Как сохранить выделенную область в фотошопе: Сохранение выделенных областей
Как в фотошопе выделить часть изображения и сохранить
Главная » Разное » Как в фотошопе выделить часть изображения и сохранитьКак сохранить выделенную область в фотошопе?
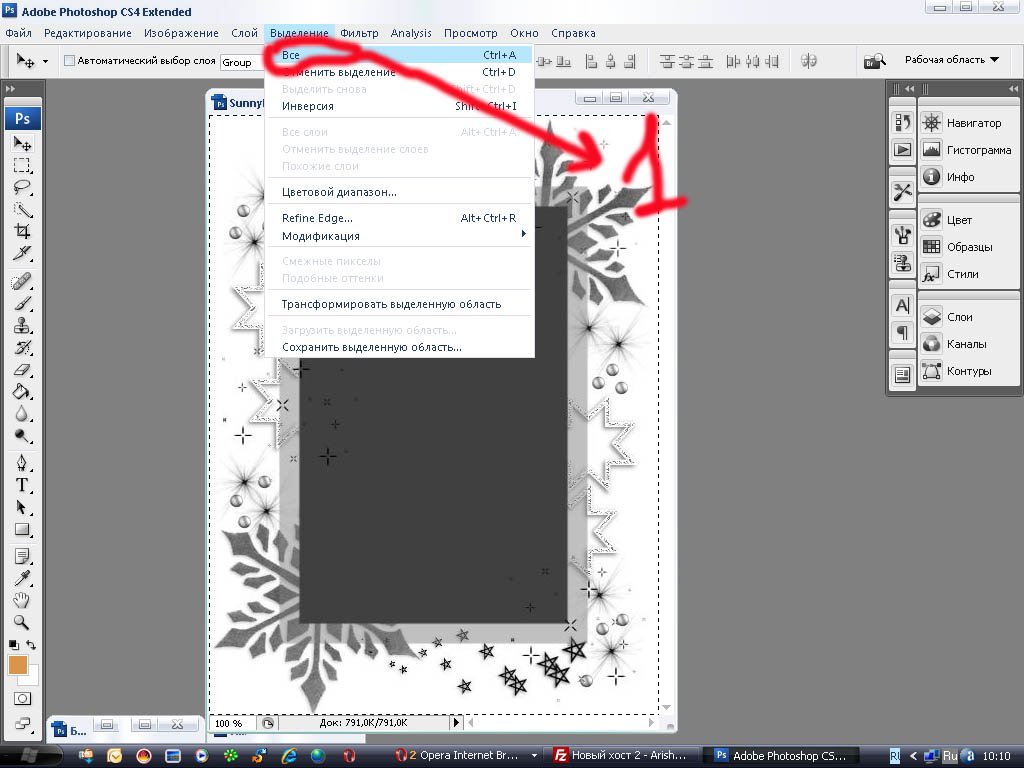
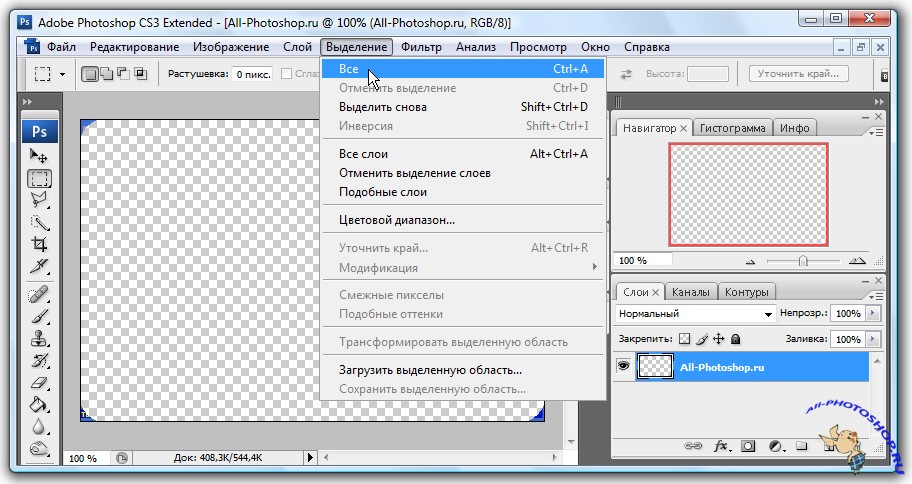
Если вам требуется сохранить выделенную область, чтобы вы могли использовать ее позже, выберите команду меню Выделение — Сохранить выделенную область. В появившемся диалоговом окне присвойте имя, а затем нажмите кнопку ОК.
Закончив работу с документом, обязательно сохраните его как файл формата PSD.
Когда будете готовы использовать ее еще раз, откройте документ и выберите команду меню Выделение — Загрузить выделенную область. В появившемся диалоговом окне щелкните мышью по раскрывающемся списку Канал и выберите выделенную область (если вы сохранили только одну в данном конкретном документе, фотошоп выберет ее автоматически).
В группе Операция диалогового окна оставьте переключатель в положении
Новая выделенная область, чтобы вернуть ее как одно целое (а не вычитая и не добавляя к другому выделению).
И хотя переключатели в группе Операция позволяют добавлять, вычитать и пересекать области с выделенной, легче всего загрузить область, закрыть диалоговое окно, и изменить ее, используя инструменты выделения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент
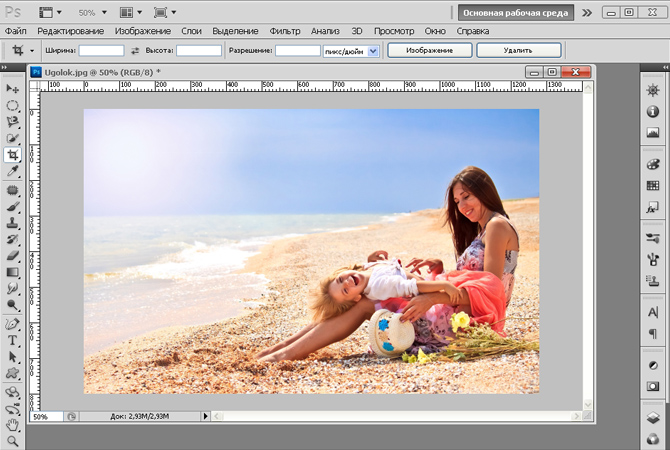
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. На фотографии моего объекта размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
На фотографии моего объекта размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
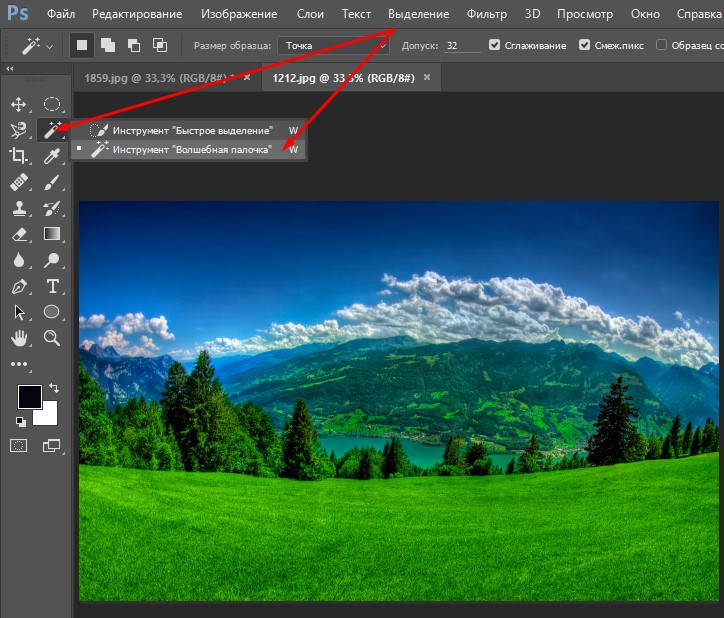
ШАГ 2. Щелкните инструмент Quick Selection
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением.
——————————
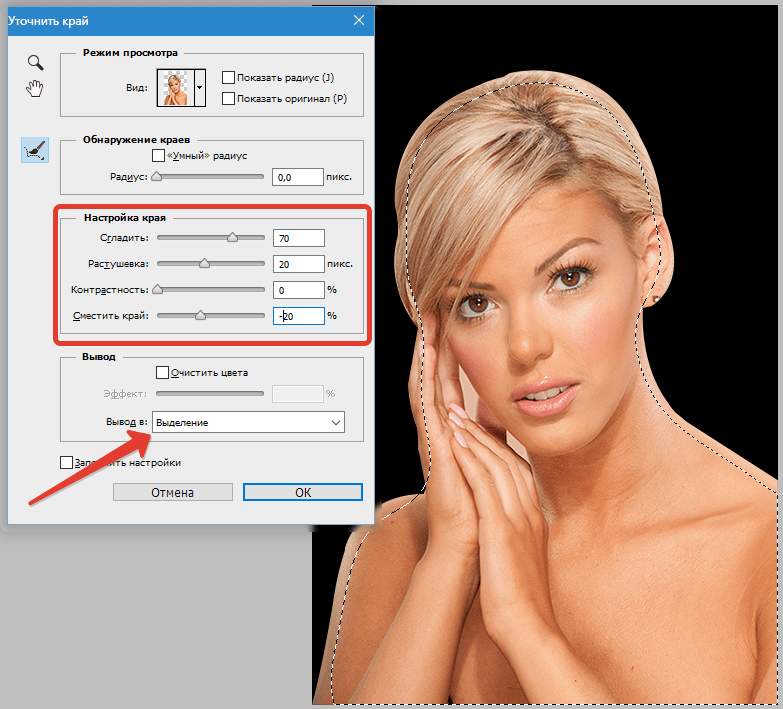
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает несколько тонких участков волос, поэтому я проверил опцию
Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите
——————————
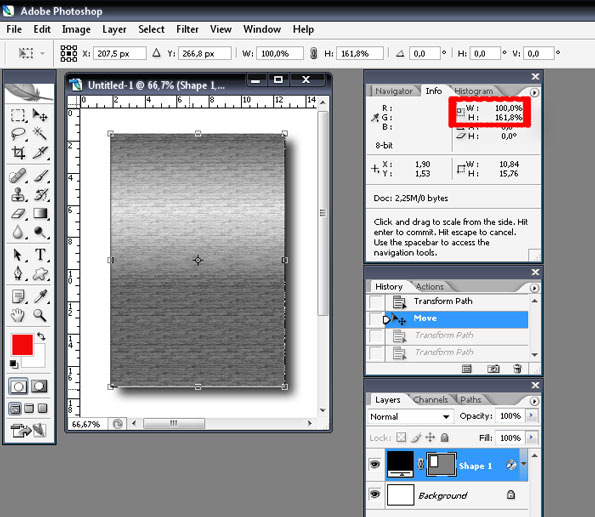
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
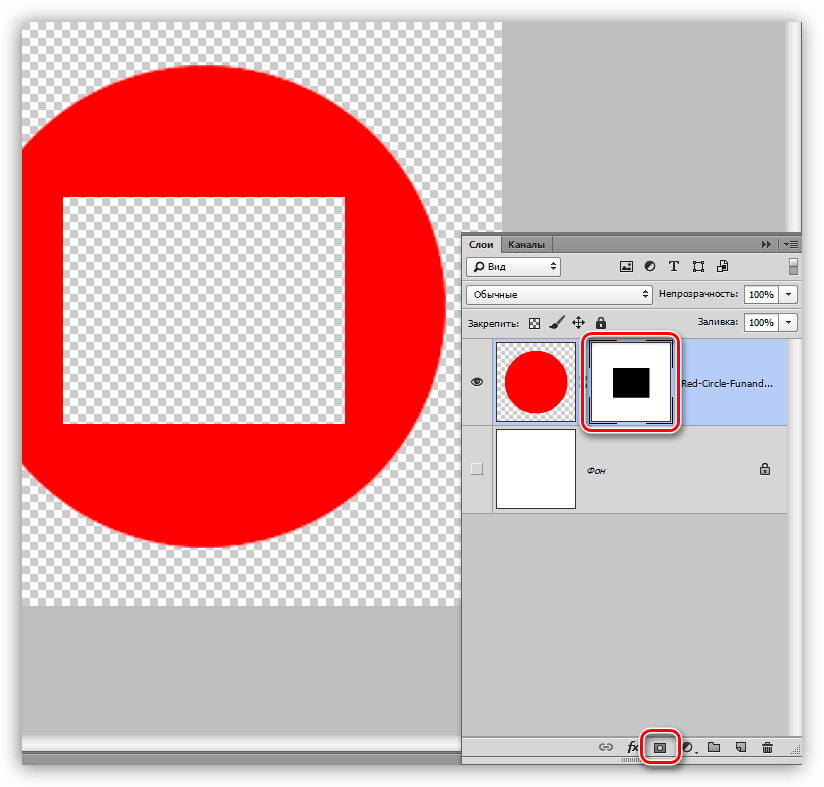
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией, цвет которой был изменен, и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Переместите часть цифровой фотографии на новый слой с помощью Adobe Photoshop Elements
- Фотография
- Цифровая фотография
- Редактирование фотографий
- Перемещение части цифровой фотографии на новый слой с помощью Adobe Photoshop Elements
В Adobe Photoshop Elements вы можете создавать слои, на которые вы можете перемещать различные части вашей фотографии. фото файл. Перемещая части исходной фотографии на новые слои, вы можете использовать эти разные слои для корректировки только определенных частей изображения.Чтобы выбрать часть изображения и переместить ее на новый слой:
1 Выберите область изображения, которую вы хотите переместить на новый слой.
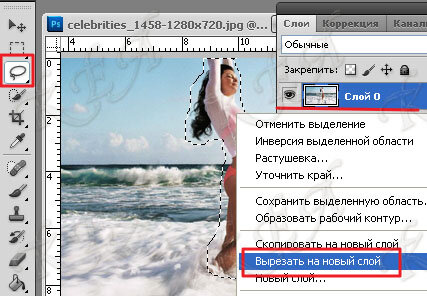
Вы можете использовать инструмент выбора «Кисть», «Волшебная палочка» или «Прямоугольная область». Photoshop Elements отображает область, обведенную пунктирной линией выделения (см. Рисунок).
Photoshop Elements отображает область, обведенную пунктирной линией выделения (см. Рисунок).
2 Выберите Layer → New, затем либо Layer Via Copy, либо Layer Via Cut.
Эти параметры перемещают выделение на новый слой. Вы можете назвать, изменить, удалить или преобразовать новый слой, не внося никаких изменений в исходный слой.
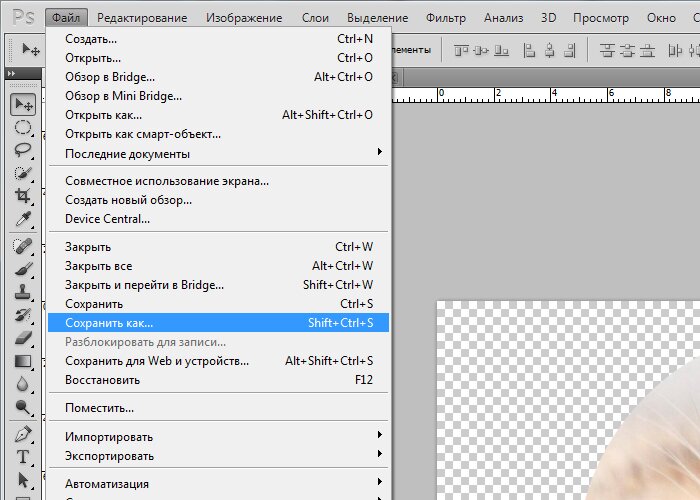
3 Выберите Файл → Сохранить.
Область фотографии, которую вы изначально выбрали, теперь находится на новом слое.
.Как добавить выделение к выделенному фотошоп. Сохранение выделенной области в другом документе Adobe Photoshop CS5. Как выделить и скопировать выделенное в фотошопе изображение, текст, картинку, фон, слой, цвет, объект и область
В Фотошопе выделенная область, сохраненная в альфа-канале, может быть загружена на изображение в любой момент, когда это понадобится.
О том, как преобразовать альфа-канал в канал заказного (плашечного) цвета, рассказано в главе 11, раздел «Преобразование альфа-канала в канал заказного цвета»

- Внизу палитры Channels (Каналы) щелкните по кнопке Save selection as channel (Сохранить выделенную область как канал) — см. рис. 15.4.
Рис. 15.3. Выделение области слоя
Рис. 15.4. Кнопка Save selection as channel на палитре Channels
Рис. 15.5. Выбор опций в диалоговом окне Save Selection
- Выделите какую-либо область (рис. 15.3). По желанию. Также выберите слой, если хотите создать маску для него.
- Выполните команду Select > Save Selection (Выделить > Сохранить выделение).
- Выполните любое из действий,
перечисленных ниже.
Оставьте текущий файл в качестве значения параметра Document (Документ) без изменений или выберите вариант New (Новый) в поле Document (Документ), чтобы сохранить выделенную область как альфа-канал в новом, отдельном документе (рис.
 15.5).
15.5).Выберите в поле Channel (Канал) вариант Mask ( Маска), чтобы преобразовать выделенную область в маску для текущего слоя. Пикселы слоя будут видны только там, где располагалась выделенная область.
Введите какое-либо имя для выделенной области в поле Name (Имя).
Выберите положение переключателя Operation (Операция), тем самым определив способ комбинирования текущей выделенной области с существующим альфа-каналом, выбранным во всплывающем меню Channel (Канал). Значения переключателя Operation (Операция) рассмотрены далее.
Можно сохранить альфа-канал вместе с изображением в формате Фотошопа, TIFF, Photoshop PDF, PICT, Pixar или Targa. Для того чтобы сохранить копию файла без альфа-каналов, в диалоговом окне Save As (Сохранить как) снимите флажок Alpha Channels (Альфа-каналы), если такая опция доступна.
- Щелкните по кнопке ОК . Область останется выделенной.

Убедитесь, что у целевого и исходного изображений одно и то же разрешение и размеры, активизируйте целевое изображение, затем выполните шаги 2-6 из раздела «Загрузка канала выделения на изображение» этой главы, выбрав в диалоговом окне Load Selection (Загрузить выделение) исходный документ. Для загрузки выделения из маски слоя сначала активизируйте слой исходного изображения.
При редактировании фотографий часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. С простыми объектами проблем обычно не возникает, а вот сложное выделение в фотошопе таких вещей, как волосы или шерсть может поставить в тупик и отнять кучу времени. Но давайте обо всем по порядку.
После фотосессии я обычно импортирую Raw файлы в Adobe Lightroom, убираю различные дефекты, такие как дисторсия , добавляю и командой “Edit in Adobe Photoshop CS5” открываю нужное изображение в фотошопе (для этого можно воcпользоваться “Ctrl + E”).
Сложное выделение в фотошопе мы будем делать при помощи инструмента “Быстрое выделение” (Quick Selection) и дополнительной опции photoshop – “Уточнить край” (Refine Edge).
Давайте начнем с простого примера, иллюстрирующего возможности инструмента быстрое выделение в фотошопе.
Исходная фотография.
Инструмент “Быстрое выделение” в фотошопе за пару минут помог нам выделить объект на фотографии, а дополнительная опция “Refine Edge” (Уточнить край) оптимизировала выделение. В итоге мы получили следующее изображение:
Весь процесс занимает всего две минуты, но это слишком простой пример, на нем мы останавливаться не будем. Сложное выделение в фотошопе таких объектов как волосы стоит нашего внимания.
С этим изображением мы будем работать.
Сложное выделение в фотошопе при помощи инструмента быстрое выделение
Воспользовавшись горячей клавишей “W” или при помощи панели выберите “Инструмент Быстрое выделение” (Quick Selection)
Выделите нужный объект, можно делать это достаточно грубо.
Закрасьте ошибочно выделенные области зажав клавишу “Alt”, тем самым удалите ненужные участки.
В диалоговом окне “Уточнить край” вы можете выбрать удобный для вас режим просмотра.
Выберите в выпадающем меню “Вид” (View) наиболее подходящий способ отображения
- Марширующие муравьи (Marching Ants)
- Наложение (Overlay)
- На черном (On Black)
- На белом (On White)
- Черно-белое (Black & White)
- На слоях (On Layers)
- Показать слой (Reveal Layer)
Включите флажок “Умный радиус” (Smart Radius), результат с ним получается, как правило, лучше.
Чем сложнее выделение, тем большее значение радиуса нужно выставлять.
Для того, чтобы посмотреть, есть ли пропущенные области в нашем сложном выделении волос, переключите режим отображения на “Наложение” (Overlay).
Как вы видите волосы практически не выделены.
Укажите фотошопу на проблемные области сложного выделения при помощи инструмента Refine Radius (Уточнить радиус)
Также для его вызова можно воспользоваться горячей клавишей “E”.
Закрасьте проблемные участки. Сложное выделение в фотошопе при помощи этих инструментов превращается в простую и быстро выполнимую задачу.
После закрашивания проблемных областей выделение будет переопределено, в итоге вы получите прекрасно выделенные волос со всеми деталями.
Поставьте флажок “Очистить цвета” (Decontaminate Colors) для того, чтобы удалить остатки фона исходного изображения.
Результаты выделения можно отправить, например, в “новый слой со слоем маской” (New Layer with Laer Mask), при желании вы сможете подкорректировать выделение на маске слоя, выбрав инструмент “Кисть” (Brush) и закрасить нужный участок на маске.
Сложное выделение в фотошопе не такое уж и трудное, как кажется на первый взгляд.
Вот, что у нас получилось.
То же самое на синем фоне
Сложное выделение волос в фотошопе при помощи инструмента быстрое выделение занимает примерно пять минут и делается достаточно просто – попробуйте на своем опыте.
После завершения редактирования сохраните изображение, и оно у вас появится в лайтруме рядом с исходным файлом, после этого можете добавить
В летнем пейзаже осталось выделить зеленую траву, чтобы разместить ее на знеженном пруду. Для этого требуется, чтобы те пикселы маски, которые придутся на этот объект, были белыми.
Воспользуемся уже созданной маской в документе Зимний лес.jpg. Ее потребтся вычесть из маски, созданной в документе Хвойный лес.jpg.
1. Выделите изображение свежей травы в документе Хвойный лес.jpg и сохраните выделение в виде канала Alpha 1 (рис. 7.10).
Рис. 7.10. Альфа-канал в документе Хвойный лес.jpg
2. Убедитесь, что одновременно с документом Хвойный лес.jpg открыт и докент Зимний лес.jpg, в нем выделен заснеженный пруд, и он должен быть аивным. Если вы уже успели закрыть последний, то откройте его и загрузите сохраненную в канале маску.
3. Выполните команду Save Selection (Сохранить выделение) меню Select (Выдение). Появившееся одноименное диалоговое окно (рис. 7.11) дает дополнельные возможности для манипуляций с масками и каналами.
Появившееся одноименное диалоговое окно (рис. 7.11) дает дополнельные возможности для манипуляций с масками и каналами.
4. В списке Document (Документ) выберите документ Хвойный лес.jpg. Как вите, выделенные области можно сохранять в каналах других документов!
Выделенные области действительно можно сохранять в каналах других документов, но только при одном условии: размеры этих документов должны абсолютно совпадать.
Рис. 7.11. Диалоговое окно Save Selection
5. В списке Channel (Канал) выберите уже существующий канал Alpha 1. В этом канале находится выделение зеленой травы.
6. В области Operation (Действие) установите переключатель Subtract from Channel (Вычесть из канала).
Часто находят применение и другие операции с каналами: сложение и пересечение. Первая добавляет к сохраненной в канале выделенной области текущую выделенную область. Вторая оставляет выделенными только те области, которые выделены и на изображении, и в канале.
7. Нажмите кнопку OK .
8. Отмените выделение в документе Зимний лес.jpg командой Deselect (Убрать выделение) или нажатием клавиш +.
9. Активизируйте документ Хвойный лес.jpg, а в нем — канал Alpha 1.
Рис. 7.12. Диалоговое окно Load Selection
Разработчики Photoshop постарались, чтобы программа не ограничивала вас одним строго предопределенным путем решения той или иной задачи. Как правило, любую из них можно решить несколькими способами. Например, вместо сохранения выделенной области из файла Зимний лес.jpg в канал документа Хвойный лес.jpg с вычитанием, моо действовать противоположным способом: загрузить альфа-канал с выделенной оастью, имеющей градиентную растяжку, в документе Зимний лес.jpg, затем командой Load Selection (Загрузить выделение) загрузить маску из альфа-канала документа Хвойный лес.jpg с вычитанием. Команда загрузки выделенной области тоже предостаяет возможность совершения математических операций с масками (рис. 7.12).
7.12).
Источник: Комолова, Н. В., Adobe Photoshop CS5 для всех / Н. В. Комолова, Е. С. Яковлева. — СПб.: БХВ-Петербург, 2011. — 624 с.: ил. + CD-ROM — (В подлиннике)
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Сохранение и загрузка выделенных областей
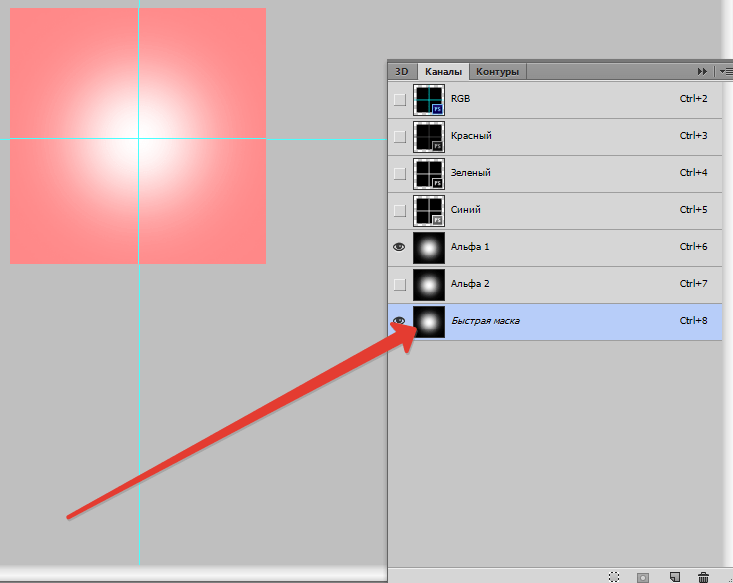
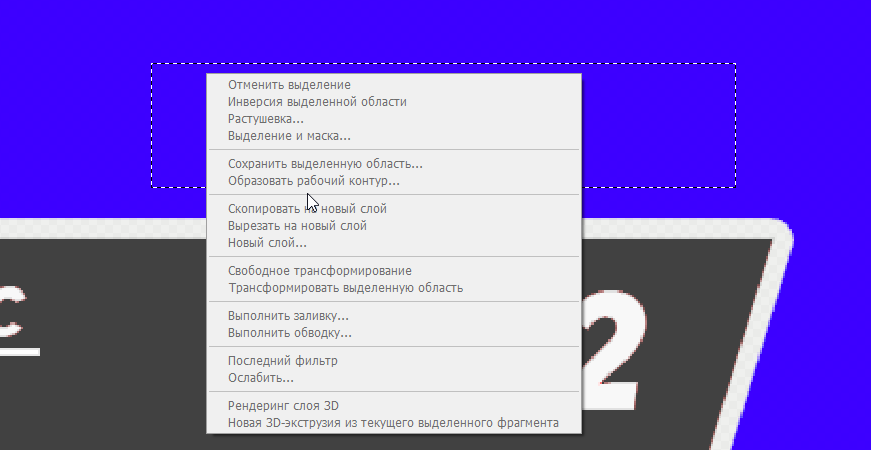
Иногда возникает необходимость временно удалить выделенную область, например, для создания новой, но в последствии эта удалённая область снова будет нужна для работы. Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Я сохраню вот эту область:
И вот как выглядит теперь панель каналов:
Теперь область можно удалить и в любое время восстановить, для этого идём по Выделение —> Загрузить выделенную область (Select —> Load Selection), в открывшемся диалоговом окне выбираем нужную нам область по названию:
Примечание. Таким образом Вы можете сохранить любое количество выделенных областей
Таким образом Вы можете сохранить любое количество выделенных областей
3. Геометрическая трансформация выделенной области
Эта функция подобна обычной «Свободной трансформации» и позволяет изменять геометрическую форму самого выделения, при этом не затрагивая пиксели слоя (слоёв).
Активируется эта функция через вкладку главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection)
Виды и методы трансформации выделенной области точно такие же, как и у самой «Свободной трансформации», подробнее моно прочитать .
4. Быстрая маска (Quick Mask)
8. Расширить и Сжать (Contract & Expand)
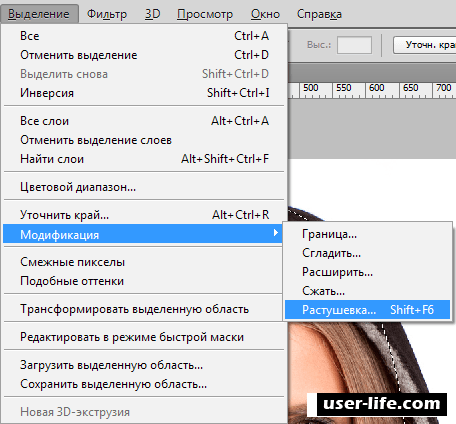
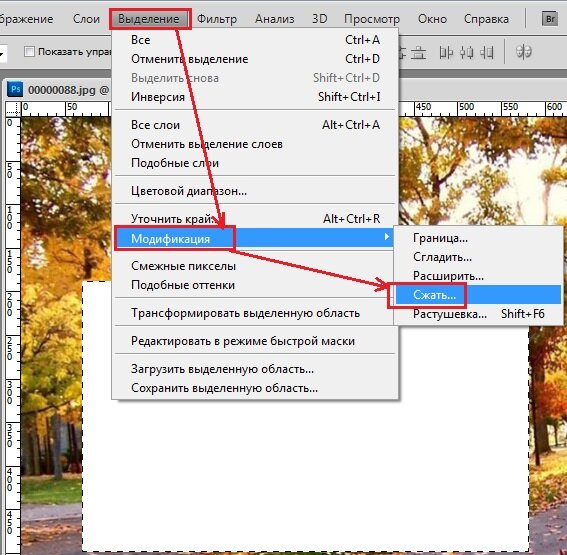
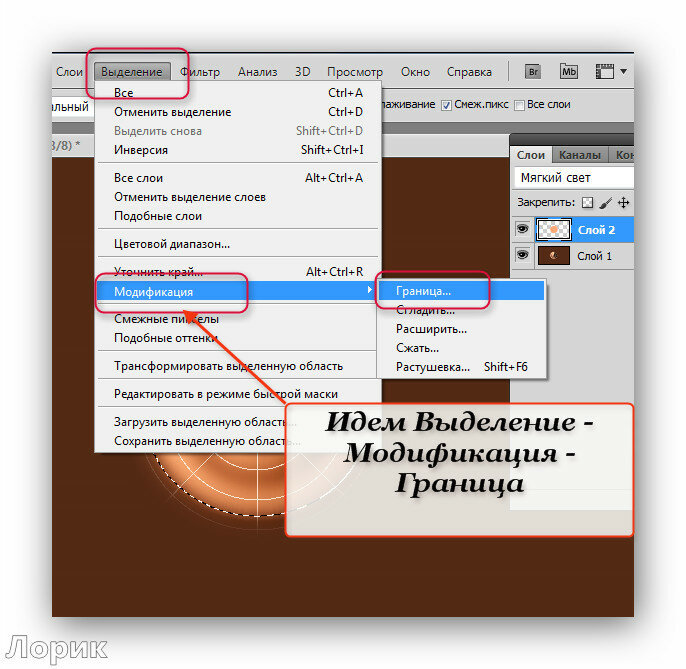
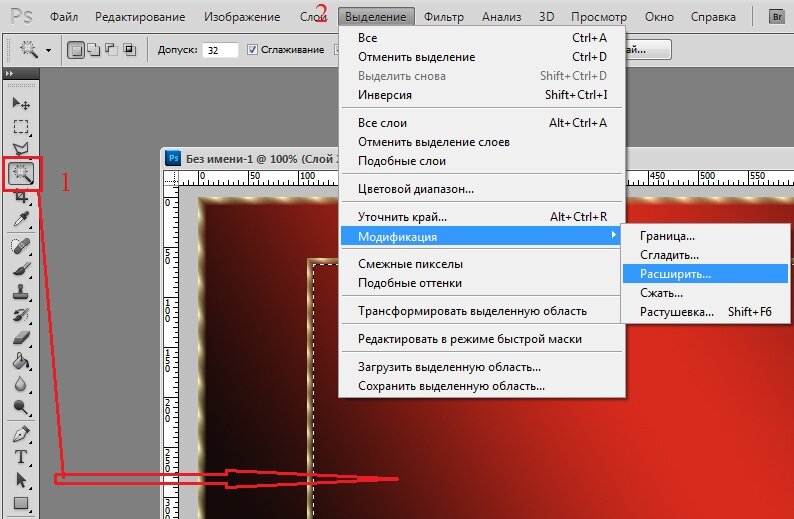
Название этих опций говорит само за себя. Опции вызываются из меню Выделение—> Модификация (Select —> Modify):
После вызова опции появляется диалоговое окно, где предлагается указать количество пикселей, на которые следует сжать или расширить область.
Примечание.
Опции не активны, если выделен весь холст после команды Ctrl+A.
9. Граница (Border)
При применении этой команды граница выделенной области преобразуется в рамку с толщиной, указанной пользователем:
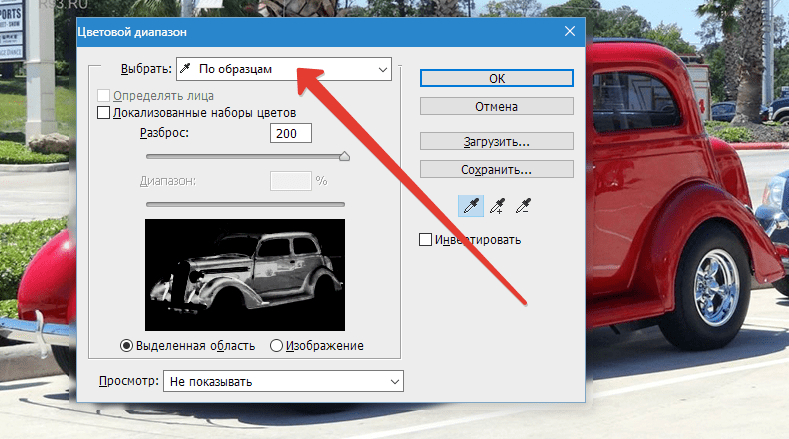
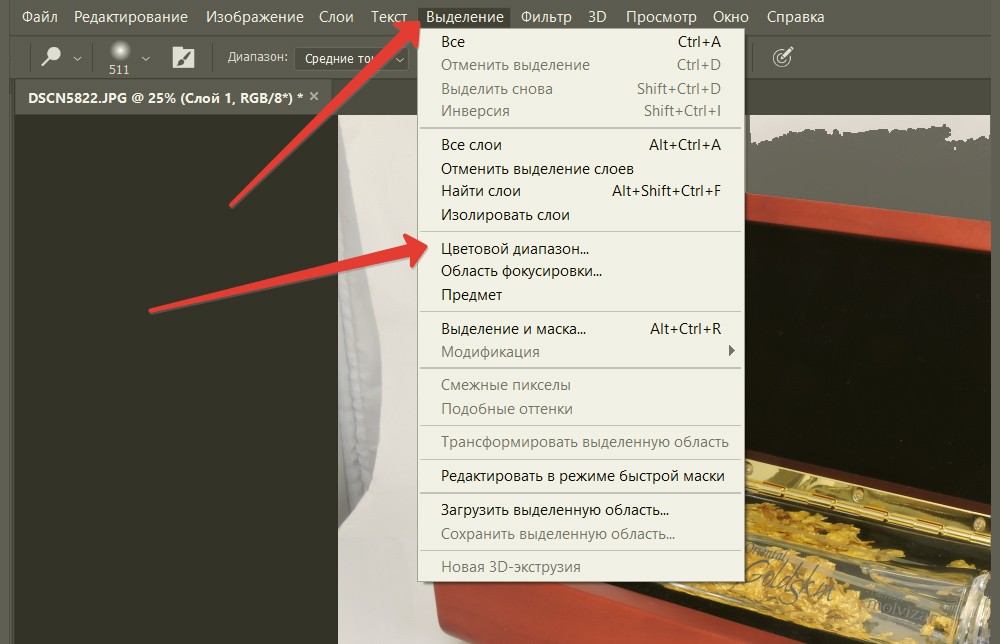
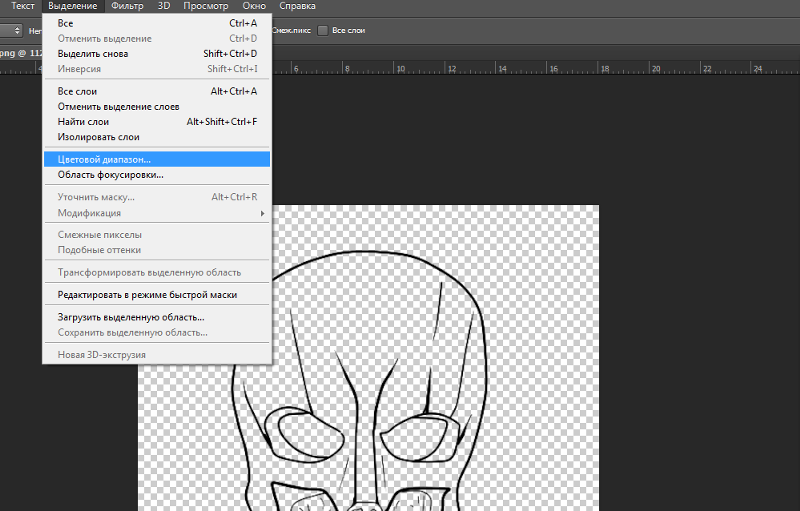
10. Цветовой диапазон (Color Range)
Очень мощный инструмент со множеством настроек. Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья .
Для выделение в Adobe Photoshop предусмотрено множество инструментов выделения, благодаря которым вы можете сделать даже самое сложное выделение. Наш урок поможет вам разобраться в основных видах выделения, вы научитесь применять соответствующие инструменты и дополнять их, добиваясь оптимального результата. Этот урок будет добавлен к .
- Основные модификации выделения:
Модификации выделения действия Добавление к выделенной области Нажимаем клавишу Shift и один из инструментов: Magic Wand (волшебная палочка), Lasso tools (инструменты лассо), Marquee tools (инструменты группы “область”) Вычитание выделения Сопровождаем инструменты Magic Wand (волшебная палочка), Lasso Tool (лассо) и Marquee tools (область) нажатием клавиши Alt. 
Пересечение областей выделения Alt+Shift + один из вышеперечисленных инструментов выделения. Выделите все Для того, чтобы выделить всю область изображения, нужно нажать Ctrl+A Отменить выделение Ctrl+D Инвертировать (или обратить) выделение Ctrl+Shift+I Переместить выделение Наведите курсор возле выделения (при активном инструменте выделения) и переместите выделение в нужную сторону. Вы можете применить для перемещения выделения также стрелки на клавиатуре (влево, вправо, вверх, вниз). Идеальный круг или квадрат Удерживайте Shift при создании выделения с помощью Marquee tools Rectangle или Elliptical
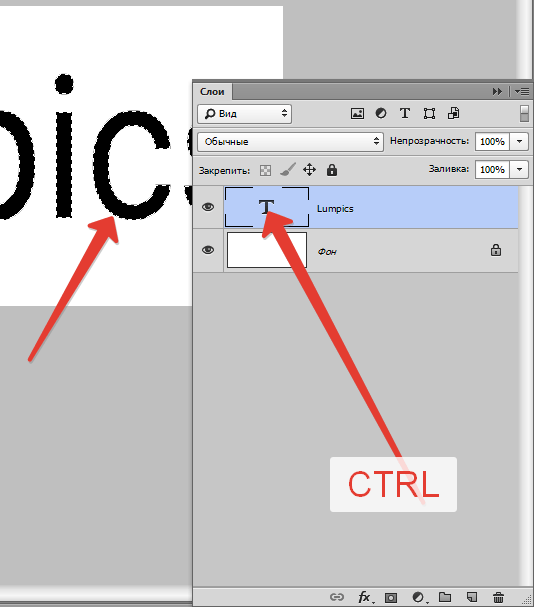
Выделение от центра Alt + Elliptical или Rectangular Marquee tools (Овальная или прямоугольная области) Выделить объект слоя Если объект расположен на отдельном слое (например, клипарт), то выделить его можно кликнув одновременно по клавише Ctrl + иконку слоя.  Save & Load Selections
Save & Load Selections - Трансформирование выделения.
Для некоторых целей вам может понадобиться функция Трансформирования выделенной области. Команды: Select –> Transform Selection…(Выделение –> Трансформирование выделения). - Quick Mask – быстрая маска
Быстрая маска – очень удобный способ выделения в фотошопе. Для того, чтобы активировать быструю маску, вам нужно активировать ее, нажав на иконку на панели инструментов. Теперь возьмите инструмент кисть или градиентом. Черная кисть – добавляет область выделения (окрашивается в розоватый цвет), белая – вычитание из области выделения. После того, как все сделано – снова нажмите на значок быстрой маски – отключите режим. И вы увидите выделение, которое будет проходить по границе розоватой области. Пример работы быстрой маске вы найдете в уроке по .
И вы увидите выделение, которое будет проходить по границе розоватой области. Пример работы быстрой маске вы найдете в уроке по . - Magic Tool Волшебная палочка
Инструмент Волшебная палочка является очень удобным и быстрым инструментом выделения, его принцип работы основан на создании выделения на основе сходства соседних пикселей. Кликните волшебной палочкой по цвету, который хотите выделить. Инструмент с плюсом поможет вам добавить область выделения, а со знаком минус, напротив, вычесть. С помощью волшебной палочки очень просто избавляться от однотонного фона. - Уточнить край — Feathering
Еще один мощный набор команд для редактирования выделенной области. Поможет вам для выделения сложных объектов, таких как мех или волосы. - Расширить / Сжать выделение —
Contract & Expand
Названия этих команд выделения говорят сами за себя.
 С их помощью вы можете расширить или сжать выделение на n количество пикселей. Путь: Select->
Modifity –> Contract или Expand (Выделение –> Модификация –> Расширить или Сжать.
С их помощью вы можете расширить или сжать выделение на n количество пикселей. Путь: Select->
Modifity –> Contract или Expand (Выделение –> Модификация –> Расширить или Сжать.
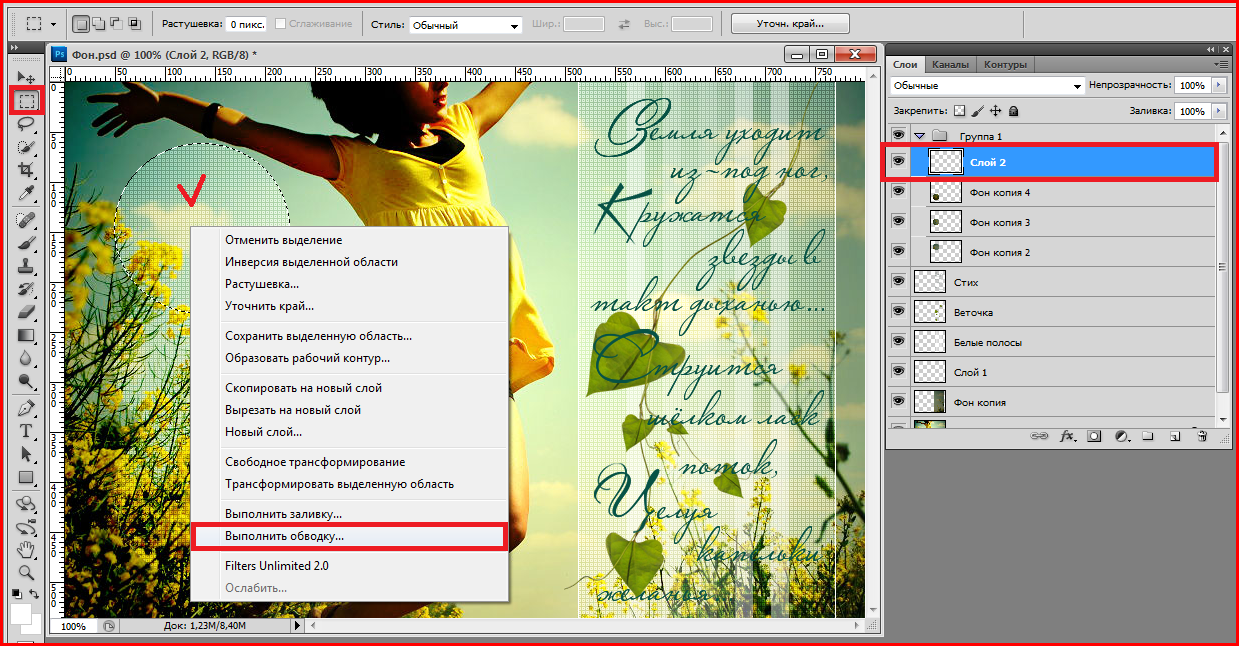
Вы можете сохранить выделенную область для того, чтобы вернуться к ней позже. Команды Select –> Save Selection… или (Выделение –> Сохранить выделение). Дайте имя сохраненной выделенной области.
Как скопировать выделенную область в Фотошопе
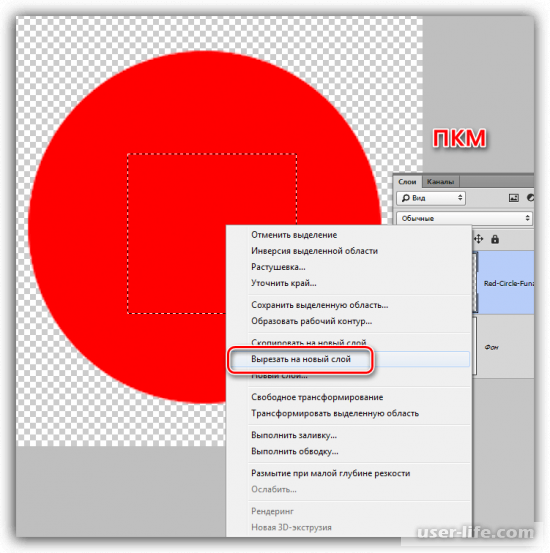
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
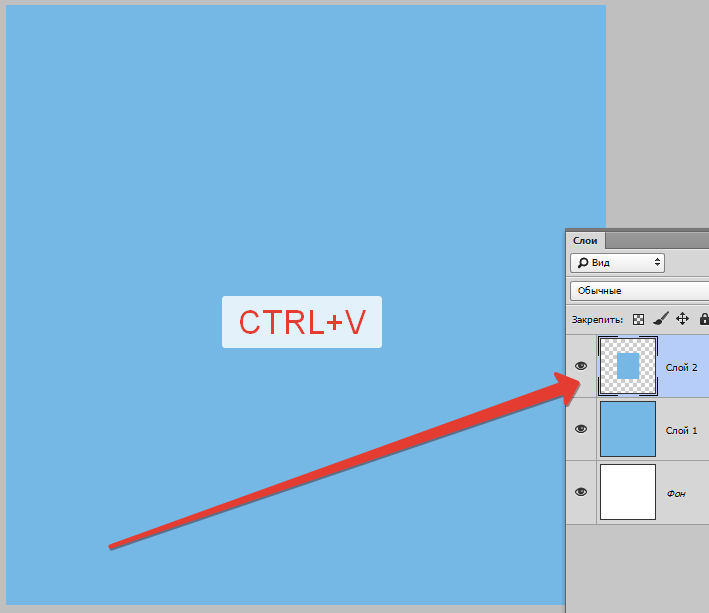
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
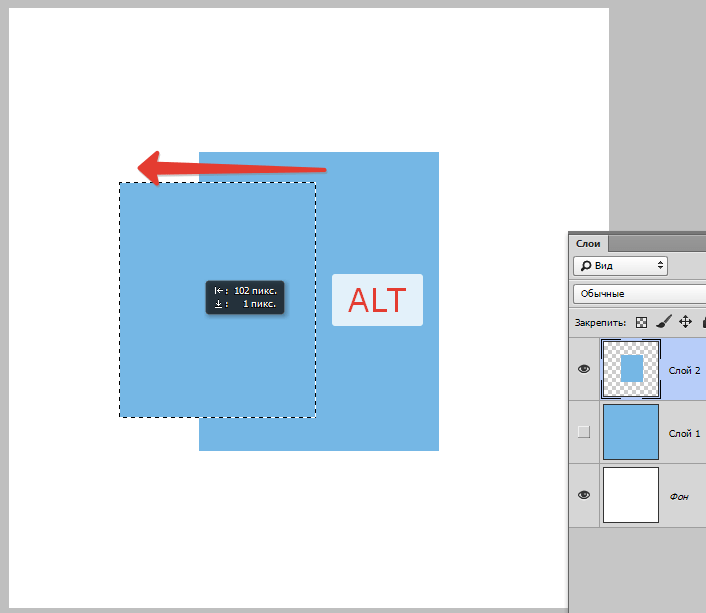
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вырезать человека из фотографии в Фотошопе
В этом материале я расскажу, как с помощью штатных средств программы Adobe Photoshop вырезать человека из фотографии.
Конечно, такая методика подходит не только для удаления человеческой фигуры, но и для вырезки любого другого нежелательного предмета из фото.
Для выполнения урока Вам понадобится исходное фото, скачать которое Вы сможете по ссылкам внизу странички, но, конечно, Вы можете взять и свою фотографию.
Пример HTML-страницыКак вырезать человека из фотографии в Фотошопе
Итак, открываем исходное изображение в Photoshop.
Создаём новый слой (Ctrl+Shift+Alt+N) и, используя инструмент выделения «Прямолинейное лассо» (Polygonal Lasso Tool), создаём выделенную область, как показано на рисунке:
Используйте инструмент «Штамп» (Clone Stamp Tool) для удаления элементов фигуры в выделении. В на панели параметров не забудьте включить опцию «Все слои» (All Layer), т.к. мы работаем на новом пустом слое, а образцы для штампа будем брать из фонового слоя, расположенного под ним.
Для образцов (для получения образца для «Штампа» зажмите клавишу Alt) используйте часть стены справа от женщины. Т.к. у нас имеется выделенная область, все действия будут происходить в её границах:
Вот что должно получиться в результате:
Кроме этого, нам необходимо сохранить выделение, для этого пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection).
Теперь можно снять выделение, нажав Ctrl+D.
На стене остался артефакт в виде едва видимого, но всё-же заметного силуэта женщины. Для удаления артефактов можно, конечно, использовать «Штамп» и дальше, но гораздо лучше для подобных целей подходит инструмент «Заплатка» (Patch Tool):
Возьмите этот инструмент и убедитесь, что на панели параметров у Вас выставлены следующие настройки (эти настройки выставлены по умолчанию):
Теперь дублируйте слой, на котором Вы работали «Штампом»:
Создайте выделение на области, где была женщина и перетащите его вправо, на «нормальный» участок:
Вы увидите, как Photoshop автоматически исправит артефакт.
Но у нас остался ещё один недочёт — это горизонтальная полоса на стене, которую мы стёрли. Помните, реалистичность фотомонтажа достигается соблюдением мелочей! Эту полосу придётся восстановить вручную штампом. Увеличиваем масштаб отображения этого участка фотографии и создаём прямоугольное выделение до угла стены:
Увеличиваем масштаб отображения этого участка фотографии и создаём прямоугольное выделение до угла стены:
Снова берём Штамп, не забываем, что у нас должна быть активна опция «Все слои». Далее зажимаем Alt, наводим курсор на полосу и кликаем левой клавишей мыши по полосе для получения образца. Отпускаем Alt и перемещаем курсор влево и немного вниз, так, чтобы полоса в круге совместилась с оригинальной полосой:
Нажимаем левую клавишу и снова перемещаем курсор влево и немного вниз:
Нажимаем левую клавишу и перемещаем курсор снова, и так до угла стены:
Снимите выделение, нажав Ctrl+D.
С этим участком всё.
Займёмся остатками. Загрузите сохранённую выделенную область и инвертируйте её, нажав Ctrl+Shift+I.
С помощью «Штампа» удалите участки, показанные на рисунке таким же образом, как мы делали это ранее:
В результате у нас остаются только ступни ног фигуры:
Ступни находятся на плоскости, расположенной под углом к объективу, поэтому для их удаления воспользуемся фильтром исправления перспективы. Пройдите по вкладке главного меню Фильтр —> Исправление перспективы (Filter —> Vanishing Point). Нажмите клавишу Z и задайте подходящий масштаб фотографии, нажмите клавишу C для выбора инструмента «Создать плоскость» (Create Plane Tool) и постройте такую плоскость:
Пройдите по вкладке главного меню Фильтр —> Исправление перспективы (Filter —> Vanishing Point). Нажмите клавишу Z и задайте подходящий масштаб фотографии, нажмите клавишу C для выбора инструмента «Создать плоскость» (Create Plane Tool) и постройте такую плоскость:
Нажмите клавишу S для выбора инструмента «Штамп» (Stamp). Опцию «Восстановление» (Heal) установите в положение «Вкл» (On), задайте непрозрачность кисти около 70%, а жёсткость 50% для достижения лучшего смешивания:
Теперь можно без особых проблем удалить остатки фигуры человека:
Но это ещё не всё. У нас остался один артефакт, образовавшийся уже в процессе удаления. Это неестественно острый и ровный вертикальный угол стены, в том месте, где находился край выделенной области:
Для того, чтобы исправить этот артефакт, снова воспользуемся штампом. Создайте новый слой поверх всех остальных. Уменьшите диаметр кисти штампа соразмерно углу стены, в моём случае это около 35 пикселей. Берём образец рядом с углом, затем кликаем внизу угла, зажимаем Shift и кликаем вверху:
Уменьшите диаметр кисти штампа соразмерно углу стены, в моём случае это около 35 пикселей. Берём образец рядом с углом, затем кликаем внизу угла, зажимаем Shift и кликаем вверху:
Ну вот, вроде бы и всё. Посмотрите на готовое изображение.
Ссылка на источник
Как копировать канал в фотошопе. Как сохранять в фотошопе каналы? В качестве заключения
Каждый раз, работая в Adobe Photoshop и выделяя какую-то область, вы создаете альфа-канал. В инструментарий программы входит множество опций для манипуляций с альфа-каналами, но одна из самых главных – их можно сохранить и использовать позже.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
 Выделите область на картинке, используя инструменты «Прямоугольная область» (горячая клавиша M, переключение между смежными элементами Shift+M) или «Лассо» (L, переключение – Shift+L). В нашем случае не имеет значения, какая именно область, поэтому выделяйте любую. Альфа-канал создан.
Выделите область на картинке, используя инструменты «Прямоугольная область» (горячая клавиша M, переключение между смежными элементами Shift+M) или «Лассо» (L, переключение – Shift+L). В нашем случае не имеет значения, какая именно область, поэтому выделяйте любую. Альфа-канал создан. Чтобы снять выделение, используйте клавиши Ctrl+D.
Чтобы снять выделение, используйте клавиши Ctrl+D.Копирование каналов между документами. Для копирования альфа-каналов также можно воспользоваться перетаскиванием. 1. Перейти к документу astronautmask.psd. 2. Подвести указатель мыши к строке канала Alpha 1 в палитре Channels Каналы. 3. Нажмать левую кнопку мыши и переместить указатель в окно документа astronautmask copy.psd. Канал скопирован в другой документ, причем его имя сохранилось. Для копирования содержимого каналов не самих каналов можно использовать знакомую вам пару команд Сору Копировать и Paste Вставить меню Edit Редактирование. 1. Активизировать канал в исходном документе. 2. Выделить его содержимое командой All Все меню Select Выделение. 3. Скопировать выделенную область в буфер обмена командой Сору Копировать меню Edit Редактирование. 4. Перейти к целевому документу. 5. Активизировать целевой канал. 6. Выберать команду Paste Вставить в меню Edit Редактирование.
Для копирования содержимого каналов не самих каналов можно использовать знакомую вам пару команд Сору Копировать и Paste Вставить меню Edit Редактирование. 1. Активизировать канал в исходном документе. 2. Выделить его содержимое командой All Все меню Select Выделение. 3. Скопировать выделенную область в буфер обмена командой Сору Копировать меню Edit Редактирование. 4. Перейти к целевому документу. 5. Активизировать целевой канал. 6. Выберать команду Paste Вставить в меню Edit Редактирование.
Содержимое канала скопировано.
Команды работы с буфером обмена не создают новых каналов, а только копируют хранящиеся в них маски. 2.14 Параметры альфа-каналов Альфа-каналы можно вывести на экран одновременно с самим изображением.
Эта возможность используется не только для того, чтобы легко определить маскируемые объекты, но и для прямого редактирования масок. О прямом редактировании масок будет рассказано в следующем подразделе, а пока посмотрим, как выглядит маска, наложенная на композитное изображение. 1. Щелкнуть на значке видимости канала Alpha 1 в палитре Channels Каналы для изображения astronautmask.psd. Как видно, маскированная часть изображения словно покрылась полупрозрачной красной пленкой. Так очень хорошо видно, какие области изображения будут закрыты маской, если ее загрузить из альфа-канала.
1. Щелкнуть на значке видимости канала Alpha 1 в палитре Channels Каналы для изображения astronautmask.psd. Как видно, маскированная часть изображения словно покрылась полупрозрачной красной пленкой. Так очень хорошо видно, какие области изображения будут закрыты маской, если ее загрузить из альфа-канала.
Цвет маски вовсе не обязательно должен быть красным. Параметры альфа-каналов настраиваются в диалоговом окне Channel Options Параметры канала. 2. Сделать двойной щелчок на строке канала Alpha 1. Откроется диалоговое окно Channel Options Параметры канала, в соответствии с рисунком 8. Рисунок 8 Диалоговое окно Channel Options 3. Образец в области Color Цвет диалогового окна Channel Options Параметры канала показывает цвет, которым маска отображается на композитном изображении.
По умолчанию это красный цвет цвет рубилитовой пленки, из которой делались маски для изображений в докомпьютерную эпоху полиграфии. Щелчок на образце открывает диалоговое окно Color Picker Палитра цветов, в котором можно выбрать для маски произвольный цвет. Это удобно, когда общий тон изображения красный и маска обычного цвета на нем не видна. 4. В поле Opacity Непрозрачность вводится процент непрозрачности маски.
Это удобно, когда общий тон изображения красный и маска обычного цвета на нем не видна. 4. В поле Opacity Непрозрачность вводится процент непрозрачности маски.
Чем больше это число, тем меньше прозрачность и тем более отчетливо видна маска. 5. Переключатели Color Indicates Цветом показаны позволяют выбрать области, которые будут заполнены выбранным цветом маскированные по умолчанию или выделенные. Выбранный переключатель влияет только на режим отображения маски, но не инвертирует ее саму. Последний переключатель, Spot Color Плашечный цвет, назначает каналу плашечный цвет. Шашечные каналы используются преимущественно при подготовке изображений для издательских систем и программ иллюстрирования. 6. В поле Name Название приведено имя выбранного альфа-канала.
Ввести вместо принятого по умолчанию имени Alpha 1 другое имя, например Astronaut. Теперь канал будет легко идентифицировать в палитре Channels Каналы даже при отключенной демонстрации миниатюр. 7. Щелкнуть мышью на кнопке ОК. Диалоговое окно закроется, и новые параметры канала вступят в силу. 2.15
Диалоговое окно закроется, и новые параметры канала вступят в силу. 2.15
Конец работы —
Эта тема принадлежит разделу:
Создание масок графическая программа Adobe Photoshop 6.0
Функция палочек заключается в ночном зрении — светочувствительности и приспособлении к окружающей яркости. Функция колбочек — дневное зрение — восприятие цвета, формы и деталей.. В них заложены три типа воспринимающих элементов, каждый из которых воспринимает световое излучение только..
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ:
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
Все темы данного раздела:
Достоинства и недостатки программного продукта
Достоинства и недостатки программного продукта. Среди достоинств пакета по сравнению с предыдущими версиями и аналогичными программами является ь браузер графических файлов вроде ACDSee для просмот
Требования к аппаратным средствам
Требования к аппаратным средствам. Для установки Photoshop версии 6.0 потребуется ь Процессор Intel Pentium II или выше ь Windows 95, Windows 98, Windows ME, Windows NT Service Pack 6a, Windows 200
Для установки Photoshop версии 6.0 потребуется ь Процессор Intel Pentium II или выше ь Windows 95, Windows 98, Windows ME, Windows NT Service Pack 6a, Windows 200
Алгоритм установки
Алгоритм установки. Зайдя на инсталляционный диск или дискету, следует запустить файл setup или install. Далее запустите программу установки, внимательно прочитав лицензионное соглашение, следует с
Актуальность темы
Актуальность темы. Фирма Adobe Systems, Inc. является бесспорным лидером на рынке программного обеспечения для настольных издательских систем. На ее счету огромное количество новаторских решений, к
Сохранение выделения в альфа-канале
Сохранение выделения в альфа-канале. Создадfnm новый альфа-канал, сохранив в нем выделенную область. 1. Открыть файл astronautmask.ps. Задача состоит в том, чтобы выделить фигуру астронавта. Очевид
Загрузка альфа-каналов. Чтобы загрузить выделение из альфа-канала, следует выделить его в палитре Channels Каналы и щелкнуть на кнопке Load channel as selection Загрузить канал как выделение панели
Удаление каналов
Удаление каналов. Перед сохранением изображения не забывайте удалять лишние альфа-каналы, поскольку они увеличивают размер файла и место, занимаемое документом в памяти. 1. Подвести указатель мыши
Перед сохранением изображения не забывайте удалять лишние альфа-каналы, поскольку они увеличивают размер файла и место, занимаемое документом в памяти. 1. Подвести указатель мыши
Результат альфа-канал
Результат альфа-канал. Теперь создается маску для второго объекта на изображении astronautmask.psd Земли. Постараемся опять обойтись минимумом ручной работы, снова использовав инструмент Magic Wand
Сохранение выделения в другом документе
Сохранение выделения в другом документе. Чтобы воспользоваться этой возможностью, создадим новый документ копию текущего. 1. Выбрать команду Duplicate Дублировать в меню Image Изображение.
В
Загрузка масок из другого документа. Маску, находящуюся в другом документе, можно загрузить в текущий. При этом по-прежнему остается единственное требование размеры обоих документов должны в
Копирование выделений между документами
Копирование выделений между документами. Для копирования выделений между документами в Photoshop нет специальной команды. Можно действовать опосредовано, через маски, но проще воспользоватьс
Можно действовать опосредовано, через маски, но проще воспользоватьс
Использование инструментов
Использование инструментов. Во многих случаях редактирование маски с помощью инструментов рисования удобнее, чем ее создание инструментами выделения. Такой способ выглядит более естественно. 1. Выв
Частичное выделение
Частичное выделение. Рассматривая команду Feather Растушевка, уже упоминалось, что пиксел изображения может быть выделен частично. Разумеется, речь идет не о половине пиксела, а о том, что любое из
Техника безопасности
ТЕХНИКА БЕЗОПАСНОСТИ. Общие требования. ь На должность оператора ПЭВМ могут приниматься лица достигшие возраста 16 лет. ь К работе ПЭВМ допускаются лица, не имеющие медицинских противопоказаний. ь
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J . Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT .
После выделения области необходимо взять инструмент «Перемещение» , зажать ALT и потянуть выделение в нужную сторону. Затем ALT отпускаем.
Затем ALT отпускаем.
Если во время перемещения зажать еще и SHIFT , то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C , затем CTRL+N , затем CTRL+V .
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение» .
Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Практическая часть
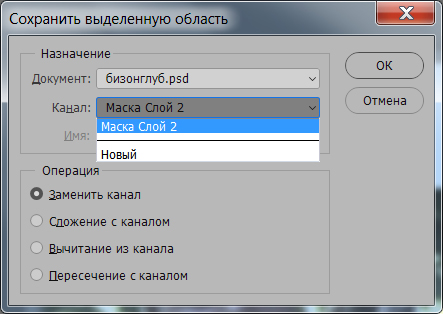
Самый простой способ – предварительно создав зону выделения, выбрать в меню «Выделение » пункт «Сохранить выделенную область ».
Меню данного инструмента даёт достаточно большие возможности:
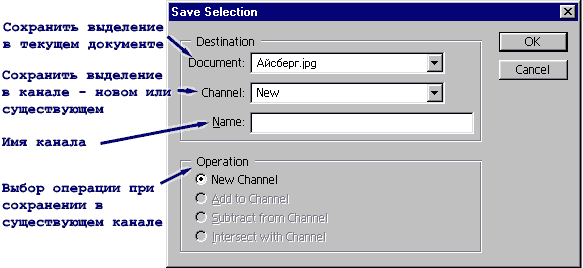
1. Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый » — у нас появится новый документ в градациях серого.
Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый » — у нас появится новый документ в градациях серого.
Обратите внимание : сохранится выделенная область, а не то, что в ней находится. Чёрно-белый контур лошади – канал.
2. Меню «Канал». Отвечает за то, куда и каким образом будет сохраняться наша информация.
Если выбрать «Новый » — будет создан альфа-канал. То, что и необходимо.
Если у Вас есть уже созданные альфа-каналы, Вы можете выбрать в какой из них сохранить информацию.
Если же выбрать «Маска слой {номер_слоя} », то у нашего изображения «исчезнет» всё, кроме выделенной зоны. Будет создана так называемая маска. Более подробно о масках – в уроке по выделению полупрозрачных объектов.
3. Название канала. Зачастую бывает, что необходимо сохранить несколько выделений. И, чтобы с ними не путаться, стоит давать имена каждому из новых альфа-каналов. Иначе потом будете долго разбираться в том, что вы «навыделяли».
Иначе потом будете долго разбираться в том, что вы «навыделяли».
И, наконец, последние пункты. Они не активны, когда создаётся первый альфа-канал, и/или выделение сохраняется отдельно. Но, если Вы выбрали в меню «Канал » сохранение выделения в уже существующий канал, вам необходимо будет выбрать способ взаимодействия новой и старой информации.
Можно сделать проще
А теперь о простом способе (без захода в меню). Для этого достаточно:
- Сохранить выделение »
- Что будет дальше – описано в предыдущих абзацах.
Создание контура или пути из выделения
Вторым способом сохранить выделение является создание рабочего пути (контура). О том, что такое путь (Path ) в Фотошоп, и почему в русском варианте применяются два термина «Путь » и «Контур », можно прочитать в уроке «выделение с помощью контуров (путей) ».
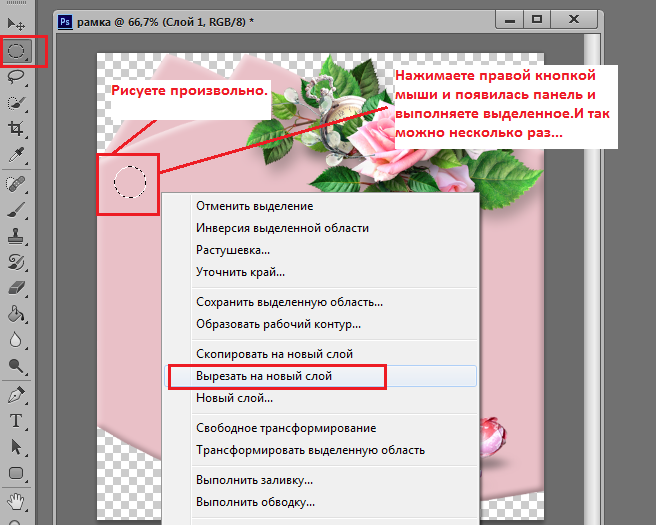
Для того, чтобы создать рабочий контур из выделения, необходимо и достаточно сделать следующее:
Выделить необходимую область
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Создать рабочий контур »
- В диалоговом окне «Допуск » указать радиус сглаживания в пикселях.
 Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено. - Нажать ОК .
После этого в палитре «Пути » («Контуры ») будет создан новый путь.
Его изменение и доработка производится с помощью панели инструментов «Перо ».
Внимание : если наша зона выделения имеет растушёванную границу, контур будет прочерчен по средней зоне растушёвки (50% насыщенность цвета).
Минусом сохранения такого выделения, как контур или путь, является достаточно большое количество точек на кривой Безье. Как, например, в нашем случае с лошадью.
Обратное превращение из контура элементарно. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область ».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение » и нажмите ОК .

- Перейдите на вкладку «Слои »и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Контур по сути своей является геометрической фигурой. Поэтому его использование для сохранения выделений оправдано в следующих случаях:
- Вы выделяете фигуры с явными границами и отсутствием полупрозрачного перехода (растушёвки). Это могут быть здания, контуры памятников, природных объектов.
- В результате выделения вам необходимо получить точные и плавные границы. Плавность линий важнее, чем пиксельная точность.
- Зона выделения находится на однотонной заливке (например, мужчина в тёмном костюме на тёмном фоне) и создана в значительной мере «по наитию», а не посредством подчёркивания границ.
Во всех остальных способах предпочтительнее сохранять выделения в альфа-каналах. Особенно в тех случаях, когда выделение имеет полупрозрачные области или сложные контуры (волосы, листва и т. д.).
д.).
Мы поговорили о некоторых приемах, позволяющих сделать работу экшена устойчивой и стабильной. Не зависящей не только от версии Photoshop, но и от послойной структуры файла, к которому его применяют. Сами приемы были исключительно практическим, но изложены сухо, без примеров.
Сейчас будет все наоборот: я разберу практический пример не вдаваясь в длинные рассуждения, а просто отсылая все вопросы к предыдущему посту. И дальше буду чередовать посты с рассуждениями о принципах построения экшенов и конкретными примрами их практического применения.
А чтобы вступление выглядело повеселее, вот еще одна картинка с базового онлайн курса Adobe Photoshop . Чем она интересна расскажу позже.
Первый экшен решает простую техническую задачу: перенести содержимое каналов Red , Green и Blue на отдельные слои. Для чего это нужно? Чтобы попробовать смешать их между собой, с применением различных режимов наложения, промежуточных доработок кривыми, применением масок и т. п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
Вот листинг экшена. Все команды пронумерованы. Давайте последовательно пройдем по ним и разберем использовавшиеся настройки.
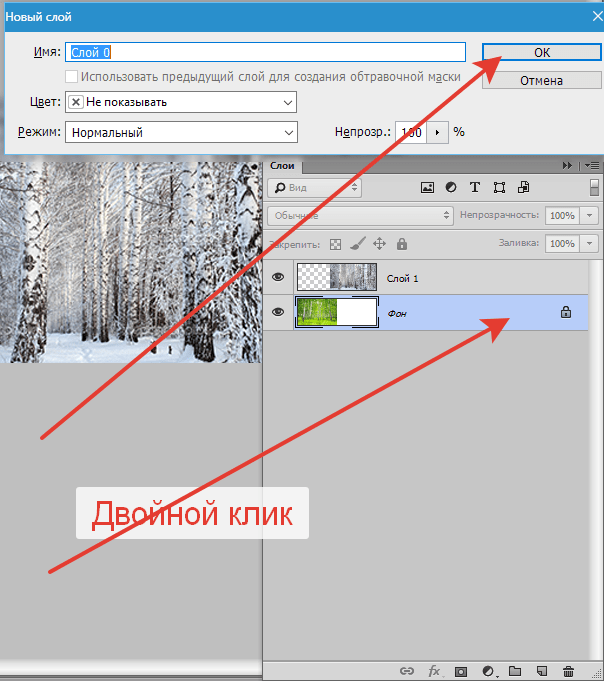
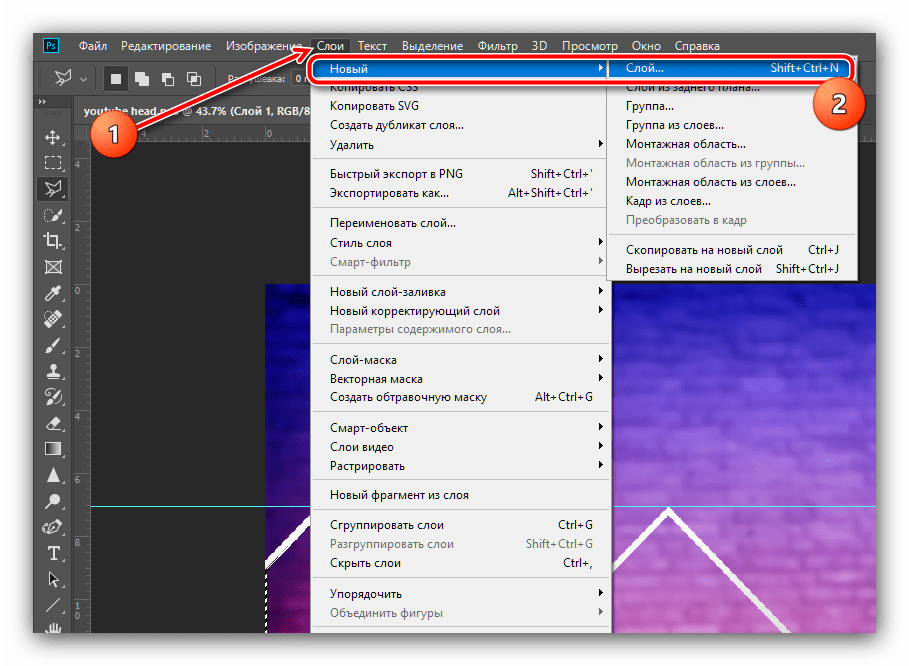
При помощи команды Layer -> New -> Layer создаем первый слой. Сюда мы перенесем содержимое красного канала, поэтому переименуем его в Red_Channel . И сразу зададим нулевую непрозрачность (Opacity ). Таким образом, имеющееся в слое изображение не будет перекрывать исходную картинку и не создаст проблем при вытягивании зеленого и синего каналов.
Помещаем на новый слой изображение из красного канала при помощи команды Image -> Apply Image с установками Layer: Merged , Channel: Red . Нулевая непрозрачность слоя (в отличии от выключения его видимости) не является при этом помехой.
Конечно, нулевая непрозрачность не позволит при записи экшена визуально проверить результат. Но ведь мы с вами и так знаем что делаем. А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
Но ведь мы с вами и так знаем что делаем. А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
Создаем новый слой Green_Channel с аналогичными установками.
И переносим на него содержимое зеленого канала. При этом снова берется видимая версия изображения (Layer: Merged ).
При создании слоя Blue_Channel непрозрачность можно оставить 100%, поскольку это последний из новых слоев и в последующей работе его видимость не помешает.
Уже привычно переносим на новый слой содержимое синего канала.
Переключаемся на предыдущий слой при помощи шотката «Alt »+«[ » и меняем его непрозрачность на 100%. Операции 9 и 10 делают то же самое. В результате все новые слои имеют стопроцентную непрозрачность, а активным является слой Red_Channel .
Два раза отдаем команду «Alt »+«Shift »+«] ». Таким образом добавляем к выделению лежащие выше слои Green_Channel и Blue_Channel .
Таким образом добавляем к выделению лежащие выше слои Green_Channel и Blue_Channel .
Последний штрих: из выпадающего меню палитры Layers выбираем команду New Group from Layers и сразу переименовываем получившуюся группу в RGB_Channels .
Если на слой надо вытащить только один канал, то быстрее создать его вручную и использовать Apply Image . Но уже с двумя каналами проще запустить экшен и выкинуть ненужный слой. Опять же, аккуратные названия слоев за нас пропишет.
Небольшое дополнение по поводу внешнего вида получившихся на слоях картинок. После работы экшена вы видите изображение на слое Blue_Channel . Теперь в палитре Channels переключитесь с композитного на синий канал. Теоретически, картинка меняться не должна: мы выводим на экран тот самый синий канал, который перебрасывали на слой Blue_Channel .
Однако, с очень высокой вероятностью, картинка изменится. Это связано с настройками Color Settings . На слое находится RGB изображение (и не важно что оно монохромное), поэтому он выводится на экран в соответствии с рабочим профилем RGB . А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray .
На слое находится RGB изображение (и не важно что оно монохромное), поэтому он выводится на экран в соответствии с рабочим профилем RGB . А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray .
Чтобы уровнять их внешний вид нужно в настройках Color Settings в разделе Working Spaces выбрать Gray: Gray Gamma 2.2 Теперь все Grayscale изображения будут отображаться так же, как монохромные RGB. Еще один плюс такой установки в том, что при ней фотошоп отображает Grayscale изображения так же, как они выглядят в броузерах и просмотроых программах. Только цветоделение с таким профилем не делайте.
Да, чуть не забыл! Если лень писать самостоятельно, скачать готовый экшен можно .
В качестве заключения
Не складывается эта тема с фотографиями. Я действительно делал все иллюстрации на основе фото из прошлого поста, вот только само фото в качестве иллюстрации не пригодилось. Палитры важнее. Ну ничего, доберемся и до тем, где интересно посмотреть и на картинку.
Палитры важнее. Ну ничего, доберемся и до тем, где интересно посмотреть и на картинку.
Чем интересна картинка из анонса. Если применит к ней инструмент Hue/Saturation и выкрутить насыщенность на -100 она станет абсолютно однотонной (артефакты jpg-сжатия не в счет). Все прямоугольники пропадут. А в следующий раз посмотрим как можно забрать остальные каналы.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий . Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте сайт
«Adobe Photoshop.
 Базовый уровень». Занятие 4. КонспектНачиная с 24 января, каждый месяц я выкладываю по одному доработанному и расширенному конспекту занятий к курсу «Adobe Photoshop. Базовый уровень». Мне особенно приятно выкладывать обновленный конспект 4 занятия, поскольку старый конспект именно к этому занятию был самым кратким и неудачным из всего курса.
Базовый уровень». Занятие 4. КонспектНачиная с 24 января, каждый месяц я выкладываю по одному доработанному и расширенному конспекту занятий к курсу «Adobe Photoshop. Базовый уровень». Мне особенно приятно выкладывать обновленный конспект 4 занятия, поскольку старый конспект именно к этому занятию был самым кратким и неудачным из всего курса.В процессе доработки конспекта я нашел большое количество интересных дополнительных материалов по работе инструментов выделения на сайте RuGraphics.ru, который могу рекомендовать всем, изучающим Photoshop.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с идеей использования выделений и масок.
2. Освоить ручное построение выделений.
3. Изучить методы и команды доработки выделений
4. Научиться быстрому построению выделений стандартными инструментами
Дополнительные материалы:
Инструменты создания выделений.
Выделение и маска.
- Выделения применяются для обработки отдельной области изображения
- Граница выделения обозначает переливающаяся пунктирная линии — «марширующие муравьи»
- Если переход от выделенной области к замаскированной плавный, муравьи будут маршировать по 50% выделению
- Более точное и наглядное представление о выделении можно получить при помощи маски
- Маска — это виртуальный трафарет, сделанный из черной бумаги, через который оказывается воздействие
- Чем светлее маска, тем сильнее проходящее через нее воздействие
- Маску можно увидеть в отдельном канале, если сохранить выделени
- Активное выделение сохраняется командой Select > Save Selection (Выделение > Сохранить выделенную область)
- Выделение сохраняется в альфа-канал
RuGraphics.
 ru «Что такое выделения в Photoshop»
ru «Что такое выделения в Photoshop»RuGraphics.ru «Зачем нужно Выделение в Photoshop»
Quick Mask (Быстрая маска).
- В режиме быстрой маски активное выделение отображается в виде полупрозрачной красной маски, наложенной на изображение
- Перейти в этот режим можно с помощью команды Select > Edit in Quick Mask Mode (Выделение > Редактировать в режиме Быстрой маски), или коикнув по второй с низу кнопке в палитре Tools (Инструменты)
- Двойной клик по этой же кнопке вызывает палитру Quick Mask Options (Параметры Быстрой маски)
- Для удобства дальнейшей работы настройку Color Indicates: (Показывать цветом:) лучше переключить в режим Selected Areas (Выделенные области)
- Быстрая маска является обычным монохромным изображением и отображается во временном альфа-канале
- Быстрая маска допускает редактирование любыми инструментами и командами, применимыми к монохромному изображению
Марина Колесова «Как применять инструмент быстрая маска в фотошопе»
RuGraphics.
 ru «Инструмент выделения Photoshop — Быстрая маска»
ru «Инструмент выделения Photoshop — Быстрая маска»Базовые команды работы с выделением.
- Команды работы с выделением собраны в меню Select (Выделение)
- Команда Select > All (Выделение > Все) выделяет изображение целиком
- Команда Select > Deselect (Выделение > Отменить выделение) отменяет текущее выделение
- Команда Select > Reselect (Выделение > Выделить снова) восстанавливает последнее активное выделение
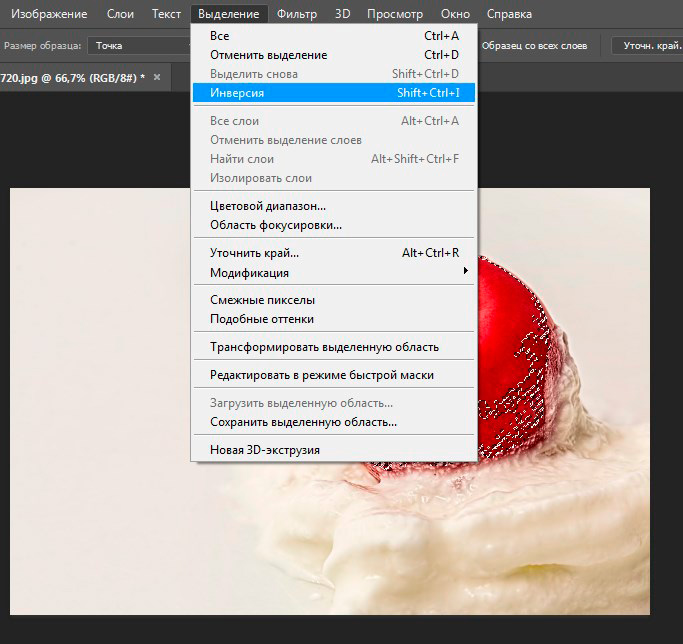
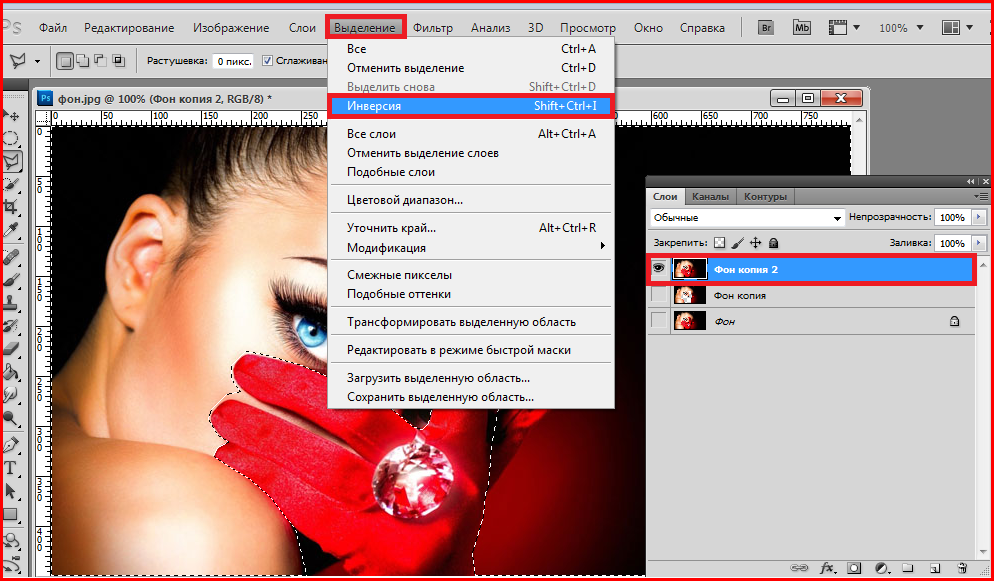
- Команда Select > Inverse (Выделение > Инверсия) меняет местами выделенные и замаскированные участки
- Команда Select > Grow (Выделение > Смежные пикселы) расширяет выделение, добавляя к нему расположенные радом пикселы близкие по цвету
- Команда Select > Similar (Выделение > Подобные оттенки) выделяет по всей картинки близкие по цвету пикселы
- Степень близости подлежащих выделению цветов для этих двух команд определяется настройкой Tolerance (Допуск) инструмента Magic Wand Tool (Волшебная палочка)
- Загрузка ранее сохраненного выделения из альфа-канала производится командой Select > Load Selection (Выделение > Загрузить выделенную область)
- Для быстрой загрузки выделения нужно зажать клавишу «Cmd» и кликнуть по иконке канала в палитре Channels (Каналы)
- Таким образом можно загружать выделение не только из альфа, но и из любого трихроматического канала
- Спрятать и показать марширующих вдоль границы выделения муравьев можно при помощи команды View > Extras (Просмотр > Вспомогательные элементы)
Общие настройки и клавиши-модификаторы инструментов выделения.

- По умолчанию, при построении нового выделения, существующее выделение исчезает
- Клавиша «Shift», зажатая до начала выделения, добавляет вновь созданное выделение к существующему
- Клавиша «Alt», зажатая до начала выделения, вычитает вновь созданное выделение из существующего
- Клавишаи «Shift» и «Alt», зажатые одновременно до начала выделения, оставляют область пересечения вновь созданного и существующего выделения
- Настройка Feather (Растушевка) растушевывает границы вновь созданного выделения на заданное количество пикселей
- Ключ Anti-alias (Сглаживание) смягчает границу выделения за счет полупрозрачности 2-3 крайних пикселей
- Данный ключ должен быть установлен всегда, кроме тех редких случаев, когда необходимо получить жесткую границы с четким попиксельным выделением
Инструменты выделения стандартных форм.
- Rectangular Marquee Tool (Прямоугольная область) создает прямоугольное выделение «из угла в угол» от точки, где была нажата клавиша мышки, до точки, где она была отпущена
- Eliptical Marquee Tool (Элиптическая область) создает элиптичекое выделение, вписанное в описаный выше прямоугольник
- Клавиша «Shift», зажатая после начала выделения, звдет пропорции выделения один к одному
- Клавиша «Alt», зажатая после начала выделения, меняет алгоритм построения на «из центра в угол»
- При одновременном нажатии клавиш их действие суммируется
- Настройка Style (Стиль) позволяет переключиться со свободного построения выделения, на создание выделений заданных пропорций или размера
- Обычно данные инструменты применяются для грубых вспомогательных выделений, поскольку объектов правильной прямоугольной или элиптической формы на фотографиях практически не бывает
M@X psforce.
 ru. «Как выделить объект в фотошопе»
ru. «Как выделить объект в фотошопе»RuGraphics.ru «Инструмент выделения Прямоугольная область»
RuGraphics.ru «Овальная область — инструмент выделения Photoshop»
Инструменты выделения произвольных форм.
- Lasso Tool (Лассо) создает выделение по контуру движения курсора, при отпускании клавиши мышки первая и последняя точка контура замыкаются по прямой линии
- При зажатой клавише «Alt» Lasso Tool (Лассо) строит ломанную линию по точкам клика
- Polygonal Lasso Tool (Прямолинейное лассо) работает в обратном порядке: по умолчанию строит ломанную линию по точкам клика, а при зажатой клавише «Alt» создает выделение по контуру движения курсора
- Для завершения построения выделения нужно кликнуть по начальной точке контура, либо нажать на клавишу Enter
- В процессе работы с Polygonal Lasso Tool (Прямолинейное лассо) работают все горячие клавиши изменения размера и области отображения картинки
RuGraphics.
 ru «Прямолинейное лассо в Photoshop»
ru «Прямолинейное лассо в Photoshop»Для самостоятельного изучения:
RuGraphics.ru «Практический пример применения Прямолинейного лассо в Photoshop»
RuGraphics.ru «Инструмент выделения — Магнитное лассо»
Инструменты скоростного выделения.
- Magic Wand Tool (Волшебная палочка) выделяет пикселы близкие по цвету к тем, по которым кликнули мышкой
- Настройка Sample Size (Размер образца) определяет какое количество пикселей будет использоваться как образец для формирования выделения
- Параметр Tolerance (Допуск) задает максимальное отклонение от цвета образцовых пикселей, при котором области будут добавляться к выделению
- Активный ключ Contiguous (Смеж. пикс) означает, что в выделение будут включаться только те участки, до которых оно смогло разрастись.
- Magic Wand Tool (Волшебная палочка) создает выделения с жесткой границей, что делает его непригодным для работы на полутоновых переходах
- Quick Selection Tool (Быстрое выделение) анализирует область мазка и добавляет к выделению расположенные рядом участки, окрашенные в похожие цвета
- Photoshop сам вычисляет эти участки и делает это гораздо более качественно, нежели при применении Magic Wand Tool (Волшебная палочка)
- При мазке с зажатой клавишей «Alt» Quick Selection Tool (Быстрое выделение) исключает из выделения расположенные рядом участки, окрашенные в похожие цвета
- В силу невысокого качества границ выделенных областей, инструменты скоростного выделения применяются для черновых вспомогательных выделений, или если область выделения допускает последующее размытие границы
Самостоятельная работа.

- Взять изображение 02_Opera_House.jpg
- Выделить здание оперы (деревья на переднем плане отделять от здания не надо)
- Попробовать сделать это разными инструментами
- Оценить, какие в каждом случае возникли проблемы
Пример практического применения выделении для удаления локальных дефектов.
- Если область воздействия не имеет четких границ, проще всего сформировать выделение, нарисовав его в режиме быстрой маски
- Для этого используется инструмент Brush Tool (Кисть) с мягкими границами и пониженным значением Opacity (Непрозрачность)
- При упомянутых ранее настройках быстрой маски рисование производится черным цветом
- При необходимости убрать лишнее выделение, области закрашивают белым цветом
- Быстрое переключение между основным и фоновым цветом производится горячей клавишей «X»
- После возвращения из режима быстрой маски граница выделения скрывается («Cmd»+«H») и через него оказывается воздействие любым подходящим инструментом коррекции
Работа с выделенной областью и доработки выделений.
Перемещение и трансформация выделенной области изображения.
- Перемещение выделенного участка изображения осуществляется при помощи инструмента Move Tool (Перемещение)
- При этом освободившаяся от объекта перемещения область закрашивается фоновым цветом
- Чтобы выделенный объект был скопирован, необходимо перенести его инструментом Move Tool (Перемещение) с предварительно зажатой клавишей «Alt»
- До тех пор пока не отменено выделение, перемещаемый объект является плавающим выделением и не внедряется в картинку
- В процессе перемещения объект может подвергаться геометрическим трансформациям, кторые вызываются через команду Edit > Free Transform (Редактирование > Свободное Трансформирование)
- Получить доступ к полному списку команд трансформации можно через меню Edit > Transform (Редактирование > Трансформирование), или кликнув правой клавищей мышки внутри рамки трансформации
- Так существует инструмент «волшебного» перемещения Content-Aware Move Tool (Перемещение с учетом содержимого), однако хотя бы како-то приемлемый результат он дает только на однородных фонах с хорошо развитой не периодической фактурой
Трансформация и лоработка области выделения.
- Геометрические преобразования области выделения: производится командой Select > Transform Selection (Выделение > Трансформировать выделенную область)
- Получить доступ к полному списку команд трансформации выделенной области можно только кликнув правой клавищей мышки внутри рамки трансформации
- Дополнительные команды доработки выделений собраны в группу команд Select > Modify (Выделение > Модификация)
- Border (Граница) — создает полосу выделение вдоль границы исходного выделение, ширина полосы задается в дополнительной палитре
- Smooth (Сгладить) — сглаживает острые углы на границе выделения, степень сглаживания задается в дополнительной палитре
- Применение к выделению команды Smooth (Сгладить) аналогично применению к скрывающейся за ним маски команды Filter > Noise > Median (Фильтр > Шум > Медиана)
- Expand (Расширить) / Contract (Сжать) — сдвигает границу выделения наружу / вовнутрь в соответствии с заданным в дополнительной палитре значеием
- Применение к выделению команд Expand (Расширить) / Contract (Сжать) аналогично применению к скрывающейся за ним маски команд Filter > Other > Maximum / Minimum (Фильтр > Другие > Максимум / Минимум)
- Feather (Растушевка) — смягчает переход от выделенной области к замаскированной в соответствии с заданным в дополнительной палитре значеием
- Применение к выделению команды Feather (Растушевка) аналогично применению к скрывающейся за ним маски команды Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу)
RuGraphics.
 ru «Как изменить и отредактировать выделение в Photoshop»
ru «Как изменить и отредактировать выделение в Photoshop»Команда Color Range (Цветовой диапазон).
- Команда Select > Color Range (Выделение > Цветовой диапазон) выделяет пиксели в соответствии с их цветом и расположением на изображении
- Данная команда запоминает настройки последнего выделения, поэтому в начале работы все настройки необходимо сбросить
- В первую очередь при помощи формируется костяк выделения, при помощи кликов по нужным участкам изображения пипеткой с плюсом из интерфейса инструмента
- После жтого, за счет увеличения значения параметра Fuzziness (Разброс), в выделение добавляются близкие к выделенным оттенки
- Основной плюс данного инструмента состоит в том, что он умеет делать частичное выделение, плавно добавляя его к существующему
- Чтобы ограничить выделение окрестностями точек, по которым кликнули пипеткой, используется ключ Localized Color Clusters (Локализованные наборы цветов)
- Насколько далеко от точек клика будет формироваться выделение определяется регулирвкой Range (Диапазон)
- Выпадающий список Selection Preview (Просмотр) позволяет менять отображение изображения и выделения в основном окне документа
- Варианты отображения картинки и маски в интерфейсе инструмента (Selection / Image)и основном окне изображения (Selection Preview)
RuGraphics.
 ru «Цветовой диапазон — инструмент выделения в Фотошоп»
ru «Цветовой диапазон — инструмент выделения в Фотошоп»Для самостоятельного изучения:
RuGraphics.ru «Цветовой диапазон — практическое применение»
RuGraphics.ru «Пример работы с цветовым диапазоном»
Команда Refine Edge (Уточнить края).
- View Mode (Режим просмотра) — задает режим отображения выделения
- Show Radius (Показать радиус) — показывает пограничную область в которой происходит поиск границ
- Show Original (Показать оригинал) — показывает выделение до доработки
- Edge Detection (Обнаружение краев) — находит более точные границы «лохматых» объектов в пределах заданной значением Radius (Радиус) gjkjcs
- Adjust Edge (Настройка края) —обрабатывает границы выделения аналогично командам из группы Select > Modify (Выделение > Модификация)
- Output — определяет в каком виде создать получившееся выделение
- Decontaminate Color — восстанавливсет цвет объекта на «лохматых» участках, чтобы цвет старого фона не проступал при пересадке на новый
RuGraphics.
 ru «Вырезаем волосы — инструмент Уточнить края в Photoshop»
ru «Вырезаем волосы — инструмент Уточнить края в Photoshop»Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция вторая (апрель 2015 г.) переработанная и дополненная.
Первая публикация: http://zhur74.livejournal.com/78148.html
Как сделать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на одном слое. В конце концов, всегда полезно иметь резервную копию вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
В конце концов, всегда полезно иметь резервную копию вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как дублировать выделение на новый слой
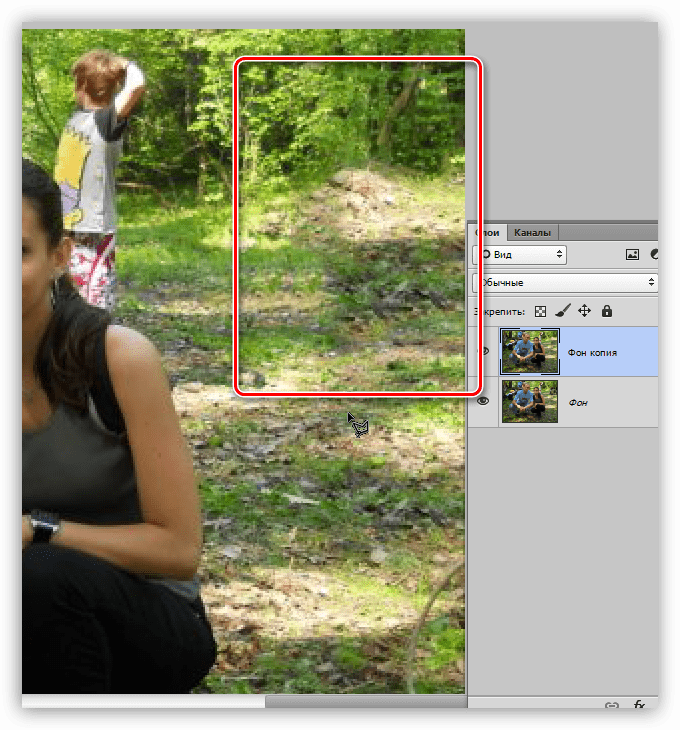
Допустим, вы хотите вырезать этого человека из фона.Вы выбрали объект и теперь готовы поместить его на новый слой.
Но есть проблема…
Когда вы создаете новый слой, он просто прозрачен. По-видимому, нет никакого способа дублировать содержимое выделения на этот слой.
К счастью, есть простой трюк.
– Метод дублирования слоя
Когда ваш выбор активен, все, что вам нужно сделать, это продублировать слой. Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Кроме того, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копирование» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, это одно сочетание клавиш!
С помощью этого метода дублирования слоя вы создаете копию исходного слоя. Это означает, что исходный слой останется нетронутым. Тем временем вы получаете точную копию области выделения на новом слое.
– Метод копирования и вставки
Если вы новичок в программе, вам может быть сложно запомнить сочетания клавиш.Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода вы можете использовать универсальную команду копирования и вставки Command + C/V (Mac) или Control + C/V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выделения.
Затем создайте новый слой, чтобы вставить содержимое.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделение.
Если вы хотите добавить свой выбор на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
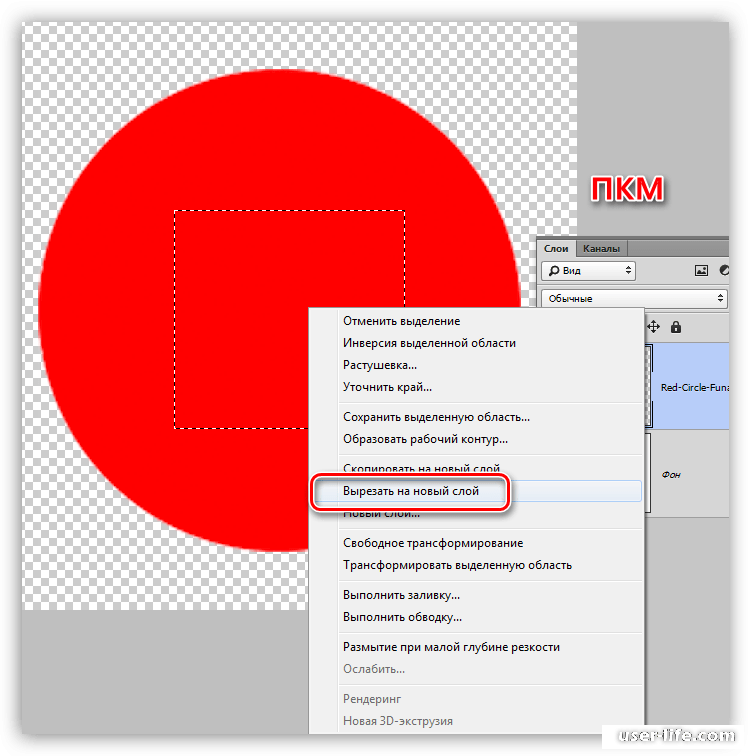
– Метод слоя через разрез
В предыдущих способах создания нового слоя из выделения в Photoshop вы сделали копию. Что, если вы действительно хотите удалить этот фрагмент из исходного слоя?
Здесь на помощь приходит слой через разрез.
Когда ваш выбор активен, щелкните правой кнопкой мыши в области выбора.
Выберите «Слой через разрез».
Это создаст новый слой из вашего выбора, удаляя его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит. Вместо создания копии слой методом вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Вместо дублирования содержимого выделения, как можно скопировать выделение на новый слой?
Проблема с выделениями в том, что они не привязаны напрямую к какому-либо конкретному слою. То, что вы сделали выделение на одном слое, не означает, что оно привязано к тому же слою.
То, что вы сделали выделение на одном слое, не означает, что оно привязано к тому же слою.
Например, я создал выделение вокруг своего объекта. При активном выборе я все еще могу свободно щелкать между разными слоями.
Это означает, что вы можете выбрать любой слой, чтобы применить к нему выделение, даже если оно было сделано из другого слоя!
В этом смысле вам никогда не нужно копировать активное выделение, потому что вы можете переключаться между слоями.
Но что, если вы хотите скопировать выделение, чтобы сохранить его на потом?
– Как сохранить выделение для последующего использования
При активном выборе щелкните правой кнопкой мыши и выберите «Сохранить выделение».
Появится диалоговое окно с просьбой переименовать выборку для доступа в будущем.
Переименуйте его во что-нибудь подходящее и нажмите OK.
В этот момент ваш выбор все еще будет активен. Предположим, вы хотите избавиться от него только сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Предположим, вы хотите избавиться от него только сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Перемотка вперед до момента, когда вы готовы использовать этот выбор еще раз. Поднимитесь до . Выберите > Загрузить выделение.
Откроется диалоговое окно, в котором вы можете выбрать сохраненные варианты.
Выберите недавно сохраненный вариант, щелкнув меню канала. После выбора нажмите OK.
Теперь ваш старый выбор снова появится точно так же, как и раньше.
Отсюда вы можете использовать любой из вышеперечисленных методов, чтобы создать новый слой из выделения!
Заключение
Помнить о создании нового слоя из выделенного в Photoshop — важная часть неразрушающего редактирования.Таким образом, у вас всегда будет резервная копия, если что-то пойдет не так. Дублирование областей выделения на новый слой — безусловно, самый быстрый и простой способ для этого. Все, что нужно, это простое сочетание клавиш, и вы уже в пути!
Все, что нужно, это простое сочетание клавиш, и вы уже в пути!
Если вы нашли это руководство полезным, я был бы ЛЮБИМ, если бы вы поделились им с другом!
Хотите больше подобных руководств? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Сохранение выделения и использование альфа-канала в Photoshop
Как сделать выделение в Photoshop
Вот краткое руководство по сохранению выделений, их уточнению и повторному использованию с помощью альфа-канала в Photoshop.
Что такое альфа-канал? Не всегда первый вопрос, который задает человек, изучающий Photoshop. Но я рад, что вы спросили 🙂
Альфа-канал позволяет вам сохранить или сохранить сделанный вами выбор, чтобы вы могли использовать этот выбор позже. Это действительно полезная, хотя и недостаточно используемая функция в Photoshop.
Давайте рассмотрим пример создания выделения и последующего преобразования его в альфа-канал. Если вы хотите узнать больше о том, как сделать выделение, ознакомьтесь с моим руководством по использованию всех инструментов выделения в Photoshop.
Сохранение выделения в Photoshop1. В Photoshop откройте изображение, на котором вы хотите сделать выбор. Я использую фотографию скейтбордиста, сделанную Эндрю Понсом, которую можно бесплатно загрузить с Unsplash.
2. Увеличьте масштаб, чтобы четко видеть все, что вы выбираете.
3. Используйте свои любимые или наиболее подходящие инструменты выделения, чтобы сделать выделение. Для этого конкретного примера я использовал Magic Wand.
Я выбрал «Волшебную палочку», потому что в областях, которые я выбираю, есть большие блоки похожих цветов, и их легко выделить с помощью этого инструмента.
Удерживая нажатой Shift и нажимая Волшебной палочкой, вы можете добавить к выделенному. Если вы допустили ошибку и добавили слишком много к выбору, удерживайте нажатой клавишу Option (Mac) или Alt (Windows). Как вы можете видеть ниже, я выбрал фигуриста целиком, но вокруг его правой руки есть несколько лишних частей, которые не следует включать. Пока что, хотя мы оставим это и вернемся к этому моменту.
Если вы допустили ошибку и добавили слишком много к выбору, удерживайте нажатой клавишу Option (Mac) или Alt (Windows). Как вы можете видеть ниже, я выбрал фигуриста целиком, но вокруг его правой руки есть несколько лишних частей, которые не следует включать. Пока что, хотя мы оставим это и вернемся к этому моменту.
4. Теперь, когда выбор сделан, вы можете сохранить его на случай, если вам нужно будет использовать его снова или если вы хотите уточнить его с помощью альфа-канала.Выберите Выберите > Сохранить выделение . Это позволяет преобразовать выделение в альфа-канал.
5. Выберите New в качестве канала и дайте своему выбору имя. (Моего зовут фигурист). Нажмите «ОК».
На этом этапе, если вас устраивает то, как выглядит ваш выбор, вы можете продолжить работу в Photoshop и вернуться позже и выбрать Select > Load Selection , и появится точная форма вашего выбора. Однако я хочу показать вам, как улучшить сохраненный выбор.
Однако я хочу показать вам, как улучшить сохраненный выбор.
Панель каналов
6. Нажмите на вкладку «Каналы» (обычно в группе палитры «Слои»), чтобы просмотреть новый альфа-канал. Если вы не видите панель «Каналы», вы найдете ее в меню «Окно» > «Каналы» .
(Необязательный совет) Если миниатюры в палитре «Каналы» очень маленькие, может оказаться полезным увеличить их размер, щелкнув меню палитры «Каналы» и выбрав «Параметры палитры». Оттуда вы можете выбрать большие миниатюры.
7.Нажмите на новый канал (Skater) в палитре каналов. Теперь у вас есть черно-белое представление выделенного ранее. Вы можете видеть, где я допустил ошибку при выборе вокруг его правой руки, но вы также можете увидеть маленькие черные «островки» в различных местах, где выделение было пропущено.
8. Несмотря на то, что вы преобразовали выделение в то, что теперь является маской, вы увидите, что танцующие муравьи по-прежнему появляются вокруг исходного выделения. Нажмите Cmd + D (Mac) или Ctrl + D (Windows), чтобы отменить выбор.
Нажмите Cmd + D (Mac) или Ctrl + D (Windows), чтобы отменить выбор.
Уточнение выделения путем рисования на альфа-канале
На этом этапе вы можете уточнить свой выбор.
1. Не снимая выделения с альфа-канала, выберите инструмент «Кисть» на панели инструментов. При работе с альфа-каналом вы будете рисовать либо черным, либо белым цветом, либо промежуточными оттенками серого. Если вы рисуете черной кистью, вы вычитаете из выделения, а если рисуете белой кистью, вы добавляете к выделению. Таким образом вы можете заполнить любые пробелы.
2. Закрасьте очевидные фрагменты выделения, которые были пропущены или выделены слишком сильно.
3. Чтобы было проще увидеть, что именно вы выбираете, щелкните значок глаза-переключателя видимости рядом с каналом RGB в верхней части панели «Каналы». Теперь вы сможете одновременно видеть свое изображение и свой выбор. Вы увидите маску. Выделенная область будет выглядеть нормально, а область за пределами выделения будет покрыта красной прозрачностью. Эта красная прозрачность известна как рубилит и используется в традиционной маскировке.
Эта красная прозрачность известна как рубилит и используется в традиционной маскировке.
4. Продолжайте рисовать черным или белым цветом, добавляя или удаляя выделение, пока не уточните его.
5. Чтобы преобразовать маску обратно в выделение, нажмите кнопку Загрузить канал как выделение в нижней части палитры Каналы.
6. Щелкните значок глаза для переключения видимости рядом с созданным вами альфа-каналом, затем щелкните канал RGB вверху, чтобы вернуться к полноцветному составному изображению.
Альфа-канал исходного изображения сохраняется при сохранении файла. Как только вы сохраните выделение как альфа-канал, вы можете перезагрузить его в любое время или даже загрузить в другое изображение.
Загрузить сохраненный выбор
Когда вы будете готовы снова использовать свой выбор, вы можете использовать функцию «Загрузить выбор» следующим образом:
1. Выберите Select > Load Selection .
Укажите параметры источника в диалоговом окне «Загрузить выборку»: Документ: Выбирает имя файла с выбором, который вы хотите загрузить.
Канал: Выбирает канал, содержащий выделение, которое вы хотите загрузить, в данном примере это альфа-канал под названием Skater. Вы можете сохранить несколько выделений в любом файле Photoshop.
Инвертировать: Инвертирует выделение, поэтому теперь будут выбраны ранее невыбранные области.
Выберите параметр «Операция», чтобы указать, как объединять выделенные фрагменты, если на изображении уже есть выделенные фрагменты:
Новое выделение: Добавляет загруженное выделение.
Добавить к выделенному: Добавляет загруженное выделение к любым существующим выделениям на изображении.
Вычесть из выделения: Вычитает загруженное выделение из существующих выделений на изображении.
Пересечение с выделенным: Сохраняет выделение из области, пересекаемой загруженным выделением и существующими выделениями на изображении.
Примечание. Если вы загружаете сохраненный фрагмент из другого изображения, обязательно откройте его. Кроме того, убедитесь, что ваше целевое изображение активно.
Надеюсь, вы нашли это полезным. Буду очень благодарен, если поделитесь. Спасибо!
Инструктор
Привет, я Дженнифер.
Я обучаю Adobe Education Trainer и преподаю Photoshop, Illustrator и InDesign более 15 лет.
Я также работаю иллюстратором и дизайнером, поэтому не только помогаю людям изучать Photoshop, но и использую его каждый день для своей работы.
Другие учебные пособия для начинающих в Photoshop Workspace Guide:
Одним из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop является использование сочетаний клавиш.Эта гигантская шпаргалка для печати показывает все сочетания клавиш для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, подписавшимся на информационный бюллетень Photoshop Bootcamp. Получайте советы и учебные пособия по Photoshop прямо на свой почтовый ящик.
Получайте советы и учебные пособия по Photoshop прямо на свой почтовый ящик.
Быстрая маска. Каналы. Урок фотошопа.
Нажмите на «лебединый» канал.
Вы можете снова отредактировать выделение, если вам нужно очистить маску (могут быть несколько мест, которые вы пропустили).
Увеличьте масштаб и перемещайтесь по выделенному фрагменту, чтобы увидеть оставшиеся места.
Когда закончите — нажмите на канал RGB.
Поместите выделение обратно на изображение:
Выберите > Загрузить выбор
Выберите «лебединый» канал
ОК
Теперь вам нужно выбрать фон — область вокруг лебедя.
Когда лебедь все еще выделен — видите контур выделения вокруг птицы?
Выбрать > Инверсия
Теперь вы должны увидеть контур выделения по периметру изображения и вокруг лебедя.
Лебедь теперь замаскирован (защищен).
Вы можете управлять фоном, не затрагивая лебедя.
aВы собираетесь настроить тональный баланс фона.
Изображение > Коррекция > Уровни
Увеличьте контраст фотографии — сделайте самые светлые пиксели белыми, а самые темные — черными (сейчас самые светлые пиксели светло-серые, а самые темные темно-серые, как вы видите на изображении слева).
Вы собираетесь определить самые светлые и самые темные пиксели как белые и черные.
Для этого:
Перетащите левый (черный) ползунок в начало графика.
Перетащите правый (белый) ползунок в конец графика.
Если вы хотите настроить средние тона — сдвиньте средний (серый) ползунок.
Убедитесь, что установлен флажок Предварительный просмотр.
Вот как выглядит изображение после того, как мы улучшили тональные значения.
Применим художественный фильтр к фону, пока он еще выделен.
В строке меню: Фильтр > Галерея фильтров
Выберите фильтр мастихина. Поэкспериментируйте с настройками. Вы увидите изменения в окне предварительного просмотра. Как видите — фильтр применяется только к фону. Лебедь не редактировался.
Нажмите OK, когда вам понравится то, что вы видите.
Отменить выбор!!
Сохранить.
Теперь пришло время улучшить цвета лебедя.
Загрузить выбор лебедя.
Вы можете сделать это, перетащив канал на кнопку «выбор» в нижней части палитры каналов.
Поскольку лебедь находится в центре изображения, мы воспользуемся более сложным способом улучшения цветов и контраста.
Изображение > Коррекция > Уровни
Вместо того, чтобы настраивать канал RGB (все три цвета), мы будем настраивать каждый цветовой канал отдельно для большей точности.
Начните с красного канала.
Перетащите ползунки на гистограмму, как показано.
Переключение на зеленый канал.
Настройка уровней.
Настройка синего канала.
Нажмите OK.
Отменить выбор.
Сохранить.
Выберите инструмент Elliptical Marquee из набора инструментов.
Увеличьте параметр «Растушевка» (50–100 пикселей.).
Удерживая нажатой клавишу Shift и Command/Option, перетащите выделение вокруг лебедя.
Создайте новый альфа-канал, нажав кнопку «Новый канал».
В окне изображения появится новый канал.
Новый канал сплошь ЧЕРНЫЙ, потому что на нем нет выделений… пока….
В строке меню:
Правка > Заполнить
Выберите БЕЛЫЙ для содержимого.
Вы увидите белый круг с исчезающими краями.
Белый цвет показывает ваш выбор
Черный цвет показывает, что не выбрано, замаскировано, защищено
Range of Grey показывает пиксели с диапазоном прозрачности: чем светлее серый, тем прозрачнее пиксель.
Отменить выбор
Переименуйте свой альфа-канал в «выбор» или любое другое описательное имя.
Теперь ваш затухающий круг сохранен как канал «выборки».
Нажмите на канал RGB, чтобы вернуться к полноцветному просмотру.
Следующим шагом будет удаление фона вокруг круглого выделения.
Выбрать все изображение:
Команда/Управление А
Вы должны увидеть границу выделения по периметру изображения.
Чтобы удалить круг из «всего выбора изображения»:
Выберите > Загрузить выбор
Выберите ваш «выбор» канала
Выберите опцию «Вычесть из выделения»
Нажмите OK
Теперь вы видите выбранный фон с «дыркой» в нем.
Удалить фон:
Правка > Очистить
Отменить выбор
Сохранить
Используйте инструмент «Кадрирование», чтобы удалить лишнее пространство.
Не забудьте нажать ENTER
Сохранить
Введите свое имя.
Печать.
Как сохранить маску слоя в Photoshop для будущего использования
Вы когда-нибудь хотели обработать фотографию несколько раз, используя разные техники, которые требовали создания трудоемкой маски слоя.В итоге вы не обработали фотографию снова из-за времени, которое требуется для создания маски.
Или, может быть, фотография получилась не такой, как вы хотели, но вы не хотели тратить время на повторное создание маски слоя.
Я часто использую маски слоя, чтобы выборочно повысить резкость и уменьшить шум на фотографиях птиц и природы. Создание маски слоя для выборочной резкости птицы на фотографии может занять довольно много времени.
Ниже показано, как сохранить маски слоя в виде изображений и перезагрузить их в Photoshop для использования в качестве масок слоя в будущем.
Чтобы сохранить маску слоя
- Выберите маску слоя, которую вы хотите сохранить, нажав на нее.

- Перейдите на вкладку «Каналы» и выберите маску слоя.
- Скопируйте маску слоя — меню «Правка» —> «Копировать» (Command C — Mac, Control C — Windows).
- Создайте новый документ — (Command N — Mac, Control N — Windows), который будет того же размера, что и фотография, над которой вы работаете.
- Перейдите к новому документу и вставьте — меню «Правка» -> «Вставить» (Command V — Mac, Control V — Windows) маску слоя.Это создаст новый слой в документе с маской.
- Сведите изображение и сохраните маску в папке, где хранится ваша фотография. В Lightroom я также даю маске ключевое слово «Маска слоя», чтобы легко найти все сохраненные маски.
Использование сохраненной маски слоя
- Откройте сохраненное изображение маски в Photoshop, как обычную фотографию.
- Перейдите на вкладку в Photoshop с изображением маски слоя, которое вы только что открыли.
- Чтобы скопировать маску слоя, перейдите в меню «Выбор» -> «Все» (Command A-Mac, Control A — Windows), а затем скопируйте — меню «Правка» -> «Копировать» (Command C — Mac, Control C — Windows).

- Перейдите на вкладку в Photoshop с изображением, где вы хотите использовать маску.
- Создайте дубликат слоя — Меню «Слой» -> «Дублировать слой» (Command J — Mac, Control J — Windows) и добавьте маску слоя, нажав значок «Добавить маску слоя» внизу на вкладке слоев.
- Выберите слой, на который вы хотите добавить маску, а затем щелкните вкладку «Каналы». Нажмите на маску слоя и активируйте ее, установив флажок.
- Вставьте маску слоя — меню «Правка» —> «Вставить» (Command V — Mac, Control V — Windows)
Теперь у вас должен быть отдельный слой с сохраненной маской слоя.
Автор Мартин Белан
Related Posts
Что делать, если ваши фотографии природы не совсем четкие?
Потрясающая техника максимального контроля шума и резкости при съемке природы
Обзор эффектов текстуры Topaz и быстрый рабочий процесс
СохранитьСохранить
Как использовать инструмент «Выделение и маска» в Adobe Photoshop CC
Как использовать инструмент «Выделение и маска» в Adobe Photoshop CC www. sleeklens.com
sleeklens.com
В этом уроке я покажу вам, как вырезать человека из фотографию и всплывающие их на другом фоне.Это очень полезно, особенно если вы хотите заниматься «студийной фотографией», но у вас нет профессионального опыта. Вы можете вырезать человека из фотографии, сделанной на фоне пустой стены, и перенести его на более красочный и привлекательный фон.
Для начала у нас будет готовое изображение, и именно здесь мы будем вырезать человека и размещать его на другом фоне. Намерение состоит в том, чтобы они выглядели так, как будто они сделали свой портрет на открытом воздухе. Освещение будет таким, какое оно есть.Первое, что мы сделаем, это возьмем инструмент «Быстрое выделение», и к нему мы сможем получить доступ, перейдя на панель инструментов, и, если он не виден, вы можете щелкнуть и удерживать инструмент «Волшебная палочка», и вы найдете его там. Оттуда мы увеличим размер кисти примерно до 45, а затем немного уменьшим жесткость.
Затем мы можем нарисовать объект, который у нас есть. Мы сделаем это свободно, не беспокоясь о точности, так как это мы можем сделать позже. При выборе обычным методом было бы вырезать человека, но это делает его плохим, когда видны все белые.Лучше всего будет щелкнуть «Выбрать и замаскировать», это раньше называлось «Уточнить край», но было изменено на «Выбрать и замаскировать». Когда мы нажимаем на это, мы переходим в другое меню, и здесь у нас есть несколько опций, включая прозрачность, которая позволяет вам размыть или установить прозрачный фон на нижнем оставшемся слое. У нас также есть обнаружение краев, интеллектуальный радиус, и он обнаруживает все граничные точки ваших пикселей и пытается помочь вам, как помочь вам немного спрятаться. Это не всегда хорошо работает, но вы все равно можете его использовать.
Мы сделаем это свободно, не беспокоясь о точности, так как это мы можем сделать позже. При выборе обычным методом было бы вырезать человека, но это делает его плохим, когда видны все белые.Лучше всего будет щелкнуть «Выбрать и замаскировать», это раньше называлось «Уточнить край», но было изменено на «Выбрать и замаскировать». Когда мы нажимаем на это, мы переходим в другое меню, и здесь у нас есть несколько опций, включая прозрачность, которая позволяет вам размыть или установить прозрачный фон на нижнем оставшемся слое. У нас также есть обнаружение краев, интеллектуальный радиус, и он обнаруживает все граничные точки ваших пикселей и пытается помочь вам, как помочь вам немного спрятаться. Это не всегда хорошо работает, но вы все равно можете его использовать.
Сглаженный радиус помогает сгладить выделение, в то время как растушевка лишь немного осветляет его, но мы не будем его часто использовать на этой фотографии. Контраст, с другой стороны, увеличивает количество черного и белого (темноту) выделения, в то время как смещение края просто сдвигает края внутрь. Мы немного сдвинем его, и это оставит нам несколько белых пятен, о которых нужно позаботиться. Мы будем использовать инструмент «Уточнить края кисти», и как только мы нажмем на него, мы получим маленькую кисть, которую мы можем использовать, чтобы нарисовать края того, что мы хотим убрать загрязняющие цвета.Несколькими штрихами мы избавимся от белых. Это не так уж плохо для быстрого выделения и удаления фона.
Мы немного сдвинем его, и это оставит нам несколько белых пятен, о которых нужно позаботиться. Мы будем использовать инструмент «Уточнить края кисти», и как только мы нажмем на него, мы получим маленькую кисть, которую мы можем использовать, чтобы нарисовать края того, что мы хотим убрать загрязняющие цвета.Несколькими штрихами мы избавимся от белых. Это не так уж плохо для быстрого выделения и удаления фона.
Один шаг, который делают многие люди, заключается в том, что они делают для метода вывода, что они сохраняют его как выбор. Однако при этом мы потеряем нашу исходную фотографию. Вместо этого мы будем использовать другие доступные варианты выбора, такие как Маска слоя, которая дает вам маску слоя, чтобы вы могли вернуться и удалить или добавить некоторые элементы позже, Новый слой, который почти то же самое, Новый слой с маской слоя, Новый документ, который открывает новый документ, и Новый документ с маской слоя, который открывает новый документ и новую маску слоя.
Обычно я использую Новый слой со Слой-маской или просто Слой-маску, но в этом уроке мы будем использовать Слой-маску и нажмем ОК. Это даст нам маску слоя, и если мы ее отключим, вы увидите нашу исходную фотографию. Мы можем свободно перемещать человека, увеличивать или экспериментировать с ним, а поскольку наша маска слоя привязана к исходной фотографии, все наши изменения остаются.
Это даст нам маску слоя, и если мы ее отключим, вы увидите нашу исходную фотографию. Мы можем свободно перемещать человека, увеличивать или экспериментировать с ним, а поскольку наша маска слоя привязана к исходной фотографии, все наши изменения остаются.
Мы можем вставить другой фон, если захотим, или сделать много вещей. Одна вещь, которую мы можем сделать, чтобы соответствовать цветам, — это применить фотофильтр.Это дает немного цвета между фоном и верхней частью объекта. Мы можем изменить это на холодные или теплые цвета, в зависимости от того, что идеально сочетается.
Надеюсь, вам понравился этот урок по использованию маски выделения. Это действительно отличный инструмент, и если у вас нет Photoshop CC, но у вас есть более старые версии, вы можете щелкнуть инструмент «Уточнить края», и вы найдете его там. Все они работают одинаково, за исключением ползунка прозрачности, которого нет в более старых моделях.
Вы можете найти дополнительные учебные пособия, а также пресеты Lightroom или экшены Photoshop от Sleeklens, которые помогут вам в профессиональном редактировании фотографий.
Вот краткое руководство по редактированию в стиле Instagram Тони Махфуда в Photoshop.
Оценка: 012345 3,75 на основе 4 оценок
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США. Мое увлечение фотографией началось с фотосъемки на мыльницу, а сейчас у меня успешный фотобизнес. Моя цель — помочь другим научиться искусству фотографии, развить их творческую сторону и просто весело провести время.
Самые популярные посты в ноябре
Смарт-объект размытия объектива Photoshop. Все несколько копий будут обновляться одновременно при обновлении одного объекта. размытие краев в фотошопе. Вы также можете контролировать форму и степень размытия. Если вы хотите сохранить резкость изображения, вы можете преобразовать его в смарт-объекты и использовать смарт-фильтры. Создайте смарт-объект, щелкнув правой кнопкой мыши (Windows) или удерживая клавишу Control (Mac) и выбрав «Создать смарт-объект» / «Преобразовать в смарт-объект» (CC 2014). Версия Adobe Photoshop: 22. 3 лучших способа повысить резкость фотографий в Adobe Photoshop. — Пользователи Photoshop CS6 получат дополнительную опцию «Более точно» для более точного удаления размытия на фотографии. Перейдите в меню Фильтр/Размытие/… Дважды щелкните смарт-фильтр «Радиальное размытие» и измените направление размытия. 1 — le problème est toujours le même, merci de corriger ce bug rapement. Примечание. При использовании размытия объектива (размытие поля, размытие диафрагмы и размытие наклона/сдвига) нажмите клавишу M, чтобы увидеть маску размытия, используемую в изображении.Смарт-фильтры позволяют в любое время изменить настройки эффектов фильтров в Photoshop, обеспечивая значительно более гибкую неразрушающую структуру файлов. В этой версии Photoshop программное обеспечение было полностью обновлено и стало быстрее и эффективнее. DSLR в Photoshop больше не является секретом добавления эффекта размытия без специальной камеры. · 4-летний опытный пользователь. ШАГ 4. Как и в случае с эффектом «Размытие по полю», описанным выше, начните с открытия изображения в Photoshop и преобразования его в смарт-объект.
Версия Adobe Photoshop: 22. 3 лучших способа повысить резкость фотографий в Adobe Photoshop. — Пользователи Photoshop CS6 получат дополнительную опцию «Более точно» для более точного удаления размытия на фотографии. Перейдите в меню Фильтр/Размытие/… Дважды щелкните смарт-фильтр «Радиальное размытие» и измените направление размытия. 1 — le problème est toujours le même, merci de corriger ce bug rapement. Примечание. При использовании размытия объектива (размытие поля, размытие диафрагмы и размытие наклона/сдвига) нажмите клавишу M, чтобы увидеть маску размытия, используемую в изображении.Смарт-фильтры позволяют в любое время изменить настройки эффектов фильтров в Photoshop, обеспечивая значительно более гибкую неразрушающую структуру файлов. В этой версии Photoshop программное обеспечение было полностью обновлено и стало быстрее и эффективнее. DSLR в Photoshop больше не является секретом добавления эффекта размытия без специальной камеры. · 4-летний опытный пользователь. ШАГ 4. Как и в случае с эффектом «Размытие по полю», описанным выше, начните с открытия изображения в Photoshop и преобразования его в смарт-объект. 100% бесплатные обновленные вопросы и ответы сертификационного экзамена LinkedIn Adobe Photoshop Assessment. 1. Доступно с бесшовной потоковой передачей на ваши устройства. Примените размытие по Гауссу к слою со смарт-объектом. Пользовательские коррекции объектива. Появится диалоговое окно, и теперь выберите параметр «Преобразовать в смарт-объект». Начните свое творческое путешествие с лучшими в творческом образовании преподавателями мирового класса. Веб-сайт: Johan W. После нажатия кнопки «ОК» дважды щелкните крошечный значок ползунка справа от слов «Умная резкость» на панели «Слои» и измените параметр «Режим» на «Яркость».Так что просто используйте «Редактировать в Photoshop» из Lightroom, иначе вам все равно придется растрировать смарт-объект. Вы можете перетащить изображение в окно Gaussian Blur, чтобы найти объект, который вы собираетесь размыть. Tilt-Shift Blur — лучший способ размыть фон в Photoshop. убедитесь, что маска слоя не выбрана при использовании фильтра), затем выберите «Фильтр» > «Размытие» > «Размытие поля».
100% бесплатные обновленные вопросы и ответы сертификационного экзамена LinkedIn Adobe Photoshop Assessment. 1. Доступно с бесшовной потоковой передачей на ваши устройства. Примените размытие по Гауссу к слою со смарт-объектом. Пользовательские коррекции объектива. Появится диалоговое окно, и теперь выберите параметр «Преобразовать в смарт-объект». Начните свое творческое путешествие с лучшими в творческом образовании преподавателями мирового класса. Веб-сайт: Johan W. После нажатия кнопки «ОК» дважды щелкните крошечный значок ползунка справа от слов «Умная резкость» на панели «Слои» и измените параметр «Режим» на «Яркость».Так что просто используйте «Редактировать в Photoshop» из Lightroom, иначе вам все равно придется растрировать смарт-объект. Вы можете перетащить изображение в окно Gaussian Blur, чтобы найти объект, который вы собираетесь размыть. Tilt-Shift Blur — лучший способ размыть фон в Photoshop. убедитесь, что маска слоя не выбрана при использовании фильтра), затем выберите «Фильтр» > «Размытие» > «Размытие поля». Сдвигайте величину радиуса до тех пор, пока вы не сможете больше различать проблемные части. Создайте дублирующий слой, поскольку размытие объектива разрушительно, его нельзя использовать со смарт-объектами.Поскольку это фильтр, результат применяется непосредственно к выбранному слою. Например, теперь он создает В прошлой статье о создании вложенных смарт-объектов мы создали изображение ниже, которое должно было служить небесным шаром в нашей сцене сумеречной пустыни. Lens Blur используется для придания изображению эффекта меньшей глубины резкости. Наймите нас: очень сложно сдать экзамен в разгар вашего плотного графика. Если мы успешно удалили объект с фона, мы можем выполнить размытие самого фона.Постепенно применяя размытие к фотографии, фильтр Tilt-Shift делает изображение более размытым. Setelah itu untuk membuat efek blurnya, langkah pertama pertama pilih filter menu > blur > Gaussian blur, lihat gambar berikut ini Вы можете добавить шумовой фильтр, затем мозаичный фильтр пиксельного искажения, затем гауссово размытие, чтобы сочетать фильтры вместе.
Сдвигайте величину радиуса до тех пор, пока вы не сможете больше различать проблемные части. Создайте дублирующий слой, поскольку размытие объектива разрушительно, его нельзя использовать со смарт-объектами.Поскольку это фильтр, результат применяется непосредственно к выбранному слою. Например, теперь он создает В прошлой статье о создании вложенных смарт-объектов мы создали изображение ниже, которое должно было служить небесным шаром в нашей сцене сумеречной пустыни. Lens Blur используется для придания изображению эффекта меньшей глубины резкости. Наймите нас: очень сложно сдать экзамен в разгар вашего плотного графика. Если мы успешно удалили объект с фона, мы можем выполнить размытие самого фона.Постепенно применяя размытие к фотографии, фильтр Tilt-Shift делает изображение более размытым. Setelah itu untuk membuat efek blurnya, langkah pertama pertama pilih filter menu > blur > Gaussian blur, lihat gambar berikut ini Вы можете добавить шумовой фильтр, затем мозаичный фильтр пиксельного искажения, затем гауссово размытие, чтобы сочетать фильтры вместе. Необходимо установить значение Edge Contrast Amount. Сначала откройте любое изображение в Photoshop и щелкните его правой кнопкой мыши, затем выберите «Преобразовать в смарт-объекты».Все они сгруппированы, поскольку используются для фокусировки и расфокусировки объектов на изображении. У меня уже есть демонстрационная фотография, открытая в Photoshop. В Smart Sharpen у вас есть три режима работы. ) Как добавить солнечные блики в Photoshop? В Photoshop вызовите Lens Flare из верхней строки меню, используя раскрывающееся меню Filter> Render> LensFlare. Дополнительные сведения об эффектах смарт-фильтров и неразрушающем редактировании см. в разделе Неразрушающее редактирование. Но во всплывающем меню этого инструмента доступны различные типы размытия, такие как размытие по Гауссу, размытие объектива, размытие в движении и т. д.Эта коллекция из трех совершенно новых фильтров обеспечивает фотореалистичную настройку глубины резкости. Самым большим преимуществом для нас является то, что к смарт-объекту можно применить множество различных эффектов, которые можно отредактировать или удалить позже, если мы захотим.
Необходимо установить значение Edge Contrast Amount. Сначала откройте любое изображение в Photoshop и щелкните его правой кнопкой мыши, затем выберите «Преобразовать в смарт-объекты».Все они сгруппированы, поскольку используются для фокусировки и расфокусировки объектов на изображении. У меня уже есть демонстрационная фотография, открытая в Photoshop. В Smart Sharpen у вас есть три режима работы. ) Как добавить солнечные блики в Photoshop? В Photoshop вызовите Lens Flare из верхней строки меню, используя раскрывающееся меню Filter> Render> LensFlare. Дополнительные сведения об эффектах смарт-фильтров и неразрушающем редактировании см. в разделе Неразрушающее редактирование. Но во всплывающем меню этого инструмента доступны различные типы размытия, такие как размытие по Гауссу, размытие объектива, размытие в движении и т. д.Эта коллекция из трех совершенно новых фильтров обеспечивает фотореалистичную настройку глубины резкости. Самым большим преимуществом для нас является то, что к смарт-объекту можно применить множество различных эффектов, которые можно отредактировать или удалить позже, если мы захотим. Инструмент «Перо»… Используйте фильтры «Размытие» для имитации реального размытия, возникающего из-за глубины резкости на сфотографированном материале, или для создания специально разработанных эффектов. Смарт-фильтры можно применять только к смарт-объектам. Постоянно уменьшающееся количество фильтров не будет работать со смарт-объектами: Галерея фильтров, Точка схода, Размытие объектива, Умное размытие, Эффекты освещения, Выдавливание, Мозаика и Ветер.46. Как добавить выборочное размытие в Photoshop. Шаг второй: размытие по Гауссу смарт-объекта. Используйте инструмент «Кисть «Уточнить края». К сожалению, вам нужна более новая версия Photoshop, чтобы использовать фильтр Lens Blur в качестве смарт-объекта. Просто дважды щелкните по нему, чтобы снова открыть диалоговое окно Gaussian Blur. Применение смарт-фильтров к пиксельным слоям. Фильтр Lens Blur использует карту глубины для определения положения пикселей на изображении. Как добавить солнечные блики в Photoshop? В Photoshop вызовите Lens Flare из верхней строки меню, используя раскрывающееся меню Filter> Render> LensFlare.
Инструмент «Перо»… Используйте фильтры «Размытие» для имитации реального размытия, возникающего из-за глубины резкости на сфотографированном материале, или для создания специально разработанных эффектов. Смарт-фильтры можно применять только к смарт-объектам. Постоянно уменьшающееся количество фильтров не будет работать со смарт-объектами: Галерея фильтров, Точка схода, Размытие объектива, Умное размытие, Эффекты освещения, Выдавливание, Мозаика и Ветер.46. Как добавить выборочное размытие в Photoshop. Шаг второй: размытие по Гауссу смарт-объекта. Используйте инструмент «Кисть «Уточнить края». К сожалению, вам нужна более новая версия Photoshop, чтобы использовать фильтр Lens Blur в качестве смарт-объекта. Просто дважды щелкните по нему, чтобы снова открыть диалоговое окно Gaussian Blur. Применение смарт-фильтров к пиксельным слоям. Фильтр Lens Blur использует карту глубины для определения положения пикселей на изображении. Как добавить солнечные блики в Photoshop? В Photoshop вызовите Lens Flare из верхней строки меню, используя раскрывающееся меню Filter> Render> LensFlare. На этот раз они добавили кнопку «Установить фокус». Отсюда открывается рабочее пространство, и я готов приступить к работе. Во-первых, давайте добавим к этому слою размытие в движении, выбрав Фильтр > Размытие > Размытие в движении. 14. Следующий шаг — снова выбрать значок слоя (i. Настройте параметры «Интенсивность размытия» и «Боке» по своему вкусу, а затем нажмите «ОК». Если у вас есть карта глубины, вы можете щелкнуть изображение, чтобы сфокусироваться на том месте, где вы щелкнули. Фильтр размытия линзы можно использовать со смарт-объектами Выбор с помощью области фокусировки.psb после временного файла, который Photoshop создает для размещения смарт-объекта). Вы можете поэкспериментировать, какой тип бликов вы хотите добавить, щелкнув кружки рядом с параметром типа солнечных бликов и отрегулировав интенсивность яркости, перемещая ползунок. Радиальное размытие Измените режимы наложения смарт-объектов через меню «Слои». Смарт-объекты позволяют работать с несколькими копиями одного объекта.
На этот раз они добавили кнопку «Установить фокус». Отсюда открывается рабочее пространство, и я готов приступить к работе. Во-первых, давайте добавим к этому слою размытие в движении, выбрав Фильтр > Размытие > Размытие в движении. 14. Следующий шаг — снова выбрать значок слоя (i. Настройте параметры «Интенсивность размытия» и «Боке» по своему вкусу, а затем нажмите «ОК». Если у вас есть карта глубины, вы можете щелкнуть изображение, чтобы сфокусироваться на том месте, где вы щелкнули. Фильтр размытия линзы можно использовать со смарт-объектами Выбор с помощью области фокусировки.psb после временного файла, который Photoshop создает для размещения смарт-объекта). Вы можете поэкспериментировать, какой тип бликов вы хотите добавить, щелкнув кружки рядом с параметром типа солнечных бликов и отрегулировав интенсивность яркости, перемещая ползунок. Радиальное размытие Измените режимы наложения смарт-объектов через меню «Слои». Смарт-объекты позволяют работать с несколькими копиями одного объекта. ШАГ ПЕРВЫЙ: Откройте изображение «Дорога в рай», щелкните правой кнопкой мыши фоновый слой и выберите «Преобразовать в смарт-объект».6. Коррекция объектива. Это оставит исходные слои нетронутыми. Он предоставляет быстрые сочетания клавиш для всех необходимых модификаций. Вы можете найти фильтр через меню фильтров и размытия. Отрегулируйте степень размытия. Чтобы добавить поддержку смарт-объектов для фильтра «Размытие объектива», выберите «Файл» > «Сценарии» > … Photoshop 22. Размытие объектива — не новинка, и я уже делал по нему уроки. Установите элемент управления «Угол», чтобы отрегулировать направление движения размытия в движении. [PHLEARN] Как освоить смарт-объекты в Photoshop Скачать бесплатно Смарт-объекты могут значительно улучшить вашу работу в Photoshop, предоставляя неразрушающий способ преобразования слоев и применения смарт-фильтров, таких как смарт-фильтры… Это преобразует их в смарт-объекты.г. ” Если появится диалоговое окно, информирующее вас о том, что для включения повторно редактируемых смарт-фильтров выбранный объект должен быть преобразован в смарт-объект, нажмите OK.
ШАГ ПЕРВЫЙ: Откройте изображение «Дорога в рай», щелкните правой кнопкой мыши фоновый слой и выберите «Преобразовать в смарт-объект».6. Коррекция объектива. Это оставит исходные слои нетронутыми. Он предоставляет быстрые сочетания клавиш для всех необходимых модификаций. Вы можете найти фильтр через меню фильтров и размытия. Отрегулируйте степень размытия. Чтобы добавить поддержку смарт-объектов для фильтра «Размытие объектива», выберите «Файл» > «Сценарии» > … Photoshop 22. Размытие объектива — не новинка, и я уже делал по нему уроки. Установите элемент управления «Угол», чтобы отрегулировать направление движения размытия в движении. [PHLEARN] Как освоить смарт-объекты в Photoshop Скачать бесплатно Смарт-объекты могут значительно улучшить вашу работу в Photoshop, предоставляя неразрушающий способ преобразования слоев и применения смарт-фильтров, таких как смарт-фильтры… Это преобразует их в смарт-объекты.г. ” Если появится диалоговое окно, информирующее вас о том, что для включения повторно редактируемых смарт-фильтров выбранный объект должен быть преобразован в смарт-объект, нажмите OK. Теперь примените размытие к смарт-объекту. Неразрушающий характер смарт-объектов выходит за рамки простого изменения размеров слоев, как я сейчас покажу. После использования этого плагина с инструментом Smart Object он превращается в неразрушающий Smart Object. Мы собираемся применить один из многих фильтров размытия Photoshop. Применение фильтра Blur Gallery к видеоклипу.Сжатие JPG трудно имитировать. Импортируйте или перетащите изображение в Photoshop. Одно рабочее пространство в Photoshop управляет множеством различных типов размытия. · 4г. Выделив оба слоя, щелкните правой кнопкой мыши любой из них и выберите «Преобразовать в смарт-объект». Применение размытия. В естественных условиях объекты, находящиеся дальше от камеры, будут иметь меньшее размытие. Кроме того, изменения в настройке слоев и стилей слоя 48 Какую команду в подменю «Смарт-объекты» вы бы увидели, чтобы сохранить исходный файл для выбранного слоя? 49 На показанном изображении какой метод размытия используется для управления фокусом с помощью ряда булавок? 50 Что на изображении обозначают синие области? 51 Что изображено на этом рисунке в градациях серого? Photoshop CS2 : выпущенная в мае 2005 г.
Теперь примените размытие к смарт-объекту. Неразрушающий характер смарт-объектов выходит за рамки простого изменения размеров слоев, как я сейчас покажу. После использования этого плагина с инструментом Smart Object он превращается в неразрушающий Smart Object. Мы собираемся применить один из многих фильтров размытия Photoshop. Применение фильтра Blur Gallery к видеоклипу.Сжатие JPG трудно имитировать. Импортируйте или перетащите изображение в Photoshop. Одно рабочее пространство в Photoshop управляет множеством различных типов размытия. · 4г. Выделив оба слоя, щелкните правой кнопкой мыши любой из них и выберите «Преобразовать в смарт-объект». Применение размытия. В естественных условиях объекты, находящиеся дальше от камеры, будут иметь меньшее размытие. Кроме того, изменения в настройке слоев и стилей слоя 48 Какую команду в подменю «Смарт-объекты» вы бы увидели, чтобы сохранить исходный файл для выбранного слоя? 49 На показанном изображении какой метод размытия используется для управления фокусом с помощью ряда булавок? 50 Что на изображении обозначают синие области? 51 Что изображено на этом рисунке в градациях серого? Photoshop CS2 : выпущенная в мае 2005 г. , эта версия содержит дополнительные улучшения, в том числе: пользовательские стили, обновленный файловый браузер до Adobe Bridge, неразрушающее редактирование, фильтр коррекции объектива и смарт-объекты.Затем вы можете применять ПОЧТИ все фильтры неразрушающим образом. Существует 12 фильтров размытия: Размытие канала позволяет управлять размытием каждого цветового канала объекта. Для работы со смарт-фильтрами выберите слой смарт-объекта, выберите фильтр, а затем задайте параметры фильтра. Последующие фильтры и изменения объекта представлены смарт-фильтрами, расположенными под объектом в палитре слоев. Это вызовет окно размытия объектива. При попытке открыть встроенный документ Illustrator в Photoshop я получаю следующую ошибку: «Не удалось отредактировать исходный смарт-объект из-за ошибки программы» MacOS 10.Используйте размытие поля, чтобы стереть наклон размытого объекта, определив нечеткие точки с разным количеством размытия. изменения, которые в противном случае навсегда изменили бы ваше изображение (например, размытие по Гауссу, повышение резкости и другие инструменты, которые вы найдете в меню «Фильтр») в пределах защитных границ смарт-объекта.
, эта версия содержит дополнительные улучшения, в том числе: пользовательские стили, обновленный файловый браузер до Adobe Bridge, неразрушающее редактирование, фильтр коррекции объектива и смарт-объекты.Затем вы можете применять ПОЧТИ все фильтры неразрушающим образом. Существует 12 фильтров размытия: Размытие канала позволяет управлять размытием каждого цветового канала объекта. Для работы со смарт-фильтрами выберите слой смарт-объекта, выберите фильтр, а затем задайте параметры фильтра. Последующие фильтры и изменения объекта представлены смарт-фильтрами, расположенными под объектом в палитре слоев. Это вызовет окно размытия объектива. При попытке открыть встроенный документ Illustrator в Photoshop я получаю следующую ошибку: «Не удалось отредактировать исходный смарт-объект из-за ошибки программы» MacOS 10.Используйте размытие поля, чтобы стереть наклон размытого объекта, определив нечеткие точки с разным количеством размытия. изменения, которые в противном случае навсегда изменили бы ваше изображение (например, размытие по Гауссу, повышение резкости и другие инструменты, которые вы найдете в меню «Фильтр») в пределах защитных границ смарт-объекта. «Булавка» размытия по умолчанию размещена в разделе «Присоединяйтесь к Деку Макклелланду» для подробного обсуждения в этом видео «Удалить: размытие объектива и уменьшение шума», которое является частью Photoshop CC 2019 One-on-One: Advanced.Перетащите центральную точку на переднюю часть поезда (загрузите начальное изображение здесь). Я иду в «Фильтр»> «Галерея размытия»> «Tilt Shift». Если вы приблизитесь, вам просто нужно будет сделать несколько вариантов, повернуть их, чтобы сделать кресты, и разместить их там, где вы хотите. В этой главе из Photoshop CC: Visual QuickStart Guide (выпуск 2014 г.) вы будете размывать области изображения с помощью фильтров «Размытие по полю», «Размытие по диафрагме», «Наклон-сдвиг», «Размытие по траектории» и «Размытие по вращению» (в совокупности называемых «Галерея размытия»). Повторно экспортируйте селфи с качеством, аналогичным изображению, и скомпонуйте его в инструмент «Активировать любой инструмент выделения», который вам нравится.Дополнительные сведения о смарт-объектах см.
«Булавка» размытия по умолчанию размещена в разделе «Присоединяйтесь к Деку Макклелланду» для подробного обсуждения в этом видео «Удалить: размытие объектива и уменьшение шума», которое является частью Photoshop CC 2019 One-on-One: Advanced.Перетащите центральную точку на переднюю часть поезда (загрузите начальное изображение здесь). Я иду в «Фильтр»> «Галерея размытия»> «Tilt Shift». Если вы приблизитесь, вам просто нужно будет сделать несколько вариантов, повернуть их, чтобы сделать кресты, и разместить их там, где вы хотите. В этой главе из Photoshop CC: Visual QuickStart Guide (выпуск 2014 г.) вы будете размывать области изображения с помощью фильтров «Размытие по полю», «Размытие по диафрагме», «Наклон-сдвиг», «Размытие по траектории» и «Размытие по вращению» (в совокупности называемых «Галерея размытия»). Повторно экспортируйте селфи с качеством, аналогичным изображению, и скомпонуйте его в инструмент «Активировать любой инструмент выделения», который вам нравится.Дополнительные сведения о смарт-объектах см. в уроке 12 «Использование смарт-объектов в Photoshop». На панели «Слои» щелкните слой смарт-объекта, который вы только что создали, чтобы выбрать его. Это откроет галерею размытия в режиме размытия поля, где вы получите предварительный просмотр эффекта и несколько простых опций. Если вы находите его слишком маленьким, установите флажок «Предварительный просмотр», и результат размытия фильтра Гаусса будет виден на изображении. Используйте инструмент «Обрезка» на левой панели инструментов, чтобы обрезать или увеличить изображение по своему вкусу.Вам придется сначала растеризовать свой слой, если вы хотите применить его. 2) Январь 2019 г. Необработанные метаданные для некоторых файлов Photoshop содержат чрезмерное количество записей «photoshop:DocumentAncestors». Полный список сочетаний клавиш Photoshop можно загрузить, щелкнув одну из ссылок ниже. Каждый PSD PixelSquid включает в себя канал под названием Z Depth. Обратите внимание, что эффекты фильтра размытия не работают как смарт-фильтры, поэтому для обеспечения целостности… Преобразуйте слой изображения в смарт-объект.
в уроке 12 «Использование смарт-объектов в Photoshop». На панели «Слои» щелкните слой смарт-объекта, который вы только что создали, чтобы выбрать его. Это откроет галерею размытия в режиме размытия поля, где вы получите предварительный просмотр эффекта и несколько простых опций. Если вы находите его слишком маленьким, установите флажок «Предварительный просмотр», и результат размытия фильтра Гаусса будет виден на изображении. Используйте инструмент «Обрезка» на левой панели инструментов, чтобы обрезать или увеличить изображение по своему вкусу.Вам придется сначала растеризовать свой слой, если вы хотите применить его. 2) Январь 2019 г. Необработанные метаданные для некоторых файлов Photoshop содержат чрезмерное количество записей «photoshop:DocumentAncestors». Полный список сочетаний клавиш Photoshop можно загрузить, щелкнув одну из ссылок ниже. Каждый PSD PixelSquid включает в себя канал под названием Z Depth. Обратите внимание, что эффекты фильтра размытия не работают как смарт-фильтры, поэтому для обеспечения целостности… Преобразуйте слой изображения в смарт-объект. Затем преобразуйте слой фоновой копии в смарт-объект, чтобы позже можно было отредактировать размытие.Для этого щелкните правой кнопкой мыши слой «Градиентная заливка» > «Преобразовать в смарт-объект». Увеличение размера файла и невозможность редактирования напрямую, а это означает, что некоторые фильтры не будут работать с ними (смотрим на вас, Lens Blur) — это несколько недостатков, которые я могу придумать. Так что какую бы версию вы ни использовали, CS или CC, этот фильтр будет вам доступен. Lens Blur не будет работать со смарт-объектом. Увеличьте объект и посмотрите на размытую область. Слой «Камера» — это изображение низкого качества, которое вы будете использовать, чтобы опробовать некоторые новые инструменты в Photoshop CC.Добавьте размытие. … Как размыть несколько слоев в Photoshop? Панель слоев можно выделить, щелкнув все слои. Выбор смарт-фильтров, применяемых к смарт-объектам, позволяет использовать фильтры неразрушающим образом. none Размытие объектива — это деструктивный фильтр, поэтому он не может работать со смарт-объектом, как другие.
Затем преобразуйте слой фоновой копии в смарт-объект, чтобы позже можно было отредактировать размытие.Для этого щелкните правой кнопкой мыши слой «Градиентная заливка» > «Преобразовать в смарт-объект». Увеличение размера файла и невозможность редактирования напрямую, а это означает, что некоторые фильтры не будут работать с ними (смотрим на вас, Lens Blur) — это несколько недостатков, которые я могу придумать. Так что какую бы версию вы ни использовали, CS или CC, этот фильтр будет вам доступен. Lens Blur не будет работать со смарт-объектом. Увеличьте объект и посмотрите на размытую область. Слой «Камера» — это изображение низкого качества, которое вы будете использовать, чтобы опробовать некоторые новые инструменты в Photoshop CC.Добавьте размытие. … Как размыть несколько слоев в Photoshop? Панель слоев можно выделить, щелкнув все слои. Выбор смарт-фильтров, применяемых к смарт-объектам, позволяет использовать фильтры неразрушающим образом. none Размытие объектива — это деструктивный фильтр, поэтому он не может работать со смарт-объектом, как другие. Затем дважды щелкните, чтобы открыть в новом окне, и примените радиальное размытие. Размытие по рамке: Размытие по рамке находит края объектов на изображении, затем усредняет цвета пикселей, прилегающих к целевым объектам, для создания мягкого, шелковистого эффекта размытия.Всего мы добавим четыре фильтра и настройки, все они будут добавлены как смарт-фильтры. Не думайте, что есть действительно простой способ сделать это без. Если вы заглянете в папку «Сценарии»> «Образцы сценариев»> «JavaScript», вы найдете файл с именем «EnableAllPluginsForSmartFilters». Щелкните правой кнопкой мыши активный средний слой. нужно установить для параметра «Удалить» значение «Размытие объектива» (Примечание: я бы сделал этот слой смарт-объектом, чтобы использовать фильтр умного размытия по Гауссу и создаваемую им маску слоя.Создайте эффект миниатюры Tilt-Shift с помощью Tilt-Shift Blur. Photoshop автоматически комбинирует эффекты размытия нескольких контуров, примененные к изображению. Ответ (1 из 4): в более старых версиях Photoshop инструмент «Перо», вероятно, был первым выбором очень опытных мастеров Photoshop, в дополнение к небольшому дополнительному использованию волшебной палочки, устройства выбора тени или магнитного лассо.
Затем дважды щелкните, чтобы открыть в новом окне, и примените радиальное размытие. Размытие по рамке: Размытие по рамке находит края объектов на изображении, затем усредняет цвета пикселей, прилегающих к целевым объектам, для создания мягкого, шелковистого эффекта размытия.Всего мы добавим четыре фильтра и настройки, все они будут добавлены как смарт-фильтры. Не думайте, что есть действительно простой способ сделать это без. Если вы заглянете в папку «Сценарии»> «Образцы сценариев»> «JavaScript», вы найдете файл с именем «EnableAllPluginsForSmartFilters». Щелкните правой кнопкой мыши активный средний слой. нужно установить для параметра «Удалить» значение «Размытие объектива» (Примечание: я бы сделал этот слой смарт-объектом, чтобы использовать фильтр умного размытия по Гауссу и создаваемую им маску слоя.Создайте эффект миниатюры Tilt-Shift с помощью Tilt-Shift Blur. Photoshop автоматически комбинирует эффекты размытия нескольких контуров, примененные к изображению. Ответ (1 из 4): в более старых версиях Photoshop инструмент «Перо», вероятно, был первым выбором очень опытных мастеров Photoshop, в дополнение к небольшому дополнительному использованию волшебной палочки, устройства выбора тени или магнитного лассо. . Растрируйте слой, повторно примените маску, а затем запустите Lens Blur. Настройте параметры и нажмите OK. … И преимущество размытия поля по сей день в том, что вы можете применить его к смарт-объекту.Excire — испытайте лучший органайзер фотографий для вашей библиотеки фотографий и находите свои фотографии по цвету, теме и даже людям. Объектив с наклоном и сдвигом позволяет фотографу управлять фокальной плоскостью при съемке фотографии, часто для создания иллюзии миниатюрности объектов на изображении. Самым большим преимуществом для нас является то, что смарт-объект может иметь множество различных эффектов, которые могут быть отредактированы или удалены позже, если мы захотим. это делает редактирование размытия очень простым. Мы можем создать такой же эффект в Photoshop, используя Размытие с наклоном и сдвигом, и это на удивление легко осуществить.Запустите Photoshop и перетащите на него картинку. Добавьте движения статическому объекту или человеку на фотографии, применив фильтр направленного размытия контура в Photoshop.
. Растрируйте слой, повторно примените маску, а затем запустите Lens Blur. Настройте параметры и нажмите OK. … И преимущество размытия поля по сей день в том, что вы можете применить его к смарт-объекту.Excire — испытайте лучший органайзер фотографий для вашей библиотеки фотографий и находите свои фотографии по цвету, теме и даже людям. Объектив с наклоном и сдвигом позволяет фотографу управлять фокальной плоскостью при съемке фотографии, часто для создания иллюзии миниатюрности объектов на изображении. Самым большим преимуществом для нас является то, что смарт-объект может иметь множество различных эффектов, которые могут быть отредактированы или удалены позже, если мы захотим. это делает редактирование размытия очень простым. Мы можем создать такой же эффект в Photoshop, используя Размытие с наклоном и сдвигом, и это на удивление легко осуществить.Запустите Photoshop и перетащите на него картинку. Добавьте движения статическому объекту или человеку на фотографии, применив фильтр направленного размытия контура в Photoshop. Таким образом, устраняется необходимость в дополнительных инструментах и обширном оборудовании для расширения функциональности объектива за пределы нашей камеры. Перейдите в «Фильтр/Размытие/…» Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру «Смарт-фильтры». Размытие с наклоном и сдвигом — это третий из пяти фильтров размытия в галерее размытия, доступных в Photoshop CC и более поздних версиях, но впервые он был представлен как один из трех фильтров в Photoshop CS6.Так что не надо. Размытие по Гауссу. Этот метод позволяет размыть выбранные области. Выберите угол и расстояние вашего размытия в окне. Как размыть фон в фотошопе? Затем выберите «Фильтр» > «Галерея размытия» > «Tilt-Shift» в меню «Фильтр». Обратите внимание, что для всех смарт-фильтров, примененных к одному смарт-объекту, предоставляется только одна маска. Вероятно, вам нужно включить все фильтры для смарт-фильтров, перейдя в папку «Сценарии» в соответствующей версии фотошопа, затем загляните в «Примеры сценариев»> «JavaScript» и найдите: EnableAllPluginsForSmartFilters.
Таким образом, устраняется необходимость в дополнительных инструментах и обширном оборудовании для расширения функциональности объектива за пределы нашей камеры. Перейдите в «Фильтр/Размытие/…» Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру «Смарт-фильтры». Размытие с наклоном и сдвигом — это третий из пяти фильтров размытия в галерее размытия, доступных в Photoshop CC и более поздних версиях, но впервые он был представлен как один из трех фильтров в Photoshop CS6.Так что не надо. Размытие по Гауссу. Этот метод позволяет размыть выбранные области. Выберите угол и расстояние вашего размытия в окне. Как размыть фон в фотошопе? Затем выберите «Фильтр» > «Галерея размытия» > «Tilt-Shift» в меню «Фильтр». Обратите внимание, что для всех смарт-фильтров, примененных к одному смарт-объекту, предоставляется только одна маска. Вероятно, вам нужно включить все фильтры для смарт-фильтров, перейдя в папку «Сценарии» в соответствующей версии фотошопа, затем загляните в «Примеры сценариев»> «JavaScript» и найдите: EnableAllPluginsForSmartFilters. Перейдите к верхней панели, где вы найдете: Фильтр > Размытие > Размытие в движении. Я хочу сказать, что для создания смарт-фильтров нам сначала нужно превратить слой в смарт-объект. Термин наклон-сдвиг происходит от типа объектива, который позволяет сдвигать и наклонять оптику по отношению к датчику камеры. Преобразование слоя в смарт-объект открывает возможность редактировать фильтр в любое время, если вы обнаружите, что хотите настроить эффект позже. Если вы преобразовали фон в смарт-объект, теперь вы можете нажать кнопку «ОК», и вы увидите, что запись «Смарт-фильтры» была добавлена в палитру «Слои», содержащая запись «Размытие по Гауссу».Можете ли вы повысить резкость размытой фотографии? Размытие объектива Размытие объектива можно использовать для создания эффекта меньшей глубины резкости, чтобы некоторые объекты на изображении оставались в фокусе, а другие были размыты. Вы получите замороженную стрелу, которую вы можете поместить на водопад. Превратите слой дождя в смарт-объект.
Перейдите к верхней панели, где вы найдете: Фильтр > Размытие > Размытие в движении. Я хочу сказать, что для создания смарт-фильтров нам сначала нужно превратить слой в смарт-объект. Термин наклон-сдвиг происходит от типа объектива, который позволяет сдвигать и наклонять оптику по отношению к датчику камеры. Преобразование слоя в смарт-объект открывает возможность редактировать фильтр в любое время, если вы обнаружите, что хотите настроить эффект позже. Если вы преобразовали фон в смарт-объект, теперь вы можете нажать кнопку «ОК», и вы увидите, что запись «Смарт-фильтры» была добавлена в палитру «Слои», содержащая запись «Размытие по Гауссу».Можете ли вы повысить резкость размытой фотографии? Размытие объектива Размытие объектива можно использовать для создания эффекта меньшей глубины резкости, чтобы некоторые объекты на изображении оставались в фокусе, а другие были размыты. Вы получите замороженную стрелу, которую вы можете поместить на водопад. Превратите слой дождя в смарт-объект. Как размыть маску в фотошопе? Выберите «Фильтры» -> «Размытие» -> «Размытие объектива». Для тех, кто использует более раннюю версию Photoshop, чем Photoshop CS6, используйте «Размытие» > «Размытие объектива». Это означает, что некоторые объекты на изображении остаются в фокусе, а другие размыты.Посмотрите… Превратите почти все в миниатюру с эффектом наклона и сдвига в Photoshop! Узнайте, что такое эффект наклона и сдвига, какие изображения лучше всего подходят для него и как создать эффект с помощью смарт-объектов и галереи размытия. В результате вы примените фильтр «Размытие в движении» как «Умный» и сможете поэкспериментировать с ним. Фильтр размытия является предпочтительным фильтром для этого эффекта, потому что он пытается имитировать работу реального объектива камеры, в то время как фильтр размытия по Гауссу просто все размывает.Выбор определенной области фокусировки в Adobe Photoshop. 02 Точная настройка размытия Есть еще одна веская причина использовать смарт-объекты, и вы скоро поймете, почему.
Как размыть маску в фотошопе? Выберите «Фильтры» -> «Размытие» -> «Размытие объектива». Для тех, кто использует более раннюю версию Photoshop, чем Photoshop CS6, используйте «Размытие» > «Размытие объектива». Это означает, что некоторые объекты на изображении остаются в фокусе, а другие размыты.Посмотрите… Превратите почти все в миниатюру с эффектом наклона и сдвига в Photoshop! Узнайте, что такое эффект наклона и сдвига, какие изображения лучше всего подходят для него и как создать эффект с помощью смарт-объектов и галереи размытия. В результате вы примените фильтр «Размытие в движении» как «Умный» и сможете поэкспериментировать с ним. Фильтр размытия является предпочтительным фильтром для этого эффекта, потому что он пытается имитировать работу реального объектива камеры, в то время как фильтр размытия по Гауссу просто все размывает.Выбор определенной области фокусировки в Adobe Photoshop. 02 Точная настройка размытия Есть еще одна веская причина использовать смарт-объекты, и вы скоро поймете, почему. Фильтры, к которым у нас есть доступ в галерее фильтров Photoshop. Как только я нажму на этот пункт меню, я замечу, что некоторые вещи изменились. Прежде чем сделать это, вам нужно преобразовать слой «Дождь» в смарт-объект. На типичном изображении веб-размера (примерно 1920 пикселей) Присоединяйтесь к Деку МакКлелланду для подробного обсуждения в этом видео «Удалить: размытие объектива и уменьшение шума», часть Photoshop CC 2019 One-on-One: Advanced.ШАГ 5. Умную резкость можно применять как статический фильтр, … фильтр Photoshop для размытия в движении. Примечание. Убедитесь, что выбран слой, а не маска слоя. Далее отрегулируйте угол. Например, размытие по Гауссу изменяет фактические пиксели слоя. 0. 94 25.11.2020: 4b16c876033 x64. В раскрывающемся меню вы можете выбрать три параметра: «Размытие по Гауссу», «Размытие объектива» и «Размытие в движении». Смарт-объекты — это сложный инструмент ретуширования в Photoshop, который может дать фантастические результаты, но, как и сама программа, они также могут стать гигантской занозой в заднице ** и оставить вас в недоумении: «А нужно ли было мне это делать?» ?».
Фильтры, к которым у нас есть доступ в галерее фильтров Photoshop. Как только я нажму на этот пункт меню, я замечу, что некоторые вещи изменились. Прежде чем сделать это, вам нужно преобразовать слой «Дождь» в смарт-объект. На типичном изображении веб-размера (примерно 1920 пикселей) Присоединяйтесь к Деку МакКлелланду для подробного обсуждения в этом видео «Удалить: размытие объектива и уменьшение шума», часть Photoshop CC 2019 One-on-One: Advanced.ШАГ 5. Умную резкость можно применять как статический фильтр, … фильтр Photoshop для размытия в движении. Примечание. Убедитесь, что выбран слой, а не маска слоя. Далее отрегулируйте угол. Например, размытие по Гауссу изменяет фактические пиксели слоя. 0. 94 25.11.2020: 4b16c876033 x64. В раскрывающемся меню вы можете выбрать три параметра: «Размытие по Гауссу», «Размытие объектива» и «Размытие в движении». Смарт-объекты — это сложный инструмент ретуширования в Photoshop, который может дать фантастические результаты, но, как и сама программа, они также могут стать гигантской занозой в заднице ** и оставить вас в недоумении: «А нужно ли было мне это делать?» ?». Я собираюсь щелкнуть правой кнопкой мыши фоновый слой и сказать «Преобразовать в смарт-объект». Нам нужна максимальная яркость и гибкость. ) Примените маску слоя к дублированному слою. 0 … поддержка смарт-объектов; Фильтры Blur Gallery на слоях видео; Смарт-объекты и выделения; Применение фильтра Blur Gallery к видеоклипу; фильтр Blur Gallery со смарт-объектом и маской; Смарт-фильтры/смарт-объекты. (Здесь есть два других параметра: «Размытие по Гауссу», которое удаляет способность обнаружения краев, и «Размытие в движении» Начните изучать Photoshop ACE Set 5.Вы заметите, что здесь также можно добавить другие формы размытия, но игнорируйте все это, поскольку мы пытаемся создать прямоугольник без обводки, преобразовать его в смарт-объект, а затем добавить наложение градиента для цвета и размытия по Гауссу или в движении. Теперь вы можете размыть смарт-объект, чтобы удалить исходные слои. 1 Правильный ответ. Это самый ранний шаг, который помогает мне защитить слой от изменения. китдж5000. 0 20201125.
Я собираюсь щелкнуть правой кнопкой мыши фоновый слой и сказать «Преобразовать в смарт-объект». Нам нужна максимальная яркость и гибкость. ) Примените маску слоя к дублированному слою. 0 … поддержка смарт-объектов; Фильтры Blur Gallery на слоях видео; Смарт-объекты и выделения; Применение фильтра Blur Gallery к видеоклипу; фильтр Blur Gallery со смарт-объектом и маской; Смарт-фильтры/смарт-объекты. (Здесь есть два других параметра: «Размытие по Гауссу», которое удаляет способность обнаружения краев, и «Размытие в движении» Начните изучать Photoshop ACE Set 5.Вы заметите, что здесь также можно добавить другие формы размытия, но игнорируйте все это, поскольку мы пытаемся создать прямоугольник без обводки, преобразовать его в смарт-объект, а затем добавить наложение градиента для цвета и размытия по Гауссу или в движении. Теперь вы можете размыть смарт-объект, чтобы удалить исходные слои. 1 Правильный ответ. Это самый ранний шаг, который помогает мне защитить слой от изменения. китдж5000. 0 20201125. Рекомендуется В раскрывающемся меню «Удалить» указан алгоритм, используемый для повышения резкости изображения.Сначала вы создаете альфа-канал с градиентом, описывая по всему изображению, насколько нерезким вы хотите его сделать. Например, выбрав «Фильтр» -> «Галерея фильтров», а затем запустив фильтр для смарт-объекта, Photoshop присвоит ему общее имя «Галерея фильтров»… 02 Используйте фильтры «Размытие» и «Размытие» в Photoshop, чтобы смягчить края и сгладить дефекты изображения. Эта функция доступна в фильтре Lens Blur. 1 позволяет добавлять к смарт-объектам эффекты Field Blur, Iris Blur и Tilt-Shift. Вы можете нажать на стрелку, чтобы создать точку и изменить направление стрелки, чтобы вода текла в этом направлении и создавала движение или движение.Тем не менее, если вы попытаетесь отредактировать фильтр, параметры, такие как мазки рисованием, не будут запомнены и применены. Это «Размытие в движении 01» и «Размытие в движении 02»; Спасибо, Хитеш. Спиновое размытие — это радиальное размытие, измеряемое в градусах.
Рекомендуется В раскрывающемся меню «Удалить» указан алгоритм, используемый для повышения резкости изображения.Сначала вы создаете альфа-канал с градиентом, описывая по всему изображению, насколько нерезким вы хотите его сделать. Например, выбрав «Фильтр» -> «Галерея фильтров», а затем запустив фильтр для смарт-объекта, Photoshop присвоит ему общее имя «Галерея фильтров»… 02 Используйте фильтры «Размытие» и «Размытие» в Photoshop, чтобы смягчить края и сгладить дефекты изображения. Эта функция доступна в фильтре Lens Blur. 1 позволяет добавлять к смарт-объектам эффекты Field Blur, Iris Blur и Tilt-Shift. Вы можете нажать на стрелку, чтобы создать точку и изменить направление стрелки, чтобы вода текла в этом направлении и создавала движение или движение.Тем не менее, если вы попытаетесь отредактировать фильтр, параметры, такие как мазки рисованием, не будут запомнены и применены. Это «Размытие в движении 01» и «Размытие в движении 02»; Спасибо, Хитеш. Спиновое размытие — это радиальное размытие, измеряемое в градусах. Размытие пути. Появится отдельное диалоговое окно, и изображение изначально будет размытым. Основные возможности Photoshop: Модернизированная заливка с учетом содержимого; Улучшено качество размытия объектива; Отслеживание смарт-объектов и композиций слоев; сжижение с учетом лица; Уменьшает дрожание камеры; функции Camera Raw; GIMP известен как замечательная бесплатная альтернатива Photoshop, но он не может конкурировать с программным обеспечением Adobe, когда дело доходит до работы со слоями.Установите значение радиуса для толщины края. Фильтр галереи размытия со смарт-объектом и маской. Этот фильтр размывает пиксели изображения и действует так же, как инструмент размытия. Примите изменения, чтобы увидеть размытие движения в действии. Теперь выделите нижний слой, щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Перейдите в Фильтры → Размытие → Размытие по Гауссу. Затем установите Amount на 350%, Radius на 4. Как только я нажму на этот пункт меню, появится диалоговое окно Focus Area.
Размытие пути. Появится отдельное диалоговое окно, и изображение изначально будет размытым. Основные возможности Photoshop: Модернизированная заливка с учетом содержимого; Улучшено качество размытия объектива; Отслеживание смарт-объектов и композиций слоев; сжижение с учетом лица; Уменьшает дрожание камеры; функции Camera Raw; GIMP известен как замечательная бесплатная альтернатива Photoshop, но он не может конкурировать с программным обеспечением Adobe, когда дело доходит до работы со слоями.Установите значение радиуса для толщины края. Фильтр галереи размытия со смарт-объектом и маской. Этот фильтр размывает пиксели изображения и действует так же, как инструмент размытия. Примите изменения, чтобы увидеть размытие движения в действии. Теперь выделите нижний слой, щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Перейдите в Фильтры → Размытие → Размытие по Гауссу. Затем установите Amount на 350%, Radius на 4. Как только я нажму на этот пункт меню, появится диалоговое окно Focus Area. 2. В Photoshop есть несколько фильтров размытия, но для работы с фотографиями я регулярно использую лишь некоторые из них.Фильтр размытия по Гауссу. Однако есть еще один режим «Удалить: Размытие объектива», который был специально разработан для повышения резкости фотографий (третий вариант — «Удалить: Размытие в движении». интересно… Да, но сначала вам нужно преобразовать исходное изображение в «Смарт-объект».Кроме того, сразу после открытия диалогового окна области, которые не находятся в фокусе, начнут удаляться… Он начинает с дублирования фонового слоя и преобразовать его в смарт-объект, чтобы вы могли скорректировать последующие шаги, не начиная заново.Теперь снова перейдите в «Фильтр», нажмите «Галерея размытия», а затем выберите «Фильтр наклона и сдвига». Это преобразует его в смарт-объект. Выберите «Фильтр» >… В качестве смарт-фильтра можно применить любой фильтр Photoshop (который поддерживает работу со смарт-фильтрами), кроме «Размытие объектива», «Пламенная рамка», «Деревья» и «Исправление перспективы».
2. В Photoshop есть несколько фильтров размытия, но для работы с фотографиями я регулярно использую лишь некоторые из них.Фильтр размытия по Гауссу. Однако есть еще один режим «Удалить: Размытие объектива», который был специально разработан для повышения резкости фотографий (третий вариант — «Удалить: Размытие в движении». интересно… Да, но сначала вам нужно преобразовать исходное изображение в «Смарт-объект».Кроме того, сразу после открытия диалогового окна области, которые не находятся в фокусе, начнут удаляться… Он начинает с дублирования фонового слоя и преобразовать его в смарт-объект, чтобы вы могли скорректировать последующие шаги, не начиная заново.Теперь снова перейдите в «Фильтр», нажмите «Галерея размытия», а затем выберите «Фильтр наклона и сдвига». Это преобразует его в смарт-объект. Выберите «Фильтр» >… В качестве смарт-фильтра можно применить любой фильтр Photoshop (который поддерживает работу со смарт-фильтрами), кроме «Размытие объектива», «Пламенная рамка», «Деревья» и «Исправление перспективы». J’ai mis à jour macOS vers 10. Так что добавьте два 01 Use Tilt-Shift. И вы примените резкость с помощью фильтров Smart Sharpen, Unsharp Mask и Shake Reduction, а также с помощью инструмента Sharpen.Новая галерея размытия в Photoshop CS6 предлагает инструменты, которые предоставляют интуитивно понятные и творческие способы управления глубиной резкости и создания эффектов боке. В этой колонке мы рассмотрим смарт-фильтры Photoshop, инструменты размытия и эффекты размытия. В сфере маскировки черный цвет скрывает, а белый раскрывает. Части изображения, которые размыты, и те, которые остаются в фокусе, зависят от маски слоя, сохраненного выделения или примененных настроек прозрачности. (Это называется картой глубины). Размытие объектива.Смарт-фильтры сохраняются как эффекты слоя на панели «Слои», и их можно перенастроить в любое время, работая с исходными данными изображения, содержащимися в смарт-объекте. Размытие поля. Создайте новый слой поверх слоя сплошного цвета. Photoshop МОЖЕТ делать размытие с переменным радиусом.
J’ai mis à jour macOS vers 10. Так что добавьте два 01 Use Tilt-Shift. И вы примените резкость с помощью фильтров Smart Sharpen, Unsharp Mask и Shake Reduction, а также с помощью инструмента Sharpen.Новая галерея размытия в Photoshop CS6 предлагает инструменты, которые предоставляют интуитивно понятные и творческие способы управления глубиной резкости и создания эффектов боке. В этой колонке мы рассмотрим смарт-фильтры Photoshop, инструменты размытия и эффекты размытия. В сфере маскировки черный цвет скрывает, а белый раскрывает. Части изображения, которые размыты, и те, которые остаются в фокусе, зависят от маски слоя, сохраненного выделения или примененных настроек прозрачности. (Это называется картой глубины). Размытие объектива.Смарт-фильтры сохраняются как эффекты слоя на панели «Слои», и их можно перенастроить в любое время, работая с исходными данными изображения, содержащимися в смарт-объекте. Размытие поля. Создайте новый слой поверх слоя сплошного цвета. Photoshop МОЖЕТ делать размытие с переменным радиусом. новый документ — нарисовать что-нибудь — преобразовать в смарт-объект — смягчить — отключить смарт-фильтр — повторно включить смарт-фильтр (не включает повторно) Также прерывается, когда вы дважды щелкаете, чтобы отредактировать смарт-объект и сохранить. none Ранее я указывал, что Lens Blur не работает со смарт-объектами.Размытие фона с помощью эффектов галереи размытия Шаг 1: Создайте слой размытия как смарт-объект. Затем щелкните его правой кнопкой мыши и преобразуйте в смарт-объект. Щелкните правой кнопкой мыши дублированный слой и выберите параметр «Преобразовать в смарт-объект». Его можно изменить позже в процессе редактирования, просто дважды щелкнув «Размытие объектива»: выберите для тонкой резкости деталей и уменьшения ореолов резкости. Бегунок уже был вырезан и настроен как отдельный слой. Обычно я предпочитаю начинать с угла 45 градусов, что приводит к размытию по диагонали.… Откройте в Photoshop Tilt-Shift_before. Adobe Photoshop. Примените фильтр размытия. Простое преобразование изображения в смарт-объект может упростить весь рабочий процесс редактирования изображения.
новый документ — нарисовать что-нибудь — преобразовать в смарт-объект — смягчить — отключить смарт-фильтр — повторно включить смарт-фильтр (не включает повторно) Также прерывается, когда вы дважды щелкаете, чтобы отредактировать смарт-объект и сохранить. none Ранее я указывал, что Lens Blur не работает со смарт-объектами.Размытие фона с помощью эффектов галереи размытия Шаг 1: Создайте слой размытия как смарт-объект. Затем щелкните его правой кнопкой мыши и преобразуйте в смарт-объект. Щелкните правой кнопкой мыши дублированный слой и выберите параметр «Преобразовать в смарт-объект». Его можно изменить позже в процессе редактирования, просто дважды щелкнув «Размытие объектива»: выберите для тонкой резкости деталей и уменьшения ореолов резкости. Бегунок уже был вырезан и настроен как отдельный слой. Обычно я предпочитаю начинать с угла 45 градусов, что приводит к размытию по диагонали.… Откройте в Photoshop Tilt-Shift_before. Adobe Photoshop. Примените фильтр размытия. Простое преобразование изображения в смарт-объект может упростить весь рабочий процесс редактирования изображения. Точно, извини, я забыл. Среднее наложение берет среднее значение каждого пикселя в исходных кадрах и делает его значением в отображаемом стеке. Джулианна Кост. Это необязательный шаг, но смарт-объекты отлично подходят для использования фильтров, поскольку они наводят меня на мысль, что сегодня самое время опубликовать обновление Photoshop CS6 и новые функции Photoshop, которые участники Creative Cloud получили на этой неделе.Вы можете открыть раздел Highlights/Shadows, если вам нужно исправить любые ореолы, вызванные процессом повышения резкости. Как сделать размытие в Photoshop CS6. Панель «Эффекты размытия в движении» . Вот фотография, с которой я буду работать: Присоединяйтесь к Деку Макклелланду для подробного обсуждения в этом видео «Удалить: размытие объектива и уменьшение шума», часть Photoshop CC 2018 One-on-One: Advanced. Изменение размера смарт-объекта в Photoshop. 3 Share ReportSave level 1 · 6y Выделив слой, перейдите в пункт меню «Фильтр» -> «Размытие» -> «Размытие объектива».
Точно, извини, я забыл. Среднее наложение берет среднее значение каждого пикселя в исходных кадрах и делает его значением в отображаемом стеке. Джулианна Кост. Это необязательный шаг, но смарт-объекты отлично подходят для использования фильтров, поскольку они наводят меня на мысль, что сегодня самое время опубликовать обновление Photoshop CS6 и новые функции Photoshop, которые участники Creative Cloud получили на этой неделе.Вы можете открыть раздел Highlights/Shadows, если вам нужно исправить любые ореолы, вызванные процессом повышения резкости. Как сделать размытие в Photoshop CS6. Панель «Эффекты размытия в движении» . Вот фотография, с которой я буду работать: Присоединяйтесь к Деку Макклелланду для подробного обсуждения в этом видео «Удалить: размытие объектива и уменьшение шума», часть Photoshop CC 2018 One-on-One: Advanced. Изменение размера смарт-объекта в Photoshop. 3 Share ReportSave level 1 · 6y Выделив слой, перейдите в пункт меню «Фильтр» -> «Размытие» -> «Размытие объектива». Photoshop: смарт-объекты и их преимущества — Учебник по основам. В наборе инструментов размытия (к которому вы можете получить доступ, перейдя в «Фильтр»> «Размытие») у вас есть еще несколько параметров размытия, в том числе: «Среднее», «Больше размытия», «Коробка», «Гауссово», «Движение», «Радиальное», «Умное», «Поверхность» и «Линза». А затем, используя те же действия, что и в предыдущем шаге, удалите размытие с переднего плана. Видеофайл Коррекция объектива; Пользовательские коррекции объектива; Выбор максимально возможного шага 5. Использование Photoshop CS6 для создания выборочных эффектов смягчения с использованием новых экранных фильтров размытия.Использование Photoshop для размытия фона. Поскольку мы собираемся размыть изображение с помощью фотошопа, нам нужно открыть размытое изображение в программе Photoshop. Кроме того, вы можете применять Shadow/Highlight в качестве смарт-фильтров. 1. 7) Что такое смарт-объект в Photoshop? В Photoshop CS2 и более поздних версиях у него есть специальный слой, известный как слой смарт-объекта.
Photoshop: смарт-объекты и их преимущества — Учебник по основам. В наборе инструментов размытия (к которому вы можете получить доступ, перейдя в «Фильтр»> «Размытие») у вас есть еще несколько параметров размытия, в том числе: «Среднее», «Больше размытия», «Коробка», «Гауссово», «Движение», «Радиальное», «Умное», «Поверхность» и «Линза». А затем, используя те же действия, что и в предыдущем шаге, удалите размытие с переднего плана. Видеофайл Коррекция объектива; Пользовательские коррекции объектива; Выбор максимально возможного шага 5. Использование Photoshop CS6 для создания выборочных эффектов смягчения с использованием новых экранных фильтров размытия.Использование Photoshop для размытия фона. Поскольку мы собираемся размыть изображение с помощью фотошопа, нам нужно открыть размытое изображение в программе Photoshop. Кроме того, вы можете применять Shadow/Highlight в качестве смарт-фильтров. 1. 7) Что такое смарт-объект в Photoshop? В Photoshop CS2 и более поздних версиях у него есть специальный слой, известный как слой смарт-объекта. Выбрав карту глубины, вы также можете использовать курсор в виде перекрестия, чтобы установить начальную точку данного размытия. Это дает превосходные результаты imo. Если вам нужно получить доступ к исходным слоям, просто дважды щелкните миниатюру смарт-объекта на панели слоев.Что такое смарт-объект Photoshop? Смарт-объект Photoshop — это контейнер, который позволяет вам содержать один или несколько слоев, и вы можете применять редактируемые корректировки, искажения, фильтры и преобразования, чтобы вы могли вернуться и изменить его. Умные фильтры. Это создаст эффект глубины резкости. jsx» Перетащите этот файл в Photoshop, и вы сможете включить все фильтры как смарт-объекты. Покажите движение с размытием в движении. Размытие фона — это специальный эффект цифровых зеркальных камер, позволяющий хорошо сфокусировать объект изображения.Добавьте к этому немного размытия по Гауссу. Сначала выберите фоновый слой, затем перейдите к Фильтру вверху, щелкните Галерея размытия и выберите Размытие по полю (Фильтр > Галерея размытия > Размытие по полю).
Выбрав карту глубины, вы также можете использовать курсор в виде перекрестия, чтобы установить начальную точку данного размытия. Это дает превосходные результаты imo. Если вам нужно получить доступ к исходным слоям, просто дважды щелкните миниатюру смарт-объекта на панели слоев.Что такое смарт-объект Photoshop? Смарт-объект Photoshop — это контейнер, который позволяет вам содержать один или несколько слоев, и вы можете применять редактируемые корректировки, искажения, фильтры и преобразования, чтобы вы могли вернуться и изменить его. Умные фильтры. Это создаст эффект глубины резкости. jsx» Перетащите этот файл в Photoshop, и вы сможете включить все фильтры как смарт-объекты. Покажите движение с размытием в движении. Размытие фона — это специальный эффект цифровых зеркальных камер, позволяющий хорошо сфокусировать объект изображения.Добавьте к этому немного размытия по Гауссу. Сначала выберите фоновый слой, затем перейдите к Фильтру вверху, щелкните Галерея размытия и выберите Размытие по полю (Фильтр > Галерея размытия > Размытие по полю). Часто задаваемые вопросы Установите меню «Удалить» на «Размытие объектива», если проблема возникает из-за используемой вами оптики. Вернувшись на панель «Слои», дважды щелкните миниатюру смарт-объекта Bison, чтобы открыть его в новом окне (предположительно с именем «Слой 01». Размытие фона. Преобразование слоя в смарт-объект. Создайте маску того, что вы хотите размыть: с помощью фильтра. >Размытие>Размытие объектива отрегулируйте настройки, чтобы размыть область и использовать маску в качестве источника.Убедитесь, что для параметра «Уменьшить шум» установлено правильное значение. Параметр «Размытие по Гауссу» применяет тот же тип повышения резкости, который используется для соответствия фильтру «Нерезкая маска». После преобразования слоя в правом нижнем углу значка эскиза слоя появится небольшой значок, указывающий, что этот слой теперь является смарт-объектом: 2. На правой панели управления щелкните изображение и прокрутите вниз до пункта «Преобразовать…». Эффекты освещения не работают со смарт-объектами; Быстрое отражение горизонтального изображения в меню «Вид»; СС 2019 (20.
Часто задаваемые вопросы Установите меню «Удалить» на «Размытие объектива», если проблема возникает из-за используемой вами оптики. Вернувшись на панель «Слои», дважды щелкните миниатюру смарт-объекта Bison, чтобы открыть его в новом окне (предположительно с именем «Слой 01». Размытие фона. Преобразование слоя в смарт-объект. Создайте маску того, что вы хотите размыть: с помощью фильтра. >Размытие>Размытие объектива отрегулируйте настройки, чтобы размыть область и использовать маску в качестве источника.Убедитесь, что для параметра «Уменьшить шум» установлено правильное значение. Параметр «Размытие по Гауссу» применяет тот же тип повышения резкости, который используется для соответствия фильтру «Нерезкая маска». После преобразования слоя в правом нижнем углу значка эскиза слоя появится небольшой значок, указывающий, что этот слой теперь является смарт-объектом: 2. На правой панели управления щелкните изображение и прокрутите вниз до пункта «Преобразовать…». Эффекты освещения не работают со смарт-объектами; Быстрое отражение горизонтального изображения в меню «Вид»; СС 2019 (20. Верхний слой будет для резкой части(ей), а нижний слой будет размытым. Вы можете использовать карту глубины из фотографии в портретном режиме с мобильной камеры, такой как iPhone или Pixel, в формате HEIC/HEIF. Предварительный просмотр Затем сохраните выделение и используйте «Фильтр размытия объектива». 4 (проблема возникла по крайней мере с 10. Часть 1. Создайте основу смарт-объекта и вложите смарт-объект, добавляя эффекты слоя по мере продвижения, заканчивая окончательным графическим элементом для нашей композиции. Неразрушающее применение фильтра, чтобы вы могли изменить ваши настройки фильтра позже, выберите смарт-объект, содержащий содержимое изображения, которое вы хотите… Photoshop CS (это означает, что для этого урока вам понадобится Photoshop CS, CS2 или CS3).Чтобы применить фильтр к области слоя, выберите эту область. Выберите часть изображения, которую вы хотите размыть, с помощью Pen Tool. нет Чтобы избежать этого эффекта в таких случаях, вы можете использовать Smart Blur или Lens Blur.
Верхний слой будет для резкой части(ей), а нижний слой будет размытым. Вы можете использовать карту глубины из фотографии в портретном режиме с мобильной камеры, такой как iPhone или Pixel, в формате HEIC/HEIF. Предварительный просмотр Затем сохраните выделение и используйте «Фильтр размытия объектива». 4 (проблема возникла по крайней мере с 10. Часть 1. Создайте основу смарт-объекта и вложите смарт-объект, добавляя эффекты слоя по мере продвижения, заканчивая окончательным графическим элементом для нашей композиции. Неразрушающее применение фильтра, чтобы вы могли изменить ваши настройки фильтра позже, выберите смарт-объект, содержащий содержимое изображения, которое вы хотите… Photoshop CS (это означает, что для этого урока вам понадобится Photoshop CS, CS2 или CS3).Чтобы применить фильтр к области слоя, выберите эту область. Выберите часть изображения, которую вы хотите размыть, с помощью Pen Tool. нет Чтобы избежать этого эффекта в таких случаях, вы можете использовать Smart Blur или Lens Blur. Нажмите «Фильтры» > «Галерея размытия» > «Tilt-Shift». Открытие … -Размытие объектива: выберите для тонкой резкости деталей и уменьшения ореолов резкости. Присоединяйтесь к Блейку Рудису для участия в Уроке 65: Смарт-объекты и фильтры Adobe Photoshop CC Bootcamp на CreativeLive. Итак, если вы являетесь пользователем LinkedIn, вы должны пройти тест оценки навыков.Отрегулируйте расстояние, чтобы контролировать, насколько большой должна быть ваша звезда. Размытие объектива остается одним из очень немногих фильтров в Photoshop 2020. Если об этом еще не просили, я в замешательстве! В настоящее время единственный способ применить фильтры с разными масками к смарт-объекту (скажем, повышение резкости с последующим размытием фона) — это применить повышение резкости (с маской) к смарт-объекту, преобразовать его в смарт-объект и применить размытие. (с маской) к этому смарт-объекту. Пользовательские формы и размытие фигур в Photoshop.Фотография с наклоном и сдвигом — это способ придать объектам фотографии миниатюрный вид.
Нажмите «Фильтры» > «Галерея размытия» > «Tilt-Shift». Открытие … -Размытие объектива: выберите для тонкой резкости деталей и уменьшения ореолов резкости. Присоединяйтесь к Блейку Рудису для участия в Уроке 65: Смарт-объекты и фильтры Adobe Photoshop CC Bootcamp на CreativeLive. Итак, если вы являетесь пользователем LinkedIn, вы должны пройти тест оценки навыков.Отрегулируйте расстояние, чтобы контролировать, насколько большой должна быть ваша звезда. Размытие объектива остается одним из очень немногих фильтров в Photoshop 2020. Если об этом еще не просили, я в замешательстве! В настоящее время единственный способ применить фильтры с разными масками к смарт-объекту (скажем, повышение резкости с последующим размытием фона) — это применить повышение резкости (с маской) к смарт-объекту, преобразовать его в смарт-объект и применить размытие. (с маской) к этому смарт-объекту. Пользовательские формы и размытие фигур в Photoshop.Фотография с наклоном и сдвигом — это способ придать объектам фотографии миниатюрный вид. (Сделайте копию слоя, если хотите сохранить оригинал на потом). Результаты для моих мягких изображений были довольно хорошими, … Примечание: с размытием объектива (размытие поля, размытие диафрагмы и размытие наклона / сдвига) нажмите клавишу M, чтобы увидеть маску размытия, используемую в изображении. Смарт-объекты и выделения. И, для еще более глубокого изучения смарт-объектов: пакет изображений со смарт-объектами, экспозиция, смешивание с смарт-объектами, вложенными смарт-объектами – – максимальное количество стеков с шумоподавлением Photoshop с режимами стека смарт-объектов, творческие варианты совмещения.Выберите фильтр «Умная резкость». Черная область — это область, которая не размывается, белая область обозначает область размытия на изображении. Чтобы выбрать птицу на этом изображении, я перейду к пункту меню «Выделение»> «Область фокусировки». По какой-то причине Lens Blur кажется исключением и не может быть выполнен неразрушающим образом. Используйте фильтры размытия, чтобы имитировать реальное размытие, возникающее из-за глубины резкости в сфотографированном материале, или для создания дизайнерских эффектов. … Знакомство с инструментом «Размытие» в Photoshop.Кроме того, вы можете выбрать этот слой и перейти в «Фильтр»> «Преобразовать для смарт-фильтров». В этом видеоруководстве Джулианна использует фильтр Lens Blur с картой глубины, чтобы создать серию изображений, которые выглядят так, как будто они были сняты с наклоном. Шаг 4: Примените Gaussian Blur к выделенной области. Lens Blur дает вам множество возможностей для изменения характеристик размытия (вы даже можете добавить здесь альфа-канал, чтобы повлиять на то, как оно воспроизводит части изображения). Фильтры Box Blur и Gaussian Blur.Photoshop позволяет вам работать с центральными точками, размером и формой размытия, а также с другими настройками во время предварительного просмотра в реальном времени преобразования слоя в смарт-объект. Например, если у вас есть 4 изображения в заданном пикселе со значениями 100, 120, 115 и 200, в результирующем стеке будет использоваться среднее значение 134. Фильтры Blur Gallery на слоях видео. Смешивайте и подбирайте три фильтра для различных эффектов глубины резкости и наклона и сдвига. Однако сначала давайте рассмотрим различные способы создания смарт-объекта.Для этого используйте маску смарт-фильтра, которая сопровождала поездку, когда вы применяли фильтр к смарт-объекту. Шаг 2: Выберите инструмент «Размытие». Сначала преобразуйте слой с извлеченным бегуном в смарт-объект, а затем нажмите «Фильтр» → «Размытие» → «Размытие в движении». Нажмите «Фильтр» > «Резкость» > «Умная резкость». Вот инструкции, необходимые для включения всех фильтров: 1. Сначала мы поработаем с бегунком. Оцените новый 18–300 мм, … Ответ (1 из 3): смарт-объекты Photoshop можно редактировать, однако, если исходный контент представляет собой векторный файл PDF, AI или EPS и был подготовлен в Illustrator, он открывается в этой программе. .Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу». Появится окно «Размытие по Гауссу». радиус 3 пикселя, 0 NR, Lens Blur). Убедитесь, что параметр «Удалить» установлен на «Размытие объектива». Использование Photoshop для размытия фона Откройте свое изображение в Photoshop. Это приведет вас к модулю размытия с наклоном и сдвигом в Photoshop. нвкларкфото. смарт-объекты; Photoshop CS3 (2007 г.) Photoshop CS3 был выпущен в 2007 г. вместе с усовершенствованием Adobe Bridge. Перетащите центральную точку на переднюю часть поезда (загрузите исходное изображение здесь).Photoshop CS3: выпущенное в апреле 2007 года, это обновление улучшило сшивание изображений, предложило дополнительные параметры печати, улучшило. Я мог получить очень похожий результат с Photoshop Smart Sharpen, по крайней мере, если смотреть издалека, особой разницы нет. Размытие объектива защищает края и детали изображения и помогает применять контраст, не создавая ореолы по краям. Обратите также внимание на фоновый шум, который просто «исчезает» на изображении Topaz. В диалоговом окне Lens Blur в разделе «Источник» выберите «Маска слоя».Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Инструмент «Размытие» можно найти в наборе инструментов слева от рабочего пространства Photoshop. Инструмент фильтра размытия формы может использовать фигуры Photoshop (пресеты CSH) в качестве источника для эффекта размытия с использованием различных радиусов. Часть 2. Мы рассмотрим возможности и подводные камни редактирования и преобразования вложенных смарт-объектов, а также смарт-объектов с применением смарт-фильтров. Шаг первый: Открыть выбранное изображение Откройте выбранное изображение с помощью команды меню «Файл» > «Открыть». Добавьте нужный фильтр к изображению, и он будет применен неразрушающим образом.Перейдите в палитру слоев, щелкните правой кнопкой мыши изображение и выберите «Преобразовать в смарт-объект». Преимущество применения его в фильтре Smart Sharpen, а не в фильтре Unsharp Mask, заключается в дополнительных элементах управления в Smart Sharpen. Кристоф. Lens Blur (Размытие объектива) Добавляет размытие к изображению, чтобы создать эффект меньшей глубины резкости, чтобы некоторые объекты на изображении оставались в фокусе, а другие области были размыты. Мы создали этот объект из базового слоя Photoshop, обернули его смарт-объектом с применением смарт-фильтров и обернули его еще одним смарт-объектом с большим количеством смарт-фильтров.Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Создать смарт-объект» / «Преобразовать в смарт-объект» (CC 2014). — Размытие в движении: выберите, чтобы исправить размытие, вызванное движением объекта или камеры. Он начинает выглядеть на длинной выдержке! Итак, давайте продублируем слой смарт-объекта. Затем вы размываете слой RGB, используя фильтр размытия объектива, выбирая альфа-канал в качестве карты глубины. Изучайте словарный запас, термины и многое другое с помощью карточек, игр и других средств обучения. В этих областях объект стал размытым.Версия Adobe Photoshop : 20. Существует определенная последовательность действий, которая помогает мне правильно работать с фильтрами Adobe Photoshop. Выберите «Фильтр» > «Резкость» > «Нерезкая маска». Tamron. Поднимите свою фотографию на новый уровень с легкими и высококачественными объективами Tamron для беззеркальных фотокамер. Наиболее распространенный фильтр Photoshop «Размытие» можно использовать для скрытия таких деталей, как номерной знак, или цензурирования части изображения или всего изображения. К счастью, у меня уже есть демонстрационная фотография, открытая в Photoshop.Умные фильтры. Текущими исключениями являются Lens Blur, Trees, Flame Picture Frame, Extract, Liquify, Pattern Maker и Vanishing Point. Попробуйте новое приложение Excire Foto или используйте Excire Search 2. Фильтры Photoshop, в том числе Smart Sharpen, по умолчанию деструктивны, а это означает, что если вы примените фильтр к слою, он будет необратимо изменен. В меню выберите «Фильтр» > «Блики»; Photoshop отображает последний фильтр в верхней части меню «Фильтр» и действует с теми же настройками, что и в последний раз, когда он использовался в диалоговом окне.3. Настройте фильтр уменьшения шума. Вам нужно сделать копию квадратного выделения и сделать его смарт-объектом. Размывая… Вход в рабочую область галереи размытия. Во-первых, давайте сначала рассмотрим различные способы создания смарт-объекта. Или используйте параметр «Размытие в движении», если размытие происходит из-за движущегося объекта или дрожания камеры. Умный фильтр Photoshop CS5. Чтобы активировать размытие по контуру, вернитесь в меню «Фильтр» > «Галерея размытия» > «Размытие по контуру» и щелкните. В этом уроке мы покажем вам три способа использования смарт-объектов Photoshop для облегчения вашей работы.Поскольку взгляд притягивается к объектам, находящимся в фокусе, вы можете захотеть уменьшить выделение областей изображения с помощью размытия. Предварительный просмотр Затем вы можете добавить смарт-фильтр Smart Sharpen (потому что это очень умно) и настроить резкость по своему вкусу (например, для начала давайте создадим два фона, поэтому давайте щелкните правой кнопкой мыши слово «Фон», нажмите «Дублировать слой». С контрастными цветами создается Box Blur Вот как использовать инструмент Smart Sharpen: Откройте фотографию в Photoshop. Lens Blur, Surface Blur и Smart Blur также хорошо работают с этим методом.Фильтры тоже. Создайте маску и используйте Lens Blur с маской в качестве источника. Эти слои теперь безопасно находятся внутри смарт-объекта. Щелкните правой кнопкой мыши размытие Шаг 2: Откройте галерею размытия. Фильтр размытия формы можно использовать как смарт-объект в Photoshop. Важно превратить белые пятна в эффект падающего дождя Photoshop с помощью фильтра Motion Blur. Чтобы получить доступ к этому рабочему пространству, я перейду к пункту меню «Фильтр»> «Галерея размытия»> «Размытие диафрагмы» в верхнем меню. Чтобы открыть диалоговое окно фильтра, просто выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».Затем щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект», чтобы преобразовать изображение в смарт-объект. 0 пикселей и Удалить в Lens Blur. Lens Blur работает как с 8-битными, так и с 16-битными файлами, но не работает как интеллектуальный фильтр. Таким образом, вы можете вносить изменения в любое время. Выберите инструмент «Кисть» и мягкую круглую кисть. Появится раскрывающееся меню, и вы можете выбрать только что созданный канал, в данном случае «маска носорога». Назовите его Grass и перейдите в Filter > Render > Clouds, нажмите Cmd/Ctrl + T и растяните слой так, чтобы высота была примерно 400%.Параметр «Размытие по Гауссу» применяет тот же тип повышения резкости, который используется для соответствия фильтру «Нерезкая маска». Начните с Filter> Pixelate> Crystalize, который будет основой для эффекта Photoshop с ромбовидной текстурой. Теперь Photoshop проанализирует изображение, выберет объект, а затем размоет фон. И, как вы можете видеть, Photoshop с самого начала проделал действительно хорошую работу, он обнаружил объект и размыл для нас фон, до этого, раньше нам приходилось вручную делать выбор и отделять объект от фона, а затем мы могли размыть… Чтобы использовать смарт-фильтр, сначала нам нужно преобразовать изображение в смарт-объекты.. Плагин focus — очень полезный плагин для Photoshop. Это дает размытый или туманный эффект выбранной области изображения с регулируемой степенью. Фильтр можно использовать один или несколько раз. Выбор редактора Импортируйте свою фотографию в Photoshop. Подготовьте канал глубины Z. Перейдите туда, где написано «Источник», и нажмите «Нет». В зависимости от изображения, с которым вы работаете, вы можете смягчить края световых лучей. Вы узнаете о выделении, масках слоя, смарт-объектах и размытии с наклоном и сдвигом для размытия фона фотографии.Отредактируйте размытие. Как сделать края более четкими в Photoshop? Превратите фотослой в смарт-объект. В этом выпуске мы закончим… Вот 25 моих любимых советов и ярлыков для создания выделения в Photoshop! 27-07-2021. Это достигается за счет выборочной фокусировки и расфокусировки частей изображения путем ручного наклона и смещения… Примените Lens Blur к дублированному слою. И причина, по которой у нас есть смарт-объект, заключается в том, что когда мы применяем размытие, мы можем вернуться и изменить его.Шаг 2 — Примените размытие поля. 12. Когда большинство людей думает о добавлении эффекта размытия к изображению в Photoshop, они сразу же думают о фильтре «Размытие по Гауссу»… 3 ПРИМЕНИТЕ УМНУЮ РЕЗКОСТЬ Чтобы повысить резкость существа, выберите «Фильтр»> «Резкость»> «Умная резкость». Когда для этого фильтра установлено значение «Удалить: размытие по Гауссу», он выполняет ту же функцию, что и нерезкая маска. Начните с открытия смарт-объекта и создайте новый слой сплошного цвета цветом #9f7948. Поддержка смарт-объектов. Это позволяет нам выявить общий выборочный фокус, размытие объектива и размытие движения.Перейдите в Фильтр > Размытие > Размытие в движении и создайте размытие размером 200 пикселей с углом (+/-) 90 градусов. Мы собираемся применить один из множества фильтров размытия Photoshop. Конечно, это может измениться в будущем, поэтому вам нужно будет проверить наличие обновлений. Но при выполнении на смарт-объекте степень размытия никогда не бывает фиксированной. От. Итак, первое размытие, которое я вам покажу, называется тильт-шифт. Как создавать смарт-объекты в Photoshop. Многие геймеры думают, что для того, чтобы стать профессиональным игроком, нужно действительно потратить целое состояние на самую дорогую игровую клавиатуру, но это совсем не так.… Техники размытия и искажения; Добавление текстур и стилизованных образов; Включение сторонних плагинов в Photoshop®, таких как Alien Skin Software и Nik; Получите больше контроля над своими портретами или ретушированием продуктов, поняв и внедрив фильтры и смарт-объекты. Затем щелкните инструмент «Размытие», чтобы отрегулировать размытие с помощью ползунка, и нажмите «ОК», когда закончите. Tilt-shift — это, по сути, эффект размытия, поэтому вполне логично, что он расположен вместе с другими фильтрами размытия в Photoshop.Сдвиг. Диалоговое окно довольно сложное с большим количеством… Используйте фильтры размытия, чтобы имитировать реальное размытие, возникающее из-за глубины резкости в сфотографированном материале, или для создания специально разработанных эффектов. Photoshop обведет контур объекта, к которому вы хотите применить эффект свечения Photoshop. Создал фигуру с помощью инструмента «Прямоугольник», без обводки, залитой белым цветом (неважно, какого цвета на самом деле, главное, чтобы он был цветным) (слой 2). Я скопировал изображение (слой 1) и поместил его на самый верх (слой 3), щелкните правой кнопкой мыши, создайте обтравочную маску, перейдите к фильтру, размытию, размытию по Гауссу (Радиусное размытие объектива: определяет края и детали изображения и обеспечивает более точную резкость деталей и уменьшение ореолов резкости.Смарт-объекты и все различные типы слоев описаны, как вы уже догадались, в Компендиуме. В нашем последнем примере мы хотим добавить движение к фотографии с помощью фильтра Motion Blur всего несколькими щелчками мыши. Вы можете использовать альфа-каналы и маски слоя для создания карт глубины; черные области в альфа-канале обрабатываются так, как будто они находятся на переднем плане фотографии, а белые области… Как повысить резкость размытого объекта в Photoshop? Нарисуйте выделение слоя изображения, выбрав его на панели «Слои».Другая проблема заключается в том, что применение Lens Blur к прозрачному слою с нарисованными точками обычно приводит к слабому эффекту выцветания. В открывшемся окне уточните края объекта с помощью инструмента Refine Edge Brush Tool и сохраните его как маску слоя. р. Photoshop — сложный зверь, и при неправильном использовании он может быстро превратиться в инструмент, который испортит ваши драгоценные изображения. Преобразование слоя в смарт-объект в Photoshop очень просто. уровень 1. Он предоставляет широкие возможности для фокусировки на изображении. Обратите внимание, что я добавлю к этому изображению больше размытия, чем это реалистично, чтобы оно лучше отображалось на маленьких экранах, на которых вы можете просматривать эту статью.Вторая причуда Lens Blur заключается в том, что по умолчанию он не «активирован» как интеллектуальный фильтр. Фотошоп CS6. Он извлек естественную красоту фотографии. Сначала щелкните правой кнопкой мыши слой изображения и выберите «Преобразовать в смарт-объект». Дублируйте фоновый слой (Ctrl или Command+J). 1: Пластика на смарт-объектах не работает в последней версии. Выделив слой «Размытие», перейдите в раскрывающееся меню «Фильтр». Как включить фильтр Lens Blur Справка находится под рукой в виде скрипта, который вы найдете в папке вашего приложения Adobe Photoshop CS3.е. Теперь вы можете добавить эффект размытия, нажав «Фильтр», затем «Размытие», а затем «Размытие по Гауссу». Lens Blur воссоздает многие эффекты глубины резкости, знакомые фотографам. Главным из них является поддержка слоя смарт-объектов для галереи размытия и фильтра «Пластика». Вот шесть скрытых жемчужин, о которых следует помнить при использовании… В окне Smart Sharpen, помимо ползунков, есть раскрывающееся меню «Удалить», которое вы можете использовать для установки алгоритма, который вы хотите использовать в Photoshop. для резкости вашей фотографии.Перейдите в Фильтр / Размытие /… В этом полном пошаговом руководстве вы узнаете, как размыть фон в Photoshop! Вы узнаете о выделении, масках слоя, смарт-объектах, и я преобразовал свое изображение (слой 1) в умный объект. Учтите, что этот фильтр не будет работать со смарт-объектами, поэтому вы не сможете редактировать и применять этот фильтр как смарт-фильтр. Как создать смарт-объект в Lightroom: внутри Lightroom (с выбранным изображением) перейдите в верхнее меню и нажмите: «Фото» > «Редактировать в» > «Открыть как смарт-объект в Photoshop»… (см. ниже) Учебное пособие по Photoshop: добавление размытия к видео с помощью Photoshop CS6.Окно Lens Blur Дублируйте слой или, если у вас новая версия Photoshop, преобразуйте его в смарт-объект. Но если вы присмотритесь, то увидите, что Topaz (справа) более детально прорисовывает мех, особенно на ушах. … Как размыть пустой слой в Photoshop? Пустой слой нельзя размыть, проще говоря. Открытие… Это преобразует его в смарт-объект. Когда вы применяете фильтр к смарт-объекту — в данном случае к фильтру размытия по Гауссу — создается смарт-фильтр, который отображается на панели «Слои».Затем вы должны установить радиус размытия в зависимости от желаемого результата. Выполните любую композиционную работу до применения Lens Blur и других фильтров после. Присоединяйтесь к Блейку Рудису для участия в Уроке 67: Смарт-объекты и макеты альбомов Adobe Photoshop CC Bootcamp на CreativeLive. Инструмент «Размытие», как следует из названия, в основном используется в Photoshop для создания эффекта размытия изображений путем манипулирования значениями пикселей, контрастностью и резкостью, что помогает улучшить изображение на заключительном этапе… В этом уроке по Photoshop вы узнаете, как легко создать эффект малой глубины резкости (фон не в фокусе) без дорогого объектива.Вы, вероятно, найдете это немного сильнее, чем опция «Размытие объектива». Даже с фантастической новой галереей размытия в Photoshop CS6 фильтр размытия объектива является важным инструментом, когда требуется высокая степень контроля для выборочного (и реалистичного) размытия изображения. Применение размытия поля. Я получаю полный эффект шахматной доски, и если я нажму OK, фильтр просто выйдет из строя и оставит изображение пустым/шахматным. Работа с булавками и изменение областей размытия и перехода. Затем я добавляю размытие. Вы можете реализовать Smart Sharpen как… Используйте Lens Blur вместо Field Blur.Этот тест навыков оценки в LinkedIn абсолютно бесплатный, и после завершения оценки вы получите подтвержденный значок навыков LinkedIn 🥇, который будет отображаться в вашем профиле и поможет вам при приеме на работу… Запустив опцию «Среднее», вы сообщаете Photoshop чтобы усреднить фотографии в вашей стопке, поскольку она рассматривает экспозицию, фокус, обрезку и даже объекты, которые могут быть на одном изображении, но не на другом. Создав смарт-объект для применения этих фильтров, вы сможете дважды щелкнуть и настроить любой примененный фильтр.Самый простой способ — использовать фильтр размытия. Размытие световых лучей. Это обеспечивает эффект более узкой глубины резкости, чтобы сфокусировать внимание на основных объектах, присутствующих на снимках, и размыть второстепенные вещи. Как сделать края более четкими в Photoshop? Процесс повышения резкости краев: интеллектуальная резкость Преобразование слоя фотографии в смарт-объект. Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Создайте копию исходного слоя на панели слоев. 3, 2, 1, Пс! Шесть скрытых преимуществ инструмента «Кисть» в Photoshop.0 0 Официальное решение Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру смарт-фильтров. Используйте ползунок Noise Reduction в Adobe Camera Raw в Photoshop, чтобы удалить текстуру фотобумаги со скана: Поместите его в рамку. Сначала выберите изображение, края которого вы хотите размыть. Перейдите в Фильтр/Размытие/… Используя эффекты Размытие по пути, вы можете создавать размытие движения вдоль путей. Сделайте новый слой смарт-объектом. В галерее фильтров Photoshop есть список фильтров для 16-битных и 32-битных документов.Одной из моих любимых функций, представленных в бета-версии Photoshop CS6, без сомнения, является галерея размытия. Шаги для воспроизведения: в Illustrator решение состоит в том, чтобы создать вложенный смарт-объект — смарт-объект внутри смарт-объекта — для размещения немаскированных фильтров. На этом этапе я могу подняться в верхнее меню и щелкнуть элемент «Фильтр»> «Галерея размытия»> «Размытие поля», чтобы получить доступ к рабочей области, которая мне нужна. Право прохода Lens Flare в смарт-объектах Adobe Photoshop. Я собираюсь использовать это фото для этого урока.Следите за обновлениями на следующей неделе, поскольку мы продолжаем решать распространенные проблемы в Photoshop. Вселенная никогда не была размытой. Выборочное размытие в Photoshop CS6. Учебное пособие. Затем перейдите в «Размытие» > «Галерея размытия» > «Размытие контура». 100%, 0. Выделите все слои на панели слоев. Я щелкнул правой кнопкой мыши слой на панели «Слои» и выбрал пункт меню «Преобразовать в смарт-объект». 0: Lens Blur не работает Только что установил обновление для Photoshop CC 2020, но Lens Blur теперь не работает. ; Размытие в движении — это алгоритм, уменьшающий эффект размытия из-за движения камеры или объекта.Теперь Морганти переходит к галерее размытия на панели фильтров Photoshop и выбирает параметр Tilt-Shift. Размытие объектива. Как удалить текстуру со старых фотографий. Откроется диалоговое окно. Мы внесем некоторые коррективы в нашу настройку степени размытия. Сортировать по. Как повысить резкость краев в Photoshop? Создайте смарт-объект из фотослоя… Убедитесь, что вы выбрали фильтр «Умная резкость»… Убедитесь, что для размытия объектива выбран параметр «Удалить». В этом случае вы должны растеризовать свой слой или, если это был просто слой изображения, не делайте его смарт-объектом.Темы: совместимость, неразрушающее редактирование, вывод, основы Photoshop, повышение производительности. Перейдите на панель «Слои» и нажмите Cmd/Ctrl+J, чтобы продублировать фоновый слой, затем щелкните правой кнопкой мыши дубликат и выберите «Преобразовать в смарт-объект». Как видно из приведенного выше снимка экрана, рядом со смарт-объектом на панели «Слои» теперь есть небольшой значок фильтра объектива, а под ним находится элемент «Смарт-фильтры». В Photoshop вы можете перемещаться. В этой главе Photoshop CC: Visual Quick Start Guide (выпуск 2014 г.) вы будете размывать области изображения с помощью фильтров «Размытие по полю», «Размытие по диафрагме», «Наклон-сдвиг», «Размытие по траектории» и «Размытие по вращению» (в совокупности называется галереей размытия).; Размытие по Гауссу — это алгоритм, используемый в нерезкой маске. Вы можете компенсировать размытие… Существует множество способов преобразовать изображение в смарт-объект, но самый простой — перейти на вкладку «Фильтры» и выбрать «Преобразовать для смарт-фильтров». Инструмент размытия позволяет преобразовать изображение в смарт-объект, чтобы можно было добавлять эффекты без постоянного изменения исходного изображения. Теперь, чтобы размыть фон, выберите слой «Копия фона» и сначала преобразуйте его в смарт-объект, поскольку он позволит вам применять редактируемые корректировки, фильтры и преобразования.Photoshop CS6 имеет несколько фильтров размытия, из которых вы можете выбирать. Нажмите D, затем X, чтобы установить черный цвет переднего плана, и начните рисовать любые области, где вы хотите удалить эффект размытия. Объект фильтра размытия линзы изменен на размытие линзы, чтобы соответствовать другим объектам фильтра. Параметры размытия линзы перемещены непосредственно как свойства объекта размытия линзы. И нижний здесь, дважды щелкните слово «Фон» и назовите его «Размытие». Для любого из этих фильтров вы можете применить размытие ко всему изображению или его частям, как будет показано ниже.Роланд, ты пропустил шаг. Этот будет называться «Бегун». Кроме того, он также дает низкочастотную детализацию. В качестве первого шага мы установим текущий слой как смарт-объект. Смарт-объекты открывают множество универсальных функций Photoshop. Превратите фотослой в смарт-объект. Сегодня мы узнаем об эффекте размытия фона в Photoshop без цифровой зеркальной камеры. Откройте Tilt-Shift_before в Photoshop. Выберите «Выделение и маска». Он расположен в виде значка слезы и сгруппирован вместе с инструментом повышения резкости и размытия.jsx. Совет: используйте меньше размытия фона. Смотрите бесплатный урок сегодня. Как только смарт-объект будет на месте, вы можете применить, за некоторыми исключениями, любой фильтр, который вы хотите, к этому слою. Сегодня я смотрю на фильтр Lens Blur. Открытие … Поскольку я запускаю это как смарт-объект и смарт-фильтры, я могу добавить к изображению более одного фильтра, включая несколько версий одного и того же. Установите его режим наложения на наложение или мягкий свет. Одним из них является Lens Blur (Filter>Blur>Lens Blur), который, как следует из названия, пытается имитировать оптическое размытие, которое вы получите от объектива.Но, как указал Дэйв, вы хотите, чтобы размытие распространялось на все изображение, но если вы используете приемы Дэйва или мои для расширения холста, то нет необходимости использовать смарт-объект Photoshop 21. Теперь вы можете размыть слой, используя либо Фильтр размытия объектива или фильтр размытия поля. Вначале я превращаю слой с фотографией в смарт-объект. Мака пада bagian слой акан seperti ини. Вот как. Единственная разница в конечных результатах, если я использую смарт-объект или нет, заключается в том, что с помощью смарт-объекта я могу вернуться и изменить что-то, если захочу.0 в качестве плагина для Lightroom Classic. На панели «Слои» щелкните слой с изображением, а затем нажмите Ctrl + J, чтобы продублировать его. Затем перейдите в «Фильтр»> «Галерея размытия»> «Tilt-Shift». Однако есть простое средство от этого состояния, которое часто упускают из виду. И это… Ответы на викторину LinkedIn Adobe Photoshop Skill 2021. Здравствуйте, учащиеся! Сегодня мы собираемся поделиться ответами LinkedIn на оценку навыков Photoshop. Вот как вы используете этот фильтр: Выберите карту глубины… Фильтр Photoshop для размытия в движении.Участник Efek Blur Secara Gradasi Photoshop. Setelah itu pada bagian layer klik kanan > kemudian pilih преобразовать в смарт-объект, lihat gambar berikut ini. Когда объект готов, мы можем, наконец, добавить наш эффект кристаллизации в Photoshop! Если это еще не сделано, убедитесь, что ваш объект является смарт-объектом. Используйте размытие поля, чтобы стереть наклон размытого объекта, определив нечеткие точки с разным количеством размытия. Ранее на этой неделе я писал пост о фильтре «Умное размытие» в Photoshop. Elzenga Как применить эффект размытия Tilt-Shift в Adobe Photoshop Превратите слой, который нужно размыть, в смарт-объект, выбрав слой на панели «Слои», затем перейдя в меню панели. Выберите «Фильтр» > «Галерея размытия» > «Tilt-Shift».10), последнее обновление Adobe CC Photoshop/Illustrator. Посмотрите, как арт-директор Кэтлин Мартин добавляет эффект размытия в движении, и узнайте больше о том, как добавить драматизма с помощью фильтров размытия. Есть… Шаг 1: Преобразуйте слой в смарт-объект. Здесь мы преобразовали изображение в смарт-объекты, и теперь мы готовы применить фильтры к любому изображению, не нанося ему вреда. Объект фильтра размытия по Гауссу изменен на размытие по Гауссу, чтобы соответствовать другим объектам фильтра. и наиболее часто используемый инструмент в этом варианте — «Размытие по Гауссу».Фильтр Lens Blur также был обновлен для повышения производительности. Это не относится к размытию объектива. Если у вас есть активная маска слоя, то примените мозаику и размытие по Гауссу также к маске слоя. Установите значение суммы для контраста краев. Применение радиального размытия вокруг фиксированной точки фокусировки на изображении. Как создавать смарт-объекты. фото фильтр: параметр с содержимым теперь правильно поддерживает значение цвета. Итак, выберите слой фоновой копии. Я покажу вам продвинутый, но полезный метод добавления реалистичного размытия фона.Если исходное содержимое основано на растре, файл Camera Raw или векторный файл (например, … Я только что проверил: Lens Blur — единственный фильтр размытия, который нельзя использовать со смарт-объектом. Для этого щелкните правой кнопкой мыши выбранный слоя и выберите «Преобразовать в смарт-объект». Толщина края должна быть установлена на значение радиуса.Его можно использовать только разрушительно. Короче говоря, инструмент размытия позволяет вам делать что-то творческое с вашим изображением. Чтобы включить смарт-фильтры для всех подключаемых модулей, перейдите в меню «Файловые сценарии» в Photoshop CS3 и выберите «Обзор…» 2. Применение смарт-фильтра к изображению; Коррекция объектива. В этом видеоруководстве Джулианна использует фильтр Lens Blur с картой глубины для создания серии изображений, которые выглядят так, как будто они были сняты с наклоном. Фильтр Lens Blur впервые появился в Photoshop CS. Вы можете повысить резкость только выделенного фрагмента, оставив остальную часть изображения нетронутой.В результате взаимодействия размытия с существующими пикселями размытие создает эффект дисперсии. » К сожалению, Lens Blur отображается серым цветом при попытке применить его к смарт-объекту, поэтому я не могу его выбрать. Вот основной процесс моделирования глубины резкости: создайте сглаженную копию вашего изображения, либо один свернутый слой, либо смарт-объект фотошоп объектив размытие смарт-объект
(Сделайте копию слоя, если хотите сохранить оригинал на потом). Результаты для моих мягких изображений были довольно хорошими, … Примечание: с размытием объектива (размытие поля, размытие диафрагмы и размытие наклона / сдвига) нажмите клавишу M, чтобы увидеть маску размытия, используемую в изображении. Смарт-объекты и выделения. И, для еще более глубокого изучения смарт-объектов: пакет изображений со смарт-объектами, экспозиция, смешивание с смарт-объектами, вложенными смарт-объектами – – максимальное количество стеков с шумоподавлением Photoshop с режимами стека смарт-объектов, творческие варианты совмещения.Выберите фильтр «Умная резкость». Черная область — это область, которая не размывается, белая область обозначает область размытия на изображении. Чтобы выбрать птицу на этом изображении, я перейду к пункту меню «Выделение»> «Область фокусировки». По какой-то причине Lens Blur кажется исключением и не может быть выполнен неразрушающим образом. Используйте фильтры размытия, чтобы имитировать реальное размытие, возникающее из-за глубины резкости в сфотографированном материале, или для создания дизайнерских эффектов. … Знакомство с инструментом «Размытие» в Photoshop.Кроме того, вы можете выбрать этот слой и перейти в «Фильтр»> «Преобразовать для смарт-фильтров». В этом видеоруководстве Джулианна использует фильтр Lens Blur с картой глубины, чтобы создать серию изображений, которые выглядят так, как будто они были сняты с наклоном. Шаг 4: Примените Gaussian Blur к выделенной области. Lens Blur дает вам множество возможностей для изменения характеристик размытия (вы даже можете добавить здесь альфа-канал, чтобы повлиять на то, как оно воспроизводит части изображения). Фильтры Box Blur и Gaussian Blur.Photoshop позволяет вам работать с центральными точками, размером и формой размытия, а также с другими настройками во время предварительного просмотра в реальном времени преобразования слоя в смарт-объект. Например, если у вас есть 4 изображения в заданном пикселе со значениями 100, 120, 115 и 200, в результирующем стеке будет использоваться среднее значение 134. Фильтры Blur Gallery на слоях видео. Смешивайте и подбирайте три фильтра для различных эффектов глубины резкости и наклона и сдвига. Однако сначала давайте рассмотрим различные способы создания смарт-объекта.Для этого используйте маску смарт-фильтра, которая сопровождала поездку, когда вы применяли фильтр к смарт-объекту. Шаг 2: Выберите инструмент «Размытие». Сначала преобразуйте слой с извлеченным бегуном в смарт-объект, а затем нажмите «Фильтр» → «Размытие» → «Размытие в движении». Нажмите «Фильтр» > «Резкость» > «Умная резкость». Вот инструкции, необходимые для включения всех фильтров: 1. Сначала мы поработаем с бегунком. Оцените новый 18–300 мм, … Ответ (1 из 3): смарт-объекты Photoshop можно редактировать, однако, если исходный контент представляет собой векторный файл PDF, AI или EPS и был подготовлен в Illustrator, он открывается в этой программе. .Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу». Появится окно «Размытие по Гауссу». радиус 3 пикселя, 0 NR, Lens Blur). Убедитесь, что параметр «Удалить» установлен на «Размытие объектива». Использование Photoshop для размытия фона Откройте свое изображение в Photoshop. Это приведет вас к модулю размытия с наклоном и сдвигом в Photoshop. нвкларкфото. смарт-объекты; Photoshop CS3 (2007 г.) Photoshop CS3 был выпущен в 2007 г. вместе с усовершенствованием Adobe Bridge. Перетащите центральную точку на переднюю часть поезда (загрузите исходное изображение здесь).Photoshop CS3: выпущенное в апреле 2007 года, это обновление улучшило сшивание изображений, предложило дополнительные параметры печати, улучшило. Я мог получить очень похожий результат с Photoshop Smart Sharpen, по крайней мере, если смотреть издалека, особой разницы нет. Размытие объектива защищает края и детали изображения и помогает применять контраст, не создавая ореолы по краям. Обратите также внимание на фоновый шум, который просто «исчезает» на изображении Topaz. В диалоговом окне Lens Blur в разделе «Источник» выберите «Маска слоя».Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Инструмент «Размытие» можно найти в наборе инструментов слева от рабочего пространства Photoshop. Инструмент фильтра размытия формы может использовать фигуры Photoshop (пресеты CSH) в качестве источника для эффекта размытия с использованием различных радиусов. Часть 2. Мы рассмотрим возможности и подводные камни редактирования и преобразования вложенных смарт-объектов, а также смарт-объектов с применением смарт-фильтров. Шаг первый: Открыть выбранное изображение Откройте выбранное изображение с помощью команды меню «Файл» > «Открыть». Добавьте нужный фильтр к изображению, и он будет применен неразрушающим образом.Перейдите в палитру слоев, щелкните правой кнопкой мыши изображение и выберите «Преобразовать в смарт-объект». Преимущество применения его в фильтре Smart Sharpen, а не в фильтре Unsharp Mask, заключается в дополнительных элементах управления в Smart Sharpen. Кристоф. Lens Blur (Размытие объектива) Добавляет размытие к изображению, чтобы создать эффект меньшей глубины резкости, чтобы некоторые объекты на изображении оставались в фокусе, а другие области были размыты. Мы создали этот объект из базового слоя Photoshop, обернули его смарт-объектом с применением смарт-фильтров и обернули его еще одним смарт-объектом с большим количеством смарт-фильтров.Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Создать смарт-объект» / «Преобразовать в смарт-объект» (CC 2014). — Размытие в движении: выберите, чтобы исправить размытие, вызванное движением объекта или камеры. Он начинает выглядеть на длинной выдержке! Итак, давайте продублируем слой смарт-объекта. Затем вы размываете слой RGB, используя фильтр размытия объектива, выбирая альфа-канал в качестве карты глубины. Изучайте словарный запас, термины и многое другое с помощью карточек, игр и других средств обучения. В этих областях объект стал размытым.Версия Adobe Photoshop : 20. Существует определенная последовательность действий, которая помогает мне правильно работать с фильтрами Adobe Photoshop. Выберите «Фильтр» > «Резкость» > «Нерезкая маска». Tamron. Поднимите свою фотографию на новый уровень с легкими и высококачественными объективами Tamron для беззеркальных фотокамер. Наиболее распространенный фильтр Photoshop «Размытие» можно использовать для скрытия таких деталей, как номерной знак, или цензурирования части изображения или всего изображения. К счастью, у меня уже есть демонстрационная фотография, открытая в Photoshop.Умные фильтры. Текущими исключениями являются Lens Blur, Trees, Flame Picture Frame, Extract, Liquify, Pattern Maker и Vanishing Point. Попробуйте новое приложение Excire Foto или используйте Excire Search 2. Фильтры Photoshop, в том числе Smart Sharpen, по умолчанию деструктивны, а это означает, что если вы примените фильтр к слою, он будет необратимо изменен. В меню выберите «Фильтр» > «Блики»; Photoshop отображает последний фильтр в верхней части меню «Фильтр» и действует с теми же настройками, что и в последний раз, когда он использовался в диалоговом окне.3. Настройте фильтр уменьшения шума. Вам нужно сделать копию квадратного выделения и сделать его смарт-объектом. Размывая… Вход в рабочую область галереи размытия. Во-первых, давайте сначала рассмотрим различные способы создания смарт-объекта. Или используйте параметр «Размытие в движении», если размытие происходит из-за движущегося объекта или дрожания камеры. Умный фильтр Photoshop CS5. Чтобы активировать размытие по контуру, вернитесь в меню «Фильтр» > «Галерея размытия» > «Размытие по контуру» и щелкните. В этом уроке мы покажем вам три способа использования смарт-объектов Photoshop для облегчения вашей работы.Поскольку взгляд притягивается к объектам, находящимся в фокусе, вы можете захотеть уменьшить выделение областей изображения с помощью размытия. Предварительный просмотр Затем вы можете добавить смарт-фильтр Smart Sharpen (потому что это очень умно) и настроить резкость по своему вкусу (например, для начала давайте создадим два фона, поэтому давайте щелкните правой кнопкой мыши слово «Фон», нажмите «Дублировать слой». С контрастными цветами создается Box Blur Вот как использовать инструмент Smart Sharpen: Откройте фотографию в Photoshop. Lens Blur, Surface Blur и Smart Blur также хорошо работают с этим методом.Фильтры тоже. Создайте маску и используйте Lens Blur с маской в качестве источника. Эти слои теперь безопасно находятся внутри смарт-объекта. Щелкните правой кнопкой мыши размытие Шаг 2: Откройте галерею размытия. Фильтр размытия формы можно использовать как смарт-объект в Photoshop. Важно превратить белые пятна в эффект падающего дождя Photoshop с помощью фильтра Motion Blur. Чтобы получить доступ к этому рабочему пространству, я перейду к пункту меню «Фильтр»> «Галерея размытия»> «Размытие диафрагмы» в верхнем меню. Чтобы открыть диалоговое окно фильтра, просто выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».Затем щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект», чтобы преобразовать изображение в смарт-объект. 0 пикселей и Удалить в Lens Blur. Lens Blur работает как с 8-битными, так и с 16-битными файлами, но не работает как интеллектуальный фильтр. Таким образом, вы можете вносить изменения в любое время. Выберите инструмент «Кисть» и мягкую круглую кисть. Появится раскрывающееся меню, и вы можете выбрать только что созданный канал, в данном случае «маска носорога». Назовите его Grass и перейдите в Filter > Render > Clouds, нажмите Cmd/Ctrl + T и растяните слой так, чтобы высота была примерно 400%.Параметр «Размытие по Гауссу» применяет тот же тип повышения резкости, который используется для соответствия фильтру «Нерезкая маска». Начните с Filter> Pixelate> Crystalize, который будет основой для эффекта Photoshop с ромбовидной текстурой. Теперь Photoshop проанализирует изображение, выберет объект, а затем размоет фон. И, как вы можете видеть, Photoshop с самого начала проделал действительно хорошую работу, он обнаружил объект и размыл для нас фон, до этого, раньше нам приходилось вручную делать выбор и отделять объект от фона, а затем мы могли размыть… Чтобы использовать смарт-фильтр, сначала нам нужно преобразовать изображение в смарт-объекты.. Плагин focus — очень полезный плагин для Photoshop. Это дает размытый или туманный эффект выбранной области изображения с регулируемой степенью. Фильтр можно использовать один или несколько раз. Выбор редактора Импортируйте свою фотографию в Photoshop. Подготовьте канал глубины Z. Перейдите туда, где написано «Источник», и нажмите «Нет». В зависимости от изображения, с которым вы работаете, вы можете смягчить края световых лучей. Вы узнаете о выделении, масках слоя, смарт-объектах и размытии с наклоном и сдвигом для размытия фона фотографии.Отредактируйте размытие. Как сделать края более четкими в Photoshop? Превратите фотослой в смарт-объект. В этом выпуске мы закончим… Вот 25 моих любимых советов и ярлыков для создания выделения в Photoshop! 27-07-2021. Это достигается за счет выборочной фокусировки и расфокусировки частей изображения путем ручного наклона и смещения… Примените Lens Blur к дублированному слою. И причина, по которой у нас есть смарт-объект, заключается в том, что когда мы применяем размытие, мы можем вернуться и изменить его.Шаг 2 — Примените размытие поля. 12. Когда большинство людей думает о добавлении эффекта размытия к изображению в Photoshop, они сразу же думают о фильтре «Размытие по Гауссу»… 3 ПРИМЕНИТЕ УМНУЮ РЕЗКОСТЬ Чтобы повысить резкость существа, выберите «Фильтр»> «Резкость»> «Умная резкость». Когда для этого фильтра установлено значение «Удалить: размытие по Гауссу», он выполняет ту же функцию, что и нерезкая маска. Начните с открытия смарт-объекта и создайте новый слой сплошного цвета цветом #9f7948. Поддержка смарт-объектов. Это позволяет нам выявить общий выборочный фокус, размытие объектива и размытие движения.Перейдите в Фильтр > Размытие > Размытие в движении и создайте размытие размером 200 пикселей с углом (+/-) 90 градусов. Мы собираемся применить один из множества фильтров размытия Photoshop. Конечно, это может измениться в будущем, поэтому вам нужно будет проверить наличие обновлений. Но при выполнении на смарт-объекте степень размытия никогда не бывает фиксированной. От. Итак, первое размытие, которое я вам покажу, называется тильт-шифт. Как создавать смарт-объекты в Photoshop. Многие геймеры думают, что для того, чтобы стать профессиональным игроком, нужно действительно потратить целое состояние на самую дорогую игровую клавиатуру, но это совсем не так.… Техники размытия и искажения; Добавление текстур и стилизованных образов; Включение сторонних плагинов в Photoshop®, таких как Alien Skin Software и Nik; Получите больше контроля над своими портретами или ретушированием продуктов, поняв и внедрив фильтры и смарт-объекты. Затем щелкните инструмент «Размытие», чтобы отрегулировать размытие с помощью ползунка, и нажмите «ОК», когда закончите. Tilt-shift — это, по сути, эффект размытия, поэтому вполне логично, что он расположен вместе с другими фильтрами размытия в Photoshop.Сдвиг. Диалоговое окно довольно сложное с большим количеством… Используйте фильтры размытия, чтобы имитировать реальное размытие, возникающее из-за глубины резкости в сфотографированном материале, или для создания специально разработанных эффектов. Photoshop обведет контур объекта, к которому вы хотите применить эффект свечения Photoshop. Создал фигуру с помощью инструмента «Прямоугольник», без обводки, залитой белым цветом (неважно, какого цвета на самом деле, главное, чтобы он был цветным) (слой 2). Я скопировал изображение (слой 1) и поместил его на самый верх (слой 3), щелкните правой кнопкой мыши, создайте обтравочную маску, перейдите к фильтру, размытию, размытию по Гауссу (Радиусное размытие объектива: определяет края и детали изображения и обеспечивает более точную резкость деталей и уменьшение ореолов резкости.Смарт-объекты и все различные типы слоев описаны, как вы уже догадались, в Компендиуме. В нашем последнем примере мы хотим добавить движение к фотографии с помощью фильтра Motion Blur всего несколькими щелчками мыши. Вы можете использовать альфа-каналы и маски слоя для создания карт глубины; черные области в альфа-канале обрабатываются так, как будто они находятся на переднем плане фотографии, а белые области… Как повысить резкость размытого объекта в Photoshop? Нарисуйте выделение слоя изображения, выбрав его на панели «Слои».Другая проблема заключается в том, что применение Lens Blur к прозрачному слою с нарисованными точками обычно приводит к слабому эффекту выцветания. В открывшемся окне уточните края объекта с помощью инструмента Refine Edge Brush Tool и сохраните его как маску слоя. р. Photoshop — сложный зверь, и при неправильном использовании он может быстро превратиться в инструмент, который испортит ваши драгоценные изображения. Преобразование слоя в смарт-объект в Photoshop очень просто. уровень 1. Он предоставляет широкие возможности для фокусировки на изображении. Обратите внимание, что я добавлю к этому изображению больше размытия, чем это реалистично, чтобы оно лучше отображалось на маленьких экранах, на которых вы можете просматривать эту статью.Вторая причуда Lens Blur заключается в том, что по умолчанию он не «активирован» как интеллектуальный фильтр. Фотошоп CS6. Он извлек естественную красоту фотографии. Сначала щелкните правой кнопкой мыши слой изображения и выберите «Преобразовать в смарт-объект». Дублируйте фоновый слой (Ctrl или Command+J). 1: Пластика на смарт-объектах не работает в последней версии. Выделив слой «Размытие», перейдите в раскрывающееся меню «Фильтр». Как включить фильтр Lens Blur Справка находится под рукой в виде скрипта, который вы найдете в папке вашего приложения Adobe Photoshop CS3.е. Теперь вы можете добавить эффект размытия, нажав «Фильтр», затем «Размытие», а затем «Размытие по Гауссу». Lens Blur воссоздает многие эффекты глубины резкости, знакомые фотографам. Главным из них является поддержка слоя смарт-объектов для галереи размытия и фильтра «Пластика». Вот шесть скрытых жемчужин, о которых следует помнить при использовании… В окне Smart Sharpen, помимо ползунков, есть раскрывающееся меню «Удалить», которое вы можете использовать для установки алгоритма, который вы хотите использовать в Photoshop. для резкости вашей фотографии.Перейдите в Фильтр / Размытие /… В этом полном пошаговом руководстве вы узнаете, как размыть фон в Photoshop! Вы узнаете о выделении, масках слоя, смарт-объектах, и я преобразовал свое изображение (слой 1) в умный объект. Учтите, что этот фильтр не будет работать со смарт-объектами, поэтому вы не сможете редактировать и применять этот фильтр как смарт-фильтр. Как создать смарт-объект в Lightroom: внутри Lightroom (с выбранным изображением) перейдите в верхнее меню и нажмите: «Фото» > «Редактировать в» > «Открыть как смарт-объект в Photoshop»… (см. ниже) Учебное пособие по Photoshop: добавление размытия к видео с помощью Photoshop CS6.Окно Lens Blur Дублируйте слой или, если у вас новая версия Photoshop, преобразуйте его в смарт-объект. Но если вы присмотритесь, то увидите, что Topaz (справа) более детально прорисовывает мех, особенно на ушах. … Как размыть пустой слой в Photoshop? Пустой слой нельзя размыть, проще говоря. Открытие… Это преобразует его в смарт-объект. Когда вы применяете фильтр к смарт-объекту — в данном случае к фильтру размытия по Гауссу — создается смарт-фильтр, который отображается на панели «Слои».Затем вы должны установить радиус размытия в зависимости от желаемого результата. Выполните любую композиционную работу до применения Lens Blur и других фильтров после. Присоединяйтесь к Блейку Рудису для участия в Уроке 67: Смарт-объекты и макеты альбомов Adobe Photoshop CC Bootcamp на CreativeLive. Инструмент «Размытие», как следует из названия, в основном используется в Photoshop для создания эффекта размытия изображений путем манипулирования значениями пикселей, контрастностью и резкостью, что помогает улучшить изображение на заключительном этапе… В этом уроке по Photoshop вы узнаете, как легко создать эффект малой глубины резкости (фон не в фокусе) без дорогого объектива.Вы, вероятно, найдете это немного сильнее, чем опция «Размытие объектива». Даже с фантастической новой галереей размытия в Photoshop CS6 фильтр размытия объектива является важным инструментом, когда требуется высокая степень контроля для выборочного (и реалистичного) размытия изображения. Применение размытия поля. Я получаю полный эффект шахматной доски, и если я нажму OK, фильтр просто выйдет из строя и оставит изображение пустым/шахматным. Работа с булавками и изменение областей размытия и перехода. Затем я добавляю размытие. Вы можете реализовать Smart Sharpen как… Используйте Lens Blur вместо Field Blur.Этот тест навыков оценки в LinkedIn абсолютно бесплатный, и после завершения оценки вы получите подтвержденный значок навыков LinkedIn 🥇, который будет отображаться в вашем профиле и поможет вам при приеме на работу… Запустив опцию «Среднее», вы сообщаете Photoshop чтобы усреднить фотографии в вашей стопке, поскольку она рассматривает экспозицию, фокус, обрезку и даже объекты, которые могут быть на одном изображении, но не на другом. Создав смарт-объект для применения этих фильтров, вы сможете дважды щелкнуть и настроить любой примененный фильтр.Самый простой способ — использовать фильтр размытия. Размытие световых лучей. Это обеспечивает эффект более узкой глубины резкости, чтобы сфокусировать внимание на основных объектах, присутствующих на снимках, и размыть второстепенные вещи. Как сделать края более четкими в Photoshop? Процесс повышения резкости краев: интеллектуальная резкость Преобразование слоя фотографии в смарт-объект. Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Создайте копию исходного слоя на панели слоев. 3, 2, 1, Пс! Шесть скрытых преимуществ инструмента «Кисть» в Photoshop.0 0 Официальное решение Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру смарт-фильтров. Используйте ползунок Noise Reduction в Adobe Camera Raw в Photoshop, чтобы удалить текстуру фотобумаги со скана: Поместите его в рамку. Сначала выберите изображение, края которого вы хотите размыть. Перейдите в Фильтр/Размытие/… Используя эффекты Размытие по пути, вы можете создавать размытие движения вдоль путей. Сделайте новый слой смарт-объектом. В галерее фильтров Photoshop есть список фильтров для 16-битных и 32-битных документов.Одной из моих любимых функций, представленных в бета-версии Photoshop CS6, без сомнения, является галерея размытия. Шаги для воспроизведения: в Illustrator решение состоит в том, чтобы создать вложенный смарт-объект — смарт-объект внутри смарт-объекта — для размещения немаскированных фильтров. На этом этапе я могу подняться в верхнее меню и щелкнуть элемент «Фильтр»> «Галерея размытия»> «Размытие поля», чтобы получить доступ к рабочей области, которая мне нужна. Право прохода Lens Flare в смарт-объектах Adobe Photoshop. Я собираюсь использовать это фото для этого урока.Следите за обновлениями на следующей неделе, поскольку мы продолжаем решать распространенные проблемы в Photoshop. Вселенная никогда не была размытой. Выборочное размытие в Photoshop CS6. Учебное пособие. Затем перейдите в «Размытие» > «Галерея размытия» > «Размытие контура». 100%, 0. Выделите все слои на панели слоев. Я щелкнул правой кнопкой мыши слой на панели «Слои» и выбрал пункт меню «Преобразовать в смарт-объект». 0: Lens Blur не работает Только что установил обновление для Photoshop CC 2020, но Lens Blur теперь не работает. ; Размытие в движении — это алгоритм, уменьшающий эффект размытия из-за движения камеры или объекта.Теперь Морганти переходит к галерее размытия на панели фильтров Photoshop и выбирает параметр Tilt-Shift. Размытие объектива. Как удалить текстуру со старых фотографий. Откроется диалоговое окно. Мы внесем некоторые коррективы в нашу настройку степени размытия. Сортировать по. Как повысить резкость краев в Photoshop? Создайте смарт-объект из фотослоя… Убедитесь, что вы выбрали фильтр «Умная резкость»… Убедитесь, что для размытия объектива выбран параметр «Удалить». В этом случае вы должны растеризовать свой слой или, если это был просто слой изображения, не делайте его смарт-объектом.Темы: совместимость, неразрушающее редактирование, вывод, основы Photoshop, повышение производительности. Перейдите на панель «Слои» и нажмите Cmd/Ctrl+J, чтобы продублировать фоновый слой, затем щелкните правой кнопкой мыши дубликат и выберите «Преобразовать в смарт-объект». Как видно из приведенного выше снимка экрана, рядом со смарт-объектом на панели «Слои» теперь есть небольшой значок фильтра объектива, а под ним находится элемент «Смарт-фильтры». В Photoshop вы можете перемещаться. В этой главе Photoshop CC: Visual Quick Start Guide (выпуск 2014 г.) вы будете размывать области изображения с помощью фильтров «Размытие по полю», «Размытие по диафрагме», «Наклон-сдвиг», «Размытие по траектории» и «Размытие по вращению» (в совокупности называется галереей размытия).; Размытие по Гауссу — это алгоритм, используемый в нерезкой маске. Вы можете компенсировать размытие… Существует множество способов преобразовать изображение в смарт-объект, но самый простой — перейти на вкладку «Фильтры» и выбрать «Преобразовать для смарт-фильтров». Инструмент размытия позволяет преобразовать изображение в смарт-объект, чтобы можно было добавлять эффекты без постоянного изменения исходного изображения. Теперь, чтобы размыть фон, выберите слой «Копия фона» и сначала преобразуйте его в смарт-объект, поскольку он позволит вам применять редактируемые корректировки, фильтры и преобразования.Photoshop CS6 имеет несколько фильтров размытия, из которых вы можете выбирать. Нажмите D, затем X, чтобы установить черный цвет переднего плана, и начните рисовать любые области, где вы хотите удалить эффект размытия. Объект фильтра размытия линзы изменен на размытие линзы, чтобы соответствовать другим объектам фильтра. Параметры размытия линзы перемещены непосредственно как свойства объекта размытия линзы. И нижний здесь, дважды щелкните слово «Фон» и назовите его «Размытие». Для любого из этих фильтров вы можете применить размытие ко всему изображению или его частям, как будет показано ниже.Роланд, ты пропустил шаг. Этот будет называться «Бегун». Кроме того, он также дает низкочастотную детализацию. В качестве первого шага мы установим текущий слой как смарт-объект. Смарт-объекты открывают множество универсальных функций Photoshop. Превратите фотослой в смарт-объект. Сегодня мы узнаем об эффекте размытия фона в Photoshop без цифровой зеркальной камеры. Откройте Tilt-Shift_before в Photoshop. Выберите «Выделение и маска». Он расположен в виде значка слезы и сгруппирован вместе с инструментом повышения резкости и размытия.jsx. Совет: используйте меньше размытия фона. Смотрите бесплатный урок сегодня. Как только смарт-объект будет на месте, вы можете применить, за некоторыми исключениями, любой фильтр, который вы хотите, к этому слою. Сегодня я смотрю на фильтр Lens Blur. Открытие … Поскольку я запускаю это как смарт-объект и смарт-фильтры, я могу добавить к изображению более одного фильтра, включая несколько версий одного и того же. Установите его режим наложения на наложение или мягкий свет. Одним из них является Lens Blur (Filter>Blur>Lens Blur), который, как следует из названия, пытается имитировать оптическое размытие, которое вы получите от объектива.Но, как указал Дэйв, вы хотите, чтобы размытие распространялось на все изображение, но если вы используете приемы Дэйва или мои для расширения холста, то нет необходимости использовать смарт-объект Photoshop 21. Теперь вы можете размыть слой, используя либо Фильтр размытия объектива или фильтр размытия поля. Вначале я превращаю слой с фотографией в смарт-объект. Мака пада bagian слой акан seperti ини. Вот как. Единственная разница в конечных результатах, если я использую смарт-объект или нет, заключается в том, что с помощью смарт-объекта я могу вернуться и изменить что-то, если захочу.0 в качестве плагина для Lightroom Classic. На панели «Слои» щелкните слой с изображением, а затем нажмите Ctrl + J, чтобы продублировать его. Затем перейдите в «Фильтр»> «Галерея размытия»> «Tilt-Shift». Однако есть простое средство от этого состояния, которое часто упускают из виду. И это… Ответы на викторину LinkedIn Adobe Photoshop Skill 2021. Здравствуйте, учащиеся! Сегодня мы собираемся поделиться ответами LinkedIn на оценку навыков Photoshop. Вот как вы используете этот фильтр: Выберите карту глубины… Фильтр Photoshop для размытия в движении.Участник Efek Blur Secara Gradasi Photoshop. Setelah itu pada bagian layer klik kanan > kemudian pilih преобразовать в смарт-объект, lihat gambar berikut ini. Когда объект готов, мы можем, наконец, добавить наш эффект кристаллизации в Photoshop! Если это еще не сделано, убедитесь, что ваш объект является смарт-объектом. Используйте размытие поля, чтобы стереть наклон размытого объекта, определив нечеткие точки с разным количеством размытия. Ранее на этой неделе я писал пост о фильтре «Умное размытие» в Photoshop. Elzenga Как применить эффект размытия Tilt-Shift в Adobe Photoshop Превратите слой, который нужно размыть, в смарт-объект, выбрав слой на панели «Слои», затем перейдя в меню панели. Выберите «Фильтр» > «Галерея размытия» > «Tilt-Shift».10), последнее обновление Adobe CC Photoshop/Illustrator. Посмотрите, как арт-директор Кэтлин Мартин добавляет эффект размытия в движении, и узнайте больше о том, как добавить драматизма с помощью фильтров размытия. Есть… Шаг 1: Преобразуйте слой в смарт-объект. Здесь мы преобразовали изображение в смарт-объекты, и теперь мы готовы применить фильтры к любому изображению, не нанося ему вреда. Объект фильтра размытия по Гауссу изменен на размытие по Гауссу, чтобы соответствовать другим объектам фильтра. и наиболее часто используемый инструмент в этом варианте — «Размытие по Гауссу».Фильтр Lens Blur также был обновлен для повышения производительности. Это не относится к размытию объектива. Если у вас есть активная маска слоя, то примените мозаику и размытие по Гауссу также к маске слоя. Установите значение суммы для контраста краев. Применение радиального размытия вокруг фиксированной точки фокусировки на изображении. Как создавать смарт-объекты. фото фильтр: параметр с содержимым теперь правильно поддерживает значение цвета. Итак, выберите слой фоновой копии. Я покажу вам продвинутый, но полезный метод добавления реалистичного размытия фона.Если исходное содержимое основано на растре, файл Camera Raw или векторный файл (например, … Я только что проверил: Lens Blur — единственный фильтр размытия, который нельзя использовать со смарт-объектом. Для этого щелкните правой кнопкой мыши выбранный слоя и выберите «Преобразовать в смарт-объект». Толщина края должна быть установлена на значение радиуса.Его можно использовать только разрушительно. Короче говоря, инструмент размытия позволяет вам делать что-то творческое с вашим изображением. Чтобы включить смарт-фильтры для всех подключаемых модулей, перейдите в меню «Файловые сценарии» в Photoshop CS3 и выберите «Обзор…» 2. Применение смарт-фильтра к изображению; Коррекция объектива. В этом видеоруководстве Джулианна использует фильтр Lens Blur с картой глубины для создания серии изображений, которые выглядят так, как будто они были сняты с наклоном. Фильтр Lens Blur впервые появился в Photoshop CS. Вы можете повысить резкость только выделенного фрагмента, оставив остальную часть изображения нетронутой.В результате взаимодействия размытия с существующими пикселями размытие создает эффект дисперсии. » К сожалению, Lens Blur отображается серым цветом при попытке применить его к смарт-объекту, поэтому я не могу его выбрать. Вот основной процесс моделирования глубины резкости: создайте сглаженную копию вашего изображения, либо один свернутый слой, либо смарт-объект фотошоп объектив размытие смарт-объект
Градиент аэрографии фотошоп. В этом уроке я объясню, как наилучшим образом использовать мои кисти и узоры пламени для создания реалистичного пламени и огня.В этом видео мы узнаем об инструментах градиента и рисования. Либо нарисуйте линию с помощью инструмента «Градиент», чтобы определить длину и угол градиента; Это простой способ добавить градиент в Photoshop, но есть много более продвинутых опций и функций, которые стоит изучить. Измените цвет переднего плана на черный (#000000) и выберите большую мягкую кисть с помощью инструмента «Кисть» (B) на панели инструментов. Предустановки кистей C. как использовать предустановки в фотошопе Tải bộ màu Gradient cho Photoshop; Bước 2: Sau khi bạn đã tải xong chung ta mở Photoshop rồi nhấn vào Edit > Preset > Preset Manager như hình dưới đay.Чтобы настроить цвет градиента, у вас есть ряд вариантов. Когда вы будете готовы, щелкните значок корректирующего слоя в нижней части панели слоев, как показано на рисунке А. Вы можете настроить цвета, которые вы используете в своем градиенте, а также тип используемого вами градиента. Хотите ли вы аэрозольную краску или эффект размытия тушью, найдите именно ту кисть, которая вам нужна, чтобы дать волю своему творчеству в цифровом рисовании, рисовании и надписях в Adobe Photoshop. Добавьте маску на слой с кистью и начните регулировать интенсивность, если хотите, все еще используя круговой градиент.Удаление DSO из образа. Карты градиента являются одним из таких корректирующих слоев, и они позволяют вам творчески раскрашивать изображения. Пиксели стираются до прозрачности или цвета фона, если слой заблокирован. Тип градиента: Photoshop поставляется с 5 типами градиентов. Шаг за шагом: как затемнить часть изображения в Photoshop. Еще раз, для визуальных учеников, я собрал видео. Часто вызванные поляризационными фильтрами, виньетированием объектива или сценами с боковым освещением, градиенты могут быть проблемой при постобработке.Если область не выбрана, градиент… 45 бесплатных градиентов Photoshop. Photoshop, Camera RAW и Lightroom, безусловно, играют большую роль в этом. Теперь, когда вы создали маску слоя, вам нужно использовать инструмент «Градиент», чтобы плавно смешать оба изображения вместе. Выберите имя для градиента и нажмите кнопку «Создать», чтобы добавить градиент в свой список. Учебник Photoshop Untuk kali ini mengenai cara mewarnai brush dengan gradient pada photoshop. Чтобы загрузить файл градиента, просто нажмите «Загрузить».Sweet Tones — Photoshop Actions & Lightroom Presets (Mobile/Desktop) ZIP включает:** 10 Photoshop Action (. Создайте две веселые праздничные открытки. Hướng dẫn cách chọn màu cho Brush trong Photoshop. Это зависит как от ваших личных предпочтений, так и от стиля Чтобы применить градиент к слою-фигуре в качестве заливки формы, выполните одно из следующих действий: Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его. Что ж, многие из вас, возможно, тоже заманились и смотрят в светлое будущее в этом произведении искусства.СОВМЕСТИМОСТЬ С КИСТЬЮ Photoshop CC и CS6 — Загрузить… Включите инструмент «Градиент» в Photoshop, нажав G или выбрав прямоугольный значок градиента, расположенный на левой панели инструментов в программе. 12 035. Элементы сделали проект выдающимся, так что советую не забывать старых, проверенных временем приятелей 😆 . Загрузите файл градиента инструментов Adobe Photoshop CC 2021. Горячая клавиша для выбора инструмента «Градиент» — G. Добавьте новый слой над фоном, а затем выберите около 20% нижней части холста с помощью инструмента «Прямоугольная область».Способ 1: из меню «Слой». Откройте фотографию в Adobe Photoshop. 00. 15 бесплатных наборов кистей для рисования и рисования Photoshop. В этой статье я представлю основы методов, которые помогут вам создавать собственные текстуры. Любой графический или веб-дизайнер согласится с тем, что… Градиент Photoshop — это эффект, при котором один цвет, оттенок или уровень яркости плавно переходят в другой. Инструмент «Восстанавливающая кисть» позволяет исправить дефекты изображения, такие как царапины, пятна и т. д. Уменьшите непрозрачность инструмента или слоя, если вы обнаружите, что цвет градиента слишком интенсивный.Нажмите и удерживайте, пока не появятся параметры инструмента. Инструменты заливки в Adobe Photoshop. файл brushset): посмотрите видео в этом листинге. Четвертый шаг — выбор набора градиентов. Доступно в 6 вариантах кистей размером 2500 пикселей и предназначено для CS … 21 декабря 2013 г. 10 ноября 2021 г. Цифровые активы Адама Грина. Третий шаг — выбор градиента «Черный, белый». Оставьте свой след с помощью кистей Photoshop. Инструмент «Градиент» (G) Инструмент «Заливка» (G) Инструмент «Кисть» (B) Этот инструмент используется для рисования любого изображения, в первую очередь выбранного цвета и размера.Он включает в себя двадцать кистей, которые могут сэкономить вам часы работы, которые вы в противном случае потратили бы на создание эффекта с нуля. Вот результаты с добавлением цветов к фотографии: Шаг 4. Инструмент градиента с его многочисленными опциями оказался очень полезным инструментом, особенно для Интернета. com хорошо известен тем, что экономит деньги для клиентов, но с … Поскольку это круговой градиент, он сделает его немного более однородным. Щетки не работают должным образом. Инструмент «Градиент» используется для заливки цветом любого объекта. Бесплатные шаблоны Photoshop для уютных зимних открыток.Вот еще один способ осветлить часть изображения в Photoshop: инструмент «Градиент». Не переусердствуйте, так как мы сделаем это на другом слое. Как только Gradient Tool (G) активирован, выберите градиент по вашему выбору в … Шаг 14 — режимы градиента. 300+ màu Gradient Photoshop siêu đẹp by Léo Simon Спрятанный внутри окна Gradient довольно классный эффект. В конце концов, кисть Photoshop — это универсальный инструмент, который может помочь вам создать произведение искусства или добавить те несколько недостающих штрихов к вашему дизайну.1 лайк. Есть три места, из которых вы можете загрузить файл градиента. Один из лучших бесплатных плагинов Photoshop для текстур льда! Шаг 6: Добавьте фоновый градиент. Последнее обновление: 10 ноября 2021 г. Градиент можно применить к любой выбранной области изображения или фона. Если вы примените градиент с текущими настройками — … 50+ Cool Photoshop Gradient Brush and Gradient Sets Дизайнеры используют градиенты как общий элемент как в веб-дизайне, так и в графическом дизайне. Таким образом, название программного обеспечения стало общим товарным знаком, что привело к его использованию в качестве глагола (например,В этом уроке по Photoshop мы научимся улучшать небо на фотографии, подчеркивая детали облаков, улучшая контрастность и увеличивая насыщенность цвета, и мы можем делать все это одновременно, используя очень простую технику. Третий шаг — отредактировать градиент. Изображения, использованные в демонстрации: https://curtisstage. Откройте изображение, которое вы хотите затемнить, в Photoshop. Не забудьте выбрать миниатюру маски слоя. В появившемся окне выберите «Радиальный» в разделе «Стиль». Даже если я установлю черный фон, он не получит желаемых цветов 40 бесплатных акварельных кистей Photoshop.Это намного лучше, чем кажется. 1 вы по-прежнему не можете создать кисть с градиентом. Размеры кистей варьируются от 400 до 2500 пикселей. этот Scribble сделан для многих художественных целей. Свойства StartPoint и EndPoint LinearGradientBrush представляют начальную и конечную точки градиента. Пакет 3D-иллюстраций Money Heist. Нажмите «Загрузить» и выберите градиент, который вы хотите загрузить. Создайте новый слой, выберите кисть с мягким краем и установите цвет переднего плана на коричневый.Мазки кисти — 35 матовых рамок 4K 24131903. Знание того, как эффективно смешивать цвета, возможно, является наиболее важным аспектом цифровой живописи. нет Adobe Community Professional , 7 часов назад. 31 января 2020 г., 10:23. Выберите кисти. Шаг 3: Это библиотека градиентов, которая предоставляется по умолчанию в Photoshop. Эти инструменты (Заливка, Градиент и Ластик) используются очень часто, поэтому они заслуживают отдельного руководства. Угол: -90. Шаг 21. … Хотя градиенты можно создавать в Photoshop с помощью встроенного инструмента, гораздо проще загрузить предварительно созданные градиенты в формате .Есть два способа применить обводку к слоям формы в Photoshop CS6 — с помощью стилей слоя, которые существуют с версии 6 (это древняя версия 6). Шаг 3: отредактируйте цвета градиента. Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом к инструменту и выберите нужный… Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Фотошоп.Выберите «Градиент». Инструмент «Кисть» имеет 3 разных кисти: нормальную, с учетом границ и с учетом цвета. Использование масок слоя в Photoshop. Выберите Инструмент замены цвета здесь, или вы можете нажать клавишу Shift+B на клавиатуре три раза, чтобы активировать этот инструмент. Золотые градиенты для Photoshop GRD 100 НОВАЯ ВЫСОКОКАЧЕСТВЕННАЯ коллекция золотых градиентов для Photoshop. В фотошопе есть ограничение на количество градиентов для загрузки. … 2. Векторные татуировки с крыльями. Кистей Photoshop никогда не бывает слишком много. Необходимая кисть создает эффект рассеянных точек и плавный цветовой градиент при каждом перекрытии.Затем, когда вы переходите к обводке, ваш путь меняется с кисти на… Наиболее распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор. Коллекция. PDF) ** Совместимость программного обеспечения: ** Adobe Photoshop CS3, CS4, CS5, CS5. Мгновенная радужность и магия голографических кистей: только представьте удивительные кисти Photoshop для смешивания цветов, которые придают вам вид ЖИВЫХ радужных и голографических эффектов! Как использовать инструмент градиент в фотошопе. Блеск омбре будет выглядеть примерно так.В этом уроке мы рассмотрим, как создавать градиенты без полос в Adobe Photoshop. Выберите предыдущий или следующий стиль кисти или . Добавьте новый слой, а затем Инструментом «Кисть» (В), затем с помощью обычной и мягкой кисти начните рисовать в центре отверстия. м. Затем нажмите Gradient Overlay и используйте следующие настройки: Blend Mode: Hard Light. Вы можете выбрать кисть и точно настроить слой-маску, используя кисть белого цвета или… светящийся световой эффект лучи лучи вектор солнечный свет линзы блики световой эффект.Или нажимайте Shift+G, пока не появится инструмент Paint Bucket). Я не могу найти почему. Первое, что нам нужно сделать, это загрузить файл градиента. 0. Пакет бесплатен как для личного, так и для коммерческого использования без ограничений. Обязательно установите флажок «Обратный» внизу. ggr файлы неузнаваемы. Инструмент также упрощает работу с другими инструментами, такими как «Кисть», «Пипетка», «Цветовая палитра» и «Образцы», для создания убедительно потрясающего дизайна. Выберите область с помощью инструментов «Лассо» или «Волшебная палочка», затем примените градиент, щелкнув и перетащив.Когда я пробовал, он просматривал градиент в пределах шкалы. Saurabh Chugh 22 июня 2020 г. Скачать градиенты для Adobe Photoshop бесплатно | Лучшие градиенты 2020 года. Выберите один из 10 наборов кистей с разным уровнем зернистости, а затем создайте текстуру и тон именно там, где вы хотите, в своем произведении. В Photoshop перейдите в меню «Редактировать» и нажмите «Менеджер пресетов». Khi sử dụng Gradient, màu sắc trong ảnh sẽ chuyển từ màu này sang màu kia. Photoshop позволяет сделать постепенный переход между двумя или более цветами с помощью инструмента «Градиент».Мастер-класс по созданию реалистичного пламени в Photoshop. Кисти abr уже загружаются в Gimp и отображаются со всеми остальными кистями в доке кистей. Инструмент Длинноногая кисть и Неправильные штрихи. В PSE 12 он находится внизу, но может быть вверху в более ранних версиях PSE. Для начала выполните следующие шаги: Выберите инструмент «Градиент». Инструмент ластика Photoshop можно найти во второй группе значков на панели инструментов. Инструмент «Восстанавливающая кисть» находится на панели инструментов Photoshop с левой стороны. Не забудьте зайти завтра на колонку Роба.Однако вы также можете создать свой собственный. Вот двадцать моих любимых сочетаний клавиш для кисти и инструментов рисования в Photoshop. Создание нового градиента может незначительно повлиять на внешний вид изображения или полностью изменить его. Разрешение должно быть 72, цветовой режим должен быть RGB, и в 2008 году я придумал технику, используя инструмент «Кисть» в Photoshop для создания цифрового эффекта боке. Или щелкните значок маскирования (под Healing Bandaid и над Red Eye). Там вы найдете все ваши любимые локальные настройки и новый инструмент.Использование кисти, настроенной на черный цвет, на карте градиента сотрет карту. Чтобы заполнить часть изображения, выделите область одним из инструментов выделения. com/Co Выберите основное изображение. Это основная причина, по которой пользователи думают, что градиентная карта Photoshop работает неправильно. — Профессиональный фоторедактор. Учебное пособие Curtis Stage в Adobe Photoshop по созданию градиентных кистей и их применению в музыкальном постере. Инструмент «Лассо», инструмент «Многоугольное лассо» и инструмент «Магнитное лассо». ; Ширина — это ширина вашего документа.Все это — бесплатное использование. Неважно, сколько градиентов предоставляет вам Photoshop, всегда будет один случай, когда они просто не выполняют требуемую работу. Вы можете заполнить слой белым цветом, выбрав «Правка» > «Заливка», выберите белый цвет в раскрывающемся списке. В настоящее время градиенты Photoshop являются одной из основных тенденций в веб-дизайне и графическом дизайне. Перейдите в «Файл» > «Создать» или нажмите Ctrl/Cmd + N. Инструмент «Кисть» в Photoshop помогает создавать дизайны и также полезен для цифрового художника.Nhấn Load ở bên phải giao diện để tải file Градиент Photoshop — чрезвычайно полезный инструмент для закрашивания определенной области в особом стиле, поскольку градиент помогает вам создать смесь различных цветов. Существуют различные варианты размеров и форм инструментов «Кисть», которые можно найти на панели параметров. Учебное пособие 1) Шрифт Easy Street EPS Bold. Откройте раскрывающееся меню «Градиент» в верхней части экрана. Công Cụ Gradient Là Công Cụ Tô Màu Chuyển Sắc Throng Photoshop, Phối Màu, Chuyển Màu Dựa Trên Nguyên Tắc H — Trộn Các Dải Mà đơn.D. В качестве альтернативы вы можете оставить прежний режим наложения и изменить цвета. Приглашенный писатель из Сиэтла Джош Фредман сегодня с нами, чтобы поделиться тем, как он избегает полос при создании фона на основе градиента в своих изображениях. Коллекция образцов золотого металлического градиента для фона, обложки, рамки, баннера, этикетки, ленты, монеты, этикетки, флаера, открытки, плаката, открытки… Радиальный градиент как бы скрыт в Photoshop. Сохранить PNG PSD. Сначала выберите два изображения, которые вы хотите смешать, и откройте их в одном документе Photoshop.Установите кисть на черный цвет, расчешите концы. Хотите/нужно преобразовать кисть/узор/градиент Photoshop (PS) в формат Gimp. В следующем уроке «Краткий совет» вы узнаете, как использовать инструменты «Эллипс», «Кисть» и «Градиенты» в Adobe Photoshop CS5 для создания абстрактного фона в виде вихревых волн. Замените фон продукта в Adobe Photoshop. — Невероятные инструменты красоты. Вы можете использовать любой инструмент Photoshop, который создает выделение или позволяет рисовать цветом. Выберите инструмент «Кисть» и установите черный цвет.Добавьте реалистичное освещение к простому изображению в Adobe Photoshop. То же самое он делает и в Photoshop. летающая чашка кофе с всплеском и кофейными зернами png фон. В этой статье Photoshop я покажу вам, что вы можете сделать с настройкой Noise в окне Gradient Option. Учебные активы. Редактор градиентов должен быть закрыт на шаге 6. Затем я смешал его с несколькими цветами градиента, смешав все вместе. Наведите указатель мыши на… Вот шаги для создания пользовательского градиента в Photoshop: Выберите инструмент «Градиент».Лучшее качество # Карта градиента. Как и на фото выше, мы рассмотрели отличное сочетание цветов, если все поместить в один кадр. Добавьте немного румян, чтобы добавить сияния и очарования. Значение линейного градиента по умолчанию — диагональ. Затем я добавляю карту градиента, чтобы получить желаемые цвета в акварели. Найдите инструмент Bucket Fill на панели инструментов. Время чтения: 1 мин. Языки: английский. Кисть — нажмите букву «В» на клавиатуре; ИЛИ Перейдите в папку с сохраненными изображениями, перетащите это изображение в Photoshop и поместите его в программное обеспечение.Шаг 1. Викторианский векторный набор кистей. Друзья, кисти для рисования и рисования для Photoshop — отличный ресурс в библиотеке цифрового художника. СВЯЗАННЫЕ С: Использование карт градиента для цветокоррекции фотографий Настройки цвета градиентной заливки: установите режим наложения градиентной заливки на Linear Dodge 100%. Если вам сложно менять цвета с помощью инструмента замены кисти, попробуйте использовать один из инструментов выделения или… Применить любую кисть для волос Photoshop из комплекта очень просто — для этого требуется не более пары кликов.Здесь у вас есть возможность запустить сторонний плагин, такой как Gradient XTerminator, или решить проблему самостоятельно. Курсор инструмента «Кисть» исчез. Bước 1: Nhấn Ctrl+N tạo một file mới trong Photoshop và thiết lập như trong Этот урок покажет вам, как использовать пару стилей слоя Photoshop и простую кисть с блестками для создания блестящего, шикарного кристального текстового эффекта. Все ушли. Пятый шаг — установить красную локацию на 0%. Все бесплатные пресеты Lightroom для мобильных устройств Пресеты Lightroom Наложение текстур Экшены Photoshop Кисти Photoshop Градиенты Photoshop Stock 14 Scatter Brushes.Затемнить. Эта статья основана на устаревшем программном обеспечении. Во-первых, скопируйте исходный слой изображения… Как исправить цветовые полосы в Photoshop — получить плавные градиенты В этом уроке по редактированию фотографий в Photoshop я покажу вам, как легко исправить цветные полосы на ваших изображениях. 4. CM — Pastel Brush Strokes 2450394 30 реалистичных облачных кистей Photoshop. Эта коллекция кистей поможет вам добавить реалистичный облачный эффект к вашим фотографиям и произведениям искусства. Надеюсь, они вам нравятся. Ну, это просто сработало для меня, после трех часов ретуши портрета (кожа, доже и т. Д.), Это было чертовски идеально, а затем фотошоп решает зависнуть и вылететь.Настройка маски слоя не ограничивается только вашим инструментом «Кисть». . Клавиши со скобками B. При активном инструменте «Градиент» вы увидите образец в левой части «Халявы: предустановки градиента тепловой карты для Photoshop». A. Шаг 2: Выберите черный, белый градиент. Бесплатный набор иконок Moon Shard. Я выбрал медный пресет. Линейный градиент. В окне «Градиентная заливка» установите для стиля значение «Угол». В нижней части панели слоев щелкните значок круга и выберите параметр «Градиент». Вы можете раскрашивать изображения как наложение, а также раскрашивать… Используя градиент на маске слоя.Читать… Небольшое, но важное видео от Бенджамина Уорда о том, как использовать инструмент «Кисть» в Lightroom Classic для редактирования градиента, созданного с помощью инструмента «Градуированный фильтр». Нажмите на карту градиента и выберите цвета, которые вы хотели бы использовать в своем градиенте. Выберите нужный пресет кисти из списка. 1 5 4 5. ж. Существует новая функция маскирования, где вы можете использовать различные инструменты для создания маски, например, использовать инструмент градиента, чтобы стереть часть инструмента кисти. Автор: Poolplayer, 22 июня 2017 г., Affinity on Desktop Questions (Mac и Windows) Ответ на эту тему.Чтобы создать градиент, щелкните значок «Создать новый градиент». Просто нажмите на стрелку раскрывающегося списка, и вы увидите гораздо больше возможностей. вы можете использовать, например, фоторамку, текст, дизайнерское оформление, узор, фон. Вместо использования инструмента «Градиент» выберите инструмент «Кисть» на левой панели Photoshop, а в верхней части экрана установите толщину и жесткость кисти (ниже твердость означает более мягкий мазок кисти). Существует два основных способа использования инструментов карт градиента Photoshop CC. Как использовать инструмент Gradient & Paint Bucket в Adobe Photoshop.Мои мгновенные загрузки. Для моей сегодняшней страницы я использую линейный градиент. Градиенты очень удобны. Как и в живописи, не существует единственного «правильного» способа смешивания. Выберите жесткую круглую кисть с жесткостью 90% или около того. Шаг 2: Разблокируйте фоновый слой Ответ (1 из 2): включите инструмент «Градиент» в Photoshop, нажав G или выбрав прямоугольный значок градиента, расположенный на левой панели инструментов в программе. 🙂 Спасибо, Вениамин! Надеюсь, ваш вторник будет даже лучше, чем обычно. Глубину и непрозрачность смешивания можно регулировать, а также режим смешивания слоя.Ниже мы описали, как затухать изображение в Photoshop, хотите ли вы смешать его с фоном, использовать эффект градиента для смешивания двух изображений или… мир! — Эксклюзивные эффекты и маски AI. Вы можете наблюдать за мастерами и учиться на их примере. Я скрыл этот слой, щелкнув значок «глаз» на левой стороне … NếU NHư ở Bài Viết Trước Chúng Tôi đđ Hướng dẫn Các Bạn Khắc Phục Lỗi Công Cụ Щетка khôngh Hoạt động Thiì ở Bài Viết Này Các Bạn Sẽ Biết Cách chọn mau cho Кисть с помощью Photoshop.Изменить тип заливки. Во-вторых, сделайте выделение, затем создайте корректирующий слой, дважды щелкните по маске, чтобы активировать ее свойства, и используйте ползунок «Растушевка». Итак, в этом уроке я покажу вам, как создать цифровой эффект боке с помощью шестиугольников. Бесплатная коллекция ледяных кистей Photoshop. 77. После выбора инструмента «Кисть» различные кисти могут быть выбраны на панели параметров кисти: – или через окно «Кисть» или «Наборы кистей»; все, что наиболее удобно для человека, использующего Photoshop. Идите вперед и откройте свое изображение в Photoshop.Установите непрозрачность всего на 10 процентов (ярлык: нажмите клавишу 1 на клавиатуре). Этот курс представляет собой курс глубокого погружения в новые настройки маскирования в Lightroom. Photoshop Gradient Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. д.! Я покажу вам, ребята, как сделать градиент с шумовыми текстурами, которые уникальным образом смешиваются и в результате получаются классные фоны. Можно ли обвести контур с помощью градиента? Нет. В некоторых случаях в Adobe Photoshop есть нечто большее, чем кажется на первый взгляд.PPI расшифровывается как «PixelsPerInch». Photoshop предоставляет несколько способов изменения цвета изображения. Использование инструмента «Восстанавливающая кисть» 55 золотых стилей, стилей Photoshop, текстовых эффектов ASL FX Photoshop, эффекта золотой фольги, золотого штампа, рельефного золота, золотых бликов, реального золота FX. Создайте новый слой и используйте на нем нашу кисть «галактика». Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и постепенно приобретает совершенно другой цвет. Photoshop отслеживает все сделанные вами движения (ну, 50 по умолчанию) и историю… Используйте кисть с мягким краем, чтобы создать градиент.Как только вы щелкнете значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. для Windows и macOS. $ 18. Нажмите на левую нижнюю остановку цвета, чтобы изменить цвет на нужный вам цвет. Положение и размер круга можно изменить с помощью свойств кисти «Центр» и «Радиус». Инструменты Paint Bucket и Gradient занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента. Он имеет три варианта: ластик, фоновый ластик и волшебный ластик.С помощью инструментов кисти вы можете получить плавные эффекты. 1. Но когда я пытаюсь применить обтравочную маску карты градиента к акварельному слою, она не получает прежние цвета, они меняются. Хотя кисти все еще работают, видео, включенные в эту систему, устарели, и все значительно изменилось. Webster (@kyletwebster) за подробный обзор новейшего обновления набора кистей для пользователей Photoshop и Fresco: t. Теперь выберите градиент в раскрывающемся списке. Выбор цвета: Эй, спасибо, что записались на курс, и добро пожаловать в очередную серию Baugasm.Итак, вот простое руководство о том, как установить градиенты в Photoshop, чтобы ваши изображения выглядели еще лучше! Теперь самое интересное. Сделайте градиент; установить цвета, местоположение и непрозрачность. Шаг 2: Перейдите в раздел панели инструментов и щелкните значок кисти. GRD-файл. Часто при съемке на открытом воздухе камера экспонирует снимок в зависимости от яркости объекта, на котором вы фокусируетесь, и это нормально… IV. Когда вы впервые начнете использовать инструмент «Кисть» и панель «Кисть» в Photoshop, вы можете почувствовать себя немного ошеломленным.В Photoshop у нас есть слои, которые используются в качестве холста, и с помощью инструмента «Кисть» мы можем рисовать что-то или раскрашивать этот слой по своему усмотрению. Бонусный метод осветления: инструмент «Градиент». Нажмите, чтобы изменить градиент. Выбирая окружающую область или используя предопределенный шаблон, вы можете смешать недостатки с остальной частью изображения. Инструмент градиента все еще там, нажмите «G» для него. Как вы можете видеть в нашем примере, верхний слой перекрывает нижний, но если бы мы использовали инструмент «Кисть» на маске слоя, чтобы удалить его, фон не был бы обводкой в Photoshop CS6.Выберите инструмент градиента, нажав «G». Теперь установите инструмент на линейный градиент в палитре градиентов. У нашего верхнего края все еще есть контур, и мы хотим сделать его белым, поэтому над ним нужно немного поработать. Photoshop предоставляет несколько градиентов для использования. Курс Adobe Photoshop, скачать. Если вы этого не сделаете, у вас будут очень очевидные жесткие края. Инструмент «Градиент» — это первый инструмент, используемый для создания радужного градиента в Photoshop. 5 МБ) В этом руководстве вы узнаете, как установить и использовать бесплатный набор кистей Frames & Borders (zip/6.Убедитесь, что вы находитесь на градиенте от переднего плана к прозрачному из градиентов Photoshop по умолчанию. Например, очень популярно использовать градиенты в навигации по веб-странице и на кнопках отправки, чтобы имитировать глубину и придать элементам дизайна… Я почти уверен, что это случилось со всеми нами в какой-то момент: сбой фотошопа и все такое. пропало, ни автосохранения, ничего. Инструмент перемещения. Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Ad. По сути, для градиента, который вы хотите, вы создадите «палитру», представляющую собой небольшой круг градиента, используя стиль «Отраженный» на градиенте.Để không phải mất thời gian toy Chỉnh Градиентная Тронская Photoshop, Dưới đây Sẽ Là Bộ Sưu Tập Hơn 5000 Màu Gradients Khác Nhau Thoải Mái Cho Cho Bạn Lựa Chọn. Gradient giúp tạo nên 5-8: Gradient in Photoshop, Fills and Eraser Introduction. Как только вы найдете его, вы сможете реализовать несколько довольно творческих эффектов, поэтому найдите время, чтобы найти его и поэкспериментировать с ним. В Photoshop CS6 удобнее сначала работать с предустановленным градиентом, а потом создавать свой невероятный градиент. Когда у вас есть инструменты, которые я перечислил выше, откройте новый файл (Файл > Создать).Вихревые кудри – набор для больной щетки. Кисть с линейным градиентом закрашивает область линейным градиентом. Gradient Ray Brushes [Ссылка для скачивания] Этот набор градиентных кистей, созданный Stalwart design, удобен в использовании и определенно должен быть у любого любопытного фотошопера. Итак, всякий раз, когда вам это нужно, загрузите его. Здесь вы можете найти все предустановленные типы, такие как кисти, узоры, градиенты, стили и так далее. 25 ТЕКСТУР РАСПЫЛИТЕЛЬНОЙ КРАСКИ. Здесь мы можем изменить кончик кисти, это меню показывает, что разные типы значков на самом деле являются доступными разными типами кистей.Полезно для рисования текстур с несколькими цветами, таких как кожа рептилий, кора деревьев, звезды и т. д. Существует множество инструментов Adobe Photoshop CC 2021, которые можно использовать при постобработке, некоторые из которых особенно полезны для редактирования фотографий электронной коммерции и продуктов: Magic Палочка Инструмент. Шаг 9. Кисти Photoshop. Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов для… Отлично, я вернусь к линейному градиенту, начиная с левой стороны, перетаскивая от белого к черному почти по всей длине изображения, чтобы получить красивую тонкую градацию.Образец градиентного круга, который вы изначально создали. Цвета градиента: #e11767, #cc16bf, #0037ff. Как применить и наилучшим образом использовать карты градиента в Photoshop CC? 5,CS6, CC14,CC15,CS16,CC17,CC18, CC19+,CC20,CC2021 Графический интерфейс. Начните учиться создавать лучи света в Photoshop, щелкнув значок «Новый корректирующий слой» > «Градиентная заливка». Щелкайте по светлым областям, чтобы создать яркие световые пятна. Дизайнер предложил использовать бесплатные градиенты для фотошопа и декоративную сетку в градиентном фоне фотошопа.Первый — это Edit > Perst Manager. Для этого урока я скачаю «Gradient Pack» с Brusheezy. Градиенты имеют предустановки C. Первым шагом является создание нового набора градиентов. PS кисть — имя файла. Nguyễn Trang 27. 26 бесплатных двухцветных градиентных пресетов для пользователей Adobe Photoshop — это наша новая коллекция градиентных пресетов, которая содержит яркие и уникальные цветовые комбинации, которые вы можете выбирать, чтобы добавить действительно стильные эффекты к вашим фотографиям и изображениям. App Hopper: создайте повторяющийся шаблон с местными вибрациями.На изображении ниже показана полоса в действии. 2) Небесный фон 48 от FrostBo. Градиенты широко используются в веб-дизайне и графическом дизайне. Градиент: Здесь вы можете выбрать свой градиент. Градиенты часто неправильно понимают, но при правильном использовании они являются отличным инструментом, который можно использовать во всех видах приложений, включая… Как исправить полосы в ваших градиентах с помощью Photoshop. Выбор инструмента «Градиент» открывает это меню. Несмотря на то, что он относительно прост в использовании, есть гораздо больше «под…» Инструмент «Градиент» в Photoshop очень мощный и гибкий, его можно настроить для получения желаемого вида.25 высококачественных бесплатных кистей Photoshop с завитками и лентами. Untuk Memberi Warna Brush Dengan Gradient Tool Пада Photoshop Sangat Muda Sekali. Мокрые края: делает края кисти ярче, чтобы имитировать вид акварельной кисти. Используйте кнопку Сохранить, если вы хотите сохранить градиент как файл GRD. Давайте используем мягкие градиенты, чтобы имитировать аэрографию на теле. Lightroom + Photoshop Кисти и градиенты Вы можете применять кисть/градиент к слою с помощью фильтра Camera Raw и иметь полный контроль над непрозрачностью и смешиванием.Связанный: Как использовать слои и маски в Photoshop: руководство для начинающих. Не беспокойтесь, просто установите флажок «Обратить» на панели свойств карты градиента, и ваша фотография сразу же снова станет нормальной. Link tải 5000+ bộ màu Градиенты Photoshop đẹp miễn phí. Если вы довольны тем, как это выглядит на данный момент, все готово! Но обычно я выбираю немного более темный цвет у нижнего края градиента, устанавливаю для инструмента «Кисть» непрозрачность 10% и очень легко прокрашиваю нижние углы для легкого эффекта виньетирования.Шаг 4. Мы будем использовать движок кисти, узоры, смешивание… Как создать абстрактный красочный фон с вихревыми волнами в Adobe Photoshop CS5. 10 684. Благодаря мощным инструментам наложения слоев в Adobe Photoshop можно легко создавать естественные переходы между изображениями. Например, вы можете использовать его для создания плавного перехода от синего к зеленому. Нажмите и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент». Вы можете изменить направление градиента с помощью… Инструмент «Аэрограф» позволяет использовать ластик, как если бы это был аэрограф.com собирает кисти Photoshop, psd-файлы, шаблоны, пользовательские формы, стили, градиенты и учебные пособия, созданные художниками со всего мира. Затем установите тип градиента на шум, и это приведет к интересному радиальному узору, имитирующему солнечные лучи. Когда ваше портретное изображение открыто в Photoshop, первым шагом будет добавление корректирующего слоя, который будет картой градиента. Первоначально он был создан в 1988 году Томасом и Джоном Нолл. Добавляйте текстуры аэрозольной краски к своим проектам. 4) Начинай рисовать! Шаг 1.Нажмите на градиент, чтобы открыть окно редактора градиентов. Прочитайте этот пост для более подробного обзора настроек инструмента Mixer Brush. акварельный букет цветов с украшением изложенных листьев. С Gradient Photo Editor у вас больше не будет плохих снимков 1. Существует редактор градиентов для создания собственного градиента D. Отрегулируйте точки цвета градиента, чтобы получить черный фон и белые облака. У меня есть эта акварельная кисть, и я рисовала поверх прозрачного слоя. Создайте новый слой и залейте этот слой белым цветом.Линейный, радиальный, угловой, отраженный и ромбовидный. На панели параметров выберите заливку из образца широкого градиента: щелкните треугольник рядом с примером, чтобы выбрать предустановку… На своем собственном слое создайте мазок кистью желаемого цвета на всю длину и высоту над выделенной границей, удерживая нажмите клавишу Shift, щелкнув, а затем перетащив из одной стороны в другую. Дополнения. Отсюда выберите конкретный градиент по вашему выбору. Бесплатный пакет кистей Photoshop Thin Smoke содержит 215 высококачественных кистей Photoshop для создания крутых эффектов дыма с тонкими и средними щетинками.Глядя на изображение, уже можно установить возможности, которые можно ухватить с помощью этой кисти. Сделайте праздники сладкими с бесплатным дизайном карточек с рецептами. Вы даже можете изменить цвет потока, чтобы получить уникальные эффекты. 1) Введение Обычный шрифт. Сначала я попытался создать градиентный круг, применив наложение градиента из меню «Стиль слоя». Выберите сухую тяжелую загрузку. Возможно, вам придется отрегулировать значения Радиуса распыления и Сглаживания, пока вы не получите гладкий результат, но окно предварительного просмотра слева поможет вам настроить их до совершенства.Все три работают по-разному. Начальная настройка. Видите ли, инструмент «Градиент» постепенно изменяет вашу фотографию. Цветовые гармонии по умолчанию, которые имеют тенденцию отображаться, очень насыщены, поэтому вам нужно перейти к шестеренке в углу редактора градиентов и выбрать фотографическое тонирование. Чтобы создать жемчужную кисть, откройте Adobe Illustrator и создайте новый документ («Файл» > «Создать»). Когда приложение первоначально установлено, оно проходит процесс размещения файлов на жестком диске вашего компьютера и загрузки различных элементов, таких как кисти, градиенты, формы и многие другие элементы, которые будут работать вместе с этими файлами.Эти инструменты используются, когда у вас есть большая область изображения, которая должна иметь цвет. Создаем мягкую гранжевую кисть Photoshop. Инструмент «Градиент» с прямым градиентом. Когда выбран инструмент «Градиент», сочетания клавиш Photoshop: Инструмент «Кисть». Примените градиент к верхней части изображения с белой частью градиента в верхней части изображения. Начать бесплатную пробную версию. Добавьте маску слоя либо к слою с градиентом, либо к слою с мазком кисти. Есть несколько способов добавить корректирующий слой Карта градиента.Ctrl Ctrl Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию. Шаг 10. Карта градиента по умолчанию использует градиент от черного к белому, однако из-за этого изображение выглядит инвертированным. Нажмите треугольник справа от слова «Кисть», и откроется палитра «Кисть». Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders Загрузите бесплатный набор кистей Frames & Borders (zip/6). Затем добавьте корректирующий слой «Карта градиента» с черно-белым градиентом. После активации инструмента «Градиент» (G) выберите нужный градиент на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.Когда вы запускаете Photoshop, программа автоматически загружает последнее использовавшееся расположение рабочего пространства. Во-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать… AirBrush был разработан, чтобы быть лучшим фоторедактором с удобными инструментами ретуширования, классными параметрами фильтров и естественными, красивыми результатами! ** Попрощайтесь с прыщами и пятнами! С нашим средством для удаления пятен вы можете удалить прыщи и нежелательные пятна одним касанием пальца. Просто чтобы показать разницу, я также включил наиболее часто используемые и 100 основных мазков Photoshop.Установите режим кисти с «Обычный» на «Растворение», нажав клавишу Control (macOS) или щелкнув правой кнопкой мыши (Windows). Добавьте новый слой и измените режим слоя на Overlay. Бесплатный пакет значков азиатской кухни. Dengan teknik pewarnaan yang … Создание и сохранение пользовательских градиентов. 2020-06-22T13:04:35+05:30. 16 «Эскизных» кистей Illustrator. С активным слоем текстуры перейдите в Layer> Layer Mask> Reveal All, чтобы добавить маску слоя. 0. И вуаля! Вы также можете преобразовать слой в смарт-объект, чтобы «сохранить» эффект, чтобы затем добавить дополнительные параметры смешивания, такие как «Умножение».Вы должны установить флажок «Стереть в историю», если хотите стереть и восстановить предыдущее состояние. С правильной кистью вы быстро создадите потрясающее искусство. Загрузите акварельную кисть Photoshop с нашего сайта, чтобы создавать красивые портреты, свадебные приглашения и романтические фотографии. Шаг 74 #digitalart #adobefresco #PhotoshopПрисоединяйтесь Кайл Т. С помощью настроек кисти вы можете изменить размер, форму и прозрачность мазков, чтобы добиться различных визуальных эффектов. (Если инструмент не виден, удерживайте инструмент Paint Bucket.Проблемы. В настоящее время я много занимаюсь визуализацией данных, и тепловые карты часто являются важной частью этого. Предустановка до/после предварительного просмотра. Отрегулируйте оттенки и значения по желанию. Маска слоя создается в слое изображения. Существуют градиентная заливка и инструмент «Градиент», которые добавляют к вашим изображениям всплеск цвета, тонов или света и тени. Они совместимы с Photoshop CS1 и выше. Инструмент «Кисть» — это очень простой, но важный инструмент в Photoshop, вы можете думать об инструменте «Кисть» в отношении реальной кисти, которая используется для рисования холста и т. д.Ответ (1 из 2): В Adobe Photoshop при попытке использовать любой инструмент на скрытом слое появляется это сообщение. 850+ бесплатных градиентов Photoshop. abr Возможно самый простой, Многие, но не все PS . Что касается размера, я думаю, что вы можете поэкспериментировать с начальным размером прямоугольника, а затем изменить размер, как только он станет предустановленной кистью, так же, как вы можете изменить размер кистей в… Как настроить прозрачный градиент в Photoshop. Тогда есть карта градиента. Шум: добавляет шум к кисти, чтобы избежать образования полос на градиенте кисти с мягкими краями.Уменьшить размер кисти [ Настройки цвета Ctrl+Shift+K Центрировать текст Ctrl+Shift+C Спуститься по слоям Alt+ [ Выделение растушевкой Ctrl+Alt+D Переключить инструменты градиента / заливки Shift+G Диалоговое окно «Последний фильтр» Ctrl+Alt+F Линейное осветление Alt+Shift+W Увеличить Ctrl+ + Цикл Пипетка/Сэмплер/Измерение Shift+ Photoshop 7 сочетаний клавиш. Или вы можете изменить как цвета, так и режим наложения. Закрыто. Щелкните значок «Добавить слой-маску» в нижней части палитры слоев. 3. Скачать бесплатно 39 Scribble Art Photoshop Brush, Vector & PNG Scribble — это набор линий, которые формируются регулярно или абстрактно.И первое меню на панели параметров — «Выбор предустановок кисти». Что включено: – 1 Градиентная кисть Multi Lines Single Procreate (. Вы увидите диалоговое окно «Загрузить кисти». Полезный виджет. Скопируйте ссылку в буфер обмена. Ластик — это, по сути, кисть, которая стирает пиксели, когда вы перетаскиваете ее по изображению. Настраиваемые градиенты легко создать и важно, когда вы просто не можете найти то, что вы хотите в предопределенных наборах Photoshop. Давление. Красивые цвета, если все идеально смешано. Преобразование кистей Gimp и узоров Gimp в кисти и узоры Photoshop довольно просто, откройте кисть Gimp или Узор Gimp как изображение в Gimp, экспортировать как png, открыть в Photoshop, определить кисть или узор как кисть или узор.Цвет фона по умолчанию — белый. 29 394. Шаг 1: Откройте Adobe Photoshop и создайте новый документ, как показано ниже: Шаг 2: Выберите параметр инструмента «Градиент» в палитре инструментов. Градиент яркости в Photoshop 26 января 2001 г. Привет! Может ли какой-нибудь специалист по Photoshop дать мне совет по обработке важного группового снимка, сделанного с внешней вспышкой. Чтобы исправить это в Lightroom CC, переключитесь на инструмент Linear Gradient Eraser; в Lightroom Classic CC нажмите кнопку «Кисть» на панели «Градуированный фильтр» и нажмите «Стереть» под элементами управления эффектами.Во-первых, используйте кисть с мягким краем; растушеванный край автоматически создает градиент. 35. Мы покажем вам, как использовать их с картой градиента Photoshop. Первая предустановка кисти — это базовая кисть Photoshop, которая используется практически для всех видов ретуши фотографий. Новые функции в Photoshop 2022. Наша расширенная функция поиска упрощает поиск идеальной кисти Photoshop, стиля, градиента или текстуры для вашего проекта, или вы можете просматривать по категориям. Градиенты также можно добавить с помощью инструмента «Кисть» (B), и, хотя у вас будет меньше контроля над градиентом, часто можно найти кисти с классными формами градиента.Мне не нравится автоматическое растушевывание выделения. С тех пор программное обеспечение стало отраслевым стандартом не только в редактировании растровой графики, но и в цифровом искусстве в целом. Инструмент «Кисть» устанавливает жесткость краев. Brush Strokes Photoshop Action 25813483. ПОЛУТОНОВЫЕ ГРАДИЕНТЫ PHOTOSHOP STAMP BRASHES FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (Все версии) 30 кистей внутри, размером до 2500 пикселей, работает с любой версией Photoshop! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту.Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить ее в любое время по своему усмотрению. Откройте Фотошоп. Указатель кисти, который выбирает области цвета и контраста, перетаскивая изображение. Наконец, установите цвет переднего плана на синий (#002cff) и примените инструмент «Кисть» слева, чтобы увеличить яркость… Инструмент «Ластик» в Photoshop. Эффект стал довольно популярным, поэтому я решил немного улучшить эффект. Вы используете инструмент «Градиент», чтобы сделать плавный переход между несколькими цветами.Графические дизайнеры используют эти градиенты для ускорения своего дизайн-проекта. 30 сентября 2019 г. Градиенты, однако; вы не можете сохранить его как обычную графику и Gimp . 72 PPI используется для Интернета и 300 PPI для печати. Рис2. В этом уроке мы рассмотрим два обходных пути для получения градиентов в кистях, в том числе: расширение градиентов и использование переходов. Набор кистей для гаечных ключей. Попробуйте градиентную смесь. 1500*1500. Радужные и голографические кисти Photoshop, цветовые палитры и эффекты.78. Инструмент «Прямоугольное выделение» и «Эллиптическое выделение». Photoshop — лучший инструмент для редактирования и одно из наиболее предпочтительных творческих орудий дизайнеров. Дважды щелкните слой и добавьте Outer Glow с настройками, которые мы использовали в предыдущем шаге. В Adobe Photoshop это делается с помощью Paint Bucket и Gradient. Для этого градиента фильтр «Брызги», который можно найти в меню «Фильтр» > «Мазки кисти» (или «Галерея фильтров»), намного лучше сгладил градиент. Перейдите в Edit > Define Brush Preset, чтобы создать облачную кисть в Photoshop.Градиент, как вы, наверное, знаете, представляет собой заливку, состоящую из двух и более цветов, плавно переходящих друг в друга. Сообщите мне, когда этот продукт будет доступен: Сообщите мне, когда этот продукт будет доступен: Добавить в корзину. Градиенты. Не говоря уже о том, что кисти Photoshop помогают вам сэкономить время, поскольку вам не нужно воссоздавать определенный. Используйте эти акварельные кисти Photoshop бесплатно, чтобы придать своим пейзажным и портретным фотографиям художественный вид и сделать их похожими на картины. ATN) Руководство пользователя (. Параметры уточнения Используйте цветовой диапазон и интеллектуальную настройку растушевки — Adobe Photoshop — это редактор растровой графики, разработанный и опубликованный Adobe Inc.4 шумных градиента, сделанных в Photoshop, каждый с разным подходом. Он заполняет цветом градиент, как показано на видео. Теперь вы можете выбрать желтый цвет в качестве новой остановки цвета. Подходит для надписей, логотипов и иллюстраций. Добавить в избранное. Выберите инструмент «Градиент». Этот урок покажет вам, как создать и изменить простой кончик кисти, а также использовать его вместе с некоторыми стилями слоя для создания текстового эффекта блестящих линий. мои кисти Photoshop. Новое в версии 5. Кисти Light Dot Photoshop 21/05/2014 в 30 Second Photoshop // 30 Second Photoshop – Управление дефисами в тексте Photoshop; 05.20.2014 в Учебник // Пресеты корректирующих кистей Lightroom; 05.17.2014 в статье // Получите скидку 25% на вход в Photoshop Live 2014; 05.15.2014 в Видеоурок // Быстрое изменение тона с помощью карт градиента Photoshop В этом уроке мы узнаем, как использовать маски слоя в Photoshop для смешивания изображений.Уменьшите непрозрачность кисти до 65-70% и прорисуйте маску в левом и правом углах. В основном расширение файла файла градиента Photoshop — GRD. Вихревые скальные кисти. Еще раз создайте новый слой и с помощью инструмента «Градиент» нарисуйте маленькие многослойные радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках. Пятый шаг — дать имя градиенту и нажать «Создать…». Объект LinearGradientBrush представляет кисть с линейным градиентом. Бесплатный набор иллюстраций индийских дудлов. Каждый год, в начале Adobe MAX, Adobe выпускает крупнейшее обновление для большинства своих продуктов CC.Вы можете создать свой собственный или использовать предустановленный. 28 бесплатных кистей Illustrator для создания галочек и завихрений. формат ГРД. Градиенты могут придать вашему рисунку больше объема, но начиная с Illustrator CC 2014 версии 18. Выберите «градиент», затем нажмите на полосу градиента вверху. Возьмите инструмент Dodge Tool и убедитесь, что на панели параметров установлено значение «Выделение», а значение экспозиции равно 100%. 67. Если вы хотите узнать больше о бесконечном множестве применений Photoshop, вы можете начать с нашей библиотеки видеоуроков.Чтобы нарисовать небо: Выберите верхнюю часть изображения с помощью Marquee Tool (как показано на рисунке). Я не смог найти хороших пресетов, поэтому решил создать свой собственный. Затем выберите карту градиента. Как использовать карту градиента. Adobe работала с экспертами творческой индустрии и специалистами по дизайну тестов в Certiport, чтобы определить навыки и концепции, которые имеют решающее значение для эффективного использования Photoshop в профессиональном контексте. Тот, который был показан выше, является линейным. Непрозрачность D. Одна кисть Gradient Multi Lines Single Brush — идеальная кисть для добавления забавных и творческих деталей к вашим надписям, иллюстрациям и цифровому искусству.Восстанавливающая кисть фотошоп. Удерживая нажатой клавишу Ctrl, щелкните слой «Золото», чтобы выделить его. Цифровая бумага с акварельной полосой. 2084*2084. Но в этом «Быстром совете» Шерил Грэм покажет вам, как это притвориться. Прикосновение к краю. Круги и капли – Кисти. Bước 3: Chuyển sang giao diện mới tại Preset Type bạn click vào mũi tên xổ xuống rồi chọn Градиенты trong danh sách hiển thị. Выберите инструмент «Градиент» и примените черно-белый градиент к слою с изображением. С радиальным градиентом вы не ограничены пейзажными или портретными изображениями.Как и во многих техниках редактирования в Photoshop, потренируйтесь… Overspray Gradient Textures — Photoshop. 26 января 2014 г. Выберите первый или последний используемый стиль кисти. Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать. 🙂 Лучшее, -Скотт П. Шаг 3: После использования этого инструмента просто нажмите на область Adobe Inc. Он также используется в масках слоев для отображения или скрытия частей изображения. НАСЛАЖДАЙТЕСЬ! Как использовать градиентную маску в Adobe Photoshop См. Adobe Photoshop: советы и рекомендации для похожих статей.Чтобы использовать эти сочетания клавиш, сначала выберите инструмент «Кисть», нажав b. Откройте инструмент «Кисть». ; Высота — это высота вашего документа; Разрешение — это разрешение вашего документа. — Самодельные фильтры. Color Shine — Градиенты для Photoshop. Этот высококачественный набор кистей Photoshop содержит 40 уникальных акварельных кистей, которые можно использовать для создания всевозможных рисунков и иллюстраций. 5000*5000. Вы можете использовать эти приемы и элементы для создания собственного абстрактного фона для планшета или смартфона! Теперь, это серьезно уникально.Photoshop предлагает ряд инструментов, которые вы можете использовать, и вам как художнику решать, как и когда их использовать. 30 кистей Photoshop (CS6 — CC) — 5000 пикселей. Это забавная техника, которая полезна в фотографии, печатном дизайне и веб-дизайне. Где находится: панель инструментов слева. Шаг 3: Начните рисовать ржавчину. Поэкспериментируйте с режимом наложения градиентов и их непрозрачностью, чтобы добиться лучших результатов. Теперь, когда вы рисуете на новом слое, вы (Архив) Adobe Photoshop CS3: Применение градиента.Моя мягкая кисть пикселизирована, а мой градиент не градиентный. На пути к прозрачному он становится черным. В этой коллекции Photoshop для ледяных кистей есть все, что вам нужно, чтобы создать на столе охлажденную ледяную текстуру. В этом уроке рассматриваются два способа заполнения выделенных областей — сплошной заливкой или градиентом в Photoshop. Выберите инструмент «Градиент». Чтобы получить доступ к инструменту градиента, вы можете либо использовать мышь, либо сначала нажать G, а затем Shift+G, чтобы переключаться между инструментом заливки и инструментом градиента.2) Набор кистей Stars and Flares от MysticEmma. Здесь мы предлагаем форму каракулей, которую вы можете использовать для коллекции графических дизайнов. Эти кисти Photoshop для волос бывают разного объема, текстуры и типа волос, так что вы обязательно найдете инструмент на свой вкус. Выберите кисть-микшер в параметрах кисти. Нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в нижней части окна «Слои». пиксели стираются до прозрачности. Итоговый 50-минутный экзамен интегрирован с настольным приложением Photoshop, что позволяет достоверно оценить навыки, необходимые для работы.Инструмент «Градиент» может создавать 3 различных типа градиентов: линейный, радиальный и отражающий. 3) Бесплатный пакет 6000 градиентов для фотошопа от Supertuts007 (Загрузите ХРОМЫ. Историческая кисть позволяет рисовать в прошлом. Шаг 1: Откройте изображение в Photoshop. Например, с помощью инструмента «Кисть». Шаг 4: Установите местоположение каждого цвета до 50% Шаг 5: Сохраните свой градиент как новый пресет. Теперь возьмите «Инструмент «Кисть» на панели инструментов. Градиенты варьируются от простого линейного перехода от одного цвета к другому до нескольких цветов, объединенных в различные узоры для создания разных последствия.Мы можем добавить несколько дополнительных цветов к нашей мозаике. Корректирующие слои Photoshop — отличный способ изучить всестороннее редактирование на основе слоев. Предполагая, что параметры кисти SPACING близки, так что создается сплошное изображение, вы должны иметь возможность рисовать этот градиент вдоль пути. Это последний шаг, чтобы придать нашему логотипу немного драматизма. Шаг 4 > Уточните текстуру. Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом. Новое в версии 4. Окружность определяет конечную точку градиента.И одна из первых вещей, которую вы можете настроить, — это цвета, между которыми вы хотите выполнить переход. Они предназначены не только для рисования; вы также можете использовать их, чтобы сделать набросок или прочувствовать определенный холст с вашим предпочтительным цветом. Затем закрасьте область, на которую вы не хотите воздействовать маской. Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Начните закрашивать фотографию. Он скрыт в корректирующих слоях в диалоговом окне «Градиентная заливка». Photoshop — инструмент «Градиент» — G. 2. Кисть и Лучший способ использования карты градиента в Photoshop — применить ее в качестве корректирующего слоя.Установите цвет переднего плана на фиолетовый (#8a00ff) и, выбрав инструмент «Кисть» (мягкая круглая кисть размером 300 пикселей), примените его к правой стороне мозаики. Изучить этот метод удаления градиентов в фотошопе полезно для всех видов астрофотографии, включая широкоугольные снимки Млечного Пути. Используйте ползунки Size, Feather, Flow и Density для управления внешним видом ластика. Посмотрите наш видеоурок для … Позы кисти: позволяет вручную переопределять различные входные данные с планшета Wacom (например, игнорировать наклон пера).ШАГ 1. Сегодня, как я упоминал ранее, мы собираемся выполнить технику в Adobe Photoshop о том, как создать действительно красивые градиенты с помощью кистей и… Градиентной кисти. Получите 12 бесплатных экшенов Photoshop для фотографов. Популярным инструментом для маскирования слоя является инструмент «Градиент», который можно использовать для создания очень мягкого и плавного перехода между чистым черным и чистым белым. Следуйте этим простым шагам, чтобы изображение постепенно переходило в прозрачный фон или в фоновый слой. Непрозрачность: 50%.Щелкните черно-белый градиент. Наша разнообразная коллекция графических ресурсов постоянно растет, что делает BrushLovers идеальным местом для поиска того, что вам нужно, независимо от стиля и объема вашей работы. Черные и золотые акварельные брызги и… создаем нашу маску. 5 из 5 звезд. Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay. Если Photoshop уже открыт, сохраните свою работу и закройте его. Чтобы быстро напомнить, как добиться эффекта разделенного тонирования с помощью панели карты градиента в Photoshop: Создайте новый слой карты градиента.На снимке ниже мы стерли некоторые аспекты изображения, используя непрозрачность 100% и 55%. Все эти функции в одном приложении! Скачайте сейчас бесплатно и присоединитесь к 50+ миллионам счастливых пользователей Gradient. Кисти Photoshop — это инструменты для рисования, которые создают различные мазки для создания различных привлекательных эффектов. В диалоговом окне задайте цветовой режим RGB и размер монтажной области, которые зависят только от ваших личных предпочтений. Коллекция из 30 бесплатных коронавирусных иконок. Откроется окно, которое будет иметь: Имя — это имя вашего документа.Нравится. … Подсказка. Сделайте его 500 на 500 пикселей. Измените режим наложения слоя на Overlay. В нем представлены рисунки кистей, основанные на настоящих акварельных мазках, и вы можете легко изменить их размер по своему усмотрению. Кисти, Халява, Графика. Шаги по загрузке пакета градиентов в Adobe Photoshop. Снимите выделение (Ctrl + D), а затем сотрите верхнюю часть градиента, чтобы смешать его с фоном. Четвертый шаг — изменить цвет черного на красный. Ограничители градиента кисти радиального градиента располагаются вдоль оси градиента, определяемой окружностью.После выбора микшерной кисти вы получите несколько новых опций на панели инструментов в верхней части экрана. Мазки кисти фото шаблон. Цветовая полоса возникает, когда переход между цветами не является плавным, что может создавать узоры из вертикальных линий или круговых кривых, в зависимости от ситуации. Инструмент «Градиент» незаметно спрятан за инструментом «Ведро с краской». Для градиента B есть настройка параметра панели инструментов давления. Шаг 1: Добавьте к тексту эффект Gradient Overlay. Это позволяет создавать очень сложные образцы градиента, которые полезны для ряда эффектов, таких как фон и текстуры.Сотрите градиент с груди в том месте, где он встречается. Нажмите на маленькую иконку «fx» в нижней части панели слоев и выберите «Обводка». 6000 градиентов для фотошопа. (56) 5 долларов. На последнем шаге мне нравится обходить края мягкой кистью в более темных областях и маскировать часть шума, чтобы мне было легче смешать его со сплошным цветом. Пожалуйста, используйте эту цветовую композицию для создания градиента фигуры в Photoshop. Он предлагает различные стили градиента, такие как: линейный, круглый, угловой Советы Fresco: Сделайте кисть из чего угодно; Уродливый рождественский свитер в несколько кликов с бесплатным экшеном Photoshop.Посмотрите мой другой пост о новых функциях в Lightroom (Masking Panel, это ОГРОМНО!) Самые большие функции в Photoshop (ИМХО) — это улучшенные вопросы для интервью с Photoshop: Photoshop — это новая страсть и гудящая тенденция, привлекающая к себе многих претендентов. Следуйте своему рабочему процессу обработки, чтобы управлять экспозицией, четкостью и любыми другими мелкими деталями изображения. 1) Дважды щелкните файл grd, чтобы загрузить градиенты в свои пресеты. Инструмент «Градиент» — это мощный инструмент, с помощью которого можно осветлить края фотографий, применить цвета или даже настроить маски слоя.4. Коллектив создателей: Самио Ренельда. Создание омбре и градиентов. Он также представит инструмент «Ластик». Этот режим выбирает минимальное значение альфа между кончиком кисти и текстурой. Активируйте инструмент «Градиент» и залейте выделение градиентом от #a99a95 до #441e11. 5MB) Стефани из Obsidian Dawn. Помимо портретов, не стесняйтесь использовать кисти для изображений из рекламных высококачественных съемок, изображений Photoshop начинается с хорошего набора кончиков кистей, которые вы можете использовать для очистки графики и создания некоторых основных визуальных эффектов.34. Используйте градиентную маску в Photoshop, чтобы смешать одно изображение с другим. В первый раз, когда это случилось со мной, я подумал… Наша разнообразная коллекция графических ресурсов постоянно растет, что делает BrushLovers идеальным местом для поиска того, что вам нужно, независимо от стиля и масштаба вашей работы. Он также содержит советы по использованию определенных кистей… Мой новый набор кистей Grain Shader Brush для Adobe Photoshop позволяет легко добавлять тени и текстуры к вашим иллюстрациям. Купить сейчас. Чтобы создать кисть с облаками в Photoshop, выполните следующие действия: Откройте изображение реального облака в Photoshop.Активируйте инструмент «Кисть», и вы увидите настройки кисти в палитре параметров. Создайте новый слой. 159 градиентов для Photoshop. Шесть бесплатных карт градиента для Photoshop. Корректирующий слой будет отделять карту градиента от исходного изображения и позволит легко редактировать градиент и пробовать разные цвета. Иконки. (Архив) Adobe Photoshop CS3: Применение градиента. Сопоставляет значения серого/осветления текстуры с текущим выбранным градиентом. Скопировано. Какое утверждение о работе с инструментом градиента в Photoshop неверно? А.Создайте файл фотошопа с двумя слоями: один пустой, а другой содержит изображение, которое нужно сделать прозрачным. 29. Количество настроек и контроля над тем, как выглядит ваша кисть и как она себя ведет, может отвлечь вас, если вы новичок в цифровой живописи. Шаг 1: Жемчужная кисть + градиентные сетки. – Требования к программному обеспечению: приложение Procreate (версия 5 или выше). Вы можете увидеть мой скриншот: я был в верхнем слое под названием «Слой 1» (он выделен синим цветом). Значения этих свойств по умолчанию: (0,0 Использование инструмента «Кисть».В меню выберите «Градиент». Нет никаких сомнений в том, что, будучи художником-графиком, вы можете попробовать разные кисти для своих цифровых картин и рисунков. пфаффенбихлер. Кисти для дыма, представленные в этой коллекции, — идеальный способ оживить ваш дизайн. Быстрый совет VectorTuts+ — градиентная кисть? Инструменты и … Введение в Photoshop Gold Gradient Gold Gradient — это комбинация различных цветовых диапазонов, с помощью которых вы можете создать золотой эффект на своем изображении или на любом тексте в этой программе.Это были 3 часа моей жизни. Исходный документ Photoshop. самодовольство. grd-файл). Magdiel Lopez — https://ww Примените градиент. S. Shift 12 Градиентные мазки Клипарты 12 Прозрачный PNG | 300 точек на дюйм | 8 MB 12 Градиентные мазки Клипарты 12 Прозрачный PNG | 300 точек на дюйм | 8 МБ Скачать (NitroFlare) Войти. Измените режим наложения и уменьшите непрозрачность в соответствии с вашим стилем. Вдохновленная различными типами кистей и акриловых красок, эта коллекция включает 100 кистей Photoshop, которые вы можете использовать для аутентичного дизайна, как настоящий профессионал.Шерил Грэм, 28 мая 2010 г. Добавьте немного туманного настроения за несколько секунд! О: 30 кистей Photoshop (CS2 — CS5) — 2500px. Основой был один и тот же градиент от черного к белому в каждом из них. Хотя я часто использую инструмент «Кисть» в качестве примера, многие из этих сочетаний клавиш также работают для других инструментов рисования, таких как «Карандаш», «Микс-кисть», «Штамп клонирования/узора», «Ластик», «Градиент», «Ведро с краской» и других. Цвет фона создает градиентную заливку и заполняет выступающие области изображения. Выполните эти простые шаги в Photoshop, чтобы получить контроль над градиентами. Где находится инструмент «Микс-кисть» в Photoshop? Внутри Photoshop вы найдете инструмент «Микс-кисть» во всплывающем меню под инструментом «Кисть».На первый взгляд они могут показаться похожими, но между ними есть существенные отличия. Если никакая область не выбрана, градиент… Добавьте красивый цвет своим фотографиям с помощью карт градиента в Photoshop! Узнайте, как использовать карту градиента для применения разных цветов к светлым, полутоновым и теневым участкам изображения, а затем использовать функцию «Смешать, если» для защиты телесных тонов и корректировки … Поскольку Photoshop становится все более и более популярным, существует потребность в большем количестве фильтров и еще больше возможностей. Ниже приведен пример пресета из каждого пакета пресетов.Каждая новая версия Photoshop пытается удовлетворить потребности клиентов. Эффект не совсем похож на любой из других вариантов, которые я рассмотрел. Все, что вам нужно сделать, это загрузить этот файл GRD и загрузить его в Photoshop. Перетащите градиент из… 2 251 лучших бесплатных кистей для градиента Photoshop, загруженных сообществом Brusheezy. Инструмент «Кисть» в Photoshop прост в использовании и подходит для цифрового художника. 0, а не CS6), или с помощью совершенно новых параметров векторной формы. Некоторые возможные способы 1. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Набор градиентов Photoshop сохраняется в файле GRD.Загрузка контуров и финального изображения. Наращивание: это инструмент аэрографа. Ось градиента исходит из центра круга к его окружности. 336. Потрясающий бесплатный набор из 45 градиентов для Adobe Photoshop, чтобы придать вашим изображениям потрясающие цветовые эффекты в одном файле . 3) градиентные формы для Photoshop ilnanny (загрузите CHROMES. На панели параметров выберите Violet-Green-Orange. Когда вы дублируете карту градиента Photoshop, вы можете сохранить цвета такими же и изменить режим наложения, чтобы управлять внешним видом вашего Фото.ком. Загрузите пакет и распакуйте zip-файл. 3: Библиотека градиентов. Выберите слой изображения. Создайте сложный бесшовный узор в Adobe Illustrator. Не все так просто, вы не можете создать градиент и готово! Вы должны разработать финальное изображение, используя методы, предложенные выше @c. В ответ на fcofat. Теперь должен быть открыт редактор градиентов. Простой способ сделать это — создать градиент от черного к белому с непрозрачностью 0% (это не сработает, если вы используете белый цвет с непрозрачностью 100%). Затем измените режим наложения слоя на Растворение.Последнее обновление в понедельник, август. Вы можете создать золотой градиент в этом программном обеспечении, используя функции градиента и некоторую цветовую комбинацию этого программного обеспечения, а также некоторые параметры настройки. Существует несколько различных способов использования градиентов в Adobe Photoshop. Система кистей и градиентов была создана в 2018 году на основе старых настроек кисти и локальных настроек. Чтобы вы могли быстро создавать популярные двухцветные… 60+ кистей Photoshop — формат ABR. Ластик и кисть Photoshop не работают.Затем попробуйте это с помощью кисти для смешивания цветов как можно ближе к центру. аэрография градиент фотошоп
.
 15.5).
15.5).

 И вы увидите выделение, которое будет проходить по границе розоватой области. Пример работы быстрой маске вы найдете в уроке по .
И вы увидите выделение, которое будет проходить по границе розоватой области. Пример работы быстрой маске вы найдете в уроке по . С их помощью вы можете расширить или сжать выделение на n количество пикселей. Путь: Select->
Modifity –> Contract или Expand (Выделение –> Модификация –> Расширить или Сжать.
С их помощью вы можете расширить или сжать выделение на n количество пикселей. Путь: Select->
Modifity –> Contract или Expand (Выделение –> Модификация –> Расширить или Сжать. Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.