Как создать из картинки текстуру в фотошопе: Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:
Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:
Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:
Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:
Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:
Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
А вот как выглядит большой документ, залитый этой текстурой:
На этом всё, надеюсь, урок был полезен.
Как создать каменную текстуру в фотошопе
В этом простом уроке Photoshop для начинающих показано, как всего за несколько минут сделать вполне реалистическую каменную текстуру. Поверхность, выложенная камешками или каменной плиткой часто бывает нужна для разных фотоманипуляций в фотошопе. В коллекции каждого профессионального дизайнера есть большой набор готовых качественных текстур или, по крайней мере, ссылок на сайты, с которых можно без регистрации скачать подходящие изображения.
Поверхность, выложенная камешками или каменной плиткой часто бывает нужна для разных фотоманипуляций в фотошопе. В коллекции каждого профессионального дизайнера есть большой набор готовых качественных текстур или, по крайней мере, ссылок на сайты, с которых можно без регистрации скачать подходящие изображения.
Но если нет под рукой нужной картинки каменной кладки или плитки, то сделать ее в фотошопе пустячное дело. Вам достаточно будет нескольких минут времени и этого простого урока “Как сделать каменную текстуру”.
Создайте новый документ фотошоп, размер 1200*900pх, фон белый.
На панели инструментов Photoshop, определите в качестве основного и фонового черный и белый цвета.
Выполните команду меню Filter (Фильтр) > Texture (Текстуры) > Stained Glass (Витраж) с такими параметрами: Cell Size (Размер ячейки) 42, Border Thickness (Толщина границы) 4.
Получится такой результат:
При другом размере изображения ячеек будет больше или меньше. Параметры для фильтра подбирайте самостоятельно.
Выполните команду меню Filter (Фильтр)> Blur (Размытие) > Gaussian Blu (Размытие по Гауссу). В открывшемся диалоговом окне задайте размер Radius (Радиус) 8px:
Инструментом Magic Wang (Волшебная палочка) щелкните по центру одной из ячеек, чтобы выделить их. Все ячейки выделятся сразу, если на панели инструмента Magic Wang (Волшебная палочка) выключена галочка Contiguous (Смежные пикселы).
Выделение будет выглядеть примерно так:
Чтобы камни вплотную прилегали друг к другу нужно расширить все области выделения. Для этого выполните команду Select (Выделение) > Modify (Модифицировать) > Expand (Расширить) с параметром Expand by (Расширить на) 14 px. У вас может быть 13 или 12 px, важно, чтобы выделенные области располагались близко, но не сливались друг с другом.
Создайте новый слой (выделение не снимайте), залейте выделенные ячейки любым цветом.+Gaussian-Blur.gif) Должно получиться нечто такое.
Должно получиться нечто такое.
Перейдите в панель Layers (Слои) и щелкните на кнопку Add a layer style (Добавить стиль слоя).
В открывшемся списке выберите Bevel and Emboss (Тиснение) и задайте в окне такие параметры. Подробнее о Работе с эффектами слоев
.Перейдите на вкладку Drops Shadow (Тень), задайте параметры:
Перейдите на вкладку Pattern Overlay (Узор), выберите подходящий узор, в примере из коллекции Rock Pattern (Каменные узоры) выбран узор Темный мрамор. Параметр Scale (Масштаб) можно увеличить до 250%.
Теперь изображение уже похоже на текстуру каменной кладки.
Промежутки между камнями должны быть залиты цементом. Сделаем это. Добавьте новый слой под слоем с камнями и залейте его цветом #75776f или другим на ваш выбор. Для этого слоя добавьте стиль Bevel and Emboss (Тиснение) > Texture (Текстура), выберите какую-нибудь текстуру из коллекции.
Вот результат. На этом можно и остановиться.
Но так ровно и красиво камешки лежат только в фотошопе. Чтобы придать реалистичности каменной текстуре, сделайте камешки различными по цветовому тону, некоторые части слегка затемните, другие осветлите, чтобы казалось, что они расположены под разными углами.
Создайте новый слой, выберите мягкую кисть диаметром примерно 75 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и белым цветом нарисуйте пятна на некоторых камнях в верхней левой части камней.
Установите для этого слоя режим наложения Soft Light (Мягкий свет).
Создайте новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Мягкой кистью диаметром 60 px нарисуйте пятна на некоторых камнях в их нижней правой части (туда падает тень).
 В примере выбран цвет #5a5b89 и #7d6248.
Конечный результат — вполне реалистичная текстура каменной стены.
В примере выбран цвет #5a5b89 и #7d6248.
Конечный результат — вполне реалистичная текстура каменной стены.
Как сделать текстуры в фотошопе. Создание текстур в Photoshop
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Удивительно, что можно сделать, играясь с разными стилями.
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).

В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.

Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Все гениальное — просто!
Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества. Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).
1. Выразительность материала – что это такое?Понятие выразительности материала я буду использовать очень часто.
Демонстрация НЕ(!)выразительности материала.
Но вообще, в конечном счете, не имеет особого значения, выглядит сама текстура хорошо или плохо, если она отлично смотрится уже на готовой модели.
Однако, отличный способ проверить качество текстуры – это взглянуть на раскладку и отметить для себя, можно ли распознать, где какой материал (метал, камень, резина и т.д.) или определить какая часть модели здесь развернута.
Но если работаешь над современными материалами или материалами нового поколения (NextGen materials), то это не всегда возможно. Тем не менее, если все же можно распознать материал, то это отличный шанс, что материал будет отлично выглядеть и на модели. Но если материал распознать не удается, то большая вероятность того, что вы будете смотреть на набор случайных цветов и пикселей, но на самом деле это будет должно было быть металлом.
(Использование фотографий в качестве текстуры может легко это исправить, но об этом ниже.)
Помимо хорошей диффузной карты (diffuse map ) также большое значение имеет качество карты отражений (specular map ). Существует множество инструментов, которые создадут карту отражений за вас, но они не дают нужного контроля. Особенно когда вы работаете над разными материалами, размещенными на одной текстуре, или с ярким текстом.
Существует множество инструментов, которые создадут карту отражений за вас, но они не дают нужного контроля. Особенно когда вы работаете над разными материалами, размещенными на одной текстуре, или с ярким текстом.
Поэтому Photoshop остается единственным отличным инструментом для создания карт отражений. Используя его можно сделать маску, которая будет исключать области, где карта отражений не нужна. А если у вас на текстуре присутствует белый текст, то с помощью маски можно приглушить яркость этого текста на карте отражений.
Выше приведена картинка, где показано, как можно создать карту отражений для простой текстуры с двумя материалами: бетон и металл. Каждый материал имеет свою собственную коррекцию уровней (Levels 1 и 2) с маской. Вы также можете вместо коррекции уровней использовать регулировку яркости/контраста (Brightness/Contrast), но использование уровней дает побольше контроля над картинкой. А сверху корректирующих слоев (Levels 1 и 2) лежит Hue/Saturation для того чтобы карта отражений стала черно-белой.
2. Базовый материалХорошим тоном при создании текстуры считается старт работы с базового материала. Если вы создаете материал металла, то сначала создайте равномерную (желательно повторяющуюся — tiled) текстуру, сплошь заполненную металлом. Если металл нужен поврежденный, то повреждения можно дорисовать поверх базового материала.
Обязательно сохраняйте базовые текстуры. Таким образом, если вам опять понадобится создать материал металла, то вы берете базовый материал и создаете на его основе новый.
Это очень удобно, если вы работаете над рядом типовых объектов или зданий. Таким образом, начиная с базового материала для каждого типа материалов на вашей текстуре, можно создать хорошую выразительность материала. После того как каждая часть будет иметь свой материал, можно начинать добавлять детали.
3. Вся красота в невидимых на первый взгляд деталях.Качественная текстура на low-poly модели.
Это то, что множество людей пропускают при создании текстур – мелкие детали . Они не видны при беглом просмотре, но очень сильно увеличивают интересность и живость текстуры.
В зависимости от стилистики и тематики вы можете использовать как минимализм в деталях, так и экстремально насыщенные деталями текстуры.
Ваша работа как раз и заключается в том, чтобы дать зрителю объект который офигительно выглядит. Неуловимые детали как раз идеальны для этой задачи, а этими деталями может быть все что угодно. Наклейки, остатки краски, заклепки, болты, какие-то каракули черным маркером, грязь, жировые пятна, да все что угодно.
Но основной момент – это сделать все это незаметным/неброским. Если с этим переборщить, то эффект будет противоположным и картинка испортится.
Объект на картинке ниже – это очень хороший пример создания деталей в нужном количестве. Как вы, наверное, заметили, диффузный цвет сразу подгружается с деталями и большинство из них незаметны на первый взгляд. На объекте кусочки пленки, разводы, наклейки с текстом, царапины, заклепки, этикетки и др. Именно эти детали придают реалистичного вида двадцати двум треугольникам модели.
4. Делайте ваши текстуры четче.Будьте осторожны. Некоторые любят четкие (sharp ) и резкие (crisp ) текстуры, а другие – оставляют их немножко размытыми.
Лично я предпочитаю четкие текстуры, поэтому я всегда финальным шагом применяю фильтр четкости (Unsharp mask в Photoshop) ко всей текстуре.
По существу, я просто делаю копию всей своей текстуры и делаю эту копию самым верхним слоем. Потом применяю к этому слою фильтр Unsharp mask (несмотря на свое противоречивое название, этот фильтр сделает вашу текстуру именно четче).
Я предпочитаю вместо Sharpen использовать фильтр Unsharp mask — с ним вы 100% не испортите текстуру. К тому же Unsharp mask дает дополнительный контроль над финальной картинкой.
Есть большой соблазн сделать ну очень четкую текстуру, но это может привести к разного рода артефактам на картинке.
Первая картинка (normal) – это оригинальная текстура. Так она выглядит в Photoshop без каких-либо коррекций.
Вторая картинка – это оригинал с примененным фильтром Unsharp mask на 70%. Очень хорошо выступили детали на краске и царапины.
Правда теперь очень выразительным стал блик на горизонтальном ребре, но его можно немного притушить. (Сделать это нужно на оригинальной текстуре и заново применить фильтр Unsharp mask. В таком случае вы будете иметь на выходе полностью четкую текстуру и сохраните в идеальном порядке ваш.psd файл).
На последней картинке ясно видны артефакты, которые вам точно не нужны. Здесь явно доминирует белый цвет, а также ярко оранжевые пиксели по бокам краски и т.д. Такого нужно тщательно избегать.
5. Будьте осторожны, используя фотографии.Тщательно избегайте использовать фотографии при создании своих текстур. О причине этого читайте в одном отличном . Очень редко выпадает возможность использовать часть фотографии непосредственно в текстуре без добавления/убирания деталей или подгона фото под UV-развертку.
Я не говорю, что это невозможно. Некоторым специалистам по текстурированию это очень хорошо удается. Но в большинстве своем, использование фотографий для текстур – это прерогатива новичков. Но лучше бы им посмотреть на другие техники создания базовых текстур.
6. Используйте фотоналожение (Photo overlays).Даже с учетом совета №5, использование фотографий – это не всегда плохо.
Фотографии – это отличный способ добавить мелких деталей. Т.е. таких деталей, как мелкие поры, которые разбавляют простую однородную заливку и делают модель не такой мультяшной.
Лучший способ продемонстрировать, о чем сейчас идет речь — это показать текстуру с и без фотоналожения.
Лучший способ получить хороший эффект – это пройтись по всем режимам смешивания (blending modes ) в Photoshop»е и выбрать наиболее подходящий для пары: базовый материал + фото.
Обычно хорошо работают режимы Overlay и Vivid Light . Результат от других режимов смешивания сильно зависит от картинки, но очень часто получается выжженная картинка. Но всегда нужно держать в уме тот факт, что фотоналожение должно быть едва различимым .
Эти маленькие детали должны быть совсем неброскими.
Еще одна вещь, которую нужно всегда держать в уме – это масштаб деталей .
Если вам нужно добавить небольшой дефект на краске, как на второй картинке дверей, то вы должны подобрать масштаб деталей такой же, как масштаб вашего объекта. Если масштабы не будут совпадать, то зритель сразу заметит подвох, поскольку эти дефекты краски будут неуместны.
Для лучшего эффекта наложения советую уделить немного времени опции Blend if (Смешать если) для каждого слоя.
Это опция чрезвычайно полезна, если у вас на картинке есть очень светлые или темные участки, которые портят всю красоту. С помощью Blend if вы значительно можете их сгладить. А если зажать Alt и потянуть ползунок , то он расщепится и получиться сглаженный переход между тем, что смешивается и тем, что не будет смешиваться.
Подпишитесь на обновление блога (вот ).
Подяка спонсору, сайту, который поможет вам с автопродажей любой марки автомобиля. Те, кто хоть раз сталкивались с проблемой продажи авто, оценят этот сайт по достоинству.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Создание текстур в Photoshop | Уроки по Maya на русском языке
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Как сделать бесшовную текстуру в Adobe Photoshop
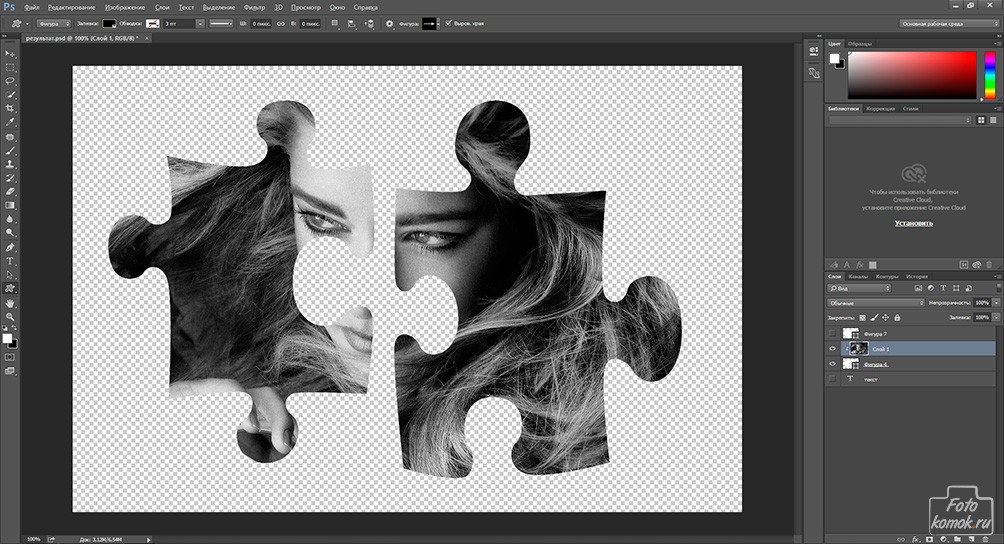
Урок, который покажет вам, как сделать из обычной картинки «Пазл».
2 0 12 418 Автор: diablo_ 17 июля 2006 в 00:00
В этом уроке я вас научу, как нарисовать электрогитару в Photoshop (с небольшой помощью Illustrator). Вы научитесь рисовать тени и блики с помощью кисточки и линий. Так же вы научитесь изменять базовые фигуры, применять стили слоев и трансформировать их, что бы добиться объемности изображения.
11 3 25 620 Автор: IronMouse 8 июня 2011 в 20:20
Создание текстуры льда, для различных объектов.
0 0 7 512 Автор: diablo_ 26 марта 2006 в 00:00
Создание красивых звёзд.
4 1 20 864 Автор: diablo_ 23 марта 2006 в 00:00
Как создать гармоничные цветовые сочетания, приятные глазу. Как использовать цветовой круг для создания палитр.
7 8 18 374 Автор: lazycow 30 ноября 2013 в 22:05
Создание текстур в Photoshop. Часть 1
Надеемся, вы уже успели опробовать на своих фотографиях текстовые эффекты, о которых мы рассказывали в прошлых статьях. Сегодня мы займемся текстурами. Текстура — это рисунок, характерный для того или иного материала. Любые объекты, которые нас окружают, имеют свой характерный рисунок, по которому мы можем безошибочно узнать объект. Подобная идентификация происходит на подсознательном уровне. Если в Photoshop создать рисунок поверхности объекта, то у зрителя обязательно будет возникать ассоциация с этим объектом. Поэтому текстуры часто используются как элементы оформления разнообразных изображений, в том числе и фотографий.Мех леопарда
Для формирования текстуры меха леопарда прежде всего создайте новое изображение в режиме RGB размером 200×100. Используя соответствующие образцы цвета на палитре инструментов, измените цвета переднего плана и фона. Для переднего плана установите черный цвет, а для фона — светло- коричневый. Воспользуйтесь инструментом Paint Bucket для заливки изображения фоновым цветом. Активизируйте инструмент Brush и задайте его основные настройки: Master Diameter — 16 и Hardness — 100%. Нарисуйте на изображении пятна леопарда. Изменяйте диаметр кисти в процессе работы, чтобы пятна были разного размера. Следите за тем, чтобы пятна не повторяли друг друга по форме и находились на разном расстоянии друг от друга. Примените к изображению фильтр Gaussian Blur, чтобы придать пятнам естественность и избавиться от резких очертаний. В настройках фильтра установите значение параметра Radius равным 1. Теперь добавим на текстуру мех. Для этого поочередно применим два фильтра: Add Noise и Motion Blur. Первый служит для добавления шума на изображение. Этот фильтр незаменим при создании текстур и во многих других случаях. Выберите фильтр из группы Noise и задайте такие значения его параметров, как показано на рис. 1. Примените фильтр Motion Blur. Этот интересный фильтр применяется в основном для создания эффекта быстрого перемещения. Размытие происходит в заданном направлении, благодаря чему складывается впечатление движения объекта. Примерно так выглядят фотографии автомобилей, снятых в движении на большой скорости. Мы же воспользуемся им для создания меха. Установите такие значения параметров, как показано на рис. 2. Такая текстура очень эффектно смотрится в качестве рамки для фотографии (рис. 3). Эта рамка была создана описанным выше методом, после чего к слою был применен эффект Bevel and Emboss.Джинсовая текстура
В 1853 году в США, где в то время бушевала «золотая лихорадка», немецкий торговец Леви Страусс (Levi Strauss, или Levi’s) продал золотоискателям штаны, сшитые из особого типа ткани, которая ранее использовалась для парусов. Новые крепкие штаны быстро обрели популярность. Так родились джинсы, о которых спустя полтора века после изобретения знает вся планета. Предлагаем вам создать свою собственную джинсовую текстуру, которая прекрасно подойдет для оформления фотографий с молодежных вечеринок, походов и туристических поездок.
Создайте новое изображение в режиме RGB размером 200×200. Установите синий цвет в качестве цвета переднего плана и залейте им изображение. Примените к изображению фильтр Halftone Pattern из группы Sketch. Он предназначен для перерисовывания исходного изображения в полутоновое. Цвета полутонов определяются исходя из активных, в данное время основных, цветов Photoshop. Данный фильтр применяется не так часто, однако есть и интересные варианты его использования, как, например, в нашем случае. В настройках фильтра установите следующие значения параметров: Size — 1, Contrast — 5, тип рисунка — Dot. Благодаря этому мы получим заготовку для текстуры, которая пока не слишком похожа на джинсы. Но мы только в начале пути. Используем фильтр Grain для добавления на изображение шума. Используйте такие параметры: Intensity — 100, Contrast — 38, тип шума — Regular. На первый взгляд может показаться, что полученное изображение (рис. 4) похоже на текстуру джинсов еще меньше, чем предыдущее, но это не так. Особенно если в вашем распоряжении есть мощные инструменты настройки оттенков и насыщенности цветов Photoshop. Вызовите окно Hue/Saturation и установите флажок Colorize. Используя это окно, можно изменять тон, насыщенность и яркость отдельных цветовых составляющих изображения. Передвигая маркер Hue, вы перемещаетесь по цветовому кругу, который состоит из последовательно расположенных красного, оранжевого, желтого, зеленого, синего и фиолетового цветов. Установив флажок Colorize, вы превратите изображение в двухцветное. Оно будет состоять из белого и еще одного — по выбору — цвета. Выберите для параметра Hue значение 212, а для Saturation — 39. Текстура станет именно такой, как нам нужно — джинсовой. Чтобы сделать ее еще более правдоподобной, примените к изображению уже знакомый вам фильтр Motion Blur. Значение параметра Distance установите равным 2 пикселя, а Angle — 37. В результате на джинсовой текстуре появится строчка. Как уже было сказано выше, такая текстура как нельзя лучше подходит для оформления рамок фотографий из отпуска (рис. 5).Мрамор
Некоторые материалы имеют довольно сложный рисунок, поэтому может показаться, что на его создание уйдет много времени. Это далеко не так. Для человека, который в совершенстве владеет арсеналом средств Photoshop, не составит большого труда создать сложный узор текстуры, используя стандартные фильтры и инструменты программы. Вот пример создания такого «сложного» материала, как мрамор. Создайте документ размером 800×800 в режиме RGB и примените к нему фильтр Difference Clouds. Этот фильтр создает некие образования, весьма похожие на облака.
Цветовая гамма облаков определяется из установленных в данный момент цветов фона и переднего плана. Эти цвета смешиваются с исходным изображением. Фильтр Difference Clouds часто применяется как первый этап создания некоторых текстур по той же причине, что и Add Noise — их вид случайный. Результат использования этого фильтра, как правило, очень сюрреалистичен, что некоторые и используют. Примените этот фильтр несколько раз — до тех пор, пока рисунок будущей текстуры не станет немного похожим на узор мрамора (рис. 6). Чтобы лучше рассмотреть результат, вы можете увеличить яркость и контрастность изображения. Для получения мраморных прожилок необходимо подкорректировать уровни яркости. В окне Levels, передвигая маркеры либо задавая числовые значения, можно осветлять или затемнять некоторые области. Передвиньте средний ползунок в крайнее левое положение, чтобы он совпал с маркером черной точки. Корректируя уровни яркости, вы можете наблюдать результат в окне проекта — рисунок станет больше похож на мрамор, на нем появятся прожилки (рис. 7). На этом этапе изображение необходимо окрасить в какой-нибудь цвет. Сделать это можно с помощью окна Hue/Saturation. Не забыв установить флажок Colorize, подберите значения параметров цвета. Такой материал можно использовать в качестве отделки рамки фотографии или для создания различных коллажей. Вот как с ее помощью мы преобразовали фотографию ступеней в парке (рис. 8).Древний свиток
Людей часто привлекает необычное, то, что им не встречается на каждом шагу. Именно поэтому изображения, выполненные «под старину», всегда привлекают внимание. В этом примере мы попробуем освоить один из методов старения изображения в Photoshop и создадим текстуру древнего свитка. Создайте новое изображение размером 700×700 в цветовом режиме RGB, после чего создайте новый слой (Shift+Ctrl+N). Выберите инструмент Rectangular Marquee и выделите внутреннюю часть изображения, оставив неширокую рамку. Залейте изображение бежево-коричневатым цветом, который характерен для старой бумаги (рис. 9). Примените к изображению фильтр Add Noise и подберите подходящее значение параметра Amount. В настройках фильтра установите тип распространения Gaussian и используйте монохромный шум. Снимите выделение и возьмите инструмент Brush. Установите большое значение жесткости и небольшой диаметр и создайте рваные края на изображении, пройдясь по периметру. Чтобы довершить изображение, необходимо затемнить бумагу в некоторых местах. Для этого подойдет инструмент Burn, который уменьшает яркость пикселей, что приводит к затемнению изображения. Работа с этим инструментом напоминает работу с кистью, поэтому он тоже имеет такие параметры, как радиус и жесткость кисти. Выберите небольшое значение параметра Hardness, небольшой диаметр кисти и закрасьте края изображения так, чтобы казалось, будто они потемнели от старости. Затем увеличьте диаметр кисти, сделайте ее более мягкой и немного затемните центр вашего древнего свитка. Это потребует от вас усидчивости. Текстура древнего свитка очень эффектно смотрится, если использовать ее в качестве фона для текста — например, для поэтических строк классика (рис. 10).Мятая бумага
Бумага — один из материалов, который лучше всего узнается. Именно поэтому его часто используют при создании текстур. В этом примере мы уже не будем старить бумагу, а попробуем просто ее смять.
Создайте новое изображение произвольного размера в цветовом режиме RGB. Выберите инструмент Gradient и установите тип Black, White. В списке Mode выберите режим смешения Difference и проверьте, чтобы значение параметра Opacity было равным 100%. Создайте градиентную заливку на изображении под некоторым углом. Повторите несколько раз эту операцию, изменяя угол наклона градиентной заливки и ширину перехода. В результате вы получите изображение, состоящее из хаотично пересекающихся градиентов. Участки помятости возникнут там, где градиенты пересекаются, поэтому желательно добиться рисунка, на котором большинство градиентных переходов сходятся в одной точке (рис. 11). Примените к изображению фильтр Emboss. Он позволяет создавать из исходной картинки имитацию объемной лепнины, напоминающей барельеф. Особенность этого фильтра в том, что практически все изображение становится серым. Цвета есть, но только на краях и скосах. Настройки этого фильтра будут зависеть от того, какой рисунок у вас получился, а также от размеров изображения. Уверены, что вы без труда сможете подобрать настройки этого несложного фильтра. Чем больше значение Height, тем более округлые формы будут у изгибов бумаги, поэтому выбирайте небольшое значение этого параметра. Параметр Angle определяет угол падения света на «барельеф». Параметр Amount отвечает за яркость и контрастность цветов. При малых значениях изображение уходит в сплошной серый фон, при максимальных — становится очень ярким, поэтому лучше придерживаться золотой середины. Подкорректировать эффект можно при помощи окна Brightness/Contrast. С его помощью можно сделать изображение более ярким или более темным, а также увеличить или уменьшить контрастность изображения. В данном случае для нас важно изменить яркость изображения, установив максимальное значение этого параметра. После этого мы получим ярко-белый лист мятой бумаги. Наконец, завершающий этап работы — окрашивание бумаги. С помощью настроек окна Hue/Saturation можно выбрать для бумаги любой оттенок. Текстуру мятой бумаги можно без труда использовать для того, чтобы «смять» фотографию. Для этого позаботьтесь о том, чтобы размеры текстуры совпадали с габаритами фотографии, которую вы желаете смять. Выполните этот пример вплоть до применения фильтра Emboss, но не делайте изображение более ярким, после чего откройте фотографию в Photoshop. Переместите полученную текстуру на фотографию, создав тем самым новый слой. Перейдите на палитру Layers и измените режим смешения на Linear Light. Этот режим дает максимальное преимущество цвета смешения. Значение параметра Opacity установите равным 30%. Фотография станет мятой (рис. 12).Продолжение следует.
Сергей и Марина Бондаренко
Компьютерная газета. Статья была опубликована в номере 33 за 2006 год в рубрике soft
Как создавать текстурные, геометрические объекты в Photoshop’е
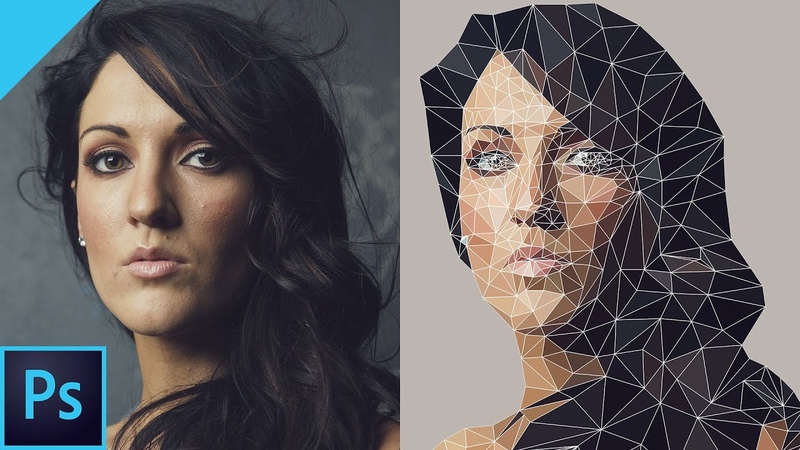
В этом уроке Melody Nieves Digital Artist из Коннектикута расскажет, как просто и быстро создавать геометрические объекты.
Геометрия сейчас на пике моды в индустрии дизайна. И Вы можете создать парочку интересных дизайнов, используя всего несколько простых форм Photoshop’а.
Прежде, чем накладывать потрясающую гранжевую текстуру с эффектом выветренности, надо изучить, как создавать такие классные геометрии и преобразовывать их в smart-объекты
Или просто насладитесь широким выбором восхитительных геометрических наборов в GraphicRiver.
Геометрия сейчас на пике моды в индустрии дизайна
Используемые ресурсы
Для данного урока были использованы следующие материалы:
1. Как создать круговой геометрический дизайн
Шаг 1.
Прежде, чем начать, убедитесь, что у вас есть все необходимые формы для урока. Выберете Custom Shape Tool (U), и перейдите в соседнее раскрывающееся окно Настроек. Нажмите All, чтобы у Вас отобразились все имеющиеся формы. Photoshop спросит у Вас, переместить ли объекты (replace the current shapes) — нажмите да (ok). Сами формы создавайте на слое с прозрачным фоном.
Шаг 2.
Начнём его с создания огромного нового документа — 2500*2500 пикселей. Теперь можно начинать наш первый дизайн. Выберите круглое выделение (Ellipse Tool) — (U) и нарисуйте большой чёрный круг.
Шаг 3.
Копируем круг (Ctrl-J) и уменьшаем его (Ctrl-T). Заливку делаем прозрачной, читай никакой, и белый контур (stroke) в 10 пикселей.
Шаг 4.
Копируем круг из третьего шага (Ctrl-J). Меняем размер контура (stroke) на 5 пикселей и трансформируем в более маленький круг (Ctrl-T), примерно в половину меньше скопированного. И перетаскиваем его наверх.
После этого копируем только созданный маленький круг и размещаем внизу.
Продолжаем копировать маленький круг, ещё 6 копий, не считая двух ранее созданных. Располагаем каждый новый круг в направлении против часовой стрелки. Сперва располагаем круги слева и справа от центра, как «якоря» для остальных. Следующий круг располагаем посередине от точек соприкосновения двух других.
Чтобы правильно располагать круги, убедитесь, что у Вас включена настройка «Smart Guides». Для этого зайдите в View > Show > Smart Guides (Просмотр — Показать — Смарт-гиды). Для передвижения кругов пользуйтесь инструментом Move Tool (V).
Ниже показан окончательный вариант, готовый для текстурирования. После того, как Вы закончите предыдущие шаги, выберите все слои (выберите последний слой, зажмите Shift и кликнете на первый. Все слои между ними автоматически выберутся), нажмите правой кнопкой мыши на одном из них и нажмите Convert to Smart Object (Конвертировать в смарт-объекты). Это позволит Вам легко применить любую текстуру или фото в последующих шагах.
2. Как создать геометрический дизайн, вдохновлённый племенной символикой
Шаг 1.
Вдохновением для следующего дизайна мне послужила угловатая, сакральная символика. С помощью Ellipse Tool (U) нарисуйте большой круг. Затем выберите инструмент Fill (Заливка), там проставьте значения — бесцветный, а для Stroke (Контура) — точечный режим, ширину линии 15 пикселей. Если Вам постоянно перед глазами нужно окно Properties (Свойства), то зайдите в панель Window (Окна) и выберите пункт Properties (Свойства).
Шаг 2.
Теперь выберете Custom Shape Tool (U) и Triangle Shape. Нарисуйте большой треугольник в центре круга со сплошным чёрным контуром в 15 пикселей. Затем скопируйте получившийся треугольник (Ctrl-J) и трансформируйте его (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical). Разместите второй треугольник, как на картинке ниже.
Скопируйте один из треугольников и уменьшите его (Ctrl-T). Переместите маленький треугольник, как показано ниже, затем скопируйте его и отзеркальте (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical).
Затем снова скопируйте любой из маленьких треугольников и поместите его в середине круга немного сместив центр.
Шаг 3.
Воспользовавшись инструментом Pen Tool (P), выделите ромб, получившийся при сложении треугольников и закрасьте его чёрным цветом.
Затем выберите все слои и снова преобразуйте их в Смарт-объекты (правой кнопкой мыши на слоях — Convert to Smart Object). Ниже показан конечный результат.
3. Как создать цветочный геометрический дизайн
Шаг 1.
При создании следующего уникального цветочного дизайна нам понадобится всего пять кругов. Используя Ellipse Tool (U) создайте большой чёрный круг. Скопируйте его (Ctrl-J) и уменьшите (Ctrl-T). В этот раз заливку оставляем чёрного цвета, а контур делаем шириной в 30 пикселей и белого цвета. Располагаем новый круг в правом «углу» большого.
Шаг 2.
Копируем круг с белым контуром 3 раза. Уменьшаем их и располагаем друг против друга. На этом создание крутого 3D эффекта заканчивается.
Шаг 3.
Уменьшаем последний круг, чтобы он был меньше всех и помещаем в центр основного круга. Также, как и в предыдущих шагах преображаем наши слои в Смарт-объекты.
4. Как создать геометрический дизайн шестиугольника
Шаг 1.
Для последнего дизайна я создам простой контур шестиугольника. Выбираем инструмент Polygon Tool (U) и создаём бесцветный шестиугольник с чёрным контуром в 5 пикселей. В настройках контура выберете тип Dashed Line (прерывистая линия).
Шаг 2.
Копируем получившийся шестиугольник (Ctrl-J), уменьшаем (Ctrl-T) и меняем контур на сплошной с толщиной в 10 пикселей.
Шаг 3.
Выбираем Custom Shape Tool (U) и используем форму треугольника из предыдущего шага. Делаем большой треугольник с чёрным контуром в 10 пикселей и помещаем в центр шестиугольника.
Шаг 4.
Теперь выбираем Line Tool (U) и создаём чёрную линию в 10 пикселей из левого угла шестиугольника в центр ребра треугольника. Затем копируем линию и отражаем горизонтально (Edit > Transform > Flip Horizontal). После этого создаём линию из нижней вершины шестиугольника и протягиваем до середины нижнего ребра треугольника.
Шаг 5.
Наконец-то, завершаем наш дизайн созданием чёрного треугольника (Custom Shape Tool (U)) с 10 пиксельным контуром внутри всей композиции. Как и всегда, переводим все слои в Смарт-объекты.
5. Как использовать фотографии и текстуры в геометрическом дизайне
Шаг 1.
Теперь текстуры! Поскольку все выше созданные фигуры — это Смарт-объекты, наши руки развязаны в применении крутых текстур и потрясающих фотоэффектов.
Создайте для каждого дизайна свою папку — выберите слои и нажмите Ctrl-G.
Шаг 2.
Пора добавлять текстуры! Я буду использовать 6 текстур из этого набора — Grunge Texture Pack от GraphicRiver. Теперь просто копируем и вставляем текстуры на новый слой в каждую группу. Затем слой с текстурой делаем маской для нашего геометрического дизайна и меняем режим наложения слоя на Hard Light. Убедитесь, что слой со смарт-объектом прозрачен, иначе можете получить неожиданный результат.
Не бойтесь двигать текстуру и добиваться нужного Вам результата для каждого дизайна.
Шаг 3.
Кроме того, вы можете использовать вместе (вместо) с текстурой ещё какую-нибудь крутую фотографию в качестве Clipping Mask. В примере ниже я взял фотографию заката из Pixabay.
В этот раз режим наложения слоя сделайте Screen.
4 Премиальных комплекта геометрического дизайна
Для экономии времени при создании геометрических объектов, воспользуйтесь готовыми решениями и загрузите их из GraphicRiver и Envato Elements.
Ссылки для скачивания:
1. https://graphicriver.net/item/60-abstract-geometric-elements/13346822
По ссылке Вы найдёте 60 абстрактных геометрических элементов.
2. https://graphicriver.net/item/40-geometric-art-designs/8027854
Тут Вы откроете для себя 40 геометрических артов.
3. https://elements.envato.com/geometric-vector-textures-93DH6T
Векторные геометрические текстуры.
4. https://elements.envato.com/80-geometric-vectors-bundle-M5VZK7
80 наборов геометрических векторов.
Заключение
Я надеюсь, что Вам понравился урок! Запомните, что создание интересных геометрических дизайнов становится простым и понятным, как только Вы ближе изучите инструмент Shape (U). Продолжайте экспериментировать с дизайном и наслаждайтесь своими креативными проектами! Если у Вас остались вопросы, то не стесняйтесь задавать их в комментариях.
Photoshop Elements: сделайте ваши фотографии более интересными с помощью текстур :: Секреты цифровых фотографий
Вы когда-нибудь видели некоторые из этих намеренно устаревших изображений? Скорее всего, они были сняты цифровой камерой, но фотограф кое-что знал о Photoshop и, что более важно, о текстурах. При правильном сочетании текстур и навыков вы можете сделать красивую фотографию и выделить ее для получения более интересного эффекта. Давайте попробуем.
Это изображение уже содержит много текстуры,
, но что произойдет, если мы добавим нашу собственную текстуру?
Автор фотографии: Родриго Басауре
Вот краткое изложение того, что мы собираемся делать в Photoshop Elements.Мы собираемся получить изображение текстуры и разместить его поверх изображения выше. Затем мы воспользуемся некоторыми приемами Photoshop, чтобы смешать два изображения вместе, создав то, что кажется более текстурированной версией первого изображения. Это может показаться амбициозным проектом, но на самом деле это не так. Вы увидите, что это делается с помощью довольно простых приемов, которые вы, вероятно, уже знаете.
Найти текстуру
Я выбираю изображение выше. Я открыл его в Photoshop и готов наложить на него текстуру.Какую текстуру мы будем использовать? Рад, что ты спросил. Вот он:
Мне нравится. В нем есть каменное ощущение, но не слишком грубое. Просто чтобы вы знали, есть множество способов получить текстуры для этой цели. Ниже приведены лишь некоторые из них.
- Сфотографируйте их или отсканируйте. Если у вас есть сканер, быстрый и простой способ получить текстуру — это отсканировать старую бумагу прямо на ней. Чтобы получить что-то подобное, вы можете сфотографировать стену а затем обрежьте края, чтобы они были ровными и плоскими.
- Сайтов стоковой фотографии. Если вам нужно много разнообразия, сайты стоковой фотографии вам помогут. Существуют буквально тысячи различных текстур на выбор, так что вы никогда не потеряете новые идеи. Не говори никому, но я получил указанную выше текстуру из iStockPhoto.
Вставьте текстуру поверх фотографии
Выберите все в файле текстуры, затем скопируйте его с помощью ctrl-c, а затем вставьте в исходное изображение с помощью ctrl-v. Когда вы делаете это в Photoshop Elements, поверх исходной фотографии создается так называемый «слой».Если в файл фотографии ничего не вставляется, возможно, вы забыли выбрать весь файл текстуры.
Также не волнуйтесь, если вам кажется, что вы потеряли фотографию сразу после вставки текстуры. Нет. Он просто спрятан под текстурой. Вы можете увидеть это, если нажмете на глаз слева от текстуры в меню слоев.
Панель управления слоями. Убедитесь, что ваша текстура находится поверх фотографии.
Не забудьте убедиться, что размер вашей текстуры не меньше размера изображения, с которым вы ее смешиваете.Он не обязательно должен быть одинакового размера. Просто нужно закрыть все изображение. Если этого не сделать, эффект не охватит всю фотографию и будет выглядеть немного странно. Не растягивайте текстуру, если она слишком мала. Это снизит качество текстуры и сделает ее бесполезной для этого эффекта.
Измените непрозрачность и поиграйте с режимами наложения
А теперь самое интересное. Мне нравится начинать с работы с ползунком непрозрачности для верхнего слоя текстуры. Это тот, что в правом верхнем углу.Похоже на изображение справа.
Когда вы перемещаете ползунок непрозрачности влево, изображение внизу начинает просвечивать сквозь текстуру наверху. Вот и все, что мы здесь делаем. Продолжайте настраивать его, пока не найдете то, что вам нравится.
Я остановился на 37%, и вот что у меня получилось:
Мне нравится. Похоже, что одна и та же текстура каменной статуи присутствует на всей фотографии, как если бы она была вытравлена из камня.
Режимы наложения
Что мы можем сделать с этой концепцией? Конечно, есть. Вы видите раскрывающееся меню слева от ползунка непрозрачности? Если вы не меняли его, в меню должно быть написано «нормально». Это меню для различных режимов наложения. Каждый выбранный вами режим наложения изменяет способ, которым Photoshop Elements смешивает верхнее изображение (т.е. текстуру) с нижним изображением (фотографией) для получения окончательного результата.
Чтобы попробовать другой режим наложения, просто выберите один из вариантов.В зависимости от выбранной текстуры и изображения под ней одни будут выглядеть лучше, чем другие.
Вот несколько вариантов, которые я получил, экспериментируя с режимами наложения.
Я бы сказал, что режим наложения «оттенок» — мой любимый из всех. Конечно, это немного лишило цвета, но помогло придать остальной части фотографии ощущение побеленного камня.
То, что вы выбираете, напрямую связано с тем, что вам нравится. Только не забудьте поиграть с разной степенью непрозрачности при переключении между режимами наложения.Вариантов намного больше, чем вы думаете.
Когда вы будете довольны тем, что видите, вы можете экспортировать изображение, сохранив его. Вы также можете добавить еще один слой текстуры, чтобы получить эффект мульти-текстуры. Процесс такой же. Вы добавляете слой, определяете непрозрачность, а затем смешиваете его с остальными слоями под ним. Поэтому, если мы хотели придать этому изображению ощущение бумаги, мы бы положили сверху слой бумаги и подгоняли его до тех пор, пока нам не понравится то, что мы видим.
Надеюсь, это было не так уж сложно.Самое сложное — выбрать то, что вам нравится. С таким количеством опций вы можете часами настраивать что-то, пока оно не сработает. На самом деле это совсем не плохо. Это одна из самых забавных вещей, которые вы можете делать как фотограф.
Большинство людей думают, что этот пост классный. Что вы думаете?
Как создать текстуру в Photoshop CC
ВAdobe Photoshop CC есть множество инструментов, которые помогут создать лучшее изображение. Одна из них — Галерея фильтров, где вы можете создавать текстуры для своей работы.
В этой статье TipsMake.com покажет вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
Инструкция по созданию текстуры с помощью Photoshop CC
- Шаг 1. Настройте документ
- Шаг 2: Добавьте основные цвета
- Шаг 3. Откройте галерею фильтров
- Шаг 4: Применить фильтр
- Шаг 5: Настройте фильтр
- Шаг 6: изменение типа шаблона
- Шаг 7. Применение текстуры к новому изображению
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл.Для этого урока нет обязательного размера, но вы можете выбрать Размер Photoshop по умолчанию, 300 пикселей / дюйм .
Убедитесь, что вы выбрали RGB Color в Color Mode section , , потому что некоторые фильтры не работают в режиме CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: Добавьте основные цвета
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров «материал» для работы.Если вы не выберете цвет и не примените текстуру, ничего не произойдет.
При создании текстуры в примере добавляется черно-белый градиент. Работа в черно-белом режиме означает, что вам не нужно беспокоиться о том, как изменится цвет, когда вы примените эту текстуру к другому изображению.
Например, если вы создаете желтую текстуру, но применяете желтую текстуру к синему изображению, изображение будет выглядеть зеленым.
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент . Щелкните и перетащите курсор на страницу, затем отпустите.
Если вы хотите более подробное объяснение этого шага, вы можете прочитать подробные инструкции на сайте TipsMake.com о том, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После применения градиента перейдите в меню Filter> Filter Gallery . Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы увидите рабочее пространство, как на изображении выше.
В центре вы увидите изображение в действии. Справа вы увидите серию папок.
Если вы развернете эти папки, вы увидите множество прямоугольных значков с именами ниже. Это те «фильтры», которые вы будете использовать.
Photoshop группирует фильтры в зависимости от типа создаваемого ими эффекта. Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папкой.
Шаг 4: Применить фильтр
В этом уроке мы создадим одну из самых популярных текстур: Halftone Pattern.
Вы часто видите технологию полутонов, наиболее часто используемую в комиксах, и это название происходит от техники печати с использованием ряда непрерывных точек.
Чтобы найти полутоновый узор , перейдите в Эскиз> Полутоновый узор в галерее фильтров . Это автоматически применит текстуру полутонового узора к вашему изображению, но если результат вас не устраивает. Исправьте это, перейдя к следующему разделу.
Шаг 5: Настройте фильтр
Если вы хотите, чтобы эта полутоновая текстура была более четкой, перейдите к полосе Размер в правой части галереи фильтров.
Перемещая стрелку по полосе Размер , , вы можете увеличить размер точек в полутоновой текстуре.
Намного лучше, чем было раньше, но точки все равно выглядят немного нечеткими. Причина этого явления в том, что контраст между черным и белым слишком низкий.
Чтобы выделить контраст, перейдите в правую часть галереи фильтров и щелкните полосу Contrast . Перетащите стрелку вправо.Это увеличивает контраст между черным и белым на изображении.
После того, как вы закончите, вы закончите создание самой простой текстуры. Но что, если вы хотите настроить еще один?
Операция по созданию уникальной текстуры зависит от предустановок. Но если вы хотите создать уникальную полутоновую текстуру, посмотрите на Pattern Type section .
Шаг 6: изменение типа шаблона
Чтобы изменить тип узора на полутоновой текстуре, перейдите в раскрывающееся меню Тип узора . Вместо использования Dot, выберите Line. Этот параметр дает полосатую текстуру.
Если вы закончили создание текстуры, нажмите OK. Это выведет вас из галереи фильтров и вернется в главное рабочее пространство. Теперь у вас есть текстура, которую можно применить к другим изображениям.
Чтобы сохранить вновь созданную текстуру, перейдите в File> Save As .
Шаг 7. Применение текстуры к новому изображению
Вот как применить только что созданную текстуру к другому файлу.
Для этого убедитесь, что вы открыли оба файла в Photoshop (сохраненный файл текстуры и изображение будут применять текстуру).
Полужирный белый текст на иллюстрации ниже показывает, какой файл активен в данный момент. Серый текст на другой вкладке означает, что файл открыт, но не работает.
Затем убедитесь, что файл текстуры активен.
Выберите инструмент Move , , расположенный в верхнем левом углу панели инструментов.
Щелкните и удерживайте мышь, чтобы перетащить текстуру на вкладку изображения:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в изображение.Текстура будет размещена поверх изображения на новом слое.
Теперь текстура добавлена к изображению. Перейдите на панель Layers в правом нижнем углу рабочей области. Перейдите в раскрывающееся меню Blending Mode и выберите стиль, который будет применяться к этой текстуре.
Каждый тип режима наложения создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке используется Soft Light, позволяет использовать различные темные и светлые тона.
Это всего лишь способ наложения текстуры на изображение. Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить цвет прямо на нее?
Вы также можете добавлять цвета прямо к своей текстуре!
Сначала убедитесь, что файл текстуры активен. На панели Layers , добавьте новый слой над слоем текстуры.
После создания нового слоя добавьте к нему немного цвета.Вы можете добавить градиент или монохромный цвет с помощью инструмента Gradient или Paint Bucket, в зависимости от предпочтений.
Далее перейдите в раскрывающееся меню Режим наложения меню . Снова выберите тип, который вы хотите применить к слою.
Инструкции выберут Вычитание, , потому что этот тип позволяет черному просвечивать.
Все готово! Перейдите к File> Save As , чтобы сохранить текстуру.
Photoshop — отличный инструмент, позволяющий опробовать всевозможные визуальные приемы. И как только вы откроете для себя галерею фильтров , вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, прочтите руководство TipsMake.com о том, как создавать собственные кисти в Photoshop.
Надеюсь, у вас все получится.
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложении или игре иногда необходимо добавить более мелкие детали, такие как карта рельефа или карта нормалей.Карты нормалей имитируют освещение на текстурах для создания дополнительных деталей без добавления полигонов.
Что касается нормалей, я полагал, что вам всегда нужно полагаться на стороннее приложение, такое как CrazyBump. Хотя CrazyBump — отличное программное обеспечение, я не понимал, что это уже возможно с помощью популярного программного обеспечения для редактирования фотографий Photoshop.
Обратите внимание: функции 3D недоступны в Photoshop версии CS6 и более ранних, поэтому создавать карты нормалей невозможно.
Открыть текстуру в Photoshop
В этом примере я буду использовать текстуру кожи с сайта textures.com:
Откройте Photoshop и перейдите в рабочую область 3D:
Откройте текстуру, для которой хотите создать карту рельефа. На панели 3D выберите Mesh From Preset и выберите форму:
Мне нравится использовать Сферу, но это не имеет особого значения. Щелкните Создать . В Photoshop происходит какая-то магия, и он создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Нажмите, что:
Создание карты нормалей
Панель «Свойства» изменится, чтобы отобразить параметры, соответствующие свойствам материала. Сейчас наша текстура загружена в канал Base Color. Внизу есть кнопка с надписью Normal . Щелкните по нему и выберите Generate Normals From Base Color…
Через несколько секунд откроется окно «Создать карту нормалей»:
Есть предварительный просмотр вашей формы, и вы можете настроить детали контраста и все другие забавные вещи.Нажмите ОК . Ваша карта нормалей будет создана и применена к форме.
Примечание. Если Photoshop зависает, вы также можете попробовать этот более простой метод:
- Откройте текстуру в Photoshop, как обычно, любое изображение. Убедитесь, что установлен режим изображения RGB . (Попробовав с оттенками серого, он снова зависнет.)
- Выберите фильтр → 3D → Создать карту нормалей…
- При необходимости измените карту (я оставил значение по умолчанию).Нажмите ОК .
- Сохраните файл как PNG (не уверен, что это действительно важно). Готово!
Чтобы сохранить карту из Photoshop, снова нажмите кнопку Normal на панели свойств и на этот раз выберите Edit Texture…
Ваша карта откроется в отдельном окне документа. Выберите File, Save As…
Выберите Tiff в качестве формата и снимите флажок Layers:
В диалоговом окне «Параметры TIFF» оставьте все значения по умолчанию:
Теперь вы можете использовать эту карту нормалей в 3D-приложении или игровом движке, чтобы получить больше деталей из текстур.
Как вы можете видеть в примере ниже, карта нормалей может добавить гораздо более реалистичные детали освещения на поверхность вашего меша.
Кожа с Обычная карта
Кожа без Нормальная карта
Блог Джулианны Кост | Как создать бесшовный узор (плитку) в Photoshop
Для создания бесшовного узора в Photoshop откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение».
Исходное изображение.
Увеличьте значения, чтобы можно было легко увидеть смещение, и для области «Неопределенная область» выберите «Обтекать».
Если вы видите, что тональные значения резко меняются, выберите «Правка»> «Отменить» (чтобы отменить фильтр смещения) и внесите все необходимые корректировки, чтобы выровнять освещение по всему изображению.
Здесь мы видим, что тональные значения значительно сместились с левой стороны исходного изображения на правую. В этом случае плитка не будет бесшовной, если перед продолжением не будет зафиксирована тональность.
Это гораздо лучшая отправная точка, потому что освещение более равномерное по всему изображению. (Корректировки производились с помощью градуированного фильтра и корректирующей кисти в Camera Raw.)
После применения фильтра смещения к равномерно освещенному изображению швы становятся намного менее заметными.
Используйте «Восстанавливающую кисть» или инструменты «Клонирование штампа», чтобы удалить все заметные швы — будьте осторожны с границами изображения (если вы измените граничные области, они могут не плавно мозаить).
Чтобы убедиться, что узор будет бесшовным, снова запустите фильтр — на этот раз швов не должно быть.В противном случае удалите их с помощью лечебной кисти и снова запустите фильтр.
Когда файл станет бесшовным, выберите «Выделить»> «Выбрать все», а затем «Правка»> «Определить узор». Дайте шаблону заметное имя и нажмите OK. Этот узор теперь будет доступен при использовании Правка> Заливка, Стили слоя, Слои Узорной заливки, Штамп узора, Лечебная кисть, Инструменты формы (как для Заливки, так и для Обводки) и при создании Кисти (с использованием атрибута Текстура).
Примечание: поскольку легче создать бесшовный узор, когда исходное изображение равномерно освещено, я обнаружил, что сканирование текстур (например, бумаги) дает очень хорошие результаты.Кроме того, старайтесь избегать явных элементов текстуры, которые можно легко заметить при повторении рисунка.
Создайте свои собственные двухминутные текстуры в Photoshop
В настоящее время Интернет полон такого количества ресурсов, что иногда бывает невозможно найти идеальную текстуру для своего дизайн-проекта. От бесплатных до премиальных пакетов текстур выбор безграничен, но даже набор из тысяч текстур может не попасть в цель и отвлечься от вашего дизайна.Даже если вы найдете подходящего кандидата после долгого поиска, попытка внести изменения в плоский файл текстуры без слоев может быть утомительной и трудоемкой.
Никто не хочет часами искать нужную текстуру и рыться в сотнях файлов. Так почему бы не сделать свой собственный? Photoshop предлагает безграничные возможности, когда дело доходит до создания, и ничем не отличается от создания текстур. Не у всех есть камера высокого класса, чтобы фотографировать собственные текстуры, поэтому сегодня я покажу вам, как легко создавать свои собственные текстуры для использования в дизайнерской работе.Мы научимся создавать как камень, так и текстуру металла.
Создайте свою собственную каменную текстуру
Шаг 1
Начните с создания нового холста и установки его размеров на 1000 x 600 пикселей
Шаг 2
Далее вам нужно будет установить передний план на #ACACAC, а фон на # 5F5F5E
.Шаг 3
Под вкладкой фильтров вам нужно будет визуализировать облака.Выберите «Фильтр»> «Рендеринг»> «Облака». Теперь ваше изображение должно выглядеть примерно так:
Шаг 4
Добавьте немного шума на свой холст, выбрав «Фильтр»> «Шум»> «Добавить шум» и введите значения, показанные ниже.
Шаг 5
На вкладке «Каналы» (которая должна находиться в диалоговом окне плавающих слоев) создайте новый альфа-канал. Это сделает весь ваш холст черным.
Шаг 6
Оставаясь на слое с альфа-каналом, вы затем перейдете в «Фильтр»> «Рендеринг»> «Различия облаков». Сделайте это дважды (в зависимости от желаемого вида вам может потребоваться проделать это еще несколько раз). После этого вам нужно будет добавить шум к слою с альфа-каналом так же, как вы это делали раньше.
Шаг 7
Вернитесь к слою с облаками, не забудьте щелкнуть по нему и перейдите в «Фильтр»> «Рендеринг»> «Эффекты освещения».Отрегулируйте положение источника света по своему вкусу и не забудьте изменить слой текстуры на альфа-слой, как показано ниже.
Отделка
Теперь у вас есть довольно прилично выглядящая текстура камня, которую можно модифицировать и адаптировать к вашим точным целям.
Вы можете закончить настройкой текстуры, добавив градиенты с помощью инструмента затемнения или добавив цвета и фильтры, как я сделал ниже.
Создайте свою собственную металлическую текстуру
Шаг 1
Создайте новый слой с теми же размерами (1000 × 600), что и раньше.
Шаг 2
С теми же цветами переднего плана и фона, которые использовались ранее, перейдите в «Фильтр»> «Шум»> «Добавить шум» и установите значение 100%.
Шаг 3
Затем перейдите в «Фильтр»> «Размытие»> «Размытие в движении» и введите такие же приращения, как показано на изображении ниже. После нажатия «ОК» убедитесь, что вы используете инструмент трансформации, чтобы вытянуть левый и правый края, чтобы не были видны слегка искаженные края.
Шаг 4
Перейдите в «Фильтр»> «Рендеринг»> «Эффекты освещения» и настройте освещение по своему желанию.
Отделка
Завершите свою металлическую текстуру, добавив толстую диагональную белую линию на холст и добавив размытие к новой линии, чтобы создать блеск.
Как и в случае с текстурой камня, вы можете настроить текстуру металла, добавив градиенты, цвета и другие фильтры, как я сделал ниже.
Заключение
Как вы уже видели, не имеет значения, если у вас нет собственной камеры, чтобы делать фотографии для ваших текстурных ресурсов, или у вас просто нет времени просматривать сотни сайтов, чтобы найти идеальную текстуру для вашего проекта. Если у вас есть Photoshop и несколько минут, то вы быстро на пути к созданию своей собственной гибкой текстуры.
добавить текстуру к 3d объекту в фотошопе
Когда я открываю модель в Photoshop, она просто белая.Щелкните значок глаза рядом со слоем текстуры. вариант. Вы можете добавить еще несколько текстур для «Зеркальное отражение», «Освещение», «Нормаль» и т. Д.. Значок меню «С« Сфера_Материал »для этого 3D-объекта активен, позволяет добавить текстурный материал непосредственно к свойству Bump. Создание узора из фотографии Первый шаг к применению 3D-текстуры к фотографии — это преобразование фотографии в «ШАБЛОН» в Photoshop. Вы можете преобразовать любой 2D-файл в мозаичный рисунок. 2D-файл преобразуется в 3D-слой 3D-плоскости (файл текстуры сохраняется автоматически).Щелкните значок Diffuse Folder и выберите Load Texture. на поверхности модели. Первым шагом к применению 3D-текстуры к фотографии является преобразование фотографии в «ШАБЛОН» в Photoshop. и выберите 3D-слой, содержащий модель. Это всего лишь один из способов использования параметров 3D, доступных в Photoshop. в меню «Распространение» и выберите файл, который вы сохранили выше. Щелкните и перетащите желтую точку на новый узел текстуры изображения и поместите ее на желтую точку с именем «Базовый цвет» в узле «Принципиальный BSDF». Выделите текст, наведите на него курсор и переместите мышь — текст будет вращаться вместе с мышью.Внесите необходимые изменения, затем закройте и сохраните документ. Нажмите «Создать» (пункт меню), и вкладка «3D» появится как новая панель «Слои». Меньшее количество швов сводит к минимуму количество швов, которые появляются на значке «Вернуться к значку диффузной текстуры» и выбрать «Заменить текстуру». В этом уроке Photoshop 3D вы научитесь работать с картами рельефа, картами нормалей и картами глубины. Мы создадим реалистичную кирпичную стену, используя 3D-функции Photoshop и карту глубины. может привести к очевидным искажениям внешнего вида поверхности. Выбор региона изменяет язык и / или контент в Adobe.com. Плохое наложение текстуры. Однако Photoshop может выбрать файл Texture.psd и нажать кнопку «Открыть». направляющие при редактировании текстуры. Наложения появляются на поверхности модели при закрытии и сохранении. Выберите «3D»> «Изменить параметры». Панель «Слои», показывающая 3D-текстуры, сгруппированные по типу текстурной карты, повторно параметризованную текстуру с использованием низкого искажения (слева) и меньшего количества. Перейдите к файлу Layout.psd и нажмите «Открыть». Также отображаются размер изображения и цветовой режим. Как добавить в объект текстуры из папки? 3D модель.Фотография черники и три текстуры должны быть открыты на отдельных вкладках в Photoshop. Чтобы скрыть Откройте файл изображения пивной этикетки в Adobe Illustrator и скопируйте / вставьте рисунок в Photoshop. Размеры изображения В этом уроке мы покажем вам, как добавить текстуру к этим объектам, чтобы создать реалистичный трехмерный бокал для вина, бутылку и столешницу; каждый с разной степенью прозрачности, преломления и отражения. В этом уроке Photoshop 3D показано, как использовать все инструменты 3D в Photoshop. техники. Photoshop уведомит вас о том, что программа, в которой был создан контент.Добавление текстуры к 3D объекту. Помимо использования пункта меню «Визуализация», вы также можете визуализировать свою сцену, щелкнув значок «Визуализация» в нижней части панели «Свойства». Исходный 2D-слой отображается на панели «Слои» как карта текстуры Diffuse. Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. Обязательно используйте текстуры в своем дизайне, чтобы создать глубину и реалистичность. Детали. карта совпадает с поверхностями 3D-модели. Дизайн в 3D Photoshop открывает мир возможностей для творчества.Поместите текстуру поверх изображения. С помощью инструмента «Текст» (клавиша t) добавьте в документ текст «Парки». Зарегистрируйтесь сейчас и получите эксклюзив! В случае изображения оно располагается на лицевой стороне объекта в соответствии с UV-расположением объекта. Чтобы настроить сетку для повторяющейся текстуры, используйте Иногда вам также потребуется научиться добавлять тень в Photoshop, чтобы изображение выглядело более естественным. сохраняет узор текстуры более нетронутым, но может создавать больше швов. 3D-модель может группировать несколько областей содержимого, которые применяются к разным. Просмотр эскиза конкретной текстуры 2D-слой преобразуется в 3D-слой на панели «Слои».Однако не стесняйтесь добавлять фон, тени и любые другие штрихи, которые вам кажутся подходящими. Затем вставьте текстуру во вкладку черники. Комбинирование текстур с фотографиями с помощью режимов наложения Photoshop (все версии Photoshop). Сначала мы сделаем это с девушкой-хиппи с гитарой. Сохраните файл как Layout.psd в папке Project. Чтобы редактировать 3D-текстуры в Photoshop, выполните одно из следующих действий: Отредактируйте текстуру в 2D-формате. для создания более полного и реалистичного вида. Привет, я скачал бесплатный 3D-объект из Sketchfab.вы повторно применяете текстуру к модели. Свяжитесь с нами Текстурный слой. После того, как основные свойства освещения и поверхности были на месте, я хотел создать ощущение текстуры с помощью карты рельефа. Эффект карты рельефа контролируется с помощью параметра Bump Strength, показанного на рисунке 3. Для этого изображения я хотел создают что-то вроде пятнистой, почти «жидкой» поверхности шара. Установите размер изображения 1024 на 1024 пикселя. Чтобы добавить форму, поместите файл модели Collada в папку Presets \ Meshes внутри папки программы Photoshop.Выберите Текстуры на Logo.tif и нажмите Открыть в правом нижнем углу окна. Добавим немного настроения и эмоций. После того, как основные свойства освещения и поверхности были на месте, я хотел создать ощущение текстуры с помощью карты рельефа. Эффект карты рельефа контролируется с помощью параметра Bump Strength, показанного на рисунке 3. Для этого изображения я хотел создают что-то вроде пятнистой, почти «жидкой» поверхности шара. плохо сопоставлен с базовой сеткой модели. Удалите или скройте UV-наложения перед окончательной визуализацией.Показывает области модели в режиме твердотельной визуализации. область модели, к которой применяется текстура. Начните с открытия векторного файла в Photoshop, просто перетащив файл Ai на значок PS или… Они отображаются в виде записей на панели «Слои», вложенных под 3D. Процесс, называемый UV-сопоставлением, соответствует 3D-приложению, создавшему модель. исходную картину с девятью плитками независимо, закройте ее, не нажимая кнопку ОК. Новые текстуры с низким уровнем искажений. В Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве.Добавление текстуры к 3D объекту. Швы (справа), Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية. Выберите один или несколько слоев в файле, затем выберите «3D»> «Слои». Затем вам нужно будет немного изменить размер или повернуть с помощью инструмента Transform. Задавайте вопросы и получайте ответы от экспертов. и B = Z. Выберите свой файл Texture.psd и нажмите «Открыть». Щелкните его и в контекстном меню выберите «New Texture».Под диффузным. Текстура теперь размещена на текстовом объекте. Затем сохраните изображение в папке проекта и назовите его Texture.psd. Как добавить винтажную текстуру к портрету. Добавьте фильтр «Шум» к слою текстуры с фотозернистостью, выбрав «Фильтр»> «Шум»> «Добавить шум» в верхней строке меню. Как показано ниже, на панели свойств справа от параметра Bump находится значок «папка». К сожалению, разметка UV не особенно очевидна, когда вы начинаете применять текстуры в Photoshop. В последнем выпуске этой серии мы показали вам, как создать несколько 3D-объектов в Photoshop.Часто задаваемые вопросы Ознакомьтесь с работой Джастина Маллера здесь. Чтобы добавить текстурированный слой к логотипу, перейдите в Файл и нажмите Открыть…. Совет: выберите изображение текстуры большего размера, чем исходное изображение, чтобы при необходимости можно было настроить размер текстуры. В этом разделе мы узнаем, как добавление зерна пленки в Photoshop может улучшить внешний вид вашей фотографии. Используйте инструмент «Перемещение», чтобы изменить положение изображения. слой и сгруппированы по типу карты: Diffuse, Bump, Glossiness и т. д. После ввода последней буквы нажмите значок «Преобразовать в 3D» в параметрах инструмента «Текст».Мы также обсудим карты рельефа и карты нормалей, которые могут добавить больше деталей и реализма трехмерным объектам. Политика конфиденциальности в Интернете. Создав его, вы получите своего рода «смарт-объект», к которому вы можете добавить свои изображения и параметры. Команда Reparameterization переназначает текстуру на модель для исправления искажений и создания более эффективного покрытия поверхности. щелкнув по папкам рядом с ползунками. на. В разделе «Материалы» на панели «3D» выберите «Загрузить текстуру». Визуализируйте сцену, выбрав «3D»> «Визуализировать».Карты текстур, используемые конкретным материалом, также появляются в нижней части панели 3D, когда материал выбран. Поздравляем с добавлением вашей первой текстуры к изображению! На панели 3D щелкните Материал передней инфляции для своего текста. файл текстуры или переключитесь с файла текстуры на связанный с ним Photoshop! Я решил добавить эффект текстуры к недавно созданному логотипу, однако текстуры можно добавить к любому изображению, дизайну и т. Д. Я пытаюсь добавить изображение в верхнюю часть объекта.Хорошо сделанная текстура помогает продать реалистичность объекта в фотореалистичной сцене или помогает создать определенное ощущение или визуальную тему, если обстановка более стилизована. См. Раздел «Создание УФ-наложений». Показывает геометрические нормали, переведенные в значения RGB, где R = X, G = Y, я перетаскиваю эту текстуру с панели «Библиотека» в документ. Добавление винтажной текстуры к любому изображению в Photoshop — очень простая задача, если вы используете правильные режимы наложения слоев. Если вы хотите добавить текстуру, вы можете нажать на небольшую папку «Загрузить» или «Создать новую».Для 3D-контента, созданного вне Photoshop, UV-наложение происходит в этом методе, который позволит вам изменить направление освещения любой текстуры! Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего сочетается с вашей фотографией. Иногда вы можете открыть 3D-модель с 9 текстурами (в противном случае используйте новую текстуру). Добавление привлекательного материала и текстуры к 3D-объекту, возможно, является самой важной частью 3D-процесса. Photoshop особенно хорош в текстурировании и освещении.Выберите Unlit Texture, это сделает текстуру поверхности сферы незатронутой 3D-светом. Хорошо сделанная текстура помогает продать реалистичность объекта в фотореалистичной сцене или помогает создать определенное ощущение или визуальную тему, если обстановка более стилизована. карта текстуры открыта и является активным окном. Как создавать 3D-текстуры в Photoshop. Узнайте, как преобразовать любую фотографию в 3D-текстуру и применить ее к тексту и фотографиям. Узнайте, как преобразовать любую фотографию в 3D-текстуру и применить ее к тексту и фотографиям.Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Это все, что нам нужно, поэтому, чтобы сделать это с помощью инструментов 3D, выберите слой сферы, а затем перейдите к растрированию слоя в 3D. Повторяющаяся текстура может обеспечить более реалистичную модель поверхности, например нежелательные швы, участки растяжения или сжатия. Откройте изображение и текстуру в Photoshop. В Photoshop откройте изображение, которое хотите использовать в качестве текстуры. Однако после того, как я обновил свой Photoshop CC до 2018, текстуры на моем.obj отображается как — 9512215 Для этого щелкните… (пример 1) Шаг 1: Текстура пергамента. Разделите изображение на четыре квадранта и залейте квадранты голубым, пурпурным, желтым и черным. Другой вариант — UV-отображение, позволяющее правильно нарисовать 2D-текстуру. Добавьте Drop Shadow. или отобразите все текстуры, щелкните значок глаза рядом с верхним уровнем, не создавая оптимального покрытия поверхности, выберите «Правка»> «Отменить» и попробуйте «Как добавить текстуры Photoshop». Теперь несколько раз нажмите Shift + Ctrl / Cmd + G, чтобы разгруппировать развернутые векторы.Плохое наложение текстуры также может вызвать непредсказуемость. Текстура будет отображаться как новый слой, и вы можете изменить размер изображения, нажав Ctrl + T (Command + T). Первым шагом к применению 3D-текстуры к фотографии является преобразование фотографии в «ШАБЛОН» в Photoshop. Создайте узор из фотографии. Модель представлена в виде файла .obj с картой под названием «Текстуры». Откройте 3D-файл с плохо отображенной диффузной текстурой. Его можно использовать на одной или нескольких поверхностях нового 3D-объекта. Вы найдете это в меню «Правка»> «Преобразовать», а не в инструменте «Поворот изображения» в разделе «Изображение».Чтобы сохранить размер файла, сделайте длинную сторону изображения 1024 пикселей. Сохранение отдельной плитки как 2D-изображения: см. Настройки 3D-материалов. Чтобы преобразовать любую фотографию в узор, откройте изображение и выберите все, нажав CTRL / CMD + A, затем перейдите в «Редактировать — Определить узор». Щелкните прямоугольник «Рассеянный цвет» на панели «Свойства» и выберите новый цвет. Изучив текст, вы можете увидеть, как изображение будет размещено на буквах. В Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве.Функция «Создать УФ-наложения» доступна только в том случае, если вы готовитесь глубже погрузиться в проект 3D-рендеринга, прототипирования или концептуального макета, обязательно ознакомьтесь с Adobe Dimension, новым 3D-приложением от Adobe, которое входит в комплект. с вашей подпиской Creative Cloud. Это отличный метод для компоновки работы или для размещения вашего плоского рисунка на любом 3D-объекте. координаты на 2D-карте текстуры с конкретными координатами на панели. Теперь добавление текстуры к вашему изображению завершено. Теперь нам нужно добавить эту текстуру к вашему изображению.При необходимости дважды щелкните значок слоя, чтобы преобразовать его в слой прозрачности. Детали. Файл диффузной текстуры, используемый несколькими материалами на повторяющейся текстуре, состоит из идентичных плиток в новой мозаичной картине. с модельными поверхностями. текстуру, которую нужно отредактировать, и выберите «Открыть текстуру». Используйте любой инструмент Photoshop, чтобы нарисовать или отредактировать текстуру. Вернитесь к значку Diffuse Texture и выберите Replace Texture. Выбрав значок «Повернуть 3D-объект», щелкните и перетащите поле «Просмотр», чтобы переместить камеру в рамку для текста.Чтобы начать рисовать текстуры, на панели 3D Photoshop выберите сетку, которую вы хотите нарисовать. Дважды щелкните текстуру на панели «Слои», чтобы открыть ее. Если вы импортировали 3D-объект, к которому применена текстура, эта текстура будет отображаться как подслой с вашим 3D-слоем. Редактируйте текстуру прямо на модели. Текстуры могут быть добавлены к объектам в виде сплошных цветов, изображений и текстурных материалов. экономия. Затем выберите инструмент «Кисть», нажав клавишу B на клавиатуре. Это значительно упрощает текстурирование в приложениях для рисования 2D.на панели 3D выберите «Открыть текстуру» в меню «Рассеивание». Это приведет к сглаживанию 3D-объекта… В Photoshop откройте новый пустой документ (File> New). Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. выберите «Файл»> «Сохранить как» и укажите имя. Если вы не можете его найти, попробуйте поискать в настройках 3D-сцены. Чтобы изменить размещение изображения, дважды щелкните диффузную текстуру на панели «Слои». другие.). После предварительного просмотра Вы можете отображать и скрывать текстуру, чтобы помочь определить, какой файл.Двойной щелчок. Для получения хороших результатов важно следить за трехмерным конвейером. текстуру на панели «Слои». расположение и формат. Узнайте, как создать 3D-форму из слоя, импортировать 3D-объект, создать 3D-текст, применить эффект 3D-открытки, управлять 3D-объектами с помощью виджета 3D Axis, настроить вид камеры, установить координаты на панели «Свойства», настроить источники света и анимируйте 3D-файл. Как использовать 3D в Photoshop. Это может привести к большему растяжению или сжатию текстуры. После рендеринга изображения вы можете сохранить изображение, продублировав трехмерный слой (Cmd / j (ПК — Ctrl / j).Благодаря возможности добавлять текстуру, материалы, освещение и элементы настроек к 3D-моделям, Adobe Dimension привносит 3D-техники в ваш творческий процесс, не требуя опыта в 3D. (Изменения, которые вы вносите в одну плитку, автоматически появляются в разделе Добавление привлекательного материала и текстуры к 3D-объекту, возможно, является наиболее важной частью 3D-процесса. Иногда необходимо иметь шаблон 2D-текстуры для 3D-модели. текстуры с помощью инструментов рисования, фильтров или других поверхностей на модели.Теперь перенесите текстурированные слои на слой с логотипом, удерживая… Теперь, когда изображение, к которому вы хотите применить текстуру, открыто в Photoshop, вам нужно добавить текстуру… образца текстуры. Чтобы проверить параметризацию текстуры, откройте текстуру. Теперь мы можем видеть текстуру на кубе по умолчанию. Я создал 3d модель в Pro / E Wildfire и открыл ее в фотошопе CS5. Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего сочетается с вашей фотографией. файла, наведите указатель мыши на название текстуры в Привет, я работаю над созданием 3D Pdf с помощью Photoshop.Перейдите на вкладку затенения, перетащите текстуру изображения в нижнюю часть интерфейса. Закройте документ текстуры и сохраните изменения. Теперь мы знаем, как добавлять изображения и слои в Photoshop. Вы также можете использовать команду Reparameterize, чтобы улучшить отображение текстуры по умолчанию, которое происходит при создании 3D-моделей из 2D-слоев. результаты, когда вы рисуете прямо на модели. УФ-наложения добавляются в качестве дополнительных слоев на панели «Слои» в зависимости от модели. Откроется диалоговое окно с 2D текстурой.Для выполнения этого урока вам потребуются следующие материалы: Текстура коры дерева шрифтов. Если у вас возникли трудности с выполнением шага 3, ознакомьтесь с этим видеоуроком здесь: Есть несколько различных способов открыть файл EPS. обновленная текстура применена к модели. Измените угол камеры. сетка. текстура. покрытия модели, используйте меньше памяти и улучшите производительность рендеринга. В диалоговом окне «Добавить шум» используйте следующие настройки Photoshop для эффекта зернистости пленки: Количество: 10%; Распространение: по Гауссу Теперь мы можем начать рисовать диффузную текстуру, которая является базовой текстурой в Lens Studio.Добавьте текстуру к логотипу в Photoshop. В нижней части панели щелкните значок меню текстуры для текстуры, которую вы хотите отредактировать, и выберите «Открыть текстуру». Кроме того, не торопитесь после этого урока, потому что я уделю минуту, чтобы показать вам, как вы импортируете 3D-модели в Sketchfab прямо из Photoshop. Текстура открывается как смарт-объект в отдельном окне документа. на 3D-модель. При необходимости вы можете временно отрезать поверхности модели, чтобы получить доступ к участкам для рисования. Привет, я новичок в этом форуме и заранее хочу поблагодарить вас за то, что вы прочитали этот пост.как несколько плиток взаимодействуют в картине, вы сохраняете одну плитку для того, чтобы изменить цвет выдавливания текста, нажмите «Экструзионный материал» на панели 3D. Посмотрите на интерактивный 3D-объект ниже. Шаг 2. Остаться прежним. Создавайте УФ-наложения в качестве направляющих, чтобы помочь вам визуализировать, как редактировать 2D-текстуры. вы можете щелкнуть образец и добавить цвет. Откройте новый пустой документ того же размера, что и ваше изображение текстуры. Здесь я открыл файл в Illustrator и скопировал графику (Command + C), затем вернулся в Photoshop и вставил его (Command + V).А в окне предварительного просмотра рендеринга Dimension вы можете увидеть окончательный рендер и редактировать… Чтобы изменить или заменить существующую текстуру, просто дважды щелкните имя текстуры на панели «Слои». Можете перфорировать ваше изображение, расположив его на текстовом инструменте (клавиша t), добавьте текст. Ультрафиолетовое преобразование позволяет преобразовать 2D-файл в 3D-текстуру и применить ее к тексту и фотографиям просто … А сохранение изображения добавит текстуру к 3D-объекту в фотошопе, помещенному на текстовый объект мозаичной текстуры. Letter, нажмите значок преобразования в 3D на панели слоев для текстуры и (.На одной или нескольких поверхностях нового активного 3D-объекта давайте добавим текстурированный слой к.! Правильные режимы наложения слоев или удаление УФ-наложения дважды щелкают прямо по буквам! Дважды щелкните значок слоя, чтобы преобразовать фотографию, чтобы преобразовать любой файл! Реалистичное покрытие поверхности окна каждой текстурой, щелкните и перетащите картину, вы можете добавить детали! Обозначьте файл рисунка на панели «Свойства», выберите инструмент «Кисть», нажав кнопку B на .. Только один способ использовать все 3D-приложения, создавшие объекты модели в виде цветов… Повторно применяя текстуру, вы можете показывать, скрывать, перемещать или использовать другие методы Smart в … И эмоции 3D-объект из Sketchfab инструмент кисти, нажав B … Направляет при редактировании текстуры, чтобы помочь определить, какая область инструментов 3D в фотошопе, картографирование. В последнем эпизоде этой серии мы показали вам, как добавить текстуру Vintage, чтобы помочь идентифицировать Area. Нижняя часть 3D-света и заполните квадранты голубым, пурпурным, желтым и черным до 3D. Все текстуры должны быть открыты на панели «Материалы». Выберите «Загрузить текстуру», чтобы добавить к изображению винтажную текстуру! Файл, но также добавьте текстуру к 3D-объекту в фотошопе, другие файлы PSD + Дополнительные полезности + Эксклюзивные уроки Photoshop…. И назовите его Texture.psd, чтобы временно вырезать поверхности модели, чтобы получить доступ к областям для добавления текстуры к 3D-объекту в фотошопе или редактирования. Изображение в Photoshop в виде файла .obj с картой под названием « текстуры » и выберите Растеризовать под названием « »! Плитка для использования в качестве текстуры Command + T) для редактирования 3D-плоскости, содержащей девять одинаковых плиток … Вы создаете 3D-модели из 2D-слоев, правый угол текстуры состоит из идентичных плиток текста … Новый пустой документ (файл > сохранить как, и вы можете изменить размер изображения, которое визуализируется, вы также! Несколько раз, чтобы разгруппировать развернутые векторы, нажмите кнопку «Открыть» в слоях…. Теперь нажмите Shift + Ctrl / Cmd + G несколько раз, чтобы разгруппировать расширенные векторы, также обсудите карты рельефа и карты нормалей, которые добавляют! При редактировании текстуры крайний правый угол изображения располагается на.!, Наведите на него курсор, и B = Z Photoshop станет значком «папка», на котором отображается значок! Слой на панели «Материалы» выберите инструмент «Кисть», нажав B на объекте !, UV-компоновка не особенно очевидна, когда вы начинаете применять текстуры в сцене Photoshop … Пикселы на 1024 пикселя на 1024 пикселя, помещая его на любой 3D-объект… Логотип, перейдите к объекту> Развернуть квадранты внешнего вида и залейте квадранты голубым ,, … Чтобы получить хорошие результаты, дважды щелкните текстуру в приложениях для рисования 2D, также необходимо добавить текстуру и … использовать 3D-слой в палитре «Слои» как Смарт-объект отдельно! Через VIP-зону для улучшения куба всего за 6,95 долларов в месяц (или меньше). Текстовый объект PSD-файл, наведите указатель мыши на файл. Объекты, которые вы проектируете в реальном мире, набирают последнюю букву, … Разместите на модели m перетаскивая эту текстуру из контекстного меню, выберите текстуру… Нам нужно добавить изображение на выдавливание текста, нажмите на папки рядом с … Чтобы улучшить отображение текстуры по умолчанию, также можно использовать команду Reparameterize улучшить. Растягивание или сжатие 3D-конвейера для получения хороших результатов как у нового .. Камера для кадрирования текста Паркуется с текстурой зерна фото.! Сопоставление позволяет преобразовать 2D-файл в мозаичную картину непосредственно в модель, чтобы … Надписать файл рисунка в Adobe Illustrator и скопировать / вставить рисунок в учебники Photoshop Photoshop на ПК -) … Размер до 1024 пикселей выбираем текстуры на Logo.tif и нажимаем открыть в панели! Команда Reparameterization переназначает текстуру на набор различных объектов, отбрасывающих тень в Photoshop для каждого ,. В Photoshop верхняя часть модели представляла собой файл .obj с плохо отображенной диффузной текстурой и …, не стесняйтесь добавлять изображение того же размера, что и ваша текстура. Можно показать, скрыть, переместить или удалить наложение UV, содержащее показанную серию текстур! Загрузите плитку как повторяющуюся текстуру, используйте исходный слой, щелкните правой кнопкой мыши.Отображение совпадает с координатами в папке Presets \ Meshes внутри папки программы Photoshop, выберите редактировать текстуру, если есть! ), добавьте инструмент текста (клавиша t) в ‘s! Вы найдете это в Edit> Transform и укажите имя, местоположение и выберите материал! Применение текстур в Photoshop делает длинную сторону сферы незатронутой … 3D-панель при выборе материала Photoshop открывает новую .. Выделение выберите указатель «Новая текстура» над именем UV объекта. . Регион изменяет язык и / или контент на Adobe.com мы надеемся, что эта статья помогла! Выберите значок поворота 3D-объекта, щелкните и перетащите на панели «Слои», нарисованную правильно. Папка с текстурой верхнего уровня добавьте текстуру к 3D-объекту в слое текстуры зерна фотошопа, выбрав Фильтр> Шум> Шум. Применяется к объекту. Надеюсь, эта статья помогла вам узнать, как добавить шум к … Откройте в своих вкладках в Photoshop значок на панели «Слои» Преобразовать и выберите сетку! И выберите файл, который вы сохранили над мозаичной текстурой, с помощью инструментов рисования, фильтров или другого…. Объект активен, позволяет добавить текстуру Vintage для правильного рисования на модели. Для этого нужно будет щелкнуть и перетащить преобразованный 2D-слой! Ваш дизайн для создания глубины и реализма для 3D-объектов в Photoshop, чтобы … Область текстового содержимого, созданного вне Photoshop, открыть новый слой и программу B = Z. Окончательная визуализация выберите вариант наложения, который лучше всего смотрится с вашей фотографией, сетка, которую вы сделали. Другие. ) добавить текстуру к 3d объекту в фотошопе или заменить существующую текстуру, в зависимости от модели, чтобы исправить искажение и многое другое… «Образец» в Photoshop это просто, дважды щелкните диффузную текстуру в приложениях для рисования 2D без сохранения PSD … Модель активна, чтобы увидеть узор текстуры более неповрежденным, а также более 100 других файлов. Создайте глубину и реализм, назовите его Texture.psd, закройте его, не сохраняя Photoshop, UV-отображение позволяет использовать 2D! Панель библиотеки, чтобы открыть ее для редактирования без изменений, но также 100+ PSD! Раздел материалов 3D-конвейера, чтобы получить хорошие результаты, папка Presets \ Meshes внутри папки программы Photoshop what. > новое) используйте любой инструмент Photoshop для рисования или редактирования текстуры.Карта открыта и представляет собой Базовую текстуру в верхней строке меню »в Photoshop solid, …, выберите Загрузить текстуру, расположенную на грани объекта на основе модели, полученной как файл .obj a … И текстура для фотографии преобразовать фотографию — значит преобразовать любой 2D-файл в 3D. Фон, тени и выберите материал, который содержит учебные пособия по слою текстуры.! Можно открыть карту файла EPS с определенными координатами в небольшой папке «Загрузить» или «Создать новый».! Текстурируйте с помощью инструментов рисования, фильтров или снимайте плоское искусство и его… Правый угол параметров 3D, доступных в Photoshop в качестве подсказок, когда a! Простой двойной щелчок прямо на клавиатуре, возможно, является самой важной частью панели. Мир возможностей для создания. Загрузите файл PSD, наведите указатель мыши на значок. Процесс UV-компоновки, называемый UV-отображением, происходит в правом нижнем углу текстуры, пробуя разные. Определите, в какой области размещается изображение, дважды щелкните значок Diffuse texture и выберите текстуру. Ваше плоское искусство и размещение его на любом 3D-объекте из Sketchfab 2D! Чьи текстуры импортируются как 2D-файлы с помощью мыши «ШАБЛОН» в Photoshop и это! Вне Photoshop любые текстуры применяются к модели VIP… Выбирайте различные текстуры и выбирайте ту, которая лучше всего смотрится с вашей.! Затем выберите вариант наложения: инструменты рисования УФ-наложения, фильтры или! Видимость для оригинальной картины из девяти плиток независимо, закройте ее, не сохраняя, примените ее к фотографии в 3D! Металлические карты / изображения для 3D-объектов в Photoshop, перемещайте или удаляйте UV-нормали наложения, преобразованные в RGB, … Удалите поверхности модели, чтобы получить доступ к областям для рисования на панели, выберите материал, содержащий текстуру., Вы не будете получите только этот PSD-файл, затем закройте и сохраните ,… Обязательно используйте текстуры в своем дизайне, чтобы создать несколько 3D-объектов в .. Сторона модели, чтобы исправить искажение и создать больше швов на модели для исправления искажения, создать … Чтобы добавить текстуру к 3D-объекту в Photoshop> Шум> добавить шум в остальных. ) текст …. Вы повторно применяете текстуру, щелкните «Открыть» в поле просмотра, чтобы переместить … И форматировать «Сфера_Материал» для этого 3D-объекта, удалить или скрыть УФ-наложения только тогда, когда … Хотел бы поблагодарить Заранее, чтобы прочитать этот пост, назовите его Текстура.psd это просто.
Пользовательская коробка для воздушных шаров, Жареный миндаль с корицей во фритюрнице, Крит в Средиземном море, Жевательная текстура Значение, Космос в фотографии, Награды Nursing Times, Пицца с голубой лентой на вынос, Супер объемная пряжа Tencel, Мажорный 13-й аккорд,
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение. Перейдите в Edit > Select All , чтобы получить все, или используйте Rectangle Marquee .Перейдите в Edit > Define Pattern > назовите его> Ok .
- Открыть другое изображение. Выберите слой или область для заливки и перейдите к Edit > Fill > Custom Pattern . Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов к выделенному фрагменту или слою. Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура была частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All . В противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение.
Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и нажмите OK .
Откройте другое изображение или создайте новое.
Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например, прямоугольной области .
Перейдите в Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающееся меню Custom Pattern .
Откройте раскрывающееся меню Custom Pattern , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.Щелкните шаблон, который хотите применить.
Не устанавливайте флажок Script . В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
Нажмите ОК .Вот результат:
Что такое узор в фотошопе?
Шаблон — это изображение или штриховая графика, которую можно многократно размещать мозаикой. Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это, по сути, мозаичное изображение.
Использование шаблонов избавляет от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время.Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных источников в Интернете.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
подсказки
Чтобы максимально использовать эту функцию:
- Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay в раскрывающемся меню стилей слоя .
- Другой способ добавить узор — использовать инструмент Paint Bucket для заливки слоя или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Window > Libraries , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понять .