Трассировка изображения в иллюстраторе: Работа с быстрой трассировкой | Illustrator CS5 и более ранние версии
Как векторизовать изображение в Illustrator
Векторные изображения – это в основном линии и фигуры с динамическими цветными сечениями. Качество изображения остается неизменным при масштабировании, что является их основным преимуществом по сравнению с растеризованными статическими изображениями.
Иногда необходимо переключить обычное изображение на динамический вектор. Например, если вы не можете позволить себе потерять качество при увеличении изображения. Вы хотите превратить это в вектор.
И что может быть лучше, чем с Adobe Illustrator, бесспорным королем приложений для редактирования векторной графики?
В этой статье объясняется, как векторизовать изображение в Adobe Illustrator, а также приведены некоторые советы по достижению наилучшего возможного результата.
Шаг 1: Выберите изображение
Первым шагом будет преобразование файла изображения. Вы можете ожидать разные результаты в зависимости от качества изображения, разрешения и фона.
Для достижения наилучшего результата вы должны найти изображение с белым фоном или вообще без фона, с разумным разрешением (векторная графика не соответствует разрешению). Изображение должно быть одним предметом без большого количества деталей.
Излишне говорить, что чем больше изображение, тем больше времени потребуется для преобразования и тем больше памяти он будет использовать в процессе.
Итак, предполагая ваше изображение, откройте его в Adobe Illustrator. Следуй этим шагам:
- Откройте Adobe Illustrator.
- Нажмите «Файл» в строке меню.
- Выберите «Новый», чтобы открыть пустой холст.
“ - Выберите формат и нажмите «ОК».
- Снова нажмите «Файл».
- На этот раз выберите «Открыть».
“ - Перейдите к своей картинке.
- Нажмите «Открыть», чтобы загрузить его.
Различные типы трассировки изображений
Adobe Illustrator автоматически векторизует ваше изображение с помощью инструмента «Трассировка изображений». Тем не менее, вам придется указать предустановку для этого. Выберите тип трассировки изображения, ближайший к изображению, которое вы хотите векторизовать.
Тем не менее, вам придется указать предустановку для этого. Выберите тип трассировки изображения, ближайший к изображению, которое вы хотите векторизовать.
- High Fidelity и Low Fidelity идеально подходят для фотографий, иллюстраций и изображений с большим количеством деталей. High Fidelity создаст очень детальное векторное изображение, в то время как Low Fidelity даст меньше деталей. Низкая достоверность обычно лучше для изображений с низким разрешением.
- 3, 6 и 9 цветов являются предпочтительными пресетами для логотипов и иллюстраций, которые используют меньше цветов.
“ - Оттенки серого сделают изображение в градациях серого.
“ - В черно-белом логотипе для векторизации изображения используются только эти два цвета.
“ - Эскизный рисунок, Технический рисунок, Штриховой рисунок и Силуэты – это предустановки, которые следует использовать для линейных рисунков.
“ - Подводя итог, выберите пресет в зависимости от изображения, которое вы хотите векторизовать.

Шаг 2: векторизация изображения
Теперь, когда у вас есть предустановленное пиксельное изображение и трассировка изображения, пришло время векторизовать изображение. Вот как это сделать:
- Выберите ваше изображение с помощью инструмента «Выделение» и отрегулируйте его положение.
- Нажмите на маленький треугольник рядом с «Image Trace», чтобы открыть список предустановок.
- Выберите предпочитаемый пресет трассировки изображения.
- Подождите, пока Illustrator векторизует изображение.
Шаг 3: обработайте детали и сохраните изображение
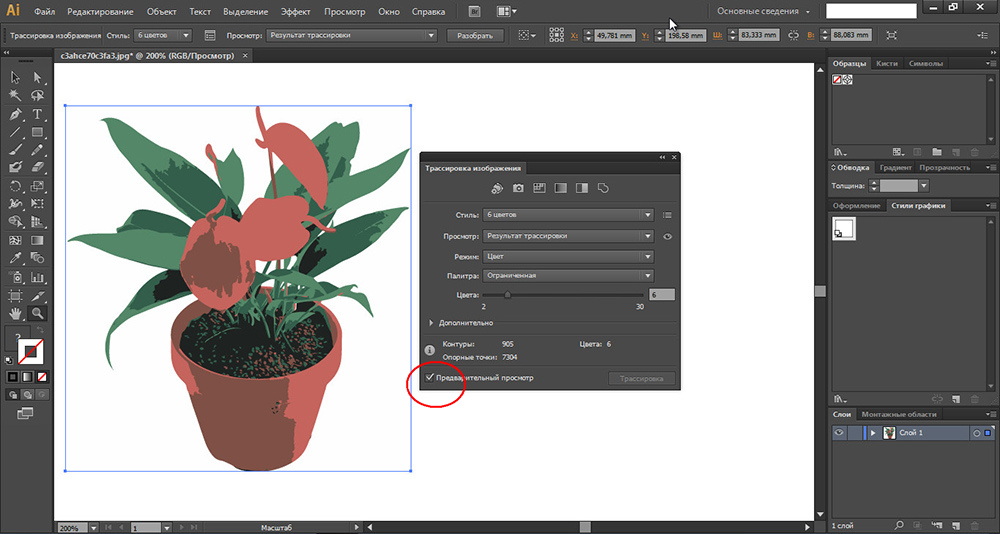
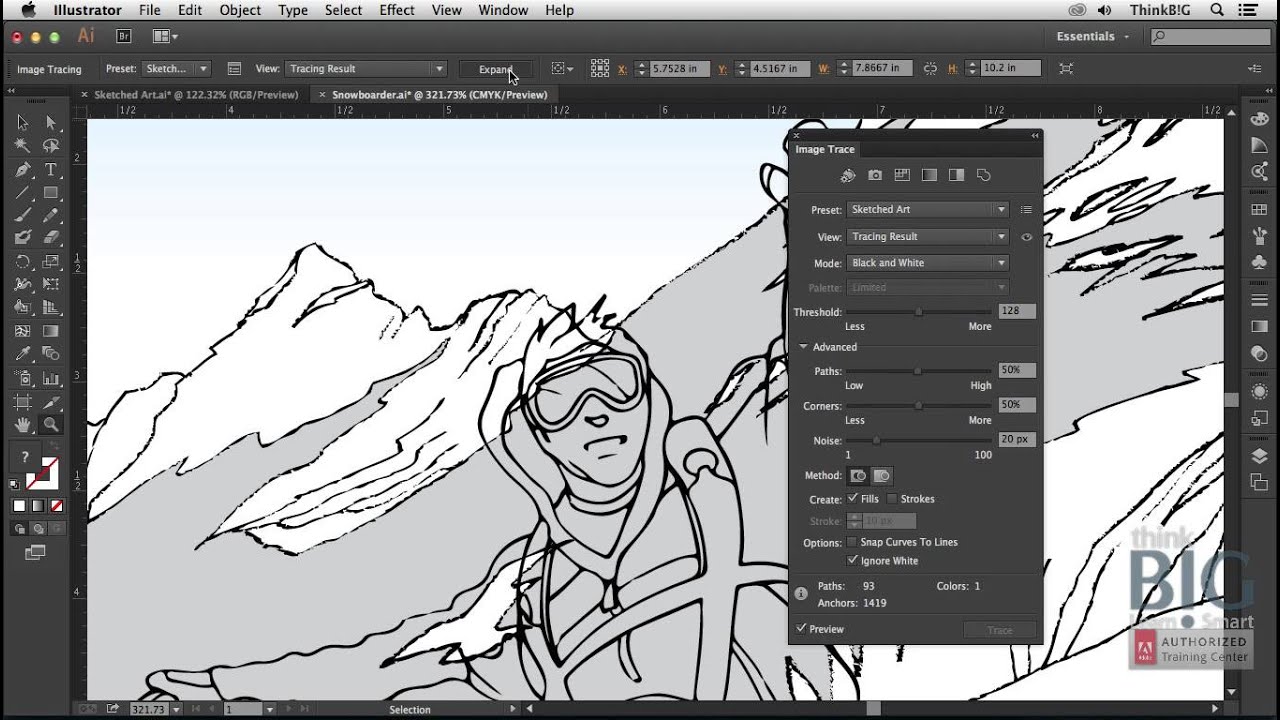
Когда Illustrator завершит работу, вы сможете дополнительно настроить изображение. Откройте панель трассировки изображений из панели инструментов, чтобы увидеть больше параметров. Выберите «Режим», чтобы переключаться между группами цветов, и отрегулируйте панель «Цвет», чтобы вектор был более или менее детализированным.
Затем нажмите кнопку «Развернуть» на панели инструментов, чтобы увидеть все составные фигуры, которые образуют полное векторное изображение.
“
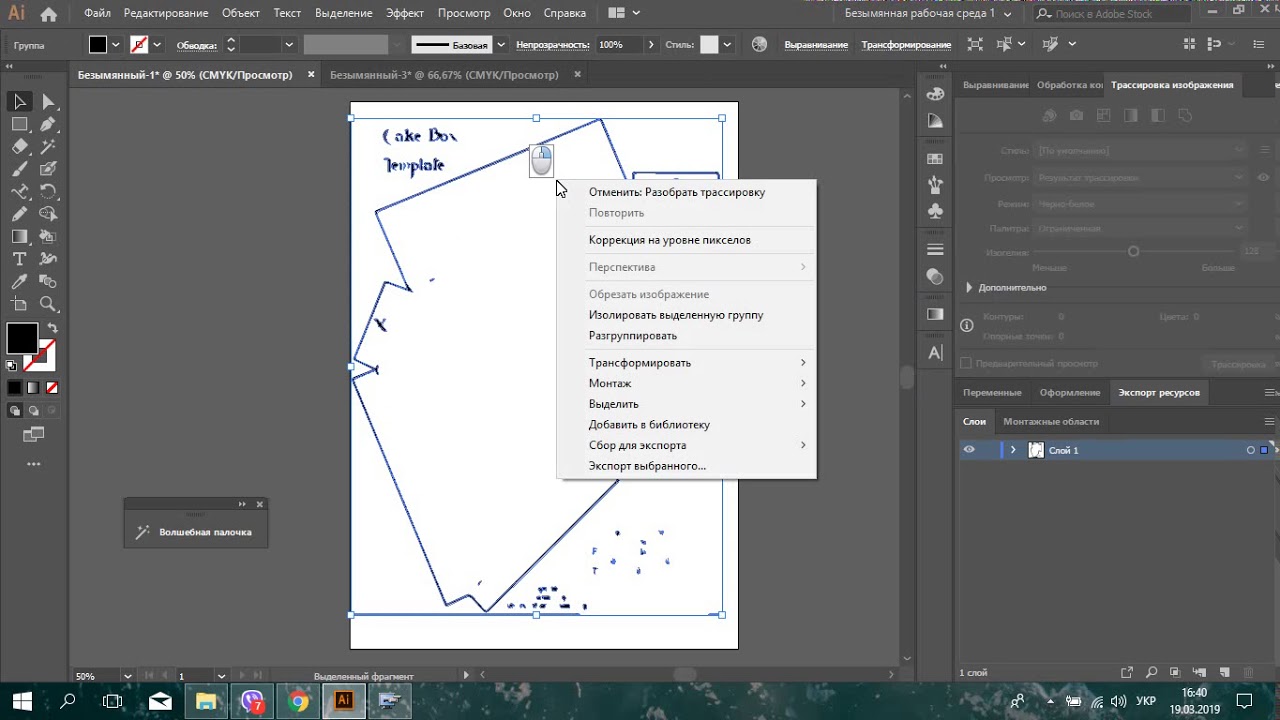
Щелкните правой кнопкой мыши на изображении и выберите «Разгруппировать», чтобы разделить на отдельные векторы.
“
После разгруппировки вы можете дважды щелкнуть по каждому вектору, чтобы изменить его по своему желанию. Вы можете переместить или удалить его с изображения, преобразовать его и т. Д.
Сохранение изображения
Когда вы закончите настройку векторного изображения, самое время его сохранить. Доступные форматы: SVG, AI, EPS, PDF и многие другие. Вы захотите сохранить его в AI, если считаете, что вам, возможно, придется настроить векторную графику в Illustrator.
Чтобы сохранить изображение, вам необходимо:
- Нажмите на кнопку файла.
- Выберите «Экспорт».
“ - Выберите один из доступных форматов. Например, SVG.
“
Надо Векторизовать Их Все
Как видите, векторизация изображения в Adobe Illustrator довольно проста.
Кроме того, если у вас есть лежащие рисунки или эскизы, вы также можете векторизовать их. Итак, какова ваша цель превратить ваше изображение в векторную графику?
Трассировка в Illustrator CS2 — CoderLessons.com
Хотя я расскажу о Creative Site 2 Adobe более подробно в режиме конструктора, я подумала, что взгляну на новую функцию, которая привлекла мое внимание — «Live Trace».
До сих пор я должен сказать, что инструменты автоматической трассировки всегда звучали как отличная идея, но никогда не были действительно полезными. Мой опыт в целом прошел примерно так:
1) Поиграйте с цветами, ползунками чувствительности и другими более загадочными вариантами.
2) Трассировка изображения.
3) Будьте в целом впечатлены, но не очень довольны.
4) Поиграйте с цветами, ползунками чувствительности и другими более загадочными вариантами.
5) Трассировка изображения.
6) Будьте в целом впечатлены, но не очень довольны.
7) Повторите шаги с 1 по 6 четыре или пять раз.
8) Получите сырую векторную графику, с которой я с удовольствием начну работать.
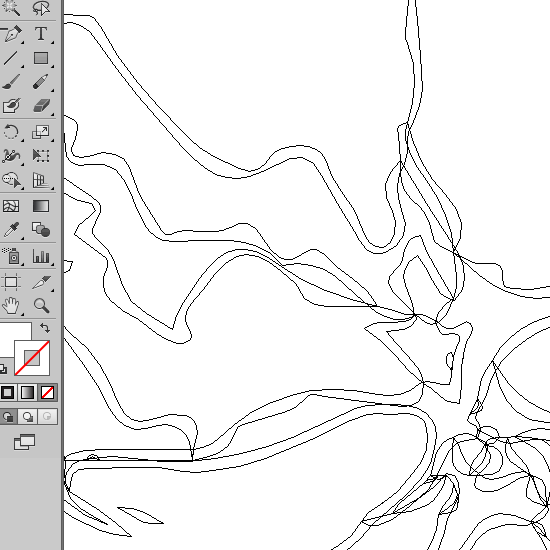
9) Начните работать с гнездами безумного шершня запутанных и переплетенных векторных фигур. Визг, поскольку очистка случайных точек таинственным образом время от времени удаляет огромные фрагменты графики, заставляя отступить.
10) Признать поражение и отследить его рукой.
Хорошая новость заключается в том, что Adobe, возможно, прибила его теперь с новым режимом рисования «Live Trace» Illustrator.
Вот быстрый тест, который я провел, используя нашего супер-гуру CSS, фотографию Рэйчел Эндрю с обложки книги по CSS Anthology .
Поместив изображение в Illustrator, я выбрал его и включил «Live Trace». С этого момента вы работаете с тем, что Adobe называет «Live Trace Object», — это уже не просто растровое изображение и не векторный объект — это снова нечто другое.
У вас есть полная свобода «настраивать» иллюстрацию на этом этапе, контролируя количество цветов, качество линий и краев, а также размер наименьшего визуализируемого объекта. Существует также полный набор предустановок, включая «Photo High Fidelity», «Comic Art», «Technical Drawing» и «Hand Drawn Sketch». Обычно это хорошие места, чтобы начать настройку.
Когда вы довольны своей иллюстрацией, вам нужно преобразовать ее обратно в чистый векторный объект, отключив «Live Trace» с помощью кнопки «Expand».
Итак, теперь у нас есть векторный рисунок. Большое дело, верно?
Основное различие между «Live Trace» и предыдущими встроенными функциями автоматической трассировки заключается просто в качестве рисунка, который он производит. Векторные фигуры выглядят так, как если бы они были сделаны с помощью «печенья». Ни одна из форм не пересекается, и они идеально сочетаются друг с другом, как новая головоломка. Это мечта сценариста.
Конечно, вы всегда будете нуждаться в настройке, редактировании и изменении необработанного преобразования, но это все еще очень эффективный способ быстрого получения этого необработанного изображения.
В общем, очень полезное и очень удобное дополнение к Illustrator.
Комбинирование автоматической и ручной трассировки растровых изображений с функциями плагина Phantasm — Советы
Сегодня мы поговорим о комбинировании автоматической и ручной трассировки растровых изображений с функциями Phantasm. Симбиоз функции Image Trace и инструментов плагина Phantasm помогут вам добиться удивительных эффектов, которые вы не сможете получить, используя только опции Image Trace. Применение Phantasm для определения четких границ между светом и тенью поможет вам легко осуществить ручную векторную трассировку, более известную, как Vexel. Хотите работать быстрее и эффективней? Тогда эта статья для вас.
Комбинирование фуункций Image Trace с Phantasm
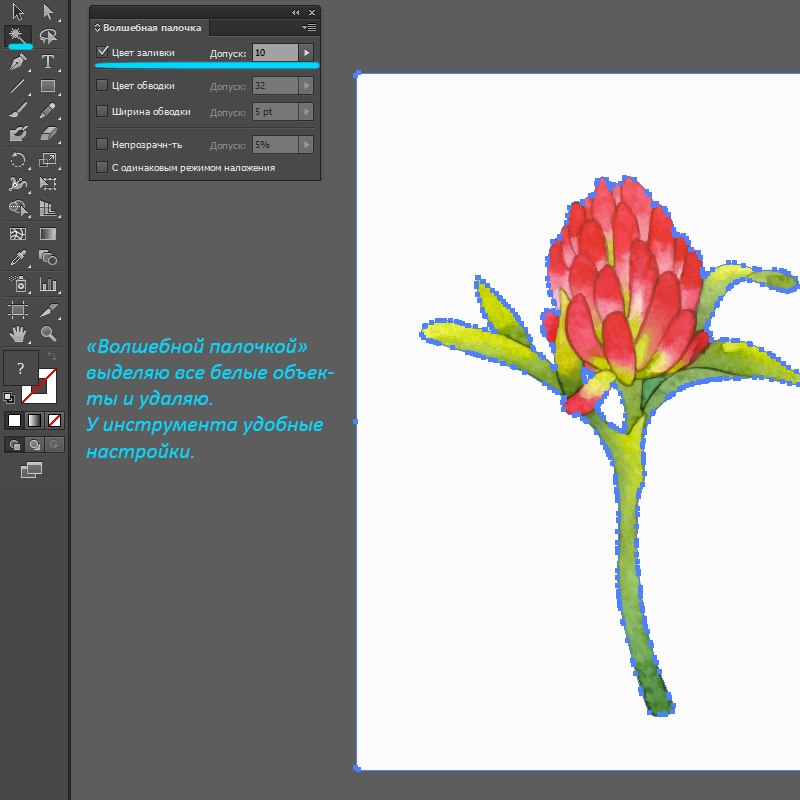
Функция Image Trace предназначена для преобразования растровых изображений в векторные объекты. Эта функция была существенно усовершенствована, начиная с Adobe Illustrator CS6, благодаря внедрению Adobe Mercury Performance System. Давайте посмотрим, как это работает. В качестве объекта для трассировки я буду использовать Pink rose с Shutterstock. Запускаем Adobe Illustrator, затем создаем новый документ (Cmd/Ctrl + N). Теперь вставим в него изображение (File > Place…).
Давайте посмотрим, как это работает. В качестве объекта для трассировки я буду использовать Pink rose с Shutterstock. Запускаем Adobe Illustrator, затем создаем новый документ (Cmd/Ctrl + N). Теперь вставим в него изображение (File > Place…).
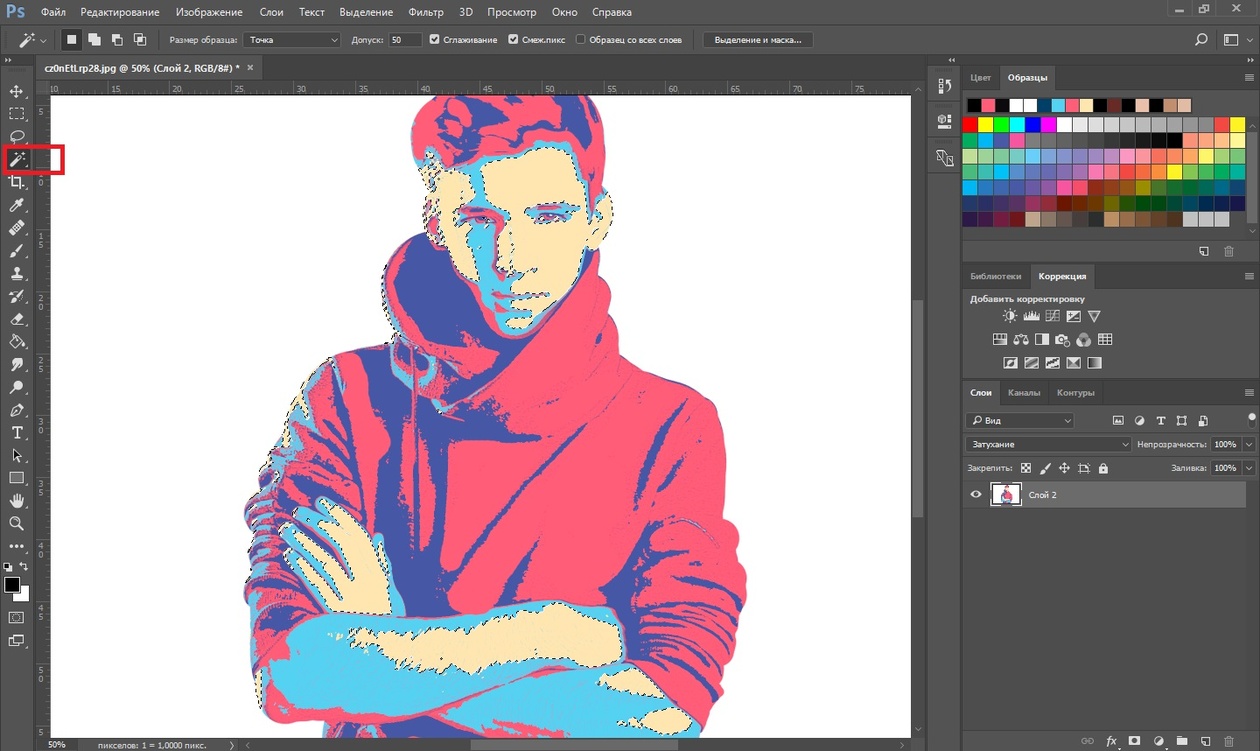
Для применения функции Image Trace мы можем воспользоваться соответствующей кнопкой и одним из пресетов в панели Control.
Для тех же целей предназначена панель Image Trace (Window > Image Trace), которая как вы можете видеть, содержит более десятка опций.
Умелое использование этих опций позволяет получить действительно превосходный результат.
Однако Phantasm позволяет нам получить дополнительные инструменты контроля над векторным изображением в процессе автоматической трассировки. Например, мы можем использовать функцию Phantasm Levels (Effect > Phantasm > Levels…). Она позволяет вам перемещать черный, белый и серый слайдер, контролируя яркостью тонов всего цветового диапазона.
Или вы можете использовать функцию Phantasm Curves (Effect > Phantasm > Curves…) для более интуитивно понятной и гибкой тоновой коррекции.
Вы даже можете перекрашивать часть или все изображение при помощи Phantasm Hue/Saturation (Effect > Phantasm > Hue/Saturation…).
Все эти инструменты цветовой коррекции хорошо знакомы пользователям Photoshop, но при помощи Phantasm мы работаем с результатомтрассировки прямо в Adobe Illustrator. Применение Phantasm эффектов позволяет получить доступ к их параметрам в любое время в панели Appearance. Вы можете одновременно использовать несколько эффектов и управлять последовательностью их применения.
При этом у вас по-прежнему остается доступ ко всем опциям функции Image Trace.
После того, как все настройки будут произведены, нажимаем на кнопку Expand в панели Control. Теперь мы получили 100% вектор.
И даже после конвертации растрового изображения в векторные объекты мы сохранили примененные эффекты Phantasm. Это означает, что мы можем продолжить управлять их опциями.
Надеюсь, вы убедились в мощности симбиоза Phantasm и стандартной функции Image Trace. Более детальную информацию об инструментах Phantasm вы можете получить из статьи — Настройка цветов векторных объектов при помощи Phantasm и Illustrator
Более детальную информацию об инструментах Phantasm вы можете получить из статьи — Настройка цветов векторных объектов при помощи Phantasm и Illustrator
Ручная трассировка изображений и Phantasm
Многие дизайнеры используют фотографию в качестве начального изображения для создания векторной работы. Такой тип работ называется Vexel. В качестве примера я хотел бы продемонстрировать фрагмент удивительной работы Skyfall.
Для создания такого уровня работ необходимо не только огромное терпение, но и понимание того, где проходит граница между тенями, полутонами и светами изображения. А в этом, как вы уже, наверное, догадались, нам поможет Phantasm. Для более комфортной работы мы можем временно отключить цветовую информацию растрового изображения. Для этих целей предназначена функция Phantasm Desaturate (Effect > Phantasm > Desaturate…)
Для определения границы теней и бликов воспользуемся функцией Phantasm Levels (Effect > Phantasm > Levels…)
В некоторых случаях, например, при работе с не изолированными изображениями, Levels помогут нам выделить контур изображения и его частей. После того, как мы четко увидим необходимые нам границы, все, что нам останется сделать — воссоздать их при помощи векторных инструментов рисования, например, при помощи Pen Tool. Лично я предпочитаю использовать для этих целей InkScribe Tool, который позволяет работать точнее и быстрее. Не претендуя, на особое мастерство в создании работ Vexel, я создал вот такую векторную розу, использовав всего три цвета.
После того, как мы четко увидим необходимые нам границы, все, что нам останется сделать — воссоздать их при помощи векторных инструментов рисования, например, при помощи Pen Tool. Лично я предпочитаю использовать для этих целей InkScribe Tool, который позволяет работать точнее и быстрее. Не претендуя, на особое мастерство в создании работ Vexel, я создал вот такую векторную розу, использовав всего три цвета.
Как вы можете видеть, Phantasm является прекрасным помощником не только при автоматической трассировке, но и при ручном создании векторных работ.
Облегчаем труд. Векторизация изображений
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное. Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
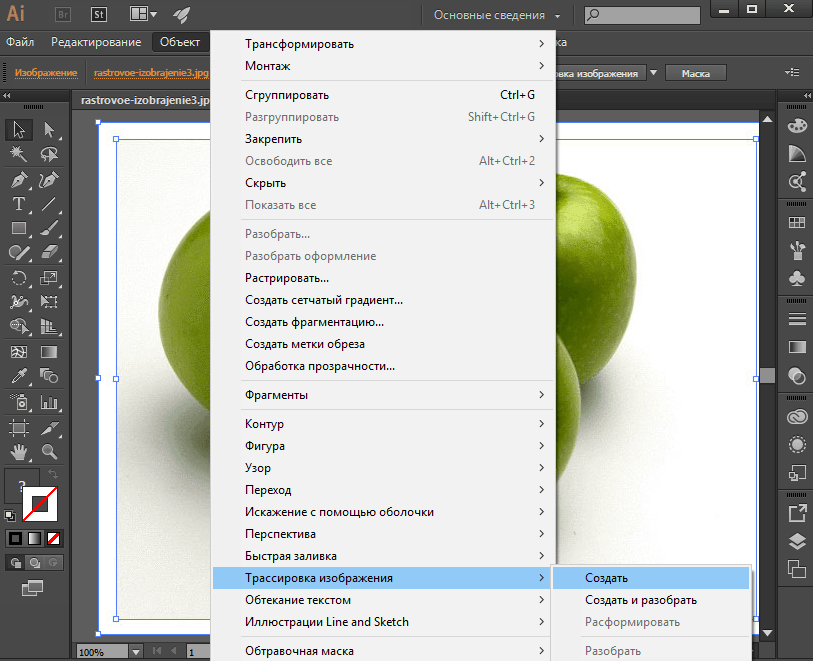
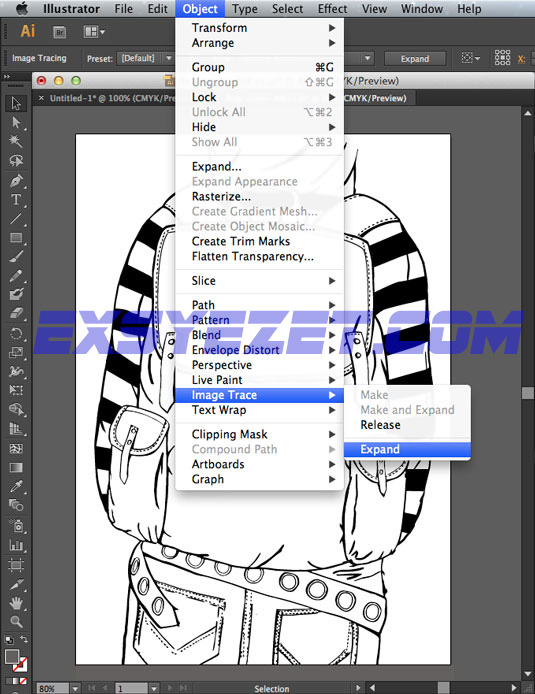
В Illustrator : Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы. 2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
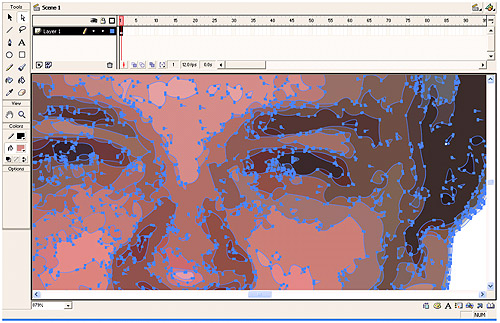
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в .Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в .Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop ( т. е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
Из растра в вектор. Обзор программ для трассировки растровых изображений
241
(10 голоса, среднее 3.80 из 5)
Рубрика: Инструменты полиграфиста и дизайнераЗачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т. п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр. , есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
, есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
Рис . 1. TraceIT
RasterVect
Производитель : RasterVect Software
Ссылка: http://www.rastervect.com/products.htm
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Рис . 2. RasterVect
Vector Eye
Производитель : Siame Editions
Ссылка: http://www. siame.com/converter.html
siame.com/converter.html
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Рис . 3. Vector Eye
Vextractor
Производитель : VextraSoft
Ссылка: http://www.vextrasoft.com/vextractor.htm
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Рис . 4. Vextractor
Acme TraceART
Производитель : DWG TOOL Software
Ссылка: http://www.freefirestudio.com/traceart.htm
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Рис . 5. Acme TraceART
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Рис. 6. Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Производитель: AlgoLab, Inc.
Ссылка: http://www.algolab.com/products.htm
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Рис. 7. Raster to Vector Conversion Toolkit
Raster to Vector
Производитель: Raster to Vector
Ссылка: http://www.rastervector.com/
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
Рис. 8. Raster to Vector
WinTopo Raster to Vector Converter
Производитель: SoftSoft.net
Ссылка: http://wintopo.com/
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Рис. 9. WinTopo Raster to Vector Converter
* * *
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель: Brand Security Systems GmbH
Ссылка: http://www.neurotracer. com/
com/
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
Рис. 10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Рис. 11. Neuro Tracer. Предварительный просмотр результата очистки от «мусора»
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
Рис. 12. Трассировка с указанием типа объекта
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
Рис. 13. Трассировка с указанием линий определенной направленности
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
Рис. 14. Увеличенный фрагмент иллюстрации, предназначенной для трассировки с цветоделением
Рис. 15. Результат трассировки с цветоделением
15. Результат трассировки с цветоделением
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Рис. 16. Результат трассировки с цветоделением
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений.
Источник: Николай Дубина. Компьюарт, январь 2007
Сделать заказ
чем конвертировать картинку онлайн. Конвертация картинок из растра в вектор Файл svg конвертировать в jpeg
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
JPG — один из самых популярных форматов изображений, которые используются в настоящее время. Главным его преимуществом является возможность хранить изображения хорошего качества в файлах небольшого размера. Это возможно за счет используемого типа сжатия. Механизм этого вида сжатия устанавливает приоритетность одних частей изображения перед другими, сохраняя высококачественные участки изображения наиболее заметные для человеческого глаза.
SVG — это векторный формат открытого стандарта, который использует язык XML разметки и может содержать анимационную или интерактивную графику. SVG был создан специалистами World Wide Web, организацией содействующей развитию и совместимости веб-продуктов и предлагающей эти продукты свободно. SVG-файлы поддерживаются большинством веб-браузеров и могут быть созданы в программах для рисования или в текстовых редакторах.
Как конвертировать JPG в SVG?
Самый простой способ — это скачать хорошую программу конвертации, например Фотоконвертер. Он работает быстро и эффективно, позволяя конвертировать любое количество JPG файлов за раз. Вы сможете довольно быстро оценить, что Фотоконвертер способен сэкономить массу времени которое вы будете тратить при работе вручную.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать — не нужно быть специалистом в компьютерах, чтобы понять как он работает.
Добавьте JPG файлы в Фотоконвертер
Запустите Фотоконвертер и загрузите.jpg файлы, которые вы хотите конвертировать в.svg
Вы можете выбрать JPG файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные SVG файлы
Выберите SVG в качестве формата для сохранения
Для выбора SVG в качестве формата сохранения, нажмите на иконку SVG в нижней части экрана, либо кнопку + чтобы добавить возможность записи в этот формат.
Теперь просто нажмите кнопку Старт и конвертация начнется мгновенно, а SVG файлы сохранятся в указанное место с нужными параметрами и эффектами.
Попробуйте бесплатную демо-версиюВидео инструкция
Привычные форматы JPG, PNG и GIF чрезвычайно популярны, однако в силу своих особенностей не идеальны, а в ряде случаев просто неприменимы. И специально для таких случаев придуман формат SVG.
Скажем, на так называемых «адаптивных» сайтах категорически необходимы изображения, которые одинаково хорошо выглядят на экранах любой диагонали (читай, независимо от ширины или высоты). А упомянутые JPG , и в принудительно растянутом/увеличенном виде выглядят очень по-разному и зачастую плохо.
Притом нередко на сайте (в том числе и на нашем) одна и та же картинка может использоваться как в качестве миниатюры поста, так и в качестве полноформатной иллюстрации в этом же самом и/или в другом посте.
Как правило, из одной такой картинки сайт автоматически создает сразу несколько копий разного размера, из которых потом выбирается та, которая лучше других подходит для экрана определенной диагонали (это если в общих чертах). Таким образом, в библиотеке сайта постоянно должно храниться сразу несколько версий одного изображения, что в наши дни уже не считается решением оптимальным.
Изображение в SVG — векторное. Это означает, что оно может легко масштабироваться (увеличиваться/уменьшаться) без потери качества. То есть, если вернуться к нашему примеру с сайтом, то формат SVG позволяет сохранять на сервере всего одну картинку, которая на разных страницах сайта и на разных экранах выглядеть будет одинаково качественно (в идеале).
Еще одно преимущество технологии Scalable Vector Graphics (SVG) состоит в том, что файлы в этом формате «весят» сравнительно немного. Это дает веб-мастерам некоторую свободу действий, когда возникает необходимость что-то изменить в таких файлах. Более того, некоторые изменения можно вносить непосредственно в редакторе CSS, что очень удобно.
В качестве примера использования SVG можно привести вот эту работу известного блогера Terence Eden , который в рамках эксперимента добросовестно перевел в этот формат логотипы крупнейших Интернет-компаний. Как видим, «вес» каждого лого составляет менее 1 килобайта, а у некоторых — так и менее половины килобайта. Так, стандартный логотип в PNG весит 20 килобайт, а в SVG — всего 397 байт.
Именно поэтому, в SVG на сайтах очень часто сохраняются , кнопки и различные иконки. А вот для фотографий и рисунков, в особенности тех, на который изображены сразу несколько объектов, SVG подходит хуже (или не подходит вовсе).
Теперь, собственно, о том, как перевести JPG, PNG или GIF в формат SVGСразу отметим, что далее речь пойдет об онлайн-сервисах, которые очень удобно использовать для конвертации файлов в оперативном режиме. Информацию о профессиональных программных инструментах для работы с векторной графикой (Adobe Illustrator, Inkscape, LibreOffice Draw и пр.) вы без труда найдете в Сети.
Онлайн-конвертеров нынче тоже хватает. Но, как оказалось, когда дело касается качества преобразования, то их ассортимент резко сокращается. И что самое неприятное, это выясняется не сразу и сугубо методом проб и ошибок.
Тем не менее, намедни озадачившись вопросом поиска онлайн-сервиса для конвертации логотипа из PNG в SVG и после целенаправленного тестирования почти трех десятков нагугленных конвертеров, для себя мы составили небольшой список наиболее подходящий (на наш взгляд) ресурсов:
- Aconvert — принимает как готовые файлы с компа, так и URL-ы картинок. Доступна опция изменения разрешения изображений. По факту конвертации логотип в SVG получился в достаточной степени качественным, но «весит» вдвое больше, чем исходник в PNG.
- Vector Magic — сервис платный. Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
- Vectorizer — сервис бесплатный и особо интересен тем, что в нем кроме всего прочего имеется также функция автоматического редактора и Wizard, в котором можно устанавливать параметры конвертации. И после настройки Vectorizer начала выдавать SVG-файлы, которые были в среднем на треть легче, чем исходники в PNG при равном качестве изображений.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
- Главная
- Дизайн
- Adobe Illustrator
- Как перевести картинку, логотип в вектор
→
→
→
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение .
Точки лучше ставить в местах, где у линии должен быть изгиб.
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Комментарии ()
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при: 1. Объединить фигуры (Add to Shape Area) 2. Вычесть переднюю фигуру (Subtract from Shape Area) 3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Рисование в Illustrator, для начинающих
Если вы когда-нибудь хотели быстро нарисовать цифровой рисунок в Illustrator, но у вас нет идея, с чего начать, это руководство для вас! Вы узнаете, как настроить рабочее пространство в Illustrator, как использовать инструмент «Перо» для рисования (даже если вы «не умеете» draw) и как использовать возможности сочетаний клавиш.
Все это было сделано на Mac в Adobe Illustrator CC 2015 версии 19.2.1. Если вы используете другую машину или другую версию, ваш экран может не выглядят одинаково, но это нормально.
В этом примере я буду рисовать клубнику. Я собираюсь использовать фон изображение, чтобы обвести его, чтобы упростить задачу. Вы можете рисовать от руки, если хотите, или обведите изображение самостоятельно: делайте то, что считаете правильным.
Я открыл это изображение в Illustrator, но прежде чем начать трассировку, я хочу установить несколько вещей вверх. Что касается рисования, мне нравится видеть несколько конкретных панелей справа. я используйте Обводку, Монтажные области, Цвет и Обработку контуров. Добавьте их, перейдя в окно вариант в верхнем левом углу и выбирая каждый из них (Окно> Обводка, Окно> Артборды и т. Д.).
В панели Artboards перейдите на вкладку Layers. Вы должны увидеть 1 слой: либо изображение, которое вы проводите, или пустой слой. Если вы что-то отслеживаете, заблокируйте этот слой и создайте новый для трассировки.
Вы заблокируете слой, щелкнув второй столбец (там, где сейчас находится замок). Ты создайте новый слой, щелкнув значок заметки Post-It рядом со значком корзины. Блокировка слоя означает, что мы не сможем случайно переместить его или испортить.
Хорошо, теперь мы готовы рисовать! Мы будем использовать Pen Tool, чтобы создать простой
дорожка.Вы можете активировать его, нажав P на клавиатуре или нажав
значок пера слева.
Инструмент «Перо» работает, добавляя опорные точки и соединяя их вместе с сегменты: все это называется путем. Так что вы можете щелкнуть везде, где хотите точка привязки, что-то вроде игры Connect-The-Dots. Добавить точки привязки везде, где есть изгибы, и постарайтесь свести их к минимуму. Это сделает ваш Путь намного плавнее и проще в управлении. Мы можем добавлять и удалять точки привязки позже, так что не беспокойтесь о том, чтобы все получилось идеально.Вот как выглядит мой путь после добавления нескольких точек привязки:
Если вам нужен очень угловатый рисунок, возможно, вы готовы! Я бы хотел, чтобы моя клубника выглядят более естественно, поэтому я собираюсь внести некоторые изменения в точки привязки.
Прежде чем я это сделаю, я хотел бы отредактировать путь, чтобы показать только контур. Этот упрощает отслеживание. Я делаю заливку прозрачной, а контур темным (на слева) и увеличьте толщину обводки на панели Обводки справа.
Большой белый квадрат на переднем плане — цвет заливки. Я собираюсь нажать на маленький квадратный значок с красной линией, чтобы сделать его прозрачным. В черный квадрат на заднем плане — это цвет контура, и я доволен черный, поэтому я не буду менять цвет.
Измените толщину хода на то, что вам подходит.
Если вы внесли эти изменения, ваш рисунок теперь будет черным контуром, а не белая форма.
Давайте сделаем этот рисунок изогнутым.Я собираюсь использовать инструмент «Лассо» ( Q на вашем
клавиатуры или значок курсора и лассо в левом меню), чтобы обвести
точки привязки. Это позволит мне быстро выбрать их все, а не
выбирая их по одному.
Обратите внимание на одну хитрость: если вы проведете лассо по всему пути, он выберет сегменты, а также точки привязки, которые нам не нужны. Так лассо вокруг всех но одна из точек привязки, поэтому она просто выбирает точки привязки. Это Странность иллюстратора! Мы вернемся к этой единственной точке привязки позже.
После того, как вы выбрали точки привязки, вы должны увидеть меню точки привязки на верхний:
Если этого нет, значит выбран весь путь (включая сегменты), или
ничего. Вы также можете выбрать точки привязки вручную, нажав A на вашем
клавиатуры ( A для Direct Selection Tool) и щелкая каждую точку привязки, удерживая клавишу Shift.
Если у вас много точек привязки, я рекомендую вместо этого использовать инструмент «Лассо».
На этой панели мы выберем вторую опцию Convert, с изогнутая линия.Это даст каждой точке привязки два маркера, создающих кривую. вместо шипа. У меня это:
Обратите внимание на шип внизу? Это была единственная точка привязки, которую я не выбрал
когда я использовал Lasso Tool. Теперь я могу выбрать его вручную (нажав A на
клавиатуры для инструмента Direct Selection Tool и щелкнув по нему) и преобразовав его
чтобы соответствовать остальным точкам. Теперь у меня есть хорошая капля:
Чтобы сделать этот blob еще красивее, я собираюсь отредактировать точки привязки, используя их
ручки, чтобы получить нужные мне изгибы.Если вы не видите точек ручки, убедитесь, что
вы используете инструмент прямого выбора ( A ) и нажали путь.
Щелкните точку привязки. Вы можете выбрать любую из его ручек и переместить ее. вокруг, чтобы изменить кривую. Ручки влияют друг на друга, поэтому, если вы хотите просто переместите одну ручку, а другую оставьте неподвижной, щелкните нужный маркер двигаться, и он будет двигаться в одиночку. Это полезно для создания острых краев и кривые.
Если вы хотите избавиться от точки привязки, нажмите P для инструмента «Перо» и наведите указатель мыши на
точку привязки, которую вы хотите удалить.У курсора будет небольшой знак минус
рядом с ним. Если вы хотите добавить точку привязки, нажмите P и наведите указатель мыши на деталь.
пути, к которому вы хотите добавить точку: на этот раз у вашего курсора будет
вместо этого маленький знак плюса.
Вся эта утонченность может занять некоторое время, поэтому не торопитесь и наслаждайтесь медитативными поездка.
Как только вы довольны своим путем, вы можете снова залить его цветом. Выберите path и найдите образцы цвета в левом меню:
Дважды щелкните большой белый квадрат, чтобы открыть цветное меню.Вы также можете удалить обвести контур, щелкнув квадрат с черным контуром и сделав его прозрачным (щелкнув квадратный значок с красной линией).
Потрясающе!
Я буду повторять каждый шаг, от создания нового слоя до уточнения пути, до сделать зеленые листья. Я скрыл слой с красной кляксой, переключив видимость, так что я могу сосредоточиться только на листьях. Вот как это выглядит сейчас:
Добавьте столько фигур и контуров, сколько вам нужно.Далее мы рассмотрим резку из фигур из других фигур.
Я хочу, чтобы в моем рисунке клубники было немного семян, но я хочу, чтобы они были прозрачный. Я собираюсь нарисовать несколько крошечных пятен поверх красного пятна, а затем вырезать их из.
Как обычно, я использовал Pen Tool, чтобы нарисовать фигуру, а затем выбрал опорные точки. чтобы изогнуть это. Мне нравится, как выглядит это семя, поэтому я просто скопирую и вставлю Это.
Прежде чем я смогу вырезать эти формы из красного пятна, я должен их «расширить».я выберите каждое семя, затем перейдите в меню «Объект»> «Развернуть» в верхнем левом углу. Это не будет похоже, что в этом случае он много сделал, но если у вас есть линия, например, она измените линию с контура на реальную форму. Вы увидите точки привязки выглядят иначе, но в остальном ничего не меняется.
Затем я снова переключаю видимость красной капли, чтобы выбрать ее и все семена. Затем я перехожу на панель Обработки контуров справа. Я выбираю «Минус» Передний », чтобы вырезать передние предметы (семена) из заднего (красная капля).
С рисунком позади него легче понять, как семена превратились в промежутки. в клубнике.
Если я скрою исходное изображение клубники и добавлю цвет к листьям, это будет конечный продукт! Это не шедевр, но он дает представление и Надеюсь, теперь вы чувствуете себя более комфортно с якорными точками. Они основа для всех рисунков в Illustrator, так что поиграйте с ними и поэкспериментируйте.
Вот краткое описание некоторых быстрых клавиш:
A = Инструмент прямого выбора; используйте для щелчка по опорным точкам для их редактирования
P = Инструмент Pel; используйте для добавления или удаления точек привязки
Q = Инструмент лассо; используйте для быстрого выбора нескольких точек привязки
V = Инструмент выбора; курсор по умолчанию, когда вы хотите переместить фигуры вокруг
В конечном счете, лучший способ научиться использовать Illustrator (или любой другой инструмент) — это просто погрузитесь и продолжайте гуглить каждый свой вопрос.Ничего страшного, если ты неудобно с этим или нужно время, чтобы научиться. Подходит для всех! Очень хорошо удачи, удачи в поисках Google и получайте удовольствие 🙂
Введение в медиа-дизайн с Adobe Creative Cloud
Глава 6: Штриховая графика и плоская графика
Маски для стрижки
Инструмент «Перо» часто используется в сочетании с изображениями или векторной графикой для создания обтравочных масок. Обтравочная маска используется для переопределения того, какие части объекта видны зрителю.Они обычно используются на фотографических изображениях, чтобы «убрать фон» с фигуры на изображении. В файлы для этой главы включена фотография руки перед плоской стеной (ch6-hand.psd — это документ Photoshop®). Сначала с помощью инструмента «Перо» нарисуем контур вокруг руки, затем полученный контур будет использоваться в качестве обтравочной маски, чтобы скрыть остальную часть фотографии.
- Начните с нового печатного документа в Adobe® Illustrator®, для которого заданы стандартные размеры Letter.Вы можете изменить единицу измерения на дюймы. Назовите и сохраните файл как ch6-clippath-hand.ai.
- Выберите «Файл»> «Поместить», чтобы поместить изображение руки (ch6-hand.psd) на новый слой. Курсор «загрузит» изображение. Щелкните в любом месте монтажной области. Не щелкайте и не перетаскивайте. Это изменит размер изображения.
Как найти и снять флажок «Ссылка». Изображение: http://wiki.digital-foundations.net/index.php?title=File:FIg06_Ex5_04_CS6.pngОсторожно: Флажок «ссылка» в диалоговом окне «Поместить» используется для ссылки (если он установлен) или встроить (если этот флажок не установлен) файл изображения в документ Illustrator®.Связывание файлов может быть полезно, поскольку изображения фактически не хранятся в документе Illustrator®, поэтому большие изображения не влияют на размер файла Ai-документа. Однако связанные файлы должны оставаться доступными на жестком диске или в папке в том же относительном положении, в котором они были, когда была создана связь между связанным изображением и файлом Illustrator®, чтобы просмотреть и распечатать документ Ai. Начинающим студентам рекомендуется встраивать изображения или не устанавливать флажок «Ссылка».
- Дважды щелкните значок на панели «Слой» и установите флажок «Шаблон».Изображение будет тусклым. Назовите свой слой «фон». Создайте новый слой над этим слоем-шаблоном. Назовите эту «руку».
Настройка параметров слоя для создания слоя шаблона с затемненным изображением до 50% Создание нового слоя на панели «Слои» - Используйте Pen Tool, чтобы обвести руку. Не забывайте начинать и останавливаться на одной и той же точке привязки. Также помните, что путь не обязательно должен быть идеальным, поскольку инструмент «Прямое выделение» можно использовать для его изменения после того, как он был создан.
Обводка кисти и предплечья с помощью инструмента «Перо» - Чтобы преобразовать контур в обтравочную маску, вы выделите и контур, и изображение.Сначала разблокируйте слой фонового шаблона. Затем убедитесь, что вы находитесь на слое с рукой. Используя инструмент выделения, щелкните путь (вокруг руки / кисти), затем, удерживая SHFT, щелкните фон фотографии где-нибудь над выделенной рукой / кистью. Вы увидите опорные точки вокруг только что нанесенного пути и в четырех углах размещенной фотографии. Выберите «Объект»> «Обтравочная маска»> «Создать».
Преобразование контура в обтравочную маску. Главное меню> Объект> Обтравочная маска> СделатьОбтравочная маска используется для определения областей, которые открываются зрителю, в то время как любая часть изображения за пределами контура скрыта.
Совет: Если вы делаете обтравочную маску, у вас должен быть путь, который помещается внутри фотографического изображения. То есть фотографическое изображение должно быть больше, чем путь, который будет использоваться для его маскировки. Если путь больше, чем все изображение, маска просто покажет все, и в этом случае маска действительно не нужна.
Совет: Обязательно щелкните путь, затем щелкните фотографическое изображение, удерживая клавишу Shift, где-нибудь за пределами пути. Щелчок с зажатой клавишей Shift внутри области, которая включает в себя и путь, и изображение, отменяет выделение всего!
- Изменение обтравочной маски или изображения, которое замаскировано, возможно, если вы выберете только одно или другое с помощью инструмента «Прямое выделение».Для начинающих пользователей это не всегда так просто, как кажется. Самый надежный способ выбрать маску, а не изображение — использовать панель «Слой». Разверните Layer 2 на панели Layer. Теперь у вас есть группа, содержащая обтравочную маску и фотографическое изображение. Разверните группу, чтобы увидеть все ее части, щелкнув боковой треугольник слева от слова «Группа» на панели «Слой». Теперь вы увидите маску и изображение. Справа от каждого пути на слое есть область, где появляется небольшая цветная рамка, если этот конкретный путь выбран.Щелчок по этой части панели Layer выберет путь внутри Art Board. Щелкните, чтобы создать синий прямоугольник рядом с обтравочной маской на панели «Слой». Вы должны увидеть точки привязки, окружающие маску в вашем документе. Используйте инструмент «Прямое выделение», чтобы изменить маску, не касаясь фотографического изображения.
слева: успешная маскировка кисти и руки. справа: Панель слоев после того, как произошло отсечение. Чтобы открыть второстепенные слои, переключите (щелкните) серый треугольник рядом с основным слоем. - Инструмент «Выделение» можно использовать для перемещения всего изображения и маски как одного целого, поскольку они сгруппированы вместе на панели «Слой». После создания обтравочной маски она останется сгруппированной на панели «Слой», пока вы ее не отпустите. Сохраните файл.
ТОЛЬКО ДЛЯ ЧТЕНИЯ, не выполняйте этот шаг.
Чтобы удалить обтравочную маску, вы можете щелкнуть по ней с помощью инструмента «Выделение», затем выбрать «Объект»> «Обтравочная маска»> «Освободить». Теперь и путь, который использовался в качестве маски, и изображение доступны как два отдельных объекта.Их можно удалить или изменить как отдельные объекты.
Атрибуция
«Цифровые основы — Введение в медиа-дизайн» Xtine Burroughs и Michael Mandiberg под лицензией CC BY-NC-SA 3.0 / Это производная от оригинальной работы. Контент доступен на условиях некоммерческой доли Creative Commons Attribution Alike, если не указано иное.
Image Trace в Illustrator — Блог о ИТ-обучении Бет
Одна из моих любимых функций Illustrator, восходящая к Illustrator CS2 (когда он раньше назывался Live Trace), — это Image Trace.Image Trace позволяет вам взять растровую графику (или растровую графику, если вы более знакомы с этим термином) и превратить ее в полностью редактируемую векторную графику всего несколькими щелчками мыши. Особенно интересно использовать его на фотографиях, которые затем можно настраивать по своему усмотрению для создания интересных произведений искусства или включать в другую векторную графику, например логотипы.
Тем из вас, кто прошел курс «Создание графики для Интернета», этот маленький парень должен показаться знакомым!Использовать Image Trace довольно просто, но для того, чтобы довести вашу новую векторную графику до состояния, в котором ее можно будет редактировать, потребуется немного поработать.В этом посте я расскажу вам о процессе создания и редактирования изображения с помощью Image Trace. Для начала я буду использовать эту фотографию кролика в формате .jpg.
Я буду использовать Illustrator CC 2017 в этой записи блога в демонстрационных целях, но вы можете использовать любую версию Illustrator и добиться тех же результатов. (Для версий Illustrator старше CS6 ищите Live Trace вместо Image Trace.) Первое, что мне нужно сделать, это, конечно, открыть Illustrator. Как только Illustrator открыт, я могу открыть свою фотографию, и Illustrator поместит ее для меня на монтажную область.
Вот мое изображение кролика, открытое в Illustrator.Теперь, когда у меня есть изображение в Illustrator, я собираюсь подготовиться к обведению моего изображения. Сначала мне нужно щелкнуть изображение с активным инструментом «Выделение», затем посмотреть на панель параметров и найти следующую кнопку:
Кнопка Image Trace будет находиться в верхней части экрана на панели параметров.Вот и наша кнопка Image Trace! Однако, прежде чем нажать на кнопку, вы должны подумать, как вы хотите, чтобы ваше изображение выглядело, когда оно будет готово.Хотите, чтобы он выглядел фотореалистично, даже если это векторная графика? Вы хотите, чтобы в нем было меньше цветов и он больше походил на картину? Вам нужно только черно-белое изображение или набросок? У вас есть выбор, прежде чем вы сразу же перейдете и нажмете кнопку «Трассировка изображения» — и именно этот пресет мы будем использовать. Если вы не смогли устоять и все равно нажали кнопку «Трассировка изображения», вы могли бы получить некоторые странные результаты — Illustrator автоматически выберет последний использованный пресет для трассировки вашего изображения, если вы нажмете кнопку «Трассировка изображения», не выбрав предварительно пресет.Прежде чем продолжить, давайте взглянем на различные предустановки трассировки. Мы можем просмотреть эти предустановки, щелкнув маленькую стрелку раскрывающегося списка рядом с кнопкой Image Trace.
У нас есть выбор из множества предустановок!У нас есть много вариантов! Я не буду вдаваться в подробности по каждому из них, и у некоторых из них есть имена, которые действительно очевидны в отношении того, что они будут делать с вашим изображением (например, 3 цвета ограничат ваше изображение только тремя цветами, а Оттенки серого превратят ваше изображение в векторное изображение в оттенках серого).Для личного использования я предпочитаю High / Low Fidelity Photo (что дает более фотореалистичное изображение, чем другие предустановки), 16 цветов (для более художественной, похожей на живопись графики) и Sketched Art (если Пытаюсь сделать векторную графику из карандашного и бумажного эскиза). Я собираюсь использовать предустановку 16 цветов для нашего кролика — когда мы нажимаем на выбранную предустановку в раскрывающемся меню, Illustrator получает право работать над преобразованием вашего изображения в векторную графику.
Следует обратить внимание на процесс трассировки изображения: чем больше ваше изображение, тем больше времени потребуется Illustrator, чтобы превратить его в векторную графику.Illustrator анализирует ваше изображение, чтобы выбрать цвета и создать пути на основе выбранной вами предустановки — и если ваше изображение очень большое или у вас старый компьютер, Illustrator потребуется некоторое время, чтобы превратить ваше изображение в векторную графику. .
Вот наш кролик в 16 цветах!Когда Illustrator закончит работу, мы увидим изображение в его новой векторной форме!
Теперь у нас есть векторная графика на основе нашего исходного изображения с использованием 16 цветов. Что, если бы мы хотели внести некоторые изменения в изображение кролика, например, изменить направление некоторых дорожек или изменить цвета изображения? Это все, что мы можем сделать сейчас, но сначала нам нужно изменить несколько вещей в том, как Illustrator обрабатывает нашу графику.Для этого нам нужно сначала перейти на панель параметров и найти кнопку «Развернуть».
Кнопка «Результат трассировки» и «Развернуть» заменит исходную кнопку «Трассировка изображения» на панели параметров после того, как вы отследите свое изображение.Кнопка «Развернуть» сделает так, что все пути для вашего трассированного изображения теперь доступны для редактирования вами. Если вам нравится ваше изображение таким, какое оно есть, вам не нужно нажимать «Развернуть» — вы можете сохранить его и продолжить свой путь. Однако, если вы хотите внести изменения в свою новую векторную графику, Expand позволит вам это сделать.После того, как вы нажмете кнопку «Развернуть», ваше изображение будет выглядеть так, как у меня:
Все эти синие линии представляют собой пути, которые Illustrator создал для нас, когда мы использовали Image Trace для превращения нашей фотографии в векторную графику.Все эти синие линии должны показаться вам знакомыми, если вы раньше работали в Illustrator — это указывает на то, где контуры присутствуют в ваших работах! Нам нужно сделать еще один последний шаг, чтобы начать вносить изменения в наше изображение, — это разгруппировать все части, составляющие это изображение.Сейчас все они сгруппированы как одно целое, но на самом деле все эти цветные части представляют собой фигуры в Illustrator, и их можно редактировать по отдельности. Чтобы разгруппировать наши пути, чтобы мы могли редактировать кролика, не снимая выделения с изображения кролика, перейдите в меню «Объект» и нажмите «Разгруппировать». Затем вы можете щелкнуть по цветовой области, увидеть ее форму и отредактировать, если хотите! Мы можем легко перейти от кролика с коричневой подсветкой на морде, как на следующем изображении…
Здесь на мордочке кролика выделен только один путь.… кролику с розовым блеском на мордочке!
Это не лучший вид для этого кролика, но он показывает, что вы можете сделать после того, как развернете и разгруппируете все пути следа изображения!Теперь у вас есть представление о том, что вы можете делать с Image Trace. Почему бы не поэкспериментировать со своими изображениями и посмотреть, какие потрясающие произведения искусства вы можете создать?
Как редактировать рисунки в Illustrator с помощью Image Trace
При любом упоминании Adobe Illustrator на ум приходят изображения с плавными линиями, плоскими цветами и иллюстрациями в векторном стиле.Что, конечно, приятно … но немного ограничивает. Иллюстрации, которые редактируются или создаются в Illustrator, не всегда должны иметь одинаковый «векторный вид».
Программное обеспечение Adobe Creative Cloud также является мощным инструментом для художников, которые рисуют от руки, предпочитая экрану альбомы, чернила и карандаш, но которым по-прежнему нравятся гибкость, неограниченное количество отмен и преимущества использования Illustrator, позволяющие сэкономить силы.
Инструмент «Трассировка изображений» — отличный инструмент для иллюстраторов, которые хотят сохранить неотъемлемое качество рисованной линейности своих работ. В этом уроке я расскажу вам, как это сделать…
01. Создайте иллюстрацию
Создайте иллюстрацию обычным рисованным способом. Это изображение нарисовано в моем альбоме карандашом, а затем нарисовано чернилами с помощью тонкой кисти — это рисунок для обложки моей новой книги «Это принадлежит мне». Отсканируйте изображение в высоком разрешении JPG или TIFF со скоростью 300dps, перетащите его на открытую страницу Illustrator или выберите «Изображение»> «Поместить».
Я намеренно оставил центральную часть рюкзака пустой, так как хочу добавить рукописный шрифт.Я нарисовал шрифт отдельно, так как хочу иметь возможность редактировать, настраивать и перекомпоновывать шрифт в Illustrator. Откройте отдельный документ и сделайте то же самое с рукописным шрифтом.
03. Преобразовать в вектор
Щелкните изображение, используя инструмент выделения черного цвета, перейдите в меню «Объект»> «Трассировка изображения»> «Создать». Здесь вы преобразуете пиксельное изображение в векторное. Это даст вам свободу от ограничений по разрешению, вы можете значительно увеличить изображение или элементы изображения без пикселизации, которая возникает в Photoshop.
Как и в случае с любым вектором, чем больше контраст и меньше тона в исходном изображении, тем лучше, Illustrator не может справиться с тонкими значениями тона, поэтому рисование линий и рукописный ввод здесь идеально.
04. Выберите уровень
На верхней панели инструментов в разделе Preset у вас есть разные уровни, я выбрал настройку Technical Drawing, поскольку считаю ее наиболее точной, но вы можете поэкспериментировать со всеми настройками и просто отменить (Edit> Undo) .
05. Разблокируйте вектор
Когда вы будете довольны, перейдите в Object> Image Trace> Expand.Это разблокирует вектор, но вы обнаружите, что Illustrator всегда группирует все элементы вместе, поэтому вам нужно будет выделить все изображение и разгруппировать — я считаю, что мне нужно разгруппировать несколько раз, чтобы разгруппировать изображение. Теперь все готово к редактированию.
Следующая страница: последние пять шагов
Как разместить изображение в Adobe Illustrator для трассировки?
Сначала создайте новый документ и перейдите в ФАЙЛ в верхнем меню, а затем выберите МЕСТО.
Перейдите и выберите изображение, с которым хотите работать, затем перейдите в нижнюю часть и установите флажок только для шаблона и оставьте все остальные флажки снятыми.Затем выберите «Место».
Изображение появится на монтажной области, но затемнено на 50%. Причина, по которой это выглядит так, заключается в том, что с ним станет легче работать, когда вы начнете отслеживать его.
Если ваше изображение не появляется в центре монтажной области, его можно легко переместить.
Во-первых, убедитесь, что панель слоев видна. Если это не так, перейдите в окно из верхнего меню и убедитесь, что у слоев отмечены галочки. Теперь вы должны увидеть панель слоев, показывающую 2 слоя, слой-шаблон, содержащий ваше затемненное изображение, будет внизу, а слой выше будет слоем, на котором вы будете рисовать.
Если вам нужно переместить изображение, просто выберите замок на слое шаблона, затем выберите и переместите изображение туда, где вы его предпочитаете. Когда вы закончите, просто снова нажмите на замок, чтобы заблокировать слой, а затем снова нажмите на слой 1.
Это практически все, что вам нужно сделать для начала работы.
Но вы, возможно, заметили, что когда мы помещали изображение, мы не устанавливали флажок для связанного поля. Нам не нужно связанное изображение, мы хотим, чтобы оно было встроено. Когда дело доходит до выборки цветов из слоя шаблона, цвета будут тусклыми, так же, как изображение появляется в слое шаблона, а это не то, что мы хотим.Нам нужны истинные цвета оригинала.
Попробуйте это, и вы поймете, о чем я. Сначала нажмите «M» на клавиатуре, чтобы вызвать инструмент «Прямоугольник» и нарисовать один квадрат или прямоугольник. Теперь, когда фигура выбрана, НАЖМИТЕ «I», чтобы вызвать инструмент «Пипетка», и щелкните любую часть изображения, и выбранная фигура отобразится в этом цвете.
Теперь попробуйте это со связанным изображением. Сначала создайте новый документ, а затем, как и раньше, выберите ФАЙЛ и МЕСТО. Только на этот раз убедитесь, что установлены флажки «Связанные» и «Шаблон», а затем щелкните «Место».
Adobe Illustrator CC Полный курс: Трассировка изображений (часть четвертая) | Юсеф Зидан
Стенограммы1. 0 Введение: добро пожаловать в часть для обучения других. Мы, иллюстратор, в этом курсе поговорим о трассировке. Illustrated обеспечивает автоматическую трассировку. Трассировка учителя в Illustrator конвертирует растровые изображения в Виктор один раз. Итак, нам нужно сначала понять разницу между жертвой и отдыхом, и мы узнаем, как вставлять изображения в иллюстратор и удерживать их, чтобы связать их и медитировать внутри другого приложения.Затем мы узнаем, как работает вариант оздоровительных гонок. После этого мы отслеживали бы бросающую изображение Джагги руку, и конечные результаты были бы намного лучше и чище. Если использовать традиционный способ, например, готовый к использованию, в этой группе будет обсуждаться много важных тем, так что давайте начнем. 2. 1 Vector VS Raster: В этой лекции я расскажу о различиях между Victor и Blaster. Любое приложение является растровым приложением одного из этих двух видов, например, фото-магазин или приложение-победитель, например, иллюстрированный фото-магазин или в унисон.Приложение большое на базе фото магазина. Вы имеете дело с растровой графикой. Вы имеете дело с фотографиями, которые создаются пикселями, на этот раз тендеры, которые вы видите, когда действительно увеличиваете масштаб изображения фотоиллюстратора или любого приложения-победителя, являются векторными. Это математические расчеты бейсбола. С его помощью вы можете есть фигуры или факс, которые представляют собой линии, соединенные точками. Масштабирование внутренних репликаций не является гибким. Изображение может легко потерять качество, когда вы поднимаете или опускаетесь в воздухе.Вы никогда не потеряете качество любой формы, которую создаете, когда вы ее увеличиваете или уменьшаете. Когда вы создаете документ в фотоателье, вы должны выбрать разрешение, которое представляет собой количество пикселей внутри прямоугольника, один на один дюйм или один на один сантиметр. В иллюстраторе вам не нужно выбирать разрешение при создании нового документа, потому что вы делаете это, когда вы, наконец, экспортируете, вы работаете, начиная со следующей лекции, мы собираемся иметь дело с остальными графическими фотографиями и преобразованными в победитель графика минут.3. 2 Размещение изображений: в этой лекции я покажу вам, как размещать изображения в Illustrator. Во-первых, нам нужно знать, что важные изображения внутри иллюстратора немного отличаются от изображений в отцовском магазине. При импорте и изображении внутри Патрисии вам не нужно хранить изображение в том же месте на жестком диске, куда вы его импортировали. Вы можете удалить его, и он будет сохранен внутри PSD-файла, они могут показать вам пример. Я открываю пустой документ в фотоателье, перехожу к файлу упражнения, помещая изображения в папку изображений, и перетаскиваю это изображение в фотошоп.Я сохраню и закрою и удалю изображение. Теперь я снова открою документ. Вы обнаружите, что изображение все еще находится внутри документа без каких-либо проблем, я сделаю то же самое в Illustrator. Теперь, когда я открываю документ, он сообщит вам, что изображение испорчено, и попросит заменить его или просто проигнорировать. И когда вы нажмете на игнорировать, вы найдете пустой слой контура с именем length fire. Итак, давайте разберемся, что происходит. Я бы поверил в это и на этот раз пойду в место файла.Если просто щелкнуть, изображение порадует оригинального размера. Все вы можете щелкнуть и перетащить, чтобы решить это. Однако здесь важно вот что. На изображении есть X-образная форма. Здесь говорится о длине файла. Когда вы щелкнете по нему, вы увидите исходный файл, и здесь вы найдете некоторую информацию о нем, включая местоположение. Это означает, что иллюстратор всегда будет искать место за пределами изображения, которым является эта папка. Каждый раз, когда вы открываете документы, если вы перемещаете изображение в любую другую папку, вам необходимо повторно связать его с новым местоположением.4. 3 Отмена связи и редактирование оригинала: в этой лекции я расскажу вам о преимуществах связанных изображений. Во-первых, это не сильно увеличит конечный размер. Со временем ваша работа внутри иллюстратора станет легче и быстрее. Во-вторых, Illustrator — это не приложение для редактирования фотографий. Это работа вне Photoshopped, поэтому вы найдете здесь опцию под названием редактировать оригинал. С его помощью вы можете редактировать изображение внутри магазина, и оно будет обновляться внутри иллюстратора. Но проблема в том, что когда вы нажимаете на него, наконец, он будет открыт внутри боли, который является редактором фотографий по умолчанию в Windows.Итак, у вас есть два варианта решения этой проблемы. Первый 1 — щелкнуть по ней в постели, чтобы разорвать ссылку. Теперь это изображение живет внутри Illustrator, то же самое поведение отключено для магазина, вы обнаружите, что X исчез, и кажется, что ваше изображение и местоположение исчезли, а затем нажмите «Не встроено». Вы обнаружите, что вас просят сказать, что изображение только с двумя расширениями — это ввод. Вам нужно выбрать сохранение PSD, и вы обнаружите, что X вернулся, и здесь он говорит о длине стопки, а теперь он связан с B — это огонь.Итак, теперь, когда вы нажимаете на редактировать оригинал, он откроется внутри фотоателье. Внесите свои коррективы и скажите, и вы найдете изменения внутри Illustrator. Второй вариант — изменить носок средства просмотра фотографий по умолчанию для магазина, щелкнув правой кнопкой мыши открытую фотографию. Выиграйте у евреев еще один AM и выберите для шоу на отметке этот вариант. Всегда используйте этот отлив, чтобы открыть большой бой. И, конечно же, вам нужно сделать это и с любыми другими расширениями. Но, конечно же, в этом случае, когда вы захотите предварительно просмотреть изображение, оно будет открываться в разделе «Brother», а затем в Windows Photo Viewer.Вот почему я не использую этот метод. Последнее, о чем я хочу поговорить, — это открывать изображения прямо внутри. Illustrator без открытых документов не создаст длинное изображение 5. 4 Трассировка изображений: теперь, после понимания различий между Виктором Аррестером, иллюстратор предоставляет мощную возможность конвертировать изображения Прессела в прошлое Виктора. Здесь у меня два слоя. Один из них — изображение покоя, а другой — прохождение людей и первый взгляд. Они выглядят одинаково. Но когда мы увеличиваем масштаб, мы видим пиксели за пределами изображения и спины победителя.И есть настроение, называемое контурным настроением из вида Нашего самолета. Ой, просто жми контроль. С его помощью вы можете видеть только контур, если работаете, что очень удобно. Когда вы работаете с очень сложным проектом, вам будет проще выбрать форму Криса Клинтона. Почему снова? Теперь давайте конвертируем это изображение в буксир. Виктор, пройди. Когда вы выбрали, вы найдете здесь опцию Image Trace, а когда вы нажмете на нее, вы найдете несколько опций. На самом деле не имеет значения, какой вариант вы выберете, потому что после нажатия вы можете переключаться между этими вариантами, пока не найдете результаты, которые вы ищете.Давайте евреи High Fidelity Photo Child решили отследить это здесь, и здесь вы можете открыть изображение трех позвоночника, вы найдете здесь пресеты, которые мы видели, и вы найдете здесь некоторые варианты, настолько несправедливые, и в основном то, что делают эти пресеты, меняет параметры здесь . Например, выберем три цвета. Как видите. Измените количество цветов на три меньше сока бекона белого логотипа Теперь с измененным цветом порога носка. И что вы собираетесь сделать, так это выбрать одну из этих предустановок эмболи с этими параметрами с жуткой опцией, пока вы не получите желаемый эффект, например, увеличение цветов.Как вы можете видеть, он отслеживал сами пиксели или, возможно, увеличивал пакеты, чтобы получить больше деталей, или наоборот, чтобы упростить его. Но это может вызвать некоторые проблемы, такие как эти пробелы. Здесь. Вы можете решить эту проблему, изменив здесь метод перекрытия диода на размещение, и вы можете увидеть здесь количество пачек, цветов и якорей. Чем больше их, тем больше размер файла. Конечно. Лично я чаще всего использую этот вариант с черно-белым логотипом. Я играю с этими параметрами, чтобы обвести контур фигуры автоматически, и вместо того, чтобы делать это вручную, например, с помощью ментального устройства, я использую этот параметр также как маяк света, потому что по умолчанию он будет иметь белый фон.И когда у вас есть я с вашими результатами, вы можете щелкнуть по расширению, и он будет преобразован в обычный проход и по умолчанию в прямом эфире с ними внутри группы, поэтому просто отнесите управляемый корабль G к неухоженному. 6. 5 Панель трассировки в деталях: письма о трассировке взяты. Бац! Заболел в деталях. Когда вы нажмете на трассировку изображения, он спросит вас о начальной точке для отслеживания вашего изображения и межгосударственного. Он обеспечивает некоторые полезные рабочие процессы. Для начала я бы выбрал значение по умолчанию и открыл эту панель трассировки.Кстати, по умолчанию это то же самое, что и черно-белый логотип, и эти значки являются ярлыками для популярных предустановок здесь с любыми предустановками, эти расширенные параметры такие же. Вы найдете кровати, углы, шум и т. Д. Но для этого аукциона, который в настоящее время порог меняется в зависимости от выбранной вами предустановки, давайте выберем любую цветовую предустановку. Ты найдешь это. Измените здесь цвета пальцев ног, что указывает количество цветов, которые будут использоваться в результате трассировки, и вы можете видеть, что здесь используются только три цвета.Выберем оттенки серого. Ты найдешь это. Измените его на Серый, чтобы также указать количество отсрочки, которое будет использоваться в результатах этих гонок. Вернемся к черно-белому и поймем, что параметр threshold задает значение для создания черно-белого результата трассировки из исходного изображения. Все техасцы светлее этого порогового значения преобразуются в белый цвет, а все пиксели темнее порогового значения преобразуются в черные цвета в графике. Приложения от 0 до 255, это черный, 255, белый, и все, что находится между всеми оттенками серого.Поэтому, когда я перетаскиваю его влево со значением единицы, это означает, что любые пиксели темнее единицы будут преобразованы в черные. Таким образом, он преобразует все изображение в белый цвет, и если он находится справа. Таким образом, теперь любой Бекс ALS замочил их, 255 будет преобразовано в черный цвет, что представляет собой все изображение. Приведем другой пример. Сделаем 210 и посмотрим отсюда исходное изображение. Или вы можете просто щелкнуть и удерживать этот значок. Мы найдем эти пиксели. Вот самые яркие с этого изображения. Вот почему иллюстратор не преобразовал их в черный цвет.Он преобразует любой пиксель темнее 210. Давайте сделаем его примерно равным 30 и посмотрим, что вы найдете здесь на изображении области. Эти области представляют собой темные области. Они более мрачные. 30. Вот почему Illustrator преобразовал их обратно. Я надеюсь, что в этом есть смысл. Расширенные параметры очень просты для понимания. Далее Евреи High Fidelity Color как отправная точка. Пути здесь для подробностей. Увеличивая питомцев, иллюстратор прорисовывает изображение более детально, и все наоборот. Углы указывает на углы.Значение IR означает больше углов. Шум указывает область в пикселях, которая игнорируется, в то время как более высокое значение Трейси приводит к меньшему шуму. Например, в этой области давайте увеличим его до максимума. Вы обнаружите, что эта крошечная ненужная область игнорируется. Метод определяет метод поиска красивой вещи. Край одной ванны точно такой же, как край соседней грудной клетки. За ведущее. Каждая ставка немного перекрывает своего избранного соседа. Используйте краситель, чтобы хорошо зарезать все зазоры.Эти параметры работают с черным и белым, поэтому давайте выберем его первым с большим заполненным изображением в результате трассировки. Штрихи создают подушечки штрихов в результате трассировки, и здесь вы можете откорректировать полотно обводки в зависимости от трассируемого изображения. Привязка бордюров к двум линиям указывает, заменяются ли слегка изогнутые линии прямыми, и, конечно же, игнорируется, почему нужно избавиться от белого фона в окончательном результате трассировки, как мы видели ранее. А вот номера домашних животных, цвета и якоря на окончательном изображении лотков.Наконец, если вы хотите сэкономить на пресетах, вы можете щелкнуть здесь и увидеть новые пресеты. Дайте ему имя и, если вы хотите удалить его, щелкните тот же значок и выберите «Удалить». 7. 6 Проект Часть 1: пора сделать проект. Мы преобразуем часть видов, которую я сделал на букве E для бумаги, в масштабируемый вектор. Я открою большое изображение спортзала внутри фотомагазина и сохраню его, как будто он огонь. И я создам новый документ в Illustrator любого размера, который сейчас не имеет значения, и я вставлю P, определенный внутри этих документов, перед тем, как отследить изображение.Мне нужно немного очистить его внутри Photoshopped, поэтому я нажму на него. Он оригинальный. Он будет открыт внутри для магазина. Во-первых, я перейду к размеру изображения и покажу вам разрешение 300 человек. Это ах, высокое разрешение. Чем выше разрешение, тем лучшие результаты будут у вас, когда вы сначала начнете трассировать внутри Illustrator, я немного сгладю его. Итак, я начну с удаления белого фона, разблокировав слой, выберу волшебную причину и щелкну по вам. Теперь я удерживаю элемент управления и щелкаю по слою, чтобы выбрать его, а затем выбираю «Что делать, если я сглаживаю?». Я хочу сгладить его на 30 пикселей.Но если я сделаю это за один шаг, мы получим всплывающее выделение среди отдельных частей, и вы увидите, что наш Крис контролирует выбор. Итак, я начну с 10 и выберу стихи. Итак, теперь я выбираю удаленные внешние части Empress. И тогда я откажусь от избранного. Я повторю это еще два раза. Намного лучше. Второе, что я хочу сделать, это удалить имя с изображения, потому что оно не совсем идентично. Для этого я воспользуюсь инструментом кадрирования и сохраню. И когда я перейду к иллюстратору, он скажет мне, что есть модификация.Они хотят обновить нашего Криса. Да, теперь наш образ готов к трассировке. 8. 7 Project Part 2: Теперь давайте проследим наше изображение. Я был выбран и щелкнул по трассировке изображения, и я выберу трассировку по умолчанию. Как только я нажму, я получу довольно хорошие результаты. Но, конечно, для его улучшения требуются дополнительные модификации. Я нажму на этот значок и разверну дополнительные параметры. Начнем с порога. Я немного увеличу его, чтобы увеличить количество пикселей, которые будут преобразованы в черный цвет, чтобы избавиться от этих пробелов.Я не хочу увеличивать спинки, потому что исходное изображение действительно Jaggi, и я не хочу этого, и я уменьшу углы. Я не хочу никаких углов. Мы найдем несколько таких острых участков прямо здесь. Поэтому я просто сниму галочки с кривых привязки, две линии, чтобы избавиться от этого, и я возьму сигнальный свет, и это лучшее, что я могу сделать с этим местом, прежде чем нажимать на расширять. Заметил, что X все еще на изображении, даже его надпись здесь. Тип объекта. Я все еще могу вносить изменения в защиту или любое другое приложение, и иллюстратор восстановит изображение с этими значениями здесь, например, я потерял один круг здесь во время этого перемещения в фотоателье.Так что вернем это. Я открою файл PSD и не буду выбирать его здесь. Императрица, держи t в сковороде. Затем я буду удерживать старую и перетаскивать ее с ходом, чтобы сделать копию и оттащить ее. Давайте сэкономим с помощью иллюстратора, он скажет мне, что есть некоторые модификации, которые мы хотим обновить. Итак, наши ПК. Теперь я действительно уверен, что хочу расширить его, и это поместит его в группу. Итак, наш корабль управления прессой G two I’m group. Конечно, в некоторых подобных областях требуется дополнительное сглаживание. Итак, в следующей лекции я расскажу о сглаживании.9. 8 Project Part 3: есть несколько способов сглаживания векторных форм. Внутри, Illustrator, 1-й 1 можно найти в меню объектов. Я выбрал эту часть здесь и перешел к «Упростить объект пальца ноги». Что упрощает, так это сужение точек привязки до сглаживания менее избранной формы. Я бы выбрал вариант Реви на 100%. Никакого упрощения нет. Итак, я буду использовать носок колеса прокрутки. Используйте его немного, например, 90%, и вы можете увидеть исходное прошлое. Здесь оно будет выделено красным углом.Порог здесь управляет углами. А поскольку у моего изображения нет углов, я не буду касаться его варианта. То же и с прямыми линиями. Мой образ — это все кривые. Я не скучаю, и я сделаю то же самое для каждой доски вне нашего изображения. — Второй способ сглаживания — это название инструмента. Тоже гладкий. Вы можете найти это с помощью формирователя, чтобы я выделил все тюрьмой, удерживал клавишу a, щелкал и перетаскивал сглаживающим инструментом области, которые вы хотите сгладить, так что я буду продолжать делать это. — Последний шаг реорганизован.Промежутки между фигурами просто перемещают их и, возможно, датируют их маршрутом, если мне нужно. Теперь давайте украдкой сделаем флип, названный мной, чтобы придать форму нашему подвалу, чтобы мы могли принести линейки. Убедитесь, что привязанный пиксель на пальце ноги отключает его от человека, которого вы, и я когда-нибудь расскажу Джо. Как видите, края лифта не лежат на месте происшествия. Чтобы исправить это, я нарисую линию, которую я буду держать в форме пальца ноги, чтобы она была идеально вертикальной. А что здесь делали? Что ж, я все еще отбираю товарищей. Я перейду к объекту, но разделю объекты ниже, чтобы он разделился на объекты под ним.Если вы видите, я был буквально «Спартц», и наша пресса удаляла. Теперь мне понравилось все, и я сказал, что «Отразите палец ноги и сделайте перевернутую копию, удерживая старую и щелкнув здесь, и мне нужна вертикальная копия, и она объединила их, и я исправлю эти области, просто выбрав точки и выпив эти круги». Наконец, давайте раскрасим наши кровати и поехали. Мы преобразовали изображение Jaggi Presser, нарисованное рукой, в плавные, масштабируемые векторные формы. 10. Спасибо: спасибо за просмотр части моей Siri об изучении Illustrator.Если вам понравились школы, буду рад, если вы живете отзыв. И если у вас есть какие-либо вопросы или рекомендации, не стесняйтесь спрашивать меня в разделе сообщества этого курса. И не забудьте нажать на носок кнопки следования. Получайте уведомления всякий раз, когда я загружаю новый курс. Еще раз спасибо и до встречи на следующем курсе.
JPG в вектор — Как преобразовать изображение с помощью инструмента трассировки изображения в Illustrator
Как преобразовать JPG в векторное изображение с помощью инструмента трассировки изображения.
Если вы работаете над своим проектом в Adobe Illustrator, но изображение, которое вы используете, находится в файлах .jpg или .png с фоном. Если вы не знакомы с векторной графикой и хотите начать создавать свой собственный, это руководство поможет вам преобразовать jpg в вектор.
1. Откройте Adobe Illustrator и поместите файл изображения .jpg или .png.
2.Щелкните по картинке, вы заметите, что верхняя строка меню изменилась.
3. Щелкните> [Трассировка изображения], это покажет вам, как это выглядит в векторе.
4. Щелкните> [Развернуть], появится векторное изображение.
5. Щелкните изображение правой кнопкой мыши и выберите «Разгруппировать», после чего вы сможете отделить фон от объекта.
НОВИНКА
ADOBE LIGHTROOM COURSE
Узнайте больше о нашем курсе Adobe Lightroom:
ПРОСМОТР КУРСА
- Советы и уловки Изображение ‘Trace’ кнопка рядом с вами , щелкните по нему, и вы увидите много разных результатов.
6. В этом примере я использую стиль эскиза, а затем использую инструмент «Перо», чтобы немного изменить форму листьев.
7. Одним из преимуществ векторного файла является то, что мы можем уменьшать или увеличивать размер изображений, не влияя на их качество.
8. Вы также можете применить векторный файл к своему дизайну. В этом примере это изображение, которое я использую для коммерческого маркетинга.
Советы и приемы
- Трассировку изображения можно адаптировать с помощью цветов, рисунка и подписи.
- Для получения наилучших результатов лучше использовать высококачественные изображения с четкими контурами.
Ну вот и все, что касается превращения пиксельного мага в векторное изображение. Хотите узнать больше? Книга «Быстрая и простая векторная графика» раскроет 5 основных навыков, которые позволят вам создавать значки, логотипы, иллюстрации и пользовательский интерфейс за считанные минуты.
Если вам нравится этот урок или у вас есть желание создать что-то еще с помощью Adobe Illustrator, но вы чувствуете страх или не знаете, с чего начать, вы можете присоединиться к нашему курсу Adobe Illustrator в любое время!
См. Дополнительную информацию на: https: // www.