему, и появится всплывающее меню. Выберите «Сбросить кисти…». Вы также должны убедиться, что все параметры слева не отмечены галочками.
2 . Отрегулируйте «Интервал» для создания точек или тире
Отрегулируйте интервал для достижения желаемого эффекта, в этом примере мы установили интервал на 200%.
В окне «Кисть» показано расстояние между кистями, равное 200%.
3а .Чтобы нарисовать прямую линию
Кистью или карандашом удерживайте Shift, перетаскивайте и ударяйте по идеально прямой пунктирной линии.
Нарисуйте идеальную прямую пунктирную линию с помощью инструмента «Кисть», нажав клавишу Shift вниз.
3б . Чтобы нарисовать изогнутую линию
Нарисуйте кривую с помощью инструмента «Перо», щелкните и перетащите, чтобы создать изогнутый контур. У вас должно получиться что-то вроде примера ниже:
Нарисуйте кривую с помощью инструмента «Перо», щелкните и перетащите, чтобы создать кривую, которую затем можно будет редактировать с помощью инструмента «Выбор».
Щелкните правой кнопкой мыши свой путь и выберите в меню «Обводка контура…».
После этого появится всплывающее окно. Выберите в списке инструмент «Карандаш» или «Кисть» и нажмите «ОК».
Выберите инструмент для обводки.
Вуаля, готово.
Окончательный результат показан выше с пунктирной линией, следующей за вашим путем.
Эта статья была опубликована 12 февраля 2010 г. в разделе Фотография, Учебники
Это конец статьи.Я надеюсь, что вы сочли полезным. Если вам понравилась эта статья, почему бы вам не заглянуть в архивы, где вы можете найти еще несколько руководств, советов и общих рассуждений.
Блог Джулианны Кост | Adobe объявляет об обновлениях Photoshop 2021 (v22) и Adobe Camera Raw (v13)
Я рад объявить о нескольких новых функциях и улучшениях в Photoshop 2021 (v22), включая новый предварительный просмотр узоров, замену неба и нейронные фильтры, а также улучшения для фигур, Camera Raw, выбора и маски, облачных документов, подключаемых модулей, и многое другое!
Это видео дает краткий обзор Pattern Preview, Sky Replacement и Colorize Neural filter.Дополнительную информацию об этих функциях и многом другом можно найти под видео.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ШАБЛОНА — Photoshop теперь позволяет быстро и легко перемещать и настраивать слои для создания бесшовных повторяющихся узоров. Выберите «Просмотр»> «Мозаичный холст»: исходный холст центрируется (с синим контуром по краю), и создаются «виртуальные» фрагменты документа, заполняющие рабочую область для предварительного просмотра повторяющегося рисунка.
Поскольку элементы перемещаются за пределы холста, Photoshop устраняет любые догадки, отображая предварительный просмотр получившегося мозаичного узора в реальном времени.Чтобы сохранить узор, щелкните значок плюса в нижней части панели узора. Узоры можно применять как: слои заливки узором, эффекты слоя (как наложение образца, так и обводка), слои формы (как заливка, так и обводка) и инструмент «Рамка» (обводка через панель «Свойства»).
Примечание. Большинство инструментов работают за пределами области холста (за границами плиток), включая Кисть, Карандаш, Кисть-миксер, Штамп клонирования и Ластик, Восстанавливающую кисть и Точечную восстанавливающую кисть, Инструмент «Перо», Фигуры и Текст.Выделение можно делать за пределами границ плитки, но они будут отображаться только в области холста, выложенной плиткой. Предварительный просмотр узора лучше всего работает со смарт-объектами (преобразование слоев пикселей может привести к неожиданным результатам).
ВЫБРАТЬ НЕБО И ЗАМЕНА НЕБО — Новые функции Photoshop «Выделение»> «Небо» и «Редактирование»> «Замена неба» автоматически отделяют небо от элементов переднего плана на фотографии. Чтобы просто выбрать небо, выберите «Выделение»> «Небо»: это отличный способ быстро выбрать область неба (или передний план: «Выделение»> «Инвертировать») для внесения изменений.Чтобы выбрать небо и заменить его с помощью искусственного интеллекта Adobe Sensei и машинного обучения, выберите «Правка»> «Замена неба».
Выберите одно из предустановленных небес или щелкните значок шестеренки, чтобы загрузить новое небо. Photoshop автоматически помещает небо в область изображения и отображает предварительный просмотр. Sky Replacement распознает горизонт на изображении и настроит цвета переднего плана в соответствии с небом.
Панель Sky Replacement содержит несколько настраиваемых параметров, в том числе:
Сдвиг края — Сдвигает край и помогает уменьшить окантовку краев, сдвигая край маски слоя для слоя неба (что можно увидеть на панели «Слои», когда для параметра «Вывод» задано значение «Новые слои»).
Fade Edge— Смягчает края неба за счет размытия маски для слоя неба (что можно увидеть на панели «Слои», когда для параметра «Вывод» задано значение «Новые слои»). Более низкие значения обеспечивают более четкое смешивание и могут уменьшить эффекты ореола, которые могут появиться для некоторых комбинаций переднего плана / неба.
Sky Adjustments— Sky Replacement использует неразрушающие корректирующие слои (Яркость и Контрастность и Цветовой баланс) для гармонизации цвета и тона, чтобы сделать окончательную композицию более реалистичной.
Размер— Используйте ползунок «Размер» для уменьшения / увеличения размера неба и инструмент «Перемещение неба» для изменения положения неба. При изменении положения неба элементы переднего плана будут повторно гармонизированы (на основе видимой части неба).
Отражение — Используйте параметр Отразить, чтобы лучше соответствовать направлению света.
Регулировка переднего плана — Эти параметры регулируют тонирование на переднем плане, чтобы оно лучше соответствовало новому небу. Опция Multiply может затемнить область, а опция Screen осветлить ее.
The Sky Brush— Используйте Sky Brush, чтобы вручную нарисовать новое небо внутри или снаружи, чтобы уменьшить ореолы или усилить внешний вид неба в сложных областях, таких как верхушки деревьев. Когда кисть выбрана, на панели параметров появляются дополнительные параметры, включая размер, режим наложения и непрозрачность.
• Опция (Mac) | Alt (Win) переключает между добавлением и вычитанием неба.
• Использование режима кисти «Добавить» на новом небе может уменьшить эффект ореола или сделать небо более заметным на верхушках деревьев.
• Режим «вычитания» на переднем плане может удалить новое небо, которое просачивается на передний план.
• Режимы наложения Overlay или Soft Light эффективны для мягкого тонирования неба и границы переднего плана. Используйте режим наложения «Нормальный» и увеличьте непрозрачность кисти для более сильного эффекта.
Вывод — Выберите вывод результатов в новую группу слоев (для максимальной гибкости, включая доступ к маскам слоя, цветным и тональным корректирующим слоям) или в дублированный слой (результаты сглаживаются на одном слое).
Sky Groups— При добавлении новых небес щелкните значок папки (или используйте значок шестеренки), чтобы создать новую группу. Затем перетаскивайте предустановки неба между группами, чтобы упорядочить небо.
Примечание. Добавленные изображения неба доступны между устройствами, и в настоящее время только одно небо может быть добавлено в качестве предустановки за раз.
ИНСТРУМЕНТЫ ФОРМЫ — Инструменты формы Photoshop были обновлены несколькими новыми функциями и улучшениями, включая элементы управления преобразованием и радиусом угла на холсте, новый инструмент «Треугольник», свойства живой формы для инструментов «Многоугольник» и «Линия», а также добавленные элементы управления на панели «Свойства». .
Рисование фигур — при рисовании фигур используйте значок шестеренки на панели параметров, чтобы изменить поведение по умолчанию, или используйте следующие ярлыки:
• Добавьте клавишу Shift, чтобы ограничить рисование фигур (ограничение пропорций по умолчанию отключено).
• Option -drag (Mac) | Alt -drag (Win), чтобы рисовать из центра.
• Нажмите клавишу пробела, чтобы изменить положение фигуры во время рисования.
• Command -drag (Mac) | Control -drag (Win) для изменения угла (поворота) многоугольника во время рисования.
Преобразование живых фигур — после рисования фигуры Photoshop теперь отображает на экране элементы управления преобразованием:
• Перетащите любую контрольную точку, чтобы масштабировать форму. По умолчанию функция «Сохранение пропорций» отключена. Добавьте клавишу Shift, чтобы сохранить пропорции.
• Поместите курсор за пределы контрольной точки (значок изменится на двунаправленную стрелку) для поворота. Чтобы сбросить поворот, используйте панель «Свойства».
• Перетащите контрольную точку радиуса угла, чтобы увеличить / уменьшить радиус формы.По умолчанию радиусы углов связаны: Command -drag (Mac) | Control -drag (Win), чтобы изменить радиус одного угла. Примечание. Инструменты «Треугольник» и «Многоугольник» имеют один маркер контрольной точки «Радиус угла», который одинаково изменяет округлость всех углов.
• Если на одном слое выбрано несколько фигур, изменение атрибутов одной формы приведет к изменению всех выбранных фигур.
Примечание: Элементы управления преобразованием на холсте должны уменьшить необходимость использования «Правка»> «Преобразовать» для масштабирования и поворота фигур, однако вам все равно придется использовать параметры преобразования для применения таких преобразований, как «Наклон», «Искажение», «Перспектива» и «Деформация». (который преобразует живую фигуру в правильную форму).
Инструмент «Треугольник» — Новый инструмент «Треугольник» предназначен для создания трехсторонних форм. Перетащите элементы управления на холсте, чтобы масштабировать и повернуть, и инструмент радиуса угла, чтобы скруглить углы. Используйте панель «Свойства», чтобы изменить ориентацию. Примечание. Инструмент «Треугольник» имеет одну ручку контрольной точки «Радиус угла», которая одинаково изменяет округлость всех углов. В настоящее время нет отдельных контрольных точек радиуса угла для инструмента «Треугольник».
Инструмент «Линия» — Обновленный инструмент «Линия» теперь определяется двумя контрольными точками.Используйте значение Stroke для определения толщины линии.
• Используйте элемент управления Cap Type на панели параметров (или панели свойств), чтобы округлить начало / конец строки.
• При добавлении стрелок и стрелок к линии используйте параметр «Заливка», чтобы заполнить стрелку. Примечание: Чтобы создать линию со стрелкой того же цвета и применить обводку другого цвета, используйте эффект слоя «Обводка».
• При преобразовании линий со стрелками, стрелки сохраняют свои размеры (пока линия трансформируется).
Панель «Свойства» — На панели «Свойства» теперь отображается несколько дополнительных элементов управления для инструментов формы (при необходимости), включая: отражение, угол / поворот, радиус, количество сторон и атрибуты звезды (процент отступа и радиус сглаживания) и команды Обработки контуров.
• При внесении изменений в формы используйте чистые ползунки (поместите курсор над названием функции и щелкните и перетащите влево / вправо), чтобы изменить значения, чтобы увидеть обновления в реальном времени (тогда как для использования текстовых полей требуется обязательство (коснитесь ввода или возврата), чтобы просмотреть изменения).
• Щелкните образец цвета, чтобы выбрать цвет, палитра обновит цвет, примененный к форме в реальном времени.
Контрольная точка— Чтобы изменить контрольную точку для слоев фигур (точка, от которой формы масштабируются и поворачиваются с помощью элементов управления преобразованием на холсте), выберите «Настройки»> «Инструменты»> «Показать контрольную точку при использовании произвольного преобразования» (или выберите «Правка»> «Свободное преобразование»). Преобразуйте и проверьте пустую ячейку слева от значка контрольной точки на панели параметров, чтобы включить ее как для «Правка»> «Преобразования», так и для экранных преобразований).
НЕЙРОННЫЕ ФИЛЬТРЫ — В этой версии Photoshop Adobe представила совершенно новый тип фильтра, основанный на искусственном интеллекте и машинном обучении, разработанный для экспериментальных и творческих сценариев редактирования фотографий. Есть две категории фильтров: избранные и бета-версии. Рекомендуемые фильтры находятся на более позднем этапе цикла разработки, в то время как бета-фильтры построены на ранних технологиях, которые команда очень хочет исследовать, и на структуре, которую можно быстро итерировать и продвигать по мере их улучшения.Поскольку не каждый фильтр дает идеальные результаты для каждого изображения, я бы посоветовал вам использовать параметры вывода и выбрать вывод в смарт-объект, чтобы воспользоваться маской смарт-фильтра и дополнительными инструментами в Photoshop для удаления различного машинного обучения. несовершенства. Примечание. Некоторые обучающие модели довольно большие, и их необходимо загрузить, щелкнув значок облака рядом с фильтром. Другие фильтры (например, «Умный портрет») требуют подключения к Интернету при применении, поскольку обработка выполняется в облаке.
Featured> Сглаживание кожи — Этот фильтр корректирует и удаляет недостатки кожи, сохраняя детали на портретах.
Featured> Передача стиля — Этот фильтр принимает внешний вид или визуальный стиль исходного изображения и применяет его к вашему изображению. Есть 50 стилей, с которыми можно поэкспериментировать, и дополнительные параметры, такие как применение / сохранение цветов, фокус и сила стиля, размер кисти и размытие фона.
Бета> Интеллектуальный портрет— Этот фильтр берет пиксели исходного изображения, а затем создает новые пиксели с нуля (посредством обработки в облаке), которые, по его мнению, должны работать, и создает вымышленный результат.Например, при увеличении ползунка «Счастье» Умный портрет «представляет», какие зубы должны быть во рту (размер, форма и т. Д.), И создает их. Используйте ползунки «Выражения» и «Предметы» для изменения черт лица, ползунки «Маска» для настройки размещения и растушевки масок и ползунок «Экспериментальный», чтобы сохранить уникальные детали изображения, такие как родинка, кольцо в носу и т. Д.
• Обязательно примените фильтр ко всему лицу (он не распознает только часть лица), затем используйте маску интеллектуального фильтра, чтобы скрыть изменения в любых областях, которые вам не нужны.
• Если документ имеет несколько граней, Photoshop нарисует синий прямоугольник вокруг выбранного. Щелкните грань с желтым прямоугольником, чтобы выбрать ее (или выберите новую грань в раскрывающемся меню).
• Окклюзия лица (рука перед лицом, декоративные очки), сложное освещение, сильные цветовые оттенки на лицах, которые скрывают оттенки кожи, волосы на лице, блестки / раскрашивание лица, а также большие бороды или шляпы могут вызвать фильтр выйти из строя.
Бета> Перенос макияжа — Этот фильтр принимает внешний вид губ и области глаз из эталонной фотографии и применяет его к вашему изображению.
Beta> Depth Aware Haze— Этот фильтр анализирует объекты внутри изображения, чтобы предсказать глубину, создает маску глубины и имитирует объемную дымку, чтобы лучше выделить объект (на основе маски глубины). Используйте ползунок Haze для увеличения / уменьшения количества, а ползунок теплоты отрегулируйте цвет. Примечание: прозрачные объекты не подходят для этого фильтра .
Beta> Colorize— Этот фильтр автоматически добавляет цвет к изображению. Щелкните образец цвета, чтобы выбрать дополнительные цвета, и примените их, щелкнув в области предварительного просмотра (справа). (Option -drag (Mac) | Alt -drag (Win) цветную точку, чтобы дублировать ее. Используйте ползунки цвета сцены (голубой / красный, синий / желтый, пурпурный / зеленый) для настройки цветового баланса изображения и используйте Ползунок Focus / Scene для балансировки веса цветов изображения, созданных вручную / автоматически. Примечание: если вы начинаете с черно-белого изображения (в оттенках серого), не забудьте преобразовать его в RGB перед запуском фильтра, чтобы Photoshop мог добавить цвет к изображению!
Beta> Super Zoom— Этот фильтр увеличивает часть изображения, изменяет размер этой области и выводит ее, чтобы заполнить размер документа (это может быть очень удобно при создании сравнительных иллюстраций). Если вы хотите увеличить все изображение, сначала увеличьте размер холста, а затем не увеличивайте масштаб фотографии в фильтре.
Бета> Удаление артефактов JPEG — Этот фильтр хорошо работает, удаляя артефакты в областях градиента, но не пытается детализировать то, чего нет.
Бета> Возможные фильтры — Эти фильтры не работают, но перечислены под бета-фильтрами и были включены для оценки интереса (нажмите «Мне интересно», чтобы отправить свой отзыв).
Отзыв— Вы можете оставить отзыв о результатах любого из фильтров, нажав на кнопку «Удовлетворены ли вы результатом? Да / нет вариант.
Примечание. Я ожидал, что некоторые из моделей бета-фильтров со временем будут улучшаться и обновляться — другими словами, они, вероятно, изменятся. Если вы примените фильтр к смарт-объекту (тем самым создав смарт-фильтр), результаты будут кэшированы и будут обновлены только с результатами новой модели, если вы отредактируете фильтр. Например, если вы произвольно трансформируете смарт-объект с примененным смарт-фильтром, фильтр необходимо будет повторно применить, и, если модель была обновлена, результаты будут основаны на новой модели с потенциальными улучшениями (но также и с потенциальными различиями). .
ВЫБОР И МАСКА— В рабочем пространстве «Выделение и маска» появились две новые функции Adobe Sensei: «Уточнить волосы» и «Режим уточнения с учетом объекта». Оба используют ИИ для дальнейшего улучшения выделения, включая сложные объекты, такие как волосы на сложном фоне одинакового цвета или схожей текстуры.
Refine Hair — Ранее при выборе волос нужно было создать начальное выделение переднего плана, а затем закрасить с помощью кисти Refine Edge Brush, чтобы улучшить маску по краям волос.Новая кнопка «Уточнить волосы» заменяет ручное расчесывание, автоматически создавая и уточняя края вдоль волос одним щелчком мыши.
Режимы уточнения— Теперь в рабочем пространстве «Выделение и маска» можно выбрать один из двух режимов уточнения — с учетом объекта и с учетом цвета. При попытке выделить волосы и другие мелкие элементы изображения — особенно когда передний план и фон похожи по цвету или их трудно различить — используйте режим с учетом объекта (кнопка). С помощью искусственного интеллекта и машинного обучения он часто дает наилучшие результаты в таких ситуациях.Если у вас есть фотография с простым фоном и высоким цветовым контрастом с объектом, режим Color Aware (кнопка) может дать лучшие результаты, особенно при использовании в сочетании с кистью Refined Edge Brush. При использовании режима с учетом цвета установка флажка «Уточнение в реальном времени» в разделе «Режим просмотра» может помочь в предварительном просмотре результатов кисти «Уточнить края» в реальном времени.
Сохранение предустановок— Теперь вы можете сохранять предустановки в рабочем пространстве «Выделение и маска».
ОБЛАЧНЫЕ ДОКУМЕНТЫ— В облачные документы было внесено несколько улучшений, которые упростили работу с ними, чем когда-либо прежде, включая новую панель истории версий, доступность облачных документов в автономном режиме, улучшенную синхронизацию и встроенные облачные документы Photoshop.
Панель истории версий — Cloud Documents автоматически создают «версии» по мере вашей работы (огромное преимущество, если вам нужно оглянуться назад или вернуться к предыдущим состояниям). В Photoshop (на рабочем столе) выберите «Окно»> «История версий», чтобы просмотреть, восстановить, открыть, сохранить как и присвоить имя различным версиям облачных документов. Новая версия автоматически создается всякий раз, когда облачный документ автоматически сохраняется (по истечении определенного времени) или когда вы выбираете сохранение документа. На панели «История версий» отображается предварительный просмотр версии, отмеченных версий и автоматически сохраненных версий.Щелкните значок «Отметить версии», чтобы добавить версию в закладки и сохранить ее. Примечание: все отмеченные версии отображаются в разделе «Отмеченные версии». Непомеченные версии периодически удаляются (10 da лет для пробных пользователей, 30 для индивидуальных учетных записей и 60 для корпоративных клиентов).
• Выберите меню «Дополнительно» (…), чтобы назвать (или переименовать) версию. Примечание. Когда версии присвоено имя, она автоматически сохраняется как Отмеченная версия.
• Чтобы открыть новый (копию) облачного документа, выберите меню «Дополнительно» (…) и выберите «Открыть в новой вкладке».Копия ведет себя так же, как и любой другой вновь созданный документ, и может быть полезна при попытке получить доступ к содержимому из предыдущего слоя, перенаправить изображение в другом направлении или просто просмотреть другую версию в полноэкранном режиме.
• Чтобы вернуть облачный документ обратно к выбранной версии, выберите меню «Дополнительно» (…) и выберите «Вернуться к этой версии». Версия, к которой вы вернулись, становится текущей версией документа. Новая версия (автоматически созданная из вашего текущего состояния до возврата) добавляется в список существующих версий этого документа. Примечание. История версий является нелинейной, вы можете выбрать любую версию, и они действуют как отдельные файлы.
• Вы также можете управлять версиями, используя представление временной шкалы на assets.adobe.com. Выберите «Работа»> «Файлы»> «Облачные документы», выберите нужный файл и щелкните значок «Просмотр временной шкалы» (в правой части окна.
)Примечание. Несмотря на то, что на самом деле версии представляют собой отдельные файлы, только отмеченные версии учитываются в вашей квоте облачного хранилища.
Доступность облачных документов в автономном режиме — облачных документов можно сделать доступными в автономном режиме. На главном экране Photoshop выберите облачный документ и щелкните значок облака (внизу справа на предварительном просмотре изображения), чтобы сделать их доступными в автономном режиме (они будут храниться локально в кеше). Или выберите изображения, щелкнув пустую ячейку в верхнем левом углу предварительного просмотра), и выберите «Всегда делать доступными в автономном режиме». Примечание: t o назначьте онлайн-документ только для облачного режима, выберите его и выберите «Сделать доступным только в онлайн-режиме ».
Улучшенная синхронизация — Щелкните значок облака в правом верхнем углу главного экрана Photoshop, чтобы просмотреть статус синхронизации, объем данных, которые вы используете для синхронизации, и объем используемой квоты хранилища. Примечание: в настоящее время эта функция доступна только для настольных компьютеров.
Встроенные облачные документы Photoshop — теперь вы можете размещать встроенные облачные документы Photoshop (PSDC) в файлы облачных документов Illustrator (AIC).
ADOBE CAMERA RAW— В Adobe Camera Raw было внесено несколько обновлений, включая новую панель цветокоррекции, ускорение графического процессора для локальных инструментов и улучшения интерфейса.
ЦВЕТОВАЯ СТЕПЕНЬ — новая панель цветокоррекции Camera Raw позволяет еще больше контролировать применение цветовых оттенков к вашим изображениям. Цвета можно применять независимо к теням, светлым участкам и полутонам на изображении с помощью дополнительных элементов управления для смешивания, сдвига баланса и изменения значений яркости. Это видео (хотя оно и было записано в Lightroom Classic, но оно поможет вам разобраться в этой функции или, вы можете прочитать об этом ниже.
)
Примечание: @ 7:25 вам нужно навести курсор на цветовое колесо в подробном представлении, чтобы ярлыки, которые я упоминаю в видео, работали!
Панель с разделением тонов — Новая трехсторонняя панель цветокоррекции обновляет (и заменяет) панель с разделением тонов.При открытии устаревших файлов (или применении устаревших предустановок, содержащих настройки разделения тона) цветовые оттенки будут применяться на панели цветокоррекции (с использованием цветовых кругов теней и светлых участков и ползунка наложения, если необходимо) для достижения идеального соответствия .
Применение цветов— В представлении «По умолчанию» панели «Градация цвета» отображаются 3 цветовых колеса: один для теней, полутонов и светов. Быстро выберите нужный оттенок и насыщенность, щелкнув цветовое колесо.
• Чтобы ограничить уточнение оттенка, перетащите сплошную точку (ручку) на краю колеса или, Command -drag (Mac) | Ctrl-перетащите (Win) пустую точку на цветовом круге, чтобы ограничить уточнения оттенком.
• Чтобы ограничить уточнение насыщенности, перетащите пустую точку в цветовом круге (Lightroom отображает мягкое ограничение (спица) между центром и краем) или перетащите, удерживая нажатой клавишу «Shift», чтобы ограничить уточнение насыщенностью. Примечание. Перетаскивание точки на достаточно большое расстояние от первоначально выбранного места нарушит ограничение и позволит вам выбрать другой оттенок и насыщенность.
• Опция -drag (Mac) | Alt -drag (Win) точка будет перемещать ее медленнее, что позволяет более точно регулировать как оттенок, так и насыщенность. Примечание. В режиме точной настройки не используется мягкое ограничение.
Ползунок яркости — Перетащите ползунок яркости (под каждым цветовым кругом), чтобы затемнить / осветлить каждый цветовой диапазон. Осветление теней и затемнение светлых участков позволяет добавить цвет к черным и белым пикселям изображения.
• Хотя изменения яркости можно применить к изображению даже без применения цветового оттенка, на панели «Основные» есть более сложные элементы управления для настройки тонов (например, восстановления информации о тенях и светах).Элементы управления яркостью предназначены для внесения определенных изменений в градацию цвета и оптимизированы для настройки диапазонов оттенков цвета по мере внесения изменений в ползунки «Смешивание» и «Баланс».
Ползунок баланса — Используйте ползунок баланса, чтобы сместить диапазон значений, определяющих тени / полутона / светлые участки. Например, если вы применяете синий оттенок к теням и хотите, чтобы этот оттенок распространялся дальше на средние / светлые тона, переместите ползунок «Баланс» влево.Если вы применяете желтый оттенок к светлым участкам и хотите, чтобы этот оттенок распространялся дальше на средние тона / тени, переместите ползунок «Баланс» вправо.
Ползунки смешивания — Используйте ползунок смешивания, чтобы определить степень смешения цветов (пересечение / перекрытие) между оттенками, назначенными теням / средним тонам / светлым участкам. Если наложение установлено на 0, есть небольшое перекрытие, чтобы избежать резких переходов, но каждый цвет должен оставаться «чистым». Если ползунок установлен на 100%, цветовые оттенки будут перекрываться (кроссовер) и создавать дополнительные цвета между тенями / полутонами и светлыми участками. Примечание. Без ползунка смешивания было бы сложно контролировать, как цвет добавляется в полутона (более низкое значение смешивания позволяет цвету полутонов стоять самостоятельно) .
• Опция -drag (Mac) | Alt-перетащите (Win) ползунок наложения, чтобы временно повысить насыщенность до 100, что позволит вам быстро увидеть, как смешиваются оттенки, когда вы настраиваете наложение.
Детальный вид — Для просмотра отдельных (более крупных) цветовых кругов щелкните значки деталей в верхней части панели цветокоррекции ( или щелкните цветные колеса «peek-a-boo» по обе стороны панели, чтобы переместить от одного цветового круга к другому) .
• Вы можете использовать те же параметры для добавления цветовых оттенков, что и в трехцветном представлении, или использовать треугольник раскрытия для использования ползунков оттенка и насыщенности.
• В подробном представлении при наведении указателя мыши на цветные колеса удерживайте Option (Mac) | Alt (Win), чтобы настроить оттенок с помощью стрелок влево / вправо.
• В подробном представлении, наведя указатель мыши на цветные колеса, удерживайте Option (Mac) | Alt (Win), чтобы настроить Sat с помощью стрелок вверх / вниз.
• Маленькие точки добавляются под каждым значком детали, для которого есть настройки.
Глобальный ползунок цвета — Используйте глобальное цветовое колесо, чтобы применить оттенок цвета ( и настроить значения яркости) ко всему изображению или применить оттенок в сочетании с трехсторонней регулировкой. Это может быть полезно, если вам нравится эффект, которого вы достигли с помощью других цветовых кругов, но вы хотите увеличить / уменьшить глобальный оттенок / насыщенность / яркость.
• Ползунок «Яркость» отображается по умолчанию, используйте треугольник раскрытия для просмотра ползунков «Оттенок» и «Сб».
• Щелкните образец цвета, чтобы выбрать цвет по умолчанию, или щелкните и перетащите пипеткой, чтобы выбрать цвет. Примечание: пипетка на самом деле записывает видео, когда выбирает цвет — вот почему (на Mac) Lightroom Classic запрашивает разрешение на запись видео.
• Ползунки «Смешивание» и «Баланс» не влияют на тонировку, применяемую колесом Global.
Сброс цветовых кругов— Дважды щелкните в цветовом круге, чтобы сбросить оттенок и насыщенность.Дважды щелкните ползунок яркости, чтобы сбросить его. Дважды щелкните «Настроить», чтобы сбросить все ползунки. Или, Ctrl-щелчок (Mac) | щелкните правой кнопкой мыши (Win) на цветовом круге и используйте контекстное меню, чтобы сбросить цветовое колесо, на котором вы щелкнули, сбросить все трехсторонние цветовые колеса и / или сбросить все трехсторонние цветовые колеса, а также глобальное цветовое колесо.
Копировать и вставить настройки цветового круга — Control-щелкните (Mac) | Щелкните правой кнопкой мыши (Win) на отдельном цветовом круге и используйте контекстное меню, чтобы скопировать настройки колеса, на котором щелкнули, или вставить настройки, скопированные с другого колеса.Чтобы скопировать и вставить все настройки цветокоррекции , щелкните значок «Дополнительно» (…) и выберите «Копировать выбранные параметры редактирования» (выберите «Цветовая градация» в диалоговом окне). Затем перейдите к желаемому изображению, щелкните значок «Дополнительно» (…) и выберите «Вставить параметры редактирования». Настройки цветокоррекции также можно сохранить как часть предустановки.
Предварительный просмотр изменений — Нажмите и удерживайте значок глаза рядом с цветовым кругом, чтобы переключить видимость одного цветового круга. Нажмите значок глаза справа от заголовка «Градация цвета», чтобы переключить видимость всех настроек на панели «Градация цвета».
Для получения дополнительной информации о цветокоррекции обязательно ознакомьтесь с этим сообщением в блоге «Введение в цветовую градацию» от Макса Виндта из группы инженеров ACR!
Camera Raw GPU Acceleration — Изображения с несколькими мазками кисти или радиальными или градуированными фильтрами будут отображаться намного быстрее благодаря полному ускорению графического процессора.
Компактный режим — При просмотре стека редактирования на экранах с более низким разрешением выберите «Настройки»> «Общие»> «Компактный режим», чтобы просмотреть дополнительные параметры на экране.А для большей точности при перетаскивании ползунков перетащите, чтобы изменить ширину стека редактирования.
Этот выпуск также включает дополнительную поддержку Camera Raw, поддержку профиля объектива и устраняет ошибки, которые были введены в предыдущих выпусках
.HIDDEN GEMS— В дополнение к большим функциям команда Photoshop также работает над улучшением мелких вещей, которые помогают улучшить наши рабочие процессы:
Поиск предустановок — Поиск предустановок в Photoshop стал намного проще! В верхней части панели Preset (Образцы, Градиенты, Узоры, Фигуры, Стили, Кисти) просто начните вводить текст в контекстной строке поиска, чтобы быстро найти свои пресеты.Переключите видимость панели поиска для каждой из отдельных панелей с помощью всплывающего меню панели. Нажатие клавиши Escape очищает поле строки поиска.
Улучшения смарт-объектов — Используйте панель «Свойства» для сброса преобразований, примененных к смарт-объектам, включая повороты, преобразования и деформации.
Панель плагинов — Теперь вы можете использовать приложение Creative Cloud для настольных ПК для обнаружения, управления и установки плагинов (через новую торговую площадку плагинов), а затем получить к ним доступ непосредственно в Photoshop с помощью нового меню плагинов и панели плагинов (Плагины> Панель плагинов).Новая современная архитектура и панель UXP упростят их поиск, улучшат их надежность и производительность, а также упростят установку. Несколько популярных плагинов теперь доступны на торговой площадке, и многие другие в разработке, поэтому обязательно ознакомьтесь с ними.
Бесплатные общедоступные библиотеки— Обязательно ознакомьтесь с новыми библиотеками, доступными на новой вкладке Marketplace в настольном приложении Creative Cloud. Следите за общедоступной библиотекой, чтобы получить доступ к бесплатным ресурсам, включая кисти, узоры, градиенты, цветовые темы, шрифты, значки, графику и многое другое!
World-Ready Text Layout Engine — Японский текст теперь поддерживается в World-Ready Text Layout Engine.
Предварительный просмотр для фактического размера — Поскольку Photoshop знает разрешение вашего монитора, при выборе нового параметра «Просмотр»> «Фактический размер» документ будет предварительно показан на экране в его истинном размере (с указанием правильного размера печати).
Экспортировать как — Функция «Экспортировать как» была переписана в UXP и доступна в качестве предварительного просмотра технологии. Чтобы включить его, выберите «Настройки»> «Технологические превью»> и включите UXPExportAs. Несмотря на отсутствие каких-либо функциональных изменений, он работает быстрее, чем предыдущий вариант «Экспортировать как».
Панель «Обнаружение» — Обязательно ознакомьтесь с новой панелью «Обнаружение», содержащей обучающий контент в приложении, новыми пошаговыми инструкциями и новой мощной функцией поиска. В этом новом панель и использует ИИ для предоставления рекомендаций, основанных на вас и вашей работе. Откройте панель «Обнаружение» с помощью значка «Увеличение / Поиск», «Справка»> «Справка Photoshop» или «Command + F» (Mac) | Ctrl + F (выигрыш). Примечание. Панель «Обучение» была удалена, и в настоящее время панель «Обнаружение» полностью поддерживает только английский язык (США).Если у вас другой язык / регион, вы можете увидеть частичные переводы.
PHOTOSHOP FOR IPAD — iPad продолжает добавлять новые функции, включая прямую трансляцию из приложения, галерею Behance и параметры размера изображения.
Параметры размера изображения — измените размеры вашего PSD, чтобы он соответствовал выходному результату, который вам нужен, с помощью новой панели свойств документа.
Прямая трансляция в приложении — поделитесь своим творческим процессом со всем миром с помощью новой прямой трансляции в приложении в Behance или просмотрите прошлые записи, чтобы учиться у других.Нажмите здесь, чтобы узнать, как транслировать свой творческий процесс в прямом эфире.
Галерея Behance в приложении — вдохновляйтесь и просматривайте работы других участников сообщества с помощью галереи Behance в приложении.
Щелкните здесь, чтобы просмотреть подробный обзор функций «Что нового в Photoshop» на сайте helpx.adobe.com
Adobe Camera Raw и DNG, Adobe Photoshop Actual Size (1), Behance (1), ОБЛАЧНЫЕ ДОКУМЕНТЫ (1), Colorize (1), Discovery Panel (1), Export As (5), Libraries (12), Line Tool (3), Живые фигуры (1), Нейронные фильтры (1), Режим уточнения с учетом объекта (1), Автономный режим (1), Предварительный просмотр узора (1), Панель плагинов (1), Предустановленный поиск (1), Панель свойств ( 6), Контрольная точка (1), Уточнить волосы (1), Выделение и маска (3), Выделение неба (1), Инструменты формы (29), Сглаживание кожи (1), Замена неба (1), Умный портрет (1) ), Перенос стиля (1), Инструмент Многоугольник (2), Плиточный холст (1), Инструмент Треугольник (1), Панель истории версий (1)
фантастических стрелок потока для эскиза.Из этого туториала Вы узнаете, как сделать… | Стюарт Карри.
Стрелка масштабируется, но углы не искажаются.Из этого туториала Вы узнаете, как сделать масштабируемые динамические стрелки потока для блок-схем и пояснителей UX. Он вдохновлен шаблоном пользовательской схемы Ярослава Цеборского — я увидел, что они создали, и подумал, что это очень умно, и хотел разобрать, как это было сделано.
Загружаемый контент: Вы можете просмотреть мой файл Sketch с четырьмя стилями линий и восемью стрелками!
Версия библиотеки
Используйте эту версию для импорта в Sketch в качестве библиотеки
Исходный
Оставьте это здесь для справки
Создание правильного контура с закругленными углами и стрелкой дает вам искаженные углы и наклон при его растяжении.
Используйте символы и функцию закругленных углов, чтобы элементы масштабировались элегантно.
Рисунок 1 Рисунок 2 Рисунок 3- Нарисуйте линию с помощью инструмента Vector
- Сделайте привязку ваших точек к сетке, чтобы они все были выровнены
- Выберите два угла и установите изгиб точки на Straight и измените углов слайдер до желаемой округлости. (см. рисунок 4 )
- Сделайте линию символом
- Добавьте стрелку и дайте ей выйти за пределы символа, чтобы линия выровнялась с центром стрелки и верхней половиной стрелки находится за пределами ограничивающей рамки символа. (см. Рисунок 2, центральная панель)
- Установите параметр Resizing для стрелки на Pin to Corner (см. Рисунок 5). Линия может оставаться опцией по умолчанию Stretch .
- Теперь вы можете дублировать, растягивать, переворачивать и масштабировать символ по своему усмотрению!
Этот метод работает для одного стиля стрелки, но вы можете использовать вложенные символы Sketch, чтобы учесть разные типы линий ( е.
