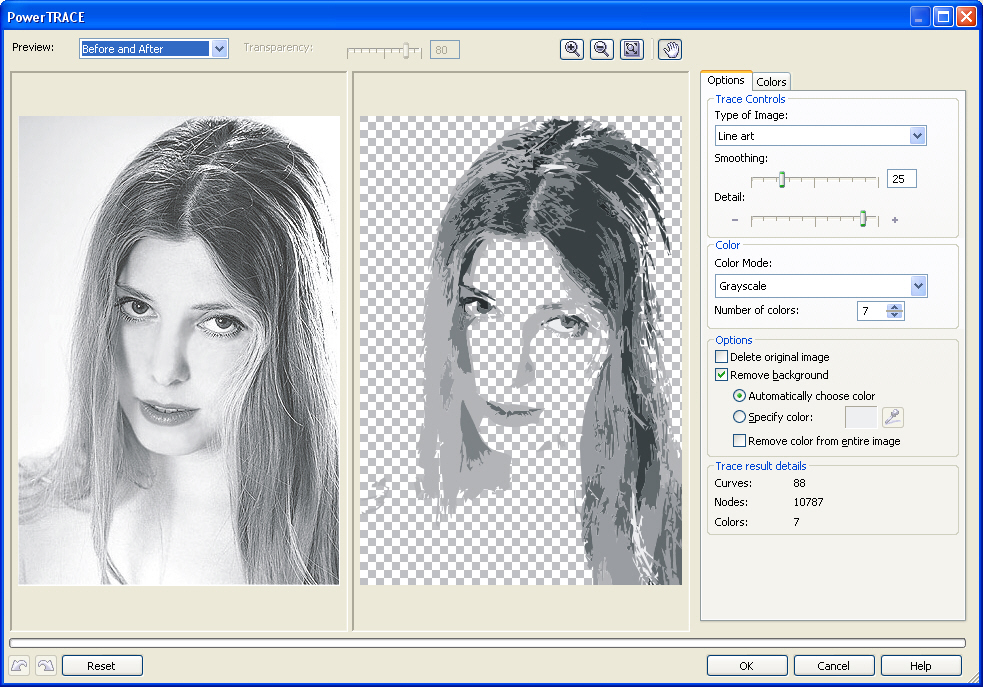
Как рисовать в векторе в фотошопе: Учимся рисовать в векторе. Векторные инструменты рисования в фотошопе
Учимся рисовать в векторе. Векторные инструменты рисования в фотошопе
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Этот режим выбирает результаты преобразования из черно-белого, цветного или серого. Установка пути, минимальная площадь и угловой угол помогают сгладить результирующие векторные линии. Нажмите «Трассировка» в диалоговом окне, и на панели свойств в верхней части экрана есть две возможности: «Развернуть» или «Живая трасса».
Эти векторы могут быть полностью отредактированы, как и в случае каждого вектора.
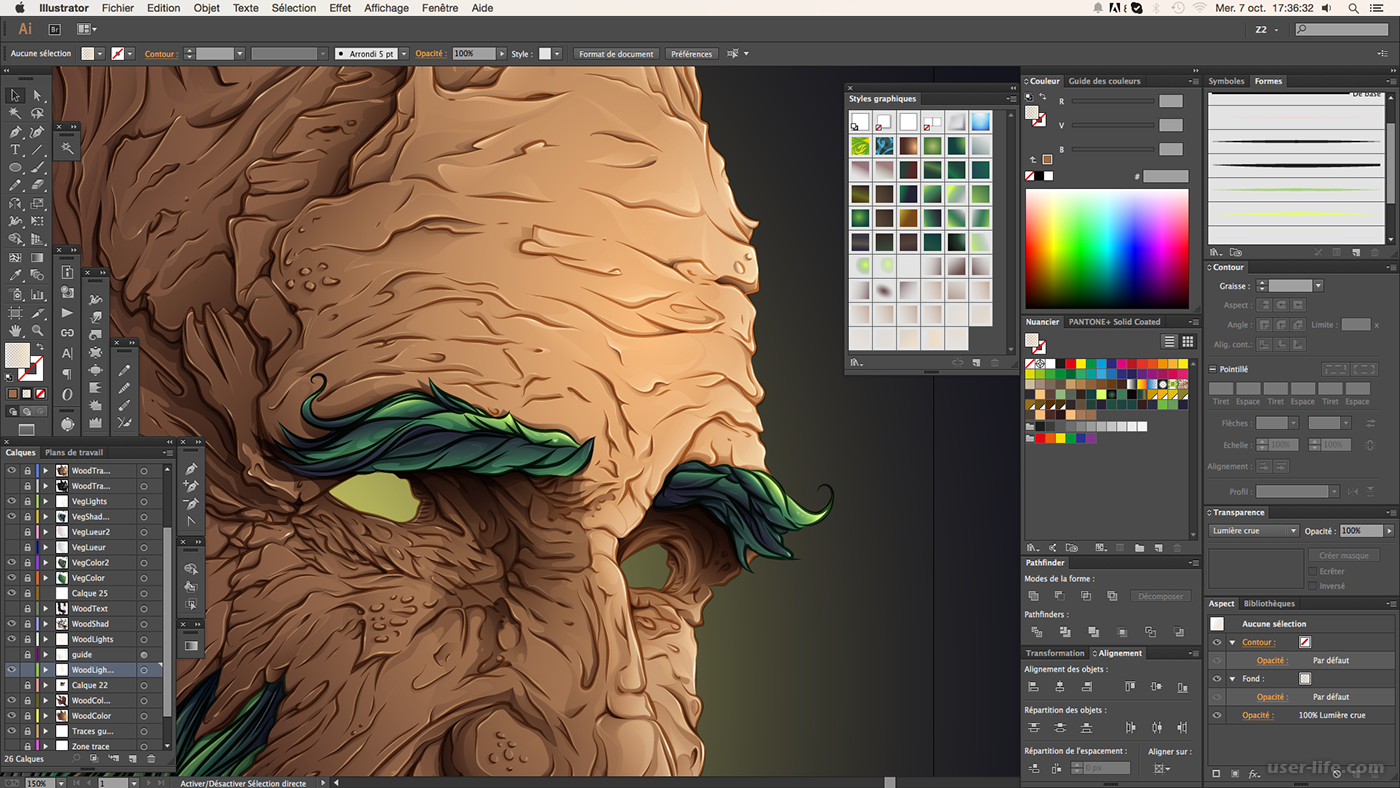
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator

Просто активируйте инструмент «Выделение», нажмите «Группа живых красок», а значок «Захват» появится в свойствах «Бар» в верхней части экрана. При предварительном просмотре в активном режиме промежутки, закрытые текущими настройками, отображаются красной меткой. Ручная техника преобразования не так крута, как автоматические методы, показанные выше, но позволяет вам адаптировать графику по своему усмотрению, поскольку она извлекается из земли.
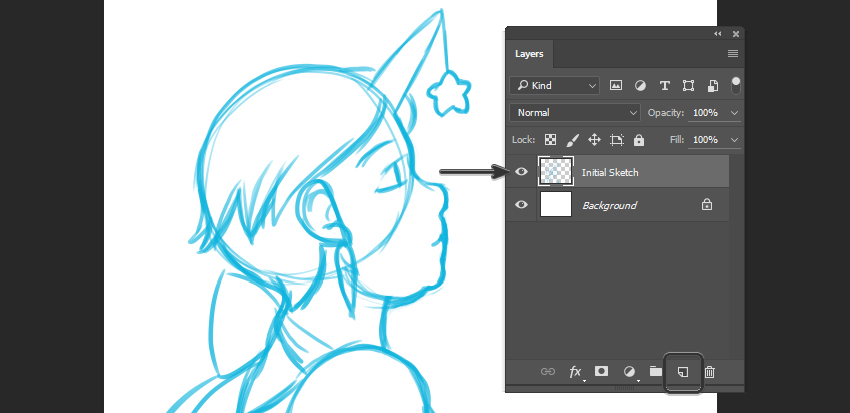
После того, как растровое изображение было добавлено к холсту, непрозрачность слоя устанавливается примерно на 30%, а затем закрывает слой. Создает новый слой под слоем сетки в палитре «Слои» и называет его векторной графикой. Теперь используйте чертеж в качестве ориентира и нарисуйте график со всеми векторными инструментами; инструменты формы, инструменты линий, инструмент пера и т.д. делает всю работу в слоях векторной графики; Руководство по эскизам всегда отображается над вашей графикой, и вы можете рисовать под ним.
Шаг 1
Начнем с создания фона.
Если вам нужен лучший обзор векторной графики, вы можете просто сделать слой, содержащий растровое изображение, невидимым. С помощью этих методов у вас есть свобода и гибкость для создания новой векторной графики из ваших рисунков и эскизов. Векторная или векторная работа так же важна, как и растровые изображения, но этот формат позволяет нам иметь графику с фиксированным разрешением.
Независимо от того, насколько масштаб масштабируется, он будет сохранять свою остроту. Для рисования используйте инструмент «Перо», расположенный в панели инструментов. Этот инструмент имеет четыре варианта, видимые, если вы удерживаете указатель, нажав на значок пера: «Перо», «Добавить точки привязки», «Удалить опорные точки» и «Преобразовать опорные точки».
Этот инструмент имеет четыре варианта, видимые, если вы удерживаете указатель, нажав на значок пера: «Перо», «Добавить точки привязки», «Удалить опорные точки» и «Преобразовать опорные точки».
Инструкция
Вся графика, которая встречается в интернете, — либо растровая, либо векторная. Основное отличие между ними — способ отображения на экране. Растровые и векторные изображения имеют разные форматы и размер. У последних есть ряд преимуществ: возможность изменения размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В отличие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
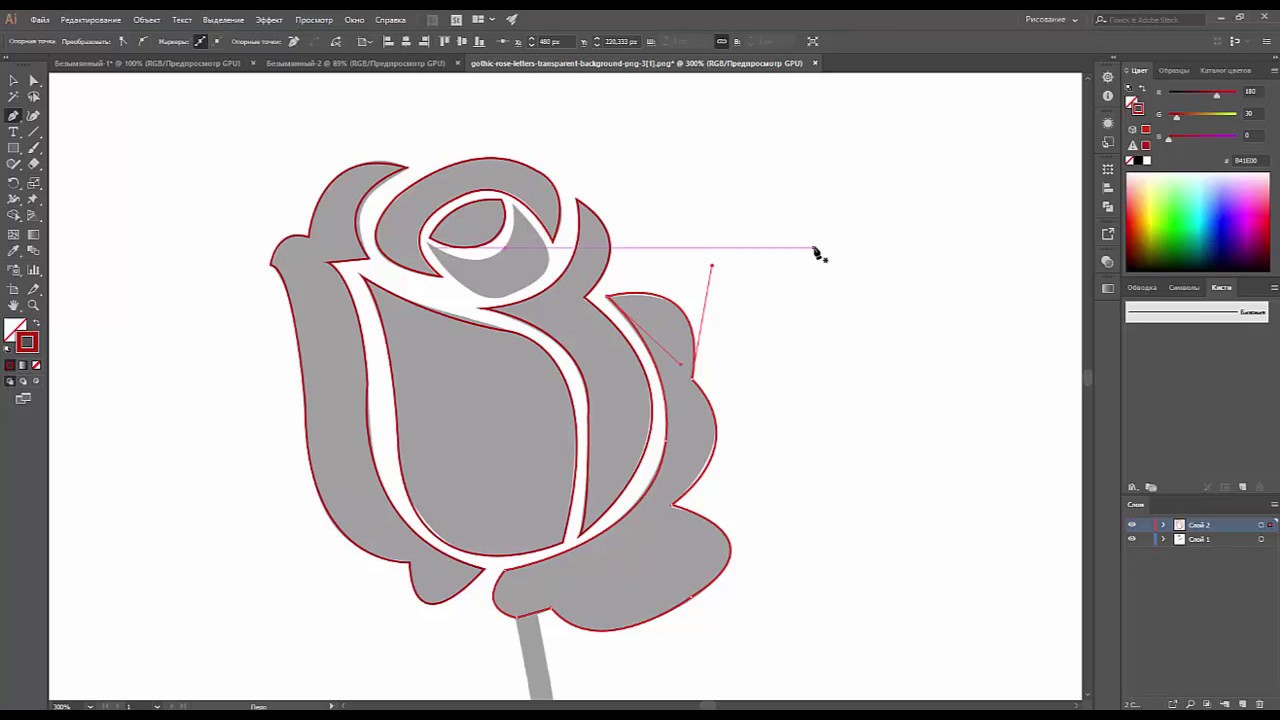
Это будет блокировать изображение, чтобы мы не переместили его по ошибке, когда мы на нем нарисовали. Мы делаем одну точку, а затем другую, следуя контуру изображения. Когда вы делаете вторую точку, удерживайте кнопку мыши и «тяните»: это создаст две дополнительные контрольные точки по бокам исходной точки.
Эти «точки направления» помогут нам дать соответствующее значение кривой, созданной между каждой из созданных нами точек. В конце трассировки вокруг всего изображения, продолжайте закрывать линию, соединяющую два ее конца. Это более или менее то, как он будет выглядеть.
В конце трассировки вокруг всего изображения, продолжайте закрывать линию, соединяющую два ее конца. Это более или менее то, как он будет выглядеть.
Редакторы векторной графики используют простые объекты для создания сложных, где за основу берутся примитивы — линии, окружности, квадраты, эллипсы и т.д. Суть заключается в размещении точек в разных местах на экране, которые соединяются контурами, а при необходимости заливаются цветом. К примеру, чтобы создать красный квадрат, нарисуйте четыре точки на нужном расстоянии, соедините их и залейте красным.
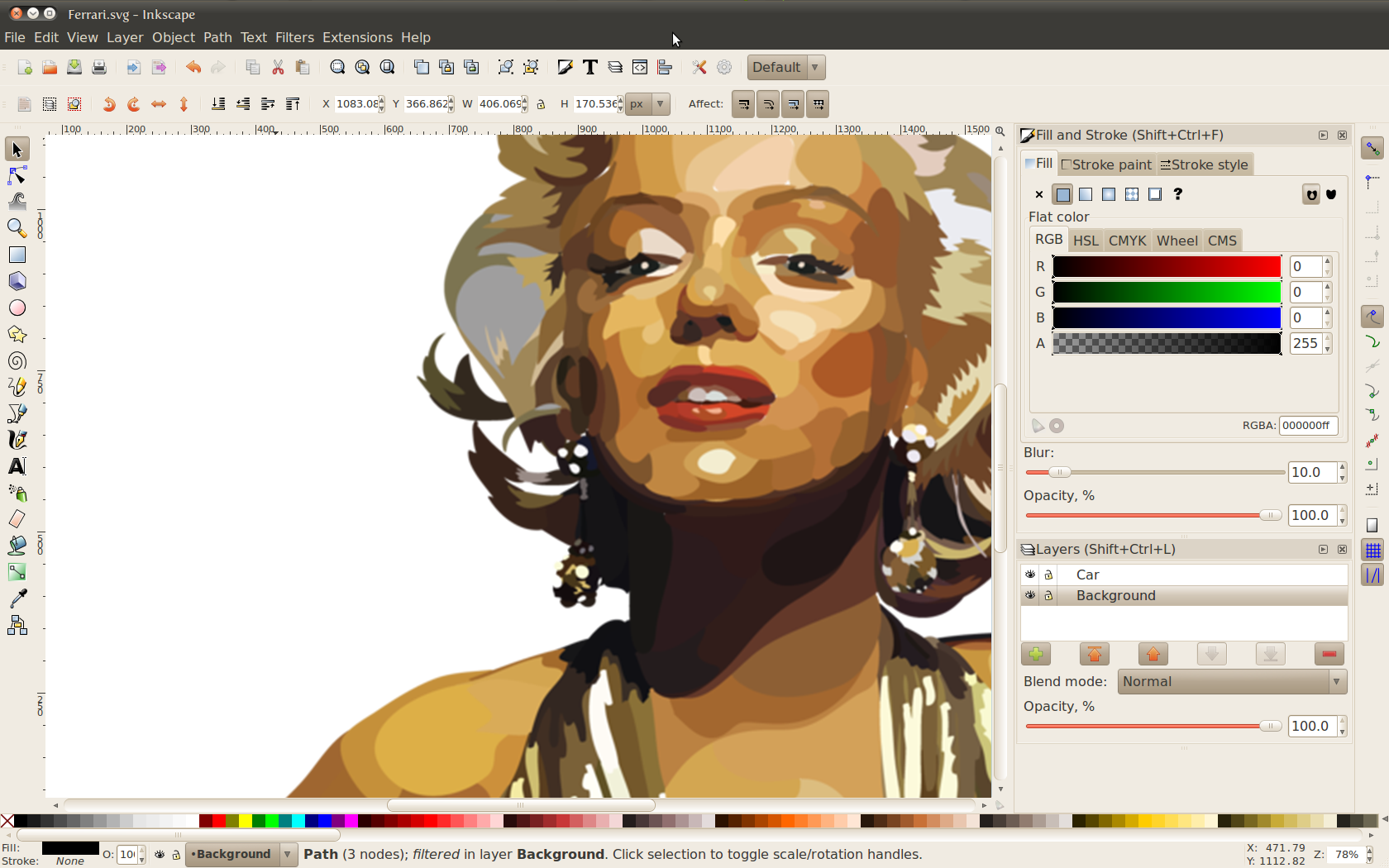
По завершении мы можем разблокировать исходное изображение и удалить его. Мы выбираем наше векторное изображение, и мы можем изменить его цвет заливки, применить границу и т.д. Надеюсь, вы найдете этот учебник полезным. Не забудьте потратить некоторое время на тренировку.
Если вы графический дизайнер, вы будете знать, как сложно сделать дизайн с нуля, и насколько он помогает узнать лучшие банки, чтобы скачать бесплатные векторы. И да, поскольку вы будете знать точно так же, как я, немногие люди платят за работу, которая требуется для разработки, творчества и того, что соответствует тому, что именно ищет компания.
И да, поскольку вы будете знать точно так же, как я, немногие люди платят за работу, которая требуется для разработки, творчества и того, что соответствует тому, что именно ищет компания.
Для работы с векторной графикой применяются такие редакторы, как Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компании Corel). Для сохранения векторных изображений используют несколько форматов, наиболее универсальный из которых — EPS. Рисунок в этом формате можно открывать и в Adobe Illustrator, и в Corel, и в Macromedia FreeHand, и в ряде других программ.
Это, как многие думают, будет плагиатом или, возможно, предоставит услугу более низкого качества или скопировано из другой компании, но это не так. Хорошо, что эти бесплатные векторизованные элементы для загрузки — это то, что вы можете ретушировать любой вектор, чтобы он не был таким же, как тот, который вы загрузили, и приобретете оригинальность и креативность, которые вам нужно предложить своим клиентам.
Найдите свой бесплатный вектор и готовы скачать
Для меня, без сомнения, лучший свободный вектор. Этот сайт не только предлагает бесплатные векторы, но также предлагает векторы других бесплатных и платных банков векторов, ссылаясь на большой репертуар иллюстраций и все с щелчком. Рай для любого дизайнера.
Чтобы создавать векторные изображения, выберите один из перечисленных выше графических редакторов и установите на компьютер. Перед этим выясните требования программы к характеристикам компьютера, в частности, памяти. Ознакомьтесь с панелью инструментов графического редактора, его кнопками. Попрактикуйтесь в рисовании линий путем создания точек и соединения их, используя направляющие. Попробуйте формировать фигуры, раскрасьте их. Изучите инструменты для создания автофигур. Затем попробуйте рисовать объемные изображения. Немного попрактиковавшись, вы сможете создавать довольно сложные
Бесплатный векторный файл — Бесплатный векторный высокое качество
Интересные поисковые системы с векторными файлами хорошего качества и структурированной категоризацией на 27 разных тем.
Бесплатные векторы — Бесплатный векторный для скачивания
Тем не менее, и на всякий случай это произойдет, давайте добавим еще несколько векторных банков. Страница, которая, как видно из названия, имеет бесплатные векторы многих тем. Его самой большой проблемой является отсутствие поисковой системы и трудность поиска различных категорий, но в остальном это векторный банк, который достаточно хорош.
Вектор – это направленный отрезок, который состоит из пары точек. Точка A – начало вектора, а точка B – его конец. На рисунке вектор изображается как отрезок, который имеет на конце стрелку.
Вам понадобится
- линейка, лист бумаги, карандаш
Инструкция
Начните с ручного метода рисования, т.е. на листке бумаги. Отметьте на листке точку A – это будет начало вектора. Затем отметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не забудьте отметить буквами начало и конец вектора.
Затем отметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не забудьте отметить буквами начало и конец вектора.
Еще один бесплатный векторный банк, необходимый для повседневной работы дизайнера. На этом веб-сайте есть возможность скачивать бесчисленные файлы. Если вы ищете вектор или иллюстрацию, это очень полная сеть, которая поможет вам безопасно создавать все ваши проекты. Отличная помощь. Рекомендовано 100%.
Мы гордимся тем, что являемся крупнейшим в мире сообществом векторной графики. Здесь вы можете исследовать и обсуждать творения других художников со всего мира или просто найти этот прекрасный подарок для вашего следующего проекта. Большинство файлов можно скачать бесплатно и, в зависимости от лицензии, бесплатно использовать в своих проектах. Мы стремимся предложить вам свежие проекты, которые могут быть использованы для создания ваших коммерческих или персональных графических проектов.
Видео по теме
Диски, которые записываются не на заводе, часто бывают без надписей, и очень трудно понять, что именно записано на нем, особенно если затерялась коробка. Для этих целей можно научиться рисовать на диске непосредственно во время записи информации, чтобы можно было без труда в любой момент определить, что содержит в себе диск.
Мы сэкономим вам валюты и дрянные лозунги, и пусть контент будет говорить. Для облегчения вашей работы каждый бесплатный вектор сортируется по тегам. Все векторные изображения на этом сайте бесплатны для личного пользования, многие из них также бесплатны для коммерческих целей. Тем не менее, всегда помните, чтобы проверить условия использования перед использованием.
Большая коллекция бесплатных векторных изображений, векторных изображений, графики, иллюстраций и дизайнов. Из нашей коллекции свободных векторов, отсортированных по категориям и тегам. Большинство графических дизайнеров любят векторную графику. Так легко изменить иллюстрацию: повернуть, изменить размер, добавить другие элементы, перекрасить и изменить их. Множество категорий, тысячи изображений и свободных векторов, а также ссылки на многие другие полезные сайты, а также создание им определенного веб-сайта, который вы захотите добавить в закладки и вернуться снова и снова.
Множество категорий, тысячи изображений и свободных векторов, а также ссылки на многие другие полезные сайты, а также создание им определенного веб-сайта, который вы захотите добавить в закладки и вернуться снова и снова.
Вам понадобится
- Компьютер с современной конфигурацией. DVD привод.
Инструкция
Наиболее популярной программой для рисования на диске является NERO. Благодаря этой программе, которая одновременно записывает информацию на сам диск, можно наносить изображения и надписи на поверхность диска . При этом можно подобрать даже программу, которая наносит изображение на рабочую поверхность, если на диске осталось свободное место.
У нас есть высококачественные бесплатные векторы, установленные для скачивания. Наша команда состоит из веб-специалистов, имеющих многолетний опыт работы в этой отрасли. Наши сотрудники по-настоящему интернациональны, так как члены компании распространяются по всему миру!
Мы здесь, чтобы предоставить лучший опыт для наших клиентов. Алехандро, который является веб-дизайнером, почувствовал желание создать платформу, где дизайнеры могли бы найти бесплатные графические ресурсы, которые могли бы использоваться в их проектах. Его брат и фотограф Пабло и его друг Хоакин поддержали его идею и вскоре начали воплощать свои идеи на практике. В результате, именно так Фрипик начал свое путешествие к успеху, мечта, которая сегодня стала вселенной векторных рисунков.
Алехандро, который является веб-дизайнером, почувствовал желание создать платформу, где дизайнеры могли бы найти бесплатные графические ресурсы, которые могли бы использоваться в их проектах. Его брат и фотограф Пабло и его друг Хоакин поддержали его идею и вскоре начали воплощать свои идеи на практике. В результате, именно так Фрипик начал свое путешествие к успеху, мечта, которая сегодня стала вселенной векторных рисунков.
Если необходимо перепрошить привод, то это можно сделать при помощи программирования. Это является еще одним вариантом рисования на диске , когда запись осуществляется при помощи программы NEC от NERO,когда нет возможности поставить привод с поддержкой рисования. Для этого скачивают специальную программу смены ID привода и новую прошивку, а также программу для прошивки.
Основная цель — собрать качественные векторы в одном месте и бесплатно скачать. Если вы знаете или имеете векторное искусство, которое вы хотели бы поделиться, сообщите нам, используя форму «Отправить». Векторная долина, которая имеет следующие характеристики.
Векторная долина, которая имеет следующие характеристики.
Иллюстраторы. Сеть, которая соединяется с другими векторными сайтами. Основная цель Сети — предоставить дизайнерам и креативам высококачественные, удобные и доступные функции для своих творений. Каждый сайт имеет разные условия с точки зрения лицензий и доступности файлов. В качестве креативов, дизайнеров и любителей искусства мы разработали сотни высококачественных векторов, которые вы не поверите, свободны. После более чем 5-летнего проектирования для нашего сообщества и скромности в стороне, мы думаем, что у нас есть самый большой запас бесплатной векторной графики там с большим количеством и качеством.
Запускается файл из скачанной программы и выбирается нужная конфигурация привода.
Перезагрузить компьютер. Уже в БИОСе видно, что привод поменялся на требуемый, однако, со старой прошивкой. Затем система должна найти новое оборудование , и запускается прошивка . После перезагрузки в БИОСе видно, что сменилась прошивка привода, система обнаруживает новое устройство, которое готово к работе. Теперь можно делать изображения на дисках при помощи NERO.
Теперь можно делать изображения на дисках при помощи NERO.
Наша цель — сделать индексированные векторы максимально удобными для поиска, мы все еще работаем над этим. Если у вас есть предложение, сообщите нам, и мы постараемся сделать все от нас зависящее. Мы создаем свободные фондовые векторы, которые дизайнеры могут использовать в коммерческих проектах. Мы также распространяем бесплатные векторы других художников, которые хотят показать свою работу нашим посетителям.
Векторные шаблоны — это наше маленькое небольшое веб-пространство, в котором мы можем поделиться своей страстью, создать шаблоны для дизайнеров для бесплатного скачивания и использования в коммерческих или личных проектах, насколько это круто. Вы можете увидеть мой личный портфолио дизайна, который показывает некоторые веб-проекты, шаблоны и иллюстрации. Хороший персонал надеется, что вам понравилась почта, наслаждайтесь сайтами и не забудьте оставить понравившиеся и поделиться своими социальными сетями.
Видео по теме
Обратите внимание
При желании перепрошивки других моделей для нанесения изображения эффекта не получится.
Полезный совет
Таким образом можно перепрошивать приводы NEC 3550, 3551, 4550, 4551.
Источники:
- Рисование на дисках при помощи NERO в 2017
- рисование на дисках в 2017
Появление графических редакторов значительно упростило работу дизайнеров. Такие редакторы, как «Фотошоп» предлагают пользователю широкий выбор инструментов, в том числе и рисование 3D. Его освоение – это высший пилотаж.
Но об этом поговорим позже. Ничего, как попробовать эту бесплатную версию. Будь то рисование или живопись, а также для создания плакатов и многое другое. Для векторного дизайна на самом деле существует множество альтернатив на рынке. Но для чего этот инструмент?
Мне остается оставить вам возможность испытать Облачный холст, и вам это понравится. Лучше всего использовать все его активы. Преимущество: каждая из фигур может быть изменена независимо от других. Шаг 1 — Отображение сетки захвата. Чтобы облегчить позиционирование различных объектов, которые вы создадите, отобразите сетку захвата и параметр намагничивания. Таким образом, указатель мыши будет «притягиваться» точками сетки как магнитом. Сетка помещается на фоне рабочей области. На панели инструментов «Рисование» в нижней части окна перетащите список «Основные фигуры», щелкните шаблон, например прямоугольник, и нарисуйте этот шаблон на верстаке.
Таким образом, указатель мыши будет «притягиваться» точками сетки как магнитом. Сетка помещается на фоне рабочей области. На панели инструментов «Рисование» в нижней части окна перетащите список «Основные фигуры», щелкните шаблон, например прямоугольник, и нарисуйте этот шаблон на верстаке.
Инструкция
Рассмотрим работу с фильтром 3D Transform. Скачайте фильтр, перед установкой закройте «Фотошоп». Файл 3D_Transform.8BF скопируйте в директорию плагинов программы. Путь примерно следующий: C:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-Ins. Откройте программу. Новый фильтр должен появиться в меню «Фильтры» –> «Рендеринг» –> 3D_Transform.
Откройте фильтры и нажмите на название нужного фильтра 3D. Откроется окно, чем-то напоминающие панель инструментов самого «Фотошопа» в миниатюре. В этом окошечке вы и будете работать. Инструменты в самом фильтре разделены на группы. В первой группе инструменты выделения, во второй – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
Нажмите на любую фигуру (куб, цилиндр или шар) и растяните ее от центра. Теперь используйте инструмент «Поворот», при помощи которого нужно будет повернуть фигура таким образом, чтобы вся ее поверхность обрела объем. Там, где будет виден фон поля, фигура останется прозрачной.
Жмите «Ок». На рабочем слое появится фигура, которую можно свободно трансформировать (Ctrl+T). Словом, с ней можно работать как с любым другим слоем.
Есть возможность окрасить фигуру или одну из ее сторон, используя цвет фона. Для этого просто нужно залить цветом фон слоя. Не забывайте для каждой новой фигуры создавать новый слой. Чтобы фигуры имели нужный цвет, при их создании уберите галочку в Options напротив Display Background.
Вы можете рисовать в одном окне фильтра сразу несколько фигур, создавая из них замысловатые формы.
Можно выделить два основных отличия между векторной и растровой графикой. Учитывая возможности современных компьютеров, наиболее перспективной является работа с векторной графикой, так как увеличилась скорость обработки информации и объем памяти компьютера.
Современный человек при работе с компьютером использует два вида графики – векторную и растровую. С тех пор, как появились два типа представления графических объектов, возникли споры о том, какой из способов лучше. Некоторые склоняются к тому, что наиболее предпочтительно работать с растровыми объектами, другие с ними спорят, приводя свои аргументы в пользу графики векторной.
Как в первом, так и втором случае есть свои плюсы и минусы . Для изображения одних объектов целесообразно применять один вид графики, в другом случае – второй.
Итак, при помощи векторной графики можно описывать изображения с применением математических формул. Самое главное преимущество векторной графики – если изменять масштаб изображения, то у него останутся те же качества, которые были заложены первоначально. То есть, если уменьшенать или увеличивать фигуру, качество изображения при этом нисколько не меняется.
Однако при хранении в долговременной памяти компьютера подобных фигур могут выявиться определенные недостатки. К примеру, если есть необходимость создания сложной фигуры, размеры файла будут впечатлять. Если у компьютера небольшая память, это может стать проблемой. С другой стороны, современные ПК обладают большим объемом как постоянной, так и оперативной памяти, что позволяет работать с самыми «тяжелыми» файлами весьма быстро.
К примеру, если есть необходимость создания сложной фигуры, размеры файла будут впечатлять. Если у компьютера небольшая память, это может стать проблемой. С другой стороны, современные ПК обладают большим объемом как постоянной, так и оперативной памяти, что позволяет работать с самыми «тяжелыми» файлами весьма быстро.
В любом случае современные программисты и дизайнеры предпочитают применять векторную графику тогда, когда изображение не несет в себе большого количества полутонов, оттенков и так далее. Например, изготовление логотипов, оформление текста и прочее.
Растровая графика
Данный тип графики представляет собой прямоугольную матрицу, которая состоит из большого количества мелких неделимых точек, называемых пикселями. Любой пиксель может быть окрашен в любой цвет. К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У каждого пикселя свое предназначение.
У пикселей весьма малый размер. Если монитор имеет хорошую разрешающую способность, человек просто не воспринимает изображение, как набор пикселей.
Когда увеличивается растровое изображение, оно словно растягивается. В таком случае человек может уловить пиксели, которые выглядят как маленькие квадратики. В итоге изображение как бы теряет стройность и гармоничность.
Зато растровые изображения занимают мало места в памяти компьютера, что в некоторых случаях становится решающим фактором.
Резюме
Можно выделить два основных различия между векторной и растровой графикой.
Во-первых, если увеличить или уменьшить векторное изображение, оно не потеряет в качестве. Если же проделать то же самое с изображением растровым, при увеличении оно «размывается».
Во-вторых, файлы с векторными изображениями имеют большую емкость в сравнении с файлами с растровыми изображениями.
Видео по теме
Обратите внимание
Приобретите самоучитель по одному из графических редакторов для работы с вектором. Так вы освоите программу гораздо быстрее. Или воспользуйтесь уроками из интернета.
Полезный совет
Освоившись с графическим редактором, используйте по желанию бесплатные клипарты из интернета — готовые векторные изображения, которые можно видоизменять, применять в композициях и т. д.
д.
Источники:
- рисованный вектор
Как из jpg сделать векторный рисунок. Перевод из растра в вектор в фотошопе
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
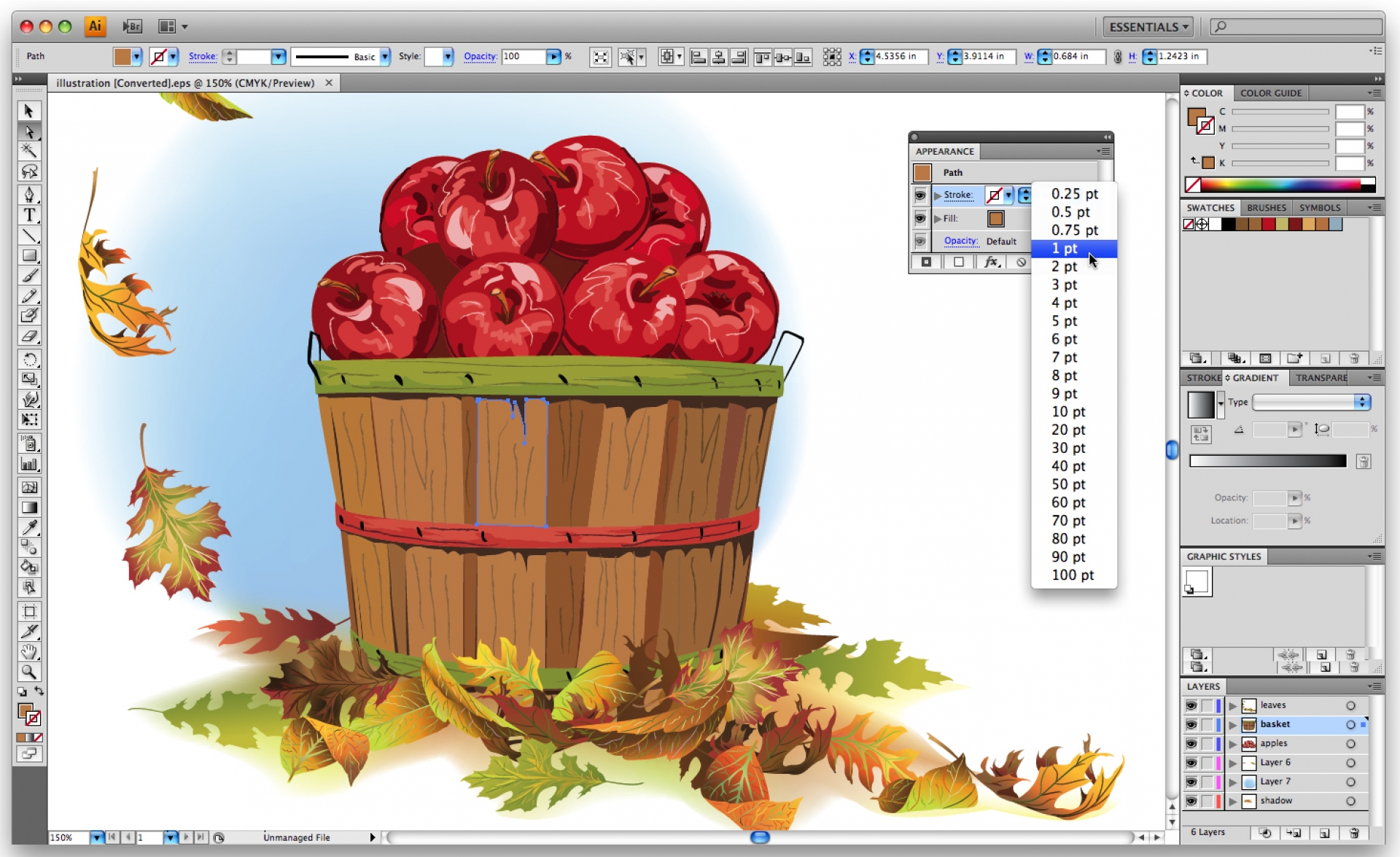
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
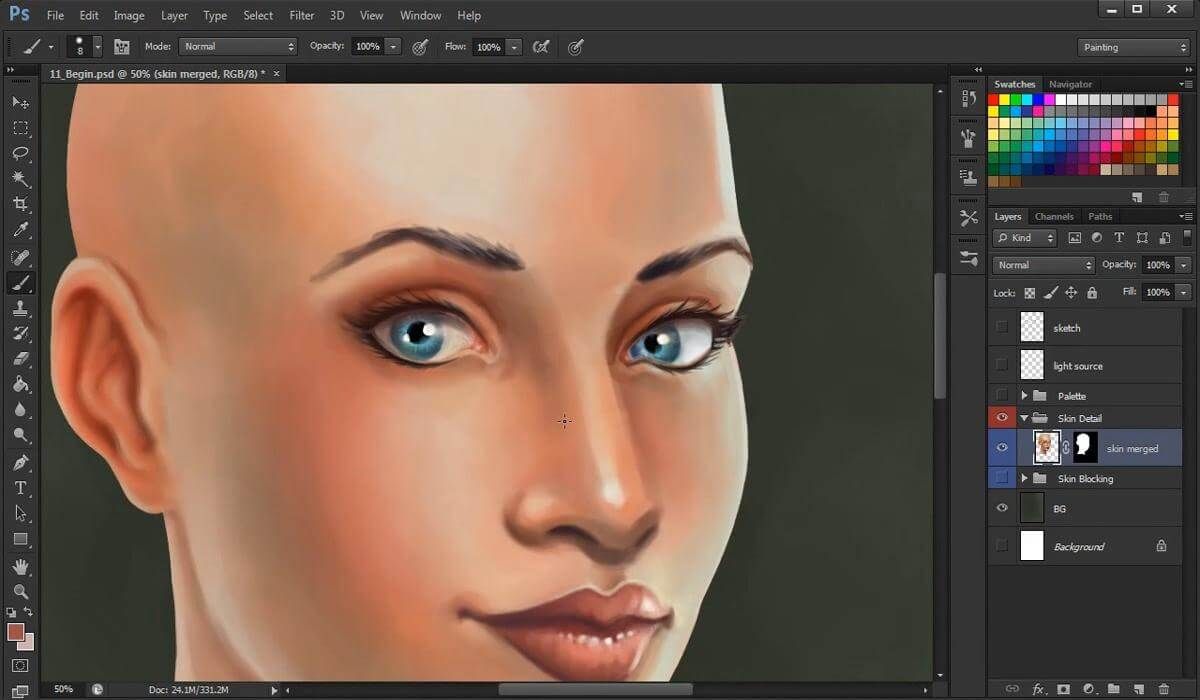
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
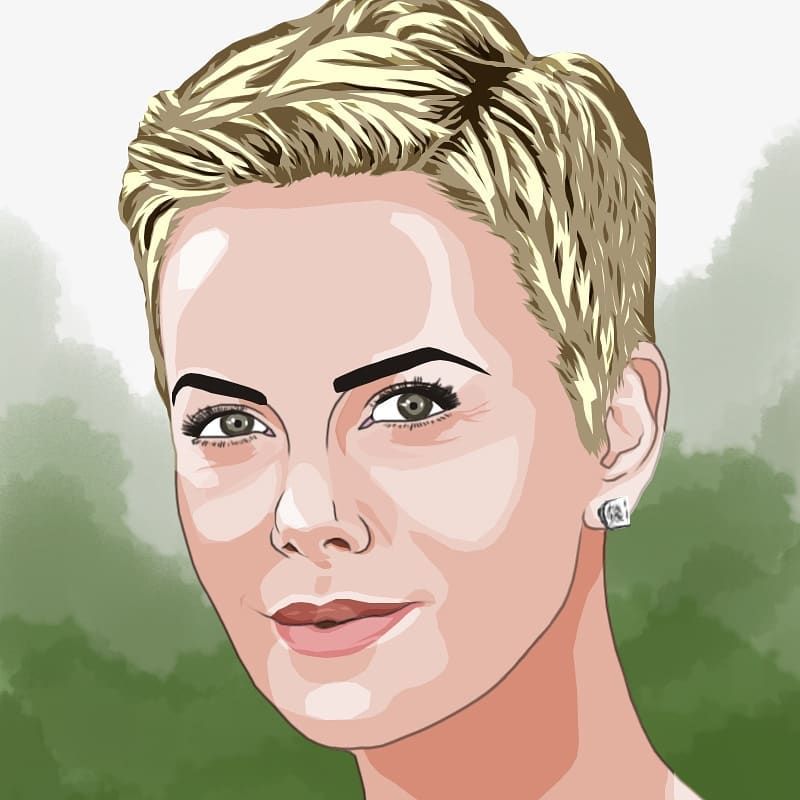
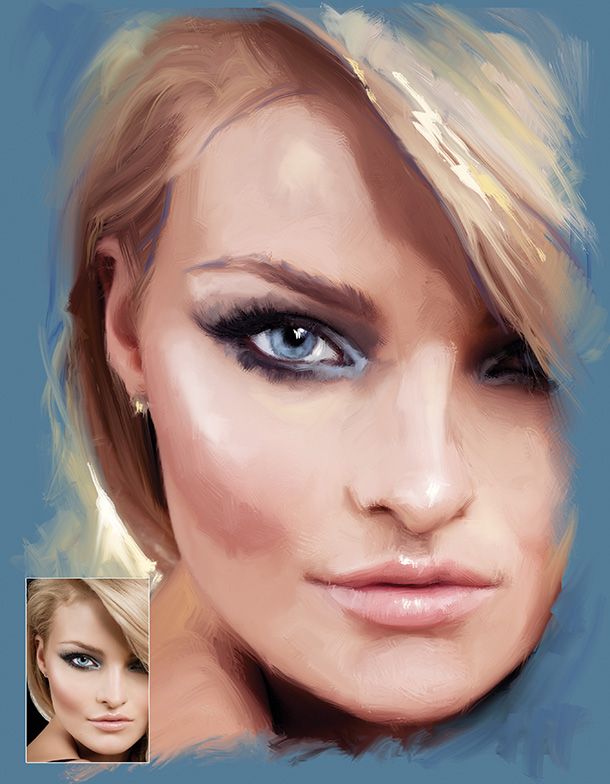
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
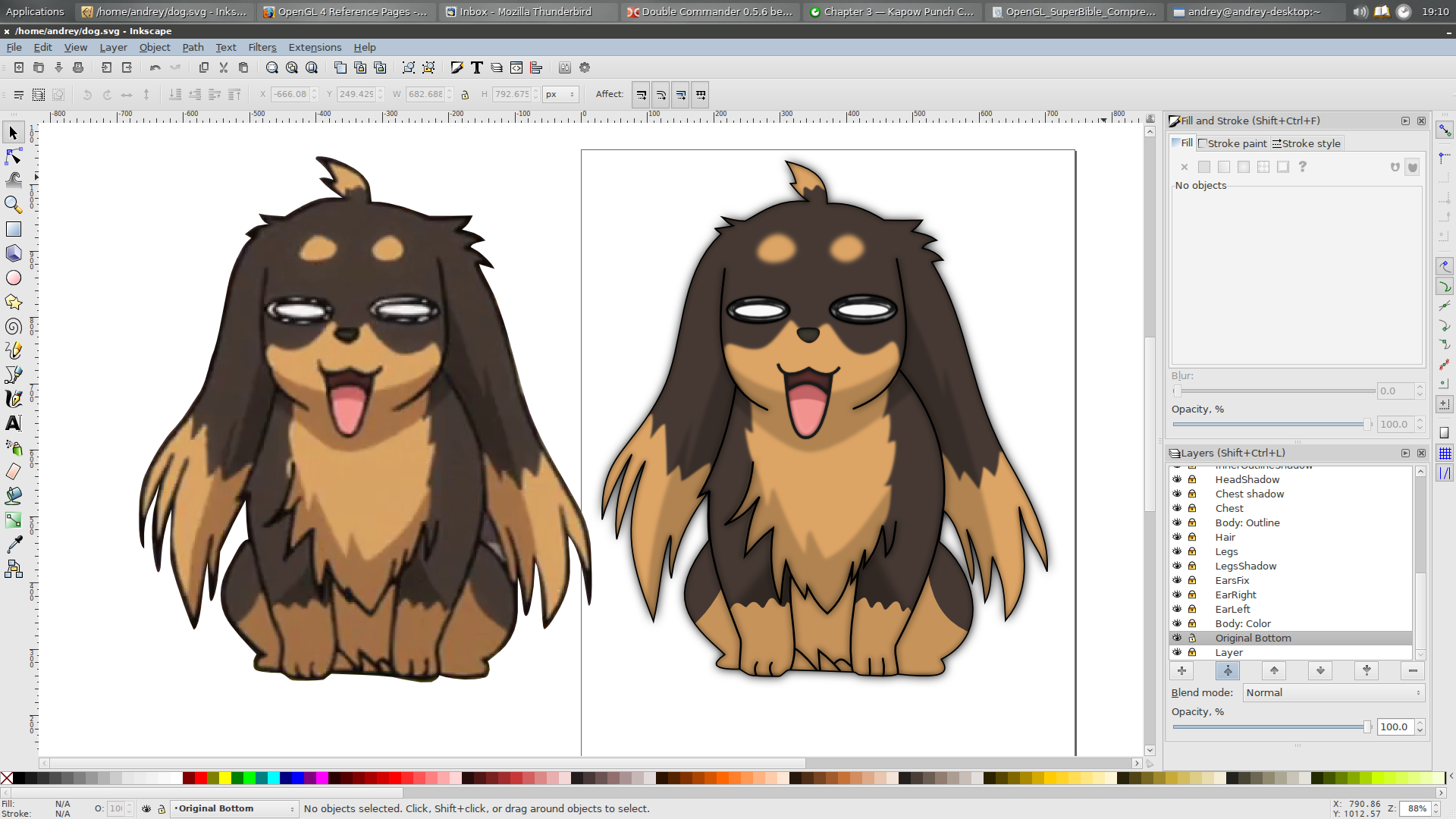
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
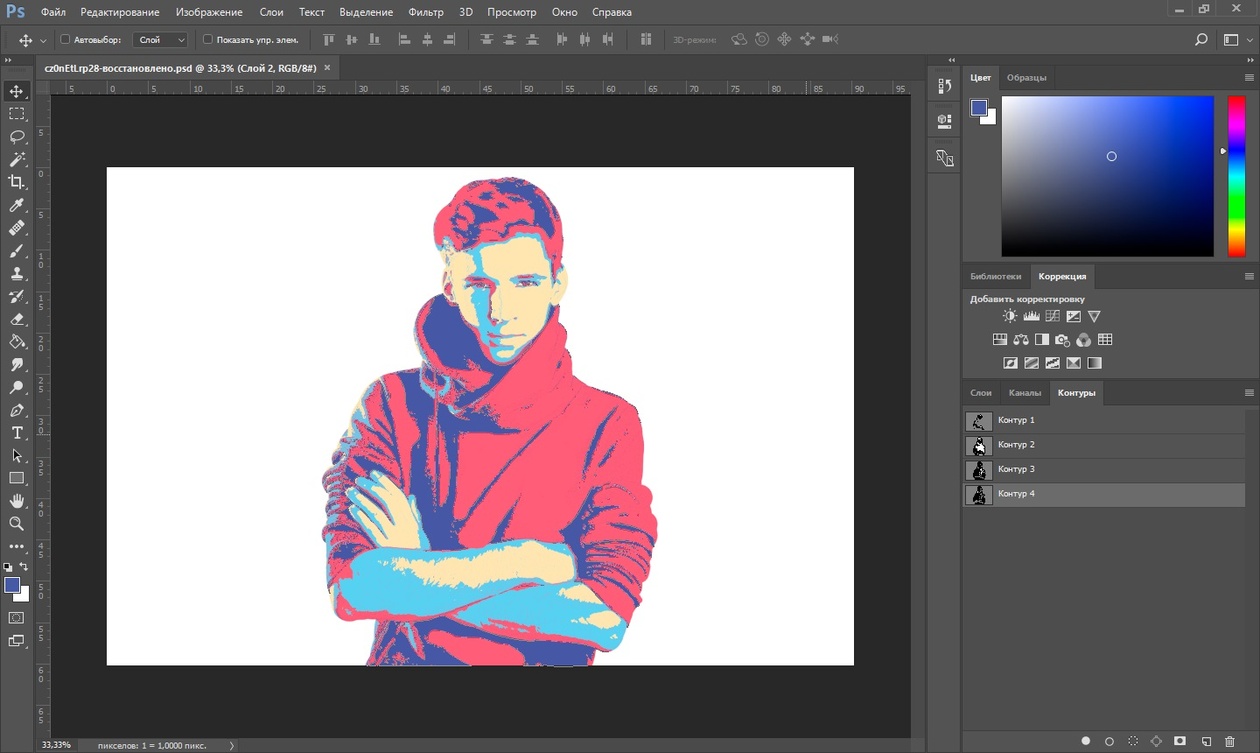
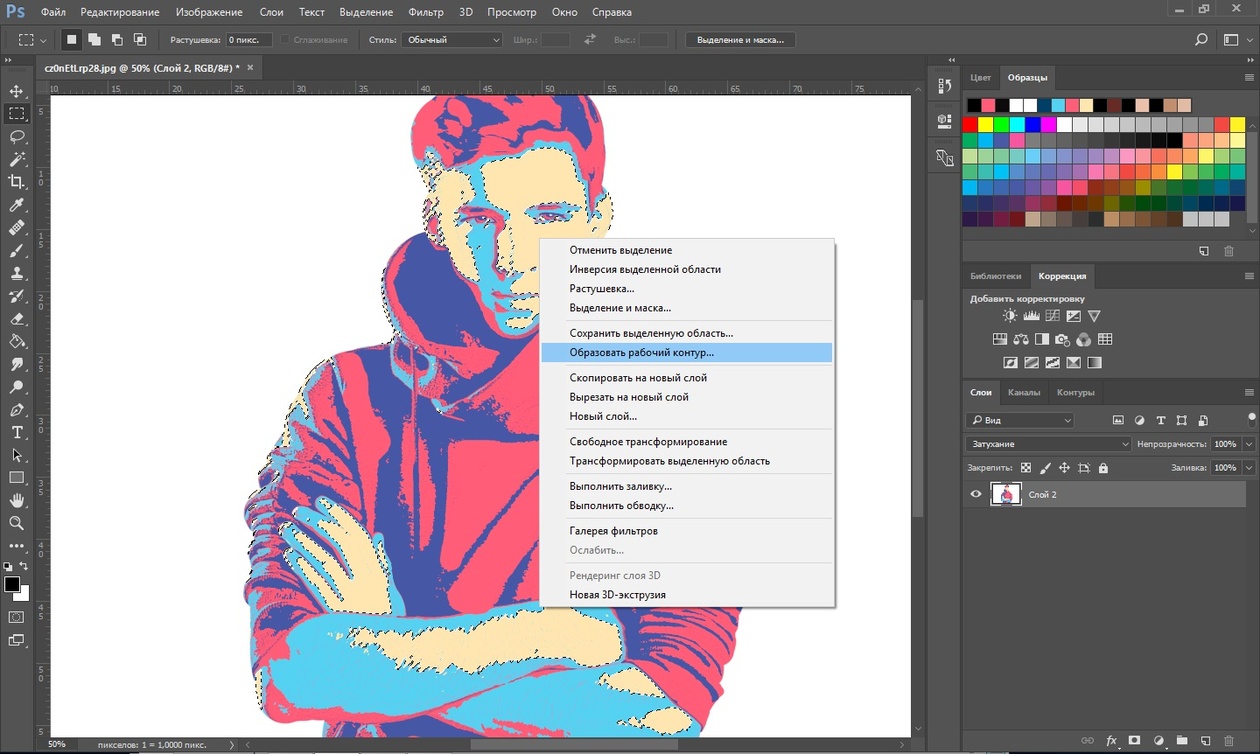
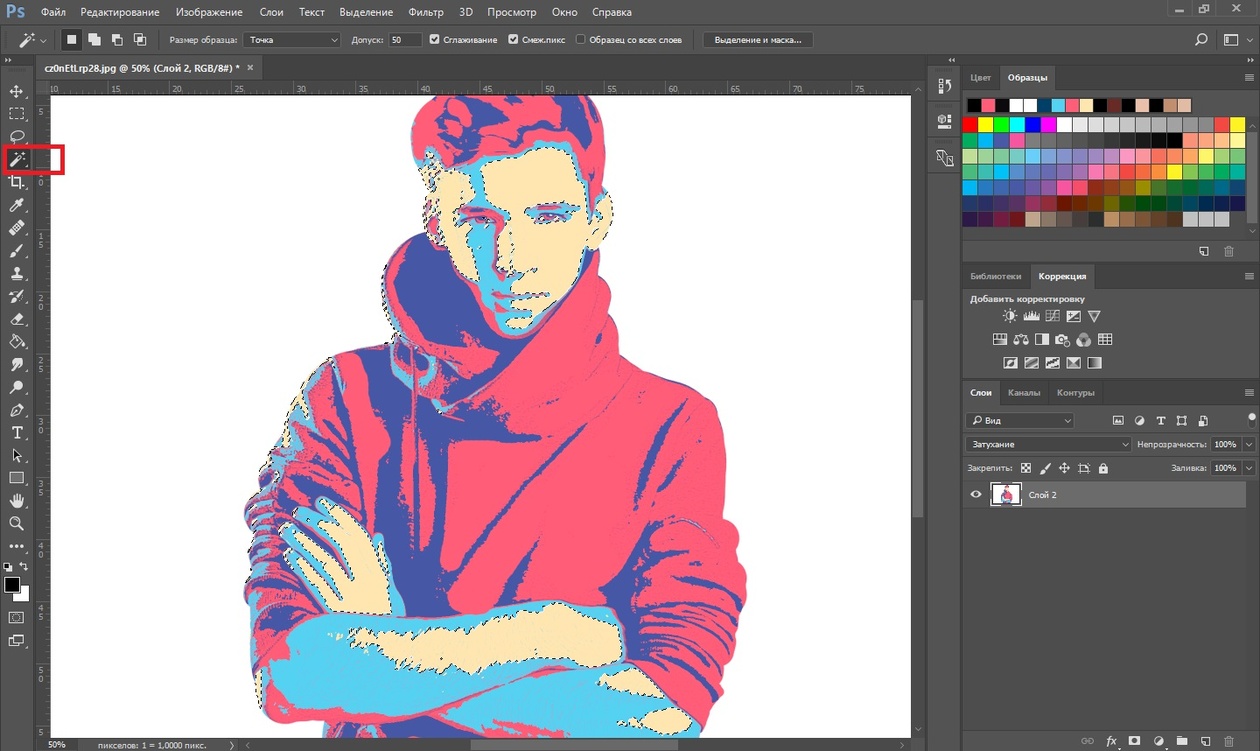
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
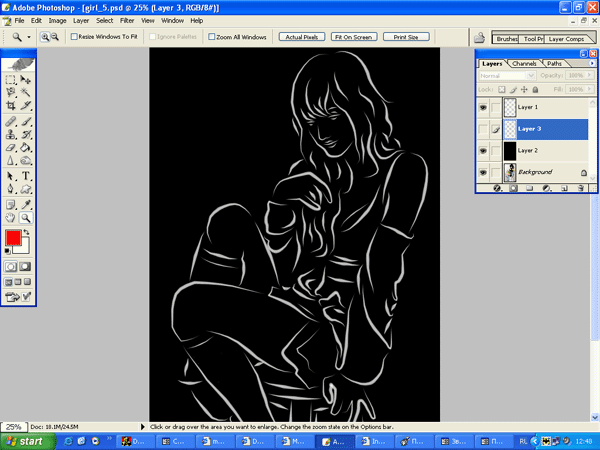
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
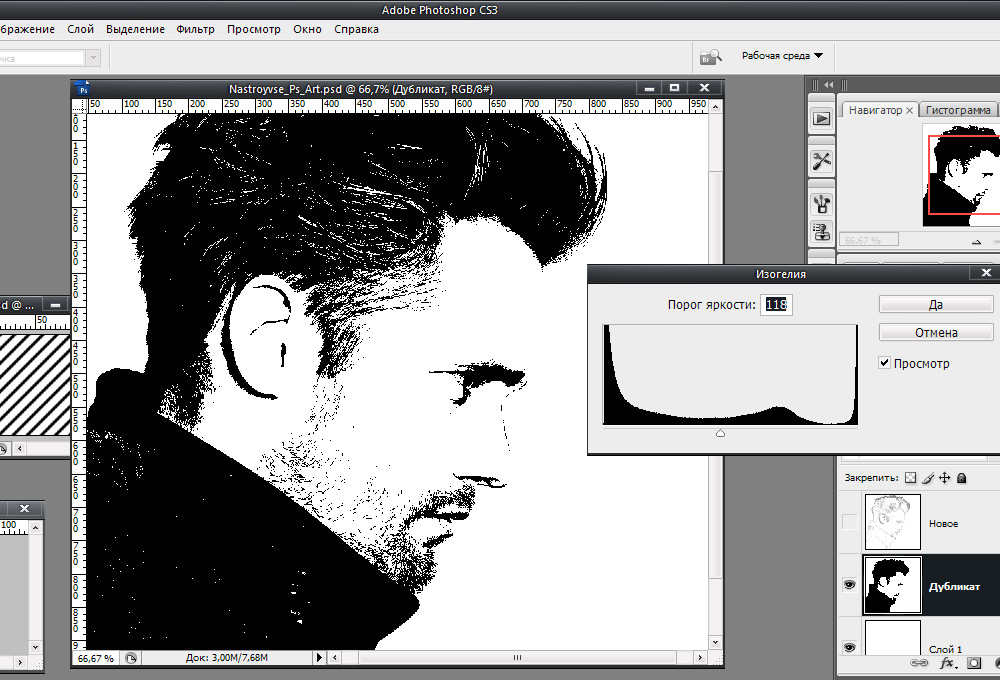
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
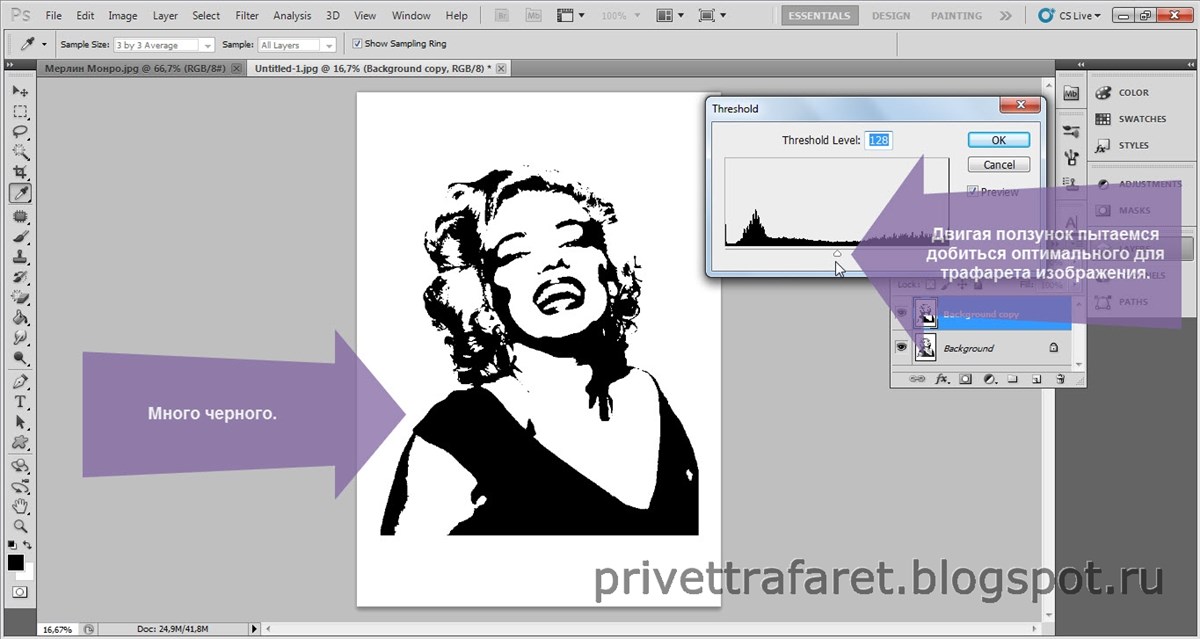
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
05.04.2014 59945
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
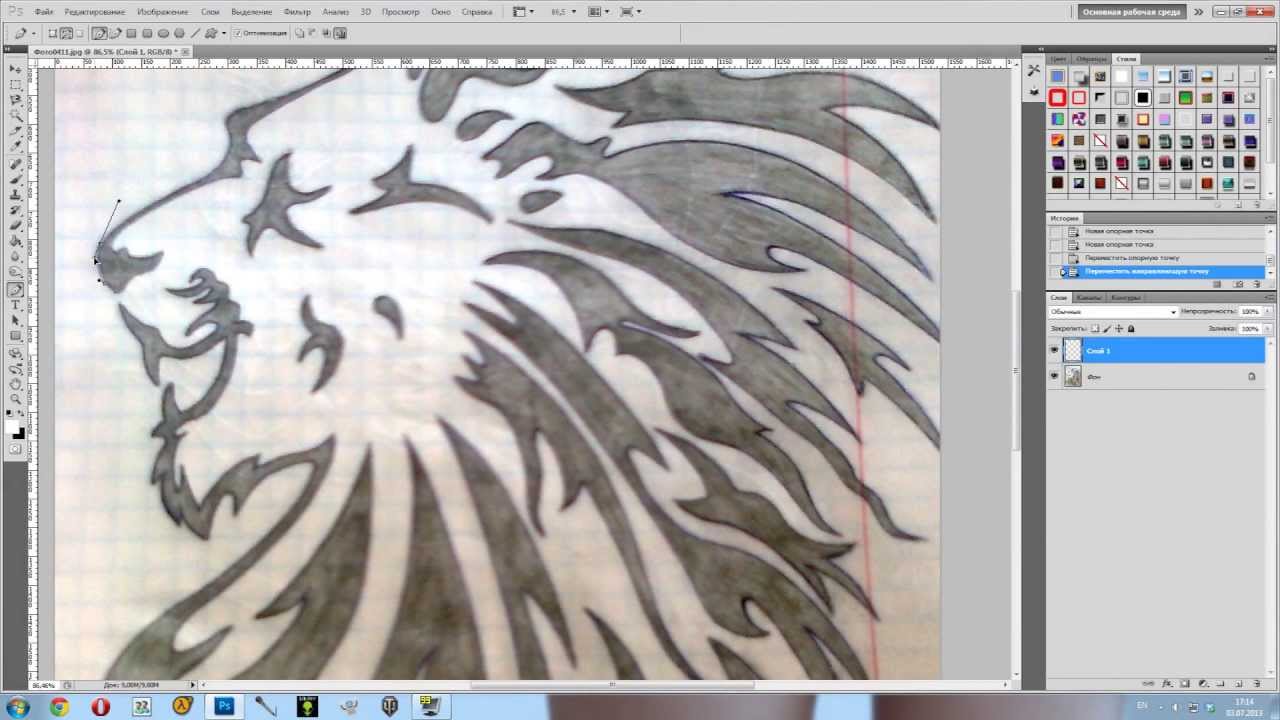
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
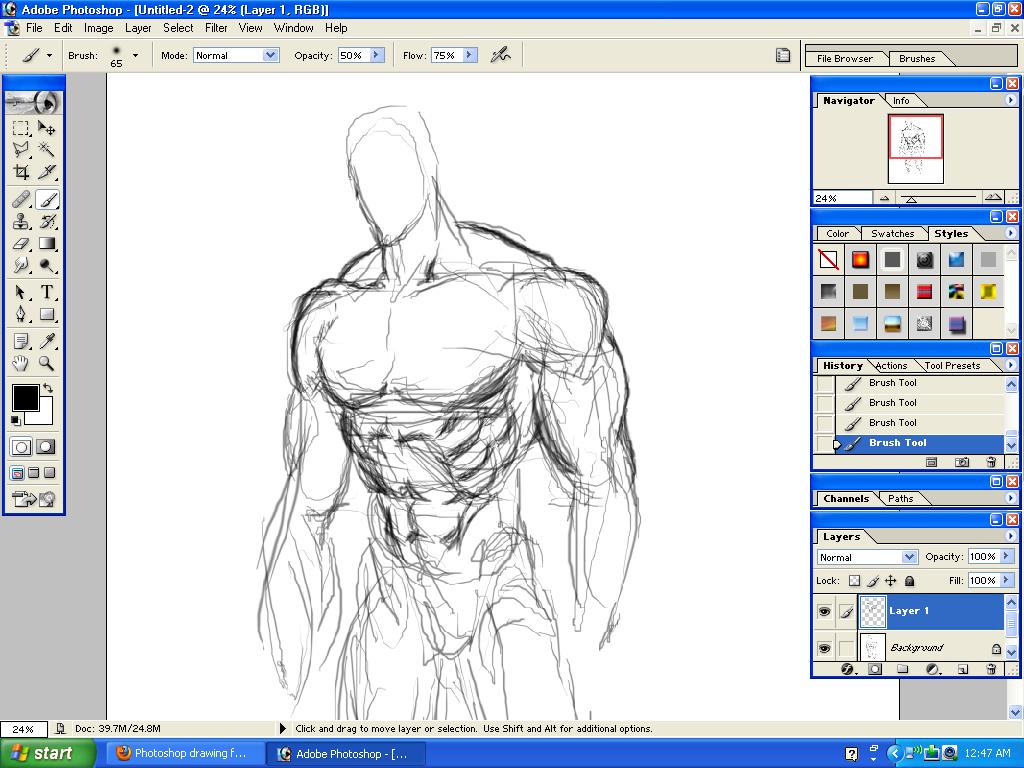
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
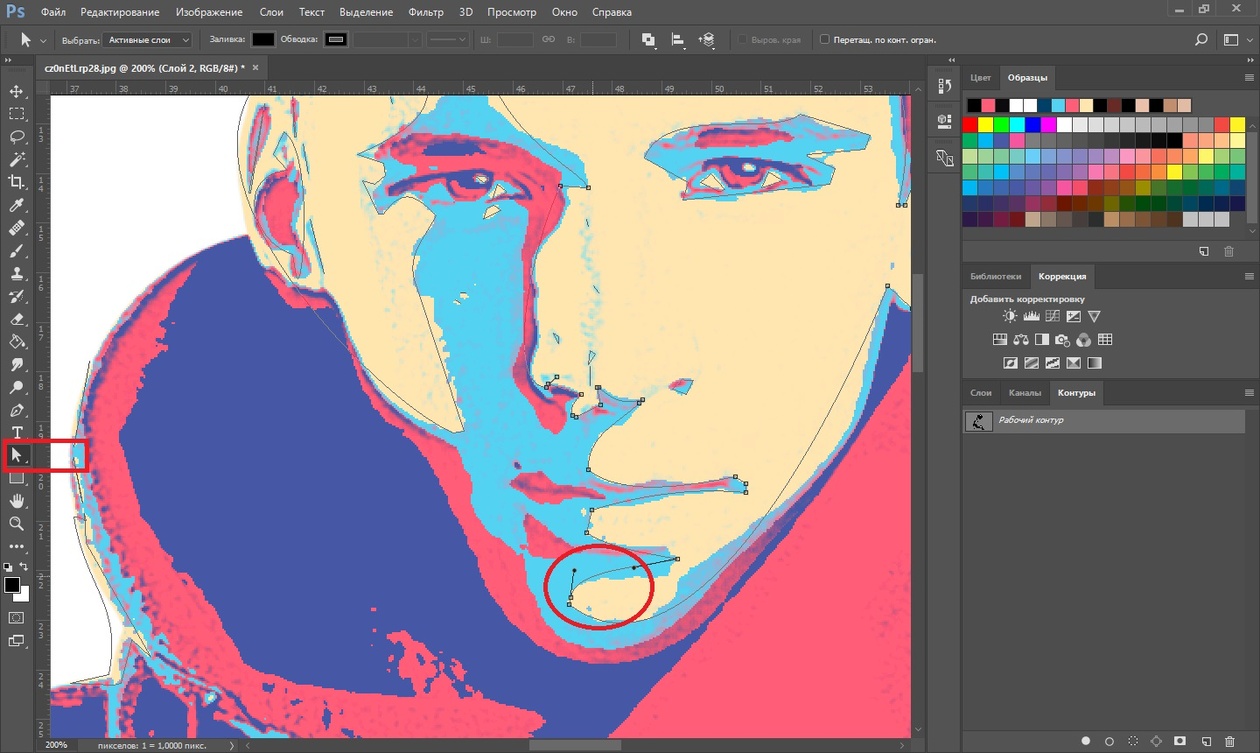
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Удачных экспериментов!
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Как перевести растровое изображение в векторное в фотошопе. Вектор в фотошопе
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то:)
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы:) И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть:) Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо!! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях:) Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
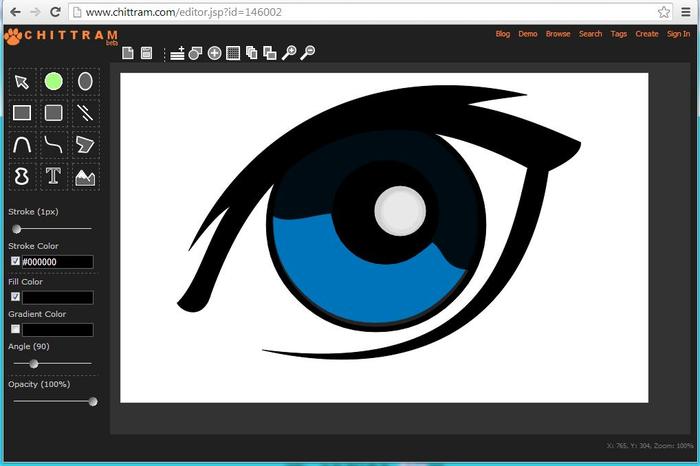
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Рекомендуем также
Как нарисовать vector из игры. Векторные инструменты рисования в фотошопе
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется.:max_bytes(150000):strip_icc()/howtodrawtheoutlineofashapewithpse-56a458903df78cf77281ee4f-9816ee870e204e95be2c7a70ee3d8229.png) Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Опция Simulate Pressure симулирует давление.
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.
Отрисовка эскизов в иллюстраторе
Я часто рисую «по старинке» на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
Итак приступим. Отрисовка скетча.
Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
Для этой работы я использую инструмент «карандаш». Без обводки, но с черной заливкой.
Я «обвожу» контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур.
 Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.Это мои настройка карандаша.
Вот так выглядит результат.
Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом «Сглаживание»
Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на «инструмент настоящего художника». Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).
Потом следует разгруппировать все. И удалить лишнее.
Предлагаю сравнить два тапка.
 Первый нарисован инструментом «Карандаш». Второй «Блоб браш».
Первый нарисован инструментом «Карандаш». Второй «Блоб браш».Какой из них вам нравится больше? Так или иначе, вывод тут один — оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки:)
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты «Кисть» и «Перо».
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.
Тут совсем мало точек. Но времени на создание уходит больше.
Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool) . Это самый простой и доступный урок в сети.
Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool) . Это самый простой и доступный урок в сети.
Инструмент «Кисть». Рисуем вот такую заготовку.
Добавляю ее в панель «Кисти». Создаём Art Brush (обьектная кисть).
Это мои настройки кисти.
Ключевой момент здесь «Растянуть и подогнать по длинне обводки». Наша заготовка растягивается по всей длинне нарисованой линии.
Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом «Эллипс» (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю:)
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку.
Инструкция
Вся графика, которая встречается в интернете, — либо растровая, либо векторная. Основное отличие между ними — способ отображения на экране.![]() Растровые и векторные изображения имеют разные форматы и размер. У последних есть ряд преимуществ: возможность изменения размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В отличие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
Растровые и векторные изображения имеют разные форматы и размер. У последних есть ряд преимуществ: возможность изменения размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В отличие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
Редакторы векторной графики используют простые объекты для создания сложных, где за основу берутся примитивы — линии, окружности, квадраты, эллипсы и т.д. Суть заключается в размещении точек в разных местах на экране, которые соединяются контурами, а при необходимости заливаются цветом. К примеру, чтобы создать красный квадрат, нарисуйте четыре точки на нужном расстоянии, соедините их и залейте красным.
Для работы с векторной графикой применяются такие редакторы, как Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компании Corel). Для сохранения векторных изображений используют несколько форматов, наиболее универсальный из которых — EPS. Рисунок в этом формате можно открывать и в Adobe Illustrator, и в Corel, и в Macromedia FreeHand, и в ряде других программ.
Чтобы создавать векторные изображения, выберите один из перечисленных выше графических редакторов и установите на компьютер. Перед этим выясните требования программы к характеристикам компьютера, в частности, памяти. Ознакомьтесь с панелью инструментов графического редактора, его кнопками. Попрактикуйтесь в рисовании линий путем создания точек и соединения их, используя направляющие. Попробуйте формировать фигуры, раскрасьте их. Изучите инструменты для создания автофигур. Затем попробуйте рисовать объемные изображения. Немного попрактиковавшись, вы сможете создавать довольно сложные рисунки .
Вектор – это направленный отрезок, который состоит из пары точек. Точка A – начало вектора, а точка B – его конец. На рисунке вектор изображается как отрезок, который имеет на конце стрелку.
Вам понадобится
- линейка, лист бумаги, карандаш
Инструкция
Начните с ручного метода рисования, т.е. на листке бумаги. Отметьте на листке точку A – это будет начало вектора. Затем отметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не забудьте отметить буквами начало и конец вектора.
Затем отметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не забудьте отметить буквами начало и конец вектора.
Видео по теме
Диски, которые записываются не на заводе, часто бывают без надписей, и очень трудно понять, что именно записано на нем, особенно если затерялась коробка. Для этих целей можно научиться рисовать на диске непосредственно во время записи информации, чтобы можно было без труда в любой момент определить, что содержит в себе диск.
Вам понадобится
- Компьютер с современной конфигурацией. DVD привод.
Инструкция
Наиболее популярной программой для рисования на диске является NERO. Благодаря этой программе, которая одновременно записывает информацию на сам диск, можно наносить изображения и надписи на поверхность диска . При этом можно подобрать даже программу, которая наносит изображение на рабочую поверхность, если на диске осталось свободное место.
Если необходимо перепрошить привод, то это можно сделать при помощи программирования. Это является еще одним вариантом рисования на диске , когда запись осуществляется при помощи программы NEC от NERO,когда нет возможности поставить привод с поддержкой рисования. Для этого скачивают специальную программу смены ID привода и новую прошивку, а также программу для прошивки.
Запускается файл из скачанной программы и выбирается нужная конфигурация привода.
Перезагрузить компьютер. Уже в БИОСе видно, что привод поменялся на требуемый, однако, со старой прошивкой. Затем система должна найти новое оборудование , и запускается прошивка . После перезагрузки в БИОСе видно, что сменилась прошивка привода, система обнаруживает новое устройство, которое готово к работе. Теперь можно делать изображения на дисках при помощи NERO.
Видео по теме
Обратите внимание
При желании перепрошивки других моделей для нанесения изображения эффекта не получится.
Полезный совет
Таким образом можно перепрошивать приводы NEC 3550, 3551, 4550, 4551.
Источники:
- Рисование на дисках при помощи NERO в 2017
- рисование на дисках в 2017
Появление графических редакторов значительно упростило работу дизайнеров. Такие редакторы, как «Фотошоп» предлагают пользователю широкий выбор инструментов, в том числе и рисование 3D. Его освоение – это высший пилотаж.
Инструкция
Рассмотрим работу с фильтром 3D Transform. Скачайте фильтр, перед установкой закройте «Фотошоп». Файл 3D_Transform.8BF скопируйте в директорию плагинов программы. Путь примерно следующий: C:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-Ins. Откройте программу. Новый фильтр должен появиться в меню «Фильтры» –> «Рендеринг» –> 3D_Transform.
Откройте фильтры и нажмите на название нужного фильтра 3D. Откроется окно, чем-то напоминающие панель инструментов самого «Фотошопа» в миниатюре. В этом окошечке вы и будете работать. Инструменты в самом фильтре разделены на группы. В первой группе инструменты выделения, во второй – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
Инструменты в самом фильтре разделены на группы. В первой группе инструменты выделения, во второй – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
Нажмите на любую фигуру (куб, цилиндр или шар) и растяните ее от центра. Теперь используйте инструмент «Поворот», при помощи которого нужно будет повернуть фигура таким образом, чтобы вся ее поверхность обрела объем. Там, где будет виден фон поля, фигура останется прозрачной.
Жмите «Ок». На рабочем слое появится фигура, которую можно свободно трансформировать (Ctrl+T). Словом, с ней можно работать как с любым другим слоем.
Есть возможность окрасить фигуру или одну из ее сторон, используя цвет фона. Для этого просто нужно залить цветом фон слоя. Не забывайте для каждой новой фигуры создавать новый слой. Чтобы фигуры имели нужный цвет, при их создании уберите галочку в Options напротив Display Background.
Вы можете рисовать в одном окне фильтра сразу несколько фигур, создавая из них замысловатые формы.
Можно выделить два основных отличия между векторной и растровой графикой. Учитывая возможности современных компьютеров, наиболее перспективной является работа с векторной графикой, так как увеличилась скорость обработки информации и объем памяти компьютера.
Современный человек при работе с компьютером использует два вида графики – векторную и растровую. С тех пор, как появились два типа представления графических объектов, возникли споры о том, какой из способов лучше. Некоторые склоняются к тому, что наиболее предпочтительно работать с растровыми объектами, другие с ними спорят, приводя свои аргументы в пользу графики векторной.
Как в первом, так и втором случае есть свои плюсы и минусы . Для изображения одних объектов целесообразно применять один вид графики, в другом случае – второй.
Итак, при помощи векторной графики можно описывать изображения с применением математических формул. Самое главное преимущество векторной графики – если изменять масштаб изображения, то у него останутся те же качества, которые были заложены первоначально. То есть, если уменьшенать или увеличивать фигуру, качество изображения при этом нисколько не меняется.
То есть, если уменьшенать или увеличивать фигуру, качество изображения при этом нисколько не меняется.
Однако при хранении в долговременной памяти компьютера подобных фигур могут выявиться определенные недостатки. К примеру, если есть необходимость создания сложной фигуры, размеры файла будут впечатлять. Если у компьютера небольшая память, это может стать проблемой. С другой стороны, современные ПК обладают большим объемом как постоянной, так и оперативной памяти, что позволяет работать с самыми «тяжелыми» файлами весьма быстро.
В любом случае современные программисты и дизайнеры предпочитают применять векторную графику тогда, когда изображение не несет в себе большого количества полутонов, оттенков и так далее. Например, изготовление логотипов, оформление текста и прочее.
Растровая графика
Данный тип графики представляет собой прямоугольную матрицу, которая состоит из большого количества мелких неделимых точек, называемых пикселями. Любой пиксель может быть окрашен в любой цвет. К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У каждого пикселя свое предназначение.
К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У каждого пикселя свое предназначение.
У пикселей весьма малый размер. Если монитор имеет хорошую разрешающую способность, человек просто не воспринимает изображение, как набор пикселей.
Когда увеличивается растровое изображение, оно словно растягивается. В таком случае человек может уловить пиксели, которые выглядят как маленькие квадратики. В итоге изображение как бы теряет стройность и гармоничность.
Зато растровые изображения занимают мало места в памяти компьютера, что в некоторых случаях становится решающим фактором.
Резюме
Можно выделить два основных различия между векторной и растровой графикой.
Во-первых, если увеличить или уменьшить векторное изображение, оно не потеряет в качестве. Если же проделать то же самое с изображением растровым, при увеличении оно «размывается».
Во-вторых, файлы с векторными изображениями имеют большую емкость в сравнении с файлами с растровыми изображениями.
Видео по теме
Обратите внимание
Приобретите самоучитель по одному из графических редакторов для работы с вектором. Так вы освоите программу гораздо быстрее. Или воспользуйтесь уроками из интернета.
Полезный совет
Освоившись с графическим редактором, используйте по желанию бесплатные клипарты из интернета — готовые векторные изображения, которые можно видоизменять, применять в композициях и т.д.
Источники:
- рисованный вектор
Читайте также…
Как перевести растровое изображение в векторное в фотошопе. Векторные инструменты рисования в фотошопе
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Скетчик с девушкой и вопрос растра/вектора
Привет! Хочу похвастаться своим ночным скетчиком. Очень хотелось нарисовать всю такую воздушную и размытую девочку с акварельными волосами. волосы конечно не айс, совсем)) Надо было уж или пятна оставлять или конкретно за пряди браться. Ну да ладно, зато мне нравятся губы и мазки на лице и линером почеркушки. Вот почеркушки вообще крутая вещь — раскрепощают как тов процессе рисования, и перестаешь боятся формы. очень нравится такая стилистика (пс… может этот наконец мой стиль!? ))))Разворот скетчбука оказался в самом неподходящем месте, поэтому такое странное соединение волос и головы))) Ну как бы то ни была — я довольна своими попытками.
И теперь про вектор/растр. Даже и не вопрос, а просто мысли вслух в надежде услышать ваши мысли)) Вот хочется мне попробовать рисовать персонажей, да и что то растительное. Нравится, что в растре (читай в фотошопе) больше кистей, можно рисовать очень приближенно к «аля натурель». Вектор же мне кажется более «плоским» что ли. Ну я не понимаю, как создать всякие плавные градиенты, переходы, неровности и шероховатости… и есть ли смысл делать это в векторе? Если особо сложные наложения и текстуры все равно растрировать (их же надо растрировать?).
А если рисовать в фотошопе, то сразу большой формат закладывать? Чтобы не растягивать потом готовую картинку? Например рисовать крупные цветы, и из них потом собирать паттерн?
Например, мне очень нравится, как рисует Lisa Glanz — вот эти вот потертости, неровности, имитация ручного рисования, штрихи… прям вот нямка! И это вектор! Вот насколько труднее такое такое делать в иллюстраторе, нежели в фотошопе? Или все дело в кистях?!
Не знаю, правильно ли я сформулировала свои размышления. Вообщем, мне интересно… в чем лучше создавать детальные иллюстрации с тенями, текстурами, имитацией шероховатой бумаги и потертостей? Будут ли брать на том же шаттере или креативе паттерны в растре? Или все таки паттерны лучше рисовать в векторе, а «баловаться» с персонажами можно и в фотошопе?
Трассировка из растра в вектор для начинающих
Из лички:
«можеш подсказать как делается этот эфект или было бы здорово еслиб был подробный урок =)»
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразования растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и начать отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка часто используется веб-мастераvb, и, разумеется, они не могут тратить свое драгоценное время. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте довольно интересные статьи, стоит полистать. — еще подробнее по теме.
Ну а теперь, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, кто в танке — я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна пробная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мэйлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.
Трассировка изображения – перевод фото или сканированного документа в векторный формат с последующим использованием картинки для создания графических работ.
Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов — обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.Изображение лучше обводить гелевой ручкой или линером (в этом примере использована самая простая дешевая гелевая ручка черного цвета). Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.Выделяем картинку мышкой и идем в меню «Объект» > «Трассировка» > «Создать» .
Если появляется такое окно:
Жмем «Ок» и у нас начинается процесс трассировки.
Получаем картинку.
Выглядит не очень. Контуры во многих местах прерываются. Чтобы это исправить, нужно открыть расширенные настройки трассировки. Для этого на верхней панели нажимаем на эту кнопку:
Чтобы убрать разрывы в контурах нам нужно увеличить значение параметра «изогелия» в появившемся меню.
Например, если увеличить значение до 170 получается уже вот такая картинка!
Выглядит гораздо лучше.
По необходимости меняем другие параметры.
Также выбираем метод трассировки – стык или контуры с наложением. Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.
Для начала нужно задать картинке минимальную палитру, определить границы цветов и взяться отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка зачастую используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное момент. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и шустро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
Вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. Эта сочинение расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте достаточно интересные статьи, стоит полистать. – еще подробнее по теме.
Ну а сегодня, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, который в танке – я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа жрать (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как употреблять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
По материалам: http://www.liveinternet.ru/users/3091338/post106993510/
В этой статье мы расскажем, как создать поразительный монохромный пейзаж из серии фотографий с помощью методов Стивена Чана , разработанных им для иллюстраций в журнале Esquire .
Недавно, иллюстратор Стивен Чан выпустил серию изображений для статьи о путешествиях в американской версии журнала Esquire . В них он совместил стилизованные в графических контурах пейзажи знаменитых достопримечательностей с фотографиями фотомоделей. В этой статье мы расскажем, как он создавал такую сцену Венеции, используя при этом готовые фотоснимки.
Мы объясним, как с помощью фотомонтажа создать идеальную композицию реальных фотографий, которую затем стилизуем под графику. Вы сможете изучить важные процессы, связанные с составлением изображений.
Методы, описанные в этой статье, также помогут вам создавать различные макеты, используя материалы со стоковых сайтов. Наши фотографии взяты с сайта iStockphoto , который только что запустил сервис, позволяющий быстро купить фотографии с помощью банковской карты.
Если вы хотите точно следовать всем шагам, описанным в этой статье, вы должны купить на iStockphoto следующие изображения: Rialto Bridge ; Beautiful Venice ; Venice Canal, Cross-Processed ; Historical Regatta — Italy ; seagull on canal Venice, Italy и Colorful canal Venice, Italy .
Лучше всего начать с создания композиции, а затем заняться собственно съемкой, чтобы модель правильно вписалась в сцену. Особенно, если она будет взаимодействовать со сценой:
Шаг: 1
Для начала, вы должны получить представление о типе сцены, которую вы хотите соединить в композицию. Для этой статьи мы воссоздадим воображаемый вид на Венецию. Имея это в виду, откройте вашу библиотеку снимков моделей или поищите на стоковых сайтах несколько интересных изображений с позицией тела, которая подойдет для вашей сцены:
Шаг: 2
Затем просмотрите стоковые сайты на предмет частей композиции, которые могут вам понадобиться. Это займет некоторое время, прежде чем вы найдете изображения, идеально подходящие вам. Но на данном этапе важнее подобрать большое количество различных снимков, которые потенциально вам подойдут, чем найти несколько тех, которые подойдут вам идеально.
Скачайте фото в низком разрешении с правом их использования — деньги на приобретение фотографий в высоком разрешении мы будем тратить позже, когда будем точно знать, какие изображения нам подойдут:
Шаг: 3
После того, как вы подберете нужные вам изображения, импортируйте их в Illustrator и грубо обрисуйте контуром каждое из них с помощью инструмента «Перо » (P ). Нажмите на каждом, удерживая Cmd / Ctrl + 7 , чтобы создать обтравочную маску. Вы можете сделать это примерно так, как показано на рисунке. Большая точность на данном этапе нам не нужна.
Поэкспериментируйте с этими пазлами, проявите творческий подход, придумывая, как сложить их вместе, чтобы создать новую сцену. Вы можете поворачивать их, изменять размер и обрезать так, чтобы совместить их аккуратно и с тонким чувством реализма:
Шаг: 4
Так как мы работаем на редакцию иллюстрированного журнала моды, модель должна быть в центре внимания. Поэтому она должна занимать не менее четверти страницы. Элемент моста на переднем плане идеально подходит для этого, так как он сочетается с силуэтом сидящей модели. Используя мост в качестве центра отсчета координат, мы создадим за ним композицию с каналом6
Шаг: 5
Когда вы сложили сбалансированную композицию, можете приобрести соответствующие стоковые изображения.
Перейдите назад к композиции из фрагментов с низким разрешением и зафиксируйте этот слой.
Снимок модели должен располагаться на отдельном слое, на самом верху панели слоев. Создайте между слоями модели и композиции новые слои для каждого из ваших элементов. Я добавил «здание сзади «, «мост сзади «, «здание слева «, «здание справа «, и «мост на переднем плане «:
Шаг: 6
Создайте копию каждого элемента за пределами «монтажной» области. Вы будете трассировать их здесь, на отдельных слоях, чтобы ваш проект не стал слишком хаотичным. Это помогает организовать все так, чтобы не запутаться при трассировке большого количества детальных пейзажей:
Шаг: 7
Пришло время приступить к трассировке, начиная с элементов, расположенных на заднем плане. Используйте для этого яркие контуры, чтобы они четче выделялись на фоне цветных фотографий. Так как в конечном итоге все контуры у нас будут черно-белыми, в первую очередь обведите группы зданий. Это займет меньше времени, чем рисовать каждое здание в отдельности:
Шаг: 8
Начнете трассировку с задних элементов и постепенно продвигайтесь к элементам в передней части фото. Если какие-либо части перекрываются, используйте элементы управления слоями. Используйте простые фигуры, чтобы быстро создать основу зданий. Нам не нужно слишком много деталей, потому что этот элемент находится на фоне:
Шаг: 9
Повторите шаги 7 и 8 для остальных элементов, добавляя больше деталей к элементам, которые находятся на переднем плане. В следующих шагах я объясню, как я использовал некоторые из инструментов Illustrator для создания конкретных элементов, которые вам придется адаптировать к вашей собственной композиции:
Шаг: 10
Я хотел, чтобы мост Риальто особенно выделялся, так как это культовая и историческая достопримечательность Венеции. Здесь нужно выдержать баланс, чтобы он оставался простым, но все же узнаваемым.
Быстрый способ нарисовать повторяющиеся линии на крышах и арках, которые составляют большую часть моста, это использовать инструмент «Смешивание » (Объект> Смешивание> Параметры смешивания ). С его помощью мы можем залить середину двух выбранных объектов:
Шаг: 11
Я создал для элементов на переднем плане моста намного больше деталей, чем для фоновых элементов. Это придает сцене глубины и четко отделит слои:
Шаг: 12
Последнее, что нам нужно трассировать, это чайка, сидящая на голове модели. Это добавляет немного юмора и оживляет статическую композицию. Даже с учетом того, что она размещается на переднем плане, не будем добавлять для нее слишком много деталей, чтобы сохранить грацию этой птицы, всего несколько тонких штрихов, обозначающих крылья:
Шаг: 13
Теперь, когда вы нарисовали все элементы, вам нужно вернуться и правильно вырезать фото модели. Я использовал для этого Photoshop , потому что Illustrator не так хорошо обрабатывает фотографии.
Существует много способов вырезать изображение, но я предпочитаю использовать инструмент «Перо » (P ). Возможно потому, что я часто использую его в Illustrator . После того как вы создали выделение вокруг модели, инвертируйте его (Ctrl + Shift + I ) и удалите фон с «Растушевкой » 0,1 (Выделение> Изменить> Растушевка ). Сохраните изображение в формате.png с прозрачным фоном:
Шаг: 14
Импортируйте только что сохраненное изображение обратно в документ Illustrator (в верхний слой ), и приступайте к сведению всей композиции в монтажной области. Для данного стиля нам нужно задать для штрихов цвет 75% черного, ширина — 0.75 pt, чтобы создать мягкий вид и подчеркнуть линии графического дизайна.
Это позволит создать сцену, которая будет взаимодействовать с моделью. После того, как вы закончите, отключите видимость фотографий в низком и высоком разрешении, за исключением снимка модели:
Шаг: 15
После сборки всей сцены правый верхний угол останется немного пустым. Так как эта часть находится на далеком расстоянии от объекта, мы используем несколько простых линий, чтобы заполнить этот пробел, и не будем трогать здания и мост на переднем плане. Через несколько облаков и силуэтов зданий аккуратно заполните эту область:
Шаг: 16
Если у вас остались какие-либо пустые области, то можно использовать для их заполнения узор, чтобы обойтись без заливки цветом. Откройте образец узора по умолчанию, нажав на правой вкладке в панели «Образцы » и выбрав Открыть библиотеку образцов> Узоры> Основная графика . Это также можно использовать, чтобы задать тени и текстуру для многих других элементов.
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу. Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection . Подробно о их работе я писал в статье где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection , а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range . Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool .
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool .
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path .
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path . Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК .
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье . Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор. Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Как сделать векторные линии в Photoshop CS5 | Small Business
Векторные линии ведут себя иначе, чем другие линии в последней версии Photoshop CS5. Независимо от того, насколько далеко вы увеличиваете документ или насколько сильно расширяете векторную линию, линия остается неизменной. В отличие от других линий, ширина векторных линий не изменяется и не становится пиксельной. Это связано с тем, что векторы создаются с использованием математических уравнений, а не с использованием окрашенных пикселей, как в растровых или растровых изображениях.Используйте Photoshop Pen Tool или Freeform Pen Tool, чтобы рисовать векторные линии в Photoshop.
Прямые линии
Запустите Photoshop и создайте новый документ, нажав «Ctrl-N» на клавиатуре. Выберите «Перо» на панели инструментов.
Нарисуйте прямую линию, щелкнув в любом месте документа, чтобы создать опорную точку, затем переместите перо в другое место на документе и щелкните еще раз. Между двумя опорными точками образуется прямая линия.
При необходимости добавьте к линии дополнительные сегменты, щелкнув документ, чтобы добавить дополнительные опорные точки.
При необходимости закройте контур, наведя инструмент на первую опорную точку. Когда рядом с курсором появится «o», щелкните мышью. Теперь вы можете нарисовать новую линию с помощью инструмента «Перо», которая будет отделена от последней линии, которую вы нарисовали.
Изогнутые линии
Выберите инструмент «Перо» на панели инструментов. Поместите инструмент на документ, затем нажмите и удерживайте кнопку мыши. Перетащите мышь вниз, прежде чем отпустить кнопку мыши. Появится линия наклона, которая определяет направление и размер кривой, которая появится.
Переместите мышь в другую точку документа, затем нажмите и удерживайте кнопку мыши. Между двумя опорными точками появится изогнутая линия. Перетащите мышь вверх, чтобы настроить форму кривой.
Выберите инструмент «Преобразовать точку». Вы можете увидеть этот инструмент, щелкнув и удерживая мышь на «Инструменте «Перо»» на панели инструментов. Нажмите и удерживайте инструмент, чтобы удалить текущую линию уклона и нарисовать на ее месте новую. Нажмите и перетащите конец линии наклона, чтобы изменить ее размер или направление.
Выберите инструмент «Перо произвольной формы» на панели инструментов, чтобы рисовать векторы от руки. Перетащите инструмент по холсту, чтобы нарисовать линию. Когда вы отпустите кнопку мыши, линия остановится. Удерживайте кнопку мыши еще раз, чтобы начать новую строку.
Выберите «Инструмент «Добавить опорную точку» на панели инструментов, чтобы добавить опорные точки к любой линии, нарисованной с помощью инструмента «Перо» или «Перо произвольной формы». Щелкните в любом месте на линии, чтобы добавить опорную точку. Нажмите и перетащите инструмент, чтобы создать линию наклона в точке привязки.
Выберите «Инструмент «Удалить опорную точку» на панели инструментов, чтобы удалить опорные точки с векторных линий. Нажмите и удерживайте кнопку мыши над пустым местом на холсте, затем перетащите инструмент по линии, чтобы показать опорные точки. Щелкните опорную точку. Точка привязки удаляется, и линия автоматически перерисовывается.
Ссылки
Writer Bio
Публикуемый автор и профессиональный оратор Дэвид Видмарк более 20 лет консультирует предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга.Он преподавал информатику в Алгонкинском колледже, основал три успешных предприятия и написал сотни статей для газет и журналов Канады и США.
Как создать векторную сцену в Photoshop — учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
Это пошаговое прохождение моей работы «Искусственный интеллект». На создание этой работы ушли месяцы, и я чуть не сошел с ума, создавая ее, так как она содержит огромное количество деталей.Пожалуйста, имейте в виду, что все мои работы созданы так же, как и эта. Следующие изображения говорят сами за себя, я использовал Photoshop CS3, мышь и свой мозг, чтобы создать это произведение искусства, а также все другие мои произведения искусства. Пожалуйста, имейте в виду, что это пошаговое руководство предполагает, что у читателя есть базовые навыки работы с фотошопом. Однако оно не направлено на обучение, а скорее показывает, как я создаю свое искусство.
Я начал примерно с основных линий, чтобы определить общий вид персонажа с помощью инструмента «Перо».Инструментом «перо» трудно овладеть, и когда художник овладевает им, он эквивалентен настоящей ручке. Это требует большого терпения и точности, в отличие от кистей, которые иногда могут быть случайными. Обычно я думаю, когда иду, и смотрю, что подходит лучше. Я продолжаю удалять многое и часто меняю планы.
До этого момента я удаляю, изменяю размер и делаю множество настроек, а затем дорабатываю контуры.
В этом шаге я также начал раскрашивать с помощью инструмента «Перо». По мере продвижения я продолжаю экспериментировать, поскольку у меня нет четкого представления об окончательном виде персонажа.На создание каждого из приведенных выше экспериментов ушло несколько дней, и, как я уже говорил ранее, я думаю по ходу дела.
На данный момент я выбрал упрощенный подход к голове персонажа. Моя окраска проста и сложна одновременно. Каждый объект/форма состоит из базового цвета, в данном случае базовый цвет красный, затем, чтобы затенить/окрасить объект, я использую светло-красный для освещения и темно-красный для теней. В (Рисунок 8A) я использовал круглые формы (в зависимости от объекта) с разными уровнями цвета, и то же самое относится к (Рисунок 8B).Есть много дополнительных шагов, таких как царапины и отражения; однако все они развиваются вокруг одной и той же концепции.
Я закончил общую раскраску главного героя, затем приступил к концептам персонажа-помощника.
После создания контуров второстепенного персонажа я раскрашиваю его. Опять же, на создание этого у меня ушла неделя, и, как и во всем, что я создаю, детализация обязательна. Затем я начал думать об обстановке и окружающей среде. Я начал с приблизительного определения угла и дизайна окружающей среды, а также приблизительного размещения объектов, т.е.е. компьютер.
Как и любой другой объект, я начинаю с контуров, основного цвета, затем начинаю добавлять освещение и тени. Лучше всего закончить объект, прежде чем переходить к следующему; Однако по мере того, как я создаю больше объектов, я иногда подправляю и меняю цвета. Как вы могли заметить, мое окружение грязное, я люблю царапать, ломать и разбивать предметы, чтобы обеспечить детализацию, иначе все остается нормальным и скучным.
Опять же, каждый объект, который я создаю, является моим собственным творением, поскольку я склонен использовать свое воображение и создавать то, что я надеюсь сделать уникальным творением.Остальная часть рисунка была создана точно так же, как описано выше. Контур, цвет, оттенок и другие контуры. Другими словами, сделайте инструмент «Перо» своим лучшим другом.
С наилучшими пожеланиями… Ахмед Аль-Рефайе (OwaikeO)
Другие уроки этого автора: Как создать векторный рисунок
Подпишитесь на нас, если хотите первыми узнавать о последних руководствах и статьях по Adobe Illustrator. Команда Vectorboom работает для вас!
Photoshop: Знакомство с векторными кистями (со смарт-функциями)
Мы в Adobe услышали вас.Мы понимаем, что существует сообщество художников, которые не всегда чувствуют, что их проблемы решаются в программном обеспечении для искусства номер один в мире, которое вы найдете в других местах. Мы знаем, что каждый раз публикуем новаторские выборки, фильтры и необработанные обновления камеры для редактирования, но мы хотим продолжать лидировать и давать то, что могут использовать ящики, которые используют наше программное обеспечение. Если вы рисуете и раскрашиваете, работаете концепт-художником в играх, анимации, являетесь архитектором, художником комиксов, дизайнером продуктов или кем-то, кто рисует; у нас есть угощение для вас…Представляем векторные кисти.
С помощью векторных кистей ваши мазки превращаются в гладкие векторные линии, похожие на Illustrator, но внутри фотошопа с совершенно новыми интеллектуальными функциями. Получите от толстых до тонких линий линии, основанные на давлении пути, который вы нарисовали. Отредактируйте эти строки любым удобным для вас способом и получите потрясающие результаты!
Давайте погрузимся глубже!
В этих умных кистях есть отличная новая функция, которая нас очень радует. Умные штрихи!
Недавно вы видели основной доклад наших партнеров из Apple, которые добились больших успехов с помощью карандаша для iPad с новым приложением под названием scribbles, которое автоматически определяет фигуры, которые вы пытаетесь нарисовать, и создает их для вас! (Также плодитесь!)
1.SHAPE ASSIST
Что ж, теперь вы можете сделать это прямо в среде рабочего стола, потому что мы добавили Shape Assist в Photoshop! Нарисуйте линию, удерживайте ее, и фотошоп автоматически расшифрует и выровняет линию идеально для вас! Это также относится к кругам, прямоугольникам и ромбовидным формам!
2. ЛИНЕЙКИ
Возможно, вам нужна прямая линия или кривая, но вы хотите больше контролировать толщину и непрозрачность линии на всем протяжении штриха. Нет проблем, так как мы представили виртуальные линейки! Прямые края, круги, рисуйте по направляющей и получайте желаемый результат без особых усилий
3.ПЕРСПЕКТИВНЫЕ НАПРАВЛЯЮЩИЕ
Нет, мы еще не закончили! Мы хотим сделать вашу жизнь еще проще! Мы знаем, что отстаем от этой технологии, но мы хотели сделать все правильно! Простите нас! Но представляем перспективные направляющие! 1 точка, 2 точки, 3 точки и криволинейная перспектива прямо в фотошопе. Рисуйте города, интерьеры, экстерьеры или все, что вам нравится, с помощью линейки перспективы! (Возможно, мы работаем или не работаем над способом рисования в 3D-пространстве, тсссс, но это просто секрет!)) Наконец, мы исправили несколько ошибок. Мы исправили ошибку, из-за которой палитра цветов для текущего и нижепри использовании сгруппированной обтравочной маски не работала https://feedback.photoshop.com/photoshop_family/topics/photoshop-cc-2019-bugs
B.) Мы также добавили режим наложения «очистите» инструмент градиента, так что теперь все инструменты имеют одинаковые режимы наложения по всем направлениям, и вы можете стирать большими красивыми градиентами без необходимости создавать маску.
В заключение
Мы знаем, что мир сейчас переживает многое, и мы надеемся, что наконец-то сможем обратиться к ящикам, которые используют наши инструменты для создания удивительных работ, чтобы развлекать и радовать нас.Здесь, в Adobe, мы хотим быть в курсе последних событий не только в методах редактирования для фотографов и редакторов, но и для наших рисовальщиков, и мы знаем, что iPad сделал большой скачок в инновациях на этом фронте, и мы тоже сделаем это, потому что мы не планируют оставить наше настольное программное обеспечение позади. Спасибо, и мы надеемся, что вам понравится обновление!
……
ПРОСЫПАЕТСЯ ….ох, подождите….о нет….я снова заснул. Это был просто сон. И о нет! У меня есть крайний срок для рисунка города, который мне нужно сделать в фотошопе для сцены из фильма.Это займет много времени… Думаю, я возьму свой айпад и пока использую procreate, чтобы сделать жизнь немного проще. О, фотошоп… может быть, когда-нибудь у вас тоже будут эти функции… однажды….
Векторный рисунок Экшен Photoshop | Уникальные надстройки Photoshop ~ Creative Market
Экшен Photoshop для векторного рисования Vl-2
Нет навыков, нужно всего одним щелчком мыши сделать вашу фотографию векторной, используя мой экшен Photoshop 100% лучший рабочий и новый ресурс.
Об этом элементе действия Photoshop «Векторный рисунок»:…………………………………. ……………….
Формат Photoshop Atn (файл действия)
Профессиональные результаты и простота использования
Все слои легко редактируются
Все слои названы и объединены в группы, поэтому у вас будет полный контроль над каждым слоем и каждой группой
Рабочая версия программного обеспечения: CC2015.5 Английская версия
Версия поддержки программного обеспечения: CS4, CS5, CS5.5, CS6, CC2015.5, CC2017, CC2018+ Английская версия.
Why by this Photoshop Эффект плаката Экшен Photoshop
15+ Неограниченный эффект
10 регулировка и цвет
Художественный вид
Опция супер экономии времени
Креативная концепция
Легко редактируется
100% Хорошо работает
Посмотрите наш популярный экшен Photoshop
https://creativemarket.com.com/mristudio/3119592-Digital-Printing-Photoshop-Action
https://creativemarket.com/mristudio/3228813-Geometric-Effect-Photoshop-Action
https://creativemarket.com/mristudio/3170974-Modern-Pencil-Sketch-PS-Action
https://creativemarket.com/mristudio/3153121-Artistic-Photo-Manipulation-Template
https://creativemarket.com/mristudio/2345873-Easy-Portrait
https://creativemarket.com/mristudio/2762732-Oil-Paint-Photoshop-Action
https://creativemarket.com.com/mristudio/2700094-Aquarelleum-Urban-Sketcher-Action
https://creativemarket.com/mristudio/1726676-Prints-Art
https://creativemarket.com/mristudio/450378-Speed-Paint-Photoshop-Action
https://creativemarket.com/mristudio/1432333-Skin-Makeup-Action
https://creativemarket.com/mristudio/1321701-Art-Director-Action
https://creativemarket.com/mristudio/15
https://creativemarket.com/mristudio/2195450-Glossy-Photoshop-Effect
https://creativemarket.com.com/mristudio/2573251-Ink-Art-Photoshop-Action
продукт mri khokon
Преимущества векторной графики — самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики благодаря многочисленным преимуществам векторной графики по сравнению с другими процессами редактирования изображений, такими как пиксельная графика.
Вот самые важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (небольшой размер файла)
- Они созданы интуитивно
- Ими легко манипулировать
- Они легко повторно используются
- Они многоразовые дают очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными
В этом посте я подробно расскажу о наиболее важных преимуществах векторной графики .Кроме того, я объясню, как они работают, и некоторые из их наиболее важных применений.
#БОНУС: я обсуждаю, когда использовать программное обеспечение для растровой (пиксельной) графики, такое как Photoshop или Gimp, вместо векторной графики.
Что такое векторная графика?Графические дизайнеры постоянно работают с векторными изображениями в рамках своей повседневной работы.
Итак, вы, естественно, спросите себя:
Что такое векторная графика?Векторная графика состоит из точек (или координат) на экране, которые соединены линиями и кривыми, называемыми путями.Векторная графика широко используется для создания логотипов, штриховой графики, 3D-рендеринга и анимации, среди прочего.
Сначала немного истории:
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране.
Он использовал свою программу Sketchpad для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математическая основа векторной графики восходит как минимум к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их положение и направление.
Почему это важно?
Ну, векторная графика — это, по сути, координаты на плоскости.
Если мы знаем положение хотя бы двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните рисунки из нашего детства, соединяющие точки?
Векторная графика работает как рисунки, соединяющие точки.Вкратце это то, как векторное программное обеспечение отображает рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика имеет очень специфический набор преимуществ, которые делают ее уникальной и мощной.
Давайте рассмотрим каждый из них более внимательно:
1.Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение.Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или фигуру до любого желаемого размера и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, которая их соединяет.
Другими словами, он знает позицию и направление между двумя точками.
Если бы мы увеличили масштаб линии на 3000%, мы бы бесконечно видели черный экран (если только наш экран не имеет размер здания).
2. Векторная графика масштабируемаМасштабируемость — это «возможность изменения размера или масштаба.
Масштабируемость векторной графики означает три основных момента:
- Вы можете просматривать объекты в любом желаемом размере
- Объекты можно легко уменьшать или увеличивать
- Вы можете экспортировать векторную графику любого размера без ущерба для качества
Во-первых, это означает, что вы можете взять объект и быстро увеличить крошечную деталь и изучить все ее функции и быстро вернуться к более удобному размеру. С векторами вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, программное обеспечение для векторной графики позволяет вам захватывать объект (например, круг, квадрат или звезду) и просто уменьшать его до микроскопических или огромных размеров в мгновение ока.
Векторная графика масштабируема.Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Легкая векторная графика (маленький размер файла)В векторных файлах содержится меньше информации, чем, например, в пиксельных файлах (таких как фотография, сделанная телефоном или цифровой камерой).
Они содержат только кучу координат вместо более сложной информации, вроде тысяч или даже миллионов пикселей на цифровой фотографии.
Это преимущество векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
У вас может быть очень сложный векторный рисунок с множеством форм, текста, цветов и градиентов, и при этом файл будет очень легким.
Более того, можно было увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в пиксельном формате потребовал бы гораздо больше информации и, следовательно, создал бы тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивноВы можете создавать векторную графику так же, как рисуете на бумаге. Это так, потому что строительные блоки или векторная графика — это линии.
Программное обеспечение для векторного редактированияпозволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисование на бумаге.
Векторная графика напоминает рисунокКроме того, вы можете рисовать линиями, чтобы создавать все, что захотите, так же, как рисование. Вы можете соединять линии, чтобы рисовать простые фигуры или даже сложные реалистичные иллюстрации.
5. С векторной графикой легко манипулироватьПомимо интуитивного создания объектов, вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, взять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую обводкой) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или арки по пути, перемещая и редактируя узлы (они называются кривыми Безье).
Векторной графикой можно легко манипулировать.Вы также можете легко добавить цвет к создаваемым вами объектам, даже градиенты.
6. Векторную графику легко использовать повторноС векторной графикой вы можете легко создать объект, продублировать его и поместить в любое место на холсте.
Кроме того, вы можете захватывать объект и экспоненциально дублировать его, быстро и легко создавая множество копий объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете копировать любой элемент рисунка и композиции и без труда экспортировать или копировать его в другую векторную композицию.
7. Векторная графика многофункциональнаОдной из замечательных особенностей векторной графики является ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Рисование фигур, таких как прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. д.
- Выполнение определенных преобразований пиксельных изображений, например обрезка их в фигуры или добавление к ним фильтров.
- Создание цветовых градиентов и добавление их к рисункам.
- Добавление множества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Итак, вот действительно классное преимущество:
Вы также можете выполнять пиксельные операции над векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете и выполнять некоторое редактирование пиксельных изображений, например базовую обрезку, размытие или маскирование, и даже некоторую ретушь.
Итак, в конце концов, программы для редактирования векторов позволяют создавать и манипулировать не только векторами, но и текстом и даже пиксельными изображениями.
8. Векторная графика выглядит реалистично и точноС помощью векторной графики можно создавать очень реалистичные и точные рисунки.
Вы можете рисовать реалистичные иллюстрации в Inkscape.Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторное программное обеспечение позволяет вам манипулировать объектом до последнего миллиметра.
Вы можете перемещать его точно по координатам, вдоль вертикальной и горизонтальной осей и изгибать его с математической точностью.
Но вот загвоздка:
По моему опыту, такой реалистичности можно добиться только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать потрясающих людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Pixel или растровая графика лучше подходят для работы с реальными изображениями реальных людей и природных объектов.
9. Векторная графика может быть анимированаВы можете использовать векторную графику для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторного программного обеспечения.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя цвет, изгибая их штрихи и т. д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, таких как SVG или Flash.
10. Векторная графика может быть отредактирована с кодом
Большинство векторных форматов основаны на тексте и могут быть прочитаны как людьми, так и компьютерами.
Что это значит?
Означает, что векторный рисунок можно записать (запрограммировать) в виде файла.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том, что оба они разработаны, чтобы быть описательными и понятными человеку.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивнойОбъектная модель документа (DOM) — это программный API для документов HTML и XML. В двух словах, это позволяет вам сделать SVG-объекты интерактивными в Интернете.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страниц или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или реагировать на действия пользователя, при этом объекты могут изменять свои свойства при взаимодействии с пользователем.
Одним из замечательных преимуществ векторной графики является то, что она может быть интерактивной.Это позволяет создавать сложные, но четкие и быстрые интерфейсы, например, с кнопками, ссылками и перетаскиванием.
Примеры векторной графикиПримеры векторной графики или векторного искусства включают значки, логотипы, иллюстрации, текстовые рисунки и векторизацию пиксельных изображений. Для векторных изображений характерны толстые очертания и штрихи; геометрические фигуры; симметричные и очень четкие контуры; и сплошные, яркие цвета.
Ниже приведены отличные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Предоставлено: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Авторы и права: Аарон Джеймс Драплин
Авторы и права: Ник Слейтер
Фото: Сергей Коваленко
Кредит: @catalystvibes
Кредит: Уэйн Миннис
Кредит: Моника Аханону
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна.Кроме того, они чрезвычайно распространены и универсальны.
Фактически:
Эстетика векторной графики стала доминировать во внешнем виде всего в Интернете.
Они предлагают минималистский, чистый вид с выразительными, красочными иллюстрациями и чистыми, геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайнаВот некоторые вещи, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Макеты для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные материалы, такие как листовки или плакаты
- Трехмерные объекты или изображения
- Персонажи видеоигр, изображения и ресурсы
- Изображения, которые выглядят современными, чистыми и минималистичными
- Вы можете загружать пиксельные изображения в векторное программное обеспечение для добавления текста, фильтров и рисунков
- Ресурсы веб-сайтов, такие как кнопки, баннеры , флаги и призывы к действию
- Текст
- Технические чертежи на основе сетки
- Описательная статистика (графики данных)
И многое другое.
Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?Векторная графика, конечно, не единственный способ создания компьютерной графики, и это потому, что ее использование и применение имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, сделанных цифровой камерой или смартфоном).
Если вы хотите отредактировать красные глаза, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная и с открытым исходным кодом) или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к отрисовке объектовИтог:
Если ваши проекты в основном связаны с изображениями природных объектов , то вы не получите больших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программного обеспечения для редактирования растра:
- Редактирование уже существующих пиксельных файлов, таких как изображения, сделанные цифровой камерой
- Цветокоррекция и ретушь
- Удаление эффекта красных глаз
- Рисунки, имитирующие естественные материалы, такие как акварель или масляная живопись
- Рендеринг сложных природных текстуры, такие как волосы, трава или волокна
- «Рисование» любой части или выбора пиксельного изображения
- Изменение освещения или освещения изображения
Ретуширование изображения модели или изменение освещения портрета некоторые операции, для которых требуется программа с пиксельной графикой.
Например, если вы работаете с модным журналом, блогом фотожурналистики или какой-то рекламой, то вам понадобится много пиксельных программ.
Вывод: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам возможности, использование и преимущества векторной графики в дизайне.
Это нижняя строка для векторной графики:
- Они исторически являются одним из первых методов создания компьютерной графики.
- Они обладают очень важными характеристиками, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Сегодня они часто используются для создания чистого, минималистского ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем цифровом.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, поскольку они позволяют вам обрести уверенность и опыт работы с формами, геометрией, цветом, текстом, компоновкой и даже с растровыми операциями.
Вот оно! начните экспериментировать с векторной графикой прямо сейчас.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Преобразование проектов Procreate в векторный формат (только для iPad)
В последние годы приложение Procreate стало фаворитом многих дизайнеров футболок, но оно может создавать изображения только в пиксельном формате.
Самыми популярными векторными приложениями для iPad являются Affinity Designer и Adobe Illustrator. Но, к сожалению, ни один из них не может автоматически отслеживать изображения и преобразовывать их в векторный формат прямо на iPad. Таким образом, наиболее распространенным обходным решением было экспортировать графику Procreate и редактировать ее на компьютере. Или открыть его в векторной программе и перерисовать.
Но можно автоматически отслеживать графику и превращать изображение Procreate в вектор прямо на iPad .Давайте узнаем, как!
Зачем вам конвертировать файлы Procreate в вектор?
Рисовать с помощью Apple Pencil на iPad очень просто и удобно. И это очень доступно для многих начинающих дизайнеров футболок. IPad стоит меньше, чем графический планшет, и вместо того, чтобы платить за дорогие подписки Adobe, Procreate стоит всего около 10 долларов в качестве единовременного платежа.
Объявление
Но есть и обратная сторона. В зависимости от мощности вашего iPad и размера вашего холста Procreate имеет ограниченное количество слоев.Файлы с дизайном футболки обычно очень большие. Например, мы проектируем в разрешении 4500 x 5400 пикселей. Это размер почти 39 x 45 см при разрешении 300 точек на дюйм.
На iPad mini у нас получается 7 слоев такого размера. На более мощном iPad Pro это 16 слоев.
Так что, если этого количества слоев недостаточно, это фантастическое решение превратить ваше искусство в вектор. И вы можете сделать это прямо на iPad.
Векторную графику можно бесконечно масштабировать без ущерба для качества. Если бы вы сделали это с файлами пикселей, они стали бы размытыми и пикселизированными.Если вы конвертируете файлы Procreate в векторные файлы, вы можете проектировать с меньшим размером файла. Это дает вам больше слоев для работы. И после того, как вы векторизуете свой дизайн, вы можете масштабировать его до нужного размера.
Создание вектора из Procreate Graphics (Simple Designs)
Самый простой способ — создать вектор из рисунка, выполненного одним цветом.
Мэгги опубликовал на YouTube обучающее видео о том, как превратить вашу графику Procreate в вектор. И вам не нужно перерисовывать графику в векторной программе.Он будет трассирован и векторизован автоматически.
Она объясняет два разных метода. Для первого варианта она показывает, как можно использовать бесплатные инструменты в Интернете.
Второй вариант — Adobe Caption. Если у вас уже есть подписка Adobe, вы можете бесплатно установить ее на свой iPad. С помощью этого приложения у вас есть возможность автоматически отслеживать свой дизайн.
Преобразование графики Procreate с несколькими цветами в вектор
Однако этот метод не ограничивается одноцветными рисунками.Вы также можете использовать его для создания векторов из более сложных дизайнов. Но поскольку процесс занимает немного больше времени, Мэгги покажет вам, как это сделать, на одном из своих курсов Skillshare.
Если вы новичок в Skillshare, вы можете подписаться на бесплатную пробную версию по этой ссылке. Вы получите бесплатную пробную версию (в настоящее время две недели) и сможете посмотреть курс бесплатно. (Партнерская ссылка — мы получаем небольшую комиссию без дополнительных затрат для вас, и это помогает нам поддерживать этот канал!)
Объявление
Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — стандартное приложение для графического дизайна.Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. Photoshop имеет базовую поддержку векторных изображений. В этом уроке у читателей будет возможность научиться работать с векторной графикой в Photoshop вместо использования Illustrator.
- Как использовать Photoshop CS5 — часть 1: набор инструментов
Использование векторной графики в Photoshop
- Что такое векторное изображение?
- Рисование фигур и векторных линий
- Рисование основных векторных фигур
- Изменение и редактирование векторных фигур
- Объединение и объединение векторных фигур
- Рисование векторных линий
- Рисование пользовательских векторных фигур
- Рисование вектора с помощью инструмента «Перо»
- Начните с Pen Tool
- 3 Pen Tool, разные
- Нарисовать векторное изображение в Photoshop
- Работа с векторным текстом в Photoshop
- Управление векторными объектами
Что такое векторное изображение?
Photoshop предназначен в первую очередь для растровых изображений.Растровые изображения представляют собой структуру данных, представляющую собой цветную прямоугольную сетку пикселей, которую можно просматривать непосредственно на экране, бумаге или устройстве отображения. Это полигональные изображения, нарисованные в пикселях. Однако размер файла может быть большим, и пользователи могут увеличивать масштаб без снижения качества изображения.
Векторные изображения представляют собой набор линий и кривых, созданных по математическим формулам. Это означает, что пользователи могут бесконечно изменять свой размер, а размер файла обычно очень мал. Векторы играют очень важную роль в графическом дизайне, включая логотипы и дизайн логотипов.
Векторный рисунок включает множество объектов. Каждый объект представляет собой прямую линию или форму с краем, определяемым контуром (контур — это прямая линия, которую можно настроить). В Photoshop путь отображается в виде тонкой синей линии (однако технически он не виден).
Вы можете применить два цвета для каждого объекта:
- Обводка — прямая линия вдоль пути.
- Залейте цветом или текстурой пространство, окруженное контуром.
Пользователи могут установить оба параметра на панели параметров в верхней части экрана. Пользователи также могут установить оба параметра на Нет цвета , если они хотят оставить их пустыми. В качестве альтернативы выберите толщину (в пикселях) и тип для Stroke. Сплошная линия — опция по умолчанию.
В Photoshop векторные изображения могут состоять из фигур, линий и текста.
Рисование фигур и векторных линий
Photoshop поставляется с инструментами для рисования некоторых распространенных фигур.По умолчанию выделен инструмент Rectangle Tool . Нажмите и удерживайте этот значок, чтобы отобразить полный набор инструментов:
- Инструмент «Прямоугольник» (Прямоугольник)
- Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool)
- Инструмент «Эллипс» (эллипс)
- Инструмент «Многоугольник» (Polygon Tool)
- Line Tool (Прямая линия)
- Инструмент нестандартной формы (Пользовательская форма)
Вы всегда можете выбрать любой инструмент, нажав клавишу U на клавиатуре.Или нажмите Shift + U , чтобы просматривать инструменты, пока не найдете то, что вам нужно. Ярлыки — это хороший способ быстро перемещаться по Photoshop.
Рисование основных векторных фигур
Выберите инструмент, который создаст фигуру, которую вы хотите нарисовать, затем добавьте цвета Заливка и Обводка .
Теперь щелкните и перетащите в холст (холст). Нарисованная фигура будет следовать тому, как вы наводите курсор. Чтобы создать симметричные формы, такие как круги или квадраты, удерживайте нажатой клавишу Shift .
Чтобы нарисовать треугольник, выберите инструмент Polygon Tool. Щелкните один из элементов на холсте, чтобы открыть окно Параметры создания многоугольника . Установите Количество сторон на 3.
Изменение и редактирование векторных фигур
Базовые фигуры при создании векторной графики в неограниченном Photoshop. Их можно очень быстро модифицировать.
Сначала выберите форму. Это выделит фигуру и отобразит опорные точки вдоль ее пути.Точки привязки — это точки, расположенные в углах или кривых изображения.
Выберите инструмент Direct Selection Tool на панели инструментов (нажмите и удерживайте значок Path Selection Tool, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы изменить форму по своему усмотрению.
Если вы хотите более сложное редактирование, переместите две или более узловых точек одновременно. Нажмите опорную точку, чтобы выделить ее, затем удерживайте Shift + щелкните другую опорную точку.Теперь используйте клавиши со стрелками на клавиатуре, чтобы переместить обе точки одновременно.
Слияние и объединение векторных фигур
Для более сложных фигур можно использовать Операции с контурами. Это позволяет объединить несколько фигур в новую.
Начните с рисования изображения на холсте. Затем нажмите кнопку Path Operations на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура размещаются на отдельном слое. Измените это, нажав Объединить фигуры.
Теперь нарисуйте еще одну фигуру. Оно будет размещено на том же слое, что и первое изображение. Когда вам нужно переместить отдельные объекты, используйте инструмент Path Selection Tool .
Перетащите второе изображение на первое изображение. Обе фигуры сольются в одну, хотя они по-прежнему являются отдельными объектами. Нажмите Merge Shape Components в Path Operations , чтобы объединить их в один объект.
Используйте инструмент Path Selection Tool , чтобы выбрать второе нарисованное изображение. Теперь в Path Operations выберите Subtract Front Shape. Все второе изображение и область, где второе изображение перекрывается с первым, будут удалены.
Выделите оба изображения. В Path Operations, выберите Intersect Shape Area . Области, в которых два перекрывающихся изображения будут сохранены, другие будут удалены.Этот вариант часто используют для создания полукруга.
Наконец, выделите оба изображения и выберите Исключить перекрывающиеся фигуры . Этот параметр удаляет область, в которой два изображения перекрываются, и сохраняет остальную часть.
Эти инструменты являются эффективным способом создания новых фигур или отделения детали от существующей формы. Они также работают с инструментами Pen Tool Pen Tool и Text.
Рисование векторных линий
Есть два других инструмента, связанных с фигурами, которые необходимо знать пользователям.Первый — это линейный инструмент .
Выберите инструмент и установите Высоту (толщину нарисованной линии) на панели параметров. Затем щелкните и перетащите холст, чтобы создать его. Удерживайте Shift , чтобы установить горизонтальную или вертикальную линию.
Этот инструмент имеет несколько скрытых функций, но большинство пользователей используют его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, узнайте об инструменте Custom Shape Tool .Установите Fill и Stroke, , затем нажмите Shape на панели параметров. Здесь вы можете выбрать одну из многочисленных пользовательских форм, доступных в Photoshop.
Чтобы добавить больше фигур, нажмите Настройки и выберите категорию для добавления. Существуют формы для самых разных целей, таких как речевые пузыри, стрелки, виньетки и т. д. Вы также можете загрузить сюда форму третьей стороны.
Нажмите и перетащите, чтобы добавить фигуру к исходному изображению.Вы также можете нажать на холст, чтобы указать правильную ширину и высоту.
Рисование вектора с помощью Pen Tool
Если вы когда-либо использовали Illustrator, вы определенно знаете, как использовать инструмент Paintbrush Tool для свободного рисования. В Photoshop есть аналогичный инструмент «Кисть » . Но в Photoshop этот инструмент не векторный, поэтому для рисования его использовать не стоит. Вместо этого вы должны использовать Pen Tool .
Pen Tool — одна из самых мощных функций Photoshop.Вы будете часто использовать его для редактирования фотографий в Photoshop, так как он позволяет использовать очень точные параметры. Он также подходит для рисования от руки и обработки векторных изображений.
Начните с Pen Tool
Pen Tool работает, рисуя путь между опорными точками, которые вы создаете при нажатии на холст. Добавьте обводку к контуру, чтобы нарисовать контур. Добавьте заливку, чтобы нарисовать неподвижный объект.
Вот краткое руководство, которое поможет читателям начать работу:
1. Выберите Pen Tool (P) .Нажмите на холст, чтобы оставить опорную точку.
2. Переместите курсор на несколько миллиметров и щелкните еще раз, чтобы освободить другую опорную точку. Путь будет создан для соединения двух опорных точек вместе. Установите Stroke на 5px, black, чтобы видеть более четко.
3. Щелкните еще несколько раз, чтобы расширить путь. Нажмите и перетащите, чтобы создать кривую. Это также добавит руль к опорным точкам. Перетащите их, чтобы контролировать угол и глубину кривой.
4.Нажмите Введите , чтобы создать открытый контур (прямую линию), или щелкните первую опорную точку, чтобы создать замкнутый контур (форму).
Что делает Pen Tool полезным, так это то, что вы можете вернуться и отредактировать свою фигуру в любое время:
- Выберите инструмент прямого выделения (A) . Выберите опорную точку на пути и перетащите ее в новое место. Используйте этот инструмент с ручкой опорных точек для редактирования кривой.
- Выберите инструмент «Добавить опорную точку» , щелкнув и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новые опорные точки, затем перетащите их в нужное место. Это позволяет изменять форму по своему усмотрению.
3 Ручка Инструмент другой
Photoshop предоставляет три разных пера для рисования:
Инструмент «Перо» — это опция по умолчанию и наиболее гибкий вариант. Для начинающих используйте этот инструмент в первую очередь для рисования прямых линий. При более продвинутом уровне пользователи могут использовать его для многих других целей.
Инструмент «Перо произвольной формы» позволяет свободно рисовать, подобно инструменту «Кисть» . Позже он по-прежнему создает редактируемый путь. Точки привязки будут созданы автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет.
Инструмент «Перо кривизны» позволяет легко рисовать кривые без использования рукоятки, как в случае с инструментом «Перо» .
Нарисовать векторное изображение в Photoshop
Как только вы научитесь пользоваться различными инструментами пера, вы сможете использовать их для перерисовки изображений. Так вы превращаете отсканированный эскиз или объект на изображении в векторное изображение.
Откройте изображение в Photoshop и увеличьте его. Теперь выберите Pen Tool и установите первую опорную точку на контуре объекта, который вы хотите перерисовать. Новый рисунок будет автоматически размещен на отдельном слое. Продолжайте щелкать по краям, чтобы создать путь.
Если объект, который вы перерисовываете, расположен на простом фоне, попробуйте Инструмент «Перо произвольной формы» с включенным параметром Магнитное на панели параметров. Это прикрепит путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop также довольно распространено. Выберите инструмент Horizontal Text Tool (T) , щелкните на холсте, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифты, размеры и все остальное, как и в любом другом приложении.
Для обычного текста задайте заливку, но не задавайте обводку. Применяйте только штрихи к тексту, отформатированному в сложном формате.
Когда закончите, вы можете преобразовать текст в векторный объект.Выделите текст и перейдите к . Введите > Преобразовать в фигуру. Это позволяет вам получить доступ к опорным точкам на каждом персонаже, чтобы вы могли настроить их индивидуально. Это очень удобно для изменения цвета буквы или настройки внешнего вида шрифта.
После преобразования текст больше не редактируется. Вы можете скопировать, а затем скрыть исходный текстовый слой на случай, если вы допустили ошибку и вам нужно использовать резервную копию для восстановления исходного изображения.
Управление векторными объектами
Для создания финальной работы вам нужны все объекты в правильном положении и нужного размера.Вот как это сделать:
- Переместите объекты, выбрав их с помощью Инструмента выбора пути (A) и перетащив их на место.
- Измените размер объектов, выбрав их с помощью инструмента выбора пути , затем нажмите Ctrl + T в Windows или Cmd + T в Mac. Это делает рамку вокруг объекта видимой. Выберите руль вдоль края и перетащите его, чтобы изменить размер. Удерживайте Shift , чтобы сохранить исходную частоту кадров.
- Поверните объект, удерживая мышь вне одного из рулей, пока указатель не примет форму вращающегося значка.Теперь просто нажмите и перетащите.
- Переставьте объекты, щелкнув слой и перетащив его вверх или вниз на другой слой.
- Выровняйте объекты, выделив их все с помощью Инструмента «Перемещение» (V) (или, удерживая Shift , щелкните несколько слоев), затем используйте параметры выравнивания на панели параметров.
