Как скопировать обработку фото в фотошопе: Как сделать пакетную обработку фотографий в Фотошопе
Как сделать пакетную обработку фотографий в Фотошопе
Обработка фотографии зачастую выполняется полностью вручную, т.к. даже одни и те же инструменты и функции можно использовать/настроить по-разному в зависимости от исходного материала и видения конечного результата. Но в некоторых случаях, когда для нескольких изображений требуется выполнение одинаковых операций, процесс можно автоматизировать. Давайте посмотрим, каким образом это делается в Фотошопе.
Выполнение пакетной обработки
Сначала мы записываем в программе наши действия в виде последовательности операций (экшн), затем применяем их к выбранным фотографиям, которые будут обработаны автоматически. В этом и кроется суть пакетной обработки. Применяется она в тех случаях, когда выполнение одних и тех же операций целесообразно, например: изменение размера/насыщенности/освещенности, цветокоррекция, применение какого-либо эффекта и т.д.
Разберем пошаговый алгоритм действий на практическом примере.
Подготовительный этап
- Каждый раз при открытии новой картинки в программе, если ее цветовой профиль не будет соответствовать текущему рабочему пространству, будет появляться соответствующее предупреждение, которое закрывается нажатием кнопки OK.

- Чтобы отключить данное предупреждение заходим в меню “Редактирование”, где выбираем пункт “Настройка цветов”.
- В открывшемся окне убираем галочки напротив опций, выделенных на рисунке ниже, и кликаем OK.
- Заключительным действием на подготовительном этапе является копирование/перенос фотографий, к которым мы планируем применить пакетную обработку, в отдельную папку.
Запись экшна (набора операций)
Теперь приступим, непосредственно, к выполнению поставленной задачи. Сперва нам нужно записать и сохранить последовательность действий. Вот как это делается:
- Открываем в программе любой файл из нашей папки.
- Переходим в меню “Окно” и выбираем пункт “Операции”.
- В открывшейся Панели операций представлен набор действий по умолчанию. Скрываем их, т.к. в рамках данной публикации они нам не нужны. Затем щелкаем по значку в виде папки в нижней части панели.
- Задаем имя новому набору (на свое усмотрение) и жмем OK.

- После этого в Панели появится созданный нами набор (будет выбран автоматически). Теперь щелкаем по кнопке создания новой операции.
- Указываем имя операции и щелкаем “Записать”.
- Далее приступим к самим операциям. Допустим, требуется уменьшить размер фото до 600 пикс. по высоте. Для этого в меню “Изображение” выбираем команду “Размер изображения”.
- В открывшемся окне указываем требуемое значение в соответствующем поле, после чего жмем OK.
- Обращаем внимание на Панель операций. Здесь должна появиться соответствующая запись, что свидетельствует о том, что действие сохранено.
- Теперь, например, применим к картинке какой-нибудь эффект. Для этого идем в меню “Фильтр” и выбираем “Галерею фильтров”.
- В нашем случае остановимся на “Текстуризаторе” с имитацией холста. Настраиваем параметры на свое усмотрение и жмем OK.Примечание: если значение какого-то параметра можно изменить как путем передвижения ползунка, так и с помощью указания точного значения в соответствующем поле, пользоваться нужно вторым способом, в противном случае запишутся все промежуточные значения при движении ползунка.

- Далее можно изменить насыщенность картинки, цветовой баланс, уровни и т.д. Все зависит от того, какой результат требуется получить в итоге. Мы же остановимся на уже выполненных операциях, т.к. нашей целью, в первую очередь, является демонстрация принципа работы пакетной обработки. Итак, когда все готово, идем в меню “Файл” и выбираем команду “Сохранить как” (или жмем сочетание клавиш Ctrl+Shift+S).
- Выбираем папку для сохранения обработанного фото, указываем формат файла и нажимаем кнопку “Сохранить”. Если каталог не был создан заранее, это можно сделать при выполнении данного шага.
- Задаем параметры сохранения изображения (если требуется) и жмем OK.
- Теперь обязательно нужно закрыть фото в программе, в противном случае при автоматической пакетной обработке других изображений, все они останутся открытыми, что нежелательно, т.к. придется их все потом закрывать вручную. Исходный файл не сохраняем, если программа запросит такое действие.

- Проверяем Палитру операций на предмет корректного сохранения всей последовательности выполненных нами операций. Если все верно, жмем “Стоп”. На этом запись экшна успешно завершена.Примечание: если в процессе выполнения действий, какое-то из них требуется удалить из Палитры – сначала нажимаем кнопку “Стоп”, затем отмечаем ненужный элемент, жмем кнопку “Удалить” (в виде корзинки), после чего снова запускаем запись путем щелчка по соответствующему значку.
Применение набора операций
Итак, у нас есть записанный экшн, осталось его применить к другим файлам в нашей папке.
- В меню “Файл” выбираем пункт “Автоматизация”, затем – “Пакетная обработка”.
- В открывшемся окне должны быть по умолчанию выбраны наш набор и операция (как созданные последними). Если это не так, выбираем их вручную. Далее указываем путь к папке с картинками, для которых требуется применить экшн, и выбираем каталог, куда следует сохранить результаты.
 Остальные параметры задаются при желании и необходимости. По готовности жмем OK.
Остальные параметры задаются при желании и необходимости. По готовности жмем OK. - Запустится процесс пакетной обработки, который займет определенное время, напрямую зависящее от количества обрабатываемых файлов и количества/сложности выполняемых операций. Когда все закончится, идем в папку с обработанным фотографиями и проверяем результат.
Заключение
Таким образом, пакетная обработка файлов в Фотошопе позволяет существенно сократить время на обработку фотографий, т.к. однотипные операции будут совершаться автоматически. Овладев навыком выполнения такой обработки можно сделать работу в программе более эффективной и приятной, выделяя больше времени и сил на действительно важные вещи.
Пакетная обработка фотографий и автоматизация действий в Photoshop
Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Часть I — Как создать Action в Photoshop
Шаг 1 — Приступим!
Не каждый пользователь фотошопа — дизайнер. Есть множество людей, которым необходимы графические инструменты, которые могут сделать их жизнь легче. Если вы фотограф или веб-мастер, этот урок поможет вам.
Во-первых, поместите все фотографии, которые вы хотите обработать в отдельную папку. Затем откройте любую из этих картинок.
Мы будем использовать ее для создания Actions в фотошопе.
Шаг 2 — Настройка экшенов в фотошопе
Для начала откройте окно Actions (выберите Window> Actions или нажмите Alt + F9). Создадим новую группу Action.
После создания группы — создадим конкретное действие. Щелкните на листочек внизу панели Action. Назовем новое действие «Vintage Halftone».
После создания обратите внимание на три маленькие иконки: стоп, запись и воспроизведение. Для следующего шага необходимо, чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения при помощи Image size
Построим действие. Я объясню, как и что нужно делать. Будьте внимательны и следуйте инструкциям.
После того как вы открыли свою фотографию и иконка записи активна, приступайте к записи шагов.
Первым шагом будет изменение размера изображения. Поскольку я собираюсь использовать фотографии в веб-галерее необходимо уменьшить их. Для этого я выбираю
В блоге есть отдельная статья о том, как уменьшить фотографию в Фотошопе.
Не изменяйте размер изображения с помощью других методов (например Free Transform). Потому как на вертикальных изображениях такое не пройдет.
Нажмите ОК и перейдите к следующему шагу.
Шаг 4 — Копируем изображение.
Теперь, хорошо бы сбросить цвета которыми мы рисуем. Для этого можно просто использовать D на клавиатуре.
Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer», будет создана копия слоя.
Убедитесь, что «Layer 0 copy» выбран и перейдите к следующему шагу.
Шаг 5 — Добавляем Diffuse Glow
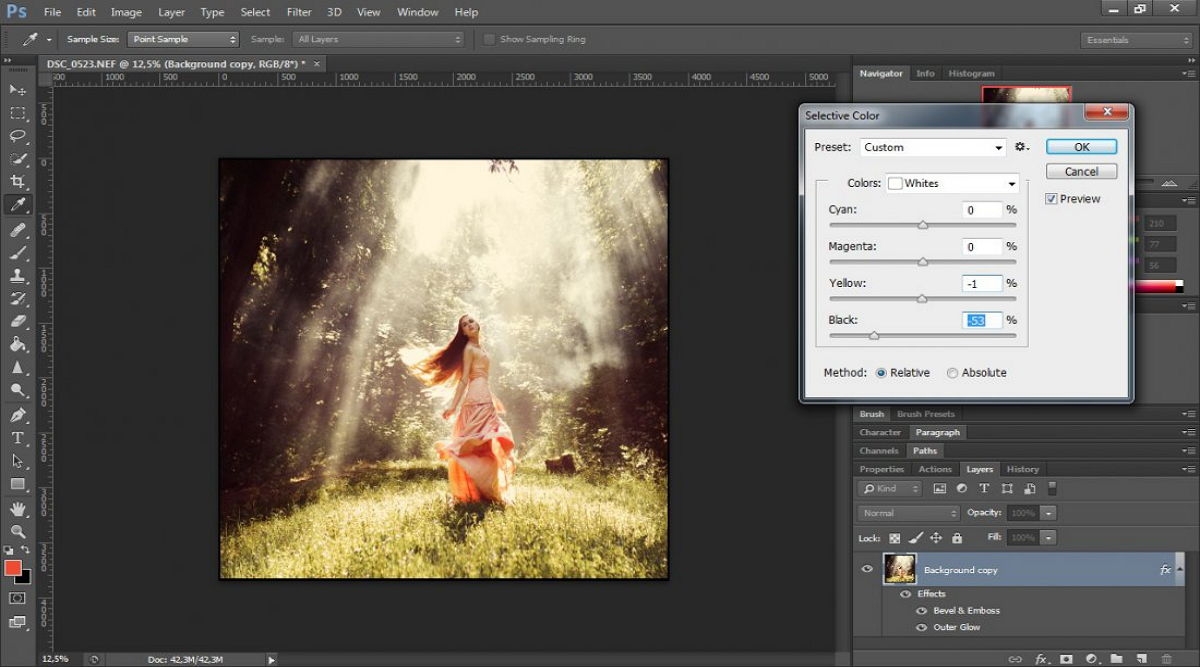
Слой «Layer 0 copy» выбран и мы собираемся добавить фильтр Diffuse Glow к нему. Это увеличит освещение и придаст драматический вид изображению. Зайдите в Filter> Filter Gallery и выберите Distort> Diffuse Glow. Установите значения, как показано ниже, и нажмите кнопку ОК.
Шаг 6 — Изменение Opacity и Merge Layers
Немного уменьшим непрозрачность слоя «Layer 0 copy» (до 75% например).
Не используйте ползунок, чтобы изменить значение непрозрачности, потому как Photoshop будет записывать каждый шаг на каждый процент (100, 99, 98, 97 .
.. 75) а этого не хотим.
Далее, Shift + клик на миниатюре слоя «Layer 0», щелкаем правой кнопкой мыши и выбираем пункт Merge Layers.
Итоговый слоя должен называться «Layer 0 copy».
Шаг 7 — Gaussian Blur Filter
Дублируйте слой «Layer 0 copy», как было описанно выше.
Убедитесь, что слой «Layer 0 copy 2» выбран и перейдите Filter> Blur> Gaussian Blur
Шаг 8 — Измененяем Blending Mode копии.
Измените Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если вы хотите попробовать разные режимы смешивания нажмите на кнопку Stop в окне Actions и эксперементируйте! Затем нажмите Record, и выберите желаемый режим смешивания.
Наконец, установите значение непрозрачности на 70%.
Шаг 9 — Создаем заливку слоя
Теперь, давайте добавим черный фон к нашей работе.
Для этого перейдите Layer >New Fill Layer > Solid Color, нажмите ОК и выберите цвет # 000000.
Переместите слой «Color Fill 1» в самый низ.
Шаг 10 — Добавим маску слоя
Нажмите на миниатюру «Layer 0 copy» и выберите Layer> Layer Mask> Hide All.
Шаг 11 — Выберите маску слоя
Теперь мы собираемся создать случайную обводку на наших фотографиях.
После создания маски слоя, вы должны нажать на ее миниатюре, а затем выделить все, нажав Ctrl+ A на клавиатуре.
Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите уродливый результат =)
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
Шаг 12 — Преобразование выбора
Теперь выберите Marquee Tool в палитре инструментов. Правой кнопкой щелкаем на выделении, и выбираем опцию Transform Selection.
Обратите внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть 100%). Нажмите на маленькую цепочку в середине и измените значения до 95%. Таким образом, вы сократите выделение на 5%. Нажимаем на галочку и применяем преобразование.
Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
Затем зайдите в Select> Refine edge, и установите значение как на скриншоте и нажмите кнопку ОК.
У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.
Шаг 14 — Заливаем выделение
Теперь заполните выделение белым цветом.
Сбросьте цвета клавишей D. Затем выберите инструмент Marquee в палитре инструментов, щелкните правой кнопкой мыши и выберите Fill… В диалоговом окне установите настройки как на скриншоте.
Наконец, нажмите Ctrl + D, чтобы снять выделение.
Шаг 15 — Копируем действия
Теперь давайте повторим процесс создания произвольной границы (шаги с 10 по 14), но на этот раз на слой «Layer 0 copy 2».
Эти действия можно просто дублировать в окне «Actions».
Чтобы скопировать шаги, сначала выберите «Layer 0 copy 2». Остановите запись.
Затем выберите (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».
Щелкните на кнопку справа и выбирите Duplicate. Они скопируются.
Теперь просто перетащите выбранные действия ниже шага «Select ‘Layer 0 copy 2’». Запустите воспроизведение выбранных фрагментов.
Шаг 16 — Обработка с Halftone Pattern
Затем щелкните на миниатюре маски слоя «Layer 0 copy.» Далее, войдите в Filter> Filter Gallery, и перейдите к Sketch> Halftone Pattern и установите значения, приведенные ниже, а затем нажмите кнопку ОК.
Шаг 17 — Добавиим Photo Filter
Выберите «Layer 0 copy 2» в палитре слоев, а затем идем в Create New Fill или Adjustment Layer> Photo Filter, выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.
Шаг 18 — Hue / Saturation
После, идем Adjustment Layer > Hue Saturation
Шаг 19 — Заливаем новый слой
В палитре слоев создаем новый слой, и расположим его выше всех остальных. Оставим ему имя «Layer 1.» Затем Ctrl + A (выделить все) затем выберите инструмент Marquee, щелкните правой кнопкой мыши и выберем «Fill…» используем цвет переднего плана. Все должно залиться черным цветом.
Шаг 20
Теперь добавьте к «Layer 1» эффект Pattern Overlay. Я использую «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создаем еще один слой.
Затем Shift+клик на слое «Layer 1» в палитре слоев, чтобы выделить оба слоя.
Шаг 22 — Изменения режима наложения и непрозрачности
Теперь изменим режим смешивания «Layer 2» на Multiply и непрозрачность на 75%.
Шаг 23 — Flatten image
В палитре слоев выбираем все слои. Щелкаем правой кнопкой и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
Вот и все! Теперь мы можем применять эти действия к любым фотографиям.
Конец Части I – проверяем!
Теперь пришло время проверить, правильно ли ваши действия работают на другой фотографии. Для этого открываем фотографию находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем двигаться вперед, неплохо бы сохранить само действие.
Для этого выберите набор действий «blog.shaihalov.ru» а окне «Actions», а затем передите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions… Введите имя для своего действия и сохраняйте его где угодно.

Часть II — Пакетная обработка фотографий в фотошопе
Шаг 1 — Создание Droplet для пакетной обработки
Дроплеты применяют actions к одному или нескольким изображениям или даже к папке, если вы перетащите их на иконку капли.
Вы можете сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, перейдите в меню File > Automate > Create droplet… Там вы можете посмотреть всё множество вариантов.
Сначала выберите исходную папку фотографий и сохраните droplet там. Для опции Play выберите набор «blog.shaihalov.ru» и действие Vintage halftone. Для папки назначения я выберу другую папку.
Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и щелкнуть максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
Шаг 2 — Работаем с droplet.
Теперь откройте вашу папку с изображениями. Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.
Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.
Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы со своей фотографией =)
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта.
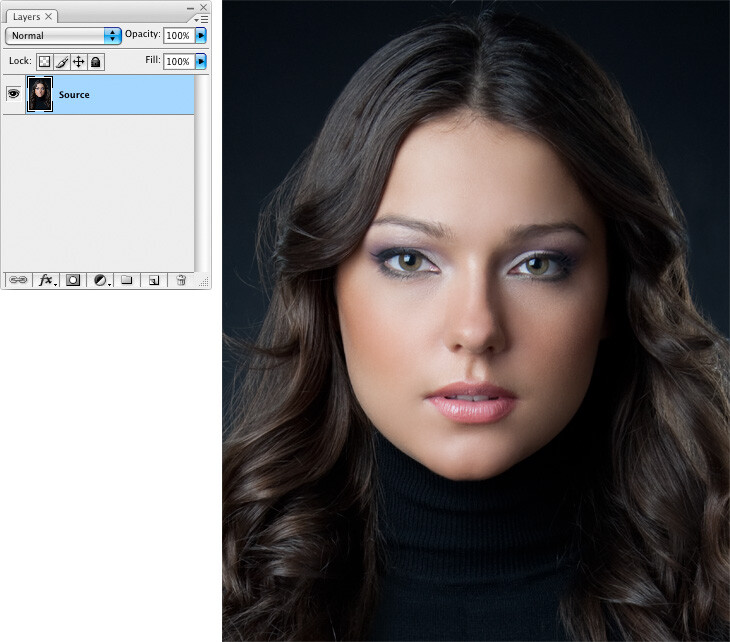
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение.
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Быстрое копирование фона инструментом область
502
29.03.2015 | Автор: Трофименко Владимир | Просмотров: 5544 | текстЭтот фотошоп совет будет посвящен быстрому копированию фона с помощью инструмента область. Давайте представим, что у вас есть фотография, которую необходимо увеличить по ширине и конечно же нужно, чтобы фон фотографии остался. Если логически подумать, то можно выделить кусок этого фона, а затем скопировать его необходимое количество раз, чтобы закрыть всю свободную область. По своей сути это логично, но очень неудобно и долго.
На самом деле есть более легкий способ скопировать фон, который повторяется по всей ширине или высоте. Для того, чтобы скопировать фон нам необходимо выбрать инструмент для выделения вертикальной или горизонтальной строки, в зависимости от самого фона. Затем кликнуть по тому участку фона, который необходимо копировать.
Затем кликнуть по тому участку фона, который необходимо копировать.
После этого нужно запустить трансформирование. Для этого заходим в пункт меню Редактирование (Edit) -> Свободное трансформирование (Free Transform) или нажимаем на клавиатуре сочетание клавиш Ctrl + T.
Ну и в конце нужно просто потянуть трансформирование в ту сторону, в которую нужно расширить фон
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
10.05.2014 | Просмотров: 2897 | текст
Этот совет будет посвящен тому. как изменить размер холста с помощью инструмента Crop
12.06.2011 | Просмотров: 3633 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
02. 07.2011 | Просмотров: 4112 | текст
07.2011 | Просмотров: 4112 | текст
Если вам необходимо изменить единицы измерения для изображения, над которым вы работаете, не нужно срузу же обращаться к диалоговому окну Preferences(Установки) программы Фотошоп…
30.06.2011 | Просмотров: 2981 | текст
По умолчанию в Фотошоп в качестве основного цвета задан черный, а в качестве фонового — белый. Для восстановления стандартных цветов предназначен специальный значок, расположенный под образцами цвета в палитре инструментов…
06.04.2014 | Просмотров: 3220 | текст
С появлением версии Adobe Photoshop CS4 была создан прекрасный онлайн-сервис Adobe Kuler. С помощью этого сервиса вы можете правильно подбирать цвета, а также подбирать схемы оттенков…
Обработка фотографий в Adobe Photoshop
© 2013 Vasili-photo.com
Эта статья является логическим продолжением статьи «Как пользоваться Adobe Camera Raw», в которой написано об основах редактирования RAW-файлов.
Всё, что может быть сделано с фотографией в пределах Adobe Camera Raw, должно быть сделано именно там: именно такой подход позволит минимизировать потери качества. В первую очередь это касается глобальных изменений яркости, контраста и цветовой насыщенности. Практически любые манипуляции в Фотошопе ведут к некоторой деградации изображения, в то время как RAW-конвертеры осуществляют недеструктивное редактирование. Иными словами, постарайтесь, чтобы на выходе из ACR фотография оказалась максимально приближена к конечной задумке, а на долю Фотошопа оставьте, так сказать, чистовую отделку, т.е. удаление посторонних объектов, локальное осветление и затемнение, деликатное подавление шумов, изменение размеров изображения и повышение резкости. Тонкая доводка яркости, контраста и насыщенности в Фотошопе допустима, но только с особой осторожностью.
Сейчас я использую Adobe Photoshop версии CS6 (13.0), но практически все приёмы, которыми я буду оперировать в настоящем примере, осуществимы и в более ранних версиях, начиная где-то с Adobe Photoshop CS (8. 0). Вообще характерной особенностью Фотошопа является то, что чуть ли не любая задача может быть решена десятком независимых способов, причём лучший из них далеко не всегда будет самым очевидным. Я пользуюсь тем, что работает наилучшим образом для достижения моих целей, но вполне вероятно, что ваши пути будут отличаться от моих.
0). Вообще характерной особенностью Фотошопа является то, что чуть ли не любая задача может быть решена десятком независимых способов, причём лучший из них далеко не всегда будет самым очевидным. Я пользуюсь тем, что работает наилучшим образом для достижения моих целей, но вполне вероятно, что ваши пути будут отличаться от моих.
Мой алгоритм обработки фотографий не статичен – я постоянно экспериментирую и испытываю новые подходы, – однако на сегодняшний день используемый мною процесс выглядит примерно так:
1. Удаление мусора
2. Коррекция контраста
3. Избирательное осветление и затемнение
4. Повышение цветовой насыщенности
5. Подавление шумов
6. Изменение размеров изображения
7. Повышение резкости
Далеко не каждая фотография нуждается во всех перечисленных шагах. Редактированием занимаются не от хорошей жизни, а из-за неготовности примириться с изъянами изображения. Моя цель – привести несовершенную фотографию в соответствие с моей идеальной задумкой. Если снимок изначально безупречен, то всё редактирование сводится к изменению размеров и повышению резкости.
Если снимок изначально безупречен, то всё редактирование сводится к изменению размеров и повышению резкости.
Перед внесением любых изменений я предпочитаю дублировать активный слой и работать уже с его копией. Для многих инструментов возможно создание специальных корректирующих слоёв. Регулировать же интенсивность вносимых изменений удобно, варьируя степень прозрачности соответствующего слоя. Если какие-то эффекты должны быть применены только к части изображения, следует воспользоваться масками(см. «Adobe Photoshop: слои и маски»).
Не забывайте периодически сохранять промежуточные результаты в PSD или TIFF, на случай возможных отказов системы или перебоев в электроснабжении.
1. Удаление мусора
Чем внимательнее вы будете в момент съёмки, тем меньше времени вам придётся потратить на ретуширование фотографии. Иногда достаточно сделать шаг влево или вправо, чтобы неугодный вам объект скрылся из поля зрения или был заслонён элементами пейзажа. Но бывает и так, что «мусор», присутствующий в кадре, оказывается трудноустранимым и вынуждает фотографа смириться с его наличием. Я имею в виду не только мусор в прямом смысле слова, такой как бутылки и пакеты вокруг туристических стоянок, но и все прочие «лишние» объекты: высоковольтные провода или след от самолёта, перечёркивающие красивое закатное небо; случайные прохожие на заднем плане; собака с поднятой ногой; блик от яркого источника света; прыщ на лице модели; пылинка на матрице фотоаппарата и т.п. От всего этого нетрудно избавиться с помощью Фотошопа.
Я имею в виду не только мусор в прямом смысле слова, такой как бутылки и пакеты вокруг туристических стоянок, но и все прочие «лишние» объекты: высоковольтные провода или след от самолёта, перечёркивающие красивое закатное небо; случайные прохожие на заднем плане; собака с поднятой ногой; блик от яркого источника света; прыщ на лице модели; пылинка на матрице фотоаппарата и т.п. От всего этого нетрудно избавиться с помощью Фотошопа.
Перед началом ретуширования советую дублировать рабочий слой, нажав Ctrl/Cmd+J.
Для удаления мелкого мусора на однородном фоне я использую лечащую кисть (Spot Healing Brush Tool – клавиша J). Если лечащая кисть не справляется, можно воспользоваться штампом (Clone Stamp Tool – S). Для крупных участков с чёткой фактурой неплохо использовать заливку с учётом содержимого (Content-Aware Fill), хоть она и не всегда работает гладко (чтобы залить выделенную область, нажмите Shift+F5 и выберите нужный вариант заливки).
Удалив из кадра всё лишнее, можно склеить отретушированный слой с исходным, нажав Ctrl/Cmd+E.
Надеюсь, читатель простит мне отсутствие мусора на фотографии долины в Сколевских Бескидах. Мусора в парке хватало, но мне удалось исключить из кадра туристические палатки и сопутствующий им бардак ещё на стадии компоновки. Впрочем, даже если фотография на первый взгляд выглядит чистой, не поленитесь облазить её всю при 100% увеличении в поисках незамеченных ранее дефектов и пасхальных яиц. Далеко не все они совместимы с коммерческим использованием снимка. Например, в изображениях, предназначенных для продажи через фотобанки, недопустимо присутствие зарегистрированных торговых марок, а также людей, не подписавших релиз модели.
2. Коррекция контраста
Как я уже говорил, определиться с общим контрастом весьма желательно ещё на стадии обработки в Adobe Camera Raw, а вот локальный контраст зачастую удобнее поправить именно в Photoshop. Да, в ACR есть такие инструменты, как Adjustment Brush и Clarity, но средства Photoshop позволяют действовать более аккуратно и прицельно.
Мне бы хотелось, чтобы две горы, обрамляющие долину слева и справа, выглядели более рельефно. Существует множество способов коррекции контраста, но наиболее универсальный инструмент – кривые.
Создадим корректирующий слой кривых, кликнув на иконку Curves в палитре Adjustments или же выбрав в меню Layers пункт New Adjustment Layer > Curves. С помощью двух дополнительных точек придадим кривой S-образную форму. Расположение точек я подобрал эмпирически, так чтобы одна из них соответствовала наиболее светлым деревьям, покрывающим правую гору, а вторая – наиболее тёмным областям между деревьями. Подняв светлую точку и опустив тёмную, я усилил разницу между самым светлым и самым тёмным участками горного склона, в результате чего деревья на склоне стали гораздо более рельефными.
Но если горы теперь выглядят неплохо, то общий контраст снимка стал явно чрезмерным и режет глаз, а ведь я обещал вам лишь локальное повышение контраста. Скрыть области изображения, на которые не должно распространяться действие кривой нам поможет маска слоя. Белый прямоугольник справа от иконки слоя Curves означает, что маска не прозрачна, т.е. весь корректирующий слой оказывает влияние на лежащее под ним изображение. Инвертируем маску. Для этого кликнем по белому прямоугольнику и нажмём Ctrl/Cmd+I. Прямоугольник стал чёрным, а изображение приняло свой первоначальный вид – маска слоя стала прозрачной, и теперь кривая не действует на нижележащий слой.
Белый прямоугольник справа от иконки слоя Curves означает, что маска не прозрачна, т.е. весь корректирующий слой оказывает влияние на лежащее под ним изображение. Инвертируем маску. Для этого кликнем по белому прямоугольнику и нажмём Ctrl/Cmd+I. Прямоугольник стал чёрным, а изображение приняло свой первоначальный вид – маска слоя стала прозрачной, и теперь кривая не действует на нижележащий слой.
Теперь нужно проявить корректирующий слой лишь там, где требуется повышение контраста, т.е., грубо говоря, покрасить часть маски слоя в белый цвет. Воспользуемся кистью (Brush – B). В верхней панели инструментов установим жёсткость кисти (Hardness) на 0%, а плотность (Opacity) на 25% или даже меньше. Размер кисти – в районе 500 пикселей. Размер удобно регулировать клавишами [ и ]. Чем больше размер, тем менее заметной будет граница подверженной эффекту области. Убедитесь, что выбрана маска слоя, а кисть именно белого цвета (клавиша D сбрасывает цвета переднего и заднего плана до значений по умолчанию (чёрный и белый), а X меняет их местами). Аккуратно проведём кистью по горным склонам, наблюдая, как проступает желаемый рельеф. Плотность кисти невелика, поэтому там, где требуется больший эффект, следует провести несколько раз. Исправить неаккуратный мазок или уменьшить интенсивность корректирующего слоя можно инвертировав цвета переднего и заднего плана и подкрасив, где нужно, чёрной кистью.
Аккуратно проведём кистью по горным склонам, наблюдая, как проступает желаемый рельеф. Плотность кисти невелика, поэтому там, где требуется больший эффект, следует провести несколько раз. Исправить неаккуратный мазок или уменьшить интенсивность корректирующего слоя можно инвертировав цвета переднего и заднего плана и подкрасив, где нужно, чёрной кистью.
Вот что у меня получилось (наведите курсор для сравнения):
Если вам трудно работать с кривыми, то я могу посоветовать ещё два альтернативных способа повышения локального контраста.
Во-первых, можно продублировать рабочий слой и применить к его копии фильтр High Pass (Filter > Other > High Pass) со значением радиуса порядка 25 пикселей. Режим наложения слоя следует изменить на Soft Light или даже на Hard Light, если вам нужен более выраженный эффект. Включите маску слоя (иконка Add Layer Mask внизу палитры слоёв), инвертируйте её, чтобы сделать слой невидимым, и пройдитесь белой кистью по тем областям, где требуется повышение контраста.
Во-вторых, можно опять же, создав копию слоя, применить к ней нерезкое маскирование (Filter > Sharpening > Unsharp Mask) с параметрами Radius 25, Threshold 0 и Amount 50-100. Затем, как и в предыдущем случае, воспользуйтесь маской слоя и кистью, чтобы подчеркнуть контраст только в нужных вам областях.
3. Избирательное осветление и затемнение
Осветление или затемнение отдельных участков изображения – важнейшая техника, призванная не только проявить или затушевать детали в тенях и светах, но и сместить композиционные акценты фотографии. Осветляя одни области и затеняя другие, можно выделить наиболее значимые элементы композиции и отвлечь взгляд зрителя от второстепенных элементов.
В нашем примере я бы хотел слегка затемнить периферийные области кадра, чтобы направить взгляд в центр кадра. Кроме того, гора, расположенная слева, а также самое подножие дальней горы тоже бледноваты и нуждаются в затемнении.
И снова нам помогут кривые.
Создадим новый корректирующий слой кривых. Чтобы затемнить или осветлить изображение обычно достаточно одной точки. Я ставлю точку в центре кривой и тяну её вниз – фотография потемнела.
Чтобы затемнить или осветлить изображение обычно достаточно одной точки. Я ставлю точку в центре кривой и тяну её вниз – фотография потемнела.
Теперь, привычным уже способом нейтрализую корректирующий слой с помощью чёрной маски и белой кистью затемняю нужные области.
Наведите курсор, чтобы увидеть разницу.
Осветление делается аналогичным образом, но данная фотография в осветлении не нуждается.
Существует возможность осуществить осветление и затемнение, не прибегая к помощи кривых. Создайте новый слой (кнопка Create New Layer или Ctrl/Cmd+Shift+M) и залейте его нейтрально серым цветом, нажав Shift+F5 и выбрав 50% Gray. Режим наложения слоя измените на Soft Light или на Overlay – слой станет прозрачным. Теперь вы можете рисовать прямо по прозрачному слою белым или чёрным цветом, соответственно осветляя или затемняя нижележащее изображение.
4. Повышение цветовой насыщенности
Обычно мне хватает повышения насыщенности осуществлённого в Adobe Camera Raw, но иногда хочется сделать картинку ещё сочнее. Мой опыт показывает, что использование для этих целей смесителя каналов (Channel Mixer), обеспечивает намного более гармоничный и менее травмирующий изображение результат, чем традиционные инструменты Hue/Saturation и даже Vibrance.
Мой опыт показывает, что использование для этих целей смесителя каналов (Channel Mixer), обеспечивает намного более гармоничный и менее травмирующий изображение результат, чем традиционные инструменты Hue/Saturation и даже Vibrance.
Создадим новый корректирующий слой Channel Mixer. Выберем красный выходной канал (Output Channel) и установим следующие параметры: Red +150%, Green -25%, Blue -25%. Теперь выберем зелёный канал и введём: Red -25%, Green +150%, Blue -25%. Для синего канала: Red -25%, Green -25%, Blue +150%.
Цвета стали вызывающе кислотными. Смягчим их интенсивность, уменьшив плотность (Opacity) корректирующего слоя до приемлемого уровня. В данном случае меня устраивают 15%.
Наведите курсор для сравнения.
Следует отметить, что я довольно часто намеренно перегибаю палку с параметрами того или иного эффекта, чтобы лучше видеть возможные последствия, а также для удобства тонкой настройки, и только затем уменьшаю плотность слоя по своему вкусу. В случае с Channel Mixer, например, намного удобнее регулировать насыщенность, изменяя один единственный параметр Opacity, нежели перенастраивая по нескольку раз параметры каждого из каналов.
В случае с Channel Mixer, например, намного удобнее регулировать насыщенность, изменяя один единственный параметр Opacity, нежели перенастраивая по нескольку раз параметры каждого из каналов.
Как и многие другие рутинные операции, создание слоя Channel Mixer с соответствующими параметрами целесообразно занести в action, чтобы потом вызывать его из палитры Actions одним кликом.
5. Подавление шумов
Шум можно обнаружить на абсолютно любой цифровой фотографии. Другой вопрос, какой уровень шума приемлем для вас? В коммерческой фотографии критерии качества достаточно строги, а в любительской могут быть весьма либеральными. Рассматриваемый снимок был сделан в ясную погоду при ISO 100 и не подвергался экстремальному манипулированию, а потому для него, хоть он и будет выставлен на продажу, вполне достаточно той небольшой порции шумоподавления, которая была сделана в ходе редактирования в Adobe Camera Raw.
Высокие значения ISO, длительные выдержки, агрессивная постоброботка делают шумы гораздо более заметными, особенно в тенях и на равномерно окрашенных участках изображения, таких как безоблачное небо.
Для борьбы с шумами я по обыкновению дублирую слой и применяю к нему какой-нибудь шумоподавляющий фильтр, например Filter > Noise > Reduce Noise с довольно жёсткими параметрами: Strength 10, Preserve Details 0%, Reduce Color Noise 0%, Sharpen Details 0%. Затем я делаю слой невидимым с помощью маски и аккуратно проявляю его в тех местах, где шумы особенно назойливы, стараясь не размыть при этом мелкие детали изображения.
Там, где детали не важны, например, в зонах вне фокуса, можно воспользоваться обычным Gaussian Blur с радиусом в пару пикселей.
Существует масса сторонних плагинов для Фотошопа вроде Imagenomic Noiseware или Neat Image, которые также более чем пригодны для подавления шумов, но поскольку я редко снимаю на высоких ISO, мне, как правило, удаётся обходиться стандартными средствами ACR и Photoshop.
6. Изменение размеров изображения
Простейший способ повысить качество уже имеющегося изображения – уменьшить разрешение, благо мегапикселей в современных фотоаппаратах более чем достаточно. При уменьшении размеров фотографии такие изъяны, как шевелёнка, шумы, незначительные промахи автофокуса становятся менее очевидными.
При уменьшении размеров фотографии такие изъяны, как шевелёнка, шумы, незначительные промахи автофокуса становятся менее очевидными.
Качество моей фотографии вполне пристойное, но я всё-таки убавлю её разрешение с 16 мегапикселей до 8, чтобы сделать её более чёткой и уменьшить объём конечного файла.
Перед изменением размеров я объединяю все слои, нажав Ctrl/Cmd+Shift+E.
Далее, вызовем диалоговое окно Image Size (Alt/Option+Ctrl/Cmd+I). Текущие размеры изображения 4928×3264, т.е. 16 084 992 пикселя или примерно 16 мегапикселей. Я введу новые значения 3476×2302, что приблизительно равно 8 Мп.
Если к качеству фотографии предъявляются особенно жёсткие требования, например, вы готовите её в качестве экзаменационной работы на Shutterstock, уменьшение размеров является весьма разумным решением. Не забывайте только, что во многих фотобанках действует ограничение минимального разрешения принимаемых фотографий, и потому желательно не ужимать свои снимки менее чем до 6 Мп.
Чтобы не тратить каждый раз время на вычисление конкретных размеров изображения, рекомендую вам установить архиполезный плагин Size Helper от Анатолия Самары, автоматически подгоняющий размеры изображения под заданное разрешение.
Изображения, предназначенные непосредственно для публикации в интернете, я уменьшаю до не более чем 600 (для статей) или 900 (для галереи) пикселей по длинной стороне.
7. Повышение резкости
Природа цифровой фотографии такова, что практически каждый снимок нуждается в искусственном повышении резкости, даже если во время съёмки вы всё сделали правильно. При съёмке в JPEG резкость повышается ещё в камере, а при ручной обработке RAW-файлов приходится делать это самостоятельно в графическом редакторе. Преимущества повышения резкости вручную в том, что вы можете, во-первых, более тонко управлять параметрами эффекта, а во-вторых, повышать резкость не по всему полю кадра, а избирательно, например, лишь для тех объектов, которые находятся в фокусе. Повышение же резкости в тех областях, где оно не требуется, таких, как небо, лишённые деталей тени или размытые зоны вне фокуса, приводит к дополнительному проявлению недодавленных шумов и прочих вредных артефактов.
Повышение же резкости в тех областях, где оно не требуется, таких, как небо, лишённые деталей тени или размытые зоны вне фокуса, приводит к дополнительному проявлению недодавленных шумов и прочих вредных артефактов.
Для повышения резкости я пользуюсь нерезким маскированием (Filter > Sharpening > Unsharp Mask).
Прежде всего, я копирую рабочий слой (Ctrl/Cmd+J) и применяю к копии фильтр Unsharp Mask с параметрами: Amount 150; Radius 0,5; Threshold 0. Обычно такой уровень резкости избыточен, но вскоре я это исправлю.
Режим наложения слоя следует изменить на Luminosity, чтобы избежать усиления остаточных хроматических аберраций.
Теперь мне нужно создать маску, открывающую лишь те области изображения, где повышение резкости необходимо. В подобного рода пейзажах резким должно быть практически всё, кроме неба. Поскольку небо представляет собой сравнительно монотонно окрашенную область, я воспользуюсь инструментом выделения цветового диапазона (Select > Color Range). В открывшемся окне, в графе Select следует выбрать Sampled Color, а затем указать пипеткой произвольную точку в небе. Выделились все участки единообразного цвета. Если теперь провести пипеткой через всё небо, удерживая при этом Shift, к выделенной области будут добавлены участки, имеющие отличные от первоначального оттенки синего цвета. Параметр Fuzziness позволяет расширить или, наоборот, сузить цветовой диапазон.
В открывшемся окне, в графе Select следует выбрать Sampled Color, а затем указать пипеткой произвольную точку в небе. Выделились все участки единообразного цвета. Если теперь провести пипеткой через всё небо, удерживая при этом Shift, к выделенной области будут добавлены участки, имеющие отличные от первоначального оттенки синего цвета. Параметр Fuzziness позволяет расширить или, наоборот, сузить цветовой диапазон.
Нажав OK, мы получим область выделения, приблизительно совпадающую с небом в пейзаже, однако выделение, полученное с помощью Color Range, почти всегда нуждается в дополнительной коррекции.
Для начала я инвертирую выделение, нажав Ctrl/Cmd+Shift+I, чтобы выделенными оказались именно те области, в которых я планирую повышать резкость. Затем слегка размою границы выделения с помощью команды Feather Selection (Shift+ F6) с радиусом в 1 пиксель. Теперь я нажму клавишу Q, включив, таким образом, режим быстрой маски. Красным цветом обозначены области, не подлежащие выделению, выделенные же области видны без помех. Теперь с помощью мягкой кисти можно поправить будущую маску слоя. Белая кисть добавляет выделение, а чёрная – снимает его.
Теперь с помощью мягкой кисти можно поправить будущую маску слоя. Белая кисть добавляет выделение, а чёрная – снимает его.
Снова нажмём Q и вернёмся к стандартному виду выделения. Создадим маску слоя, нажав Add Layer Mask в палитре слоёв. Можно временно сделать нижний слой невидимым, нажав на глазок в слое Background, чтобы оценить качество маски.
Прежде чем склеивать слои увеличьте масштаб изображения до 100 или даже до 200% и убедитесь, что вы довольны результатом повышения резкости. В настоящем примере я предпочту немного убавить интенсивность нерезкого маскирования, установив плотность слоя на 75%, и только после этого нажму Ctrl/Cmd+Shift+E.
Сравните фрагмент изображения после повышения резкости с исходным.
В ситуациях, когда резкость до горизонта не требуется, а в область резко изображаемого пространства попадают лишь отдельные объекты или даже их фрагменты, я действую проще и не прибегаю к Color Range или другим хитроумным методам выделения. Для таких снимков я попросту скрываю с помощью чёрной маски весь слой, к которому было применено нерезкое маскирование, а затем белой кистью добавляю резкость там, где это необходимо.
Если изображение имеет небольшие размеры и предназначено для публикации в интернете, я ограничиваюсь тем, что применяю ко всему кадру Unsharp Mask с параметрами: Amount 150; Radius 0,3; Threshold 0.
Вместо Unsharp Mask можно во всех случаях использовать фильтр Smart Sharpen, который обладает даже большей гибкостью настроек.
Альтернативный способ повышения резкости предполагает создание копии рабочего слоя, применение к ней фильтра High Pass с малым радиусом (не более 1 пикселя) и изменение режима наложения на Soft Light или Hard Light. Далее процедура совпадет с вышеописанной. Используйте тот метод, который вам больше по душе.
Сохранение изображения
Если вы не исключаете возможность того, что когда-нибудь в будущем вам понадобится вернуться к редактированию только что обработанной фотографии, её следует сохранять в форматах, не допускающих деградации качества, т.е. PSD или TIFF. Я предпочитаю формат TIFF, поскольку он поддерживает сжатие без потерь по алгоритму LZW, что позволяет безболезненно уменьшить размер файла.
Предназначенные для коммерческого использования фотографии я затем конвертирую в JPEG с наивысшим возможным качеством (12).
***
Извольте сравнить результат обработки в Adobe Photoshop с исходным изображением, полученным с помощью Adobe Camera Raw.
Как красиво обработать фото в фотошопе cs5 и cs6
Искусство фотографии с каждым годом приобретает тысячи и больше поклонников со всего мира, и это вполне понятный процесс. Фото сохраняет даже мельчайшие воспоминания, моменты радости и счастья. Время беспощадно, года летят быстро, воспоминания растворяются, но, просматривая фотографии вас всегда будут посещать самые яркие, истинные и теплые чувства.
Но все мы любим красивые вещи, это же и касается и фото. Чтобы создать хорошее и качественное фото, человеку потребуются определенные знания и умения. Чтобы их заполучить нужно набраться терпения, сил,иметь желание,а также обзавестись отличным «учителем».
Выбрать и пойти на курсы фотографии в наше время не составит проблем, главное выбрать фирму дающую качественные, первоклассные знания, одной из таких фирм является фотошкола http://krasnodar. videoforme.ru/photoschool, она научит как обработать фото в фотошопе, подобрать соответствующие фильтры, обучить всем приемам современной, доброкачественной обработки фотографии.
videoforme.ru/photoschool, она научит как обработать фото в фотошопе, подобрать соответствующие фильтры, обучить всем приемам современной, доброкачественной обработки фотографии.
Цифровые методы обработки фотографии имеют множество преимуществ, с их помощью осуществима буквально любая задумка, в вашем распоряжении будет вся безграничная фантазия и воображение. Теперь рассмотрим более подробно возможности и способы обработки фотографий в фотошопе. Растровый редактор Adobe Photoshop CS5.
Как обработать фото в фотошопе CS5
Adobe Photoshop — многофункциональный редактор,с рядом разнообразных возможностей, понятных даже для стартующих фотографов. Данный фотошоп поддерживает такие растровые форматы:
- BMP-поддерживается всеми графическими редакторами Windows.Сохраняет данные исключительно в цветовой моделе RGB.
- TIFF-поддерживает весь диапазон цветовых моделей,именно поэтому имеет высокую популярность.
- PSD-родной формат фотошопа CS5, позволяющий сохранить изображение с массой факультативных функций.

- GIF-использует 8-битовый цвет, качественно сжимая сплошные цветные области, при этом сохраняя детали изображения.
- JPEG- сохранение информации о геометрических размерах изображения.
- PNG-разрабатывалась специально для сети; существует как заменитель формата GIF с более расширенными функциями.
Панель управления
Рассмотрим панель управления фотошопа CS5 — основное рабочее »место» фотографа. Панель управления подразделяется на следующие группы инструментов:
- инструменты выделения. Кнопки: Move, Rectangles Marquee Tool, Lasso Tool. В чек-боксе Elliptical Marquee Tool, Single Column Marquee, Single Rou Marquee, Polygonal Lasso Tool, Magnetic Lasso tool, Magic Wand, Crop, Eyedropper. С помощью которых вы сможете геометрически и произвольно выделать нужные области фото, перемещать их, выделять цветом сплошные области (заливка), перемещать цвет участка изображение на цветовые поля панели инструментов.

- инструменты ретуширования. Кнопки: Brush Toll, History Brush Tool, Blur Tool. В чек-боксе Pattern Stamp, Gradient Tool, Sharpen, Smudge Tool, Dodge Tool, Burn Tool, Sponge Tool. Здесь для работы используются в основном киски разного рода, формы и назначения. Перед рисование можно задать параметры инструмента.Также вы сможете копировать одну часть изображения в другую, закрашивать область неизображения, размывать рисунок, заливать его с цветовым переходом, возвращать начальное состояние фото, изменять четкость и резкость.
- инструменты начертания и ввода текста (существуют в двух форматах):
- Эти инструменты позволят вам создавать опорные точки для рисунка, вводить текст (горизонтальный и вертикальный), выделять контуры, создавать произвольные и геометрические фигуры, 3D моделирование. Кнопки: Pan Tool, Horizontal Type Tool, Path Selection Tool. В чек-боксе Freeform Pan Tool, Add Anchor Point Tool, Delete Anchor Point Tool, Convert Point Tool , Vertical Type Tool, Direct Selection Tool, Rectangle Tool, Rounded Rectangle Tool, Ellipse, Line Tool, Custom Shape Tool +поворот 3D объекта и 3D камеры.

- Возможность перемещать и увеличивать изображение. Кнопки: Hand, Zoom Tool, Quick Mask. CS5 позволит пользователю работать со слоями. Каждый из слоев изображения повторяет параметры основного изображения.
Этих данных вполне достаточно чтобы уметь качаственно и профессиональго работать в фотошопе CS5. Из вышеперечисленного можно сделать вывод, что в пользовании он не так уж и сложен. Теперь коснемся, непостедственно, обработки самого фото. Приведем пример редактирования фотографии: Новички могут редактировать в формате RAW.
Он представляет из себя файл еще без какой-либо обработки. Его особенностями являются возможность выбрать самостоятельно цветовой баланс, подкорректировать экспозицию, подтянуть тени и цвета. После открытия файлов в данном формате, устанавливаем нужные вам параметры фотографии : экспозицию, яркость, точку черного, контрастность, заполнение светом.
Возьмем фото, на котором изображен пейзаж.Для него хорошо использовать «поляризационный фильтр», переходим на вкладку HSL — вкладка светимости, и регулируем в зависимости от цветовой модели изображения, которое хотите в итоге получить. Следующим шагом будет увеличение динамического диапазона : увеличение яркости отдельных участков фотографии.
Следующим шагом будет увеличение динамического диапазона : увеличение яркости отдельных участков фотографии.
Следует выбрать: быструю маску и кисть, установить размер кисти до 1200 для фото около 10 МП. Закрашиваем отдельные нужные области на фото, снова жмем быструю маску и зажимаем клавиши Ctrl+Shift+i (инвертирование выделенной области), затем Ctrl+L (уровни) и перемещаем ползунок в нужную вам сторону.
На этом и завершилось редактирование фотографии, сохраняем полученное фото в формате jpeg. Adobe Photoshop станет хорошем помощником в ваших начинаниях и откроет все секреты как красиво обработать фото в фотошопе CS5. Обработка фото является неотъемливой частью фото-искусства, освоя ее, вы всегда будите радоваться вашим уникальным снимкам.
Фотографии помогают оживать эмоциям, вновь пробуждать чувства, которые мы испытывали в определенный момент нашей жизни. Фото — это своего рода фиксация когда-то пережитых нами чувств, определенных моментов жизни, переживаний. Иметь дома фотоальбом настоящее счастье для вас и будущих поколений. Все сохранить в памяти невозможно, именно поэтому искусство фотографии является синтезом хорошего хобби и маленького мира воспоминаний, где чувства оживают.
Иметь дома фотоальбом настоящее счастье для вас и будущих поколений. Все сохранить в памяти невозможно, именно поэтому искусство фотографии является синтезом хорошего хобби и маленького мира воспоминаний, где чувства оживают.
Как выполнять пакетную обработку действий в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выполнять пакетную обработку действий в Photoshop CS6
Автор: Барбара Обермайер
Пакетная функция в Photoshop CS6 позволяет применять действие над группой файлов. Предположим, вы хотите внести изменения в серию файлов. Это может занять некоторое время, если вы будете делать это индивидуально. Если вы хотите сохранить и исходный файл, не забудьте сохранить каждый файл в новой папке.Пакетная обработка может автоматизировать утомительную работу за вас.
Чтобы попробовать этот полезный инструмент, скопируйте несколько файлов (не менее пяти или шести) в новую папку и выполните следующие действия:
Убедитесь, что все файлы находятся в отдельной папке.

В эту папку будут включены все подпапки.
Выберите File → Automate → Batch.
Откроется диалоговое окно «Пакетная обработка».
Во всплывающем меню «Установить» выберите набор, содержащий действие, которое вы хотите применить.
Если у вас загружен только один набор действий, этот набор отображается по умолчанию.
Во всплывающем меню «Действие» выберите действие, которое вы хотите применить.
Во всплывающем меню «Источник» выберите «Папка».
Вы также можете выбрать «Открытые файлы» для обработки файлов, которые вы уже открыли в Photoshop, «Импорт» для обработки серии файлов, снятых с помощью сканера или переданных с цифровой камеры, или «Bridge» для обработки файлов, выбранных в Adobe Bridge.
Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).
При необходимости выберите другие параметры в области «Источник».

Вот описание вашего выбора:
Переопределить действие «Открыть» Команды: Если макрос действительно содержит команду «Открыть», выберите этот параметр. Когда этот параметр активен, Photoshop переопределяет команды «Открыть» в действиях, использующих определенные файлы.
Включить все подпапки: Выберите этот параметр, чтобы обрабатывать файлы в подпапках в указанной вами папке.
Запретить диалоговые окна параметров открытия файла: Выберите этот параметр, чтобы Photoshop игнорировал любые параметры, которые могли быть выбраны при открытии файла.
Отключить предупреждения цветового профиля: Установка этого флажка подавляет выбор использования собственного цветового профиля файла или профиля по умолчанию Photoshop; Photoshop всегда использует собственный цветовой профиль по умолчанию.
В области «Назначение» укажите в Photoshop, что делать с каждым файлом после применения к нему действия.

Выберите один из раскрывающегося меню:
Нет: Оставляет файл открытым на рабочем столе Photoshop без сохранения.
Сохранить и закрыть: Закрывает файлы в той же папке, в которой Photoshop нашел их. Ваш исходный файл будет перезаписан.
Папка: Сохраняет документ в папке.
Если вы выбрали папку на шаге 8, нажмите кнопку «Выбрать» и перейдите к папке назначения для ваших файлов.
Установите флажок «Переопределить команды« Сохранить как »», чтобы игнорировать любые параметры «Сохранить как» в действии и использовать имена файлов.
Укажите, как Photoshop будет создавать имена файлов для новых обработанных файлов, выбирая параметры в раскрывающихся меню.
Когда вы обрабатываете большое количество файлов, эти инструменты именования могут помочь вам отслеживать, когда и как были созданы файлы.
Установите флажок Windows, Mac OS или Unix, чтобы указать, с какой операционной системой вы хотите, чтобы сохраненные имена файлов были наиболее совместимы.

Во всплывающем меню Ошибки выберите, хотите ли вы, чтобы Photoshop останавливал обработку пакета при обнаружении ошибки, или
Размещение изображения внутри другого с помощью Photoshop CS6
Как разместить изображение внутри другого
Шаг 1. Выберите область, в которой должно появиться второе изображение
Начните с изображения, в которое вы будете помещать второе изображение, и выделите область, где должно появиться второе изображение.Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить в нее свое второе изображение. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что инструмент Rectangular Marquee Tool подойдет. Однако рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop Polygonal Lasso Tool .
По умолчанию инструмент «Многоугольное лассо» расположен за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы получить к нему доступ, я щелкну и удерживаю на значке инструмента лассо, пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу инструмент Polygonal Lasso Tool из меню:
Чтобы получить к нему доступ, я щелкну и удерживаю на значке инструмента лассо, пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу инструмент Polygonal Lasso Tool из меню:
Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
См. Все наши руководства по использованию инструмента выделения в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать прямолинейные полигональные выделения, просто щелкая по точкам, где направление контура выделения должно измениться.Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем наш вернемся к началу. Чтобы завершить выбор, нам просто нужно еще раз щелкнуть по начальной точке.
Выделить область внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с щелчка в верхнем левом углу, затем перейду в верхний правый угол и щелкну, вниз в правый нижний угол и щелкну, а затем вернусь в левый нижний угол и щелкните.Вы не увидите традиционного контура выделения «марширующих муравьев», когда будете делать выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с щелчка в верхнем левом углу, затем перейду в верхний правый угол и щелкну, вниз в правый нижний угол и щелкну, а затем вернусь в левый нижний угол и щелкните.Вы не увидите традиционного контура выделения «марширующих муравьев», когда будете делать выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Щелчком по углам выберите область фотографии в рамке.
Чтобы завершить выбор, я еще раз щелкну по начальной точке в верхнем левом углу, и теперь область внутри рамки выделена, и теперь виден стандартный контур выделения «марширующие муравьи»:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Выберите и скопируйте второе изображение
Переключитесь на второе изображение (то, которое вы разместите внутри выделения), либо открыв его, если оно еще не открыто, либо щелкнув вкладку вверху документа:
Переключение на второе изображение, щелкнув вкладку его документа.
Работа с документами с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении.Чтобы скопировать его, нам сначала нужно выбрать его, поэтому перейдите к меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Собираюсь выбрать> Все.
Контур выделения появится по краям изображения, сообщая вам, что он выделен:
Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Идем в Edit> Copy.
Шаг 3. Вставьте второе изображение в выделенную область
Вернитесь к первому изображению, щелкнув вкладку вверху документа:
Щелчок по вкладке для повторного просмотра первого изображения.
Выделение, которое мы создали мгновение назад, по-прежнему будет видно. Чтобы вставить второе изображение в выделенную область, перейдите в меню Edit вверху экрана, выберите Paste Special , затем выберите Paste Into :
Собираюсь Правка> Специальная вставка> Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для кадра, но мы скоро увидим, как это исправить:
Эффект после вставки второго изображения в выделение.
Прежде чем мы продолжим, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:
Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выделенной области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения. Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение отображается в документе, а черная область вокруг нее — это место, где изображение скрыто от просмотра:
Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение отображается в документе, а черная область вокруг нее — это место, где изображение скрыто от просмотра:
Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Общие сведения о масках слоев в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью свободного преобразования
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я), перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только для видимой части. Если вы не видите все окно Free Transform, потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню View вверху экрана и выберите Fit on Screen :
Если вы не видите все окно Free Transform, потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню View вверху экрана и выберите Fit on Screen :
Переход к «Просмотр»> «По размеру экрана».
Это мгновенно уменьшит изображение так, чтобы все, включая поле Free Transform, поместилось на вашем экране:
Поле «Свободное преобразование» окружает фактическое изображение, а не только небольшую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите на любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift при перетаскивании замков в исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму.Здесь я перетаскиваю правый нижний угол внутрь, но подойдет любой из углов. Убедитесь (очень важно!), Что, когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, , затем отпустите клавишу Shift . Если вы отпустите клавишу Shift перед тем, как отпустить клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Если вы отпустите клавишу Shift перед тем, как отпустить клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Перетаскивание одной из угловых ручек внутрь, удерживая нажатой клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование».На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:
Щелкните и перетащите в поле «Свободное преобразование», чтобы изменить положение изображения внутри кадра.
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, что курсор изменился на изогнутую двустороннюю стрелку , щелкните и перетащите с помощью мыши. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:
Второе изображение было перемещено, изменено размер и повернуто внутри кадра.
Шаг 5. Добавьте эффект слоя внутренней тени
Завершая эффект, я добавляю внутреннюю тень по краям фотографии, чтобы она выглядела больше так, как будто она находится внутри кадра, а не как будто кто-то только что вставил ее туда (что, конечно, именно то, что я сделал).Чтобы добавить внутреннюю тень, я нажму на значок Layer Styles внизу панели Layers:
Щелкните значок Стили слоя.
Затем я выберу Inner Shadow из появившегося списка:
Выбор внутренней тени из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внутренняя тень». Я собираюсь понизить Opacity тени со значения по умолчанию 75% до 40% , чтобы тень выглядела менее интенсивной. Я устанавливаю угол Угол на 135 ° , чтобы свет выглядел как верхний левый угол, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я устанавливаю значения Size и Distance равными 10px . Параметр «Размер» определяет, насколько далеко тень распространяется от края, а значение «Расстояние» регулирует мягкость края или растушевку. Необходимые вам значения будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:
Я устанавливаю угол Угол на 135 ° , чтобы свет выглядел как верхний левый угол, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я устанавливаю значения Size и Distance равными 10px . Параметр «Размер» определяет, насколько далеко тень распространяется от края, а значение «Расстояние» регулирует мягкость края или растушевку. Необходимые вам значения будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:
Параметры внутренней тени.
Нажмите OK, чтобы закрыть диалоговое окно «Стиль слоя». На этом мы закончили! Вот мой окончательный результат после добавления эффекта слоя Inner Shadow:
Окончательный эффект.
Как из Photoshop кого-то превратить в картинку
Возможно, вы найдете идеальный пейзаж, на котором можно сфотографировать людей, но у вас нет модели. Или, может быть, вы в конечном итоге сделаете отличную фотографию безмятежного пляжа или самой популярной улицы и захотите сделать автопортрет в этом месте.
Или, может быть, вы в конечном итоге сделаете отличную фотографию безмятежного пляжа или самой популярной улицы и захотите сделать автопортрет в этом месте.
Вместо того, чтобы сожалеть о том, что вы не подумали о том, чтобы вставить человеческий объект в свою рамку, пока вы снимали фотографию, вам следует научиться фотошопу кого-то на снимке, потому что да, это очень возможно!
Узнайте, как фотошопировать картинку
Фотошопирование изображения — это не просто настройка его цветов и экспозиции, удаление шума, обрезка до нестандартного размера и добавление фильтров. Это гораздо больше. Photoshop — это программное обеспечение, которое позволяет пользователям редактировать текст до пикселя.Это означает, что вы можете выбрать один пиксель изображения и отредактировать его, если хотите. При таком уровне контроля неудивительно, что Photoshop позволяет вам вставить кого-то в совершенно другую фотографию за несколько простых шагов.
Если, однако, вы здесь только ради хорошей программы для редактирования фотографий без всех этих сверхсовременных функций, то мы рекомендуем вам сначала попробовать удобный и функциональный Luminar.
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с
AI-инструментами
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — еще
Фотошопирование изображения простыми шагами
Фотошопинг кого-то в другое изображение — простой процесс, но вам нужно следовать некоторым рекомендациям, чтобы успешно его осуществить.Давайте посмотрим на некоторые этапы процесса:
- Найдите нужные фотографии
Первое, что вам нужно понять, это то, что вы не можете добавить человека с одной фотографии на другую, если две фотографии несовместимы визуально. Что означает визуальная совместимость? Это просто означает, что оба изображения должны иметь одинаковые характеристики, такие как освещение, перспектива и общее окружение.
Например, предположим, у вас есть фотография зеленого холмистого пейзажа, сделанная вами во время золотого часа, и вы хотите вставить свою фотографию в рамку.Вы не можете просто стоять в своей комнате перед простой стеной, делать снимок, а затем добавлять его в сцену, потому что освещение будет другим, даже если вы профессионал в фотошопе. Окончательный результат будет выглядеть неестественно.
Итак, для этого было бы идеально, если бы вы действительно использовали свою фотографию в похожем месте. Вы также должны помнить о перспективе вашего пейзажа, а также о погоде, в которой он был снят. Вы не можете добавить фотографию себя в зимней одежде на зеленый и солнечный пейзаж.
Еще одна вещь, которую многие забывают при фотошопе таким образом, — это сторона, откуда исходит свет. Если на вашем пейзажном снимке видно солнце или любой другой источник света или направление света
Как удалить человека с фотографии в Photoshop
Александра Бейтман 24 октября 2020 г.
Вы думаете, что сделали идеальный снимок потрясающего пейзажа или архитектурного подвига, пока вы не заметите, что на вашей фотографии есть случайный человек! К счастью, с помощью Adobe Photoshop вы можете удалить людей со своих фотографий, и никто никогда не узнает! Итак, вы хотите узнать, как удалить человека с фотографии в Photoshop? Мы можем помочь!
В этой статье мы покажем вам, как удалить человека с фотографии в Photoshop.Но сначала вам нужно убедиться, что вы скачали последнюю версию программного обеспечения. Вы можете получить Photoshop в рамках плана Adobe Creative Cloud всего за 9,99 долларов США в месяц.
Если у вас его еще нет, загрузите Photoshop с сайта Adobe здесь. После того, как вы скачали и установили Photoshop или обновили существующую загрузку, вы готовы начать.
Удаление человека с фотографии в Photoshop
Для начала откройте изображение в Photoshop. Вы можете сделать это, выбрав Файл >> Открыть или перетащив файл изображения в рабочую область Photoshop.
Теперь нам нужно сообщить Photoshop, какую область мы хотели бы удалить с фотографии. Для этого нам понадобится один из инструментов выделения Photoshop. В зависимости от вашего изображения вы можете обнаружить, что одно работает лучше, чем другое, но мы воспользуемся инструментом Polygonal Lasso Tool , чтобы сделать наш выбор в этом уроке.
Просто выберите инструмент «Многоугольное лассо» на левой панели инструментов Photoshop, затем щелкните вокруг человека на фотографии, чтобы выделить его.
Затем выберите инструмент Clone Stamp Tool на той же левой панели инструментов.Photoshop отмечает этот инструмент значком штампа.
Мы будем использовать инструмент Clone Stamp Tool, чтобы воспроизвести части фона, которые мы можем использовать, чтобы «закрасить» надоедливого человека на вашем снимке. Чтобы использовать штамп клонирования, вам необходимо определить исходную точку, удерживая клавишу Option и щелчок .
Помните, что вы хотите определить свой источник как некоторую точку на фоне фотографии. На фотографии, которую мы выбрали для этого урока, источником будет океан.
После того, как вы определили исходную точку, вы можете закрасить человека или объект в кадре, чтобы удалить его.Поскольку мы выбрали человека с помощью нашего инструмента выделения, инструмент Clone Stamp Tool не повлияет ни на одну часть изображения , кроме , которая находится внутри выделения.
Во время рисования определите новые исходные точки по мере необходимости, чтобы фотография выглядела более естественной.
Вот и все! Вы можете увидеть это до и после изображения ниже:
Мы надеемся, что эта статья помогла вам узнать, как удалить человека с фотографии в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как повысить резкость изображений с помощью Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как обернуть изображение вокруг объекта в Photoshop
Деформация объектов в Photoshop позволяет вам обернуть изображение или текст вокруг объекта, не делая изображение искаженным.Есть два способа исказить изображение. Во-первых, вы можете использовать фигуру в меню стилей деформации. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Художники часто сначала используют формы, а затем настраивают обтекание, изменяя траекторию отдельных точек.
Давайте представим, что у вас есть этот векторный дизайн тыквы акварелью и тушью.
С изменением осенних листьев и понижением температуры наступил сезон тыквенных специй, и вы не можете дождаться, чтобы отпраздновать его, заказав кружку для латте из тыквы.Но прежде чем отправлять дизайн на создание, вы должны убедиться, что изображение будет хорошо выглядеть. К счастью, деформировать изображение вокруг кружки довольно просто, и это можно сделать за четыре шага.
Шаг 1. Загрузите изображения в Photoshop
Загрузите фотографию простой кружки и вытащите ее в Photoshop. Затем перетащите изображение, которое хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки.
Шаг 2: Найдите преобразование деформации
Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите Edit> Transform> Warp .
Шаг 3. Выберите форму в стилях деформации
Выберите фигуру в раскрывающемся меню вверху, чтобы найти фигуру, которая больше всего соответствует правильной форме для вашей фотографии.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на почту.
Шаг 4. Используйте пользовательскую деформацию для точной настройки вашего дизайна
Сохраните эти изменения на верхнем слое, затем определите, сколько осталось деформации.Отсюда вы можете снова перейти в меню Edit> Transform> Warp , а затем переместить остальные точки в пользовательском режиме, чтобы все было идеально.
Возможно, вы не поймете это правильно с первого раза, но практика ведет к совершенству. Просмотрите нашу библиотеку стоковых изображений, чтобы найти изображения для практики. А если вы хотите начать с иллюстрированного вектора тыквы, вы можете найти его здесь.
ЗавернитеДва простых способа скопировать градацию цвета с одного изображения на другое
Цветовая градация — отличный способ изменить настроение ваших изображений, и есть несколько способов сделать это.Но кроме того, что вы делаете это с нуля, вы можете скопировать цветовую градацию изображения, которое вам особенно нравится, и добавить то же настроение к своим снимкам. В этом видео Тед Форбс научит вас двум простым методам копирования цветовой шкалы с одного изображения на другое, и вы можете применить его к любой понравившейся фотографии.
Первое, что нужно иметь в виду, — это то, что на каждой фотографии есть светлые участки, полутона и тени. Но во всех них также есть определенный оттенок, который определяет цветовую градацию. Хитрость заключается в том, чтобы воспроизвести эти оттенки и скопировать внешний вид с одного изображения на другое, и вот два способа сделать это.
Метод 1
Первый метод является приблизительным, но он может дать отличные результаты.
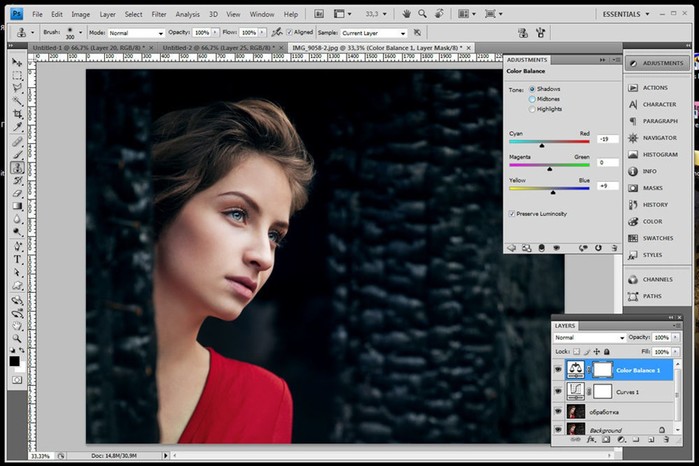
Начните с открытия исходной фотографии и сначала посмотрите на светлые участки и тени. Дважды щелкните цвет переднего плана и выберите цвет из самой темной точки изображения. В случае с Тедом это очень темный оттенок мадженты. Затем дважды щелкните цвет фона и выберите самую яркую точку. Тед получил очень яркий зеленовато-желтый оттенок.
Перейдите к целевому изображению и создайте корректирующий слой Color Balance.Здесь мы будем следовать примеру Теда, но, конечно же, использовать цвета, которые подходят вашим изображениям. Основываясь на том, что вы знаете из предыдущей фотографии, выберите ползунок «Тени» и добавьте немного пурпурного. Затем выберите Highlights и отрегулируйте ползунок, чтобы добавить зеленый и желтый. Вы также можете настроить средние тона и добавить немного пурпурного.
Окончательная фотография может выглядеть слишком насыщенной, особенно если ваша отправная точка — изображение с пленки. Но вы можете поиграть с этим отсюда: уменьшить насыщенность, отрегулировать блики и тени с помощью кривых и так далее.
Метод 2
Второй метод немного более «математичен», как выразился Тед, или, другими словами, более точен. Мне особенно нравится этот, и я попробовал его в примере ниже.
Откройте исходное изображение и создайте новый слой. Теперь снова попробуйте самые темные и самые яркие цвета. Вы хотите создать из них образцы, поэтому нарисуйте их на новом слое с помощью инструмента «Кисть».
Для этой техники вам также необходимо сопоставить средние тона. Перейдите в Select> Color Range и выберите Midtones.Теперь нажмите Ctrl / Cmd + J, чтобы создать новый слой. Перейдите в Blur> Average, и все выделение будет окрашено в один цвет. Попробуйте его и нарисуйте на новом слое вместе с бликами и тенями.
Когда у вас есть образцы, скопируйте их с исходного изображения на фотографию, которую хотите отредактировать. Создайте корректирующий слой «Кривые» и убедитесь, что он находится над целевым изображением, но не над слоем с образцами, потому что вы не хотите, чтобы кривые влияли на них.
Затем в корректирующем слое «Кривые» дважды щелкните три пипетки, чтобы выбрать цвета.Они позволяют наносить на карту блики, полутона и тени, и вы должны брать образцы цветов из своих образцов.
Начнем с основных моментов. Когда вы выбираете самый яркий цвет из своей палитры, Photoshop спросит вас, хотите ли вы сохранить новые целевые цвета по умолчанию. Нажмите «Нет», потому что они нужны только для этого изображения. Теперь используйте пипетку, чтобы выделить самую яркую часть изображения. Повторите процесс с тенями и полутонами, и вы получите корректирующий слой «Кривые», который изменяет цвет вашего изображения так, как вы этого хотите.
Опять же, вы можете немного поиграть с насыщенностью, яркостью и контрастом. Если исходной точкой было изображение пленки, возможно, вам придется немного обесцветить целевую фотографию, возможно, добавить немного зернистости… Как я уже упоминал, я поиграл с этой техникой, и вот что у меня получилось. Это можно было бы подправить, но это неплохо, учитывая, что я торопился с этим. 🙂
Исходное изображение
Вы пробовали использовать какой-либо из этих методов? Я знаю, что планирую немного поиграть с ними и посмотреть, что у меня получится.Если вы решите опробовать их, сообщите нам, работают ли они для вас, и поделитесь результатами!
[Как скопировать ЦВЕТУ ЛЮБОГО изображения | Искусство фотографии]
.




 Остальные параметры задаются при желании и необходимости. По готовности жмем OK.
Остальные параметры задаются при желании и необходимости. По готовности жмем OK.
 .. 75) а этого не хотим.
.. 75) а этого не хотим.