Как сделать рисованное фото в фотошопе: Рисунок из фото в Photoshop
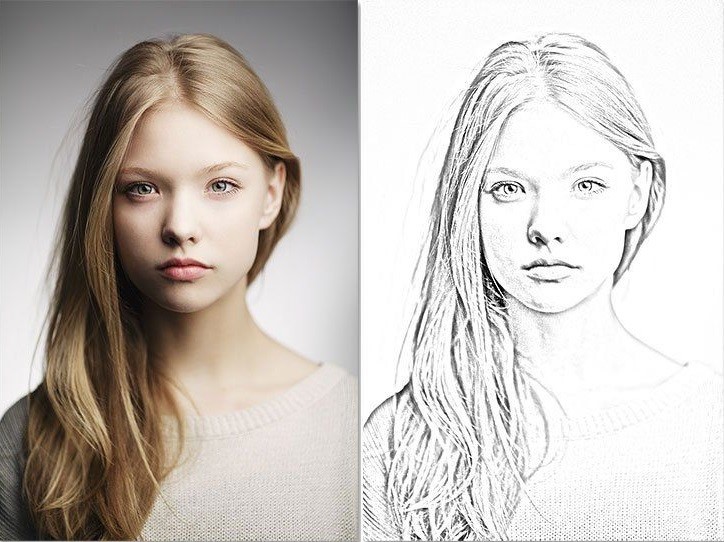
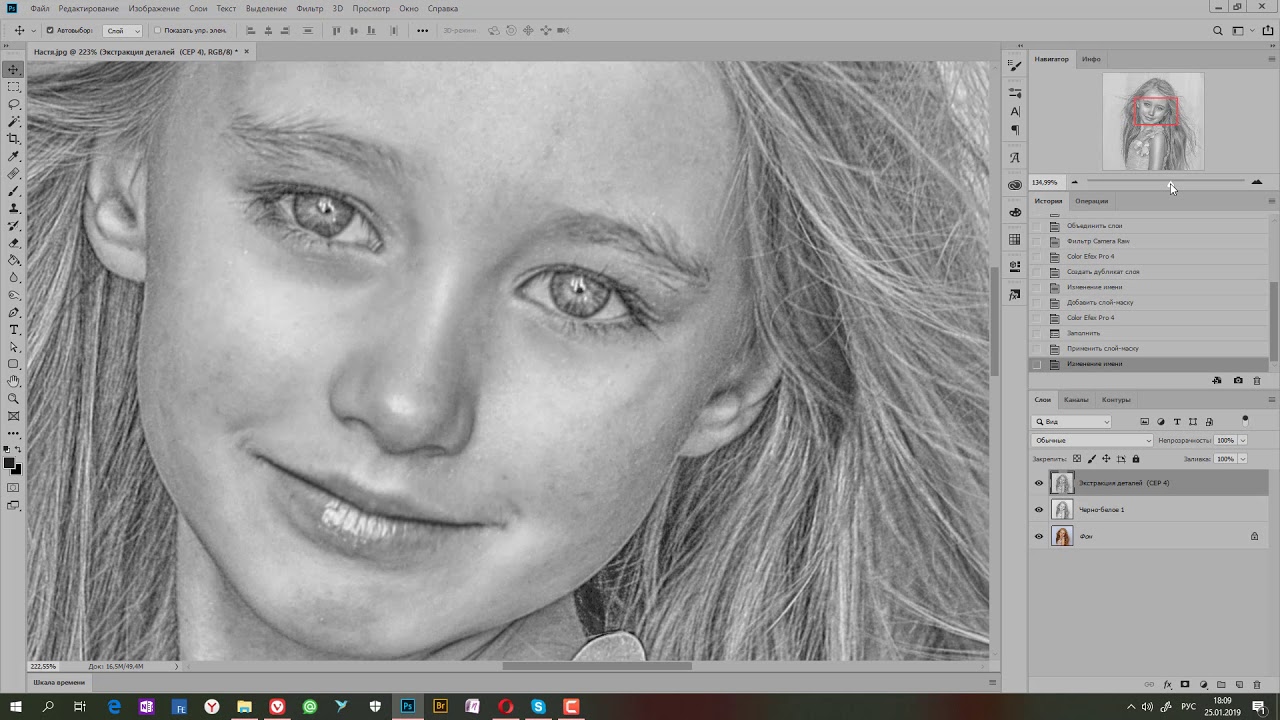
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».
Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:
Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:
Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают.
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:
Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:
Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Корректирующий слой должен добавиться выше слоя «Invert».
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):
Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:
Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни».
Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
Переименуем слой в «Color».
 Вот как выглядит теперь панель слоёв:
Вот как выглядит теперь панель слоёв:
Панель слоёв с копией фонового слоя, переименованной в «Color».
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:
Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность».
Это даст нам первый из наших эффектов раскрашивания:
Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:
Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
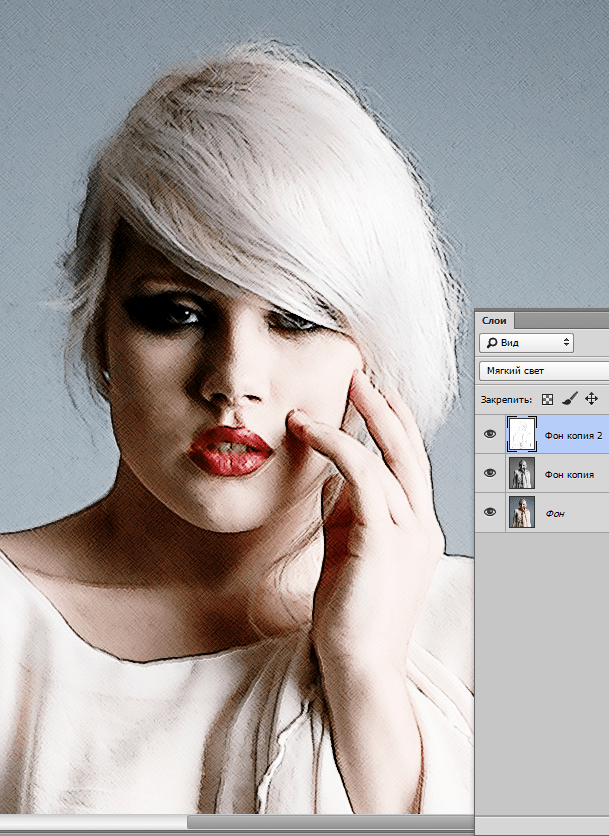
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):
Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):
Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:
На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:
Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:
Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Как создать такой же эффект менее, чем за минуту\. с помощью горячих клавиш, читайте здесь.
Как сделать свою фотку нарисованной. Как сделать фото как нарисованное с помощью PhotoShop
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
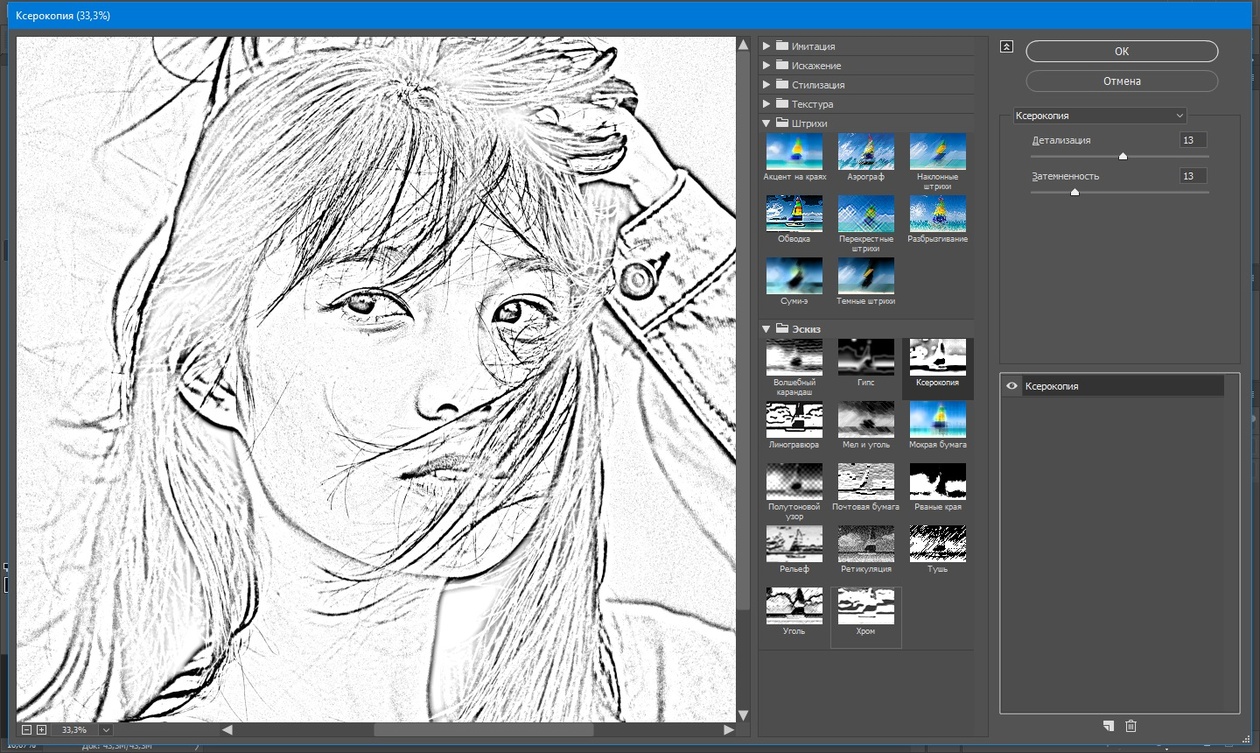
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
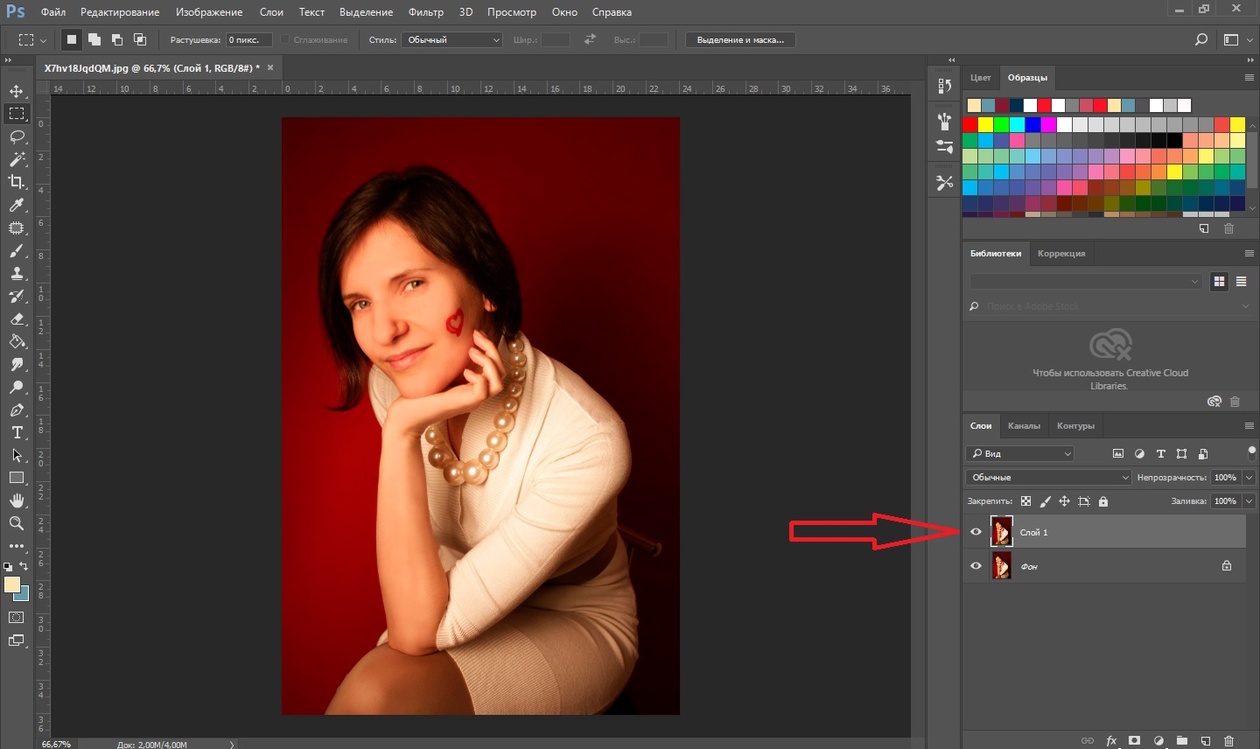
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
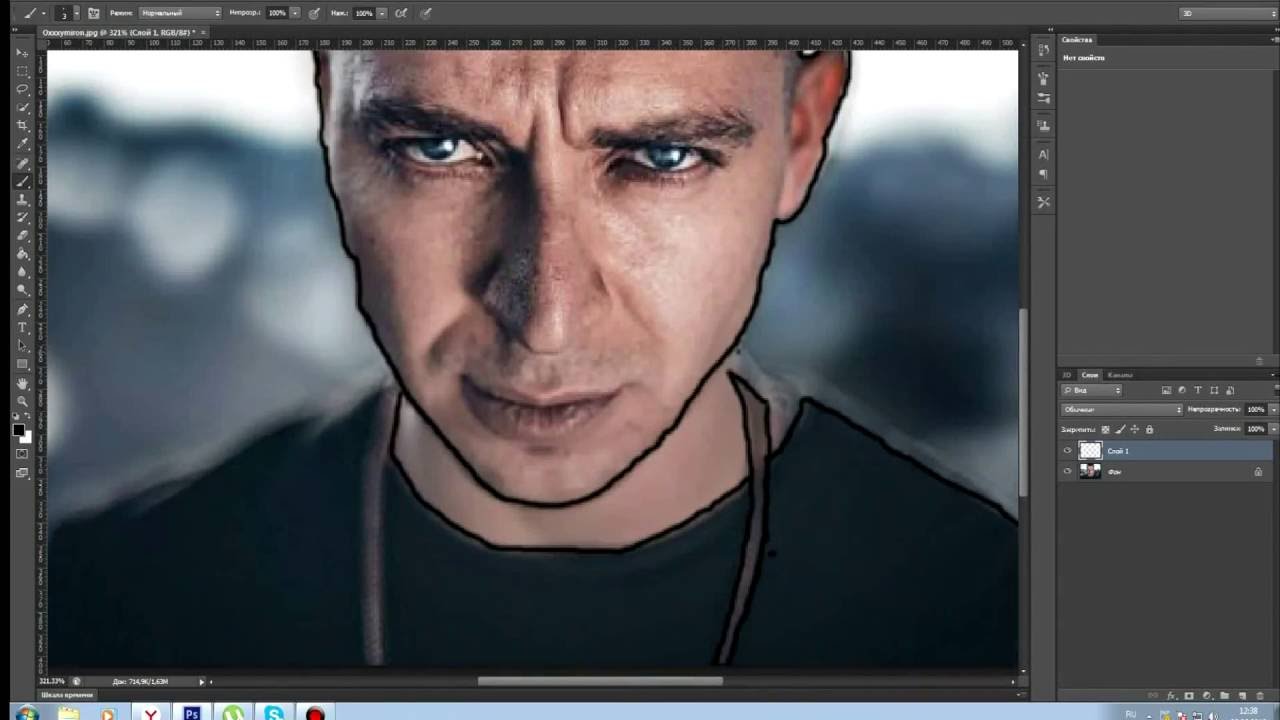
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
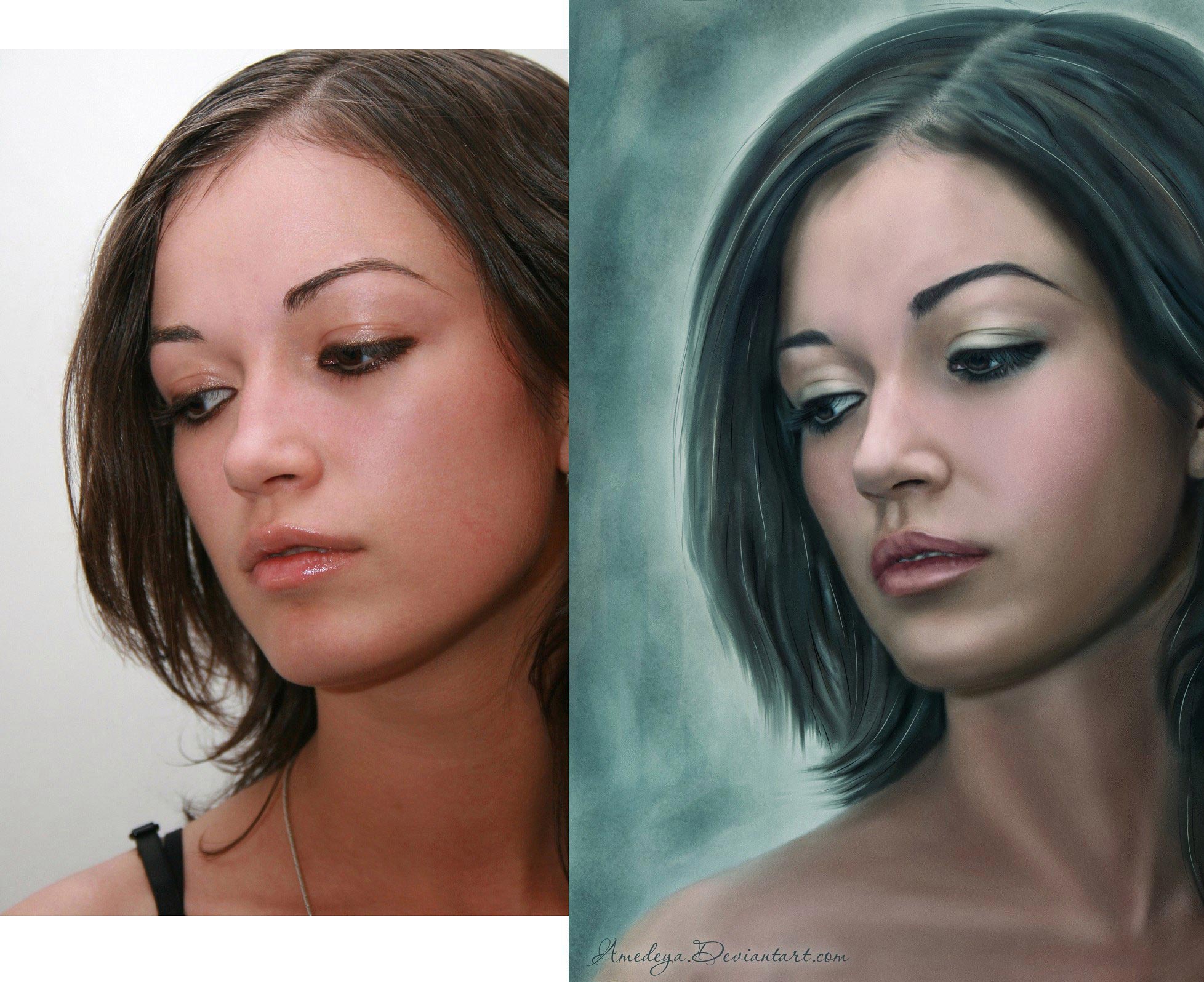
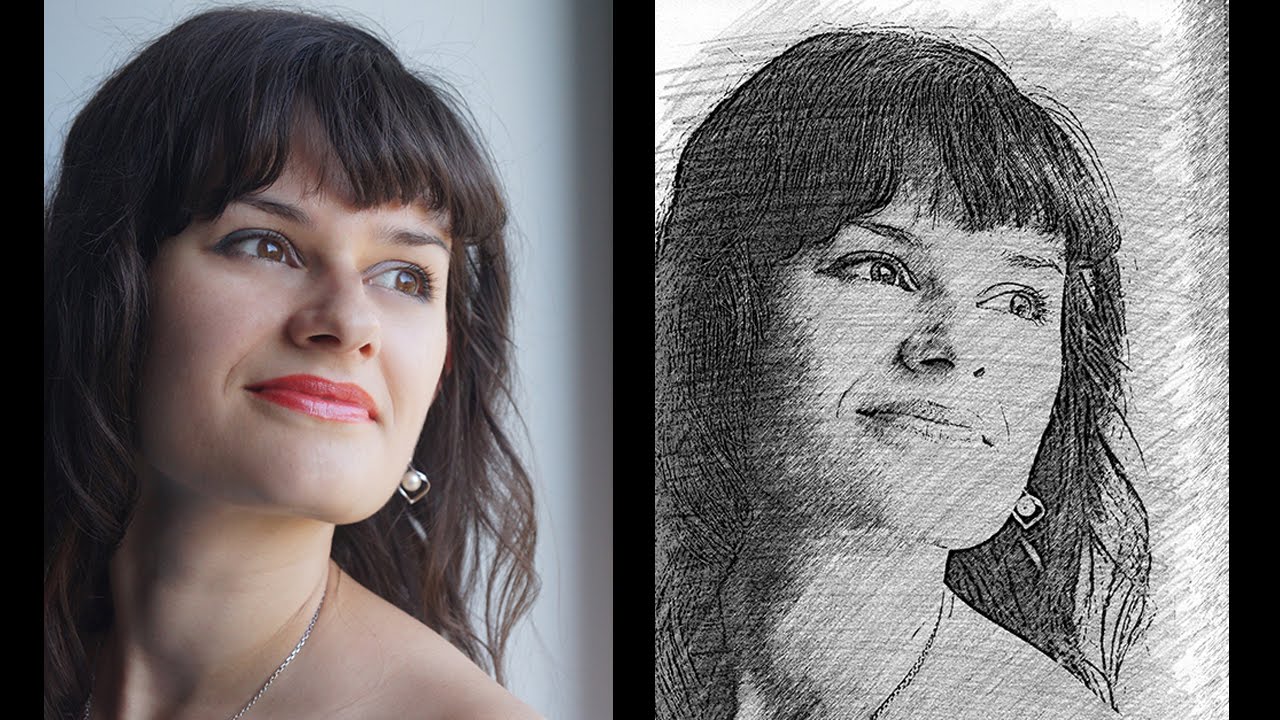
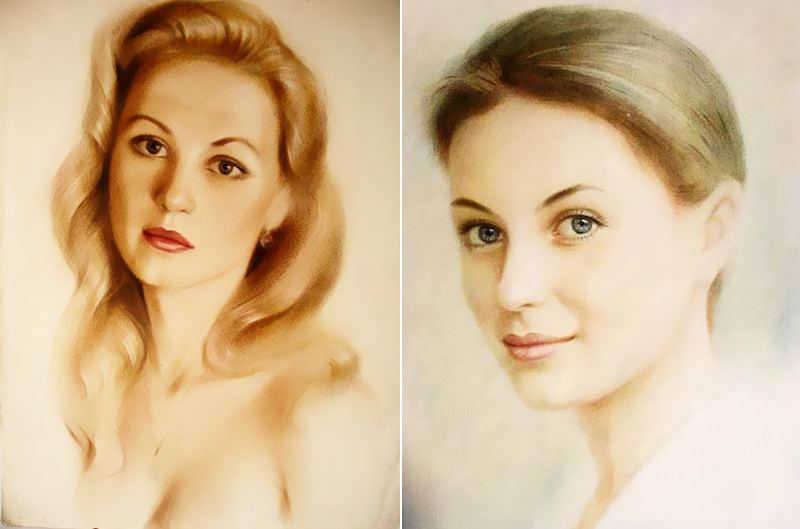
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
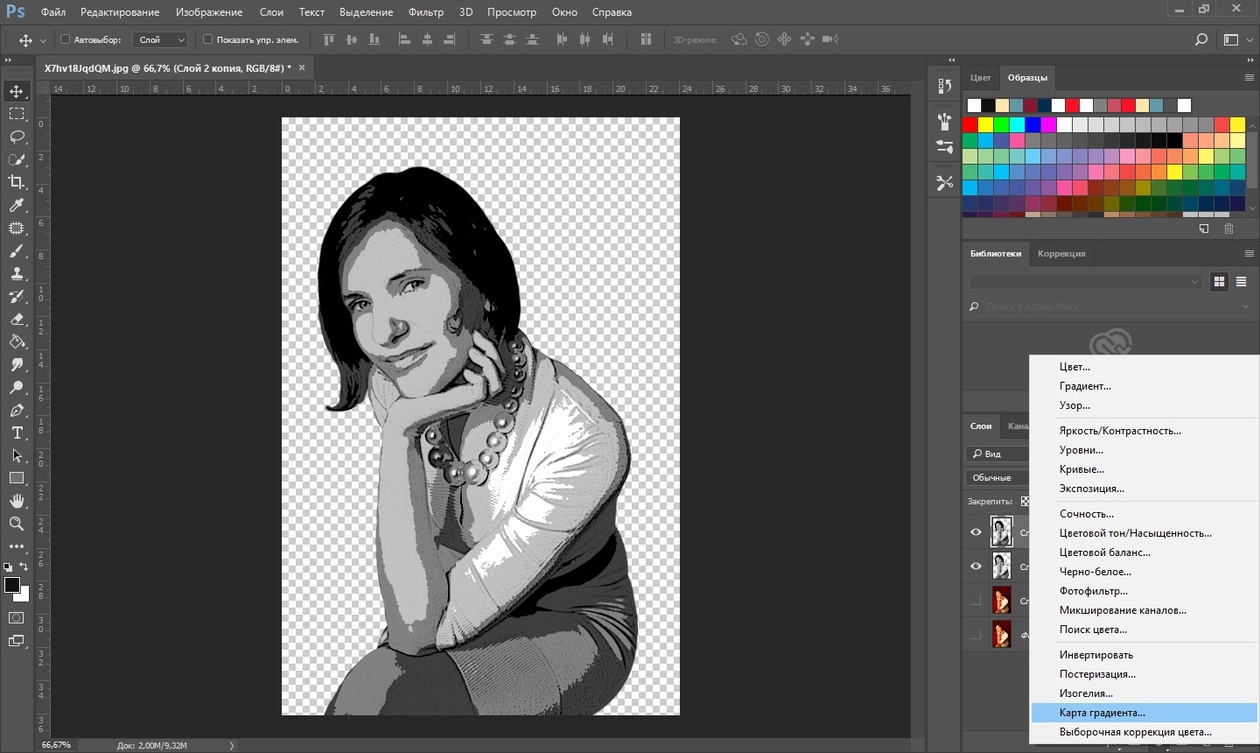
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
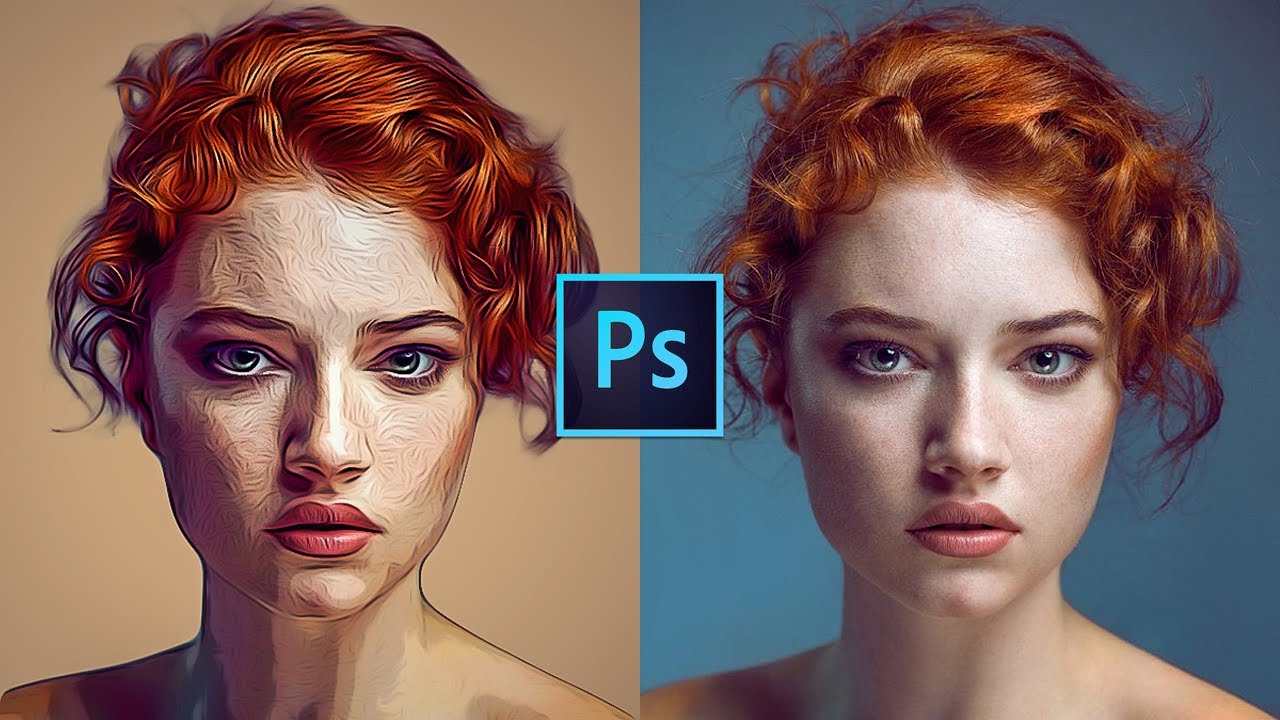
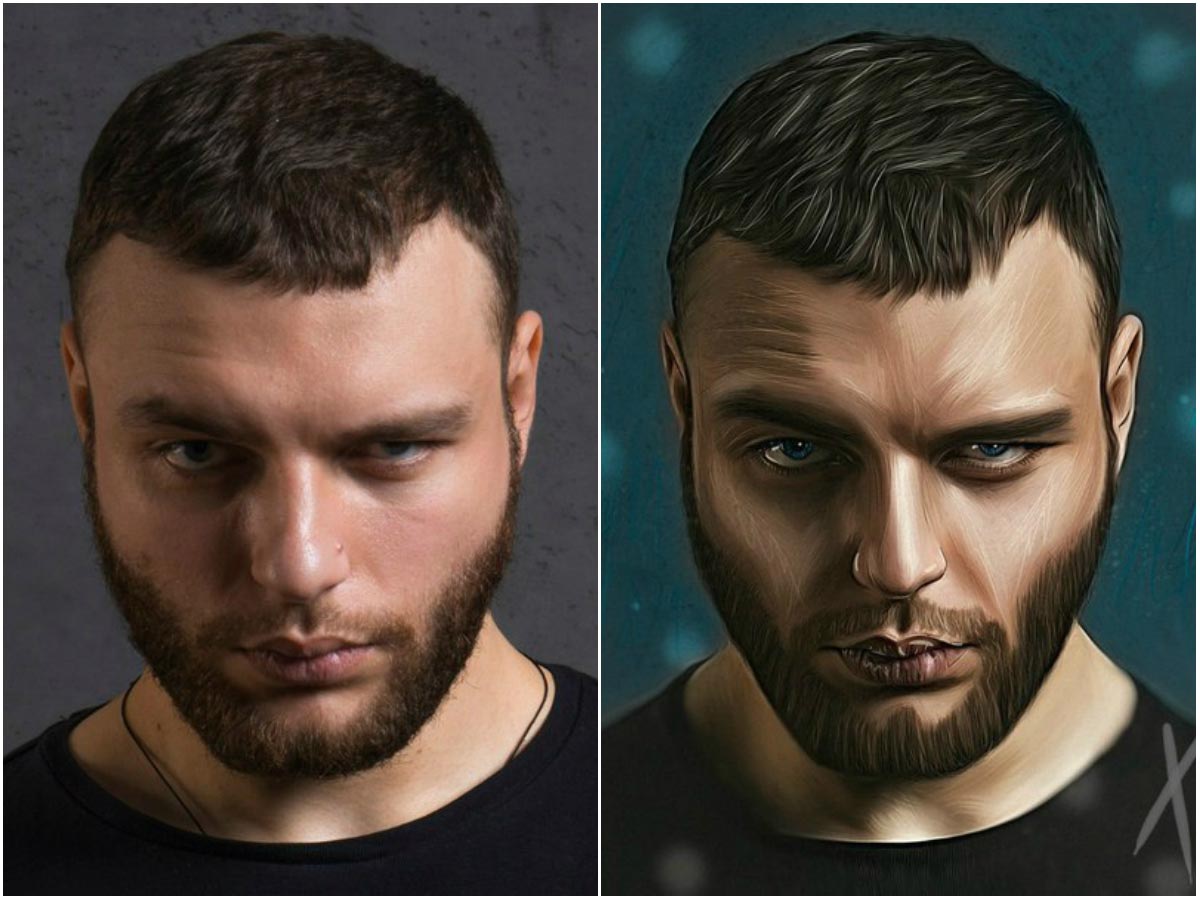
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
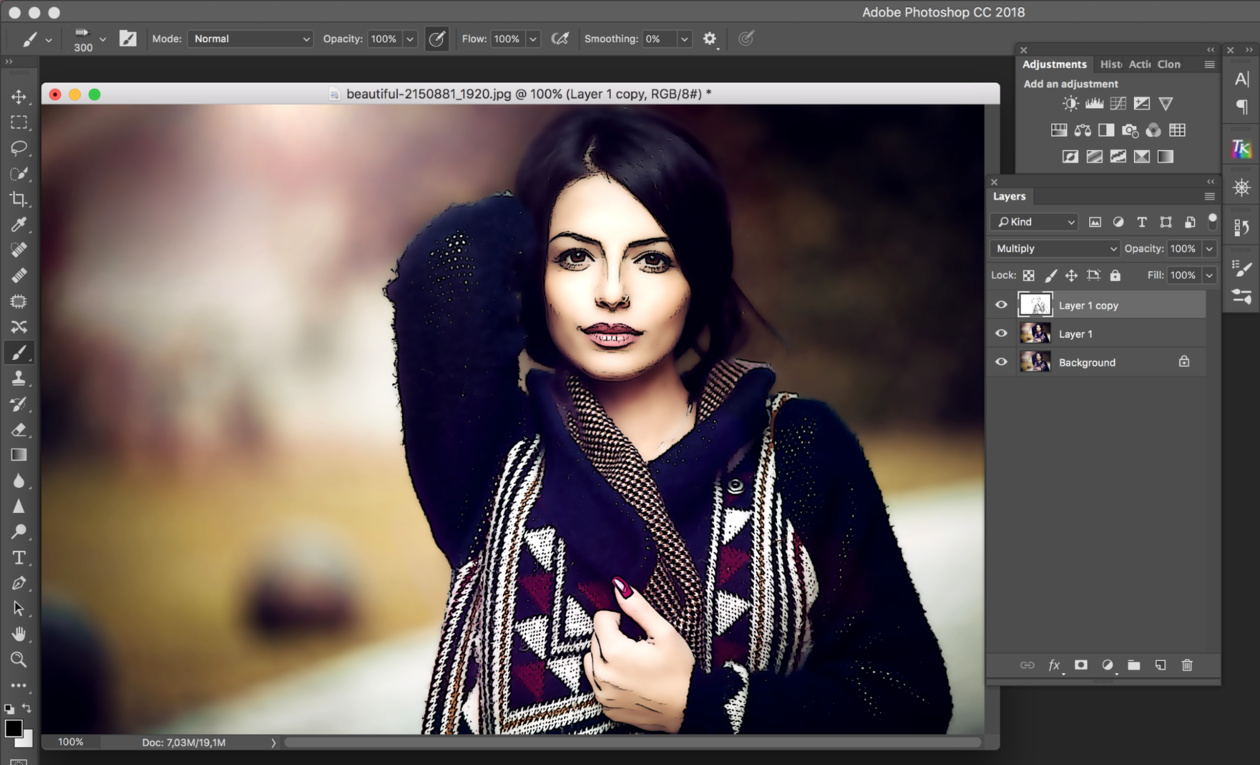
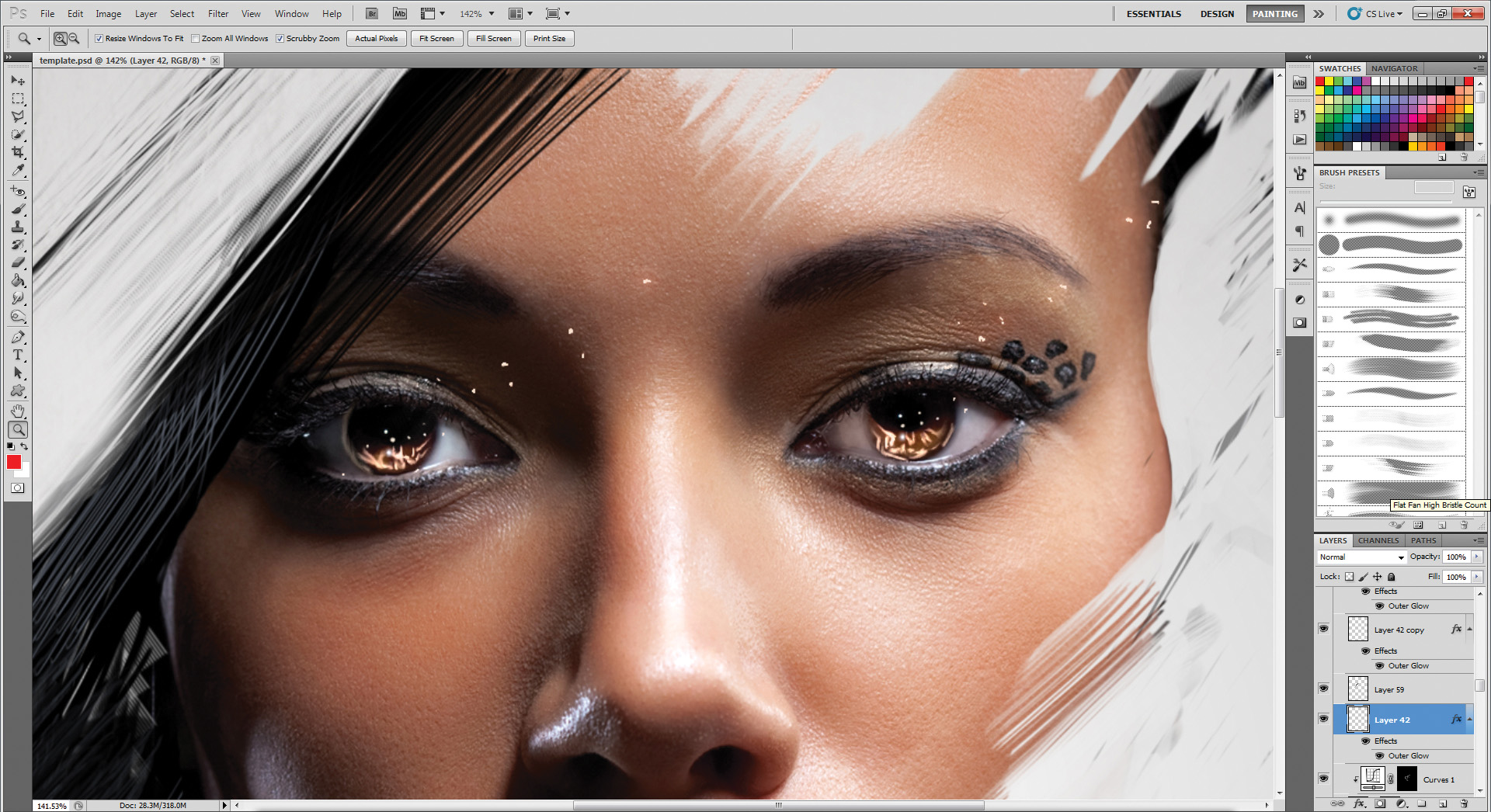
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть . ©PressFoto/Hasloo
©PressFoto/Hasloo
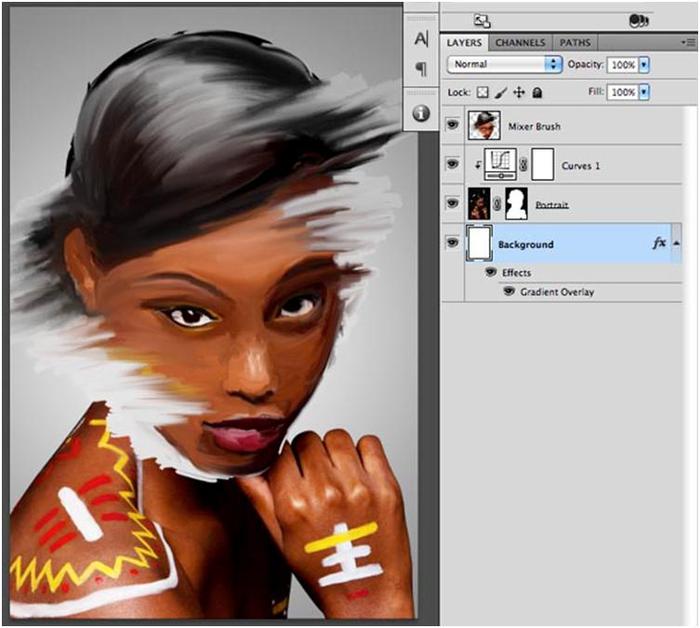
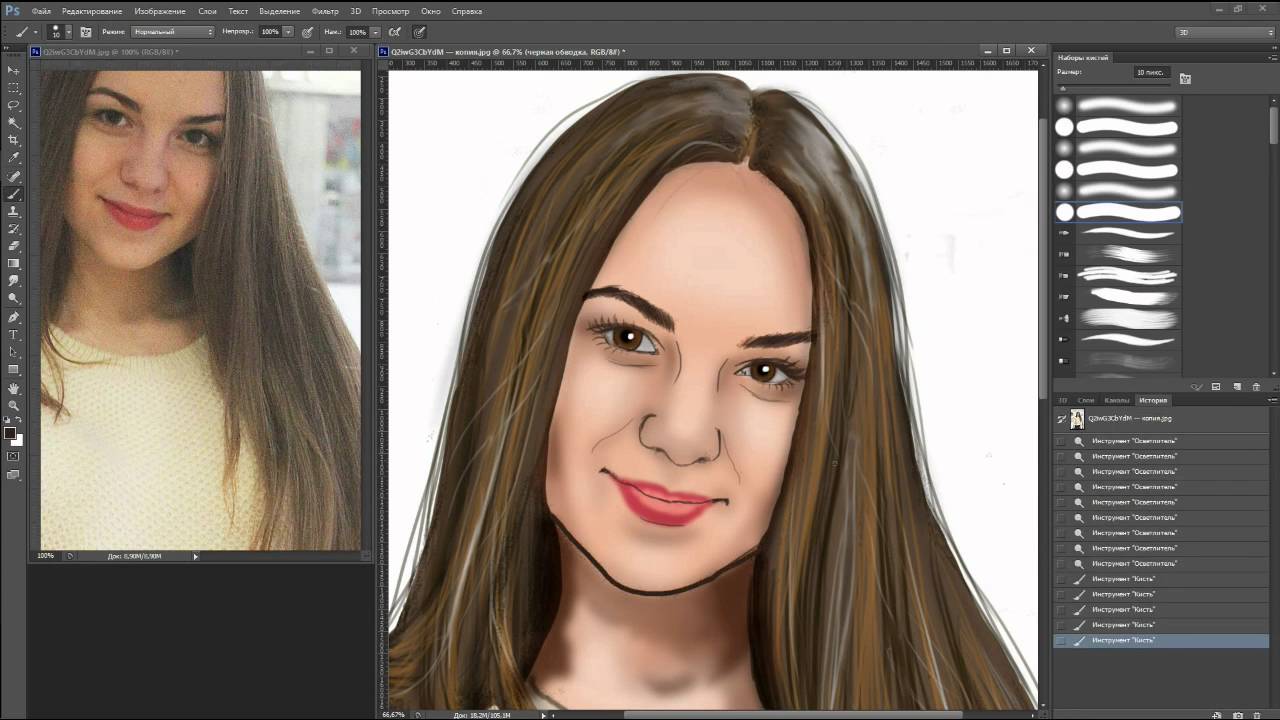
Вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Вот результат, который должен получиться:
В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.
1. Настройка изображения
Шаг 1
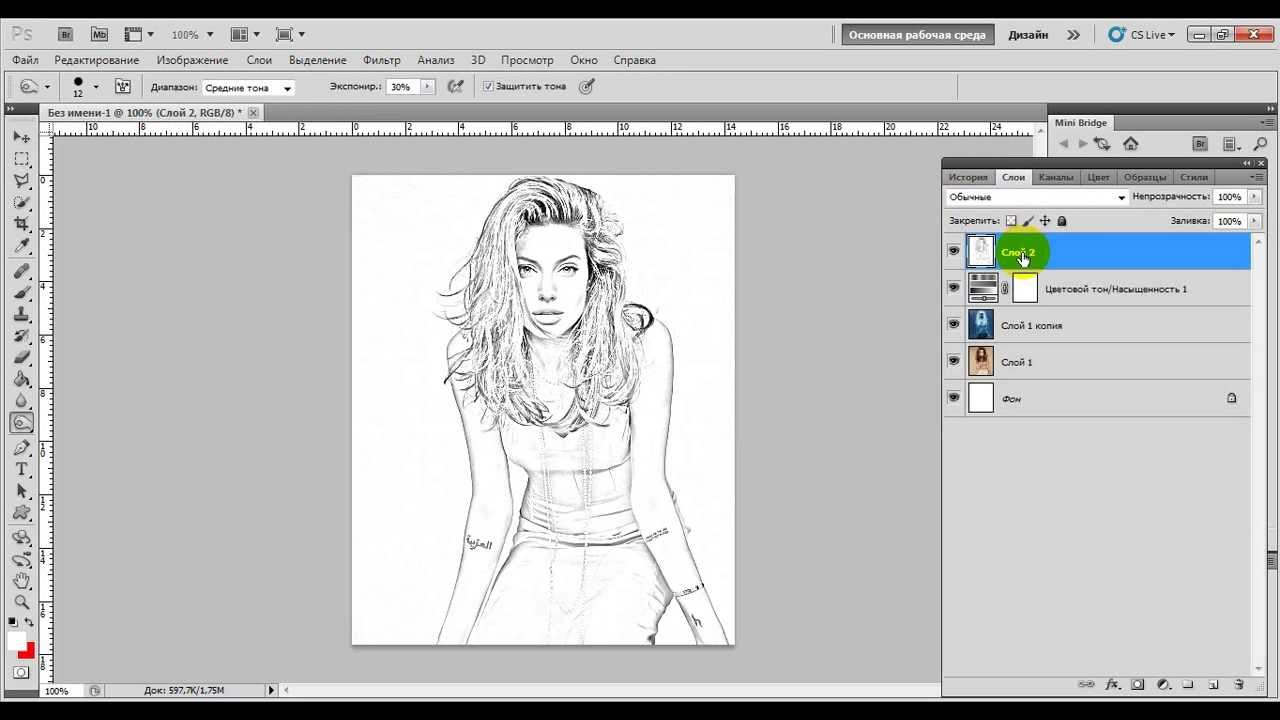
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка (G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть (B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной , устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Шаг3
Инструментом Перемещение (V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J .
Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E .
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
Сделать из фотографии рисунок очень просто.
Придать фотографии вид рисунка карандашом или стилизовать любое изображение под картинку нарисованную акварелью, гуашью, маслом или с применением других материалов можно несколькими способами.
Если Вам не особо важны качество и реалистичность изображения, а нужно сделать просто быстро — вполне можно обойтись онлайн-редакторами изображений, которых в интернете достаточно, например вот эти: ФотоФания , Photo Pencil Sketch или вот на этом сайте Бесплатные онлайн сервисы от Pho.to . Есть еще много других подобных, но у всех у них один существенный недостаток — низкое качество обработки изображений, причем выбор эффектов стилизации очень невелик и инструменты преобразования нельзя настраивать. Я не пользуюсь онлайн-сервисами именно поэтому, однообразно, не качественно и не интересно.
 Элементы собственного quot;творчестваquot; отсутствуют полностью.
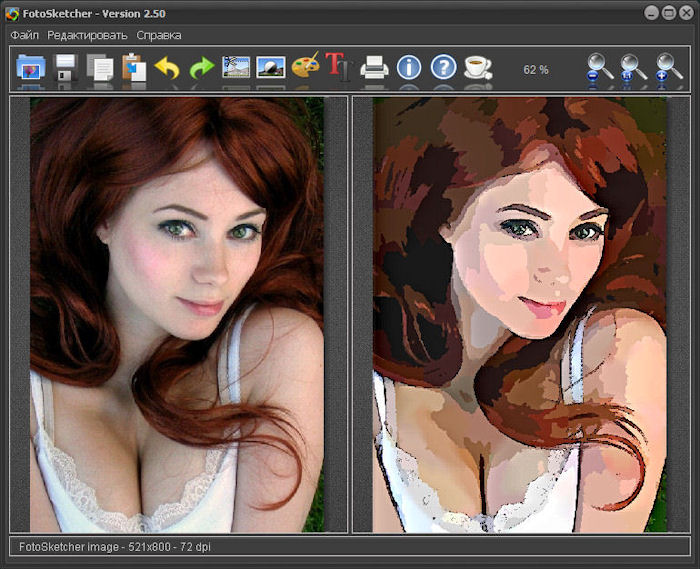
Элементы собственного quot;творчестваquot; отсутствуют полностью.Второй способ также очень простой, но дает шанс внести некоторые индивидуальные, авторские оттенки в каждое новое изображение. Это способ с использованием небольших специальных программ и приложений. Таких программ также очень много, от совсем простеньких, в которых качество не сильно превосходит онлайн-редакторы до вполне профессиональных. Из очень простых программ я могу посоветовать FotoSketcher и Dynamic Auto-Painter .
В программе FotoSketcher работать очень просто, настроек немного и изменяя их можно достичь вполне реалистичного результата.
В программе Dynamic Auto-Painter работать еще проще, но интереснее, весь процесс изменения картинки можно наблюдать в реальном времени и остановить тогда, когда Вы будете удовлетворены результатом, профилей в ней довольно много, под различные стили живописи. Если установить дополнительные программы для записи экрана и конвертации, можно сделать и анимированные quot;Гифкиquot;, например вот такую:
Еще одна очень хорошая и мощная программа, профессионального уровня — AKVIS Sketch .
 В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.Из той же серии и программа , которая предназначена для имитации разных художественных стилей. С помощью программ AKVIS Sketch и AKVIS ArtWork можно за несколько минут сделать очень реалистичные стилизации фотографий в различных художественных стилях.
Ну и конечно же самое лучшее качество в обработке растровых изображений можно получить в графическом редакторе всех времен и народов — в Фотошоп е (Adobe Photoshop ). Я использую версию Adobe Photoshop CS6 13.0 Extended но и более ранние версии позволят достичь очень высокого качества и реалистичности изображений.

Самостоятельно освоить весь фотошоп очень сложно, но научиться пользоваться некоторыми функциями и фильтрами можно довольно быстро. Посмотрите вот эти видеоуроки, именно по вашему вопросу и у вас не будет никаких проблем, чтобы сделать из фотографии рисунок .
- использовать графические редакторы, специальные программы, которые нужно установить на свой компьютер, эти программы используют для редактирования изображений, в том числе для превращения фото в рисунок акварелью, красками, карандашом
- воспользоваться графическими редакторами онлайн
- использовать программы, которые используются для переноса фотографий с фотоаппарата на жесткий диск компьютера, их также можно использовать для редактирования изображений и превращения фотографию в рисунок.
Можно обойтись и без фотошопа, в интернете масса бесплатных фоторедакторов и фотошаблонов, в которые просто загружаешь фотографию, а на quot;выходеquot; она отображается с необходимым вам эффектом.
Один из них это http://funny.pho.to/ru/ (но их масса)
Эффект портрета будет выглядеть примерно вот так (но это не единственный quot;портретныйquot; шаблон, есть и лучше)
Также там есть и куча шаблонов для открыток, но естественно свою эксклюзивную нужно делать в фотошопе
На сегодняшний день это уже ни трудная задача, потому что есть много программ для того, чтобы превратить обычную фотографию в нарисованный портрет.
 Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter . Эти программы можете бесплатно скачать из интернета.
Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter . Эти программы можете бесплатно скачать из интернета.Все очень просто:
в Фотошопе есть специальные фильтры, которые сделают ваше фото не только нарисованным но и вышитым и помятым и каким угодно 🙂
Главное чтоб у вас был установлен фотошоп, а внем разобраться легко
Всем привет! в наше время для того чтобы найти ответ на наши же вопросы нужно просто зайти в интернет.А на вопрос который вас беспокоит есть очень много разных и главное бесплатных фото редакторов,с помощью них вы с лгкостью научитесь превратить фотографии в нарисованные портреты!я сам часто использую этот сайт и у меня не возникает не каких проблем.С помощью этого сайта,вы сможете превратить свою и иную фотографию на нарисованный портрет!
Тоже используйте фотошоп. тАм есть соответствующие фильтры, которые делают фотографию как бы нарисованную, причм ещ есть несколько вариантов портрета, даже акварель. И делать это просто, хотя есть и видеоуроки для этого.
есть специальные редакторы например олимпус мастер там есть функции рисование акварелью, масляными красками, карандашом только нужно настроить более реальный вариант в ручную
Если вопрос касается создания нарисованной картинки из фото в редакторе фотошоп, то предлагаю следующую видео подборку (исключая видео уже ответивших):
Ели же данный вопрос подразумевает создание нарисованного портрета с помощью сторонних программ (этот способ особенно хорош для тех, кто не умеет пользоваться фотошопом), то тогда вот другой сюжет (причем есть даже онлайн программы, где можно сделать из фото рисованный портрет или натюрморт — видео как раз про такую программу):
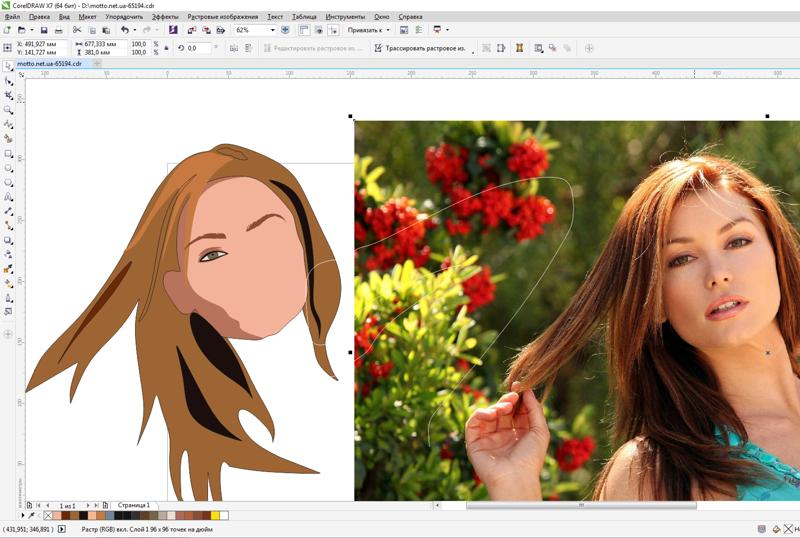
А еще есть такой вариант (с помощью CorelDRAW)
Ну а мне нравится делать похожий эффект автоматически на сайте — http://www. imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
Даже с настройками, выставленными по умолчанию, выходит очень хорошо!
Для того, чтобы поменять реальную фото на рисованную, Вам для этого всего лишь нужна фоторедактор.
Я сам лично всегда пользуюсь Этим Сайтом .
Тут Вы сможете поменять Все свои фото на картинки, то есть на этом сайте Вы сможете превратить Фотографию в нарисованный портрет.
Есть множество способов, как придать фотографии эффект картины . Самым распространенным и, наверное, самым легким способом, который мне известен- это использование программы Dynamic Auto-Painter . Эта программа автоматически сделает все необходимое, чтобы придать фотографии им имитацию рисования карандашом.
Сделать все в ручную Вы можете сами, освоив фотошоп. Но это немножко долго и требует некоторых усилий.
Превратить фотографию в нарисованный портрет или превратить цифровое изображение в нарисованную разными стилями картину или рисунок, можно несколькими способами:
Программа которая делает из фото мультяшный рисунок
Описание для Карандашный рисунок – Мультяшный фоторедактор
Это мультяшная камера, которая превратит ваши фотографии в рисунок мультфильма, редактор фотографий мультфильма Amazin, который вам нужно сделать, например, мультфильмы, и позволит вам превратиться в мультфильм.
Конечная мультяшная камера, которая будет применять фильтры мультфильмов для фотоснимков, чтобы они появлялись, чтобы вы могли удивить своих друзей, стать художником и выделиться из плаща с создателем мультфильмов, чтобы вы могли делать ваши фотографии шедеврами.
Мультфильм себя приложение функция будет применять мультфильм меня фильтры, чтобы вы могли сделать фото для карикатуры.
Pencil Sketch Art – Редактор мультфильмов – это больше, чем просто простое приложение, в котором вы можете развернуть свой внутренний художник со многими фильтрами (фото, чтобы карикатура, мультфильм, создатель мультфильма и другие ..)
Поверните любую фотографию в маслянистые картины:
Что, если бы Сальвадор дал рисовал твою фотографию, это было бы здорово. Мы использовали специальные татуировки, чтобы вы могли использовать приложение, чтобы делать снимки, такие как мультфильм.
* превратить мою фотографию в мультяшный рисунок
* мультяшный фоторедактор
* редактирование мультфильма
* мультфильм фото фильтр (ы)
* создатель мультфильмов
* мультфильм фоторамка
* мультфильм самостоятельно / приложение
* производитель мультфильмов / с фотографий
* мультфильм меня
* фото для мультфильма
* Мультфильм самостоятельно
* фото для карикатуры
* приложение, которое делает изображения, подобные мультфильмам / превращается в мультфильм
* производитель мультфильмов из фотографий
* мультяшная камера
Всем доброго времени суток! Сегодня расскажу о приложение которое делает из фото мультяшный рисунок! Подобные программы существуют как в онлайн версиях, так и для телефонов и компьютеров. Самый простой способ создания мультяшки это применить один из встроенных в прогу фильтров.
Самый простой способ создания мультяшки это применить один из встроенных в прогу фильтров.
Это интернет сервис, который без особого труда поможет создать из фото мультяшный рисунок. Пользуясь подобным софтом вам не потребуется ставить специальную программу на компьютер. Либо устанавливать программку на свой смартфон, айфон либо другой телефон! Проект позволяет обработать изображение в считанные минуты. На выходе вы получите полноценное изображение в нужном виде!
Изображение можете загружать с диска, можете просто вписать ссылку, либо из фейсбук. Мне лично удобнее всего загрузить изображение с компьютера. Данный проект очень интересен и думаю вполне пригодиться!
PrismaУникальное приложение которое позволяет переводить ваш снимок в мультяшный рисунок. Что нужно сделать?
- Скачать это ПО
- Установить его на телефон
- Сфотографировать
- Выбрать снимок в данной проги
- Применить различные эффекты
Подобное программное обеспечение можно использовать напрямую в Инстаграме.
Это программа которая реально превратит фотографию в мультяшный рисунок! Вы можете создать фотку и применить к ней определенный фильтр. Либо сначала настроить, то есть перевести вашу камеру в особый режим и начать в нем снимать. Приложение дает колоссальный эффект от которого вы останетесь в восторге! Скачать данную прогу можно с Google Play!
SketchGuruДанный софт поможет сотворить из обычной фотки мультяшную. Либо вообще вы можете выполнить рисованный портрет или изображение, сделанный простым карандашом. Лично мне данное приложение очень нравится.
Таким образом, познав одно из этих приложений, или изучив каждое из них, вы сможете перевести снимок в мультяшный рисунок. Конечно, можно это выполнить и в обычном фотошопе, но не каждому хочется копаться в многочисленных настройках программы. Здесь же все просто создал снимок, выбрал фильтр и ура! То, что так хотел уже у тебя есть! На этом все, удачи вам в ваших делах!
Видео о том как сделать себя рисованным!
youtube.com/embed/UuHeNezZbjY»/>
Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
AdMe.ru собрал для вас несколько простых, но эффективных программ для улучшения и обработки ваших снимков и видео. В списке есть приложения, которые позволяют применять неожиданные и интересные спецэффекты, создавать удивительной красоты фото и даже снимать настоящее кино.
Уже предчувствуем, что некоторые из них увлекут вас не на один час.
Наколдовать фото с двойной экспозицией
Enlight сочетает в себе все базовые функции фоторедакторов — от изменения размеров снимка, коррекции цвета и экспозиции до наложения фильтров и надписей. Также можно «смешивать» несколько фотоснимков, создавая изображения с двойной экспозицией, стилизовать фото под нарисованные маслом картины или скетчи и добавлять рамки.
Получить совершенный кадр
MuseCam – фоторедактор с большим количеством профессиональных инструментов, которые позволяют изменять снимки вручную и доводить их до совершенства. Еще одно достоинство MuseCam — в огромном выборе разнообразных фильтров. Есть две предустановленные коллекции (одна цветная, одна черно-белая), остальные можно купить.
Превратить обычный снимок в психоделический сон
Dreamscope позволяет пользователям загружать изображения и применять интересные фильтры с необычными эффектами. В приложении множество причудливых фильтров (в том числе вдохновленных компьютеризированными кошмарами искусственных нейронных сетей Google), которые превратят ваше фото во что-то совершенно иное.
Фотографировать в мультипликационном стиле
PaperCamera дает возможность создавать фото в рисованном или мультипликационном стиле. Эффекты можно применить к фото галереи или создавать новые снимки сразу в новом стиле. Если хочется узнать, как выглядел бы ваш мир в мультфильме, вам сюда. Забавно, что даже интерфейс приложения выглядит так, как будто его нарисовали цветными карандашами. Приложение не то чтобы совсем бесплатное, но стоит сущие копейки, поэтому мы решили его сюда включить.
Забавно, что даже интерфейс приложения выглядит так, как будто его нарисовали цветными карандашами. Приложение не то чтобы совсем бесплатное, но стоит сущие копейки, поэтому мы решили его сюда включить.
Стилизовать фото под ретроснимки
B&W Film Emulator – это фоторедактор черно-белых фотографий. Он не просто делает снимок черно-белым, но и позволяет увидеть, как бы выглядело загруженное фото, если бы его сняли на ту или иную черно-белую фотопленку, например TRI-X 400 от Kodak или Neopan 400 от Fuji. Еще в приложении можно настраивать контраст и тени и добавлять виньетки.
Сделать идеальное селфи
B612 – удобный фоторедактор для селфи, позволяющий делать… селфи. И затем обрабатывать фотографии.
«Загримировать» лицо под известного персонажа или поменяться лицом с другом
MSQRD в реальном времени «гримирует» под известного человека, примечательный типаж или животное. Находясь в этом образе, можно записать видеопослание и отправить его друзьям или выложить на всеобщее обозрение в соцсети.
Наложить на фото геометрические эффекты
Defqt изменяет фотографии при помощи многочисленных геометрических эффектов. Среди них — отражение, калейдоскоп, добавление шума, наложение разноцветных геометрических фигур и пятен, похожих на распыленную из баллончика краску, триангулирование и другие. Большинство эффектов доступно бесплатно, другие можно купить.
Почувствовать себя звездой «Золотого века» Голливуда
OldBooth – одно из старейших приложений в App Store по изменению лиц. Позволяет превращать фото пользователя в оригинальных ретроперсонажей.
Сделать из фото картину
Prisma – популярное приложение, которое позволяет превратить любую фотографию в живописное произведение в разных стилях.
Похожее:
Мы собрали для вас еще несколько подобных приложений, в каждом из которых можно найти оригинальные фильтры и функции.
Создать красивый клип из обычных видео и фото
Magisto дает возможность создавать короткие фильмы и красочные видеоклипы из видео и фото. В приложении можно добавлять спецэффекты и использовать фильтры, накладывать музыку и делиться видеоклипами в соцсетях. «Умный» автоматический редактор способен самостоятельно проанализировать содержание фото и видео в вашем телефоне и сотворить красивое кино без вашего участия.
В приложении можно добавлять спецэффекты и использовать фильтры, накладывать музыку и делиться видеоклипами в соцсетях. «Умный» автоматический редактор способен самостоятельно проанализировать содержание фото и видео в вашем телефоне и сотворить красивое кино без вашего участия.
Снять старое доброе кино
8mm — отличная «винтажная» камера. Режиссер Малик Бенджеллуль пользовался приложением, когда снимал ленту «В поисках Сахарного Человека», которая в 2013 году получила «Оскар» в категории «Лучший документальный фильм». Приложение накладывает на видео такие эффекты (пыль, мерцание, царапины, зернистость), чтобы оно казалось снятым на старую пленку.
Смонтировать профессиональный видеоролик
KineMaster — полнофункциональный профессиональный редактор, который поддерживает несколько слоев видео, изображений и текста, несколько дорожек аудио, позволяет настраивать яркость, контрастность и насыщенность цветов, накладывать видеофильтры и спецэффекты, экспортировать ролики в качестве Full HD и многое другое.
Похожее:
- iMovie – похожий многофункциональный редактор, только для «яблочных» устройств. Кроме прочего, в приложении можно делать ролики в стиле трейлеров к голливудским фильмам. Скачать на App Store.
- VidTrim – приложение попроще, с удобным интерфейсом. Подойдет для тех, кому нужен быстрый результат. Скачать на Google Play.
- AndroVid. Кроме хорошего выбора базовых функций позволяет нарезать одно видео на несколько фрагментов или объединять видеоролики в один.
Превратить видео в ожившее живописное полотно
Artisto – мобильное приложение для художественной обработки видео авторства Mail.Ru Group. Также может обрабатывать фотографии и делать короткие «зацикленные» видео, которые сначала воспроизводятся в нормальном, а потом в обратном направлении (Loop). Сейчас пользователям доступно 17 фильтров.
Получается, кстати, настоящая магия. Вот, полюбуйтесь.
Как нарисовать красивое дерево в фотошоп — уроки фотошоп
Как нарисовать красивое дерево в фотошоп
На самом деле нарисовать дерево в фотошопе не так уж трудно. Нужно лишь немного усилий и фантазии.
Нужно лишь немного усилий и фантазии.
Что в основном мы будем использовать в этом уроке:
- Кисть. Её мы нарисуем все основные моменты.
- Smudge Tool (Палец) — позволит размазать коре дерева. Звучит дико, но в процессе вы поймете зачем.
- Eraser Tol (Ластик) — поправлять рисованное изображение
- Яркость и контраст
- Фильтр Размытие по Гауссу
Художественное образование и умение рисовать от руки не потребуется! Нужно всего несколько минут.
Шаг 1. Создание нового документа
Откроем новый файл: File – New (ctrl+n)
Шаг 1. Делаем наброски дерева
Возьмем Brush Tool маленького размера и сделаем набросок будущего дерева.
Шаг 3. Детализируем ствол
Создадим новый слой: Layer » New » Layer и нарисуем кору дерева, используя Brush Tool. Используйте цвет, который будет основным.
Поменяйте настройки кисти и нарисуйте текустуру.
Теперь прорисуйте к коре четкие светлые и темные части.
Используя Brush Tool сделайте боле глубокими тени.
Используя Smudge Tool размажте кору дерева, но сохранив ее текстуру.
Шаг 4. Начинаем рисовать листву
Новый слой. Нарисуем листву дерева с помощью Brush Tool.
Теперь возьмите другую кисть и нарисуйте листву разными цветами.
Удалите слой, содержащий эскис, нажав кнопку Delete Layer на внизу на палитре слоев. Вставьте новый слой на место, где был слой с эскизом и залейте его соответствующим цветом, используя Paint Bucket Tool.
Подкорректируйте листву на дереве и ее границы, используя Eraser Tool, выбрав нужную кисть и стерев необходимые участки точечными мазками.
Используя Smudge Tool подкорректируйте нижнюю часть ствола дерева.
Применим к слою со стволом дерева следующее: Image » Adjustments » Brightness/Contrast.
Шаг 5. Добавляем больше листьев
Теперь необходимо взять кисть в форме листьев. Установите такие же параметры для кисти, как указаны на скрине ниже.
Теперь нарисуйте листики.
Шаг 6. Последние штрихи
Сделайте дубликат слоя с листвой: Layer » Duplicate Layer. Поместите его ниже слоя с оригиналом листвы и примените фильтр: (Filter » Blur » Gaussian Blur).
Теперь склеим все слои в один Layer » Merge Visible (shift+ctrl+e) и придадим дереву эффекст солнечного света между листьями. Это можно сделать, используя Dodge Tool.
Дублируем слой и применим к нему фильтр (Gaussian Blur). Меняем режим слоя на Soft Light и ставим прозрачность 73%
Источник: https://pixelbox.ru/kak-narisovat-krasivoe-derevo-v-fotoshop
Рисуем пиксельное дерево в Фотошоп
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья – прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
Финальное изображение:
1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
Высота будущего дерева в два раза меньше высоты персонажа.
Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.
Шаг 3
А вот это примерно верхушка дерева.
2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px, но Вы можете ее сделать любой.
Нарисуйте овал при помощи инструмента Овальная область выделения(Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.
Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение – Модификация – Сжать) и залейте его зеленым цветом. Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.
Шаг 2
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять — в нижней.
Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.
Шаг 4
Третий овал на этой строке будет располагаться немного ниже.
Шаг 5
Добавьте пару овалов на нижнюю часть дерева – Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).
Шаг 6
Удалите направляющие, по которым рисовали дерево:
Шаг 7
Закругленный ствол дерева зрительно смягчает его зазубренные края:
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.
Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.
Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:
Шаг 4
Добавьте точно такой же оттенок и на центральный овал:
Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.
Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы – он должен быть на 10% темнее, чем предыдущий.
Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).
Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных – по 2 пиксела.
Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom(Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.
Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).
Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.
Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.
Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.
Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование – Трансформирование – Отразить по горизонтали) и поместите ее на противоположной стороне.
Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:
Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%.
После, выполните сведение слоев (Ctrl + E).
Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.
Финальное изображение:
Автор: René Alejandro Hernández
Перевод: Слуцкая Светлана
Источник: https://Photoshop-master.ru/lessons/risovanie/risuem-pikselnoe-derevo-v-fotoshop.html
Рисуем волшебное бобовое дерево в Photoshop
В этом уроке мы будем создавать сказочную фотоманипуляцию. В главной роли на этот раз волшебные бобы! Мы будем работать с цветами, масками, стилями слоев, дорисовывать недостающие элементы.
Урок средней сложности и займет у вас несколько часов времени. В исходниках вы найдете ссылки на фотографии, некоторые из которых платные.
Мы советуем вам найти собственный исходный клип-арт, чтобы получить оригинальный результат и лучше понять принципы работы.
Финальный результат:
Исходники
Облако [источник]
Пейзаж [источник]
Луна [источник]
Небо [источник]
Ветка [источник]
Дерево [источник]
Звезды [источник]
Создайте новый документ в Photoshop размером 1200*1600px.
Примените стиль слоя Наложение градиента/Gradient Overlay для фонового слоя. Используйте следующие параметры:
Вставьте картинку неба.
Добавьте слой-маску/layer mask.
При помощи инструмента Градиент/Gradient залейте слой маску линейным черно-белым градиентом, как показано ниже:
Смените режим наложения/Blending Mode для этого слоя на Свечение/Luminosity.
Вставьте фото пейзажа.
Сотрите верхнюю часть фона инструментом Eraser.
Добавьте слой-маску и залейте его линейным черно-белым градиентом, как показано ниже.
Убедитесь что слой-маска все еще активна. Подкорректируйте область горизонта, используя круглую растушеванную кисть.
Рисуйте белым цветом в слое-маске, чтобы добавить четкости объектам на переднем плане.
Примените стиль слоя Gradient Overlay к слою с пейзажем.
Фон для нашей работы готов.
Создайте темное пятно, используя круглую растушеванную кисть в новом слое (как показано ниже). Укажите этому слою режим наложения/Blending Mode умножение/Multiply и непрозрачность/Opacity в 26%.
Вставьте фотографию дерева.
Смените цветовой баланс при помощи Подобрать цвет/Match Color. В качестве Источника/Source используйте слой с пейзажем. Укажите следующие параметры:
Удалите фон с фотографии дерева. Отразите дерево по горизонтали. Редактировать>трансформирование>отразить по горизонтали/Edit > Transform > Flip Horizontal.
Добавьте слой-маску/Layer Mask и обработайте корни при помощи кисти черного цвета, выбрав кисть «Текстура1»/»Texture1″ из галереи Разные кисти/Assorted Brushes.
Добавьте слою с деревом стили слоев, как показано ниже.
Вставьте изображение ветки.
Нарисуйте завитки небольшой кистью с включенными динамическими параметрами/ Shape Dynamic brush.
Дорисуйте небольшие листики и веточки.
Объедините слои/Merge layers дерева, ветки, завитков и листиков с веточками.
Примените к получившемуся слою Наложение градиента/Gradient Overlay с параметрами как показано ниже.
Дублируйте слои составляющие фон работы и объедините их. Поместите получившийся слой над слоем бобового дерева. Загрузите выделение со слоя дерева.
Скопируйте эту область в слое с фоном и поместите над слоем дерева.
Укажите получившемуся слою непрозрачность/Opacity примерно в 50%. Сотрите некоторые части, создав слой-маску и закрасив черной растушеванной кистью нижнюю и верхнюю части, как на картинке ниже:
Вновь загрузите выделение со слоя бобового дерева. Создайте новый слой и залейте выделение любым цветом.
Отразите слой по вертикали и переместите вниз.
В меню выберите Редактировать>трансформирование>искажение/Edit > Transform > Distort Transformation. Поправьте правый угол.
Выберите Наклон/Skew Transformation, переместите нижний край немного вправо.
Выберите свободную трансформацию/free transformation. Уменьшите высоту.
Должно получиться примерно так, как на картинке ниже. Примените градиент и укажите Заливку/Fill = 0%.
Вставьте фотографию облака.
Примените автоконтраст/Auto Contrast. Изображение>коррекция>автоконтраст/Image > Adjustments > Auto contrast.
Изображение>коррекция>Уровни/Image > Adjustments > Levels, переместите правый и левый маркеры немного ближе к центру.
Зайдите в палитру каналов/Channel Palette. Скопируйте красный канал/Red channel. Зайдите в Уровни/Levels снова.
Перемещайте маркеры ближе к центру, чтобы добавить контраста. Фон за облаком должен стать черным.
Удерживая Ctrl кликните по иконке красного канала.
Вернитесь в канал RGB. Не снимайте выделения.
Зайдите в палитру Слои/Layer и кликните по иконке слоя-маски/Layer Mask в нижней части палитры.
Смените режим наложения/Blending Mode на осветление/Screen.
Отразите облако по горизонтали и поместите содержащий его слой над слоем бобового дерева.
Вставьте картинку ночного неба со звездами, примените автоконтраст/Auto contrast и смените режим наложения/Blending Mode на осветление/Screen.
Создайте новый слой, залейте его белым цветом.
В меню зайдите в Фильтр>искажение>коррекция дисторсии/Filter > Distort > Lens Correction.
Смените режим наложения для этого слоя на умножение/Multiply.
Вставьте изображение луны. Примените автоконтраст/Auto contrast. Вырежьте с правой стороны округлую часть луны и вставьте ее в новый слой…
Смените режим наложение на осветление/Screen для обоих слоев, и укажите 30% непрозрачности/Opacity для правой части луны.К левой части примените стиль слоя Внешнее свечение/Outer Glow.
Объедините все слои.
Вставьте текстуру старой бумаги. Укажите режим наложения Умножение/Multiply и поэкспериментируйте с настройками непрозрачности.
Дублируйте слой с работой и поместите его под слой с бумагой. В меню выберите Изображение>коррекция>выровнять яркость/Image > Adjustments > Equalize.
Смените режим наложения на Умножение/Multiply и укажите непрозрачность в 12%.
Вот и всё!
Автор урока alfoart
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/beanstalk-photoshop/
Дюсш «борец» г. ульяновск — рисуем сюрреалистический пейзаж в фотошоп
Шаг 1. Набросок дерева
У меня много различных эскизов. Для создания этой работы я решила использовать набросок дерева, который является частью другого эскиза. Вы можете нарисовать набросок самостоятельно в Photoshop или на бумаге, а потом его отсканировать, или использовать мой.
Шаг 2. Создание нового документа
Создайте новый документ (Ctrl+N) или File > New (Файл — Создать) со следующими параметрами: Ширина: 640 пикселей Высота: 948 пикселей
Разрешение: 72 пикс/дюйм
Шаг 3. Создаем слои и даем им названия
Назовите ваш слой с наброском “sketch” (эскиз) или как вы захотите. Создайте еще один слой для животного, которого вы захотите добавить в работу, и назовите этот слой “squirrel_sketch” (эскиз белки) или другого животного, которое будете рисовать. Перейдите на слой “squirrel_sketch” и нарисуйте набросок белки.
Шаг 4. Выбор цветовой палитры
Для этого рисунка я выбрала палитру природных оттенков. Вы можете добавить эту палитру цветов в Window – Swatches (Окно — Образцы) или создать свою собственную.
Шаг 5. Настраиваем кисть
Выберите инструмент BrushTool(Кисть) и кликните правой кнопкой мыши по холсту.
Появится окно параметров кисти, поставьте в настройках следующие значения: Размер: 19 пикселей
Жесткость: 100%
Нам нужно дополнительно настроить и другие параметры кисти, для этого откройте палитру Кистей (F5 или Window > Brushes (Окно – Кисть)).
Откроется окно палитры Кистей с дополнительными параметрами слева.
Поставьте галочку на Other Dynamics/Transfer (Другая динамика/Передача).
Убедитесь, что в обеих строках для Управления выбраны опции Pen Pressure (Нажим пера).
Поставьте значения для Opacity Jitter (Колебание непрозрачности) 6% и Flow Jitter (Колебание количества краски) 5%.
Протестируйте, как рисует настроенная вами кисть, и насколько хорошо вы управляете нажимом.
Шаг 6. Создаем фон
Создайте слой ниже слоев с эскизами, назовите его “background” (фон). Выберите инструмент GradientTool(Градиент) и заполните им этот слой, как показано ниже.
Шаг 7. Добавляем небо
Создайте еще два слоя и назовите их “sky_colour” (цвет неба) и “tree_colour” (цвет дерева). Как вы можете видеть на скриншоте, я удалила слой с наброском белки.
Я сохранила этот эскиз в отдельный psd файл, будем работать с ним позднее. Перейдите на слой “tree_colour” и нарисуйте основу для дерева, используя коричневый цвет.
Затем перейдите на слой “sky_colour” и нарисуйте в общих чертах небо.
Добавьте дополнительно теней на небо на слое “sky_colour”. Создайте новый слой “sun” (солнце) и нарисуйте солнце позади дерева.
Шаг 8. Изменение размеров изображения
Изменение размеров изображения
Для более сильной детализации рисунка нам нужно увеличить размер изображения. Сделайте это, выбрав в меню Image > ImageSize (Изображение – Размер изображения) и поставьте следующие значения: Ширина: 1500 пикселей Высота: 2222 пикселей
Разрешение: 300 пикс/дюйм
Шаг 9. Детализация дерева
Понизьте Opacity (Непрозрачность) слоя “sketch” до 42%, чтобы он не мешал рисованию. Перейдите на слой “tree_colour” и начните добавлять деталей дереву, используя дополнительные цвета.
Временно скройте видимость слоя “sky_colour”, чтобы вы могли лучше видеть дерево. Продолжайте добавлять детали на ветки дерева.
Шаг 10. Добавляем освещение на дерево
Продолжайте работать на слое “tree_colour”, добавьте светлых тонов на края дерева. Учитывайте расположение солнца и добавляйте освещение на дерево соответственно этому.
Шаг 11. Добавляем траву
Создайте новый слой и назовите его “grass” (трава). Возьмите инструмент BrushTool(Кисть) и выберите зеленовато-коричневый цвет.
Кликните правой кнопкой мыши по холсту для открытия окна параметров кисти, выберите стандартную кисть в форме травы (№112).
Нарисуйте немного травы перед деревом.
Шаг 12. Продолжаем детализировать дерево
Скройте видимость слоя “sky_colour”, чтобы он вам не мешал. Возьмите инструмент DodgeTool(Осветлитель) и добавьте еще света на дерево. Добавьте другие детали, такие как зернистая текстура дерева и неравномерные блики света на коре.
Ваш рисунок должен теперь выглядеть так.
Если захотите, вы можете удалить некоторые ветки дерева, чтобы оно выглядело более естественно. Я также усилила контрастность дерева, для этого я добавила более темных оттенков на одну его сторону и более светлых на другую.
Шаг 13. Добавляем траву вокруг дерева
Создайте еще один слой для травы с названием “grass_back” (трава сзади), расположите его ниже слоя “tree_colour”.
Используйте инструмент BrushTool(Кисть), нарисуйте немного травы позади дерева. Используйте для этого оттенки зеленого и желтого.
Цвета должны отличаться от использованных ранее.
Создайте слой с названием “grass_front” (трава спереди) над слоем “tree_colour”, но ниже первого слоя для травы “grass”, который вы создали в шаге 11. Используйте BrushTool(Кисть) для рисования дополнительной травы впереди дерева. Выбирайте различные оттенки зеленого и желтого, отличающиеся от использованных ранее.
Шаг 14. Рисуем цветы
Создайте еще один слой, назовите его “flowers” (цветы) и нарисуйте цветок посреди травы.
Деформируйте цветок при помощи Edit > Transform > Warp (Редактирование – Трансформирование – Деформация) как показано ниже.
Дублируйте цветок несколько раз, трансформируйте копии и расположите цветы посреди травы.
Выделите на палитре слоев все слои с цветами (shift + клик по каждому) и объедините их (Layer > MergeLayers – Слой – Объединить слои (Ctrl+E)).
В результате получится единственный слой со всеми цветами.
Шаг 15. Рисуем облака
Создайте новый слой с названием “clouds” (облака) над слоем “sky_colour”. Нарисуйте немного облаков на небе.
Создайте еще один слой с названием “clouds1” (облака1) и добавьте еще облаков для придания им большей глубины.
Шаг 16. Добавляем листья
Перейдите на слой “tree_colour” и нарисуйте немного листьев на ветках дерева.
Ваш рисунок сейчас должен выглядеть так.
Шаг 17. Рисуем персонаж – животное
Если вы ранее удалили слой с наброском белки “squirrel_sketch” и сохранили его в отдельном документе, теперь откройте его заново и добавьте этот слой на палитру слоев.
Создайте новый слой с названием “squirrel_colour” (цвет белки) и начните рисовать на нем животное. Вам нужно использовать для этого различные оттенки и по мере готовности скрыть видимость слоя с наброском.
Шаг 18. Добавляем передний план
Чтобы создать впечатление, что белка сидит посреди травы, я снова изменила размер холста работы. Я увеличила размер холста по высоте для добавления дополнительного пространства внизу рисунка. После этого создайте новый слой и назовите его “black” (темный). Закрасьте пространство внизу на переднем плане темно коричневым цветом.
Используйте инструмент BrushTool(Кисть) для рисования травы на этом слое, или дублируйте уже существующий слой с травой “grass” и расположите его копию поверх слоя с белкой “squirrel_colour”.
Шаг 19. Детализируем белку
Добавьте дополнительных деталей на белку и нарисуйте на ней светлые области. Используйте инструмент SmudgeTool(Палец) для вытягивания кончиков шерсти. Возьмите инструмент Burn Tool(Затемнитель) и добавьте теней на белку.
Используйте инструмент SmudgeTool(Палец) для вытягивания кончиков шерсти. Возьмите инструмент Burn Tool(Затемнитель) и добавьте теней на белку.
Мой зверек получился больше похожим на кролика, чем на белку, поэтому я переименовала все слои со словом “squirrel” (белка) на “rabbit” (кролик). Передвиньте кролика влево, в этом месте он смотрится лучше. Я также немного передвинула слой с небом “sky_colour”.
Ваш рисунок теперь должен выглядеть так.
Шаг 20. Создание копии документа
Создайте копию вашего рабочего документа и сохраните ее как отдельный psd файл. Объедините в ней все слои в один и снова сохраните.
Шаг 21. Последние штрихи
Кликните правой кнопкой мыши по слою и выберите Duplicate Layer (Создать дубликат слоя).
Находясь на копии слоя, примените фильтр Filter > Blur > GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), поставьте значение для радиуса размытия 9. 5.
5.
Ослабьте результат применения этого фильтра, для этого выберите Edit > FadeGaussianBlur (Редактирование – Ослабить: Размытие по Гауссу). Поставьте в появившемся окне Opacity (Непрозрачность) 47%, Mode (Режим) – Screen (Экран/Осветление).
Находясь все еще на слое-копии, на палитре слоев поставьте для него Opacity (Непрозрачность) 57%, Fill (Заливка) 100%.
Окончательный результат:
Источник: http://clubborec.ru/uroki-fotoshop/111-risuem-sjurrealisticheskij-pejzazh-v-fotoshop.html
Создания шаржа из фотографии онлайн. Уникальные карикатуры и шаржи из обычной фотографии
Для того, чтобы удивить друга и преподнести ему веселый презент, можно сделать комический образ его фотографии – шарж. Что может быть веселее, чем комичное лицо, расползающееся в глупой, но очень смешной улыбке или преувеличенные в несколько раз черты лица – нос, губы, глаза. Для того, чтобы сделать подобное изображение шаржа онлайн по фото в сети Интернет существую специальные сервисы, которые позволят вам самостоятельно делать карикатуры онлайн совершенно бесплатно.
Для того, чтобы сделать подобное изображение шаржа онлайн по фото в сети Интернет существую специальные сервисы, которые позволят вам самостоятельно делать карикатуры онлайн совершенно бесплатно.
Cartoon.pho.to/ru – онлайн сервис для создания шаржей и карикатур
Для создания комических изображений в профессиональных фоторедакторах необходимо обладать некоторыми знаниями и навыками, чтобы в итоге получить действительно интересное фото. Такими знаниями владеет далеко не каждый. Создание подобных карикатур – целая наука, без преувеличений, ведь необходимо правильно выбрать черты лица, которые ярче всех выделены на лице. Далее выбрать подходящий эффект для применения, чтобы получить максимально веселое изображение. Но сегодня нет никаких проблем для тех, кто хочет создать шарж онлайн самостоятельно, для этого можно воспользоваться специальным сервисом – Cartoon.pho.to/ru.
Сервис для создание шаржей Cartoon.pho.to
Сайт позволяет не только искажать мимику лица по фото, но и создавать анимационную карикатуру, которая выглядит интереснее. Здесь вы можете сделать из фото прищуривание, подмигивание, удивление и другие подобные мимические варианты анимации изображения. Сервис Cartoon.pho.to обладает массой различных эффектов, таких как мультяшный фильтр, эффект рисование карандашом и т.д. После загрузки фото на сайт, присутствующий на нем персонаж может превратиться в тролля, пришельца, человека-лампочку, жирдяя и прочих комических героев.
Здесь вы можете сделать из фото прищуривание, подмигивание, удивление и другие подобные мимические варианты анимации изображения. Сервис Cartoon.pho.to обладает массой различных эффектов, таких как мультяшный фильтр, эффект рисование карандашом и т.д. После загрузки фото на сайт, присутствующий на нем персонаж может превратиться в тролля, пришельца, человека-лампочку, жирдяя и прочих комических героев.
Как воспользоваться сервисом Cartoon.pho.to/ru
Photofunia.com/ru – сделать веселое фото онлайн
Фотофания – это сайт, на котором вы можете сделать шарж или просто изображение необычного текста, который вы введете с клавиатуры. Десятки фильтров и сотни графических эффектов позволят вам сделать из вашего фото – шедевр комического жанра. Все, что вам нужно – это загрузить изображение на сайт и применить нужный эффект и через несколько минут вы получите готовый шарж по фотографии.
Для создания такого фото:
Avatar.pho.to – комплекс сервисов по созданию шаржей и аватарок
Этот сервис предоставляет пользователям несколько видов корректировки изображений и добавления различных эффектов. Здесь вы можете создать (лучшие сервисы для создания слайд-шоу) , коллажи, добавление анимированных рамок и частиц. Для того, чтобы сделать веселую картинку можно использовать как одно фото, так и несколько для создания слайд-шоу и анимаций.
Здесь вы можете создать (лучшие сервисы для создания слайд-шоу) , коллажи, добавление анимированных рамок и частиц. Для того, чтобы сделать веселую картинку можно использовать как одно фото, так и несколько для создания слайд-шоу и анимаций.
Таким образом вы можете сделать веселые шаржи онлайн бесплатно по вашим фото, (ссылка на специализированные сервисы), слайд-шоу в одном сервисе.
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Загружаем свое фото или снимок кого-то из ваших приятелей, выбираем понравившуюся вам карикатуру и все готово. Как результат прикольное изображение с вашим лицом, либо лицом вашего друга.
Ключевые особенности приложения MomentCam:
- Легкое создание комических изображений, понятный интерфейс, и возможность делиться веселыми картинками прямо из программы.
- Множество различных шаблонов (более 500 разных видов) . Возможность выбора наиболее подходящих сюжетов, поэтому на рисунке вы или ваши знакомые можете быть тем, кем только пожелаете.
- Приложение не требует оплаты и не содержит рекламу. Отсутствие внутренних магазинов и скрытых возможностей.
- Приложение интегрировано под самые популярные соц сети, что дает возможность обмена веселыми картинками в то время, когда вам удобно.
- Постоянные обновления, куда включаются новые шаблоны.
- поддерживает несколько языков (русский язык пока недоступен).
- Программа полностью оптимизирована под мобильные устройства Андроид (Мы поможем вам ).

Инструкция по использованию приложения MomentCam.
Для создания уникальных карикатур нам потребуется скачать приложение MomentCam . Затем запускаем программу и делаем снимок, так же фотографию можно загрузить из галереи. После, программа предложит нам подобрать один из шаблонов, и сразу же начнется преобразование вашего фото в карикатуру. Преобразование осуществляется в автоматическом режиме. Рекомендуется делать снимки или загружать фото, на котором лицо по расположению находится в анфас. Лучше, если человек будет без очков, поскольку этот аксессуар можно выбрать в программе.
Поскольку развлекательное приложение не содержит никаких лишних функций и хорошо оптимизировано под устройства с сенсорным экраном, расход ресурсов при работе с программой сводится к минимальному потреблению. MomentCam подойдет для любого Андроид устройства с разным разрешением экрана и разными техническими характеристиками.
Сегодня сложно назвать сферу дизайна и графики, где бы не использовались графические приложения. И это вполне понятно, ведь они позволяют практически в мгновение ока создать необычный фотомонтаж или замысловатый коллаж, превратить фотографию в настоящее произведение искусства, удачно добавив несколько интересных эффектов или создав на основе обычного снимка изображение, напоминающее традиционную графику или живопись. В графических приложениях можно имитировать дым и огонь, небо и воду, текстуру металла, ткани и других естественных поверхностей. С их помощью несложно изображать различные природные явления: снег, дождь, ветер, волны; потрясающие результаты можно получить, настроив освещение, и т.п.
И это вполне понятно, ведь они позволяют практически в мгновение ока создать необычный фотомонтаж или замысловатый коллаж, превратить фотографию в настоящее произведение искусства, удачно добавив несколько интересных эффектов или создав на основе обычного снимка изображение, напоминающее традиционную графику или живопись. В графических приложениях можно имитировать дым и огонь, небо и воду, текстуру металла, ткани и других естественных поверхностей. С их помощью несложно изображать различные природные явления: снег, дождь, ветер, волны; потрясающие результаты можно получить, настроив освещение, и т.п.
рафическими приложениями можно воспользоваться и для создания карикатур и шаржей. И те и другие, как и раньше, довольно часто сопровождают разнообразную новостную информацию, имея социально-критическую направленность и подвергая осмеянию какие-либо социальные, общественно-политические, бытовые явления, реальных лиц или характерные типы людей, или носят чисто любительский характер и являются оригинальным способом изображения друзей, родственников и знакомых. Кстати, услугу по созданию шаржей и карикатур сегодня предлагает немало художественных студий, и она пользуется неизменным спросом.
Кстати, услугу по созданию шаржей и карикатур сегодня предлагает немало художественных студий, и она пользуется неизменным спросом.
Отметим, что необязательно создавать карикатуры и шаржи с нуля, вырисовывая все элементы изображения, ведь на это уйдет не один час. Учитывая, что прототипами для карикатур и шаржей чаще всего служат реальные люди и животные, гораздо быстрее и проще создавать их на основе обычных фотографий. В этом случае перед пользователями открываются три пути, каждый из которых мы далее и рассмотрим.
Создание карикатур и шаржей средствами универсальных графических приложений
ля создания карикатур и шаржей можно воспользоваться популярными универсальными графическими приложениями в том или ином виде соответствующие возможности имеются в самых разных пакетах. Например, программа Adobe Photoshop имеет встроенный модуль Liquify (Текучесть), вызываемый командой Filter=>Liquify и предназначенный для искажения изображений. В Jasc Paint Shop Pro имеется искажающая кисть Warp Brush, которая позволяет растягивать фрагменты изображения или создавать эффект увеличения отдельных его участков. В пакете Adobe Illustrator для данной цели предназначена целая группа инструментов Liquify Tools , с помощью которых можно мгновенно исказить изображение и быстро добиться причудливых деформаций, не достижимых другими способами. Возможности универсальных графических приложений в плане деформации изображения для получения того или иного карикатурного эффекта весьма широки. Кроме того, во многих пакетах после достижения нужного эффекта искажения, благодаря наличию соответствующих фильтров, несложно превратить фотографию в карандашный рисунок или в рисунок кистью и при необходимости подправить его от руки и дорисовать элементы фона и шарж или карикатура готовы. Правда, есть один недостаток все универсальные графические приложения довольно объемны и требуют немало времени на освоение. Однако именно их выбирают профессионалы.
В пакете Adobe Illustrator для данной цели предназначена целая группа инструментов Liquify Tools , с помощью которых можно мгновенно исказить изображение и быстро добиться причудливых деформаций, не достижимых другими способами. Возможности универсальных графических приложений в плане деформации изображения для получения того или иного карикатурного эффекта весьма широки. Кроме того, во многих пакетах после достижения нужного эффекта искажения, благодаря наличию соответствующих фильтров, несложно превратить фотографию в карандашный рисунок или в рисунок кистью и при необходимости подправить его от руки и дорисовать элементы фона и шарж или карикатура готовы. Правда, есть один недостаток все универсальные графические приложения довольно объемны и требуют немало времени на освоение. Однако именно их выбирают профессионалы.
Попробуем воспользоваться для создания дружеского шаржа приложениями Adobe Photoshop и Jasc Paint Shop Pro. Возьмем в качестве исходной фотографию, представленную на рис. 1, данный снимок в силу комического и восторженного выражения лица идеально подходит для задуманного шаржа. Проведем необходимые операции по цветовой коррекции снимка и удалим все лишние элементы, которые будут существенно затруднять создание шаржа (рис. 2).
1, данный снимок в силу комического и восторженного выражения лица идеально подходит для задуманного шаржа. Проведем необходимые операции по цветовой коррекции снимка и удалим все лишние элементы, которые будут существенно затруднять создание шаржа (рис. 2).
и удаления лишних элементов
После этого приступим непосредственно к созданию карикатуры из снимка. Загрузим встроенный модуль Liquify (Текучесть), вызываемый командой Filter=>Liquify возьмем инструмент Bloat (Раздувание), отрегулируем параметры кисти и начнем экспериментировать: увеличим нос, сделаем более пухлыми щеки и т.п., пытаясь подчеркнуть характерные черты изображенного на снимке человека. Затем продолжим работу другими инструментами в данном примере были задействованы инструменты Pucker (Сжатие) и Warp (Искажение), каждый раз настраивая нужным образом параметры кисти. Окончательный результат представлен на рис. 4.
Теперь необходимо превратить фотографию в рисунок остановимся на варианте черно-белого карандашного рисунка. Удобнее и гораздо проще сделать это в Paint Shop Pro. Для этого вначале создайте дубликат фонового слоя командой Layers=>Duplicat e (Слои=>Дубликат) и измените режим смешивания дублирующего слоя, в отношении которого будут производиться все дальнейшие действия, на Color. Сделайте негатив изображения, воспользовавшись командой Adjust=>Negative Image (Регулировка=>Негатив изображения), а затем превратите цветной снимок в черно-белый командой Image=>Greyscale (Изображение=>Оттенки серого). Вновь вызовите окно изменения свойств слоя и смените режим смешивания на Dodge в результате окажутся видны лишь самые темные детали снимка, а полученный вариант будет мало напоминать оконченный карандашный рисунок, скорее лишь отдельные его наброски. Поэтому уменьшите параметр непрозрачности слоя до приемлемой величины для каждого снимка она будет своя, в данном примере была установлена непрозрачность в 94%. В итоге фотография станет выглядеть лучше (рис.
Удобнее и гораздо проще сделать это в Paint Shop Pro. Для этого вначале создайте дубликат фонового слоя командой Layers=>Duplicat e (Слои=>Дубликат) и измените режим смешивания дублирующего слоя, в отношении которого будут производиться все дальнейшие действия, на Color. Сделайте негатив изображения, воспользовавшись командой Adjust=>Negative Image (Регулировка=>Негатив изображения), а затем превратите цветной снимок в черно-белый командой Image=>Greyscale (Изображение=>Оттенки серого). Вновь вызовите окно изменения свойств слоя и смените режим смешивания на Dodge в результате окажутся видны лишь самые темные детали снимка, а полученный вариант будет мало напоминать оконченный карандашный рисунок, скорее лишь отдельные его наброски. Поэтому уменьшите параметр непрозрачности слоя до приемлемой величины для каждого снимка она будет своя, в данном примере была установлена непрозрачность в 94%. В итоге фотография станет выглядеть лучше (рис. 5). Объедините оба слоя командой Layer=>Merge=>Merge All (Слой=>Объединить=>Объединить все). Теперь можно скопировать лицо человека в новое изображение и дорисовать прочие элементы шаржа (рис. 6) в данном примере мы просто воспользовались карикатурным фоном одного из представленных в Интернете шаржей художественной студии АРТ.
5). Объедините оба слоя командой Layer=>Merge=>Merge All (Слой=>Объединить=>Объединить все). Теперь можно скопировать лицо человека в новое изображение и дорисовать прочие элементы шаржа (рис. 6) в данном примере мы просто воспользовались карикатурным фоном одного из представленных в Интернете шаржей художественной студии АРТ.
в карандашный рисунок
Создание карикатур и шаржей в специализированных пакетах
ожно воспользоваться программными продуктами, специально предназначенными для создания карикатур и шаржей. Они просты в освоении так же как и в универсальных графических приложениях, деформация в них осуществляется при помощи визуальных инструментов деформации, а потому рассчитаны на любителей, не имеющих опыта работы с графическими приложениями, но в то же время желающих попробовать себя в роли художника-карикатуриста. Отметим, что программы данной группы, несмотря на внешнюю простоту, могут иметь весьма неплохие возможности и зачастую позволяют добиваться не менее профессиональных результатов, причем с минимальными затратами сил и времени.
Но пакетов с такими возможностями очень мало, так что выбирать особенно не из чего, при этом значительная часть из них уже давно не обновляется. Пожалуй, наиболее известным и популярным в мире приложением из данной группы является программа SuperGOO от когда-то знаменитой компании Metacreations. К сожалению, компания больше не существует, новых версий SuperGOO не появляется, но при большом желании приложение можно найти, и оно прекрасно работает под Windows 95/98/Me/NT/2000. А из продаваемых ныне разработчиками специализированных приложений явным лидером является программа Deformer 2.0 от российской компании STOIK Imaging.
Deformer 2.0
Разработчик: STOIK Imaging
Размер дистрибутива: 5,58 Мбайт
Способ распространения: shareware
Цена: 29 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Deformer это лучшая в настоящее время программа для быстрого создания смешных карикатур и анимаций, ориентированная на широкий круг пользователей. Дружественный, хотя и не совсем привычный интерфейс, в совокупности с предельно простыми приемами работы делает ее оптимальным решением для домашних пользователей, которые в считаные минуты могут создать с ее помощью веселые карикатуры и шаржи на своих друзей и знакомых, имея в арсенале всего лишь хорошую фотографию.
Дружественный, хотя и не совсем привычный интерфейс, в совокупности с предельно простыми приемами работы делает ее оптимальным решением для домашних пользователей, которые в считаные минуты могут создать с ее помощью веселые карикатуры и шаржи на своих друзей и знакомых, имея в арсенале всего лишь хорошую фотографию.
Программа поддерживает очень большой набор визуальных инструментов деформации, для удобства объединенных в группы Catastrophe, Toolkit, Global, Shrink, Plain и Grow и позволяющих выполнять с захваченными мышью фрагментами изображения различные манипуляции: сжатие, растягивание, закручивание и пр. (рис. 7). Процесс деформации осуществляется обычным перемещением мыши по изображению. Выполнив несколько манипуляций, можно быстро преобразовать фотографию в шарж, карикатурно подчеркнув характерные черты человека. Все преобразования осуществляются в режиме реального времени и отображаются на экране, при этом в любой момент можно отказаться от полученной карикатуры и вернуться к исходному образу.
В качестве исходных могут быть задействованы любые изображения, как имеющиеся на диске, так и загруженные с TWAIN-устройств. Результаты работы сохраняются в форматах TIFF, BMP, PCX, TARGA, JPEG, GIF И PNG, возможна оптимизация изображений. Созданные деформации можно включить в видеодорожку для создания анимационного ролика в форматах AVI или animated GIF.
В продаже имеется русскоязычная версия программы Deformer 2.0 Реформер+ (издатель: Новый диск (http://www.nd.ru/), цена: 4,5 долл., рис. 8). Она дополнительно содержит встроенную базу фотографий политиков, которые можно преобразовывать по своему усмотрению, и предназначена для всех, кто любит веселые шутки и розыгрыши и чувствует в себе скрытый талант художника-карикатуриста. Как уже отмечалось, интерфейс программы предельно прост, а всплывающие в ходе работы подсказки упрощают освоение приложения. Благодаря этому Реформер+ смогут освоить даже дети, причем им он может быть полезен по двум причинам: Реформер+ подходит для обучения нюансам графической трансформации и одновременно позволяет в легкой и веселой форме ознакомиться с искусством создания шаржей и карикатур.
Cartoonist 1.0
Разработчик: VicMan Software
Размер дистрибутива: 3,15 Мбайт
Способ распространения: shareware
Цена: 19,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP/2003
Эта компактная и удобная в работе программа позволяет быстро создавать карикатуры на основе фотографий путем деформации их отдельных фрагментов. Cartoonist имеет простой и интуитивно понятный интерфейс, позволяет наблюдать результаты трансформаций в режиме реального времени и поддерживает поэтапный откат назад или полный возврат к исходному изображению в случае неудачно проведенной операции. Созданные карикатурные изображения можно сохранять в форматах BMP, JPG И PNG. При желании в формате JPG несложно определить качество сохраняемых изображений и сохранить EXIF-данные.
Пока в арсенале Cartoonist лишь одна искажающая кисть, поддерживается регулирование размера кисти и фонового цвета. Однако в настоящее время программа находится на стадии активной разработки (ее последний вариант появился в конце 2004 года), поэтому есть все основания полагать, что в ближайшем будущем Cartoonist станет поддерживать более широкий набор деформирующих инструментов.
Применение морфинг-редакторов
еоретически есть и третий путь создания карикатур на основе снимков деформация фотографии при помощи морфинг-редакторов. Термин «морфинг» происходит от слова metamorphosing, что значит «проведение преобразования», и относится к технике анимации, в которой один образ постепенно преобразуется в другой. Таким образом, основная задача морфинг-редакторов создание анимаций, но они могут оказаться полезными и при выполнении карикатур. В качестве исходника может выступать и обычная фотография, а конечный результат будет представлен в виде серии сгенерированных промежуточных кадров, обеспечивающих плавный переход начального образа в конечный. Как правило, кадры могут быть сохранены не только в целом как анимация, но и по отдельности в популярных графических форматах JPG, GIF и др., чем и можно воспользоваться.
Технология деформации в морфинг-редакторах принципиально отличается от рассмотренных выше способов деформации и заключается в том, что необходимо вручную сопоставить между собой точки соответствия на исходном и конечном изображениях. Чем больше точек вы поместите на изображения, тем более качественным будет результат морфинга. Для достижения наилучших результатов точки должны быть размещены на всех ключевых участках изображений. При этом в случае создания карикатуры роль исходного и конечного изображений будет играть одна и та же фотография. Отметим, что добиться хорошего результата, выбрав этот способ, гораздо сложнее, нежели в случае деформации фотографий при помощи визуальных инструментов деформации, потребуются и некоторые знания о технологии морфинга, и умение работать в морфинг-редакторах. Да и времени создание карикатуры таким образом займет намного больше, а размещение точек соответствия процесс очень утомительный.
Чем больше точек вы поместите на изображения, тем более качественным будет результат морфинга. Для достижения наилучших результатов точки должны быть размещены на всех ключевых участках изображений. При этом в случае создания карикатуры роль исходного и конечного изображений будет играть одна и та же фотография. Отметим, что добиться хорошего результата, выбрав этот способ, гораздо сложнее, нежели в случае деформации фотографий при помощи визуальных инструментов деформации, потребуются и некоторые знания о технологии морфинга, и умение работать в морфинг-редакторах. Да и времени создание карикатуры таким образом займет намного больше, а размещение точек соответствия процесс очень утомительный.
Что касается редакторов для создания морфинга, то их очень много. Для примера рассмотрим один из самых популярных и в то же время достаточно простой ACD Morpheus Photo Animator. Данная программа поставляется в двух редакциях: стандартной Morpheus Photo Animator и профессиональной Morpheus Photo Animator Pro. Для создания карикатур и шаржей достаточно стандартной версии.
Для создания карикатур и шаржей достаточно стандартной версии.
ACD Morpheus Photo Animator 1.85
Разработчик: ACDsystems
Размер дистрибутива: 3 Мбайт
Способ распространения: shareware
Цена: 29,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
ACD Morpheus Photo Animator всемирно признанная программа для морфинга фотографий, позволяющая добавлять в них динамику и эмоции и представляющая собой подключаемый модуль для пакета ACDSee. Программа является удобным, быстрым и даже забавным инструментом как для новичков, так и для специалистов.
Она поддерживает режимы работы для начинающих (Beginner Mode ) и для квалифицированных пользователей (Normal Mode ) и отличается удобным и интуитивно понятным интерфейсом. В режиме Beginner Mode от пользователя скрыты практически все инструменты настройки, кроме минимального набора инструментов, необходимых для выполнения простого морфинга. Для реализации более сложного морфинга с использованием более широкого спектра возможностей программы вам нужно будет переключиться в режим Normal Mode. Результаты морфинга могут быть сохранены в форматах Shockwave, Flash, Animated GIF, AVI, JPEG и др.
Для реализации более сложного морфинга с использованием более широкого спектра возможностей программы вам нужно будет переключиться в режим Normal Mode. Результаты морфинга могут быть сохранены в форматах Shockwave, Flash, Animated GIF, AVI, JPEG и др.
Процесс создания карикатуры здесь, так же как и в любом другом морфинг-редакторе, состоит из трех этапов: загрузка одной и той же фотографии в качестве исходного и конечного изображений, проставление точек соответствия и создание морфинга с сохранением промежуточных кадров морфинга в графических файлах. В результате вы получите серию графических файлов, последний из которых при удачном проведении морфинга и будет карикатурой.
Всем доброго времени суток! Сегодня расскажу о приложение которое делает из фото мультяшный рисунок! Подобные программы существуют как в онлайн версиях, так и для телефонов и компьютеров. Самый простой способ создания мультяшки это применить один из встроенных в прогу фильтров.
Приложения с помощью которых можно сделать фото мультяшным Cartoon. pho.to
pho.to Это интернет сервис, который без особого труда поможет создать из фото мультяшный рисунок. Пользуясь подобным софтом вам не потребуется ставить специальную программу на компьютер. Либо устанавливать программку на свой смартфон, айфон либо другой телефон! Проект позволяет обработать изображение в считанные минуты. На выходе вы получите полноценное изображение в нужном виде!
Изображение можете загружать с диска, можете просто вписать ссылку, либо из фейсбук. Мне лично удобнее всего загрузить изображение с компьютера. Данный проект очень интересен и думаю вполне пригодиться!
PrismaУникальное приложение которое позволяет переводить ваш снимок в мультяшный рисунок. Что нужно сделать?
- Скачать это ПО
- Установить его на телефон
- Сфотографировать
- Выбрать снимок в данной проги
- Применить различные эффекты
Подобное программное обеспечение можно использовать напрямую в Инстаграме.
Это программа которая реально превратит фотографию в мультяшный рисунок! Вы можете создать фотку и применить к ней определенный фильтр. Либо сначала настроить, то есть перевести вашу камеру в особый режим и начать в нем снимать. Приложение дает колоссальный эффект от которого вы останетесь в восторге! Скачать данную прогу можно с Google Play!
SketchGuruДанный софт поможет сотворить из обычной фотки мультяшную. Либо вообще вы можете выполнить рисованный портрет или изображение, сделанный простым карандашом. Лично мне данное приложение очень нравится.
Таким образом, познав одно из этих приложений, или изучив каждое из них, вы сможете перевести снимок в мультяшный рисунок. Конечно, можно это выполнить и в обычном фотошопе, но не каждому хочется копаться в многочисленных настройках программы. Здесь же все просто создал снимок, выбрал фильтр и ура! То, что так хотел уже у тебя есть! На этом все, удачи вам в ваших делах!
Видео о том как сделать себя рисованным!
рисуем свою аву с нуля
Каждому блогеру хочется сделать такой аватар ютуб профиля, чтобы по нему узнавали среди множества других при поиске видео. Но как сделать стильную, интересную, броскую, уникальную картинку, не прибегая к помощи профессиональных дизайнеров и не тратя деньги?
Но как сделать стильную, интересную, броскую, уникальную картинку, не прибегая к помощи профессиональных дизайнеров и не тратя деньги?
Здесь на помощь видеоблогерам приходит простой и удобный онлайн-редактор Canva. С помощью него можно самостоятельно сделать аватарку для ютуба.
Как сделать аватарку максимально быстро и легко
Популярный сервис Canva позволяет создать уникальную авторскую аватарку для ютуба буквально за несколько минут. Этот сервис очень удобен для новичков и всех, кто далек от сложного дизайна и программ-редакторов типа Adobe Illustrator или Photoshop. Вместо того, чтобы тратить время и нервы на то, чтобы разобраться, как правильно нарисовать аватарку для ютуба, «Канва» предлагает готовые шаблоны, с которыми справится абсолютно каждый пользователь ПК или смартфона.
Технические требования
Данный графический редактор работает даже без скачивания и без установки программы. Достаточно лишь иметь компьютер или смартфон с выходом в интернет.
1. Как сделать на компьютере
- Заходите на сайт Canva по ссылке https://www.canva.com/ru_ru/sozdat/avatarka/
- Кликаете на кнопку «создать аватарку онлайн»
- На новой странице редактор запросит зарегистрироваться. Это действие обязательно. Проще и быстрее это сделать, если синхронизироваться с Facebook или Google.
- После того, как вы зайдете в свою учетную запись, на верхней синей панели найдите кнопку «Файл» и опцию «Значок YouTube».Таким образом Канва изначально выставит самые оптимальные параметры. В разделе «Файл» вы также можете присвоить документу свое название.
- В новой открывшейся странице в строке «поиск шаблонов» подберите макет-шаблон, который вам понравится. В нем можно найти тематики по ключевым словам, например: retro, modern, hi-tech и все, что придет вам в голову. А также рекомендую поставить фильтр по цвету и языку, используемому в шаблоне.Например, элементы белого только на английском. Кликаете на макет, и сайт выбирает его для редактирования.
- Измените заголовки и подписи в макете так, как вам нужно. Для этого дважды кликайте на текст, появится меню редактирования. Можно перепечатать текст и на панели над картинкой изменить параметры – шрифт, размер текста, цвет, выравнивание и другое. Очень важно учесть, что ава мелко отображается в ютубе, поэтому размещайте только один крупный, читабельный заголовок. Никаких мелких букв.
Также, можете удалить тексты и сделать свои. С этой целью в левом основном меню «Текст» можно как добавлять новые заголовки и подзаголовки, так и готовые шаблоны текста. Просто выбираете шаблон и перетаскиваете его на макет. Затем переписываете и увеличиваете на свое усмотрение.
Создание нового текстового блока- Поставьте свое фото или картинку. Для того, чтобы загрузить изображение, сохраненное на компьютере, в левом нижнем углу нажмите на раздел «Загрузки». Загрузите изображение и перетащите на макет. Можете масштабировать картинку как угодно, она будет подгоняться под квадратное соотношение сторон.
Выбор готового фото из библиотекиОднако, если вы не хотите ставить свое реальное фото или просто не выбрали картинку, то в Canva также есть готовые решения. В левом меню нажимайте на раздел «фото», в строке поиска, там, где надпись «поиск среди миллионов фотографий», ищете то, что нужно.
В разделе есть как готовые подборки «цветы», «бизнес», «дети», «спорт» и др., так и тенденции – то есть самые стильные и красивые картинки. Выбирайте бесплатные картинки, а не Canva PRO, который будет предлагать снять водяные знаки за деньги. Картинку перетаскивайте на ту область, где хотите разместить.
- Настройте будущий аватар и добавьте ему деталей. В левом меню можно выбрать «Элементы» и добавить забавные значки, фигуры или стикеры. Например, классных нарисованных животных, эскизы фруктов или растений. Вы можете найти картинку в строке поиска. Элементы, как и фотографии, могут трансформироваться в пространстве посредством зажимания значка поворота и растягивания. Любые графические элементы, на которые вы кликаете, можно изменить. Каждый элемент, будь то заливка, рамка или текст, изменяются по отдельности, каждый раз в новом всплывающем окне.
- Удостоверьтесь, все ли элементы вам нравятся. Быть может, вам хочется заменить фоновое изображение у шаблона. Так, в левом меню имеется раздел «Фон». Опять же, его можно найти по запросу или выбрать из предложенных и по цветовой гамме. В появившемся верхнем правом меню настройки можно отрегулировать прозрачность фона.
- Примените эффекты. При нажатии на любые изображения, будь то фон или фотография, доступно подменю «Эффекты». Оно всплывает над картинкой. В нем можно выбрать множество эффектов, к которым нужно нажать голубую кнопку «применить», фильтров (например, черно-белый, винтаж или HDR). Плюс, оно открывает возможность базового редактирования: яркость, контраст, насыщенность и проч.
- Сохраните аватар. При создании аватарки обязательно помните, что она круглая и все, что расположено по углам, обрежется. Обязательно проверьте этот момент и можете сохранять готовую картинку. Нажмите на синюю иконку в правом верхнем углу. Будут предложены типы файлов. Лучше всего сохранять в PNG при наивысшем качестве. Нажмите на кнопку «Скачать». Несколько секунд и ваш аватар сохранен на компьютер.
2. Как сделать на телефоне
- Переходите на сайт https://www.canva.com/ru_ru/sozdat/avatarka/ в браузере на мобильном телефоне. При скроллинге вниз появится зеленая кнопка «сделать аватарку онлайн».
- Нажимаете и регистрируетесь. На телефоне платформы андроид это выглядит следующим образом:
- В открывшейся панели Канвы выберете в строке поиска «Значок для YouTube»
- Далее на нижней панели жмете «Шаблоны». Ищите макеты, нажимаете на понравившийся и «редактировать».
- Коснитесь экрана и изображения, чтобы начать редактирование элементов.
- Коснитесь плюсика в правом нижнем углу, чтобы вызвать меню вставки объектов – текст, изображение, наклейка, иллюстрация и др.
- Для сохранения аватара нажмите на иконку сохранения в правом верхнем углу экрана.
Размеры и разрешение аватарки
Если раньше вопрос «какой выбрать размер аватарки для ютуба» был важен, то сейчас хостинг унифицировал размеры до классического квадрата.
Аватарка должна быть квадратной, а именно 800х800 пикселей – такое разрешение оптимально на youtube.
Также, она может быть сразу круглой, ведь ютуб обрежет ее, скруглив края. Лучше всего по качеству форматы JPG и PNG. И, конечно же, изучите запреты ютуба на официальном сайте!
Как лучше сделать аватарку?
Итак, какие же лучше использовать приемы для оформления своей иконки на ютубе?
+ Используйте свой портрет или логотип.По статистике, все крупные многомиллионные видеоблогеры, на аву ставят, как правило, либо свой портрет, либо просто логотип проекта. И делают это вовсе не случайно. Приём работает для эффективного маркетинга и продвижения канала, так как лого и лицо – важный элемент брендинга. А грамотный брендинг канала – это доверие к той информации, которую вы несете, и лояльность подписчиков реально существующей компании или персонажу.
— Не используйте трэш-фото, мультрисунки, граффити, сюрреализм, приколы и фото знаменитостей.Если вы намереваетесь создавать «серьезный» и качественный канал, воздержитесь от подобных шалостей и заигрываний с аудиторией. Иначе, отношение к вам и каналу будет достаточно поверхностное и посредственное.
Где можно скачать уже готовые?
Если лень заморачиваться, то проще всего – это найти готовые аватарки в Google или Яндекс поисковиках.
В Яндексе к вашему распоряжению великое множество рисованных и мультяшных, вымышленных персонажей. Такие авы хорошо подходят для детских, подростковых и геймерских каналов.
В Гугле уже нужно потратить время на поиск и подбор, потому что в поиске вываливается куча всего, от анимированных героев до имен, надписей и множество рекламы. Можете посмотреть сами вот по этой ссылке
Как установить аву
Установка авы происходит буквально в пару кликов в ютубе в разделе «Мой канал».
А вообще у меня уже есть очень подробная инструкция посвященная тому, как поставить аватарку в ютубе. Когда вы поменяете картинку, ваш аккаунт в Google также сменится на нее, так как они связаны друг с другом.
Заключение
Как вы видите, достаточно попробовать один раз, чтобы привыкнуть к интерфейсу онлайн-сервиса Canva, а затем создавать новые яркие и стильные авы для ютуб-канала тогда, когда пожелаете, без каких-либо денежных затрат.
00голос
Рейтинг статьи
7 сервисов для оформления Instagram-историй
Какие есть инструменты для создания красивых Инстаграм историй.
Канва — молодец. Это крутой инструмент, когда нет возможности нанять иллюстратора или дизайнера. Бесплатных функций Канвы хватает с головой.
Плюс Канвы в горе шаблонов.
Минуc — приходится разбираться со шрифтами. Мало русскоязычных.
Snapseed или VSCO
Два мобильных фоторедактора. Снэпсид для серьёзной редактуры фотографии, VSCO содержит гигантскую коллекцию фильтров и пресетов для быстрого редактирования фотографий.
Animator
Можно создавать прикольные мульт-анимации, на основе фотографий.
В Аниматоре можно рисовать мультики, найдите разницу между левым и правым скриншотом.Скорее регистрируйтесь в SMMplanner и публикуй созданный контент в Инстаграм Истории!
Videoshop
Видеошоп — видеоредактор, который умеет работать с вертикальными видео 16:9 без кропа, который умеет обрезать видео, замедлять и ускорять, может вставлять в видеоотрезки, фотографии. Если вы знаете более адекватный видеоредактор, посоветуйте в комментариях.
Окно видеоредактораBoomerang
Бумеранг вшит в Инстаграм, но его можно скачать отдельно, а затем публиковать истории в ВКонтакте и в Фейсбуке.
Рабочее окно БумерангаСинемаграфия
Синемаграфия — особенные гифки. Можно делать в фотошопе, можно через мобильные приложения. На СиХае есть инструкция по созданию синемаграфичных фотографий в фотошопе
В Инстаграме под хэштегом #синемаграфия ищем вдохновение.
Подытожим
СММщик не обязан уметь работать в каждом инструменте, но если он будет знать про инструменты, это будет очень даже ничего. Научитесь пользоваться, чем то из:
- Canva — большой фотошоп с кучей красивых шаблонов.
- Snapseed — удобный мобильный фоторедактор.
- VSCO — большая коллеция цветофильтров для фотографий.
- Animator — создавайте рисованную анимацию.
- Videoshop — видеоредактор, совмещайте видео, и фотографии, или нарезки разного видео.
- Синемаграф — приложение, создающее частично анимированные фотографии.
Скорее регистрируйтесь в SMMplanner и публикуй видео в Инстаграм Истории!
Как создавать нарисованные вручную рамки в Photoshop
Один из приемов, который я часто видел в последнее время в блогах, на веб-сайтах и даже в информационных бюллетенях по электронной почте, — это нарисованный вручную эффект рамки.
В этом посте я покажу вам, как создать такой эффект, сохранить его и использовать для своих изображений.
Шаг 1
Начните с нового изображения в Photoshop. Важно создать рамку хорошего размера, так как вы можете уменьшить ее размер, но не так успешно. Начните с изображения размером около 4000 пикселей в квадрате с разрешением 300 пикселей цвета RGB и прозрачным фоном.
Когда изображение откроется, залейте фон любым цветом по вашему выбору. Я выбрал синий цвет заливки.
Шаг 2
Добавьте новый слой, затем выберите кисть и маленькую кисть. Вам нужно что-то, что будет «рисовать», немного напоминающее карандашные отметки, поэтому я выбрал кисть Chalk 11 пикселей и увеличил ее размер примерно до 57 пикселей.
Выберите черный, темно-коричневый или темно-серый цвет в качестве цвета переднего плана и нарисуйте рамку вручную.Будет полезно, если вы используете для этого планшет, хотя в этом нет необходимости и можно использовать мышь.
Нарисуйте рамку так, чтобы она закрывалась изнутри и снаружи, чтобы упростить следующий шаг.
Шаг 3
Выберите инструмент «Волшебная палочка» и щелкните внутри рамки. Это выбирает внутреннюю часть рамы.
Выберите «Выделение»> «Инвертировать», чтобы инвертировать выделение.
Теперь, удерживая клавишу Alt, щелкните инструментом Magic Wand по внешней области изображения, чтобы удалить внешний край из выделения.
Чтобы устранить любые сглаженные края, выберите «Выделение»> «Изменить»> «Сжать» и сожмите выделение примерно на 12 пикселей.
Шаг 4
Добавьте новый слой между рисунком рамки и фоном и залейте его белым цветом.
Вернитесь к слою кадра и снова выберите внутреннюю часть, на этот раз выберите «Выделение»> «Изменить»> «Развернуть» и увеличьте выделение примерно на 12 пикселей.
Добавьте новый слой и залейте выделенную область черным / коричневым или темным цветом.Это шаблон для вашего изображения.
Сохраните это изображение как многослойный файл .psd, чтобы вы могли использовать его в любое время в будущем.
Шаг 5
Чтобы поместить изображение в рамку, откройте изображение в рамку и эту рамку тоже.
Перетащите фоновый слой изображения в изображение кадра, удерживая при этом клавишу Shift, чтобы центрировать его. Нажмите Ctrl T + Ctrl 0, чтобы изменить размер изображения. Убедитесь, что слой изображения находится прямо под нарисованной рамкой и над темным слоем шаблона.
Теперь, выделив слой изображения, выберите «Слой»> «Создать обтравочную маску», чтобы обрезать изображение до размера внутренней части кадра.
Слой изображения можно переместить с помощью инструмента «Перемещение», чтобы расположить его по своему желанию.
Теперь измените размер и сохраните изображение для печати или Интернета.
Как использовать Adobe Photoshop для создания рисованных набросков из ваших фотографий
Лиза Ханард,
Теперь, когда у нас немного больше времени, самое время просмотреть некоторые из наших старых фотографий и повеселиться с ними.Вы можете быстро превратить некоторые из ваших любимых фотографий в нарисованные от руки наброски в Adobe Photoshop. Из них можно сделать приятные персонализированные подарки для друзей и семьи.
Первый шаг — выбрать фотографию, с которой вы хотите работать. В общем, лучше всего подходят фотографии без загроможденного фона. Фотографии с приличным контрастом тоже подойдут для работы.
Первый шаг — открыть выбранную фотографию в Photoshop. Я использую последнюю версию Creative Cloud.Предыдущие версии Photoshop должны позволять вам выполнять те же задачи, хотя некоторые инструменты могут находиться в немного другом месте, чем показано здесь.
На панели «Слои» выделите исходный слой с фотографией, щелкнув по нему.
Выделив его, удерживайте CMD J (для Mac) или CTRL J (для ПК), чтобы дублировать слой. На исходном слое фотографии будет указано «Фон», а на дублированном слое — «Слой 1
». Создайте новый корректирующий слойВыберите оттенок / насыщенность и переместите ползунок насыщенности, чтобы уменьшить его до МИНУС -100%
Теперь ваше изображение будет черно-белым.
На панели Layers выделите Layer 1 и измените режим наложения на Color Dodge
.Удерживайте CMD I (или CTRL I для ПК) для инвертирования. Ваше изображение будет в основном белым.
Пока ИЗОБРАЖЕНИЕ-1 все еще выделено на панели слоев — перейдите в Фильтр — Размытие — и выберите Размытие по Гауссу. Сдвиньте радиус, пока он не станет похожим на хороший набросок.
Затем создайте новый корректирующий слой. Выберите уровни — сдвиньте черный ползунок вправо, чтобы затемнить его до желаемого вида.
На этом все готово, но есть еще пара вещей, которые вы можете сделать, если у вас есть слишком светлые участки или вещи, которые вы хотите смахнуть. Если у вас есть слишком размытые участки, и вы хотите вернуть больше деталей, выполните следующие действия. Щелкните слой Layer 1, чтобы выделить его. Откройте мягкую кисть — установите жесткость на ноль и непрозрачность на 10%. Вы можете поэкспериментировать с уровнями непрозрачности в зависимости от вашего изображения. Почистите слишком светлые участки. Будьте осторожны, не наносите слишком много кистей, иначе ваше изображение перестанет быть похожим на набросок.Если вы зашли слишком далеко и хотите вернуться на шаг или 2, удерживайте Command Z для Mac и CTRL Z для ПК, чтобы отменить последнее действие.
Чтобы убрать случайные или нежелательные элементы на изображении, вы можете сделать составной снимок, удерживая CMD SHIFT OPT E — или CTRL ALT SHIFT E. Выделите этот новый слой. Выберите маленькую кисть, непрозрачность которой снова установлена на 100%. Инвертируйте цвета переднего плана и фона вашей кисти, щелкнув здесь. Затем закрасьте все нежелательные пятна или нежелательные участки.
Лиза Ханард представляет собой фотогид с фотографиями автострад Аризоны.
Как оцифровать почерк | Сделайте это с Adobe Creative Cloud
Иногда проще спроектировать, нарисовать или написать что-нибудь на бумаге. Если у вас нет под рукой сканера, вот простой способ научиться редактировать рукописный текст и переносить нарисованные от руки элементы в Photoshop. Есть много причин, по которым дизайнер может захотеть перенести рукописный текст в Photoshop.Может быть, вы нарисовали что-то на бумаге, и это так понравилось, что вы не захотели перерисовывать это в цифровом виде. Возможно, у вас нет iPad или планшета для рисования, и вы используете бумагу для каллиграфии в дизайне (как я делал это много лет). Может быть, вы хотите превратить старый клочок бумаги в татуировку. Независимо от причины, очень легко перенести изображение рукописного ввода в Adobe Photoshop и превратить его в редактируемый элемент дизайна! Как оцифровать почерк
- Напишите слово, сделайте снимок и откройте его в Photoshop.Для этого урока я нарисовал число 50. Я использовал обычный черный маркер на листе бумаги с вкладными листами. Вы можете использовать любой инструмент для рисования: краску, ручку, мелок, маркер и т. Д. Лучше всего использовать обычную белую бумагу, но подойдет что угодно. Затем сделайте простой снимок на свой телефон и откройте его в Photoshop.
- Используйте панель уровней, чтобы придать ему контраст, достойный сканирования. Первый шаг: давайте сделаем так, чтобы это изображение выглядело так, как будто мы его отсканировали. Нажмите command + L (ctrl + L на ПК) или перейдите в Image> Adjustments> Levels.Вы должны увидеть диаграмму света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (Рисунки с почерком обычно имеют более белый цвет.) Ваша цель — переместить крайний правый ползунок в начало «холма» в правой части графика. Это сделает весь белый цвет на изображении чисто белым, вместо того, чтобы придать оттенки серого. (Если вы использовали цветной маркер вместо черного, переместите черный ползунок в самую дальнюю точку черного холма, чтобы усилить его.Вы должны увидеть, как ваше изображение сместится с фотографии на четкое, которое будет выглядеть так, как будто вы его отсканировали!
- Удалите фон, используя инструмент «Цветовой диапазон» и маску. Если вы не использовали листы бумаги с вкладными листами, вы, вероятно, можете пропустить этот шаг, но вам все равно нужно будет сделать это, если вы хотите, чтобы изображение имело прозрачный фон! Перейдите в Select> Color Range и нажмите на надпись на вашем изображении. Отрегулируйте размытость так, чтобы все, что вы могли видеть в предварительном просмотре, было вашим письмом (для меня я позаботился о том, чтобы не было видно линий отрывных листов).Затем нажмите кнопку маски, чтобы сделать остальную часть изображения прозрачной. Вы должны видеть только оцифрованный почерк.
- Раскрасьте почерк с помощью цветного фильтра. Если вам не нужен простой черный текст, вы можете добавить цвет! Перейдите в Image> Adjustments> Hue / Saturation. В этом окне щелкните поле рядом со словом «раскрасить». Отсюда вы можете выбрать любой цвет и увеличивать насыщенность и яркость, пока не раскрасите свой почерк.И вуаля! Здесь у вас есть редактируемый слой фотошопа для вашего почерка. Отсюда вы можете сохранить его как .png и использовать в других программах, показать татуировщику или даже импортировать в Illustrator и проследить изображение, чтобы преобразовать его в вектор. Возможности практически безграничны — надеюсь, это руководство вдохновит вас на более частое использование цифрового рукописного ввода в дизайне.
Хотите использовать этот же навык для подписи документов без сканера? Узнайте, как сделать документ похожим на отсканированный.Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Рисование от руки в цифровые иллюстрации: 7 шагов (с изображениями)
Перед началом:
Обязательно установите программное обеспечение, необходимое для вашего сканера. Некоторое программное обеспечение сканера позволяет назначить Photoshop в качестве внешнего редактора или средства просмотра изображения после завершения сканирования. Другое программное обеспечение для сканирования сохраняет изображение в виде файла на вашем компьютере, который можно открыть в Photoshop. Если у вас возникли проблемы со сканированием, убедитесь, что вы используете последнюю версию драйвера и программного обеспечения сканера.
Вы также можете импортировать отсканированные изображения непосредственно с любого сканера, у которого есть модуль расширения, совместимый с Photoshop. Чтобы импортировать отсканированное изображение с помощью подключаемого модуля, выберите имя сканера в подменю «Файл»> «Импорт». Инструкции по установке подключаемого модуля сканера см. В документации к сканеру. Или используйте программное обеспечение производителя сканера, чтобы сканировать изображения и сохранять изображения в файлах TIFF, PICT или BMP. Затем откройте файлы в Photoshop.
Для Mac: сканирование TWAIN
TWAIN — это кроссплатформенный интерфейс для получения изображений, снятых некоторыми сканерами, цифровыми камерами и фреймграбберами.Подключаемый модуль TWAIN является необязательным только для Mac OS. Вы можете бесплатно скачать подключаемый модуль TWAIN здесь. Вы должны установить устройство TWAIN и его программное обеспечение и перезагрузить компьютер , прежде чем вы сможете использовать его для импорта изображений в Photoshop.
1. Подключите сканер к компьютеру через USB-кабель
2. Поместите эскиз на планшет сканера лицевой стороной вниз и выровняйте его края
3. Закройте крышку сканера
4. Откройте Adobe Photoshop
5.В меню Файл выберите Импорт> Twain Acquire
6. Выберите DPI ( точек на дюйм относится к разрешению вашего изображения). Установите значение 300 (идеальная настройка для базовой печати) и выберите Grayscale в качестве режима
7. Выберите Preview и дождитесь, пока сканер выполнит предварительный просмотр
8. Щелкните и перетащите квадрат вокруг области предварительного просмотра, которую вы хотите сканировать
9.Нажмите Сканировать , и изображение отобразится как Untitled Document в Photoshop
10. Файл> Сохранить изображение в формате JPEG под любым именем, которое вы хотите где-нибудь, где вы можете его найти (например, на рабочем столе)
Для ПК: поддержка WIA
1. Выберите «Файл»> «Импорт»> «Поддержка WIA».
2. Выберите место на вашем компьютере для сохранения файлов изображений.
3. Нажмите «Пуск».
4. Убедитесь, что выбрано «Открыть полученные изображения в Photoshop».Если у вас есть большое количество изображений для импорта или вы хотите отредактировать изображения позже, снимите этот флажок.
5. Убедитесь, что выбрана «Уникальная подпапка», если вы хотите сохранять импортированные изображения непосредственно в папку, имя которой является текущей датой.
6. Выберите сканер, который хотите использовать.
Совет: Если имя вашего сканера не отображается в подменю, убедитесь, что программное обеспечение и драйверы были правильно установлены и сканер подключен.
7. Выберите изображение в оттенках серого
8. Щелкните предварительный просмотр, чтобы просмотреть отсканированное изображение. При необходимости перетащите ручки ограничительной рамки, чтобы настроить размер кадрирования.
9. Щелкните Сканировать.
10. Отсканированное изображение сохраняется в формате BMP.
Сделать Photoshop выглядеть нарисованным от руки «Wonder How To
Как к
: Имитация нарисованного от руки изображения в PhotoshopИз этого обучающего видео по Photoshop вы узнаете, как сделать любую фотографию похожей на нарисованную от руки.Выбранное изображение должно иметь относительно простой фон, потому что слишком детализированное изображение не получится должным образом. Используйте инструмент высоких частот и инструмент для рисования на бумаге, и вы довольно …
Как к
: Имитация рисования следа руки в PhotoshopБольшинство из нас, вероятно, видели превосходно обработанные или обновленные фотографии и картинки, и вы не можете не задаться вопросом, как кто-то может сделать так, чтобы изображение выглядело так хорошо! Компьютерное программное обеспечение под названием Photoshop позволяет создавать яркие, реалистичные и креативные изображения с помощью огромного количества файлов…более
Как к
: Использование слов, нарисованных вручную кистью в Photoshop ElementsВ этом уроке от графического дизайнера Али Эдвардса вы узнаете, как использовать классные надписи, нарисованные от руки, на ваших фотографиях в Photoshop.Вы можете купить пакеты нарисованных от руки букв и слов из различных источников (или сделать свои собственные), и этот клип покажет вам, как именно добавить эти буквы и слова.
Как к
: Преобразование фотографии в штриховой рисунок в PhotoshopЕсли вы не особо разбираетесь в рисовании, вы все равно можете получить вид подробного рисунка, просто сделав снимок и используя инструменты и фильтры Photoshop, чтобы превратить его во что-то, что выглядит нарисованным вручную.Видео: . На самом деле есть много способов сделать это, но в этом практическом руководстве мы … подробнее
Как к
: Использование эффекта мультфильма в After Effects CS4Эффект мультфильма является новым в After Effects CS4.Он работает путем создания краев и областей заливки, которые придают видеоматериалу мультяшный, живописный или нарисованный от руки вид. Узнайте, как превратить кадры с живым действием в мультфильм в After Effects CS4. Используйте эффект мультфильма в After Effects CS4. Нажмите … еще
Как к
: Создание водяного знака из логотипа в PhotoshopВ этом руководстве вы узнаете, как преобразовать логотип, нарисованный и отсканированный от руки, в пользовательскую форму Photoshop с текстом и сделать масштабируемый векторный водяной знак для вашей фотографии.Этот метод очень полезен, так что никто не сможет заявить или использовать вашу работу как свою. Foll … ещё
Как к
: Создание «раскрашенных вручную» эффектов в Photoshop.В этом видеоуроке вы научитесь делать цветные изображения похожими на черно-белые изображения ручной раскраски в Photoshop.Научитесь использовать фильтр «Края плаката» для усиления эффекта. Этот трюк позволяет выделить определенную область вашего изображения. Создавайте «раскрашенные вручную» эффекты … больше
Как к
: Цифровые чернила и рисование для 2D-анимацииАнимируйте рисунки, сканируя их и раскрашивая на компьютере.Узнайте, как сканировать и раскрашивать нарисованные от руки анимации с помощью Adobe Photoshop и Flash в этом бесплатном уроке компьютерного искусства от профессора анимации и интерактивных медиа. Часть 1 из 15 — Как использовать цифровые чернила и … больше
Как к
: Нарисуйте рукуВ этом уроке мы узнаем, как нарисовать руку.Сначала начните рисовать на чистом холсте и начните со среднего пальца и сустава. Заштрихуйте область суставов и нарисуйте линии вокруг ногтя пальца. Затем начните вытягивать остальные пальцы, добавляя линии к … подробнее
Как к
: Рисовать персонажей мангиЭто видео показывает нам, как рисовать персонажей манги.Вот следующие шаги: Шаг 1: Возьмите лист бумаги и карандаш Шаг 2: Начните с рисования круга, он будет представлять лицо манги. Теперь нарисуйте глаза, нос и губы персонажа резкими линиями, чтобы изобразить ак … подробнее
Как к
: Нарисуйте руку на бедреВ этом уроке мы научимся рисовать руку на бедре.Начните с рисования руки. Вам нужно будет добавить различные особенности руки, чтобы она выглядела более реалистично. После того, как вы нарисовали руку, вы можете рисовать на руке под углом, как будто она … подробнее
Как к
: Раскрашивание рук с использованием масок слоя в Photoshop CS3 и CS4Николь Янг демонстрирует, как передать цвет с помощью масок слоя в Photoshop CS4, который также работает в Photoshop CS3.Процедуру можно резюмировать в два этапа: превращение изображения, которое вы хотите отредактировать, в черный и белый, а затем возвращение в него цвета, чтобы помочь ему — … подробнее
Как к
: Нарисуйте 8-битную жабу от братьев МариоРисование 8-битной жабы кажется очень простым из видео братьев Марио: сначала вы рисуете две короткие стоячие линии, которые являются глазами и имеют черный цвет, используя опцию рисования от руки.Затем вы рисуете несколько овальную форму, используя тот же вариант вокруг глаз, который будет выглядеть как … подробнее
Как к
: Улучшение солнечного света в пейзаже в Photoshop1) Откройте изображение, перейдите на канал.Ищите канал, который дает наибольший контраст, просматривая их один за другим. 2) Щелкните правой кнопкой мыши и продублируйте канал. Выберите дубликат. 3) Перейдите в Изображение — настройки — уровни, измените левое поле на 176. 4) Щелкните команду на канале. 5) … еще
Как к
: Создание параболических кривых с использованием прямыхКривая вышивка — это форма струнного искусства, в которой плавные кривые создаются с помощью прямых линий.Его преподают во многих художественных классах младших и старших классов. Я обнаружил это, когда мои ученики-математики начали показывать мне созданные ими геометрические рисунки. Процесс … еще
Как к
: Все приложения, необходимые для создания идеальной историиСегодня истории повсюду в социальных сетях, но так было не всегда.В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться только на … подробнее
Как к
: Убить добычу в дикой природе с помощью ловушки для выживанияХудшее всегда может случиться.Даже если вы думаете, что абсолютно готовы, вы можете каким-то образом оказаться в глуши в одиночестве. Это может случится. Без карты, без компаса, без мобильного телефона … без еды и воды. Опасностей предостаточно … подробнее
Как к
: Рисование поверх фотографии в Adobe Photoshop CS5В этом видеоуроке мы узнаем, как рисовать или рисовать поверх цифровой фотографии в Adobe Photoshop CS5.Независимо от того, являетесь ли вы новичком в популярном редакторе растровой графики Adobe или опытным дизайнером, желающим лучше познакомиться с новыми функциями и функциями последних … подробнее
Как к
: Рисуем мультяшные облака в фотошопеКакой лучший способ провести пасмурный день, чем с Photoshop? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов, вы обязательно получите пользу от этого бесплатного видеоурока, в котором показано, как создать облако мультфильмов…более
Как к
: Модель человеческого уха в MayaНа наш взгляд, части человеческого тела — одни из самых сложных вещей, которые может нарисовать художник.Когда дело доходит до таких частей, как руки и уши, мы обычно соглашаемся на элементарный, элементарный рендеринг, потому что добиться реалистичного изображения кажется очень сложным. Но если вы ищете качество, … еще
Как к
: Рисуем рыбку кои в фотошопеЭто отличный детский урок, как легко и просто нарисовать кои в Adobe Photoshop.Художник показывает, как вручную нарисовать туловище, добавить плавники и другие особенности рыбы. Затем вы создаете направляющие, чтобы создать идеальный рисунок чешуи на рыбе. Далее он начинает … подробнее
Как к
: Создание образа вступительных титров Juno с After EffectsНезависимый фильм «Юнона» показал одну из самых ярких заставок за последнее время.У него замечательный вид ручной работы — который, как оказалось, был создан вручную! Неважно, видели ли вы Юнону или нет, вождь коров Саймон Боннер показывает гораздо более простой способ …
Как к
: Сделайте лестницуЛестничный шов в ручной вышивке может быть одним из двух.Существует техника вышивки на поверхности, которая создает декоративную полосу, очень похожую на лестницу, с краями, похожими на цепную строчку. Также существует техника рисования ниток, называемая лестничным швом, которая производит … подробнее
Как к
: Нарисовать от руки пейзаж водопадаВ этом видео мы узнаем, как нарисовать пейзаж с водопадом вручную.Начните с рисования контура рисунка светлым карандашом. Отсюда вы начнете заполнять различные области штриховкой там, где хотите. После этого внесите коричневые оттенки в р … подробнее
Как к
: Нарисуйте баллончик с другим баллончиком с помощью WizardИрония заключается в том, что баллончик с распылителем держит в стороне еще один баллончик, это граффити выглядит довольно потрясающе.Обращая внимание на взаимосвязь между художником-граффити и баллончиком, на этом снимке показан баллончик, в котором агент, художник-граффити, который ушел, держит баллончик в одной руке и … подробнее
Как к
: Избавьтесь от красных глаз в PhotoshopВ этом видео мы узнаем, как избавиться от красных глаз с помощью Photoshop.Убедитесь, что у вас открыт Photoshop с изображением вверх, и вы готовы к работе. Во-первых, с левой стороны вы найдете инструмент «лечебная кисть» (который находится на 7 инструментов сверху вниз), нажмите на него и … подробнее
Как к
: Нарисуйте руку, показывая большой палец вверхПосмотрите этот урок, чтобы узнать, как нарисовать руку, поднимающую вверх большой палец.Обязательно ставьте видео на паузу после каждого шага и смотрите на экран каждые несколько секунд во время рисования. Ознакомьтесь с пошаговыми инструкциями. Здесь вы можете распечатать ресурсы, в том числе пошаговый PDF-файл … больше
Как к
: Нарисуйте руку, делающую «знак мира»Руки рисовать сложно.Не все могут понять их правильно. Чтобы реалистично рисовать руки, нужно время и практика. Этот конкретный урок покажет вам, как нарисовать руку, делающую «знак мира». Обязательно ставьте видео на паузу после каждого шага и смотрите на экран накануне … подробнее
Как к
: Подружитесь с модой, накрасив ногтиВы хотите быть тем человеком, который выделяется из толпы? Наше общество диктует наше чувство моды.Мы считаем, что все мы должны выглядеть как «самые популярные» в средствах массовой информации (телевидение, кино, журналы и т. Д.). Наш выбор самовыражения очень ограничен из-за стигмы того, что … еще
Как к
: Набросок человеческой руки, держащей карандашный рисунокВозможно, вы не умеете рисовать, но не позволяйте этому отговаривать вас от попыток.Это видео развеет ваши страхи и докажет, что любой может рисовать, если хочет! Небольшая инструкция — это все, что нужно для успеха. Но рисовать руки сложно, правда? Конечно, хан … ещё
Как к
: Имитация миниатюрного изображения сдвига наклона в Photoshop1.Чтобы сделать сдвиг наклона, сделайте один снимок, сделанный под большим углом, с любым контентом, например, с автомобилем или автобусом. Теперь откройте изображение в Photoshop и переключите его в режим быстрой маски, чтобы создать и отредактировать выделение. 2. Теперь выберите инструмент «Градиент» и выберите «Отраженный градиент и … подробнее»
Как к
: Нарисуйте указательную руку дяди СэмаРисовать руку — это НЕ самое простое занятие, поэтому не расстраивайтесь, если вам понадобится небольшая помощь в освоении рисования от руки.Они почти как ноги! Посмотрите этот урок, чтобы узнать, как нарисовать указывающую руку дяди Сэма. Обязательно ставьте видео на паузу после каждого шага и смотрите на … еще
Как к
: Работа со слоями в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы справиться с этими раскопками … подробнее
Как к
: Оригами нежные цветочкиВсе цветные узоры нарисованы вручную для изготовления этих цветов оригами.Цветок похож на нарцисс, но немного иначе. Дизайн: Йост Лангевельд. Это учебник оригами, предложенный вам Йостом Лангевельдом, голландским художником-оригами. Joost предлагает некоторые из … еще
Как к
: Участвуйте в партизанской маркетинговой войнеСтратегии ведения войны стали источником вдохновения для различных профессионалов в области маркетинга, многие из которых черпали влияние из «Искусства войны» Сунь-Цзы.Этот древний китайский текст содержал договоры об эффективном управлении ресурсами, тактическом позиционировании и выборе времени атак. Это также s … Продолжай
Как к
: Рисуем ангела в стиле анимеВ этом видео-инструкции вы узнаете, как нарисовать ангела.Сначала начните с основного наброска рисунка. Помните, глаза идут посередине головы. Нарисовав сначала голову, вы сориентируете остальную часть тела. Длинными движениями запястья нарисуйте волосы. Tr … больше
Как к
: Рисуем основные фигуры для эскизов модного дизайнаСчитайте нормальный и идеальный рост для девушки ростом 5 футов 8 дюймов.Книга Эндрю Лумиса — хорошее руководство по рисованию реалистичных человеческих фигур. В нем объясняются пропорции тела, техники рисования частей, движения человека и позы тела. Это важные … больше
Как к
: Создаем радугу в PhotoshopОткройте картинку, внутри которой вы хотите разместить радугу.В хорошей сцене есть облака, которые уходят вдаль, и угол света, падающий спереди сцены. Эффект радуги появляется, когда солнце светит позади вас в наполненный туманом воздух, где оно находится … подробнее
Как к
: Сделайте рукописный ввод забавнымФормирование букв может быть забавным! Немногие дети наслаждаются традиционным почерком.Снова и снова копировать карандашом одни и те же черные буквы — это скучно! Вот как можно развлечься формированием букв во время занятий с ребенком дома. Меняйте инструменты Карандаш — это не … еще
Как к
: Нарисуйте огонь в PhotoshopРисование пламени в Photoshop CS не может быть круче, и, к счастью для вас, не может быть проще! В этом уроке вы узнаете, как создать очень круто выглядящий огонь в Photoshop менее чем за 5 минут! Эти огоньки художественны и уникальны, и они определенно оживят любой образ…более
Как к
: Рисуем народную легенду Боб ДиланВ этом уроке мы узнаем, как нарисовать легенду сгиба Боба Дилана.Для начала вы сначала нарисуете волосы и голову вместе с верхней частью тела, руками и гитарой. После этого вы начнете добавлять черты лица. Нарисуйте глаза и добавьте линии, чтобы лицо выглядело более р … подробнее
Как к
: Нарисуйте монстра Франкенштейна`Это видео показывает, как нарисовать монстра Франкенштейна.Вот следующие шаги. Шаг 1: Сначала возьмите лист бумаги и карандаш. Шаг 2: Теперь нарисуйте овальный круг, представляющий лицо монстра, нарисуйте большой круг внутри лица, показывая открытую пасть. : …более
Как к
: Рисуем аниме Fox FurryВ этом видео показано, как нарисовать аниме Fox Furry.Сначала нарисуйте контур лица, шеи и прямых ушей. Затем нарисуйте глаза с бровями и сделайте их заметными, чтобы они выглядели красиво и реалистично. Затем нарисуйте нос и рот. Затем придайте ушам бордюры и тени, чтобы они выглядели выразительно … подробнее
Как к
: Нарисуйте отрубленную рукуWayneTully1 учит рисовать отрезанную руку.Используйте белый лист бумаги формата А4 и механический карандаш. Начните с запястья и продвигайтесь к указательному пальцу. Спуститесь вниз и нарисуйте остальные пальцы, уделяя больше внимания большому пальцу. Он должен быть в правильном положении … больше
Раскраски в Photoshop: от эскиза до полноцветной иллюстрации: упрощенное издание!
Всем привет, меня зовут Ноэль.Я компьютерный аниматор и художник-фрилансер. В этом уроке я покажу вам, как взять черно-белый набросок и преобразовать его в полноцветную иллюстрацию с помощью Photoshop. Преимущество моей техники в том, что вам не нужно перерисовывать, отслеживать или векторизовывать исходный рисунок. Это упрощенный урок, основанный на моем видеоуроке Skillshare (который вы можете записаться в любое время, чтобы получить более подробное представление о процессе).
Ниже представлен превью класса:
Если вы готовы изучить новый навык, приступим!
Подготовка изображения
Откройте исходный эскиз и удалите все пятна и дефекты, обнаруженные при сканировании.
На панели слоев будет создан один слой. Рядом со слоем появится небольшой замок. Чтобы разблокировать изображение, дважды щелкните слой и нажмите « Хорошо, ».
Это нужно будет делать каждый раз при первом открытии нового образа. Переименуйте слой, дважды щелкнув текстовое поле. Укажите, что это исходное нетронутое изображение или « Original_Drawing », как в примере. Мы будем вносить много изменений в рисунок, поэтому лучше организовать его как можно раньше.
Затем мы перенесем ваш рисунок на новый слой, который сохранит все детали, но полностью удалит фон, что позволит получить полностью настраиваемое изображение!
Концепция переноса рисунка аналогична переносу изображения монеты путем протирания графитом чистого листа бумаги. Если вы потрете карандашом слишком много раз по монете, бумага станет графитовой и станет слишком темной. То же самое и при переносе изображения в Photoshop.Я проведу вас через следующие шаги, чтобы убедиться, что перевод прошел гладко.
Теперь, когда ваш рисунок очищен, перейдите на панель слоев и создайте новый пустой слой и назовите его « Clean Outlines ».
Передача изображений
Теперь, когда у нас есть все наши слои, мы можем начать процесс переноса нашего рисунка на чистый пустой слой.
Перейдите на вкладку « каналы », расположенную рядом с вкладкой «Слои».
Пока ваш рисунок виден,> Ctrl + щелчок по RGB (или CMYK)
Вокруг изображения появится область выделения. Он должен быть похож на маленьких марширующих муравьев.
Нам нужно инвертировать текущее выделение, чтобы захватить строки только . Нажмите « Shift + Ctrl + I » на клавиатуре, чтобы инвертировать выделение.
На этом этапе исходные карандашные линии выделены.Чтобы изолировать линии и отделить их от фона, нам нужно скрыть слой «Original_Drawing» и выбрать слой «Clean_lines».
Выберите кисть с твердым краем (без растушевки или мягкого края) и выберите темный цвет из библиотеки образцов.
Перенесем линии на слой « Clean_lines ». Убедитесь, что слой в данный момент выбран. Проведите кистью по экрану один или два раза. Я рекомендую 1 или 2 сплошных смахивания, чтобы не заливать выделение, что сделает изображение слишком темным.
Когда вы довольны переносом изображения, снимите выделение, нажав « Ctrl + D » на клавиатуре, или перейдите к> Select> Deselect в строке меню.
Поздравляем! Линии карандаша теперь полностью отделены от фона и находятся на отдельном слое. Это дает вам возможность и контроль, чтобы делать некоторые довольно аккуратные вещи с вашим рисунком, включая раскрашивание контуров!
Чтобы лучше видеть вновь перенесенные карандашные линии, создайте новый слой с простым цветом фона.
Давайте раскрасим!
На следующем этапе мы добавим сплошные цветные блоки под рисунок.
Создайте новый пустой слой под слоем « чистые линии, ». Назовите новый слой соответствующим образом; например, « base_colors ».
Выберите цвет из библиотеки образцов и регулируйте его, пока не получите желаемый результат. Используйте новый слой «base_colors», чтобы раскрасить свой дизайн. Используйте сплошную кисть без зазубрин и сосредоточьтесь на основных цветах, не беспокоясь о деталях на этом этапе процесса.
Для большего контроля и редактирования создавайте новый слой всякий раз, когда дизайн требует совершенно другого цвета. Например, я часто создаю новый слой для глаз, рта, зубов и различных элементов одежды.
Сохраните файл, сохранив основные цвета, а слои названы соответствующим образом и организованы.
Теперь, когда цвета готовы, мы можем сделать наш рисунок сияющим, раскрасив контуры! Это моя любимая часть процесса, потому что она может поднять качество рисунка на новый уровень профессионализма.
Выберите слой « clean_lines » и включите кнопку « Lock Transparent Pixels ». Теперь вы можете выбрать цвет из библиотеки образцов, который дополняет цвета под штриховым рисунком.
Используйте сплошную кисть, чтобы раскрасить линии. Пока кнопка « Lock Transparent Pixels » выбрана, ничего, кроме линий, не будет затронуто.
Теперь, когда линии окрашены, сохраните файл.
Поздравляем! Вы успешно раскрасили исходный рисунок без необходимости перерисовывать, обводить или векторизовывать линии.
Запишитесь в мой класс, чтобы посмотреть пошаговую демонстрацию того, как раскрасить свой рисунок в Photoshop! В классе мы охватываем темы, представленные выше, а также рассказываем, как добавить несколько рисунков в сцену, включить дополнительные элементы в дизайн, а также как добавить фоновое изображение для завершения вашего проекта.
Спасибо за внимание. Я надеюсь, что вам понравилось это руководство, и вы нашли ценность в представленной информации.
Продолжайте творить,
Ноэль
Как оцифровать рукописный ввод с помощью программы Illustrator Image Trace — Lettering League
Ваш рукописный текст великолепен, но кажется ли вам, что вы застряли в бумаге и ручке? Приготовьтесь научиться оцифровывать свои надписи в Illustrator с помощью Image Trace, чтобы вы могли создавать векторные версии своего ремесла и монетизировать свое увлечение.
Почему вы захотите научиться оцифровывать свои ручные надписи
Самое замечательное в ручном письме то, что оно позволяет вам отойти от компьютера и на время полностью отключить его от сети. Вы даже можете использовать режим «Не беспокоить» и часами теряться в рисовании. Это идеальный способ провести утро выходного дня.
Бесплатный бонус внизу: посмотрите мой 6-минутный видеоурок, чтобы узнать, как оцифровать надпись от руки с помощью инструмента «Трассировка изображений» в Illustrator!
Кроме того, какими бы крутыми и сложными ни были эффекты, нарисованные от руки, определенно интересно увидеть, что вы можете расслабиться и позволить компьютеру сделать за вас, чтобы вывести ваши рукописные надписи на новый уровень.Подумайте о трехмерных эффектах, тенях, добавлении идеальной цветовой палитры и т. Д.
Как только вы достигнете определенного уровня завершения, в ваших интересах оцифровать элементы надписей, чтобы вы могли начать монетизировать свою страсть.

 Элементы собственного quot;творчестваquot; отсутствуют полностью.
Элементы собственного quot;творчестваquot; отсутствуют полностью. В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
 Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter . Эти программы можете бесплатно скачать из интернета.
Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter . Эти программы можете бесплатно скачать из интернета. После, выполните сведение слоев (Ctrl + E).
После, выполните сведение слоев (Ctrl + E).
 К левой части примените стиль слоя Внешнее свечение/Outer Glow.
К левой части примените стиль слоя Внешнее свечение/Outer Glow.
