Текст в фотошопе по кривой: Как написать текст по контуру в фотошопе | Как сделать..
Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
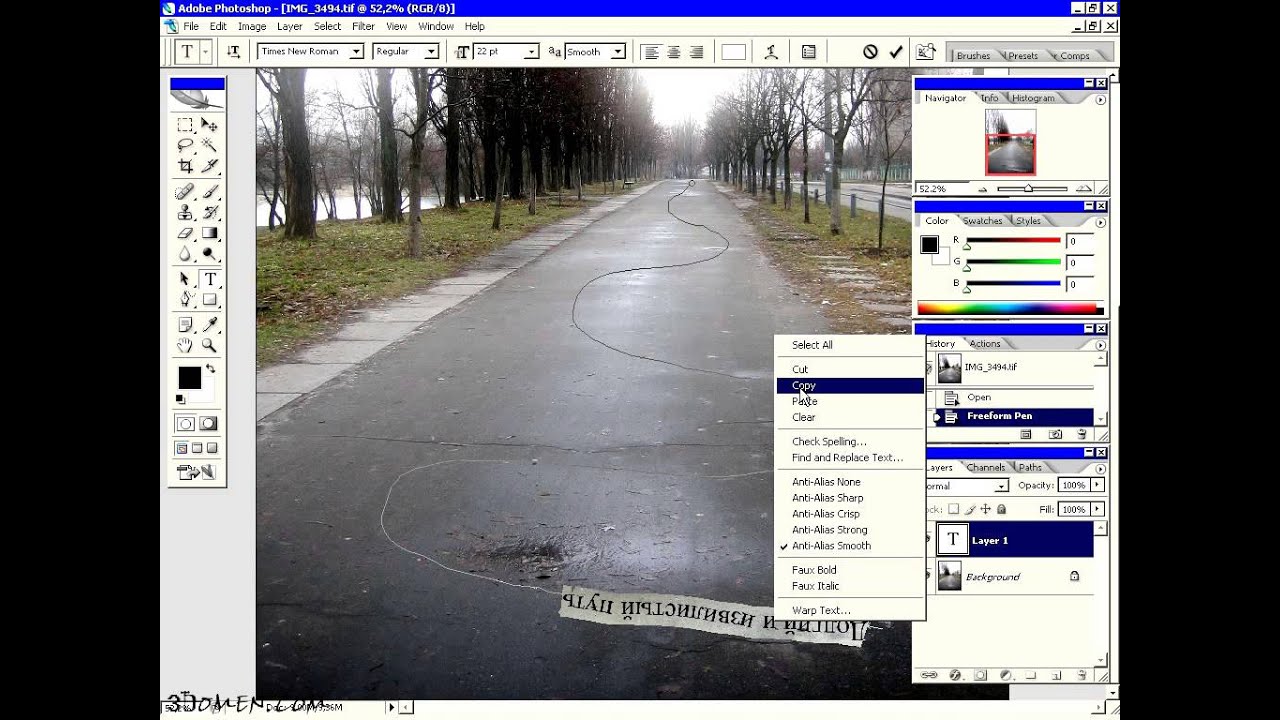
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо»
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала)
Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала)
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
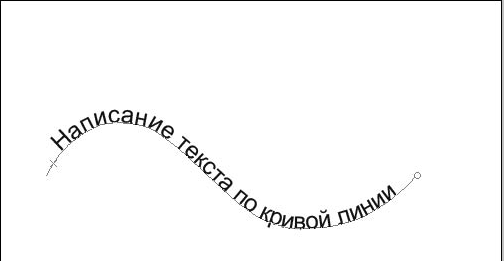
Написание текста по окружности и по кривой линии
Уроки по Фотошоп от Геннадия Хвойникова
Конечный результат будет выглядеть так::
Итак, Написание текста по окружности и по кривой линии
Инструмент «Текст» в фотошопе, пожалуй, один из наиболее часто используемых. Делаем ли мы эскиз веб-страницы, готовим ли поздравительную открытку, рекламный плакат или просто подписываем свои фотографии, указывая авторство – без этого инструмента нам не обойтись.
Делаем ли мы эскиз веб-страницы, готовим ли поздравительную открытку, рекламный плакат или просто подписываем свои фотографии, указывая авторство – без этого инструмента нам не обойтись.
Разработчики программы сделали так, что по умолчанию текст пишется по рабочему контуру, который может быть в виде горизонтальной или вертикальной линии. В зависимости от наших дизайнерских задач, мы можем выбрать вариант горизонтального написания текста (для этого необходимо в панели инструментов нажать левой клавишей мышки на иконку и в вывалившемся окне выбрать инструмент «Горизонтальный текст») или вариант вертикального написания текста (для этого, в том же окне выбираем инструмент «Вертикальный текст»).
Но иногда возникает необходимость написать текст по окружности, по контуру какой-нибудь геометрической фигуры или вообще по произвольной кривой линии. Для того, чтобы программа поняла наши желания, нам необходимо задать для нее свой рабочий контур, по которому будет располагаться текст.
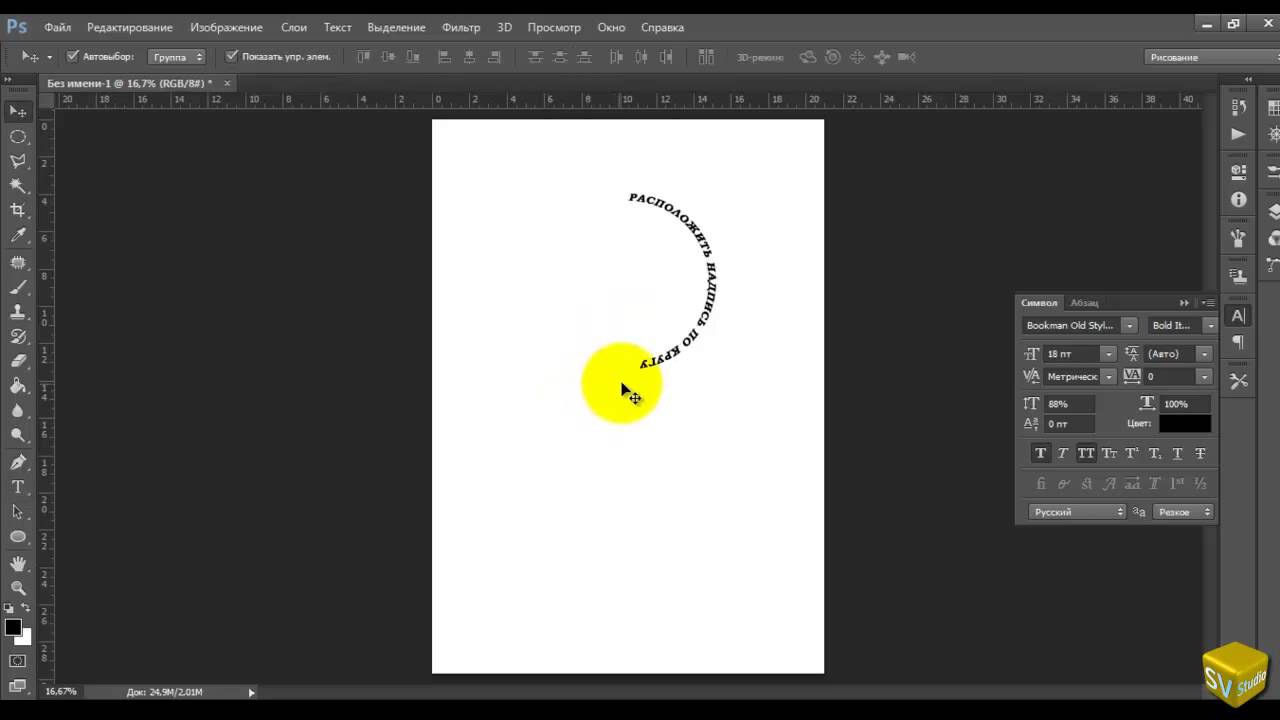
Написание текста по окружности.
Для создания рабочего контура окружности в панели инструментов выбираем «Овальная область» (М).
Удерживая нажатой клавишу Shift, создаем окружность подходящего нам диаметра
Если диаметр должен быть задан с точностью до пикселя, то в верхней панели настройки инструмента «Овальная область» меняем стиль с «нормального» на «заданный размер» и выставляем нужные параметры.
Затем в верхней панели выбираем вкладку «Окно», в выпадающем меню – «Контуры» и в появившемся окне из выделенной области создаем рабочий контур. Для этого достаточно просто кликнуть по иконке
В панели инструментов выбираем инструмент «Текст» и подводим курсор к нашему рабочему контуру
…
Читать далее…
Кривые в Photoshop на примере одной фотографии
Кривые, они же инструмент curves, один из самых часто используемых инструментов Photoshop. Большинство фотографов не обрабатывают ни одно фото без их использования.
Большинство фотографов не обрабатывают ни одно фото без их использования.
Кривые по праву считаются одним из самых мощных инструментов photoshop. Знать принцип х работы и уметь применять его обязан уметь каждый, кто относит себя к числу фотографов или ретушеров. Если Вам захотелось узнать подробнее о принципе работы кривых, почитайте о гистограмме. Для первого же ознакомления достаточно знать, что этот инструмент способен менять яркость пикселей изображения в различных диапазонах: от самого темного, расположенного в левом нижнем углу, до самого светлого, который находится в правом верхнем углу. В «нулевом» положении кривая представляет собой прямую диагональную линию и никак не влияет на фото.
Наиболее простой способ работы с кривой заключается в расставлении некоторого количества ключевых точек на ней и последующего их сдвига в том или ином направлении. К примеру, простейший способ регулирования яркости это тянуть вверх (для увеличения) или вниз (для уменьшения) за точку, поставленную в центре кривой.
Рассматриваемый инструмент чаще всего используется для увеличения контрастности того или иного диапазона тонов изображения. Степень контраста на изображении зависит от крутизны кривой: чем более или менее «крута» последняя, тем, соответственно, более или менее контрастно изображение. Широко распространен S-образный изгиб кривой, дающий затемнение в темных тонах и осветление в светлых. При таком варианте кривой наибольший контраст получается в средних тонах, тогда как на области темных и светлых он уменьшается. Это не случайность, а закономерность, ведь когда контрастность растет на одном участке кривой, значение ее падает на других.
Вышеописанные приемы схожи с набором инструментов photoshop image-adjusment-brightness/contrast. Следует помнить, что каждое изображение уникально и требует осмысленной работы с кривыми, никогда не нужно использовать их «на автомате» одинаково для всех фото.
Работая с 5-ю точками можно добиться сразу нескольких эффектов на одном фото.
Настало время поговорить и о цветовых пространствах, где также можно многого добиться, используя инструмент кривых. Т.к. RGB-пространство является основным, поговорим о цветокоррекции и тонировании кривыми в нем. Работая кривой в красном канале, мы можем увеличивать яркость красных пикселей, делая картинку более красной, и наоборот, уменьшать яркость красных пикселей, делая картинку более циановой (т.е. синевато-зеленой).
Соответственно, зеленая кривая делает снимок более зеленым или, напротив, маджентовым (редко используемый ретушерами канал).
Наконец, синий канал тонирует изображение от более синего до более желтого.
Рассмотрим один из наиболее распространенных в живописи приемов, хорошо работающий и в фотообработке. Слегка опускаем синий и приподнимаем красный каналы в тенях, чтобы сделать их теплее, и приподнимаем с светлом диапазоне синий, получая более холодные освещенные участки на фото. Получившийся неестественный маджентовый оттенок лиц героев снимка убираем при помощи осторожного подъема зеленой кривой в тоновом диапазоне лиц.
В инструменте кривых есть маленькая хитрость: для того, чтобы выбрать диапазон работы есть полезный расположенный в верхнем углу и выделенный красной окружностью инструмент. Нажав на него, Вам стоит лишь кликнуть мышкой на самой светлой и темной точках интересующего Вас диапазона. Готово, теперь можно работать конкретно с ним.
Завершая обработку рассматриваемого фото, создаем еще пару кривых: по одной для затемнения лиц персонажей и виньетки. Изображение закончено с использованием всего лишь одного, но крайне полезного инструмента!
На основе материалов с сайта: http://nigrechokphoto.blogspot.ru/2013/07/photoshop.html
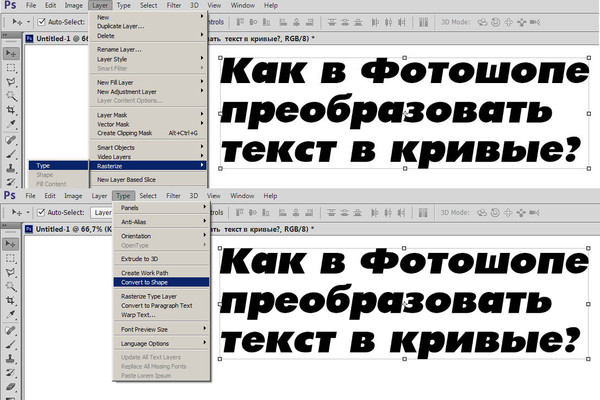
Как изогнуть текст в Photoshop: основы Photoshop
В этом сообщении блога я покажу вам, как быстро применить текст к кривой в Adobe Photoshop CC, за 5 простых шагов:
- Шаг 1. Создание изображения
- Шаг 2: Нарисуйте свой путь
- Шаг 3: Поместите текст
- Шаг 4: Измените шрифт и размер
- Шаг 5: Изменить положение
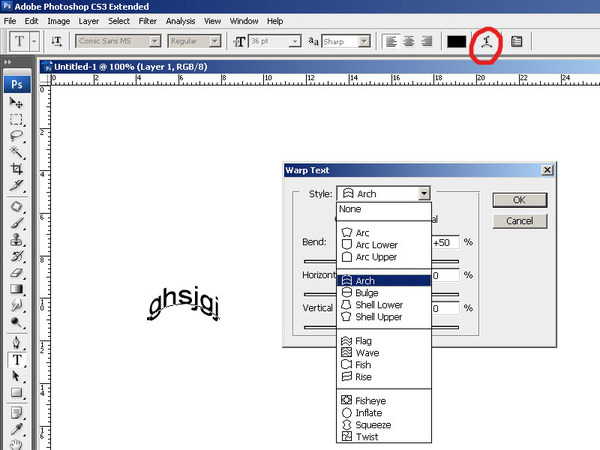
Выше представлены два способа изогнуть текст. Первый — это добавление вашего текста к пути (это метод, который мы будем использовать).Во втором примере здесь используется эффект «Деформация текста». Это очень быстро, но дает искаженные результаты, напоминающие клип-арт. Обычно я бы не советовал использовать этот метод.
Обычно я бы не советовал использовать этот метод.
Шаг 1. Выберите изображение
Сначала найдите подходящее изображение или графику, которые вы хотите использовать для изогнутого текста, и откройте его в Adobe Photoshop. Здесь я выбрал изображение чашки кофе сверху, которое хорошо сочетается с текстом на круговой траектории.
Шаг 2 — Нарисуйте свой путь
Выберите инструмент «Эллипс» на левой панели инструментов.Затем просто нарисуйте фигуру поверх изображения, как считаете нужным. При необходимости вы можете масштабировать или перемещать его. В зависимости от вашего изображения вы можете захотеть использовать другую форму или самостоятельно нарисовать изогнутый путь с помощью инструмента «Перо». В нашем примере просто нужен круг.
Шаг 3 — Поместите текст
Теперь у вас есть форма, выберите инструмент «Текст» на левой панели инструментов и переместите курсор на свой путь. Вы заметите изменение курсора. Щелкните путь, и на вашем пути появится текст-заполнитель.Теперь вы можете отключить слой-фигуру для лучшего обзора вашего дизайна.
Щелкните путь, и на вашем пути появится текст-заполнитель.Теперь вы можете отключить слой-фигуру для лучшего обзора вашего дизайна.
Я также хотел бы отметить, что наш текст выровнен по центру. Если ваш текст выровнен по левому или правому краю, он начнется с точки, по которой вы щелкнули на своем пути. Позже его всегда можно изменить с помощью инструмента прямого выбора.
Шаг 4 — изменение шрифта и размера
Измените текст заполнителя на желаемое сообщение. Наш пример показывает «Идеальный кофе?».Теперь на панели символов вы можете изменить шрифт, размер и отслеживание символов.
С выбранным нами шрифтом — «сценарий миссии» — было важно настроить отслеживание символов, чтобы они были ближе друг к другу, поскольку текст был на кривой (и с рукописным стилем шрифта) суставы не встретиться правильно. Это будет варьироваться в зависимости от выбранного вами шрифта, формы контура и размера текста, поэтому не стесняйтесь экспериментировать с параметрами здесь.
Шаг 5 — Перемещение
Наш дизайн завершен, и наш текст красиво изогнут вдоль нашего пути.Если ваш дизайн требует доработки, я должен указать на инструмент прямого выбора. Выделив текстовый слой, щелкните инструмент прямого выбора. Теперь вы можете перетащить текст, чтобы переместить его на свой путь. Вы также можете нажать на свой путь и отредактировать форму, если это необходимо.
Пунктирная изогнутая линия в Photoshop
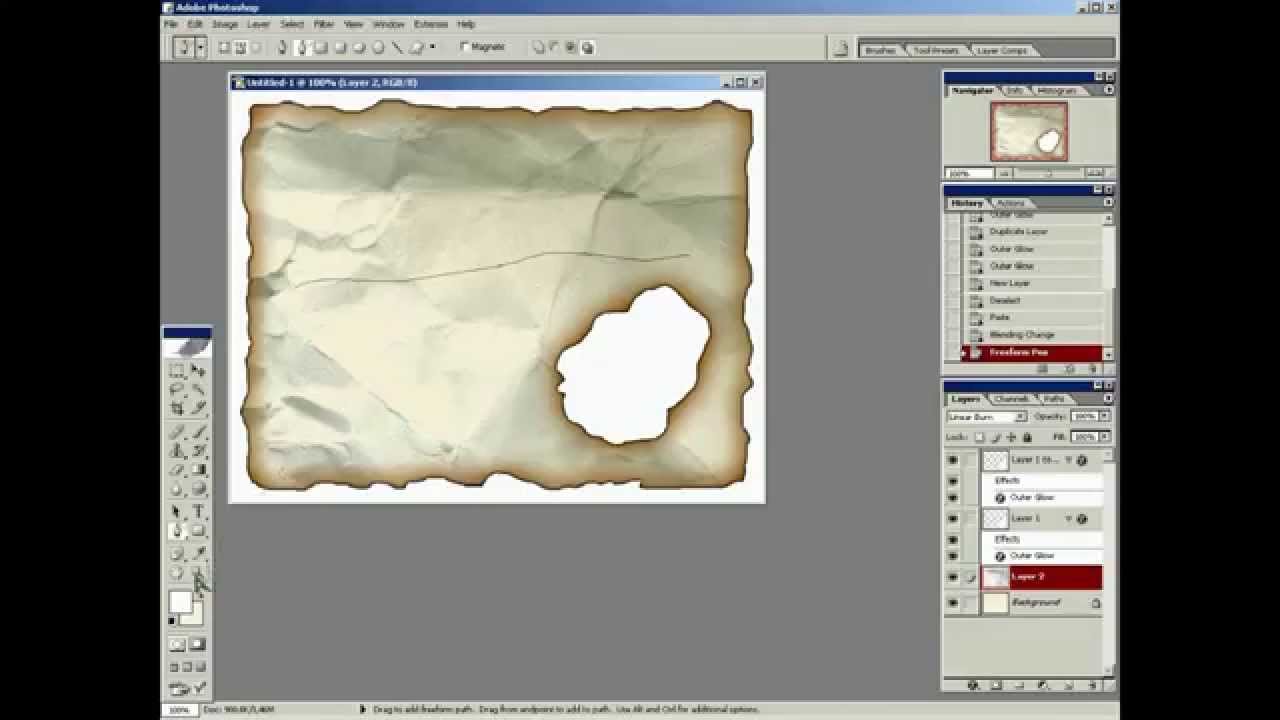
В этой статье я покажу вам, как сделать пунктирную кривую линию в Photoshop, как на этой картинке:
Чтобы получить это, выполните следующие шаги:
Часть 1: Пунктирная изогнутая линия в Photoshop — Создайте изогнутую линию.
1. Сначала нарисуем изогнутую линию. Выберите Pen Tool на панели инструментов (самый простой способ — нажать «P») и убедитесь, что на панели свойств вы выбрали кнопку «Paths».
2. Обведите фигуру, как на картинке ниже (я полагаю, вы уже знаете, как это сделать с помощью Pen Tool). 3. Щелкните вкладку «Пути» рядом со слоями и дважды щелкните появившийся путь. Дайте ему имя, я назову свою кривую.
3. Щелкните вкладку «Пути» рядом со слоями и дважды щелкните появившийся путь. Дайте ему имя, я назову свою кривую.Часть 2: Пунктирная изогнутая линия в Photoshop — Сделайте кисть
4.Пришло время сделать кисть. Выберите инструмент «Кисть» на панели инструментов или нажмите «B», затем перейдите в меню «Окно — Кисть» или просто нажмите F5 и выберите жесткую круглую кисть из «Форма кончика кисти».
5. Измените интервал и установите его… скажем, 130%.6. Перейдите к маленькому значку «Создать новую кисть» в нижней части окна, щелкните его и дайте имя своей новой кисти. Хит ОК
7. Создайте новый слой на вкладке слоев, щелкнув по маленькому значку внизу под названием «Создать новый слой».Более быстрый способ нажатия «Shift + Ctrl + N
»8. Перейдите на вкладку «Контуры» и щелкните правой кнопкой мыши созданный контур и выберите контур обводки, затем выберите кисть из выпадающего списка и нажмите «ОК». И вот результат:
Поскольку вы сохранили кисть, когда вам нужно создать еще одну изогнутую пунктирную линию или форму, просто нажмите «Кисть» или «B», а затем нажмите «Выбор предустановок кисти» на панели свойств и выберите нужную кисть (последние сохраненные кисти находятся внизу список). Затем перейдите на вкладку «Пути», щелкните правой кнопкой мыши путь, нажмите «Обводка» и выберите «Кисть».Линия примет форму последней выбранной кисти.
Затем перейдите на вкладку «Пути», щелкните правой кнопкой мыши путь, нажмите «Обводка» и выберите «Кисть».Линия примет форму последней выбранной кисти.VN: F [1.9.22_1171]
Рейтинг: 5.0 / 5 (4 поданных голосов)
Пунктирная изогнутая линия в Photoshop — Как сделать пунктирную изогнутую линию в Photoshop ?, 5.0 из 5 на основе оценок 4Урок Photoshop: Создание кривых на фото
Мы публикуем фотографии в блогах, на сайтах так часто, что иногда они просто перестают выглядеть особенными. Вот простой урок Photoshop о том, как добавлять кривые к фотографиям, делая их более интересными при просмотре.
Спланируйте, насколько большим будет ваше изображение изначально, и создайте новый холст с белым фоном. Создайте новый слой , нарисуйте прямоугольник любого цвета. Этот прямоугольник представляет размер вашей фотографии.
Создайте новый слой поверх, используйте Pen Tool и нарисуйте что-то вроде этого. Сейчас я буду использовать красный цвет, чтобы различать эти два элемента.
Сейчас я буду использовать красный цвет, чтобы различать эти два элемента.
Переместите прямоугольный слой вверх, щелкните правой кнопкой мыши на Blending Options .Введите следующее:
- Тень
- Внутренняя тень
- Наложение градиента
- Расположение: 0% Цвет: #dadbdf
- Расположение: 100% Цвет: # f1f1f1
- Ход
Выберите слой с красным элементом, щелкните правой кнопкой мыши и выберите Параметры наложения . Выберите Color Overlay и выберите черный цвет.Теперь, когда он стал черным и позади вашего прямоугольника, перейдите к Filter -> Blur -> Gaussian Blur и введите радиус 5.9 . Теперь у вас должно получиться что-то похожее на это изображение.
