Как рисовать в фотошопе карандашом: Использование инструментов рисования в Photoshop Elements
Создаём Карандашный Рисунок в программе Adobe Photoshop
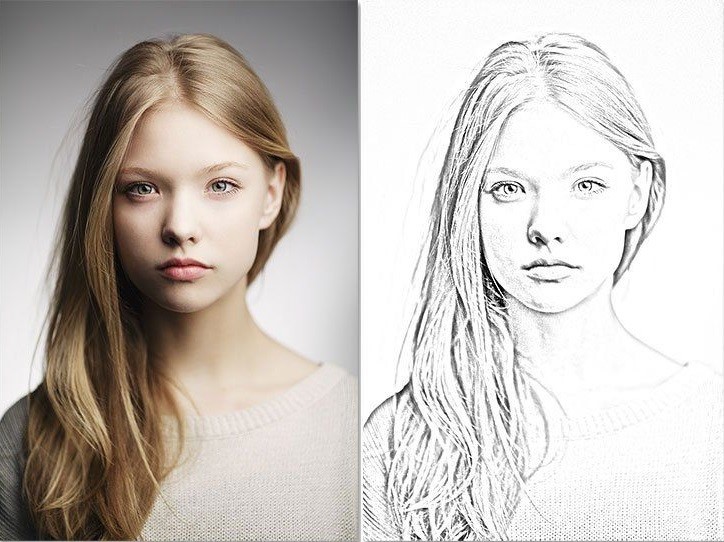
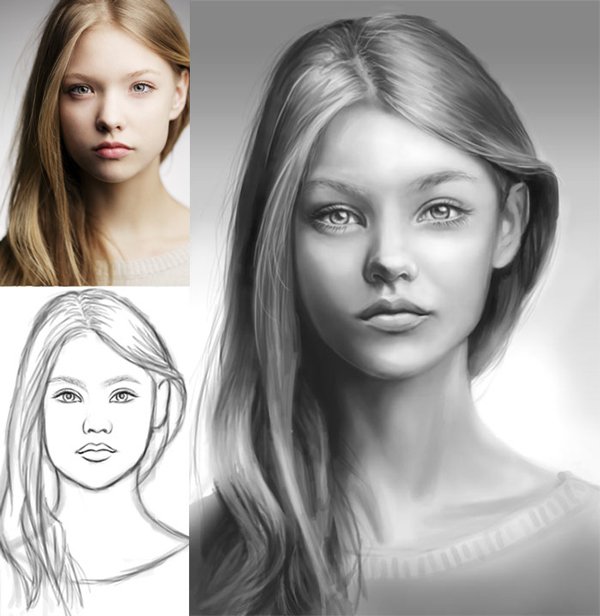
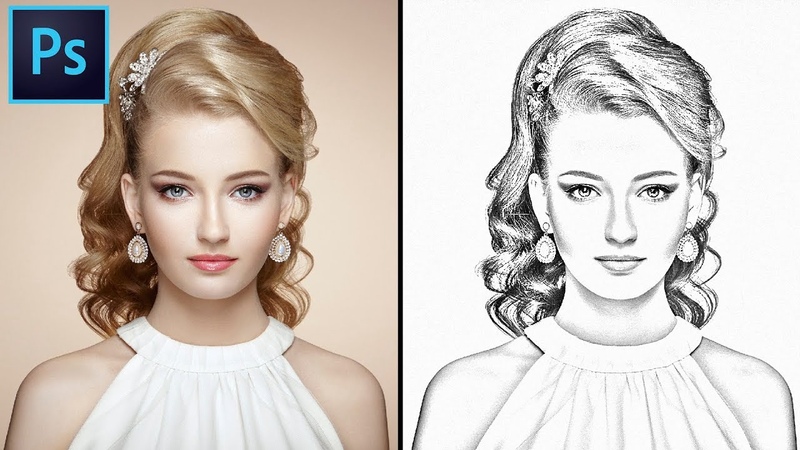
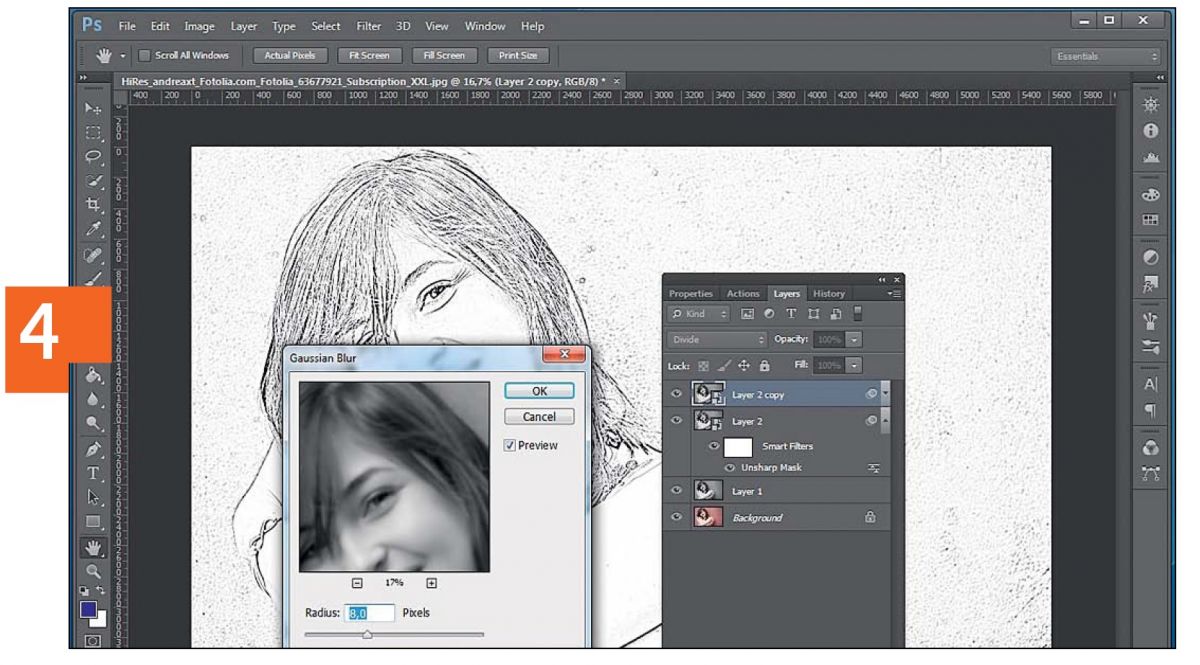
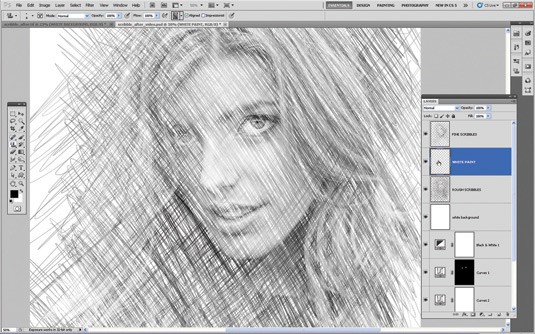
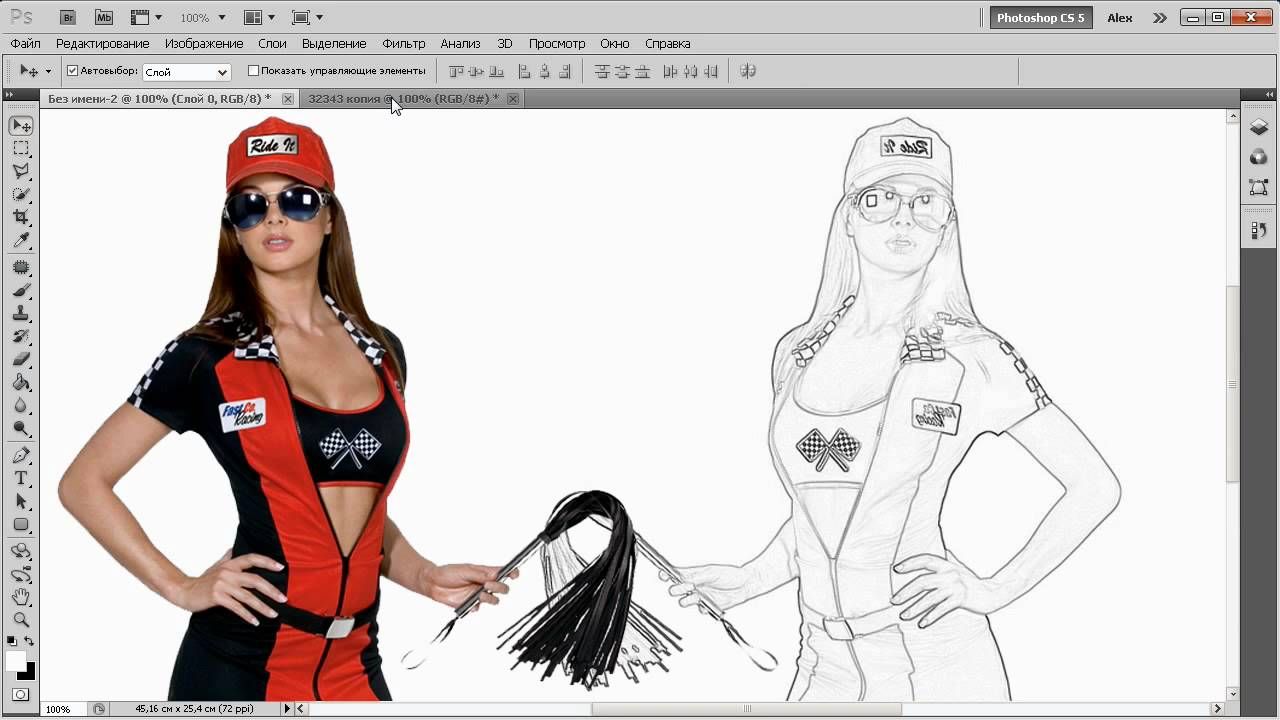
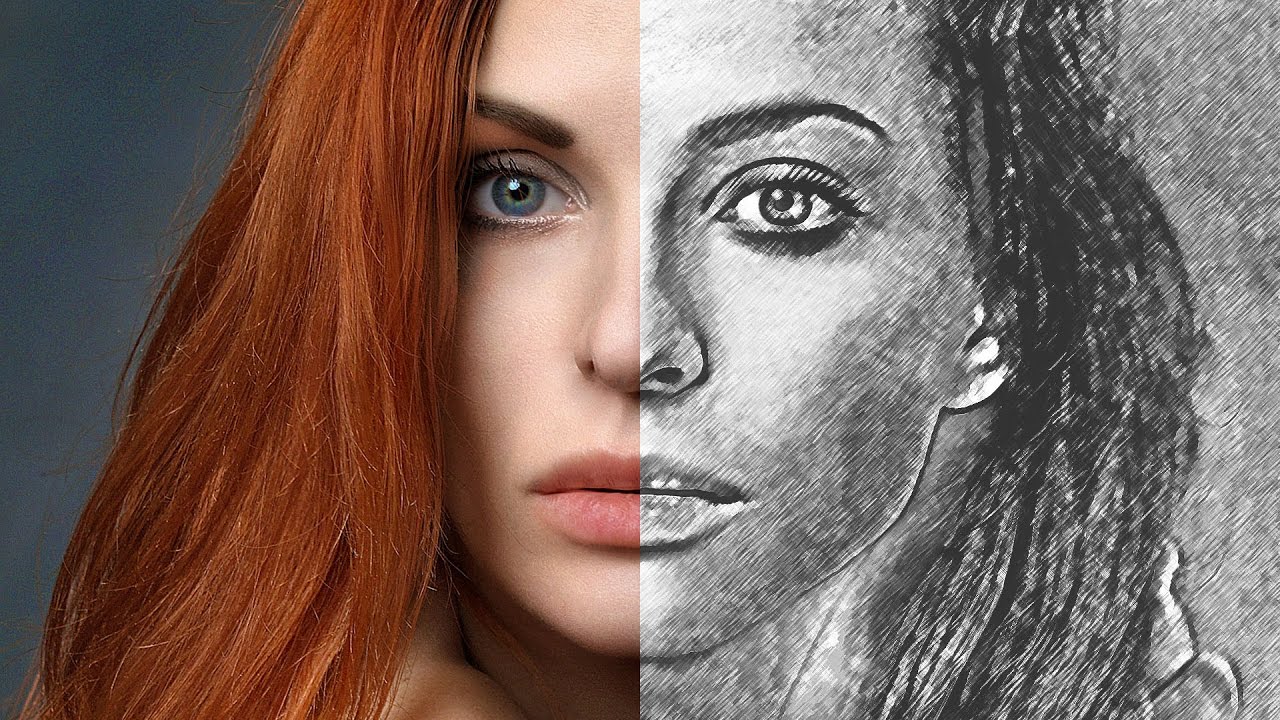
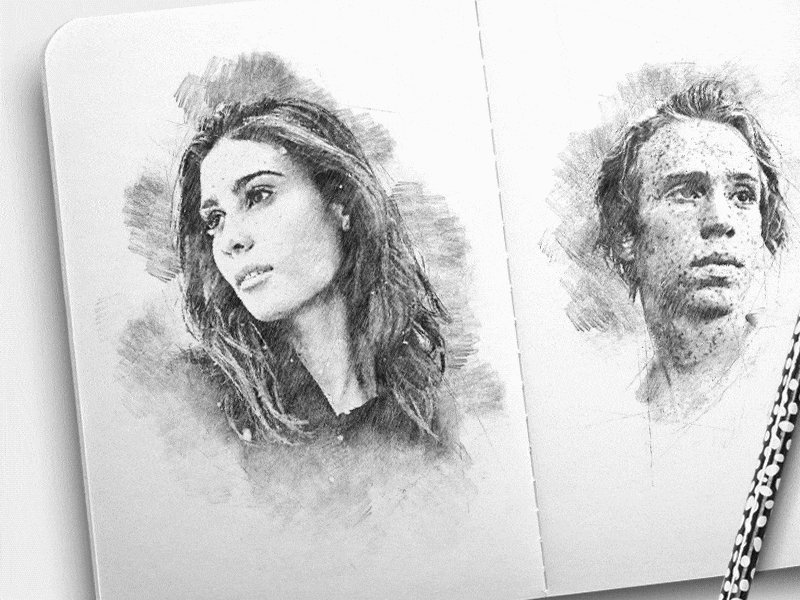
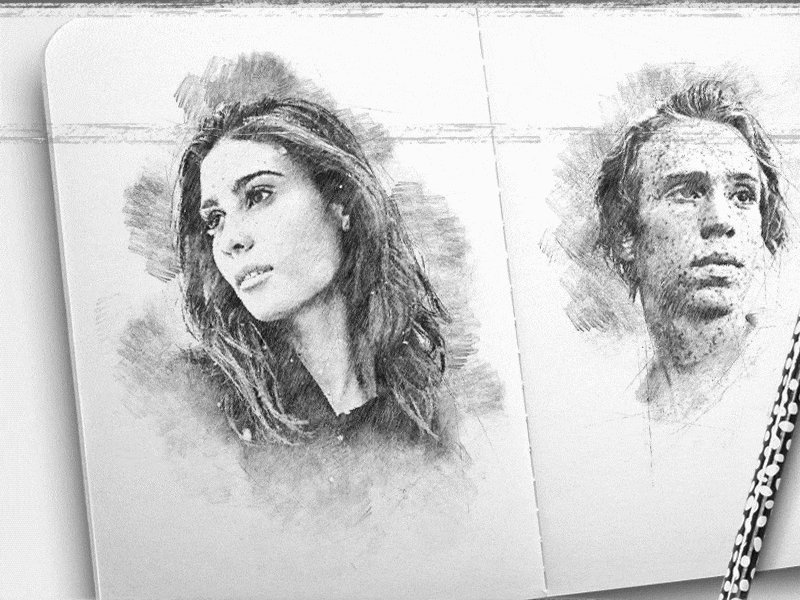
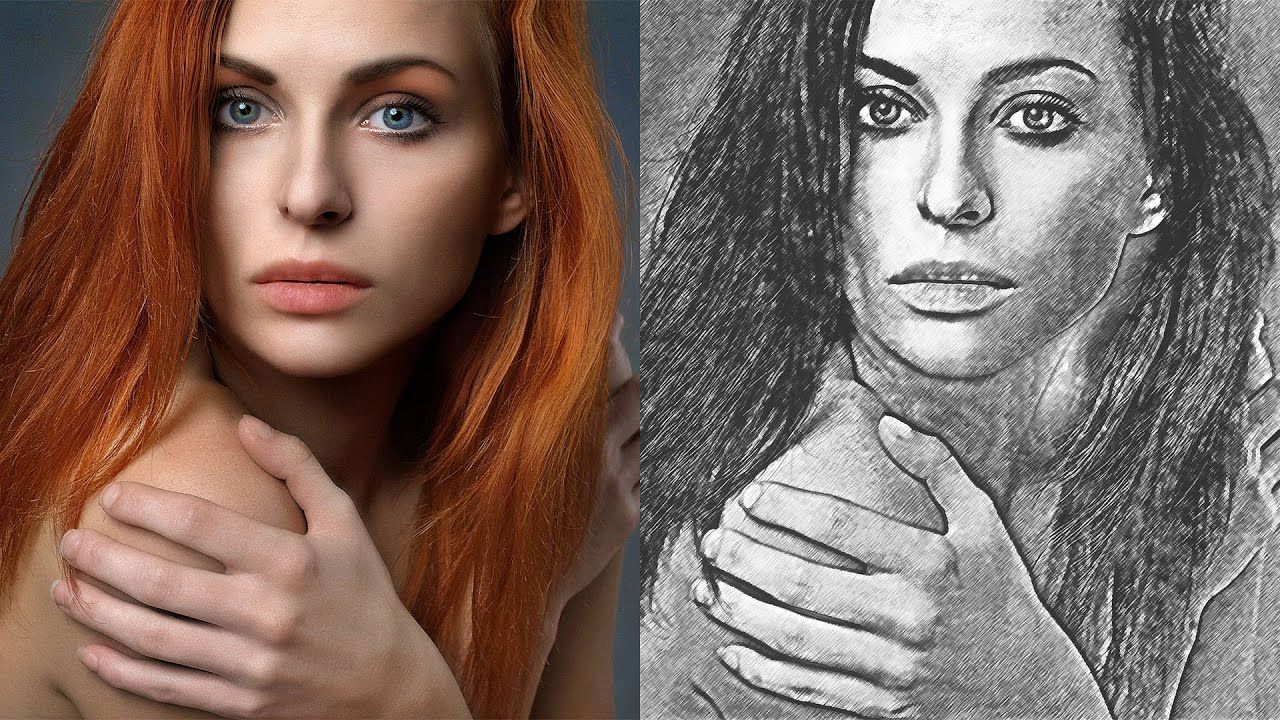
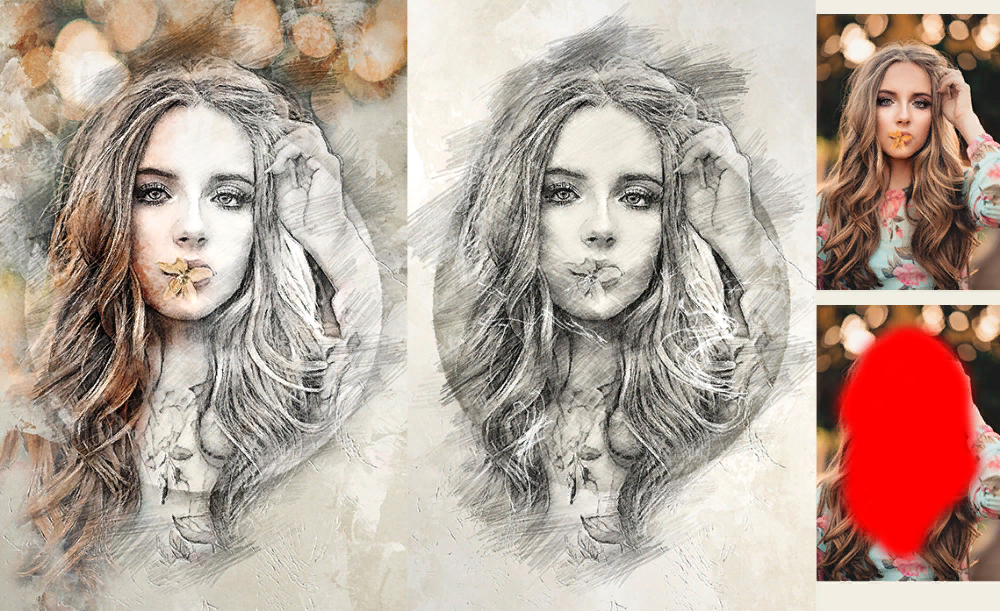
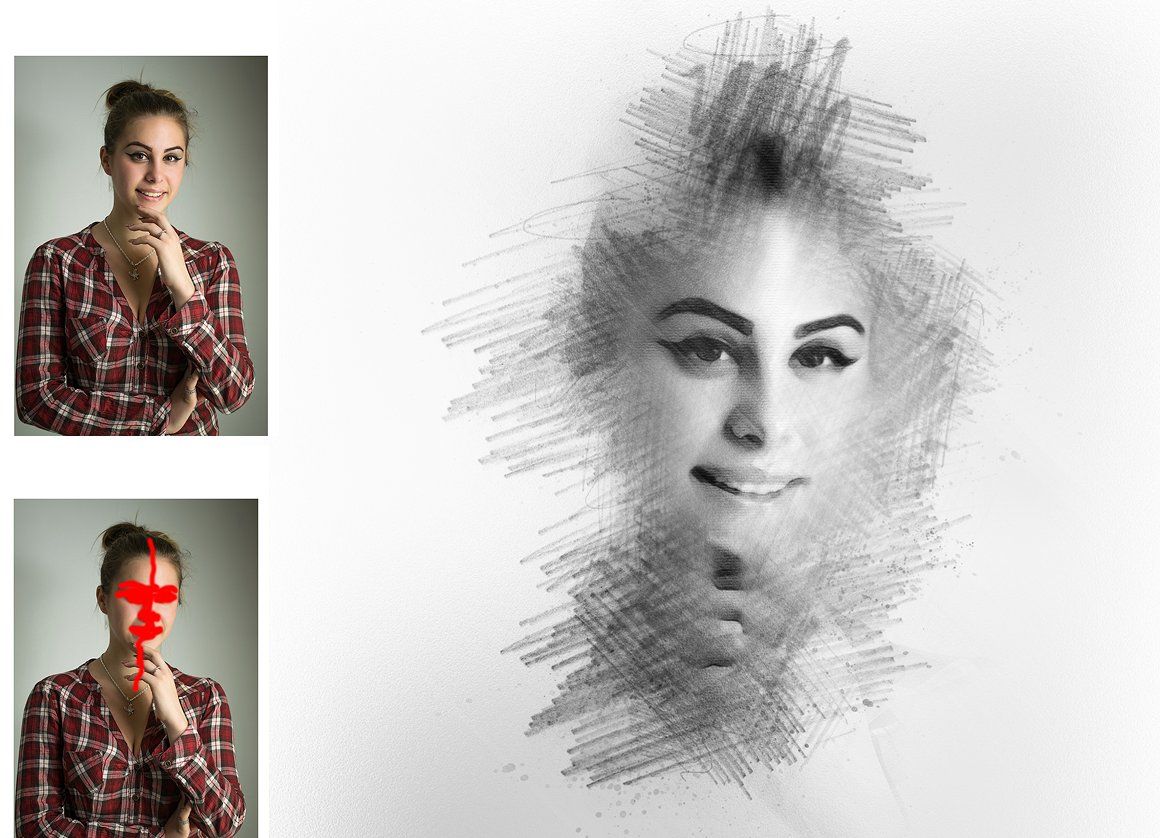
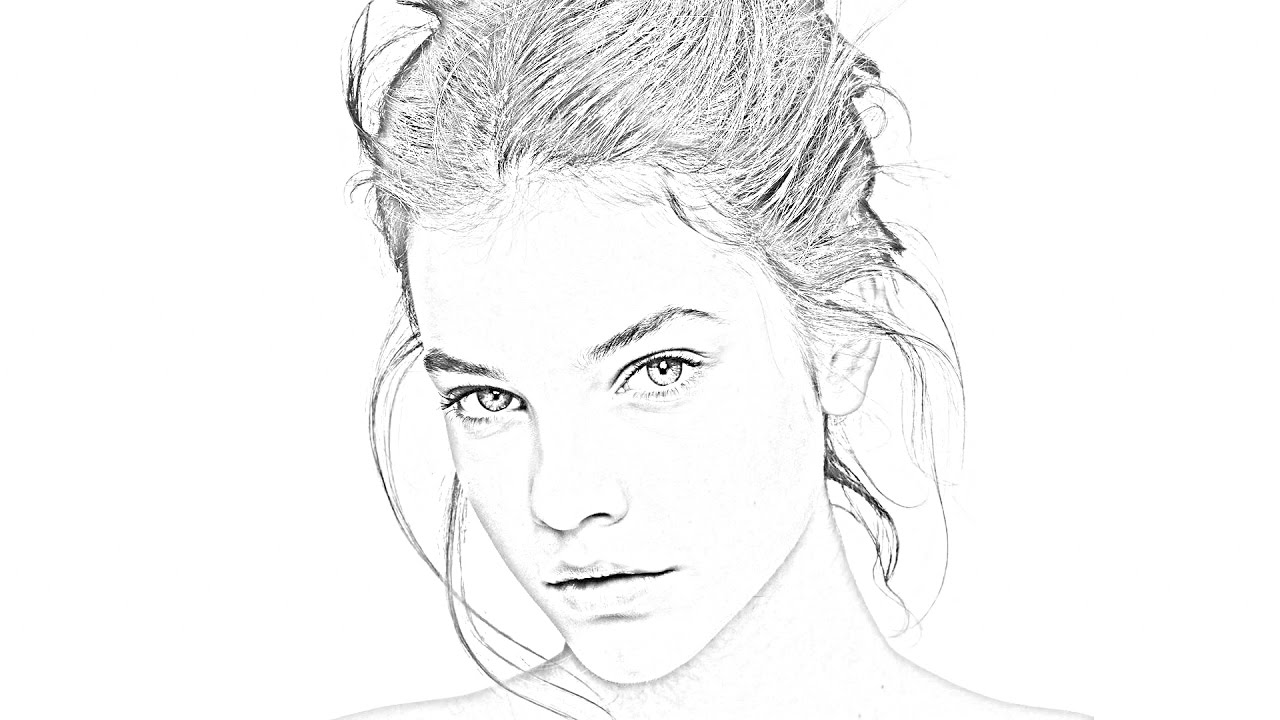
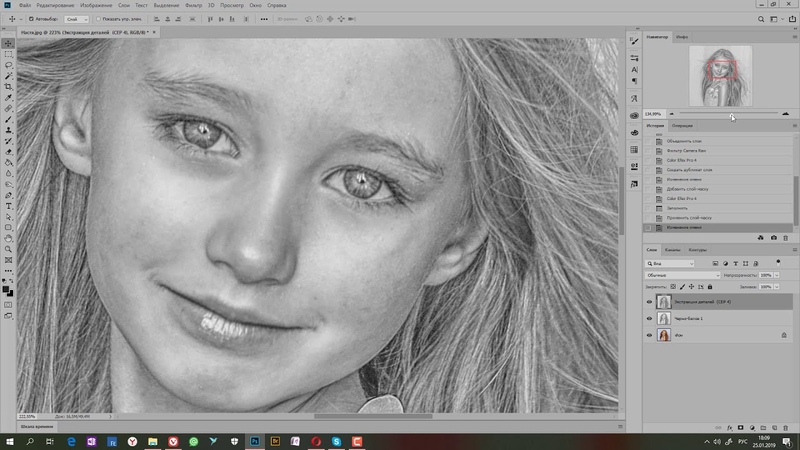
В этом уроке вы узнаете, как превратить свои фотографии в потрясающие рисунки. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
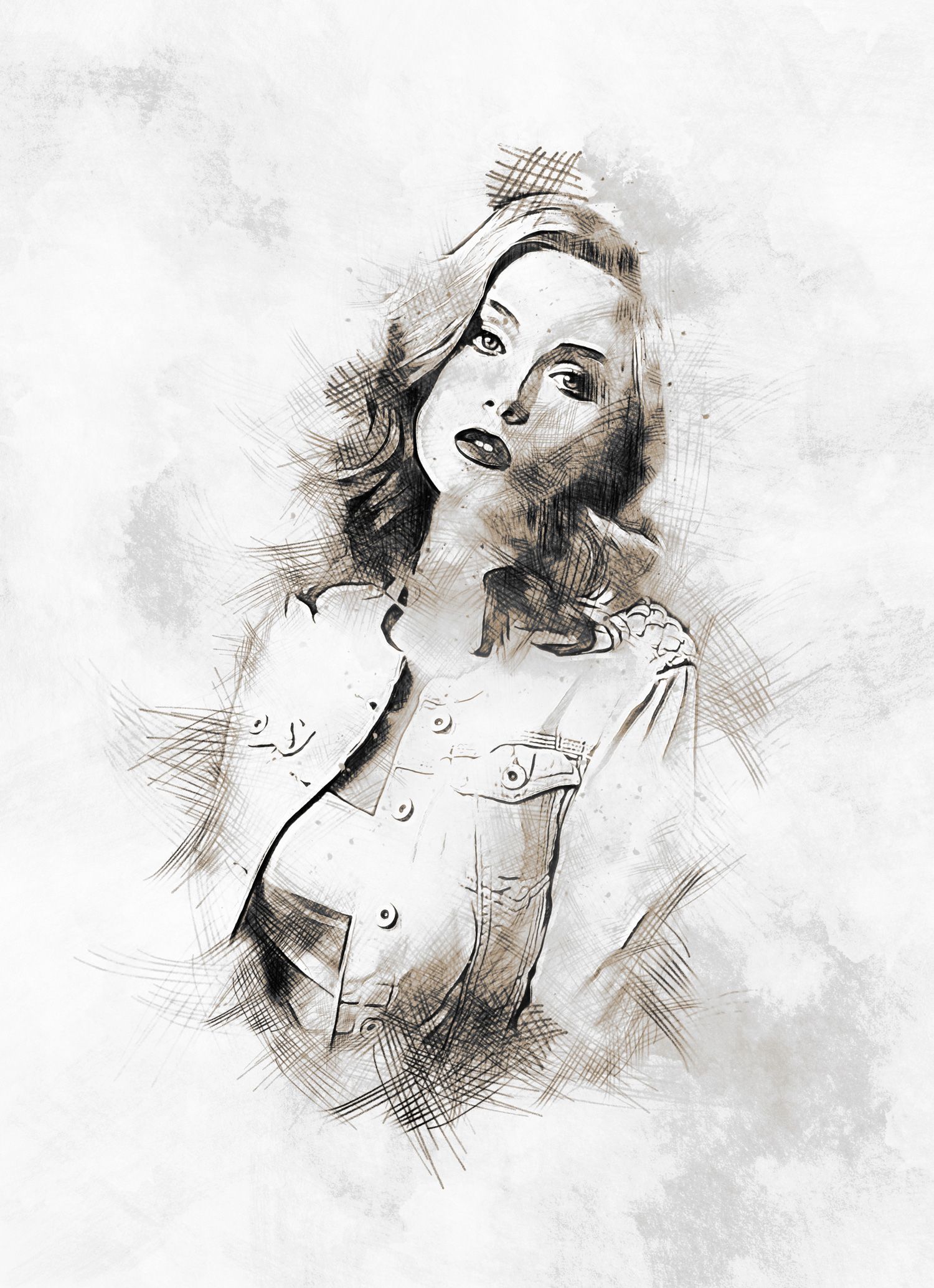
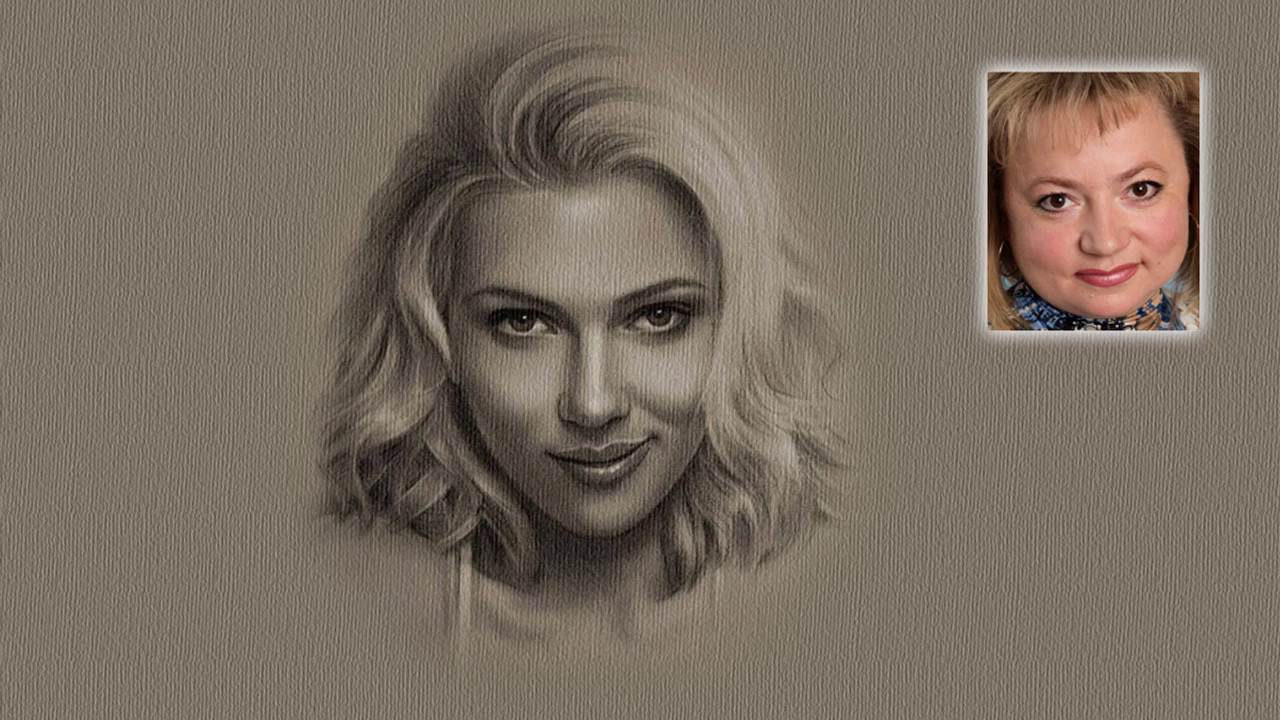
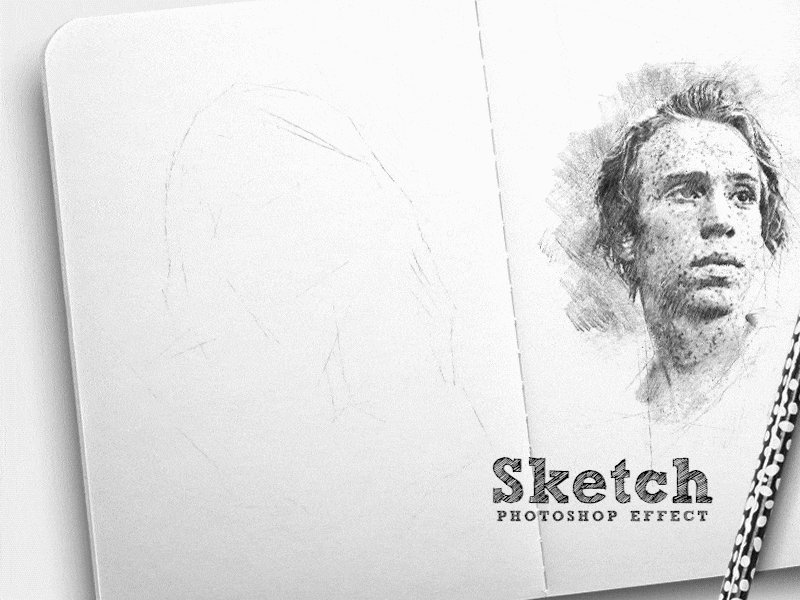
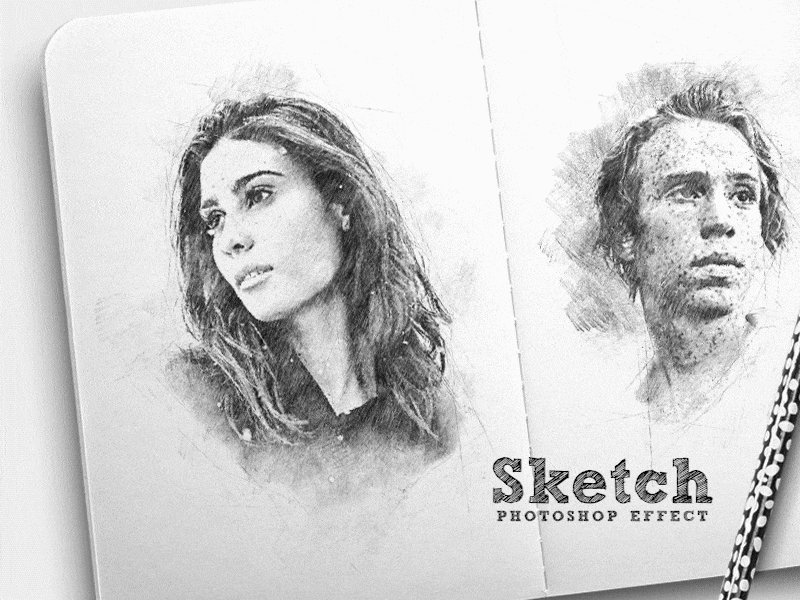
Эффект, который создан на изображении слева – я покажу вам, как создать его в этом уроке. Если вы захотите создать эффект, как на изображении справа, эффект раскрашенного рисунка, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном TechnicalArt Photoshop Action.
Что вам понадобится
Для создания данного эффекта, вам понадобится следующая фотография:
1. Давайте Приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open) и в появившемся окне, выберите нужную фотографию, а затем нажмите кнопку Открыть (Open).
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).
- Ваша исходная фотография должна быть слоем заднего фона. Если она не является таковой, тогда идём Слой- Новый – Задний фон из слоя
- Чтобы провести небольшую авто-коррекцию тональности, контрастности и цвета вашей исходной фотографии, идём Изображение – Автотон (Image > Auto Tone), Изображение – Автоконтраст (Image > Auto Contrast), а затем идём Изображение – Автоматическая цветовая коррекция (Image > Auto Color).

2. Создаём Задний Фон
Для заднего фона мы применим слой-заливку цветом. Для этого идём
3. Создаем Базовый Набросок
Шаг 1
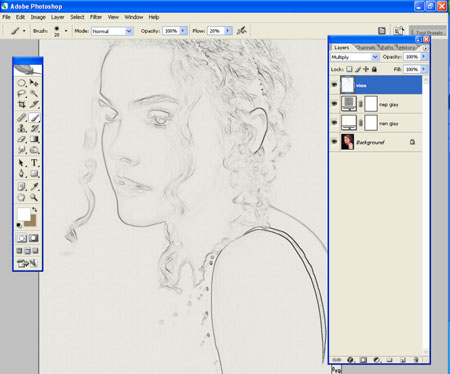
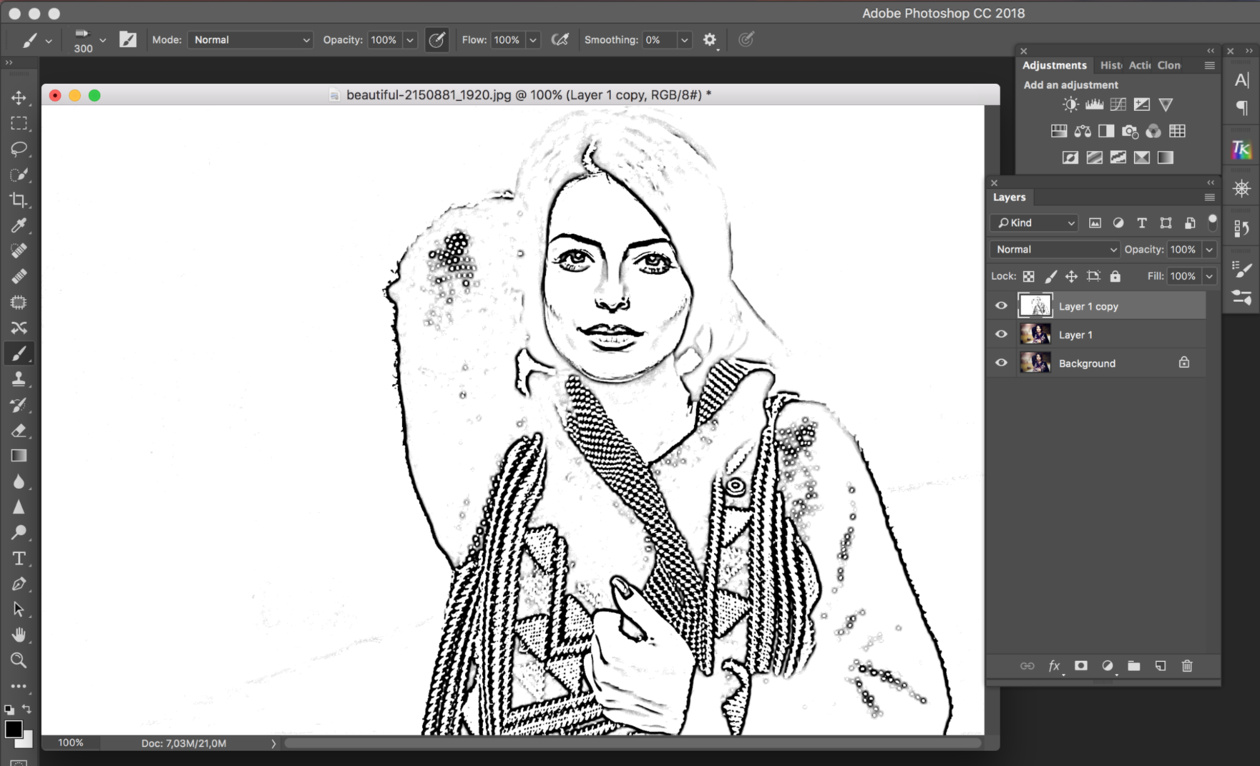
Теперь мы создадим базовый набросок. Находясь на слое с Задним фоном (Background layer), идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы продублировать слой Задним фоном (Background layer), а затем переместите дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Нажмите клавишу ‘D’
Шаг 2
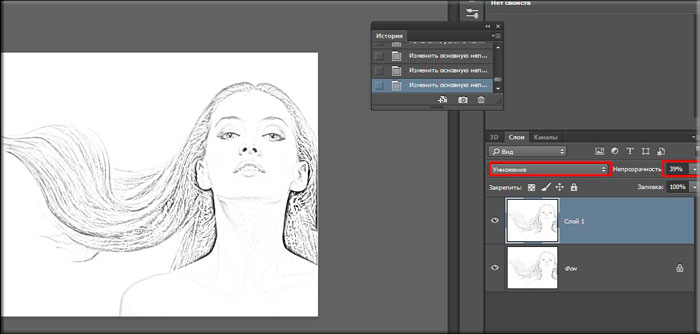
Назовите этот слой Базовый набросок (Base Sketch), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply).
4. Создаем Черновой Набросок
Шаг 1
Теперь мы создадим черновой набросок. Итак, идём Слой – Новый – Скопировать на новый слой
Шаг 2
Назовите этот слой Большой Черновой Набросок (Large Draft Sketch), а затем уменьшите Непрозрачность (Opacity) данного слоя до 14%.
Шаг 3
Перейдите на слой Базовый набросок (Base Sketch), а затем идём  Выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши где-нибудь в пределах холста и в появившемся меню, выберите опцию Свободное Трансформирование (Free Transform). Уменьшите ширину (width) и высоту (height) до 95%, как показано на скриншоте ниже:
Выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши где-нибудь в пределах холста и в появившемся меню, выберите опцию Свободное Трансформирование (Free Transform). Уменьшите ширину (width) и высоту (height) до 95%, как показано на скриншоте ниже:
Шаг 4
Назовите этот дубликат слоя Малый Черновой Набросок (Small Draft Sketch), а затем уменьшите
5. Создаем Грубый Набросок
Шаг 1
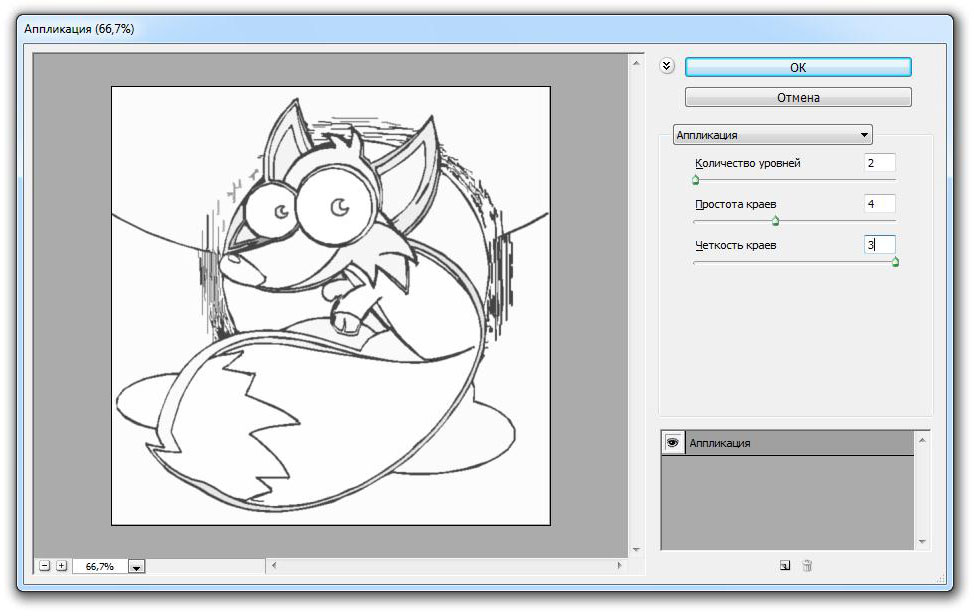
Теперь мы создадим грубый набросок. Перейдите на слой с Задним фоном (Background), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Задний фон (Background), далее переместите данный дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Теперь идём Фильтр — Галерея фильтров – Имитация – Аппликация (Filter > Filter Gallery > Artistic > Cutout), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 2
Далее, идём Фильтр – Стилизация – Выделение краёв (Filter > Stylize > Find Edges), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).
Шаг 3
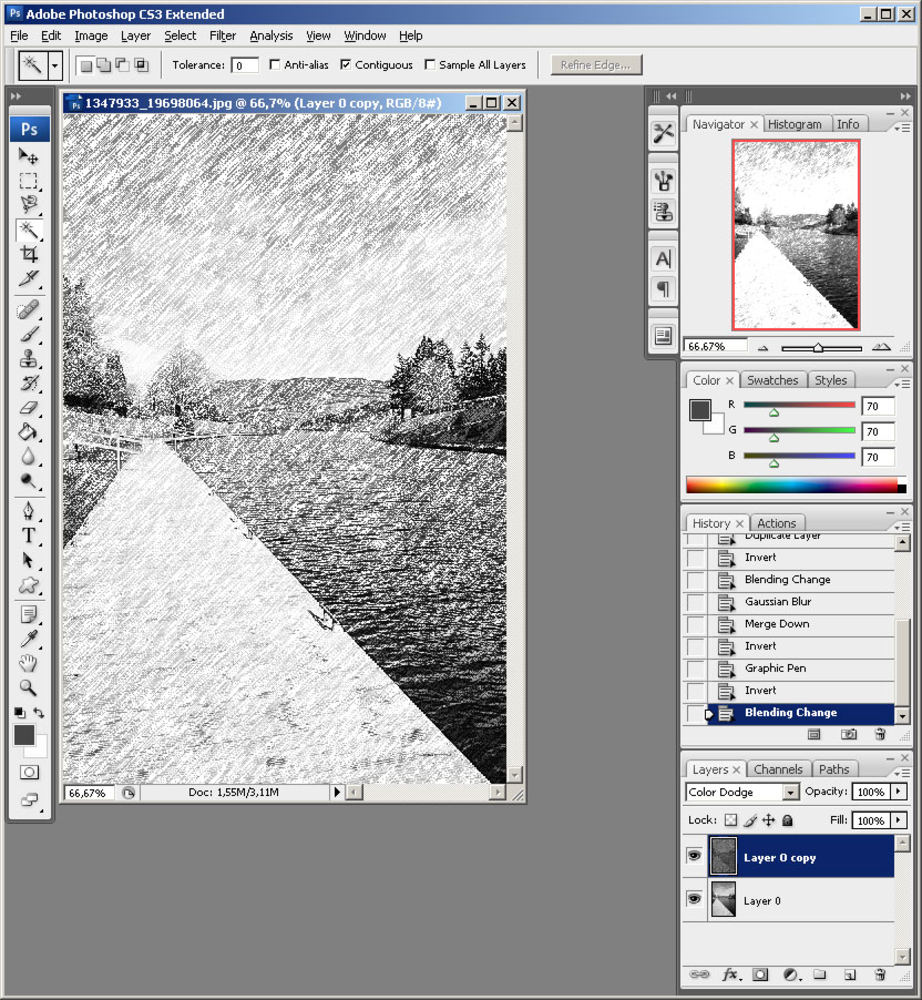
Назовите этот слой RS_1, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Шаг 4
Шаг 5
Назовите этот слой RS_2, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Далее, переместите данный слой вниз, расположив ниже слоя RS_1, чтобы сохранить соответствующий порядок слоёв.
Шаг 6
Повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 7
Назовите этот слой RS_3, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 20%. Далее, переместите данный слой вниз, расположив ниже слоя RS_2, чтобы сохранить соответствующий порядок слоёв.
Далее, переместите данный слой вниз, расположив ниже слоя RS_2, чтобы сохранить соответствующий порядок слоёв.
Шаг 8
Повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 9
Назовите этот слой RS_4, а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 20%. Далее, переместите данный слой вниз, расположив ниже слоя RS_3, чтобы сохранить соответствующий порядок слоёв.
Шаг 10
Ещё раз повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 11
Назовите этот слой  Далее, переместите данный слой вниз, расположив ниже слоя RS_4, чтобы сохранить соответствующий порядок слоёв.
Далее, переместите данный слой вниз, расположив ниже слоя RS_4, чтобы сохранить соответствующий порядок слоёв.
Шаг 12
Ещё раз повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 13
Назовите этот слой
Шаг 14
Теперь мы сгруппируем все слои с грубым наброском. Находясь на слое RS_6, удерживая клавишу (Shift), щёлкните по слою RS_1, чтобы выделить эти два слоя, а также остальные слои, которые расположены между ними. Затем идём Слой – Новый – Группа из слоев (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв. Назовите новую группу Грубый набросок (Rough Sketch).
Затем идём Слой – Новый – Группа из слоев (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв. Назовите новую группу Грубый набросок (Rough Sketch).
6. Создаём Затенение
Шаг 1
Теперь мы создадим нежное затенение. Перейдите на слой с Задним фоном (Background), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Задний фон (Background), далее переместите данный дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Далее, идём Фильтр – Стилизация – Выделение краев (Filter > Stylize > Find Edges), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).
Шаг 2
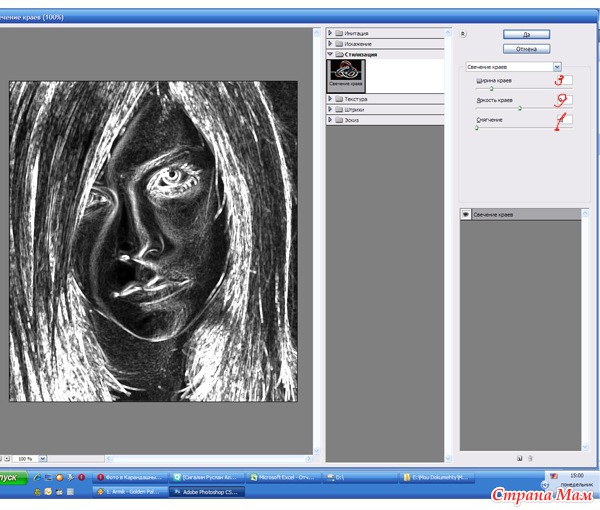
Идём Фильтр – Галерея фильтров — Штрихи – Наклонные штрихи (Filter > Filter Gallery > Brush Strokes > Angled Strokes), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Назовите этот слой Затенение_1 (Shading_1), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 12%.
Шаг 4
Далее, повторите Шаг 1 данного параграфа, идём Фильтр – Штрихи – Перекрестные штрихи (Filter > Brush Strokes > Crosshatch). Установите следующие настройки, которые указаны ниже:
Шаг 5
Назовите этот слой Затенение_2 (Shading_2), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 5%. Далее, переместите данный слой вниз, расположив ниже слоя Затенение_1 (Shading_1), чтобы сохранить соответствующий порядок слоёв.
7. Добавляем Шум
Шаг 1
В этом шаге мы добавим немного шума к нашему наброску. Перейдите на слой Затенение_1 (Shading_1), а затем идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Шум (Noise).
Шаг 2
Теперь нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Редактирование — Выполнить заливку (Edit > Fill). Установите настройки, которые указаны на скриншоте ниже:
Установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Далее, идём Фильтр — Шум- Добавить шум (Filter > Noise > Add Noise). Установите следующие настройки. которые указаны на скриншоте ниже:
Шаг 4
Поменяйте режим наложения для слоя с шумом на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 64%.
8. Добавляем Цвет
Шаг 1
Теперь мы добавим красивый цвет к нашему рисунку. Идём Слой — Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves), чтобы создать новый корректирующий слой Кривые (curves). Назовите этот слой Цвет (Color Look).
Шаг 2
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие кривые, как показано на скриншоте ниже:
9. Проводим Заключительную Коррекцию
Шаг 1
Теперь мы проведём заключительную коррекцию нашего рисунка. Идём Слой — Новый корректирующий слой- Фото Фильтр (Layer > New Adjustment Layer > Photo Filter), чтобы создать новый корректирующий слой Фото Фильтр (Photo Filter). Назовите этот слой Цветовой Тон (Photo Tint).
Идём Слой — Новый корректирующий слой- Фото Фильтр (Layer > New Adjustment Layer > Photo Filter), чтобы создать новый корректирующий слой Фото Фильтр (Photo Filter). Назовите этот слой Цветовой Тон (Photo Tint).
Шаг 2
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 3
Теперь мы добавим контраст. Нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой Карта градиента (Gradient Map). Назовите этот слой Общий контраст (Overall Contrast).
Шаг 4
Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 18%.
Шаг 5
Теперь мы добавим вибрации и насыщенности. Идём Слой — Новый корректирующий слой- Вибрация (Layer > New Adjustment Layer > Vibrance), чтобы создать новый корректирующий слой Вибрация (Vibrance). Назовите этот слой Общая Вибрация /Насыщенность (Overall Vibrance/Saturation).
Шаг 6
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 7
Теперь мы слегка усилим световые блики. Идём Слой- Новый корректирующий слой- Уровни (Layer > New > Levels), чтобы создать новый корректирующий слой Уровни (Levels). Назовите этот слой Общая Яркость (Overall Brightness).
Шаг 8
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 9
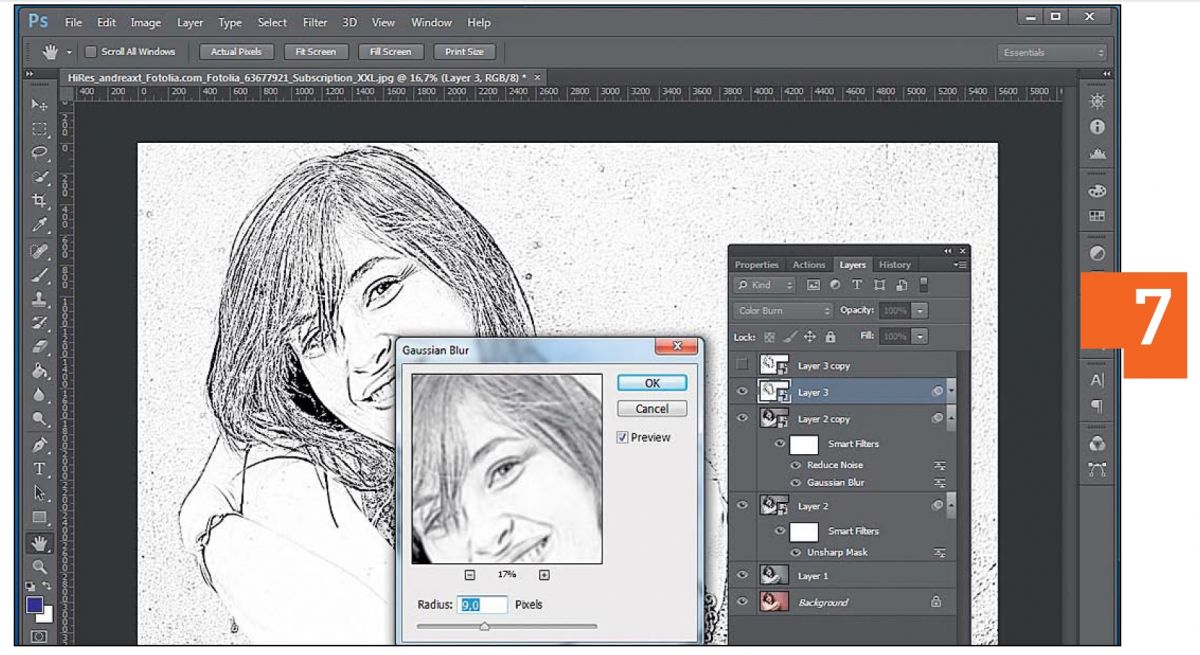
Далее, мы усилим резкость. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой их всех видимых слоёв. Идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите значение радиуса резкости, которое указано на скриншоте ниже:
Идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите значение радиуса резкости, которое указано на скриншоте ниже:
Шаг 10
Назовите этот слой Общая Резкость (Overall Sharpening), поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя до 76%.
Мы завершили урок!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже.
Меняем Дизайн
Теперь вы можете изменить заключительный дизайн; Я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по миниатюре данного слоя, а затем в окне Палитра цветов (Color Picker ), выберите другой цветовой оттенок. Нажмите кнопку ‘ОК’.
- Выделите некоторые слои с наброском, а затем поиграйте с их непрозрачностью, чтобы создать другие эффекты рисунка.

- Перейдите на слой Цвет (Color Look), дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поменяйте настройки, чтобы создать другую цветовую тональность.
- Перейдите на слой Цветовой тон (Photo Tint), дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поменяйте настройки, чтобы создать другую цветовую тональность.
- Перейдите на слой Общий контраст (Overall Contrast). Поменяйте значение непрозрачности, чтобы изменить контраст.
- Перейдите на слой слой Общая Вибрация /Насыщенность (Overall Vibrance/Saturation),.дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поиграйте с настройками Вибрации (Vibrance) и Насыщенности (Saturation), чтобы создать другие результаты.
- Перейдите на слой Общая Яркость (Overall Brightness), дважды щёлкните по миниатюре данного слоя, чтобы изменить настройки и изменить яркость.

- Перейдите на слой Общая Резкость (Overall Sharpening), а затем измените значение непрозрачности, чтобы изменить уровень резкости.
Результат, который получился у меня.
Отличная работа!
Если вы захотите создать более сложный эффект рисунка с эффектом раскраски, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном TechnicalArt Photoshop Action.
Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх участков вашей фотографии, которые вы хотите раскрасить, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои.
Каждый раз, когда вы будете запускать экшен, вы получите уникальное цветовое решение, даже если вы используете одну и ту же прокрашенную область. Экшен также создаст для вас 15 цветовых решений, включая текстуру холста, полутоновую текстуру и текстуру решётки. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.
учимся работать с кистью и карандашом
Жанр: Иллюстрации
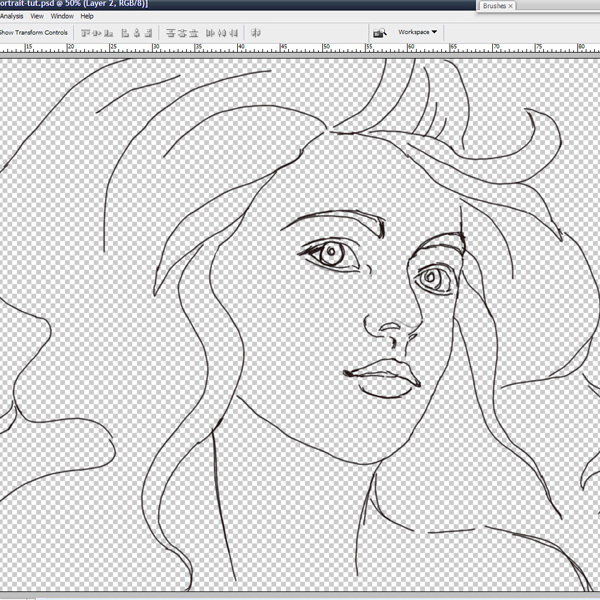
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
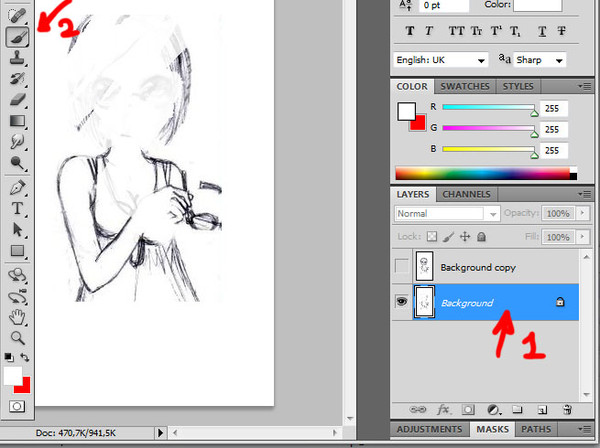
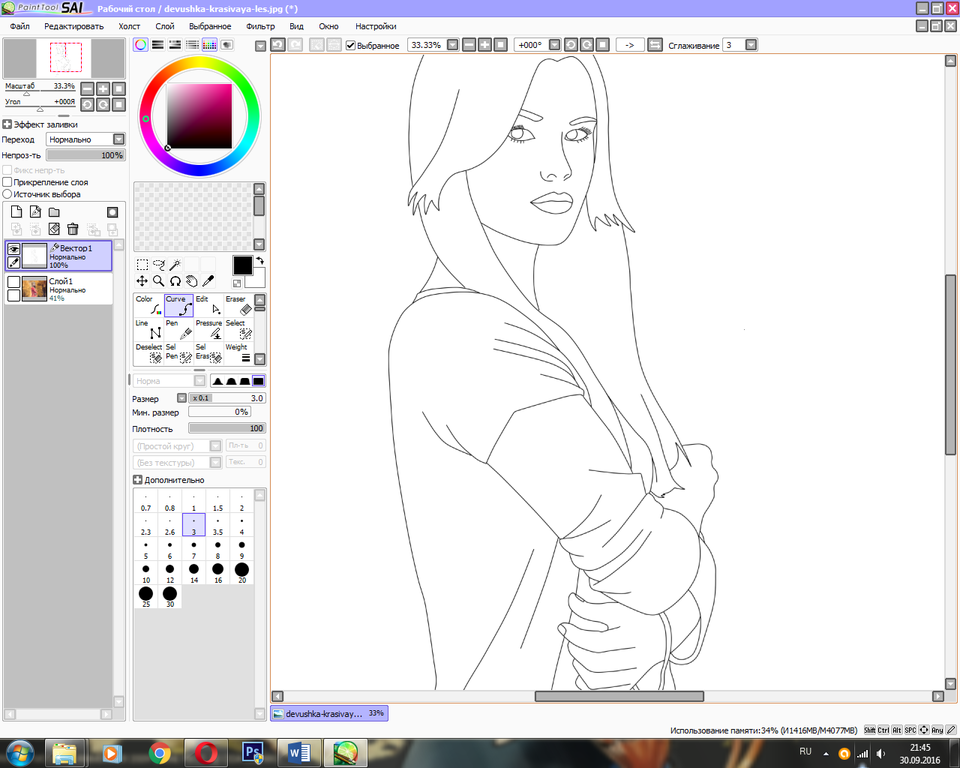
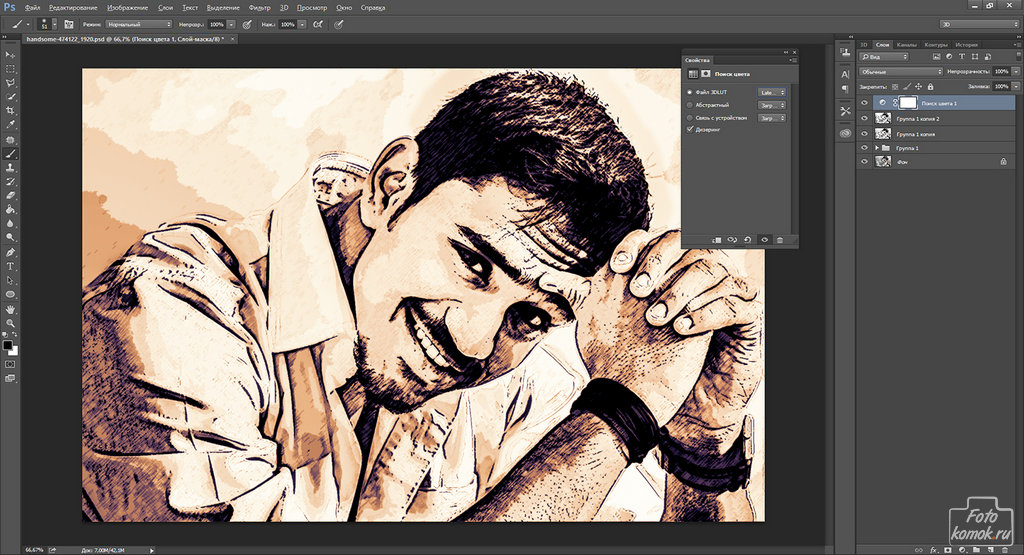
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
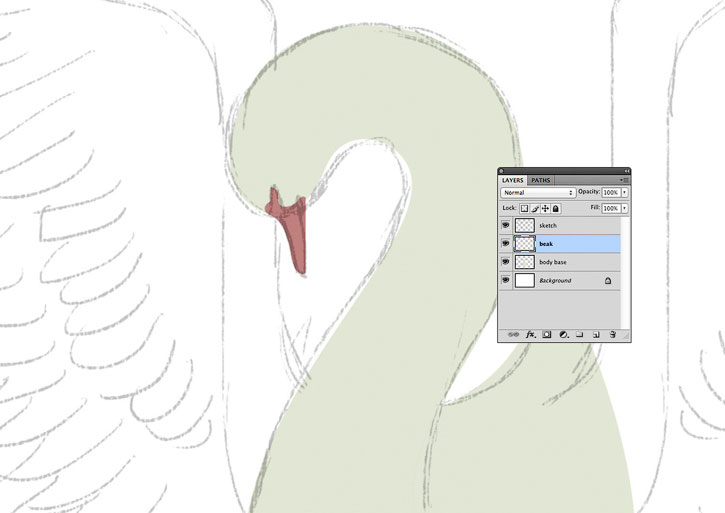
3. Скетч
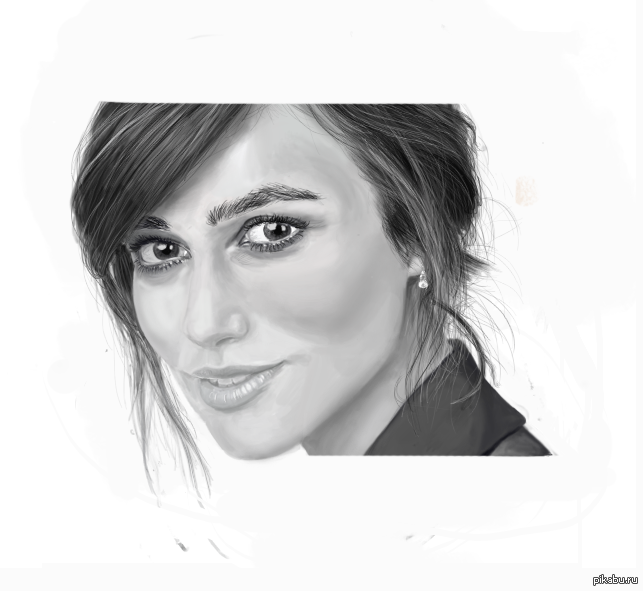
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок.
Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
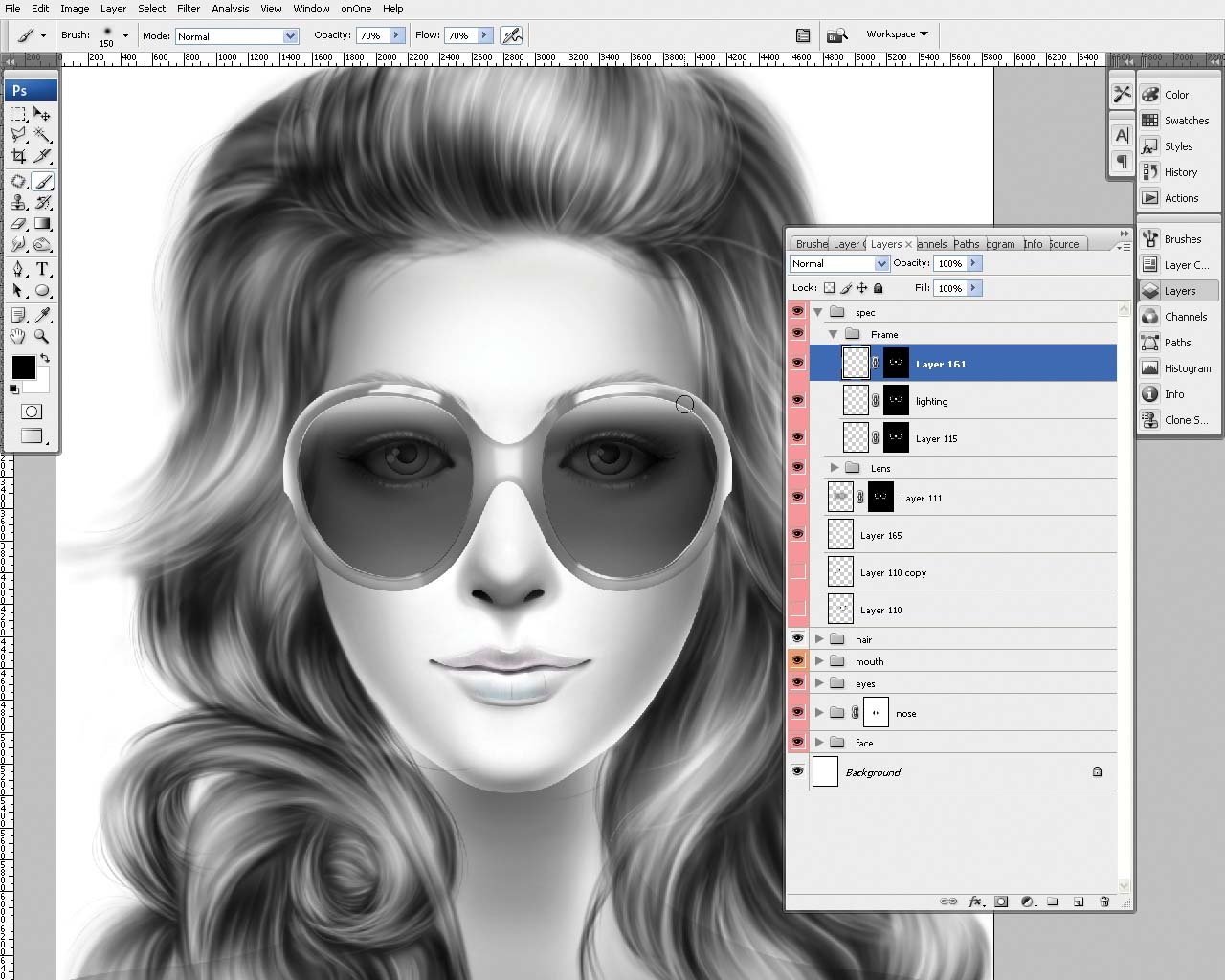
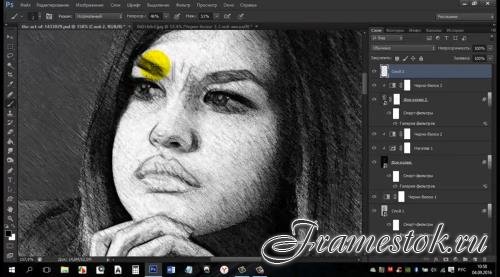
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета.
Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета.
Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция».
Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче!
Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
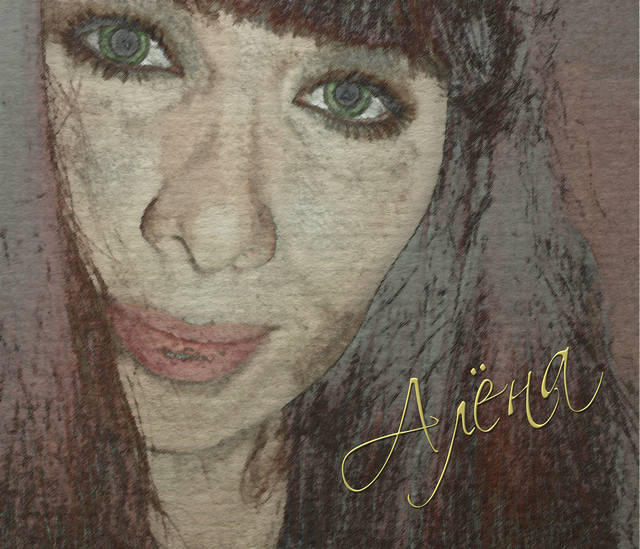
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть» .
 Размер, плотность и форму кисти можно изменять.
Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.

В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
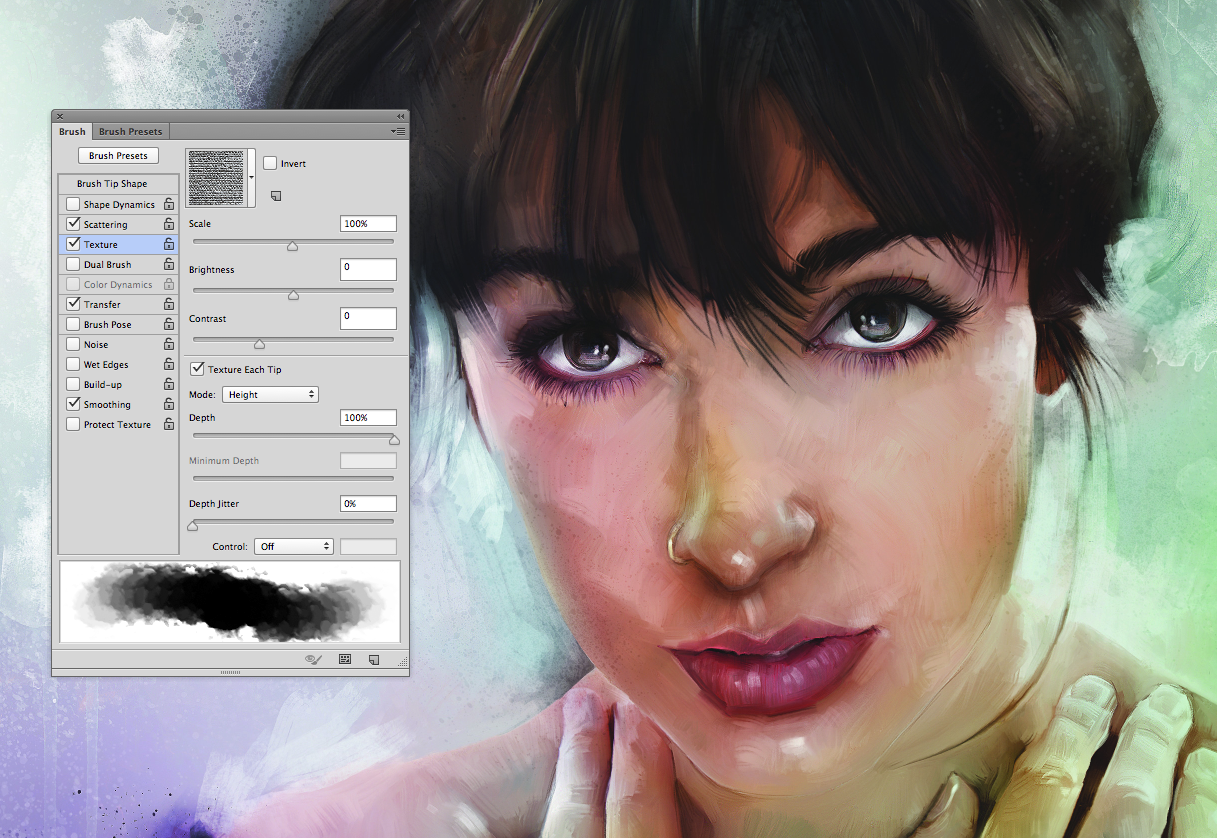
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaСобранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Отрисовка изображения в фотошопе с нуля с помощью Pen Tool
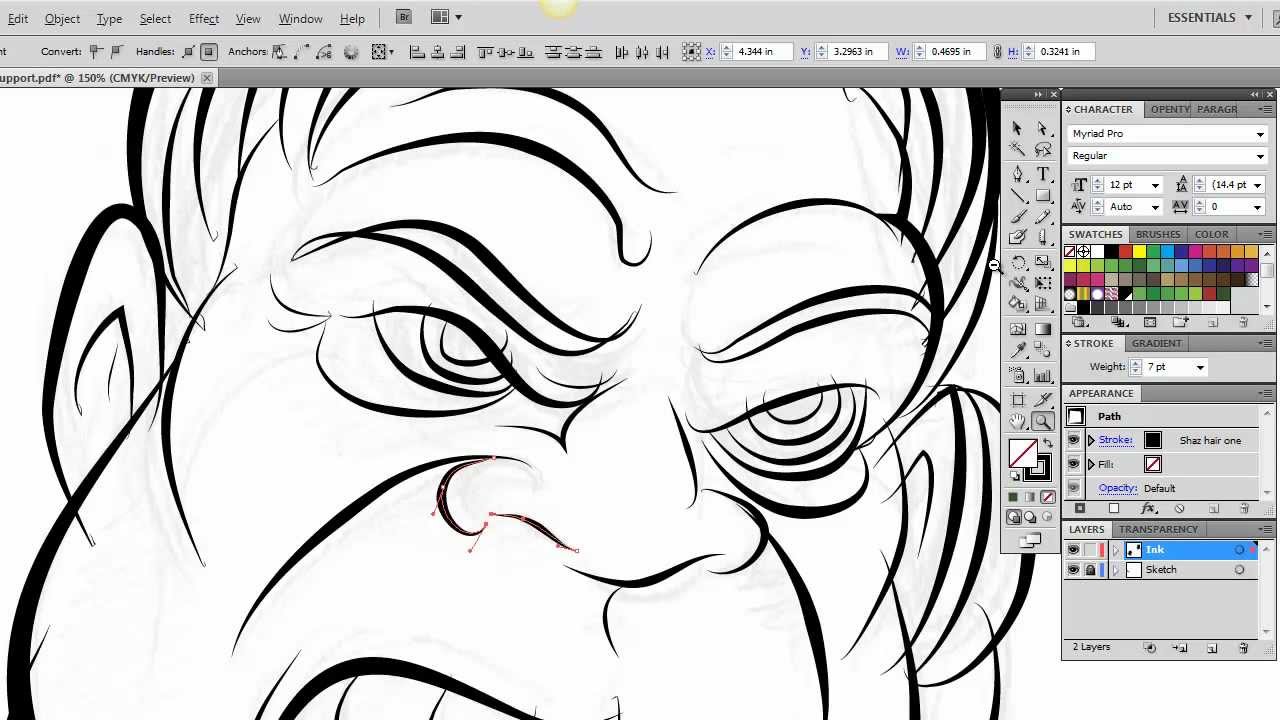
Сегодня в Дизайн Мании гостевой и очень практичный пост от веб-дизайнера Сергей Мишалов, который ведет дизайн блог о своей работе, делится опытом, советами и не только.
Урок на самом деле не сложный и ориентирован на новичков. Пентул (Pen Tool) — подручное средство каждого дизайнера, поэтому рано или поздно вам все равно придется осваивать инструмент. Можете воспользоваться данным руководством сразу после того как научились начать рисовать с нуля. От малого к большему.
Весь процесс у вас займет примерно 2 часа драгоценного времени, но практика никогда и никому еще не вредила. Целью урока является демонстрация произвольной работы с инструментом «Pen Tool» и дальнейшая обработка созданных форм. Я остановился лишь на «эскизном» варианте, учтите, что всегда можно доводить иллюстрацию до технического предела, не жалейте времени, качество того стоит, главное не переборщить.
Итак, первый этап включает в себя создание примитивных форм, используем исключительно Pen Tool. Буду надеяться, что техника вам уже знакома. Тут не надо торопиться и как можно меньше редактировать точки, чтобы форма в итоге получилась менее «угольной».
Инструмент той же группы «Convert Point Tool» помогает править форму, зажимаете «Alt» и тяните точки как вам угодно.
1. Создаем общую форму. Наш пример похож на руку или туфлю, если приглядеться. После того как замкнули круг формы, нажимаем правый клик и выбираем «Make selection«
Заливаем поле цветом и двигаемся далее.
2. Снова берем пентул и рисуем крышу машинки или корабля, считайте как хотите. Заливаем светлым цветом и прикрепляем только что сделанную форму к нашей основе, чтобы ничего не торчало.
Далее как видите все слои связанные с формой будем крепить к нашей основе.
3. Далее рисуем вдавленную узкую часть, которая залита темным цветом, а сверху боковину, красим в цвет посветлее.
Далее рисуем вдавленную узкую часть, которая залита темным цветом, а сверху боковину, красим в цвет посветлее.
4.5.6. По тому же принципу делаем форму правой части реактора, нижнюю часть крыла, создавая при этом объем и разделяющую крышу от боковины форму.
Вторым этапом является работа с свето тенью. Свет и тени я рисую мягкой кистью белого и черного цвета соответственно.
7. Рисуем засвет кончика крыла, оперируясь на лево-верхний источник света.
8.9.10. По тому же принципу побелил еще несколько частей.
11. Слегка затенил цвет реакторов, подтер мягкой кистью разделительную форму.
12.13.14. Переходим к теням. Затемняем все той же кистью, только черного цвета заднюю часть и еще нескольких мест, смотрите рисунок.
Следующим этапом являются цвет и детали.
15. Рисуем прозрачной кистью 15-20% прозрачности свечение от реактора, рассеянный свет, а где он необходим, аккуратно подтираем непрозрачным ластиком.
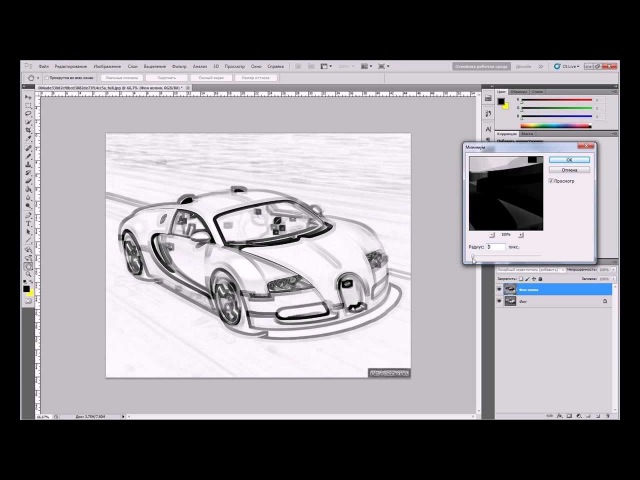
16. Рисуем голубой блик. Я применил инструмент «Polygonal Lasso Tool»
И далее размыл края фильтром «Blur > Gaussian blur».
17. Рисуем такой же блик, только уже, ярче и четче.
18.-24. По тому же принципу и порядку делаем правый реактор.
25. Рисуем рефлекс, падающий от левого реактора на кончик крыла.
26. Дорисовываем фары со всех сторон, можете их акцентировать цветом.
27. Рисуем индикатор батареи.
28. И значек производителя.
Заключительные штрихи. С фоном я заморачиваться не стал, лишь размыл в движении (Blur > Motion Blur) и подогнал все под голубой тон. Вы, как я уже отписывал выше, можете довести иллюстрацию до более серьезного уровня.
Вы, как я уже отписывал выше, можете довести иллюстрацию до более серьезного уровня.
Послесловие. Вот так за несколько часов мы спроектировали прототип автомобиля будущего. Главная ценность урока в тренинге пользования пентула, это незаменимая штука вас будет спасать и не один раз. Надеюсь урок пришелся по вкусу, что непонятно спрашивайте, на все вопросы отвечу, подскажу, помогу.
От лица всех читателей Дизайн Мании также спешку поблагодарить Сергея Мишалова, автора персонального дизайн блог и, как мы видим, хорошего дизайнера по совместительству. Кто бы мог подумать, что из формы больше похоже на обувь получится такой вот летательный аппарат будущего. Как по мне, получилось очень красиво!
P.S. Постовой. Интернет компания Интелсиб предлагает качественное продвижение сайтов в Яндексе по Москве и других регионах.
Новости Обнинска и жизнь города на сайте АЙК Обнинск — социально-информационный портал.
Позаботься о своей красоте ! Лучший spa отель в Ялте. Жемчужина Крыма — гостиница «Ореанда».
Жемчужина Крыма — гостиница «Ореанда».
Мля(((, не ужели если хочешь рисовать в фотошоп без планшета не обойтись?(
Задача такая нарисовать не просто ягодку, или яблочко, а к примеру кошку, собаку, машину и т.п. чуть сложнее в общем вы меня поняли. Нарисовать всё это карандашом, красками(любыми) и прочими пастелями мне особого труда не составляет, если это делать рукой в реале, а не на компе…Сегодня дурачусь целый день и вечер(не считая предыдущих вечеров) с этой долбашлёпинской прогой и не пером каким либо, ни лоссо каким-то ни прочей пар ашей именно так, как хочу нарисовать я, набросок выполнить у меня не получается, что это за го в но вообще?Не ужели имя мышку и обычный комп. я, этого не сделаю или я, чего то не знаю, или не понимаю? Нарыла у себя отсканированный набросок, ясный сра н дель решила делать по простому, но не волшебная палочка, ни очередное чудо выделение не помогает! Оно выделилось всё на свете и завалило зелёным цветом всю картину, а не одного лишь моего дракончика. .. Это полный абзац. Хотела рисовать от руки потом сканировать и дорисовывать всё в фото ж оп-получается фе к алий(((…
.. Это полный абзац. Хотела рисовать от руки потом сканировать и дорисовывать всё в фото ж оп-получается фе к алий(((…
Уже думаю может рамочка на краях картины сбила, но если я каждый раз так выделять буду рисунки я не знаю как я до оргазма дойду((( не дострел какой то(((, начинается красиво, а продолжается(((….
Регистрируйтесь, делитесь ссылками в соцсетях, получайте на WMZ кошелек или карту 20 % с каждого денежного зачисления пользователей, пришедших на проект по Вашей ссылке. ПодробнееПосле регистрации Вы также сможете получать до 150 руб за каждую тысячу уникальных поисковых переходов на Ваш вопрос или ответ Подробнее
Наставник (62725)
Распространённая ошибка. В Фотошопе ВОЗМОЖНО рисовать с нуля, но это не значит, что задача будет лёгкой и простой. Фотошоп — гениальная штука, но не предназначен для рисования. Это НЕ ТА программа, где легко рисовать, что захочешь. Это ФОТОРЕДАКТОР, то есть прога для изменения растровых изображений, а не для рисования. Что-то подрисовать, подклеить, подтереть, вмонтировать — пожалуйста, а чисто для рисования лучше использовать специализированные программы, работающие в векторной графике и имеющие специальный набор соответствующих инструментов. Там и методы больше похожи на натуральные, и удобства для рисования не сравнить с Фотошопом. Так, что не мучайтесь зря и ищите подходящую для Ваших целей программу.
Это ФОТОРЕДАКТОР, то есть прога для изменения растровых изображений, а не для рисования. Что-то подрисовать, подклеить, подтереть, вмонтировать — пожалуйста, а чисто для рисования лучше использовать специализированные программы, работающие в векторной графике и имеющие специальный набор соответствующих инструментов. Там и методы больше похожи на натуральные, и удобства для рисования не сравнить с Фотошопом. Так, что не мучайтесь зря и ищите подходящую для Ваших целей программу.
Наставник (28938)
Виноват не фотошоп, а неуверенное использование интерфейса.
Пойду по порядку.
«с этой долбашлёпинской прогой»
Эта долбашлёпинская прога — лучший растровый редактор с наиболее широким спектром возможностей. За пару дней он не учится. «7 лет вместе» — и каждый раз узнаю что-то новое. Но я кидал ссылки на уроки, которые, к слову, отнюдь не сделают человека профи. Практика нужна.
«не пером каким либо, ни лоссо каким-то ни прочей пар ашей именно так, как хочу нарисовать я, набросок выполнить у меня не получается»
Перо — это векторный инструментарий, очень удобный. Но со своей атмосферой. Его не используют для рисования мягких переходов — это кривая, которая основывается на математических графиках. Если мне нужно что-то выделить по контуру — то я именно его и использую. Если привыкнуть и понять, как строится кривая — очень круто. Лассо — это в большей степени мусор. Волшебная палочка и квикселекшн — годятся только в однородном фоне. Никто не выделяет ими объекты на сложном фоне.
Но со своей атмосферой. Его не используют для рисования мягких переходов — это кривая, которая основывается на математических графиках. Если мне нужно что-то выделить по контуру — то я именно его и использую. Если привыкнуть и понять, как строится кривая — очень круто. Лассо — это в большей степени мусор. Волшебная палочка и квикселекшн — годятся только в однородном фоне. Никто не выделяет ими объекты на сложном фоне.
Для выделения цвета существует функция color selection, еще можно создавать выделение на основе каналов. Я уже не стану грузить такими плагинами, как Topaz Remask или On One Mask Pro.
Фотошоп действительно делан не для рисования, но в нем очень многие рисуют лучше, чем на бумаге.
Касательно рисования мышкой. Если сможешь рисовать мышью в пэинте — сможешь и в фш. Моторика рук от софта не зависит никаким местом. Просто с наличием планшета в фш добавляется ряд настроек кисти, который зависит от угла наклона стилуса и силы нажима. Мышка этой инфы не выдает. Хотя купить планшет — не значит сразу освоится. У меня планшета нет, пару раз в гостях пробовал рисовать — надо привыкать. С непривычки дико не удобно рисовать и ориентироваться в пространстве планшета, т.к. стоит сразу смириться с мыслью, что каждая точка на планшете зафиксирована за определенной точкой на мониторе. Это не мышка, которую можно переложить в другое место, а потом продолжить рисовать, как ни в чем не бывало.
Хотя купить планшет — не значит сразу освоится. У меня планшета нет, пару раз в гостях пробовал рисовать — надо привыкать. С непривычки дико не удобно рисовать и ориентироваться в пространстве планшета, т.к. стоит сразу смириться с мыслью, что каждая точка на планшете зафиксирована за определенной точкой на мониторе. Это не мышка, которую можно переложить в другое место, а потом продолжить рисовать, как ни в чем не бывало.
Не фотошоп плохой, повторюсь. Не хватает опыта и знаний, а имея базу — задачу можно решить десятком способов.
Если чисто для рисунка — я еще прошлый раз упоминал об autodesk Sketchbook, corel Painter и Paint tool sai. Как отдельная песня — Art Rage хорошо имитирует живопись реальными материалами (карандаш, уголь, масло, акварелька и т.д. — эти эффекты в фш приходится делать костылями, а для артрэйджа это основная задача)
Как в Фотошопе сделать клыки?
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки, представив персонажа фотографической композиции в образе вампира.
Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки, представив персонажа фотографической композиции в образе вампира.Вам понадобится
- — Adobe Photoshop;
- — файл с фотографией для обработки.
Инструкция
 Так будет проще рисовать клыки на равноудаленном расстоянии друг от друга.
Так будет проще рисовать клыки на равноудаленном расстоянии друг от друга. Используйте алгоритм рисования удлиненных треугольников, описанный выше. Рисовать горизонтальную линию простым карандашом вам не понадобится, делайте себе клыки «на глаз» там, где они обычно находятся у животных.
Используйте алгоритм рисования удлиненных треугольников, описанный выше. Рисовать горизонтальную линию простым карандашом вам не понадобится, делайте себе клыки «на глаз» там, где они обычно находятся у животных.Рисуем иконку щита в фотошоп. Как нарисовать щит карандашом
Как нарисовать щит для эмблемы клана в paint.net.
Этот несложный урок подготовлен по просьбе одного из участников форума и посвящен тому, как нарисовать стилизованный щит в paint.net. Например такой.
Первое с чего мы начнем, это то как сделать контур будущего щита. Создадим новый слой выше слоя с фоном. Используем для создания контура инструмент paint.net линия или кривая .
Первая линия.
Вторая линия.
Создайте копию слоя с получившимися линиями. Примените к копии слоя инструмент из меню paint.net «Слои» Отразить горизонтально. Если контуры сразу не совпадут, то можно переместить один из слоев так, как нужно. Или доработать ластиком . После чего объединить два слоя с линиями, что бы получилось так.
Или доработать ластиком . После чего объединить два слоя с линиями, что бы получилось так.
Создайте копию слоя с контуром щита. Выделите на копии прямоугольную область с контуром. Уменьшите ее так, что бы получился внутренний малый контур щита. Дальше мы будем называть эти слои малый и большой контуры щита.
Выполните следующие действия:
Выполните те же самые действия для малого контура щита.
Переместите слой с малым контуром щита на самый верх. Включите его видимость и нарисуйте на нем две такие линии.

К слою с малым щитом, заполненным градиентом, примените эффект paint.net «Тень» .
Сделаем блик.
Возьмите кисть paint.net большого размера. Создайте новый слой. Белым цветом нарисуйте так.
Установите прозрачность слоя с белым бликом 80.
Выполните следующие действия.
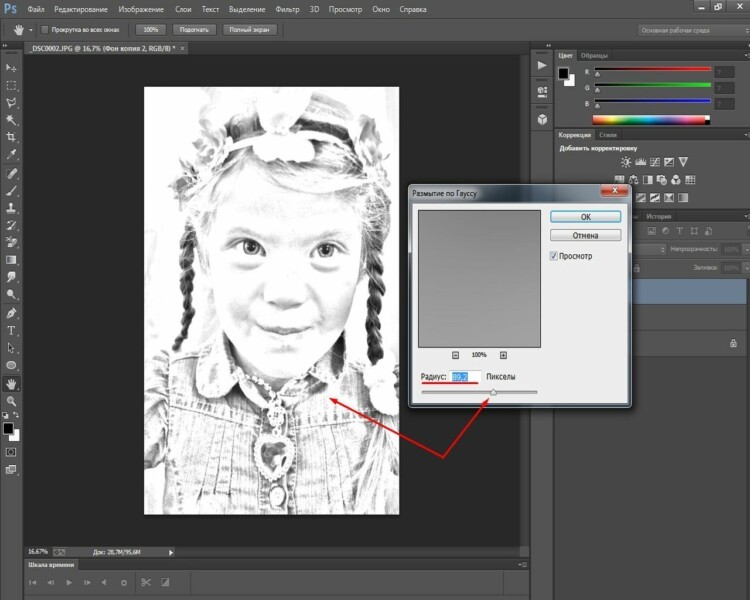
Не снимая выделения, примените к выделенной области стандартный эффект paint.net «Гауссово размытие» . Я использовал радиус размытия 30.
Создайте новый слой выше всех слоев, но ниже слоя с бликом. Нарисуйте какой-нибудь символ или то, что вы хотите видеть на щите.Я использовал стандартный шрифт Windows Webdings и нарисовал первый попавшийся символ — это оказалось галочка.
Для придания объема рисунку на щите я выполнил следующие действия.
Надоели крики Кати и Степы из комнаты за обладание какой-то фигней… Посадила Степана рисовать рядом с собой. — Мам, я нарисую Александра Македонского на коне! — Надо же, думаю, как здесь все зависит от собственности на желание… Вчера присоединился к Катиному рисованию и говорил, что не умеет рисовать собаку. Хотя умеет, потому что рисовал пару раз точно. Но это он спонтанно подключился к желанию сестры порисовать, образа/идеи рисуемого вероятно не возникло. Вот и получилось: курицу «не могу», собаку «не могу»…
Читать полностью…Что ты нарисовал?
Много интересного узнать о своем ребенке, посмотреть на него несколько другими глазами вы сможете, если предложите ему пройти один несложный проективный тест.
Отметим, что рисуночные тесты помогают обойти многие защитные реакции и при внимательном рассмотрении получить достоверную, порой очень важную информацию. Для детальной интерпретации полученных результатов вам потребуются изучение специальной литературы и определенные навыки психологической диагностики, но увидеть наиболее наглядные особенности ребенка, а возможно, и существующее проблемы вы вполне сможете, руководствуясь только приводимыми ниже данными.
К тому же данный тест позволяет определить, насколько развиты творческие способности у вашего ребенка, его склонность к фантазированию…
Для детальной интерпретации полученных результатов вам потребуются изучение специальной литературы и определенные навыки психологической диагностики, но увидеть наиболее наглядные особенности ребенка, а возможно, и существующее проблемы вы вполне сможете, руководствуясь только приводимыми ниже данными.
К тому же данный тест позволяет определить, насколько развиты творческие способности у вашего ребенка, его склонность к фантазированию…
Продолжаем изучать графический редактор Inkscape уроки которого совсем не сложные. Сегодня, хочу предложить вам нарисовать щит вместе со мной. Я выбрал форму щита на свой вкус, ну а вы можете нарисовать щит другой формы, которая нравится вам. Спрашиваете, как можно сделать щит другой формы? Сейчас узнаем.
Inkscape уроки: рисуем щит
Конечно же, в первую очередь нам нужно нарисовать форму щита. Ее можно нарисовать двумя способами. Первый – это оконтурить квадрат и вытянуть его с помощью узлов. Второй способ нарисовать форму щита – создать сначала его половину при помощи сетки, а затем продублировать, отразить по горизонтали и соединить обе половины. Я выберу второй способ, а рисуя другие Inkscape уроки , я обязательно покажу первый. Нажимаем «Вид – Сетка » и при помощи кривых Безье создаем половину щита.
Я выберу второй способ, а рисуя другие Inkscape уроки , я обязательно покажу первый. Нажимаем «Вид – Сетка » и при помощи кривых Безье создаем половину щита.
Когда половина готова, убираем сетку, дублируем половину (Ctrl+D ), отражаем по горизонтали (Н ) и соединяем верхние и нижние узлы. Если вдруг вы забыли, как соединять узлы, то посмотрите урок «Как рисовать сердце». У меня получилась абсолютно симметричная форма щита.
Далее нужно залить цветом щит, и продублировать один раз. У меня темно-зеленым цветом залита нижняя часть щита, а верхняя — светло-зеленым. Теперь нужно удалить половину верхнего щита. Я рисую прямоугольник и располагаю его точно посередине щита.
Выполняю операцию «Разность» (Ctrl+ — ).
Теперь можно залить нижнюю часть щита линейным градиентом. Добавьте три опорные точки и расположите их как на рисунке. Далее дадим каждой точке свой цвет слева направо: белый, 7.5% grey, 40% grey, белый, 2. 5% grey.
5% grey.
Таким же образом раскрашиваем правую половину щита, только уже добавляем две опорные точки. Цвета слева направо: 50% grey, 20% grey, 10% grey, 7.5% grey.
В уроке «Inkscape уроки: рисуем щит» основа щита готова, и нам бы не помешал небольшой фон на задний план. Для этого дублируем нижний щит, и заливаем его цветом #536c67 . Опускаем на задний план клавишей End и стрелочками подвигаем чуть вправо и вниз, как на рисунке.
Начинаем работать уже над основной частью щита. Дублируем нижний серый щит, заливаем цветом #536c67, и уменьшаем клавишей (
Теперь зеленую часть щита, которая получилась в предыдущем этапе, дублируем два раза! Верхнюю часть чуть сдвигаем вправо и вверх.
Выполняем между ними операцию «Разность» (Ctrl+ -). Кусочек, который остался, заливам цветом темнее — #374845 .
В этом уроке мы нарисуем сияющий щит в Фотошопе с нуля. Щиты широко применяются в рекламных объявлениях в Интернете. Они представляют собой символ уверенности, надёжности, защиты. Идея использования щита — вызвать у покупателей или пользователей положительные ассоциации о продукте или услуге.
Они представляют собой символ уверенности, надёжности, защиты. Идея использования щита — вызвать у покупателей или пользователей положительные ассоциации о продукте или услуге.
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе с параметрами, показанными на скриншоте. Сохраните его под именем «Shield.psd». В процессе работы рекомендуется сохранять свой проект (Ctrl + S) , чтобы не потерять изменений.
Шаг 2
Выберите инструмент Многоугольник (Polygon Tool) (U) . На верхней панели задайте 3 сто
роны и нарисуйте чёрный треугольник, как показано на скриншоте.
Откройте панель Инфо (Окно > Инфо) (Window > Info) . Кликните на иконке плюса (+) и выберите Пиксели (Pixels) как единицу измерения. На панели инструментов выберите слой с треугольником и инструмент Перемещение (Move Tool) (V) . После этого перейдите в меню Редактирование > Трансформирование контура > Масштаб (Edit > Transform Path > Scale) .
На верхней панели введите следующие значения ширины и высоты:
Теперь нужно расположить треугольник прямо в центре холста. Для этого выберите слой треугольника и фона. На верхней панели нажмите на кнопки выравнивания по вертикальным и горизонтальным центрам.
Работать с векторными фигурами очень удобно из-за возможности изменить их формы при помощи якорных точек. Далее Вы увидите, как мы превратим треугольник в щит, используя всего 3 якорные точки.
Шаг 3
Выберите инструмент Угол (Convert Point Tool) и наведите курсор на левый верхний угол треугольника. Указатель сменится на белую стрелку, а это значит, что инструмент сменился на другой — Выделение узла (Direct Selection Tool) (A) . Дело в том, что инструмент Угол (Convert Point Tool) виден только тогда, когда выделена хотя бы одна якорная точка. Поэтому сначала выделите левую верхнюю точку.
Как только точка будет выделена, снова наведите курсор на неё и увидите, что он сменится на перевёрнутую букву V. Это и есть указатель инструмента Угол (Convert Point Tool) . Кликните на якорной точке и потяните мышь вправо вверх. У якорной точки появятся два рычажка. Как Вы поняли, этим инструментом в Фотошопе создают изогнутые линии. Рычажки нужны для того, чтобы направлять линии, образующие угол. Их можно контролировать через точки на концах. После того, как вы создали изогнутую линию, переключитесь на инструмент Выделение узла (Direct Selection Tool) (A) . Им будет удобнее пользоваться и безопаснее.
Это и есть указатель инструмента Угол (Convert Point Tool) . Кликните на якорной точке и потяните мышь вправо вверх. У якорной точки появятся два рычажка. Как Вы поняли, этим инструментом в Фотошопе создают изогнутые линии. Рычажки нужны для того, чтобы направлять линии, образующие угол. Их можно контролировать через точки на концах. После того, как вы создали изогнутую линию, переключитесь на инструмент Выделение узла (Direct Selection Tool) (A) . Им будет удобнее пользоваться и безопаснее.
Сейчас у Вас по-прежнему должен быть выбран инструмент Угол (Convert Point Tool) . Зажмите клавишу Alt и потяните нижний рычажок вправо вверх.
Шаг 4
Инструментом Угол (Convert Point Tool) создайте изгиб в правом верхнем углу треугольника.
Удерживая Alt , потяните нижний рычажок влево вверх.
Шаг 5
Теперь займитесь нижним углом.
Теперь можно переключиться на инструмент Выделение узла (Direct Selection Tool) (A) , так как все углы были сглажены. Этим инструментом мы продолжим изменять форму щита.
Вам нужно получить следующую форму:
Шаг 6
Назовите слой с фигурой «shield outer». Кликните на нём правой кнопкой мыши и выберите пункт Растрировать слой (Rasterize Layer) . После растеризации Вы больше не сможете изменять форму фигуры.
Шаг 7
Сейчас мы добавим несколько стилей, которые сделают щит сияющим и металлическим. Кликните дважды на слое «shield outer» и настройте стили так:
Тиснение (Bevel & Emboss) : Стиль — Внутренний скос, Метод — Плавное, Режим подсветки — Осветление, Режим тени — Умножение.
Примечание переводчика: переведены только текстовые значения параметров, так как параметры, имеющие цифровые значения, остаются на своих местах независимо от языка программы.
Выберите контур Кольцо (Ring) :
Контур (Contour) : контур Полукруг (Half Round).
Шаг 8
Теперь настройте стиль Внутреннее свечение (Inner Glow) : Режим — Замена тёмным, Метод — Мягкий, Контур — Кольцо (Ring).
Шаг 9
Следующий стиль — Наложение градиента (Gradient Overlay)
Откройте Редактор градиента (Gradient Editor) . На градиентной цветовой полоске кликните на середине, чтобы добавить новую контрольную точку цвета. Как только появится новая точка и будет выделена, Вам станут доступны параметры Цвет (Color) и Позиция (Location) . Кликните на цвете параметра Цвет (Color) , чтобы открыть Редактор цвета (Color Picker) . Там Вы сможете ввести RGB код цвета. Чтобы удалить контрольную точку цвета, кликните ней и потяните мышь вверх или вниз.
Добавьте две контрольные точки на градиентную полоску.
Результат после применения стилей:
Шаг 10
Установите цвета по умолчанию (D) . Выделите слой с формой щита (удерживая Ctrl , кликните на миниатюре слоя). Сожмите выделение на 15 пикселей через меню Выделение > Модификация > Сжать (Select > Modify > Contact) .
Шаг 11
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте выделение чёрным цветом (Alt + Backspace) .
Уберите выделение и назовите слой «shield base mid» .
Шаг 12
К слою «shield base mid» примените следующие стили:
Внутреннее свечение (Inner Glow) : Режим — Осветление, Метод — Мягкий, Контур — По Гауссу.
Шаг 13
Наложение градиента (Gradient Overlay) : Режим — Нормальный, Стиль — Линейный.
Шаг 14
Внешнее свечение (Outer Lower) : Режим — Осветление, Метод — Точный.
Результат:
Шаг 15
Выделите слой «shield base mid», создайте новый слой «shield inner» и сожмите выделение на 15 пикселей. Заполните его чёрным цветом.
Шаг 16
К слою «shield inner» примените следующие стили:
Тиснение (Bevel & Emboss) : Стиль — Внутренний скос, Метод — Плавное, Контур — По Гауссу, Режим подсветки — Осветление, Режим тени — Умножение.
Контур (Contour) : Полукруг (Half Round).
Шаг 17
Наложение градиента (Gradient Overlay) : Режим — Нормальный, Стиль — Линейный.
Шаг 18
Внешнее свечение (Outer Glow) : Режим — Умножение, Метод — Мягкий, Контур — Кольцо.
Результат:
Шаг 19
Выделите слой «shield inner». Создайте новый слой «shield core» и сожмите выделение на 6 пикселей. Заполните его цветом RGB (0, 114, 188).
Шаг 20
Примените следующие стили к слою «shield core»:
Внутреннее свечение (Inner Glow) : Режим — Умножение.
Глянец (Satin) : Режим — Осветление основы.
Наложение градиента (Gradient Overlay) :
Шаг 21
Синяя часть щита должна отражать свет. Сейчас мы создадим блик на щите. Все слои отражения будут иметь в названии слово «refl». Выделите слой «shield core», сожмите выделение на 15 пикселей, создайте новый слой refl left mid и заполните выделение белым цветом.
Шаг 22
Уберите выделение (Ctrl + D) . Инструментом Овальная область (Elliptical Marquee Tool) (M) создайте выделение, показанное на скриншоте.
Шаг 23
Теперь нужно выделить оставшуюся часть левой половины белой формы. Выберите инструмент Лассо (Lasso Tool) (L), зажмите клавишу Shift и добавьте к выделению то, что находится слева.
Шаг 24
Инвертируйте выделение (Ctrl + Shift + I) .
Нажмите Delete , чтобы удалить правую половину белой формы.
Шаг 25
Уберите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) .
Шаг 26
Вы по-прежнему должны находится на слое «refl left mid». Добавьте к нему маску.
Белый цвет маски означает, что содержимое слоя полностью видно. Чёрный цвет на маске скрывает участки слоя. Сейчас мы создадим плавный переход между синим щитом и белым бликом.
Выберите мягкую кисть с 50% непрозрачностью, убедитесь в том, что маска активна и начните закрашивать белую область от левого края. Чтобы вернуть белую заливку, смените цвет на кисти на белый. Маска не влияет на пиксели слоя, поэтому относится к разряду безвредных средств Фотошопа.
Шаг 27
Выберите инструмент Перемещение (Move Tool) (V) . Затем уменьшите непрозрачность слоя до 24%.
Шаг 28
Создайте новый слой «refl top». На нём мы создадим ещё один блик таким же способом, как и первый.
На нём мы создадим ещё один блик таким же способом, как и первый.
Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 3 пикселя.
Добавьте маску и мягкой кистью сотрите часть заливки.
Шаг 29
Выделите слой «shield core», создайте новый слой «refl lower» и залейте выделение белым цветом. Удалите правую половину заливки.
Выделите слой «refl lower», выберите любой инструмент выделения, кликните правой кнопкой мыши на холсте и выберите пункт Трансформировать выделенную область (Transform Selection) .
Кликните правой кнопкой мыши на холсте ещё раз и выберите режим Искажение (Distort). Потяните угловые точки, как показано на скриншоте, чтобы изменить форму выделения.
Нажмите Enter, чтобы применить изменения. Удалите выделенную часть (Delete) .
Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 1 пиксель. Уменьшите непрозрачность слоя до 50%.
Уменьшите непрозрачность слоя до 50%.
Шаг 30
Создайте ещё два слоя: «refl left side» и «refl right side». Нарисуйте блики на по бокам.
Примените тот же фильтр размытия и уменьшите непрозрачность до 50%. На этом мы закончили создание бликов.
Шаг 31
Создайте новый слой «ribbon front» над слоем «refl right side». Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение в форме небольшой полоски и заполните его 50% серым цветом.
Активируйте режим Деформация (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp) .
На верхней панели выберите тип деформации Арка (Arch) .
Потяните верхнюю точку сетки вниз, чтобы изогнуть полоску в другую сторону. Нажмите Enter , чтобы применить изменения.
Шаг 32
К слою «ribbon front» примените следующие стили:
Обводка (Stroke) : Положение — Внутри, Режим- Нормальный, Тип обводки — Цвет.
Шаг 33
Внутреннее свечение (Inner Glow) : Режим — Осветление, Метод — Мягкий.
Шаг 34
Наложение градиента (Gradient Overlay) : Режим — Нормальный, Стиль — Линейный.
Шаг 35
Создайте копию слоя «ribbon front» и опустите её под оригинал. Инструментом Перемещение (Move Tool) (V) сдвиньте слой на холсте на несколько десятков пикселей вверх.
Шаг 36
Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите левую половину полоски.
Шаг 37
Вырежьте выделенную часть на отдельный слой (Слой > Новый > Вырезать на новый слой (Layer > New > Layer via Cut) . Расположите две половинки, как показано на скриншоте.
Шаг 38
Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) обрежьте правую и левую полоски. Назовите слои «ribbon left end» и «riboon right end».
Назовите слои «ribbon left end» и «riboon right end».
Шаг 39
Измените стиль градиента слоя с левой частью полоски «ribbon left end».
Шаг 40
Измените угол градиента для слоя «ribbon right end».
Шаг 41
Сейчас мы соединим части ленты. Создайте два слоя: «ribbon left fold» и «ribbon left fold». Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте полоску и измените её форму в режиме Искажение (Distort) . Соедините фронтальную часть ленточки с задними.
Сейчас мы скопируем стили. Кликните правой кнопкой мыши на иконке fx у слоя «ribbon left end». Выберите пункт Скопировать стиль слоя (Copy Layer Style) . Затем кликните на слое «ribbon left fold» и выберите пункт Вклеить стиль слоя (Paste Layer Style) . Таким же способом скопируйте стили правого конца ленты на соединительную часть.
Шаг 42
Измените настройки градиента слоя «ribbon left fold»:
Шаг 43
Настройки градиента слоя «ribbon right fold».
Шаг 44
Инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) создайте треугольное выделение на конце ленты.
Шаг 45
Нажмите Delete , чтобы сделать вырез. Сделайте то же самое на правой стороне.
Шаг 46
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите «PREMIUM QUALITY». Шрифт «Times New Roman» размером 48pt. Примените деформацию Арка (Arch) и измените изгиб.
Шаг 47
К текстовому слою примените следующие стили:
Тиснение (Bevel & Emboss) : Стиль — Контурное тиснение, Метод — Плавное, Режим подсветки — Осветление, Режим тени — Умножение.
Контур (Contour):
Шаг 48
Наложение цвета (Color Overlay):
Шаг 49
Внешнее свечение (Outer Glow)
Шаг 50
Уменьшите непрозрачность слоя «refl top» до 50%.
Шаг 51
Создайте новый слой над предыдущим текстовым и напишите на нём «PSD». Шрифт «Times New Roman» размером 122pt, цвет — чёрный. Примените следующие стили:
Тиснение (Bevel & Emboss) : Стиль — Внутренний скос, Метод — Жёсткая огранка, Режим подсветки — Осветление, Режим тени — Умножение, Контур — Конус.
Наложение цвета (Color Overlay):
Внешнее свечение (Outer Glow) : Режим — Умножение, Метод — Мягкий.
Как научиться рисовать карандашом с нуля: поэтапно для начинающих
Казалось бы, с появлением мощных графических редакторов, искусство, как научиться рисовать с нуля при помощи ручных приспособлений, должно отойти глубоко на задний план, затеряться среди творений компьютерных программ? Однако, дело обстоит с точностью до наоборот – сделанные своими руками вещи, будь то рисунки, скульптура, или иные объекты творчества, ценятся очень высоко, а к мастерам относятся с уважением.
Тоже самое относится и к искусству фотографии, если знать, как правильно фотографироваться, чтобы хорошо получаться, то можно добиться гораздо большего признания среди зрителей. Научитесь рисовать карандашом и редактировать свои фотографии, и ваш домашний фотоальбом или портфолио в интернете станет интереснее и разнообразнее.
Подготовьте материалы для рисования карандашом
Перед началом обучения подготовьте следующие материалы: альбом для рисования (или набор чистых белых листов), карандаш, ежедневник (нужен для того, чтобы составить расписание занятий, фиксировать достижения и профессиональный рост), мягкий ластик. Используйте карандаши с маркировкой НВ (средняя твердо-мягкость) и ТМ, дополнительно можно приобрести грифели Н (Т), 2В (М), и В(М).
Важно, чтобы карандаши всегда были хороши заточены. Профессионалы освобождают грифель от дерева на 1-2 см., однако, новичку рекомендуется делать так, как ему удобнее.
Поэтапное самообучение техникам рисования
Шаг 1.
 Как научиться рисовать карандашом с нуля в линейной технике.
Как научиться рисовать карандашом с нуля в линейной технике.В этом стиле рисования подразумевается, что на бумагу наносятся только контуры предметов, без их теневого заполнения. Такой контурный рисунок позволяет хорошо прочувствовать формы объектов, и определиться с направлениями будущей штриховки.
Почувствуйте, с какой силой нужно надавливать, чтобы получать линии правильной толщины. Для этого рисуйте отрезки линий в разных направлениях, потом перейдите к изображению несложных фигур – прямоугольника, квадрата, круга.
Полезно знать! Художники выделяют круг в отдельную, сквозную тему мирового искусства. Когда вы тренируетесь в изображении круга, то представляйте его различное наполнение, это поможет не только развить творческое мышление, но и в создании собственного, оригинального стиля.
С помощью контурного рисунка и слабой штриховки изображайте на бумаге предметы окружающего интерьера, объекты за окном, натюрморты, когда почувствуете достаточную уверенность в руке, то можно перейти к изображению сложных по конфигурации предметов (статуэток).
Шаг 2. Как научиться рисовать портреты карандашом с нуля.
Следующая техника рисования, новая ступенька в художественном развитии – это работа со штриховкой, что, в свою очередь, тесно связано с искусством портрета.
Как работает художник при создании портрета? Также в несколько основных этапов:
1. Нарисовать общий контур лица. Не нажимая сильно на карандаш, перенесите на бумагу контур лица человека.
2. Сделать разметку основных частей лица. Нарисуйте две горизонтальные линии, обозначающие верхнюю и нижнюю границу глаз, и центральную вертикальную линию, на которой отметьте расположение кончика носа.
3. Нарисуйте уши, далее, плавными линиями, глаза, зрачки, линии рта, и начальную границу волос.
4. Мелкими штрихами сделайте брови, проработайте волосы. Нарисуйте нижнюю, а потом верхнюю губу, кончик носа, проведите к нему линию от правой брови.
Далее начинается процесс штриховки. Тени наносятся на портрет мелкими штрихами мягким карандашом. Лучше всего рисовать портрет с натуры или воспользоваться фотографией, чтобы знать, где делать тени светлее, а где, наоборот – гуще.
Лучше всего рисовать портрет с натуры или воспользоваться фотографией, чтобы знать, где делать тени светлее, а где, наоборот – гуще.
Как из фотографии сделать рисунок карандашом на компьютере
При помощи программы «Русский фотошоп» вы имеете возможность, без профессиональных знаний и навыков, превратить любую фотографию в рисунок карандашом. Скачайте и установите программу на компьютер, добавьте в нее фото, и перейдите на вкладку «Эффекты», далее «Стилизация» и «Рисунок карандашом». Подробную информацию об этом типе улучшения рекомендуем вам почерпнуть из статьи: «Как в фотошопе сделать рисунок из фотографии карандашом».
Вы изучили краткий курс, как научиться рисовать карандашом с нуля поэтапно для начинающих, и уже создали несколько неплохих рисунков. Рекомендуем вам сфотографировать свои произведения, и загрузить их в «Русский фотошоп». В утилите имеется множество рамочек для ваших шедевров, найдите их на вкладке «Оформление». Очень стильно с карандашными рисунками смотрятся различные типы масок.
Понравилась статья? Расскажите друзьям:
Как создать из фотографии эффект карандашного рисунка в Photoshop
В этом уроке вы узнаете, как создать удивительный эффект рисования фотографий в Adobe Photoshop. Я объясню все настолько подробно, что это сможет создать любой, даже тот, кто только что впервые открыл Photoshop.
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Эффект, показанный выше, я покажу вам, как создать в этом уроке.Если вы хотите создать еще более продвинутые эффекты рисования, показанные ниже, используя всего один щелчок и всего за несколько минут, тогда ознакомьтесь с моим экшеном Construct Photoshop.
Вы также можете найти больше фото и карандашных экшенов Photoshop здесь:
Фотоэффекты
24 лучших экшена Photo to Pencil Drawing Effect для Photoshop
Мелоди Нивес
Что вам понадобится
Чтобы воссоздать приведенный выше дизайн, вам потребуются следующие ресурсы:
1.Приступим
Сначала откройте фотографию, с которой хотите работать. Чтобы открыть фотографию, перейдите в Файл > Открыть , выберите свою фотографию и нажмите Открыть . Теперь, прежде чем мы начнем, просто проверьте пару вещей:
- Ваша фотография должна быть в режиме RGB Color , 8 бит/канал . Чтобы проверить это, перейдите в Image > Mode .
- Для достижения наилучших результатов размер фотографии должен быть 2000–3000 пикселей в ширину/высоту . Чтобы проверить это, перейдите к Image > Image Size .

- Ваша фотография должна быть Фоновым слоем. Если это не так, перейдите в Слой > Новый> Фон из слоя .
2. Как создать фон
Шаг 1
В этом разделе мы создадим фон. Перейдите в Слой > Новый слой-заливка > Сплошной цвет , чтобы создать новый слой-заливку сплошным цветом, назовите его Цвет фона и выберите цвет #e5e5e5 , как показано ниже:
Шаг 2
Теперь перейдите в File > Place Embedded , выберите текстуру из первой ссылки на текстуру и нажмите Place .Затем установите ширину и высоту текстуры на 101,73% и назовите этот слой Background Texture .
Шаг 3
Перейдите в Слой > Новый корректирующий слой > Черно-белый , чтобы создать новый черно-белый корректирующий слой и назовите его BT_Desaturate .
Шаг 4
Теперь нажмите Control-Alt-G на клавиатуре, чтобы создать обтравочную маску. Затем выберите слой Background Texture и измените Opacity этого слоя на 20% .
3. Как создать эскиз
Шаг 1
В этом разделе мы собираемся создать скетч. Выберите слой Background и нажмите Control-J на клавиатуре, чтобы продублировать этот слой. Затем перейдите в Image > Adjustments > Shadows/Highlights и установите Shadows Amount на 10% и Highlights Amount на 10% .
Шаг 2
Теперь назовите этот слой Base и нажмите Control-J на клавиатуре, чтобы продублировать этот слой.Затем перетащите этот слой в верхнюю часть слоев на панели Layers .
Шаг 3
Перейдите к Filter > Filter Gallery > Artistic > Cutout и установите Number of Levels с на 8 , Edge Simplicity с на 10 и Edge Fidelity с на
2 1 9 .
Шаг 4
Теперь нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. Затем перейдите к Filter> Stylize> Find Edges .
Шаг 5
Измените режим наложения этого слоя на Умножение и установите Непрозрачность на 20% . Затем назовите этот слой Rough_Sketch_1 .
Шаг 6
Выберите слой Base и нажмите Control-J на клавиатуре, чтобы продублировать этот слой. Затем перетащите этот слой чуть ниже слоя Rough_Sketch_1 на панели Layers .
Шаг 7
Теперь перейдите к Filter > Filter Gallery > Artistic > Cutout и установите Number of Levels на 8 , Edge Simplicity на 2 и Edge Fidelity на 1 .
Шаг 8
Теперь нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. Затем перейдите к Filter> Stylize> Find Edges .
Шаг 9
Измените Режим наложения этого слоя на Умножение и установите Непрозрачность на 10% . Затем назовите этот слой Rough_Sketch_2 .
Шаг 10
Now Щелкните , удерживая клавишу Control, на слое Rough_Sketch_1 , чтобы выбрать оба слоя одновременно.Затем перейдите в Layer > New > Group from Layers , чтобы создать новую группу из выбранных слоев и назовите ее Rough Sketch .
Шаг 11
Измените Непрозрачность этой группы слоев на 80% .
Шаг 12
Выберите слой Base и нажмите Control-J на клавиатуре, чтобы продублировать этот слой. Затем перетащите этот слой чуть выше группы слоев Rough Sketch на панели Layers .
Затем перетащите этот слой чуть выше группы слоев Rough Sketch на панели Layers .
Шаг 13
Теперь перейдите к Фильтр > Галерея фильтров > Эскиз > Графическое перо и установите Stroke Length на 15 , Light/Dark Balance на 10 , и Stroke Direction на 3.2 Diagonal
Right Diagonal
.
Шаг 14
Измените Режим наложения этого слоя на Умножение и установите Непрозрачность на 10% . Затем назовите этот слой Shading_1 .
Шаг 15
Теперь выберите слой Base и нажмите Control-J на клавиатуре, чтобы продублировать этот слой. Затем перетащите этот слой чуть ниже слоя Shading_1 на панели Layers .
Шаг 16
Теперь перейдите к Фильтр > Галерея фильтров > Эскиз > Древесный уголь и установите Древесный уголь Толщина на 1 , Деталь на 5 и 31 30 Баланс светлого/темного на 9003.
Шаг 17
Измените режим наложения этого слоя на Умножение и установите Непрозрачность на 80% . Затем назовите этот слой Shading_2 .
Шаг 18
Теперь выберите слой Base и нажмите Control-J на клавиатуре, чтобы продублировать этот слой. Затем перетащите этот слой чуть выше слоя Shading_1 на панели Layers .
Шаг 19
Теперь перейдите к Filter > Filter Gallery > Sketch > Photocopy и установите Detail на 2 и Darkness на 5 .
Шаг 20
Измените Режим наложения этого слоя на Умножение и установите Непрозрачность на 60% . Затем назовите этот слой Main Sketch .
4. Как создать текстуру переднего плана
Шаг 1
В этом разделе мы создадим текстуру переднего плана. Перейдите в File > Place Embedded , выберите текстуру из второй ссылки на текстуру и нажмите Place .Затем установите ширину и высоту текстуры на 235% и назовите этот слой Текстура переднего плана .
Шаг 2
Now Щелкните правой кнопкой мыши на этом слое и выберите Edit Contents . В появившемся новом файле перейдите к Image > Auto Tone . Затем нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.
Шаг 3
Нажмите Control-S на клавиатуре, чтобы сохранить сделанные изменения и закрыть этот файл.
Шаг 4
Теперь измените режим наложения этого слоя на Мягкий свет .
5. Как сделать окончательные настройки
Шаг 1
В этом разделе мы собираемся внести последние изменения в дизайн. Перейдите в Слой > Новый корректирующий слой > Фотофильтр , чтобы создать новый корректирующий слой фотофильтра и назовите его Оттенок фото .
Шаг 2
Теперь Дважды щелкните на миниатюре этого слоя и на панели Properties установите Filter на Cooling Filter (80) и Density на 11% , как показано ниже:
9Шаг 3
Нажмите D на клавиатуре, чтобы сбросить образцы.Затем перейдите в Слой > Новый корректирующий слой > Карта градиента , чтобы создать новый корректирующий слой карты градиента и назовите его Общий контраст .
Шаг 4
Теперь измените режим наложения этого слоя на Luminosity и установите Opacity на 12% .
Шаг 5
Теперь перейдите в Слой > Новый корректирующий слой > Вибрация , чтобы создать новый корректирующий слой Вибрации и назовите его Общая Вибрация/Насыщенность .
Шаг 6
Дважды щелкните на миниатюре этого слоя и на панели Properties установите Vibrance на +40 и Saturation на +20 .
Шаг 7
Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать снимок экрана, а затем нажмите Control-Shift-U , чтобы обесцветить этот слой. Затем перейдите к Filter> Other> High Pass и установите Radius на 2 px .
Шаг 8
Теперь измените режим наложения этого слоя на Overlay и назовите его Total Sharpening .
Ты сделал это!
Поздравляем, вы добились успеха! Вот наш окончательный результат:
Если вы хотите создать еще более продвинутые эффекты рисования, показанные
ниже, используя всего один щелчок и всего за несколько минут, затем проверьте
из моего экшена Construct Photoshop.
Экшен создаст профессиональные и расширенные эффекты эскиза. по твоим фото вообще без работы! Вы просто закрашиваете свою фотографию цвет и просто играть в действие.Это действительно так просто! Действие сделает всю работу за вас, предоставив вам полностью многослойные и настраиваемые результаты, которые вы сможете дополнительно изменить.
Экшен поставляется с подробным видеоруководством, демонстрирующим, как использовать экшен и настраивать результаты, чтобы получить максимальную отдачу от эффекта.
Вам также может понравиться:
Рисование в Photoshop | Small Business
Независимо от того, разрабатываете ли вы новый логотип для своей компании или хотите украсить свой веб-сайт, Photoshop — это полезная программа для создания цифровых эскизов и иллюстраций.Используя известное программное обеспечение Adobe для редактирования графики, вы можете работать с существующим изображением или создавать его с нуля с помощью любого из множества инструментов и параметров рисования Photoshop.
Изображения и слои
Независимо от того, являетесь ли вы новичком в Photoshop или опытным профессионалом, иногда практичнее начать с рисования эскиза на бумаге. После того, как вы нарисовали его, вы можете импортировать его на свой компьютер, отсканировав его на многоцелевом принтере или сделав цифровое изображение. Когда вы открываете изображение в Photoshop, оно будет заблокировано, но двойной щелчок по нему на панели «Слои» и нажатие «Ввод» превращает его в редактируемый слой.Вы также можете создать редактируемую версию, выбрав «Дублировать» слой в меню «Слои». Параметр настройки «Яркость/контрастность» позволяет обесцветить любой серый цвет на бумаге. Чтобы обвести эскиз по фотографии или изображению, вы просто используете новый прозрачный слой, а затем удаляете слой фонового изображения.
Карандаши и кисти
Многие новички автоматически выбирают инструмент «Карандаш» при создании эскизов в Photoshop. Хотя он может воспроизводить маленькие, четкие линии графитного карандаша, для рисования часто используется край карандаша, а не только его заостренный кончик. Инструмент «Кисть» также хорошо подходит для создания эскизов и предлагает мелкие детали с помощью небольшой круглой кисти без зубчатости инструмента «Карандаш». Параметры на панели «Кисти», доступные для инструментов «Карандаш» и «Перо», включают предустановки и динамику кисти, которые позволяют регулировать округлость мазков кисти, увеличивать или уменьшать давление и изменять наклон.
Инструмент «Кисть» также хорошо подходит для создания эскизов и предлагает мелкие детали с помощью небольшой круглой кисти без зубчатости инструмента «Карандаш». Параметры на панели «Кисти», доступные для инструментов «Карандаш» и «Перо», включают предустановки и динамику кисти, которые позволяют регулировать округлость мазков кисти, увеличивать или уменьшать давление и изменять наклон.
Инструмент «Перо»
Инструмент «Перо» и «Перо произвольной формы» могут быть полезны для рисования плавных подробных линий или отслеживания деталей на фотографии.Инструмент «Перо» рисует пути, а не линии, но когда вы закончите рисовать путь, вы можете нанести штрих, который преобразует его в линию. Перед рисованием следует выбрать цвет переднего плана и стиль кисти на панели «Кисть», но инструмент «Перо» использует опорные точки для определения формы линий, которую можно настроить, перемещая опорные точки. Рисование с помощью инструмента «Свободное перо» похоже на использование кисти или карандаша, но когда вы отпускаете кнопку мыши, любые неровности на линии мгновенно сглаживаются. Когда вы закончите рисовать линию или серию линий, нажмите кнопку «Обводка контура кистью» в нижней части панели «Контуры», чтобы преобразовать контур, используя выбранный цвет переднего плана и стиль кисти.
Когда вы закончите рисовать линию или серию линий, нажмите кнопку «Обводка контура кистью» в нижней части панели «Контуры», чтобы преобразовать контур, используя выбранный цвет переднего плана и стиль кисти.
Стилус и графический планшет
Рисование тонких линий и сложных деталей может оказаться затруднительным при использовании мыши или сенсорной панели, поэтому многие профессиональные художники-графики вместо этого используют стилус и графический планшет. Держите стилус так же, как держите ручку или карандаш: вы можете рисовать естественным образом пальцами, а не перетаскивать мышь запястьем.Качественные планшеты продаются в большинстве компьютерных магазинов по цене около 100 долларов и подключаются к компьютеру через USB или Bluetooth.
SturDaVinci Art Tools Реалистичные карандаши в Photoshop [ПРЕДЗАКАЗ]
В видеороликах этого продукта показан процесс, созданный Ричардом, чтобы научить любого создавать рисунки карандашом в PS. Этот процесс будет работать как для художника, так и для фотографа. С различными вариантами подготовки изображения человек может выбрать рисование от руки, рисование с использованием сетки, способ использования проекции и трассировку, чтобы получить базовую настройку изображения.
С различными вариантами подготовки изображения человек может выбрать рисование от руки, рисование с использованием сетки, способ использования проекции и трассировку, чтобы получить базовую настройку изображения.
Оттуда пользователь может научиться работать очень быстро, используя процесс применения в многоуровневых папках Рисование линий, затенение и выделение.
Ричард также проведет вас через упражнения, которые помогут вам научиться пользоваться карандашной кистью.
Скриншоты:
Упражнениябудут включать в себя рисование, трассировку, набросок, штриховку и штриховку.
Работает с Photoshop 6 до последней версии CC 2021.
В комплекте с этим продуктом:
- Серия обучающих видеороликов, включая видео вебинара
- 44 рисунка карандашом
- 25 готовых бумажных фонов из однотонных предварительно карандашных текстур или пятен размером 16×20 @ 300dpi
- 8 категорий кистей
- Файлы упражнений
- Исходные файлы сюжетов в видео
ПОЧЕМУ НЕСКОЛЬКО ФАЙЛОВ ЗАКАНЧИВАЮТСЯ НА . PSB?: Файлы .PSB обозначают файлы Photoshop, которые представляют собой большой формат документа, аналогичный файлу PSD. Фоны с этим расширением были отформатированы таким образом, чтобы обеспечить максимально возможную доставку фонов в полном объеме. Файлы PSB можно открыть в Adobe Photoshop CS или более поздней версии. Файлы PSB можно экспортировать в формате TIFF для совместимости с другим программным обеспечением.
PSB?: Файлы .PSB обозначают файлы Photoshop, которые представляют собой большой формат документа, аналогичный файлу PSD. Фоны с этим расширением были отформатированы таким образом, чтобы обеспечить максимально возможную доставку фонов в полном объеме. Файлы PSB можно открыть в Adobe Photoshop CS или более поздней версии. Файлы PSB можно экспортировать в формате TIFF для совместимости с другим программным обеспечением.
СРОК ДЕЙСТВИЯ ССЫЛКИ: Срок действия ссылок, отправленных вам по электронной почте после покупки, истекает через 24 часа с даты получения. Тем не менее, ВСЕ загрузки доступны через профиль вашей учетной записи.Если у вас возникнут какие-либо вопросы или проблемы, свяжитесь с нами по адресу [email protected].
СКОРОСТЬ ЗАГРУЗКИ: Из-за количества файлов, большого размера файла и возможного трафика сайта скорость загрузки может быть снижена. Эти файлы PSD намного больше, чем предыдущие файлы, и различаются по размеру. Некоторые файлы могут загружаться быстрее, чем другие. Рекомендуется, чтобы пользователи пытались загрузить ОДИН (1) видеофайл за раз, а не несколько, чтобы оптимизировать скорость загрузки.
Рекомендуется, чтобы пользователи пытались загрузить ОДИН (1) видеофайл за раз, а не несколько, чтобы оптимизировать скорость загрузки.
Как нарисовать линию в фотошопе? (со скриншотами)
(последнее обновление: 19 ноября 2021 г.)
Хотите нарисовать что-нибудь в Photoshop линиями? Хотите, чтобы эти линии выглядели правильно с идеальными углами и внешним видом? Ознакомьтесь с этим подробным руководством о том, как рисовать линии в Photoshop.
Adobe Photoshop — это надежное приложение как для обработки фотографий, так и для создания цифровых иллюстраций. Хотя инструменты для редактирования фотографий относительно просты, создание иллюстраций в программе может оказаться сложной задачей. Есть много инструментов, которые следует учитывать при попытке что-то спроектировать.
Обычный вопрос для тех, кто только начинает использовать программу: как создать что-то такое простое, как линия. Инструменты для создания линий довольно обширны. К счастью, создать линию относительно просто, но с множеством вариантов настройки.
Начнем с самого простого метода построения прямой линии. Чтобы начать это, нам сначала нужно создать новый документ. Как только вы создадите этот холст, создайте новый слой, нажав кнопку «Новый слой» в поле со знаком «плюс» на панели «Слои», так как это будет слой, который мы будем использовать для рисования.
Возможно, вы уже знакомы с некоторыми инструментами рисования для создания рисунков от руки. Чтобы создать прямую линию от руки, мы начнем использовать инструмент «Карандаш», который выглядит как карандаш на панели инструментов.Вы можете найти его, щелкнув и удерживая значок кисти, чтобы открыть параметры других инструментов от руки.
Нажмите на карандаш, чтобы использовать его и изменить цвет с помощью образцов цвета на панели инструментов. Теперь мы собираемся провести линию прямо поперек нашего холста. Прежде чем начать рисовать, убедитесь, что вы выбрали новый слой, который вы только что создали, на панели слоев.
Попробуйте нарисовать прямую горизонтальную линию с помощью мыши, щелкнув и перетащив ее по холсту. Если ваша рука недостаточно устойчива, вы можете заметить, что создали несколько неровностей на линиях.Если вы хотите нарисовать более прямую линию, нажмите Control и Z, чтобы отменить созданную линию, и попробуйте следующий метод.
Удерживая нажатой клавишу Shift, попробуйте еще раз нарисовать ту же линию. Теперь вы заметите, что ваша линия совершенно прямая, независимо от того, сколько раз вы пытаетесь переместить мышь в другом направлении. В тот момент, когда вы начинаете рисовать в направлении с помощью клавиши Shift, ваше положение фиксируется, чтобы быть прямым.
Использование клавиши Shift и инструмента от руки — простой способ быстро провести прямые линии.Но что, если вы хотите сделать прямые линии под разными углами? Инструменты от руки ограничены тем, сколькими углами вы можете рисовать свои линии, ограничивая вас горизонтальными или вертикальными.
2. Использование линейного инструмента
Использование линейного инструмента Для большего контроля над рисованием линий нам понадобится инструмент «Линия». Вы можете найти этот инструмент, щелкнув и удерживая инструмент «Форма» (он будет выглядеть как прямоугольник) на панели инструментов. В открывшемся подменю при удержании выберите инструмент Линия.
Попробуйте щелкнуть и перетащить по холсту с выбранным инструментом «Линия» так же, как с инструментом «Карандаш». Вы заметите, что теперь вы создаете совершенно прямую линию в любом направлении. Если вы хотите, чтобы он просто шел прямо или прямо вниз, все, что вам нужно сделать, это удерживать нажатой клавишу Shift во время перетаскивания.
Просматривая панель слоев, вы заметите, что наша линия автоматически создала новый слой. Он должен называться «Линия 1», и вы увидите, что окно слоя имеет маленькую серую рамку внутри.Это означает, что ваш слой доступен для редактирования и может быть изменен так, как вы не можете с помощью кисти или карандаша.
Посмотрите на свою линию и обратите внимание на то, что она имеет синий контур с маленькими белыми прямоугольниками. Белые прямоугольники представляют собой точки, в которых вы можете настроить свою линию. Например, вы можете щелкнуть и перетащить белые прямоугольники посередине, чтобы увеличить высоту линии.
Щелкните и перетащите одно из белых полей в середине вашей линии.Вы заметите, что толщина вашей линии увеличивается, когда вы перетаскиваете ее вверх или вниз. Это распознается как высота вашей линии, где вы можете легко изменить, насколько большой или маленькой будет ваша линия.
В вашей линии тоже есть что изменить. Предположим, вы смотрите на панель настройки над своим холстом. Вы найдете множество других вариантов для рассмотрения. Вы заметите параметры цвета для заливки и обводки, которые вы можете изменить.
Заливка — это то, что появляется внутри вашей линии, а Обводка — это контур или граница. Вы можете изменить цвет обоих, но у Stroke больше возможностей. Вы можете изменить размер контура в раскрывающемся меню рядом с цветом обводки.
Вы можете изменить цвет обоих, но у Stroke больше возможностей. Вы можете изменить размер контура в раскрывающемся меню рядом с цветом обводки.
Вы также можете изменить тип границы в раскрывающемся списке рядом с размером обводки. Контур можно превратить в пунктирную или пространственную линию. Вы также заметите параметры в этом раскрывающемся меню для выравнивания контура, где вы можете сделать границу внутри или снаружи вашей линии.
4. Использование инструмента «Перо» для редактирования нашей линииТеперь попробуем еще больше изменить нашу линию.Выберите инструмент «Перо» на панели инструментов, который будет выглядеть как чернильная ручка. Вы также можете просто нажать кнопку P на клавиатуре, если хотите использовать ярлык для этого инструмента.
Выбрав инструмент «Перо», наведите указатель мыши на свою линию. Вы заметите, что появится белое поле. Это знак, чтобы вы знали, что вы можете создать точку редактирования для изменения вашей линии. Как и любую другую фигуру, которую вы создаете в Photoshop, вашу линию можно толкать и тянуть таким же образом.
Как и любую другую фигуру, которую вы создаете в Photoshop, вашу линию можно толкать и тянуть таким же образом.
Выберите точку на линии с помощью инструмента «Перо», щелкните и перетащите.Вы заметите, что сейчас создаете кривую. Вы можете сделать кривую тонкой или жирной, как пожелаете. Однако, когда вы отпустите кнопку мыши, ваш линейный объект будет преобразован в обычную форму, что означает, что вы не сможете изменить обводку или заливку линии.
Если вы допустили ошибку при этом, вы можете либо нажать Control и Z, либо щелкнуть и изменить автоматически созданные опорные точки. Нажмите и удерживайте инструмент «Перо» на панели инструментов и выберите инструмент «Преобразовать точку» (в виде стрелки).
Инструмент Convert Point позволит вам изменить кривые, которые вы создали с помощью ваших линий. С помощью инструмента «Преобразовать точку» щелкните и перетащите один из маленьких кружков на выступающих контурах с выбранной точкой. Вы заметите, что кривая начинает принимать другую форму.
Лучший выбор, в конечном счете, зависит от типа проекта и того, насколько подробно вы собираетесь работать. В конечном счете, инструмент «Линия» даст вам наилучшие преимущества.
Конечно, карандаш или кисть для рисования линий от руки достаточно просты, чтобы их можно было использовать сразу. Однако этот метод рекомендуется только в том случае, если вы достаточно хорошо разбираетесь в инструментах рисования для создания подробных иллюстраций. Это не рекомендуется для тех, у кого нет стилуса или большого опыта рисования в Photoshop.
Метод инструмента «Линия» может показаться пугающим из-за множества его параметров, но они скорее удобны, чем пугают. Вам не нужно беспокоиться об ошибке при рисовании прямой линии, если у вас нет самых устойчивых рук или стилуса.
Благодаря всем доступным инструментам настройки инструмент «Линия» лучше всего подходит для тех, у кого простой дизайн и кому нужны простые решения. С помощью этого инструмента вы сможете с легкостью создавать отточенные линии и даже формы.
С помощью этого инструмента вы сможете с легкостью создавать отточенные линии и даже формы.
Линии можно рисовать в Photoshop либо с помощью инструмента от руки, либо с помощью инструмента линии. Если у вас твердая рука, вы можете использовать инструменты рисования от руки карандашом или кистью, удерживая клавишу Shift.Вы также можете использовать инструмент «Линия», если хотите больше контролировать создание линий. Вы можете использовать эти линии для разработки всего, от простых форм до подробных рисунков.
Какие бывают типы линий в Photoshop?В Photoshop можно создать два разных типа линий. Наиболее распространенным типом линий по умолчанию является прямая линия. Другой тип — это тип изогнутых линий, который немного сложнее рисовать, но он идеально подходит для создания менее угловатых форм.
Как нарисовать прямую линию в Photoshop? Существует несколько способов рисования прямой линии. Если вы используете кисть или карандаш, все, что вам нужно сделать, это удерживать нажатой кнопку Shift, щелкая и перетаскивая по холсту. Это создаст идеально угловатую линию. Вы можете дополнительно использовать инструмент линии, который создает идеально прямые линии под любым углом.
Если вы используете кисть или карандаш, все, что вам нужно сделать, это удерживать нажатой кнопку Shift, щелкая и перетаскивая по холсту. Это создаст идеально угловатую линию. Вы можете дополнительно использовать инструмент линии, который создает идеально прямые линии под любым углом.
Когда вы используете инструмент для рисования от руки, такой как карандаш или кисть в Photoshop, просто удерживайте нажатой кнопку Shift во время рисования.Когда вы сделаете это, ваш инструмент от руки будет двигаться прямо в любом направлении, в котором вы перетаскиваете. Это отличный способ создать идеально горизонтальные или вертикальные линии. Однако, если вы хотите создать более угловатые прямые линии, вам следует использовать инструмент «Линия».
Марк Макферсон более десяти лет работает видеоредактором и автором контента. Его опыт начался с анимации и редактирования видео, а затем перешел в сферу веб-разработки. Он также занялся написанием контента для различных онлайн-изданий. Марк является экспертом в области редактирования видео, написания контента и 2D/3D-анимации.
Марк является экспертом в области редактирования видео, написания контента и 2D/3D-анимации.
Фотошоп. Нет больше задержки карандаша
Возникли задержки при рисовании с помощью инструмента «Карандаш» в Photoshop? Если вы рисуете пиксель-арт карандашом, скорее всего, у вас есть проблемы с задержкой, даже если вы этого еще не замечаете.
Небольшая задержка при рисовании
К счастью, я нашел несколько быстрых модификаций Photoshop, которые наверняка решат эту проблему.Я перечислю их в порядке эффективности :
.Номер 1: Smooth Criminal
Основной подозреваемый в этой проблеме — Настройки сглаживания для инструмента «Карандаш». Установив для параметра «Сглаживание» значение 0 %, Photoshop больше не будет расходовать ресурсы ЦП для расчета сглаживания карандаша. Нам не нужно сглаживание в пиксельной графике, поэтому не беспокойтесь о нежелательных реакциях. Пока выбран инструмент «Карандаш», уменьшите значение сглаживания до 0% .
Пока выбран инструмент «Карандаш», уменьшите значение сглаживания до 0% .
Установка сглаживания на 0% — лучший способ избежать задержки
Номер 2: Правитель Зла
Другим главным виновником этого досадного явления являются Линейки .Я действительно не знаю, почему активные линейки вызывают эту проблему. Но если их скрыть, отставание значительно уменьшится.
Быстро скройте их, нажав Cmd + R на Mac или Control + R на Windows. Или перейдя в меню Photoshop > Вид > Линейки
Номер 3: Настройки производительности Photoshop
Если у вас по-прежнему возникают проблемы с задержкой после предыдущих настроек, возможно, у вас аппаратная недостаточность.Вы можете указать Photoshop максимально использовать ваш процессор, выполнив некоторые настройки.
Сначала откройте диалоговое окно, выбрав Настройка > Производительность в меню Photoshop.
Внесите следующие изменения в окна настроек:
Использование памяти Позвольте фотошопу выделить больше оперативной памяти, установив значение «Разрешить использование Photoshop:» на 80% от вашей текущей доступной оперативной памяти.
Также снимите флажок «Использовать графический процессор» В разделе «Настройка графического процессора»
И наконец уменьшить количество История состояний и Уровни кэша под История и кэш. Повторите это для «Web/UI Design», «Default/Photos» и «Huge Pixel Dimensions».
Настройте, как Photoshop использует преимущества вашего оборудования.
Вот оно! внося эти небольшие и быстрые изменения, вы навсегда избавитесь от задержки. Знаете ли вы разные способы остановить отставание фотошопа? Дай мне знать в комментариях.
Как нарисовать изображение в Photoshop? – СидмартинБио
Как рисовать на изображении в Photoshop?
Как рисовать поверх изображения в Photoshop
- Откройте изображение в Photoshop, выбрав «Файл» и «Открыть» в верхнем меню.

- Выберите инструмент «Карандаш» на боковой панели инструментов (значок представляет собой диагональный карандаш).
- Нажмите «Кисть», чтобы выбрать размер и стиль метки, которую вы хотите сделать.
Как сделать из фотографии карандашный набросок бесплатно?
Загрузить свое фото для скетча
- Используйте Lunapic для наброска изображения!
- Используйте форму выше, чтобы выбрать файл изображения или URL-адрес.
- В будущем доступ к этому инструменту будет осуществляться через меню над LunaPic > Эффекты > Карандашный набросок.
Как превратить фотографию в мультфильм с помощью Photoshop?
Как добавить мультяшные эффекты к фотографиям в Photoshop.
- Добавьте свое изображение. Выберите изображение, которое хотите превратить в мультфильм в Photoshop.
- Преобразуйте свое изображение в смарт-объект, чтобы вы могли вносить неразрушающие изменения. Перейдите в меню «Фильтр» и нажмите «Преобразовать для смарт-фильтров».

- Применение эффекта «Края плаката».
- Сохраните мультяшное фото.
Как пользоваться карандашом в Photoshop?
Пользователь может даже нажать Shift + B, чтобы появился инструмент «Карандаш».Размер кончика инструмента по умолчанию составляет 1 пиксель, который отображается в параметре «Выбор набора настроек кисти» на панели параметров. Пользователь может изменить размер кончика карандашной кисти, щелкнув миниатюру или стрелку в поле «Кисть».
Как нарисовать фигуру от руки в Photoshop?
В наборе инструментов выберите инструмент «Перо произвольной формы». На панели параметров выберите режим рисования: для рисования слоев векторной формы нажмите кнопку; чтобы нарисовать пути (контуры фигуры) нажмите кнопку .
Как превратить вашу фотографию в карандашный рисунок в Photoshop?
Как превратить вашу фотографию в карандашный рисунок в Photoshop, пошаговая инструкция.Это работает во всех версиях Photoshop. Шаг 1. Дублируйте слой (Ctrl/Cmd+J) Шаг 2. Преобразуйте новый слой в черно-белый (Ctl/Cmd+Shift+U) Шаг 3. Дублируйте черно-белый слой (Ctrl/Cmd+J) теперь есть 2 черно-белых слоя. Шаг 4
Дублируйте слой (Ctrl/Cmd+J) Шаг 2. Преобразуйте новый слой в черно-белый (Ctl/Cmd+Shift+U) Шаг 3. Дублируйте черно-белый слой (Ctrl/Cmd+J) теперь есть 2 черно-белых слоя. Шаг 4
Что такое эффект карандашного наброска в Photoshop?
В сегодняшнем видеоруководстве по Adobe Photoshop мы создадим эффект карандашного наброска, который быстро превратит фотографию в реалистичный рисунок. Результат представляет собой сочетание грубых линий эскиза и затенения, а также тонкую текстуру бумаги, которая делает эффект более правдоподобным.
Как пользоваться карандашом?
Карандаш находится на панели инструментов. Пользователь может активировать инструмент «Карандаш», выбрав параметр на панели. Размер кончика инструмента по умолчанию составляет 1 пиксель, который отображается в параметре «Выбор набора настроек кисти» на панели параметров. Пользователь может изменить размер кончика карандашной кисти, щелкнув миниатюру или стрелку в поле «Кисть».
Как изменить цвет карандашного наброска?
После того, как у вас есть идеальный карандашный набросок, почему бы не попробовать добавить немного цвета для красивой вариации.




 Размер, плотность и форму кисти можно изменять.
Размер, плотность и форму кисти можно изменять.