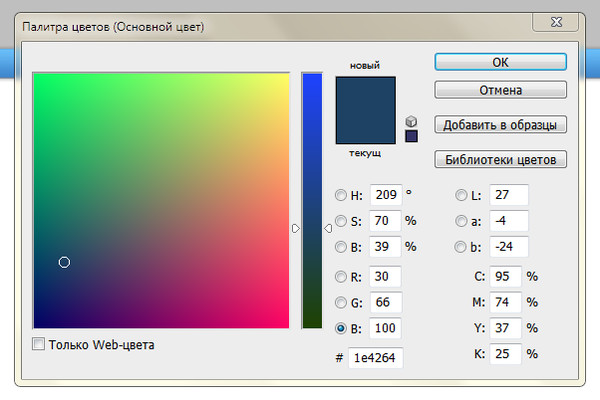
Палитра цветов в фотошопе: Использование панелей «Цвета» и «Образцы» в Photoshop
понятие, как их открыть/закрыть и использовать
Еще раз посмотрите на интерфейс фотошопа и обратите внимание на правую часть окна программы. Она называется Область палитр фотошопа. Вообще в разных источниках ее называют по-разному, например, панели фотошопа, область окон и тому подобное. Мы же с вами условимся, что будем называть ее именно палитры фотошопа. Запомните это, ибо на протяжении всех уроков будем миллион раз к ней обращаться.
Что же такое палитры в фотошопе?
На самом деле все они отличаются друг от друга по своему содержанию и задачам. Но если все-таки постараться приравнять их к общему знаменателю, то можно сказать так — это окна, которые содержат в себе элементы управления или настройки инструментов фотошопа, либо представляют из себя отдельные инструменты и неотъемлемые части фотошопа в целом.
Сложно. Но будет проще, если рассмотреть примеры.
Пример №1. Как вы уже знаете, в фотошопе есть
Как вы уже знаете, в фотошопе есть
Следует отметить, что далеко не у каждого инструмента имеется своя палитра. В большинстве случаев для настроек достаточно того, что имеется на Панели параметров.
Пример №2. Есть такие палитры, которые можно назвать инструментом. Сюда можно отнести, к примеру, палитру с корректирующими слоями. На панели инструментов нет кнопки выбрать корректирующий слой, а на палитре есть, причем для каждого вида коррекции своя кнопка, запускающая свой набор регулировок. В эту же группу можно добавить Навигатор, Гистограмму, Инфо и некоторые другие.
Сразу оговорюсь, что это лично мое мнение, моя интерпретация программы фотошоп.
Пример №3. Что касается неотъемлемой части фотошопа, то сюда бы я отнес такие палитры как Слои, История, Каналы и некоторые другие. Инструментом их не назвать, потому что, если представить, что в фотошопе вдруг не стало, к примеру, слоев, то программа сразу станет мертвой — она не сможет ничего делать. Слои — это фундамент, на котором строился фотошоп. Именно поэтому такие палитры являются основополагающими.
Программа фотошоп предусматривает три зоны, в которых размещаются палитры. Таким образом, одновременно активными могут быть максимум три. Но есть исключение — имеется еще зона сбоку от основной области, в которой также можно открыть палитру. Но, как правило, постоянно открытой она не может быть, поскольку закрывает собой рабочее пространство и мешает работать с изображением.
Для чего это нужно?
А для того, что, я еще раз повторю, палитры всегда участвуют в процессе работы над изображением, поэтому их должно быть открыто как можно больше.
Как открыть/закрыть палитры в фотошопе
Если нажать на команду «Окно» на панели управления, то можно будет увидеть весь список доступных палитр. Активные отмечены галочкой. Чтобы открыть нужную — достаточно просто кликнуть и поставить галочку, либо нажмите еще раз, чтобы снять галочку.
Другой способ закрыть — нажать правой кнопкой мыши по вкладке с названием палитры и выбрать команду
Как управлять палитрами
Помимо того, что они размещены в вышеназванных зонах, также их можно свободно переместить в любое место программы. Для этого кликните по ней в верхней темной части, и не отпуская кнопки мыши перетащите в желаемое место.
Двойной щелчок по темной части сворачивает палитру. Обратно вернуть можно таким же образом. У зон есть границы. Эти границы резиновые, а это значит, что их можно двигать вверх-вниз, влево-вправо. Для этого наведите указатель мыши к границам, когда указатель примет форму стрелочки, начинайте двигать.
Для этого наведите указатель мыши к границам, когда указатель примет форму стрелочки, начинайте двигать.
Чтобы свернуть их до миниатюрных кнопок — щелкните мышкой по крошечной двойной стрелке в ее правом верхнем углу (чтобы развернуть — щелкните на нее еще один раз).
Обратите внимание на кнопочку в верхнем правом углу. Она открывает меню. Это меню уникальное для каждой палитры и содержит множество команд и настроек.
После всех манипуляций, вы получили удобное для себя рабочее пространство!
Чтобы в будущем не настраивать их заново — можно сохранить настройки в качестве рабочей среды. Для этого на панели рабочей среды выберите команду «Новая рабочая среда». После этого, достаточно будет выбрать ее из списка, чтобы загрузить в фотошоп всю организацию рабочего пространства программы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Описание палитры «Инфо» в фотошопе
Слышали выражение «Цифры не врут?» Эта старая поговорка применима и к коррекции цветов в программе фотошоп: работая с числами, вы исключите элемент ваших личных предположений и допущений. Вместо того, чтобы полагаться на свои подуставшие глаза, можно обратится к численным значениям цветов, чтобы правильно настроить цвета изображения.
Вместо того, чтобы полагаться на свои подуставшие глаза, можно обратится к численным значениям цветов, чтобы правильно настроить цвета изображения.
Для того, чтобы увидеть цветовые значения пикселей, нужно воспользоваться палитрой «Инфо» (Info).
Палитра Инфо
Чтобы открыть палитру выберите команду:
Окно — Инфо (или горячая клавиша F8)
Параметры палитры
Нажмите на верхнюю правую кнопку палитры, как показано на рисунке выше, и выберите команду Параметры панели…, откроется диалоговое окно, содержащее интересные настройки.
О том, что такое  Остановимся на информации о статусе текущего документа. Данная информация дублируют то, что показывает Строка состояния, расположенная внизу интерфейса программы.
Остановимся на информации о статусе текущего документа. Данная информация дублируют то, что показывает Строка состояния, расположенная внизу интерфейса программы.
По умолчанию, галочка стоит только у Объема документа — отображает приблизительный размер изображения для печати (слева) и сохраненный размер изображения (справа).
- Adobe Drive подключается к серверам Version Cue. Это сложная и заумная штука. (Вам для справочки, по информации Википедии, Version Cue — позволяет пользователям легко отслеживать и управлять метаданными файлов, хранящие информацию об истории файла, и вы можете увидеть новую версию файла среди относительно старых. Version Cue также автоматизирует процесс разработки документов группой авторов. Однако в Photoshop CS5 Version Cue не используется.
- Профиль документа указывает на цветовой профиль вашего изображения.
- Размер документа отображает ширину и высоту изображения.

- Шкала измерений в Photoshop CS5 показывает масштаб в пикселях в сравнении с другими единицами измерения. Например, изображение с микроскоп может измерять объекты в микронах, и каждый микрон может равняться определенному количеству пикселов.
- Рабочий объем позволяет узнать, какое количество памяти и пространства на жестком диске используется для того, чтобы открыть и посмотреть ваши изображения.
- Эффективность позволяет узнать, выполняет ли программа фотошоп задачи с максимально возможной скоростью. Значение данного параметра ниже 100% сообщает о том, что скорость работы программы, зависящая от количества свободного дискового пространства, крайне низкая.
- Хронометраж показывает, какое количество времени потребовалось фотошопу для выполнения последней задачи.
- Текущий инструмент отображает название инструмента, используемого в данный момент.
Как пользоваться палитрой Инфо
Итак, открыв палитру, вы можете установить указатель мыши поверх изображения (причем неважно какой в данный момент активный инструмент), чтобы увидеть (в левой верхней части палитры) численные значения для пикселя, поверх которого в данный момент находится указатель мыши. Попробуйте перемещать указатель мыши поверх изображения и следите, как при этом на палитре меняются значения каналов пикселя, поверх которого находится указатель.
Попробуйте перемещать указатель мыши поверх изображения и следите, как при этом на палитре меняются значения каналов пикселя, поверх которого находится указатель.
Для изображений в режиме RGB будут отображаться значения каналов R, G и
Совет
О том, что такое цвет и что из себя представляют цветовые режимы, рекомендую почитать эти материалы:
В режиме RGB, в котором вы работаете большую часть времени, эти значения измеряются по шкале от 0 до 255. В зависимости от цвета области, поверх которой находится указатель мыши, значение одного канала может быть больше, чем значения других.
Например, установив указатель мыши поверх желто-оранжевого фона на картинке выше, вы увидите, что числовая разница между каналами R и G не такая уж и большая, и мы уже знаем, что красный и зеленый каналы образуют желтый цвет. Синий же канал B меньше участвует в цветообразовании и поэтому его значение значительно меньше.
Синий же канал B меньше участвует в цветообразовании и поэтому его значение значительно меньше.
В чем еще польза палитры Инфо
Поиск нежелательного оттенка.
Например, установив указатель мыши поверх белого кота, вы увидите, что значение синего канала слишком большое. Это значит, что и проблема сосредоточена в синем канале. Если же зашкаливает значение зеленого канала, то и проблему в цветокоррекции надо искать там.
Поиск самых темных и самых светлых пикселов при использовании корректирующего слоя «Уровни» или «Кривые».
Не следует выбирать в качестве опорных точек тени чистого черного и света чистого белого цвета, так как они не содержат деталей. Если вы установите указатель мыши поверх области, насчет которой у вас возникли сомнения, то увидите, действительно ли она чисто черная (0, 0, 0) или чисто белая (255, 255, 255).
Предупреждение потери деталей в результате слишком сильной коррекции изображения.
Например, можно следить, чтобы цвета пикселов в нужных частях изображения в ходе коррекции не достигли значений (0, 0, 0) и (255, 255, 255). Здесь для отслеживания исходных и исправленных значений используется инструмент Цветовой эталон совместно с палитрой Инфо.
Здесь для отслеживания исходных и исправленных значений используется инструмент Цветовой эталон совместно с палитрой Инфо.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Палитра инфо (info) в Фотошопе
Название палитры Info (Инфо) происходит от слова Information (Информация). И действительно, пользователю, знающему как читать данные этой палитры, она является незаменимым помощником в работе. Итак, рассмотрим по порядку структуру и особенности данного окна.
Чтобы увидеть палитру Info (Инфо), нажмите клавишу F8, либо перейдите в меню Window — Info (Окно — Инфо). Вашим глазам предстанет палитра примерно такого вида.
Рассмотрим параметры, отображаемые в окне палитры.
В левом верхнем углу показываются значения цветов в точке, где находится курсор на изображении. В какой цветовой модели будут отображаться цвета зависит оттого, как вы настроите палитру. По умолчанию это модель RGB.
Справа вверху также отображаются значения цветов, но можно выбрать другую цветовую модель или параметр. Чтобы осуществить выбор, нужно щелкнуть левой кнопкой мыши на пипетке около обозначений цветов и в раскрывающемся списке выбрать нужный вам параметр. Знать значения цветов очень важно для правильной коррекции изображения, особенно если вы работаете на неоткалиброванном мониторе, но желаете, чтобы ваши фото адекватно выглядели на других мониторах и при печати. В этом случае используются так называемые памятные цвета, о работе с которыми я расскажу в одном из следующих уроков.
Также информация о цвете в разных точках изображения очень важна при подготовке изображений для каталогов, где цвет должен абсолютно точно соответствовать исходному (обычно в полиграфии используется библиотека цветов PANTONE). Как правило при подготовке изображений для печати используют цветовую модель CMYK.
Ниже отображаются координаты курсора и размеры выделенной области. Их удобно использовать при кадрировании изображения, так как сразу можно видеть пропорции длины и ширины. Чтобы настроить единицы отображения размеров и координат, щелкните левой кнопкой на плюсике около значений координат, и в раскрывающемся списке выберите нужные.
Кроме того, если на изображении проставлены контрольные точки, значения цветов в этих точках также отображаются в палитре Info (Инфо).
Можно поставить четыре контрольных точки в разных областях изображения.
Напомню, что делается это инструментом Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I») при нажатой клавише Shift. Чтобы перемещать точки, нужно при активном инструменте «Пипетка» удерживать Ctrl. Для удаления точки нужно переместить ее за пределы изображения. Можно изменять цветовую модель отображения каждой контрольной точки.
Контрольные точки нужны для отслеживания изменения цветов в различных частях изображения при выполнении цветокоррекции.
Также в палитре Info (Инфо) могут отображаться и другие параметры. Чтобы настроить вид палитры, щелкните левой кнопкой по верхнему правому углу палитры, где изображен маленький треугольник.
Щелкните «Panel Options» (Параметры панели/палитры). Отобразится диалоговое окно, где можно сделать необходимые настройки. Начинающим очень поможет показ подсказок по инструментам, а если вы хотите знать время, потраченное на сеанс работы с изображением, поставьте галочку в параметре хронометраж. Часто бывает необходимо знать цветовой профиль изображения, особенно тем, кто занимается печатью фотографий или подготовкой их к публикации.
На этом знакомство с палитрой/панелью/окном Info (Инфо) можно считать законченным.
Автор: Евгений Карташов;
Источник;
⇐ • Преимущества и недостатки разных форматов — Jpeg, Gif, Tiff, Eps, PSD, PDF, PNG (предыдущая страница учебника)
• Цветовые модели (следующая страница учебника) ⇒
Создание пользовательских образцов и наборов цветов Photoshop
в этой Photoshop учебник, мы собираемся, чтобы научиться собирать и систематизировать цвета в изготовленный на заказ образец цвета комплекты, которые мы можете потом позвонить и использовать всякий раз, когда мы нуждаемся в них, идеально подходит для времен, когда мы работаем с несколькими клиентами, и каждый из них имеет свои определенные цвета, которые они хотят использовать на своем проекте, или когда мы просто хотим собрать и систематизировать различные цвета для своей работы.
одна из вещей, мне нравится делать принимает фотографии наружных сцен природы, затем выборка некоторых цветов из изображений и сохранение их в виде различных цветовых наборов. В конце концов, трудно превзойти мать-природу, когда дело доходит до поиска цветов, которые хорошо работают вместе. В этом уроке мы будем делать именно то, что я только что описал, отбирать различные цвета с фотографии, сохранять их как образцы цветов в палитре образцов Photoshop, а затем сохранять их как пользовательский набор образцов. Мы также увидим, как сбросить образцы обратно Цвета Photoshop по умолчанию, когда мы закончим, а затем, как загрузить наш недавно созданный набор образцов, когда нам это нужно!
вот фотография, которую я буду использовать для выборки цветов. Я хочу создать набор образцов цвета «осенние листья», поэтому эта фотография должна хорошо работать:
Фото листья меняют цвет осенью.в конце урока, мы увидим пример того, как вы можете использовать цвета из вашего пользовательского набора образцов, чтобы создать что-то полностью различный. Давайте начнем.
Шаг 1: Удалить Существующие Образцы Цветов Из Палитры Образцов Photoshop
чтобы создать пользовательский набор образцов, сначала удалите все образцы цветов, которые в настоящее время находятся в палитре образцов. Не волнуйтесь, они не уйдут навсегда, как мы увидим немного позже. Переключитесь на палитру образцов, которая по умолчанию сгруппирована с палитрами цветов и стилей. Если вы ранее не загрузили другие наборы образцов, вы найдете образцы цветов Photoshop по умолчанию, заполняющие палитру:
Образцы в Photoshop палитры, показывая стандартные образцы цвета.к сожалению, Adobe забыла включить опцию «очистить все образцы», поэтому для того, чтобы удалить все образцы цветов в палитре образцов, нам нужно удалить каждый из них вручную. Для этого удерживайте клавишу Alt (Win)/опции (Mac) ключ и hover наведите указатель мыши на образец цвета в левом верхнем углу (образец» RGB Red»). Вы увидите изменение курсора мыши в значок ножниц:
Удерживая нажатой клавишу » Alt «(Win) / «Option» (Mac), наведите указатель мыши на образец красного цвета в левом верхнем углу. Курсор мыши изменится на значок ножниц.затем, удерживая нажатой клавишу «Alt / Option», щелкните образец цвета, чтобы удалить его, а затем продолжайте щелкать, чтобы удалить все оставшиеся образцы. Вам нужно будет нажмите в общей сложности 122 раза, чтобы очистить все из них, но в зависимости от того, как быстро вы находитесь при щелчке мыши, это не должно занять слишком много времени. Ваша палитра образцов будет полностью пустой, Когда вы закончите:
Палитра образцов теперь пуста после удаления всех образцов цветов по умолчанию.Шаг 2: Выберите Инструмент «Пипетка»
откройте изображение в Photoshop, с которого вы хотите попробовать свои цвета, если оно еще не открыто, затем возьмите твой Инструмент «Пипетка» на панели инструментов или нажмите I на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Пипетка».Шаг 3: Попробуйте Свой Первый Цвет С Изображения
при выбранном инструменте пипетка, наведите курсор мыши на цвет вы хотите образец, затем щелкните образец его. Я собираюсь попробовать ярко-желтый цвет с одного из листьев в верхней части моего изображение как мой первый цвет:
Отбор проб ярко-желтой от листьев.вы можете увидеть точно который цвет вы пробовали путем смотреть образец цвета переднего плана в палитре инструментов:
Выбранный цвет отображается в образце цвета переднего плана в палитре инструментов Photoshop.Примечание: вы можете найти его легче получить образец цвета, удерживая нажатой кнопку мыши при перетаскивании мыши курсор внутри изображения (с выбранным инструментом пипетка). Цвет пипетки в настоящее время более появляется в образце цвета переднего плана в палитре инструментов и постоянно обновляется, как вы перетащите мышь, давая вам предварительный просмотр цвета, прежде чем попробовать его, который я нахожу гораздо проще, чем «нажмите и посмотреть, что вы получаете» метод. Отпустите кнопку мыши, когда вы над цветом, который вы хотите попробовать.
Шаг 4: Добавьте Цвет К Образцы Палитры
после того, как вы выбрали свой первый цвет, переместите курсор мыши в пустую область внутри палитры образцов. Вы увидите изменение курсора мыши в значок ведра краски. Щелкните в любом месте пустой области, чтобы преобразовать выбранный цвет в образец цвета. Photoshop отобразит диалоговое окно с запросом на ввод имени образца цвета. Если вы создаете набор образцов для клиента, используя определенные цвета Pantone, которые они запросили, это хорошая идея введите имя цвета Pantone в качестве имени образца (например, «Pantone Yellow 012 C») или, если вы создаете набор образцов для собственного использования, используйте любое имя, которое имеет для вас наибольший смысл. Я просто назову свой цвет «желтый»:
Дайте вашему новому образцу цвета описательное имя, хотя вы можете не называть свои цвета.не обязательно have на имя образцы цвета, так что если имена не важны для вас, не стесняйтесь оставлять им имена по умолчанию, которые дает им Photoshop. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна, и если я посмотрю сейчас в палитре образцов, я вижу, что мой первый цвет был добавлен:
Добавлена палитра образцов, показывающая мой «желтый» цвет.Шаг 5: Продолжить Выборку Цветов И Создание Образцов Цветов Из Них
продолжить выборку цветов из изображения, а затем нажать внутри любого пустого область в палитре образцов, чтобы сохранить их как образцы цветов, называя их при необходимости. Я попробовал еще десять цветов из моего изображения, что дало мне в общей сложности одиннадцать цветовых образцов в моей палитре образцов. Вы можете иметь столько образцов цвета, как вам нравится:
Более дискретизированного цвета были добавлены в палитру «образцы», в качестве образцов цвета.Шаг 6: Сохраните Образцы Цветов Как Набор Образцов
когда вы закончите добавлять цвета в образцы палитра и вы готовы сохранить их в качестве нового набора образцов, нажмите на маленькую стрелку вправо в правом верхнем углу палитры образцов, чтобы получить доступ к меню палитры:
Откройте меню палитры образцов, нажав на маленькую стрелку вправо.выберите Сохранить Образцы из появившегося меню:
Выберите » Сохранить образцы…» опцион.Photoshop появится диалоговое окно сохранения. Введите имя для нового набора образцов. Я собираюсь назвать свои «осенние листья»:
Введите имя нового набора образцов.выберите сохранить когда вы закончите, чтобы сохранить новый набор. Photoshop сохраняет набор образцов в том же каталоге по умолчанию, что и все другие наборы образцов, которые были установлены с Photoshop, поэтому вам не придется искать по всему компьютеру в следующий раз, когда вы захотите получить доступ к любому из созданных вами пользовательских наборов, как мы увидим в момент.
Шаг 7: Сбросить Образцы Обратно К Значениям По Умолчанию
мы отобрали некоторые цвета из изображения, создали образцы цветов из отобранных цветов и сохранили их все как новый пользовательский набор образцов. Но что делать, если мы хотим вернуться к использованию всех тех образцов по умолчанию, которые мы удалили? Все, что нам нужно сделать, это нажать еще раз на маленькую стрелку вправо в верхней части палитры «образцы», чтобы принести меню палитры, и на этот раз, мы выбираем Сбросить Образцы из списка:
Выберите «Сбросить образцы» в меню палитры, чтобы вернуться к набору образцов цветов Photoshop по умолчанию.Photoshop спросит вас, Хотите ли вы заменить текущие образцы на значения по умолчанию. У вас есть выбор, нажав кнопку «OK», которая говорит Photoshop, чтобы удалить текущие образцы и заменить их по умолчанию, или вы также можете нажать кнопку «Добавить», в этом случае вы будете держать существующие образцы и Photoshop просто добавит к ним образцы по умолчанию. Я собираюсь нажать OK, чтобы заменить образцы» осенних листьев » на образцы по умолчанию:
Нажав кнопку ОК, чтобы сбросить образцов цвета в Photoshop по умолчанию.и теперь моя палитра образцов снова заполнена цветами по умолчанию:
Возвращены образцы цветов по умолчанию.далее мы увидим, как получить доступ к нашему пользовательскому набору образцов цвета, а также как его использовать.
Шаг 8: Загрузите Пользовательский Набор Образцов Цвета
в следующий раз, когда вы захотите использовать пользовательский набор образцов цвета, все, что вам нужно сделать, это нажать еще раз на стрелку вправо в верхней части палитры образцов для доступа к меню палитры. Если вы посмотрите вниз в нижней части меню, вы увидите список дополнительных цветов наборы, которые доступны. Большинство из этих дополнительных наборов, установленных в фотошопе, но с фотошопом сохраняет наш обычай наборы образцов в том же каталоге, что и другие наборы, вы найдете свои пользовательские наборы, перечисленные здесь. Все, что вам нужно сделать, это нажать на имя вашего пользовательского набора, чтобы выбрать его. Photoshop перечисляет названия наборов в алфавитном порядке, поэтому мой набор «осенние листья»указан вторым сверху:
Все пользовательские наборы образцов перечислены вместе с другими наборами, устанавливаемыми в Photoshop, в меню палитры образцов. Нажмите на название установите, чтобы выбрать его.опять же, Photoshop спросит вас, Хотите ли вы заменить существующие образцы новыми или просто добавить их в список. Я собираюсь нажать кнопку ОК, чтобы заменить образцы по умолчанию с моими осенними листьями образцов:
Нажмите кнопку «Заменить», чтобы заменить текущие образцы в палитре образцов новыми образцами.и просто так, мои пользовательские» осенние листья » образцы загружаются в мою палитру образцов для меня, готов к использованию:
Пользовательский набор образцов загружается обратно в палитру образцов.Выбрав Новый Цвет Из Палитры «Образцы»
самое замечательное в использовании образцов цвета заключается в том, что они по сути являются предустановленными цветами, то есть цветами, которые мы уже выбрали (или цветами, которые Adobe уже выбрала, если мы работаем с наборами образцов, установленными с Photoshop), что означает, что нам не нужно выбирать их с помощью Photoshop Выбор цвета каждый раз, когда мы нуждаемся в них. Чтобы выбрать любой из цветов в палитре образцов, просто наведите курсор мыши на образец цвета. Вы увидите изменение курсора мыши на значок пипетки. Затем нажмите на цвет, чтобы выбрать его. Здесь я выбираю оранжевый цвет, второй слева:
Нажмите на любые цвета в палитре образцов, чтобы мгновенно выбрать их.после нажатия на нее, я вижу, глядя на цвет образца в инструменты палитра, на которую я только что нажал, действительно была выбрана:
Цвет, выбранный в палитре образцы, отображается в палитре инструменты в образце цвет переднего плана.Выбор Нового Цвета Фона Из Палитры Образцов
чтобы выбрать цвет для использования в качестве цвета фона, просто удерживайте нажатой клавишу Ctrl (Win)/команда (Mac) ключ и нажмите на нужный цвет в палитре «образцы». Здесь, Я нажимаю на темно-красный цвет, удерживая «Ctrl / Command»:
Удерживая нажатой клавишу » Ctrl «(Win) / «Command» (Mac) и нажмите на любой цвет в палитре образцов, чтобы выбрать цвет для использования в качестве цвета фона.теперь, если я снова посмотрю в палитре инструментов, я вижу, что образец цвета фона заполнен темно-красным цветом, на который я только что нажал:
Образец цвета фона в палитре «инструменты» теперь отображается заполненным цветом выбран в палитре образцы.теперь я могу использовать цвета из моего набора образцов» осенние листья», когда захочу, как захочу! Здесь я создал простой дизайн для стихотворения, используя цвета из моего набора образцов, а также кисть» разбросанные Кленовые листья», которая поставляется с Photoshop:
Дизайн стихотворения с использованием цветов из моего пользовательского набора образцов «осенние листья».Похожие записи
Мастер-класс смотреть онлайн: Составляем цветовую палитру по фото
Сегодня мы поговорим о том, как сделать палитру по фотографии и зачем вообще это нужно. Рассказывать буду на примере браслета «Карельские самоцветы» с ягодками.
Для начала, ЗАЧЕМ?
Мои покупательницы часто говорят «Очень красиво, только вот с чем надеть?» Для этого и создана палитра — можно наглядно увидеть, из каких цветов складывается украшение и выбрать одежду или аксессуары в тон.
Такие палитры, на мой взгляд, будут полезны не только бижутерных дел мастерам, но и тем, кто делает аксессуары — сумочки, шляпки, палантины. И даже кукольникам — как подобрать куколке одежду, фон, который ей пойдет? В какую бумагу завернуть подарок, преподносимый с дизайнерской открыткой?
Да и просто цветовая раскладка придаст яркости и привлекательности фотографии 🙂
А теперь — к делу. Как сделать палитру по фото?
Часть 1. Шаблон.
Работать будем с Фотошопом (Photoshop).
Шаг первый. Создание документа.
Создаем новый документ с заданными параметрами:
Пишем название, ставим размер кадра 1024*768 — это самый правильный формат фото для Ярмарки Мастеров. Так фото не теряет в качестве и отлично смотрится. 72пикс/дюйм — вполне достаточно для поставленной задачи.
Шаг второй. Направляющие.
Выбираем меню «Просмотр — Новая направляющая». Указываем вертикальную направляющую на расстоянии 768пикс., отгораживая место для картинки от места для палитры
Обратите внимание, что по умолчанию размер ставится в см, а нам нужны именно пикселы, поэтому дописываем их вручную.
Дальше делаем горизонтальные направляющие, которые поделят правую часть на нужное количество цветов. У меня это пять, так что горизонтальные направляющие у меня на отметках:
153 — 307 — 460 — 614пикс.
Должно получиться примерно так:
Шаг третий — заготавливаем слои.
Для создания нового слоя нажимаем Ctrl+Shift+N
Нам понадобятся такие:
1. Фон (просто белая подложка, он у нас уже есть) — на случай, если картинку надо будет подвинуть.
2. Картинка. Этот слой можно не создавать, а просто запомнить, что на этом месте должна оказаться картинка.
3. Слои по числу цветов палитры (у меня их пять).
4. Слой с логотипом (если нужен).
Обозначать цвета мы будем с помощью инструмента «Прямоугольник», настройка — фигура с заливкой (стрелочкой я показала, куда нажать) Каждый цвет располагается на своем слое и «Цепляется» за направляющие. Для этого они и нужны.
Я для наглядности сделала пять оттенков розового:
Можно оставить заготовку в таком виде, но мне больше нравится, когда каждый цвет отделен от соседнего. Для этого используем эффект «Обводка». Для этого справа снизу (под слоями) ищем кнопку «fx» и в выпадающем меню выбираем обводку:
Настраиваем обводку под свои нужды: Положение «Внутри», режим наложения «Нормальный, цвет — белый, толщина 10пикс.
Повторяем со всеми слоями. Шаблон готов.
Сохраняем его как документ Фотошоп — .PSD. Этот шаблон пригодится и для других картинок И переходим к самому интересному — составлению палитры под конкретное изделие 🙂
Чать вторая. Создание палитры.
Выбираем картинку, для которой будет создаваться палитра. Открываем ее в Фотошопе (Файл — Открыть). Я выбрала картинку с морошково-брусничным браслетом.
У меня картинка сохранена в размере 1024*768, этот размер немного велик, весь браслет не поместится в окошко для картинки, но мы это сейчас исправим.
Нажимаем Ctrl+A, Ctrl+C, переходим на вкладку с шаблоном палитры, выбираем слой «Картинка» и нажимаем Ctrl+V.
У меня получилось так:
Чтобы подправить размер картинки нажимаем Ctrl+T, и, удерживая Shift (чтобы не перекосились пропорции), уменьшаем картинку до нужного размера и ставим на нужное место, вот так:
А теперь начинается самое интересное — подбор цветов. Для этого выбираем слой с цветом (например, слой Цвет-1), выбираем инструмент «Прямоугольник», зажимаем Alt (появляется пипетка), кликаем на цвете, который нравится, отпускаем Alt и рисуем прямоугольник на месте цвета 1. Выглядит это примерно так:
Потом переходим на слой «Цвет-2», выбираем второй оттенок и так далее.
Вот что у меня в итоге получилось:
Сохраняем в формате .JPG (JPEG) и радуемся результату 🙂 Направляющие при сохранении пропадут.
Такая палитра поможет покупателю понять, с какой одеждой лучше носить это украшение, какими цветами поддержать его или к каким цветам подбирать контраст. А так же, такая палитра просто освежает картинку и делает ее еще более привлекательной 🙂
А теперь — два вопроса, которые у меня бы обязательно возникли:
1. Почему бы не объединить слои с цветами в один?
Потому, что инструмент «Обводка» работает по контуру слоя. И аккуратных промежутков между цветами уже не получится.
2. Почему «Прямоугольник», а не «Заливка»?
Потому, что при многократном применении (не нравится цвет — залили снова, долго использовали шаблон и т. д.) — заливка выползает за контуры фигуры и смотрится очень неопрятно
Спасибо всем, кто дочитал до конца, я старалась написать максимально подробно, чтобы лишних вопросов ни у кого не возникло 🙂
Палитра цветов HTML и CSS для сайта: онлайн и в фотошопе
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами поговорим о цветах. Они делают ярче не только нашу жизнь, но и любой сайт. Работа с палитрой совсем не сложная и позволяет сделать уникальным любой портал, даже тот, который вы создаете, используя шаблоны.
Каждый из нас, сам того не замечая, примерно представляет на какой ресурс он попал, просто увидев его цветовую гамму. Никому и в голову не придет делать розовым мужской сайт или использовать черные цвета для ресурса о новорожденных. Однако, сегодня пойдет не об этом. Все эти тонкости вы потихонечку можете узнавать из каждой новой моей статьи, мне не страшно делиться с вами опытом.
Сегодня вы также сможете узнать кое-что особенное. Самым главным преимуществом работы с цветами является ее простота. Только ленивый не разберется со сменой гаммы если знает, что такое палитра цветов html. Изучив эту статью, вы научитесь разбираться даже в самом сложном коде и редактировать его под себя.
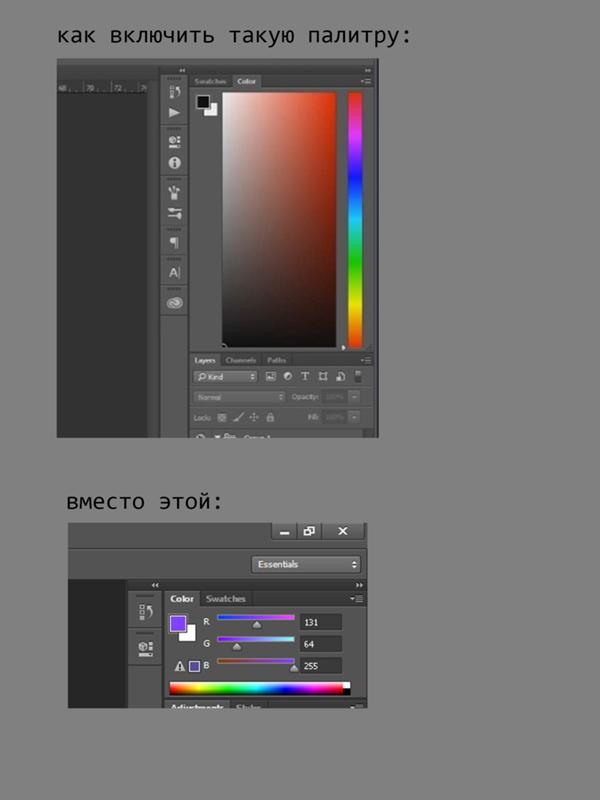
Как поменять цвет и на что ориентироваться начинающему дизайнеру и сайтостроителю
Давайте на практике посмотрим, как обозначается цвет в коде. Все очень просто. Для этого используют тег font, если речь идет о форматировании текста. У него есть множество атрибутов. Одни отвечают за выравнивание слева или по центру, другие за шрифт, «color» за цвет. Он-то нам сейчас и нужен.
Вообще, этот атрибут применим не только для текстов в html, но и в документе CSS, который отвечает за стиль. Так что, если вы когда-нибудь увидите в скрипте «color», то далее будет значение, которое можно поменять на свое, и где-то обязательно преобразуется цвет. Если не забудете сохранить.
Как вы видите на моем примере, в кавычках стоит значение Red – красный и страничка в браузере сейчас выглядит так.
Можно поменять этот показатель на Yellow (желтый).
Сохраним страницу и обновляем ее в браузере при помощи клавиши F5. Как вы видите, цвет изменился.
Если вас заинтересовало, то можете скачать документ, который я использовал для скриншотов. Для того чтобы внести свои правки откройте его при помощи Notepad++, Adobe Dreamweaver или стандартного блокнота.
Скачать документ >>
Если это ваш первый опыт и вам просто хочется попробовать свои силы и что-то новенькое, то советую не бежать скачивать новые программы, а для начала поработать в обычном блокноте. Сделайте изменения цвета, прямо в этом документе, затем сохраните. Теперь, в папке, где он хранится, наведите курсор и нажмите на правую кнопку мыши. Выберите «Открыть
Palette List
Lospec Palette List — это база данных палитр для пиксельной графики. Мы включаем обе палитры, созданные на старом оборудовании, которое могло отображать только несколько цветов, а также палитры, созданные художниками по пикселям специально для создания искусства. Все палитры можно загрузить и импортировать в любое программное обеспечение для пиксельной обработки (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру.
Создал Игорь Феррейра.
- # faraway48
- 48 цветов
- 1,778 загрузок
Создано IsaGamer
пандус со странными, но красивыми оттенками
- # stanger6
- 6 цветов
- 8 загрузок
Создано IsaGamer
2 нечетных пандуса
- # od10
- 10 цветов
- 29 загрузок
Создано VivaThis
- #reddb
- 4 цвета
- 18 загрузок
Теги: 4colors красный красный вниз ниже rdb
Отправлено P-Tux7
Сокращение цветов системы Natural Color 1952 года до 8 цветов с коррекцией яркости / контрастности.
- # naturalcoloursystem8
- 8 цветов
- 19 загрузок
Теги: натуралистический, естественная цветовая система, чирок, мята, серебро, горчица, бобр, малиновый, много рамп, хорошие рампы
Отправлено P-Tux7
Сокращение цветов системы Natural Color 1952 года до 16 цветов с коррекцией яркости / контрастности.
- # naturalcoloursystem16
- 16 цветов
- 16 загрузок
Теги: натуралистический, естественная цветовая система, теплые оттенки серого, теплые оттенки серого, бирюзовый, персиковый, хорошие скаты, много рамп
Отправлено IsaGamer
Коллаборация по рождественской палитре, организованная Lospec Discord.Авторы: Me, Grunion, KingAsbestos, KingW, Sk3ll, Pongles, fydo и Charm
- # thanksmas16
- 16 цветов
- 16 загрузок
Теги: isagamerstudios, сотрудничество
Создано Sk3ll Sk3ll
- #flamingo
- 4 цвета
- 29 загрузок
Отправлено Superjustinbros
Палитра по умолчанию эмулятора NES NEStopia, взятая со скриншота, показывает все его возможные цвета сразу.Два белых и два черных цвета на палитре являются дубликатами, поэтому они не включены.
- #nestopia
- 54 цвета
- 80 загрузок
Теги: аппаратное обеспечение, эмулятор, Nintendo, консоль
Создано MulfoK
Цветовая палитра, содержащая фиолетовый и розовый цвета.Из моей личной палитры.
- # unicorn6
- 6 цветов
- 107 загрузок
Создано IsaGamer
Палитра gameboy хороша для металлических вещей
- #metalgb
- 4 цвета
- 219 загрузок
Для текущего выбора больше нет палитр.
У нас есть первая коррекция здесь, в Movies In Color, и она стала очень приятным сюрпризом. Жан-Луи Бомпойнт (оператор «Наука сна», Нью-Йорк «Я люблю тебя», «Грейс ушла» и «Шип в сердце» и др.) Наука сна . Он предоставил мне правильный фото и цветовую таблицу, и я использовал ее, чтобы заменить старую.Я также хотел опубликовать некоторые идеи, которыми он поделился со мной о фильме, а также о цветокоррекции в целом. Ниже приводится выдержка из его электронного письма.
Что касается съемок фильма The Science of Sleep , вы должны знать это…
В этом фильме я был первым в мире специалистом по съемке, который использовал пленку 35 мм — FUJI-500 ETERNA для первый раз.
Кинолабораторией была ECLAIR, а моим цветоводом была Хадиджа Фатми. Когда я впервые встретил Хадиджу, я сказал ей:
1) Telecine Operators / Color Gaders не должны будут сами судить, как оценить изображение с исходной 35-миллиметровой негативной пленки в видео / цифровой файл.
2) Они ДОЛЖНЫ следовать только каждой таблице цветов, которая будет сниматься в начале каждой сцены.
3) Следуя этой методике, операторы Telecine / Color Graders должны соблюдать 2 правила, чтобы получить правильную цветовую градацию:
- Получите наиболее совершенный ЧЕРНЫЙ цвет из цветовой таблицы.
- Получите самый идеальный БЕЛЫЙ цвет из цветовой таблицы.
- Отрегулируйте КОНТРАСТ до получения чистого ЧЕРНО-БЕЛОГО цвета по таблице цветов.
4) При использовании этого метода все остальные цвета спектра будут следовать естественным образом сами по себе, и нам нужно только сделать «односветовой» положительный Telecine с идеальной цветокоррекцией.
5) Каждая цветовая карта каждой выбранной сцены для окончательного монтажа должна храниться в памяти Оператором Telecine для последней корректировки окончательной оценки с Режиссером фильма и Режиссером по фотографии.
ПРИМЕЧАНИЕ : Если эти технические требования не будут соблюдены, фотографический стиль пленки будет разрушен и поврежден. Добавленные исправления цвета и классификации должны быть запрошены и подтверждены только режиссером фильма и оператором фотографии.
Хадиджа Фатми следовала моим инструкциям и очень хорошо поработала над моими фотографиями. Я продолжаю благодарить ее за прекрасное сотрудничество со мной. Она лучший цветовод в мире!
Я считаю новое поколение цветогрейдеров “Y” опасным.Доверяя только кривым и другим устройствам, а не оригинальной фотографии, хорошо экспонированной и освещенной оператором. Вы должны знать, что у меня никогда не было какой-либо цветокоррекции на всех фотографиях, которые я снял за 30 лет работы в качестве DoP.
Очень подробное и отличное представление об удивительном фильме! Я очень ценю внимание к деталям, а также усилия по получению хорошо экспонированного и хорошо освещенного изображения. Особенно с таким оригинальным производственным дизайном, и художник-постановщик, и DoP должны работать вместе, чтобы точно разместить вас в мире фильма.
Огромное спасибо Жан-Луи Бомпоинту за то, что написал и поделился своим опытом!
20 уникальных и запоминающихся цветовых палитр, которые вдохновят вас
Последнее обновление: 22 ноября 2019 г.
Цвета — важные элементы дизайна, которые графические дизайнеры используют в плане. Они включают в себя различные цветовые палитры со стратегией, чтобы передать послание бренда компании. Профессиональный дизайнер понимает ценность цвета в пробуждении заданной эмоции. Правильная цветовая гамма важна, поскольку она играет важную роль в формировании восприятия бренда.
Правильная цветовая схема для любого дизайна необходима для получения профессиональной и высококачественной продукции. Цвет выражает послания, создает идеи, вызывает эмоции и служит мощным инструментом в создании успешного дизайна. Выбор цветовой палитры является основным решающим фактором успеха любых услуг графического дизайна.
Платформы, такие как Designhill, могут помочь вам выполнить вашу графическую работу или, по крайней мере, вдохновить начинающих дизайнеров. Мы ожидаем, что к концу этой статьи у вас появятся инструменты и навыки для создания красивых цветовых палитр для графических дизайнов, таких как логотип , дизайн логотипа для бизнеса.
Вот 20 уникальных и запоминающихся цветовых палитр, которые вдохновят вас
01. Warm Antique
Монохромные цветовые схемы — это самые простые возможные цветовые комбинации. У них часто бывает сильный и темный базовый цвет, преимущественно в оттенках коричневого. Использование коричневых оттенков передает ощущение органичной красоты, делая его похожим на нетронутый бренд. Выбор цвета в деревенском стиле подчеркивает винтажный вид. Цветовые палитры этого веб-сайта с универсальными цветовыми схемами можно использовать для разработки веб-сайтов аукционных домов и тому подобное.
Ищете графический дизайн?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннеров и многое другое.
Получите свой графический дизайнПолучите бесплатное ценовое предложение
02. Приключенческий и богатый
Эта цветовая палитра предлагает некоторые из нестандартных комбинаций. Эта уникальная комбинация, широко используемая для создания дизайнов со спортом или увлекательными приключениями, дает широкие возможности для манипуляций.Например, сочетание оранжевого и синего цветов представляет активность и воду и может использоваться при проектировании занятий водными видами спорта.
03. Tropical Punch
В этой палитре от ярких пурпурных до нежно-розовых оттенков есть удивительные цвета, которые вдохновляют на создание восхитительных дизайнов. Фиолетовый — символ индивидуальности, а оранжевый — энтузиазм и приключения.
Нетрудно догадаться, как эта комбинация может вызвать подобные эмоции у аудитории. Эта красивая цветовая палитра используется для создания уникального дизайна брошюры , и другого графического дизайна, а также дизайна интерьера, отелей, пляжных курортов и многого другого.
04. Waimea Waters
Этот оттенок палитры с контрастными пятнами и акцентами различных оттенков синего идеально подходит для дизайна морских брендов или техники. Оттенки песка, моря и неба в дизайне придают расслабляющий эффект.
Спа, санатории, места отдыха и развлечений — вот некоторые из наиболее распространенных областей применения этой палитры. Традиционно это сочетание оттенков используется для создания дизайна сайта , относящегося к морской индустрии.
05.Осенняя коллекция
В традиционном или старинном тонах нет ничего плохого в том, чтобы отметить осеннюю коллекцию как лучшую цветовую палитру для дизайна. Он обладает определенным чувством зрелости и используется для проектирования ландшафтов гостиных, продуктов с определенными ценностями или чего-то подобного. Более светлые оттенки пастельных цветов с различным цветочным узором создают элегантность и изысканность.
06. Bolivian Beauty
Обесцвечивание — это центральный элемент этой цветовой палитры.С тремя центральными оттенками и близкими родственниками на цветовом круге, он широко используется для проектирования с большим контрастом текста и фона. Интересно, что он также иногда используется в формальных дизайнах приглашений на чаепитие, встреч на высоком уровне, табличках с именами и тому подобное.
07. Vintage Sundown
Приглушенные тона палитры создают ощущение прощания. Теплый закатный образ придает характерный женственный оттенок. Эта холодная цветовая палитра широко используется для создания успокаивающих и мягких дизайнов, особенно для индустрии благополучия и здоровья.В дизайнах с прощальными приглашениями и открытками эта палитра хорошо подходит.
08. Very Venice
Чтобы сделать выбор более современным, выберите этот оттенок палитры для красочного дизайна. Это пикантное сочетание теплых и фруктовых тонов в основном используется в дизайне пищевой промышленности. Для создания удобного текста в фоновых приложениях эта палитра предлагает сочетание всех цветов контрастности. На этой палитре можно создать дизайн упаковки с фруктами и овощами.
09.Nordic Woods
Коричневые и синие тона сами по себе создают мистический и деревенский эффект, который прямо контрастирует с осенней коллекцией. Его доминирующая мужская палитра, идеальное сочетание оттенков, в основном ориентирована на искушенную мужскую аудиторию. Палитра предлагает убедительность минус шероховатость и, таким образом, используется для текстиля, одежды и дизайна одежды, таких как дизайн футболки дизайнерские компании.
10. Смесь календулы
Оттенок преимущественно радостный и обладает мощным вдохновляющим эффектом.Есть несколько оттенков, которые передают оптимизм, и Marigold Mix — идеальный выбор. Это идеальный вариант в качестве свадебной цветовой палитры. Кроме того, есть некоторые веб-сайты, такие как модные интернет-магазины, которые нацелены на молодежь и должны передавать чувство надежды и бодрости, могут выбрать это сочетание.
11. Balearic Bounty
Другой выбор женского дизайна, Balearic Bounty — альтернатива. Пастельные оттенки сами по себе являются очень хорошим выбором и используются для дизайна всего, что связано с фестивалем, вечеринками, приглашениями или любыми удачными сделками.Он ассоциируется с весной. Пудровая палитра напоминает все, что связано с флористикой или сладостями.
12. Green And Gold
Кажется, эта палитра черпает вдохновение в природе. Он приобретает изюминку с добавлением золотистого цвета. Фактор нюансов и контраст между оттенками делают его выбором для дизайна с текстом. С помощью этой палитры, оптимальной для футболки с принтом, можно хорошо выделить контраст с фоном и содержанием.
13. Siesta Hour
Сделанный из смеси фруктовых нейтральных тонов, Siesta Hour является элегантным выбором для цветовых палитр дизайна веб-сайтов, относящихся к пищевой и винной промышленности. Теплый и розовый оттенок в сочетании с сочетанием более темных оттенков делает дизайн очень привлекательным. Эта палитра также имеет контрастный характер и, таким образом, может использоваться для текстовых дизайнов.
14. Aqua Army
Для любого специалиста по цвету эта палитра представляет собой очень сложный, но выдающийся выбор.
*****************
*****************
*****************
*****************
|