Как сделать в фотошопе эффект рисунка: Рисунок из фото в Photoshop
Как сделать эффект карандаша в Фотошопе • Дигмаст
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Как создать эффект черно-белого рисунка
В этой статье рассказывается о том, как из фотографии создать черно-белый рисунок.
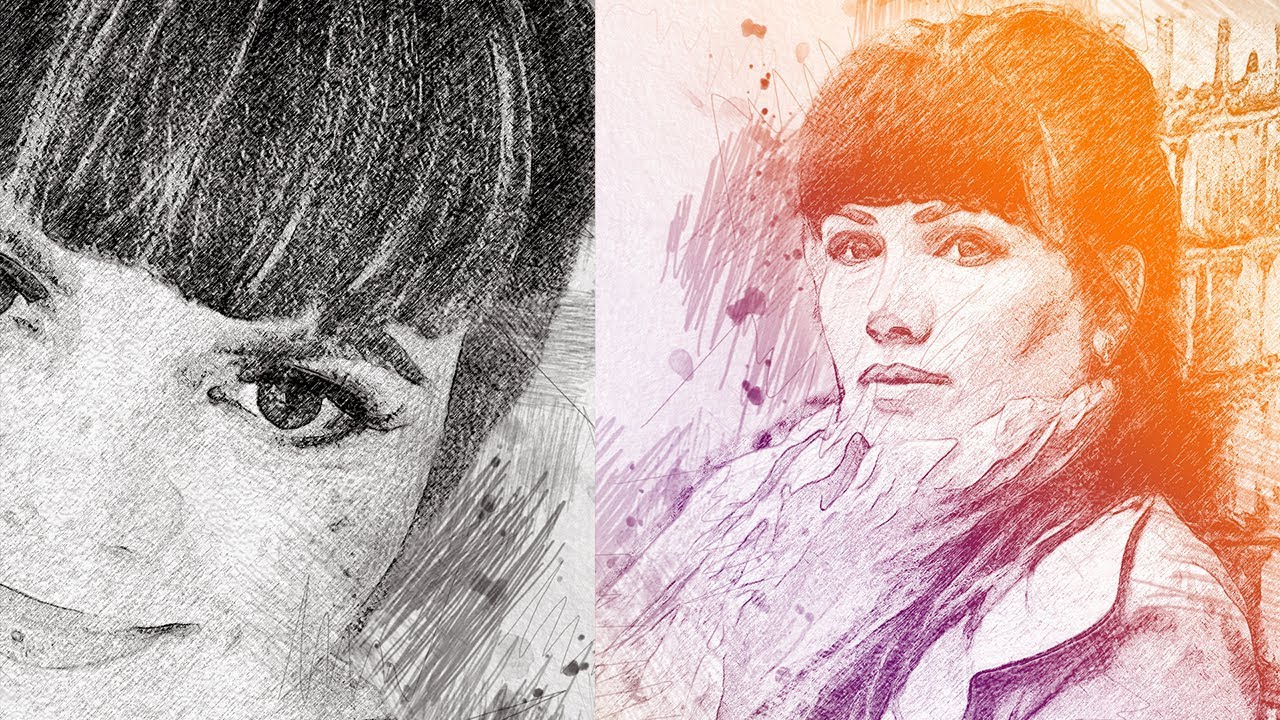
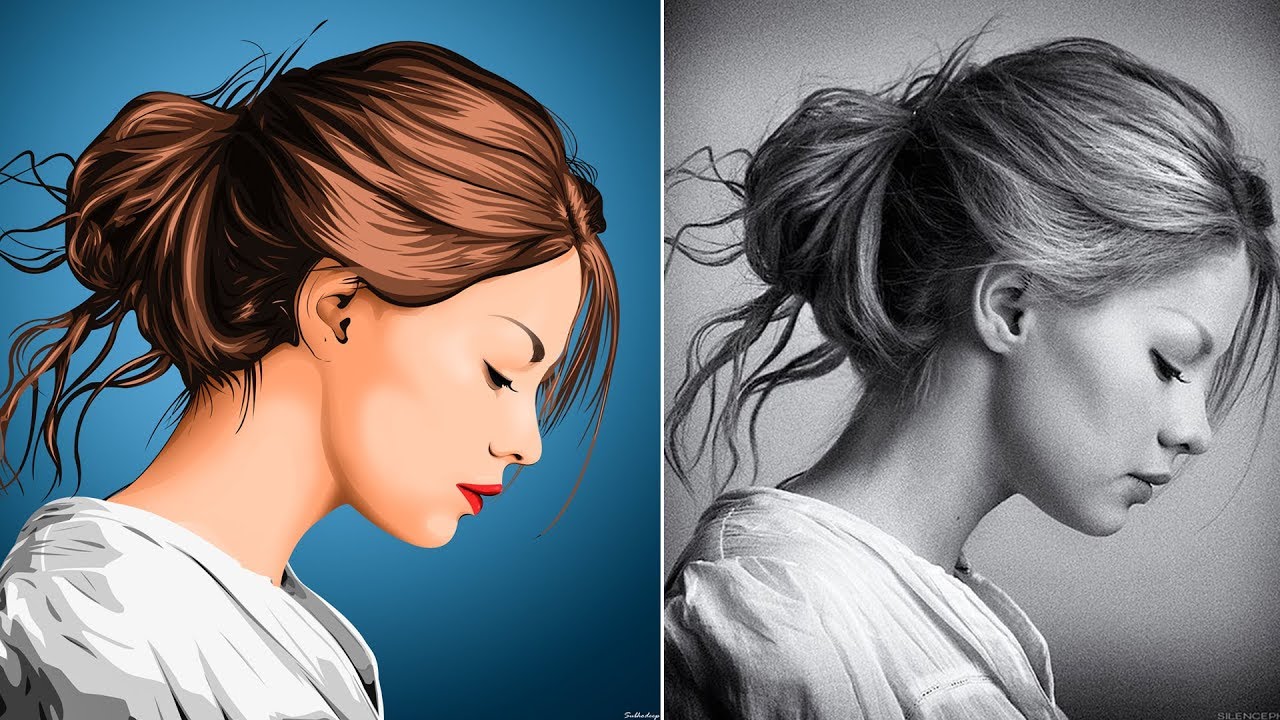
Это окончательное изображение, которое мы будем создавать:
Программное обеспечение: Photoshop CS3.
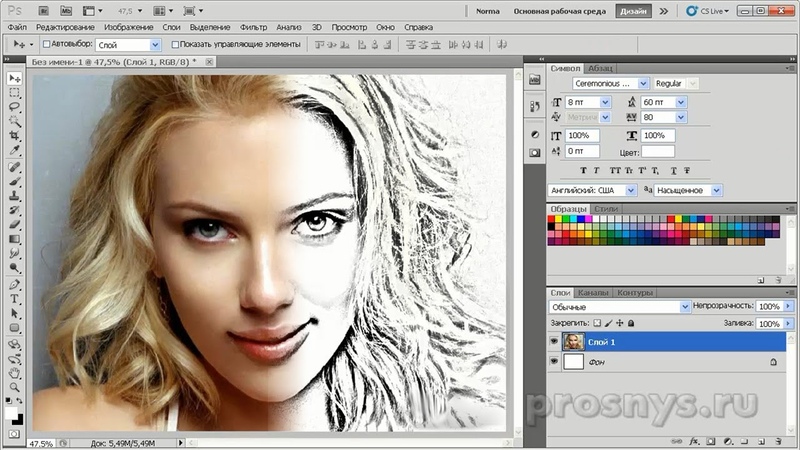
Откройте изображение «Девушка«. Прежде всего, нам нужно обесцветить фотографию. Перейдите в Изображение > Коррекция> Обесцветить. Фотография стала черно-белой:
Продублируйте фоновый слой (Ctrl + J). После этого примените фильтр «Выделение краев» (Фильтр> Стилизация> Выделение краев). Как видите, этот фильтр отбрасывает большую часть информации о цвете пикселей и шум, и оставляет преимущественно линии — именно то, что нам нужно для получения эффекта:
Волосы модели слишком темные, поэтому давайте их немного осветлим. Создайте новый корректирующий слой (Слой> Новый корректирующий слой > Кривые). Измените кривые, как показано на рисунке ниже, чтобы осветлить изображение.
Корректирующие слои — это неразрушающая техника внесения изменений и применения к изображениям эффектов, так что я рекомендую по возможности использовать именно их.
Помимо этого, советую вам любой слой, размеры которого вы хотите изменить, преобразовывать в смарт-объект (кликните правой кнопкой мыши на слое и выберите из контекстного меню пункт «Преобразовать в смарт-объект»), чтобы сохранить информацию о пикселях этого слоя:
Как вы можете видеть, к корректирующему слою «Кривые» по умолчанию прилагается маска слоя. Нажмите на маску слоя и мягкой круглой черной кистью с непрозрачностью 50% зарисуйте лицо модели. Это позволит уменьшить эффект осветления области лица.
Маска слоя позволяет частично или полностью скрыть часть слоя. Черные области маски скрывают соответствующие области слоя, белые области — проявляют. К корректирующим слоям уже, как правило, прилагаются маски слоя, но если вы хотите добавить маску слоя вручную, перейдите в Слой> Маска слоя> Показать все:
У нас уже получился довольно неплохой результат, но давайте еще его улучшим. Выберите кисть мелок и уменьшите ее размер до 2 пикселей. Уменьшите непрозрачность до 30% и установите черный в качестве цвета переднего плана. Создайте новый слой (Ctrl + Shift + Alt + N) и прорисуйте этой кистью по линиям подбородка, ушей, губ и плеча. Это добавит рисунку реализма:
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть-мелок, но с непрозрачностью 10%, и нарисуйте дополнительные произвольные линии по шее и уху. Вы также можете добавить несколько произвольных штрихов в других областях. Если, по вашему мнению, существующие линии слишком тонкие:
Увеличьте размер кисти до 20 пикселей и задайте непрозрачность 20%. Создайте новый слой (Ctrl + Shift + Alt + N) и прорисуйте произвольные жирные линии по волосам. Я также нарисовал что-то похожее на колье или медальон в области шеи. Не бойтесь экспериментировать на этом этапе, и рисуйте дополнительные элементы там, где это улучшит конечный результат:
Какая же картина знаменитого художника без подписи? Поэтому давайте добавим подпись.
Создайте новый слой (Ctrl + Shift + Alt + N). Уменьшите размер кисти до 1 или 2 пикселей и задайте непрозрачность 80%.
Так как на рисунке изображена азиатская девушка, то будет уместно подписаться именем и фамилией вымышленного восточного художника:
Давайте немного увеличим контрастность нашего фото. Мы могли бы использовать корректирующий слой «Яркости / Контрастности», но я думаю, что мы должны быть последовательны. Поэтому давайте добавим корректирующий слой «Кривые».
Создайте новый корректирующий слой (Слой> Новый корректирующий слой > Кривые) и перетащите левый ползунок вправо, как показано на рисунке ниже. Это повысит насыщенность всего изображения:
Теперь добавим нашему рисунку немного цвета. Я думаю, что темный индиго подойдет лучше всего. С помощью техники, описанной в этом шаге, вы сможете раскрасить любое изображение.
Сначала создайте новый корректирующий слой «Цветового тона / Насыщенности» (Слой> Новый корректирующий слой> Цветовой тон / Насыщенность). Перетащите ползунок «Насыщенности» на 25, а «Цветового тона» на 218. Затем установите флажок для опции «Тонирование», и рисунок приобретет приятный цвет индиго:
Данная публикация является переводом статьи «Create a Black and White Drawing Effect in Photoshop» , подготовленная редакцией проекта.
Превращаем фото в рисунок
В этом уроке мы рассмотрим как быстро превратить любую цветную фотографию в черно-белую, которая выгладит подобно рисунку карандашом. Мы превращаем фото в рисунок
Для этого открываем нашу фотографию в Photoshop.
Создадим копию слоя нажав комбинацию клавиш Ctrl+j, либо зайдем в меню Слои ->Создать дубликат слоя.
Далее заходим в меню Изображение ->Коррекции ->Обесцветить
Затем создаем копию черно-белого изображения, нажав комбинацию клавиш Ctrl+j, либо зайдя в меню Слои ->Создать дубликат слоя.
Теперь нам необходимо инвертировать нашу черно-белую картинку. Для этого заходим в меню Изображение ->Коррекции ->Инверсия.
Мы видим, что с цветами нашей картинки произошла инверсия, то есть черные цвета стали белыми, а белые соответственно черными.
После этого заходим в палитру слоев в режимы смешивания и выбираем для этого слоя Линейный осветлитель
В итоге у нас должен получиться полностью белый лист как на скриншоте снизу
Теперь нам необходимо сделать видимым наш рисунок. Для этого заходим в меню Фильтр -> Другое -> Минимум
У нас появится окно и наша картинка в виде рисунка на заднем плане.
Я рекомендую оставить ползунок на единичке, для того чтобы достичь эффекта рисунка карандашом. Вы можете поэкспериментировать над своим рисунком и прийти к своему наилучшему результату.
Вот такой рисунок автомобиля карандашом у нас получился.
Сегодня мы рассмотрели урок как превращать фото в рисунок. На это у нас ушло не так много времени и нам не понадобился талант художника для создания рисунка карандашом. Не забывайте пожалуйста писать комментарии к уроку ниже и заходите на сайт FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки.
Turn A Photo Into A Pattern Of Color Dots With Photoshop
В этом уроке я покажу вам, как с помощью Photoshop превратить фотографию в узор из цветных точек! Как мы увидим, для создания эффекта цветных точек достаточно одного из фильтров Photoshop, маски слоя и простого точечного рисунка, который мы создадим с нуля. Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Вот эффект «цветного точечного рисунка», который мы будем создавать:
Конечный результат.
Давайте начнем!
Как превратить фотографию в шаблон с цветными точками
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите превратить в цветные точки. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование фонового слоя в смарт-объект
Если мы посмотрим на панель «Слои» , то увидим изображение на фоновом слое :
Панель «Слои», показывающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применен как редактируемый смарт-фильтр. Нажмите на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню.
Выберите Преобразовать в смарт-объект из меню:
Выбрав «Преобразовать в смарт-объект».
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:
Фоновый слой теперь является смарт-объектом.
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте в «Фото». Нажмите Enter
Придать смарт-объекту более полезное имя.
Шаг 3: Добавьте сплошной цвет заливки
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки «Сплошной цвет». Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет из списка:
Добавление сплошного цвета заливки.
В палитре цветов выберите черный
Выбор черного цвета в палитре цветов.
Шаг 4: Перетащите слой заливки под изображение
Вернувшись на панель «Слои», слой надписи «Сплошной цвет» («Цветная заливка 1») появляется над изображением, поэтому он блокирует изображение из поля зрения. Нажмите на слой заливки и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая полоса выделения , отпустите кнопку мыши, чтобы поместить слой заливки на место:
Перетаскивание слоя заливки «Сплошной цвет» под изображением.
Теперь, когда слой заливки находится ниже слоя «Фото», ваше изображение снова будет видно в документе:
Слой заливки теперь является цветом фона для эффекта.
Шаг 5: примени фильтр мозаики
Перед тем, как создать точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это, используя фильтр Mosaic от Photoshop. Нажмите на слой «Фото», чтобы выбрать его:
Выбор слоя «Фото».
Перейдите в меню « Фильтр» в строке меню, выберите Pixelate , а затем выберите « Мозаика» :
Собираюсь Filter> Pixelate> Mosaic.
Это открывает диалоговое окно Мозаика. Опция Размер ячейки внизу контролирует размер квадратов. Следите за своим изображением при перетаскивании ползунка, чтобы настроить значение. Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение, основанное на размере точек, которые вы хотите получить для своего эффекта.
Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
Вот эффект с применением фильтра «Мозаика», благодаря которому изображение выглядит очень пикселированным:
Изображение после применения фильтра Мозаика.
Поскольку мы применили фильтр «Мозаика» к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК.
Панель «Слои», отображающая умный фильтр «Мозаика».
Шаг 6: Создайте новый документ
Давайте создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Перейдите в меню File и выберите New :
Идем в Файл> Новый.
Создание нового документа того же размера, что и квадраты.
Новый квадратный документ открывается на экране. Документ довольно маленький, поэтому временно переключитесь на инструмент «Масштаб », нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре, а затем несколько раз щелкните внутри документа, чтобы увеличить его:
Новый квадратный документ.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», а затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:
Выбор Elliptical Marquee Tool.
Шаг 8: Нарисуйте круговой выбор
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Когда вы дойдете до правого нижнего угла, отпустите кнопку мыши, а затемотпустите клавишу Shift. Теперь у вас должен быть круговой выбор размером с сам документ:
Нажмите и удерживайте Shift, пока вы рисуете выделение, чтобы сделать его кругом.
Шаг 9: Заполните выделение черным
Нам нужно заполнить выделение черным. Поднимитесь в меню Edit и выберите Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Черный» и нажмите кнопку «ОК».
Настройка содержимого на черный.
Фотошоп заполняет круг черным. Чтобы удалить контур выделения из круга, перейдите в меню « Выбор» и выберите « Отменить выделение» или нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:
Круглый выбор теперь заполнен черным.
Шаг 10: инвертировать цвета
Подойдите к меню Image , выберите Adjustments , а затем выберите Invert :
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует цвета, делая круг белым и область, окружающую его черным:
Документ после инвертирования цветов.
Шаг 11: Определите точку как образец
Чтобы превратить точку в узор, перейдите в меню « Правка» и выберите « Определить узор» :
Собираемся Правка> Определить шаблон.
Дайте новому шаблону имя. Поскольку мой документ имеет размер 60×60 пикселей, я назову его «Круг 60×60 пикселей». В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:
Называя новый шаблон.
Шаг 12: Закройте документ
Закройте документ круга, зайдя в меню « Файл» и выбрав « Закрыть» . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите « Нет» (Win) / « Не сохранять» (Mac):
Идем в Файл> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в основной документ изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок « Маска слоя» внизу:
Нажав на иконку Layer Mask.
Слой маски миниатюрами на слое «Фото» появляется. Обратите внимание, что миниатюра имеет белую рамку выделения вокруг нее, сообщая нам, что в настоящее время выбрана маска, а не сам слой:
Эскиз маски слоя.
Шаг 14: Заполните маску точечным рисунком
Нам нужно заполнить маску слоя нашим точечным узором. Подойди к меню Edit и еще раз выбери Fill . На этот раз установите для параметра « Содержимое» значение « Шаблон» , а затем щелкните миниатюру справа от слов « Пользовательский шаблон» :
Установка содержимого на шаблон и нажатие на миниатюру пользовательского шаблона.
Выберите точечный рисунок, который вы только что создали, нажав на его эскиз. Это должен быть последний эскиз в списке. Нажмите OK, чтобы закрыть диалоговое окно Fill:
Выбор точечного рисунка.
Photoshop заполняет маску слоя точечным рисунком, создавая наш первоначальный эффект цветных точек:
Результат после заполнения маски слоя точечным рисунком.
Я увеличу изображение немного ближе к изображению, чтобы мы могли лучше видеть, что происходит. Каждая точка в эффекте заполнена одним цветом благодаря фильтру «Мозаика», который мы применили ранее, в то время как черная область, окружающая каждую точку, находится в слое заливки «Сплошной цвет», расположенном под изображением:
Цветная точка эффект близко.
Пробовать точки разного размера (опционально)
Если вы думаете, что точечный рисунок меньшего или большего размера будет выглядеть лучше с вашим изображением, вот что вы делаете. Во-первых, с выбранной маской слоя, вернитесь в меню « Правка» , выберите « Заливка» , установите для параметра « Содержимое» значение « Белый» и нажмите кнопку «ОК». Это зальет маску белым цветом, удаляя текущий точечный рисунок. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы заново открыть его диалоговое окно и при необходимости увеличить или уменьшить значение « Размер ячейки» . Запомните новое значение и нажмите кнопку ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный шаблон с новым размером. Пропустите Шаг 13, потому что вы уже добавили маску слоя. Перейдите вправо к шагу 14, чтобы заполнить маску новым рисунком.
Шаг 15: Добавьте обводку вокруг точек
Первоначальный эффект цветных точек завершен, но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить его. Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Когда маска слоя по-прежнему выбрана, щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Когда маска слоя по-прежнему выбрана, щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Stroke из списка:
Выбор эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте цвет установлен в черный , установите размер в 1 пиксель и установки для иллюминатора , а затем нажмите кнопку ОК:
Варианты инсульта.
Каждая точка теперь имеет тонкий черный штрих вокруг нее, делая круглые формы более очевидными:
Эффект с мазком, нанесенным на точки.
Чтобы сравнить эффект с обводкой и без нее, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта обводки на панели «Слои», чтобы включить или отключить обводку.
Нажав на значок видимости инсульта.
Шаг 16: добавь корректирующий слой Vibrance
Чтобы выделить цвета в точках, мы будем использовать корректирующий слой Vibrance. Щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Vibrance из списка:
Добавление корректирующего слоя Vibrance.
Элементы управления для корректирующего слоя Vibrance отображаются на панели « Свойства» в Photoshop . Увеличьте значение насыщенности до +20 :
Увеличение значения насыщенности.
Цвета теперь выглядят богаче и ярче:
Эффект после увеличения насыщенности цвета.
Шаг 17: Осветлите изображение с помощью корректирующего слоя Levels
Наконец, одна потенциальная проблема с эффектом цветных точек состоит в том, что он имеет тенденцию затемнять все изображение, но мы можем легко сделать его более ярким, используя корректирующий слой Levels и режим смешивания слоев. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и на этот раз выберите « Уровни» :
Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и на этот раз выберите « Уровни» :
Добавление корректирующего слоя Levels.
Элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с «Обычный» на « Экран» . Режим наложения экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :
Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
И с этим мы закончили! Здесь, после прояснения изображения, появляется последний эффект «фото в цветные точки»:
Конечный результат.
И там у нас это есть! Вот так можно превратить фотографию в узор из цветных точек с помощью Photoshop! Для аналогичного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
Эффект рисунка в Фотошопе | Photoshop For All
В этом уроке мы будем работать над эффектом создания рисунка из фотографии
Для начала откройте в программе фотографию. Нам нужно ее немного изменить:- Выберите цветовой режим RGB и 8 Bits/Channel. (Image > Mode/Изображение>Режим).
- Укажите размеры 2000–3000 px в ширину. (Image > Image Size/Изображение>Размер изображения).
- Наша фотография должна быть фоновым слоем. Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Создать>Фон из слоя.
Нажмите Control-J чтобы дублировать наш фоновый слой. В меню выберите Filter > Stylize > Oil Paint/Фильтр>Стилизация>Масляная краска и укажите следующие параметры:
Переименуйте этот слой в Painting Effect. Снова нажмите Control-J чтобы создать его копию. Выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Умная резкость, и настройте параметры как показано ниже.
Снова нажмите Control-J чтобы создать его копию. Выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Умная резкость, и настройте параметры как показано ниже.
Переименуйте этот слой в Painting Sharpening.
Поместите поверх всех слоев текстуру 1.
Укажите слою с текстурой Blending Mode/Режим наложения – Soft Light/Мягкий свет.
В меню выберите Layer > New Adjustment Layer > Black & White/Слой>Новый корректирующий слой>Черный и белый. Назовите этот слой Texture_1_Desaturate.
Теперь нажмите Control-Alt-G чтобы сделать из этого слоя обтравочную маску для слоя с текстурой.
Поместите в наш документ Текстуру 2.
Укажите слою с текстурой Blending Mode/Режим наложения – Soft Light/Мягкий свет и поместите слой со второй текстурой по слоем с первой в палитре Layers/Слои.
Сделайте активным слой Texture_1_Desaturate и нажмите Control-J чтобы дублировать его. Перетяните копию слоя над слоем Texture_2.
Нажмите Control-Alt-G чтобы превратить корректирующий слой в обтравочную маску для слоя с текстурой.
Сделайте активным слой Texture_1_Desaturate и выберите в меню Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые. Назовите слой Color Look.
Кликните дважды по корректирующему слою, чтобы открыть его настройки и установите следующие параметры:
Снизьте Opacity/Непрозрачность слоя до 81%.
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Назовите слой Overall Vibrance/Saturation.
Кликните по нему дважды и укажите следующие настройки:
Выберите в меню Layer > New Adjustment Layer > Levels/Слой>Новый корректирующий слой>Уровни. Назовите слой Overall Brightness.
Кликните по нему дважды и настройте так:
Нажмите Control-Alt-Shift-E чтобы создать слой — копию всех видимых слоев. Нажмите Control-Shift-U чтобы сделать слой черно-белым. Затем в меню выберите Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и выберите радиус в 2 px.
Затем в меню выберите Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и выберите радиус в 2 px.
Смените режим наложения слоя на Hard Light/Жесткий свет и снизьте Opacity/Непрозрачность до 38%. Назовите слой Overall Sharpening.
Результат:
Имитация рисунка в Photoshop
Имитация рисунка в Photoshop
Мир полон талантливых и творческих людей, которые своими руками создают потрясающие шедевры, но не всем представлен такой дар и остается только лишь мечтать об этом.
Но не стоит огорчаться! При помощи Фотошоп можно создавать интересные эффекты, которые имитируют нарисованное изображение. В сегодняшнем уроке я покажу вам, как за несколько шагов превратить обычное фото в произведение искусства.
Эффект, который мы будем создавать в этом уроке, превратит обычное изображение в реалистичный рисунок, с четко прорисованными мазками кисти. Данная техника подойдет для создания ретро-афиши фильмов или просто для придания изображениям необычного стилизованного вида.
Откройте выбранную вами фотографию в Фотошоп. Я выбрал вот такой .
Добавьте корректирующий слой Кривые, затемните темные участки и осветлите светлые области, одним словом увеличьте контрастность. Настройки для кривой смотрите на скриншоте ниже.
Используя сочетание клавиш Ctrl + J, дважды продублируйте фоновый слой. Затем ко второй копии примените фильтр High Pass (Цветовой контраст).
Отрегулируйте радиус фильтра так, чтобы детали фотографии немного начали проявляться на сером фоне. Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Режим наложения для этого слоя установите на Linear Light (Линейный свет). В результате контрастность фотографии увеличится еще больше, особенно на волосах и щетине.
Слой с фильтром Цветовой контраст объедините с дубликатом фона, после пройдите во вкладку Filter > Stylize > Diffuse (Фильтр – Стилизация — Диффузия).
В окне фильтра Диффузия для параметра Режим установите Anisotropic (Анизотропный), для придания грубоватого эффекта мазков кисти.
Внимательно посмотрите на фотографию, на коже появилась грубая и неприятная на вид текстура. Сейчас мы это устраним.
Поверните изображение на 90 градусов по часовой стрелке, пройдя в меню Image > Image Rotation (Изображение – Вращение изображения). Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.
Верните изображение в исходное положение и поверните на 90 градусов против часовой стрелки, снова примените фильтр Диффузия. Верните изображение в исходное положение.
В результате неоднократного применения фильтра Диффузия фотография еще больше кажется нарисованной и слегка размытой. Перейдите в Filter > Sharpen > Smart Sharpen (Фильтр – Усиление резкости — «Умная» резкость), чтобы определить некоторые детали изображения.
Для эффекта установите 100%, но для радиуса установите небольшое значение, примерно 1 пиксель.
Результат получился неплохой. Но есть одна маленькая хитрость, которая полностью превратит фотографию в рисунок с четко прорисованными мазками кисти. В фильтре Размытие выберите Surface Blur (Размытие по поверхности) и отрегулируйте значения Радиус 50 пикселей, Изогелия 15.
В результате получился классный эффект, имитирующий цифровую живопись. Нечеткое смешивание цветов и появление мелких мазков кисти действительно помогают добиться эффекта реалистичного рисунка, созданного кистью.
Эффект действительно получился необычным. Издалека мелкие детали сливаются, и изображение выглядит, как обычная фотография, но стоит её немного приблизить, и обычное фото превращается в шедевр из сотни отдельных мазков кисти.
Урок для начинающих
- Выбираем изображение для обработки. Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
- Открываем Фотошоп.
 Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) — Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:
Шаг 2
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_1. Затем, когда выбран этот слой, выберите Инструмент Перо (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Шаг 3
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.
Шаг 4
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.
Шаг 5
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.
Шаг 6
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Шаг 7
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.
Шаг 8
Перейти в главное меню — Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.
Шаг 9
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.
Шаг 10
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Шаг 11
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.
Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
Декоративные фильтры. Adobe Photoshop CS3
Декоративные фильтры
Как упоминалось, мы дадим краткий обзор декоративных фильтров Photoshop – лишь ту информацию, которая нужна для их самостоятельного освоения.
В меню Filter ? Artistic (Фильтр ? Художественный) собраны эффекты, имитирующие традиционные художественные техники рисования. Стоит предупредить, что имитация эта достаточно приблизительна и фильтры эти обычно используются как основа для дальнейшей работы по стилизации изображения.
Фильтр Colored Pencil (Цветной карандаш) имитирует рисование разноцветными карандашами. Он подчеркивает резкие цветовые границы на изображении и имитирует перекрестную штриховку на однотонных областях. Цвет фона, выбранный в момент применения фильтра, устанавливает цвет «бумаги», на которой «рисует» фильтр.
Фильтр Cutout (Вырезание) имитирует аппликации из цветной бумаги: изображение разбивается на однотонные области, а их границы упрощаются, как если бы каждый фрагмент изображения был вырезан ножницами из бумаги соответствующего цвета. Пример действия этого фильтра показан на рис. 18.21, слева.
Фильтр Dry Brush (Сухая кисть) имитирует рисование сухой кистью, при котором также нарушаются плавные цветовые переходы и проявляется своеобразный эффект постеризации.
Фильтр Film Grain (Зерно пленки) имитирует шум, характерный для кино– и фотопленки. Кроме того, этот фильтр может изменить яркость и цвета изображения, «подражая» переэкспонированной пленке.
Фильтр Fresco (Фреска), как видно из названия, имитирует рисунок красками на стене, с характерными для таких рисунков искажениями и погрешностями.
Фильтр Neon Glow (Неоновое свечение) имитирует неоновое или флуоресцентное свечение и применяется обычно к простым геометрическим формам, надписям – не к фотореалистичным изображениям. Цвет фона управляет тем, в какой цвет будет окрашено изображение, а силу и цвет свечения можно выбрать в самом фильтре.
Фильтр Paint Daubs (Мазки краски) имитирует неаккуратно, грубо нарисованную картину (если поработать над результатом эффекта вручную, то можно превратить ее в аккуратно нарисованную). Фильтр позволяет выбрать несколько вариантов кистей и их размер, которые определяют степень детализации рисунка.
Фильтр позволяет выбрать несколько вариантов кистей и их размер, которые определяют степень детализации рисунка.
Фильтр Palette Knife (Мастихин) берет свое название от инструмента мастихина – специального скребка для удаления красок с палитры. Существует и техника грубого, небрежного рисования, когда с помощью мастихина краска наносится на холст, – именно ее и пытается имитировать этот фильтр.
Фильтр Plastic Wrap (Пластиковая упаковка) имитирует рельефное изображение, обтянутое полиэтиленовой или другой пленкой, создавая на изображении блики, подчеркивающие его рельефность.
Фильтр Poster Edges (Постер), как и эффект постеризации, встречавшийся при рас смотрении коррекции изображений, уменьшает количество цветов, а в дополнение – отрисовывает черными линиями границы между цветами.
Фильтр Rough Pastels (Грубая пастель) имитирует рисование пастельными мелками по грубому холсту, что позволяет увидеть текстуру и рельеф холста.
Фильтр Smudge Stick (Смазывание) размывает и смазывает изображение, одновременно изменяя яркость отдельных его областей, имитируя поведение размазываемой и растираемой по холсту краски.
Фильтр Sponge (Губка) имитирует смачивание изображения влажной губкой, в результате чего краски меняют свой цвет и появляется специфический текстурный эффект.
Фильтр Underpainting (Эскиз) имитирует небрежный набросок красками на холсте с возможностью настроить силу текстурного рельефа холста и даже выбрать, какой фактурой будет обладать поверхность, на которой выполнен рисунок.
Фильтр Watercolor (Акварель) имитирует рисование акварельными красками, изменяя цветовую гамму изображения на значительно более темную в соответствии с законами смешивания акварельных красок. Пример обработки изображения этим фильтром можно увидеть на рис. 18.21, справа.
Рис. 18.21. Результат действия фильтров Cutout (Вырезание) (слева) и Watercolor (Акварель) (справа)
В меню Filter ? Brush Strokes (Фильтр ? Мазки кисти) собраны эффекты, имитирующие не технику рисования в целом, а всего лишь разные техники работы кистью. Эти эффекты часто используются в сочетании с фильтрами меню Filter ? Artistic (Фильтр ? Художественный) для достижения более реалистичного результата.
Эти эффекты часто используются в сочетании с фильтрами меню Filter ? Artistic (Фильтр ? Художественный) для достижения более реалистичного результата.
Фильтр Accented Edges (Акцентированные границы) позволяет подчеркнуть границы объектов на изображении, то есть резкие цветовые переходы. В зависимости от настроек, границы могут быть подчеркнуты разными оттенками – от черного до белого. Пример использования фильтра Accented Edges (Акцентированные границы) можно видеть на рис. 18.22, слева.
Фильтр Angled Strokes (Диагональные мазки) имитирует рисование кистью с прямыми, идущими под углом мазками. Светлые и темные цвета на изображении могут рисоваться под разными углами, что дает необычный эффект глубины.
Фильтр Crosshatch (Перекрестная штриховка) имитирует распространенную технику штриховки при работе с карандашами.
Фильтр Dark Strokes (Темные мазки), несмотря на свое название, создает как светлые, так и темные мазки поверх изображения, усиливая его контрастность.
Фильтр Ink Outlines (Чернильный абрис) прорисовывает линии по краям объектов на изображении, то есть по границам резких цветовых переходов.
Фильтр Spatter (Брызги) имитирует небрежное рисование краской, разбрызгиваемой с кисти, или с использованием специального распылителя – так называемой воздушной кисти. Пример применения фильтра можно видеть на рис. 18.22, справа.
Рис. 18.22. Результат действия фильтров Accented Edges (Акцентированные границы) (слева) и Spatter (Брызги) (справа)
Фильтр Sprayed Strokes (Мазки разбрызгивателя) также имитирует разновидность разбрызгивания краски, но теперь в движении – в настройках фильтра можно установить, под каким углом будут выполняться мазки и с какой силой.
Фильтр Sumi-e основан на одноименном японском стиле каллиграфического рисования суми-э и имитирует рисование кистью с большим количеством краски по тонкой рисовой бумаге.
Фильтры группы Filter ? Distort (Фильтр ? Искажение) искажают изображение – в первую очередь физически: искривляют его или еще каким-то образом нарушают взаимное расположение объектов на рисунке.
Фильтр Diffuse Glow (Диффузионное свечение) имитирует просмотр изображения через объектив с диффузионным фильтром. Цвет фона может использоваться для затенения изображения.
Фильтр Displace (Смещение) использует дополнительное изображение (небольшой черно-белый узор или текстурную карту), чтобы исказить рисунок и создать необычные эффекты – например, имитировать складки на ткани, на которой нарисовано изображение, и т. д.
Фильтр Glass (Стекло) имитирует преломление света при рассматривании изображения через неровное, фигурное стекло. Пример использования этого эффекта можно видеть на рис. 18.23, слева.
Фильтр Lens Correction (Коррекция линз объектива) изменяет изображение так, чтобы компенсировать искажения, допущенные при съемке, – перспективные искажения, виньетирование и цветовые нарушения (хроматическую аберрацию).
Фильтр Ocean Ripple (Океанские волны) имитирует искажения, подобные тому, как если бы мы смотрели на изображение под водой.
Фильтр Pinch (Сжатие) создает выпуклость или вогнутость на изображении, соответственно искажая его.
Фильтр Polar Coordinates (Полярные координаты) преобразует изображение из прямоугольных координат в полярные, и наоборот, – этот процесс часто используется профессионалами при разработке текстур для компьютерных игр и т. д.
Примечание
Примером изображения в прямоугольной системе координат может служить карта мира, а в полярной – карта одного из полушарий.
Фильтр Ripple (Рябь), подобно фильтру Ocean Ripple (Океанские волны), имитирует преломление изображения, находящегося под водой, однако его эффект более слабый и менее естественный.
Фильтр Shear (Сдвиг) искажает изображение, искривляя его вертикальную ось.
Фильтр Spherize (Размещение на сфере) искажает изображение, как будто оно было расположено на сферической поверхности.
Фильтр Twirl (Вращение) искажает изображение, «закрутив» его относительно центра.
Фильтр Wave (Волны) – как и фильтры Ocean Ripple (Океанские волны) и Ripple (Рябь) – имитирует преломление изображения при рассматривании сквозь неспокойную воду; однако большое количество настроек изображения позволяет создавать и абсолютно искусственные, неестественные эффекты искажения.
Фильтр ZigZag (Зигзаг) имитирует концентрические круги на воде – например, волны, разбегающиеся от брошенного в воду камня. Пример такого эффекта можно видеть на рис. 18.23, справа.
Рис. 18.23. Результат действия фильтров Glass (Стекло) (слева) и ZigZag (Зигзаг) (справа)
В подменю Filter ? Pixelate (Фильтр ? Разбиение на части) собраны эффекты, позволяющие различными способами «раздробить» изображение на части – по типу мозаики, растрирования или по другим законам.
Фильтр Color Halftone (Цветовые полутона) имитирует растрирование изображения при печати. С его помощью можно получить черно-белое или цветное изображение, отображаемое сильно увеличенным типографским растром, как то можно видеть на рис. 18.24, слева.
Фильтр Crystallize (Кристаллизация) превращает изображение в мозаику из однотонных многоугольников.
Фильтр Facet (Фасет) близок по действию к эффектам постеризации: близкие оттенки цвета заменяются одним оттенком, таким образом на изображении появляются области, окрашенные в один цвет, и заметные границы между ними. Этот эффект часто применяется как вспомогательный при имитации живописных техник, поскольку он позволяет избавиться от плавных переходов цвета в изображении.
Фильтр Fragment (Фрагментация) создает несколько копий изображения и смещает их друг относительно друга, достигая таким образом своеобразного эффекта преломления света.
Фильтр Mezzotint (Меццо-тинто) служит для имитации гравюрной техники под названием «меццо-тинто». В отличие от традиционных техник гравюры, полутона в меццо-тинто отображаются не с помощью волнистых линий разной толщины, а с помощью отдельных точек и черт.
Фильтр Mosaic (Мозаика) разбивает изображение на однотонные квадраты, как бы увеличенные пикселы (рис. 18.24, справа).
Рис. 18.24. Результат действия фильтров Color Halftone (Цветовые полутона) (слева) и Mosaic (Мозаика) (справа)
Фильтр Pointillize (Пуантилизация) имитирует технику рисования под названием «пуантилизм», когда изображение рисуется не широкими мазками, а отдельными точками-отпечатками кисти. Опять-таки эффект во многом похож на мозаику, поскольку при правильном исполнении возникает иллюзия цельного изображения.
Фильтры подменю Filter ? Render (Фильтр ? Просчитывание) создают какое-либо новое изображение на основе исходного изображения или независимо от него.
Фильтр Clouds (Облака) заменяет изображение на активном слое документа своеобразными «облаками», нарисованными случайным образом (рис. 18.25, слева). Такое случайное изображение часто берется за основу при создании текстур или узоров.
Фильтр Difference Clouds (Облака в режиме Difference) также создает рисунок «облаков», однако смешивает их с исходным изображением, используя режим наложения цвета Difference (Разность). Этот фильтр можно применить поверх облаков, созданных с помощью фильтра Clouds (Облака), чтобы усложнить создаваемую текстуру. Многократное применение фильтра Difference Clouds (Облака в режиме Difference) создает текстуры, которые схожи с узором мрамора.
Фильтр Fibers (Волокна) также создает случайное изображение, похожее на слой волокон (нитей, волос и т. д.), которое можно использовать при создании спецэффектов и текстур (рис. 18.25, справа).
Рис. 18.25. Результат действия фильтров Clouds (Облака) (слева) и Fibers (Волокна) (справа)
Фильтр Lens Flare (Блик в линзе) добавляет в изображение эффект «солнечного зайчика» в объективе фотоаппарата, который возникает при фотографировании против солнца.
Фильтр Lighting Effects (Световые эффекты) позволяет осветить изображение одним или несколькими источниками света и просчитать полученный результат, подобно тому как выглядит работа со светом в программах трехмерной компьютерной графики.
Фильтры подменю Filter ? Sketch (Фильтр ? Набросок) также имитируют техники рисования и некоторые другие изобразительные средства. Как видно из названия подменю, результат работы фильтров вряд ли будет точно соответствовать эффекту, но может быть взят за основу при дальнейшей работе.
Фильтр Bas Relief (Барельеф) позволяет создать рельефное изображение на основе рисунка – рельеф будет тем сильнее, чем резче цветовые переходы на изображении. Цвет фона используется в фильтре как цвет источника света, а цвет переднего плана – как цвет тени.
Фильтр Chalk & Charcoal (Мел и уголь) создает имитацию двухцветных изображений, нарисованных мелом и углем. Цвет «мела» определяется цветом переднего плана, а цвет «угля» – цветом фона; принимается за данность, что рисует фильтр по нейтрально-серой поверхности.
Фильтр Charcoal (Уголь) также имитирует рисование углем – однако результат получается более жестким, с меньшим количеством полутонов и более резкими границами. Цвет «угля» определяется цветом переднего плана, а цвет «бумаги», на которой выполнен рисунок, – цветом фона. Результат действия фильтра можно увидеть на рис. 18.26, слева.
18.26, слева.
Фильтр Chrome (Хром) превращает изображение в объемную хромированную поверхность и воспроизводит блики и переливы на блестящей поверхности.
Фильтр Conte ? Crayon (Восковые мелки) имитирует рисование черным и белым мелком (подобно использованию угля и мела) по холсту с возможностью настроить силу прорисовки текстуры холста.
Фильтр Graphic Pen (Авторучка) имитирует рисование шариковой или чернильной авторучкой, передавая полутона с помощью штриховки. Пример изображения, обработанного фильтром Graphic Pen (Авторучка), показан на рис. 18.26, справа.
Рис. 18.26. Результат действия фильтров Charcoal (Уголь) (слева) и Graphic Pen (Авторучка) (справа)
Фильтр Halftone Pattern (Полутоновой узор) позволяет наложить на изображение узор, дублирующий полутоновые переходы и оттенки. С помощью этого фильтра в зависимости от настроек можно имитировать печатный растр, низкокачественные мониторы и телевизоры и т. д.
Фильтр Note Paper (Бумага для записей) имитирует фоновый рисунок на бумаге (для осмысленного изображения) или же фактуру бумаги, сделанной вручную (для хаотичной текстуры).
Фильтр Photocopy (Фотокопия) имитирует снятие фотокопии (ксерокопирование) на низкокачественном оборудовании, когда в изображении пропадают полутона, а большие темные участки осветляются.
Фильтр Plaster (Гипс) имитирует рельефную лепку из гипса на основе изображения, которая освещается и окрашивается в цвета переднего и заднего плана.
Фильтр Reticulation (Ретикуляция) имитирует проявку кино– или фотопленки в старом или горячем растворе, при котором происходят своеобразные изменения структуры пленки и как следствие – высокая зернистость изображения.
Фильтр Stamp (Печать) имитирует созданную на основе изображения резиновую печать или штамп, упрощая изображение и удаляя полутона.
Фильтр Torn Edges (Рваные края) имитирует двухцветную аппликацию из бумаги с неаккуратно оборванными, а не обрезанными краями.
Фильтр Water Paper (Мокрая бумага) имитирует рисование красками (например, акварелью) по мокрой бумаге, причем цвета расплываются и детали изображения скрадываются.
Фильтры в подменю Filter ? Stylize (Фильтр ? Стилизация) создают несложные эффекты, которые можно использовать как основу для необычных эффектов.
Фильтр Diffuse (Диффузия) размывает изображение, перемешивая соседние пикселы между собой (меняя их местами, но не смешивая их цвета).
Фильтр Emboss (Объем) создает на основе изображения объемное, рельефное изображение на фольге или другом подобном материале.
Фильтр Extrude (Выдавливание) разбивает изображение на отдельные «трехмерные» блоки, которые смещаются по высоте и образуют объемный эффект (рис. 18.27, слева).
Фильтр Find Edges (Найти границы) удаляет исходное изображение и прорисовывает на его месте границы резких цветовых переходов. Этот фильтр используется только в технических целях.
Фильтр Glowing Edges (Светящиеся границы) подобен фильтру Find Edges (Найти границы), но может быть настроен так, чтобы прорисовать только значимые контуры изображения.
Фильтр Solarize (Соляризация) имитирует засветку фотобумаги при проявке, при которой происходит частичная инверсия цветов и возникают необычные цветовые эффекты.
Фильтр Tiles (Плитки) разбивает изображение на отдельные фрагменты (подобно рисунку на плитках кафеля) и затем смещает их относительно друг друга, заполняя промежутки цветом фона (рис. 18.27, справа).
Рис. 18.27. Результат действия фильтров Extrude (Выдавливание) (слева) и Tiles (Плитки) (справа)
Фильтр Trace Contour (Нахождение контура) позволяет прорисовать границы изображения с возможностью установки цветовой чувствительности.
Фильтр Wind (Ветер) смазывает изображение подобно работе с инструментом Smudge (Смазывание).
Фильтры, собранные в подменю Filter ? Texture (Фильтр ? Текстурирование), создают эффекты рельефа и текстуры поверхности.
Фильтр Craquelure (Трещины) имитирует рисунок на потрескавшейся штукатурке (рис. 18.28, слева).
Фильтр Grain (Зерно) добавляет в изображение различные виды шума для создания всевозможных эффектов – от имитации зернистости пленки и состаривания изображения до воссоздания фактуры различных поверхностей.
Фильтр Mosaic Tiles (Фрагменты мозаики) разбивает изображение на неправильной формы фрагменты мозаики.
Фильтр Patchwork (Мозаика) разбивает изображение на одноцветные квадратные плитки мозаики с эффектом объема.
Фильтр Texturizer (Текстуризатор) позволяет применить к изображению рельефную текстуру для имитации поверхности или фактуры материала, на котором выполнен рисунок.
Фильтр Stained Glass (Витраж) превращает изображение в имитацию средневекового витража, составленного из кусков цветного стекла (рис. 18.28, справа).
Рис. 18.28. Результат действия фильтров Craquelure (Трещины) (слева) и Stained Glass (Витраж) (справа)
Остальные фильтры в подменю Filter ? Video (Фильтр ? Видео) и Filter ? Other (Фильтр ? Другие) используются только в технических целях и не представляют интереса для обычного пользователя Adobe Photoshop.
Еще раз напомним, что многие эффекты Adobe Photoshop не предназначены для использования «сами по себе», а применяются как одна из стадий при создании сложного спецэффекта. В особенности это касается фильтров подменю Artistic (Художественный) и Brush Strokes (Мазки кисти), которые не в состоянии сами воспроизвести какую-либо технику рисования, но могут быть использованы как часть процесса при ее имитации.
К сожалению, как объем книги, так и объем видеокурса не позволяют нам рассмотреть все декоративные фильтры Photoshop, однако увидеть часть из них в работе и познакомиться с общими принципами обработки изображений с помощью фильтров можно в видеоуроке «Декоративные фильтры Adobe Photoshop».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСоздание двоичного изображения в Photoshop CS6
Как создать эффект призрачного изображения
Шаг 1. Преобразование фонового слоя в смарт-объект
Когда моя фотография была открыта в Photoshop, если мы посмотрим на панель Layers , мы увидим изображение, расположенное на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Давайте превратим этот фоновый слой в смарт-объект .Щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
В появившемся меню выберите Преобразовать в смарт-объект :
Выбор в меню «Преобразовать в смарт-объект».
Не будет похоже, что с изображением что-то случилось, но теперь мы можем видеть маленький значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои».Таким образом Photoshop сообщает нам, что слой теперь является смарт-объектом:
Значок смарт-объекта отображается на эскизе предварительного просмотра слоя.
Шаг 2. Примените фильтр «Размытие в движении»
Мы воспользуемся парой фильтров Photoshop, чтобы создать основной эффект двоения, и начнем с фильтра «Размытие в движении». Поднимитесь к меню Filter в строке меню в верхней части интерфейса Photoshop, выберите Blur , затем выберите Motion Blur :
Поднимитесь к меню Filter в строке меню в верхней части интерфейса Photoshop, выберите Blur , затем выберите Motion Blur :
Идем в Фильтр> Размытие> Размытие в движении.
Откроется диалоговое окно фильтра «Размытие в движении». Начните с установки Угол для размытия на 0 ° . Затем увеличьте степень размытия, перетащив ползунок Distance вдоль нижней части диалогового окна. Чем дальше вы перетащите его вправо, тем больше будет применяться размытие в движении. Точное количество, которое вы используете, будет во многом зависеть от размера вашего изображения. В исходной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение Distance примерно на 95 пикселей.На этот раз я использую гораздо большее изображение, поэтому для достижения той же степени размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за своим изображением в окне документа, чтобы оценивать результаты при перетаскивании ползунка:
Увеличение степени размытия при движении путем перетаскивания ползунка «Расстояние».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размытие в движении». Ваш эффект размытия должен выглядеть примерно так:
Изображение после применения фильтра «Размытие в движении».
Если мы снова посмотрим на панель «Слои», то увидим, что, поскольку мы сначала преобразовали фоновый слой в смарт-объект, фильтр «Размытие в движении» был добавлен как смарт-фильтр . Если вы не думаете, что добавили достаточно эффекта размытия, или, возможно, вы добавили слишком много, просто дважды щелкните на имени фильтра размытия в движении под смарт-объектом, чтобы снова открыть его диалоговое окно и повторно настроить расстояние слайдер. Ваши изменения будут мгновенно обновлены в изображении (нажмите OK, чтобы снова закрыть диалоговое окно, когда закончите):
Дважды щелкните интеллектуальный фильтр «Размытие в движении», чтобы при необходимости изменить его настройки.
Шаг 3. Выбор маски смарт-фильтра
Щелкните на миниатюре маски смарт-фильтра на панели «Слои», чтобы выбрать маску. Вокруг него появится белая рамка выделения, сообщающая, что он выбран:
Выбор маски смарт-фильтра путем щелчка по ее миниатюре.
Шаг 4. Выберите инструмент Brush Tool
.Мы собираемся использовать маску, чтобы вернуть некоторые из исходных не размытых областей изображения. Выберите Photoshop Brush Tool на панели инструментов в левой части экрана (или нажмите букву B на клавиатуре, чтобы выбрать инструмент Brush Tool с помощью ярлыка):
Взять инструмент «Кисть».
Шаг 5: Установите черный цвет кисти
Нам нужно закрасить маску черным , чтобы показать часть исходной фотографии, что означает, что сначала нам нужно установить цвет кисти на черный. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому с маской, выбранной на панели «Слои», нажмите на клавиатуре букву D . Это приведет к сбросу цветов переднего плана и фона к их значениям по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона.Затем нажмите на клавиатуре букву X , чтобы поменять их местами, в результате чего цвет переднего плана станет черным.
Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели «Инструменты». Цвет переднего плана (верхний левый образец) теперь должен быть черным:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6: Уменьшите непрозрачность кисти до 25%
Выбрав инструмент «Кисть», перейдите к панели параметров в верхней части экрана и уменьшите значение Непрозрачность до 25% .Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, облегчая точную настройку степени размытия в определенной области (вместо подхода «все или ничего», который мы получили бы при рисовании с непрозрачностью кисти. 100%):
100%):
Уменьшение непрозрачности кисти до 25% на панели параметров.
Шаг 7. Выберите круглую кисть с мягкими краями
Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, в любом месте изображения, чтобы открыть средство выбора «Наборы кистей » и выбрать из списка круглую кисть с мягкими краями.Я выберу самый первый из них в верхнем левом углу, щелкнув по его значку. Это дает нам кисть со значением Hardness , равным 0% , или, другими словами, с самым мягким краем из возможных. Нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы закрыть диалоговое окно:
Выбор круглой кисти с мягким краем.
Шаг 8: Закрасьте области, чтобы показать исходную фотографию
С помощью инструмента «Кисть» (черный как цвет переднего плана и непрозрачность кисти до 25%) начинайте закрашивать области, где вы хотите показать исходное изображение с помощью эффекта размытия движения, например глаза, нос и рот человека.Каждый раз, когда вы рисуете мазок кисти по одной и той же области, вы обнаруживаете немного больше исходного изображения (не забудьте отпускать кнопку мыши между мазками кисти). Вы можете настроить размер кисти прямо с клавиатуры. Нажмите клавишу правой скобки (] ) несколько раз, чтобы увеличить кисть, или клавишу левой скобки ( [), чтобы уменьшить ее. Если вы случайно закрасили неправильную область или обнаружили слишком много исходного изображения в определенной области, нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, что установит цвет переднего плана на . белый .Закрасьте область белым цветом, чтобы вернуть эффект размытия движения, затем снова нажмите X , чтобы снова установить черный цвет переднего плана и продолжить рисование.
Здесь я закрасил центральную часть лица девушки, чтобы раскрыть ее глаза, нос и рот за счет эффекта размытия движения, а также нарисовал вдоль некоторых ее волос:
Изображение после закрашивания черным цветом маски Smart Filter.
Если мы посмотрим на миниатюру маски на панели «Слои», то увидим, где мы закрасили черным цветом.В остальной части (залитой белым цветом) эффект размытия движения остается в полной силе:
Миниатюра маски смарт-фильтра показывает области, закрашенные черным.
Шаг 9. Вложите смарт-объект внутрь другого смарт-объекта
Мы применили фильтр «Размытие в движении», так что мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop дает нам только одну маску, которая используется всеми смарт-фильтрами, примененными к одному и тому же смарт-объекту.Мы уже использовали эту маску, чтобы скрыть некоторые эффекты движения бора, так как же нам получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно вложить наш существующий смарт-объект в другой! Для этого с исходным смарт-объектом, выбранным на панели «Слои», еще раз щелкните значок меню в правом верхнем углу панели «Слои»:
Снова щелкнув значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из списка, как мы делали раньше:
Выбор в меню «Преобразовать в смарт-объект».
Похоже, что мы потеряли наш оригинальный смарт-объект на панели слоев или, по крайней мере, потеряли смарт-фильтр Motion Blur, который был указан под ним, но на самом деле произошло то, что Photoshop вложил наш исходный смарт-объект вместе с его движением. Эффект фильтра размытия внутри нового смарт-объекта:
Исходный смарт-объект теперь вложен в новый.
Шаг 10: Применение фильтра диффузного свечения
Давайте применим наш второй фильтр, Diffuse Glow , который добавляет эффект свечения к изображению, используя текущий фоновый цвет в качестве цвета свечения. Прежде чем мы выберем фильтр, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона. Это гарантирует, что наш фоновый цвет установлен на , белый . Затем перейдите в меню Filter вверху экрана и выберите Filter Gallery :
Прежде чем мы выберем фильтр, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона. Это гарантирует, что наш фоновый цвет установлен на , белый . Затем перейдите в меню Filter вверху экрана и выберите Filter Gallery :
Идем в Фильтр> Галерея фильтров.
Откроется большое диалоговое окно «Галерея фильтров» Photoshop с областью предварительного просмотра слева, фильтрами и категориями фильтров в среднем столбце и параметрами для текущего выбранного фильтра справа.Щелкните категорию Distort в среднем столбце, чтобы открыть ее, затем щелкните фильтр Diffuse Glow , чтобы выбрать его:
Щелкните категорию «Искажение», затем выберите «Рассеянное свечение».
Связанное руководство: Восстановление отсутствующих фильтров в Photoshop CS6
Параметры фильтра Diffuse Glow отображаются справа от галереи фильтров, и мы можем установить три параметра. Первый — Graininess , который добавляет эффект зернистости (вы, наверное, догадались об этом).Я собираюсь установить значение зернистости на 6 , но, как и в случае с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Вторая опция, Glow Amount , регулирует интенсивность свечения. Я установил свой 10 . Наконец, Clear Amount ведет себя как противоположность Glow Amount. Более низкие настройки увеличивают диапазон свечения, что влияет на большую часть изображения, в то время как более высокие настройки ограничивают его диапазон. Я также установлю свой 10 , но, как я уже упоминал, не стесняйтесь пробовать другие настройки с вашим изображением:
Параметры диффузного свечения.
Нажмите OK, когда закончите, чтобы принять настройки и закрыть галерею фильтров. Вот мое изображение с примененным Diffuse Glow:
Вот мое изображение с примененным Diffuse Glow:
Изображение после применения фильтра Diffuse Glow.
Если мы посмотрим на панель «Слои», мы увидим галерею фильтров, указанную как смарт-фильтр под смарт-объектом. Мы также видим, что, поскольку мы вложили наш первоначальный смарт-объект внутрь этого второго, у нас теперь есть совершенно новая маска для использования с нашим фильтром Diffuse Glow, хотя нам ничего не нужно с ней делать, поскольку мы хотим применить эффект Diffuse Glow. ко всему изображению:
Панель «Слои», отображающая галерею фильтров в виде смарт-объекта.
Если вы хотите вернуться и отредактировать какие-либо настройки для фильтра диффузного свечения, просто дважды щелкните смарт-фильтр галереи фильтров. Или, если вы обнаружите, что эффект свечения слишком силен, вы можете уменьшить его значение непрозрачности, дважды щелкнув значок Параметры наложения :
Дважды щелкните значок «Параметры наложения» для смарт-фильтра.
Откроется диалоговое окно «Параметры наложения», в котором вы можете либо уменьшить непрозрачность фильтра, либо изменить его режим наложения.Вы захотите оставить режим наложения на Нормальный, но я уменьшу непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Понижение непрозрачности фильтра Diffuse Glow.
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Вот мое изображение после уменьшения непрозрачности:
Эффект после уменьшения непрозрачности фильтра Diffuse Glow.
Шаг 11: Добавьте корректирующий слой оттенка / насыщенности
Давайте закончим эффект ореола, раскрасив его с помощью корректирующего слоя «Цветовой тон / Насыщенность».Щелкните значок Hue / Saturation на панели настроек (первый значок слева, средний ряд):
Выбор корректирующего слоя «Цветовой тон / насыщенность» на панели «Коррекция».
Photoshop добавляет новый корректирующий слой оттенка / насыщенности непосредственно над смарт-объектом на панели слоев:
Панель «Слои», показывающая только что добавленный корректирующий слой.
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства» Photoshop .Сначала выберите опцию Colorize в нижней части панели, установив соответствующий флажок. Это позволит нам раскрасить все изображение одним цветом. Затем перетащите ползунок Hue влево или вправо, чтобы выбрать цвет. Вы увидите, как изменяется цвет документа при перетаскивании ползунка. Я думаю, что зеленовато-синий хорошо подходит для эффекта ореола, поэтому я установлю значение оттенка около 180 :
Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue.
Вот мое изображение после раскрашивания:
Эффект корректирующего слоя Hue / Saturation.
Шаг 12: Измените режим наложения на Color и уменьшите непрозрачность
Наконец, измените режим наложения слоя оттенка / насыщенности с нормального на , цвет . Разница может быть небольшой, но это позволит корректирующему слою влиять только на цвета изображения, не влияя на значения яркости. Вы найдете параметр режима наложения в верхнем левом углу панели «Слои».Напротив параметра режима наложения находится параметр Непрозрачность . Уменьшение его значения по умолчанию, равного 100%, позволит просвечивать некоторые из исходных цветов изображения. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Изменение режима наложения и уменьшение непрозрачности.
И на этом мы закончили! Вот, для сравнения, еще раз исходное изображение:
Исходное фото.
И вот, после изменения режима наложения и уменьшения непрозрачности корректирующего слоя Цветовой тон / Насыщенность, мой последний «призрачный» эффект:
Окончательный результат.
Как создать эффект розового и синего в Photoshop
Учебникиот Diego Sanchez 27 марта 2020 г.
Фотоэффекты Photoshop
Помимо классического фотоэффекта Orange & Teal, есть много других, которые вы можете создать в Photoshop, чтобы ваша фотография выглядела совершенно иначе, чем исходный снимок.Эффект Pink & Blue, который часто используется на городских фотографиях, является наиболее часто используемым для фотографий такого типа в Instagram и других социальных сетях, и это эффект, который я покажу вам, как сделать очень простым и быстрым способом. в фотошопе.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующее бесплатное изображение с Unsplash: Загрузить
Шаг 1
Откройте картинку в фотошопе.
Шаг 2
Нажмите «Ctrl + J» на клавиатуре, чтобы скопировать фоновый слой.
Шаг 3
Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Выберите «Фильтр»> «Фильтр RAW камеры».
Шаг 5
На вкладке «Основные» примените следующие настройки.
Шаг 6
Щелкните вкладку «HSL Adjustments» и в разделе «Hue» используйте следующие значения.
Шаг 7
Щелкните вкладку «Насыщенность» и примените эти значения.
Шаг 8
Теперь выберите вкладку «Яркость» и примените следующие значения.
Шаг 9
Наконец, щелкните вкладку «Split Toning», примените следующие настройки и нажмите OK.
Некоторые заключительные примечания
Как видите, создать сине-розовый эффект в Photoshop с помощью фильтра Camera RAW можно быстро и легко. Несмотря на то, что значения, показанные в этом руководстве, созданы для этого изображения, их можно использовать в качестве основы для вашего следующего проекта. Поскольку каждое изображение уникально, вы можете начать со значений, используемых в этом руководстве, а затем внести небольшие изменения для вашей конкретной фотографии.
Больше из
УчебникиКак извлечь текстуру любого изображения в Photoshop
Учебники Диего Санчес
Текстуры — отличный ресурс, который должен быть в наборе инструментов каждого дизайнера. Вы можете найти миллионы из них по всему Интернету, но иногда у вас может не быть времени на их поиск, или у вас могут возникнуть проблемы с поиском того, что вам нравится. Сегодня я покажу вам, как легко вы можете извлечь текстуру любого изображения в Photoshop за несколько простых шагов, а также с помощью техники, которая позволит вам изменить цвет текстуры после того, как мы извлекли текстуру из изображения.
Вы можете найти миллионы из них по всему Интернету, но иногда у вас может не быть времени на их поиск, или у вас могут возникнуть проблемы с поиском того, что вам нравится. Сегодня я покажу вам, как легко вы можете извлечь текстуру любого изображения в Photoshop за несколько простых шагов, а также с помощью техники, которая позволит вам изменить цвет текстуры после того, как мы извлекли текстуру из изображения.
Как имитировать эффект Ломо в Lightroom
Учебникиот Diego Sanchez
Помимо помощи фотографам в систематизации фотографий, Lightroom — отличный инструмент для редактирования и обработки фотографий неразрушающим способом. Как и в Illustrator или Photoshop, в Lightroom есть разные способы достижения определенного эффекта, и сегодня я покажу вам, как легко имитировать эффект Lomo фото. Этот эффект, который до сих пор очень популярен, вдохновлен фотографиями, сделанными камерой «Lomo Kompakt Automat» еще в 1984 году.Фотографии, сделанные Lomo LC-A, имеют уникальную окраску, поскольку цветопередача не совсем «реалистичная», поэтому у вас есть свобода сделать так, как вы хотите, а не совсем так, как предполагалось. быть.
ПодробнееКак создать кисть для обводки чернил в Illustrator
Учебники от Diego Sanchez
Illustrator уже поставляется с разными наборами кистей, но бывают случаи, когда они не могут соответствовать вашим потребностям, и вам могут потребоваться некоторые пользовательские, чтобы работайте над своим дизайном как над уникальным штрихом или над целым рисунком.Сегодня я покажу вам, как легко вы можете создать кисть Ink Stroke Brush в Illustrator своими собственными нарисованными чернильными мазками.
ПодробнееКак создать эффект искусственного 3D-дерева в Photoshop
Учебники от Diego Sanchez
Иногда сложные эффекты можно создать быстро и легко, просто используя правильный метод и инструменты. А иногда эти методы можно улучшить, сделав еще проще. Сегодня я хотел бы показать вам быстрый и эффективный метод имитации трехмерного деревянного текста с использованием одного текстового слоя со стилем слоя, применяемым для имитации этого трехмерного эффекта, и другого слоя, который будет содержать текстуру дерева, которую вы позже можете изменить. использовать этот эффект сколько угодно раз, не занимая слишком много места на жестком диске.
А иногда эти методы можно улучшить, сделав еще проще. Сегодня я хотел бы показать вам быстрый и эффективный метод имитации трехмерного деревянного текста с использованием одного текстового слоя со стилем слоя, применяемым для имитации этого трехмерного эффекта, и другого слоя, который будет содержать текстуру дерева, которую вы позже можете изменить. использовать этот эффект сколько угодно раз, не занимая слишком много места на жестком диске.
Добавление эффекта зеркального отражения к вашим изображениям
В этом уроке вы узнаете, как добавить зеркальное отражение в нижнюю часть изображений. Это простой в применении эффект, который может добавить вашим изображениям дополнительную размерность и характер.
Посмотреть видео
Шаги
Дублируйте фоновый слой
Дублируйте (перескочите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой».Другой способ перехода по слою — выбрать слой и использовать комбинацию клавиш Cmd + J (ПК: Ctrl + J).
Прыжки по слою.После перехода слоя вы увидите два слоя на панели «Слои».
Дублируйте слой.Отразить изображение
Выделив новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование». Вы также можете использовать сочетание клавиш Cmd + T (ПК: Ctrl + T).
Выбор опции Free Transform.Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали».”Нажмите клавишу возврата, чтобы принять изменение.
Переворачивание изображения. Перевёрнутый слой.Уменьшите масштаб, чтобы освободить место для зеркального эффекта
Уменьшите масштаб, чтобы добавить зеркального эффекта. Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Увеличьте размер холста для обеспечения эффекта зеркального отражения
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта.Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Percent» и введите 30. Установите флажок «Relative» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз. Установите «Цвет расширения холста» на черный.
Увеличение размера холста.Нажмите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Расширенный холст.Переместить перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув по нему один раз на панели слоев.Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Выбор миниатюры слоя.Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Перемещение». Щелкните изображение и удерживайте его, пока тянете вниз. Перетащите изображение вниз до точки, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой промежуток (около 4 пикселей) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift во время перетаскивания — это позволит сохранить горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавить маску слоя
Добавьте маску черного слоя к слою, который вы только что переместили вниз. Не снимая выделения с слоя, нажмите Option + щелкните (ПК: Alt + щелчок) по значку «Добавить маску слоя».
Значок Добавить маску слоя.
К слою будет добавлена черная маска слоя.
Миниатюра маски слоя.Добавьте линейный градиент к маске
Выберите маску слоя, щелкнув по ней один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя.Добавьте линейный градиент «от переднего плана к прозрачному» к маске слоя. Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент. Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Варианты градиента.Создайте градиент, перетащив его вниз из области немного выше черного холста в место немного перед нижним краем черного холста.Постарайтесь сделать так, чтобы начальная и конечная точки градиента были равноудалены по отношению к черному полотну. Может потребоваться несколько попыток, прежде чем вы получите желаемый градиент. Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше перетаскивающее движение ограниченным углом.
Растягиваем градиент.Применить размытие по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя с перевернутым изображением.Нажмите клавиши Shift + F7 или выберите Фильтр > Размытие > Размытие по Гауссу .
Выбор фильтра размытия по Гауссу.Установите радиус 20 пикселей и нажмите ОК, чтобы применить размытие по Гауссу.
Применяем Размытие по Гауссу 20 пикселей.Окончательное изображение с эффектом отражения
Финальное изображение с зеркальным эффектом.
Онлайн-редактор эффектов дисперсии изображений
Очень популярный эффект дезинтеграции изображения, который раньше был доступен только как экшен Photoshop , а теперь также как онлайн-эффект, который можно сделать в вашем браузере несколькими щелчками мыши. Разбейте фотографию на мелкие кусочки с помощью продвинутого онлайн-редактора. Управляйте размером и направлением частиц и создавайте эффект пиксельной дисперсии для вашего изображения в реальном времени.
Посмотреть примеры и учебное пособие
То, что это бесплатный инструмент, не означает, что он невысокого качества! Фактически, вы даже можете добиться лучших результатов по сравнению с экшеном Photoshop. Вместо того, чтобы ждать эффекта рендеринга в Photoshop, вы можете поиграть с частицами в реальном времени в нашем онлайн-инструменте. Вы полностью контролируете эффект и можете добиться идеальных результатов, потому что вам не нужно создавать изображение сразу — вы можете иметь разные настройки для разных частей изображения.
Как использовать инструмент рассеивания изображения?
Мы постарались сделать этот инструмент максимально простым в использовании и оставили только самые основные функции. Чтобы добавить эффект, просто выделите и прокрасьте область, которую вы хотите пикселизировать, курсором мыши. Здесь нет правильного или неправильного, просто поиграйте с настройками и создайте абстрактный эффект для своего изображения. Я гарантирую, что вы станете профессионалом, поиграв с этим инструментом в течение 10 минут.
Render / Auto Render — по умолчанию функция автоматического рендеринга включена, что означает, что вы можете создавать эффект дисперсии в реальном времени. Как только вы отметите область, изображение станет пиксельным. Другой вариант — отключить автоматический рендеринг, чтобы выделить больше областей одновременно, а затем нажать кнопку «Рендеринг» вручную.
Как только вы отметите область, изображение станет пиксельным. Другой вариант — отключить автоматический рендеринг, чтобы выделить больше областей одновременно, а затем нажать кнопку «Рендеринг» вручную.
Размер частиц — ползунок, который управляет размером создаваемых пикселей. Слева направо он делает частицы от меньших к большему.
Размер кисти — этот ползунок управляет размером курсора мыши. Сделав маркер больше, вы можете выделить и затронуть больше областей одновременно.
Сброс — Восстановление исходного состояния изображения.
Направление — Направление, в котором будут лететь дисперсные частицы. 0 градусов заставляет частицы лететь вправо. 180 — влево, 90 — вниз, 270 — вверх и так далее.
Пример создания нескольких изображений
Полезно знать:
- Мы не храним ваши изображения — ваша конфиденциальность защищена, потому что редактирование происходит в вашем браузере.
- Экспериментируйте в разных направлениях — результат разный.
- Мы не изменяем размер вашего изображения — изображение умещается на экране, но окончательная загрузка такая же, как и исходный
- Этот инструмент использует вычислительную мощность вашего компьютера — чем лучше ваш компьютер, тем быстрее создается эффект.
- Mediamodifier также содержит более 2000 шаблонов мокапов
Отправьте это сообщение другу через:
Теги: дезинтеграция, дисперсия, пикселизация
Как создать эффект взрыва пикселей в Photoshop
В этом уроке Photoshop мы создадим эффект взрыва пикселей.Мы создадим нашу собственную кисть для достижения эффекта взрыва и добавим пару корректирующих слоев.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробное описание учебника
- Программа : Adobe Photoshop CS3
- Расчетное время выполнения: 40 минут
- Сложность: Начальный-средний
Ресурсы
Шаг 1
В этом уроке мы расскажем, как создать эффект взрыва пикселей в Photoshop 11, который можно легко применить к вашим фотографиям.
Откройте файл «Девушка». Это основа, на которой мы создадим эффект взрыва пикселей. Прежде чем мы начнем работать над эффектом, мы перевернем изображение по горизонтали — так мы получим iPad справа, а взрыв слева. Перейдите в Image> Image Rotation> Flip Canvas Horizontal , чтобы перевернуть изображение.
Шаг 2
Нам потребуется больше места для размещения нашего пиксельного взрыва. Давайте изменим размер холста. Выберите инструмент Crop Tool ( C ) и перетащите правый маркер, чтобы изменить размер изображения вправо, как показано ниже.
Шаг 3
Используйте инструмент Rectangular Marquee Tool , чтобы создать выделение вокруг левого белого прямоугольника нашей фотографии (игнорируя черную область).
Шаг 4
Нажмите Ctrl + J , чтобы выделить выделение на новом слое, и назовите этот слой «Инвертированный».
Шаг 5
Создайте новый слой ( Ctrl + Shift + Alt + N ) и залейте его белым ( Shift + F5 ).Поместите этот слой под слоем «Перевернутый». Как вы можете видеть, сделав это, мы скроем уродливый черный прямоугольник, который появился во время изменения размера нашего изображения.
Шаг 6
Теперь мы создадим специальную кисть для нашего эффекта взрыва пикселей. Создайте новый (временный) документ ( Ctrl + N ) 512 x 512 пикселей. Выберите инструмент Rectangular Marquee Tool ( M ) и удерживайте shift при создании квадратного выделения.Нажмите D , чтобы установить цвета по умолчанию, и нажмите Alt + Backspace , чтобы заполнить прямоугольник белым.
Шаг 7
Выберите Edit> Define Brush Preset и дайте имя этой кисти («Базовая кисть» в моем случае). Когда закончите, нажмите Ok . Вы также можете нажать Ctrl + D , чтобы отменить выбор всего.
Шаг 8
Откройте палитру кистей ( F5 ) и добавьте динамическое поведение размера и угла, как показано ниже.Затем перейдите на вкладку Brush Tip Shape и увеличьте Spacing до 46% .
Шаг 9
Сохраните эту кисть, щелкнув значок маленькой стрелки (находится в правой верхней части палитры кистей) и выберите New Brush Preset . Назовите кисть «Pixel Explosion» и нажмите ok . Закройте этот временный документ и вернитесь к нашему основному документу. Не забудьте сохранить документ ( Ctrl + S ) на случай, если произойдет что-то неожиданное (например, сбой питания или сбой Photoshop).
Шаг 10
Создайте новый слой ( Ctrl + Shift + Alt + N ) и выберите инструмент Clone Stamp Tool ( S ).
Из палитры Brush Presets (Окно > Brush Presets ) выберите кисть взрыва пикселей, которую мы создали на предыдущих шагах.
Удерживая Alt, щелкните где-нибудь на правой руке (если смотреть с нашей точки зрения), чтобы взять образец, перейти к правой руке и начать клонирование (просто удерживайте кнопку мыши и рисуйте, как с обычной кистью).
Уменьшите или увеличьте размер кисти, чтобы добавить больше случайности, но оставьте непрозрачность на 100% .
Шаг 11
Создайте новый корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ) и перетащите кривую вниз, чтобы затемнить. Обрежьте корректирующий слой Curves по клонированным пикселям из шага 10 , удерживая клавишу Alt и щелкая между двумя слоями в палитре слоев.
Корректирующие слои имитируют эффект корректировки изображения (можно найти в Изображение> Коррекция>… ), но имеют то преимущество, что они не применяются постоянно. Корректирующие слои можно включать и выключать, удалять, иметь настраиваемую непрозрачность и настраиваемый режим наложения. Используя корректирующие слои, вы отредактируете свое изображение неразрушающим образом.
Шаг 12
А теперь давайте создадим недостающие части руки и платья девушки.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и выберите Brush Tool ( B ).Выберите белый цвет в качестве цвета переднего плана и нарисуйте белым цветом (с выбранной нашей кастомной пиксельной кистью взрыва) руку девушки, как показано ниже.
Слегка измените размер кисти, чтобы добиться более случайного эффекта, но всегда сохраняйте непрозрачность на 100% .
Шаг 13
Мы почти закончили! Давайте улучшим общий вид нашей сцены за счет увеличения контрастности и затемнения сцены. Создайте новый корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ) и используйте настройки, показанные ниже.
Как видите, перетаскивание левого ползунка вправо увеличивает контраст, а перетаскивание кривой вниз затемняет изображение.
Шаг 14
В заключение создадим эффект виньетки.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и залейте его белым Shift + F5 ).
Выберите Filter> Lens Correction и перейдите на вкладку Custom . Используйте настройки, указанные ниже, чтобы создать красивую симметричную виньетку.
Нажмите OK и измените режим наложения слоя виньетки на Multiply . Как видите, белый цвет исчезает, остается только черная рамка вокруг фотографии.
И готово!
Как преобразовать тон сепии в фотографию в Photoshop
Что нужно знать
- Если изображение цветное: Image > Adjustments > Desaturate . Если оттенки серого: Изображение > Режим > Цвет RGB .
- Затем выберите Image > Adjustments > Photo Filter . Выберите Filter > Sepia > выберите Preview .
- В нижней части окна фотофильтра отрегулируйте ползунок Плотность > OK .
Тон сепии — это красновато-коричневый монохромный оттенок, придающий изображению теплый, старинный вид. На заре фотографии фотографии были проявлены с использованием сепии, полученной из чернил каракатицы в эмульсии.
Метод фотофильтра для тона сепии
Откройте изображение в фотошопе.
Если изображение цветное, перейдите к Image > Adjustments > Desaturate .
Если изображение в оттенках серого, перейдите к Image > Mode > RGB Color .
Перейдите к Image > Adjustments > Photo Filter .
Щелкните переключатель рядом с Фильтр , а затем выберите Сепия в меню справа от него.
Установите флажок рядом с Preview , расположенный в правой части окна фотофильтра, чтобы увидеть, как ваше изображение меняется по мере того, как вы вносите корректировки.
Вы можете переместить окно фотофильтра в область экрана, которая упрощает предварительный просмотр.
Внизу окна фотофильтра установите ползунок Плотность на 100 процентов.Чтобы снизить оттенок сепии, переместите ползунок вниз до тех пор, пока фотография не приобретет желаемый оттенок.
Отрегулируйте плотность, перемещая ползунок или вводя число от 1 до 100 в поле над полосой.
Щелкните ОК .
Используйте обесцвечивание на фотографии, а затем поэкспериментируйте с использованием фотофильтров, чтобы применить к фотографиям другие цветовые оттенки и фильтры для различных эффектов и настроения.
Больше контроля над оттенком сепии
Чтобы дать себе три ползунка для настройки вместо одного и иметь больший контроль над тем, как выглядит ваша фотография в тонах сепии, следуйте этим инструкциям:
Откройте изображение в фотошопе.
Перейдите к Layer > New Adjustment Layer > Hue / Saturation .
Измените имя корректирующего слоя, если хотите, а затем нажмите OK .
Выберите Sepia в меню рядом с Hue / Saturation .
Photoshop внесет предустановленные настройки, чтобы добавить к фотографии оттенок сепии.
Но теперь вы можете настроить ползунки Hue , Saturation и Lightness — перемещая стрелку или вводя числа в поля — чтобы точно настроить эффект до тех пор, пока вы не захотите.
Если вы используете более старые версии Photoshop, шаги могут быть другими, но, как и в случае с большинством техник в графической индустрии, существует множество способов применения тона сепии к фотографии.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно подробностей Трудно понятьСделайте документ похожим на сканированную копию в Photoshop
Здравствуйте, ребята, на этот раз я собираюсь написать руководство по немного другой теме.На этот раз я не собираюсь ретушировать портрет или пейзаж, но я собираюсь написать учебник, который будет полезен в вашей профессиональной жизни.
В прошлый раз я написал учебник о различиях между JPG и JPEG, который может быть вам полезен.
Для этого урока я собираюсь использовать документ, предоставленный моим колледжем (не лучший выбор; ха-ха). Это первый документ, который я увидел, когда искал печатную бумагу. Я сфотографировал это. Я не использовал вспышку или другие эффекты.Я хотел сделать снимок, который выглядел бы максимально естественно.
Вот окончательный результат.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Вот данные EXIF изображения.
а вот изображение документа.
Итак, приступим к руководству.
Видеоурок
Шаг 1. Вырежьте ненужную часть
Первое, что нам нужно сделать, это удалить этот нежелательный фон. В данном случае таблица желтого цвета является моим фоном. Я собираюсь использовать Perspective Crop Tool для кадрирования изображения. Возьмите его с панели инструментов или нажимайте Shift + C снова и снова, пока он не появится. Если вы хотите узнать больше об инструменте «Обрезка перспективы», прочтите мой учебник «Как изменить перспективу изображения с помощью инструмента« Обрезка перспективы ».
Теперь нарисуйте контур, как показано ниже.
Убедитесь, что вы правильно выровняли вершины, увеличивая изображение. Когда закончите, нажмите Enter / Return .
Шаг 2. Превратите фотографию в черно-белую
Теперь мы собираемся превратить изображение в черно-белое. Есть 5 способов превратить изображение в черно-белое в Photoshop. Я обсудил здесь все 5 методов. Для этого изображения мы собираемся использовать карту градиента .
Сделайте черный цвет передним планом и белый цвет фона, нажав D. Теперь перейдите к Layer> New Adjustment Layer> Gradient Map. Это превратит ваше изображение в черно-белое.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Изображение все еще выглядит не очень хорошо. На изображении слишком много серого. Наша цель — сделать изображение полностью черно-белым без каких-либо признаков серого. Для этого я собираюсь использовать уровней . Перейдите в Layer> New Adjustment Layer> Levels. Измените настройки, как показано ниже. Сейчас мы где-то близки к окончательному результату.
Шаг 3: Увеличьте контраст
Чтобы еще больше удалить серый цвет, мы собираемся увеличить контраст.Перейдите в Layer> New Adjustment Layer> Brightness / Contrast. Увеличьте контраст до такой степени, чтобы изображение выглядело хорошо.
Следующее, что мы собираемся сделать, это сделать текст более четким. Для этого мы будем использовать High Pass Filter . Но сначала нам нужно сложить все слои на новый слой. Нажмите Ctrl + Shift + Alt + E / Cmd + Shift + Opt + E , чтобы сделать это. Вы увидите, что будет создан новый слой. Переместите этот слой в верхнюю часть панели слоев.

 Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.