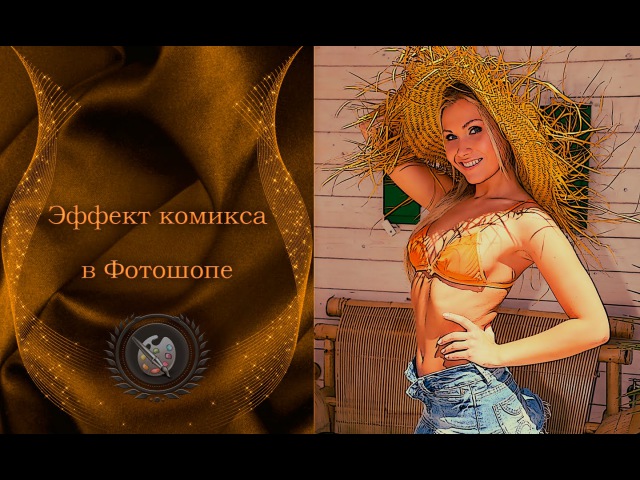
Как сделать комикс в фотошопе: Создаём Комиксы из Фотографии в Adobe Photoshop
КАК: Использование Photoshop для создания комикса Лихтенштейна
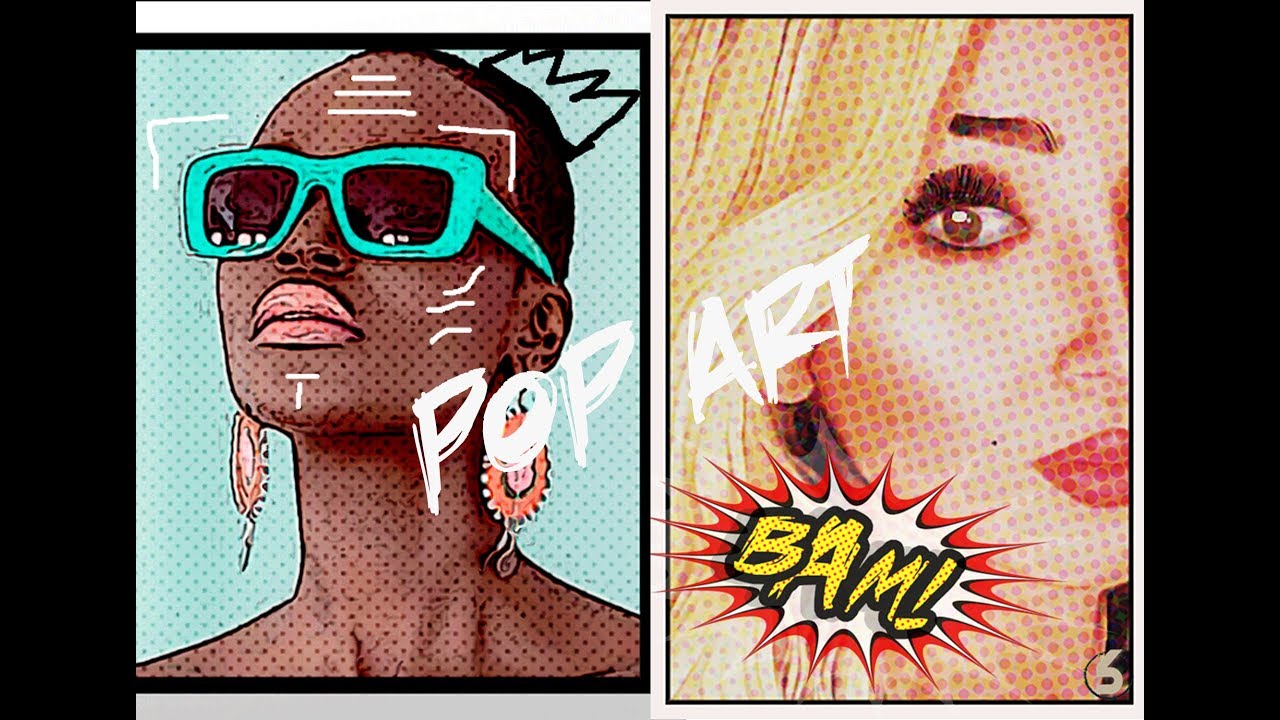
В этом уроке Photoshop используется для преобразования фотографии в искусство комиксов в стиле Роя Лихтенштейна. Я буду работать с уровнями и фильтрами, выбрать цвет из Color Picker и заполнить выбранную область, а также работать с инструментом быстрого выбора, инструментом Rectangle, инструментом Ellipse, инструментом Clone Stamp и инструментом Brush. Я также создаю пользовательский шаблон, который имитирует точки Benday, которые являются маленькими точками, которые иногда встречаются в старых книгах комиксов из-за используемого процесса печати. И я создам нарративную коробку и речевой пузырь, которые являются графикой, поддерживающей диалог.
01 из 19Поверните фотографию в комическое книжное искусство в стиле Роя Лихтенштейна
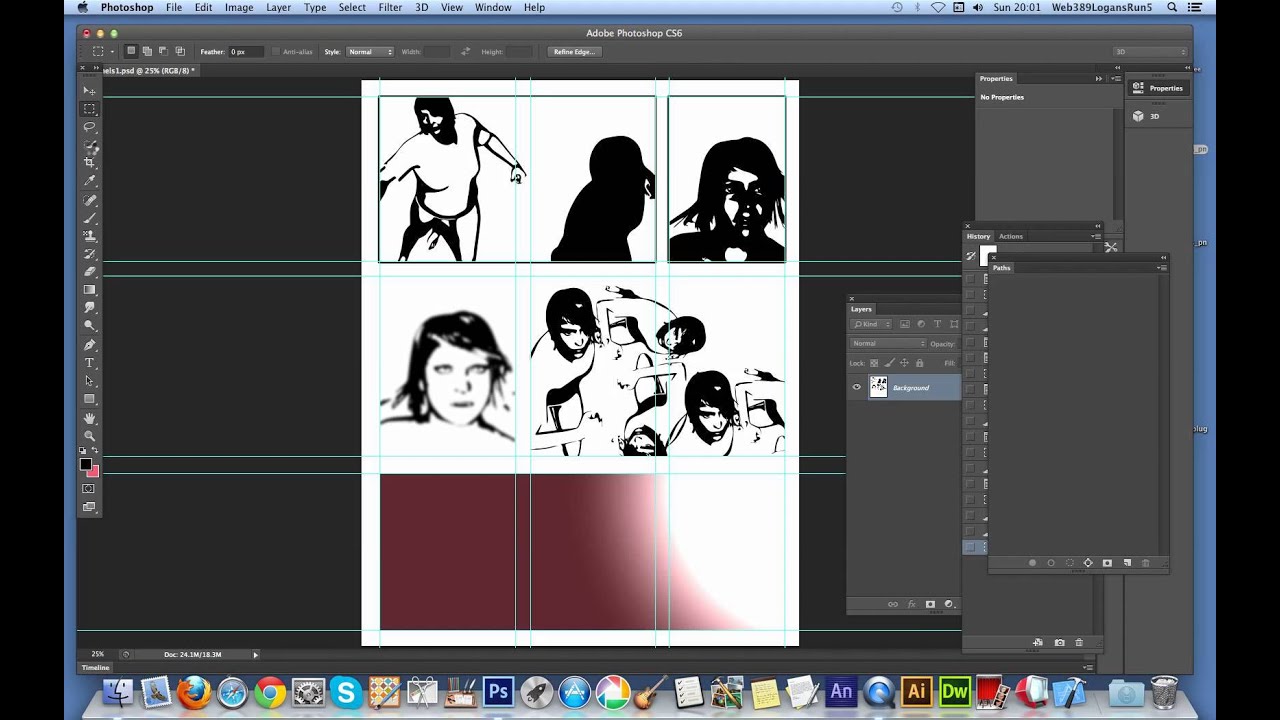
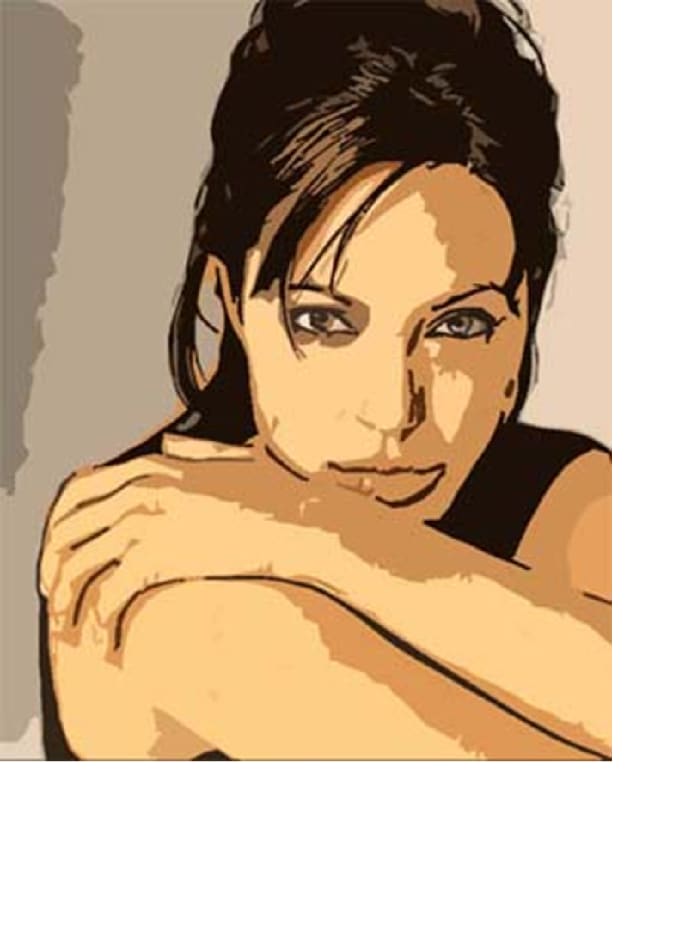
Хотя я использую Photoshop CS6 для скриншотов в этом учебном пособии, вы должны уметь придерживаться любой довольно недавней версии. Чтобы следовать дальше, щелкните правой кнопкой мыши на изображении выше, чтобы сохранить файл практики на вашем компьютере, затем откройте файл в Photoshop.
Настроить уровни
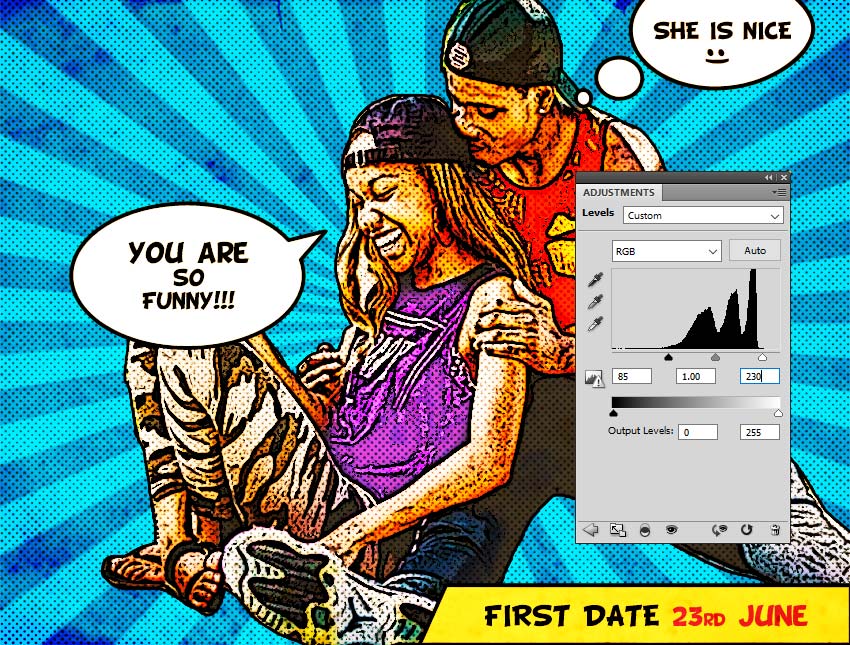
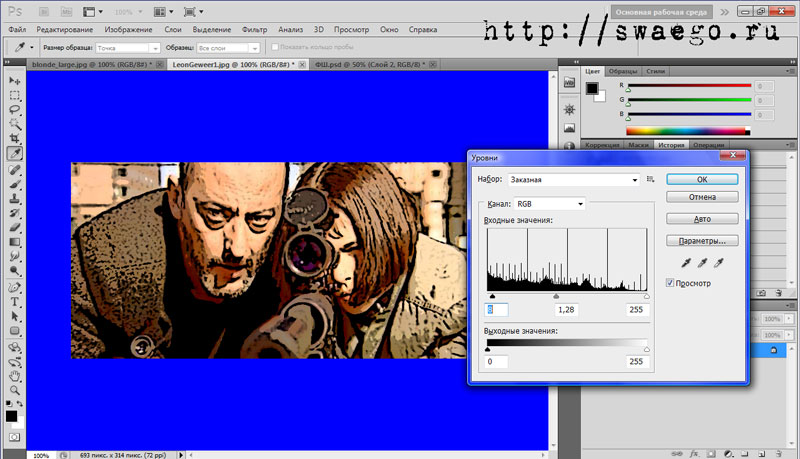
Для этого урока я использую фотографию, которая имеет приятный контраст темных и огней. Чтобы увеличить контраст еще больше, я выберу Образ > корректировок > Уровни, и введите 45 , 1.00 , а также 220 для Уровни ввода, Нажми на предварительный просмотр
Добавить фильтры
я пойду к Фильтр > Галерея фильтров, и нажмите артистический папку, затем нажмите Зернистость, Я хочу изменить значения, перемещая ползунки. Я сделаю зерна 4 , Выделить область 0 , и интенсивность 8 , затем нажмите Хорошо, Это будет выглядеть так, как если бы оно было напечатано на бумаге, которую вы найдете в комиксах.
Я сделаю зерна 4 , Выделить область 0 , и интенсивность 8 , затем нажмите Хорошо, Это будет выглядеть так, как если бы оно было напечатано на бумаге, которую вы найдете в комиксах.
Чтобы добавить еще один фильтр, я снова выберу Фильтр > Галерея фильтров и в артистический папку Я нажму Постеры, Я перемещу ползунки, чтобы установить Толщина края в 10 , Интенсивность края в 3 , и Постеризация в 0 , затем нажмите Хорошо, Это сделает фотографию более похожей на рисунок.
04 из 19Сделать выбор
Я выберу Быстрый выбор инструмента из инструменты затем нажмите и перетащите, чтобы «нарисовать» область, окружающую объект или человека на фотографии.
Чтобы увеличить или уменьшить размер инструмента быстрого выбора, я могу нажать правую или левую скобки на моей клавиатуре. Правая скобка увеличит ее размер, а левая уменьшит ее. Если я ошибаюсь, я могу Клавиша выбора (Mac) или Клавиша Alt (Windows), когда я перехожу к области, которую я хочу отменить или вычесть из моего выбора.
Правая скобка увеличит ее размер, а левая уменьшит ее. Если я ошибаюсь, я могу Клавиша выбора (Mac) или Клавиша Alt (Windows), когда я перехожу к области, которую я хочу отменить или вычесть из моего выбора.
Удалить область и переместить тему
Когда область, окружающая объект, будет выбран, я нажимаю удалять на моей клавиатуре. Чтобы отменить выбор, я нажму на область холста.
Я выберу Переехать инструмента из инструменты и используйте его, чтобы щелкнуть и перетащить объект немного вниз и влево. Это скроет оставшийся текст авторского права и сделает больше места для речевого пузыря, который я планирую добавить позже.
06 из 19Выберите цвет
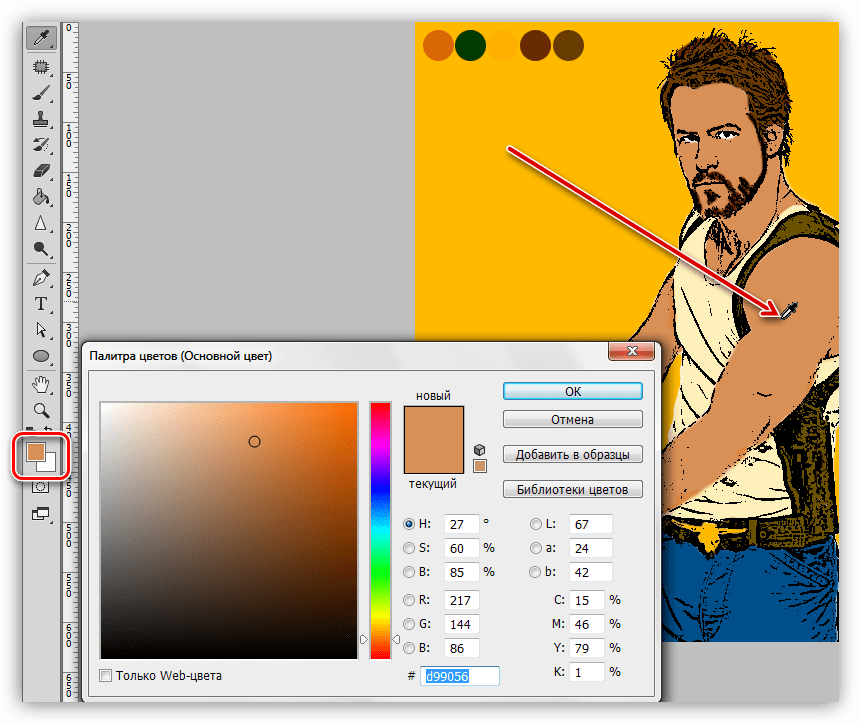
Я хочу выбрать цвет переднего плана, используя Выбор цвета, Чтобы сделать это, я нажму на передний план заполнить в поле инструменты панели, затем в Выбор цвета Я буду перемещать стрелки на Цветной слайдер на красную область, затем нажмите яркую красную область в Цветное поле и нажмите 
Применить цвет заливки
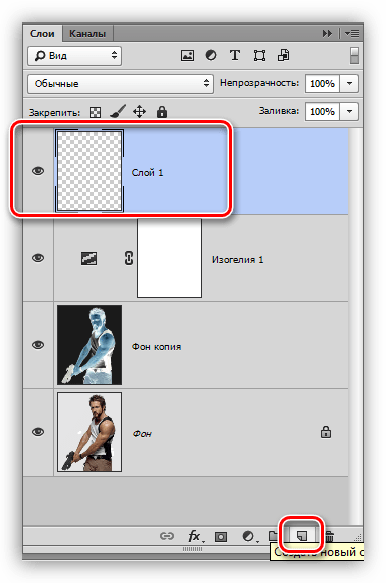
я выберу Окно > Слои, а на панели «Слои» я нажму кнопку « Создать новый слой кнопка. Затем я нажму на новый слой и перетащу его под другим слоем. Выбрав новый слой, я выберу Rectangle Marquee инструмента из инструменты панели, затем нажмите и перетащите весь холст, чтобы сделать выбор.
я выберу редактировать > заполнить, и в заполнить диалоговое окно Я выберу Цвет переднего плана, Я буду следить за тем, чтобы Режим является
Установка параметров штампа клонирования
Я хочу очистить изображение, удалив некоторые черные пятнышки и тяжелые линии. в Слои панели, я выберу слой, который удерживает объект, затем выберите Посмотреть > Приблизить, в инструменты панели, я выберу Штамп инструмента, затем нажмите Предустановленная сборщик в Опции бар. Я изменю Размер
Я изменю Размер
Во время работы я иногда могу изменить размер инструмента. Я могу либо вернуться к сборщику пресетов для этого, либо нажать правую или левую скобки.
09 из 19Очистка изображения
Я задержу Опции (Mac) или Alt (Windows), когда я нажимаю на область, в которой содержится цвет или пиксели, которые я хочу использовать вместо нежелательного пятна. Затем я выпущу Опции ключа или Alt и нажмите на пятнышко. Я также могу щелкнуть и перетащить большие области, которые я хочу заменить, например, тяжелые линии на носу. Я продолжу заменять пятнышки и линии, которые, похоже, не принадлежат, поскольку я помню, что моя цель — сделать изображение похожим на искусство комиксов.
Добавить отсутствующие контуры
Я хочу использовать Щетка чтобы добавить отсутствующий контур вдоль плеча и плеча субъекта. Возможно, вам не хватает этой схемы на вашем изображении, так как ваш выбор при удалении области вокруг объекта может отличаться от моего. Посмотрите, какие контуры отсутствуют, если они есть, и добавьте их.
Возможно, вам не хватает этой схемы на вашем изображении, так как ваш выбор при удалении области вокруг объекта может отличаться от моего. Посмотрите, какие контуры отсутствуют, если они есть, и добавьте их.
Чтобы добавить контур, я нажму на D , чтобы восстановить цвета по умолчанию и выбрать Щетка
Добавить тонкие линии
в инструменты я выберу Увеличить и щелкните по носу объекта или рядом с ним для более близкого просмотра области. Затем я выберу щетка инструмента, установите размер кисти в 1 , и нажмите и перетащите, чтобы сделать короткую кривую линию на нижней левой стороне носа, затем другую на противоположной стороне.
Чтобы уменьшить масштаб, я могу либо нажать на изображение с помощью Увеличить , нажав Опции (Mac) или Alt (Windows) или выберите Посмотреть > Установите на экран.
12 из 19Создать новый документ
Некоторые старые комиксы имеют заметные точки Benday, которые представляют собой небольшие точки, состоящие из двух или более цветов, которые можно использовать в процессе печати для создания третьего цвета. Чтобы подражать этому взгляду, я могу либо добавить фильтр полутонов, либо создать и применить собственный шаблон.
Я буду использовать собственный шаблон. Но, если вы знакомы с Photoshop и заинтересованы в создании полутонового фильтра, создайте новый слой в Слои панели, выберите градиент инструмента из инструменты панели, выберите Черно-белый предварительно установленный в Опции бар, нажмите Линейный градиент и нажмите и перетащите по всему холсту, чтобы создать градиент.
Чтобы создать собственный шаблон, мне сначала нужно создать новый документ. я выберу файл > новый, и в диалоговом окне я наберу имя » точек «и сделать Ширина и высота 9×9 пикселей , разрешение 72 пикселя на дюйм , и Цветовой режим Цвет RGB а также 8 бит , Затем я выберу прозрачный и нажмите Хорошо, Появится очень маленькое полотно. Чтобы просмотреть его больше, я выберу Посмотреть > Установите на экран.
Создание и определение пользовательского шаблона
Если вы не видите инструмент Ellipse на панели «Инструменты», нажмите и удерживайте Прямоугольник инструмент для его раскрытия. С Эллипс инструмента, я буду удерживать сдвиг когда я нажимаю и перетаскиваю, чтобы создать круг в центре холста, оставляя вокруг него много пространства. Имейте в виду, что шаблоны состоят из квадратов, но при использовании они будут иметь гладкие края.
в Опции bar, я нажму на Заполнение формы и нажмите Пастель Маджента образец, затем нажмите Форма обводки и выберите Никто, Все в порядке, я использую только один цвет, так как все, что я хочу сделать, это идея Benday Dots. Затем я выберу редактировать > Определить шаблон, назовите шаблон » Розовые точки «и нажмите Хорошо.
Создать новый слой
На панели «Слои» я нажму на Создать новый слой значок, затем дважды щелкните имя нового и переименуйте его » Benday Dots .’
Затем я нажму на Создать новый слой заливки или корректировки в нижней части Слои панели и выберите Шаблон.
15 из 19Выбор и масштаб
в Заполнение шаблона диалоговое окно, я могу выбрать шаблон и настроить его масштаб. Я выберу свой собственный шаблон «Розовые точки», установите Масштаб в 65% , и нажмите Хорошо.
Чтобы уменьшить серьезность шаблона, я изменю режим наложения в Слои панель из Нормальный в Умножение.
16 из 19Создать блок описания
Комиксы рассказывают историю, используя серию панелей (изображения и текст в границах). Я не буду создавать панели или рассказывать полный рассказ, но я добавлю пояснительную рамку и речевой пузырь.
Чтобы создать пояснительную рамку, я выберу Прямоугольник инструмента из инструменты и нажмите и перетащите, чтобы создать прямоугольник в верхней левой части моего холста. в Опции Я изменю ширина в 300 пикселей , и рост в 100 пикселей , Также в вариантs, я нажму на Заполнение формы и на Пастель Желтая образец, затем нажмите Форма обводки и на черном образце. Я установлю Ширина строчки в 0,75 балла , затем нажмите Тип обводки выбрать сплошную линию и выровнять ход за пределами прямоугольника.
17 из 19Создать речевой пузырь
Я буду использовать Эллипс инструмента и Ручка инструмент для создания пузыря речи. С Эллипс инструмент, я нажимаю и перетаскиваю, чтобы сделать эллипс на правой стороне холста. в Опции Я изменю ширина в 255 пикселей и рост в 180 пикселей , Я также сделаю заполнить белый , Инсульт черный , установить ширина хода в 0. 75 , сделать тип хода твердый , и выровняйте ход за пределами эллипса. Затем я сделаю второй эллипс с тем же Заполнение и обводка, только я хочу уменьшить его, ширина из 200 пикселей и рост из 120 пикселей .
75 , сделать тип хода твердый , и выровняйте ход за пределами эллипса. Затем я сделаю второй эллипс с тем же Заполнение и обводка, только я хочу уменьшить его, ширина из 200 пикселей и рост из 120 пикселей .
Затем я выберу Ручка инструмента из инструменты и используйте его, чтобы сделать треугольник, который перекрывает нижний эллипс и указывает на рот субъекта. Если вы не знакомы с инструментом «Перо», просто нажмите, чтобы указать точки, в которых вы хотели бы использовать углы вашего треугольника, которые будут создавать линии. Сделайте свою последнюю точку, где был сделан ваш первый пункт, который соединит линии и сформирует форму. Треугольник должен иметь тот же Fill и Stroke, который я дал каждому эллипсу.
Я задержу сдвиг когда я нажимаю Слои панель на слоях для двух овалов и треугольника. Затем я нажимаю на маленькую стрелку в правом верхнем углу, чтобы открыть Панель слоев меню и выберите Объединить фигуры.
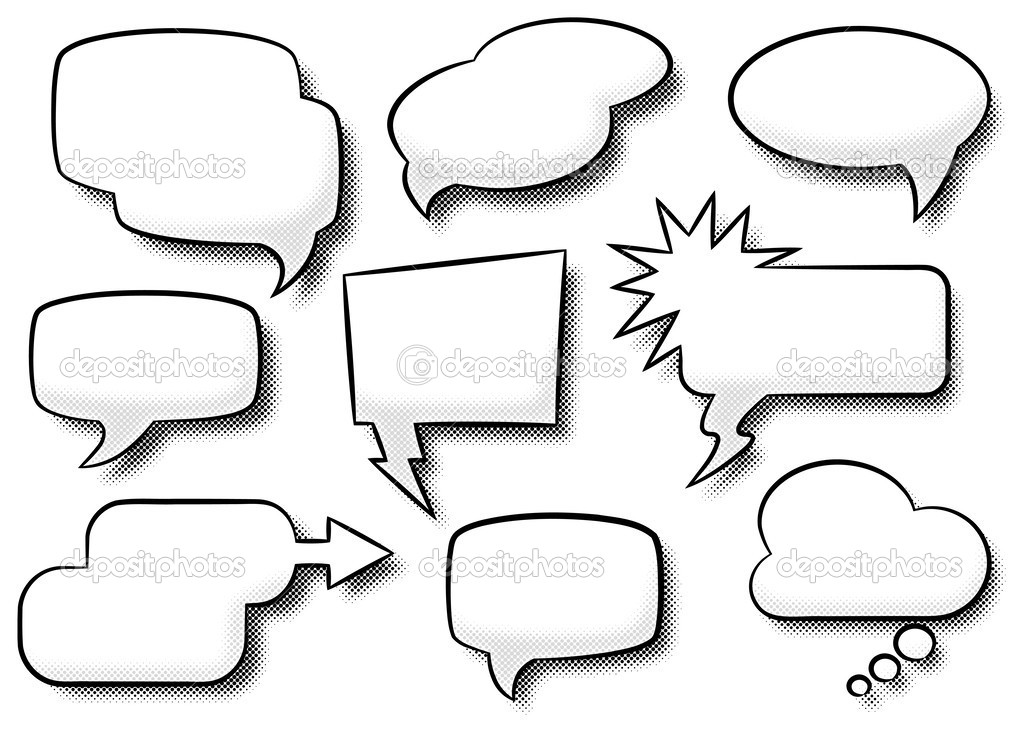
Если вы предпочтете не рисовать свой собственный пузырь речи, вы можете загрузить бесплатный пользовательский набор фигур из мультфильмов и комиксов в стиле комиксов с этой страницы:• Добавьте в свои фотографии воздушные шары и текстовые пузыри 18 из 19 Теперь я готов поместить текст в свою повествовательную коробку и пузырь речи. Blambot имеет широкий набор комических шрифтов, которые вы можете установить на свой компьютер для использования, многие из которых бесплатны. И они обеспечивают легкое соблюдение инструкций по установке их шрифтов. Для этого урока я буду использовать Smack Attack из Blamot’s Dialogue Fonts. Я выберу Тип инструмента из инструменты панели, а в Опции Я выберу Ударная атака шрифт, введите размер шрифта 5 баллов , выберите мой текст в центре и посмотрите на Цвет текста чтобы убедиться, что это черный , Если он не черный, я могу нажать на него, чтобы открыть Выбор цвета, щелкните по черной области внутри Цветное поле, затем нажмите Хорошо, Теперь я могу щелкнуть и перетащить в пределах рамки моего описательного блока, чтобы создать текстовое поле, в которое я буду вводить предложение. В комиксах некоторые буквы или слова сделаны большими или полужирным шрифтом. Чтобы сделать первую букву в предложении более крупной, я буду следить за тем, чтобы Тип инструмент выбран в инструменты затем нажмите и перетащите над буквой, чтобы выделить ее. Я изменю размер шрифта в Опции бар для 8 баллов , затем нажмите побег на моей клавиатуре, чтобы отменить выбор текстового поля. Я добавлю текст в речевой пузырь так же, как я добавил текст в блок описаний. Если ваш текст не вписывается в блок описаний или речевой пузырь, вы можете либо отрегулировать размер шрифта, либо отрегулировать размер пояснительной ячейки или речевого пузыря. Просто выберите слой, на котором вы хотите работать. Слои панели и внести изменения в Опции бар. Добавить текст
 Если ваш текст не отображается, проверьте панель «Слои», чтобы убедиться, что слой для вашего текста выше остальных.
Если ваш текст не отображается, проверьте панель «Слои», чтобы убедиться, что слой для вашего текста выше остальных. Сделать корректировки
 Убедитесь, однако, чтобы выбрать Тип инструмента в инструменты панели при внесении изменений в выделенный текст и выберите один из инструментов формы при внесении изменений в блок описаний или речевой пузырь. Когда я доволен тем, как все выглядит, выберет файл > Сохранить, и подумайте об этом. И я могу применить методы, описанные в этом руководстве, к любому будущему проекту, будь то персонализированная поздравительная открытка, приглашения, обрамленное искусство или даже полная комикс.
Убедитесь, однако, чтобы выбрать Тип инструмента в инструменты панели при внесении изменений в выделенный текст и выберите один из инструментов формы при внесении изменений в блок описаний или речевой пузырь. Когда я доволен тем, как все выглядит, выберет файл > Сохранить, и подумайте об этом. И я могу применить методы, описанные в этом руководстве, к любому будущему проекту, будь то персонализированная поздравительная открытка, приглашения, обрамленное искусство или даже полная комикс.
Превращаем фотографию в комикс в Adobe Photoshop. Эффект комикса · «Мир Фотошопа
What You»ll Be Creating
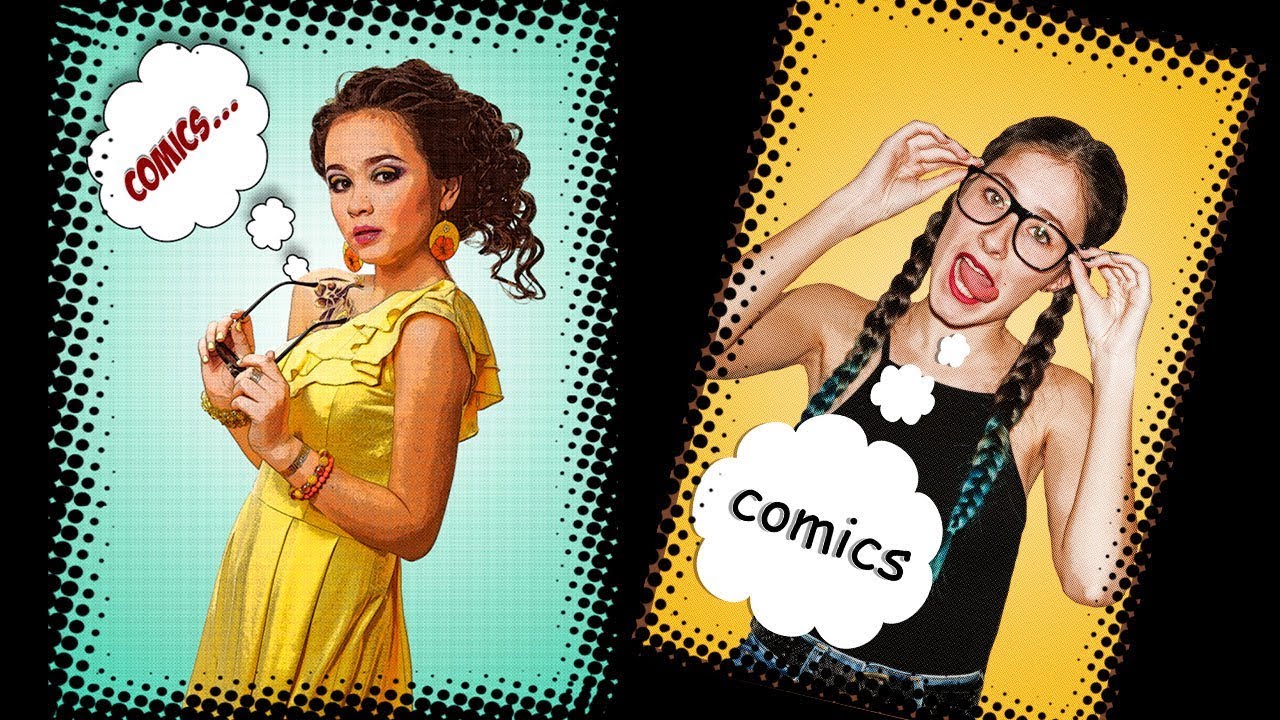
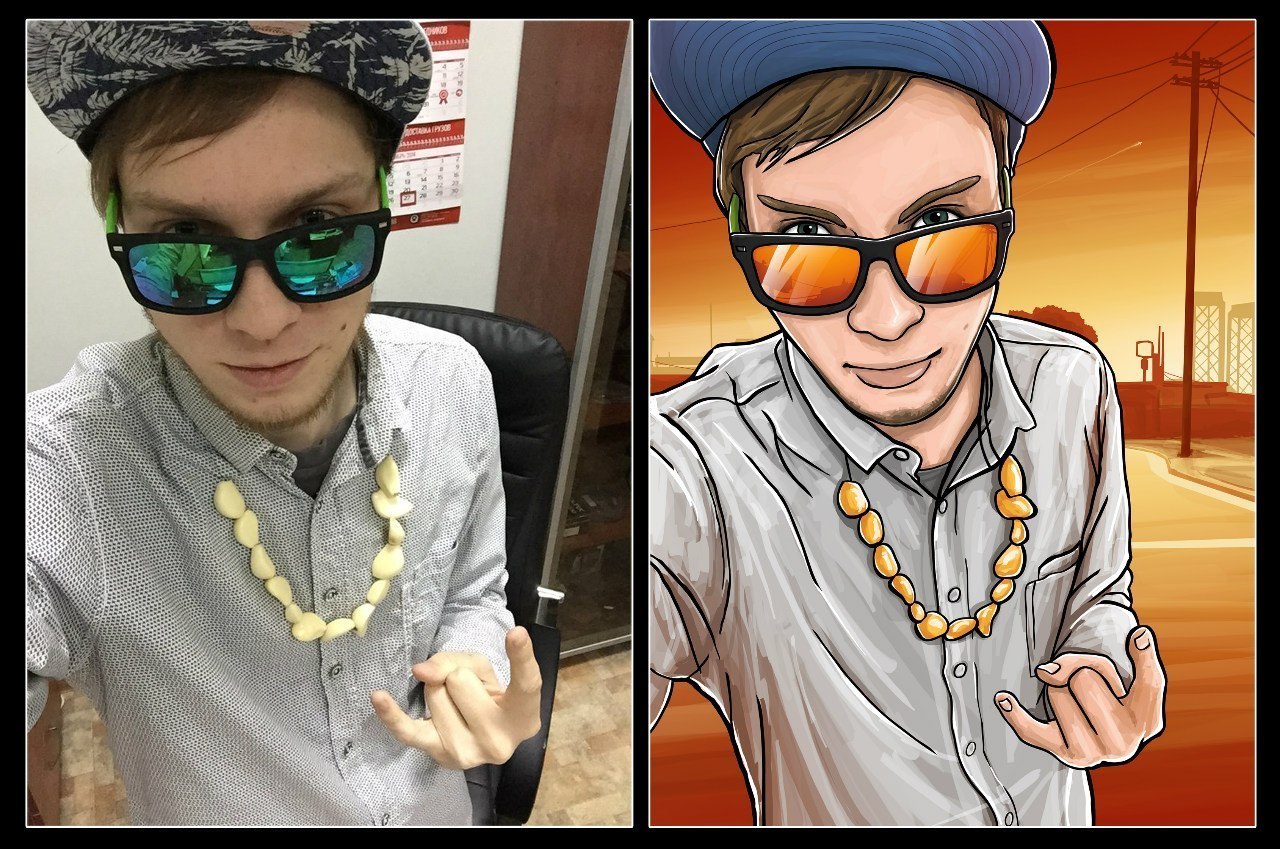
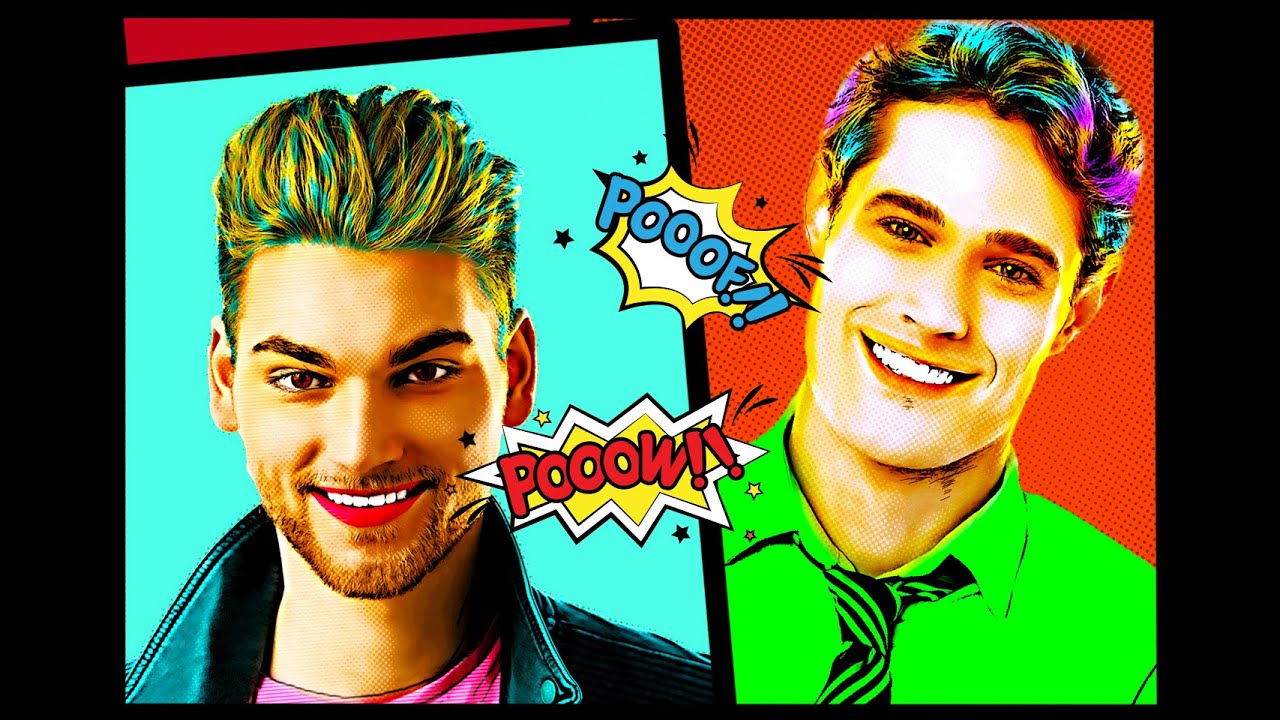
В этом уроке я покажу вам, как превратить фотографию в комиксы в Photoshop с помощью фильтров и текстур.
Envato Market . Пакет включает в себя экшен комиксы, 20 векторных комикс-облаков и 7 векторных смешных звуковых эффектов, которые вы можете редактировать.
Экшен Photoshop КомиксыИсходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1.
 Создаём Задний Фон с Солнечными Лучами
Создаём Задний Фон с Солнечными ЛучамиШаг 1
Создайте новый документ со следующими размерами 850 х 645 px в Photoshop. Вы, конечно же, можете использовать любые размеры на своё усмотрение, но старайтесь выставлять размеры пропорционально.
Sunburst Background ’. Выберите инструмент Градиент (Gradient Tool (G), установите следующие цвета градиента: #777777 и #c5c5c5 .
Шаг 2
Установите Линейный (Linear) градиент, а затем удерживая клавишу (Shift ), потяните градиент с верхней точки холста вниз, чтобы создать линейный градиент.
Шаг 3
Идём Фильтр — Искажение — Волна (Filter > Distort > Wave), а затем установите следующие настройки, чтобы создать вертикальные линии.
Шаг 4
Убедитесь, чтобы первая линия была серого цвета, а последняя линяя тёмно-серого. Если это не так, тогда нажмите клавиши (Ctrl+T ), чтобы исправить это.
Шаг 5
Важный
шаг, идём Изображение- Тримминг (Image > Trim), установите следующие настройки, в противном случае,
предыдущий шаг не будет считаться.
Шаг 6
Идём Фильтр – Искажение – Полярные Координаты (Filter > Distort > Polar Coordinates), чтобы создать солнечные лучи.
Шаг 7
Идём Слой- Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы раскрасить солнечные лучи на заднем фоне. Вы можете использовать любые цветовые оттенки на своё усмотрение. В данном случае, я использовал следующие цветовые оттенки #003876 (позиция (location 23% ) и #00b5e9 (позиция (location 100% ).
2. Удаляем Задний Фон в Photoshop
Шаг 1
Откройте исходное изображение с молодой парой. Переместите данное изображение на наш рабочий документ и с помощью инструмента Лассо (Lasso Tool), создайте грубое выделение вокруг изображения пары.
Шаг 2
Нажмите клавиши (Shift+Ctrl+I ) для инверсии выделенной области. Нажмите клавишу (Delete ), чтобы удалить задний фон.
3. Усиливаем Контрастность Фотографии в Photoshop
Шаг 1
Добавьте
корректирующий слой Яркость / Контрастность (Brightness/Contrast),
чтобы усилить контрастность данной фотографии.
Alt+Ctrl+G ).
Шаг 2
Добавьте второй корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы усилить контрастность отдельных участков фотографии.
Преобразуйте данный корректирующий слой в обтравочную маску к слою с выделенным изображением молодой пары, для этого, находясь на слое с корректирующим слоем, нажмите клавиши (Alt+Ctrl+G ).
Шаг 3
Щёлкните по маске второго корректирующего слоя Яркость / Контрастность (Brightness/Contrast), чтобы она стала активной, а затем нажмите клавиши (Ctrl+I ) для инверсии белого цвета маски.
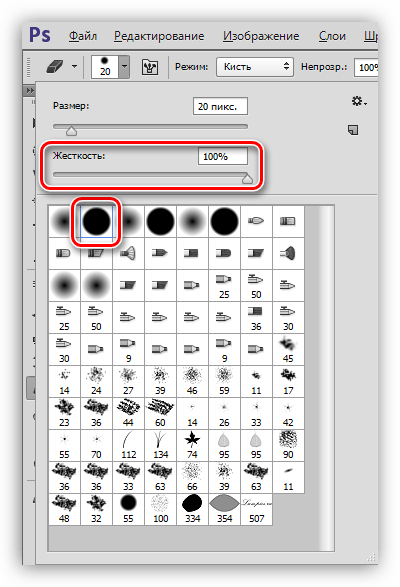
Выберите инструмент Кисть (Brush Tool) и с помощью мягкой кисти, прокрасьте отдельные участки фотографии, чтобы добавить больше контраста. Цвет кисти белый.
Вы можете увидеть участки на скриншоте ниже, где я прокрасил белой кистью на слой-маске.
4. Делаем Изображение Более Насыщенным в Photoshop
Идём Слой- Новый корректирующий слой – Вибрация (Layer > New Adjustment Layer > Vibrance). Увеличьте значение Вибрации (Vibrance) до 100 ,
а значение Насыщенности (Saturation) до 4 .
Увеличьте значение Вибрации (Vibrance) до 100 ,
а значение Насыщенности (Saturation) до 4 .
Преобразуйте данный корректирующий слой в обтравочную маску, для этого, нажмите клавиши (Alt+Ctrl+G ).
5. Применяем Фильтр Очерченные края в Photoshop
Шаг 1
Нажмите клавиши (Ctrl+J ), чтобы продублировать слой с молодой парой. Назовите этот слой ‘Comics Effect ’.
Идём Фильтр – Имитация – Очерченные края (Filters > Artistic > Poster Edges). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
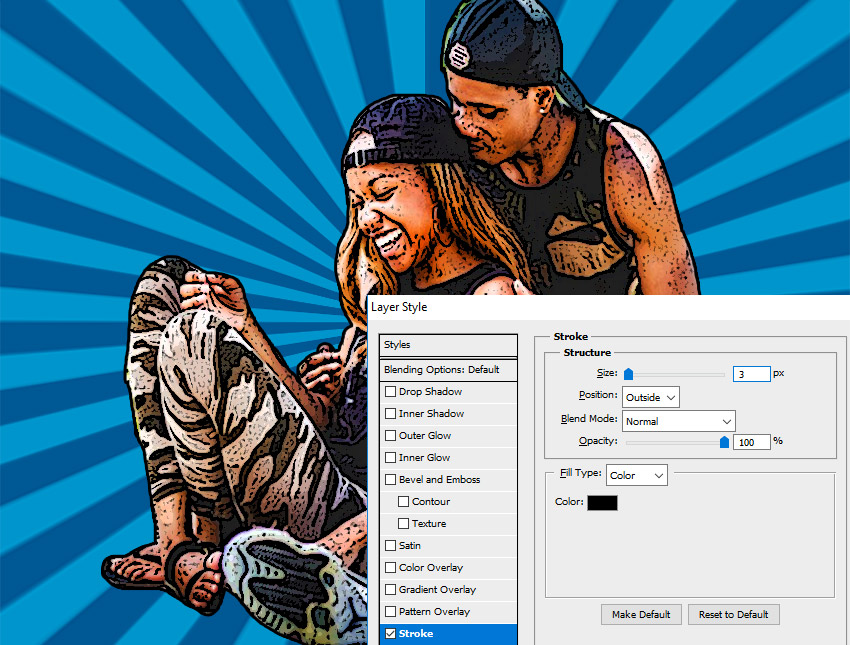
Добавьте стиль слоя Обводка (Stroke) к слою ‘Comics Effect ’, чтобы также создать чёрный контур на краях.
Шаг 3
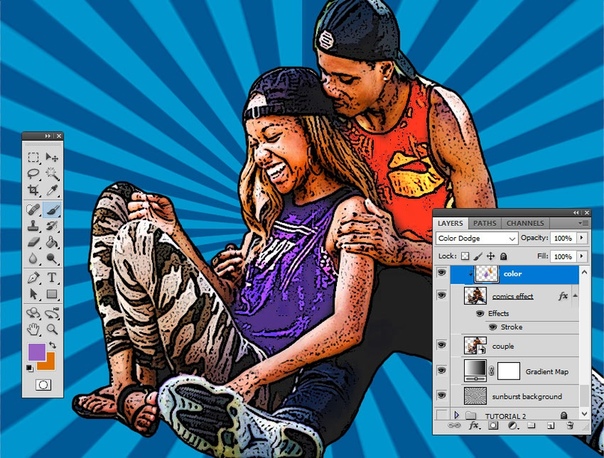
Создайте
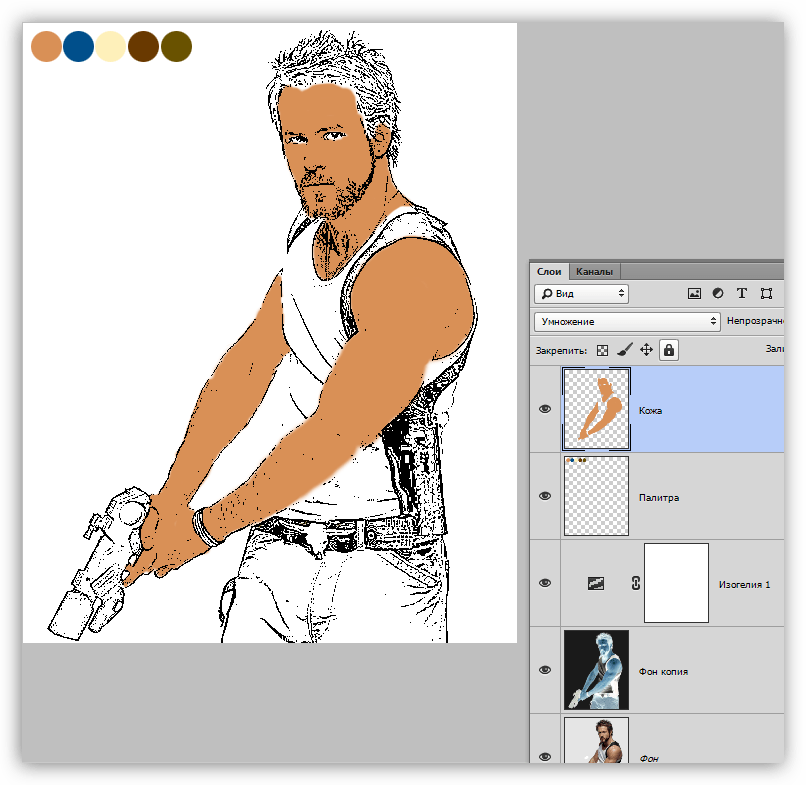
новый слой, назовите этот слой ‘Color ’. Щёлкните правой кнопкой мыши по данному слою и в
появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).
С помощью кисти, цвет кисти #9a60c3 , прокрасьте поверх блузки девушки. Проделайте то же самое с парнем, используя цвет кисти #e06f00 .
6. Применяем Фильтр Ксерокопия в Photoshop
Шаг 1
Нажмите клавиши (Ctrl+J ), чтобы продублировать слой с молодой парой. Сместите дубликат слоя вверх, расположив поверх слоя ‘Comics Effect ’. Назовите этот слой ‘Outline Effect ’. Поменяйте режим наложения для данного слоя на Умножение (Multiply).
Установите цвет переднего плана на #000000 , а цвет заднего плана на #ffffff .
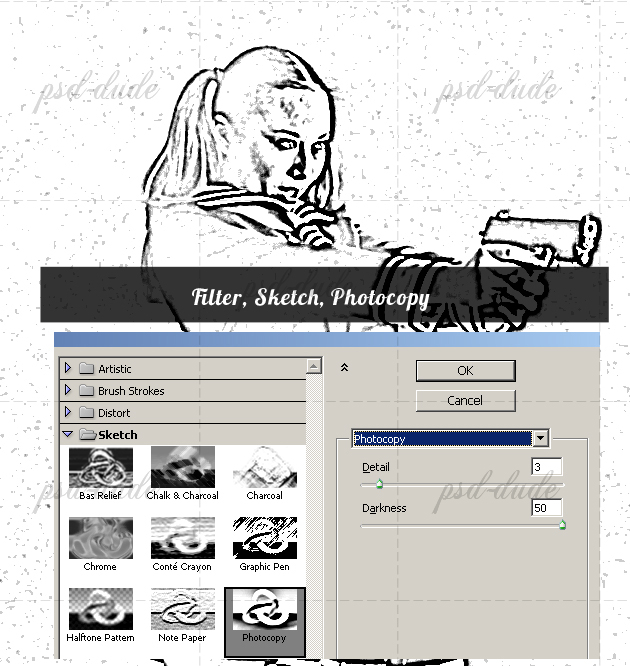
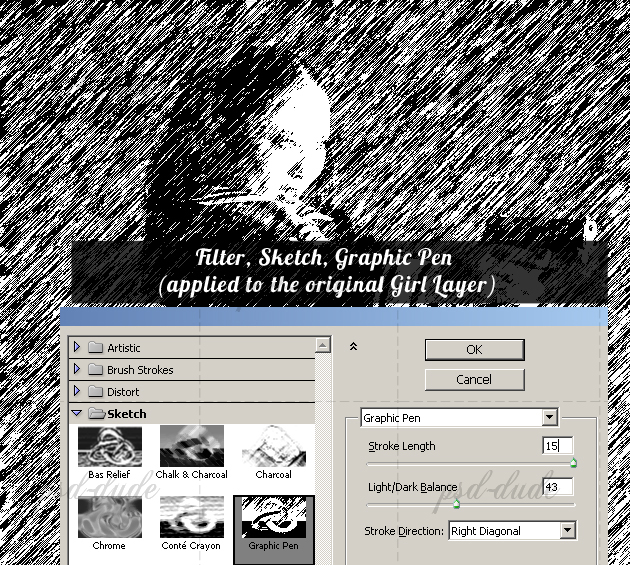
Идём Фильтр – Эскиз – Ксерокопия (Filters > Sketch > Photocopy). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
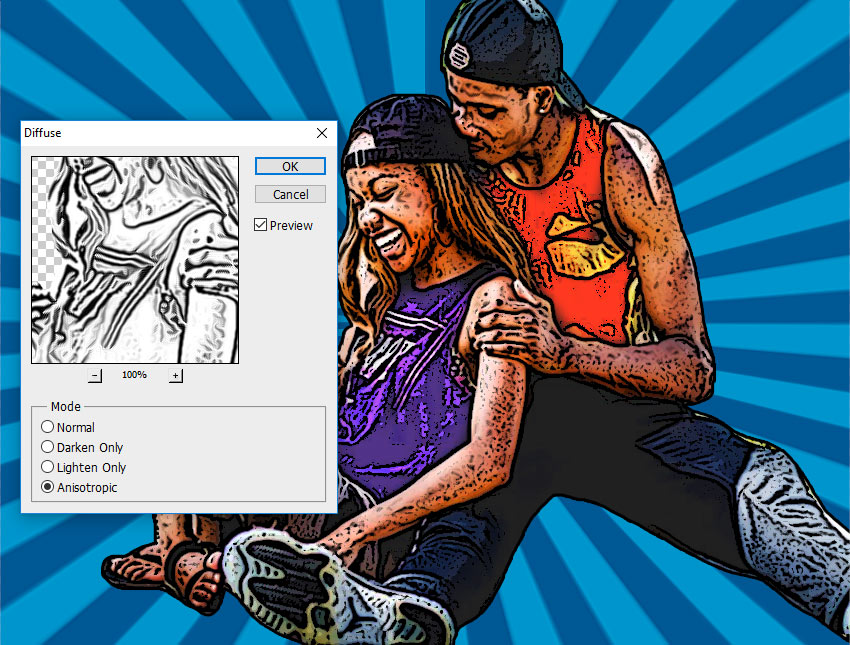
Идём Фильтр — Стилизация — Диффузия (Filter > Stylize > Diffuse), чтобы смягчить эффект. Если линий получилось слишком много, то вы можете воспользоваться инструментом Ластик (Eraser Tool), чтобы удалить некоторые их них.
7.
 Создаём Полутоновую Текстуру в Photoshop
Создаём Полутоновую Текстуру в PhotoshopШаг 1
Создайте новый слой, назовите этот слой ‘Halftone Texture ’, а затем залейте этот слой следующим цветовым оттенком #ffffff . Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Шаг 2
Идём Фильтр — Оформление — Цветные полутона (Filter > Pixelate > Color Halftone). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 3
Поменяйте режим наложения для слоя ‘Halftone Texture ’ на Умножение (Multiply), а также уменьшите Непрозрачность (opacity) до 66%.
Шаг 4
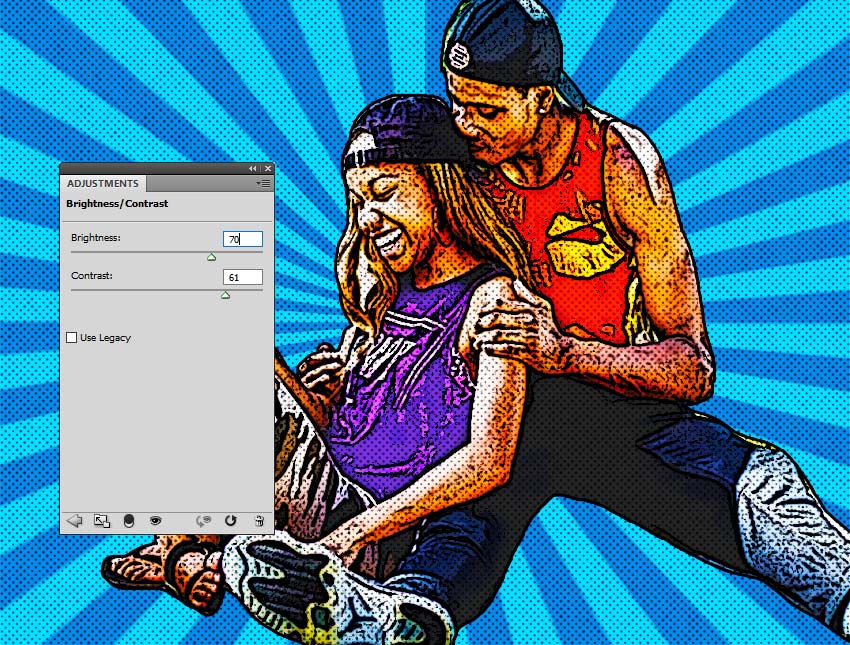
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы осветлить изображение и сделать его ярче. Если вы хотите добавить больше ярких красой и насыщенности, тогда вы также можете добавить корректирующий слой Вибрация (Vibrance).
8. Создаём Комикс-облачко в Photoshop
Шаг 1
С помощью
инструмента Эллипс (Ellipse Tool), создайте несколько закруглённых фигур, как показано
на скриншоте ниже. Используйте следующий цвет #ffffff для фигур.
Используйте следующий цвет #ffffff для фигур.
Чтобы добавить ещё фигур на тот же самом слое, не забудьте выбрать режим Добавить к области фигуры (Add to shape area) после того, как вы создадите первую фигуру.
Шаг 2
Существуют различные типы комикс-облаков. Например, тот, что справа – это облачко с мыслями.
Давайте создадим другое облако- облако с речью. С помощью инструмента Перо (Pen Tool), добавьте фигуру треугольника. Опять же, не забудьте выбрать режим Добавить к области фигуры (Add to shape area).
Шаг 3
Добавьте стиль слоя Обводка (Stroke) к слою с комикс-облаком, используя цвет обводки #000000 .
Шаг 4
Добавьте текст внутри комикс-облаков, используя комикс шрифт. Я использую шрифт BD Cartoon Shout .
Шаг 5
Ещё раз с помощью инструмента Перо (Pen Tool), нарисуйте новую фигуру. Цвет фигуры жёлтый #ffeb27 , а контур фигуры чёрный #000000 .
Добавьте
текст, используя следующие цвета: #000000 и #dd1735 .
9. Создаём Гранжевый Эффект в Photoshop
Чтобы создать гранжевый эффект, я использую текстуру Старой Бумаги . Поменяйте режим наложения для данного слоя с текстурой бумаги на Перекрытие (Overlay).
Добавьте корректирующий слой Уровни (Levels) для данного слоя с текстурой в качестве обтравочной маски, а затем поэкспериментируйте с настройками, чтобы получить тот эффект, который вам нравится.
10. Добавляем Рамку в Photoshop
Нажмите клавиши (Shift+Ctrl+Alt+E ), чтобы создать объединённый слой из всех видимых слоёв. К созданному слою, примените стиль слоя Обводка (Stroke), чтобы создать эффект рамки. Установите цвет обводки на #000000 .
Поздравляю! Мы Завершили Урок!
В этом уроке вы узнали, как создать эффект комиксов в Photoshop с нуля, используя фильтры и текстуры. Надеюсь, что вам понравился этот урок.
Данный
эффект комиксов – является частью Экшена Photoshop
Эффекты Комиксов , который доступен в моём профиле на Envato Market .
Комиксы
и графические новеллы объединяют две вещи, которые каждый дизайнер стремится объединить: реальный смысл и чистый,
неподдельный приятный вид. В этой статье мы представляем 30 самых лучших арт стилей
для комиксов, которые когда-либо были на tuts, используя
Photoshop, а также 20 безумных эффектов для стиля комиксов.
фото эффекты Photoshop , тогда выберите из ассортимента креативных дизайнерских решений на Envato Elements, таких как .
Экшены Photoshop Живопись и Комиксы10 Уроков Photoshop от Envato Tuts+
Давайте
начнём с уроков от наших замечательных инструкторов от Envato Tuts +. От фото манипуляций
до забавных текстовых эффектов для комиксов, окунитесь в эти невероятные уроки,
чтобы узнать больше о комиксах и арт анимации.
Текстовые Эффекты
Создаём Мультяшный Текст из Золота в Photoshop
Текстовые Эффекты
Создаём Мультяшный Текст в программе Adobe Photoshop
Пиксель Арт
Создаём Портрет в Стиле Пиксель Арт в Adobe Photoshop
René Alejandro Hernández
Текстовые Эффекты
Рисуем Шариковой Ручкой в программе Adobe Photoshop
Экшены Photoshop
Создаём Карандашный Рисунок в программе Adobe Photoshop
Фото Эффекты
Photoshop за 60 Секунд: Как Создать Эффект Карандашного Рисунка
Анимация
Рисуем Чернилами и Красками Мультяшную Машинку в Adobe Photoshop
Цифровая Живопись
Создаём Нарисованный Пейзаж в Пастельных тонах в Adobe Photoshop
Создаём Ночную Сцену с Бэтменом в программе Adobe Photoshop
Рисуем Портрет Апокалипсиса в программе Photoshop
20 Топ Уроков со всего Интернета
Следующие
уроки отобраны со всего Интернета. Узнайте, как создавать интересные эффекты для
комиксов и многое другое, используя только Adobe Photoshop.
Узнайте, как создавать интересные эффекты для
комиксов и многое другое, используя только Adobe Photoshop.
Придайте Своим Фотографиям Ретро Эффект для Комиксов
Рисуем Комиксы в Adobe Photoshop
Создаём Эффект Графической Новеллы
Создаём Арт Эффект для Комиксов
Превращаем Фотографий с Людьми в Линейный Арт
Создаём Поп Арт Вдохновлённый Lichtenstein
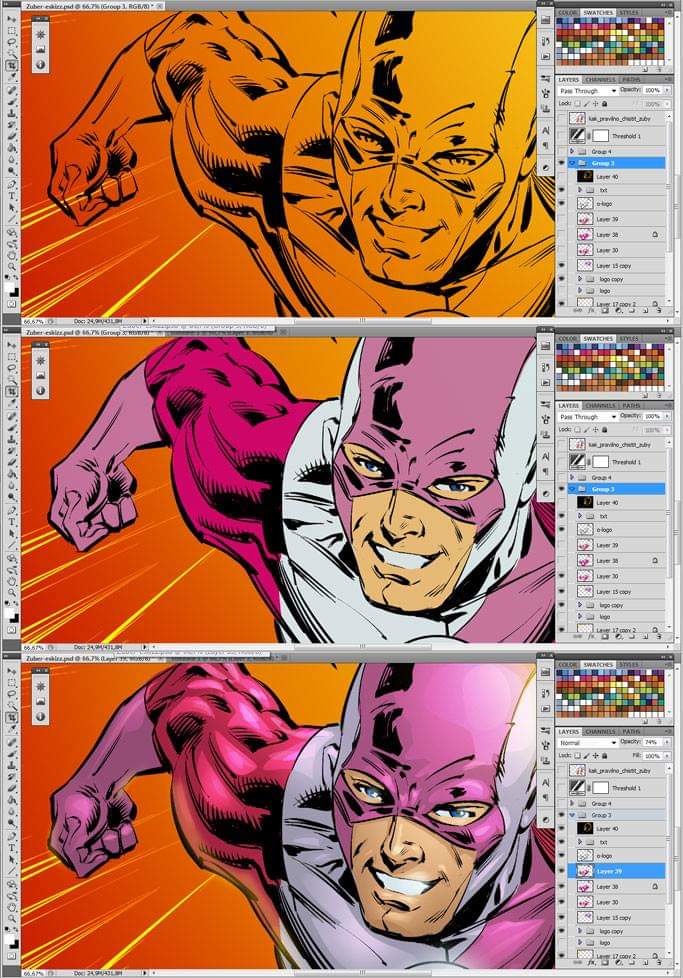
Создаём Красочного Супер Героя
Создаём Эффект Комиксов
Создаём Сложное Затенение в Adobe Photoshop
Популярный Арт для Комиксов
Рисуем Комиксы в Цифровом Формате как Профи
От Эскиза до Векторной Иллюстрации
Стильный Графический Дизайн для Книжки с Комиками
Создаём Стиль Графической Новеллы в Photoshop
Создаём Эффект Комиксов
Создаём Эффект в Стиле Город Грехов
Создаём Эффект Комиксов
Создаём Векторный Эффект Комиксов в Photoshop
Создаём Цифровую Картину в Стиле Комиксов
10 Стилей Текстовых Эффектов для Комиксов
Мы
подошли к сладкому! В этот выбор входят 10 удивительных текстовых эффектов и стилей слоя для комиксов, взятых на GraphicRiver и Envato Elements . Скачайте эти
потрясающие ресурсы, чтобы получить доступ к этим невероятным эффектам.
Скачайте эти
потрясающие ресурсы, чтобы получить доступ к этим невероятным эффектам.
Текстовые Стили для Комиксов
Этот
удивительный пакет поставляется с 8 различными текстовыми эффектами в стиле
комиксов. С лёгкостью примените их к заголовкам и названиям и легко
настраивайте их, используя полностью редактируемые слои.
Текстовые Стили для Комиксов и Анимации
Если вам
недостаточно некоторых из ваших любимых классиков мультфильмов, то вы
обязательно полюбите эти удивительные стили Photoshop. В
этот пакет входят 10 удивительно разных стилей, идеально подходящих для ваших
следующих комиксов и многого другого!
Стили Photoshop для Комиксов и Анимации
Одним
махом найдите свой путь к вершине с этими забавными стилями Photoshop!
Разработанный в стиле классических комиксов, скачайте этот файл, чтобы получить
доступ к шести уникальным текстовым эффектам комиксов.
Текстовые Эффекты для Анимации
Создавайте
впечатляющие проекты с помощью этих великолепных 3D-эффектов
для текста. Вдохновлённые прекрасным обаянием мультфильмов старой школы, эти
текстовые эффекты идеально подходят для логотипов, заголовков и многого другого!
Вдохновлённые прекрасным обаянием мультфильмов старой школы, эти
текстовые эффекты идеально подходят для логотипов, заголовков и многого другого!
Текстовые Эффекты в Стиле Блокбастера Герои
Кто не
любит отличную стратегию? Потратьте свои деньги с умом с помощью этих впечатляющих
эффектов Photoshop. Они разработаны в стиле блокбастеров и потрясающих эффектов видеоигр,и вы обязательно захотите узнать, что вы можете создать с помощью этих замечательных ресурсов.
Текстовые Эффекты для Комиксов
Если
вы ищете классический стиль комиксов, то вы полюбите эти винтажные текстовые
стили. Этот пакет включает 11 уникальных текстовых эффектов и даже включает в
себя векторные брызги, речевые пузыри и взрывы!
Винтажный Генератор для Комиксов
Если
привлекательность ретро-дизайна — это больше ваш стиль, тогда ознакомьтесь с
этим удивительным винтажным генератором комиксов. Этот пакет включает не только
все элементы, необходимые для создания классического дизайна, но также включает
дополнительные стили слоёв, которые вы можете применить к тексту и многому
другому!
Набор Инструментов для Ретро Комиксов
Засучите
свои рукава и окунитесь в комиксы, связанные с этим удивительным набором
инструментов для комиксов. Среди некоторых из невероятных лакомств в этом
пакете вы также найдете бонусный набор стилей слоя, чтобы усилить ваши
текстовые эффекты и поднять свои проекты на совершенно новый уровень!
Среди некоторых из невероятных лакомств в этом
пакете вы также найдете бонусный набор стилей слоя, чтобы усилить ваши
текстовые эффекты и поднять свои проекты на совершенно новый уровень!
Ретро Винтажные Текстовые Эффекты
Винтажные
текстовые эффекты наполнены очаровательным дизайном. И вы можете получить
доступ к этому невероятному пакету, скачав этот замечательный набор из 10
различных текстовых эффектов Photoshop. Все фоны включены, а также ссылки на бесплатное скачивание шрифтов.
Текстовые Эффекты в Стиле Ретро
Придайте
вашему дизайну комиксов этот высококачественный винтажный стиль с помощью этого
набора текстовых эффектов в стиле ретро. В комплект входят 30 настраиваемых
файлов, которые идеально добавят этот оттенок винтажного дизайна к вашим следующим
креативным проектами.
10 Экшенов Photoshop в Стиле Комиксов и Фильтры для Анимации
Последние,
но не менее важные: давайте добавим в наш микс некоторые невероятные экшены Photoshop. От эффектов
в стиле города грехов до удивительного затенения, попробуйте эти экшены, взятые
на Envato Elements и Envato Market .
От эффектов
в стиле города грехов до удивительного затенения, попробуйте эти экшены, взятые
на Envato Elements и Envato Market .
Экшен для Эффекта Анимации и Комиксов
Мгновенно
превращайте свои фотографии в классный комикс с помощью этого удивительного экшена
Photoshop. Этот экшен может работать с любым размером
изображения и включает файл для справки для получения более полезной
информации.
ComicBook iT – Экшен Преобразование Изображение в Стиль Комиксов
Преобразуйте
свои оригинальные фотографии в креативный мультяшный стиль с помощью этого
веселого экшена Photoshop. В этот пакет входят четыре уникальных экшена Photoshop с полным
руководством пользователя и простыми инструкциями.
Экшен в Стиле Комиксов
Скачайте
и установите этот замечательный экшен Photoshop,
чтобы придать вашим фотографиям или художественным арт работам интересный стиль
комиксов! Этот экшен включает в себя множество разных стилей на выбор и лучше
всего, если они будут преобразованы в режим RGB ,
прежде чем переключиться на CMYK .
Экшен Цветные Карандашные Рисунки от Charles Brown
Превратите
свои фотографии в произведение искусства с помощью этого веселого экшена Photoshop
карандашного рисунка. В этом комплекте есть 10 экшенов Photoshop по
новой, удивительно низкой цене. Получите доступ к таким эффектам, как на изображении
ниже, а также к многому другому!
Экшен Photoshop Cell Shader
Если у
вас нет времени изучать технику клеточного затенения, тогда попробуйте этот
экшен Photoshop! С помощью этого экшена Photoshop вы
просто перетаскиваете фотографию на свой документ и запускаете экшен для
создания классного эффекта клеточного затенения.
Генератор Комиксов Photoshop
Вы
когда-нибудь хотели иметь свой собственный комикс? Ну, теперь вы можете создать
его с помощью этого удивительно экшена Photoshop. Идеально
подходит для начинающих изучать Photoshop, этот пакет включает в себя один невероятный экшен Photoshop, а
также 20 векторных пузырьков речи и 7 векторных комических звуковых эффектов.
Экшены Photoshop Живопись и Комиксы
Ищете
этот профессиональный ретушированный стиль? Тогда скачайте этот потрясающий
набор экшенов Photoshop рисунков
и комиксов, чтобы превратить ваши фотографии в произведение искусства. Этот
набор включает 12 профессиональных экшенов Photoshop, а
также подробные инструкции.
Экшены Photoshop в Стиле Города Грехов
Хит блокбастеров,
Город Грехов, был известен своей невероятной графикой и уникальным стилем. И вы
можете добиться аналогичного стиля с помощью этого экшена Photoshop. Этот
экшен включает в себя профессиональный набор визуальных эффектов, вдохновлённых
Городом Грехов, изменения исходные изображения без разрушения.
Экшен Photoshop Cell Shader
Клеточное
затенение не ограничивается вершиной рисунка! Вы можете добиться того же
потрясающего стиля затенения, просто скачав этот экшен Photoshop.
Просто откройте свою фотографию, запустите экшен и наслаждайтесь новым
впечатляющим дизайном!
Экшен Photoshop Strokes
Превратите
свои фотографии в безумные произведения искусства с помощью этого экшена Photoshop strokes. Он креативно разработан, чтобы соответствовать
внешнему виду традиционного искусства, поэтому вы можете обновить свою
фотографию с помощью нового творческого стиля, который наверняка поразит любого
зрителя.
Он креативно разработан, чтобы соответствовать
внешнему виду традиционного искусства, поэтому вы можете обновить свою
фотографию с помощью нового творческого стиля, который наверняка поразит любого
зрителя.
Заключение
Если
вы ищете высококачественные фото эффекты Photoshop ,
тогда выберите из нашего ассортимента креативные ресурсы от GraphicRiver . На выбор есть ряд эффектов комиксов, таких как
Comic Effect , Retro Comic Book и многое другое!
А если вам нужен более практичный подход к вашим проектам, тогда обратитесь за помощью к потрясающим дизайнерам от Envato Studio , которые помогут вам со всеми вашими творческими задумками.
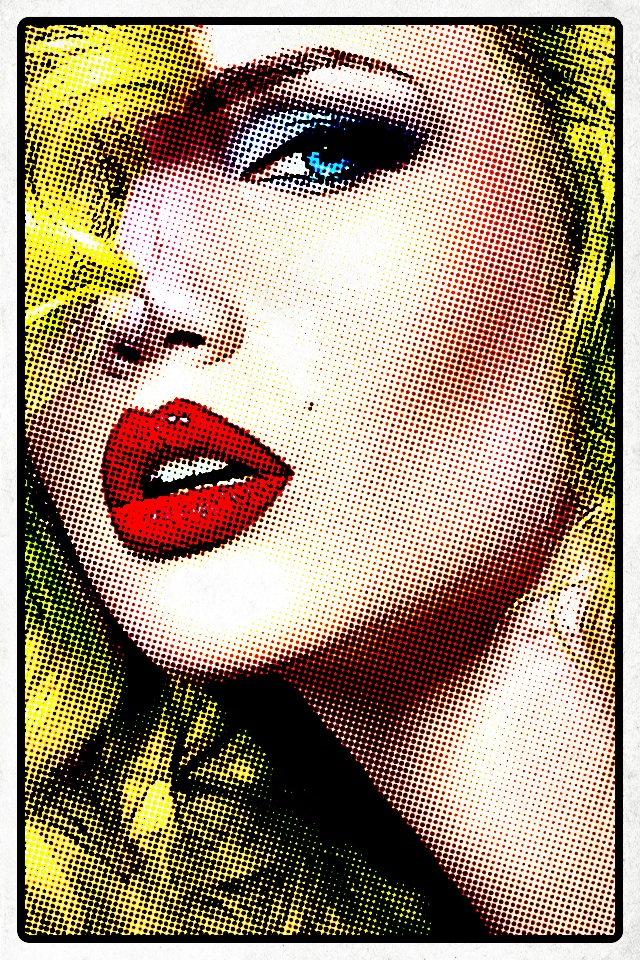
В этом уроке мы будем превращать фотографию в рисунок с эффектом комикса.
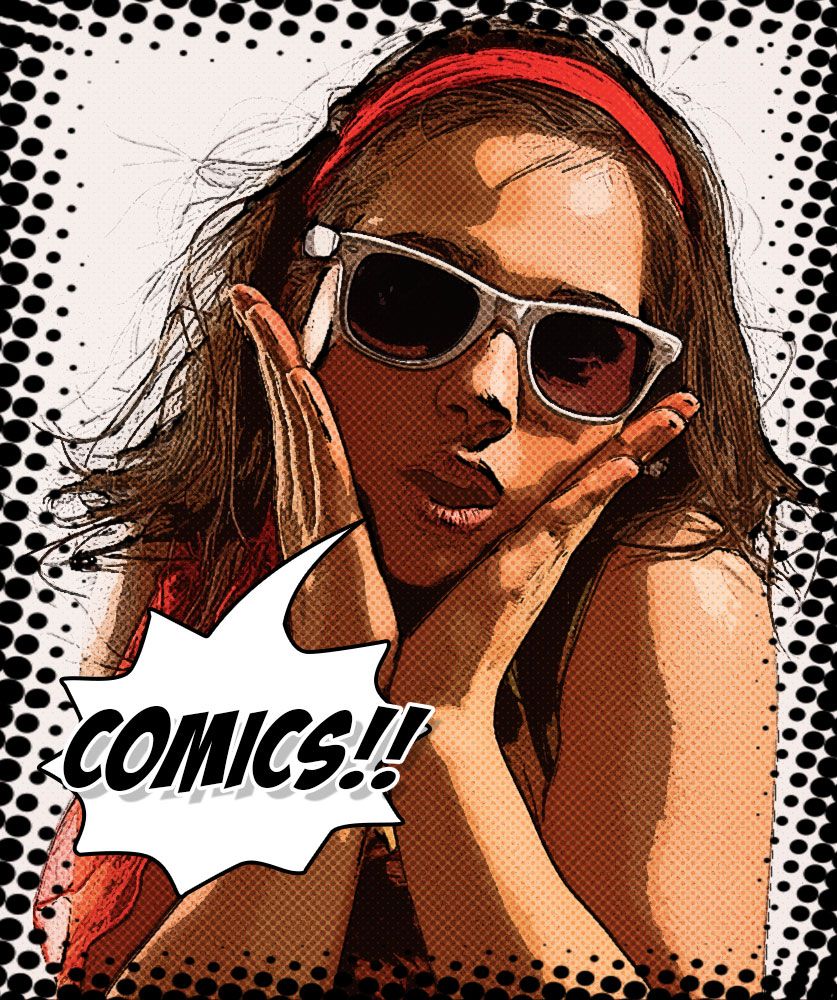
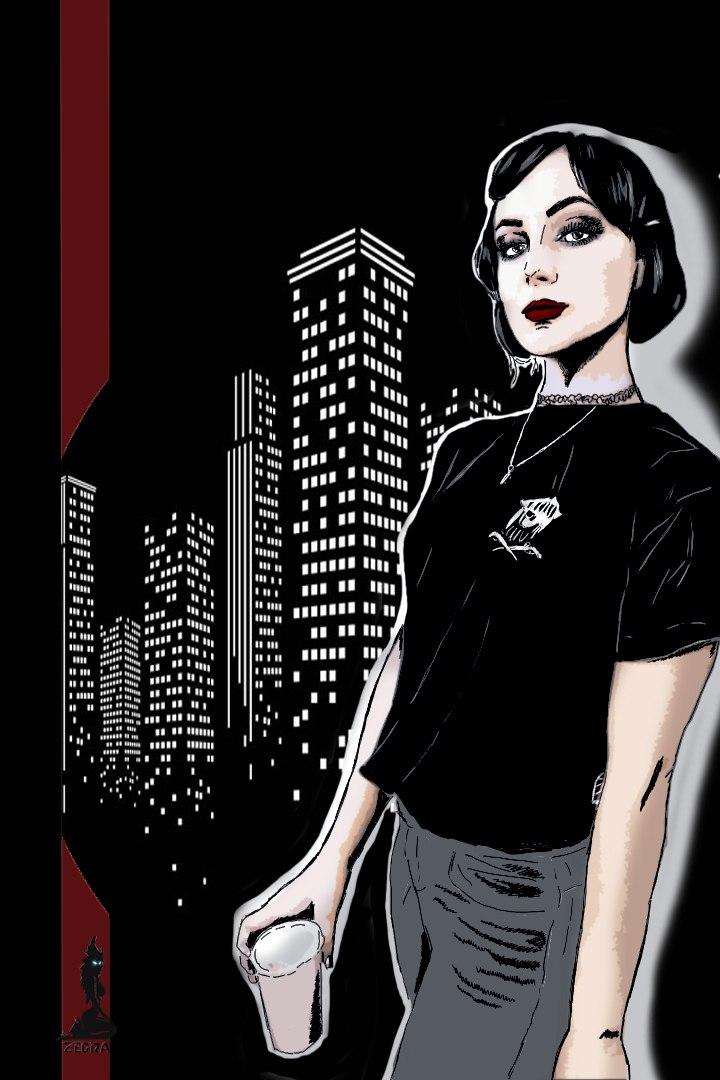
Финальное изображение
Создайте новый документ 800 х 1000 рх, разрешение 72 dpi, цвет белый.
Затем откройте изображение модели и перенесите в работу. Выберите инструмент Quick Selection Tool (W) (Быстрое выделение) и выделите белый фон.
Примечание переводчика: откорректируйте выделение, в частности рукав — в режиме Быстрой маски.
Далее инвертируйте выделение, пройдя в меню Select > Inverse (Shift+Ctrl+I) (Выделение — Инверсия). Затем перейдите в меню Select > Refine Edge (Alt+Ctrl+R) (Выделение — Уточнить край).
Инструментом Refine Radius Tool (Уточнить край) поводите по контуру волос. Если это необходимо — пройдитесь инструментом несколько раз.
И вот результат.
Выберите фоновый слой и добавьте слой — заливку Градиентная заливка. Для этого пройдите в меню Layer > NewFillLayer > Gradient (Слои — Новый слой — заливка — Градиент).
Создайте новый слой (Ctrl+Shift+N). Используя Кисти Лучи света, нарисуйте лучи красного цвета.
Выделите все слои в панели слоёв и объедините в один (Ctrl+E).
Дублируйте полученный слой (Ctrl+J). Отключите видимость дубликата, нажав на глазик, и выберите нижний слой.
Отключите видимость дубликата, нажав на глазик, и выберите нижний слой.
Затем перейдите в меню Filter > Filter Gallery > Artistic > Poster Edges (Фильтр — Галерея фильтров — Имитация — Очерченные края).
Щёлкните два раза по слою, чтобы открыть окно параметров наложения. Добавьте следующие стили слоя.
Создайте новый слой (Ctrl+Shift+N). Выберите инструмент Brush Tool (B) (Кисть) диаметр 6 рх цвет белый и нарисуйте блики на глазах.
Добавьте корректирующий слой Vibrance (Вибрация).
Перейдите на дубликат слоя и включите видимость, нажав на глазик.
Затем пройдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона).
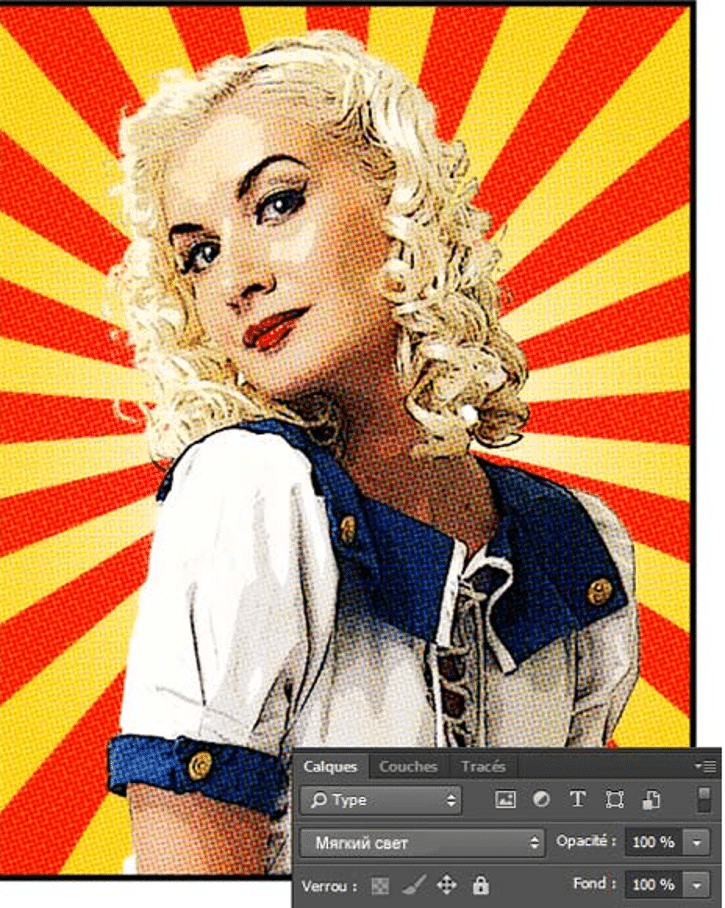
Измените режим наложения этого слоя на Soft Light (Мягкий свет).
Теперь нам нужно добавить всплывающее окно для диалога. Для этого выберите инструмент Custom Shape Tool (U) (Произвольная фигура) и нарисуйте фигуру. Поверните немного фигуру (Ctrl+T).
Поверните немного фигуру (Ctrl+T).
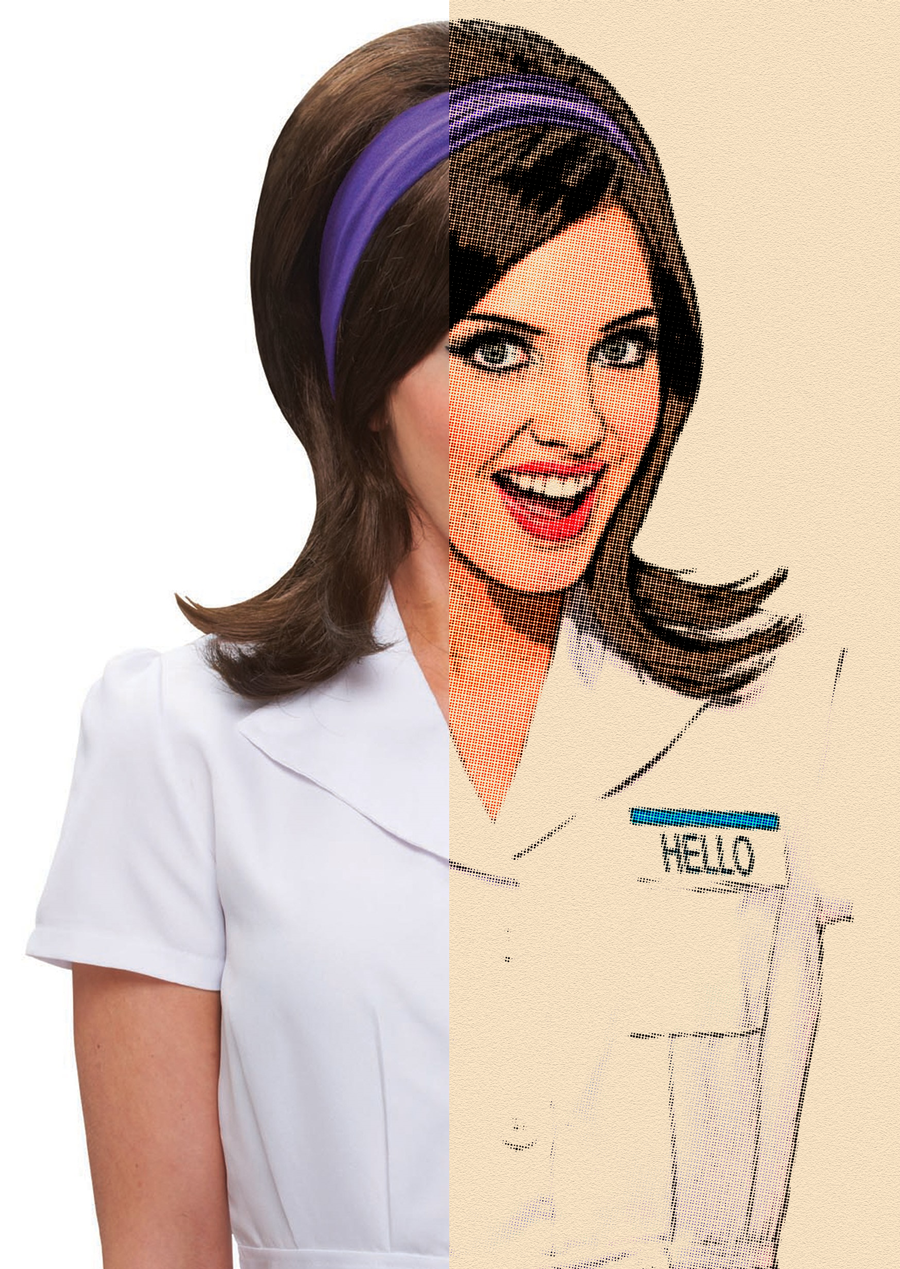
Хотите внести разнообразия в свой фотоальбом? Например, можно быстро и просто создать эффект старых комиксов. В этом уроке мы расскажем как это сделать при помощи некоторых фильтров.
Откройте в фотошопе фотографию, которую хотите обработать. Добавим ей контрастности: IMAGE > ADJUSTMENTS > LEVELS. Для этой фотографии были применены следующие параметры: 60 / 1.00 / 220. Выберите подходящие для вашего изображения.
На этом этапе обработки мы будем добавиться эффекта старой бумаги, что необходимо для достижения нужного результата. Откройте FILTERS > ARTISTIC > FILM GRAIN. Для этого примера мы используем: GRAIN: 4, HIGHLIGHT AREA: 0, INTENSITY: 10.
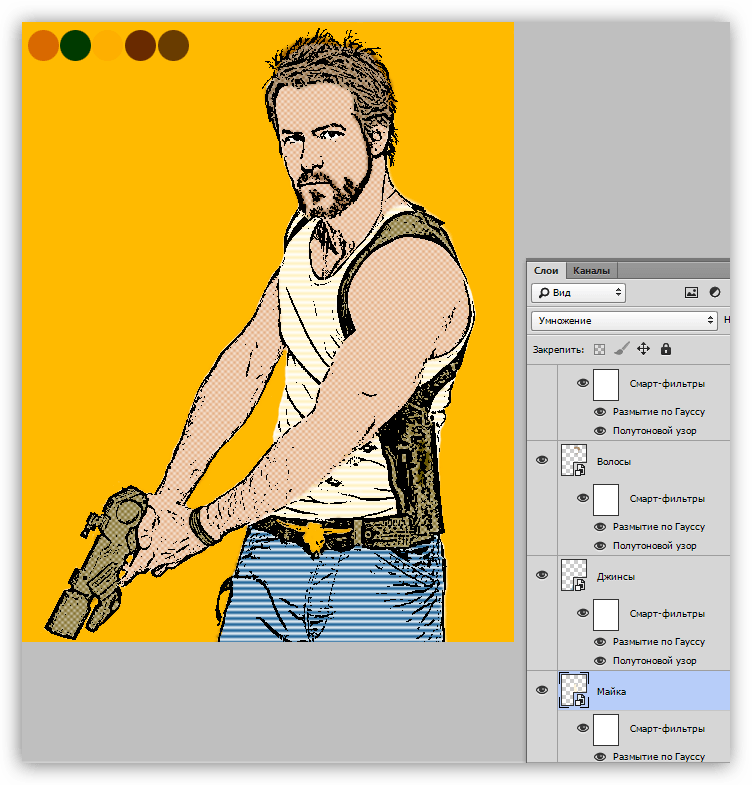
Сделайте копию этого слоя (назовем его Halftone).
Мы уже получили отличный эффект комикса. Но чтобы сделать все как в комиксах, нужно еще поработать. Будем работать со слоем HALFTONE: выберите WIDTH: 20px, POSITION: Inside и COLOR: #F5ECE1.
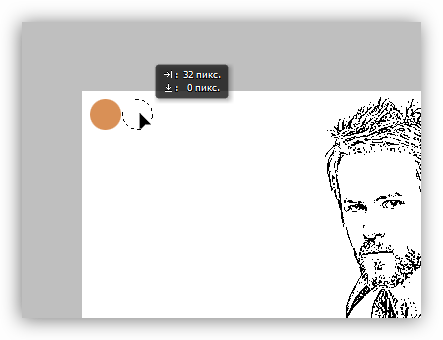
Создайте новый слой и нарисуйте на нем небольшой прямоугольник в верхнем левом углу изображения. Закрасьте его оранжевым цветом. Желто-оранжевый градиент будет смотреться еще лучше. Нарисуйте еще один прямоугольник чуть побольше в нижнем правом углу. Закрасьте его белым. У вас должно получиться примерно следующее:
Закрасьте его оранжевым цветом. Желто-оранжевый градиент будет смотреться еще лучше. Нарисуйте еще один прямоугольник чуть побольше в нижнем правом углу. Закрасьте его белым. У вас должно получиться примерно следующее:
Давайте выделим границы изображения. Накладываем новый пустой слой на тот, в котором у нас 2 прямоугольника. В TOOLS PALETTE выбираем RECTANGLE SELECTION TOOL. И рисуем границы изображения.
Идем в EDIT > STROKE: WIDTH: 4px, COLOR: BLACK, LOCATION CENTER и нажимаем ОК.
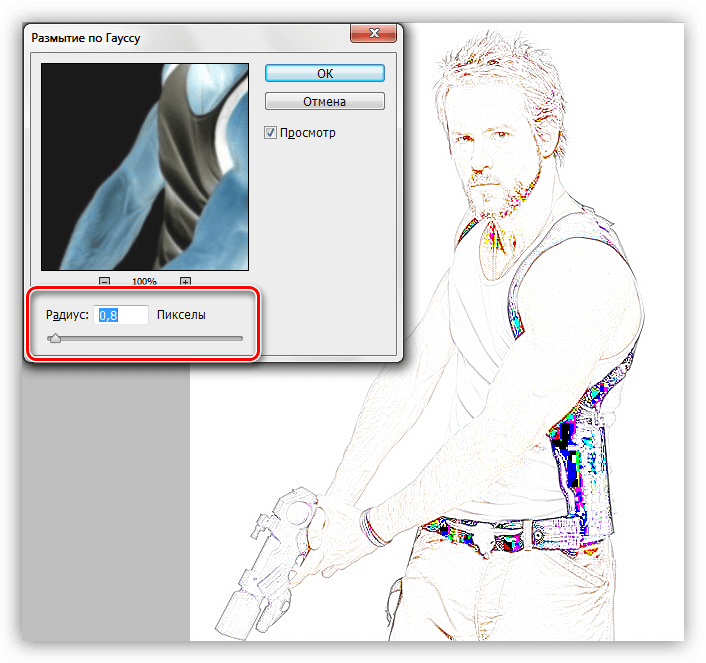
Переходим в FILTER > BLUR > BLUR MORE. Добавляем небольшое искажение в FILTER > DISTORT > RIPPLE (Amount: 20%, Size: Medium) и придаем резкости тому, что получилось FILTER > SHARPEN MORE. Теперь у вас получились нарисованные карандашом границы изображения.
Превращаем фото в иллюстрацию из комикса в Фотошоп | Creativo
В этом уроке вы узнаете, как, используя полутона, обводку контуров и сплошные цвета, добавить на фотографию эффект комикса. В итоге вы получите изображение в стиле ретро поп-арт.
В итоге вы получите изображение в стиле ретро поп-арт.
Недавно я вернулся с Comic Con, и это вдохновило меня на сегодняшний урок. Я собираюсь показать, как создать комикс из обычного изображения. Этот Photoshop урок состоит из трех этапов.
- Точечные полутона
- Обводка контуров
- Сплошные цвета для передачи стиля комиксов
Этот пошаговый видео-урок все просто и подробно объясняет.
Шаг 1. Делаем цвета тусклееНачните с исходной фотографии. Дважды дублируйте фоновый слой, нажав Ctrl+ J. В качестве альтернативы можете перетянуть его на иконку Нового слоя (New Layer). В итоге у нас должно получиться две новых копии.
Шаг 2Теперь сгруппируем эти два слоя. Выделите их, кликните правой кнопкой мыши, а затем выберите Сгруппировать слои (Group from Layers) или нажмите Ctrl + G. Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Выберите верхний слой, измените его режим наложения на Жесткое смешение (Hard Mix).
Если хотите узнать больше о Режимах наложения, обратите внимание на бесплатную книгу. Также у меня есть видео, в котором я рассказываю об этом инструменте Photoshop.
Шаг 3Сократите Непрозрачность (Opacity) до 40%. Это даст хороший результат. Обратите внимание, что как только мы снижаем непрозрачность, количество цветов также быстро сокращается, придавая фотографии эффект комикса.
Шаг 4. ТочкиСледующим необходимым шагом будет применение точечных полутонов, чтобы фотография выглядела будто напечатанной с низким линейным растром. Выделите группу, кликните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Smart Object).
Теперь можем применить к ней фильтры. Давайте добавим крошечные точки, создав эффект печати на принтере. Перейдите в меню Фильтр > Оформление > Цветовые полутона (Filter > Pixelize > Color Halftone). У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.
Шаг 6Единственная проблема – мы теряем много деталей из-за того, что полутон слишком сильный. Его можно смешать с оригинальным изображением при помощи созданного Смарт-фильтра (Smart Filter).
Видите эту маленькую иконку смарт-фильтра на панели Слоев (Layers)? Если дважды по ней кликнуть, откроется окно параметров наложения. Сократите Непрозрачность (Opacity) до 42%, затем кликните ОК.
Шаг 7. Обводка контуров
Обводка контуровВсе отлично, мы почти закончили. Сейчас нам действительно не хватает обводки, которая подчеркнет детали нашего супергероя.
Вернитесь к фоновому слою. Нажмите Ctrl + J, сделав еще одну копию, после чего перетяните ее вверх.
Шаг 8Мы создадим линейный рисунок из этого конкретного слоя. Перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges).
В начале эффект будет выглядеть странно из-за множества цветов и деталей, поэтому нам нужно его немного подкорректировать, это не сложно.
Шаг 9. Подчищаем обводкуСейчас нам потребуются уровни. Нажмите Ctrl +L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.
Конечно, еще осталось кое-что, над чем нужно поработать. Чтобы убрать лишнее, перетяните белый ползунок влево.
Посмотрите, как мы почистили оттенки белого. Выберите маленький серый ползунок и перетяните его влево. Вы заметите, как детали значительно сократились. Мы получим замечательную обводку, останется только кликнуть ОК.
Шаг 10Конвертируйте слой в черно-белый, нажав Ctrl + Shift + U. У нас получилась обводка, которую осталось только смешать с точками под ней.
Шаг 11На помощь придут режимы наложения. Лучше всего будет работать Перекрытие (Overlay).
Обратите внимание на то, как черно-белые линии смешались с нашими точками и вот – мы получили эффект комикса.
Надеюсь, вам понравился этот урок. Делитесь этой статьей в социальных сетях, а если остались вопросы, пишите их в комментариях!
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master. ru
ru
Программа для создания комиксов на русском. Создание комиксов онлайн
Нынче модно все изображать в виде комиксов. Каждую минуту, листая ленту социальных сетей, встречаешь эти красочные картинки. Часто они кажутся глупыми и неинтересными. Но попадаются и довольно остроумные, полезные и информативные. Раз уж это модно, то пора бы научиться и освоить программы для создания комиксов.
Какими же они бывают? Ведь бытует мнение, что рисование на компьютере — это очень сложно и доступно далеко не каждому. А этого и не нужно. В специальных программах комиксы можно создавать из уже готовых
Creaza Cartoonist
В этой программе достаточно объемные комиксы можно создавать малыми средствами. Для начала работы нужно лишь выбрать из предложенных подходящий шаблон либо создать свой собственный. Далее приложение связывается с хранилищем фотографий, которые перетаскиваются в приложение. К ним можно добавить текстовые поля, любые реплики и графическое оформление. Рисование на компьютере здесь не пригождается. Готовый комикс возможно сохранить в память компьютера или на флешку, отправить на почтовый ящик либо опубликовать в одной из социальных сетей. Выход обновления обещает, что Comic Life будет распознавать текст и выбирать соответствующие картинки.
Рисование на компьютере здесь не пригождается. Готовый комикс возможно сохранить в память компьютера или на флешку, отправить на почтовый ящик либо опубликовать в одной из социальных сетей. Выход обновления обещает, что Comic Life будет распознавать текст и выбирать соответствующие картинки.
Make Beliefs Comix
Create a Comic
Другое приложение для создания комиксов — это Create a Comic. Оно выглядит очень просто, несложно в освоении, и с него удобно начинать знакомство юным пользователям. Тут содержится обширная библиотека всевозможных предметов и персонажей. Основу составляют несложные но присутствуют и известные персонажи комиксов. Процесс создания до безобразия прост — выбирается фон, после чего добавляются герои. Затем вставляются пузырьки, в которых вписываются реплики. Результат отправляется прямиком в социальные сети или на электронный почтовый ящик. Так как программа бесплатная, есть некоторые ограничения: сплывающие рекламные баннеры. Минусом является отказ работы без подключения к Интернету.
Такими являются самые лучшие и удобные программы для создания комиксов. Какую из них выбрать? Это зависит от целей, количества времени и навыков художника. Каждый подберет себе приложение на свой вкус и сможет окунуться в мир рисования комиксов. А если работы понравятся народу, то можно стать знаменитым и даже зарабатывать на этом деле.
Инструкция
Создайте новый документ.
Можете сразу расчертить страницу под отдельные кадры, но логичнее потом обвести закругленными прямоугольниками, чтобы не менять их размеры впоследствии.
Копируя или рисуя прямо в программе сюжет, помните, что необходимо оставить место под изречения героев. Как правило, они размещаются сверху или снизу кадра.
Чтобы создать текст в графическом файле, необходимо нарисовать для него форму, а затем соответствующий инструмент. При нажатии курсором на выбранное для речи героев место вы сможете . Чтобы выйти из этого режима, достаточно выбрать другой инструмент или же выбрать обычный курсор.
Если вы хотите раскрасить комиксы, можете сделать это с помощью кисточки, но для этого потребуется немало терпения и четкости мышью. Можно также воспользоваться инструментом заливки.
Для заливки выберите инструмент, затем подходящий цвет и нажмите на поле, которое хотите закрасить. Помните, что закрашен в этом случае будет участок, имеющий четкие границы. Если таковые переходят в другой элемент рисунка, то лучше такой инструмент не использовать.
Обратите внимание
Когда копируете изображение из одного файла на другой холст, не забывайте про подгонку размеров, иначе у вас только один элемент может занять всю страницу или же, наоборот, потеряться на проектируемой А4.
Полезный совет
Не имея навыков рисования с нуля в программе Adobe Photoshop, лучше всего брать готовые рисунки и видоизменять под свой сюжет, создавая монтированные кадры и коллажи.
Связанная статья
Источники:
- Обсуждение на форуме рисования комиксов в фотошопе.

- как рисовать комиксы в фотошопе
Рисовать комиксы сложнее, чем обычные рисунки. У автора должен присутствовать не только художественный, но и писательский стиль. К тому же, необходимо хорошо знать теорию рисунка: построение композиций, выбор цветов и правильное использование инструментов.
Выберите способ рисования: классический или на компьютере. В первом случае вам понадобятся чистые листы бумаги, карандаши разной жесткости, линейка и хороший ластик. Если вы собираетесь всерьез заниматься созданием комиксов, можете приобрести специальный наклонный стол. Также вам понадобится лампа и автоматическая точилка.
Если вы хотите рисовать комиксы на компьютере, то придется раскошелиться на графический планшет. Это устройство позволяет с помощью специального пера создавать изображения непосредственно в графическом редакторе. Вы можете использовать как обычные программы, позволяющие просто рисовать (Photoshop, PaintToolSAI), так и специализированные приложения для авторов комиксов (MangaStudio).
Персонажи
Основа любого комикса – персонажи. Вы должны не только в мельчайших подробностях продумать внешность героя, но и создать его характер. Каковы его основные мотивы, как он смотрит на мир, какие люди и так далее. Лучше всего сделать отдельные карточки, в которых будет указаны предыстория персонажа, его любимые и нелюбимые вещи, а также приблизительную роль в сюжете.
Рекомендуется создавать не менее двух основных персонажей: протагониста и антагониста. Это прибавит сюжету интересности. Противостояния и сложности всегда привлекают больше внимания. Также не стоит делать всех персонажей одного пола. Миловидные девушки, играющие второстепенные роли, нередко становятся гораздо популярнее главного героя.
Сюжет
Не важно, рисуете ли вы смешную или — никогда не рисуйте , пока не придумаете сюжет. Это позволит вам правильнее расставить кадры и точно изобразить чувства героев.
Особое внимание стоит уделить окружению. В книге автор сам описывает местоположение героев, используя метафоры. Вам же придется изображать и темный лес, и комнату допросов и многое другое. Поэтому лучше сначала описывать каждую сцену на словах (можно записать или продиктовать на диктофон), а уже потом приступать к изображению.
Вам же придется изображать и темный лес, и комнату допросов и многое другое. Поэтому лучше сначала описывать каждую сцену на словах (можно записать или продиктовать на диктофон), а уже потом приступать к изображению.
Помните про составные части произведения: пролог, экспозиция, завязка, развитие действий, кульминация, развязка и эпилог. Не обязательно включать их все, однако они помогут правильно развить сюжет.
Композиция
Помните, что комиксы нельзя начинать и заканчивать с разворотов, для этих частей выделяют по отдельной полосе. Первый кадр всегда должен содержать окружение с мельчайшими деталями, это позволит читателю сразу же погрузиться в атмосферу. Каждый отдельный разворот должен содержать законченное действие, как абзац в тексте.
Главные события и действия лучше размещать в углах, а незначительным отдавать середину страницы. Лучше всего, если в последнем кадре каждого разворота будет какая-нибудь фраза или действие, которые заинтересуют читателя и заставят его перевернуть страницу. Помните, что широкие горизонтальные кадры замедляют действия, а вертикальные, наоборот ускоряют.
Помните, что широкие горизонтальные кадры замедляют действия, а вертикальные, наоборот ускоряют.
Человек во все времена очень любил рисовать, поэтому и всевозможных инструментов для рисования создано невообразимое множество. Столько же придумано и поверхностей для рисования – рисовать можно на чём угодно. Но если вы всем другими инструментам предпочитаете компьютер, то рисовать сможете даже при помощи него. Самым простым на данный момент графическим редактором является Paint, который есть почти на каждом компьютере по умолчанию.
Вам понадобится
- — программа Microsoft Paint
Инструкция
Запустите графический редактор. Для этого выберите меню «Пуск» – «Программы» – «Стандартные» – «Paint».
Откройте или создайте в редакторе. Чтобы создать новый рисунок (то есть, чистый белый лист), нажмите в меню «Файл» – «Создать». Если вы хотите работать с уже готовым изображением, то нажмите «Файл» – «Открыть», а затем выберите нужный вам файл с изображением.
Теперь приступайте к рисованию. Рисовать удобнее всего с помощью инструментов «Кисть» или «Карандаш». На панели инструментов вы можете толщину и форму кисти или карандаша, а внизу, в цветовой палитре, выбрать необходимый цвет. Если существующих цветов вам недостаточно, то щёлкните по любому квадратику с цветом и нажмите «Определить цвет». Вы увидите цветовой спектр, из которого можете выбрать тот оттенок, который вам необходим.
Если вам нужно закрасить каким-либо цветом определённую площадь рисунка, то выберите инструмент «Заливка». Помните, что если вам нужно закрасить им не весь фон рисунка, а только определённую часть, контуры этой области должны быть обязательно замкнуты, иначе вы зальёте всё своё изображение.
Инструмент «Ластик» позволит вам любую область, какую пожелаете. Форму и размер ластика также можно в панели инструментов. Если вам нужно очистить область побольше, то выберите инструмент «Выделение», выделите нужную область и нажмите «Delete». Если вы хотите стереть весь рисунок, то выберите пункт меню «Рисунок» – «Очистить». Перед вами снова окажется чистый лист.
Перед вами снова окажется чистый лист.
Есть ещё несколько полезных инструментов в этой программе. Создавайте готовые формы с помощью инструментов «Эллипс» и «Прямоугольник», создавайте многоугольники и т.д. Инструменты «Линия» и «Кривая» помогут вам создавать различные прямые и линии, толщину которых можно регулировать.
Видео по теме
Создание комиксов редко переходит их разряда хобби в основной вид заработка. Дело не только в недостаточном качестве продукта и относительно низкой заинтересованности российского потребителя. Главный секрет удачливого художника комиксов в правильном понимании жанра.
Когда вы рисуете лицо, первое, что вы должны сделать – подготовить основу. Вы так делаете? Если да, то как она выглядит?
Я использую круг и линию. Теперь важный вопрос: почему?
Ну и ну. Все же просто. Линия и круг представляют собой череп, поделенный пополам! «Не-е-т» — скажете вы – «анатомия отстой!». Да, вы правы. Но прислушайтесь ко мне.
Важными особенностями черепа, которые вы обязательно должны знать, являются относительные пропорции черепной коробки и челюсти, а также положение глазниц, носа и зубов. Запомните, круг представляет собой сферу.
Запомните, круг представляет собой сферу.
Я рисую горизонтальные линии, в основном, чтобы показать, где будут располагаться брови, глаза, нос и рот. Раз череп – это сфера, то и линии будут изогнутыми, под каким углом вы бы на них не смотрели. Обратите внимание, в каком направлении изогнуты линии в этом и других примерах.
Очень важно понимать, где будут располагаться глаза, нос и зубы, потому что они определяют положение основных черт лица.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я часто пользуюсь правилом, которое гласит: глаза и нос образуют равнобедренный треугольник.
ОТЛИЧНО. Итак, на этом этапе неплохо бы пройтись по самым важным частям лица. Запомните их геометрию!
ГЛАЗА
Они сферичны. Сфера проникает в ваше лицо (романтично, знаю).
Извините, зрачки получились мелкими.
Что делает глаза старыми, молодыми, настороженными, удивленными? Каким образом брови могут помочь в передаче различных эмоций?
Чтобы проверить, туда ли смотрят ваши глаза, просто уберите радужку глаз. Если зрачки смотрят туда, куда нужно, значит все хорошо! Ура.
Если зрачки смотрят туда, куда нужно, значит все хорошо! Ура.
НОС
Носы обычно представляют собой пирамиды с ноздрями, расположенными на нижней поверхности! Линия, проходящая по центру пирамиды, соответствует меридиану на эскизе.
Существует огромное количество вариаций на тему носа! Учитывайте длину, округлость, заостренность, размер ноздрей, и т.д. Можно поискать и другие уроки, посвященные конкретно носам!
От формы рта зависит и форма губ. Чем короче длинна рта (закрытого, с вытянутыми губами), тем полнее будут губы. Чем рот длиннее (в улыбке, при крике), тем губы тоньше.
Со ртом довольно сложно работать, но вполне возможно. Нужно помнить о положении зубов в черепе! И то, что рот соединен с глоткой.
Форма губ тоже очень зависит от множества факторов. Нужно разграничивать толстые и тонкие губы. Прямые и изогнутые. Полную верхнюю или полную нижнюю. Ох.
К счастью, вы все это и так знали. Теперь перейдем к самому интересному: перенесем все на лицо! Ах да, даже форму лица вы можете делать, какой захотите! Если вы не хотите себя утруждать, можете пойти путем аниме и штамповать одинаковые лица, как будто их шлепнул лопатой. Но если вы себя уважаете, то наверняка знаете, что у всех людей разные формы лица.
Но если вы себя уважаете, то наверняка знаете, что у всех людей разные формы лица.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Разница между худым и толстым лицом лишь в том, где этот жир отложился! Когда работаете с жиром на лице, обратите внимание на щеки, челюсть и шею.
Другие места, на которые следует обращать внимание: скулы, брови, подбородок, и расстояние между всеми этими деталями…
Вы сделали это! 😀 Теперь нужно собрать все свои знания и применить их так, чтобы создать живое, дышащее лицо. Это значит, что нужно добавить угол и эмоции, мы же не смотрим в одну точку как роботы. Ну, большинство из нас.
Когда вы наклоняете голову, не забудьте изогнуть все линии в направлении черепа!
То же правило круга и линии применяется и при виде сзади! Просто представьте, что видите их насквозь.
Когда голова разворачивается вверх, то и линии следуют тому же пути. И наоборот, когда голова наклоняется, линии направляются вниз. Самые удаленные части (лоб и, соответственно, подбородок) попадают под ракурсное сокращение.
Самые удаленные части (лоб и, соответственно, подбородок) попадают под ракурсное сокращение.
Последние комментарии
1. В лице все дело в геометрии. Не важно, каким крутым вы себя считаете, но если вы возьметесь все делать наугад, уверен, получится погано. Так что не нужно гадать! Чтобы нарисовать круг и пару линий нужно всего пару секунд. И даже не думайте о деталях, пока не построите хорошую конструкцию. Убедитесь, что важные элементы выстроены ровно по линиям на черепе и лице.
2. Избегайте похожих лиц.
3. Если вы не уверены на счет пропорций в лицах, переведите рисунок в Photoshop, и если лицо смотрится нормально при повороте рисунка по горизонтали/вертикали, значит вы чертовски круты.
4. Лица бывают разные. Изучите своих родственников, к примеру (своих или чужих). Присмотритесь, что у них общего, а что отличается!
Вопреки расхожему мнению, комиксы интересны не только детям. Комиксы могут рассказать историю поистине уникальным языком, добавляя изображения с эмоциями, вы можете через комикс с большим успехом «пробиться» к душе читателя. Как правило, создать свой комикс может лишь тот, кто умеет рисовать. Однако, теперь с появлением специальных онлайн-генераторов для создания комиксов, это утверждение не актуально. Комиксы может создавать любой!
Как правило, создать свой комикс может лишь тот, кто умеет рисовать. Однако, теперь с появлением специальных онлайн-генераторов для создания комиксов, это утверждение не актуально. Комиксы может создавать любой!
Воспользуйтесь одним и ниже предложенных генераторов, воздавай своих собственных персонажей с характерами и интересные истории. Итак, рассмотрим 10 инструментов для создания комиксов онлайн:
- Создавай комиксы с Marvel
Marvel Comics или Marvel Worldwide Inc. — американский издатель комиксов. В этом генераторе вы легко создадите комиксы, добавите персонажей, объекты, фоны, разговорные пузыри. К сожалению, добавить текст на русском не получится, так как предложенные на сайте шрифты не поддерживают кириллицу. - Bitstrips
Поможет создать мультипликационную версию себя. Создайте свой собственный персонаж. Его вы можете встроить в качестве на почту gmail. Также сервис предлагает множество мультяшек для различных случаев — например, для поздравлений с днем Рождения, объяснений в любви и других важных событий.
Смотрите также, какие программы можно использовать для - MakeBeliefsComix.com
Сервис поможет вам быстро создать собственную картинку с персонажами и диалогами. Однако, как и генератор Marvel, здесь нет поддержки русского языка. - ToonDoo
Для работы на этом сервисе нужна регистрация. ToonDoo дает простор вашей фантазии. Здесь есть не только галерея готовых персонажей, но и с помощью , вы можете создавать собственных героев. Кроме того, на сервисе вы можете использовать собственные фотографии и изменять их по собственному вкусу. - Comic Master
Comic Master — сайт создан с использованием flash-технологий. Этот сервис поможет вам создавать героев комиксов и придумывать истории с ними. Необходима регистрация. Опять нет поддержки русского языка ((
Chogger - Не нужна регистрация, простое управление, можно подписывать на русском язык, возможно добавить фото с компьютера или даже сделать снимок с вебкамеры.
- Pixton
Нужна регистрация или авторизация через facebook или аккаунт google. Простой генератор. Нажмите на иконку «Карандаш» в левом верхнем углу, и начинайте создавать свою историю.
Простой генератор. Нажмите на иконку «Карандаш» в левом верхнем углу, и начинайте создавать свою историю.
Рассказы о супергероях, вестерны, библейские мотивы, даже исторические повествования можно сделать интересными, главное — добавить картинки. Комиксы — это те же журналы, только отлично проиллюстрированные.
Что такое комикс?
Комикс представляет собой соединенные вместе листы бумаги или готовые книги, альбомы, в которых можно увидеть рассказ. Текста в них очень мало. В основном действия происходят в картинках.
По длине истории бывают разными, от рассказа на полстранички, до целой повести в рисунках.
Главной отличительной особенностью всех комиксов является соединение повествования с картинками. Причем, в отличие от книг, где иллюстрации лишь изредка дополняют текст, в нем главное — это рисунок, а минимальное количество текста объясняет детали рассказа.
Как нарисовать комикс для начинающих? Нужно прочитать советы и приступать к работе.
Каждая полоса графически-повествовательного жанра должна начинать и заканчивать какую-то одну-единственную мысль.
Обычно первая страница служит вступлением, в котором автор передает общие главные идеи. Читатель должен понимать, в какой период происходит событие, где и кто главный герой всего этого действа.
Помимо того, крупный кадр должен и заканчивать весь комикс. В нем создатель шедевра расскажет о том, что случилось в конце, или в эпилоге, а также поведает, что ждет героя дальше.
Чтение комиксов
У каждого создателя данного жанра есть свой стиль, свои определенные герои, манера рисунка и сюжеты историй.
Для того что бы знать, как нарисовать комикс, важно не только уметь рисовать людей, но также читать произведения других людей. Повествования всемирно известных авторов могут вдохновлять, наталкивать на идею сюжета.
Жанры
Комиксы бывают совершенно различных жанров. Но самым большим успехом по сегодняшний день пользуются рассказы о супергероях от компании DC или Marvel. Поклонники этих издателей комиксов нередко враждуют между собой, критикуя истории и манеру рисования. Однако именно этим двум «монстрам» в индустрии графики принадлежат такие герои, как Супермен, Бэтмен, Человек-паук, Люди Икс и так далее. Такие жанры пришли в мир из США, где и придумали, как нарисовать комиксы поэтапно.
Поклонники этих издателей комиксов нередко враждуют между собой, критикуя истории и манеру рисования. Однако именно этим двум «монстрам» в индустрии графики принадлежат такие герои, как Супермен, Бэтмен, Человек-паук, Люди Икс и так далее. Такие жанры пришли в мир из США, где и придумали, как нарисовать комиксы поэтапно.
В стране Восходящего Солнца существует своя особая и очень большая культура аниме. Она называется «манга». Текст в таких комиксах идет снизу вверх и справа налево.
Ежегодно в Токио выходит несколько миллионов различных мини-историй, которые создают люди, профессионально владеющие карандашом и знающие, как нарисовать аниме-комикс.
Классический рисунок включает в себя от четырех полос иллюстраций. Он может быть как цветным, так и черно-белым. Простые комиксы могут нарисовать даже начинающие художники, однако это не значит, что сюжет или картинки в мультике будут примитивными. Иногда с ними предстоит провести еще больше работы, позаботившись о тенях и оттенках.
Очень важна и целевая категория тех, кто будет читать этот комикс. Детям не подойдут сложные сюжеты, выстроенные по придуманной автором схеме. Они также не смогут разобраться в том, где герой думает, где говорит. В детских комиксах мысли часто вылетают из головы, а облако речи тянется изо рта.
Подручные материалы, или Как нарисовать комикс карандашом
Для того чтобы нарисовать простые комиксы на несколько страниц, нужно взять различные виды обычного карандаша. Один из серых цветов должен тонко вести линии, другой жирнее, а третий пусть будет толстым.
Обязательно следует положить перед собой несколько стирательных резинок для корректировки работы. Для того чтобы в итоге получалось создавать истории с помощью ручки за несколько секунд, нужно детально выучить, как нарисовать комикс карандашом.
Нужно взять несколько листов бумаги для самого аниме и еще несколько про запас. Помимо того, на рабочем столе должны быть точилка и линейка. Стол должен хорошо освещаться. На нем не должно быть лишних предметов, которые будут мешать расположению рук художника.
На нем не должно быть лишних предметов, которые будут мешать расположению рук художника.
У более профессионального автора, который знает, как нарисовать комикс, есть и специальные маркеры, карандаши, фломастеры, гелиевые ручки или тушь. Через некоторое время создатель данного жанра может понять, что ему пора двигаться дальше и перенести свои художества в виртуальный вариант. Более качественными и современными считаются комиксы, которые рисуют с помощью специальных
Первый этап того, как нарисовать комикс
Главный и самый основной этап создания мультика — идея сюжета, в которой могут быть сложные ходы. Однако многие авторы ограничиваются для начала самой простой историей. Рассмотрим, как нарисовать комиксы карандашом поэтапно.
В первую очередь нужно придумать краткий рассказ, анекдот или басню. Текста должно быть минимум. Диалоги героев желательно обводить в форме облачка или квадратика. Чтобы было понятнее, как нарисовать комиксы карандашом, рекомендуется предварительно записать все повороты рассказа и выделить из них наиболее главные. Заранее начинающий создатель данного жанра должен записать весь сюжет на бумаге. Если есть разговоры, то их также необходимо поэтапно расписать.
Заранее начинающий создатель данного жанра должен записать весь сюжет на бумаге. Если есть разговоры, то их также необходимо поэтапно расписать.
Каждый кусок текста нужно поделить на квадраты, в которых потом будут нарисованы соответствующие им изображения. Лучше всего, чтобы действие начиналось и заканчивалось. Одно должно плавно переходить в другое, при этом завершая определенную мысль автора.
После того как сюжет детализирован и продуман, пришло время рисовать.
Второй шаг
Теперь о том, как нарисовать комикс по рассказу. Умение изображать людей или животных — безусловный плюс в любых аниме. Но можно обойтись и без этого. В графическом жанре, как и в любом другом искусстве, фантазию ограничивает только сам человек.
Можно самостоятельно придумать то, комиксов, и создать с ними повествование. Изобретя абсолютно новый и авторский стиль, в итоге можно заполучить армию поклонников.
Когда перед художником оказывается лист бумаги, он должен зрительно разделить его на несколько частей. Данный шаг позволит распланировать, как нарисовать комиксы карандашом поэтапно. В этих пустых квадратах и будут один за другим рисоваться фрагменты истории.
Данный шаг позволит распланировать, как нарисовать комиксы карандашом поэтапно. В этих пустых квадратах и будут один за другим рисоваться фрагменты истории.
У человека нет возможности точно скопировать один и тот же рисунок, так что нет ничего удивительного, что герой будет несколько изменен.
Крупные кадры в комиксе означают длительность нарисованного в них действия, а мелкие — считаются второстепенными, и служат для поддержания основной мысли. В крупном кадре может происходить как одно, так и два или три события.
Мелкие кадры не нуждаются в фоне, в то время как большие должны быть детально прорисованы. Читатель захочет увидеть не только главного героя, но и само место происходящих событий.
Прорисовка героя
Рисовать героя не так уж легко. Но задача эта вполне выполнимая даже для плохого художника. Все дело в практике. Научиться рисовать может каждый.
не создавать в рисунке слишком много деталей, их будет очень сложно повторить;
не стараться скопировать те же позы и выражения лица, что и на предыдущем изображении;
не стремиться к совершенству, ведь комикс должен приносить удовольствие от создания и легкости работы;
не стараться вместить в работе все и сразу.
Главного героя лучше изображать в центре. Он также должен быть повернут ближе к развороту, если такой имеется.
Шаг третий
Основные правила, по которым рисуется комикс:
Диалоги
Герои комикса не произносят длинных речей. Их разговоры должны быть прямыми, без сложноподчиненных предложений или же эпитетов.
Каждое слово, вылетающее из уст героя, нужно обводить в квадратик. Он обычно узкий и маленький, но буквы в нем видны. Диалоги пишутся печатными литерами.
Размышления героев принято обводить круглым пузырьком.
Когда им что-то снится, то их мысли в комиксе изображаются облаком.
Шумы передаются восклицательными, вопросительными и другими знаками препинания, собранными вместе.
Крик героя может быть заключен в круг с острыми шипами по ободку.
Небольшую информацию о том, что и где происходит во время нарисованной сценки, предысторию или собственные умозаключения можно выносить за пределы квадратов комикса. Они могут идти между ними, сверху или снизу.
А сами диалоги, которыми обмениваются герои, в классических жанрах рисуют поверх их голов.
Во время покраски нужно оставить облака белыми или в лучшем случае желтыми, чтобы они качественно выделялись и не сливались с рисунком.
Процесс создания страниц комикса | Noosphere webcomic
Опубликовано 20/08/2017
Очень длинный пост о том, как создаются страницы «Ноосферы» (на примере 2.5.9 и 2.5.10).
Может показаться, что для создания страницы нужно просто сесть и нарисовать. Но нет. Предварительные, а затем завершающие этапы работы занимают в итоге значительно больше времени, чем само рисование — в моем случае, например, процентов 90, если не больше (для ясности: рендер фонов, да и покраску в целом, я рисованием не считаю, это уже обработка нарисованного). В этом посте, собственно, картиночки с результатами некоторых из этих этапов.
Программы и оборудование, которые я использую:
— фотошоп (Adobe Photoshop CS5.1) для верстки и покраски, и вообще почти для всего;
— клипстудия (Clip Studio Paint Pro, она же Manga Studio) для скетчей и контура;
— интус (графический планшет Wacom Intuos 5 touch M) понятно для чего;
— много всякой бумаги и ручек/карандашей для сценария и эскизов на предварительном этапе и to-do списков в процессе (могу, кстати, как-нибудь потом показать для примера to-do list по какой-нибудь из страниц, там порой так много, что в голове всё это сложно удерживать).
Предварительные этапы на бумаге я тут показывать не буду, потому что наглядности там никакой. Так что сразу цифровая часть.
1. Шаблон страницы
Чтобы не собирать каждый раз страницу заново, я создала шаблон для разворота (2 страницы) нужного размера и разрешения с направляющими и со всеми нужными слоями (с настроенными режимами наложения и прозрачностью), разложенными по папкам: фон, персонажи, передний план (если нужно), текст, разметка кадров и поля.
Q: — Почему ты верстаешь не в индизайне?
A: — Потому что я потом прямо здесь крашу, зачем лишние сущности? О печати пока думать рано (if ever).
Q: — Почему ты называешь панели кадрами?
A: — Потому что мне так больше нравится (а почему ты называешь кадры панелями?).
2. Разметка кадров и текст
На бумаге композиция страницы может выглядеть как угодно, пока в дело не вступает текст, а точнее, его длина. Я заранее располагаю на странице весь текст в тех местах, где он должен бы был быть по изначальной задумке, и начинаю двигать его по странице, чтобы всё влезло: и персонажи в задуманной мной раскадровке, и их слова. Дальше начинаются компромиссы: где-то текст сокращается, где-то смещается в соседние кадры, чтобы и персонажам везде хватило места, и текст распределился более-менее равномерно.
Дальше начинаются компромиссы: где-то текст сокращается, где-то смещается в соседние кадры, чтобы и персонажам везде хватило места, и текст распределился более-менее равномерно.
Затем я размечаю кадры. Обратите внимание, что я всегда выравниваю горизонтали на обеих страницах разворота: для моего обсессивно-компульсивного восприятия нет ничего хуже, чем если какие-то элементы расположены неровно (ужас!). Если текст прижимается к краю кадра (что, кстати, очень сильно экономит место в нем) я слежу, чтобы отступы везде были одинаковыми. Здесь уже не видно, но количество направляющих, которые я использую на этом этапе, — it’s high. It’s very high! ©
Лирическое отступлениеДо недавнего времени всё, что после 2 этапа, делалось для каждой из страниц разворота по отдельности. Я выравнивала все, что нужно выровнять, и затем занималась каждой из страниц самостоятельно. Я пробовала делать по 2 сразу и раньше: сперва только в интерлюдиях и тех страницах, которые изначально задумывались как цельный разворот (кошмары из 3 главы). Это был очень мучительный процесс для моего ноута: А3 в 600 dpi на 50+ слоев, нувыпонели. Из-за постоянных зависаний и вылетов работать так было совершенно невозможно, поэтому попытки работать над 2 страницами сразу быстро заканчивались. Недавно я приняла, наконец, волевое решение снизить dpi до 400 и все-таки смогла рисовать по 2. Это экономит время, в некотором смысле: суммарно меньше переключений между задачами, меньше смены инструментов и их настроек. Но нагрузку на руку никто не отменял: мозг работает над двумя страницами, как над одной, а вот рука по-прежнему над двумя, и, к примеру, после вот этих двух страниц она несколько дней вообще не могла держать перо, что печально.
Это был очень мучительный процесс для моего ноута: А3 в 600 dpi на 50+ слоев, нувыпонели. Из-за постоянных зависаний и вылетов работать так было совершенно невозможно, поэтому попытки работать над 2 страницами сразу быстро заканчивались. Недавно я приняла, наконец, волевое решение снизить dpi до 400 и все-таки смогла рисовать по 2. Это экономит время, в некотором смысле: суммарно меньше переключений между задачами, меньше смены инструментов и их настроек. Но нагрузку на руку никто не отменял: мозг работает над двумя страницами, как над одной, а вот рука по-прежнему над двумя, и, к примеру, после вот этих двух страниц она несколько дней вообще не могла держать перо, что печально.
Anyway, если раньше я после 2 этапа забирала только половину разворота для дальнейшей работы, теперь они отправляются вместе. В клипстудию.
3. Скетч: грубый и детальный
На картинке слои скетчей уже слиты, но если вы следите за моим альбомом со скетчами, там видно, что обычно я использую два слоя: синий для грубого наброска и красный для деталей/уточнений/лиц (в первую очередь, для лица Яра, оно сложное же).
Вот тут, наконец, начинается рисование. Увы, если композиция сложная (а не говорящие головы, как здесь) и нужен детальный фон, вместо рисования начинается черчение, и из самого веселого этот этап превращается в самый муторный и скучный.
Q: — Почему ты рисуешь в клипстудии? Чем фотошоп плох?
А: — Where should I even start… При прочих равных клипстудия гораздо приятнее взаимодействует с планшетом, чем фотошоп. Как бы я ни пыталась настраивать перо, фотошоп (по крайней мере, мой) регулярно выдает лесенку вместо кривой, а в конце каждого штриха оставляет нечто, что один товарищ на каком-то арт-стриме окрестил «sperm tail» и я не знаю, какое описание может быть лучше. Это все, как я слышала, вроде бы лечится аддоном lazy nezumi, но фотошоп и так не самая быстрая программа в мире, чтобы его еще чем-то перегружать (и я ненавижу, когда перо лагает). Но ладно планшет, давайте поговорим об отражении. Хочешь инвертировать картинку в клипстудии — нажал 1 кнопку, поправил все в отражении, нажал снова, посмотрел на итоговый вариант, обрадовался. В фотошопе — «Окей, хозяин, сейчас я переверну все твои 50 слоев, подожди, можешь сходить за чаем пока, а нет, извини, я вылетел и ничего не сохранилось, сорян».
В фотошопе — «Окей, хозяин, сейчас я переверну все твои 50 слоев, подожди, можешь сходить за чаем пока, а нет, извини, я вылетел и ничего не сохранилось, сорян».
Q: — А почему в клипстудии у тебя все такое коричневое?
А: — Считается, что теплые цвета на экране меньше нагружают глаза. Тру стори, после рисования скетча и контура на белом фоне (особенно если дело ночью) глаза хочется сложить в тазик с кипятком или выкинуть в помойку, а на серо-желтом нормально. А коричневые поля тут — эта разметка страницы, экспортированная из фотошопа, я по ней ориентируюсь при рисовании.
4. Контур
Ну тут все понятно. Белый фон включен для наглядности, рисую я на том же желтом, что и скетч. Если на странице есть детальный фон, контур для него рисуется на отдельном слое (как правило). Когда контур готов, он отправляется обратно в фотошоп: контур персонажей в папку со слоями для покраски персонажей, а фон в папку к фонам.
Вот и порисовали, теперь обрабатывать.
5. Flats
Плоские/локальные цвета. Или заливки. Или как вообще это по-русски называют. Внимательные читатели уже заметили на скриншотах из фотошопа справа колонку со всякой фигней (навигатором, историей, слоями), и там, среди прочего, лежит моя палитра — набор базовых цветов для персонажей и локаций — то, какого цвета они были бы в некоем усредненном белом освещении. Этими цветами я заполняю соответствующие области на картинке, пока только для персонажей.
До недавнего времени я использовала стандартный для американской, например, индустрии ручной метод с использованием лассо. И он, в общем-то, хороший, flats после него можно при минимальной правке использовать без контуров вообще (если кто-то такое любит), он не дает грязи при размытии и все такое, но как же он убивает руку. Серьезно, будучи самым примитивным этапом (для которого даже не нужны навыки рисования вообще), это самый трудоемкий процесс для запястья, потому что рука напряжена постоянно и нужно очень точно контролировать каждое движение.
Поэтому, каким бы годным и правильным этот метод ни был, я от него отказалась, рука дороже. Теперь я просто копирую контур на слой для flats, проверяю, чтобы все области были замкнуты, беру ведерко, и погнали. Потом проверяю, где что не залилось и докрашиваю. Очень много пропущенных пикселей получается и нужно потом долго ползать по всей странице на 150%+ масштаба для исправлений, зато рука отдыхает. Берегите руки!
6. Фоны
Тут перескакиваю сразу через очень много этапов, потому что часть слоев для фонов приходится потом сливать в один, так что отдельных шагов у меня не сохранилось. Рендер фонов — это очень скучно. При этом — очень приятно потом смотреть на результат, когда все нужные градиенты и оверлеи уже на месте, и цвет становится именно таким, каким надо, когда таки продрался через кучу нудных технических действий, во время которых кадр выглядит весьма убого, а потом вдруг перестает. Магия.
Если вкратце, фоны в этой сцене создаются из вида за окнами (небо из обесцвеченного градиента, город из размытых прямоугольников в режиме умножения, отсветы на стекле из желтого полупрозрачного градиента по зигзаговому выделению), интерьера вагона (плоские цвета, слитые с плоскими и градиентными тенями, затем размытые и с наложением шума) и всякой цветокоррекции: градиентная тень с умножением, как правило, снизу и по бокам кадра, инвертированный радиальный градиент того же цвета и тоже с умножением, желтые, оранжевые и фиолетовые градиенты на оверлее и hue, и иногда linear dodge для ярких источников цвета (в этой сцене почти не используется).
Ну и, конечно, сюда же добавляются таблички и плакаты, если нужны: основной плакат «Ноосферы» (на английском и на русском разными слоями), карта города, «Не влезай, убьет!» (тоже на 2 языках), табличка на входе в аптеку (опять же…). И при необходимости размываются.
При покраске фонов я ориентируюсь на картинку-бэкграунд с погодой, ту, что на полях каждой страницы в сцене. Цвета для теней и света берутся оттуда, на них же базируются плоские цвета для локацией соответствующей сцены. Так я достигаю нужной мне гаммы. Собственно, как вы заметили, на этом этапе бэкграунд как раз и появляется, вместо черных полей.
7. Плоские тени на персонажах
Фон готов (хотя он и потом время от времени может редактироваться), переходим к героям. Иногда я использую 2 слоя для плоских теней — если лицо персонажа и так в тени, дополнительный слой нужен для придания объема (тени у глаз, у носа, на скулах, на шее, в ушах и т.д.). Конкретно в данном случае это не нужно, все сидят лицом к свету.
Q: — Почему ты не используешь мягкие тени?
А: — Потому что я предпочитаю cel shading, с моими контурами это лучше сочетается.
8. Градиентные тени на персонажах
Не столько даже тени, просто отделяю важное от второстепенного, ну и как-то показываю направление к источнику света. Обычно градиент идет снизу вверх и затеняет ноги/корпус (и стирается мягким ластиком на руках, если персонаж жестикулирует и нужно будет это подчеркнуть), и от спины к лицу (или наоборот, если персонаж располагается спиной к свету). Заодно так персонажи отделяются друг от друга, те, кто стоят/сидят дальше, затенены сильнее (или сильнее затеняются те, кто в данном кадре молчит/ничего не делает).
9. Рефлексы и свет
Я не стремлюсь к фотореализму, так что и рефлексами это сложно назвать (как минимум, потому что отраженный цвет менялся бы, а у меня постоянный — цвет тени, но в режиме screen). В первую очередь, я использую этот слой, чтобы подчеркнуть контур. Ну и в целом оживляет картинку. Аналогично, для освещенных областей я использую тот же цвет, что для моего основного источника света в данной сцене (тут — желто-золотистый), тоже screen, иногда даже на том же слое (иногда на разных, если нужна разная прозрачность).
Ну и в целом оживляет картинку. Аналогично, для освещенных областей я использую тот же цвет, что для моего основного источника света в данной сцене (тут — желто-золотистый), тоже screen, иногда даже на том же слое (иногда на разных, если нужна разная прозрачность).
Также на этом этапе добавляю градиенты для света: overlay на персонажах (здесь лучше всего видно на волосах Хинин в первом кадре правой половины разворота, т.е. 2.5.10) и, если нужно, linear dodge на весь кадр (здесь не используется, лучше всего заметен в 3 главе в сценах в подсобке аптеки — красный свет поверх всего, и в 4 главе в комнате Хинин — оранжевый).
Кстати, со сценой в подсобке у меня есть видео, где я крашу фоны и персонажей (этапы с 6 по 9 примерно), посмотреть можно здесь »
10. Текстовые пузыри и русский перевод
Я пишу сценарий на английском, и иногда переводить диалоги на русский довольно трудно, в том числе из-за длины слов/конструкций. Как правило, для русского текста я уменьшаю межбуквенный интервал, в отдельных случаях приходится рисовать отдельные баллоны для русского и для английского текста. Русский и английский текст складываются в отдельные папки, так очень удобно отключать им по очереди видимость для экспорта готовой страницы.
Русский и английский текст складываются в отдельные папки, так очень удобно отключать им по очереди видимость для экспорта готовой страницы.
Но сперва нужно сделать баллоны. Поначалу я старалась, как все люто советуют, рисовать их вручную, типа для развития навыка, моторики, координации и т.д., но то ли я что-то не так делаю, то ли это задача не для моего тандема планшет+фотошоп (лесенки, да), и вместо навыка тут можно развить только туннельный синдром. Так что теперь я делаю баллоны из эллипсов, но искаженных в помощью трансформации warp, чтобы баллоны лучше отражали форму текста (потому что просто стандартные эллипсы без дополнительной обработки — это лень и неуважение к леттерингу). Варп делается вручную, баллоны получаются чуть-чуть несимметричные и смотрятся органичнее. Хвосты делаю по-разному, иногда лассо, иногда векторное перо, иногда кисть постоянной толщины и сужение хвостика с помощью лассо.
При необходимости разместить пузыри/хвосты от пузырей за персонажами, создаю отдельную папку над фонами, но под персонажами, и соответствующие баллоны складываю туда. Если они при этом соединяются хвостами с баллонами, которое должны быть поверх персонажей (и имеют общий контур), это требует дополнительных замысловатых манипуляций. Но результат того стоит.
Если они при этом соединяются хвостами с баллонами, которое должны быть поверх персонажей (и имеют общий контур), это требует дополнительных замысловатых манипуляций. Но результат того стоит.
Когда баллоны готовы, я добавляю им черный контур. И где-то в это же время, если не сделала этого раньше, добавляю черную обводку всем кадрам. Вроде как готово? Нет.
Дальше (на картинках этого уже нет) нужно сохранять страницы для публикации. Отдельно правую и левую, отдельно русскоязычную и англоязычную, все это требуется уменьшить до нужного размера, при этом не потеряв детали. Если вы, к примеру, сразу сплющите страницу шириной 5к+ пикселей (сейчас, с 400 dpi, они поменьше, 3к+, но все же) до ~900, получится уныние. Я уменьшаю пошагово: до 2500, затем применяю фильтр sharpen edges, затем 2000, 1500 и 960 (940 для английской). По умолчанию фотошоп сам немного шарпит картинку при ресайзе, так что такое пошаговое уменьшение сохраняет все контуры четкими (и дерзкими, хмм).
Затем нужно сделать превью страниц. Я отключаю текстовые слои и баллоны, а также контур кадров, выбираю, какой кадр я хочу видеть на превью, копирую нужную область со слитыми слоями (Shift+Ctrl+C в фотошопе), обрезаю как надо, сохраняю 540х540 для сайта, 300х300 для тапастика, вставляю в шаблон превью для тумблера, твиттера и вконтакта, сохраняю (отдельно русскую и английскую версии) — а при смене сцены для этих превью еще нужно заменить цвета в оформлении и вставить бэкграунд новой сцены с маской. Ну теперь-то всё?
Нет. Теперь нужно все забэкапить, а когда придет время — опубликовать во многих разных местах (в некоторых из которых читает 6-10 человек, oh well, зато в других 500+).
И вот тогда готово.
Как переводить комиксы на русский в фотошопе. Приложение Marvel переведёт комиксы на русский язык. Словари, полезные сервисы
Где взять комиксы
Итак, первый вопрос встающий перед каждым переводчиком «Что же мне попереводить?». Очевидный ответ «То, что тебе самому нравится. » помогает далеко не всегда. Итак, где-же можно накопать сами комиксы. Вот вам небольшой список агрегаторов (сайтов собирающих у себя информацию из разных источников) комиксов:
» помогает далеко не всегда. Итак, где-же можно накопать сами комиксы. Вот вам небольшой список агрегаторов (сайтов собирающих у себя информацию из разных источников) комиксов:
Какой комикс выбрать
Еще один сложный вопрос, с тем же простым ответом «Тот, что тебе самому нравится.». Однако, имея некоторый опыт в переводах дадим вам пару подсказок:
Чем делать переводы
Так уж случилось, что мы живем в России, и Photoshop стоит почти у каждого второго. Если он у вас стоит и если вы умеете им пользоваться — то, будьте уверены, он вполне подойдет. Однако для тех, кто впервые сталкивается с графическими редакторами (или не любит пиратствовать) мы рекомендуем Gimp .
Какие использовать шрифты
Чем больше они будут похожи на текст оригинала — тем лучше. Это основной критерий выбора. Если же у вас ничего кроме comic sans нет подходящего, то вот вам ссылка на архив с парочкой неплохих шрифтов.
Словари, полезные сервисы
Что делать с трудными переводами
Вариант первый: Откладывать и время от времени к ним возвращаться.
Вариант второй: Сесть, напрячься, порыться в словарях и перевести.
Помните, нельзя перевести текст с одного языка на другой. Можно лишь увидеть его, понять, и создать заново.
Некоторые проекты самые сложные переводы построенные на игре слов и каламбурах делают исправляя само изображение (на наш взгляд — ужасный способ). Другие переводят дословно и разъясняют игру слов дополнительной припиской, уже отдельной от самого комикса. Третьи оставляют оригинал и дают перевод отдельным текстом с абзацем разъяснений.
Как организовать переводы
Этот неочевидный вопрос настигнет вас, когда вы переведете штук 20 выпусков, и, вдруг, осознаете, что выбрали вебкомикс в котором уже больше тысячи выпусков и ежедневно выходят новые. Вот вам две готовые схемы:
- Настигание — комикс переводится с самого начала, с первого выпуска, подряд, и постепенно перевод доходит до актуальных выпусков. Такая схема хороша тем, что ваши читатели будут читать выпуски в том же порядке, в котором они создавались.
 Однако проблема в том, что злободневные выпуски, посвященные тем или иным событиям из реального мира будут проходить мимо вас пока вы не переведете все уже изданные выпуски.
Однако проблема в том, что злободневные выпуски, посвященные тем или иным событиям из реального мира будут проходить мимо вас пока вы не переведете все уже изданные выпуски. - 1+n — каждый день вы делаете как минимум 1 перевод — перевод сегодняшнего выпуска комикса. Сделав его вы делаете сколько хотите переводов старых выпусков (идут ли старые по порядку не суть важно). Эта самая популярная схема переводов.
Если часть комикса уже кем-то переведена, то вы можете или перевести по своему, или просто пропустить ее. Так например Овечек, которого мы переводим у нас, уже переводился понемногу несколькими другими проектами, и переводчик у нас решил пропустить уже переведенные другими выпуски. А вот HelloCthulhu, не смотря на то, что был уже на треть переведен в другом месте был у нас переведен заново, с нуля, полностью, с первого по сто шестнадцатый выпуск.
Как опубликоваться у нас
О себе, своем желании, успехах и прочем. Думаю мы найдем чего придумать.
Итак, всем доброго времени суток, с вами снова Кант с серией познавательных статей «Волшебный мир комиксов». Предвосхищая различного рода дурацкие вопросы и идиотские подколки, скажу, что я вовсе не пытаюсь показаться комикс-гуру (коим я не являюсь), но рассказать о кое каких банальных вещах я вполне в состоянии.
На сей раз я попытаюсь, в меру сил и возможностей, рассказать о таком явлении, как перевод комиксов (тут парняги возмущаются, говорят, что комиксы не только переводят, но и оформляют, поэтому говорить, что мы их «переводим» — шовинизм чистой воды, но мы не будем обращать на их возгласы внимания). Я конечно понимаю, что далеко не всем, кто заходит на Базу Переводов, будет интересен нижеследующий поток сознания, но если уж вы решили начать переводить (ладно-ладно, можете решиться и оформлять, но это уже ваши проблемы) комиксы — то милости просим. Набор прописных истин и маленьких тайн нашего идиотского хобби.
Во-первых, давайте разберемся в
основах. Комиксы — это совершенно
самостоятельный медиум, прививанием
культуры которого в нашей стране никто
не занимался (всяких незадачливых
горе-популяризаторов типа Хихуса в
рассчет не берем — они конечно занимаются,
но как-то больно безуспешно). Именно по
этой причине, до относительно недавнего
времени, «билетом на вход» в мир западных
комиксов была (и до сих пор остается в
какой-то мере) возможность (ну, или на
крайний случай желание) читать на языке
оригинала. Переводились же они, по
большей части, либо небезызвестным
издательством «Комикс» (прославившемся
своей ориентацией на весьма молодую
публику) и, собственно, той самой молодой
публикой, активно прогуливавшей уроки
русского языка и прочитавшей за жизнь
в лучшем случае книжки три (букварь,
вторую и синенькую). Таким вот образом
канонический конфликт «Переводы —
говно, только оригиналы, только молодость»
характерный и для кино, и для книг, и
для сериалов, и для пресловутой манги
и аниме, весьма остро встал и для
комиксов.
Комиксы — это совершенно
самостоятельный медиум, прививанием
культуры которого в нашей стране никто
не занимался (всяких незадачливых
горе-популяризаторов типа Хихуса в
рассчет не берем — они конечно занимаются,
но как-то больно безуспешно). Именно по
этой причине, до относительно недавнего
времени, «билетом на вход» в мир западных
комиксов была (и до сих пор остается в
какой-то мере) возможность (ну, или на
крайний случай желание) читать на языке
оригинала. Переводились же они, по
большей части, либо небезызвестным
издательством «Комикс» (прославившемся
своей ориентацией на весьма молодую
публику) и, собственно, той самой молодой
публикой, активно прогуливавшей уроки
русского языка и прочитавшей за жизнь
в лучшем случае книжки три (букварь,
вторую и синенькую). Таким вот образом
канонический конфликт «Переводы —
говно, только оригиналы, только молодость»
характерный и для кино, и для книг, и
для сериалов, и для пресловутой манги
и аниме, весьма остро встал и для
комиксов. Это я все к тому, что как бы
ты ни старался сделать что-нибудь
хорошее, всегда найдутся недовольные,
которые найдут к чему придраться. Так
что раз уж решили переводить комиксы
— отнеситесь к этому с должной долей
самоиронии.
Это я все к тому, что как бы
ты ни старался сделать что-нибудь
хорошее, всегда найдутся недовольные,
которые найдут к чему придраться. Так
что раз уж решили переводить комиксы
— отнеситесь к этому с должной долей
самоиронии.
Во-вторых, достаточно часто звучит
вопрос «Зачем вы переводите комиксы,
ежели вам даже спасибо за это не говорят,
а лишь скулят и выпрашивают перевести
еще что-то там?». В принципе, данный
вопрос можно вообще посчитать
риторическим, и ничего не отвечать, но
я все же попробую. Перевод комиксов —
это именно что хобби. Достаточно
муторное, требующее затрат сил и времени.
И что характерно, совершенно не приносящее
прибыли. Ну так вот, смело смейтесь в
лица тех меркантильных ублюдков, которые
думают лишь о выгоде подобного рода
занятия. Парни отрабатывающие по шесть
часов в день сложнейшие теппинговые
соло на гитаре, незадачливые графоманы,
пишущие обо всем, что только приходит
в голову, аудиофилы пытающиеся своими
руками спаять самую клевую саунд-систему
— также тратят кучу пресловутых сил и
времени вовсе не ради прибыли. Вот.
Короче, нам просто нравится переводить
комиксы и нравится, что наши переводы
кто-то читает. Надеюсь, все кто решил
этим заняться это осознают. Какую либо
выгоду вы вряд ли с этого поимеете.
Вот.
Короче, нам просто нравится переводить
комиксы и нравится, что наши переводы
кто-то читает. Надеюсь, все кто решил
этим заняться это осознают. Какую либо
выгоду вы вряд ли с этого поимеете.
В-третьих, чтобы переводить комиксы,
нужно в первую очередь быть реалистом.
По какой-то загадочной причине, люди
только что окунувшиеся в новый для них
медиум (тут обычно всего два варианта:
«Смотрел в свое время мультики про
Человека-Паука/
Людей-икс…
Че там дальше-то по комиксам было?» или
«Пацаны рекомендовали Трансметрополитан
прочитать. Так это ж ваще улет. Что еще
есть в таком духе?») решают, что уж они-то
точно, взяв быка за рога, за какую-то
пару недель ПЕРЕВЕДУТ ВСЕГО
ЧЕЛОВЕКА-ПАУКА… чего, разумеется, не
происходит (думаю, тут разжевывать не
надо). Чуть позже (если человек еще не
решил на все забить) место Паутиныча
занимает еще какая-нибудь длинная
серия, но все равно дальше номера-двух
заходит достаточно редко. Так что, ежели
вам «приспичило» переводить, потратьте
лучше немного времени на ознакомление
с самим медиумом. Почитайте комиксов,
хороших и разных, а потом уже, когда
хотя бы примерно сформируете представление
о том, что вас нравится — приступайте.
В противном случае, вы банально
разочаруетесь и забросите сие
неблагодарное занятие.
Почитайте комиксов,
хороших и разных, а потом уже, когда
хотя бы примерно сформируете представление
о том, что вас нравится — приступайте.
В противном случае, вы банально
разочаруетесь и забросите сие
неблагодарное занятие.
Ладно, для начала вроде хватит. Как на меня найдет вдохновение — продолжу.
Комикс — особый вид искусства, сочетающий литературную и изобразительную формы. По сути, это рисованная история, которая может быть представлена как в виде короткого рассказа, так и в объеме полноценного романа в картинках. Комиксы воплощают любые жанры словесности и стили изображения. В виде комиксов встречаются даже классические произведения литературы.
В западных странах и США комиксы еще в середине прошлого столетия стали массовым продуктом. Быстро приобретая популярность, сегодня они уже перешли в разряд отдельного культурного явления, охватывающего весь мир. Наша страна приобщилась к этому пласту культуры не так давно, но многие истории успели получить адаптацию на русский язык, а новые ждут своей очереди.
Рисованные повествования очень привлекательны и за их перевод охотно берутся любители. Однако, несмотря на кажущуюся простоту дела, непрофессионализм здесь может стать серьезным препятствием. Любительские переводы бывают правдоподобными по содержанию, но ошибки, допущенные из-за недостаточных навыков, порой сильно искажают смысл.
Профессиональный перевод комиксов невозможен без тщательного предварительного анализа и исследования контекста. Приступая к работе, переводчик должен иметь представление об авторе, истории создания комикса, среде, в которой он появился и получал развитие. Важно обязательно ознакомиться со всей историей полностью, даже если предстоит перевод лишь одного выпуска серии. Кроме того, стоит отыскать и внимательно изучить варианты существующих переводов других частей серии, чтобы учесть устоявшиеся интерпретации названий, имен и т.п.
Особенности перевода комиксов
Главная задача переводчика — интерпретируя язык оригинала, создать цельность повествования комикса и визуального компонента действия.
Поскольку текста в комиксах, в сравнении с другими литературными произведениями, не так много, особенностью его изначального создания является концентрация смысла и настроения повествования. Удачно передать суть помогает применение специальных языковых форм, идиом, сленга, жаргонизмов. Поэтому переводчику необходимо владеть знаниями и приемами разговорной речи, которые позволят сохранить экспрессивность оригинальной истории.
Для качественного результата исполнитель перевода проделывает кропотливую работу, которая включает анализ содержания, проработку структуры материала, а также текстовое исполнение, идентичное оригинальному. Главная особенность комикса — диалоги, передающиеся прямой речью в отведенной области — создает одно из условий, которое нужно учитывать в процессе перевода. Текст, который размещен в «облачке», в переведенном виде должен сохранять исходное количество знаков, поскольку при его ощутимом превышении информация не поместится в выделенную область.
МСП «Филин» — работа со знанием дела
Обращаясь в бюро переводов «Филин», Вы можете гарантированно рассчитывать на профессиональное исполнение с достойным результатом. Услуги по переводу комиксов — одно из направлений, которым мы активно занимаемся уже не первый год. За это время специалисты компании приобрели полезный опыт и навыки, доведя до совершенства работу с подобным материалом.
Услуги по переводу комиксов — одно из направлений, которым мы активно занимаемся уже не первый год. За это время специалисты компании приобрели полезный опыт и навыки, доведя до совершенства работу с подобным материалом.
Наши переводчики выполнят задание любой степени сложности оперативно, грамотно, сохранив смысл содержания оригинала. Перевод, осуществленный в МСП «Филин», отвечает установленным нормам и правилам, относящимся к жанру комиксов. Корректоры проследят за отсутствием ошибок и неточностей в тексте, а редакторы проконтролируют стиль изложения.
У нас Вы получите результат в оговоренный срок за плату, соответствующую качеству проделанной работы. Для каждого проекта цена рассчитывается, исходя из объема и сложности задания, а также сроков его исполнения. Для консультаций по всем вопросам Вы всегда можете обратиться к менеджерам компании, позвонив по указанным номерам телефонов или заказав обратный звонок.
Все любят комиксы Сары Андерсен и многим нравится конь Гораций, но ждать новых переводов бывает скучно.
 Не беда! сайт собрал для тебя 12 регулярно обновляемых комиксов, которые можно бежать смотреть сразу после публикации, не дожидаясь перевода. Потому что они написаны сразу на русском языке!
Не беда! сайт собрал для тебя 12 регулярно обновляемых комиксов, которые можно бежать смотреть сразу после публикации, не дожидаясь перевода. Потому что они написаны сразу на русском языке!Morning Cup of Comics
Владимир Хаецкий известен не только тем, что он – сын знаменитой российской фантастки, но и комиксами о своей семейной жизни со сценаристкой Анастасией Гарбуз. Кстати, он ещё и занятия по созданию комиксов ведёт. Но любим мы его не за это.
Cynic Mansion
Эти комиксы – что-то вроде русского аналога Cyanide and Happyness: дурно отрисованы, отвратительно циничны и невероятно смешны. Рисует его команда из трёх художников, известных под прозвищами killallhumans, Pchelka и Магарыч.
Молоко. Истории в картинках
Вика Молоко – питерская художница, работающая вместе с Владимиром Хаецким. Но комиксы они рисуют разные. Подборку комиксов от Вики мы уже делали раньше, но повторить никогда не грех.
Блюстители
Остроактуальный “гражданский” комикс, который, тем не менее, симпатично отрисован и смешон порой до колик. Главными героями комиксов выступают персонализированные явления российской жизни: Цензура, Сбермэн, Капитан Почта, Невероятный Алк, Модный Каратель и Человек-Бюрократ.
Главными героями комиксов выступают персонализированные явления российской жизни: Цензура, Сбермэн, Капитан Почта, Невероятный Алк, Модный Каратель и Человек-Бюрократ.
Кошки-мышки
“Люди круты – они как боги. А звери – они атеисты, знаете ли…” – вот девиз незамысловатого на первый взгляд, но милого и затягивающего комикса от молодого якутского художника Евгения Федотова. В этой серии комик-стрипов действуют, в основном, избалованная и почти миролюбивая домашная кошка, не менее избалованные мыши, уставшая от жизни звериная смерть и хозяева кошки. Мы говорим “в этой серии”, потому что прежде у Федотова были ещё потрясающие комиксы “Якутия для тех, кого там нет”, но они больше не обновляются.
Настенькины комиксы
Анастасию Лемову можно назвать питерской версией Сары Андерсон, разве что комикстрипы у неё нарочито грубее отрисованы. Но это по-прежнему сложности большой девочки в большом городе. Под каждым вторым комикстрипом хочется подписаться.
Которое будет переводить электронные версии комиксов издательства на русский и ещё 11 языков.
Версия приложения Marvel Global Comics для iPad Версия приложения Marvel Global Comics для iPad
Версия приложения Marvel Global Comics для iPhone Версия приложения Marvel Global Comics для iPhone
Marvel Global Comics — совместный проект издательства и стартапа iVerse Media . Последний отвечает за систему визуальной подачи электронных версий комиксов и инновационного метода перевода текста рисованных историй. В целом Marvel Global Comics напоминает популярное приложение для чтения и покупки электронных версий комиксов ComiXology : в нём можно приобретать новые выпуски, вести библиотеку уже купленных комиксов, а также получать некоторые издания бесплатно (на момент написания заметки бесплатно можно было почитать первый выпуск кроссовера «Гражданская война»). При этом следить за выходящими комиксами можно как на родном языке (русском, французском, немецком, итальянском, упрощённом китайском, традиционном китайском, японском, корейском, испанском, португальском, иврите и хинди), так и на языке оригинала. Разумеется, список и количество выпусков в обеих вкладках будет различаться.
Разумеется, список и количество выпусков в обеих вкладках будет различаться.
На данный момент Marvel Global Comics доступно только в App Store . Релиз приложения в других платформах должен произойти во второй половине 2014 года.
Как создавать свои комиксы и не перегорать
Павел Балабанов рассказал о своих персональных проектах и поделился тонкостями создания комиксов в свободное от работы время.
Предыстория
В детстве я мечтал стать мультипликатором, но в какой-то момент осознал, что меня больше привлекает идея создания комиксов, где я могу пропустить рутинную часть производства мультфильма и сразу перейти к самому интересному – придумыванию ярких персонажей и захватывающих сюжетов.
Я считаю, что комиксы – это очень мощное средство для визуализации своих самых смелых идей. С их помощью можно рассказывать эпичные истории с самыми невероятными спецэффектами при нулевом бюджете. Это удивительное пространство, где вас ограничивает только ваше воображение. И если в детстве мне хватало тетради в клетку и шариковой ручки с фломастерами, чтобы нарисовать свою историю, то теперь трудно представить мою жизнь без Wacom и Photoshop…
И если в детстве мне хватало тетради в клетку и шариковой ручки с фломастерами, чтобы нарисовать свою историю, то теперь трудно представить мою жизнь без Wacom и Photoshop…
Познакомиться с Павлом и узнать о приемах создания концептов, можно в нашей прошлой статье «Техники и приемы работы с концептами»
Проекты
В данный момент я работаю над двумя персональными проектами: «Ваймы – Стражи Кадриорга» и «DawgHouz».
Первый проект скорее детский, второй больше ориентирован на ценителей хип-хоп культуры и рэпа. Темы, конечно, очень разные, но на самом деле, я рисую только то, что сам хотел бы увидеть на полках магазинов комиксов. Так и получается, что одной рукой я рисую гномов, другой гангстеров.
Кстати говоря, мой предыдущий проект «Бо Плюшевый Гангстер» с рейтингом 18+, был издан в США и России. В русскоязычной версии он изобилует ненормативной лексикой в своих самых изощренных проявлениях. Так что проект получился достаточно неоднозначный, я бы не рекомендовал его к прочтению чувствительной публике и гражданам не достигшим 18 лет.
Ваймы
Это история о маленьких эльфах – ваймах, обитающих в парке Кадриорг в Таллинне, на берегу Балтийского моря. Главные герои: Неймо, Лейло, Тойво, Эрвин и Хедвиг никогда не сидят на месте, каждый день сталкиваясь с новыми приключениями и неожиданными открытиями.
В данном проекте моей целью было создание комикса, по духу напоминающего старые добрые сказки или мультсериалы 80-х, 90-х годов, которые были в меньшей степени пропитаны современной поп-культурой, и оставались в достаточной степени наивными.
Первый выпуск был издан в печатном виде, второй пока что только в цифровом, над третьим работа ведется в данный момент. По завершению я планирую выпустить TPB, подшивку из всех трех выпусков, также включающую бонус историю и небольшие, но приятные сюрпризы.
Dawghouz
Это история о трех псах ЭмСи и ДиДжее, которым приходится нелегко в мире, где Дворовые Коты взяли верх над собаками, сея вокруг криминал.
По воле случая, главным героям – Джи, Вульфу, Эшу, ДиБоуну и их подруге Асте, суждено стать настоящими супер-героями и восстановить порядок на улицах, очистив их от наркотиков, насилия и буллинга.
Основная фишка проекта – зарифмованные “‘рэп” диалоги, пронизывающие комикс с самой первой и до последней страницы. С текстом мне помогали рэп исполнители из США – Tre-Dot и Phace, за что я им сильно благодарен.
Трудности создания комиксовСвободное время.
Как правило, комиксы, как и любые персональные проекты, создаются в свободное от работы время, и этого времени постоянно не хватает. В моем случае, это всегда вечер после рабочего дня, но выходные я также стараюсь выжимать по максимуму.
В моем случае, это всегда вечер после рабочего дня, но выходные я также стараюсь выжимать по максимуму.
Создание комиксов – времязатратное дело, и к этому нужно быть готовым. Либо набраться терпения, либо искать возможные способы для ускорения производства.
Вера в идею.
У вас должна быть вера в свою идею и персонажей, даже когда вы работаете в вакууме, в изоляции от внешней обратной связи. Как я заметил ранее, я рисую только то, что мне нравится самому. Но для того, чтобы по настоящему вдохновиться на создание нового комикса, я должен сперва разработать дизайн главных персонажей и “костяк” идеи, это помогает мне визуализировать финальный результат.
Я не могу начинать рисовать историю с абстрактной идеей и такими же персонажами. Такое мероприятие, в моем случае, было бы обречено на провал, развалившись еще в самом начале пути. По сути я создаю “питч” проекта, чтобы “продать” его самому себе. Такой вот трюк.
Заодно, появляется возможность получить первую обратную связь и от своих друзей, что также может послужить дополнительной мотивацией. Это могут быть даже промо арты проекта, которые вы запостите в своих соц. сетях, чтобы заручиться дополнительной моральной поддержкой от окружающих.
Это могут быть даже промо арты проекта, которые вы запостите в своих соц. сетях, чтобы заручиться дополнительной моральной поддержкой от окружающих.
Мотивация.
У вас должна быть очень сильная мотивация или намерение, чтобы закончить начатое. Я всегда рассматриваю свои проекты как готовые продукты, где комиксы это всего лишь первый шаг к их реализации. Ну и, конечно, свеже-распечатанный комикс с глянцевыми страницами собственной истории, благоухающий новой полиграфией, сам по себе является отличной мотивацией не бросать начатое на полпути.
Разница в качестве.
Если вести работу над комиксом без спешки, то может получиться так, что качество первых страниц будет сильно отличаться от качества последних, что заставит вас вернуться в начало для необходимой доработки.
Уникальность идеи.
Всегда есть риск (и я столкнулся с этим лично), что пока вы работаете над своим проектом, кто-то другой может опередить вас с похожей идеей, и впоследствии вам не удастся избежать сравнения. Однажды у меня были готовы два выпуска комикса, на создание которых ушло 3 или 4 года, но до того как они увидели свет, на больших экранах вышел фильм, в котором до мелочей повторялись многие детали и сюжетные ходы. Этот проект отправился прямиком в ящик.
Однажды у меня были готовы два выпуска комикса, на создание которых ушло 3 или 4 года, но до того как они увидели свет, на больших экранах вышел фильм, в котором до мелочей повторялись многие детали и сюжетные ходы. Этот проект отправился прямиком в ящик.
Комикс назывался “Эрик”. История про жизненный путь мальчика в пост-апокалиптическом мире. Огромные монстры, эльфы-альбиносы, боевые мехи и отряды спецназа вооруженные до зубов… там было все, но потом вышел фильм “Аватар” Кэмерона. The end.
Возможно, что сюжеты и не особо перекликались, но достаточно было того, что дизайн существ мехов казался на 90% идентичным. Такая вот история.
Все эти вопросы тесно переплетаются друг с другом, но главный вывод здесь – не стоит затягивать ваш проект.
Я все еще пытаюсь найти лучший для себя способ создания комиксов, но в то же время осознаю, что стили и подходы, в любом случае, будут отличаться от проекта к проекту. Для многих комикс-авторов визуальная часть не так важна, как сама история или диалоги, но я пытаюсь найти компромисс между первым и вторым. Можно сказать, что каждый новый комикс для меня эксперимент, в ходе которого стиль комикса может меняться даже внутри одной серии.
Можно сказать, что каждый новый комикс для меня эксперимент, в ходе которого стиль комикса может меняться даже внутри одной серии.
Смешно вспомнить, что когда-то я придумывал истории страница за страницей, не имея представления в каком направлении будет развиваться сюжет дальше.
На сегодняшний день у меня есть четкий план, которого я придерживаюсь. Он состоит из следующих этапов:
- Я начинаю продумывать новый проект с грубой схемы-структуры сюжета для одного выпуска или сразу всей стори-арки.
- Далее я прорабатываю ее более подробно, детальнее раскрывая отдельные сцены, включающие быстрые заметки и даже отрывки диалогов.
- Следующим шагом я пытаюсь прикинуть примерное количество страниц для той или иной сцены, чтобы течение истории не казалось скомканным и прерывистым.
- Затем я очень грубо набрасываю черновик, своего рода сториборд, с примерным расположением панелей, черновыми ракурсами и максимально схематичными персонажами.
 Когда работаешь над личным проектом, достаточно самому понимать о чем идет речь на страницах черновика, однако в случае совместной работы с издателем, проработке черновика придется посвятить чуть больше времени.
Когда работаешь над личным проектом, достаточно самому понимать о чем идет речь на страницах черновика, однако в случае совместной работы с издателем, проработке черновика придется посвятить чуть больше времени. - Очень интересный момент наступает, когда, доделав сториборд, вся история предстает во всей красе с высоты птичьего полета. Пока вы рисуете супер грубые скетчи кадр за кадром, вам очень трудно понять в верном ли направлении вы двигаетесь, трудно оценить свою идею объективно. Но получив сториборд у вас появляется возможность почувствовать флоу вашей истории, пускай даже с выявленными шероховатостями. На самом деле, задача этой стадии как раз и заключается в выявлении шероховатостей.
- Следующим шагом я шлифую сомнительные моменты, добавляя или убирая лишние панели и страницы, меняя некоторые ракурсы и так далее.
- Как только сториборд отредактирован, я приступаю к написанию диалогов, и теперь стараюсь прописать их максимально подробно, поскольку диалоги могут сильно влиять на эмоции персонажей, которые будут появляться уже на следующей стадии.

- Далее начинается основная работа над комиксом, где пайплайн может быть совершенно разным, в зависимости от личных предпочтений или выбранного стиля.
Например, всю историю можно нарисовать сначала в ч/б формате, чтобы затем приступить к цвету. При таком подходе могут быть как свои плюсы так и минусы. Плюс в том, что стиль рендера и цвета будут более консистентными на протяжении всего комикса. Минус – такой подход может показаться немного скучным или рутинным, поскольку готовый результат получаешь не сразу. Как вариант, для необходимой порции вдохновения или мотивации можно придать окончательный “референсный” вид только первой странице.
В этой статье я никак не затронул этап работы со сценарием, но на самом деле, по этой теме написано достаточно полезной литературы, о том как должен или может развиваться сюжет, о способах придания вашим персонажам глубины и еще много полезного. Если вдруг, вы однажды решите начать работу над собственным проектом, я бы посоветовал вам уделить этой теме особое внимание.
Очень полезна будет книга Блейка Снайдера «Спасите котика! И другие секреты сценарного мастерства».
Работа с 3DКак и большинство гиков, я очень остро реагирую на “яркие картинки”, будь то комиксы, стикеры или коллекционные фигурки героев. Именно из-за последних я с новой силой увлекся 3D.
Опасаясь собирательства бесконечной коллекции экшн фигурок известных персонажей фильмов, анимэ или игр, я решил для себя, что моя будущая коллекция будет состоять только из персонажей моих комиксов, распечатанных на 3D принтере. А это, согласитесь, неплохая мотивация, чтобы начать осваивать 3D более детально.
Мы живем в такое время, когда у нас есть все необходимые рычаги для создания и развития собственных проектов. Я очень это ценю, и стараюсь пользоваться предоставленными инструментами в полной мере. Главное – желание и видение, остальное подскажет YouTube и помогут гениальные разработчики софта и оборудования для художников.
ZBrush – это программа, созданная (подозреваю, инопланетянами) специально для художников, которых напрягает сложная техническая часть. Работая в ZBrush, вы сможете получить вдохновляющие результаты уже после первого погружения в программу, что даст вам дополнительную мотивацию копать глубже, разбираясь в ее тонкостях. Возможность работать с таким количеством полигонов, риалтайм просчетом света и материалов, причем не на самом мощном оборудовании, мне все еще кажется чудом инопланетных технологий.
Работая в ZBrush, вы сможете получить вдохновляющие результаты уже после первого погружения в программу, что даст вам дополнительную мотивацию копать глубже, разбираясь в ее тонкостях. Возможность работать с таким количеством полигонов, риалтайм просчетом света и материалов, причем не на самом мощном оборудовании, мне все еще кажется чудом инопланетных технологий.
Первые попытки освоить ZBrush были предприняты мною еще лет 14-15 назад. Maya тогда показалась мне сложноватой для создания персонажей. Но стоит заметить, что и в первой версии ZBrush, было много недоработок, ограничивающих творческих процесс.
В освоении современного ZBrush мне сильно помог канал Майкла Павловича, который детально разбирает все инструменты и процессы, начиная с самых азов. Думаю, канал окажется очень полезным для всех желающих освоить эту программу. Там вы сможете найти подборки коротких видео, покрывающие основные темы. С помощью этих уроков вы сделаете первые шаги в скульптинге, не теряя времени на нудные многочасовые лекции.
При создании моделей персонажей для меня важна стилизация форм, баланс плавных и “рубленных” линий, для этого в работе с моделью я использую как плоские так и мягкие кисти, чтобы финальная модель не казалась “оплавленной”, что в моем понимании является синонимом “скучной”.
Рендерить ваши модели можно прямо в ZBrush, но для подобных целей я бы посоветовал использовать Marmoset Toolbag. Он предоставляет более широкие возможности по настройке света, материалов и дополнительных эффектов. Опять же большой плюс программы в том, что до определенного уровня ее сможет освоить каждый всего за пару дней. Но при помощи ее удобного минималистичного интерфейса и необходимого набора настроек вы перенесете вашу модель на новый уровень!
В Marmoset Toolbag позволяет работать с целыми сценами, чем я и воспользовался для своей диорамы с Ваймами.
Также, для работы с концептами окружения, я периодически пользуюсь Google SketchUP или Blender. Обе программы бесплатны для скачивания, достаточно просты для освоения и часто используются концепт художниками для создания болванок окружения, позволяющих сильно экономить время как на построении перспективы большого количества архитектурных сооружений, так и на выставлении нужного в сцене света.
Но как я упомянул выше, моей главной целью и мотивацией для освоения 3D являлось создание фигурок моих персонажей распечатанных на 3D принтере. И в принципе, я уже готов поделиться с вами первыми результатами 🙂
Печать и раскраску персонажей я заказывал в местной фирме. Развлечение оказалось не из дешевых, и по разным причинам заняло достаточно много времени. Я не был к этому готов. Поэтому в будущем я планирую посвятить этой теме больше времени.
Как подсказали коллеги, если заниматься этим серьезно, то приобретя личное оборудование и материалы для печати, можно сильно сэкономить на бюджете и нервах. Ну и, кончено, не может не радовать то ощущение, что ты контролируешь процесс создания своего персонажа от начала до конца!
Ну и, кончено, не может не радовать то ощущение, что ты контролируешь процесс создания своего персонажа от начала до конца!
Для того, чтобы издать свое произведение в 2021 году есть море возможностей. Вы можете отправить свою заявку онлайн в наиболее подходящее, на ваш взгляд, издательство или запустить свой проект на крауд-фаундиноговой платформе, также всегда остается вариант самиздата.
Во всех случаях есть свои тонкости, но при сильном желании и целеустремленности возможно все. Надеюсь, эти советы окажутся для вас полезными и, возможно, вдохновят вас на создание собственной саги. Дерзайте!
3DPAPA совместно с Павлом Балабановым и командой Concept Art Education подготовили конкурс для концептеров. Описание конкурса и условия участия читайте здесь: «Конкурс: Make Art Not Content»
Подписывайтесь на нас в Facebook, Telegram, Vkontakte, Pinterest.
Создать движущийся комикс, часть 1: Adobe Photoshop | Дэвид Миллер
Стенограммы 1. Вступление: Привет, меня зовут Дэвид Миллер, я мультимедийный художник из Феникса, штат Аризона. Сегодня мы поговорим о создании моушн-комикса с помощью Adobe Photoshopped. Моим первым опытом работы с анимационными комиксами были повторы старых мультфильмов Marvel 1960-х годов, где они, по сути, вырезали обложку и перемещали ее по экрану. Более свежий пример — версия Аллана Морина 2009 года.Дэйв Гиббонс, анимационный комикс Watchman, выпущенный примерно в то же время, фильм в нем? Оригинальный Гиббонс. Наша работа была усилена. Оживите историю на маленьком экране. Есть ряд других мультфильмов, которые используют это. Техники в основном представляют собой ярлык анимации, сохраняя при этом эстетику комического последовательного повествования, а также оригинальное оформление комиксов. Проект для этого класса будет заключаться в создании вашего собственного 32-го общего движения, используя либо общедоступные комиксы из золотого века исходного материала, либо ваши собственные рисунки.В проекте мы будем использовать в основном Adobe Photo Shop, но в конце я дам несколько советов о том, как использовать Adobe After Effects.
Вступление: Привет, меня зовут Дэвид Миллер, я мультимедийный художник из Феникса, штат Аризона. Сегодня мы поговорим о создании моушн-комикса с помощью Adobe Photoshopped. Моим первым опытом работы с анимационными комиксами были повторы старых мультфильмов Marvel 1960-х годов, где они, по сути, вырезали обложку и перемещали ее по экрану. Более свежий пример — версия Аллана Морина 2009 года.Дэйв Гиббонс, анимационный комикс Watchman, выпущенный примерно в то же время, фильм в нем? Оригинальный Гиббонс. Наша работа была усилена. Оживите историю на маленьком экране. Есть ряд других мультфильмов, которые используют это. Техники в основном представляют собой ярлык анимации, сохраняя при этом эстетику комического последовательного повествования, а также оригинальное оформление комиксов. Проект для этого класса будет заключаться в создании вашего собственного 32-го общего движения, используя либо общедоступные комиксы из золотого века исходного материала, либо ваши собственные рисунки.В проекте мы будем использовать в основном Adobe Photo Shop, но в конце я дам несколько советов о том, как использовать Adobe After Effects. Иллюстратор в нашем рабочем процессе. Если у вас есть только фотомагазин. Не беспокойтесь об этом. Вам будет хорошо. Это все не по пути. Давайте начнем. 2. Поиск материала для работы + извлечение страниц. Итак, первое, что нам нужно сделать, когда мы собираемся сделать моушн-комикс, — это собрать материал. И если вы уже являетесь иллюстратором и у вас есть собственные комиксы, вам не нужно делать этот шаг, потому что у вас уже есть собственный материал.И я собираюсь порекомендовать всем вам начать с чего-нибудь общедоступного, потому что у вас не будет проблем. И это хорошая практика. И то, как создавалось комическое искусство золотого века, немного облегчает его разрушение. Анимация. Это не так сложно, как современные комиксы. Так что один из моих любимых сайтов — цифровой музей комиксов, и здесь все является общественным достоянием. У него есть все комиксы SciFi Detective Prime Romance War 1940-х и 50-х годов и мой собственный фильм «Невинность соблазнения».Я, наверное, использовал более 100 комиксов с этого сайта, чтобы создать свой анимационный комический фильм.
Иллюстратор в нашем рабочем процессе. Если у вас есть только фотомагазин. Не беспокойтесь об этом. Вам будет хорошо. Это все не по пути. Давайте начнем. 2. Поиск материала для работы + извлечение страниц. Итак, первое, что нам нужно сделать, когда мы собираемся сделать моушн-комикс, — это собрать материал. И если вы уже являетесь иллюстратором и у вас есть собственные комиксы, вам не нужно делать этот шаг, потому что у вас уже есть собственный материал.И я собираюсь порекомендовать всем вам начать с чего-нибудь общедоступного, потому что у вас не будет проблем. И это хорошая практика. И то, как создавалось комическое искусство золотого века, немного облегчает его разрушение. Анимация. Это не так сложно, как современные комиксы. Так что один из моих любимых сайтов — цифровой музей комиксов, и здесь все является общественным достоянием. У него есть все комиксы SciFi Detective Prime Romance War 1940-х и 50-х годов и мой собственный фильм «Невинность соблазнения».Я, наверное, использовал более 100 комиксов с этого сайта, чтобы создать свой анимационный комический фильм. На сайте. Вы выбираете нужный Siri, выбираете нужную проблему, нажимаете «Загрузить» и получаете либо zip-файл с J-pegs, либо файл CBR, а CBR — это формат комиксов, поэтому вам понадобится программа для чтения CVR. . У них есть такие для Windows и Apple, и большинство из них, которыми я когда-либо пользовался, бесплатны. Когда я выбираю вещи. Я обычно ищу вещи, которые имеют графику потребности, которая не полностью скрыта другими вещами.Так что в этом детективном анекдоте, может быть, я, с выходящим из него лазером, буду действительно полезен. Или если бы мне нужна была женщина с пистолетом, стреляющая во что-то из-за плеча. Мне нравится этот маленький персонаж в правом нижнем углу и тот, который убегает с этим дурацким галстуком. Итак, у вас открыт CBR-ридер, эм, именно этот, которым я пользуюсь на своем Mac. Я нажимаю команду и вижу, что позволяет мне скопировать страницу, и она сохранит эту страницу в формате JPEG. Все программы чтения CBR, которые я когда-либо использовал на компьютерах Windows или Apple, имели какой-то компонент, с помощью которого вы могли извлекать страницы, свин Аджай.
На сайте. Вы выбираете нужный Siri, выбираете нужную проблему, нажимаете «Загрузить» и получаете либо zip-файл с J-pegs, либо файл CBR, а CBR — это формат комиксов, поэтому вам понадобится программа для чтения CVR. . У них есть такие для Windows и Apple, и большинство из них, которыми я когда-либо пользовался, бесплатны. Когда я выбираю вещи. Я обычно ищу вещи, которые имеют графику потребности, которая не полностью скрыта другими вещами.Так что в этом детективном анекдоте, может быть, я, с выходящим из него лазером, буду действительно полезен. Или если бы мне нужна была женщина с пистолетом, стреляющая во что-то из-за плеча. Мне нравится этот маленький персонаж в правом нижнем углу и тот, который убегает с этим дурацким галстуком. Итак, у вас открыт CBR-ридер, эм, именно этот, которым я пользуюсь на своем Mac. Я нажимаю команду и вижу, что позволяет мне скопировать страницу, и она сохранит эту страницу в формате JPEG. Все программы чтения CBR, которые я когда-либо использовал на компьютерах Windows или Apple, имели какой-то компонент, с помощью которого вы могли извлекать страницы, свин Аджай. И даже если вы не можете понять, как это сделать, вы можете сделать снимок части экрана, чтобы вы могли заставить файл работать с файлами . В настоящее время. Если вы используете комикс Золотого века и хотите рассказать историю с помощью своего комикса, а не просто получить семь крутых трогательных подарков. Полезно получить более одного изображения персонажа. Я знаю, что многие персонажи романтических комиксов очень похожи. Я написал свою историю о блондине в брюнетке. Так что, пока прически были чем-то похожи, я мог просмотреть десятки любовных комиксов и разобрать изображения белокурых парней.Это и, хм, судя по эмоциям, которые они выражают на своем лице, это отдельный знак для них в этой истории. Как только у тебя будут J pigs, мы отправимся в фотоателье и начнем их разбирать. 3. Разрушение вашего изображения и базовая очистка: и я иду к вам Откройте несколько военных комиксов. Мне нравится работать с обложками, потому что они, как правило, имеют разрешение глаз для одного изображения.
И даже если вы не можете понять, как это сделать, вы можете сделать снимок части экрана, чтобы вы могли заставить файл работать с файлами . В настоящее время. Если вы используете комикс Золотого века и хотите рассказать историю с помощью своего комикса, а не просто получить семь крутых трогательных подарков. Полезно получить более одного изображения персонажа. Я знаю, что многие персонажи романтических комиксов очень похожи. Я написал свою историю о блондине в брюнетке. Так что, пока прически были чем-то похожи, я мог просмотреть десятки любовных комиксов и разобрать изображения белокурых парней.Это и, хм, судя по эмоциям, которые они выражают на своем лице, это отдельный знак для них в этой истории. Как только у тебя будут J pigs, мы отправимся в фотоателье и начнем их разбирать. 3. Разрушение вашего изображения и базовая очистка: и я иду к вам Откройте несколько военных комиксов. Мне нравится работать с обложками, потому что они, как правило, имеют разрешение глаз для одного изображения. Когда вы работаете с панелями внутри новых комиксов, они в любом случае будут очень низкого разрешения, потому что они отформатированы для экрана компьютера.И также они будут низкими, потому что они намного меньше, чем большое изображение на обложке. Итак, я собираюсь использовать фотомагазины, инструменты выделения, чтобы нарисовать контуры Маркиза вокруг того, что является моей главной задачей, и я собираюсь разорвать старую диссертацию на обложке из пулемета. Здесь есть более одного инструмента выбора. Так что прямо сейчас я нахожусь в Freehand Lasso, который позволяет вам рисовать довольно случайные фигуры с помощью мыши. Есть политическое лассо, которое создает прямые линии, и есть селектор выборки цвета, все эти воздухы расположены рядом друг с другом в верхней части набора инструментов для фотомагазина, и я собираюсь использовать его, который все работают в то время.Например, чтобы попасть внутрь этой области, мне нужно будет сделать политическую в последнюю очередь, потому что это уже прямоугольная форма, и гораздо проще просто нарисовать этот прямоугольник и удалить.
Когда вы работаете с панелями внутри новых комиксов, они в любом случае будут очень низкого разрешения, потому что они отформатированы для экрана компьютера.И также они будут низкими, потому что они намного меньше, чем большое изображение на обложке. Итак, я собираюсь использовать фотомагазины, инструменты выделения, чтобы нарисовать контуры Маркиза вокруг того, что является моей главной задачей, и я собираюсь разорвать старую диссертацию на обложке из пулемета. Здесь есть более одного инструмента выбора. Так что прямо сейчас я нахожусь в Freehand Lasso, который позволяет вам рисовать довольно случайные фигуры с помощью мыши. Есть политическое лассо, которое создает прямые линии, и есть селектор выборки цвета, все эти воздухы расположены рядом друг с другом в верхней части набора инструментов для фотомагазина, и я собираюсь использовать его, который все работают в то время.Например, чтобы попасть внутрь этой области, мне нужно будет сделать политическую в последнюю очередь, потому что это уже прямоугольная форма, и гораздо проще просто нарисовать этот прямоугольник и удалить. Большинство людей подумали бы обрисовать очертания вокруг персонажа, но это требует некоторой очистки. Края этой бумаги мне вообще помогут. И если это единственный слой, с которым я работаю в палитре слоев в правом нижнем углу, мне нужно будет разблокировать этот слой. Так что я получаю это пустое место позади моего парня.Это серо-белая шахматная доска, которую вы видите позади него. Мы называем это Альфа. Как только я вырежу свою личность, я собираюсь немного почистить внутри, избавиться от этого текста, и теперь я использую инструмент штампа для лечения и клонирования. Есть лечебная кисть, похожая на лейкопластырь. А еще есть штамп для наших целей. Потому что это графика. Имеет больше смысла использовать инструмент «Штамп», чем инструмент «Восстанавливающая кисть». Я собираюсь углубиться в мельчайшие детали. В этом случае я использую магнитное лассо, потому что оно будет соответствовать краям моего персонажа.То же самое здесь. Обойди его суставы. Я собираюсь использовать политическое лассо вокруг его суставов, потому что я хочу сохранить там этот черный контур.
Большинство людей подумали бы обрисовать очертания вокруг персонажа, но это требует некоторой очистки. Края этой бумаги мне вообще помогут. И если это единственный слой, с которым я работаю в палитре слоев в правом нижнем углу, мне нужно будет разблокировать этот слой. Так что я получаю это пустое место позади моего парня.Это серо-белая шахматная доска, которую вы видите позади него. Мы называем это Альфа. Как только я вырежу свою личность, я собираюсь немного почистить внутри, избавиться от этого текста, и теперь я использую инструмент штампа для лечения и клонирования. Есть лечебная кисть, похожая на лейкопластырь. А еще есть штамп для наших целей. Потому что это графика. Имеет больше смысла использовать инструмент «Штамп», чем инструмент «Восстанавливающая кисть». Я собираюсь углубиться в мельчайшие детали. В этом случае я использую магнитное лассо, потому что оно будет соответствовать краям моего персонажа.То же самое здесь. Обойди его суставы. Я собираюсь использовать политическое лассо вокруг его суставов, потому что я хочу сохранить там этот черный контур. Если у меня не будет черного контура, его рука будет выглядеть немного странно. Вы уже можете видеть на его большом пальце, что мне не хватает черного контура, поэтому я мог бы вернуться и обвести своего персонажа, чтобы убедиться, что он имеет постоянный черный контур вокруг себя. Убери эти маленькие кусочки оставшейся одежды. Если вы иллюстратор произведения, а не просто сэмплируете старый комикс, как я, вы можете значительно облегчить себе жизнь, рисуя слоями все, что вы планируете анимировать.Или, если вы рисуете карандашом и на бристольской доске, то рисуйте руки и оружие отдельно от лица солдат. Итак, я переместил руку с пистолетом на другой слой, и я собираюсь создать немного места для остальной его части. Я собираюсь заполнить его рубашку, его грудь немного таким образом. Когда я передвинул пистолет, вы не видите края груди, похоже, что за рукой на пистолете было что-то еще. Тогда действительно? Нам с Ваасом не нужно делать кучу всего.Если мое движение не будет больше 10 пикселей, то того, что я перестраиваю здесь, более чем достаточно.
Если у меня не будет черного контура, его рука будет выглядеть немного странно. Вы уже можете видеть на его большом пальце, что мне не хватает черного контура, поэтому я мог бы вернуться и обвести своего персонажа, чтобы убедиться, что он имеет постоянный черный контур вокруг себя. Убери эти маленькие кусочки оставшейся одежды. Если вы иллюстратор произведения, а не просто сэмплируете старый комикс, как я, вы можете значительно облегчить себе жизнь, рисуя слоями все, что вы планируете анимировать.Или, если вы рисуете карандашом и на бристольской доске, то рисуйте руки и оружие отдельно от лица солдат. Итак, я переместил руку с пистолетом на другой слой, и я собираюсь создать немного места для остальной его части. Я собираюсь заполнить его рубашку, его грудь немного таким образом. Когда я передвинул пистолет, вы не видите края груди, похоже, что за рукой на пистолете было что-то еще. Тогда действительно? Нам с Ваасом не нужно делать кучу всего.Если мое движение не будет больше 10 пикселей, то того, что я перестраиваю здесь, более чем достаточно. 4. Настройка временной шкалы анимации в Photoshop: я собираюсь настроить свою временную шкалу, а временная шкала — это то, как мы делаем кадровую анимацию и фотошоп. Он у меня на экране в правом верхнем углу. Вы видите историю, действия и временную шкалу. И если вы не видите временную шкалу на своей, перейдите к верхней панели понравившегося окна, и тогда временная шкала будет активной. Поэтому я нажимаю на создание анимации кадра, устанавливаю продолжительность моих кадров, и обычно я использую либо 0.1 или указать на переворачивающуюся страницу. Создает новый кадр, и вы можете перемещать свои объекты, как я. Поэтому я создаю впечатление, что автомат будет бряцать у него в руках. Одна вещь, которую вы не можете сделать, это вращение или трансформация, потому что эти воздушные растровые изображения возникли, и это изменит то, как активируются все остальные слои, если вы хотите трансформировать, масштабировать или вращать свои объекты. Хорошим методом было бы создание новых слоев с уже отмасштабированными или трансформированными объектами, и мы рассмотрим это в нашем следующем уроке.
4. Настройка временной шкалы анимации в Photoshop: я собираюсь настроить свою временную шкалу, а временная шкала — это то, как мы делаем кадровую анимацию и фотошоп. Он у меня на экране в правом верхнем углу. Вы видите историю, действия и временную шкалу. И если вы не видите временную шкалу на своей, перейдите к верхней панели понравившегося окна, и тогда временная шкала будет активной. Поэтому я нажимаю на создание анимации кадра, устанавливаю продолжительность моих кадров, и обычно я использую либо 0.1 или указать на переворачивающуюся страницу. Создает новый кадр, и вы можете перемещать свои объекты, как я. Поэтому я создаю впечатление, что автомат будет бряцать у него в руках. Одна вещь, которую вы не можете сделать, это вращение или трансформация, потому что эти воздушные растровые изображения возникли, и это изменит то, как активируются все остальные слои, если вы хотите трансформировать, масштабировать или вращать свои объекты. Хорошим методом было бы создание новых слоев с уже отмасштабированными или трансформированными объектами, и мы рассмотрим это в нашем следующем уроке. Но сейчас мы просто делаем очень, очень простую предпосылку создания набора фреймов и изменения положения объектов. Так что похоже, что глаза моего парня на самом деле трясутся рядом с пулеметом, который трясется. 5. Преобразование кадров для более сложной анимации: поэтому мы попробуем немного более сложную анимацию. И, как вы заметили в предыдущих частях, все, что мы могли сделать, это в основном перемещать разделы. У меня здесь есть новые разделы, которые были взяты из комикса ужасов и их двух рук.Каждый из них находится на своем собственном слое, поэтому моя цель здесь состоит в том, чтобы руки манипулировали ими. Палец немного похож на риель ползучих рук, приближающихся к человеку. Так что, если все, что делает Айкен, это берет руку и двигает ею, это не вызывает покалывания в позвоночнике. Это не совсем то, чего я хочу. На самом деле, я собираюсь расположить его так, чтобы руки были немного меньше, чем они есть. Используйте преобразование просто бесплатно. Преобразуйте его положение, как Итак.
Но сейчас мы просто делаем очень, очень простую предпосылку создания набора фреймов и изменения положения объектов. Так что похоже, что глаза моего парня на самом деле трясутся рядом с пулеметом, который трясется. 5. Преобразование кадров для более сложной анимации: поэтому мы попробуем немного более сложную анимацию. И, как вы заметили в предыдущих частях, все, что мы могли сделать, это в основном перемещать разделы. У меня здесь есть новые разделы, которые были взяты из комикса ужасов и их двух рук.Каждый из них находится на своем собственном слое, поэтому моя цель здесь состоит в том, чтобы руки манипулировали ими. Палец немного похож на риель ползучих рук, приближающихся к человеку. Так что, если все, что делает Айкен, это берет руку и двигает ею, это не вызывает покалывания в позвоночнике. Это не совсем то, чего я хочу. На самом деле, я собираюсь расположить его так, чтобы руки были немного меньше, чем они есть. Используйте преобразование просто бесплатно. Преобразуйте его положение, как Итак. Теперь это свободное преобразование — это не то, что вы можете сделать в анимации.Но если у меня есть разные экземпляры, где руки искажаются и трансформируются, то их можно анимировать. Я покажу вам, что я имею в виду. Я собираюсь дублировать слой, чтобы любить. Прежде всего, мне нужно назвать их, потому что, как только вы получите кучу их экземпляров, они будут очень запутанными. Так что левая рука правая рука. Хорошо. Собираетесь дублировать левую руку? Затем я захожу в меню трансформации и выбираю. Работа с деформацией дает вам эту сетку, и вы можете перемещать квадранты или меньшие участки, не затрагивая остальные.Просто немного сдвину его. Ударил. Входи сейчас. Я скопирую свою копию и снова немного ее деформирую. Вы как бы видите, куда мы идем с этим приложением. Я мог бы продолжить этот процесс и даже делать такие вещи, как стирать пальцы или перемещать этот палец сюда. Я мог бы сделать это для одного, просто чтобы показать вам, ребята, но это может очень быстро стать слишком сложным.
Теперь это свободное преобразование — это не то, что вы можете сделать в анимации.Но если у меня есть разные экземпляры, где руки искажаются и трансформируются, то их можно анимировать. Я покажу вам, что я имею в виду. Я собираюсь дублировать слой, чтобы любить. Прежде всего, мне нужно назвать их, потому что, как только вы получите кучу их экземпляров, они будут очень запутанными. Так что левая рука правая рука. Хорошо. Собираетесь дублировать левую руку? Затем я захожу в меню трансформации и выбираю. Работа с деформацией дает вам эту сетку, и вы можете перемещать квадранты или меньшие участки, не затрагивая остальные.Просто немного сдвину его. Ударил. Входи сейчас. Я скопирую свою копию и снова немного ее деформирую. Вы как бы видите, куда мы идем с этим приложением. Я мог бы продолжить этот процесс и даже делать такие вещи, как стирать пальцы или перемещать этот палец сюда. Я мог бы сделать это для одного, просто чтобы показать вам, ребята, но это может очень быстро стать слишком сложным. Я также использую политику, чтобы засунуть все под этот палец. Двигайся, инструмент. Моя позиция. Это как это. Я заканчиваю тем, что вижу, что это идет поверх моих других пальцев.Поэтому вместо этого я собираюсь разрезать его и положить на другой слой с пастой. Это управление V, управление доступом, вырезание V — это вставка. Если вы не знаете ярлыков, переместите этот слой ниже. Я могу поднять эти пальцы вверх, а затем мне нужно закрепить этот слой. Поэтому я собираюсь использовать команду e на Mac для управления E в Windows. Вот мой этот слой и ручная копия слоя. Разница лишь в том, что пальцы двигаются вверх. Я хотел быть немного другим, чем это. Я собираюсь деформировать его еще больше. Важно, чтобы между каждым из этих слоев была разница.И я действительно не хочу, чтобы все было в одном месте. Хорошо, это значит. L рука четыре и три. Левая рука тоже. Левая рука. Вот так. Получил четыре экземпляра, которые собираются сделать то же самое с правой рукой. Сейчас я только деформирую, но если вы хотите сделать что-то вроде другого масштаба, иметь большую руку или меньшую руку, или вы хотите изменить перспективу, вы можете Может быть, я брошу одну из них на следующую правую руку копировать.
Я также использую политику, чтобы засунуть все под этот палец. Двигайся, инструмент. Моя позиция. Это как это. Я заканчиваю тем, что вижу, что это идет поверх моих других пальцев.Поэтому вместо этого я собираюсь разрезать его и положить на другой слой с пастой. Это управление V, управление доступом, вырезание V — это вставка. Если вы не знаете ярлыков, переместите этот слой ниже. Я могу поднять эти пальцы вверх, а затем мне нужно закрепить этот слой. Поэтому я собираюсь использовать команду e на Mac для управления E в Windows. Вот мой этот слой и ручная копия слоя. Разница лишь в том, что пальцы двигаются вверх. Я хотел быть немного другим, чем это. Я собираюсь деформировать его еще больше. Важно, чтобы между каждым из этих слоев была разница.И я действительно не хочу, чтобы все было в одном месте. Хорошо, это значит. L рука четыре и три. Левая рука тоже. Левая рука. Вот так. Получил четыре экземпляра, которые собираются сделать то же самое с правой рукой. Сейчас я только деформирую, но если вы хотите сделать что-то вроде другого масштаба, иметь большую руку или меньшую руку, или вы хотите изменить перспективу, вы можете Может быть, я брошу одну из них на следующую правую руку копировать. Дело в том, что если вы хотите выполнять преобразования между кадрами, вам понадобятся отдельные слои, которые трансформируются, поэтому меняйте перспективу вот так. 6.Кадры анимации: Итак, я получил четыре экземпляра левой руки в трех экземплярах правой руки. Это нормально для наших целей. Наши демонстрационные цели сходятся, отключают фон, создают покадровую анимацию. Здесь мы можем иметь только одну руку на время. Итак, начнем с основных, и будем ставить. Кадрируют 2,1 секунды каждый раз. Создать новый великий новый. У меня четыре левые руки, но только одна правая. Таким образом, зацикливание будет немного отключено. И чтобы получить более интересную анимацию, если у вас есть несколько таких слоев, внесите много изменений, перепутав комбинацию, так что это не всегда правильно.Рука один с левой рукой один. Я все еще могу делать такие движения Хорошо, давайте посмотрим, как это выглядит. Мы собираемся сделать быстрый цикл на нем, хорошо. Выглядит намного живее, чтобы сделать его еще более интересным.
Дело в том, что если вы хотите выполнять преобразования между кадрами, вам понадобятся отдельные слои, которые трансформируются, поэтому меняйте перспективу вот так. 6.Кадры анимации: Итак, я получил четыре экземпляра левой руки в трех экземплярах правой руки. Это нормально для наших целей. Наши демонстрационные цели сходятся, отключают фон, создают покадровую анимацию. Здесь мы можем иметь только одну руку на время. Итак, начнем с основных, и будем ставить. Кадрируют 2,1 секунды каждый раз. Создать новый великий новый. У меня четыре левые руки, но только одна правая. Таким образом, зацикливание будет немного отключено. И чтобы получить более интересную анимацию, если у вас есть несколько таких слоев, внесите много изменений, перепутав комбинацию, так что это не всегда правильно.Рука один с левой рукой один. Я все еще могу делать такие движения Хорошо, давайте посмотрим, как это выглядит. Мы собираемся сделать быстрый цикл на нем, хорошо. Выглядит намного живее, чтобы сделать его еще более интересным. Здесь у нас есть функция под названием Tweens, и она создает промежуточную анимацию между тем, что происходит в первом и втором пунктах. У вас может быть много тинейджеров, и я покажу вам, как это выглядит. Итак, я добавлю пять кадров между первым и вторым этапами, и это очень медленно.Это тоже призрачно. И я провожу, гм, изменение положения в Подростках, если захочу. Я думаю, что пять слишком много. Давайте посмотрим на это теперь, когда я перемещаю некоторые вещи, поэтому я собираюсь сделать резервную копию. Это абсолютно субъективно. Так что, если вы хотите пять кадров между ними, потому что вам нравится это медленное призрачное движение, во что бы то ни стало, сделайте это. Я собираюсь разместить только два кадра. Я не мог сказать, какие они. Это моя следующая минутная позиция полного кадра. Два кадра здесь, два кадра на семерке на самом последнем кадре.Вместо того, чтобы твитить до следующего кадра, я перехожу к первому кадру. Это выбор в выпадающем меню здесь, Итак, ладно, теперь давайте посмотрим, как ползут руки.
Здесь у нас есть функция под названием Tweens, и она создает промежуточную анимацию между тем, что происходит в первом и втором пунктах. У вас может быть много тинейджеров, и я покажу вам, как это выглядит. Итак, я добавлю пять кадров между первым и вторым этапами, и это очень медленно.Это тоже призрачно. И я провожу, гм, изменение положения в Подростках, если захочу. Я думаю, что пять слишком много. Давайте посмотрим на это теперь, когда я перемещаю некоторые вещи, поэтому я собираюсь сделать резервную копию. Это абсолютно субъективно. Так что, если вы хотите пять кадров между ними, потому что вам нравится это медленное призрачное движение, во что бы то ни стало, сделайте это. Я собираюсь разместить только два кадра. Я не мог сказать, какие они. Это моя следующая минутная позиция полного кадра. Два кадра здесь, два кадра на семерке на самом последнем кадре.Вместо того, чтобы твитить до следующего кадра, я перехожу к первому кадру. Это выбор в выпадающем меню здесь, Итак, ладно, теперь давайте посмотрим, как ползут руки. Анимация выглядит неплохо. Я вижу недостаток, который находится в этой области прямо здесь. Все, что я делал, это двигал этой рукой вверх и вниз, и меня это не устраивало. Итак, Тео, поменяй руку, так что у меня есть пара вариантов. Один из них — просто обрезать мои петли до последней части, которая хорошо просматривается через все это в мусоре. А потом еще и эти подростки. И я иду между номером 10 с первым.И другой вариант, если вы поместите это в видеоредактор, вырежете оскорбительные части или третий вариант, оставьте все как есть и назовите это счастливой случайностью. Я собираюсь вырезать эти оскорбительные кадры с первого кадра. И пока эффект такой, какой я хочу, я им доволен. У меня до сих пор ползут руки. Они по-прежнему меняют размер и положение. 7. Экспорт анимации с помощью альфа-канала: на этом этапе я покажу вам, как экспортировать файл анимации. Экспорт видео рендеринга.Теперь я думаю, что это хорошая идея. Теох, экспортируйте все свои фрагменты анимации в виде файлов Quick Time без матирования, потому что тогда вы сможете накладывать их друг на друга в программе редактирования видео.
Анимация выглядит неплохо. Я вижу недостаток, который находится в этой области прямо здесь. Все, что я делал, это двигал этой рукой вверх и вниз, и меня это не устраивало. Итак, Тео, поменяй руку, так что у меня есть пара вариантов. Один из них — просто обрезать мои петли до последней части, которая хорошо просматривается через все это в мусоре. А потом еще и эти подростки. И я иду между номером 10 с первым.И другой вариант, если вы поместите это в видеоредактор, вырежете оскорбительные части или третий вариант, оставьте все как есть и назовите это счастливой случайностью. Я собираюсь вырезать эти оскорбительные кадры с первого кадра. И пока эффект такой, какой я хочу, я им доволен. У меня до сих пор ползут руки. Они по-прежнему меняют размер и положение. 7. Экспорт анимации с помощью альфа-канала: на этом этапе я покажу вам, как экспортировать файл анимации. Экспорт видео рендеринга.Теперь я думаю, что это хорошая идея. Теох, экспортируйте все свои фрагменты анимации в виде файлов Quick Time без матирования, потому что тогда вы сможете накладывать их друг на друга в программе редактирования видео. Эти ползающие руки могут преследовать бегущего человека. Например, если бы я хотел создать этот сценарий в одном файле фотомагазина, это было бы намного больше слоев, чем вы видите здесь. Файл намного больше и намного сложнее. Тео оживляет как бегущего человека, так и руки в движении. Итак, позвольте мне показать вам, как это сделать. Экспорт спуска Экспорт видео рендеринга.Если вы находитесь на этом выборе H 264, у вас нет выбора, чтобы получить Альфа-канал, который представляет собой вот это пустое место, это своего рода Ах, большая шахматная доска. Так что для меня, работающего на Mac, я должен выбрать прямой канал Alfa Channel, добавил UNM, и он создаст короткий видеофайл, который все еще довольно большой из-за размера в пикселях. Это будет точечный файл с тремя руками. Мы отдадим этого Тео в это место. И просто чтобы показать вам, как это выглядит в программе для редактирования видео, я открою Premier.Вот мои ползающие руки. Он имеет размер всего 31 мегабайт и в настоящее время имеет черный фон, потому что под ним ничего нет, и это то, что дает вам Premier, когда вы бросаете туда что-то, и он очень короткий, всего одна секунда, потому что у меня 30 кадров в секунду.
Эти ползающие руки могут преследовать бегущего человека. Например, если бы я хотел создать этот сценарий в одном файле фотомагазина, это было бы намного больше слоев, чем вы видите здесь. Файл намного больше и намного сложнее. Тео оживляет как бегущего человека, так и руки в движении. Итак, позвольте мне показать вам, как это сделать. Экспорт спуска Экспорт видео рендеринга.Если вы находитесь на этом выборе H 264, у вас нет выбора, чтобы получить Альфа-канал, который представляет собой вот это пустое место, это своего рода Ах, большая шахматная доска. Так что для меня, работающего на Mac, я должен выбрать прямой канал Alfa Channel, добавил UNM, и он создаст короткий видеофайл, который все еще довольно большой из-за размера в пикселях. Это будет точечный файл с тремя руками. Мы отдадим этого Тео в это место. И просто чтобы показать вам, как это выглядит в программе для редактирования видео, я открою Premier.Вот мои ползающие руки. Он имеет размер всего 31 мегабайт и в настоящее время имеет черный фон, потому что под ним ничего нет, и это то, что дает вам Premier, когда вы бросаете туда что-то, и он очень короткий, всего одна секунда, потому что у меня 30 кадров в секунду. Конечно, я мог бы замедлить процесс и начать сначала, или я мог бы зациклить его. Я держу и нажимаю на свои кадры, а затем растягиваю их и делаю это снова. И если вы работаете в цикле, просто имеет смысл создавать файлы меньшего размера, а затем зацикливать их в выбранной вами программе, а не создавать один и тот же цикл по 10 секунд снова и снова.Потому что, если вы можете себе представить, одна секунда имеет размер 30 мегабайт, чем 10 секунд, превышающих размер 300 мегабайт или больше, и становится все больше и больше от их больших файлов. Труднее работать. Если бы я хотел добавить фон или другую анимацию, я мог бы добавить их в базовую строку видео, как эти плееры для фотошопа. Или если бы я хотел добавить любой фон в фотомагазин и сделать его частью моей анимации. Могу я просто знать, что когда вы добавляете что-то постфактум, это будет появляться на каждом слое? Таким образом, установка такой линии взрыва — это фон.Теперь это в каждом отдельном слое моей анимации, который может или не может быть желаемым эффектом.
Конечно, я мог бы замедлить процесс и начать сначала, или я мог бы зациклить его. Я держу и нажимаю на свои кадры, а затем растягиваю их и делаю это снова. И если вы работаете в цикле, просто имеет смысл создавать файлы меньшего размера, а затем зацикливать их в выбранной вами программе, а не создавать один и тот же цикл по 10 секунд снова и снова.Потому что, если вы можете себе представить, одна секунда имеет размер 30 мегабайт, чем 10 секунд, превышающих размер 300 мегабайт или больше, и становится все больше и больше от их больших файлов. Труднее работать. Если бы я хотел добавить фон или другую анимацию, я мог бы добавить их в базовую строку видео, как эти плееры для фотошопа. Или если бы я хотел добавить любой фон в фотомагазин и сделать его частью моей анимации. Могу я просто знать, что когда вы добавляете что-то постфактум, это будет появляться на каждом слое? Таким образом, установка такой линии взрыва — это фон.Теперь это в каждом отдельном слое моей анимации, который может или не может быть желаемым эффектом. Итак, на ваше усмотрение, моя главная рекомендация — разработать все ваши анимации независимо в фотомагазине для вашего моушн-комикса, а затем использовать программу редактирования видео, которая позволяет вам иметь несколько дорожек. Но если у вас его нет, вы можете скомпилировать все в фотомагазине. Просто имейте в виду, что вы будете использовать намного больше, чем те слои, которые есть у меня в этом разделе. 8. Экспорт для Интернета + After Effects Character Animator Preview: Итак, это основы создания анимированного комикса в Photoshop.И если вы собираетесь делать свой проект и для своего проекта, я бы с удовольствием посмотрел, какую закольцованную анимацию вы придумали. Способ получить анимацию, которую вы можете опубликовать в Интернете, — это экспорт видео в файл, и мы собираемся выбрать H 264. других ваших любимых видеохостингов установили бы размер вашего документа примерно в 10 80 пикселей в высоту. И так как это началось как квадрат, он будет 10 80 на 10 80, и затем вы должны сделать его рендер перед тем, как мы начнем.
Итак, на ваше усмотрение, моя главная рекомендация — разработать все ваши анимации независимо в фотомагазине для вашего моушн-комикса, а затем использовать программу редактирования видео, которая позволяет вам иметь несколько дорожек. Но если у вас его нет, вы можете скомпилировать все в фотомагазине. Просто имейте в виду, что вы будете использовать намного больше, чем те слои, которые есть у меня в этом разделе. 8. Экспорт для Интернета + After Effects Character Animator Preview: Итак, это основы создания анимированного комикса в Photoshop.И если вы собираетесь делать свой проект и для своего проекта, я бы с удовольствием посмотрел, какую закольцованную анимацию вы придумали. Способ получить анимацию, которую вы можете опубликовать в Интернете, — это экспорт видео в файл, и мы собираемся выбрать H 264. других ваших любимых видеохостингов установили бы размер вашего документа примерно в 10 80 пикселей в высоту. И так как это началось как квадрат, он будет 10 80 на 10 80, и затем вы должны сделать его рендер перед тем, как мы начнем. Я действительно хотел поговорить о будущих выпусках анимированного комикса Siri, потому что, как вы можете видеть, это гораздо сложнее, чем просто создание нескольких циклов в фотомагазине. Итак, в следующей части будет открытие After Effects, и мы будем использовать специальные функции After Effects. Одна из них — общая анимация в After Effects, но мы также собираемся использовать подпрограмму под названием Character Animator. Это позволяет вам создавать персонажей, которые могут синхронизировать губы со звуком, который вы импортируете в программу.Это та же самая программа, которую они недавно использовали в «Симпсонах», когда хотели, чтобы Гомер говорил вживую перед аудиторией, и она все еще находится в стадии бета-тестирования на момент записи этой записи в августе 2016 года. Но я пользуюсь аниматором персонажей уже почти год, и я любить это. И я чувствую, что анимация персонажей как функция After Effects — это то, что действительно вдохновило меня на создание моих собственных моушн-комиксов, потому что это позволяет вам управлять персонажем, используя движения головы через веб-камеру.
Я действительно хотел поговорить о будущих выпусках анимированного комикса Siri, потому что, как вы можете видеть, это гораздо сложнее, чем просто создание нескольких циклов в фотомагазине. Итак, в следующей части будет открытие After Effects, и мы будем использовать специальные функции After Effects. Одна из них — общая анимация в After Effects, но мы также собираемся использовать подпрограмму под названием Character Animator. Это позволяет вам создавать персонажей, которые могут синхронизировать губы со звуком, который вы импортируете в программу.Это та же самая программа, которую они недавно использовали в «Симпсонах», когда хотели, чтобы Гомер говорил вживую перед аудиторией, и она все еще находится в стадии бета-тестирования на момент записи этой записи в августе 2016 года. Но я пользуюсь аниматором персонажей уже почти год, и я любить это. И я чувствую, что анимация персонажей как функция After Effects — это то, что действительно вдохновило меня на создание моих собственных моушн-комиксов, потому что это позволяет вам управлять персонажем, используя движения головы через веб-камеру. А когда у вас есть захват движения, это экономит много работы по анимации, замене рта ключевыми кадрами и так далее.Итак, увидимся на следующем уроке. Не забудьте опубликовать свои анимации на странице проекта по обмену навыками и хорошего дня.
А когда у вас есть захват движения, это экономит много работы по анимации, замене рта ключевыми кадрами и так далее.Итак, увидимся на следующем уроке. Не забудьте опубликовать свои анимации на странице проекта по обмену навыками и хорошего дня.
Как сделать комиксы с помощью Photoshop? (Решение)
Учебник по Photoshop: как создать комикс
- Вставка фонового изображения на страницу. Создайте новый документ Photoshop с именем Книга комиксов. Добавьте изображение девушки. Удалите фон с изображения в Photoshop.
- Выберите изображение в Photoshop.В Photoshop создайте дубликат слоя. В этом уроке вы узнаете, как использовать фильтр Photocopy в Photoshop. Для создания контура обводки можно использовать Photoshop. В Photoshop используйте команду «Применить изображение».
•
Как сделать шуточное изображение в Photoshop?
Узнайте, как использовать Photoshop для создания комических эффектов на ваших изображениях.
- Вставьте сюда свою фотографию. Выберите изображение, которое вы хотите сделать мультяшным, и вставьте его в Photoshop. Сделайте смарт-объект из своего изображения, чтобы впоследствии можно было вносить в него неразрушающие корректировки.Перейдите в меню «Фильтр» и выберите «Преобразовать для смарт-фильтров» в раскрывающемся списке. Используйте эффект «Края плаката», чтобы ваш плакат выглядел более профессионально. Держите вашу карикатурную фотографию в безопасности.
Как сделать комическую точку в Photoshop?
Сделайте фотографию похожей на ретро-комиксы с полутоновыми точками с помощью Photoshop, выполнив следующие действия.
- Выберите изображение, которое вы хотите преобразовать в точки в стиле комиксов. Сделайте две копии слоя и скройте первую.Создайте смарт-объект, сгруппировав два верхних уровня вместе. К смарт-объекту следует применить полутоновый точечный фильтр.
Как превратить мою фотографию в комикс?
Перейдите на панель Artsy, щелкните Cartoonizer, а затем выберите Cartoonizer 1 в раскрывающемся меню. Внесите необходимые изменения в ползунки. Ваша фотография начинает все больше и больше походить на комикс, но вам все еще нужно добавить еще несколько деталей, чтобы придать ей вид классического комикса. Теперь необходимо включить речевые пузыри в вашу фотографию.
Внесите необходимые изменения в ползунки. Ваша фотография начинает все больше и больше походить на комикс, но вам все еще нужно добавить еще несколько деталей, чтобы придать ей вид классического комикса. Теперь необходимо включить речевые пузыри в вашу фотографию.
Сколько стоит фотошоп?
В случае с Adobe Photoshop годовой план, за который ежемесячно выставляются счета, стоит 20,99 долларов США в месяц, но вы можете сэкономить деньги, заплатив за все сразу за 239,88 долларов США в год, заплатив все единовременно. Это членство предоставляет вам доступ ко всем последним функциям и обновлениям Photoshop, а также 100 ГБ облачного хранилища для ваших файлов.
Как сделать точку в стиле поп-арт в Photoshop?
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и установите для параметра «Радиус» значение 0. 6 пикселей, выбрав «Фильтр» > «Размытие» > «Размытие по Гауссу». Галерея фильтров будет использоваться для создания полутонового рисунка на изображении. Полутоновый узор можно найти, выбрав «Фильтр» > «Галерея фильтров» в строке меню. Размер должен быть установлен на 2, Контрастность на 29, а Тип узора на Точечный.
6 пикселей, выбрав «Фильтр» > «Размытие» > «Размытие по Гауссу». Галерея фильтров будет использоваться для создания полутонового рисунка на изображении. Полутоновый узор можно найти, выбрав «Фильтр» > «Галерея фильтров» в строке меню. Размер должен быть установлен на 2, Контрастность на 29, а Тип узора на Точечный.
Есть ли приложение, которое превращает картинки в аниме?
Meitu — это приложение для обмена видео, доступное как на Android, так и на iPhone, и им довольно просто пользоваться. В программном обеспечении доступно несколько распространенных вариантов ретуши и редактирования, но если вы хотите превратиться в аниме-персонажа своей мечты, попробуйте вариант «нарисованный от руки».Для правильной работы необходимо иметь подключение к Интернету.
Создайте современный комикс — видеоурок
PrintNinja — удобная онлайн-печать для авторов
Наша служба поддержки клиентов помогла доставить более семи миллионов единиц продукции довольным клиентам по всему миру. Узнайте больше об этой команде и расскажите о своем полиграфическом проекте сегодня!
В этом видео показано, как создать современный комикс в Adobe InDesign, Photoshop и Illustrator.Мы также включили расшифровку видео ниже, чтобы вы могли следить за ним. Наслаждаться!
00:00 – Введение
Привет, меня зовут Сэм Шауэр, я менеджер по допечатной подготовке в PrintNinja. Сегодня я расскажу вам, как создать собственный шаблон книги в Adobe InDesign, Photoshop и Illustrator. Для этого видео я буду создавать современный комикс, но вы можете использовать это видео, чтобы создать книгу любого размера.
Прежде чем мы начнем, я хотел бы просмотреть некоторые ресурсы, доступные на нашем веб-сайте.Во-первых, давайте посмотрим, каковы отраслевые стандарты для современных комиксов. Начиная с нашей домашней страницы, www.printninja.com, давайте щелкнем раздел «Ресурсы для печати». Оттуда мы рассмотрим раздел «Стандарты полиграфической промышленности». Здесь вы можете найти отраслевые стандарты для всех типов книг и игр. Мы рассмотрим раздел комиксов, а затем обратимся к разделу «Дизайн современного комикса». Здесь вы можете увидеть, что стандартный размер обрезки комиксов составляет 6,625 дюйма x 10.25 дюймов. Во время просмотра этого видео вы также можете обратиться к набору руководств на внутренней странице, чтобы следовать им. Он находится в разделе «Настройка файла» в разделе «Создание документа». Здесь вы можете найти руководства по настройке файлов для InDesign, Illustrator и Photoshop. Сначала мы поговорим о настройке вашего документа в InDesign.
01:34 — Adobe InDesign
Мы начнем с открытия Adobe InDesign и создания нового документа. Выберите «Печать», а затем введите размер обрезки книги в поля ширины и высоты.Для этого видео мы будем делать современный комикс, поэтому я введу 6,625 дюймов x 10,25 дюймов в качестве размера страницы. Далее мы собираемся ввести количество страниц в нашем файле. В нашем руководстве по настройке файла вы увидите, что количество страниц в вашем файле должно соответствовать количеству страниц вашей книги, плюс две дополнительные страницы для передней и задней внутренней обложек. Однако, поскольку это будет книга, сшитая внакидку, я собираюсь добавить еще две страницы, чтобы учесть переднюю и заднюю обложки. Для других типов переплета разворот обложек будет создаваться отдельно, но для книг с вышивкой внакидку разворот обложек будет отформатирован идентично моим внутренним страницам, поэтому я могу добавить эти страницы в этот документ.
Я собираюсь сделать четырехстраничную книгу, поэтому я собираюсь ввести восемь страниц, чтобы учесть переднюю и заднюю обложки, а также переднюю и заднюю внутреннюю обложки в дополнение к моим четырем внутренним страницам. Далее я собираюсь проверить развороты, чтобы создать свои рисунки на разворотах. Я также собираюсь начать со второй страницы, чтобы все мои восемь страниц были в разворотах. Это позволит мне создать переднюю и заднюю обложки как один полный разворот, если я захочу, чтобы мои работы соединялись между собой.Я не собираюсь добавлять какие-либо столбцы в свой документ, но вы всегда можете настроить свои столбцы после того, как документ будет создан, если это поможет при оформлении книги. Следуя нашему руководству по настройке внутренней страницы, я собираюсь установить поля страницы на 0,125 дюйма. Эти поля будут обозначать безопасную зону ⅛ со всех сторон моего спреда. Любой важный текст и графика должны располагаться не менее чем на 0,125 дюйма внутри линии обрезки, чтобы гарантировать, что они не будут обрезаны во время производства. Наконец, я также собираюсь установить кровотечение на .125 дюймов со всех сторон разворота. Любая иллюстрация, которая касается края страницы, должна выступать за линию обрезки на ⅛ дюйма, чтобы учесть незначительные отклонения обрезки при оформлении страниц для офсетной печати. Убедитесь, что для слага установлено значение 0, а затем нажмите «Создать».
Итак, вот мой документ. Я могу уменьшить масштаб и увидеть, что мой файл состоит из четырех разворотов с восемью общими страницами. Первый разворот будет моей обложкой. С задней крышкой слева и передней крышкой справа.Второй разворот будет тем, что я увижу, когда открою обложку своей книги. Передняя внутренняя обложка будет слева, а первая внутренняя страница, или первая страница, будет справа. Третий разворот будет следующим разворотом внутренних страниц, со второй страницей слева и третьей страницей справа. Четвертый и последний разворот будет концом моей книги, с последней внутренней страницей или четвертой страницей слева и задней внутренней обложкой справа.
04:52 — Adobe Photoshop
Теперь мы собираемся создать наш документ в Adobe Photoshop.Мы начнем с открытия Photoshop и создания нового документа. Выберите «Печать», а затем введите имя файла документа. Не забудьте указать номер страницы в имени файла, так как нам нужно будет создать отдельный файл для каждой страницы или разворота. В этом видео я собираюсь создать переднюю и заднюю обложки в виде отдельных страниц, а внутренние страницы в виде разворотов. Поэтому я назову свой первый файл «Передняя обложка». Тем не менее, вы всегда можете создать переднюю и заднюю обложки в виде полного разворота, если хотите, чтобы ваши изображения соединялись между собой.Далее мы собираемся ввести размер страницы нашего документа. В отличие от InDesign и Illustrator, Photoshop не поддерживает добавление выпуска за обрез, поэтому нам придется добавить 0,125 дюйма со всех четырех сторон нашей страницы, чтобы убедиться, что область выпуска за обрез включена в наш документ. Поскольку наш современный комикс будет иметь размер обрезки 6,625 дюймов x 10,25 дюймов, я собираюсь ввести 6,875 дюймов в качестве ширины и 10,5 дюймов в качестве высоты. Вы можете видеть, что общий размер страницы будет на 0,25 дюйма больше в обоих измерениях, чем окончательный размер обрезки моей книги.Убедитесь, что разрешение изображения, также называемое PPI или DPI, установлено на 300. Все, что ниже 200 PPI, считается низким разрешением и может привести к пикселизированному изображению. Затем установите цветовой режим на CMYK. Хотя допустимы как 8-битные, так и 16-битные цвета, большинство людей предпочитают работать в 8-битном цветовом режиме. Я бы также рекомендовал оставить фоновое содержимое белым или сделать его прозрачным.
Далее откройте дополнительные параметры. Всегда проверяйте, чтобы для параметра цветового профиля было установлено значение «Не управлять цветом».Я также рекомендую установить соотношение сторон пикселя на квадратные пиксели. После того, как ваши настройки будут правильными, нажмите «Создать». Сейчас я создам первый внутренний разворот своей книги. Этот разворот будет содержать переднюю внутреннюю обложку слева и первую внутреннюю страницу или страницу один справа. Для этого я выберу «Файл»> «Создать», чтобы создать новый документ. Я собираюсь назвать этот файл «распространение один». На этот раз я собираюсь установить размеры страницы на размер без полей для полного разворота. Для этого я удвою ширину страницы, а затем добавлю 0.Площадь обдува 125 дюймов с обеих сторон. Для моей 6,625-дюймовой книги это составляет 13,25 дюйма плюс 0,25 дюйма на обрез, что в сумме составляет 13,5 дюйма в ширину. Моя высота страницы останется 10,5 дюймов. Убедитесь, что остальные настройки такие же, как и раньше, и нажмите «Создать». Теперь я собираюсь создать следующие два разворота моей книги. Второй разворот будет второй страницей слева и третьей страницей справа. Третий разворот будет четвертой страницей на лету и задней внутренней стороной обложки справа. Последний документ, который я собираюсь создать, будет моей задней обложкой.Еще раз, я собираюсь установить свои размеры для отдельной страницы, которые будут соответствовать настройкам первого разворота, который я создал для своей обложки. Теперь у меня есть все восемь страниц моей книги, созданные в виде трех полных разворотов и двух отдельных страниц для внешних обложек. Восемь страниц состоят из моей передней и задней обложки, передней и задней внутренней обложки и четырех внутренних страниц.
09:58 — Иллюстратор
В последней части этого видео мы рассмотрим, как создать наш современный комикс в Adobe Illustrator.Для начала мы откроем Illustrator и нажмем «Создать новый документ». Выберите «Печать», а затем введите размер страницы вашего документа. Для моего современного комикса я собираюсь ввести окончательный размер обрезки 6,6,625 дюймов в ширину и 10,25 дюймов в высоту, поскольку это размер каждой отдельной страницы. Для этого видео я собираюсь создать переднюю и заднюю обложки в виде отдельных страниц, а внутренние страницы — в виде разворотов. Затем введите 0,125 дюйма в качестве размера выпуска под обрез на всех четырех сторонах страницы. Обратите внимание, что некоторые более ранние версии Illustrator могут не поддерживать добавление выхода за обрез в документ.Если это ваш случай, просто не забудьте добавить 0,25 дюйма к ширине и высоте, чтобы включить 0,125-дюймовую область выпуска под обрез со всех сторон документа. Затем откройте настройки дополнительных параметров и выберите цвет CMYK в качестве цветового режима и высокий или 300 PPI в качестве настроек растрового эффекта. Вы можете оставить режим предварительного просмотра по умолчанию и нажать «Создать». Теперь у меня есть передняя обложка моего документа создана. Далее я собираюсь создать дополнительные артборды для внутренних страниц моей книги в виде разворотов. Для этого перейдите в «Окно»> «Монтажные области», чтобы открыть панель монтажных областей.Вы можете видеть, что передняя обложка указана как монтажная область. Вы также можете переименовать свои монтажные области, дважды щелкнув по названию.
Я начну с создания новой монтажной области. Когда я создаю новый артборд, он будет соответствовать размерам артборда, который я сейчас выбрал. Поскольку размер моей первой монтажной области рассчитан на отдельную страницу, мне придется настроить размеры монтажной области, чтобы создать двухстраничный разворот. Для этого я могу перейти к инструменту монтажной области и выбрать вторую монтажную область.Теперь я могу настроить новую монтажную область, введя правильную ширину для полностраничного разворота. Чтобы получить полную ширину разворота, все, что мне нужно сделать, это удвоить ширину моей страницы. Поскольку мой современный комикс будет иметь ширину 6,625 дюйма, полная ширина разворота составит 13,25 дюйма. Вы можете видеть, что когда я делаю монтажную область шире, она перекрывается с моей передней обложкой. Вы можете использовать кнопку «Переставить все», чтобы отрегулировать расстояние между монтажными областями, чтобы они больше не перекрывались. Теперь у меня есть передняя обложка в виде отдельной страницы, дополнительный разворот для передней внутренней обложки слева и моя первая внутренняя страница или первая страница справа.Я собираюсь создать два дополнительных разворота, выбрав вторую монтажную область и дважды нажав «Создать новую монтажную область». Артборд три будет второй страницей слева и третьей страницей справа. Четвертая монтажная область будет моей последней внутренней страницей или четвертой страницей слева, а моя задняя внутренняя обложка — справа.
Теперь я собираюсь создать последнюю монтажную область для задней обложки, которую в данном случае я буду создавать как отдельную страницу. Тем не менее, вы всегда можете создать переднюю и заднюю обложки в виде двухстраничного разворота, если хотите, чтобы ваши иллюстрации соединялись между собой.Чтобы создать мою последнюю монтажную область как отдельную страницу, я выберу первую монтажную область и затем нажму «Создать новую монтажную область». Я собираюсь выбрать новую монтажную область в списке и переместить ее в конец, чтобы не запутаться, какая монтажная область является какой. Как я упоминал ранее, вы также можете переименовать свои монтажные области, дважды щелкнув заголовок, чтобы упростить вам задачу. Если я уменьшу масштаб, то увижу все пять созданных мной монтажных областей, состоящих из двух отдельных страниц для передней и задней обложек и трех полных разворотов для внутренней части передней обложки, внутренней задней обложки и четырех внутренних страниц.
15:00 – Спасибо!
Спасибо за внимание, и я надеюсь, что ресурсы из этого видео помогут вам при создании собственной книги. Как я упоминал ранее, вы можете использовать это видео для создания книги любого размера. Просто замените размеры современных комиксов размером вашей собственной книги. Прежде чем я отпущу вас, я хотел показать вам, где вы можете найти наши руководства по настройке обложки, которые помогут вам разработать разворот для обложек, отличных от брошюровки.Начиная с главной страницы нашего веб-сайта, мы снова нажимаем на раздел ресурсов для печати. Оттуда вернитесь к контрольному списку настройки файла. Теперь выберите руководство по настройке файлов для печати книг, а затем щелкните руководства по настройке файлов обложек. Здесь вы найдете руководства по установке для всех типов креплений, которые мы предлагаем. На нашем веб-сайте доступно множество других ресурсов, которые помогут вам на каждом этапе создания пользовательской книги, поэтому обязательно изучите их самостоятельно — и вы всегда можете связаться с нами, нажав кнопку «Свяжитесь с нами», если у вас возникнут вопросы.
Профессиональный эффект комиксов в Photoshop
Создание эффектов комиксов в Photoshop — отличная техника для изучения, поскольку она может вдохнуть жизнь в стоковые изображения, помочь рассказать историю интересным способом и придать новое визуальное измерение вашему онлайн-контенту. Есть так много разных способов создать эффект комикса, подобный этому. Но я думаю, что эта техника, которую я собираюсь показать вам, является одним из лучших рецептов создания эффекта комикса в Photoshop.Лучшее в этой технике то, что она неразрушающая. Это означает, что после того, как вы выполнили этот урок, вы можете просто переключить свое изображение в несколько кликов и получить еще одну готовую к работе панель комиксов. Это профессиональный способ создать эффект комикса в Photoshop, не будучи художником.
Я сделал изображение ниже за десять минут, просто просматривая Pexels в поисках интересных изображений и помещая их в смарт-объект, встроенный в этот учебник Школы дизайна.Если это не заставит вас захотеть сделать комикс в Photoshop, я не знаю, что будет!
Если у вас нет копии Photoshop, скачайте ее здесь. Вы также можете получить бесплатную пробную версию!
Если вы хотите более подробно изучить смарт-объекты, прежде чем приступить к этому руководству, у нас есть руководство, которое вы можете прочитать здесь.
Шаг первый: создание нового документа Photoshop
CTRL-N, чтобы открыть диалоговое окно для создания нового документа, установите ширину 3000 пикселей, высоту 2000 пикселей, разрешение 300 точек на дюйм.Вы можете сделать этот размер каким угодно, но пока мы будем использовать эти числа, так как это дает высококачественный результат, который хорошо работает с фотографиями из Pexels.
Шаг второй: создание смарт-объекта
Я хочу, чтобы этот эффект комикса было действительно легко изменить, а это означает, что мы можем взять любую фотографию, которая нам нравится, и просто вставить ее, и она автоматически превратится в изображение из комикса без особых усилий. Это мой любимый способ настроить документ Photoshop, предварительно поработав над его созданием, а затем его можно будет очень быстро использовать позже.Давайте создадим смарт-объект, который позволит нам это сделать.
Создайте новый слой, нажав CTRL-J. Нажмите G, чтобы активировать инструмент «Заливка» и залейте этот слой сплошным цветом. Цвет не имеет значения, так как мы скоро поменяем его на фото. Щелкните правой кнопкой мыши этот слой и выберите «Преобразовать в смарт-объект».
Дважды щелкните миниатюру этого слоя на панели слоев. Это откроет новый PSD. Перетащите фотографию в этот новый PSD, измените ее размер с помощью CTRL-T, чтобы она заполнила рамку.Я использую это изображение с Pexels, так что вы можете скачать его, если хотите. CTRL-S, чтобы сохранить этот PSD. Вернитесь к своему основному документу Photoshop, чтобы увидеть, что фотография теперь появилась здесь.
Шаг третий: фильтр для масляной краски
Я думаю, что раздел «Фильтры» в Photoshop недостаточно изучен из-за типов эффектов, которые можно создать, накладывая их друг на друга. Мы наложим несколько фильтров на наш смарт-объект, которые создадут основу для нашего эффекта комиксов. Еще одна замечательная особенность использования смарт-объекта заключается в том, что вы можете добавить фильтр любого типа и увидеть его в списке под слоем.Вы можете вернуться и изменить его настройки в любое время. Или даже включать и выключать фильтр. Это действительно отличный способ использовать неразрушающее редактирование — профессиональный способ работы в графическом дизайне.
В верхней части Photoshop выберите «Фильтр» > «Стилизация» > «Масляная краска». Введите эти значения:
Стилизация : 5.0
Чистота : 3.0
Шкала: 0,1
Деталь щетины: 0,0
Нажмите ОК, чтобы применить эти изменения.
Шаг четвертый: Отсекающий фильтр
Теперь перейдите в «Фильтр» > «Галерея фильтров» > в раскрывающемся списке выберите «Вырезать фильтр». И введите эти значения:
Количество уровней: 8
Простота краев : 0
Верность края: 3
Нажмите OK, чтобы зафиксировать эти значения.
Шаг пятый: размытие поверхности
Выберите «Фильтр» > «Синий» > «Размытие поверхности», чтобы добавить размытие на изображение.Введите эти значения:
Радиус: 40
Порог: 20
Шаг шестой: Полутона
В Photoshop можно создавать действительно интересные полутоновые эффекты, накладывая полутоновые фильтры. В будущих уроках я покажу вам, как именно это сделать. А пока перейдите в Фильтр > Пиксалирование > Цветовой полутон
.Максимальный радиус: 6
Канал 1: 108
Канал 2 : 162
Канал 3: 90
Канал 4: 45
Шаг седьмой: корректирующие слои
Мы собираемся добавить два корректирующих слоя, которые помогут осветлить наше изображение, а также немного повысить насыщенность.На данном этапе это может выглядеть немного странно, но не волнуйтесь. Как только мы наложим черно-белую версию за несколько шагов, это начнет выглядеть как изображение из комиксов!
Первый корректирующий слой, который мы собираемся добавить, это «Уровни». Это нужно для уменьшения контрастности изображения, оно немного сгладит цвета.
В нижней части панели слоев щелкните значок настройки слоя и выберите «Уровни». Когда он появится, дважды щелкните его миниатюру на панели слоев, чтобы открыть окно свойств.
В канале RGB мы просто переместим треугольник, указывающий на черный градиент, вправо примерно на треть пути вниз по градиенту.
Затем в значке «Корректирующие слои» в нижней части панели «Слои» выберите «Цветовой тон/Насыщенность». Дважды щелкните значок, чтобы открыть окно свойств. Это действительно легко. Просто введите значение 20 в разделе «Насыщенность».
Шаг восьмой: дублирование смарт-объекта
Пришло время создать черно-белую часть изображения, которая будет располагаться поверх нашего цветного слоя ниже.На самом деле это довольно просто сделать, мы просто дублируем смарт-объект и немного настраиваем наши фильтры. Давайте взглянем.
Для начала нам нужно продублировать наш смарт-объект. Выберите слой и нажмите CTRL-J, чтобы продублировать его. Переименуйте этот слой в «Линии»
.Выберите фильтры, перечисленные под этим слоем, и удалите их, перетащив их на значок корзины на панели слоев. Мы собираемся поместить сюда различные фильтры, чтобы создать новый эффект.
Шаг девятый: Фильтр краев плаката
Фильтр «Края плаката» помогает нам получить текстуру, которая нам нужна, вы также можете заметить, что он также дает нам работу с линиями в стиле комиксов.
Выберите «Фильтр» > «Галерея фильтров», а затем выберите «Края плаката» в раскрывающемся списке. Введите значения ниже:
Толщина края: 5
Интенсивность края: 1
Постеризация: 2
Нажмите «ОК».
Шаг десятый: порог
Threshold сделает наше изображение черно-белым и выделит множество мелких деталей.Если вы хотите создавать черно-белые комиксы, а не цветные, то следующие несколько шагов могут быть хорошим вариантом для вас.
Чтобы добавить регулировку порогового значения, выполните следующие действия.
Изображение > Коррекция > Порог
Добавьте значения: 70
Если мы сделаем это со слоем, который не является смарт-объектом, он будет заблокирован, и мы не сможем изменить его позже. Но поскольку мы работаем со смарт-объектами, это означает, что мы работаем неразрушающе и можем изменять наши значения, когда захотим.
Шаг одиннадцатый: фильтр для масляной краски
Добавление фильтра масляной краски растягивает линии и метки, которые дал нам Threshold. Это помогает создать иллюзию штрихов пера, которые вы найдете в рисованных комиксах. Но вы увидите, что этот эффект хоть и классный, но уже слишком. Но не волнуйтесь, мы наберем его обратно на следующем шаге.
Фильтр > Стилизация > Масляная краска
Затем добавьте значения:
Стилизация: 5.0
Чистота: 3.0
Шкала: 0,1
Деталь щетины: 0
Шаг двенадцатый: уровни
Как я уже упоминал выше, уровень детализации наших линий слишком высок. Нам нужно набрать его обратно, чтобы у нас были только линии, появляющиеся в более темных областях нашего изображения. Для этого мы создадим корректирующий слой «Уровни», который повысит контрастность слоя под ним, чтобы уменьшить детализацию в ярких областях.
В нижней части панели слоев вы увидите значок, который создает корректирующие слои, щелкните его и добавьте корректирующий слой уровней.
Дважды щелкните его миниатюру, чтобы открыть панель свойств. На верхнем графике мы видим три точки треугольника. Нам нужно подтолкнуть всех троих к центру. Взгляните на изображение ниже, чтобы увидеть, как это у меня.
Шаг тринадцатый: умножение
Последний шаг в нашем учебнике по комиксам. Выберите черно-белый слой и установите его режим наложения на Умножение. Теперь он наложен поверх цветового слоя под ним.
Чтобы изменить изображение, просто дважды щелкните миниатюру изображения на панели слоев.Это откроет другой PSD, в который вы можете перетащить любое изображение, которое вам нравится. Просто CTRL-S, чтобы сохранять этот PSD каждый раз, когда вы добавляете в него новое изображение. Когда вы сохраните его, он автоматически обновит ваш текущий PSD и применит все эффекты, которые мы только что установили.
Так что теперь вы можете очень быстро создавать любые изображения для комиксов. Поиграйте с некоторыми значениями и посмотрите, каких еще эффектов можно добиться с помощью этого эффекта.
Мне бы очень хотелось посмотреть, какой комикс вы создадите с помощью этого эффекта!
шагов по созданию комикса в стиле ретро в Adobe Illustrator
Adobe Illustrator Tutorials » Шаги по созданию комикса в стиле ретро в Adobe Illustrator
В наши дни рынок заполонили веб-сериалы и фильмы, и почти никто не читает комиксы.Из-за того, что комиксы теряют популярность, никто больше не печатает комиксы. Неизбежно, некоторые таблоиды печатают комиксы, но в наши дни их почти никто не читает. Например, серия фильмов Marvel Avengers из комиксов имела большой успех. Эпоха комиксов восходит к 1930-м годам. Итак, сегодня в этом блоге мы рассмотрим шаги по созданию комикса в стиле ретро в Adobe Illustrator. Мы собираемся увидеть шаги, на которых мы начинаем разрабатывать комикс из альбома для рисования и работать над созданием иллюстраций в Photoshop и Illustrator.Вы также сможете развивать свои визуальные эффекты и язык, которые уступают место вашему стилю написания и разработке комического контента.
Мы собираемся посмотреть отрывок, в котором мы документируем различных людей, которых мы встречаем изо дня в день в Лондоне. Итак, этот конкретный эпизод фокусируется на ком-то по имени Мистер DVD, который зарабатывает себе на хлеб, продавая пиратские DVD на Мэр-стрит в Хакни.
1. Наблюдение:
Самый важный навык при создании комикса в стиле ретро — это наблюдательность.Чтобы развивать персонажа, вы должны наблюдать за людьми вокруг вас. Не обязательно следовать только одному человеку. Ваш персонаж может быть смесью характеристик разных людей. Следовательно, чтобы развить особый характер, вы должны наблюдать за чертами одного человека или группы людей и объединять все характеристики, чтобы в целом сформировать новую личность.
Комикс обычно основан на реальных людях, которых вы встречаете. Вы восхищаетесь персонажами вашего любимого комикса, но на самом деле они могут быть одним человеком.Также существует вероятность того, что писатель мог создать персонажа, переняв разные черты у группы людей. Это крошечные детали, которые оживляют ваш комикс. Вы должны иметь при себе альбом для рисования, потому что трудно запомнить каждую мелкую деталь, с которой вы сталкиваетесь.
Пока вы сосредотачиваетесь на своем персонаже и рисуете контур, вы также можете делать заметки о том, как этот человек ведет себя, говорит или что-то делает. Ваше внимание к мельчайшим деталям и развитие конкретных характеристик вашего персонажа дает вам уникальную индивидуальность.Например, то, как вы рисуете чьи-то руки, нос или волосы, может дать вам реалистичный уверенный персонаж, в который вы верите.
2. Персонаж:
Какого бы персонажа вы ни выбрали для развития, он должен быть уникальным и иметь возможность установить взаимопонимание с читателями. Читатели должны быть в состоянии вспомнить черты характера, которого вы развиваете, и должны быть в состоянии визуализировать человека в своем воображении. Перечислите все черты каждого из персонажей комикса с вниманием к деталям.Вы должны перечислить персонажей и подробно описать их в каждом разделе, чтобы решить, как будет выглядеть персонаж вашего комикса.
После проработки своих поведенческих черт следует поработать над внешностью персонажа, потому что комикс строится исключительно на внешности, если только вы не пишете в полосе. Персонажи вашего комикса должны отличаться друг от друга. Например, у одного персонажа могут быть вьющиеся волосы, большой нос и массивное телосложение, в то время как другой персонаж выглядит тощим, носит расклешенные джинсы с прямыми волосами, смазанными маслом.
В комиксе также могут быть животные или птицы, которые только добавят ощущение реальности. Вы можете представить различные породы птиц и животных, которые доступны в нашем реальном мире, и использовать их черты, развивая их характер для истории.
В данном случае нашим персонажем будет Мистер DVD, который зарабатывает на жизнь продажей пиратских DVD. Итак, мы должны наблюдать, как этот парень получает представление о том, как он себя ведет. Например, мы посмотрим, как он обычно стоит, когда общается с людьми в пабах и кафе, чтобы продать свои DVD.Следовательно, мы можем принять во внимание его позу, когда делаем его грубый набросок в нашем альбоме для рисования.
3. Эскиз:
Важным шагом после выбора персонажей является их набросок. Вы должны примерно набросать всех персонажей в соответствии с чертами, которые вы перечислили на предыдущем шаге. Посмотрите на черты каждого персонажа и начните рисовать их в соответствии с тем, как вы их описали.
Например, нарисуйте большой нос человека-А, если вы описали подобное.Внимание к мелким деталям даст вам превосходно выглядящие карикатуры на персонажей, которые должны сыграть главную роль в вашем комиксе. Если вы черпаете вдохновение из внешнего мира, вы можете начать рисовать карикатуру, похожую на человека, которого вы принимаете во внимание. Если вы создаете карикатуру, похожую на своего лучшего друга, вы должны наблюдать за его чертами лица, за тем, как он сидит, как ходит и за многими другими вещами.
Чтобы начать рисовать, необходимо выбрать необходимые инструменты.Под инструментами мы подразумеваем правильный выбор ручки, бумаги и карандаша для рисования эскизов. Использование карандаша для разработки наброска полезно, потому что вы можете изменить набросок, стерев ненужные и нежелательные детали. Следовательно, экспериментируя с различными инструментами, вы можете получить хороший набор инструментов для разработки своих эскизов.
Здесь мы использовали механический карандаш 0,3 мм на макетной бумаге. Как правило, макетная бумага хрупкая и часто используется карикатуристами для рисования своих персонажей, а затем дорабатывает их по мере продвижения к развитию своих персонажей.Из-за тонкой бумаги макета легко рисовать и отслеживать рисунки быстро и уточнять их.
4. Создание композиции:
Этот шаг начинается с размышлений о построении композиции. Композиция — это искусство перерисовки персонажей для точной настройки деталей того, как они выглядят в вашем воображении. Первоначально, на этапе наброска, вы должны были сделать грубые штрихи, чтобы образ персонажа появился в вашем воображении.Но когда вы переходите к этой фазе, вы должны придать ей четкие детали, чтобы избавиться от ненужных штрихов и шума. А потом вы комбинируете персонажей и формируете сцену.
Здесь мы рисуем вещи очень быстро, но грубо, чтобы создать приблизительное представление о том, как будет выглядеть окончательный вариант комикса. Эти рисунки не обязательно должны быть шедеврами. Это просто функциональное представление о том, как происходит действие в кадре. Но на этом этапе настоящие персонажи будут развиваться и проявляться ясно.На этом этапе вы решаете, будут ли персонажи, которые развились, соответствовать вашим требованиям.
Когда вы будете довольны своей композицией, вы можете уточнить рисунки и восстановить их в Illustrator. Преимущество работы с цифровой платформой заключается в том, что вы можете формировать и создавать различные элементы по отдельности и объединять их в компьютерной системе.
5. Сканирование состава:
Когда вы будете удовлетворены композицией после многократного повторения и уточнения ее для формирования четких элементов, теперь вы можете отсканировать рисунок и импортировать его в Illustrator.После импорта рисунка первое, что вы делаете, это уменьшаете прозрачность изображения, чтобы при трассировке изображения вы могли видеть, что рисуете.
Теперь вы можете обводить свои фигуры с помощью инструмента «Перо» в Illustrator. Инструмент «Перо» в Illustrator — один из мощных инструментов Illustrator. Вы можете рисовать кривые и прямые линии. Вы нажимаете на пустой документ, чтобы создать точки, а затем соединяете их, чтобы создать кривые или прямые линии, или и то, и другое в зависимости от ваших требований.
Также возможно удаление точек, если возникнет такая же необходимость. Вы также можете перемещать точки, чтобы изменить симметрию линий и кривых, которые вы создали.
Во время трассировки изображений лучше всего работать с толщиной штриха 0,25 для достижения максимальной точности. Позже вы можете изменить вещи, чтобы придать им реалистичность и динамичность. Здесь ваши карикатуры могут выглядеть правильно. Вы смотрите на первый сделанный вами набросок рассматриваемого персонажа, и теперь вы прошли долгий путь, чтобы найти точные детали персонажа.
6. Доработка карикатур:
К этому моменту у вас должна быть удовлетворительная трассировка чернового изображения. Теперь вы должны скрыть и показать слои под ним, чтобы проверить чистоту рисунка. Когда это произойдет, сделайте границы и линии более смелыми и сильными, чтобы они выглядели уверенно. По мере того, как вы это делаете, вы можете найти правильный рисунок в соответствии с вашими требованиями. Следовательно, вы можете изменить ширину линии в палитре ширины штриха.
Палитра ширины обводки — это палитра, которая позволяет вам определить тип обводки, который вы хотите использовать при разработке графики.По умолчанию создаваемая вами обводка представляет собой черную обводку толщиной в 1 точку. С помощью палитры «Ширина обводки» вы можете легко изменить цвет или толщину обводки, чтобы сделать ее тоньше или здоровее. Обводки в Illustrator по умолчанию выравниваются по центру края пути, но вы можете изменить их выравнивание, используя палитру «Ширина обводки».
7. Скопируйте рисунок в Adobe Photoshop:
После выполнения описанных выше действий вам следует скопировать рисунок в Adobe Photoshop, чтобы начать добавление цветов и тонов.Поскольку мы нацелены на создание комиксов в стиле ретро, мы можем добавить ограниченное количество цветов. Еще в 1950-х у нас не было доступа к вариациям цветов. Было много технологических ограничений. Здесь вам следует рассмотреть возможность использования красных и черных тонов, чтобы изобразить комикс в стиле ретро. Используя полутон, вы можете добиться серого и телесного розового тона.
Полутона — это точки разных размеров и интервалов для имитации тона или градиента. Этот метод обычно используется для печати и создания ретро-комиксов.Однако благодаря внешнему виду, который он предлагает, он также завоевал популярность на цифровых платформах. Полутона не ограничиваются только использованием точек для создания градиента или тона. Вы также можете использовать линии и узоры для создания полутонов. Полутона придают вашим комиксам индивидуальный комический вид в стиле ретро.
8. Заключительный этап:
Чтобы связать все воедино, мы можем наложить текстуру бумаги на изображение, чтобы усилить ощущение старых комиксов и придать ему ретро-стиль.Вы можете сделать это, отсканировав старую текстурированную бумагу, а затем поместив ее на другие слои, которые находятся под ней. Наконец, установите режим наложения на Overlay.
Режим наложения в Adobe Illustrator предлагает вам прозрачность в различной степени, делая объекты под слоем видимыми. Режим наложения показывает, как будет выглядеть результирующая прозрачность. Illustrator предлагает различные режимы наложения, чтобы предложить вам различные типы эффектов наложения. Вы можете выбрать различные эффекты опций, которые может предложить Illustrator.
Использование старой текстурированной бумаги позволяет придать комиксу ощущение, что комиксы старые и принадлежат эпохе до 1980-х годов.
Вывод:
Была причина, по которой комиксы были разработаны и напечатаны определенным образом. Один взгляд на них, и вы вернетесь в эпоху, когда не было технологий. Это была эпоха, когда истории рассказывались только с помощью комиксов и романов. Тогда не было Kindle, Wattpad, Audible и других подобных приложений для развлечения читателя.Дети привыкли читать комиксы, будь то цветные или черно-белые полоски.
Теперь к разработке ретро-комиксов обратились уверенные в себе сказочники. Они пытаются вернуть эпоху комиксов. Передовые технологии упростили создание комиксов. Более того, существует отдельное сообщество, которое по-прежнему предпочитает чтение остросюжетным фильмам, полным приключений. Более того, любой графический дизайнер, профессионально использующий Adobe Illustrator и Adobe Photoshop, может создавать комиксы в стиле ретро.И если мы рассмотрим новичка, использующего Illustrator и Photoshop для создания комикса, описанные выше шаги очень полезны для создания комиксов в стиле ретро.
Сегодня технологический прогресс уступил место иллюстративным техникам, таким как цифровая живопись и 3D-моделирование, и изменил то, как когда-то воспринимался комикс. Современные дети должны видеть, что читали дети прошлого.
Как создать образ себя в стиле комиксов
В этом новом уроке мы увидим, как создать собственное изображение в стиле комиксов на основе личной портретной фотографии.В этом руководстве рассказывается, как создать этот эффект с нуля в Illustrator и Photoshop для пользователей среднего уровня. Для выполнения первых шагов этого руководства желательно иметь графический планшет.
Похожие сообщения:
Окончательный результат должен выглядеть так, как показано на рисунке ниже:
Шаг 1:
Во-первых, вам нужно найти хорошую фотографию себя или друга. Откройте новый документ Illustrator, затем вставьте фотографию в отдельный слой.
Шаг 2:
Дважды щелкните слой, на котором находится изображение, и немного уменьшите его.Вы можете решить, сколько вам подходит.
Шаг 3:
Теперь нам нужно открыть кисти. Откройте панель инструментов «Кисть» и щелкните значок в правом верхнем углу. Откройте раскрывающийся список и перейдите к «открыть библиотеку кистей», «художественный» и «художественный_калиграфический»
Шаг 4:
Откроется новая коробка, и мы выберем овал размером 5 пунктов. Дважды щелкните по нему, и он переместится в окно кисти. Затем вы можете закрыть поле artist_caligraphic.
Шаг 5:
Затем дважды щелкните кисть и отрегулируйте диаметр, чтобы усилить давление и добавить достаточное количество вариаций.
Шаг 6:
Добавьте новый слой и проверьте свою кисть. Ваша кисть должна выглядеть так при использовании с графическим планшетом. Без этого не получится.
Шаг 7:
На всем этом изображении вам потребуется отрегулировать ширину обводки, показаны примеры. Мы, вероятно, никогда не будем использовать 1 pt, но определенно 0,5 pt и 0,25 pt.
Шаг 8:
Здесь пригодятся навыки рисования. Вы не хотите полностью отслеживать каждую линию, только темные области.Это не будет выглядеть естественно или очень хорошо, если вы полностью проследите все. Вы хотите оставить намек на форму и не перегружать вид большим количеством линий. Быть нежным.
Шаг 9:
Когда вы допустили ошибку, когда линии совпадают, вам нужно будет нажать инструмент выделения «V» и переместить его.
Шаг 10:
Вот еще проблема, строки не совпадают. Снова используйте выделение «V», чтобы выбрать его, а затем нажмите инструмент выбора направления «A» и возьмитесь за якоря.Здесь он будет действовать как линия, которую вы нарисовали с помощью инструмента «Перо». Просто переместите его, и все будет в порядке.
Шаг 12:
Хорошо, мы почти закончили. Посмотрите, как линии в волосах становятся шире, а затем тоньше на лице. Приятно вспомнить. Хорошо, вы хотите выбрать все, кроме исходного изображения. Вы можете выделить все с помощью «Cmd/Ctrl+A» или с помощью инструмента выделения. Затем скопируйте его.
Шаг 13:
Откройте новый документ Photoshop. Нажмите «Вставить», а затем нажмите «векторный смарт-объект», чтобы поместить его.
Шаг 14:
Переместите его, а затем дважды щелкните по нему, когда закончите.
Шаг 15:
Вы хотите убедиться, что изображение находится на верхнем слое, а все остальные слои находятся под ним. Таким образом, линии будут по всему изображению. Для первого цвета я выбрал старо-желтый пыльный цвет в качестве основы, потому что страницы старых комиксов со временем пожелтели.
Шаг 16:
На отдельных слоях залейте цветом. Это будет легко, если все линии соединены.
Шаг 17:
Чтобы эффективно раскрасить разные цвета, вы хотите использовать обтравочную маску. Итак, добавьте новый слой над слоем с цветом. Дважды щелкните по нему, и появится меню, затем нажмите обтравочную маску. И это должно выглядеть как вторая половина показанного изображения.
Шаг 18:
При работе с обтравочной маской, как на этом изображении, содержимое слоя с обтравочной маской заполняется только при беспорядке. Также он не является деструктивным.
Шаг 19:
Следите за блеском глаз, в каком направлении класть тень. Сделайте каждый оттенок немного темнее оригинала, а затем примените размытие по Гауссу, но не слишком сильно.
Шаг 20:
Добавьте тени и блики. Столько, сколько вы считаете нужным.
Шаг 21:
Поместите все, что вы сделали, в отдельную группу, а затем продублируйте ее. Затем дважды щелкните по нему, чтобы открыть меню, и объедините группу в один слой.
Шаг 22:
На этом новом слое перейдите в строку меню в верхней части экрана и нажмите «Фильтр» > «пикселизация» > «цветовой полутон». Затем введите 10 пикселей для максимального радиуса. Затем нажмите «хорошо». Смотрите, что происходит!
Шаг 23:
Та-Да! Все стало в крапинку. Есть крупный план происходящего. Каждая точка либо красная, либо желтая, либо синяя, и каждая точка находится ближе или дальше от каждой цветной точки, чтобы получить определенный цвет.
Шаг 24:
Хорошо, теперь возьмите слой с крапинками и измените эффект слоя на Умножение.Это повлияет на изображение под ним и не сделает его таким ярко выраженным. И это все!
Надеюсь, вы найдете это руководство полезным. Чтобы увидеть изображение в полном размере, перейдите по этой ссылке.
Как добавить текст комиксов к изображениям в Photoshop
Вам не нужно быть супергероем, чтобы превратить обычное изображение в произведение искусства комиксов с текстом, выглядящим как настоящий комикс. Мы уже показали вам, как использовать различные методы растушевки для создания уникального изображения в стиле поп-арт.Теперь мы научим вас еще одному трюку, как превратить ваше изображение во что-то сорванное со страниц классического комикса. Объедините два эффекта для создания единственной в своем роде графики, которая может быть одновременно забавной и функциональной.
Этап 1
Откройте новый документ Photoshop размером 600 на 400 пикселей.
Этап 2
Основное изображение для этого процесса создания фотографий в стиле комиксов в Photoshop может быть основано на фотографиях или иллюстрациях.Для классического комического образа выберите изображение с яркими цветами, простым фоном и сильными персонажами или происходящим действием. В этом уроке я буду работать с изображением Shutterstock 144166549.
.Поместите фоновое изображение на документ и сделайте его немного меньше, чем фоновый слой.
Этап 3
Выберите инструмент Кисть (B). В меню «Наборы кистей» выберите кисть «Мел» по умолчанию и уменьшите размер до 7 пикселей. В меню «Окно» > «Кисть» включите параметры «Рассеивание» и «Сглаживание».
Этап 4
Создайте новый слой в документе. Наведите курсор на верхний левый угол изображения, удерживайте нажатой клавишу Shift и проведите прямую черную линию через верхнюю границу. Повторите это со всех сторон изображения, чтобы сформировать полную рамку с грубым, нарисованным от руки видом.
Этап 5
Создайте новый слой и добавьте свою первую шуточную подпись в нижний левый угол изображения. Здесь я использую шрифт Marker Felt размером 26pt, но вы также можете выбрать один из сотен других шрифтов в стиле комиксов, доступных в Интернете.На данный момент не беспокойтесь, если часть текста не читается из-за фонового изображения.
Этап 6
Создайте новый слой и перетащите его под граничный слой на панели слоев. Используя Rectangular Marquee Tool (M), нарисуйте прямоугольник за первой текстовой подписью. Убедитесь, что этот прямоугольник касается границы изображения снизу и слева.
На основной панели инструментов установите цвета переднего плана и фона, соответствующие вашему изображению.(В этом примере я использовал цвета #c1e0fa и #46abf9.) Выберите инструмент «Градиент» (G) и нарисуйте прямую линию сверху вниз выбранного прямоугольника, чтобы применить градиент.
Шаг 7
На существующем слое границы используйте те же настройки кисти, что и в шаге 3, и обведите оставшиеся две стороны текстового прямоугольника.
Этап 8
Инструментом «Текст» (T) создайте жирный звуковой эффект комического текста, чтобы добавить к действию на изображении.Используйте крупный блочный шрифт, например, Impact 64pt яркого цвета (здесь это #ee1c23). Поверните текст, чтобы он вписался в фоновое изображение, показывая, где происходит действие.
Шаг 9
Выделив слой комического текста, выберите Edit > Transform > Warp. В появившемся меню «Деформация» выберите «Дуга» и измените изгиб на -50%. Нажмите Enter, чтобы сохранить изменения.
Шаг 10
Когда слой комического текста все еще выделен, найдите раскрывающийся список «Стиль слоя» в нижней части панели «Слои» и выберите «Тень» в меню.Установите непрозрачность на 60%, расстояние на 8 пикселей, распространение на 12% и размер на 5 пикселей. Нажмите OK, чтобы сохранить эти настройки.
Шаг 11
При необходимости отрегулируйте размещение комического текста, чтобы вся тень оставалась в пределах видимой рамки, и сохраните окончательную работу.
Чтобы узнать больше о том, как добавить своим изображениям стиль комикса, изучите иллюстрации с комическим текстом на Shutterstock, начиная с лайтбокса ниже »
Также ознакомьтесь с нашей публикацией RxMen: комические лекарства от суперсимптомов, чтобы еще раз взглянуть на иллюстрации комиксов, созданные с использованием материалов Shutterstock!
Верхнее изображение: пузыри для речи, различные звуки и стрелы от Nearbirds
Станьте мастером Photoshop и освойте другие текстовые эффекты.



 Простой генератор. Нажмите на иконку «Карандаш» в левом верхнем углу, и начинайте создавать свою историю.
Простой генератор. Нажмите на иконку «Карандаш» в левом верхнем углу, и начинайте создавать свою историю. Однако проблема в том, что злободневные выпуски, посвященные тем или иным событиям из реального мира будут проходить мимо вас пока вы не переведете все уже изданные выпуски.
Однако проблема в том, что злободневные выпуски, посвященные тем или иным событиям из реального мира будут проходить мимо вас пока вы не переведете все уже изданные выпуски. Когда работаешь над личным проектом, достаточно самому понимать о чем идет речь на страницах черновика, однако в случае совместной работы с издателем, проработке черновика придется посвятить чуть больше времени.
Когда работаешь над личным проектом, достаточно самому понимать о чем идет речь на страницах черновика, однако в случае совместной работы с издателем, проработке черновика придется посвятить чуть больше времени.