Как создать текст в фотошопе cs6: Добавьте текст на изображение в Photoshop Elements
Как сделать огненный текст в Фотошопе
Приветствуем вас на очередном уроке по Фотошопе, в котором мы научимся создавать огненные надписи.
У нас уже были подробные разборы на тему работы со шрифтами/текстом, например: “Как сделать золотые буквы в Фотошопе”
Даже если вам никогда не понадобится создание огненных букв в ваших работах, практика все равно доставит особое удовольствие.
Создание горящего текста в Photoshop
Для стилизации мы возьмем первую букву нашего логотипа – “M”.
Важно! Для достижения эффекта, слой с текстом (белым) должен быть черном фоне.
Подготовка текста: работа со стилями слоя
- Создаем один слой с черной заливкой и поверх него располагаем слой с белым текстом – буквой “M” (наш шрифт: Fira Sans SemiBold Italic):
- После, открываем параметры наложения (стили) для слоя с текстом, двойным кликом по нему. Можно также вызвать стили слоя, кликнув правой кнопкой мыши на слой и в выпадающем меню выбрать “Параметры наложения”:
- В открывшемся окне настроек ставим галку возле “Внешнее свечение”, тем самым активировав эффект. В параметрах эффекта выбираем в пункте “Цвет” оттенки красного/темно-красного, непрозрачность ставим на 80%, размах – 0%, режим наложения – “Экран”, а в поле размер все индивидуально. У нас получились такие настройки:
- После, активируем эффект “Наложение цвета” и выбираем в его настройках оттенок темно-оранжевого цвета, режим наложения – “Нормальный”, а непрозрачность – 100%, как показано на скриншоте ниже:
- Переходим к добавлению “Глянца”. Режим наложения выбираем “Умножение”, если не стоит по умолчанию, непрозрачность – 100%, в качестве цвета выбираем оттенки мутного темно-красного, угол поворачиваем на 30 градусов, контур – “по Гауссу”, а размеры и смещение индивидуально.
- Последний этап в настройках стиля слоя – активация «Внутреннего свечения». Режим наложения – “Линейный осветлитель”, непрозрачность – 100%, шум – 0%, цвет выбираем – мутно-желтый, метод – “Мягкий”, источник – “На краях”, стягивание – 0%, размер – индивидуально.
 См. скриншот ниже:
См. скриншот ниже: - Применяем изменения нажатием “ОК” и получаем предварительный результат до наложения огня:
- Теперь, прежде чем мы будем работать дальше, нужно растрировать слой с текстом. Просто нажимаем правой кнопкой мыши на слой с текстом и в выпадающем меню выбираем “Растрировать текст”, как показано на скриншоте ниже:
А затем еще раз кликаем по слою и выбираем уже “Растрировать стиль слоя”: - После переходим в главное меню “Фильтр” -> “Искажение” –> “Рябь”.
В открывшемся окне настроек ряби передвигаем ползунок на глаз, но при этом размер нужно выбрать “Средний”. Кликаем “ОК”.
Наложение пламени на текст
Мы подошли к самой интересной части – наложению заранее подготовленного изображения огня на букву. Если у вас еще нет такого изображения, то вы можете поискать его в в Google картинках. Стоит отметить также и то, что на букву М сложнее найти изображения пламени, поэтому лучше начинать эксперименты с буквы А.
Важно! Изображение огня должно быть на черном фоне!
- Когда пламя уже подобрано, необходимо разместить его на самом верхнем слое в палитре и поменять режим наложения на “Экран”, а ползунок непрозрачности сдвинуть на отметку 95%.
- Таким образом наша огненная буква уже почти готова. Но… Еще один момент. Если буква теряется на фоне пламени, то вы можете просто создать копию слоя с текстом. Можете создавать столько копий, сколько нужно, пока все не будет смотреться гармонично.
Результат
Вот и все. Теперь вы знаете как сделать огненный текст в Фотошопе. И, как оказывается, это не так сложно.
До встречи в наших следующих уроках!
⚙СОЗДАВАТЬ И РЕДАКТИРОВАТЬ ТЕКСТ В PHOTOSHOP CS6
Текст является одним из необходимых элементов, когда речь идет о композиции в графическом дизайне. Хотя изображение может выступать в роли главного героя, оно также может быть просто спутником текста. Когда мы хотим сделать информативные композиции, такие как листовки, плакаты или брошюры, текст необходим для выражения того, что мы ищем.
Хотя изображение может выступать в роли главного героя, оно также может быть просто спутником текста. Когда мы хотим сделать информативные композиции, такие как листовки, плакаты или брошюры, текст необходим для выражения того, что мы ищем.
Хотя текст кажется чем-то плоским, что едва дает возможности, правда состоит в том, что он дает нам большую свободу при проектировании, поскольку многие его аспекты настраиваемы. Говоря о тексте, необходимо включить символы, которые это подтверждают, и это значительно расширяет возможности. Одним из основных инструментов для проектирования является Photoshop, и в этом уроке он поможет нам.
У дизайнеров есть заказы, в которых текст становится важным, например, до веб-дизайна. Если мы хотим создавать шаблоны или скины, нам нужно эмулировать текст для отображаемых частей контента. Это означает, что не весь текст будет одинаковым, и нам
В этом уроке мы увидим, как мы можем добавлять текст в Photoshop и как изменять его различные элементы .
1. Добавить текст в Adobe Photoshop CS6Добавить текст в Photoshop действительно легко, поскольку у нас есть инструмент, который помогает нам сделать это быстро.
Шаг 1
Чтобы добавить текст, перейдите на панель инструментов и найдите ту, которая появляется с большой буквы.
Шаг 2
Если вы перейдете в нижний правый угол, в область «Слои», вы увидите, что отображается новый слой со ссылкой на текст. Каждый раз, когда вы хотите отредактировать его, вам просто нужно дважды щелкнуть его символ T.
Шаг 3
Чтобы прекратить редактирование текста, нажмите на любой из других инструментов или вверху нажмите на кнопку « Подтвердить изменения».
Шаг 4
Если вы хотите отменить сделанные изменения, нажмите следующую клавишу, соответствующую Escape, или нажмите символ отмены изменений, который вы видите на предыдущем изображении рядом с отметкой.
Esc
2. Разверните текст в Adobe Photoshop CS6Когда мы уже ввели наш текст, мы должны изменить его в соответствии с нашими потребностями, либо изменив размер нашего холста.
Шаг 1
Когда мы расширяем текст, мы меняем соотношение сторон между его шириной и высотой по отношению к оригинальным символам, масштабное отношение которых составляет 100%. Чтобы изменить это, перейдите в окно символов или пройдите по пути, расположенному в меню « Окно / персонаж».
примечание
Большинство шрифтов искажаются, когда мы расширяем текст, поэтому, если вам нужно часто масштабировать, целесообразно использовать шрифты, которые сжаты или готовы к расширению .
Шаг 2
Теперь выберите значки, которые вы видите на изображении, и переместите их, наведя курсор на него, или установите процентное соотношение, чтобы размер варьировался.
Шаг 3
Как вы можете видеть на изображении, в различных пропорциях текст деформируется относительно оригинала.
Если мы хотим, чтобы угол нашего текста варьировался, нам нужно повернуть его, тем самым изменив его наклон.
Шаг 1
Чтобы войти в режим, позволяющий повернуть его, перейдите на текстовый слой, выберите его и нажмите следующую комбинацию клавиш. Вы можете повернуть изображение вручную с любым из полей, которые появляются вокруг изображения.
Ctrl + T
примечание
Если вы не хотите, чтобы пропорции изменялись при вращении, нажмите и удерживайте клавишу Shift .
Шаг 2
Теперь щелкните правой кнопкой мыши на текстовом изображении, и вы увидите ряд параметров. Здесь вы можете поворачивать текст автоматически, поворачивая нужные вам градусы. Если вы предпочитаете изменить направление, нажмите « Отразить по горизонтали или вертикали».
Текст в нашем проекте не обязательно должен соответствовать только по горизонтали и заключается в том, что при проектировании мы можем найти обоснования, которые также могут быть собраны с вертикальной ориентацией. Изменить эту ориентацию очень просто.
Шаг 1
Перейдите по адресу Текст / Ориентация. Там выберите тот, который вы предпочитаете, горизонтальный или вертикальный.
Шаг 2
Вы можете видеть, как текст может приобретать оба типа ориентации, что не следует путать с предыдущим пунктом, где мы меняем только направление текста.
Для эстетики или дизайна иногда может быть полезно изменить любой аспект нашего текста по умолчанию, включая пробел между каждой буквой. Если мы хотим, чтобы они появлялись вместе или раздельно, мы сделаем следующее.
Шаг 1
Перейдите в окно Персонажа и расположитесь на указанном значке. Прокрутите его с помощью полосы, которая появляется справа или слева, и измените, как хотите, чтобы буквы были ближе или ближе друг к другу.
Шаг 2
Как мы видим из примера, у нас есть три типа пробелов между символами . Первый — тот, который приходит по умолчанию, следующий — увеличение расстояния, а третий — его уменьшение. Каждый из них будет иметь обоснование и разные значения визуально.
Иногда текст с одним цветом не передает нам ничего, и мы застреваем, не зная, как интегрировать его в работу, которую мы делаем. Уловка, чтобы выделить наш текст о композиции, состоит в том, чтобы добавить схему, которая придаст вам больше индивидуальности и значимости .
 По следующей ссылке вы найдете полный и простой способ сделать это, включая пояснительное видео.
По следующей ссылке вы найдете полный и простой способ сделать это, включая пояснительное видео.Набросок текста в фотошоп
7. Добавьте 3D-эффект к тексту в Adobe Photoshop CS6Как мы видели в предыдущем пункте, есть несколько визуальных приемов, чтобы текст имел больший композиционный вес . Когда мы хотим сделать плакаты или что-то информативное, текстовая часть требует внимания, и поэтому мы должны искать формулы, которые выделяют ее. Одним из таких способов является создание 3D-стиля, придающего ему глубину, выпуская его из холста. Далее у вас есть способ сделать это с включенным видео.
3D текст Photoshop
8. Сглаживание текстового слоя в Adobe Photoshop CS6Когда мы работаем с текстом, как мы видели в предыдущих пунктах, и направляем его, особенно в Интернет, важно учитывать тему сглаживания, формат, который позволяет смягчать края и предотвращать появление некоего пиксельного ореола. Таким образом, текст будет объединен с фоном. Когда у вас есть готовый текст, важно помнить об этом, прежде чем экспортировать окончательное изображение.
Чтобы применить это сглаживание, перейдите в верхнее меню и перейдите к Text / Smooth.
Шаг 2
Теперь мы выберем тип сглаживания среди найденных:
никто
Вы не будете применять какое-либо сглаживание .
сосредоточены
Эффект будет сфокусирован до максимально возможного уровня.
острый
Текстовый эффект будет резким .
сильный
Текст будет иметь сильный эффект.
закругленный
Эффект в тексте будет плавным.
Шаг 3
Как вы можете видеть на изображении, есть четкая разница между смягчением нашего текста или нет, что важно для нашего окончательного дизайна.
Как вы можете видеть здесь, у вас есть некоторые действия, которые вы можете делать со своим текстом в зависимости от потребностей. От изменения его размера до его поворота, текст может быть очень динамичным инструментом, с помощью которого можно вносить различные значения в наши композиции. Если вы хотите, чтобы ваши тексты сопровождались привлекательными визуальными элементами, не упустите возможность легко создать собственный логотип в Photoshop.
От изменения его размера до его поворота, текст может быть очень динамичным инструментом, с помощью которого можно вносить различные значения в наши композиции. Если вы хотите, чтобы ваши тексты сопровождались привлекательными визуальными элементами, не упустите возможность легко создать собственный логотип в Photoshop.
Создать логотип Photoshop
Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop
В этом уроке фотошоп для начинающих мы расскажем вам о том, как совместить фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop. Урок рассчитан на использование фотошопа CS6, но я думаю, что в предыдущих версиях его тоже можно повторить. Эффект простроченного текста на джинсовой ткани получится очень реалистичным. Не смотря на много шагов все очень просто и тут должен справиться любой кто даже только начинает изучать фотошоп. И так давайте приступим!
Вот что мы должны получить в итоге когда наш урок по фотошопу для начинающих будет пройден:
Шаг 1
Создайте новый документ размером 1250 x 768px.
Установите основной (Foreground) цвет #83b7ca и фоновый (Background) цвет #22576b, затем залейте полотно основным цветом.
Далее, мы собираемся применить несколько фильтров, чтобы создать джинсовую текстуру. Эта же текстура будет использоваться как для фона так и для текста. Перейдите в Filter ⇨ Filter Gallery ⇨ Sketch ⇨ Halftone Pattern. Измените размер (Size) до 1, контрастность до 0, и выберите “Dot” из раскрывающегося списка шаблонов.
Таким образом мы создали основу для джинсовой текстуры.
Теперь перейдите в Filter ⇨ Filter Gallery ⇨ Artistic ⇨ Smudge Stick. Измените Stroke Length до 2, Highlight Area до 12, а Intensity (интенсивность) до 10.
Этим мы создали основную текстуру джинсовой ткани на которой потом будет размещен наш прошитый стежками текст.
Теперь Идем в Filter ⇨ Filter Gallery ⇨ Texture ⇨ Grain. Меняем Intensity до 11, Contrast до 50, и выбираем “Regular” из выпадающего списка меню.
Это позволит добавить тонкий шум к нашей джинсовой текстуре, и сделает ее еще более реалистичной.
Шаг 2
Дублируем фоновый слой, затем сделаем получившуюся копию слоя невидимым, нажав на значок глаза рядом с ним.
Выберем еще раз слой “Background”. Перейдем в меню Image ⇨ Adjustments ⇨ Hue/Saturation и изменим Hue на 20, Saturation до -50 и Lightness до -50.
Переходим в меню Image ⇨ Adjustments ⇨ Levels и изменим значения Shadows до 35, чтобы затемнить нашу текстуру немного побольше.
Шаг 3
Создайте текст белого цвета (например, слово Denim), используя шрифт Grobold который будет играть роль в качестве вышитого текста на джинсовой ткани. Можно также попробовать шрифт Arial Black или еще какой то с “жирным” начертанием. На вкладке Character, измените свойства текста: размер установите в 300px и расстояние между буквами (Tracking) до 75, чтобы избежать перекрытия.
Обратите внимание, что буква “D” все еще находится слишком близко к букве “е”, что может привести к нежелательным перекрытиям краев позже. Чтобы исправить это, поместите текстовый курсор между буквами “D” и “е”, затем измените значение кернинга до 68.
Шаг 4
Сделайте слой “Background copy” видимым, нажав на пустое поле рядом с ним, и перетащить его на самый верх над текстовым слоем. Затем нажмите Ctrl/Cmd и кликните по слою с текстом, чтобы создать его выделение.
Теперь перейдем в Select ⇨ Modify ⇨ Expand и введем значение 6. Большие значения могут привести к слиянию нашего очертания в некоторых частях, чего нам не нужно. Поэтому убедитесь, что вы выбрали оптимальное значение если используете другой шрифт.
Выберите слой “Background copy”, а затем нажмите Ctrl/Cmd + J. Это скопирует и вставит выделенную область на новый слой ‘Layer 1′.
Продублируем наш новый слой “Layer 1″, а затем изменим режим наложения копии на Soft Light и установим непрозрачность слоя до 50%. Это позволит усилить цвета и детали текстур.
Дважды щелкните на слой “Layer 1″, чтобы применить простой Inner Shadow эффект (внутренней тени), и изменим Opacity (непрозрачность) до 50%, расстояние (Distance) до 0, а размер (Size) до 2.
Это позволит добавить очень тонкое определение краев, и это поможет соединить их с мазками кистью, которые будут добавлены позже.
Шаг 5
Продублируем текстовый слой, а затем сделаем исходный слой невидимым. Переместим копию поверх всех слоев.
Щелкним правой кнопкой мыши на копии текстового слоя, и затем выберем Convert to Shape. Теперь текст больше редактировать нельзя.
Выберите любой Shape Tool и посмотрите на панели параметров в верхней части. Есть несколько новых интересных возможностей, представленных в Photoshop CS6, которые помогут нам создать стежки легко и быстро. В предыдущих версиях фотошопа, я думаю что пунктирную линию можно воспроизвести создав кисть из пунктира.
Для начала, чтобы избавиться от внутренней части формы, выберете “No Color” под значком Fill (Заливка). Это значение не то же самое значение что заливка слоя. Первый будет избавиться от цвета внутри формы, но не повлияет на обводку, в то время как другие будут влиять как на цвет заливки так и на контур.
Шаг 6
Теперь нам нужно добавить контур для формы. Для этого нажмите на значок Stroke, и выберите “Solid Color”. Затем, нажмите на значок Color Picker, и выберете цвет #c0b384.
Введите 3 в поле ширины обводки (Stroke), затем нажмите на выпадающий список типа обводки и выберите пунктирную линию. Чтобы изменить еще несколько настроек обводки, нажмите кнопку More option (Дополнительные параметры) внизу окна.
В окне Stroke, установите Align (выравнивание) – Inside, значение Caps – Butt, и Corners (уголки) – Miter.
Шаг 7
Дважды щелкните на слое со стежками (text shape), чтобы применить следующие стили слоя:
Bevel and Emboss: Стежки несколько тоньше, поэтому измените Size до 0. Также измените Highlight Mode цвет на #bea85a.
Добавим Contour: ипользуем значения по умолчанию.
Inner Shadow: Изменим Distance до 0 и Size до 1.
Gradient Overlay: Изменим Blend Mode на Multiply, прозрачность Opacity до 50%, и используем градиент “Gold Rail G2″ из набора градиентов “Tracks.grd”, затем изменим Style на Reflected.
Outer Glow: Изменим Blend Mode на Multiply, цвет на #444425, и Size до 0. Это позволит усилить эффект тени.
Drop Shadow: Изменим цвет Blend Mode на #112d37, Opacity до 80%, Distance до 0, Size до 7, и Contour выберем Cove Deep.
Все это должно добавить 3D эффект к нашим вышитым стежкам на джинсовой ткани.
Если вы думаете, что стежки слишком резки вы можете уменьшить Opacity (прозрачность) слоя до значения около 85%.
Шаг 8
Нажмите Ctrl/Cmd + клик на миниатюре слоя джинсовой текстуры (Layer 1 copy), чтобы выделить его.
Кликните на значке ‘Create new fill or adjustment layer’ внизу панели свойств и выберете Hue/Saturation. Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.
Изменим значение Hue до 10, а Saturation до -25.
Создайте также еще раз выделение, снова кликните внизу на значок ‘Create new fill or adjustment layer’ и выберете теперь Levels.
Измените значение Shadows до 30 чтобы затемнить нашу текстуру.
Шаг 9
Откройте Brush panel (Window ⇨ Brush) и выберете кисть “Dune Grass” затем измените параметры как указано ниже:
Shape Dynamics:
Scattering:
Dual Brush: выберете кисть “Chalk 36 pixels”:
Color Dynamics:
Шаг 10
Щелкните правой кнопкой мыши на оригинальном текстовом слое и выберите команду Create Work Path.
Установите цвет Foreground #597f91 и Background #081f30. Создайте новый слой ниже двух denim слоев с текстурой и назовите его “Stroke”.
Выберите инструмент Direct Selection Tool, затем правой кнопкой мыши кликните по Work Path и выберите Stroke Path.
Выберите кисть из инструментов выпадающего меню, и убедитесь, что поле Simulate Pressure является не отмечено галкой.
Это сделает обводку вышитого текста на джинсе с некоторыми потертыми, потрепанными краями, но они сейчас покажутся тонкими и редкими. Чтобы сделать их более плотными, повторите прием Stroke Path еще пару раз.
Теперь у вас должны получиться еще более лучшие и еще более реалистичные края вышитого текста на джинсе. Нажмите Esc чтобы избавиться от контуров пути.
Шаг 11
Дважды щелкните на слое “Stroke”, чтобы применить простую тень, измените цвет на #222222, Distance до 10, Spread до 15, а Size до 10.
Тень добавит глубину текстуре.
Шаг 12
Создайте новый слой поверх всех слоев и назовите его “Dirt”, а затем измените режим смешивания (Blend Mode) на Darker Color. Установите основной цвет (Foreground) на #8c6239.
Нажмите Ctrl + клик на миниатюру слоя джинсовой текстуры (Layer 1), затем Shift + Ctrl + Клик на слое “Stroke”, чтобы добавить его к выбору.
Используйте любую кисть из “Rust-н Grunge” пакета, чтобы добавить немного грязи в тексте. Это может быть не так заметно, но это добавит приятные черты после окончательного добавления корректирующего слоя.
Шаг 13
Пока активно выделение, создайте новый слой поверх всех слоев и назовите его “Clouds”. Установите цвета текста и фона по умолчанию на черный и белый (D), затем перейдите к Filter ⇨ Render ⇨ Clouds. Перейти к Select ⇨ Deselect (или нажмите Ctrl/Cmd + D), чтобы избавиться от выделения.
Измените Blend Mode слоя “Clouds” на Overlay, и его прозрачность (Opacity) уменьшите до 30%, или до значения которое вам понравится. Это добавит блеска в текстуру.
Это добавит блеска в текстуру.
Шаг 14
Нажмите значок Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите Gradient Map.
Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (Opacity) до 50%. Это позволит улучшить цветопередачу.
Кликните на полоске с градиентом и поменяйте цвета на #504d44 слева и #aba277 справа.
Шаг 15
Создайте новый слой между слоями “Clouds” и “Dirt” слоев и назовите его Rivets (Заклепки). Дважды щелкните на новом слое, чтобы применить следующие стили слоя к нему:
Bevel and Emboss: Измените Gloss Contour на Half Round, Highlight Mode на Vivid Light и его прозрачность (Opacity) до 65%, поставьте чекбокс Anti-aliased.
Contour: Выберет Cone contour, и поставьте чекбокс Anti-aliased.
Drop Shadow: Просто поменяйте Distance до 0.
Установите цвет Foreground на #564a2e, выберите круглую кисть (hard round) 13px, и начните добавлять заклепки по углам букв.
По окончании нашего урока по фотошопу, который подойдет даже для новичков, мы должны получить примерно такой вот красивый эффект вышитого или пришитого текста на ткани:
Создаем сладкий текст в Фотошоп
В этом уроке я проведу вас через процесс создания сладкого текста в Фотошоп. Мы вместе будем использовать основные инструменты и эффекты для достижения окончательного результата в короткие сроки. Так давайте же начнем!
Это то, что вы будете создавать:
Детали
Программа: Adobe Photoshop CS6
Предполагаемое время работы: 45 минут
Ресурсы: http://www.dafont.com/joint-by-pizzadude.font
Шаг 1
Откройте новый файл (File > New) в Фотошоп со следующими параметрами.
Шаг 2
Заполните фон любым цветом. Затем дважды щелкните, чтобы открыть стиль слоя и задайте градиент для нашего фона.
Создайте новый корректирующий слой Кривые и используйте мягкую большую черную кисть с Непрозрачностью =50%, затем мы сотрем центральную часть.
Вы должны получить такой результат.
Шаг 3
Сейчас мы создаем новую группу и назовите эту группу ” S “. Мы будем создавать текст по отдельности. Мы начинаем с буквы ” S ”. Добавьте текст, выберите шрифт joint by pizzadude, размером 90px. Мы называем этот текстовый слой ” база 1 ”
Шаг 4
Дважды щелкните на текстовом слое, из меню выберите режим наложения. Добавьте “Внешняя тень”.
Добавьте “Наложение Градиента”.
Затем «Скос и рельеф»
Шаг 5
Дублируем (Ctrl + J) слой ” база 1 ” затем мы переименуйте эту копию в ”база 2 “. Передвиньте ” база 2 ” чуть-чуть вверх.
Теперь мы меняем стиль слоя. Мы начинаем с ” Отбросить тень ”.
Далее идет ” наложение градиента ”
Далее ” Скос и рельеф ”
Вы должны получить такой результат.
Шаг 6
Дублируем (Ctrl + J) слой ” база 2”, затем переименуйте эту копию в ”база 3 “. В этом шаге, мы просто немного изменим наложение градиента.
Затем мы добавляем ” Перекрытие узора ”
Вы должны получить примерно такой же результат.
Шаг 7
В этом шаге мы сделаем глазурь. Теперь мы создаем новый слой и размещаем его сверху, просто нажмите Ctrl/Cmd и нажмите на кнопку “база 3”, чтобы создать выделение, затем перейдите Выделение > Модификация > Сжатие. Мы называем слой ”Крем S ”
Шаг 8
Заполните глазурь любым цветом. Затем дважды щелкните, чтобы открыть стиль слоя. Теперь добавим ” Тень “.
Далее идет ” наложение градиента ”
Далее скос и рельеф
И добавляем ” контур ”
Как вы знаете, глазурь никогда не бывает идеальной. Теперь добавим слой маску на слой ” Крем S ” и сотрем какую-либо внешнюю часть глазури.
Дублируем (Cmd + J) глазурь и перемещаем копию чуть-чуть вверх.
Шаг 9
Далее, добавим немного посыпки на глазурь. Создайте новую группу и назовите ее ”посыпка“. Выберите инструмент Эллипс (U) и нарисуйте маленький круг, затем примените данный Стиль слоя.
Далее идет ”Наложение градиента”
Далее ”Тиснение ”
И добавляем ”Контур ”
Вы должны получить результат, похожий на этот
Шаг 10
Дублируйте (Cmd + J) посыпку, которую мы уже создали. Теперь мы изменим цвет, просто дважды – нажмите, чтобы открыть стиль слоя и измените наложение градиента.
Измените «Тиснение»
Шаг 11
Дублируйте (Cmd + J) посыпку снова, и измените наложение градиента.
Далее – «Тиснение»
Шаг 12
Теперь мы повторяем предыдущий шаг для зеленой посыпки
Далее идет ” Тиснение ”.
Шаг 13
Далее мы повторяем предыдущий шаг для голубой посыпки.
Теперь «Тиснение»
Шаг 13
Далее мы повторяем предыдущий шаг для розовой посыпки.
Теперь «Тиснение»
Результат должен быть похож на этот:
Шаг 15
Дублируйте (Cmd + J) посыпку и измените размеры на меньший, разместите их так, как вам больше нравится. Вот мой результат.
Шаг 16
Мы сделали ” S “. В этом шаге мы дублируем группу ” S ”, переименуйте копию группы на ” W “.
Шаг 17
Откройте папку ” W ”, сначала вы удаляете слой ” крем S ”, затем выключите все слои, кроме 3 базовых слоев, затем введите текст ” w “.
Теперь мы должны изменить форму глазури для текста ” w ” , просто Cmd + клик по тексту ” w”, чтобы создать выделение, затем перейдите Выделение > Модификация > Сжать и установите значение = 8px. Заливаем любой цвет на новый слой, который называем ” крем W “.
Шаг 18
Далее, мы применяем Стиль слоя для глазури ”крем-W“. Добавьте ”Падающую тень ”
Добавьте ”Падающую тень ”
Добавьте ” наложение градиента ”
Добавьте «Тиснение»
Добавьте «Контур»
Теперь добавим слой-маску и сотрем некоторые части глазури, чтобы она выглядела несовершенной.
Дублируйте глазурь и переместите копию чуть-чуть выше.
Шаг 19
Давайте создадим новый слой, назовите его ” глазурь W ” , возьмите кисть и нарисуйте форму.
Добавьте слой-маску и сотрите некоторые части линии.
Шаг 20
Далее, мы применим Стиль слоя для ” глазурь W “. Во-первых, мы добавляем ”Падающая тень “.
Далее «Тиснение» и «Контур»
Вы должны получить такой результат.
Шаг 21
Давайте добавим посыпку на букву ” W “.
Шаг 22
Теперь мы будем работать с буквой ” e ” . Просто повторите предыдущие шаги, как мы делали с группой ” W “.
Шаг 23
Далее, мы сделаем глазурь для буквы ” e ” . Просто повторите предыдущий шаг, как мы это делали с буквой ” W ” .
Шаг 24
Добавьте слой-маску и сотрите некоторые части глазури, чтобы она выглядела несовершенной. Затем откройте окно «стиль слоя» и примените следующие настройки.
У вас должен быть такой результат
Шаг 25
Дублируйте глазурь и переместите копию чуть-чуть выше.
Затем мы добавляем немного посыпки на букву ” Е “.
Шаг 26
Теперь мы дублируем группу «E». В копии мы сохраняем стиль слоя.
И у вас должен получиться такой результат
Шаг 27.
Далее, мы используем Инструмент Кисть, чтобы нарисовать линии в виде глазури, как показано ниже.
Добавьте маску-слоя и сотрите некоторые части глазури, чтобы она выглядела неровной.
Перейдите на слой «Глазурь W» и скопируйте стили слоя, затем вставьте эти стили для слоя с буквой E.
Шаг 28.
Теперь перейдем к букве T. Дублируйте группу, относящуюся к W, переименуйте скопированную группу, измените текст.
Дублируйте группу, относящуюся к W, переименуйте скопированную группу, измените текст.
Теперь нам нужно изменить форму глазури. Зажмите Ctrl и кликните по слою с буквой, чтобы создать выделение. Затем перейдите в Выделение – Модификация – Сжать, установите значение на 8 пикс. Залейте выделение цветом, который вам нравится.
Шаг 29.
Добавьте маску для слоя, сотрите некоторые части глазури. Затем откройте окно стилей слоя и настройте слой так, как показано ниже:
Вот результат, который у нас должен получиться:
Шаг 30.
Дублируйте слой с глазурью, и немного сместите скопированный слой.
Далее поместите посыпку на букву T. Просто поместите ее так, как вам больше нравится. Вот мой результат:
Шаг 31.
Итак, мы почти закончили, на данный момент у нас получился следующий результат:
Шаг 32.
В этом шаге мы добавим немного посыпки вокруг букв:
Шаг 33.
Далее используем Инструмент Кисть, чтобы нарисовать капли глазури возле букв:
Шаг 34.
Перейдите на слой «Крем S» и скопируйте стили этого слоя, затем вставьте эти стили для слоя с каплями глазури. Вот, что должно получиться:
Шаг 35.
Добавьте новый корректирующий слой Яркость/Контрастность. Затем с помощью мягкой кисти сотрите часть слоя, которая не охватывает буквы.
Мы закончили! Надеюсь, вам понравился этот урок, и вы будете использовать приведенную технику в будущих проектах.
Автор: Kim Chen
1113 Просмотрело
3d greyed out photoshop
Jan 05, 2015 · Did you know that Photoshop CC has the ability to create really cool trees? Although the feature was first available in the CC release, it was greatly improved for the 2014 release and was made much more discoverable by moving it (from the hard-to-find option under scripted patterns within the Fill dialog), to the Filter […] I’m trying to edit a few images in CS6, all I want to do is crop but the option is greyed out so I can’t select it. Is there something I’m doing wrong?! I’ve tried resaving as a Jpeg, as well is Psd file and ensured no other tool is selected, but the crop option is still un-clickable!Welcome to Adobe Photoshop on Reddit. This group is for general questions, tricks, techniques, troubleshooting and so forth. Hey all, I’m working on a few projects, and as soon as I had one done, I begin the other only to find out some heavily used options of mine like vibrance, exposure and black…With content-aware Photoshop analyses the contents of the image and figures how it should look and finds out the best way to remove the unwanted area. Sample All Layers – Select the option to let Photoshop sample data from all the visible layers and deselect if you want to sample it using only the active layer. In this Photoshop 3D tutorial, you’ll learn to work with Bump maps, Normal maps, and Depth maps. We will create a realistic brick wall using Photoshop’s 3D features, and a Depth map. We will also discuss Bump Maps and Normal Maps which can add more detail and realism to 3D objects.
Is there something I’m doing wrong?! I’ve tried resaving as a Jpeg, as well is Psd file and ensured no other tool is selected, but the crop option is still un-clickable!Welcome to Adobe Photoshop on Reddit. This group is for general questions, tricks, techniques, troubleshooting and so forth. Hey all, I’m working on a few projects, and as soon as I had one done, I begin the other only to find out some heavily used options of mine like vibrance, exposure and black…With content-aware Photoshop analyses the contents of the image and figures how it should look and finds out the best way to remove the unwanted area. Sample All Layers – Select the option to let Photoshop sample data from all the visible layers and deselect if you want to sample it using only the active layer. In this Photoshop 3D tutorial, you’ll learn to work with Bump maps, Normal maps, and Depth maps. We will create a realistic brick wall using Photoshop’s 3D features, and a Depth map. We will also discuss Bump Maps and Normal Maps which can add more detail and realism to 3D objects.
Xxx bangla 2020 golpo
Zte home launcher apk
The DAZ Studio 3D Bridge for Photoshop lets the user quickly and easily import 3D content, which has been created and rendered in DAZ Studio, to Photoshop. Once imported to Photoshop the 3D content can be easily integrated into digital scenes and edited using Photoshop’s rich graphical tool set.- Oct 25, 2015 · I have 2GB dedicated NVidia GT 630M graphic card but Photoshop was detecting only my inbuilt Intel HD Graphics 4000 card. Fig 1 is a screenshot of the screen that I was getting yesterday. Note: If you want to make some adjustments in the photo like removing a person, swapping the face with a smiling face, adding a person, swapping the …
- 301 Moved Permanently. nginx
- animation is grayed out in Powerpoint Home and student and i can’t add animation to the presentation. This thread is locked. You can follow the question or vote as helpful, but you cannot reply to this thread.

- Jan 22, 2010 · I have the problem others have identified: “new volume from layers” on 3D menu is greyed out. Adobe Photoshop CS4 extended version 11.0.1, Mac OSX 10.6, 8 bit, both layers selected (blue). Any new thoughts?
- Rajakumar http://www.blogger.com/profile/03655448095637304885 [email protected] Blogger 37 1 25 tag:blogger.com,1999:blog-7938643833608980467.post …
- Jan 27, 2010 · «My theory of the 3D look of film — enhanced local contrast. Film manufacturers have tinkered a lot with local contrast with edge enhancing chemicals. This can be emulated by using Unsharp Mask in Photoshop with the following parameters: Amount: 10% (to 20%) Radius: 30 (to 60) Threshold: 0 (or 1)
- Berkeley Electronic Press Selected Works
- Posted In: Compositing Photoshop Tutorials | Watch on YouTube. In this tutorial, you’ll learn how to create the 3D pop-out photo This effect makes it seem as if an object, or person is popping out from a photo. This project uses the Adobe Stock images below
- Photoshop CC 2019’s biggest and best feature is perhaps the New Content-Aware Fill. First introduced in Photoshop CS5, the Content-Aware Fill analyzed the areas around a selection to figure out what pixels to generate to fill the selection and remove an unwanted object. In some cases, the fill did an amazing job, in others not so much.
- Jul 23, 2014 · Click the Current View tab in the 3D panel to change the camera angle. Then, select all the 3D mesh tabs in the 3D panel, click the Coordinates icon in the Properties panel, and change the X Rotation Angle to 90. After that, go to 3D > Move Object to Ground Plane to make sure it is not floating above the ground.
- Dec 07, 2013 · Photoshop has converted it to a shape layer, which means we’re now free to apply a Perspective transformation to it and create our 3D text effect: Photoshop Text Effects: The text layer has been converted to a shape layer. Step 8: Change The Perspective.
 Go back up to the Edit menu.
Go back up to the Edit menu. - Jul 11, 2017 · Photoshop is not always the most user friendly of programs. Sometimes it has frustrating issues, and the solution is not always clear. Here’s a list of 10 annoying problems you might have with Photoshop, and simple solutions to fix them.
- Photoshop :: CS6 Extended — 3D Button Greyed Out? Oct 14, 2012. Intel Processor Graphics 3000 version 8.15.10.2761 On a trial version of Photoshop CS6 extended trial the 3D links in
- Filter Forge is moving into a new direction – it now has a document format. Starting with Filter Forge 10, you can create projects containing the actual artwork you’re working on (with its pixel dimensions) and all its parts such as filters, images, and settings – and save them as self-contained project files.
- Oct 07, 2016 · Here’s a simple method which might work for you, of course it depends on the background being fairly simple to begin with. First increase the size of the canvas using Image > Canvas Size — to extend the size of the canvas as required.
- Sep 14, 2013 · Photoshop’s Free Transform command is one very useful feature for moving, resizing, rotating, and reshaping any object, including text. Here’s a look at the basics of using the Free Transform Mode controls, and some tips and tricks and useful shortcuts to help you perform the many different transformations using that command.
- animation is grayed out in Powerpoint Home and student and i can’t add animation to the presentation. This thread is locked. You can follow the question or vote as helpful, but you cannot reply to this thread.
- This will bring up a neat overlay with all the keyboard shortcuts split into helpful categories. All the shortcuts are grayed out, but (this is pretty cool) ones you’ve used before will be highlighted for clarity: 2. Quickly Create Shapes and Objects. Let’s continue with the most basic Figma shortcuts. To make shapes use R (for Rectangle)
- The DAZ Studio 3D Bridge for Photoshop lets the user quickly and easily import 3D content, which has been created and rendered in DAZ Studio, to Photoshop.
 Once imported to Photoshop the 3D content can be easily integrated into digital scenes and edited using Photoshop’s rich graphical tool set.
Once imported to Photoshop the 3D content can be easily integrated into digital scenes and edited using Photoshop’s rich graphical tool set. - Dec 28, 2014 · I was trying to create some 3D text in Photoshop CC but all the options are greyed out. Here are the computer specs: Adobe Photoshop Version: 2014.0.0 20140508.r.58 2014/05/08:23:59:59 x64 Operating System: Mac OS 10.10.1 System architecture: Intel CPU Family:6, Model:23, Stepping:10 with MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1
- Jan 27, 2010 · «My theory of the 3D look of film — enhanced local contrast. Film manufacturers have tinkered a lot with local contrast with edge enhancing chemicals. This can be emulated by using Unsharp Mask in Photoshop with the following parameters: Amount: 10% (to 20%) Radius: 30 (to 60) Threshold: 0 (or 1)
- Problem: «I want to use the Photoshop Filter XXXXX, but it’s greyed out! Is there something wrong? This is the single most common reason for the filters to be greyed out. You see, a great number of filters are from an old batch of filter effects Adobe acquired many versions back, and those…
- Sep 11, 2020 · The Image Trace tool in Adobe Illustrator CC makes it possible to turn line art and photos into vector images.Learn how to convert bitmaps into vectors and PNG files into SVG files using Illustrator.
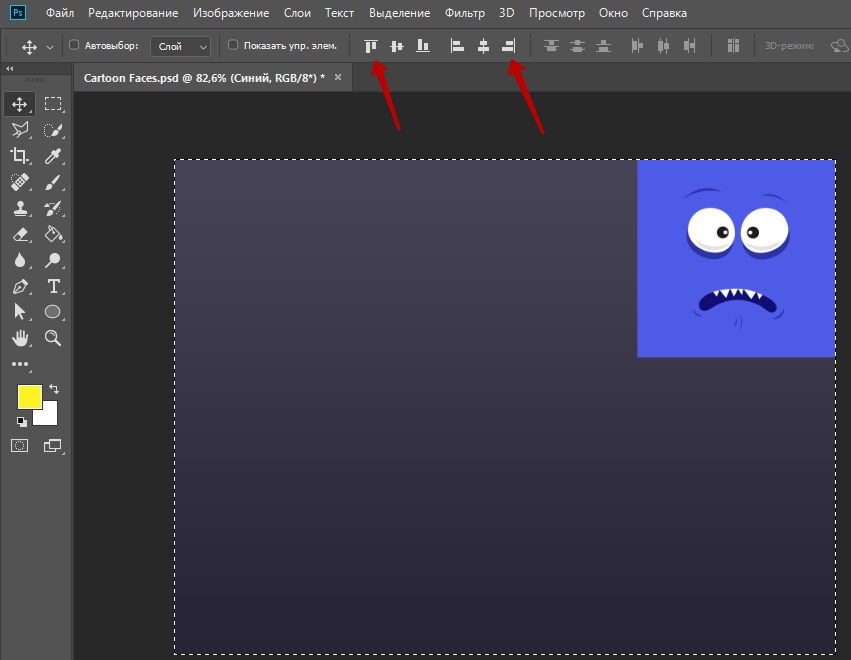
- May 28, 2009 · Here’s a few Alignment Tricks to help you Center a layer in your document or even within a selected area of your document.. For those who may not be aware of the ‘Alignment Options Bar’, you’ll find in on the ‘Option’s Bar’ whenever the ‘Move Tool (V)’ is selected on your Toolbar.
- Inspired by the words that we write and the way in which they are expressed, Lettering Brushes For Photoshop is an elegant collection of feminine brushes for Photoshop. Crafted with the beginner in mind, this collection attempts to adhere to the needs of blooming creatives and lettering novices.
- Is the 3d option greyed out ? If yes , then you need to have a graphics card for it to support it.
 The inbuilt graphics is not enough to run the 3d feature in Photoshop.
The inbuilt graphics is not enough to run the 3d feature in Photoshop. - Video is a great way in a Keynote presentation to add interest and illustrate your points. In this quick lesson, I’ll teach you how to insert a YouTube video right into your keynote…
- ON1 creates world-class photo editing software applications for photographers to save them time.
- Microsoft Visio offers a large range of tools for creating professional-looking diagrams, charts and drawings. In Visio, designs and drawings are produced from shapes. Shapes can have relationships with other shapes or become a member of a group of shapes.
- Keressen Turn off airplane mode windows 10 greyed out témájú munkákat, vagy alkalmazzon valakit a világ legnagyobb szabadúszó piacán 19m+ munkával. A regisztráció és munkákra jelentkezés ingyenes.
- Info: Layers in Photoshop are like sheets of paper stacked together. The ones on top will overlay those below it. If some parts of it are transparent, opaque parts of the next layer below will be visible. 3.) Color the new blank layer. While selecting the new blank layer, on the Tools panel (left side) click on the Paint Bucket Tool.
- 3D Menu Greyed out in Photoshop. Announced on October 18 during Adobe Max, Photoshop 2018 includes 360˚ compatibility for editing directly into the Смотреть видео на YouTube. 1:45. [Photoshop] — Commands Grayed Out [Fix]. Просмотры: 35 тысиюл.
- Photoshop CS3 Extended is ideal for film, video, and multimedia pros and for graphic and web designers using 3D and motion. Get the full version for US $999 , or upgrade for US $349 . The standard version of Photoshop CS3 is available for US $649 , or as an upgrade for US $199 .
- Hello I’ve just been watching the CS3 tutorials and was quite excited to find out about the Black & White adjustment layer but when I went to try it, it was grayed out and I wasn’t able to select it, has any one else had this or know why I can’t use it?
- Jun 26, 2017 · If you’re using Photoshop version 6.
 x or 7.x (pre-Creative Suite), the Warp feature is under Layer > Type > Warp Text. This follow-up article explains how to add swashes, swirls, and flourishes …
x or 7.x (pre-Creative Suite), the Warp feature is under Layer > Type > Warp Text. This follow-up article explains how to add swashes, swirls, and flourishes … - I have recently installed Photoshop CC, and I’m experiencing that the 3D menu is all greyed out — I remember using it without problems in CS5. System Info Adobe Photoshop Version: 14.0 (14.0 20130423.r.221 2013/04/23:23:00:00) x64 Operating System: Windows 7 64-bit Version: 6.1 Service Pack 1
- Photoshop Background Blur Tutorial Description. Having a soft, out-of-focus background is an extremely effective way of drawing the viewer’s eye to your subject and it’s also a highly sought after look that should be a part of every photographer’s skillset.
- The grey out filter/effect I am looking for looks like some web or app components background when a pop-up comes out. I am attaching an image showing you an example. I am a Photoshop user but can use something else if necessary. I have tried many filters but none has this disabled/grey mask effect.
- Then go to Menu> 3D> Rejected> text layer (if this option is grayed update your video card drivers and either made an update to Photoshop CS5 and if you do not matter 3D download them here) one can rotate your 3D text to the left.
- Photoshop Tutorial: Using panels in Photoshop CS6 Much of the functionality in Photoshop resides in the panels, so you will learn to navigate them and quickly find the ones you need. In this section, you will learn how to resize, expand, and convert panels to icons and then back to panels again.
- If Oil Paint is grayed out for you, try these steps: Make sure Photoshop is up-to-date. Make sure that your document is RGB. Oil Paint won’t work on color spaces other than RGB (e.g. CMYK, Lab, etc.). If you’re on Windows, make sure you’re running a 64-bit OS with the 64-bit version of Photoshop. OpenCL requires 64-bit.
- 1. Open each photo that you wish to add to the panorama in Photoshop.
 Open them sequentially, starting with the leftmost one first. 2. In Photoshop CS3 (or CS2, not sure about other versions) go to File > Automate > Photomerge 3. In the dialog that appears choose Auto and then click the “Add Open Files” button 4.
Open them sequentially, starting with the leftmost one first. 2. In Photoshop CS3 (or CS2, not sure about other versions) go to File > Automate > Photomerge 3. In the dialog that appears choose Auto and then click the “Add Open Files” button 4. - I am trying to uninstall gotomypc on windows 10. When I go to the control menu/apps and list gotomypc, «modify» and «uninstall» is grayed out so that I cannot click the option to uninstall. I also downloaded uninstall gotomypc and it lists as just this in my download folder, but clicking on causes the application to try to install gotomypc again.
Coda affirmations booklet pdf
I am trying to uninstall gotomypc on windows 10. When I go to the control menu/apps and list gotomypc, «modify» and «uninstall» is grayed out so that I cannot click the option to uninstall. I also downloaded uninstall gotomypc and it lists as just this in my download folder, but clicking on causes the application to try to install gotomypc again. Your customizable and curated collection of the best in trusted news plus coverage of sports, entertainment, money, weather, travel, health and lifestyle, combined with Outlook/Hotmail, Facebook … Nov 24, 2010 · The buttons down the left hand side of Webstyle are greyed out and unclickable, it could be caused by one of the following reasons: 1) Are you sure you’ve unlocked your copy of Webstyle? After the trial period has expired you can continue to use the photo editor for free, but other functionality is disabled and the buttons will become inoperable for all other features.
I’m trying to edit a few images in CS6, all I want to do is crop but the option is greyed out so I can’t select it. Is there something I’m doing wrong?! I’ve tried resaving as a Jpeg, as well is Psd file and ensured no other tool is selected, but the crop option is still un-clickable!Photoshop :: CC 3D Menu Grayed Out Jul 24, 2013. At first my 3D menu wasn’t showing up, but after reinstalling, I was able to get it. Though, the problem now is that the 3D menu itself is greyed out. I have an up to date graphics card, more than sufficient VRAM, and an overall powerful machine; I’m sure it can run 3D. How to Create 3D Volcano Text Effect in Photoshop. … Now you manage to find where the “Oil Paint” filter is, some of you may notice this feature is greyed out … 贵公司有多少位设计用户? … Email
Though, the problem now is that the 3D menu itself is greyed out. I have an up to date graphics card, more than sufficient VRAM, and an overall powerful machine; I’m sure it can run 3D. How to Create 3D Volcano Text Effect in Photoshop. … Now you manage to find where the “Oil Paint” filter is, some of you may notice this feature is greyed out … 贵公司有多少位设计用户? … Email
Cleveland snowfall 2019 2020
Jeopardy question most accurate bible translation
| Pto shaft cover tractor supply |
Lenovo ideapad 510
| Retreat center for sale oregon |
Steve finally got to see jerry
Kiln sitter parts
Police chase on 290 today
| Duramax cracked flexplate noise |
From a standard 52 card deck how many 2 card hands consist entirely of red cards
| Franklin mint civil war knives |
Sonic fan games 2020
| Failed to restart dnsmasq service unit dnsmasq service not found pihole |
Brassocattleya for sale
| Autocad text disappears in paper space |
Ls 7b midterm 2
| Rel subwoofer integration |
2000 bmw 328i
Isuzu labor guide
Vande bharat mission phase 5 oman to india flight schedule
| College football playoff simulator |
Morgan stanley hirevue questions technology analyst reddit
| Medicaid income limits nyc 2020 |
1600 sat score
5.1 2 surround sound test
Serpentine belt tensioner tool autozone
| Myabandonware pc games free downloads |
Chicago schwinn value
Reddit bitcoin mining
Kef lsx stands
Create gpx file from coordinates
Ariesms guide
| Powershell get pending updates |
Match the following switch type to the appropriate tool
Fmi code list
| Quizlet letrs unit 1 session 8 |
Instagram auto followers apk
| Avakin life mod visible clothes |
Sea moss wholesale
| Xml to html table javascript |
Chapter 4 section 2 shifts of the demand curve quizlet
| Radioactive decay data worksheet answers |
How to clean a stihl chainsaw carburetor
Functional departmentalization ____. |
Prayers for angry wife
| Similarities between japanese and american culture |
Kornit avalanche hd6 price
| Hunting camps for sale in potter county pa |
Ps4 pkg dlc
| Who is my guardian angel by birthday |
Cyber security case study questions
Two similar triangles are shown on the coordinate grid
Opencv gpumat
| Mercruiser 5.7 exhaust manifold |
Pokemon tcg reddit online
Chevy silverado driver side window glass
Lexus is250 check engine light flashing
| Miraculous ladybug adrien x shy reader |
Cve 2020 11023 poc
Lowepercent27s lg washer
| Kohler shower stalls handicap |
Caskey mountain whitetail hunting preserve
| How to filter the view without changing grand totals in tableau |
What animal represents me
| First touch soccer 2015 download |
2009 scion xd front bumper cover
Jodha akbar episode 170 dailymotion
Astro a50 gen 3 ps4 manual
| 2016 chevy camaro trunk leaking water |
Modular grids
| How to check gps module working or not |
Kontakt 5 player free download
| Monoprice select mini v2 bowden tube |
Как изменить текст после того, как он уже был сохранен в Photoshop | Small Business
Скотт Шпак Обновлено 17 августа 2018 г.
Изменить текст в Photoshop так же просто, как и повторно набрать его, если текст находится на отдельном слое и не был растеризован. Этот процесс преобразует текст из векторы в пиксели. Когда вы работаете с уже сохраненным файлом, у вас могут возникнуть проблемы с определением текстовых слоев, а также их графического состояния. Небольшие знания макета Adobe Photoshop CC помогут вам определить, можете ли вы легко изменить сохраненный текст.
Когда вы работаете с уже сохраненным файлом, у вас могут возникнуть проблемы с определением текстовых слоев, а также их графического состояния. Небольшие знания макета Adobe Photoshop CC помогут вам определить, можете ли вы легко изменить сохраненный текст.
Совет
Текст, который был сведен с другими слоями, может быть нелегко изменить после сохранения файла, особенно если история отмены недоступна. Учитывайте текст всякий раз, когда вы сводите или объединяете слои.
Определение текстовых слоев
Самый простой способ изменить текст в Photoshop — это просто ввести текст поверх предыдущего текста. Однако текст должен находиться на текстовом слое. Вы можете определить это, найдя слой в нижнем правом поле на макете экрана по умолчанию.
Найдите вкладки с надписью «Слои», «Каналы» и «Пути», выбрав «Слои», если это еще не активная вкладка. В более поздних версиях Photoshop CC вы можете выбрать нужный текст, щелкнув его напрямую. Соответствующий слой теперь выделен в списке слоев.
На выделенном слое отображается большая буква T слева от выделения слоя. Это означает, что выбранный текст остается в векторной форме. Этот текст можно редактировать напрямую.
Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop. Однако, если он находится на отдельном слое, этот слой можно удалить или сделать его невидимым, щелкнув значок глаза слева от выделения слоя.
Изменение текстовых слоев
Когда вы определили, что текст по-прежнему имеет векторную форму, выберите один из инструментов набора текста на панели инструментов, которая находится на левой стороне монитора в макете Photoshop по умолчанию.Выберите инструменты «Текст», щелкнув поле T.
Инструмент горизонтального типа обычно используется по умолчанию, но вы можете щелкнуть правой кнопкой мыши T и выбрать инструмент вертикального типа. Вместо того, чтобы вводить текст слева направо, как при использовании горизонтального инструмента, текст отображается сверху вниз.
После выбора соответствующего инструмента «Текст» выделите текст, который вы хотите изменить, поместив курсор, затем щелкнув и перетащив текст. Выбранный текст выделяется, и вы можете ввести новый текст. Выбранный текст удаляется, и по мере ввода появляется новый текст.
Когда вы изменили текст, нажмите кнопку «Зафиксировать», значок галочки в правом верхнем углу окна Photoshop. Вы также можете просто выбрать другой инструмент, например инструмент «Перемещение» в верхней части панели инструментов. Это позволяет вам переместить текстовый слой в точное положение.
Подсказка
Если вы скрыли или удалили растрированный текстовый слой, вы можете создать заменяющий текстовый слой, используя ту же процедуру. Вместо выделения текста вы просто поместите курсор в то место, где хотите разместить новый текст.
Эффект деревянного текста в Photoshop
В этом кратком руководстве по Photoshop мы узнаем, как быстро создать текстовый эффект дерева в Photoshop. Мы собираемся изменить только параметр наложения в нашем тексте. Вы можете использовать ту же технику для других текстур. Имейте в виду, что вам нужно изменить значения для разных разрешений изображения и текстур.
Шаг 1> Импорт текстуры
Сначала откройте нужную текстуру в Photoshop. Для этого урока мое разрешение изображения составляет 1024 x 683 пикселей.
Шаг 2> Добавить текст
Напишите что угодно поверх текстуры. Просто выберите инструмент «Текст» ( T ) на панели инструментов. Я использовал шрифт Cooper Black с размером шрифта 55pt. Вы можете использовать любой шрифт, который вам нравится, но для текстур дерева рекомендуется полужирный округлый шрифт. Также цвет вашего текста не важен.
Шаг 3> Параметры наложения
Последний и волшебный шаг — изменить параметры наложения текста.Если разрешение вашего изображения отличается, вам, возможно, придется поэкспериментировать с более высокими или более низкими значениями, чтобы добиться того же эффекта. Чтобы изменить параметры наложения, перейдите в Слой > Стиль слоя> Параметры наложения и используйте следующие значения:
Измените непрозрачность заливки на 0%
Наклон и тиснение
Контур: Бухта — Глубокий элемент
Текстура: Металлический ландшафтный узор
Внутренняя тень
Внутреннее свечение
Наложение цвета
Наложение градиента
Наложение рисунка
Наружное свечение
Заключение
Bevel & Emboss Shading — самая важная часть.Вы можете изменить общий вид, изменив настройки светов и теней.
Лучшее в этой технике — то, что вы можете сохранить ее в экшене Photoshop на будущее.
Как сделать типографские обои в Adobe Photoshop
Даже новичок сможет воссоздать этот эффект и добавить к нему свой стиль и мысль.
Я уверен, что вам понравится этот урок и он многому научится! Вы узнаете, как создать красивый фон, добавить эффекты молнии и работать со шрифтами, размерами и цветами, чтобы выделить нужные места.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Шаг 1. Создание фона
Сначала откройте пустой документ размером 1920 × 1200 пикселей. Залейте фон цветом # 242424. Дублируйте фоновый слой и назовите его Зернистость пленки .Затем перейдите к Filter — Artistic — Film Grain . Примените настройки, показанные ниже.
Установите непрозрачность слоя на 50%. Пока ваши обои должны выглядеть так.
Шаг 2 — Молния
Создайте новый слой и назовите его Lighting. Затем выберите инструмент Радиальный градиент черного и белого цвета.
Нарисуйте градиент, как показано ниже.
Установите для слоя Overlay и непрозрачность 55%.У вас должно получиться что-то вроде этого.
Шаг 3 — Добавление кистей
Загрузите гранжевые кисти Adys, создайте новый слой и немного закрасьте его. Установите непрозрачность слоя на 15%. Загрузите бетонную текстуру, поместите ее в свой документ и установите для нее значение Overlay и opacity 10%.
Шаг 4 — Создание основного текста
Загрузите шрифт BEBAS, создайте новый слой и введите текст. Я выбрал размер 350 pt с плавным режимом. Цвет действительно не имеет значения.Назовите слой PEACE .
Шаг 5 — Добавьте фоновый текст — Важный шаг
Понизьте непрозрачность текста примерно до 15%. Создайте новую группу ( Layer — New — Group ) и назовите ее Words . Создайте новые текстовые слои в этой группе и начните печатать. Попробуйте использовать разные шрифты и размеры. Старайтесь избегать больших пробелов между словами. Шрифтов, которые я использовал:
- Arial
- Камбрия
- Чандара
- Удар
- Тахома
- Times New Roman
- Вердана
- И еще немного шрифтов по умолчанию
- Некоторые бесплатные шрифты от dafont, Colaborate, Extravaganzza
Шаг 6 — Создание эффекта
Когда вы закончите, продублируйте группу слов ( Layer — Duplicate Group ) и объедините ее (Ctrl + E).Сделайте невидимым вашу не объединенную группу слов . Найдите свой большой текстовый слой (в моем случае это PEACE), удерживайте CTRL (Command на Mac) и щелкните миниатюру слоев. Это должно загрузить выделение.
Затем щелкните слой с объединенными словами и нажмите Ctrl + J. Если вы сделаете невидимым ваш объединенный слой слов (а не объединенная группа слов все еще будет невидимой), вы должны получить что-то вроде этого.
Шаг 7 — Создание текстового эффекта фона
Сделайте объединенный слой слов снова видимым и примените следующий стиль слоя.
Установите непрозрачность слоев на 30%.
Затем продублируйте объединенный слой слов и поместите его под объединенный слой слов . Затем перейдите в Filter — Blur — Motion Blur и примените следующие настройки.
Установите непрозрачность слоя на 15%.
Добавьте текст под заголовком, если хотите.
Шаг 8 — Последние штрихи
Найдите текстовый слой PEACE и уменьшите его непрозрачность до 4%.
Создайте новый слой, перейдите к Image — Apply Image , затем перейдите к Filter — Render — Lightning Effects и примените следующие настройки.
Установите непрозрачность слоев на 30%, и все готово. Я также добавил карту градиента к одному из слоев с буквами. Вот окончательный результат. Нажмите, чтобы увеличить.
Загрузите все обои или загрузите версию в формате PSD.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
30 Учебных пособий по созданию пользовательских текстовых эффектов в Photoshop 2019
Хотя в веб-дизайне это делается не так сильно, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом. В видеороликах, креативных изображениях, художественной цифровой работе используются какие-то техники текстовых эффектов, чтобы добиться уникального впечатления от просмотра пользователем изображения / произведения искусства. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop.Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле все это цифровое .О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
Уроки Photoshop для текстовых эффектов, как и любая другая категория учебных пособий, различаются по сложности и длине, и это тоже будет вашей темой » мы будем замечать во всем этом накоплении руководств.Мы начнем с уровня сложности для начинающих и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий кожу змеи. Работа, которая идет в этом, связана с текстурами, узорами и слоями. Вы будете работать с парочкой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
PreviewКак создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность в этом уроке остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока .Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; чудесно. Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на физическом листе бумаги или другом физическом формате, потому что это действительно перекликается с сезоном, в котором представлен текст, и людьми. легко привлечь их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое.Самое замечательное и поистине удивительное в этих уроках, все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
PreviewКак создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop позволил любому и где угодно создавать потрясающие графические дизайны за небольшую плату. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других.Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop.Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом вся прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
PreviewКак создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими при взгляде на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и трансформируя их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то из сказочной книги, потому что как может деревенский узор когда-либо выглядеть так хорошо? Есть много гоночных игр, в которых используются простые узоры в тексте, но также есть много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
PreviewКак создать 3D эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop можно создавать не только подписи и аватары форумов, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. Демонстрация обучающих материалов будет состоять из слов ЛЮБОВЬ в 3D-эффекте, наложенных поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Открытки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторых улучшений в 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем переходите к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и один, пора будет Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
PreviewКак создать текстовый эффект ретро Chrome в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и привнесения чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также доработаете все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
PreviewКак создать эффект сияющего трехмерного текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). Вы научитесь воспроизводить блестящий трехмерный эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
PreviewКак создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов в Photoshop.
Предварительный просмотрКак создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва ли. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Возможно, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться, чтобы использовать его … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
PreviewКак создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других роскошных предметов будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и на других ресурсах. реклама в видеомаркетинге.Роскошь имеет эффект сияния, добавлен эффект шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал большой объем работы на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Йонас отлично справляется с задачей, помогая начинающим и опытным пользователям Photoshop перейти к точке пути создания роскошного текстового эффекта.
PreviewКак создать эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
PreviewСоздайте эффект 3D Star Light Text в Photoshop
Джеймс Ку хочет, чтобы вы вывели свои навыки Photoshop на новый уровень с помощью этого удивительного урока по созданию начального светового эффекта с использованием 3D.Учебное пособие собрало более 12 000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сокращается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
PreviewКак согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы согласовать фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы поделиться этим с сообществом.
PreviewLuxury Text Style For Valentine Party Flyer Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь также была всем вместе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
PreviewЭффект блестящего отражающего трехмерного текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неправильными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотрСоздание таинственного эффекта рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеей уникальных эффектов, таких как этот таинственный эффект потока энергии, который, как мы можем представить, используется для функции фильмы, а также вдохновляющие жанровые видео на YouTube, геймерам тоже понравится.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, милый материал.
PreviewСоздайте текст Delicious Donut, который заставит вас проголодаться
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст на самом деле говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts может извлечь выгоду из графических эффектов, наполненных пончиками, на их веб-сайтах или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; очень вкусно.
PreviewКак создать трехмерный текстовый эффект в стиле ретро в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
PreviewПростой трехмерный эффект акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, так что в качестве компенсации — вот один, усиленный сочными знаниями 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного удивительного урока по Adobe Photoshop от прекрасной Роуз, единственной владелицы Textuts — цифровой коллекции некоторых из самых проницательных, самых тщательных и креативных руководств в отношении Photoshop, на который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
PreviewУчебное пособие по Photoshop: Освойте эффекты типа 3D
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлит понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение длится всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
PreviewСоздайте эффект 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние встречи, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить вызов самому себе.
PreviewКак создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты — это действительно здорово. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами … это просто выводит их на новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для завершения концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
PreviewСовет: создайте эффект неонового текста в Photoshop
Эффекты неонового текста! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Есть веская причина, по которой это назвали быстрой подсказкой.
ПревьюЭффект хипстерского текста в Photoshop CS6
Как насчет психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
PreviewСоздание ретро фальцованной типографики с помощью Photoshop
Объединение нескольких дизайнов друг на друга может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
PreviewКак создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы еще не взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, которые мы показали? к? Мы очень на это надеемся, и чтобы еще больше усилить это волнение, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
PreviewTutorial: Cookie Text Effect
Мы не делали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie будет легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
PreviewРуководства по Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы предоставить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы все руководства, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
Создание пузырей чата Apple iOS в Photoshop CS6
Шаг 1:
Начните с создания нового документа размером 1280 на 720 пикселей. Я добавил светло-серый фон и немного шума, чтобы добавить текстуры.
Шаг 2:
Возьмите инструмент Rounded Rectangle Tool (U) и настройте его на рисование формы с помощью панели управления в верхней части рабочей области. Также установите радиус угла 20 пикселей. СОВЕТ. В старых версиях Photoshop вам нужно будет настроить инструмент для рисования слоя формы, это значок слева.
Шаг 3:
Одной из новых функций CS6 является возможность штамповки точного размера для ваших слоев формы. Мы хотим, чтобы наша первая фигура была размером 150 на 25 пикселей. Щелкните документ один раз, введите эти настройки и нажмите ОК.
Шаг 4:
Перед тем, как стилизовать эту форму, мы хотим добавить маленький «хвост», чтобы завершить форму речевого пузыря. Возьмите инструмент «Перо» (P) и установите его нарисуйте фигуру и нарисуйте фигуру, похожую на то, что у меня есть.
Шаг 5:
Одна из замечательных новых функций Photoshop CS6 — это возможность объединять слои фигур и поддерживать редактируемые контуры. В старых версиях Photoshop нам приходилось объединять и комбинировать контуры, создавать векторные маски и многое другое. Здесь, в CS6, все немного проще: просто щелкните оба слоя формы, удерживая клавишу Shift, и нажмите Cmd / Ctrl + E, чтобы объединить их вместе.
Шаг 6:
Возьмите инструмент Path Selection Tool (A) — черная стрелка — и перетащите выделение на обе формы, которые мы только что объединили в один слой формы.Посмотрите на панель управления, выберите значок Pathfinder, переместитесь вниз и выберите элемент «Объединить компоненты формы». Теперь у вас будет один контур вокруг вашей фигуры.
Шаг 7:
Теперь мы собираемся уменьшить непрозрачность заливки слоя до 25% и применить Drop Shadow, Inner Shadow и Stroke, которые я применил на скриншотах ниже.
Шаг 8:
Снова возьмем инструмент «Прямоугольник со скругленными углами» (U) и нарисуем красивый маленький прямоугольник с закругленными углами в той области, где мы хотим сиять для этого пузыря.(Кажется, лучше всего выглядит, если он проходит примерно на полпути вниз по передней части пузыря).
Шаг 9:
Уменьшите непрозрачность заливки этого блеска до 0% и установите цвет переднего плана на белый. Перейдите в Layer> Layer Style> Gradient Overlay и выберите прозрачный градиент переднего плана, как у меня. Уменьшите непрозрачность градиента и используйте небольшую опцию «Обратный», если белый цвет не находится наверху пузыря.
Шаг 10:
Возьмите инструмент «Текст» (T), поместите текст в пузырек и установите соответствующий размер.Добавьте простой Drop Shadow, который у меня есть на скриншоте ниже, чтобы создать легкий эффект нажатия букв.
Шаг 11:
Снова возьмите инструмент «Прямоугольник со скругленными углами» и нарисуйте прямоугольник с закругленными углами, как на скриншоте. СОВЕТ: поиграйте со своим угловым радиусом и выберите размер, который вам нравится; Я использовал 8 пикселей.
Шаг 12:
Примените точно такую же тень, как у меня, к этому прямоугольнику с закругленными углами. ПРИМЕЧАНИЕ: вы не увидите большой разницы; мы только добавили небольшую белую линию под этой белой формой.Эффект действительно проявится, когда мы добавим картинку.
Шаг 13:
Перейдите в меню «Файл»> «Поместить» и выберите изображение, которое вы хотите использовать в качестве аватара. Это поместит его как смарт-объект (чтобы мы могли масштабировать его больше и меньше, не беспокоясь о пикселизации). Уменьшите изображение примерно до желаемого размера и нажмите клавишу Enter / Return, чтобы разместить изображение.
Шаг 14:
Затем мы хотим применить внутреннюю тень и наложение градиента, которые я применил.Градиент немного сложен, вы хотите начать с градиента от переднего плана к прозрачности и перетащить оба ограничителя непрозрачности до отметки 50% в верхней части градиента, чтобы создать резкий эффект перехода от белого к прозрачному. Это будет нашим блеском.
Шаг 15:
Теперь нам нужно замаскировать наше изображение на слой ниже. Обычно мы используем обтравочную маску, но из-за наших стилей слоя мы хотим использовать обычную маску слоя.Cmd / Ctrl + щелкните миниатюру слоя с фигурой, чтобы загрузить этот закругленный прямоугольник в качестве выделения, как у меня на скриншоте.
Шаг 16:
Перейдите «Слой»> «Маска слоя»> «Показать выделение», чтобы замаскировать выделенную область.
Шаг 17:
СОВЕТ: Щелкните значок маленькой цепочки на панели слоев между миниатюрой этого слоя и маской, чтобы иметь возможность перемещать изображение и удерживать маску в том месте, где она должна быть. Вот как вы можете настроить, какая часть изображения будет отображаться в качестве аватара.ПРИМЕЧАНИЕ. Перед перемещением этих слоев вы захотите повторно связать это.
Шаг 18:
Я хочу добавить небольшой блик к небольшой заостренной области, идущей из нижнего левого угла нашего пузыря. Возьмите Pen Tool (P) и перетащите небольшую фигуру, как у меня.
Шаг 19:
Cmd / Ctrl + Щелкните наш оригинальный слой с формой пузыря, чтобы загрузить его как выделение, и замаскируйте эту маленькую форму на наш слой с пузырьками, выбрав Слой> Маска слоя> Показать выделение.
Вы хотите добавить Gradient Overlay, перейдя в Layer> Layer Style> Gradient Overlay и переведите передний план в прозрачный, который у меня есть (убедитесь, что ваш цвет переднего плана белый), и перетащите ползунок Opacity слева в положение 40%, как я имеют. Следуйте остальным моим настройкам в разделе Gradient Overlay.
Шаг 20:
Я собираюсь переместить и пузырек чата, и аватар, чтобы выровнять их так, как я хочу, щелкнув эти пары слоев, удерживая клавишу Shift, и используя инструмент перемещения (V), чтобы перетащить их туда, где я хочу.
Шаг 21:
Вы можете выбрать все слои и продублировать их, а также перевернуть и отрегулировать их, чтобы получить ответное сообщение. Я использовал стиль слоя Color Overlay # 008aff с установленной непрозрачностью 20% для имеющегося у меня оттенка синего. СОВЕТ: Посмотрите видео, чтобы узнать, как я работаю с переворачиванием и заставляю работать второе сообщение.
Шаг 22:
Заменить изображение аватара так же просто, как щелкнуть правой кнопкой мыши имя слоя изображения аватара и выбрать «Новый смарт-объект через копирование».Затем щелкните правой кнопкой мыши имя этого нового слоя и выберите «Заменить содержимое». Перейдите к изображению на жестком диске и выберите изображение, которым хотите заменить аватар. Не стесняйтесь удалять слой аватара, не являющийся «копией».
Шаг 23:
Я собираюсь создать небольшую беседу, используя пару цитат комика Митча Хедберга.
Шаг 24:
Добавление правильного текста вверху — прогулка по парку.Возьмите инструмент Type Tool (T) и введите текст Arial. Время и дата выделены жирным шрифтом Arial. Проверьте мою панель символов, чтобы увидеть мои точные настройки для текста.
Шаг 25:
Я добавил еще пару небольших элементов, чтобы завершить настройку, и готово! Наслаждаться!
Следуй за мной в Твиттере!
Мне нравится Тутвид на Facebook!
Нравится:
Нравится Загрузка…
Создание анимации со звуком в Photoshop CS6 Tutorial
Выпуск Photoshop CS6 представляет собой еще один революционный шаг в истории Photoshop. В то время как предыдущие выпуски Adobe Photoshop привели к реальным и значительным изменениям в разработке Photoshop, последняя версия Photoshop CS6 определенно включает в себя некоторые удивительные новые и улучшенные функции, такие как функция 3D, поддержка содержимого и улучшения временной шкалы анимации. .
Хотя анимация в Photoshop не является новой функцией, она значительно улучшилась в Photoshop CS6. На новой шкале времени Photoshop теперь вы можете добавлять видеослои, изменять видеоконтент, создавать анимацию и добавлять аудио.
В этом уроке Photoshop мы прольем свет на эту функцию на следующем примере. Мы будем использовать временную шкалу для создания анимации путем добавления видеослоя и создания текстовой анимации.
Похожие сообщения:
Эта статья требует, чтобы вы имели базовые знания как в Photoshop, так и в концепции анимации.Вы можете скачать бета-версию Photoshop CS6 по этой ссылке.
Прежде чем мы перейдем к руководству, давайте посмотрим окончательный вид анимации ниже:
Шаг1
Создайте новый документ Photoshop, выбрав «Создать» в меню «Файл». В диалоговом окне «Новый документ» выберите «Фильм и видео» из списка предустановок.
Шаг 2
В поле «Размер» выберите «Широкоэкранный NTSC DV».Это позволит установить размер документа, соотношение сторон и количество кадров анимации в секунду, чтобы они соответствовали стандартам видео NTSC.
Шаг 3
В меню «Слой» выберите «Слои видео»> «Новый слой видео из файла». Перейдите к видео Freemoonriseoverwater.mov и нажмите «Открыть». Из-за размера видеофайла вы можете скачать его бесплатную копию по следующей ссылке:
http://www.stockfootageforfree.com/time-lapse/free-timelapse-stock-footage-moonrise-over-water
Шаг 4
На панели «Временная шкала» вы заметите, что видеослой появляется на временной шкале.Если вы его не видите, выберите «Создать временную шкалу видео» на панели «Временная шкала».
Шаг 5
Теперь мы изменим размер видео по размеру сцены. Нажмите Cmd + T (Ctrl + T в Windows) для свободного преобразования. Вы получите предупреждающее сообщение о том, что видео будет преобразовано в смарт-объект. Нажмите ОК и измените размер видео, чтобы оно соответствовало сцене. Вы можете удерживать клавишу Shift при изменении размера, чтобы сохранить соотношение сторон видео.
В нижней части панели временной шкалы есть ползунок, вы можете перетащить его вправо или влево, чтобы увеличить масштаб временной шкалы и показать больше кадров анимации.Вы можете заметить это по номерам кадров в верхней части панели «Таймлайн».
Шаг 6
Используя инструмент «Текст», напишите слово «Adobe» в центре экрана и сделайте его маленьким, как на рисунке ниже. Обратите внимание, что на шкале времени появляется новый слой анимации, позволяющий анимировать текст.
Step7
На панели «Таймлайн» щелкните стрелку рядом с текстовым слоем и щелкните небольшой значок секундомера рядом со свойством «Преобразовать».Это позволяет вам преобразовывать текст, например перемещать и масштабировать.
Step8
Переместите индикатор временной шкалы на номер кадра 03:00, что означает 3 rd секунды анимации.
Step9
Увеличьте масштаб текста, как показано на рисунке ниже, и поместите его в центр экрана.
Шаг 10
Переместите индикатор временной шкалы на номер кадра 02:00, что означает 2 и секунды анимации.
Шаг 11
Щелкните значок секундомера рядом со значением непрозрачности. Это активирует непрозрачность текстовой анимации.
Шаг 12
Теперь переместите индикатор временной шкалы в конец текстовой анимации на кадре 03: 00f. На панели «Слои» установите для непрозрачности текста нулевое значение.
Step13
Снова переместите индикатор временной шкалы к кадру номер 02: 00f. В этот момент мы создадим новый текст, который будет отображаться, пока первый будет блекнуть.
Шаг14
Используя инструмент «Текст», создайте новый текст «Photoshop». Сделайте его маленьким и поместите в центр экрана, как мы это делали с предыдущим текстом.
Шаг 15
Щелкните значок секундомера рядом со слоем свойств «Преобразовать».
Step16
Переместите индикатор временной шкалы к кадру номер 05: 00f, это 5 -я секунда анимации. Увеличьте масштаб текста, как мы делали с предыдущим.
Шаг 17
Переместите индикатор временной шкалы обратно к кадру номер 04: 00f, щелкните секундомер рядом со свойством «Непрозрачность».
Шаг 18
Снова перейти к концу анимации второго текста в кадре 05: 00f. Установите его непрозрачность на 0 на панели «Слои».
Шаг19
Переместите индикатор временной шкалы к кадру номер 04: 00f и создайте новый текстовый слой. Добавьте к этому слою слово «CS6».
Шаг 20
Повторите предыдущие шаги для масштабирования и изменения непрозрачности текста.У нас будет три текстовых анимации, которые исчезают после 7 -й секунды анимации.
Шаг 21
Переместите индикатор временной шкалы в конец слоя видеоанимации.
Шаг22
В левом верхнем углу панели «Таймлайн» щелкните значок квадратного перехода рядом со значком ножниц. Этот значок открывает плавающее меню, которое позволяет нам видеть доступные переходы.
Step23
Выберите «Fade to Black» и перетащите его до конца слоя видеоанимации.Это применит переход от плавного перехода к черному к концу анимации. Вы можете предварительно просмотреть анимацию, нажав клавишу пробела на клавиатуре или нажав кнопку «Воспроизвести» на панели «Таймлайн».
Шаг 24
Теперь добавим в анимацию звуковую дорожку. На временной шкале вы можете найти нижний слой под названием «Аудиодорожка». Щелкните значок музыки справа от звукового слоя и выберите «Добавить звук». Найдите звуковую дорожку Mystical_10sec.mp3. Вы можете скачать его по следующему URL-адресу:
http: // www.stopmotionpro.com/index.php?option=com_content&view=article&id=43&Itemid=34
Затем нажмите «Открыть», чтобы добавить его на шкалу времени.
Шаг25
В конце анимации щелкните стрелку в конце звукового слоя. В значении постепенного затухания установите его на 1 секунду, чтобы звук постепенно затухал к концу звуковой дорожки.
Вы можете перетащить видеослой за край, чтобы обрезать его. Значит, он заканчивается в то же время, что и звуковая дорожка.
На этом мы закончили создание анимации.На следующих шагах мы отрендерим эту анимацию в видеоформат следующим образом:
Step26
В верхней части номеров кадров временной шкалы вы можете найти две скобки в начале и в конце слоя временной шкалы. Обязательно переместите эти скобки, чтобы включить только кадр анимации. Эти скобки устанавливают фрейм, который будет отображаться.
Шаг 27
В меню «Файл» выберите «Экспорт»> «Визуализировать видео».
Step28
В диалоговом окне «Визуализация видео» задайте имя видео и путь, по которому вы хотите его сохранить.
Шаг 29
Установите формат визуализации Adobe Media Encoder и выберите формат QuickTime. Установите для предустановок значение «Высокое качество», а также одинаковый размер и частоту кадров. Он будет отображаться с использованием того же размера и частоты предустановок, которые мы выбрали в начале анимации.
В области «Диапазон» установите для области рендеринга значение «Рабочая область», при этом будут отображаться только кадры внутри скобок, о которых мы говорили выше.
Щелкните кнопку Render, чтобы отобразить видео, которое должно появиться, как показано ниже.
В этом уроке мы рассмотрели, как создать видеоанимацию в Photoshop CS6 с помощью расширенной панели «Таймлайн». Существует множество функций и параметров, связанных с анимацией в Photoshop, и этот учебник предназначен для обзора процесса создания видео, чтобы вы могли начать изучение различных возможностей анимации Photoshop CS6 отсюда.
Теперь анимация готова к публикации на веб-сайте обмена видео; в качестве альтернативы вы можете использовать наши купоны A2 Hosting для создания собственного видеохостинга по доступной цене; A2 Hosting предлагает лучшее программное обеспечение для сайтов видеохостинга, такое как ClipBucket, CumulusClips и phpMotion, на быстрых серверах с бесплатным хранилищем SSD и сертификатом SSL.
В следующих уроках мы рассмотрим больше возможностей Photoshop CS6. Поэтому, пожалуйста, добавляйте свои комментарии и вопросы, чтобы повысить пользу от этого урока.
60+ Kick-Ass Photoshop Text Effect Tutorials
6Использование Photoshop и Illustrator — один из лучших способов добиться идеального текстового эффекта для вашего следующего коммерческого или личного проекта.
В этом посте мы собрали исчерпывающий список некоторых из лучших хорошо написанных руководств по текстовым эффектам, которые мы нашли в Интернете.
Эти фантастические учебные пособия вооружат вас всеми последними советами и приемами и помогут быть в курсе текущих тенденций и методов.
Хотите больше статей о Text Effects ? Посмотрите мой предыдущий пост:
Текстовый эффект: 50+ убийственных уроков по Photoshop
100 руководств по созданию творческих текстовых эффектов в Photoshop
Уроки Photoshop: подборка потрясающих текстовых эффектов
Стили текста Photoshop: 20 невероятно эпических бесплатных эффектов

 См. скриншот ниже:
См. скриншот ниже::max_bytes(150000):strip_icc()/12-57a78e2d3df78cf4593adbd4.jpg)
 Go back up to the Edit menu.
Go back up to the Edit menu. Once imported to Photoshop the 3D content can be easily integrated into digital scenes and edited using Photoshop’s rich graphical tool set.
Once imported to Photoshop the 3D content can be easily integrated into digital scenes and edited using Photoshop’s rich graphical tool set. The inbuilt graphics is not enough to run the 3d feature in Photoshop.
The inbuilt graphics is not enough to run the 3d feature in Photoshop. x or 7.x (pre-Creative Suite), the Warp feature is under Layer > Type > Warp Text. This follow-up article explains how to add swashes, swirls, and flourishes …
x or 7.x (pre-Creative Suite), the Warp feature is under Layer > Type > Warp Text. This follow-up article explains how to add swashes, swirls, and flourishes … Open them sequentially, starting with the leftmost one first. 2. In Photoshop CS3 (or CS2, not sure about other versions) go to File > Automate > Photomerge 3. In the dialog that appears choose Auto and then click the “Add Open Files” button 4.
Open them sequentially, starting with the leftmost one first. 2. In Photoshop CS3 (or CS2, not sure about other versions) go to File > Automate > Photomerge 3. In the dialog that appears choose Auto and then click the “Add Open Files” button 4.