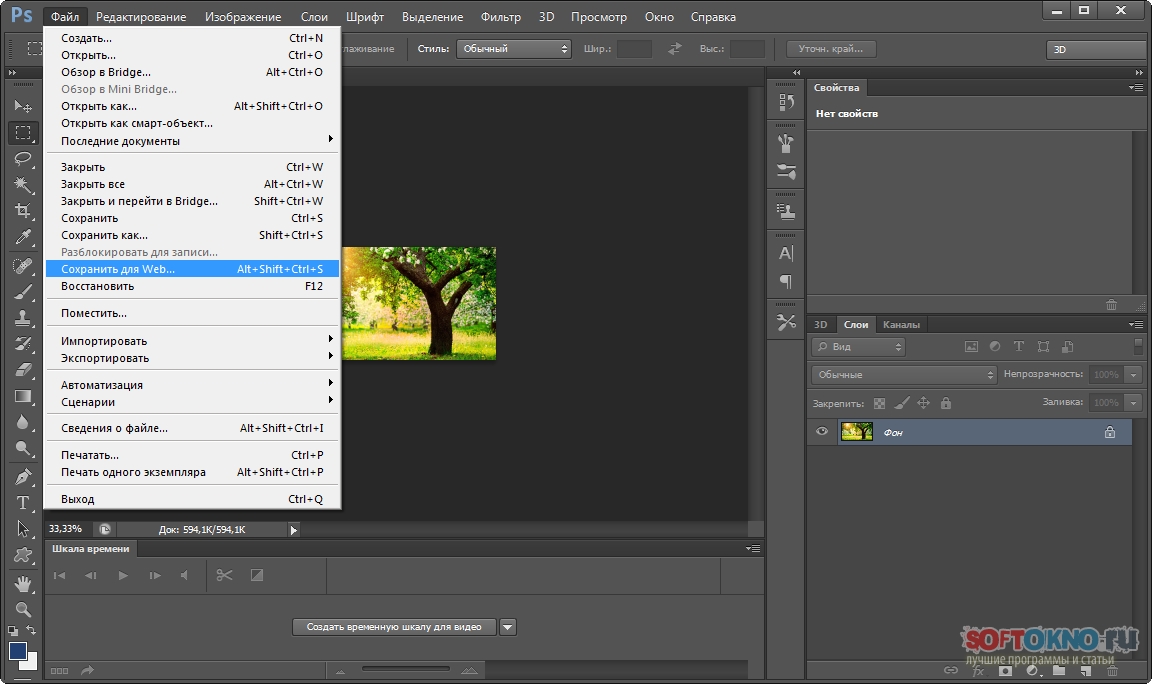
Как сделать меньше картинку в фотошопе cs6: Изменение размера изображений в Photoshop
Как растянуть изображение в Фотошопе? — Templatemonster
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
Из статьи вы узнаете:
- Как изменить размер картинки в Фотошопе?
- С чего начать?
- Выбор части изображения
- Инструмент Content-Aware Scale
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос:
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Как изменить размер фото в фотошопе cs6
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения.
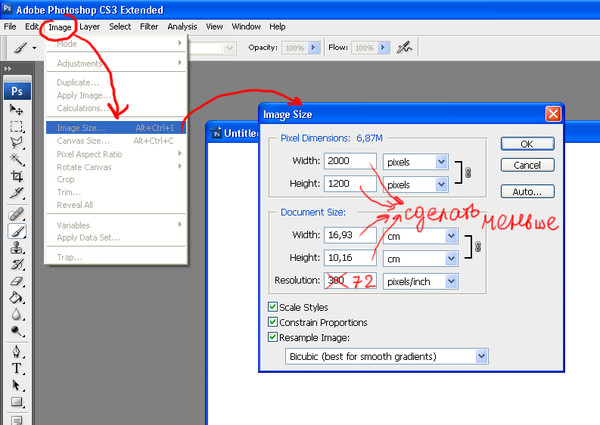
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
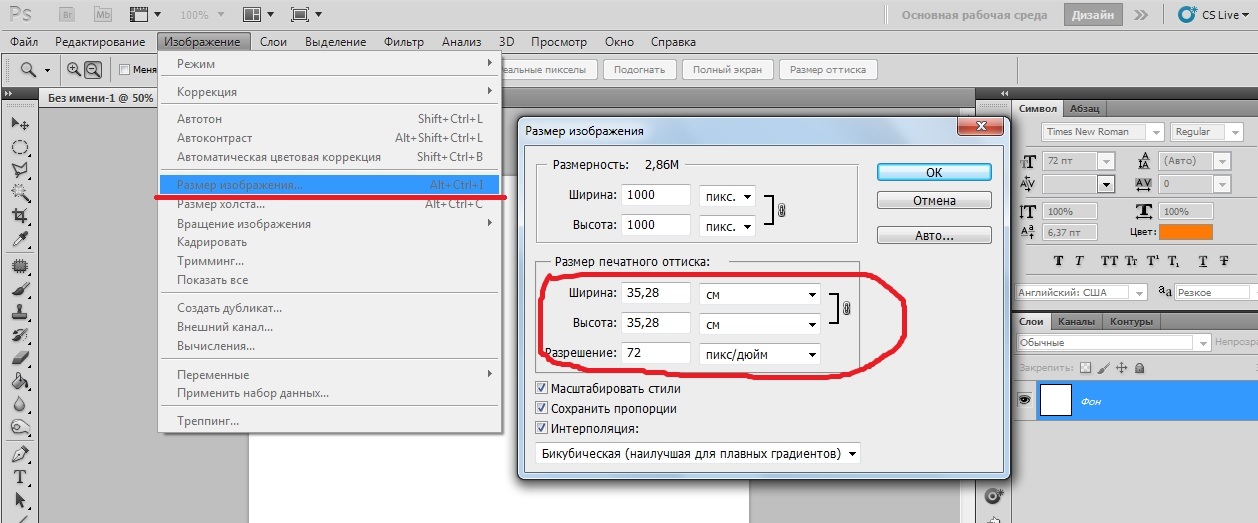
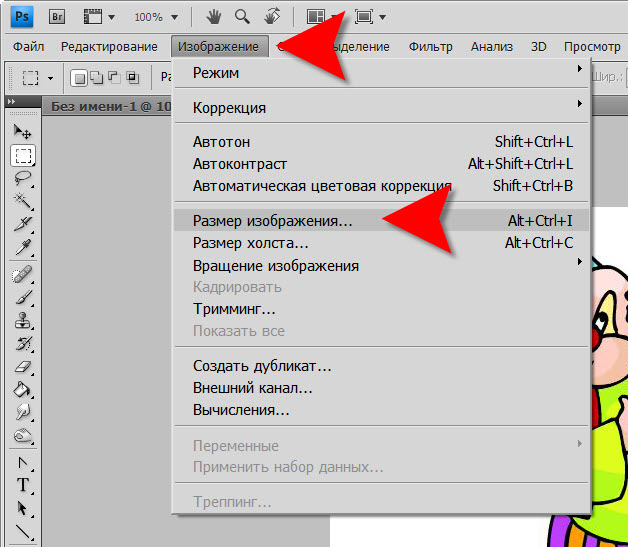
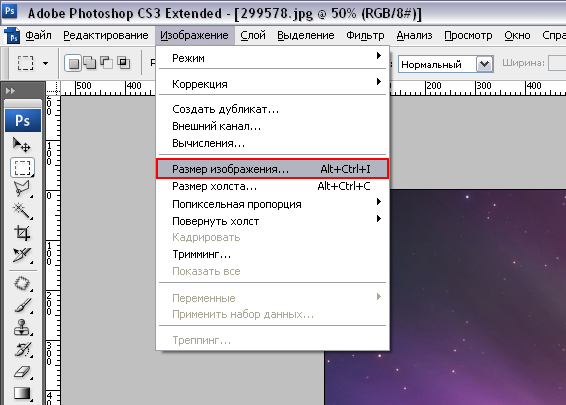
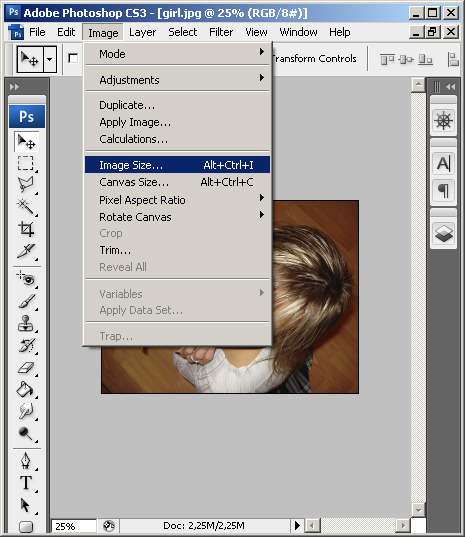
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно.![]() Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.

- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба.
 После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .

(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
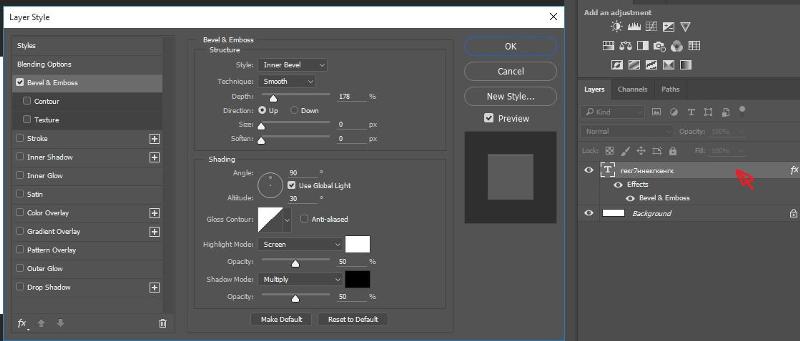
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
| Содержание статьи | |
|---|---|
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
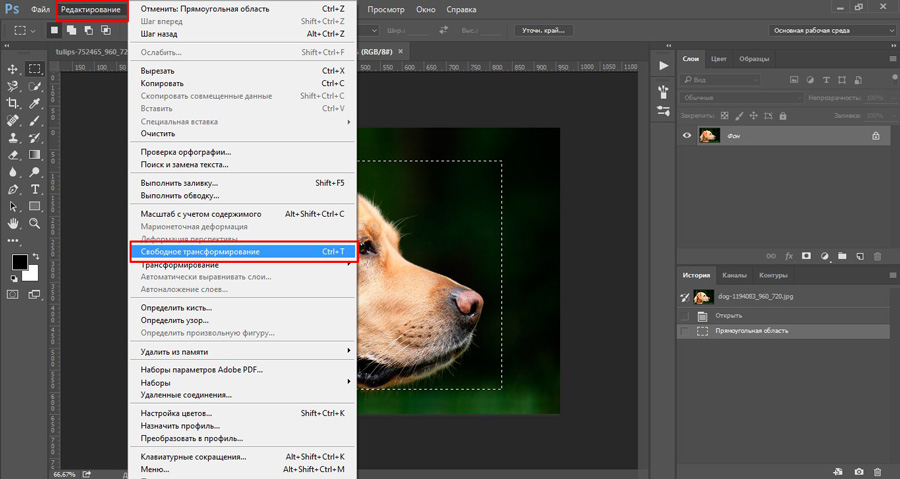
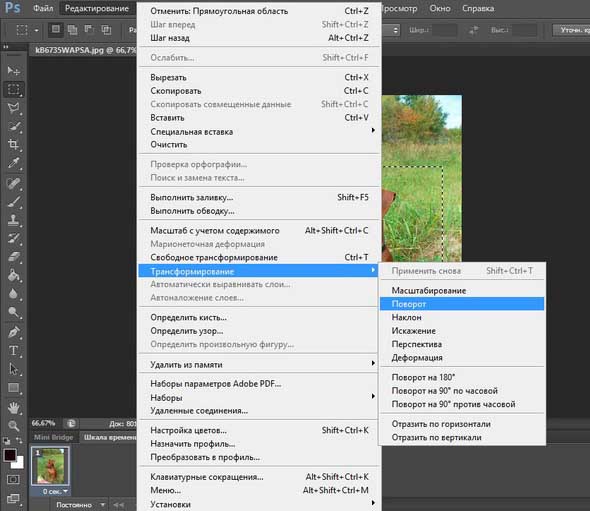
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
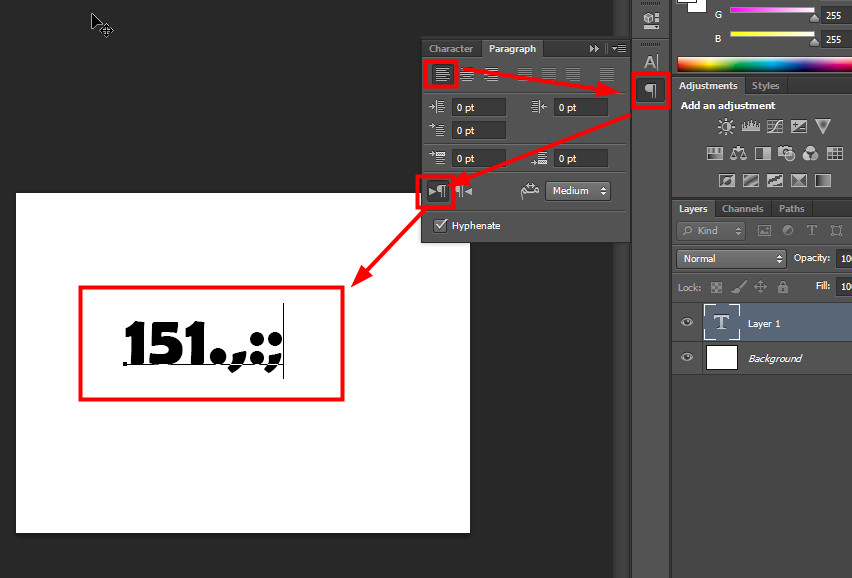
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
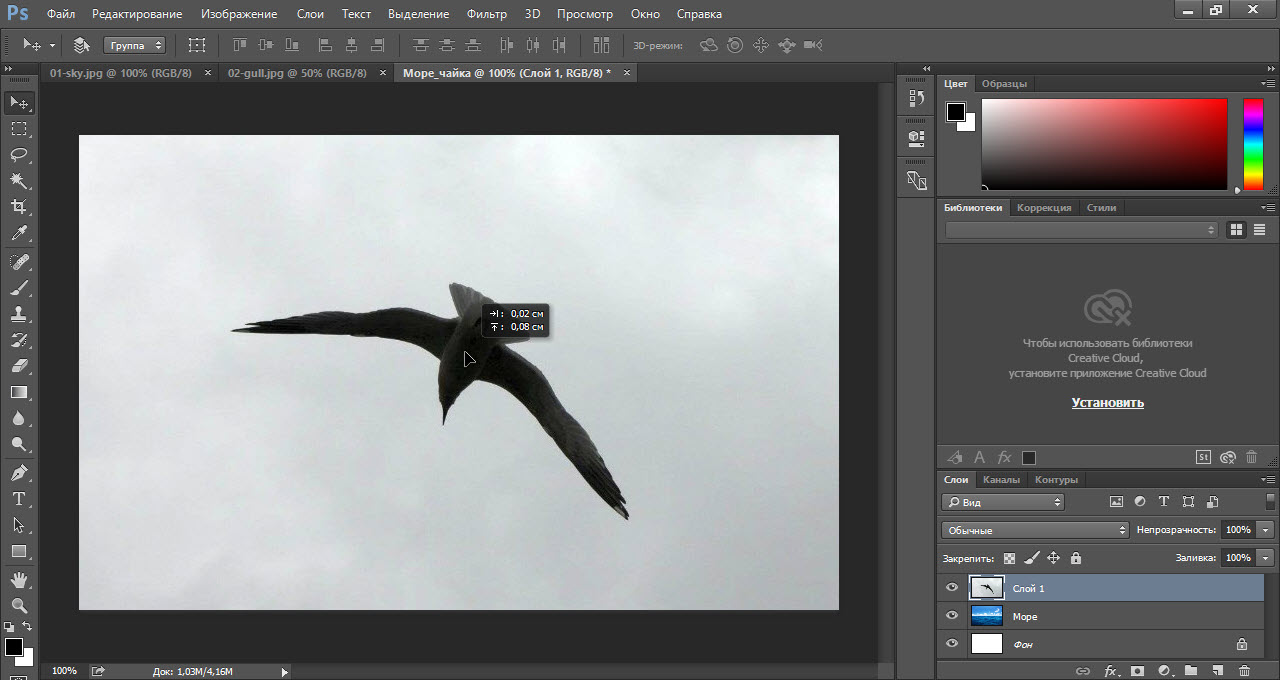
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop. Базовые инструменты».
net «Photoshop. Базовые инструменты».
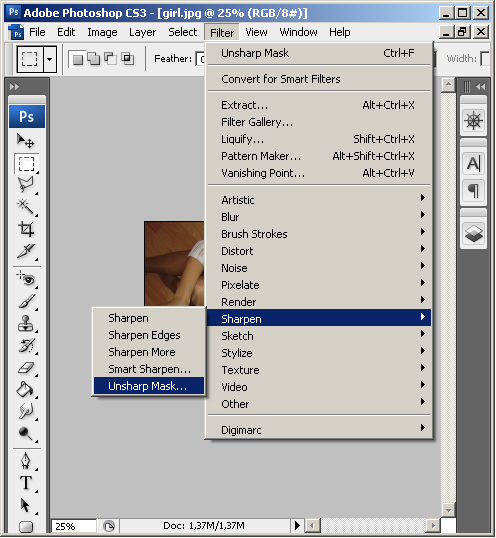
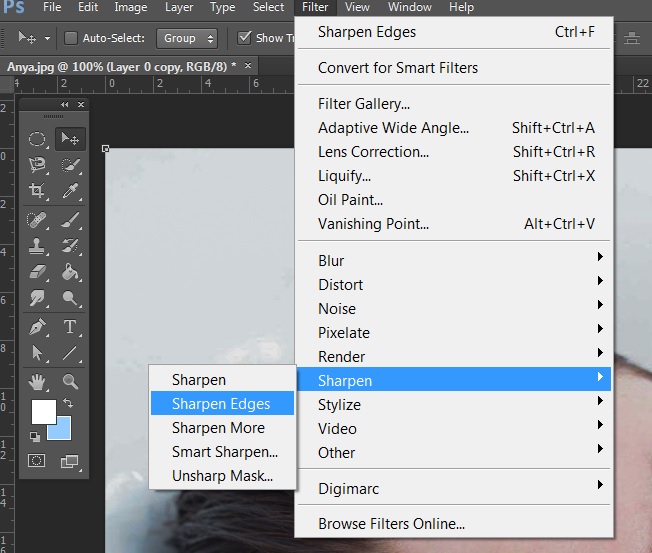
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он выглядит довольно маленьким:
Пиксель арт в оригинальном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно содержит удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом « Размеры» мы видим, что мое изображение довольно маленькое, с шириной и высотой всего 500 пикселей:
Текущие размеры в пикселях обложки.
Шаг 2: Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного больше. Может быть, я хочу использовать его в качестве плаката или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Во- первых, убедитесь , что Resample параметр в диалоговом окне в повернулся на . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, это размер печати . Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
Шаг 3: Введите процент в поля Ширина и Высота
Вместо того, чтобы увеличивать пиксель-арт до определенного размера, лучший способ увеличить его — использовать проценты . И чтобы избежать искажений и сохранить каждый квадрат в эскизе идеально квадратным, вам нужно придерживаться процентов, кратных 100 (например, 200%, 300%, 400% и т. Д.). Я увеличить изображение, установив как ширину и высоту до 400 процентов :
Повышение ширины и высоты на 400 процентов.
Это увеличит размеры в пикселях с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера иллюстрации.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение теперь слишком велико, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетаскивая нижний правый угол наружу. Затем я нажму и перетащу в окно предварительного просмотра, чтобы центрировать изображение внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Подробнее: диалоговое окно «Размер изображения» в Photoshop CC — Возможности и советы
Проблема с изменением размера пиксельной графики
Все идет нормально. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и резкими, они выглядят немного мягкими и размытыми:
Вместо того, чтобы края вокруг фигур выглядели четкими и резкими, они выглядят немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения рисунка.
И если мы посмотрим поближе, то увидим ореолы вокруг фигур, особенно в областях с более высокой контрастностью. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь, на уровне увеличения 400%, мы можем ясно видеть ореолы, особенно вокруг глаз персонажа:
Расширение пиксель-арта размыло фигуры и добавило вокруг них ореолы.
Однако обратите внимание, что если вы щелкнете мышью по обложке в окне предварительного просмотра и удержите ее, ореолы исчезнут, а края будут выглядеть очень острыми, чего мы и хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются, когда кнопка мыши отпущена.
Метод интерполяции изображения
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенной дискретизацией до того, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите обложку с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Опция интерполяции находится справа от опции Resample. И по умолчанию установлено значение « Автоматически» :
Опция интерполяции изображения.
Обычно автоматическая настройка подходит, потому что она позволяет Photoshop выбрать лучший метод для работы. Но проблема в том, что Photoshop предполагает, что мы меняем стандартное изображение с большим количеством мелких деталей. Таким образом, он выбирает метод, который заставил бы стандартное изображение выглядеть хорошо. Но тот же самый метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Но тот же самый метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на Nearest Neighbor
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для изображений с повышенной дискретизацией, — это « Сохранить детали» . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает хорошо с пиксельной графикой:
Методы интерполяции фотошопа.
Чтобы повысить качество иллюстрации без усреднения пикселей, необходим метод интерполяции « Ближайший сосед» :
Выбор ближайшего соседа.
Как только вы выбираете Nearest Neighbor, изображение в окне предварительного просмотра выглядит четким и четким! И если вы щелкните и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Иллюстрации выглядят одинаково четко до и после применения метода интерполяции.
Иллюстрации выглядят одинаково четко до и после применения метода интерполяции.
Это потому, что теперь это один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели, изначально используя Nearest Neighbor. Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего другого, что могло бы ухудшить пиксель-арт:
Nearest Neighbor идеально подходит для пиксельной графики с повышением частоты дискретизации.
Шаг 5: Нажмите ОК
Когда вы будете готовы пробовать иллюстрацию, нажмите кнопку «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку ОК, чтобы увеличить пиксель-арт и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все же он сохраняет тот же блочный, пиксельный вид, который мы ожидали:
Пиксель арт с повышенной дискретизацией.
Как увеличить пиксель арт — краткий обзор
Прежде чем идти дальше, давайте кратко суммируем шаги для получения наилучших результатов при расширении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно «Размер изображения» («Изображение»> «Размер изображения»).
- 2. Установите для параметра Ширина и высота значение Процент, а затем для получения наилучших результатов выберите процент, кратный 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на «Ближайший сосед».
- 4. Нажмите ОК.
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее с помощью процента, кратного 100. Но что если вам нужно увеличить его до определенных размеров в пикселях, и вы не сможете получить его, используя один из этих процентов?
Например, увеличив частоту дискретизации на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры увеличенного изображения.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например, 1600 пикселей? Если бы я увеличил частоту дискретизации моего изображения 500 px x 500 px на 300%, его ширина и высота были бы равны только 1500 пикселям, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
Шаг 1. Отобразите пиксельную графику в процентах.
Во-первых, увеличьте образец пикселя, используя процентное значение, кратное 100, что сделает его больше, чем вам нужно. В моем случае, я уже сделал это, увеличив частоту дискретизации на 400%, поэтому первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз, чтобы уменьшить его до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Шаг 3: Оставьте опцию Resample включенной
Убедитесь , что Resample вариант еще на так что вы можете изменить количество пикселей:
Оставив опцию Resample отмеченной.
Шаг 4: Установите ширину и высоту в пикселях
Введите нужный вам размер в пикселях в поля Ширина и Высота . Я установлю их на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на Автоматический
И наконец, хотя метод интерполяции Nearest Neighbor отлично работает для пиксельной графики с повышенной дискретизацией , вы не хотите использовать его при понижающей дискретизации. Вместо этого для получения самых резких результатов измените метод интерполяции обратно на автоматический . Это вернет управление обратно в Photoshop, а при уменьшении количества изображений автоматически выберет Bicubic Sharper :
Установите метод интерполяции обратно на Автоматический.
Когда вы будете готовы изменить размеры иллюстрации до точного размера, нажмите кнопку ОК, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку ОК, чтобы уменьшить изображение.
И там у нас это есть! Вот как можно добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как Preserve Details 2.0 !
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
3 лучших способа быстро увеличить размер фото без потери качества
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
Три факта, которые Вы могли не знать об увеличении фото.
- Факт и он же — ответ на самый частый вопрос «Как увеличить размер фотографии без потери качества?». В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
- Факт. Обработка фото на компьютере дает лучший результат по качеству, чем онлайн сервисы. Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
- Факт. При увеличении размера фотографии, например, в 3 раза, «вес» ее может увеличится в 4-5 раз. Зависимость здесь нелинейная.
youtube.com/embed/Vq__2I97JJQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Увеличение размера изображения без потери качества
Автор: Накрошаев Олег. Дата публикации: 13 ноября 2019. Категория: Разное.
Очень частый вопрос, который можно встретить на форумах по фотошопу и который задают мне мои подписчики,
такой: «Как увеличить размер фото без его потери качества».
Предлагаю Вам на эту тему статью американской писательницы Лесы Снайдер, автора книги
«Photoshop CC 2019. Исчерпывающее руководство. Книга, которую забыли приложить к программе»
(дополненную моими скриншотами).
Если Вам надо увеличить размер изображения, то это можно сделать с помощью команды «Размер изображения».
Если вы оставите флажок Ресамплинг (Resample Image) в диалоговом окне Размер изображения (Image Size) установленным и увеличите разрешение изображения, программа Photoshop добавит информацию (в виде пикселов), которой изначально не существовало.
Значительное увеличение разрешения подобным образом, как правило, плохая идея, потому что сымитированные пикселы всегда выглядят хуже, чем настоящие (хотя в версии СС это не является серьезной проблемой, благодаря алгоритму Сохранить детали (с увеличением) (Preserve Details)).
Однако может возникнуть ситуация, когда у вас не будет выбора. Например, вам необходимо распечатать изображение в очень большом формате (к примеру, рекламный щит). Если вы окажетесь в таком положении, у вас будет пара вариантов решения задачи:
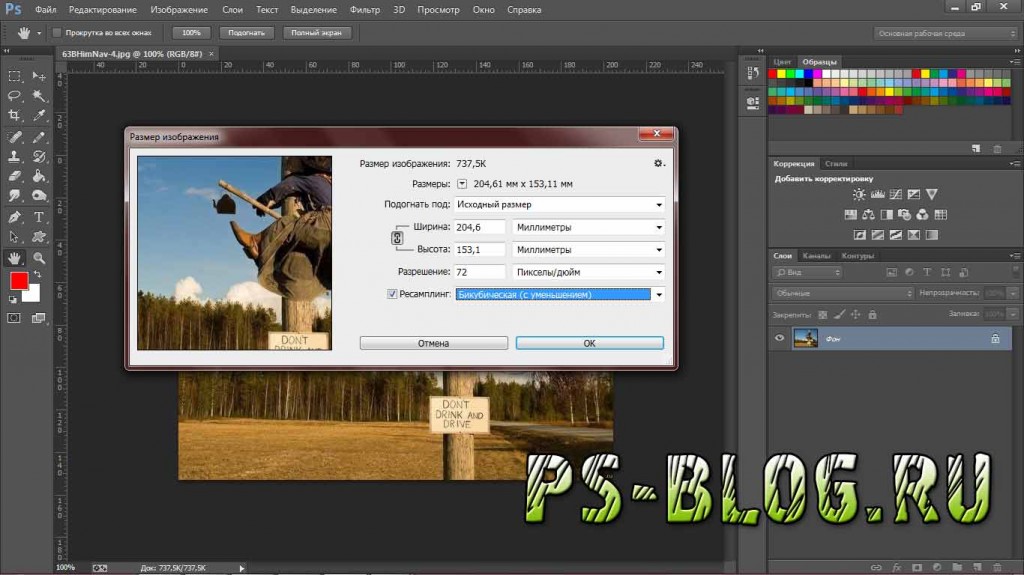
Способ 1. Откройте диалоговое окно Размер изображения (Image Size), убедитесь, что в нижней его части установлен флажок Ресамплинг (Resample Image), а затем выберите вариант Сохранить детали (с увеличением) (Preserve Details) или Бикубическая (с увеличением) (Bicubic Smoother) в раскрывающемся списке правее (взгляните на область предварительного просмотра, чтобы выяснить, какой работает лучше).
Далее, смените выбранный вариант в раскрывающемся списке Ширина (Width) или Высота (Height) на Процент (Percent) (другое поле изменится автоматически). Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Нажмите кнопку ОК.
Программа увеличит ваше изображение на указанное число процентов.
В версиях программы CS6 и ниже, добавление к пикселам 10% несколько раз не так сильно ухудшало качество изображения, как однократное сильное увеличение, хотя сегодня после такой процедуры ваше изображение станет немного расплывчатым из-за многократного смягчения деталей.
Способ 2. Купите модуль сторонних разработчиков, специально предназначенный, чтобы увеличивать размер изображения, такой как Perfect Resize компании onOne Software (www.ononesoftware.com), PhotoZoom Pro (www.benvista.com) или Blow Up (www. alienskin.com).
Все эти внешние модули умудряются выполнять серьезное увеличение пикселов с поистине удивительными результатами.
Подробнее об установке сторонних внешних модулей и дополнительных рекомендациях разработчиков читайте в PDF документе «Дополнительные модули для программы Adobe Photoshop» (скачать можно по ссылке в конце этой страницы).
Вот, что предлагает Леса Снайдер. А Ваше мнение на эту тему?
Один из моих способов увеличения размера изображения такой. Открываем фото в фотошопе:
Смотрим исходные размеры снимка:
Делаем активным инструмент «Рамка»:
Растягиваем рамку в нужную сторону для увеличения размера фото:
Ставим такие параметры:
И нажимаем «Enter». Получаем вот такое изображение:
Смотрим теперь размер снимка:
Как Вам такой способ? Конечно, так сильно я никогда не увеличиваю, это просто пример.
Жду Ваши предложения, способы, мнения и комментарии на тему увеличения изображения без потерь качества. Оставляйте их ниже в комментариях.
Скачать материал статьи «Увеличение размера изображения без потери качества» в формате PDF можно здесь:
Скачать статью «Дополнительные модули для программы Adobe Photoshop» в формате PDF можно здесь:
Нажмите на кнопку, чтобы получить еще больше информации на эту тему
0
Печать
Комментарии
0 Vasiliya 04. 01.2018 23:16 Спасибо!
01.2018 23:16 Спасибо!
Ответить | Ответить с цитатой | Цитировать
+2 Антонина 19.11.2017 07:58 Очень понравился урок с рамкой,но я не могу настроить рамку т.к. нет «с учетом содержимого» и у меня ,конечно, ничего не получается А как хотелось бы попробовать этот способ увеличения фото.А за урок спасибо.
Ответить | Ответить с цитатой | Цитировать
+1 OlegNakroshaev 19.11.2017 08:08 Вам надо обновить версию фотошопа, тогда сможете использовать этот способ.
Ответить | Ответить с цитатой | Цитировать
+2 Елена 18.11.2017 00:54 Большое спасибо Вам за доступные уроки! Всё понятно, буду применять на практике.
Ответить | Ответить с цитатой | Цитировать
-4 Олег 14.11.2017 11:35 Доброго времени суток! Несомненно, что урок имеет свою пользу. Но мне кажется, что увеличение формата с сохранением качества очень просто делается с использованием функции «Смарт-объект». По этому поводу в свое время был урок и я его применяю без проблем. Спасибо
Ответить | Ответить с цитатой | Цитировать
+1 OlegNakroshaev 14. 11.2017 13:30 Смарт-объекты можно уменьшать без потери качества. Но все равно наступает момент, когда надо растрировать смарт-объект и вот здесь качество резко падает вниз
11.2017 13:30 Смарт-объекты можно уменьшать без потери качества. Но все равно наступает момент, когда надо растрировать смарт-объект и вот здесь качество резко падает вниз
Ответить | Ответить с цитатой | Цитировать
+3 Валерий 14.11.2017 07:41 Увеличиваю фото редко. Ну а если приходится, то пользуюсь PhotoZoom Pro, а метод о котором Вы пишете использую для уменьшения фото. Теперь буду пробовать увеличивать этим методом. Надо будет сравнить качество увеличения программой PhotoZoom Pro и Ps. Убедился, что не все сторонние модули выдают желаемое качество, зачастую лучшее качество в Фотошопе, правда надо ручками и головой поработать, да еще и время потратить, а в модуле на кнопочку тыц…- и готово.
Ответить | Ответить с цитатой | Цитировать
+3 elesinvitalik 14.11.2017 06:54 Спасибо за урок.
Ответить | Ответить с цитатой | Цитировать
+2 Vasiliya 13.11.2017 20:34 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+2 Анатолий 13.11.2017 15:25 Спасибо за урок! В принципе, увеличивать не приходилось, но попробовать стоит.
Ответить | Ответить с цитатой | Цитировать
+3 Марина 13.11.2017 14:23 Спасибо, Олег Николаевич, огромное. Я увеличиваю, при необходимости ,давно рекомендованным Вами методом увеличения пикселов на 10%. Теперь буду пользоваться и этими рекомендациями.
Ответить | Ответить с цитатой | Цитировать
+2 Alexander 13.11.2017 14:01 Спасибо, Олег Николаевич. Очень интересно. Раньше, в этих целях использовал программу PhotoZoom, но в последнее время, как-то нужды не было. При случае обязательно попробую в фотошопе.
Ответить | Ответить с цитатой | Цитировать
+2 Вячеслав 13.11.2017 10:46 Благодарю за урок. Я интуитивно всегда так действовал, а теперь буду применять с сознанием дела. Ещё раз спасибо.
Ответить | Ответить с цитатой | Цитировать
+2 Лариса 13.11.2017 00:23 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 vizavi 12.11.2017 18:37 Олег, спасибо за урок! Ваш прием попробую на практике. Увеличивать фото приходится редко. При необходимости использую плагин Akvis Magnifer. Очень давний. Работает хорошо по сей день. В меняющиеся программы Ps его не загружаю, а использую отдельно как самостоятельную программу.
При необходимости использую плагин Akvis Magnifer. Очень давний. Работает хорошо по сей день. В меняющиеся программы Ps его не загружаю, а использую отдельно как самостоятельную программу.
Ответить | Ответить с цитатой | Цитировать
+1 Валентин 13.11.2017 16:33 Не подскажешь где можно найти и скачать плагин Akvis Magnifer ????
Ответить | Ответить с цитатой | Цитировать
+3 Иваныч 12.11.2017 17:19 Мне понравился трюк с Рамкой!
Ответить | Ответить с цитатой | Цитировать
+4 Александр 12.11.2017 14:43 Благодарность за урок ! Если нужно «мини» превратить в «гиганта» — использую PhotoZoom Pro от Benvista
Ответить | Ответить с цитатой | Цитировать
+6 Alekseir162 12.11.2017 12:05 Спасибо за Ваш труд.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Итак, рассмотрим 3 способа увеличения изображений:
В Paint размер картинки можно увеличить:
- в пискселях,
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В paint.net размер фото можно увеличить:
- в пискселях,
- в сантиметрах (размер для печати),
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В Monosnep изображение можно увеличить:
- в пискселях,
- с сохранением пропорций,
- без сохранения пропорций.
Способ 1 – поиск похожих изображений в google
Первый, и самый простой способ – попытаться найти такое же изображение, только большего разрешения, в картинках google. Часто бывает так, что найденное изображение было взято с какого-нибудь другого сайта и уменьшено. Цель данного действия – найти первоисточник, самый качественный вариант изображения. Для этого перейдите в картинки google по ссылке:
Часто бывает так, что найденное изображение было взято с какого-нибудь другого сайта и уменьшено. Цель данного действия – найти первоисточник, самый качественный вариант изображения. Для этого перейдите в картинки google по ссылке:
https://www.google.com/imghp?hl=ru
На открывшейся странице нажмите на значок фотоаппарата (поиск по картинке):
Затем перейдите на вкладку «Загрузить файл» и нажмите на кнопку «Выберите файл»:
После чего выберите на компьютере то изображение, которое необходимо найти. Если в интернете есть изображения других размеров, то google найдет их и оповестит об этом. Теперь достаточно нажать на ссылку «Все размеры»:
после чего вы увидите несколько вариантов изображений с разным разрешением, которые будут отсортированы по убыванию. Разрешение каждого изображения подписано под ним, самое качественное изображение будет первым:
С помощью этого метода удалось найти изображение, которое в 8 раз больше изначального (250х188 и 2048х1536).
Однако, данный способ не всегда работает, картинки большего размера может попросту не быть. В этом случае придется работать с тем, что есть, и попытаться увеличить существующее изображение.
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
Открыть Paint
Откройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели. Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
Если размер для увеличения фото выбрали неудачно, не волнуйтесь. Любое действие в Paint вы можете отменить с помощью стрелки, которая расположена в верхней части меню программы. Там их две, на самом деле. Левая — шаг назад, правая — шаг вперед.
Paint, стрелка отмены действия
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
youtube.com/embed/cgamB9WlhT8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Увеличить размер фото в paint.net
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат. Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Эффекты paint.net для улучшения качества фото
- Портретный.
- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.

2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.
Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.
Увеличить размер фото скриншотером Monosnep
Самый быстрый, простой способ. Никаких возможностей, кроме выбора размеров в пикселях. Правда, можно сразу одним действием сделать и обрезку фото и увеличение кадра.
Вообще, Monosnep просто отличный скриншотер. Можно и видео с экрана записывать, и картинки «захватывать», и скрины игр делать. Удобен еще и тем, что настроить можно под себя. Те же «горячие клавиши» выбрать, путь для хранения файлов. Скачивается Monosnep с официального сайта https://monosnap.com/welcome
Ну а дальше все просто. При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
Тут сразу можно обрезать фото, выделив нужную область, а можно выделить всю фотографию. Для этого с помощью мышки наведите это перекрестие на угол фотографии. Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
- решайте, надо ли сохранять пропорции,
- вводите свои новые значения размера фотографии в пикселях,
- жмите ОК,
- жмите «Сохранить» или «Загрузить».
Сохранить — увеличенное фото будет сохранено на компьютере. Папку для сохранения можно выбрать в настройках, причем, даже если зайти в настройки в момент, когда скриншот создан, и выбрать место для сохранения файла, файл будет сохранен именно в указанную Вами папку.
Загрузить — фото будет загружено в облако. Доступно только Вам. Можете скачать в любой момент. Можете поделиться ссылкой с кем хотите. Человек моментально получит Ваше фото. Ссылку можно послать самому себе в мессенджере или почтой. Тогда Вы сможете тут же получить фото на мобильном устройстве. Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры. Если снимок предназначается для печати, в игру вступают и другие факторы — размер изображения, качество печати и т.д. Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP — бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от «глупых» вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Над этим работают Google и Adobe, и, возможно, мы сможем увидеть некоторые продукты, внедряющие эти технологии в ближайшее время. (Благодаря последнему алгоритму апсемплинга Adobe Photoshop CC, протестированному ниже, мы уже видим намеки на то, на что это будет похоже в будущем.) Тем не менее, некоторые из них представляют из себя достаточно ограниченные алгоритмы, фокусирующиеся только на определенном типе изображения, например на лицах под определенным углом.
Сравнение ПО
Фотограф Спенсер Кокс сделал несколько тестов на примере фотографии и цифровой иллюстрации, чтобы увидеть, есть ли какие-либо существенные различия в их апсемплинге. Он начал с версии размером 300×300 пикселей для каждого изображения, а затем увеличивал каждое до 900×900. Имейте в виду, что в этом сравнении были проверены только два изображения, поэтому ваши результаты могут слегка отличаться.
Ниже оригинальная версия фотографии и иллюстрации 900×900 пикселей:
NIKON D800E + 14-24 мм f/2,8 @ 24 мм, ISO 100, 0,6 секунды, f/9,0
А далее версии с разрешением 300×300 пикселей, которые были использованы в процессе.
Как справилась каждая программа? Посмотрим на результаты.
- Photoshop CS6 (Bicubic Smoother)
Примерно та же картина, что мы видели и раньше. Выглядит не очень хорошо, но все лучше, чем пикселизация. Снова-таки можно попробовать увеличить резкость.
- Photoshop CC (Preserve Details 2.0)
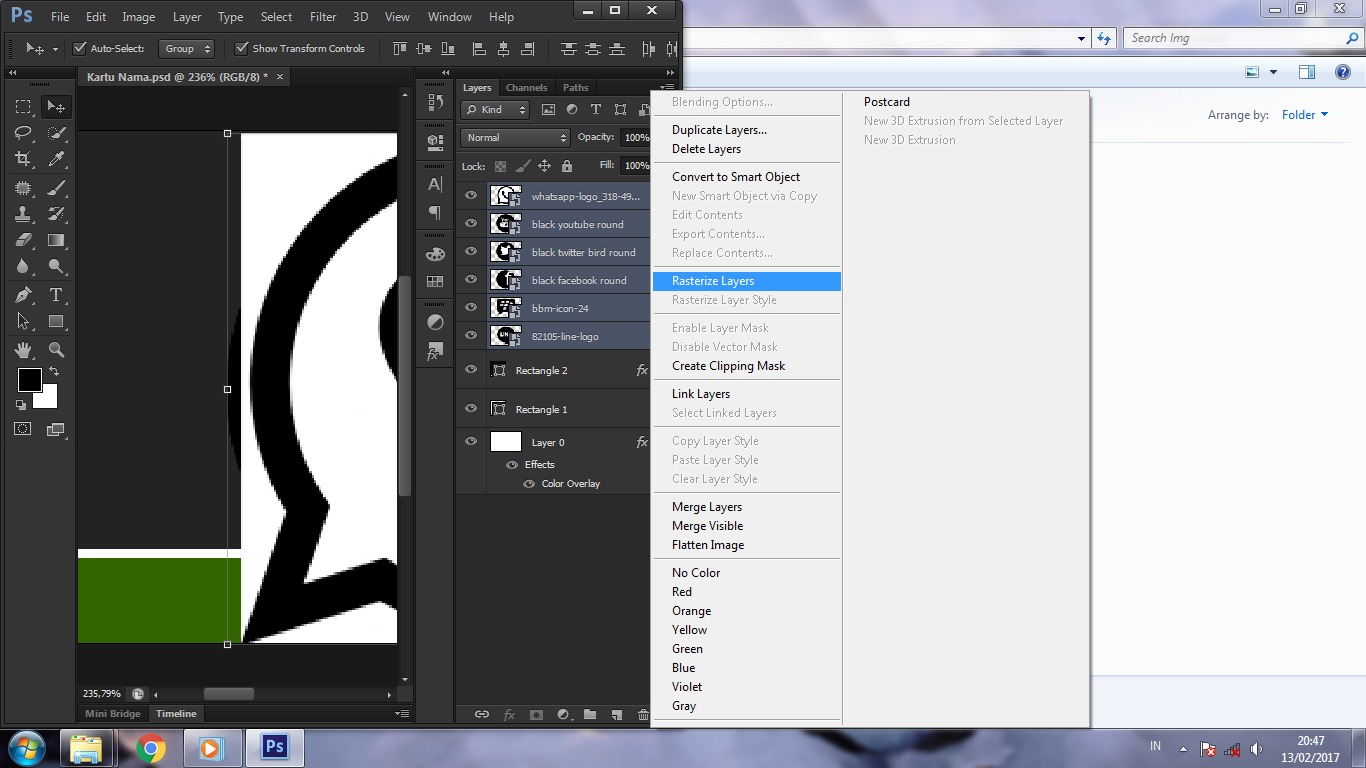
А вот это уже другое дело. Экспериментальная функция Preserve Details 2.0 в Photoshop CC совсем новая, так что необходимо включить опцию меню, чтобы использовать ее в первую очередь (Preferences > Technology Previews). Она хорошо работает как для фотографии, так и для иллюстрации — конечно, не на уровне исходного изображения 900×900 пикселей, но гораздо ближе к нему, чем ожидалось. Обратите внимание, что сначала вам обязательно нужно растеризировать слой! Размер изображения изменится, но не по новому алгоритму.
GIMP — отличная альтернатива для Photoshop, в основном потому, что продукт бесплатный и обладает большим инструментарием. Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.
Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.
- Специализированное ПО: ON1 Resize
Хорошая новость заключается в том, что ON1 Resize имеет больше возможностей для изменения размера, чем любое другое программное обеспечение, и качество изображений мы получаем вполне достойное. Плохая же новость в том, что новый алгоритм Photoshop все равно значительно его превосходит. Но, как вы можете видеть, ON1 Resize, конечно, тоже не промах!
Пейзажное изображение получилось четким, отчасти из-за встроенной настройки резкости в ON1. Тем не менее, в этом варианте переданы детали реки, которых не было в изображении, полученном в результате работы алгоритма Photoshop.
То же самое касается и иллюстрации. Таким образом, результат немного опережает бикубическое сглаживание Photoshop, хотя и не слишком сильно (особенно с учетом более агрессивной резкости). В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
- Онлайн программа: Photo Enlarger
Одним из самых популярных вариантов онлайн-сервисов для увеличения разрешения фотографии является Photo Enlarger, который мы и проверим.
Он дал достаточно хорошие результаты: второй в рейтинге в иллюстрации и третий в снимке.
В частности, пейзажная фотография детализирована в области реки и травы, не выглядя при этом неестественно резкой. Иллюстрация со слоником тоже выглядит неплохо. Несмотря на то, что в этом варианте есть несколько заметных зазубренных краев, он все равно выглядит лучше, чем почти все другие преобразования (но только не в варианте Photoshop с Preserve Details 2.0). Это отличный результат для веб-сайта.
Итоговые рейтинги
Казалось бы, различия между вариантами аналогичных ПО должны быть незначительными. Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вот как Спенсер Кокс по итогу оценил способности каждой программы по увеличению разрешения на фотографии, от лучшего к худшему:
- Adobe Photoshop CC, Preserve Details 2.0
- ON1 Resize 2018
- Photo Enlarger (онлайн)
- GIMP
- Adobe Photoshop, Bicubic Smoother
И для иллюстрации:
- Adobe Photoshop CC, Preserve Details 2.0
- Photo Enlarger (онлайн)
- ON1 Resize 2018
- Adobe Photoshop, Bicubic Smoother
- GIMP
В конечном итоге эти два списка получились очень близкими, не считая незначительных перестановок. По-видимому, хорошее программное обеспечение с задачей справляется на должном уровне, независимо от того, с каким типом изображения вы работаете. Еще обратим внимание насколько качественно увеличивается разрешение с помощью бесплатного онлайн-редактора Photo Enlarger, хоть у него и не столь широкий инструментарий, как у некоторых других программ. Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.
Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.
Экстремальное разрешение: 231 мегапикселя (многорядная панорама) NIKON D800E + 105 мм f/2,8 @ 105 мм, ISO 100, 1/10, f/16,0
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.

- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/.
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т. д. изображений.
д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/.
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: https://www.extensis.com/font-management/suitcase-fusion/.
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: .
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С уважением, Роман Чуешов
Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как установить PhotoZoom Pro
Как и любую программу PhotoZoom Pro нужно сначала скачать сделать это можно в конце статьи. После запуска файла установки откроется менеджер установки в окне, которого необходимо выбрать язык, на котором будет работать программа и нажать «далее».
После запуска файла установки откроется менеджер установки в окне, которого необходимо выбрать язык, на котором будет работать программа и нажать «далее».
В следующем окне кнопкой мыши установить галочку напротив пункта «Я принимаю условия соглашения» и нажать «далее».
Далее программа предложит выбрать папку, в которую будет происходить установка приложения. После этого поставить флажок на пункте «Ткущий пользователь» и флажок на пункте «Создать ярлык на рабочем столе» и нажать далее.
После этого в новом окне установки установить значок «выбрать пользовательскую папку» папку можно выбрать по-своему усмотрении. В данную папку программа будет сохранять готовые изображения. Нажать кнопку «далее».
В следующем окне оставить все как показано на рисунке, и нажать кнопку «далее». (рисунок 5) Программа готова к тому чтобы ее установили на компьютер. Нажать на кнопку «Установить» после чего пойдет процесс установки.
Следующее окно покажет информацию об успешном завершении установки приложения. Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Изменяем язык в photoshop
Зачем изменять размер изображения онлайн или в программе?
Здравствуйте друзья! Если Вы занимаетесь заработком через Интернет, либо ведете свой сайт (блог), создаете обложки, работаете с фотографиями, то Вам не обойтись без работы с изображениями в различных программах. Работа с картинками бывает разной. Вы можете сделать их черно белыми, можете насытить цветами, можете наложить их друг на друга, можете сделать на них надписи.
Но самой распространенной работой является обрезка и изменение размеров картинок. Итак, зачем изменять размер изображения онлайн или в программе? Допустим, у Вас есть сайт (блог) и Вам нужно вставить в статью картинку. Если возьмете любую свою фотографию или сделаете скриншот с экрана, то изображение будет очень большим. Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Использование больших изображений на сайте приведет к тому, что он будет долго открываться, особенно, на мобильных устройствах. В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
Advertisement
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Изменить размер вставляемого изображения в photoshop. Как сделать фотографии нужного размера под нестандартную фоторамку
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
Перед нами появится окно, в котором мы и будем менять размер рисунка.
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется Размерность . Теперь она составляет 2375 х 1708 пикс.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики . Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно. Надувая его, мы не улучшаем качество изображения. Мы всего лишь растягиваем картинку на большую площадь. И на определённом этапе наш мозг перестаёт воспринимать точки как части рисунка, а видит их по отдельности.
Мы подошли к понятию «Разрешение снимка ». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение ». Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста » — за размеры формы, на которую помещено наше изображение.
Откройте любое изображение. В нашем случае – фотография лошади.
Для изменения размеров фотографии в меню «Изображение » выберите «Размер изображения ».
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность », отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили » указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции » — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция ». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения ».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК » или Enter .
Практические замечания:
- При выбранном параметре «Интерполяция » изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего). Но всегда ведёт к увеличению размера файла на диске.
- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше.
 Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей. - Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
Изменение размеров холста
Данный пункт используется для изменения размеров графики. Ключевой особенностью инструмента является то, что размеры вашего кадра остаются неизменными: вокруг него просто «дорисовывается» однотонное поле. Изменение размеров холста очень часто применяется при создании коллажей. Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение »
- Установите необходимые размеры холста.
 Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра. - Нажимая на стрелки в блоке «Расположение », отредактируйте расположение кадра относительно дорисовываемых полей.
- В меню «Цвет расширения холста » выберите необходимый цвет.
- Нажмите «ОК » или «Enter ».
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T
.
Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T
.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T
). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как создать диптих с помощью Photoshop CS6
В этом уроке по фотоэффектам мы узнаем, как создать диптих с помощью Photoshop CS6. Что такое диптих? То, как этот термин обычно используется сегодня, диптих просто означает два изображения, отображаемые вместе, обычно рядом. Изображения часто имеют что-то общее, например, общую тему или общую тему, поэтому при просмотре в целом они передают более крупное сообщение или художественное утверждение.
Правда, диптихом могут быть любые два изображения на ваш выбор. Возможно, вы захотите отобразить фотографию свадьбы и помолвки рядом, или две фотографии, на которых изображен один и тот же человек в разном возрасте, или, может быть, две фотографии из недавней поездки или отпуска. Полноцветная и черно-белая версия одного и того же изображения могут отлично смотреться бок о бок или фотографии одного и того же объекта, сделанные с двух разных углов или в разное время дня. Это всего лишь несколько предложений, но в конечном итоге диптихи предлагают бесконечные творческие возможности. Даже два изображения, которые сами по себе могут показаться не такими интересными, могут показаться поразительными при просмотре вместе.
Полноцветная и черно-белая версия одного и того же изображения могут отлично смотреться бок о бок или фотографии одного и того же объекта, сделанные с двух разных углов или в разное время дня. Это всего лишь несколько предложений, но в конечном итоге диптихи предлагают бесконечные творческие возможности. Даже два изображения, которые сами по себе могут показаться не такими интересными, могут показаться поразительными при просмотре вместе.
Как мы увидим, выбранные вами изображения даже не должны иметь одинаковую ориентацию. Один может быть в портрете, другой пейзаж. Единственная реальная хитрость в их отображении бок о бок заключается в том, что нам нужно убедиться, что они имеют одинаковую высоту в пикселях, чтобы верх и низ изображений совпали. Для этого нам может потребоваться быстрое изменение размера изображения, но общий процесс создания диптиха в Photoshop действительно очень прост, и, конечно, я рассмотрю каждый шаг на этом пути.
Вот первое изображение, которое я буду использовать для своего диптиха (фото девушки в саду из Shutterstock). Это в ландшафтном режиме:
Это в ландшафтном режиме:
Первое изображение.
Вот мое второе изображение (улыбающееся фото девушки крупным планом от Shutterstock). Это в портретном режиме:
Второе изображение.
И вот как будет выглядеть окончательный диптих с изображениями, объединенными в одно большее изображение и с добавленной рамкой вокруг них. Я использовал черную рамку, но вы также можете легко выбрать белый:
Конечный результат.
Существует много разных способов создания диптиха в Photoshop, но чтобы извлечь максимальную пользу из этого урока и использовать метод, который мы изучим здесь, вам понадобится Photoshop CS6 или CC.
Как создать диптих
Шаг 1: Откройте ваши два изображения в фотошопе
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже открыты ваши изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6, где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем удержу нажатой клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму на второй эскиз. Это выбирает и выделяет оба изображения одновременно:
Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем удержу нажатой клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму на второй эскиз. Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, — это дважды щелкнуть мышью на любом из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в левом верхнем углу экрана:
Каждая фотография открывается в своем собственном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они выстраивались в линию при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop.
Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop.
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:
Активизация пейзажно-ориентированной фотографии.
Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Идем в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет 2380 пикселей :
Диалоговое окно «Размер изображения» показывает высоту фотографии 2380 пикселей.
Я нажму кнопку « Отмена», чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на второе фото, щелкнув на его вкладке:
Активизация портретно-ориентированной фотографии.
Теперь, когда моя вторая фотография активна, я снова зайду в меню Изображение в верхней части экрана и выберу Размер изображения :
Снова перейдем в Изображение> Размер изображения.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту 3200 пикселей, что делает ее больше (с точки зрения высоты) двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей.
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я буду следить за тем, чтобы была выбрана ( отмечена) опция Resample Image внизу, и чтобы метод интерполяции на в самом низу выбрано значение Bicubic Automatic, затем я изменю значение высоты в верхней части с его исходных 3200 пикселей на 2380 пикселей, чтобы соответствовать другой фотографии (Photoshop автоматически изменяет значение ширины, чтобы сохранить соотношение сторон фотографии). Нажмите кнопку «ОК», чтобы Photoshop изменил размер изображения и закрыл диалоговое окно «Размер изображения» (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы находимся здесь, это технически известно как повторная выборка изображения, а не изменение размера, поэтому нам нужно выбрать опцию Resample Image внизу диалогового окна):
Нажмите кнопку «ОК», чтобы Photoshop изменил размер изображения и закрыл диалоговое окно «Размер изображения» (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы находимся здесь, это технически известно как повторная выборка изображения, а не изменение размера, поэтому нам нужно выбрать опцию Resample Image внизу диалогового окна):
Изменение размера (ресэмплирование) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.
Шаг 3: выберите и скопируйте измененное изображение
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» в верхней части экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде Выбрать все с помощью ярлыка. Вокруг изображения появится контур выделения:
Вокруг изображения появится контур выделения:
Собираюсь Выбрать> Все.
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Собираюсь Правка> Копировать.
Шаг 4. Вставьте изображение в документ другой фотографии.
Вернитесь к другому изображению, нажав на его вкладку:
Вернемся к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Победа) / Command + V (Mac) на клавиатуре:
Собираюсь Правка> Вставить.
Фотошоп вставляет и центрирует изображение перед другим:
Изображения теперь появляются вместе.
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:
Панель «Слои», показывающая каждую фотографию на собственном слое.
Шаг 5: переименуй фоновый слой
Далее, давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать что-то, кроме фона, и самый быстрый и простой способ сделать это — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкнуть слово «Фон». ». Photoshop автоматически переименует его в Layer 0, что достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: добавь сплошной цвет заливки
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:
Выбор сплошного цвета заливки.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R, G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R, G и B :
Выбор черного цвета из палитры цветов.
Нажмите кнопку ОК, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели «Слои»:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7: перетащите сплошной цвет заливки под слой 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая полоса подсветки появится под слоем 0, когда вы приблизитесь достаточно близко:
Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая полоса подсветки появится под слоем 0, когда вы приблизитесь достаточно близко:
Перетащите слой «Цветная заливка 1» ниже слоя 0.
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: выбери верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.
Выбор инструмента перемещения.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию в верхний слой влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая клавишу Shift, легко перетаскивать по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Удерживая клавишу Shift, легко перетаскивать по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, так как большая часть ее скрыта картоном:
Перетаскивание фотографии рядом с другими означает перетаскивание в область монтажа.
Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт картоном:
Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт картоном:
С другой фотографией, которая теперь полностью находится в области монтажа, остается только одно изображение.
Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :
Идем в Image> Reveal All.
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:
Обе фотографии видны еще раз.
Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили свою фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и тяните фотографию назад к другой, пока края двух фотографий не соприкоснутся и зазор не закроется.
Если вы перетащили свою фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и тяните фотографию назад к другой, пока края двух фотографий не соприкоснутся и зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.
Пока инструмент «Перемещение» активен, еще раз нажмите и удерживайте клавишу « Shift» на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы увеличить расстояние между двумя изображениями. Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь, HUD говорит мне, что я перетащил мою фотографию на 0, 2 дюйма вправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть заполненное черным пространством, появляющееся между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через мгновение:
Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь, HUD говорит мне, что я перетащил мою фотографию на 0, 2 дюйма вправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть заполненное черным пространством, появляющееся между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через мгновение:
Запомните (или запишите) размер зазора между изображениями. В моем случае это 0, 2 дюйма.
Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы вернуть скрытую область:
Вернитесь в меню « Изображение» и выберите « Показать все», чтобы вернуть скрытую область:
Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью видны с границей между ними:
Изображения теперь с добавленной первой частью границы.
Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :
Going Image> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было равномерно добавлено вокруг внешней стороны фотографий:
Относительная опция и центральное поле сетки привязки выбраны.
Затем возьмите количество пространства, которое вы добавили между фотографиями на шаге 12, и дважды введите это количество в поля Ширина и Высота . Убедитесь, что у вас также выбран правильный тип измерения (дюймы или пиксели). В моем случае, HUD сказал мне, что я перетащил свое изображение на расстояние 0, 2 дюйма, поэтому я введу вдвое больше этого значения ( 0, 4 ) в поля Ширина и Высота, и я буду следить за тем, чтобы оба параметра были установлены в дюймах . Причина, по которой нам нужно ввести двойную сумму, заключается в том, что половина значения Width будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена вверху, а другая половина — внизу, что даст нам границу вокруг диптиха, которая точно такого же размера, как пространство между фотографиями:
Ввод двойного расстояния между двумя фотографиями для ширины и высоты.
Нажмите кнопку «ОК», когда вы будете готовы принять свои настройки, и закройте диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя «Сплошная заливка» в шаге 6:
Финальный диптих с рамкой добавлен.
И там у нас это есть! Вот как можно изменить размер, объединить и отобразить два отдельных изображения в виде диптиха с помощью Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
Автор Стив Паттерсон.
В этом руководстве мы рассмотрим одну из наиболее распространенных проблем, с которыми сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера, когда соотношение сторон фотографии и рамы разные.
Размер большинства фотографий, снятых сегодня цифровой камерой, можно легко изменить для печати до 4 «x6» или 8 «x12», что идеально подходит для отображения в кадрах размером 4 «x6» или 8 «x12».Но очевидно (и к счастью) не все кадры имеют размер 4 «x6» или 8 «x12». Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как изменить размер изображения для печати с разными соотношениями сторон, не сжимая, не растягивая или каким-либо образом искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» Photoshop. Как мы узнаем из этого урока, на самом деле нам нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент кадрирования Photoshop.Тем не менее, несмотря на то, что это еще не все, изменить форму изображения для определенного размера кадра очень просто. Когда вы закончите изучение этого урока, вы сможете распечатать свои фотографии для отображения в рамках любого размера по вашему выбору!
Здесь я буду использовать Photoshop CS6. Чтобы получить максимальную отдачу от этого урока, у вас уже должно быть базовое понимание того, как изменять размер изображений. Если вы не знакомы с изменением размера изображения, вам сначала нужно прочитать наш учебник «Как изменить размер изображений в Photoshop», прежде чем продолжить.Я также предлагаю прочитать наш учебник «Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Кадрирование», а также его новые функции в CS6.
Чтобы получить максимальную отдачу от этого урока, у вас уже должно быть базовое понимание того, как изменять размер изображений. Если вы не знакомы с изменением размера изображения, вам сначала нужно прочитать наш учебник «Как изменить размер изображений в Photoshop», прежде чем продолжить.Я также предлагаю прочитать наш учебник «Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Кадрирование», а также его новые функции в CS6.
Загрузите это руководство в виде готового к печати PDF-файла!
Проблема соотношения сторон
Прежде чем мы узнаем, как изменить размер печати и соотношение сторон изображения, давайте кратко рассмотрим проблему. Вот фотография, которая сейчас открыта на моем экране (праздничный семейный портрет с Shutterstock):
Исходное изображение.
Допустим, я хочу напечатать эту фотографию размером 8 «x10». Я попробую изменить его размер так, как я обычно изменяю размер изображения, и это с помощью команды Photoshop Image Size. Чтобы перейти к команде «Размер изображения», я перейду к меню « Edit » в строке меню в верхней части экрана и выберу « Размер изображения» :
Чтобы перейти к команде «Размер изображения», я перейду к меню « Edit » в строке меню в верхней части экрана и выберу « Размер изображения» :
Идем в Edit> Image Size.
Откроется диалоговое окно «Размер изображения». Опять же, если вы не знакомы с этим диалоговым окном или с тем, как изменять размер изображений в целом, обязательно сначала прочитайте наш учебник Как изменить размер изображений в Photoshop:
Диалоговое окно «Размер изображения» в Photoshop CS6.
Поскольку меня интересует только изменение размера печати изображения, я сниму флажок с опции Resample Image . Таким образом, я не буду изменять фактическое количество пикселей в изображении (процесс, известный как передискретизация). Я изменю только размер печати:
Снятие отметки с опции Resample Image.
Мы контролируем размер печати изображения с помощью раздела Размер документа диалогового окна. На данный момент он сообщает мне, что мое изображение будет напечатано шириной 14 дюймов на 9. 333 дюйма в высоту при разрешении 300 пикселей на дюйм:
333 дюйма в высоту при разрешении 300 пикселей на дюйм:
Текущий размер печати изображения (14 дюймов x 9,333 дюйма).
Я хочу напечатать изображение размером 8 «x10» (или, точнее, 10 «x8»), поэтому я изменю значение Width с 14 дюймов на 10 дюймов . При изменении размера печати Photoshop всегда пытается сохранить исходное соотношение сторон изображения, чтобы мы не искажали его внешний вид, и делает это, автоматически изменяя другое значение за нас.Например, здесь мы видим, что когда я изменил значение ширины на 10 дюймов, Photoshop пошел дальше и автоматически ввел новое значение высоты, чтобы я сохранил соотношение сторон. К сожалению, это означало установить высоту 6,667 дюйма . Я хочу напечатать изображение размером 8 «x10», а не 6,667 «x10», поэтому это не дало мне того, что мне было нужно:
При изменении ширины на 10 дюймов для высоты устанавливается только 6,667 дюйма. Не то, что я хотел.
Не беспокойтесь, я просто изменю значение Высота с 6. От 667 дюймов до 8 дюймов . Это сработало? Неа. Photoshop изменил значение ширины для меня с 10 дюймов на 12 дюймов , снова чтобы сохранить исходное соотношение сторон фотографии неизменным:
От 667 дюймов до 8 дюймов . Это сработало? Неа. Photoshop изменил значение ширины для меня с 10 дюймов на 12 дюймов , снова чтобы сохранить исходное соотношение сторон фотографии неизменным:
При изменении высоты на 8 дюймов установите ширину на 12 дюймов. Тоже не то, что я хотел.
Меняю ли я значение ширины или высоты, это не имеет значения. Photoshop постоянно меняет другое значение на то, что мне нужно. Виновником является соотношение сторон фотографии — соотношение между шириной и высотой изображения.Его текущее соотношение не позволяет ему вписаться в форму 8×10 (или 10×8), и я ничего не могу с этим поделать здесь, в диалоговом окне «Размер изображения». Итак, я принимаю свое поражение (пока) и нажимаю кнопку Отменить , чтобы закрыть его:
Щелчок по кнопке Отмена.
Шаг 1. Дублируйте изображение
Первое, что нам нужно сделать, это изменить соотношение сторон изображения так, чтобы оно соответствовало форме, которая нам нужна. Но прежде чем мы это сделаем, давайте продублируем изображение, чтобы наш оригинал остался в целости и сохранности.Чтобы продублировать его, я перейду в меню Image вверху экрана и выберу Duplicate :
Но прежде чем мы это сделаем, давайте продублируем изображение, чтобы наш оригинал остался в целости и сохранности.Чтобы продублировать его, я перейду в меню Image вверху экрана и выберу Duplicate :
Переход к изображению> Дублировать.
Photoshop открывает диалоговое окно «Дублирование изображения», в котором мы можем дать копии конкретное имя или просто принять имя по умолчанию (что я и собираюсь сделать). Если ваш исходный документ содержит несколько слоев, вы захотите установить флажок Дублировать только объединенные слои , чтобы Photoshop объединял все слои в один слой.В моем случае, поскольку мой документ содержит только один слой, эта опция неактивна. Когда закончите, нажмите OK:
Диалоговое окно «Дублирование изображения».
Photoshop делает копию изображения и открывает ее в отдельном документе, имя которого отображается на вкладке вверху. Теперь мы можем безопасно изменить размер нашего изображения, не беспокоясь о том, что мы случайно перезапишем оригинал:
Дубликат изображения появится в отдельном документе.
Шаг 2. Выберите инструмент «Обрезка»
Чтобы изменить соотношение сторон, мы можем использовать Photoshop Crop Tool .Я выберу инструмент кадрирования на панели инструментов в левой части экрана (или я могу просто нажать на клавиатуре букву C , чтобы получить к ней доступ с помощью удобного ярлыка):
Захватывая инструмент кадрирования.
Шаг 3: Введите новое соотношение сторон
Инструмент кадрирования в Photoshop CS6 дает нам несколько различных предустановок формата кадрирования и размера кадрирования на выбор с помощью параметра Presets в крайнем левом углу панели параметров в верхней части экрана, но я считаю, что здесь проще всего сделать просто оставьте для этого параметра значение Исходное соотношение :
Установка для параметра Presets значения Original Ratio.
Таким образом, я могу ввести точное соотношение сторон, которое мне нужно, в поля ширины и высоты непосредственно справа от опции Presets. Поскольку мне нужно создать версию изображения размером 8 «x10» с шириной, большей из двух, я щелкну внутри первого поля слева (ширина) и введу значение 10 . Затем я щелкну во втором поле (высота) и введу значение 8 . Нет необходимости вводить тип измерения, например «in» для дюймов, поскольку все, что мы делаем, это устанавливаем само соотношение сторон, а не фактические измерения:
Поскольку мне нужно создать версию изображения размером 8 «x10» с шириной, большей из двух, я щелкну внутри первого поля слева (ширина) и введу значение 10 . Затем я щелкну во втором поле (высота) и введу значение 8 . Нет необходимости вводить тип измерения, например «in» для дюймов, поскольку все, что мы делаем, это устанавливаем само соотношение сторон, а не фактические измерения:
Ввод нового соотношения сторон 10: 8.
Шаг 4. Измените размер поля обрезки по мере необходимости
В Photoshop CS6 выбор инструмента кадрирования автоматически помещает рамку кадрирования вокруг изображения, и как только мы вводим новое соотношение сторон на панели параметров, Photoshop мгновенно изменяет форму рамки кадрирования в соответствии с новым соотношением сторон. Область внутри рамки кадрирования — это то, что мы сохраним, а все, что находится за рамкой, будет обрезано:
Photoshop добавляет рамку обрезки и изменяет ее форму в соответствии с новым соотношением сторон.
Вы можете изменить размер рамки обрезки по мере необходимости, щелкнув и перетащив любую из ее четырех сторон или четырех углов.Независимо от того, в какую сторону или в какой угол вы перетаскиваете, соотношение сторон рамки останется неизменным. Все, что мы можем сделать, это изменить его размер, сделав его больше или меньше. Вы также можете перемещать изображение внутри рамки кадрирования, чтобы изменить его положение, щелкнув и перетащив в любое место внутри рамки. Здесь я сделал рамку обрезки немного меньше, чем она была изначально, перетащив левый нижний угол внутрь, затем я щелкнул и перетащил изображение внутри рамки влево, чтобы центрировать семейство внутри него:
Изменение размера рамки обрезки и перемещение изображения внутри нее.
Шаг 5. Отключите параметр «Удалить обрезанные пиксели»
Перед тем, как мы фактически обрезаем изображение, мы должны сделать еще одну вещь, и убедиться, что параметр Удалить обрезанные пиксели на панели параметров не выбран (не отмечен). Photoshop CS6 дает нам выбор: удалить пиксели, которые мы обрезаем, или просто скрыть их. Преимущество их сокрытия в том, что это не разрушает. Мы можем легко вернуться позже, повторно выбрать инструмент «Обрезка», а затем изменить размер или положение рамки обрезки.Это может быть удобной функцией, если позже в диалоговом окне «Размер изображения» вы поймете, что вы обрезали изображение слишком маленького размера для печати в больших размерах. Мы вернемся к этой теме в конце урока, а пока просто убедитесь, что флажок Удалить обрезанные пиксели снят:
Photoshop CS6 дает нам выбор: удалить пиксели, которые мы обрезаем, или просто скрыть их. Преимущество их сокрытия в том, что это не разрушает. Мы можем легко вернуться позже, повторно выбрать инструмент «Обрезка», а затем изменить размер или положение рамки обрезки.Это может быть удобной функцией, если позже в диалоговом окне «Размер изображения» вы поймете, что вы обрезали изображение слишком маленького размера для печати в больших размерах. Мы вернемся к этой теме в конце урока, а пока просто убедитесь, что флажок Удалить обрезанные пиксели снят:
Оставьте параметр «Удалить обрезанные пиксели» выключенным.
Шаг 6: кадрирование изображения
Когда вы будете довольны размером и положением поля кадрирования, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его, и Photoshop обрежет изображение до вашего нового соотношения сторон (чтобы затем удалите рамку обрезки вокруг изображения, просто выберите любой из других инструментов на панели инструментов):
Изображение после кадрирования до нового соотношения сторон.
Шаг 7. Выберите команду размера изображения
Теперь, когда мое изображение обрезано до нового соотношения сторон, я повторно выберу команду «Размер изображения» в Photoshop, перейдя в меню Изображение в верхней части экрана и выбрав Размер изображения :
Возвращаемся к Edit> Image Size.
Шаг 8: снимите флажок с параметра Resample Image
Когда откроется диалоговое окно «Размер изображения», я снова сниму флажок « Resample Image » внизу, поэтому я изменяю только размер печати, а не количество пикселей в изображении:
Снятие отметки с опции Resample Image.
Шаг 9: Измените ширину и высоту
На этот раз, после обрезки изображения, в разделе «Размер документа» мне сообщается, что моя фотография будет напечатана шириной 11,167 дюйма и высотой 8,933 дюйма, опять же с разрешением 300 пикселей на дюйм:
Начальный размер печати после обрезки до нового соотношения сторон.
Поскольку мне нужен отпечаток размером 8 дюймов x 10 дюймов, я изменю значение Width на 10 дюймов , как и раньше. И так же, как Photoshop раньше, он поддерживает соотношение сторон изображения, автоматически меняя другое значение для меня.Тем не менее, на этот раз, поскольку я использовал инструмент «Кадрирование», чтобы обрезать фотографию до нового соотношения сторон перед открытием диалогового окна «Размер изображения», Photoshop может установить значение высоты 8 дюймов , что дает мне точные размеры печати, которые мне нужны:
Предварительная обрезка изображения позволила легко изменить его размер для печати.
Значение разрешения
Одна очень важная вещь, на которую вы захотите обратить внимание при изменении размера изображения для печати, особенно после его обрезки, — это значение Resolution .Это говорит нам, сколько пикселей в изображении ваш принтер втиснет на каждый дюйм бумаги. Как правило, более высокие значения разрешения дают более четкие и детализированные изображения, потому что мы печатаем больше пикселей на дюйм и помещаем больше деталей в область. Вы найдете значение разрешения непосредственно под параметрами ширины и высоты в разделе «Размер документа». Здесь он сообщает мне, что после изменения размера моего изображения до 8 «x10» оно будет печататься с разрешением 335 пикселей на дюйм. Ваше значение разрешения может отличаться:
Как правило, более высокие значения разрешения дают более четкие и детализированные изображения, потому что мы печатаем больше пикселей на дюйм и помещаем больше деталей в область. Вы найдете значение разрешения непосредственно под параметрами ширины и высоты в разделе «Размер документа». Здесь он сообщает мне, что после изменения размера моего изображения до 8 «x10» оно будет печататься с разрешением 335 пикселей на дюйм. Ваше значение разрешения может отличаться:
Текущее разрешение печати изображения.
Опять же, как правило, для высококачественных, профессионально выглядящих отпечатков вам нужно, чтобы значение разрешения было не ниже 240 пикселей на дюйм . Более высокое значение — это здорово, но если вы опуститесь намного ниже этого значения, ваше напечатанное изображение не будет выглядеть таким четким и резким, как вы ожидали. Если вы обнаружите, что значение разрешения падает ниже 240 пикселей на дюйм, это может быть связано с тем, что вы обрезали слишком большую часть исходного изображения, и осталось недостаточно пикселей для печати высококачественной версии нужного вам размера. В этом случае вы можете отказаться от диалогового окна «Размер изображения», затем вернуться назад, повторно выбрать инструмент «Обрезка» и заново настроить поле кадрирования, на этот раз сохраняя больше исходной фотографии и обрезая ее меньше ( почему мы убедились, что параметр Удалить обрезанные пиксели был отключен на шаге 5).
В этом случае вы можете отказаться от диалогового окна «Размер изображения», затем вернуться назад, повторно выбрать инструмент «Обрезка» и заново настроить поле кадрирования, на этот раз сохраняя больше исходной фотографии и обрезая ее меньше ( почему мы убедились, что параметр Удалить обрезанные пиксели был отключен на шаге 5).
Или, если он все еще слишком мал и вам абсолютно необходимо распечатать его в большем размере, вы можете увеличить изображение, передискретизируя его. Вы найдете дополнительную информацию о передискретизации изображений в нашем руководстве по разрешению изображения и качеству печати, а также в нашем руководстве по разнице между изменением размера изображения и передискретизацией.Но опять же, пока значение разрешения остается около 240 пикселей на дюйм или выше после ввода новой ширины и высоты, вы можете щелкнуть ОК, чтобы закрыть диалоговое окно «Размер изображения», и все готово!
И вот оно! Вот как изменить размер и форму изображения для печати с любым соотношением сторон, которое вам нужно, с помощью инструмента кадрирования и диалогового окна «Размер изображения» в Photoshop CS6!
Изменение размера фотографии с помощью Photoshop Elements
Чтобы убедиться, что мы все на одной странице, давайте предположим, что мы хотим, чтобы фотография была ориентирована одинаково. Другими словами, мы хотим, чтобы ширина была меньше высоты.
Другими словами, мы хотим, чтобы ширина была меньше высоты.
Если вы хотите изменить размер фотографии с 11×17 до 8×10, не получается пропорционально и что-то должно давать .
Но у вас есть несколько разных вариантов.
- Вы можете сделать одно измерение желаемым, а другое — таким, каким оно должно быть, чтобы поддерживать правильную пропорцию (если это БОЛЬШЕ ).
Но тогда вам нужно обрезать часть вашей фотографии , чтобы сделать ее желаемым размером 8×10. Или …
- Сделайте один размер правильным, а другой пусть станет любым, каким он должен быть, чтобы поддерживать правильную пропорцию (пока он МЕНЬШЕ ).
Но тогда вам нужно развернуть холст , чтобы сделать его желаемым размером 8×10, и заполните дополнительное пространство белым или другим цветом по вашему выбору.
Итак, чтобы подвести итог компромиссу каждого варианта:
- При использовании варианта 1 вам нужно обрезать часть фотографии.

- В версии 2 вам нужно добавить дополнительное пространство либо к высоте, либо к ширине.
Давайте посмотрим, как сделать первый вариант.
Вот моя фотография 11×17 дюймов:
Шаг 1. — Откройте диалоговое окно «Изменить размер изображения».
Перейдите в меню изображения и выберите Изменить размер> Размер изображения .
Появится диалоговое окно Размер изображения .
Шаг 2. — Проверьте настройки.
Убедитесь, что в диалоговом окне установлен флажок « Resample Image », чтобы ваше разрешение не изменилось.
Также убедитесь, что установлен флажок « Сохранить пропорции ». Как вы, наверное, догадались, это коробка, которая сохранит пропорциональность вашей фотографии.
Шаг 3. — Измените ширину или высоту до целевой.
На этом этапе нам просто нужно выбрать или ширину или высоту, которые нужно изменить, и посмотреть, какого размера станет другое измерение.
Размер нашей мишени составляет 8 дюймов в ширину и 10 дюймов в высоту . Давайте изменим ширину на 8 дюймов и посмотрим, какой размер мы получим для высоты , когда это сделаем.
Перейдите в раздел диалогового окна Размер документа . Дважды щелкните 11 в поле «Ширина», чтобы выделить его. Теперь введите 8 .
Когда вы это сделаете, Высота изменит с 17 на 12,364 дюймов . Это потому, что мы ранее установили флажок « Constrain Proportions ».
Пока высота на больше, чем , наша целевая высота (которая в данном случае равна 10), все в порядке.
Почему? … потому что теперь у нас новая ширина 8 дюймов и у нас на больше , чем нам нужно для нашей новой высоты, которая составляет 10 дюймов.
Поскольку у нас больше , чем 10 , у нас есть место, чтобы обрезать его до ровно 10 дюймов . Итак, теперь мы можем нажать ОК, чтобы принять наши изменения, и диалоговое окно Размер изображения закроется.
Если бы он изменился на меньше нашей целевой высоты , фотография была бы слишком маленькой.
Вы можете увидеть это в поле ниже.
Что, если бы мы изменили высоту вместо ширины
Давайте снова откроем диалоговое окно Размер изображения, перейдя в меню изображения и выбрав Изменить размер> Размер изображения .
На этот раз давайте оставим шириной 11 дюймов , а изменим высоту на нашу целевую высоту 10 дюймов .
Для этого дважды щелкните число 17 внутри поля Высота, чтобы выделить его, а затем введите 10 .
Вы можете видеть, что для сохранения исходных пропорций ширина автоматически изменилась на 6,471 дюйма . И, конечно же, это на меньше нашего целевого размера 8 дюймов по ширине.
Это было бы неприемлемо для этой техники, поэтому теперь мы знаем, что нам нужно вместо этого изменить ширину .
И из-за этого вы должны нажать Отмена , а затем снова открыть диалоговое окно Размер изображения и дважды щелкнуть 11 в поле Ширина и ввести в целевую ширину 8 , как мы сделали в Шаге. 3 выше.
3 выше.
Вернемся к нашему руководству.
Шаг 4. — Активируйте инструмент «Кадрирование» и установите параметры.
Теперь все, что нам нужно сделать, это обрезать его до окончательного размера.
Перейдите на панель инструментов и нажмите на инструмент кадрирования , чтобы сделать его активным.В PSE 11 он находится в группе инструментов « Изменить ».
В области Параметры инструмента есть раскрывающееся меню с некоторыми общими размерами на выбор. Щелкните поле, чтобы просмотреть варианты .
Если там указан нужный размер, щелкните по нему, чтобы выбрать .
Или вы можете ввести желаемый размер в поля Ш и В .
Шаг 5. — Обрежьте фотографию.
Теперь наведите курсор на фотографию в рабочей области в реальном времени.Курсор изменится на значок обрезки.
Мне нравится видеть всю свою фотографию при кадрировании, и мне также нравится, чтобы вокруг нее было много места. Поэтому мне нужно уменьшить масштаб.
Поэтому мне нужно уменьшить масштаб.
Чтобы уменьшить масштаб, удерживайте нажатой клавишу Command, одновременно нажимая клавишу «Минус». на Mac. На ПК, удерживая клавишу Control, вы нажимаете минус ключ.
Каждый раз, когда вы нажимаете клавишу «Минус», удерживая нажатой клавишу Command или Control, вы увеличиваете масштаб.
Теперь поместите курсор рядом с верхним левым углом фотографии и перетащите его по диагонали вниз и вправо.
Как только фото будет на всю ширину
Как обрезать и изменять размер изображений в Adobe Photoshop CC
Знаете ли вы, как масштабировать или обрезать изображение до определенного размера в Photoshop? Я заметил, что многие люди сбиваются с толку, когда я говорю, что изображения их сообщений в блогах должны быть определенного размера для их темы.
В этом уроке я покажу вам некоторые приемы работы с инструментом кадрирования, чтобы вы научились кадрировать и изменять размер изображений в Adobe Photoshop CC.
Обрезка и изменение размера изображений до точного размера и размера
Шаг 1. Откройте фотографию и / или изображение, размер которого нужно изменить.
Щелкните ФАЙЛ> ОТКРЫТЬ, найдите изображение, размер которого нужно изменить.
Пример публикации: Моя исходная фотография (основное изображение выше) имела ширину 2400 пикселей и высоту 3600 пикселей, но я хочу изменить ее размер до 750 пикселей в ширину и 1000 пикселей в высоту.
Шаг 2: Выберите инструмент кадрирования на панели инструментов. Это над пипеткой.
После того, как вы выбрали инструмент кадрирования, вы увидите границы кадрирования, которые можно выбирать и перетаскивать.
Шаг 3. На панели параметров инструмента (расположенной вверху) выполните следующие действия:
- измените параметр на Ш x В x Разрешение.
- наберите желаемый размер.
 Примечание: первое число всегда будет шириной, а второе — высотой. Пример сообщения : я ввел 750 пикселей — 1000 пикселей — 72 пикселей /
Примечание: первое число всегда будет шириной, а второе — высотой. Пример сообщения : я ввел 750 пикселей — 1000 пикселей — 72 пикселей /
Примечание. Для Интернета это обычно 72 пикселя на дюйм.Для печати обычно используется 300 пикселей на дюйм.
Шаг 4: Нажмите клавишу ENTER, чтобы применить урожай.
Вы видите, что это именно тот размер, который я установил для разрешения Ш x В x? Моя фотография теперь имеет ширину 750 пикселей, высоту 1000 пикселей и 72 пикселя на дюйм.
Теперь, если я хочу изменить место обрезки фотографии, я могу перемещать изображение вверх и вниз или масштабировать границы кадрирования от угла. Например, скажем, я не хочу, чтобы какая-либо часть пластины была обрезана, я бы переместил фотографию вверху в пределах границ кадрирования (на ПК щелкните левой кнопкой мыши и переместите фотографию в границах кадрирования в «кадрирование фотографии», которое вам нужно) и примените его, нажав клавишу ENTER.
Вне зависимости от того, иду ли я вверх или вниз или уменьшаю границы кадрирования, вытягивая границы кадрирования за угол, мое изображение остается заблокированным с размером 750 x 1000.
Я знаю, что некоторые из вас спросят, так что…
В этом нет необходимости, но если вы хотите «проверить» размер изображения, нажмите ИЗОБРАЖЕНИЕ> РАЗМЕР ИЗОБРАЖЕНИЯ.
Шаг 5 Дополнительно: Создание предустановки кадрирования
Я всегда делаю вертикальные изображения в своих блогах одного и того же размера и, имея предустановку кадрирования, я могу сделать их намного быстрее! Как ты можешь сделать то же самое?
Сохраните свои настройки как набор, чтобы вам не приходилось вводить его каждый раз.
На панели параметров инструмента в раскрывающемся списке выберите «Новый набор параметров обрезки». Photoshop назовет его за вас, или вы можете назвать его как хотите.
Щелкните OKAY, чтобы сохранить новый набор настроек обрезки.
В следующий раз, когда вам нужно будет обрезать или изменить размер изображения в Photoshop, ваш пресет всегда будет доступен в раскрывающемся меню на панели параметров — и тогда у вас будет просто приложение в один клик.
Я надеюсь, что сегодняшний урок помог вам понять, как обрезать и изменять размер изображений в Adobe Photoshop CC!
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения без его растягивания, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы для качества вашего изображения.
При работе с первым изображением, содержащим автомобиль и прозрачность сбоку, нажатие Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования приведет к растягиванию пикселей и из-за чего объект будет выглядеть нерегулярно, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима преобразования.
Выберите Edit > Content-Aware Scale ; эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте маркеры трансформации, чтобы масштабировать изображение, используя остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите клавишу Esc , чтобы выйти из режима трансформации.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы открыть Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом шаге выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Выбрать > Сохранить выделение .
В окне Сохранить выделение введите желаемое имя для выбора. Для этого урока установите «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Редактировать > Content-Aware Scale .
На панели параметров установите Protect на Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную часть прозрачности, и фон будет по-прежнему выглядеть безупречным, сохраняя при этом исходный размер и внешний вид автомобиля.
Вернувшись на панель параметров , значок с изображением человека обозначает защиту от тона кожи, которую можно щелкнуть, чтобы защитить оттенки кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса с определенным размером, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана с элементами пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которые он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем, щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Использование шкалы с учетом содержимого с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент Rectangular Marquee tool , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Редактировать > Content-Aware Scale .
Используйте нижний дескриптор трансформации, чтобы щелкнуть и перетащить вверх.
Затем нажмите галочку на панели «Параметры» , чтобы сохранить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы снять выделение, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот как можно использовать Content-Aware Scale двумя способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса без потери пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Как пакетно изменить размер изображений в Photoshop — Уроки
В рамках нашего руководства по Adobe Photoshop для начинающих мы покажем вам, как использовать действия и пакетную обработку для изменения размера нескольких изображений.
Если у вас есть папка с изображениями, размер которых вы хотите изменить, вы, возможно, опасаетесь, сколько времени потребуется, чтобы открывать каждое изображение в Photoshop, изменять их размер, повторно сохранять и снова закрывать их. Тем не менее, есть способ сделать изменение размера нескольких изображений в Photoshop действительно быстрым и легким, но сначала нужно немного поработать.
Прежде всего, вы должны убедиться, что все изображения, размер которых вам нужно изменить, находятся в одной папке. В этой папке (или там, где вы предпочитаете, чтобы ваши изображения с измененным размером оказывались в конечном итоге) создайте другую папку, которая называется что-то вроде «Изображения с измененным размером».
Теперь откройте одно из изображений в Photoshop (здесь мы используем Photoshop CC, но этот процесс будет работать и в более старых версиях Photoshop).
Создать действие
Перейти в панель действий. Если вы его не видите, перейдите в «Окно» и нажмите «Действия».
Внизу панели действий, между значками корзины и папками, есть квадратный значок «новый». Щелкните по нему, и вы увидите окно «Новое действие».
Выберите название для вашего действия.Здесь мы изменяем размер наших изображений до 512 пикселей в ширину, поэтому мы назвали его «Изменение размера изображения — 512 пикселей». Затем вы можете выбрать, хотите ли вы, чтобы действие сохранялось в наборе «По умолчанию» или в отдельном созданном вами. (Создайте новые наборы, щелкнув значок папки, упомянутый ранее).
Если вы хотите создать ярлык, чтобы упростить выполнение действия, вы можете сделать это, выбрав функциональную клавишу в раскрывающемся меню и проверив Shift и / или команду. Вы также можете закодировать действие цветом, если хотите.
После того, как вы выбрали название действия, набор, ярлык и цвет, вам нужно записать свое действие.
Нажмите кнопку записи, затем перейдите к Изображение> Размер изображения , чтобы открыть окно размера изображения (ниже) .
Здесь выберите, как вы хотите изменить размер изображений. Вы можете изменить размеры для отображения в различных измерениях, например в процентах или пикселях, а также выбрать ширину и разрешение.
По завершении нажмите «ОК».
Теперь перейдите в Файл> Сохранить как , а затем выберите папку «Изображения с измененным размером». Не меняйте имя файла вашего изображения.
Нажмите «Сохранить».
Выберите параметры изображения и нажмите «ОК».
Наконец, закройте изображение, а затем на панели действий щелкните квадратный значок «Стоп» рядом с красной кнопкой записи.
Ваше действие должно появиться на панели действий.
Проверьте свои действия
На случай, если вы что-то напутали, лучше всего проверить свое действие, прежде чем пытаться выполнить его на нескольких изображениях.
Откройте другое изображение, размер которого вы хотите изменить, и выберите новое действие.
Теперь щелкните значок «Играть». Ваше изображение должно исчезнуть из вашего окна, но теперь вы должны найти его с измененным размером в папке «Resized Images».
Изменение размера нескольких изображений путем их пакетной обработки
Сработало? Большой!
Теперь вы можете обрабатывать изображения в пакетном режиме, чтобы изменить их размер. Для этого откройте Photoshop, затем перейдите в File> Automate> Batch .
Теперь вы должны увидеть окно Batch. Выберите набор, в котором вы создали свое действие, а затем выберите свое действие.
Там, где написано «Источник», вам нужно выбрать «Папку», а затем нажать кнопку «Выбрать…», чтобы выбрать папку, в которой находятся все ваши изображения.
Вам не нужно выбирать место назначения, потому что вы встроили его в свое действие.
(ПРИМЕЧАНИЕ. Если вы хотите добавить расширение к именам файлов изображений, вы можете сделать это, выбрав «Изображения с измененным размером» в качестве целевой папки, а затем отметив «Переопределить действие» Сохранить как «Команды». Теперь введите расширение (в нашем случае это может быть «_512», чтобы представить размер изображения)).
Теперь введите расширение (в нашем случае это может быть «_512», чтобы представить размер изображения)).
Теперь нажмите ОК.
Теперь вы должны найти все свои изображения с измененным размером в папке «Resized Images».
Как изменить размер слоя в Photoshop
Если вы хотите создать составные изображения, добавить текст к изображению или изменить отдельные элементы фотографии в Photoshop, вам необходимо знать, как изменить размер слоя в Photoshop. Слои занимают центральное место во многих лучших функциях Photoshop, поэтому любой редактор фотографий должен знать, как это делать.Процесс обучения происходит быстро, и есть несколько способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также работают со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент Transform. Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен.Вот как это сделать.
Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен.Вот как это сделать.
Свободное преобразование
Выберите слой, размер которого вы хотите настроить, в окне «Слои».
Если вы его не видите, выберите Window > Layers , или нажмите F7 .
Выберите Free Transform в меню Edit .
Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).
Выберите любую сторону слоя или ограничивающие рамки и перетащите в направлении, в котором вы хотите изменить размер слоя. Перетащите от центра, чтобы увеличить его размер, или перетащите к центру, чтобы уменьшить его.
Нажмите и удерживайте Shift , чтобы сохранить соотношение сторон.
 Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.
Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.Когда вас устраивает новый размер, нажмите , введите или дважды щелкните, чтобы подтвердить его.
Другие инструменты преобразования
Вы можете использовать несколько других инструментов преобразования, хотя эти инструменты изменяют форму слоя так же, как и его размер. Если вы не хотите линейного увеличения размера слоя, хотите изменить его перспективу или пропорции, выберите Edit > Transform , затем выберите один из инструментов, перечисленных там (кроме Free Transform). Инструменты делают разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать.
Если вам не нравятся результаты изменения размера, нажмите Ctrl + Z (или CMD + Z ), чтобы отменить действие. Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Преобразование в определенный размер
Если вы не хотите преобразовывать слои от руки, но помните о некоторых конкретных размерах, вы можете установить его размер именно таким.
Выберите инструмент Перемещение .
Выберите Показать элементы управления преобразованием .
Выделите границы вокруг выбранного слоя и вернитесь к верхней строке меню. Отрегулируйте процентные значения рядом с W и H , чтобы масштабировать слой до определенного значения.
Если вы не хотите поддерживать такое же соотношение сторон, выберите значок chainlink , чтобы снять ограничение.
Когда вы довольны результатами, нажмите Введите или установите флажок в правой части строки меню.

Нажмите Esc, или нажмите кнопку Отмена (кружок с линией, проходящей через него) рядом с галочкой, чтобы отменить изменения.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак преобразовать размер изображений в идеальные квадраты с помощью Photoshop
Как человек, который использовал много разных тележек для покупок, я знаю, что многие из них не создают миниатюрные изображения с правильными пропорциями.Это также касается некоторых CMS и торговых площадок.
Итак, я уверен, что большинство людей видели искаженные изображения, подобные этому, на сайте в определенный момент времени:
Когда изображение должно выглядеть так:
Первое изображение выглядит искаженным, потому что оно имеет размер 125 x 200 пикселей и было растянуто до размера 200 x 200 пикселей.
Хотя есть некоторые приложения и веб-сайты, которые принимают во внимание размеры изображений и автоматически регулируют размер при пропорциональном масштабировании, есть еще немало таких, которые этого не делают… Вот почему я решил собрать этот учебник, который покажет вам, как чтобы преобразовать размер ваших изображений в идеальные квадраты без искажения изображений.
В видео ниже я покажу вам, как это сделать, шаг за шагом:
Не можете просмотреть видео? Смотрите на YouTube
Ниже приводится краткое письменное руководство:
Начните с открытия вашего изображения в фотошопе.
Затем перейдите в «Изображение> Размер изображения», как показано на рисунке ниже:
В диалоговом окне убедитесь, что в раскрывающемся меню выбраны пиксели, и введите желаемый размер изображения в поле ввода с наибольшим числом.Например, если вы хотите, чтобы ваше изображение было 1500 x 1500 пикселей, введите 1500 либо в поле ширины, либо в поле высоты — какое поле содержит большее число.


 После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.

 Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.

 Примечание: первое число всегда будет шириной, а второе — высотой. Пример сообщения : я ввел 750 пикселей — 1000 пикселей — 72 пикселей /
Примечание: первое число всегда будет шириной, а второе — высотой. Пример сообщения : я ввел 750 пикселей — 1000 пикселей — 72 пикселей / Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.
Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.