Как сделать стрелки в фотошопе: Как нарисовать стрелку в фотошопе
2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
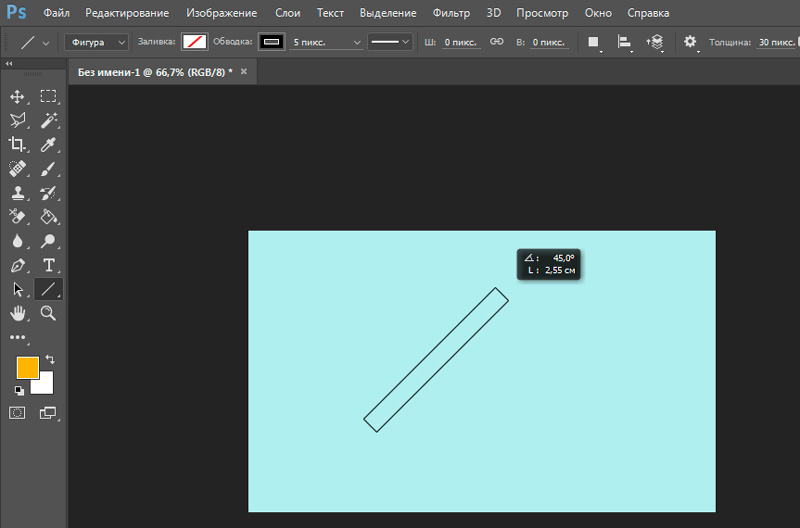
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
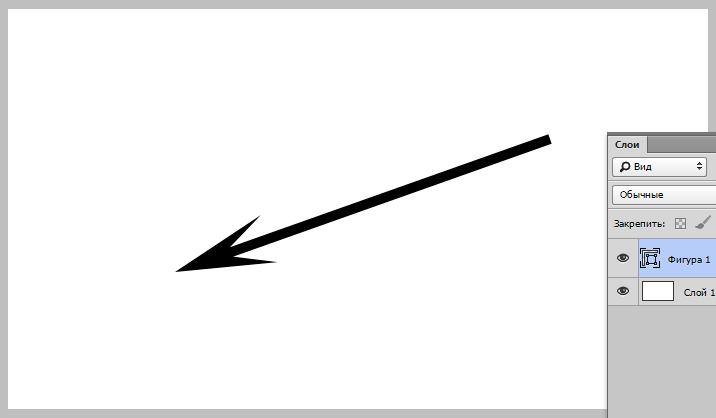
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
Для начала меняем цвет на 006ac3 (синий):
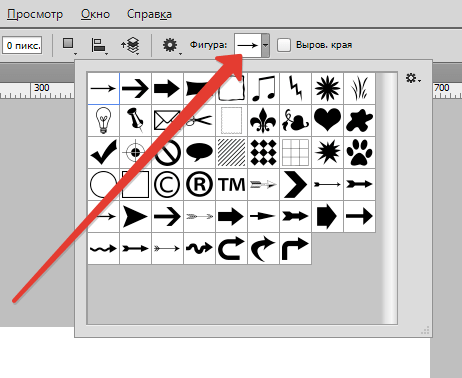
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Примечание:
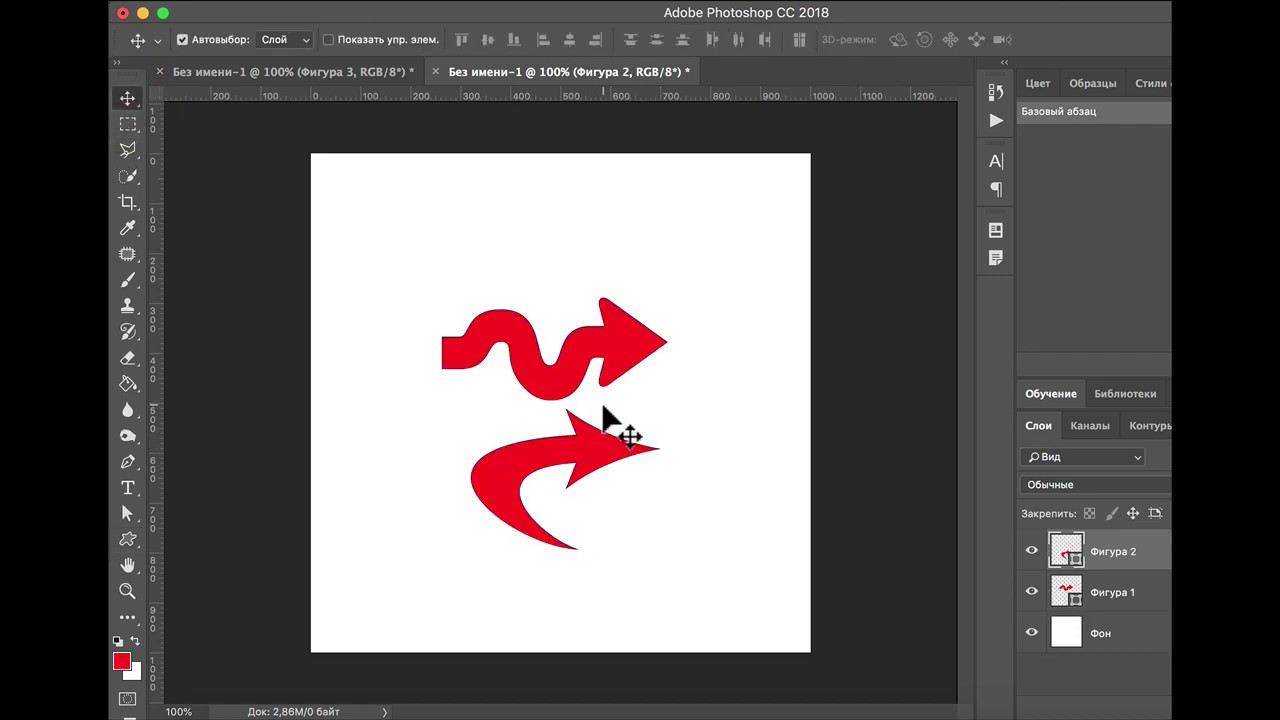
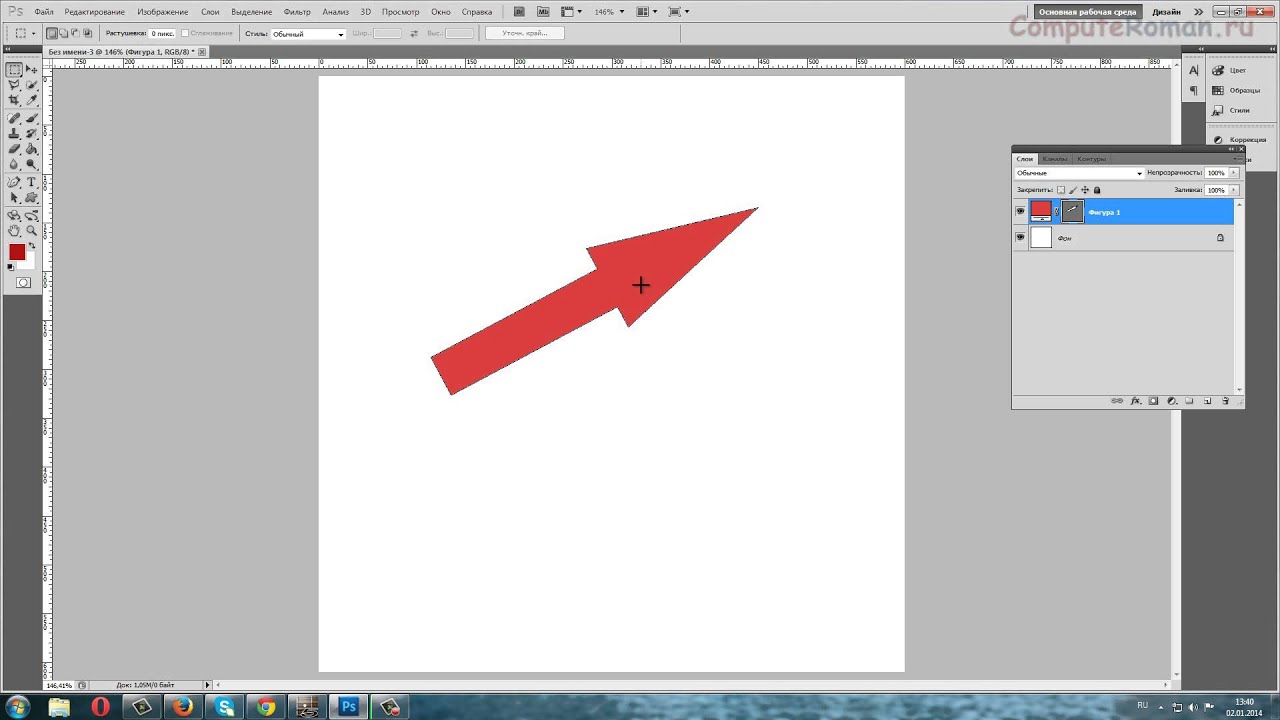
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч. с. (Edit — Transform Paths — Rotate 90° CW
с. (Edit — Transform Paths — Rotate 90° CW
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
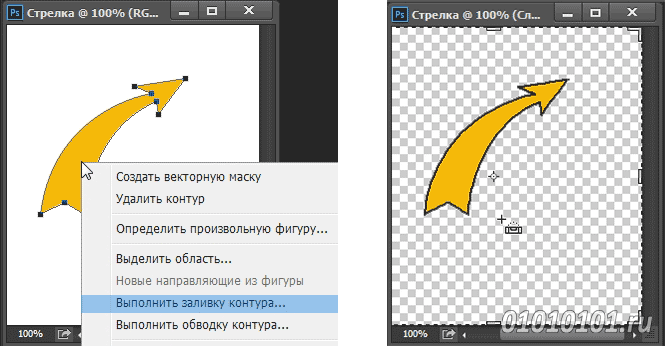
Ввод текста по контуру объекта в Photoshop. Белая стрелка, контур и текст (инструмент стрелка)
Ввод текста по контуру объекта в Photoshop. Белая стрелка, контур и текст (инструмент стрелка)
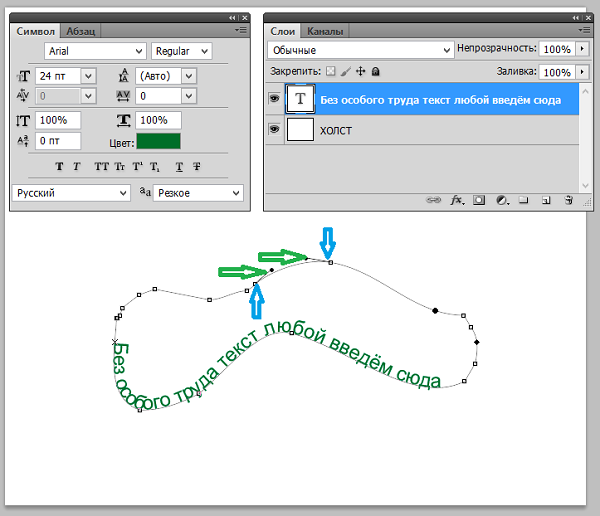
Создав контур и написав текст, у нас может возникнуть потребность что-то изменить в положении текста. Например, в некоторых местах текст получился слишком изогнутым, а нам хочется видеть его в этом месте более прямым.
В таких случаях не нужно тяжело вздыхая очищать холст и начинать всё сначала. Выбрав на панели инструментов инструмент «Стрелка» (белая стрелка) стразу же становится возможным изменение контура (траектории) по которой, в общем-то, и введён текст:
Давайте посмотрим на белую стрелку в действии. Предположим, нам не нравится, что текст, в двух местах, смотрится как на высокой горке:
Предположим, нам не нравится, что текст, в двух местах, смотрится как на высокой горке:
Мы знаем, для того чтобы был виден контур и мы могли его перемещать по холсту, трансформировать и всё это делать со всем контуром целиком, не влияя, при этом, ни на какие изгибы линии, нам нужно работать чёрной стрелкой. Когда мы делаем выбор инструмента чёрная стрелка/белая стрелка, нам не нужно, в отличие от работы пером, выбирать режим «работа с контурами» на нижней ленте главного меню. При выборе инструмента стрелки программа автоматически входит в режим работы с контурами.
Многие уже догадались, что если мы чёрной стрелкой перемещаем контур целиком, трансформируем и меняем положение на холсте, а также управляем сегментами регулирования текста, то белой стрелкой мы воздействуем, непосредственно, на саму кривую. Совершенно верно! Так оно есть. Давайте попрактикуемся. Перед тем как начать, хочу обратить внимание на то, что в ряде случаев, мы можем менять режимы чёрная стрелка/белая стрелка при помощи удержания клавиши Ctrl для определённого воздействия на кривую.
Будем готовы и к такой ситуации, когда сделав перерыв в работе с контуром и текстом, мы вновь запустили программу. Открыли файл, с которым работали. При этом файл открылся с уже установленным режимом белой или чёрной стрелки и, сделав щелчок мышкой, например, на линии контура, мы можем увидеть, что никакой реакции программы на наши действия нет. В этом случае мы сделаем несколько переключений стрелок между собой и пару раз щёлкнем по холсту и продолжим работу в обычном режиме.
Итак, белая стрелка выбрана, и мы готовы повлиять на контур. Чтобы начать влиять на контур нам нужно сделать щелчок мышкой на том отрезке линии, который собираемся изменить. Сейчас я попрошу сконцентрировать своё внимание на точке (месте) щелчка.![]() Чуть позднее, я объясню такую свою просьбу.
Чуть позднее, я объясню такую свою просьбу.
Для первого ознакомительного шага сделаем щелчок в любом месте на контуре свободном от текста. Если мы, перед тем как выбрали белую стрелку, работали чёрной стрелкой и оставили контур, покрытый узловыми точками (чёрные квадратики) и уже находясь в режиме белой стрелки, продолжаем видеть контур таким же, то работать белой стрелкой мы не сможем. Нам необходимо скрыть узловые точки (чёрные квадратики). Сделать это можно одним щелчком мыши в месте на холсте, свободном от контура с текстом.
Продолжаем. Наводим курсор на линию, курсор имеет вид белой стрелочки, и делаем щелчок, концентрируя внимание. Я сделал щелчок в этом месте:
После произведённого щелчка на контуре появились узловые точки, только теперь они белого цвета. Белый цвет этих узловых точек, сообщает нам о возможности воздействия на них, что мы и собираемся делать, для того, чтобы наш текст выглядел ещё более привлекательно. По обе стороны от места щелчка расположились точки, содержащие сегменты регулирования контура и к сегментам регулирования (или перемещения) текста они никакого отношения не имеют:
Именно с появлением этих двух сегментов регулирования (рычажков) и была связана просьба усилить внимание. А зачем концентрировать внимание, когда их появление не заметить просто невозможно? А вот зачем. Попробуем на этой картинке найти сегменты регулирования:
А зачем концентрировать внимание, когда их появление не заметить просто невозможно? А вот зачем. Попробуем на этой картинке найти сегменты регулирования:
Конечно же, мы теперь их найдём, потому что знаем об их появлении по щелчку мышки на линии контура в режиме белой стрелки, а если бы не знали, то таких замаскировавшихся могли и не разглядеть. Давайте такую ситуацию с замаскировавшимися сегментами регулирования назовём «сложный момент» и рассмотрим, чтобы в случае, когда такое произойдёт, мы были готовы. Эти замаскировавшиеся сегменты регулирования мы можем вытащить, продолжая работать мышкой, в режиме белой стрелки. Такое вытягивание можно описать, как схватили точку, потянули в сторону, отпустили. Затем схватили и потянули другую точку и снова отпустили. Такое вытягивание сегментов может привести к значительной деформации этого узкого отрезка контура, на исправление которой нам понадобится больше усилий и времени. Втягивание может привести и к разрыву контура, что в свою очередь тоже потребует уделить случившемуся больше внимания:
Ну а так контур выглядит без сегментов и узловых точек:
Если нам не принципиально делать щелчок именно в этом месте, лучше сказать в этой точке на контуре, то мы можем пощёлкать совсем рядышком, добиваясь хорошей видимости сегментов регулирования (рычажков) и дальнейшего удобного управления ими. Делаем щелчок на кривой, — не устроило. Делаем щелчок на холсте, сбрасывая узловые точки и сегменты. Затем новый щелчок на линии контура и если он тот самый, то мы начинаем управлять сегментами регулирования, воздействуя на нужные отрезки контура.
Делаем щелчок на кривой, — не устроило. Делаем щелчок на холсте, сбрасывая узловые точки и сегменты. Затем новый щелчок на линии контура и если он тот самый, то мы начинаем управлять сегментами регулирования, воздействуя на нужные отрезки контура.
В такие моменты работы с контуром важно не забыть о главном герое — тексте, ведь всё это ради него. Нам вовсе не обязательно зацикливаться на разрыве контура, если он произошёл, и бросать все свои силы на восстановление целостности кривой. Мы спокойно можем продолжить работу, потому что наш контур, как был контуром, так контуром и остался, только из замкнутого, превратился в контур открытого типа:
Манипулируя сегментами регулирования, затем сбрасывая и их и узловые точки, ставя новые узловые точки и снова манипулируя сегментами регулирования, мы обязательно добьёмся желаемого, а именно, — сгладим «нехорошие» загибы текста:
Сегменты регулирования (рычажки) мы можем вытягивать в длину, крутить вокруг их же оси, как мы это делали, когда рассматривали работу пером, а также уменьшать длину сегментов, превращая их в точку. Если же произошедший разрыв контура нам «портит всю картину», и мы хотим, чтобы он был по-прежнему замкнутым, то тогда призовём себе на помощь «Перо», а точнее перо, работающее в режиме добавить опорную точку (узловую точку):
Если же произошедший разрыв контура нам «портит всю картину», и мы хотим, чтобы он был по-прежнему замкнутым, то тогда призовём себе на помощь «Перо», а точнее перо, работающее в режиме добавить опорную точку (узловую точку):
Итак, мы в режиме пера «добавить опорную точку». Курсор имеет вид белой стрелки. Давайте увеличим масштаб видимости, можно и 300% выставить, — удобней и точнее целиться будет. Подведём курсор к любому краю разрыва, например, нижнему:
Прицелимся на самый краешек, чтобы восстанавливаемый отрезок контура получился без изъянов и, сделав щелчок мышкой, продолжим удерживать левую кнопку. В месте щелчка появилась опорная точка, опорными точками покрылся и контур. Продолжая удерживать левую кнопку мышки, начнём двигать точку-щелчок к верхнему краю разрыва:
И двигаем до полного совмещения нашего чёрного квадратика с белым квадратиком верхнего разрыва:
Теперь отпустим кнопку мыши и сделаем пустой обычный щелчок мышкой в любом месте холста, чтобы сбросить выделение узловых точек. Ну, вот:
Ну, вот:
Словно разрыва и вовсе не было.
Оставить комментарий
Как в фотошопе вставить стрелку
Как нарисовать стрелку в фотошопе
В данном небольшом уроке я покажу, как можно быстро двумя способами нарисовать стрелочку в фотошопе. Открываем какую-нибудь картинку. Вы открываете ту, что нужно, я первую попавшуюся, просто чтобы показать:
Способ 1.
Выбираем инструмент «Линия».
Теперь в верхней панели заходим в параметры инструмента и выбираем, будет ли стрелочка находиться в начале или в конце линии, а также ее пропорции. В пикселях указываем толщину стрелочки.
Рисуем стрелку, вот что у нас получается.
Теперь второй способ.
Берем инструмент «Произвольная фигура».
Теперь в верхней панели выбираем саму форму фигуры, это естественно стрелка будет. Их там несколько, выбирайте ту, которая понравилась:
Левой кнопкой мыши растягиваем фигуру до нужных размеров.
Смотрим видео по теме:
(Пока оценок нет) Загрузка. ..
..Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
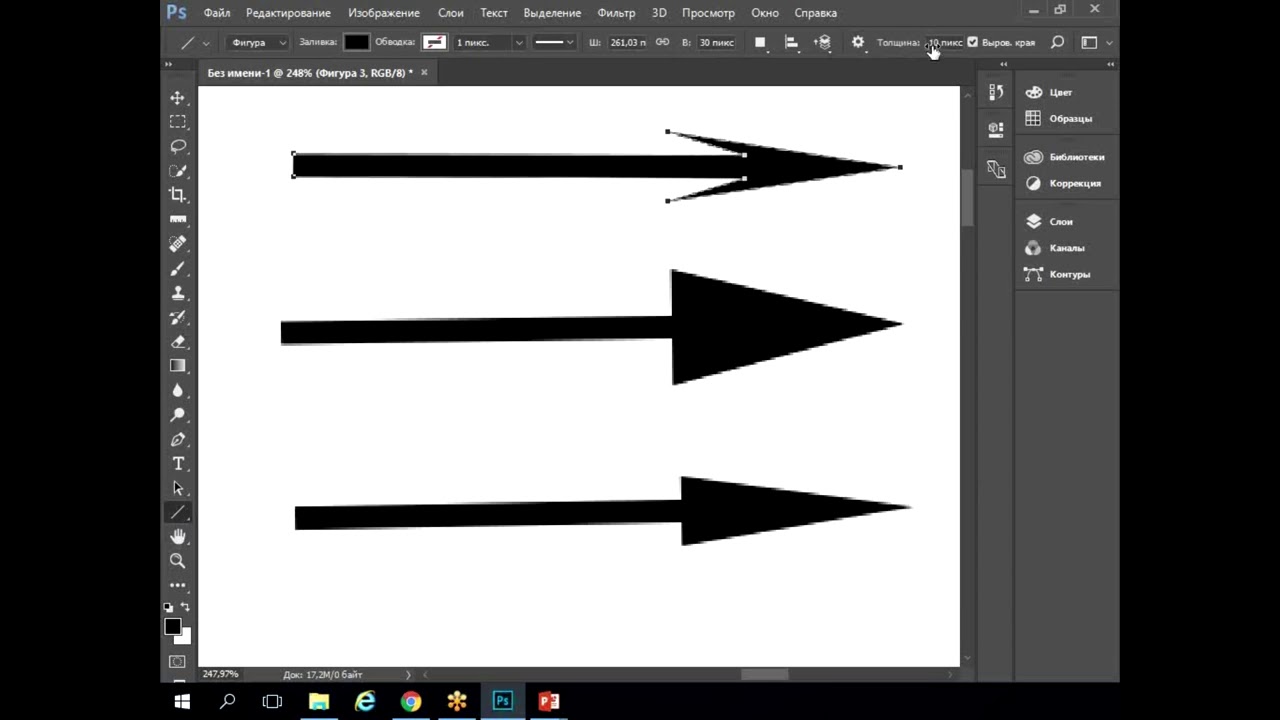
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
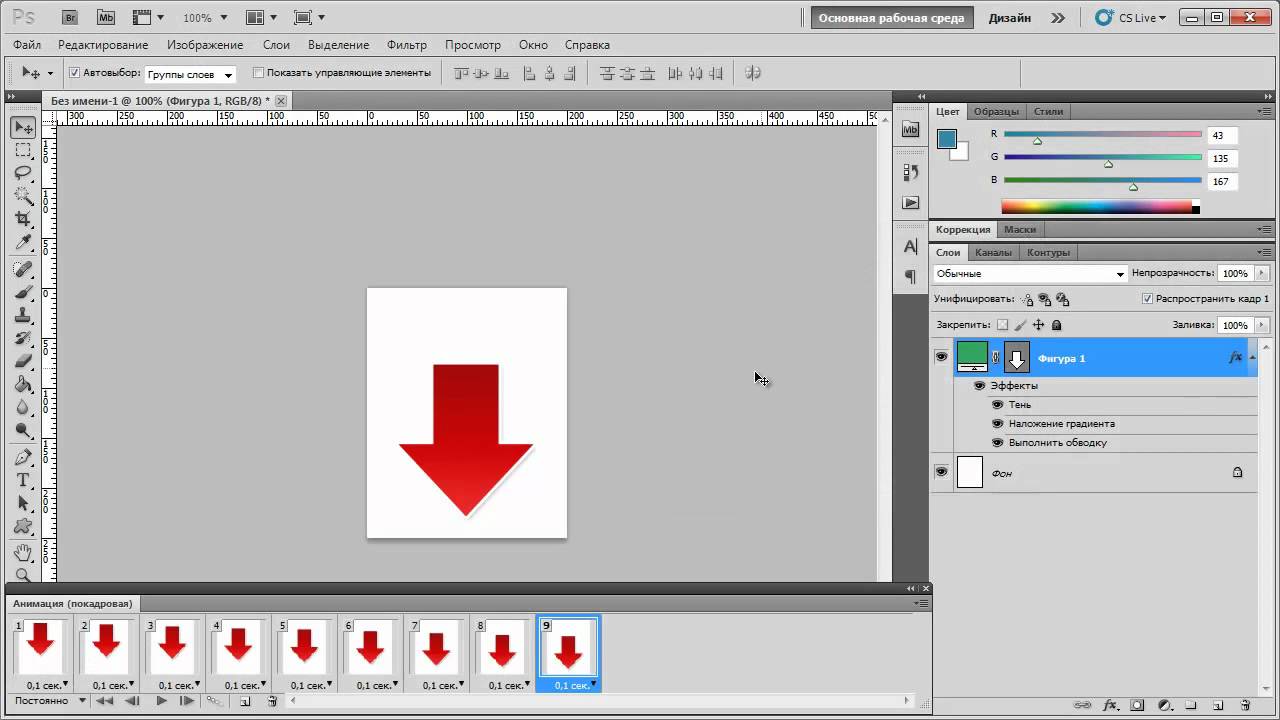
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Рисуем стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении.
Есть как минимум два способа, как можно сделать стрелку в Фотошопе. И в этом уроке я расскажу Вам о них.
Скачать последнюю версию PhotoshopДля работы нам понадобится инструмент «Линия».
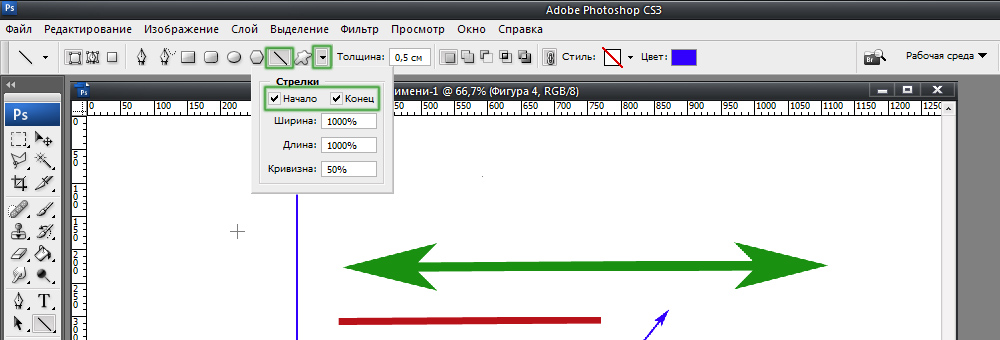
В верхней части программы есть Опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
Также можно выбрать её размеры.
Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в сторону.
Также нарисовать стрелку в Фотошопе можно другим способом.
Нам понадобится инструмент «Произвольная фигура».
В опциях нужно указать, какую мы именно фигуру хотим использовать, так как там кроме стрелок есть всякие сердечки, галочки, конвертики. Выбираем стрелку.
Зажимаем левую кнопку мыши на изображении и тянем в сторону, отпускаем мышь когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной и толстой нужно сохранить пропорции, для этого не забудьте при рисовании стрелки зажать клавишу SHIFT на клавиатуре.
Надеюсь я понятно рассказал, какие есть способы нарисовать стрелку в Фотошопе. Если вам нужно будет её подредактировать, то воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, а также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
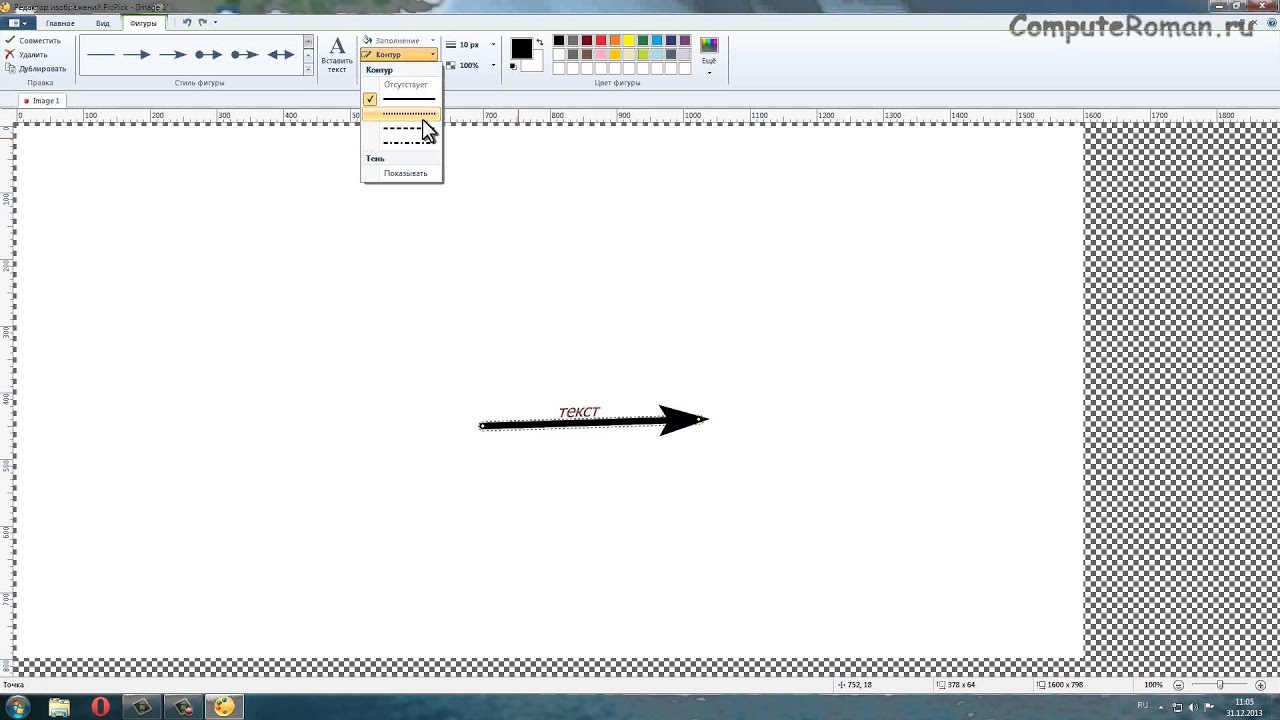
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два счета, вот только вариантов оформления будет минимум. Итак, находим в инструментах прямую.
Далее переходим к настройкам. Открываем меню и у нас появляется меню для стрелок. Выбираем где будет расширение в начале или в конце линии.
Сейчас указатель будет выглядеть очень тонким.
Чтобы увеличить толщину – поставьте свои указатели в форме, как на скриншоте ниже.
Теперь стрелка пожирнее.
Можно убрать обводку и добавить заливку на свой вкус, без труда можно сделать наоборот. Экспериментируйте.
Почти идеальный вариант
Еще один инструмент, который позволяет рисовать стрелки – это произвольная фигура. Тут у вас откроется еще больше возможностей. Итак, создаем документ и ищем этот инструмент. Находится он под прямоугольником или эллипсом. Просто удерживайте левую кнопку мыши и откроется дополнительное меню.
Далее открываем раздел фигуры.
Кликаем по гаечке и выбираем стрелки, чтобы отфильтровать все ненужное.
Можете скачать дополнительные указатели, пройдя по ссылке >> и добавить их по аналогии с тем, как вы работали над новыми кистями. Их будет даже проще искать. Кстати, неплохая подборка, здесь есть даже указатели по кругу.
Будьте внимательны, вы должны рисовать именно фигуру. Тогда у вас не возникнет проблем с размерами и будет больше функций.
Потяните мышью по холсту и у вас появится новое изображение.
Вы можете выбрать любую заливку в панели сверху: градиент, цвет, узор или без цвета.
Градиенты можно создавать, если не умеете, то можете найти статью в моем блоге на эту тему, а можете добавить готовые схемы с фотошоп-мастера. Это вы уже умеете.
С обводкой все то же самое. Выставляете размер (количество пикселей), а потом играете с цветом.
Можете рисовать пунктиром, для этого есть специальная вкладка.
Ну а для того, чтобы фигура «смотрела» вниз используйте CTRL + T.
Самый идеальный вариант
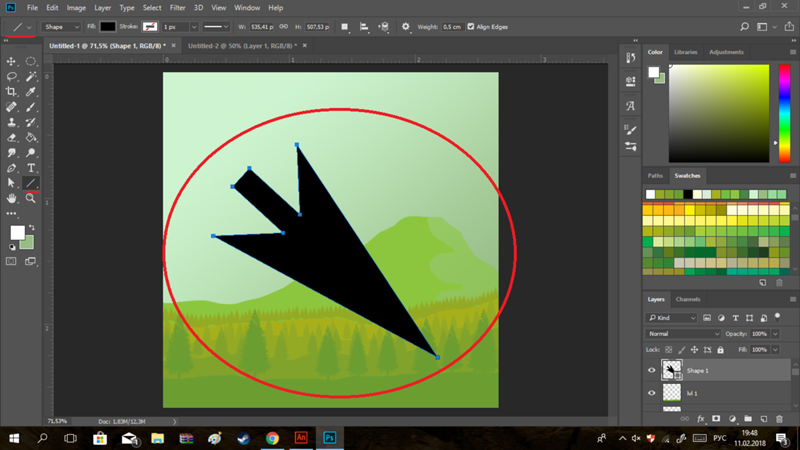
Самый идеальный вариант – это самостоятельное рисование стрелки при помощи инструмента перо. К сожалению, мне не удалось описать словами этот процесс, поэтому прикладываю обучающее видео.
Качество в нем не самое замечательное, цвета иногда «плывут», но на это не стоит обращать существенного внимание, так как это лучшее описание того как работать с пером. Совсем не простой инструмент для новичков, особенно первое время, в процесс нужно «въехать».
Совсем не простой инструмент для новичков, особенно первое время, в процесс нужно «въехать».
Зато это уже совсем другой уровень! Если захотите овладеть фотошопом на 100% я рекомендую вам курсы Зинаиды Лукьяновой, одной из создательниц проекта «Фотошоп-мастер», с которого я вам сегодня целый день предлагаю скачать всякие бесплатные примочки. На этом сайте вы также можете найти кучу уроков, которые разделены по уровням сложности.
Тут есть уроки о том как создать абстрактный портрет, рисование железного человека или кота, тексты их жаренных колбасок, рождественские композиции и многое другое. Но нужно понимать, что так вы никогда не овладеете программой в совершенстве.
Будете знать только определенные приемы, но так и не научитесь создавать что-либо самостоятельно. Да и будьте честны сами с собой, редкая птица долетит до середины Днепра, как и редкий человек сможет просмотреть все, что есть в интернете.
Однако, есть у меня для вас кое-какой лайфхак. Учиться очень сложно, когда не знаешь для чего это пригодится и нет особого желания и мотивации. Я рекомендую вам прямо сейчас полазить по урокам и составить список тех, которые вы бы хотели пройти. Пусть их будет штук 20.
Я рекомендую вам прямо сейчас полазить по урокам и составить список тех, которые вы бы хотели пройти. Пусть их будет штук 20.
В следующий раз, когда вам будет нечем заняться, просто посмотрите на этот список и выполните одно упражнение на выбор. Наверняка, чего-то вас да заинтересует даже через некоторое время.
Так, вы сможете быстрее учиться. Один день хочется поработать с текстом, другой с фото, на третий создать графику для сайта.
Помимо этого, пролистайте сайт до самого низа и перейдите в раздел курсы.
Тут есть и фотошоп с нуля в видео-формате, для тех, кто хочет профессионально овладеть инструментами. Кстати, именно это и позволяет превратиться из копировальщика чужих идей в создателя своих собственных. Ведь если вы знаете как, то можете осуществить любую, даже самую смелую задумку.
Можно выбрать задачу попроще, например, научиться делать крутые коллажи. Узкие специалисты всегда получали больше.
К сожалению, тут ничего нет для тех, кто как я болен сайтами. Им бы я порекомендовал курс обучения от Алексея Захаренко, по которому учился и сам. Не буду лишний раз о нем рассказывать, кому интересно – можете прочитать статью в моем блоге. Она очень подробная.
Им бы я порекомендовал курс обучения от Алексея Захаренко, по которому учился и сам. Не буду лишний раз о нем рассказывать, кому интересно – можете прочитать статью в моем блоге. Она очень подробная.
Если вам нравится эта статья, то можете подписаться на рассылку и узнавать больше полезной информации совершенно бесплатно. До новых встреч и удачи в ваших начинаниях.
|
Самое популярное на сайте
Новые материалы
|
Узнаем как в Фотошопе нарисовать стрелку: способы и инструкция
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в «Фотошопе CS6». Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента «Линия»
Всего будет рассмотрено три способа, как в «Фотошопе» нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент «Линия» и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в «Фотошопе» нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента «Произвольная фигура»
Выше был приведен первый способ того, как в «Фотошопе» нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент «Произвольная фигура». Для этого наводим курсор мыши на левую панель, на инструмент «Линия», и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на «Инструмент» — «Произвольная фигура»» и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в «Фотошопе» нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в «Фотошопе», мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить «Яндекс-картинки» и ввести в поисковую строку слово «стрелка».
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в «Фотошоп», наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в «Фотошопе» нарисовать стрелку. Надеемся, они вам пригодятся.
Надеемся, они вам пригодятся.
Инструмент Линия в Фотошопе | Шаги по использованию Line Tool со скриншотами
Введение в Line Tool в Photoshop
Photoshop — это отличное программное обеспечение, используемое для множества изображений и видеоредактирования со всеми лучшими инструментами. Сегодня мы увидим использование инструмента «Линия» в Photoshop по нескольким причинам. Это один из эффективных инструментов, используемых художниками, особенно для В этом случае часть области на изображении, например, художник по редактированию газет или журналов, размещает свои статьи в кэше, чтобы привлечь и сделать так, чтобы пользователи читали их так, чтобы у них был хороший пользовательский опыт при чтении, а также при взгляде на расположение контента аналогичным образом. для нескольких целей для этой линии используется инструмент Photoshop.
Этот инструмент также интересен своими свойствами, которые подробно описаны далее в содержании. Для студента и начинающих пользователей Photoshop будет очень полезно узнать, как линейный инструмент используется для различных проектов в промышленности. Инструмент «Линия» используется для рисования линий, создания блок-схемы, разделения рабочего пространства на равное или настраиваемое количество разделений, для построения гражданских, электрических и сантехнических макетов для строительства, а также для многих других целей, это зависит только от проекта, для которого мы его используем. и это легко в использовании.
Инструмент «Линия» используется для рисования линий, создания блок-схемы, разделения рабочего пространства на равное или настраиваемое количество разделений, для построения гражданских, электрических и сантехнических макетов для строительства, а также для многих других целей, это зависит только от проекта, для которого мы его используем. и это легко в использовании.
Как использовать Line Tool?
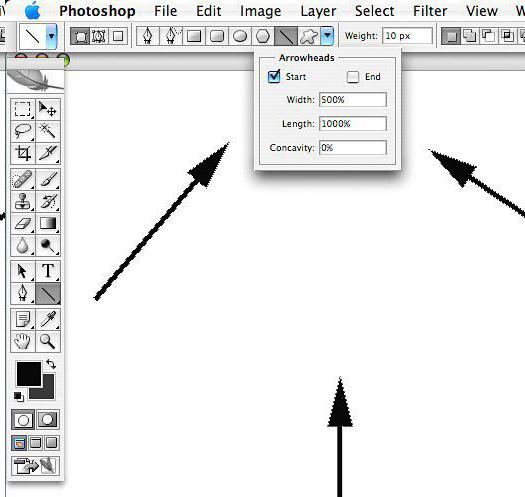
Однажды Photoshop и инструмент Line инструменты формы формы в меню инструментов. Перед тем, как начать рисовать линию в рабочей области, проверьте и настройте ее свойства в виде стрелки, если это необходимо в начале или конце, длины линий%, ширины% и вогнутости% стрелок, а также веса пикселей в строке. Мы можем использовать разные режимы, чтобы показать нашу линию на изображении с регулировкой непрозрачности% создания линии. Убедитесь, что свойства линии, которую мы должны создать, сконфигурированы до рисования, потому что после рисования мы можем изменить ее свойства, вместо этого мы должны стереть и заново нарисовать новую линию по мере необходимости.
Длительное нажатие клавиши Shift на клавиатуре помогает точно рисовать прямые линии от начала до конца. Техника клавиш Shift также может быть использована для рисования угловых стрелок под 45 градусов в любом направлении в соответствии с концами курсора мыши. Этот трюк помогает рисовать макеты, границы статей в газетах, создавать технические чертежи и многое другое. Стрелки могут быть установлены по мере необходимости перед рисованием. Существует 4 типа установки стрелок, в которых наши стрелки представляют собой просто линию, стрелки только в начале линии, стрелки по обеим сторонам линии и стрелки в конце линии. Ниже приведены примеры для всех из них.
Несколько более продвинутых опций — Mode, Opacity и Anti Alias. Режимы помогают в создании линий и создании линейного свечения (стирания) на слоях, пользователи должны протестировать все слои, чтобы понять, когда их использовать эффективно. Непрозрачность имеет дело с визуальным отображением появления линии на основе установленного%. Сглаживание всегда должно быть включено, поскольку оно помогает в непиксельной оценке цвета линии, проведенной к другим пикселям, что влияет на качество изображения.
Сглаживание всегда должно быть включено, поскольку оно помогает в непиксельной оценке цвета линии, проведенной к другим пикселям, что влияет на качество изображения.
Шаги со скриншотами
- После открытия Photoshop «U» является горячей клавишей для активации инструментов формы и выбора инструмента «Линия». Чтобы сделать линию на рабочей области. Инструмент расположен ниже текстового инструмента в строке меню инструмента. Это содержит все другие инструменты формирования в центре. После выбора инструмента «Линия» свойства инструмента «Линия» будут отображаться в верхней строке меню приложения.
- Щелкните стрелку раскрывающегося списка, чтобы получить список свойств стрелки для строки. Мы можем настроить их по мере необходимости в зависимости от спроса. Убедитесь, что свойства линии настроены перед рисованием, потому что в первый раз правильное выполнение будет более точным, чем чередование дизайна с использованием других инструментов.
- У нас есть свойство Линия, Весовая конфигурация пикселя согласно количеству пикселей может быть сделана.
 Мы можем установить режимы линии по мере необходимости, использовать непрозрачность, если это необходимо, и активировать сглаживание, чтобы избежать проблем с размытием пикселя линии на границах создания линии, что повышает качество выполненной работы.
Мы можем установить режимы линии по мере необходимости, использовать непрозрачность, если это необходимо, и активировать сглаживание, чтобы избежать проблем с размытием пикселя линии на границах создания линии, что повышает качество выполненной работы.
- Давайте попробуем линию, используя клавишу Shift без стрелок, начальную и конечную линии, перетаскивая курсор мыши от начальной до конечной точек, чтобы нарисовать прямую линию. С помощью сдвига можно нарисовать прямые линии со смещением под углом 45 градусов к любой стороне рабочей зоны.
- Рисование от руки также может быть выполнено без использования клавиши Shift, что приводит к изменению пикселизации, что не рекомендуется многими профессиональными пользователями Photoshop.
- Линия со стрелкой в начале с необходимой шириной, длиной и вогнутостью. Мы видим, как начало стрелки активно.
- Линия нарисована стрелками в обоих направлениях, и мы видим, что и начало, и конец активны перед рисованием линии Точно так же мы можем отключить начальную стрелку и нарисовать только конечную стрелку на линии.

- Разные линии нарисованы с использованием разных% вогнутости.
- Активация сглаживания помогает избежать растрескивания линии по краям линии.
- Непрозрачность нарисованных линий может быть установлена для опорных границ.
- Режимы помогают получать сплошные линии, стирать данные в форме линий и т. Д.
- Вес линии — это не что иное, как количество пикселей в строке при рисовании в рабочей области.
Вывод
Линейный инструмент в Photoshop очень эффективен в использовании для решения многих профессиональных задач, таких как создание газет, текстурирование для игр и персонажей в VFX, и многие другие проекты могут быть выполнены с помощью линейного инструмента с хорошим качеством. Практика также очень необходима для каждого профессионала Photoshop. Это поможет пользователям узнать, как использовать инструмент «Линия» в Photoshop при пробовании различных свойств и изменений атрибутов линии. Создавать интересные вещи и воплощать фантазии в реальность может только художник, использующий Photoshop и его инструменты. Используйте инструмент «Линия» и изучите свой опыт в создании лучших визуальных результатов.
Создавать интересные вещи и воплощать фантазии в реальность может только художник, использующий Photoshop и его инструменты. Используйте инструмент «Линия» и изучите свой опыт в создании лучших визуальных результатов.
Рекомендуемые статьи
Это было руководство к инструменту Line в фотошопе. Здесь мы обсудим, как использовать линейный инструмент в фотошопе с соответствующими шагами и скриншотами. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Adobe Photoshop Commands
- Инструменты для создания прототипов для дизайнеров
- 3D дизайн программного обеспечения
- Карьера в фотошопе
Как в «Фотошопе» нарисовать стрелку: способы и инструкция
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в «Фотошопе CS6». Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента «Линия»
Всего будет рассмотрено три способа, как в «Фотошопе» нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент «Линия» и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в «Фотошопе» нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента «Произвольная фигура»
Выше был приведен первый способ того, как в «Фотошопе» нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент «Произвольная фигура». Для этого наводим курсор мыши на левую панель, на инструмент «Линия», и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на «Инструмент» — «Произвольная фигура»» и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.

- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в «Фотошопе» нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в «Фотошопе», мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить «Яндекс-картинки» и ввести в поисковую строку слово «стрелка».
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.

- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в «Фотошоп», наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в «Фотошопе» нарисовать стрелку. Надеемся, они вам пригодятся.
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. Поверните стрелку по мере необходимости, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Поверните стрелку по мере необходимости, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое должны быть одного цвета. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».»
Ссылки
Writer Bio
Публикуемый автор и профессиональный докладчик, Дэвид Видмарк более 20 лет консультировал предприятия и правительства по вопросам технологий, СМИ и маркетинга. Он преподавал информатику в Алгонкинском колледже, открыл три успешных предприятия , и написал сотни статей для газет и журналов по всей Канаде и США
Как рисовать стрелки и круги в Photoshop Рисование
Рисование в Photoshop — мощный инструмент.Если вы составляете руководства и учебные пособия, несколько изображений могут иметь большое значение для передачи сообщения. Когда вы добавляете изображения вместо текста, люди могут видеть, что вы делаете и как именно вы это делаете. Люди будут меньше разочаровываться и тратить меньше времени на то, чтобы понять, что он там должен делать.
Когда вы добавляете изображения вместо текста, люди могут видеть, что вы делаете и как именно вы это делаете. Люди будут меньше разочаровываться и тратить меньше времени на то, чтобы понять, что он там должен делать.
Хотя изображения очень полезны для пользователей, пытающихся следовать вашим инструкциям, вам не следует просто бросать в них картинку. Рисование стрелок и кружков может помочь обозначить точки взаимодействия или «Призыв к действию» .Мы покажем вам, как рисовать круги и стрелки на изображениях в Adobe Photoshop CS 6.
Если вам нужны дополнительные инструкции по Photoshop, вы также можете попробовать: Photoshop CC Classroom .
Начнем с рисования круга в Photoshop.
Круг для рисования в Photoshop
Шаг 1
1. Откройте свое изображение в Photoshop CS 6 или любой другой версии Photoshop.
Вы можете скопировать и вставить изображение в открытый файл Photoshop. Неважно, слои будут поверх вашего изображения.
Неважно, слои будут поверх вашего изображения.
Шаг 2
2. На левой панели инструментов рисования найдите формы. Если вы не видите инструмент эллипса, тогда удерживайте на значке кнопки, пока не появится меню , выберите или щелкните правой кнопкой мыши на значке. Выберите инструмент эллипс .
Шаг 3
3. Панель инструментов параметров появится в верхней части окна. Убедитесь, что заливка находится на «без заливки» , что является красной диагональной линией. Выберите обводку как заливку «Сплошной цвет» и выберите цвет. Следующий — размер «pt». Введите «5 pt» или любой другой толщины, какой вы хотите, чтобы был контур. Когда ваши варианты будут похожи на мои ниже, переходите к следующему шагу.
Шаг 4
4. Чтобы получить идеальный круг, вы должны , удерживая , Shift, , перетаскивая мышь. Начните с , удерживая , клавишу Shift , затем щелкните левой кнопкой мыши и перетащите мышью до нужного размера.Теперь сначала отпустите кнопку мыши! Затем отпустите клавишу Shift. Если вы отпустите в обратном порядке, вы потеряете ограниченное измерение идеального круга.
Начните с , удерживая , клавишу Shift , затем щелкните левой кнопкой мыши и перетащите мышью до нужного размера.Теперь сначала отпустите кнопку мыши! Затем отпустите клавишу Shift. Если вы отпустите в обратном порядке, вы потеряете ограниченное измерение идеального круга.
Не беспокойтесь о расположении рисунка круга на изображении. Рисунок круга будет помещен на отдельный слой, что позволит вам перемещать его по своему усмотрению.
Выполнено. Вы завершили рисование круга в Photoshop. Продолжайте рисовать стрелку
Photoshop Drawing Arrow
Step 5
5.Вернитесь к значку Shapes и выберите инструмент линии
Step 6
6. На панели слоев в правом нижнем углу. Выберите фоновый слой, щелкнув и выделив его, или любой другой слой, на котором находится ваше изображение.
Шаг 7
7. Перейдите к параметрам вверху и выберите синюю заливку и синюю обводку. Установите Pt на «5 pt» или любую толщину, которую вы хотите, чтобы ваша стрелка и линия были. Примечание * Чем больше Pt, тем больше будет головка для рисования стрелки. Щелкните левой кнопкой мыши Зубчатое колесо или шестерню в форме значка вверху и щелкните на Старт , чтобы поставить отметку в поле.
Установите Pt на «5 pt» или любую толщину, которую вы хотите, чтобы ваша стрелка и линия были. Примечание * Чем больше Pt, тем больше будет головка для рисования стрелки. Щелкните левой кнопкой мыши Зубчатое колесо или шестерню в форме значка вверху и щелкните на Старт , чтобы поставить отметку в поле.
Шаг 8
8. Щелкните левой кнопкой мыши и перетащите вашу мышь . У вас должна появиться синяя стрелка. Не беспокойтесь о месте рисунка стрелки. Он размещен на отдельном слое , поэтому вы можете переместить его в нужное место.
Поздравляем! Вы только что закончили рисовать круги и стрелки в Adobe Photoshop.
Мы, сотрудники Bleeping World, думаем, что изображения могут помочь вашим пользователям в ознакомлении с вашими учебниками и контентом. Рисование поверх изображений может не подходить для всех сценариев, но в нужных местах может иметь большое влияние. Дополнительные усилия могут иметь большое значение.
Рисование поверх изображений может не подходить для всех сценариев, но в нужных местах может иметь большое влияние. Дополнительные усилия могут иметь большое значение.
Сохранить
Сохранить
Добавление стрелок к штрихам — Rocky Mountain Training
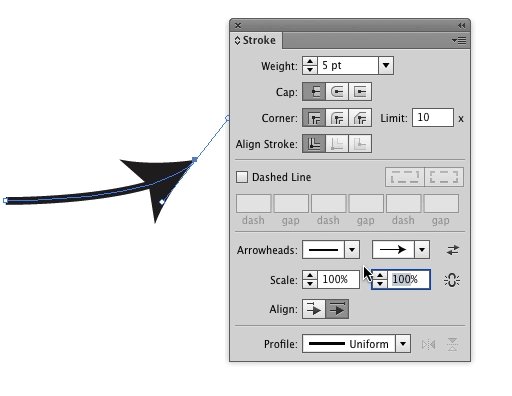
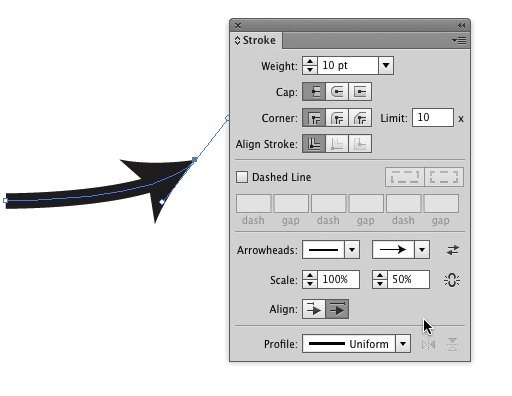
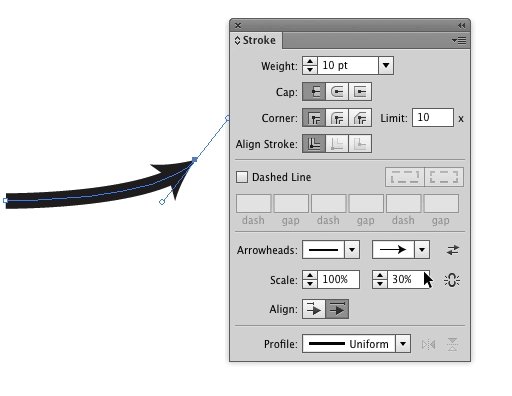
Размещено: 14 апреля 2011 г. Автор: barb.Категория: Adobe InDesign
, автор — Барб Биндер, сертифицированный инструктор Adobe по InDesign.
Вчера я преподавал InDesign двум очаровательным женщинам в Денвере. Мы завершали нашу дневную сессию, когда один из них спросил меня о том, как нарисовать стрелки на концах их линий (также известные как «штрихи»). Изначально я нарисовал бланк. Один из интересных побочных эффектов обучения большому количеству программ заключается в том, что иногда в моей голове всплывает ответ в другой программе, и я отказываюсь уклоняться, чтобы освободить место для ответа в правильной программе.Стрелки в фотошопе? Понятно! Стрелки в иллюстраторе? Понятно! Стрелки в InDesign? У меня ничего не было.
Еще один интересный побочный эффект обучения множеству программ состоит в том, что иногда правильный ответ в одном приложении является правильным ответом в другом. Я быстро и тихо разговаривал сам с собой:
Я: «А где же стрелки в Illustrator? Разве они не перешли на панель «Обводка» в CS5? »
Я: «Эй! В InDesign есть панель «Обводка». Есть стрелы? »
Я: «ИДК. Скорее иди взгляни … Ура! »
Уф! Я слыл знающим, хотя на самом деле, возможно, мне просто повезло.Или нет. Ранее этим утром я уже поделился своими впечатлениями о том, как замечательно, что основные приложения Creative Suite делают так много вещей одинаково. Этот небольшой эпизод стал отличным способом проиллюстрировать это моим студентам, которые планируют продолжить свое обучение Adobe в приложениях Creative Suite.
В любом случае, если вам нужны стрелки в InDesign, это будет чертовски просто, если вспомнить, где находится команда:
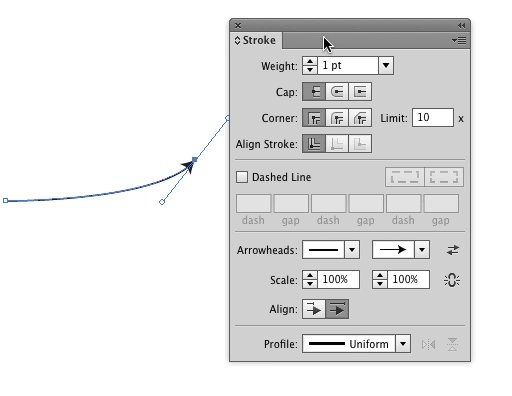
- Выберите инструмент Линия .

- Нажмите левую кнопку мыши и растяните линию.(Удерживайте клавишу Shift, чтобы ограничить линию углом 45 градусов.)
- При желании выберите цвет обводки и высоту линии на панели управления.
- Выберите Window> Stroke , чтобы открыть панель Stroke.
- Измените начальную и конечную точки на стрелки или хвосты.
ПРИМЕЧАНИЕ. На панели «Обводка» могут не отображаться стрелки автоматически. Если вы их не видите, просто выберите Показать параметры в меню панели «Обводка».
Удачи!
Если вы хотите получать уведомления о будущих публикациях в блоге Rocky Mountain Training, наших курсах или просто хотите оставаться на связи, поставьте лайк на нашей странице в Facebook.
Сообщение навигации
нарисованных от руки стрел — Учебники и БЕСПЛАТНЫЕ ресурсы
Некоторые из наиболее популярных пакетов ресурсов в нашем Магазине созданы для использования с нарисованными от руки или зарисованными рисунками. Хотя мы стремимся предоставлять максимально полезные ресурсы, бывают случаи, когда вам понадобится определенный элемент дизайна, который нигде не найти.В этом случае вы можете создать свой собственный, и в учебном руководстве далее в этом посте мы покажем вам, как это сделать.
Хотя мы стремимся предоставлять максимально полезные ресурсы, бывают случаи, когда вам понадобится определенный элемент дизайна, который нигде не найти.В этом случае вы можете создать свой собственный, и в учебном руководстве далее в этом посте мы покажем вам, как это сделать.
А до этого давайте посетим несколько наших любимых мест, чтобы загрузить уже сделанные БЕСПЛАТНО нарисованные от руки стрелки и другие нарисованные от руки элементы.
Think Design Blog Vecteezy Лучшие бесплатные PSD-файлы Photoshop Buzz Пиксель Будда Рукописные товары Болтовни и лепет DryIcons Запах роз Vector4Free Учебное пособие по рисованию стрелок Мы будем создавать небольшой набор рисованных ресурсов, но, используя методы, описанные в этом посте, вы сможете создавать столько или меньше, сколько вам нужно. Хотя стандартные ресурсы могут быть полезны для экономии времени в процессе проектирования, создание собственных ресурсов часто может быть очень интересным, и с рисованным дизайном это определенно так.
Хотя стандартные ресурсы могут быть полезны для экономии времени в процессе проектирования, создание собственных ресурсов часто может быть очень интересным, и с рисованным дизайном это определенно так.
Чтобы следовать этому руководству, вам понадобится:
- Ручка или маркер
- Бумага
- Сканер
- Photoshop
- Иллюстратор
В этом руководстве мы будем использовать Photoshop и Illustrator для создания небольшого набора кистей Photoshop, а затем векторизуем изображения для дополнительной гибкости.Если вы заинтересованы только в создании кистей Photoshop или только в создании векторов, это тоже хорошо, делайте то, что подходит вашей ситуации.
Для начала возьмите ручку или маркер и нарисуйте каракули, стрелки или все, что хотите. Не беспокойтесь о создании шедевра, несовершенство часто делает стиль рисования немного более реалистичным. Кроме того, вы можете рисовать все, что хотите, а затем брать только те, которые вам больше всего нравятся, и работать с ними в Photoshop или Illustrator.
Когда вы нарисуете что-нибудь, отсканируйте бумагу и откройте ее в Photoshop. Вот посмотрите на мой скан.
Создание кистей:
Я использовал черную ручку, черный маркер и более толстый синий маркер, чтобы добавить разнообразия. Поэкспериментируйте, чтобы увидеть, как вам нравится работать с разными маркерами и ручками.
Теперь, когда у нас есть JPG-сканирование, открытое в Photoshop, обесцветьте его, чтобы убрать цвет (Изображение> Коррекция> Обесцветить).
Я также собираюсь настроить уровни, чтобы немного очистить сканирование.Перейдите в Image> Adjustments> Levels и сместите уровень белого (правый) немного влево, а затем переместите уровень серого (средний) немного вправо. Детали будут зависеть от вашего сканирования, но мы стараемся избавиться от нежелательных серых областей и превратить их в белые.
Чтобы упростить задачу, мы будем разделять отсканированные элементы вместе. Используйте инструмент прямоугольной области, чтобы выбрать один из элементов, затем скопируйте его, откройте новый файл и вставьте его в новый файл.
Мы уже обесцветили изображение и настроили уровни, но еще раз взглянем, нет ли на нем посторонних следов или пятен, которые необходимо удалить. В таком случае используйте белый кончик кисти, чтобы скрыть следы или пятна. Наше сканирование выглядит довольно чистым, поэтому мы можем просто двигаться вперед.
Когда изображение будет готово, чтобы превратить его в кисть Photoshop, все, что вам нужно сделать, это перейти в меню «Правка»> «Определить набор кистей», присвоить ему имя и сохранить. Для создания кисти ваше изображение должно быть не больше 2500 пикселей в ширину или высоту.
Чтобы проверить это, откройте новый файл, выберите инструмент «Кисть», выберите только что созданную кисть и примените ее.
Вы можете продублировать этот процесс с другими вашими дудлами. Если у вас есть несколько кистей, вы, вероятно, захотите сохранить их в файле .abr, что упростит их хранение (вы всегда должны сохранять пользовательские кисти, которые вы, возможно, захотите использовать повторно) или распространять. Чтобы сохранить набор кистей, перейдите в Edit> Preset Manager. Убедитесь, что в раскрывающемся меню выбрано «Кисти», затем выберите кисти, которые вы хотите включить в свой набор, и нажмите «Сохранить набор».
Чтобы сохранить набор кистей, перейдите в Edit> Preset Manager. Убедитесь, что в раскрывающемся меню выбрано «Кисти», затем выберите кисти, которые вы хотите включить в свой набор, и нажмите «Сохранить набор».
Теперь у вас есть сохраненный набор кистей, и вы можете использовать их в любое время, когда захотите придать дизайну нарисованный от руки вид.
Создание векторов:
Откройте файл JPG с одним из отсканированных изображений в Illustrator.
Мы будем использовать Live Trace Illustrator, чтобы легко преобразовать JPG в вектор. Нажмите на изображение, и появится кнопка Live Trace и выпадающая кнопка. Щелкните стрелку раскрывающегося списка.
Затем щелкните «Параметры отслеживания».Установите флажок «игнорировать белый цвет». Вы можете поэкспериментировать с другими настройками, такими как подгонка контура, минимальная площадь и угол угла, мы оставим для них настройки по умолчанию. Если вы хотите использовать эти настройки для нескольких изображений (особенно если вы измените несколько настроек), вы можете сохранить их, нажав «сохранить шаблон», а затем присвоить ему описательное имя. Затем в следующий раз, когда вы собираетесь использовать его, когда вы нажимаете стрелку вниз рядом с Live Trace, вы выбираете свой пресет, и он запускается.
Затем в следующий раз, когда вы собираетесь использовать его, когда вы нажимаете стрелку вниз рядом с Live Trace, вы выбираете свой пресет, и он запускается.
Хорошо, теперь, когда у вас есть настройки, запустите Live Trace.Затем нажмите кнопку «Развернуть».
Изображение теперь векторизовано и может быть сохранено как файл .ai или .svg. Превращение его в векторный файл позволяет изменить его размер без потери качества. Итак, чтобы создать набор векторов, выполните этот процесс с несколькими изображениями, а затем вставьте их в один файл .ai.
Теперь у вас есть набор кистей Photoshop, а также набор векторов. Возможно, вы заметили, что созданная нами ранее кисть Photoshop была меньше 600 пикселей.Если вам нужна кисть большего размера, которая может быть немного более универсальной, вы можете взять готовые векторы и использовать их для создания кистей большего размера.
Создание альтернативной кисти Photoshop:
Давайте использовать ту же стрелку, которую мы использовали для создания кисти ранее. Теперь, когда у нас есть векторизованная версия, скопируйте ее в буфер обмена в Illustrator (щелкните по нему и затем «Правка»> «Копировать»). Откройте в Photoshop новый файл размером 2500 на 2500 пикселей, максимально допустимый размер кисти. Выберите RGB для цветового режима.Затем вставьте стрелку в новый файл. Удерживая Shift, перетащите углы, чтобы заполнить большую часть файла.
Теперь, когда у нас есть векторизованная версия, скопируйте ее в буфер обмена в Illustrator (щелкните по нему и затем «Правка»> «Копировать»). Откройте в Photoshop новый файл размером 2500 на 2500 пикселей, максимально допустимый размер кисти. Выберите RGB для цветового режима.Затем вставьте стрелку в новый файл. Удерживая Shift, перетащите углы, чтобы заполнить большую часть файла.
Нажмите Enter, а затем вы можете сохранить его как кисть (Edit> Define Brush Preset). Эта кисть будет немного отличаться от кисти, созданной ранее, но ее размер сделает вас более универсальной.
Вот и все! Вы можете экспериментировать и создавать всевозможные рисованные ресурсы для использования в своей собственной дизайнерской работе.
БОНУС Бесплатная рисованная иконка PSD Скачать Этот набор включает 28 различных иконок, и все они стильно нарисованы от руки.Иконки представлены в формате PSD (все в одном PSD-файле). Они сделаны из векторных фигур, поэтому их можно изменять в размере и масштабировать в соответствии с вашими потребностями. Вы можете легко стилизовать слои-фигуры, чтобы изменить цвета или добавить другие эффекты.
Вы можете легко стилизовать слои-фигуры, чтобы изменить цвета или добавить другие эффекты.
Скачать значки (zip-файл 2,2 МБ)
Сведения о лицензии:
Иконки бесплатны для личных или коммерческих проектов, но их нельзя перепродавать или распространять. Атрибуция не требуется.
Дополнительные руководства см .:6 простых шагов для создания удивительных трехмерных стрелок в Illustrator
Программное обеспечение: Illustrator
Время проекта: 10 минут
Цель: Создавайте удивительные цветные стрелки с глубиной за шесть простых шагов
Создание удивительных трехмерных стрелок электронного обучения — это на самом деле быстрый и простой процесс.Позвольте мне показать вам немного своего сладкого соуса, чтобы я мог сэкономить вам время и помочь вам выглядеть как мастер 3D-стрел. В этом сообщении блога мы воспользуемся шестью простыми шагами, чтобы создать потрясающую трехмерную стрелку для ваших курсов. Готовый?
Готовый?
# 1 Выберите цвет и форму контура
Создайте в Illustrator стрелку своего любимого цвета. Если острие стрелки кажется слишком большим, уменьшите его до желаемого размера. Стрелка может быть прямой или кривой. Создайте стрелку по вашему выбору.
# 2 Сделайте 3D стрелки
Убедитесь, что ваша стрелка выделена, затем перейдите в Effect> Extrude and Bevel. Играйте с параметрами, пока не будете довольны.
# 3 Немного оживить
А теперь давайте сделаем это еще лучше. Расширьте внешний вид вашей 3D-стрелки, перейдя в «Объект»> «Разобрать оформление». Расширяя внешний вид, вы превращаете стрелку в редактируемые грани. Это хорошо.
# 4 Редактировать лица
Этот шаг зависит от ориентации стрелки и от того, изогнута она или нет.
Выберите две верхние грани (или в данном случае две голубые) и перейдите на Обработчик контуров и Объедините, чтобы объединить эти две части. Если ваша стрелка находится на прямом пути, переходите к шагу 5. Если ваша стрелка находится на изогнутом пути, после объединения этих двух частей временно заблокируйте их и возьмите все части, которые являются частью кривой, и объедините их. Разблокируйте все заблокированные лица.
Если ваша стрелка находится на прямом пути, переходите к шагу 5. Если ваша стрелка находится на изогнутом пути, после объединения этих двух частей временно заблокируйте их и возьмите все части, которые являются частью кривой, и объедините их. Разблокируйте все заблокированные лица.
# 5 Добавить градиенты
Добавьте градиенты на разные грани.Когда вы почувствуете себя хорошо с добавленными градиентами, переходите к следующему шагу.
# 6 Сделай это популярным
Что вам нужно сделать, так это добавить обводку к основной грани, а затем выровнять ее по внутренней стороне, чтобы она стала выделяющейся. Поэкспериментируйте с этим процессом. Вы найдете несколько хороших результатов.
Когда вы будете довольны своими результатами, сохраните его как файл .png с прозрачностью и используйте в своих проектах электронного обучения.
Специальный бонус
Спасибо за чтение моего сообщения в блоге о трехмерных стрелках.![]() В качестве специального бонуса я создал несколько стрелок с шестью ступенями. Смело используйте их. Наслаждаться!
В качестве специального бонуса я создал несколько стрелок с шестью ступенями. Смело используйте их. Наслаждаться!
Какие советы по электронному обучению искусству и дизайну вы хотели бы видеть в Illustrator или Photoshop? Какие проблемы вас больше всего раздражают? Поделитесь с нами своими комментариями и мыслями.
————————————————- ————————————————— ————————-
Нужны электронные изображения и графика в вашем курсе электронного обучения? У нас есть множество премиальных стрелок, офисных изображений, кнопок, значков предупреждений, бизнес-значков и т. Д.!
Как сделать стрелки в Illustrator
Я расскажу, как делать стрелки в Illustrator.
Как правило, часто используемые стрелки создаются с помощью 「Прямая линия, Инструмент Многоугольник」 и очень просты, но это скучно, не правда ли?
Так как в Illustrator есть удобная функция, давайте попробуем использовать ее для создания различных типов стрелок.
step01 Нарисуйте прямую линию с помощью инструмента «Перо»
Нарисуйте прямую линию с помощью 「Pen tool. На этот раз я нарисовал прямую линию с помощью инструмента «Перо», но подойдут и другие инструменты.
step02 Используйте линейную панель
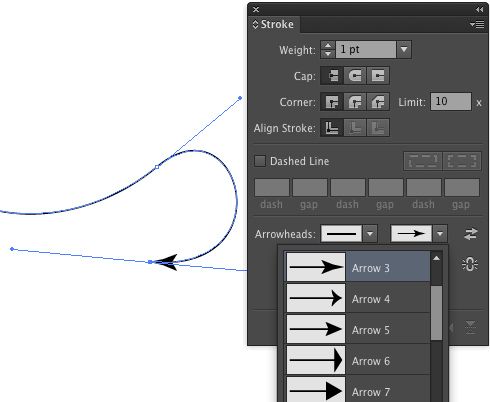
При нажатии на красный квадрат < ▼ > отображается стрелка.В Начальная точка / Конечная точка отображается 39 различных типов.
step03 Выберите стрелку
Используя 「Инструмент выделения」, после выбора прямой линии выберите стрелку, которую вы хотите использовать, от начальной точки / конечной точки.
Здесь я выбрал Начальную точку < Стрелка 3 > и Конечную точку < Стрелка 27 >. Можно выбрать другие параметры в Начальной точке и Конечной точке. Пожалуйста, не выбирайте, если это нормально, чтобы не превращать ни то, ни другое в стрелку.
Знаки стрелки влево и вправо, окруженные красным квадратом, заменяют дизайн стрелки начальной / конечной точки.
step04 Изменить размер стрелки
При изменении значений красного квадрата на изображении выше толщина линии не меняется, но изменяется только размер стрелки.
Метка блокировки, окруженная красным квадратом, выполняет масштабирование начальной точки / конечной точки с тем же соотношением.
step05 Изменение толщины
При изменении значений масштабного коэффициента ширины линии на приведенном выше рисунке, толщина линии и стрелки изменится.
Даже при той же длине линии, в зависимости от масштабного коэффициента ширины линии, размер стрелки изменится.
step06 Изменить положение наконечника стрелки
Положение кончика стрелки может определяться конечной точкой пути или конечной точкой пути.
Изменится вся длина, но толщина линии и размер стрелки не изменится.
step07 Отделить внешний вид
Несмотря на то, что внешний вид выглядит законченным как изображение стрелки, на последнем этапе отделите внешний вид.
О разделении внешнего вида, потому что это подробно обсуждается в статье Что такое «внешний вид» и что означает его разделение? так что используйте это как ссылку.
Разнообразные иллюстрации стрелок
Есть много других вариантов стрелок.
Стрелки также можно использовать не только как стрелки, но, если вы разделите внешний вид, его можно объединить с несколькими другими элементами. Пожалуйста, попробуйте разные варианты.
こ の 投稿 文 は 次 の 言語 で 読 め ま す: китайский (упрощенный), немецкий, японский
Статья по теме
Знакомство с Adobe Photoshop | Инструмент Line
Предыдущая | Далее | ОглавлениеИнструмент линии используется для рисования прямых линий на холсте.Это довольно интуитивно понятно, вы просто выбираете инструмент линии на панели инструментов щелкните один раз на холсте, чтобы указать начало точку вашей линии, а затем перетащите мышь, чтобы определить линию, продолжающуюся с начальной точки.
Как и в случае с кистью и карандашом, у вас есть
полный набор параметров кисти и ползунок непрозрачности для изменения
внешний вид вашей линии. Однако инструмент линии также позволяет
чтобы изменить ширину линии с помощью текстового поля ширины линии,
состояние сглаживания, используя флажок сглаживания, и
хотите ли вы, чтобы линия заканчивалась или начиналась стрелкой, используя
флажок со стрелками.В случае варианта со стрелкой
вы также можете изменить форму стрелки с помощью кнопки «Форма»
кнопка.
Однако инструмент линии также позволяет
чтобы изменить ширину линии с помощью текстового поля ширины линии,
состояние сглаживания, используя флажок сглаживания, и
хотите ли вы, чтобы линия заканчивалась или начиналась стрелкой, используя
флажок со стрелками.В случае варианта со стрелкой
вы также можете изменить форму стрелки с помощью кнопки «Форма»
кнопка.
Попробуйте инструмент и нарисуйте линии и стрелки на вашем холсте.
Хотя инструмент линии довольно прост в использовании, он не совсем лучший способ делать линии. Фактически, большинство дизайнеров для получения линий обычно используют клавишу SHIFT вместо инструмента линии. Чтобы нарисовать прямую линию с помощью любого из инструментов рисования или редактирования, вы следует 1) щелкнуть по холсту, 2) нажать клавишу SHIFT и 3) щелкните по второй точке холста.Фотошоп нарисует линию между двумя указанными вами точками. Попробуйте сами.
Не стоит останавливаться и на двух точках. Если
вы продолжаете удерживать клавишу SHIFT и нажимаете больше точек на
холст, вы добавите дополнительные линии, соединяющие все указанные
точки. Можете ли вы сделать следующий дизайн без использования линейного инструмента?
Если
вы продолжаете удерживать клавишу SHIFT и нажимаете больше точек на
холст, вы добавите дополнительные линии, соединяющие все указанные
точки. Можете ли вы сделать следующий дизайн без использования линейного инструмента?
Вы также можете рисовать линии перпендикулярно любому линии, удерживая кнопку мыши при нажатой клавише SHIFT и перетаскивание в вертикальном или горизонтальном направлении
Попробуйте получить следующее изображение…
Предыдущая | Далее | Оглавление .


 Пасторальный пейзаж
Пасторальный пейзаж Мы можем установить режимы линии по мере необходимости, использовать непрозрачность, если это необходимо, и активировать сглаживание, чтобы избежать проблем с размытием пикселя линии на границах создания линии, что повышает качество выполненной работы.
Мы можем установить режимы линии по мере необходимости, использовать непрозрачность, если это необходимо, и активировать сглаживание, чтобы избежать проблем с размытием пикселя линии на границах создания линии, что повышает качество выполненной работы.