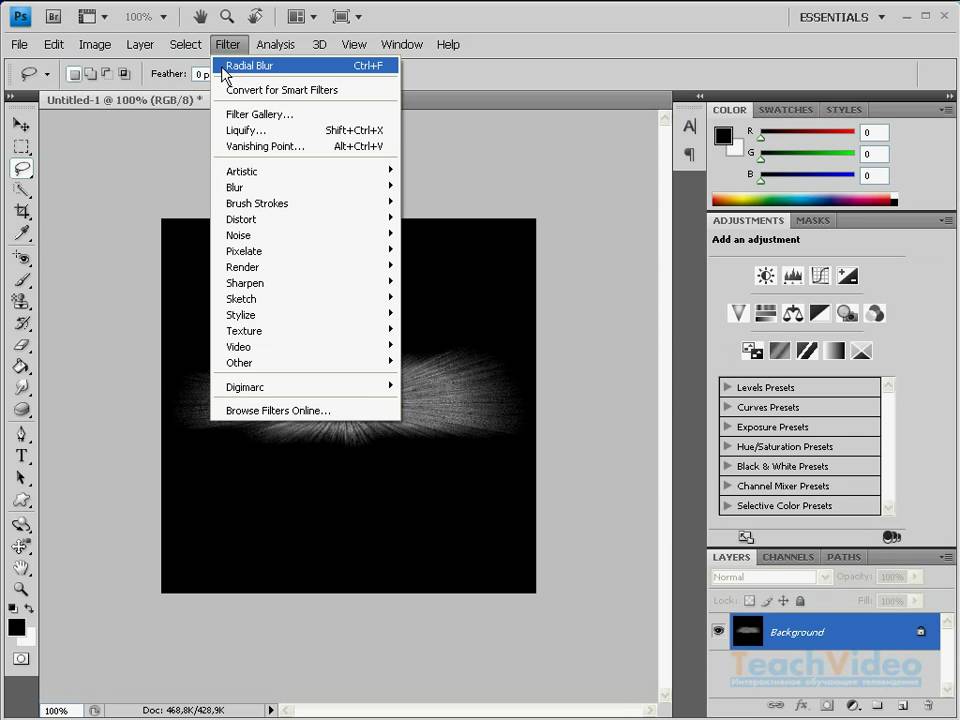
Как сделать таблицу в фотошопе cs5: Создание таблиц
Как сделать таблицу в фотошопе cs5.
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части , так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается , профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
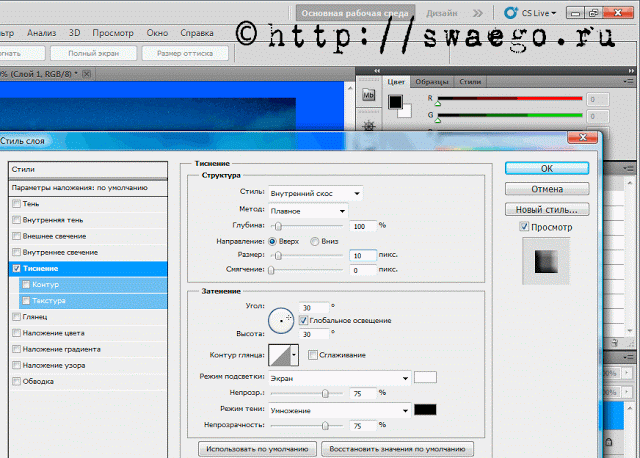
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ» .
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
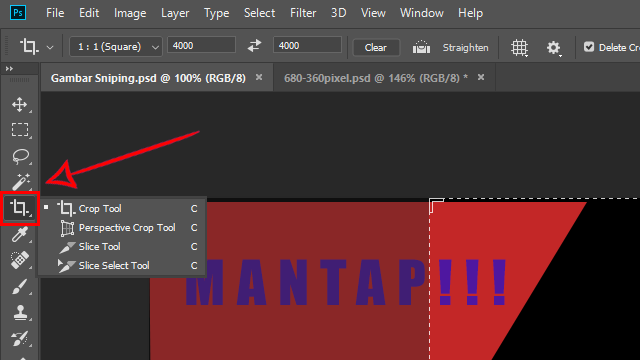
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку.
 По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой. - Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
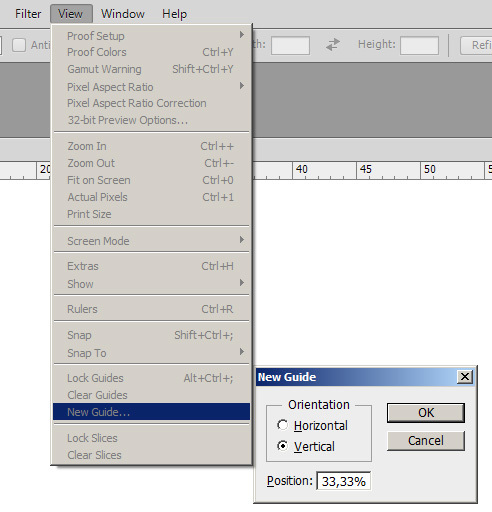
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
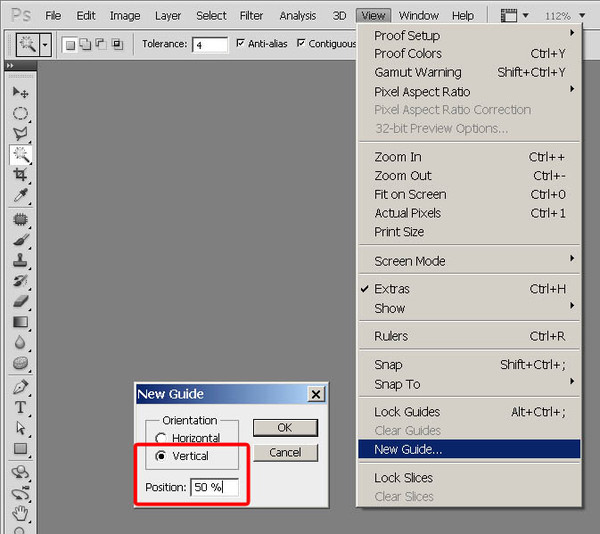
Для точной установки направляющей линии необходимо пройти в меню «Просмотр» , найти там пункт «Новая направляющая» , задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
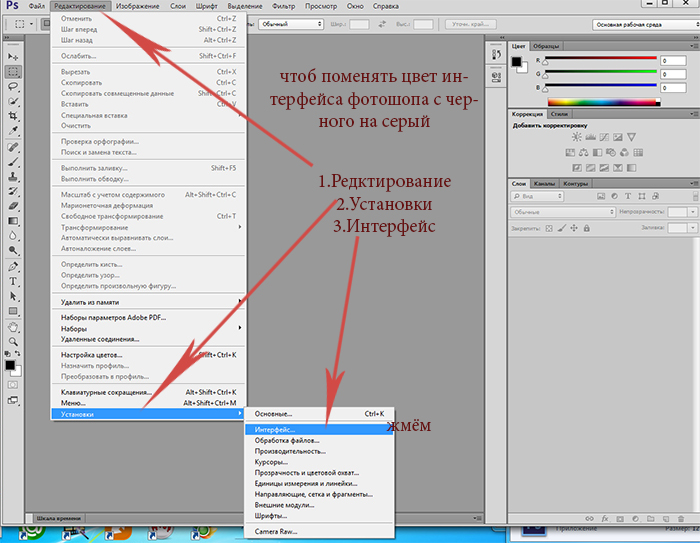
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения» .
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр» , кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL , а затем «/ ». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК .
Затем нажимаем CTRL+/ , и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R .
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия» , он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H , а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия) . Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите Line tool (2 ),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т. д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Как добавить в таблицу изображения?
Для начала скачайте к себе в компьютер эти изображения:
Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите маркер мыши в окно с таблицей:
Далее можно было бы более точно установить изображение в ячейку таблицы, однако нам мешает белый фон вокруг добавленного изображения. Избавиться от него нам поможет инструмент , который стирает все точки, имеющие одинаковый цвет с той, по которой мы кликнем.
Выберите инструмент Magic Eraser Tool (волшебный ластик) :
Кликните по белому фону в слое с кленовым листом, после этого при помощи инструмента Move tool (перемещение) поместите кленовый лист в первую ячейку таблицы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя . Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T . Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift . В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение . Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter .
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
Как в фотошоп сделать таблицу
Как в фотошопе сделать таблицу: наглядная инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ».
Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ».
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru! В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop. Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак. Открываем в фотошоп (Ctrl + O) подготовленный фон для таблицы:Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки. Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift. Вот какая таблица у нас получилась в итоге: Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки. При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки. Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками. Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».
Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.

Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Основы работы в Adobe Photoshop CS5
Главная / Офисные технологии / Основы работы в Adobe Photoshop CS5 / Тест 7 Упражнение 1:Номер 1
Укажите верное утверждение:
Ответ:
 (1) в Adobe Photoshop создана специальная (безопасная) палитра цветов, обеспечивающая их одинаковую передачу на компьютерах только с операционными системами Windows.  
 
 (2) в Adobe Photoshop создана специальная (безопасная) палитра цветов, обеспечивающая их одинаковую передачу на компьютерах разных платформ, то есть с разными операционными систем, браузерами и техническими (аппаратными) возможностями 
 (3) в Adobe Photoshop создана специальная (безопасная) палитра цветов, обеспечивающая их одинаковую передачу на компьютерах только с операционными системами Linux. 
Номер 2
каково максимально число изображений в ролловерах?
Ответ:
 (1) 2 
 (2) 3 
 (3) 4 
Номер 3
Обработкой событий ролловера, их регистрацией и загрузкой изображений занимается сценарий
Ответ:
 (1) JavaScript 
 (2) SСript 
 (3) J 
Упражнение 2:
Номер 1
Какую цветовую модель использует монитор для отображения цветов на экране компьютера?
Ответ:
 (1) CMYK 
 (2) CCSP 
 (3) RGB 
Номер 2
Для Интернет отображаемые браузером цвета кодируются с помощью HTML тегов в
Ответ:
 (1) двоичной системе счисления 
 (2) шестнадцатеричной системе счисления 
 (3) восьмеричной системе счисления 
Номер 3
В системе координат RGB черный цвет представляется последовательностью
Ответ:
 (1) 255, 255, 255 
 (2) 000, 000, 000 
 (3) 111, 111, 111 
Упражнение 3:
Номер 1
В системе координат RGB белый цвет представляется последовательностью
Ответ:
 (1) 255, 255, 255 
 (2) 000, 000, 000 
 (3) 111, 111, 111 
Номер 2
В системе координат RGB белый цвет представляется последовательностью
Ответ:
 (1) 000000 
 (2) 111111 
 (3) FFFFFF 
Номер 3
В системе координат RGB черный цвет представляется последовательностью
Ответ:
 (1) 000000 
 (2) 111111 
 (3) FFFFFF 
Упражнение 4:
Номер 1
Какой цвет задают первые две цифры в шестнадцатеричной системе счисления?
Ответ:
 (1) Красный 
 (2) Серый 
 (3) Синий 
Номер 2
Какой цвет задают вторые две (3 и 4) цифры в шестнадцатеричной системе счисления?
Ответ:
 (1) Красный 
 (2) Зеленый 
 (3) Синий 
Номер 3
Какой цвет задают последние две цифры в шестнадцатеричной системе счисления?
Ответ:
 (1) Красный 
 (2) Серый 
 (3) Синий 
Упражнение 5:
Номер 1
Предположим, что на изображении имеется цвет, определяемый в цветовой модели RGB числами 23, 148, 240.Укажите верный результат переввода этого число в шестнадцатеричную систему счисления, используемую для кодирования цветов в Интернет.
Ответ:
 (1) 1794FF 
 (2) 1F94F0 
 (3) 1794F0 
Номер 2
Предположим, что на изображении имеется цвет, определяемый в цветовой модели RGB числами 48, 45, 111. Укажите верный результат переввода этого число в шестнадцатеричную систему счисления, используемую для кодирования цветов в Интернет.
Ответ:
 (1) 302D61 
 (2) 302D6F 
 (3) 302D60 
Номер 3
Предположим, что на изображении имеется цвет, определяемый в цветовой модели RGB числами 88, 24, 117. Укажите верный результат перевода этого число в шестнадцатеричную систему счисления, используемую для кодирования цветов в Интернет.
Ответ:
 (1) 581875 
 (2) 58187F 
 (3) 581F75 
Упражнение 6:
Номер 1
Какая палитра в режиме Indexed Color используется, если изображение содержит 256 или меньше цветов?
Ответ:
 (1) Exact (Точная) 
 (2) Web (Сетевая) 
 (3) Uniform (Равномерная) 
Номер 2
Какая палитра в режиме Indexed Color используется, если необходимо экспортировать файл в приложение, которое воспринимает только палитру Макентош?
Ответ:
 (1) Exact (Точная) 
 (2) System Mac OS (Системная Mac OS) 
 (3) Uniform (Равномерная) 
Номер 3
Какая палитра в режиме Indexed Color используется, если необходимо экспортировать файл в приложение, которое воспринимает только палитру Windows?
Ответ:
 (1) Exact (Точная) 
 (2) System Windows (Системная Windows) 
 (3) Uniform (Равномерная) 
Упражнение 7:
Номер 1
Какая палитра в режиме Indexed Color используется, если необходимо загружать файл в Сеть?
Ответ:
 (1) Exact (Точная) 
 (2) Web (Сетевая) 
 (3) Uniform (Равномерная) 
Номер 2
Какая палитра в режиме Indexed Color используется, чтобы создать таблицу цветов, равномерно распределенных по спектру?
Ответ:
 (1) Exact (Точная) 
 (2) Web (Сетевая) 
 (3) Uniform (Равномерная) 
Номер 3
Какая палитра в режиме Indexed Color используется, если нужно создать таблицу цветов на основе только тех цветов, которые входят в изображение?
Ответ:
 (1) Exact (Точная) 
 (2) Local (Локальная) 
 (3) Uniform (Равномерная) 
Упражнение 8:
Номер 1
Какая палитра в режиме Indexed Color использует специальную таблицу цветов, созданную заранее на основе группы изображений?
Ответ:
 (1) Exact (Точная) 
 (2) Local (Локальная) 
 (3) Master (Специальная) 
Номер 2
Какая палитра в режиме Indexed Color используется, чтобы использовать палитру, применявшуюся в предыдущем преобразовании, если оно выполнялось?
Ответ:
 (1) Exact (Точная) 
 (2) Local (Локальная) 
 (3) Previous (Предыдущая) 
Номер 3
Какая палитра в режиме Indexed Color используется, чтобы создать собственную палитру?
Ответ:
 (1) Custom (По выбору пользователя) 
 (2) Local (Локальная) 
 (3) Master (Специальная) 
Упражнение 9:
Номер 1
Безопасная сетевая палитра цветов (Websafe Palette) содержит
Ответ:
 (1) 68 цветов 
 (2) 254 цвета 
 (3) 256 цветов 
Номер 3
С помощью каких вариантов дизеринга можно немного улучшить изображение в безопасной палитре цветов?
Ответ:
 (1) Diffusion (Диффузия) 
 (2) Pattern (Текстура) 
 (3) Noise (Шум) 
Упражнение 10:
Номер 1
Каково максимальное число цветов изображения в формате GIF?
Ответ:
 (1) 128 
 (2) 256 
 (3) 512 
Номер 2
Каково минимальное число цветов изображения в формате JPEG?
Ответ:
 (1) 128 
 (2) 256 
 (3) 512 
Номер 3
Каково максимальное число цветов изображения в формате PNG-8?
Ответ:
 (1) 128 
 (2) 256 
 (3) 512 
Упражнение 11:
Номер 1
Формат GIF
Ответ:
 (1) поддерживает прозрачность 
 (2) не поддерживает прозрачность 
 (3) поддерживает чересстрочное отображение 
Номер 2
Формат JPEG
Ответ:
 (1) обеспечивающий высокую степень сжатия с очень небольшим снижением качества изображения 
 (2) поддерживает чересстрочное отображение 
 (3) не поддерживает чересстрочное отображение 
Номер 3
Формат PNG-24
Ответ:
 (1) поддерживает 16 миллионов цветов 
 (2) использует метод сжатия без потерь данных 
 (3) позволяет создать анимацию 
Упражнение 12:
Номер 1
Оптимизация - это
Ответ:
 (1) процесс использования фильтров 
 (2) процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения в ущерб скорости его загрузки по сети 
 (3) процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети 
Номер 2
программа ImageReady:
Ответ:
 (1) позволяет создавать анимационные GIF-изображения 
 (2) не позволяет создавать анимационные GIF-изображения 
 (3) позволяет создавать интерактивные элементы навигации: кнопки и панели 
Номер 3
Ответ:
 (1) позволяет оптимизировать изображения при экспорте в форматы, принятые в Internet 
 (2) не позволяет создавать карты ссылок и ролловеров на основе изображений 
 (3) позволяет создавать карты ссылок и ролловеров на основе изображений 
Как изменить цвет выделения в Photoshop CS5
Если вы хотите изменить цвет части изображения, это можно сделать несколькими способами. Вы можете создать новый корректирующий слой и регулировать насыщенность до тех пор, пока не увидите желаемый цвет или цветовой диапазон, но есть более быстрый способ изменить цвет.
Вы можете создать новый корректирующий слой и регулировать насыщенность до тех пор, пока не увидите желаемый цвет или цветовой диапазон, но есть более быстрый способ изменить цвет.
Выделения в Adobe Photoshop CS5 предоставляют дополнительный уровень настройки в дополнение к тому, что вы уже можете достичь с помощью уровней. Выделения могут быть созданы на основе цвета, формы, контуров и нескольких других инструментов, и их можно редактировать и изолировать независимо от всего остального, что включено в слой.
Эта универсальность позволяет вам легко выполнять действия с выделенным фрагментом, которые в противном случае могут потребовать определенной степени разделения слоев, которую вы не хотите или не можете выполнять. Это включает в себя возможность изменять цвет выделения в Photoshop CS5 без изменения цвета остальной части слоя. Это упрощает настройку внешнего вида одного элемента слоя без необходимости переделывать все остальное на этом слое.
Как изменить цвет выделения в фотошопе
- Откройте ваше изображение.
- Выберите часть изображения для редактирования.
- Щелкните “Правка”, затем “Заливка”.
- Выберите раскрывающийся список «Использование» и нажмите «Цвет».
- Выберите цвет, который хотите использовать, затем нажмите OK.
Наша статья продолжается ниже с дополнительной информацией о том, как изменить цвет выделения в Adobe Photoshop, включая изображения этих шагов.
Как заполнить выделение цветом в Photoshop CS5 (руководство с изображениями)
Одним из преимуществ использования утилиты выделения таким образом является то, что выделение не обязательно должно быть только одного цвета. Например, используя инструмент прямоугольной области, вы можете изменить цвет для всей области, несмотря на то, что ваш выбор может включать несколько объектов слоя, которые изначально были разных цветов. Эта способность дает вам дополнительный уровень творчества, который освобождает вас от ограничений по цвету и форме.
Шаг 1. Начните изучать, как изменить цвет выделения Photoshop, открыв файл Photoshop в Photoshop.
Шаг 2: Щелкните слой, содержащий объект, который вы хотите выбрать, затем используйте один из инструментов выбора, чтобы выбрать объект слоя, который вы хотите перекрасить.
Например, на изображении ниже я использовал инструмент «волшебная палочка», чтобы выделить красный мазок кисти.
Шаг 3: Нажмите «Изменить» в верхней части окна, затем выберите параметр «Заливка».
Шаг 4: Щелкните раскрывающееся меню справа от «Использовать», затем выберите параметр «Цвет».
Шаг 5: Выберите цвет, которым вы хотите заменить свой выбор, затем нажмите кнопку ОК.
Если у вас возникли проблемы с сопоставлением цвета с чем-то еще, что уже есть на вашем изображении, инструмент «Пипетка» может быть очень полезным. Если вы выберете пипетку на панели инструментов, а затем щелкните цвет в своем изображении, он изменит цвет переднего плана на нужный вам цвет.
Как использовать раздел наложения при выборе цвета в Photoshop
Вы заметите, что в нижней части окна есть раздел Blending, где вы можете указать режим и непрозрачность цвета заливки. Например, если вы хотите применить цвет, но создать впечатление, что цвета смешаны, вы можете установить непрозрачность на 50%. Вы можете поэкспериментировать с комбинациями непрозрачности и режима, чтобы получить довольно интересные эффекты.
Если вы хотите изменить некоторые другие аспекты вашего выбора, вы можете перейти к разделу ниже, где мы обсуждаем меню оттенка и насыщенности, где вы можете изменить настройки цвета для вашего выбора, фактически не выбирая новый цвет.
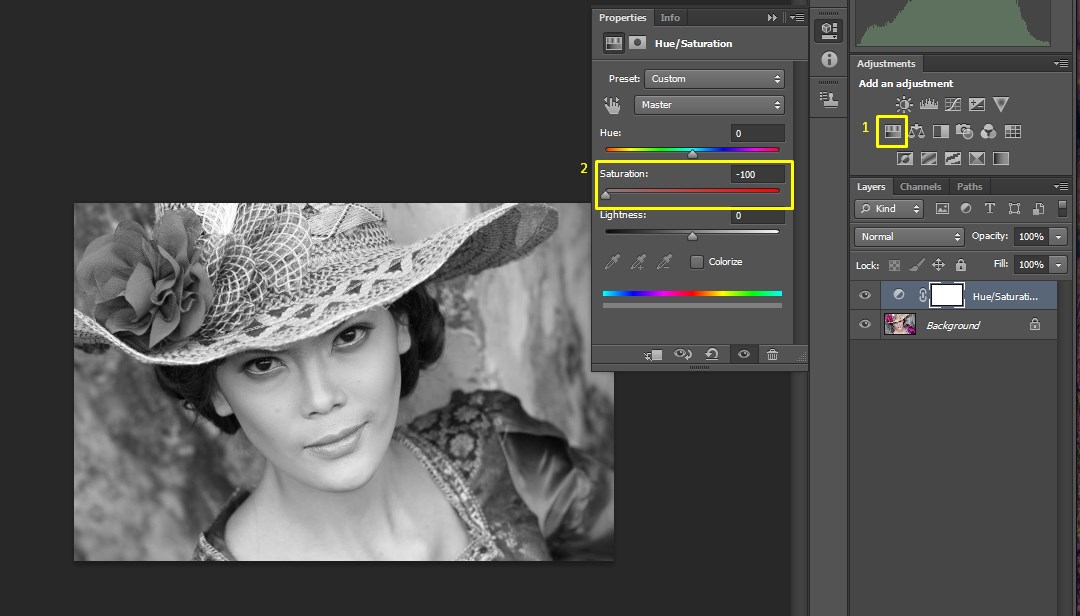
Как настроить насыщенность оттенка?
Если вы пытаетесь дополнительно настроить цвет, который вы используете, вас может беспокоить насыщенность оттенка.
Выделив часть изображения, которую вы хотите изменить, нажмите «Изображение»> «Коррекция»> «Цветовой тон / насыщенность».
Это откроет новое окно Hue / Saturation с ползунком Hue, Saturation и Lightness. Вы можете настроить эти ползунки, чтобы настроить цвет вашего выделения.
Вы также можете открыть меню Hue / Saturation с помощью сочетания клавиш Ctrl + U, когда у вас выделена часть изображения.
Дополнительные источники
Отказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Enable JavaScript to repair corrupted files. |
Видео-руководство по использованию сервиса OfficeRecovery Online
“The Photoshop file I had corrupted while saving and would not open. I was using CS5 when it happened. Your Recovery for Photoshop software worked well to recover every layer, which saved me a lot of time on the project I was working on.” Roger F. Стандартные возможности:
Ограничения по восстановлению Photoshop:
Демо результат позволяет оценить восстановимость конкретного поврежденного изображения photoshop. Существует 2 типичных результата после демо ремонта:
Поврежденные изображения photoshop — это файлы, которые неожиданно стали непригодными для использования и не могут быть открыты с помощью Adobe Photoshop. Существует ряд причин, по которым файл photoshop может быть испорчен. И в некоторых случаях возможно исправить и починить поврежденный psd (Photoshop CS5, CS4, CS3, CS2, CS, 7.x, 6.x, 5.x, 4.x, 3.x), pdd файл. Если ваш psd или pdd drawing внезапно стала поврежденной или недоступной для открытия в программе, в которой она был создана, не отчаивайтесь! Вам не нужно больше покупать дорогое программное обеспечение, чтобы починить только один испорченный файл photoshop. OfficeRecovery for Photoshop Online представляет вам новый онлайн сервис, который поможет вам починить поврежденное изображение photoshop мгновенно. Все, что вам нужно сделать, это просто загрузить поврежденный psd или pdd файл, используя браузер, оценить качество ремонта демо результатов и выбрать подходящий для вас вариант решения проблемы. OfficeRecovery Online for Photoshop поддерживает Adobe Photoshop CS5, CS4, CS3, CS2, CS, 7.x, 6.x, 5.x, 4.x, 3.x. Починенные данные сохраняются по выбору пользователя либо в виде набора bmp-файлов (.bmp), каждый из которых представляет собой слой из исходного файла Photoshop, либо в оригинальном формате PSD. OfficeRecovery for Photoshop Online предлагает бесплатные и платные опции для получения полных результатов ремонта. Что же делать, если в вашем файле photoshop не выявлено данных для ремонта? Вы можете заказать невозмещаемый анализ вашего файла нашей опытной технической командой. В некоторых случаях ремонт данных возможно только вручную.
|
Видео как в фотошопе похудеть
видео как в фотошопе похудетьФотошоп: видео уроки для начинающих. mireda.ru Видео как в фотошопе похудеть: видео. Как в фотошопе сделать стройное тело. Фотошоп для начинающих.
«Похудение» в Фотошоп: как уменьшить талию в графическом редакторе? Графический редактор не сможет заменить диету и физические упражнения, чтобы усовершенствовать фигуру, но он поможет откорректировать ее на фото. Как уменьшить талию в Фотошоп, вы узнаете из этого урока. Конечный результат: рис Здесь уменьшена талия и немного объем лица, а также слегка увеличена грудь.
Выбор исходной фотографии. Все видео. Похудение в Фотошоп. Как сделать худей (худее) человека в Фотошопе CS6. Урок для новичков о том, как сделать худей в Фотошопе CS5, CS6 человека. Рассмотрено два случае: девушка в одежде и девушка в купальнике. Здесь вы найдете ответ на вопрос, как в Фотошопе сделать человека худее, стройнее, красивее.
Видео Похудение в Фотошоп. Как сделать худей (худее) человека в Фотошопе CS6 канала Уроки Фотошоп. Elena Boot. Показать. Смотреть и скачать бесплатно видео Худеем В Фотошопе. Как В Фотошопе Сделать Стройное Тело.
Фотошоп Для Начинающих. Размер: MB, Длительность: 13 мин и 16 сек, Просмотров: K. Главная. Скачать видео. Худеем В Фотошопе. Как В Фотошопе Сделать Стройное Тело.
Размер: MB, Длительность: 13 мин и 16 сек, Просмотров: K. Главная. Скачать видео. Худеем В Фотошопе. Как В Фотошопе Сделать Стройное Тело.
Фотошоп Для Начинающих. Автор обучающего видео с радостью поделиться секретами работы в фотошопе по коррекции фигуры и уборке с изображения ненужных килограммов. Но самое главное не переусердствуйте в своей погоне за симпатичным фото. Поделиться: Не работает? Источник: YouTube. Автор: coolbab3.
Смотрите рубрику полностью Уроки по фотошопу. Длительность: У нас на сайте Вы можете найти бесплатно видео «Как похудеть с помощью фотошопа», а также смотреть онлайн и слушать от начала и до конца. Все ютуб ролики из категории «Уроки по фотошопу» в хорошем качестве, без вирусов. Учитесь на дому с помощью наших обучающих курсов. Все видео» Уроки по фотошопу» Как похудеть с помощью фотошопа.
Видео-урок о том, как в фотошопе сделать худее, тоньше тело человека, а так же всего его части тела.Это видео поможет Как убрать лишний вес в фотошоп. Il y a ans. Скачать видеоурок — mireda.ru Видеоурок размещен с разрешения автора! Источник: экстремальное похудение в фотошопе. Il y a an. Регайся в World of Tanks по ссылке: Новичкам: mireda.ru Если не играл больше месяца, то тебе сюда В данном видео мы показываем как можно похудеть модели с использованием простых и понятных инструментов.
📷Photoshop урок. Пластика, как изменить лицо и фигуру в фотошопе. Урок для новичков о том, как сделать худей в Фотошопе CS5, CS6 человека.
Рассмотрено два случае: девушка в одежде и девушка в купальнике. Здесь вы найдете. Показываю самый лучший и реалистичный способ уменьшения талии, бедер, рук или ног в фотошопе.
Похожее:
Photoshop CS5 Новые функции — Учебник по наполнению контентом
Примечание к версии: это руководство по использованию контентно-зависимой заливки предназначено для Photoshop CS5 и CS6. Пользователи Photoshop CC захотят проверить обновленную и улучшенную контентно-зависимую заливку в Photoshop CC 2019.
Пользователи Photoshop CC захотят проверить обновленную и улучшенную контентно-зависимую заливку в Photoshop CC 2019.
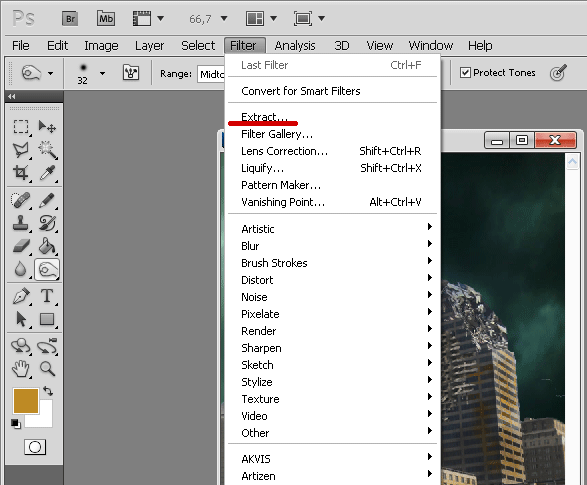
В предыдущем уроке мы рассмотрели обновленную Spot Healing Brush в Photoshop CS5 с ее новой опцией Content-Aware Healing, которая позволяет Photoshop проверять фактическое содержимое вашего изображения, пытаясь найти лучший способ удалить или восстановить поврежденные или нежелательные объекты. область, на которую вы нажали.
На этот раз мы рассмотрим еще одну новую функцию в Photoshop CS5 — Content-Aware Fill. Не случайно обе эти новые функции имеют схожие имена, поскольку они делают одно и то же. Основное отличие заключается в том, как мы их используем.
Обе функции позволяют Photoshop анализировать содержимое изображения, чтобы выяснить, как бы выглядела фотография, если бы нежелательного объекта или области там никогда не было. Но даже с его новыми контентно-зависимыми способностями, точечная восстанавливающая кисть все еще лучше всего подходит для небольших областей, на которые мы можем легко щелкнуть или закрасить. Контентно-зависимая заливка, с другой стороны, позволяет нам ремонтировать или заменять большие, более сложные области и даже несколько областей одновременно, просто рисуя выделенные области вокруг них и позволяя Photoshop делать все остальное!
Вот фотография, которая страдает от нескольких отвлекающих элементов, особенно большого деревянного столба, блокирующего вид на горы над знаком Центра для посетителей:
Прекрасный вид на горы. Жаль, что этот пост мешает.
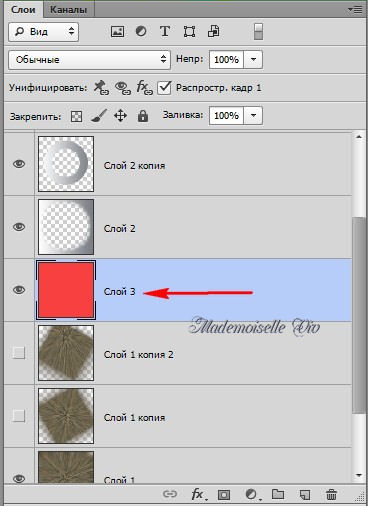
Традиционным способом удаления сообщения будет использование инструмента «Штамп», но давайте посмотрим, может ли новая опция Content-Aware Fill в Photoshop CS5 упростить нам задачу. Как всегда, сначала я нажму Ctrl + J (Победа) / Command + J (Mac) на моей клавиатуре, чтобы создать копию моего изображения, чтобы не вносить никаких изменений в оригинал. Если мы посмотрим на панель «Слои», то увидим, что у меня теперь есть два слоя, каждый из которых содержит одно и то же изображение. Исходная фотография останется в безопасности на фоновом слое, и вся работа по редактированию, которую я собираюсь сделать, будет сделана с копией изображения на слое 1 над ним:
Исходная фотография останется в безопасности на фоновом слое, и вся работа по редактированию, которую я собираюсь сделать, будет сделана с копией изображения на слое 1 над ним:
Работаем над копией изображения для защиты оригинала.
Поскольку «Слой 1» не очень описательный, я дважды щелкну непосредственно по имени слоя на панели «Слои» и изменим его на «заполнение с учетом содержимого», нажимая Enter (Win) / Return (Mac), когда я сделано, чтобы принять изменение имени:
Переименование слоя, чтобы все было организовано.
Чтобы использовать Content-Aware Fill, нам сначала нужно нарисовать выделение вокруг объекта или области, которую мы хотим удалить или заменить. Поскольку столб представляет собой простую форму с прямыми сторонами, я буду использовать инструмент Polygonal Lasso Tool, который скрывается за стандартным инструментом Lasso на панели «Инструменты». Чтобы получить к нему доступ, я нажму и удерживаю инструмент Лассо, пока не появится всплывающее меню, а затем выберу инструмент Polygonal Lasso Tool из списка:
Инструмент Polygonal Lasso Tool по-прежнему скрывается за стандартным инструментом Lasso в Photoshop CS5.
Выбрав инструмент Polygonal Lasso Tool, я нажму на клавиатуре букву F, чтобы переключиться из окна документа в полноэкранный режим, что облегчит выбор верхней части сообщения. Тогда я просто пройду по сообщению, чтобы выбрать его. Вы хотите оставаться ближе к краям объекта, который вы выбираете, чтобы контентно-зависимая заливка работала лучше, но нет необходимости быть хирургически точным:
Схема выбора теперь появляется вокруг поста.
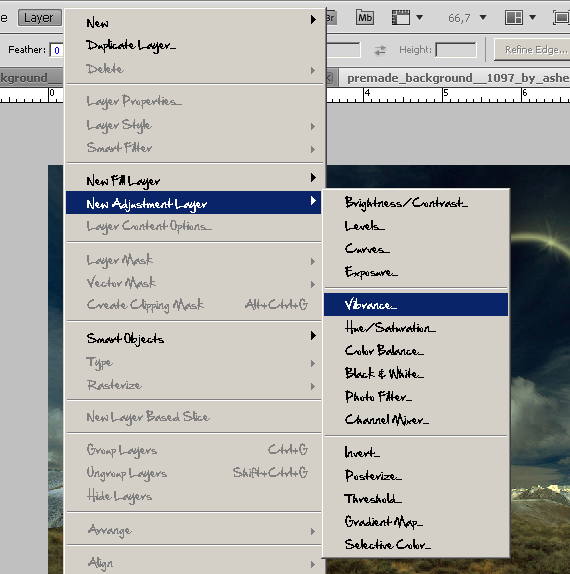
После выбора я поднимусь в меню « Правка» в верхней части экрана и выберу команду « Заполнить» :
Выбор команды Fill из меню Edit.
Контентно-зависимое исцеление — это новая опция для точечной исцеляющей кисти в Photoshop CS5, а контентно-зависимая заливка — это новая опция в диалоговом окне «Заливка». Мы выбираем его, выбрав Content-Aware в разделе Содержание вверху:
Мы выбираем его, выбрав Content-Aware в разделе Содержание вверху:
Photoshop CS5 теперь предоставляет нам контентно-зависимую опцию в диалоговом окне Fill.
В Photoshop CS4 или более ранней версии все, что мы могли заполнить выделением, — это сплошной цвет или рисунок, но с помощью Content-Aware, выбранной в CS5, Photoshop теперь может проверять содержимое изображения и пытаться заполнить выделенную область фактическими деталями изображения., как будто объект, который мы удаляем, никогда не существовал! По крайней мере, это идея этого. Давайте посмотрим, что произойдет, когда я нажму OK, чтобы выйти из диалогового окна Fill:
Content-Aware Fill смогла легко удалить пост с фотографии.
Просто так, почта исчезла! Photoshop CS5 проделал выдающуюся работу по его удалению и заполнению области деталями изображения, как будто поста там никогда не было, и все, что мне нужно было сделать, это нарисовать выделение вокруг него и выбрать Content-Aware из диалогового окна Fill. Это на 100% идеально? Не совсем. Вершина горы выглядит немного странно, и несколько областей выглядят как повторяющиеся узоры, но теперь мы остаемся не более чем быстрой очисткой с помощью стандартной исцеляющей кисти или инструмента «Штамп», вместо того, чтобы вкладывать гораздо больше времени и усилий, делая все это сами.
В правом нижнем углу фотографии есть еще один отвлекающий объект, который я хотел бы удалить, поэтому на этот раз я воспользуюсь стандартным инструментом Лассо, чтобы обвести его вокруг быстрого выбора:
Рисование выделения вокруг объекта с помощью инструмента Лассо.
Выбрав объект, я вернусь в меню « Правка» и еще раз выберу команду « Заливка» . Когда появится диалоговое окно Fill, я снова выберу новую опцию Content-Aware . Наконец, я нажму OK, чтобы выйти из диалогового окна, и Photoshop CS5 отлично справится с удалением объекта с фотографии, заполняя область новыми данными изображения:
Еще один отвлекающий объект удаляется практически без усилий.
Если вам не нравятся результаты после запуска Content-Aware Fill, просто отмените его, нажав Ctrl + Z (Win) / Command + Z (Mac), а затем запустите его снова. Вы получите другой результат каждый раз.
В предыдущем уроке мы рассмотрели, как сшить несколько фотографий вместе, чтобы создать панорамное изображение с помощью команды Photomerge в Photoshop CS4. Мы не будем вдаваться в подробности о том, как создавать панорамные изображения, поскольку мы рассмотрели его в другом уроке, но если вы уже использовали Photomerge, вы будете знакомы с проблемой, показанной на изображении ниже.
Это панорама, которую я создал в руководстве, так как она появилась сразу после выполнения команды Photomerge, в результате чего вокруг изображения было много пустого пустого пространства:
Photomerge отлично подходит для сшивания изображений, но оставляет много пустого пространства вокруг результата.
Обычно (как и до Photoshop CS5) мы избавлялись от всего этого пустого пространства, просто обрезая его с помощью инструмента обрезки, но давайте посмотрим, что произойдет, если мы позволим Photoshop попытаться заменить пустые области фактическими деталями изображения, используя Content-Aware Fill.
Я продвинулся вперед и слил все слои в один слой, и я быстро выберу изображение, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и щелкая непосредственно на миниатюре предварительного просмотра на панели «Слои»:
Удерживая Ctrl (Win) / Command (Mac) и нажимая на превью предварительного просмотра.
Как только я нажимаю на миниатюру, вокруг изображения появляется контур выделения:
Изображение теперь выбрано. Пустых областей нет.
На данный момент изображение выбрано, но я не хочу его заполнять чем-либо. Я хочу заполнить пустое пространство вокруг него, поэтому мне нужно инвертировать выделение, которое выделит пустые области и отменит выбор изображения. Чтобы сделать это, я мог бы перейти в меню « Выбрать» в верхней части экрана и выбрать « Инвертировать», но я буду использовать более быстрое сочетание клавиш Shift + Ctrl + I (Победа) / Shift + Command + I (Mac):
Чтобы сделать это, я мог бы перейти в меню « Выбрать» в верхней части экрана и выбрать « Инвертировать», но я буду использовать более быстрое сочетание клавиш Shift + Ctrl + I (Победа) / Shift + Command + I (Mac):
Пустые области теперь выделены. Изображение нет.
Теперь, когда выбрана пустая область, я зайду в меню « Правка» и выберу « Заполнить», как и раньше, и выберу новый контентно-зависимый параметр вверху:
Выбор Content-Aware в диалоговом окне Fill.
Я нажму OK, чтобы выйти из диалогового окна, и после нескольких секунд ожидания Photoshop для анализа изображения мы получим результаты. Я нажму Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения, чтобы лучше видеть изображение:
Content-Aware Fill смог расширить изображение в пустую область.
Есть ли в Photoshop CS5 какой-то серьезный вау-фактор? Я бы так сказал. Опять же, результаты не идеальны. В верхнем правом углу изображения видны темные пятна в облаках, и часть воды вдоль дальнего левого и правого краев выглядит размытой, но Content-Aware Fill смог выполнить за меня 80-90% работы. за считанные секунды у меня остается только быстрая уборка с помощью одного из других инструментов ретуширования. Я бы назвал это впечатляющим!
И там у нас это есть! Вот наш взгляд на новую контентно-зависимую заливку в Photoshop CS5! Посетите наш раздел «Фото-ретуширование» для получения дополнительных уроков по редактированию изображений в Photoshop!
Блестящих руководств по Adobe Photoshop CS5
Adobe Photoshop CS5 — новый, но опытный ребенок в напряжении. Благодаря своим новым мощным функциям он предоставляет дизайнерам гибкий инструмент для печати, создания видео или разработки для Интернета. Некоторые из функций, добавленных в Photoshop CS5: Puppet Warp, 3D-экструзии с Adobe Repoussé, функция интеллектуального радиуса, Content-Aware Fill и Raw Image Processing, и это лишь некоторые из них. В этом посте мы демонстрируем учебных пособий по Adobe Photoshop CS5 , из которых вы узнаете много нового о различных функциях Adobe Photoshop CS5.
В этом посте мы демонстрируем учебных пособий по Adobe Photoshop CS5 , из которых вы узнаете много нового о различных функциях Adobe Photoshop CS5.
Уроки Photoshop CS5
Создайте космическую богиню любви с помощью Photoshop CS5
В этом уроке автор демонстрирует, как создать космическую богиню любви, используя некоторые из новых инструментов Photoshop CS5, включая функцию Refine Edge, которая действительно помогает упростить процесс маскирования и удаления объектов с фона.
Быстрый эффект HDR Учебное пособие по Photoshop CS5
В этом уроке Photoshop вы узнаете, как создать HDR из одного изображения.Этот метод сделает светлые части изображения темнее, а темные — светлее. Это также придает изображению более реалистичный вид.
Создание плаката с абстрактными световыми полосами в Photoshop CS5
В этом уроке вы узнаете, как создать плакат с абстрактными световыми полосами с нуля, используя эффекты освещения, шум и фильтры Photoshop CS5. Включен многослойный файл PSD.
Новые методы стрижки волос в Photoshop CS5
В этом уроке автор заменит скучный фон на очень крутой закат и будет использовать различные новые функции в CS5
.Эффект рисования с вырезом Учебное пособие по Photoshop CS5
В этом уроке Photoshop вы узнаете, как превратить фотографию в картину CutOut, используя несколько фильтров с очень простой техникой.
Создание драматической и сюрреалистической иллюстрации в Photoshop CS5
В этом уроке автор расскажет, как совместить модную фотографию с пользовательскими кистями в драматическую и сюрреалистическую иллюстрацию с использованием техник Photoshop CS5. Включен многослойный файл PSD.
Photoshop CS5: Camera RAW
В этом видеоуроке автор покажет вам, как использовать обновленные функции Photoshop CS5, чтобы упростить извлечение части изображения.
Новое в PS CS5: Refine Edge и Smart Radius
Совершенно новая функция Smart Radius в Photoshop CS5 позволяет делать более сложные выделения намного быстрее, чем раньше.
Удаление человека с фотографии с помощью функции Content Aware в Photoshop CS5
В этом руководстве автор покажет, как функция Content Aware позволяет быстро заполнить выделение окружающим содержимым, чтобы оно выглядело как часть исходного изображения.
Новое в PS CS5: Инструмент для заточки
В этом уроке автор покажет вам, как использовать инструмент Usable Sharpen.
Игра с Inflate в Repoussé в Photoshop CS5 Extended
В этом уроке автор покажет вам опцию Inflate в Repoussé.
Как создать 3D-текст в CS5 — Photoshop учебник
Узнайте, как создать трехмерный текст в Photoshop (учебник по Adobe Photoshop CS5.
Избранные функции Photoshop CS5
В этом уроке мы рассмотрим некоторые из любимых авторами новых функций Photoshop CS5.
Удаление пятен на коже с помощью щеточки для заживления пятен
В этом уроке Photoshop мы рассмотрим один из самых удивительных и экономящих время инструментов для ретуширования фотографий — Точечную восстанавливающую кисть, первый из трех инструментов «исцеления» изображений в Photoshop.
Новые возможности Photoshop CS5 — Исцеление с учетом содержимого
В этом руководстве автор показывает, насколько полезна функция исцеления с учетом содержимого.
3D-шрифт с репуцией в Photoshop CS5 Extended
В этом уроке автор покажет вам прелесть новой функции Repoussé. Эта новая функция или инструмент позволит нам создавать 3D-объекты, выдавливая тексты, выделения, контуры и маски слоев.
Новое в PS CS5: Brush Engine
В этом уроке подчеркивается особенность Photoshop CS5, новый движок кистей с захватывающими щетинными кистями, которые позволят вам рисовать гораздо более реалистично.
Мультяшный текст с эффектом фоновой анимации
В этом видеоуроке вы узнаете, как создать текст в мультяшном стиле и анимировать его с помощью обтравочных масок и анимации движения. Для использования функции марионеточной деформации требуется Photoshop CS5.
Для использования функции марионеточной деформации требуется Photoshop CS5.
Эффект 3D-водяного текста с Repoussé в Photoshop CS5
В этом уроке автор покажет вам, как создать водный текст. Хотя это может показаться сложным, это очень простой эффект. Мы будем использовать новый Repoussé, а затем несколько стоковых фотографий, чтобы создать эффект.
Преврати солнечный день
В этом уроке автор показывает нам, как справиться с облачными днями и превратить их в солнечные фотоэффекты.
Как сделать отражение в CS5 — Photoshop учебник
В этом уроке Photoshop CS5 вы узнаете, как создать отличное отражение.
Создание 3D-шрифтов с помощью Photoshop CS5
В этом уроке автор будет использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D приложении.
Создание анимированного рекламного баннера в Photoshop CS5
В этой статье автор продемонстрирует, как использовать Photoshop для создания анимированного gif в Photoshop CS5.
Создание gif-анимации с использованием марионеточной деформации
В этом видеоуроке автор покажет вам, как создать gif-анимацию с помощью нового инструмента марионеточной деформации в Photoshop CS5.
Учебное пособие по цифровой живописи в Photoshop CS5
В этом уроке автор покажет вам приемы и приемы преобразования фотографии в красивую картину.
CS5 — Маскировка волос — Урок Photoshop
В этом уроке по Adobe Photoshop CS5 мы узнаем, как делать маскировку волос
.Используйте марионеточную деформацию в Photoshop CS5 для настройки изображений
В этом кратком руководстве автор покажет, как исправить фотографию с помощью инструмента обтекания марионеткой за считанные минуты.
Смешивание модных образов с помощью Photoshop CS5 пользовательских форм
В этом уроке вы узнаете, как превратить модную фотографию в абстрактную иллюстрацию, смешав несколько пользовательских форм и применив различные режимы наложения с помощью Adobe Photoshop CS5. Включен многослойный файл PSD.
Включен многослойный файл PSD.
Урок Photoshop: иллюстрации человеческого аквариума
В этом уроке Photoshop мы рассмотрим процесс создания иллюстрации человеческого аквариума с использованием некоторых удивительных техник.
Как создать иллюстрацию в Photoshop в стиле ретро
В этом уроке автор создаст текстуры для фона с помощью кистей, изменит некоторые стоковые фотографии, чтобы придать им вид в стиле ретро, и внесет некоторые цветовые вариации.Включен многослойный файл PSD.
Горизонтальный горизонт в Photoshop CS5
В этом уроке автор расскажет, как сделать горизонтальный горизонт в Photoshop CS5
.PS QT: сделать параметры стиля слоя по умолчанию в CS5
В Photoshop CS5 вы, наконец, можете создать свои собственные параметры по умолчанию для стилей слоя. Просто войдите в параметры наложения, возитесь с настройками, пока не получите желаемое по умолчанию, и нажмите кнопку «Сделать по умолчанию» в нижней части окна, чтобы сохранить это значение по умолчанию для всех остальных случаев.
Эта статья изначально опубликована 29 июля 2010 г. и обновлена 24 ноября 2020 г.
новых обновлений в CC 2020 по сравнению с версиями прошлого десятилетия
Помимо новой красивой эстетики, обновление 2012 года представило множество заслуживающих внимания инструментов и обновлений. Постоянно улучшающийся набор инструментов Content-Aware представил Content-Aware Patch и Content-Aware Move.
Обновленный инструмент Patch включает опцию Content-Aware, которая легко заменяет нежелательные элементы изображения, синтезируя близлежащий контент.Подобно заливке с учетом содержимого, но в этой версии инструмента можно выбрать исходную область.
Новый инструмент Content-Aware Move позволяет быстро перекомпоновывать изображения без большого количества слоев или точного выделения. Режим перемещения позволяет размещать объекты в разных местах.
Мы также увидели введение стилей шрифтов, галереи размытия фотографий, новых фильтров, таких как масляная краска, и, к большому облегчению многих пользователей, сохранения фона и автоматического восстановления.
Список новых функций продолжается с оттенком кожи и распознаванием лиц.Выбор цветового диапазона теперь сохраняет выбранные оттенки кожи в качестве предустановки. Он также может сохранить настройку параметра «Обнаружить лица», когда выбраны телесные тона или выборочные цвета.
Наконец, в CS6 появились новые подсказки для кистей и аэрографов, инструменты обрезки и удивительные инструменты для редактирования видео, встроенные в платформу.
Photoshop CC
Июнь 2013 г. ознаменовался концом главы и новым началом с переходом с платформы CS на Creative Cloud. Передача не произошла без некоторых колебаний и даже сопротивления со стороны сообщества Photoshop, что сделало обязательной оплату подписки CC для получения нового обновления.
Если вы читаете это и все еще цепляетесь за старые версии CS, обратите внимание на эту цитату Лау-Цзы об изменении:
«Жизнь — это череда естественных и стихийных изменений. Не сопротивляйтесь им; это только порождает печаль. Пусть реальность будет реальностью. Позвольте вещам течь естественно, как им нравится ».
–Лао-цзы
Помимо перехода с CS на CC, мы также получили список новых и улучшенных функций. Одной из наиболее примечательных особенностей стал новый фильтр Smart Sharpen.Это дает возможность получать высококачественные результаты за счет технологии адаптивного повышения резкости, которая сводит к минимуму шум и эффекты ореола.
В диалоговом окне фильтра используются ползунки для быстрой настройки и расширенные элементы управления для точной настройки результатов.
В CC также добавлены редактируемые прямоугольники с закругленными углами, искажение перспективы, 3D-рисование в реальном времени и поддержка 3D-печати, что позволяет печатать любую совместимую 3D-модель, не беспокоясь об ограничениях 3D-принтера. При подготовке к печати Photoshop автоматически делает 3D-модели водонепроницаемыми и создает необходимые опорные конструкции — строительные леса и плоты — для обеспечения успешной 3D-печати.
При подготовке к печати Photoshop автоматически делает 3D-модели водонепроницаемыми и создает необходимые опорные конструкции — строительные леса и плоты — для обеспечения успешной 3D-печати.
Также была поддержка индийских языков, связанных смарт-объектов, обновления Adobe Camera RAW 8.0, интеллектуального повышения разрешения и уменьшения дрожания камеры. Наконец, в обновление была интегрирована возможность делиться работой с Behance.
Photoshop CC 2015
В выпуске Photoshop в июне 2015 г. был обновлен пользовательский интерфейс, в результате чего внешний вид был улучшен и стал более согласованным. Это также ознаменовало 25-летие продукта, а также запуск и интеграцию Adobe Stock, доступ к которому был доступен в самом Photoshop.
Как использовать сетки и направляющие Photoshop (шаг за шагом!)
Как использовать сетки и направляющие Photoshop (шаг за шагом!) Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Сетки и направляющие в Photoshop — это инструменты, облегчающие редактирование фотографий.Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Фотографы-архитекторы и пейзажисты найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто.Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга. Затем, в зависимости от вашего проекта, установите, сколько подразделов вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1. Добавление линейки в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки.Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2. Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в «Просмотр» и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в меню «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для всех типов проектов. Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer. RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control. 1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Основные инструменты Photoshop CS6 для начинающих пользователей
Если у вас есть опыт работы с Photoshop, вам, вероятно, будет легко перейти на Photoshop CS6. С другой стороны, если вы впервые используете Photoshop, вы можете почувствовать себя несколько напуганным. Что ж, это совершенно понятно. Хорошая новость заключается в том, что если вы приобретете очень базовые знания о редактировании фотографий в CS6, вы, вероятно, обнаружите, что Photoshop — это инструмент, без которого вы никогда не захотите. Давайте приступим к изучению основных инструментов Photoshop CS6 для начинающих пользователей.
С другой стороны, если вы впервые используете Photoshop, вы можете почувствовать себя несколько напуганным. Что ж, это совершенно понятно. Хорошая новость заключается в том, что если вы приобретете очень базовые знания о редактировании фотографий в CS6, вы, вероятно, обнаружите, что Photoshop — это инструмент, без которого вы никогда не захотите. Давайте приступим к изучению основных инструментов Photoshop CS6 для начинающих пользователей.
Photoshop CS6 — это инструмент для редактирования и работы с разными типами изображений.Прежде чем вы начнете, вы должны иметь в виду несколько изображений, с которыми вы хотите работать.
Затем сохраняется в области на вашем ПК, например, Мои изображения, или в другом месте по вашему выбору. Прежде чем начать, просто щелкните на значке стрелки на левой панели инструментов.
Щелкните Файл на верхней панели инструментов. В раскрывающемся меню выберите Place . Перейдите в место, где хранится ваше изображение. Щелкните изображение , которое вы хотите использовать.Затем выберите опцию Place или нажмите клавишу Enter , ключ .
Начало работы с инструментом Crop
Хотя кадрирование может показаться не таким уж захватывающим новым инструментом. Он разработан таким образом, чтобы новичкам было намного проще использовать его в Photoshop CS6.
Если вы считаете, что основная функция редактирования, которую большинство людей делает со своими фотографиями. Обрезка изображения в дополнение к настройке цвета и другим задачам редактирования.
Новички всегда хотят знать, как сделать кадрирование изображения.
Инструмент кадрирования Photoshop практически не улучшался до Photoshop CS6. На этот раз он был улучшен для удобства использования независимо от того, являетесь ли вы новичком или опытным пользователем.
Для начала просто нажмите на инструмент Crop на левой панели инструментов и примените его к углу изображения. Затем просто перетащите ручки или воспользуйтесь хорошо известной функцией ручной обрезки.
Если вы хотите сохранить все данные изображения перед кадрированием, просто снимите галочку с Delete Crop Pixels , чтобы программа не удаляла данные до тех пор, пока вы не захотите их удалить.
Чтобы принять сделанные вами изменения Crop , просто щелкните галочку в верхнем правом углу. Если вы хотите вернуть больше старого изображения, просто щелкните инструмент Crop еще раз на правой панели инструментов. Используйте ручки, чтобы вернуть некоторые изображения.
Знакомство с галереей размытияЕсли у вас есть фотография, на которой изображено несколько действий, и вы хотите привлечь внимание более чем к одному аспекту. Вы можете использовать галерею размытия.Он содержит три функции, включая Filled Blur, Iris Blur и Tilt Shift .
Вы можете получить доступ к этим настройкам, щелкнув Фильтр на верхней панели инструментов. Затем выберите Blur из раскрывающегося меню. Эти функции позволяют делать с изображением то, что нельзя сделать с помощью традиционной камеры.
В качестве примера, если вы возьмете Iris Blur и примените его к изображению, а затем поработаете с настройками размытия прямо из интерфейса.
Вы можете изменить форму размытой области или увеличить или уменьшить размытие, используя центр функции Iris Blur . Затем вы можете выбрать другой объект на фотографии и снова создать эффект, который позволяет просматривать два эффекта одновременно. Это позволяет улучшить изображение по сравнению с тем, что вы обычно можете сделать с камерой.
Использование функции адаптивного широкоугольного обзораЕсли у вас есть фотография, сделанная с помощью широкоугольного объектива или объектива «рыбий глаз», вместо использования функции коррекции объектива вы можете использовать Adaptive Wide Angle f eature.
Вы можете получить доступ к этому параметру, щелкнув Фильтр на верхней панели инструментов, а затем выбрав Adaptive Wide Angle в раскрывающемся меню.
Эта функция автоматически определяет камеру и объектив, которые вы использовали, поэтому она уже знает, какие корректировки можно внести в фотографию.
Это означает, что вы можете выпрямить аспекты фотографии, просто щелкнув и перетащив линию в той области фотографии, которую вы хотите выпрямить. Он обеспечивает гораздо лучший индивидуальный результат, чем использование функции Lens Correction в предыдущих версиях.
Исправление дефектов фотоВ предыдущих версиях Photoshop, если вы пытались исправить дефекты фотографии, она пыталась взять образец из ближайшей области, например, края фотографии.
Теперь вы можете исправлять недостатки с помощью средства исправления Content-Aware . Просто щелкните раскрывающееся меню рядом с Patch на верхней панели инструментов и выберите Content-Aware . Рядом с Адаптация выберите Очень строгий из раскрывающегося меню.Нажмите на инструмент Patch на левой панели инструментов, наметьте несовершенство и перетащите.
Это несколько ключевых функций, которые помогут вам начать работу с Photoshop CS6.
После того, как вы попрактикуетесь в использовании этих опций, вы сможете начать экспериментировать с некоторыми из других замечательных инструментов в CS6, которые доступны, которые помогут вам достичь профессиональных результатов в фото.
Получите наш учебный курс по Photoshop CS6 в Интернете с более чем 10 часами видеороликов.
Знакомство с панелью истории — Академия ретуширования
Панель историиПанель истории — это инструмент, который создает хронологический вид сверху вниз всего, что вы делаете во время рабочего сеанса в Photoshop. Чтобы получить доступ к панели истории, выберите «Окно »> «История», или щелкните вкладку «Панель истории» , если она уже активирована в вашем рабочем пространстве (выделено на избранном изображении выше).
История состоянийКаждое ваше движение, от мазков кисти до выделения, записывается и называется Состояние истории или Состояние для краткости , , и каждое состояние отображается на панели. Мы можем использовать этот список исторических состояний для, как я люблю говорить, «путешествия во времени» без необходимости использования магнитного конденсатора.
Когда мы сердито спамим наш crtl + Z (Windows) или ⌘ + Z (Mac) после того, как мы совершили ужасную ошибку, мы фактически возвращаемся от штата к штату к тому времени, когда мы были счастливы с нашей работой, и из этого предыдущего состояния мы можем начать все сначала.Более продуманный, робкий и альтернативный подход — это щелкнуть определенное состояние в самом списке панели истории и продолжить оттуда. Однако давайте посмотрим правде в глаза, мы все любим спамить наши ярлыки « ctrl + Z », и это неплохо!
СВЯЗАННЫЙ: Как установить предпочтения и использование памяти для максимальной производительности
По умолчанию последняя версия Photoshop CC2015.5 отслеживает 50 состояний истории. Однако это число можно изменить в Performance Preferences с минимального 1 до максимального 1000.Хотя может показаться логичным увеличить количество состояний для более безопасного рабочего процесса, важно отметить, что большее количество состояний истории означает, что требуется больше RAM и рабочих мест на дисках. Это может сильно повлиять на общую производительность Photoshop. Подробнее об оптимизации настроек производительности читайте здесь.
СнимкиPhotoshop забудет все состояния, кроме предопределенного числа, установленного в настройках .Поэтому, если вы хотите сохранить определенное состояние перед его потерей, вы можете сделать снимок . Количество снимков, которые вы можете сделать, не ограничено, и их можно использовать по-разному.
Выше представлены снимки с несколькими версиями исходного изображения. Мы можем пролистывать каждую версию, работая над ними индивидуально, не теряя прогресса и не влияя на другие.
Пример : Допустим, мы довольны своим изображением, но все же хотим опробовать новую технику цветокоррекции.Чтобы не потерять прогресс, мы можем сделать снимок, сохранив текущее состояние как есть. Теперь, когда у нас есть снимок, мы можем продолжить работу над изображением, не опасаясь потерять предыдущее состояние, которым мы были довольны. Если нам нравятся новые изменения, мы можем просто продолжить работу с новым снимком и удалить предыдущий, или мы можем создать новый документ из снимка.
Чтобы создать снимок, просто выберите состояние и щелкните значок снимка в нижнем правом углу панели истории, или щелкните правой кнопкой мыши выбранное состояние и нажмите «Новый снимок…».
Меню, вызываемое правой кнопкой мыши (в центре) и значки (внизу) панели истории.
Историческая кистьКисть истории используется для рисования в предыдущих состояниях истории. Мы можем установить, из какого состояния мы хотим брать образец кисти, установив флажок рядом с предыдущим состоянием, к которому мы хотели бы вернуться. Мы также можем использовать это со снимками.
С предыдущим состоянием истории, выбранным на панели истории, я смог отменить розовые мазки кисти, закрасив их с помощью кисти истории.
Неразрушающее ретушированиеБольшинство ретушеров очень мало полагаются на панель истории или снимки. Вместо этого мы предпочитаем использовать Layer Masks — они позволяют нам исправить ошибку, никогда не касаясь исходного слоя изображения. Это то, что мы называем Неразрушающее ретуширование . Мы никогда не изменяем и не уничтожаем исходные пиксели нашего изображения, что очень важно, если мы хотим получить наилучшие возможные конечные результаты.
Маски слояработают, открывая и скрывая части слоя, с которыми они связаны.Рисование на Маске белой кистью показывает , а рисование черной кистью скрывает . Мы можем добиться еще большей точности, используя различные кисти, непрозрачность, режимы наложения и выделения на основе яркости. Это очень эффективный способ точной настройки изображения, значительно улучшающий конечный результат за счет такой высокоточной работы.
Хотя мы никогда не сможем полностью заменить панель истории, включение методов неразрушающего ретуширования в ваш рабочий процесс на один шаг приблизит вас к тому, чтобы стать высококвалифицированным профессиональным ретушером.
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ БЮЛЛЕТЕНЮ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДК
Успех! Теперь мы на связи. Вскоре вы получите подтверждение нашей подписки.
Блог Джулианн Кост | Слои настройки поиска цвета в Photoshop CS6
Новый корректирующий слой «Поиск цвета» в Photoshop CS 6 имеет несколько параметров (файл 3DLUT, Аннотация и Ссылка на устройство), которые используются для загрузки различных «стилей». Такой внешний вид достигается путем переназначения каждого цвета изображения на другой с помощью таблицы поиска (LUT).Я думаю, что многие фотографы и дизайнеры найдут получающиеся в результате изменения цвета весьма интересными.
Примечание: исторически LUT использовались в основном в киноиндустрии, поскольку они являются отличным способом применить настройки цвета из одного приложения в другом приложении, которое может не использовать ту же математику. Например, рабочий процесс фильма может включать в себя 6 различных приложений для композитинга и рендеринга — некоторые с хорошими настройками цвета, а некоторые без них. Если они создадут одну 3DLUT, содержащую все их настройки, они смогут использовать эту LUT во всех приложениях, чтобы получить желаемый вид.В кино- и видеоиндустрии они могут иметь LUT для нормализации источника, цветокоррекции сцены, творческого внешнего вида цвета и моделирования вывода.
Вот несколько примеров LUT, которые Крис Кокс включил в Photoshop CS6. Вы можете рассматривать эти таблицы как своего рода мета-корректировку, способ применить заранее подготовленные корректировки (иногда множество корректировок вместе) за один шаг.
Конечно, Крис предоставил больше «образов», чем показано на иллюстрации выше, поэтому я создал загружаемый файл (LUTimage_replace.psd), который можно использовать для быстрого просмотра собственного изображения с каждым примененным стилем: LUTimage_replace.psd
Чтобы заменить изображение Венеции своим собственным:
• Откройте ВАШЕ изображение и обрежьте его до 1500 x 1000 пикселей при 150 ppi (это может быть либо горизонтально, либо вертикально).
• Выберите «Файл»> «Сохранить как», чтобы сохранить обрезанную версию файла под новым именем (не сохраняйте поверх оригинала).
• Откройте файл «LUTimage_replace.psd» и на панели «Слои» выберите слой «JKOST_original».
• Выберите «Слой»> «Смарт-объекты»> «Заменить содержимое», перейдите к обрезанному изображению и выберите «Поместить».
• Вуаля! Все копии исходного изображения обновляются и отображаются с соответствующей LUT (с помощью магии смарт-объектов).
Примечание. Операционная система Mac включает 6 абстрактных профилей (Черно-белый, Синий тон, Серый оттенок, Уменьшение яркости, Увеличение яркости и Сепия). Последний ряд изображений в изображении «LUTimage_replace.psd» (абстрактный Mac) показывает эти профили. Пользователи Windows смогут видеть LUT в этом файле, и профили будут отображаться в списке абстрактных для этого файла, но 6 профилей не будут доступны в списке абстрактных изображений для применения к другим изображениям.
Если у вас есть собственные таблицы LUT, вы можете скопировать их сюда, чтобы они отображались в параметрах корректирующего слоя Photoshop Color Lookup:
• Профили Abstract и Device Link хранятся в разделе «Библиотека»> «Поддержка приложений»> «Adobe»> «Цветовые профили».
• 3DLUT хранятся в Applications> Photoshop CS6> Presets> 3DLUTs.
Поскольку эта функция была разработана для кино- и видеоиндустрии, у которых есть собственные файлы LUT, в настоящее время нет возможности создавать файлы LUT в Photoshop.В настоящее время вы можете создавать LUT в таких продуктах, как Adobe SpeedGrade CS6. Если вам будет интересна такая функция в Photoshop, мы могли бы рассмотреть ее в следующем выпуске. Я бы посоветовал размещать ваши комментарии / запросы по одному из этих адресов:
http://forums.adobe.com/community/lightroom
http://feedback.photoshop.com/photoshop_family
Как создать потрясающие отражения в Photoshop
Блестящий стол или эффект отражения можно найти на бесчисленных современных профессиональных объявлениях и на веб-сайтах.Цифровые художники используют этот эффект, чтобы объекты и текст выглядели так, как будто они сидят на очень блестящем отражающем столе.
Добавление отражений к объектам может мгновенно превратить ваш дизайн из обычного или неуместного в изысканный и визуально интересный.
Но прежде чем мы начнем, ознакомьтесь с этими полезными ресурсами для обработки фотографий, которые помогут вам создать потрясающий эффект на вашей фотографии:
Это руководство покажет вам, как использовать Adobe Photoshop CS6 , чтобы вырезать объект из фотографии и заставить его выглядеть так, как если бы он находился на отражающей поверхности.Вы можете использовать эту технику, чтобы добавить отражения практически ко всему.
Подпишитесь на нашу рассылку и получайте полезные руководства и огромные пакеты с бесплатными дизайнерскими предложениями раз в две недели:
Шаг 1 : Настройте рабочее пространство. Выберите «Окно»> «Рабочая область»> «Фотография», чтобы открыть все окна и инструменты, которые понадобятся вам для этого урока. Откройте изображение, к которому вы хотите добавить отражения, в Photoshop и сохраните его под новым именем. Выполните любые обычные настройки освещения, контрастности или цвета.Когда вы закончите, щелкните правой кнопкой мыши фоновый слой и выберите «Свести изображение».
Шаг 2 : Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Назовите новый слой «Cut Out». Нажмите W, чтобы активировать инструмент быстрого выбора. На этом этапе вы выберете ту часть фотографии, к которой хотите добавить отражение. Начните с щелчка внутри объекта фотографии. Photoshop автоматически обнаружит похожие области на изображении. Каждый щелчок будет добавлять к выбору.Если вы сделаете какие-либо ошибки, вы можете щелкнуть, удерживая Alt, внутри области ошибок, чтобы вычесть их из выделенного.
Шаг 3 : Когда вы довольны своим выбором, нажмите Ctrl + Shift + I, чтобы инвертировать выделение (чтобы выделить все, что находится за пределами темы). Нажмите клавишу Delete на клавиатуре. Щелкните значок глазка рядом с фоновым слоем, чтобы скрыть его.
Шаг 4 : Щелкните фоновый слой, а затем создайте новый слой (нажмите Ctrl + Shift + N) между фоновым слоем и слоем Cut Out.Назовите новый слой «Черная заливка». Сделайте черный цвет передним планом, а белый — цветом фона. Нажмите G, чтобы активировать инструмент Paint Bucket / Gradient Tool. Щелкните значок правой кнопкой мыши и убедитесь, что выбран инструмент «Заливка». Нажмите Ctrl + D, чтобы очистить выделение, и щелкните в любом месте, чтобы заполнить слой Black Fill черным.
Шаг 5 : Нажмите V, чтобы активировать инструмент «Перемещение», выберите слой Cut Out и переместите объект фотографии в верхнюю половину документа.Это даст вам больше места для создания отражения.
Шаг 6 : Щелкните правой кнопкой мыши слой Cut Out и выберите Duplicate Layer. Назовите новый слой «Отражение». Отразите изображение, выбрав «Правка»> «Трансформировать»> «Отразить по вертикали». Нажмите V, чтобы активировать инструмент «Перемещение», и нажимайте клавишу со стрелкой вниз, пока нижняя часть перевернутого изображения не будет едва касаться нижней части исходного изображения. Вы также можете щелкнуть и перетащить, удерживая Shift, чтобы переместить изображение вниз по прямой линии.Если недостаточно места для размещения всего перевернутого изображения в документе, вы можете переместить развернутое изображение вверх или перейти в меню «Изображение»> «Размер холста», чтобы увеличить документ.
Шаг 7 : В поле «Слои» щелкните значок внизу с надписью «Добавить маску слоя» при наведении на него курсора. Нажмите G, чтобы активировать инструмент Paint Bucket Tool. Щелкните правой кнопкой мыши значок Paint Bucket Tool и выберите Gradient Tool. Начиная с нижней части исходного изображения, зажмите Shift (чтобы получилась прямая линия) и щелкните и перетащите вниз, мимо нижней части перевернутого изображения.Это приведет к постепенному исчезновению перевернутого изображения. Уменьшите непрозрачность слоя Reflection до 50%.
Шаг 8 (необязательно) : В то время как большинство отражений изображения выглядят великолепно перевернутыми по вертикали, некоторые отражения выглядят лучше, когда они повернуты, чтобы соответствовать углу неотвернутого изображения. Если вы предпочитаете, чтобы отражение отражалось вертикально, пропустите этот шаг. Чтобы повернуть отражение, щелкните слой «Отражение» и нажмите Ctrl + T, чтобы трансформировать изображение.Затем вы можете щелкнуть и перетащить за пределы поля преобразования, чтобы повернуть изображение, а затем переместить отражение так, чтобы оно едва касалось нового «нижнего края» неотвернутого изображения.


 По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
 Укажите верный результат переввода этого число в шестнадцатеричную систему счисления, используемую для кодирования цветов в Интернет.
Укажите верный результат переввода этого число в шестнадцатеричную систему счисления, используемую для кодирования цветов в Интернет.
 Бесплатный вариант предполагает, что полные результаты могут быть получены абсолютно бесплатно в течение 14-28 дней. Всё, что вам нужно сделать, это просто подписаться на бесплатные результаты после окончания процесса ремонта файла photoshop. Если же вам нужно получить восстановленный psd или pdd файл сразу, мгновенно, вам нужно выбрать платный вариант вместо бесплатного.
Бесплатный вариант предполагает, что полные результаты могут быть получены абсолютно бесплатно в течение 14-28 дней. Всё, что вам нужно сделать, это просто подписаться на бесплатные результаты после окончания процесса ремонта файла photoshop. Если же вам нужно получить восстановленный psd или pdd файл сразу, мгновенно, вам нужно выбрать платный вариант вместо бесплатного.