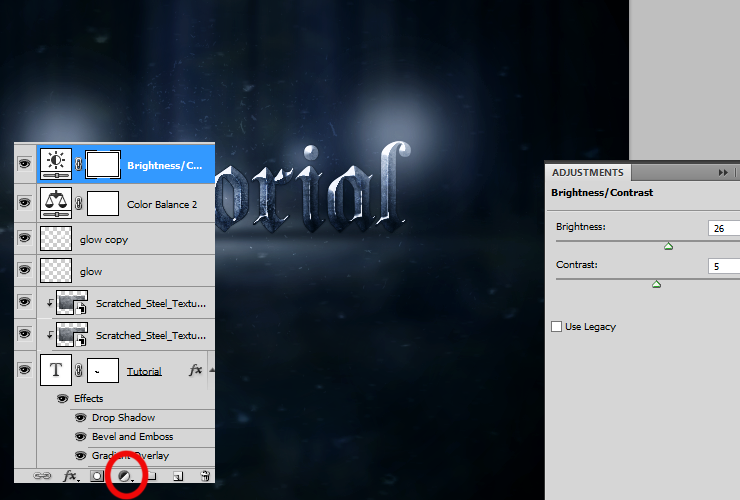
Как сделать металлический текст в фотошопе: Создаём Металлический Текст в Photoshop
Металлический текст в фотошопе
Красивый металлический текст в фотошопе сделать достаточно просто. Всего несколько простых манипуляций со слоями, назначение правильных стилей и готово. Справится даже новичок. Я предлагаю вам текстово-картиночный урок и (чуть позже) видеоурок на эту тему. Кстати – эта методика, конечно, подойдет не только для текста, но и для любых силуэтов.
1. Создаем новый документ размером 1000 x 700 pix. с разрешением 72 Dpi. Берем металлическую текстуру здесь, копируем и вставляем в созданный документ. Нажимаем Ctrl+T и трансформируем в соответствии с границами документа.
2. Берем другую металлическую текстуру здесь, открываем в фотошопе, заходим в меню изображение → размер изображения и выставляем настройки как на скриншоте. Далее заходим в меню редактирование → определить узор, вписываем имя, например “сталь” и жмем ок.
3. Создадим в этом же документе новый слой с белой заливкой. Сделаем основной цвет черным, выберем круглую кисть, назначим размер 1 пиксель и жесткость 100%.
4. Создадим еще один новый слой и повторим шаг 3, с той лишь разницей, что сделаем царапины чаще и добавим немного более жирных (увеличив соответственно кисть). Определим узор под именем “царапины2″.
5. Создадим нужный нам текст, сделав его крупным рубленным шрифтом (каким именно особого значения не имеет). Цвет текста белый. Затем 2 раза кликнем на слой с текстом и в выпавшем окне настроим стили слоя в соответствии со скриншотами ниже.
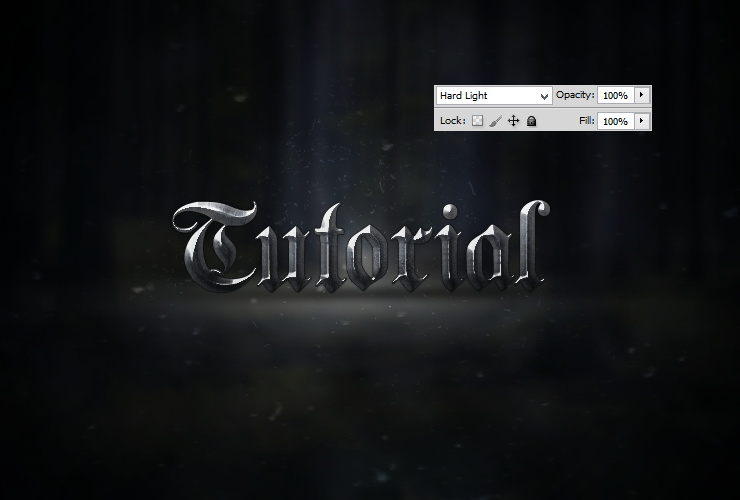
Должен получиться примерно такой результ:
6. Создаем дубликат слоя с текстом (Ctrl+J) и удаляем у дубликата эффекты – просто перетащив их в корзину панели слоев. Задаем для этого слоя значение заливки 0%. Устанавливаем для этого слоя стили как на скриншоте.
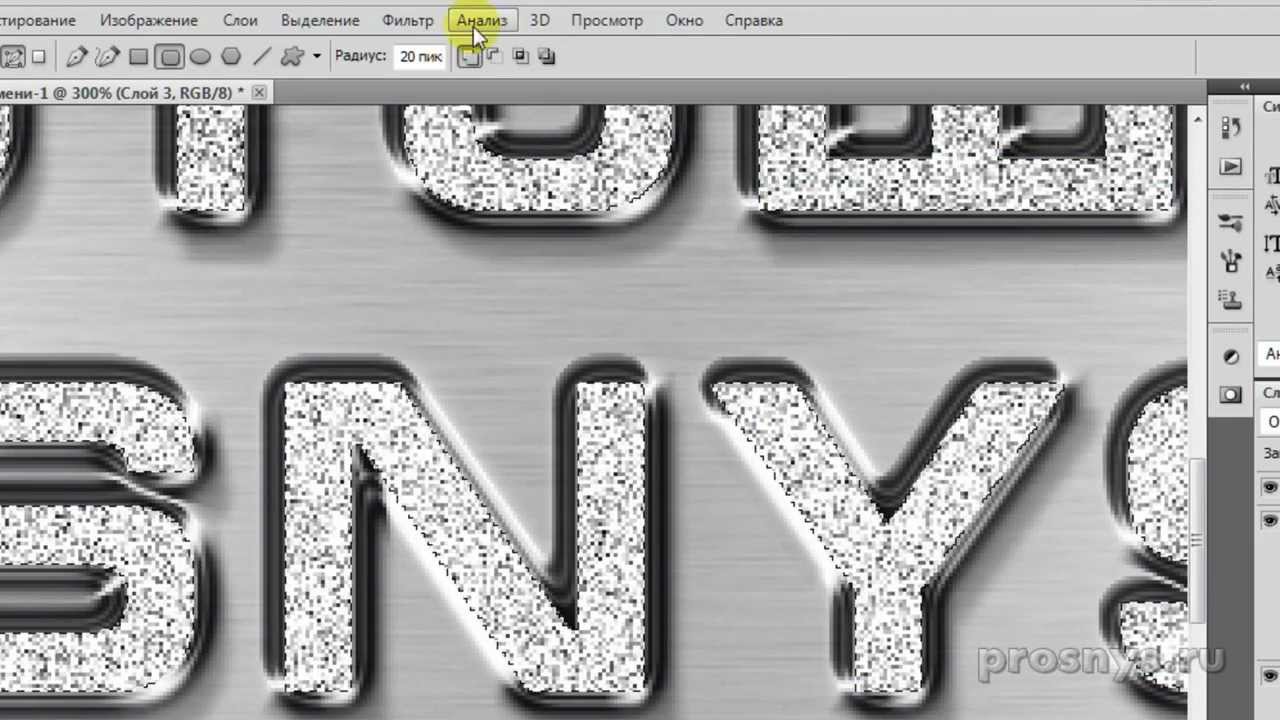
После этих манипуляций вы увидите на буквах царапины:
Следует понимать, что большинство настроек стилей подобраны для конкретного размера документа. Для других размеров требуется корректировка значений в стилях слоя.
Для других размеров требуется корректировка значений в стилях слоя.
Для тех, кому не очень понятно все выше изложенное скоро ожидается видеоурок, который будет опубликован здесь же, и в котором, вероятно, вам проще будет уяснить для себя последовательность и суть действий.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
-Привет! Чем занимаешься?
-Привет. Собираюсь, досмотреть свой сериал и сдохнуть.
-Пошли гулять!?
-Ну, ладно, пошли. Досмотрю в следующий раз.
с уважением, Agor
Непременно поделитесь с друзьями!
Создаем металлический текст в Фотошопе
В этом уроке мы научимся создавать надпись на металле. Урок прост, не отнимет у вас много времени и не потребует специальных навыков. Зато если вы новичок, вы узнаете полезные вещи о стилях слоя, работе с текстурой, применении режимов наложения и др. Надеемся полученные навыки будут вам полезны!
Надеемся полученные навыки будут вам полезны!
Финальный результат
Исходники
Нам также понадобятся контуры. Посмотрите как их установить здесь.
Шаг 1
Создайте новый документ размером 800 x 461 px. Разместите в документе текстуру дерева “Dark Wood Teture”.
Убедитесь что активна опция Snap/Привязка (View > Snap / Просмотр > Привязка). Активируйте линейки: View > Rulers / Просмотр > Линейки. Теперь кликните по горизонтальной линейке и потяните вниз, чтобы создать горизонтальную направляющую.
Перетащите направляющую в центр документа. Она должна «приклеиться» посредине.
Шаг 2
Возьмите инструмент Rectangle Tool / Прямоугольник, и в меню настроек кликните по иконке “geometry settings” / «настройки геометрии». Включите опцию From Center / Из центра.
Подведите мышь в центр документа (на направляющую), затем кликните один раз и введите параметры 490 x 255 px для создания прямоугольника.
Укажите прямоугольнику цвет #adadad.
Возьмите инструмент Add Anchor Point Tool / Добавить опорные точки. Кликните по середине каждой из вертикальных сторон, чтобы добавить точки.
Инструментом Direct Selection Tool / Прямое выделение кликните и потяните так, чтобы выделить обе только что созданные точки.
В меню выберите Edit > Transform Points > Scale / Редактировать > Трансформировать точки > Масштабирование. Затем зажмите клавишу Alt/Option и потяните в сторону за один из внешних манипуляторов.
Теперь так же потяните манипулятор вверх.
Когда вы будете довольны результатом, нажмите Enter/Return.
Выберите инструмент Ellipse Tool, включите опцию From Center / Из центра, и выберите вариант Subtract Front Shape / Вычесть переднюю фигуру.
Подведите курсор мыши к направляющей у правого края фигуры и, удерживая клавишу Shift, растяните круг размером 25 x 25 px.
Сделайте то же с левой стороны.
Шаг 3
Кликните дважды по слою, в котором мы только что работали и укажите ему следующие Layer Style/ Стили слоя:
Bevel and Emboss / тиснение
Contour / Контур
Gradient Overlay / Наложение градиента
Используйте “stove pipe 120″ из METALS.grd.
Drop Shadow / Тень
Вот что должно получиться:
Шаг 4
Выберите инструмент Direct Selection Tool / Прямое выделение, чтобы выделить все точки, составляющие фигуру.
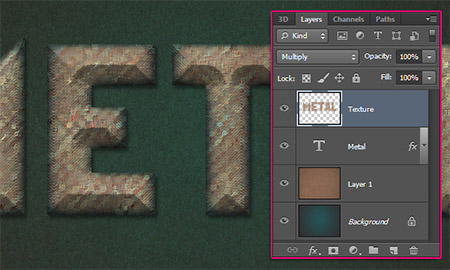
Поместите файл текстуры металла “Dark Brushed Metal” поверх всех слоев. Затем, удерживая клавишу Ctrl/Cmd, кликните по слою с созданной нами фигурой, чтобы создать выделение по ее контуру.
Нажмите Ctrl/Cmd + J, чтобы дублировать выделение в новом слое, теперь для этого слоя смените параметр Blend Mode / Режим наложения на Overlay / Перекрытие. Удалите оригинальный слой с текстурой металла “Dark Brushed Metal”.
Удалите оригинальный слой с текстурой металла “Dark Brushed Metal”.
Шаг 5
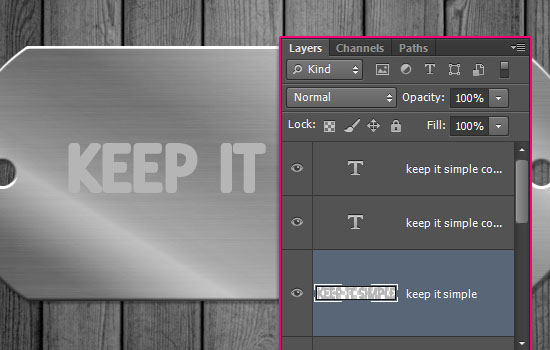
Создайте текст — весь заглавными буквами. В примере использован шрифт Delicious. Размер шрифта 70 pt, а цвет #b5b5b5.
Дублируйте слой с текстом и для слоя-копии укажите параметр Fill/Заливка в 0%, затем снова дублируйте слой.
Дважды кликните по оригинальному слою с текстом, чтобы указать ему стиль слоя Stroke/Обводка. Введите параметры как показано ниже. Используйте цвет #b5b5b5.
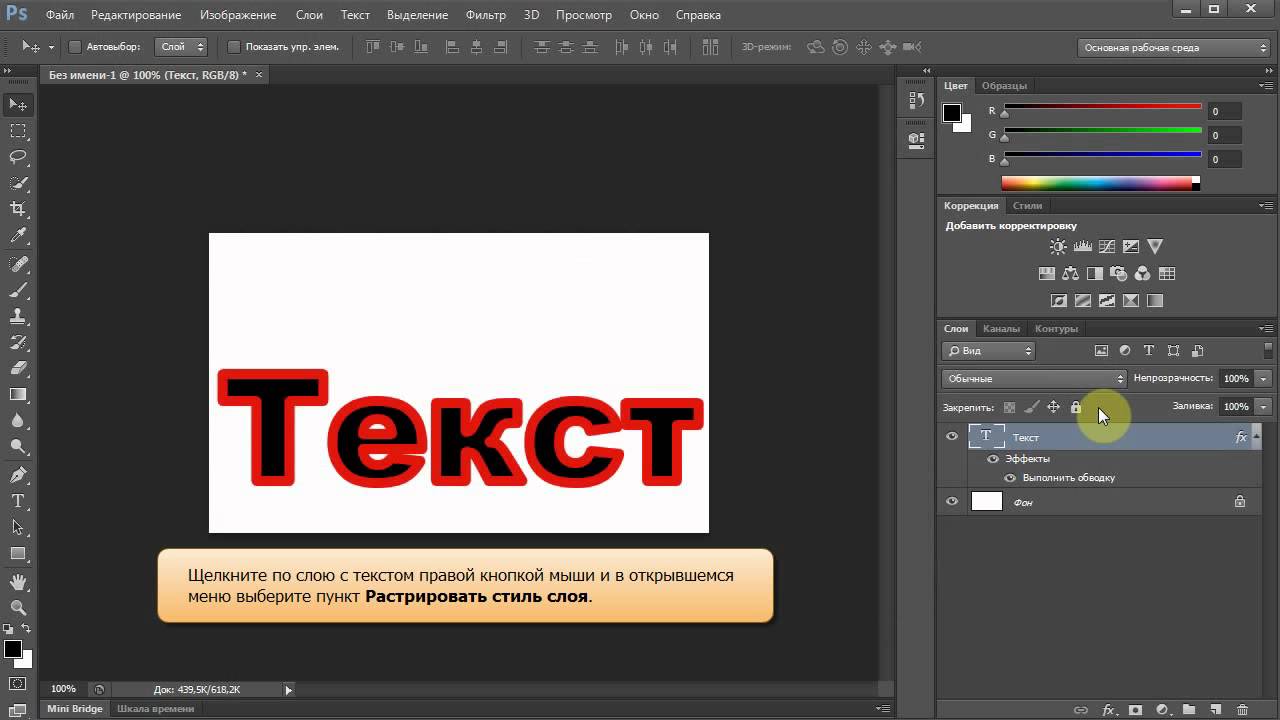
Кликните правой кнопкой мыши по слою с которым мы только что работали и выберите Rasterize Layer Style/Растрировать стиль слоя.
Вновь откройте стили слоя для этого слоя и укажите ему стиль Bevel and Emboss / Тиснение.
Укажите для этого слоя Fill / Заливку в 0%.
Шаг 6
Кликните дважды по первой копии слоя с текстом, чтобы вызвать окно Layer Style / Стиль слоя. Укажите следующие стили:
Bevel and Emboss / Тиснение
Contour / Контур
Drop Shadow / Тень
Вот что должно получиться.
Кликните дважды по второй копии слоя с текстом и укажите ему стиль слоя Bevel and Emboss / Тиснение:
Вот как должно выглядеть изображение на этом этапе:
Шаг 7
Удерживая Ctrl/Cmd кликните по слою с векторной фигурой, чтобы создать выделение по ее контуру. Создайте новый слой поверх остальных и назовите его “Noise”.
В качестве первого цвета выберите #e7e7e7, а для цвета фона #5c5c5c. Зайдите в Filter > Render > Clouds / Фильтр > Рендеринг > Облака, затем в меню выберите Select > Deselect / Выделение > Снять выделение.
В меню найдите Filter > Noise > Add Noise / Фильтр > Шум > Добавить шум. Укажите настройки как показано ниже.
Смените Blend Mode / Режим наложения для слоя с шумом на Soft Light / Мягкий свет, а параметр Opacity / Непрозрачность снизьте до 50%.
Сохраните файл. Затем сохраните файл как копию. Мы объединим слои, так что всегда хорошо оставлять версию, где все разобрано и можно редактировать.
После того как вы сохранили файл как копию, выберите в меню Layer > Flatten Image / Слой > Выполнить сведение.
В меню выберите Filter > Render > Lighting Effects / Фильтр > Рендеринг > Эффект освещения, и укажите параметры как показано ниже.
Вы можете редактировать окружности, чтобы добиться нужной формы.
Финальный результат
Автор урока textuts
Перевод — Дежурка
Смотрите также:
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл – Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой – Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой – Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой – Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой – Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой – Стиль слоя – Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой – стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Автор: Enrique Elicabe
Металлический текст — уроки фотошоп
Автор adminВремя чтения 38 мин. Просмотры 1Опубликовано
Просмотры 1Опубликовано
В этом коротком уроке по Фотошопу Gianluca Giacoppo расскажет вам как создать яркий металлический текст, используя всего лишь пару стилей. Давайте начнем!
Финальный результат:
Материалы для урока:
- Декоративные шрифты
- Гранжевые кисти
Шаг 1
После запуска Фотошопа скачайте и установите декоративные шрифты и гранжевые кисти (как установить кисти читайте здесь). После этого создайте новый документ размером 1800 x 1300 пикселей в режиме RGB, 72 DPI и залейте фон с темно-серым цветом # 1f1f1f:
Шаг 2
Создайте новый слой и назовите его «Текстура». Используя белый цвет и скачанные гранжевые текстуры создайте похожий узор как на рисунке ниже:
Шаг 3
Дважды щелкните по иконке слоя «Текстура», чтобы открыть панель Layer Style (Стиль Слоя). Перейдите в раздел «Blending Options» (Параметры наложения).
Уменьшить «Fill» (Непрозрачность Заливки)до 0, а затем включите стили «Drop Shadow» (Тень) и «Inner Shadow»(Внешняя Тень). Настройте параметры стилей, как показано ниже. Это добавит текстуре реалистичный тисненый вид.
Шаг 4
Нажмите на иконку «Add Layer Mask» (Добавить слой-маску), а затем нажмите сочетание клавиш «Ctrl + I» для инверсии.
Возьмите большую мягкую кисть (жесткость: 0% — размер: 950px) и в режиме маски нажмите в центре документа. Таким образом слой текстура’ будет показана только в центре, исчезнет по краям документа:
Шаг 5
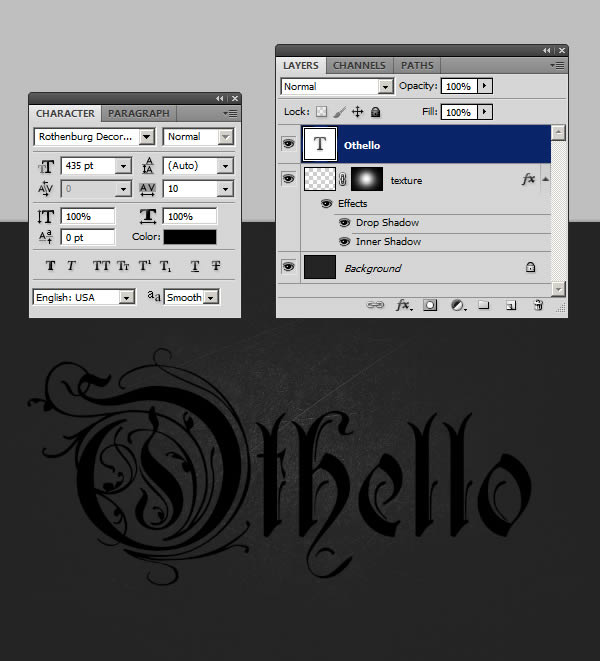
Используя «Type» (T) (Текст) напишите слово «Othello» или любое другое. Если окно с настройками текста не отображается, выберите Window> Character. (Окно — Символ)
Шаг 6
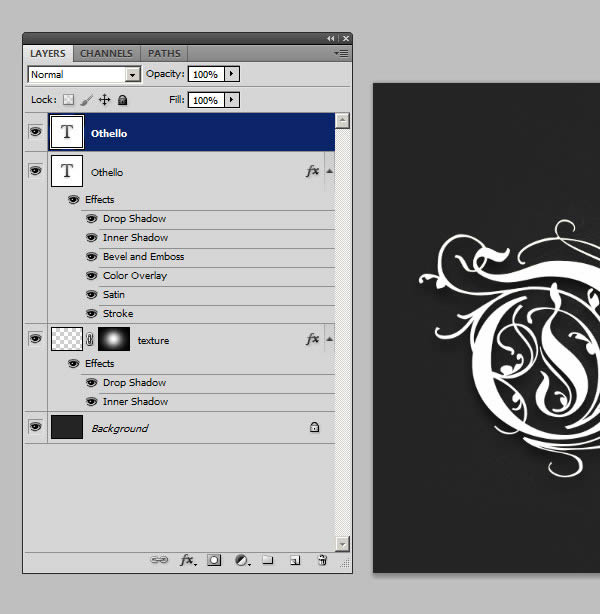
После этого примените для слова стили, как показано ниже. Под каждым стилем вы можете посмотреть предварительный просмотр эффекта:
Шаг 7
После того как вы примените и настроите стили, нажмите на кнопку ОК. Теперь активируйте инструмент «Type (T)» (Текст) и выберите все буквы кроме заглавной и уменьшите «трекинг»до -5, как показано на изображении ниже. Вы можете найти этот параметр в окне «Character» (Символ) Window> Character (Окно — Символ).
Теперь активируйте инструмент «Type (T)» (Текст) и выберите все буквы кроме заглавной и уменьшите «трекинг»до -5, как показано на изображении ниже. Вы можете найти этот параметр в окне «Character» (Символ) Window> Character (Окно — Символ).
Шаг 8
Продублируйте слой с текстом нажав сочетание клавиш «Ctrl + J». Кликните правой кнопкой мыши по иконке слоя и выберите «Clear Layer Style» (Очистить стиль слоя), чтобы очистить стили.
Теперь у нас два слоя с одинаковым текстом — один со стилями, а другой без стилей. Благодаря этому мы сможем усилить эффет, применив новые стили к продублированному тексту.
Мой любимый способ работать с двумя стилями слоя, это позволяет сделать базовые настройки для первого, а для второго усилить эффект, добавив освещение и отражения.
Шаг 9
Давайте идти дальше, Примените следующие стили для второго слоя с текстом:
Шаг 10
Эффект металла почти готов, осталось лишь придать больше реалистичности. Просто настройте следующие стили, как показано ниже:
Заключение
Помните, о том, что когда вы сохраняете свою работу в например формате JPG , то окончательный эффект может выглядеть по-разному, например металл будет выглядеть острее с большой фаской.
В этом уроке мы научимся создавать надпись на металле. Урок прост, не отнимет у вас много времени и не потребует специальных навыков. Зато если вы новичок, вы узнаете полезные вещи о стилях слоя, работе с текстурой, применении режимов наложения и др. Надеемся полученные навыки будут вам полезны!
Финальный результат
Исходники
Нам также понадобятся контуры. Посмотрите как их установить здесь.
Шаг 1
Создайте новый документ размером 800 x 461 px. Разместите в документе текстуру дерева “Dark Wood Teture”.
Убедитесь что активна опция Snap/Привязка (View > Snap / Просмотр > Привязка). Активируйте линейки: View > Rulers / Просмотр > Линейки. Теперь кликните по горизонтальной линейке и потяните вниз, чтобы создать горизонтальную направляющую.
Перетащите направляющую в центр документа. Она должна «приклеиться» посредине.
Шаг 2
Возьмите инструмент Rectangle Tool / Прямоугольник, и в меню настроек кликните по иконке “geometry settings” / «настройки геометрии». Включите опцию From Center / Из центра.
Включите опцию From Center / Из центра.
Подведите мышь в центр документа (на направляющую), затем кликните один раз и введите параметры 490 x 255 px для создания прямоугольника.
Укажите прямоугольнику цвет #adadad.
Возьмите инструмент Add Anchor Point Tool / Добавить опорные точки. Кликните по середине каждой из вертикальных сторон, чтобы добавить точки.
Инструментом Direct Selection Tool / Прямое выделение кликните и потяните так, чтобы выделить обе только что созданные точки.
В меню выберите Edit > Transform Points > Scale / Редактировать > Трансформировать точки > Масштабирование. Затем зажмите клавишу Alt/Option и потяните в сторону за один из внешних манипуляторов.
Теперь так же потяните манипулятор вверх.
Когда вы будете довольны результатом, нажмите Enter/Return.
Выберите инструмент Ellipse Tool, включите опцию From Center / Из центра, и выберите вариант Subtract Front Shape / Вычесть переднюю фигуру.
Подведите курсор мыши к направляющей у правого края фигуры и, удерживая клавишу Shift, растяните круг размером 25 x 25 px.
Сделайте то же с левой стороны.
Шаг 3
Кликните дважды по слою, в котором мы только что работали и укажите ему следующие Layer Style/ Стили слоя:
Bevel and Emboss / тиснение
Contour / Контур
Gradient Overlay / Наложение градиента
Используйте “stove pipe 120″ из METALS.grd.
Drop Shadow / Тень
Вот что должно получиться:
Шаг 4
Выберите инструмент Direct Selection Tool / Прямое выделение, чтобы выделить все точки, составляющие фигуру.
Поместите файл текстуры металла “Dark Brushed Metal” поверх всех слоев. Затем, удерживая клавишу Ctrl/Cmd, кликните по слою с созданной нами фигурой, чтобы создать выделение по ее контуру.
Нажмите Ctrl/Cmd + J, чтобы дублировать выделение в новом слое, теперь для этого слоя смените параметр Blend Mode / Режим наложения на Overlay / Перекрытие. Удалите оригинальный слой с текстурой металла “Dark Brushed Metal”.
Шаг 5
Создайте текст — весь заглавными буквами. В примере использован шрифт Delicious. Размер шрифта 70 pt, а цвет #b5b5b5.
Дублируйте слой с текстом и для слоя-копии укажите параметр Fill/Заливка в 0%, затем снова дублируйте слой.
Дважды кликните по оригинальному слою с текстом, чтобы указать ему стиль слоя Stroke/Обводка. Введите параметры как показано ниже. Используйте цвет #b5b5b5.
Кликните правой кнопкой мыши по слою с которым мы только что работали и выберите Rasterize Layer Style/Растрировать стиль слоя.
Вновь откройте стили слоя для этого слоя и укажите ему стиль Bevel and Emboss / Тиснение.
Укажите для этого слоя Fill / Заливку в 0%.
Шаг 6
Кликните дважды по первой копии слоя с текстом, чтобы вызвать окно Layer Style / Стиль слоя. Укажите следующие стили:
Укажите следующие стили:
Bevel and Emboss / Тиснение
Contour / Контур
Drop Shadow / Тень
Вот что должно получиться.
Кликните дважды по второй копии слоя с текстом и укажите ему стиль слоя Bevel and Emboss / Тиснение:
Вот как должно выглядеть изображение на этом этапе:
Шаг 7
Удерживая Ctrl/Cmd кликните по слою с векторной фигурой, чтобы создать выделение по ее контуру. Создайте новый слой поверх остальных и назовите его “Noise”.
В качестве первого цвета выберите #e7e7e7, а для цвета фона #5c5c5c. Зайдите в Filter > Render > Clouds / Фильтр > Рендеринг > Облака, затем в меню выберите Select > Deselect / Выделение > Снять выделение.
В меню найдите Filter > Noise > Add Noise / Фильтр > Шум > Добавить шум. Укажите настройки как показано ниже.
Смените Blend Mode / Режим наложения для слоя с шумом на Soft Light / Мягкий свет, а параметр Opacity / Непрозрачность снизьте до 50%.
Сохраните файл. Затем сохраните файл как копию. Мы объединим слои, так что всегда хорошо оставлять версию, где все разобрано и можно редактировать.
После того как вы сохранили файл как копию, выберите в меню Layer > Flatten Image / Слой > Выполнить сведение.
В меню выберите Filter > Render > Lighting Effects / Фильтр > Рендеринг > Эффект освещения, и укажите параметры как показано ниже.
Вы можете редактировать окружности, чтобы добиться нужной формы.
Финальный результат
Автор урока textuts
Перевод — Дежурка
Смотрите также:
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background. pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение(Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Фев
6
2015
Трещины
Металлическая текстура
Шаг 1Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
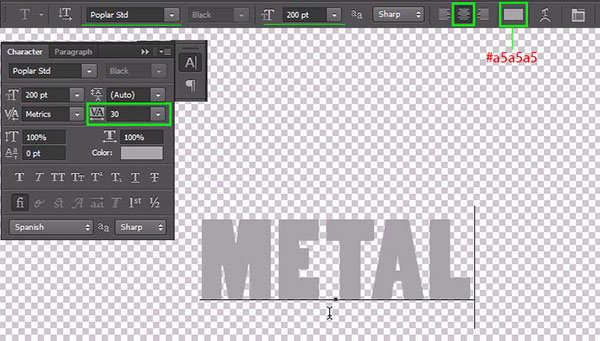
Шаг 2Выберите инструмент Горизонтальный текст (Horizontal Type Tool), на верхней панели выберите шрифт «Poplar Std» размером 200pt цветом #a5a5a5 и установите выравнивание по центру. Откройте панель Символ (Окно > Символ) (Window > Character) и установите трекинг на 30, чтобы увеличить расстояние между буквами. Напишите слово «METAL».
Шаг 3На верхней панели нажмите на кнопку 3D, чтобы преобразовать слой в 3D-экструзию.
Шаг 4Используйте оси, чтобы расположить текст в середине сцены.
Шаг 5Теперь Вам нужно быть внимательными к панелям 3D и Свойства (Properties). Каждый элемент сцены имеет свои свойства, поэтому будьте точны в его выборе.
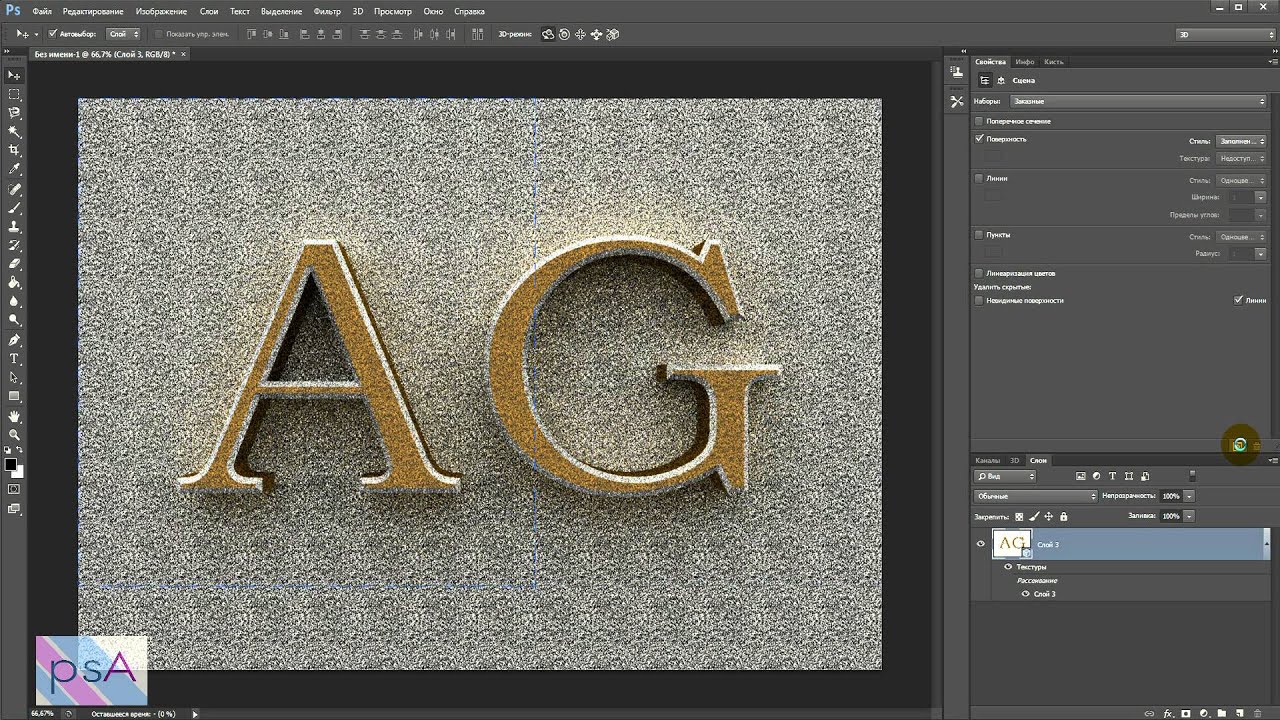
Для текстового объекта нужно настроить Экструзию (Extrusion): увеличьте его до 50. Затем перейдите во вкладку Капитель (Cap): Ширина (Width) – 15%, Угол (Angle) – 45 градусов.
Затем перейдите во вкладку Капитель (Cap): Ширина (Width) – 15%, Угол (Angle) – 45 градусов.
Выберите все материалы и измените их цвета на панели свойств.
Шаг 7Теперь мы добавим текстуру на текст. Выберите Материал передней выпуклости (Front Infilation Material), на панели свойств кликните на иконке папки у параметра Рассеивание (Diffuse) и выберите пункт Новая текстура. Задайте ширину и высоту 600 и 900 пикселей.
Шаг 8Снова кликните на иконке того же параметра и выберите пункт Редактировать текстуру (Edit Texture). У Вас должно будет открыться новое окно, в которое нужно вставить текстуру металла.
Шаг 9Нам нужна только верхняя часть текстура, поэтому обрежьте её инструментом Кадрирование (Crop Tool).
Шаг 10Растрируйте слой и обесцветьте его (Desaturation).
Шаг 11Примените для текстуры коррекцию Уровни (Levels): 0; 0,82; 248.
Шаг 12Эту текстуру мы будем использовать и для других слоёв, поэтому её лучше сейчас сохранить.
Выберите Материал переднего скоса (Front Bevel Material) и выберите для него текстуру, которую мы сохранили. Сделайте то же самое для Материала экструзии (Extrusion Material). Если Вы измените ракурс, то металлическую текстуру нужно будет наложить на остальные элементы.
Шаг 14Выберите все материалы, кроме Материала передней выпуклости (Front Inflation Material). Настройте их на панели свойств, как показано ниже.
Шаг 15Выберите Материала передней выпуклости (Front Inflation Material) для параметра Рельеф (Bump) загрузите металлическую текстуру.
Шаг 16Настройте материал, как показано на скриншоте.
Шаг 17Теперь мы создадим фон. Вернитесь к панели слоёв и вставьте металлическую текстуру. Кликните правой кнопкой мыши на слое и выберите пункт Почтовая открытка (Postcard). Текстура будет преобразована в 3D-слой. Выберите оба слоя и перейдите в меню 3D > Слияние 3D-слоёв (3D > Merge 3D Layers).
Все слои станут единым 3D-объектом. Вернитесь к панели 3D, чтобы проверить этот момент.
Шаг 18Выберите материал металлической текстуры и измените цвет рассеивания на #7f7f7f. Затем откройте редактирование текстуры.
Шаг 19Растрируйте слой и обесцветьте его (Ctrl + Shift + U), затем откройте Уровни (Ctrl + L) и введите значения: 6; 0,87; 242.
Шаг 20Создайте новый слой и вставьте текстуру трещин. Установите режим наложения Умножение (Blending Mode – Multiply), уменьшите непрозрачность до 75%, а заливку – до 80%. Сохраните документ и закройте окно. Вернитесь в основной проект и увидите там изменения.
Шаг 21Сейчас мы немного выровняем слои. Кликните правой кнопкой мыши на осях в левом нижнем углу и выберите пункт Слева (Left). Выберите два слоя, выберите инструмент Перемещение (Move Tool) и на верхней панели нажмите Выровнять по левому краю (Align left edges).
Шаг 22Кликните правой кнопкой мыши на осях внизу снова и выберите пункт По умолчанию (Default).
Выберите материал фоновой металлической текстуры. Создайте новую текстуру для Рельефа (Bump).
Шаг 24Кликните ещё раз на той же иконке и выберите редактирование текстуры. Вставьте текстуру трещин в открывшееся окно и уменьшите её заливку до 85%. Сохраните документ и вернитесь в основной документ.
Шаг 25Кликните на иконке параметра Непрозрачность (Opacity) и удалите текстуру. Измените Рельеф (Bump).
Результат:
Шаг 26Выберите Материала передней выпуклости (Front Inflation Material) и для Рельефа (Bump) откройте Редактирование UV-свойства (Edit UV Properties). Введите значения, показанные ниже.
Шаг 27Осталось только поставить сцену на рендеринг.
Конечный результат:Сегодня я покажу вам уважаемые пользователи как создать реалистичный металлический текст использовав всего 2 слоя. Данный урок очень простой, с ним может справится даже начинающий пользователь программы Adobe Photoshop Cs6. Урок требует от вас лишь повторения действий, которые указанны на скриншотах. И так давайте не будем терять времени, начнем:
Урок требует от вас лишь повторения действий, которые указанны на скриншотах. И так давайте не будем терять времени, начнем:
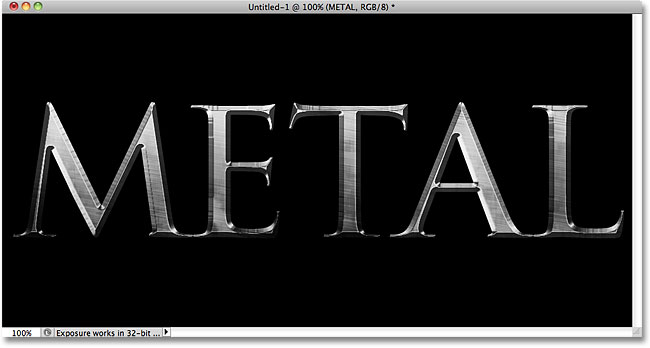
Итоговый результат:
Вот окончательный результат работы, который сегодня
мы будем создавать с нуля, используя всего 3 слоя, и один фильтр.
Шаг 1: С начала мы создадим узор (pattern).
Создайте новый документ Ctrl+N размером 150х150, Фон: белый.
Перейдите во вкладку Фильтр > Шум > Добавить шум
Эффект: 11%
Распределение: по Гауссу
Поставьте галочку: Монохромный
Далее нажмите Ctrl + F чтобы применить фильтр еще раз с теме жи настройками.
Получиться:
Теперь перейдите Редактирование > Определить узор
Переходим непосредственно к созданию эффекта металлического текста…
Шаг 2: Создайте новый документ размером 600х600 пик. Залейте #353535 цветом,
Залейте #353535 цветом,
зайдите в стили слоя (двойной щелчок по слою с фоном) > Наложение узора. Выберите узор созданный в первом шаге, и примените следующие настройки:
Режим наложения: Умножение
Непрозрачность: 48%
Шаг 3: Выберите инструмент Горизонтальный текст и напишите нужное слово или букву. Я использовал шрифт Intro Inline, размером 600 пт. цвет: черный.
В дальнейшем мы будем работать исключительно со стилями слоя текста
От Вас требуется лишь повторение действий как показано на скриншотах:
Внутренняя тень
Получиться:
Обводка
Получится
Тиснение & Контур
Получится
Глянец
Наложение цвета
Тень
Получится:
Шаг 4: Теперь сделайте дубликат слоя Ctrl + J, и очистите его стиль слоя.
(Кликните правой кнопкой по слою с дубликатом и выберите строку Очистить стиль слоя)
Затем измените непрозрачность заливки этого слоя на 0%.
Как это сделать посмотрите на скриншот:
Шаг 5: Откройте стили слоя дубликата и измените настройки
каждого пункта как показано на скриншотах ниже:
$IMAGE21$
$IMAGE26$
Я надеюсь что вам понравился урок, и вы извлекли из него что то новое и полезное для себя, тем самым прокачав свое мастерство +1 ур. :). Оставляйте комментарии и прилагайте к ним результат своей работы, нам будет очень приятно и вдохновит нас на новые уроки!
Также не забывайте поделится этим замечательным уроком со своими друзьями в соц. сетях.
Еще результат:
Большинство из вас, наверное, знает тех, кто создавал удивительный текст с помощью 3D программ. Но что же делать, если у вас нет такой программы, а нужно сделать печатный 3D-текст? В этом уроке вы узнаете, как создать векторный объемный металлический текст с использованием только программы Фотошоп. Итак, проверим!
Превью финального результата:
Шаг 1
Начнем с создания Нового документа (Сtrl+N) размером 1500х1500 рх с разрешением 300 пикс/дюйм. Создаем новый слой (Ctrl+Shift+N) , называем его «3D текст первый».
Создаем новый слой (Ctrl+Shift+N) , называем его «3D текст первый».
Теперь активируем инструмент Текст (Type Tool ) и большими буквами пишем любой текст. Не переживайте, если ваш текст выходит за рамки холста, т.к. буквы должны быть весьма большие.
Дальше мы будем растрировать этот слой и искажать наш текст.
Шаг 2
Теперь щелкните правой кнопкой мыши по строке слоя с текстом и в выпадающем меню выберите – Растрировать текст (Rasterize Type) .
Затем переходим в Редактирование-Трансформирование-Искажение (Edit> Transform> Distort ) и создаем перспективу для текста путем перетаскивания углов рамки, как на скриншоте ниже.
Сделайте ваш текст немного меньше (Ctrl+T) , таким образом, текст не будет размытым, и вы не потеряете его качества.
Совет: если вы недостаточно исказили текст и его края выглядят нечетко, используйте Фильтр-Резкость- Резкость на краях (Filter > Sharpen > Unsharp Mask) и увеличьте объем написанного.
Шаг 3
Далее дублируем слой с текстом (Ctrl+J) и называем его «3D текст последний». Активируем инструмент Перемещение (Move) и, используя стрелки на клавиатуре, передвигаем дубликат немного выше оригинала. В моем случае это было перемещение на 16 рх вверх и 2 рх вправо.
Шаг 4
Создаем дубликаты обоих слоев (Ctrl+J) и располагаем слои в точно таком же порядке, как на моем скриншоте. Проверьте точность расположения, это важно!
Шаг 5
Теперь выключите видимость слоев «3D текст первый» и «3D текст последний». Выберите слой «3D текст первый копия» и сделайте около 60 копий (Ctrl+J) этого слоя. Затем выберите слой «3D текст последний копия» и, удерживая клавишу Shift, левой кнопкой мыши сделайте клик по нему.
Далее, не отпуская Shift, cпуститесь вниз палитры слоев и второй клик ЛКМ сделайте по слою «3D текст первый копия». Это действие выделит все 60 копий. Теперь нажимаем правой кнопкой мыши на выделенных слоях и выбираем опцию «Связать слои» (Link Layers) .
Теперь нажимаем правой кнопкой мыши на выделенных слоях и выбираем опцию «Связать слои» (Link Layers) .
После связывания, вы увидите значок скрепки на миниатюре каждого дубликата.
Шаг 6
Активируем инструмент Перемещение (Move) и выбираем слой «3D текст последний копия».
Переходим на верхнюю панель установок и нажимаем на опцию «Распределение центров по вертикали» (Distribute Vertical Centers) и «Распределение центров по горизонтали» (Distribute Horizontal Centers) .
Теперь ваши буквы приобрели красивый объем. Далее, выделим все связанные слои, и объединим их (Ctrl+E) . Назовем этот слой «3D текст объединенный».
Шаг 7
Переходим на слой «3D текст последний» и двойным щелчком мыши по строке слоя открываем окно «Стилей слоя» (Layer Style) . Добавляем Наложение градиента (Gradient Overlay) с такими цветами: #1a3236 to #cffffb. Настройте угол так, чтобы верх букв был темнее, а низ осветлен.
Настройте угол так, чтобы верх букв был темнее, а низ осветлен.
Шаг 8
В палитре слоев выбираем «3D текст объединенный» и выключаем его видимость. Далее, удерживая Ctrl, щелкаем по иконке слоя, чтобы загрузить выделение. Создаем Новый слой (Ctrl+Shift+N) выше предыдущего и называем его «3D текст цветной» и заливаем цветом # a6e6fe. Снимаем выделение (Ctrl+D) .
Шаг 9
Открываем «Стили слоя» для цветного слоя. Выбираем «Наложение Градиента» (Gradient Overlay) . Щелкаем по самому градиенту и в меню наборов выбираем второй градиент «От основного к прозрачному» (Foreground to Transparent) .
Устанавливаем цвета в такой последовательности: #000000, #4a4747, #ffffff, #262626, #ffffff, и #000000. Изменяем угол (123).
Как видите, градиент проходит через весь центр текста, что и будет нашим освещением.
Шаг 10
Некоторые места и верхняя часть букв выглядит очень ярко, поэтому создадим легкую тень на тексте. Удерживая Alt, щелкаем левой кнопкой мыши по иконке слоя «3D текст цветной», загрузив его выделение.
Затем создаем Новый слой (Ctrl+Shift+N) выше предыдущего цветного и называем его «Тени». Настраиваем цвет переднего плана на #1a3236 или темнее, берем Кисть (Brush) c нажимом около 30%, жесткостью 0% и рисуем.
Как только вы сделали тень, отменяем выделение (Ctrl+D) .
Шаг 11
Придадим нашему тексту качественный вид. Идем в палитру слоев и, удерживая Alt, щелкаем по иконке слоя «3D текст последний», загрузив его выделение. Создаем новый слой поверх всех слоев и называем его «Яркие линии».
Активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и щелкните правой кнопкой мыши на изображении, выбрав опцию «Обводка» (Stroke) . Настраиваем ширину в 1 рх, цвет обводки – белый и расположение – по центру.
Настраиваем ширину в 1 рх, цвет обводки – белый и расположение – по центру.
Берем большой жесткий Ластик c нажимом около 30%. Затем стираем все, кроме мест, указанных стрелками.
Шаг 12
Когда вы закончите стирание, дублируйте слой «Яркие линии» (Ctrl+J) , снизьте его непрозрачность, и объедините два слоя: оригинал и дубликат (Ctrl+E) .
Вы можете переключаться на черный фон, чтобы проверить качество удаления частиц обводки. Если вас что-то не устраивает, подкорректируйте изображение.
У вас должно получиться нечто похожее на изображение ниже:
Шаг 13
Теперь перейдите в низ палитры слоев, выберите слой «3D текст первый» и переименуйте его в «Низ тени 1», сделав двойной клик по надписи. Дублируйте его (Ctrl+J) , назвав дубликат «Низ тени 2». Добавьте Фильтр-Размытие-Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 3 рх к дубликату.
Шаг 14
Активируем инструмент Перемещение (Move) и стрелками на клавиатуре сдвигаем размытие тени на 5 рх влево. Тем самым мы создадим иллюзию внутренней тени на изогнутых местах букв. Нам не нужны внешние части созданной тени, поэтому Ластиком (Eraser) c мягкими краями стираем ненужное.
Тем самым мы создадим иллюзию внутренней тени на изогнутых местах букв. Нам не нужны внешние части созданной тени, поэтому Ластиком (Eraser) c мягкими краями стираем ненужное.
Шаг 15
Теперь возвращаемся на слой «Низ тени 1» и идем во вкладку Фильтр-Размытие-Размытие по Гауссу (Filter > Blue > Gaussian Blur) . Настраиваем радиус в 2 рх.
Затем, активируя Перемещение (Move Tool) , стрелками курсора передвигаем слой на 2 пикселя вниз и 2 пикселя вправо. Пусть тень охватывает все пространство под буквами.
Края тени должны быть очень тонкими.
Шаг 16
Здорово, мы сделала наш текст действительно выделяющимся. Теперь в палитре слоев, удерживая Alt, щелкаем по миниатюрам слоев: «Яркие линии», «3D текст последний», «Тени» и «3D текст цветной», выделив их.
Теперь перетащите выделенные слои на иконку «Нового слоя» внизу палитры слоев (лист с согнутым краем). Далее объединяем получившиеся копии (Ctrl+E) и называем этот слой «Отражение».
Помещаем его на самый верх и отключаем видимость (это очень важно!).
Шаг 17
Выключаем фоновый слой или удаляем его, он нам не пригодится. Переходим в Изображение — Объединить видимые (Image > Merge Visible) и называем полученный слой «Текст».
Располагаем его выше слоя «Отражение». Как видите, у нас есть два аналогичных слоя с небольшой разницей: у «Текста» есть тень, а у «Отражения» нет.
Будем работать пока со слоем «Текст», «Отражение» выключим.
Давайте придадим нашим буквам высококачественный вид. Выбираем слой «Текст» и дублируем его (Ctrl+J) . Изменяем режим смешивания для этого дубликата на Перекрытие (Overlay) и снижаем непрозрачность до 63%. Переходим в Изображение-Коррекция-Карта Градиента (Image-Adjustment-Gradient Map) и выбираем из набора черно-белый градиент.
Шаг 18
Делаем еще один дубликат слоя «Текст» (Сtrl+J) и помещаем его выше всех слоев. Называем его «Резкость краев» и изменяем режим смешивания для него на «Жесткий свет» (Hard Light) . Теперь идем в Фильтр-Другие-Цветовой контраст (Filter > Other > High Pass) и выставляем радиус от 1 до 2 рх. Снижаем непрозрачность этого слоя до 60-70%.
Называем его «Резкость краев» и изменяем режим смешивания для него на «Жесткий свет» (Hard Light) . Теперь идем в Фильтр-Другие-Цветовой контраст (Filter > Other > High Pass) и выставляем радиус от 1 до 2 рх. Снижаем непрозрачность этого слоя до 60-70%.
Шаг 19
Создаем Новый слой (Ctrl+Shift+N) ниже всех слоев и называем его «Поверхность». Нажимаем D на клавиатуре для установки цвета по умолчанию. Активируем Градиент (Gradient Tool) и протягиваем его сверху вниз через все полотно. Можете установить его начало за пределами документа.
Теперь переходим в Редактирование-Трансформирование-Искажение (Edit > Transform > Distort) и для нашей поверхности создаем перспективу, потянув за узлы рамки. Она не должна получиться идеальной.
Поэтому, когда вы закончите, воспользуйтесь инструментом «Кадрирование» (Crop Tool) и аккуратно обрежьте края поверхности.
Шаг 20
Мне кажется мой текст слишком ярким, поэтому я использовал коррекцию «Яркость/Контраст» (Image > Adjustments > Brightness/Contrast) . Настройки опции даны ниже:
Шаг 21
Следующим этапом переходим в самый низ панели слоев и создаем Новый слой (Ctrl+Shift+N) выше слоя «Поверхность». Называем его «Стекло». Заливаем слой цветом #3f3f3f. Переходим в Фильтр-Шум-Добавить шум (Filter > Noise > Add Noise) и выполняем следующие настройки: Эффект – 28%, Распределение по Гауссу, Монохромный.
Шаг 22
Далее применяем Фильтр-Размытие-Размытие в движении (Filter > Blur > Motion Blur) (настройки ниже).
Изменяем режим смешивания для этого слоя на Перекрытие (Overlay) и снижаем непрозрачность до 50%. Активируем Ластик (Eraser) c мягкими краями и 20% нажимом, стираем части размытого шума.
Далее стираем места вокруг текста для придания небольшой глубины стеклянной поверхности.
Шаг 23
В заключении, я решил немного подкрасить наше изображение. Для этого щелкаем внизу палитры слоев иконку Корректирующих слоев (черно-белый кружок) и выбираем Цветовой тон/Насыщенность (Hue/Saturation) . Активируйте флажок в окне «Тонирование» (настройки ниже).
Далее выбираем слой «Отражение» и снижаем его непрозрачность до 20-30%. Переключаемся на инструмент Перемещение (Move) и стрелками курсора смещаем слой на несколько пикселей вниз, создавая красивое отражение. Теперь добавим маску слоя (Layer Mask) и мягкой черной кистью удалим излишки отражения внизу.
Вот и все! Спасибо за чтение урока. Надеюсь, вы узнали для себя что-то новое.
Сегодня в уроке Photoshop, мы увидим, что легко создать текст с металлическим стилем.
Этот популярный эффект часто используется в видео играх и плакатах кино! Может показаться, что это долго, но как только вы сделаете это несколько раз, то в дальнейшем это будет занимать у Вас несколько минут.
Чтобы создать текстуру металла мы используем 2 слоя стилей, некоторые фильтры, режимы наложения, а также маску обрезки! Я буду делать урок используя Photoshop CS5.
Шаг 1: Создаем новый документ
Создали новый документ Photoshop, в меню ФАЙЛ в строке меню в верху экрана, и выберите новый, или нажмите Ctrl + N (Win):
Я сделаю новый документ 1200 пикселей на 600 пикселей, и я оставлю разрешении по умолчанию 72 точек / дюйм. Установите опции фона БЕЛЫЙ. И цветовой режим RGB. Нажмите OK:
Шаг 2: Залейте фон черным Нажмите букву D на клавиатуре, для того чтобы выбрать черный цвет. Затем нажмаем Alt + Backspace (Win) для заливки переднего плана (черный):
style=»display:block; text-align:center;» data-ad-layout=»in-article» data-ad-format=»fluid» data-ad-client=»ca-pub-6527330309399456″
data-ad-slot=»1415582392″>
Шаг 3: Добавьте новый слой
Нажмите на значок нового слоя внизу панели слоев:
Нажмите на значок нового слоя (вторая иконка справа).
Photoshop добавляет новый слой под названием Слой 1 выше фонового слоя:
Шаг 4: Заполняем новый слой в светло-серый
Идите в меню РЕДАКТИРОВАНИЕ в верху экрана и выберите ВЫПОЛНИТЬ ЗАЛИВКУ:
Появится окно ЗАПОЛНИТЬ, выберите в ИСПОЛЬЗОВАТЬ — ЦВЕТ:
Откроется окно ВЫБРАТЬ ЦВЕТ. Выберите светло-серый. Введите 195 R, G и B:
Нажмите OK. Затем снова OK, чтобы покинуть диалог окна РЕДАКТИРОВАТЬ. Появится серый фон Слоя 1:
Шаг 5: Добавление шума
Перейти к меню Фильтр в верху экрана, выбераем ШУМ, а затем выберите ДОБАВИТЬ ШУМ (Add Noise):
Установите ЭФФЕКТ до 150%,отметьте ПО ГАУСУ. Поставьте галочку МОНОХРОМНЫЙ:
Должно получится так:
Шаг 6: Применяем фильтр РАЗМЫТЬ В ДВИЖЕНИИ
Пробуем создать эффект металла. Вернитесь в меню фильтров, выберите РАЗМЫТИЕ, а затем выберите РАЗМЫТИЕ В ДВИЖЕНИИ :
В открывшемся диалоговом окне РАЗМЫТИЕ В ДВИЖЕНИИ, установите угол размытия около -10 °, а затем увеличить СМЕЩЕНИЕ около 200 пикселей:
Нажмите OK. Должно быть так:
Должно быть так:
Шаг 7: Обрезка края
Так как при применении фильтра РАЗМЫТЬ В ДВИЖЕНИИ в английской версии ( Motion Blur) у нас получается не однородная заливка, нам необходимо обрезать немного документ. Выбираем инструмент ОБРЕЗКА (Crop Tool), или нажмите на букву С, чтобы выбрать его с помощью клавиш:
Выберите ОБРЕЗКОЙ (Crop Tool), на документе, поле без искажений.
Нажмите клавишу Enter (Win), чтобы удалить ненужное. Должно получится так:
Шаг 8: Добавляем текст
Выберите инструмент из панели инструментов, или нажмите букву Т, чтобы выбрать его с помощью клавиш:
Выберите Type Tool.
Выберите шрифт в верхней части экрана. Для достижения наилучшего результата с этой целью использовать шрифт с толстыми буквами. Я собираюсь использовать Arial — Bleck:
Параметры шрифта на панели Options.
Как только вы выбрали шрифт, щелкните внутри документа и добавить свой текст. Я набрать слово «металл»:
Добавить свой текст.

Закончив, нажмите на чек бокс в панели параметров, для того чтобы принять текст:
Шаг 9: Изменение размера текста с помощью СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ
Ваш текст скорее всего, будет слишком мал. Идем в РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, или нажмите Ctrl + T (Win), чтобы выбрать СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (Free Transform), с клавиш:
Чтобы не изменять пропорции текста, нажимаем клавишу SHIFT, и тянем за угловые точки до нужного размера :
Шаг 10: Переместите текстовый слой ниже слоя с текстурой
Берем мышкой слой с текстом METAL, в палитре СЛОИ, и устанавливаем его между СЛОЙ 1 и ФОН.
Шаг 11: Создание ОБРЫВОЧНОЙ МАСКИ (Clipping Mask)
Нажмите на СЛОЙ один в палитре слоев, для выделения его. Затем в верху выберите СЛОИ – СОЗДАТЬ ОБРЫВОЧНУЮ МАСКУ (Create Clipping Mask):
В палитре СЛОЯ должно быть так:
Если мы посмотрим в окно документа, мы видим, что серые текстуры теперь появляется только в тексте:
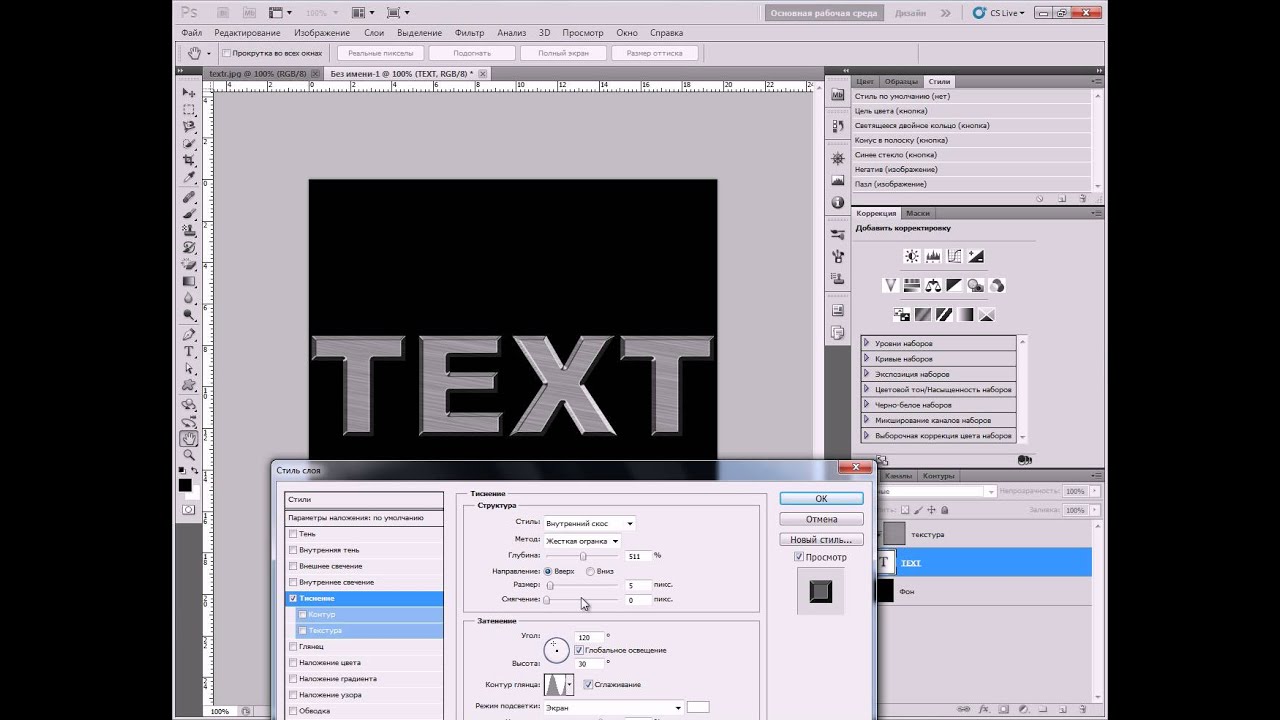
Шаг 12: Добавить Тиснение в окне СТИЛЬ СЛОЯ
Нажмите на слой с текстом в палитре слоев, для выделения. Затем нажмите на иконку СТИЛЬ СЛОЯ (Layer Styles) внизу палитры слоев:
Затем нажмите на иконку СТИЛЬ СЛОЯ (Layer Styles) внизу палитры слоев:
Выберите Тиснение (Bevel и Emboss) из списка стилей слоя, который появляется:
В открывшемся окне СТИЛЬ СЛОЯ – ТИСНЕНИЕ, в СТРУКТУРА – СТИЛЬ выбираем ВНУТРЕННИЕ СКОСЫ. МЕТОДИКА – ЖЕСТКАЯ ОГРАНКА. ГЛУБИНА = 500% . РАЗМЕР = 6 px :
В разделе ЗАТЕМНЕНИЕ нажимаем на КОНТУР ГЛЯНЦА:
В открывшемся окне выбираем УСТАНОВКИ – КОЛЬЦО:Нажмите ОК для выхода из контура редактора. Затем, вернувшись в главном окне диалога Стиль слоя, выберите Сглаживание вариант справа от миниатюры Gloss Contour:
Выберите вариант СГЛАЖИВАНИЕ. Не закрывайте окно СТИЛЬ СЛОЯ.
Должно быть так:
Шаг 13: Добавьте НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)
Нажмите на НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)в левом столбце диалогового окна СТИЛЬ СЛОЯ.
В средней колонке нажмите на ГРАДИЕНТ: В открывшемся окне выберите как показано на картинке с низу:
Выберите Foreground к фон градиентом.
Нажмите OK. НЕПРОЗРАЧНОСТЬ до 70%. РЕЖИМ НАЛОЖЕНИЯ – ПЕРЕКРЫТИЕ. Это позволит добавить первоначальный эффект освещения металла:
Нажмите ОК для выхода из диалогового окна СТИЛЬ СЛОЯ. Вот результат с помощью стилей слоя:
Шаг 14: Добавляем новый слой
Установите режим смешивания ПЕРЕКРЫТИЕ ( Overlay ). Нажмите на слой Слой один в палитре слоев, для выделения. Удерживайте клавишу Alt (Win) нажмите на кнопку СОЗДАНИЕ НОВОГО СЛОЯ:
Появится новое окно НОВЫЙ СЛОЙ. Отмечаем ИСПОЛЬЗУЕМ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК. Режим ПЕРЕКРЫТИЕ. Назовем Слой 2. ОК.
Шаг 15: Примените фильтр Облака (Clouds)
Выделите Слой 2. Давайте добавим случайные блики и тени. В меню ФИЛЬТР выбираем РЕНДЕРИНГ – ОБЛАКА.
Изображение после применения фильтра Облака :
Шаг 16: Примените фильтр РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur )
Облака должны быть сглажены, чтобы они больше похожи на блики и тени. Мы сделаем это путем размывания их.Перейти к меню ФИЛЬТР, выберите РАЗМЫТИЕ ( Blur ), а затем выберите РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ):
В открывшемся диалоговом окне РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ), переместите ползунок, чтобы увеличить радиус значение около 10 пикселей:
Вот изображение после размытия облаков:
Шаг 17: Добавляем новый слой
Устанавливаем режим смешивания УМНОЖЕНИЕ (Multiply).
Снова нажмите и удерживайте Alt (Win) и нажмите на значок новый слой внизу панели слоев, для открытия диалогового окна НОВЫЙ СЛОЙ ( Layer).
Отмечаем ИСПОЛЬЗЫВАТЬ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК, а затем измените режим на УМНОЖЕНИЕ (Multiply). Выбираем так же ВЫПОЛНИТЬ ЗАЛИВКУ НЕЙТРАЛЬНЫМ ЦВЕТОМ РЕЖИМА УМНОЖЕНИЕ:
Шаг 18: ДОБАВИТЬ ШУМ (Add Noise)
Выделяем Слой 3. Выбираем в меню ФИЛЬТРЫ – ШУМЫ – ДОБАВИТЬ ШУМ. В открытом диалоговом окне ничего не меняем , нажимаем ОК:
Режим смешивания, в шаге 17 УМНОЖЕНИЕ (Multiply) скрывает белые области из поля зрения, поэтому только темные крапинки шума видны.
Шаг 19: Применение ФИЛЬТРА МЕДИАНА
Заходим ФИЛЬТР – ШУМ — МЕДИАНА:
Увеличиваем РАДИУС до 9 — ОК:
Шаг 20: Уменьшаем НЕПРОЗРАЧНОСТЬ СЛОЯ 3 до 70 %. Переходим к вкладке СЛОИ внизу справа, Выделяем Слой 3 и уменьшаем НЕПРОЗРАЧНОСТЬ до 70 %:
Окончательный результат такой:
Сохраните результат с расширением Photoshop PSD. Теперь загружая этот документ вы можете менять шрифт на любой . а эффект металла останется. Смотрим ниже :
Вот еще один пример того же эффекта, только с другим шрифтом:
Урок перевел и отредактировал автор сайта MilArt
Просмотрите еще один урок «Иллюзия золотого текста».
ИСТОЧНИК : Photoshop Essentials.com
Довольно часто перед нами стоит вопрос о том, как создать текст с эффектом металлического блеска, либо с эффектом золотого сияния или серебряного отблеска.
Можно конечно воспользоваться готовыми заготовками стилей, но все они выглядит не очень качественно.
Для профессиональной качественной разработки давай с вами посмотрим как сделать металлический эффект текста с помощью разных параметров эффектов стилей. Приступим к уроку по фотошоп. Данный урок сможет повторить даже новичок.
Шаг 1
Перед открытием Photoshop, нам нужно будет установить отлично подходящий для нас шрифт Rothenburg Decorative и красивый набор кистей Subtle Grunge Brushes.
Откройте Photoshop и создайте новый документ с размерами 1800 x 1300 px в режиме RGB, 72 DPI и, затем залейте фон темно-серым цветом #1f1f1f.
Шаг 2
Создайте новый слой, назовите его “texture” и с помощью кистей Grunge Brushes нажмите пару раз в центре документа используя белый цвет. Используйте разные кисти из данного набора, старайтесь охватить центр документа, меняйте вид кисти.
Шаг 3
Дважды щелкните по значку слоя texture, чтобы открыть панель Layer Style. В “Blending Options” уменьшите ‘Fill’ до 0, а затем примените эффекты слоя “Drop Shadow” и “Inner Shadow”, используя эти параметры. Это придаст текстуре реалистичное тиснение.
Это придаст текстуре реалистичное тиснение.
Шаг 4
Щелкните по значку Add Layer Mask (Добавить слой-маску), а затем нажмите Command / Ctrl + (I) для инверсии.
Возьмите большую мягкую кисть с жесткостью (hardness): 0% – размером: 950px и кликните в центре документа. Таким образом, слой texture будет больше показан только в центре, исчезая к краям документа.
Шаг 5
Используйте Type Tool (T) и параметры как на скриншоте, введите слово Labdes или то, что вы хотите. Если вы не видете вкладку ’Character Window’ то перейти в меню Window -> Character.
Шаг 6
Откройте ‘Layer Style’ текстового слоя ‘Labdes’ и примените следующие настройки. Для каждого параметра вы можете увидеть предварительный просмотр эффекта, который только что добавили.
Шаг 7
После того как вы изменили стиль, нажмите кнопку ОК. Теперь выделете слово «Labdes», с помощью Type Tool (T). Выделите все, что рядом с первой заглавной буквой (кроме нее самой), и уменьшите кернинг (kerning ) до -5, как на изображении ниже. Напомню что вы можете отобразить Character Window через меню Window -> Character.
Напомню что вы можете отобразить Character Window через меню Window -> Character.
Шаг 8
Дублируйте этот слой с Command/Ctrl + (J), щелкните правой кнопкой мыши по значку слоя и выберите Clear Layer Style (Очистить стиль слоя).
Таким образом, приведенный ниже текст будет точно соответствует приведенному выше, и теперь мы можем добавить дополнительные эффекты.
Отличный способ работать с 2 стилями слоя, это создание надежной основы, как мы сделали в первом текстовом слое, а теперь добавим освещение и отражение на второй, новый слой выше. Таким образом, нам намного проще смешать свет и цвет с текстурой слоя который ниже.
Шаг 9
Пойдем дальше, добавим Layer Style к нашему второму слою текста «Labdes». Дважды щелкните на его миниатюру, чтобы открыть панель Layer Style. Установите непрозрачность до 0 в Blending Options.
Шаг 10
Эффектов мы сделали довольно много, но нам нужно, чтобы он выглядел еще более четким и реалистичным, в этом последнем шаге.
Обратите внимание на прием с обводкой (Stroke): снизив его непрозрачность в ’0′ он будет работать почти так же как маска слоя, скрывая слой по краям.
Обводка ‘Stroke’ с параметром “Inside” в 3px, например, будет скрывать текст до 3 точек вдоль краев, отображая то, что ниже в этом 3px диапазоне. Как только вы закончите с этими настройками, нажмите кнопку ОК, чтобы применить эффект.
Заключение
Выполнив все перечисленные шаги, можно заметить что ничего особо сложного в этом уроке по созданию реалистичного эффекта металлического текста нет. Он выглядит как настоящий металл с золотым отблеском. Отмечу, что похожий урок по созданию глянцевого и блестящего текста в фотошопе мы рассматривали несколько ранее.
Как всегда в самом начале урока результат. Если есть желание, можете даже скачать и просмотреть его в формате PSD.
Шаг 1
Перед началом, можете скачать и установить себе шрифт, который используется в этом уроке. Создаем документ с размерами 900 px на 600 px и разрешением 300 pixels/inch. Заполняем фоновый слой цветом #332222. Выбираем белый, как цвет переднего плана. Пишем нужный текст (размер здесь взять 36, но можете поменять).
Заполняем фоновый слой цветом #332222. Выбираем белый, как цвет переднего плана. Пишем нужный текст (размер здесь взять 36, но можете поменять).
Шаг 2
Создаем новый слой, назовем его «Metal» и заполним 90%-ым серым. Идем Filter > Render > Lens Flare (Фильтр > Освещение > Блик) и устанавливаем следующие настройкиs: Brightness (Яркость) > 125, Lens Type (Тип блика) > 50-300mm Zoom. Теперь идем на палитру слоев и зажимаем Alt между слоями «Awesome» и «Metal», чтобы получилась маска для слоя «Metal».
Шаг 3
Выбираем слой «Awesome», открываем Blending Options (Опции смешивания) и выбираем там Drop Shadow (Падающая тень) со следующими настройками: Blend Mode (Тип смешивания) > Multiply (Умножение), Opacity (Непрозрачность)> 75%, Angle (Угол)> 90, Distance (Расстояние)> 2px, Size (Размер)> 8px. Затем применяем Bevel and Emboss (Скос и Рельеф) со след. настройками: Style (Стиль) > Inner Bevel (Внутренний скос), Depth (Глубина)> 100%, Direction (Направление)> Up (Вверх), Size (Размер)> 0, Angle (Угол)> 90, Altitude (Высота) > 65.
Шаг 4
Выбираем слой «Background», идем Filters > Render > Lens Flare (Фильтр > Освещение > Блик) меняем Brightness (Яркость) на 100% и жмем ОК. Теперь идем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие Гаусса) и ставим Radius (Радиус) 45 px. Далее следуем Image > Adjustments > Hue/Saturation (Изображение > Настройки > Оттенок/Насыщенность) и ставим Lightness («Светлость») -20.
Шаг 5
Выбираем слой «Awesome» и топаем Select > Load Selection (Выделение > Загрузить выделение), создаем новый слой над слоем «Background» и называем его «Shadow». Заполняем выделение черным цветом.
Шаг 6
Теперь займемся тенью. Для этого мы увеличим наш рабочий холст, через пару минут поймете зачем. Итак, идем Image > Canvas Size (Изображение > Размер холста). Нажмите на нижнюю среднюю стрелку, убедитесь, что галоска возле Relative (Относительный) не стиот.
Выставляем высоту 1600 px и жмем ОК. Выбираем слой «Background», устанавливаем Vertical guide (Вертикальную направляющую), для этого нам нужно сделать видимыми Rulers (Линейки), идем View > Rulers (Вид > Линейки) и вытягиваем сбоку вертикальную направляющую в центр нашего документа.
Дальше выбираем слой «Awesome».
Шаг 7
Теперь займемся самым интересным -Actions (Действия или, в народе, просто Экшны). Создадим экшн, чтобы надлежащим образом бросить тень. Идем Window > Actions (Окно > Действия), чтобы открыть панель Действияl.
Открываем меню этой панели и выбираем New Set (Новый набор), назовем его «Shadow» и кликнем ОК. Теперь жмем кнопку New Action (Новое действие), назовем его «Drop» и нажимаем на Record (Запись), чтобы начать записывать.
Запись экшна это полезная вешь, если нужно сделать много одинаковых операций.
Шаг 8
Первой, что мы сдемаем, это продублируем слой «Shadow», нажав CTRL+J.
Затем жмем CTRL+T, чтобы появилась рамка Free Transform (Свободная Трансформация), перетаскиваем центр трансформации на верхнюю грань документа, как показано на рисунке ниже.
Теперь устанавливаем вертикальный (W) и горизонтальный (H) масштабы 100,2% и клацаем Enter. И на последок идем на панель экшнов и жмем кнопку Stop (Стоп). Ну мы закончили запись действия, теперь пора его воспроизвести.
Шаг 9
Убедитесь, что выбран слой «Shadow copy » и следуйте на панель действийl, сперва выбираем наше Drop Action, затем нажимаем кнопку Play (Проиграть) 12 раз. Затем выбираем все содданныей слои с тенью и кликаем CTRL+E, чтобы их обьединить.
Шаг 10
Идем Filter > Blur > Radial Blur (Фильтр >Размытие >Радиальное размытие), передвигаем Blur Center (Центр размытия) вверх и применяем следующие настройки: Amount (Величина) > 3, Blur Method (Способ размытия) > Zoom, Quality (Качество) > Best.
Шаг 11
Будем заканчивать с тенью. Жмем CTRL+T и передвигаем центр трансформации вверх (опять). Сдвигаем нашу тень вниз, удерживая SHIFT. Затем идем Filter > Blur > Gaussian Blur (Фильтр >Размытие >Размытие Гаусса) и ставим Radius (Радиус) 2 px.
Поздравляю, мы сумели! 🙂
Теперь возьмите инструмент Crop tool (Обрезка) и верните размеры нашего холста в исходное состояние. Вот и все, надеюсь вы чему-нибудь научились (желательно хорошему и полезному).
Красивый металлический текст в фотошопе. Металл. Делаем в фотошоп
В этом уроке мы покажем Вам один из вариантов, как сделать металлический текст в Фотошоп с красивой тенью, падающей сверху. В процессе создания нашего текста, помимо основных преобразований и некоторых фильтров, мы используем «Действия» (Actions). Надеюсь, урок Вам понравится!
Прежде чем мы начнём, давайте посмотрим на готовый результат сегодняшнего урока:
Шаг 1. Создадим текст
Первым делом, создадим новый документ, размер которого будет 900×600 пикселей.
 Зальём слой «Background» цветом #332222, а в качестве «Foreground Color» (передний план) выберем белый. Используйте инструмент «Type Tool». В параметрах текста установите шрифт « » (Bold), размер на своё усмотрение.
Зальём слой «Background» цветом #332222, а в качестве «Foreground Color» (передний план) выберем белый. Используйте инструмент «Type Tool». В параметрах текста установите шрифт « » (Bold), размер на своё усмотрение.Шаг 2. Металлический вид
Создадим новый слой «Metal» и зальём его 90% серым цветом. Затем воспользуемся фильтрами: идём в Filter > Render > Lens Flare и выставляем Brightness – 125, Lens Type – 50-300mm Zoom. Жмём OK. Теперь в палитре слоёв кликаем с зажатой клавишей ALT между слоями «PSDeluxe» (текст) и «Metal», чтобы создать маску слоя.
Шаг 3. Добавление стиля
Откройте настройки текстового слоя и примените Drop Shadow: Blend Mode — Multiply, Opacity — 75%, Angle — 90, Distance — 2px, Size — 8px; Bevel and Emboss: Style — Inner Bevel, Depth — 100%, Direction — Up, Size — 0, Angle — 90, Altitude — 65.
Шаг 4. Свет для фона
Выберите в палитре слой «Background». Затем Filter > Render > Lens Flare.
 Измените «Brightness» на 100% и примените. Дальше Filter > Blur > Gaussian Blur, радиус 45 пикселей. Теперь отправляемся в Image > Adjustments > Hue/Saturation и выставляем «Lightness» -20.
Измените «Brightness» на 100% и примените. Дальше Filter > Blur > Gaussian Blur, радиус 45 пикселей. Теперь отправляемся в Image > Adjustments > Hue/Saturation и выставляем «Lightness» -20.Шаг 5. Займёмся тенью
Кликаем с зажатым CTRL по текстовому слою, чтобы создать выделение. Создаём над «Background» новый слой. Назовём его «Shadow» и зальём чёрным. Если вы отключите слой с текстом, то увидите нашу надпись в чёрном цвете.
Шаг 6. Создадим пространство для тени
Для нашей тени нам понадобится место. Для этого увеличим размер нашего холста. Идём в Image > Canvas Size и устанавливаем значения, как на картинке ниже. Далее, переключаемся на слой «Background» и тянем от линейки слева вертикальную направляющую (Vertical Guide) к центру нашего слоя. Нажмите CTRL+R, если у Вас отключены линейки.
Шаг 7. Action (Действие)
Сейчас мы создадим экшн, чтобы «отбросить» тень надлежащим образом. Идём в Window > Actions, чтобы активировать панель действий.
 Открываем меню на панели действий и выбираем New Set…, называем «Shadow» и жмём OK. Теперь снова в меню, только на этот раз, выбираем New Action, которому присваиваем название «Drop» и жмём Record.
Открываем меню на панели действий и выбираем New Set…, называем «Shadow» и жмём OK. Теперь снова в меню, только на этот раз, выбираем New Action, которому присваиваем название «Drop» и жмём Record.Шаг 8. Action 2
Для начала, продублируем слой «Shadow» нажатием CTRL+J. После чего, нажатием CTRL+T, активируем режим Free Transform и переместим центр трансформации в самый верх холста, как показано на рисунке ниже. Поменяем горизонтальный и вертикальный размеры на 100,2% и подтвердим трансформацию двойным нажатием клавиши Enter. В завершение, нажмите на Stop в панели действий. Таким образом, запись закончена! Теперь будем только воспроизводить.
Шаг 9. Делаем тень – больше экшена!
Убедитесь, что у Вас выбран слой «Shadow». Теперь на панели действий выбираем пункт «Drop», и нажимаем кнопку Play 12 раз. После чего, выбираем в палитре слоёв все Shadow слои и жмём CTRL+E, чтобы их объединить.
Шаг 10. Добавим размытия
Идём в Filter > Blur > Radial Blur, передвигаем центр размытия наверх.
 Параметры: Amount — 3, Blur Method — Zoom, Quality — Best.
Параметры: Amount — 3, Blur Method — Zoom, Quality — Best.Шаг 11. Финал
Снова активируем режим свободной трансформации (CTRL+T), и тянем центр наверх. Теперь, чтобы слегка увеличить тень, зажимаем клавиши ALT+SHIFT и за угол тянем рамку трансформации. Главное не переборщить! Идём в Filter > Blur > Gaussian Blur и применяем размытие с радиусом 2 пикселя. Выбираем инструмент Crop Tool (C) и отсекаем ненужную белую часть холста.
Итог.
Теперь можно насладиться результатом. Стильный металлический текст с красивой тенью готов! Надеюсь, у Вас всё получилось, и вы узнали, что-то новое. Однако, если какие-то моменты Вам остались не ясны, не стесняйтесь задавать вопросы в комментариях.
В этом уроке мы научимся создавать металлический эффект в Adobe Photoshop. Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
Для его выполнения вам потребуется версия программы CS3 и новее.
Результат
Шаг 1
Откройте Photoshop и создайте новый документ. В нашем примере размер документа 800 x 480 px.
Шаг 2
Возьмите инструмент Gradient/Градиент (G ) и настройте градиент как показано на первой картинке ниже. Используйте цвета #a4a2a3 и #d2d2d2 . Залейте горизонтально фон, как на второй картинке ниже.
Шаг 3
Создайте новый слой (Shift+Ctrl+N ) и залейте его цветом #d2d2d2 при помощи инструмента Paint Bucket/Заливка (G ).
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, укажите количество шума в 400%, выберите тип Distribution/Распространение Uniform/Равномерное и включите опцию Monochromatic/Монохромный.
Теперь в меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите значения Angle/Угол — «0» и Distance/Расстояние в 40 px. Нажмите OK.
Нажмите OK.
Шаг 4
Убедитесь что активен слой с текстурой и в меню выберите Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все . Смените первый цвет на черный (#000000 ) и возьмите большую растушеванную кисть инструмента Brush/Кисть (B) . Снизьте прозрачность кисти до 65-70% и рисуйте в маске в левом и правом углу.
Укажите слою Blending Mode/Режим наложения Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 60% .
Шаг 5
Создайте еще один слой и залейте его цветом #d2d2d2 . В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10% .
Шаг 6
В меню выберите Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые . Настройте кривые как показано на картинке ниже.
Настройте кривые как показано на картинке ниже.
Результат
Вот и всё. Простой и быстрый эффект текстуры металла готов. Чтобы добиться разных эффектов, меняйте направление градиента в фоновом слое.
Перевод — Дежурка
Описание урока
Сложность: средняя
Продолжительность: средняя
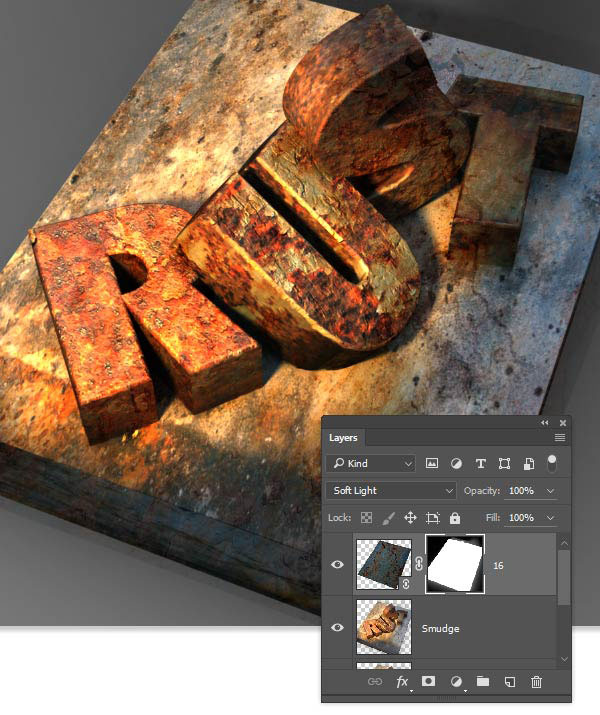
(то, что мы будем создавать)
Ржавый металл – одно из самых замечательных явлений, сочетающих в себе, с одной стороны, разрушение, а с другой – феноменальную красоту. Окисляясь, железо создает на привычной гладкой поверхности интереснейшие текстуры и узоры. Именно эта особенность так сильно привлекает художников и фотографов.
На этом уроке по фотошопу вы научитесь создавать, используя естественные ржавые текстуры и 3D-инструменты фотошопа, текст, покрытый резкой шелушащейся ржавчиной.
1. Подготовка текстур
Выбор текстур для данного урока имеет критическое значение. Лучшего способа создания убедительного, яркого эффекта пористой ржавчины, чем использование реального изображения с соответствующей текстурой – нет. Воссоздать такое изображение искусственно цифровыми методами, конечно, можно. Но это очень трудоемкий процесс, и результат редко получается таким же реалистичным, как снимок с настоящей текстурой.
Воссоздать такое изображение искусственно цифровыми методами, конечно, можно. Но это очень трудоемкий процесс, и результат редко получается таким же реалистичным, как снимок с настоящей текстурой.
На этом уроке использованы готовые текстуры. Однако, вам ничто не мешает создать свои собственные текстуры со ржавчиной. Благо, в сети есть огромное количество уроков, посвященных этому процессу.
Шаг 1
Текстуры, в данном конкретном уроке мной были использован .
Шаг 2
Разархивируйте скачанный файл с текстурами. В данном наборе содержаться, в общей сложности, 19 текстур. Все очень высокого качества. Рассмотрите каждую из них, выявляя характерные особенности.
2. Создание 3D элементов
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной текст. Для текста такого типа очень хорошо подходят массивные, грубые буквы. Кроме того, такие буквы очень легко создаются в фотошопе при помощи имеющихся в нем 3D инструментов.
Шаг 1
Запустите фотошоп, и создайте новый документ: Файл > Создать (File > New). Задайте ширину и высоту: 1000 пикселей. В разделе Содержимое фона (Background Contents) задайте вариант Другое (Other), и укажите полутоновой-серый.
Шаг 2
Создайте новый слой (Shift-Control-N). Назовите его “Основа”. Затем пройдите в меню 3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация (3D > New Mesh From Layer > Mesh Preset > Cube Wrap). Фотошоп автоматически изменить вид рабочего пространства, и преобразует только что созданный новый слой в белый куб.
Шаг 3
Выберите на палитре 3D объект кубической деформации и переключитесь на инструмент Перемещение (Move Tool (V)), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в плоский, вытянутый параллелепипед, который послужит основанием для текста.
Шаг 4
Выберите инструмент Горизонтальный текст (Horizontal Type Tool (T)), и наберите сам текст. Используйте жирный, крупный, грубый шрифт. Использованный на изображении ниже шрифт — Kabel Ult BT Ultra.
Используйте жирный, крупный, грубый шрифт. Использованный на изображении ниже шрифт — Kabel Ult BT Ultra.
Шаг 5
Теперь пройдите в меню 3D > Новая экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer), после чего фотошоп превратит набранный текст в набор из объемных букв.
Шаг 6
Состаренные, изъеденные ржавчиной металлические объекты, обычно, не имеют четких, резких граней. В данном случае более правдоподобными будут выглядеть мягкие фаски. Поэтому откройте палитру Свойств (Properties) и кликните по иконке Капитель (Cap), чтобы получить доступ к настройкам Фаски (Bevel). Задайте параметры, показанные ниже:
Шаг 7
В данный момент все наши буквы, на самом деле, являются единым 3D объектом. Чтобы получить возможность манипулирования каждой из них по отдельности, нам нужно разделить их на отдельные сетки. Итак, пройдите в меню 3D > Разделить экструзию (3D > Split Extrusion). Теперь, взглянув на палитру Свойств, вы заметите, что каждая буква отображается на ней в качестве самостоятельной стеки.
Шаг 8
Для того, чтобы все 3D объекты взаимодействовали друг с другом, они должны быть помещены на одну трехмерную сцену или слой. Переключитесь на палитру слоев, и, удерживая Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем пройдите в меню 3D > Объединить 3D-слои (3D > Merge 3D Layers). В результате оба этих слоя будут объединены в один.
Шаг 9
Выберите инструмент Перемещение (Move Tool (V)) и кликните по слою Сцена на палитре 3D. Теперь подкорректируйте положение камеры так, чтобы получить более объективный вид созданного ранее основания.
Шаг 10
Выделяя каждую трехмерную букву палитре 3D, и используя манипулятор 3D-трансформации, разверните и переместите каждую из них, чтобы получить более интересное распределение их по основанию.
Шаг 11
Позиционировать объемный объект в трехмерном пространстве, используя только один 3D-вид, очень трудно. Эту задачу можно упростить, добавив еще одну точку обзора. Для этого пройдите в меню Просмотр > Показать > Второстепенный 3D-вид (View > Show > 3D Secondary View). Переключаясь между этими двумя видами, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Для этого пройдите в меню Просмотр > Показать > Второстепенный 3D-вид (View > Show > 3D Secondary View). Переключаясь между этими двумя видами, добейтесь того, чтобы буквы соприкасались, но не пересекались.
3. Добавление текстур
Теперь, когда по нашей сцене распределены все нужные трехмерные объекты, настало время применить те самые, изумительные ржавые текстуры. Это – тот самый момент, когда наша задумка начинает обретать очертания. Кроме того, именно на этом этапе нам предстоит захватывающий процесс принятия творческих решений. Поэкспериментируйте с расположением текстур, и постарайтесь создать свой собственный вариант ржавых элементов.
Шаг 1
Разверните на палитре 3D вкладку с объектом кубической деформации, и выберите раздел Материал куба (Cube Material). Затем на палитре Свойств кликните по иконке в виде папки, расположенной рядом с пунктом Диффузия (Diffuse). В раскрывшемся контекстном меню выберите пункт Загрузить текстуру (Load Textureт). Укажите текстуру, которой хотели бы покрыть поверхность куба (в данном случае я выбрал изображение 01.jpg). В силу особенностей данного объекта (кубической деформации), выбранная текстура будет автоматически применена ко всем его сторонам.
Укажите текстуру, которой хотели бы покрыть поверхность куба (в данном случае я выбрал изображение 01.jpg). В силу особенностей данного объекта (кубической деформации), выбранная текстура будет автоматически применена ко всем его сторонам.
Шаг 2
Одной лишь настройки цвета поверхности здесь не достаточно. Иначе она будет выглядеть скучной и совершенно плоской. Ей нужно придать шероховатость. Поэтому раскройте вкладку Рельеф (Bump), кликните по иконке в виде папки, и загрузите использованную только что текстуру в качестве узора рельефа.
Шаг 3
Теперь на палитре 3D пройдите во вкладку R Материал передней выпуклости (R Front Inflation Material). Затем через палитру Свойств примените к этой поверхности еще одну текстуру, используя ее и для цвета (diffuse) и для рельефа (bump). В данном случае использована текстура с изображения 02.jpg.
Шаг 4
Пройдите в раздел R Материал переднего скоса (R Front Bevel Material), и снова примените эту же самую текстуру в качестве цвета и рельефа.
Шаг 5
Далее, пройдите в меню R Материал экструзии (R Extrusion Material), и примените текстуру в виде цвета и рельефа и на боковые поверхности буквы R. Сюда текстура ляжет несколько растянутой. Поэтому снова кликните по иконке в виде папки рядом со значком Диффузия, и выберите в контекстном меню пункт Редактировать UV свойства. Попробуйте увеличить параметр U/X до 4. Затем задайте V/Y: 0.57. С этих значений можно, по крайней мере, начать коррекцию. Поэкспериментируйте с этими значениями, подбирая такие, при которых текстура на боковых поверхностях буквы R будет выглядеть естественно.
Шаг 6
Повторите описанный выше процесс, накладывая текстуру на остальные буквы. Учтите, что тыльные поверхности (Задний скос и Задняя выпуклость), фактически не видны, поэтому накладывать на них текстуру не имеет смысла.
4. Установка освещения
Освещение является следующим после текстурирования этапом работы над рендрируемым изображением. Для нашей сегодняшней сцены мы используем общее пространственное освещение, а так же один источник света, который поможет нам получить необходимые световые эффекты.
Для нашей сегодняшней сцены мы используем общее пространственное освещение, а так же один источник света, который поможет нам получить необходимые световые эффекты.
Шаг 1
Выберите на палитре 3D вкладку Бесконечный свет-1 (Infinite Light 1). Затем на палитре Свойств установите тип источника света: Прожектор (Spot) и задайте цвет света – палевый желтый.
Шаг 2
Переключитесь на инструмент Перемещение (Move Tool (V)), и с помощью 3D-манипулятора переместите этот источник света подальше влево. Настраивать направление источника света удобнее при помощи специальной кнопки, имеющейся в нижней части палитры свойств, позволяющей направить свет в нулевую точку координатной сетки.
Шаг 3
Поставьте галочку на пункте Тень (Shadow), и задайте Смягчение (Softness): 50%. Остальные параметры света-прожектора могут быть настроены при помощи манипуляторов. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо можно воспользоваться соответствующими окнами на палитре Свойств, введя в них значения, показанные на скриншоте ниже:
Либо можно воспользоваться соответствующими окнами на палитре Свойств, введя в них значения, показанные на скриншоте ниже:
Шаг 4
Теперь можно приступать к визуализации! Пройдите в меню 3D > Рендер 3D слоя (3D > Render 3D Layer), или просто нажмите: Alt-Shift-Control-R. Фотошопу потребуется некоторое время, чтобы выполнить рендер изображения.
5. Пост-рендерная обработка
Фотошоп, конечно, предоставляет впечатляющие возможности в плане создания эффектов, подобных сегодняшнему. Однако не стоит забывать, что вся мощь Фотошопа раскрывается именно при манипулировании пикселями двумерного изображения. Намного легче нанести финальные штрихи и произвести окончательную коррекцию визуализированного рендером изображения при помощи базовых, привычных инструментов фотошопа. Подобную коррекцию за счет 3D опций и последующих повторных рендеров осуществить очень проблематично.
Шаг 1
Если вас полностью устраивает вид созданного рендером изображения, то его можно растрировать. Данная операция преобразует 3D-слой в обычный, плоский 2D-слой, работать с которым намного удобнее. Только не забудьте предварительно сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Итак, пройдите в меню Слои > Растрировать > 3D (Layer > Rasterize > 3D).
Данная операция преобразует 3D-слой в обычный, плоский 2D-слой, работать с которым намного удобнее. Только не забудьте предварительно сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Итак, пройдите в меню Слои > Растрировать > 3D (Layer > Rasterize > 3D).
Шаг 2
Продублируйте рендер-слой: Ctrl+J. Далее выберите инструмент Палец (Smudge Tool), уменьшите его Интенсивность (Strength) до 85%, и, выбрав разбрызгивающую кисть с размером наконечника примерно 24 пикселя, обработайте неестественные, на сильно изъеденном коррозией металле, резкие линии, заметные при ближайшем рассмотрении.
Шаг 3
Пройдите в меню Файл > Поместить связанные (File > Place Linked), и добавьте на сцену еще одну текстуру со ржавчиной. На изображении ниже — это текстура 16.jpg. Она будет добавлена сразу как смарт-объект. Удерживая Ctrl, потяните за одну из вершин, чтобы деформировать текстуру в соответствии с перспективой сцены. Затем, нажав Enter, подтвердите трансформацию.
Затем, нажав Enter, подтвердите трансформацию.
Шаг 4
Установите этот слой в режим наложения Мягкий свет (Soft Light). Затем, удерживая Ctrl, кликните по слою с рендером. В результате на его основе будет создана выделенная область. Используйте эту выделенную область в качестве маски для слоя с добавленной текстурой Слой > Слои-маска > Показать все (Layer > Layer Mask > Reveal Selection).
Шаг 5
Точно таким же способом добавьте еще одну текстуру (например, 11.jpg). Трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Установите этот слой в режим наложения Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 25%.
Шаг 6
Продублируйте слой с текстурой 11 (Ctrl+J). Перетащив маску дубликата на иконку в виде мусорной корзины в нижней части палитры слоев, удалите ее. Установите созданный дубликат в режим наложения Умножение (Multiply), и увеличьте его Непрозрачность (Opacity) до 100%.
Шаг 7
Пройдите в меню Слои > Слой-маска > Скрыть все (Layer > Layer Mask > Hide All), чтобы полностью замаскировать слой с дубликатом последней текстуры. Выберите мягкую круглую кисть, задайте белый цвет, и, прокрашивая поверхность маски, проявите на выборочных участках эффект особенно сильной коррозии. Так изображение станет менее равномерным.
Шаг 8
Измените цвет кисти на черный, и этой же кистью, прокрашивая поверхности масок другой текстуры, скройте местами созданные с их помощью эффекты. Этот шаг выполняется произвольно, и выбор обрабатываемых, таким образом, участков остается полностью на ваше усмотрение. Все зависит от вашего вкуса, и того, каким вы хотите видеть законченный результат.
6. Завершающие штрихи
На данном этапе наше изображение уже выглядит вполне прилично, и покрыто убедительной ржавчиной. Буквы получились настолько реалистичными, что кажется их, буквально, можно взять и переместить. Выполнив следующие несколько шагов, мы лишь придадим некоторую драматичность изображению.
Выполнив следующие несколько шагов, мы лишь придадим некоторую драматичность изображению.
Шаг 1
Пройдите, удерживая Alt, в меню Слои > Объединить видимые (Layer > Merge Visible). В результате поверх всех существующих слоев будет создан еще один слой, объединивший в себе все остальные, видимые на палитре слоев. Преобразуйте его в смарт-объект: Слои > Смарт-объекты > Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 2
Пройдите меню Фильтров, и выберите фильтр Camera Raw. Прейдите на вкладку Основные (Basic), и введите параметры, приведенные на скриншоте ниже:
Переключитесь на вкладку Эффекты (Effects), и изменив показанное ниже значение, нажмите ОК, чтобы применить фильтр:
Шаг 3
Добавление симулированного фокального размытия – прекрасный штрих, делающий законченное изображение более реалистичным.
Пройдите в меню Фильтр > Размытие > Размытие диафрагмы (Filter > Blur > Iris Blur). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста. Задайте величину эффекта: 22 пикселя.
Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста. Задайте величину эффекта: 22 пикселя.
Шаг 4
Примените слой коррекции Фотофильтр (Photo Filter), настроив Холодный фильтр 80 (Cooling Filter (80)). Добавленные, в результате, синие оттенки, заметно ослабят влияние имеющихся теплых оранжевых тонов. Наложите на маску корректирующего слоя линейный черно-белый градиент, оставляя эффект коррекции только в области дальнего правого угла изображения.
Шаг 5
Добавьте сюда же слой коррекции Кривых (Curves). Придайте кривой форму, показанную на скриншоте ниже. В результате изображение станет чуть ярче.
Прекрасная работа!
Поздравляю! Вам удалось создать текст, покрытый натуралистичной, пористой ржавчиной, используя для этого некоторые 3D-возможности фотошопа, а так же несколько высококачественных текстур.
В этом уроке мы научимся создавать текстовый эффект металла в Photoshop с использованием стоковых фотографии. Окончательный вариант будет представлять из себя текст на металле в темное время суток.
Окончательный вариант будет представлять из себя текст на металле в темное время суток.
Откройте фотошоп:
1.Откройте фотошоп и создайте новый документ размером 500×500 пикселей (необязательно использовать размер, который использовал автор, вы можете взять свой)
2.Найти фотографию ржавчины на одном из фотостоков. Автор нашел эту фото на хорошем бесплатном фотостоке sxc.hu. Вот фотография ржавчины .
3.Перетащите это изображение в свой документ. Затем задайте изображению цвет. Выберите слой с ржавчиной и перейдите на вкладку Image> Adjustments> Desaturate. Затем Image> Adjustments> Gradient Map. Установите градиент от черного до 728f9d (можете выбрать цвет который вы хотите)
4. Создайте новый слой поверх слоя с ржавчиной и залете его черным. Выберите ластик. Используя большую кисть с мягкими краями сотрите центральную часть. Поставьте непрозрачность слоя на 70%. У вас должно получиться это.
5. Добавьте текст белого цвета поверх всех слоев. Копируйте слой три раза.
Добавьте текст белого цвета поверх всех слоев. Копируйте слой три раза.
6.Одному из слоев оставьте имя которое есть, два других назовите blur и white.
7.У первого слоя (у которого вы не меняли имя) установите режим наложения на overlay. Далее тыкаете правой кнопкой по слою и выбираете Blending Options, ищете вкладку Drop Shadow? выставляете параметры указанные на картинке.
8.Слою с названием white сделайте непрозрачность(Opacity) 10%. Выберите слой blur и идите во вкладку Filter>Blur>Gaussian Blur, выставьте значение 4.0. Должно стать похожим на это.
9.Создайте новый слой выше слоя с ржавчиной. Теперь возьмите инструмент Rectangular Marquee tool (Прямоугольник) и сделайте четыре прямоугольника в виде креста. Поставить режим смешивания слою на Overlay и в Blending Options выставить значение Drop Shadows так, чтобы стало похоже на ето.
В этой части вы узнаете, как сделать металлическую поверхность практически из ничего.
Итак начнем с создания нового документа. Я сделал его 200х200 пикселей и залил сплошным серым цветом.
После создания основы можо приступать к созданию металла. Первый путь заключается в следующем: накладываем на объект шум «noise».
После этого размываем готовый шум при помощи motion blur.
В результате должно получиться что-то вроде этого. Но это еще не все. Главное в нашем случае — правильное освещение. Делается это при помощи фильтра Lightning Effects из набора Render. Ну вот, этаких новехонький, отполированный металл.
Этап второй
В этой части рассказывается, как сделать металлическую поверхность более структурной и, следовательно, более реалистичной.
Для начала нам понядобится заготовка из предыдущей части.
Начнем ее облагораживать. Начнем с рисования некой структуры на поверхности нашего металла. Лучше делать это в новом слое.
Скопируйте получившийся результат в новый слой и примените к нему фильтр offset из раздела other.
В результате ваш слой сместится на 1 пиксель вправо и вниз. Теперь кликните по слою при нажатой кнопке Ctrl. Все что находится на слое будет выделено. Залейте выделение более светлым цветом. Теперь наш металл обрел некую структуру.
Этап третий
Данная часть покажет вам как «состарить металл». Обычно его старение заключается в появлении пятен, ржавчины, трещин, сколов и прочего.
Начинаем опять с предыдущим материалом…
Начнем с подтеков от масла. Создаем новый слой и черной кисточкой рисуем на нам несколько пятен.
Пятна размазываем при помощи smugle tool . В результате должно выйти что-то вроде этого:
Теперь займемся ржавчиной. Прежде всего подберите два цвета, похожих на те, что выбрал я.
После этого создайте новый слой и примените к нему фильтр Render — Clouds.
Добавьте немного шума (noise).
Эффекты текста в Фотошоп | Фотошоп|Блог
Здравствуйте дорогие читатели ps-blog. ru! Как вы уже знаете, в программе Фотошоп можно создавать самые разные эффекты. Огромной популярностью среди пользователей пользуются Эффекты текста в Фотошоп. В последнее время мне часто стали приходить сообщения от читателей, с просьбой написать несколько подробных статей про эффекты с текстом и на примерах показать как и что делать, чтобы добиться хороших результатов.
ru! Как вы уже знаете, в программе Фотошоп можно создавать самые разные эффекты. Огромной популярностью среди пользователей пользуются Эффекты текста в Фотошоп. В последнее время мне часто стали приходить сообщения от читателей, с просьбой написать несколько подробных статей про эффекты с текстом и на примерах показать как и что делать, чтобы добиться хороших результатов.
Я серьезно занялся этим вопросом и пришел к выводу, что эта тема очень широкомасштабна и чтобы полностью ее раскрыть, 2-4 статьи не хватит, нужно как минимум создать категорию или раздел на сайте. В интернете больше 1000 различных статей и уроков о том как делать эффекты текста в Фотошоп. Но большая часть из них написана непонятным и сложным языком и в них нет конкретных пошаговых инструкций, куда нужно заходить и что нажимать. Поэтому я задался целью найти хороший интернет-ресурс с множеством уроков по созданию эффектов текста в Фотошоп. И я нашел такой сайт.
Это сайт texteffects. ru. Я очень удивился, что на этом сайте очень много всяких разных эффектов текста. А больше всего меня поразило, что все сложные моменты, о том как добиться того или иного эффекта текста в Фотошоп рассказывается простым, понятным и доступным языком. В каждом уроке присутствуют скриншоты, где наглядно показано куда заходить и что нажимать. А еще, автор сайта в каждой статье разместил подробный видео урок для тех кто не любит читать, а любить смотреть видео-уроки.
ru. Я очень удивился, что на этом сайте очень много всяких разных эффектов текста. А больше всего меня поразило, что все сложные моменты, о том как добиться того или иного эффекта текста в Фотошоп рассказывается простым, понятным и доступным языком. В каждом уроке присутствуют скриншоты, где наглядно показано куда заходить и что нажимать. А еще, автор сайта в каждой статье разместил подробный видео урок для тех кто не любит читать, а любить смотреть видео-уроки.
Металлический эффект ps-blog.ru
После просмотра и изучения статей по созданию эффектов текста, я подписался на получение новых уроков на электронную почту. Форма подписки находится под каждой статьей, чтобы подписаться нужно ввести свой e-mail адрес, к вам на почту придет письмо с подтверждением подписки, подтверждаете подписку и все, подписка оформлена.
Вот несколько уроков по эффектам текста которые мне очень понравились:
1) Глянцевый конфетный эффект для текста
2) Текст на песке в Photoshop
3) Гламурный праздничный текст
4) Металлический текстурированный текст
5) Каменный текст в Photoshop
Гламурный праздничный эффект ps-blog. ru
ru
Затем я связался с владельцем сайта texteffects.ru, объяснил ему всю ситуацию, что по просьбе читателей, пишу статью на своем блоге Эффекты текста в Фотошоп. Автор и владелец сайта Сергей с радостью разрешил мне, в моей статье ссылаться на его сайт, за что ему огромное спасибо! С тех пор мы с ним стали дружить и обмениваться опытом по работе в программе Фотошоп.
На сегодня все, уважаемые читатели пробуйте создавать свои эффекты текста в Фотошоп, я верю что у вас все получится. Чтобы не пропустить новые уроки по Фотошоп, ниже подписывайтесь на мою рассылку. С вами был ps-blog.ru! Увидимся в следующих уроках!
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали
».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.

- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Создание эффекта поцарапанного металлического текста в Photoshop
В этом уроке я продемонстрирую шаги, которые я предпринял для создания эффекта поцарапанного металлического текста с помощью Photoshop.
Вместе мы можем практиковать различное использование эффектов фильтров для создания текстур, настройки стилей наложения слоев, методов выделения, инструмента кисти и инструментов осветления / затемнения.
Вот предварительный просмотр финальной работы этого руководства:
Хорошо, приступим!
Шаг 1
Создайте новый документ, размер значения не имеет.Я выбрал 800×400 пикселей, потому что это моя зона комфорта. Залейте фоновый слой черным цветом.
Теперь мы собираемся создать слой текстуры, который позже будет использоваться для добавления эффекта к тексту.
Создайте новый слой под названием «Текстура 1», залейте его светло-серым цветом (подробности см. На изображении ниже).
Шаг 2
На слое «Текстура 1» перейдите в Фильтр> Шум> Добавить шум и используйте следующие настройки:
Затем перейдите в Фильтр> Размытие> Размытие в движении и примените следующие настройки:
Затем нажмите Ctrl + M , чтобы применить настройку изображения кривой, используйте следующие настройки:
Ваше изображение должно выглядеть так:
Шаг 3
По-прежнему находясь на слое «Текстура 1», выберите «Фильтр»> «Текстура»> «Мозаичные плитки» и примените следующие настройки:
, затем перейдите в Фильтр> Текстура> Пэчворк и примените следующие настройки:
После применения этих текстурных фильтров используйте инструмент «Осветление и затемнение», чтобы придать слою «Текстура 1» некоторый контраст освещения.
Настройки инструмента Dodge:
Настройки инструмента записи:
Эффект после:
Мы можем использовать инструмент регулировки уровня для дальнейшей настройки выходных уровней, подробности см. Ниже:
Эффект после регулировки уровня:
Шаг 4
Создайте новый слой под названием «Color Overlay», установите для него параметр смешивания «Color Dodge». Затем возьмите большую круглую кисть и нарисуйте немного цвета RGB на слое.
Вот эффект на данный момент:
Дополнительно: вы можете применить размытие по Гауссу к слою «Текстура 1», если хотите, подробные настройки см. Ниже:
Шаг 5
Скройте последние два слоя, которые мы создали. Создайте новый слой под слоем «Текстура 1» и напечатайте на нем текст. Вы можете использовать любой шрифт, который вам нравится, я выбрал этот шрифт с сайта dafont.com. Назовите слой «Текст».
Отрегулируйте положение текста в соответствии с изображением ниже:
Измените параметры наложения этого текстового слоя следующим образом:
Внутренняя тень
Внутреннее свечение
Фаска и тиснение
Наложение градиента
Ваш текст теперь будет выглядеть так:
Шаг 6
Теперь нам нужно еще несколько текстур с множеством царапин и трещин. Я скачал следующее изображение из CG Texture.
Я скачал следующее изображение из CG Texture.
Загрузите эту текстуру в Photoshop, затем вернитесь в наш текстовый документ и выберите слой «Текст». Используйте Crtl + левую кнопку мыши, чтобы выделить текст,
, затем перетащите выделение на изображение текстуры (где угодно). Нажмите Crtl + C, чтобы скопировать выделение, и нажмите Ctrl + V, чтобы вставить его на слой «Текст».
Назовите новый слой «Текстура 2» и измените его параметр наложения на «Перекрытие». Ваше изображение будет выглядеть так:
Шаг 7
Сделайте видимыми слои «Текстура 1» и «Наложение цвета», измените параметр наложения «Текстура 1» на цветной, подробности см. Ниже:
Эффект теперь будет выглядеть так:
Хорошо! Это все для этого урока! Вы можете добавить немного цвета или изменить существующее наложение цвета и добавить еще несколько текстур.Это полностью зависит от вас!
Вот мое окончательное изображение: (я настраиваю цветовой баланс и добавляю еще немного необычных эффектов)
Если у вас есть какие-либо вопросы, просто напишите мне, и я свяжусь с вами, как только смогу.
Ура и хорошего дня!
30 лучших руководств по Photoshop с креативными текстовыми эффектами
Текстовые инструментыPhotoshop позволяют создавать поистине потрясающие эффекты. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, в Photoshop есть все необходимые инструменты, которые помогут вам добавить потрясающие эффекты в текст и типографику.
Конечно, есть много руководств, которые научат вас основам типографики, но иногда вам просто хочется чего-то большего, чего-то, что просто кричит от восторга и творчества.
В этой коллекции вы найдете 30 очень креативных руководств по созданию текстовых эффектов Photoshop.
Вам также могут понравиться: 100 лучших руководств по освоению Photoshop.
В этом уроке вы узнаете, как создать эффект трехмерного текстурированного текста в Photoshop без использования каких-либо 3D-инструментов или приложений.
В этом руководстве, состоящем из двух частей, вы узнаете, как превратить простую пословицу в сложную типографскую иллюстрацию, чтобы добиться определенного уровня реализма.
В этом уроке вы узнаете, как создать абстрактную композицию со световыми эффектами и применить ее как текстуру.
Здесь вы узнаете, как создать атмосферный эффект подводного текста всего за несколько простых шагов. Вы узнаете, как правильно извлекать воду и управлять ею, чтобы она соответствовала вашей типографике.
Это подробное руководство посвящено тому, чтобы придать вашей типографской иллюстрации свежий вид и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность.
Следуйте этому пошаговому руководству по процессу разработки плаката «Спектр». Начиная с пользовательского шрифта в Illustrator, вы переместите векторную графику в Photoshop, чтобы серьезно огорчить вас, используя кисти Photoshop, режимы наложения и многое другое!
В этом уроке вы узнаете, как создать эффект классной водной типографики, используя стоковые фотографии, режимы наложения и фильтры.
В этом уроке Photoshop вы узнаете, как создать текст в стиле ретро, который выглядит так, как если бы он был построен из сложенных полосок бумаги.
В этом уроке вы узнаете, как создать музыкальный эквалайзер, а затем применить эффект эквалайзера к тексту, используя несколько удивительных приемов.
Инструменты 3D в Photoshop еще более продвинуты, чем когда-либо. В этом уроке вы будете использовать инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
Вы узнаете, как создать психоделический фон в стиле ретро, который затем примените к тексту.
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
В этом уроке Жоау Оливейра создает 3D типографскую иллюстрацию, используя сначала Cinema 4D для построения 3D, а затем Photoshop для пост-обработки.
В этом уроке объясняются методы создания трехмерных числовых свечей ниже без использования каких-либо трехмерных инструментов.Затем он проведет вас через другие этапы формирования свечей, добавления света и тени и, наконец, размещения свечей на кексе.
Из этого туториала Вы узнаете, как воссоздать текстовый эффект «Электрифицированный металл» ниже. Он охватывает ряд техник выбора, а также то, как использовать правильные текстуры для создания этого уникального текстового эффекта.
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы воссоздать текстовый эффект в стиле полосатой дороги, показанный ниже.
Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для создания трехмерного текстового эффекта на осеннюю тему.
Из этого туториала Вы узнаете, как создать стильную орнаментальную типографику, а затем применить эффект классной доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов.
В этом уроке вы узнаете, как создать текстовый эффект ниже, как рисовать, смешивать слои и настраивать изображения.
В этом уроке вы узнаете, как объединить Photoshop и Filter Forge, чтобы создать текстурированный текстурированный дерево трехмерный текстовый эффект с простым красным стеклянным сердцем.
Из этого урока вы узнаете, как создать изображение и текстовый эффект в стиле ар-деко на основе плаката фильма «Великий Гэтсби», используя Illustrator и Photoshop.
В этом уроке Photoshop, используя собственные кисти и инструмент сжижения, вы узнаете, как воссоздать красивую плавную типографику, которую вы видите ниже.
Из этого туториала Вы узнаете, как создать свой собственный набор плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном.
Из этого туториала, посвященного Валентинкам, вы узнаете, как создать потрясающий шоколадный текстовый эффект с помощью стилей слоя.
В этом уроке вы узнаете, как объединить Photoshop с Filter Forge для создания эффекта светящегося 3D-текста.
Из этого туториала Вы узнаете, как легко создать красивый текстовый эффект боке с помощью простых кистей и эффектов слоя.
Из этого туториала Вы узнаете, как создать текстовый эффект старой вывески, используя стоковые фотографии. В качестве бонуса вы также создадите простой анимированный GIF.
Вам также могут понравиться эти уроки Adobe Illustrator по текстовым эффектам.
Как создать эффект металлического текста в Photoshop — Easy Tutorial
Исходя из моих знаний и опыта работы с Photoshop, сегодня я выбрал еще один потрясающий текстовый эффект Photoshop, который действительно очень популярен.Итак, в этом коротком видеоуроке я покажу вам точный способ создания эффекта металлического текста в Photoshop менее чем за 5 минут.
Для меня самое главное — как сделать наш текст более привлекательным. Итак, как вы видите, я применю эффект металлического текста или эффект стального текста только к контуру нашего текста. Но это не значит, что вы не можете применить эффект металлического текста ко всему тексту.
Мы можем использовать любое количество стальных или металлических текстур в соответствии с нашими требованиями и потребностями и создать законченный текст, имеющий металлический вид.Но в моем случае я использую этот эффект только на внешней стороне, а внутренняя текстура, которую я использую, черная.
Еще одна вещь, которую я хотел обсудить, это то, что если вы хотите создать полный стальной текстовый эффект в Photoshop, вам нужно выбрать стальную текстуру, а не черный, и применить все эффекты, которые я подробно объяснил вам в этом коротком видео. руководство.
Итак, это полностью зависит от вас, какая текстура вам больше всего нравится для вашего проекта. Надеюсь, вы понимаете терминологию создания эффекта металлического текста в Photoshop. Продолжайте концентрироваться на этом простом руководстве для получения более подробной информации.
Продолжайте концентрироваться на этом простом руководстве для получения более подробной информации.
Откройте вашу текстуру в Photoshop. Укажите соответствующие размеры. Перейдите в меню изображения >> Размер изображения >> Ширина 1280 пикселей >> Высота 720 пикселей . Перед применением других эффектов разблокируйте этот слой.
Шаг 1 Выберите инструмент Horizontal Type Tool на панели инструментов или нажмите Ctrl + T , чтобы активировать этот инструмент и ввести любой текст. Я использую шрифт Aharoni , а размер — 292,93 Pt , но вы можете использовать любой шрифт. Теперь нажмите Ctrl + A для всего выделения текста и центрируйте его по горизонтали и вертикали.
Теперь нажмите Ctrl + A для всего выделения текста и центрируйте его по горизонтали и вертикали.
Теперь перейдите к Параметры наложения >> Outer Glow, ваш Режим наложения должен быть Нормальный и Непрозрачность должна быть 100% 900 >> Распространение 15 % >> Размер 15 PX и цвет 2429d9 .
Шаг 3 Теперь я собираюсь поиграть с Drop Shadow и установить Blend Mode на Normal >> Distance is 13 PX and Spread должно быть около 23% >> Размер 47 PX и Непрозрачность 100%.
Теперь перейдите к Параметры наложения еще раз и выберите Bevel & Emboss >> Style: Outer Bevel >> Глубина должна быть 100% >> Размер 10 PX >> Смягчение 1 PX >> Контур глянца >> Двойное кольцо >> Режим выделения: Нормальный >> Цвет e429d9 >> Непрозрачность 100%.
Шаг 5 Пора вызвать файл текстуры с компьютера >> Выберите инструмент перемещения для своих инструментов или нажмите Ctrl + V , чтобы активировать эту функцию, с помощью этого движения текстуру в основном файле простым перетаскиванием.
Теперь Щелкните правой кнопкой мыши на слое текстуры и перейдите в меню слоя и выберите Создать обтравочную маску или нажмите Ctrl + G на клавиатуре, чтобы применить определенный узор для добавления красоты .
Шаг 7Чтобы завершить этот потрясающий эффект металлического текста, Photoshop Нажмите Ctrl + U на клавиатуре, чтобы активировать функцию Оттенок — Насыщенность . Не забудьте проверить вариант цвета. Пришло время завершить работу над нашим эффектом металлического текста в Photoshop, просто задав некоторые значения, которые помогут нам завершить наш эффект.
Шаг 8 Оттенок должен быть 259 и Насыщенность должен быть около 6 . Ваш текстовый эффект готов к работе. Еще один важный совет для вас, ребята: вы можете легко создавать различные типы динамического текста с помощью одной и той же техники, но вы внесли небольшое изменение на последнем шаге, когда собираетесь изменить цвет определенного текста с помощью оттенка и насыщенности.
Ваш текстовый эффект готов к работе. Еще один важный совет для вас, ребята: вы можете легко создавать различные типы динамического текста с помощью одной и той же техники, но вы внесли небольшое изменение на последнем шаге, когда собираетесь изменить цвет определенного текста с помощью оттенка и насыщенности.
Не проверяйте параметр цвета, поэтому задайте соответствующие значения для Оттенка и Насыщенности. С помощью этой техники вы можете создавать удивительные очертания текста, используя различные цвета, включая золотой.
Заключение
Эффект «Металлический текст» в Photoshop может быть достоинством дизайна вашего текста.Итак, я попытался очень фундаментально объяснить связанные техники. Если у вас есть какие-либо вопросы, связанные с этим руководством, поделитесь своим мнением в разделе комментариев и не забудьте поделиться им в социальных сетях.
PHOTOSHOP SILVER TEXT EFFECT | ТЕКСТОВЫЕ ЭФФЕКТЫ ФОТОШОПА | ФОТОШОП …
Урок Photoshop 2021 || СТАРАЯ БУМАГА эффект
80` Текстовые эффекты Photoshop Retro Wave Vol. 4 / В …
4 / В …
Учебник Photoshop — Оптическая иллюзия
Создание эффекта жидкого текста в Filmora 9 | Filmor …
Photoshop CC Учебник || короткое видео
ТЕКСТ ПОРТРЕТА В PIXELLAB #digitalzvfx_g …
Коул Беннетт «КАНЬЕ КРАЗЫ» Название / Текст…
Учебник Photoshop — Человек-факел
3D Clean (эффект редактируемого текста) в Adobe Illust …
Как сделать ТЕКСТОВЫЙ ЭФФЕКТ ГЛИТЧА в Photoshop CC …
Как сделать эффект неонового текста на Android | Пиксель …
Цветовой эффект учебника Photoshop с помощью простого процесса
Как создать эффект фрагмента текста | Slice Text ef…
Музыка над небом Градиентный плакат — Тут …
Эффект капающего текста в Adobe Illustrator
Рекламный клуб государственного университета Миссури / . ..
..
Отбелить желтые зубы в фотошопе | Adobe Photos …
Манекен Статуя Градиент Уличная Одежда — T…
Cara Mengaplikasikan Текстовый эффект Adobe Illus …
ЦВЕТНОЙ ДИЗАЙН В ФОТОШОПЕ || ФЭНСИ Т …
Плоский пейзаж | Дом Дракона # Учебник # Фотошоп
Учебное пособие по Photoshop с эффектом жидкого глюка
Добро пожаловать в SofterWare — версия для сотрудников
Добавить светящуюся луну в Photoshop | Adobe Photoshop …
Создание эффекта металлического текста с помощью Photoshop
Предварительный просмотр
Учебные ресурсы
- Фон: текстура стены от Джея Леонхарта
- Текстура: Старый фильм 10 от Lost and Taken
Прежде чем мы начнем, убедитесь, что вы уделяете особое внимание настройкам в моих снимках экрана, особенно тем, которые имеют отношение к параметрам наложения стилей слоя. Вам нужно будет скопировать эти настройки, чтобы добиться тех же эффектов.
Вам нужно будет скопировать эти настройки, чтобы добиться тех же эффектов.
Шаг 1. Настройка текста
В Photoshop перейдите в Файл> Создать ( Ctrl / Cmd + N ), чтобы создать новый документ. Установите ширину 600 пикселей, высоту 300 пикселей и разрешение 72 пикселя / дюйм.
Затем возьмите инструмент Horizontal Type Tool ( T ) и введите текст «Design Instruct». Я использую Franklin Gothic Heavy, но не стесняйтесь использовать любой жирный шрифт по своему вкусу.
Шаг 2. Начало работы
Прежде чем мы продолжим, нам нужно создать новое действие, которое будет записывать то, что мы делаем.
Откройте панель «Действия», выбрав «Окно»> «Действия» ( Alt / Option + F9 ), щелкните значок «Создать новый набор» (выглядит как папка) в нижней части панели «Действия» и назовите его «Металлический текст».
Создайте новое действие, выбрав значок «Создать новое действие» (выглядит как стикер).
Как только вы создадите новое действие, оно должно начать запись автоматически (вы увидите красный значок записи в форме круга в нижней части панели «Действия»).
Шаг 3: Добавляем нашу первую тень
Перейдите в Select> Load Selection, затем создайте новый слой ( Shift + Ctrl / Cmd + N ). Залейте новый слой белым цветом (#FFFFFF) и скройте исходный текстовый слой.
Мы делаем это вместо растеризации текста, потому что мы пытаемся сделать действие универсальным с текстом, а также с логотипами и другими одноцветными изображениями.
Дублируйте новый текст, перейдя в Layer> Duplicate Layer, и переместите его вниз под верхний текстовый слой (альтернатива : , вы можете сделать это, щелкнув правой кнопкой мыши на слое на панели Layers и выбрав Duplicate Layer).
У нас будет два источника света, поэтому этот текстовый слой будет первым из двух источников. Перейдите в Layer> Layer Style> Drop Shadow.
При изменении этих настроек не забудьте снять флажок Use Global Light. Global Light создает все тени и рельеф под одним углом, и нам нужны два разных источника света.
Помните: оба слоя источника света должны быть выше исходного текстового слоя.
Шаг 4: Добавляем нашу вторую тень
Выделите верхний текстовый слой и перейдите в Слой> Стиль слоя> Тень.
Шаг 5: Добавление стиля слоя Bevel
Теперь мы собираемся добавить наш Bevel, который в конечном итоге придаст нам металлический вид. Итак, нажмите на верхний слой и перейдите в Слой> Стиль слоя> Фаска и тиснение.
Шаг 6. Добавление стиля слоя Satin
Далее мы собираемся добавить стиль слоя Satin. Это придаст поверхности текста немного противоречивости, добавив реалистичности. Итак, перейдите в Layer> Layer Style> Satin.
Шаг 7. Добавление стиля слоя градиента
Последний стиль слоя, который мы собираемся добавить к нашему тексту, сделает текст темнее, а также даст нашему тексту легкое отражение. Мы собираемся использовать серый / белый градиент, чтобы придать нашему тексту несколько пересекающихся светлых полос.
Мы собираемся использовать серый / белый градиент, чтобы придать нашему тексту несколько пересекающихся светлых полос.
Перейдите в Слой> Стиль слоя> Наложение градиента.
Шаг 8: Создание металлической текстуры
Мы собираемся придать нашему тексту металлическую текстуру, поэтому убедитесь, что у вас выбран верхний текстовый слой, и перейдите в Select> Load Selection.
Перейдите в Layer> New Layer ( Shift + Ctrl / Cmd + N ) и залейте наше выделение белым цветом.
Теперь перейдите в Filter> Noise> Add Noise.
Шаг 9: Обработка металлической текстуры
Снимите выделение с нашего текста, выбрав Select> Deselect ( Ctrl / Cmd + D ), а затем перейдите в Filter> Blur> Motion Blur.
Установите угол на 42 градуса и расстояние на 38 пикселей.
Выделите наш первый текстовый слой и перейдите к Select> Load Selection и Select> Inverse ( Shift + Ctrl / Cmd + I ).
Удалить выделенную область. Это избавит от шума за пределами нашего текста.
Измените режим наложения на Умножение.
Теперь вы закончили создание нашего экшена Photoshop. Теперь вы можете нажать на кнопку «Стоп» и на панели «Действия».
Шаг 10: Использование фонового изображения
Теперь мы можем закончить изображение.
Загрузите Wall Texture от Jay Leonhart и поместите его в качестве фонового изображения за всеми слоями.
Шаг 11: Добавление текстовой текстуры
Мы собираемся добавить текстуру поверх текста.Загрузите текстуру Old Film 10 от Lost and Taken и перенесите ее в наш документ.
Переместите текстуру над всеми слоями и уменьшите ее размер примерно до 30%, используя Edit> Free Transform ( Ctrl / Cmd + T ). Он должен соответствовать размеру холста.
Измените режим наложения на Overlay.
Шаг 12: Добавление цвета
Далее мы добавим цвет нашему изображению. Это добавит согласованности нашему образу и придаст ему тепла.
Это добавит согласованности нашему образу и придаст ему тепла.
Перейдите в Layer> New Adjustment Layer> Gradient Map.Выберите градиент от желтого к фиолетовому и установите обратный флажок.
Измените режим наложения на Overlay и установите непрозрачность на 30%
Шаг 13: затемнение краев
Теперь мы собираемся затемнить края, используя инструмент Rectangular Marquee Tool ( M ) и изменив Растушевку ( Shift + F6 ) на 50 пикселей.
Перейдите в Layer> New Layer ( Shift + Ctrl / Cmd + N ), затем Select> Inverse ( Shift + Ctrl / Cmd + I ) и залейте новый слой черным.
Измените режим наложения на затемнение цвета.
Шаг 14: Добавление блеска
Мы собираемся придать нашему тексту немного дополнительного блеска, используя Brush Tool ( B ). Установите размер 20 пикселей и жесткость 0%.
Создайте новый слой, так что Layer> New> Layer ( Shift + Ctrl / Cmd + N ) и поместите новый слой под слоем текстуры Old 10 Film.
Используйте белый цвет (#FFFFFF) в качестве цвета кисти; расставьте точки в местах, где белые части находятся по краям текста.
Измените режим наложения на Мягкий свет.
Шаг 15: Повышение резкости изображения
Мы почти у цели! Добавим последние штрихи.
Сначала сгладьте изображение, выбрав Layer> Flatten Image.
Теперь продублируйте слой, выбрав Layer> Duplicate Layer.
Перейдите в Filter> Other> High Pass и установите Радиус на 10 пикселей.
Измените режим наложения на затемнение цвета и непрозрачность на 30%.
Сгладьте эти два изображения.
Шаг 16: Маскировка краев
Щелкните значок для редактирования в режиме быстрой маски ( Q ) в окне «Инструменты».
Используя инструмент «Градиент» ( G ), выберите «Радиальный градиент», чтобы щелкнуть и перетащить круг в середине документа.
Теперь щелкните значок для редактирования в стандартном режиме ( Q ).
Если область выделения не находится на краях холста, выберите «Выделение»> «Инверсия» ( Shift + Ctrl / Cmd + I ).
Шаг 17: Размытие краев
Alight, последний шаг: не снимая выделения с области, перейдите в Filter> Blur> Lens Blur и используйте настройки, которые у меня есть ниже.
Краткое содержание руководства
С помощью простых техник Photoshop и некоторых стандартных текстур мы смогли создать текстовую сцену с шероховатой металлической текстурой. Мы добавили тени и свет, используя различные техники, использовали несколько фильтров и включили текстуры, чтобы оживить нашу сцену. Что наиболее важно, вы можете воссоздать тот же металлический эффект, просто нажав Play с помощью Photoshop Actions.Надеюсь, вам понравился этот урок, и вы нашли несколько приемов, которые можно применить в «действии».
Скачать исходные файлы
Как создать текст из розового золота Учебное пособие ★ Блог Pixie
Если вы такой же любитель розового золота, как и я, вы, вероятно, в какой-то момент задавались вопросом, как создать текст из розового золота или как создать шрифт из розового золота. . На самом деле это намного проще, чем вы думаете!
. На самом деле это намного проще, чем вы думаете!
У меня есть руководство, в котором показано, как добавить эффект розового золота (или любого другого металлического) к вашему тексту, шрифтам, графике, значкам, кнопкам и многому другому.Все, что вам нужно, это Photoshop и металлическая текстура .
Сегодня я буду использовать текстуру Rose Gold из моего набора Pretty Textures Kit ! Этот набор содержит 70 больших изображений текстур в формате JPG для всех ваших коммерческих и личных дизайнерских нужд. В набор входит смесь розового золота, мрамора, блесток, серебра, золота и фольги, и это очень доступно!
КАК СОЗДАТЬ ТЕКСТ ИЗ РОЗОВОГО ЗОЛОТА
1. Создайте новый документ Photoshop
Откройте Photoshop и выберите «Файл»> «Создать»> «Пустой файл».Установите желаемый размер (попробуйте 500 на 500 пикселей) и сделайте белый или прозрачный фон.
2. Введите текст
Выберите инструмент «Текст», выберите шрифт, выберите черный цвет и щелкните в любом месте нового документа. Введите любое слово / слова, которые вам нравятся.
Введите любое слово / слова, которые вам нравятся.
3. Добавьте металлическую текстуру
Откройте изображение с металлической текстурой как новый документ. Используя инструмент выбора, выберите часть изображения текстуры (или все это целиком), скопируйте и вставьте его как новый слой поверх только что созданного текстового слоя.В разделе «Слои» щелкните правой кнопкой мыши слой 1 (металлический) и выберите «Создать обтравочную маску». Ваш текст станет металлическим.
4. Измените размер текстуры
Если вы использовали большое изображение текстуры, вы можете уменьшить его, чтобы оно лучше смотрелось поверх текста. Просто щелкните один из углов изображения текстуры и перетащите его внутрь, пока не получите желаемое (возможно, вам придется снова перемещать его поверх текста).
5.Заключительные шаги
В верхнем меню выберите Layer> Flatten Image. Обрежьте, сохраните и готово!
Если вы хотите добавить металлическую текстуру к форме, просто создайте форму с помощью инструмента Фигура и продолжайте с шага 3.
Я хотел бы знать, если вы попробуете, дайте мне знать, как вы поступаете в комментариях! А если вы ищете коллекцию текстур, которая будет готова для вас на вашем компьютере, доступная для использования в личных проектах или продуктах, которые вы создаете для продажи, обратите внимание на комплект Pretty Textures Kit .
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6
3D-среда в Photoshop CS6 + предоставляет множество опций и настроек, которые помогут вам легко создавать потрясающие эффекты 3D-текста. Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Окончательное изображение
Подробности руководства
- Программа: Adobe Photoshop CS6 Extended
- Приблизительное время выполнения: 45 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте новый документ размером 1000 × 1000 пикселей. Установите цвет переднего плана на # 444343 и цвет фона на # 1c1c1c. Выберите инструмент «Градиент», выберите градиентную заливку от переднего плана к фону и щелкните значок радиального градиента.
Установите цвет переднего плана на # 444343 и цвет фона на # 1c1c1c. Выберите инструмент «Градиент», выберите градиентную заливку от переднего плана к фону и щелкните значок радиального градиента.
Затем щелкните и перетащите из центра документа в один из углов, чтобы создать фоновый градиент.
Создайте текст цвета #cccccc. Используемый шрифт — Sail, размер — 330 pt.
Перейдите в меню «3D»> «Новая 3D-экструзия из выбранного слоя».Это преобразует текстовый слой в 3D-слой.
Самое замечательное в этом то, что трехмерную текстовую сетку можно будет редактировать. Мы вернемся к этому позже в уроке.
Шаг 2
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам нужно открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели «Свойства». Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите инструмент «Перемещение» и проверьте его панель параметров. Вы найдете набор 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести любые изменения (на выбранном элементе на панели 3D).
Шаг 3
Выберите вкладку имени текстовой сетки на панели 3D, затем на панели свойств измените Отображение текстуры на Плитку и глубину выдавливания на 500.
Щелкните значок «Кепка» в верхней части панели «Свойства», затем измените ширину скоса на 10, контур на полукруглый, угол накачки на 90 и прочность на 2. Это поможет немного увеличить текст и также создайте простую обводку.
Щелкните значок «Координаты» и измените угол поворота X на 90. Это сделает текст перпендикулярным плоскости земли.
Перейдите в меню 3D> Привязать объект к плоскости земли, чтобы убедиться, что текст не находится внутри плоскости земли и не парит над ней.
Затем выберите вкладку «Текущий вид» на панели «3D» и используйте различные режимы 3D инструмента «Перемещение», чтобы переместить камеру так, чтобы она указывала на текст сверху.
Вы также можете использовать 3D-ось для перемещения текста, если это необходимо (с выбранным инструментом «Перемещение»). Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Шаг 4
Если в какой-то момент вам потребуется изменить или изменить текст, вы можете просто щелкнуть вкладку его имени на панели 3D и нажать кнопку «Изменить источник» на панели «Свойства».
Откроется документ с текстовым слоем, после чего вы сможете вносить в текст любые изменения.
Здесь размер шрифта изменен на 392,5 pt. Иногда, когда вы меняете сам текст или значение его размера, он может выходить за границы документа.
Чтобы исправить эту проблему, примите внесенные вами изменения, затем перейдите в меню «Изображение»> «Показать все».
По завершении сохраните документ (Файл> Сохранить), затем закройте его (Файл> Закрыть), чтобы вернуться к исходному.
Шаг 5
Чтобы добавить перспективу к тексту, выберите имя сетки, затем щелкните значок «Деформировать» и измените значение конуса на 80%.
Выберите вкладки Front и Back Inflation Material (Ctrl / Cmd + щелкните каждую из них), затем измените их настройки, как показано ниже:
Используемые цвета:
- Диффузный: # 391d5b
- Зеркальное отражение: # bbb08c
- Подсветка: # 080808
- Окружающий: # 000000
Выберите вкладки Материал передней и задней кромки, затем измените их настройки, как показано ниже:
- Диффузный: # 391d5b
- Зеркальное отражение: # c1c1c1
- Подсветка: # 080808
- Окружающий: # 000000
Наконец, выберите вкладку «Экструзионный материал» и измените ее настройки, как показано ниже:
- диффузный: # 1b003d
- Зеркальное отражение: # c1c1c1
- Подсветка: # 080808
- Окружающий: # 000000
Шаг 6
Щелкните вкладку «Среда» на панели «3D», затем щелкните значок папки IBL на панели «Свойства» и выберите «Загрузить текстуру».
Загрузите изображение «ghghghhj.jpg» из пакета «Узоры из ковкого металла». Затем измените интенсивность на 50%, непрозрачность теней на плоскости на 60%, непрозрачность отражения на 20% и шероховатость на 2%.
Вы можете использовать инструмент «Перемещение», чтобы перетащить сферу окружающего света и перемещать ее, пока вам не понравится ее внешний вид.
Шаг 7
Щелкните вкладку Infinite Light 1, затем измените его интенсивность на 90% и мягкость тени на 60%.
Вы можете перемещать этот источник света по своему усмотрению или использовать значения координат, указанные ниже.
Щелкните значок «Добавить новый источник света в сцену» на панели 3D и выберите «Новый бесконечный свет».
Измените значение Infinite Light 2 Intensity на 40% и снимите флажок Shadow.
Переместите источник света или используйте значения координат, указанные ниже.
Шаг 8
Вносите в сцену любые другие изменения, которые хотите, до тех пор, пока вам не понравится результат.



 Перейти к меню ФИЛЬТР, выберите РАЗМЫТИЕ ( Blur ), а затем выберите РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ):
Перейти к меню ФИЛЬТР, выберите РАЗМЫТИЕ ( Blur ), а затем выберите РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ):