Как сделать подложку в фотошопе для текста: Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Добавление подложки в Excel
В Microsoft Excel нет специальной кнопки для подложки. Но вы можете использовать в качестве нее изображение, например логотип.
Создание подложки
-
На вкладке Вставка нажмите кнопку Колонтитулы.
-
Коснитесь его, а затем на вкладке Элементы &, нажмите кнопку Рисунок.
-
Выберите один из доступных вариантов вставки изображения. В header вы увидите& [Рисунок].
-
Коснитесь в любом месте за пределами верхнего колонтитула, чтобы увидеть подложку.

Форматирование рисунка водяного знака
-
Щелкните заглавную кнопку в электронных таблицах.
-
На вкладке Элементы &, нажмите кнопку Формат рисунка.
-
В диалоговом окне Формат рисунка выберите вкладку Рисунок > Цвет > выберите один из вариантов.
В Microsoft Excel нет специальной кнопки для подложки. Но вы можете использовать в качестве нее изображение, например логотип.
Создание подложки
-
На вкладке Вставка нажмите кнопку Колонтитулы.

-
Коснитесь его, а затем на вкладке Конструктор нажмите кнопку Рисунок в группе
-
Выберите один из доступных вариантов вставки изображения. В header вы увидите& [Рисунок].
-
Коснитесь в любом месте за пределами верхнего колонтитула, чтобы увидеть подложку.
Форматирование рисунка водяного знака
-
Щелкните заглавную кнопку в электронных таблицах.
-
На вкладке Конструктор нажмите кнопку Формат рисунка.
-
В диалоговом окне Формат рисунка выберите вкладку Рисунок > Цвет > выберите один из вариантов.

Эта функция недоступна в Excel в Интернете.
Если у вас есть Excel, вы можете нажать кнопку Открыть в Excel, чтобы открыть книгу и добавить водяной знак.
Как сделать вдавленный текст в Фотошопе
Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
- Итак, создаем новый документ необходимого размера.

и в нем создаем новый слой.
- Затем активируем инструмент «Градиент» .
и, на верхней панели настроек, кликаем по образцу
- Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).
- Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
- Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.
- Подложка готова, пишем текст. Цвет не важен.
Работа со стилями текстового слоя
Приступаем к стилизации.
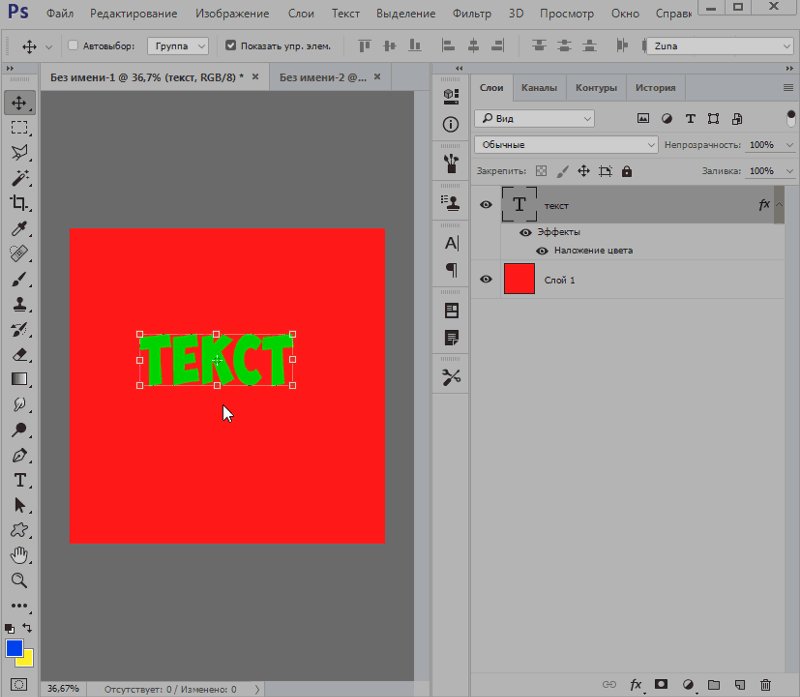
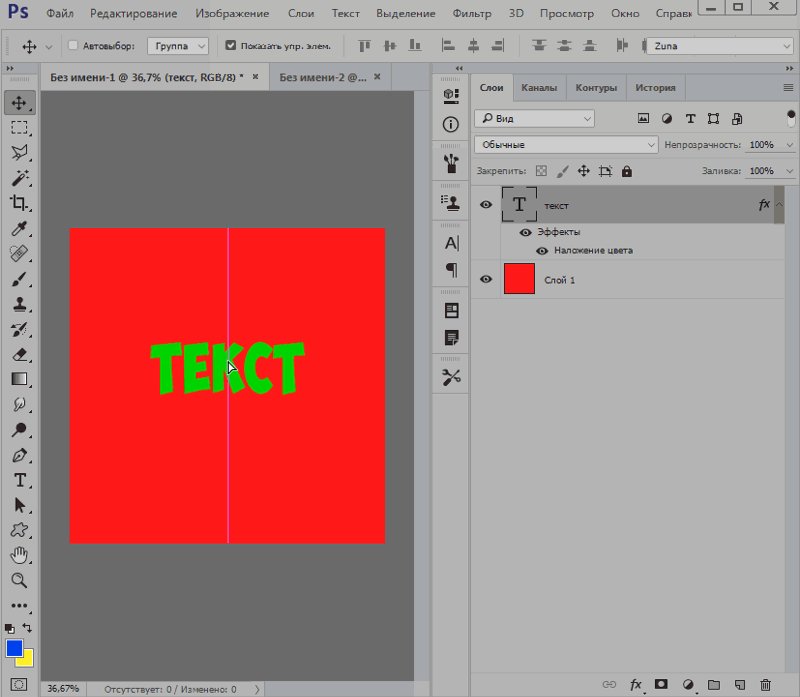
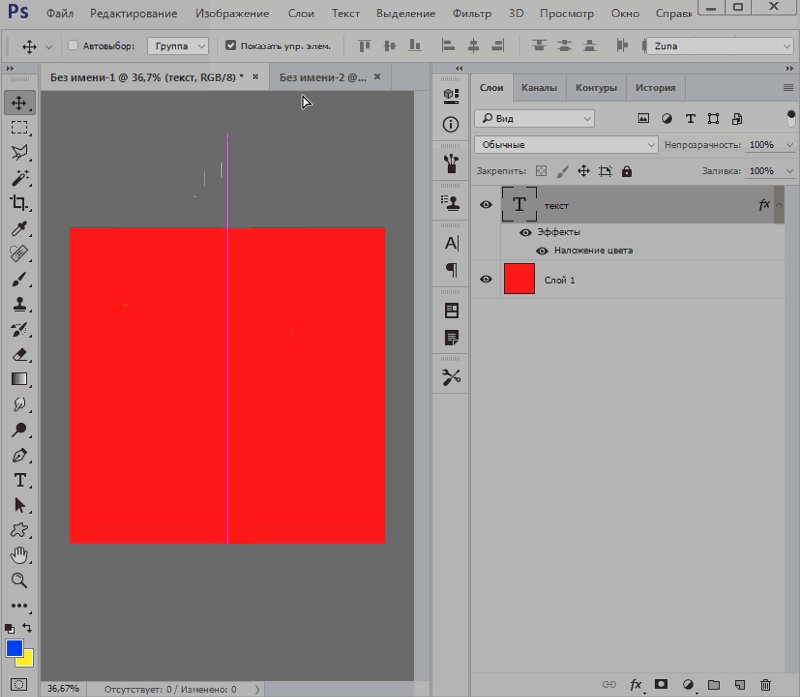
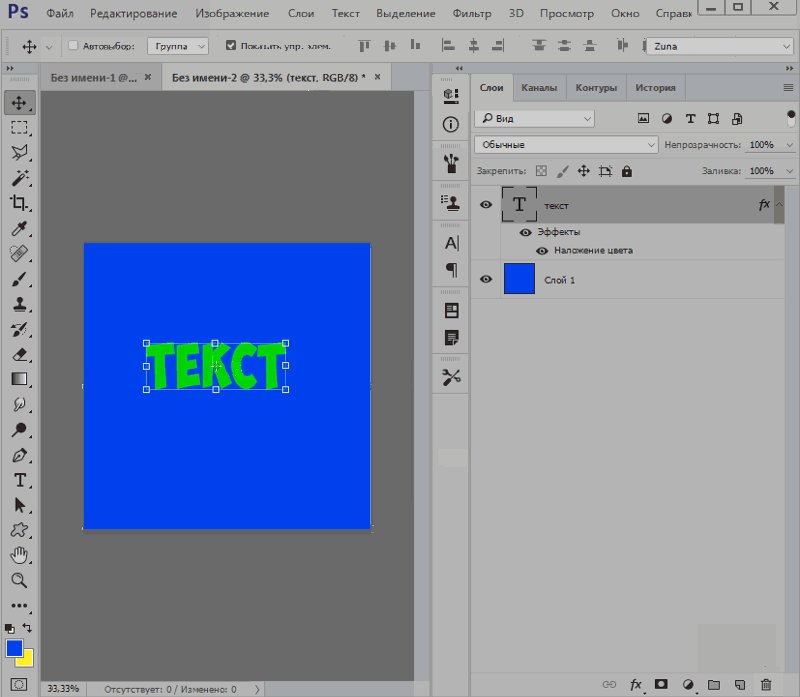
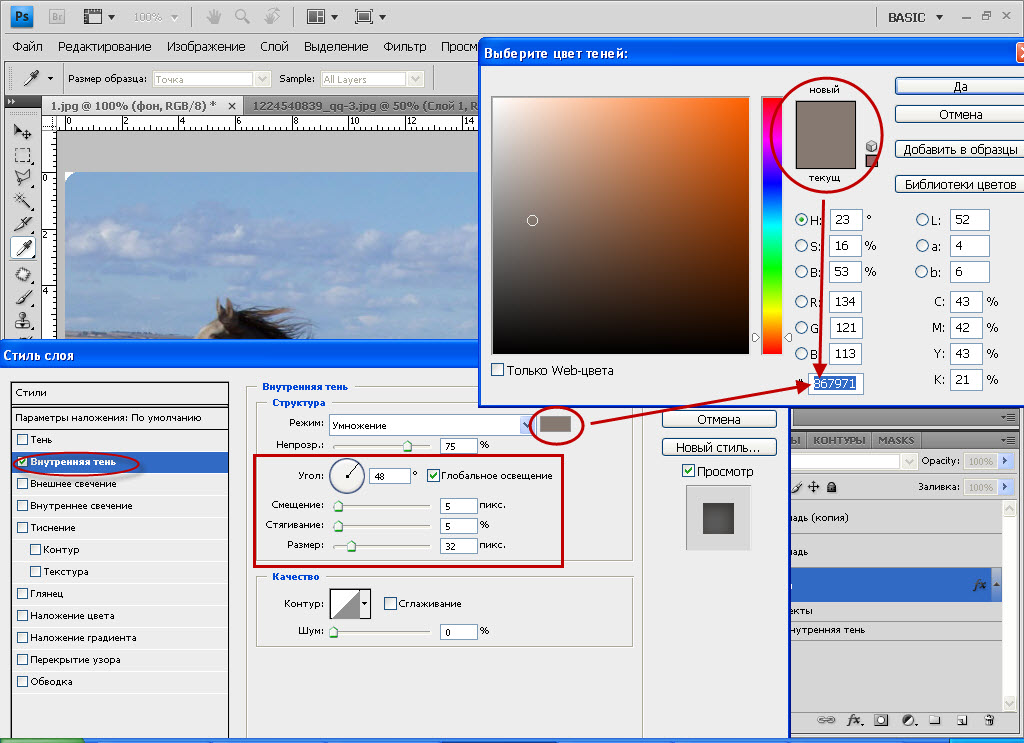
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.
Как видим, текст полностью исчез.
 Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
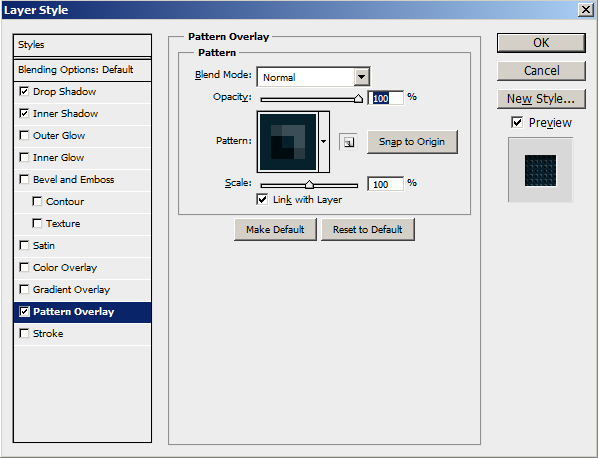
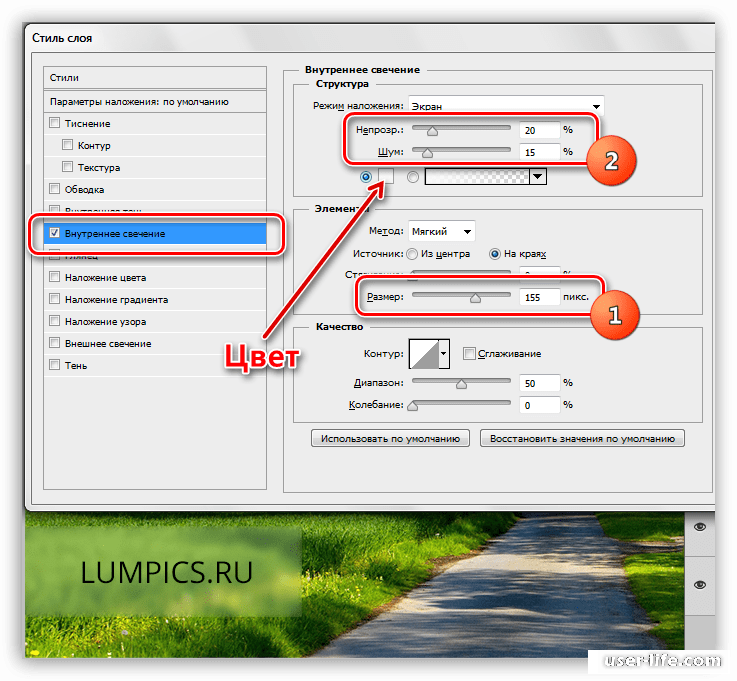
Не пугайтесь, следующие действия нам его вернут в уже преображенном виде. - Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.
- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.
После завершения всех действий нажимаем ОК
Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать прозрачную подложку в powerpoint?
Представим такую ситуацию: Вы делаете презентацию, выбрали из списка подходящую тему для оформления, нужный шрифт для текста, но вот фон выбранной темы не очень подходит и хотелось бы его изменить.
В статье мы рассмотрим, как сделать нужный Вам рисунок фоном в презентации PowerPoint, и как можно изменить прозрачность рисунка на слайде, выбранного в качестве фона.
Начнем мы с изменения шаблона в PowerPoint. Особенно полезно это будет тем, кто планирует не однократно использовать выбранную картинку в качестве фона для различных презентаций.
Открываем презентацию и переходим на вкладку «Вид». Теперь в группе «Режимы образцов» кликаем на кнопочку «Образец слайдов».
Выделяем первый слайд, кликаем по нему правой кнопкой мыши и выбираем из контекстного меню «Формат фона».
Откроется соответствующее диалоговое окно. На вкладке «Заливка» ставим маркер в поле «Рисунок или текстура». Можете выбрать в качестве фона одну из предложенных текстур. Результат будет сразу виден на слайдах.
Результат будет сразу виден на слайдах.
Чтобы сделать фоном слайда рисунок, который храниться у Вас на компьютере, в поле «Вставить из» кликните по кнопочке «Файл». Используя Проводник, найдите нужное изображение на компьютере и нажмите «Вставить». Фон слайдов в презентации изменится.
Если Вы нашли подходящее изображение в Интернете, то сделать эту картинку фоном для слайдов в PowerPoint тоже можно. Открываем изображение в полный размер, кликаем по нему правой кнопкой мыши и нажимаем «Копировать». Таким образом, мы поместим его в буфер обмена.
Можете также сохранить изображение на компьютер и сделать его фоном в презентации так, как было описано в способе выше.
Возвращаемся к диалоговому окну «Формат фона» и кликаем на кнопочку «Буфер обмена». Фон в презентации изменится.
В качестве фона Вы также можете выбрать любой рисунок из коллекции PowerPoint. В диалоговом окне «Формат фона» кликните на кнопочку «Картинка», затем выберите один из предложенных рисунков и нажмите «ОК».
После того, как Вы выберите нужное изображение в качестве фона для презентации, нажмите «Закрыть». Чтобы вернуться к привычному виду для работы с презентацией, на вкладке «Вид» в группе «Режимы просмотра презентации» нажмите «Обычный».
Итак, мы изменили шаблон для презентации. Теперь рассмотрим, как сохранить шаблон с выбранным изображением в качестве фона в PowerPoint.
Переходим на вкладку «Дизайн» разворачиваем список доступных тем и выбираем «Сохранить текущую тему».
Назовите ее и нажмите «Сохранить».
Сохраненная тема с нужным фоном слайда будет доступна в общем списке тем. При создании новой презентации, Вам просто нужно будет выбрать ее.
Если Вам нужно сделать фон для одного слайда в PowerPoint, используя выбранное изображение, выделите нужный слайд мышкой, кликните по фону правой кнопкой и выберите из меню «Формат фона».
Теперь выбираем картинку или рисунок для фона презентации, как было описано выше, и нажимаем «Закрыть». Измениться фон только для выделенного слайда.
Измениться фон только для выделенного слайда.
Нажав кнопку «Восстановить фон» – вернется старый фон для слайда, нажав «Применить ко всем» – выбранная картинка будет установлена фоном для всех слайдов презентации.
Чтобы изменить фон, например, только со второго по пятый слайд, выделите второй слайд, нажмите «Shift» и выделите пятый. Чтобы выделить слайды, которые расположенные не рядом, зажмите «Ctrl» и выделяйте их по одному: 2, 3, 5. Кликните по любому выделенному слайду правой кнопкой мыши и выберите из меню «Формат фона». Дальше делайте все, как было описано в статье.
После того, как Вы сделали нужный рисунок фоном для слайдов в презентации, возможно, потребуется его немного доработать. Давайте разберемся, как можно сделать прозрачный фон в PowerPoint и не только.
Изменить прозрачность фона, рисунка или картинки, можно в диалоговом окне «Формат фона». Выделите нужные слайды и откройте указанное диалоговое окно. На вкладке «Заливка» в поле «Прозрачность» передвиньте ползунок в нужное положение.
Выделять все слайды не нужно, чтобы изменения были к ним применены, после всех настроек, просто нажмите «Применить ко всем».
На вкладке «Настройка рисунка», можно изменить резкость, яркость и контрастность. На вкладке «Цвет рисунка» можно настроить насыщенность и оттенок.
Сделать картинку или рисунок фоном в презентации PowerPoint, не так уж и сложно. Кроме того, Вы сможете сохранить настроенный шаблон с нужным фоном и использовать его во всех последующих презентациях. Если Ваше изображение оказалось слишком ярким, измените прозрачность фона, чтобы зрители не отвлекались на него и могли нормально воспринять информацию, представленную на сладах.
Поделитесь статьёй с друзьями:
Спасибо, теперь я знаю как вставить свой фон в слайд. 🙂
Презентация состоящая из одного текста — невероятно скучное зрелище, гораздо лучше дела идут когда слайды презентации наполнены ещё и полезной смысловой составляющей — графиками, схемами и конечно изображениями. Однако, мало просто накидать подходящие по смыслу картинки на слайд, ведь материал должен не только соответствовать содержанию презентации, но и выглядеть презентабельно.
Однако, мало просто накидать подходящие по смыслу картинки на слайд, ведь материал должен не только соответствовать содержанию презентации, но и выглядеть презентабельно.
К сожалению далеко не всегда удается разжиться «идеальной» графикой, намного чаще нам попадается либо совсем уж маленькие картинки состоящие из одних пикселей, или изображения с нанесенными поверху водяным знаком или же имеющие фоновый рисунок совершенно не подходящий к нашему проекту. Фон картинки, на самом деле является худшей из проблем — мало того, что из-за него картинка может смотреться в презентации как заплатка, так он ведь ещё и и «наползать» на текст может, уменьшая итак небольшую полезную площадь слайда.
К счастью, если вы работаете в PowerPoint, со всеми этими бедами можно вполне успешно бороться. Инструменты по удалению фона, а точнее наложению эффекта прозрачности на изображение, в последних версиях этой программы работают довольно эффективно. И сегодня я расскажу о них максимально подробно, а за одной подкину несколько идей из «житейского» опыта!
Инструмент для удаления фона изображений в PowerPoint
Как удалить фон изображения в PowerPoint?
Итак, предположим, на слайде нашей презентации мы желаем видеть какое-то изображение, но без лишних деталей. Для примера я беру довольно симпатичный рисунок самолетика, который мне очень подходит, если бы не дурацкие облачка на фоне синего неба. Они придают картинке вид детского рисунка, который совершенно не подходит для моей презентации. Попробуем избавится от ненужных деталей!
Для примера я беру довольно симпатичный рисунок самолетика, который мне очень подходит, если бы не дурацкие облачка на фоне синего неба. Они придают картинке вид детского рисунка, который совершенно не подходит для моей презентации. Попробуем избавится от ненужных деталей!
Первым делом копируем рисунок у которого нужно сделать прозрачный фон на лист PowerPoint.
Щелкните два раза по изображению (или выделите его и перейдите на вкладку «Формат») и обратите внимание на левую часть этой панели.
Здесь расположен инструмент «Удаление фона».
Все что выделено пурпурным цветом будет удалено. Хм, это не совсем то, на что я рассчитывал!
Давайте активируем его и посмотрим что получилось. Видите яркую пурпурную область появившуюся на изображении? Так PowerPoint пометил те части рисунка, которые программе удалось распознать как фоновое изображение. Иными словами — все что помечено пурпурным цветом после того как инструмент «Удаление фона» будет применен к рисунку, будет удалено, вернее эти части рисунка станут прозрачными.
Настройка прозрачного фона для изображения
С первого взгляда заметно, что «автоматика» явно ошиблась — помечены далеко не все ненужные области рисунка, зато вдобавок помечен на удаление и ряд тех областей, что я удалять не планировал. Давайте поможем роботу!
Растягиваем область очистки фона на все изображение
Первым делом растянем область действия инструмента «Удаление фона» на всю картинку. Сделать это просто — щелкайте управляющие элементы (белые квадратики на рамке) выделения и тяните их мышью до исходного размера изображения. Не сказать, что все встало на свои места, но, во всяком случае, теперь PowerPoint хотя бы не отрезает у картинки нужные детали.
Теперь самое интересное: на панели инструментов активируйте инструмент «Пометить области для удаления» и поочередно, не торопясь, щелкните мышью в те части рисунка, которые желаете сделать прозрачными, то есть в элементы фонового рисунка, который и нужно удалить. На месте каждого «клика» появится значок в виде кружка со знаком минус внутри. Каждому однородному или однотонному фрагменту «ненужностей» должен достаться свой «минус».
Каждому однородному или однотонному фрагменту «ненужностей» должен достаться свой «минус».
Инструмент для пометки областей на изображении, которые нужно удалить или наоборот оставить
Как только вы пометите несколько соседних фрагментов, они окрасятся в уже знакомый нам пурпурный цвет — программа с помощью математических вычислений рассчитает заданные вами параметры и автоматом «закрасит» все соседние точки.
Шаг за шагом, «прокликайте» все ненужные фоновые фрагменты и добейтесь того, чтобы пурпурным цветом оказалось выделено только лишнее. Если что-то не получается, не отчаивайтесь и продолжайте добавлять точки. В крайнем случае, все можно будет вернуть назад в любой момент.
Ну вот, теперь отмечены все фоновые элементы картинки. Можно резать.
Как только все элементы будут помечены, нажимайте кнопку «Сохранить изменения» на панели инструментов.
В идеале, на листе у вас останется только сам рисунок — его фон будет полностью очищен, а точнее станет прозрачным. Если полученный результат вас не устроит — вы всегда можете отменить изменения или добавить ещё пару точек, щелкнув по картинке два раза левой кнопкой мыши и повторно воспользовавшись инструментом «Удаление фона».
Если полученный результат вас не устроит — вы всегда можете отменить изменения или добавить ещё пару точек, щелкнув по картинке два раза левой кнопкой мыши и повторно воспользовавшись инструментом «Удаление фона».
Нажатие на кнопку «Очистить изменения» вернет картинку к первоначальному виду
Почему не получается удалить фон у изображения?
Итак, PowerPoint имеет все инструменты, чтобы справится с такой задачей как удаление фона у картинки. Однако, не будем забывать — перед нами все же не редактор изображений (как Photoshop), а редактор презентаций, поэтому в деле обработки растровых изображений, PowerPoint все-таки не всемогущ.
Попытка удалить фоновое изображение у сложного рисунка в PowerPoint. Вроде бы и получилось, но огрехи видны.
Чтобы успешно удалить фон и картинки, она должна соответствовать ряду требований:
- Изображение должно быть достаточно большим, чтоб не были видны пиксели
- Смысловая часть изображения (то что мы оставляем) должна контрастировать с фоном (то что мы удаляем), желательно отделена от него обводкой или цветами.

- Сложные полноцветные рисунки и фотографии очень слабо подходят для обрезания фона в PowerPoint. За счет того, что цвета смысловой части и фона в фотографиях слабо контрастны между собой, края обработанных таким образом изображений будут смазанными и не четкими.
Если приемлемого качества удаления или прозрачности фона не удалось добиться с первого раза — не мучайте себя и PowerPoint, скорее всего в этом случае проще воспользоваться Photoshop’ом или поискать другую иллюстрацию.
Как ещё можно избавиться от фона изображения?
Иногда бывает проще не избавляться от фона изображения, а просто немного прикрыть его или перекомпоновать изображение. Во-первых, всегда имеет смысл ставить изображение самым нижним «слоем» презантационного слайда. Щелкните на не мышью и выберите пункт «Переместить на задний план» — так картинка не будет закрывать текст и мешать чтению.
Ставим картинку на задний план слайда.
Во-вторых, для текста находящегося поверх изображения не мешало бы задать фоновый цвет — это позволит выделить надпись, чтобы она не терялась на фоне рисунка. Отлично подойдут для этого «экспресс-стили» документа.
Отлично подойдут для этого «экспресс-стили» документа.
В итоге, даже не убирая фона с изображения, можно получить вполне приличный слайд который украсит презентацию. Ну вот и все на этот раз!
Применяем стили и оказывается, что фон убирать вовсе не обязательно. Хотя это конечно от презентации зависит.
Автор: Александр «Мэлфис К.» ФРОЛОВ, для сайта bussoft.ru
Далеко не всегда в процессе работы с презентацией в PowerPoint все идет гладко. Могут случаться непредвиденные трудности. К примеру, очень часто можно столкнуться с тем, что растрированное фото имеет белый фон, который крайне мешает. Например, заслоняет важные объекты. В таком случае нужно поработать над этим недостатком.
Читайте также: Как сделать картинку прозрачной в MS Word
Инструмент для стирания фона
В более ранних версиях Microsoft PowerPoint присутствовал специальный инструмент для стирания белого фона у фотографий. Функция позволяла пользователю нажать на область фона, которую следует стереть. Это было крайне удобно, однако исполнение хромало.
Это было крайне удобно, однако исполнение хромало.
Дело в том, что в этой функции использовалась обыкновенная процедура наложения параметра прозрачности на выбранный цветовой контур. Как итог, у фотографии все равно оставалась рамка из белых пикселей, очень часто фон обрезался неровно, оставались пятна и так далее. А уж если фигура на картинке не имела замкнутой четко выделяющейся границы, то этот инструмент вообще все мог сделать прозрачным.
В PowerPoint 2016 решили отказаться от такой проблемной функции и усовершенствовали этот инструмент. Теперь избавиться от фона намного сложнее, но зато это можно сделать очень точно.
Процесс удаления фона картинки
Чтобы сделать прозрачным рисунок в PowerPoint, потребуется войти в специальный режим обрезки фона.
- Для начала нужно выбрать требуемое изображение, нажав на него.
- В шапке программы появится новый раздел «Работа с изображениями», а в нем – вкладка «Формат».
- Здесь нам потребуется функция, которая находится в самом начале панели инструментов слева.
 Она так и называется – «Удалить фон».
Она так и называется – «Удалить фон». - Откроется специальный режим работы с изображением, а само фото подсветится фиолетовым цветом.
- Фиолетовый цвет обозначает все, что будет вырезано. Само собой, нам нужно из этого убрать то, что должно остаться в итоге. Для этого нужно нажать на кнопку «Пометить области для сохранения».
- Курсор изменится на карандаш, которым потребуется отмечать нужные для сохранения области фото. Представленный на фото пример является идеальным, поскольку здесь все границы секторов легко определяются системой. В таком случае достаточно делать легкие штрихи или нажатия внутри обрамленных границами секторов. Они будут окрашиваться в родной для изображения цвет. В данном случае – в белый.
- В итоге надо добиться того, чтобы фиолетовым остался окрашен только ненужный фон.
- На панели инструментов также есть и другие кнопки. «Пометить область для удаления» оказывает обратный эффект – этот карандаш отмечает выделенные секторы фиолетовым.
 А «Удалить пометку» снимает ранее нарисованные отметки. Также присутствует кнопка «Отменить все изменения», она при нажатии откатывает все внесенные правки до исходного варианта.
А «Удалить пометку» снимает ранее нарисованные отметки. Также присутствует кнопка «Отменить все изменения», она при нажатии откатывает все внесенные правки до исходного варианта. - После того, как выделение нужных зон для сохранения будет завершено, нужно нажать на кнопку «Сохранить изменения».
- Инструментарий закроется, и если все сделано верно, фото больше не будет обладать фоном.
- На более сложных изображениях с разными цветами могут возникнуть трудности с выделением тех или иных зон. В таких случаях следует отмечать длинными штрихами «Пометить области для сохранения» (или наоборот) наиболее проблемные зоны. Так фон будет удален не идеально, но хоть что-то.
Как итог, изображение будет прозрачным в необходимых местах, и будет очень удобно вставлять все это в любое место слайда.
Точно так же можно добиться и полной прозрачности фотографии, не выделяя никакие внутренние зоны для сохранения, или выделив лишь отдельные.
Альтернативный способ
Есть также несколько дилетантский, но тоже рабочий способ справиться с мешающим фоном у изображения.
Можно просто переместить изображение на задний план и правильно разместить на странице. Таким образом, мешающие части картинки сохранятся, но будут просто позади текста или других объектов, и совсем не помешают.
Важно при этом помнить, что это работает только для случаев, когда фон не только изображения, но и слайда совпадают по цвету, и могут сливаться вместе. Само собой, проще всего иметь дело с белым цветом.
Заключение
В конце стоит сказать, что метод достаточно эффективный, однако профессионалы все-таки рекомендуют заведомо обрезать фон в других графических редакторах. Это обычно мотивируется тем, что в том же Photoshop качество выйдет намного лучше. Хотя это все равно зависит от изображения. Если подойти к штриховке лишних фоновых зон очень придирчиво и точно, то и стандартные средства PowerPoint будут работать отлично.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings. DRAG_TEXT_HELP}}
DRAG_TEXT_HELP}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings. CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как сделать подложку или водяной знак в Ворде
Работая в текстовом редакторе Microsoft Word иногда появляется необходимость на заднем фоне отразить картинку, надпись или водяной знак. Еще ее называют подложкой.
Рассмотрим с какой целью применяются и как реализовать задуманное в Word.
Для чего используется водяной знак
Водяной знак может быть в виде текста, фотографии или картинки. С какой целью его могут размещать:
- В государственных учреждениях на стендах размещают пример заполнения документов, у них на заднем фоне находится надпись «Образец».
- В организациях документы могут содержать пометку «Срочно» или «Черновик» на заднем фоне.
- В организациях фирменный бланк может содержать логотип фирмы на заднем фоне текста.
- Для оформления поздравительных писем на заднем фоне можно расположить надпись «С днем рождения».

Данный список самый общий, можно придумать еще множество ситуаций, в которых не обойтись без подложки.
Как сделать подложку страницы в Ворде
Для разных версий программы Microsoft Word путь по добавлению подложки будет свой. В нашей статье, рассмотрим как сделать водяной знак в Word выпуска 2010 года.
Сделать текстовый водяной знак
В Ворде 2007 и 2010 необходимо зайти на вкладку «Дизайн», в которой расположена группа «Фон страницы» первым пунктом является «Подложка». Именно на нее и нужно нажать.
В Ворде новых версий нужная вкладка называется «Дизайн», а вот название группы и название кнопки такие же.
Для того, чтобы подложку вставить, нужно выбрать один из предложенных образцов и щелкнуть по нему мышкой.
Если хочется написать другой текст, нужно выбрать кнопку «Настраиваемая подложка» и написать все, что хочется. Так же можно выбрать цвет водяного знака.
Вставить подложку с рисунком
Когда нужно вставить водяной знак в виде рисунка или фотография, после нажатия кнопки «Подложка», необходимо нажать на вариант «Настраиваемая подложка».
Открывается окно, в нем нужно нажать на «Рисунок» (второй в списке), выбрать файл для вставки.
Рисунок можно сделать меньше или больше, чем он есть изначально. Для этого выбираем нужный процент. Кроме того, можно сделать подложку черно-белой, для этого необходимо нажать кнопку «Обесцветить».
После выхода из открытого окна, можно внести изменения в подложку. Нужно будет проделать тот же путь (выбрать настраиваемую подложку). Окно откроется с вашими данными, которые можно поменять.
Как сделать водяной знак на одну страницу
Если вы добавляете водяной знак, он автоматически появляется на всех листах. Если вам необходим водный знак (подложка) только на одной из них или на разных страницах они должны быть разными, придется использовать другую команду.
Придется на отдельные страницы добавлять рисунки и редактировать их. Для этого потребуется вкладка «Вставка», в ней ищем «Иллюстрации» и выбираем рисунок. Указываем путь к нужному файлу, он вставляется и появляется панель работы с рисунками.
Теперь необходимо нажать на кнопку «Обтекание текстом» и выбрать вариант «за текстом». На той же панели находится группа «Коррекция», выбираем нижний пункт «Параметры коррекции рисунка».
Открывается окно с боковыми вкладками. Находим «Цвет рисунка» и выбираем группу «Заготовки», щелкаем вариант «Серый 25%, светлый цвет фона 2».
Так наша картинка становится полупрозрачная.
Для добавления на следующую страницу другого рисунка, проводим те же действия с самого начала. Конечно, такой вариант займет много времени, зато документ получит требуемый вид.
Добавление шаблона подложки страницы
Если вы не пользовались шаблоном водяных знаков, а добавляли свой вариант, его можно внести в список шаблонов. Для этого необходимо:
- Дважды нажать на область верхнего колонтитула.
- Нажать на созданную подложку.
- Заходим на вкладку «Разметка страницы» («Дизайн») → «Подложка», в открывшемся списке будет вариант «Сохранить выделенный фрагмент в коллекцию подложек».

При следующем входе в шаблоны водяных знаков, ваш вариант там тоже будет представлен.
Как убрать подложку
В некоторых случая, к примеру когда копируете документ или скачиваете его из интернета, в нем установлена подложка или водный знак, которая не всегда бывает уместна.
Рассмотрим вариант, когда появляется необходимость убрать водные знаки. Для это сделаем следующее:
- Зайти во вкладку «Разметка страницы» («Дизайн»).
- Выбрать команду «Подложка».
- Нажать на кнопку «Удалить подложку».
Если фон остался без изменений, то щелкните два раза левой кнопкой мыши по области, где расположен верхний колонтитул, нажмите на подложку и нажмите клавишу «Delete».
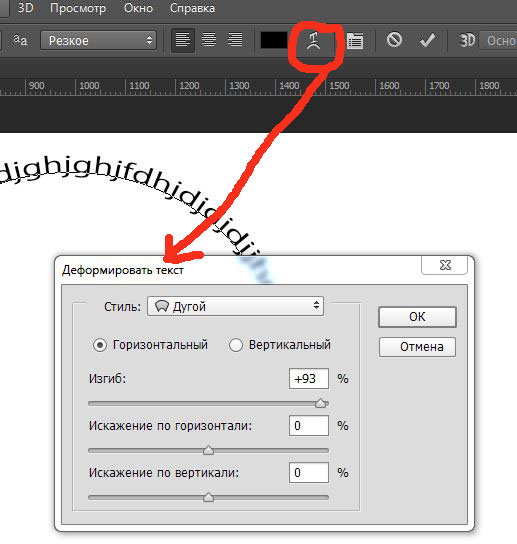
Загрузка…Эффектный текст в языках пламени · Мир Фотошопа
В Photoshop нарисовать пламя довольно трудно, поэтому в уроке я покажу как использовать для наших целей готовые фото. Результат получится очень реалистичным, эффектным и прорисованным. Конечное изображение размерами 1920px на 1200px просто идеально впишется на рабочий стол вашего компьютера ;-).
Конечное изображение размерами 1920px на 1200px просто идеально впишется на рабочий стол вашего компьютера ;-).
1 Часть. Фон
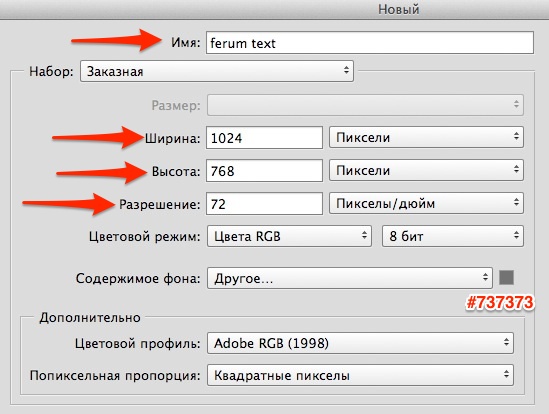
Создайте новый документ в Photoshop, размерами 1920px шириной и 1200px высотой и залейте фон радиальным градиентом коричневых цветов (от #5c3d09 к #1f1409) используя инструмент Gradient Tool (G). У вас должно получиться что-то вроде изображения на рисунке. Заметьте, что градиент расположен не четко посередине, а находится в верхней части рабочей области. Нам нужно, чтобы в огне была верхушка текста, поэтому верхняя часть рисунка должна быть более подсвеченной.
2 Шаг
Здесь нам нужно получить текстурированный фон. Вместо того чтобы начинать все сначала, я использовал фон, который мы создавали в предыдущем уроке. Я слил все слои фона в один, обесцветил слой, полученный в результате, и получил примерно то, что вы видите ниже. Если вы хотите сделать все вручную сами, для начала скачайте текстуры бумаги с Bittbox, а затем пройдите все шаги по созданию фона в прошлом уроке.
3 Шаг
Теперь установите режим наложения слоя в Overlay, и у вас получится отличный фон.
4 Шаг
Чтобы еще сильнее текстурировать фон воспользуйтесь фильтром Texturizer. Для этого создайте новый слой и заполните его бежево-коричневым цветом — #66500f. Затем откройте Filter > Texture > Texturizer и выберите текстуру Canvas с параметрами Scaling 80% и Relief, установленным в 4.
5 Шаг
Теперь установите режим смешения этого слоя в Overlay. В результате получим дополнительную детализацию нашей текстуры, что очень хорошо поможет при таких больших разрешениях.
6 Шаг
Теперь нам нужно немного подкорректировать нижнюю часть изображения с помощью нового слоя. Это нужно потому, что верхняя часть фона сейчас выглядит более теплой, в то время как нижняя — более холодная.
Создайте новый слой и залейте его цветом #4b4f3b. Затем добавьте к слою маску с градиентом от черного к белому сверху-вниз, чтобы скрыть верхнюю часть заливки цветом, а затем плавно в нее перетечь. Должно получиться примерно, как показано на рисунке. Теперь установите режим смешения цвета на Color и задайте ему 45% Opacity.
Должно получиться примерно, как показано на рисунке. Теперь установите режим смешения цвета на Color и задайте ему 45% Opacity.
2 Часть. Текст и свечение
Что ж, фон у нас готов, поэтому давайте приступим к тексту. Я использовал шрифт под названием Trajan, потому как выглядит он очень эффектно. Здесь я на изображение нанес текст цветом #cb9328, затем задал ему режим наложения Linear Dodge и Opacity 8%.
Дальше мы будем придавать верхней половине текста вид горящей и светящейся, раскаленной от огня почти докрасна, в то время как нижняя часть текста будет словно появляться из ничего. Это значит, что дальше мы будем задействовать массу эффектов, слоев и масок.
8 Шаг
Поэтому создайте новую группу слоев, чтобы хранить все текстовые слои в одном месте — их будет много. Теперь дублируйте текстовый слой и установите цвет дублированного слоя в #5e3f1c.
9 Шаг
Здесь смените режим наложения нового слоя на Overlay и установите ему 70% Opacity. Результат должен иметь красноватый оттенок, как показано ниже.
Результат должен иметь красноватый оттенок, как показано ниже.
10 Шаг
Дублируйте текстовый слой еще раз и задайте ему желтый оттенок — #cb9328. Теперь поменяйте его режим наложения на Linear Dodge и установите 30% значение Opacity. Далее мы добавляем маску к этому слою и закрашиваем ее черно-белым градиентом так, чтобы нижняя его часть растворялась, и там, внизу, проступали очертания красноватой комбинации первых двух слоев.
11 Шаг
Здесь мы в очередной раз дублируем текстовый слой, но его нужно спрятать за весь предыдущий текст. Задайте ему черный цвет — #000000. Затем откройте меню Filter > Blur > Gaussian Blur и ответьте “Yes” после того, как программа вас попросит растрировать текст, а после задайте радиус размытия равным 4px.
После этого делаем Ctrl + клик по любому другому слою с текстом, затем снова выбираем черный текстовый слой и жмем Delete. У вас остался черный контур наподобие тени. Теперь дублируйте этот слой и слейте его еще и с самым первым — эффект будет заметнее. В результате должно получиться примерно такое, как показано ниже.
В результате должно получиться примерно такое, как показано ниже.
12 Шаг
В очередной раз к слою с тенью добавьте маску, чтобы вышел результат, как на рисунке ниже. Создается впечатление, что текст как бы выходит со страницы.
13 Шаг
Еще раз дублируйте черный слой и, используя Smudge Tool (R) и мягкую кисть побольше, размажьте тень по краям, чтобы казалось, что это следы от пожара.
14 Шаг
Вот как теперь выглядит наш текст. На самом деле я создал два таких слоя со следами от пожара и четыре слоя с тенью, каждый из которых был размыт чуть больше предыдущего и каждый — растворялся к низу.
15 Шаг
Пришло время придать свечения верхней части нашего текста. Для начала снова дублируем наш текст, помещаем его поверх остальных слоев и задаем ему желтый цвет — #dc9a08.
Запускаем Filter > Blur > Gaussian Blur с радиусом 8px. Возмите большой мягкий ластик и сотрите нижнюю часть текста так, чтобы это было неравномерно.
16 Шаг
Смените режим наложения слоя на Soft Light. Может вам захочется повторить процесс с еще одним желтым слоем. Тогда затрите его ластиком еще сильнее, чтобы казалось, что верхняя часть все-таки ярче светится.
17 Шаг
Дублируйте еще раз слой с текстом и снова поместите его на самый верх. Он должен быть того же желтого цвета — #dc9a08.
Откройте Layer > Rasterize > Type и превратите текст в изображение. Далее выполняем Ctrl + клик по этому слою и идем в Select > Modify > Contract и задаем значение 1px. Нажимаем Delete и удаляем все кроме контура в 1px.
18 Шаг
Теперь задаем этому слою режим наложения Overlay, в результате имеем рисунок, показанный ниже.
19 Шаг
Здесь добавьте к нашему слою с контуром маску, чтобы свести его на нет к низу текста, также, как вы делали это с остальными.
Дублируйте теперь этот слой и вызовите Filter > Blur > Gaussian Blur со значением 1px. Дублируйте слой еще раз и размойте его уже на 2px, и еще раз дублируйте слой и примените к нему 4px размывку.
Теперь пройдитесь поочередно по каждому из созданных слоев, на каждом жмите Ctrl + клик, затем Strl + Shift + I, и Delete, чтобы удалить все, что выходило за границы текста.
Суть в том, что нам нужно было получить красные края, стекающиеся к просто раскаленной середине букв. С внешней стороны должна быть четко очерченная красная граница, а во внутреннюю часть нужно было применять размывку.
20 Шаг
Далее нам нужно продублировать все эти четыре слоя и слить их в один. В результате у нас наверху должен оказаться контур с ярким желтым окрасом. Теперь выберите Smudge Tool и порядочно размажьте текст, выводя потеки вверх, чтобы казалось, что текст испускает струйки жара.
21 Шаг
Задайте этому слою режим наложения Overlay, и у вас получится примерно следующее.
22 Шаг
Мы уже почти закончили работу с текстом. Я пошел чуть дальше и дублировал свечение, чтобы придать еще больше жару изображению. Не стесняйтесь и экспериментируйте с получением действительно красно-горячего сияния.
23 Шаг
Здесь я добавил еще строчку текста, как подпись к имеющемуся. Это украсит наши будущие обои. Попробуйте подобрать цвет, который будет сочетаться с фоном и основным текстом, не слишком отвлекая на себя внимание. Я использовал шрифт Swiss Light Condensed.
3 Часть. Огонь
В конечном счете, после проделанной работы можно взяться за добавление пламени. Для этого нам нужно пару картинок с огнем на черном фоне. Найти хорошее фото в открытом доступе возможным практически не представляется, поэтому я взял изображение с Fotolia, которое можно купить по этой ссылке. Вот еще одно фото с Flickr, которое мне также понравилось, и которое я позже использовал для буквы “E”. Поэтому, может вы тоже захотите его купить.
Ну а техника работы с огнем у нас, по сути, очень проста. Что нам нужно сделать? Открыть пламя в Photoshop, выбрать палитру Channels и выбрать канал с самым высоким контрастом (для огня это будет красный) и кликнуть по нему. Это приведет к тому, что ваше изображение превратится в черное с белым, и, потому что мы находимся в самом контрастном канале, белый будет казаться очень ярким. Теперь выполняем Ctrl + клик по этому каналу — загрузится выделение всех его пикселей. Кликаем обратно на канал RGB и копируем выбранные пиксели. Теперь можно вставить пламя в ваш главный документ. Это очень полезная техника для переноса чего-то полупрозрачного с однотонного фона (то же самое можно проделывать с водой и т.д.)
Теперь выполняем Ctrl + клик по этому каналу — загрузится выделение всех его пикселей. Кликаем обратно на канал RGB и копируем выбранные пиксели. Теперь можно вставить пламя в ваш главный документ. Это очень полезная техника для переноса чего-то полупрозрачного с однотонного фона (то же самое можно проделывать с водой и т.д.)
25 Шаг
OK, теперь мы имеем огонь в основном документе. Как видите, огонь мы получили без черного фона, плюс к тому же — он местами прозрачный, а это значит, что поверх вашего текста он будет смотреться просто идеально.
26 Шаг
Теперь нам нужно разделить наше пламя на несколько частей. Дублируйте слой и спрячьте оригинал, чтобы сохранить изначальную версию. Затем с помощью Pen Tool аккуратно отделите язык пламени, чтобы результат смотрелся натурально. Здесь мы видим, что у меня получилось четыре языка пламени из одного изображения. Можете также отображать, трансформировать части пламени, чтобы первоначальное сходство меньше бросалось в глаза. Смените режим наложения слоя на Screen, в итоге любые частицы черного цвета окончательно исчезнут, и огонь станет еще более прозрачным.
Смените режим наложения слоя на Screen, в итоге любые частицы черного цвета окончательно исчезнут, и огонь станет еще более прозрачным.
27 Шаг
Теперь, поскольку мой текст состоит из четырех букв, мне нужно четыре отдельных части пламени. Для четвертой буквы (“E”) я взял отдельное фото с Flickr и повторил предыдущие шаги, чтобы получить еще одно пламя. Также это пламя я немного сжал, чтобы придать ему большей уникальности.
28 Шаг
Привязка огня к тексту настолько же трудна, насколько трудно двигать слои с огнем по документу. Пустите огонь по форме букв, чтобы казалось, будто они охвачены пожаром.
29 Шаг
Здесь я разместил огонь по верхушкам букв. Все довольно эстетично, но бросается в глаза то, что огонь над “I” и “R” — одинаковый, а также сам пожар немного сдавлен по вертикали.
30 Шаг
Поэтому я прошелся по каждому языку инструментом Transform Tool и вытянул его по вертикальной оси. Также в некоторых местах я подкорректировал ластиком огонь над буквой “I”, что придало ему уникальности.
31 Шаг
Здесь, чтобы сделать огонь еще более реалистичным, дублируйте слои с огнями и размойте дубликаты фильтром Filter > Blur > Gaussian Blur с радиусом 3px и установите непрозрачность (Opacity) каждого равной 15%. Получилась своего рода живая горящая аура вокруг пламени.
32 Шаг
Ну что ж, мы уже почти в конце пути. Вот как выглядит композиция на этом шаге.
33 Шаг
В конце мы добавим последний штрих. Создайте новый слой поверх остальных и растяните радиальный градиент от белого к черному, как показано на рисунке. Задайте слою режим смешения Overlay и Opacity 40%.
Отлично! Вот и все на сегодня — эффектный, стильный огненный текст, созданный вашими руками.
Перекрытие текста с изображением в Photoshop
Автор сценария Стив Паттерсон.
Каждый месяц, когда последние выпуски журналов помещают на обложки изображения моделей, кинозвезд, спортсменов, политиков и других известных людей, мы видим такой эффект, когда макушка человека кажется перекрывающейся с названием журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Здесь я буду использовать Photoshop CS5, но подойдет любая версия Photoshop.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления текста позади игрока с мячом:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Как перекрыть текст изображением
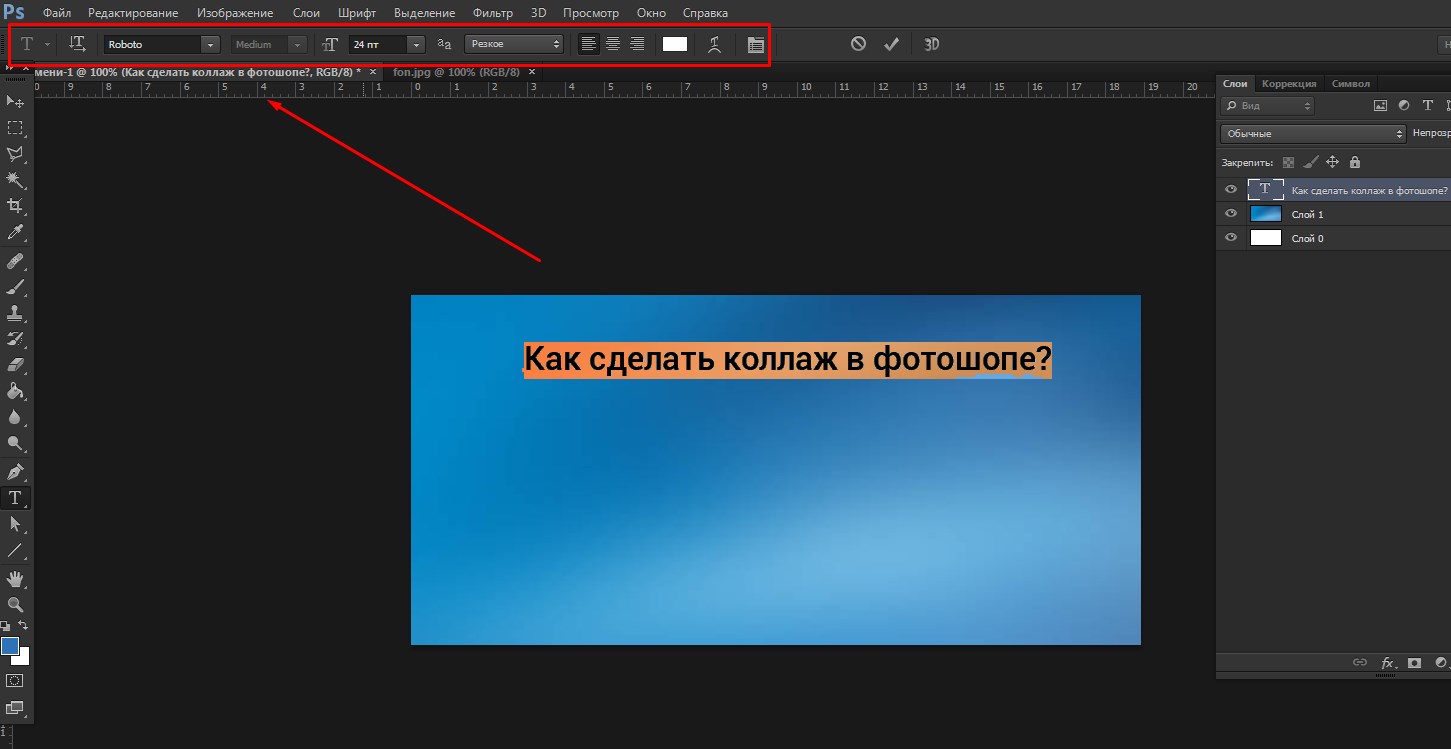
Шаг 1. Добавьте текст
Выберите инструмент Horizontal Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Горизонтальный текст».
Выбрав инструмент «Текст», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Добавьте свой текст к изображению.
Обратите внимание, как текст в настоящее время блокирует изображение от просмотра, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое.Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой находится над фоновым слоем.
Шаг 2: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Он будет выделен синим цветом, сообщая нам, что теперь это активный слой:
.Нажмите на фоновый слой, чтобы выбрать его.
Шаг 3: выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист отображался перед словом «Бейсбол», что означает, что мне нужно выбрать его. Поскольку текст будет затруднять выделение нужной нам области, давайте временно отключим его, щелкнув значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, в окне документа останется только исходное изображение:
Поскольку текст будет затруднять выделение нужной нам области, давайте временно отключим его, щелкнув значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, в окне документа останется только исходное изображение:
Временно скройте текст, щелкнув глазное яблоко на панели «Слои».
Как я уже говорил, я хочу, чтобы бейсболист отображался перед текстом, но поскольку текст закрывает только его верхнюю половину, нет необходимости выделять его целиком.Нам нужно только выбрать область, которая фактически будет перекрывать текст. Используйте выбранный вами инструмент выделения ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
. Выберите область, которая будет перекрывать текст.
Шаг 4: Скопируйте выделенную область на новый слой
Сделав выбор, перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy .Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы получить ярлык:
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не произошло, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, взглянув на миниатюру предварительного просмотра нового слоя слева от имени слоя:
Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы лучше видеть, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1. Это временно скроет все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет.Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Это временно скроет все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет.Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Удерживайте Alt (Win) / Option (Mac) и щелкните глазное яблоко для слоя 1, чтобы отобразить только содержимое этого конкретного слоя.
Шаг 5. Включите текстовый слой
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это дальше:
Снова включите текстовый слой.
Шаг 6: перетащите слой 1 над текстовым слоем
Поскольку слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать сейчас, это переместить слой 1 над текстовым слоем. Нажмите на слой 1 на панели слоев и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Теперь текстовый слой должен оказаться зажатым между Слоем 1 и фоновым слоем:
Нажмите на слой 1 на панели слоев и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Теперь текстовый слой должен оказаться зажатым между Слоем 1 и фоновым слоем:
Щелкните слой 1 и перетащите его над текстовым слоем на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:
Игрок в бейсбол теперь отображается перед текстом.
И вот оно! Вот как можно создать эффект перекрытия текста с изображением в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Как добавить наложение текста на фотографии: краткое руководство и немного вдохновения
Шрифты, встроенные в приложения для социальных сетей, могут хорошо подойти для быстрой публикации, но как насчет того, чтобы сделать что-то более сложное? Будь то ваши свадебные фотографии, реклама вашей компании или подборка снимков из отпуска вашей мечты, вы можете сделать специальные посты еще лучше, добавив идеальный текст.
Добавление текста в публикацию — одно из самых простых, но наиболее эффективных изменений, которое вы можете сделать. Прежде чем мы перейдем к «как сделать», давайте посмотрим на «почему» и «что».
Во-первых, используйте текст, чтобы сделать заявление. Дайте зрителям быструю подпись, которая поможет им понять содержание фотографии.
Затем сделайте текст красивым. Используйте шрифты и цвета, которые хорошо контрастируют с вашим фоном, и поэкспериментируйте с размером букв, используя крупный шрифт для плакатного вида и более мелкий шрифт для подробных описаний.
Независимо от того, какой пост вы делаете, начните с этих шагов. Затем мы познакомимся с некоторыми забавными способами использования текстов в различных видах контента.
Откройте мобильное приложение Picsart и щелкните фиолетовый знак плюса в нижней части экрана, чтобы начать новый проект. Появится ваша библиотека фотографий, и вы сможете выбрать фотографию, с которой хотите работать.
2. После того, как вы выбрали свою фотографию, прокрутите вправо меню в нижней части экрана, пока не найдете значок «Текст» и не щелкните по нему.
3. На экране появится курсор, и вы сможете начать печатать. Не беспокойтесь о том, что курсор находится в середине вашей фотографии. Вы сможете перемещать и изменять размер текста на следующих шагах. Закончив писать, нажмите значок галочки в правом верхнем углу экрана.
4. Теперь выберите шрифт. Эта опция будет автоматически выделена, поэтому все, что вам нужно сделать, это прокрутить вправо в меню в нижней части экрана и попробовать различные варианты.
5. При необходимости измените размер текста, проводя пальцами по углам текстового поля.
СмелоТеперь пришло время вывести наше творчество на новый уровень с помощью некоторых из более продвинутых инструментов. Начнем со смелого постера для путешествий.
6. Выполнив шаги 1-5, выберите «Цвет» в меню в нижней части экрана. Вы можете выбирать между твердыми телами, градиентами и текстурами. Для этого конкретного образа мы рекомендуем однотонные цвета, которые не будут выглядеть слишком перегруженными на фотографическом фоне.
Вы можете выбирать между твердыми телами, градиентами и текстурами. Для этого конкретного образа мы рекомендуем однотонные цвета, которые не будут выглядеть слишком перегруженными на фотографическом фоне.
7. Стремитесь к хорошему балансу. Если ваш текст, даже если он большой, плохо заполняет холст, попробуйте изменить расстояние между буквами. Выберите параметр «Интервал» на панели инструментов в нижней части экрана и используйте ползунок символов, чтобы добавить воздуха между буквами.
8. Когда вы закончите с одним текстом, нажмите «Применить» в правом верхнем углу. После этого вы не сможете редактировать это конкретное текстовое поле, поэтому убедитесь, что вы готовы. Тем не менее, вы всегда можете щелкнуть стрелку отмены в верхней части экрана, чтобы стереть последнее редактирование.Вы можете добавить столько текстовых полей, сколько хотите, поэтому, если вам есть что сказать, сделайте это сейчас. Если вы закончили, перейдите к шагу 13, чтобы получить советы по сохранению изображения.
Придайте более профессиональный вид своим бизнес-сообщениям, добавив текст в нашем приложении. Есть распродажа? Открываете новый магазин? Сделайте свое объявление в стиле.
9. Выполнив шаги 1-5, выберите «Цвет» в меню в нижней части экрана. Мы рекомендуем сплошные цвета для более утонченного вида и градиенты, если вы хотите создать более причудливую атмосферу.Просто не забывайте поддерживать хороший контраст с фоном. Если вам нужно вдохновение, вы можете попробовать различные текстовые эффекты, щелкнув значок «Стили» и поэкспериментировав с предустановленными параметрами.
10. Изучите инструмент сгиба, чтобы изогнуть текст вокруг важных частей изображения. Используйте ползунок, чтобы увеличить или уменьшить изгиб букв.
Виртуальный альбом Некоторые картинки просто важнее других.Когда вы увековечиваете свой важный день в социальных сетях, добавьте свое сообщение идеальным шрифтом и поднимите свой пост на новый уровень.
11. Выполнив шаги 1-5, измените оттенок ваших букв с помощью инструмента «цвет». Для постов такого типа придерживайтесь нейтральных или цветов, которые можно найти в других частях композиции.
12. Если у вас возникли проблемы с выделением текста на фоне, используйте инструмент «Выделить». Вы можете изменить цвет подложки или даже сделать ее текстурой или градиентом.Используйте ползунок непрозрачности, чтобы настроить прозрачность. Уменьшение непрозрачности может помочь подложке букв смешаться с вашей фотографией. Наконец, выберите закругленные или квадратные углы подсветки, щелкнув значок с изогнутой линией в правой части панели инструментов.
Поддержка социальных сетей13. Когда ваш проект будет готов, легко экспортируйте его, щелкнув стрелку загрузки в верхней части экрана. Когда вы это сделаете, изображение будет сохранено на вашем телефоне.
14. Вам также будет предоставлено больше возможностей в нижней части экрана, что позволит быстро публиковать сообщения в определенных приложениях.
Picsart — это полная экосистема бесплатного контента, мощных инструментов и источников вдохновения для авторов. Picsart с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц — это не просто крупнейшая в мире платформа для творчества; мы также являемся самыми быстрорастущими.Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и улучшите до Золотого , чтобы получить премиальные привилегии!
Создаем текстовый эффект Easy Worn Press в Photoshop — Medialoot
Текстуры и шрифт — отличное сочетание.
В последнее время я видел, как многие художники-надписи используют технику, чтобы придать своим работам старомодный или изношенный вид. В приведенном ниже уроке я покажу вам процесс, который я использовал для достижения такого вида. Это довольно легко сделать, и вы можете изменить его, чтобы настроить свой внешний вид.
Шаг 1
Начните с пустого документа в Photoshop. Мой документ 900×600 пикселей с разрешением 72dpi. Я залил фон оранжевым цветом (#f67e26) и добавил немного текста.Я выбрал шрифт Pacifico.
Я немного наклонил его, перейдя в Edit | Преобразовать | Повернуть.
Во-первых, мы хотим создать дубликат этого текстового слоя.
Шаг 2
Теперь вы можете отключить видимость нижнего текстового слоя, щелкнув значок глазного яблока рядом с миниатюрой слоя на панели слоев. К самому верхнему текстовому слою нам нужно применить некоторые эффекты слоя. Начнем с уменьшения непрозрачности заливки до 0.
Затем примените грубое внешнее свечение со следующими настройками. Этот эффект очень тонкий и используется просто для того, чтобы сделать края текста немного состаренными, как если бы они были напечатаны на шероховатой поверхности или на старой машине.
Затем примените Inner Glow с этими настройками. Это делается для того, чтобы внутренние края текста выглядели более заполненными, как если бы чернила стекали к краям, оставляя в центре большую часть букв тонкими и изношенными.
Наконец, давайте применим штрих к внутренней части букв.Это дополнительно определяет края типа.
Шаг 3
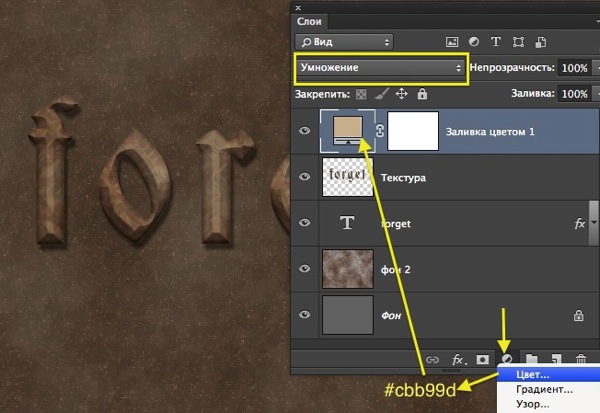
Для этого последнего шага нам понадобится прозрачная гранжевая текстура. Я предоставил один здесь для вас, чтобы загрузить. Скопируйте и вставьте текстуру на новый слой в нашем документе. Затем уменьшите его примерно до размера документа.
Now Cmd+Щелкните миниатюру слоя текстуры на панели слоев, чтобы сделать выбор.
Затем отключите видимость слоя текстуры, щелкнув глаз рядом с миниатюрой на панели слоев.Затем снова включите видимость самого нижнего текстового слоя. Теперь, когда активен выбор текстуры, щелкните значок «Добавить векторную маску» в нижней части панели слоев.
Вот оно! Чтобы подвести итог, я добавил немного фоновой текстуры, сделав еще один выбор из слоя с текстурой и инвертировав его (Cmd+Shift+I), затем заполнив его сплошным белым цветом, а затем снова сплошным черным цветом.
Заключение
Надеюсь, этот простой урок показался вам легким и эффективным.Проверьте этот метод на ваших надписях и иллюстрациях. Поэкспериментируйте с различными текстурами, чтобы создать множество потертых образов!
Как накладывать текст (или что-то еще) на анимированные GIF-файлы в Photoshop
Иногда одного GIF недостаточно; иногда хочется добавить немного текста. Photoshop может справиться с этой задачей, но процесс не так интуитивно понятен, как вы себе представляете, особенно если вы никогда раньше не редактировали анимацию в Photoshop.
Когда вы импортируете GIF в Photoshop, вы заметите, что каждый кадр отображается в «Слоях».Примечательно, что изменение порядка слоев не меняет порядок воспроизведения кадров. Что именно происходит?
Чтобы узнать это, вам нужно открыть окно временной шкалы, которое вы найдете в разделе «Окно» > «Временная шкала».
Это добавит новое окно, в котором вы сможете увидеть кадры в своем GIF и даже нажать кнопку воспроизведения для предварительного просмотра воспроизведения.
Все может немного запутаться, так что давайте рассмотрим. Для целей нашего упражнения…
- Окно «Временная шкала» позволяет вам управлять порядком воспроизведения ваших кадров и предварительно просматривать анимацию.
- Окно «Слои» определяет, над какими кадрами будут отображаться прозрачные наложения. Например, наложение в верхней части списка будет отображаться поверх всех кадров.
Имея доступ к этому, давайте добавим наш оверлей. В этом примере мы будем добавлять текст, поэтому создайте текстовое поле, как обычно.
Как всегда, ваш текст будет добавлен в новый слой. Перетащите это наложение в начало списка слоев.
Точно так же текстовое наложение будет отображаться поверх всех ваших GIF-файлов.
Если это все, что вы хотите сделать, все готово! Но если вы хотите, чтобы ваш оверлей отображался в определенный момент анимации, все становится немного сложнее. Перетащите текстовое поле в середину, чтобы понять, что я имею в виду.
В моем примере это привело к тому, что текст появился в первой половине кадров, а затем исчез.
Это, вероятно, противоположно тому, что вы хотите, и единственный способ исправить это — переставить все ваши слои.Перетащите ранние кадры в начало списка, поместите свой текст в середину.
Это позволяет вашему тексту отображаться в середине GIF. Вы даже можете добавить еще немного текста позже.
Понял?
Чтобы все было правильно, может потребоваться некоторое время, но поиграйте с порядком слоев достаточно долго, и ваш текст будет отображаться именно тогда, когда вы этого хотите.
Когда вы будете готовы, я предлагаю вам нажать «Файл» > «Сохранить для Интернета», чтобы экспортировать GIF; вы получите большой контроль над качеством, что может помочь уменьшить размер файла.Наслаждайтесь своим новым завершенным GIF!
Как накладывать изображения на текст
Как использовать обтравочные маски
О чем я вообще говорю? Что ж, взгляните на изображение ниже, и, возможно, мой двусмысленный заголовок в блоге будет иметь немного больше смысла. В этом сообщении блога мы рассмотрим, как мы можем заполнить любой набор текста или графики любым изображением или фотографией.
Создание текста, заполненного изображением, с использованием обтравочных масокВ приведенном выше примере используется шрифт Twilight, который можно бесплатно загрузить по ссылке прямо здесь, на FreeDesignClub.ком. Для фона мы использовали простой узор облака, но вы действительно можете использовать любой рисунок или фотографию, которые вам нравятся.
Для создания этого эффекта мы используем функцию, называемую обтравочной маской. Это буквально обрезает форму шрифта или текста до любого изображения или фотографии, лежащих под ним. Это невероятно легко сделать, всего за несколько кликов. В этом уроке мы объясним, как создать одинаковый эффект, используя Adobe Illustrator и Adobe Photoshop. Вы готовы? Хорошо, пойдем.
Это буквально обрезает форму шрифта или текста до любого изображения или фотографии, лежащих под ним. Это невероятно легко сделать, всего за несколько кликов. В этом уроке мы объясним, как создать одинаковый эффект, используя Adobe Illustrator и Adobe Photoshop. Вы готовы? Хорошо, пойдем.
Как использовать инструмент «Обтравочная маска» в Adobe Illustrator
- Откройте Illustrator на своем компьютере
- Создайте новый документ, он может быть любого размера, который вам нравится, но помните, что если вы используете не векторную графику/фотографию в качестве фона, вы должны ограничить высоту и ширину документа размером Фото.Чем больше, тем изображение начнет размываться или становиться пиксельным. В моем примере графический фон был 1000 x 1000, так что я также сделал свой документ.
- Сначала вам нужно разместить фото или графический фон в Adobe Illustrator. Вы можете сделать это, просто перетащив изображение в рабочее пространство Illustrator или нажав «Файл» > «Поместить», а затем найдя изображение и нажав «Поместить».

- Снова используя наш пример, ваш документ должен выглядеть примерно так.
5.Затем вы должны выбрать нужный шрифт, выбрав инструмент «Текст» на панели инструментов. Это значок T в верхнем регистре. Нажмите на нее и начните вводить слово, используя нужный шрифт. Важно подобрать цвет, чтобы текст был хорошо виден. Неважно какой, поскольку цвет не будет отображаться в окончательном дизайне.
6. Используя шрифт Twilight, мы настроили дизайн и готовы придать ему форму.
Теперь наш дизайн готов к использованию инструмента Clipping Mask7.Затем просто нажмите на фоновое изображение, удерживайте Shift и также нажмите на текст. Удерживая Shift, вы можете выбрать несколько элементов одновременно. Это ключ к этому уроку, поэтому программа знает, что и где нужно обрезать.
Если все сделано правильно, вокруг фона теперь должна быть рамка с подчеркнутым текстом. Также невероятно важно убедиться, что текст наложен на фон, так как обтравочная маска всегда будет обрезать верхний слой по нижнему слою в этой программе. Так что это не сработает, если текст находится под фоном.
Так что это не сработает, если текст находится под фоном.
8. Выбрав оба элемента, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску». В более старых версиях Illustrator этот ярлык может быть недоступен. В этом случае вам нужно нажать «Объект» (находится в самой верхней панели), затем «Обтравочная маска» и, наконец, нажать «Сделать».
9. Если все сделано правильно, теперь вы должны увидеть фоновое изображение, идеально подходящее к тексту. Вот и все, супер просто, да?
Есть проблемы? Дайте нам знать в комментариях ниже.
Как использовать инструмент «Обтравочная маска» в Adobe Photoshop
Помните, что Photoshop основан на растре, а не на векторе, как Illustrator. Таким образом, вы можете создавать эти графические слова только размером с вашу фотографию, прежде чем вы потеряете качество изображения. Единственный способ создать неограниченный размер — это использовать векторную программу (такую как Illustrator) и использовать векторную графику для фона. Их можно увеличить до любого размера без потери качества. Фотографии или изображения на основе JPEG будут пикселизироваться, если они растянуты более чем на 100%.
Их можно увеличить до любого размера без потери качества. Фотографии или изображения на основе JPEG будут пикселизироваться, если они растянуты более чем на 100%.
- Откройте программу Adobe Photoshop.
- Создайте новое рабочее пространство, но опять же не забудьте убедиться, что оно не больше изображения или фотографии, которые вы используете, чтобы избежать пикселизации.
- В отличие от Illustrator вам необходимо разместить текст в качестве нижнего слоя под фоном. Итак, выберите инструмент для ввода текста и введите выбранное слово в предпочитаемом вами шрифте.
- Далее вам нужно поместить изображение, которое вы хотите наложить на текст. Для этого либо перетащите его в рабочее пространство Photoshop, либо нажмите «Файл» > «Поместить» и найдите файл таким образом.
- Измените размер фотографии по своему усмотрению, закрыв текст. Это немного сложнее, так как фотография или изображение теперь закроют ваш текст. В целях настройки может быть целесообразно разместить текстовый слой над фоном, чтобы обеспечить правильное размещение.

- Для этого перейдите на панель слоев. (Если вы его не видите, убедитесь, что он выбран для отображения. Нажмите «Окно» > «Слои»). Затем перетащите «текстовый слой» над фоновым слоем.
Если все сделано правильно, текст должен появиться поверх фонового изображения.
После того, как вы настроили текст и изображение так, как вам нравится, просто перетащите текстовый слой обратно под фон.
7. Наконец, на панели слоев щелкните правой кнопкой мыши фоновое изображение (которое должно быть вашим верхним слоем) и выберите «Создать обтравочную маску».
Вот и все, вы должны остаться с выложенным текстом, заполненным вашим фоновым изображением. Довольно круто, да?
Есть какие-либо вопросы, проблемы или запросы? Напишите нам сообщение в поле для комментариев ниже, и мы сделаем все возможное, чтобы помочь вам.
10 лучших приложений для добавления текста к фотографиям
В мире, переполненном визуальным контентом, трудно привлечь внимание всевидящего зрителя. К счастью, остроумная фраза или вдохновляющая цитата могут помочь. Переплетение искусства слова и искусства изображения оказалось весьма эффективным для того, чтобы ваши работы выделялись. Это не так сложно, как может показаться, и есть множество инструментов, которые помогут вам. Взгляните на список лучших приложений для добавления текста к фотографиям.
К счастью, остроумная фраза или вдохновляющая цитата могут помочь. Переплетение искусства слова и искусства изображения оказалось весьма эффективным для того, чтобы ваши работы выделялись. Это не так сложно, как может показаться, и есть множество инструментов, которые помогут вам. Взгляните на список лучших приложений для добавления текста к фотографиям.
Вы можете быть удивлены, но вам не обязательно использовать Visual Watermark только для создания водяных знаков.По сути, это эффективный и простой в использовании редактор типографики, который идеально подходит для быстрого добавления текста на фотографию. Все, что вам нужно сделать, это импортировать свои фотографии и сразу же приступить к работе. Вы можете добавить текст, логотип или группу того и другого. Если вы выбрали последнее, вы можете настроить группу в целом или ее элементы по отдельности. Есть более 926 встроенных шрифтов — причудливые, классические, забавные, минималистичные, жирные. Вы обязательно найдете именно то, что вам нужно. Хотя, если вам ничего не бросилось в глаза, вы всегда можете использовать собственные шрифты — достаточно лишь установить их на свой компьютер.Что касается добавления логотипа, вы можете выбрать его из коллекции или импортировать свой собственный. Хотите сделать текст более трехмерным? Эффект тени идеально подходит для этого. Вы хотите сделать, чтобы добавить постепенное изменение цвета? Без проблем! Visual Watermark позволяет использовать два эффекта одновременно. Кроме того, вы можете включить опцию плитки, чтобы заполнить все изображение текстом и настроить его размер. Простой интерфейс Visual Watermark поможет вам добиться отличных результатов, не тратя слишком много времени на размышления о том, как все работает.Теперь вы можете применять текст и к видео!
Хотя, если вам ничего не бросилось в глаза, вы всегда можете использовать собственные шрифты — достаточно лишь установить их на свой компьютер.Что касается добавления логотипа, вы можете выбрать его из коллекции или импортировать свой собственный. Хотите сделать текст более трехмерным? Эффект тени идеально подходит для этого. Вы хотите сделать, чтобы добавить постепенное изменение цвета? Без проблем! Visual Watermark позволяет использовать два эффекта одновременно. Кроме того, вы можете включить опцию плитки, чтобы заполнить все изображение текстом и настроить его размер. Простой интерфейс Visual Watermark поможет вам добиться отличных результатов, не тратя слишком много времени на размышления о том, как все работает.Теперь вы можете применять текст и к видео!
Визуальный водяной знак работает как на Mac, так и на Windows. Существует бесплатная пробная версия, но она помечает ваши готовые изображения водяными знаками, пока вы не купите полную версию. Вы можете выбрать один из трех планов единовременных платежей: базовый (19,95 долларов США), плюс (29,95 долларов США) или премиальный (39,95 долларов США).
Добавить текст к фото бесплатно
Instasize
Если вам не нужно приложение, ориентированное исключительно на типографику, Instasize — это именно то, что вам нужно. Это полнофункциональное приложение для редактирования, которое идеально подходит для любителей Instagram и TikTok, а также для всех, кто активно продвигает свой бизнес в социальных сетях, поскольку оно работает как с фотографиями, так и с видео.Их набор инструментов для редактирования включает более 20 различных привлекательных шрифтов, которые подойдут практически к любому стилю: винтажному, аккуратному, причудливому или элегантному. Добавляйте как можно больше блоков однослойного или многослойного текста и перетаскивайте их в любое место на изображении; все это возможно с Instasize! Это универсальное приложение предлагает широкий выбор стильных настраиваемых фильтров, а также все основные инструменты редактирования, такие как экспозиция, резкость, насыщенность и контрастность, чтобы сделать ваши шедевры еще более захватывающими. Также есть функция добавления границ.Вы можете выбрать один из шаблонов из их разнообразной библиотеки, выбрать свою собственную фотографию или использовать простой монохромный цвет для более чистого, отполированного вида.
Также есть функция добавления границ.Вы можете выбрать один из шаблонов из их разнообразной библиотеки, выбрать свою собственную фотографию или использовать простой монохромный цвет для более чистого, отполированного вида.
Instasize имеет бесплатную версию и доступен для iOS и Android. Однако, чтобы воспользоваться полным набором функций, вам придется купить ежемесячную подписку на Premium за 4,99 доллара. Премиум-пользователи получают доступ ко всем шаблонам границ, шрифтам и фильтрам, а также к новым инструментам, которые постоянно добавляются разработчиками. Если вы хотите убедиться, что это приложение соответствует вашим потребностям, есть 7-дневная бесплатная пробная версия.
Instasize для Android
Instasize для iOS
Phonto
Это великолепно разработанное, удобное приложение для добавления текста к вашим фотографиям, которое доступно как для Android, так и для iOS. Его очень легко использовать: сделайте снимок или импортируйте изображение в приложение, добавьте текст и настройте его по своему вкусу. Phonto предлагает 400 встроенных шрифтов; с этой обширной коллекцией вы обязательно найдете идеальный для вашей фотографии. Кроме того, в приложение можно импортировать собственные шрифты.Еще одна интересная функция — возможность добавлять текст в мыслеформы, плакаты и некоторые другие забавные формы. Вы можете перемещать элементы, наклонять их, изменять размер пальцами или клавишами со стрелками. Phonto позволяет искривлять текст или стирать его части. Кроме того, когда вы закончите, вы можете сразу же поделиться готовым продуктом в социальных сетях. На данный момент Phonto поддерживает только английский (США), китайский и японский языки.
Phonto предлагает 400 встроенных шрифтов; с этой обширной коллекцией вы обязательно найдете идеальный для вашей фотографии. Кроме того, в приложение можно импортировать собственные шрифты.Еще одна интересная функция — возможность добавлять текст в мыслеформы, плакаты и некоторые другие забавные формы. Вы можете перемещать элементы, наклонять их, изменять размер пальцами или клавишами со стрелками. Phonto позволяет искривлять текст или стирать его части. Кроме того, когда вы закончите, вы можете сразу же поделиться готовым продуктом в социальных сетях. На данный момент Phonto поддерживает только английский (США), китайский и японский языки.
Приложение можно загрузить бесплатно, но есть несколько встроенных покупок, которые стоит рассмотреть: версия без рекламы (2 доллара), пакет изображений Phonto (2 доллара) и набор стилей текста (1 доллар).
Phonto для Android
Phonto для iOS
PicLab — фоторедактор
Это полнофункциональное приложение для редактирования фотографий «все в одном», которое помимо других функций позволяет добавлять к фотографиям текст. Помимо типографики, вы также можете добавлять текстуры, границы или накладывать на свои изображения один из двадцати творческих фильтров. Приложение позволяет изменять размер, поворачивать, регулировать непрозрачность текста и использовать несколько текстовых слоев для создания потрясающего шедевра. Кроме того, если вы хотите продемонстрировать свое письмо, чтобы сделать свое изображение более личным, есть инструмент для рисования, который может помочь с поставленной задачей! Однако наиболее примечательной особенностью является возможность создавать коллажи, используя большой выбор шаблонов коллажей Phontos, и добавлять текст поверх него.
Помимо типографики, вы также можете добавлять текстуры, границы или накладывать на свои изображения один из двадцати творческих фильтров. Приложение позволяет изменять размер, поворачивать, регулировать непрозрачность текста и использовать несколько текстовых слоев для создания потрясающего шедевра. Кроме того, если вы хотите продемонстрировать свое письмо, чтобы сделать свое изображение более личным, есть инструмент для рисования, который может помочь с поставленной задачей! Однако наиболее примечательной особенностью является возможность создавать коллажи, используя большой выбор шаблонов коллажей Phontos, и добавлять текст поверх него.
Доступно как для iOS, так и для Android, само приложение бесплатное. Однако в бесплатной версии к обработанным изображениям добавляется водяной знак PicLab, от которого можно избавиться, заплатив 2 доллара. Кроме того, вам придется заплатить около 15 долларов, чтобы разблокировать весь набор функций.
PicLab для Android
PicLab для iOS
Font Candy
Это приложение, доступное только для iOS, имеет широкий спектр функций редактирования фотографий, но основное внимание в нем уделяется типографике. Font Candy упрощает творческое самовыражение и добавляет к вашим фотографиям что-то особенное с помощью привлекательных текстов. К вашим услугам более 45 художественных шрифтов в сочетании с мощными возможностями редактирования текста, которые включают в себя изгиб текста, элементы управления непрозрачностью и тенью. Есть встроенные изображения и цитаты, разработанные для вас, а также несколько забавных анимаций, если вы хотите чтобы сделать быстрое, но яркое редактирование. Font Candy позволяет сохранять рисунки и водяные знаки в приложении, что сделает редактирование быстрее и проще.Инструмент маскирования поможет вам создать потрясающие эффекты, такие как размещение частей изображения в виде букв для создания художественного старомодного вида. Разве это не круто?
Font Candy упрощает творческое самовыражение и добавляет к вашим фотографиям что-то особенное с помощью привлекательных текстов. К вашим услугам более 45 художественных шрифтов в сочетании с мощными возможностями редактирования текста, которые включают в себя изгиб текста, элементы управления непрозрачностью и тенью. Есть встроенные изображения и цитаты, разработанные для вас, а также несколько забавных анимаций, если вы хотите чтобы сделать быстрое, но яркое редактирование. Font Candy позволяет сохранять рисунки и водяные знаки в приложении, что сделает редактирование быстрее и проще.Инструмент маскирования поможет вам создать потрясающие эффекты, такие как размещение частей изображения в виде букв для создания художественного старомодного вида. Разве это не круто?
Вы можете загрузить приложение бесплатно, однако вам нужно будет совершить некоторые покупки в приложении, чтобы полностью использовать его возможности. Кроме того, на ваших фотографиях появится небольшой водяной знак, если вы продолжите использовать бесплатную версию. Удаление водяного знака обойдется вам в 0,99 доллара, а за подписку Pro вам придется заплатить 1,99 доллара.
Удаление водяного знака обойдется вам в 0,99 доллара, а за подписку Pro вам придется заплатить 1,99 доллара.
Font Candy для iOS
Over
Отзывы в AppStore — к сожалению, Over только для iOS — ясно показывают, насколько пользователи его любят.В настоящее время он занимает 65-е место в рейтинге «Фото и видео» по нескольким причинам. Over имеет блестящую навигацию на основе жестов и большой выбор инструментов для создания потрясающего текста. Over — одно из самых универсальных мобильных приложений для типографики. Вы можете добавить текст или рисунок, выбрать шаблон или начать с нуля. Over работает как с фотографиями, так и с видео и позволяет настраивать цвет, непрозрачность, размер, кернинг и выравнивание. Существует огромный выбор шаблонов, графики и шрифтов, созданных блестящими дизайнерами и экспертами по брендингу.Очевидно, вы можете поделиться своими фотографиями в социальных сетях, но Over также предлагает расписание. Вы можете запланировать, когда ваш пост будет опубликован, что является невероятно полезным инструментом для занятых людей.
Приложение можно загрузить бесплатно с некоторыми покупками в приложении. Over Pro предлагает два варианта подписки с автоматическим продлением: 14,99 долл. США в месяц и 99,99 долл. США в год
Over для iOS
Typic
Это профессиональное приложение для типографики на базе iOS насчитывает около 5 миллионов пользователей и имеет высокий рейтинг удовлетворенности клиентов в AppStore.Typic предлагает вам более 500 иллюстраций и более 300 шрифтов, а также фильтры, световые эффекты и рамки. Их функциональный набор инструментов обязательно вдохновит вас на создание настоящего шедевра. С помощью этого приложения вы можете сделать мем или поздравительную открытку, а также захватывающие дух художественные фотографии. Одной из его примечательных особенностей является добавление вашего логотипа на ваши фотографии; Typic позволяет добавить до 4 версий логотипа вашей компании или личного логотипа, которые вы можете сохранить в приложении и использовать для подписи всех своих фотографий. Эта классная функция отлично подходит для продвижения вашего бизнеса!
Эта классная функция отлично подходит для продвижения вашего бизнеса!
В целом, Typic — полезное, удобное и многофункциональное приложение, которое обойдется вам в $3,99.Это хорошее соотношение цены и качества.
Typic для iOS
Word Swag
Если вы хотите добавить немного халявы к своим изображениям, Word Swag — это ответ на ваши молитвы. Это приложение включает в себя сотни надписей и 1,3 миллиона совершенно бесплатных фонов с Pixabay, а также некоторые привлекательные текстовые эффекты, такие как золотая фольга, печать и акварель. Имеется большая коллекция графических шрифтов, разработанных художниками мирового уровня. Word Swag предлагает самые свежие комбинации шрифтов и макетов, что упрощает создание прекрасного произведения искусства.Это идеальный инструмент для блоггеров любого калибра. Вы можете размещать логотипы на своих изображениях или делать графику с высоким разрешением для печати, однако эти примечательные функции доступны только в профессиональной версии.
Word Swag прост в использовании. Все, что вам нужно сделать, это выбрать стиль, затем выбрать вариант и выбрать цвет; Это оно! Вы также можете выбрать прозрачность и яркость фона.
Пожалуй, единственным недостатком этого приложения, доступного как для iOS, так и для Android, является цена: оно стоит $4,99.Но Word Swag того стоит.
Word Swag для Android
Word Swag для iOS
GIMP
GNU Image Manipulation Program (GIMP) — бесплатный редактор изображений, доступный для GNU/Linux, OS X, Windows и других операционных систем. Вы, наверное, уже слышали об этом один или два раза, потому что это по сути аналог Photoshop без годовой подписки. Следовательно, в вашем распоряжении будет широкий спектр инструментов, в том числе связанных с типографикой. GIMP поможет вам добиться отличных результатов, и вы сможете манипулировать своим текстом и графическим дизайном всеми возможными способами.Звучит потрясающе, но у GIMP та же проблема, что и у Photoshop — с ним может быть немного сложно работать, и он требует определенных знаний.
Для того, чтобы добавить текст к вашей фотографии необходимо сделать следующее: 1. Откройте свое изображение. 2. Выберите инструмент «Текст», щелкнув значок инструмента «Текст» на главной панели инструментов. 3. Щелкните внутри изображения в том месте, где вы хотите разместить текст. 4. Введите текст. На этом этапе вы также можете манипулировать текстом по своему усмотрению.
Хотите изменить шрифт? Вам нужно будет выбрать слой «Текст» и убедиться, что инструмент «Текст» по-прежнему выбран на основной панели инструментов.Затем перейдите в «Закрепляемые диалоговые окна» — «Параметры инструмента», чтобы открыть диалоговое окно «Параметры инструмента». Там вы можете изменить шрифт и настроить параметры вашего текста.
В целом, если у вас есть опыт работы с графическими редакторами, GIMP может быть для вас выбором.
Загрузить GIMP
Wondershare Fotophire Editing Toolkit — это программное обеспечение для редактирования, доступное для ОС Windows. Набор инструментов предлагает вам фоторедактор, фоторезку и фотоластик, но вам понадобится только редактор, чтобы добавить текст к фотографии.Интерфейс прост и не имеет большого количества наворотов, которые отвлекают вас. Поскольку это настоящий фоторедактор, вы можете применять фильтры, работать с цветами и добавлять рамки. Есть несколько отличных режимов наложения и иллюстраций для работы. Кроме того, есть функция пакетной обработки, которая сделает экспорт ваших изображений простым и быстрым.
Набор инструментов предлагает вам фоторедактор, фоторезку и фотоластик, но вам понадобится только редактор, чтобы добавить текст к фотографии.Интерфейс прост и не имеет большого количества наворотов, которые отвлекают вас. Поскольку это настоящий фоторедактор, вы можете применять фильтры, работать с цветами и добавлять рамки. Есть несколько отличных режимов наложения и иллюстраций для работы. Кроме того, есть функция пакетной обработки, которая сделает экспорт ваших изображений простым и быстрым.
Добавить текст в Fotophire тоже достаточно просто. После того, как вы открыли свое изображение в редакторе фотографий, перейдите в верхнюю правую часть интерфейса и нажмите большую кнопку «A».Выберите нужный шрифт и нажмите на область, куда вы хотите добавить текст. Напишите текст в текстовом поле. Все сделано!
Это программное обеспечение для Windows можно бесплатно загрузить непосредственно с веб-сайта Wondershare. Но пробная версия работает пару дней, а потом придется покупать полную версию. Пожизненная лицензия на один компьютер стоит 79,99 долларов, а годовая подписка стоит 89,99 долларов. К сожалению, версия для Mac еще не разработана.
Пожизненная лицензия на один компьютер стоит 79,99 долларов, а годовая подписка стоит 89,99 долларов. К сожалению, версия для Mac еще не разработана.
Скачать Wondershare
Canva
Canva — это онлайн-приложение с множеством фильтров и инструментов для дизайна, которые сделают ваши изображения невероятными.Вам нужно будет создать учетную запись, чтобы использовать ее, но ее настройка не займет много времени. Чтобы добавить текст к фотографии, все, что вам нужно сделать, это нажать «Добавить текст» и настроить его по своему вкусу. Canva предлагает готовые шаблоны цитат и слов, но вы всегда можете сделать свои собственные заголовки. Помимо большой коллекции различных и популярных шрифтов, более интересной является возможность размыть фоновую фотографию. Таким образом, ваш текст обязательно будет выделяться и привлекать внимание. В дополнение ко всему, упомянутому выше, на веб-сайте Canva есть учебные пособия, которые помогут вам довольно быстро освоиться.
Базовая платформа Canva бесплатна. Однако его возможности ограничены. Есть еще два пакета: «Canva for Work» — 12,95 долл. США в месяц или 119,40 долл. США в год плюс 30-дневная бесплатная пробная версия — и «Canva for Enterprise», но для получения дополнительной информации о ценах вам необходимо связаться с Canva.
Однако его возможности ограничены. Есть еще два пакета: «Canva for Work» — 12,95 долл. США в месяц или 119,40 долл. США в год плюс 30-дневная бесплатная пробная версия — и «Canva for Enterprise», но для получения дополнительной информации о ценах вам необходимо связаться с Canva.
Попробуйте Canva
Способы использования текста на изображениях безграничны. Вы можете создавать плакаты с вдохновляющими цитатами или призывами к действию для своих социальных сетей, объявлять новости или привлекать больше трафика к своим сообщениям в блоге.Например, вы можете создать миниатюру для своего видео на YouTube с помощью Canva; вам даже не нужно его скачивать. Взгляните на мобильные текстовые редакторы, если вы всегда в пути. Вы можете сделать стильный образ для своего Instagram прямо на телефоне, обедая или собираясь на работу. Для тех, кто любит простоту и удобство в сочетании с эффективной функциональностью, мы рекомендуем Visual Watermark. Добавление текста придает вашим изображениям новый вид, и это можно сделать на любой платформе, которая вам больше подходит. Мы надеемся, что наш список будет большим подспорьем.
Мы надеемся, что наш список будет большим подспорьем.
Удачи!
Методы проектирования для отображения текста поверх фоновых изображений
Стало популярным накладывать текстовые метки на фоновые изображения. Но изображение может быть любым. Как ваш дизайн пользовательского интерфейса соответствует этому? Может ли наложение текста всегда оставаться читаемым?
Последнее, что вы хотели бы, чтобы ваши пользователи напрягались, чтобы прочитать такой текст. Это тем более важно для мобильных устройств. Меньшие экраны и меньший размер текста затрудняют чтение.
Но не волнуйтесь. Есть несколько методов проектирования, которым вы можете следовать, чтобы убедиться в этом.
Во-первых, позвольте мне показать вам несколько макетов дизайна, в которых используется наложение текста.
Портфолио фотографа Винарта Фостера на DribbbleВот еще.
Альтернативные карточки статей от Oliur на Dribbble Хороший глаз сразу заметит проблему с этими двумя конструкциями. Возьмите второй с морскими волнами. Если бы волнистая пена была в нижней половине изображения, был бы этот текст читабельным?
Возьмите второй с морскими волнами. Если бы волнистая пена была в нижней половине изображения, был бы этот текст читабельным?
Позвольте мне попытаться воссоздать этот дизайн для вас.
Текст с наложением сеткиНасколько читабелен теперь текст?
Хорошо, это не та картинка. Но это все равно океанские волны.
Фоновое изображение откровенно тревожное. Но картинка не виновата. Ведь когда вы решите наложить текст, вы должны быть готовы к ЛЮБОМУ изображению. Это означает, что изображение может быть любым.
Хороший дизайн — это когда мы учитываем все возможные сценарии.
Не поймите меня неправильно. Эти 2 дизайна ни в коем случае не плохи.На самом деле, мне нравится типографика, использованная во втором. Оба – хорошо разработанные интерфейсы талантливыми людьми. Просто некоторые дизайны интерфейсов (мокапы) предназначены только для эстетических целей.
Любой, кто переведет их в работающий проект, сразу поймет, что не так. Отображаемый текст не учитывает фоновые изображения.
Отображаемый текст не учитывает фоновые изображения.
Однако эти макеты являются лишь примерами. Предполагается, что каким бы ни было изображение, текст будет читаем. Но моя попытка дизайна только что показала вам, что это не так.
Проблема 2-в-1 с наложением текста
Теперь можно сказать, что этот паттерн стал чересчур популярным благодаря карточному дизайну. Я имею в виду, что большинство дизайнов карт включают изображение с текстом, наложенным сверху. Не сказать, что это плохо, но есть две вещи, которые в основном не учитываются.
Когда вы накладываете текст на изображение, вы жертвуете двумя вещами:
- Четкость изображения
- Читаемость текста
Читаемость – это легкость, с которой читатель может понять написанный текст.Это показатель того, насколько легко читатель может отличить отдельные буквы или символы друг от друга. – Википедия
Наложение текста препятствует полному просмотру изображения. Кроме того, ваш текст может быть нечитаемым.
Кроме того, ваш текст может быть нечитаемым.
Изображение может быть любым
Теперь большинство приведенных выше примеров являются мокапами. Это означает, что это идеальные сценарии. Текст идеально сочетается с его фоном. Все может сразу пойти не так, если вы используете белый текст поверх беловатого или светлого изображения.То же самое верно для черного или более темных тонов.
Теперь мы знаем, во что вляпались. Итак, давайте посмотрим, что мы можем с этим сделать.
Решения для наложения текста
Существуют разные подходы к тому, чтобы сделать наш оверлейный текст читабельным. Я хочу, чтобы вы поняли, что это разные решения одной и той же проблемы. Единого решения нет.
Кроме того, решение о том, что использовать, в конечном итоге сводится к вашим личным предпочтениям.Или вы даже можете выбрать один, в зависимости от того, что соответствует стилю вашего бренда.
1. Использование сетки
Scrim — это полупрозрачный градиентный слой, который помогает тексту выглядеть более читаемым на фоне.
Scrim — это градиент от твердого до прозрачного, который находится за текстовой меткой. Так, например, ваша текстовая метка может быть постоянно белого цвета. Тогда ваш холст будет градиентом, скажем, от 40% черного до прозрачного.
Я оставляю процент непрозрачности на ваше усмотрение.Опять же, это дело личного вкуса.
Но 40% от черного до прозрачного работает очень хорошо. Это не слишком заметно и не портит изображение. Он плавно исчезает, придавая текстовой метке необходимый контраст, делая ее читабельной.
Scrim – наложение градиентаРекомендуемые направляющие сетки:
- 40% непрозрачность
- настройки градиента
- высота: 50% высоты изображения
Это не жесткие правила. Но, как видно из приведенного выше дизайна, эти настройки работают хорошо.
Вы можете прочитать об этом в Руководстве по использованию изображений в материальном дизайне.
Настройки градиента Scrim в SketchПреимущества:
- Самое простое и распространенное решение
- Повышение контрастности для лучшей читаемости текста
- Тонкое изменение дизайна, едва заметное
Недостатки:
- Резкие градиенты могут испортить привлекательность изображения
- Могут заблокировать изображение, если видимость слишком высока
На сегодняшний день использование сетки является наиболее популярным решением проблемы наложения текста на изображения.
Но подожди, не уходи! Есть и другие решения, которые могут удовлетворить ваш вкус лучше.
2. Наложение всего изображения
Как и в случае с сеткой, только вместо градиента вы примените ко всему изображению полный 40% черный цвет.
Верно. Возможно, изображение не имеет для вас значения. Текстовая метка является вашим приоритетом. Или, может быть, текст занимает весь размер изображения.
В такой ситуации использование холста не имеет смысла. Поскольку холст представляет собой градиент, ваш текст становится нечитаемым на полпути.
Итак, поскольку текст покрывает все изображение, решение состоит в том, чтобы затемнить все изображение.
Короче говоря, это 40% непрозрачность черного цвета на изображении.
Преимущества:
- Подходит для большого текста (заголовков?), который занимает все изображение
- Когда текст важнее изображения
Недостатки:
- Может скрыть все изображение
- Можно пожертвовать видимостью изображения
- Можно уменьшить фоновое изображение, как будто оно существует только для красоты
Вот несколько популярных приложений, использующих этот подход:
Средняя серия на Android 85000+ статусов и цитат 2017 Android-приложение от Pratik Butani3.
 Цветное наложение
Цветное наложениеЭто похоже на наложение. Но вместо того, чтобы использовать черный или белый для затемнения или осветления изображения, мы используем другой цвет.
Установка наложения цветов на изображение — идеальный способ нейтрализовать загруженное изображение. Он блокирует все разные цвета, делая изображение монотонным.
Вот пример.
Обычно предпочтительным цветом является фирменный цвет.
Приложение Playgong от Дейвидаса ГраужинисаЕсли у вас возникли проблемы с определением цвета, воспользуйтесь инструментом Canva Color Wheel.Он использует теорию цвета и цветовые комбинации в дизайне, чтобы помочь вам найти цвета, которые хорошо смотрятся вместе!
4. Мягкие градиенты
Помните, что для правильного использования ваш текст должен быть достаточно контрастным.
Кроме того, при использовании градиентов не используйте визуально резкие цвета. Выбирайте цвета, которые гармонично сочетаются друг с другом.
Вы можете использовать веб-инструменты, такие как Coolors и Kuler от Adobe. Это может помочь вам создать цветовые пары, которые хорошо сочетаются друг с другом.
Вот пример.
Веб-агентство Мохаммада ШохагаПреимущества:
- Лучшее выделение бренда (если используется фирменный цвет)
- Однотонный тон позволяет увеличить контрастность текста
Недостатки:
- Не подходит для изображений людей, так как может быть неразличимым
5. Полупрозрачное изображение
Этот метод предполагает использование полупрозрачного изображения на однотонном фоне.Это помогает «успокоить» шумный фон, чтобы текст мог выделиться.
Техника состоит из 3 слоев (снизу):
- Нижний – сплошной цвет
- Средний – полупрозрачное изображение (непрозрачность 40%)
- Верхний – текстовый слой
Преимущества:
- Более мягкое изображение позволяет выделить текст
- Делает изображение монотонным, уменьшая шум изображения
Недостатки:
- На изображении могут быть потеряны важные детали
- Подходит только для изображений, предназначенных для красоты
6.
 Размытие
РазмытиеПрименение размытия по Гауссу смягчает изображение, делая текст более читаемым.
Пользователи iOSСглаживание изображений за счет уменьшения шума и детализации изображения — размытие по Гауссу
знакомы с этой техникой. Принципы дизайна iOS используют размытие для обозначения глубины. В то время как Android (Material Design) использует тени для обозначения глубины (возвышения).
Вот размытие 16px слева и размытие 4px справа. Убедитесь, что вы не размываете изображение слишком сильно, чтобы фоновое изображение стало полностью неузнаваемым!
Размытие не решает проблему цвета текста и изображенияПреимущества:
- Помогает уменьшить «перегруженность» изображений
- Смягченные изображения позволяют выделить текст
Недостатки:
- Полностью жертвует изображением ради текста
- Тем не менее не решает проблему наложения одного цвета
- Может не соответствовать стилю вашего продукта.
 Использование размытия в мире Material Design?
Использование размытия в мире Material Design?
7. Выделение текста
Здесь мы применяем цвет фона к самому тексту. Этот эффект имитирует традиционный способ выделения текста на бумаге.
Текст с эффектом выделенияЭтот прием хорошо работает, когда в дизайне минимум текста и просторный фон.
Помните, что цвет подсветки не всегда должен быть черным. Пример справа заимствует доминирующий цвет с изображения.Это создает более высокое чувство принадлежности изображению.
Преимущества:
- Хорошая четкость текста на фоне любого фонового изображения
- Хорошая контрастность
Недостатки:
- Выбор цвета выделения может привести к тому, что текст будет казаться отделенным от изображения
- Может полностью заблокировать основное изображение
8. Перейти в оттенки серого
Хорошо, это больше изменение изображения, чем текста. Но мы все еще можем использовать его для достижения того, чего хотим.
Но мы все еще можем использовать его для достижения того, чего хотим.
С помощью изображения в градациях серого.
Фильтр изображений в оттенках серогоОднако помните, что оттенки серого включают цвета от самого яркого белого до самого темного черного. Только они находятся на полярных концах вибрации. Следовательно, вы, возможно, захотите сначала смягчить изображение. Вы можете сделать это, смешивая и сочетая с любыми другими методами, упомянутыми здесь.
Например, вот изображение в градациях серого с текстом внизу. Однако по умолчанию это выглядело бы не очень хорошо.Поэтому мы добавляем холст внизу.
Изображение в оттенках серого с комбинированным нижним ScrimОбратите внимание, как холст очень хорошо сочетается с изображением. Изображение представлено в оттенках серого, а наш холст представляет собой градиент от черного к прозрачному. Таким образом, эти две техники хорошо сочетаются друг с другом.
9. Игра с цветом и расположением
Иногда, несмотря ни на что, изображение остается прежним. Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию.
Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию.
В такой ситуации вы знаете, какого изображения ожидать. Вы можете использовать эту информацию для разработки вашего текста. Это может быть шрифт, размер, цвет или даже расположение текста.
Модули «Университет» от FlatstudioОбратите внимание на интеллектуальное расположение текста вдали от изображений. Кроме того, спокойные пастельные тона фона не отвлекают внимание. Оба работают за то, чтобы текст выделялся в дополнение к графике.
TL;DR — Используйте достаточно контраста
Состояние разительно отличного от чего-то другого в тесной связи.– Контраст
Вы заметили? Все рассмотренные выше методы — это способы повысить контрастность текста. Контраст — это то, что делает элемент отличным от другого. Между текстом и изображением должен быть высокий контраст. Это позволяет тексту быть читаемым.
Также нет необходимости жертвовать видимостью изображения ради текста. Оба могут сосуществовать вместе, если мы используем правильную технику. Например, использование сетки позволяет тексту быть читаемым. При этом видно и изображение.
Как правило, лучше использовать оттенки серого. То есть белый текст на темном фоне. Или черный (темно-серый) текст на светлом фоне всегда работает лучше всего.
Заключение
Мы рассмотрели методы, позволяющие сделать текст читаемым без ущерба для фонового изображения. Прекрасными примерами этого являются такие методы, как скрим. Или, используя наложение цвета, вы можете усилить свой бренд, используя его основной цвет. Это особенно полезно, когда изображение кажется неуместным в вашем дизайне.Кроме того, техника размытия также полезна. Но вам нужно будет посмотреть, соответствует ли это вашему стилю дизайна.
Помните, что хороший дизайн продуман до мелочей и умеет сбалансировать эстетические визуальные эффекты с удобством использования и ясностью.





 Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
 Она так и называется – «Удалить фон».
Она так и называется – «Удалить фон». А «Удалить пометку» снимает ранее нарисованные отметки. Также присутствует кнопка «Отменить все изменения», она при нажатии откатывает все внесенные правки до исходного варианта.
А «Удалить пометку» снимает ранее нарисованные отметки. Также присутствует кнопка «Отменить все изменения», она при нажатии откатывает все внесенные правки до исходного варианта.




 Использование размытия в мире Material Design?
Использование размытия в мире Material Design?