Как сделать из фотографии рисунок карандашом в фотошопе: Создаём Карандашный Рисунок в программе Adobe Photoshop
Как в фотошопе сделать рисунок карандашом
Простой способ как в фотошопе сделать из фотографии рисунок карандашом
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог.
В итоге получится такое изображение:
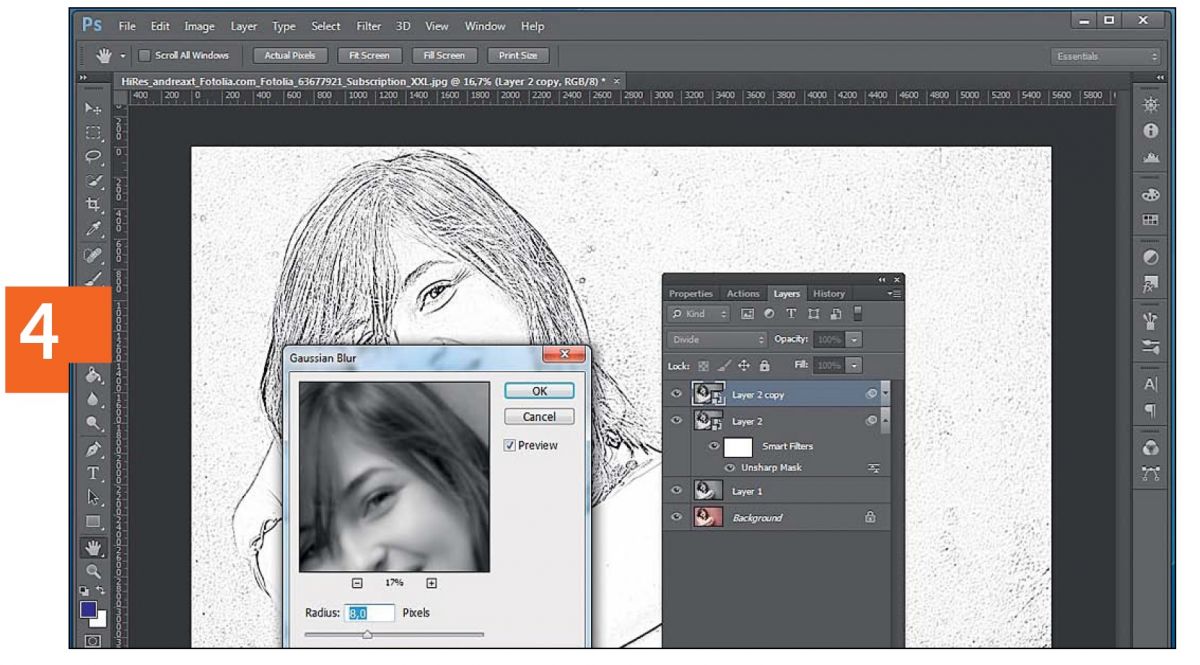
Шаг 4
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I.
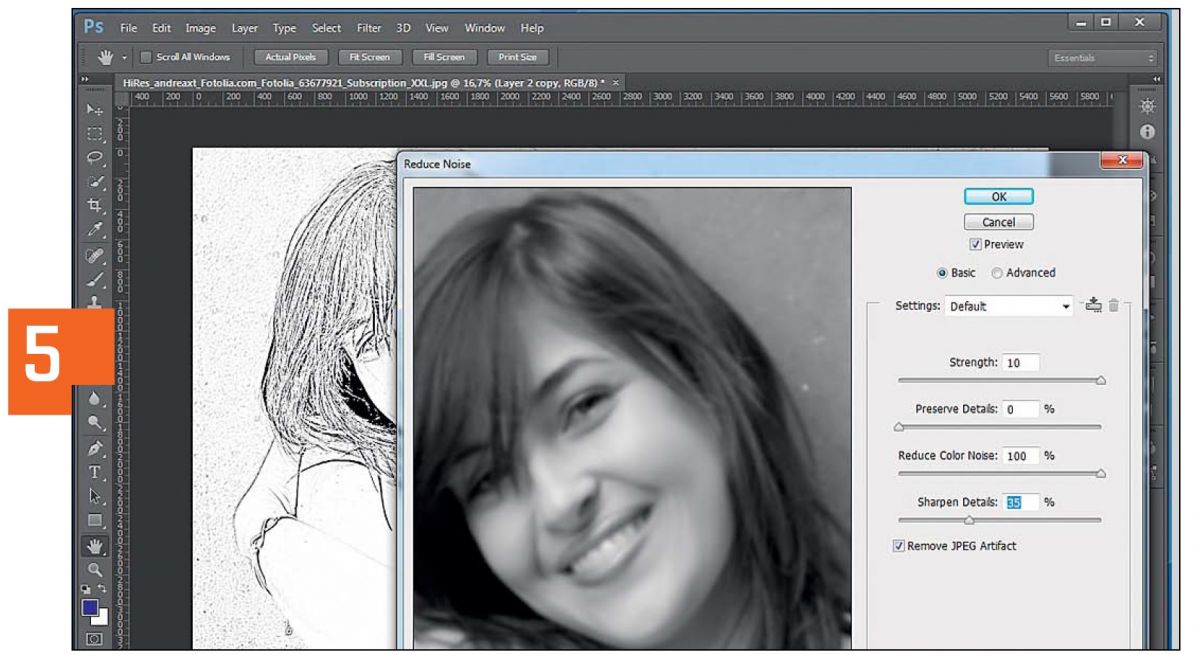
Шаг 5
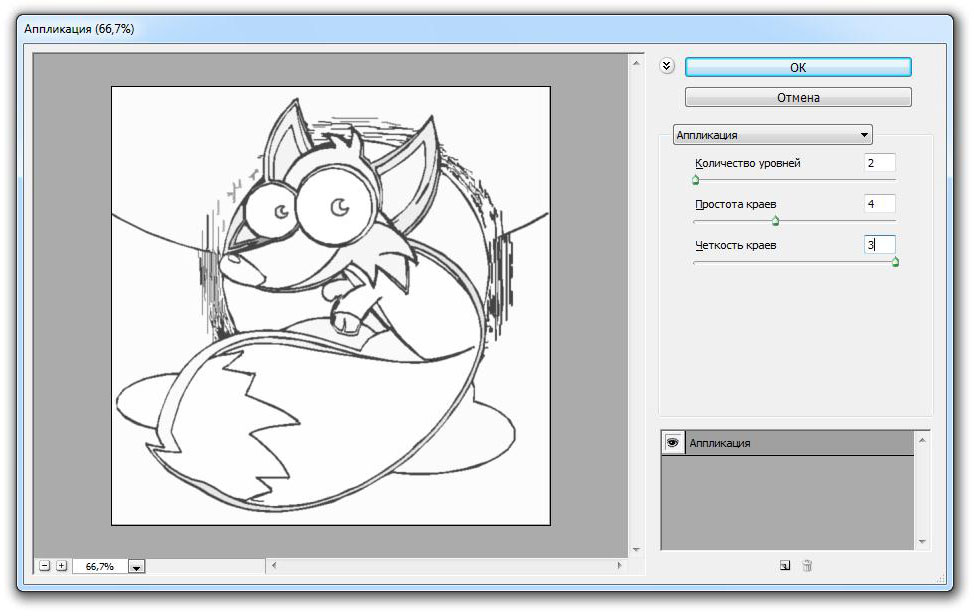
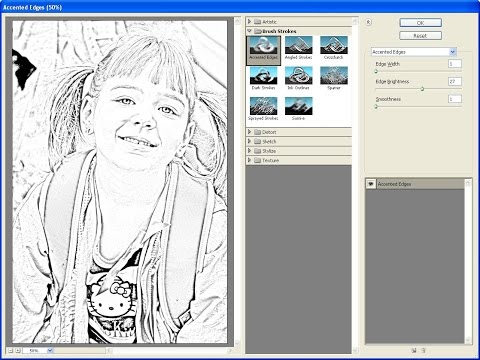
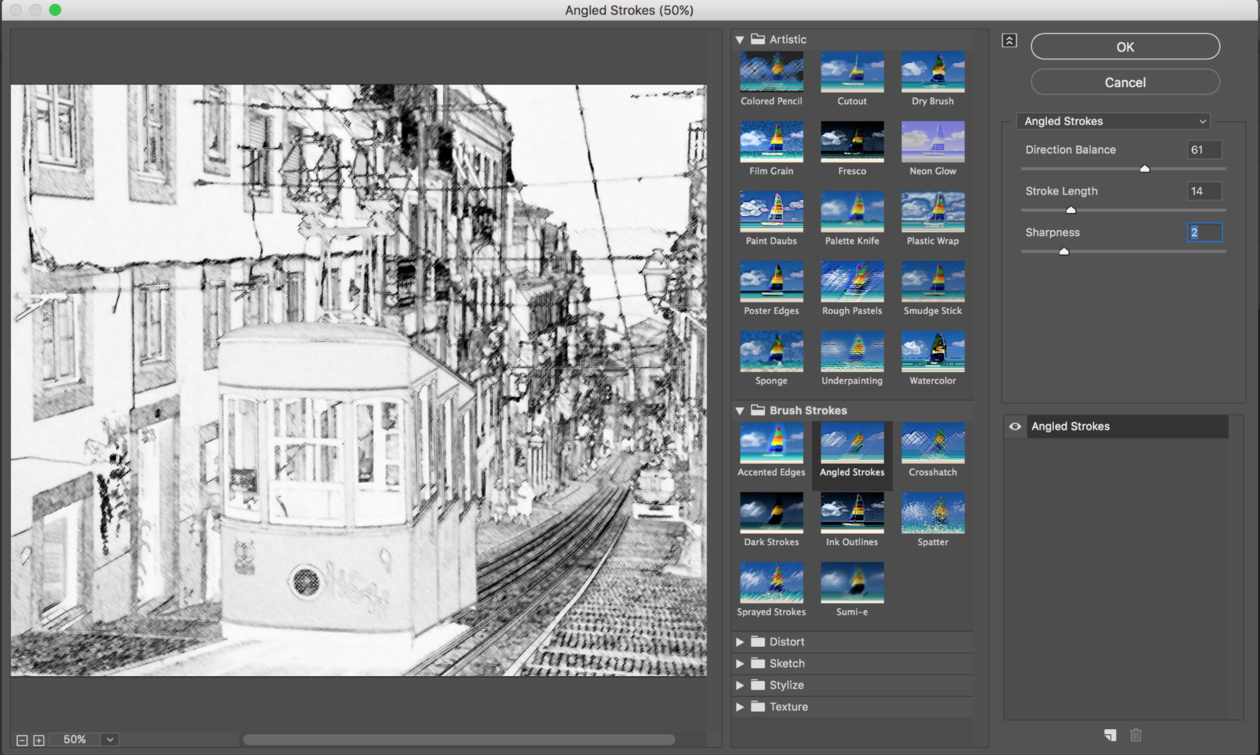
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
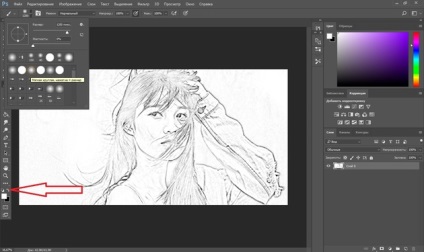
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в Photoshop сделать из фото рисунок карандашом
Как сделать рисунок карандашом в фотошопе
Здравствуйте, друзья!
Сегодня мы поговорим о том, как сделать карандашный рисунок в фотошопе. С помощью программы вы можете создавать любые рисунки с фотографическим качеством, при этом совсем не обязательно быть профессиональным художником или уметь держать в руке карандаш. Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов.
Возможно, вы умеете рисовать карандашом, тогда вам будет еще интереснее узнать как сделать рисунок карандашом в фотошопе. При выполнении урока лично у меня было полное ощущение рисования на мольберте.
Приступаем к уроку
Для работы нам понадобится фотография, на основе которой мы хотим сделать карандашный рисунок в фотошопе. Я нашла фото замечательного котика в интернете и буду работать с ним.
Открываем фото — Ctrl+O.
Заходим в палитру слоев — F7, сейчас в палитре только один слой с исходной фотографией.
Создаем новый пустой слой — нажимаем Ctrl+Shift+N либо кликаем по иконке нового слоя внизу палитры слоев.
Берем инструмент заливка Paint Bucket Tool, кликаем по верхнему квадратику внизу палитры инструментов, чтобы выбрать цвет, заливаем слой светло-серым цветом. Я взяла цвет #a5a5a5.
Скачиваем паттерн, запоминаем директорию куда его сохранили. Я рекомендую заводить отдельные папки для всех дополнений для фотошопа, чтобы в дальнейшем было удобнее с ними работать и они не болтались по всему компьютеру в разных местах.
Нажимаем черно-белый кружок внизу палитры слоев «Create new fill or adjustment layer», чтобы создать слой-заливку узором.
В контекстном меню выбираем «Узор»(Pattern).
В появившемся окне справа узора, предложенного по умолчанию нажимаем на маленькую черную стрелочку, чтобы вызвать окно с доступными узорами.
Щелкаем на шестеренку в правом верхнему углу, в появившемся контекстном меню выбираем «Загрузить узоры» (Load Patterns). Находим на компьютере паттерн «серая бумага», который скачали, жмем «Загрузить. После того, как узор появился в общей палитре паттернов, выбираем его и жмем «Ок».
Меняем режим наложения слоя на Soft Light (Мягкий свет) вверху палитры слоев. Opacity (Непрозрачность) слоя ставим около 40%.
Возвращаемся на первый слой с исходником, выделяем его в палитре слоев.
Делаем дубликат исходника — Ctrl+J, переносим скопированный слой на самый верх палитры слоев.
Работаем на верхнем слое. Заходим в меню Filter — Filter Gallery — Glowing Edges (Фильтр- Галерея фильтров — Свечение краев).
Ставим такие настройки:
Инвертируем слой Image — Adjustments — Invert (Изображение — Коррекция — Инверсия) (Ctrl+I) .
Обесцвечиваем изображение Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) (Ctrl+Shift+U).
Меняем режим смешивания на «Умножение» (Multiply), Opacity (Непрозрачность) ставим 15%.
Опять делаем дубликат первого слоя, перемещаем над всеми слоями.
Обесцвечиваем изображение Ctrl+Shift+U.
Немного увеличим контраст. Заходим в меню Image — Adjustments — Brightness and Contrast (Изображение — Коррекция — Яркость/Контрастность).
Повышаем контрастность на 25-30%. Я поставила 30.
Меняем режим смешивания слоя на Darken (Темнее).
Чтобы создать эффект мягкого карандаша на акварельной бумаге, заходим в меню Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум).
Ставим примерно такие настройки:
Применяем к слою маску, зажимаем Alt и нажимаем на значок маски внизу палитры слоев. Рядом с миниатюрой слоя появится черная маска.
Рядом с миниатюрой слоя появится черная маска.
Принцип работы с маской такой: кистью с белым цветом мы стираем части верхнего изображения, проявляя нижний слой, а кистью с черным цветом, наоборот — восстанавливаем стертые фрагменты верхнего слоя. Переключаясь между цветами клавишей X, можно легко наложить одно изображение поверх другого, скрывая или проявляя нижний слой в нужных местах, не боясь допустить ошибку, ведь стертое всегда можно восстановить.
Теперь наша задача специальной белой кистью имитировать карандашные штрихи, проявляя нижний слой. Для этого нам понадобится планшет, если у вас его нет, то придется работать мышью, но работа займет немного больше времени и сил.
Берем инструмент Brush Tool (Кисть), выбираем белый цвет.
Заходим в верхнюю панель настроек кисти, щелкаем по маленькой стрелочке справа от миниатюры кисти.
Загружаем «Сухие кисти» из стандартного набора, для удобства выберите режим отображения кистей «Большие миниатюры и имена».
В списке кистей выберите кисть под названием «Маленький пастельный карандаш по угольной бумаге»(Pastel on Charcoal Paper).
Заходим в настройки кисти — F5.
Ставим галочку напротив «Динамика формы» (Shape Dynamics), проследите, чтобы в строке «Колебание размера» был установлен параметр управления «Нажим пера». Минимальный диаметр поставьте 70%.
Поставьте галочку напротив «Динамика цвета» и установите в управлении также «Нажим пера».
Настройки кисти готовы, можно штриховать. Диаметр самой кисти поставьте небольшой, в зависимости от размера самого изображения, я взяла 8px. Должно казаться, что каждый мазок кисти — это карандашный штрих.
Если вы знакомы с техникой карандашного рисунка и знаете как сделать рисунок карандашом вживую, вам будет проще и интереснее работать. Если нет — ничего страшного. Просто начинайте штриховать изображение, проявляя темный нижний слой и имитируя карандашный рисунок.
В академическом рисунке не принято растирать карандаш пальцем, поэтому старайтесь набирать тон штрихами. Чем живее будет штрих, тем интереснее в целом будет работа.
Чем живее будет штрих, тем интереснее в целом будет работа.
Старайтесь класть штрихи по форме, параллельно друг другу. Не делайте петель, отрывайте руку при штриховке.
Чтобы набрать тон, вы можете немного менять направление штрихования.
Не забывайте про фон, его тоже нужно обозначить. Делайте длинные штрихи,чтобы заполнить фон. Там где формы стыкуются в фоном, усиливайте краевой контраст, чтобы оторвать фигуры от фона.
Я работала очень быстро, но вы можете постараться сделать аккуратнее и поэкспериментировать с наложением штрихов.
Вот что получилось у меня:
Фото, на основе которого я делала рисунок:
В этом уроке вы узнали как сделать рисунок карандашом в фотошопе. Надеюсь, урок вам понравился!
Стилизуем фото в рисунок карандашом в Adobe Photoshop
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1). Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
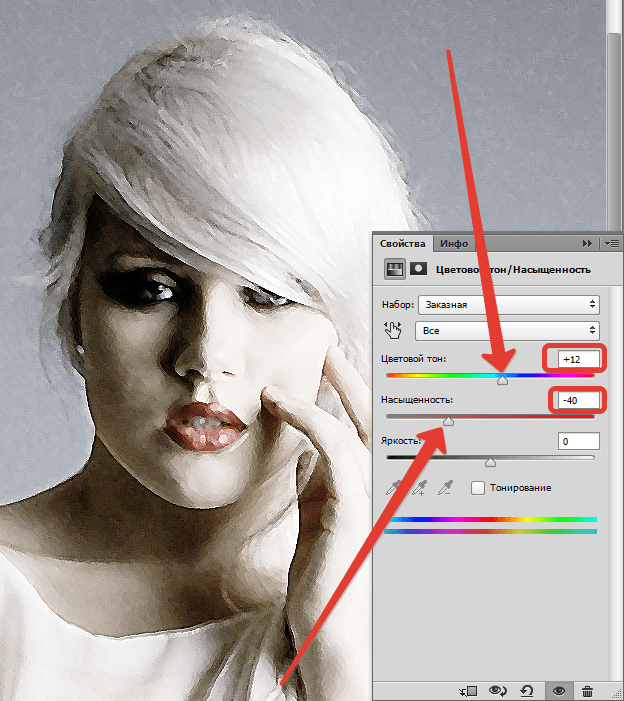
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть (Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:
Работа переводчика:
Автор: blog. 123rf.com
123rf.com
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке Портрет карандашом в Фотошоп рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём! Вот результат, который должен получиться: В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.1. Настройка изображенияШаг 1Открываем наш исходник в программе Photoshop. Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100. 2. Создание эффекта рисункаШаг 1Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G). Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. Шаг 2Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка. Шаг3Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J. Шаг 4Шаг 5На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Вот что должно получиться: Шаг 6И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0.73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом. Итоговый результат: |
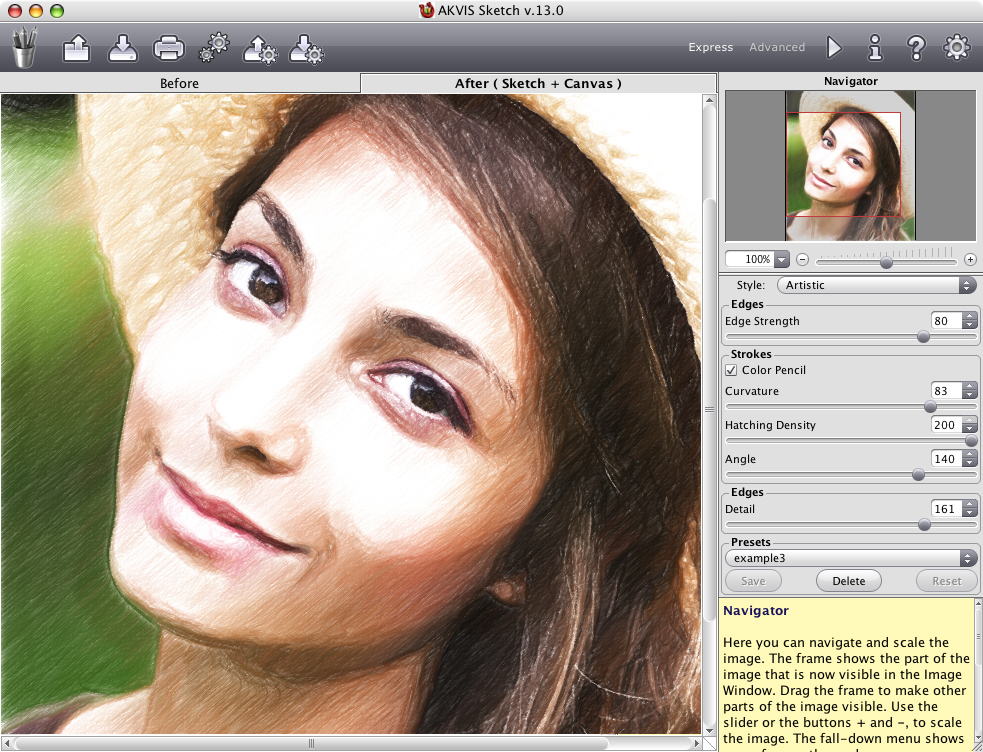
Создание карандашного рисунка из фотографии с помощью AKVIS Sketch
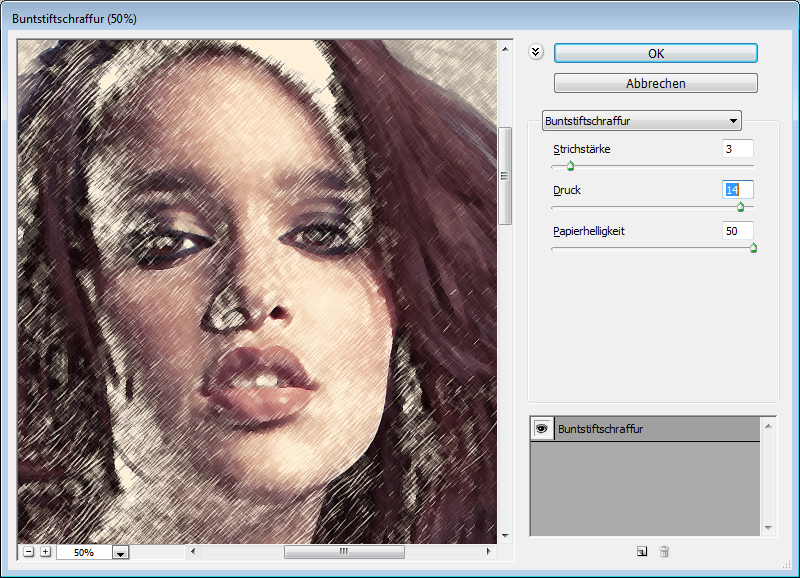
Купить Пробная версияAKVIS Sketch превращает фотографию в карандашный рисунок. Теперь не требуется виртуозно владеть карандашом, чтобы почувствовать себя художником. Для создания произведения искусства воспользуйтесь программой AKVIS Sketch!
Созданные программой рисунки могут соперничать с настоящими произведениями. Sketch позволяет получить удивительно качественный результат, похожий на работу художника.
В программе представлены стили для создания рисунков с разного типа штриховкой: Классический, Художественный и Маэстро
Интуитивно понятный интерфейс способствует быстрому созданию оригинального рисунка. Панель подсказок и богатая коллекция пресетов помогут вам освоиться с программой и научиться создавать свои шедевры.
Преобразование фотографии в рисунок происходит на ваших глазах.
Лента кадров позволяет отследить процесс конвертации фотографии на разных стадиях и получить разные по степени проработанности рисунки, не меняя параметров эффекта. Сохраняйте результат в ленте и продолжайте пробовать разные настройки. Вы сможете сравнить варианты рисунка и выбрать лучший.
Дополнительные возможности
С помощью закладок Фон и Оформление (Холст, Надпись, Рамка) можно добавить дополнительные эффекты на изображение: получить сочетание фотографии и рисунка, имитировать рисование по различного вида поверхности, добавить текст, подпись художника, название или посвящение, наложить водяной знак или логотип.
Выберите тип холста, подпишите рисунок, добавьте рамку — и вы получите настоящее произведение искусства!
Пакетная обработка файлов в AKVIS Sketch помогает в автоматическом режиме превратить в рисунки огромное количество фотографий, создать мультфильмы, комиксы. Для обработки видео также рекомендуем отдельный продукт AKVIS Sketch Video, плагин для After Effects и Premiere Pro.
Область применения AKVIS Sketch
Превратите обычную фотографию в рисунок. Сделайте любимому человеку оригинальный подарок — портрет карандашом. Создайте особенную поздравительную открытку. Подготовьте иллюстрации для книги или статьи, интересную аватарку, постер или картину на стену, принт для футболки.
Сделайте любимому человеку оригинальный подарок — портрет карандашом. Создайте особенную поздравительную открытку. Подготовьте иллюстрации для книги или статьи, интересную аватарку, постер или картину на стену, принт для футболки.
Программа хороша не только для обработки портретных фотографий, но и видов природы, памятников архитектуры. Sketch используется профессионалами для демонстрации особенностей архитектурных стилей, подготовки презентаций. Программа незаменима при работе над рекламным буклетом, веб-сайтом или аккаунтом в Instagram, когда требуется представить набор изображений в одном стиле.
Как профессионалы, так и домашние пользователи будут в восторге от простоты и эффективности программы и оценят результат преобразования фотографии в рисунок.
Программа дает возможность экспериментировать и творить. Бесплатный пробный период, предлагаемый для ознакомления с программой, позволит получить достаточное количество рисунков, поможет выбрать тип лицензии.
AKVIS Sketch представлен в виде обычной самостоятельной программы (standalone) и в виде плагина для графических редакторов (plugin): AliveColors, Adobe Photoshop, Corel PaintShop Pro и др. Таблица совместимости плагина.
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
После установки программа будет работать 10 дней без регистрации.
Пробный период поможет вам оценить все возможности программы.
Скачайте программу:
Купить — AKVIS Sketch 24.0
Вконтакте
Как сделать из фотографии рисунок: Лучшие способы [2019]
You have been blocked from seeing ads.
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Содержание:
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Рис. 1- главная страница сайта Photo Phunia
- Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку «Browse».
- Затем определите цветовую гамму изображения (чёрно-белая или цветная).
- Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.

- Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Рис. 2 — создание рисунка на сайте Photo Phunia
к содержанию ↑Сервис Croper
Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества. Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой:
- Загрузите файл на сайт, нажав на соответствующую кнопку.
- Картинка откроется в новом окне сайта.
- После этого найдите вкладки главного меню – они расположены в верхней части сайта.

- Кликните по очереди на «Операции»—«Эффекты»— «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
- Сверху странички выберите настройки длины штриха и уровень наклона.
- Затем нажмите на клавишу «Применить», чтобы запустить процесс преобразования картинки.
- Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
к содержанию ↑Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно. Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Рис. 5 — первоначальная картинка
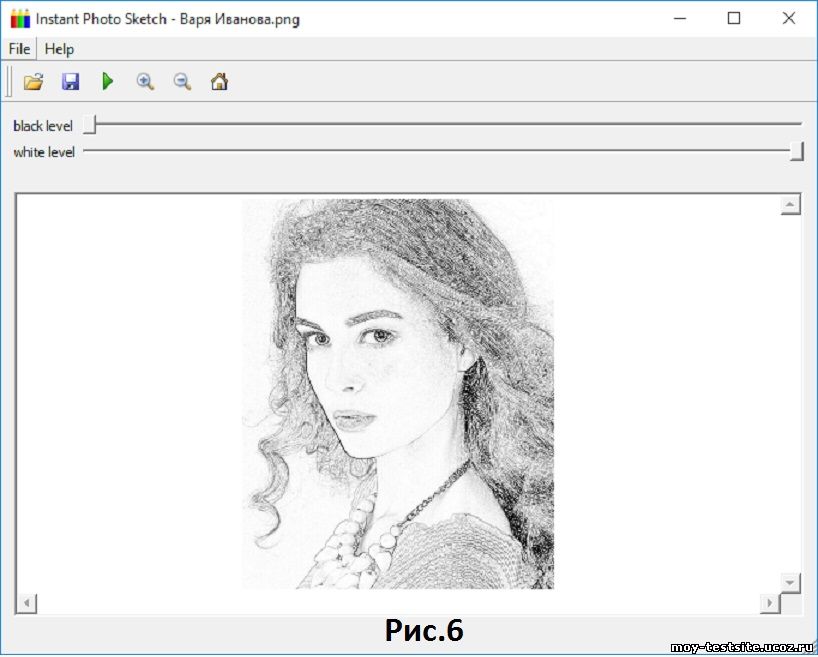
Шаг 1. Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7.
Рис. 6 — создание дубликата слоя в Фотошоп
Шаг 2. Затем кликните на сочетании кнопок Ctrl+J . Таким образом вы создадите дубликат слоя.
Далее будем работать только с копией слоя. Чтобы начать создание эффекта рисунка, необходимо обесцветить картинку.
Процедура обесцвечивания
Шаг 3. Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» –«Инверсия».
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» –«Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl+I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя.
Рис. 8 — выбор режима отображения слоя
Шаг 4. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Рис. 9 — регулировка параметра размытости по Гауссу
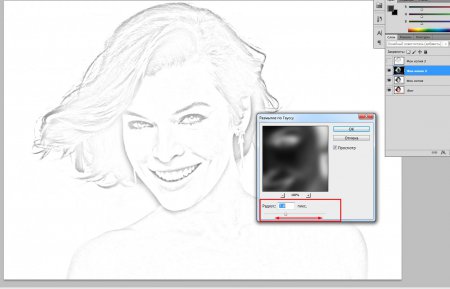
Шаг 5. После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»—«Размытие».
Шаг 6.Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Рис. 10 — окно отображения слоёв после объединения
Шаг 7. Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Шаг 8. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Рис. 11 — изменение режима отображения слоя
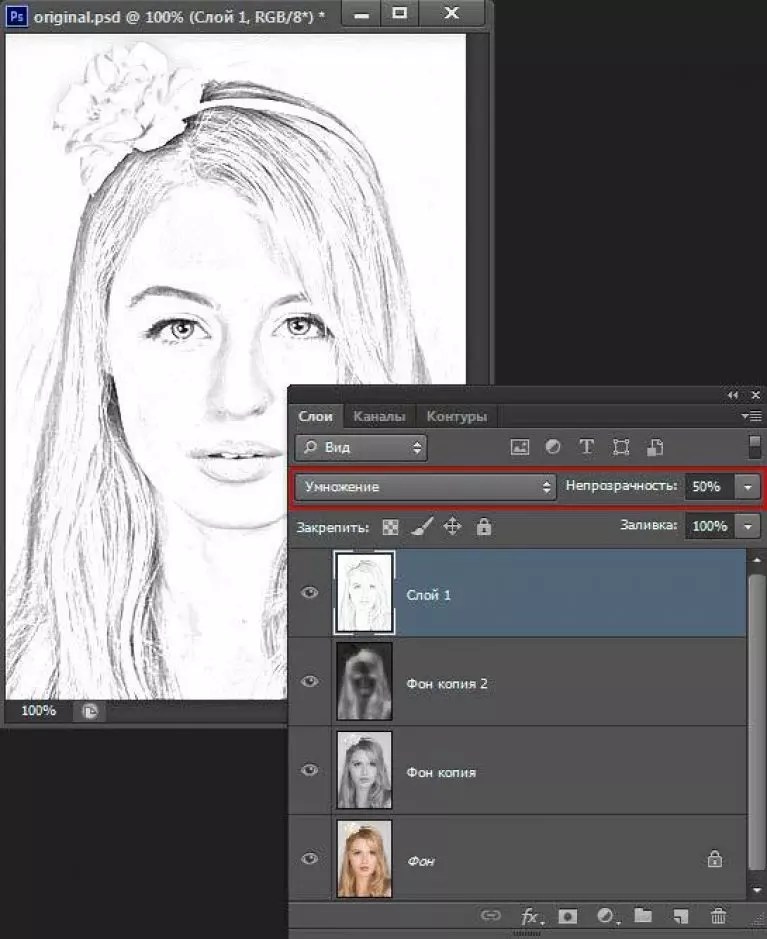
Шаг 9. Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Рис. 12 — дубликат слоя
Шаг 10. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав наCtrl+J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Шаг 11. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Рис. 13 — итог создания рисунка из фотографии
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
к содержанию ↑Приложение Prisma
Приложение Prisma – это мультиплатформенное бесплатное ПО для быстрого редактирования изображений и видеороликов.
Программа создана русскими разработчиками из компании Prisma Labs.
Главная особенность редактора – поддержка огромного количества бесплатных фильтров и эффектов для фото и коротких видео.
С помощью Prisma вы сможете легко превратить ваше изображение в настоящую картину.
Программа самообучаемая – она использует принцип нейросети, то есть чем больше юзеров используют определённый эффект или фильтр, тем эффективнее программа преобразовывает изображения.
Такой подход обеспечивает наилучшее качество редактируемых картинок. Prisma есть для Android и iOS, на текущий момент более 10 миллионов пользователей установили на свои устройства.
Такого успеха программа добилась менее чем за полгода после официального релиза в онлайн-маркетах.
Также приложение входит в топ лучших утилит для редактирования фото в App Store. В обновлённой версии Prisma пользователи могут выбирать фильтры, которые стилизованы под технику рисования определённого художника.
Следуйте инструкции, чтобы сделать из вашего фото настоящее произведение искусства:
- Скачайте и установите редактор на ваше устройство. Откройте программу;
- в приложение встроена возможность создания снимков, сделайте фото или загрузите существующую картинку с помощью файлового менеджера;
- в нижней части экрана появится список фильтров и эффектов. Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
- дождитесь окончания обработки изображения.
 Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
Это займёт не более минуты. Для видеороликов обработка требует до 5 минут; - выберите интенсивность применяемого эффекта, перемещая указатель вправо или влево по экрану;
- нажмите на клавишу «Сохранить» и выберите директорию, в которую будет перемещён итоговый файл. Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Чтобы убрать его, после открытия программы дождитесь появления окна камеры и кликните на значок настроек. В новом окне найдите пункт «Добавление водяного знака» и отключите его.
Сделать из фото рисунок карандашом в фотошопе
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т.д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J. Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.е. сделать изображение черно-белым. Самый простой способ — идите в меню «Изображение» — «Коррекция» — «Обесцветить» . Фото стало ч/б? Отлично.
- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение» — «Коррекция» — «Инверсия» или просто нажмите CTRL+I. Не пугайтесь, что картинка стала негативом. Так надо).
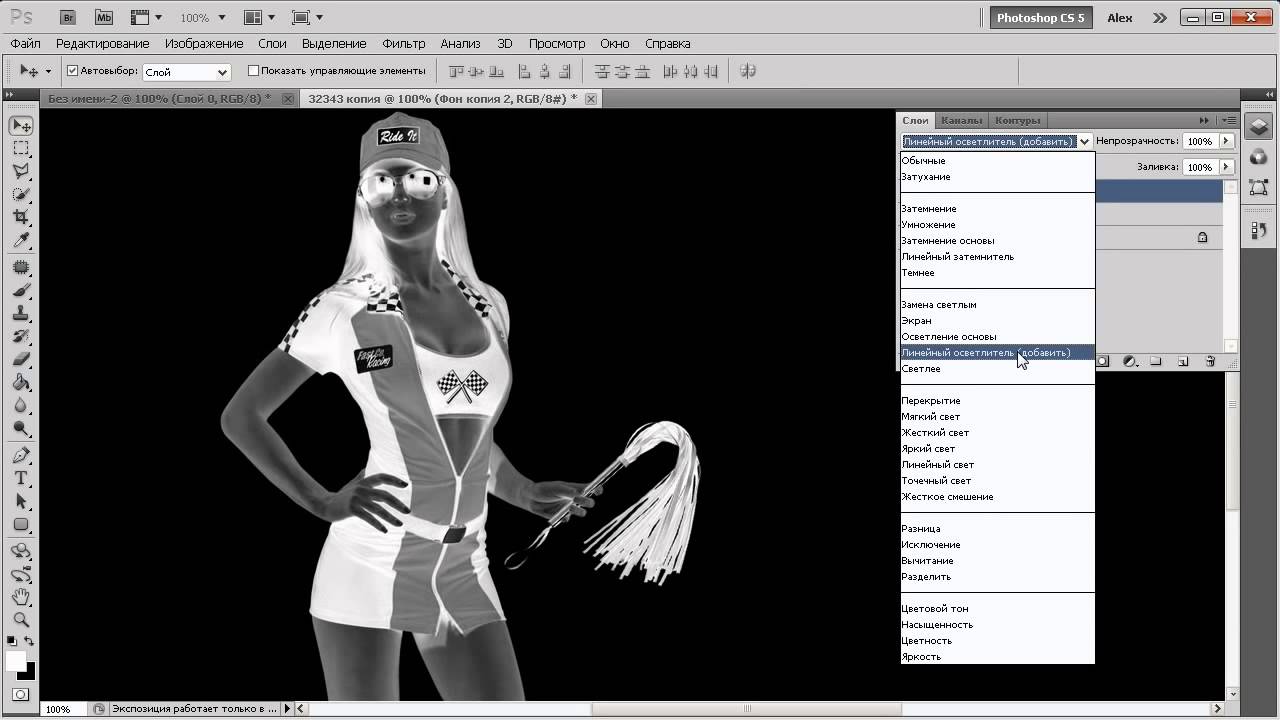
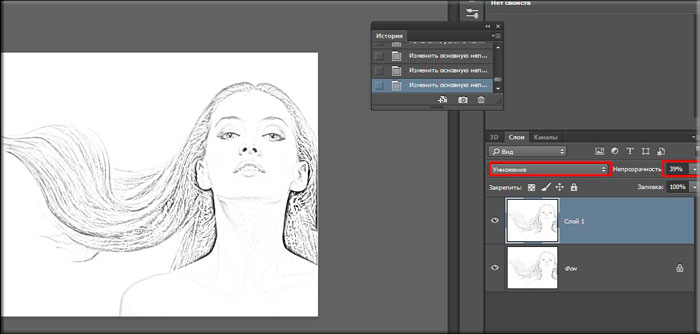
- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы» . Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».

- Теперь идем в знакомый нам фильтр «Размытие по Гауссу» . Если вы не помните где он находится, то заходите в меню «Фильтр» — «Размытие» — «Размытие по Гауссу» . Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.
По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
- Теперь вам нужно объединить все слои. Если кто не знает, то можно нажать правой кнопкой мыши на любом слое и выбрать там «Выполнить сведение» или «Объединить видимые» . Все слои сольются в один.
- Теперь дублируйте этот слой и в параметрах наложения выберите «Умножение» . Тогда ваш рисунок станет четче.
- Кроме этого вы можете менять непрозрачность, чтобы делать слой более или менее ярко выраженным. Мне больше всего понравилось непрозрачность 39-40, а вы уже смотрите сами.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу . Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
Ну а я с вами прощаюсь. Не забудьте подписаться на мой блог и поделиться статьей с друзьями в социальных сетях. Кроме того рекомендую пошляться по блогу в поисках ценной информации. Уверен, что для вас найдется много всего. Удачи вам, еще раз с Днем Победы! Пока-пока!
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
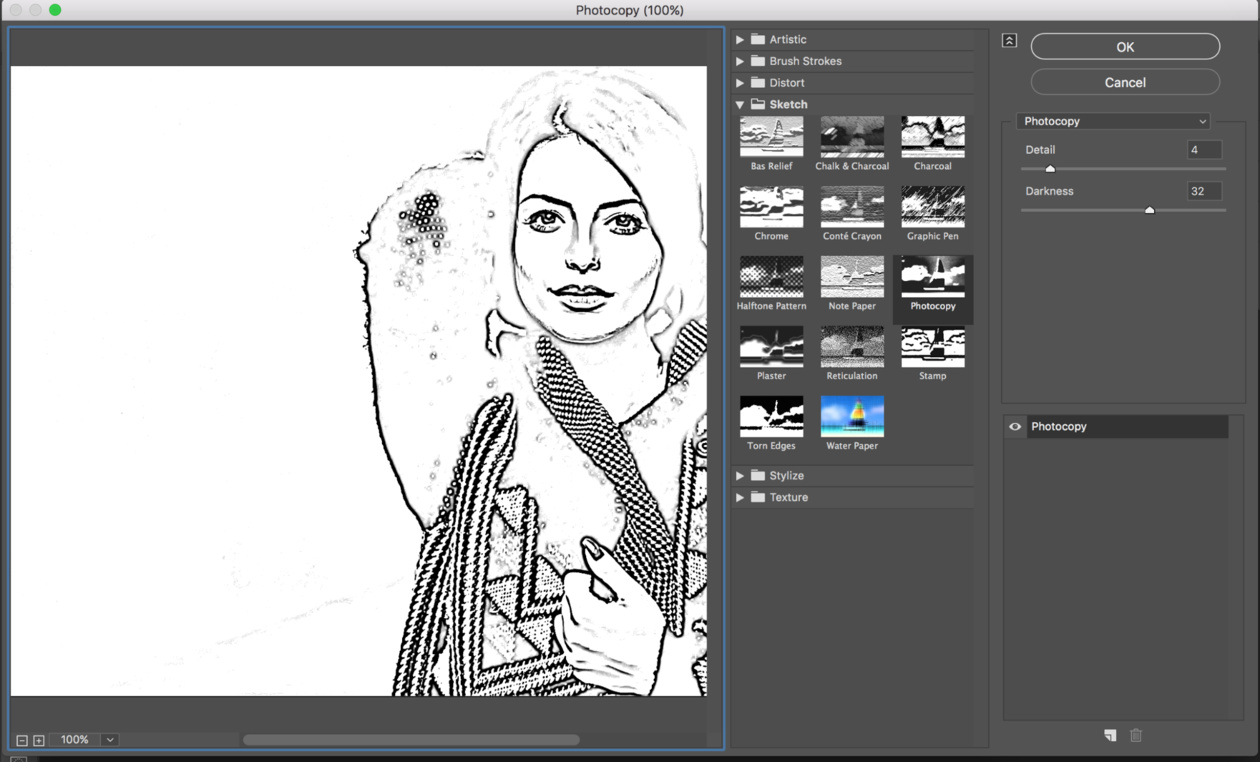
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
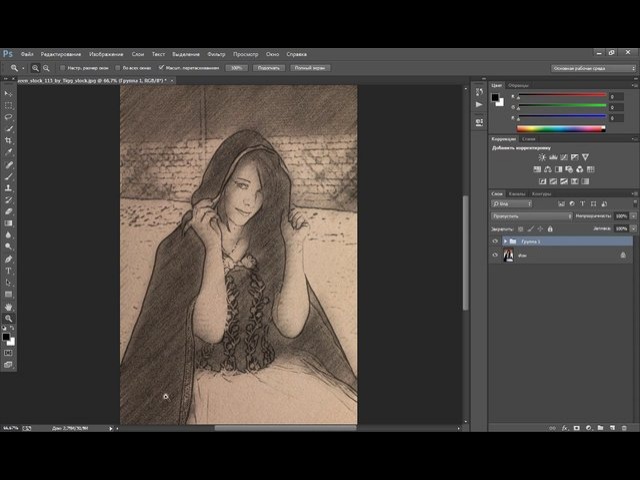
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Похожие записи
Обязательно ознакомьтесь с похожими записями, возможно в них вы найдете ответы на свои вопросы
Использование размытия по Гауссу для обработки фона на фото
Создание зимнего эффекта в фотошопе
Эффект гравюры в фотошопе
Из лета в зиму в фотошопе – создание зимнего пейзажа
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Как создать эффект карандашного рисунка в Фотошоп 2.0: пошаговый урок
Автоматические конвертеры для Android и IOS
Создать рисунок из существующей фотографии можно и с помощью мобильных программ.
Этот способ отлично подойдет для тех, кто не хочет разбираться в функционале десктопных редакторов.
Программа для смартфона позволяет применить арт-эффекты с различной степенью прорисовки объектов.
Вам нужно только загрузить фото в программу, выбрать понравившийся режим и дождаться завершения автоматической обработки.
Рассмотрим самые популярные приложения для создания рисунка из фото в Android и iOS.
Prisma
Prisma – это самое популярное мобильное приложение для создания арт-рисунков из простых файлов камеры.
Утилита работает по принципу обучаемой нейросети, поэтому каждое изображение является уникальным, а каждый эффект накладывается на фотографию с учетом содержимого.
Android: https://play.google.com/store/apps/details?id=com.neuralprisma&hl=ru
IOS: https://itunes.apple.com/ua/app/prisma-photo-editor/id1122649984?l=ru&mt=8
На сегодняшний день утилиту скачало более 15 миллионов пользователей Андроид и IOS.
Главная особенность приложение – возможность выбора стилистики нескольких популярных художников.
Таким образом, вы не ограничиваетесь встроенными функциями редактора и сможете создать стилизованное фото определенного художественного направления.
Следуйте инструкции:
- Скачайте и установите Prisma на свой смартфон;
- В программе можно открыть окно камеры и создать фото. Также, есть опция выбора файла из галереи, памяти смартфона или облачного хранилища;
- После загрузки фото внизу экрана появится панель доступных фильтров. Кликните на понравившийся и фото автоматически преобразуется в рисунок;
Рис. 20 – работа с редактором Prisma
20 – работа с редактором Prisma
- Также, пользователь может выбрать интенсивность отображения выбранного эффекта. Для этого проведите пальцем влево-вправо на картинке для уменьшения или увеличения интенсивности соответственно;
- Для сохранения итогового рисунка кликните на одну из круглых клавиш. Вы можете загрузить файл в память телефона или поделиться им в социальных сетях, отправить по электронной почте или Bluetooth.
В программе Prisma есть еще одна полезная функция – добавление водяного знака.
Так вы сможете создать авторское право на фото и обеспечить себя от несанкционированного копирования картинки другими пользователями.
Для добавления водяного знака перейдите в окно настроек редактора и активируйте ползунок напротив поля «Add watermark».
Теперь водяной знак будет автоматически наноситься на все редактируемые фото.
Рис.21 – настройка авторских прав в Prisma
«Карандашный рисунок»
С помощью утилиты «Карандашный рисунок» вы с легкостью превратите обычную фотографию в рисованное изображение на своем Android или iOS-устройстве.
Принцип работы программы очень простой:
- Вы загружаете фото из памяти устройства или открываете камеру в окне редактора и делаете селфи;
- Далее следует дождаться завершения загрузки фото в окно редактора;
- Вверху экрана выберите тип обработки – создание эскиза, граффити, штриховки или выделение контура;
- Для создания черно-белого или цветного рисунка нажмите на клавишу «Ч/Б карандаш» или «Цветной карандаш» соответственно;
- Для сохранения работы кликните на значок дискеты.
Рис.22 – редактирование в программе «Карандашный рисунок»
Ссылки для скачивания утилиты:
Android: https://play.google.com/store/apps/
IOS: https://itunes.apple.com/ru/app
Штриховка
Начинаем штриховать с самих «активных» мест.
На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!
В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.
Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».
ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.
Сслои
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
Кисть №1. Линия
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!) Выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B»), задаем белый цвет и переходим к модификациям:
Берем обычную круглую кисть с жесткими краями.
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.).
Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics (Динамика формы) — Size Jitter (Колебание размера) (у меня 60%), Scattering (Рассеивание) — Scatter (Рассеивание) (у меня 43%), Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) — Opacity Jitter (Колебание непрозрачности) (у меня 10%).
Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу — New Brush Preset (Новый набор параметров кисти)) и называем ее «карандаш-линия».
Маска
Выделяем наш слой «рисунок» и создаем маску слоя. Layer — Vector Mask — Hide All (Слои — Векторная маска — Скрыть все).
Hide All означает «Скрыть все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней).
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
Корректируем получившееся изображение
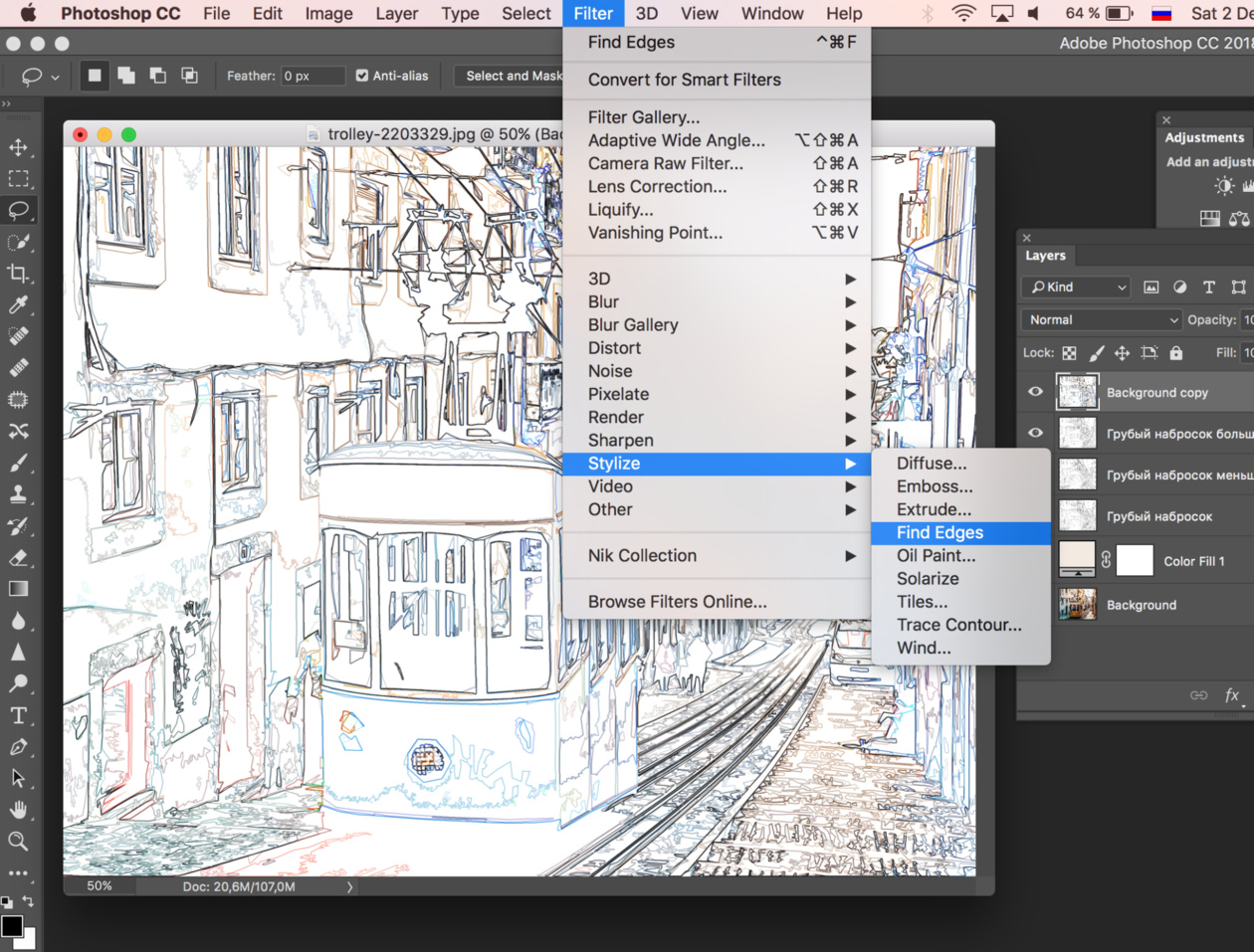
- Видимость слоя «Контур» активируем. Переходим во вкладку «Фильтр», выбираем «Стилизация», затем «Выделение краев».
- Режим этого слоя меняем на «Умножение». Видим явные изменения на фото. Теперь на нем есть неприглядные цветовые оттенки. Следующая задача – избавиться от них.
- В качестве корректирующих слоев используем «Новый корректирующий слой». С его помощью обесцвечиваем фотографию. Для этого активируем опцию «Наложение цвета», выбрав белый, серый или черный, и меняем режим наложения на «Цветность».
- Кликаем по клавише OK.
При этом выставленные значения сохранятся, а цветность исчезнет. В результате произведенных манипуляций из обычной фотографии получится карандашный рисунок.
Как появилась мода на «живые» фото?
Когда 2 года назад вышел в продажу новый продукт Apple, многих пользователей заинтересовало, как сделать «живую» фотографию на iPhone 6. Мало того что качество камеры гаджета стало значительно выше, так еще добавилась функция мини-видео, которое сохранялось в формате «живого» фото путем совмещения JPG и MOV. Несмотря на мегапопулярность, эта новинка все же имела ряд недостатков:
Мало того что качество камеры гаджета стало значительно выше, так еще добавилась функция мини-видео, которое сохранялось в формате «живого» фото путем совмещения JPG и MOV. Несмотря на мегапопулярность, эта новинка все же имела ряд недостатков:
- фото проигрывалось только на iOS 9, чтобы передать эффект движения на других устройствах, нужно было конвертировать файл в формат GIF;
- записывался сопутствующий звук, что мало отличало новый формат от видео и было не всегда удобно;
- айфон записывал 45 кадров, а воспроизводил изображение со скоростью 15 к/с, что очень походило на гифку, но сам файл был намного тяжелее;
- отсутствовала функция редактирования картинки и стирания аудиоряда;
- малейшее содрогание рук было чревато испорченным кадром;
- формат Live Photo был очень специфичен, ведь объединял MOV и JPG. Если это «живое» фото пытались отправить по почте, то оставался лишь компонент JPG, самый главный эффект движения исчезал.
PhotoFaceFun. com
com
Редактор с большим ассортиментом различных фотоэффектов: тут можно выбирать рамки, делать из фото картину, вставлять на снимок знаменитостей и прочее.
Все эффекты поделены на категории: автомобили, деньги, детские, романтические и многие другие. Использовать веб-приложение просто: добавляете изображение, ищите макет, ждете результат.
Если сервис не обрабатывает изображение, переводите его в другой формат. К примеру, GIF программа не воспринимает, а с JPG работает отлично.
Pencil Sketch
Pencil Sketch— рисунок карандашом, так переводится название этого приложения, что полностью отражает его возможности. Здесь присутствует и целый ряд дополнительных функций, позволяющих редактировать фотографии, удалять дефекты, наносить надписи, улучшать внешний вид изображений. Основное его предназначение – конвертация фото в карандашный эскиз.
Поскольку большинство произведений искусства являются спонтанными импровизациями, создаваемые с помощью этого инструмента рисунки можно смело выдавать за наброски, принадлежащие кисти какого-нибудь художника. В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
Artista Cartoon
Artista Cartoon — это классическое приложение для конвертации изображений с некоторыми интересными дополнениями. Однако, в отличие от других подобных инструментов, Artista Cartoon обладает своеобразным художественным подходом. Разработчики позаботились о том, чтобы дать пользователям ощущение реальности создаваемой графики или живописи. Фильтры имитируют работы известных художников, что заставляет считать это приложение в своем роде уникальным.
Разумеется, вы сможете поделиться результатами с друзьями при помощи встроенных кнопок социальных сетей. У этого приложения есть один существенный недостаток – слишком много всплывающей рекламы. К сожалению, с этим ничего нельзя поделать, так как здесь не предусмотрены платные функции.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
Рисование теркой
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.
Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
Финальный результат
Автор урока: Joey Nebari.
Как сделать из фото рисунок онлайн через Croper
Сделать фото в данном online фотошопе карандашом можно простым наведением курсора на раздел меню «Файлы». Далее отмечаете выбранный метод загрузки исходного файла из перечня и указываете путь до него. Останется лишь отыскать тот раздел, в котором будет выполняться преобразование, мы используем такой путь:
Операции/Эффекты/Карандаш.
В верхней части откроется несколько новых настроек, отвечающих за способы отрисовки, можно попробовать разные макеты и выбрать самый подходящий. После тапаете «Применить» и ждете завершения редактирования. В конце доступны параметры контрастности. Если результат вам нравится, можете загрузить на свой девайс.
Как снять свою Stories в Instagram
Музыка из видео на Youtube: самые эффективные способы узнать понравившуюся песню
Где отзеркалить фото online: лучшие сервисы
Yandex поиск по картинке с телефона: как быстро найти то, что нужно
Самые популярные сервисы для временной почты без регистрации
Фотографи
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
PaintLab
Приложение PaintLab признано лучшим в нескольких странах, что свидетельствует о его превосходных характеристиках. Оно было загружено более 10 миллионов раз, что говорит о его невероятной популярности. Инструмент прост и приятен в использовании, вам не понадобится много времени, чтобы научиться с ним работать. Вы сможете сделать рисунки в стиле поп-арт, карикатуры, живописи и в другие художественные формы.
Здесь имеется несколько тематических фильтров, для создания поздравительных открыток к различным праздникам. Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования.
Приложение бесплатно для загрузки, хотя в нем есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям.
Набросок
Этой кистью (кисточка должна быть прозрачной, около 10-30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Если ее скрыть, мы видим, что у нас получилось в чистом виде.
Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.
Эффект рисунка карандашом в adobe photoshop. Как сделать эффект карандаша в фотошопе
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
Эффект рисунка карандашом
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет. Используя данный видео урок, добиться эффекта рисунка карандашом можно в буквальном смысле в течение 5 – 10 минут.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником. В этом уроке вам покажут, как сделать рисунок карандашом в Фотошопе с максимально реалистичной имитацией живых материалов.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).

Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen
(Осветление) . Так вы получите контрастный снимок с зерном.
Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
 Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
В этом уроке мы превратим обычную фотографию в карандашный рисунок (или набросок, как хотите).
Итоговый результат
Исходные материалы:
Шаг 1
Откройте стоковое изображение “Девочки”.
Обесцветьте данное изображение с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), для этого идём Слой — Новый корректирующий слой — Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Сместите бегунок до конца влево.
Шаг 2
Далее, добавьте новый корректирующий слой Кривые (Curves), идём Слой — Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves). Сместите нижнюю точку немного вправо, чтобы немного усилить контраст.
Сместите нижнюю точку немного вправо, чтобы немного усилить контраст.
Шаг 3
Создайте объединённый слой из всех видимых слоёв, нажав клавиши (Ctrl + Shift + Alt + E).
Шаг 4
Добавьте новый корректирующий слой Кривые (Curves) к слою, к которому мы применили фильтр Выделения краёв (Find Edges). Сместите нижнюю и верхнюю точку к центру. Данное действие скроет страшные серые оттенки и усилит контраст.
Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N), залейте его цветовым оттенком #eaeaea. Расположите данный слой ниже слоя с выделенными краями. В следующем шаге вы узнаете почему.
Шаг 6
Теперь уменьшите непрозрачность слоя с выделенными краями. В моём случае, я уменьшил до 22%, но вы можете поиграть со значением непрозрачности и выбрать более подходящее значение для вашей фотографии. Теперь вы можете увидеть смысл слоя с заливкой, который мы создали в Шаге 5.
Шаг 7
Мы подошли к самой сложной части урока. Создайте новый слой. Теперь с помощью мягкой круглой кисти
Создайте новый слой. Теперь с помощью мягкой круглой кисти
Цвет кисти выберите с заднего фона, удерживая клавишу (Alt) + щёлкните по заднему фону. Начните прокрашивать кистью участки изображения, как бы создавая стилизацию (например, волосы).
Как только вы закончили, нанесите штрихи чёрного цвета вдоль краёв, вы можете добавить свои собственные линии. Идея заключается в том, чтобы скрыть тот факт, что рисунок был выполнен на компьютере. Кроме этого, я добавил подпись, чтобы создать дополнительный эффект.
Примечание переводчика: 1. создайте новый слой поверх всех остальных слоёв. 2. кистью прокрасьте участки изображения (волосы, футболки) на своё усмотрение, как бы ретушируя изображение, только не переусердствуйте. 3. выберите жёсткую кисть чёрного цвета маленького диаметра 4. прокрасьте вдоль краёв, создавая дополнительные штрихи 5. вы можете нанести свои штрихи, варьируя жёсткость и непрозрачность кисти. 6. все действия индивидуальны и будут зависеть от исходного изображения.
Шаг 8
Наш рисунок, предположительно, выполнен на бумаге, поэтому давайте добавим текстуру бумаги. Создайте объединённый слой из всех видимых слоёв (Ctrl + Shift + Alt + E). Идём Фильтр — Галерея фильтров — Текстура (Filter > Filter Gallery>Texture). В списке выберите опцию Текстуризатор (Texturizer), а затем поиграйте с настройками, применив те настройки, которые вам больше всего нравятся. Если эффект получился слишком насыщенным, тогда уменьшите непрозрачность слоя до 30-40%.
Шаг 9
Рисунок уже выглядит отлично, но давайте добавим ещё одну небольшую деталь для большего реализма. Откройте стоковое изображение “Карандаш”. Создайте выделение вокруг изображения карандаша с помощью любого инструмента выделения на своё усмотрение. Скопируйте (Ctrl + C), а затем вклейте скопированное изображение карандаша (Ctrl + V) на наш рабочий документ.
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).

- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Ретушь изображений в Photoshop, рамки и фильтры
|
|
Photoshop – функциональная программа для обработки и изображений и создания интересных эффектов на фотографиях. Чтобы начать использовать программу нужно приобрести лицензию Adobe Photoshop CS6, купить которую можно у нас. Функциональные инструменты ретуши, фильтры, штампы и кисти дают возможность создавать неограниченное количество интересных эффектов. |
Как сделать портрет в ФотошопеЧтобы сделать портрет в Фотошопе можно создать холст в программе и применять кисти. Однако этот метод подходит тем пользователям, которые уверенно работают в редакторе и имеют некоторые художественные навыки. Создание портрета довольно длительный и трудоемкий процесс, в течение которого нужно создавать множество слоев, и применять маски.
Более простой вариант создания портрета – это использование различных фильтров. |
|
Как сделать стили в ФотошопеКак правило, стили применяются для создания различных текстовых надписей. Чтобы использовать определенный стиль откройте файл с нужной надписью или создайте новую. После того, как текст открыт в программе, создайте новый слой, чтобы была возможность корректировать изменения.
Во вкладке «Окно» выберите пункт «Стили». Справа от рабочей области, возле вкладок «Библиотеки» и «Коррекция» будет отображаться новое окно «Стили». В фоторедакторе есть определенное количество стилей, которое вы можете использовать. |
|
Как осветлить в ФотошопеДля осветления в программе используются различные наборы кистей и специальные инструменты. Существуют специальные функции «Осветление» и «Затемнение» на панели задач, однако они могут существенно искажать свет и тень, что особенно будет заметно при портретной фотографии. Чтобы аккуратно осветлить изображение, откройте нужный файл и создайте его копию, на панели слоев. Укажите название слоя, а также режим наложения «Перекрытие».
Если вы редактируете фотографии, снятые крупным планом, воспользуйтесь мягким светом в режиме наложения. Установите флажок напротив пункта «Выполнить заливку». По умолчанию используется серый цвет с 50% непрозрачности. |
|
|
|
Как сделать тень в ФотошопеПри ярком солнечном свете бывает проблематично сделать хорошее фото без пересвета, не используя специальное оборудование. Засвеченный фон можно убрать, применив инструменты Фотошопа. Традиционный способ – это воспользоваться кнопкой «Затемнитель». Однако такой вариант не всегда подходит, в особенности, если необходимо аккуратное затемнение для портрета.
Создайте новый слой на фото, выберите режим наложения «Перекрытие» и не забудьте отметить пункт «Выполнить заливку». В таком варианте будет использоваться серый цвет. После установления режима «Наложение» выберите кисть нужного размера и укажите на палитре черный цвет (для затемнения). Выставляйте минимальный режим непрозрачности, который можно впоследствии скорректировать. |
Как вставить фото в рамку в ФотошопеДля создания коллажей или ярких логотипов часто применяется оформление в виде рамок. Чтобы поместить фото в рамку нужно использовать базовые функции программы, такие, как инструменты вставки, перемещения и трансформации. Вы можете самостоятельно создать рамку, применив разнообразные инструменты редактирования. Другим вариантом является использование уже готовой рамки или шаблона для вставки фото.
Откройте файл с рамкой и фотографию. При помощи инструментов выделения выделите объекты на фото, которые вы хотите поместить на фото. Как правило, вполне хватает Прямоугольного лассо, чтобы выделить стандартную фотографию. Воспользуйтесь инструментом «Перемещение», чтобы поместить фото на рамку. После перемещения перетяните слой с фото под слой с рамкой, чтобы фото было именно в шаблоне. Для коррекции размера фото, который бы соответствовал рамке, используйте инструмент «Свободная трансформация». |
|
|
|
Как из фото сделать рисунок в ФотошопеДля оформления фотографии в виде рисунка можно использовать разные фильтры, кисти и применять размытие. Именно эти инструменты позволяют убрать «реализм» фото и добавить детальные блики и мазки. Необходимо вначале увеличить контрастность фото, сделать переход между светом и тенью более реалистичным. Создайте несколько слоев, чтобы корректировать изображение. Примените «Сдвиг» из меню фильтров, для создания эффекта ореола.
Далее перейдите во вкладку «Фильтры» и выберите инструмент «Стилизация». В списке функций найдите «Диффузия «и установите режим «Анизотропный». Укажите режим наложения «Линейный яркий свет». Это прибавит резкости рисунку. Поворачивая рисунок по часовой стрелке, примените еще два раза эффект диффузия на фото. Чтобы усилить эффект рисунка воспользуйтесь усилением резкости, применяя «Размытие по поверхности» при малом радиусе. |
Как сделать Фотошоп карандашомСоздание эффекта рисунка карандашом позволяет сделать из фотографии красивый карандашный портрет. Используя несколько слоев, режимы смещения и фильтры размытия можно добиться желаемого эффекта. Создайте дублирующий слой и переведите его в черно-белый режим (Изображение-Режим-Черно-белые цвета). Создайте еще один дубль слоя. Инвертируйте изображение, нажав Ctrl+I. Во вкладке «Фильтр» перейдите в фильтр «Размытие по Гауссу». Проявите картинку, установив радиус пикселей, в зависимости от рисунка. Выберите инструмент «Кисть» и установите параметр «Жёсткость» на 0%. Установите на палитре слоев черный цвет (для проявления рисунка) или белый (для стирания контура). Оформите рисунок в соответствии с предпочтениями. |
|
|
|
Как вставить другое лицо в Фотошопе
Если вам необходимо заменить лицо в Фотошопе, для начала нужно научиться работать на уровне уверенного пользователя с инструментами выделения и трансформации. При помощи инструмента перемещение или функции «Вырезать» перенесите выделенный объект на другое фото. Чтобы сделать голову/лицо пропорциональной другому телу воспользуйтесь кнопками Ctrl+T. Если нужно изменить угол наклона, потяните за круговую стрелочку вдоль изображения или примените инструмент «Свободное трансформирование». |
Как изменить волосы в Фотошопе
Чтобы изменить цвет волос в программе, нужно воспользоваться инструментами выделения. Выберите подходящее фото, лучше, если волосы будут на контрастном фоне, а на голове не будет лишних аксессуаров (очки, повязка). Создайте новый слой и включите режим быстрой маски. Установите подходящую кисть и прозрачность (100%). Черный цвет рисует маску, а белый стирает ее. После выделения волос, нужно перейти в обычный режим. Инвертируйте изображение, чтобы был выделен только контур волос. Создайте новый слой и перенесите туда выделенный контур. Во вкладке «Изображение» перейдите в пункт «Коррекция» и выберите «Цветовой тон/насыщенность». В зависимости от предпочтений, отрегулируйте ползунки настроек, чтобы изменить цвет волос. |
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете использовать собственное изображение, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок маски слоя, чтобы создать маску из выделения. Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
Шаг 03 — Создание эффекта рисования основной линии
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, перейдите в Фильтр> Размытие> Размытие по Гауссу.
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края».Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для исходного руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как преобразовать фотографию в рисунок в Photoshop
Если вы хоть немного похожи на меня, ваши художественные навыки работы с карандашом невелики.Однако я могу делать довольно хорошие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC. Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в том, что касается смарт-объектов.
Начать с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой писательницы, Джейн Маршалл. Я сфотографировал это во время недавней портретной фотосессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок. Мы будем конвертировать слои в смарт-объекты.Преобразование их в смарт-объект позволит вам внести изменения в каждый слой.
Перед тем, как сделать это, используйте инструмент быстрого выбора слева. Выделив это, вы можете посмотреть через верхнюю часть панели (в Adobe Photoshop CC) и использовать Select Subject.
При этом используется технология Adobe Sensei AI и выбирается тема за вас. Обычно он делает довольно хорошую работу.
Скрыть объект
Создайте маску слоя, чтобы работать только с портретом.Создайте маску слоя, чтобы работать только с портретом.
Для этого, не снимая выделения, перейдите в Layer> Layer Mask> Reveal Selection. Или выберите маленький значок маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или используя инструмент «Выделение и маска». Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше. По сути, маска не обязательно должна быть идеальной, просто гладкой.
Помните, работая с маской, белый цвет показывает, а черный скрывает.
Как только вы будете довольны маской, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows / Mac) и выберите фон.
Нажмите «Удалить», и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, щелкнув по слою. Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув слой правой кнопкой мыши или перейдя в меню редактирования.Дублируйте слои и переименуйте новые слои.
Поскольку слой уже был интеллектуальным изображением, все дубликаты также будут интеллектуальными изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться Исходным (он изменится с «Фон», когда вы конвертируете его в смарт-объект). Мы оставим его в покое и будем работать только над слоями над ним.
Назовите слой над исходным «Base». Мы можем назвать слой выше Base «Pencil Outline».Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Мы можем назвать слой выше Base «Pencil Outline».Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Присваивание имен слоям упрощает отслеживание корректировок. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и доступными для редактирования.
Создать несколько слоев смарт-объекта
После создания первого слоя смарт-объекта вы можете создать все дополнительные слои, которые нам понадобятся. Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой с контуром карандаша
Отключите все слои на панели слоев, над которым вы работаете, используя значок глаза рядом с именем каждого слоя в палитре слоев.В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
Должен быть виден только слой, над которым мы работаем, и нам нужно инвертировать его, чтобы создать первоначальный эффект цветного карандаша.
После того, как вы инвертировали изображение, мы собираемся использовать режим наложения «Color Dodge» для создания исходного цветного карандаша. контурный эффект.
Режим наложения создал начальный эффект, но его недостаточно.Добавить размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, — это добавить размытие по Гауссу.Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения появится.
Добавление размытия по Гауссу создает количество видимого изображения.Отрегулируйте степень размытия по Гауссу, и начнет отображаться цветная версия карандашного наброска.
Однако мы можем улучшить изображение, создав штриховку и выделив некоторые линии.
Отрегулируйте степень размытия по Гауссу на желаемое, но при этом вы хотите четко видеть объект.
Сделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой из панели настроек. Это добавит слой над слоем Pencil Outline.
Если вы не можете найти свою панель настроек, перейдите в строку меню и выберите «Окно»> «Настройки».После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои выше того, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Для этого упражнения не нужно ничего менять по сравнению с настройками по умолчанию для черно-белого корректирующего слоя.
Черно-белый корректирующий слой создает эффект изображения карандаша.
Работа над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения для придания глубины.Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой затенения.
Чтобы улучшить эффект, мы собираемся изменить цвет кисти с чисто черного на темно-серый, а белый оставить белым. Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным.Выделив слой затенения, перейдите в галерею фильтров (Меню> Фильтр> Галерея фильтров) и выберите Угольный фильтр в группе эскизов. .Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
На 100% это становится новым слоем. Но нам нужен эффект карандаша, а не угольный эффект. На слое затенения измените режим наложения на «Умножение». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и некоторое затенение.
Изменение непрозрачности
Измените непрозрачность слоя затенения на приемлемую величину.Это добавит текстуру изображению и сделает его более похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать. Выберите сумму, которая подходит для вашего изображения
Сбалансируйте затенение и контуры карандашаУлучшите внешние края
У большинства карандашных рисунков более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, фотография имеет много деталей, но края не выражены.Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Работа с верхним слоемИнвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображение. После того, как изображение было инвертировано, нам нужно перейти в Меню> Фильтр> Галерея фильтров и выбрать «Светящиеся края».
. Выбрав светящиеся края в папке стилизации, используйте его для создания линий.Не волнуйтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Светящиеся края делают изображение яркимИзмените режим наложения на «Умножение».
Используйте режим наложения для улучшения краевПреобразуйте его в черно-белый
На этот раз, вместо добавления еще одного слоя, мы можем преобразовать этот слой в черно-белый. Сделайте это, перейдя в Menu> Image> Adjustments> Black and White.
Преобразуйте этот последний слой в черно-белый для получения готового эффекта.Любые эффекты фильтра, расположенные ниже других эффектов фильтра, не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).
Готовый эффект можно настроить, поскольку каждый смарт-объект можно повторно редактировать.
Поскольку каждый слой является смарт-объектом, вы можете вернуться и настроить параметры фильтра каждого слоя по своему вкусу. По сути, все недеструктивно. Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Готовый вид
Последний портретВ заключение, выполнив все эти шаги, вы получите прекрасное изображение карандашного рисунка с затенением и четкостью, начиная с цветной портретной фотографии.
Есть и другие способы преобразования фотографии в рисунок в Photoshop, но мне нравится, как этот метод добавляет тонкие тени. Вот как художник-рисовальщик преобразовал бы фотографию в набросок карандашного рисунка.
Попробуйте преобразовать фотографию в рисунок в Photoshop дома самостоятельно и поделитесь своими результатами в разделе комментариев!
Превратите фотографию в эскиз карандаша Photoshop
Преобразуйте фотографию в изображение, напоминающее карандашный набросок, с помощью фильтров Photoshop, режимов наложения и инструмента кисти. Мы также скопируем слои и внесем изменения в определенные слои, и когда мы закончим, у нас будет то, что выглядит карандашным наброском.
Мы также скопируем слои и внесем изменения в определенные слои, и когда мы закончим, у нас будет то, что выглядит карандашным наброском.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
LifewireКак создать карандашный набросок в Photoshop
Чтобы отредактировать фотографию, чтобы она выглядела как карандашный набросок:
Выберите File > Save As с цветной фотографией, открытой в Photoshop.Выберите Photoshop в качестве формата файла и нажмите Сохранить . Выполнение операции «Сохранить как» защищает исходное изображение от деструктивного редактирования.
Откройте панель Layers, выбрав Window > Layers . Щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой . Вы также можете использовать сочетание клавиш: Cmd + J на Mac или Ctrl + J в Windows.
 Выделив дублированный слой, выберите Image > Adjustments > Desaturate .
Выделив дублированный слой, выберите Image > Adjustments > Desaturate .Дублируйте слой, в который вы только что внесли изменения, с помощью сочетания клавиш Command + J (Mac) или Ctrl + J (Windows). Этот шаг даст вам два ненасыщенных слоя.
Измените режим наложения с Normal на Color Dodge с выбранным верхним слоем.
Выберите Image > Adjustments > Invert .Изображение исчезнет, оставив белый экран.
Выберите Filter > Blur > Gaussian Blur . Перемещайте ползунок с галочкой рядом с «Предварительный просмотр», пока изображение не будет выглядеть так, как будто оно было нарисовано карандашом. Установите для параметра Radius значение 100,0 пикселей , что хорошо подходит для изображения, которое мы здесь используем.
 Затем нажмите ОК .
Затем нажмите ОК .Сделайте несколько корректировок, чтобы сделать изображение еще более реалистичным.Выделив верхний слой, нажмите кнопку Create New Fill или Adjustment layer в нижней части панели слоев. Выберите Levels , затем переместите средний ползунок немного влево. Такой прием немного осветлит изображение.
Исправьте это, если изображение теряет слишком много деталей. Выберите слой прямо под слоем «Уровни», затем нажмите на инструмент Brush на панели инструментов. Выберите Airbrush на панели параметров.Укажите, что вы хотите, чтобы он был мягким и круглым. Установите непрозрачность на 15 процентов и измените поток на 100 процентов . Затем, установив черный цвет переднего плана на панели «Инструменты», перейдите только в те области, где вы хотите увидеть больше деталей.

Выберите Изображение > Дублировать после восстановления детали. Установите флажок в поле, указывающее, что вы хотите дублировать только объединенные слои, затем нажмите OK .Это сгладит копию, сохранив оригинал.
Мы можем оставить изображение как есть или добавить текстуру. Если оставить его в покое, получается изображение, которое выглядит так, как будто оно нарисовано на гладкой бумаге и смешано по участкам. При добавлении текстуры он будет выглядеть так, как если бы он был нарисован на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask , если вы хотите изменить текстуру, затем измените величину на 185 процентов .Сделайте Ratios 2,4 пикселя и установите Threshold на 4 . Вам не обязательно использовать эти точные значения — они будут зависеть от ваших предпочтений.
 Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его зафиксируете.
Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его зафиксируете.
Сохраните файл, когда будете довольны результатами. Теперь у вас есть то, что выглядит карандашным наброском.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьКак превратить фотографию в карандашный набросок в Photoshop — Экшены Photoshop и пресеты Lightroom
Сайт действий MCP | MCP Flickr Group | Обзоры MCP
MCP Действия Быстрая покупка
Одна из моих читательниц недавно спросила, как превратить ее фотографию в карандашный набросок.
Итак, вот руководство, которое научит вас, как это делать. Я использую только что сделанную фотографию в шапке блога. Ознакомьтесь с множеством других способов отредактировать эту фотографию, посмотрев верхнюю часть моего блога.
*** ПОДСКАЗКА: И если вы хотите «схитрить», продолжайте смотреть, я могу на следующей неделе предложить бесплатное действие, чтобы превратить ваши фотографии в карандашный набросок ***
Рисунок карандашом — УПРАЖНЕНИЕ
Начните с выбора фотографии, которую хотите использовать. Не на каждой фотографии с помощью этой техники можно получить потрясающие результаты, поэтому вам может потребоваться метод проб и ошибок.
Оригинал:
Вам нужно обесцветить его — вы можете использовать любой метод, чтобы избавиться от цвета — от обесцвечивания в оттенке / насыщенности до использования микшеров каналов или карты градиента. В этом примере я буду использовать карту градиента.
Затем продублируйте слой, удерживая клавиши «ctrl» или «cmd» и «J» — затем нажмите «ctrl» или «cmd» и «I», чтобы инвертировать ваш выбор. Затем измените режим наложения на «Осветление», как показано ниже. Ваша фотография будет белой или в основном белой. Предполагается, что на данный момент.
Предполагается, что на данный момент.
Следующим шагом будет использование «размытия по Гауссу» в «меню фильтров». Чем выше размытие, тем глубже и темнее будет карандашный набросок. Точных цифр нет — они основаны на индивидуальном изображении.
Для изображения ниже я сделал размытие 5,8 пикселей. Если бы я хотел более тонкие линии, число было бы меньше. Если бы я хотел более толстые линии, я бы увеличил число.
Наконец, если вы хотите, чтобы линии были немного темнее или светлее (но не толще или тоньше), вы можете использовать корректирующий слой уровней, как показано ниже.Переместите ползунок средних тонов вправо, чтобы сделать линии темнее, или влево, чтобы сделать их светлее.
Вот последний набросок:
Быстрый совет: как сделать простой набросок искусственным карандашом
Ищете быстрый способ превратить фотографии в карандашный набросок? Это руководство для начинающих покажет вам, как можно использовать всего три слоя для создания эффекта, и все это делается неразрушающим образом.
Предварительный просмотр окончательных результатов
Шаг 1
Вот фото, которое мы будем использовать.Для достижения наилучших результатов вы должны использовать фотографию размером около 6 мегапикселей или меньше (3000 × 2000 пикселей).
Изображение предоставлено ShutterStock
Шаг 2
Мы будем создавать этот эффект, используя все неразрушающие методы, которые минимизируют слои и позволят вам вернуться, чтобы изменить настройки в любое время. Начните с преобразования слоя в смарт-объект («Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект»). Преобразуя свой слой в смарт-объект, вы можете применять смарт-фильтры, которые представляют собой фильтры, которые вы можете изменить в любое время.
Вы можете отличить смарт-объекты от обычных слоев с помощью значка в правом нижнем углу миниатюры слоя.
Шаг 3
Дублируйте слой дважды, затем переименуйте слои в «Контур», «Левая диагональная штриховка» и «Правая диагональная штриховка» (сверху вниз).
Скройте два верхних слоя и выберите нижний слой.
Шаг 4
Выделив нижний слой, перейдите в Фильтр> Галерея фильтров.Выберите фильтр «Графическое перо» в папке «Эскиз», установите «Направление обводки» на «Правую диагональ», затем отрегулируйте длину обводки и баланс светлого / темного. По завершении нажмите ОК.
Шаг 5
Отобразите и выберите слой «Left Diagonal Strokes». Повторите предыдущий шаг, но установите направление обводки «Левая диагональ».
Шаг 6
Измените непрозрачность текущего слоя «Left Diagonal Strokes» на 50%.
Вот как выглядит изображение на данный момент.
Шаг 7
Теперь мы собираемся добавить контур. Отобразите и выберите слой «Outline», затем перейдите в Filter> Stylize> Find Edges. Измените режим наложения на Умножение. Это добавит цвета вашему эскизу, но не очень привлекательно. Поэтому на следующем этапе нам нужно избавиться от цвета.
Шаг 8
Вы не можете использовать фильтры Desaturate или Hue / Saturation непосредственно на смарт-объекте, но вы можете добавить их в качестве корректирующего слоя, перейдя в меню Layers> New Adjustment Layer.Есть еще одна уловка, использующая стили слоя для обесцвечивания слоя. Лично я предпочитаю этот метод, потому что он не требует добавления еще одного слоя.
Чтобы обесцветить с помощью стилей слоя, добавьте стиль слоя «Наложение цвета» («Слой»> «Стиль слоя»> «Наложение цвета»). Установите цвет на белый, серый или черный (не имеет значения, какой из них), затем установите режим наложения «Цвет». Когда все будет готово, нажмите «ОК», и цвет будет удален!
Готово! Вот как выглядит изображение.Следующий шаг не обязателен, но вы должны попробовать его, если хотите создать эффект эскиза в цвете.
Шаг 9
Чтобы снова добавить цвета, продублируйте слой «Outline», затем удалите все стили слоя и смарт-фильтры, выбрав «Слой»> «Стиль слоя»> «Очистить стили слоя и слой»> «Смарт-фильтры»> «Очистить смарт-фильтры». Измените режим наложения на «Цвет», переименуйте слой в «Цвет», и все готово!
Измените режим наложения на «Цвет», переименуйте слой в «Цвет», и все готово!
Обновление образа
Если в любой момент вы захотите изменить изображение, вы можете дважды щелкнуть миниатюру любого слоя.Обновите свое изображение или внесите любые изменения, которые вам нравятся, сохраните и закройте, и ваше изображение будет автоматически обновлено без необходимости повторять все шаги. В этом преимущество использования смарт-объектов!
Окончательные результаты
Скачать PSD
[vc_column width = ”1/1 ″ el_position =” first last ”] [vc_cta_button title =” Download ”href =” https://downloads.photoshoptutorials.ws/
Sketch Effect.zip ”color =” btn ”size = «Btn-large» icon = «none» target = «_ self» position = «cta_align_right» call_text = «Эффект эскиза.zip | 78,6 МБ «ширина =» 1/1 «el_position =» первая последняя «] [/ vc_column]
Photo to Color Pencil Sketch with Photoshop CC: Tutorials
Photoshop — это увлекательный, а также эффективный инструмент для создания уникальных изображений с использованием различных техник. Среди многих техник в Photoshop, фото в цветной карандашный набросок в Photoshop CC — одна из самых популярных. Следуя этой технике перехода фото к цветному карандашу, вы сможете удивить своих друзей и родных.
Среди многих техник в Photoshop, фото в цветной карандашный набросок в Photoshop CC — одна из самых популярных. Следуя этой технике перехода фото к цветному карандашу, вы сможете удивить своих друзей и родных.
Кроме того, это, несомненно, улучшит очарование вашего веб-сайта электронной коммерции или блога.
Преобразовать изображение в карандашный набросок можно несколькими способами. В этой статье мы рассмотрели простые способы достижения наилучшего результата.
Сейчас,
Как превратить фотографию в цветной карандашный набросок с помощью Photoshop CC?
Итак, сегодня я поделюсь техникой фото по цветному карандашному наброску с помощью Photoshop CC. Собственно, я покажу вам 4 варианта создания эффекта эскиза.
Версии
- Черно-белый.
- Фото, чтобы раскрасить карандашный набросок в исходный цвет.
- Раскрашено любым одним цветом.
- Раскрашено градиентным цветом.
Итак, приступим к игре.
Шаг 01: Дублирование фонового слоя.
Когда ваша фотография открыта в Photoshop, если вы посмотрите на панель слоев, вы обнаружите, что изображение расположено на фоновом слое. Обратите внимание, что сейчас это единственный слой в документе.
Это исходное изображение нам понадобится позже, когда мы будем раскрашивать эскиз.Это означает, что вы не должны вносить никаких изменений в это исходное изображение, не делайте ничего с исходным изображением. Для этого нам нужно создать дубликат фонового слоя, скопировав исходное изображение.
Сделать это так просто.
Во-первых, наведите указатель мыши на фоновый слой, щелкните правой кнопкой мыши и перетащите его на значок нового слоя, который находится в нижней части панели слоев.
Когда вы увидите, что курсор в виде руки находится прямо на значке «Новый слой», отпустите кнопку мыши.Фоновый слой скопирован в Photoshop. Было бы лучше, если бы вы дали новое имя слою фоновой копии.
Допустим, вы дали имя «Фоновая копия».
Шаг 02: Обесцвечивание слоя
На этом этапе мы будем работать с фоновой копией. Удаление всех цветов с изображения — основная задача на этом этапе. Команда Desaturate позволит нам быстро выполнить этот шаг.
Для этого перейдите к пункту «Изображение» в строке меню.Выберите Adjustment и затем Desaturate.
Использование сочетания клавиш — еще один способ выполнения этой задачи. Для Windows: Shift + Ctrl + U и для Mac: Shift + Command + U.
Когда изображение станет ненасыщенным, вы получите черно-белую версию изображения.
Шаг 03: Дублирование ненасыщенного слоя
Далее нам нужно продублировать ненасыщенный слой. Для этого нажмите на слой фоновой копии, который уже обесцвечен.И выполните ту же процедуру, что и на шаге 1.
После создания копии не забудьте дать имя и этому слою. На этот раз вы должны дать «Фоновой копии 2» имя дублирующего ненасыщенного слоя.
Шаг 04: Инвертирование слоя
В этом слое мы инвертируем уровень яркости. Мы придадим светлой области темный вид, а темной — светлый. В этом нам поможет команда Photoshop Invert.
Снова перейдите к пункту «Изображение» в верхней строке меню, нажмите «Регулировка» и выберите «Инвертировать».
Сочетание клавиш для Windows: Ctrl + I и для Mac: Command + I.
Таким образом, изображение будет иметь негативную пленку.
Шаг 05: Изменение режима наложения на осветление цвета
Теперь мы изменим режим наложения слоя. Вы знаете, где находится режим наложения?
Он находится в верхней левой части панели слоев.Вы всегда найдете функцию Blend Mode в опции Normal. На самом деле это по умолчанию.
Чтобы изменить режим наложения на «Осветление», щелкните правой кнопкой мыши слово «Нормальный», появится меню и выберите в списке «Осветление».
Как только вы это сделаете, весь документ станет белым, не беспокойтесь, глядя на полностью белый документ. (Вы можете найти на документе несколько разбросанных черных пятен)
(Вы можете найти на документе несколько разбросанных черных пятен)
Шаг 06: Создание небольшого объекта путем преобразования слоя
Теперь мы находимся на первом этапе создания эффекта эскиза.Для этого вам нужно создать размывающий слой с помощью фильтра размытия по Гауссу в Photoshop. Но было бы лучше, если бы вы применили Gaussian Blur как умный фильтр, а не как обычный фильтр.
Теперь у вас в голове возник один вопрос, и я думаю.
Что такое умный фильтр? Как отличить умный фильтр от обычного?
Как правило, маленький фильтр похож на типичный фильтр в Photoshop; единственная разница в том, что он «умнее».”
Интеллектуальный фильтр создает неразрушающий и редактируемый фильтр, тогда как обычный фильтр создает статические результаты (стабильные изменения пикселей) изображения.
Следуя параметру интеллектуального фильтра, вы можете изменить параметр настройки фильтра в любое время и не беспокоиться о качестве изображения при этом, потому что качество изображения будет полностью гарантировано.
Основная цель применения «Размытие по Гауссу» с использованием опции «Умный фильтр» — мы можем вернуться и настроить эффект эскиза позже.
Чтобы сделать это плавно, прежде всего, нам нужно сделать небольшой объект, конвертирующий слой.
Зачем нужно создавать небольшие объекты, преобразовывая слой?
Причина в том, что когда вы применяете фильтр к обычному слою, он будет работать как статический слой.
Фактически, когда вы примените тот же фильтр к смарт-объекту, смарт-фильтр автоматически преобразуется.
Итак, чтобы выполнить эту задачу, щелкните правой кнопкой мыши значок маленького меню, который расположен в верхнем левом углу панели слоев.
Появится меню, в котором выберите «Преобразовать в маленький объект».
Может показаться, что никаких изменений не было. Но если вы внимательно посмотрите на панель слоев, вы обнаружите, что маленький объект появляется в слое Background Copy 2 в правом нижнем углу. Это означает, что слой теперь преобразован в небольшой объект.
Шаг 07: Применение фильтра размытия по Гауссу
Поскольку слой уже был преобразован в небольшой объект, давайте применим фильтр размытия по Гауссу.
Перейдите к параметру «Фильтр» в строке меню, выберите «Размытие», а затем «Размытие по Гауссу».
Вы попадете в диалоговое окно Gaussian Blur. Чтобы получить требуемый эффект эскиза, необходимо применить некоторое размытие в слое Small Object. Регулировать степень размытия несложно, если вы используете ползунок Радиус, который вы найдете в нижней части диалогового окна.
Чем больше вы перетаскиваете ползунок вправо, тем больше значение радиуса и размытие будет сильнее.
Если вы примените меньшее значение радиуса, мы получим тонкие и тонкие линии. Большие значения радиуса дадут нам более реалистичный эффект.
Приведу пример. Если я выберу меньшее значение радиуса 10,1 пикселя, мы получим результат изображения ниже.
Если я увеличу значение радиуса до 45,8 пикселей, мы получим более реалистичный вид исходного изображения.
Точное значение радиуса, которое вы ищете, зависит от фотографии и типа желаемого эффекта.
Итак, будет лучше, если вы будете следить за изображением при перетаскивании ползунка и проверять, какой результат вы получаете.
Если вы подумаете о примере, то обнаружите, что второй вариант обеспечивает более реалистичный вид, чем первое изображение.
Итак, чтобы перейти к следующему шагу, мы перейдем ко второму изображению и. Как только вы закончите, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur.
Теперь мы создали наш основной эффект эскиза, следуя параметру интеллектуального фильтра «Размытие по Гауссу».
Опция интеллектуального фильтра
Как я уже говорил ранее, параметр Smart Filter полностью редактируется. Эта опция позволит нам вернуться к предыдущей опции настройки фильтра, и при необходимости мы также можем изменить ее.
Как мы это сделаем?
Посмотрите на область панели Layers, вы обнаружите, что смарт-объект находится в верхней части, а Gaussian Blur занимает свое положение внизу. В любой момент, если вы считаете, что ваш набросок требует более точной настройки, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова Gaussian Blur.Таким образом, диалоговое окно «Размытие по Гауссу» снова откроется, и вы можете перетащить ползунок, чтобы придать изображению более реалистичный вид.
В любой момент, если вы считаете, что ваш набросок требует более точной настройки, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова Gaussian Blur.Таким образом, диалоговое окно «Размытие по Гауссу» снова откроется, и вы можете перетащить ползунок, чтобы придать изображению более реалистичный вид.
Шаг 08: Добавьте корректирующий слой уровней на панель слоев
Вы можете подумать, что ваше изображение стало более светлым после создания эффекта основного наброска.
Не беспокойтесь.
Добавляя корректирующий слой уровня, мы можем легко сделать изображение немного темным. Для успешного завершения работы.
Наведите курсор на значок «Новая заливка или корректирующий слой», расположенный в нижней части панели «Слои».
После этого вы получите список, в котором вам нужно выбрать уровни.
Photoshop добавит корректирующий слой уровней. Дайте слою имя «Уровни 1». Поместите этот слой в верхнюю часть всех слоев на панели «Слои».
Шаг 09: Измените режим наложения с обычного на Умножение
Вы можете управлять панелью настройки слоя из панели свойств. Но, честно говоря, нам не нужно ничего делать с этой опцией.
Затемнение эскиза не требуется. Посмотрите на режим наложения слоя регулировки уровней, вы найдете его как Нормальный. Теперь измените его на Умножение.
Знаете ли вы, что режим наложения «Умножение» — одна из тех опций, которые делают любое изображение темнее? Однажды вы измените режим наложения на опцию умножения; вы увидите результат автоматически. Теперь изображение стало намного темнее, чем раньше.
Более того, если вы думаете, что процесс, которому я следовал, таким образом, изображение становится намного темнее, чем вы ожидали, вы также можете отрегулировать темноту, изменив непрозрачность с помощью слоя настройки уровней.
Уровень непрозрачности помещается в верхний правый угол параметра «Слои».
Перетащите ползунок вправо или влево, чтобы установить желаемый уровень затемнения. Здесь я выбрал уровень 40%. Но при регулировке непрозрачности желательно не сводить глаз с изображения.
Здесь я выбрал уровень 40%. Но при регулировке непрозрачности желательно не сводить глаз с изображения.
Найдите изображение ниже. Вам не кажется, что уровень яркости теперь намного лучше?
Шаг 10: Повторное дублирование фонового слоя
Хорошая новость в том, что у нас есть черно-белый цветной карандашный набросок.
Теперь мы перейдем к следующему варианту, который раскрашивается с использованием исходного цвета фотографии.
Для этого необходима еще одна копия фонового слоя. Итак, выберите исходный фоновый слой и следуйте тому же процессу, который мы проделали всего несколькими шагами ранее. Дайте этому слою имя «Background Copy 3».
Шаг 11: Назначение нового имени новому слою
К настоящему моменту мы создали много копий фонового слоя.Хотя мы дали им отдельное имя, панель «Слои» становится загроможденной.
Кроме того, глядя на названия (фоновая копия, фоновая копия 1, фоновая копия 2, фоновая копия 3), мы не можем легко определить, какой слой используется по какой причине. Я хочу разбить имена и переименовать их.
Я хочу разбить имена и переименовать их.
As Background Copy 3 будет представлять собой цветной эскиз фотографии, поэтому давайте дадим ему более точное имя. Для этого
Дважды щелкните имя, и оно будет выделено.
Предположим, этот слой называется «цвет». Итак, с выделенным именем введите «цвет» и нажмите «Enter», для Windows и «Return», для Mac.
Таким образом, название будет изменено.
Шаг 12: Поместите все остальные слои в нижнюю часть «Цветного» слоя.
Поскольку сейчас мы будем использовать раскрашенный слой для наброска, нам нужно переместить все остальные слои в нижнюю часть панели «Цветовые слои». Другими словами, дайте ему место в верхней части панели «Слои».Вы можете сделать это, просто щелкнув слой Color и перетащив его в верхнее положение.
Но позвольте мне рассказать о новом процессе для выполнения этого шага. Учиться всегда здорово, правда?
Чтобы придать слою верхнее положение, убедитесь, что вы выбрали слой для этого. Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите клавишу правой скобки «]» на клавиатуре.
Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите клавишу правой скобки «]» на клавиатуре.
Таким образом, выбранный слой мгновенно переместится в верхнюю позицию.
Шаг 13: Измените режим наложения на Цвет
Цветной слой теперь является верхним слоем в документе; ваше исходное изображение снова появится вместе с цветным слоем в документе, закрывая другие слои ниже от просмотра, что определенно не является нашей миссией.
Все, что нам нужно, — это смешать цвета основного изображения с нашим эскизом.
Для этого процесс довольно прост. Вы найдете режим наложения цветного слоя «Нормальный». Просто измените его на «Цвет.”
Таким образом, вы даете команду Photoshop смешать цвет с этого слоя и не обращать внимания на все остальные цвета. Посмотрите на изображение ниже; это теперь раскрашено.
Если вы чувствуете, что цвета на изображении слишком яркие, уменьшить их не так уж и сложно. На этом этапе необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
На этом этапе необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
Теперь цвет изображения более стабильный.
Шаг 14: выключите цветной слой
Если вам нравится ваш Colorized Sketch, в котором используется цвет оригинальной фотографии, вам не следует продолжать дальше.
В противном случае, позвольте мне поделиться другим способом сделать фото по цветному карандашному наброску.
На этот раз я покажу вам, как сделать фотографию, чтобы раскрасить карандашный набросок, используя один цвет.
Перед тем, как перейти к этому шагу, отключим цветной слой. Щелкните значок «глазное яблоко», который также известен как значок видимости на панели «Слои».
Теперь вы получите черно-белую версию вашего изображения.
Шаг 15: Раскрашивание слоя цветной заливки сплошным цветом
На этом этапе мы придадим эскизу сплошной цвет.
В нижней части панели слоев у вас будет значок новой заливки или корректирующего слоя. Нажмите здесь.
Нажмите здесь.
Появится список, и вы найдете опцию Solid Color вверху, выберите ее.
После выбора параметра «Сплошной цвет» появится новое окно с названием «Палитра цветов (сплошной цвет)». В этом новом окне вы можете выбрать нужный цвет. Не беспокойтесь, если вы выберете неправильный цвет, потому что вы можете вернуться к этому этапу, если допустите ошибку.Выберите не похожий цвет. В этом уроке я выбираю синий оттенок.
Шаг 16: Измените параметр режима наложения Normal на Color
После выбора цвета щелкните OK, чтобы закрыть окно «Палитра цветов». Выбранный цвет будет временно заполнен новым цветом. Уже создан новый слой с именем «Color Fill 1», который занимает свое место вверху.
Чтобы смешать цвет с эскизом, по умолчанию цветовой слой режима наложения — «Нормальный».Просто измените его на «Цвет».
А теперь у вас будет цветной карандашный набросок. И вот он с синим.
Если вы хотите использовать другой цвет, вам нужно дважды щелкнуть правой кнопкой мыши по параметру образца цвета, который находится на панели слоев.
Таким образом, снова откроется окно выбора цвета, и отсюда вы сможете выбрать другой цвет, кроме синего. Давайте сейчас выберем розовато-фиолетовый цвет.
После того, как вы нажмете «ОК», окно «Палитра цветов» исчезнет, и вы найдете эскиз нового розовато-фиолетового цвета.
Следуя этому процессу, вы можете придать своему эскизу любой другой цвет, пока не найдете наиболее раскрашенный карандашный набросок.
При желании можно уменьшить интенсивность цвета. Перетащите ползунок непрозрачности, пока не найдете требуемый уровень интенсивности.
Шаг 17: снова выключите слой заливки
На этом этапе я воспользуюсь другим способом раскрасить карандашный набросок.На этот раз я буду использовать градиентный процесс.
Во-первых, нужно отключить слой заливки. Для этого щелкните значок глаза на слое Color Fill 1.
Опять же, у вас будет черно-белая версия вашего изображения.
Шаг 18: Добавление слоя градиентной заливки
Как я сказал ранее, на этот раз я сделаю набросок с помощью Gradient; Затем мне нужно использовать слой Gradient Fill.
Щелкните значок Новая заливка или корректирующий слой еще раз.
На этот раз вам нужно выбрать опцию Gradient из списка.
Появится диалоговое окно градиентной заливки. В поле градиента щелкните раскрывающееся меню. Помните, что нельзя нажимать на образец цвета; Если вы по ошибке нажмете на опцию образца цвета, появится редактор градиента, который не является частью этого руководства. Удостовериться; вы нажали на правую опцию, упомянутую на изображении.
Таким образом, появится окно выбора градиента.В этом окне появятся многие предустановленные параметры миниатюр, из которых нам нужно выбрать цвет градиента. Наведите курсор на любой вариант градиента, дважды щелкните правой кнопкой мыши. Таким образом, вы выберете вариант градиента, и окно выбора градиента также будет закрыто. В этом уроке я выбираю градиент спектра, упомянутый на изображении.
В этом уроке я выбираю градиент спектра, упомянутый на изображении.
Теперь мы вернулись в диалоговое окно «Градиентная заливка», чтобы изменить параметр «Угол». По умолчанию эта опция показывает 90 °. Я изменю на 135 °.Так на изображение станет интересно смотреть. Нажмите ОК, и тогда диалоговое окно Градиентной заливки закроется.
Теперь ваш документ временно залит цветом градиента.
Шаг 19: Измените режим наложения с обычного на Color
Теперь вы увидите, что слой Gradient Fill 1 находится в верхней части панели слоев.
Поскольку в этом уроке мы уже несколько раз меняли режим наложения с обычного на цветной, так что сделать это снова не будет сложной задачей.
Вы найдете режим наложения слоя Gradient Fill как «Нормальный». Просто измените его на «Цвет».
Затем, согласно требованиям, отрегулируйте интенсивность цвета, перетаскивая ползунок влево или вправо.
Ниже показано изображение, когда вы используете спектр градиента.
Итак, урок завершен со всеми 4 процессами, которые я обсуждал в начале статьи.
Как выбрать один из предыдущих видов цветов
Теперь, когда мы раскрасили карандашный набросок с помощью градиента, как вы увидите предыдущую версию? Или что вы будете делать, если захотите вернуться к черно-белой версии? Как вернуться?
Это так просто.
Во-первых, слой Gradient Fill 1 необходимо скрыть. Щелкните значок видимости слоя градиентной заливки, чтобы защитить его.
Теперь все 3 раскрашенных слоя отключены. И вы вернетесь к черно-белой версии.
Чтобы получить одноцветную версию, щелкните значок видимости слоя одноцветной заливки, чтобы включить этот слой. Или, чтобы получить исходную версию фотографии, щелкните значок видимости слоя цветной заливки, чтобы включить слой.
А ниже карандашный набросок с оригинальным цветом фото.
Заключение
Разве вы не чувствуете, что фотографировать и раскрашивать карандашные наброски в Photoshop CC — это весело?
Кроме того, процессы довольно простые. Практикуйтесь, и, таким образом, вы сможете стать ПРОФЕССИОНАЛом в создании наброска цветным карандашом в Photoshop CC.
Практикуйтесь, и, таким образом, вы сможете стать ПРОФЕССИОНАЛом в создании наброска цветным карандашом в Photoshop CC.
Вы также можете прочитать:
Как преобразовать фотографию в эскиз цветным карандашом в Photoshop
Один из наиболее часто задаваемых вопросов опытным профессионалам Photoshop — как превратить фотографию в карандашный набросок.Хотя есть много способов сделать это, этот конкретный метод, для которого требуется Photoshop CS5 или более поздней версии, дает удивительно реалистичный результат и дает вам большую гибкость для раскрашивания … без ущерба для исходной фотографии.
1. Наложение
Этот метод лучше всего работает с объектами, снятыми на белом или другом светлом фоне. Откройте фотографию в Photoshop и, если изображение, на котором скоро будет сделан набросок, состоит из одного слоя, нажмите Command-D, чтобы продублировать его. Если изображение состоит из нескольких слоев — скажем, если вы использовали корректирующие слои для исправления изображения, как показано здесь, — вам необходимо создать совершенно новый слой, который будет содержать содержимое всех других слоев.
Для этого активируйте самый верхний слой в стеке слоев и в раскрывающемся меню панели «Слои» нажмите и удерживайте клавишу Option и выберите «Объединить видимые» (сочетание клавиш для этого маневра — Shift-Option-Command-E). Photoshop добавляет новый слой наверху вашего стека слоев, который содержит содержимое всех видимых слоев (тех, у которых включены значки видимости). Этот процесс называется созданием «штампованной копии» или «штамповки видимых слоев».
2.Разделяй и властвуй
Используя меню в верхней части панели «Слои», измените режим наложения дублированного или штампованного слоя на «Разделить». Этот режим дебютировал в Photoshop CS5 и значительно увеличивает яркость вашего изображения, почти до уровня сплошного белого. Не паникуйте, мы исправим это на следующем шаге.
3. Размытие по Гауссу
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и в появившемся диалоговом окне введите небольшое значение в поле «Радиус» и нажмите «ОК». На этом изображении размером 2500×2700 пикселей было использовано значение 10 пикселей.
На этом изображении размером 2500×2700 пикселей было использовано значение 10 пикселей.
4. Усовершенствуйте
Создайте штампованную копию ваших существующих слоев, активировав самый верхний слой и нажав Shift-Option-Command-E. Затем преобразуйте слой с новым штампом в смарт-объект, выбрав «Фильтр»> «Преобразовать для смарт-фильтров». Обратите внимание на специальный значок, который появляется на миниатюре слоя (обведен здесь).
5. Развлечения с фильтрами
Чтобы подчеркнуть высококонтрастные края фотографии, мы воспользуемся фильтром «Края плаката». В версии CS6 или более поздней версии выберите «Фильтр»> «Галерея фильтров», найдите категорию «Художественный» и нажмите один раз значок «Края плаката» (в CS5 выберите «Фильтр»> «Художественный»> «Края плаката»).В любом случае введите значение 1 для каждого ползунка, а затем медленно перетащите каждый ползунок вправо, пока не получите удовлетворительный результат (каждое изображение отличается, поэтому эта часть требует экспериментов). По завершении нажмите ОК.
По завершении нажмите ОК.
6. Затемнение с некоторым контрастом
Измените режим наложения смарт-объекта, который вы создали на шаге 4, на Linear Burn. Это делает цвета более темными и добавляет контраст. Если эффект выглядит слишком резким, уменьшите параметр «Непрозрачность» в верхнем правом углу панели «Слои» — здесь использовалось значение 75%.Если вы не хотите раскрашивать эскиз, можно перейти к шагу 8; но если вы это сделаете, продолжайте читать!
7. Цветные карандаши
Чтобы создать однотонный эскиз и / или отрегулировать насыщенность цветов в эскизе, выберите корректирующий слой «Цветовой тон / насыщенность». Выберите «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность» и нажмите «ОК» в появившемся диалоговом окне. На открывшейся панели «Свойства» (в CS5 она называется «Панель настроек») установите флажок «Раскрасить» в нижней части панели, чтобы создать однотонный эскиз.Поэкспериментируйте с ползунком «Оттенок», чтобы найти подходящий цвет. Если вы просто хотите уменьшить насыщенность вашего эскиза, оставьте флажок Colorize выключенным и перетащите ползунок Saturation немного влево.
8. Та-да!
Сохраните свой шедевр, выбрав «Файл»> «Сохранить как» и выбрав Photoshop в меню «Формат». Этот маневр сохраняет ваши слои для будущего редактирования (скажем, если вы позже захотите изменить цвета). Если вы хотите отправить эскиз по электронной почте или опубликовать в Интернете, создайте еще одну копию, выбрав «Файл»> «Сохранить для Интернета».Для получения наивысшего качества выберите PNG – 24 в меню формата файла в правом верхнем углу, а затем снимите флажок «Прозрачность». Если ваша фотография большая, уменьшите ее размер, введя новую ширину (или высоту) в поля размера изображения в правом нижнем углу. Выберите «Бикубическая резкость» в меню «Качество» и нажмите «Сохранить».
Как видите, этот прием требует немного времени, но результат того стоит. До следующего раза да пребудет со всеми вами творческая сила.

 Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся). Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.
Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.

 Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;

 com
com

 Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска.
Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска.
 Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света.
Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света.
 Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей.
Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей.
 Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%.
Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%.



 Откройте нужную фотографию, с которой требуется вырезать лицо. При помощи Волшебной палочки, Пера или Прямоугольного Лассо выделите голову, или нет необходимости только лицо.
Откройте нужную фотографию, с которой требуется вырезать лицо. При помощи Волшебной палочки, Пера или Прямоугольного Лассо выделите голову, или нет необходимости только лицо.

 Выделив дублированный слой, выберите Image > Adjustments > Desaturate .
Выделив дублированный слой, выберите Image > Adjustments > Desaturate .
 Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его зафиксируете.
Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его зафиксируете.