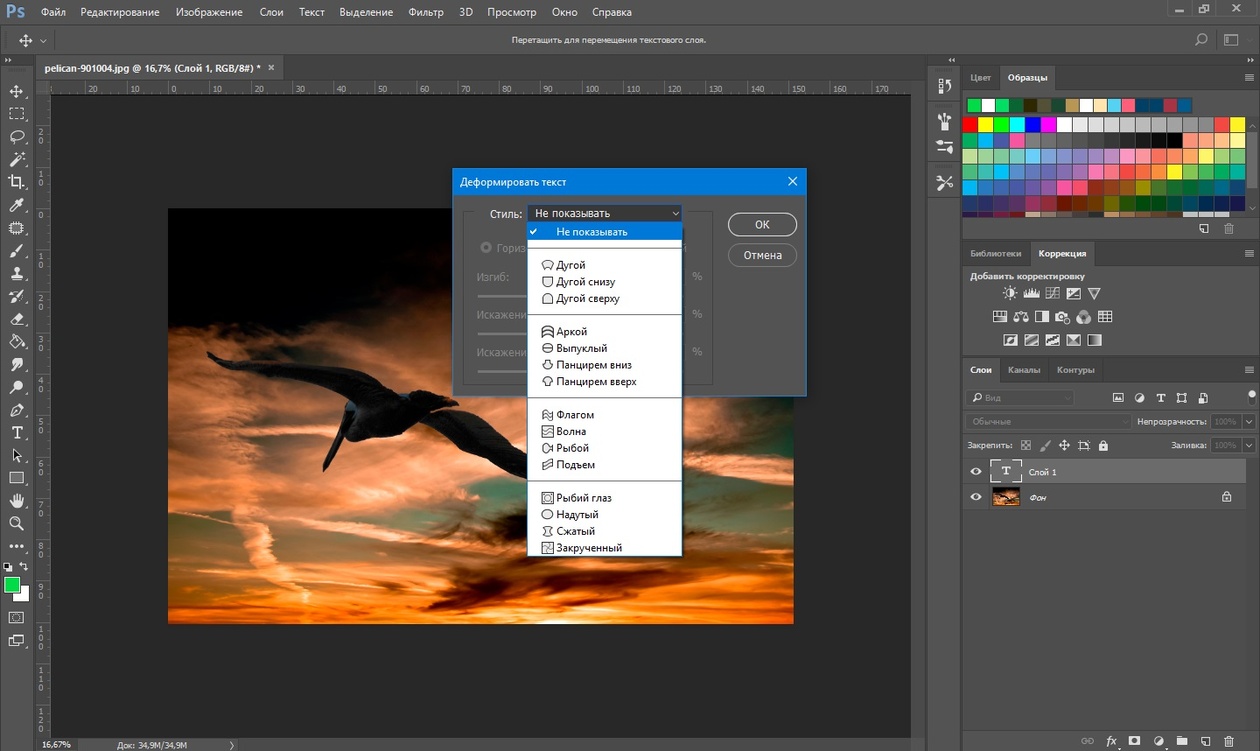
Как сделать в фотошопе текст в 3 в: Как создать 3д текст в Фотошопе
Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Шаг 1.
Создание текстаСоздайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
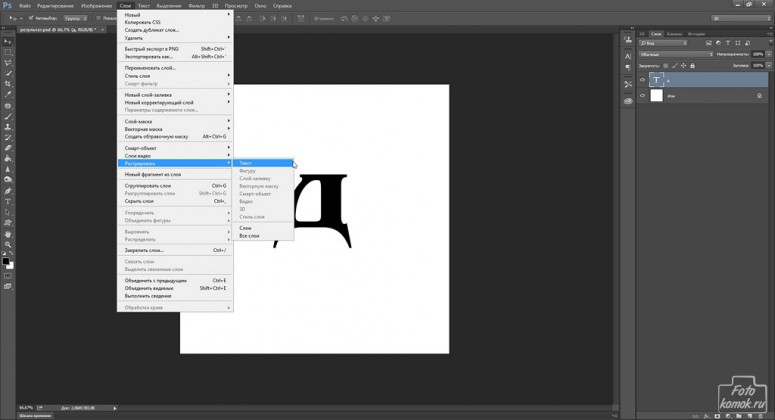
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
Создание текста
Сдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите Заливку (Fill), поставьте размер Обводки (Stroke) 25 пикселей и выберите цвет обводки под цвет буквы.
Шаг 3.
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
Шаг 4.
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сценуШаг 6.
Создаем 3D сцену
Чтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties). Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Шаг 7.
Создаем 3D сценуЕсли вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки
Шаг 8.
Настройка 3D сеткиВыберите оригинальные слои с буквами на панели 3D и в окне Свойства (Properties) измените Глубину экструзии (Extrusion Depth) на 250 пикселей.
Шаг 9.
Настройка 3D сетки
Кликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 5, Контур (Contour) на Полукруг (Half Round), Капитель (Cap) на 5.
Шаг 10.
Настройка 3D сеткиВыберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сеткиКликните по иконке Капитель (Cap), измените Фаску (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 10, Контур (Contour) на Полукруг (Half Round) и Интенсивность раздувания (Inflate Strength) на 15.
Шаг 12.
Настройка 3D сеткиВыберите все слои с буквами и контурами и перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane)
Шаг 13.
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
 Создание материалов: основные настройки
Создание материалов: основные настройкиВыберите все слои букв с Материалами (Materials) букв. Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Шаг 15.
Создание материалов: основные настройкиДалее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыШаг 17.
Создание материалов: добавление рельефной текстуры
Установите размер текстуры: Ширина (Width) 1500, Высота (Height) 950 пикселей и нажмите ОК.
Шаг 18.
Создание материалов: добавление рельефной текстурыКликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстурыОткроется файл текстуры. Измените
Шаг 20.
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве.
Шаг 21.
Создание материалов: добавление рельефной текстурыДалее выберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material), кликните иконку Рассеивание (Diffuse) и выберите Редактировать текстуру (Edit Texture). Когда файл откроется, залейте его под цвет букв, сохраните его и закройте окно.
Шаг 23.
Добавляем цвет объемной части букв
Повторите эти же действия для оставшихся Материалов экструзии (Extrusion Material) букв и обводок, кликая по иконке Рассеивание (Diffuse) и заливая соответствующим цветом.
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещенияКликните вкладку Бесконечный свет 1 (Infinite Light 1) и измените Интенсивность (Intensity) на 70% и Сглаживание Тени (Shadow Softness) на 30%
Шаг 26.
Коррекция освещения
Когда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), чтобы убедиться, что вы случайно не потеряли результат рендеринга сцены.
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
После того, как закончите настройку, преобразуйте копию фона в
Шаг 28.
Работаем над фоном
В меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее
Шаг 30.
Работаем над фоном
Два раза кликните по только что созданному слою и примените Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
 Добавляем песок
Добавляем песокПродублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Угол (Angle): -45
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песок
Выберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонг
Откройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тени
Дублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тени
Объедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и тенейПродублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветыОткройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызг
Разместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контраст
Выделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контрастПерейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
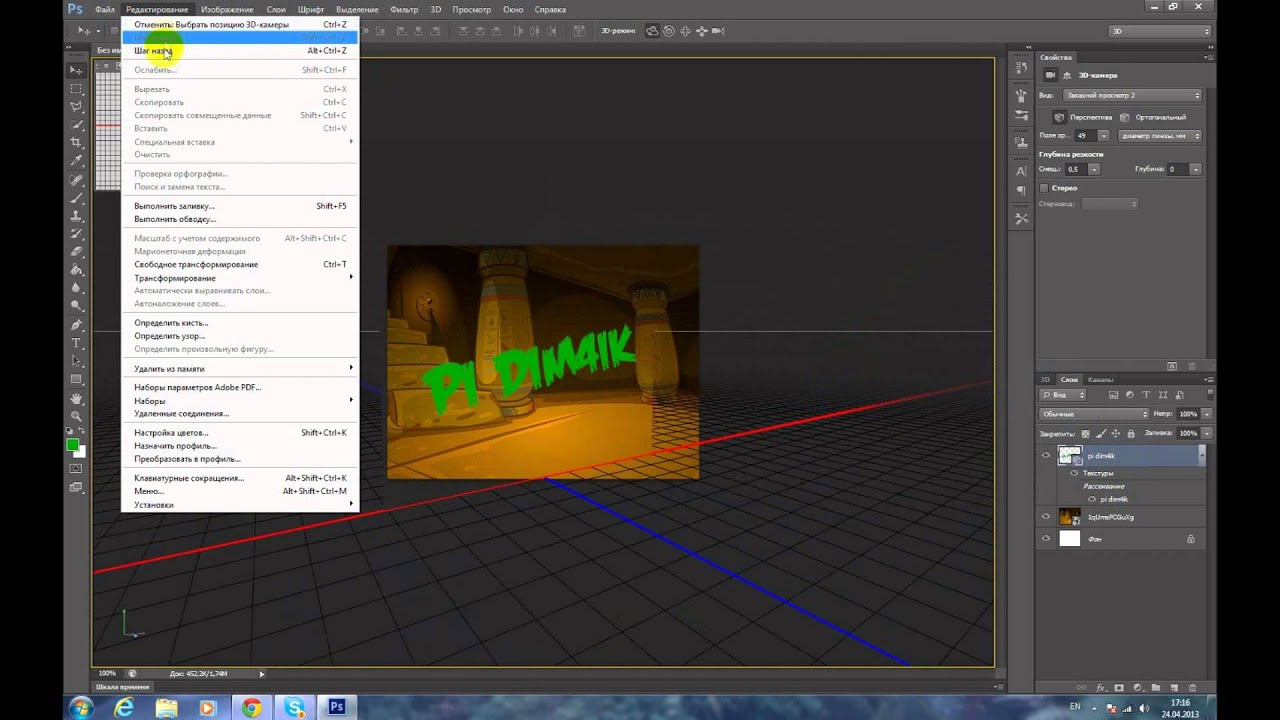
3D эффект. Описанный вокруг объекта текст
В этом уроке я покажу, как легко описать текст вокруг 3D объекта в Photoshop, не используя специальные программы для работы с 3D изображениями. Мы будем вставлять текст, описывающий планету. Но этот метод можно применить для описывания текстом любого объекта. Для работы нужен Photoshop CS или выше. В результате выполнения этого несложного урока в фотошопе получим вот такой результат:Шаг1. Для работы возьмем любое подходящее изображения нашей планеты, вокруг которого будем описывать текст.
Шаг2. Вначале выделим круглую область вокруг планеты, для чего используем панель инструментов Photoshop и выбираем Elliptical Marquee Tool.
 Чтобы получить круг, а не эллипс произвольной формы, используем Shift и Alt для выделения из центра изображения.
Чтобы получить круг, а не эллипс произвольной формы, используем Shift и Alt для выделения из центра изображения. Шаг3. Дальше будем использовать наше выделение как траекторию для описываемого текста, используя такую новую возможность Фотошоп как «text on a path»(текст по контуру). Но проблема в том, что наше выделение есть именно выделение области, а не траектория (путь) для текста. Adobe Photoshop позволяет достаточно просто инвертировать выделение в траекторию. Чтобы сделать это, щелкнем на Paths palette, которая пуста до тех пор, пока мы не используем никакой траектории (контура) в документе.
Чтобы превратить выделение в контур следует щелкнуть на Make Work Path From Selection (сделать из выбранной области рабочий контур) – кнопка на вкладке Paths (Контуры).
Пунктирная линия выделения превратилась в сплошную линию – контур или траекторию для текста.
Шаг4. Теперь пришло время вставить текст. Используем Photoshop Type Tool — кнопка вставка текста. На панели опций выбираем Helvetica Black 14pt. Цвет текста выберем желто-оранжевый eec10e.
На панели опций выбираем Helvetica Black 14pt. Цвет текста выберем желто-оранжевый eec10e.
Шаг5. После того как установлены опции для текста, щелкнем курсором на том месте траектории, с которого начнется текст, и напечатаем текст «WELCOME TO PLANET EARTH» или любой другой. Предполагается, что текст должен охватывать объект полностью, поэтому продублируем его. Промежутки между словами лучше сделать одинаковыми с помощью пробелов. Результат должен быть примерно такой:
Шаг6. Так как Adobe Photoshop не является 3D программой, то мы сейчас создадим иллюзию 3D. Используем команду фотошоп Free Transform. Нажимаем Ctrl+T и перетаскиваем верхний левый курсор вправо и вниз, нажимаем Ctrl+Alt чтобы правый нижний угол сместился симметрично относительно центра. Можно использовать команду Искажение, если вам так привычнее. Текст должен измениться вот таким образом:
Шаг7. Текст уже выглядит неплохо
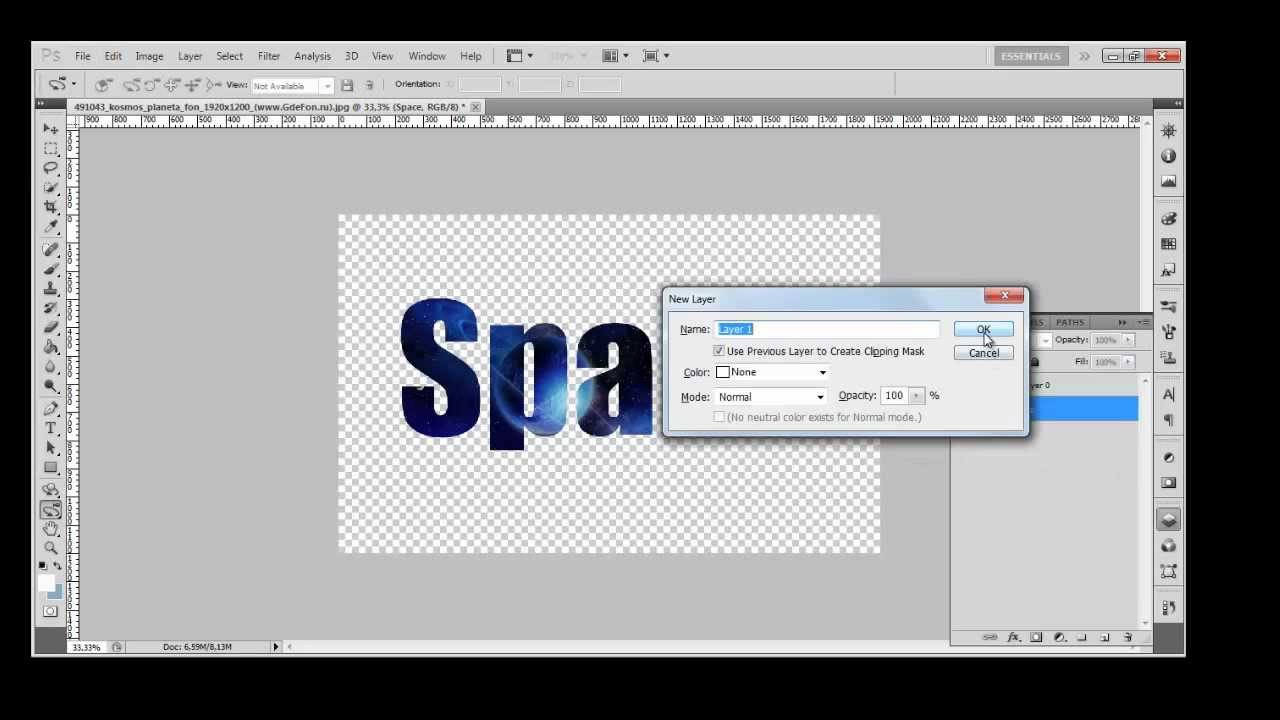
и сейчас нужно скрыть часть текста, которая должна располагаться за планетой. Используем маску слоя. В окне Layers при активном текстовом слое щелкнем на кнопку Mask.
Используем маску слоя. В окне Layers при активном текстовом слое щелкнем на кнопку Mask.
Это добавит маску к текстовому слою. Щелкнем на ней, чтобы сделать активной.
Шаг8. Выделим с помощью Photoshop Elliptical Marquee Tool планету тем же способом, который использовали в начале урока.
Работая в маске текстового слоя (проверьте чтобы маска была выделена) выбираем инструмент Brush Tool (кисть), основной цвет черный, и «закрашиваем» текст, который должен быть скрытым за планетой. Выделение планеты нужно для того, чтобы закрашивая текст не затронуть ту часть текста, которая должна остаться видимой.
Шаг9. Добавим градиент используя Layer Styles. Щелкнем кнопку для добавления стиля слоя,
выберем Gradient Overlay и зададим параметры для градиента:
Вот результат нашей работы:
Красивый текстовый 3D-эффект в Adobe Photoshop
Сегодня мы будем создавать очень красивый и нежный текстовый эффект в Adobe Photoshop. Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Результат
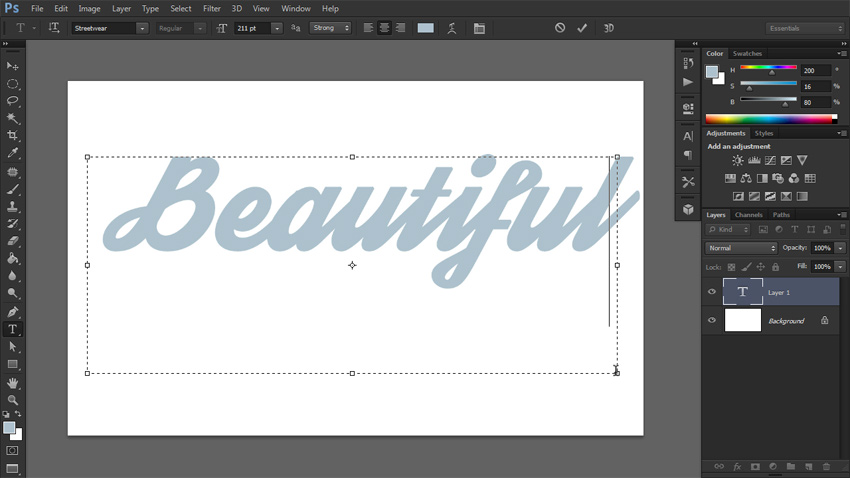
Шаг 1
Создайте новый документ и введите ваш текст. Используйте шрифт Streetwear.
Шаг 2
В меню выберите 3D > New 3D Extrusion From Selected Layer/3D- Новая 3D-экструзия из выделенного слоя.
Шаг 3
Ваш текст преобразуется в 3D-объект с параметрами по умолчанию. Кликните по тексту и в палитре Properties/Параметры укажите в графе Coordinates/Координаты в окне X угол в 90 градусов.
Шаг 4
Выберите первый инструмент и кликните где-то вне объекта, чтобы переместить камеру. Переместите камеру так, чтобы были видны синяя и красная полосы.
Шаг 5
Вернитесь к Coordinates/Координатам и укажите 90 градусов по оси X.
Шаг 6
При необходимости переместит скрещение полос по центру так, чтобы текст был по центру.
Шаг 7
Давайте добавим фон, с которым будем взаимодействовать наш объект. Вернитесь в обычный режим слоев и нарисуйте прямоугольник.
Шаг 8
В меню выберите 3D > New Mesh from Layer > Depth Map to > Plane/3D > Новая сетка из слоя > Карта глубины.
Шаг 9
Выберите оба слоя и в меню выберите 3D > Merge 3D Layers/ 3D > Объединить 3D-слои.
Шаг 10
Выберите последний инструмент в верхней панели и масштабируйте прямоугольник, чтобы он покрыл всю рабочую область.
Шаг 11
Теперь давайте настроим параметры для текста. Зайдите в палитру Properties/Параметры и кликните по Shape Presets/Наборы фигур. Выберите один из вариантов.
Шаг 12
Теперь кликните по иконке Cap/Капитель. Здесь много параметров, которые помогут вам добиться хорошего эффекта. Мы выбрали простой контур с тонким, аккуратным тиснением.
Шаг 13
Давайте добавим света. Проскрольтесь вниз в палитре 3D, чтобы найти Infinite Light/Бесконечный свет. Переместите его, чтобы получить красивые тени.
Шаг 14
Вы можете изменить Softness/Мягкость и Intensity/Интенсивность света в палитре Properties/Параметры.
Шаг 15
Давайте добавим еще света. Кликните по иконке белого листа в нижней части палитры 3D и выберите New Infinite Light/Новый бесконечный свет.
Шаг 16
Временно отключите предыдущий источник света, чтобы настроить новый источник. Сделайте так, чтобы новый источник освещал в основном контур букв. Также укажите мягкие тени.
Шаг 17
Зайдите во вкладку Materials/Материалы. Выделите все материалы текста и укажите им цвет, который вам нравится. Diffuse/Рассеивание — это основной цвет объектов. Specular/Блик — цвет бликов и светлых тонов. Ambient/Освещение — цвет теней. Выбирайте для этих трех параметров близкие цвета, чтобы сохранить реалистичность.
Шаг 18
После того как вы выбрали все цвета, создайте New Material/Новый материал.
Шаг 19
Кликните по прямоугольнику и укажите ему этот материал.
Шаг 20
Если вы хотите сделать тени светлее, можете добавить немного света. Найдите Environment/Окружающая среда в палитре 3D и измените Global Ambient/Глобальное освещение на светлый цвет.
Шаг 21
Когда все будет готово, кликните иконку Render/Рендер чтобы увидеть работу в ее реальном виде.
Шаг 22
Если в процессе рендера вы заметите что-то, что захотите исправить, нажмите Escape, чтобы прервать процесс и внести изменения.
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
Создание 3D текста в фотошопе Photoshop CS3 | Soohar
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Скачать шрифт можно здесь
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Выделите его и повторите шаг 4:
Шаг 6
Далее повторите предыдущие шаги до тех пор, пока не получите нужный вам результат:
Шаг 7
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Шаг 9
В конце можете настроить положение и перспективу с помощью инструмента свободной трансформации:
Результат
Как вы убедились создание 3D текста в Photoshop CS3 это реально, а главное просто и быстро.
Похожие уроки:
Как создать красивый текст в фотошоп
В сегодняшнем уроке мы рассмотрим как создать красивый текст в фотошоп.
Создадим новый документ
В появившемся окне выставим параметры как на картинке ниже
Кликнем два раза левой кнопкой мышки по нашему слою. В появившемся диалоговом окне нажмем Ок. Теперь наш слой разблокирован.
Далее создаем новый слой. Для этого заходим в меню Слои -> Новый -> Слой
В появившемся окне нажимаем Ок
Выбираем инструмент Градиент
Выставляем параметры как на картинке ниже
Далее наводим курсор на нижний край нашего листа по центру, зажимаем клавишу Shift и правую кнопку мыши и ведем курсор чуть выше середины листа
У нас должно получится вот так
Затем объединим наши слои
И снова создадим новый слой
Выбираем инструмент Текст
Далее выбираем шрифт нашего будущего текста
И начинаем писать наш текст на листе
Затем выбираем инструмент Перемещение
и выставляем наш текст по центру
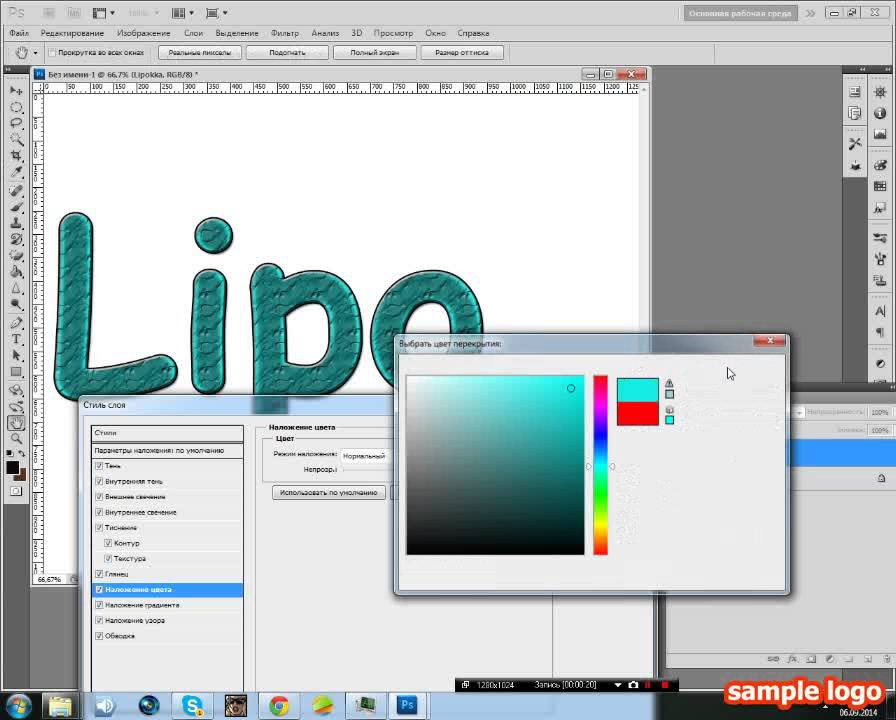
Далее заходим в стили слоя и выбираем параметры наложения
В появившемся окне даем разгуляться своей фантазии. Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Экспериментируем с установками и выбираем наиболее подходящий для нас вариант. К данному тексту можно применить эффект отражения или применить 3D
В этом уроке мы рассмотрели как создать красивый текст в фотошоп в различных стилях. Обязательно по практикуйтесь со стилями слоя и напишите пожалуйста свой отзыв ниже об этом уроке. Заходите на сайт FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки.
Обтекание текста в 3D с помощью Photoshop
В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как легко обернуть текст вокруг 3D-объекта в Photoshop без необходимости использования какого-либо 3D-программного обеспечения. Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. Вам понадобится Photoshop CS или выше для этого урока, так как мы будем использовать в Photoshop функцию «текст на контуре», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст, проходящий позади объекта, что дает нам наш последний трехмерный эффект.
Вам понадобится Photoshop CS или выше для этого урока, так как мы будем использовать в Photoshop функцию «текст на контуре», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст, проходящий позади объекта, что дает нам наш последний трехмерный эффект.
Вот изображение планеты (старая добрая планета Земля), которую я оберну вокруг текста:
Исходное изображение.
А вот как будет выглядеть изображение после обтекания нашего трехмерного текста:
Окончательный результат «обтекание текстом в 3D».
Давайте начнем!
Шаг 1: выберите инструмент Elliptical Marquee
Первое, что мне нужно сделать для этого эффекта, это перетащить круговое выделение вокруг планеты, и для этого я буду использовать инструмент, который Photoshop включает в себя именно для такой задачи, Elliptical Marquee Tool . Выберите его из палитры Инструменты. По умолчанию он прячется за инструментом «Прямоугольный шатер», поэтому вам нужно будет щелкнуть инструмент «Прямоугольный шатер» и удерживать мышь в течение одной или двух секунд, пока не появится маленькое всплывающее меню, а затем выбрать инструмент «Эллиптический шатер» в список:
По умолчанию он прячется за инструментом «Прямоугольный шатер», поэтому вам нужно будет щелкнуть инструмент «Прямоугольный шатер» и удерживать мышь в течение одной или двух секунд, пока не появится маленькое всплывающее меню, а затем выбрать инструмент «Эллиптический шатер» в список:
Выберите Elliptical Marquee Tool из палитры Инструменты.
Шаг 2: перетащите выделение вокруг объекта, немного больше, чем сам объект
С моим выбранным Elliptical Marquee Tool я собираюсь расположить мышь как можно ближе к центру планеты, чтобы начать с него. Затем я буду удерживать мою клавишу Shift, чтобы ограничить свой выбор идеальным кругом, и я буду удерживать мою клавишу Alt (Победа) / Option (Mac), чтобы сказать Photoshop использовать точку, которую я собираюсь щелкните в качестве центра моего выбора, чтобы выборка распространялась во всех направлениях с этой точки. Затем я просто собираюсь щелкнуть в центре планеты и перетаскивать выделение, пока мое выделение не станет немного больше, чем планета, предоставляя место для текста, чтобы обернуть вокруг него.
Скорее всего, место, где я первоначально щелкнул мышью, не было мертвой точкой планеты, что означает, что мой выбор нужно будет изменить. Чтобы переместить выделение на экране и переместить его, когда я перетаскиваю его, я буду удерживать мой пробел , который позволяет мне перемещать выделение, где бы я ни захотел, а затем я отпускаю пробел, чтобы продолжить перетаскивая выделение больше.
Продолжайте перетаскивать и перемещать выделение, пока оно не будет правильно выровнено с объектом и не станет немного больше самого объекта:
Круговое выделение теперь добавлено вокруг объекта.
Шаг 3: преобразовать выделение в путь
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя функцию «текст по пути» в Photoshop. Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любой фрагмент в путь. Чтобы сделать это, переключитесь на палитру Paths , которая по умолчанию будет сгруппирована с палитрами Layers и Channels. Палитра Paths будет отображаться пустой, поскольку в настоящее время у нас нет путей в нашем документе. Чтобы преобразовать выделение в путь, щелкните значок « Создать рабочий путь из выделения» в нижней части палитры «Пути» (это третий значок справа):
Палитра Paths будет отображаться пустой, поскольку в настоящее время у нас нет путей в нашем документе. Чтобы преобразовать выделение в путь, щелкните значок « Создать рабочий путь из выделения» в нижней части палитры «Пути» (это третий значок справа):
Нажмите на значок «Создать рабочий путь из выделения».
Как только вы нажмете на значок, Photoshop преобразует выделение в путь, и в палитре «Пути» появится новый «Рабочий путь»:
Палитра «Пути» теперь показывает вновь созданный путь.
И если мы оглянемся на наше изображение, то увидим, что пунктирные линии нашего выделения были заменены тонкой сплошной линией, которая является нашим путем:
Выбор вокруг планеты был преобразован в путь.
Теперь мы можем использовать этот путь вместе с функцией «текст на пути» в Photoshop CS и более поздних версиях, чтобы добавить наш текст, что мы и сделаем дальше.
Шаг 4: Выберите инструмент Type
Вернитесь к палитре слоев в этой точке. Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if на палитре Tools, либо нажмите букву T на клавиатуре:
Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if на палитре Tools, либо нажмите букву T на клавиатуре:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт и размер шрифта. Этот 3D-эффект работает лучше всего, если вы используете шрифт с толстыми буквами, поэтому я выберу Helvetica Black в качестве моего шрифта. Вы можете выбрать любой понравившийся вам шрифт из тех, которые вы установили в своей системе, но, опять же, попробуйте выбрать один с хорошими толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он будет сильно зависеть от размера объекта, вокруг которого вы оборачиваете текст, и в еще большей степени от размера и разрешения изображения, которое вы используете. Я использую размер шрифта 14pt для этого урока, но опять же, вам нужно самостоятельно поэкспериментировать с изображением:
Выберите ваш шрифт и размер шрифта на панели параметров.
Шаг 5: выберите цвет для вашего текста
Пока вы находитесь на панели параметров, давайте выберем цвет для нашего текста. Для этого нажмите на образец цвета :
Нажмите на образец цвета на панели параметров, чтобы выбрать цвет для текста.
Это вызывает палитру цветов Photoshop, где вы можете выбрать любой цвет для текста. Я собираюсь выбрать яркий желтовато-оранжевый цвет, который должен хорошо выделяться на фоне в основном голубой планеты и черного фона:
Используйте палитру цветов, чтобы выбрать цвет для вашего текста.
Нажмите OK, как только вы выбрали свой цвет, чтобы выйти из диалогового окна.
Шаг 6: набери свой текст по круговому пути
Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по круговому пути, который мы создали. Для этого наведите курсор мыши на ту часть пути, с которой вы хотите начать печатать. Я собираюсь начать свой текст где-то на вершине пути. Перемещая курсор мыши по пути, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо на пути и что ваш текст будет следовать по форме пути, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы будете использовать все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ В ЗЕМЛЮ ПЛАНЕТЫ»:
Перемещая курсор мыши по пути, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо на пути и что ваш текст будет следовать по форме пути, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы будете использовать все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ В ЗЕМЛЮ ПЛАНЕТЫ»:
Нажмите непосредственно на путь и начните печатать, чтобы текст следовал по форме пути.
Поскольку я хочу, чтобы мой текст полностью обернулся вокруг планеты, я собираюсь снова напечатать точно такое же предложение в конце:
Добавьте достаточно текста, чтобы полностью обернуть вокруг объекта.
Если вы присмотритесь, вы увидите, что я столкнулся с небольшой проблемой. На моем пути недостаточно места, чтобы вместить весь мой текст, и слово «ЗЕМЛЯ» в левом верхнем углу было обрезано. Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выбрать весь мой текст сразу:
Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выбрать весь мой текст сразу:
Дважды щелкните миниатюру слоя типа в палитре слоев, чтобы выделить весь текст.
Мой текст будет выделен белым цветом на моем изображении. Затем, выделив текст, я буду удерживать нажатой клавишу Alt (Win) / Option и пару раз нажмите клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами, пока не появится достаточно места для размещения. весь мой текст и слово «ЗЕМЛЯ» появляется:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), используйте клавиши со стрелками влево или вправо, чтобы добавить или удалить пробел между буквами.
Чтобы расположить оба предложения на равном расстоянии друг от друга и закрыть этот большой промежуток вверху, я собираюсь щелкнуть мышью между двумя предложениями внизу (между словами «ЗЕМЛЯ» и «ДОБРО ПОЖАЛОВАТЬ») и снова удерживая клавишу Alt. (Win) / Option (Mac), я собираюсь нажать клавишу левой скобки несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
(Win) / Option (Mac), я собираюсь нажать клавишу левой скобки несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
Когда я доволен интервалом в моем тексте, я собираюсь нажать Ctrl + H (Победа) / Command + H (Mac), чтобы скрыть путь из поля зрения, оставив мне только мою планету и мой текст, обведенный кружком и красиво разнесены вокруг него:
Текст теперь вращается вокруг планеты.
Наш текст сейчас вращается вокруг планеты, но выглядит очень двумерно и не очень интересно. Мы собираемся перенести это в третье измерение в следующем.
Шаг 7: Используйте бесплатное преобразование, чтобы исказить текст в трехмерной перспективе
Теперь самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы все равно создадим иллюзию, что это 3D. Photoshop не настоящая 3D-программа, но мы все еще можем ее подделать. Для этого мы будем использовать команду Photoshop Free Transform . Когда слой типа выбран в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Photoshop не настоящая 3D-программа, но мы все еще можем ее подделать. Для этого мы будем использовать команду Photoshop Free Transform . Когда слой типа выбран в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Нажмите «Ctrl + T» (Победа) / «Command + T» (Mac), чтобы получить доступ к ручкам Free Transform.
Чтобы согнуть мой текст в трехмерную перспективу, я собираюсь удерживать Ctrl + Alt (Победа) / Command + Option (Mac), а затем перетащить ручку «Свободное преобразование» в верхнем правом углу в направлении центра планеты. Чем дальше я перетаскиваю, тем больше трехмерной перспективы я создаю с моим текстом:
Перетащите верхний правый угловой маркер к центру объекта, чтобы создать трехмерную перспективу.
Когда вы будете довольны тем, как выглядит ваш текст, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование:
Нажмите «Enter» (Win) / «Return» (Mac), чтобы принять преобразование.
Шаг 8: добавь маску слоя к текстовому слою
Вещи определенно начинают выглядеть более трехмерными, за исключением одной незначительной детали. Наш текст не обтекает объект, он просто сидит перед ним. Чтобы действительно придать нам трехмерный вид, нам нужно скрыть текст в областях, где он должен находиться позади объекта, и мы можем сделать это, используя маску слоя. С выделенным текстовым слоем, нажмите на иконку Layer Mask внизу палитры Layers:
Добавьте маску слоя к текстовому слою, щелкнув значок «Маска слоя».
Это добавляет маску слоя к текстовому слою, а также добавляет миниатюру маски слоя в палитре слоев. Мы можем сказать, что маска слоя в настоящее время выбрана, потому что миниатюра имеет белую рамку выделения:
Миниатюра маски слоя с белой рамкой выделения вокруг нее говорит о том, что выбрана маска слоя, а не сам слой.
Шаг 9: сделай выбор вокруг своего объекта
Я хочу скрыть текст, который должен находиться за планетой, поэтому я собираюсь снова взять мой инструмент Elliptical Marquee Tool и, как и в начале этого урока, я буду использовать его для перетаскивания выбор вокруг планеты. Однако на этот раз я хочу, чтобы мой выбор распространялся только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты, и, удерживая Shift + Alt (Победа) / Shift + Option (Mac), я собираюсь вытянуть круговой выбор вокруг планеты. Если мне нужно изменить положение выделения при перетаскивании, я снова удерживаю клавишу пробела и переместить выделение на экране по мере необходимости, затем я отпущу пробел и продолжу перетаскивать.
Однако на этот раз я хочу, чтобы мой выбор распространялся только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты, и, удерживая Shift + Alt (Победа) / Shift + Option (Mac), я собираюсь вытянуть круговой выбор вокруг планеты. Если мне нужно изменить положение выделения при перетаскивании, я снова удерживаю клавишу пробела и переместить выделение на экране по мере необходимости, затем я отпущу пробел и продолжу перетаскивать.
Вот мое изображение с выбранной моей планетой:
Планета сейчас выбрана.
Шаг 10: нарисуй черным внутри выделения, чтобы скрыть текст
С нашей маской слоя, добавленной к текстовому слою и выделением вокруг планеты, мы можем легко скрыть текст, который должен находиться за планетой, просто закрасив текст. Сначала нам понадобится наша кисть, поэтому выберите Brush Tool из палитры Tools или нажмите B на клавиатуре:
Выберите инструмент Brush Tool.
Затем, выбрав черный цвет в качестве цвета переднего плана, просто закрасьте текст, который хотите скрыть. Поскольку мы рисуем маску слоя, а не сам слой, мы не будем рисовать черным на изображении. Вместо этого, где бы мы ни рисовали черным, содержимое слоя будет скрыто. Мне нужно спрятать текст в верхней части планеты, поэтому я нарисую его кистью. Благодаря выбранному мною выделению, мне не нужно беспокоиться о том, чтобы быть неаккуратной с моей кистью и случайно рисовать за краем планеты, поскольку Photoshop позволяет мне рисовать только внутри выделенного фрагмента. Везде, где я рисую вне этого, игнорируется:
Закрасьте текст, который вы хотите скрыть, с помощью Brush Tool. Будет затронут только текст внутри выделения.
Продолжайте рисовать текст, пока не спрячете все, что нужно спрятать. Когда вы закончите, нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы снять выделение. Если ваш путь под текстом снова стал видимым, нажмите Ctrl + H (Победа) / Command + H (Mac), чтобы скрыть его от просмотра.
Вот мое изображение после закрашивания текста вдоль верхней части, чтобы скрыть его, создавая иллюзию, что текст теперь движется по планете в 3D:
Окончательный результат «обтекание текстом в 3D».
Шаг 11: добавь стиль наложения градиента
Чтобы закончить, давайте добавим немного освещения к нашему тексту, используя один из стилей слоев Photoshop. Нажмите на иконку Layer Styles в нижней части палитры Layers:
Нажмите на значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Выберите «Gradient Overlay».
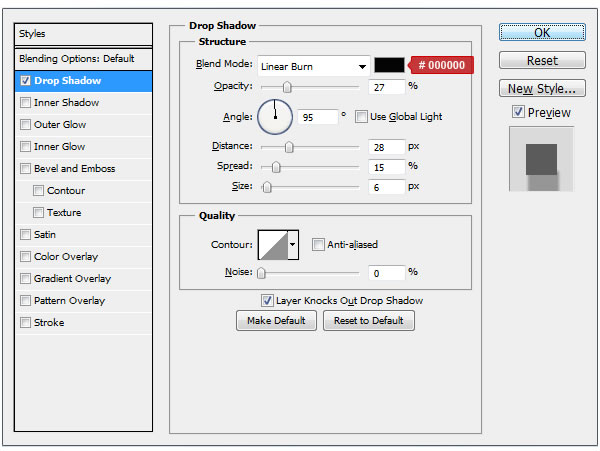
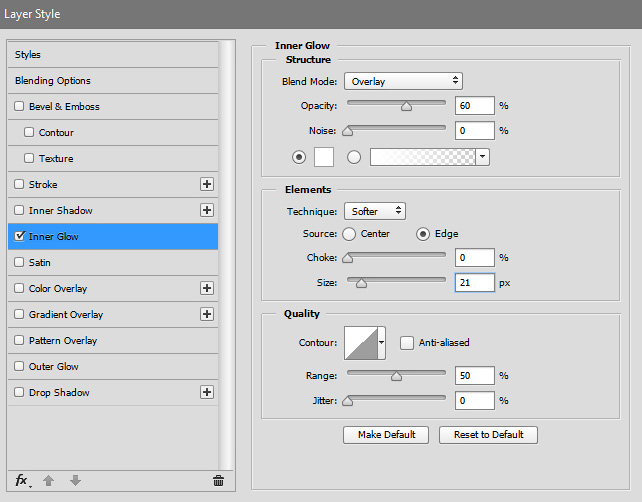
Откроется диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию Photoshop дает нам градиент от черного к белому, что мы и хотим. Вместо того, чтобы использовать градиент, чтобы раскрасить наш текст и сделать его черно-белым, мы собираемся использовать его для добавления простого светового эффекта. Сначала измените параметр « Режим наложения» вверху с «Нормальный» на « Яркий свет », нажав стрелку вниз справа от слова «Нормальный» и выбрав «Яркий свет» из списка. Затем уменьшите значение непрозрачности до 60% . Наконец, измените параметр Угол внизу на 0 ° :
Затем уменьшите значение непрозрачности до 60% . Наконец, измените параметр Угол внизу на 0 ° :
Параметры наложения градиента в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить стиль Gradient Overlay к тексту, и все готово! Вот заключительный эффект с моим простым световым эффектом, добавленным к тексту:
Финальный 3D-эффект.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Создаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11. jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
Как сделать текст абзаца в Photoshop
* Обновлено в декабре 2020 г. *
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или линий к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не очень хорош, если вы хотите делать более длинные абзацы и полностью контролировать их оформление.
В этом коротком руководстве я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1. Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую это изображение трех груш. Вы можете скачать это фото Клема Оножегуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
Мы настроим параметры типа с помощью панели символов.Если панель «Символ» не отображается на экране, выберите «Окно »> «Персонаж ».
Я использую Century в качестве гарнитуры, установил размер 12 пунктов, ведущий на автоматический, отслеживание на 0 и цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «Выровнять последний левый».
4. Выбрав инструмент «Текст», щелкните и растяните прямоугольную рамку на изображении под тремя грушами.
Это создает текстовое поле, в которое будет перетекать ваш текст.
Photoshop автоматически добавит фиктивный текст Lorem Ipsum в текстовое поле.
Вы можете начать печатать поверх этого текста или, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl + V (Windows) или Cmd + V (Mac), чтобы вставить скопированный текст. в текстовое поле.
Ваш текст теперь будет плавно перетекать с одной стороны текстового поля на другую, потому что вы выбрали По ширине из палитры абзацев.
Как редактировать абзацы текста в Photoshop
Когда ваш текст находится в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в любое место на изображении. Как вы редактируете и меняете текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, вы должны сначала выбрать его. Вы можете выделить текст несколькими способами. Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить.
 Выбран весь выделенный текст, и теперь вы можете вносить изменения на панели «Символ».
Выбран весь выделенный текст, и теперь вы можете вносить изменения на панели «Символ».
или - Дважды щелкните, чтобы выбрать слово, трижды щелкните, чтобы выделить все предложение, щелкните четыре раза, чтобы выделить весь абзац, или щелкните пять раз, чтобы выделить ВСЕ текст в текстовом поле.
После выделения текста используйте панель «Символ» или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт шрифта на Roboto, размер на 16, интерлиньяж на 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, щелкните галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте внутри текстового поля. Вы увидите восемь ручек — четыре в углах и по одной посередине с каждой стороны. Когда вы наводите курсор на любой из этих маркеров, он принимает форму двойной стрелки.
Когда вы наводите курсор на любой из этих маркеров, он принимает форму двойной стрелки.
Щелкните и перетащите, чтобы изменить размер поля в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы меняем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста с выравниванием только последней строки по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели Абзац .
Другие параметры на панели Photoshop включают в себя отступ абзаца слева или справа.
Отступ в первой строке абзаца или добавление пробела до или после абзаца.
Помните, что для того, чтобы любой из этих параметров вступил в силу, ваш курсор должен мигать внутри абзаца или выделить абзац.
Вот как мы можем создавать текст абзаца и контролировать его отображение в Photoshop.
Поделитесь, пожалуйста, этим руководством. Бесконечно благодарен!
Бесконечно благодарен!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как сделать вырезанный текст в Photoshop 🚩 | автор: Joana N.
Вырезание текста в PhotoshopВ этом уроке я покажу вам быстрый способ создания эффекта вырезания текста в Photoshop. Этот текстовый эффект также называется прозрачным текстом, пустым текстом или вырезаемым текстом.
Недавно я обнаружил замечательную функцию под названием Knockout .В этом уроке я покажу вам, как использовать функцию Knockout для вырезания текста.
Начнем с добавления фоновой фотографии и текстового слоя поверх.
Затем добавьте прямоугольник позади текстового слоя. Я буду использовать другой цвет, чтобы видеть и текст, и прямоугольник.
Я буду использовать другой цвет, чтобы видеть и текст, и прямоугольник.
Чтобы вырезать текст, мы должны извлечь текст из баннера, чтобы сквозь него была видна фоновая фотография.
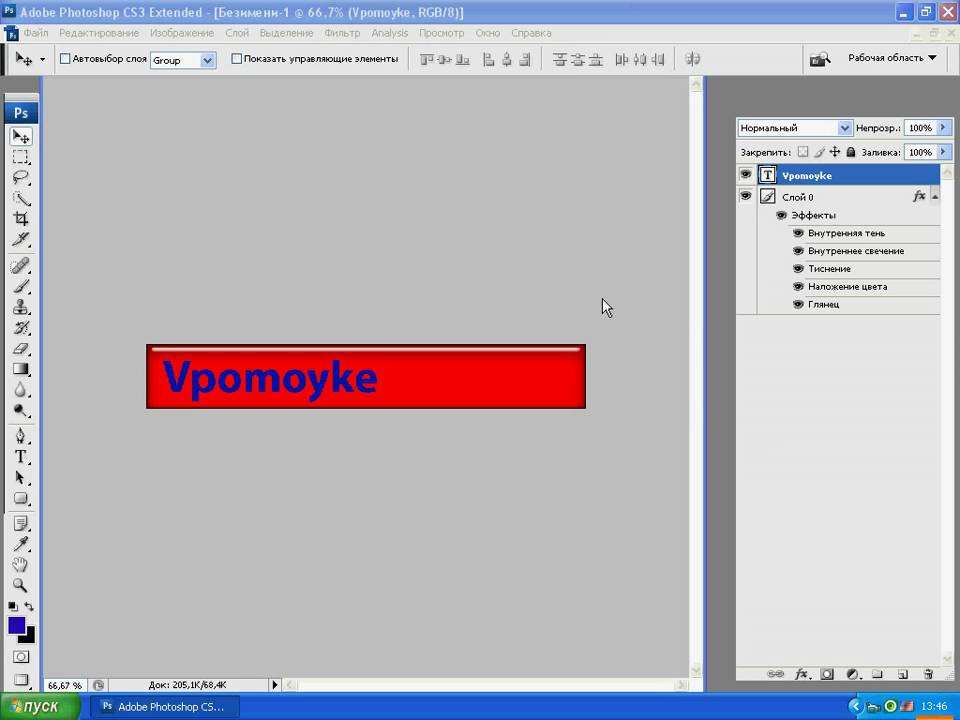
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя .
В основных настройках Blending Options вы увидите меню для Knockout с тремя вариантами: None, Shallow и Deep. Выберите вариант Shallow .
Чтобы сделать эффект видимым, установите Fill на 0%.
Выделите текстовый слой и слой прямоугольника и поместите их в группу. Щелкните правой кнопкой мыши и выберите Group from Layers .
Эффект вырезанного текста Photoshop теперь должен выглядеть следующим образом. Замечательно то, что текст по-прежнему можно редактировать, и вы можете изменить шрифт, размер и т. Д.
Теперь вы можете изменить цвет слоя прямоугольника на любой желаемый цвет. Для этого типа текстового эффекта обычно используется черный сплошной цвет, белый цвет с прозрачностью или яркий цвет, например красный или желтый.
Чтобы упростить эффект прозрачности текста в Photoshop , вы можете использовать экшены.
Оцените этот экшен Photoshop с прозрачным текстом 🚀 , который вы можете бесплатно загрузить из PhotoshopSupply .
Сначала загрузите экшен. Дважды щелкните на действии, чтобы загрузить его в Photoshop.
Добавьте фоновую фотографию и текстовый слой поверх фотографии. Затем сыграйте одно из 4 действий, включенных в набор действий.
Если у вас нет Photoshop, используйте онлайн-текстовый редактор MockoFun , чтобы сделать прозрачный текст онлайн. Вы можете сохранить результат как прозрачный PNG.
Как вырезать текст из изображения в Adobe Photoshop: 10 шагов
Введение: Как вырезать текст из изображения в Adobe Photoshop
В этом уроке будет показано, как вырезать текст из изображения с помощью любой версии Adobe Фотошоп.
Добавить TipAsk QuestionDownload
Шаг 1: Откройте Adobe Photoshop
Откройте Adobe Photoshop на своем компьютере, щелкнув значок и дождитесь загрузки программы.
Добавить TipAsk QuestionDownload
Шаг 2: Откройте новый документ
Откройте новый документ, выбрав «Создать …» в раскрывающемся меню «Файл» в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 3. Отрегулируйте настройки
Отрегулируйте настройки. Это включает в себя соответствующее название документа, ввод ширины и высоты документа и установку разрешения на уровне 300 пикселей / дюйм.
Добавить TipAsk QuestionDownload
Шаг 4: Размещение изображения
Выберите «Поместить …» в раскрывающемся меню «Файл» в верхней части окна, чтобы поместить изображение в документ. Затем выберите на своем компьютере изображение, которое вы хотите использовать для этого проекта.
Добавить TipAsk QuestionDownload
Шаг 5: Настройте изображение
Изображение будет расположено в центре документа. Чтобы рамка вокруг изображения исчезла, просто выберите значок стрелки в верхней части панели инструментов, чтобы разместить изображение.
Добавить TipAsk QuestionDownload
Шаг 6: Добавить текстовое поле
Чтобы добавить текст, щелкните значок «T» на панели инструментов и затем перетащите текстовое поле, начиная с верхнего левого угла размещенного изображения.
Добавить TipAsk QuestionDownload
Шаг 7: Введите текст
Чтобы ввести текст, просто начните вводить текст с клавиатуры.
Добавить TipAsk QuestionDownload
Шаг 8: Настройка текста
Используйте панель инструментов в верхней части окна, чтобы настроить размер, положение, шрифт или цвет текста.Вам нужно будет выбрать текстовый слой в правом нижнем углу окна, чтобы увидеть параметры редактирования текста в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 9: Создайте обтравочную маску
Чтобы вырезать текст, убедитесь, что слой изображения находится над текстовым слоем в меню в правом нижнем углу. Если это не так, вы можете перетащить слой изображения в верхнюю часть списка. Когда все будет в правильном порядке, выберите «Создать обтравочную маску» в раскрывающемся меню «Слои» в верхней части окна.
Когда все будет в правильном порядке, выберите «Создать обтравочную маску» в раскрывающемся меню «Слои» в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 10: Завершить проект
Теперь, когда проект завершен, вы можете сохранить документ на своем компьютере или отказаться от него, закрыв окно Photoshop.
Добавить TipAsk QuestionDownload
Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любой момент.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Инструмент для горизонтальной печати или Инструмент для вертикальной печати.
(Необязательно) Чтобы выбрать цвет для текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Options выберите для Font , Size , Style и Alignment .

Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
На панели инструментов щелкните инструмент «Тип ».
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.
Щелкните Да.
Текстовый слой удален.
Размещение текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов нажмите на инструменте перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст, используя множество специальных художественных эффектов, включая тени, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style »Blending Options . ..
..
Откроется диалоговое окно «Стиль слоя » .В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры для улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» справа от диалогового окна.Сделайте требуемый выбор и настройте.
- Щелкните ОК.
Определение параметров смешивания
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, что фон приподнят над текстом.
Внешнее свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.
Фаска и тиснение
Создает реалистичный трехмерный текст.
Атлас
Придает тексту блестящую гладкую поверхность.
Цветное наложение
Наложение текста на текст с сохранением светлых и темных участков текста.
Наложение градиента
Наложение на текст градиентного цветового рисунка с сохранением светлых участков и теней текста.
Наложение рисунка
Наложение на текст рисунка с сохранением светлых и темных участков текста.
Ход
Добавляет внешний вид линии, нарисованной на краю текста.
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно максимально защитить ваши изображения, чтобы не допустить их востребования другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или простого текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
Добавление текстового водяного знака к изображению
Добавление водяного знака графического логотипа к изображению
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.S. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный урок для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста.Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста.Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer. Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите ОК.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст».Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер текста и цвет, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению. Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги с текстовым водяным знаком для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий. Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица выглядит как квадрат со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это.Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы делаете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После того, как действие будет запущено и добавит текст, вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После того, как действие будет запущено и добавит текст, вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн. В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип. Выберите свой логотип и нажмите cmd / ctrl + C.
Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь настройте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз обратите внимание на дизайн логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам потребуется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для ваших изображений, сохраните его в другом файле на своем компьютере для дальнейшего использования.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки на ваши фотографии.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «Кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам понадобится уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите любые необходимые настройки в разрешение и оттенки серого.
Поэтому перед преобразованием в кисть внесите любые необходимые настройки в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его как-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. После присвоения имени кисти нажмите OK, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для логотипа
Чтобы использовать собственную кисть для водяных знаков, с помощью мыши выберите инструмент «Кисть» на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти, используя инструменты скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте на изображении, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и поместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
У вас есть вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Как использовать инструмент «Текст» в Photoshop
Есть много причин, по которым вы можете захотеть добавить слова поверх изображений. Текст на фотографиях делает отличные рекламные материалы, такие как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL своего веб-сайта. Я уверен, что, когда вы разберетесь со всеми творческими возможностями добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Текст на фотографиях делает отличные рекламные материалы, такие как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL своего веб-сайта. Я уверен, что, когда вы разберетесь со всеми творческими возможностями добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Эта статья познакомит вас с множеством способов работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Однако, как и другие полезности Photoshop, некоторые из лучших не совсем очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, корректировки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
- Когда вы выбираете инструмент «Текст» на палитре инструментов (№1), в контекстном меню вверху отображается большинство ваших текстовых инструментов.

- # 2 Выберите шрифт (гарнитуру), стиль шрифта, полужирный, курсив и т. Д.
- # 3 Размер шрифта (СОВЕТ: вы можете ввести здесь любое число, вы не ограничены отображаемыми числами, поэтому ваш текст может иметь ЛЮБОЙ размер, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- # 4 Параметры сглаживания
- # 5 Выравнивание текста
- # 6 Текстовые корректировки всплывают
Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете местность, давайте добавим текст и поиграем с ним.
Игра с текстом
Существует 2 способа добавления текста , и очень важно, чтобы вы знали, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, с помощью так называемого инструмента «Точка текста». Вы просто щелкаете инструмент «Текст» на палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Давай попробуем оба.
Второй способ — использовать текст абзаца. Давай попробуем оба.
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T).Начни печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится одной длинной строкой. Чтобы ввести текст в новую строку, вам нужно нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите это «точечный текст».
Откройте другой документ, нажмите на инструмент «Текст», если он еще не нажат, теперь возьмите инструмент «Текст» и ПЕРЕТАСИВАЙТЕ его, чтобы получился прямоугольник.Вы должны увидеть что-то вроде этого.
Вперед и введите. Набирайте много текста. Видите, как текст ограничен размером поля? Это текст абзаца. Вы можете захватить ручки текстового поля (маленькие прямоугольники в середине и углах), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Вы можете использовать инструмент MOVE , чтобы разместить весь текстовый блок в любом месте страницы.
Текст абзаца также легче центрировать на странице. Чтобы центрировать текст , просто возьмитесь за один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните значок текста в ЦЕНТРЕ, где цифра 5 находится на диаграмме выше. Маленькое чудо! Ваш текст теперь точно центрирован по горизонтали на вашем документе. Больше никаких догадок.
Преобразование букв в тексте
Чтобы разнообразить текст, вы также можете изменить расстояние между отдельными буквами, высоту букв и ширину букв.Вы также можете мгновенно изменить блок текста с верхнего регистра на нижний и наоборот. Иногда в используемом вами шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте исследуем всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Иногда в используемом вами шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте исследуем всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где цифра 6 находится на диаграмме выше. Щелкните значок, похожий на лист бумаги (над №6 выше).Это откроет панель преобразования персонажа. Если вы редактируете текст Point, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете абзацный текст, вам нужно будет выделить текст, который нужно преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, наклонив его под углом. Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с Edit> Transform> Scale and Edit> Transform> Rotate. Легко и просто!
Чтобы текст следовал кривой , используйте инструмент Деформация текста (выберите инструмент «Текст» на палитре инструментов и посмотрите между 5 и 6 в контекстном меню — он выглядит как буква T с кривой внизу) .
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент Warp Text Tool, чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст действительно заметным
Иногда, когда вы добавляете текст к фотографии, он может немного теряться на изображении. Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, # 4 в верхнем контекстном меню.Убедитесь, что это раскрывающееся меню — НЕ для установлено значение None. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменят края текста. Этот выбор является личными предпочтениями относительно того, какой тип сглаживания вы предпочитаете.
B) Возможен выбор цвета . Часто лучше всего подходит белый цвет, так как он выглядит чистым и элегантным. Но белый текст легко теряется в деталях изображения. Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно привлекательным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но его тонкий удар просто потрясающий. Вот как:
Сначала выберите текстовый слой, на котором вы хотите создать тень. Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
В диалоговом окне Drop Shadow создайте тень с этими настройками. Если вы работаете с изображением в высоком разрешении после печати, измените размер тени с 1 на 10. Возможно, вам придется отрегулировать эти настройки в зависимости от размера вашего изображения, просто убедитесь, что они имеют одинаковое число.
Видите, как белый текст появляется на этом изображении, даже если изображение имеет все мягкие оттенки? Никаких дрянных теней 1990-х. Он дает достаточное расстояние между краями и размер, чтобы сделать текст очевидным, но не раздражающим.
C) Наконец, еще один трюк с выделением текста из мира графического дизайна — добавьте «секретный» слой позади текста и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы придать тексту более темный фон для большей контрастности.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст выделялся больше. Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на «Более темный цвет» или «Темнее» (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на «Более темный цвет» или «Темнее» (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Текст перед секретным слоем.
С добавленным секретным слоем.
Текстовые украшения и украшения
Один из самых частых вопросов, которые мне задают о тексте на фотографиях, — это как я делал галочки, завитки и украшения. В большинстве случаев это просто шрифты, которые служат украшением, а не буквами.Есть сотни таких бесплатных шрифтов. Вот одно место, с которого можно начать: декоративные шрифты. Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, приступим — основы добавления креативного текста к вашим фотографиям. Теперь вы можете элегантно добавлять к изображениям сообщения, слоганы, цитаты и стихи. Вы можете заставить текст привлекать внимание зрителей, разместив его под углом или на кривой; вы можете сделать его действительно выделяющимся, используя несколько простых приемов, а можете добавить интереса и художественного чутья, добавив украшения и украшения.Дайте волю своему внутреннему художнику-графику — у вас есть технологии!
Попробуйте — я хотел бы увидеть, какие сообщения вы добавляете к своим изображениям!
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop, и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите значение «Изгиб» на + 20%. Щелкните ОК.
Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U).Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4
Введите свой текст.
Шаг 5
Когда закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.




 ..
.. 