Как создавать логотипы в фотошопе: Как создать из логотипа гифку в фотошопе
Как создать из логотипа гифку в фотошопе
- Зачем нужен логотип в GIF-формате
- Где использовать анимированный логотип
- Как создать GIF-логотип в Photoshop
- Что учесть при создании гифки
Вспомните короткие GIF-анимации (гифки) с мемами или рекламой, которые привлекают внимание в соцсетях и на сайтах. Знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? Как это сделать, расскажем в статье: вы научитесь превращать ваш лого в гифку при помощи Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в GIF-формате
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем обычный лого. Расскажем подробнее о ее задачах.
- Задерживает взгляд. Динамичное изображение привлекает больше внимания, чем статичное, и удерживает его. Плюс гифок в том, что они длятся всего несколько секунд, поэтому их обычно досматривают до конца.

- Передает информацию. В анимированный логотип можно включить не только название компании и изображение, но и рассказать историю. Используйте для этого слоган или целый сюжет, например, об изменениях бренда.
- Демонстрирует индивидуальность. У «живой» картинки больше шансов показать уникальность компании и передать настроение: серьезное, дружелюбное, креативное или любое другое. Сформулируйте месседж, который хотите донести, а затем подберите инструменты под вашу задачу.
- Вызывает эмоции. Как следствие предыдущего пункта, динамичный лого вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Чтобы добиться этих целей, не обязательно создавать гифку из ярких, часто мигающих картинок. Перед началом работы советуем вдохновиться креативными примерами других брендов. Вот несколько базовых приемов:
- Игра с буквами. Надпись может появляться постепенно, как будто ее печатают на клавиатуре, выезжать целиком с любой стороны картинки или формироваться в хаотичном порядке.

- «Ожившее» изображение. Кроме текста, в вашем лого есть символ? Подумайте, как «оживить» его. Особенно выигрышно этот прием работает с персонажами-талисманами.
- Дополнительные элементы. Дополните гифку слоганом или рекламным призывом, которые могут трансформироваться в логотип.
Где использовать анимированный логотип
Уточним, что у вас должны быть две версии эмблемы: статичная и динамичная. Первая обязательна для любого бизнеса. Это универсальный вариант, который можно использовать на любых носителях, как печатных, так и онлайн. Динамичная версия подойдет только для цифровых каналов, в том числе:
- Рекламы. Анимированная эмблема украсит рекламу в соцсетях, онлайн-СМИ и на многих других платформах. Особенно актуален такой формат, если вы хотите привлечь внимание к скидкам, мероприятиям или ограниченным по времени предложениям.
- Соцсетей. Возможности здесь практически безграничны.
 Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов.
Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов. - Подписи к электронным письмам. Вместо стандартной эмблемы разместите гифку. Так вы привлечете дополнительное внимание читателей и повысите узнаваемость бренда.
- Сайта. Статичная эмблема в шапке сайта перестала привлекать внимание? Замените ее на анимацию.
Как создать GIF-логотип в Photoshop
В Photoshop есть все инструменты, чтобы легко и быстро создать гифку. Для этого стоит знать, что GIF-файлы состоят из нескольких изображений: они последовательно воспроизводятся, создавая иллюзию движения. Для создания анимации вам понадобятся:
Для создания анимации вам понадобятся:
- Логотип в растровом формате. Станет основой гифки. Создать и скачать его вы можете при помощи онлайн-сервиса Logaster.
Создайте логотип для GIF-анимации за пару минут!
Введите название бренда, выберите цвета — и наш сервис разработает десятки вариантов лого
- Другие изображения. Их количество и содержание зависит от того, какой сюжет будет у вашей анимации. Например, чтобы «оживить» персонажа, вам нужно подготовить несколько картинок с его поэтапными движениями. Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Теперь вам останется только создать GIF-логотип в несколько простых шагов.
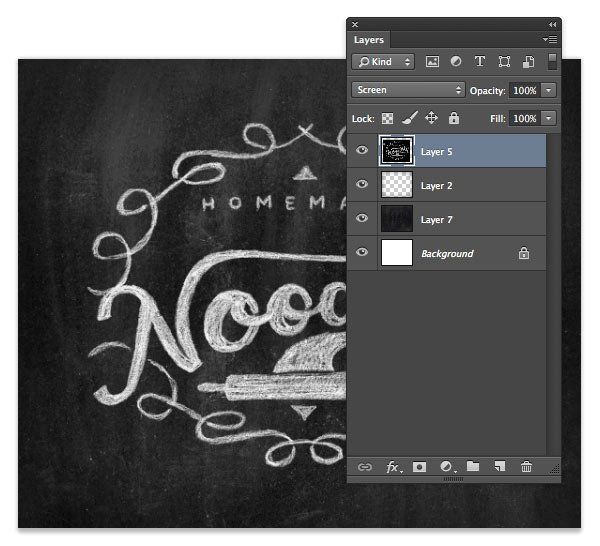
Шаг 1. Загрузите изображения. В Photoshop выберите «File» — «Scripts» — «Load Files into Stack». Нажмите «Browse», найдите в папке на компьютере нужные картинки и кликните «Open», а затем «Ok». Слои, которые появятся справа на панели «Layers», станут кадрами GIF.
Слои, которые появятся справа на панели «Layers», станут кадрами GIF.
Шаг 2. Перейдите в нужный режим. Кликните «Window» — «Timeline», чтобы открыть «Timeline Panel», и выберите «Create Frame Animation».
Источник — adobe
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Timeline Panel» и кликните «Make Frames From Layers». Под каждым созданным кадром укажите время отображения (это может быть 0,2 или 0,5 секунды: позже вы сможете отредактировать время).
Источник — adobe
Кликните «Play» внизу «Timeline Panel», чтобы посмотреть на результат. Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Reverse Frames».
Шаг 4. Установите цикличность. Вы можете настроить анимацию на цикл навсегда, на один раз или определенное количество раз. Для этого щелкните на меню повтора внизу «Timeline Panel».
Источник — adobe
Шаг 5. Настройте и сохраните GIF-формат. Выберите «File» — «Export» — «Save for Web (Legacy)». В выпавшем списке «Preset» выберите, как будут отображаться цвета в гифке: «No dither» («Не размывать») или «Dithered» («Размыть»). Цифра рядом с этими словами определяет количество и точность передачи цветов в GIF по сравнению с исходными файлами. Чем больше процент размывания, тем больше цветов и деталей будет в гифке, но тем больше станет и размер файла.
Настройте и сохраните GIF-формат. Выберите «File» — «Export» — «Save for Web (Legacy)». В выпавшем списке «Preset» выберите, как будут отображаться цвета в гифке: «No dither» («Не размывать») или «Dithered» («Размыть»). Цифра рядом с этими словами определяет количество и точность передачи цветов в GIF по сравнению с исходными файлами. Чем больше процент размывания, тем больше цветов и деталей будет в гифке, но тем больше станет и размер файла.
Источник — adobe
Если вы хотите изменить размер, зайдите в раздел меню «Image Size Options» и укажите нужные данные ширины и высоты.
Перед сохранением еще раз проверьте файл: нажмите «Preview» в окне «Export», чтобы просмотреть гифку в браузере. Если все в порядке, кликните «Save» и укажите папку, в которую нужно сохранить файл.
Что учесть при создании гифки
Хотите, чтобы анимированный лого эффективно работал на продвижение бизнеса? Учтите несколько важных нюансов:
- Помните о размере.
 Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт.
Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт. - Проверьте совпадение кадров. При загрузке фото для анимации помните, что первый и последний кадры должны совпадать. Это обеспечивает плавный переход, а значит, более качественную картинку.
- Продумайте первый кадр. Иногда гифка может отображаться некорректно, например, в некоторых почтовых сервисах. В этом случае пользователи вместо анимации увидят только первый статичный кадр. Позаботьтесь, чтобы уже на нем было понятно сообщение, которое вы хотите донести и, по возможности, заранее проверьте, как работает гифка на разных носителях.
Заключение
Логотип в GIF-формате — это дополнительный инструмент воздействия на целевую аудиторию. Используйте его на разных каналах продвижения, не бойтесь экспериментировать и создавать ситуативную айдентику под разные поводы.
Используйте его на разных каналах продвижения, не бойтесь экспериментировать и создавать ситуативную айдентику под разные поводы.
Создаем качественные векторные логотипы
Впервые опубликовано в журнале «Мир ПК», №9/02
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
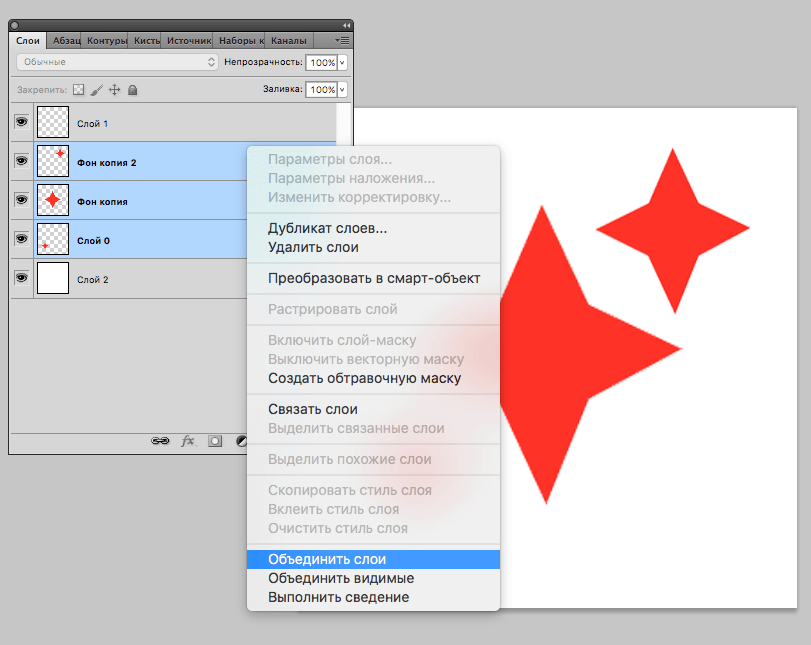
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).
Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves или просто нажмите комбинацию клавиш Ctrl+M.
Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Рис.5
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.
Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте»)
6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте»)
Рис.7
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur.
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни») сверху и Output Levels («Выходные уровни»)
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Рис.11
Края логотипа стали более четкими (рис. 11).
Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование.
Рис.12
На открывшейся панели Threshold (рис. 12) расположена уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Рис.13
Теперь выберите команду меню
Рис.14
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
Как самостоятельно сделать логотип: видео уроки по разработке логотипов с нуля
Как самостоятельно сделать логотип: видео уроки по разработке логотипов с нуля
Логотип является фирменным знаком товара. Поэтому к нему предъявляется особое требование — быть запоминаемым и выделять товар на фоне остальных. Они могут быть красочными, насыщенных цветов и невероятных форм, могут быть стилизованы под рукописные тексты или иметь строгие классические формы.
Поэтому к нему предъявляется особое требование — быть запоминаемым и выделять товар на фоне остальных. Они могут быть красочными, насыщенных цветов и невероятных форм, могут быть стилизованы под рукописные тексты или иметь строгие классические формы.
Каждый день создается великое множество лого, но дизайнеры не перестают творить и удивлять своими шедеврами. Подборка бесплатных видео уроков для самостоятельного обучения на дому познакомит с этим направлением в графическом дизайне, поможет начинающим понять суть работы и сделать свои первые шаги в создании картинки.
Принципы разработки
В лекции Кирилл Ткачев расскажет о логотипах, принципах их разработки на примерах собственных работ. Они могут быть яркие эмоциональные и простые рациональные. Начиная создавать дизайн, стоит четко определить его ритм, чтобы элементы не мешали друг другу и выглядели гармонично. Текстовые композиции во многом зависят от выбора шрифта. Они могут быть мягкие, стилизованные под рукописные, или жесткие, с четко обозначенными краями и формами.
Основные ошибки
Разработка эмблемы является неотъемлемой частью фирменного стиля. Начинающим дизайнерам будет полезно узнать, как избежать самых распространенных ошибок в работе. Именно о них пойдет речь в данном видео. Можно выделить несколько общих ошибок, которые делают как исполнители, так и заказчики. Не гнаться за трендами. Это временное и быстро меняющееся явление. Спустя некоторое время логотип будет выглядеть не столь актуальным, кроме того будет масса ему подобных. Усложнение. Сочетание большого количества элементов, которые вкупе выглядят пестро. Нет четкой задачи — заказчик сам не представляет, что он хочет видеть, поэтому такие работы тяжелы в исполнении. Не уникальность. Следует добиваться уникальности своей работы, простое копирование чьей-то идеи понизит уровень доверия как профессионала. Проблемы со стилистикой.
Создание в фотошопе
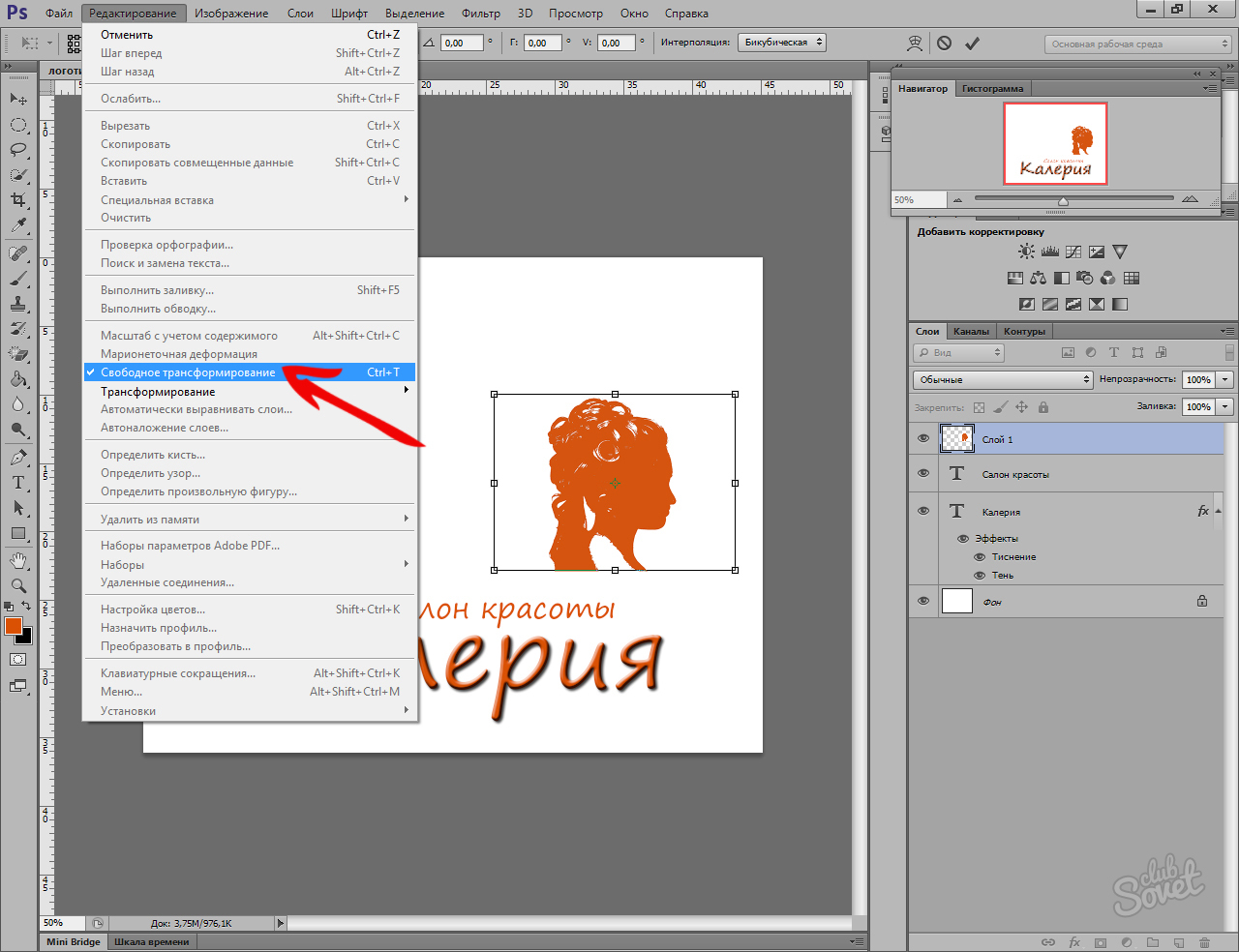
Картинки можно создавать в разных программах. В уроке представлен процесс создания в программе Photoshop. Перед началом работы необходимо определиться со шрифтом, который будет использоваться в логотипе (бесплатный либо платный с соответствующим подтверждением) — данные будут нужны при последующей регистрации товарного знака, а также могут быть использованы в брэндинге. Этапы разработки показаны последовательно, работа довольно простая и легко повторима. Нет однозначного рецепта хорошего символа, все достигается путем проб и экспериментов.
Процесс создания. Пример
Разработка начинается с заполнения брифа (форма с вопросами, которые максимально помогают определиться со сферой деятельности, целевой аудиторией компании, образом и места использования эмблемы). Чем подробнее будет заполнена форма, тем проще будет дальнейшая работа дизайнера. Далее продумываем концепцию будущего логотипа, используя ассоциативные схемы. Следующим этапом будет перенесение идеи в графическую программу, где осуществляется работа по окончательной доработке картинки.
Чем подробнее будет заполнена форма, тем проще будет дальнейшая работа дизайнера. Далее продумываем концепцию будущего логотипа, используя ассоциативные схемы. Следующим этапом будет перенесение идеи в графическую программу, где осуществляется работа по окончательной доработке картинки.
Рисуем правильно
Онлайн-университет Skillbox вместе с арт-директором Wildberries Дмитрием Матвеевым представят вниманию зрителей вебинар, посвященный логотипам, их функции и роли в фирменном стиле. Более подробно расскажут о таком отдельном виде эмблем как скрипт, который создается рукописным шрифтом. Он стоит на границе между каллиграфией и леттерингом. Ведущие продемонстрируют рисование от руки в разной стилистике.
Логотип со львом
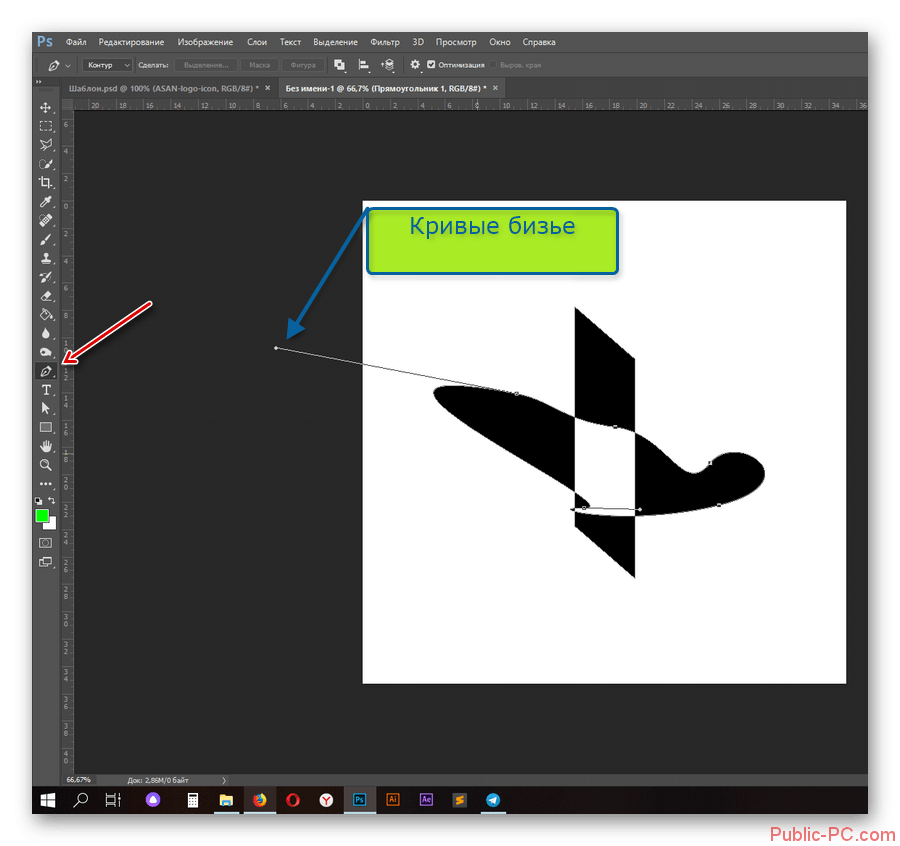
В уроке будет показан процесс пошагового построения логотипа с головой льва в Adobe Illustrator CC. Он предназначен для начинающих дизайнеров, поэтому используются простые приемы, которые можно легко повторить. Картинка строится в векторном формате на основе геометрических фигур. Попутно разбирается понятие негативное пространство.
Попутно разбирается понятие негативное пространство.
3D логотип
3D эмблемы набирают все большую популярность. Это оригинальное решение — будут хорошо смотреться в веб-дизайне, презентации, рекламном ролике, на сувенирной продукции. В уроке по созданию объемного логотипа пошагово показ весь процесс. Чтобы его сделать, необходимо иметь некоторую базу знаний. Эскиз рисуется от руки на графическом планшете в программе Photoshop. Готовый набросок загружается в Illustrator, где обрисовываются все детали рисунка векторными линиями. Далее все детали картинки раскрашиваются в разные цвета. После чего блоки заливаются градиентом необходимого цвета. В конце добавляется тень.
Создание фирменного стиля
В вебинаре от «Среда знаний» по теме «Фирменный стиль» зритель узнает об источниках поиска идей, нарисует вместе с ведущими логотип, научиться использовать mock-up для проекта (показ эмблемы на реальных предметах) и готовить презентацию для заказчика. Идеи можно брать с чужих проектов. Есть масса площадок, на которых дизайнеры размещают свои работы: Behance, Dribbble, Logopond, сайт дизайнера Артема Лебедева и другие. Картинки обычно делаются в векторном формате в Illustrator: могут спокойно менять размер без потери качества. В первую очередь необходимо создать эскиз. Его можно рисовать на бумаге или использовать для этого графический планшет. Затем эскиз переносится в программу, обводится с помощью линий, намечаются его границы, после проводится окончательная доработка цвета, формы, шрифтов. Готовый логотип вставляют в шаблон mock-up. Их можно скачать в интернете в psd формате.
Идеи можно брать с чужих проектов. Есть масса площадок, на которых дизайнеры размещают свои работы: Behance, Dribbble, Logopond, сайт дизайнера Артема Лебедева и другие. Картинки обычно делаются в векторном формате в Illustrator: могут спокойно менять размер без потери качества. В первую очередь необходимо создать эскиз. Его можно рисовать на бумаге или использовать для этого графический планшет. Затем эскиз переносится в программу, обводится с помощью линий, намечаются его границы, после проводится окончательная доработка цвета, формы, шрифтов. Готовый логотип вставляют в шаблон mock-up. Их можно скачать в интернете в psd формате.
Мастер-класс для новичков
В ролике рассказывается, как сделать логотип для кондитерской, где есть много сладостей и вкусностей. Он будет выполнен в виде луны с эффектом жидкого шоколада. Макет состоит из луны, капелек и имитации шоколада. Урок простой, выполняется в Illustrator и подходит для новичков. В основе элементов лежат геометрические фигуры. Тем, кто знаком с программой будет гораздо проще понять сам процесс работы. Все показано и рассказано очень подробно.
Тем, кто знаком с программой будет гораздо проще понять сам процесс работы. Все показано и рассказано очень подробно.
Полигональная буква
Полигональные фигуры состоят из множества многоугольников. Прием стал очень популярен среди разработчиков. Видео представляет работу по созданию полигонального логотипа буквы. Такую оригинальную идею можно использовать для фирм, которые занимаются разработкой игр или технологий. Просмотрев видео, научитесь разбивать объект на полигоны и разберетесь в принципах имитации 3D объема в векторной графике. Создаваться полигональный шедевр будет в Adobe Illustrator. Он отлично подходит для этой цели и знаком многим дизайнерам. Следуя за автором, повторяя все шаги, в конце просмотра получите еще одну идею в свою копилку.
Вдохновляетесь профессиональными работами, повторяйте их, вносите свои идеи — так вы сможете развивать свои умения и стать профессионалом в области дизайна.
Как создать простой логотип для блога в Photoshop
Как дизайнера логотипов меня часто просят сделать логотип для владельцев блогов. В основном блоги имеют стиль Web 2.0, который представляет собой простой дизайн, удобную для глаз трехцветную схему и веб-сайты на базе WordPress.
В основном блоги имеют стиль Web 2.0, который представляет собой простой дизайн, удобную для глаз трехцветную схему и веб-сайты на базе WordPress.
Если вы обратили внимание на их логотипы, то увидите, что у них общего: глянцевый, отраженный (часто) и светлый текст.На самом деле для создания такого логотипа не нужен настоящий одаренный художник, поэтому в этом уроке я покажу вам, как создать красивый, простой, привлекательный логотип для вашего блога в Photoshop.
Таким образом, прежде чем отправить мне электронное письмо с заказом логотипа для вашего блога, попробуйте его сами (черт, я теряю здесь свои деньги?), Просто чтобы понять, что вы не можете сделать его лучше меня.
- Откройте Adobe Photoshop и создайте новый документ ( Ctrl + N или File-> New ).
 Установите ширину и высоту 400 и 100 пикселей соответственно. Сделайте разрешение 72 пикселя / дюйм, фон оставьте белым. Примечание: эти настройки размера и разрешения доступны только в Интернете. Для печати используйте более высокое разрешение (например, 300 пикселей / дюйм).
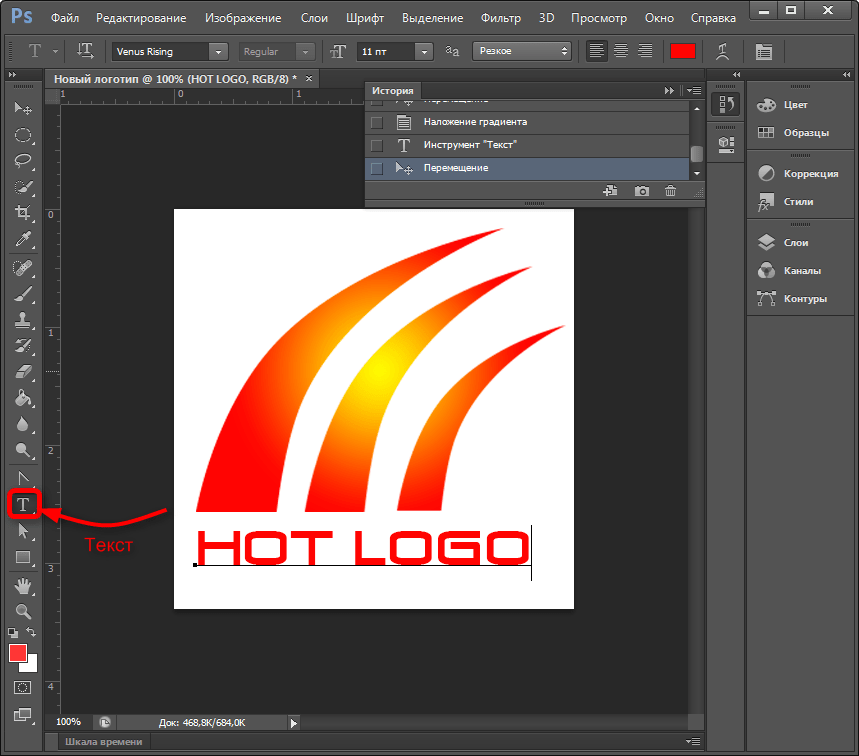
Установите ширину и высоту 400 и 100 пикселей соответственно. Сделайте разрешение 72 пикселя / дюйм, фон оставьте белым. Примечание: эти настройки размера и разрешения доступны только в Интернете. Для печати используйте более высокое разрешение (например, 300 пикселей / дюйм). - С помощью инструмента «Текст» выберите четкий округлый шрифт, например Arial, установите размер 60 и введите текст (например, заголовок вашего блога). Установите цвет небесно-голубой (шестнадцатеричный код: # 0099cc):
- Щелкните правой кнопкой мыши текстовый слой, выберите Blending options и установите, как показано на снимках экрана ниже:
(Тень: структура: режим наложения — умножение, непрозрачность — 61%, угол — 120, расстояние — 5, распространение — 0, размер — 5;
Обводка: Структура: Размер — 3, Положение — Снаружи, Режим наложения — Нормальный. )
)
- Нажмите ОК .
 Вот что вы, должно быть, придумали:
Вот что вы, должно быть, придумали:
Почти сделано.На следующем шаге мы добавим тексту глянцевый эффект.
- Ctrl + щелчок на текстовом слое, чтобы выбрать только текст:
- Создайте новый слой ( Ctrl + Shift + N или Layer-> New Layer-> OK ).

- Использование инструмента «Заливка» залейте выделение белым цветом:
- Снимите выделение ( Ctrl + D ) и с помощью инструмента Elliptical Marquee Tool сделайте выбор, как показано ниже:
- Теперь нам нужно инвертировать выделение.
 Для этого нажмите Ctrl + Shift + I или щелкните правой кнопкой мыши выделение и выберите Select Inverse . Нажмите Удалить и снимите выделение:
Для этого нажмите Ctrl + Shift + I или щелкните правой кнопкой мыши выделение и выберите Select Inverse . Нажмите Удалить и снимите выделение:
Как добавить логотип к фотографии: подробное руководство и полезные услуги
- Как добавить логотип к фотографии? Полезные онлайн-сервисы
- Приложения для Android
- Приложения для iOS
- Как легко и быстро создать логотип
Итак, вы мечтали открыть фото-бизнес последние 6 месяцев.Однажды ночью вы решаете поделиться своими планами и амбициями со своей семьей. Взволнованный и вдохновленный, вы рассказываете им, как было бы замечательно, когда вы когда-нибудь выиграете престижную награду за фотографию. И тогда вы слышите обычное скептическое замечание от своего дяди Джо: «Дорогой, этих фотографов слишком много. Кому нужен еще один? »
Как бы вы ни не соглашались с этим фактом, дядя Джо абсолютно прав. В настоящее время рынок фотографии перенасыщен. В то время как компании и частные лица во всем мире регулярно нуждаются в фото- и видеоконтенте, предложение продолжает превышать спрос.В результате фотографам приходится соревноваться за место под солнцем.
В то время как компании и частные лица во всем мире регулярно нуждаются в фото- и видеоконтенте, предложение продолжает превышать спрос.В результате фотографам приходится соревноваться за место под солнцем.
Как вы выделяете свой бизнес? Брендирование ваших работ — один из способов выделиться из толпы. В этой статье мы поговорим о том, как добавить логотип к вашей фотографии. Ваш логотип подобен вашей личной подписи. Это может помочь вам повысить узнаваемость вашего бренда, продвигать свои услуги и защитить вашу работу от недобросовестных конкурентов.
Как добавить логотип к вашей фотографии
Интернет предлагает потрясающее изобилие услуг, которые могут помочь вам добавить логотип к вашей фотографии за минуту.Мы составили список самых удобных веб-сайтов. Надеемся, это сэкономит вам много времени. Давайте начнем!
Полезные онлайн-сервисы
Watermark.ws
Watermark.ws заслуживает того, чтобы быть первым в нашем списке. У этого простого и интуитивно понятного онлайн-сервиса более 1 миллиона пользователей, что довольно впечатляет. Бесплатная версия позволяет добавить логотип к 5 фотографиям или видео и использовать основные инструменты редактирования (фильтры, инструмент кадрирования и т. Д.).Плюс к фотографии можно добавлять любые слова, ведь платформа поддерживает кириллицу. Просто загрузите свою фотографию и логотип со своего компьютера или из облака, а затем загрузите изображение с водяным знаком. Пальцы вверх!
Бесплатная версия позволяет добавить логотип к 5 фотографиям или видео и использовать основные инструменты редактирования (фильтры, инструмент кадрирования и т. Д.).Плюс к фотографии можно добавлять любые слова, ведь платформа поддерживает кириллицу. Просто загрузите свою фотографию и логотип со своего компьютера или из облака, а затем загрузите изображение с водяным знаком. Пальцы вверх!
Watermarkphotos
Watermarkphotos — еще одна простая в использовании платформа для брендинга фотографий несколькими щелчками мыши. И еще одна хорошая новость: это абсолютно бесплатно! Вместо логотипа вы можете добавить к фотографии текст или подпись. В сервисе есть базовые инструменты редактирования, но для обычного пользователя этого более чем достаточно.Наш взгляд на Watermarkphotos? Точно и по делу. Обязательно попробуйте все фотографы!
Watermarkly
Watermarkly — это простой, быстрый и бесплатный способ добавить логотип к вашей фотографии. Для этого вам нужно импортировать фотографию со своего компьютера, Google Диска или Dropbox и перетащить на нее свой логотип. Вы можете обрезать логотип и настроить уровень прозрачности. Если вы решили добавить текст, вы можете изменить его цвет и шрифт. Лучшее в этой услуге — то, что она может одновременно маркировать несколько фотографий.Подумайте, сколько времени это может вам сэкономить!
Вы можете обрезать логотип и настроить уровень прозрачности. Если вы решили добавить текст, вы можете изменить его цвет и шрифт. Лучшее в этой услуге — то, что она может одновременно маркировать несколько фотографий.Подумайте, сколько времени это может вам сэкономить!
Photoshop
Мы не можем не учитывать культовый Photoshop. Если вы знаете этот графический редактор как свои пять пальцев, молодец! Тем не менее, некоторые люди застревают, когда их просят поставить водяной знак на изображение в Photoshop. Давайте узнаем, как это сделать!
На самом деле добавить логотип к фотографии может даже школьник.
Откройте свой логотип и фотографию в Photoshop. Самый простой способ нанести водяной знак на изображение — использовать ваш логотип в качестве кисти.Как ты это делаешь? В верхнем меню нажмите Файл> Создать.
Настройте параметры нового файла. Установите «Ширина» на 2 500, «Высота» на 2 000 и «Определение» на 300. Щелкните OK.
Добавьте свой логотип в новый документ. При необходимости измените размер логотипа или добавьте к нему текст. В верхнем меню нажмите Edit> Define Brush Preset.
При необходимости измените размер логотипа или добавьте к нему текст. В верхнем меню нажмите Edit> Define Brush Preset.
Назовите кисть и нажмите OK. Теперь вы можете легко добавить свой логотип к любой фотографии. Кроме того, вы можете настроить его по своему усмотрению, например изменить его цвет, размер, прозрачность и т. д.
Вот отличный видеоурок на ту же тему. Если вы предпочитаете видеоконтент, обязательно посмотрите его!
Вы также можете использовать водяной знак на нескольких фотографиях за один раз. Давай сделаем это.
Откройте свой логотип и фотографию. Теперь вам нужно записать действие, которое будет повторяться для всех фотографий. Для этого щелкните Окно> Действия.
В окне действия введите имя действия и щелкните красную точку, чтобы начать запись.
Щелкните логотип или нажмите CTRL + А, CTRL + С, CTRL + D.
Теперь щелкните изображение и нажмите CTRL + V. Отрегулируйте размер логотипа и расположите его правильно. Затем нажмите CTRL + Е.
Чтобы сохранить фотографию, щелкните Файл> Сохранить как. Затем закройте окно фото и остановите запись.
Щелкните Файл> Автоматизация> Пакетная обработка. Настройте параметры и нажмите ОК. Затем выберите папку с фотографиями, на которые вы хотите нанести водяной знак. Выполнено! Посмотрите, как быстро это было брендировать ваши фотографии!
Вот еще одно видео-руководство.
Приложения для Android
Водяной знак
Приложение SALT — отличный способ добавить логотип или текст к изображению. Программа работает без сбоев и доступна в бесплатной и премиальной версиях. Бесплатная версия предлагает ограниченное редактирование, то есть вы можете внести не более 40 изменений.
Программа работает без сбоев и доступна в бесплатной и премиальной версиях. Бесплатная версия предлагает ограниченное редактирование, то есть вы можете внести не более 40 изменений.
WaterMark
Используйте это бесплатное приложение для нанесения водяных знаков на одну или несколько фотографий прямо на вашем смартфоне.Вы можете настроить водяной знак или добавить текст, если хотите. Вы можете разместить свой логотип в углу или по всей фотографии для лучшей защиты авторских прав.
LogoLiciou
LogoLicios — еще одно быстрое и бесплатное приложение для брендинга ваших работ. С его помощью вы можете наносить водяной знак на свои фотографии с закрытыми глазами! Загрузите свое фото и логотип. При необходимости отредактируйте изображение. Сохраните фотографию с водяным знаком и поделитесь прекрасным результатом с друзьями! Приложение поддерживает файлы PNG, JPG и GIF.
Приложения для iOS
eZy Watermark
Это бесплатное приложение имеет огромную базу поклонников. Более 3 миллионов человек используют eZy Watermark для брендинга своих фотографий. Вы можете загрузить изображение из галереи или социальных сетей или сфотографироваться на смартфон прямо на месте. Если у вас нет логотипа, подойдет изображение, текст или даже подпись! Кроме того, в вашем распоряжении расширенный набор инструментов для редактирования. Что еще вам может понадобиться? Обязательное приложение для каждого пользователя iOS!
Более 3 миллионов человек используют eZy Watermark для брендинга своих фотографий. Вы можете загрузить изображение из галереи или социальных сетей или сфотографироваться на смартфон прямо на месте. Если у вас нет логотипа, подойдет изображение, текст или даже подпись! Кроме того, в вашем распоряжении расширенный набор инструментов для редактирования. Что еще вам может понадобиться? Обязательное приложение для каждого пользователя iOS!
Как легко и быстро создать логотип
Что делать, если вам нужно нанести водяной знак на свои фотографии, но вам нечем их заклеймить? Не паникуйте и сделайте глубокий вдох.Если у вас не было времени или вдохновения для создания логотипа для вашего фотографического бизнеса, мы можем вам в этом помочь. С создателем логотипа Логастер создание красивого логотипа — дело 10 минут.
Самое главное, что для использования Logaster не требуется никакой подготовки или специальных навыков. Благодаря интуитивно понятной навигации Logaster — рай для нетехнических специалистов. Наряду с логотипом вы также можете создавать продукты под своим корпоративным брендом, такие как визитки и конверты.
Наряду с логотипом вы также можете создавать продукты под своим корпоративным брендом, такие как визитки и конверты.
Создание логотипа состоит из 4 простых шагов:
Шаг 1.
На веб-сайте Логастера введите название своей компании и нажмите «Создать логотип».
Шаг 2.
Выберите свою отрасль из раскрывающегося списка и выберите цвета, которые вам нравятся. Нажмите кнопку «Создать». Logaster покажет вам десятки образцов логотипов вашей отрасли. Выберите любую эмблему, которая попадется вам на глаза.
Шаг 3.
Чтобы изменить выбранный логотип, нажмите кнопку «Просмотреть и загрузить», а затем значок «Изменить».Вы можете изменить различные параметры своей эмблемы, такие как цвета, шрифт и т. Д.
Теперь вы можете поделиться своим новым логотипом с друзьями, добавить его в избранное и сохранить дизайн, нажав кнопку «Сохранить».
Шаг 4.
Чтобы получить логотип, сначала необходимо зарегистрировать бесплатную учетную запись. После регистрации вы увидите, какие файлы логотипов вы получите в рамках выбранного тарифного плана. Кроме того, вы увидите, как ваш логотип будет выглядеть на различных рекламных материалах. Нажмите кнопку «Сохранить».Также не забудьте проверить нашу страницу с ценами.
После регистрации вы увидите, какие файлы логотипов вы получите в рамках выбранного тарифного плана. Кроме того, вы увидите, как ваш логотип будет выглядеть на различных рекламных материалах. Нажмите кнопку «Сохранить».Также не забудьте проверить нашу страницу с ценами.
Как видите, создание профессионального логотипа и добавление его к вашим фотографиям — это не ракетостроение. Все, что вам нужно, — это немного решимости и 5 минут. Защитите свои работы и дайте своему фото-бренду шанс выделиться среди безликих конкурентов!
Хотите сделать личный водяной знак для своей фотографии?
Хорошо! Зайдите на сайт Логастер и создайте логотип за несколько минут!
Как создавать логотипы в Photoshop Analysis на MainKeys
| добавить для сравнения Udemy Blog blog.udemy.com The Academy of You | 0 | |
| добавить для сравнения Instructables — Make, How To и DIY Instructables. Instructables — это крупнейшее сообщество How To и DIY, в котором люди создают и делятся вдохновляющими, интересными и полезными проектами, рецептами и советами. | 0 | |
| добавить для сравнения YouTube
— Заявить о себе. youtube.com YouTube — это место для поиска, просмотра, загрузки и обмена видео. | 0 | |
| добавить к сравнению Designscrazed | Вдохновение и блог разработчиков WebDesign. designscrazed.org Получите лучшие темы WordPress и бесплатные ресурсы Photoshop для дизайна своего веб-сайта в одном месте. | 0 | |
| добавить к сравнению CreativeBloQ | Ежедневное вдохновение для цифровых креативщиков creativebloq. Ежедневное вдохновение для творческих людей.Свежее мышление, советы экспертов и учебные пособия, чтобы зарядить ваши творческие мускулы. | 0 | |
| добавить к сравнению Профессиональный дизайн | Фирменный стиль, веб-дизайн и образование garysimon.net Все формы полиграфического дизайна, веб-дизайн и образование в области дизайна.Более 8 лет опыта и быстрые сроки реализации. | 0 | |
| добавить к сравнению Smashing Magazine smashingmagazine.com Smashing Magazine ориентирован на дизайн и веб-разработку. Мы предоставляем полезную информацию, последние тенденции и методы, полезные идеи, инновационные подходы и инструменты. |



 Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов.
Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов.  Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт.
Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт. Установите ширину и высоту 400 и 100 пикселей соответственно. Сделайте разрешение 72 пикселя / дюйм, фон оставьте белым. Примечание: эти настройки размера и разрешения доступны только в Интернете. Для печати используйте более высокое разрешение (например, 300 пикселей / дюйм).
Установите ширину и высоту 400 и 100 пикселей соответственно. Сделайте разрешение 72 пикселя / дюйм, фон оставьте белым. Примечание: эти настройки размера и разрешения доступны только в Интернете. Для печати используйте более высокое разрешение (например, 300 пикселей / дюйм). Вот что вы, должно быть, придумали:
Вот что вы, должно быть, придумали:
 Для этого нажмите Ctrl + Shift + I или щелкните правой кнопкой мыши выделение и выберите Select Inverse . Нажмите Удалить и снимите выделение:
Для этого нажмите Ctrl + Shift + I или щелкните правой кнопкой мыши выделение и выберите Select Inverse . Нажмите Удалить и снимите выделение: com
com com
com