Как сделать в фотошопе тень на тексте: 5 способов разместить текст на изображении в Фотошоп / Creativo.one
5 способов разместить текст на изображении в Фотошоп / Creativo.one
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”.
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Что получилось:
Понижаем уровень прозрачности текста.
Все! Готово!
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Как сделать тень текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет
Сегодня мы будем создавать текст со светящейся тенью.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя добавим градиент на фоновый слой.
Затем поместим в документ текстуру из папки с исходниками, растянем ее на весь холст, поменяем режим наложения слоя с текстурой на Экран и понизим прозрачность слоя.
Далее установим шрифт из папки с исходниками, напишем текст и создадим дубликат текстового слоя.
В завершение урока «Как сделать тень текста в фотошопе» мы применим разные стили слоя к текстовым слоям (Внешнее свечение и Обводка), создадим несколько копий слоя с обводкой и разместим их на холсте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Левая нижняя Контрольная точка (позиция 0%) –оттенок # 1b0e50;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 910d7a.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В панели слоев меняем режим наложения слоя с текстурой на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Временно скрываем видимость оригинального текстового слоя, нажав в панели слоев на «глазик» около слоя в панели слоев.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # ffffec и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев делаем видимым оригинальный слой с текстом, нажав на «глазик» около слоя, а копию текстового слоя временно скрываем.
В панели слоев понижаем заливку оригинального слоя с текстом. После этого шага текстовый слой станет невидимым, но это временно – в дальнейшем мы все исправим.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fff770 и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев возвращаем видимость копии текстового слоя.
Активируем инструмент Перемещение и при помощи клавиш-стрелок перемещаем слой с обводкой влево и вниз. 1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
Создаем несколько копий слоя с обводкой (Ctrl+J) и при помощи инструмента Перемещение и клавиш со стрелками располагаем на холсте. Я сдвигала каждую последующую копи на 10 пикселей влево и на 10 пикселей вниз. В зависимости от размера холста и текста вам могут понадобиться другие значения. Вот что получилось у меня в результате.
В завершение при помощи клавиши Shift выделяем все слои с текстом и немного поднимаем их вверх.
Текст со светящейся тенью готов! Урок «Как сделать тень текста в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Стиль слоя «Тень» в Photoshop
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Как сделать тень в Фотошопе: от предмета, текста
В процессе графической обработки различных объектов/предметов, для того, чтобы придать им больше реалистичности, довольно часто требуется добавление тени. Давайте посмотрим, как это можно сделать в Фотошопе.
Создаем тень
В качестве примера рассмотрим создание тени текста, а точнее, буквы.
- Выбираем инструмент “Текст” на боковой панели.
- Вводим требуемые символы (в нашем случае – буква “М”). По готовности переключаемся на другой инструмент, например, “Перемещение”, чтобы завершить ввод.
- Жмем комбинацию клавиш Ctrl+J, чтобы скопировать текстовый слой (в Палитре должен быть выбран именно он).
- Переключаемся обратно на исходный текстовый слой.
- Теперь нам нужно превратить текст в графическую информацию, т.е. растрировать его.
 Щелкаем по слою правой кнопкой мыши и в открывшемся контекстном меню останавливаемся на требуемой команде.
Щелкаем по слою правой кнопкой мыши и в открывшемся контекстном меню останавливаемся на требуемой команде. - Далее жмем клавиши Ctrl+T, чтобы запустить функцию “Свободное трансформирование”. В результате вокруг нашего текста (теперь уже в виде изображения на прозрачном фоне) появится рамка.
- Щелкаем правой кнопкой мыши внутри данной рамки и в раскрывшемся перечне команд выбираем “Искажение”. После этого действия никаких визуальных изменений не произойдет, но изменятся свойства самой рамки.
- Теперь нужно сделать так, чтобы тень от нашего текста упала на предполагаемую горизонтальную плоскость сзади. Делается это с помощью маркеров, расположенных по краям рамки. Зажав верхний центральный маркер с помощью левой кнопки мыши тянем его в требуемом направлении. По готовности отпускаем кнопку и жмем Enter.
- Затем нужно превратить созданное искажение в тень. Для этого возвращаемся в Палитру и для текущего слоя создаем корректирующий слой “Уровни”.

- В появившихся свойствах включаем коррекцию только для слоя с тенью, затем сдвигаем белый ползунок в левую сторону к черному (примерно как показано на скриншоте ниже).
- На холсте видим следующий промежуточный результат.
- В Палитре щелкаем правой кнопкой мыши по слою с уровнем (по свободному месту, а не по названию или миниатюре), затем в появившемся меню выбираем команду “Объединить с предыдущим”.
- Теперь добавим слой-маску к полученному объединенному слою, нажав соответствующий значок.
- На боковой панели инструментов выбираем “Градиент”.
- В параметрах инструмента останавливаемся на линейном типе, от черного к белому.
- Зажав левую кнопку мыши, тянем градиент от верхней границы тени до нижней. В зависимости от желаемого результата, это можно сделать как строго вертикально вниз, так и под определенным углом.
- В нашем случаем мы задали небольшой наклон справа налево, что видно в палитре слоев.
- А на холсте получился вот такой финальный результат.
 На этом нашу работу по созданию тени в Photoshop можно считать завершенной.
На этом нашу работу по созданию тени в Photoshop можно считать завершенной.
Примечание: описанный алгоритм действий подходит и для объектов (на прозрачном фоне). В этом случае просто создаем копию исходного слоя, возвращаемся на него и продолжаем выполнение инструкции с шага 6.
Заключение
Таким образом, в Фотошопе можно с помощью простых инструментов создать тень от любого предмета или текста. Главное – последовательно выполнять описанные выше действия, и тогда никаких сложностей быть не должно.
Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:
Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Итак, у нас есть четыре полосы «света«. Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
На данный момент у вас должно получиться что-то наподобие этого:
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:
Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Скачать рабочие материалы
Данная публикация представляет собой перевод статьи «Using Light and Shade to Bring Text to Life» , подготовленной дружной командой проекта Интернет-технологии.ру
Использование текста для затенения самого себя в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop текстовые эффекты мы увидим, как легко добавить визуальный интерес к тексту в Photoshop, используя копию того же самого текста для затенения самого себя.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый пустой документ
Сначала создадим новый пустой документ Photoshop.Перейдите в меню File вверху экрана и выберите New или просто используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Любой метод вызовет диалоговое окно Photoshop New Document . Введите любой размер, который вам нужен для вашего документа. Я собираюсь ввести Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей / дюйм , но опять же, вы можете ввести любой размер, который вам нужен.Я также собираюсь установить для Background Contents значение White , чтобы белый цвет отображался в моем документе в качестве цвета фона. По завершении нажмите OK , чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране.
Ваш новый пустой документ появится на вашем экране.
Создайте новый пустой документ Photoshop.
Шаг 2. Выберите инструмент «Текст»
Затем выберите Type Too l на палитре инструментов или нажмите букву T для выбора с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт, размер и цвет текста
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт, который вы хотите использовать. Я буду использовать Tahoma Bold с размером 60 pt . Вы, конечно, можете использовать любой шрифт, который вам нравится, и размер, который вы выбираете, может отличаться в зависимости от выбранного вами шрифта, а также от размера документа, с которым вы работаете:
Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните образец цвета на панели параметров.
Щелкните образец цвета на панели параметров, чтобы изменить цвет текста.
Откроется палитра цветов Photoshop . Выберите красивый яркий цвет для текста. Я выберу ярко-красный цвет. Выбрав цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите цвет текста в палитре цветов, затем щелкните OK, чтобы выйти из него.
Шаг 4. Добавьте текст
Выбрав шрифт и цвет текста, щелкните внутри документа и добавьте текст. Я наберу слово «ТЕНЬ». Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и отредактировать вне режима редактирования текста:
Добавьте текст в документ, затем нажмите галочку на панели параметров, чтобы принять его.
После того, как вы добавили текст, ваша палитра слоев отобразит текст на собственном слое прямо над фоновым слоем.
Текст появляется на отдельном слое над фоновым слоем.
Шаг 5. Дублируйте текстовый слой
Дублируйте текстовый слой
Мы собираемся использовать тот же самый текст для затенения самого себя, и для этого нам понадобится копия текста, что означает, что нам нужно продублировать наш текстовый слой. Убедитесь, что в палитре слоев выделен текстовый слой (выбранные слои выделены синим), затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Копия текстового слоя появится над оригиналом:
Палитра «Слои», показывающая копию текстового слоя над оригиналом.
Шаг 6. Выберите исходный текстовый слой
Поскольку наш исходный текстовый слой находится ниже копии, мы будем использовать исходный текстовый слой для нашего эффекта тени. Щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его:
Щелкните исходный текстовый слой в палитре слоев.
Шаг 7: Выберите более темную версию цвета текста для использования в качестве тени
Выделив исходный текстовый слой в палитре слоев и все еще выбран инструмент «Текст», снова щелкните образец цвета на панели параметров вверху экрана и выберите другой цвет из палитры . Мы собираемся использовать этот цвет как эффект тени для текста, поэтому выберите более темную версию вашего исходного цвета. Здесь я выбираю более темный красный:
Мы собираемся использовать этот цвет как эффект тени для текста, поэтому выберите более темную версию вашего исходного цвета. Здесь я выбираю более темный красный:
Выберите более темную версию исходного цвета текста с помощью палитры цветов.
Когда вы закончите. щелкните OK , чтобы выйти из палитры цветов. Это не будет выглядеть так, как будто в вашем окне документа что-то произошло, потому что скопированный текстовый слой находится поверх исходного текстового слоя и скрывает его от просмотра, но мы собираемся исправить это на следующем шаге.
Шаг 8: Выберите инструмент «Перемещение»
Чтобы создать наш теневой эффект, нам нужно немного переместить исходный текст, чтобы мы могли видеть его под копией текста, расположенного над ним. Давайте переместим исходный текст вниз и вправо. Не слишком много, достаточно, чтобы создать эффект тени. Чтобы переместить текст, нам понадобится инструмент Photoshop Move Tool , поэтому выберите его в верхней части палитры инструментов или нажмите букву V на клавиатуре, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Шаг 9. Сдвинуть исходный текстовый слой вниз и вправо
Нам нужно было выбрать инструмент «Перемещение», но на самом деле нам не нужно использовать его для перемещения текста. Вы могли бы щелкнуть внутри документа и перетащить текст вниз и вправо с помощью мыши, но в этом случае более простым способом может быть просто использовать клавиши со стрелками на клавиатуре для смещения текста. Нажмите кнопку со стрелкой вниз несколько раз, чтобы сдвинуть исходный текст вниз, затем нажмите кнопку со стрелкой вправо такое же количество раз, чтобы сдвинуть его вправо.Я собираюсь нажать клавишу со стрелкой вниз 10 раз, а затем клавишу со стрелкой вправо 10 раз, чтобы сдвинуть текст и создать эффект тени:
Используйте клавиши со стрелками, чтобы сдвинуть исходный текст вниз и вправо, чтобы создать эффект тени.
Помните, вам все равно нужно сначала выбрать инструмент «Перемещение», даже если вы собираетесь использовать клавиши со стрелками для перемещения объекта.![]()
Если хотите, вы можете создать вторую тень, просто выполнив те же действия. Дублируйте исходный текстовый слой, нажав Ctrl + J (Win) / Command + J (Mac), затем щелкните исходный текстовый слой в палитре слоев, чтобы повторно выбрать его.Вернитесь к инструменту Type Tool (так как в данный момент выбран инструмент Move), щелкните образец цвета на панели параметров и выберите еще более темный оттенок цвета из Color Picker . Выберите инструмент Move Tool , затем используйте клавиши со стрелками на клавиатуре, чтобы переместить текст вниз и вправо.
Вот мой текст после выполнения шагов по добавлению второго теневого эффекта:
Эффект после добавления второй, более темной тени.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как добавить тень к тексту в Photoshop — photoshopbuzz. com
com
от Ханна 10 мая 2010 г. 22:14 36171 просмотр6
Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop. Это можно применить к любому растровому или векторному объекту в Photoshop, а также к тексту.
Шаг 1.
Создайте новый документ и выберите инструмент «Текст» на панели инструментов. Также выберите цвет для использования, щелкнув образец цвета в нижней части панели инструментов.
Шаг 2.
С помощью инструмента «Текст» нарисуйте на холсте прямоугольник сверху слева направо и напечатайте слово или фразу, к которой вы хотите добавить тень.
Шаг 3.
Используйте панель «Символ», чтобы изменить шрифт и размер шрифта.
Шаг 4.
Существует 3 различных способа доступа к панели тени, это просто личные предпочтения, которые вы сочтете наиболее простыми в использовании.
A) Дважды щелкните слой с типом на нем в палитре слоев, появится панель там, где вы можно выбрать тень в левом меню.
B) Выберите текстовый слой, затем щелкните значок fx в нижней части палитры и выберите «Тень» в меню.
C) Перейдите в Layer> Layer Style> Drop Shadow.
Шаг 5.
Если вы переместите панель в сторону, чтобы она не закрывала холст (просто щелкните, удерживайте и перетащите панель за верхнюю панель), вы увидите, что у вас уже есть предварительный просмотр того, что будет как на твоей надписи.
Шаг 6.
Переместите ползунки и прозрачность, чтобы получить различную глубину тени. Ниже приведены 4 примера настроек на панели и создаваемого ею эффекта:
A.
Наложение тени 1 Наложение текста Drop Shadow 1B.
Наложение тени 2 Наложение текста Drop Shadow 2C.
Наложение тени 3 Наложение текста Drop Shadow 3D.
Наложение тени 4 Наложение текста падающей тени 4Шаг 7.
Нажмите ОК, чтобы закрыть панель, когда вы будете довольны настройками тени.Текст по-прежнему можно редактировать, поэтому вы можете изменить текст и применить другие эффекты после применения тени.
Пример ниже показывает последний пример падающей тени сверху, но с текстом того же цвета, что и фон.
пример тени текстаСоздание тени текста в Photoshop Учебник по Photoshop
www.psd-dude.comОчень важно знать, как создать реалистичную тень в Photoshop не только для манипуляций с фотографиями, но и для любого цифрового искусства. Я считаю shadow одной из основных вещей, которые вам необходимо изучить. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop с помощью градиентов и инструментов преобразования.После того, как вы изучите принципы, это довольно просто, и вы сможете создать тень всего за несколько минут.
Я не говорю, что учебник на 100% точен, но для новичков в Photoshop, я думаю, это очень полезный урок.
Создать тень текста в Photoshop довольно просто, если вы знаете несколько простых правил, которым вы должны подчиняться.Например самое главное источник света . Это может быть один или несколько источников света, и каждый источник света создает тень для всех окружающих объектов.
Другие вещи, которые вы должны учитывать, когда хотите создать реалистичную тень , — это направление света, расстояние до объекта, интенсивность света и т. д.
Текстовая тень Photoshop Effect
Начнем с простого текстового слоя , цвет # e4ddc6, и фонового слоя , цвет # a59d87.Как вы видете фон и текст не имеют цветовых вариаций, а это значит, что нет источника света.
Свет идет спереди
Теперь я добавлю источник света , который идет от центра передней части к текстовому слою. Приятно знать, что
расстояние и интенсивность источника света определяют непрозрачность и длину текстовой тени.
Приятно знать, что
расстояние и интенсивность источника света определяют непрозрачность и длину текстовой тени.
Первое, что нам нужно сделать после добавления света, это изменить цвет текста, сделав его немного ярче и также добавьте Gradient Overlay к фону.
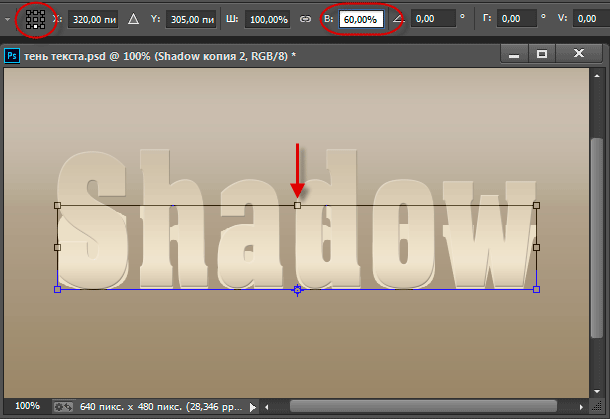
Чтобы создать текстовую тень , мы должны дублировать текстовый слой и переименовать первый текстовый слой, Shadow Layer . Растрируйте слой Shadow Layer и измените его размер до 60% только по вертикали. Сделать Убедитесь, что вы выбрали Reference Point Location , как показано на рисунке.
Используйте инструмент перспективы из меню Edit , Transform , чтобы добавить перспективу и создать реалистичный падающая тень эффект.
Уменьшите Fill этого теневого слоя до 0% и добавьте Gradient Overlay с прозрачностью.
Последний шаг — добавить мягкий эффект Gaussian Blur , и наша текстовая тень теперь должна выглядеть так:
этот. Если ваш фон темнее, все, что вам нужно сделать, это настроить непрозрачность градиента.
Если ваш фон темнее, все, что вам нужно сделать, это настроить непрозрачность градиента.
Свет исходит из спины
Другая ситуация, когда свет исходит с обратной стороны текста. В этом случае вам нужно будет добавить тот же градиент для фонового слоя , но с отмеченной кнопкой Reverse .
Что касается текста, то действия аналогичны предыдущим. Единственная разница в том, что вам нужно Отразить по вертикали слой тени после его растеризации, как показано на изображении.
Добавьте Perspective для тени текста, уменьшите Fill до 0% и добавьте эффект Gradient Overlay . Чтобы смягчить тени снова примените фильтр Gaussian Blur .
Также очень важно добавить Gradient Overlay к Text Layer , чтобы затемнить нижнюю часть текст.
Вот как теперь должен выглядеть ваш эффект text shadow ; Я очень надеюсь, что это выглядит достаточно реалистично.
Бывают и другие ситуации, когда свет исходит не из центра. Допустим, идет с левой стороны. В
В этом случае все, что вам нужно сделать, это исказить тень текста , используя Skew , Distort или даже Perspective Tools и переместите его вправо.
Допустим, идет с левой стороны. В
В этом случае все, что вам нужно сделать, это исказить тень текста , используя Skew , Distort или даже Perspective Tools и переместите его вправо.
Экшен Photoshop Drop Shadow (Бесплатно)
Реалистичные тени Photoshop Premium Actions
Как добавить тень в Photoshop — MakiPlace
Один из самых простых эффектов для применения в Adobe Photoshop — «Тень».Использование эффекта тени в Photoshop может сделать ваши проекты и изображения немного более многомерными по сравнению, скажем, с плоской фотографией.
В этом уроке мы исследуем основы техники Drop Shadow. От использования встроенного эффекта Photoshop до создания вручную желаемого угла тени от определенного объекта. Вы можете использовать тени с текстом или любым изображением, являющимся слоем.
В качестве образца мы воссоздадим фотографию выше. В текстовой части фотографии мы использовали предустановленный текстовый эффект тени, в то время как тень котенка была создана вручную, чтобы иметь такое настраиваемое направление, которое вы не сможете воспроизвести с помощью встроенного эффекта тени.
Чтобы получить тени, которые использовались в образце фотографии, нам нужно будет выполнить следующие шаги:
Ручная тень на слое изображения
Шаг 1: Откройте базовую фотографию, которую вы хотите использовать. В этом примере мы открыли базовый файл .psd, состоящий из нескольких слоев.
Шаг 2: Сначала мы вручную создадим тень для вектора makiplace. Нам нужно будет продублировать векторный слой, щелкнув правой кнопкой мыши «Фигура 1», а затем «Дублировать слой».
Шаг 3: Перетащите вниз слой «makiplace shadow» чуть ниже «makiplace» и затем скройте «makiplace».
Щелкните правой кнопкой мыши на слое «makiplace shadow» и выберите «Параметры смешивания».
В настройках параметров наложения нажмите «Наложение цвета». Выберите черный цвет и нажмите ОК.
Вы заметите, что котенок почернел.
Шаг 4: Щелкните на Transform Tool и поверните изображение черного макипласа.
Шаг 5: Сделайте «макиплас» снова видимым. Вы заметите, что под макипласом теперь есть тень.
Шаг 6: Затем отрегулируйте непрозрачность (в этом примере мы снизили ее до 50%).
Теперь вы вручную создали тень изображения в соответствии с заданным углом.
Встроенная тень для текста
Шаг 1: Введите нужный текст. В этом примере мы используем текст «MakiPlace».Отрегулируйте текст в соответствии с предпочтениями (цвет, шрифт, размер и т. Д.)
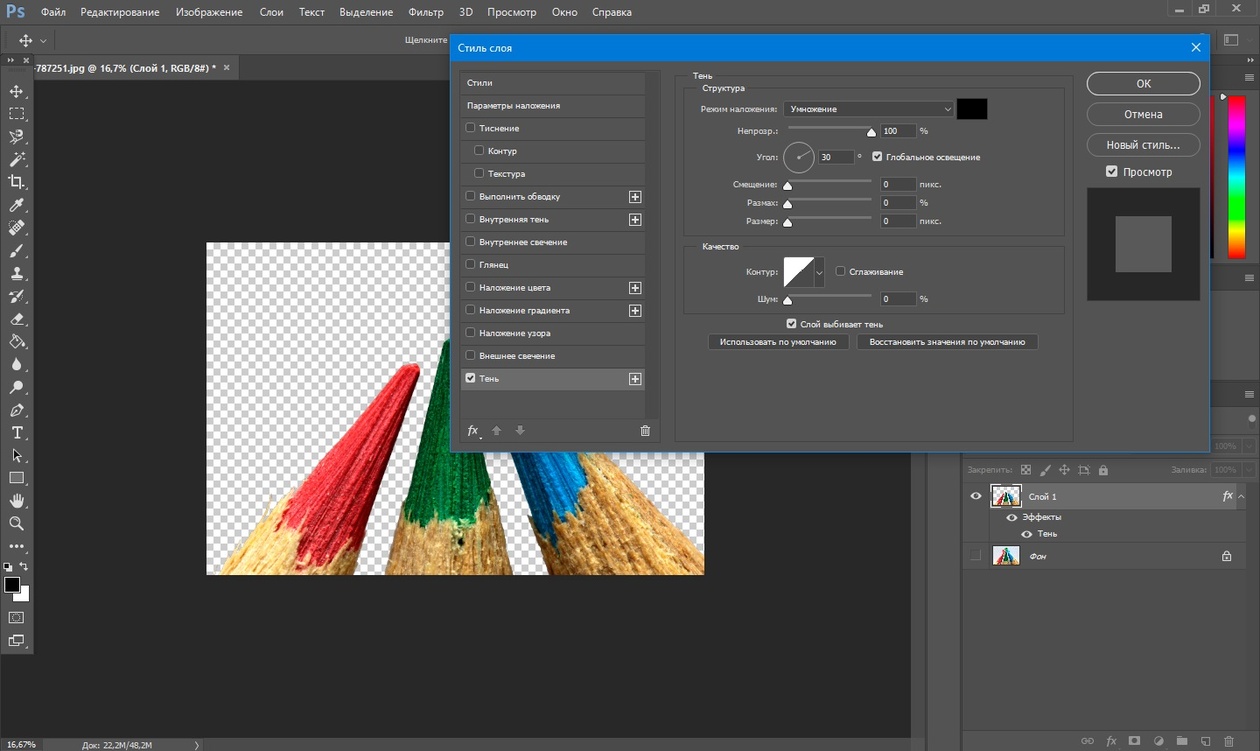
Шаг 2: На панели слоев щелкните правой кнопкой мыши текстовый слой. Нажмите на ОПЦИИ СМЕШИВАНИЯ. На ПАНЕЛИ СМЕШАННЫХ ОПЦИЙ отметьте КАПЛЯНУЮ ТЕНЬ. Поиграйте с настройками Drop Shadow (Цвет тени, Непрозрачность, Угол, Расстояние и т. Д.), Пока не найдете желаемый стиль и внешний вид. Когда закончите, нажмите ОК.
Шаг 3: Теперь вы применили к вашему тексту базовую DROP SHADOW. Опять же, вот последнее изображение только что созданного образца.Комбинация ручной тени и встроенного эффекта Drop Shadow от Photoshop.
Graphics How-To: имитация тени в Photoshop
Объекты в свете прожектора или заходящего солнца отбрасывают длинные тени. Если вам нужен трехмерный вид, но доступные изображения не соответствуют требованиям, вы можете сделать его самостоятельно в Photoshop.
1. Откройте изображение и, при необходимости, удалите его из фона (Рисунок 1). Чтобы использовать изображение шестеренки в этом уроке, загрузите файл PSD и откройте его в Photoshop.
Рисунок 1. Удалите фон, если он есть.
2. Дублируйте слой, на котором находится изображение, перетащив его на значок нового слоя в палитре слоев (рис. 2).
Рисунок 2. Дублируйте слой.
3. Убедитесь, что цвет переднего плана черный. Теперь залейте новый слой, нажав Cmd + Shift + Delete. Использование клавиши Shift указывает Photoshop на заливку только там, где есть пиксели; например, чтобы сохранить прозрачность.
Перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и введите 3,1 пикселя в поле «Радиус» (рис. 3).
Рис. 3. Размытие тени сделает ее более реалистичной.
4. Теперь исказим форму тени. (Обратите внимание, что если вы попробуете эту технику с текстом, вы должны сначала визуализировать текст.)
Нажмите Ctrl / Cmd + T, чтобы вызвать инструмент свободного преобразования. Щелкните правой кнопкой мыши выбранный объект (щелкните Cmd, если у вас однокнопочная мышь). Выберите Искажение во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратами (называемыми ручками). Щелкните и перетащите верхний левый и верхний правый маркеры, пока тень не станет похожей на рисунок 4. Нажмите Enter / Return, чтобы применить преобразование.
Рис. 4. Мой воображаемый источник света исходит справа, но вы можете изменить способ падения тени, просто перетащив маркеры тени.
5. Продублируйте слой тени, перетащив его на значок нового слоя в палитре слоев.Примените к копии Gaussian Blur, на этот раз с большим радиусом пикселя 5,1 (рисунок 5).
Рис. 5. Тень становится еще мягче.
6. Теперь вы хотите сделать тень более мягкой по мере ее удаления.
Вернитесь к верхнему слою с тенью и добавьте маску слоя. Используя инструмент градиента, перетащите его справа налево, чтобы смешать 2 слоя теней (рис. 6).
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рис. 6. Растушуйте тени.
Вы можете получить более подробную информацию об этой части техники здесь.
7. Наконец, установите для тени режим «Умножение» и установите непрозрачность верхнего слоя тени примерно на 50% и нижней тени примерно на 30% (рис. 7).
Рис. 7. Теперь это тень, которой можно гордиться.
4 простых способа выделить текст с помощью Photoshop — Don Charisma
Photoshop — мощный инструмент для фотографии и графического дизайна.На самом деле мне потребовалось много времени, чтобы придумать, как выделить текст, поэтому, читая это, вы значительно сокращаете свою кривую обучения. Или как это сделать простым способом 😉
Чтобы использовать Photoshop для эффективного выделения текста, ВЫ ДОЛЖНЫ понимать, как работают слои. Я написал пост о том, как рисовал себя, в котором есть объяснение слоев. Рекомендую посмотреть на часть слоев, если вы не знаете, что это за слои.
ДОБАВИТЬ нас в социальных сетях
(Мы распространяем синдикаты на некоторые из этих сайтов, поэтому, возможно, вам будет проще подписаться на нас на этих платформах:
Gravatar — Профиль FaceBook — Страница FaceBook — Профиль Shitter — Blogspot — Pinterest — FineArtAmerica — YouTube — YouTubeTV —
На самом деле существует ТОЛЬКО ОДИН СПОСОБ выделить текст на любой фотографии или графическом дизайне.Так что мы начнем с этого и добавим в ваш набор инструментов, пока не дадим вам 4 способа. Из этого вы можете создавать комбинации и легко научиться выделять текст с помощью Photoshop.
ОБЯЗАТЕЛЬНО проявите терпение с Photoshop — это невероятно мощный инструмент. Обратной стороной такой большой мощности является то, что она иногда кажется очень сложной. Настойчивость и терпение окупятся, я вам это обещаю.
Эти примеры предназначены для развития ваших знаний, поэтому, пожалуйста, начните с самого начала и постепенно продвигайтесь вперед — существует порядок обучения, который поможет вам 😀 Или, другими словами, пропуск шага замедлит ваше обучение, или вы выиграете » я ничему не учусь.
Веб-дизайнеры должны знать об этих методах, особенно если они занимаются собственным графическим дизайном. Эти методы можно использовать, чтобы превратить «средний» веб-сайт в выдающийся. Поэтому, пожалуйста, ОБРАТИТЕ ВНИМАНИЕ, если вы хотите узнать, как создавать лучшие веб-сайты, блоги или что-то еще, что содержит текст…
Спонсорское сообщение — Если вы хотите, чтобы веб-дизайнер помогал вам с вашим проектом — свяжитесь с нами DonCharisma.com, мы будем рады помочь с коммерческими проектами любого размера.
Без лишних слов — вот мое руководство о том, как выделить текст, используя только возможности Photoshop … пожалуйста, не стесняйтесь следовать примерам, если вы хотите изучить методы. Честно говоря, это просто хлеб с маслом
1. Контрастность
Практически все методы выделения текста с помощью Photoshop (или любого другого программного обеспечения для фотографий / дизайна) основаны на одном и том же принципе — контраст . Мы все понимаем контраст, сознательно или нет.Без этого мы не смогли бы ни читать, ни писать.
Черные буквы, например, на белой странице…
ИЛИ олдскульный компьютерный текст на дисплее…
Это оба примера использования контраста для выделения текста. Тот же принцип применяется в Photoshop. Так как же это сделать в фотошопе?
Давайте возьмем для примера эту стоковую фотографию:
Очень просто:
- Используйте текстовый инструмент на панели инструментов (слева), чтобы нарисовать текстовое поле.
- Введите текст, который нужно выделить
- Используйте панель символов (вверху) для изменения шрифта / размера / цвета — у меня — Arial Bold 250pt White. Обратите внимание, что для текста большого размера может потребоваться ввести размер в поле!
Вот как это выглядело на моем экране (выделите поля для упомянутых инструментов):
2. Ход
Еще один очень простой способ выделить текст — это обвести текст «обводкой». В Photoshop есть специальная панель под названием «Эффекты и стили слоя».У Adobe здесь есть помощь. Для краткости назовем ее «панель эффектов».
Обычно я получаю доступ к этой панели: сначала создаю текстовое поле, набираю текст, а затем дважды щелкаю справа от имени слоя на панели слоев. Не волнуйтесь, если вы этого не поняли, я выделю точное место в моем примере.
Очень просто:
1. Как и в примере выше, создайте текстовое поле с текстом, который нужно выделить.
2. Дважды щелкните справа от имени слоя, чтобы открыть панель эффектов.
3. Щелкните стиль «Обводка» и отрегулируйте размер в соответствии с требованиями. В моем примере это обычная черная обводка 10pt.
Вот как это выглядит без обводки:
Проблема в том, что если ничего не делать с текстом, он имеет тенденцию сливаться с тем, что находится позади. Таким образом, добавив обводку здесь, вы выделите ее.
Это мое окно Photoshop — я выделил место двойного щелчка для панели эффектов (желтым цветом!).Кстати, вы не увидите слова «fx», пока не добавите обводку 😀
3. Накладка
Это очень часто используемый метод изменения того, что находится за текстом, с целью увеличения контрастности. Обычно используются черно-белые оверлеи (текст противоположного цвета).
Очень просто:
- Создайте текстовое поле с текстом желаемого размера и цвета. Я продолжу использовать белый текст, чтобы было проще.
- Используйте инструмент «Прямоугольник», чтобы создать черный прямоугольник, закрывающий текст, и немного больше, чтобы создать «границу».Старайтесь, чтобы все было «симметрично» — то есть зазоры одинакового размера слева, справа и снизу. Это помогает сохранить приятный внешний вид, поверьте мне…
- Перетащите слой прямоугольника так, чтобы он отображался за текстом. Он должен находиться между текстовым слоем и фоновым слоем.
- Отрегулируйте «непрозрачность» слоя прямоугольника до 50%.
Вот как после этого выглядит мое окно Photoshop:
Я выделил, где находится инструмент формы (слева) для рисования прямоугольника.Также положение моего слоя с прямоугольником между текстовым слоем и фоновым слоем (правая сторона). И, наконец, поле непрозрачности, чтобы изменить непрозрачность примерно до 50%, в данном случае это 56%.
Совет — я также довольно часто помещаю черный или белый прямоугольник, чтобы покрыть всю фотографию, чтобы увеличить или уменьшить контраст всего изображения — это быстрый способ сделать это, дает хороший размытый эффект или в другом направлении может заставить его выглядеть позже днем, чем на самом деле
4.Падающая тень
Это изящный эффект, который может придать «трехмерное» ощущение текста, появляющегося на фотографии. Обычно мы помещаем за буквами нечто, похожее на тень.
Очень просто:
- Создайте текстовое поле — желаемого размера, цвета и шрифта, как вы делали в других примерах.
- Дважды щелкните текстовый слой, чтобы открыть панель эффектов.
- Перейдите к «Drop Shadow» и отрегулируйте ползунки для «Distance», «Spread» и «Size». В этом примере у меня 23, 65 и 10 соответственно.Остальные настройки — значения по умолчанию.
Вот как выглядит мое окно Photoshop:
И то, что я называю «панелью эффектов», а Adobe — «стилем слоя»:
Краткие и заключительные примечания
Contrast — это основной инструмент , используемый для выделения текста на фотографии или графическом дизайне с помощью Photoshop (или любого другого графического пакета).
Я объяснил методы основного контраста, обводки, наложения и тени.Эти методы могут быть построены (и объединены) для создания более сложных методов выделения текста.
Спонсорское сообщение — DonCharisma.com обладает всеми навыками, чтобы создавать выдающиеся веб-сайты любого размера для любых целей. Свяжитесь с нами, если у вас есть коммерческий проект.
Вам следует обратить особое внимание на то, что я называю «панелью эффектов» — это то место, где большая часть умных вещей заключается в выделении текста (или визуальной привлекательности в этом отношении).Я провожу здесь много времени. Это на первый взгляд небольшое количество инструментов, которые на самом деле предлагают ошеломляющее множество вариантов для красивого фальшивого текста 😀
Поэкспериментируйте с использованием цвета для текста, обводок, наложений и теней. Высокий контраст — это такие вещи, как черный / белый и красный / желтый, но, очевидно, есть более тонкие контрасты для более тонких эффектов. Красный / желтый часто используется, например, на фотографиях до и после.
Happy Photoshop’ing … в качестве бонуса, если вы хотите поделиться здесь ссылками на свои творения, я буду рад увидеть, что вы придумали!
Ура
Дон Харизма
Примеры Дона Харизмы
Выбрано случайным образом, чтобы показать, что можно сделать 😀
Обводка и наложение.
Чистая накладка.
Вся фотография покрыта черным слоем, чтобы выделить металлическую надпись.
Обводка основного текста. Внешнее свечение (похоже на падающую тень), используемое для значка супермена.
Обводка, используемая для надписей с высококонтрастными цветами. Логотип имеет внешнее свечение.
На все изображение накладывается белый цвет. Текст обведен черной обводкой.
То же самое для следующих шести, которые были созданы для нашего коммерческого сайта.
Здесь (по памяти) я использовал тиснение с падающей тенью.
Снова тиснение с падающей тенью, из-за которой текст кажется «парящим над» фотографией.

 Щелкаем по слою правой кнопкой мыши и в открывшемся контекстном меню останавливаемся на требуемой команде.
Щелкаем по слою правой кнопкой мыши и в открывшемся контекстном меню останавливаемся на требуемой команде.
 На этом нашу работу по созданию тени в Photoshop можно считать завершенной.
На этом нашу работу по созданию тени в Photoshop можно считать завершенной. Дублируйте текстовый слой
Дублируйте текстовый слой  com
com