Как создать гиф в фотошопе: Создание GIF-анимации в Photoshop | Руководства по Adobe Photoshop
Как сделать анимированный GIF в фотошопе
Гифки везде. Некогда скромное анимированное изображение — теперь неофициальный язык сети
, GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете тратить часы на их просмотр.
на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, в том числе специальные сервисы, такие как Giphy, и вы даже можете приобрести клавиатуру для iOS
и клавиатуры Android
что искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как это сделать. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это получение видеоклипа, которым вы хотите поделиться в Интернете. В Photoshop очень легко конвертировать видео в GIF.
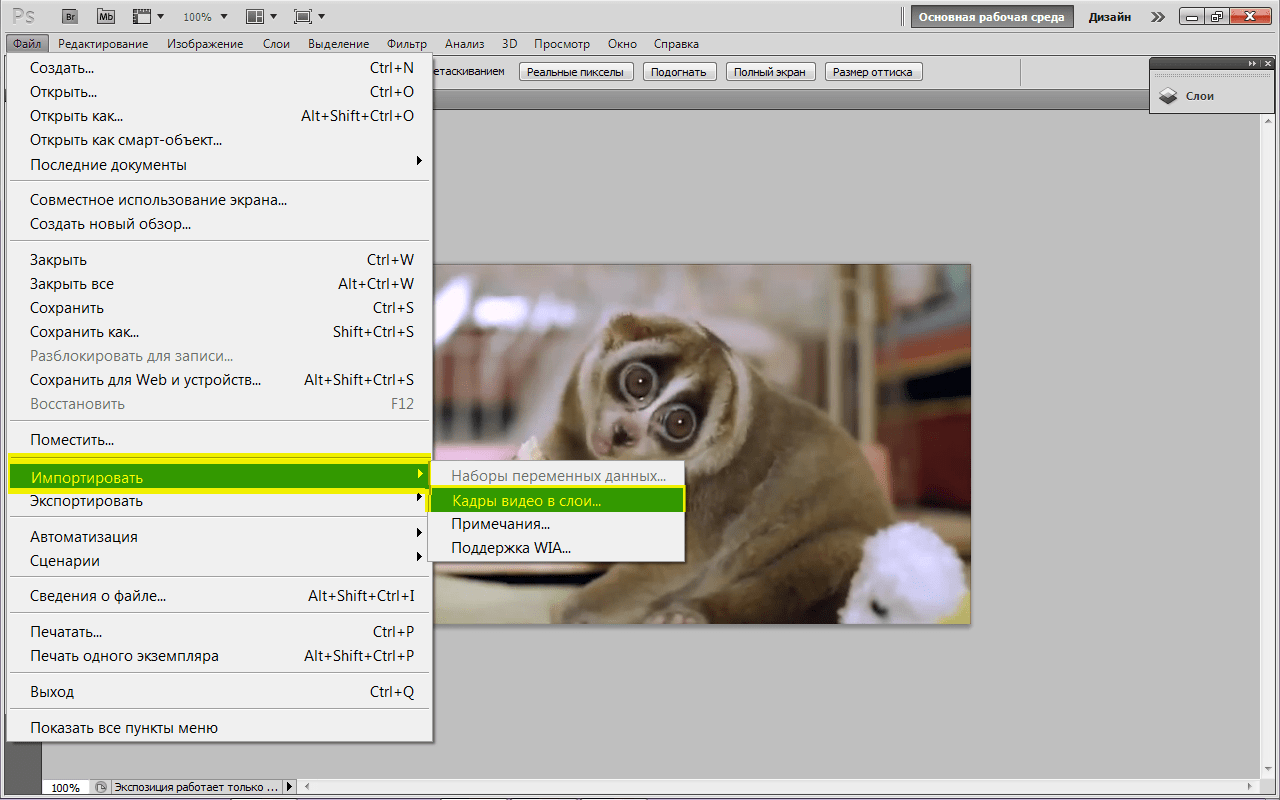
Начните с перехода к Файл> Импорт> Видеокадры в слои. Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите открыто.
Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите открыто.
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выберите Ограничение каждые 2 кадра (или более) — это простой способ уменьшения размера без чрезмерного влияния на качество.
Удостовериться Сделать рамочную анимацию проверяется, затем нажмите Хорошо. Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас появится новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится График палитра. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите Играть кнопка внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в фотошопе
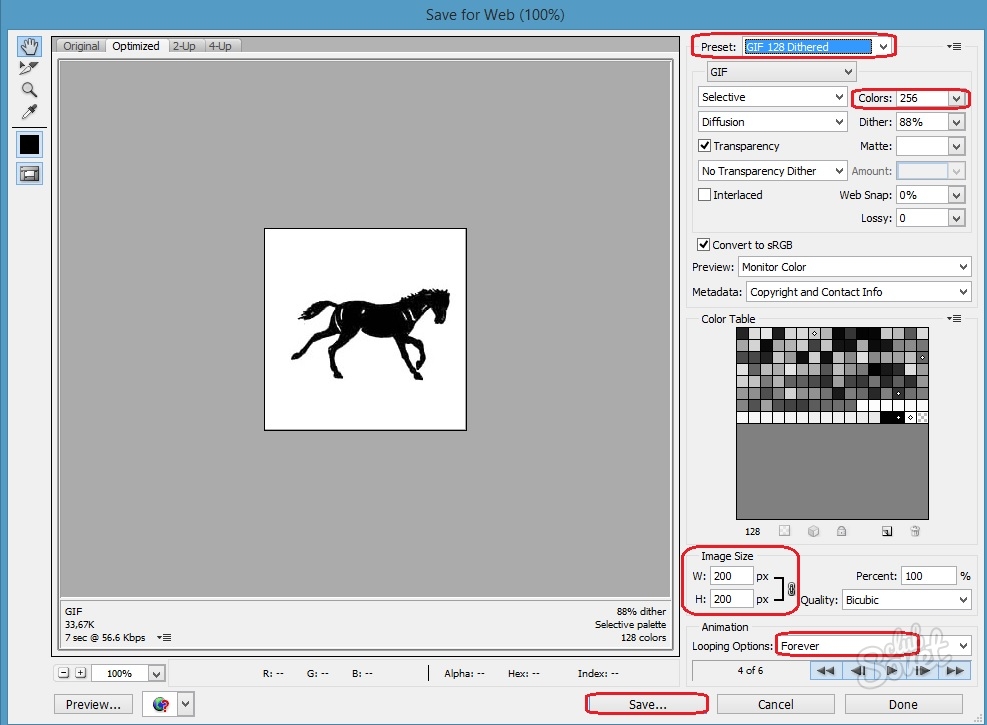
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся окне установите формат в GIF, Цвета до 256, и уменьшить Размер изображения к чему-то меньшему, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите с потерями ползунок вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, ударил Сохранить создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы для GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, перейдя в Файл> Сценарии> Загрузка файлов в стек. Нажмите Просматривать, затем выберите все нужные изображения и нажмите Хорошо. Каждое изображение будет помещено на свой отдельный слой в том же файле.
- Если вы еще не сделали изображения, сделайте это сейчас.
 Помните, что каждая часть анимации должна идти на своем собственном слое.
Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
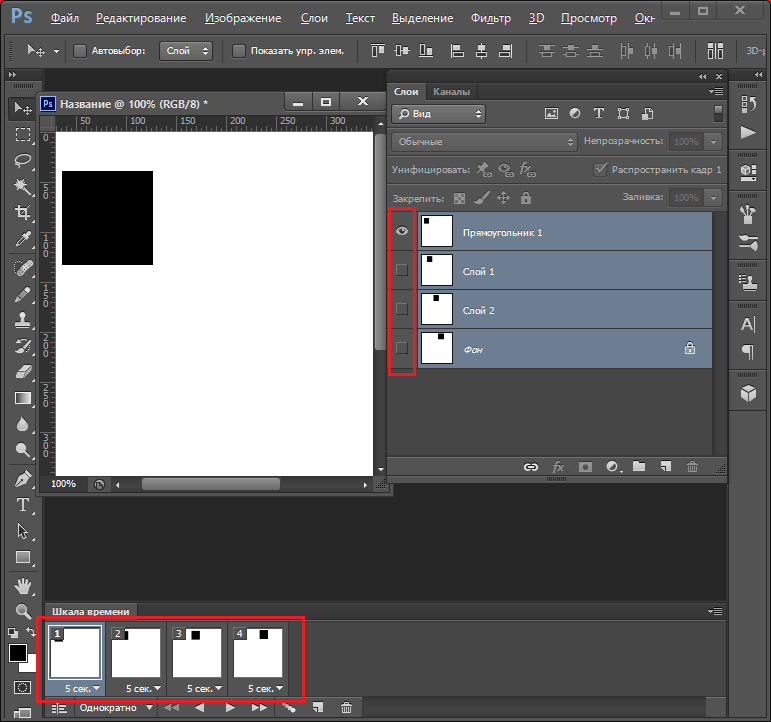
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, который установлен на видимый будет включен в этот кадр. Слои установлены в скрытый не будут включены в кадр.
Для первого кадра вам может потребоваться установить фоновый слой на Видимый, а на всех остальных слоях — Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
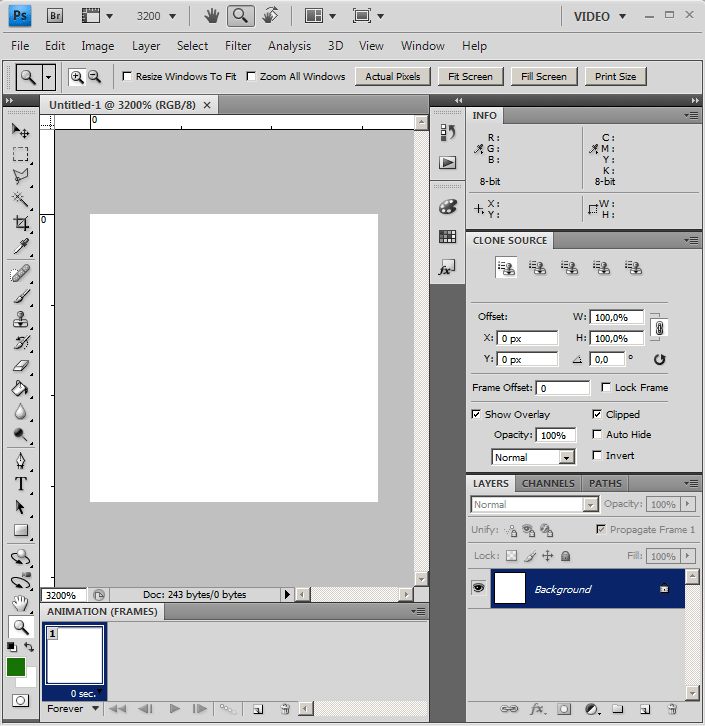
Сначала зайдите в Окно> Временная шкала. В центре открывшейся панели нажмите Создать рамочную анимацию. Это создает первый кадр вашей анимации. В палитре слоев скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажок глаз иконки.
Теперь нажмите Новая рамка кнопка, которая будет дублировать предыдущий кадр. Еще раз спрячьте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Еще раз спрячьте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите Задержка кадра — это, по сути, частота кадров. Нажмите на первый кадр, затем нажмите на последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
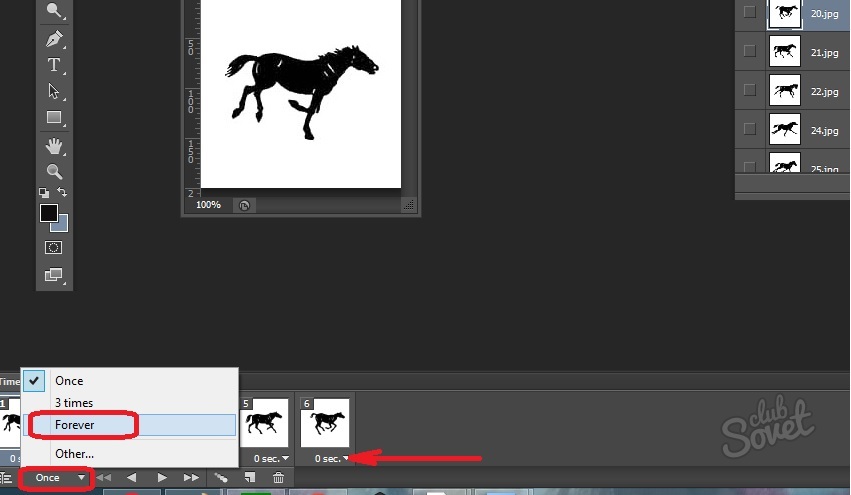
Наконец, установите Параметры зацикливания, который вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы хотите установить его на навсегда.
Теперь нажмите Играть кнопка в нижней части экрана, чтобы просмотреть ваш GIF. Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и настраивая, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутые анимации с твиннингом
Photoshop поддерживает мощную функцию анимации под названием Tweening. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, допустим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты бы поменял между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
Сначала выберите первый кадр и нажмите Tween кнопка на панели инструментов в нижней части панели временной шкалы.
В открывшемся диалоговом окне установите Твин с в Следующий кадр, а также Рамки для добавления на количество переходных кадров, которые вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите Хорошо генерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, который вы можете установить Твин с в Первый кадр. Это помогает создать плавный переход к началу цикла GIF.
Ударь Играть кнопка для предварительного просмотра эффекта.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
После этого вы можете экспортировать его в формате GIF.
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете изменить, включают Размер изображения а также Параметры зацикливания если ты не делал этого раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать предварительный просмотр кнопка для проверки анимации в окне браузера.
Наконец, нажмите Сохранить чтобы сохранить свой GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены. Ознакомьтесь с нашими руководствами по созданию GIF-файлов, когда у вас нет навыков
и о том, как сделать GIF из видео на YouTube
, С таким большим количеством инструментов для всех уровней пользователей, нет никаких причин, чтобы не углубляться прямо в.
Вы использовали Photoshop для создания GIF-файлов? Какие еще инструменты вы используете? поделитесь своими мыслями и рекомендациями в комментариях ниже.
Создание Gif анимации в фотошопе cs5. — Фотошоп
Создание Gif анимации в фотошопе cs5.
- Подробности
С помощью программы фотошоп CS5 создание анимационного изображения не составляет большого труда.Gif анимацию можно сравнить с пленочным фильмом, в котором кадры идут один за другим. Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.
Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.
По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
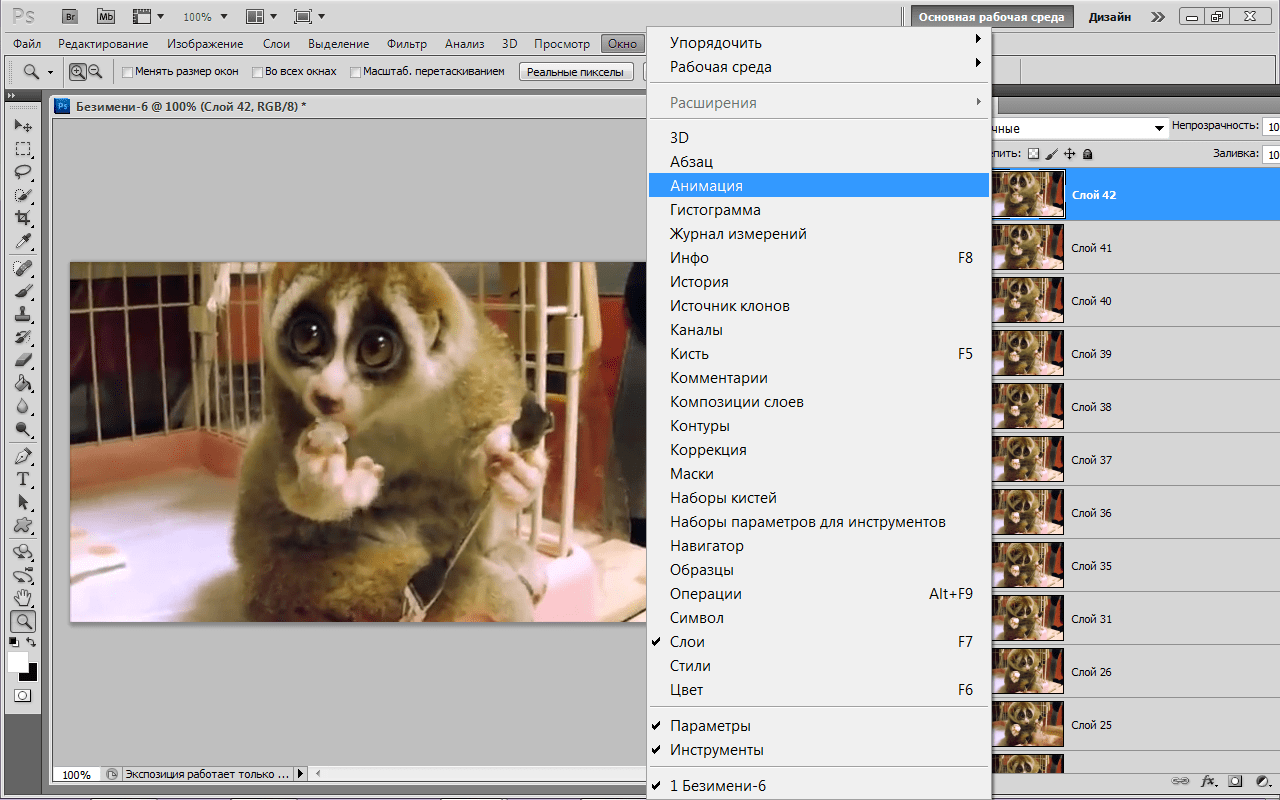
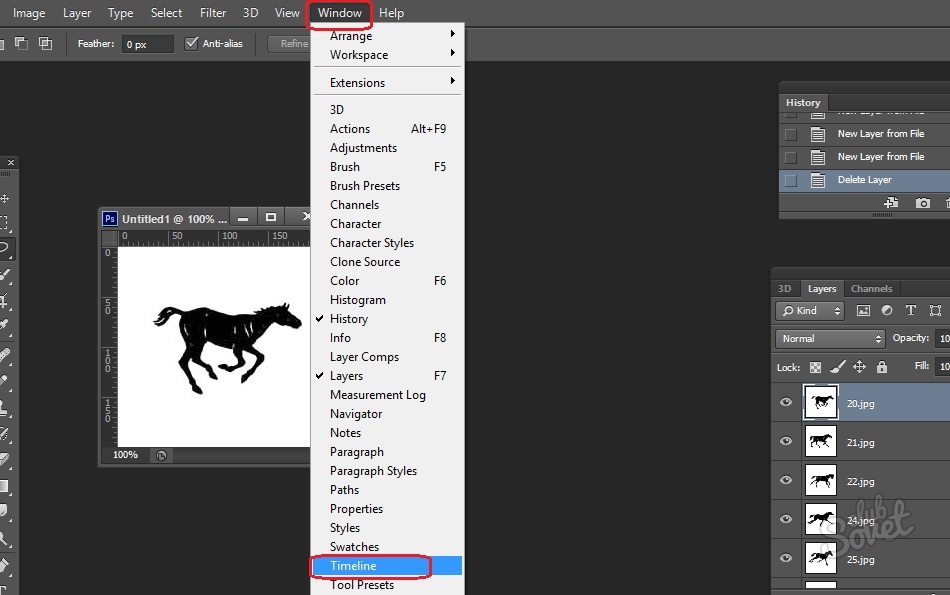
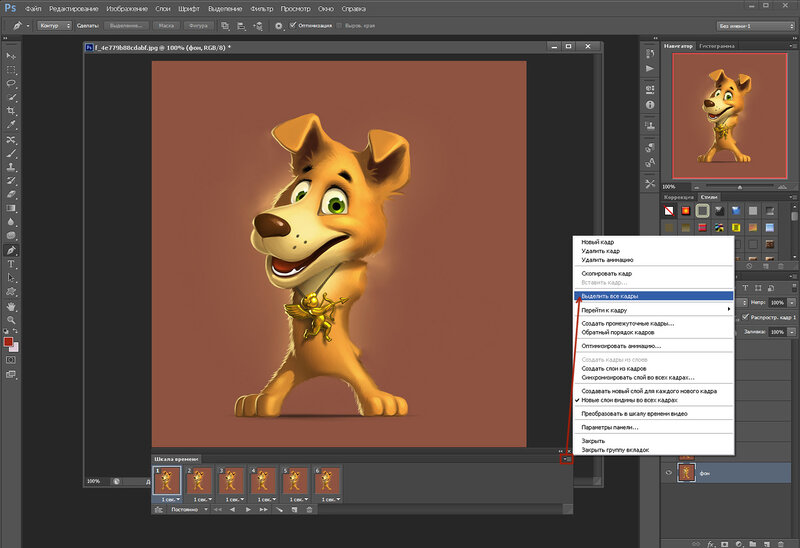
Нажимаем вкладку Окно и выбираем Анимация.
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.
Теперь мы видим первый кадр нашего анимационного изображения.
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
Копируем кадр, нажав на кнопку создания нового кадра.
Редактируем видимость слоев второго кадра.
И так далее создаем все кадры нашей анимации.
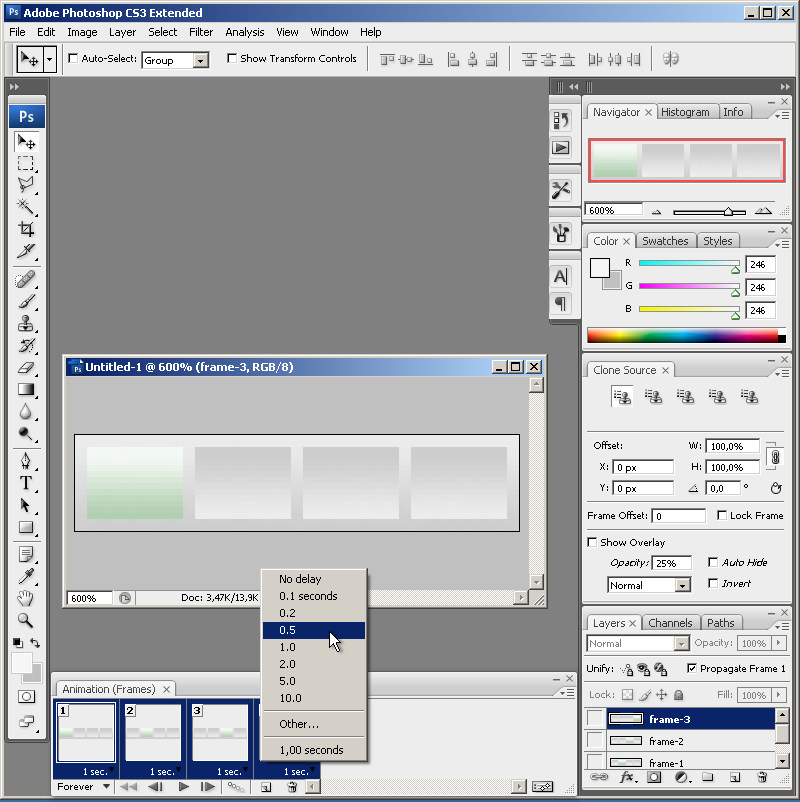
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Теперь нам осталось только сохранить анимацию смайлика.
В итоге мы получили вот такой милый смайлик.
Как сделать Gif-анимацию в Фотошопе
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи.
Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
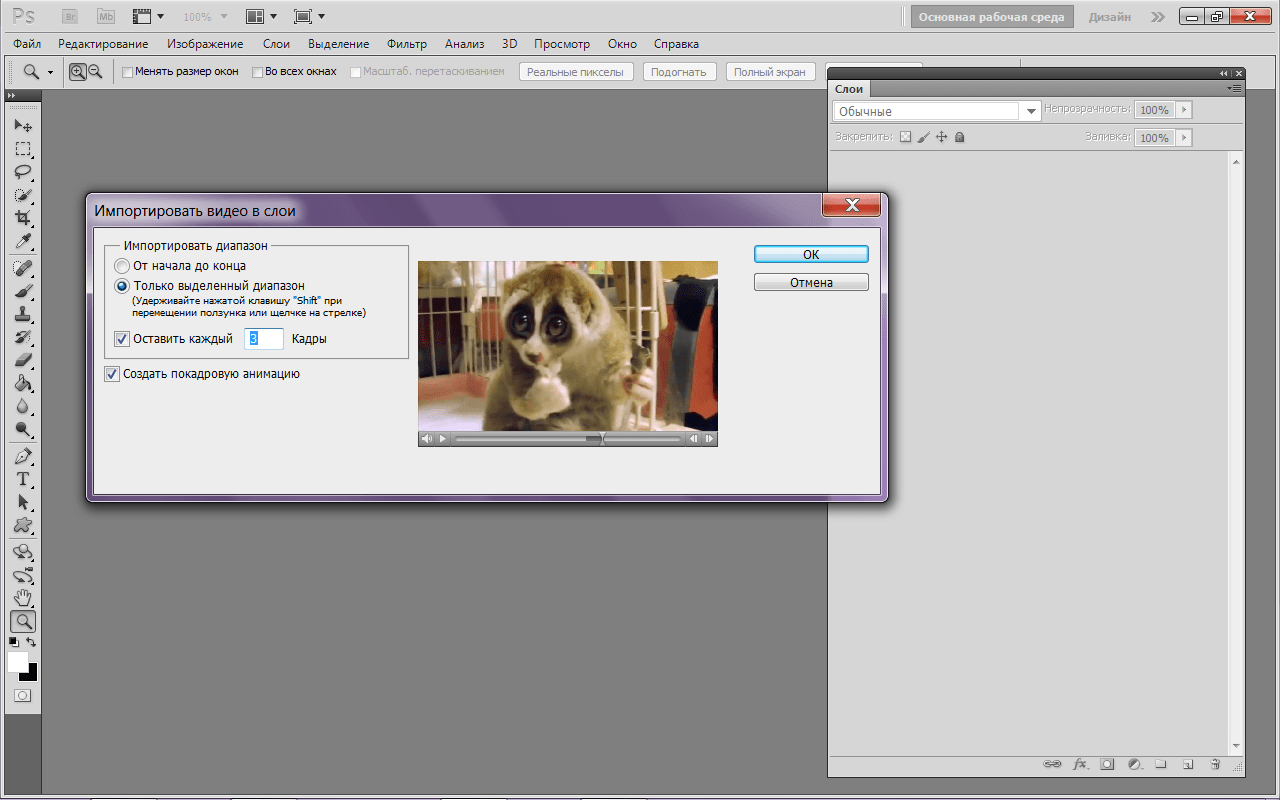
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан,
можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под
загруженной записью.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди. Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
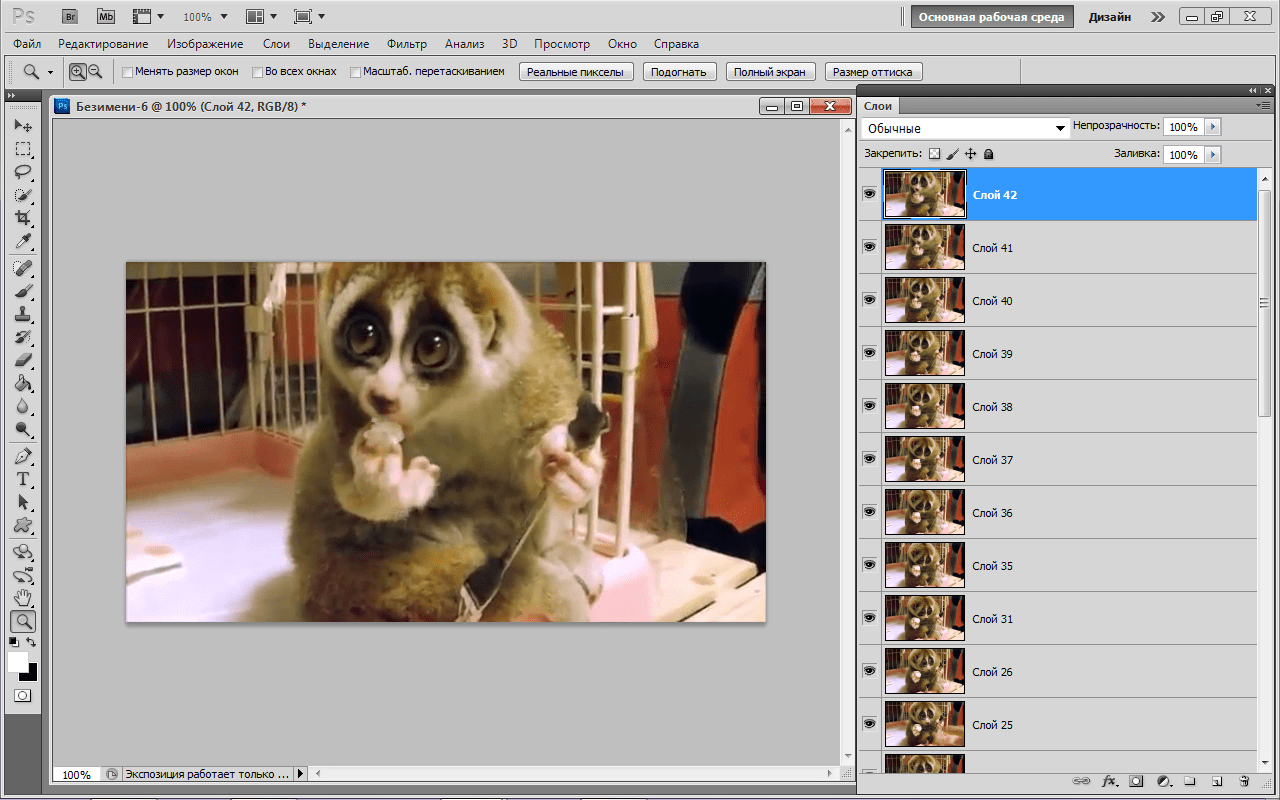
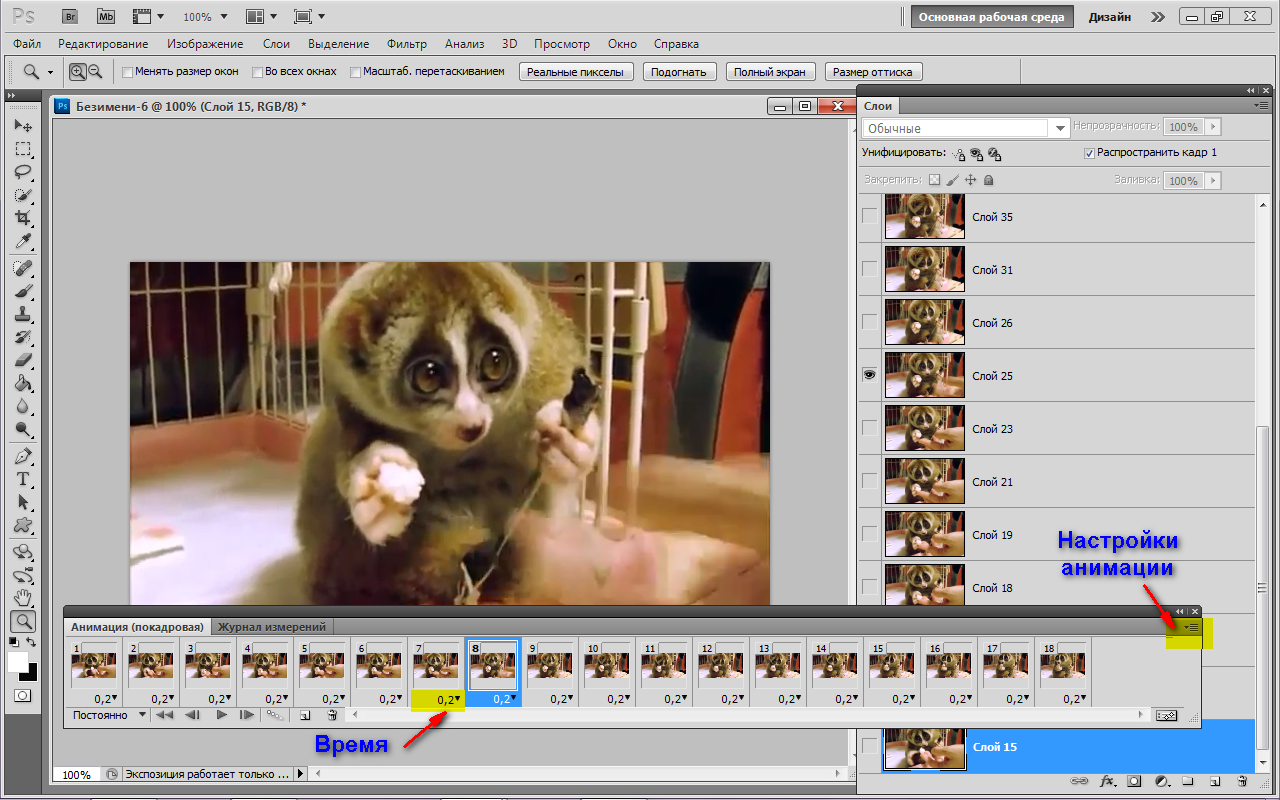
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться
на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте
слой с ним над кадром, после которого он должен исчезнуть.
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
- Создать промежуточные кадры – при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров – эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию – удаляет лишние пиксели из кадров, уменьшая вес итогового файла.

- Новые слои видимы во всех кадрах – как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь
к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь
к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
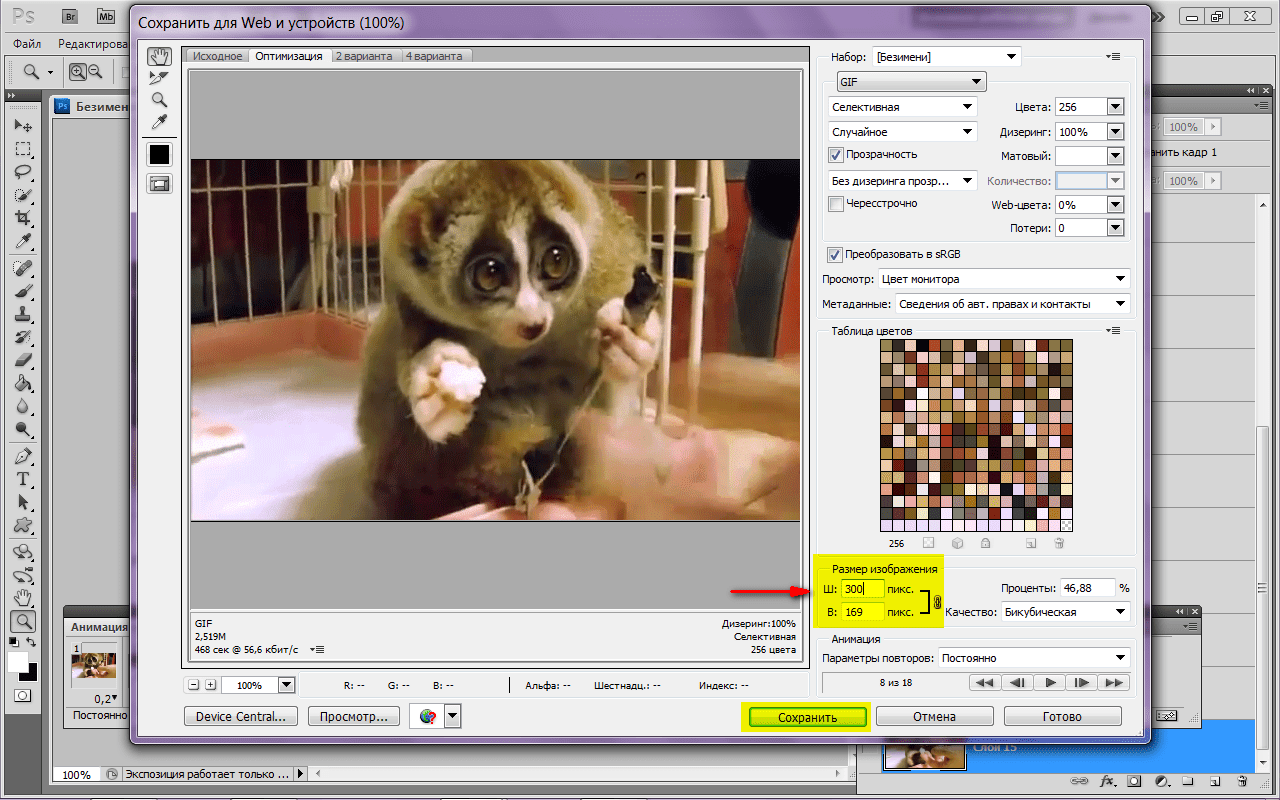
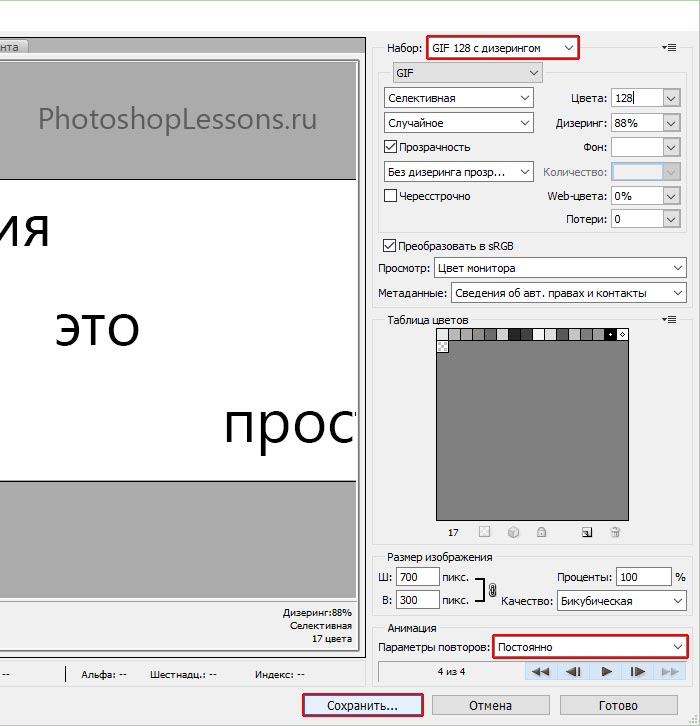
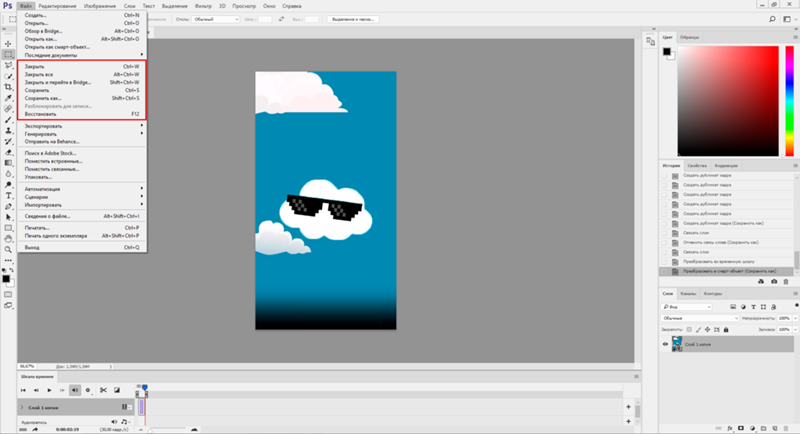
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо
нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Как сделать анимацию в Фотошопе
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки.
 Без этого динамику придётся задавать вручную.
Без этого динамику придётся задавать вручную. - Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации.
 Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
Чтобы он вновь отображался, нажмите на место, на котором был «глаз». - Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
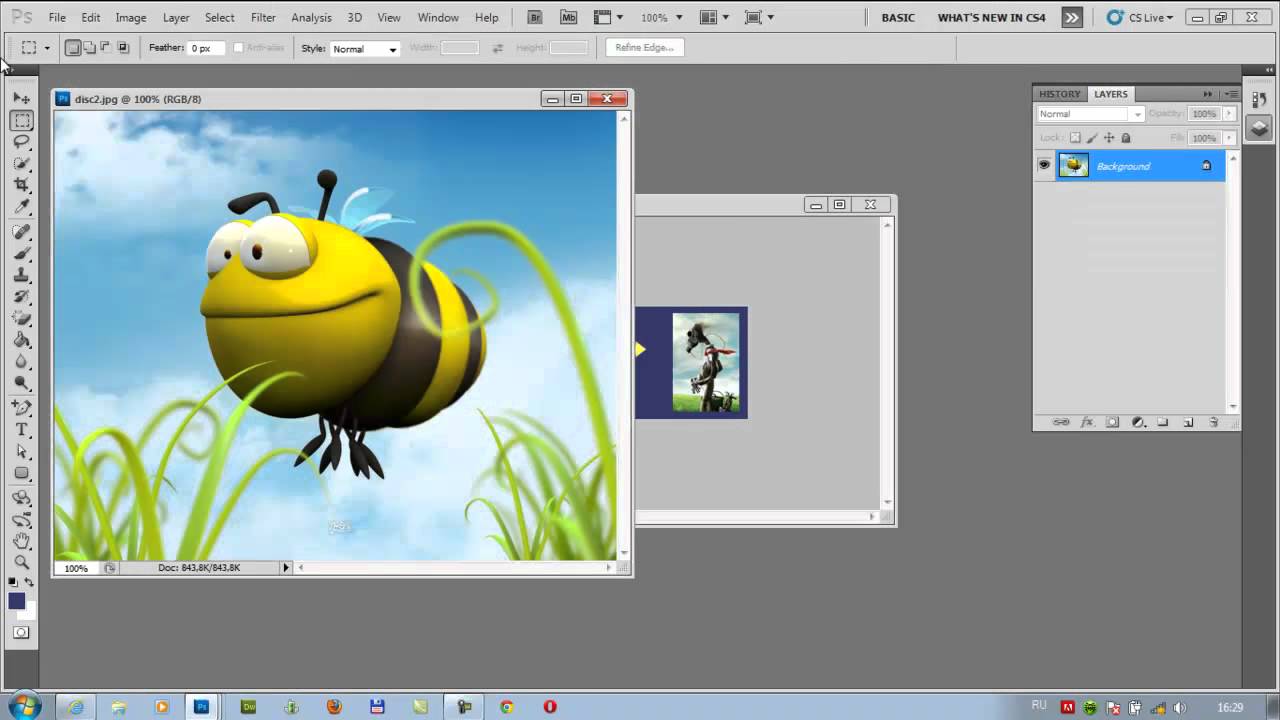
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите.
 Они автоматически отправятся на новые слои.
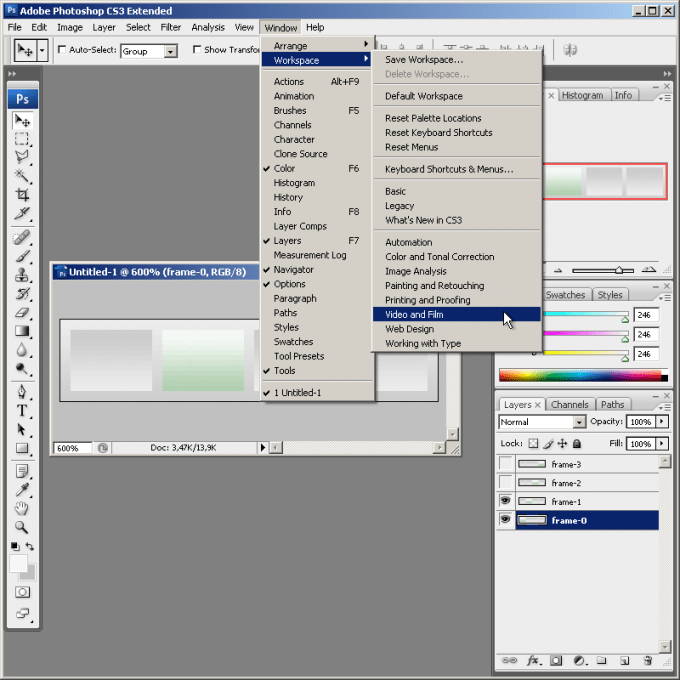
Они автоматически отправятся на новые слои. - Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
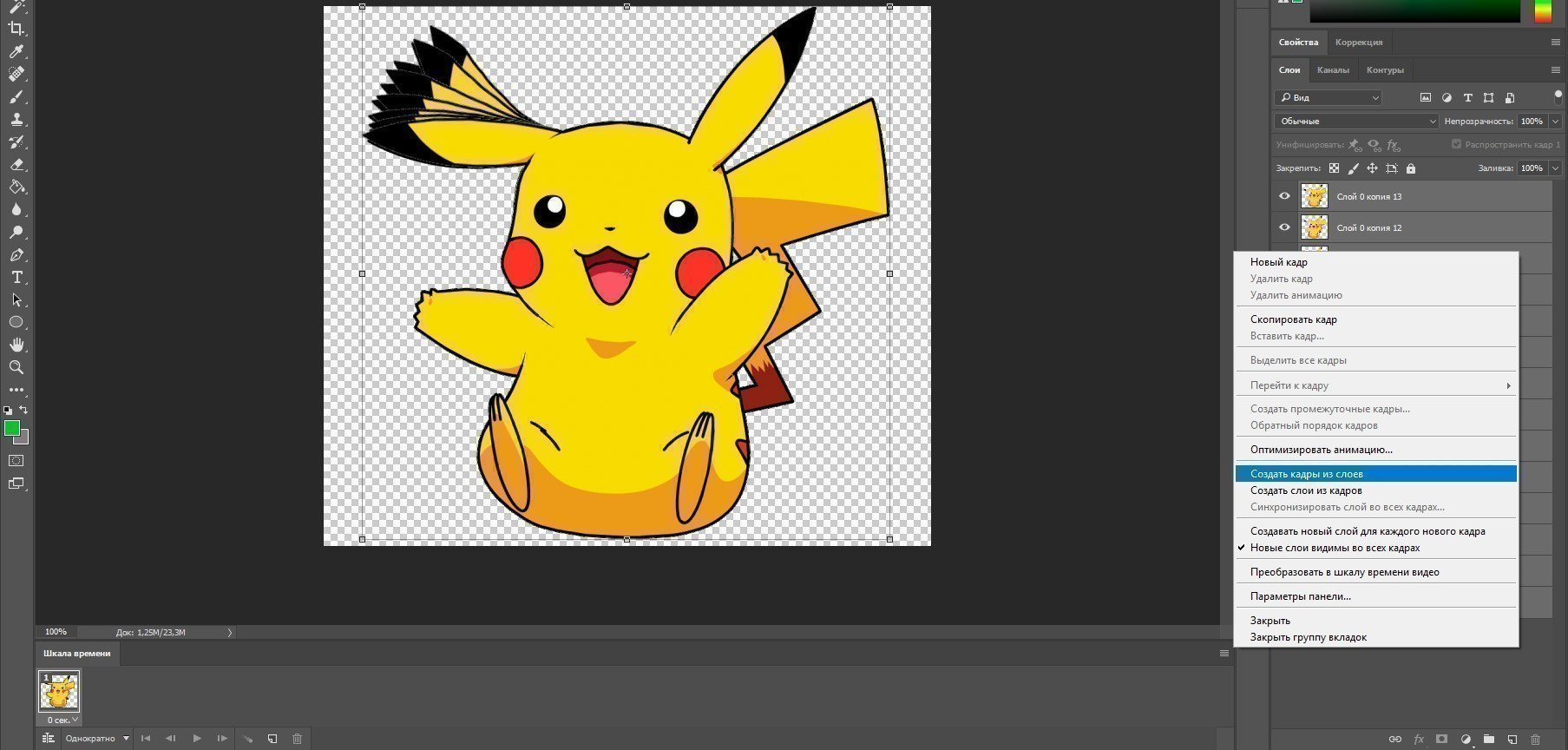
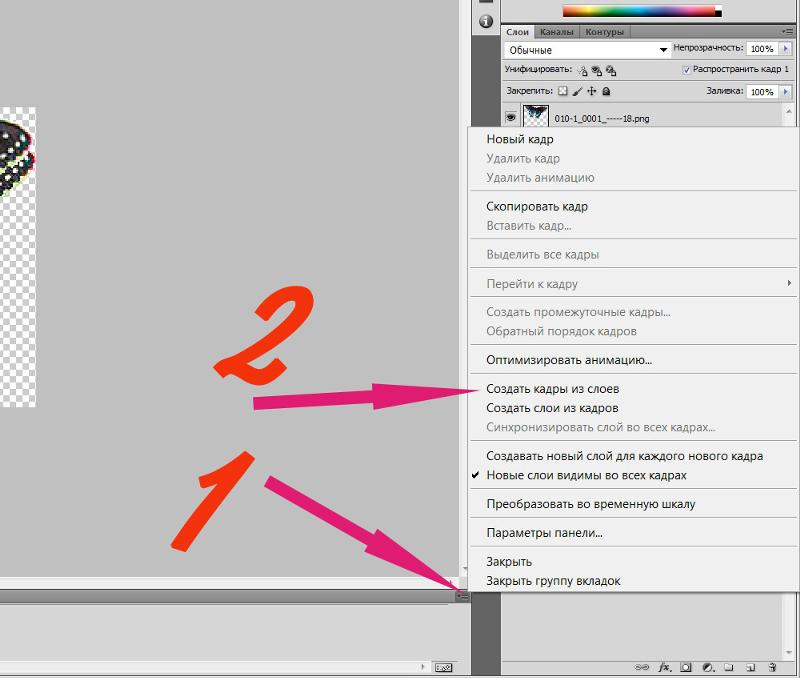
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой.
 Нажмите на неё.
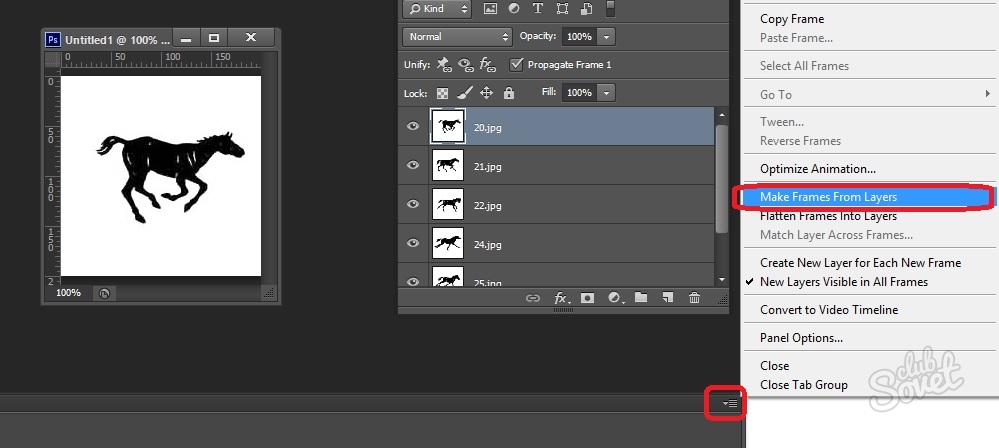
Нажмите на неё. - В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Сделать gif анимацию в фотошопе. Как создать Gif анимацию в Фотошоп
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию , используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
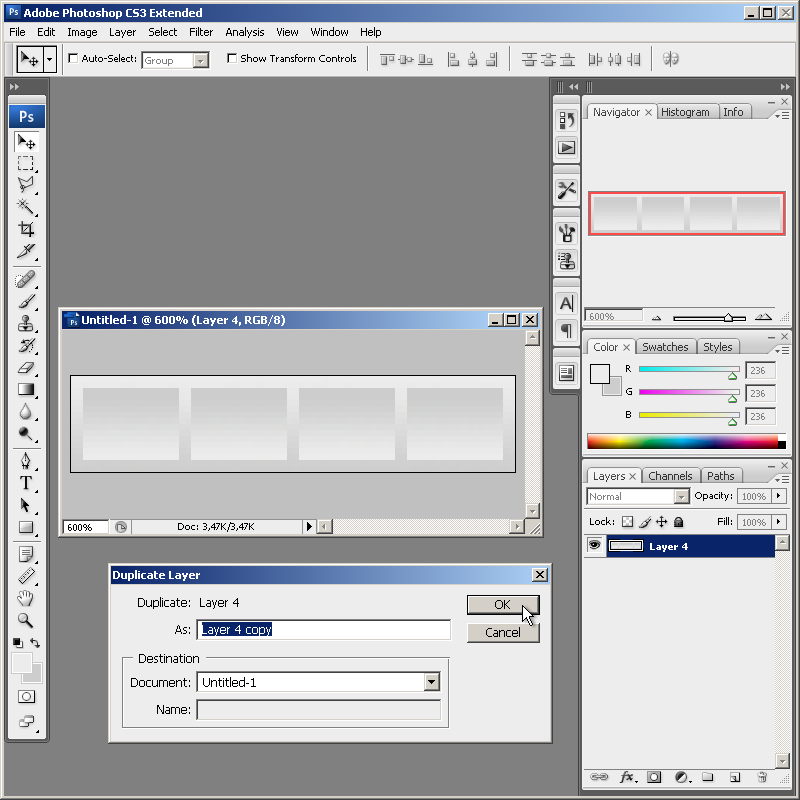
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации» , расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию» .
(0)| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94122 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141820 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296754 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41695 | |
8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19424 | |
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190145 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88552 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55877 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153197 | |
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17270 | |
17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
| 18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9391 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29604 | |
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).

- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
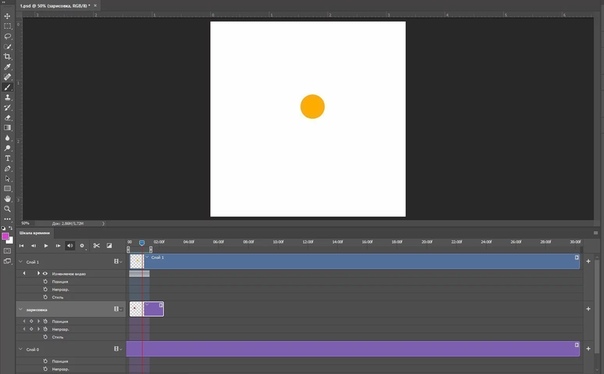
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
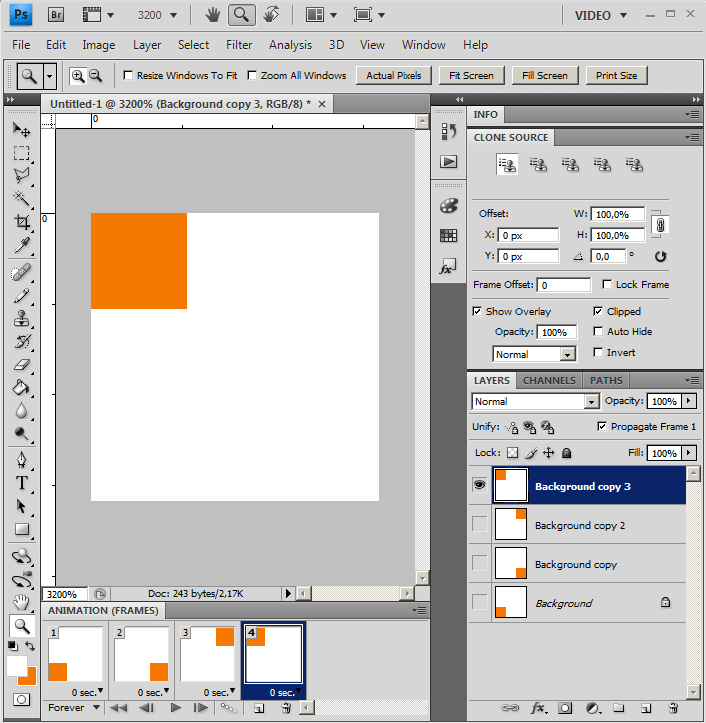
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра.![]() 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Сделаем анимацию в фотошопе
С самого начала дадим определение…
Что такое гиф анимация?
Это анимированное изображение, т.е. изображение, которое может двигаться. Гиф анимацию можно сделать из нескольких изображений, либо из видео. Сегодня, возможно, сделать анимацию онлайн. Загрузите изображения, нажмите создать и будет вам готовая гиф анимация. Так же можно сделать гиф анимацию из видео.
Сегодня мы займемся созданием гиф анимацией в программе Photoshop.
Нам нужны фотографии, изображения, картинки. Я не буду вам рассказывать, как редактировать фотографии! Мы будем заниматься одним процессом создания анимации!
У меня возникла необходимость сделать гиф анимацию. Я подумал, почему бы на основе этой анимации не написать страницу посвященной теме создания анимации в фотошопе!?
Опишем полностью процесс создания анимации!
Открываем фотошоп, на каждое изображение создаем отдельный слой.
Как создать отдельный слой для анимации?
Я делаю так: загрузили все изображения в фотошоп, вырезаем нужную часть изображения и вставляем эти куски в отдельный файл. Отдельный файл нужен для того, чтобы ненароком не испортить какую-то фотографию, у вас на компьютере!
Когда вы вставляете вырезанный кусок в анимацию, то слой создается автоматически!
Если у вас нет пункта меню –«Анимация», то нажмите в выпавшем меню, показать все пункты меню.
В самом низу программы фотошоп появится меню управлением вашей анимацией.![]() Создаем столько копий выделенных кадров, сколько будет у вас меняться анимация.
Создаем столько копий выделенных кадров, сколько будет у вас меняться анимация.
В моей гиф анимации будет меняться изображение 9 раз. Если вдруг, количество кадров оказалось больше чем вам нужно, то чуть правее кнопки добавить, есть кнопка удалить.
Как задать время показа каждого кадра в анимации?
Нам потребуется показывать каждый кадр разное время. Для того, чтобы отредактировать время показа, нажимаем по маленькой строчке – треугольнику.
В выпавшем меню выбираем нужное время показа каждого кадра. Если вам нужно другое время показа кадра, то выбираем другое и устанавливаем требуемое время.
Как сохранить гиф анимацию?
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
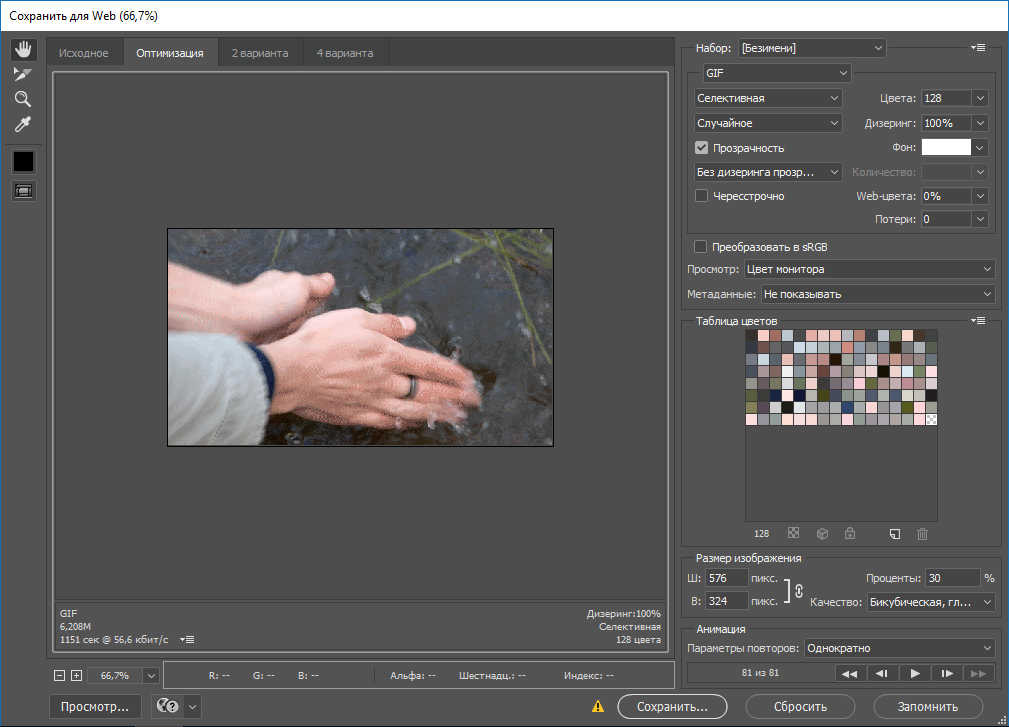
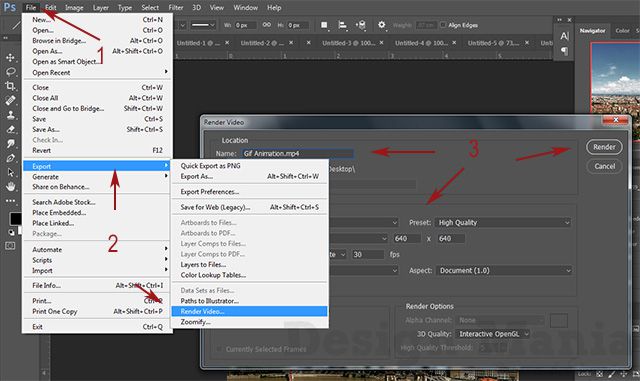
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
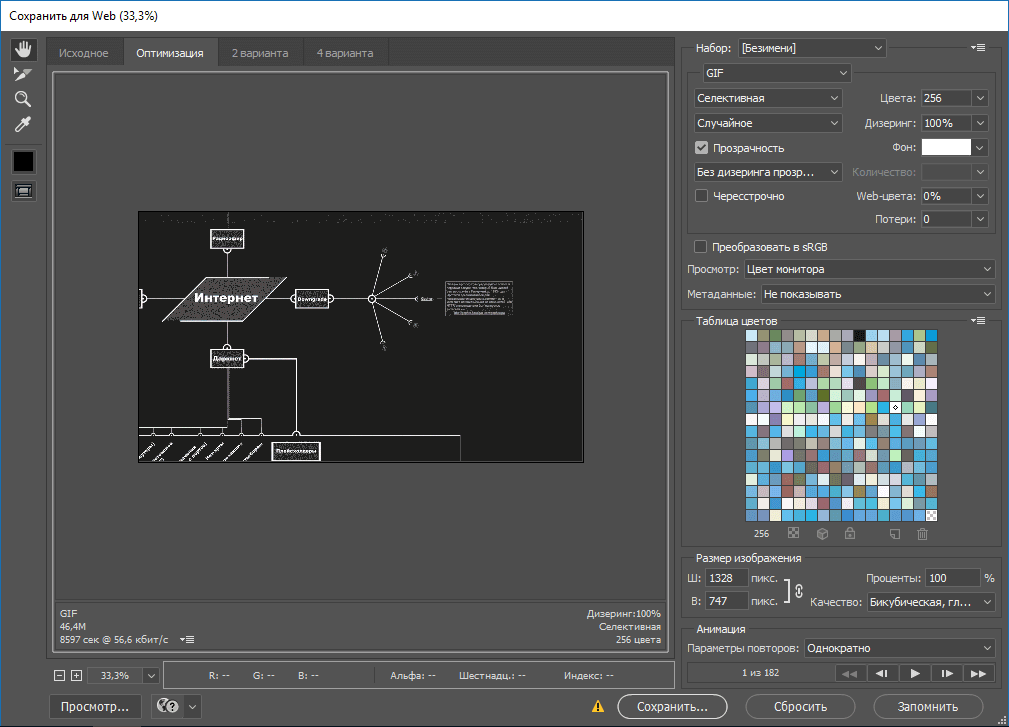
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Здравствуйте, читатели моего блога!
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P.S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P. S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Вконтакте
Одноклассники
Google+
Как сделать гиф из фотографий в фотошопе
Делаем GIF-анимацию из фотографий
Анимированные картинки в формате GIF – популярный способ поделиться эмоциями или впечатлениями. Гифки можно создавать и самостоятельно, используя в качестве основы видео или графические файлы. В статье ниже вы узнаете, как сделать анимацию из изображений.
Как сделать GIF из фото
Собрать GIF из отдельных кадров можно с помощью специальных приложений или универсальных графических редакторов. Рассмотрим доступные варианты.
Читайте также: Лучший софт для создания анимации
Способ 1: Easy GIF Animator
Простая и одновременно продвинутая по функционалу программа, позволяющая сделать гифку как из видео, так и из фотографий.
Скачать Easy GIF Animator
- Откройте программу. В блоке опций «Мастера создания» щёлкните по пункту «Создать новую анимацию».
- Откроется окно «Мастера создания анимации». В нём нажмите на кнопку «Добавить изображения». Запустится «Проводник» — используйте его, чтобы открыть каталог с фотографиями, из которых хотите сделать GIF. Добравшись до нужной папки, выделите файлы (удобнее всего это сделать комбинацией CTRL+ЛКМ) и нажмите «Открыть». Вернувшись обратно к «Мастеру…», можете изменить порядок изображений, используя кнопки-стрелки. Для продолжения работы нажимайте «Далее».
- Настройте циклы и задержку готовой анимации, затем снова используйте кнопку «Далее».
- В окне настроек позиции изображения ничего менять не нужно, если вы используете фотографии одинакового размера. Если же среди изображений присутствуют кадры разного разрешения, используйте опции подгонки, после чего нажмите «Далее».
- Нажмите «Завершить».

- В случае необходимости воспользуйтесь другими возможностями программы – например, предварительным просмотром готовой GIF.
- Для сохранения результата щёлкните по пункту меню «File». Далее выберите пункт «Сохранить».
- Снова откроется «Проводник» — перейдите в нём директорию, в которой хотите сохранить полученную гифку, введите имя файла и используйте кнопку «Сохранить».
- Готово – в выбранной папке появится GIF-анимация.
Использовать Easy GIF Animator очень удобно, но это платная программа с коротким сроком действия пробной версии. Впрочем, для единичного использования подойдёт прекрасно.
Способ 2: GIMP
Свободный графический редактор ГИМП является одним из самых удобных решений для нашей сегодняшней задачи.
Скачать GIMP
- Откройте программу и щёлкните по пункту «Файл», затем – «Открыть как слои…».
- Используйте встроенный в ГИМП файловый менеджер, чтобы перейти к папке с изображениями, которые хотите превратить в анимацию.
 Выделите их и нажмите «Открыть».
Выделите их и нажмите «Открыть». - Подождите, пока все кадры будущей GIF загрузятся в программу. После загрузки внесите правки, если требуется, затем снова используйте пункт «Файл», но на этот раз выберите вариант «Экспортировать как».
- Снова используйте файловый менеджер, на этот раз для выбора места сохранения полученной анимации. Проделав это, щёлкните по выпадающему списку «Тип файла» и выберите вариант «Изображение GIF». Назовите документ, после чего нажимайте «Экспортировать».
- В параметрах экспорта обязательно отметьте пункт «Сохранить как анимацию», используйте остальные опции по мере необходимости, затем нажмите кнопку «Экспорт».
- Готовая гифка появится в выбранном ранее каталоге.
Как видим, очень и очень просто, справится даже начинающий пользователь. Единственный недостаток ГИМП – медленно работает с многослойными изображениями и тормозит на слабых компьютерах.
Способ 3: Adobe Photoshop
Самый технически навороченный графический редактор от компании Адоби также имеет в своём составе инструменты для превращения серии фотографий в GIF-анимацию.
Урок: Как сделать простую анимацию в Фотошоп
Заключение
В качестве заключения отметим, что описанными выше методами можно создать только очень простые анимации, для более сложных гифок лучше подойдёт специализированный инструмент.
Читайте также: Создаём GIF из фото онлайн. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
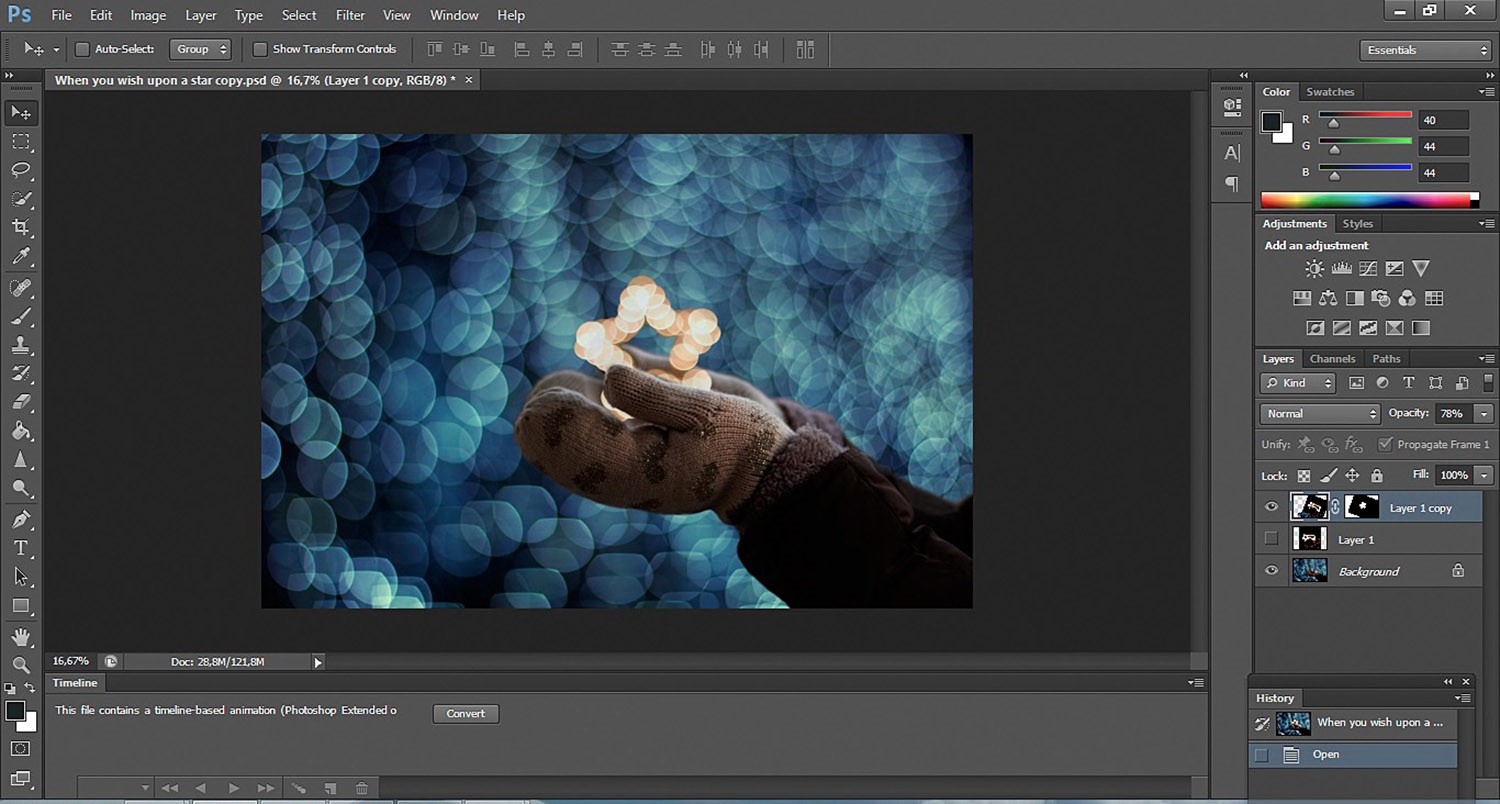
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
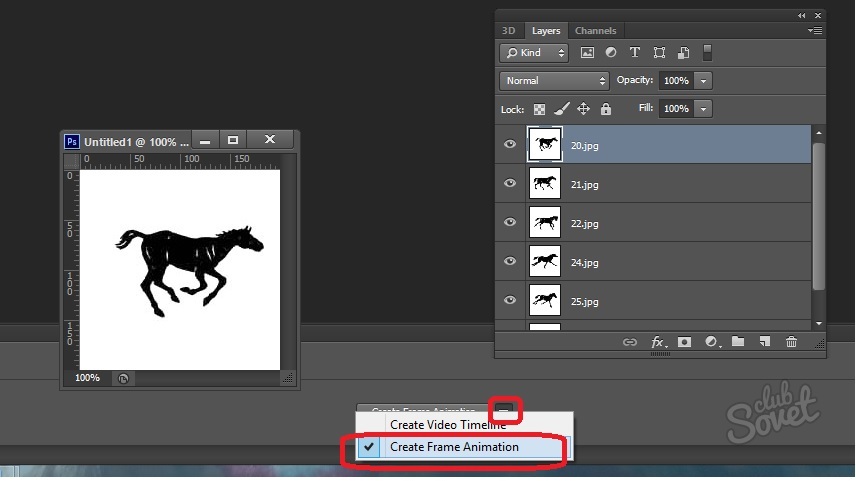
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF:
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться.![]() В нашем случае мы выбрали 0,5 сек. на кадр:
В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы. Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать gif анимацию в Photoshop |
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла.![]() Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Стандартное рекомендуемое время полного цикла показа всех кадров анимации — до 10 секунд.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB. Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000). Время полного воспроизведения — не более 15 секунд. Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше. Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
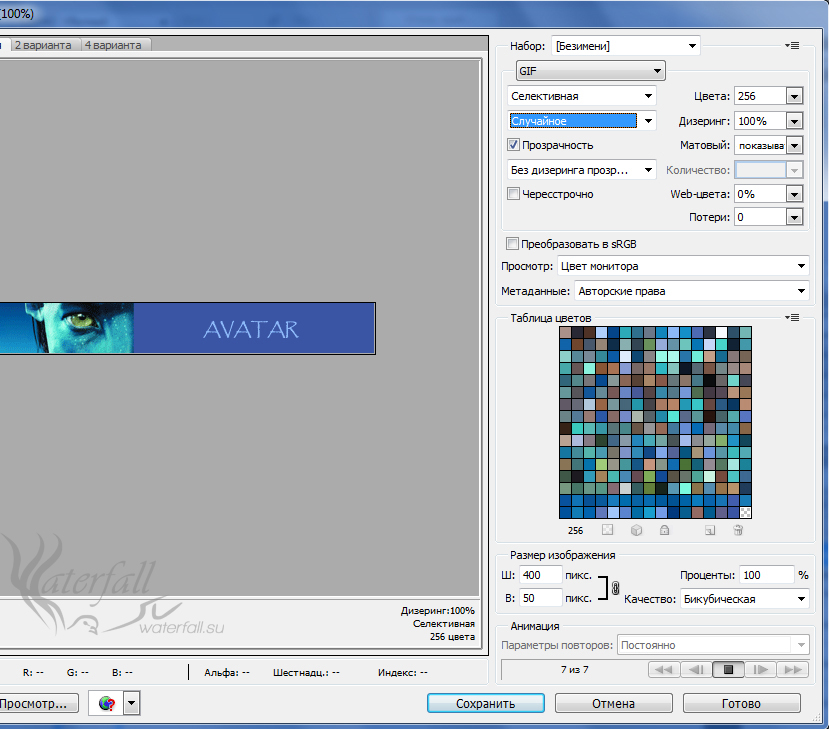
Теперь анимацию нужно сохранить в формате Gif. Меню Файл>Сохранить для Web и устройств.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
После этих настроек, можно сохранить анимацию, для этого нажав на кнопку «Сохранить».
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото. Урок фотошопа.
Многие из вас помнят мою статью о Salers, в которой все свои фотографии я показала вам в виде gif-картинок, в виде маленького слайд-шоу, которое, на мой взгляд гораздо интересней смотреть, нежели длинный ряд фотографий. Из ваших комментариев я поняла, что многим понравилась такая презентация, поэтому решила написать урок фотошопа «Создание gif картинки из нескольких фото».
Я взяла несколько фотографий, сделанных мною во Франции. Это весенняя Франция, красивая и впечатляющая. Я собираюсь показать ее вам в одной из будущих записей.
Не будем забегать вперед и начнем наш урок.
1. Я специально подготовила 4 фотографии и положила их в отдельную папку. Лучше, если эти фотографии будут одного размера, тогда вашу гифку будет сделать гораздо легче. Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких. Все фотографии получились одной высоты в 413 пк.
Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких. Все фотографии получились одной высоты в 413 пк.
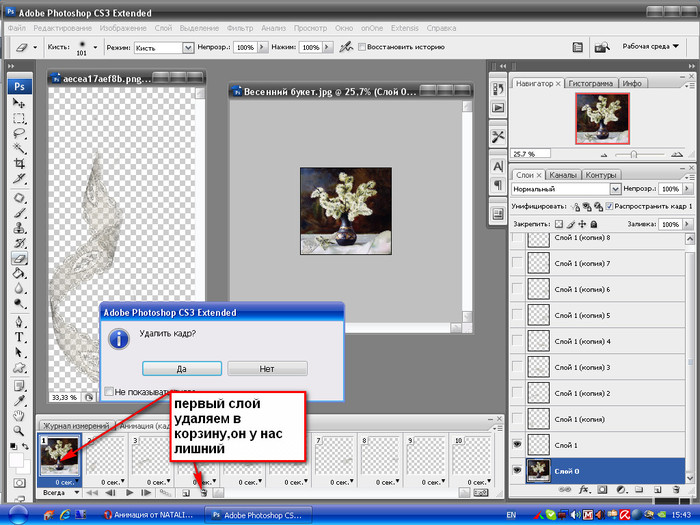
2. Открываем программу фотошоп и в ней меню — файл — открыть.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кроме того, я добавила эффект тени к каждому слою с фотографиями, цвет тени немного темнее, чем цвет подложки. Можно оставить параметр тени по умолчанию. Там цвет тени черный.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о логотипе. Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией ( в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Последующие кадры делаем также. Главное запомните: 1 кадр — 1 фото, 2 кадр — 2 фото и так далее..
19. Все, мы выставили все кадры анимации. Остается только просмотреть наше творение.
20. Для просмотра изображения жмем на иконку, знакомую нам у плееров (См. скрин).
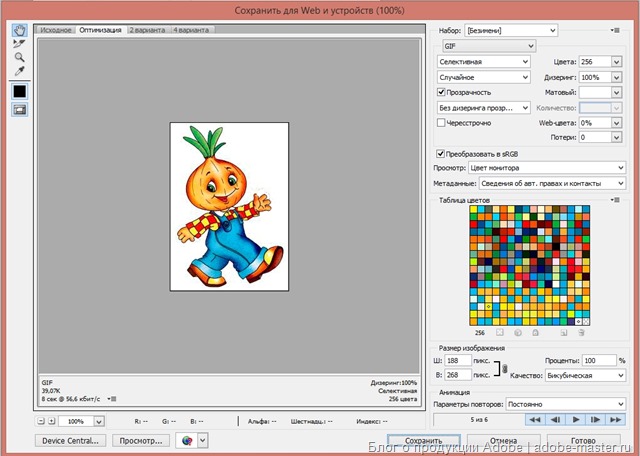
21. Если вам понравилась ваша работа и вы не собираетесь ее редактировать, то нужно ее сохранить. Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.
Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.
Безусловно, что можно увеличить количество цветов до 256, но это увеличит вес нашей картинки, а хостинг «не резиновый». Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Цветущие каштаны белые и розовые, глициния радуют взгляд и поднимают настроение.
Надеюсь, что моя статья «Создание gif картинки из нескольких фото. Урок фотошопа.» и другие мои уроки фотошопа вам пригодятся, и что вы сможете делать красивые gif картинки из ваших фотографий. Удачи вам и процветания, терпения и упорства! И у вас все получится.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Как создать анимированный GIF в Photoshop CS5: 4 шага
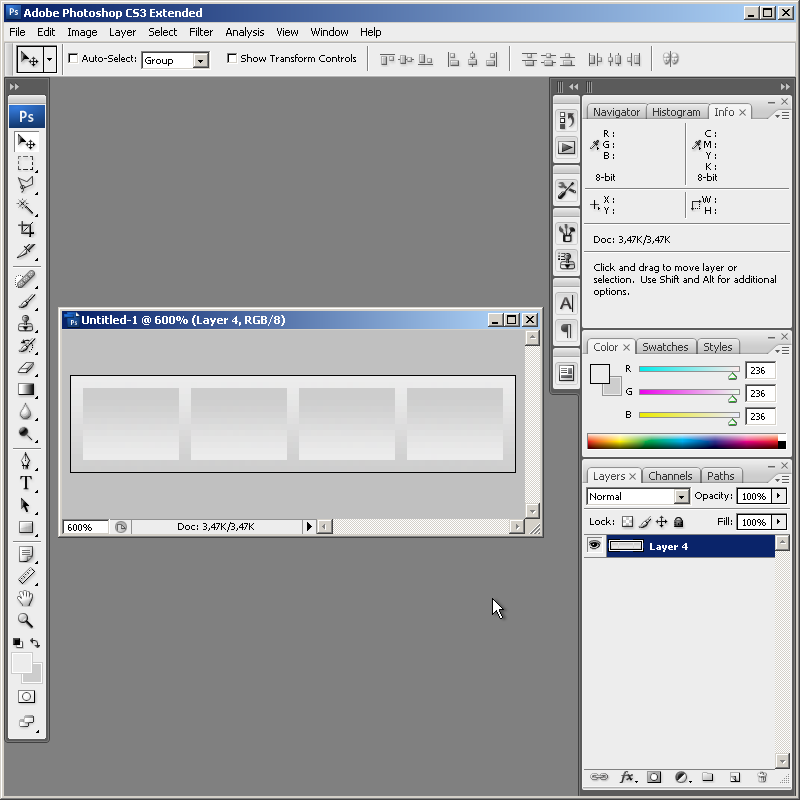
В Photoshop вы можете анимировать все, что захотите, но пока я просто буду использовать девушку, которая поворачивается. Ради наглядности я оставлю это очень простым.
Ради наглядности я оставлю это очень простым.
Здесь я выбрал понравившийся мне цвет, в данном случае темно-синий, и использовал заливку для создания фона. Затем я выбрал кисть и нарисовал спину девушки, которую мне нужно развернуть. Я использую маленький образец цвета в нижнем левом углу, чтобы выбрать цвета для ее платья, волос и кожи.
Прежде чем продолжить, позвольте мне объяснить слои, потому что они наиболее важны при анимации. Слои подобны листам стекла, которые вы кладете друг на друга. Первый слой — это фон, и вы не можете его удалить. Каждый раз, когда вы добавляете новый слой, это новый прозрачный лист стекла, и каждый раз, когда вы рисуете на этом слое, он будет закрывать все, что находится под ним. Это очень важно в анимации, потому что вы можете создавать «кадры» со слоями, но для того, чтобы это работало, вы должны убедиться, что ни на одном из ваших слоев нет прозрачных пятен.Как и в случае со стеклом, если вы покрываете весь слой, вы не можете видеть последний кадр под ним, но если вы стираете, вы снимаете «краску», поэтому, если вы допустили ошибку, нарисуйте ее цветом фона или чем-то еще.
Когда вы будете удовлетворены своим рисунком, перейдите в меню «Слои» в правом нижнем углу экрана и перетащите этот первый слой на значок «Создать новый слой» (выглядит как маленький лист бумаги с углом свернутый). Это создаст идентичный слой поверх последнего, и на нем не будет прозрачных пятен.Теперь первый слой, ваш фон, стал вашим первым кадром в вашей анимации. На втором слое вы можете начать закрашивать и добавлять небольшие различия, чтобы показать, что ваш объект движется.
Помните, чем больше кадров вы используете, тем более плавной и реалистичной будет анимация. Когда вы закончите один кадр, щелкните и снова перетащите его на значок «новый слой» и продолжайте.
Как создать GIF из логотипа в Photoshop
- Зачем нужен логотип в формате GIF
- Где использовать анимированный логотип
- Как создать логотип в формате GIF в Photoshop
- Вопросы, которые следует учитывать при создании GIF
Запомните короткие GIF-анимации с мемами или рекламой, которые привлекают внимание в социальных сетях и на сайтах? Вы знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? В этой статье рассказывается, как это сделать. Вы узнаете, как превратить свой логотип в GIF с помощью Photoshop и эффективно использовать анимацию.
Вы узнаете, как превратить свой логотип в GIF с помощью Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в формате GIF
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем традиционный логотип. Расскажем подробнее о задачах, которые он выполняет.
- Он привлекает внимание людей. Динамическое изображение привлекает больше внимания, чем статичное, и удерживает его. Еще одно преимущество GIF-файлов в том, что они длятся всего несколько секунд, поэтому обычно просматриваются до конца.
- Передает информацию. Передает информацию. Анимированный логотип может включать не только название и изображение компании, но и рассказывать историю. Для этого можно использовать слоган или целую историю, например, чтобы рассказать об изменениях, которые претерпел бренд.
- Он демонстрирует вашу индивидуальность. «Живая» фотография имеет больше шансов показать уникальность компании и передать ее дух: серьезный, доброжелательный, креативный или любой другой.
 Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
- Вызывает эмоции. Как следствие предыдущего пункта, динамический логотип вызывает более сильный отклик, чем статический, и помогает запомнить вас.
Для достижения этих целей вам не нужно создавать GIF из ярких мигающих картинок. Мы предлагаем вам вдохновиться творчеством других брендов, прежде чем начать. Вот несколько основных приемов:
- Экспериментируйте с буквами. Надпись может появляться постепенно, как если бы она была набрана на клавиатуре, выступать с любой стороны изображения или располагаться в хаотическом порядке.
- Изображение оживает. Есть ли на вашем логотипе символ в дополнение к тексту? Подумайте о том, чтобы воплотить это в жизнь. Техника особенно хорошо работает с персонажами-талисманами.
- Дополнительные элементы.
 Добавьте слоган или рекламное сообщение, которое может быть преобразовано в логотип.
Добавьте слоган или рекламное сообщение, которое может быть преобразовано в логотип.
Где использовать анимированный логотип
Обратите внимание, что у вас должно быть две версии логотипа: статическая и динамическая. Первый обязателен для любого бизнеса. Это универсальная версия, которую можно использовать на любых носителях, как в печатных, так и в Интернете. Динамическая версия подходит только для цифровых каналов, в том числе:
- Рекламные. Анимированный логотип обогатит рекламу в социальных сетях, онлайн-СМИ и на многих других платформах.Этот формат особенно подходит, если вы хотите привлечь внимание к скидкам, событиям или ограниченным по времени предложениям.
- Социальные сети. Возможности здесь практически безграничны. Следите за ежедневно меняющимися тенденциями, чтобы создавать релевантный контент с анимированным логотипом. Например, используйте его для историй в Instagram и поощряйте подписчиков делиться контентом.
 В Facebook и Twitter опубликуйте его как фотографию профиля или обложку, а на YouTube используйте ее, чтобы открывать и закрывать видео. Вы также можете использовать логотипы в формате GIF для визуализации рекламных сообщений, создания стикеров на их основе или использования их для чат-ботов.
В Facebook и Twitter опубликуйте его как фотографию профиля или обложку, а на YouTube используйте ее, чтобы открывать и закрывать видео. Вы также можете использовать логотипы в формате GIF для визуализации рекламных сообщений, создания стикеров на их основе или использования их для чат-ботов. - Электронные подписи. Используйте GIF вместо традиционной эмблемы. Это позволит привлечь дополнительное внимание читателей и повысить узнаваемость бренда.
- Веб-сайт. Статичный логотип в шапке сайта больше не привлекает внимания? Замените его анимацией.
Как создать логотип в формате GIF в Photoshop
В Photoshop есть все инструменты для простого и быстрого создания GIF. Для этого следует знать, что файлы GIF состоят из нескольких изображений: они отображаются последовательно, создавая иллюзию движения.Для создания анимации вам потребуется:
- Логотип в растровом формате. Он послужит основой для GIF.
 Вы можете создать и скачать его с помощью онлайн-сервиса Логастер.
Вы можете создать и скачать его с помощью онлайн-сервиса Логастер.
Создайте логотип для GIF-анимации за несколько минут!
Введите название бренда, выберите цвета и наш сервис предложит десятки вариантов логотипа.
- Другие изображения. Их количество и содержание зависят от того, какой сюжет будет у вашей анимации.Например, чтобы «оживить своего персонажа», вам нужно подготовить несколько фотографий, на которых он движется по-разному. Вы также можете сделать это в фотошопе. Чем больше изображений вы используете и чем лучше их качество, тем лучше будет результат.
Теперь все, что вам нужно сделать, это создать логотип в формате GIF за несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «Файл» — «Сценарии» — «Загрузить файлы в стек». Нажмите «Обзор», найдите нужные изображения в папке на вашем компьютере и нажмите «Открыть», а затем «ОК».Слои, отображаемые справа на панели «Слои», станут снимками в формате GIF.
Шаг 2. Переключитесь в нужный режим. Щелкните «Окно», затем «Временная шкала», чтобы открыть «Панель временной шкалы», и выберите «Создать анимацию кадра».
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Панель временной шкалы» и нажмите «Создать кадры из слоев». Укажите время для каждого снимка (это может быть 0,2 или 0,5 секунды: вы можете изменить время позже).
Щелкните «Воспроизвести» в нижней части «Панели временной шкалы», чтобы увидеть результат.Если кадры воспроизводятся в обратном порядке, перейдите в меню и выберите «Обратные кадры».
Шаг 4. Установите цикл. Вы можете настроить анимацию на постоянный цикл, один раз или определенное количество раз. Для этого щелкните меню повтора в нижней части «Панели временной шкалы».
Шаг 5. Настройте и сохраните формат GIF. Выберите «Файл» — «Экспорт» — «Сохранить для Интернета (устаревшая версия)». В раскрывающемся списке «Preset» выберите способ отображения цветов в формате GIF: «No dither» или «Dithered». Число рядом с этими словами определяет количество и точность цветов в GIF по сравнению с исходными файлами. Чем выше процент размытия, тем больше цветов и узоров будет в GIF, но тем больше станет размер файла.
Число рядом с этими словами определяет количество и точность цветов в GIF по сравнению с исходными файлами. Чем выше процент размытия, тем больше цветов и узоров будет в GIF, но тем больше станет размер файла.
Если вы хотите изменить размер, перейдите в раздел меню «Параметры размера изображения» и укажите необходимую ширину и высоту.
Перед сохранением проверьте файл еще раз: нажмите «Предварительный просмотр» в окне «Экспорт», чтобы просмотреть GIF в браузере.Если все в порядке, нажмите «Сохранить» и укажите папку для сохранения файла.
Вопросы, которые следует учитывать при создании GIF
Хотите, чтобы анимированный логотип эффективно работал при продвижении бизнеса? Обратите внимание на некоторые важные нюансы:
- Обратите внимание на размер. Поскольку каждый кадр анимации представляет собой отдельное изображение, размер GIF может быть слишком большим, т.е. он может замедлить загрузку веб-страниц и раздражать пользователей.
 Чтобы этого не произошло, не забудьте сжать файл перед его сохранением: убедитесь, что он не превышает 1 мегабайт.
Чтобы этого не произошло, не забудьте сжать файл перед его сохранением: убедитесь, что он не превышает 1 мегабайт. - Убедитесь, что выстрелы совпадают. При загрузке фотографий для анимации помните, что первый и последний снимки должны совпадать. Это обеспечивает плавный переход и, следовательно, лучшее изображение.
- Сделайте первый выстрел. Иногда GIF может отображаться неправильно, например в некоторых почтовых сервисах. В этом случае вместо анимации пользователи увидят только первый статичный снимок. Убедитесь, что сообщение, которое вы хотите передать, уже понято на нем, и, если возможно, заранее проверьте, как GIF работает на различных носителях.
Резюме
Логотип в формате GIF — дополнительный инструмент влияния на целевую аудиторию. Используйте его для разных каналов продвижения, не бойтесь экспериментировать и создавать ситуационную айдентику для разных целей.
Используйте его для разных каналов продвижения, не бойтесь экспериментировать и создавать ситуационную айдентику для разных целей.
Как создавать GIF-файлы с помощью Photoshop CS5
GIF-файлов повсюду, в социальных сетях, блогах и на веб-сайтах. Эти забавные маленькие анимированные изображения популярны и популярны, поэтому, если вы работаете в бизнесе, вам не стоит их игнорировать.
При таком большом количестве онлайн-сайтов по созданию GIF-файлов легко использовать автоматизированный инструмент для создания GIF-файлов. Но что, если интернет выйдет из строя? Что делать, если каждый инструмент GIF выйдет из строя? Конечно, это маловероятно, но всегда хорошо иметь возможность включить новый навык в свое резюме и, надеюсь, произвести впечатление на вашего начальника. Не говоря уже о том, что это очень весело!
Итак, вот пошаговое руководство, показывающее, как создавать GIF-файлы с помощью Photoshop CS5. В нашем примере мы используем изображения из основного продукта питания, который все сотрудники Digivate используют круглосуточно и без выходных, — пирожных. Мы оставили его на столе и сделали несколько фото. Откройте Photoshop и попробуйте сами, следуя нашим рекомендациям ниже.
Мы оставили его на столе и сделали несколько фото. Откройте Photoshop и попробуйте сами, следуя нашим рекомендациям ниже.
1. Переместите изображения, которые вы хотите использовать, в один файл.
2. Щелкните «файл», «скрипты», а затем «загрузить файлы в стек».
3. Нажмите «Обзор» и откройте папку, содержащую изображения. Выделите те, которые хотите открыть. Затем нажмите «ОК», чтобы открыть изображения, и «ОК» еще раз, чтобы закрыть всплывающее окно.
4. Изображения должны появиться в правом нижнем углу.Перетащите изображения, чтобы расположить их в желаемом порядке.
5. Внизу страницы есть большая серая коробка, в которой ничего нет. В правом верхнем углу панели щелкните значок меню. Затем нажмите «Сделать кадры из слоев».
6. После этого изображения должны появиться в сером поле.
7. Выберите количество секунд, в течение которых должно отображаться каждое изображение, щелкнув меню «sec» внизу изображения.
8. Нажмите кнопку «play» в нижней части серой полосы и смотрите, как идет ваш GIF!
Нажмите кнопку «play» в нижней части серой полосы и смотрите, как идет ваш GIF!
9.Чтобы сохранить изображение в формате GIF, нажмите «файл», а затем «сохранить для Интернета и устройств». Должно появиться окно. Убедитесь, что в правом верхнем углу файла написано «GIF». В противном случае он будет сохранен как другой файл, который не будет анимирован.
10. Чтобы быстро изменить размер GIF, введите число в полосе с надписью «процент». Затем нажмите «Сохранить».
Как создать GIF в Photoshop — Полное руководство (+ другие альтернативы Photoshop) — Fallon Travels
Как использовать GIF-файлы в контент-маркетинге
Загрузите свою GIF-анимацию в любое место в Интернете, и она должна легко воспроизводиться большинство случаев.Некоторыми примерами распространенных маркетинговых стратегий GIF являются социальные сети, информационные бюллетени и кампании по электронной почте, сообщения в блогах и контент веб-сайтов.
используйте анимированные GIF-изображения в социальных сетях:
Анимированные GIF-файлы — отличный способ повысить вашу вовлеченность в различных социальных сетях. Однако важно отметить, что некоторые платформы не поддерживают формат файлов GIF. Например, (в настоящее время) Instagram не позволяет загружать GIF-анимацию — только файлы MP4 с точки зрения видеоконтента. Однако GIF-файлы будут работать на большинстве онлайн-платформ.
Однако важно отметить, что некоторые платформы не поддерживают формат файлов GIF. Например, (в настоящее время) Instagram не позволяет загружать GIF-анимацию — только файлы MP4 с точки зрения видеоконтента. Однако GIF-файлы будут работать на большинстве онлайн-платформ.
Следующие платформы социальных сетей действительно принимают загрузки GIF :
Следующие платформы социальных сетей НЕ принимают загрузки GIF :
Примечание. Хотя Instagram в настоящее время не принимает формат GIF, имеет формат. несколько функций GIF уже встроены в приложение. К ним относятся готовые GIF-анимации для Instagram Stories, а также Boomerang, который позволяет создавать и делиться своими собственными GIF-файлами.
Хотите узнать больше об Instagram Stories, GIF-стикерах и получить несколько бесплатных вкусностей, пока вы это делаете ?! Возможно, вас заинтересует это сообщение в блоге:
используйте анимированные гифки В своем сообщении в блоге:
Мир блогов, кажется, становится все более и более насыщенным с каждым днем. Так почему бы не выиграть у конкурентов, добавив анимированный контент в формате GIF во все сообщения в блоге? Некоторые примеры могут включать:
Так почему бы не выиграть у конкурентов, добавив анимированный контент в формате GIF во все сообщения в блоге? Некоторые примеры могут включать:
Изображение обложки вашего сообщения в блоге
Анимированная инфографика вашего сообщения в блоге
Анимированный шаблон с призывом к действию (CTA)
Используйте анимированные GIF-файлы в ваш информационный бюллетень по электронной почте:
Вы можете прикреплять анимированные GIF-изображения к своим кампаниям по электронной почте, и они будут отображаться так же, как обычное неподвижное изображение.Так почему бы не повеселиться со своей электронной почтой? Добавление GIF-анимации к вашим информационным бюллетеням не только поможет вам выделиться в многолюдном пространстве с уникальным видеоконтентом, но также повысит шансы вашего бренда на то, чтобы его запомнили читатели. Некоторые способы, которыми бренды в настоящее время используют GIF-анимацию в своих информационных бюллетенях по электронной почте, включают:
Дисплей продукта
Объявление о предстоящем мероприятии
Предложение о продаже или скидке
Описание продукта, которое может быть слишком сложно объяснить прописью.
 Например, сложный технический продукт, который можно было бы лучше описать с помощью визуального контента
Например, сложный технический продукт, который можно было бы лучше описать с помощью визуального контента
Как создать GIF в PhotoShop из видео
Если вы пришли сюда и задаетесь вопросом, как создать GIF с помощью Photoshop, возможно, это потому, что вы загрузили видео на ваш сайт замедлялось время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как создать GIF в Photoshop из видеозаписи. Он будет отлично смотреться на вашем сайте и будет намного более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле.Это может быть отрывок из рекламного материала, запись экрана для учебного пособия или почти все, что вы действительно хотите.
Для этого урока вам потребуются видеоматериалы и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, в результате вы можете обнаружить, что Photoshop очень помогает в веб-дизайне! Если ваше видео очень длинное, вы можете сначала сократить его в видеоредакторе, таком как iMovie или Adobe Premiere. В Photoshop также есть опция обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
В Photoshop также есть опция обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Приступим.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока, он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите File> Import> Video Frames to Layers. Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта выбора; 1.От начала до конца — использовать видео целиком или 2. Только выбранный диапазон — использовать опцию обрезки и использовать только часть видео.
Ниже можно выбрать ограничение импорта выбранным количеством кадров. Выберите небольшое число, если видео короче, и большее число, если видео длиннее. Это может потребовать некоторых проб и ошибок, пока вы не получите правильный поток. Например, в видеоряде с небольшими или медленными изменениями будет много кадров, которые выглядят почти одинаково.С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы удалите слишком много кадров, он может выглядеть скачкообразно.
Например, в видеоряде с небольшими или медленными изменениями будет много кадров, которые выглядят почти одинаково.С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы удалите слишком много кадров, он может выглядеть скачкообразно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата кнопка «Сделать анимацию кадра».
Внесите коррективы в видеоряд
Это идеальное время для любой корректировки видеозаписи, от обрезки размера до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или видео во всю высоту слишком велико для того места, где вы хотите разместить его в дизайне своего веб-сайта.В качестве альтернативы, если видеоматериал чрезмерно насыщен, вы можете использовать панель настроек, чтобы настроить насыщенность сразу для всех слоев.
Для творческих людей внесение корректировок в разные слои создаст всевозможные эффекты для вашего GIF. Что вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Что вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: убедитесь, что какую бы корректировку вы ни выполняли, вы выбрали все слои.
Как обрезать сразу все слои
Выберите все слои, щелкнув слой 1, затем, удерживая нажатой клавишу Shift, щелкните самый верхний слой.Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Щелкните Изображение> Обрезать, и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя немного в верхней части невыделенной. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выделив все слои, щелкните вкладку настроек в меню «Панели».Вы можете использовать любой из инструментов настройки и применить их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им двухцветный эффект. Мы используем настройку черного и белого с оттенком, чтобы сделать цвета нашего видео немного более художественными. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой цветовой оттенок, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Небольшой совет: если вы все же добавите корректировки цвета, ваш окончательный файл будет больше, чем если бы вы этого не делали.
Мы используем настройку черного и белого с оттенком, чтобы сделать цвета нашего видео немного более художественными. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой цветовой оттенок, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Небольшой совет: если вы все же добавите корректировки цвета, ваш окончательный файл будет больше, чем если бы вы этого не делали.
Этот GIF загружен размером 211 МБ без цветных фильтров и 312 МБ с настройками цвета. Если вам действительно нужна корректировка цвета, вам нужно обрезать кадры, чтобы окончательный файл стал меньше. Подробнее об этом в следующем разделе.
Использование шкалы времени для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые кажутся запаздывающими, или создают статический раздел.Чем больше рамок вы сможете вынуть, тем лучше! Но будьте осторожны, вы вынимаете слишком много кадров, и конечный эффект становится нестабильным, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну шкалы времени и посмотреть, как GIF работает в цикле, щелкните «Окно»> «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы посмотреть, как выглядит GIF.В нашем случае наш GIF выглядит неплохо, но все равно слишком длинный. С более чем 200 кадрами и с настройкой цвета конечный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После того, как вы посмотрите, просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт в Интернет».
Как удалить рамки, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров.Во всем видео есть фрагмент, в котором камера дрона поворачивается и панорамирует налево, в сторону парка за пляжем. Нам это было не нужно. Теперь наш GIF весит 160 МБ. Все еще довольно большой. Мы больше не удаляем фреймы, потому что они будут нестабильными, поэтому оставляем их как есть, чтобы оптимизировать их позже с помощью параметра «Сохранить для Интернета».
Нам это было не нужно. Теперь наш GIF весит 160 МБ. Все еще довольно большой. Мы больше не удаляем фреймы, потому что они будут нестабильными, поэтому оставляем их как есть, чтобы оптимизировать их позже с помощью параметра «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один, а затем кадры до или после, нажав Shift + щелчок.Если вы не хотите обрезать кадры с начала или с конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем Ctrl + щелкнув каждый второй кадр.
Нам нравится, как когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Так практично.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости.Значение по умолчанию — «без задержки» или «0», но может случиться так, что для видео, которое вы использовали, уже была настроена скорость. Так обстоит дело с нашим видео. Если вы посмотрите на снимок экрана выше, где мы удаляем кадры, вы увидите, что наши кадры имеют задержку 0,04 секунды. При предварительном просмотре GIF кажется, что он ускорен. Мы этого не хотим.
Под каждым кадром на временной шкале находится регулятор скорости.Значение по умолчанию — «без задержки» или «0», но может случиться так, что для видео, которое вы использовали, уже была настроена скорость. Так обстоит дело с нашим видео. Если вы посмотрите на снимок экрана выше, где мы удаляем кадры, вы увидите, что наши кадры имеют задержку 0,04 секунды. При предварительном просмотре GIF кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры».На любом из кадров мы нажимаем маленькую стрелку вниз и выбираем «без задержки». Это сделает наш GIF-файл естественным. Чтобы создать GIF-изображение, которое выглядит как замедленное, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все будет готово, пора сохранить проект в формате GIF. Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия) и выберите вариант «GIF» во всплывающем диалоговом окне. Проверьте размер файла и подумайте о его выводе.Есть несколько способов уменьшить размер файла.
Проверьте размер файла и подумайте о его выводе.Есть несколько способов уменьшить размер файла.
- Уменьшите количество цветов.
- Уменьшить или удалить дизеринг.
- Уменьшите высоту и ширину.
Чтобы проверить, как настройки изменяют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки «2 варианта» и «4 варианта», чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить другие кадры, если они все еще слишком большие. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для полноразмерного раздела, вам нужно будет действительно урезать кадры, чтобы иметь возможность получить его подходящего размера для Интернета.
Хорошее практическое правило — размер файлов GIF должен составлять не более 20 МБ. Более того, это слишком велико. Если вам удастся уменьшить его размер до менее 10 МБ, не потеряв при этом слишком много качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Потом прогнали через GIFCompressor, уменьшили на 55%. GIFCompressor — это бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Потом прогнали через GIFCompressor, уменьшили на 55%. GIFCompressor — это бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеозаписи довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество удаляемых кадров. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы наконец получить GIF, который выглядит именно так, как вы хотите. Если вы создаете GIF-изображения со снимками экрана для учебных пособий, как в этом руководстве, вы освоите его, и с каждым разом будет все проще.
Изображение через emojoez / shutterstock.com
Как создавать анимированные GIF-файлы с помощью Photoshop
Ура, больше анимированных GIF-файлов!
Как я и обещал в моем последнем посте, я расскажу, как с помощью Photoshop создавать анимированные GIF-файлы из видео или серии изображений.
У вас нет Photoshop, но есть адрес электронной почты? Загрузите бесплатную пробную версию! Я использую Photoshop CC, но действия должны быть аналогичны предыдущим версиям.
Начнем с создания анимированного GIF из видео.
Шаг 1. Настройте рабочее пространство
Итак, вы открыли Photoshop. Что теперь?
Убедитесь, что в верхнем правом углу ваше рабочее пространство настроено на «Движение». Если нет, щелкните раскрывающееся меню, чтобы изменить его. Мой обычно по умолчанию — «Essentials».
Теперь перейдите к File> Import> Video Frames to Layers. Появится другое окно, в котором вы сможете выбрать видео из ваших собственных файлов.В этом примере я использовал конфетти-пушечную дуэль Джордин и Лорен — обычная среда в офисе VIEO.
Примечание. Вам понадобится сам видеофайл. Вы не сможете использовать видео YouTube или любую другую размещенную ссылку на видео.
Шаг 2. Выберите видеоклип
После того, как вы выберете видео из файлов, Photoshop предложит выбрать диапазон видео, который вы хотите импортировать . Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить каждые X кадров.
Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить каждые X кадров.
Поскольку GIF-файлы обычно относительно короткие, я выбрал их из целого ряда. Это оставляет вам управляемое количество кадров для работы. Вы увидите, о чем я говорю, на следующем шаге.
Чтобы выбрать диапазон используемых кадров, перетащите скобки под предварительным просмотром, чтобы они охватили клип, который вы хотите использовать . «Ограничение на каждые [X] кадров» позволяет вам настроить, насколько изменчивым будет GIF. Чем больше количество кадров вы выберете, тем резче будет видео.
Параметр «Сделать кадровую анимацию» позволяет анимировать переходы между слоями. Я обычно оставляю этот параметр отмеченным.
Шаг 3. Отредактируйте видеоклип
Вы можете вносить изменения в отдельные слои или видео в целом. Чтобы применить корректировки к нескольким слоям, сначала выберите слои, а затем сгруппируйте их. Перейдите к строке меню и выберите «Выделение»> «Все слои». Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
Перейдите к строке меню и выберите «Выделение»> «Все слои». Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
После группировки вы можете применить корректировки слоя к группе. Ниже я добавил пару корректировок слоя на группу, чтобы показать вам, что можно сделать, но не использовал их для своего конечного продукта.
Внизу, , все ваши кадры появятся на шкале времени . Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала». Это покажет покадровый просмотр в нижней части окна Photoshop.
Здесь вы можете удалить кадры, чтобы обрезать клип.Исходный клип, который я выбрал на предыдущем шаге, произвел более 100 кадров, что слишком много. Я просто выбрал кадры, которые мне не нужны, удалил их (щелкните маленькую кнопку мусорного ведра на временной шкале) и в итоге получил около 20 кадров.
Вы также можете настроить синхронизацию ваших кадров (отдельных и множественных), щелкнув раскрывающееся меню под предварительным просмотром вашего кадра. Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 4. Сохраните GIF
Довольны своим потрясающим анимированным GIF? Теперь вы готовы к экономии. Я обрезал свое и уменьшил размер изображения, так как мне не нужно было, чтобы оно было огромным. Перейдите в меню «Файл «> «Экспорт»> «Сохранить для Интернета «.
Откроется еще одно окно. Убедитесь, что формат вашего файла — GIF . Вы также можете установить продолжительность анимации: один раз, навсегда или индивидуально.Обычно я выбираю бесконечный цикл.
Результат: наименее смертоносная дуэль в истории
Теперь давайте создадим анимированный GIF из серии неподвижных изображений.
Этот способ немного отличается от создания GIF из видео. Вы объединяете неподвижные изображения, накладывая каждый кадр снизу вверх.
Вы можете использовать как последовательность фотографий, которые у вас уже есть, и загрузить их как слои, или создать каждый слой вашей анимации по отдельности в Photoshop.Для простоты я покажу вам, как с помощью Photoshop создать анимированный GIF-файл с использованием уже существующей последовательности изображений.
Шаг 1. Настройте рабочее пространство
Итак, этот шаг аналогичен шагу в видеоуроке выше. Открыв Photoshop, убедитесь, что вы находитесь в своей рабочей области движения. В верхнем меню перейдите к File> Scripts> Load Files into Stack .
Шаг 2. Загрузите фотографии
Теперь появится новое окно с надписью «Загрузить слои».Нажмите «Обзор» и выберите на своем компьютере все изображения, которые вы хотите использовать. Выбранные изображения теперь должны появиться в окне «Загрузить слои». Нажмите «ОК», чтобы загрузить их в свое рабочее пространство.
Шаг 3. Создание рамок
Загруженные изображения появятся в ваших слоях справа. Далее вам нужно создать рамки из этих слоев.
Далее вам нужно создать рамки из этих слоев.
Нажмите кнопку «Создать анимацию кадра» на временной шкале. Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала».«
Щелкните раскрывающееся меню в правом верхнем углу шкалы времени и убедитесь, что «Создать новый слой для каждого кадра» отмечен флажком .
Выберите все свои слои (или только слои, которые вы хотите превратить в рамки), затем вернитесь в то же раскрывающееся меню и нажмите «Создать кадры из слоев». Теперь выбранные вами слои будут отображаться на вашей шкале времени.
Шаг 4. Отредактируйте кадры
Итак, теперь, когда у вас есть эти рамки, что вы будете делать? Вы редактируете! Как и в видеоуроке выше, вы можете редактировать отдельные слои или группу в целом .
Начните с настройки синхронизации слайдов. Вы также можете удалить ненужные кадры, выбрав кадр и щелкнув значок корзины на временной шкале, и изменить порядок кадров, перетаскивая слайды на временной шкале.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 5. Пора сохранять GIF!
Довольны ли вы своим GIF-файлом? Большой! Пора экономить.
Перейдите в строку меню Файл> Экспорт> Сохранить для Интернета .Появится новое окно. Убедитесь, что формат вашего файла — GIF, и нажмите «Сохранить». Вы можете установить длину вашей анимации : один раз, навсегда или индивидуально.
Вам будет предложено выбрать место на вашем компьютере для сохранения. Дайте ему имя и бац, готово! Чтобы просмотреть окончательный GIF-файл, просто перетащите его в любой браузер, и он запустится автоматически.
Результат: красочный гость, проверяющий Ноксвилл!
И последняя мысль: GIF-файлы — это весело, и они могут отлично передать то, что неподвижное фото не может передать.Но важно помнить, что файлы огромны на штук. Мы рекомендуем использовать созданные вами GIF-файлы для социальных сетей и файлы MP4 для своего блога или веб-сайта.
Да, я знаю, что этот пост был немного длинным, и я благодарю вас за то, что вы придерживались меня до конца. Я надеюсь, что вы нашли этот урок полезным, и счастливых GIF-файлов!
Планируете поделиться своими гифками в социальных сетях? Убедитесь, что ваши профили выглядят так же хорошо, как и они!
Как создать анимированный GIF с эффектами затухания в Photoshop | автор: Diana Urban
Эта статья была перемещена на Medium с Веб-сайт автора Diana Urban , чтобы сосредоточить внимание на содержании книг.Если вы хотите читать триллеры с изюминкой, посетите ее веб-сайт и найдите бесплатный рассказ .
Анимированные GIF-файлы в моде. И если все сделано хорошо, они могут стать отличным способом продемонстрировать продукт, если у вас ограниченное пространство для работы на веб-сайте, странице в Facebook или даже в электронном письме.
Например, на прошлой неделе моя компания HubSpot запустила новый продукт. Я отвечаю за наш электронный маркетинг и хотел отправить рекламное письмо с объявлением о запуске этого продукта.Желая, чтобы электронное письмо было коротким и передавало потрясающие функции, я создал анимированный GIF в Photoshop, который использовал эффект затухания, чтобы изображение выглядело как видео о том, как работает продукт.
Я отвечаю за наш электронный маркетинг и хотел отправить рекламное письмо с объявлением о запуске этого продукта.Желая, чтобы электронное письмо было коротким и передавало потрясающие функции, я создал анимированный GIF в Photoshop, который использовал эффект затухания, чтобы изображение выглядело как видео о том, как работает продукт.
Вот как это выглядело:
Я начал создавать анимированные GIF-файлы для продвижения нескольких наших бесплатных предложений, которые использовались на наших целевых страницах, в сообщениях в блогах и в электронных письмах. Создать эффект затухания в Photoshop проще, чем вы думаете. Вот как создать в Photoshop анимированный GIF-файл с эффектом затухания.
В приведенном выше примере у меня есть фоновое изображение плюс четыре изображения, которые появляются и исчезают. Я создал отдельный слой для каждого из этих четырех изображений и четко пометил их, чтобы потом легко выбрать нужные. А пока выберите слои, которые вы хотите показывать по умолчанию, когда кто-то впервые смотрит на этот GIF.
На верхней панели навигации выберите Окно> Анимация.
По умолчанию в вашей анимации будет один кадр. Этот фрейм будет включать любые слои, которые вы в данный момент выбрали.Нажмите кнопку нового кадра на панели анимации.
Убедитесь, что этот новый фрейм выбран, а затем перейдите на панель слоев. Выберите слои, которые вы хотите отобразить во 2-м кадре анимации, включив или выключив маленький глазок рядом с каждым слоем. Вы можете добавлять слои, вычитать слои или делать то и другое.
Щелкните стрелку рядом со временем по умолчанию под каждым кадром анимации и выберите, как долго должен длиться каждый кадр. Если вы хотите установить собственное время, которое не отображается в списке, или рекомендуемое время, выберите Другое и введите время в секундах.Если вы нажмете кнопку воспроизведения в нижней части панели анимации, вы увидите предварительный просмотр своей анимации. Анимация будет переходить от одного кадра к другому без плавного перехода.
Добавить фактический эффект затухания просто. Сначала выберите два кадра, между которыми вы хотите добавить плавный переход (щелкните каждый кадр, удерживая клавишу Control). Вы также можете добавить плавный переход между несколькими кадрами, щелкнув несколько кадров, удерживая нажатой клавишу «Shift». После того, как вы выбрали кадры, щелкните значок анимации движения (он выглядит как маленькие прямоугольники, исчезающие вправо).
Анимация означает, что вы добавляете кадры между существующими кадрами, которые добавляют плавный переход между этими кадрами. Мне нравится добавлять пять кадров для плавного перехода. Вы можете поэкспериментировать, добавив меньше или больше рамок, если хотите. Затем нажмите ОК .
Удерживая нажатой клавишу «Shift», щелкните все пять кадров анимации, а затем щелкните время под одним из кадров. Выберите 0 секунд для наиболее плавного перехода.
Щелкните кнопку воспроизведения в нижней части панели анимации, чтобы увидеть, как выглядит ваша затухающая анимация.

 Помните, что каждая часть анимации должна идти на своем собственном слое.
Помните, что каждая часть анимации должна идти на своем собственном слое. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
Чтобы он вновь отображался, нажмите на место, на котором был «глаз». Они автоматически отправятся на новые слои.
Они автоматически отправятся на новые слои. Нажмите на неё.
Нажмите на неё.

 Выделите их и нажмите «Открыть».
Выделите их и нажмите «Открыть». Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче. Добавьте слоган или рекламное сообщение, которое может быть преобразовано в логотип.
Добавьте слоган или рекламное сообщение, которое может быть преобразовано в логотип. В Facebook и Twitter опубликуйте его как фотографию профиля или обложку, а на YouTube используйте ее, чтобы открывать и закрывать видео. Вы также можете использовать логотипы в формате GIF для визуализации рекламных сообщений, создания стикеров на их основе или использования их для чат-ботов.
В Facebook и Twitter опубликуйте его как фотографию профиля или обложку, а на YouTube используйте ее, чтобы открывать и закрывать видео. Вы также можете использовать логотипы в формате GIF для визуализации рекламных сообщений, создания стикеров на их основе или использования их для чат-ботов. Чтобы этого не произошло, не забудьте сжать файл перед его сохранением: убедитесь, что он не превышает 1 мегабайт.
Чтобы этого не произошло, не забудьте сжать файл перед его сохранением: убедитесь, что он не превышает 1 мегабайт. Например, сложный технический продукт, который можно было бы лучше описать с помощью визуального контента
Например, сложный технический продукт, который можно было бы лучше описать с помощью визуального контента