Как сделать баннер гиф в фотошопе: Как сделать gif баннер в фотошопе
Урок.Создание баннера в фотошоп gif,анимированный баннер Photoshop
Создание анимированного баннера в формате gif.
Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео создания анимированного баннера.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте. На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo. Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры.
Анимация текста, Переключение слоев, 3. Затухание (переход).
Создание движущегося текста в фотошоп.
Для тех, кто только начинает знакомство с Adobe Photoshop, рассмотрим создание простейшего анимированного баннера с функцией движущийся (анимированный) текст. Так как Adobe Photoshop это программа для работы со слоями растровой графики, то она даст нам возможность создавать растровые изображения с анимацией слоев и сохранением в формате GIF, который поддерживает анимацию. Кнопки и инструменты Adobe Photoshop, которые нам понадобятся для создания баннера анимация движущийся текст: кнопки меню ФАЙЛ, ОКНО, ПРОСМОТР, панель инструментов, инструменты ТЕКСТ, окна АНИМАЦИЯ, СЛОИ, СИМВОЛ.Создаем новый документ — кнопка ФАЙЛ — в раскрывающемся меню жмем НОВЫЙ.
Создание анимации текста в фотошоп
Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя).
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
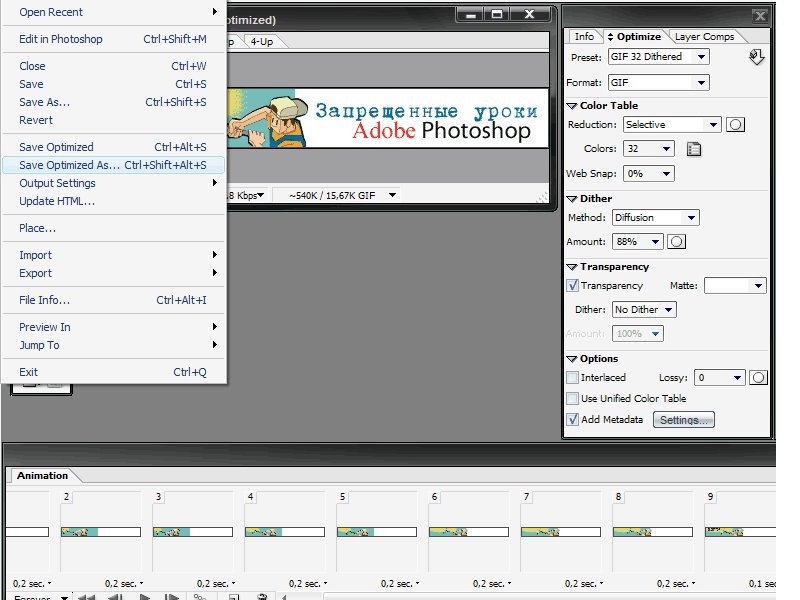
Если все устраивает – сохраняем – жмем ФАЙЛ — сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации. При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки). В этом окне сохранения для веб устройств можно поменять размер баннера – уменьшим – 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает – жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text.
Второй способ создания анимированного баннера в Adobe Photoshop.
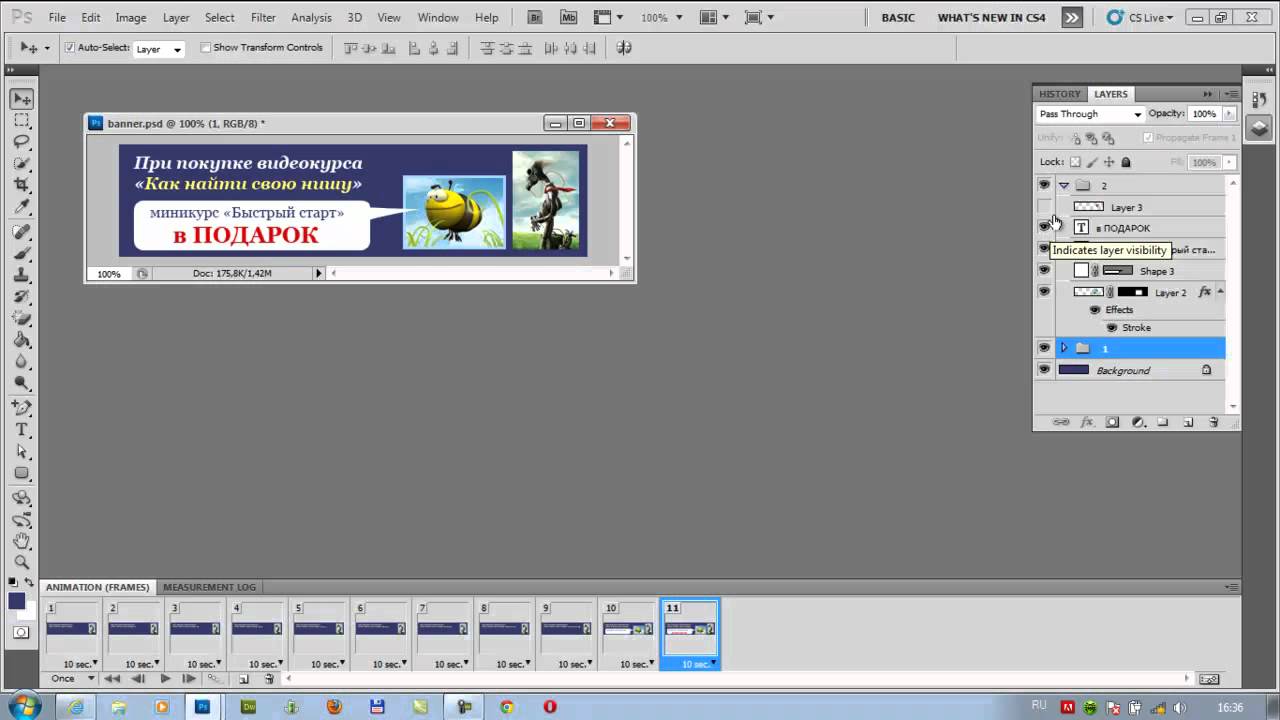
Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп.
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint. Как уменьшить размер анимированного gif баннера в фотошоп? Тут надо знать маленькую хитрость. В Фотошоп gif анимацию загружаем через меню ФАЙЛ — импортировать — кадры видео в слои. На данном этапе и начинается фокус. Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом — «*.
Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку — Создать покадровую анимацию — жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.
Создаём анимированный баннер в Фотошоп / Creativo.one
Анимированные Gif файлы были поводом для многих шуток в дизайнерских обществах. Это потому, что анимационные картинки известны тем, что немного навязчивы и загромождают интернет-странички. Однако при правильном использовании, анимация может привлечь внимание к себе и заставить забыть о другом содержимом страницы. Сегодня мы покажем, как использовать Photoshop CS5 для создания анимированных GIF баннеров. Давайте начнем!
Однако при правильном использовании, анимация может привлечь внимание к себе и заставить забыть о другом содержимом страницы. Сегодня мы покажем, как использовать Photoshop CS5 для создания анимированных GIF баннеров. Давайте начнем!
Прим. переводчика: для этого урока подойдёт и Photoshop CS4.
Это тот самый баннер, о котором пойдёт речь в этом уроке.
Шаг 1. Создайте новый документ размером 250 х 250 пикселей и установите разрешение (resolution) до 70 пикселей. Цвет фона для баннера будет такой # f2f2f2.
Шаг 2. Поместите логотип в верхней центральной части баннера
Шаг 3. Напишите слоган под логотипом.
Шаг 4. Нарисуйте прямоугольник и установите цвет # b90909.
Нарисуйте прямоугольник и установите цвет # b90909.
Откройте диалоговое окно Стили слоя (layer styles)и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 2px.
Теперь добавьте Наложение градиента (Gradient Overlay) и установите режим смешивания на Умножение (Multiply) с непрозрачностью 28%.
Добавьте обводку и уменьшите её размер до 1 пикс. Установите цвет # a31b1b.
Шаг 5. Добавим список рекламных предложений. У нас это будет Tutorials (Уроки), Articles (Статьи), Tips (Советы), Freebies (бесплатно), Basix (Азы), Videos (Видео), Premuim (Премиум) как показано на рисунке.
Растрируйте текстовые слои и создайте Обтравочную маску (Сreate a clipping mask).
Шаг 6. Теперь поместите привлекательную картинку. В нашем случае мы использовали значок премиум-программы для PSDTUTS, но вы можете использовать все, что подходит вам.
Шаг 7. Добавим ещё нужный текст ниже картинки, которую мы вставили в шаге 6.
Шаг 8. Создайте овальную фигуру и установите цвет # fdfcfc.
Откройте диалоговое окно Стили слоя (layer styles) и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 1px.
Включите и проверьте Внутреннее свечение (Inner glow) и оставьте в настройках все как есть.
Добавьте Наложение градиента (Gradient Overlay) с Непрозрачностью (Opacity) 6%
Шаг 9. Теперь, когда мы закончили создание всех наших слоёв, мы готовы приступить к работе по анимации. Во-первых, откройте панель анимации Окно – Анимация (Window> Animation). Я буду использовать панель анимации по Временной шкале (Timeline Animation), а не в Покадровой анимации (frame animation).
Примечание: Эта функция доступна только в Photoshop Extended.
Теперь устанавливаем все слои видимыми, но уменьшаем их непрозрачность до 0%. Фон не трогаем.
Шаг 10. Смотрите изображения ниже для инструкций о том, как вставлять ключевые кадры и где увеличивать непрозрачность. Для каждого созданного нами элемента отдельный скриншот с инструкцией.
Для каждого созданного нами элемента отдельный скриншот с инструкцией.
Прим. переводчика: ключевые кадры можно будет перемещать мышкой. Так же можно выделить несколько ключевых кадров для перемещения.
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
(нажмите на изображение, чтобы увеличить)
Шаг 11. Ваша Временная шкала (Timeline Animation), должна выглядеть примерно так, как ниже.
(нажмите на изображение, чтобы увеличить)
Шаг 12. Ну вот, мы и завершили нашу анимацию. Нажмите кнопку Пуск (Play), чтобы увидеть результат. Вы можете всё подстроить в случае необходимости. Чтобы сохранить ваш баннер, перейдите в меню Файл — Сохранить для веб и устройств (File — Save for Web & Devices). Установите настройки как на скриншоте ниже и нажмите кнопку Сохранить.
Вот и все! Вот такой баннер у нас получился!
А это баннер переводчика по уроку. Практика очень хорошо закрепляет теорию!
Здесь Вы можете скачать psd файл с баннером от переводчика.
Автор: Vikram Creative
Анимированный баннер в Фотошопе — создание с нуля
Здравствуйте, уважаемые друзья. Сегодня поговорим о баннерах, о том, как сделать анимированный баннер в Фотошопе. Вы не раз видели баннеры на многих сайтах, возможно, размещали эти баннеры на своих сайтах. Разумеется, цель любого баннера привлечь внимание посетителя. И если подобрать хорошие изображения, то сделать достойный баннер не сложно.
А если вы занимаетесь партнёрским маркетингом, то знаете, что баннеры есть практически в любой партнёрской программе. Вам лишь нужно взять и вставить код на своём сайте или в рекламной сети. И красивый баннер с вашей партнёрской ссылкой начнёт работать.
А ещё быть может вы хотите привлечь внимание к своему инфопродукту. В любом случае, если нужно сделать баннер, то это можно сделать в графическом редакторе Photoshop.
Конечно, если у вас нет этого редактора, то можно воспользоваться множеством онлайн сервисами по созданию баннеров.
Я же хочу рассказать, как сделать баннер своими ручками от А до Я в графическом редакторе Photoshop.
Что потребуется для создания баннера
Прежде всего, вам потребуется сам редактор Photoshop, версия не ниже CS3. Хотя, и в более ранних версиях, можно сделать анимированный баннер, но немного иным способом.
Разумеется, вам потребуется изображение. Изображение – это основа всех баннеров. В зависимости от тематики баннера, изображения легко найти в интернете.
Подобрав нужные заготовки, можно приступать к созданию баннера.
Выбор размера баннера
Прежде чем приступить к созданию баннера, нужно определиться с его размерами. Размеров довольно много. И соответственно многие сайты имеют размеры сайтбаров, заголовка и футера с учтёнными возможностями размещения стандартных баннеров.
Поэтому я советую использовать именно стандартные размеры баннеров:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Размеры приведены в пикселях (px). Первая цифра – ширина, вторая – высота. Выбирайте размер исходя из расчёта размещения баннера.
Процесс создание баннера
Итак, допустим, я решил сделать баннер 300 x 300 для своего бесплатного курса «Как набрать текст голосом». Это нестандартный размер, но для своего блога я могу использовать этот размер, так как знаю где его разместить.
Открываем графический редактор фотошоп и создаём новое изображение с размерами 300 х 300 пикселей.
Пункт меню «Файл» — «Новый» — задаёте размер и жмёте кнопку «Да» или «ОК».
Создать новое изображение
В фотошопе изображение создаётся по слоям. И это очень удобно, так как вы можете создать очень интересные изображения, оперирую графическими элементами на разных слоях. Я расписывать в мелочах не буду, как сделать заливку фона и так далее. Покажу это в видеоуроке. А здесь рассмотрим пошаговую схему создания баннера.
Для анимированного баннера нужно от двух изображений. То есть два и более. Всё зависит от того, чем вы хотите привлечь внимание посетителей.
Я создал 4 слоя с изображениями. Точнее, одно с изображением и три с текстом.
Готовим слои для анимации
Теперь нужно включить отображение панели «Анимация». Для этого открываем пункт меню «Окно» — «Анимация».
Подключаем панель анимации
Примечание: В зависимости от версии и перевода этот пункт может называться «Шкала времени» или ещё как-нибудь.
В панели «Анимация» будет отображаться один кадр с текущим слоем. Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).
Первый кадр
Далее, работаем именно с этой панелью и слоями изображения. Для начала создаём новый кадр и включаем отображение второго слоя. Здесь нужно понять принцип, новый кадр – это итог смены предыдущего кадра на новый.
Второй кадр
А вот смена между кадрами обеспечивается промежуточными кадрами. Именно промежуточные кадры позволят создать эффект плавного проявления и исчезновения надписей и изображений.
Промежуточные кадры
Для улучшения плавного эффекта, на каждый кадр можно задать временную задержку. На кадрах, на которых следует сделать акцент, устанавливаем большую временную задержку.
Промежуточные кадры
Поэтому же принципу вы добавляете, и остальные кадры и слои. И каждый раз нажимайте на кнопку «плей» в панели «Анимация» и просматривайте полученный результат. Когда результат будет вас устраивать, следует сохранить баннер.
Только запомните, анимацию поддерживает формат GIF. Этот формат очень мало весит и воспринимается любым сайтом. Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл»— «Сохранить для Web».
Сохранение баннера
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
Выбор формата gif
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью файлового менеджера хостинга или через FTP-соединение.
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
<!-- Баннер в сайтбаре --> <p><a href="ССЫЛКА С БАННЕРА" target="_blank" rel="nofollow"><img src="ССЫЛКА НА БАННЕР" border="0" alt="голосовой набор текста"/></a></p> <!-- Баннер в сайтбаре -->
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид» — «Виджеты» — тип виджета «Текст».
Виджет
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!
Вставка кода в виджет
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
С уважением, Максим Зайцев.
Как создать анимированный баннер в Photoshop. webmastersam.ru
Урок о том, как создать анимированный баннер в программе Photoshop для новичков, не владеющих инструментами редактора. Достаточно уметь открывать в нем графические файлы. Мне, как раз, необходимо создать реальный баннер партнерского хостинга. Его размер будет 468 х 60 px — это один из стандартных размеров (готовый баннер внизу страницы).
1. В основном меню программы жмем «Файл — Создать» (Ctrl+N):
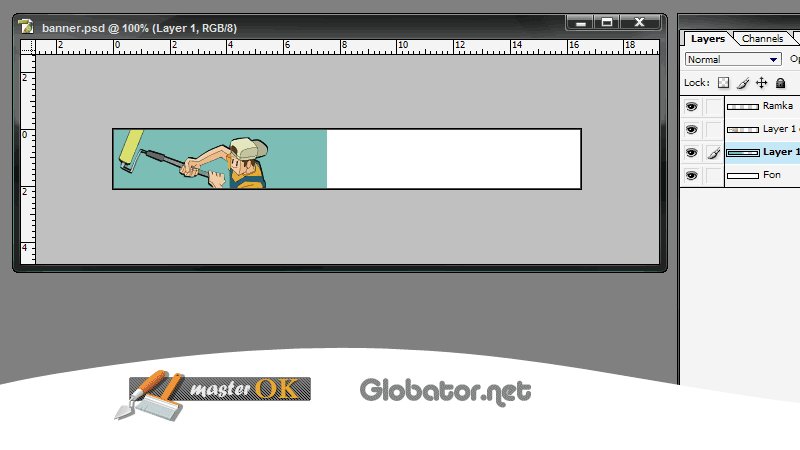
В окне необходимо задать Имя, размеры и выбрать Прозрачный фон — остальные параметры трогать не надо, жмем OK. Если у вас другая версия Photoshop — не страшно, все действия и инструменты будут такие же. На пустой баннер я поместил изображение серверов, а вам нужно открыть своё: «Файл — Открыть» (Ctrl+O).
Высота нашего баннера 60 px, подгоните по размеру своё: «Изображение — Размер изображения» (Alt+Ctrl+I).
2. Выделите его инструментом «Прямоугольная область» (1), или его часть, затем «Редактирование — Скопировать» (Ctrl+C). Теперь на пустом баннере выделите примерную область вставки и далее: «Редактирование — Вставить» (Ctrl+V). Подправьте его расположение инструментом «Перемещение» (2):
3. Инструментом «Заливка» (3) кликните на пустом месте баннера. Если ваше изображение было в формате JPG, то останется его фон, покликайте по нему — может не получиться, закрасится полезная область. В идеале лучше иметь изображение в формате PNG, без фона, и вставить его уже на залитый баннер. У меня получилось сносно:
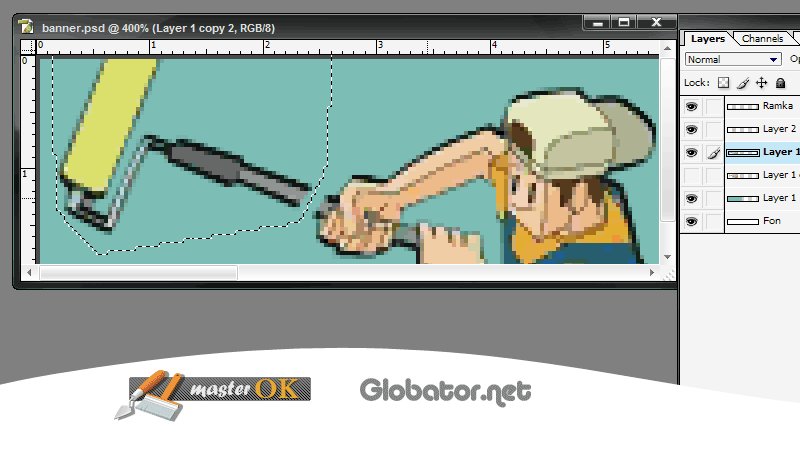
Чтобы установить цвет, кликните по квадрату (5), а в открывшейся «Палитре цветов» выберите нужный, у меня желтый: #f9f100 — его можно просто ввести в поле, внизу палитры:
4. Выделите инструментом «Прямоугольная область» (1) прямоугольник в средней части баннера, выберите в «Палитре цветов» (5) белый цвет: #ffffff и залейте область инструментом «Заливка» (3). Для отмены любых действий используйте «Редактирование — Шаг назад» (Alt+Ctrl+Z). Теперь будем работать с инструментом «Текст» (4):
5. Выберите инструмент «Горизонтальный текст» (4) и кликните в белой области — наберите нужный вам текст. На расположение не обращайте внимание, готовую надпись потом сдвинете инструментом «Перемещение» (2). На горизонтальной Панели управления, где кнопки (6) и (7), установите шрифт, его размер, резкость, цвет надписи — та же «Палитра цветов» (5). Просто выделяйте курсором сделанную надпись и меняйте эти параметры.
Для первой надписи «хостинг» (шрифт KabelCTT Medium, размер 36пт, цвет #444444) применялся инструмент «Деформировать текст» (6), он на скриншоте; для второй «от 0.4$» панель «Символ» (7) — сужение-растяжение символов по ширине и высоте, плотность и др., причем не всей надписи, а отдельных символов — выделяя их по отдельности.
Во второй надписи: шрифт Arial, его размер неодинаковый, толщина для «0.4» — black, для «от ..$» — bold, цвет красный — #ff0000. Чтобы сохранить надпись — нажмите галочку (8), а соседняя кнопка отменяет все несохраненные действия с текстом. После этого можете сместить и выровнять надпись инструментом «Перемещение» (2):
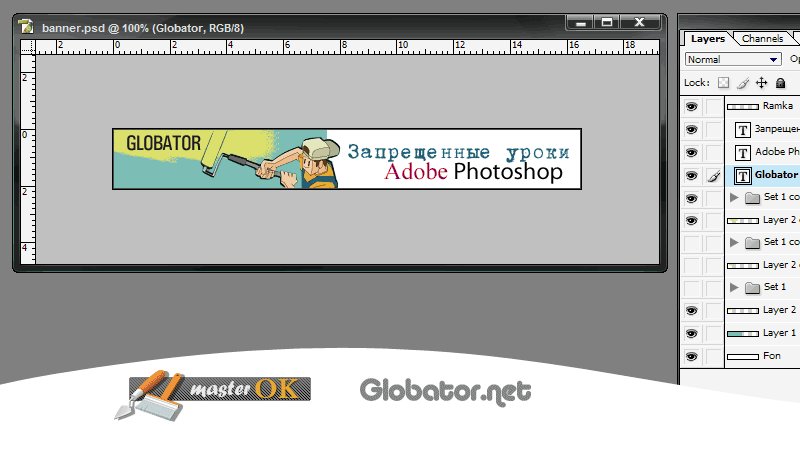
Для первой надписи применялся эффект «Тень», для второй — эффект «Обводка», задействовать их можно через тоже основное меню: «Слои — Стиль слоя». Поэкспериментируйте. Ниже вы видите панель «Слои» (не путать с пунктом основного меню) — она справа в рабочем окне Photoshop, если там нет, то: «Окно — Слои» (F7). В ней мы будем работать со слоями, у нас их три — два текстовых.
6. А пока, объединим три наших слоя: «Слои — Объединить видимые» (Shift+Ctrl+E) — они все с глазиками. Глазик делает слой видимым, если по нему кликнуть, убрав глазик, — данный слой будет невидимым. А можно по другому: выделим все слои, кликнув, но каждому слою с зажатой клавишей Shift, и далее: «Слои — Объединить слои» (Ctrl+E). Останется один слой, изменить его название (пригодится далее) можно дважды кликнув, прямо на самой надписи «Слой 1»:
7. Сделаем обводку баннера, выделив слой: «Редактирование — Выполнить обводку», здесь серый цвет #999999:
8. Две области баннера у нас готовы, третья будет анимированная. Делается это довольно быстро. Нужно просто создать дублирующий слой, выделив кликом «Слой 1», далее в основном меню: «Слои — Создать дубликат слоя»:
Зададим ему название «Слой 2»:
9. На этом слое в третьей части напишем надпись, как на скриншотах ниже — используем инструмент «Текст» (4). Образуется еще один слой — текстовой, снова объединим его со «Слоем 2». Если название объединенного слоя получилось неправильное — двойной клик строго по самому названию и заменяем на «Слой 2»:
10. Снова дублируем «Слой 2», получаем «Слой 3» — он такой и останется (с текстом). А на «Слое 2», выделив его кликом, сделаем залитый прямоугольник. Инструментом «Прямоугольная область» (1) выделяем область с надписью, как на скриншоте:
Заливаем её инструментом «Заливка» (3), серый цвет #999999 в «Палитре цветов» (5), несколько раз энергично кликнув по области выделения:
У нас получилось три слоя: «Слой 1» — пустой, «Слой 2» — с залитым прямоугольником, «Слой 3» — с надписью. По аналогии с ними нужно добавить еще две надписи (см. готовый баннер), т.е. еще шесть слоёв — всего получится девять:
11. Осталось анимировать баннер в панели «Анимация», если в правой панели ее нет, то вызываем её из основного меню: «Окно — Анимация».
Нажав кнопку (9), создаем дублирующий кадр (один там уже будет), выделяем его кликом — он будет в рамочке. Переходим в панель «Слои», снимаем глазик со «Слоя 1», включаем глазик в «Слое 2» и выделяем слой кликом. Переходим в панель «Анимация», создаем кнопкой (9) третий дублирующий кадр — можно сделать сразу девять кадров. Принцип простой: кадр 3 — «Слой 3» (включаем глазик и выделяем его), кадр 4 — «Слой 4» и т.д.
Кнопка (10) служит для удаления ненужных кадров, в треугольничке (11) выставляем время для каждого кадра, в нашем случае: 0.1 сек. — 0 сек. — 1 сек, а далее по аналогии. Кнопкой «Запуск» (12) запускаем анимацию баннера.
12. Сохраняем баннер строго так: «Файл — Сохранить для Web и устройств» (Alt+Shift+Ctrl+S). В нижнем правом углу можно еще раз проверить анимацию:
В верхнем углу выбираем формат GIF, оптимизируем баннер: 64-цветный вариант, без дизеринга — оказался подходящий по качеству. Файл получился 10.1 KB — небольшой по объему:
Готовый анимированный баннер хостинга:
Для его размещения в коде страницы нужно заключить тег img, с URL баннера, между парным тегом a, в котором находится ссылка.
Если баннер не отображается на сайте: 1 — проверить правильность URL; 2 — сработала функция «Антибаннер» в браузере или антивируснике, у меня баннер блокировал Каспер — нужно добавить URL баннера в «белый список» в настройках программы.
Можно создать анимированный баннер в Photoshop более простыми средствами, ограничиться анимацией и простым текстом, а с эффектами — не возиться. А в этом уроке используются небольшие усложнения, делаются отступления — для лучшего знакомства с основными инструментами программы. А полученных навыков хватит, чтобы создать множество привлекательных баннеров.
Уроки Photoshop:
Поделиться с друзьями:
Создание анимации для веб-дизайна | Photoshop
Анимацией называют последовательный показ графических документов для имитации движения рисованных объектов. Простейшая анимация в интернете представлена в виде различных GIF файлов и рекламных баннеров, а более сложная — в кинематографе, компьютерных играх и т.д.
Создать простейший баннер можно как, например, в фотошопе, так и воспользовавшись одним из многочисленных онлайн-сервисов — например, Banner Fans. Главными достоинствами данного ресурса являются полная поддержка кириллицы и высокая скорость работы.
Для того чтобы понимать принцип работы данного сервиса, рассмотрим создание простого баннера на практическом примере.
Перейдите на главную страницу сервиса Banner Fans и пройдите регистрацию, которая позволит хранить созданные файлы не только на компьютере, но и в самом сервисе.
В правом верхнем углу установите русский язык, перевод на который, хоть и немного кривоват, но всё же понятен. Верхняя часть рабочей области содержит окно макета баннера, а нижняя — панель инструментов.
- Макет:
- Размер баннера: 700 px – 100 px;
- Фоновый режим: градиент цвета;
- Цвет градиента: первый 003c99, второй 49b9ff.
Нажмите кнопку «Изменить баннер» в центральной части панели и посмотрите на результат:
- Текст:
- Ваш текст: Линия 1: «Заголовок баннера», Линия 2: «Текст баннера»;
- Шрифт. Для того чтобы выбрать кириллицу, щёлкните на название текущего шрифта и в правом верхнем углу выберите любой шрифт из Stock;
- Размер: Линия 1: 22 пикселя, Линия 2: 14 пикселей;
- Цвет: ffffff;
- Вращение: 0
Нажмите «Изменить баннер»:
Осуществите выравнивание надписи, захватив мышкой строку баннера и переместив её в нужное место, и снова нажмите на «Изменить баннер». - Воздействие: Тень, расстояние, цвет, яркость, текст плана и наброски цветов настраиваются отдельно для каждой строки. Оставим всё без изменений.
- Пограничная: Выберите стиль границ: Оставим значение по умолчанию.
- После того, как вы завершите редактирование, перейдите на вкладку «Формат», выберите подходящее расширение файла и сохраните только что созданную картинку на компьютер. Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
Для того чтобы ей воспользоваться просто введите в верхнем окне ссылку на нужную вам страницу и обновите код. Функция удобна для тех, кто размещает реферальные ссылки на различных форумах, досках объявлений и в социальных сетях:
Простой баннер готов, однако теперь ему необходимо придать движение: динамическая реклама намного эффективнее выполняет свою роль, нежели статическая:
Рекомендуем воспользоваться ещё одним бесплатным онлайн-сервисом minimultik.ru.
Для того чтобы из созданной нами картинки сделать анимированную, необходимо скачать с сервиса Banner Fans два файла в формате gif (гиф): один с пустым изображением, а другой содержащий надписи. Перейдите на minimultik.ru.
Так же, как и на Banner Fans, регистрация в данном сервисе не является обязательной. Загрузите подготовленные файлы:
Следующее, что вам необходимо сделать — выполнить настройки будущей анимации:
Для того чтобы выбрать эффекты, которые будут использоваться в переходах баннера, отметьте оранжевым цветом те, которые вам понравились:
Нажмите «Создать анимацию» и затем «Скачать»:
В конечном итоге получился такой простой баннер:
Таким образом, используя два совершенно бесплатных сервиса, можно сделать простую анимацию без использования дополнительного программного обеспечения.
Однако зачастую требуется создать более сложные с технической точки зрения баннеры, которые требуют покадрового прорисовывания. В таком случае вам необходимо воспользоваться графическим редактором Adobe Photoshop.
Анимация в фотошопе — не удел великих программистов или дизайнеров, ведь это всего лишь множество картинок, следующих друг за другом в определённой последовательности.
Откройте Photoshop и создайте новый файл, предварительно указав его размер:
Включите в вашу рабочую область панель анимации («Окно -> Шкала времени»). Появится блок с кадрами:
Нарисуйте на первом слое холста какой-нибудь рисунок и создайте новый кадр. Добавьте новый слой:
Нарисуйте новую картинку вашей анимации в только что созданном новом слое:
После этого необходимо установить скорость, с которой кадры будут меняться. Для этого двигайте нижний ползунок вправо, масштабируя кадровую строку до нужных вам размеров, и измените длину блоков:
Проверьте поведение анимации, нажав на «Play». Если готовый результат вас устраивает, сохраните работу, нажав «Файл» -> «Сохранить для WEB устройств»:
Таким образом, мы научились работать с простейшей анимацией в редакторе Adobe Photoshop. По такому покадровому принципу можно создать хоть интересный и продающий рекламный баннер, хоть аватарку для любимого форума.
Надеемся, что наши уроки полезны для вас. Желаем творческих успехов!
Как сделать gif баннер в Фотошопе
Для наполнения сайта нужны картинки, в том числе анимированные. Выбор в бесплатных фотобанках ограничен, а покупать изображения к каждой статье немыслимо. Чтобы не тратить время на поиски подходящей иллюстрации к посту или партнерке, поневоле приходится осваивать работу с графическими редакторами. Сегодня я расскажу, как сделать gif баннер в Фотошопе. Вроде такого:
Фон, размер, количество кадров может быть любым. Главное, что исходных картинок должно быть столько же, сколько переходов планируется в «гифке», и они должны быть одинакового размера. Для пошагового примера я сделаю еще одну надпись – синюю на белом фоне. У меня сменяются три кадра, значит, мне нужны три заготовки:
1.
2.
3.
Для создания «гифки» потребуется собрать слои всех трех картинок в одном файле. Сначала открываем картинки в Фотошопе. Первую пока не трогаем, а вторую и третью добавим в нее как слои. Для этого переходим на вкладку с картинкой, из которой нужно сделать слой:
Слои – Создать дубликат слоя:
Назначением выбираем файл с первой картинкой, в моем случае это 1.jpg. Чтобы не запутаться, я переименую название копируемого слоя «Фон копия» в цифру 2. У вас оно может быть любым, главное – не забыть, что это слой из второй картинки:
После этого вкладку с самой картинкой можно закрыть, она больше не нужна. То же самое проделываем с третьей картинкой. В итоге во вкладке с картинкой 1 кроме нее самой должны появиться два слоя. Сама она изначально открыта как фон:
Чтобы превратить фон в рабочий слой, надо снять с него замок двойным щелчком. Для удобства я переименую стартовую картинку в цифру 1:
Вот что в итоге должно получиться – три слоя в одном файле:
Чтобы сделать gif баннер, понадобится «Шкала времени». Вызывается она через Меню – Окно – Шкала времени. Отображается внизу:
При нажатой клавише Ctrl выделяем все три файла мышью (если какой-то не отметить, он не войдет в анимацию):
В поле «Шкала времени» нажимаем на кнопку Создать анимацию кадра:
Открываем меню Шкалы в правом верхнем углу ее поля – Создать кадры из слоев:
Выбранные кадры отобразятся в левом углу:
Обратите внимание, что они должны идти в той последовательности, в которой будут сменяться на картинке. Если какие-то случайно сместились, перетащите их мышью в нужном порядке.
Теперь надо задать скорость, с которой будут сменяться изображения в гифке. Для каждого кадра она задается отдельно. Окно настройки вызывается нажатием на стрелочку с секундами под соответствующим кадром:
Я выберу 1 секунду, в поле Другое можно вписать значение, которого нет в выпадающем списке. Эту процедуру повторяем для каждого кадра. Далее нужно определить, сколько раз будет проигрываться анимация. Делается это в окне со стрелочкой под кадрами, по умолчанию в нем значится «Однократно». Чтобы баннер двигался непрерывно, выбираем Постоянно:
Здесь же можно посмотреть предварительный результат, запустив проигрыватель:
Если чувствуете, что отдельный кадр держится на экране слишком долго (или, наоборот, быстро исчезает), можно откорректировать продолжительность его показа. Она может быть как одинаковой, так и различной для разных кадров.
Далее Файл – Экспортировать – Сохранить для Web:
Сохраняем будущий баннер в формате GIF:
Вот что у меня получилось в итоге:
Как видите, сделать gif баннер в Фотошопе совсем не сложно. Самое хлопотное здесь – подготовить сами исходные картинки, а объединить их в анимацию – дело пяти минут.
« Предыдущая запись Следующая запись »
40+ самых превосходных руководств по анимации GIF и баннеров
| Рейтинг страницы | ||
Photoshop — очень важный инструмент для графических и веб-дизайнеров. Его можно использовать для веб-дизайна и различных видов графики , даже вы можете создавать GIF-анимацию в фотошопе. Сегодня я собрал потрясающий список руководств по анимации в Photoshop .В этом посте вы также найдете несколько отличных примеров для создания анимированных баннеров в Photoshop. Надеюсь, что это будет полезно для изучения и создания GIF-анимации. Продолжайте использовать, продолжайте учиться…
Как анимировать GIF в Photoshop CS4
В этом уроке мы рассмотрим функцию анимации Photoshop, чтобы создать красивый анимированный GIF. Я уверен, что все вы уже заметили рекламу в правой части этой страницы. Некоторых из вас они раздражают, другие даже нажимают на них, поэтому они есть.Я лично считаю, что против них ничего нельзя сказать, поэтому я подумал, почему бы не создать красивую рекламу размером 125 на 125 пикселей, чтобы продемонстрировать, как легко создавать красивые анимации в Photoshop.
Быстрый совет: создание анимированного рекламного баннера в Photoshop CS5
Как создать анимированный GIF с 8-битными символами: Часть 2: Анимация
В прошлом посте я показал вам, как создавать 8-битные символы в Adobe Illustrator. В этом посте мы будем анимировать этих персонажей в Adobe Photoshop с помощью окна анимации.
Анимация снега и дождя
В этом уроке мы создадим кисть для снежинок, а затем применим ее к анимации.
Создание неоновой вывески
Хорошо, так что это будет длинный, но легкий урок Я как бы сделал его немного сложнее, чтобы он стал более ярким
Итак, есть около 15 фотографий, и, вероятно, было бы легко, если бы я сделал видео-урок, но как я уже знаю здесь на D3Scene нам нравится PIXS
Учебник по анимированному горящему пламени в фотошопе
Photoshop анимация приглашение на свадьбу
Здесь дизайнер расскажет, как сделать в Photoshop анимационное свадебное приглашение.
Еще один краткий учебник по анимации от Odidio
Вы можете сделать это довольно легко. Прежде всего откройте оба изображения в Photobie
.Рисование анимированного сердца
Это отличный небольшой урок, который покажет вам, как создать собственное анимированное бьющееся сердце. До Дня святого Валентина еще много времени, но вы всегда можете успеть и отложить его на потом.
Анимация сияющей шкатулки для драгоценностей
Здесь мы расскажем, как сделать анимацию сияющей коробки с драгоценными камнями AJewelry в фотошопе.
Photoshop Анимация ретуширования фотографий
Designer научит вас анимации ретуширования фотографий в Photoshop.
Creative Tip: создавайте анимированные GIF-файлы в Photoshop.
Если вы когда-нибудь задумывались, как создавать анимированные GIF-файлы в Photoshop, мы создали простое руководство с несколькими примерами файлов, которые вы можете скачать и опробовать. В наших еженедельных советах мы используем много анимированных файлов GIF. Их интересно создавать, и они лучше подходят для наших подписчиков по электронной почте, потому что Flash-анимация не поддерживается в большинстве программ чтения электронной почты.
Re: Flames!
Графика веб-сайта Анимация значка поиска
Здесь мы расскажем, как сделать в фотошопе анимацию иконки поиска графики веб-сайта.
Меню с блестками
Из этого туториала Вы узнаете, как создать анимированный эффект меню с блестками.
Прокрутка текста
В этом уроке мы сделаем прокручиваемый текст.
Скачать руководство по созданию анимации в Photoshop
Здесь мы расскажем, как сделать в Photoshop анимационный учебник Download meter photoshop.
Анимированный расплавленный текст в Photoshop
Сегодня я расскажу вам, как создать анимированный расплавленный текст в Photoshop.
Неоновая анимация
Групповая анимация
Photoshop Анимация движущегося света
Сегодня я расскажу вам о том, как создать в Photoshop анимацию движущегося света.
Анимация абстрактного сияния с помощью Photoshop и ImageReady
Несколько дней назад я играл с Photoshop и ImageReady и у меня получилось что-то действительно вкусное 🙂.Я пытался создать анимированное отображаемое изображение или аватар для Windows Live Messenger 9 (который поддерживает недавно анимированные аватары). Итак, я освоил удивительную технику, которую подробно опишу ниже. Обратите внимание, что это расширенное руководство, поскольку оно включает использование Pen Tool, Layer Mask и Tween (ImageReady). Вот над чем мы будем работать над
Бесшовные падающие объекты с эффектом глубины
В этом уроке объясняется, как сделать падающие объекты, которые будут работать как бесшовный фон и иметь объекты, падающие с разной скоростью.
Анимированный интерфейс
Два последних крупных дополнения к Photoshop — это смарт-объекты и видеослои, которые очень эффективны и заслуживают изучения. Я подумал, что постараюсь написать по ним лучший и самый длинный учебник одновременно. Создав анимированный интерфейс в стиле гранж, мы изучим некоторые полезные техники и способы их использования в любом из ваших проектов.
Создание анимированного загружаемого GIF-файла в стиле AJAX
С ростом популярности веб-приложений AJAX мы стали видеть аналогичные анимированные GIF-файлы в сети, которые используются, когда процесс AJAX ожидает обработки, чтобы сообщить пользователю, что он над чем-то работает.
Учебное пособие по анимации блестящего текста
Это подробное руководство по Photoshop и Image Ready, показывающее, как создать анимированный текст с блестками.
Быстрая анимация
Снимки экрана и изображения в этих сообщениях могли быть сделаны с помощью предыдущей версии Photobie.
Создание анимированного глобуса
Хорошо, вы должны спросить себя, почему при таком большом количестве вращающихся глобусов, доступных в сети, я должен тратить время на то, чтобы научиться создавать один сам? ЛЕГКО! Создавая анимацию, вы полностью контролируете ее.Вы выбираете цвета, размер, оттенок (если есть) и т. Д. Вы даже можете наклеить свой логотип на земной шар или разместить текст, вращающийся по всему миру (если у вас есть время и желание взяться за такой проект ).
Анимированная Земля
Существует множество уроков, описывающих, как нарисовать нашу Землю. Но все они статичны и показывают Землю только с одной стороны. Более интересно наблюдать за вращением земного шара. Я решил восполнить этот пробел и написать учебник, посвященный вращению Земли.
Анимация в PhotoShop CS3
PhotoShop раньше поставлялся со вспомогательным приложением, известным как ImageReady, которое использовалось для таких вещей, как анимация. PhotoShop теперь имеет встроенные функции ImageReady, поэтому мы можем анимировать наши документы PhotoShop без экспорта во внешнее приложение. В этом уроке вы узнаете, как добавить движение к нашей графике и экспортировать в виде анимированного GIF.
Учебное пособие по эффекту Golden Glow Text
Этот туториал по фотошопу покажет вам, как создать текстовый эффект золотого свечения..
Beats Анимация
Учебные пособия по анимации пузырьков
Сегодня я рассказываю вам об уроках по созданию пузырьковой плавающей анимации в Photoshop.
Анимационный веб-сайт, баннер, объявление
Здесь я рассказываю вам о том, как сделать баннерную рекламу анимационного веб-сайта
График продаж, маркетинг, фотошоп, анимация
Здесь мы расскажем, как сделать в фотошопе график продаж маркетинга в Photoshop
Учебники по технике взрыва бомбы
Здесь я расскажу вам об уроках по технике взрыва бомбы в Photoshop
Создание GIF-анимации в Photoshop
Вы создали красивую графику в Adobe Photoshop и решили оживить ее.Но как? Я использую Adobe Photoshop CS4, я не знаю, есть ли в предыдущей версии Photoshop возможность анимации.
Создайте анимированный баннер в Photoshop
В этом уроке я покажу вам, как использовать Photoshop для создания анимированного баннера таблицы лидеров. Я объясню, как работает панель «Анимация (временная шкала)» и как ее использовать для создания отличных анимаций с небольшими усилиями. Давайте начнем !
Анимированный баннер рекламного сайта
Анимированный рекламный баннер
В этом уроке я покажу вам, как создать профессиональный анимированный рекламный баннер, по которому вы можете следовать и создать свой собственный баннер для рекламы своего сайта..
Эффективные объявления
Объявления для обменов и сайтов со ссылками должны действовать как магниты для щелчков мышью. Эффективная реклама должна привлекать к себе внимание и побуждать людей нажимать на них. Все это должно быть меньше 12к! Вот некоторые критерии для создания таких объявлений ..
Учебное пособие по анимированному баннеру
Используя Photoshop и Imageready, вы можете легко создавать анимированные баннеры для рекламных кампаний.
Как сделать анимированный баннер в Photoshop
Вот краткое руководство о том, как создать анимированный баннер в Photoshop.Баннер можно использовать для продвижения вашей музыки, веб-сайта, страницы myspace или чего угодно.
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом дизайна или без него сделать его самостоятельно. Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создайте новый документ В Photoshop выберите File и New.
Откроется окно «Новый файл», в котором вы можете выбрать все свойства вашего баннера.Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение. Так вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK. Это режим, используемый для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
Вставьте изображение Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы изменить размер пропорционально.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
После того, как вы закончите, подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить больше текста, если необходимо.
Вы можете изменять размер текста так же, как и изображения (Правка> Свободное преобразование), и перемещать его с помощью инструмента «Перемещение».
Шаг 4
Изменение цвета фона
Выберите инструмент «Ведро с краской» в левом меню и на фоновом слое.Выберите цвет либо из образцов, либо из миксера цветов.
Просто щелкните баннер, чтобы изменить цвет фона.
Шаг 5
Сохранение файла Выберите Файл, затем Сохранить как …
Откроется окно «Сохранить как». Сначала сохраните файл в формате Photoshop, чтобы вы могли вносить в него любые изменения в будущем.
Затем перейдите к слою — сгладьте изображение и повторите процесс (Файл> Сохранить как…) и сохраните его в формате Photoshop PDF. Это файл, который вы отправите на свой принтер. Щелкните Сохранить.
Откроется новое окно «Сохранить Adobe PDF». Убедитесь, что вы выбрали печать высокого качества в качестве предустановки.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Что такое баннерная реклама в формате GIF?
Что лучше картинки, но на создание уходит меньше времени, чем на видео? Конечно же, гиф-баннер!
Это третий и последний «урок» о различиях между flash, статическими и гифками.Вы можете прочитать предыдущую статью здесь. Сегодня мы поговорим о гиф-баннерах.
Сегодня я хочу поговорить с вами о баннерах в формате GIF и о том, как создавать баннеры в формате GIF. Если вы проявите достаточно терпения, в конце этой статьи вас ждет сюрприз.
Но прежде чем мы углубимся в подробности о баннерах в формате GIF, давайте разберемся, что именно это означает:
Что такое баннеры в формате GIF?
GIF-баннеры — это анимированные или статические изображения, которые содержат изображения и текст и несут расширение.gif расширение. Анимированные GIF-файлы состоят из ряда изображений (кадров), которые отображаются одно за другим и, таким образом, создают ощущение движения. Файл GIF, содержащий только рамку, является статическим.
Итак, если картинка стоит тысячи слов, то сколько слов стоит гифка? Бесчисленное множество!
Я вижу много классных баннеров в формате gif в Интернете, и иногда мне интересно, как можно создать что-то, что так хорошо выглядит, без особых усилий?
Название GIF означает « G raphic I nterchange F ormat».
История гиф баннеров
Этот формат появился в июне 1987 года, точнее, когда это сделал Стив Уилхайт из Compuserve.
Вначале Gif был черно-белым, а с тех пор увеличился до 256 цветов. Некоторые из первых веб-дизайнеров использовали этот тип контента на своих домашних страницах до того, как они запустили веб-страницу. Некоторые примеры — это баннеры в формате Gif, такие как «В разработке», которые вы точно знаете.
Перенесемся в наши дни — люди любят использовать GIF, а платформы социальных сетей, такие как Facebook и Twitter, уже интегрировали их.
Если вам интересно узнать больше об истории гифок, я рекомендую вам прочитать эту статью.
Преимущества использования баннеров в формате gif
С точки зрения маркетинга, есть преимущества и недостатки использования баннеров в формате GIF в онлайн-кампаниях. Но чтобы убедиться, что вы понимаете, насколько они важны для вашей маркетинговой стратегии, я выбрал только 8 самых важных вещей, которые вы должны знать об этом формате:
- GIF-баннеры принимаются большинством издателей и рекламных сетей — Рекламные сети, такие как Google, принимают.GIF баннеры. Но убедитесь, что максимальный размер составляет 150 КБ.
- Они могут содержать анимацию , но эта анимация должна быть 30 секунд или короче. Вы можете использовать анимацию как цикл, но она должна остановиться через 30 секунд. И убедитесь, что объявления в формате GIF работают медленнее, чем 5 кадров в секунду.
- Может рассказывать относительно сложные истории с помощью слайдов. Мы наблюдаем, что многие бренды электронной коммерции используют слайды в своих гиф-баннерах, чтобы продемонстрировать больше товаров. Это отличный способ продвигать сезонные кампании с помощью интернет-рекламы.
- У них очень маленький размер файла. Как я уже говорил, размер этих баннеров в формате gif не должен превышать 150 КБ.
- Они не требуют дополнительных модулей для просмотра пользователями
- Вы можете легко создать гиф-баннер самостоятельно. В нижней части этой статьи я покажу вам, как создать баннер в формате gif, чтобы вы могли легко использовать его в своих рекламных кампаниях.
- GIF-баннеры хорошо работают на мобильных устройствах
- Баннеры в формате GIF — это круто и интерактивно. — вы можете создавать потрясающие баннеры в формате GIF и выделять их из толпы.Кроме того, вы можете легко сделать их интерактивными, чтобы люди нажимали на них.
Как создать гиф баннеры
Для создания баннеров в формате GIF не нужно быть профессиональным дизайнером или разработчиком. Вам понадобится всего одна вещь: Bannersnack.
Наше приложение очень простое в использовании и дает вам возможность создавать высококачественные gif-баннеры, чтобы вы могли запустить свою рекламную кампанию или просто создать контент, которым вы хотите поделиться на Facebook или Twitter. Вот почему лучший способ создавать анимированные GIF-баннеры — использовать Bannersnack.
Прежде чем мы углубимся в пошаговое руководство по созданию анимированных баннеров в формате GIF, вы должны знать несколько требований о них:
- Используйте качественные изображения — убедитесь, что при загрузке фотографий они соответствуют определенным стандартам качества. Потому что политика кампании AdWords требует изображений высокого качества. Щелкните здесь, чтобы узнать больше о политике качества изображений.
- Принципы дизайна в баннерной рекламе — как мы видели, лучшие рекламные баннеры соответствуют 4 принципам дизайна, также известным как принципы дизайна CRAP: контраст, повторение, выравнивание и близость.
- Точный контент — убедитесь, что вся информация, которую вы используете в своем GIF-баннере, точна и описывает то, что вы продвигаете.
- Контент для взрослых — если вы хотите запустить кампанию Adwords с использованием анимированных баннеров в формате GIF, убедитесь, что ваши объявления релевантны и безопасны для пользователей. Google наказывает контент для взрослых при определенных обстоятельствах. Щелкните здесь, чтобы узнать больше о политике в отношении содержания для взрослых.
Теперь, когда мы знаем всю эту информацию, давайте посмотрим, что нам нужно для создания потрясающих баннеров в формате GIF для наших маркетинговых кампаний.
Например, я расскажу вам, какие шаги необходимо предпринять для создания анимированных баннеров в формате GIF для вашей цифровой стратегии, но вы можете персонализировать эти шаги и использовать их в своем собственном стиле.
- Шаг 1. Выберите размер баннера.
- Шаг 2. Вы можете начать с шаблона, который сделали для вас профессиональные дизайнеры Bannersnack. Или вы можете начать с пустого дизайна.
- Шаг 3. Добавьте элементы в баннерную рекламу. Вот несколько статей о том, как создавать анимированные баннеры, которые мы уже писали.Вы также можете добавить слайды и слои на свой баннер.
- Шаг 4 — Добавьте переход к вашим элементам — Просто щелкните любой элемент, который вы хотите анимировать, и появится редактор, где вы можете щелкнуть значок перехода и отредактировать анимацию.
- Шаг 5. После того, как ваш дизайн будет готов, нажмите кнопку «Сохранить» и назовите свой баннер.
- Шаг 6. Загрузите свой баннер в формате GIF и выберите 256 цветов
Чтобы вы могли легко понять, как создавать баннеры в формате GIF, мы создали видеоурок, который покажет вам шаги, которые вы должны предпринять.
Шаблоны Gif-баннеров
Вам не нужно искать в Интернете примеры анимированных баннеров в формате GIF, потому что мы уже сделали эту часть для вас. Кроме того, чтобы сэкономить вам больше времени и энергии, мы разработали профессиональные баннеры в формате GIF, чтобы вы могли редактировать их только от имени своей компании, сохранять их и использовать в своей маркетинговой кампании.
Вот несколько шаблонов, с которых вы можете начать свой дизайн GIF-баннера:
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Нажмите здесь, чтобы начать с этого шаблона.
Учебное пособие по созданию баннера для блога с использованием Picasa вместо чего-то необычного и сложного, например Photoshop
(Этот пост был обновлен (2015), чтобы отразить новые изменения в шаблонах Blogger.) (несколько примеров прошлых заголовков, которые я сделал)
Меня ТАК спрашивали, как я делаю заголовок коллажа (также называется баннером) изображения.Я нашел этот бесплатный и простой способ сделать ваш блог Blogger более оригинальным и профессиональным … Я был в отчаянии и не хотел платить за дизайнера блога, и у меня не было времени изучить Photoshop … Я также ЛЮБЛЮ процесс проектирования, когда меняешь что-то один раз в месяц.
Вам нужно выбрать простой шаблон в разделе «Дизайн» Blogger.
Давным-давно я обещал учебное пособие, но знал, что мне придется подождать, пока дети вернутся в школу, чтобы провести время вместе.Итак, поехали.
Сначала необходимо загрузить Picasa. Это бесплатно, и вам должно быть легко понять, как перенести изображения из файлов в Picasa. Picasa «сделана» Google, и она не заставит ваш компьютер взорваться, не замедлится или не будет вести себя странно … Клянусь. Мне очень нравится ее использовать … Я перепробовал почти все, и я думаю, что это лучшая (и наиболее понятная) БЕСПЛАТНАЯ система редактирования из существующих … особенно если вы используете Blogger. Я действительно не очень разбираюсь в компьютерах, и у меня нет времени изучать Photoshop прямо сейчас, стараюсь изо всех сил.Итак, я выжал из Picasa каждую унцию сока и остался очень доволен результатами.
После загрузки Picasa легко понять, как «Импортировать» (есть кнопка) свои изображения из файлов в Picasa. (Вы можете создавать для них файлы за раз, просто чтобы посмотреть, нравится ли вам это.)
Итак, допустим, вы находитесь в Picasa и хотите выбрать 4 или 5 изображений (после эксперимента вы увидите, что заголовок можно сделать с кучей фотографий или с одной и при этом хорошо выглядеть).
Вы собираетесь выбрать фотографию и нажать кнопку «Коллаж» в нижней части окна. (Вы можете сначала отредактировать свое изображение, если хотите … см. Тонну опций на левой стороне.) В настройках вы выберете Picture Pile, потому что это позволяет вам работать с кучей фотографий и манипулировать ими. множеством способов. Нажмите и удерживайте фотографию и перетащите ее в угол (или куда хотите). (Кстати… вы можете видеть, что вы можете выбрать разные цвета для фона… экспериментируйте… возможности безграничны.Также под опциями фона вы можете выбрать «Использовать изображение». Вы можете бесплатно загрузить бумагу для вырезок и импортировать ее в Picasa и использовать ее в качестве фонового изображения, если вам нужно что-то помимо сплошного цвета. Я сделал это отсюда. Вы увидите, что на моем сентябрьском баннере я выбрал узор, но для августовского я выбрал белый фон.) Видите этот маленький серый кружок на фотографии? Это позволяет вам увеличивать или уменьшать фотографию, а также позволяет изменять угол наклона… кривым или прямым, а также позволяет перемещать ее куда угодно.Если вы посмотрите в окно настроек, вы также можете добавить белую рамку, рамку Polaroid или создать тень на вашей фотографии. Теперь вы хотите добавить больше картинок. Щелкните Клипы прямо рядом с настройками. Если вы не видите фотографии, которые хотите добавить, перейдите на вкладку «Дополнительно», и вы вернетесь к файлам Picasa. Щелкните там свои изображения и затем вернитесь к файлу коллажа вверху … см. Эту кнопку … рядом с библиотекой. Картинка, на которую вы нажали, появится в маленьком окне коллажа. Нажмите кнопку +, и он будет добавлен.Если вы передумали, нажмите на фото, которое вам не нужно, и нажмите «Удалить». (Вы также можете нажать «Просмотр и редактирование», если вы решите использовать некоторые из интересных функций редактирования в Picasa, чтобы улучшить внешний вид вашего изображения.) В этом примере я добавляю
Build Animated GIF в Photoshop.
Если вы когда-нибудь задумывались, как создавать анимированные GIF-файлы в Photoshop, мы создали простое руководство с несколькими примерами файлов, которые вы можете скачать и опробовать.
В еженедельных советах мы используем много анимированных файлов GIF.Их интересно создавать, и они лучше подходят для наших подписчиков по электронной почте, потому что Flash-анимация не поддерживается в большинстве программ чтения электронной почты.
Простой пример
В качестве краткого практического руководства по созданию анимированных GIF-файлов в Adobe Photoshop мы расскажем, как создать следующую анимацию:
Эта простая анимация сочетает в себе два наиболее распространенных метода анимации в Photoshop: включение и выключение слоев и использование команды Tween для анимации движения объекта на слое.
Шаг 1: Настройте слои.
Первым шагом в создании любой анимации в Photoshop является создание многослойного файла Photoshop со всеми элементами, которые вы планируете анимировать. В нашем примере документа есть 7 слоев, содержащих текст для обратного отсчета, и слои для ракеты и пламени.
Вы можете скачать наш пример файла Photoshop здесь:
ExampleAnimation.psd
Шаг 2. Создание кадров анимации с видимостью слоя.
Выберите Окна> Анимация , чтобы отобразить палитру анимации Photoshop.
В первом кадре отключите видимость для всех слоев, которые не должны отображаться в начале анимации. Затем добавляйте по одному кадру за раз и включайте слои, которые вы хотите видеть на каждом этапе анимации.
Изменение видимости слоя по одному кадру за раз — это классический метод анимации Photoshop, который удовлетворяет самые разные потребности.
В нашем примере продолжите этот шаблон, чтобы показать обратный отсчет и пламя в нижней части нашей ракеты.
Шаг 3: Создайте кадры анимации с помощью Tween.
Теперь, когда обратный отсчет завершен, нам нужно создать иллюзию, что наш ракетный корабль взлетает. Добавьте еще один кадр, и на этот раз выберите группу под названием «Ракета» в слоях и переместите ракету за верхнюю часть окна изображения.
Затем выберите «Анимация…» во всплывающем меню палитры «Анимация».
Задайте количество добавляемых кадров, и Photoshop распределяет движение вашего слоя по этим дополнительным кадрам.
Шаг 4: Отрегулируйте время.
Наконец, вернитесь и настройте задержку для каждого кадра анимации. Это время отображается в секундах под каждым кадром.
Совет. Удерживая нажатой клавишу Shift, можно выбрать диапазон кадров (например, 9 кадров, которые мы добавили для взлета ракеты) и изменить их вместе.
Шаг 5: Экспорт анимированного GIF.
Наконец, чтобы экспортировать анимированный GIF, выберите:
В Photoshop CS3: Файл> Сохранить для Интернета и устройств…
В предыдущих фотошопах: Файл> Сохранить для Интернета…
Убедитесь, что тип изображения установлен на GIF, поэкспериментируйте с некоторыми другими параметрами и сохраните файл.
Чтобы протестировать полученный анимированный GIF, перетащите файл в веб-браузер.
В качестве последней справки вы можете скачать готовый файл Photoshop здесь:
ExampleAnimation-Final.psd
Источник: Анимированный представитель в верхней части этой подсказки — дань уважения ежедневному комиксу «Возвращение Стикмана» иллюстратора Такомы Марка Монлюкса.
