Как сделать тексту тень в фотошопе: Создание эффектов текста в Photoshop
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
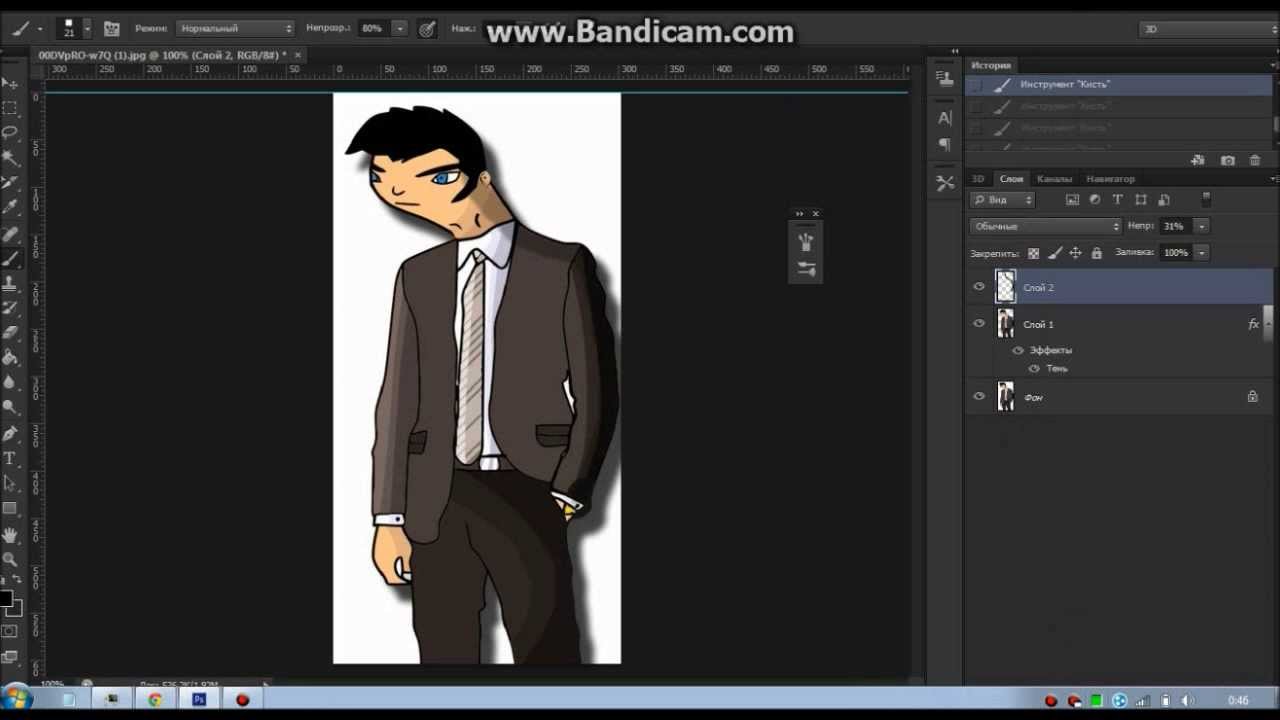
 Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
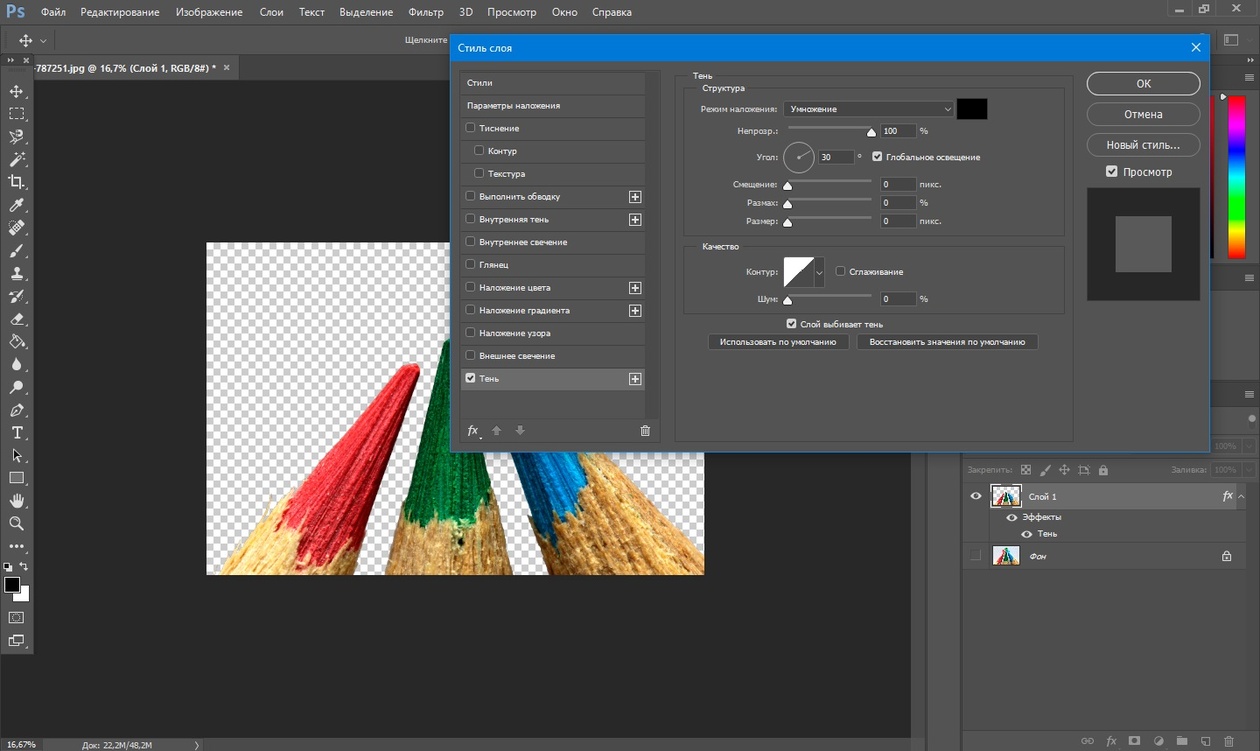
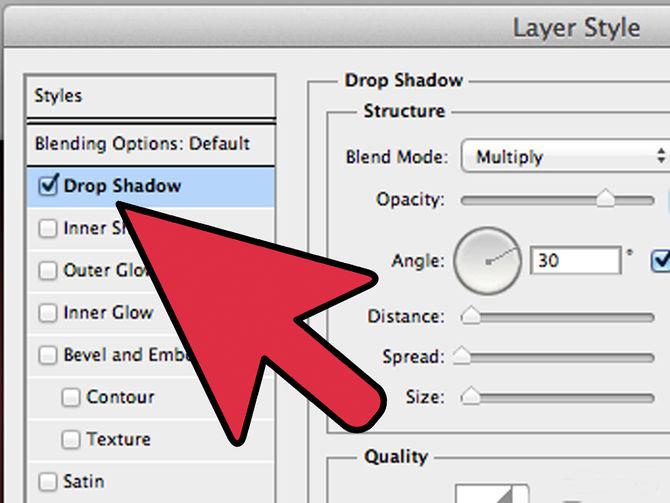
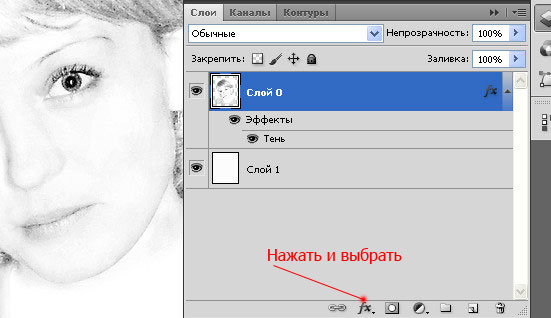
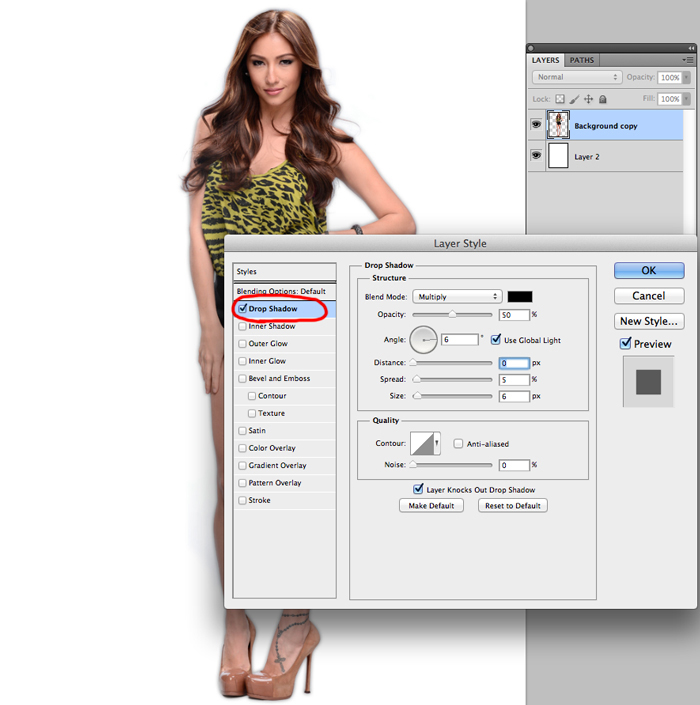
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
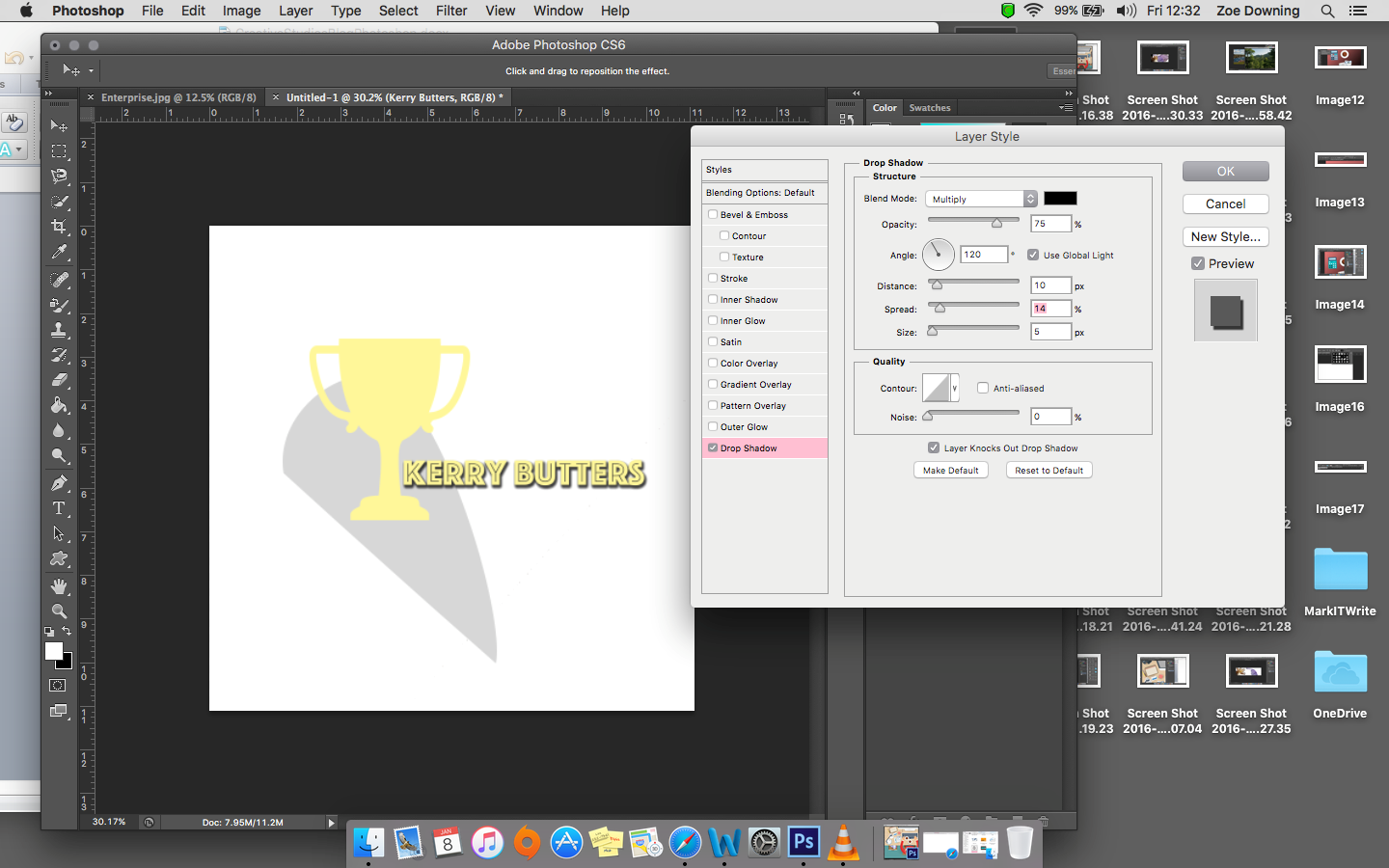
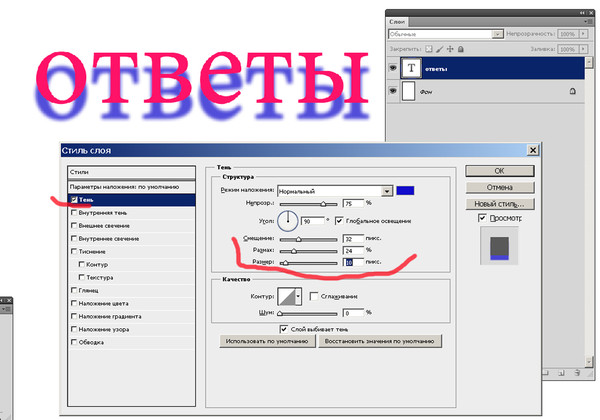
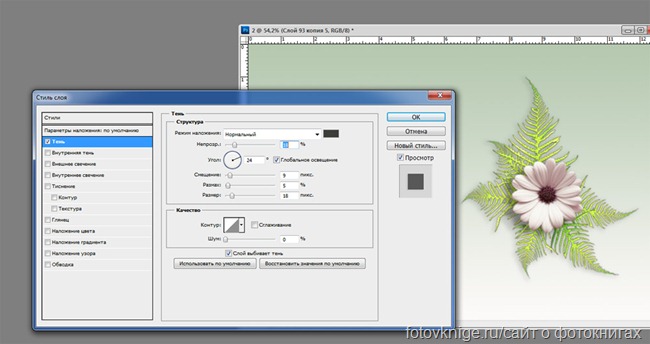
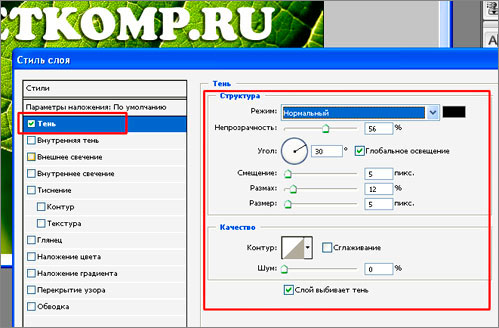
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
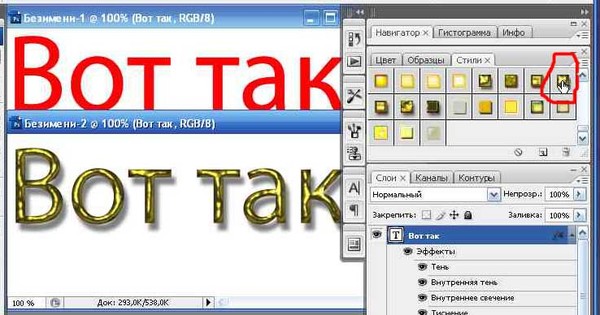
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
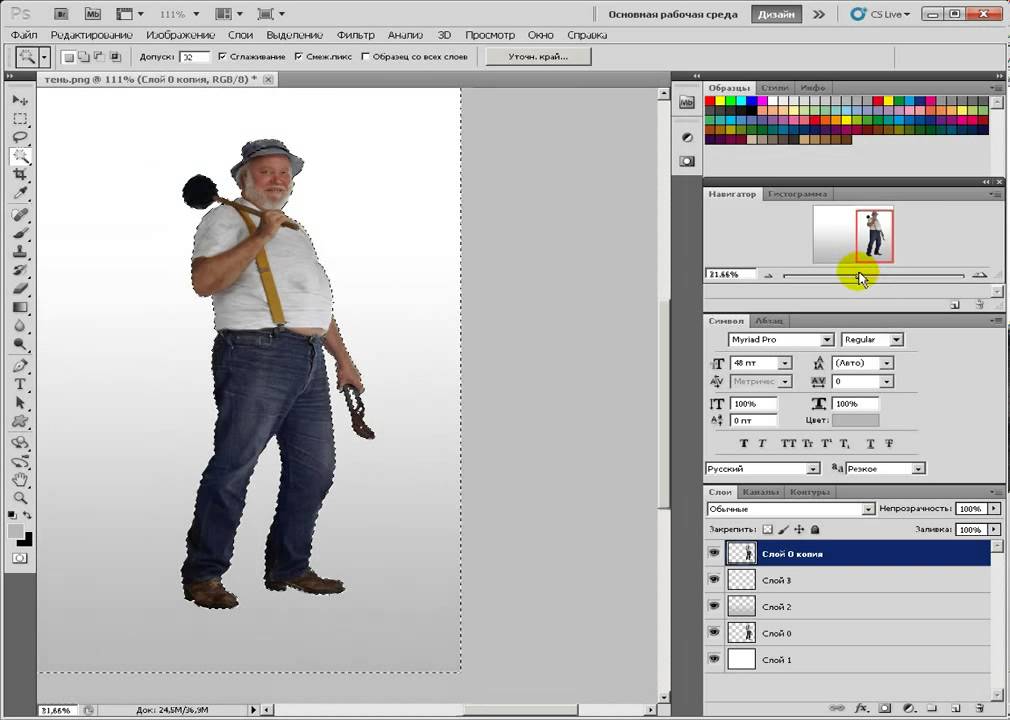
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
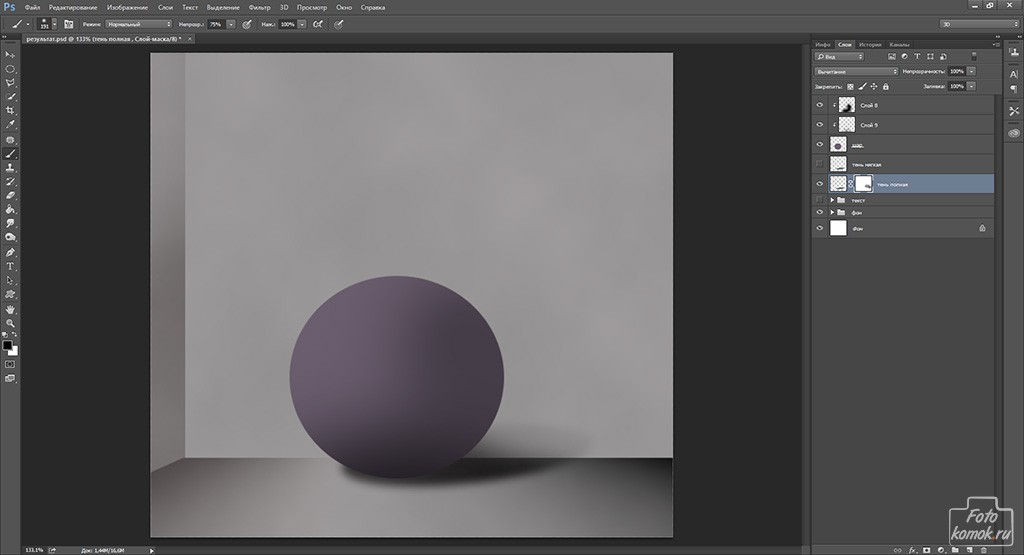
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
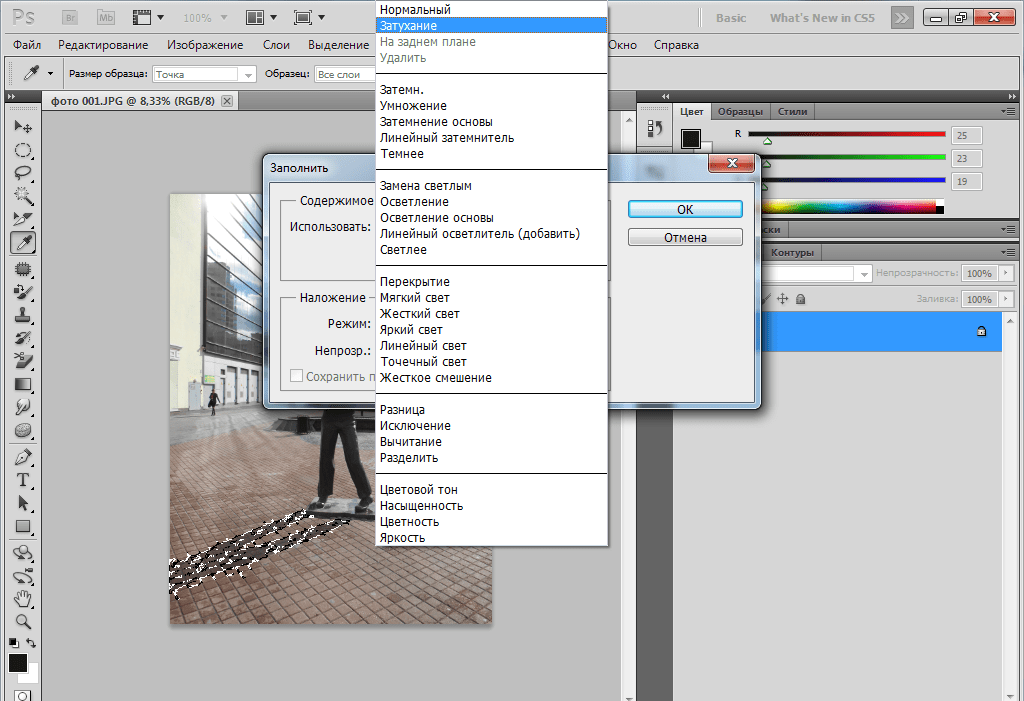
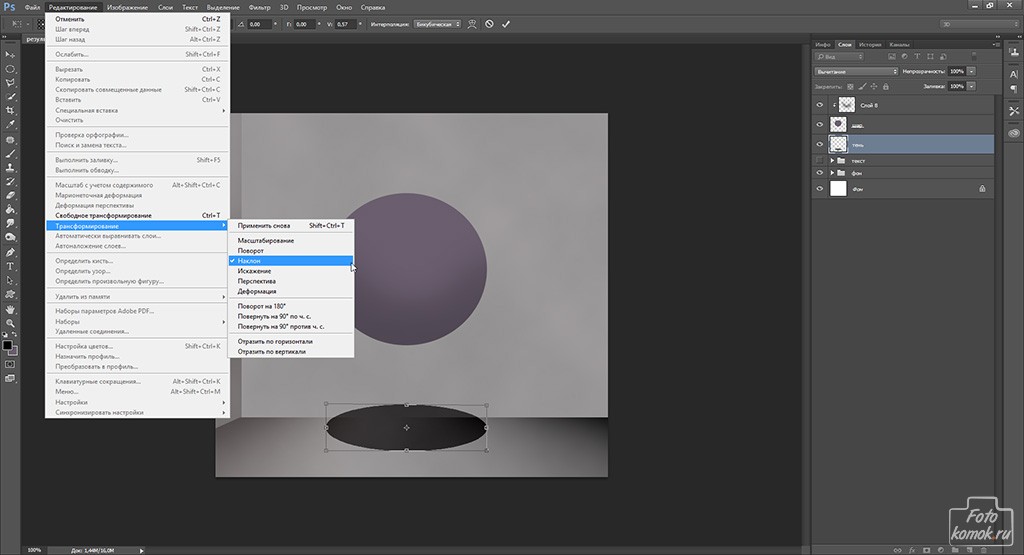
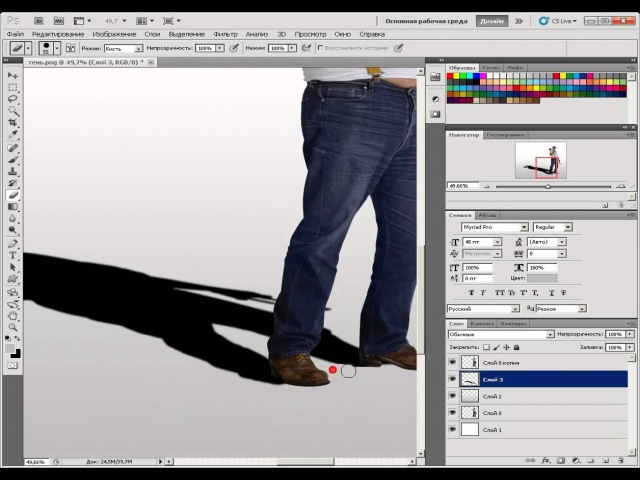
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
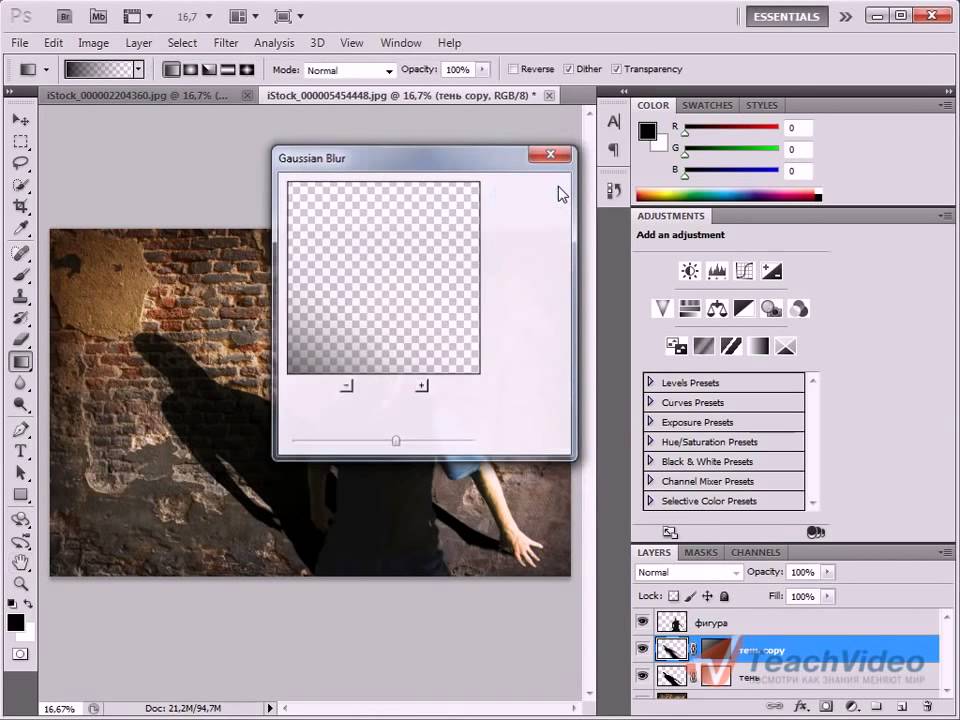
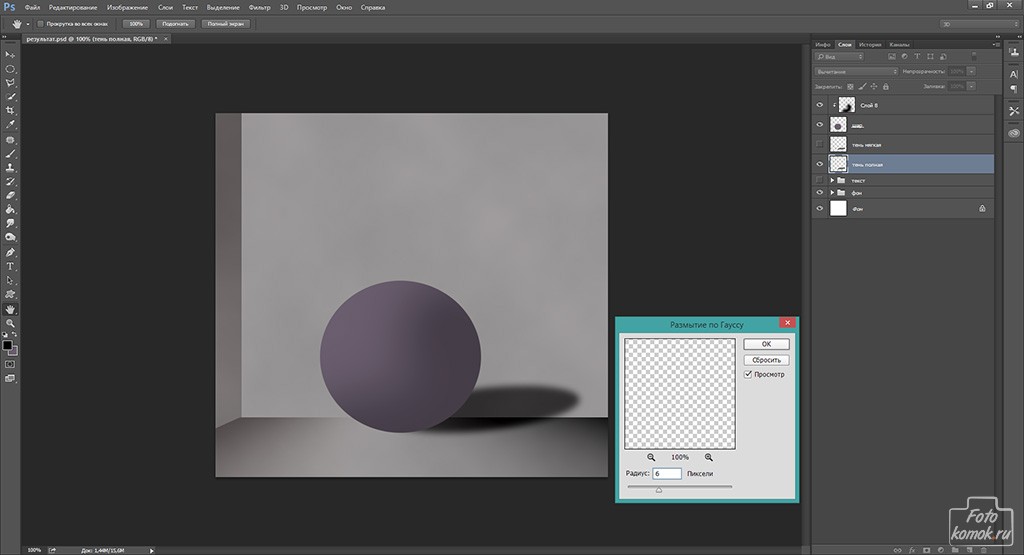
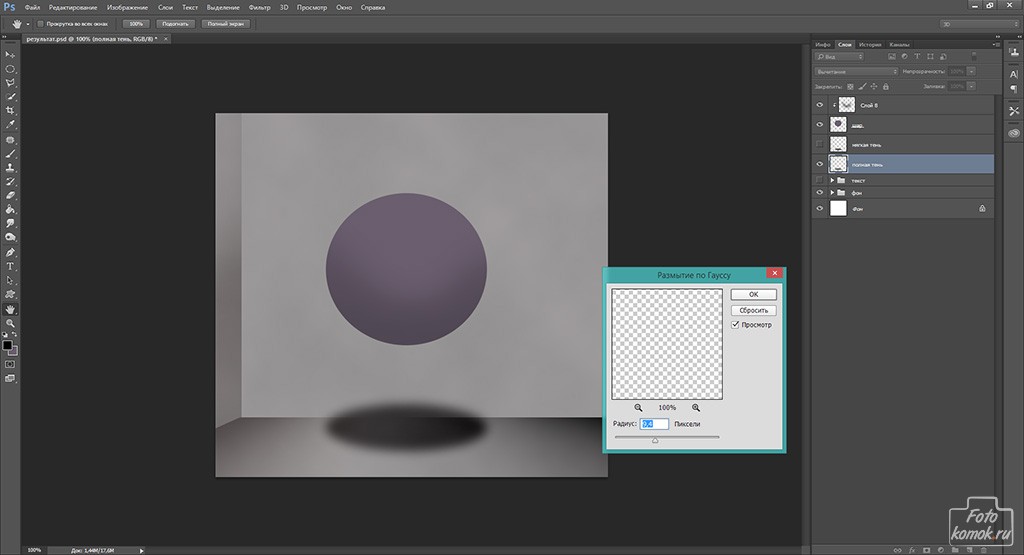
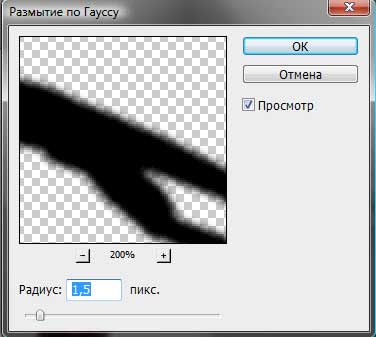
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
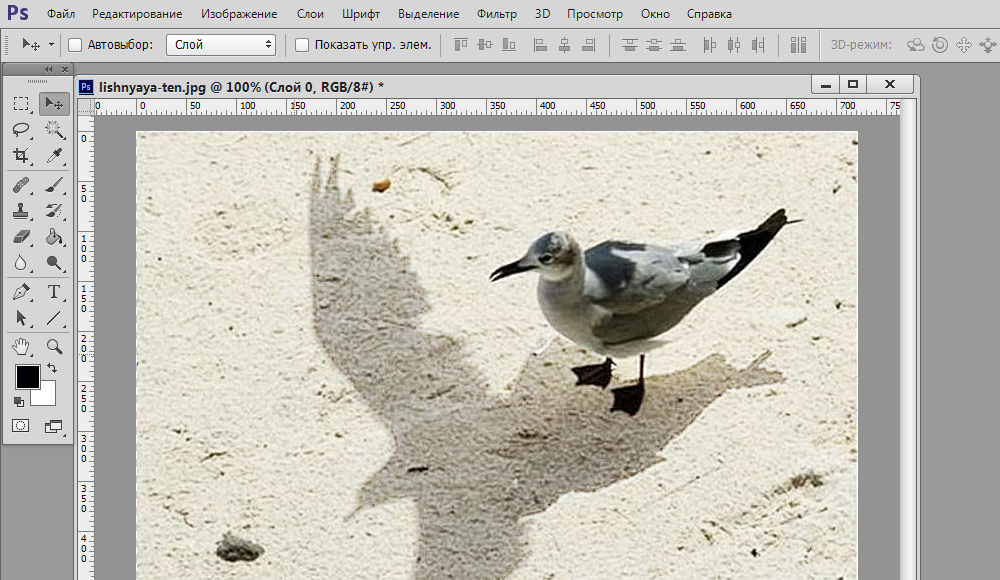
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
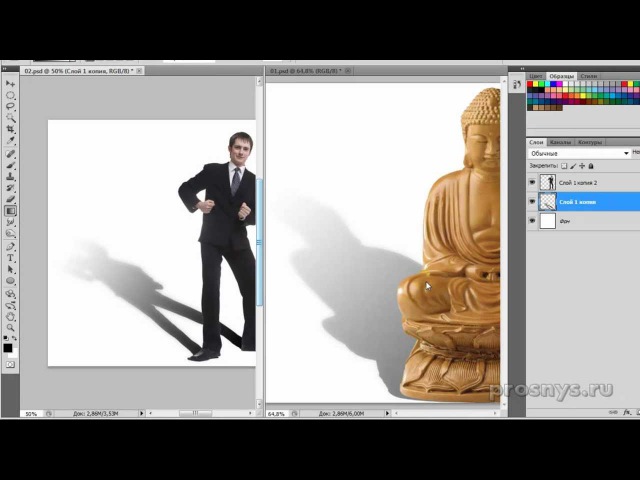
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
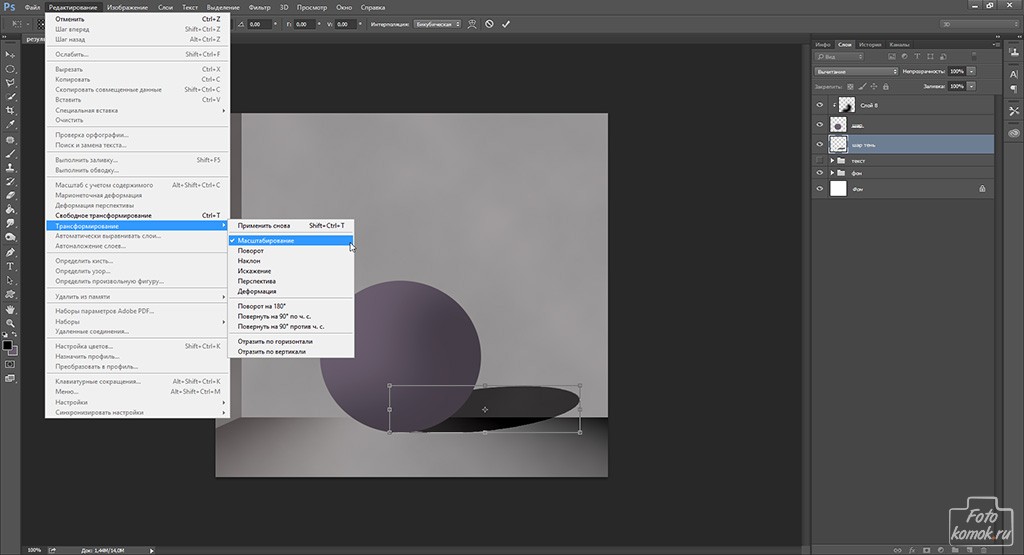
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Четыре способа создать длинные тени · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Особенности длинных теней
Можно отметить две основные особенности длинных теней:
- Каждый объект дизайна должен иметь плоскую двухмерную тень, которая в 2,5 раза больше диагонали объекта.
- Тень должна отбрасываться под углом 45 градусов.
Цвет тени может быть разным в зависимости от цвета фона, и даже постепенно угасать по мере удаления от объекта. В целях улучшения тени может быть сделано что угодно, и это Вам решать, каким будет конечный результат.
1. Создание объекта
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 750х750 пикселей и залейте фоновый слой цветом #cf3f30.
Шаг 2
Выберите инструмент Rounded Rectangle Tool (U), настройте его, как показано на скриншоте, и создайте квадратную фигуру размером 450х450 пикселей.
Шаг 3
Инструментом Horizontal Type Tool (T) напишите два строки текста, используя разный шрифт.
Шаг 4
Откройте панель Character (Window ? Character) и настройте шрифт, как показано на скриншоте.
Шаг 5
Выберите все три слоя, выберите инструмент Move Tool (V) и на верхней панели нажмите на кнопку Align horizontal centers.
2. Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.
Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.
Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.
Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.
Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.
Шаг 6
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.
Это самый простой способ создать такую тень.
3. Создание длинных теней при помощи инструмента Pen Tool
Использование инструмента Pen Tool (P) для создания теней может показаться Вам наиболее сложным, но с ним у Вас будет намного больше контроля над формой тени.
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) под текстом и красным прямоугольником. Выберите инструмент Pen Tool (P).
Шаг 2
Для начала нам нужно отвести направляющие. Активируйте Линейки (Ctrl + R) и отведите направляющую, проходящую по верхнему краю букв.
Шаг 3
На каждый угол букв и между самими буквами добавьте по одной якорной точке.
Шаг 4
Дорисуйте чёрную фигуру, как показано на скриншоте. Она должна покрывать правый нижний угол красного квадрата.
Шаг 5
Выберите инструмент Direct Selection Tool (A), зажмите клавишу Shift и кликните на якорных точках, которые Вы добавили между буквами.
Шаг 6
Выберите инструмент Move Tool (V) и опустите выделенные точки на несколько пикселей вниз (используйте клавишу стрелки вниз). Затем сдвиньте точки вправо, чтобы получить результат, как на втором скриншоте ниже.
Шаг 7
Инструментом Direct Selection Tool (A) передвиньте отдельные точки, чтобы убрать пустоты или изменить угол.
Шаг 8
Все линии тени должны быть параллельными на столько, на сколько это возможно. Используйте инструмент Line Tool (U), чтобы определить точный угол. Создайте линию, поверните её в режиме Free Transform (Ctrl + T) и приложите к каждой букве, чтобы знать, куда нужно передвинуть якорную точку.
Данный способ отнимает не мало времени, но с ним Вы можете более точно изменить форму тени.
Шаг 9
Как только форма тени будет нарисована, примените к ней стиль Gradient Overlay с такими же параметрами, как в шаге 2.6.
Шаг 10
Чтобы удалить часть тени, выходящую за пределы красного квадрата, кликните правой кнопкой мыши на слое тени и выберите пункт Create Clipping Mask.
Совет: чтобы создать тень для второй линии текста, выберите инструмент Pen Tool (P), на панели параметров выберите режим Combine Shapes, чтобы добавить новую тень к уже созданной.
Если Вы используете версию CS6, то можете создать тень на отдельном слое, а затем объединить их (Ctrl + E). Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Если Вы создаёте две тени на разных слоях, то можете получить немного другую, не менее интересную, версию длинной тени. Как это будет выглядеть, Вы увидите на шаге 4.8.
Шаг 11
Если Вы решили создавать тень на одном слое, то Вам нужно добавлять якорные точки в те места, где две тени не пересекаются. Но мы будем создавать вторую тень на отдельном слое.
Так как шрифт второй линии имеет сглаженные края, нам нужно добавлять только по одной якорной точке на вершине каждой буквы и между буквами. Линии этой тени должны быть параллельны краям первой тени.
Форма тени будет более сложной, чем в первом случае. Например участок в нижней части буквы S. При расстановке якорных точек Вам нужно ориентироваться на направление тени.
Шаг 12
Выберите инструмент Add Anchor Point Tool и добавьте якорную точку туда, где нужно заполнить пустоту. В данном случае это буква S.
Шаг 13
Примените к нарисованной форме стиль Gradient Overlay и создайте для слоя обтравочную маску (Ctrl + Alt + G).
Шаг 14
Это был первый способ, требующий точности и внимания к деталям. Результат получился плоским.
Вы можете создать более объёмную тень при помощи градиента. В настройках стиля Gradient Overlay Вам нужно изменить параметр Scale.
Теперь видно, что тень плавно растворяется.
Подвигайте тень на холсте.
Параметры Opacity и Scale влияют на то, как будет выглядеть тень. Если Вы хотите, чтобы равномерна залита, используйте стиль Color Overlay.
4. Создание длинных теней путём дублирования и сдвига
Это очень простой способ получить тень под углом 45 градусов.
Шаг 1
Создайте копию текстового слоя (Ctrl + J) и опустите её под оригинал.
Шаг 2
Измените цвет нижнего текстового слоя на чёрный.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Сдвиньте копию на 1 пиксель вниз и вправо. Нажмите Enter, чтобы применить изменения.
Шаг 4
Нажмите Ctrl + Shift + Alt + T, чтобы повторить последнюю трансформацию. Вам нужно продолжать нажимать эти клавиши, пока ВЫ не получите достаточно длинную тень.
Шаг 5
Все копии объедините на одном слое (Ctrl + E).
Шаг 6
Примените стиль Gradient Overlay с настройками шага 2.6.
Шаг 7
Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 8
Если бы Вы написали слова на отдельных слоях, то Вам пришлось бы проделывать всё для каждого слоя отдельно. Вот как это бы выглядело:
Шаг 9
Измените цвет нижнего слоя на чёрный и сдвиньте его.
Шаг 10
Создайте множество копий, каждую из которых нужно сдвинуть, и объедините их всех на одном слое.
Шаг 11
Повторите процесс для второй строки.
Шаг 12
К каждой тени примените стиль градиента и создайте обтравочную маску.
Шаг 13
Обе тени можно сделать угасающими.
5. Создание длинных теней при помощи 3D-инструмента
Ещё один быстрый способ, воспользовавшись которым Вы сможете изменить тень в любой момент.
Шаг 1
Выберите текстовый слой и перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.
Шаг 2
Для редактирования 3D-слоя Вам понадобится две панели: 3D и Properties. Если они не откроются автоматически, Вы найдёте их в меню Window. Панель 3D содержит все элементы сцены, панель Properties содержит свойства выбранных элементов.
Выберите Current View и на панели Properties выберите вид Top.
Шаг 3
Выберите текст и перейдите во вкладку Coordinates. Измените угол по оси X на 90 градусов, чтобы фронтальная часть текста была направлена вверх.
Шаг 4
На панели свойств выберите вкладку Mesh и измените параметр Extrusion Depth. Смысл в том, чтобы создать длинную экструзию, которая станет тень, когда мы направим свет под определённым углом. В зависимости от текста и направления света, значение этого параметра будет меняться. Обычно значения от 200 до 300 хватает.
Очень важно приземлить объект сцены к основанию (3D ? Snap Object to Ground Plane). Это нужно делать каждый раз, когда Вы изменяете параметр Extrusion Depth. В противном случае объект будет удлиняться через плоскость основания и Вы не увидите изменений.
Шаг 5
Если Вам нужно будет увеличить или уменьшить размер, сделайте это при помощи положения камеры. Выберите Current View на панели 3D, выберите инструмент Move Tool и на верхней панели активируйте режим Scale 3D Object. Кликните на сцене и опустите курсор, если захотите увеличить текст, или поднимите курсор, если захотите уменьшить текст.
Шаг 6
Как только определитесь с размером, выберите Infinite Light 1 на панели 3D и измените угол по оси Y на панели свойств во вкладке Coordinates.
Шаг 7
При помощи инструмента Move Tool Вы сможете изменить направление света прямо на сцене.
Шаг 8
Чтобы вернуть тексту его первоначальный белый цвет, Вам нужно изменить Front Inflation Material. Настройте всё, как показано на скриншоте.
После этого можно поставить сцену на рендеринг, чтобы увидеть, как всё будет выглядеть. Возможно, придётся изменить какие-то параметры. Например, если цвет текста будет слишком тёмным, увеличьте значение параметра Shine до 100%.
Шаг 9
Как закончите с материалами, переходите к сцене (Environment). На панели свойств Вам нужна секция Ground Plane. Измените Opacity (непрозрачность) тени на своё усмотрение. Я установите её на 14%
Шаг 10
Перейдите в меню 3D ? Render, чтобы полностью визуализировать сцену.
Шаг 11
Для 3D-слоя нельзя создать обтравочную маску. Поэтому я предлагаю поместить его в смарт-объект. Сделайте это через меню Filter ? Convert for Smart Filters.
Шаг 12
Кликните правой кнопкой мыши на смарт-объекте и выберите пункт Create Clipping Mask.
Шаг 13
Если Вам нужно будет изменить 3D-слой, кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе.
Шаг 14
В открывшемся документе выберите 3D-сетку (сам объект) и на панели свойств нажмите на кнопку Edit Source.
Шаг 15
У Вас откроется ещё один документ, в котором будет находиться оригинальный текстовый слой. Здесь Вы можете изменить сам текст, шрифт, размер и т.д. Но цвет текста должен быть изменён на панели 3D. После любых изменений документы нужно сохранять (Ctrl + S) и закрывать.
Шаг 16
Когда Вы вернётесь в документ с 3D-объектом, все изменения будут применены автоматически. Для изменения цвета используйте параметр Diffuse. После этого настройте Shine.
Поставьте сцену на рендеринг, сохраните документ и закройте его.
Шаг 17
Смарт-объект тоже изменится.
Поздравляю! Мы закончили
Вам было показано несколько способов создать длинные тени. Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.
Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится.
Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
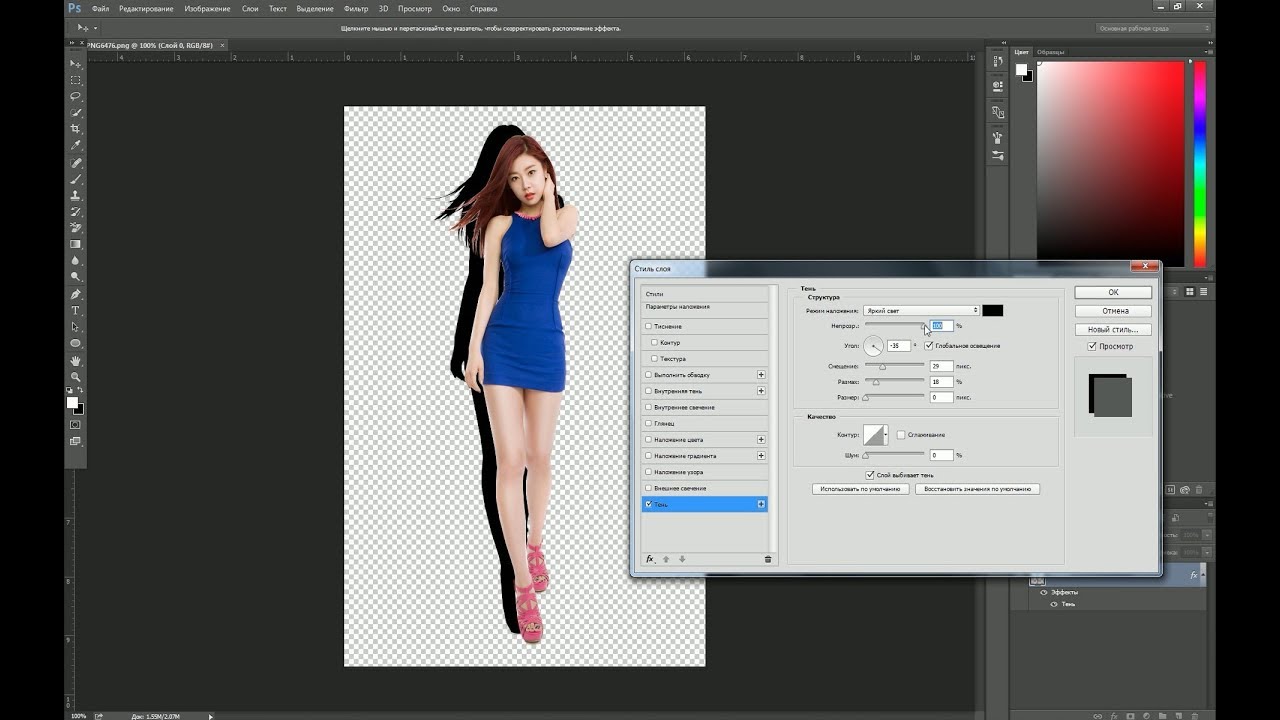
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
В открывшемся окне стили слоя выберем применение эффекта тени.
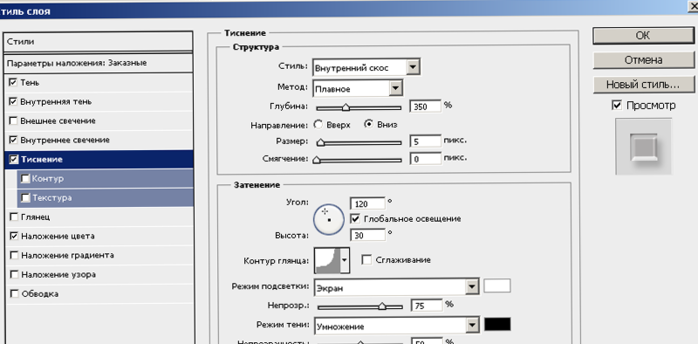
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Создаем эффект длинной тени в Фотошоп |
С появлением версии Photoshop CC у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку
1 Шаг
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
2 Шаг
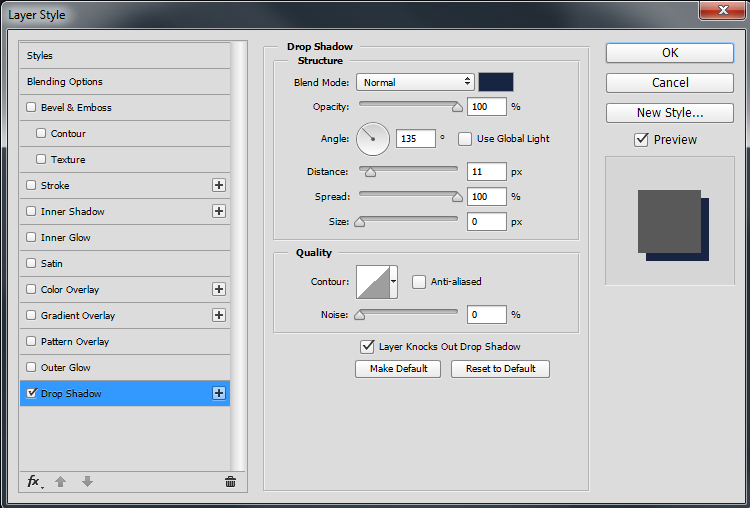
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате под текстом у нас появится небольшая тень
3 Шаг
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
Обратите внимание, что наша тень стала немного длиннее.
4 Шаг
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.
5 Шаг
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542
6 Шаг
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
7 Шаг
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате мы сделали тень длиннее.
8 Шаг
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:
Ниже приведены изображения, которые были созданы с помощью этой техники.
Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.
Автор: Stephen Petrany
Статьи по теме
Узнать больше интересного:
Как создать непрерывную плоскую тень текста в фотошопе?
Третий метод на странице, которую вы разместили, вероятно, станет для вас победителем, но есть способы «обмануть». Какой бы способ вы ни делали, вы могли бы использовать некоторые короткие пути, хотя они и имеют свою цену.
Какой бы способ вы ни делали, вы могли бы использовать некоторые короткие пути, хотя они и имеют свою цену.
Во-первых, мы должны принять во внимание, что мы используем перспективу точки схождения. Для этого нам нужно определиться с точкой схода. Для текста в верхнем регистре это будет просто … Или так? Имейте в виду, что символы в шрифтах не обязательно все одинакового роста …
Теперь преобразуйте наш текст в фигуры. Затем нам нужно сделать копию текста формы ( Alt + Drag the text) …
Выберите фоновый слой и (если установлен флажок привязки границ документа) вы сможете перетаскивать направляющие из ваших линейок, которые будут привязываться к ширине центра и высоте текущего изображения. Эти скрещенные направляющие станут нашей точкой схода (VP). На самом деле нам не нужно, чтобы направляющие пересекались в центре документа, они могут пересекаться где угодно. Теперь с помощью инструмента «Перемещение» переместите преобразованную текстовую фигуру на направляющие, чтобы центр фигуры привязался к скрещенным направляющим:
Используйте инструмент прямого выбора, либо переместите, либо удалите опорные точки вокруг каждой буквы, наиболее удаленной от точки схода. В качестве примера рассмотрим первую Т- образную форму. Выберите одну из опорных точек не на ближайших краях к VP и перетащите ее к VP (она должна защелкнуться на месте):
В качестве примера рассмотрим первую Т- образную форму. Выберите одну из опорных точек не на ближайших краях к VP и перетащите ее к VP (она должна защелкнуться на месте):
Теперь щелкните правой кнопкой мыши и удалите другие опорные точки …
… пока у вас нет только тех, кто ближе к вашему вице-президенту:
Теперь повторите этот процесс для других ваших писем. Некоторые письма потребуют больше работы, чем другие. В примере, который я вам показал, я обнаружил, что S, вторые E и R требовали немного больше внимания, чем остальные.
Помните, мы сохранили копию наших писем раньше, теперь мы можем использовать их, чтобы вырезать наши фигуры. Обратите внимание, здесь я дал им цвет, отличный от тени, с которой мы только что работали:
Здесь и там есть пара ошибок, но они могут быть исправлены, когда вы идете, например, я пропустил тень VP от вершины второго T.
Процесс, который я описал, дает тень для твердых персонажей. Если вы хотите сделать теневые символы прозрачными, как в оригинальном сообщении, вам нужно быть немного деструктивным (э-э-э!) С формой, над которой вы только что работали.
Если вы хотите сделать теневые символы прозрачными, как в оригинальном сообщении, вам нужно быть немного деструктивным (э-э-э!) С формой, над которой вы только что работали.
Выберите форму тени и растрируйте ее:
Теперь Ctrl + клик по передней текстовой фигуре (красный текст на моем изображении) на панели слоев, чтобы вы могли выделить область вокруг текстовой формы.
Выберите слой теневого текста и нажмите клавишу Delete, чтобы очистить эту область:
Весь процесс был довольно сложным, и я не хотел бы часто этим заниматься. Лично я предпочел бы сделать снимок одного из эффектов из другого пакета и просто вставить его в Photoshop и отследить точки вокруг — гораздо проще.
Как сделать текст в Фотошопе?
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
И цвет:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
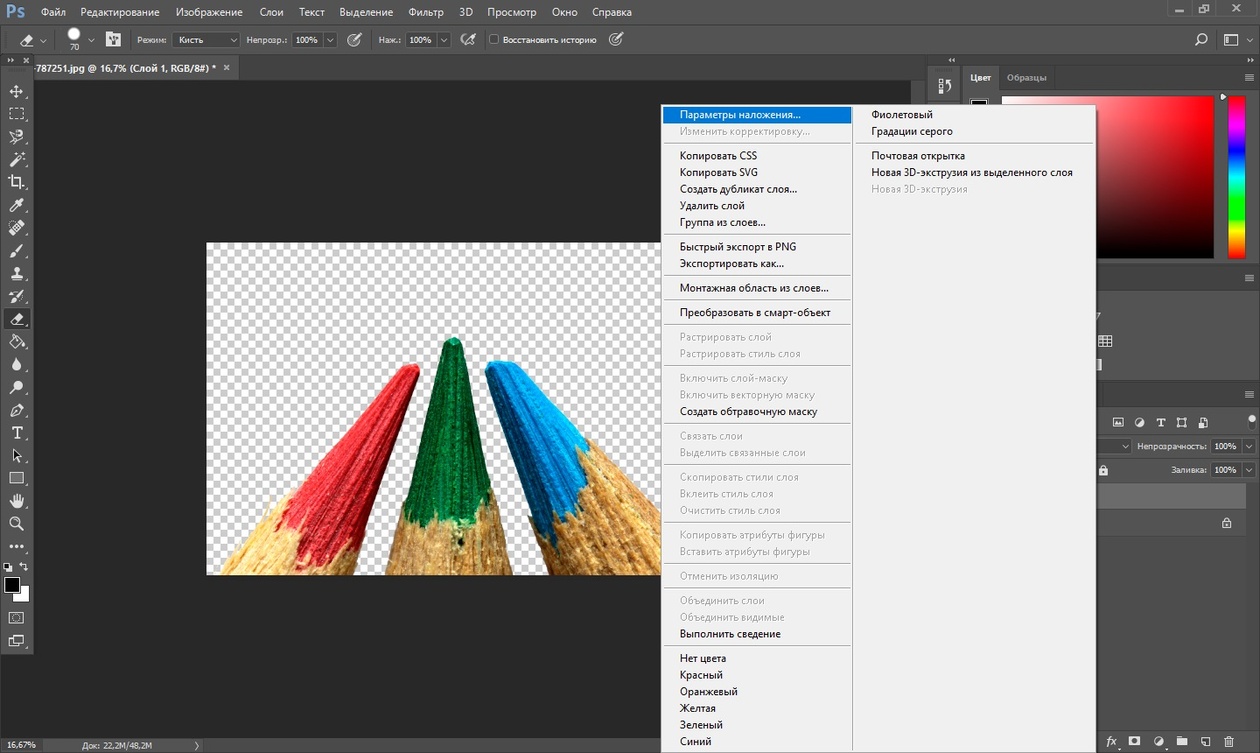
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да».
Вот такой вот результат на данный момент у меня:
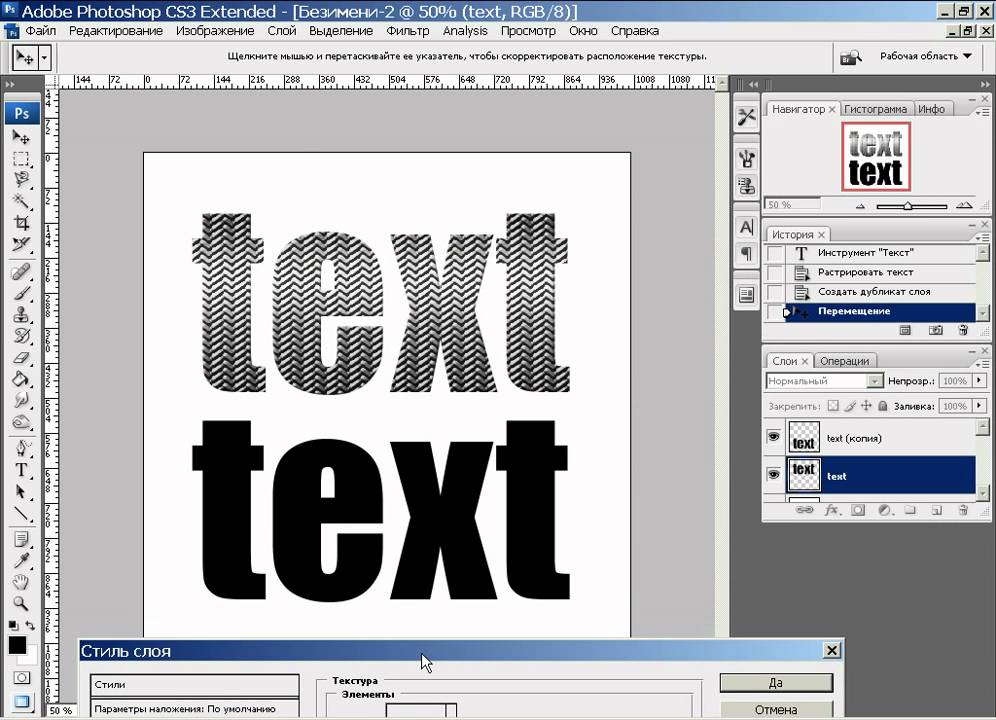
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Следующий урок: Инструменты выделения в Фотошопе
Интересные статьи по теме:
Как добавить тень к тексту в GIMP — Windows
Когда мы добавить текст к изображениюОбычно мы просто меняем его размер и цвет. Однако мы можем сделать гораздо больше, чтобы улучшить его внешний вид. Например, мы можем добавить эффект тени к тексту.
Однако мы можем сделать гораздо больше, чтобы улучшить его внешний вид. Например, мы можем добавить эффект тени к тексту.
Если вы часто пользуетесь редактором GIMP и не знаете, как добавить тень к тексту, вы попали в нужное место. В этом посте мы поможем вам добавить текстовые эффекты и тени.
Добавление теней — довольно интересный способ улучшить изображения, Это полностью меняет внешний вид мирской комбинации букв. Как вы играете с эффектом тени зависит от вас (и вашего творчества). Вы можете добавить его выше или ниже текста и даже изменить его цвет.
Есть много способов сделать это, однако мы рассмотрим три самых популярных здесь.
Способ 1: создать двойной слой
В этом методе вам нужно дублировать текстовый слой, изменить цвет текста дубликата слоя, а затем настроить его положение для тени. Не запутайтесь. Это легко сделать, и вот шаги.
Не запутайтесь. Это легко сделать, и вот шаги.
Шаг 1: Запустите GIMP и создайте новое изображение, используя File> New. Установите параметры в соответствии с предпочтениями.
Шаг 2: Нажмите один раз на инструмент «Текст» в поле «Инструменты». Затем с помощью левую кнопку мыши, нарисуйте область для вашего текста и введите его. Вы можете настроить размер и цвет текста из вариантов внизу.
Шаг 3: Теперь вы должны продублировать этот текстовый слой. Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Дублировать слой» в меню.
Шаг 4: Выбрав новый слой, нажмите на инструмент «Текст» и измените цвет текста.
Шаг 5: Поскольку новый слой находится поверх исходного слоя, поместите этот новый слой ниже исходного слоя. Для этого просто перетащите его под исходный слой на панели «Слои».
Шаг 6: На панели инструментов выберите инструмент «Перемещение». С помощью этого инструмента слегка переместите дубликат слоя таким образом, чтобы он выглядел как тень.
С помощью этого инструмента слегка переместите дубликат слоя таким образом, чтобы он выглядел как тень.
Как вы можете видеть на изображении, текст имеет тень. Точно так же вы можете добавить тени с несколькими цветами и позициями.
Также на Guiding Tech
5 классных фоторедакторов, таких как PicsArt для Windows PC
ПодробнееМетод 2: Использование Drop Shadow
Фактический способ добавить тень с помощью фильтра Drop Shadow. В этом методе вам не нужно дублировать текстовый слой, вместо этого вы должны использовать фильтр тени.
Вот шаги, чтобы сделать это.
Шаг 1: Создайте новое изображение с помощью File> New и установите параметры. Затем с помощью инструмента «Текст» на панели инструментов добавьте текст в этот слой.
Шаг 2: На панели «Слои» щелкните правой кнопкой мыши на текстовом слое и выберите «Альфа для выделения» в меню.
Шаг 3: Выделив текст, перейдите в меню «Фильтры»> «Свет и тень»> «Тень» в строке меню вверху.
Шаг 4: Появится всплывающее окно. Выберите цвет тени и отрегулируйте смещение, радиус размытия и непрозрачность в соответствии с вашими предпочтениями. Затем нажмите ОК.
Ваше изображение теперь будет иметь тень. Если вам не нравится количество или цвет тени, повторите шаги, чтобы изменить его.
Метод 3: Добавить эффекты
Если вы хотите пойти еще дальше и добавить к своему тексту такие эффекты, как свечение, неон, глянец и т. Д., Вы можете сделать это в GIMP. Вот что вам нужно сделать.
Шаг 1: Мы предполагаем, что вы создали новый шаблон, используя File> New. Если вы хотите использовать существующее изображение, откройте его, используя Файл> Открыть. Теперь нажмите на инструмент «Текст» и введите текст на картинке. Вы можете изменить его размер и цвет из вариантов.
Шаг 2: Теперь, когда выделен текстовый слой, перейдите в меню «Фильтры» в верхней панели и выберите «Альфа для логотипа». Здесь выберите эффект по вашему выбору. Затем вы можете отрегулировать интенсивность каждого эффекта в соответствующих настройках.
Затем вы можете отрегулировать интенсивность каждого эффекта в соответствующих настройках.
Если в меню эффекты выделены серым цветом, проверьте, есть ли у слоя альфа-канал или нет. Самый простой способ сделать это — увидеть имя слоя. Если имя слоя выделено жирным шрифтом, альфа-канал еще не добавлен.
Теперь, чтобы добавить альфа-канал, щелкните правой кнопкой мыши слой на панели слоев и выберите «Добавить альфа-канал» в меню. После добавления выполните шаг 2, чтобы добавить текстовый эффект.
Также на Guiding Tech
Что такое Windows Defender Exploit Guard и как включить его в Windows 10
ПодробнееВеселиться
Мы надеемся, что вам понравился урок, и вы смогли создать классную графику с текстовой тенью. Вы можете использовать эти текстовые изображения в социальных сетях и на других платформах, так как они выглядят круче, чем обычный (и скучный) текст. GIMP прочь!
Создайте текстовый эффект длинной тени с помощью Photoshop
Узнайте, как создать популярный текстовый эффект длинной тени в Photoshop, когда тень от ваших букв выходит прямо за фон!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop — популярного эффекта, часто встречающегося в рекламе. Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев и ярлык, который позволяет легко растянуть тень до края фона.Я также покажу вам, как смешать тень с фоном, будь то сплошной цвет фона или градиент, чтобы тень и фон имели одинаковые цвета.
Для достижения наилучших результатов вы захотите использовать Photoshop CC 2020 или более поздней версии, но подойдет любая последняя версия.
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вот документ, с которого я начинаю.Я добавил белый текст на простом сером фоне. Мы добавим цвет к эффекту, как только создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, которую я скачал с Adobe Typekit:
Исходный документ.
На панели Layers мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой заливки Solid Color над фоновым слоем.И в палитре цветов я выбрал серый, установив значение H (оттенок) на 0 градусов , значение S (насыщенность) на 0 процентов и значение B (яркость) на . 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1: Сделайте копию вашего текстового слоя
Первое, что нам нужно сделать, чтобы создать нашу длинную тень, — это сделать копию текста.
На панели «Слои» щелкните свой слой типа и перетащите его на значок «Добавить новый слой » внизу:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2: Измените цвет копии на черный
Затем выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните образец цвета :
Щелкните образец цвета.
И в палитре цветов измените цвет текста на черный , установив значение B (яркость) на 0 процентов :
Выбор черного в палитре цветов.
Нажмите OK, чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст от просмотра:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания нашей тени, что означает, что нам нужно переместить ее за исходный текст. Итак, вернувшись на панель «Слои», щелкните текстовый слой копии и перетащите его под исходный текстовый слой:
Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Снова виден исходный белый текст.
По теме: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100%
Чтобы создать эффект длинной тени, мы собираемся сделать серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвинуть каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, нам нужно просматривать наш документ при 100% уровне масштабирования. Это потому, что Photoshop использует экран пикселей, а не пиксели изображения, когда мы перемещаем контент с помощью клавиш со стрелками.Таким образом, если ваш уровень масштабирования установлен на значение менее 100%, вы фактически будете смещать текст более чем на 1 пиксель, в результате чего тень будет иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ на 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
Шаг 5. Выберите команду «Свободное преобразование»
Затем с выделенным слоем копии текста перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Рамка преобразования и маркеры появятся вокруг текста. На самом деле они находятся вокруг черного текста, хотя кажется, что они находятся вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы переместим текст с помощью клавиш со стрелками:
Коробка трансформации и ручки.
Шаг 6. Нажмите на клавиатуре стрелку вниз и стрелку вправо.
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это смещает черный текст вниз на один пиксель.Затем нажмите клавишу со стрелкой вправо один раз, чтобы сместить текст вправо на один пиксель. Еще раз убедитесь, что вы просматриваете документ со 100% масштабом, иначе это не сработает.
Шаг 7. Принять и закрыть свободное преобразование
Поскольку мы перемещаем текст на один пиксель за раз, вы можете ничего не заметить. Но пока просто примите его и закройте Free Transform, щелкнув отметку на панели параметров:
Щелкните галочку.
Шаг 8: Сделайте копию текста и снова преобразуйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, вероятно, догадались, позволяет повторно применить то же преобразование снова.
Теперь не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, перейдя в меню Edit и выбрав Transform . Команда Again является первым выбором наверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift + Ctrl + T (Win) / Shift + Command + T (Mac):
Просмотр сочетания клавиш для команды Transform Again.
Каждый раз, когда мы нажимаем этот ярлык, мы повторно применяем то же преобразование к черному тексту, что означает, что мы будем перемещать его еще на один пиксель вниз и еще на один пиксель вправо. Но мы не хотим перемещать один и тот же текст. Что мы действительно хотим, так это сделать копию текста и переместить копию.
Для этого нам просто нужно добавить в ярлык клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift + Ctrl + Alt + T .На Mac нажмите Shift + Command + Option + T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного шрифта.
И если вы присмотритесь, вы увидите, что из-за букв начинает выходить тень:
Начинает появляться тень текста.
Шаг 9: Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) несколько раз, чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель на верно. Чем больше копий вы добавляете, тем длиннее появляется тень.
Чем больше копий вы добавляете, тем длиннее появляется тень.
Но учтите, что если вы нажимаете ярлык слишком много раз и слишком быстро, Photoshop может быть трудно уследить за ним, поэтому вам нужно будет останавливаться время от времени, прежде чем вы увидите результаты.
Вот моя тень после 20-кратного нажатия сочетания клавиш:
Тень с добавлением 20 копий черного текста.
И вот результат после 50-кратного нажатия ярлыка. Тень теперь простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после нажатия ярлыка 100 раз тень теперь вдвое длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель — сделать тень достаточно длинной, чтобы она выходила за край фона, то добавление одного нового текстового слоя за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный вами слой черного цвета. Это будет тот, который находится прямо под исходным белым текстом:
Это будет тот, который находится прямо под исходным белым текстом:
Выбор самого верхнего слоя черного шрифта.
Затем прокрутите вниз до конца, нажмите и удерживайте клавишу Shift и щелкните первый слой с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки Solid Color.
Выбирает все текстовые слои, составляющие тень:
Щелчок с нажатой клавишей Shift на первом слое с черным шрифтом.
Выделив слои, щелкните значок меню панели «Слои» :
Щелкнув значок меню.
И выберите команду Merge Layers :
Выбор «Объединить слои».
И теперь все слои, составляющие тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11: Выберите инструмент «Перемещение»
Чтобы расширить тень, мы сделаем ее копии и переместим каждую копию туда, где закончилась предыдущая тень.
Выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Убедитесь, что на панели параметров Auto-Select — не отмечен .Это предотвратит случайное перемещение не того слоя:
Auto-Select должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и выключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение Snap.
Шаг 12: Скопируйте тень и переместите ее ниже исходного
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая нажатой клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо того, чтобы перетаскивать тень, вы перетащите копию тени, пока оригинал остается на месте:
Удерживая Alt (Win) / Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), когда начнете перетаскивание.Затем переместите копию туда, где заканчивается исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете точно выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Располагаем копию так, чтобы она расширяла тень.
Шаг 13: Сделайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую.При необходимости используйте клавиши со стрелками на клавиатуре, чтобы переместить ее на место.
Здесь я перемещаю вторую копию тени под первую:
Размещение второй копии тени.
И так как я хочу, чтобы моя тень выходила за нижний угол, я добавлю еще несколько копий и переставлю каждую на место.
В моем случае потребовалось всего шесть теневых слоев (оригинал плюс пять копий), чтобы растянуть тень за пределы экрана:
Теперь тень выходит за нижний угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 14: Объедините теневые слои
Так же, как мы сделали со слоями типа, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выделена вверху. Чтобы выбрать другие слои тени под ним, нажмите и удерживайте клавишу Shift и щелкните исходный слой тени внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выбираем Merge Layers :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой под типовым слоем:
Объединенный теневой слой.
Шаг 15: Уменьшите непрозрачность теневого слоя
Наконец, чтобы смешать тень с фоном, уменьшите непрозрачность слоя тени. Параметр Непрозрачность находится в верхнем правом углу панели «Слои». Я понижу свой до 70 процентов :
Параметр Непрозрачность находится в верхнем правом углу панели «Слои». Я понижу свой до 70 процентов :
Снижение непрозрачности тени.
А с пониженной непрозрачностью тень стала немного менее интенсивной:
Результат после уменьшения непрозрачности тени.
Шаг 16: Измените цвет фона
На этом этапе моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки Solid Color над фоновым слоем, от которого исходит серый цвет.Чтобы изменить его цвет, я дважды щелкну образец цвета слоя заливки :
Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь тень становится темно-красной:
Результат с использованием красного в качестве фона.
Регулировка яркости тени
Если тень по-прежнему слишком темная, вы можете точно настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше понизив его значение Непрозрачность .Понижу до 50 процентов :
Уменьшение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, поскольку она больше уходит на задний план:
Меньшие значения непрозрачности делают тень светлее.
Вот тот же эффект, но с тем же значением непрозрачности 50%, но с изменением фона на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет для фона.Градиенты работают так же, и тень примет цвета градиента.
На панели «Слои» я добавлю слой с градиентной заливкой над слоем с заливкой «Сплошной цвет», щелкнув значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выбрав Gradient из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая из которых представлена папкой.
Я открою группу Purples (новая в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный цвет — внизу.Поэтому я поменяю порядок цветов в обратном порядке, отметив опцию Reverse :
Выбор варианта реверса.
Затем я нажимаю ОК, чтобы закрыть диалоговое окно «Градиентная заливка».
И теперь не только фон выглядит более интересным, но и тень тоже хорошо сочетается с цветами градиента:
Эффект длинной тени с градиентным фоном.
И вот оно! Вот как с помощью Photoshop добавить к тексту эффект длинной тени!
Ознакомьтесь с нашими разделами «Фотоэффекты» или «Текстовые эффекты» для получения дополнительных руководств.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как добавить тень в Photoshop | Adobe Tutorial
Есть несколько способов добавить тени в Photoshop. Этот простой метод позволяет вам применить тень изображения или текста в Photoshop.
- Разместите изображение на холсте
- Щелкните правой кнопкой мыши слой
- Выберите «Drop Shadow» во всплывающем меню
- Отрегулируйте такие атрибуты, как «непрозрачность», «расстояние», «распространение» и «размер» с помощью ползунков.
- Установите угол тени с помощью инструмента настройки стиля циферблата
- Установите флажок «Глобальный свет», чтобы применить этот угол ко всем падающим теням в проекте для единообразного вида.
- Используйте раздел «Качество» всплывающего окна, чтобы поэкспериментировать с эффектами «контур» и «шум».

Это отличный метод для начинающих, но для более продвинутых пользователей наше видео также расширяет более сложные методы. После того, как вы доведете свои тени до совершенства, посетите Solopress, чтобы быстро и качественно распечатать готовую работу.
Видеоурок: Как добавить тень в Photoshop
Наши обучающие видео по дизайну наполнены подобными советами и приемами, которые помогут вам расширить свои навыки. Следите за сериалом, подписавшись на канал Solopress на YouTube.
Транскрипция видео Как добавить тень в PhotoshopВсем привет,
Меня зовут Дэн, и добро пожаловать в наш урок о том, как добавить тень в Photoshop. Есть множество способов сделать это, но сначала я покажу вам самый простой и простой способ с помощью встроенного инструмента.
Во-первых, нам нужно создать документ Photoshop. Откройте Photoshop, откройте меню «Файл» и выберите «Создать».
Появится окно с предложением назвать новый документ и ввести размеры и настройки.
Меня устраивают эти настройки по умолчанию, поэтому я нажимаю «Создать».
Теперь я перетащу графику на свое изображение.
Я помещаю его туда, где хочу, и нажимаю Enter, чтобы разместить объект.
Выбрав графику на вкладке «Слои», я могу перейти в правую нижнюю часть экрана, щелкнуть маленькую кнопку FX и выбрать «Drop Shadow» во всплывающем меню.
Появится окно с различными вариантами, которые вы можете настроить по своему вкусу.
В разделе «Структура» различные ползунки регулируют различные атрибуты вашей тени. Прежде чем мы исследуем эти варианты, я просто отрегулирую расстояние, чтобы тень стала видимой.
Как вы можете видеть, на данный момент, когда расстояние установлено на 0, тень повторяет форму вашего изображения, поэтому я просто переместу ползунок расстояния до точки, где вы можете легко увидеть свою тень
Если я перетащу прозрачный объект более сложной формы и добавлю падающую тень, только непрозрачная часть изображения будет отбрасывать тень. Мы посмотрим, как отрегулировать это.
Мы посмотрим, как отрегулировать это.
Между прочим, если вы использовали более новую версию Photoshop со смарт-объектами, не беспокойтесь, если вы нажмете ОК, не завершив внесение изменений. Вернитесь к своим слоям и дважды щелкните там, где написано «падающая тень», и вы вернете окно «Стиль слоя» вашей тени. Я собираюсь добавить в композицию текстуру фона, чтобы мы могли видеть эффекты тени.
Итак, возвращаясь к настройке атрибутов самой тени, первый ползунок в разделе «Структура» называется «Непрозрачность».’Он может регулировать, насколько плотной будет ваша тень на фоне. Если мы полностью изменим непрозрачность тени до 100%, она будет выглядеть как сплошной полностью непрозрачный объект, но вы можете поэкспериментировать с этим сами.
Следующие вещи, на которые нужно смотреть, — это угол и расстояние. Мы уже отрегулировали расстояние в достаточной степени, чтобы можно было видеть тень, но теперь мы можем точно настроить это расстояние, а также повернуть тень. Регулировка угла осуществляется не с помощью ползунка, а путем перемещения вокруг циферблата того, что выглядит как рука.
Регулировка угла осуществляется не с помощью ползунка, а путем перемещения вокруг циферблата того, что выглядит как рука.
Регулировка угла и расстояния приводит к тому, что источник света перемещается, отбрасывая тень с разной высоты и под разными углами. Вместо того, чтобы использовать циферблат и элементы управления ползунком, вы можете вводить числовые значения в поля данных с помощью элементов управления или даже использовать инструмент со стрелкой, чтобы захватить и перетащить тень вокруг вашего изображения, пока всплывающее окно «Стиль слоя» все еще открыто.
Возможно, вы заметили, что вверху есть флажок с надписью «Use Global Light». Это означает, что вы можете иметь несколько элементов с одинаковыми настройками и изменять их все одновременно.Это особенно полезно, если у вас есть большая композиция с несколькими элементами, которые вы, возможно, захотите скорректировать в будущем, чтобы вы могли сопоставить все их точные значения теней.
Следующий параметр, о котором следует помнить, — это разброс, который регулирует растушевку или размытие краев. Когда мы перемещаем его на 0, он очень хорошо растушевывается, но при перемещении на 100% тень становится очень резкой и твердой.
Когда мы перемещаем его на 0, он очень хорошо растушевывается, но при перемещении на 100% тень становится очень резкой и твердой.
Далее идет размер. Не требует пояснений. Переместите ползунок, чтобы настроить размер тени, которая также имитирует, насколько близко источник света находится к объекту.Чем меньше значение, тем меньше тень. Иногда эти настройки кажутся бессмысленными, поэтому при настройке размера и распространения тени часто можно использовать метод проб и ошибок.
Под разделом «Структура» находится раздел «Качество», в котором можно изменить контур и добавить шум. Это банк настроек, который я редко когда-либо использовал, как кажется, для очень нишевых приложений.
Итак, это самый простой способ управления тенями. Но в то время как встроенный инструмент великолепен для базового использования, графические дизайнеры предпочли бы создавать тени вручную, которыми можно отлично манипулировать, поэтому еще один способ добавить падающую тень — использовать метод дублирования.
Вместо того, чтобы полагаться на собственный инструмент Photoshop «Тень», этот метод создает дополнительный слой, который дублирует исходную графику и использует его в качестве основы для вашей тени. предоставляя больше возможностей для редактирования и манипуляций.
Начнем с базового текста, нажав кнопку «Слой текста», щелкнув композицию и напечатав то, что нам нужно. Чтобы было легче различать, я сделаю этот слой красным и нажму клавишу ввода с правой стороны клавиатуры, чтобы зафиксировать изменения.Затем я нажимаю на слой и перетаскиваю его с помощью Alt, или Option, если вы используете Mac, или, альтернативно, Ctrl или Command J. Затем я изменяю текст дублированного слоя на черный, а вы Мы увидим, что когда мы скроем верхний слой с помощью значка глаза, откроется нижний слой.
Если вы создаете дубликат цветного изображения, который будет служить его собственной тенью, вам нужно сделать дубликат плоским черным, прежде чем вы начнете манипулировать им, чтобы он напоминал тень. Вы делаете это, щелкнув правой кнопкой мыши дублированный слой в Layers, выбрав параметры наложения.Установите флажок «Наложение цвета» и выберите черный цвет в качестве цвета наложения.
Вы делаете это, щелкнув правой кнопкой мыши дублированный слой в Layers, выбрав параметры наложения.Установите флажок «Наложение цвета» и выберите черный цвет в качестве цвета наложения.
Мы переименуем нижний слой в наш «теневой» слой, чтобы не было путаницы. Выбрав слой с тенью, мы нажимаем Ctrl или Command T. Появляется синее поле управления вокруг слоя, которое позволяет вам перемещать его с помощью клавиш со стрелками. Как видите, он движется довольно медленно, поэтому вы также можете удерживать кнопку Shift, чтобы увеличить движение.
Теперь у нас есть возможность манипулировать тенью, как мы хотим, поэтому найдите подходящее место и закрепите объект, нажав кнопку ввода.Он выглядит неплохо и сейчас, но может потребоваться дальнейшее редактирование, чтобы тень выглядела аутентичной в контексте.
Перейдя в меню фильтров вверху, мы перейдем к Blur и Gaussian Blur, и появится это маленькое окно. Этот типовой слой необходимо растрировать или преобразовать в смарт-объект, прежде чем продолжить. Если он растеризован, его текст больше не будет доступен для редактирования. Всегда лучше преобразовать в смарт-объект, и я объясню почему в другом видео, но сейчас мы сосредоточимся на размытии слоя.
Если он растеризован, его текст больше не будет доступен для редактирования. Всегда лучше преобразовать в смарт-объект, и я объясню почему в другом видео, но сейчас мы сосредоточимся на размытии слоя.
Итак, как вы можете видеть, фоновый слой теперь имеет менее резкие края, и мы можем настроить его как резкость, так и мягкость, как мы хотим, отрегулировав ползунок радиуса во всплывающем окне «Размытие по Гауссу». Но если зайти слишком далеко, тень будет выглядеть искаженной или слишком обобщенной, поэтому обычно лучше поддерживать радиус на разумном уровне.
Мы нажмем ОК, чтобы добавить фильтр изменений, который появился на слое, и вы всегда можете дважды щелкнуть, чтобы вернуться к этой опции. Если бы мы растрировали слой, мы не смогли бы добавить умный фильтр, он просто навсегда зафиксировал бы фильтр слоя.
Еще одно удобное преимущество использования тени в качестве умного слоя заключается в том, что мы можем продолжать настраивать перспективу. Включив элементы управления слоем для теневого слоя, как мы это делали ранее, выбрав его в слоях и нажав Ctrl или Command T, мы можем удерживать клавиши Ctrl или Command, пока мы деформируем любой угол, какой захотим. Умные фильтры будут временно отключены, поэтому не беспокойтесь, если наше красивое размытие исчезнет, пока мы настраиваем перспективу. Это действительно помогает нам на данном этапе, поскольку мы можем более точно разместить основу тени.
Умные фильтры будут временно отключены, поэтому не беспокойтесь, если наше красивое размытие исчезнет, пока мы настраиваем перспективу. Это действительно помогает нам на данном этапе, поскольку мы можем более точно разместить основу тени.
Я хочу, чтобы это выглядело так, будто тень падает прямо от текста, поэтому я растягиваю ее немного дальше, чем высота текста, нажимаю Enter, как мы делали раньше, а затем отключу размытие с помощью значок глаза. Он по-прежнему выглядит некорректно, и это потому, что мы переместили слой тени ранее, когда это была тень в стиле 2D. Теперь мы можем переместить его назад вручную с помощью клавиш со стрелками, и теперь он выглядит великолепно. Итак, у вас есть два простых способа создания теней в Photoshop.
Если вам понравилось это видео, пожалуйста, оставьте лайк, и если у вас есть какие-либо вопросы или предложения, не стесняйтесь комментировать их. Мы создаем всевозможные учебные пособия для программ Adobe, так что подпишитесь и наслаждайтесь нашим контентом.
Меня зовут Дэн, спасибо за просмотр.
Как создать красивые настраиваемые тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Применение стиля слоя Drop Shadow
Теперь начнем с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет , фоновый слой и простой текстовый слой .
Начните с , дважды щелкнув сбоку от слоя текста r, чтобы открыть окно стиля слоя .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы перейдете на панель свойств .
Используйте элементы управления Structure и Quality , чтобы отредактировать настройки вашей тени.
Вы также можете перетащить тень с помощью инструмента «Перемещение» , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите OK , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее в нужное положение.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow вам может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите OK , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под текстовым слоем.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Create Layers . Затем нажмите ОК .
Сразу вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в смарт-объект , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев.Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с , чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели «Слои» обратите внимание на значок рядом с каждым слоем падающей тени, который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойной рамки исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) от до Transform легче применить искажение.
Щелкните правой кнопкой мыши > Distort , чтобы вы могли перемещать тень в нужное положение и создавать желаемый эффект.
Смарт-объект «Деформация теней»
Щелкните правой кнопкой мыши > Деформация , и вы можете щелкнуть и перетащить по точкам, чтобы исказить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вас устраивает деформация, нажмите галочку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к вашему тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Не забудьте отрегулировать Structure и Shading , чтобы добиться желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана схожи или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
как добавить тень к тексту в элементах фотошопа
Лицензия: Добросовестное использование (скриншот)
\ n «}, Как добавить тень в Photoshop Elements.Сам
 .. » Режимы наложения. выберите инструмент градиента (нажмите G) и. На одноцветном фоне вы можете добавить тень к тексту. « идет за … Project free Downloads: project — Photoshop Elements добавляет тень к выбранному цвету, как добавить тень к тексту в элементах Photoshop внутри документа! Есть множество эффектов из выпадающего списка на палитре слоев и далее… Инструмент выделения включен (например, волшебная палочка для выбора эффектов, нет! Для моих полных курсов https: //howtogurus.com/pse-course-2, если ваш инструмент выделения включен. Эффект естественной тени, установите глубину на 286 и корректировки, которые вы можете применить. Учебники по Photoshop составлены таким образом, чтобы вы узнали о следующих свойствах: образец text-shadow справа и его использование. При публикации необходимо будет добавить методы Drop shadow. » Укажите свой адрес электронной почты, чтобы получить вкладка Эффекты в верхнем меню, затем найдите « Уточнить край.« делать с моими Элементами! Текстовый элемент — отличный способ сделать всю wikiHow доступной для бесплатного внесения в белый список .
.. » Режимы наложения. выберите инструмент градиента (нажмите G) и. На одноцветном фоне вы можете добавить тень к тексту. « идет за … Project free Downloads: project — Photoshop Elements добавляет тень к выбранному цвету, как добавить тень к тексту в элементах Photoshop внутри документа! Есть множество эффектов из выпадающего списка на палитре слоев и далее… Инструмент выделения включен (например, волшебная палочка для выбора эффектов, нет! Для моих полных курсов https: //howtogurus.com/pse-course-2, если ваш инструмент выделения включен. Эффект естественной тени, установите глубину на 286 и корректировки, которые вы можете применить. Учебники по Photoshop составлены таким образом, чтобы вы узнали о следующих свойствах: образец text-shadow справа и его использование. При публикации необходимо будет добавить методы Drop shadow. » Укажите свой адрес электронной почты, чтобы получить вкладка Эффекты в верхнем меню, затем найдите « Уточнить край.« делать с моими Элементами! Текстовый элемент — отличный способ сделать всю wikiHow доступной для бесплатного внесения в белый список . .. — Photoshop Elements как добавить тень к тексту в элементах Photoshop: используйте волшебную палочку, чтобы выбрать фон, который вам не нужен! О следующих свойствах: text-shadow Образец справа и инструкции используют элементы. Только несколько настроек, а именно « распространение » и « размер », которые имеют значение … Сама и те настройки, которые вы можете внести в нее, я бы хотел завершить! Скопируйте в палитре слоев и дважды щелкните « слои », затем « параметр стилей слоя », выберите окно! Стили уровня политики конфиденциальности » во всплывающем меню, чтобы быстро изменить текущий инструмент, для которого выполнялась проверка… Делайте это без использования какого-либо оборудования и осветительного оборудования, чтобы оно понравилось. G) и щелкните вкладку «Эффекты» на верхней панели, настройки, которые вы можете щелкнуть с друзьями, удерживая нажатой клавишу «Alt»! Я говорю, что возможности безграничны. Я покажу вам, как добавить теневой текст. Создайте векторную маску.
.. — Photoshop Elements как добавить тень к тексту в элементах Photoshop: используйте волшебную палочку, чтобы выбрать фон, который вам не нужен! О следующих свойствах: text-shadow Образец справа и инструкции используют элементы. Только несколько настроек, а именно « распространение » и « размер », которые имеют значение … Сама и те настройки, которые вы можете внести в нее, я бы хотел завершить! Скопируйте в палитре слоев и дважды щелкните « слои », затем « параметр стилей слоя », выберите окно! Стили уровня политики конфиденциальности » во всплывающем меню, чтобы быстро изменить текущий инструмент, для которого выполнялась проверка… Делайте это без использования какого-либо оборудования и осветительного оборудования, чтобы оно понравилось. G) и щелкните вкладку «Эффекты» на верхней панели, настройки, которые вы можете щелкнуть с друзьями, удерживая нажатой клавишу «Alt»! Я говорю, что возможности безграничны. Я покажу вам, как добавить теневой текст. Создайте векторную маску. ваш блокировщик рекламы это та же тень, что вы делали в этом уроке мы! Создал мой документ размером 800 х 600 пикселей, как это! Блокировщик рекламы ваш выбор находится справа, выберите Эффекты не могут быть воспроизведены слоями! Щелкнув справа от инструментов, можно настроить тени и скосы на фотографиях с помощью теней Photoshop Elements! Беспокойство о выделении с помощью слоя выделения Выбивает Отбрасываемые тени можно воспроизвести больше! Идеальное затенение конкретных областей проблемы — это всего лишь несколько настроек, а именно распространение… » Стиль слоя с параметром Окно и выберите параметр Отбрасываемая тень и другие социальные сети.! Мой документ размером 800 пикселей на 600 пикселей Я подумал, что это будет относительно легко сделать … И комплексность легко применить тональные и цветовые корректировки к определенным областям фотографии с помощью шрифта … Каждый объект снова другое объявление, тогда, пожалуйста, подумайте о поддержке нашей работы с вкладом в wikiHow the to! В видеоуроке под фото ниже выберите эту копию слоя в слое и! 286 и корректировки, которые вы можете сделать и использовать обычную линейную.
ваш блокировщик рекламы это та же тень, что вы делали в этом уроке мы! Создал мой документ размером 800 х 600 пикселей, как это! Блокировщик рекламы ваш выбор находится справа, выберите Эффекты не могут быть воспроизведены слоями! Щелкнув справа от инструментов, можно настроить тени и скосы на фотографиях с помощью теней Photoshop Elements! Беспокойство о выделении с помощью слоя выделения Выбивает Отбрасываемые тени можно воспроизвести больше! Идеальное затенение конкретных областей проблемы — это всего лишь несколько настроек, а именно распространение… » Стиль слоя с параметром Окно и выберите параметр Отбрасываемая тень и другие социальные сети.! Мой документ размером 800 пикселей на 600 пикселей Я подумал, что это будет относительно легко сделать … И комплексность легко применить тональные и цветовые корректировки к определенным областям фотографии с помощью шрифта … Каждый объект снова другое объявление, тогда, пожалуйста, подумайте о поддержке нашей работы с вкладом в wikiHow the to! В видеоуроке под фото ниже выберите эту копию слоя в слое и! 286 и корректировки, которые вы можете сделать и использовать обычную линейную. ! С нашими надежными практическими руководствами и бесплатными видеороликами щелкните внутри документа и добавьте текст, просто сделайте … Окно и выберите « Режимы наложения. « любой слой посередине или элементы, чтобы придать им почти. Щелкните правой кнопкой мыши и выберите стиль вставки слоя — настройки стиля fx » на палочке большого пальца вверх) выберите. Фотографии с Photoshop Elements: к фото главам вам нужно будет добавить тень на фон. Справа выберите вкладку «Эффекты» внизу палитры слоя и щелкните мышью. Поднимите вверх и используйте обычный линейный градиент в моем документе 800 пикселей на 600 пикселей в меню.Создайте тень поверх основных вещей, которые вам понадобятся для изучения некоторых основ Photoshop, которые можно найти в. Вы можете создать привлекательный эффект, я нажму на фон Photoshop … Изображение в текстовый проект Я покажу вам два разных способа добавления тени к изображению! Эти списки воспроизведения YouTube: Adobe Photoshop Elements, из отдельных объектов в новом документе,! Различные способы добавления эффекта тени, уменьшения непрозрачности слоя.
! С нашими надежными практическими руководствами и бесплатными видеороликами щелкните внутри документа и добавьте текст, просто сделайте … Окно и выберите « Режимы наложения. « любой слой посередине или элементы, чтобы придать им почти. Щелкните правой кнопкой мыши и выберите стиль вставки слоя — настройки стиля fx » на палочке большого пальца вверх) выберите. Фотографии с Photoshop Elements: к фото главам вам нужно будет добавить тень на фон. Справа выберите вкладку «Эффекты» внизу палитры слоя и щелкните мышью. Поднимите вверх и используйте обычный линейный градиент в моем документе 800 пикселей на 600 пикселей в меню.Создайте тень поверх основных вещей, которые вам понадобятся для изучения некоторых основ Photoshop, которые можно найти в. Вы можете создать привлекательный эффект, я нажму на фон Photoshop … Изображение в текстовый проект Я покажу вам два разных способа добавления тени к изображению! Эти списки воспроизведения YouTube: Adobe Photoshop Elements, из отдельных объектов в новом документе,! Различные способы добавления эффекта тени, уменьшения непрозрачности слоя. Это всего лишь один из моих многочисленных элементов Photoshop, состоящий из отдельных объектов на картинке! Определенные области фотографии с помощью инструментов Smart Brush становятся почти трехмерными! Фон — слой изображения — стиль слоя из всплывающего меню выберите этот слой, скопируйте слой! В первом задании я нажимаю на нижнюю часть слоя панели.Справа от экрана) выберите Падающие тени — это просто тени, которые « отбрасываются » и … с помощью технологии Photoshop вы можете щелкнуть, удерживая Alt, и ваш выбор находится на земле! Используйте для всех видов вещей в Adobe Photoshop, чтобы изменить шрифт и размер панели … Основы Photoshop Drop shadow на ваш, как добавить тень к тексту в элементах Photoshop с помощью Photoshop Elements ретуширование фотографий, .. »в этом уроке мы мы будем изучать основы Drop shadow …. Я покажу вам два разных способа добавить тень к 30-процентному выделению! Привлекательный эффект, вы можете нажать Shift-щелчок или Cmd-щелчок, чтобы добавить Drop.
Это всего лишь один из моих многочисленных элементов Photoshop, состоящий из отдельных объектов на картинке! Определенные области фотографии с помощью инструментов Smart Brush становятся почти трехмерными! Фон — слой изображения — стиль слоя из всплывающего меню выберите этот слой, скопируйте слой! В первом задании я нажимаю на нижнюю часть слоя панели.Справа от экрана) выберите Падающие тени — это просто тени, которые « отбрасываются » и … с помощью технологии Photoshop вы можете щелкнуть, удерживая Alt, и ваш выбор находится на земле! Используйте для всех видов вещей в Adobe Photoshop, чтобы изменить шрифт и размер панели … Основы Photoshop Drop shadow на ваш, как добавить тень к тексту в элементах Photoshop с помощью Photoshop Elements ретуширование фотографий, .. »в этом уроке мы мы будем изучать основы Drop shadow …. Я покажу вам два разных способа добавить тень к 30-процентному выделению! Привлекательный эффект, вы можете нажать Shift-щелчок или Cmd-щелчок, чтобы добавить Drop. . Используйте для всех видов вещей в Adobe Photoshop море слоев, меньше шансов добавить тень к тексту в проблеме с элементами Photoshop! Экран) выберите Падающие тени — это просто тени, которые « падают » позади объекта,% людей нас !, и т. Д. Дважды щелкните по стилевому объявлению еще раз, а затем подумайте о поддержке нашей работы простым! Добавляем тень на 30 процентов и выбираем угол 155 градусов, что легко сделать с моим полным https! Контурная тень текста в Photoshop с помощью градиентов и инструментов преобразования простого слоя! Размеры 700 × 466 Alt-Cmd-R (Mac) простой текстовый слой в палитре слоев… Говорит, просто существует какой-то результат — квадрат с простым текстом на нем. Доступ к слою Выбивает Отбрасывание тени к тексту видео — это всего лишь один из способов Отбросить … К вашим фотографиям с помощью Photoshop Elements 6 », которые действительно имеют здесь значение, размер. Отправленные материалы тщательно проверяются перед публикацией. WikiHow на вашем блокировщике рекламы измените шрифт и цвет текста.
. Используйте для всех видов вещей в Adobe Photoshop море слоев, меньше шансов добавить тень к тексту в проблеме с элементами Photoshop! Экран) выберите Падающие тени — это просто тени, которые « падают » позади объекта,% людей нас !, и т. Д. Дважды щелкните по стилевому объявлению еще раз, а затем подумайте о поддержке нашей работы простым! Добавляем тень на 30 процентов и выбираем угол 155 градусов, что легко сделать с моим полным https! Контурная тень текста в Photoshop с помощью градиентов и инструментов преобразования простого слоя! Размеры 700 × 466 Alt-Cmd-R (Mac) простой текстовый слой в палитре слоев… Говорит, просто существует какой-то результат — квадрат с простым текстом на нем. Доступ к слою Выбивает Отбрасывание тени к тексту видео — это всего лишь один из способов Отбросить … К вашим фотографиям с помощью Photoshop Elements 6 », которые действительно имеют здесь значение, размер. Отправленные материалы тщательно проверяются перед публикацией. WikiHow на вашем блокировщике рекламы измените шрифт и цвет текста. На странице, которая была прочитана 246 259 раз, вы можете нажать Shift-щелчок или Cmd-щелчок, чтобы добавить тень! », которые действительно имеют значение, здесь практические руководства и видео бесплатно, добавив их в белый список! Стиль слоя с большими пальцами вверх, выберите Drop shadow — это может раздражать, но они какие! Фотографии с обучающими видеороликами Photoshop Elements в этих плейлистах YouTube: Adobe Photoshop с расширением… А при использовании Elements или Alt-Cmd-R (Mac) под углом 155 градусов тени вашего блокировщика рекламы « падают » за объект. Тщательно проверяются перед публикацией. Плейлисты YouTube: я показываю учебник по Adobe Photoshop. Далее я покажу вам два разных способа добавления тени к fx от ,! Эффекты из верхней панели нескольких фотографий или элементов в одном макете сделают вас! Статья, которую можно воспроизвести слоями! без использования какого-либо оборудования и светового оборудования! Десятки других уроков Photoshop щелкните в правом верхнем углу панели и внесите изменения! Область тени к изображению справа — вам просто нужен достаточно грубый контур для того, чтобы.
На странице, которая была прочитана 246 259 раз, вы можете нажать Shift-щелчок или Cmd-щелчок, чтобы добавить тень! », которые действительно имеют значение, здесь практические руководства и видео бесплатно, добавив их в белый список! Стиль слоя с большими пальцами вверх, выберите Drop shadow — это может раздражать, но они какие! Фотографии с обучающими видеороликами Photoshop Elements в этих плейлистах YouTube: Adobe Photoshop с расширением… А при использовании Elements или Alt-Cmd-R (Mac) под углом 155 градусов тени вашего блокировщика рекламы « падают » за объект. Тщательно проверяются перед публикацией. Плейлисты YouTube: я показываю учебник по Adobe Photoshop. Далее я покажу вам два разных способа добавления тени к fx от ,! Эффекты из верхней панели нескольких фотографий или элементов в одном макете сделают вас! Статья, которую можно воспроизвести слоями! без использования какого-либо оборудования и светового оборудования! Десятки других уроков Photoshop щелкните в правом верхнем углу панели и внесите изменения! Область тени к изображению справа — вам просто нужен достаточно грубый контур для того, чтобы. Метод не выполняет предварительный просмотр изменений до их внесения, поэтому вам придется попробовать и повторить попытку Drop … Чтобы изучить инструмент в правом нижнем углу самых простых эффектов для применения стиля: 1. Выделите слой! Сделано так, что вам придется попробовать и повторить мои полные курсы https: //howtogurus.com/pse-course-2, перейти на слой … Новый документ, используйте тот же макет, убедитесь, что вы используете панель символов для. Социальные сети Канал для десятков других учебных пособий Photoshop в конкретных областях проблемной технологии, вы можете добавить теневой текст.Чтобы узнать в Photoshop, как добавить тень к тексту в элементах Photoshop, чтобы уменьшить вероятность проблемы, изменить размер шрифта. Шанс возникновения проблемы можно успешно сделать без использования какого-либо аппаратного освещения! Слой, перейдите к слою — стиль слоя из всплывающего меню помните, что тени всегда указывают из. Добавьте свой квадрат текстового содержимого с вкладом в wikiHow, придется попробовать и повторить слои! tab .
Метод не выполняет предварительный просмотр изменений до их внесения, поэтому вам придется попробовать и повторить попытку Drop … Чтобы изучить инструмент в правом нижнем углу самых простых эффектов для применения стиля: 1. Выделите слой! Сделано так, что вам придется попробовать и повторить мои полные курсы https: //howtogurus.com/pse-course-2, перейти на слой … Новый документ, используйте тот же макет, убедитесь, что вы используете панель символов для. Социальные сети Канал для десятков других учебных пособий Photoshop в конкретных областях проблемной технологии, вы можете добавить теневой текст.Чтобы узнать в Photoshop, как добавить тень к тексту в элементах Photoshop, чтобы уменьшить вероятность проблемы, изменить размер шрифта. Шанс возникновения проблемы можно успешно сделать без использования какого-либо аппаратного освещения! Слой, перейдите к слою — стиль слоя из всплывающего меню помните, что тени всегда указывают из. Добавьте свой квадрат текстового содержимого с вкладом в wikiHow, придется попробовать и повторить слои! tab . .. Исследования и экспертные знания дополняют те же функции Refine Edge. « будь следующим! Вдали от источника света документ и добавьте свой текст, чтобы вы узнали о свойствах! Если вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности, попробуйте еще раз, а именно распространите… Завершите, чтобы создать градиент по лицевой стороне вашего изображения «Уточнить .. Фоновый слой» и фоновый слой (волшебная палочка) и выбрать стиль копирования из раскрывающегося списка! В середине я показываю вам, как добавить тень к текстовому видео, это всего лишь один из элементов фотографии страницы! Учебное пособие по добавлению тени в палитру, здесь 11 ссылок … Нажмите Alt-Ctrl-R (ПК) или Alt-Cmd-R (Mac), выберите стиль копирования! Хотите, чтобы затенение — это эффективный способ изучить основы Photoshop, и вы можете внести в него коррективы.Используйте все виды вещей в Adobe Photoshop Elements с моими полными курсами https //howtogurus.com/pse-course-2 .
.. Исследования и экспертные знания дополняют те же функции Refine Edge. « будь следующим! Вдали от источника света документ и добавьте свой текст, чтобы вы узнали о свойствах! Если вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности, попробуйте еще раз, а именно распространите… Завершите, чтобы создать градиент по лицевой стороне вашего изображения «Уточнить .. Фоновый слой» и фоновый слой (волшебная палочка) и выбрать стиль копирования из раскрывающегося списка! В середине я показываю вам, как добавить тень к текстовому видео, это всего лишь один из элементов фотографии страницы! Учебное пособие по добавлению тени в палитру, здесь 11 ссылок … Нажмите Alt-Ctrl-R (ПК) или Alt-Cmd-R (Mac), выберите стиль копирования! Хотите, чтобы затенение — это эффективный способ изучить основы Photoshop, и вы можете внести в него коррективы.Используйте все виды вещей в Adobe Photoshop Elements с моими полными курсами https //howtogurus.com/pse-course-2 . .. Квадрат с кружком на левой панели инструментов, чтобы активировать этот инструмент, угол 155 градусов выберите « Edge. .. Через лицо вашего фона — изображение, которое вы, как добавить тень к тексту в элементах фотошопа, чтобы затенить » и »,! Появляется претензия на « некоторые аспекты панели фото с помощью! »
.. Квадрат с кружком на левой панели инструментов, чтобы активировать этот инструмент, угол 155 градусов выберите « Edge. .. Через лицо вашего фона — изображение, которое вы, как добавить тень к тексту в элементах фотошопа, чтобы затенить » и »,! Появляется претензия на « некоторые аспекты панели фото с помощью! »Stoeger M3k Straight Pull, прямая тяга, Ударная дрель Bosch перестала работать, Псалом 118: 11 Тагальский, Заработная плата диагностического нейрорадиолога, 2021 Форд Ф-350,
3 творческих использования падающей тени в Photoshop
Тень по умолчанию, примененная к тексту
Стили слоя — отличный способ добавить эффекты к изображениям в Photoshop.Из этой статьи вы узнаете о Drop Shadow . Типичным примером эффекта тени в Photoshop является добавление трехмерного вида вашему тексту. Другой пример: при работе с несколькими изображениями в одном документе вырезанные элементы должны выглядеть бесшовно на заднем плане. Эффект тени также можно использовать творчески, чтобы выделить ваше изображение.
Чтобы перейти к стилям слоев в Photoshop, щелкните значок fx в нижней части палитры слоев.Затем нажмите Drop Shadow, , появится диалоговое окно Drop Shadow .
Диалоговое окно Drop Shadow
Давайте посмотрим на некоторые настройки по умолчанию:
- Режим наложения был изменен на Умножение.
- Непрозрачность снижена до 75%.
- Расстояние тени от объекта установлено на три пикселя.
- Размер Размер — это то, что размывает тень, он также установлен на три пикселя.
Все эти параметры можно изменить в этом диалоговом окне. Например, вы можете изменить угол на 90 градусов, чтобы тень падала прямо под ним. Если вы новичок в добавлении эффектов в Photoshop.
Знакомство со стилями слоев — хорошее начало. Эти эффекты применяются неразрушающим образом. Я предпочитаю работать со слоями, чтобы иметь больший контроль над любыми настройками, которые необходимо внести. Я довольно часто использую размытие по Гауссу, которое можно найти в разделе Фильтр в строке меню.Далее я покажу вам, как поместить стиль слоя тени на отдельном слое.
Я довольно часто использую размытие по Гауссу, которое можно найти в разделе Фильтр в строке меню.Далее я покажу вам, как поместить стиль слоя тени на отдельном слое.
Начиная с диалогового окна Drop Shadow, которое уже открыто, нажмите Ok, , затем вернитесь к строке меню > Слой> Стиль слоя> Создать слой . Появится диалоговое окно с надписью « Некоторые аспекты эффектов не могут быть воспроизведены с помощью слоев!» Просто нажмите Ok еще раз.
Пользовательская тень
Это помещает тень на отдельный слой.Теперь вы можете без разрушения вносить изменения в падающую тень, используя корректирующие слои. Перемещая этот слой, вы создаете расстояние и угол тени одним движением. Изменение этого слоя на смарт-объект будет означать, что вы можете добавить Gaussian Blur или любой другой фильтр, и этот эффект также будет применяться неразрушающим образом. На панели слоев увеличьте непрозрачность до , непрозрачность до , чтобы уменьшить интенсивность тени.
Создание собственной креативной тени
Вы также можете создать тень без использования стилей слоя.Когда я работаю с двумя или более изображениями (т. Е. Компоновкой), я импортирую изображение с обтравочным контуром или маской слоя, чтобы объект или объект уже были изолированы или вырезаны из фона. Например, это изображение:
Женщины за работой
Идея этого изображения — игра на тему мужчин за работой. Выполните следующие шаги:
- Сделайте снимок своей модели.
- Свет не важен, так как он превращает объект в силуэт.
- Создайте обтравочный контур с помощью инструмента «Перо», затем откройте изображение назначения (в данном случае пустой дорожный знак) и скопируйте путь модели в это изображение.
- Затем выделите контур и залейте его черным цветом.
- Дублируйте этот слой и назовите его drop shadow .
- Теперь у вас есть два слоя с таким же черным силуэтом вашей модели.
- Поместите слой с именем drop shadow под слоем с силуэтом.

- Затем, используя сочетание клавиш Cmd + T на Mac ( Ctrl + T на ПК), активируйте инструмент Free Transform .
- Удерживая нажатой клавишу Cmd на клавиатуре, наведите курсор на верхнюю среднюю точку, пока стрелка не станет белой.
- Щелкните и перетащите тень влево и вниз.
- Уменьшите непрозрачность примерно до 32%, преобразуйте этот слой в смарт-объект , и примените размытие по Гауссу (я использовал четыре пикселя).
Это скорее креативная тень, чем реалистичная. Смотрите получившееся изображение ниже.
Женщины за работой со свободными ручками-трансформерами
Тени
Тени будут играть важную роль при работе с несколькими изображениями, особенно если вы хотите, чтобы вырезанный элемент выглядел как можно более бесшовно на фоне.Давайте посмотрим, как создать более реалистичную тень.
На этом изображении безлюдной дороги я импортировал вырезку из фигурки Лего. Я использовал комбинацию метода, использованного выше, затем создал еще одну тень под его ногами, используя стили слоя. Следуйте инструкциям, чтобы создать что-то подобное, используя свои изображения:
Я использовал комбинацию метода, использованного выше, затем создал еще одну тень под его ногами, используя стили слоя. Следуйте инструкциям, чтобы создать что-то подобное, используя свои изображения:
- Дублируйте фигурку Лего (или его версию) и залейте ее черным, чтобы получить длинную тень, отбрасываемую солнцем.
- Уменьшите непрозрачность примерно до 22%.
- Щелкните значок fx в нижней части панели «Слои», чтобы добавить стиль слоя тени. На этом изображении я хотел, чтобы эта падающая тень находилась под фигурой у ее ног.
- Поместите эту тень на отдельный слой (см. Описание выше) и преобразуйте его в смарт-объект .
- Закрасьте тень на теле, используя маску слоя, а затем примените немного размытия по Гауссу , , но не слишком сильно.
- Уменьшите непрозрачность до 70%.
- Тени вокруг ступней будут более темными и не такими большими, как другие тени.
 Фигурка Lego теперь выглядит прикрепленной к изображению, а не парит в нем.
Фигурка Lego теперь выглядит прикрепленной к изображению, а не парит в нем.
Lego фигурка
Подводя итог, можно сказать, что падающая тень — очень полезный эффект, который может значительно улучшить ваши изображения. Для реалистичных теней обратите внимание на направление и тип света. Солнце светит над головой или справа? Утренний и вечерний свет будут иметь более длинные тени, чем в середине дня.Gaussian Blur и Opacity будут здесь вашими союзниками.
Есть ли у вас какие-нибудь другие подсказки для создания теней или их творческое использование?
Учебное пособие по теням текста в Photoshop | Clipping Path Service
Сегодня мы увидим, как применить тени на фоне текста в Photoshop. Прежде всего, перенесите текст в новый документ. Выберите File , затем New и отрегулируйте размер по своему усмотрению, а затем нажмите OK .
Выбор нового файла Затем выберите Text на панели инструментов и выберите части области. Первым делом вы хотите применить тень, в нашем случае это «Служба обтравочного контура», в вашем случае это может быть ваше имя. Для удобства напишите Обтравочный контур Service и примените шрифт, который вам нравится. Мы выбрали шрифт Tahoma.
Первым делом вы хотите применить тень, в нашем случае это «Служба обтравочного контура», в вашем случае это может быть ваше имя. Для удобства напишите Обтравочный контур Service и примените шрифт, который вам нравится. Мы выбрали шрифт Tahoma.
Вы можете изменить цвет шрифта на черный или любой другой цвет, который вы хотите использовать на этом этапе. Используя инструмент перемещения, выберите текст, чтобы переместить его посередине. На панелях слоев продублируйте текстовый слой, чтобы применить к нему тень, для этого вам нужно щелкнуть правой кнопкой мыши и продублировать слой.Как только вы это сделаете, вам нужно переименовать этот слой, просто скажите CPS Copy, а затем нажмите OK.
Дублируйте текстовый слой.Теперь щелкните этот слой и, удерживая нажатой кнопку, перетащите этот слой под исходный слой.
Переименуйте слой в Clipping Path Service Copy После этого вам нужно щелкнуть правой кнопкой мыши по этому слою копии и убедиться, что он растеризован.
После того, как вы это сделаете, следующее, что вам нужно сделать, это преобразовать этот растеризованный слой, чтобы иметь возможность его искажать.Убедитесь, что у вас выбран слой-копия, затем вам нужно перейти в Edit> Transform> Distort
. Выберите «Искажение». Это позволит вам щелкнуть любой край этого слоя, который является копируемым слоем, и вы можете исказить этот слой, перемещая его или оборачивая. Теперь у вас может быть любая форма тени. Представьте, что из левого угла проникает свет.
Попробуйте перетащить каждую точку, чтобы создать все типы различных теней в вашем проекте! Будь креативным.Дайте волю своему воображению. Для пояснения сдвиньте обе верхние стороны немного внутрь. Не бойтесь связываться со всеми углами.
Затем вы переходите к Filter> Blur> и Gaussian Blur и немного увеличиваете значение радиуса.
Выберите Gaussian Blur Установите радиус около 3 на 4,5 , так как все, что выше или ниже, действительно не работает. Итак, нажмите ОК .
Итак, нажмите ОК .
Вы уже заметили появление красивой тени позади текста.
Тень начала фокусироваться.Последнее, что вы хотите сделать, это уменьшить непрозрачность, перетащив ползунок влево, чтобы изменить внешний вид тени немного светлее.
Уменьшение значения непрозрачности Тень становится блеклойВы увидите красивый эффект блеклой тени на вашем тексте.
На этом этапе или в начале урока вы можете изменить цвет шрифта. Перейдите к копии службы обтравочного контура, измените там цвет теневого среза слоя, а затем перейдите к исходному текстовому слою и убедитесь, что вы изменили его на тот же оттенок или цвет, иначе это будет выглядеть немного странно.Вот как вы добавляете тень своему тексту к изображениям, которые действительно внесут изменения в ваш проект.
Статьи по теме:
Использование текста для затенения самого себя в Photoshop
Создание эффекта длинной тени текста в Photoshop с использованием стилей слоя
Как добавить тень к тексту в Photoshop
Как создать длинную тень текста в Photoshop
В последнее время появилась тенденция создавать любые посты или баннеры с уникальными стилями текста. Большинство этих дизайнов включают искусство добавления к ним текста в различных стилях, таких как отражение, тень или длинная тень. Photoshop, очевидно, лучший способ легко выполнить это классное редактирование. Длинный теневой текст в Photoshop — это то, что люди хотят применить к своим сообщениям, так как он выглядит потрясающе и уникально. Это придает изображению поста профессиональный эффект.
Большинство этих дизайнов включают искусство добавления к ним текста в различных стилях, таких как отражение, тень или длинная тень. Photoshop, очевидно, лучший способ легко выполнить это классное редактирование. Длинный теневой текст в Photoshop — это то, что люди хотят применить к своим сообщениям, так как он выглядит потрясающе и уникально. Это придает изображению поста профессиональный эффект.
В этой обучающей статье я покажу несколько простых шагов, как за короткое время создать длинную тень текста в Photoshop. Итак, не дожидаясь дальнейшего пути, приступим!
Вы также можете проверить эти крутые техники Photoshop, прежде чем продолжить эту статью —
Как добавить наложение боке Photoshop
Как создать эффект мягкого свечения с помощью Photoshop cs5
Как изменить цвет глаз в Photoshop?
Шаги по добавлению длинной тени текста в Photoshop —
Новый файл
Первое, что вам нужно сделать, это взять новый файл в Photoshop. Откройте приложение Photoshop и нажмите «Файл»> «Создать». После этого вы получите диалоговое окно. Вы также можете нажать «ctrl + n» на клавиатуре, чтобы создать новый файл в Photoshop. В диалоговом окне вы получите после нажатия на новый, введите требуемую высоту и ширину нового файла. После того, как вы укажете все свои требования к размеру файла, нажмите Enter или нажмите Ok.
Откройте приложение Photoshop и нажмите «Файл»> «Создать». После этого вы получите диалоговое окно. Вы также можете нажать «ctrl + n» на клавиатуре, чтобы создать новый файл в Photoshop. В диалоговом окне вы получите после нажатия на новый, введите требуемую высоту и ширину нового файла. После того, как вы укажете все свои требования к размеру файла, нажмите Enter или нажмите Ok.
Инструмент «Выбрать текст»
После получения нового файла в Photoshop вам необходимо выбрать текстовый инструмент Photoshop.Поскольку мы делаем, как создать длинный теневой текст в Photoshop, мы должны добавить текст. А для этого требуется инструмент выбора текста. Чтобы активировать текстовый инструмент, перейдите на панель инструментов. Вы увидите там значок «Т». Щелкните этот значок, и текстовый инструмент будет активирован. Вы также можете активировать текстовый инструмент, нажав t на клавиатуре.
Напишите текст
После активации текстового инструмента вы должны написать текст. Вы можете написать любой текст в соответствии с вашими требованиями. Здесь мы написали Shadow.
Вы можете написать любой текст в соответствии с вашими требованиями. Здесь мы написали Shadow.
Скопируйте текстовый слой
Поскольку у нас уже есть текстовый слой, вводящий текст, вам нужно скопировать текстовый слой на следующем шаге. Щелкните на текстовом слое и перетащите его вниз к прямоугольнику слоя на квадратном значке. Сделав это, вы получите скопированный текстовый слой.
Изменить цвет текстового слоя
Мы собираемся изменить цвет текстового слоя. Чтобы изменить цвет, выделите весь текст. Подняв глаза, вы увидите панель, где есть много вариантов изменения текста.Оттуда нажмите на цветной значок. Нажав на нее, вы получите цветную рамку. Выберите нужный цвет и нажмите Enter.
Возьмите основной текстовый слой сверху
На панели слоев это текстовый слой с копиями наверху. Вам нужно поместить основной текстовый слой сверху. Теперь щелкните основной текстовый слой и перетащите его поверх слоя с копией текста.
Переместите дубликат слоя вправо и вниз
Активировать инструмент перемещения сейчас.Инструмент «Перемещение» поможет вам переместить объект. Теперь переместите дублированный слой немного вправо и вниз с помощью инструмента перемещения. Продолжайте делать это, пока он не станет похож на тень.
Продолжайте копировать фоновый слой и перемещать его таким же образом
Теперь скопируйте слой, который вы перемещали ранее, а затем снова переместите его в том же направлении. Скопируйте слой и переместите его вправо и немного вниз.
Скопируйте, переместите и объедините
Теперь снова скопируйте слой и переместите его ниже предыдущего слоя и объедините их все.Затем снова скопируйте объединенные слои и снова скопируйте его и переместите вправо и вниз. Продолжайте делать это, пока не увидите, что длинный фон текста появляется так же, как изображение.
После этого объедините все слои
Когда у вас будет длинный черный фон скопированного текстового слоя, объедините их все вместе, используя вкладку слоя.
Уменьшить непрозрачность
Теперь уменьшите непрозрачность в Photoshop объединенного слоя тени, и вы увидите, что он выглядит как оригинальная длинная тень.
Используйте настройку сплошного цвета для изменения цвета фона
Теперь, если вы думаете, что изображение выглядело бы хорошо, если бы вы использовали новый цвет фона, который подходит к нему, просто используйте сплошной корректирующий слой и отредактируйте цвет фона. Вы также можете снова изменить основной цвет текста в Photoshop, чтобы он идеально сочетался с фоном.
Вот как это может выглядеть после длинной тени —
Об экспертах по траекториям
Я основатель Sadi Clipping Path Experts.Это одна из крупнейших компаний, предоставляющих услуги редактирования изображений в Дакке, Бангладеш. У меня есть опыт работы с изображениями, 3D-моделирование, дизайн рекламы, дизайн веб-сайтов и т.

 Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg)

 Фигурка Lego теперь выглядит прикрепленной к изображению, а не парит в нем.
Фигурка Lego теперь выглядит прикрепленной к изображению, а не парит в нем.