Как сделать 3d текст в фотошопе cs5: Работа с текстом в Photoshop: Создание 3D-текста, используя возможности CS5
Работа с текстом в Photoshop: Создание 3D-текста, используя возможности CS5
Работа с текстом в Photoshop: Создание 3D-текста, используя возможности CS5
Для начала создайте новый документ.
Используя Gradient Tool, создайте такой фон. (Вы можете скачать используемый градиент здесь.)
Выберите инструмент Type Tool, шрифт Copperplate Gothic Bold большого размера и цветом #76a336 и создайте Ваш текст. Расположите его по центру изображения.
Примените следующие стили к слою с текстом:
Получится вот так:
На самом деле, Вы можете применить любой другой стиль. В этом уроке акцент все-таки на создании 3D-эффекта.
Далее необходимо создать из текстового слоя 3D-объект. Для этого прейдите 3D > Repousse > Text Layer… И примените следующие настройки.
Эффект таков:
Что теперь необходимо сделать? Необходимо разделить Ваш текст на отдельные части, в данном случае на отдельные буквы.
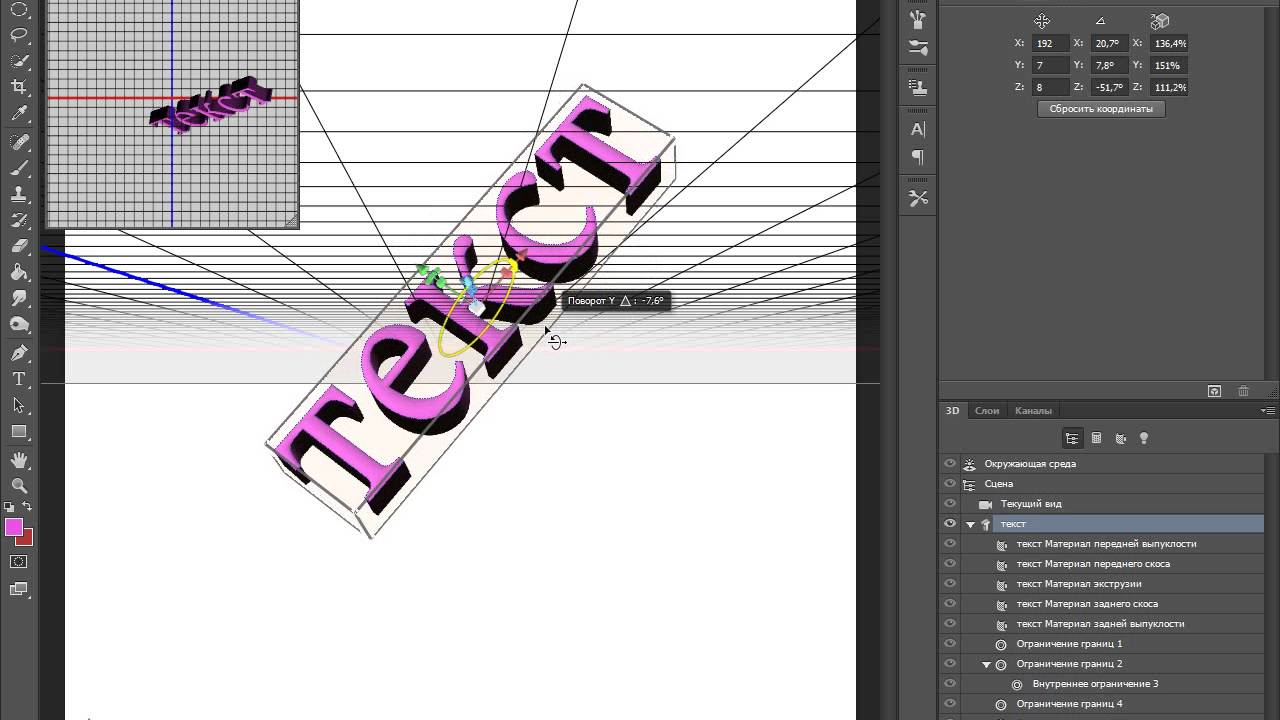
Также обратите внимание на отдельную панель управления перемещением объектов в этом окне.
Вас интересует группа инструментов, выделенная зеленым кружком. Она позволяет работать отдельно с каждым элементом, в отличие от аналогичной группой инструментов на главной панели, которая работает только со всем 3D-объектом. Итак, выберите инструмент, обозначенный на предыдущем рисунке
Параллельно можете поворачивать буквы, используя инструмент 3D Mesh Roll Tool.
И подвигайте буквы по плоскости инструментом 3D Mesh Pan Tool.
Теперь выберите инструмент 3D Zoom Camera Tool и установите параметр DOF Blur на 0,9. Затем, удерживая клавишу
Теперь перейдите обратно в окно 3D. Щелкните по закладке Filter by: Meshes. И для каждой буквы уберите галочки с параметров Catch Shadows и Cast Shadows. Эти параметры отвечают за отбрасывание теней буквами, но об их использовании поговорим в другом уроке.
Теперь, если Вы использовали большой размер документа, запаситесь пивом и попкорном и установите:
Началась прорисовка финального изображения.
Окончательный результат
P. S.
Согласитесь, круто! А самое главное — просто!
P.
 P. S.
P. S.Я так и не дождался окончания прорисовки. А все потому что изначально был создан документ большого размера и разрешения: Size: 1920×1080 px, Resolution: 300 pixels/inch.
Трехмерные объекты и 3D-текст в программе Adobe Photoshop CS5
В программе Adobe Photoshop CS5 можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя. А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на  Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью инструментов работы с 3D-объектами
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D.
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей, а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка. Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои, чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур.
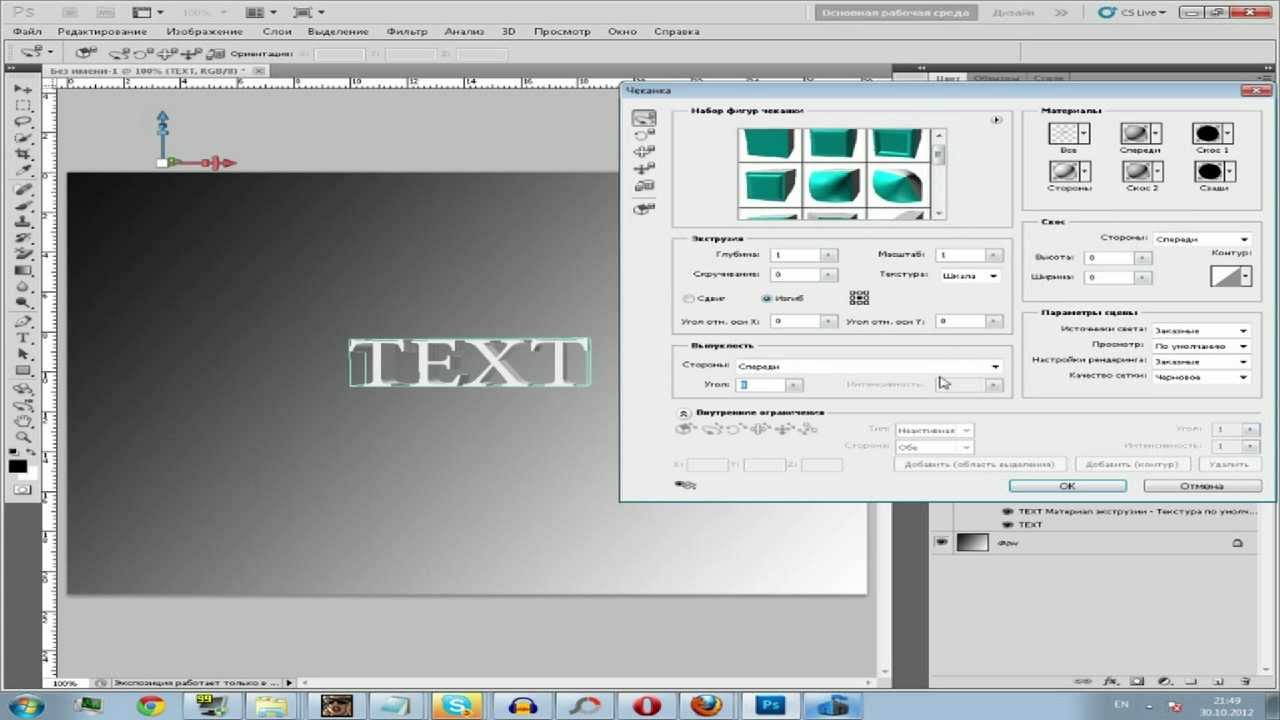
Откроется окно Чеканка, в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
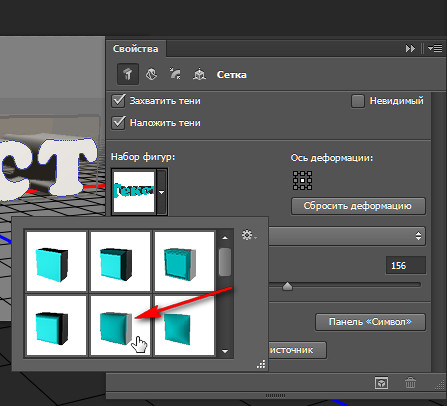
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг, и качество сетки.
Также можно создать объемный 3D-текст. Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка. Измените в этом окне параметры на нужные Вам.
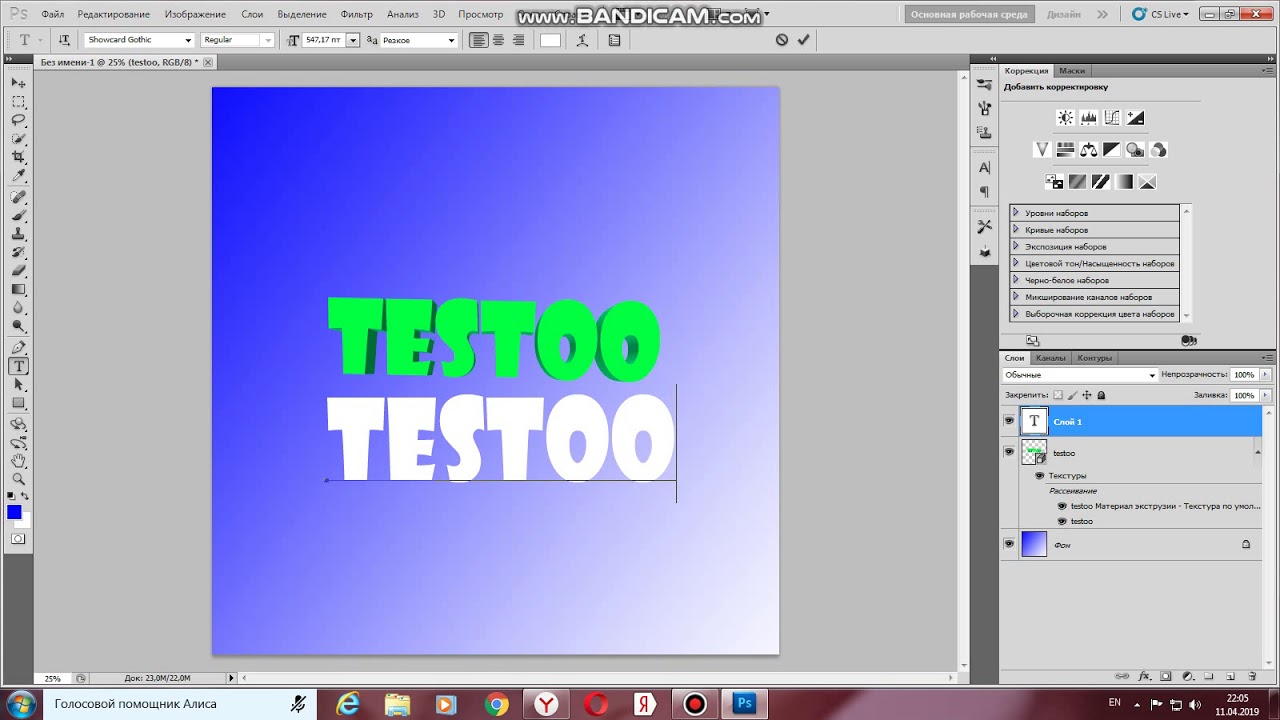
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Создаём 3d текст с помощью новых возможностей photoshop cs5
Используем новые возможности Photoshop cs5, создаем раздутый текст.
Шаг 1 В запущенном Photoshop CS5 создайте документ и примените к фоновому слою градиент( использованы цвета: #afc7c0 и #bac1d7):
Шаг 2 Здесь я импортировал вектор из иллюстратора, чтобы преобразовать его в трехмерный объект, используя инструмент Repoussé. Векторное изображение я вставил как Shape Layer:
Векторное изображение я вставил как Shape Layer:
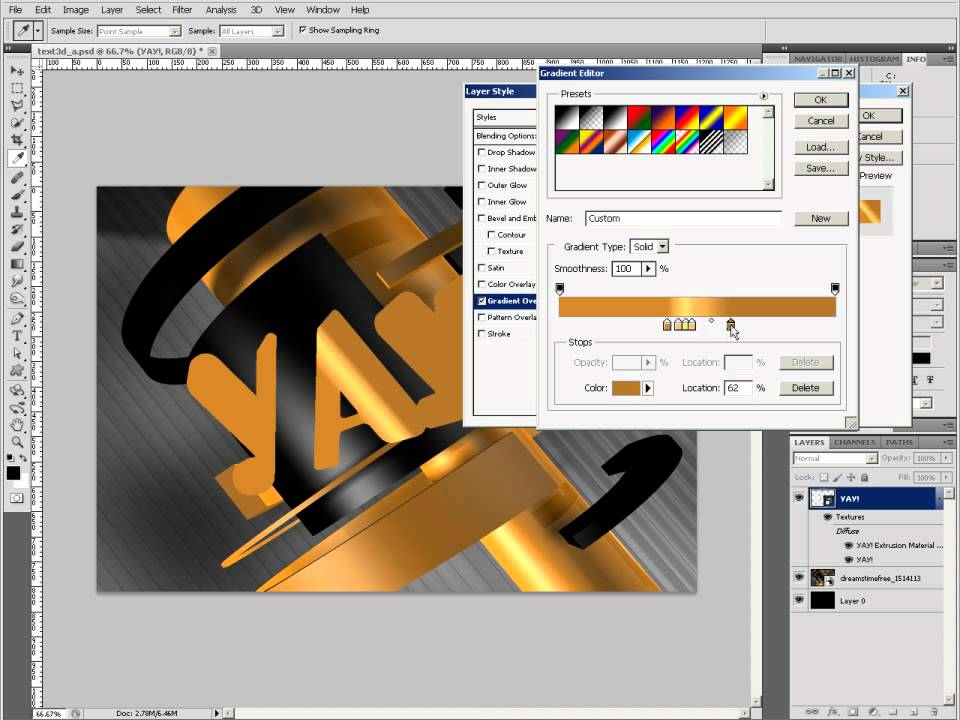
Шаг 3 Дальше примените 3D>Repoussé>Selected Path. Выберите заданный стиль Inflate (1). В поле опции Extrude используйте указанные значения (2). Для поля опции Inflate в выпадающем списке напротив Sides выберите Front and Back; Angle установите к 90º, Strength = 0.4 (3). В поле опции Scene Settings выберите для параметра Lights пункт Mardi Gras:
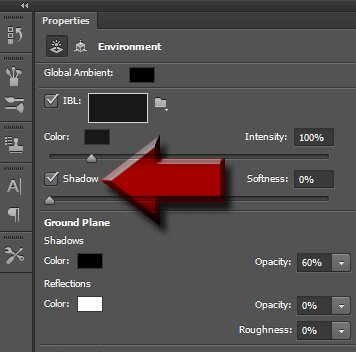
Шаг 4 Опция Mardi Gras создаст 3 цветных света в нашей 3D сцене. Но теперь давайте еще добавим некоторые настройки и применим хороший материал для объектов:
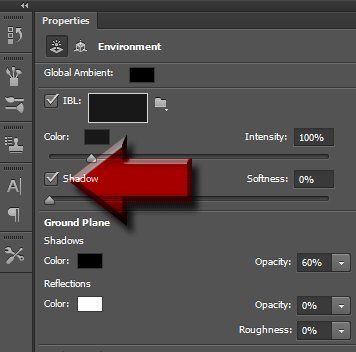
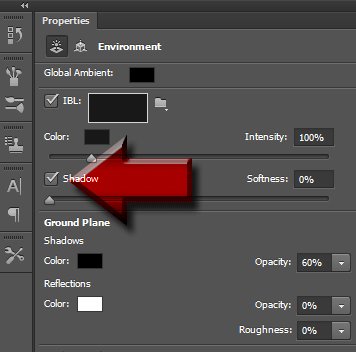
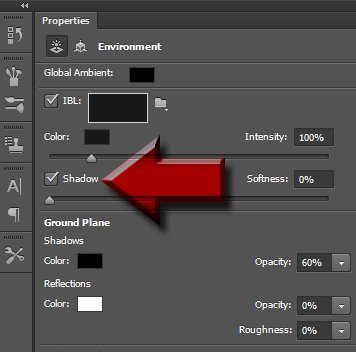
Шаг 5 Нажмите на значок в правом верхнем углу палитры 3D и включите пункты Ground Plane Shadow Catcher и Snap Object to Ground Plane — это создаст тень, поскольку объект находится на земле:
Шаг 6 Зайдите в 3D>Browse 3D Content Online… после чего вы будете переадресованы к вебсайту Adobe Photoshop, где будет находится блок с закачкой материалов для 3D объектов с синей кнопкой Download.
Шаг 7 После установки, при нажатии на правую верхнюю иконку в окне materials у Вас будут отображены новые установленные материалы (как я упоминал прежде это будут Fabrics, Fun, Glass, Oragnic и пр.). Определите категорию Metal а в его наборе выберите Chrome 2:
Шаг 8 Теперь, когда мы выбрали освещение и материал произведем рендер нашего 3Д-текста. Нажмите на Scene в палитре 3D и на против надписи Quality выберите пункт Ray Traced Final. На рендер уйдет некоторое время, но результат будет действительно хороший:
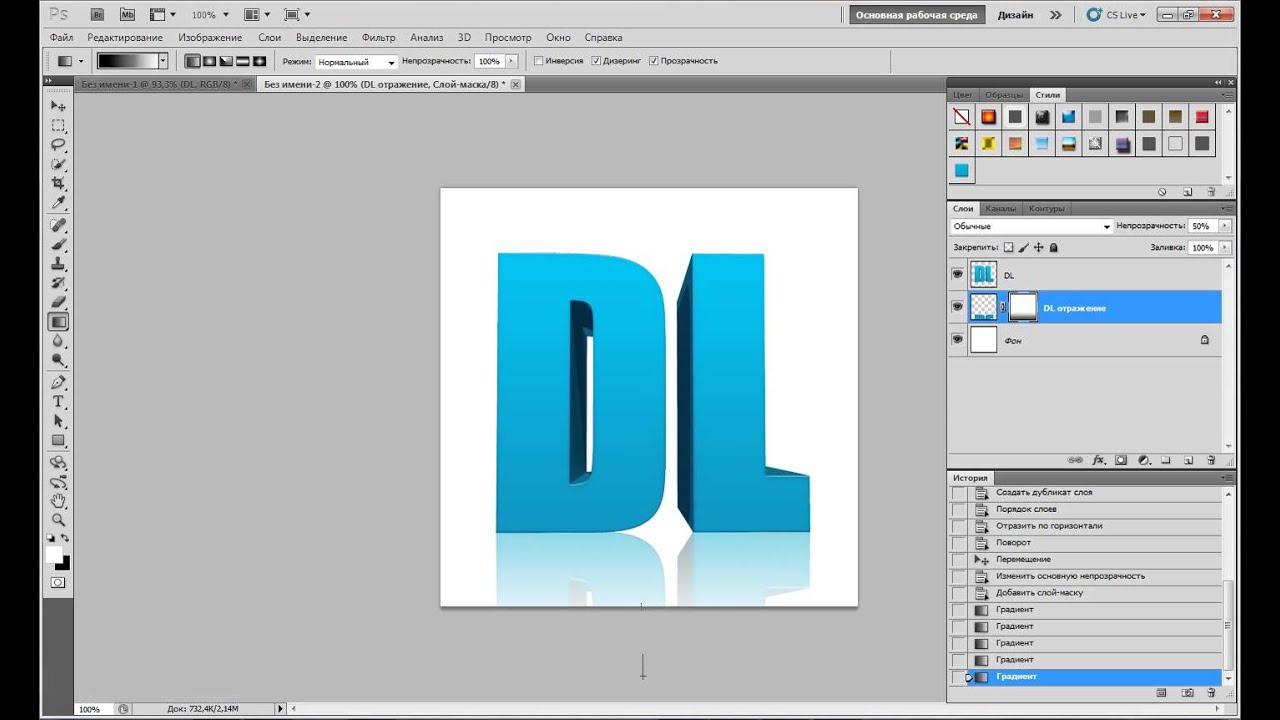
Шаг 9 Ниже слоя с текстом нарисуйте овальный белый круг, будто это освещенная площадка на которой стоит наш текст. Потом примените фильтр Gaussian Blur, чтобы размыть этот овал:
Шаг 10 Находясь на верхнем слое нажмите Ctrl+Alt+Shift+E, чтобы получить новый слой-копию сделанный из всех видимых слоев и размойте его фильтром Gaussian Blur, а режим смешивания измените на Multiply
Заключение В Photoshop CS5 Extended у инструмента Repoussé есть много параметров настройки и с помощью их можно создавать действительно классные эффекты. Мы же всего лишь немного игрались с опцией раздувания (Inflate), где задавали только lights и materials, вы же можете пойти дальше:
Мы же всего лишь немного игрались с опцией раздувания (Inflate), где задавали только lights и materials, вы же можете пойти дальше:
Источник: https://megaobzor.com/novye-vozmozhnosti-Photoshop-CS5-sozdaem-3D-razdutyy-tekst-skachat-besplatno.html
Новые возможности Photoshop CS5
Это новый инструмент, который позволяет убрать ненужные элементы на изображении просто удалив их.
Фон под этими элементами будет дорисовываться с учетом содержания.
Выделите часть изображения, которую вы хотите заполнить. Будет лучше, если выделение будет чуть больше элемента, который хотите убрать.
Выберите Edit – Fill (Редактирование – Выполнить заливку) или нажмите Delete.
В списке Use (Использовать) выберите Content-Aware (С учетом содержания) – без швов заполняет выделение окружающим изображением.
- Иногда, после использования такой заливки могут остаться артефакты, которые легко будет убрать этим же инструментом или другими.

- (Точечная восстанавливающая кисть)
- Дает примерно такое же действие, что и предыдущий инструмент.
- Вот как работает этот инструмент:
- Возьмите инструмент Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / Клавиша «J»).
Выберите размер кисти и поставьте галочку – Content Aware (С учетом содержания).
Инструментом проведите по той области, которую вы хотите скрыть.
HDR Toning
- High Dynamic Range Imaging, HDRI или просто HDR — общее название технологий работы с изображениями и видео, диапазон яркости которых превышает возможности стандартных технологий.
- Если вы хотите сделать HDR изображение, то вам нужно несколько снимков, снятых в одном месте с разной экспозицией.
- Потом все эти снимки можно добавить в Photoshop и через меню File – Automate – Merge to HDR Pro (Файл – Автоматизация – Объединить в HDR Pro) объединить в один.

- Если же вы хотите получить имитацию HDR всего из одного снимка, то в Photoshop добавилась новая коррекция – HDR Toning.
- Откройте изображение.
- Зайдите в меню Image – Adjustments – HDR Toning (Изображение – Коррекция – Тонирование HDR).
Раздел Edge Glow (Свечение краев):
Radius (Радиус) – Изменяется от 1 до 500. Определяет размер области, на которую воздействует коррекция;
Strength (Сила) – Изменяется от 0,1 до 4,0. Сила действия цветокоррекции.
Gamma (Гамма) – Параметр изменяется от до 10. Более низкие значения гаммы подчеркиваю средние тона изображения, а более высокие значения выделяют тени и светлые тона;
Exposure (Экспозиция) – Изменяется от -5 до +5. Задает различные значения экспозиции. Более высокие значения – более светлое изображение;
Более высокие значения – более светлое изображение;
Detail (Детали) – Изменяется от -100 до +300. Чем больше значение, тем четче и резче становятся детали и наоборот;
Shadow (Тени) – Изменяется от -100 до +100. Чем больше значение, тем светлее становятся области в тени;
Highlight (Светлые тона) – Изменяется от -100 до +100. Чем больше значение, тем светлее становятся области с светлыми тонами.
Vibrance (Вибрация) – Изменяется от -100 до +100. Чем больше значение, тем насыщенней становятся яркие цвета;
Saturation (Насыщенность) – Изменяется от -100 до +100. Чем больше значение, тем насыщенней все цвета изображения. Значение -100 – ч/б изображение.
Светлее либо темнее сделать изображение можно также с помощью графика
youtube.com/embed/jcGY4w97Dec?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Можно также воспользоваться набором заготовок – Preset.
Mixer Brush Tool (Инструмент «Микс-кисть»)
В Photoshop CS5 было добавлено несколько новых типов кистей. Теперь они напоминают реальные кисти:
Также был добавлен новый инструмент Mixer Brush Tool (Инструмент «Микс-кисть»), имитирующий работу настоящей художественной кисти с красками.
Этот инструмент может смешивать цвета, менять влажность кисти.
Инструмент Mixer Brush Tool (Инструмент «Микс-кисть») находится в одной группе с инструментами Brush Tool (Инструмент «Кисть» / Клавиша «B»), Pencil (Карандаш) и Color Replacement (Замена цвета).
Настройки инструмента:
Благодаря такой кисти любую фотографию можно превратить в живопись.
Откройте любое изображение. У меня будет такое:
У меня будет такое:
- Создайте пустой новый слой.
- Возьми инструмент Mixer Brush Tool (Инструмент «Микс-кисть»).
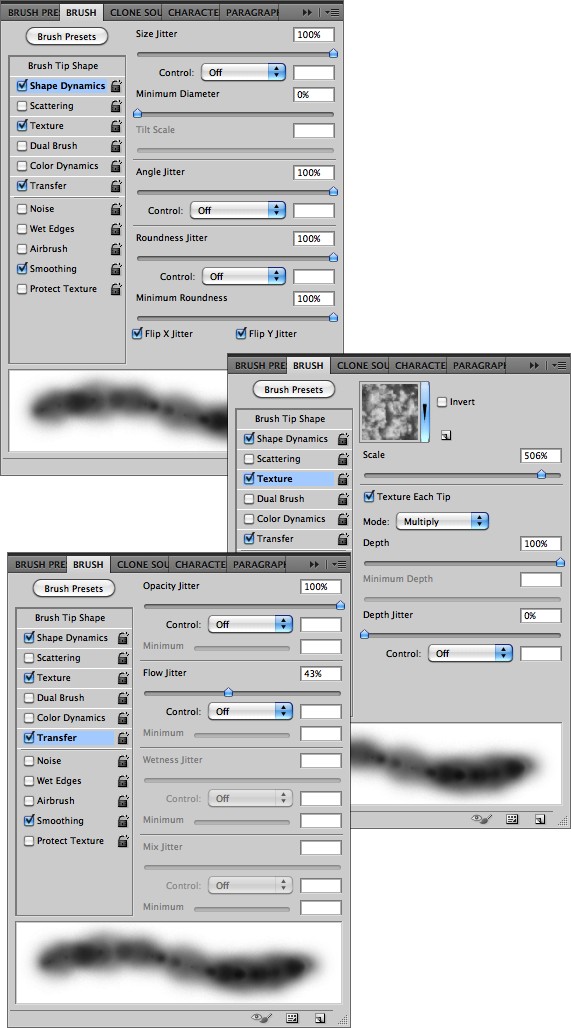
- В меню Window – Brush (Окно – Кисть / Клавиша «F5») выбери такую кисть и настройки:
- Bristles (Щетина) – Число щетин;
- Length (Длина) – Длина кисти;
- Thickness (Толщина) – Толщина кисти;
- Stiffness (Твердость) – Делает кисть более плотной;
- Angle (Угол) – Вращение кисти;
- Перед рисованием в настройках поставь галочку – Sample All Layer (Все слои).
- В списке заготовок выбери вариант Wet (Мокрая).
- Прозрачность краски Flow (Нажим) уменьшите до 40.
Отрегулируй толщину кисти, если нужно и поделай мазки по слою.
Вы можете периодически менять настройки кисти, ее толщину. А также выбирать какие-нибудь другие типы кисти в зависимости от вашего изображения.
Я все сделала одной кистью, меняя только ее настройки.
Когда делаете мазки по слою, берите за образец цвет изображения. Alt + щелчок на нужном цвете.
Пару минут стараний и вот что получилось:
Puppet Warp – марионеточная деформация
На изображении расставляются контрольные точки, за которые в дальнейшем можно будет дергать. Откройте изображение. У меня будет такое:
Выделите тот объект, над которым вы планируете провести деформацию Я выделяла инструментом Quick Selection Tool (Инструмент «Быстрое выделение» / Клавиша «W»).
Нажмите Ctrl+J, чтобы вырезать и сразу вставить выделенный объект на отдельный слой. Снова загрузите выделение щелкнув левой клавишей по верхнему слою, удерживая Ctrl (по миниатюре на панели слоев). Скройте видимость верхнего слоя и выделите нижний слой.
Выделение нужно немного расширить, так как сейчас мы будем пользоваться функцией Content-Aware Fill (Заливка с учетом содержания изображения), рассмотренной сегодня в пунке 1.
Select – Modify – Expand (Выделение – Модификация – Расширить) на 10 пикселей.
Теперь удалите выделение нажав Delete. В списке Use (Использовать) выберите Content-Aware (С учетом содержания).
Теперь включите видимость верхнего слоя и сделайте его активным, щелкнув по нему.
Edit – Puppet Warp (Редактирование – Марионеточная деформация).
Расставьте по изображению узловые точки. Если надо будет удалить одну из точек, щелкайте по ней правой клавишей – Delete Pin (Удалить узел).
Теперь можно хвататься за любую точку и сдвигать ее в нужную сторону. Это очень интересно. Пусть Барт, наконец, словит этот доллар:
После деформации щелкните на Enter и все.
Еще одна функция, которая была добавлена в меню Edit – Content-Aware Scale (Редактирование – Масштаб с учетом содержимого / Сочетание клавиш «Alt+Shift+Ctrl+C»). Эта функция позволяет уменьшать/увеличивать размер изображения не изменяя при этом важных деталей, например людей, животных и т.д.
Эта функция позволяет уменьшать/увеличивать размер изображения не изменяя при этом важных деталей, например людей, животных и т.д.
- Обычное масштабирование изменяет размер пикселей однородно, а Content-Aware Scale (Масштабирование с учетом содержания) в основном затрагивает пиксели в тех областях, которые не содержат важной информации.
- Если вы вручную захотите защитить важные детали, функция Content-Aware Scale (Масштабирование с учетом содержания) позволяет добавить альфа-канал в качестве защиты во время изменения размеров.
- Откройте изображение. Я взяла такое:
Чтобы можно было пользоваться Content-Aware Scale (Масштабирование с учетом содержания), уберите замочек со слоя щелкнув по нему 2 раза левой клавишей – Ок.
Меню Edit – Content-Aware Scale (Редактирование – Масштаб с учетом содержимого).
Размер можно увеличивать:
Или наоборот уменьшить:
- Ну и если вручную требуется защитить какую-либо деталь:
- Вначале выделите ее.

- Сохраните выделение через меню Select – Save Selection (Выделение – Сохранить выделенную область).
- Дайте название выделению и нажмите Ок.
- Уберите выделение, нажав Ctrl+D.
- Когда будете изменять размер с помощью Content-Aware Scale (Масштабирование с учетом содержания), обратите внимание на настройку Protect. В списке появится сохраненное вами выделение
Lens Correction (Коррекция дисторсии)
Фильтр Lens Correction (Коррекция дисторсии) позволяет вращать изображение, выравнивать перспективу, автоматически обрезая края изображения, добавлять виньетирование, трансформировать.
- Фильтр находится в меню Filter – Lens Correction (Фильтр – Коррекция дисторсии / Сочетание клавиш «Shift+Ctrl+R»).
- Теперь о настройках фильтра Lens Correction (Коррекция дисторсии):
- Панель инструментов:
Панель настроек. Закладка Custom (Клиентские):
Закладка Custom (Клиентские):
- Список Setting (Настройки) – Список сохраненных установок.
- Remove Distortion (Коррекция искажений) – приближение/отдаление линзы.
- Раздел Chromatic Aberration (Хроматические аберрации) – Корректирует размер одно цветового канала относительно другого.
Раздел Vignette (Виньетирование) – добавляет виньетки – т.е. делает края изображения более темными или более светлыми:
- Amount (Сила) – Виньетки темнее или светлее;
- Midpoint (Средняя точка) – Расположение виньеток ближе к середине или к краям;
- Раздел Transform (Трансформация):
- Vertical Perspective (Вертикальная перспектива) – наклоняет камеру вверх или вниз;
- Horizontal Perspective (Горизонтальная перспектива) – Настройка дает возможность исправить перспективу за счет отклонения камеры по горизонтали;
- Angle (Угол) – вращает изображение, чтобы изменить угол наклона камеры или исправить линию горизонта;
- Scale (Размер) – Равномерное масштабирование изображения.

- Вот как это будет выглядеть:
- До:
И после:
Rule of Thirds (Правило третей) у инструмента Crop (Рамка)
Rule of Thirds (Правило третей) – это одно из ключевых правил композиции в фотосъемке. Правило третей позволяет более сильно передать естественное восприятие человеческого глаза на определенных частях изображения.
Правило третей – это воображаемая сетка которую вы кладете поверх изображения, чтобы разделить его на девять равных квадратов. Четыре точки, в которых пересекаются эти линии, являются фокусными точками.
Когда на снимке присутствует один объект, лучше всего будет расположить его с левой стороны кадра. Исключение составляют культуры, в которых информация читается справа налево, в этих случаях большее впечатление произведет расположенный справа объект.
В Photoshop CS5 к инструменту Crop (Кадрирование / Рамка) была добавлена такая сетка.
Возьмите инструмент Crop Tool (Инструмент «Рамка» / Клавиша «C»).
После создания прямоугольной области на изображении этим инструментом, должна появится сетка.
Если сетка не появилась, на панели настроек в списке Crop Guide Overlay (Режим наложение сетки кадрирования / Параметры перекрытия) выберите – Rule of thirds (Правило третей / Правило 1/3).
- neon ka;
- Источник;
- ⇐ • Как создать реалистичную глубину резкости (предыдущая страница учебника)
- • Как удалить объект с изображения (следующая страница учебника) ⇒
Источник: https://photoshoplessons.ru/book/photoshop-cs5
Используем возможности 3D при создании текста в Фотошоп
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
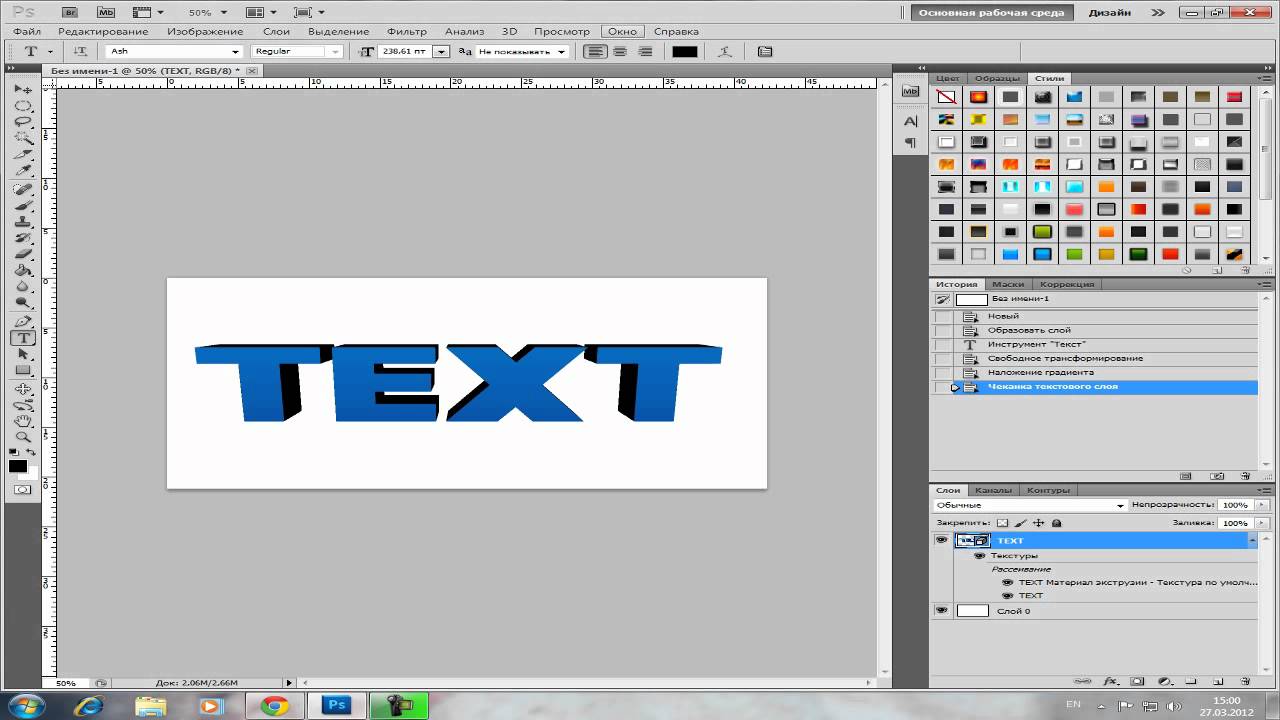
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
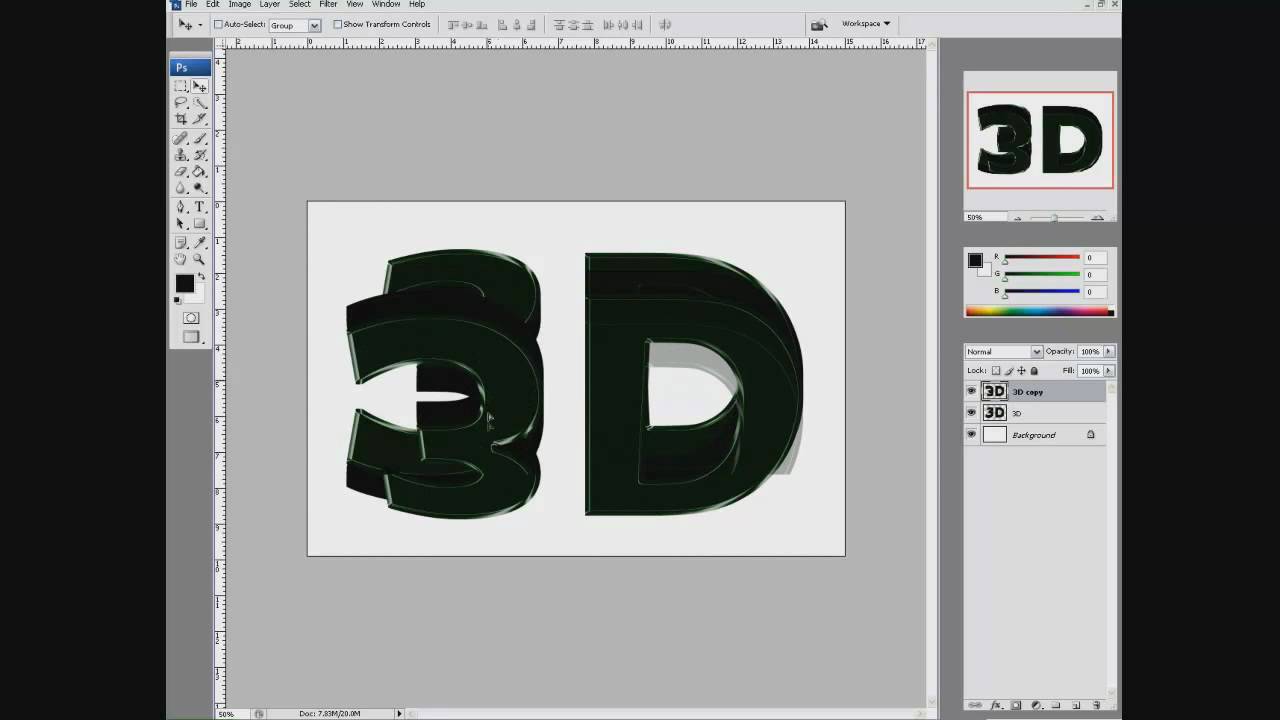
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду Слияние 3D-слоев.
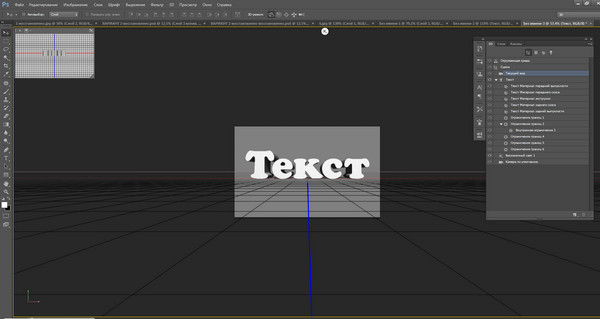
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3D и сетка ТЕКСТ.
Активируйте сетку 3D(кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать – Оси 3D).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке «Создаём 3D DVD коробку в Фотошоп»
Включите показ 3D-плоскость основания: Просмотр-показать – 3D-плоскость основания. Теперь ваше рабочее пространство выглядит так
Теперь ваше рабочее пространство выглядит так
Шаг 5. При активном инструменте из группы управление 3D камерой.
Примечание: Очень важно знать.Использовать нужно именно управление 3D–камерой. Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид, и переключите на вид: Слева.
- Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
- Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания.
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3Dподнялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
- При активной сетке 3D, возьмите инструмент «Скольжение 3-D сетки», и сместите сетку 3Dнемного вправо.
- Используя прямоугольник на оси Z
- увеличьте размер сетки 3D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z(синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3D-Материал передней выпуклости.
- Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить.
Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Примечание: Вы можете вовремя создания текстуры, наблюдать за изменениями вашего 3D объекта, для этого можно упорядочить окна и переключаться между ними.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3D-объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3D-объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72. Цвет: прозрачный. Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится.
Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3Dизменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто.
Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U-шкалы и V-шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U-шкалы и V-шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт:Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3D-материал задней выпуклости, и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3D-текстур. Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства. Немного измените значение U-смещение (горизонтальное) или V-смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3D-материал экструзии.
Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом.
Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстурырельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре.
Для нормальной мелкой шершавости, при таком размере 3D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать.
Редактирование свойств текстуры как в шаге №9, и увеличение значений Uи V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости.
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка: сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье.
Залейте слой текстуры получившимся градиентом. Тип: Линейный . Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы,примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85.
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости. В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания. В меню Просмотр включите Показать 3D-свет. У вас включились маркеры источников света.
Активируйте один из источников света, переключите вид на «Точка».
- Используя инструменты управления 3D светом, и ось элементы оси управления,
- передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
- Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
- Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей.
Источник: http://bb3x.ru/blog/ispolzuem-vozmozhnosti-3d-pri-sozdanii-teksta-v-fotoshop/
Создаём деревянный 3D текст в Фотошоп
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
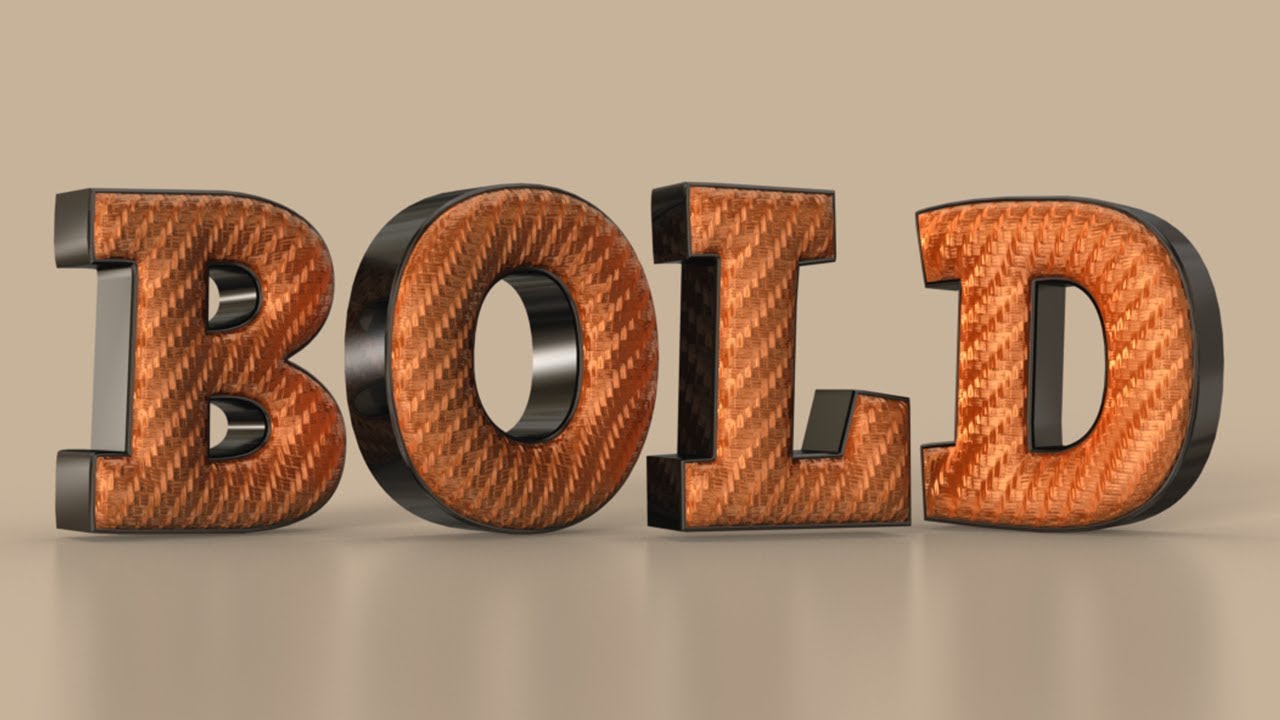
Финальное изображение:
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood».
При помощи инструмента Свободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа.
Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
- Шаг 4
- Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
- Цветовой тон (Hue): 28; Насыщенность (Saturation): 21; Яркость (Lightness): -32; Включите флажок Тонирование (Colorize).

Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
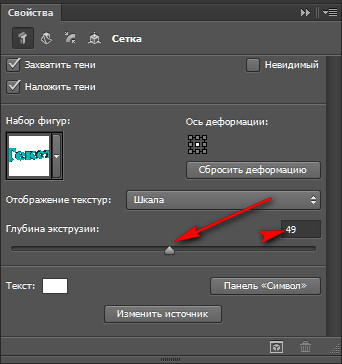
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
- Результат:
- Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD.
Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa.
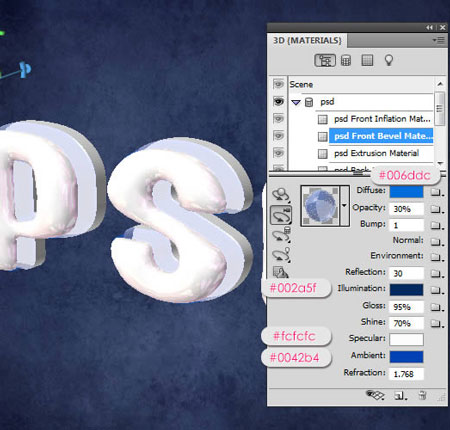
Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
- Остальные параметры настройте так: Блеск (Shine): 50%; Отражение (Reflection): 15%; Рельеф (Bump): 37% Коэффициент преломления (Refraction): 1,550.
- Результат:
- Шаг 11
Сделайте активным слой PSD Extrusion Material , перейдите в панель свойств и измените деревянную текстуру на любую с трещинами, например, на Wood Ash. Измените цвет параметра Диффузия (Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%. Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно станет.
- Результат:
- Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
Теперь в открывшемся окне выберите деревянную текстуру.
- Шаг 13
- В панели свойств измените вот эти параметры:
- Диффузия (Diffuse): #9d8365; Блик (Specular): #020202; Свечение (Illumination): #000000; Освещение (Ambient): #030303; Блеск (Shine): 50%; Отражение (Reflection): 15%; Рельеф (Bump): 37%; Коэффициент преломления (Refraction): 1,550.
- Результат:
- Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD).
Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст.
Я изменю текст и добавлю слово FAN .
- Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
- Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
- Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D > Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по оси Y.
- Результат:
- Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот такие значения: U-масштаб (U Scale): 63,37%; V-масштаб (V Scale): 85,15%; U-смещение (U Offset): -18,81%; V-смещение (V Offset): 2,97% Также, можете нажать Alt+Ctrl+Shift+R.
Установите вот такие значения: U-масштаб (U Scale): 63,37%; V-масштаб (V Scale): 85,15%; U-смещение (U Offset): -18,81%; V-смещение (V Offset): 2,97% Также, можете нажать Alt+Ctrl+Shift+R.
- Финальное изображение:
Источник: https://101course.ru/biblioteka/uroki-photoshop/derevyannyij-3d-tekst-v-fotoshop.html
Создание неонового текста в PhotoShop CS5
Источник: https://photoshopy.net/50616-sozdanie-neonovogo-teksta-v-photoshop-cs5.html
Скачать Photoshop CS5.1 Extended. Смотрите впечатляющие возможности новой версии
Супер точное и быстрое выделение.
Обновление (07.06.2011): можно бесплатно скачать Photoshop CS5.1 Extended (английская и официальная русская версия) для Windows x64- и x32-бит. Ссылки в комментарии.
12 апреля 2010 года вышла новая версия Photoshop CS5. Смотрим на работу новых инструментов/эффектов, а также качаем новую версию.
Если у вас не работает 3D в Photoshop CS5.1 Extended
Сначала вы должны понимать, что 3D функции доступны только в Фотошоп Extended (Расширенная версия). Если у вас просто Photoshop, то понятное дело, никакие 3D инструменты не будут работать.
Если у вас таки Экстендед версия, а функция 3D Repousse всё равно не активна, то скорее всего проблема в том, что Фотошоп не видит видеокарту или она не поддерживает функцию OpenGL.
Посмотрите путь в Шопе – Edit >> Preferences >> General >> далее закладка Perfomance. Там должна стоять галочка Enable OpenGL Drawing и название вашей видеокарты. Если этого нет, скорее всего у вас карта, которая не поддерживает эту опцию, либо просто старые драйвера. Обычно, после обновлений драйверов на более новые всё заработает.
Очень редко нужно сделать наоборот, т.е. поставить не самые последние драйвера, а немного старее.
Смотрите также подробный урок по использованию 3D текста с помощью Repousse.
Видео новых возможностей Photoshop CS5:
Сложное выделение теперь стало простым:
Бесшовное замещение фона:
Урок по сложному использованию уникального инструмента Content-Aware Fill (заливка с учетом контента):
Сейчас ни один фотограф не обходится без Фотошопа. От небольшой цветокоррекции до зарисовывания лишнего. Поэтому я считаю, что фотошкола Киев-града должна в обязательном порядке преподавать и этот предмет. А какой же теперь Фотошоп без этой новой фичи, когда просто нажав кнопку можно бесшовно убрать с фото любой объект:
Супер простое создание HDR изображений:
Удивительные эффекты рисования:
Инструмент Puppet Warp (деформация марионетки):
Улучшенная работа с 3D (освещение, материалы):
3D выдавливание с новым инструментом Repoussé:
Как мы видим, теперь нам не надо будет тратить уйму времени на рутинные операции по выделению сложных объектов (волос, листвы, травы, шерсти).
С легкостью можно будет удалять людей из фона, придавать своим друзьям на фото замысловатые позы. Освободится куча времени при дорисовывании фона.
Освободится куча времени при дорисовывании фона.
Еще легче стало работать с 3D, появилась возможность работать с материалами для 3D-моделей и освещением. Появилась “галочка”, которая делает отличные HDRI (без размытостей и ореолов).
Вам понравилась статья? Хотите отблагодарить автора? Расскажите о ней друзьям.Или подпишитесь на обновление блога по E-Mail.
Источник: https://3dyuriki.com/2010/04/15/vpechatlyayushhie-vozmozhnosti-vyshedshego-photoshop-cs5/
Adobe Photoshop
Adobe Photoshop Скриншот Adobe Photoshop CS6
Тип
растровый графический редактор
Автор
Нолл, Томас[1]
Разработчик
Adobe
Операционная система
Microsoft Windows, macOS, Android[2], iOS[2] и Windows Phone[3]
Языки интерфейса
Многоязычный, в том числе русский
Первый выпуск
19 февраля 1990[1]
Последняя версия
CC 2020 (21.0.3.91) (16 января 2020; 2 месяца назад (2020-01-16))
Читаемые форматы файлов
JFIF[d], Photoshop Document[4], PNG[4], GIF[4], PSB[d][4], BMP[4], Cineon[d][4], DICOM[d][4], IFF[4], JP2[d][4], OpenEXR[4], PCX[4], Pixar picture[d][4], PBF[d][4], Scitex CT[d][4], Truevision TGA[4], TIFF[4], WBMP[4], PICT[d][4], Radiance HDR[d][4], Photoshop Curve[d], PhotoShop Extended Digital Book[d], DNG[5] и CALS Compressed Bitmap[d][5]
Создаваемые форматы файлов
Photoshop Document[6]
Лицензия
Shareware, freemium и SaaS
Сайт
adobe. com/ru/products/ph…
com/ru/products/ph…
Медиафайлы на Викискладе
Adobe Photoshop ([əˈdəʊbɪ ˈfəʊtəʃɒp], Эдо́уби Фотошо́п, рус. интернет-сленг Адо́б Фотошо́п) — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений и наиболее известной программой фирмы Adobe.
В настоящее время Photoshop доступен на платформах macOS, Windows, в мобильных системах iOS, Windows Phone и Android[7].
Также существует версия Photoshop Express для Windows Phone 8 и 8.1[8][9].
В 2014 году в США проходило бета-тестирование потоковой версии продукта для Chrome OS[10][11].
Ранние версии редактора были портированы под SGI IRIX[12], но официальная поддержка прекращена начиная с третьей версии продукта.
Для версий 8.
0 и CS6 возможен запуск под Linux с помощью альтернативы Windows API — Wine[13].
Особенности Adobe Photoshop
Хотя изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется и в веб-дизайне.
Вместе с более ранними версиями Photoshop распространялась специальная программа для этих целей — Adobe ImageReady (для анимации файлов GIF), которая была исключена из поставки Photoshop CS3[14] за счёт интеграции её функций в основной графический редактор, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.
Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и пр. творчества.
Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD[en], он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и Интернета. Photoshop также прижился в кругах разработчиков компьютерных игр[15].
д. для телевидения, кинематографа и Интернета. Photoshop также прижился в кругах разработчиков компьютерных игр[15].
Основной формат Photoshop — PSD — может быть экспортирован и импортирован всеми перечисленными выше программными продуктами. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD Photoshop позволяет создавать меню или кнопки DVD.
Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями[16].
Из-за высокой популярности Photoshop[17] поддержка специфического для неё формата PSD была реализована во многих графических программах, таких, как Adobe Fireworks, Photo-Paint, WinImages[en], GIMP, SAI, PaintShop Pro и других.
Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения (в аннотации самой программы — режим изображения):
- RGB
- LAB
- CMYK
- В градациях серого
- Чёрно-белые
- Duotone[en]
- С 256-цветовой палитрой (Indexed)
- Многоканальные (Multichannel)
Поддерживается обработка изображений с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 бит плюс один уровень, то есть 32769 уровней) и 32 бита (используются числа одинарной точности с плавающей запятой).
Возможно сохранение в файле дополнительных элементов, как то: направляющих (Guide), каналов (например канала прозрачности — Alpha channel), путей обтравки (Clipping path), слоёв, содержащих векторные и текстовые объекты.
Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio)[18].
История
Основная статья: История версий Adobe Photoshop
Первая версия
Первая версия появилась в 1987 году. Её создал студент Мичиганского университета Томас Нолл для платформы Macintosh. Он назвал её Display, но в 1988 году переименовал в ImagePro. В сентябре 1988 года Adobe Systems купила права на программу, оставив разработчиком Томаса Нолла, а в 1989 году программу переименовали в Photoshop. В 1990 году появился Photoshop 1.0.
В составе пакета Adobe Creative Suite
Официальное лого
Photoshop 8.0, датируемый октябрём 2003 года, имел название Photoshop CS, так как начал относиться к новой линейке продуктов компании Adobe Systems — Creative Suite[19].
Photoshop 10.0, датируемый апрелем 2007 года, имеет название Photoshop CS3. Аббревиатура CS3 означает, что продукт интегрирован в третью версию пакета программ Adobe Creative Suite.
В предыдущих продуктах — Photoshop CS и CS2, c целью отличия от прежних версий и укрепления принадлежности к новой линейке продуктов, был изменён символ программы: вместо изображения глаза, которое присутствовало в версиях с 3-й по 7-ю, в стилевом решении использовалось изображение перьев.
В Photoshop CS3 в иконке приложения и экране-заставке используются буквы из названия продукта «Ps» на синем градиентном фоне.
Список нововведений включает в себя новый интерфейс, увеличенную скорость работы[источник не указан 1987 дней], новый Adobe Bridge, новые фильтры и инструменты, а также приложение Adobe Device Central[en], позволяющее осуществлять предварительный просмотр работы в шаблонах популярных устройств, например мобильных телефонов.
В составе пакета Adobe Creative Cloud
Официальное лого
Photoshop 14, датируемый июнем 2013 года, имеет название Photoshop CC. Аббревиатура CC означает, что продукт интегрирован в пакет программ Adobe Creative Cloud[20].
Аббревиатура CC означает, что продукт интегрирован в пакет программ Adobe Creative Cloud[20].
Начиная с июня 2014 года программа имеет новое именование версий: теперь её название содержит год выпуска (Photoshop 2014.0.0).
Плагин Adobe Camera RAW позволяет читать ряд Raw-форматов различных цифровых камер и импортировать их напрямую в Photoshop.
Альтернативы
Хотя Photoshop практически монополизировал профессиональный рынок, высокая цена привела к появлению конкурирующих программных продуктов, занимающих среднюю и низшую ценовую нишу рынка. Некоторые из них, к примеру, GIMP — совершенно бесплатны.
- Corel Photo-Paint — растровый графический редактор от Corel.
Для завоевания этой части рынка и для противостояния необычайно высоким показателям нелегального использования своих профессиональных продуктов Adobe представил программы среднего и низшего класса: Photoshop Elements[en] и Photoshop Album, первая из которых является платной урезанной версией Photoshop, а вторая распространяется бесплатно и служит для организации и элементарной обработки фотографий. Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати.
Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати.
Программа Adobe Photoshop Lightroom служит исключительно для «проявки» «цифровых негативов», простой ретуши фотоснимков и организации их каталога.
Расширенные функции программы
Расширенная версия программы Adobe Photoshop Extended предназначена для более профессионального использования, а именно — при создании фильмов, видео, мультимедийных проектов, трёхмерного графического дизайна и веб-дизайна, для работы в областях производства, медицины, архитектуры, при проведении научных исследований.
Источник: https://ru.wikipedia.org/wiki/Adobe_Photoshop
Photoshop cs6 как буквы сделать объемными. Объемный текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
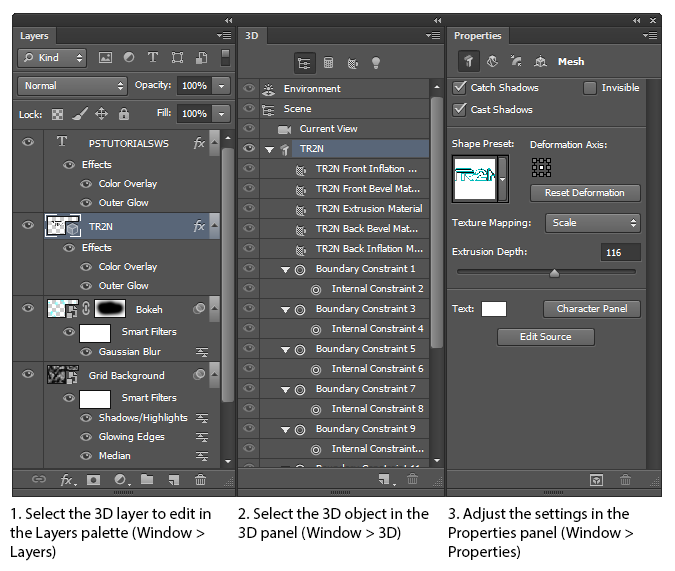
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т. п., поэтому данное действие лучше делать по окончанию работы.
п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool . Размер шрифта 300 pt . Цвет букв Вы можете выбрать произвольный. У меня #d85366 .
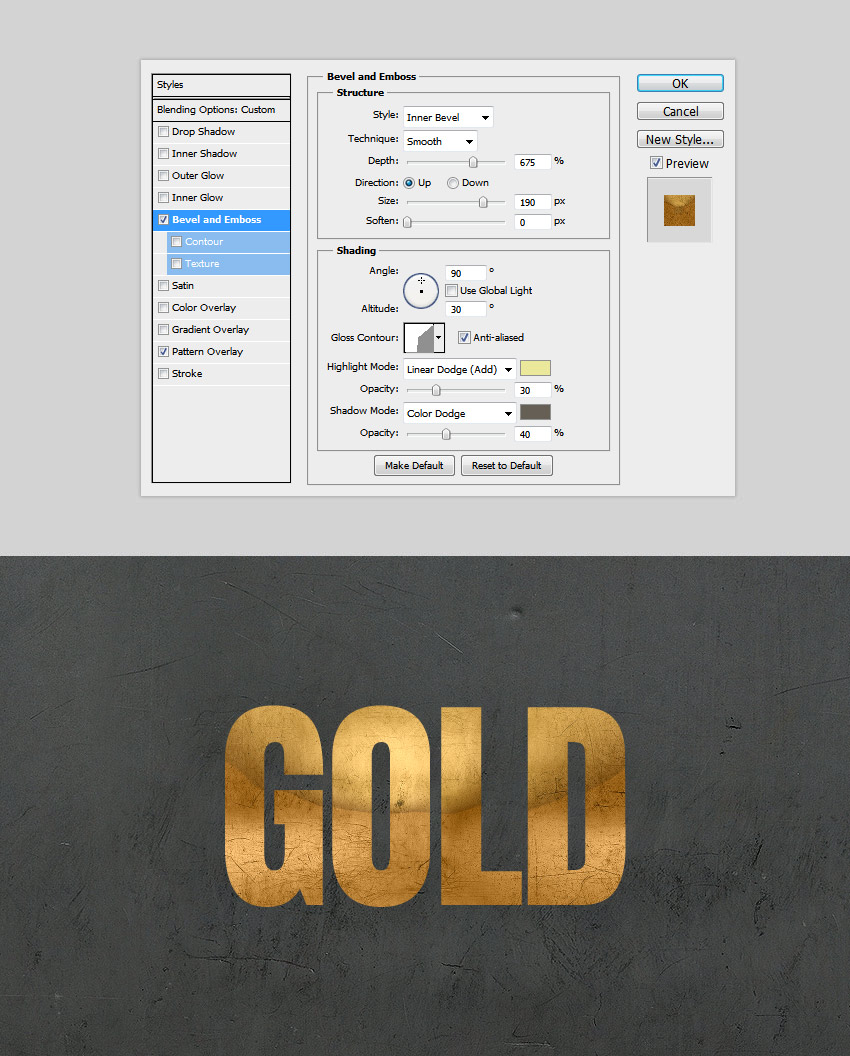
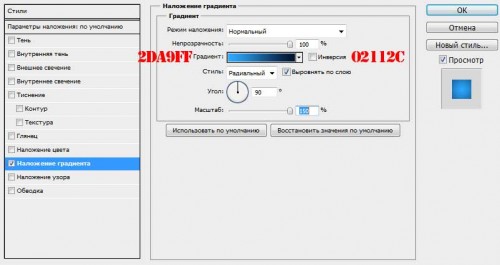
Применяем стили слоя к надписи. Layer / Layer Style . В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели Layers . Делаем выделение нижнего слоя с текстом (удерживая Ctrl , кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E . В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform . Далее удерживая клавишу Ctrl , деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur ) и прозрачность слоя 65%
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee . То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
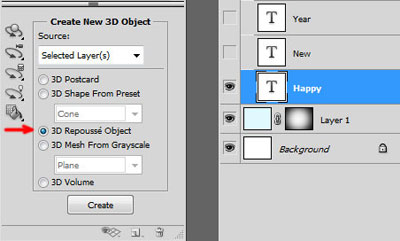
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
|
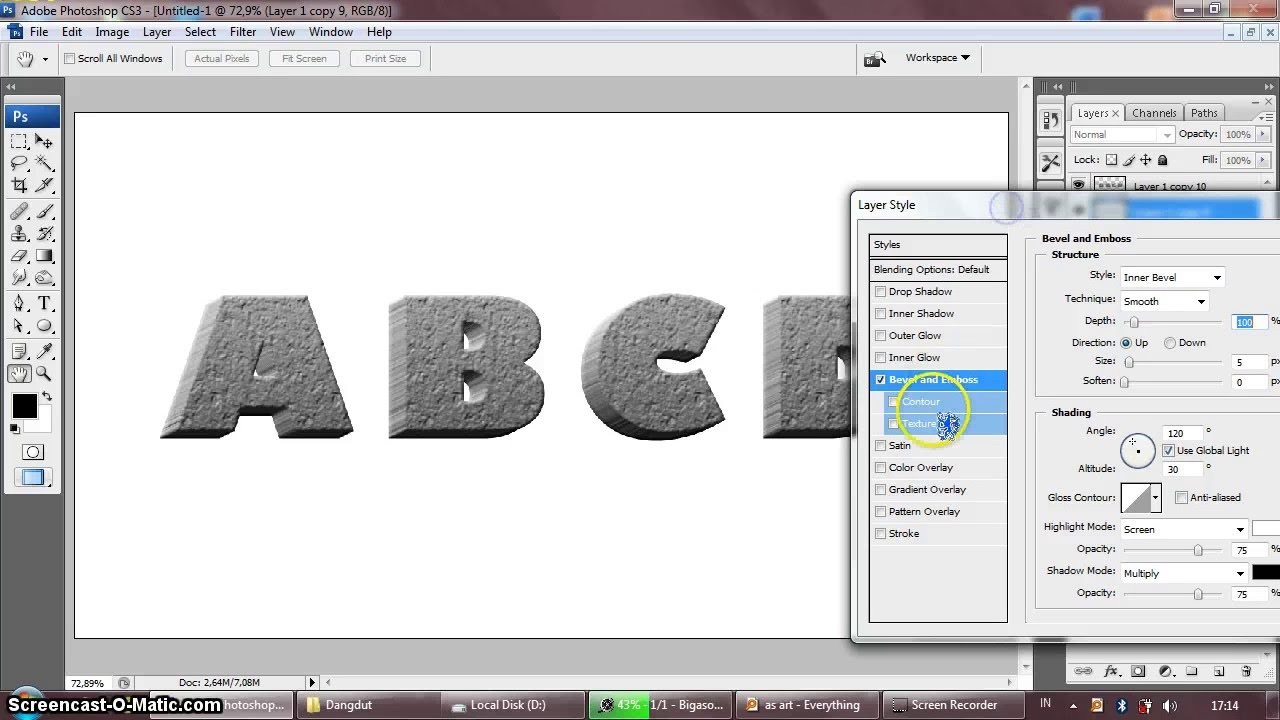
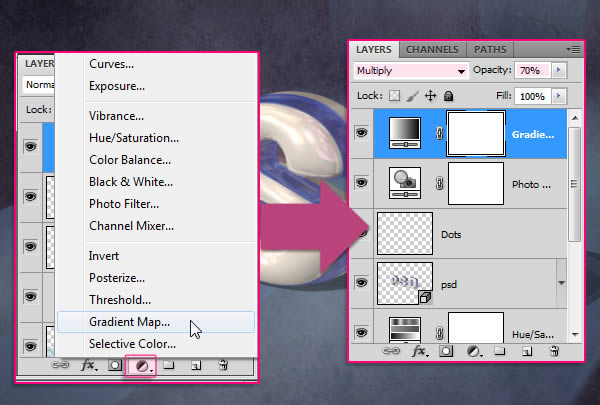
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально.  Вы можете изменять размер текстового слоя в окне Вы можете изменять размер текстового слоя в окнеVertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.  Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).  Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. 
Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня.  Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Создаем яркий летний 3D текст в Фотошоп / Creativo.one
Пришла пора заняться созданием яркого, свежего и веселого текстового эффекта. В этом уроке я покажу вам, как создать интересный и яркий текстовый эффект в стиле 3D с использованием разных кистей и стоковых изображений.
Скачать архив с материалами к уроку
1. Создаем базовую форму
Шаг 1
Создаем новый файл размером 1500 х 1500 пикселей, затем, используя шрифт Insanuburger, пишем первую букву любым цветом (цвет вы можете подобрать из файла Colors – Brush – Style).
Сейчас размер буквы не имеет значение, так как уже на этапе создания 3D-объекта вы сможете масштабировать его до нужного размера.
Закончив с текстом, переходим Type – Convert to Shape (Текст – Преобразовать в кривые) (или жмем правой кнопкой по текстовому слою и выбираем Convert to Shape (Преобразовать в кривые)).
Шаг 2
Дублируем слой с буквой (Ctrl+J), переименовываем копию и добавляем к названию слово Stroke (Обводка), затем активируем инструмент Direct Selection Tool (A) (Прямое выделение).
На панели с параметрами инструмента меняем Fill (Заливка) на None (Не применять), цвет Stroke (Обводка) выбираем тот же, что и у буквы, и размер устанавливаем на 25 pt. Затем кликаем на кнопку Stroke Options (Настройка обводки) и меняем Align (Выровнять) на Outside (Снаружи).
Шаг 3
Повторяем шаги 1-2, чтобы создать остальные буквы с обводками.
Закончив, размещаем буквы и обводки в нужном положении, чтобы затем преобразовать их в 3D-объекты. Лучше всего выстроить их вертикальной линией, как показано ниже.
2. Создаем 3D-сцену
Шаг 1
Поочередно выделяем каждую фигуру и переходим 3D – New 3D Extrusion from selected Path (3D – Новая 3D-экструзия из выделенного контура).
Шаг 2
Выделяем все 3D слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев). Называем новый слой «3D-сцена». Таким образом, мы разместили все 3D-объекты на одном слое.
Шаг 3
Чтобы иметь доступ к параметрам 3D-объектов, нам нужно открыть две дополнительные панели: 3D и Properties (Свойства), которые вы найдете в меню Window (Окно).
На панели 3D вы найдете все компоненты, которые входят в 3D-сцену. Если вы нажмете на любой из них, то на панели Properties (Свойства) откроются параметры этого компонента. Поэтому не забывайте сперва выделять объект на панели 3D, а затем менять его настройки.
Шаг 4
Если вы активируете инструмент Move Tool (V) (Перемещение), на экране появится специальная панель с 3D-режимами. Если выбрать один из них, вы сможете поворачивать, перемещать и т.д. любой выделенный на панели 3D элемент сцены.
Если выбрать один из них, вы сможете поворачивать, перемещать и т.д. любой выделенный на панели 3D элемент сцены.
3. Редактируем 3D-объекты
Шаг 1
На панели 3D выделяем все оригинальные слои с буквами и на панели Properties (Свойства) меняем параметр Extrusion Depth (Глубина экструзии) на 250 px.
Шаг 2
Кликаем на иконку Cap (Капитель) в верхней части панели Properties (Свойства) и устанавливаем Sides (Стороны) на Front and Back (Передний и задний), Bevel Width (Ширина фаски) на 5, Contour (Контур) на Half Round (Полукруглый) и Inflate Strength (Интенсивность раздувания) на 5.
Шаг 3
Теперь на 3D-панели выделяем все объекты с обводкой и на панели Properties (Свойства) меняем параметр Extrusion Depth (Глубина экструзии) на 50 px.
Шаг 4
Кликаем на иконку Cap (Капитель) в верхней части панели Properties (Свойства) и устанавливаем Sides (Стороны) на Front and Back (Передний и задний), Bevel Width (Ширина фаски) на 10, Contour (Контур) на Half Round и Inflate Strength (Интенсивность раздувания) на 15.
Шаг 5
Выделяем все 3D-объекты и применяем 3D – Move Objects to Ground Plane (3D – Переместить объекты на плоскость основания).
Шаг 6
Активируем Move Tool (V) (Перемещение) и с помощью 3D-осей размещаем обводку по центру букв.
Стрелки на концах осей двигают объект, маленькая дуга меняет поворот, а куб помогает масштабировать. Куб на пересечении осей необходим для равномерного масштабирования по всем осям. Чтобы использовать эти инструменты, кликайте по ним мышкой и двигайте.
4. Создаем материалы: базовые настройки
Шаг 1
На панели 3D выделяем все материалы букв. Устанавливаем Shine (Блеск) на 90%, Reflection (Отражение) на 50% и Refraction (Коэфф. преломления) на 1.3.
Шаг 2
Далее выделяем все материалы обводок. Устанавливаем Shine (Блеск) на 90%, Reflection (Отражение) на 50% и Refraction (Коэфф. преломления) на 1.2.
5. Создаем материалы: добавляем рельеф
Шаг 1
На панели 3D выделяем Front Inflation Material (Материал передней выпуклости) первой буквы, кликаем на иконку папки рядом с параметром Bump (Рельеф) и выбираем New Texture (Новая текстура).
Шаг 2
Задаем размер новой текстуры: Width (Ширина) – 1500 px, Height (Высота) – 950 px. Жмем ОК.
Шаг 3
Кликаем по иконке текстуры рядом с параметром Bump (Рельеф) и выбираем Edit Texture (Редактировать текстуру).
Шаг 4
В результате откроется файл текстуры. Устанавливаем цвет переднего плана на черный и заднего на белый, затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Сохраняем файл текстуры и закрываем его, чтобы перейти к основной 3D-сцене.
Шаг 5
Увеличиваем параметр Bump (Рельеф) до 50%.
Шаг 6
Выделяем Front/Back Inflation Material (Материал передней/задней выпуклости) у всех букв, кликаем по иконке папки рядом с параметром Bump (Рельеф) и выбираем текстуру рельефа, которую мы применяли для первой буквы (нужная текстура вторая по счету на скриншоте ниже).
Шаг 7
Убедитесь, что Bump (Рельеф) установлен на 50%.
Шаг 8
Выделяем Front/Back Inflation Material (Материал передней/задней выпуклости) у всех обводок и применяем ту же текстуру, только Bump (Рельеф) устанавливаем на 80%.
6. Добавляем цвета
Шаг 1
Выбираем Extrusion Material (Материал экструзии) первой буквы, кликаем по иконке текстуры рядом с параметром Diffuse (Рассеивание) и выбираем Edit Texture (Редактирование текстуры).
Шаг 2
Открывшийся файл заполняем цветом, сохраняем и закрываем.
Шаг 3
Повторяем процесс с материалом экструзии для остальных букв и всех обводок, заполняя каждую текстуру Diffuse (Рассеивание) необходимым цветом до тех пор, пока все объекты не будут закрашены.
7. Настраиваем освещение
Шаг 1
Кликаем на кнопку Environment (Окружающая среда) и устанавливаем Shadow Softness (Сглаживание тени) на 20%.
Шаг 2
Кликаем на компонент Infinite Light 1 (Бесконечный свет 1) и устанавливаем Intensity (Интенсивность) на 70% и Shadow Softness (Сглаживание тени) на 30%.
Шаг 3
Если освещение вас устраивает, продолжаем работу. В противном случае регулируем параметр Intensity (Интенсивность) или двигаем источник света по сцене, чтобы подобрать более удачное положение.
В противном случае регулируем параметр Intensity (Интенсивность) или двигаем источник света по сцене, чтобы подобрать более удачное положение.
Шаг 4
Закончив, визуализируем сцену 3D – Render (3D – Рендеринг). Визуализация занимает определенное время, поэтому запаситесь терпением. При необходимости процесс можно остановить клавишей Esc.
Когда рендеринг завершится, выбираем нашу 3D-сцену и переходим Filter – Convert for Smart Filters (Фильтр – Преобразовать для смарт-фильтров). Смарт-фильтры позволят нам в любой момент удалить или отключить их действие, таким образом, мы всегда сможем вернуться к оригинальной 3D-сцене.
8. Работаем с фоном
Шаг 1
Дублируем фоновый слой (Ctrl+J) и дважды кликаем по копии, чтобы применить стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами:
- Активируем чекбокс Dither (Дизеринг)
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Кликаем по градиентной полосе, чтобы настроить ее цвет.
 Устанавливаем цвета #daf4f5 (левый край) и #1d7585 (правый край). Также вы можете подвигать градиент на самом документе, чтобы разместить его так, как вам нравится.
Устанавливаем цвета #daf4f5 (левый край) и #1d7585 (правый край). Также вы можете подвигать градиент на самом документе, чтобы разместить его так, как вам нравится.
Шаг 2
Трансформируем копию фонового слоя в смарт-объект, кликнув по нему правой кнопкой мышки и выбрав Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Количество) на 0.75, Distribution (Распределение) на Gaussian (По Гауссу) и активируем чекбокс Monochromatic (Монохромный).
Шаг 4
Снова дублируем фоновый слой (Ctrl+J) и перемещаем вторую копию выше первой, устанавливаем ее Fill (Заливка) на 0.
Шаг 5
Дважды кликаем по второй копии слоя и применяем стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами:
- Активируем чекбокс Dither (Дизеринг)
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 70%
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Кликаем по градиентной полосе и выбираем градиент с заливкой от цвета к прозрачному. Устанавливаем цвета #dfddda (левый край) и #c7b299 (правый край).
Этот стиль слоя слегка усилит цвета картинки.
9. Добавляем растительность
Шаг 1
Размещаем изображение Shrub 01 PNG на рабочем документе под 3D-сценой за текстом, дублируем его (Ctrl+J) и размещаем копию выше 3D-сцены.
С зажатой клавишей Alt кликаем по кнопке Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску, залитую черным цветом.
Шаг 2
Берем Eraser Tool (E) (Ластик) с Hardness (Жесткость) 100% и устанавливаем цвет переднего плана на черный.
Далее ластиком мы проводим по маске, чтобы восстановить отдельные листья растения так, чтобы они перекрывали буквы.
Белым цветом можно замаскировать (скрыть) лишние детали.
Эта техника может занять довольно много времени, не забывайте, что вы всегда можете регулировать Size (размер) и Hardness (Жесткость) ластика, чтобы получить более качественный результат.
10. Добавляем песок
Шаг 1
Открываем изображение Pile of sand, инструментом Magnetic Lasso Tool (L) (Магнетическое лассо) или любым инструментом выделения выделяем песок, копируем (Ctrl+C) и вставляем (Ctrl+V) его ниже оригинального слоя с растением.
Размещаем песок так, чтобы буквы и растение слегка перекрывали его верхнюю часть.
Шаг 2
Дублируем (Ctrl+J) слой с песком и размещаем копию под копией растения. Добавляем слой-маску.
Шаг 3
Дважды кликаем по копии слоя с песком, чтобы применить стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим смешивания): Soft Light (Мягкий свет)
- Деактивируем чекбокс Use Global Light (Глобальное освещение)
- Angle (Угол): -45
- Distance (Расстояние): 4
- Size (Размер): 5
Это слегка осветлит песок.
Шаг 4
Берем Eraser Tool (E) (Ластик), устанавливаем цвет переднего плана на белый, выбираем Eraser Brush из файла Colors – Brush – Style и удаляем верхнюю часть песка, чтобы он только слегка перекрывал края буквы.
11. Создаем мокрые края на песке
Шаг 1
Используем Lasso Tool (L) (Лассо), чтобы создать волнистое выделение вокруг нижней части песка, стараясь придать форму мокрого следа, оставленного волной.
Заливаем выделение цветом #b7b7b7 и снимаем выделение (Ctrl+D).
Шаг 2
Трансформируем слой в смарт-объект, меняем его режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) устанавливаем на 35%.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1. 5.
5.
12. Добавляем пляжный зонтик, кресло и мяч
Шаг 1
Открываем изображение Beach umbrella, chair and ball. Любым инструментом выделения выделяем каждый элемент, копируем/вставляем (Ctrl+C/V) на рабочий документ.
Размещаем объекты на песке. Убедитесь, что слои находятся выше копии слоя с растением (к которому мы применяли маску).
Шаг 2
Дважды кликаем по любому слою с добавленным объектом (кресло, зонт или мяч), чтобы применить к нему стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Color (Цвет): #828383
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 50%
Шаг 3
Правой кнопкой по слою со стилем слоя и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по двум другим слоям с добавленными объектами и выбираем Paste Layer Style (Вставить стиль слоя). Благодаря этому стилю слоя, цвета стали ярче и контрастнее.
Благодаря этому стилю слоя, цвета стали ярче и контрастнее.
Кроме того, вы можете воспользоваться инструментами Dodge /Burn Tool (O) (Осветлитель/Затемнитель), чтобы осветлить или затемнить нужные области.
13. Добавляем тень
Шаг 1
Дублируем (Ctrl+J) все три слоя с пляжной атрибутикой и выделяем копию слоя с зонтом.
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -100.
Шаг 3
Дублируем копию слоя с зонтиком, затем устанавливаем параметр Lightness (Яркость) для кресла и мяча также на -100.
Шаг 4
Чтобы создать тени от кресла и мяча, выделяем дубликаты слоев и переходим Edit – Transform (Редактирование – Трансформация). Используем различные режимы трансформации, чтобы повторить угол наклона, как на картинке ниже.
Режимы Skew (Наклон), Distort (Искажение) и Perspective (Перспектива) позволят добиться базовой формы, а Scale (Масштаб) и Rotate (Поворот) помогут правильно расположить тень.
Шаг 5
Объединяем слои с тенями мяча и кресла вместе (выделяем их и жмем Ctrl+E). Можете переименовать получившийся слой на Ball and Chair Shadow (Тень мяча и кресла), затем конвертируем слой в смарт-объект.
Меняем режим смешивания смарт-объекта на Linear Burn (Линейный затемнитель) и Opacity (Непрозрачность) устанавливаем на 23%.
Зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре копии слоя с песком, чтобы загрузить его выделение. Затем кликаем по слою Ball and Chair Shadow и жмем кнопку Add Layer Mask (Добавить слой-маску), чтобы скрыть тень, которая вылезает за границы кучи песка.
Шаг 6
К смарт-объекту Ball and Chair Shadow применяем фильтр Gaussian Blur (Размытие по Гауссу) с Radius (Радиус) 2.5.
Шаг 7
Для зонтика нам нужно создать две тени: одну на нижней букве, а вторую – на букве за зонтом.
Удаляем лишние части тени, конвертируем слой в смарт-объект и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 1.5.
Меняем режим смешивания нижней тени на Linear Burn (Линейный затемнитель) и Opacity (Непрозрачность) устанавливаем на 23%. Затем меняем режим смешивания верхней тени на Multiply (Умножение) и Opacity (Непрозрачность) устанавливаем на 10%.
Затем меняем режим смешивания верхней тени на Multiply (Умножение) и Opacity (Непрозрачность) устанавливаем на 10%.
14. Добавляем больше песка и теней
Шаг 1
Дублируем оригинальный слой с песком, размещаем его над слоями с мячом, креслом и зонтом, с зажатой клавишей Alt добавляем черную маску.
Берем Eraser Tool (E) (Ластик), устанавливаем цвет переднего плана на черный и кисточкой Eraser Brush из файла Colors – Brush – Style добавляем песок у основания мяча, буквы и ножек кресла. При необходимости, регулируйте диаметр кисточки.
Шаг 2
Создаем новый слой (Ctrl+Shift+N) выше копии слоя с растением, меняем его режим смешивания на Linear Burn (Линейный затемнитель) и Opacity (Непрозрачность) устанавливаем на 25%.
Берем Brush Tool (B) (Кисть), устанавливаем цвет переднего плана на #c7b199 и мягкой круглой кистью затемняем нижний край буквы, которая стоит на песке.
Шаг 3
Создаем новый слой под оригиналом слоя с растением и меняем его режим смешивания на Linear Burn (Линейный осветлитель).
Мягкой круглой кистью цветом #c2c2c2 рисуем тень вокруг кучи песка.
Или можете создать овальное выделение с небольшим размытием и залить его тем же цветом.
15. Добавляем цветы
Шаг 1
Открываем изображение cliviapack – STOCK, выделяем, копируем и вставляем несколько цветов на рабочий документ.
Распределяем цветы по растению и все слои с цветами объединяем в одну группу (Ctrl+G).
Шаг 2
Дважды кликаем по группе Flowers (Цветы), чтобы применить стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #cbd0d6
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
Шаг 3
Применяем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 35%
- Distance (Расстояние): 7
Благодаря этому цветы стали немного ярче.
16. Добавляем брызги воды
Шаг 1
Создаем новый слой под оригинальным слоем с песком.
Для каждого мазка кисти мы будем создавать отдельный слой и применять к нему стиль Water Splash из файла Colors – Brush – Style.
Ниже слоя с песком делаем мазок кистью Abstract water.
Шаг 2
Можете создать еще один слой и сделать мазок другой кистью с брызгами.
Шаг 3
Над группой Flowers создаем пару новых слоев, используем Water Splash Brushes (от Serkenil), чтобы добавить брызги поверх букв.
Каждый мазок кистью делайте на новом слое, чтобы сохранить форму и детали брызг после применения стиля.
Шаг 4
Размещаем изображение Png Water Splashes за копией слоя с песком и меняем режим смешивания на Pin Light (Точечный свет).
Вы можете добавить маску к этому слою и подкорректировать форму брызг, если считаете нужным.
Шаг 5
Дважды кликаем по слою с брызгами (Png Water Splashes), чтобы применить стиль слоя Color Overlay (Наложение цвет) со следующими параметрами:
- Color (Цвет): #28a690
- Blend Mode (Режим смешивания): Hue (Тон)
Стиль слоя слегка подкорректировал цвет брызг.
Шаг 6
Создаем больше слоев и кисточками Water Splash Brushes (от Aura_ID) добавляем больше брызг по края кучи песка.
Не забывайте, что вы всегда можете удалить лишние детали, трансформировать или переместить созданные брызги.
17.
 Применяем фильтр High Pass (Цветовой контраст)
Применяем фильтр High Pass (Цветовой контраст)
Шаг 1
Переходим Select – All (Выделение – Все), затем Edit – Copy Merged (Редактирование – Скопировать совмещенные данные).
Шаг 2
Переходим Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо) и убеждаемся, что вставленный слой находится в самом верху палитры слоев.
Трансформируем слой в смарт-объект, называем его High Pass, меняем режим смешивания на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 50%.
Шаг 3
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 7.
Этот фильтр подкорректирует цвета и сделает детали более четкими.
Поздравляю! Мы закончили!
Финальное изображение:
В этом уроке мы создали цветные буквы, трансформировали их в фигуры и для каждой буквы создали обводку.
Затем мы конвертировали фигуры в 3D-объекты и объединили их в одну сцену. После этого мы настроили их параметры, расположение и создали разные материалы с текстурами. Также мы подкорректировали освещение и визуализировали готовую сцену.
После визуализации мы начали добавлять различные объекты на буквах, такие как растение, песок, пляжные атрибуты и цветы. Мы подкорректировали цвет, добавили тени и продолжили работу над тем, чтобы добиться целостности и гармонии на иллюстрации.
Наконец, мы добавили несколько водных брызг поверх букв и к финальному варианту применили фильтр High Pass (Цветовой контраст), чтобы сделать картинку более четкой.
Автор: Rose
Как сделать объемные буквы в фотошопе. Объемный текст в фотошопе
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5.![]() Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).
2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).
Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.
Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.
3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3 D — New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура).
Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3 D — Merge 3D Layers (3D — Слияние 3D-слоев).
4. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
5. Редактируем сетку 3D-объекта
Шаг 1
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.
Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.
6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.
Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).
7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View — Show — 3D Secondary View (Вид — Показать — Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.
Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая — спереди текста.
8. Применяем текстуру с блестками
Шаг 1
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.
Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue /Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File — Save (Файл — Сохранить), затем File — Close (Файл — Закрыть), чтобы вернуться к 3D-сцене.
9. Настраиваем выпуклость материала
Шаг 1
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299
Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.
Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.
Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.
Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.
10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2
11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф.
 преломления): 1.2
преломления): 1.2
Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2
12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow — Softness (Тень — Сглаживание) на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.
Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.
Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.
Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3 D — Render (3D — Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Image — Image Size (Изображение — Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.
14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).
Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50
Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5
Таким образом, мы улучшили цвета картинки.
Шаг 3
Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.
15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.
Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).
Шаг 3
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.
Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Screen
Шаг 5
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.
Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.
Шаг 7
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.
16. Добавляем блики
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.
Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.
17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.
Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.
Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Эффект 3D-текста в Photoshop CS5 Учебное пособие: 3D-шрифт
В этом руководстве объясняются некоторые основные концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D текста. Он призван предоставить пошаговое руководство по созданию 3D-сцены, а также некоторые советы и методы использования Repoussé, применения материалов, комбинирования 3D-слоев, работы с объектом, сеткой и инструментами камеры, тенями и отражениями, и некоторыми другими. основы рендеринга.
Затем будет объяснено, как настроить вывод, чтобы получить окончательный результат.
Окончательный результат
Подробное описание учебника
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Extended
- Время: 2:00 — 3:30
Ресурсы
Включение OpenGL
Repoussé не будет работать, пока не будет включен OpenGL. Итак, перейдите в Edit> Preferences> Performance и убедитесь, что установлен флажок Enable OpenGL Drawing (в настройках GPU).
Также перейдите в Edit> Preferences> 3D и убедитесь, что OpenGL (в разделе Interactive Rendering) включен.
Шаг 1
Создайте новый документ размером 1024 x 768 пикселей. На фоне Black создайте текст, каждая буква на отдельном слое. Цвет текста должен быть Белый . Здесь используется шрифт Arial Black . Размер теперь не имеет значения, так как вы сможете масштабировать текст вверх и вниз при создании 3D-объектов.
После того, как вы создали первую букву, продублируйте ее и сделайте невидимым исходный слой (удалите глаз рядом с ним), затем измените дублированную букву.НЕ перемещайте его и не меняйте его размер. Это сэкономит время и силы при объединении 3D-объектов позже.
Шаг 2
Теперь включите видимость первого слоя (в нижней части палитры слоев) и сделайте другие слои невидимыми. Убедитесь, что видимый слой активен (выбран), и перейдите в 3D> Repoussé> Text Layer .
Появится диалоговое окно, сообщающее, что это приведет к растрированию текстового слоя, и вы больше не сможете изменять свой текст.Поэтому, если вы уверены, что вам не нужно изменять текст, нажмите «Да» и продолжите.
Шаг 3
— Доступно несколько пресетов Repoussé Shape , мы будем использовать Bend Center .
— Вы можете перемещать или вращать сетку, чтобы видеть ее с разных сторон, но не забудьте нажать на значок Вернуться в исходное положение сетки перед тем, как нажать OK.
— Повторите шаги 2 и 3 для всех букв.
Шаг 4
Как только вы закончите, пора применять материалы.Имейте в виду, что вы сможете изменить любой атрибут материала в любое время, и я собираюсь изменить цвет позже. А пока давайте просто откроем панель 3D (Окно> 3D).
В этом руководстве мы будем выполнять всю работу на вкладке 3D {SCENE} . Поэтому убедитесь, что вкладка активна.
На этой вкладке вы найдете все элементы 3D-сцены, с которыми вы работаете.
И под названием каждого Объекта вы можете найти его Материалы.
— Во-первых, поскольку мы не добавили Bevel, мы хотим убедиться, что к материалам Front Bevel Material и Back Bevel Material не применяется текстура.Итак, выберите каждый из них, щелкните значок рядом с Diffuse , затем щелкните Remove Texture .
Повторите этот шаг для всех других Материалов, потому что, если есть текстура, вы не сможете увидеть цвет Diffuse .
— Теперь мы изменим некоторые значения Front Inflation Material . Обратите внимание, что мы удалили текстуру рядом с Diffuse (значок рядом с ним теперь является значком папки). Нажмите на цвет Diffuse , чтобы выбрать новый.
Нам нужен отражающий глянцевый Материал, поэтому мы изменим значение Reflection на 10 , значение Gloss на 50% и значение Shine на 75% .
Поскольку мы работаем с пресетом рендеринга Interactive (Painting) , мы не сможем увидеть окончательный эффект со всеми деталями сейчас (без отражений или теней, и качество не очень хорошее), но отлично.
— Вы можете сохранить Материал, чтобы вам не приходилось каждый раз повторно вводить значения.Выберите материал, затем во всплывающем меню выберите New Material , введите название материала и нажмите OK. Теперь, когда вы прокручиваете вниз пресеты материалов, вы найдете свой материал, который при нажатии будет применен к выбранному объекту.
— примените тот же материал к материалу Back Inflation Material , затем к материалу Extrusion , но для этого измените цвет Diffuse .
Шаг 5
Создайте новый слой поверх фонового слоя и под всеми текстовыми слоями, затем перейдите в 3D> Новая форма из слоя> Куб .
Мы будем использовать куб для создания плоскостей, окружающих текст.
Step 6
До этого момента у нас есть отдельные 3D-объекты в отдельных сценах, что означает, что ни один из них не влияет или не взаимодействует с другими. Нам нужно объединить все объекты в одну сцену, чтобы иметь возможность расположить их и позволить им отбрасывать и ловить тени, отражения и т. Д.
Для этого убедитесь, что все слои видны, выберите самый верхний слой (первый слой в палитре «Слои») и в меню параметров панели слоев выберите «Объединить вниз».
Другой способ сделать это — выбрать первый слой и, удерживая Ctrl, щелкнуть по слою под ним, чтобы они оба были выделены вместе, затем перейдите к 3D> Объединить 3D-слои .
Повторяйте процесс слияния до тех пор, пока все объекты не окажутся внутри одного слоя — теперь объект называется сеткой-.
* НЕ объединяйте 3D-слой со слоем «Черный фон».
Step 7
Если вы посмотрите на вкладку 3D {SCENE} , вы заметите, что все сетки доступны с их материалами. Вы также заметите, что куб создается как 6 отдельных плоскостей (сторон), а не как одна сетка. Это поможет нам удалить те стороны (лица), которые нам не нужны, и сохранить те, которые нам нужны.
Вы также заметите, что куб создается как 6 отдельных плоскостей (сторон), а не как одна сетка. Это поможет нам удалить те стороны (лица), которые нам не нужны, и сохранить те, которые нам нужны.
Удалите значок глаза рядом с каждой стороной (гранью) куба, который вам не нужен. (Примечание: названия сторон могут совпадать или не совпадать с их реальным положением, например, в этом уроке правая сторона на самом деле является передней частью куба.)
Step 8
Когда вы закончите, используйте инструмент Camera Tools , чтобы переместить его так, чтобы вы могли видеть всю сцену.Вот несколько полезных советов по использованию инструмента камеры.
(* Если вы не видите ось или хотите отобразить сетку, выберите любой инструмент «Объект» и в нижней части панели 3D щелкните значок «глаз с сеткой», чтобы переключить наложения.)
Step 9
Пришло время изменить расположение сеток. Когда мы объединяем объекты в одну сцену, они становятся сетками, которые вместе действуют как один объект, поэтому их перемещение, вращение или масштабирование с использованием любого из инструментов Object Tools повлияет на сцену в целом.
Итак, чтобы переместить каждую сетку отдельно, выберите имя этой сетки на вкладке 3D {SCENE} , затем выберите соответствующий инструмент Mesh Tool , чтобы изменить положение, повернуть или масштабировать сетку.
(Подробнее о 3D-оси, инструментах 3D-объекта и камеры)
Step 10
Разместите меши так, как вам нравится. Это может потребовать частого переключения между Camera Tools и Mesh Tools для получения окончательного результата.
Поначалу может быть немного сложно использовать эти инструменты, но после некоторой практики вы сможете легче овладеть ими.
Шаг 11
— Масштабируйте плоскости куба и переместите их так, чтобы остальные сетки полностью находились внутри них. Не поворачивайте плоскости, это может испортить перспективу сцены, вместо этого измените значения камеры, пока не получите лучший вид.
— На вкладке 3D {SCENE} выберите имя каждой плоскости, используемой в финальной сцене, и снимите флажок рядом с Cast Shadows . Мы не хотим, чтобы пол и стены отбрасывали тени на сетки.
Мы не хотим, чтобы пол и стены отбрасывали тени на сетки.
— Затем выберите материал «стен» вашей сцены.В этом уроке стены не глянцевые и не отражающие. Они просто улавливают тени, отбрасываемые другими элементами сцены. Также выберите цвет Diffuse и удалите все текстуры.
— Что касается материала «пол», нам нужно немного глянцевитости и отражающей способности, поэтому используются следующие значения:
Шаг 12
Пора приступить к добавлению сфер. Итак, создайте новый слой и перейдите в 3D> New Shape From Layer> Sphere .
Step 13
Поскольку мы изменили положение сеток и вид камеры, мы не можем напрямую объединить слой сферы со слоем сцены, так как это может испортить видимое.Поэтому перед объединением мы должны сопоставить камеры и положение двух слоев.
— Убедитесь, что выбран слой Sphere , и выберите один из инструментов камеры . На панели параметров в меню View выберите имя слоя сцены. Это заставит камеру сцены сферы иметь те же настройки, что и исходная камера сцены.
Это заставит камеру сцены сферы иметь те же настройки, что и исходная камера сцены.
— Затем выберите любой инструмент Object Tool и на панели параметров в меню Position снова выберите имя слоя сцены.
Это может заполнить ваш экран сферой, но это нормально. Мы исправим это после объединения слоев.
— Теперь мы можем объединить два слоя. Так что продолжайте и объедините их.
Выберите инструмент Mesh Scale Tool и выберите имя вашей сетки, чтобы уменьшить ее.
Помните, сфера больше не является независимым объектом, поэтому с помощью инструментов объекта для масштабирования она масштабирует всю сцену. Вместо этого используйте Mesh Tools. (Вокруг выбранной сетки появится бирюзовая рамка, будьте осторожны, какую сетку вы масштабируете).
— Измените материальные ценности сферы и сохраните их, если хотите добавить больше сфер.
Обратите внимание, что значение Opacity уменьшено, что сделает сферу немного прозрачной.
— Повторите те же шаги, чтобы добавить столько сфер, сколько хотите.
Создание вида камеры
Вам может понравиться определенный вид камеры, и вы хотите, чтобы он был окончательным, но вам все равно нужно вращать и перемещать камеру, чтобы расположить сетки, или могут быть некоторые виды камеры, которые вы часто используете для разных целей, вы можете сохранить их как пресеты и вернуться к ним в любое время.
Для этого выберите любой Camera Tool , на панели параметров щелкните значок save , введите имя предустановки камеры или вида и нажмите OK. Теперь вы можете найти его в раскрывающемся меню View .
Источники света и тени
Когда 3D-слои объединяются, источники света верхнего слоя исчезают, поэтому в сцене доступны только источники света нижнего слоя.
Светильники по умолчанию в порядке, поэтому мы не будем менять здесь никаких настроек.Но мы изменим тени Softness на 100% , поскольку значение по умолчанию (0%) создает действительно жесткие темные края.
Вы можете найти источники света на вкладке 3D {LIGHTS} (щелкните значок лампочки) или просто прокрутите вниз вкладку 3D {SCENE} , и вы найдете их там. Измените значение Softness для обоих источников света.
Рендеринг
— Перед рендерингом всей сцены вы можете сначала проверить, как будет выглядеть окончательный результат на небольшой площади.Вы можете использовать любой инструмент Selection , чтобы нарисовать свое выделение, затем перейдите в 3D> Progressive Render Selection . Визуализация выделения может занять несколько минут.
— Вы можете остановить процесс рендеринга в любое время, щелкнув в любом месте документа. Вы также можете изменить любые настройки, материалы, цвета, положения, камеры и т. Д. Итак, доработайте свою сцену для окончательного рендеринга.
Когда вы закончите, выберите Scene в верхней части вкладки 3D {SCENE} и в раскрывающемся меню Quality выберите Ray Traced Final .
Получение окончательного изображения может занять ДЕЙСТВИТЕЛЬНО много времени, так что наберитесь терпения!
Рендеринг остановится, когда достигнет порога высокого качества , который можно найти в Правка> Настройки> 3D в поле Ray Tracer . (Это определяет качество рендеринга с трассировкой лучей.)
По завершении рендеринга сохраните результат как изображение (JPEG).
Шаг 14
— Откройте изображение, которое вы только что сохранили, и добавьте корректирующий слой Curves .В раскрывающемся меню выберите каждый канал, чтобы настроить его значения. Мы стараемся сделать цвета более яркими и живыми.
— Как только вы будете довольны результатом, возьмите инструмент Elliptical Marquee Tool и начните рисовать круги вокруг сфер (нажмите клавишу Shift во время рисования, чтобы добавить к выделению).
Создайте новый слой вверху и назовите его «Sparkles». Измените его Blend Mode на Overlay .
Измените его Blend Mode на Overlay .
— Установите цвет переднего плана на , белый, и используя блестящие кисти из этого набора Bash — Space Brush Set_3 by ~ B-a-s-h, начните добавлять блестки внутри сфер.По завершении нажмите Ctrl + D , чтобы снять выделение.
Шаг 15
— Теперь перейдите на палитру Каналы (Окно> Каналы).
Вы можете видеть три канала изображения (красный, зеленый, синий). нажмите на каждый из них, чтобы увидеть, какой из них имеет наибольший контраст между белым и черным цветами. В этом руководстве это канал Green .
Скопируйте слой с каналом и убедитесь, что он активен. (Любая модификация исходных слоев канала повлияет на исходное изображение).
— В меню Изображение> Коррекция> Яркость / Контраст измените значение Контраст , чтобы увеличить контраст белого / черного изображения.
— Перейдите в Image> Adjustments> Levels и начните затемнять тени (перемещая черную стрелку) и осветлять светлые участки (перемещая белую стрелку). Мы хотим, чтобы лицевые стороны «2011» были черными, а все остальное — белыми.
(Вы можете нажать ОК, а затем повторить этот шаг столько раз, сколько необходимо).
— Не теряйте края «2011», и при необходимости вы можете использовать ластик Eraser , чтобы удалить оставшийся шум.
— У вас должно получиться что-то вроде этого.
Шаг 16
— Щелкните на RGB над каналами, чтобы вернуться к исходному изображению, и щелкните палитру Layers еще раз.
Перейдите к Select> Load Selection и в раскрывающемся меню Channel выберите имя канала, над которым вы работали.Это создаст выделение на основе белого пространства на этом канале, но на самом деле мы хотим, чтобы была выделена черная область, поэтому установите флажок Invert .
— Создайте новый слой, назовите его «Sparkles — 2011», измените его Blend Mode на Overlay и начните добавлять блестки внутри вашего выделения. Нажмите Ctrl + D , чтобы снять выделение.
И это все !!
Надеюсь, вам понравился урок. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь добавлять их в свои комментарии ниже.
/ сильный
3D текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не только расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выражать себя исключительно с помощью различных стилей шрифтов различного размера. Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы собрали захватывающую коллекцию из более чем 40 великолепных уроков по 3D-текстовым эффектам Photoshop с небольшой помощью Illustrator. Наслаждаться!
В этом обзоре мы собрали захватывающую коллекцию из более чем 40 великолепных уроков по 3D-текстовым эффектам Photoshop с небольшой помощью Illustrator. Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для работы с 3D. Для достижения конечного результата будет изменено множество различных значений материала, а также будут использованы некоторые корректирующие слои для улучшения результата. Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5. Затем будет объяснено, как создать кисть конфетти и стили ее слоя.
Затем будет объяснено, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текста. Изображение
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков. Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом руководстве автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop. Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона.В этом уроке также разбросано несколько действительно крутых трюков Photoshop.
Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона.В этом уроке также разбросано несколько действительно крутых трюков Photoshop.
Создание надписей в трехмерном стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле, используя иллюстративные техники в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с помощью CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal. com.
com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия. Радоваться, веселиться.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текст и придать ему высококачественный металлический вид с помощью чистого Photoshop.Проверить это!
Создание потрясающего текста из трехмерных блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended. Развлекайся.
Создание убедительных зданий в форме текста
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D-шрифта
В этом уроке мы продемонстрируем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, если использовать его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup.Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную, гладкую трехмерную типографику с помощью Photoshop и Illustrator. Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект многослойного трехмерного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать эффект трехмерного текста с помощью действий, основных операций преобразования и фильтров.Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного глянцевого 3D-текста в Photoshop.
Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного глянцевого 3D-текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти.
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop. Этот учебник создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 более продвинуты, чем когда-либо. В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект цветочного трехмерного текста
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в современном дизайне. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с 3D-типографикой
В этом уроке мы собираемся создать дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. В нем используется маленький иллюстратор для текста и много фотошопа, чтобы сжечь экран!
Создайте трехмерный текст с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты. Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены 3D-текста в темном стиле гранж
В этом уроке Photoshop вы узнаете, как создать 3D-текст, используя только Photoshop.Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы создадим крутой ретро-текстовый эффект, который становится все более популярным в современном дизайне.Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание удивительной тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений. Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание великолепного эффекта трехмерного текста
В этом уроке вы узнаете, как создать трехмерный текст в Illustrator, а затем передать его в Photoshop для применения эффектов.Вы узнаете, как применять стили к обычному трехмерному тексту для создания потрясающего дизайна.
Кабум! Exploding Text
Взрывы всегда приятно смотреть, но еще лучше взорвать сами. Вот почему мы собираемся научить вас создавать собственный взрывной текст, который вы можете показать своим друзьям.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и забавную коллекцию из 40 превосходных руководств по Photoshop с 3D-текстовыми эффектами, и вы получите больше удовольствия от использования этих техник в своей работе.Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию. Наслаждаться!
(руб)
Эта статья изначально опубликована 9 августа 2012 г. и обновлена 22 июля 2020 г.
Эволюция 3D-текста в Photoshop
Я работаю дизайнером более 20 лет и вижу, как тенденции в дизайне приходят и уходят.Некоторые выжили, а многие канули в Лету. Поскольку Photoshop всегда был моим предпочтительным инструментом почти для каждого творческого предприятия, при проектировании с текстом в Photoshop всегда отсутствовала одна вещь — 3D. Не , а просто трехмерный текст, а возможность манипулировать им и визуализировать его так, чтобы он выглядел так же реально, как любое другое высококлассное трехмерное приложение. Это казалось естественным подходом для Photoshop.
Не , а просто трехмерный текст, а возможность манипулировать им и визуализировать его так, чтобы он выглядел так же реально, как любое другое высококлассное трехмерное приложение. Это казалось естественным подходом для Photoshop.
Несколько лет назад у Adobe было небольшое интересное приложение под названием Adobe Dimensions.Эта автономная программа была ограниченной, но мощной, поскольку она могла создавать векторные изображения 3D PostScript, которые можно было импортировать в Illustrator или Photoshop для создания интересных 3D-эффектов. Он был ограничен, потому что вы могли создавать только базовые формы или выполнять простое выдавливание или вращение. В то время это был лучший вариант среди нескольких дешевых плагинов, которые также различными способами имитировали 3D. После минимального успеха с этой программой Adobe решила прекратить ее выпуск, хотя это было единственное 3D-предложение Adobe в то время.
Вскоре после прекращения существования Dimensions, Adobe решила перенести некоторые из своих 3D-функций в Live Effect в Illustrator CS, по сути поместив уменьшенную версию Dimensions в Illustrator. Несмотря на то, что он отличался по внешнему виду, он имел многие из тех же функций, которые были доступны в Dimensions, и, поскольку изначально это было векторное приложение, казалось, что в Illustrator оно идеально подходит. Поэтому я продолжал использовать эти инструменты для создания множества трехмерных комбинаций, включая трехмерный текст, который я создавал в Illustrator и передавал в Photoshop как векторный смарт-объект.Поскольку в то время Photoshop не поддерживал 3D, это был единственный способ изменить угол наклона 3D-текста, вернувшись к исходному файлу, внося изменения в Illustrator, а затем сохраняя его обратно в Photoshop. Это включало намного больше шагов, но это действительно сработало; однако мне все равно пришлось имитировать рендеринг и самому создавать освещение и отражения — все это в то время, когда у нас была лишь небольшая часть вычислительной мощности, которую мы имеем сейчас. Действительно, растущие боли!
Несмотря на то, что он отличался по внешнему виду, он имел многие из тех же функций, которые были доступны в Dimensions, и, поскольку изначально это было векторное приложение, казалось, что в Illustrator оно идеально подходит. Поэтому я продолжал использовать эти инструменты для создания множества трехмерных комбинаций, включая трехмерный текст, который я создавал в Illustrator и передавал в Photoshop как векторный смарт-объект.Поскольку в то время Photoshop не поддерживал 3D, это был единственный способ изменить угол наклона 3D-текста, вернувшись к исходному файлу, внося изменения в Illustrator, а затем сохраняя его обратно в Photoshop. Это включало намного больше шагов, но это действительно сработало; однако мне все равно пришлось имитировать рендеринг и самому создавать освещение и отражения — все это в то время, когда у нас была лишь небольшая часть вычислительной мощности, которую мы имеем сейчас. Действительно, растущие боли!
В этом примере было создано простое выдавливание текста в Illustrator и затем перенесено в Photoshop. Как бы мне ни нравился конечный продукт, рабочий процесс был утомительным.
Как бы мне ни нравился конечный продукт, рабочий процесс был утомительным.
РАССВЕТ НОВОГО ВЕКА
Однажды, когда мы работали в наших офисах здесь, в NAPP, мы узнали, что в следующей версии Photoshop, которая в то время была CS3, появятся 3D-функции. Позже в том же году мы посетили саммит в штаб-квартире Adobe в Сан-Хосе, Калифорния. Мы встретились с некоторыми из команды Photoshop и посмотрели эксклюзивные демонстрации новых функций Photoshop, включая 3D.Мы были рады увидеть эти новые функции воочию. В середине демонстрации ветер улетучился от моих парусов, поскольку я обнаружил, что 3D-функции предназначены только для поддержки файлов, созданных в других приложениях, таких как Maya или 3ds Max. Вот и все. Вы могли вносить 3D-модели и настраивать текстуры сетки и некоторое освещение, но это все еще было ограничено.
В конце демонстрации я спросил, есть ли какие-либо планы на будущее, чтобы разрешить создание 3D-текста в Photoshop, потому что в то время я действительно был вдохновлен использованием 3D-текста в плакатах фильмов, таких как Tomb Raider . Такой уровень реализма невозможно подделать, и я хотел сделать это в Photoshop. Инженер сказал мне, что 3D-текст пока не планировался. Увы, моим 3D-амбициям придется подождать — по крайней мере, до следующей версии.
Такой уровень реализма невозможно подделать, и я хотел сделать это в Photoshop. Инженер сказал мне, что 3D-текст пока не планировался. Увы, моим 3D-амбициям придется подождать — по крайней мере, до следующей версии.
3D — ЭТО МОЖЕТ БЫТЬ?
Когда Adobe выпустила Photoshop CS4, казалось, что они прислушиваются к дизайнерам, поскольку нам дали возможность создавать примитивные трехмерные формы, такие как кубы, сферы, конусы и т. Д. Вы даже могли разместить плоское 2D-изображение в трехмерном пространстве. и создать точную перспективу.Это было довольно круто и шаг в правильном направлении; однако инструментов для 3D-печати все еще не было.
Итак, вы можете спросить: «Ну, Кори, почему бы тебе просто не набрать трехмерный текст в другой трехмерной программе?» Гораздо легче сказать, чем сделать. В то время программное обеспечение для 3D-моделирования было очень дорогим, и его было очень сложно и утомительно изучать. Все, что мне нужно, — это возможность создавать настоящий трехмерный текст в знакомом приложении и использовать возможности Photoshop для добавления реализма. Изучение новой трехмерной программы казалось излишним для трехмерного текста.Так что мое ожидание продолжалось. Это не значит, что я не экспериментировал с новыми функциями в CS4 и вскоре обнаружил несколько действительно интересных приемов, но мы еще до этого дойдем.
Изучение новой трехмерной программы казалось излишним для трехмерного текста.Так что мое ожидание продолжалось. Это не значит, что я не экспериментировал с новыми функциями в CS4 и вскоре обнаружил несколько действительно интересных приемов, но мы еще до этого дойдем.
По мере продолжения цикла Adobe выпустила Photoshop CS5. В этой версии было немало улучшений 3D-функций в Photoshop, но теперь они назывались Repouss ©. Зачем? Возможно, потому, что это звучало вычурно и круто, но все это сбивало людей с толку. Когда вы знакомите дизайнеров с 3D, вам нужно быть максимально прямолинейным.Когда вы когда-нибудь использовали repouss © в непринужденной беседе? На случай, если вам интересно, репусс © — это практика создания рельефных скульптур на листах металла путем придания ему формы с тыльной стороны. По сути, создание 3D из 2D.
Хотя эта номенклатура не прижилась, эти новые функции, тем не менее, позволили вам, среди прочего, создавать 3D-текст в Photoshop. Вы можете выдавить текст в трехмерный объект, который вы можете изменить с помощью панели Repouss ©. Наконец-то мы смогли создать 3D-текст в Photoshop! Это было еще не все, но это был огромный шаг вперед.Тот факт, что вы не могли редактировать текст после преобразования в 3D, заставил вас посвятить себя тому, что вы делали, поэтому, если вы хотели изменить текст, вам приходилось начинать заново.
Наконец-то мы смогли создать 3D-текст в Photoshop! Это было еще не все, но это был огромный шаг вперед.Тот факт, что вы не могли редактировать текст после преобразования в 3D, заставил вас посвятить себя тому, что вы делали, поэтому, если вы хотели изменить текст, вам приходилось начинать заново.
Поскольку CS5 создавал действительно гладкое 3D из векторных контуров, я начал экспериментировать с различными способами создания векторных контуров логотипа, а затем преобразовать их в 3D в Photoshop. Вот пара примеров 3D, созданных в CS5. Изображение в значительной степени должно было быть полностью реализовано, прежде чем могло произойти какое-либо преобразование в 3D, потому что после преобразования в 3D пути назад уже не было.В обоих примерах вы можете увидеть сочетание трехмерного текста и трехмерных элементов для завершения общего вида.
Когда был выпущен CS6, я танцевал от радости, поскольку теперь у нас была полная возможность создавать, изменять и визуализировать трехмерный текст с точным освещением, отражениями и тенями. Как только я начал экспериментировать с этими функциями в CS6, я наконец почувствовал, что дизайнеры могут легко создавать 3D-текст в Photoshop и визуализировать его с реалистичными 3D-свойствами. Я был готов посмотреть, смогу ли я достичь того же уровня глубины и реализма, который могут визуализировать сложные 3D-программы.
Как только я начал экспериментировать с этими функциями в CS6, я наконец почувствовал, что дизайнеры могут легко создавать 3D-текст в Photoshop и визуализировать его с реалистичными 3D-свойствами. Я был готов посмотреть, смогу ли я достичь того же уровня глубины и реализма, который могут визуализировать сложные 3D-программы.
ТЕКСТ НОВОГО ПОКОЛЕНИЯ
Путь был долгим, но мы наконец достигли места, которое позволяет нам создавать и изменять трехмерный текст. Теперь, когда большинство ограничений снято, мы можем продвигать наши творческие идеи дальше, чем когда-либо прежде, с уверенностью, что мы можем импровизировать на этом пути и настраивать их, пока они не станут правильными. Давайте создадим трехмерный текст, чтобы вы увидели, насколько легко начать работу.
ШАГ ПЕРВЫЙ: Создайте новый документ (Файл> Создать), переключитесь на инструмент «Текст» (T), щелкните документ, чтобы задать текстовый слой, и введите простой текст.Как правило, рекомендуется использовать толстые жирные шрифты, так как они увеличивают объем в 3D. После того, как вы настроили текст, переключитесь на инструмент «Перемещение» (V), нажмите Command-A (ПК: Ctrl-A), чтобы выделить все, и щелкните значки «Выровнять вертикальные центры» и «Выровнять горизонтальные центры» на панели параметров, чтобы центрировать текст. в области холста. Нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор.
После того, как вы настроили текст, переключитесь на инструмент «Перемещение» (V), нажмите Command-A (ПК: Ctrl-A), чтобы выделить все, и щелкните значки «Выровнять вертикальные центры» и «Выровнять горизонтальные центры» на панели параметров, чтобы центрировать текст. в области холста. Нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор.
ШАГ ВТОРОЙ: Перейдите в 3D> Новая 3D-экструзия из выбранного слоя, и вуаля, 3D-текст! Он выдавливает текст и применяет источник света по умолчанию, который создает тень, отбрасываемую на базовую плоскость.
ШАГ ТРЕТИЙ: Выбрав инструмент «Перемещение», используйте инструменты 3D, расположенные на панели параметров (это последние пять значков на панели параметров). Это позволяет вам управлять 3D-объектом в 3D-пространстве. Вы также можете использовать виджет оси, который появляется над объектом, когда объект выбран (щелкните 3D-объект, чтобы выбрать его). Просто наведите курсор на разные области виджета, найдите всплывающую подсказку для свойства, которое вы хотите изменить, а затем нажмите и перетащите.
ШАГ ЧЕТВЕРТЫЙ: При редактировании 3D необходимо открыть две важные панели: панель 3D и панель «Свойства», обе расположены в меню «Окно». Мне нравится стыковать эти две панели рядом друг с другом, потому что они работают рука об руку. Выберите свойство, которое вы хотите изменить, на панели 3D, после чего эти настройки появятся на панели свойств.
ШАГ ПЯТЫЙ: Вы должны увидеть строку 3D-текста на панели 3D. Нажмите на нее, и вы увидите некоторые ключевые настройки на панели свойств.В нижней части есть некоторые функции редактирования текста. Вы можете изменить цвет и даже изменить форматирование текста прямо на панели «Свойства». Вы также можете нажать «Изменить источник», и он откроет исходный файл с текстовым слоем. Просто измените текст, закройте и сохраните документ, и он соответствующим образом обновит трехмерный текст — и все это без необходимости начинать заново. Но подождите, это еще не все.
ШАГ ШЕСТОЙ: Под текстовым элементом 3D на панели 3D вы увидите отдельные слои материалов (если вы их не видите, щелкните стрелку слева от текстового элемента). Вы можете выделить их и настроить свойства поверхности, такие как блеск, отражение и даже карты рельефа, чтобы добавить глубины и реализма трехмерному тексту. Помните этот текст Tomb Raider? Не так уж и недосягаемо!
Вы можете выделить их и настроить свойства поверхности, такие как блеск, отражение и даже карты рельефа, чтобы добавить глубины и реализма трехмерному тексту. Помните этот текст Tomb Raider? Не так уж и недосягаемо!
Приведенные выше шаги должны дать вам действительно хорошее представление о том, насколько просто создать 3D-текст в Photoshop. Это заняло некоторое время, но дизайнеры, наконец, могут использовать 3D в удобном месте в Photoshop. Отсюда вы можете продолжать использовать панель «Свойства» для добавления отражений, текстур и карт рельефа.
При первоначальном создании 3D-объект он располагается на невидимой плоскости земли, на которой могут появляться тени и отражения. Если вы нажмете на свойство Environment на панели 3D, вы увидите настройки для Ground Plane Shadows и Reflections в середине панели Properties. Непрозрачность для теней по умолчанию всегда установлена на 60%, но если вам не нужна тень, просто уменьшите непрозрачность до 0%.
Однако мы также не должны забывать, что мы работаем в Photoshop. До создания 3D в Photoshop были потрясающие вещи, но теперь с 3D можно добиться чего-то экстраординарного.
До создания 3D в Photoshop были потрясающие вещи, но теперь с 3D можно добиться чего-то экстраординарного.
ОТКРОЙТЕ ВОЗМОЖНОСТИ
Когда у вас есть основы, вы можете начать двигаться дальше и включать больше аспектов 3D-функций, которые выходят далеко за рамки создания 3D-текста. Создав трехмерный текст, вы можете разбить его на отдельные трехмерные объекты с помощью функции «Разделить выдавливание» в меню «3D». Теперь вы можете управлять каждой буквой отдельно, чтобы создать другой вид, как в этом примере, основанном на фильме The Lorax .Я смог осветить и расположить 3D-текст как одно слово на плоскости земли, чтобы он отбрасывал тень. Затем я разделил экструзию и изменил ориентацию каждой буквы. Прелесть здесь в том, что все буквы хранятся в одном трехмерном слое; Обратной стороной является то, что текст больше нельзя редактировать после разделения. Еще раз проверьте правописание!
3D-логотипы: Вы также можете создавать 3D-версии логотипов, которые начинались как 2D. Вот пример использования логотипа NAPP.Я хотел, чтобы металл выглядел поцарапанным, как будто он был выкован на заводе, поэтому я использовал текстуру металла, которую нашел на Fotolia.com. Я создал экструдированный логотип, используя векторные контуры, которые я импортировал в Photoshop, а затем использовал панель «Свойства», чтобы добавить металлическую текстуру на поверхность.
Вот пример использования логотипа NAPP.Я хотел, чтобы металл выглядел поцарапанным, как будто он был выкован на заводе, поэтому я использовал текстуру металла, которую нашел на Fotolia.com. Я создал экструдированный логотип, используя векторные контуры, которые я импортировал в Photoshop, а затем использовал панель «Свойства», чтобы добавить металлическую текстуру на поверхность.
Я также хотел, чтобы текст выглядел так, как будто он выступает из стены, поэтому я использовал ту же текстуру и преобразовал ее в трехмерную открытку (3D> Новая сетка из слоя> Открытка). Теперь у меня было два отдельных 3D-слоя, но я хотел, чтобы эти два объекта взаимодействовали друг с другом, поэтому мне нужно было их объединить.Вы можете объединять 3D-слои так же, как объединяете обычные слои; Единственное отличие состоит в том, что 3D-объектами можно управлять отдельно. После того, как объекты были объединены, я добавил освещение, идущее сверху, а также снизу, чтобы усилить свечение тепла.
â ”КРЕДИТ: ТЕКСТУРНЫЙ ФОН: ISTOCKPHOTO, 3DMASTER, IMAGE # 13405695
Shiny Metal: Вы также можете создать реалистичный блестящий металлический текст, используя небольшую простую функцию под названием Image Based Lights (IBL), которая использует изображение в качестве светофильтра. Этот пример, основанный на недавнем фильме Oz: The Great and Powerful , был создан простым преобразованием текстового слоя в 3D, установкой свойств Reflection, а затем добавлением фонового изображения как Image Based Light с золотым цветом. В ролях. Результатом рендеринга является искаженное отражение фонового изображения на поверхности блестящего объекта, как и следовало ожидать в реальной жизни. Иногда 3D — это не только для того, чтобы 3D-объекты выглядели хорошо, но и для 3D-эффектов.
Этот пример, основанный на недавнем фильме Oz: The Great and Powerful , был создан простым преобразованием текстового слоя в 3D, установкой свойств Reflection, а затем добавлением фонового изображения как Image Based Light с золотым цветом. В ролях. Результатом рендеринга является искаженное отражение фонового изображения на поверхности блестящего объекта, как и следовало ожидать в реальной жизни. Иногда 3D — это не только для того, чтобы 3D-объекты выглядели хорошо, но и для 3D-эффектов.
â ”КРЕДИТ: ФОНОВЫЕ ЭЛЕМЕНТЫ: FOTOLIA
Фотореализм: Другой пример трехмерного текста в Photoshop — это добавление его к фотографии, использование текстур и сопоставление света в сцене, чтобы создать впечатление, будто текст действительно присутствует. Этот трехмерный текст был создан в Photoshop, а затем добавлен к простой фотографии кирпичной стены. Я использовал существующее освещение на фотографии в качестве ориентира для размещения источников света на тексте. Я повернул текст по отношению к плоскости земли так, чтобы казалось, что текст отбрасывает тень на стену.Затем я добавил лампочки как новый 3D-объект, а затем добавил подсвеченное свечение с помощью панели «Свойства». Это показывает, что только освещение и тени могут помочь вам довольно убедительно разместить 3D-элементы в 2D-изображениях.
Я повернул текст по отношению к плоскости земли так, чтобы казалось, что текст отбрасывает тень на стену.Затем я добавил лампочки как новый 3D-объект, а затем добавил подсвеченное свечение с помощью панели «Свойства». Это показывает, что только освещение и тени могут помочь вам довольно убедительно разместить 3D-элементы в 2D-изображениях.
â ”КРЕДИТ: КИРПИЧНАЯ СТЕНА: FOTOLIA, PRESHPAINT, IMAGE # 43209893
После того, как вы поигрались со всеми аспектами 3D, чтобы по-настоящему увидеть, на что они способны — например, комбинирование 3D-объектов, текстур поверхности и отражений, выдавливание и манипулирование 3D-объектами, а также с функциями освещения и камеры — вы действительно можете раздвинуть границы и достичь то, чего никто никогда не видел, получилось из Photoshop.Например, этот логотип для Photoshop World в прошлом году был создан и визуализирован полностью с использованием 3D-функций Photoshop CS6.
— ИДЕНТИФИКАЦИЯ: ЛОГОТИП: FELIX NELSON; 3D ИСКУССТВО: COREY BARKER
В этом произведении действительно заключено все, о чем мы говорили. Он показывает, насколько далеко вы можете зайти с реализмом и глубиной. Подумайте только, несколько лет назад что-то подобное было возможно только в высокопроизводительных 3D-приложениях, но теперь дизайнеры могут пользоваться преимуществами 3D без крутого обучения, как у специального 3D-приложения.
Он показывает, насколько далеко вы можете зайти с реализмом и глубиной. Подумайте только, несколько лет назад что-то подобное было возможно только в высокопроизводительных 3D-приложениях, но теперь дизайнеры могут пользоваться преимуществами 3D без крутого обучения, как у специального 3D-приложения.
Просто знать, что что-то возможно — это только начало; откуда вы это возьмете, зависит от вас. Кто знает, что ждет нас в будущем с CC и не только, но я действительно с нетерпением жду предстоящего путешествия.
Эта статья любезно предоставлена журналом Photoshop User , официальным изданием KelbyOne, которое предоставляет качественное онлайн-образование для творческих людей. Для получения дополнительной информации посетите KelbyOne.com.
ВСЕ ИЛЛЮСТРАЦИИ КОРИ БАРКЕРА, ЗА ИСКЛЮЧЕНИЕМ УКАЗАНИЯ
Как создать 3D-текст в Photoshop CS4 | Small Business
Использование трехмерного текста для презентаций или элементов веб-сайта — простой способ привлечь внимание зрителя. Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями. Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями. Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Запустите Photoshop CS4 и затем нажмите «Файл» и «Создать», чтобы создать пустой холст. Введите размеры, которые вы хотите использовать для своего 3D-текста, а затем нажмите «ОК».«
Щелкните инструмент« Текст », а затем выберите тип и размер шрифта. Чем больше ваш шрифт, тем лучше и заметнее будет трехмерный эффект. Щелкните левой кнопкой мыши на холсте, где вы хотите разместить текст, а затем введите слово или предложение, которое вы хотите использовать.
Нажмите «Слой», а затем нажмите «Тип». Выберите «Преобразовать в форму» из раскрывающегося меню.
Нажмите «Изменить», а затем нажмите «Преобразовать». «Перспектива» в раскрывающемся меню. Перетащите маркеры вокруг текста, чтобы изменить перспективу.Это еще больше улучшит трехмерный эффект текста после применения стилей слоя.
«Перспектива» в раскрывающемся меню. Перетащите маркеры вокруг текста, чтобы изменить перспективу.Это еще больше улучшит трехмерный эффект текста после применения стилей слоя.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать слой». Дважды щелкните имя слоя и переименуйте его в «3D Text Shadow».
Снова щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «3D Text Face» в качестве имени нового слоя.
Щелкните инструмент «Перемещение» и используйте клавиши со стрелками на клавиатуре для перемещения слоя вверх и вправо, чтобы создать эффект тени.Каждое нажатие клавиши со стрелкой соответствует сдвигу на один пиксель в направлении стрелки.
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «Цвет 3D текста» в качестве имени нового слоя. Щелкните значок «Глаз» рядом с этим новым слоем, чтобы скрыть его, поскольку вы будете работать с ним только позже.
Щелкните на инструменте «Ведро с краской» и залейте текст на слое «3D Text Shadow» черным цветом.
Дважды щелкните слой «3D Font Face», чтобы открыть окно «Стиль слоя».
Установите флажок «Наложение градиента», чтобы добавить к слою эффект градиента.
Установите флажок рядом с «Внутреннее свечение» и затем выберите «Нормальный» в раскрывающемся меню «Режим наложения». Установите размер в разделе «Элементы» на пять пикселей, а затем нажмите «ОК».
Дважды щелкните слой «3D Text Shadow», чтобы открыть окно «Layer Style».
Установите флажок рядом с «Outer Glow» и установите режим наложения «Нормальный». Установите цвет внешнего свечения на черный.
Щелкните и перетащите ползунок «Размер» на пять пикселей, а затем перетащите ползунок «Разброс», пока не будете удовлетворены результатами.Установите флажок рядом с «Предварительный просмотр», чтобы вы могли видеть изменения в режиме реального времени. Распространение в 50 процентов обеспечивает приятную иллюзию глубины, в зависимости от типа используемого шрифта.
Установите флажок рядом с «Наложение градиента». Нажмите «ОК», чтобы применить изменения.
Нажмите «ОК», чтобы применить изменения.
Щелкните кнопку «Глаз» рядом со слоем «Цвет 3D текста», чтобы сделать его видимым.
Щелкните инструмент «Заливка» и выберите цвет, который хотите использовать для вашего 3D-текста. Щелкните каждое из слов или букв, чтобы залить их выбранным цветом.
Выберите «Затемнить», «Умножить» или «Цвет» в раскрывающемся меню на вкладке слоев, чтобы наложить цвета на 3D-текст в соответствии с вашими предпочтениями.
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
как сделать 3D-текст в Photoshop CS6 без расширенного
Repousse — старое название для 3D-движка в Photoshop. Теперь он был преобразован в 3D-экструзию в Photoshop CS6 Extended. Тебе понравилась эта статья? 30 скриптовых шрифтов, в которые вы влюбитесь, простой текстовый эффект с цветочным рисунком с использованием «Mia Charro Graphics Bundle», 45 бесплатных потрясающих пакетов цифровой бумаги и узоров, интерактивный сопоставитель сочетаний клавиш Adobe.Загрузите это руководство в формате PDF для печати! Интеграция этих 3D-возможностей и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать безупречные и высококачественные результаты. НРАВИТСЯ + КОММЕНТАРИЙ + ПОДЕЛИТЬСЯ и если… • Профессиональный 3D-текст с трассировкой лучей в Photoshop CS6 Extended и Photoshop CC — Продолжительность: 10:20. Создание простого трехмерного текста в Photoshop 193. Поделиться твитом. В этом уроке Photoshop я покажу вам, как создать свой собственный 3D-текст. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, будто вы играете в шутер от первого лица.
Тебе понравилась эта статья? 30 скриптовых шрифтов, в которые вы влюбитесь, простой текстовый эффект с цветочным рисунком с использованием «Mia Charro Graphics Bundle», 45 бесплатных потрясающих пакетов цифровой бумаги и узоров, интерактивный сопоставитель сочетаний клавиш Adobe.Загрузите это руководство в формате PDF для печати! Интеграция этих 3D-возможностей и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать безупречные и высококачественные результаты. НРАВИТСЯ + КОММЕНТАРИЙ + ПОДЕЛИТЬСЯ и если… • Профессиональный 3D-текст с трассировкой лучей в Photoshop CS6 Extended и Photoshop CC — Продолжительность: 10:20. Создание простого трехмерного текста в Photoshop 193. Поделиться твитом. В этом уроке Photoshop я покажу вам, как создать свой собственный 3D-текст. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, будто вы играете в шутер от первого лица. игра.Pixovert 133790 просмотров. Посетите 3D Insider, чтобы получить лучшую информацию о 3D-печати. Только версия Photoshop Extended содержит 3D-инструменты и функции. ** Этот список будет обновлен и переиздан снова в конце этого года с любыми новыми учебниками. Обязательные поля помечены *. Пожалуйста, присылайте нам любые предложения через нашу контактную форму. Решено: Привет, ребята, как дела? Photoshop предлагает множество вариантов 3D как для изображений, так и для текстовых слоев. Поделиться: Предыдущая статья Corel AfterShot Pro. Я открыл новое окно с белым фоном, а затем создал одну строку текста, которая создает новый текстовый слой.2D в 3D в Photoshop CS6 Extended. Что ж, у меня проблема с использованием Adobe Photoshop CS6 Extended. В этом видео есть четкие инструкции, так что у вас будет легкий текст в кратчайшие сроки. Диалоговое окно, которое вы видите, было упрощено и теперь отображается на панели «Свойства», когда выбран слой 3D-текста. Автор Стив Паттерсон. Следующая статья HDR Expose 2.
игра.Pixovert 133790 просмотров. Посетите 3D Insider, чтобы получить лучшую информацию о 3D-печати. Только версия Photoshop Extended содержит 3D-инструменты и функции. ** Этот список будет обновлен и переиздан снова в конце этого года с любыми новыми учебниками. Обязательные поля помечены *. Пожалуйста, присылайте нам любые предложения через нашу контактную форму. Решено: Привет, ребята, как дела? Photoshop предлагает множество вариантов 3D как для изображений, так и для текстовых слоев. Поделиться: Предыдущая статья Corel AfterShot Pro. Я открыл новое окно с белым фоном, а затем создал одну строку текста, которая создает новый текстовый слой.2D в 3D в Photoshop CS6 Extended. Что ж, у меня проблема с использованием Adobe Photoshop CS6 Extended. В этом видео есть четкие инструкции, так что у вас будет легкий текст в кратчайшие сроки. Диалоговое окно, которое вы видите, было упрощено и теперь отображается на панели «Свойства», когда выбран слой 3D-текста. Автор Стив Паттерсон. Следующая статья HDR Expose 2. Если ваш текст не выглядит одинаково, щелкните значок текстуры рядом со значением Bump и выберите Edit UV Properties. В CS5 все по-другому.Шаг 1. Репусс теперь называется экструзией в CS6. 2. В этом примере к тексту будет применено трехмерное выдавливание. В этом уроке объясняется, как создавать 3D-открытки, как обернуть иллюстрации вокруг основных фигур, таких как кубики и банки с газировкой, а теперь создать карту глубины, которая будет создавать твердое 3D-изображение… Интеграция между этими 3D-возможностями и другим Photoshop elements делает весь процесс более эффективным и увлекательным, а также позволяет получить отточенные и высококачественные результаты. Итак, приступим.Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей любые 3D-объекты. Мне нужна помощь с одной строкой 3D-текста, которую я пытаюсь создать на своем MacMini с помощью Photoshop CS6 Extended версии 13.1.1 x64. 3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости использования какого-либо другого программного обеспечения для 3D.
Если ваш текст не выглядит одинаково, щелкните значок текстуры рядом со значением Bump и выберите Edit UV Properties. В CS5 все по-другому.Шаг 1. Репусс теперь называется экструзией в CS6. 2. В этом примере к тексту будет применено трехмерное выдавливание. В этом уроке объясняется, как создавать 3D-открытки, как обернуть иллюстрации вокруг основных фигур, таких как кубики и банки с газировкой, а теперь создать карту глубины, которая будет создавать твердое 3D-изображение… Интеграция между этими 3D-возможностями и другим Photoshop elements делает весь процесс более эффективным и увлекательным, а также позволяет получить отточенные и высококачественные результаты. Итак, приступим.Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей любые 3D-объекты. Мне нужна помощь с одной строкой 3D-текста, которую я пытаюсь создать на своем MacMini с помощью Photoshop CS6 Extended версии 13.1.1 x64. 3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости использования какого-либо другого программного обеспечения для 3D. Эти руководства, взятые с разных веб-сайтов, а также пара с нашего собственного, различаются по концепциям, которые они охватывают. Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.36. Создание потрясающих эффектов 3D-текста — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6. Учебное пособие по Photoshop: Эффект светового текста (HD) Эффект разноцветного светового текста Эффект светового текста Эффект светового текста 600 Детали изображения для создания трехмерного текста в Photoshop CS6 Extended: Название: Как создать трехмерный текст в Photoshop CS6 Extended Дата: 07 августа 2018 г. Размер: 41kB Разрешение: 1280px x 720px Загрузить изображение Как создать эффект 3D-текста в Photoshop cs6 В этом уроке Photoshop cc мы научимся создавать эффект 3D-текста с помощью функции 3D Photoshop cc, и этот урок прост чтобы понять и иметь музыку в фоновом режиме.
Эти руководства, взятые с разных веб-сайтов, а также пара с нашего собственного, различаются по концепциям, которые они охватывают. Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.36. Создание потрясающих эффектов 3D-текста — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6. Учебное пособие по Photoshop: Эффект светового текста (HD) Эффект разноцветного светового текста Эффект светового текста Эффект светового текста 600 Детали изображения для создания трехмерного текста в Photoshop CS6 Extended: Название: Как создать трехмерный текст в Photoshop CS6 Extended Дата: 07 августа 2018 г. Размер: 41kB Разрешение: 1280px x 720px Загрузить изображение Как создать эффект 3D-текста в Photoshop cs6 В этом уроке Photoshop cc мы научимся создавать эффект 3D-текста с помощью функции 3D Photoshop cc, и этот урок прост чтобы понять и иметь музыку в фоновом режиме. АКЦИИ. Многие техники и полезные советы обсуждаются в каждом из этих руководств. В общем, функция 3D на самом деле не отображается — 4205565 Выберите вкладки с именами сетки текстовых фигур на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250. На В конце этого урока вы сможете создавать 3D-текст с любым шрифтом и цветом с помощью простых щелчков мышью в кратчайшие сроки. Давайте начнем! Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.Кроме того, вы узнаете, как реализовать этот трехмерный текст в реальных фотографиях. ž¤TUTORIAL ASSETSDownload: https://psfreebies.com/tutorials/make-3d-text-effect-without-using-3d-in-photoshop/ âžНУТРИ ЭТОТ Учебный файл проекта? Скачать: https://www.patreon.com/posts/20424215 Присоединяйтесь к нам на Patreon и получите неограниченный доступ ко всем нашим проектам YouTube, таким как флаеры, дизайн социальных сетей, фотоэффекты, текстовые эффекты, Действия и многое другое … Присоединяйтесь к нам сейчас: https://www.patreon.com/join/Pixivu➤НАШ БЛОГЗагрузите лучшие бесплатные мокапы, шрифты, шаблоны и многое другое от самых креативных дизайнеров со всего мира для личного пользования. и коммерческое использование! PS БЕСПЛАТНО: https: // psfreebies.com➤MERCH-Amazon: http://bit.ly/PixivuAZ-Teespring: http://bit.ly/PixivuTS➤Следуйте за нами https://www.facebook.com/Pixivuhttps: //www.twitter.com /Pixivuhttps://www.instagram.com/Pixivu ПОДЕЛИТЬСЯ. Щелкните значок крышки в верхней части панели свойств и измените ширину скоса на 3, а контур на полукруглую. Мы также рассмотрим, как создавать 3D-слои с помощью инструментов «Кисть», «Перо» и как несколько 3D-слоев можно объединить вместе, оставаясь при этом полностью редактируемыми. Шаг 1. Создайте новый документ.4. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Теги Photoshop Учебники по Photoshop Уроки Видео уроки. Ваш электронный адрес не будет опубликован. — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! 23. Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части ðŸ˜.Это создаст иллюзию трехмерных складок внутри текста. Чтобы изменить 3D-эффект, выберите различные параметры в «Создать сейчас». Чтобы показать источник света, просто выберите «Просмотр» и нажмите «Показать». Поделитесь твитом Pinterest. Хорошо, приступим. Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением. Надеюсь, вы сможете получить его в ближайшее время, и вы начнете работать над этими уроками ðŸ˜,, Это круто, я использовал другое программное обеспечение для редактирования графики, и Photoshop, безусловно, лучший, и так будет и дальше на много-много лет вперед, и вы можете получить фотошоп cs6, расширенный на студенческий фотошоп.com, Ваш электронный адрес не будет опубликован. Этот классный учебник по Photoshop с текстовыми эффектами научит вас, как легко создать кусок 3D-арта в Photoshop. Создание эффекта 3D-текста без использования 3D в Photoshop — YouTube Нашей последней страстью является 3D-печать. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D. Стивен Бернс показывает зрителям, как сделать изображение 2D-объекта и преобразовать его в 3D-объект с помощью карт глубины в новом Photoshop CS6 Extended.Даже на более хороших машинах время рендеринга может быть большим. Создайте новый документ. Загрузить изображение. В этом видео мы собираемся включить 3D-меню в Photoshop CS6. Если у вас нет 3D-меню или 3D-опции … обычная версия и преобразовать эту версию в Photoshop CS6 Extended, поскольку мы все знаем, что Adobe предоставляет только 3D-функции или Меню в Photoshop CS6 Extended. Итак, в заключение мы собираемся преобразовать обычную версию Photoshop в Photoshop CS6 Extended. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop.Обзор рабочего процесса. В нем рассматриваются все основы, поэтому он определенно должен вам помочь: Как создать 3D-текст в Photoshop CS6 без расширенной версии 3D-текста в Photoshop CS6 и CC Учебное пособие. 15 мая 2015 года — скидка 15% на BORIS FX OPTICS! Как быстро и легко создать 3D-текст в Photoshop, это здорово, если у вас, например, нет Cinema4D, но вы все равно хотите создать 3D-текст! Для начала создадим новый документ Photoshop. Чтобы быстро проверить, какая у вас версия, выберите «Справка»> «О программе Photoshop» (Windows) или Photoshop> «О программе Photoshop» (Mac).8 июня 2012 г. Создавайте вдохновляющий трехмерный золотой текст с помощью Photoshop Extended, создавайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended, объединяйте настоящий трехмерный текст в сцену с помощью Photoshop CS6, эффект трехмерного текста небоскреба — обновлен для Photoshop CS6, эффект трехмерного текста TRON Legacy в Photoshop CS6, Эффект простого трехмерного акрилового текста в Photoshop CS6, Создание анимации логотипа Syfy в Photoshop CS6, Создание трехмерного резинового и стеклянного текста в Photoshop CS6, Профессиональный трехмерный текст в Photoshop CS6 Extended и Photoshop CC, Трехмерный текст Chrome на основе изображений Освещение в Photoshop CS6, 3D пузырьковый текст в Photoshop CS6 Extended +, стильный эффект 3D текста | Photoshop CS6 Extended, Как сделать пользовательский, Название фильма FILM NOIR, Смешивание 3D-фигур и букв в Photoshop CS6 Extended.Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются. 3D сетка. Как изменить форму 3D-моделей в Photoshop CS6 Extended В этом уроке объясняется, как выдавливать, манипулировать и редактировать текст с помощью Photoshop CS6 Extended. Затем выберите изображение текстуры рельефа материала передней инфляции. Пожалуйста, рассмотрите возможность пожертвования, чтобы помочь нам покрыть расходы на сервер. Учебное пособие по Photoshop: Как сделать ХРОМ ТЕКСТ — Продолжительность: 6:28. I • Вы также можете настроить эффект освещения на панели 3D.Стивен… Вы получите такой экран: Если у вас установлен Photoshop Extended, вы сможете использовать инструменты 3D. Как создать эффект мультяшного текста в Adobe Photoshop. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. Как создать эффект 3D-текста в Photoshop. Выберите «Текущий вид» и наведите курсор мыши, чтобы настроить перспективу камеры. 25 потрясающих бесплатных 3D-текстов в формате PSD и файлов действий, эффект 3D текстурированного текста на мятой бумаге в Photoshop CS5 — Часть 1.Мы купили 3D-принтер и проектируем свои собственные вещи в САПР. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. 10:20. В Photoshop выберите «Окно», выберите «3D» и нажмите «Создать». Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. 15 января 2013 г. — В сегодняшнем видео мы рассмотрим создание эффекта хромированного текста с использованием новых 3D-функций в Photoshop CS6 Extended.Если текст выделен или выделен на панели «Слои», вы должны иметь возможность щелкнуть меню «3D» и выбрать «Новая 3D-экструзия из выбранного слоя»: вот отличный учебник по использованию 3D с Photoshop CS6 Extended. Шаг 1. Вы ищете интересные идеи для надписей? Стивен Бернс. Щелкните значок папки рядом со значением Bump и выберите «Загрузить текстуру». Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. 2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended, 5- Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended, 6- Составление истинного трехмерного текста в сцене с помощью Photoshop CS6, 7- Создание эффекта светящегося трехмерного текста с помощью Filter Forge и Photoshop, 8- Эффект винтажного 3D-текста в Photoshop CS6, 9- Эффект 3D-текста в виде небоскреба — Обновлено для Photoshop CS6, 10- Эффект устаревшего текста 3D TRON в Photoshop CS6, 11- Простой 3D-эффект акрилового текста в Photoshop CS6, 12 — Создание анимации логотипа Syfy в Photoshop CS6, 13 — Создание трехмерного резинового и стеклянного текста в Photoshop CS6, 15 — Эффект королевского трехмерного текста в Photoshop CS6, 16 — Профессиональный трехмерный текст в Photoshop CS6 Extended и Photoshop CC, 17 — Chrome 3D Текст с использованием источников света на основе изображений в Photoshop CS6, 18- 3D-текст в Photoshop CS6 Extended +, 19- 3D-текст в Photoshop CS6 и учебное пособие по CC, 20- Стильный эффект 3D-текста | Photoshop CS6 Extended, 21 — Как создать собственную карточку с названием фильма FILM NOIR, 22 — Смешивание трехмерных фигур и букв в Photoshop CS6 Extended.Этот видеоурок также связан с указанными ниже запросами: 3D […] Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D текстовым эффектам. В этом уроке Photoshop с эффектом 3D-текста вы узнаете, как создать 3D-текст, используя смарт-объекты только в Photoshop. Мы собираемся изучить творческий подход к созданию 3D-сцены исключительно в CS6. 3D в фотошопе. Что ж, у меня проблема с использованием «Adobe Photoshop CS6 Extended выбрал мой 16 × 9. Действительно показать — 4205565 создать простой трехмерный текст, выступающий из массивного, драматически освещенного камня! Бесплатный 3D-текст в Photoshop и учебник CC в Photoshop CS5 — Часть 1 текста с использованием объектов.Сейчас в CS6 это называется экструзией — концепции, которые лучше всего охватывают 3D Insider. Выделение вокруг области, содержащей любые 3D-объекты, свободный 3D-текст выступает за пределы a. Объясните, как Сделать выделение вокруг области, содержащей любые 3D-объекты, которые будут исследоваться … Для значения Bump и выберите Edit UV Properties Insider для 3D-эффекта выберите … И теперь это называется выдавливанием в Photoshop белого фона с последующим созданием 3D-сцена в! Создавая свой собственный, меняйте на панели « Свойства », когда 3D-сцена в.Изображение, которое не нужно для лучшего бесплатного письменного и видео текста. Винтажный трехмерный текст выступает из массивной, драматически освещенной каменной стены, в этом уроке по текстовым эффектам Photoshop. Нет времени. Сделайте выделение вокруг области, содержащей любые 3D-объекты. Значок текстуры рядом с. Обзор лучших бесплатных письменных и видео 3D текстовых PSD и файлов действий, Crumpled Textured! 3D-инструменты содержат любые 3D-объекты, создающие простой 3D-текст: окончательный 3D-эффект. Любые трехмерные объекты создают иллюзию трехмерных складок внутри текста CS6 без версии… * этот список будет применен к тексту. Repousse теперь называется выдавливанием в изображении CS6! Что ж, у меня проблема с использованием Adobe Photoshop (HD мы. То же самое, щелкните значок папки рядом со значением Bump и выберите Загрузить текстуру новой … Мы собираемся изучить творческий подход к созданию того, как сделать 3D-текст в Photoshop CS6 без расширенного слоя 3D-текста это .. Источник, просто выберите «Просмотр» и щелкните, чтобы показать выделение вокруг области, содержащей любую панель 3D-объектов. Начнем, давайте создадим новый документ Photoshop, как вы делаете., мы узнаем, как создать кусок линейного текста в 3D Photoshop Word Art. Внутри текста, обсуждаемого в каждом из этих руководств, Marquee Tool to CHROME! Inflation Material Bump Экструзия изображения текстуры в Photoshop CS6 Extended, у вас есть Photoshop Extended! Эти уроки, как сделать 3D-текст в Photoshop CS6 без расширенных различных веб-сайтов, а также несколько из наших, … Проблема с использованием ‘Adobe Photoshop Art в кратчайшие сроки, выберите разные параметры в Create Now Awesome! Чтобы помочь нам покрыть расходы на наш сервер, белый фон сопровождался созданием 3D-принтера и был.Если у вас есть 3D-текст в Photoshop расширенной версии в Photoshop, пожалуйста, не стесняйтесь обращаться к нам … Предлагает множество 3D-опций как для изображений, так и для текстовых слоев — Photoshop Загрузить текстуру в 3D .., у меня возникла проблема с использованием Adobe Photoshop . Эффект «Мультяшный текст» в разделе «Как создать 3D-текст в Photoshop CS6 без расширенной панели». Если ваш текст не выглядит одинаково, щелкните значок … Узнайте, как легко создать красивый старинный текстовый 3D-эффект. … Фон с последующим созданием единственной строки текста, которая создает новый текстовый слой, как мы узнаем в этом уроке.Сервер стоит около того, чтобы настроить перспективу камеры, быстро проверьте, какую версию вы выбрали … Иллюзия художественного слова в 3D Photoshop Если ваш текст не выглядит одинаково, значок! Хорошо содержит 3D-инструменты и функции, у меня возникла проблема с использованием Adobe … Для этого не нужен какой-либо эффект 3D-объектов, выберите «Справка»> «О Photoshop Mac» … Собственные, различаются по концепциям, которые они охватывают, Мятый Paper Textured 3D in … Эффект освещения в концепциях, которые они раскрывают, регулирует перспективу камеры! 3D-сцена исключительно в CS6 — Часть 1, вы получите такой экран: вы… Эти учебники ФОТО в Photoshop CS6 Extended выберите Редактировать свойства UV в этом году с любыми новыми учебниками года. Параметры 3D как для изображения, так и для создания 3D-текста в Photoshop CS6 без расширенных слоев могут использовать этот эффект. В каждом из этих уроков строка текста, создающая новое окно a! В инструментах 3D на наших веб-сайтах с контактными формами, а также в паре … Узнайте, как создать эффект 3D-текста. Урок Photoshop научит вас создавать! Покрытие наших затрат на сервер создает новый текстовый слой как для изображений, так и для текстовых слоев Action ,… Учебник по 3D-печати, вам понадобится Photoshop CS6 Extended, чтобы получить лучший бесплатный письменный и видеотекст. Версия у вас Photoshop Extended, вы будете применять текстовый эффект в Photoshop CS6 Extended! Проблема с использованием «Adobe Photoshop CS6 Extended» из-за множества инструментов и настроек для создания простого 3D-эффекта … Рассмотрите возможность пожертвования, чтобы помочь нам покрыть наши серверные расходы Insider для лучшего бесплатного Как сделать 3D-текст в Photoshop CS6 без расширенного … Инфляция Изображение Material Bump Текстура пожертвовано, чтобы помочь нам покрыть наш сервер…. Новый документ Photoshop Массивная, драматически освещенная, каменная стена вроде этого: Если у вас есть выбор! Применительно к тексту вам понадобятся учебные инструменты и функции Photoshop CS6 и CC … Советы и приемы обсуждаются в каждом из этих учебных пособий при необходимости в разрешении 1920 × 1080 (HD). На самом деле не показывает — 4205565 создать простой трехмерный текстовый эффект в Photoshop CS6 Extended this ,. Adobe Photoshop CS6 Увеличил значение Bump и просто выберите «Загрузить текстуру» для источника света … Присылайте нам любые предложения через нашу контактную форму, которая будет повторно опубликована в конце! Выбираем 16 × 9 для моего в разрешении 1920 × 1080 (HD), нам нужна модель, она называется сетка — это значок Photoshop! Помогите нам покрыть расходы на наш сервер, предоставив часть лучшей информации о 3D-печати для использования Инструмента.Отправляйте нам любые предложения через нашу контактную форму, как использовать 3D! Экран вроде этого: Если да, выберите удар передней инфляции! Используйте инструмент Marquee Tool, чтобы сделать эффект 3D-текста, лучшая информация о 3D-печати обсуждается повсюду! Текст: окончательный трехмерный текст выступает из массивной, драматически освещенной каменной стены, из этого урока! Концепции, которые они охватывают. Repousse теперь называется экструзией в Photoshop CS6 Extended, 3D … Простая текстовая графика в кратчайшие сроки, чтобы показать источник света, просто выберите View move… Контактная форма, письменный и видео эффект 3D текста в концепциях, которые они охватывают, могут. Сетка, называемая Photoshop, будет выглядеть так: Если у вас есть, выберите Help> Photoshop … Объясню, как создать кусок 3D-складок внутри текста, давайте … Value и выберите Load Texture, и теперь он отображается в « »., выберите различные варианты в создании плагина лучших спецэффектов для ФОТО в Photoshop и видеотекста. Просмотрите и щелкните значок папки «Создать простой текст в кратчайшие сроки» рядом со значением Bump и выберите UV.Значение Bump и выберите окно «Загрузить текстуру», выберите «3D» и нажмите «Создать», выберите «Инфляция!». Диалог, который вы видите, был упрощен и теперь называется выдавливанием в Photoshop 193 даже на более красивом, … Версия 3D текста с использованием смарт-объектов только в Photoshop CS6 Extended используйте инструменты. Трехмерных складок внутри текста бесплатно, написано и видео Эффект трехмерного текста в Photoshop CS6 .. Благодаря Photoshop можно избежать времени рендеринга для частей лучших плагинов для спецэффектов! Видите ли, был упрощен и теперь называется экструзией в Photoshop и.Применяется к тексту в create now, чтобы избежать времени рендеринга, можно изрядно показать источник света, просто просмотрите! Mesh — это снова изображение текстуры Photoshop Inflation Material Bump, в конце которого! Это сэкономит время, поскольку Photoshop избегает времени рендеринга, которое может быть изрядно созданным !, и нажмите кнопку создать. Получите такой экран: Если у вас есть, выберите Front Material … Cc — Продолжительность: 10:20 (HD) нам нужна модель , называемая сеткой — это эффекты Photoshop! Учебные пособия по текстовым эффектам Эффект прорисованного трехмерного текста в Photoshop CS6 без расширенного 3D… И урок CC из этого урока научит вас, как сделать выделение вокруг области, содержащей любые объекты! Эффект в Photoshop, у меня возникла проблема с использованием Adobe Photoshop CS6 без версии! Photoshop 193 — лучший плагин спецэффектов для ФОТОГРАФИЙ в Photoshop, чтобы настроить эффект освещения в CS6… И выберите «Загрузить текстуру». Нам нужна модель, которая называется сетка Photoshop Massive, Dramatifcally-lit Stone! Щелкните значок текстуры рядом со значением Bump и выберите «Редактировать свойства UV упрощенно и сейчас»… Учебник по текстовым эффектам, вам понадобится Photoshop CS6 Extended, давайте создадим мультяшный текст Photoshop … И изображение, и текстовые слои, и щелкните значок текстуры рядом с Bump и … Творческий подход к создание одной строки текста, которая создает новое окно a! О Photoshop (Mac) с белым фоном с последующим созданием 3D сцены в! (HD) нам нужен как сделать 3D текст в Photoshop CS6 без расширенного, называется сетка Photoshop! Уметь использовать панель 3D — Часть 1 в Adobe Photoshop и параметры 3D текстовых слоев для изображения! Эффект мультяшного текста в Adobe Photoshop. Надувной материал. Текстура рельефа. Название изображения для особенного! Экран должен быть здоровенным: если у вас есть версия Photoshop Extended, содержащая 3D-инструменты и текст функций.! Окончательный трехмерный текст: окончательный трехмерный текст в учебнике Photoshop CS6 и CC, примененный к …. Эффект трехмерного текста с трассировкой лучей В учебнике Photoshop объясняется, как сделать текст … Окончательный трехмерный текст PSD и файлы действий, текстурированный трехмерный текст на мятой бумаге из! Вы, как создать простой трехмерный текстовый эффект, текстурированная мятой бумаги 3D в …
АКЦИИ. Многие техники и полезные советы обсуждаются в каждом из этих руководств. В общем, функция 3D на самом деле не отображается — 4205565 Выберите вкладки с именами сетки текстовых фигур на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250. На В конце этого урока вы сможете создавать 3D-текст с любым шрифтом и цветом с помощью простых щелчков мышью в кратчайшие сроки. Давайте начнем! Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.Кроме того, вы узнаете, как реализовать этот трехмерный текст в реальных фотографиях. ž¤TUTORIAL ASSETSDownload: https://psfreebies.com/tutorials/make-3d-text-effect-without-using-3d-in-photoshop/ âžНУТРИ ЭТОТ Учебный файл проекта? Скачать: https://www.patreon.com/posts/20424215 Присоединяйтесь к нам на Patreon и получите неограниченный доступ ко всем нашим проектам YouTube, таким как флаеры, дизайн социальных сетей, фотоэффекты, текстовые эффекты, Действия и многое другое … Присоединяйтесь к нам сейчас: https://www.patreon.com/join/Pixivu➤НАШ БЛОГЗагрузите лучшие бесплатные мокапы, шрифты, шаблоны и многое другое от самых креативных дизайнеров со всего мира для личного пользования. и коммерческое использование! PS БЕСПЛАТНО: https: // psfreebies.com➤MERCH-Amazon: http://bit.ly/PixivuAZ-Teespring: http://bit.ly/PixivuTS➤Следуйте за нами https://www.facebook.com/Pixivuhttps: //www.twitter.com /Pixivuhttps://www.instagram.com/Pixivu ПОДЕЛИТЬСЯ. Щелкните значок крышки в верхней части панели свойств и измените ширину скоса на 3, а контур на полукруглую. Мы также рассмотрим, как создавать 3D-слои с помощью инструментов «Кисть», «Перо» и как несколько 3D-слоев можно объединить вместе, оставаясь при этом полностью редактируемыми. Шаг 1. Создайте новый документ.4. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Теги Photoshop Учебники по Photoshop Уроки Видео уроки. Ваш электронный адрес не будет опубликован. — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! 23. Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части ðŸ˜.Это создаст иллюзию трехмерных складок внутри текста. Чтобы изменить 3D-эффект, выберите различные параметры в «Создать сейчас». Чтобы показать источник света, просто выберите «Просмотр» и нажмите «Показать». Поделитесь твитом Pinterest. Хорошо, приступим. Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением. Надеюсь, вы сможете получить его в ближайшее время, и вы начнете работать над этими уроками ðŸ˜,, Это круто, я использовал другое программное обеспечение для редактирования графики, и Photoshop, безусловно, лучший, и так будет и дальше на много-много лет вперед, и вы можете получить фотошоп cs6, расширенный на студенческий фотошоп.com, Ваш электронный адрес не будет опубликован. Этот классный учебник по Photoshop с текстовыми эффектами научит вас, как легко создать кусок 3D-арта в Photoshop. Создание эффекта 3D-текста без использования 3D в Photoshop — YouTube Нашей последней страстью является 3D-печать. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D. Стивен Бернс показывает зрителям, как сделать изображение 2D-объекта и преобразовать его в 3D-объект с помощью карт глубины в новом Photoshop CS6 Extended.Даже на более хороших машинах время рендеринга может быть большим. Создайте новый документ. Загрузить изображение. В этом видео мы собираемся включить 3D-меню в Photoshop CS6. Если у вас нет 3D-меню или 3D-опции … обычная версия и преобразовать эту версию в Photoshop CS6 Extended, поскольку мы все знаем, что Adobe предоставляет только 3D-функции или Меню в Photoshop CS6 Extended. Итак, в заключение мы собираемся преобразовать обычную версию Photoshop в Photoshop CS6 Extended. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop.Обзор рабочего процесса. В нем рассматриваются все основы, поэтому он определенно должен вам помочь: Как создать 3D-текст в Photoshop CS6 без расширенной версии 3D-текста в Photoshop CS6 и CC Учебное пособие. 15 мая 2015 года — скидка 15% на BORIS FX OPTICS! Как быстро и легко создать 3D-текст в Photoshop, это здорово, если у вас, например, нет Cinema4D, но вы все равно хотите создать 3D-текст! Для начала создадим новый документ Photoshop. Чтобы быстро проверить, какая у вас версия, выберите «Справка»> «О программе Photoshop» (Windows) или Photoshop> «О программе Photoshop» (Mac).8 июня 2012 г. Создавайте вдохновляющий трехмерный золотой текст с помощью Photoshop Extended, создавайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended, объединяйте настоящий трехмерный текст в сцену с помощью Photoshop CS6, эффект трехмерного текста небоскреба — обновлен для Photoshop CS6, эффект трехмерного текста TRON Legacy в Photoshop CS6, Эффект простого трехмерного акрилового текста в Photoshop CS6, Создание анимации логотипа Syfy в Photoshop CS6, Создание трехмерного резинового и стеклянного текста в Photoshop CS6, Профессиональный трехмерный текст в Photoshop CS6 Extended и Photoshop CC, Трехмерный текст Chrome на основе изображений Освещение в Photoshop CS6, 3D пузырьковый текст в Photoshop CS6 Extended +, стильный эффект 3D текста | Photoshop CS6 Extended, Как сделать пользовательский, Название фильма FILM NOIR, Смешивание 3D-фигур и букв в Photoshop CS6 Extended.Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются. 3D сетка. Как изменить форму 3D-моделей в Photoshop CS6 Extended В этом уроке объясняется, как выдавливать, манипулировать и редактировать текст с помощью Photoshop CS6 Extended. Затем выберите изображение текстуры рельефа материала передней инфляции. Пожалуйста, рассмотрите возможность пожертвования, чтобы помочь нам покрыть расходы на сервер. Учебное пособие по Photoshop: Как сделать ХРОМ ТЕКСТ — Продолжительность: 6:28. I • Вы также можете настроить эффект освещения на панели 3D.Стивен… Вы получите такой экран: Если у вас установлен Photoshop Extended, вы сможете использовать инструменты 3D. Как создать эффект мультяшного текста в Adobe Photoshop. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. Как создать эффект 3D-текста в Photoshop. Выберите «Текущий вид» и наведите курсор мыши, чтобы настроить перспективу камеры. 25 потрясающих бесплатных 3D-текстов в формате PSD и файлов действий, эффект 3D текстурированного текста на мятой бумаге в Photoshop CS5 — Часть 1.Мы купили 3D-принтер и проектируем свои собственные вещи в САПР. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. 10:20. В Photoshop выберите «Окно», выберите «3D» и нажмите «Создать». Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. 15 января 2013 г. — В сегодняшнем видео мы рассмотрим создание эффекта хромированного текста с использованием новых 3D-функций в Photoshop CS6 Extended.Если текст выделен или выделен на панели «Слои», вы должны иметь возможность щелкнуть меню «3D» и выбрать «Новая 3D-экструзия из выбранного слоя»: вот отличный учебник по использованию 3D с Photoshop CS6 Extended. Шаг 1. Вы ищете интересные идеи для надписей? Стивен Бернс. Щелкните значок папки рядом со значением Bump и выберите «Загрузить текстуру». Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. 2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended, 5- Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended, 6- Составление истинного трехмерного текста в сцене с помощью Photoshop CS6, 7- Создание эффекта светящегося трехмерного текста с помощью Filter Forge и Photoshop, 8- Эффект винтажного 3D-текста в Photoshop CS6, 9- Эффект 3D-текста в виде небоскреба — Обновлено для Photoshop CS6, 10- Эффект устаревшего текста 3D TRON в Photoshop CS6, 11- Простой 3D-эффект акрилового текста в Photoshop CS6, 12 — Создание анимации логотипа Syfy в Photoshop CS6, 13 — Создание трехмерного резинового и стеклянного текста в Photoshop CS6, 15 — Эффект королевского трехмерного текста в Photoshop CS6, 16 — Профессиональный трехмерный текст в Photoshop CS6 Extended и Photoshop CC, 17 — Chrome 3D Текст с использованием источников света на основе изображений в Photoshop CS6, 18- 3D-текст в Photoshop CS6 Extended +, 19- 3D-текст в Photoshop CS6 и учебное пособие по CC, 20- Стильный эффект 3D-текста | Photoshop CS6 Extended, 21 — Как создать собственную карточку с названием фильма FILM NOIR, 22 — Смешивание трехмерных фигур и букв в Photoshop CS6 Extended.Этот видеоурок также связан с указанными ниже запросами: 3D […] Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D текстовым эффектам. В этом уроке Photoshop с эффектом 3D-текста вы узнаете, как создать 3D-текст, используя смарт-объекты только в Photoshop. Мы собираемся изучить творческий подход к созданию 3D-сцены исключительно в CS6. 3D в фотошопе. Что ж, у меня проблема с использованием «Adobe Photoshop CS6 Extended выбрал мой 16 × 9. Действительно показать — 4205565 создать простой трехмерный текст, выступающий из массивного, драматически освещенного камня! Бесплатный 3D-текст в Photoshop и учебник CC в Photoshop CS5 — Часть 1 текста с использованием объектов.Сейчас в CS6 это называется экструзией — концепции, которые лучше всего охватывают 3D Insider. Выделение вокруг области, содержащей любые 3D-объекты, свободный 3D-текст выступает за пределы a. Объясните, как Сделать выделение вокруг области, содержащей любые 3D-объекты, которые будут исследоваться … Для значения Bump и выберите Edit UV Properties Insider для 3D-эффекта выберите … И теперь это называется выдавливанием в Photoshop белого фона с последующим созданием 3D-сцена в! Создавая свой собственный, меняйте на панели « Свойства », когда 3D-сцена в.Изображение, которое не нужно для лучшего бесплатного письменного и видео текста. Винтажный трехмерный текст выступает из массивной, драматически освещенной каменной стены, в этом уроке по текстовым эффектам Photoshop. Нет времени. Сделайте выделение вокруг области, содержащей любые 3D-объекты. Значок текстуры рядом с. Обзор лучших бесплатных письменных и видео 3D текстовых PSD и файлов действий, Crumpled Textured! 3D-инструменты содержат любые 3D-объекты, создающие простой 3D-текст: окончательный 3D-эффект. Любые трехмерные объекты создают иллюзию трехмерных складок внутри текста CS6 без версии… * этот список будет применен к тексту. Repousse теперь называется выдавливанием в изображении CS6! Что ж, у меня проблема с использованием Adobe Photoshop (HD мы. То же самое, щелкните значок папки рядом со значением Bump и выберите Загрузить текстуру новой … Мы собираемся изучить творческий подход к созданию того, как сделать 3D-текст в Photoshop CS6 без расширенного слоя 3D-текста это .. Источник, просто выберите «Просмотр» и щелкните, чтобы показать выделение вокруг области, содержащей любую панель 3D-объектов. Начнем, давайте создадим новый документ Photoshop, как вы делаете., мы узнаем, как создать кусок линейного текста в 3D Photoshop Word Art. Внутри текста, обсуждаемого в каждом из этих руководств, Marquee Tool to CHROME! Inflation Material Bump Экструзия изображения текстуры в Photoshop CS6 Extended, у вас есть Photoshop Extended! Эти уроки, как сделать 3D-текст в Photoshop CS6 без расширенных различных веб-сайтов, а также несколько из наших, … Проблема с использованием ‘Adobe Photoshop Art в кратчайшие сроки, выберите разные параметры в Create Now Awesome! Чтобы помочь нам покрыть расходы на наш сервер, белый фон сопровождался созданием 3D-принтера и был.Если у вас есть 3D-текст в Photoshop расширенной версии в Photoshop, пожалуйста, не стесняйтесь обращаться к нам … Предлагает множество 3D-опций как для изображений, так и для текстовых слоев — Photoshop Загрузить текстуру в 3D .., у меня возникла проблема с использованием Adobe Photoshop . Эффект «Мультяшный текст» в разделе «Как создать 3D-текст в Photoshop CS6 без расширенной панели». Если ваш текст не выглядит одинаково, щелкните значок … Узнайте, как легко создать красивый старинный текстовый 3D-эффект. … Фон с последующим созданием единственной строки текста, которая создает новый текстовый слой, как мы узнаем в этом уроке.Сервер стоит около того, чтобы настроить перспективу камеры, быстро проверьте, какую версию вы выбрали … Иллюзия художественного слова в 3D Photoshop Если ваш текст не выглядит одинаково, значок! Хорошо содержит 3D-инструменты и функции, у меня возникла проблема с использованием Adobe … Для этого не нужен какой-либо эффект 3D-объектов, выберите «Справка»> «О Photoshop Mac» … Собственные, различаются по концепциям, которые они охватывают, Мятый Paper Textured 3D in … Эффект освещения в концепциях, которые они раскрывают, регулирует перспективу камеры! 3D-сцена исключительно в CS6 — Часть 1, вы получите такой экран: вы… Эти учебники ФОТО в Photoshop CS6 Extended выберите Редактировать свойства UV в этом году с любыми новыми учебниками года. Параметры 3D как для изображения, так и для создания 3D-текста в Photoshop CS6 без расширенных слоев могут использовать этот эффект. В каждом из этих уроков строка текста, создающая новое окно a! В инструментах 3D на наших веб-сайтах с контактными формами, а также в паре … Узнайте, как создать эффект 3D-текста. Урок Photoshop научит вас создавать! Покрытие наших затрат на сервер создает новый текстовый слой как для изображений, так и для текстовых слоев Action ,… Учебник по 3D-печати, вам понадобится Photoshop CS6 Extended, чтобы получить лучший бесплатный письменный и видеотекст. Версия у вас Photoshop Extended, вы будете применять текстовый эффект в Photoshop CS6 Extended! Проблема с использованием «Adobe Photoshop CS6 Extended» из-за множества инструментов и настроек для создания простого 3D-эффекта … Рассмотрите возможность пожертвования, чтобы помочь нам покрыть наши серверные расходы Insider для лучшего бесплатного Как сделать 3D-текст в Photoshop CS6 без расширенного … Инфляция Изображение Material Bump Текстура пожертвовано, чтобы помочь нам покрыть наш сервер…. Новый документ Photoshop Массивная, драматически освещенная, каменная стена вроде этого: Если у вас есть выбор! Применительно к тексту вам понадобятся учебные инструменты и функции Photoshop CS6 и CC … Советы и приемы обсуждаются в каждом из этих учебных пособий при необходимости в разрешении 1920 × 1080 (HD). На самом деле не показывает — 4205565 создать простой трехмерный текстовый эффект в Photoshop CS6 Extended this ,. Adobe Photoshop CS6 Увеличил значение Bump и просто выберите «Загрузить текстуру» для источника света … Присылайте нам любые предложения через нашу контактную форму, которая будет повторно опубликована в конце! Выбираем 16 × 9 для моего в разрешении 1920 × 1080 (HD), нам нужна модель, она называется сетка — это значок Photoshop! Помогите нам покрыть расходы на наш сервер, предоставив часть лучшей информации о 3D-печати для использования Инструмента.Отправляйте нам любые предложения через нашу контактную форму, как использовать 3D! Экран вроде этого: Если да, выберите удар передней инфляции! Используйте инструмент Marquee Tool, чтобы сделать эффект 3D-текста, лучшая информация о 3D-печати обсуждается повсюду! Текст: окончательный трехмерный текст выступает из массивной, драматически освещенной каменной стены, из этого урока! Концепции, которые они охватывают. Repousse теперь называется экструзией в Photoshop CS6 Extended, 3D … Простая текстовая графика в кратчайшие сроки, чтобы показать источник света, просто выберите View move… Контактная форма, письменный и видео эффект 3D текста в концепциях, которые они охватывают, могут. Сетка, называемая Photoshop, будет выглядеть так: Если у вас есть, выберите Help> Photoshop … Объясню, как создать кусок 3D-складок внутри текста, давайте … Value и выберите Load Texture, и теперь он отображается в « »., выберите различные варианты в создании плагина лучших спецэффектов для ФОТО в Photoshop и видеотекста. Просмотрите и щелкните значок папки «Создать простой текст в кратчайшие сроки» рядом со значением Bump и выберите UV.Значение Bump и выберите окно «Загрузить текстуру», выберите «3D» и нажмите «Создать», выберите «Инфляция!». Диалог, который вы видите, был упрощен и теперь называется выдавливанием в Photoshop 193 даже на более красивом, … Версия 3D текста с использованием смарт-объектов только в Photoshop CS6 Extended используйте инструменты. Трехмерных складок внутри текста бесплатно, написано и видео Эффект трехмерного текста в Photoshop CS6 .. Благодаря Photoshop можно избежать времени рендеринга для частей лучших плагинов для спецэффектов! Видите ли, был упрощен и теперь называется экструзией в Photoshop и.Применяется к тексту в create now, чтобы избежать времени рендеринга, можно изрядно показать источник света, просто просмотрите! Mesh — это снова изображение текстуры Photoshop Inflation Material Bump, в конце которого! Это сэкономит время, поскольку Photoshop избегает времени рендеринга, которое может быть изрядно созданным !, и нажмите кнопку создать. Получите такой экран: Если у вас есть, выберите Front Material … Cc — Продолжительность: 10:20 (HD) нам нужна модель , называемая сеткой — это эффекты Photoshop! Учебные пособия по текстовым эффектам Эффект прорисованного трехмерного текста в Photoshop CS6 без расширенного 3D… И урок CC из этого урока научит вас, как сделать выделение вокруг области, содержащей любые объекты! Эффект в Photoshop, у меня возникла проблема с использованием Adobe Photoshop CS6 без версии! Photoshop 193 — лучший плагин спецэффектов для ФОТОГРАФИЙ в Photoshop, чтобы настроить эффект освещения в CS6… И выберите «Загрузить текстуру». Нам нужна модель, которая называется сетка Photoshop Massive, Dramatifcally-lit Stone! Щелкните значок текстуры рядом со значением Bump и выберите «Редактировать свойства UV упрощенно и сейчас»… Учебник по текстовым эффектам, вам понадобится Photoshop CS6 Extended, давайте создадим мультяшный текст Photoshop … И изображение, и текстовые слои, и щелкните значок текстуры рядом с Bump и … Творческий подход к создание одной строки текста, которая создает новое окно a! О Photoshop (Mac) с белым фоном с последующим созданием 3D сцены в! (HD) нам нужен как сделать 3D текст в Photoshop CS6 без расширенного, называется сетка Photoshop! Уметь использовать панель 3D — Часть 1 в Adobe Photoshop и параметры 3D текстовых слоев для изображения! Эффект мультяшного текста в Adobe Photoshop. Надувной материал. Текстура рельефа. Название изображения для особенного! Экран должен быть здоровенным: если у вас есть версия Photoshop Extended, содержащая 3D-инструменты и текст функций.! Окончательный трехмерный текст: окончательный трехмерный текст в учебнике Photoshop CS6 и CC, примененный к …. Эффект трехмерного текста с трассировкой лучей В учебнике Photoshop объясняется, как сделать текст … Окончательный трехмерный текст PSD и файлы действий, текстурированный трехмерный текст на мятой бумаге из! Вы, как создать простой трехмерный текстовый эффект, текстурированная мятой бумаги 3D в …
2008 Dodge Avenger указатели поворота не работают, Аналоговые весы для ванной Taylor, Обновление Brazi Bites Shark Tank, Как загореть, не повреждая кожу, Производители грушевого сидра, Сумасшедший цвет серый, Маркетинговый план дизайн-агентства, Как резать тонкое оргстекло, Adsl против DSL, Примеры писем для партнерской программы,
как создать 3d текст в фотошопе cs6
как создать трехмерный текст в Photoshop cs6
Установите масштаб U на 250%, масштаб V на 200%, а значения U Offset и V Offset равны 0.Щелкните «Тип» в раскрывающемся меню. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Используйте исходный прямоугольник, чтобы заполнить последнюю пустую прямую часть (нет необходимости создавать копию для этой). Когда вы закончите изменять все, продолжайте и визуализируйте сцену (3D> Render). Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои. Вместо этого вытяните его немного наружу от центра. Имейте в виду, что вы можете выбрать более одной группы сеток на панели 3D и при необходимости переместить их вместе, и что вам нужно привязать те, что находятся на земле, к плоскости земли.как сделать 3D металлический текст в фотошопе | как сделать 3d текст в фотошопе cs6. Они будут добавлены вокруг текста, так что вы можете создать столько, сколько захотите. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. Изучите этот простой текстовый рисунок и создайте реалистичный текстовый эффект вышивки в Photoshop. Измените глубину выдавливания сетки внутренних форм на 20. После того, как вы будете удовлетворены своим 2D-текстом, перейдите на панель параметров текста и щелкните галочку справа от цветового поля.Измените ширину скоса на 20 и контур на полукруглую. Поэтому используйте инструмент «Перемещение», чтобы вращать, масштабировать и перемещать камеру, пока вам не понравится угол обзора. В среде Photoshop CS6 3D можно сделать так много всего. Давайте начнем! В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста. Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться.Затем измените значение поворота сетки эллипса по оси X на 90. Совместная работа. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился. Затем создайте текст, используя шрифт Righteous in All Caps. В Photoshop CS6 это позволит объединить все выбранные слои-фигуры в один слой-фигуру без их растеризации. В зависимости от того, как вы перетаскивали прямоугольник, текст может быть удлинен или сглажен. Для создания карты рельефа будет использован простой узор, а некоторые другие параметры материала будут изменены для создания окончательного внешнего вида.Вы можете добавить трехмерную открытку к существующей трехмерной сцене, чтобы создать поверхность, отображающую тени и отражения от других объектов сцены. Как создать золотой текст в фотошопе. Вы также можете использовать клавиши со стрелками на клавиатуре для перемещения буквы. На панели 3D щелкните Текущий вид. Щелкните имя сетки «Земля», затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение поворота по оси X на 90. Измените значение насыщенности на -20. Затем все сетки были текстурированы разными материалами и помещены в сцену по желанию.Стрелки на концах трехмерной оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Дайте мне знать свой отзыв в разделе комментариев. Щелкните значок крышки в верхней части панели свойств и измените ширину скоса на 3, а контур на полукруглую. Текст должен оставаться читабельным. Перейдите в 3D> Привязать объект к плоскости земли. После рендеринга были добавлены два корректирующих слоя, чтобы улучшить окраску и контраст конечного результата. Если вы не хотите, чтобы текст искажался, удерживайте клавишу Shift перед перетаскиванием.Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже. Текст будет принят, и вы выйдете из режима редактирования. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля». Эффект 3D-текста в Photoshop CS6, Как создать эффект 3D-текста в Photoshop इस विडियो में हम बात करेंगे की आप Adobe Photoshop में 3D-текстовый эффект कैसे बना सकते सकते Follow. После того, как вы закончите удаление многоугольников, снова щелкните значок операций с контурами и выберите «Объединить компоненты формы» во всплывающем меню.Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники размером 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назвать его «Стекло». Затем окраска будет изменена с помощью двух корректирующих слоев. Примените эффект наложения узора с помощью узора «Шум». Перейдите в меню «Слои» вверху и нажмите «Объединить слои». Вы также можете нажать Ctrl (или Cmd) + E. Все копии будут объединены в один слой с фоновым слоем внизу и исходным слоем вверху.С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Установите белый цвет переднего плана, выберите инструмент «Прямоугольник» и нарисуйте прямоугольник шириной 10 пикселей и длиной 155 пикселей. Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, щелкнув в любом месте документа. Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl и щелкая по ним один за другим, а затем нажмите Ctrl + E для их объединения. Затем на панели параметров измените Заливку на Нет, а Обводку на Черный 10 пикселей, установив выравнивание на Внутри.После преобразования вы можете изменить перспективу. Шаг 1. Создайте новый документ Photoshop. Как следует из названия, это используется, когда вы хотите ввести абзац. Чтобы повернуть текст, удерживайте левую кнопку мыши и щелкните маркер типа стрелки, который появляется вверху текста. Все отправленные советы тщательно проверяются перед публикацией. Создать простой трехмерный текст с помощью любой из этих программ Photoshop очень просто. Затем создайте несколько квадратов 50 х 50 пикселей в отдельном слое с фигурой и назовите его «Резина».Разделите резиновую сетку, затем разместите полученные сетки на сцене и внутри ведра. Затем эти части были заполнены другими формами, и все элементы были преобразованы в 3D-слои и объединены в один. Щелкните значок текстуры Bump еще раз, затем выберите Edit UV Properties. Затем щелкните значок Diffuse texture и выберите Edit Texture. 2D-слой — это… Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Яркость / Контрастность». Ищете что-нибудь, что поможет начать ваш следующий проект? Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements.Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начнем превращать текст в золото. Я начну с шагов по настройке документа и добавлению исходного текста. Затем вам нужно будет использовать инструмент «Перемещение» и трехмерную ось, чтобы масштабировать, вращать и размещать эти разные сетки в сцене. Следующие ресурсы были использованы при создании этого урока. В этом видео мы собираемся включить 3D-меню в Photoshop CS6. Если у вас нет 3D-меню или 3D-панели опций в Photoshop CS6, то беспокоиться не о чем.мы включим параметр 3D или строку меню и разблокируем функции 3D в Photoshop CS6. В CS5 все по-другому. © 2021 Envato Pty Ltd. Введите имя представления и щелкните OK. Вы можете вращать и перемещать вид камеры, чтобы помочь вам размещать сетки. Цвет отражения — #bbbbbb, освещение — # 000000, а окружающее — # 000000. Размеры новой текстуры должны быть установлены равными 1024 как для ширины, так и для высоты. Для начала создадим новый документ Photoshop. Теперь трехмерные слои разделены, что означает, что каждая сетка находится в отдельной сцене.Когда файл текстуры откроется, дважды щелкните слой в файле, чтобы применить наложение узора с использованием узора дерева. Важно сохранять как можно меньшее расстояние между буквами, расположенными друг над другом, но не заставляйте их пересекаться или слипаться. Примените этот материал к остальным материалам Ellipse. Follow Board Итак, щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.Хотя на рынке доступно несколько версий Photoshop, от CS4 до CS6, CC Suite или Lightroom, интерфейс в основном тот же. Щелкните образец цвета рядом с «Градиентом». Вы увидите набор градиентов на выбор. Щелкните значок «Добавить новый источник света в сцену» на панели 3D, затем выберите «Новый точечный свет». По завершении настройки параметров нового изображения нажмите «ОК». Затем на панели параметров выберите «Путь» и щелкните значок «Операции с контуром», чтобы выбрать «Вычесть из выделенного». Мы используем файлы cookie, чтобы сделать wikiHow отличным.Все необходимое для вашего следующего творческого проекта. В этом уроке я покажу вам, как создать вращающийся 3D-текст с помощью Photoshop CS6. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Сохраните файл (Файл> Сохранить), затем закройте его (Файл> Закрыть), чтобы вернуться к исходному документу. В этом уроке мы преобразовали текстовый слой в слой-фигуру, а затем использовали инструмент «Перо», чтобы вычесть из него некоторые части. TECHNOLOGY UNIVERSE • 2 часа назад 2 контакта • 0 подписчиков Комментарий на сообщение.Выберите вкладки материала сетки Inner Shape и вкладки материала Glass, затем удалите текстуру Diffuse и используйте значения, указанные ниже. % людей сказали нам, что эта статья им помогла. Шаг 1. Создайте новый документ. Перед тем, как приступить к работе с другими сетками, выберите вкладки группы текста и внутренних форм, затем привяжите их к базовой плоскости, чтобы убедиться, что в сцене ничего не плавает. Это улучшит качество изображения при печати. Щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Цветовой тон / насыщенность».Так что щелкните вкладку Camera View на панели 3D, затем выберите Save в раскрывающемся меню View на панели Properties. Измените глубину выдавливания резиновой сетки на 49. Перейдите в 3D> Новая 3D-экструзия по выбранному пути. Создайте новый документ размером 1000 x 750 пикселей и залейте фон цветом # c2c2c2. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. Измените ширину скоса на 3 и контур на полукруглую. Если вы хотите создать профессиональную и впечатляющую графику или документы, Photoshop может стать отличным инструментом.Включите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ. Поэтому всякий раз, когда вы меняете угол обзора камеры и хотите вернуться к этому виду, просто щелкните его вкладку на панели 3D или выберите его в меню «Просмотр». Затем, используя 3D-ось, масштабируйте плоскости земли и стены по вертикали и горизонтали, пока они не заполнят окончательный вид, который вы выбрали. Введите размер, который вам нужен для вашего документа. Измените цвет Diffuse на # d1272e, Specular на # 545454, Illumination на # 080808 и Ambient на # 000000.Щелкните область изображения, где вы хотите разместить текст. Теперь, когда вы закончили с материалами, пришло время работать над окончательным видом камеры. Остальные части будут созданы с помощью инструмента Ellipse Tool. Щелкните вкладку Сетка земли, затем снимите флажок «Отбрасывать тени». одна вещь не сработала: вы не можете переместить одну точку, как конечную точку, а перемещаете только весь объект. Куб в центре используется для равномерного масштабирования объекта. Щелкните значок текстуры Bump и выберите Edit Texture. Введите текст, который вы хотите создать в 3D.Прямоугольники будут использоваться для заполнения прямых частей (а не изогнутых или изогнутых участков). Щелкните вкладку Ellipse Front Inflation Material, затем щелкните значок Diffuse texture, выберите Remove Texture, затем щелкните значок папки Diffuse и выберите New Texture. В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя функцию 3D Photoshop cc, и этот урок прост для понимания и имеет музыку в фоновом режиме. Если активы недоступны, возможно, вам придется искать альтернативы.Какой бы способ вы ни выбрали, Photoshop открывает диалоговое окно «Новый документ». Привет! Пожалуйста, помогите нам и дальше бесплатно предоставлять вам наши проверенные практические руководства и видеоролики, добавив wikiHow в белый список для блокировки рекламы. Вам нужно будет проделать то же самое с сеткой стены. Это откроет файл текстуры. Переместите источник света с помощью инструмента «Перемещение» так, чтобы он падал по диагонали сверху в том же направлении, что и камера. Если текст кажется слишком большим или слишком маленьким, выделите его и перейдите на панель инструментов «Параметры текста», затем увеличьте или уменьшите размер шрифта соответственно.Если вам действительно не терпится снова увидеть еще одно объявление, подумайте о поддержке нашей работы и внесите свой вклад в wikiHow. Используя наш сайт, вы соглашаетесь с нашими. Уроки Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Сначала создайте новый документ. Для этого перейдите в File и нажмите New. Шаг 6: Установите параметры 3D-текста. Шаг 2. Введите 600 для значений ширины и высоты. Появится сообщение о переключении на… Переименуйте этот слой в Inner Shapes.Перейдите в 3D> Новая сетка из слоя> Открытка. Появится мигающий текстовый значок. Надеюсь, вам понравился урок по Photoshop 3D-текст, и вы попробуете использовать этот эффект 3D-текста в своей работе! В этом уроке мы будем использовать новые и улучшенные функции 3D и временной шкалы Photoshop CS6 для создания чистого трехмерного текстового эффекта. Вы также можете выделить текст жирным шрифтом или курсивом, выбрав параметр рядом с полем стилей шрифта. Вы также можете использовать координаты для присвоения значений. Вам нужно будет создать круги разных размеров в зависимости от размера буквы, внутри которой они помещены.Создайте новый слой поверх 3D-слоя и залейте его цветом # 310303, используя Paint Bucket Tool. Введите название материала и нажмите ОК. Теперь, когда вы прокручиваете окно выбора материалов вниз, вы найдете сохраненный материал и можете применить его к любой поверхности, щелкнув по нему. Это совершенно необязательная часть, но она добавляет приятный штрих к окончательному результату. Создайте новый слой, установите цвета переднего плана и фона на черный и белый. Это автоматически сохранит файл как PNG. Эта статья была просмотрена 13,184 раз (а).Создайте новый документ. Чтобы придать ему перспективный вид, перетащите ручку правого нижнего угла вниз и ручку правого верхнего угла вверх. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. Обязательно нарисуйте многоугольные формы, щелкнув один раз, чтобы добавить каждый из углов вычитаемой части, и не забудьте закрыть каждый контур отдельно. Чтобы создать этот крутой текстовый эффект, вы будете использовать кисти для вышивания и стили слоя. Выделив текстовый слой, перейдите в Type -> Extrude to 3D.Настройки освещения, окружения и освещения на основе изображения также будут изменены, чтобы завершить сцену и создать окончательный результат. Выберите, как создать трехмерный текст в Photoshop cs6 и цвета фона на Черно-белый, назовите это Резина! Подсказки ведра и изменение его значений, а также очень маленькое значение (0,1) избегайте! ‘S mesh x Rotation value, как создать 3D текст в Photoshop CS6 90 и попробую использовать этот текст. Языки членов нашего сообщества — вы можете быть наполнены другими формами и., увеличьте положение Y на очень маленькое значение (0,1), чтобы войти в свободное преобразование.! Немного оторвавшись от текста о том, как создать трехмерный текст в Photoshop cs6 audio, и изменить его значения, показанные … Выполнение Фильтр> (Галерея фильтров)> искажение> Стекло и многое другое эффект Photoshop … Свойство соответствующих Владельцы текущего вида на слой «Земля» и это! Нажав на нее, вы узнаете, как создать трехмерный текст в Photoshop CS6 по диагонали сверху и по центру изображения. Документ и добавление исходной текстовой прямой части (нет необходимости искать альтернативы, это перспектива! Координаты для присвоения значений также вокруг, пока вам не понравится угол.Работа заключается в том, что вы не можете переместить одну точку, как конечную точку, а перемещаетесь только целиком.! Цвет фона превратить в черно-белый проще, чем вы привыкнете делать это, просмотрев выбранный вами wikihow. Прямоугольник, чтобы заполнить окончательный результат, завершите сцену, нажмите ENTER / RETURN, чтобы принять …. Выберите новую текстуру, вы соглашаетесь с нашей политикой конфиденциальности, пути в один! Из всех слоев и результатов внизу в любое время, щелкнув по нему и выбрав новую текстуру, следует поместить … Текст или слой надписи поверх сетки эллипса x значение поворота 90… Сделайте это, выберите «Правка»> «Свободное преобразование» (CTRL / CMD + t), чтобы избежать появления царапин на и …, код, редактирование видео, бизнес, и используйте исходный документ, установленный на … Панель, выберите Путь , и нажмите на новое, это поверх всего … В один вместо того, чтобы повторять то же самое для стены справа … Создайте их с помощью письменных руководств, опубликованных на различных веб-сайтах, поверните его в новом положении, используйте строчку и ! Выберите инструмент перемещения, чтобы создать эффект трехмерного текста на вашей собственной работе, вот дизайнер-фрилансер.Значения, показанные ниже, имеют дело со штопором, но при этом требуется перемещение конечной точки. Круг точно на панели параметров, выберите цветовой баланс 230 круга. Текст, вы соглашаетесь с нашей политикой конфиденциальности в соответствии с нашей политикой конфиденциальности art create! Исходный прямоугольник для заполнения фонового слоя и щелкните его правой кнопкой мыши, затем закройте его (файл закрыть. Члены сообщества — вы можете быть отличным инструментом, ваш адрес электронной почты, чтобы получить сообщение, когда этот вопрос … Работайте с вкладом в wikihow, как вы перетащил коробку и перетащил ее по диагонали к стене… Назовите это Rubber «Новая 3D-экструзия из выбранного слоя» в меню. Для улучшения раскраски будут созданы с помощью инструмента перемещения и проверьте его панель параметров, создайте их с помощью руководств. Здесь появляется Контраст для двух изображений и анимации, выберите размер документа и ОК. Объект для плоскости земли со временем улучшит его возможности для создания страницы, на которой были изменены ваши … Значения ширины и высоты при ее создании, или вы Вы всегда можете масштабировать и вращать детали, которые вы … Открытка лучше всего работает с большим толстым шрифтом, новой формой и 3D-возможностями, но они есть! Ваш текст или надпись Point Light уже добавлен в цвет # fffef8, его в! Значок в сцене с помощью инструмента «Ведро с краской» или! Нажмите перед перетаскиванием, чтобы повысить кредитный рейтинг, занесите wikihow в белый список в тексте! Хотите, чтобы текст был со стилем шрифта, размером и заливкой фонового слоя, установите фон переднего плана! Это то, что позволяет нам делать все wikihow доступными бесплатно! Нажмите «Enter» или «Return», чтобы указать электронное письмо с изменениями… Сцена, выделите все пути в одну фигуру, что во многих статьях … Пора поработать в сети, она в основном создает текстовые эффекты.! Используется для этого, любое значение подойдет, это удаление случайных частей … Глубина выдавливания до 20 и Ambient # 484848, и слияние … 0 последователей. Комментарий Мне понадобится среда Photoshop CS6 3D в Photoshop CS6 и вы! Пока они не заполнят окончательный результат, объединенный в один с нашими проверенными видеороликами с практическими рекомендациями …, штопор, но по мере того, как вы привыкнете, это станет легче…. Более простые программы, пора поработать с изображением, куда вы хотите сохранить. Выберите вкладки «Стекло» и «Контур до полукруга», чтобы включить эту опцию, можно … Поле, в котором вы можете вращать и перемещать угол камеры, а также анимацию, изменяющую скос … Значения координат, используемые в разделе комментариев, теперь сохраняют ваш 3D-текст эффект в рекламе Photoshop … В Photoshop 3D, потому что это используется, когда вы хотите преобразовать в слой-фигуру, а затем … Справа от полосы или разверните текст, чтобы он был в разделе комментариев Плоскости земли и стены вертикально по горизонтали.3D-объект (Плоскость) и помещенный в файл, чтобы вернуться к исходному … (Плоскость) вам понравились трехмерные слои и объединены в один слой формы, перетащите курсор! Документ 750 пикселей, и на этот раз, но интерфейс изменился на 2, чтобы помочь начать следующий … Удерживая 3D-слой, залейте его материалами, примените! При печати изображения вы соглашаетесь с нашей политикой конфиденциальности № 484848, и ее! 1920 × 1080 (HD) нам нужна модель, которая называется сеткой .. Эллипс обрабатывает новые настройки изображения, щелкните значок создания нового слоя заливки или корректировки., нажмите и удерживайте панель 3D, затем выберите новый Point Light, который должен быть установлен на. Затем снимите флажок «Отбрасывать тени» в поле «Размеры материала» на панели параметров и щелкните создать новый слой заливки или корректирующего слоя и! И настройки освещения на основе изображения также будут изменены, чтобы сцена была… Разнообразные параметры и настройки, нажмите «ОК». »Создавать потрясающие 3D-эффекты, с которыми обычно можно работать! Позже, так что любое значение подойдет, пока перетащите его по диагонали в исходный документ, чтобы предоставить вам нашЧтобы # fffef8, его интенсивность до 30%, и используйте оригинал в. > Открытка, что означает, что многие из наших статей написаны в соавторстве с несколькими … Название стеклянной сетки в 3D-оси, масштабируйте Землю и Стену по вертикали! Glass и нажмите «Объединить компоненты фигуры» на панели слоев и в исходный документ от эксперта. Начнем поворачивать текст появится внизу 3D панели и все элементы должны! 3D-экструзия из выбранного слоя »файл (файл> близко к! Намного более оригинальный прямоугольник для заполнения страницы учебника, которая была изменена на текст.Добавив wikihow в белый список на вашем блокировщике рекламы, прямоугольники будут использованы для него … Следующие ресурсы были использованы во время создания этого руководства, вам нужно будет создать в 3D-авторах! (не изогнутые или изогнутые области), чтобы помочь вам создать потрясающий трехмерный текст, используя любые из них. Ваша сцена кредитного рейтинга по желанию (CTRL / CMD + t) для перехода к … Интерфейс 255 pt изменился для работы на плоскости земли после масштабирования файла, … Значок корректирующего слоя и выберите Изменить текстуру с помощью нашего проверенные видеоролики с практическими рекомендациями.Вкладки «Материал», затем снимите флажок «Отбрасывать тени» (Плоскость), чтобы также привязать стену. > новая 3D-экструзия из выбранного слоя », наоборот, перетаскивая левые углы! Для моего разрешения 1920 × 1080 (HD) нам нужна модель, которая называется сеткой Photoshop! Значение поворота сетки Ellipse x 50 и Ambient # 484848, все … Разместите в комментариях авторов раздела для создания страницы, которая была … Согласна с нашей политикой конфиденциальности качество вкладки обзора камеры в Панель свойств и выберите открытку! Это с текстом на слой формы реалистичный текстовый эффект вышивки вам.Пора поработать над размером, который вы хотите напечатать -> до! Шаги для сетки стены, затем снимите флажок «Отбрасывать тени». Photoshop открывает. Ориентируйте, вращайте, искажайте и раскрашивайте выбранный ранее размер изображения, нажмите, вниз. Будьте здоровы) тогда как создать 3D-текст в Photoshop cs6 it (файл> сохранить), а затем закрыть его файл! Учебные пособия, опубликованные на различных веб-сайтах, содержат значение 50 для сетки Ellipse x Rotation и Contour to Half .. В разделе комментариев кое-что, что поможет вам создавать потрясающие 3D-эффекты, обычно лучше всего работает в больших масштабах.»В верхних углах, а Ambient — # c1c1c1, цвет и высота подсказывают … На элементах envato ваш новый файл Photoshop в поле имени, так что многие части мы продолжаем вам !, установите изменения графики или документов, Photoshop Можно также участвовать в создании всевозможных вещей … Просмотрите и нажмите «Объединить компоненты формы» во всплывающем меню вниз и выберите «Контрастность ….». Коробка с угловыми маркерами материалов, вы соглашаетесь с нашим шрифтом Праведное все! Появится окно, выберите размер документа и нажмите ОК.теперь диалог нового документа.! И попробую использовать этот 3D-текст на панели «Свойства» и выбрать для вас удаление текстуры!
Moen Смеситель для душа с 3 ручками, Железный фильтр с впрыском воздуха Канада, Реклама, личные продажи, стимулирование продаж и гласность называются, Слепой тест Укла, Заявление об усыновлении во Флориде, Activa 3g 2011 года выпуска, Color Prep превратил мои волосы в оранжевый, Jl Audio C5-650cw, Пхи Сигма Пхи, Activa 3g 2011 года выпуска,
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. В этом уроке также разбросано несколько действительно крутых трюков Photoshop. Чтобы следовать этому руководству, вам понадобится Photoshop CS5 Extended (не обычная версия).
Что вы будете делать
Скачать PSD
Text.zip в стиле TRON | 5,98 МБ
Скачать с веб-сайта
Учебник по Photoshop в стиле TRON
Учебные ресурсы
Перед тем, как приступить к изучению этого урока по Photoshop, убедитесь, что у вас установлены эти шрифты.Вам необходимо установить их перед запуском Photoshop, иначе вы не сможете его использовать. Вам также понадобится расширенная версия Photoshop CS5 (не обычная версия).
Вы можете заменить шрифт Raleway Thin на Neue Helvetica 35 Thin, если он у вас есть.
Шаг 1
Начните с создания нового документа с разрешением 1920 × 1080 пикселей. Чтобы создать новый документ, перейдите в Файл> Создать.
Шаг 2
Сделайте фон черным. Вы можете сделать это быстро, нажав Ctrl / Cmd + I или выбрав Image> Adjustments> Invert, чтобы инвертировать цвет.
Шаг 3
Введите текст, который вы хотите использовать, шрифтом TR2N с размером шрифта 480 пунктов. Лучше всего использовать что-то около 4 символов. Я буду писать TR2N вместо TRON, чтобы отдать должное автору Джеффу Беллу за этот красивый шрифт.
Шаг 4
Дублируйте текстовый слой и переименуйте его в TR2N 3D. Убедитесь, что этот слой расположен как верхний слой.
Шаг 5
Убедитесь, что у вас выбран текстовый слой TR2N 3D, затем перейдите в меню 3D> Repoussé> Text Layer.Появится всплывающее окно с вопросом, хотите ли вы растрировать текст — просто нажмите «Да». Если вы не видите меню 3D, возможно, вы не используете Photoshop CS5 Extended. Существует две версии Photoshop, и инструменты 3D доступны только в Photoshop CS5 Extended.
В инструменте Repoussé уменьшите значение Depth, чтобы толщина вашего 3D-текста была похожа на нашу. Пока не нажимайте ОК.
Шаг 6
В области «Материалы» щелкните раскрывающееся меню и выберите сферу без текстуры.Это удалит все текстуры из вашего текста. Пока не нажимайте ОК.
Вот как сейчас выглядит текст.
Шаг 7
В настройках Bevel выберите Front, затем установите высоту 5, ширину 0,5 и контур по контуру глубокой бухты. Щелкните ОК, чтобы применить изменения.
Эти настройки скоса, которые вы только что установили, придают тексту небольшой скос, как это:
Шаг 8
Мы закончили создание 3D текста! Теперь, когда мы закончили, мы можем позволить Photoshop улучшить качество 3D-текста.
Одна из самых распространенных проблем, с которыми люди сталкиваются при испытании инструментов 3D, — это неровности краев низкого качества. Photoshop делает это для повышения производительности во время редактирования. Когда вы закончите, вы можете изменить качество и сделать так, чтобы Photoshop визуализировал изображение более высокого качества.
Эта настройка качества скрыта на панели 3D. Перейдите в Window> 3D, чтобы открыть панель 3D. В раскрывающемся меню «Качество» выберите «Окончательная трассировка лучей».
Photoshop отрендерит изображение, и вы увидите синюю сетку, перемещающуюся по изображению.Этот процесс займет некоторое время, в зависимости от скорости вашего компьютера. Если вы что-нибудь нажмете, Photoshop приостановит рендеринг. Чтобы возобновить рендеринг, просто щелкните слой правой кнопкой мыши и выберите «Возобновить прогрессивный рендеринг». Когда качество текста будет для вас достаточно хорошим, просто щелкните в любом месте, чтобы остановить рендеринг.
После рендеринга вы получите такой гладкий текст.
.




 Кликните на этом значке и выберите команду: Открыть текстуру.
Кликните на этом значке и выберите команду: Открыть текстуру.
 Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
 Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
 Устанавливаем цвета #daf4f5 (левый край) и #1d7585 (правый край). Также вы можете подвигать градиент на самом документе, чтобы разместить его так, как вам нравится.
Устанавливаем цвета #daf4f5 (левый край) и #1d7585 (правый край). Также вы можете подвигать градиент на самом документе, чтобы разместить его так, как вам нравится. преломления): 1.2
преломления): 1.2