Как уменьшить картинку в фотошопе онлайн: Изменение размера изображений онлайн | Adobe
Как изменить размер фото онлайн
Мы подробно расскажем про способ, как быстро изменить размер фотографии онлайн, не используя фотошоп.
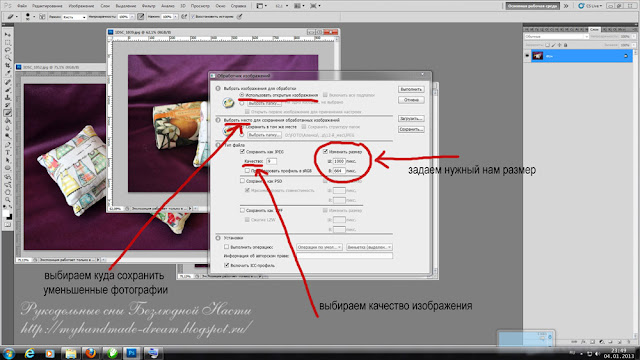
Для этого не нужно устанавливать никаких программ себе на компьютер или телефон. Достаточно воспользоваться бесплатным онлайн фоторедактором pixlr, который имеет большие возможности для редактирования фотографий, порой не уступая великому и могучему фотошоп.
В данном уроке вы сможете:
- Уменьшить размер фотографии
- Увеличить размер фотографии
- Сохранить или отправить полученную фотографию
Шаг 1. Запустить фоторедактор онлайн
Открыть его здесь — https://pixlr.com/editor/
Внимание! Фоторедактор не требует регистрации и установки, а также абсолютно бесплатен.
Если вам нет нужды знакомится с редатктором и вы опытный пользователь, то вам можно не читать эту статью. О том, какие преимущества имеет редактор и какими функциями он наделен, знать необязательно, для того, чтобы только изменить размер фото.
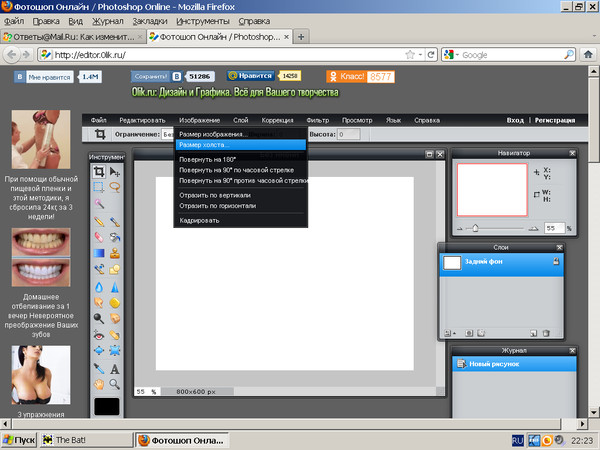
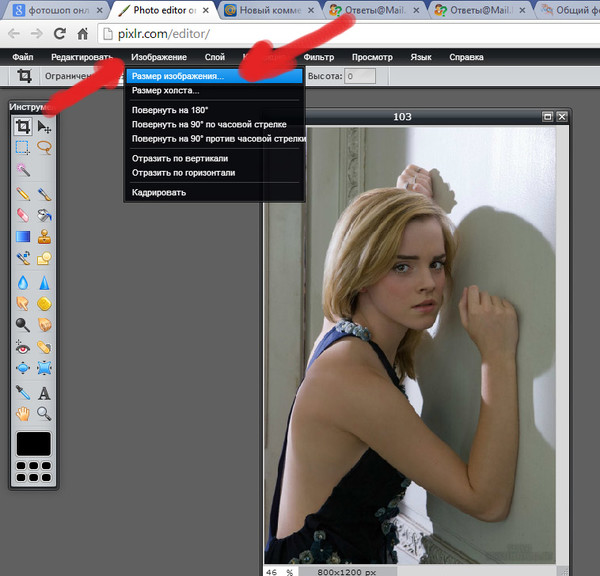
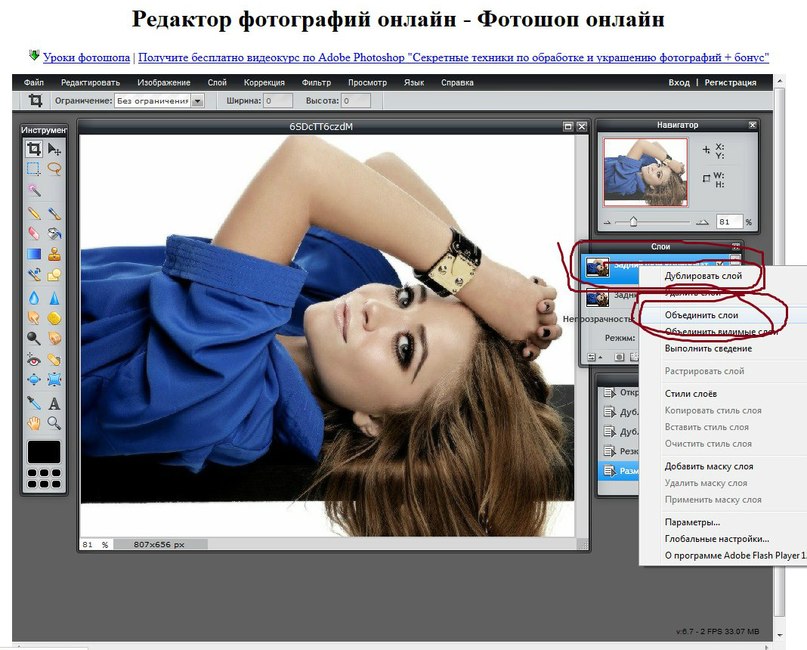
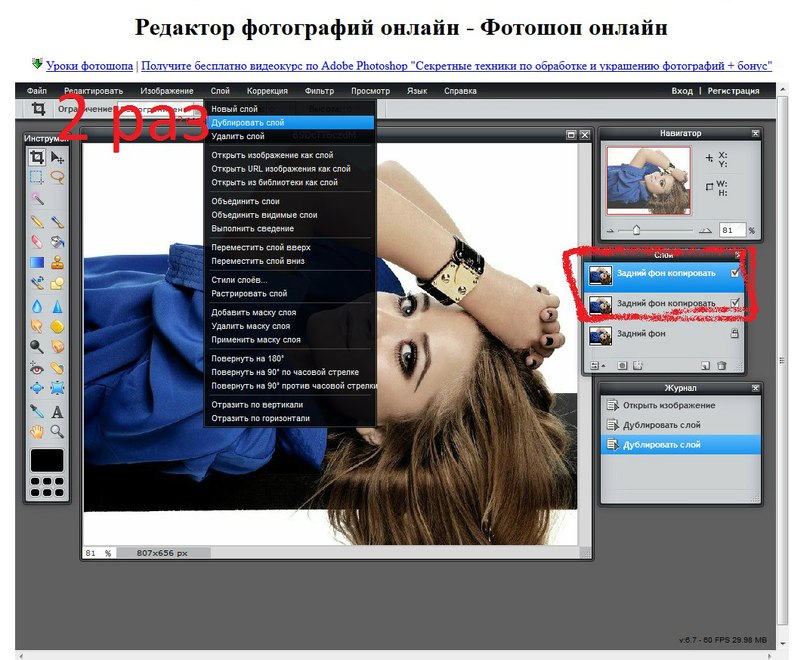
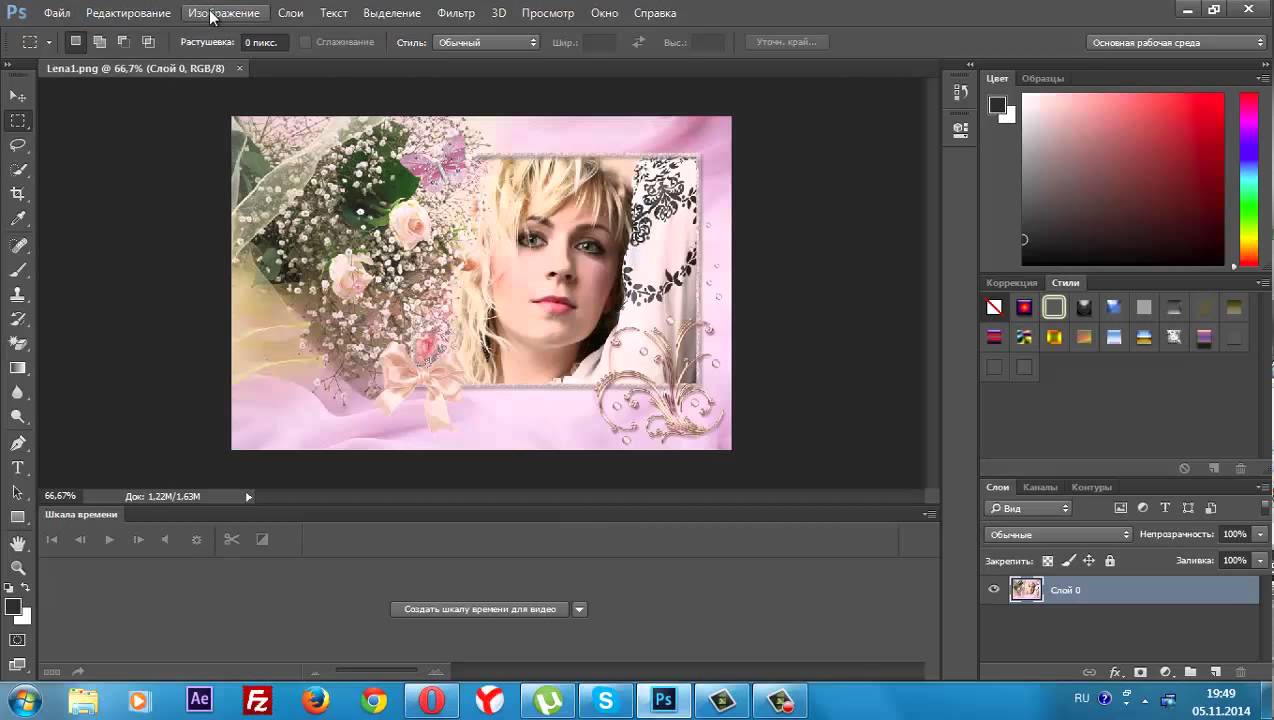
Так выглядит редактор:
Шаг 2. Загрузить изображение
Все очень просто — вы загружаете изображение, нажав на соответствующую кнопку в стартовом окне, которое появляется при запуске редактора.
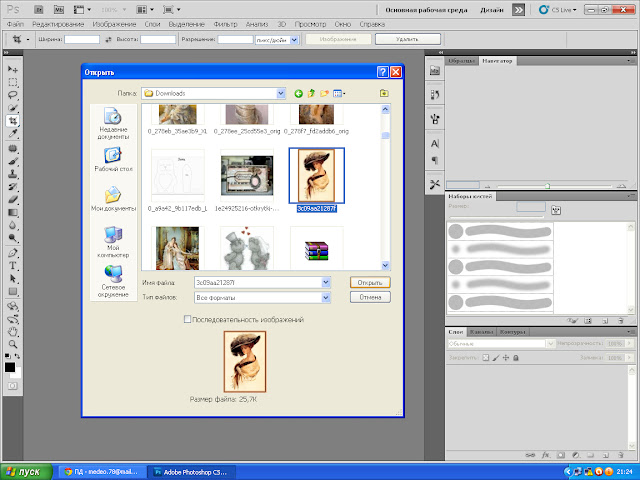
Второй способ — это открыть через меню Файл — Открыть изображение (CTRL+O)
Найдите на компьютере нужную фотографию и нажмите открыть, фотография появится в редакторе.
Если фотография хранится на облаке или в соцсетях (Вконтакте, Одноклассники), то вы можете просто загрузить её по конкретному адресу (URL), воспользовавшись этой функций. Это прагматичный и быстрый способ, т.к. не надо сохранять фотографию себе на компьютер или телефон.
Шаг 3. Изменить размер фото
Когда фотография открыта в фоторедакторе вы можете:
- Уменьшить фото
- Увеличить фото
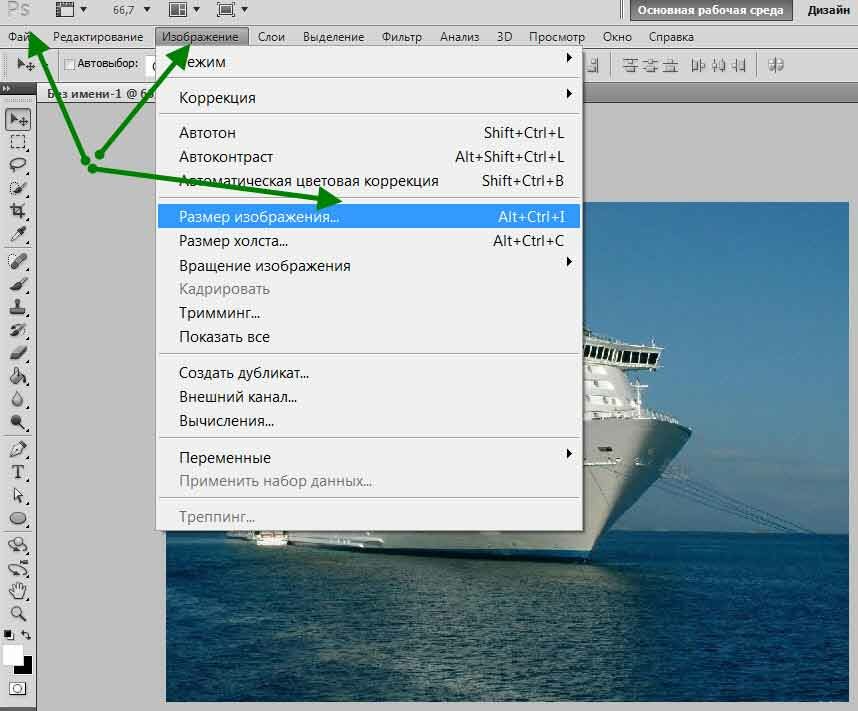
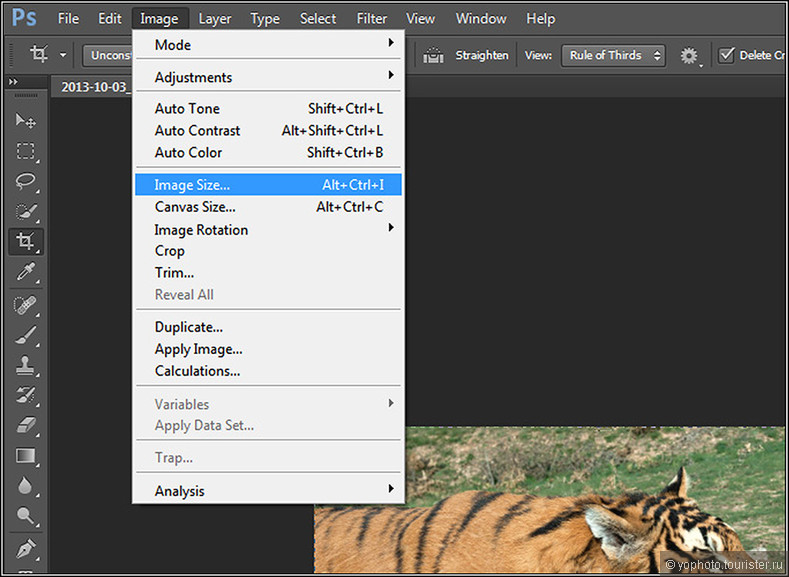
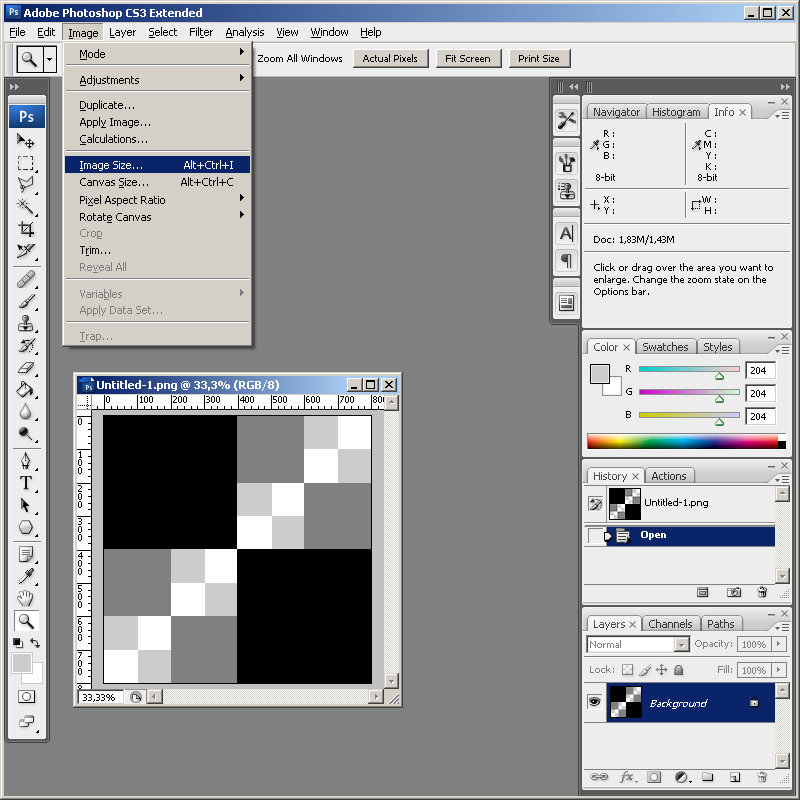
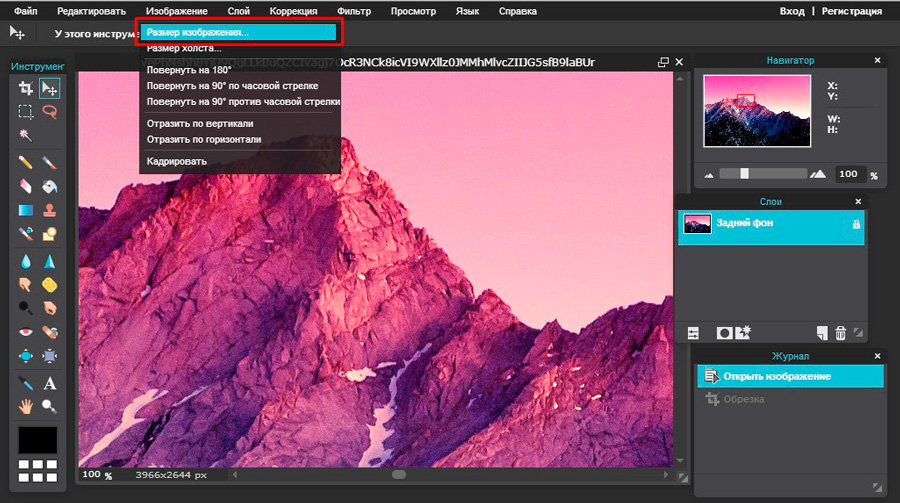
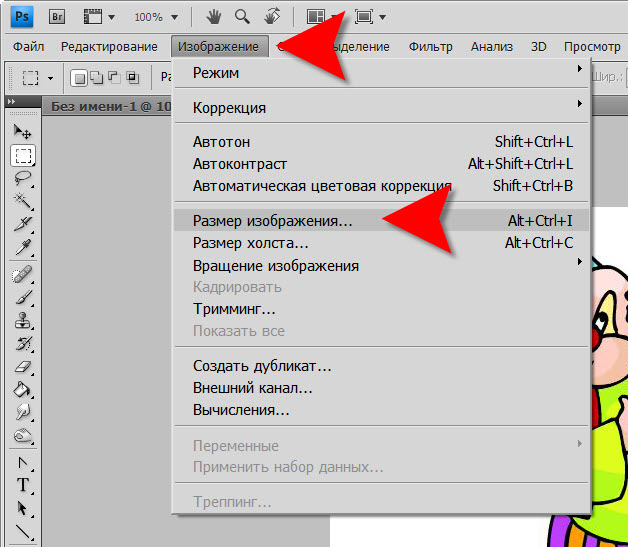
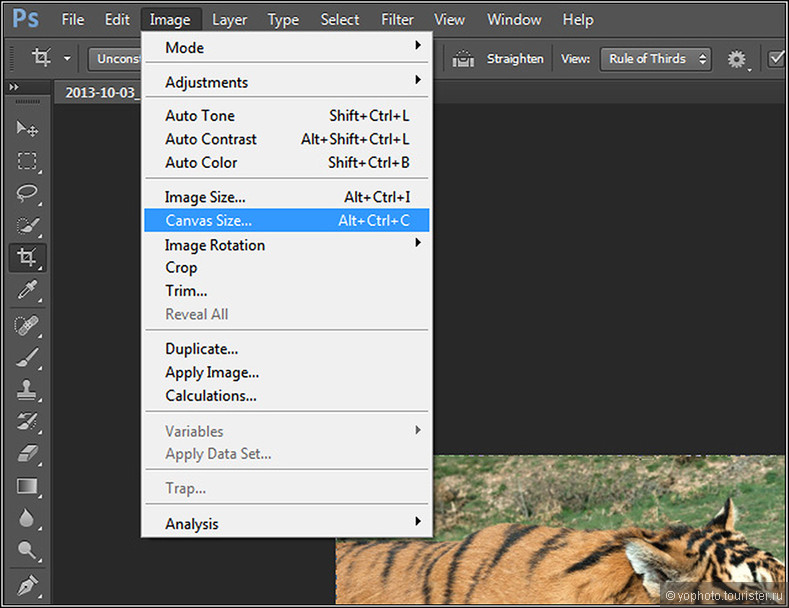
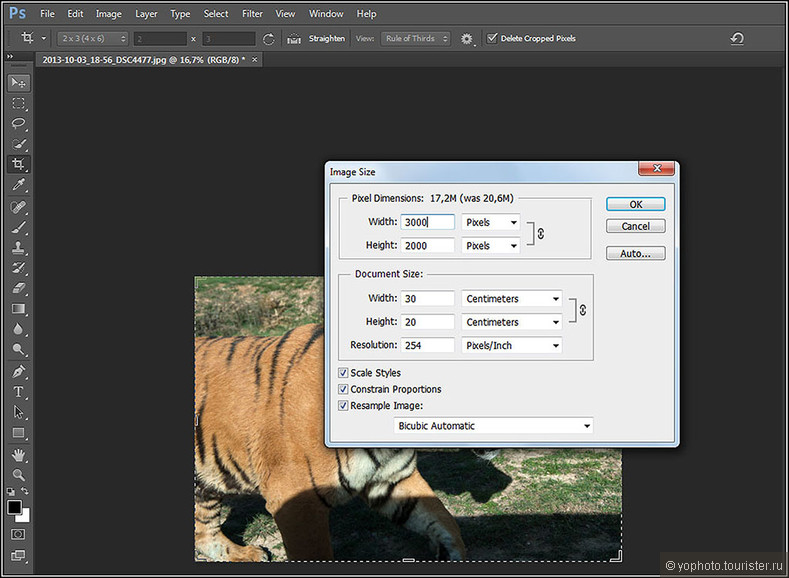
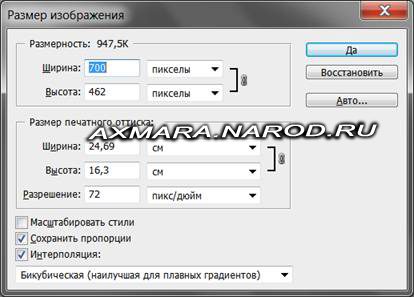
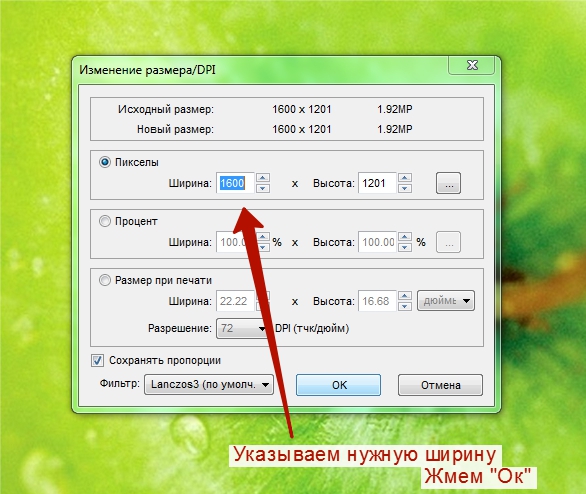
Чтобы задать нужный размер изображение, нажмите меню Изображение — Размер изображения…
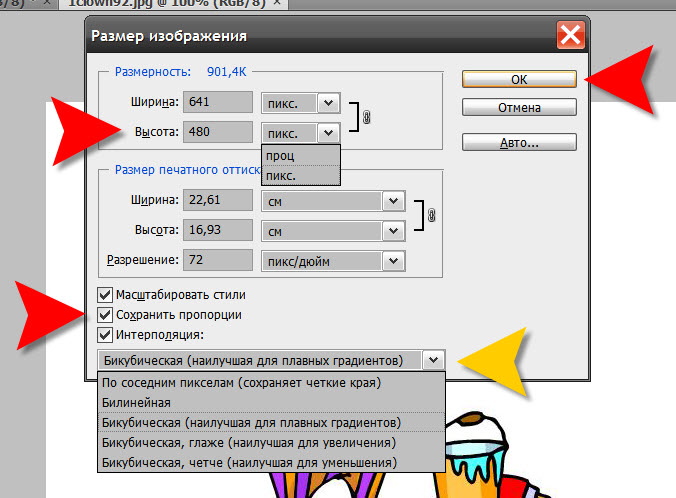
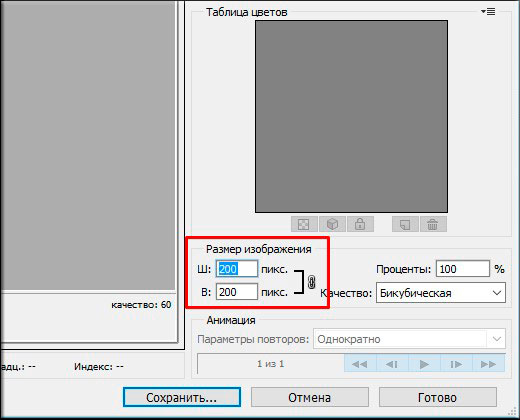
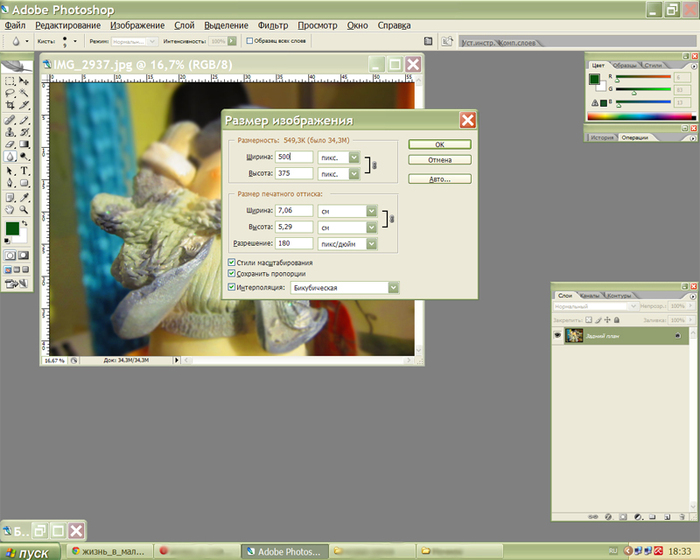
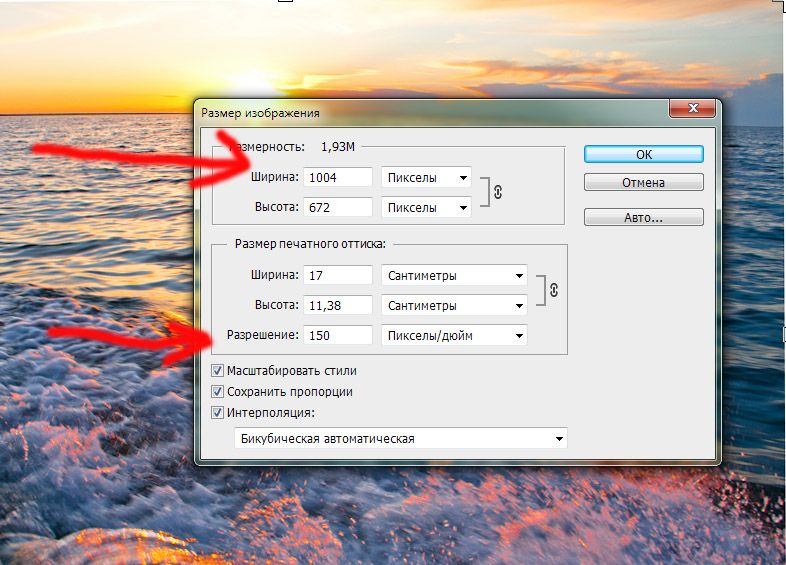
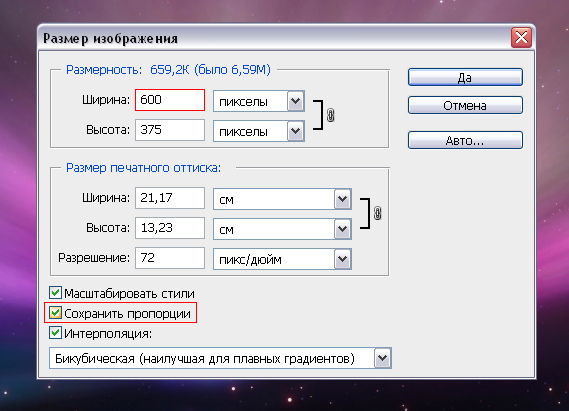
В этом окне вы можете задать новый размер фотографии в пикселях. Вы можете сохранить пропорции, вводя новое значение ширины, высота автоматически подстроится под новое значение.
Вы можете сохранить пропорции, вводя новое значение ширины, высота автоматически подстроится под новое значение.
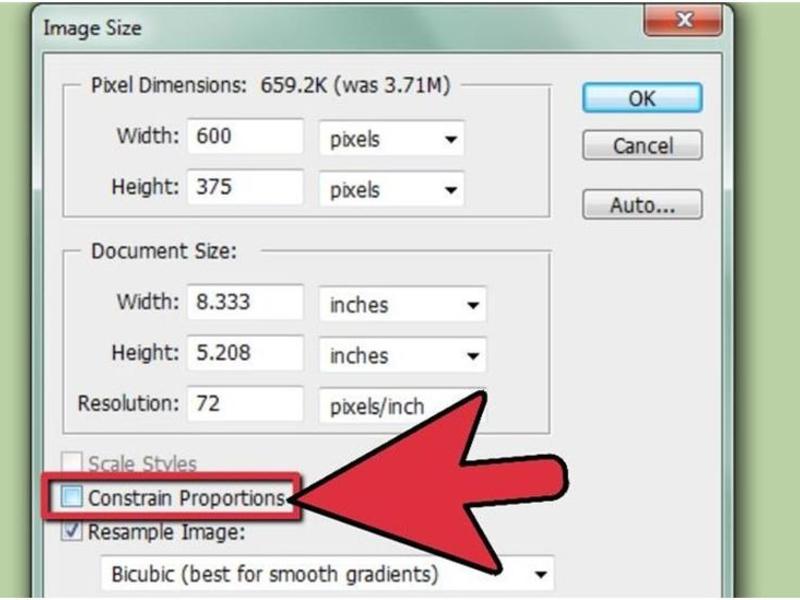
Если вы хотите задать свой размер ширины и высоты, тогда отключите галочку — Сохранить пропорции.
Задав новые параметры, нажмите на кнопку Да.
На экране будет видно, что размер фото изменился, теперь можно сохранять.
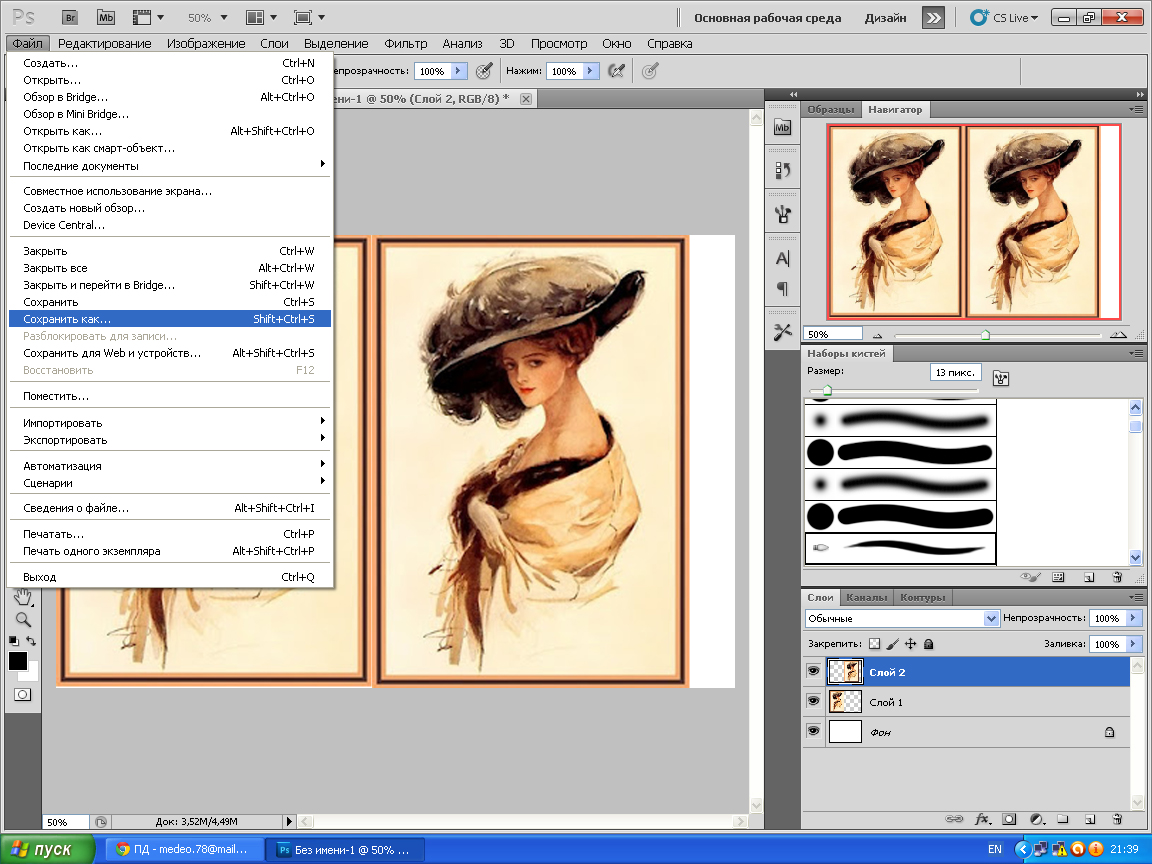
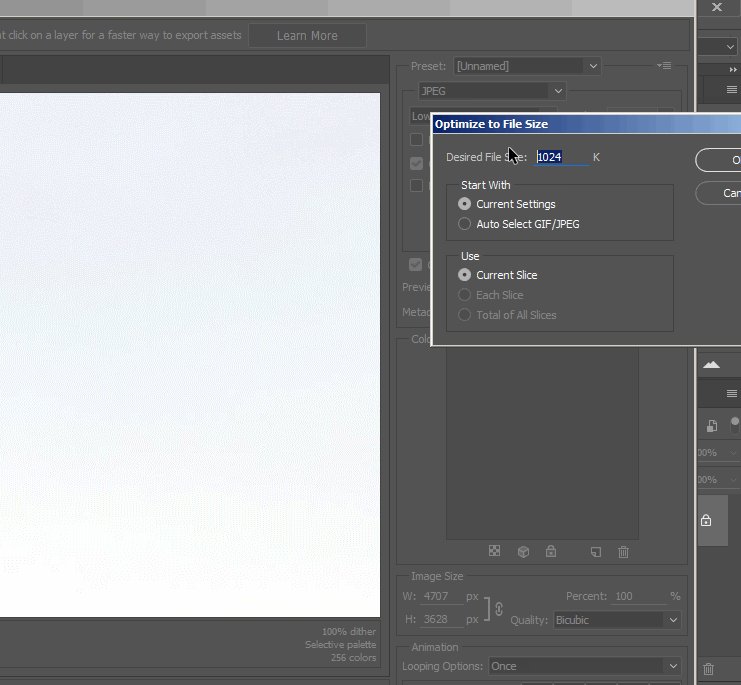
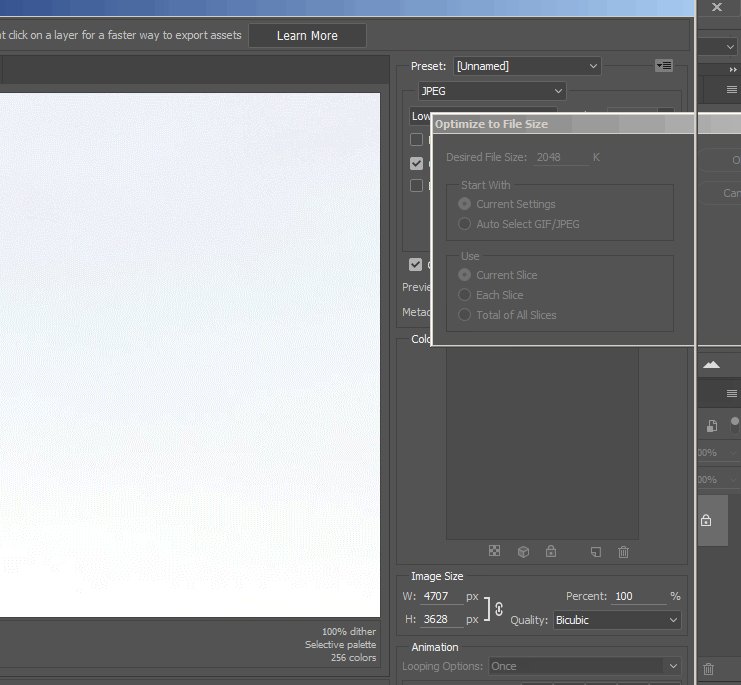
Шаг 4. Сохранить
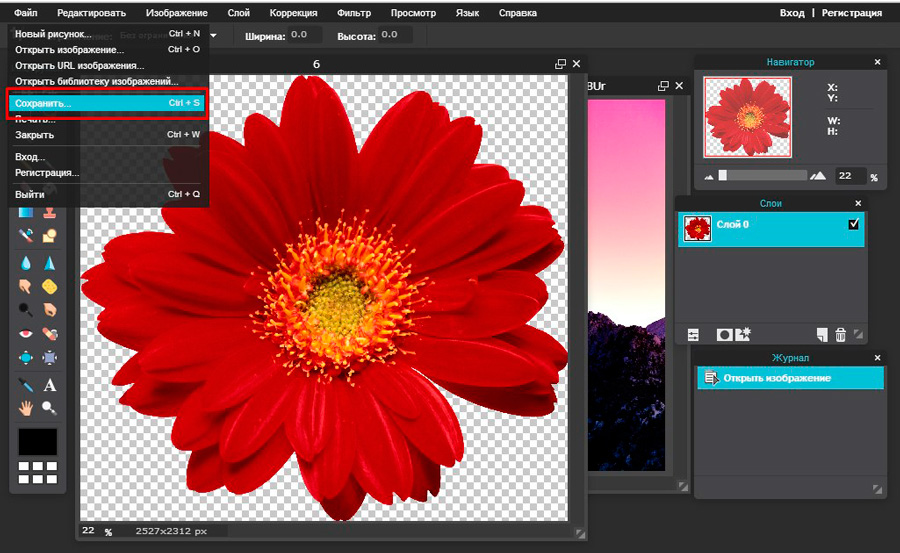
Выберите пункт меню Файл — Сохранить или CTRL+S на клавиатуре.
Далее, вы можете задать для фото параметры:
- Имя файла
- Формат (JPEG — оптимален для большинства фотографий)
- Качество
Стандартные настройки вполне сгодятся, если вам не нужно сильно оптимизировать фотографию, например, для соц сетей или отправки по почте друзьям.
Помните!
На этом всё, я показал, как изменить размер фото.
Автор урока — Сергей Любарский
Даунсайзинг – уменьшение размеров снимков без потери качества
Уменьшение снимка без уменьшения самого документа:
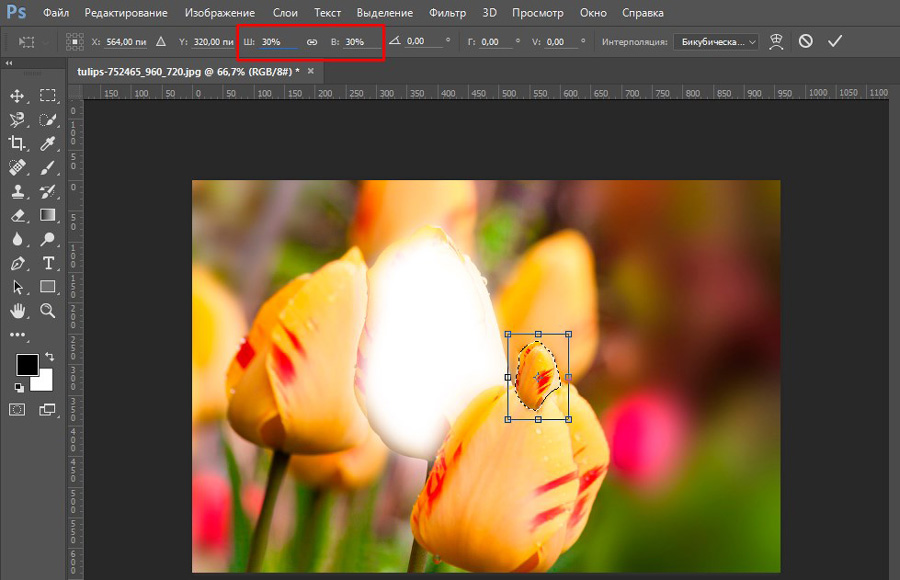
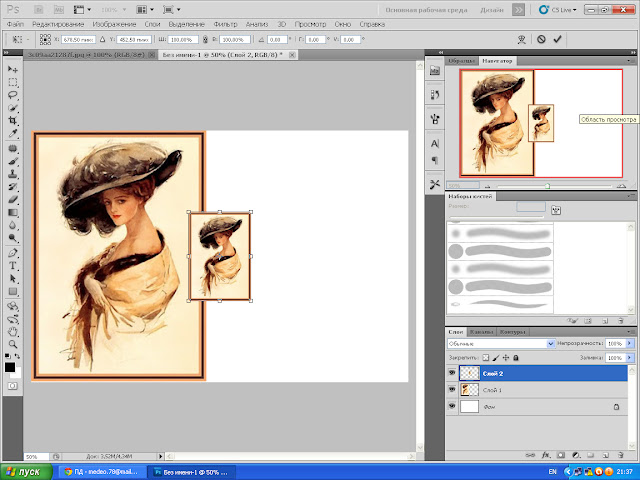
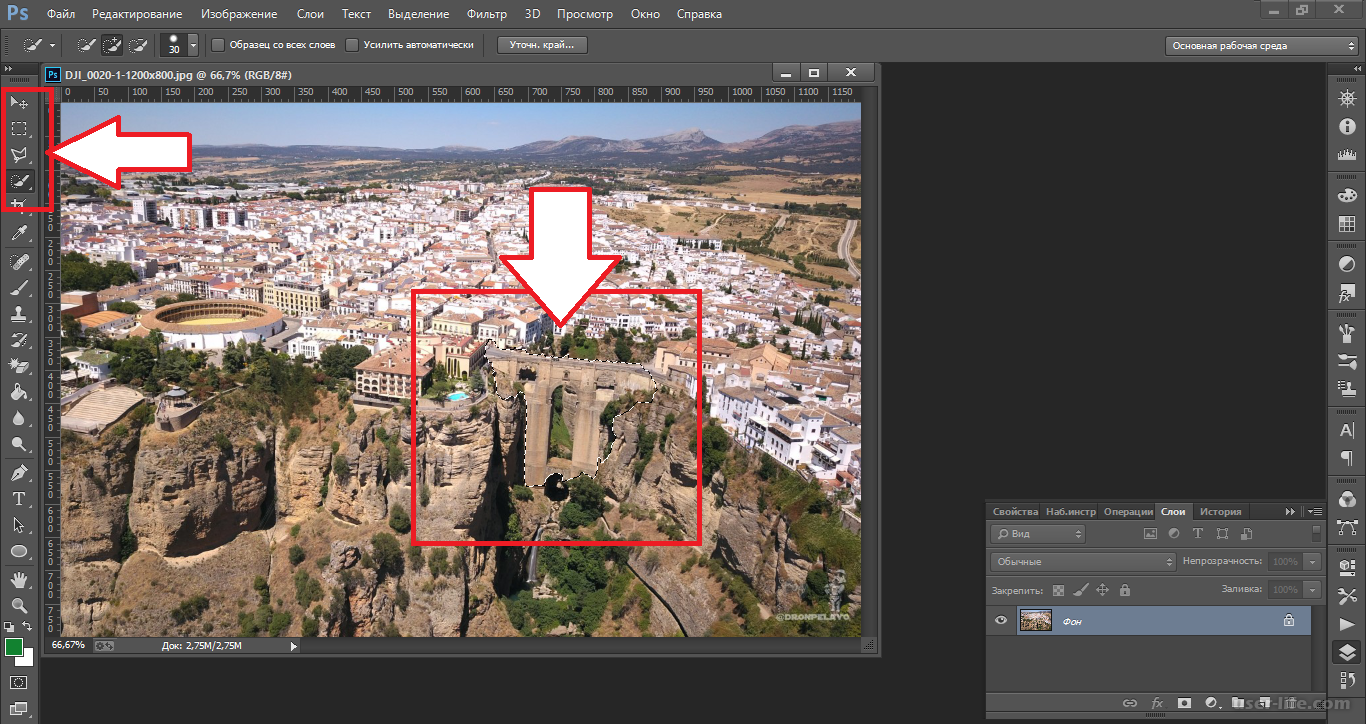
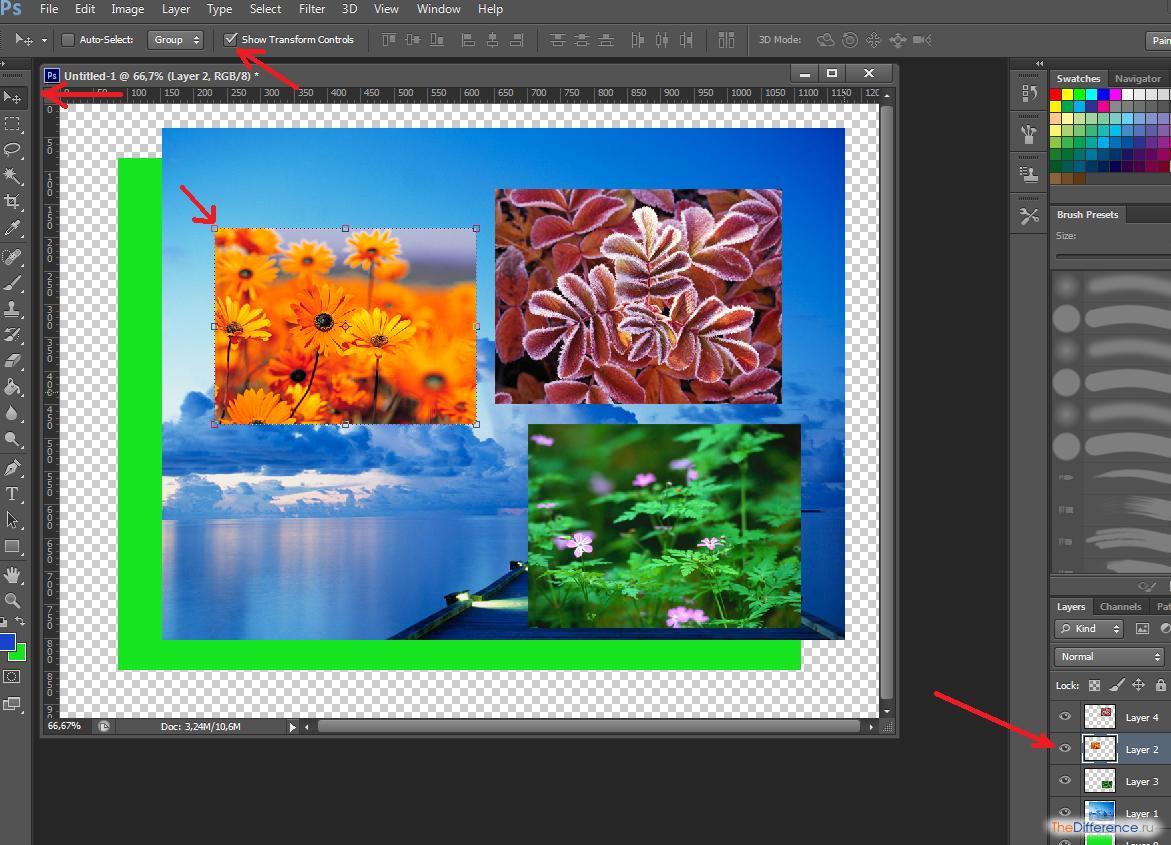
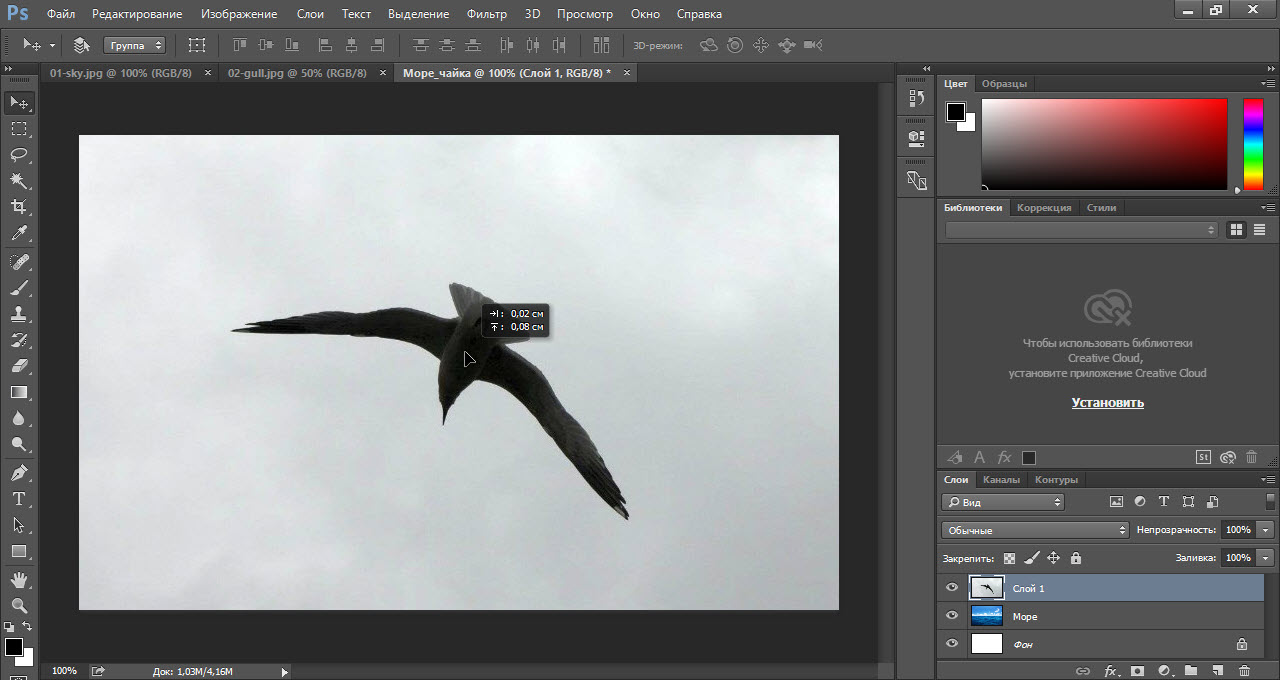
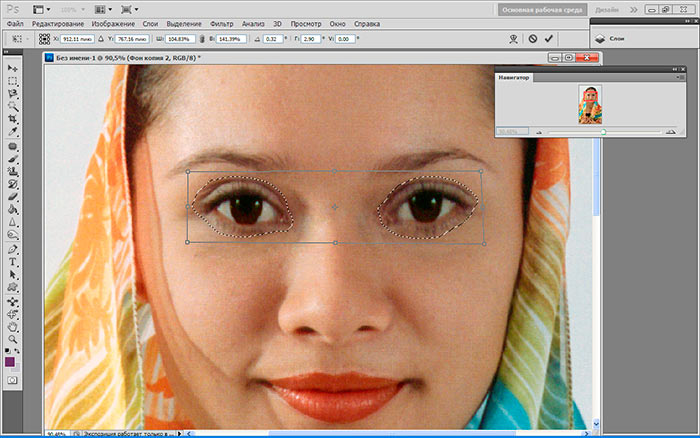
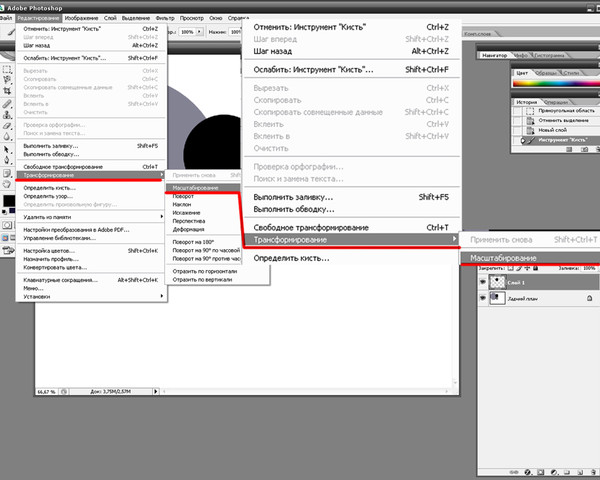
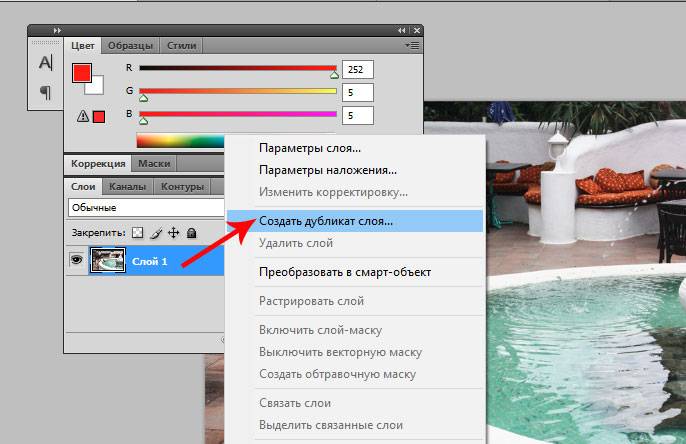
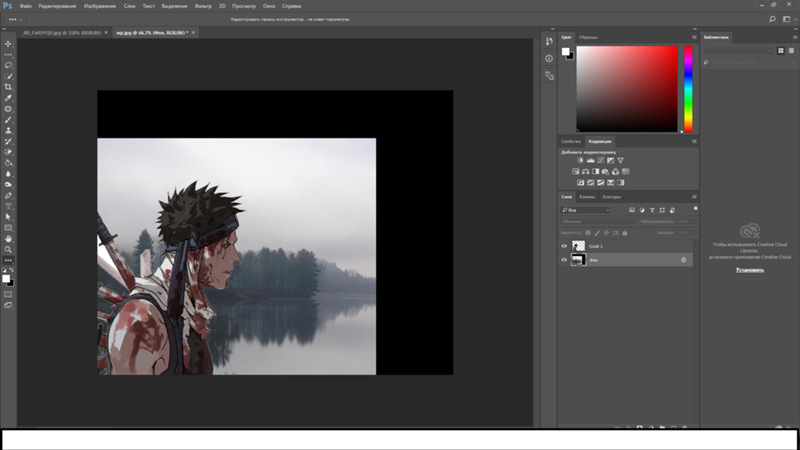
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
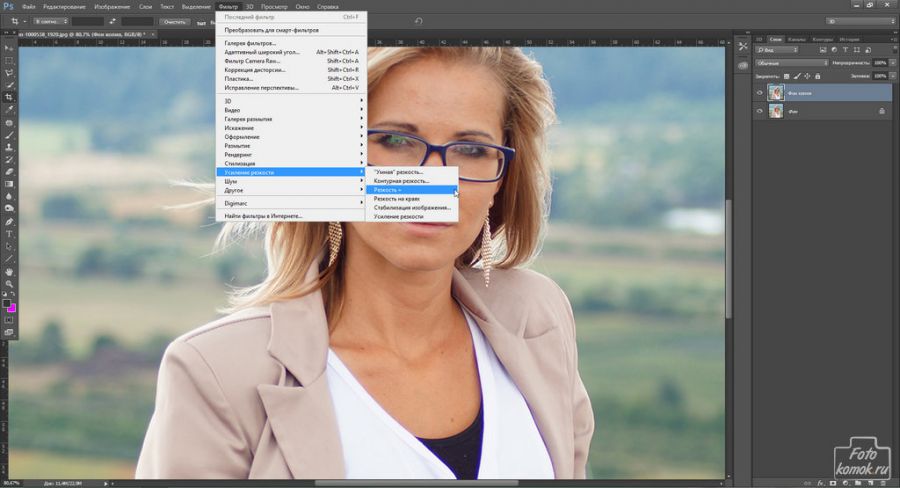
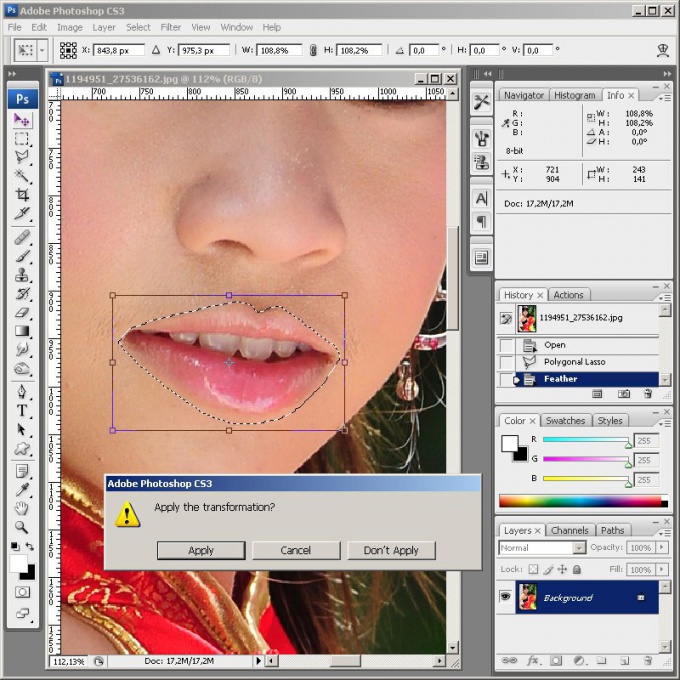
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
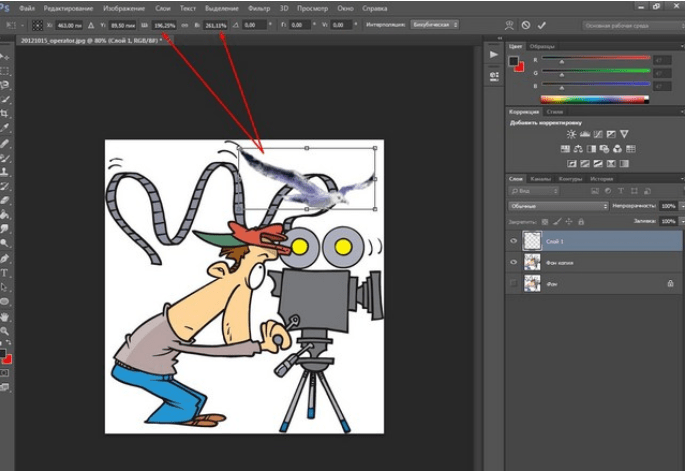
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально.
Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
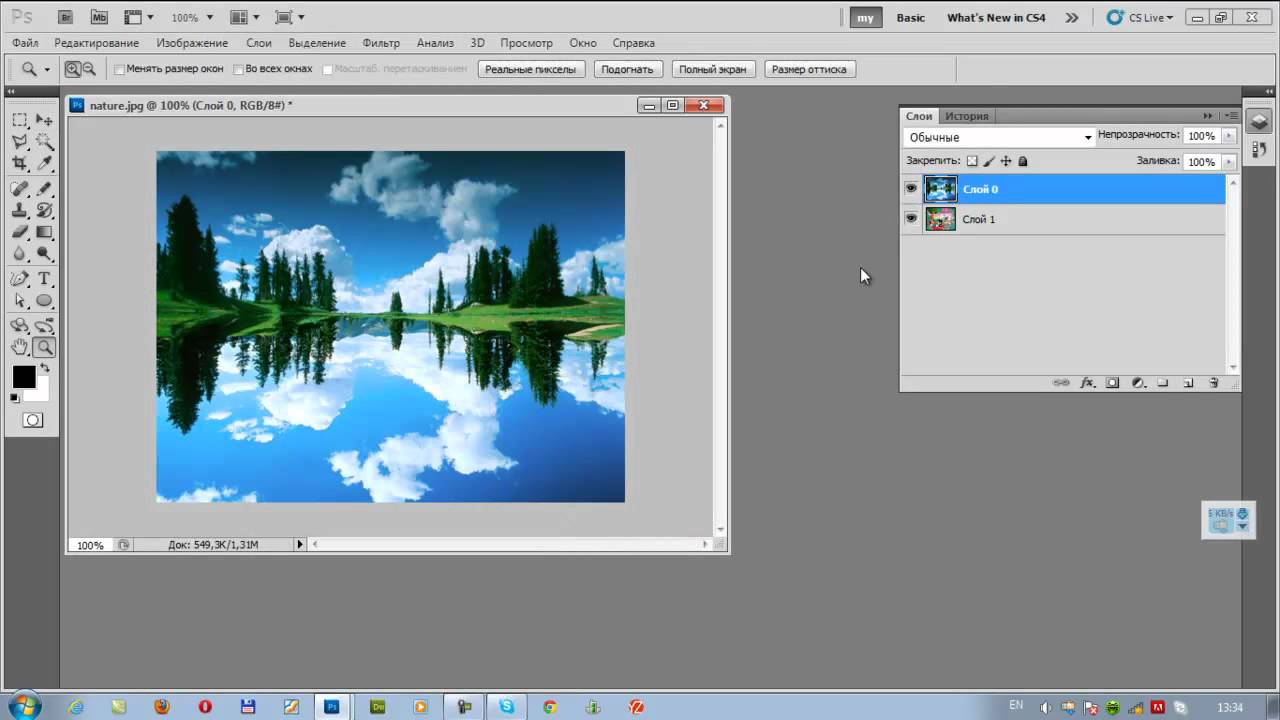
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
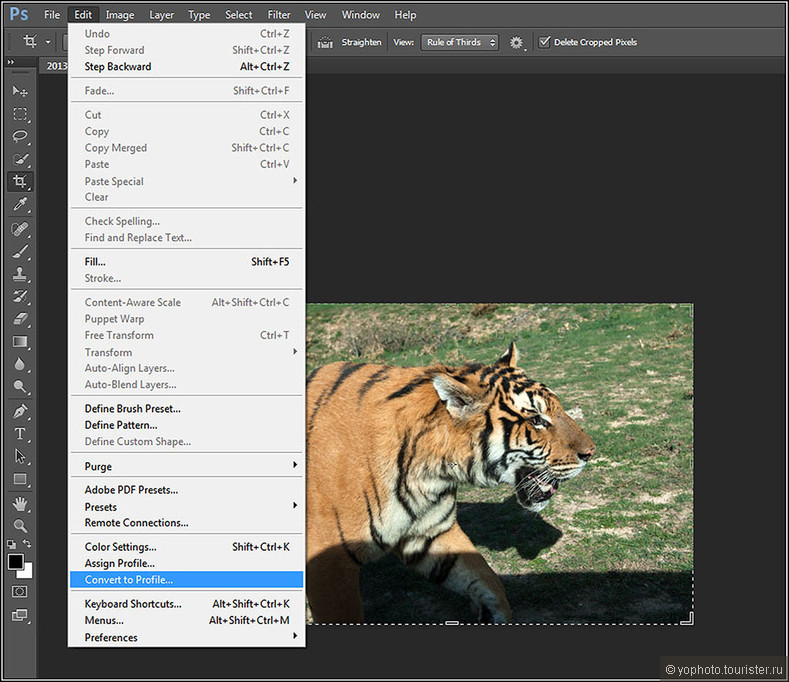
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как уменьшить размер изображения? Пять бесплатных онлайн- инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor. io
io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken. io WordPress.
io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Изменение размеров изображений онлайн продвинутый уровень
Способы уменьшения веса фотографии
Наверняка у каждого когда-то возникала потребность в том, чтобы уменьшить «вес» фотографии, для того чтобы загрузить аватарку в социальную сеть или вставить миниатюру в блог. В таких ситуациях большие фотографии требуют уменьшения.
Существуют такие понятия как размер фотографии и вес фотографии, с размером все понятно это количество точек по горизонтали на количество точек по вертикали допустим 3264 * 2448 еще их называют пикселями.
Другое дело — это вес, под весом понимают объем в мегабайтах. Допустим фотография, сделанная на хороший цифровой фотоаппарат будет иметь вес 4.04 мегабайта. Естественно такой вес фотографии не всегда удобно передавать, например, электронной почтой тогда возникает потребность уменьшить вес фотографии.
Так как это сделать? Уменьшить вес фотографии можно как при помощи стандартных программ Windows, так и при помощи стороннего программного обеспечения.
Уменьшение веса фотографии с помощью Paint
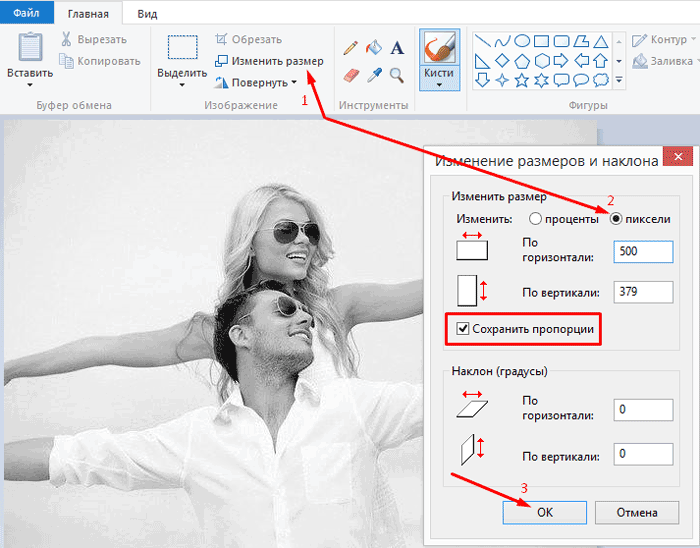
Paint – это стандартная программа Windows, поэтому для уменьшения веса фотографии не нужно даже ничего скачивать. Она позволяет очень просто уменьшить вес фото:
Итак, для начала открываем фотографию, которую хотим уменьшить через Paint.
Для уменьшения веса на панели инструментов Paint выбираем «Изменить размер».
Сохраним фотографию нажав на «Файл» и выбрав «Сохранить как». Все теперь вес уменьшен.
Но иногда будет достаточно уменьшить значение на 10% чтобы значительно уменьшить вес фотографии не теряя особенно в качестве фотографии.
Уменьшение веса фото с помощью графического редактора Adobe Photoshop
Adobe Photoshop позволяет значительно уменьшить вес фото без сильных потерь качества фотографии. Итак, для того чтобы уменьшить вес фото необходимо:
Итак, для того чтобы уменьшить вес фото необходимо:
Для начала открываем фотографию в Adobe Photoshop. Для этого нажимаем «Файл – Открыть», выбираем нужную нам фотографию и жмем «Открыть».
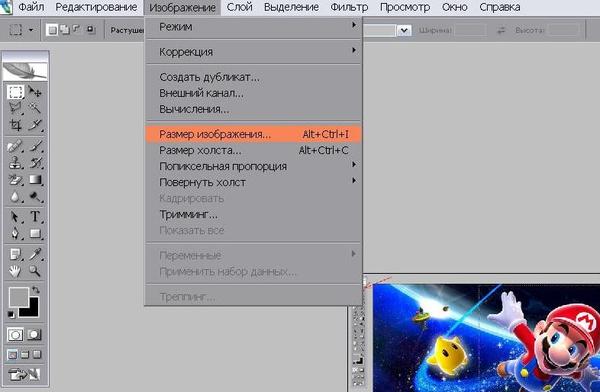
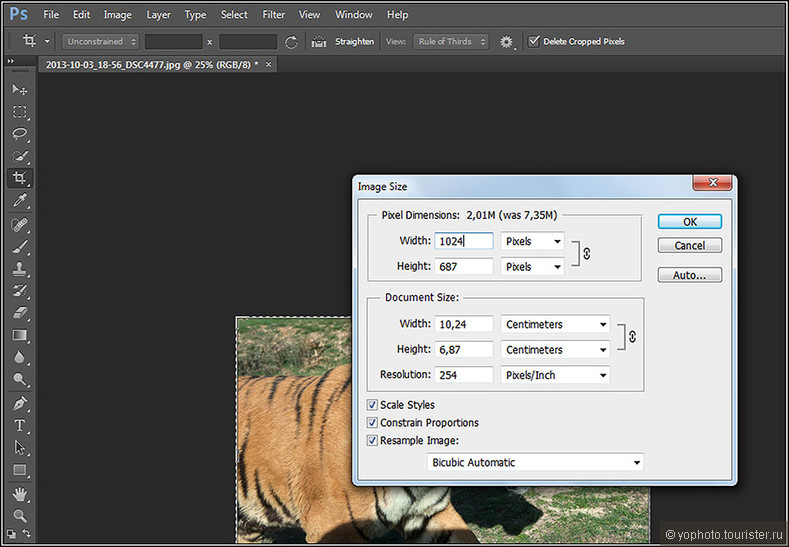
Для уменьшения веса в верхнем меню Фотошопа выбираем «Размер изображения» во вкладке «Изображение»;
После успешного уменьшения размера фото сохраняем его, нажав на «Файл – Сохранить как».
Уменьшение веса фото с помощью программы GIMP
Для уменьшения веса фотографии в программе GIMP необходимо пройти ряд простых процедур, а именно:
В открывшейся программе открываем фотографию путём нажатия на «Файл – Открыть». В открывшемся окне выбираем нужную нам фотографию и жмем «Открыть».
Далее во вкладке «Изображения» выбираем «Размер изображения».
Иконка цепочки должна быть сомкнута. Данная мера позволяет сохранить гармоничные пропорции изображения;
Сохраняем отредактированную фотографию нажав «Файл – Сохранить как».
Уменьшение веса фото с помощью программы Image Resizer
Помимо различных ресурсов и стандартных программ для уменьшения веса фотографии (фото), есть и такая замечательная программа, как Image Resizer. Программа весит совсем немного и позволяет уменьшить размер как одной фотографии, так и большего количества.
Программа весит совсем немного и позволяет уменьшить размер как одной фотографии, так и большего количества.
Для уменьшения веса фото в запущенной программе нажимаем «Файл» и выбираем нужную нам фотографию. В окне программы жмем «Вперед».
Также для уменьшения веса фотографии совсем необязательно скачивать дополнительное программное обеспечение, ведь уменьшить вес можно и онлайн используя специальные сервисы.
Уменьшение веса фото с помощью сервиса www.softorbits.ru
Для уменьшения веса фотографии нужно загрузить файл фото и задать в настройках нужное расширение фото. После нехитрых манипуляций сервис предложит скачать обработанный файл уже с заданным ранее размером и соответственно с уменьшенным расширением.
Кстати, таким же способом можно и увеличивать расширение и размер вашей картинки если это, конечно, необходимо. Следует отметить, что достаточно указать всего один размер ширину или высоту фото, а вторую часть онлайн-программа подгонит автоматически.
Надеюсь теперь вы самостоятельно сможете уменьшать вес фото.
Как уменьшить размер фото и изменить вес фото
На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут.
Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
Как уменьшить размер фото в Microsoft Office Picture Manager?
Если у Вас установлен на компьютере/ноутбуке Microsoft Office, вероятно, что и расширение Picture Manager есть по умолчанию. Чтобы в этом точно убедиться, зайдите в любую вашу папку с картинками и на одну из них нажмите правой кнопкой мыши, а после кликните «Открыть с помощью». В предложенном списке должен быть Microsoft Office (красная квадратная иконка с рисунком в центре). Увидели?
Теперь выбираем этот вариант из списка, и ваше фото должно открыться в новом окне этого приложения. В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
Здесь стоит сразу уточнить, что изменение размера фото предусматривает сохранение изначальных пропорций, поэтому уменьшать (или увеличивать) мы будем в процентном соотношении высоты и ширины изображения. Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Этот вариант самый простой и может без проблем быстро изменить размер фотографии.
Как уменьшить размер фото в фотошопе?
При наличии программы Adobe Photoshop можно уменьшить размер фото без потери его качества. Чтобы это сделать, откройте изображение в фотошопе. Потом на клавиатуре одновременно зажмите Ctrl+Alt+Shift+S.
Когда откроется окно с параметрами, поэкспериментируйте с каждым. Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
А вот совет тем, кто хочет изменить вес картинки: попробуйте поменять её формат, обратите внимание, как меняется качество. Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот
Если же у вас нет фотошопа, а в первом варианте Вас что-то не устроило, то можно уменьшить размер фото в простых фоторедакторах. Они находятся в свободном доступе и скачиваются бесплатно.
У нас уже есть отдельная статья про лучшие фоторедакторы для новичков.
Уменьшаем размер фото в программе PhotoScape
На случай, если вы хотите не только изменить размер фото и вес, но и как-то отредактировать изображение, поможет программа PhotoScape. Я её уже рекомендовала тем, кто ещё не осилил Photoshop. Здесь тоже все очень просто.
Если у вас PhotoScape не установлен, только для начала нужно его скачать из Интернета. Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Теперь переходим к делу. Откройте программу. Сверху будут вкладки, выберете «Редактор». Чтобы начать работать с изображением необходимо его открыть. Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы.
После всех манипуляций сохраните изменения, нажав кнопку справа «Сохранить».
Надеемся, с этим всё понятно.
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов.
Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения.
Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Заключение
В этой статье были представлены самые простые способы, которые помогут быстро изменить размер фото или уменьшить вес изображения. Надеемся, что мы Вам помогли!
До скорой встречи!
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
Выставив все параметры, жмём «Скопировать в…».
Указываем папку, куда нужно скопировать файл.
Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
Открываем программу. Выбираем «Файл», «Открыть».
Указываем путь к файлу и жмём «Открыть».
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».
Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
Нажимаем «Скачать» и сохраняем сжатое фото.
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Как в фотошопе сузить изображение
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе. Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Уменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop.
 (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
(Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ). - В верхнем меню выбираете Изображение ⇒ Размер изображения.
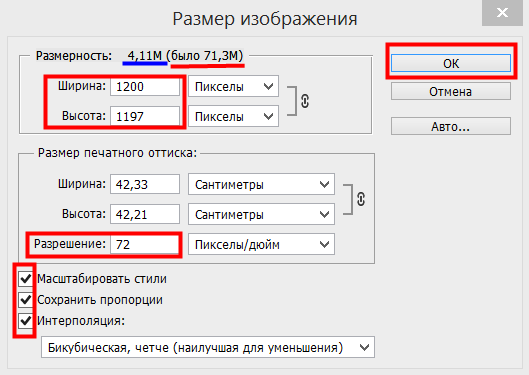
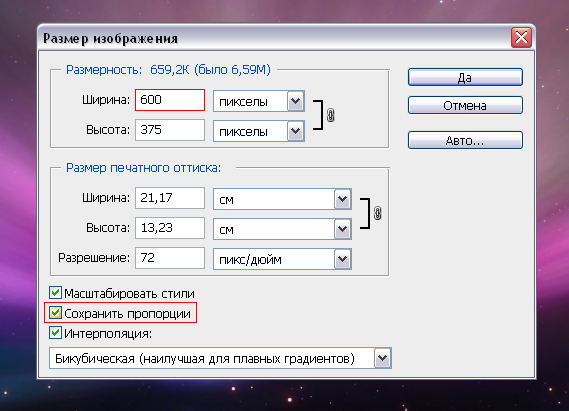
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.
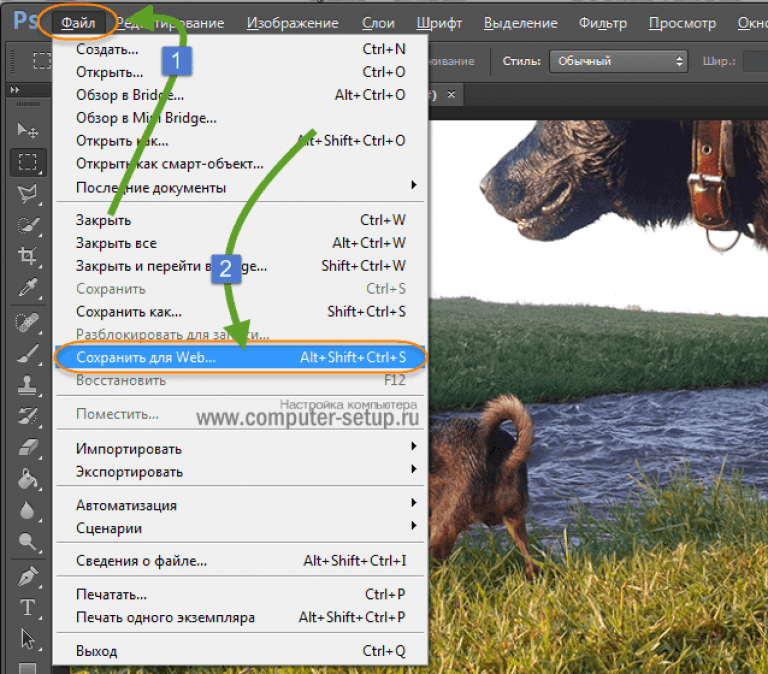
- Перейдите в меню Файл ⇒ Сохранить для Web…
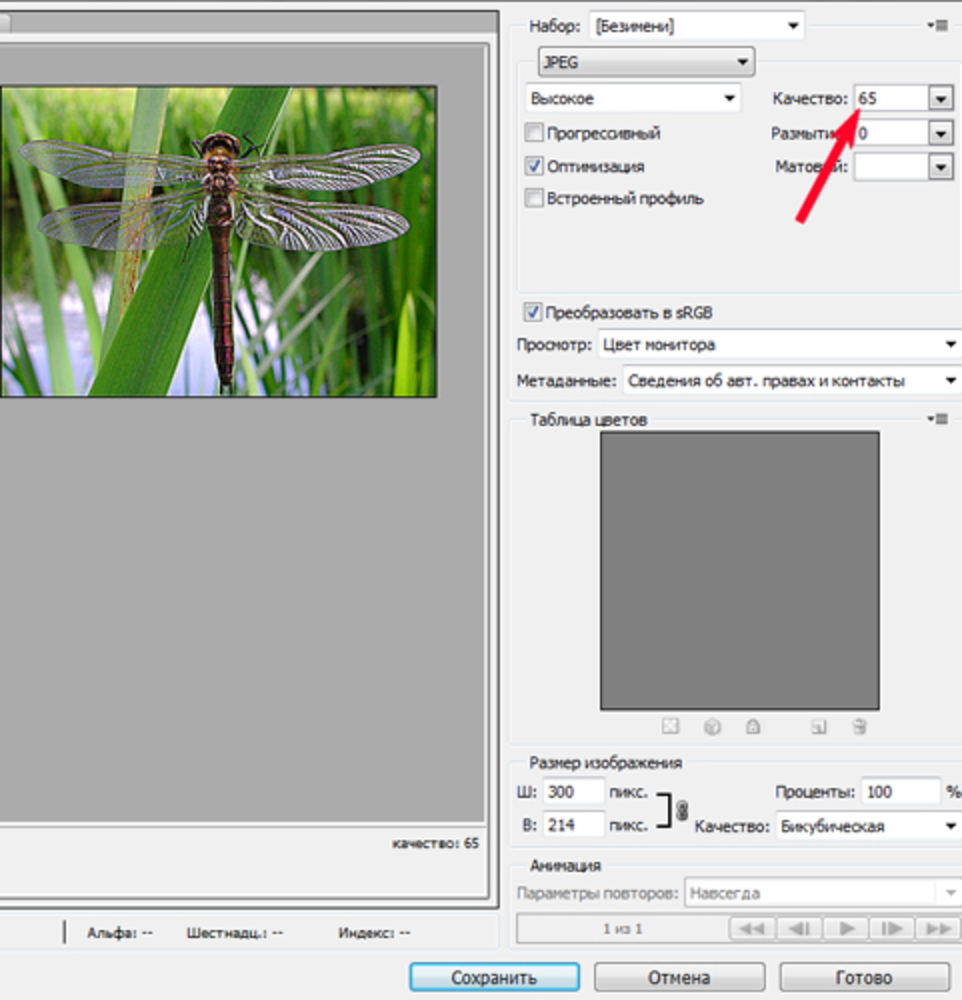
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Поделитесь в комментариях всё ли у Вас получилось.
Удачи в продвижении Ваших ресурсов!
С уважением, Павел Коновалов
Как уменьшить картинку в фотошопе или онлайн — Технологии
В этом видео я рассказываю как уменьшить картинку несколькими способами.
Как уменьшить картинку в фотошопе и второй способ с помощью онлайн сервисов. Оптимизировать изображения для сайтов очень важно. Какую графику нельзя использовать на сайтах и почему.
Кроме того что с качественной легкой графикой сайт будет быстро загружаться еще и поисковая выдача гугла и яндекса сайты с качественной графикой и оптимизированными картинками ранжырует выше.
Так же речь пойдет о картинках на прозрачном фоне, как подготовить красивую графику на сайт чтобы сайт выглядел профессиональным.
Откройте на весь экран, или перейдите на канал для просмотра
Если видео не отображается, перейдите на канал https://www.youtube.com/embed/noZqrZ8LVVE
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю нужную область собственного фото либо второй картины, сохраняю.
А в то время, когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, к примеру.
Я наблюдаю на собственную фотографию, а она размером 1920*1200 и весит больше мегабайта. Конечно такую фотографию данный сайт не загрузит. А что делать?
Ну в общем для этого мы тут и собрались.
В сегодняшнем уроке я покажу вам как снизить размер картины в фотошопе, дабы подогнать ее под собственные потребности. Причем дело коснется как размера пикселей, так и размера килобайт (ну либо мегабайт), а уровень качества кроме того не пострадает. Лишь не путайте уменьшение размера картины с простым трансформацией масштаба, поскольку мы тут будем реально уменьшать картину, а не создавать видимость.
Заберём сейчас такую картину.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А сейчас идите в основное меню и выберете пункт «Изображение», и в открывшемся выпадающем перечне «Размер изображения».

В открывшемся окне вы имеете возможность заметить две ячейки (высота и ширина) с текущим размером картины. Как раз тут вам и предстоит поменять сам размерчик.
По умолчанию высота и ширина связаны таковой цепочкой. Это указывает, что размер пропорционален. Другими словами если вы измените значение в любой из этих двух ячеек, то машинально сменится размер и во второй ячейке.
Т.е. пропорции изображения сохранятся.
А если вы надавите на эту цепочку, то сообщение разорвется и изменение любого значения не приведет к трансформации другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы имеете возможность выбрать единицы измерения, к примеру пиксели, сантиметры, дюймы либо по большому счету проценты от текущего изображения.
По окончании трансформации размера, вверху данного окна вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках ветхий размер. Это не финальный размер, так что внимание на него очень не обращайте.
Ну как сущность ясна? Давайте лучше для большей ясности взглянуть на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру отечественную фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, дабы все небольшая часть и лицо тела до груди попала в кадр. И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.
- Идем в «Размер» изображения, как я говорил выше и ставлю в том месте ширину 200, а высота подставится сама, поскольку стоит сообщение. Контролирую, дабы единица измерения была «пиксели» и жму ОК. Вот и всё. Сейчас остается лишь сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
В случае если изображение необходимо чтобы закинуть его на сайт, а не держать как памятную фотографию, то возможно его сохранить немножечко вторым методом. Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
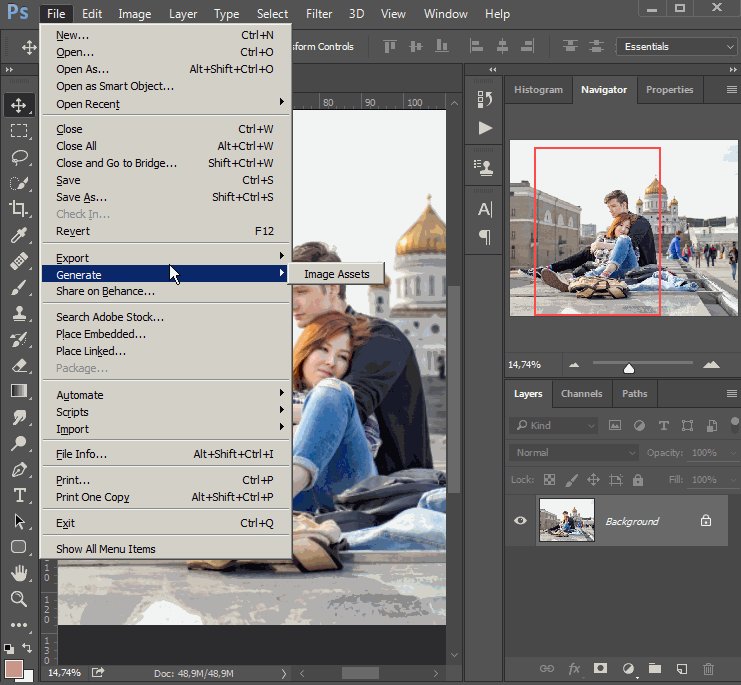
Итак, у нас опять неразмеченная картина с громадным разрешением. В случае если необходимо кадрировать, то кадрируйте, но дальше вы должны надавить «Файл», после этого «Экспортировать», а в следующем выпаде выберете «Сохранить для web (ветхая версия)».
ВНИМАНИЕ! Этот путь настоящ для Фотошопа версии 2015. Для более ранних предположений вы просто входите в меню «Файл» и выбираете «Сохранить для web».
Никакого пункта «Экспортировать» в том месте не будет.
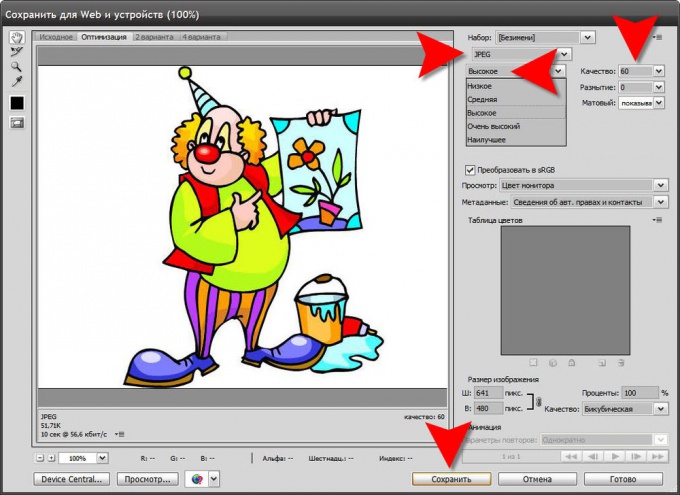
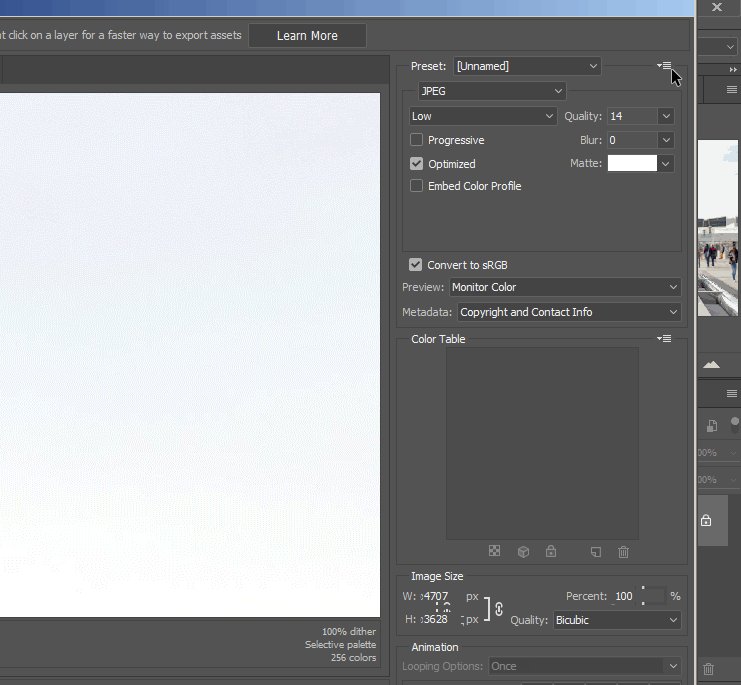
В открывшемся окне выберете «Высокий уровень качества JPG» и уровень качества возможно не ставить больше 60. В случае если выставить больше, то отличия вы не увидите, а картина-то будет больше места занимать , хоть и не весьма существенно.
Ниже вы заметите строке «Размер изображения». Сущность полностью такая же, как и в прошлом примере. Вам необходимо снизить размер по высоте и ширине. Кроме того цепочка имеется).
Кроме того цепочка имеется).
Ставим до 200*200, ну а позже нажимаете «Сохранить». Вуаля)
В итоге, посредством двух указанных выше способов, я взял два изображения размером 200*200 пикселей. Но у первого изображения размер (количество) образовывает 26 килобайт, а у второго 10. Соответственно второй применять эргономичнее, но лишь, если вы сохраняете для сайтов.
Для простого хранения уменьшенной копии лучше применять первый метод.
Кстати совершенно верно кроме этого возможно увеличивать фотографии и изображения. Для этого совершенно верно кроме этого вбиваете новые размеры в ячейки. Но я бы вам не рекомендовал, поскольку утрата в качестве ощутимая.
Само собой разумеется сделать без утраты качества реально, но значительно сложнее.
Ну а так вот вам хорошие инструменты для других размера изображений и уменьшения фотографий. Так как сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с превосходным курсом по фотошопу для начинающих. Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Я сам решил сравнительно не так давно взглянуть данный курс и определил для себя много нового и увлекательного. так что не теряйтесь.
Ну а на данной радостной ноте я собственный сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
С уважением, Дмитрий Костин.
Как снизить размер изображения без утраты качества
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев.
 Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
Какой размер матрицы фотоаппарата лучше выбрать и в чем их отличия?
Рад снова приветствовать вас, дорогой читатель. С вами на связи, Тимур Мустаев. Ранее на отечественном блоге уже обозревались светочувствительные…
Как работать с текстом в фотошопе любой версии?
Я вас всех приветствую, мои читатели и дорогие друзья. Я чуть было не забыл про одну крайне важную вещь. Так как фотошоп-то нужен не только для обаботки…
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья.
 Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как уменьшить изображение в фотошопе
Если нужно поработать технически над картинкой, проще её открыть в профессиональном редакторе Photoshop.
Современные фотокамеры способны делать фотоснимки отличного качества, но при этом они получаются очень большие, как по весу, так и по габаритам. Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.
Итак, пришли к вопросу: как уменьшить изображение в фотошопе? Ведь в этом случае память компьютера будет расходоваться более эффективно, а работа с картинкой — вестись гораздо быстрее.
Сначала откройте необходимую фотографию в программе. Сделать это можно при помощи команды главного меню «Файл — Открыть». Выберите необходимый файл в «Проводнике» и щёлкните по кнопке «Открыть» или «ОК».
Теперь дайте команду «Изображение — Размер изображения». Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.
Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.
Если же у вас стоит задача жёстко прописать как ширину, так и высоту, перед изменением габаритов фотографии уберите «галочку» «Сохранять пропорции», и тогда у вас будет возможность задать габариты рисунка по отдельности.
Вот теперь вы знаете, как уменьшить размер картинки в фотошопе и не будете пугаться, если вам дадут на обработку фотографию, размеры которой превышают все мыслимые пределы. Ваши действия будут грамотными, осознанными и профессиональными.
Простой способ уменьшить фото в Фотошопе
13.02.09 Подробные инструкции, Уроки Photoshop
В результате уменьшения размера фотографии в программе Photoshop вполне рально сделать из фото весом 2-5 Мб качественную фотографию на весь экран, но весом в 500 Кб или даже еще меньше. Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
8-мегапиксельными цифровыми фотокамерами сейчас никого не удивишь. Каждый день обычные люди, которые не являются гуру Фотошопа, делают горы снимков. Горы – если бы мы их распечатывали. Но нам нужно передавать эти файлы по ICQ, добавлять их в фотоальбомы социальных сетей вроде «Одноклассников» и «В контакте», выкладывать на своем блоге, слать по почте… Или отнести на флешке любимой тете Свете, она давно просила.
Иногда из своих наиболее удачных фото мы хотим сделать иконки или аватарки. И чем меньше при этом места занимает фото, тем быстрее оно загрузится и тем больше этих фото можно перенести за единицу времени. Так что научиться уменьшать фото нужно. Сейчас посмотрим, как быстро и просто это сделать. Все наглядно, с иллюстрациями.
Устанавливаем Фотошоп. Без него нынче никак. Даже непрофессионалам Photoshop необходим. Рекомендую устанавливать версию Adobe Photoshop CS3, лично мне она больше всего нравится. Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Открываем Photoshop. Перетаскиваем в него свое фото – просто зажимаем левой кнопкой мыши ярлычок фотографии и перетягиваем ее в видимую область Фотошопа, она откроется. Если так не нравится, можно открывать традиционно (File->Open…):
В появившемся окне находим нужное фото и дважды кликаем на нем левой кнопкой мыши, чтобы открыть в программе Фотошоп:
Открытое в Фотошопе фото выглядит примерно так:
Далее, чтобы уменьшить фото, в главном меню Фотошопа выбираем Image->Image Size…:
И в открывшемся после этого окне вводим размер фото, который мы хотим получить в результате уменьшения. При этом галочка возле опции Constrain Proportions должна стоять:
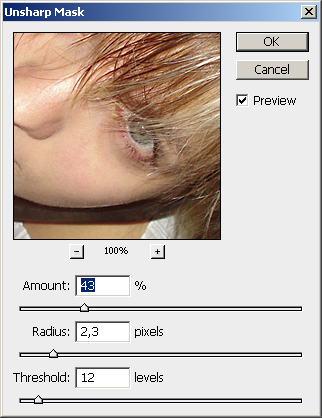
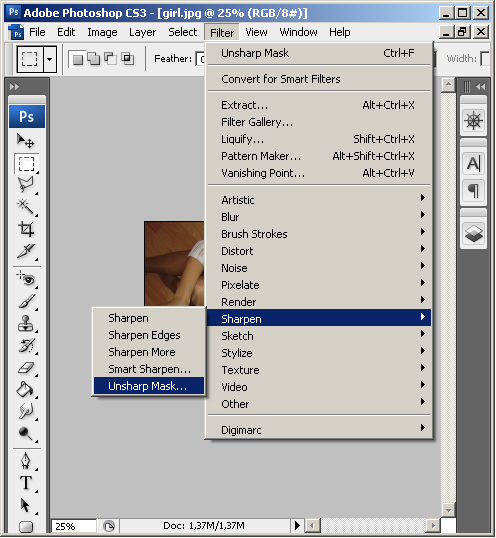
Нажимаем ОК и получаем фотку требуемого размера. Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Появится окно, в котором можно задать параметры четкости. Если вы в нем ничего не меняли, можно оставить как есть и нажать ОК. Или же установить ползунки, как указано на рисунке:
Жмем ОК и убеждаемся, что фотография стала четче. Если не нравится – нажимаем Ctrl+Z и эффект пропадет. Подробнее обо всех горячих клавишах Фотошопа можно прочитать здесь.
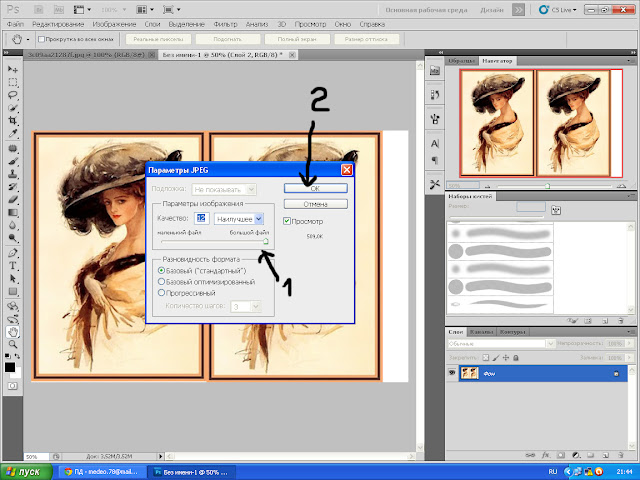
Наконец-то можно сохранить уменьшенное фото, это тоже не сложно. В главном меню Фотошопа нажимаем File->Save for Web & Devices… и получаем окно:
Проверяем, чтобы все настройки в окне были, как показано на рисунке выше (формат JPEG, качество: Very High) и жмем Save. Появится последнее окно, в котором нужно ввести имя новой фотографии и папку на диске компьютера, где будет храниться уменьшенная фотография. Вводим имя файла, указываем путь и жмем кнопку Сохранить.
Вводим имя файла, указываем путь и жмем кнопку Сохранить.
На этом работа в Фотошопе закончена. Фото уменьшено и готово к своим путешествиям по сети. Можно уменьшать следующее.
Читайте также:
Как сделать чтобы инстаграм не обрезал фото
Формат для сторис и мобильные устройства
Официальная рекомендация размеров контента для сторис от facebook, составляет 1080×1920 пикселей. Напомню, instagram сейчас всецело является проектом компании Facebook Inc, потому и рекомендации идут от них. Рекомендация для минимального размера постов в инстаграм историях — 600×1067 пикселей. Несложным математическим расчетом, можно вычислить, что пропорции составляют 9:16. Рекомендация неслучайная, ведь большинство современных смартфонов имеют такой формат экрана или приближенный к этому формату. Но фактом является то, что не все устройства имеют такие пропорции дисплея.
Если вы заметили, публикации в инстаграм историях растянуты на весь экран, то есть производится масштабирование, а не вывод целиком на дисплей устройства. И вот тут-то и начинаются проблемы обрезки. Дело в том, что автор поста в сторис может иметь устройство одного формата, а тот, кто смотрит эту публикацию — другого.
И вот тут-то и начинаются проблемы обрезки. Дело в том, что автор поста в сторис может иметь устройство одного формата, а тот, кто смотрит эту публикацию — другого.
Допустим Вася сидит в инстаграм с планшета. Например, с «Samsung Tab S2 mini», где разрешением экрана в 1536×2048, то есть в пропорции 3:4. Он делает скриншот и выкладывает его в ленту инстаграм историй. У его подписчика Пети «IPhone 6 Plus», с разрешением 1080×1920, то есть в пропорции 9:16. Петя смотрит сторис Васи и не видит часть скрина, так как картинка с планшета Васи шире, чем экран смартфона Пети, а инстаграм масштабирует контент на весь экран. В результате 25% поста Васи потеряно, так как при приведении пропорций к одинаковому знаменателю получим форматы — 12:16 на планшете и 9:16 на смартфоне.
Работа с графикой в фоторедакторах
Одной из самых простых программ для работы с любой графикой является Paint.NET.
Это старший брат стандартной утилиты Windows, в котором имеются широкие возможность как для обычных людей, так и тех, кто связал свою жизнь с дизайном и созданием изображений.
Это полностью бесплатная программа, в которую, так же, можно установить массу дополнительных плагинов, значительно расширяющих их возможности.
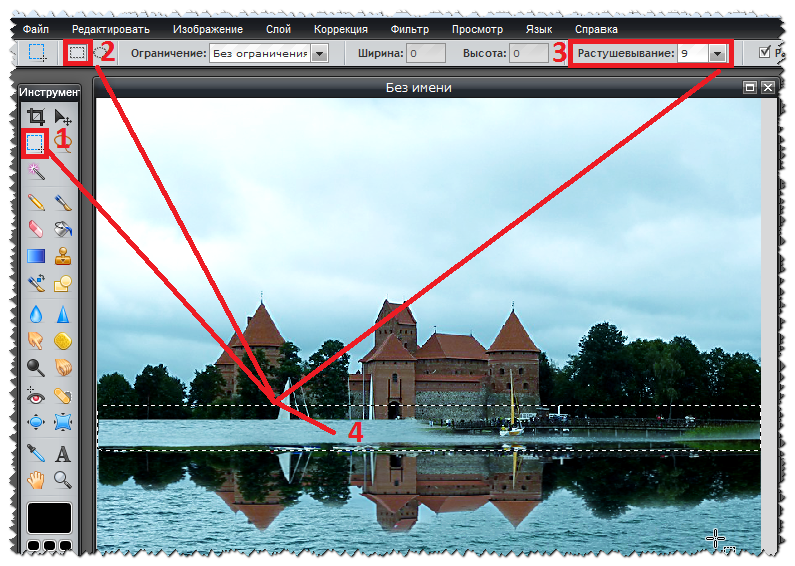
Итак, для начала – загрузите нужную вам картинку в утилиту.
После этого выберите инструмент «Выделение». Он настроен на прямоугольную область, но вы можете выбрать ее форму при необходимости.
Стандартно вы сможете сделать себе круглое и прямоугольное изображение. Выделите нужную вам область.
После этого откройте вкладку «Изображение» и выберите «Обрезать по выделению». После этого вы получите готовое изображение нужной вам формы.
Кроме того, вы можете выделять нестандартные области. Для этого вам нужно зайти в настройки инструмента и выбрать «Добавление».
Для того, чтобы изменить размер, вам, следует не выделяя ничего зайти во вкладку «Изображение», и выбрать пункт «Изменить размер».
После чего вам потребуется ввести необходимые данные, и редактор уменьшит или увеличит его.
Вы можете поставить галочку на пункте «Сохранять пропорции», чтобы не менять его форму и вид, а просто сделать его меньшего разрешения.
Как изменить размер фото в Фотошопе
Разумеется, профессиональный фоторедактор Photoshop так же имеет функцию обрезки и изменения размера изображений.
Здесь нужно сделать несколько оговорок:
- Во-первых, Фотошоп – платная программа, пиратской версии последних версий которой либо нет, либо ставятся через довольно сложные для рядового пользователя процессы. К счастью, всегда можно скачать пробную версию, либо воспользоваться портативной. В ней будет намного меньше функционала, однако она бесплатна, и даже не требует установки на компьютер.
- Во-вторых, не стоит ради одной этой функции устанавливать себе на компьютер такую вещь как «Фотошоп». Это профессиональный редактор, и обычному пользователю лучше воспользоваться онлайн-версиями, приведенными в статье выше.
Сначала откройте изображение в самой программе. Это можно сделать как через команду «Файл» далее «Открыть», так и просто переносом изображения в окно программы.
Это можно сделать как через команду «Файл» далее «Открыть», так и просто переносом изображения в окно программы.
После этого перейдите в меню «Изображение» далее «Размер Изображения», где вы увидите все данные картинки.
А можно сделать еще проще, по плашке окна с картинкой кликнуть правой кнопкой мыши и выбрать соответствующий пункт.
Что мы в итоге видим:
- Размеры — здесь можно выбрать единицу измерения объекта (удобней всего работать в пикселях).
- Подогнать под — из выпадающего списка можно выбрать готовые форматы, под которые картинка автоматически будет подогнана.
- Ширина и Высота — именно вы этих окнах работаем со значениями отвечающими за высоту и ширину объекта, который вы хотите изменить.
- Разрешение — это величина, определяющая количество точек на единицу площади.
- Ресамплинг — отвечает за изменение объёма данных изображения при изменении его размеров.
Лично я пользуюсь полями Высота и Ширина, остальное все стоит по умолчанию. Главное смотрите, чтобы на выходе преобразованная картинка не стала много весить, думаю вы не хотите из-за этого увеличить загрузку страниц своего сайта.
Главное смотрите, чтобы на выходе преобразованная картинка не стала много весить, думаю вы не хотите из-за этого увеличить загрузку страниц своего сайта.
Поэтому рекомендую перед загрузкой любой графики на сайт прогонять ее через сервисы сжатия изображений.
На этом у меня все, используйте приведенные выше сервисы для того, чтобы обрезать картинки, либо же специальные программы, если вы дизайнер или человек, связанный с этой деятельностью. И не стоит увеличивать в размерах мелкое изображение, поскольку ничего хорошего из этого не выйдет.
Как обрезать фото в инстаграм
Как обрезать фото в инстаграм?
Загружая фотографии в Инстаграм, порой не хочется уменьшать их размер в самом приложении, тем самым обрезая изображение. Конечно, если вы фотографируете на мобильное устройство и сразу же отправляете его в Инстаграм, то обрезать его не нужно. Если же вы хотите добавлять фотографии в Инстаграм из галереи, т. е. те, которые сохранены у вас в альбоме, не обрезая их, тогда на помощь вам придут специальные приложения, которые позволяют загружать фото полноценного размера.
Как пользоваться InstaSize
Итак, начнем с того, что размер фотографии, которую вы хотите добавить в Инстаграм, должен быть 640 px в ширину и 640 px в высоту. Получается квадратное изображение, имитирующее полароидное фото. Это своеобразная особенность социальной сети.
Можно воспользоваться популярным приложением, которое называется InstaSize.
Это очень простое и интуитивно понятное приложение, которое позволит делать моментальные фотографии, редактировать их и делиться со всем миром.
- Для этого импортируйте фотографии из своего альбома и нажмите на кнопку InstaSize.
- Далее нажмите кнопку Поделиться, таким образом ваша фотография добавляется в Instagram. Все очень просто. При этом качество и размер остаются оригинальными.
Фотошоп
Также с помощью фотошопа можно уменьшить размер фотографии до нужных размеров. Просто откройте фотографию в программе и нажмите Вид, выберите Размер холста. Уменьшите размер фотографии до 640px на 640px или 612 px на 612 px.
Также мы подготовили статьи, которые могут быть вам интересны:
- Как добавить фото в инстаграм
- Как загрузить фото в инстаграм
Зачем менять размер картинки
Верстка – то есть внешний вид – сайтов, зачастую делается с оглядкой на наиболее популярные модели и разрешения мониторов.
Разумеется, верстальщики масштабируют изображения под большинство вариантов, однако картинки могут иметь куда больший масштаб – ради качества изображения.
Поэтому, когда они вставляются на страницу сайта, то растягиваются, в итоге разметка и верстка слетает, что приводит к неправильному отображению элементов интерфейса.
Чтобы этого избежать – нужно вручную изменить размер, подходящий для сайта.
Если же ресурс имеет функцию автомасштабирования, то это не значит, что не стоит изменять размер картинки. Дело в том, что чем больше разрешение изображения – тем больше оно весит.
И даже когда масштаб сжимается в миниатюру, при ее открытии вам все равно придется прогружать картинку.
Обилие тяжелых картинок может плохо повлиять на скорость работы сайта на всех устройствах, особенно если подключение к интернету у пользователя нестабильное и медленное.
Кроме того, может оказаться, что на сайт можно загружать изображения с определенным потолком веса. Для того, чтобы уменьшить его, и выложить вообще любое изображение, потребуется изменить масштаб картинки.
На какой смартфон лучше всего установить Инстаграм
Все секреты и хитрости Инстаграм удобнее всего осваивать на мощном и производительном смартфоне, который будет соответствовать нескольким важным требованиям:
- Качественная фронтальная и тыловая камера для создания лучших снимков;
- Высокоскоростное интернет соединение для загрузки большого массива снимков и видео на свою страницу в Инстаграм;
- Емкий аккумулятор для стабильной и непрерывной работы с приложением;
- Мощный процессор, который позволит быстро обработать снимок для своей ленты;
- Качественный большой экран, на котором будет удобно просматривать и редактировать фотографии.

Идеальным гаджетом для установки Инстаграма, в этой связи, может стать смартфон от британской компании Wileyfox
С тех пор, как в октябре 2015 года бренд появился на рынке мобильных устройств, девайсы с лисьей мордочкой на логотипе привлекают к себе самое пристальное внимание, как рядовых пользователей, так и технических экспертов
Большую популярность смартфоны Wileyfox завоевали за счет сбалансированного сочетания мощной и производительной начинки, впечатляющего дизайна, надежного сервисного обслуживания и грамотной ценовой политики.
Если вам необходимо создать памятное фото для личной страницы в Инстаграм, или разместить в бизнес-каталоге качественные карточки своих товаров и услуг, идеальным решением для вас станет смартфон Wileyfox Swift 2 X.
Основная камера смартфона на 16 мегапикселей содержит 5 физических линз, которые помогут избежать возможных искажений во время съемки. Благодаря светочувствительному сенсору и диафрагме f/2.2 делать отличные фотографии можно даже при сложном освещении, например, в сумерках или ночью. А для любителей отличных селфи незаменимым инструментом станет качественная 8-мегапиксельная фронтальная камера.
А для любителей отличных селфи незаменимым инструментом станет качественная 8-мегапиксельная фронтальная камера.
Если вы собрались в длительное путешествие, Wileyfox Swift 2 X станет идеальным помощником не только при создании фото, но и для их хранения. Все памятные снимки, которые позднее порадуют друзей в Инстаграме можно хранить в объемной внутренней памяти на 32 Гб. А если и этого будет недостаточно – расширьте память до 128 Гб за счет внешней sd-карты.
Благодаря модулям Wi-Fi и LTE 4G обеспечивается выход в Интернет на высокой скорости. Грузите ли вы сразу 10 снимков или добавляете видео на свою страницу в Инстаграм, Wileyfox Swift 2 X обеспечит надежное соединение с Сетью.
Достигается это еще и за счет емкого литий-полимерного аккумулятора, который продержит смартфон в рабочем состоянии до 11 часов при запущенном мобильном интернете и до 7 часов в режиме Wi-Fi. За высокую производительность и скорость работы с приложениями отвечает мощный 8-ядерный процессор на 1,4 ГГц и 3 Гб оперативной памяти. Он же может мгновенно переключаться между галереей с фотографиями и Инстаграмом.
Он же может мгновенно переключаться между галереей с фотографиями и Инстаграмом.
А просматривать и обрабатывать памятные снимки невероятно удобно на ярком и контрастном 5,2-дюймовом IPS 2,5D дисплее, который выполнен по технологии Oncell Full Lamination. За счет этого достигается невероятная реалистичность картинки, которая ощущается при каждом прикосновении к экрану. Стоит добавить, что сам дисплей дополнительно защищен специальным противоударным стеклом Dragontrail, которому не страшны сколы, трещины и царапины.
Таким образом, Инстаграм, благодаря своим многочисленным функциям, может стать для пользователя настоящим универсальным инструментом для создания, хранения и демонстрации лучших фотографий. А для тех, кто использует продающие аккаунты, фишки и секреты Инстаграма помогут показать их товары с самой лучшей стороны.
Кроссплатформенный вариант для смартфонов и планшетов
Есть куда более приемлемое решение, которое минимизирует обрезку ваших постов в историях как на планшетах, так и на смартфонах. Суть заключается в создании сторис в формате для планшетов, то есть 3:4. Создаем картинку с черным(или любым другим) фоном. Далее в картинку этого формата мы вставляем пост в формате 9:16, так, чтобы он помещался полностью и располагался строго по центру. Например, создаем в фоторедакторе картинку размерами 1440×1920. Далее, помещаем по центру этой картинки наше фото или скриншот размером 1080×1920. Результат на картинке.
Суть заключается в создании сторис в формате для планшетов, то есть 3:4. Создаем картинку с черным(или любым другим) фоном. Далее в картинку этого формата мы вставляем пост в формате 9:16, так, чтобы он помещался полностью и располагался строго по центру. Например, создаем в фоторедакторе картинку размерами 1440×1920. Далее, помещаем по центру этой картинки наше фото или скриншот размером 1080×1920. Результат на картинке.
Пользователи с планшетов будут видеть ваш пост в таком формате, с пустотами справа и слева, что намного лучше, когда часть публикации скрывается сверху и снизу. Пользователи со стандартных смартфонов увидят только центральную часть, так как инстаграм масштабирует картинку до их размеров. Таким образом ваши сторис не будут обрезаться ни для смартфонов, ни для планшетов. Разве что в тех случаях, если вы используете устройство с экзотическим форматом дисплея.
Ну и наконец, последний совет. Стикеры и текст на свои сторис прикрепляйте только в видимой части, а не на пустотах. Пустые части не будут отображаться на всех устройствах и если часть текста или стикера окажется там, некоторые пользователи их не увидят.
Пустые части не будут отображаться на всех устройствах и если часть текста или стикера окажется там, некоторые пользователи их не увидят.
2 Приложения для сохранения исходного размера фото
InstaSize – программа, позволяющая публиковать целые фото без кадрирования. Помимо этого, приложение обладает мощным фоторедактором, со своим набором фильтров, настройками изображения, возможностью добавлять рамки, наклейки, накладывать слои, фоны и т.д.
Зайдите в Play Market и введите в поле поиска «InstaSize». Выберите из предложенного списка приложение. На его странице нажмите «Установить». Примите запрашиваемые разрешения.
После установки нажмите «Открыть» или запустите InstaSize с ярлыка на рабочем столе. Вы окажетесь в галерее фото, сохраненных на вашем мобильном устройстве. Выберите полноразмерный снимок. На странице редактирования будет подсвечена желтым цветом кнопка «Full», означающая, что снимок оригинальный.
При сохранении первоначального размера останутся белые поля по краям фото, но они не будут видны при публикации в Instagram.
 Кроме того, эти поля можно заменить красивой рамкой. Для этого в InstaSize коснитесь вкладки «Границы» и подберите рамку на свой вкус. Это может быть простое однотонное оформление или стилизация под тему публикации.
Кроме того, эти поля можно заменить красивой рамкой. Для этого в InstaSize коснитесь вкладки «Границы» и подберите рамку на свой вкус. Это может быть простое однотонное оформление или стилизация под тему публикации. Чтобы сделать снимок, нажмите на значок камеры в нижнем правом углу экрана, затем сделайте кадр. В панели задач коснитесь левой кнопки для сохранения или правого для отмены.
Редактор предлагает множество фильтров и настроек для коррекции картинки. Вы можете добавить солнечные блики, изменить освещение или структуру снимка, зеркально перевернуть его и т.д.
Дотроньтесь до стрелочки в правом верхнем углу экрана для продолжения. На странице «Поделиться» коснитесь «Instagram». Здесь также можно поделиться картинкой в других соцсетях.
Перейдя в Instagram, на странице «Обрезать» нажмите стрелочку вверху для сохранения изменений и перехода в редактор Instagram. Примените, если нужно, фильтры и другие настройки, после чего опубликуйте изображение.
В итоге у вас получится необрезанное фото, с красивой рамкой или без.
 Больше нет смысла вырезать квадратные области из снимков, портя композицию и жертвуя привлекательностью кадра ради ограничений Instagram.
Больше нет смысла вырезать квадратные области из снимков, портя композицию и жертвуя привлекательностью кадра ради ограничений Instagram. После обработки изображения в InstaSize сохраняются исходные пропорции, вертикальный или горизонтальный ракурс съемки и, что самое важное, кадр целиком. Если вы добавили рамки, они изящно дополнят картинку до квадратного вида
Однако ограничения по разрешению не позволят опубликовать большое фото с множеством деталей: их просто не будет видно в формате 612X612 пикселей.
Как работает изменение масштаба
Изменение масштаба изображения называется кадрированием. При простой обрезке фотографии на ней выделяется область, которая либо удаляется от остальной картинки, либо остается – в зависимости от выставленных настроек.
Это очень простой процесс, который доступен всем фоторедакторам – как онлайн, так и обычным.
Немного другая ситуация обстоит с изменением размеров всей фотографии. Каждое цифровое изображение имеет в себе три переменных – высоту, ширину и разрешение.
Высота и ширина измеряются как в пикселях, так и в миллиметрах – и вам нужно ориентироваться на разные данные, в зависимости от того, что вы хотите в итоге получить.
- Например, чтобы выложить картинку в сеть – то смотрите данные пикселей.
- Если распечатать – то лучше всего ориентироваться на классические миллиметры.
Кроме того, очень важным параметром является разрешение. Оно обозначает, сколько пикселей приходится на один дюйм изображения.
Чем выше этот показатель – тем лучше качество картинки, а также тем больше оно будет весить. Проблема здесь в том, что зачастую повышать разрешение на компьютерных изображениях абсолютно не имеет смысла.
Особенно это касается печати – потому что верхний порог здесь 300 dpi, после которого устройства уже перестают увеличивать его при воспроизведении.
Оптимальный показатель для современных мониторов – 96 dpi, и больше не нужно. Качество не изменится, а вот в весе картинка увеличится, и, соответственно, прогружаться будет намного дольше.
Как бесплатно обрезать фото в онлайне
Разумеется, современные технологии позволяют пользователям для такого элементарного действия не устанавливать себе на компьютеры программы, а делать все онлайн.
Croppiconline.com — пожалуй самый популярный сервис. Это элементарный онлайн-фоторедактор, в котором каждый сможет обрезать нужный ему кусок изображения, уменьшить его или подредактировать.
При этом внутри него одновременно можно работать сразу с десятью фотографиями.
Для того, чтобы начать работу, вам нужно сначала загрузить те картинки, которые вы будете обрезать.
После этого оно появится на вашем экране. При помощи специальной рамки выделения вы сможете указывать области, вокруг которых вам нужно обрезать изображение.
После того, как вы определитесь с этим, нажимайте на кнопку «Обрезать изображение», и загружайте получившийся результат на компьютер.
Стоит так же сказать о том, что программа выдает данные о размере объекта, а также его весе.
Pixlr Editor — ещё одна полезная онлайн программа. Она является аналогом фотошопа, не требует установки, и обладает почти всем необходимым среднестатистическому пользователю функционалом.
Разумеется, это не серьезный инструмент для работы дизайнера, но для обрезания картинок он вполне сойдет. Кроме того, тут можно полностью редактировать изображение, рисовать на нем, добавлять новые цвета и так далее.
Способ работы здесь точно такой же. Вы загружаете фотографию, после чего выбираете инструмент кадрирования, и по рамочке оставляете только требуемый элемент картинки.
Кроме того, здесь вы можете изменять размеры изображения, а также иметь данные о том, каких пропорций оно будет после редактирования.
Это тоже немаловажно – так вам не придется гадать о том, войдет ли картинка на сайты с ограничением на размер
Таким образом вы можете уменьшать размер фото сколько угодно раз без каких-либо потерь в качестве, но если вы решите его увеличить, то не стоит с этим перебарщивать. Почти наверняка пострадает качество изображения, и вместо красивой фотографии вы получите кашу из пикселей, которая будет ужасно выглядеть.
Почти наверняка пострадает качество изображения, и вместо красивой фотографии вы получите кашу из пикселей, которая будет ужасно выглядеть.
Как не обрезать фото в Инстаграме
Вопрос который волнует тысячи человек каждый божий месяц. Все хотят понять, как оставить все пропорции своего шедевра нетронутым коварным квадратом, возможно создатели Инстаграма были фанатами Черного квадрата, о чем говорит неизменный формат 1:1. И возникает закономерная проблема: а как же загрузить фото и не обрезать его перед тем как запостить в Инстаграм. Давайте разберемся.
Как выложить фото в Инстаграм не обрезая
Для этого нам понадобится приложение NoCrop. Пока бесплатное. Хотя скорее всего будет всегда бесплатным, потому что многие делают приложения свободным, а платишь уже за дополнительные эффекты и возможности. Считаю, что это правильно. Или вариант тестового периоды тоже логичен. Но здесь по первому варианту. В принципе, достаточно базовых инструментов за глаза.
Далее загружаем наше фото 3:4 или любого формата который является или не является квадратным. Получаются белые рамки. Можно сохранить так, а можно немного улучшить, чтобы
Получаются белые рамки. Можно сохранить так, а можно немного улучшить, чтобы
- оставить прямоугольные пропорции
- подогнать под квадратный формат инстаграма, чтобы фото выглядело гармонично в вашем альбоме
Последний момент очень важен для ваших настоящих и будущих подписчиков, которым важна гармония. Именно последним способом вы можете привлечь много фолловеров на свой профиль. Что для этого нужно сделать.
Как загрузить фото в Инстаграм не обрезая
Итак, мы поняли что достаточно загнать наше фото в приложение и сохранить, но можно и загрузить фото не обрезав его, но и убрав белые поля. Я сразу вспоминаю еще время мыльниц и печати в фотолабах 10х15 цифровых фоток, когда у тебя спрашивали: вам с полями или без?) Давайте сделаем фото не обрезая, но в квадратном формате под нашу галерею.
Для этого выбираем 5 инструмент — заштрихованный квадратик. Это фоновое размытое изображения. Вот это у меня сейчас часто спрашивают в личку директа. Как сделать в квадратном фото размытие по краям. Вот так и делается:
Вот так и делается:
Выбираете первый вариант наложения фона под ваше фото. Можно цветные, но выглядит ляписто. Лучше выбирать эту же фотку и поставить ползунок размытия. Можно добавить текст с модными шрифтами.
Сторис очень популярны в инстаграм и можно с уверенностью говорить, что публикации в ленте историй просматриваются чаще постов основной ленты. Этот тренд уже подхватили все любители истаграма, включая бизнес аккаунты, многие из которых, теперь, делают основной упор именно на этот сегмент. Хорошие сторис — это круто! Но, что делать, если подписчики видят наши публикации в ленте историй — обрезанными. Почему сторис, которые мы с таким трепетом создавали для нашей аудитории, вдруг отображают часть нашего поста, зачастую скрывая очень важные моменты. В этой статье я решил разобраться с проблемой и ответить на вопрос — «почему обрезается фото в истории инстаграм?«. За одно мы рассмотри, что с этим можно поделать.
Как загрузить в Инстаграм прямоугольное фото приложение InstaSize
Как вы уже заметили, разработчики из Instagram почему-то считают, что все фотографии, попадающие в эту социальную сеть должны быть квадратными и подвергаться на входе кадрированию. А что делать, если обрезав снимок, он теряет всю красоту? Есть приложения, которые позволяют загрузить в Инстаграм прямоугольную фотографию, не обрезая ее. InstaSize – одно из них.
А что делать, если обрезав снимок, он теряет всю красоту? Есть приложения, которые позволяют загрузить в Инстаграм прямоугольную фотографию, не обрезая ее. InstaSize – одно из них.
InstaSize – приложение для мобильных устройств на базе операционной системы Android. Скачать его можно, как и любую другую программу или игру, на Google Play. Распространяется оно бесплатно, правда, будет иногда появляться реклама, но она не шибко отвлекает. Есть такое и для айфонов, но нужно оговорить, что скриншоты, расположенные ниже сделаны именно на Android.
InstaSize – очень просто приложение, вы без труда в нем разберетесь. С помощью кнопки «Library» можно выбрать нужную фотографию из галереи мобильного устройства. Следует отметить, что можно выбрать изображение и из облачных сервисов, из Dropbox или Гугл Диска. С помощью «Camera» можно сделать мгновенный снимок и сразу начать его обработку.
Переходим в режим редактирования.
Крестик отменит выбор картинки. Средняя кнопка отправит результат, прямоугольную, необрезанную фотку в Инстаграм. Самый правый ползунок можно переместить в крайнее левое положение, тогда пустые области станут черными.
Самый правый ползунок можно переместить в крайнее левое положение, тогда пустые области станут черными.
Желаю вам приятного пользования этим простым приложением для Android-устройств, которые без труда поможет отправить в Инстаграм прямоугольное фото. Вы можете сделать горизонтальную или вертикальную картинку без кадрирования и порадовать ею своих друзей.
Как изменить размер изображения в Photoshop и сохранить для использования в Интернете
Если вы хотите увеличить или уменьшить размер изображения, Photoshop позволяет невероятно легко изменить размер фотографии.
В графическом редакторе Adobe это можно сделать двумя способами, и выбор процесса зависит от результатов, которых вы хотите достичь.
Один метод просто позволяет вам настраивать размеры без значительного влияния на качество, цветовой профиль или информацию, связанную с каждым файлом.
Другой особенно полезен для всех, кто создает контент для Интернета. Помимо изменения высоты и ширины изображения, он также удаляет метаданные из фотографии и немного снижает качество, тем самым уменьшая размер файла и позволяя ему быстрее загружаться в браузере.
Вот как сделать и то, и другое.
Как изменить размер изображения в Photoshop
1. Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Размер изображения…»
Чтобы просто настроить размер изображения, вы можете сделать это с помощью «Изображение» в верхней части строки меню. Кристина Ляо / Business Insider
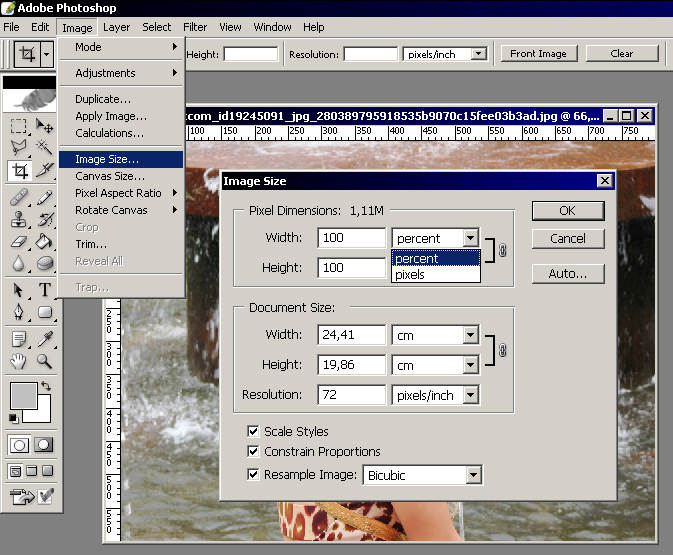
Кристина Ляо / Business Insider3. Появится окно, в котором вы можете настроить ширину и высоту вашего изображения в пикселях или процентах.
Если вы предпочитаете масштабировать в процентах, просто щелкните синее поле со стрелками рядом с «пикселями», и вы можете выбрать «процент».» Кристина Ляо / Business Insider 4. Нажмите «ОК», как только вы внесете желаемые изменения. 5. Чтобы сохранить изменения, нажмите «Файл», а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как исходный, так и новый файл.
Первый сохраняет исходный файл, а второй позволяет сохранить как исходный, так и новый файл.
6. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место для сохранения изображения.После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Как изменить размер изображения в Photoshop для Интернета
1. Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Нажмите «Изображение» в верхней строке меню, а затем «Сохранить для Интернета и устройств…»
3. Появится окно, в котором вы можете настроить ширину и высоту изображения в пикселях или масштабировать в процентах. . Для Интернета обычно требуется установить разрешение 72 точек на дюйм.
. Для Интернета обычно требуется установить разрешение 72 точек на дюйм.
4. После внесения изменений нажмите «Сохранить».
5. Появится другое окно, в котором вы можете выбрать место для сохранения изображения. После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить». «
«
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж. В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь. Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон. Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 лучших инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете.Вы можете использовать эти ресурсы для фотографии продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах. Например, Facebook, Instagram и Twitter имеют разные размеры изображения, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно 1. Бесплатное изменение размера изображения: BeFunky BeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций. Вы можете изменить размер изображения по ширине, высоте или процентной шкале. Например, если вы знаете, что вам нужно, чтобы ваша фотография была шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Например, если вы знаете, что вам нужно, чтобы ваша фотография была шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон».Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете бесплатно выбрать базовое изменение размера и редактирования фотографий. Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Масштабирование массового изображения: B.I.R.M.E
B.I.R.M.E. означает «Простое пакетное изменение размера изображения». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, вместо того, чтобы делать их одно за другим. Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Одна из лучших особенностей B.I.R.M.E. заключается в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Подходит для: Одновременное изменение размера нескольких изображений.
3. Изменить размер изображения в Интернете: Бесплатный оптимизатор изображений и фото Этот инструмент для изменения размера изображений позволяет придать вашим цифровым изображениям идеальный размер. Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размеры изображений в разных размерах. Независимо от того, изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размеров изображений в различных размерах.
4. Изменение размера нескольких изображений: изменение размера изображения в ИнтернетеЭтот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании.Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину. Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Милая!
Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Милая!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетяхSocial Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию. 8 просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла составляет 2 МБ. Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.”Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное число, а затем нажмите« Изменить размер ».
Чтобы конечный результат не получился искаженным или выглядящим странно, убедитесь, что ввели только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo ResizerЭтот инструмент похож на Social Image Resizer Tool (№ 5 в этом списке), потому что он помогает вам изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram.Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также свободно рисовать на фотографии или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
I Love IMG — еще один инструмент для изменения размера нескольких изображений, который упрощает этот процесс. Загрузите все свои изображения сразу, а затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Одновременное изменение размера нескольких изображений.
9. Бесплатное изменение размера изображения: ResizePixel Это еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
10. Массовое изменение размера изображения: массовое изменение размера фотографий Массовое изменение размера — это просто и удобно. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Варианты включают масштабирование в процентах, самую длинную сторону, ширину, высоту и точный размер.
Варианты включают масштабирование в процентах, самую длинную сторону, ширину, высоту и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать заданное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если у всех ваших фотографий разный макет.
Подходит для: Массовое изменение размера изображения.
11. Изменение размера изображения Facebook: Изменение размера для Facebook Resize for Facebook — это простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам. Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Free Image Resizer: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в ИнтернетеПри использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может повредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом будет поддержание высокого качества. Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображения I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor.io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, в то время как Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop и стоит ли оно вложений для вашей компании.
Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop и стоит ли оно вложений для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1.В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть фотография определенной ширины или высоты, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не искажалось (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Описание: Image Resizer ToolsХотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из важнейших составляющих вашего присутствия в Интернете.Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть разницей между новым клиентом и тем, кто сразу же покидает ваш сайт.
В Интернете есть десятки бесплатных инструментов для изменения размера изображений. Даже если у вас нет опыта, вы можете найти быстрое и простое средство изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображения для социальных сетей, вы можете выбрать из Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать один из следующих вариантов: B.I.R.M.E, I Love IMG, Массовое изменение размера фотографий.
Начните сегодня же, оптимизируя свои фотографии и делая свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже.
Хотите узнать больше?
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж. В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь. Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон.Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 лучших инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете. Вы можете использовать эти ресурсы для фотографии продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах.Например, Facebook, Instagram и Twitter имеют разные размеры изображения, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах.Например, Facebook, Instagram и Twitter имеют разные размеры изображения, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно 1. Бесплатное изменение размера изображения: BeFunkyBeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций.Вы можете изменить размер изображения по ширине, высоте или процентной шкале. Например, если вы знаете, что вам нужно, чтобы ваша фотография была шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон». Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете бесплатно выбрать базовое изменение размера и редактирования фотографий.Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Масштабирование массового изображения: B.I.R.M.E
B.I.R.M.E. расшифровывается как «Пакетное изменение размера изображения стало проще». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, вместо того, чтобы делать их одно за другим.Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Одна из лучших особенностей B.I.R.M.E. заключается в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Это может ускорить и упростить процесс редактирования.
Подходит для: Одновременное изменение размера нескольких изображений.
3. Изменить размер изображения в Интернете: Бесплатный оптимизатор изображений и фотоЭтот инструмент для изменения размера изображений позволяет придать вашим цифровым изображениям идеальный размер.Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размеры изображений в разных размерах. Независимо от того, изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размеров изображений в различных размерах.
4. Изменение размера нескольких изображений: изменение размера изображения в ИнтернетеЭтот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании. Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину.Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Милая!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетях Social Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.8 просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.8 просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла составляет 2 МБ.Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.”Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное число, а затем нажмите« Изменить размер ».
Чтобы конечный результат не получился искаженным или выглядящим странно, убедитесь, что ввели только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo Resizer Этот инструмент похож на Social Image Resizer Tool (№ 5 в этом списке), потому что он помогает вам изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram. Однако вариантов меньше.
Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также свободно рисовать на фотографии или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
I Love IMG — еще один инструмент для изменения размера нескольких изображений, который упрощает этот процесс. Загрузите все свои изображения сразу, а затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Одновременное изменение размера нескольких изображений.
9. Бесплатное изменение размера изображения: ResizePixelЭто еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
10. Массовое изменение размера изображения: массовое изменение размера фотографийМассовое изменение размера — это просто и удобно. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Варианты включают масштабирование в процентах, самую длинную сторону, ширину, высоту и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать заданное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если у всех ваших фотографий разный макет.
Подходит для: Массовое изменение размера изображения.
11. Изменение размера изображения Facebook: Изменение размера для FacebookResize for Facebook — это простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам.Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Free Image Resizer: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в ИнтернетеПри использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может повредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом будет поддержание высокого качества. Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображения I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor.io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, в то время как Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop и стоит ли оно вложений для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1. В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть фотография определенной ширины или высоты, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не искажалось (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Описание: Image Resizer Tools Хотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из важнейших составляющих вашего присутствия в Интернете. Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть разницей между новым клиентом и тем, кто сразу же покидает ваш сайт.
Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть разницей между новым клиентом и тем, кто сразу же покидает ваш сайт.
В Интернете есть десятки бесплатных инструментов для изменения размера изображений. Даже если у вас нет опыта, вы можете найти быстрое и простое средство изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображения для социальных сетей, вы можете выбрать из Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать один из следующих вариантов: B.I.R.M.E, I Love IMG, Массовое изменение размера фотографий.
Начните сегодня же, оптимизируя свои фотографии и делая свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже.
Хотите узнать больше?
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж.В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь. Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон.Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 лучших инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете. Вы можете использовать эти ресурсы для фотографии продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах.Например, Facebook, Instagram и Twitter имеют разные размеры изображения, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно 1. Бесплатное изменение размера изображения: BeFunkyBeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций.Вы можете изменить размер изображения по ширине, высоте или процентной шкале. Например, если вы знаете, что вам нужно, чтобы ваша фотография была шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон». Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете бесплатно выбрать базовое изменение размера и редактирования фотографий. Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Масштабирование массового изображения: B.I.R.M.E
B.I.R.M.E. расшифровывается как «Пакетное изменение размера изображения стало проще». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, вместо того, чтобы делать их одно за другим.Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Одна из лучших особенностей B.I.R.M.E. заключается в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Подходит для: Одновременное изменение размера нескольких изображений.
Этот инструмент для изменения размера изображений позволяет придать вашим цифровым изображениям идеальный размер.Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размеры изображений в разных размерах. Независимо от того, изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размеров изображений в различных размерах.
4. Изменение размера нескольких изображений: изменение размера изображения в ИнтернетеЭтот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании. Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину.Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Милая!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетях Social Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.8 просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.8 просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения до тех пор, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла составляет 2 МБ.Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.”Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное число, а затем нажмите« Изменить размер ».
Чтобы конечный результат не получился искаженным или выглядящим странно, убедитесь, что ввели только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo Resizer Этот инструмент похож на Social Image Resizer Tool (№ 5 в этом списке), потому что он помогает вам изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram. Однако вариантов меньше.
Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также свободно рисовать на фотографии или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
I Love IMG — еще один инструмент для изменения размера нескольких изображений, который упрощает этот процесс. Загрузите все свои изображения сразу, а затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Одновременное изменение размера нескольких изображений.
9. Бесплатное изменение размера изображения: ResizePixelЭто еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
10. Массовое изменение размера изображения: массовое изменение размера фотографийМассовое изменение размера — это просто и удобно. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Варианты включают масштабирование в процентах, самую длинную сторону, ширину, высоту и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать заданное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если у всех ваших фотографий разный макет.
Подходит для: Массовое изменение размера изображения.
11. Изменение размера изображения Facebook: Изменение размера для FacebookResize for Facebook — это простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам.Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Free Image Resizer: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в ИнтернетеПри использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может повредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом будет поддержание высокого качества. Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображения I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor.io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, в то время как Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop и стоит ли оно вложений для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1. В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть фотография определенной ширины или высоты, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не искажалось (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Описание: Image Resizer Tools Хотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из важнейших составляющих вашего присутствия в Интернете. Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть разницей между новым клиентом и тем, кто сразу же покидает ваш сайт.
Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть разницей между новым клиентом и тем, кто сразу же покидает ваш сайт.
В Интернете есть десятки бесплатных инструментов для изменения размера изображений. Даже если у вас нет опыта, вы можете найти быстрое и простое средство изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображения для социальных сетей, вы можете выбрать из Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать один из следующих вариантов: B.I.R.M.E, I Love IMG, Массовое изменение размера фотографий.
Начните сегодня же, оптимизируя свои фотографии и делая свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже.
Хотите узнать больше?
30 инструментов для обрезки и изменения размера изображений в Интернете (2020)
Иногда вы не хотите запускать Photoshop для такой простой задачи, как изменение размера изображения.В этом случае вы можете использовать бесплатный онлайн-сервис для изменения размера изображений . Некоторые из этих сайтов предлагают только функцию изменения размера, в то время как другие идут до индивидуальной обрезки и даже функций пакетного редактирования изображений.
Дайте Photoshop отдохнуть и попробуйте любой из этих 30 инструментов изменения размера фотографий , перечисленных ниже, которые идеально подходят для быстрого изменения размера фотографий .
Обрезайте изображения и изменяйте их размер с помощью этого простого плагина jQueryОбрезайте изображения и изменяйте их размер с помощью этого простого подключаемого модуля jQuery
Обрезка динамических изображений стала проще, чем когда-либо, благодаря таким библиотекам, как jQuery.Кодовую базу легко … Подробнее
Размер изображения
PicResize позволяет изменять размер изображения до на основе предварительно установленного процента от фактического изображения или нестандартного размера. Вы также можете добавлять специальные эффекты, обрезать изображения и поворачивать изображения.
Размер изображения
Подобно PicResize, этот инструмент также позволяет изменять размер изображения на основе процентного или нестандартного размера .
Веб-изменение размера
Удобный инструмент для редактирования нескольких типов, таких как кадрирование, резкость, сжатие и изменение размера и т. Д.Он также поддерживает массовую обработку изображений.
Инструмент для изменения размера LunaPic
LunaPic — популярный редактор изображений с сотнями инструментов редактирования в своем арсенале. Его средство изменения размера изображения также очень хорошее и позволяет вам изменять размер изображения, используя как пользовательские параметры, так и функцию захвата и перетаскивания .
Инструмент для изменения размера социальных изображений
Это средство изменения размера изображений предназначено для изменения размера изображений для веб-сайтов социальных сетей, включая Facebook, Google, YouTube, LinkedIn, Pinterest, Instagram и Twitter.При необходимости вы также можете указать нестандартный размер.
BeFunky
Он предлагает редактор изображений на основе Flash с инструментом изменения размера , который позволяет вам использовать процентное соотношение или пиксель для изменения размера.
PicGhost
Вы можете редактировать до 40 изображений одновременно, а может использовать как пользовательские, так и предварительно заданные диапазоны для изменения размера изображений . Его размер можно даже изменить в соответствии с размером изображения в качестве примера.
Уменьшить изображения
Удобный быстрый инструмент для сжатия и изменения размера изображения .
Быстрый эскиз
Как следует из названия, Quick Thumbnail позволяет быстро изменить размер, добавить фильтр, добавить водяной знак к изображению и загрузить его. Мне также очень понравился его предустановленный коэффициент изменения размера, который был специально создан для различных веб-приложений и мониторов.
Изменить размер фото
Несмотря на то, что это красивый и простой в использовании инструмент для изменения размера, он позволяет масштабировать изображения только на по ширине; нельзя растягивать изображения .
ResizeImage.net
Помимо изменения размера в процентах и нестандартного размера, может также заливать фон одним цветом или делать его прозрачным для предотвращения искажения.
Простое изменение размера изображения
Инструмент быстрого изменения размера, позволяющий использовать ползунок для быстрой настройки необходимого размера изображения.
B.I.R.M.E
B.I.R.M.E (Пакетное изменение размера изображений — просто) позволяет вам пакетно изменять размер изображений и обрезать их . Вы также можете настроить границы и качество изображения.
Массовое изменение размера фотографий
Интерактивный инструмент изменения размера изображения , который предлагает массовое изменение размера изображения наряду с несколькими методами изменения размера.
Инструмент
Хотя его основное внимание уделяется сжатию изображений с помощью различных методов сжатия , но Toolur также позволяет вам определять ширину и высоту сжатого изображения. Он поддерживает массовую обработку 25 изображений также удобен.
Он поддерживает массовую обработку 25 изображений также удобен.
Оптимизатор изображения
Еще один простой инструмент для оптимизации качества изображения и изменения его размера с помощью пользовательских пикселей ширины и высоты.
IMGonline
IMGonline должен работать лучше в руках опытного пользователя , но он также отлично работает и для начинающих пользователей.Помимо базового изменения размера, он также позволяет вам управлять интерполяцией, DPI и данными EXIF .
Размер
Resizr предлагает набор инструментов на одной странице , в том числе возможность изменять размер, обрезать, добавлять эффекты, регулировать яркость и повышать резкость изображения. Я уверен, что вам действительно понравится его удобный слайдер и предварительный просмотр изображения в реальном времени, которое обновляется по мере внесения изменений.
GooEdit
На самом деле это расширение Chrome , которое позволяет изменять размер изображений, которые вы найдете на веб-страницах, в его онлайн-редакторе HTML 5.Вы также можете загрузить свои собственные изображения с ПК .
Оптимизатор JPEG
Еще один простой инструмент, который позволяет изменять размер и сжимать изображения . Однако вы можете масштабировать изображения только по ширине.
Raw.Pics.io
По сути, это преобразователь для изображений RAW в стандартный формат , такой как JPG или PNG. Хотя при преобразовании он также позволяет изменять их размер до желаемого размера.
Инструмент для изменения размера изображения Designhill
Самое замечательное в этом простом редакторе размера изображения — это его система предварительного просмотра в реальном времени, позволяющая увидеть окончательный результат вашего изображения по мере внесения изменений.
Пикасьон
Вы можете управлять размером , поворотом, качеством и эффектами изображения , но Picasion допускает только максимальный размер ширины 1300 пикселей.
Go2Converter
Go2Converter поддерживает более 200 форматов , а также может изменять размер и сжимать изображения.
FunPhotoBox
FunPhotoBox предлагает десятков инструментов для украшения ваших изображений. и изменение размера — один из них. Он имеет интуитивно понятный инструмент для изменения размера, который позволяет масштабировать и растягивать изображения.
Универсальные веб-службы
Загрузите изображение, выберите ширину, выберите высоту и нажмите «Отправить» . Ваше изображение с измененным размером будет автоматически загружено. Это почти все, когда дело доходит до функции этого инструмента. Действительно простой инструмент для изменения размера изображения.
Заключение
Эти онлайн-инструменты для изменения размера изображений должны упростить быстрое изменение размера изображений, не перегружая компьютер Photoshop. Я рекомендую вам использовать инструменты изменения размера, которые поставляются с массовой обработкой изображений, поскольку они значительно ускорят процесс изменения размера, если у вас есть несколько изображений.Мне лично нравится Массовое изменение размера фотографий и PicGhost , какой из этих онлайн-редакторов размера фотографий вам нравится?
Я рекомендую вам использовать инструменты изменения размера, которые поставляются с массовой обработкой изображений, поскольку они значительно ускорят процесс изменения размера, если у вас есть несколько изображений.Мне лично нравится Массовое изменение размера фотографий и PicGhost , какой из этих онлайн-редакторов размера фотографий вам нравится?
Изменение размера и преобразование SVG в PNG (онлайн) с помощью myScale
SVG невероятно полезны для дизайнеров, которым нужна масштабируемая графика. Вы найдете десятки инструментов и программ SVG … Подробнее
Как уменьшить размер файла изображения? »Изображения» Mac »Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия.В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем сильнее сжатие, тем меньше размер файла и тем быстрее он загружается на веб-страницу.
Чем сильнее сжатие, тем меньше размер файла и тем быстрее он загружается на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором.Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Сжимать JPG (также называемый JPEG) проще всего, потому что нужно учитывать только одно: качество.При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный. Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный. Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Одна из стратегий выбора наилучшего уровня — начать с достаточно высокого качества настройки, и если все выглядит нормально, попробуйте немного снизить качество.Если пониженный уровень выглядит достаточно хорошо, попробуйте другое понижение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорошим для ваших целей. Всегда помните, какова цель изображения. Если вы публикуете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы можно было четко видеть мелкие отличительные детали. Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество.Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество.Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100%, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100%. Эта настройка редко когда когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60%, размер файла 28 КБ
Даже при 60% большинство людей не заметят никакой разницы от настройки 100%, а поскольку это четверть размера, загрузка будет в четыре раза быстрее.
Качество 40%, размер файла 17 КБ
Для многих обычных целей приемлемо даже такое изображение с качеством 40%. И загружается в пять раз быстрее оригинала.
Качество 20%, размер файла 12 КБ
Ужасно тут.
Качество 0%, размер файла 7 КБ
Блочность экстремального сжатия JPG очень очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Еще один способ сохранить размер файла в формате JPG — слегка размыть изображение перед его сжатием. Изображение с меньшим количеством резких краев и четкими деталями сожмется намного меньше. Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же изображение, выберем фон в программе редактирования изображений, такой как Photoshop, а затем размыем выделение, только фон будет размытым, а цветок останется резким.Фотография ниже была экспортирована в формат JPG с теми же настройками качества 60%, что и выше, и имеет размер всего 54 КБ — это экономия примерно 30% от размера файла, поэтому он будет загружаться намного быстрее. В этом примере мы получаем немного более художественную фотографию, где фокус остается правильным на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
В этом примере мы получаем немного более художественную фотографию, где фокус остается правильным на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
Последнее замечание о JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG.Это дает вам как сжатый JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять вашу единственную копию файла в виде сжатого JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это все равно что делать ксерокопии фотокопий. С каждым разом качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным выбором типа файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно достичь тех же результатов с PNG-8 (и при меньшем размере файла).
изображений GIF ограничено 256 цветами, но вы можете установить меньшую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите желаемое количество цветов в окончательном изображении. Во-вторых, если вы заметили «полосы» в областях градиентов, изображение, вероятно, изначально не подходило для GIF, но вы можете сделать полосу менее очевидной, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области вашего изображения, обязательно выберите «прозрачный».
Есть несколько настроек, которые можно игнорировать.Оставьте «Веб-привязку» равным нулю. Этот параметр — пережиток тех времен, когда большинство мониторов не отображали миллионы цветов, как сегодня. Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-изображения с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, GIF был традиционным выбором для анимированных изображений, хотя PNG может занять и эту область.
Пример изображения из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец-то мы подошли к PNG. Он стоит последним в списке не потому, что он наименее важен, а потому, что включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет и, по некоторым оценкам, теперь используется на большем количестве веб-сайтов, чем JPG или GIF. Поначалу это может показаться немного более сложным, но если вы будете регулярно создавать веб-графику, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, экспортировать ли как PNG-8 или PNG-24.PNG-8 похож на GIF в том смысле, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем JPG, но качество будет выше.
Экспорт в PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавлять ли шаблон дизеринга или нет, и нужна ли вам прозрачность или нет. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный как 32-цветный GIF. Размер файла 13,6 КБ.
Вот тот же рисунок, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше.Размер файла 10,2 КБ. Это сокращение размера файла на 25%.
Образец графики из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в PNG-24. Поскольку PNG-24 — это формат без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, информация об изображении не удаляется. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ.Это довольно много.
Вот та же фотография, экспортированная в формате JPG с настройкой максимального качества (100%). Размер его файла 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Размер его файла составляет всего 69 КБ.
Размер его файла составляет всего 69 КБ.
Пример фотографии из коллекции стоковых фотографий животных FCIT на веб-сайте ClipPix ETC.
Вау, если размер PNG в 5 или 6 раз превышает размер файла исправного JPG, зачем мне его использовать? Что ж, может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходим PNG, потому что JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию, а изображение ухудшается, даже если это не очевидно с первого взгляда.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хорошим примером является скриншот, на котором много мелкого шрифта. По самой своей природе JPG «размазывает» шрифт, делая его немного труднее читать.PNG будет воспроизводить тип пиксель за пикселем, как это было изначально на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
как изменить размер изображений для вашего сайта в фотошопе
24 августа 2017
Если вы загружаете изображения с камеры прямо на свой веб-сайт, вы, вероятно, столкнетесь с одной или обеими из следующих двух проблем:
(i) изображения будут очень большими с точки зрения размера файла и заставят вашу страницу загружаться. медленно (это раздражает ваших посетителей и заставит людей покинуть ваш сайт, прежде чем они многое увидят или вообще ничего не увидят; это также заставляет Google понижать рейтинг вашего сайта, теряя ваш потенциальный трафик от людей, использующих поиск Google)
(ii ) изображения будут отображаться как изображения с измененным или измененным размером с потерей деталей
Изменение размера изображений перед их загрузкой может решить обе эти проблемы, и если вы потратите время на использование инструментов Photoshop для достижения наилучших результатов, вы сможете получить оба изображения очень маленького размера с очень хорошей детализацией.
ИСПОЛЬЗОВАНИЕ ОПЦИИ ФОТОШОПА «СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ И УСТРОЙСТВ»
Ниже приведены несколько обрезанных изображений, взятых из изображения, присланного мне клиентом, представляющего собой изображение картины с очень высоким разрешением, ясно показывающее текстуру холста). Первое изображение было сохранено в формате jpeg обычным способом — в результате получилось изображение размером 153 КБ . Второй был сохранен с помощью функции Photoshop «Сохранить для Интернета и устройств», в результате чего изображение стало намного меньше 27 КБ . Это значительное улучшение, особенно когда вы показываете несколько изображений на одной странице.
Вы найдете параметр Photoshop «Сохранить для Интернета и устройств» под обычным параметром «Сохранить как» при открытии меню «Файл» в Photoshop. Вы можете создать изображение, почти точно такое же, как jpeg, которое вы получаете из «Сохранить как», но это будет значительно меньшего размера файла на . Причина этого в том, что файл будет сохранен без сопровождающего эскиза предварительного просмотра и без всех метаданных.
Причина этого в том, что файл будет сохранен без сопровождающего эскиза предварительного просмотра и без всех метаданных.
Единственное, что немного отличается, — это рендеринг красных цветов в сохраненном для Интернета изображении.По какой-то причине красные не сохраняются так же хорошо, как другие цвета (вы можете увидеть разницу в цвете на изображениях выше), поэтому, если у вас есть изображения, в которых много красного, вы можете предпочесть использовать обычный Вариант «Сохранить как» [jpeg].
Значение качества по умолчанию — 60, и иногда вы можете снизить его, чтобы получить еще меньшие размеры файлов для изображений, которые по-прежнему являются приемлемым качеством для ваших веб-страниц. Но даже если вы используете качество 80 или 100 (для действительно резких изображений), «Сохранить для Интернета и устройств» вы получите изображения небольшого размера.
УЗНАТЬ, КАКИЕ РАЗМЕРЫ ИЗОБРАЖЕНИЙ ИСПОЛЬЗУЮТСЯ НА ВАШЕМ ВЕБ-САЙТЕ
При использовании «Сохранить для Интернета и устройств» вы получите меньший размер файла по сравнению с любым размером изображения, которое вы сохраняете, фактическое уменьшение размеров ваших изображений перед их загрузкой также значительно уменьшит размер файла.
Поэтому, прежде чем начать, вам необходимо знать, каков максимальный размер экрана для изображений на вашем веб-сайте.
Если вы не знаете, вы, вероятно, можете с уверенностью предположить, что он будет не более 1024 пикселей в ширину или 600 пикселей в высоту.Слишком много широко используемых экранов компьютеров не могут отображать изображение (полностью) в больших размерах, чем этот, поэтому лишь немногим веб-сайтам требуются изображения большего размера.
Чтобы дать вам некоторое представление о том, как измерить размеры изображения, вот полное изображение, используемое для вышеуказанных деталей, с размером 730 пикселей в ширину и 498 пикселей в высоту (730 пикселей — максимальная ширина для содержимого блога). Если вы читаете этот пост на компьютере, он будет отображаться с такими же размерами (на мобильных устройствах он будет отображаться в меньшем размере).
Если вы не знаете, какого размера изображения отображаются на вашем веб-сайте, или если вы еще не определились, ознакомьтесь с разделом «Лучшие размеры изображений для вашего веб-сайта или блога
».
ИЗМЕНЕНИЕ РАЗМЕРА ПО ШАГАМ
После того, как вы определились с размером, до которого можно безопасно уменьшить изображения, вы можете использовать расширенные инструменты Photoshop для поэтапного изменения размера, чтобы сохранить наилучшее качество изображения.
Причина этого в том, что каждый раз, когда вы уменьшаете размер изображения, цвет каждого пикселя в новом изображении представляет собой усредненное смешение нескольких пикселей в оригинале.
Взгляните на следующие четыре изображения:
Первое изображение — это обрезка размером 4 × 4 пикселя из изображения 16 × 16 пикселей.
Второе изображение — это изображение, полученное в результате уменьшения изображения 4 × 4 до 2 × 2 пикселей.
Третье изображение — это изображение размером 16 × 16 пикселей (с красными пикселями вверху справа).
Четвертое изображение — это то, что происходит, когда вы уменьшаете изображение 16 × 16 за один шаг до изображения 2 × 2 пикселей. Красный цвет полностью теряется.
Это неизбежно, что некоторые из мельчайших деталей, подобных этой, теряются в процессе сокращения, но с последствиями можно справиться, изменяя размер с шагом 50%.Этот процесс предотвращает слишком смешивание цветов. Если вы собираетесь уменьшить свое изображение до размера 550 пикселей, а ваш оригинал — 6000 пикселей, вы сначала уменьшите его до 4400, затем до 2200, затем до 1100, затем до 550 (или вы можете уменьшить до 3000, затем до 1500, затем до 750 затем до 550 — при условии, что вы никогда не снижаете более чем на 50% за раз).
Кроме того, повышение резкости изображения с помощью странного названия «Маска нерезкости» (находится в разделе «Фильтры> Резкость») может сохранить четкость деталей, таких как линии и границы, поскольку этот инструмент увеличивает контраст там, где обнаруживаются существенные различия.Вы можете настроить степень резкости: радиус около 0,3 градуса при 100% хорошо подходит для уменьшения изображений, когда они большие. Как только изображение станет меньше 1000 пикселей (ширина или высота), вам следует уменьшить радиус и / или процентное соотношение или вообще отказаться от нерезкой маски (или вы можете получить чрезмерно резкое изображение, которое выглядит хуже, чем размытое изображение). изображение). Порог — это инструмент точной настройки, с которым вы можете поэкспериментировать, но обычно вы можете обойтись без него и все равно получить хороший результат.Переключение предварительного просмотра позволит вам увидеть эффект от процесса повышения резкости. Когда вы будете довольны (не переусердствуйте), нажмите ОК.
изображение). Порог — это инструмент точной настройки, с которым вы можете поэкспериментировать, но обычно вы можете обойтись без него и все равно получить хороший результат.Переключение предварительного просмотра позволит вам увидеть эффект от процесса повышения резкости. Когда вы будете довольны (не переусердствуйте), нажмите ОК.
Вам стоит поэкспериментировать с этим инструментом, чтобы увидеть, что работает с вашими изображениями, поскольку некоторые изображения нуждаются в повышении резкости больше, чем другие. Изображения, на которых нет четких линий, не улучшаются от повышения резкости. Если на ваших изображениях есть четкие линии, но у вас нет времени или уверенности, чтобы вносить корректировки вручную, вы можете получить достойные результаты, выбрав вариант «Бикубическая резкость (лучше для уменьшения)», доступный в нижней части окна размера изображения. (где вы устанавливаете новые размеры).
Рассмотрите следующие две детали (увеличенные, чтобы показать пикселизацию):
Первое изображение было уменьшено до окончательного размера за один шаг и демонстрирует значительную пикселизацию (блочный вид). Размер второго изображения был уменьшен за пять шагов по 50%, и цвета слились лучше. Эти изображения были увеличены, и поэтому пикселизация подчеркнута, но даже при отображении без увеличения очевидно ухудшение качества изображения.
Размер второго изображения был уменьшен за пять шагов по 50%, и цвета слились лучше. Эти изображения были увеличены, и поэтому пикселизация подчеркнута, но даже при отображении без увеличения очевидно ухудшение качества изображения.
Если у вас есть группа изображений, размер которых необходимо изменить до одного и того же меньшего размера, и вы предпочитаете использовать параметр изменения размера изображения «Бикубическая резкость» вместо того, чтобы вручную настраивать каждое изображение до оптимальной резкости при каждом уменьшении, вы можете легко автоматизировать этот процесс путем записи «действия» для повторения одних и тех же шагов изменения размера для каждого изображения.
Для этого:
- создать папку для изображений с измененным размером
- открыть первое изображение для изменения размера
- открыть окно действий
- щелкните значок страницы, чтобы «создать новое действие», дайте ему имя и нажмите «Запись»
- уменьшите размер на 50%, пока не достигнете окончательного размера
- сохраните изображение в созданную вами папку (предпочтительно через: «Сохранить для Интернета и устройств»), не давая ему новое имя.



 (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
(Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
 Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер… Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…